WordPress используют Sony Music, The New Yorker, Reuters, TechCrunch, Республиканская партия США, Fortune, многие другие крупные СМИ и организации. Даже Rolling Stones и Snoop Dogg оценили этот движок.
Значит и вам стоит! Переходим к пошаговому руководству.
Почему WordPress
WordPress – самая распространенная на сегодняшний день CMS. По данным независимого агентства Web Technology Surveys за март 2022 года, около 64,8 % всех сайтов в мире использует CMS WordPress. Вот главные причины ее успеха:
- бесплатный «движок» – CMS WordPress распространяется по открытому лицензионному соглашению (GNU GPL), так что его можно свободно использовать даже в коммерческих целях;
- неограниченные возможности – с помощью WordPress можно создать интернет-магазин, личный блог, корпоративный сайт, информационный портал, отраслевой ресурс, галерею мультимедиа;
- гибкая настройка внешнего вида и функциональности – доступны платные и бесплатные шаблоны, с помощью плагинов можно решать технические задачи, обеспечивать необходимую функциональность;
- простота администрирования – чтобы работать с WordPress, не нужны специальные знания, все интуитивно понятно;
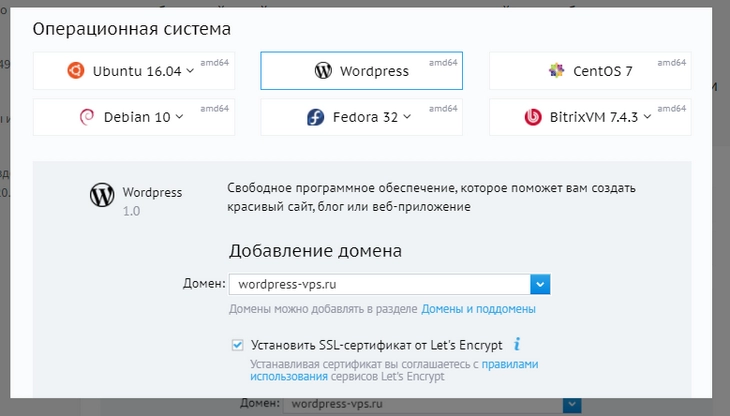
- компании предоставляют услугу автоматической установки WordPress на хостинг – не нужно самому искать на официальном сайте дистрибутив, скачивать его и заниматься установкой. Например, Beget, предлагает установить на выбор WordPress или Joomla. Для установки CMS достаточно пары кликов. Мелочь, а приятно.
WordPress – универсальный движок для блогов и других контентных сайтов
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Шаг № 1: Выбираем хостинг и регистрируем домен
Делиться фотографиями котиков или вести дневник бодибилдера можно на бесплатном хостинге wordpress.com. Но если у вас коммерческий проект и вы планируете зарабатывать с его помощью – выбирайте платный хостинг.
Чтобы выбрать хостинг-провайдера, посмотрите это видео или изучите гайд в TexTerra Daily. Если на это совсем нет времени, можете обратиться в Reg.ru, Beget, Netangels – этим провайдерам мы доверяем.
Зарегистрировать домен вам тоже поможет хостер. Достаточно придумать доменное имя, убедиться, что оно свободно, и оплатить регистрацию.
Выбирайте доменное имя, частично или полностью совпадающее с названием сайта. Например, для сайта «Одноклассники» хорошие доменные имена – odnoklassniki.ru или ok.ru. Понятно, что имя vk.com этому ресурсу не подходит.
Используйте максимально короткое доменное имя. Владельцам смартфонов сложно ввести в строку браузера длинный адрес, поэтому лучше использовать имя vk.com вместо vkontakte.ru.
Убедитесь, что выбранный адрес сайта легко запоминается и имеет смысл.
Выбор доменной зоны не влияет на технические характеристики ресурса или позиции в поисковой выдаче. Однако теоретически этот параметр может влиять на доверие аудитории. При прочих равных пользователи охотнее верят сайтам с адресом vasya-pupkin.ru или vasya-pupkin.com, чем ресурсам типа vasya-pupkin.wordpress.com или vasya-pupkin.blogspot.com. Поэтому для коммерческих проектов старайтесь выбирать домены верхнего уровня, например, .com, .info, .org, .net, .ru, .ua, .by и т.п. Обратите внимание на появившиеся недавно домены первого уровня, например, .club, .guru, .ninja, .expert и другие.
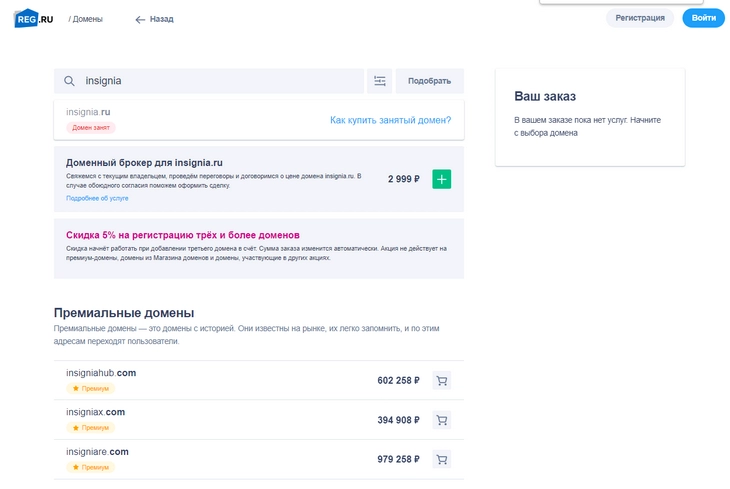
На сайте регистратора вы можете проверить доступность любого интересующего вас домена
Шаг № 2: Устанавливаем WordPress своими руками
После покупки хостинга и регистрации доменного имени установите WordPress. Обратите внимание: некоторые хостинг-провайдеры предлагают тарифные планы с предустановленной CMS. Если вы выбрали один из них, сразу переходите к третьему шагу руководства. Если приобрели хостинг без установленного движка, следуйте инструкциям.
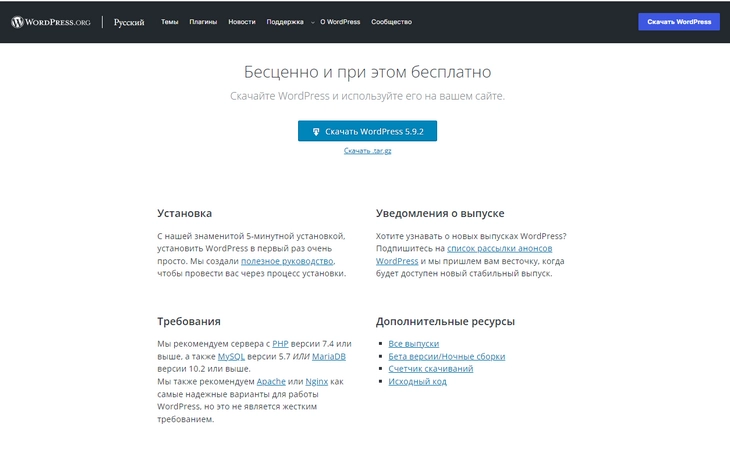
Перейдите на сайт WordPress, откройте раздел Download и найдите последнюю версию дистрибутива. Скачайте ее:
Помните, что для скачивания дистрибутива нужно зарегистрироваться на сайте WordPress
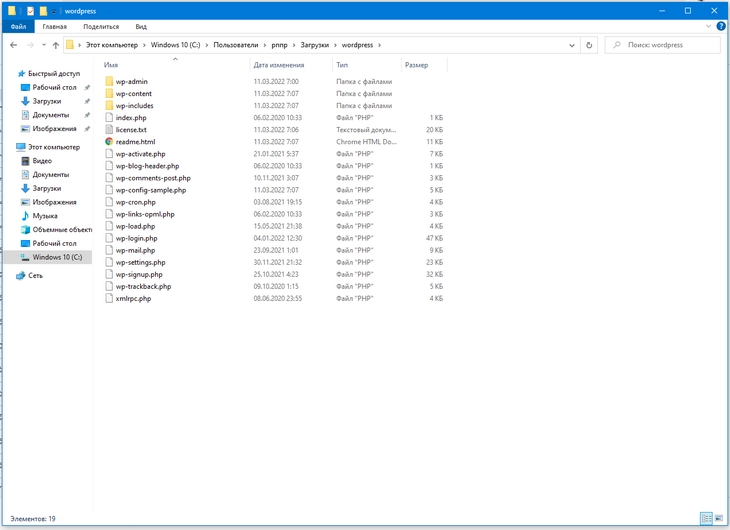
Распакуйте архив.
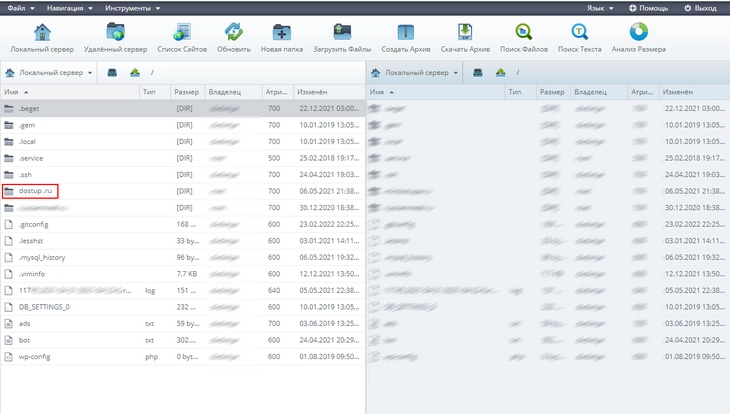
Распакованный архив нужно будет перенести в корень сайта
С помощью FileZilla или другого FTP-клиента загрузите файлы WordPress в корневую папку или в субдиректорию. В корневой папке находится файл index.html. Чтобы создать субдиректорию, нужно поместить папку с файлами сайта в корневой каталог. В первом случае сайт будет доступен по адресу www.vash-site.ru. Во втором случае вы установите WordPress на существующий сайт. Он будет доступен по адресу www.vash-site.ru/wordpress/.
Скопируйте разархивированный дистрибутив в корневую папку сайта
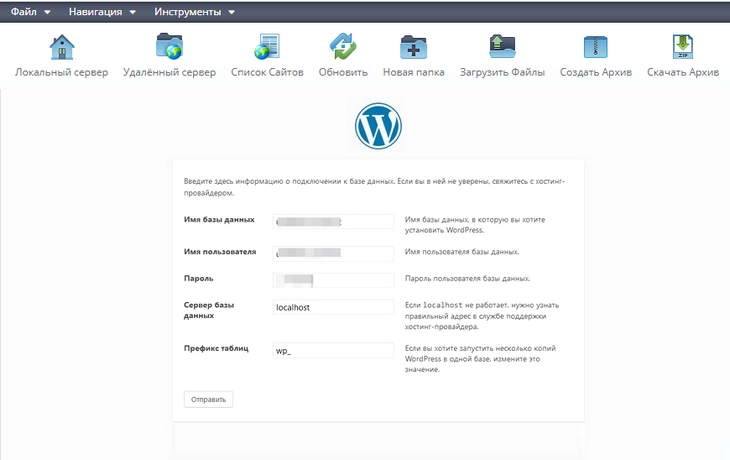
Установите WordPress. Для этого откройте ссылку на сайт в браузере. Укажите информацию для подключения к базе данных. Их должен предоставить хостинг-провайдер.
Заполните название БД, имя пользователя / пароль, укажите сервер базы данных
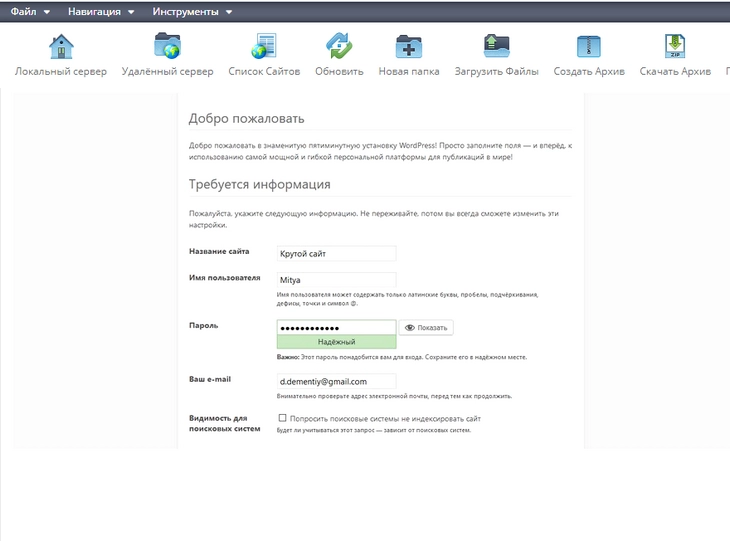
Теперь указываем информацию о сайте. Укажите название сайта, имя пользователя, пароль, электронную почту. Укажите, могут ли поисковые системы индексировать ресурс (да, если вы хотите, чтобы сайт появился в поисковой выдаче).
Заполните данные о сайте
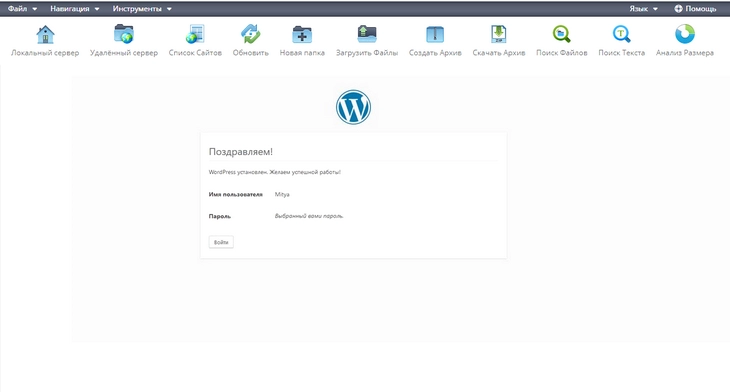
Если все сделано верно, вы увидите следующее сообщение:
Мы успешно установили WordPress на свой сайт вручную
По основному URL должен открываться сайт.
Сайт открывается и теперь доступен любому пользователю
Вы только что создали сайт на WordPress. Теперь можете войти в панель администрирования и приступить к настройке.
Мы установили несколько плагинов, чтобы добавить недостающие функции
Шаг № 3: Выбираем подходящую тему для WordPress
Дизайн-шаблон, или тема WordPress отвечает за внешний вид и функциональность ресурса. С помощью темы вы можете кастомизировать сайт на стандартном движке.
Лучше выбрать бесплатную или платную тему?
Если вы только начинаете работать с WordPress, выберите бесплатный шаблон из официального каталога. Все темы в каталоге проходят проверку на безопасность и соответствие техническим стандартам.
Если хотите купить тему, пользуйтесь услугами одобренных сообществом WordPress разработчиков.
Какая тема лучше: русскоязычная или англоязычная?
Это не имеет значения, так как после изучения этого руководства вы сможете русифицировать любую тему. Понадобится немного времени и базовые знания английского.
Как найти подходящий шаблон в каталоге?
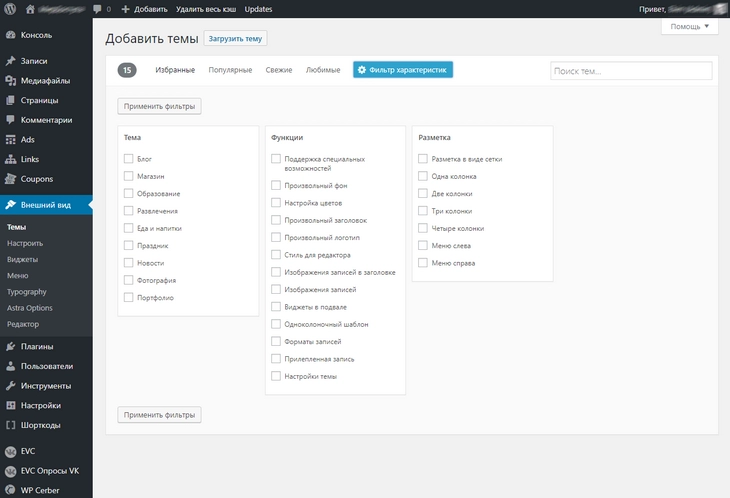
Воспользуйтесь фильтром в каталоге тем. Отметьте нужные опции и примените фильтр.
Или: используйте дизайн-шаблон из подборки «Текстерры».
WordPress обладает одной из самых впечатляющих по размеру коллекцией бесплатных тем
Как установить тему WordPress?
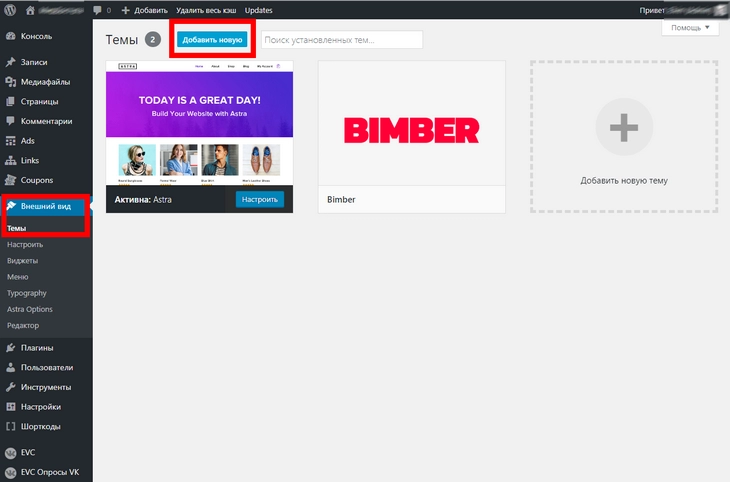
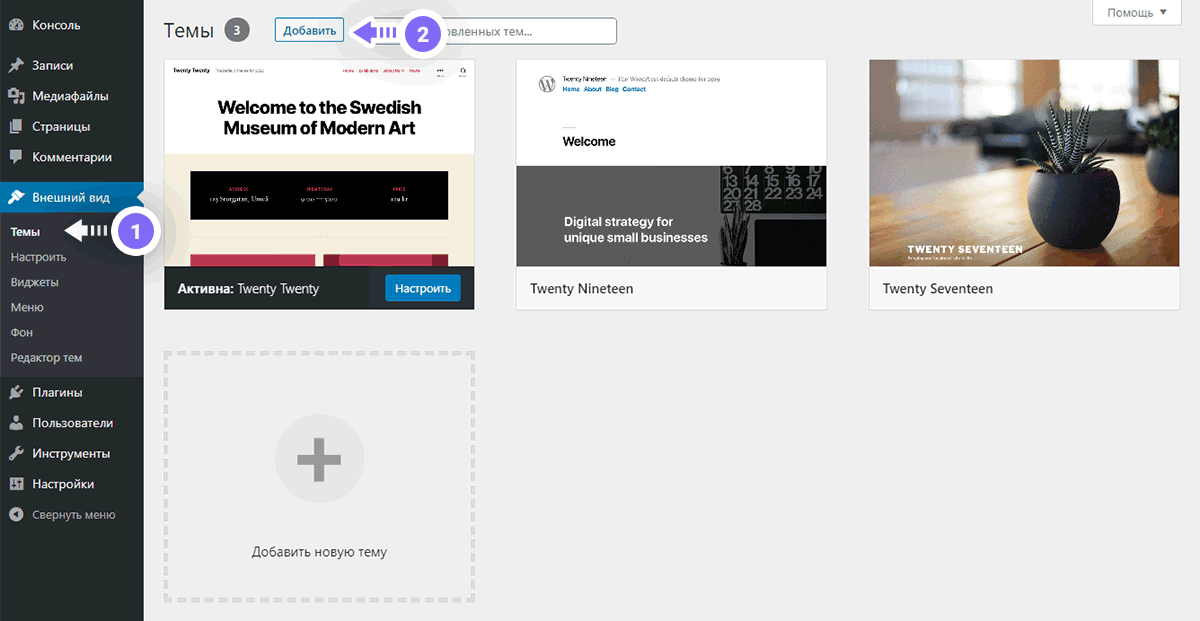
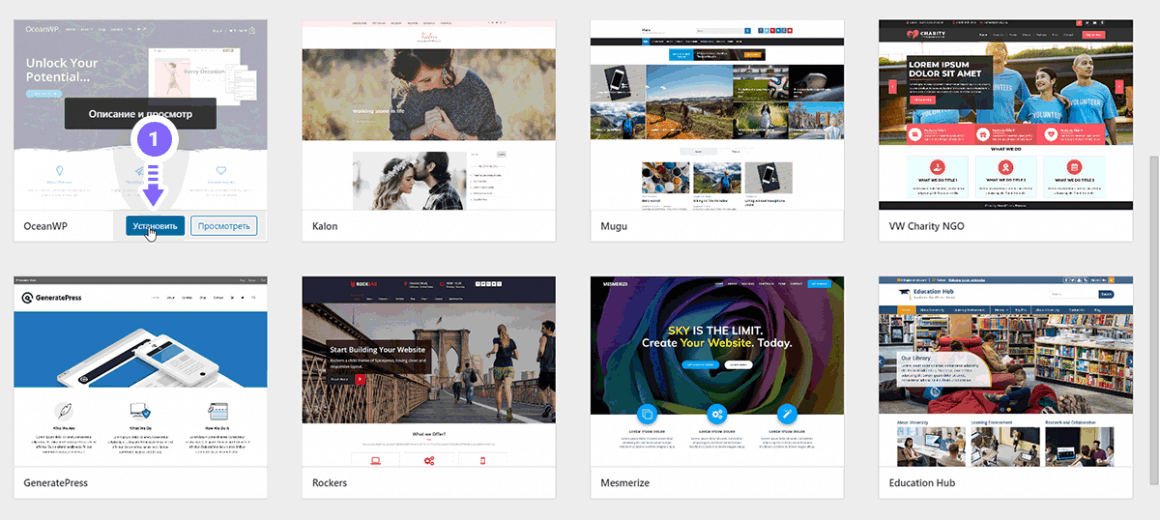
Есть два способа. Первый: в админке выберите раздел «Внешний вид – Темы». Нажмите кнопку «Добавить новую».
Нажмите Добавить новую, чтобы установить новый дизайн сайта
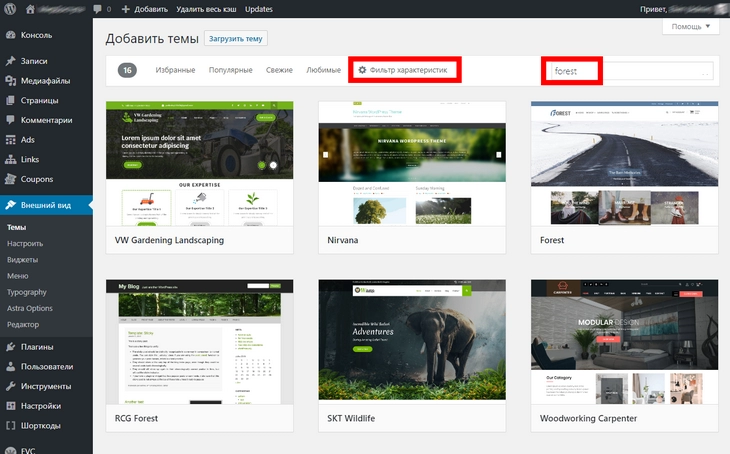
Найдите нужную тему по названию или с помощью фильтра характеристик.
Выбираем подходящую тему
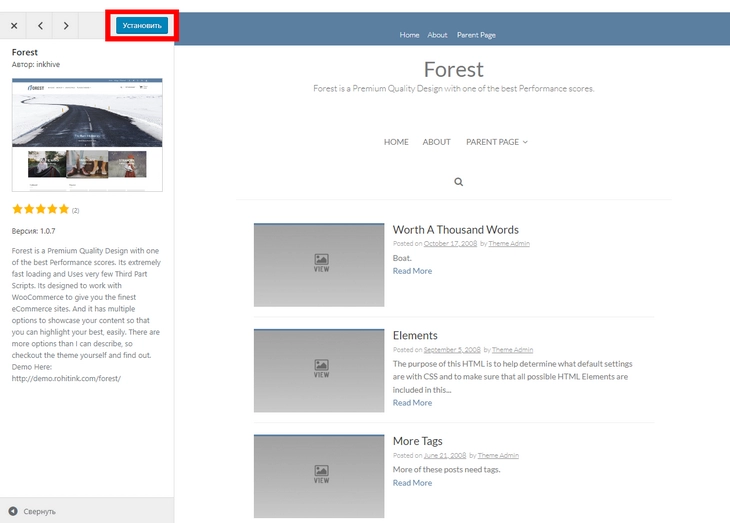
Наведите курсор на выбранную тему и нажмите кнопку «Просмотреть». Движок включит режим предпросмотра. Если внешний вид сайта вас устраивает, установите и активируйте тему.
Если тема подошла, нажмите Установить
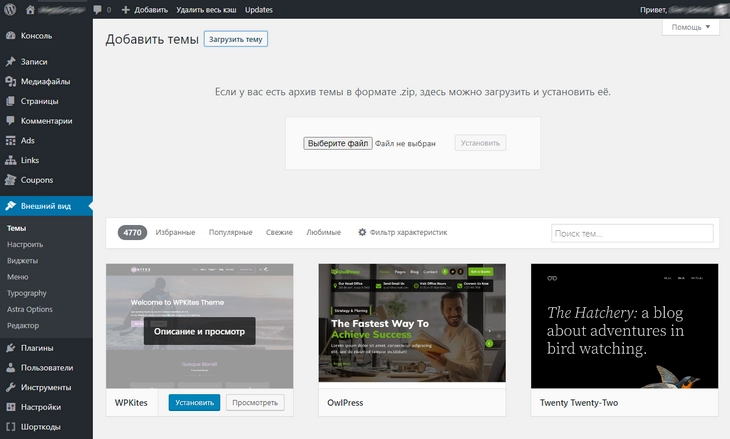
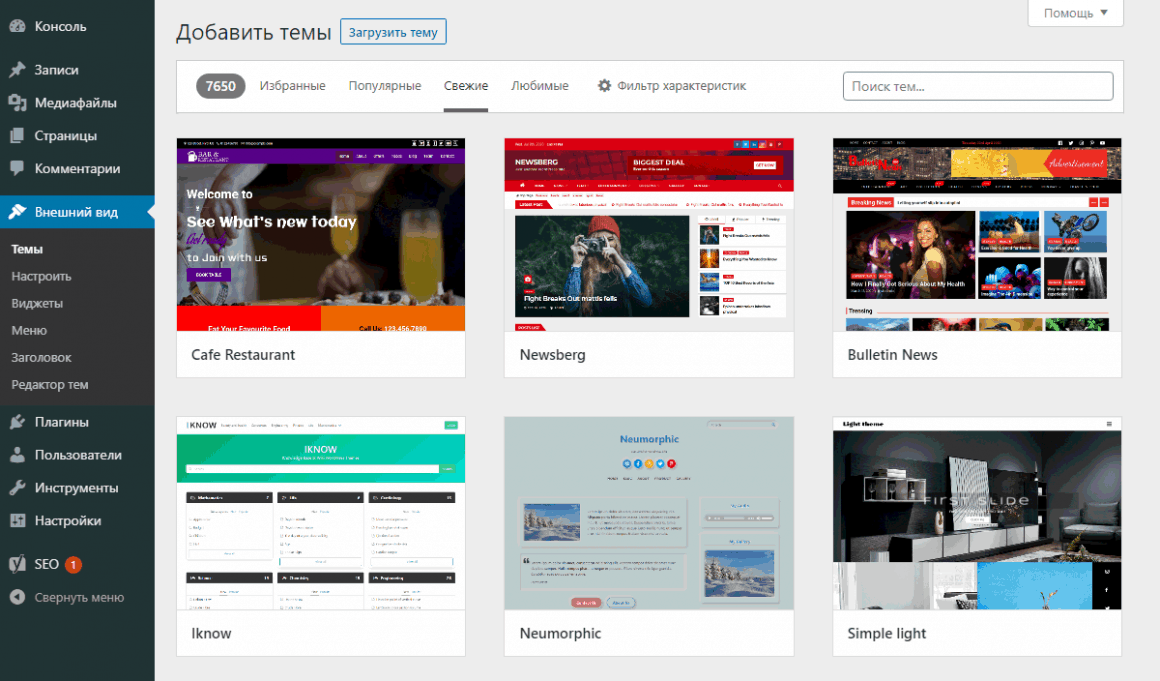
Второй способ: скачайте дистрибутив выбранной темы на компьютер. Это должен быть архив в формате .zip. В разделе админки «Внешний вид – Темы – Добавить новую» загрузите и установите шаблон. После загрузки активируйте его.
Чтобы открыть меню ручной загрузки тем, намите кнопку Загрузить тему (напротив надписи Добавить темы)
Вы установили и активировали понравившийся шаблон. Теперь можно приступить к настройке.
Какую тему выбрать для нового проекта? Существуют ли какие-то существенные различия, кроме дизайна, которые влияют на работу сайта? На все эти вопросы даст ответы гайд «100 лучших бесплатных тем для WordPress».
Продвинутым сайтоделам и блогерам я рекомендую обратиться к проверенным и зарекомендовавшим себя на рынке независимым разработчикам тем, например, в WPShop, и купить тему под свои задачи, если бесплатного функционала уже не хватает. Независимые разработчики, как правило, учитывают самые последние тенденции в веб-дизайне и SEO.
Как русифицировать тему WordPress?
Русифицировать тему можно несколькими способами.
Вручную
Файлы темы скачиваются на компьютер, открывается любой текстовый редактор, текст кода правится вручную. Требует много времени, сноровки и внимательности. Такой способ не рекомендуется опытными пользователями WordPress, потому что присутствует человеческий фактор: велика вероятность ошибки. Если вдруг она закрадется в код, сайт перестанет корректно работать. В случае отсутствия резервной копии восстановить работу сайта будет проблематично, а перевод придется переделывать заново.
С помощью плагинов
Плагин не вносит изменений в код на время редактирования, поскольку работает с отдельной копией темы.
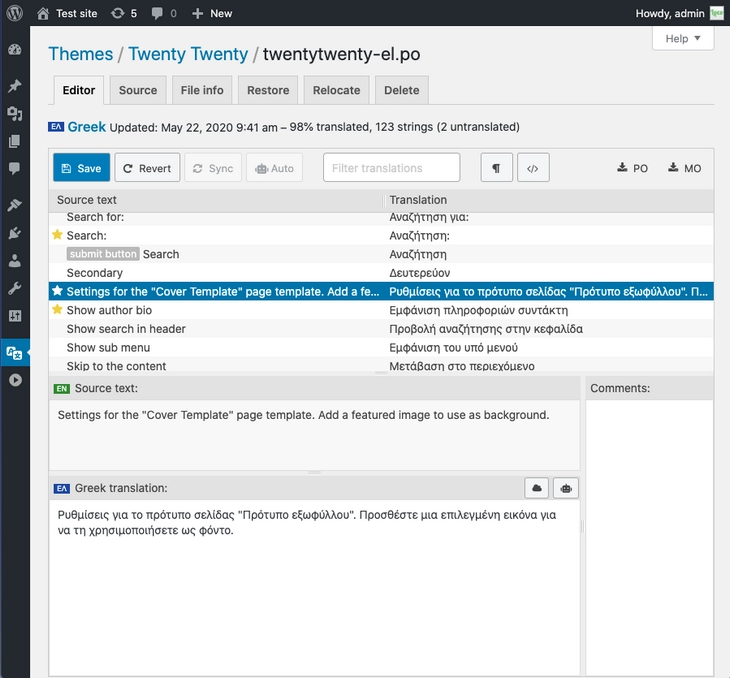
Например, можно использовать плагин Loco Translate. После установки и активации надстройки интерфейс для перевода шаблонов появляется в админке сайта. Он тоже работает с языковыми файлами .po и .mo вашей темы, но все делается прямо в браузере.
Loco Translate – удобное редактирование файлов локализации WordPress
С помощью сторонних компаний
Если есть деньги, но нет времени, чтобы сделать перевод темы самому, или вы недостаточно владеете языком, можно отдать задачу на аутсорсинг компетентному специалисту.
С помощью специальных программ
Программы имеют больше возможностей для автоматизации работы с переводом темы. Они не требуют установки плагинов, которые занимают место на хостинге.
Русифицировать тему удобнее всего с помощью бесплатной программы Poedit. Скачайте и установите ее на компьютер, а затем загрузите с вашего сайта на компьютер языковые файлы выбранного шаблона с помощью FTP-клиента, например, FileZilla. Также это можно сделать с помощью плагинов, например, File Manager. Если вы его установили, действуйте по следующему описанному ниже алгоритму.
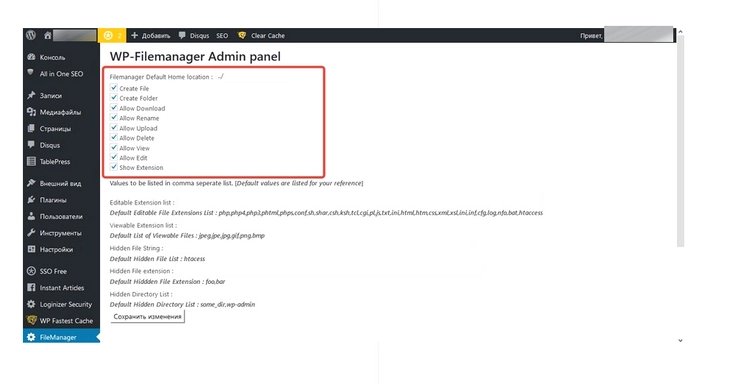
В консоли выберите меню FileManager – Configuration. Настройте конфигурации, как указано на иллюстрации.
Отметьте эти чекбоксы
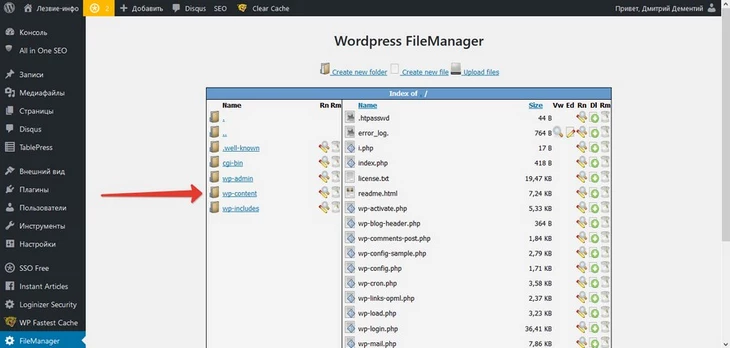
В меню FileManager – FileManager выберите папку wp-content – themes.
Найдите папку, которую нужно руссифицировать. В нашем случае – это wp-content
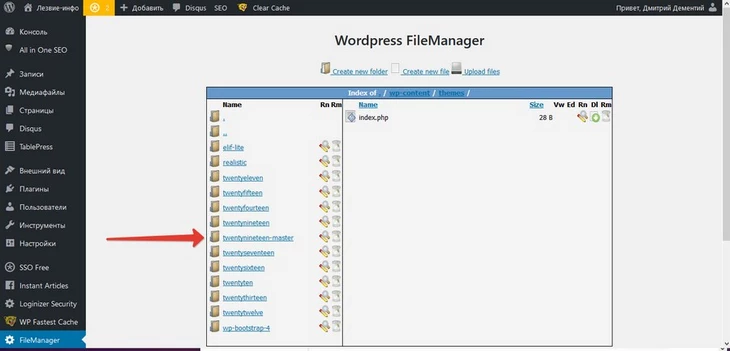
Выберите папку темы, которую хотите русифицировать. В ней откройте папку languages.
Нашли папку languages
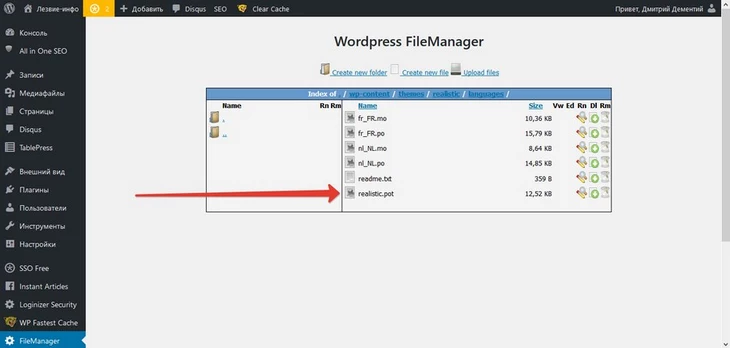
Скачайте на компьютер файлы en.mo и en.po. Если таких файлов нет, скачайте на компьютер файл с расширением .pot.
Нас интересует файл выбранной темы – realistic.pot
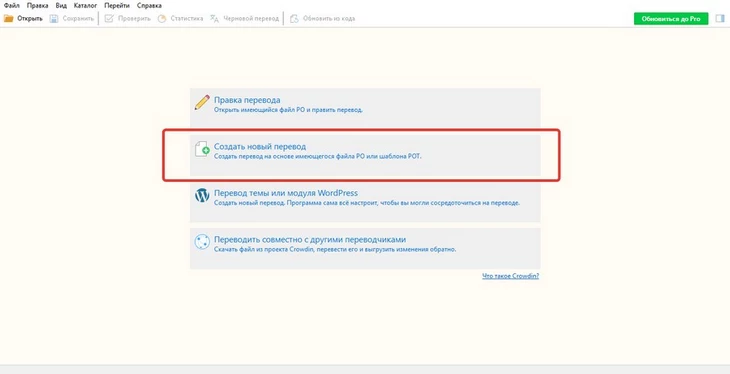
Откройте программу Poedit и выберите опцию «Создать новый перевод».
Выберите этот пункт
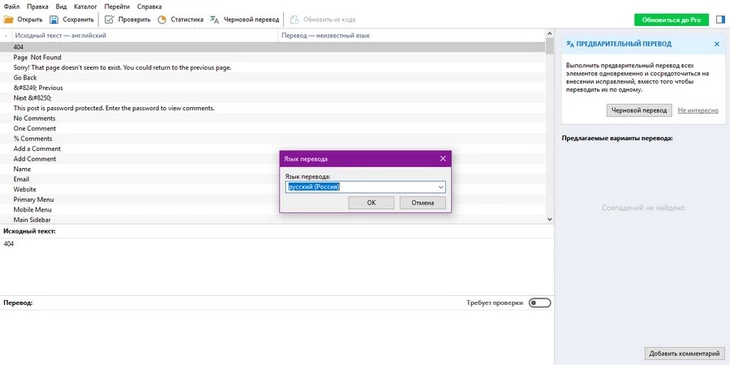
Откройте файл перевода и укажите код языка.
Настраиваем язык перевода
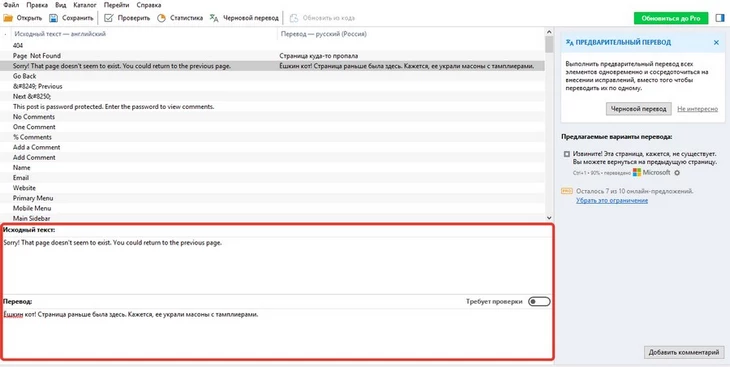
Приступайте к переводу. В поле «Исходный текст» программа отображает текст на английском языке. В поле «Перевод» нужно добавить текст на русском.
Добавьте сюда текст на русском языке
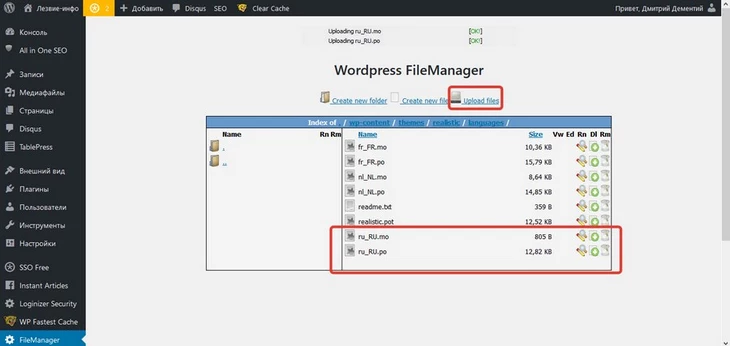
Сохраните перевод. Программа загрузит на жесткий диск вашего ПК два файла: ru_Ru.mo и ru_RU.po. С помощью функции Upload files загрузите файлы в папку languages вашего шаблона.
Эти файлы мы успешно загрузили в менеджер
Вы русифицировали шаблон.
Для желающих ускорить процесс перевода, а также посредственно владеющих английским языком или не владеющих им подойдет программка Seraphinite Typing Assistant. Пользоваться ей нужно в паре с Poedit.
Как настроить тему WordPress
Каждый шаблон имеет собственные настройки. Описание настроек дефолтной темы Twenty Nineteen поможет понять закономерности и настроить выбранный шаблон.
В консоли WordPress выберите меню «Внешний вид – Настроить». Откроется страница настройки темы или кастомайзер. Доступные пункты настройки можно увидеть в меню в левой части экрана.
Здесь настраивается дизайн темы
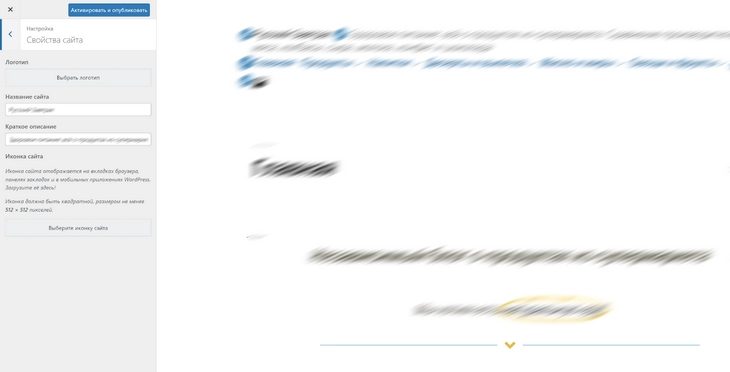
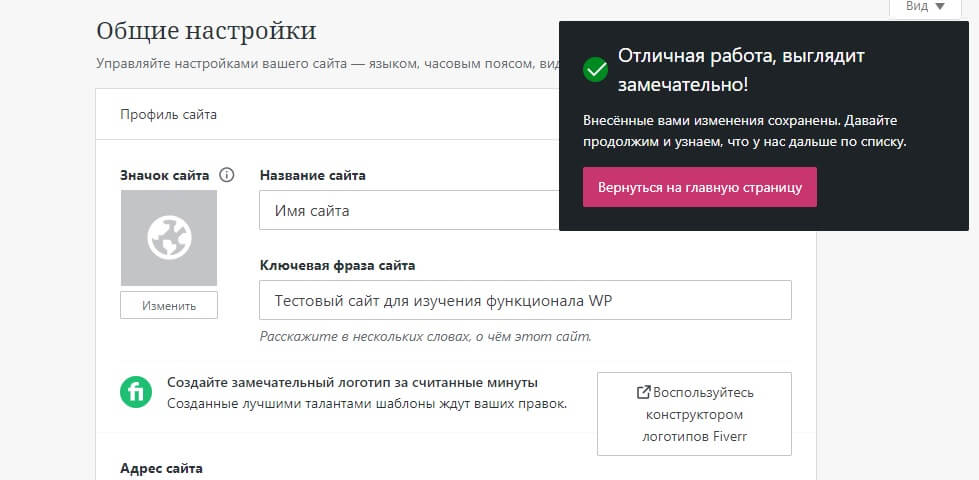
В разделе «Свойства сайта» загрузите логотип, укажите название и краткое описание сайта, добавьте фавикон.
Задайте название и краткое описание сайта
В разделе «Цвета» выберите цветовую схему шаблона, а также цвет фильтра закрепленного фото.
Мы задали цвет темы по умолчанию
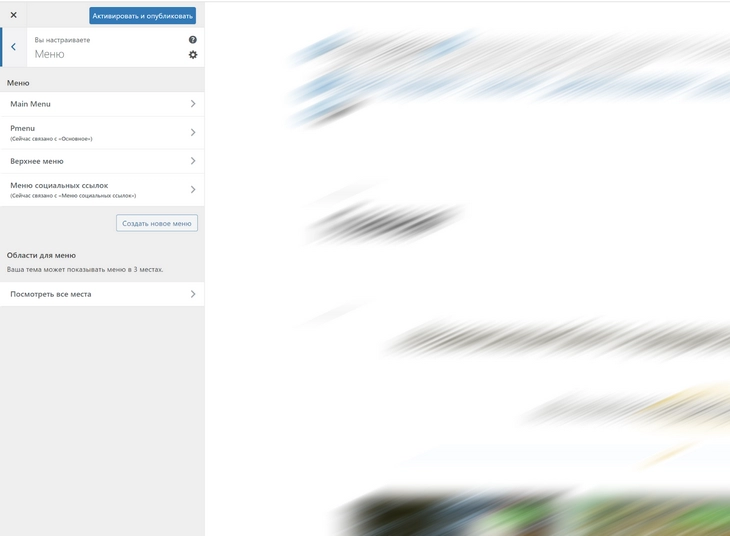
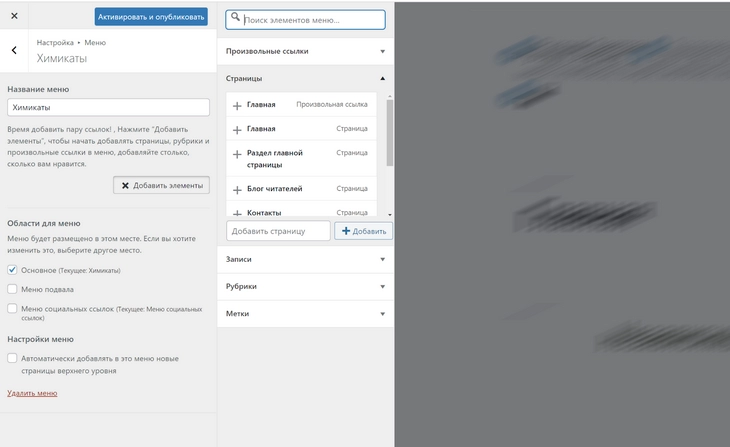
В разделе «Меню» настройте меню сайта. Нажмите кнопку «Создать меню».
При необходимости можно добавить меню для ссылок на соцсети
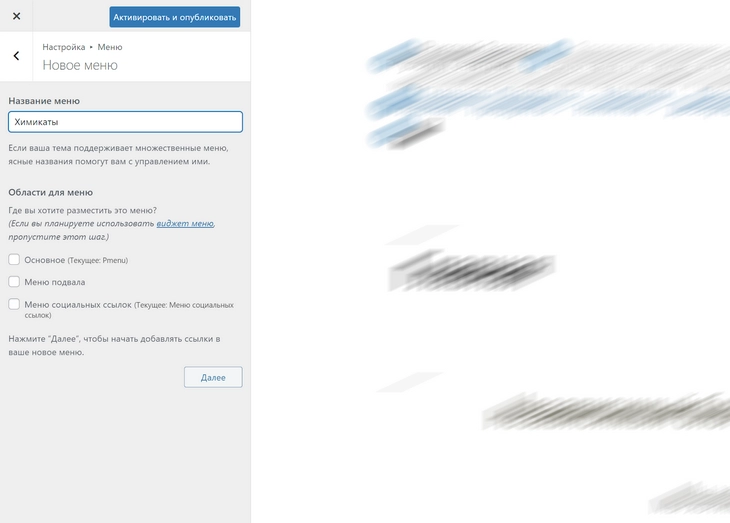
Вы можете создать новое меню. Для этого нажмите одноименную кнопку (см. скриншот выше).
Создаем новое меню в теме Twenty Nineteen
Добавьте в меню нужные страницы и нажмите кнопку «Опубликовать».
Кастомизируем внешний вид меню и страницы в нем
В разделе «Виджеты» добавьте на сайт виджеты. Обратите внимание, что в 2022 году в дефолтной теме WordPress снова появился сайдбар. Если он вам не нужен, удалите боковые виджеты.
Что еще важно учесть?
- Выбирайте тему с адаптивным дизайном. Адаптивный дизайн одинаково хорошо отображается на всех устройствах – десктопах, планшетах, смартфонах – и динамически подстраивается под заданные размеры окна браузера.
- Не гонитесь за функционалом. Остановите выбор на теме, которая подходит под ваши задачи. Тема, перегруженная функционалом, будет работать медленнее, что негативно скажется на поисковом ранжировании. Поисковики «любят» быстрые сайты.
- Обратите внимание на количество загрузок и частоту обновлений. Если тема обновляется редко или вообще не обновляется, лучше обойти ее стороной. Такая тема вряд ли будет соответствовать требованиям времени к дизайну, SEO, безопасности.
Шаг № 4: Настраиваем сайт на CMS WordPress
На этом этапе необходимо уделить внимание базовым настройкам системы управления контентом, которые доступны без установки дополнительных плагинов. Также следует настроить тему. Обратите внимание, настройки шаблонов отличаются.
Настраиваем CMS WordPress
Войдите в административную панель WordPress и выберите меню «Настройки». Укажите необходимые данные в каждом разделе настроек.
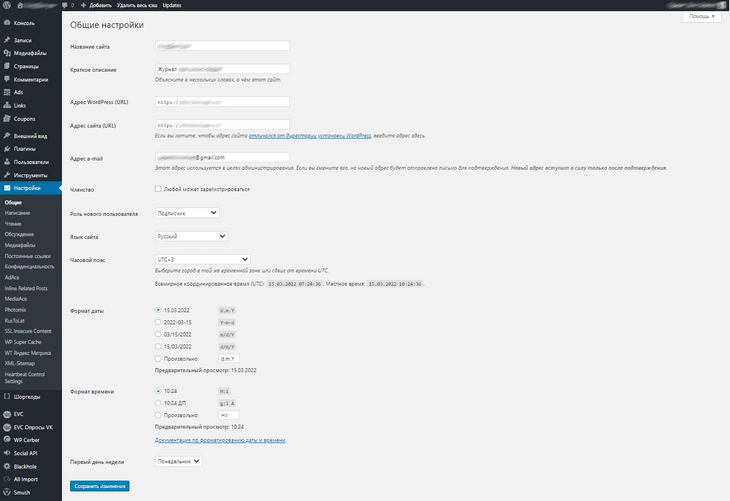
В разделе «Общие» укажите название и краткое описание сайта. Эта информация будет отображаться для пользователей. В полях «Адрес WordPress» и «Адрес сайта» укажите URL ресурса. Выберите часовой пояс, формат даты, язык сайта. Оставьте поле «Членство» пустым, так как на первом этапе развития сайта на нем захотят регистрироваться только боты и злоумышленники.
Это глобальные настройки сайта
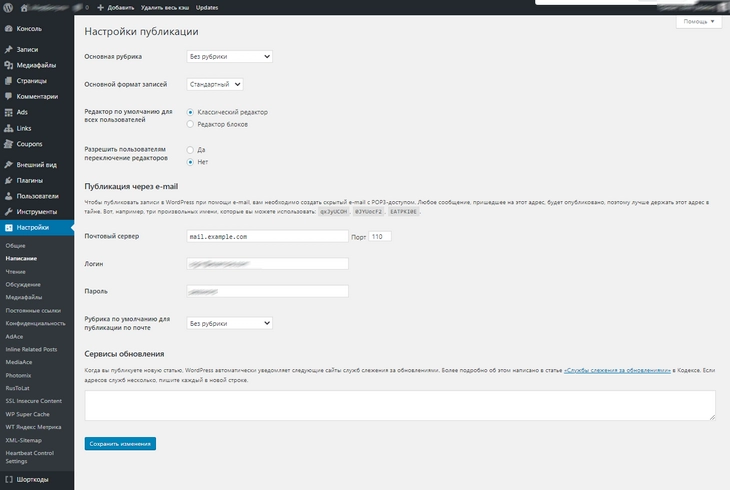
В разделе «Написание» выберите необходимые параметры. В начале работы подойдут дефолтные настройки форматирования, главной рубрики и формата записей. Если хотите публиковать заметки через электронную почту, введите необходимые данные: адрес сервера, порт, логин и пароль. Однако новичкам лучше публиковать посты в административной панели WordPress.
Обязательно укажите хотя бы один надежный сервис слежения за обновлениями в разделе «Сервисы обновления». В этом случае движок будет автоматически уведомлять поисковые системы о публикации новых материалов. Сохраните изменения.
Настраиваем рубрики, формат записей, публикацию через e-mail
Каждый раз при нажатии на кнопку «Обновить», оповещаются и выбранные сервисы. Чтобы домен не попал в списки ping-спамеров, есть плагин WordPress Ping Optimizer. Установите его и настройте частоту обмена данными об изменениях.
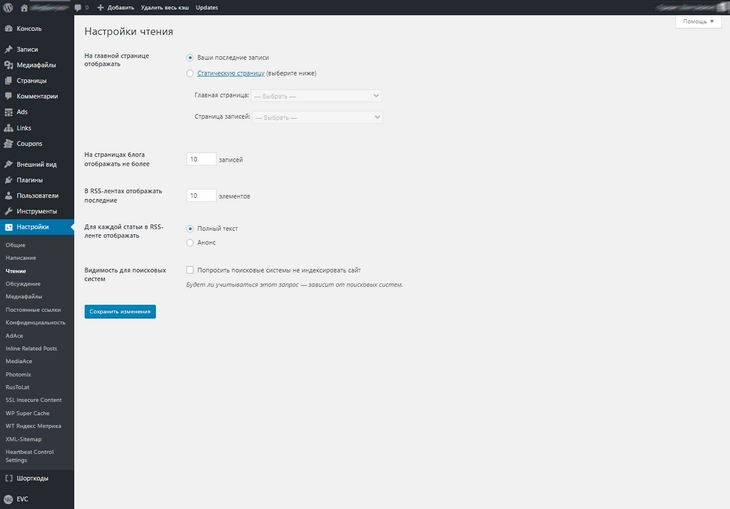
В разделе «Чтение» укажите, что должно отображаться на главной странице сайта. Если создаете блог, на главной должны быть последние записи. Для сайта со статическими страницами в качестве главной выберите одну страницу и создайте отдельную страницу «Блог», на которой будут отображаться посты. Посмотреть, как это выглядит, можно на сайте проекта TeachLine.
Укажите, сколько записей отображать на одной странице и в лентах RSS. Выберите отображение в ленте анонсов статей. Если по какой-то причине не хотите, чтобы поисковики начали сразу индексировать сайт, установите галочку в соответствующем поле. Позже ее можно будет убрать.
Укажите метод формования главной страниц и сопутствующие настройки
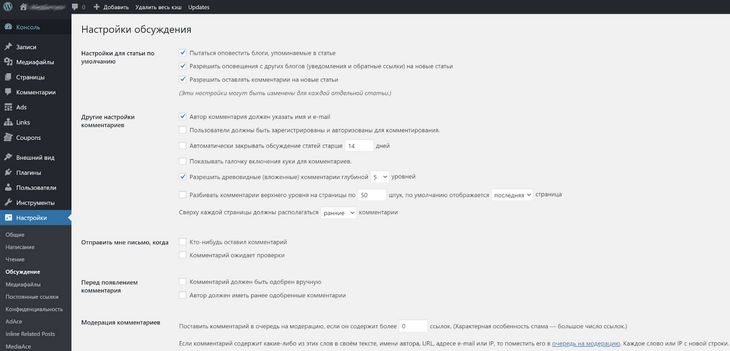
В разделе «Настройки обсуждения» выберите подходящие параметры. В большинстве случаев подойдут дефолтные настройки.
Уделите внимание полям «Модерация комментариев» и «Черный список». Можете указать признаки, по которым комментарии будут поставлены в очередь на модерацию перед публикацией или окажутся в списке «Спам». Эти настройки сработают, если вы пользуетесь дефолтными комментариями WordPress.
Задайте настройки по умолчанию, касающиеся секции комментариев сайта
В разделе «Медиафайлы» оставьте настройки по умолчанию.
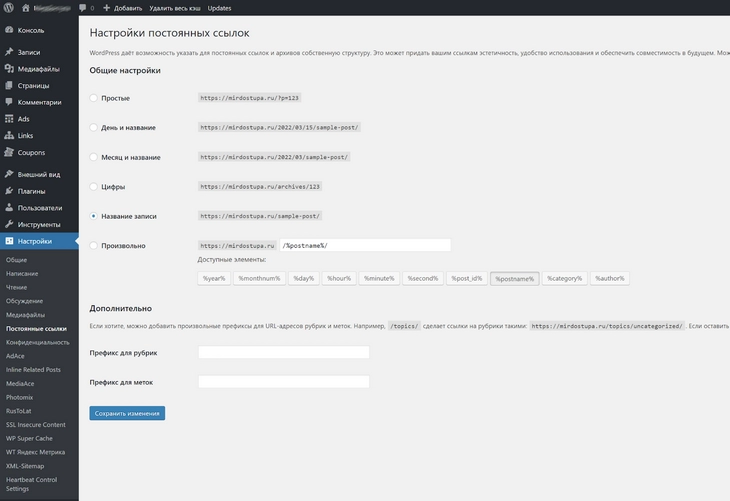
В разделе «Постоянные ссылки» выберите структуру ссылок на ваши материалы. Например, ссылка может включать название поста и дату публикации или только название поста. Также можете добавить префиксы для ссылок на категории.
Настраиваем вид постоянных ссылок на сайте
Шаг № 5: Решаем практические задачи с помощью плагинов для WordPress
Плагины – одна из болезней начинающих владельцев сайтов на WordPress. Едва зарегистрировав ресурс, новички устанавливают десятки расширений. Это может замедлить сайт. Еще хуже, что вместо создания интересного и полезного контента для посетителей сайта веб-мастер полностью концентрируется на поиске и настройке новых плагинов. Он забывает, что это всего лишь инструмент, а не цель.
Пользуйтесь плагинами с осторожностью и устанавливайте только самые необходимые, чтобы:
- обеспечить безопасность сайта;
- бороться со спамом;
- оптимизировать ресурс под требования поисковых систем;
- повысить функциональность и улучшить юзабилити.
Как с помощью плагинов обеспечить безопасность сайта на WordPress
Сайт подвергается двум глобальным угрозам. Первая – вы сами. Стремление к совершенству и инновациям может заставить веб-мастера пойти на рискованные эксперименты с кодом и программами, которые могут привести к потере информации. Защититься от этого можно с помощью плагинов, создающих резервные копии сайта.
Вторая угроза – несанкционированный доступ к ресурсу. Злоумышленники могут пытаться получить доступ к вашему сайту, чтобы установить на него вредоносный код или просто украсть его.
Чтобы регулярно создавать резервные копии сайта, воспользуйтесь одним из перечисленных плагинов:
- WP Database Backup – пока не переведен на русский;
- BackUpWordPress – есть русская версия, но реже обновляется;
- Backup and Restore WordPress – не русифицирован.
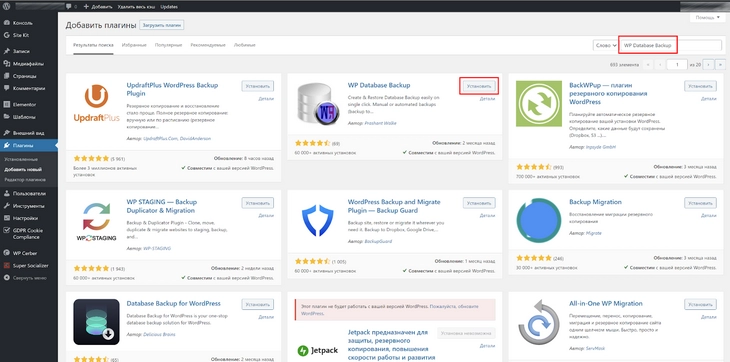
Чтобы установить выбранный плагин, войдите в меню «Плагины – Добавить новый». Введите название расширения в поле поиска в правом верхнем углу и нажмите «Ввод». Также вы можете скачать плагин с сайта разработчика и установить его с помощью функции «Загрузить плагин» в верхней части экрана административной панели.
Кликните Установить
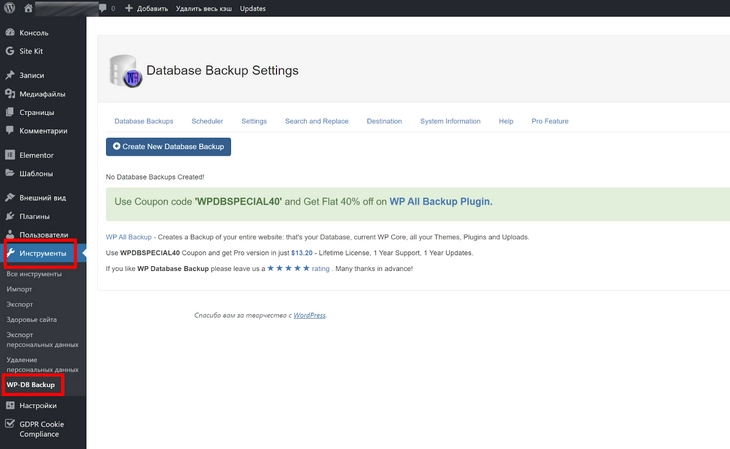
Нажмите кнопку «Установить». После установки активируйте плагин. Теперь настройте параметры резервного копирования. Выберите меню «Инструменты – WP DB BackUp». Нажмите Create New Database BackUp. Вы создали резервную копию по требованию.
Нажмите синюю кнопку Create New Database BackUp
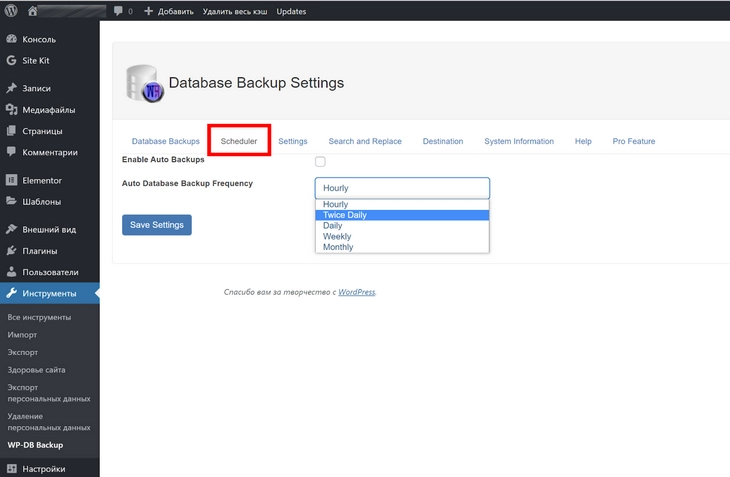
Настройте регулярное создание резервных копий по расписанию. Перейдите на вкладку Sheduler, включите автоматическое создание резервных копий, выберите частоту создания архивов.
Удобно, что бэкап будет формироваться автоматически (каждый час, дважды в день, ежедневно или реже)
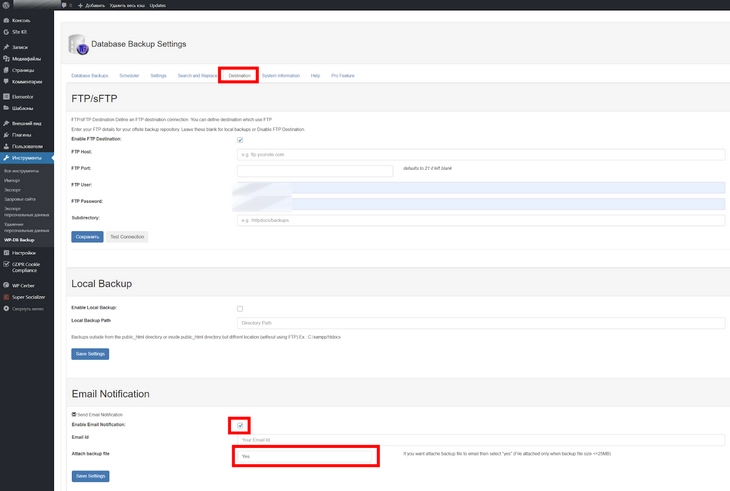
На вкладке Destination включите автоматическое сохранение архива на Google Drive или отправку на электронную почту.
В строке Email ID укажите свой адрес электронной почты
Чтобы защитить сайт от несанкционированного доступа или взлома методом перебора или брутфорсинга, воспользуйтесь одним из этих плагинов:
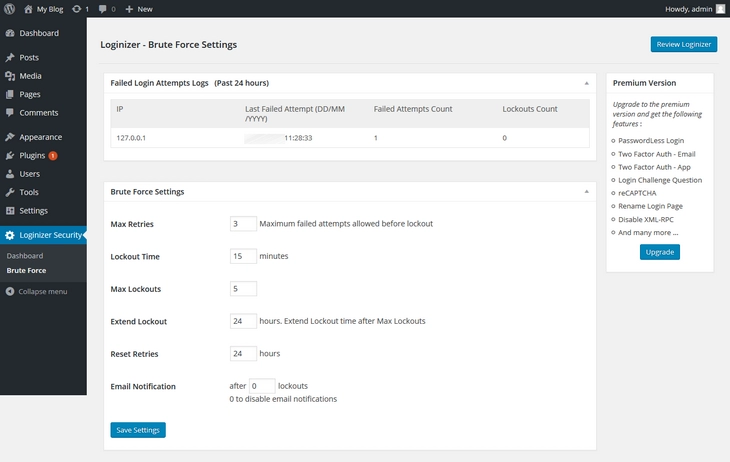
- Loginizer Security – один из самых популярных плагинов-защитников, надежно защищает сайт от взлома методом перебора или брутфорсинга;
- Login Lockdown – можно задать максимальное количество попыток входа с одного IP в единицу времени, продолжительность такой блокировки.
Есть плагины, которые объединяют в себе сразу несколько функций защиты. Это удобно. Рекомендую обратить внимание на комплексные решения по защите сайта, например, на плагин iThemes Security. У iThemes Security широкий функционал для защиты от внешних угроз:
- создание резервных копий;
- обнаружение ошибок с кодом 404;
- блокировка отдельных пользователей;
- защита от хакерских атак;
- отслеживание изменений на сайте;
- скрытие страницы входа в административную панель;
- SSL-шифрование;
- принудительное использование надежных паролей;
- множество возможностей для тонкой настройки системы «под себя».
Главные настройки Loginizer Security
Как бороться со спамом на сайте WordPress
Плагины для борьбы со спамом актуальны, если вы пользуетесь встроенным механизмом комментариев WordPress. Сторонние системы, например, Disqus, защищаются от этого самостоятельно.
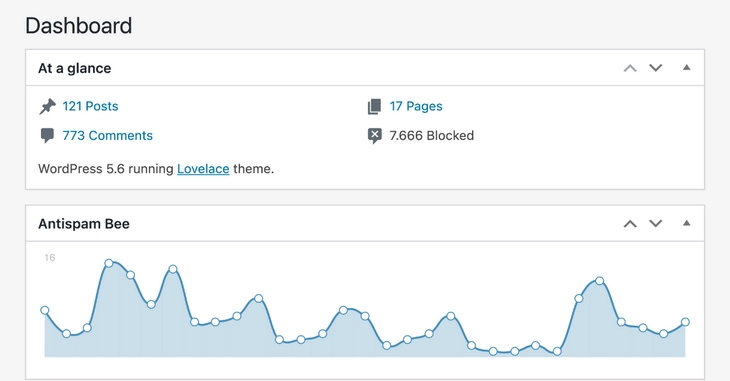
Защититься от спама можно с помощью Akismet или Antispam Bee. После установки Antispam Bee плагин работает в фоновом режиме. Обычно подходят дефолтные настройки, а если нужно что-то поменять, перейдите в меню админки «Настройки – Antispam Bee».
Antispam Bee эффективно защищает сайт от спамных комментариев
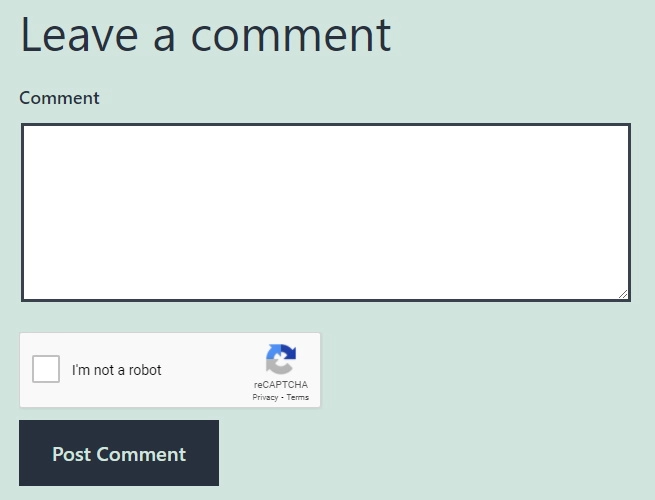
Еще один хороший плагин, который использует технологию reCaptcha компании Google, называется Advanced noCaptcha & invisible Captcha – спам фильтруется с помощью искусственного интеллекта. Для настройки необходимо зарегистрировать свой сайт в Google, выбрать версию капчи и получить два ключа – обычный и секретный, чтобы использовать их с плагином.
Пример капчи, которую добавил Advanced noCaptcha & invisible Captcha в секцию комментариев
Как обеспечить SEO сайта на WordPress
WordPress – SEO-дружественная CMS по умолчанию. Но есть задачи, без которых сайт нельзя считать полностью соответствующим требованиям поисковых систем. Вот они:
- создание и обновление карты сайта;
- канонизация URL;
- оптимизация title страниц;
- автоматическая генерация мета-данных страниц;
- блокирование индексации дублированного контента;
- создание микроразметки страниц;
- добавление файлов .htaccess и robots.txt.
Чтобы решить эти задачи, вы установите по одному SEO-плагину из трех групп: программы для создания карты сайта, программы для технической оптимизации ресурса и программы для создания микроразметки. Для создания карты сайта используйте один из следующих плагинов:
- Google XML Sitemaps;
- Google Sitemap by BestWebSoft.
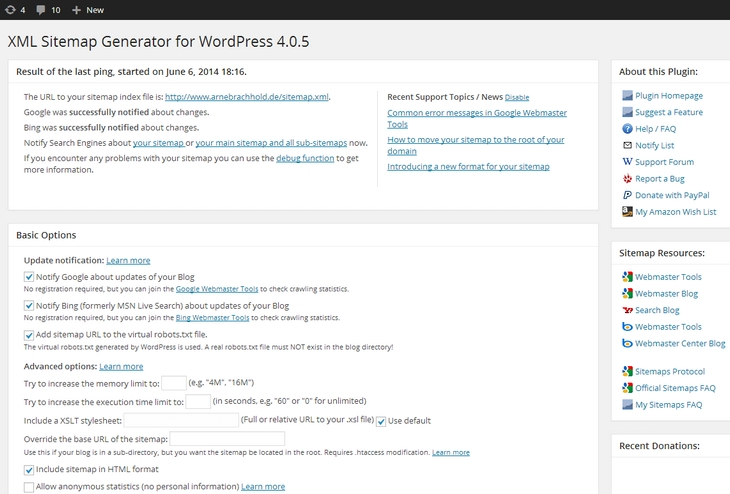
Установите и активируйте выбранный плагин, например, Google XML Sitemaps.
Страница настроек плагина-генератора карты сайта
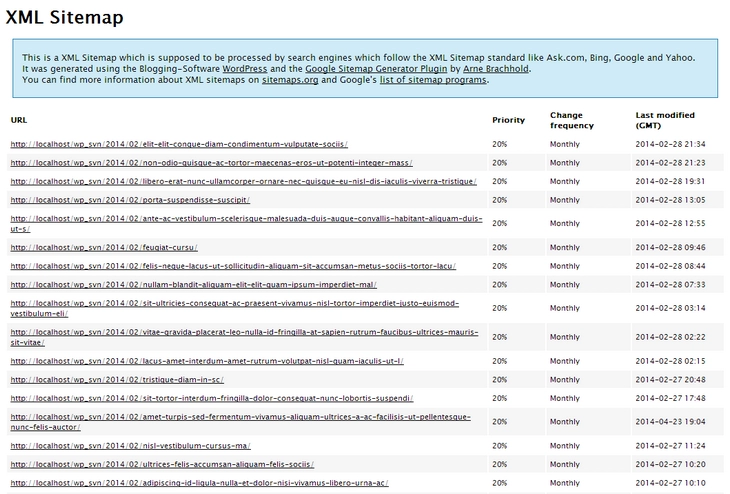
Начинающим вебмастерам лучше оставить настройки по умолчанию. После активации плагин создал карту сайта, добавил ее адрес в файл robots.txt и приготовился уведомлять поисковые системы об обновлениях ресурса.
Создали карту сайта, благодаря XML Sitemaps
Если вы считаете себя опытным веб-мастером, можете изменить настройки плагина. В разделе «Дополнительные страницы» можно вручную включить в карту сайта URL, которые не были включены в нее автоматически. В разделе «Приоритет статьи» определите способ вычисления приоритетности индексирования контента. В разделах «Изменить частоты» и «Приоритеты» можете рекомендовать поисковым роботам наиболее приоритетные по вашему мнению типы контента.
Для технической оптимизации ресурса воспользуйтесь одним из следующих плагинов:
- All in One SEO Pack;
- WordPress SEO by Yoast.
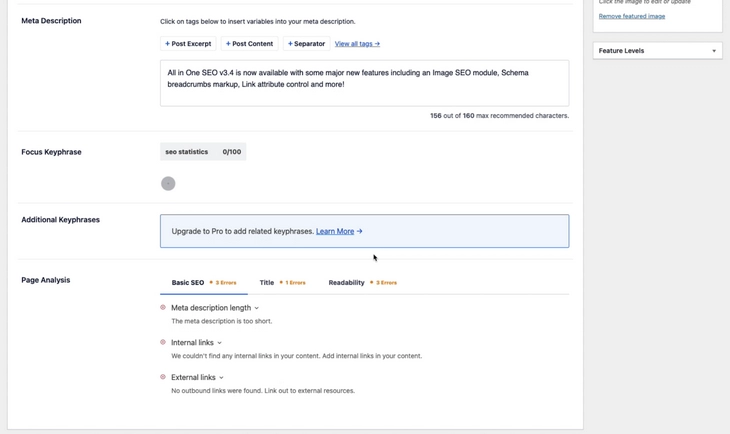
Установите и активируйте выбранный плагин, например, All in One SEO Pack. Используйте настройки по умолчанию, если вы только знакомитесь с WordPress. Если считаете себя продвинутым веб-мастером, можете изменить некоторые настройки SEO-модуля. Для этого выберите меню All in One SEO в консоли движка.
Новый интерфейс All in One SEO Pack
Обратите внимание на перечисленные ниже настройки.
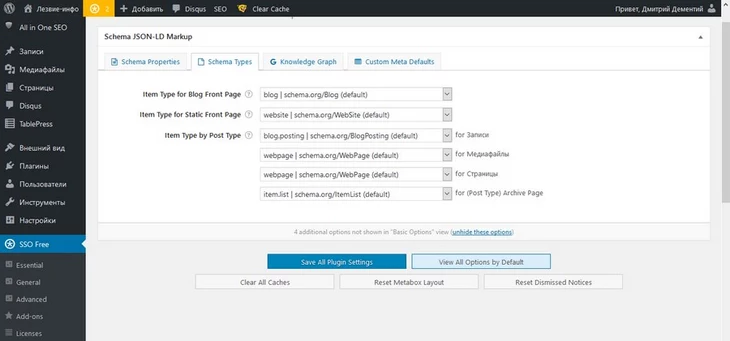
В разделе «Основные настройки» уберите флажок напротив пункта Use Schema.org Markup. Размечать страницу лучше с помощью отдельного плагина.
Если в качестве главной используете страницу записей, в разделе «Настройки главной страницы» укажите title, description и keywords. Если в качестве главной используется статическая страница, установите флажок в поле «Включить».
Статическую главную можно использовать (или не использовать) в качестве главной страницы
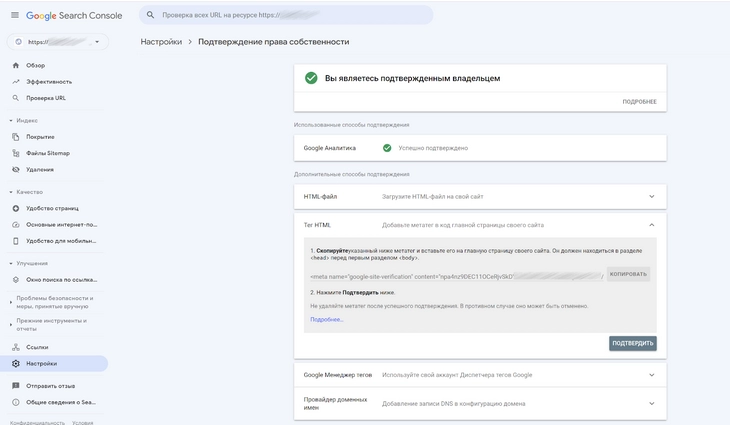
В разделе «Настройки для вебмастера» укажите код верификации ресурса в кабинете для вебмастеров Google. Для этого добавьте в «Инструменты для вебмастеров» новый ресурс, выберите альтернативные методы верификации. Скопируйте часть кода HTML, указанную на иллюстрации.
Скопируйте в буфер обмена этот метатег
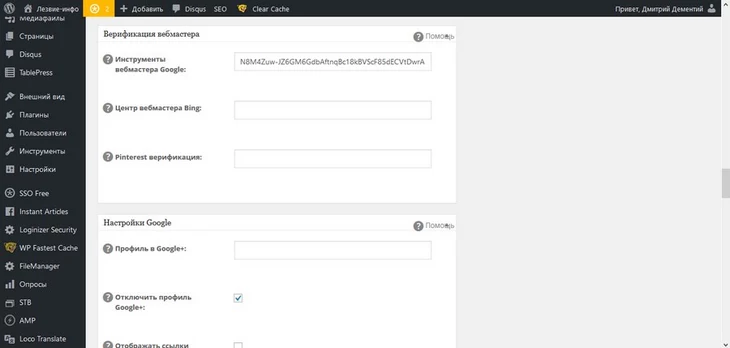
Вставьте ее в поле «Инструменты вебмастера Google» на странице настройки плагина.
Вставьте код в строку «Инструменты вебмастера Google»
Сохраните параметры плагина. В кабинете для веб-мастеров нажмите кнопку «Подтвердить».
Для разметки страниц воспользуйтесь одним из следующих плагинов:
- Связка WPSSO и WPSSO JSON. Первый плагин базовый, а второй представляет собой расширение. С помощью базового решения на сайт можно добавить разметку Open Graph. С помощью JSON-LD реализуется разметка Schema.org.
- WP SEO Structured Data Schema. С помощью данного плагина на сайт можно добавить несколько типов разметки Schema.org, включая Article, BlogPosting и Review. Разметка реализуется с помощью JSON-LD.
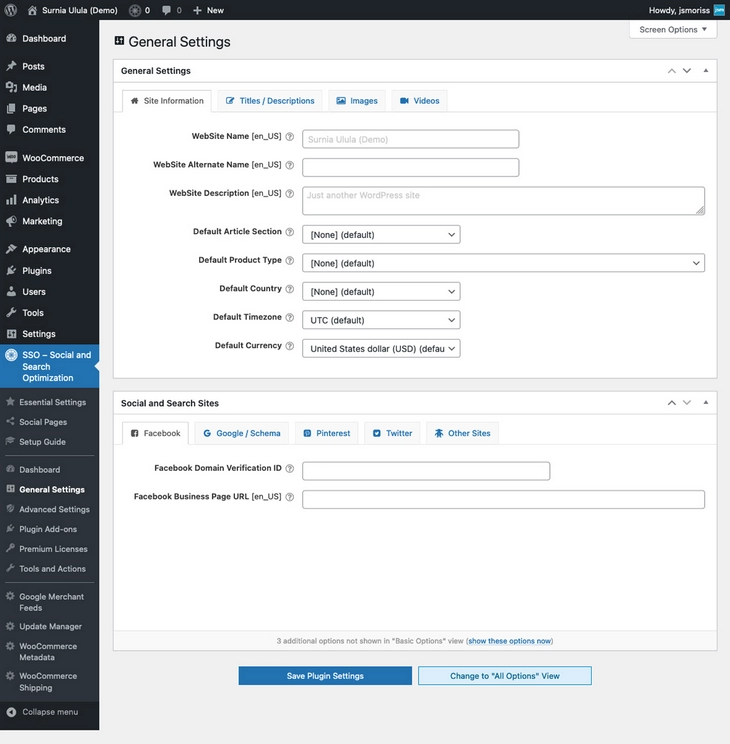
- Плагин Schema App. С помощью этой программы на сайт можно добавить разные типы разметки Schema.org. Она реализуется через JSON-LD. Бесплатная версия поддерживает базовые типы разметки. Также для разметки можно использовать онлайн-генератор, если вы хорошо понимаете базовые принципы разметки Schema.org. Установите и активируйте плагины WPSSO и WPSSO JSON. В консоли на странице настроек плагинов в разделе Essential Settings укажите информацию о сайте, а также сведения для разметки Open Graph. Не меняйте другие настройки.
Заполните главные сведения о сайте
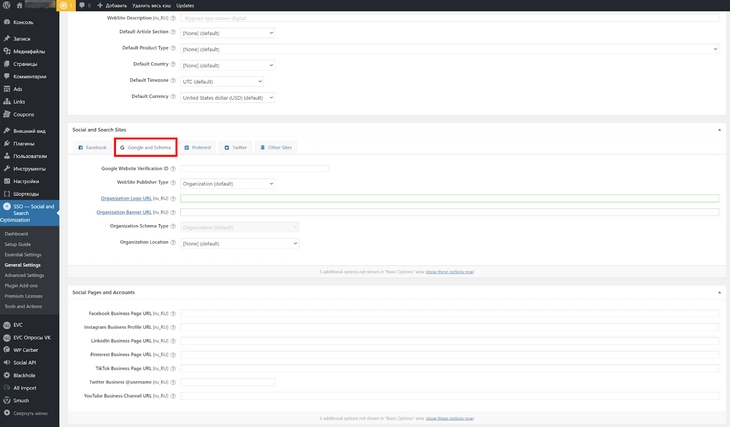
Перейдите в раздел Google and Schema. В полях Organization Logo Image URL и Organization Banner URL укажите URL логотипа и баннера сайта. Эти изображения могут использоваться на странице поисковой выдачи.
Дайте URL на изображения логотипа и баннера компании
С помощью выпадающего меню выберите базовый тип разметки для страницы записей блога, статической главной страницы. Вам нужны следующие типы: Blog и Website соответственно.
Выберите тип разметки для страниц публикаций, статических страниц и страниц медиафайлов. Для страниц записей подходят типы разметки Article и BlogPosting. Выбор зависит от формата публикаций в блоге.
Тип разметки BlogPosting – производное Article. Кроме BlogPosting к частностям Article относится тип разметки News Article или «Новость». То есть BlogPosting содержит все семантические данные разметки Article.
Используйте тип BlogPosting, если публикуете небольшие заметки, личные наблюдения и впечатления, как в «Живом Журнале». Тип Article больше подойдет для обзоров, аналитических статей, руководств, как в блоге «Текстерры». Для статических страниц и страниц медиафайлов нужно указывать тип WebPage.
Выберите тип данных
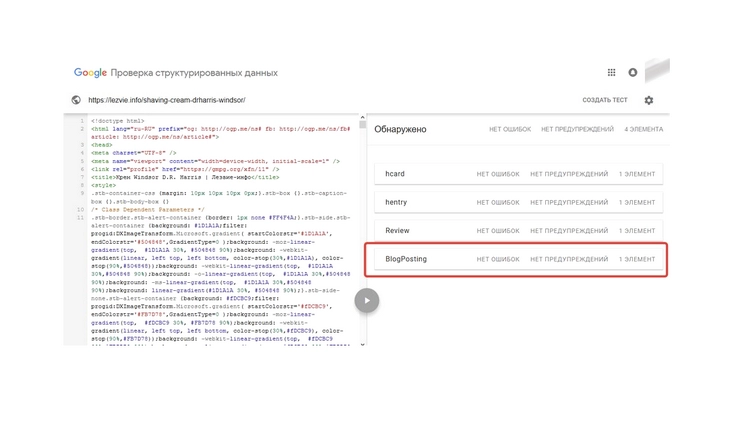
После сохранения настроек плагин будет автоматически добавлять на страницы сайта выбранный тип разметки. В том числе семантические данные появятся на существующих страницах. Убедиться в этом можно с помощью инструмента проверки структурированных данных Google.
Краулер увидит тип данных BlogPosting и контент на странице будет проиндексирован корректно
Что делать, если вы публикуете материалы разного типа: лонгриды, небольшие заметки и новости? В этом случае для каждой публикации лучше выбрать подходящую разметку. Вместо надстройки WPSSO JSON воспользуйтесь плагином WP SEO Structured Data Schema.
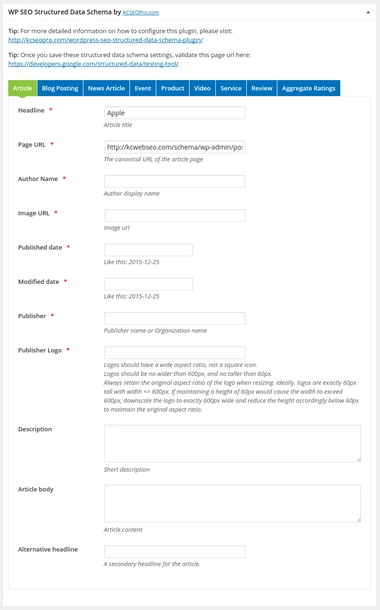
После установки и активации плагина на странице редактирования постов появится дополнительный раздел. С его помощью можно выбрать тип разметки и указать структурированные данные.
Обязательные параметры для каждого типа данных будут разными
Недостаток плагина – необходимость размечать каждую публикацию вручную. А к преимуществам можно отнести поддержку дополнительных типов разметки, например, Review, Product и Aggregate Ratings. Бесплатная версия WPSSO JSON не поддерживает эти типы.
Как повысить функциональность и юзабилити ресурса
Начинайте повышение с определения проблем и задач, которые требуется решить.
Если хотите создать интернет-магазин на WordPress, найдите плагины для электронной коммерции. Если считаете, что стандартная система навигации недостаточно удобна для пользователей, найдите плагины, с помощью которых можно добавить на страницы сайта хлебные крошки, а также ссылки на похожие материалы. Также с помощью плагинов можно добавить форму быстрой связи с владельцем сайта, вывести в сайдбаре список самых активных комментаторов, демонстрировать посетителям форму подписки и решать другие задачи.
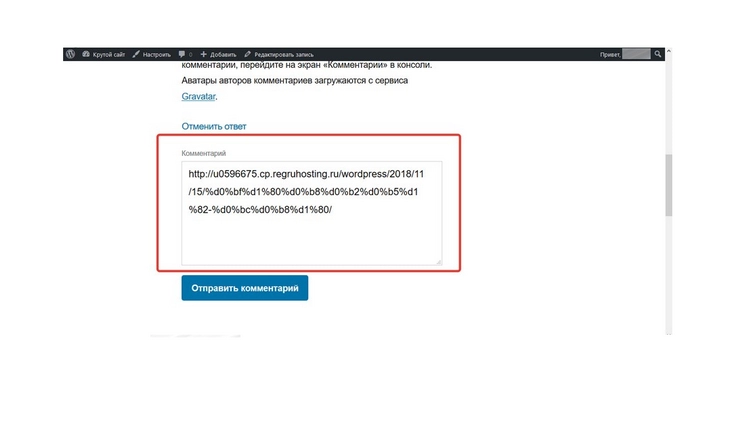
Начните улучшение юзабилити с латинизации URL сайта. Обратите внимание на ссылку, которую CMS генерирует по умолчанию. В ней есть кириллические символы.
Привет, мир!
Скопируйте URL и вставьте его в комментариях на сайте или в текстовом редакторе.
Семантический URL нужен как раз, чтобы не было такого результата
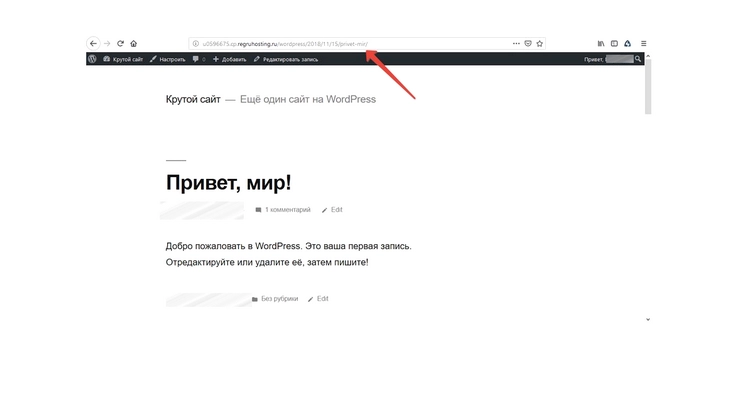
Ссылки остаются одним из факторов ранжирования сайтов, поэтому необходимо заниматься естественным линкбилдингом. У пользователей резко уменьшается желание ссылаться на вас, когда вместо удобной и понятной человеку ссылки приходится публиковать какие-то кракозябры.
Эту проблему можно решить с помощью Cyrlitera – транслитерация ссылок и имен файлов или аналогичного плагина. Для этого достаточно установить и активировать выбранный модуль.
Сделали семантический URL
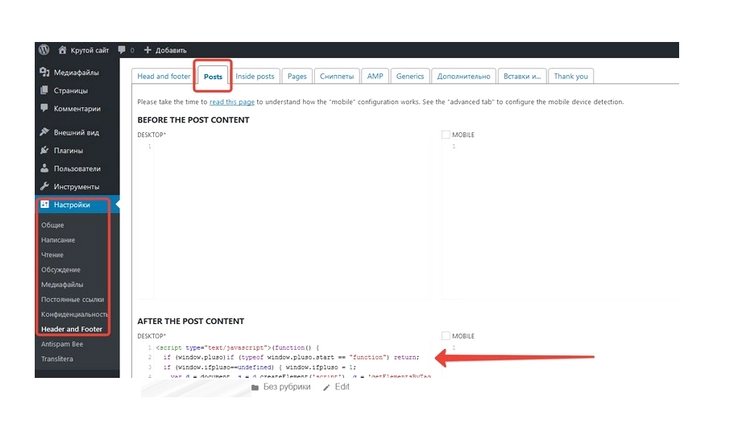
Добавьте на страницы кнопки шеринга социальных сетей. Эту задачу можно решить разными способами. Например, установите и активируйте плагин Head, Footer and Post Injections. Это полезная надстройка: с ее помощью можно добавлять произвольный код на все или отдельные страницы сайта.
Выберите сервис шеринга, например, Pluso. Настройте блок «Поделиться» и скопируйте предложенный системой код. В админке сайта перейдите в меню «Настройки – Header and Footer». Откройте вкладку Posts. Вставьте код после или перед публикацией.
Вставьте сюда код кнопок шеринга
Сохраните изменения, проверьте, как отображаются кнопки.

100+ бесплатных плагинов для бизнес-сайтов на WordPress
Шаг № 6: Устанавливаем коды сервисов аналитики и подключить сайт к кабинетам для веб-мастеров
При установке плагина All in One SEO Pack вы уже подключили ресурс к кабинету для вебмастеров Google. Подключить сайт к «Вебмастеру», «Метрике» и Google Analytics поможет установленный ранее плагин Head, Footer and Post Injections.
Зарегистрируйте сайт в указанных сервисах. Инструкции по регистрации можно найти в гайдах «Текстерры» по «Яндекс.Вебмастеру», «Метрике» и Google Analytics.
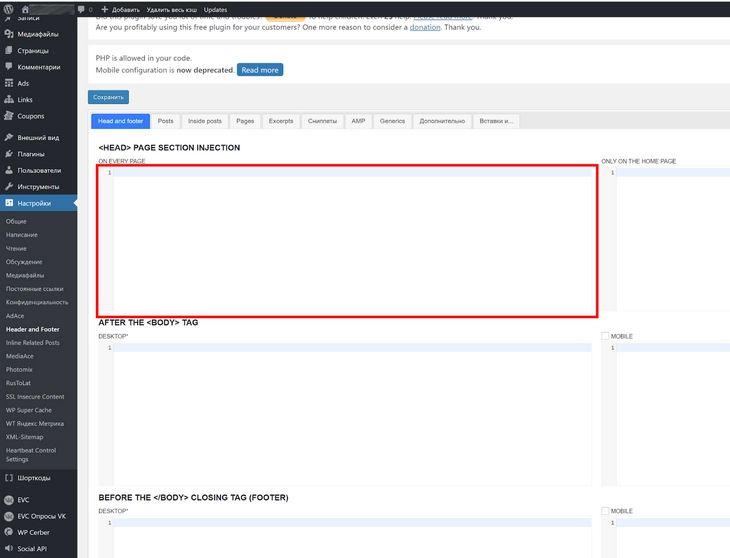
После регистрации в сервисах скопируйте коды отслеживания или теги верификации и вставьте их на сайт. Для этого перейдите по вкладке Head and footer на странице настроек плагина.
Сюда нужно вставить код Google Tag Manager (или другой веб-аналитики)
Подключить любой внешний сервис можно с помощью диспетчера тегов Google. Код Tag Manager нужно установить в разделы head и body каждой страницы сайта с помощью Head, Footer and Post Injections. О работе с диспетчером тегов можно прочитать в нашем руководстве.
Шаг № 7: Создаем страницы и записи на сайте под управлением WordPress
Начиная с пятой версии в WordPress по умолчанию используется плагин Gutenberg. Это блочный редактор, который очень похож на визуальные редакторы конструкторов страниц.
С помощью Gutenberg можно создавать страницы произвольной структуры, вставлять в записи виджеты и мультимедиа, менять блоки контента местами и многое другое.
Новый редактор интуитивно понятный, поэтому работать с ним легко. Подробнее об этом можно почитать в подразделе о создании статической страницы, а про классический – в разделе о создании публикаций.
Как создать статическую страницу
Придерживайтесь описанного ниже алгоритма.
Выберите меню «Страницы – Добавить новую».
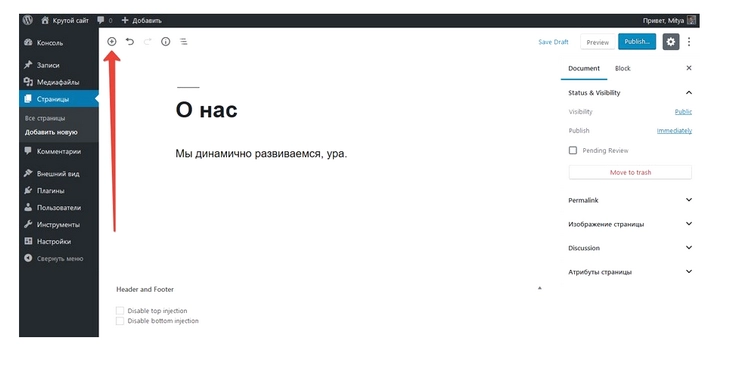
Чтобы создать новую страницу нажмите кнопку Добавить новую
Добавьте заголовок страницы. Затем следуйте подсказкам редактора. Пишите текст или нажмите на значок «Плюс», чтобы добавить блок контента.
Добавляем новый элемент страницы
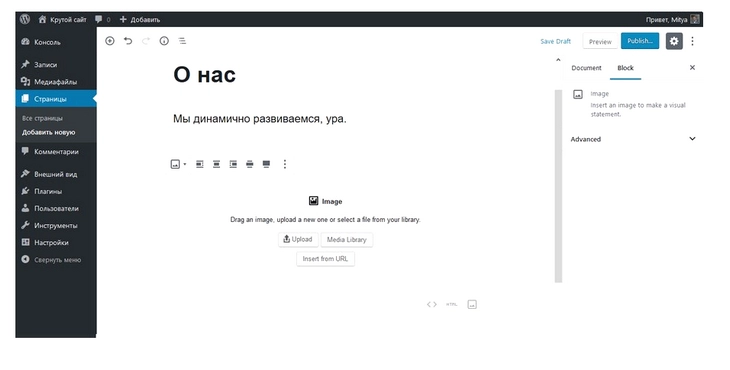
Например, чтобы вставить фотографию, выберите соответствующий блок.
Чтобы добавить картинку кликните по этой иконке
Выберите источник фото и положение картинки на странице.
Нажмите Upload, Media Library или Insert from URL
В Gutenberg доступны десятки вариантов блоков. Например, кнопки, произвольный код, встраивание публикаций из социальных сетей и так далее. Их можно использовать для оформления вашего блога.
После редактирования опубликуйте страницу.
Нажмите кнопку Publish, чтобы опубликовать запись
Проверьте корректность отображения контента. Если нужно, отредактируйте страницу.
Как создать публикацию
Создание публикации рассматривается на примере классического редактора. С пятой версии WordPress, его придется установить как отдельный плагин. Конечно, как и для страниц, можно использовать новый «Гутенберг», но он не настолько гибкий.
Чтобы добавить запись, выберите меню «Записи – добавить новую».
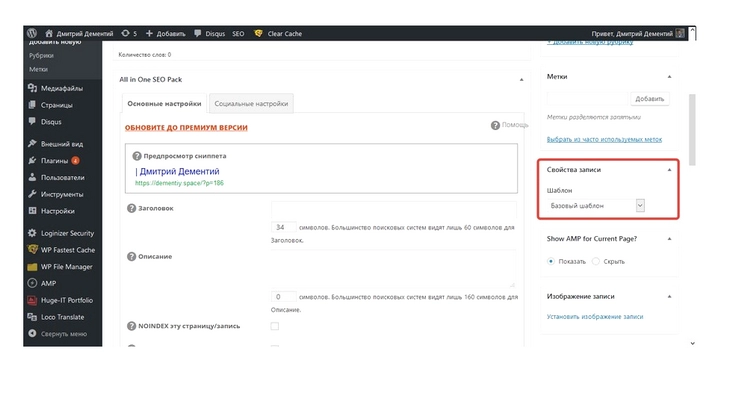
Большинство шаблонов поддерживает несколько форматов записи. Выберите подходящий.
По умолчанию используется базовый шаблон
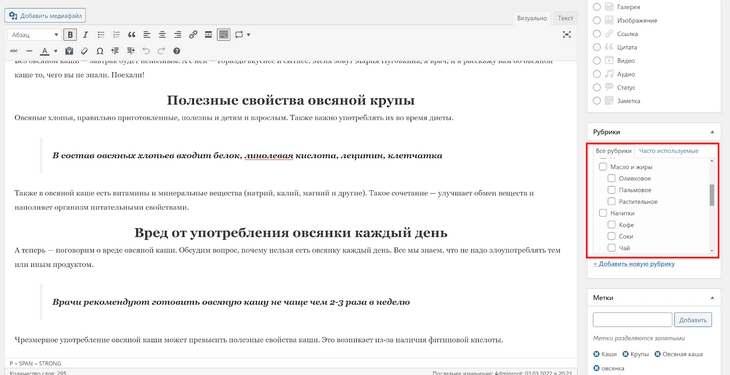
Выберите подходящую рубрику для публикации. Чтобы создать рубрику, воспользуйтесь соответствующим меню.
Для любой записи можно назначить одну или несколько рублик
Классический редактор поддерживает два формата редактирования: визуальный или WYSIWIG (от англ. What You See Is What You Get, «что видишь, то и получаешь») и «Текст» с возможностью использовать HTML. Выберите подходящий. Добавьте заголовок и контент.
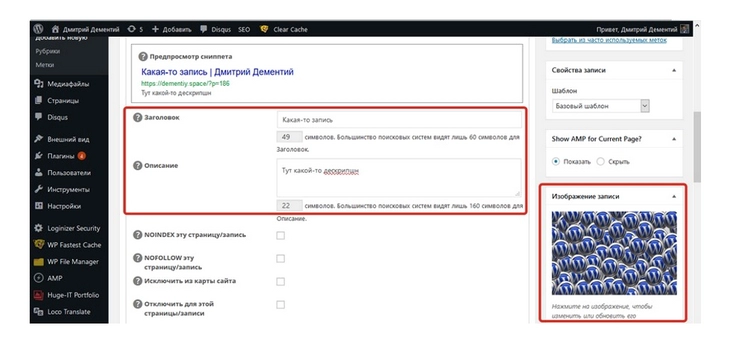
Укажите title и description, выберите изображение записи. Опубликуйте страницу.
Не забудьте задать уникальный заголовок и описание страницы
Шаг № 8: Подключаем SSL-шифрование к сайту
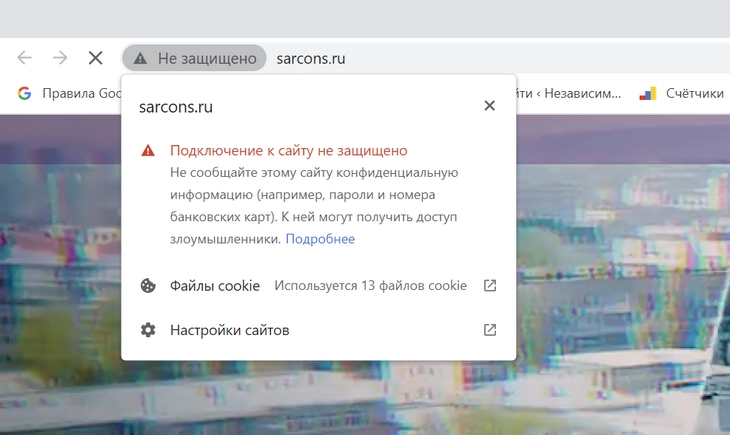
Наверняка вы замечали, что у одних сайтов, работающих по протоколу HTTPS, в строке браузера перед названием домена светится зеленый замочек, а у других, работающих по HTTP, – отпугивающая надпись «Не защищено». Чтобы исчезла эта надпись нужно перевести сайт на HTTPS, подключив SSL-шифрование.
Обратите внимание на иконку «Не защищенное подключение»
Протокол SSL (от англ. Secure Sockets Layer – уровень защищенных сокетов) гарантирует безопасное соединение между браузером пользователя и сервером. Защищенное соединение необходимо в случаях, когда передается конфиденциальная информация, например, данные кредитных карт. SSL шифрует эти данные при помощи специальной цифровой подписи. Злоумышленники, перехватив защищенные данные, не смогут их декодировать.
Чтобы использовать защищенное соединение, на сервере, где находится сайт, устанавливается SSL-сертификат. Они бывают платные и бесплатные.
Для новичков подойдет бесплатный сертификат от Let’s encrypt. Он выпускается на 3 месяца с возможностью продления. Многие хостеры, предоставляют возможность выпустить как бесплатный, так и платный SSL-сертификат.
Инструкцию по установке сертификата можно запросить у хостера или компании, выпустившего его.

Как получить SSL-сертификат: переезжаем на криптографический протокол правильно
Нужно ли знать в совершенстве HTML, PHP, CSS для работы с WordPress?
Знания не потребуются, если перед вами стоит задача только наполнять сайт на WordPress, работать с публикациями, комментариями, медиа. Если вы хотите понимать, как работает сайт, и вносить изменения в функционал и дизайн самостоятельно, то потребуются базовые знания этих дисциплин. А еще вы сможете контролировать подрядчиков.
Можно ли на WordPress создать интернет-магазин?
Да, можно. У WordPress имеется множество сторонних разработок и модулей, в том числе для электронной коммерции, например, плагин WooCommerce. Но следует понимать, что WordPress – одна из самых популярных админок в мире. Это означает, что и уязвимости в ней изучены лучше, чем в других админках. Риск взлома выше, поэтому проблеме безопасности придется уделять повышенное внимание.
Приступайте к главному
Вы создали и настроили сайт на WordPress и научились публиковать контент. Теперь вас ждет самая тяжелая и ответственная работа. Чтобы сайт был эффективным, вы должны регулярно создавать качественный и полезный для аудитории контент. Возможностей «движка» достаточно для реализации практически любого проекта – от информационного ресурса до интернет-магазина.
Создавать и настраивать простенький сайт самому – увлекательно и познавательно, но для ведения серьезного бизнеса двух рук уже не хватит. Чтобы реализовать интернет-магазин или корпоративный портал с мощным функционалом, сложной структурой и множеством интеграций, понадобится помощь профессионалов. TexTerra занимается разработкой сайтов под ключ без шаблонных решений.
Темы
- Я сделал 5-минутную установку. И что теперь?
- Вход в консоль
- Начнем с самого верха
- Протестируйте свой сайт WordPress
- Продолжим нашу экскурсию
- Протестируйте консоль администрирования WordPress
- Начнем с раздела пользователя
- Изменение внешнего вида
- Создание записи
- Комментарии
- Предотвращение спама
- Создание рубрик
- Настройка вашего сайта
- Поместите ваши записи в рубрики
- Что дальше?
- Использование тем WordPress
- Создание собственной темы
- Использование плагинов WordPress
- Создание собственного плагина
- За пределами основ
Примечание: эта страница относится к WordPress, использующему более старый или классический редактор. Если вы используете более новую версию WordPress или используете редактор блоков, обратитесь к этой странице.
Я сделал 5-минутную установку. И что теперь?
Вы только что завершили 5-минутную установку WordPress или установку в один клик с вашего веб-хостинга. Итак, каков ваш следующий шаг?
Давайте проведем пошаговую экскурсию по вашему сайту WordPress и посмотрим, как работают различные функции и как настроить ваш сайт под ваши потребности. Во время первой части этого урока, пожалуйста, ничего не меняйте в настройках, если это не является частью урока. После выполнения этих шагов, вы сможите все настраивать самостоятельно.
Наверх ↑
Вход в консоль
Начните со входа в административную часть или консоль своего веб-сайта. Посетите страницу входа на свой сайт, написав wp-admin после имени домена (например, http://example.com/wp-admin). Некоторые темы также предоставляют ссылку для входа или форму на публичной части сайта. Теперь войдите в WordPress, используя имя пользователя и пароль, которые вы создали во время 5-минутной установки.
Наверх ↑
Начнем с самого верха
После входа в систему вы попадете на главный экран консоли, который называется «Панель управления». Здесь начинается настройка вашего сайта.
Вверху экрана находится область, называемая панелью инструментов. Нажмите на название вашего сайта — это ссылка на главную страницу вашего нового сайта WordPress. Нравится? Не нравится? Неважно, просто посмотрите на это. Здесь вы будете проводить много времени!
Наверх ↑
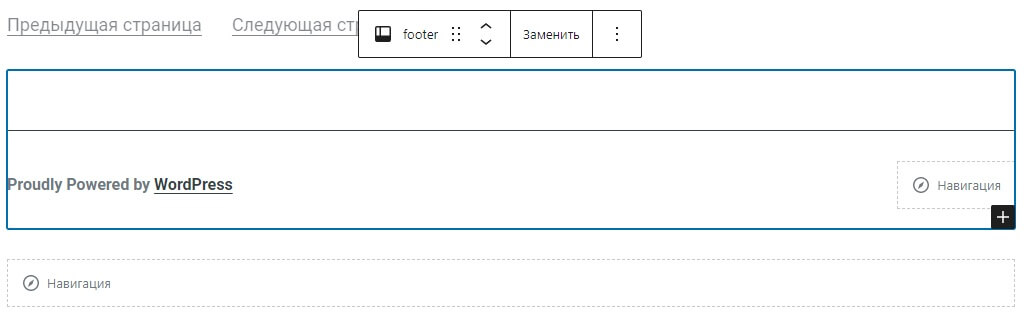
Найдите время, чтобы взглянуть на сайт, прежде чем менять его и выяснять, как все это работает. Важно увидеть, как устроена тема WordPress Twenty Twenty и как она работает. Считайте это тест-драйвом, прежде чем начинать добавлять другие функции.
Макет, который вы смотрите, определяется темой WordPress. Это внешний вид вашего веб-сайта, стилизация внешнего вида сайта и оформление содержимого. Тема WordPress Twenty Twenty имеет верхнюю часть с заголовком и слоганом для вашего сайта. Справа находится ваше меню, если оно у вас есть. Основная средняя часть страницы — это область содержимого.
Прокрутите страницу вниз и обратите внимание на заголовки и ссылки. Это «подвал». Различные элементы на нем называются виджетами. Так же виджеты могут распологаться на боковой панели (если тема ее поддерживает). В самом низу написано: «Сайт работает на WordPress».
Наверх ↑
Продолжим нашу экскурсию
Пока у вас только одна запись. Она находится на странице, которая является вашей домашней или главной страницей. Если вы нажмете на заголовок записи, вы перейдете на саму запись. На первой или домашней странице вашего сайта представлены самые последние записи на сайте. Каждый заголовок записи будет ссылаться на полную версию. Некоторые дизайнеры тем создают свои отдельные страницы запесей, чтобы они выглядели иначе, чем домашняя страница.
В отдельной записи обратите внимание на макет и на то, чем отличаются элементы дизайна. Заголовок другой? Меньше, больше или другого цвета? Есть ли боковая панель?
Все эти изменения создаются из нескольких файлов, называемых шаблонами. Вы можете узнать больше о том, как они работают, в Руководстве разработчика тем. А пока давайте посмотрим, как работает остальная часть WordPress.
Наверх ↑
Протестируйте консоль администрирования WordPress
Теперь, когда у вас есть представление о том, как выглядит ваш сайт и как называются различные разделы макета, пора протестировать администрирование WordPress. Это похоже на знакомство с консолью вашего нового веб-сайта. Фактически, первая страница, которую вы видите после входа в систему, называется Панель инструментов, набором информации и данных о действиях на вашем сайте WordPress.
Панель инструментов содержит список последних действий, которые вы выполняли на своем сайте, и помогает находиться в курсе новой и интересной информации из многих ресурсов WordPress.
В левой части экрана находится главное меню навигации, в котором подробно описаны все административные функции, которые вы можете выполнять. Переместите указатель мыши вниз по списку, и подменю раскроются, чтобы вы могли переместить указатель мыши и кликнуть. После того, как вы выберете «родительский» раздел навигации, он откроется, чтобы отобразить параметры в этом разделе.
Пункты меню следующие:
- Консоль
- Записи
- Медиафайлы
- Страницы
- Комментарии
- Внешний вид
- Плагины
- Пользователи
- Инструменты
- Настройки
Наверх ↑
Начнем с раздела пользователя
Кликните на пункт меню Пользователи. Экран изменится, и вы увидите раздел «Все пользователи», на котором отображается список всех ваших пользователей; отсюда вы можете добавлять или изменять существующие учетные записи пользователей и авторов. В меню навигации кликните на пункт меню «Ваш профиль». Здесь вы вводите информацию о себе, как об авторе и администраторе сайта. Измените информацию при необходимости и нажмите «Обновить профиль», когда закончите.
Теперь давайте посмотрим на некоторые другие функции администратора WordPress.
Наверх ↑
Изменение внешнего вида
Раздел «Внешний вид > темы» позволяет вам изменять внешний вид вашего сайта с помощью различных тем. Темы — это стили представления, которые полностью меняют внешний вид вашего сайта (не путайте с шаблонами!). Созданные разработчиками и пользователями, вам доступны тысячи тем на выбор. На экране внешнего вида вы увидите список установленных в настоящее время тем, включая тему WordPress Twenty Twenty. Чтобы быстро изменить тему, просто нажмите кнопку «Активировать» под одной из перечисленных тем, затем кликните на название своего сайта на верхней панели инструментов, чтобы посмотреть, как он теперь выглядит. Это так просто. Вернитесь к теме оформления и нажмите кнопку «Активировать» под темой WordPress Twenty Twenty, чтобы вернуть дизайн к тому, что было у вас. Для проверки кликните по названию своего сайта на панели инструментов, и вот все стало, как и было.
Наверх ↑
Создание записи
Перейдем к разделу «Записи». Вы можете использовать вкладки в меню «Записи», чтобы писать и управлять ими. Начнем с создания вашего первого тестового сообщения на вкладке «Добавить новую».
Просто заполните поле заголовка, а затем напишите небольшую тестовую запись в текстовом поле. Это просто для теста, так что вы можете писать все, что хотите. Когда вы закончите, нажмите кнопку «Опубликовать», которая находится справа от окна поля публикации, и готово. Впереди еще много интересной работы! Теперь, когда вы научились публиковать записи, вы можете просматривать их, кликнув по названию своего сайта на панели инструментов в верхней части экрана.
Наверх ↑
Комментарии
Приятная функция WordPress — это возможность посетителей сайта оставлять свои комментарии под вашими записями. Это создает обратную связь между вами и посетителями. Вы хотите разрешить комментарии к своим сообщениям? Комментарии к записям бывают самых разных форм: от простого (Хорошая работа! Нравится пост!), до обширных обсуждений. Или, может быть, вы ищете комментарии, которые дополняют опубликованную вами информацию. Ответ на комментарии и их модерирование также может занять много времени. Если они важны для вашего сайта, включите их и подумайте, как вы хотите, чтобы они выглядели, чтобы они вписывались в дизайн и макет вашего сайта. Когда вы приняли решение о том, как вы хотите обрабатывать комментарии, найдите время, чтобы прочитать статью о комментариях и вариантах обсуждения WordPress, которая поможет вам настроить эти функции.
Наверх ↑
Предотвращение спама
Когда дело доходит до комментариев на вашем сайте, есть еще о чем подумать. К сожалению, мы живем в мире, где спам — это реальность. Рекомендуется начать борьбу со спамерами в комментариях с полезной статьи «Введение в работу со спамом в комментариях».
Наверх ↑
Создание рубрик
Сообщения обычно хранятся в рубриках и/или метках, поэтому вы можете хранить связанные темы вместе. Прямо сейчас у вас есть только одна рубрика, но скоро потребуется больше. На вкладке «Записи > Рубрики» в области «Добавить новую рубрику» введите информацию о ней. Продолжайте добавлять свои родительские рубрики вниз по списку. Отложите ввод подрубрик до тех пор, пока не будут введены все основные.
ВНИМАНИЕ: Вы можете добавить любую новую рубрику в любое время, но обратите внимание на тот факт, что их можно сортировать в WordPress двумя способами: по имени (в алфавитном порядке) или по идентификационному номеру. Когда вы создаете новую рубрику, ей присваивается идентификационный номер. Это сложно изменить, поэтому, если вы не хотите, чтобы ваши рубрики были отсортированы по алфавиту, введите их в том порядке, в котором они должны отображаться на экране.
Наверх ↑
Настройка вашего сайта
Прежде чем вы приступите к графическому оформлению своего сайта, давайте еще немного займемся администрированием, чтобы настроить его. Вы можете установить плагины, чтобы увеличить нагрузку на свой сайт, и не забудьте активировать плагин Akismet WordPress, который доступен на всех сайтах WordPress, чтобы защитить его от спама в комментариях. Когда вы введете родительские рубрики, введите свои подрубрики. В раскрывающемся меню для родительской рубрики вы можете выбрать родительский элемент для подрубрики, которую вы добавляете.
Наверх ↑
Поместите ваши записи в рубрики
Давайте разберем несколько ваших тестовых записей по рубрикам, чтобы вы могли увидеть, как это работает. В разделе Записи > Рубрики кликните вкладку «Все записи». Вы должны увидеть все свои тестовые записи. Когда вы наводите указатель мыши на заголовок любой записи, под заголовком вы должны увидеть ссылки Изменить | Свойства | Удалить | Перейти. Нажмите «Изменить», чтобы отредактировать одну из публикаций. В правой части экрана редактирования записи вы увидите свои рубрики. Выберите одну из них, отметив поле рядом с ним. Затем выше нажмите кнопку «Обновить». Повторите это для других ваших тестовых записей. Теперь просмотрите свою страницу, кликнув на название своего сайта на панели инструментов в верхней части экрана. Вы сейчас видите рубрики, перечисленные на боковой панели? Отлично. Если там не все рубрики, это обычно означает, что в ней нет записей. Это функция WordPress по умолчанию, так что не беспокойтесь. Когда вы добавите в них новые записи, они появяться на ваших веб-страницах. Кликнув на одну из рубрик, и вы попадете на страницу именно этой рубрики. Вы должны увидеть записи, которые попали в эту рубрику. Это сгенерированная страница рубрики.
Наверх ↑
Что дальше?
Вы сделали все необходимое для своего нового веб-сайта WordPress. Вы знаете, как создать запись, рубрику и как просмотреть информацию о своем сайте по рубрикам. Вы можете начать процесс настройки, а когда закончите, не забудьте удалить свои тестовые записи! Тогда начните писать замечательную информацию, чтобы поделиться со своей новой публикой!
Наверх ↑
Использование тем WordPress
Есть сотни тем WordPress на выбор. Все они в основном делают одно и то же, но графически представляют информацию множеством способов. Выберите несколько из них, которые вам интересны, соответствуют потребностям и желаниям вашей аудитории, а затем протестируйте их, следуя приведенным выше инструкциям по тест-драйву. Просмотрите весь сайт, рубрики и архивы, а также отдельные записи, чтобы увидеть, как Тема обрабатывает каждые из них. На главной странице может быть красиво, но если она обрабатывает вещи так, как вам не нравится в отдельной записи, вам придется покопаться в коде и внести изменения. Не готовы к этому — попробуйте другую тему.
- Каталог тем WordPress
- Использование тем WordPress
Наверх ↑
Создание собственной темы
Если вы знакомы с CSS, HTML и даже с PHP и MySQL, рассмотрите возможность изменения темы в соответствии с вашими потребностями или создания собственной темы.
- Справочник разработчика тем WordPress
Наверх ↑
Использование плагинов WordPress
Плагины WordPress также известны как дополнения или расширения. Это программные скрипты, которые добавляют на ваш сайт функции и события. Они охватывают весь спектр: от актуальных прогнозов погоды до простой организации ваших записей и рубрик. Плагины разрабатываются волонтерами и энтузиастами, которым нравится решать задачи и решать проблемы. Обычно их довольно просто установить через раздел плагинов администратора WordPress, просто следуйте инструкциям, предоставленным автором плагина. Помните, что это бесплатно и не обязательно. Если у вас есть какие-либо проблемы с плагинами, сначала свяжитесь с веб-сайтом автора плагина или форумом поддержки плагина, затем поищите в Интернете помощь по этому конкретному плагину, а если вы не нашли решение, посетите форумы WordPress для получения дополнительной помощи.
- Каталог плагинов WordPress
- Использование плагинов
Наверх ↑
Создание собственного плагина
Если вы знакомы с PHP, HTML и, возможно, даже с MySQL, вы можете настроить WordPress для работы так, как хотите, создав свой собственный плагин.
- Руководство разработчика плагинов WordPress
Наверх ↑
За пределами основ
Самое интересное в WordPress то, что здесь есть несколько ограничений. Тысячи людей используют WordPress для ведения блогов и ведения своих веб-сайтов. Например, посмотрите некоторые записи в разделе Витрина тем WordPress.org. Все они имеют разный вид и разный функционал на своих сайтах. Что вы будете делать дальше, зависит от вас, но вот несколько мест, где можно сделать первый шаг, помимо основ:
- Возможности WordPress
- Работа с WordPress
- Семантика WordPress
- Использование страниц
- Исправление проблем
- Использование постоянных ссылок
- Получение дополнительной помощи
- Использование форумов поддержки
WordPress — это самая популярная платформа для создания сайтов в мире, по данным на 2023 года, почти 43% всех веб-сайтов в Интернете используют WordPress!
Как мы будем создавать сайт на WordPress?
В этой статье мы пройдем через весь процесс пошагового создания сайта на WordPress и познакомимся с основными понятиями и терминами.
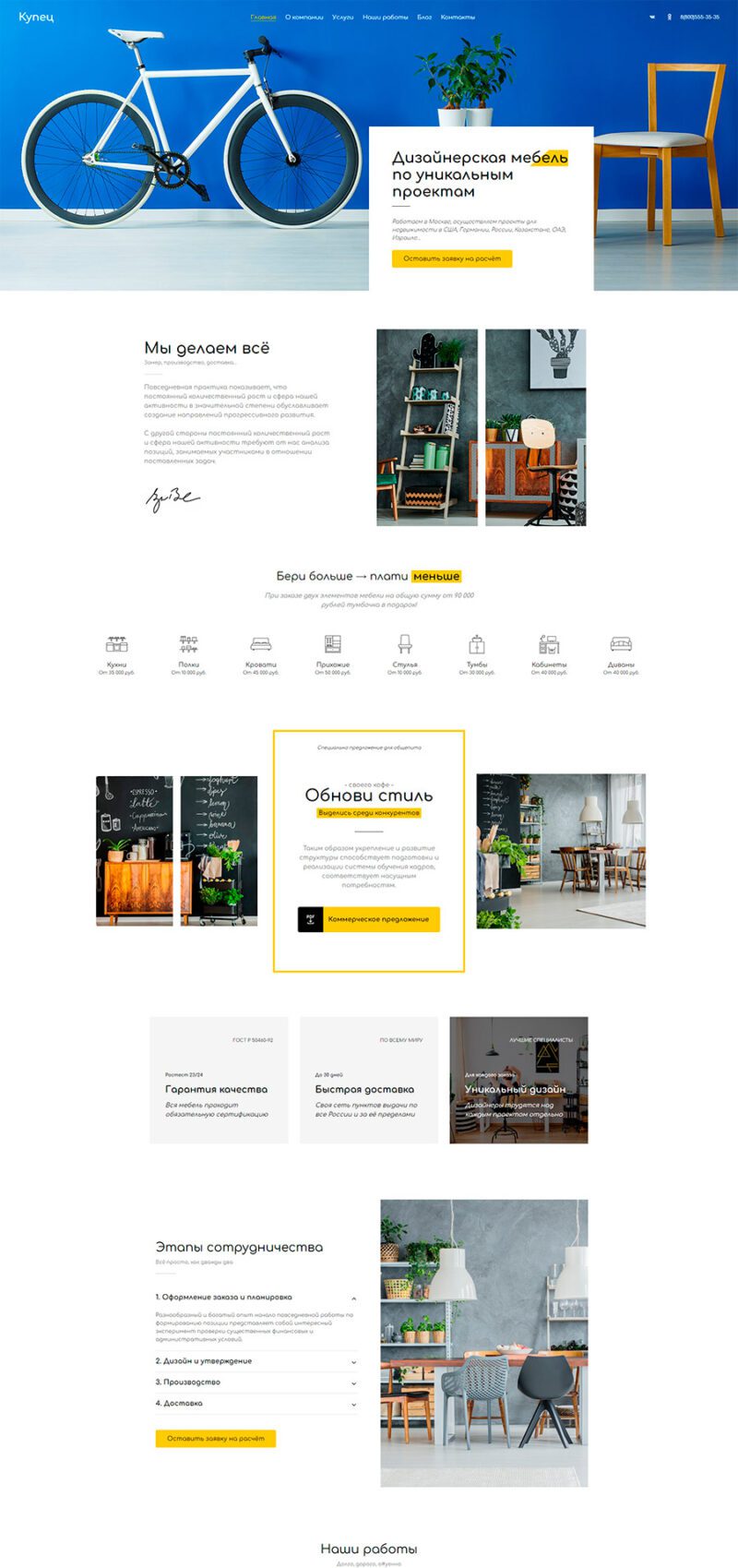
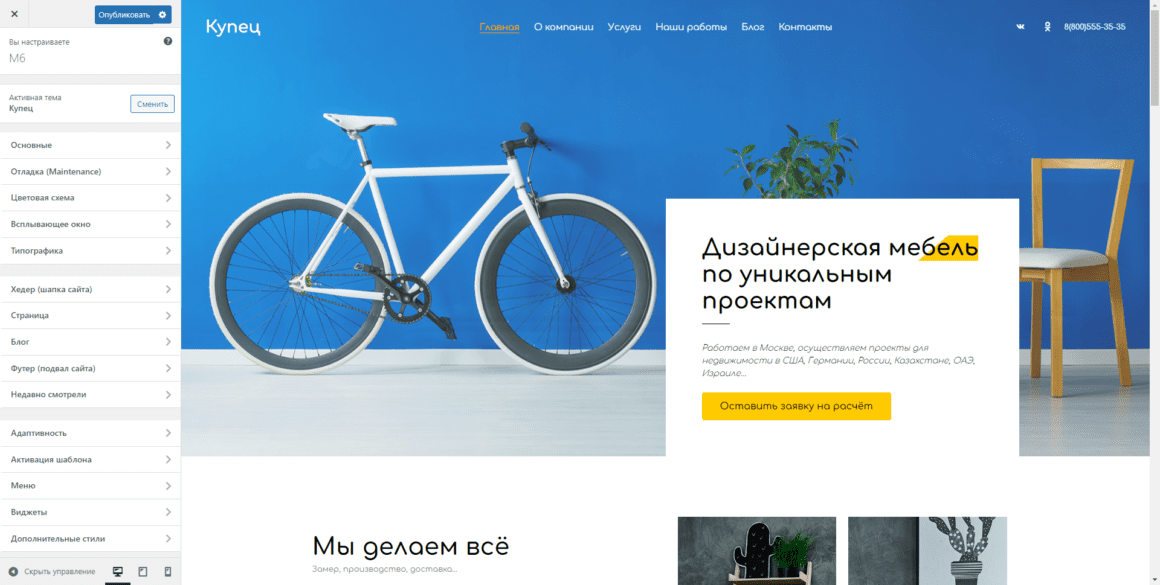
Какой сайт у нас получится?
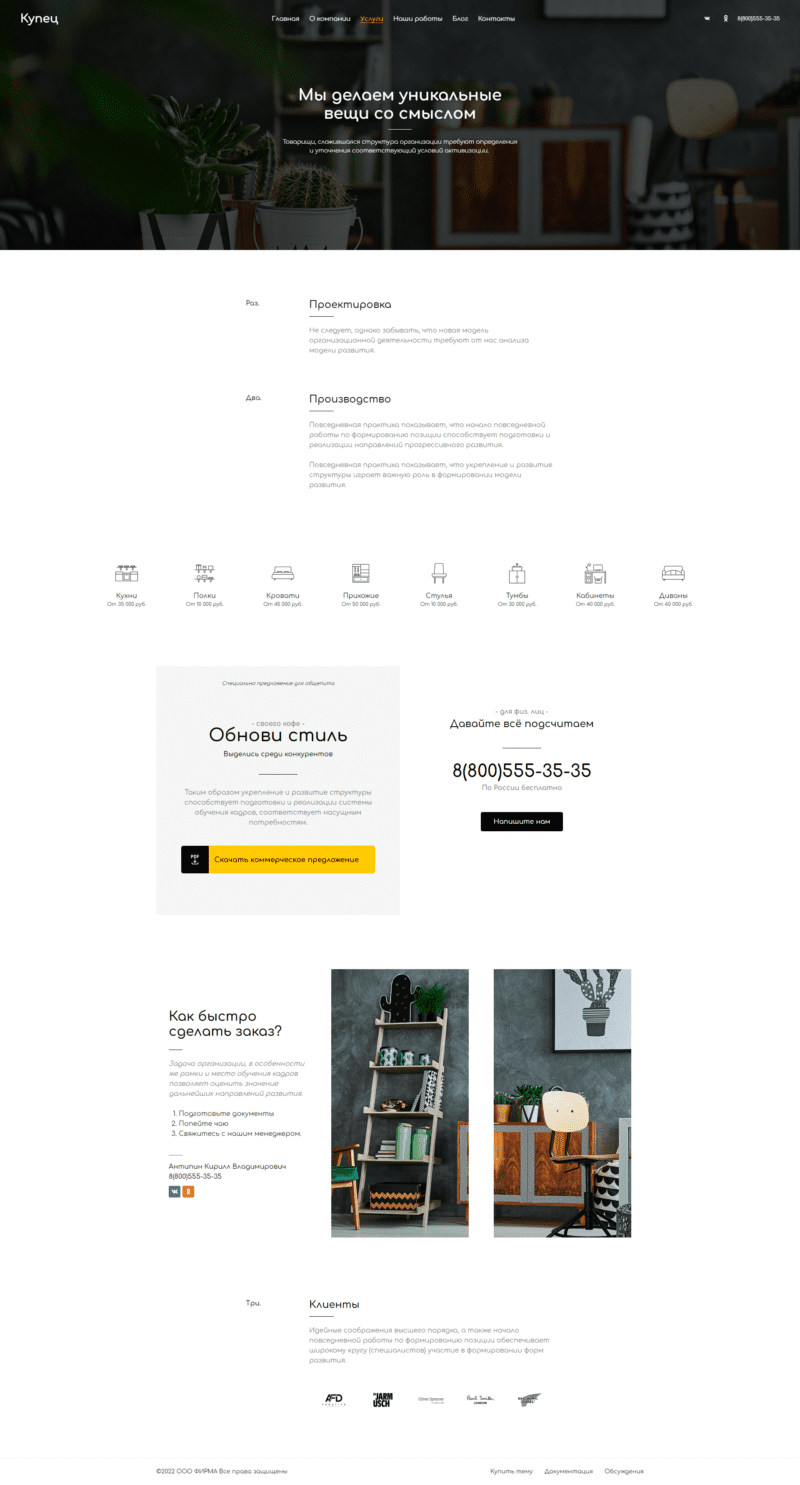
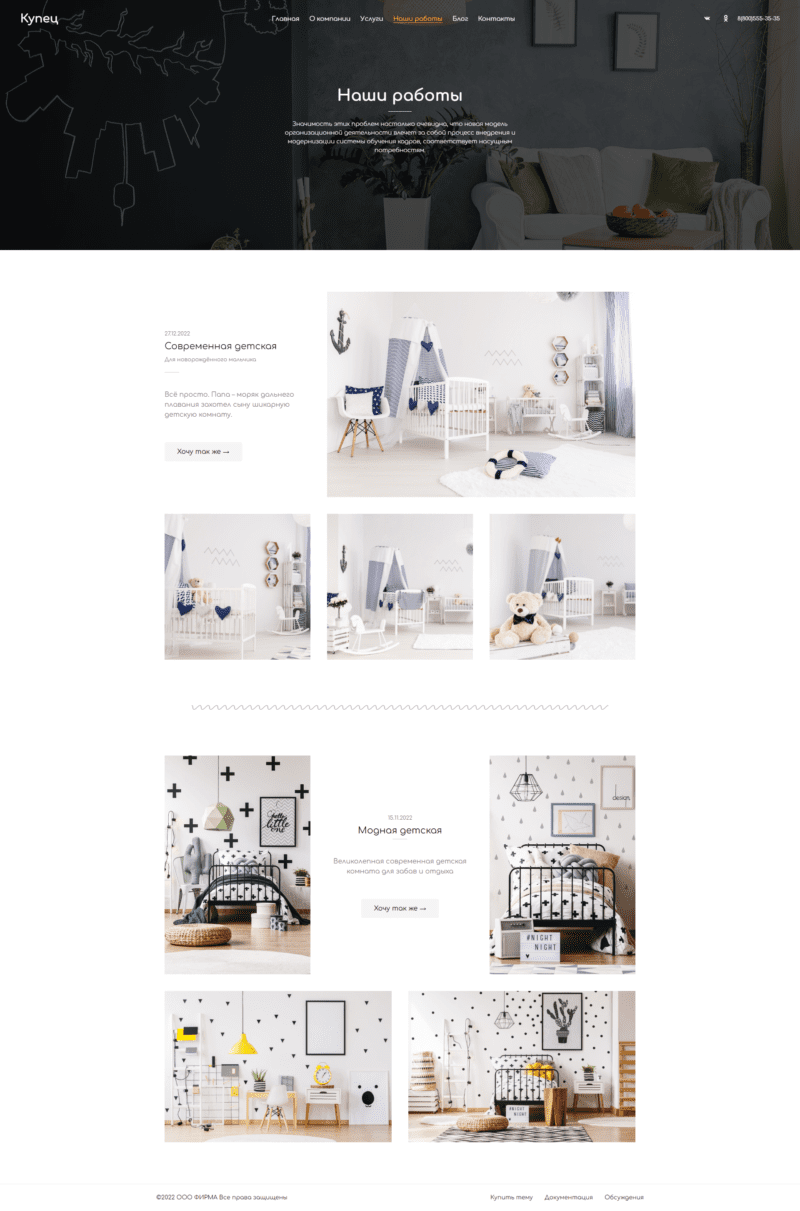
В итоге получится вот такой сайт. Да, весь демо-конетнт можно будет импортировать и легко отредактировать!
Это стандартный сайт и его будет достаточно для презентации компании. Но, благодаря нашей теме можно сделать практически любой сайт или интернет-магазин!
Содержимое статьи
- Как сделать сайт на WordPress?
- Что потребуется для создания сайта?
- В какую сумму обойдется создание веб-сайта на WordPress?
- А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
- Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
- 1.1 Подбор тарифа хостинга и домена
- 1.2 Установка CMS (ВордПресс) на сервер
- Шаг 2. Подбираем темы для веб-сайта
- Шаг 2.1. Настройка внешнего вида сайта
- Шаг 3. Добавляем контент на веб-сайт
- Шаг 4. Настраиваем новый WordPress сайт
- 4.1 Настройка статичной главной страницы
- 4.2 Смена названия веб-сайта и слогана
- 4.3 Создание главное меню WordPress сайта
- Шаг 5. Устанавливаем дополнительные плагины
Именно это нас сегодня и ждёт. Будем создавать сайта на WordPress с нуля и пройдем все шаги.
Пожалуй, многих из нас посещала мысль о том, чтобы создать свой сайт, вот только далеко не всем известно, что для этого требуется. Создание веб-сайта может стать крайне трудоемким и непростым процессом, тем более, если вы не располагаете определенными знаниями и умениями.
Однако волноваться не стоит, ведь, как говорится, не святые горшки лепят, так что надежда есть. Мы решили помочь новичкам с этим вопросом, рассказав все тонкости создания сайта на базе ВордПресс. Самое главное – это почти не потребует финансовых вложений!
Так о чем же мы поговорим в нашей статье:
- Поиск и регистрация хостинга и домена.
- Установка WP.
- Настройка дизайна.
- Создание страниц в WP.
- Настройка WP посредством расширений и дополнений.
- Получение поддержки при изучении WP.
До того, как мы займемся созданием сайта, ответим на вопросы, которые часто задают новички.
Что потребуется для создания сайта?
Для того чтобы создать свой веб-сайт на WP, потребуется не так уж много:
- Домен, проще говоря, имя вашего сайта, например wordpresslab.ru.
- Хостинг – хранилище файлов вашего веб-сайта.
- Около 50 минут (приблизительно) вашего свободного времени.
В какую сумму обойдется создание веб-сайта на WordPress?
Дать сразу однозначный ответ на этот вопрос не получиться, ведь есть несколько факторов, которые на это влияют.
Среднестатистический бизнес-сайт может обойтись примерно от 5 тысяч рублей и до 30 тысяч долларов США в год.
Мы же советуем не прыгать сразу выше головы, и начать с минимума, и постепенно добавлять новые функции на свой веб-сайт по мере развития вашего бизнес-проекта. Так, вы избежите лишних трат и снизите до минимума возможные потери, а также сможете избежать перерасхода.
Для понимания
В этой статье мы поделимся с вами информацией о том, как создать веб-сайт, потратив при этом менее 5 тысяч рублей. Также мы расскажем о том, что делать дальше, и как увеличить в будущем количество возможностей.
А точно стоит выбрать WordPress? Какая база лучше всего подойдет для создания сайта?
Существует множество бесплатных и интуитивно простых и доходчивых редакторов контента, с помощью которых вы сможете произвести настройку сайта. Мы советуем воспользоваться WordPress в качестве базы для веб-сайта. В случае, если вы хотите создать блог, рекомендуем обратить внимание на другую нашу статью о создании блога на WordPress.
WordPress – самая популярная платформа для сайтов в мире. Почти 43% всех веб-сайтов в Интернете!
Ну и ну, не правда ли?
Главное преимущество WordPress заключается в том, что он бесплатен, а также для движка существует огромное множество различных дизайнов (тем) и расширений (плагинов). Он удивительно гибок и совместим почти со всеми сторонними сервисами и ресурсами.
Наши сайты, в том числе WordPress лаборатория, созданы на базе WordPress. Давайте же узнаем где и как разместить сайт на WordPress
Шаг 1. Регистрация доменного имени и приобретение веб-хостинга для WordPress’a
Доменное имя – имя, по которому интернет-пользователи будут искать ваш сайт. Именно по этому адресу будет расположен ваш веб-сайт. Например, yandex.ru или wordpresslab.ru.
Веб-хостинг – хранилище абсолютно всех файлов вашего веб-сайта.
Мы же, в свою очередь, рекомендуем остановить свой выбор на REG.RU при поиске регистратора домена и хостинг-провайдера.
За одну только тех.поддержку им нужно выдать медаль, не говоря уже об остальных особенностях и преимуществах!
1.1 Подбор тарифа хостинга и домена
Первое, что нужно сделать это подобрать домен – это важный процесс, которому стоит уделить внимание в первую очередь. Только после этого следует добавить к доменному имени хостинг.
Затем, к выбранному домену добавить услугу хостинга.
Вот вам действующий купон на 5% скидку – 80FD-94D2-1F81-A44B
Копейка рубль бережет!
Следующим шагом станет оплата данных услуг и их активация, и только потом можно переходить к установке.
1.2 Установка CMS (ВордПресс) на сервер
Тут все делается по аналогии с блогом: производим установку WordPress удобным для вас способом: вручную или же автоматически.
🎉 Примите наши поздравления!
Вы только что создали свой веб-сайт на CMS WordPress.
После этого переходим на страничку входа в WordPress. Ссылка для входа в админку выглядит примерно так:
https://www.site.ru/wp-admin
Вы можете осуществить вход на свой веб-сайт WP, применив логин и пароль админа, введенные ранее.
Разве не просто?
Но это лишь начало, и пора переходить к следующему, не менее важному, шагу и узнать как наполнить сайт на WordPress!
Шаг 2. Подбираем темы для веб-сайта
То, каким на вид будет ваш сайт WP, напрямую зависит от подобранной темы.
Темы в WordPress – это шаблоны, разработанные профессионалами, и предназначены для смены внешнего вида вашего сайта.
У каждого веб-сайта WordPress имеется своя базовая тема, установленная по умолчанию. Вот только данная тема не особо привлекательна и навряд ли сможет привлечь посетителей. Но не волнуйтесь раньше времени, все поправимо.
Сразу, после установки, WordPress активирует стандартную тему и изначально сайт будет выглядеть как-то так:
Не самая лучшая тема, но мы это скоро исправим ?
WordPress является кладезем огромного множества шаблонов.
Правда-правда!
Смена темы производится посредством панели администратора WP. Заходим: Внешний вид → Темы, ищем кнопку «Добавить».
Внимание!
Если вы используете нашу тему “Купец”, то этот шаг можно пропустить, так как всё подборно описано в документации по шаблону
Далее видим массу тем и выбираем ту самую – свою тему, которая полностью передает наше настроение и состояние души. На выбор вам будет предложено ~5 тысяч бесплатных вариантов из официального каталога WordPress.org.
Если вам известно название темы, которая идеально вам подойдет, можно отыскать ее, вбив название в строку поиска.
Когда тема будет выбрана, достаточно навести на нее курсор и щелкнуть «Установить».
Шаг 2.1. Настройка внешнего вида сайта
После того как Вы установили и активировали тему у вас будет возможность произвести ее настройки: ищем в меню строку «Внешний вид», нажимаем «Настроить».
Благодаря этому будет запущен настройщик темы, который позволит скорректировать тему на свое усмотрение, а также воспользоваться функцией предварительного просмотра вашего веб-сайта.
Не стоит стараться сделать все одним махом, у вас еще будет время для корректировки внешнего вида вашего сайта.
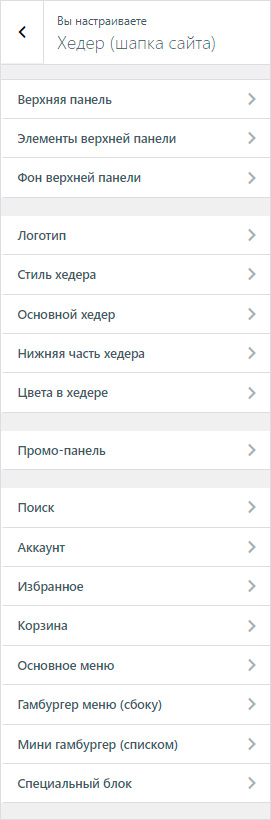
Сейчас же, нас интересует настройка Хедера(шапки сайта), давайте перейдём к настройкам.
Шаг 2.1.2 Настройка Хедера(шапки сайта)
В нашей теме есть более 10 стилей для отображения шапки Вашего сайта, а так же можно перейти в подвинутый режим и настроить всё самостоятельно, что позволит добиться максимальной персонализации!
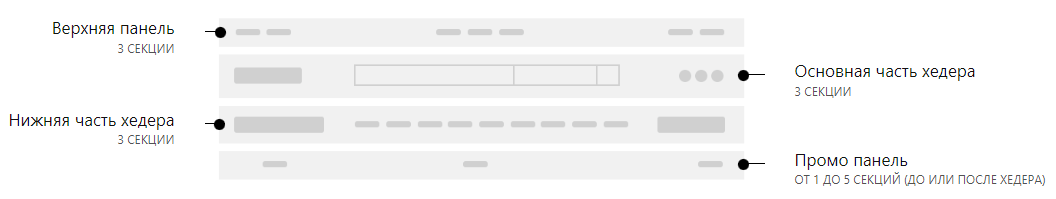
Логика конструктора
- Выбираете ширину хедера:
- Стандартный размер
- Широкий
- На полную ширину экрана
- Выбираете из каких частей будет состоять хедер:
- Верхняя панель
- Основная часть
- Нижняя часть
- Промо панель
- Для каждой из выбранных частей:
- Решите сколько секций Вам нужно
- Вставляйте нужные вам блоки
- Настраиваете свой стиль:
- Типографика
- Цветовая схема
Доступные блоки
- Логотип (изображение, SVG или текст)
- Для светлого фона
- Для темного фона
- Несколько различных по типу и стилю меню
- Обычные меню
- Гамбургеры
- Мега меню
- Иконки социальных сетей со ссылками на профили
- Все популярные соц. сети и мессенджеры
- Навигационные иконки (на выбор)
- Аккаунт
- Корзина
- Избранное
- Живой поиск
- Текстовые блоки (поддержка HTML и шорткодов)
- Специальные блоки (поддержка HTML и шорткодов)
- Поля поиска
- Простой стиль
- С фильтром по категориям
- С быстрыми ссылками

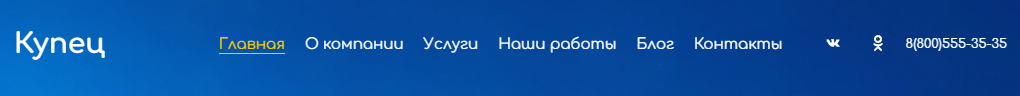
В нашем случае наша шапка состоит из одной секции в которой есть 4 блока:
- Логотип
- Меню
- Социальные сети
- Специальный блок
Делаем всё опираясь на документацию, или можно воспользоваться импортом демо контента и получить уже готовый сайт. В этом случае будет гораздо удобнее во всём разобраться!
Итак, наигравшись с “настройщиком”, занимаемся добавлением контента на сайт.
Шаг 3. Добавляем контент на веб-сайт
В самом начале у ВордПресс предусмотрено две разновидности контента: страницы и записи. Записи – часть блога, они показаны в обратном порядке (новые записи будут показаны в начале).
Страницы же представляют собой статический контент, к примеру, страницу контактов, страницу с информацией о вас и т.п.
Если не менять ничего в настройках WP, на главной странице сайта будут показаны записи из блога. Есть возможность это изменить, заставив WordPress показывать главной страницей веб-сайта именно ту, которую вы захотите.
Вам доступно создание отдельной странички для персонального блога или новостного раздела. По факту, можно создать веб-сайт без блогового раздела.
Перейдем же к добавлению контента на веб-сайт.
Начать стоит с того, что добавить пару страниц на сайт WP. Не стоит переживать, если сейчас у вас нет того объема контента для этих страниц, который нужен. Это всегда можно исправить в последовее, путем редактирования и обновления существующих страниц.
Переходим в админке на «Страницы», жмем «Добавить» новую страничку. В итоге вы попадете на редактор страниц.
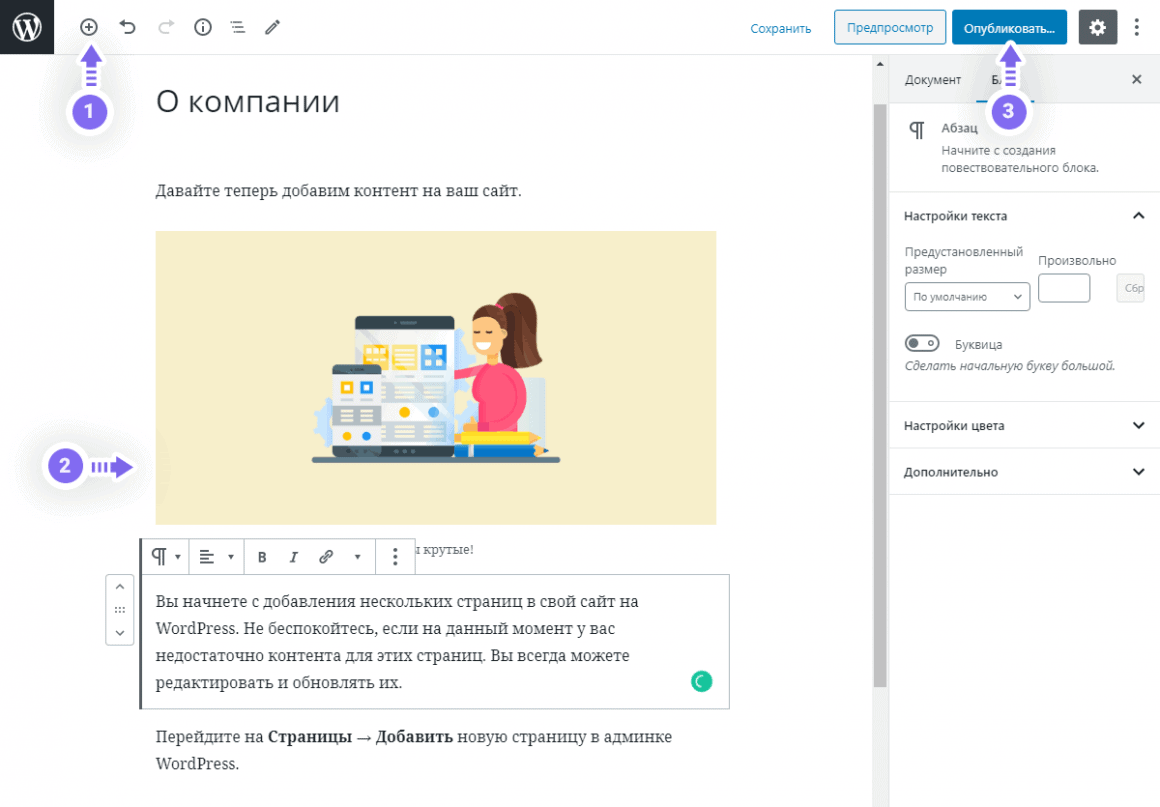
Для начала страницу необходимо озаглавить, скажем, «О компании».
После этого у вас появится возможность добавления контента в текстовом редакторе, который расположен ниже. Сюда можно добавить текст, вставить видео, ссылку, картинку, аудио и т.п.
Редактор в WP основан на блоках, в нем каждый элемент – блок. Благодаря этому вы без труда можете упорядочить статьи на своем сайте и выделить из на свое усмотрение.
Чтобы узнать больше о редакторе, советуем прочесть наш учебник по редактору блоков WordPress.
После того, как контент будет добавлен на страничку, нажимаем «Опубликовать», после чего она размещается на сайте.
Если нужно, можно процесс повторить, увеличив количество страниц, каждая из которых будет соответствовать тому или иному разделу сайта.
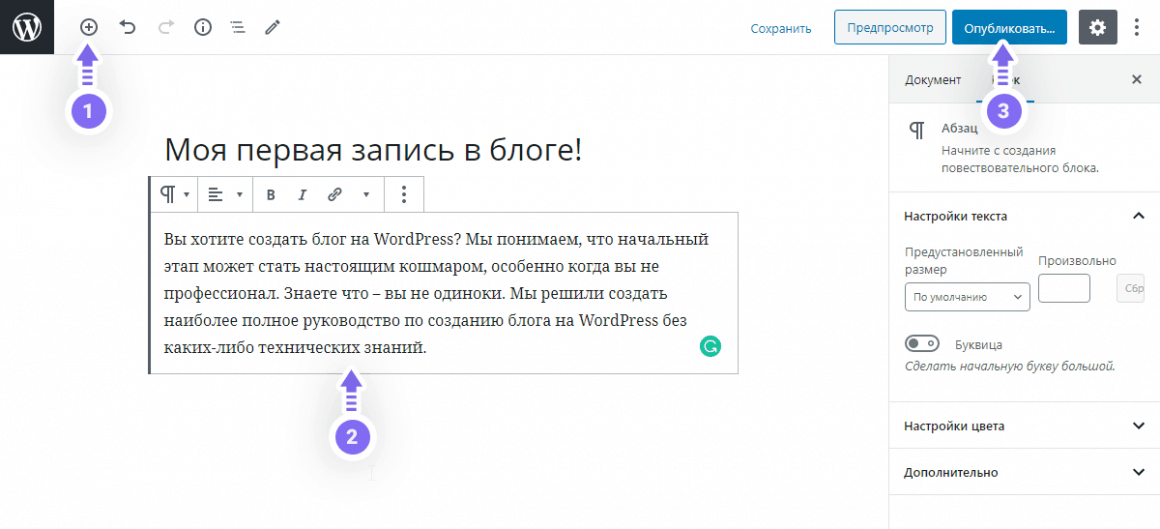
Далее добавляем в блог парочку постов.
Для публикации записей в блоге, жмем «Записи», а следом – «Добавить новую». Данные манипуляции проводятся в панели инструментов WP.
Перед вами появиться такой же экран, как тогда, когда мы добавляли страницы.
Можно придумать и добавить заголовок к записи, а после в визуальном редакторе вставить контент. У вас будет возможность сохранить запись в качестве черновика, либо же кликнуть «Опубликовать», что приведет к незамедлительному появлению созданной записи на сайте.
Но не забывайте про рубрики и метки – это отличный способ фильтрации контента.
В нашем случае всё еще гораздо удобнее. Редактор полностью визуальный и интуитивно понятный, а процесс редактирования станиц выглядит так:
Огромное количество блоков, позволяют создать любые страницы с любым наполнением
Шаг 4. Настраиваем новый WordPress сайт
После того, как первый контент был добавлен на сайт, можно его настроить и представить на своем сайте в презентабельном виде.
Настроим для начала статическую переднюю страницу.
4.1 Настройка статичной главной страницы
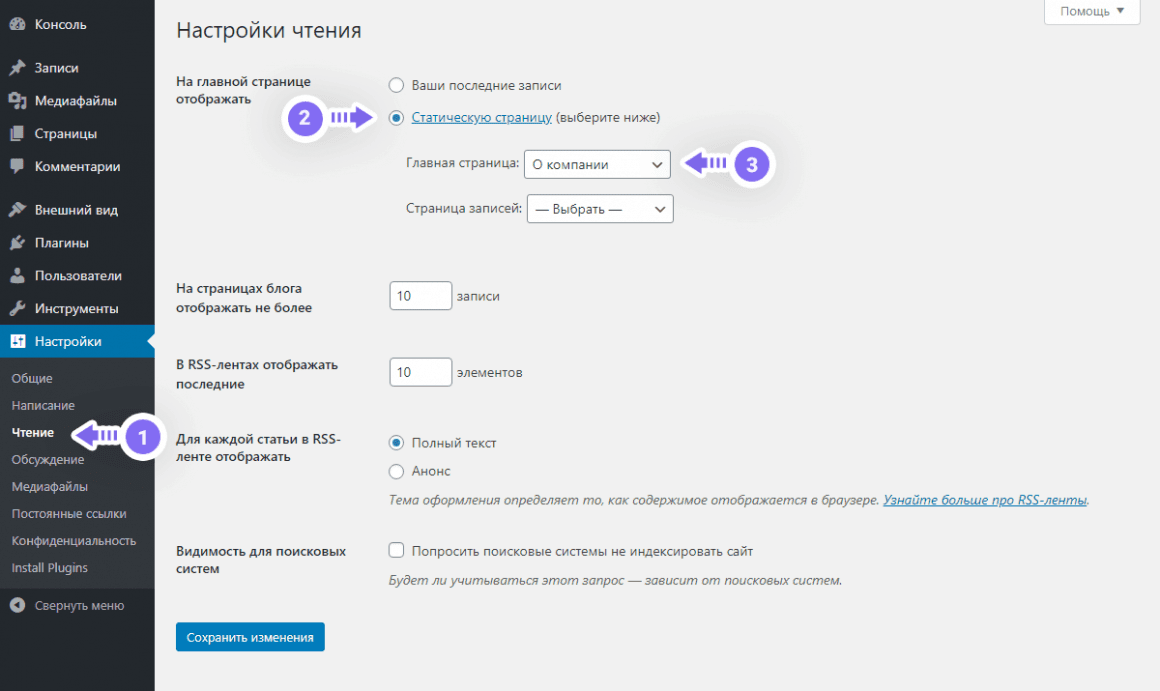
Переходим в админке WP в «Настройки», а после → «Чтение». Находим опцию «На главной странице отображать», жмем на статическую страницу, после чего выбираем странички, которые были созданы для страниц блога и домашней странички.
Обязательно в нижней части экрана жмем «Сохранить изменения». Теперь страничка «О компании» будет использоваться, как главная страничка веб-сайта.
Если вами была создана отдельная страничка, предназначенная для блога, и назвали вы ее, к примеру, «Блог», выбираем ее в высветившемся списке как «Страница записей».
4.2 Смена названия веб-сайта и слогана
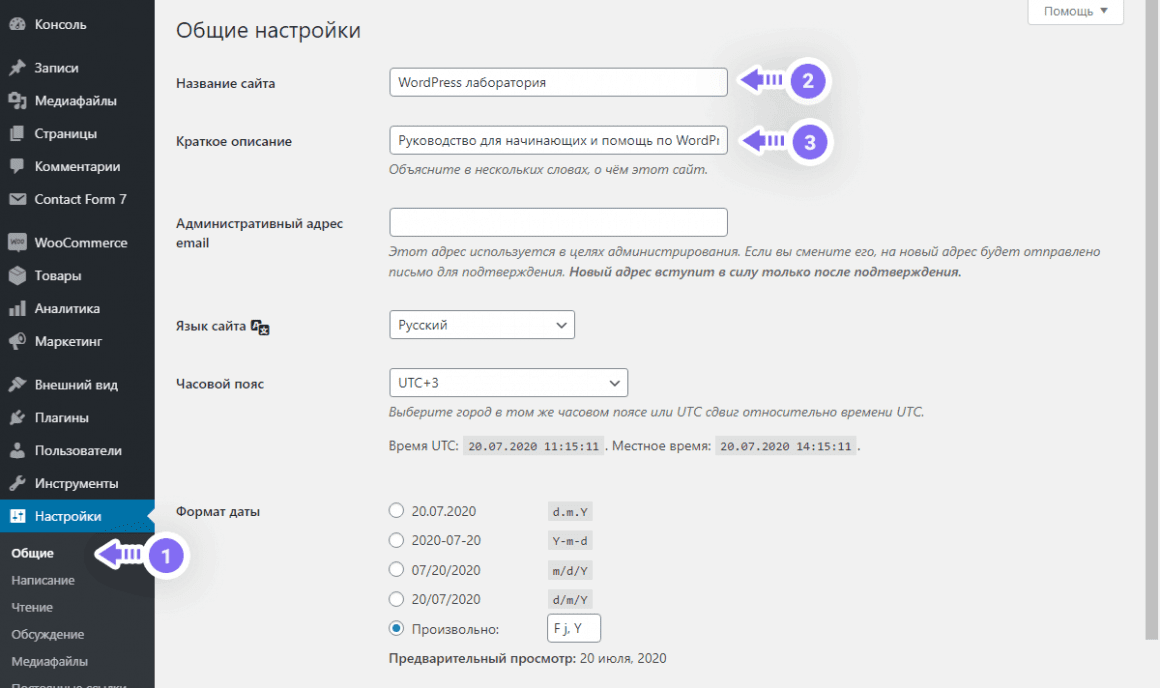
В процессе установки у вас есть возможность подобрать название для своего сайта. ВордПресс добавит автоматически в название веб-сайта строчку с надписью «Еще один сайт на WordPress».
В будущем вы сможете переименовать и название своего сайта, и его слоган. Для этого достаточно перейти в «Настройки», а затем → «Общие».
Слоганом вашего сайта может стать любая строка на ваш выбор. Краткое описание, как правило, состоит из одной строки, описывающей ваш портал. Также можно не заполнять поле строки тега, если пожелаете.
Чтобы настройки сохранились, не забудьте кликнуть «Сохранить изменения».
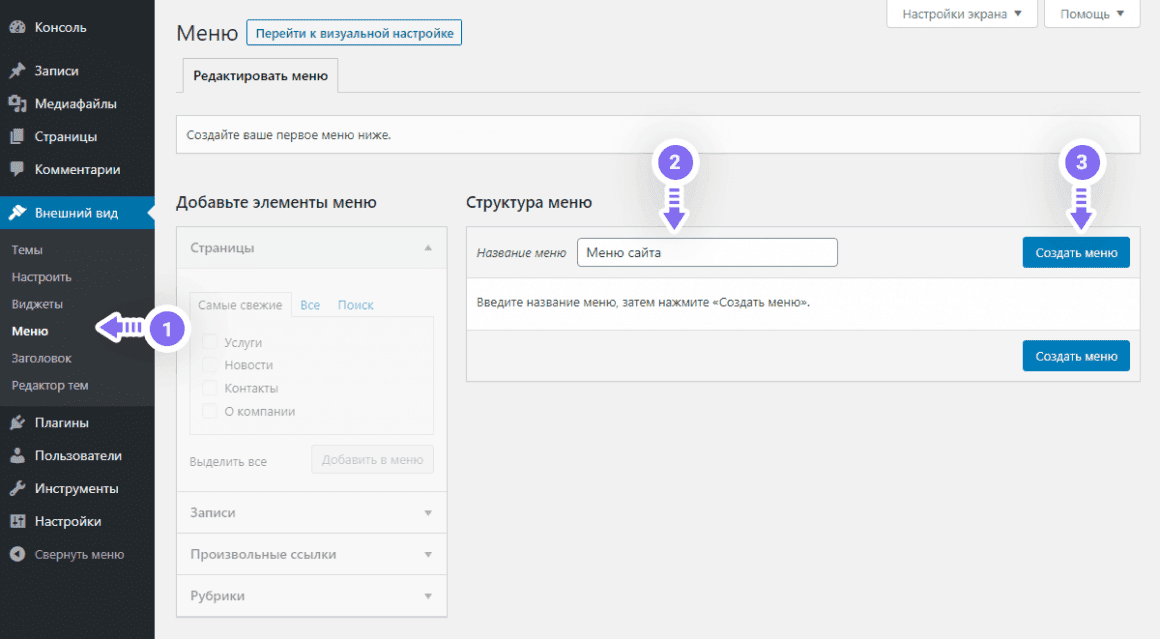
4.3 Создание главное меню WordPress сайта
Предлагаем добавить на ваш сайт навигационное меню, тем более, что в этом нет ничего сложного.
Переходим на страничку «Внешний вид», а потом → «Меню». Озаглавливаем свое меню и жмем «Создать меню». После этого ваше меню будет создано, вот только пока оно будет незаполненным
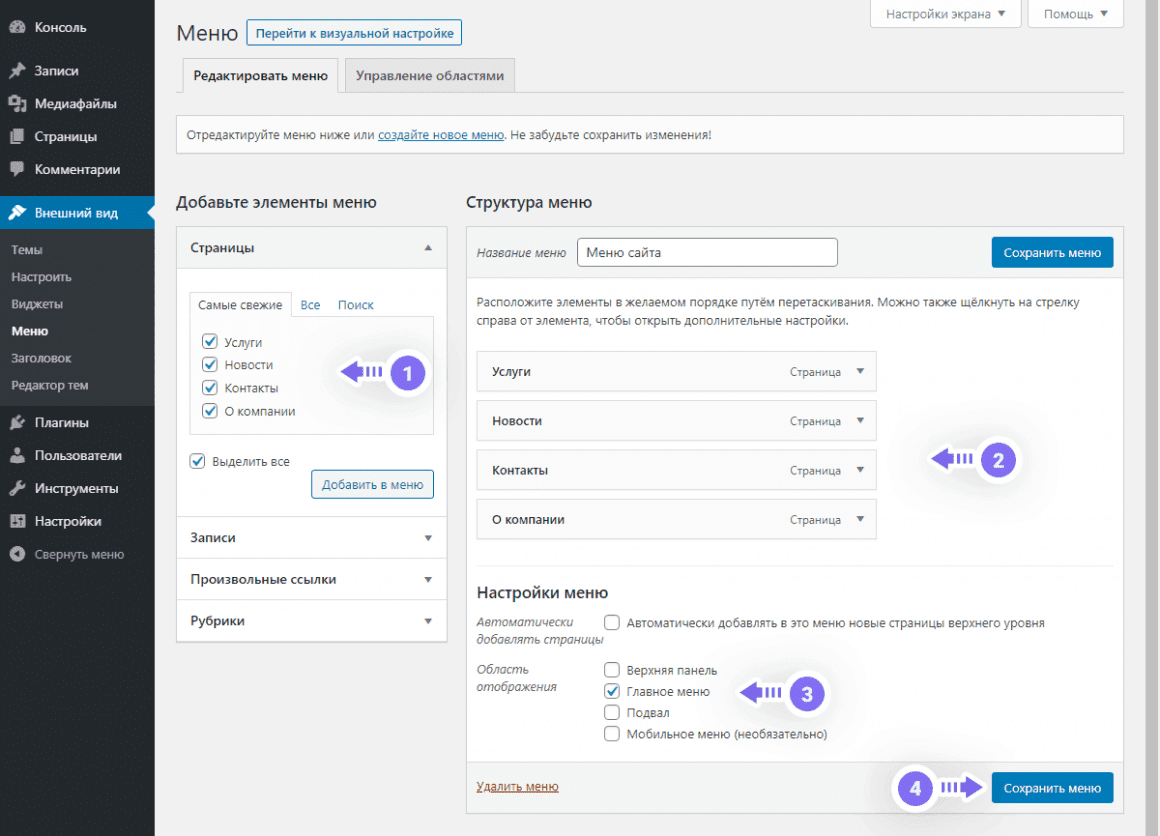
После этого выбираем странички, которые хотим видеть в меню, и жмем «Добавить в меню».
Пустая область навигации будет заполнена страницами, которые вы выбрали. С помощью мыши вы сможете менять их положение, перемещая вверх и вниз.
Дальше выбираем место, где будет отображаться меню. Эти места зависят от темы WP, которую вы выбрали. Большая часть тем содержит главное меню, отображаемое сверху.
После того, как вы определитесь с расположением меню, нажимаем «Сохранить меню», чтобы навигационное меню сохранилось. Увидеть меню в действии можно, посетив свой сайт.
Советуем ознакомиться с полным руководством по настройке WordPress сайта

Шаг 5. Устанавливаем дополнительные плагины
Плагины WordPress являются чем-то вроде приложений для смартфонов, только для сайта. С их помощью вы сможете добавить на свой веб-сайт те или иные функции, которые повысят функциональность вашего сайта и упростят его работу.
В бесплатном доступе на данный момент имеется свыше 50 тысяч плагинов. Но есть и платные плагины, продажей которых занимаются разработчики и сторонние сайты.
Мы нередко описываем лучшие плагины для WP в «WordPress лаборатории», чтобы вам было проще определиться с тем, какой плагин поможет добавить определенную функцию.
Бэкап – далеко не всегда все идет по плану, порой случается такое явление, как сбой, несущее за собой потерю всей информации сайта. Чтобы этого избежать, необходимо регулярно создавать резервные копии своего сайта. Поэтому рекомендуем уделить внимание выбору плагина для создания резервных копий. Не стоит игнорировать данный шаг, ведь это на самом деле крайне важно!
Безопасность – у нас имеется полное руководство по безопасности WP для новичков, с помощью которого вы сможете обезопасить свой веб-сайт.
Дизайн и настройка – для этой цели мы советуем воспользоваться либо стандартным редактором блоков, либо же Elementor. Оба редактора помогут вам определится с дизайном главной страницы, создать страницы для определенных целей и даже придумать собственную пользовательскую тему.
Если же вы разработчик, то обратите внимание на статью о том, как создать плагин для WordPress.
Как вы видите, ничего сложного в создании веб-сайта на платформе WordPress нет. Это не только быстро и не требует лишних затрат, а еще и очень интересно, ведь у вас есть возможность реализовать свой творческий потенциал.
Как скачать получившей сайт?
Просто следуйте документации, после покупки нашего шаблона. В личном кабинете всё максимально просто написано!
Мы постарались изложить всю информацию максимально доступно, но если у вас все равно остались вопросы, вы можете смело их нам задать, и мы обязательно поможем!
Спасибо.
Если вы хотите поделиться своими мыслями, заняться бизнесом или открыть магазин, для всего этого вы можете воспользоваться WordPress.com.
Какой бы сайт вы ни создавали, эти пять шагов помогут заложить прочную основу для его роста.
Обучающее видео
Шаг 1. Выберите название
Выбор имени сайта — важное решение, так как имя рассказывает посетителям, чему посвящён веб-сайт. Когда придумаете идеальное имя, перейдите в раздел Название сайта в меню Настройки. Можно также добавить запоминающуюся ключевую фразу!
После регистрации сайту присваивается адрес, например yourgroovysite.wordpress.com, но вы можете зарегистрировать собственный домен, например yourgroovydomain.com. Первый год использования домена идет в комплекте всех тарифных планов WordPress.com!
Шаг 2. Спроектируйте свою главную страницу
Подумайте о том, что должны увидеть посетители, входя на ваш сайт, и что может произвести на них хорошее впечатление.
Можете начать с пустой страницы или использовать один из наших готовых макетов, чтобы создать красивую главную страницу за считанные секунды. Вы можете загружать элементы дизайна, а затем менять, добавлять и удалять любые объекты, чтобы сделать страницу по своему вкусу.

Шаг 3. Создайте больше страниц
Теперь можно добавить другие страницы. Обычно на любом веб-сайте есть разделы «О нас» и «Контакты». Откройте панель администратора и перейдите в раздел Страницы → Добавить новую страницу, чтобы начать работу.
Когда вы создавали главную страницу на шаге 2, вы впервые поработали с блоками, из которых будет состоять сайт. Блоки можно использовать для добавления практически любого содержимого на страницы: изображений, галерей, столбцов, видеороликов, кнопок оплаты и многого другого.
📌
Любые страницы, которые вы публикуете на сайте, будут оставаться закрытыми, пока вы не запустите сайт. Чтобы убедиться, что ваш сайт никто не видит, перейдите в Настройки и прокрутите страницу вниз до раздела Конфиденциальность.
Шаг 4. Настройте своё меню
Меню — это список ссылок, который будет отображаться в верхней части сайта и который будут использовать посетители для навигации по сайту. Теперь вы можете добавить в него страницы, созданные на шагах 2 и 3. Для начала перейдите в раздел Внешний вид → Редактор и добавьте блок Навигация.
📌
Помните, что в меню можно добавить только готовое содержимое. Сначала создайте страницы. А затем добавьте их в меню.
Шаг 5. Добавьте ссылки на свои социальные сети
Если у вас есть страницы в социальных сетях, сайт станет прекрасным способом их продвижения. Обычно на сайтах размещают такие значки соцсетей:
Вы можете добавить эти значки в меню вашего сайта с помощью блока «Социальные сети». Поддерживаются все основные социальные сети!
Выполнив все пять шагов, вы создали надежную основу для своего веб-сайта. Если вы готовы поделиться им с миром, запустите сайт!
Бонус
Вот несколько дополнительных шагов.
- Добавьте логотип на сайт в Внешний вид → Настройка → Свойства сайта.
- Посмотрите разные темы в разделе Внешний вид → Темы: они позволяют улучшить внешний вид сайта.
- Настройте, где на вашем сайте будут отображаться комментарии и отметки «нравится».
WordPress — это бесплатная платформа, которая позволяет создавать сайты без знания HTML-кода. Она подойдет новичкам и профессионалам. Особенно выручит, когда нужно собрать сайт, портфолио или блог, а вы этого раньше не делали. Как создать и настроить сайт на WordPress, используя CMS-хостинг RU-CENTER, расскажем в этой статье.
Кому подойдет WordPress
WordPress изначально создавался для самостоятельного ведения блогов. Основной набор функций движка нацелен на удобную работу с контентом: настроена возможность создавать рубрики, подрубрики, дайджесты, а к статьям прикручиваются комментарии. Рекомендуем использовать WordPress для небольших сайтов, где не требуется работа с тяжеловесными данными или множеством функций.
Что удобно создавать на WordPress:
- блоги;
- одностраничные лендинги;
- сайты-визитки организаций
- портфолио;
- небольшие интернет-магазины без сложных модулей: фильтрации, сортировки и т. д.
Преимущества WordPress
- Бесплатная лицензия.
- Быстрая и простая сборка сайта на хостинге со стандартными настройками: привлекать программистов точно не придется.
- Удобная панель управления для работы с контентом.
- Бесплатные или недорогие темы, которые можно изменять и адаптировать под фирменный стиль сайта.
- Много бесплатных плагинов. Они позволят расширить функциональность сайта и сделать сайт более безопасным.
- Открытый код позволяет разработать свои плагины и темы.
Недостатки WordPress
- Для многих функций нужно вручную устанавливать расширения и дополнения.
- Возможна перегрузка сервера: чтобы ее избежать, нужно оставить только необходимый набор плагинов и убирать лишние расширения. В RU-CENTER панель управления хостингом остается доступной независимо от состояния CMS и сайта. Это позволяет вручную отключить плагины и провести другие необходимые процедуры по восстановлению.
- Сайты на WordPress — популярная мишень для атак: их часто взламывают, поэтому важно внимательно следить за обновлениями платформы. RU-CENTER автоматически установит последнюю версию CMS.
Как создать сайт на WordPress: пошаговое руководство
Мы покажем, как создать сайт на WordPress, используя CMS-хостинг RU-CENTER. Для этого нужно выполнить пять шагов:
- Зарегистрировать доменное имя и приобрести CMS-хостинг.
- Установить WordPress.
- Настроить темы и шаблоны.
- Добавить контент на готовый сайт.
- Установить необходимые плагины.
Шаг 1. Регистрируем доменное имя и приобретаем веб-хостинг
Приобретите хостинг для сайта — домен .ru или .рф уже включен в стоимость. Для блога или сайта компании рекомендуем тариф «CMS-хостинг WordPress 1», для сайтов с высокой посещаемостью — «CMS-хостинг WordPress 2», а для интернет-магазинов и больших проектов — «CMS-хостинг WordPress 3».
Выберите CMS WordPress, затем укажите имя сайта, логин, email и пароль, нажмите кнопку «Продолжить».
Чтобы добавить контент на сайт, перейдите в раздел «Страницы» или «Записи» на панели управления, нажмите «Добавить новую». В редакторе страниц вы можете добавить текст, вставить видео, ссылку, картинку, аудио и т. п. Чтобы разместить готовый контент на сайт, нажмите кнопку «Опубликовать».
Шаг 5. Устанавливаем дополнительные плагины
Плагины — программные модули, которые подключаются к CMS. С их помощью можно делать страницы сайта безопаснее, увеличивать скорость загрузки страниц, добавлять на сайт форум, содержание, создавать опросы и многое другое.
В интернете много ресурсов, с помощью которых можно скачать плагины. Но велик риск, что они окажутся заражены вирусами.
Существует два наиболее безопасных источника, где можно найти плагины:
- На официальном сайте WordPress.org.
- В консоли WordPress.
Вот четыре типа плагинов, которые точно пригодятся даже новичкам:
- Бэкап — он предотвратит потерю всей информации сайта, создаст резервные копии.
- Безопасность — такие плагины защищают данные сайта и пользователей. Например, если ваши пользователи создают личный кабинет, то пригодится плагин двухфакторной аутентификации, генерации надежных паролей и reCAPTCHA.
- Дизайн и настройка — эти плагины помогут вам определиться с дизайном главной страницы и придумать свою пользовательскую тему.
- Плагины для повышения производительности и настройки кеширования контента — такие плагины помогут ускорить работу сайта. Самые популярные из них — W3 Total Cache, WP Super Cache, WP Fastest Cache.
Ваш сайт на WordPress готов. Удачной работы!


Содержание
Согласно статистике Web Technology Surveys, WordPress занимает первое место в мире среди систем управления контентом. В июле 2022 года сервис использовали 64,2% всех интернет-ресурсов. Эта популярная CMS поможет вам запустить информационный, отраслевой портал или даже онлайн-магазин. Разбираемся, как создать сайт на WordPress.
Преимущества WordPress
Популярность WordPress обусловлена широкими возможностями для пользователей. Среди них:
- Бесплатный движок. У сервиса открытая лицензия, его можно применять даже в коммерческих целях.
- Широкие возможности. CMS позволяет проектировать разные типы сайтов — от личного блога до мультимедийной галереи и крупного интернет-магазина.
- Настройка разных функций и интерфейса. Добавлять функциональные и технические решения можно с помощью плагинов. Для оформления внешнего вида сайта предусмотрено множество шаблонов — платных и бесплатных.
- Интуитивное управление. Не нужно обладать специальными навыками, чтобы создать сайт на WordPress.
- Автоматический перенос на хостинг. Многие компании предоставляют эту услугу. Вам не потребуется скачивать дистрибутив и заниматься установкой самостоятельно.
Выбор хостинга и регистрация домена
Для запуска сайта необходим хостинг — место на сервере и специализированное ПО для работы. У сервиса есть бесплатный хостинг, но он больше подойдет для блогов и небольших сайтов. Если вы ведете коммерческий ресурс и получаете с его помощью значительный доход, используйте платные варианты. Вот несколько надежных провайдеров: Timeweb, Beget, Reg.ru. Чтобы воспользоваться их услугами, достаточно зайти на сайт, перейти в раздел «Хостинг», выбрать и оплатить подходящий вам тариф.
Хостеры предоставляют SLL-сертификат — гарантию шифрования данных между сайтом и браузером посетителя. Также у них есть услуга регистрация домена — адреса вашего сайта в браузерной строке.
Порядок регистрации домена:
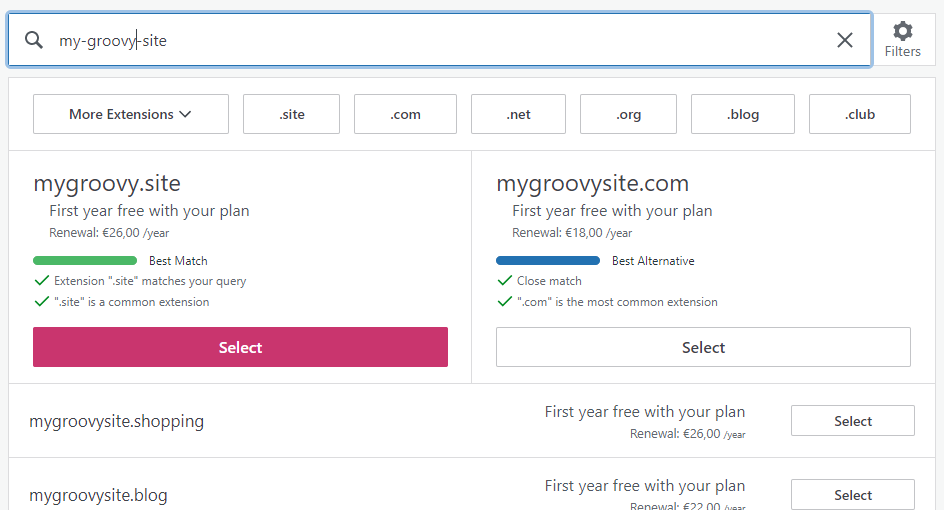
- Придумайте доменное имя. Желательно, чтобы оно было коротким и запоминающимся, содержало название вашей компании. Так пользователь сможет без труда ввести его в адресную строку по памяти.
- Проверьте, свободно ли выбранное имя. Это можно сделать на странице сервиса подбора доменных имен, например здесь.
- Выберите доменную зону. Популярные — .ru, .com, .net и другие расширения верхнего уровня. Известным адресам пользователи доверяют больше. Региональным компаниям полезно включать в URL географическое расширения второго уровня, например .spb.ru. Так сайт будет чаще показываться жителям городов и регионов.
- Кликните на «Зарегистрировать домен».
Установка WordPress
Некоторые хостинг-провайдеры предустанавливают движок в качестве бонуса. Если вы купили хостинг без него, действуйте следующим образом:
- На сайте WordPress скачайте установочный пакет — кликните на синюю кнопку в правом верхнем углу экрана и в открывшемся окне найдите опцию «Скачать WordPress 6.0» (или следующую версию).
- Дистрибутив загрузится в виде архива. Распакуйте его и с помощью FileZilla или другого FTP-сервиса и поместите программные файлы в корневую папку на вашем ПК.
- Установите программу. Откройте в браузере ссылку на сайт и введите в соответствующие поля информацию о подключении к базе данных — ее предоставляет хостер. Кликните на «Отправить».
- В открывшуюся форму внесите сведения о вашем сайте — его название, ваше имя и электронный адрес. Придумайте пароль для входа и отметьте галочкой опцию индексации сайта в поисковых системах, если вам это необходимо.
- Система оповестит вас об успешной установке WordPress. Теперь сайт будет открываться по ссылке, а вы сможете перейти в панель администратора через опцию «Войти» и редактировать его.
Сделать сайт на WordPress можно как платно, так и бесплатно. Если вы создаете небольшой сайт без покупки стороннего хостинга, достаточно следующих шагов:
- Зарегистрируйтесь на сайте WordPress — заполните все поля формы.
- В открывшемся окне активируйте опцию «Мой сайт» в левой верхней части экрана. Затем кликните на «Создать сайт».
- Выберите домен для сайта. Система подскажет, если доменное имя уже используется, и предложит свободные варианты.
- Выберите и оплатите онлайн подходящий тарифный план — WordPress Starter или WordPress Pro. Можно также ограничиться минимальным вариантом CMS, нажав на «Продолжить бесплатно».
- Кликните на «Продолжить» и начните работу с помощью опции «Начать создание сайта».
Выбор темы
Дизайн вашего сайта будет определять не только его внешний вид, но и функциональные особенности. Если вы работаете с конструктором впервые, присмотритесь к бесплатным темам из каталога. Они безопасны и спроектированы по техническим стандартам.
Вам также будут доступны платные шаблоны от разработчиков.
Каталог шаблонов. Чтобы найти подходящий шаблон из множества вариантов, примените фильтры. Отметьте нужные вам:
- тему (направление вашего сайта);
- функции;
- особенности разметки.
Установка и русификация темы вручную. Чтобы установить шаблон, придерживайтесь алгоритма:
- В правом меню личного кабинета активируйте опцию «Внешний вид» — «Темы».
- Кликните на «Добавить новую», отыщите шаблон при помощи фильтров или названия.
- Оцените внешний вид будущего сайта с помощью режима предпросмотра — наведите курсор на понравившийся вариант и активируйте функцию «Посмотреть».
- Установите тему с помощью одноименной кнопки в левом верхнем меню.
Второй вариант — загрузить на ПК дистрибутив понравившейся темы в виде zip-архива. Установите шаблон через аккаунт, последовательно активировав «Внешний вид» — «Темы» — «Добавить тему» — «Загрузить тему». Активируйте шаблон после загрузки.
Русифицировать шаблон можно через специальные программы, плагины или вручную. Для ручного перевода:
- Скачайте файл вашей темы.
- Откройте его в любом текстовом редакторе.
- Поменяйте текст внутри кода.
Это рискованный метод — если вы допустите ошибку в коде, сайт будет работать некорректно. В связи с этим безопаснее использовать специализированные сервисы, например плагин Loco Translate.
Знания про маркетинг, аналитику, диджитал, быстро и бесплатно
- Новый скилл всего за 1,5 часа
- Практические знания
- Интерактивные юниты
- Без оплат и встроенных покупок
Настройка CMS
Теперь разберемся, как создать пользовательский интерфейс сайта на WordPress. Задать необходимые свойства сайта можно через опцию «Настройки» в панели администратора WordPress. Вот что нужно указать в разделах:
- Общие. Имя и краткая характеристика сайта. Эти данные увидят пользователи в поиске. URL сайта впишите в строки «Адрес WordPress» и «Адрес сайта». Укажите часовой пояс, язык и вид даты.
- Написание. Здесь задают настройки форматирования. В первое время можно оставить настройки по умолчанию. В «Сервисах обновления» укажите программы, которые будут отслеживать обновления, — это нужно для того, чтобы движок передавал поисковикам информацию о новом контенте на сайте.
- Чтение. Здесь нужно отметить те данные, которые будут отображаться на главной странице сайта. Выберите количество записей на странице и тип отображения новостей в ленте.
- Обсуждение. Здесь можно оставить настройки по умолчанию. Вы можете выбрать свои условия для модерации комментариев и черного списка.
- Медиафайлы. Максимальные возможности выставлены в дефолтных настройках.
- Постоянные ссылки. Укажите структуру ссылок на ваши записи — название или название и дата публикации. Можно добавить префиксы по категориям.
Плагины WP
Не добавляйте много плагинов, чтобы не замедлить работу сайта для посетителей. Выбирайте только самые необходимые:
- для улучшения функциональности и юзабилити;
- для защиты сайта и блокировки спама;
- для поисковой оптимизации.
Функциональные возможности
Решите, что вы ждете от вашего сайта и с какими задачами сможете столкнуться. Исходя из этого выберите плагин.
Полезные модули:
- управление электронной коммерцией — WooCommerce, Easy Digital Downloads;
- связь с администратором через популярные мессенджеры (WhatsApp, Telegram, Viber) — Whats Help Chat Button;
- возможности комментирования — wpDiscuz, TinyMCE Comment Field;
- добавление кнопок шеринга для соцсетей — Footer and Post Injection;
- транслитерация электронных адресов и названий файлов — Cyriltera.
Расширить функциональность вашего сайта помогут не только плагины, но и специализированные сервисы. Например, Обратный звонок Callltouch мотивирует посетителей, которые не хотят звонить менеджеру самостоятельно, оставить заявку на консультацию. Клиенты смогут поговорить с вашими специалистами в удобное для себя время, а вы не упустите ни одного из них. Виджет можно кастомизировать под дизайн вашего сайта.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
SEO
Сайты, созданные на WordPress, сами по себе содержат SEO-потенциал, однако продвижение в поиске не состоится без решения обязательных задач. В этом помогут плагины. Вот задачи и подходящие модули:
- составление и актуализация карты сайта — Google XML Sitemaps, Google Sitemap by BestWebSoft;
- оптимизация главных страниц — All in One SEO Pack, WP SEO by Yoast;
- автоматическое создание метаданных — Meta Data Filter & Taxonomies Filter;
- запрет индексации повторяющегося контента — All in One SEO Pack;
- генерация микроразметки страницы — WPSSO, Schema App;
- канонизация электронного адреса — WordPress SEO;
- добавление .htaccess и robots.txt — Yoast SEO, Robots.txt Editor.
Защита сайта
Угрозу сайту могут нести не только злоумышленники, но и веб-мастера при изменении кода. В связи с этим желательно, чтобы плагины могли:
- создавать резервные копии — подойдут WP Database Backup, BackUpWordPress;
- защищать от взлома — Loginizer Security, Login Lockdown.
Есть комплексные расширения, которые обеспечивают безопасность сайта в нескольких направлениях, например iThemes Security.
Антиспам
В борьбе со спамом помогут встроенный механизм комментариев и специальные сервисы: Disqus, Akismet, Antispam Bee, Advanced noCaptcha & Invisible Captcha.
Настройка сервисов аналитики
Подключить к сайту Яндекс.Метрику и Google Analytics можно с помощью плагина Footer and Post Injection. Вот порядок подключения через плагин.
Яндекс.Метрика. Алгоритм настройки:
- Зарегистрируйтесь в системе.
- В горизонтальном меню вверху активируйте опцию «Счетчики» — «Добавить счетчик».
- Введите в поля с одноименными названиями имя счетчика и ссылку на сайт. Выберите часовой пояс и примите пользовательское соглашение. Кликните на «Создать счетчик».
- В шаге «Установите код счетчика на сайт» выберите «CMS и конструкторы сайтов». При необходимости задайте настройки (валюта, длительность визита) и скопируйте код.
- В админке WordPress в меню настроек перейдите в окно плагина Footer and Post Injection и вставьте скопированный код в окно. Сохраните изменения.
Google Analytics. Порядок подключения:
- Авторизуйтесь и создайте аккаунт в Google Analytics по алгоритму. Поставьте галочки напротив нужных вам функций.
- В следующем окне сервис предложит настроить ресурс — Google Аналитика 4 или Universal Analytics. Можете выбрать ресурс двух типов.
- Откроется форма с анкетой. Заполните ее информацией о вашей компании. Затем примите условия использования сервиса.
- Откроется экран управления потоком. Скопируйте идентификатор отслеживания (ID кабинета). Вставьте его в окне управления плагином в WordPress в строку «Google Analytics ID». Сохраните изменения.
Для определения эффективности рекламных кампаний важна качественная аналитика. Чтобы отслеживать результаты вашей маркетинговой стратегии, подключите Сквозную аналитику Calltouch. Сервис соберет данные с рекламных площадок и из CRM-системы, подсчитает количество лидов и сделок, величину прибыли — и визуализирует все в одном отчете. Вы сможете оптимизировать рекламу и вкладывать деньги только в эффективные каналы.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Создание страниц и публикаций
После настройки технических возможностей сайта займитесь его внешним видом и наполнением. Продумайте интуитивно понятную структуру и привлекательный дизайн. Рассмотрим поэтапно, как создать сайт на WordPress.

Меню
Выбранный вами шаблон уже содержит навигационное меню. Ваша задача — продумать его расположение, структуру и названия разделов. Алгоритм создания:
- В консоли администратора выберите раздел «Внешний вид» — «Меню».
- Воспользуйтесь опцией «Редактировать меню». Кликните на «Создать новое меню», введите его название (на сайте оно отображаться не будет).
- Выберите элементы — рубрики, страницы, ссылки. Отметьте галочками нужное и кликните на «Добавить в меню». Скелет вы сможете увидеть в разделе «Структура меню».
- При необходимости создайте многоуровневое меню. Для этого в «Структуре меню» зажмите мышью нужный подпункт, потяните его немного вправо и отпустите. Рядом появится надпись «Дочерний элемент». Вы можете также менять пункты местами, перетаскивая их мышью.
- Откройте раздел «Настройки меню» и выберите нужные функции. С помощью опции «Автоматически добавлять страницы» в список будет интегрироваться каждая новая страница. В «Области темы» нужно отметить часть страницы, в которой программа выведет ваше меню.
Страницы
Вы можете создать публикацию или статическую страницу. Для оформления страницы с неизменными элементами следуйте алгоритму:
- В панели администратора в меню «Страницы» выберите «Добавить новую».
- Впишите заглавие страницы и внесите другие необходимые данные. Выбирайте опции из правого меню и следуйте рекомендациям редактора.
- Чтобы внедрить новый блок контента, активируйте кнопку «+» в левом верхнем углу экрана. Через опцию вы сможете добавлять и редактировать текст, сопровождать его иллюстрациями, оформлять цитаты или таблицы, а также создавать галерею или слайд-шоу.
- Когда страница будет готова, опубликуйте ее с помощью кнопки «Published» («Опубликовать») в правой верхней панели.
Для публикаций лучше установить плагин «Классический редактор» — встроенные инструменты недостаточно гибкие для данного формата.
Порядок добавления публикации:
- В меню «Записи» перейдите на страницу создания публикации через кнопку «Добавить новую».
- Выберите подходящий формат. По умолчанию сервис предложит «Базовый шаблон».
- Через меню «Рубрики» выберите нужную тематику публикации.
- Добавьте название публикации и ее текст, укажите Title и Description, выберите иллюстрацию.
- Опубликуйте запись с помощью соответствующей кнопки.
Шапка
В шапке сайта, или хедере, содержатся основные атрибуты компании: логотип, название, описание. Чтобы работать с этим элементом, найдите в инструментах администратора раздел «Шапка» или «Заголовок». Выберите разметку — расположение частей шапки. Войдите в меню и добавляйте элементы хедера:
- фоновую картинку и логотип — используйте кнопки «Загрузить» в соответствующих разделах;
- фавиконку — картинку, которая будет высвечиваться в поисковике рядом с названием сайта;
- название и описание сайта.
Подвал
Футер, или подвал, — нижняя часть страницы. Туда помещают контакты компании, юридическую информацию и виджеты.
Подвал настраивают аналогично шапке: в меню администратора активируют раздел «Подвал», выбирают разметку и наполняют области содержимым.
Политика конфиденциальности и другие документы
На сайте WordPress можно сделать разделы с документацией. Более того, для ресурсов, с помощью которых проводят оплату и хранят данные пользователей, это необходимо по закону.
Если у вас есть готовый документ, можете вставить ссылку на него в футер или сформировать отдельную страницу с документами. На WordPress также можно создать политику конфиденциальности для сайта:
- В панели администратора активируйте «Настройки» — «Конфиденциальность». Сервис предложит вам шаблон документа.
- Кликните на ссылку «Изменить», чтобы внести нужные данные и отредактировать документ. Сервис предоставит вам руководство по составлению политики конфиденциальности.
- Добавьте документ на сайт. Многие шаблоны позволяют сделать это в несколько кликов по подсказкам.
Подключение SSL-шифрования
Когда SLL-шифрование подключено, сайт работает по протоколу HTTPS, а в браузерной строке появляется символ зеленого замка — защищенного соединения. В противном случае в строке отображается знак предупреждения и надпись «Не защищено».
Хостеры предлагают платные и бесплатные SSL-сертификаты и инструкции по их настройке. Некоторые провайдеры, например Timeweb, подключают сертификат автоматически. Чтобы воспользоваться услугой, выполните простые шаги:
- На сайте хостера найдите раздел «SSL-сертификаты» и в открывшемся меню кликните на «Заказать».
- Выберите платный или бесплатный вариант. Сертификат начального уровня (бесплатный) предоставляется на 3 месяца. Затем его можно обновить. Активируйте кнопку с нужным вам сертификатом и при необходимости оплатите его.
- На странице сертификата выберите домен сайта, которому нужно его присвоить.
SLL-шифрование начнет действовать автоматически через несколько часов.
Заключение
- На WordPress можно самостоятельно создать любой сайт, в том числе интернет-магазин.
- Для разработки небольшого ресурса у сервиса есть собственный хостинг. Если вы планируете создать на WordPress многостраничный сайт, приобретите место на сервере у хостинг-провайдера.
- Чтобы создать сайт на WordPress, вам не потребуются навыки программирования — все необходимые опции находятся в панели администратора.
- Чтобы сайт работал корректно и обладал необходимыми функциональными возможностями, нужно установить плагины. Выберите расширения для безопасности, конфиденциальности и SEO.
- Если вы планируете проводить транзакции и хранить личные данные пользователей, приобретите SSL-сертификат у хостера.