In this tutorial, I am going to teach you how to create a dynamic website from scratch using PHP 7 and Mysql. This article is a nice real-life example that can help beginner learners to understand the basics of PHP and MYSQL. It is written for educational purposes, however, it represents a good base that can be used to deliver a fully-operational digital product. Together, we shall create an example website with login and registration form. At the end of the article you will be able to connect PHP with MYSQL, create a website from scratch and add dynamic content to it. In order to get the most of this article, you need to have some basic knowledge of PHP. You also need a webserver (localhost or hosting account), where you can put the scripts. Last but not least, you need a code editor (Notepad ++ is enough for now). I tested the codes and I can confirm that they are working on my test web server.
Table of Contents
1. Create a database
Before we can get things started, we need a database and a table, where users can register. Run the following query in MYSQL (you can use phpmyadmin):
CREATE DATABASE db_1;
Congratulations! You have created a database “db_1”. Now we need to create a table with columns for username, email, password and a date. Run the following in MYSQL:
CREATE TABLE IF NOT EXISTS `user` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`email` varchar(50) NOT NULL,
`password` varchar(50) NOT NULL,
`trn_date` datetime NOT NULL,
PRIMARY KEY (`id`)
);
Good job! We are done with the MYSQL part for now. Now it is time to connect PHP and MYSQL
2. Connect PHP and MYSQL
Create a db.php file and put it in the root directory of your webserver. (If you are running XAMPP on Windows, this is htdocs. If you run an Apache webserver on Ubuntu, you need to put the file in var/www/html).
Paste the following code in your code editor:
db.php
<?php
$servername = "localhost";
$username = "root";
$password = "";
$dbname = "DB_1";
// Create connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
// Check connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
?>
Please make sure you put the correct username and password. Save the file as db.php. Now, in your web browser, go to http://localhost/db.php and make sure you have established connection with the database.
3. Create Homepage
We need to create a home page. However, we might want to have a default page template, e.g. header and footer that are constant on all the pages. This can save as a lot of time, instead of having to code each page manually. For the purpose, create three new php files:
Header.php, Footer.php and Index.php.
header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="description" content="A short description." />
<meta name="keywords" content="put, keywords, here" />
<meta name="robots" content="noindex" />
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<title>PHP-MySQL Website from Scratch</title>
<!-- Latest compiled and minified CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" >
<!-- Optional theme -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css" >
<link rel="stylesheet" href="style.css" >
</head>Great, we have created a header and we can now use it on all our php pages. I will show you how to do this in a minute. We have also added links to bootstrap css. Now let’s go on, create a footer:
footer.php
<div id="footer"> ©2017</div>
<!-- jQuery library -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.2.1/jquery.min.js"
integrity="sha256-hwg4gsxgFZhOsEEamdOYGBf13FyQuiTwlAQgxVSNgt4=" crossorigin="anonymous"></script>
<!-- Latest compiled and minified JavaScript -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"
integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>Basically, what we did here is just adding some links to bootstrap and css, nothing to worry about. Let’s also add some custom css:
style.css
body {
padding-top: 40px;
padding-bottom: 40px;
background-color: #eee;
}
.form-signin {
max-width: 330px;
padding: 15px;
margin: 0 auto;
}
.form-signin .form-signin-heading,
.form-signin .checkbox {
margin-bottom: 10px;
}
.form-signin .checkbox {
font-weight: normal;
}
.form-signin .form-control {
position: relative;
height: auto;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
padding: 10px;
font-size: 16px;
}
.form-signin .form-control:focus {
z-index: 2;
}
.form-signin input[type="email"] {
margin-bottom: -1px;
border-bottom-right-radius: 0;
border-bottom-left-radius: 0;
}
.form-signin input[type="password"] {
margin-bottom: 10px;
border-top-left-radius: 0;
border-top-right-radius: 0;
}
Finally, let’s make a very simple homepage. We will change it later, but let’s keep it really simple for now.
index.php
<?php
require('db.php');
include 'header.php';
echo "<center><h3>Welcome to my Awesome Website!</h3></center>";
echo '<center><div>New user? Please <a href="login.php">Login</a> or <a href="register.php">Register</a> </div></center>';
include 'footer.php';
Put all of the files in the root directory of your web server. That’s it! Now we have a homepage and we have included the header and the footer. You should be able to access it at http://localhost/. Now, we need to create the registration form.
4. Create Register page
Create a file called register.php and use the following code:
register.php
<?php
require('db.php');
// If the values are posted, insert them into the database.
if (isset($_POST['username']) && isset($_POST['password'])){
$username = $_POST['username'];
$email = $_POST['email'];
$password = $_POST['password'];
$sql = "INSERT INTO user (username, password, email)
VALUES ('$username', '$password', '$email')";
if (mysqli_query($conn, $sql)) {
echo "<center><h3>New record created successfully!<br/>Click here to <a href='login.php'>Login</a></h3></center>";
} else {
echo "Error: " . $sql . "<br>" . mysqli_error($conn);
}
mysqli_close($conn);
}
?>
<html>
<head>
<?php include 'header.php'; ?>
<meta name="robots" content="noindex" />
</head>
<body>
<div class="container">
<form class="form-signin" method="POST">
<?php if(isset($smsg)){ ?><div class="alert alert-success" role="alert"> <?php echo $smsg; ?> </div><?php } ?>
<?php if(isset($fmsg)){ ?><div class="alert alert-danger" role="alert"> <?php echo $fmsg; ?> </div><?php } ?>
<h2 class="form-signin-heading">Please Register</h2>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" name="username" class="form-control" placeholder="Username" required>
</div>
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" name="email" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<div class="checkbox">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit">Register</button>
</form>
</div>
</body>
</html>
This php code is creating a line in the “user” table from the database db_1, whenever a new user fills in the registration form. Now, go to http://localhost/register.php to check if everything works.
5. Create Login page
Create a file called login.php and paste the following code:
login.php
<?php
include 'header.php';
//Start the Session
session_start();
require('db.php');
//If the form is submitted or not.
//If the form is submitted
if (isset($_POST['username']) and isset($_POST['password'])){
//Assigning posted values to variables.
$username = $_POST['username'];
$password = $_POST['password'];
//Checking the values are existing in the database or not
$query = "SELECT * FROM user WHERE username='$username' and password='$password'";
$result = mysqli_query($conn, $query) or die(mysqli_error($conn));
$count = mysqli_num_rows($result);
//If the posted values are equal to the database values, then session will be created for the user.
if ($count == 1){
$_SESSION['username'] = $username;
}else{
//If the login credentials doesn't match, he will be shown with an error message.
$fmsg = "Invalid Login Credentials.";
}
}
//if the user is logged in Greets the user with message
if (isset($_SESSION['username'])){
$username = $_SESSION['username'];
echo "Hi " . $username . "";
echo "! You are now logged in.";
echo "<br><a href='index.php'> Home</a><a href='dashboard.php'> Dashboard<a href='logout.php'> Logout</a>";
}else{
//When the user visits the page first time, simple login form will be displayed.
?>
<html>
<head>
<title>User Login Using PHP & MySQL</title>
<meta name="robots" content="noindex" />
</head>
<body>
<div class="container">
<form class="form-signin" method="POST">
<?php if(isset($fmsg)){ ?><div class="alert alert-danger" role="alert"> <?php echo $fmsg; ?> </div><?php } ?>
<h2 class="form-signin-heading">Please Login</h2>
<div class="input-group">
<span class="input-group-addon" id="basic-addon1">@</span>
<input type="text" name="username" class="form-control" placeholder="Username" required>
</div>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="password" id="inputPassword" class="form-control" placeholder="Password" required>
<button class="btn btn-lg btn-primary btn-block" type="submit">Login</button>
<a class="btn btn-lg btn-primary btn-block" href="register.php">Register</a>
</form>
</div>
</body>
</html>
<?php } ?>
The explanations are inside the above code, please read them carefully. What you need to understand is that php does a check with the database whether the submitted data exists in the user table that we have already created in MYSQL. If this is the case, the user can log in to the restricted area. This is the area for logged-in users, e.g. the dashboard.
6. Create Dashboard and Logout
You need to have a dashboard page for the registered users. You first need to have a file called auth.php to memorize the session. In this way, any non-authorised (not logged-in) users who try to access the dashboard or any other restricted area of your site, will be redirected to login.php. You should require auth.php for all the pages in your restricted area.
auth.php
<?php session_start(); if(!isset($_SESSION['username'])){ header("Location:login.php"); } ?>Now create the dashboard.php file:
dashboard.php
<?php require('db.php'); include("auth.php"); include("header.php"); ?> <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="robots" content="noindex" /> <title>Dashboard - Secured Page</title> <link rel="stylesheet" href="css/style.css" /> </head> <body> <div class="form"> <p>Dashboard</p> <p>This is your profile page.</p> <a href="index.php">Home</a> <a href="logout.php">Logout</a> </div> </body> </html>This is how your dashboard page should look like in your browser:
And logout.php file:
logout.php
<?php session_start(); // Destroying All Sessions if(session_destroy()) { // Redirecting To Home Page header("Location: login.php"); } ?>7. Different home page for a new user and a logged-in user
Now, remove the old index.php file and paste this code in index.php:
index.php
<?php require('db.php'); include 'header.php'; //Check if a user is logged in or not session_start(); if (isset($_SESSION['username'])){ $username = $_SESSION['username']; //Display a message for logged-in users only echo "<center><h3>Hello " . $username . " !</h3></center>"; echo "<center><div><p><a href='dashboard.php'> Dashboard</a><a href='logout.php'> Logout</a></p></div></center>"; } else{ //Display different text if a user is not logged in. echo "<center><h3>Welcome to my Awesome Website!</h3></center>"; echo '<center><div>New user? Please <a href="login.php">Login</a> or <a href="register.php">Register</a> </div></center>'; } ?> <html> <body> <header> <div class="container"> <h3>About This Project</h3> <?php //If the user is logged-in if (isset($_SESSION['username'])){ $username = $_SESSION['username']; echo ' <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">My Awesome Website</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="index.php"> <span class="glyphicon glyphicon-home"></span> Home</a></li> <li><a href="#contact">Contact</a></li> <li><a href="dashboard.php"> Dashboard</a></li> <li><a href="logout.php"> Logout</a></li>'; } //If the user is logged-out else{ echo ' <nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">My Awesome Website</a> </div> <div id="navbar" class="navbar-collapse collapse"> <ul class="nav navbar-nav navbar-right"> <li class="active"><a href="index.php"> <span class="glyphicon glyphicon-home"></span> Home</a></li> <li><a href="#contact">Contact</a></li> <li><a href="login.php"><span class="glyphicon glyphicon-log-in"></span> Login</a></li> <li><a href="register.php"><span class="glyphicon glyphicon-user"></span> Register</a></li>'; } ?> </div> </header> <section class="container" > <div class="row"> <div class="col-md-9 content"> <p class="text-justify">This is an educational open-source project. It is a dynamic website, built from scratch using PHP and MySQL. The main functionality of the website is to allow users to register and log in. When a user registers, the data is stored in the database. When a user tries to log in, the database is checked. In case of a match, the user logs in. The data of the website changes when a user is logged in. That is why this is a dynamic website. The website uses some very basic styling from Bootstrap. Bootstrap is a CSS and JavaScript framework for developing responsive, mobile first websites.</p> </div> </div> </section> <footer class="container"> <?php include 'footer.php'; ?> </footer> </body> </html>Now, when you go to http://localhost/, it should resolve to your new website!
This code might seem quite overwhelming at first, however, the majority of it is just bootstrap classes and divs to make it look better and they are not in the scope of this article.
What is important is to understand the logic of the code. Basically, the script checks whether a user is logged in or not and it is able to display a different message for logged-in and logged-out users.
Congratulations! You have accomplished quite a lot so far and you should be proud of yourself. We have built an educational dynamic PHP-MySQL website from scratch (excluding bootstrap). Feel free to use this code and play around with it. You can modify it as much as you want. You might for example want to develop a more sophisticated login system, include a comment section or even let users create their own posts.
Note: this code is for educational purposes only and it should not be used on a production website, since it is not secure. Security is not in the scope of this article.
© 2017 Atanas Yonkov
Как написать свою CMS на базе PHP и MySQL? Как сделать собственную административную панель (админку) на php?
Наверное, многие могли задаваться подобными вопросами, но сложности в изучении и скудный материал в сети Интернет вряд ли содействовал в этом. Скудный, спросите вы, несмотря на обилие копипастов? Да, отвечу я, ибо на десятках сайтах копирующих тупо копирующих статьи со сторонних источников, распространяются одни и те же ошибки, которые становятся серьезнейшим камнем преткновения для начинающих изучать PHP. Многочисленные высоколобые форумчане зачастую не могут разобраться в наипростейших кодах, что приходится самому разбираться во всем.
В очередной раз я нашел тому подтверждение, когда решил начать освоение языка PHP и работы с базами данных MySQL с создания простейшей админки и небольшого сайтика, дабы на реальном движке отточить свое мастерство. Каково же было мое удивление, когда ни один из приведенных в сети кодов не заработал. Мне понадобился целый день, чтобы самому решить те простейшие задачи, на которые я так и не нашел ответа в сети.
Итак, в этой статье я представляю работающий код простой админки и шаблона, позволяющего создавать и редактировать статьи, используя php.
По сути своей CMS — это инструмент для записи в базу данных всей информации о сайте. Все это должно содержаться в таблицах, и у администратора сайта должен быть удобный способ для ввода информации в таблицы, ее изменения или удаления.
Для начала создадим с помощью phpMyAdmin базу данных, а в ней — таблицу pages с двумя полями title и content. Для этого войдите в раздел SQL на панели phpMyAdmin и выполните такой запрос:
CREATE TABLE 'pages' ( 'title' varchar(100) NOT NULL default '', 'content' text NOT NULL ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
и phpMyAdmin построит вам эту таблицу.
Маленькое отступление:
если вы знакомы с базами данных хотя бы на уровне Microsoft Access, то вы помните, что каждое поле таблицы имеет ряд свойств. В данном случае мы присвоили полю content свойство text. Казалось бы, логично, ведь оно и предназначено для хранения текстов. Но следует помнить, что размер этого поля ограничен, поэтому, если вы хотите сохранить в нем текст «Войны и мира», то лучше определить его как longtext.
Чтобы управлять такой таблицей из админки, нам понадобится форма, состоящая из простого текстового поля (input type=»text») для ввода заголовка, текстовой области (textarea) для ввода содержимого и кнопка «Отправить» (input type=»submit»).
Форма добавления страницы
Поместим эту форму в файл page.php
page.php
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Моя первая CMS</title>
</head>
<? include ('config.php'); ?>
<body>
<form action="page.php" method="post">
<table border="1" align="center">
<tr>
<td>Введите заголовок страницы</td>
<td>Введите текст</td>
</tr>
<tr>
<td valign="top"><input name="my_title" type="text"
size="50" /></td>
<td valign="top"><textarea name="my_text" cols="60"
rows="30" > </textarea></td>
</tr>
</table>
<div align="center">
<input name="send" type="submit" value="Отправить" />
</div>
</form>
</body>
</html>
Создадим файл config.php, который будет осуществлять подключение к базе данных.
config.php
<?
$dblocation = "localhost";
$dbuser = "root";
$dbpasswd = "";
$dbname="simple_cms";
//Подключение к базе данных
$dbcnx = @mysql_connect($dblocation,$dbuser,$dbpasswd);
if (!$dbcnx) // Если дескриптор равен 0 соединение не установлено
{
echo("<p>В настоящий момент сервер базы данных не
доступен, поэтому корректное отображение страницы
невозможно.</p>");
exit();
}
if (!@mysql_select_db($dbname, $dbcnx))
{
echo( "<p>В настоящий момент база данных не доступна,
поэтому корректное отображение страницы невозможно.</p>" );
exit();
}
?>
Теперь, когда у нас появилось подключение к базе данных и скрипт для ввода в нее нужной информации, остается организовать отправку туда содержимого текстового поля с именем my_title и текстовой области my_text. С этой целью мы определили в форме метод POST для передачи данных файлу page.php — <form action=»page.php» method=»post»>.
Когда администратор внесет в поля формы информацию и нажмет кнопку «Отправить», этот метод присвоит переменной $_POST[‘my_title’] значение текстового поля my_title, а переменной $_POST[‘my_text’] — значение текстовой области my_text.
Чтобы удостовериться в этом, добавим небольшой код в начало файла page.php:
<? include ('config.php');
<body>
<? print $_POST['my_title'].'<br />'.$_POST['my_text'];?>
Запустим файл page.php. Если в программе нет ошибок, то вы увидите ваш заголовок и текст в окне броузера.
Прекрасно! Осталось только организовать запись этой информации в нашу базу данных. Для этого нам придется обратиться к языку запросов SQL, а точнее — к MySQL.
Чтобы записать новые данные в таблицу базы данных, которая благодаря функции
$dbcnx = @mysql_connect($dblocation,$dbuser,$dbpasswd);
уже подключена к работе, нам следует использовать оператор INSERT языка MySQL. Вставьте этот фрагмент в файл page.php вместо кода вывода на печать:
if ($send)
$sql = mysql_query("INSERT into pages (title, content)
values ('".$_POST['my_title']."', '".$_POST['my_text']."');");
То есть, если от кнопки «Отправить» методом POST был передан $send (см. name этой кнопки!), то должен выполниться данный запрос (функция mysql_query), и в таблицу базы данных будет записано содержимое полей формы.
Запись эта поначалу кажется трудной для чтения, и в ней можно просто запутаться во многочисленных простых и двойных кавычках. Поэтому рассмотрим ее в «чистом виде».
Параметром функции mysql_query(); является сам SQL-запрос, который можно представить в виде:
INSERT into pages (title, content)
values ('значение_переменной_1', 'значение_переменной_2');
Так оно, вроде, понятнее …
Теперь откройте phpMyAdmin и убедитесь, что записи внесены в поля таблицы. Но это всего лишь полдела. Нам нужно научиться «вытаскивать» из таблиц необходимые данные, чтобы работать с ними в админке, а главное — показывать их на сайте.
В окончательном виде файл page.php должен выглядеть так:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Моя первая CMS</title>
</head>
<? include ('config.php');
if (@$send)
$sql = mysql_query("INSERT into pages (title, content)
values ('".$_POST['my_title']."', '".$_POST['my_text']."');");
?>
<body>
<form action="page.php" method="post">
<table border="1" align="center">
<tr>
<td align="center">Введите заголовок страницы</td>
<td align="center">Введите текст</td>
</tr>
<tr>
<td valign="top"><input name="my_title" type="text"
size="50" /></td>
<td valign="top"><textarea name="my_text" cols="80"
rows="30" > </textarea></td>
</tr>
<tr>
<td colspan="2" align="center"><input name="send"
type="submit" value="Отправить" /></td>
</tr>
</table>
</form>
</body>
</html>
Об этом — в следующей части.
Часть 2. Чтение из таблиц базы данных MySQL
Создадим в нашей админке перечень всех заголовков страниц, хранящихся в таблице pages. И организуем работу этого списка так, чтобы пользователь, щелкнув мышкой, получил доступ к содержимому страницы.
Для чтения записей из таблицы воспользуемся следующей конструкцией:
$sql = mysql_query("SELECT*FROM pages");
while($record = mysql_fetch_array($sql))
{
$title = $record['title'];
}
Если в таблице находятся уже несколько записей, то в «чистом» виде конструкция выдаст нам только последнюю из них, ведь значение переменной $title все время обновляются в цикле while. Но мы применим маленькую хитрость. В том же цикле будем выводить их на экран все записи, одну за другой.
Для этого нарисуем таблицу, и часть ее поместим внутрь цикла:
<table border="1" align="center">
<?
$sql = mysql_query("SELECT*FROM pages");
while($record = mysql_fetch_array($sql))
{
print '<tr><td>'.$record['title'].'</td>
<td>Редактировать</td></tr>';
}
?>
</table>
Теперь каждая прочитанная запись будет вноситься в ячейку, а ряды таблицы — «размножаться» по мере чтения последующих записей.
Рядом с ячейкой, куда мы поместили заголовки страниц находится еще одная ячейка. Я просто написал в ней слово Редактировать, а можно было какую-нибудь красивую пиктограммку поставить — неважно. Важно другое: эта запись (или картинка) должна привести администратора в раздел админки, где находится редактор текстов.
Теперь настала пора воспользоваться самым примитивным «редактором» — текстовой областью формы.
Редактор статей
Для этого создадим файл editor.php со следующим кодом.
editor.php
<? include ('config.php'); ?>
<html>
<body>
<table border="1" align="center">
<?
if(isset($_GET['page_title']))
$page_title=$_GET['page_title'];
$sql = mysql_query("SELECT*FROM pages");
while($record = mysql_fetch_array($sql))
{
print '<tr><td>'.$record['title'].'</td>
<td>'.$record['content'].'</td>
<td><a href="editor.php?page_title='.$record['title'].'">Редактировать</a></td>
<td><a href="editor.php?page_title='.$_SESSION['id'].'&delete=y">Удалить</a></td>
</tr>';
}
?>
</table>
<?
$sql = mysql_query("select * FROM pages where title='".$page_title."';");
while($record = mysql_fetch_array($sql))
{
$content=$record['content'];
}
?>
<form action="editor.php" method="post">
<table width="100%" align="center">
<tr>
<td align="center"><textarea name="text_edit" cols="80" rows="15"><? print $content; ?></textarea></td>
</tr>
<tr>
<td align="center"><input name="save" type="submit" value="Сохранить"></td>
</tr>
</table>
</form>
</body>
</html>
Разберем основные конструкции этого скрипта.
В каждой из рядов верхней таблицы появляется заголовок страницы, прочитанный из базы данных. Справа от него, в соседней клетке — слово Редактировать. Оно залинковано на ту же страницу editor.php и передает ей значение переменной $page_title, которое равно заголовку страницы в этом ряду (я выделил этот фрагмент кода красным цветом):
print '<tr><td>'.$record['title'].'</td><td><a href="editor.php?page_title='.$record['title'].
'">Редактировать</a></td></tr>';
Когда пользователь нажимает на такой линк, он возвращается на ту же самую страницу, но уже с определенным значением переменной $page_title.
Следующий фрагмент кода ищет в базе данных таблицу pages, а в ней — значение поля content для которого поле title совпадает со значением переменной $page_title.
<?
$sql = mysql_query("select * FROM pages where title='".$page_title."';");
while($record = mysql_fetch_array($sql))
{
$content=$record['content'];
}
Найдя такое поле, он передает его содержимое переменной $content, которая и распечатывает его в текстовой области.
<? print $content; ?>
Теперь у нас появляется возможность редактировать этот текст. А вот как вернуть исправленный вариант этого текста в базу данных — об этом в следующей части.
Часть 3. Редактирование записей из таблиц базы данных MySQL
Добавим в начало файла editor.php следующие фрагменты кода:
<?
session_start();
include ('config.php');
?>
А в самом конце этого файла допишем:
<? $_SESSION['id']= $page_title; ?>
Этот прием называется сессии. Сессия понадобится для того, чтобы в переменной запомнить страницу, которую мы редактируем. Хотя мы и нажали на кнопку Редактировать, и получили значение переменной $page_title (заголовок редактируемой страницы), после того, как мы внесем изменения и нажмем на кнопку Сохранить, страница editor.php перезагрузится, и значение $page_title будет потеряно. Вот поэтому мы и сохраним его в $_SESSION[‘id’].
А когда форма отправит методом POST на перезагруженную страницу editor.php значение переменной $text_edit (такое имя мы дали текстовой области), то нам удасться запустить следующий код:
if (isset($_POST['save']))
$my_text = strval($_POST['text_edit']);
$sql =mysql_query ("UPDATE pages SET content = '".$my_text."' WHERE title='".$_SESSION['id']."';");
где save — это имя кнопки Сохранить.
Надеюсь, вы поняли, зачем нам понадобилась переменная $_SESSION[‘id’].
Полный скрипт файла editor.php будет выглядеть так:
<?
header('Content-Type: text/html; charset=utf-8');
session_start();
include ('config.php');
?>
<html>
<body>
<table border="1" align="center">
<?
if(isset($_GET['page_title']))
$page_title=$_GET['page_title'];
$sql = mysql_query("SELECT*FROM pages");
while($record = mysql_fetch_array($sql))
{
print '<tr><td>'.$record['title'].'</td>
<td>'.$record['content'].'</td>
</tr>';
}
?>
</table>
<?
$sql = mysql_query("select * FROM pages where title='".$page_title."';");
while($record = mysql_fetch_array($sql))
{
$content=$record['content'];
}
if (isset($_POST['save']))
$my_text = strval($_POST['text_edit']);
$sql =mysql_query ("UPDATE pages SET content = '".$my_text."' WHERE title='".$_SESSION['id']."';");
?>
<form action="editor.php" method="post">
<table width="100%" align="center">
<tr>
<td align="center"><textarea name="text_edit" cols="80" rows="15"><? print $content; ?></textarea></td>
</tr>
<tr>
<td align="center"><input name="save" type="submit" value="Сохранить"></td>
</tr>
</table>
</form>
</body>
</html>
<?
$_SESSION['id']= $page_title;
?>
Часть 4. Удаление записей из таблиц базы данных MySQL
Добавим еще одну ячейку к таблице файла editor.php :
<td><a href="editor.php?page_title='.$record['title']. '">Редактировать</a></td> <td><a href="editor.php?page_title='.$record['title'].'&delete=y">Удалить</a></td> </tr>';
Совершенно неважно, какое значение мы передадим переменной $delete, можете написать &delete=1 или &delete=abcd, а важно то, что теперь можно написать условие, с помощью которого мы удалим выбранную запись:
if($delete)
$sql =mysql_query ("DELETE FROM pages WHERE title='".$_SESSION['id']."';");
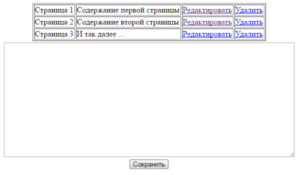
В окончательном виде наш файл editor.php выглядит так:
Внимание! Однако данный код у меня ни в какую не хотел работать. Поэтому мне пришлось немного изменить код. В editor.php:
- Я убрал следующую конструкцию:
<td><a href="editor.php?page_title='.$_SESSION['id'].'&delete=y">Удалить</a></td>
чтобы нечаянно не удалить нужную страницу;
- Добавил функцию удаления страницы в случае, если нажата кнопка «delete»
if (isset($_POST[‘delete’]))
$title = strval($_SESSION[‘id’]);
$sql =mysql_query («DELETE FROM pages WHERE title='».$title.»‘;»);
В окончательном виде наш файл editor.php выглядит так:
<?
header(‘Content-Type: text/html; charset=utf-8’);
session_start();
include (‘config.php’);
?>
<html>
<body>
<table border=»1″ align=»center»>
<?
if(isset($_GET[‘page_title’]))
$page_title=$_GET[‘page_title’];
$sql = mysql_query(«SELECT*FROM pages»);
while($record = mysql_fetch_array($sql))
{
print ‘<tr><td>’.$record[‘title’].'</td>
<td>’.$record[‘content’].'</td>
<td><a href=»admin_main.php?page_title=’.$record[‘title’].'»>Редактировать</a></td>
</tr>’;
}
?>
</table>
<?
$sql = mysql_query(«select * FROM pages where title='».$page_title.»‘;»);
while($record = mysql_fetch_array($sql))
{
$content=$record[‘content’];
}
if (isset($_POST[‘save’]))
$my_text = strval($_POST[‘text_edit’]);
$sql =mysql_query («UPDATE pages SET content = ‘».$my_text.»‘ WHERE title='».$_SESSION[‘id’].»‘;»);
if (isset($_POST[‘delete’]))
$title = strval($_SESSION[‘id’]);
$sql =mysql_query («DELETE FROM pages WHERE title='».$title.»‘;»);
?>
<form action=»admin_main.php» method=»post»>
<table width=»70%» align=»center»>
<tr>
<td align=»center»><textarea name=»text_edit» cols=»80″ rows=»15″><? print $content; ?></textarea></td>
</tr>
<tr>
<td align=»center»><input name=»save» type=»submit» value=»Сохранить изменения»> <input name=»delete» type=»submit» value=»Удалить страницу»> </td>
</tr>
</table>
</form>
</body>
</html>
<?
$_SESSION[‘id’]= $page_title;
?>
Вот, пожалуй, и все, что я хотел рассказать о принципах работы админки. Конечно же, в настоящей CMS все отдельные модули (а у нас их пока три: page.php, editor.php и служебный файл config.php) работают под управлением главного файла index.php, который единоразово подключает все модули к базе данных и по желанию пользователя может присоединять к себе модуль создания страниц, модуль редактирования, а также массу других модулей (модуль меню сайта, модуль управления гостевой книгой, баннерами и т.п.). Важно только понимать, что любые модули, любые действия в админке основаны на четырех главных операторах языка SQL:
- INSERT — вставить запись в базу данных;
- SELECT — выбрать записи из базы данных;
- UPDATE — изменить запись;
- DELETE — удалить запись.
Так что ничего сверхсложного нет в том, чтобы написать свою собственную админку. Любые CMS, даже такие гиганты как Joomla, работают на одном и том же принципе.
А уж подключить к админке сам сайт — это вообще проще простого, после того, как вы написали скрипт самой админки.
Успехов вам!
По материалам из разных источников с собственными исправлениями.
1) Чтобы сделать хороший сайт — надо хорошо знать такие темы как HTML+CSS и PHP+MySQL, но даже без них Вы можете сделать простенький сайт выполним инструкцию далее
2) Веб-сервер, способный обрабатывать запросы. Для профессиональной работы необходимо заказывать у хостинг-провайдеров, но делая для себя можно установить OpenServer Basic на Windows. Установка достаточно простая, после установки его включить и активировать (появится зеленый флаг), и далее поместить в папку domains/localhost файл index.php следующего содержания (можно даже блокнотом отредактировать):
<?php echo 'Hello World'; ?>И ввести в адресной строке: http://localhost/ . Если у Вас вывелась надпись Hello World, то Вы всё сделали правильно и у Вас появилась надпись на экране Hello World, то мы можем приступать к созданию простенького сайта далее. Если же у Вас возникли трудности с установкой, то советую посмотреть видео-урок посвященный установке:
3) Третьим шаг выбор IDE — программы для редактирования кода. Обычный блокнот в Windows может помочь, но всё же лучше воспользоваться профессиональным редактором PHPStorm.
4) И вот теперь Вы готовы писать код. Предлагаю создать 3 файла: index.php , main.php , contacts.php следующего содержания.
index.php:
<?php
error_reporting(-1);
ini_set('display_errors',1);
header('Content-Type: text/html; charset=utf-8');
$page = (isset($_GET['page']) ? $_GET['page'] : 'main');
?>
<html>
<head>
<title>Наш первый сайт</title>
</head>
<body>
<header>
<nav>
<a href="index.php?page=main">Главная страница сайта</a> |
<a href="index.php?page=contacts">Контакты</a>
</nav>
</header>
<?php include basename($page).'.php'; ?>
<footer>
Сайт сделан сегодня и все права принадлежат его создателю :)
</footer>
</body>
</html>main.php:
<div>
Главная страница сайта.
Приветствую посетителей
</div>contacts.php:
<div>
Мой адрес не дом и не улица
Мой адрес сегодня такой
www.school-php.com
</div>5) Наслаждаемся готовым сайтом по адресу: http://localhost/ . У нас есть навигацию, которая переключает страницы между main.php и contacts.php и сами страницы!
Немного описания того как мы создали сайт на PHP
В index.php первые 5 строчек — это были настройки сервера. Мы как бы создали общие правила, чтобы сайт одинаково работал на любом сервере, где бы он не был установлен. Далее мы написали навигацию в теге nav (сокращенно от навигация), и после подключили через специальную конструкцию языка PHP страницу, которую мы открыли. В начале у нас открывается main.php, но если нажать на контакты, то откроется файл contacts.php уже и загрузится в этот участок кода.
На самом деле программирование и вправду простой процесс, как Вы только что смогли в этом убедиться. Не надо быть гением, чтобы начать программировать, вхождение в язык программирования PHP и создание сайтов на PHP — процесс достаточно простой. Всё упирается лишь в объем Ваших знаний, который позволяет создавать более сложные и интересные задачи такие как чат, видео-ролики, интернет-магазины и многое другое. Ах да, так же упирается в Вашу усидчивость, ведь чтобы стать хорошим программистом надо много учиться. Много — это минимум 3 месяца (рекордсмены), а в среднем — 6 месяцев при должных занятиях и старании.
Что делать дальше после того, как создали первый сайт на PHP?
А дальше всё ещё проще, чем было раньше. Начинайте мой курс с первого уровня и первого урока и проходите шаг за шагом, пока не станете магистром программистом! И знаете что, я могу Вас выучить на программиста, с Вас только старание и усидчивость, усидчивость и старания, остальное дело техники. Удачи в учёбе.
php-mysql
Учебный пример для изучения вопросов разработки сайтов на PHP и MySQL.
Данный пример иллюстрирует возможности применения языка PHP и СУБД MySQL для создания сайтов.
В примере есть:
- динамическая сборка сайта из отдельных файлов
- работа с базой данных
- обработка параметров GET-запроса
- и др.
В примере нет:
- работы с сессиями
- примеров на загрузку файлов
- асинхронного обновления страниц
Пример содержит незавершенные фрагменты, доработка которых поможет вам получить первый опыт работы с PHP.
Задания:
- Разберитесь со структурой сайта, попытайтесь понять, для чего нужен каждый файл.
- Ознакомьтесь со структурой и содержимым базы данных.
- Сделайте так, чтобы в каталоге выводилось описание под картинками.
- Сделайте так, чтобы сообщение «Знаете ли вы, что?» сопровождалось правильной картинкой.
- Сделайте так, чтобы на внутренних страницах сайта изображения фотоальбома выбирались только по теме этих страниц.
- Настройте на внутренних страницах сайта вывод информации о текущем разделе.
- Настройте работу блока «Похожие страницы».
- Настройте работу фотоальбома на главной странице сайта. Сделайте так, чтобы эти изображения (как на главной, так и на внутренних страницах) можно было открывать в полном размере.
- Доработайте каталог сайта — настройте работу поиска, сделайте возможность постраничной загрузки элементов.
- Настройте работу кнопки «Написать» в блоке «Есть что добавить?». Сделайте так, чтобы через сайт можно было редактировать и удалять размещенную информацию.
- Добавьте на страницы кнопки выставления рейтинга и лайков, настройте учет рейтинга по количеству обращений.
При создании примера использовались:
Bootstrap — фреймворк для офрмления сайта (https://getbootstrap.com/, https://bootstrap-4.ru/)
Font Awesome — набор инструментов для использования векторных иконок (https://fontawesome.com/)
Картинки для оформления интерфейса сайта — https://www.flaticon.com/home
Картинки для иллюстраций — https://pixabay.com/, https://pxhere.com/
Алексей Н. Сергеев, Волгоград, ВГСПУ
Ноябрь 2019 г.
Задача построения системы управления содержанием (CMS) может привести в замешательство новичка разработчика PHP. Но не так страшен черт, как его малюют! В данной серии уроков мы построим простую, но полностью работоспособную систему с нуля.
В ходе процесса вы научитесь создавать базы и таблицы MySQL, работать с объектами, константами, включениями, сессиями и прочими инструментами PHP. Кроме того мы покажем, как отделять логику приложения от презентации и сделать код PHP более безопасным. А также вам откроется многое другое, полезное в деле создания собственной системы мечты.
Вы можете посмотреть работу готового приложения на странице демонстрации (с целью безопасности включен режим «только чтение», так что добавлять, изменять и удалять статьи не получится). Также можно скачать полный код PHP нашей меленькой CMS с переведенными комментариями.
Примечание: для изучения материалов уроков потребуется веб сервер Apache с установленным модулем PHP и сервер MySQL. Для работы на локальном компьютере можно воспользоваться одним из инструментов веб разработчика: XAMPP (на английском языке), Denwer, Open server или другим.
Функционал нашей CMS
Первым делом надо точно определиться, что будет делать наша CMS. Итак, вот список функций:
Клиентская часть:
- Главная страница, на которой выводиться список последних 5 статей
- Страница со списком всех статей
- Страница просмотра отдельной статьи
Серверная часть:
- Вход/выход для администратора
- Список всех статей
- Добавление новой статьи
- Редактирование существующей статьи
- Удаление существующей статьи
Каждая статья имеет собственный заголовок, резюме и дату публикации.
Планирование работ
Для создания нашей CMS нужно сделать следующие шаги
- Создать базу данных
- Создать таблицу
articles - Сделать файл конфигурации
- Построить класс
Article - Написать скрипт клиентской части
index.php - Написать скрипт серверной части
admin.php - Создать шаблон клиентской части
- Создать шаблон серверной части
- Создать таблицу стилей и логотип системы
Примечание: на страницах уроков приводится код для нашей CMS готовый к копированию в ваши текстовые файлы. Если у вас нет желания создавать файлы самостоятельно, то можно скачать архив с исходниками, в котором содержатся все нужные папки и файлы.
Шаг 1. Создаем базу данных
На первом шаге нужно создать базу данных MySQL для хранения содержания. Можно сделать так:
-
Запускаем программу клиент
mysqlОткрываем окно терминала и набираем командуmysql -u username -p
После запроса введите пароль для доступа к MySQL.
username— имя пользователя, который имеет полномочия для создания баз данных. В случае работы на локальном компьютере можно использоватьroot, хотя для безопасности всегда следует создавать пользователя с другим именем для решения задач администрирования. -
Создаем базу данных После метки
mysql>вводим:create database cms;
И нажимаем Enter.
-
Выходим из программы клиента
mysqlПосле меткиmysql>вводим:exit
И нажимаем Enter.
Теперь у нас есть пустая база данных, в которой можно размещать таблицы и содержание.
Для решения такой задачи также можно воспользоваться инструментами для администрирования баз данных, таким как phpMyAdmin, cPanel или Plesk (если они установлены на вашем сервере). В некоторых случаях использование подобных инструментов является единственным доступным для пользователя инструментом для работы с базами данных (ситуация зависит от правил, установленных на вашем хостинге).
Шаг 2. Создаем таблицу articles
Наша простая CMS имеет единственную таблицу в базе данных: articles. В ней содержатся все статьи в нашей системе.
Создадим схему таблицы. Схема таблицы описывает типы данных, которые могут содержаться в таблице и информацию о ней.
Создаем текстовой файл tables.sql на жестком диске и добавляем в него следующий код:
DROP TABLE IF EXISTS articles; CREATE TABLE articles ( id smallint unsigned NOT NULL auto_increment, publicationDate date NOT NULL, # Когда статья опубликована title varchar(255) NOT NULL, # Полный заголовок статьи summary text NOT NULL, # Резюме статьи content mediumtext NOT NULL, # HTML содержание статьи PRIMARY KEY (id) );
Выше приведенный код определяет схему таблицы articles. Он написан на SQL, языке для создания и манипулирования базами данных в MySQL (и во многих других системах).
Разберем выше приведенный код
- Создаем таблицу
articlesВыражениеDROP TABLE IF EXISTS articlesудаляет любую существующую таблицуarticles(вместе с данным — осторожно!). Мы выполняем данную операцию чтобы в базе не было двух таблиц с одинаковыми именами. ВыражениеCREATE TABLE articles ( )создает новую таблицуarticles. Код, размещенный в скобках, определяет структуру данных в таблице… - Определяем для каждой статьи уникальный ID Теперь можно определять структуру таблицы. Таблица состоит из набора полей (также их называют столбцами). Каждое поле содержит опредленный тип информации о статье. Сначала мы создаем поле
id. Оно имеет типsmallint unsigned(без знаковое маленькое целое), то есть число от 0 до 65,535. Таким образом, наша CMS может содержать до 65,535 статей. Также для него определяется атрибутNOT NULL, который означает, что поле не может быть пустым (null). Данное свойство существенно облегчает труд разработчика. Добавляем атрибутauto_increment, который указывает MySQL назначать новое, уникальное значение для поляidпри создании записи. Итак, первая статья будет иметьid1, вторая —id2, и так далее. Мы будем использовать уникальные значения как указатели на статью при выводе и редактировании в CMS. - Добавляем поле
publicationDateСледующая строка создает полеpublicationDate, которое хранит дату публикации каждой статьи. Данное поле имеет типdate, соответствующий значениям дат. - Добавляем поле
titleТеперь создаем полеtitle, в котором размещается заголовок. Оно имеет типvarchar(255), то есть может хранить строку длиной до 255 символов. - Добавляем поля
summaryиcontentПоследние два поля 2,summaryиcontent, содержат резюме статьи (краткое описание материала) и HTML содержание соответственно. Резюме имеет типtext(то есть, может состоять из 65,535). А полеcontentимеет типmediumtext(то есть может содержать до 16,777,215). - Добавляем основной ключ Последняя строка в выражении
CREATE TABLEопределяет ключ для таблицы. Ключ также называют индексом, и он служит для быстрого поиска данных в таблице за счет некоторого увеличения требующегося пространства для хранения. Мы определяем полеidкакPRIMARY KEY. Каждая таблица может содержать единственныйPRIMARY KEY, так как данный ключ уникально определяет каждую запись в таблице. Кроме того, с помощью данного ключа MySQL очень быстро находит нужную запись.
Теперь у нас есть схема таблицы и ее нужно загрузить в MySQL для создания структуры. Самый простой способ — открыть окно терминала, перейти к папке с файлом tables.sql и запустить следующую команду:
mysql -u username -p cms < tables.sql
…где username — имя пользователя MySQL, а cms — имя базы данных, которую мы создали на шаге 1.
Вводите пароль пользователя после запроса, и MySQL загрузит и выполнит код из файла tables.sql, создав таблицу articles в базе данных cms.
Также можно воспользоваться инструментами для администрирования баз данных, таким как phpMyAdmin, cPanel или Plesk (если они установлены на вашем сервере).
Шаг 3. Создаем файл конфигурации
Теперь у нас есть база данных и мы готовы разрабатывать код PHP. Начнем с создания файла конфигурации для хранения различных установок для нашей CMS. Данный файл будет использоваться остальными скриптами нашей системы.
Первым делом создаем папку cms в папке веб сервера. Она будет содержать все файлы нашей CMS.
В папке cms создаем файл config.php и копируем в него следующий код:
<?php
ini_set( "display_errors", true );
date_default_timezone_set( "Australia/Sydney" ); // http://www.php.net/manual/en/timezones.php
define( "DB_DSN", "mysql:host=localhost;dbname=cms" );
define( "DB_USERNAME", "username" );
define( "DB_PASSWORD", "password" );
define( "CLASS_PATH", "classes" );
define( "TEMPLATE_PATH", "templates" );
define( "HOMEPAGE_NUM_ARTICLES", 5 );
define( "ADMIN_USERNAME", "admin" );
define( "ADMIN_PASSWORD", "mypass" );
require( CLASS_PATH . "/Article.php" );
function handleException( $exception ) {
echo "Sorry, a problem occurred. Please try later.";
error_log( $exception->getMessage() );
}
set_exception_handler( 'handleException' );
?>
Разберем код подробно:
- Выводим ошибки в браузере Строка
ini_set()устанавливает режим вывода сообщений об ошибках в браузере. Отличная опция для отладки кода, но на готовом проекте данную опцию надо отключить ( установить значениеfalse) для безопасности ресурса. - Устанавливаем временную зону Так как наша CMS будет использовать функцию PHP
date(), нужно указать временную зону сервера для PHP (иначе PHP будет генерировать предупреждение). В примере установлена зона"Australia/Sydney"— поменяйте на свою. - Устанавливаем детали доступа к базе данных Затем определяем константу
DB_DSN, которая указывает PHP, где искать базу данных MySQL. Параметрdbnameдолжен соответствовать имени базы данных нашей CMS (cms). Также мы будем хранить имя пользователя MySQL и пароль, которые используются для доступа к базе данных CMS в константахDB_USERNAMEиDB_PASSWORD. Установите правильные значения в данных константах, которые соответствуют вашим настройкам. - Устанавливаем пути Мы устанавливаем 2 пути в нашем файле конфигураций:
CLASS_PATH, который указывает на место хранения файлов классов, иTEMPLATE_PATH, который указывает на место хранения шаблонов HTML. Оба пути указываются относительно верхнего каталогаcms. - Устанавливаем количество статей, выводимых на главной странице
HOMEPAGE_NUM_ARTICLESуправляет максимальным количеством заголовков статей, которые выводятся на главной странице. Мы установили 5, но можно легко увеличить или уменьшить значение. - Устанавливаем имя и пароль администратора Константы
ADMIN_USERNAMEиADMIN_PASSWORDсодержат данные регистрации для администратора нашей CMS. - Включаем класс
ArticleТак как файл классаArticle(мы его создадим позже) требуется во всех скриптах нашего приложения, добавим его здесь. - Создаем обработчик исключительных ситуаций В завершение определяем
handleException()— простую функцию для обработки исключений PHP, которые могут генерироваться при выполнении кода. Данная функция выводит общее сообщение об ошибке и записывает данные об ошибке в журнал веб сервера. Такая функция способствует улучшению безопасности системы за счет обработки исключений PDO, которые могут выводить имя пользователя и пароль на странице. После определения функцииhandleException(), мы устанавливаем ее как обработчик исключений PHP, вызывая функциюset_exception_handler().Такой обработчик исключений сделан для упрощения материалов урока. «Правильный» способ для обработки исключений для перехвата всех вызовов PDO в
Article.phpзаключается в использовании блоковtry ... catch.
Замечание о безопасности
В реальных проектах лучше помещать config.php где-нибудь за пределами корневого каталога веб сайта, так как в файле содержатся имена и пароли. Обычно код PHP невозможно просмотреть в браузере, но иногда из-за неправильной конфигурации веб сервера код становится доступным. Вы можете использовать функцию hash() для хэширования паролей и хранить в config.php хэши, вместо текстовых паролей. Затем при регистрации пользователя можно опять воспользоваться функцией hash() для кодирования введенного пароля и сравнения результата с сохраненным в config.php хэшем.
В следующем уроке мы построим основной класс нашего приложения — Article.
Есть много книг по PHP, SQL, HTML и т.д. Но читать их так скучно. Намного интересней изучать Web разработку сразу на примерах. В этой статье мы напишем достаточно простой сайт на PHP. Что то типа заметок или списка дел. Для хранения данных будем использовать SQL. Немного познакомиться с стилями CSS.
Подготовка.
Первое что вам потребуется : локальный веб-сервер , база данных и какой нибудь редактор кода (что бы упростить процес написания). Под винду я использовал связку MAMP и Visual Studio Code. MAMP — это бесплатная локальная серверная среда, которая может быть установлена под macOS и Windows всего за несколько кликов.
Если вы будете использовать MAMP домашняя папка проекта будет C:MAMPhtdocs . Заменим файл index.html на стандартную рыбу и сразу сделаем расширение php ( index.php ). В VS Code можно быстро сделать рыбу командой html:5 . Так же создадим папки css, img, js. На этом с приготовления закончили , каркас проекта сделали.
Давайте подключим файл стилей :
<link rel="stylesheet" href="css/style.css">А так будем использовать готовый набор с bootstrapcdn.com :
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">Bootstrap (также известен как Twitter Bootstrap) — свободный набор инструментов для создания сайтов и веб-приложений. Включает в себя HTML- и CSS-шаблоны оформления для типографики, веб-форм, кнопок, меток, блоков навигации и прочих компонентов веб-интерфейса, включая JavaScript-расширения.
Создаем форму ввода :
<div class="container">
<h1> Список дел </h1>
#Создаем форму, метод отправки данных POST в add.php
<form action="/add.php" method="post">
# Поле ввода
<input class="form-control" type="text" name="list" id ="list" placeholder="Введите текст заметки...">
# Кнопка
<button class="btn btn-danger" type="submit" name="send"> Добавить </button>
</form>
</div>Добавим наши стили в файл style. Сейчас везде популярна темная тема, чем мы хуже :
# Зададим для тега Body цвет бэкграунда
body {background-color: #1c1c1c!important }
.container {
margin-top: 50px;
width: 50%!important;
}
# Для формы: цвет бэкграунда,цвет обводки, толщина и т.д
form {
background: #232324;
border: 3px solid #363636;
border-radius: 10px;
padding: 20px 10px;
}
#list --> id="list"
#list {
width: 60%;
float: left; # Обтекание по правому краю
margin-right: 5%; # Отступ справа
}
# Цвет заголовка
h1 {
color: #d9d9d9;
} База данных, php и т.д.
Пора нам создать базу данных где мы будем хранить наши заметки. Я воспользовался phpMyAdmin , назовем базу скажем mytime . Так же нам нужно создать таблицу mydata с двумя полями : id — где мы будем указывать уникальный номер записи, data — где будет хранится сама запись.
Начиная с версии 5.1 в PHP существует удобный способ работы с базами данных — PHP Data Objects. Этот класс, сокращенно именуемый PDO. Будем пользоваться им для работы с базой данных. Создадим файл confdb.php где будем совершать подключение к базе.
<?php
$db = 'mysql:host=localhost;dbname=mytime'; # Задаем адрес и имя базы данных
$pdo = new PDO($db, 'root', 'root'); # Подключаемся
?>Создаем файл add.php где будем добавлять заметки из форы :
<?php
$data = $_POST['list']; # Получаем данные за POST запроса
if ($data == '') {
header('Location: /'); # Перенаправляем на главную страницу
}
require 'confdb.php' # Подключаем файл базы данных
$sql = 'INSERT INTO mydata(data) VALUES(:data)'; # Создаем запрос SQL
$query = $pdo->prepare($sql); # Подготавливаем к отправке
$query->execute(['data' => $data]); # Отправляем запрос подставляя значение переменной
header('Location: /');
?>Значение id мы не передаем, у нас оно само вырастает при каждом добавлении в поле data. Теперь на главную станицу добавим отображение данных из базы.
</form>
<?php
require 'confdb.php';
echo '<ul>';
# Получаем данные из таблицы
$query = $pdo->query('SELECT * FROM `mydata`');
# В цикле выводим только поле data в список.
while($tmp = $query->fetch(PDO::FETCH_OBJ)) {
echo '<li><b>'.$tmp->data.'</b></li>';
}
echo '</ul>';
?> Удаление записей, немного красоты в списках.
Последний штрих, добавим кнопку удаления записи и создадим скрип самого удаления. Начнем с кнопки :
echo '<li><b>'.$tmp->data.'</b><a href="del.php?id='.$tmp->id.'"><button class="btn btn-danger"> Удалить</button></a></li>';То есть кнопка по факту будет ссылкой которая отправляет GET запрос в del.php с id записи. Давайте создадим файл del.php :
<?php
require 'confdb.php';
$id = $_GET['id'];
$sql = 'DELETE FROM `mydata` WHERE `id` = ?';
$query = $pdo->prepare($sql);
$query->execute([$id]);
header('Location: /');Ну а теперь немного украсим наш список и кнопку удаления :
ul {
padding: 0 10px;
}
ul li {
padding: 10px 10px;
list-style: none;
margin-bottom: 10px;
margin-top: 10px;
border: 1px solid silver;
border-radius: 5px;
color: #d9d9d9;
background: #232324;
}Ошибка в тексте? Выделите её и нажмите «Ctrl + Enter»
Содержание:
- Что это за язык программирования
- Что нужно для работы
- Почему стоит изучать
- Структура сайта на php
- Index.php
- Head
- Top
- Левая колонка
- sidebar2
- Подвал сайта
- Вывод
Приветствую вас на моем блоге start-luck.ru. Сегодня поговорим про создание сайта с нуля php. Перед началом разработки интернет-проекта вебмастера задают себе такой вопрос: на каком языке программирования создавать блог? Знающие разработчики говорят, что лучше использовать php. Рассмотрим, почему нужно изучать именно этот язык, и как это сделать на практике.
Что это за язык программирования
Php переводится как гипертекстовый препроцессор. Он выполняет команды на уровне сервера, которые встраивается html-код. Почему стоит начать изучение именно с этого языка программирования? Одна из причин заключается в популярности Вордпресс. Сегодня большая часть интернет-проектов создается именно на нем, а он разрабатывался на php.
Хотелось бы немного отойти от темы и рассмотреть вопрос. Где разместить созданный сайт? Это важный момент, так как от него напрямую зависит работоспособность созданного интернет-проекта. Предлагаю вам пять хостингов, которые подойдут для создания блога любой сложности.
Следующая не менее важная причина успеха в том, что php позволяет создавать динамические интернет-проекты. Этого не получится сделать на чистом html потому–что он статичен.
Что нужно для работы
Вы не сможете программировать, если на вашем ПК не будет установлен специальный софт. Рассмотрим, что для этого понадобится:
- Сервер Apache;
- База данных MySQL;
- Браузер;
- Текстовый редактор, или специализированный софт, в котором будет писаться исходный код. Их выбор огромен. Чтобы вам было легче определиться прочитайте мою статью «Лучшие утилиты для верстки».
Хотелось бы отметить, что устанавливать отдельно локальный сервер, php и базу данных сложно. Нужно разбираться в тонкостях серверного программирования. Поэтому используйте Денвер. Эту программу бесплатно скачайте и установите на ваш ПК. Если вы незнакомы с ним, посмотрите статью «Как установить Денвер». В ней подробно, описано процесс загрузки и установки локального сервера. Все что необходимо для работы находится в одном дистрибутиве и вам останется только установить его на свой ПК.
Но только одного софта для программирования будет недостаточно. Вы должны иметь хотя бы первоначальные навыки по html и css. В этом вам поможет моя статья «Лучшие способы создания сайта».
Перед изучением вы должны уметь разрабатывать простые статические интернет-страницы. Как это сделать посмотрите я уже рассматривал в моей статье «С чего начать изучение HTML».
Почему стоит изучать
Интернет-проект созданный на php отличается от html более удобными настройками. А именно, возможностью автоматизировать процесс создание страницы. Например, достаточно в шапке блога изменить одно слово и все страницы поменяют свой фон. Попробуйте сделать это на html? Нужно будет открыть исходный код каждой страницы и отредактировать его. Это долго и неудобно. Если же вы создали шапку как подключаемый компонент на php, то вам достаточно произвести изменения только в одном файле.
Если вы читаете эту статью, значит решили серьезно заняться веб-программированием. В таком случае без хорошего учебника и обучающего курса не обойтись. Рекомендую обратить внимание на руководство, написанное Дмитрием Котеровым «PHP7». Используйте его как настольную книгу. Она поможет вам в изучении.
Но если вы хотите быстро и профессионально овладеть PHP, то без наставников и домашних заданий не обойтись. Самая популярная школа, которая обучает программированию на php, это Geekbrains. Отзывы о Geekbrains можно почитать тут.
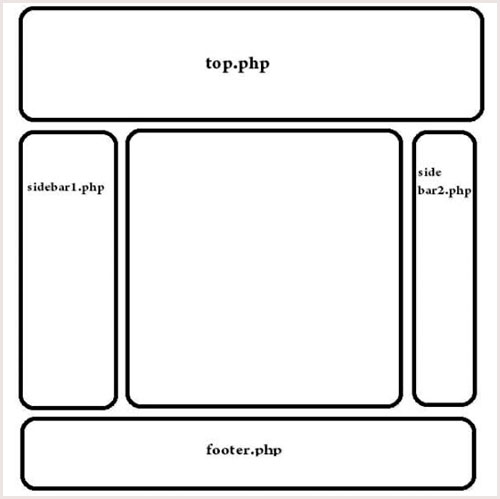
Структура сайта на php
Рассмотрим небольшой пример. У нас имеется интернет-проект с шапкой, подвалом, двумя сайтбарами и блоком для основного контента.
Все страницы создаются с расширением php. Вот так будет выглядеть его код.
Index.php
<html> <head> <title>Здесь нужно написать, как называется ваша страница</title> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/head.php'; ?> </head> <body> <div class="shapka"> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/top.php'; ?> </div> <div class="page"> <div class="sidebar_left"> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar1.php'; ?> </div> <div class="content"> Основная часть </div> <div class="sidebar_right"> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/sidebar2.php'; ?> </div> <div class="footer"> <?php require_once $_SERVER['DOCUMENT_ROOT'].'/footer.php'; ?> </div> </div> </body> </html>
Важно! Как видно из исходного кода подключаются эти файлы при помощи команды:
require_once <здесь прописываем полный путь/имя>.
Рассмотрим каждый из подключаемых файлов в отдельности. Каждый из них отвечает за отдельную часть интернет-проекта. Их может быть любое количество. Все зависит от задач, которые интернет-проект будет выполнять. Рассмотрим эти файлы подробнее.
Head
Внимательный читатель заметил, что этого файла нет в схеме шаблона интернет-проекта. Давайте рассмотрим почему. В него прописываются мета-теги, подключаемые стили, фавикон и скрипты которые планируется использовать. Эта информация повторяется на каждой странице блога, поэтому логично вынести ее в отдельный файл. Он может выглядеть так:
<link rel="stylesheet" type="text/css" href="/style.css"/> <link rel="shortcut icon" href="/images/favicon.ico" /> <script type='text/javascript' src='/javafile.js'></script>
Top
Рассмотрим, из чего состоит шапка созданного интернет-проекта. Обычно сюда добавляют логотип, способы связи, рекламу и прочее. Он может выглядеть так:
<div class="log"> Название </div> <div class="contact"> Контактные данные </div> <div class="reklama"> Реклама </div>
Левая колонка
В файле sidebar1.php, расположенном слева, поместите меню блога, ссылки на полезные для читателя материалы и рекламу. Он может иметь такой вид:
<div class="menu"> Меню </div> <div class="link_interes"> Ссылки на интересный контент </div> <div class="reklama_sidebar1"> Реклама </div>
В файле сайтбара размещается информация которая отображается справа нашего макета. В нем тоже может располагаться меню, ссылки и популярные записи пользователей. Он выглядит так:
<div class="metki"> Метки </div> <div class="popular"> Ссылки на популярные материалы </div>
Подвал сайта
Самая нижняя часть на странице называется footer.php. Она, так же, как и шапка, повторяется на всех страницах интернет-проекта. В нем разместите контактную информацию, копирайт, счетчик посещений, иконки соцсетей, ссылки на разделы интернет-проекта. Код может выглядеть так:
<div class="footer_menu"> Ссылки на категории </div> <div class="counter"> Коды счетчиков </div> <div class="footer_contact"> Ваши контакты </div>
Вот так может выглядеть блог, написанный на php. Это простой вариант, потому что не предусматривает работу c БД, и называется модифицированной версией html-сайта.
Начинающий вебмастер подумает, а что еще посмотреть по этой теме? Рекомендую вам ознакомиться с интересными курсами Русакова, изучив которые вы сможете самостоятельно создавать движки для интернет-проектов и онлайн магазины.
Остались еще вопросы. Посмотрите эти видеоуроки.
Вывод
Используйте рекомендации, описанные выше, и вы сможете создать самостоятельно профессиональный интернет-проект. Рекомендую вам посетить портал программистов GeekBrains.ru где тоже есть много полезной информации.
Сегодня мы поговорили про создание блога на php с нуля. Многим может показаться что процесс создания динамического сайта очень сложен, но это не совсем так. Главное — желание и целеустремленность. Подписывайтесь на мою группу ВКонтакте, в ней тоже есть что посмотреть.