90% посетителей этой страницы интересует вопрос — «Структура сайта — что это такое, и как ее составить новичку». Не хочу вас «водить за нос», скажу прямо, что создать правильную структуру сайта начинающему вебмастеру удается крайне редко. Не потому что у него не хватает мозгов, дело в том, что подходить к этому вопросу нужно осознано и с четкими планами на будущее.
Эта статья родилась не просто так, хочу поделиться с вами своим горьким опытом по смене структуры сайта этого блога, как все было, и как обстоят дела теперь.
Не так сложно имея готовый сайт сформировать структуру, гораздо сложнее создать схему развития сайта на будущее. В этой публикации хочу предостеречь начинающих владельцев сайтов, начинайте создавать структуру до формирования контента (наполнения). Если у вас уже сайт в индексе и вы понимаете что у вас структура «не очень» или, как было у меня, совсем отсутствует, скорее меняйте ее. Чем дольше вы будете затягивать с этим, тем болезненнее будет процесс переиндексации сайта поисковыми системами.
Создание семантического ядра сайта, кластеризация запросов, формирование правильной структуры сайта. Оптимизация работы сайта, технические советы и SEO рекомендации на основе проведенного аудита сайта. Обратиться за помощью можно на странице контактов.
-
Что нужно знать для построения правильной структуры сайта
- Какие существуют требования к структуре сайта
- Правильная структура сайта, типы структуры, примеры в виде схем
- Внутренняя структура сайта
- Внешняя структура сайта
- Как правильно изменить (переделать) структуру сайта
- Чек-лист «Структура сайта Учебка WordPress» — как происходил процесс смены структуры
Что нужно знать для построения правильной структуры сайта
Давайте немного отойдем от блога «Учебка WordPress«, поговорим о том, что такое структура сайта, как ее формировать и создавать.
Итак, составим небольшой план действий, возможно он позволит ускорить ваши поиски необходимой информации (скорее всего вы уже кое-что читали о структуре сайта, и вам не нужно перечитывать все заново).
- Что такое структура сайта;
- требования к структуре сайта;
- типы структуры, примеры в виде схем;
- внешняя и внутренняя структуры сайта;
- как правильно изменить (переделать) структуру сайта;
- чек-лист «Учебка WordPress» — что, как и почему изменилось после смены структуры сайта.
Что такое структура сайта
Правильная структура сайта — это система расположения страниц сайта по четко сформированной логической схеме, структуру можно обозначить, как иерархию всех страниц сайта, их принадлежность к тем или иным каталогам и папкам.
В тезисах структуру сайта можно охарактеризовать так:
- Где я нахожусь сейчас (страница входа);
- куда я могу попасть (переход);
- взаимосвязь между категориями.
Формируя структуру стоит разобраться в желаниях потенциальных посетителей, что они будут искать, и какая информация их интересует.
Структура сайта это пути получения пользователем запрашиваемой информации. Тут можно очень сильно углублять в SEO (ключи, анкоры, перелинковка), но сейчас смысл понять, что такое структура сайта, поэтому делать этого не буду. Скажу кратко, что чем лучше построена структура, тем лучше для вас и ваших клиентов (посетителей). Посетителям проще находить интересующую информацию и переходить от одной страницы к другой.
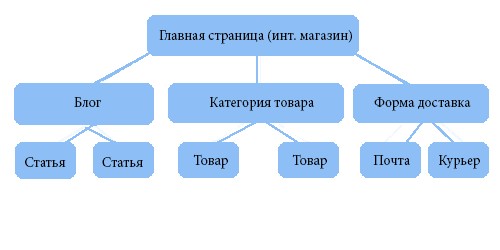
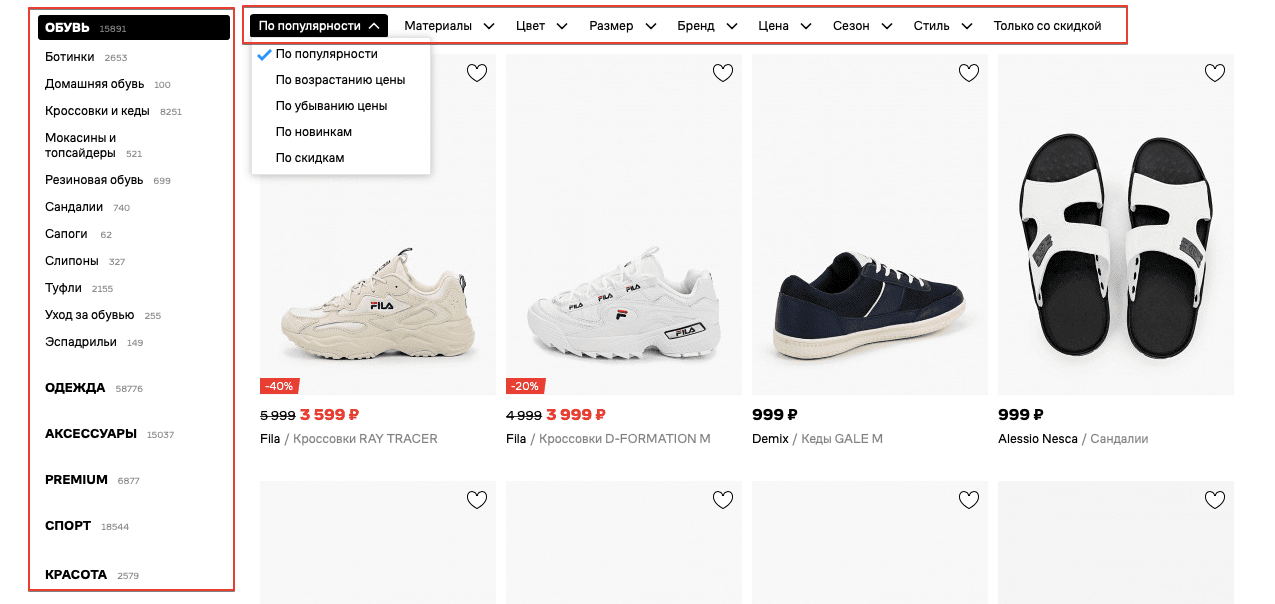
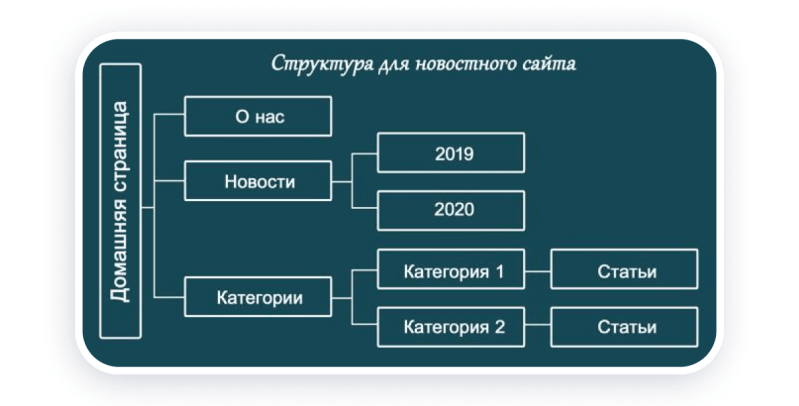
Вот вам пример простейшей структуры сайта небольшого интернет-магазина:
Таким образом мы получим отличную структуру для интернет магазина, где четко разложены по своим местам все страницы сайта (статьи, товары, форма доставки).
Какие существуют требования к структуре сайта
Кто вообще может формировать требования к структуре сайта? Конечно же это поисковые системы, именно под них и стараются подстраиваться вебмастера (никогда не забывайте что в первую очередь должно быть удобно посетителям, а уж потом роботам).
Поисковые системы анализируют структуру сайта по своему, они берут во внимание структуру URL сайта. В общем структура сайта и структура URL это одно и тоже, но в разговоре проще не использовать аббревиатуру URL.
Что же говорят поисковые системы, какие требования к структуре сайта они выдвигают
Требования к структуре сайта от Яндекс
В сапорте Яндекса существует отдельная страница, посвященная описанию требований к структуре. Можете посетить ее и прочитать обо всем более детально, я же расскажу все вкратце и о более важном:
- Поддерживайте четкую ссылочную структуру на сайте. Каждый документ (страница) должна относиться к своему разделу (категории, блоку). На каждую страницу сайта должна быть хотя бы одна ссылка с другой страницы.
- Используйте карту сайта (имеется ввиду xml карта сайта), она ускорит индексацию сайта.
- Ограничивайте индексирование служебной информации, с помощью файла robots.txt.
- Каждая страница должна иметь уникальный и единственный URL-адрес. Имеется ввиду, что на разные страницы сайта должны вести разные URL, и наоборот одна и та же страница должна быть доступна только по одному адресу.
- Делать ссылки на другие разделы (страницы) сайта текстовыми, Яндексу так проще анализировать контент.
- Проверка корректности symlink-ов, при переходе по сайту URL не должны добавляться (example.com/vasya/vasya/vasya/vasya/ пример самого Яндекса).
Как бы это не звучало, но Яндекс умудрился вместить в одно понятие большое количество требований и критерий, не только к структуре, но и к сайту в целом. Есть как есть, информация официальная, так что нужно слушать.
Требования к структуре сайта от Google
Google в отличие от Яндекса вместил рекомендации в один абзац и они довольно просты и понятны:
- Структура сайта должна быть простой;
- url должно иметь логическую структуру, понятную для человека;
- используйте слова, а не идентификаторы;
- используйте знаки пунктуации в url (рекомендуется дефис «-«);
- не используйте слишком длинные и сложные url.
Более подробно можно узнать по ссылке выше, там есть и примеры с возможными проблемами и методами их решения.
Правильная структура сайта, типы структуры, примеры в виде схем
Посмотрев ТОП Яндекса и Google по запросу «структура сайта» нашел много интересной «шлаковой информации», как только не извращаются вебмастера-учителя описывая структуру сайта. Выдумали кучу схем и названий, описания к ним и примеры непонятно от куда взятые.
Итак, давайте все по порядку. Структура сайта бывает:
- Простая (двухуровневая), главная страница и много внутренних страниц 2-го уровня (home.ru/stranica1 и home.ru/stranica2 и т.д.)
- сложная (древовидная, три и больше уровней вложенности home.ru/category/stranica1 и home.ru/blog/statya и т.д.)
Все больше вариантов нет! Можно встретить такие понятия как смешанная, линейная, решетчатая и еще куча всякой белиберды можно найти в сети. Только два вида простая (2 уровня вложенности URL) и сложная или древовидная 2 и больше уровней.
Так же можно разделить структура на два типа:
- Правильная (логически составленная и понятна людям и роботу);
- не правильная (никакой логики, полное отсутствие структуры (сплошная каша)).
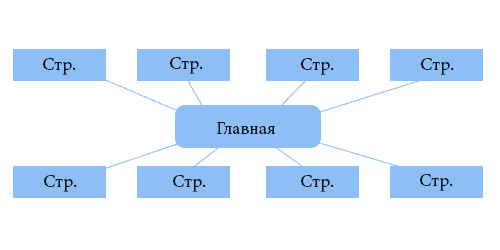
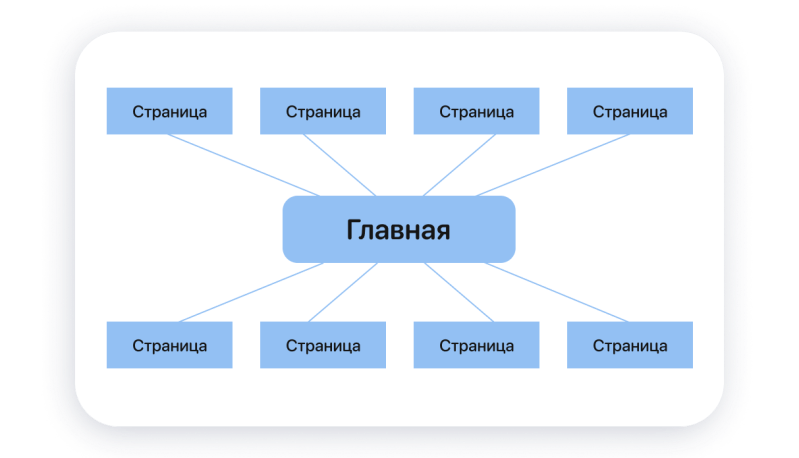
Пример простой структуры сайта (схема)
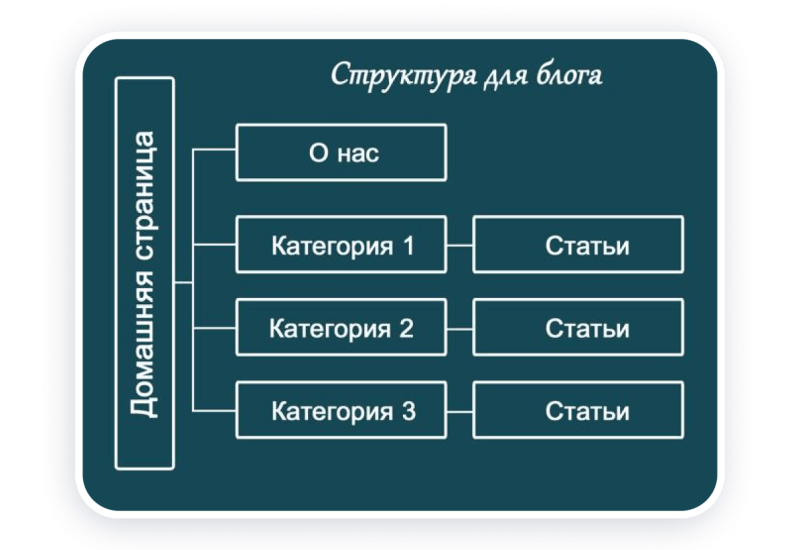
Вот вам наглядный пример простой структуры сайта. Она подойдет для маленьких сайтов, узконишевых, где тема каждой страницы очень близка. К примеру портфолио фотографа где есть главная страница на которой находиться информация об авторе и форма заказа услуги. Внутренние страницы собственно портфолио, разные фото.
Если кроме главной вы планируете создавать 20-30 или же 100 страниц, обязательно создайте структуру, разбейте страницы и будущие страницы на группы, это будет правильно и в дальнейшем позитивно скажется на продвижении вашего сайта.
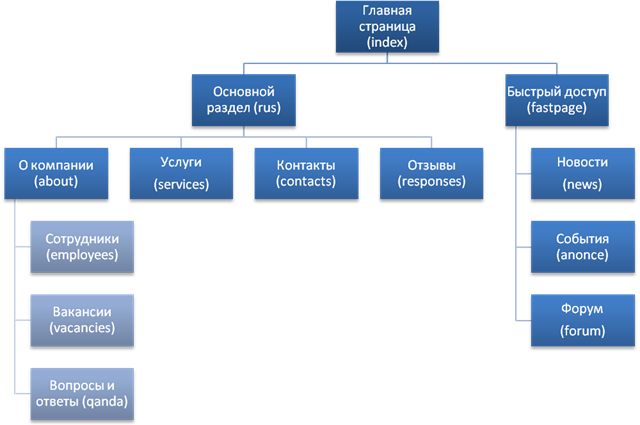
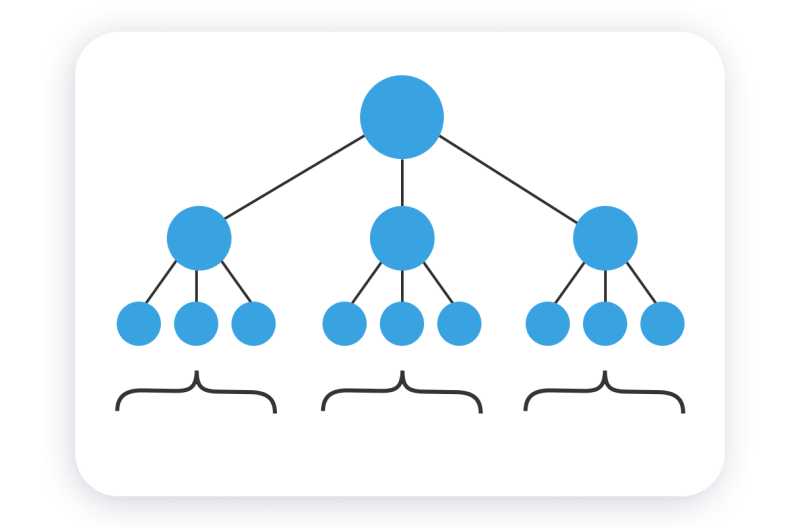
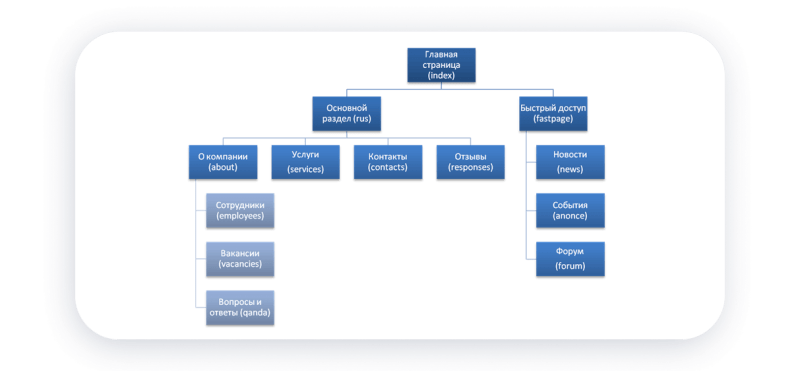
Пример древовидной структуры сайта, схема и пояснения
Древовидная структура сайта самая распространенная и правильная, она используется на большинстве крупных сайтов, интернет магазинах и порталах. Внешний вид имеет такой:
На примере схемы показано все виды структуры, в совокупности это и есть древовидная структура сайта.
Теперь немного поясню:
- примеры 1.1, 1.2, 2.1, 3.1 идентичны, так показал что бы вас не вводили в заблуждения другие «умники». Древовидная структура формируется по принципу Главная/категория/статья или же Главная/категория/подкатегория/статья.
- В древовидной структуре может быть несколько веток, каждая из которых может иметь разную глубину вложенности (первая ветка Главная/О компании, вторая ветка Главная/Услуги/SEO анализ, третья ветка Главная/Блог/Самостоятельное продвижение/Методы продвижения), в совокупности эти три ветки сформируют отличную, правильную структуру сайта.
- В примере 3.2 показано как делать ненужно, очень глубокое размещение материала не эффективно. Как поисковые роботы так и посетители попросту не дойдут до этой информации, контент будет утерян и не принесет никаких плодов. Опускаться ниже 4-го уровня лучше не стоит, если только вы не владелец Amazon.
Внутренняя структура сайта
То о чем писалось выше и есть внутренняя структура сайта или структура URL, правила и порядок формирования URL и будет внутренней структурой.
Еще раз повторюсь, тщательно продумывайте каким будет ваш сайт в будущем, сделав это вы сможете уберечь себя от проблем переделывания структуры, поверьте, это сложно и очень долго. Благо если вы сможете это сделать самостоятельно, в противном случае заказать услуги специалиста, который этим займется будут стоять не дёшево.
У меня на момент «переделки» было 170 страниц в индексе, что бы все исправить, добавить контент к рубрикам и подрубрикам (24 страницы), заранее подготовить все редиректы, сменить внутренние ссылки и перелинковку ушло больше месяца. А как вы думаете сколько это будет стоять у наемного рабочего?
Внешняя структура сайта
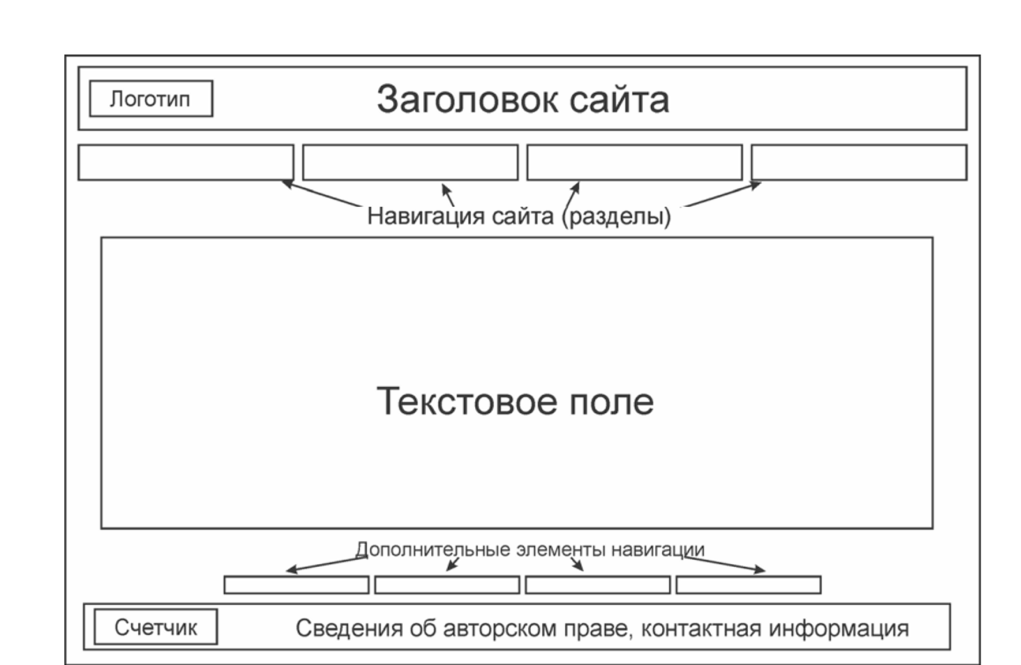
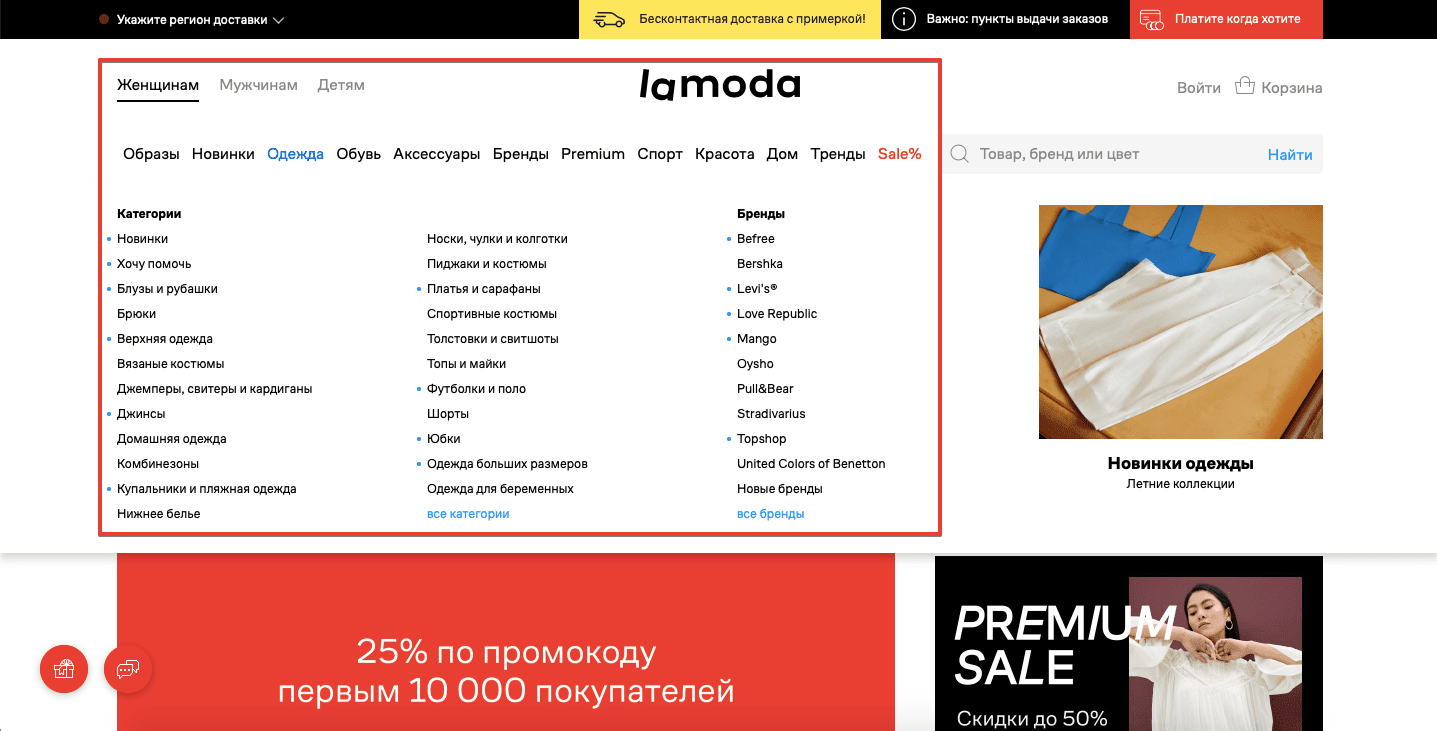
Говорить о внешней структуре сайта можно очень долго, юзабилити, удобство пользователей, красочность дизайна и так далее. Но существует одно правило, нарушать которое крайне не рекомендуется. Все пользователи интернета привыкли к стандартной форме расположения блоков на всех сайтах, выглядит это примерно так:
Давайте по порядку, рассмотрим базовое размещение элементов на сайте:
- Голова, шапка, хедер все это названия верхней части сайта, блок в котором располагается эмблема, главное горизонтальное меню плюс добавочные элементы присущие данному сайту или его тематике (банеры, реклама, цветовая палитра, большое изображение).
- Левый и правый сайдбар, может быть только один или оба, а может и вовсе не быть бокового меню, что редко встречается на практике. Главное предназначение этих блоков дать дополнительную информацию, направить посетителя вглубь сайта, заинтересовать слоганами и видео. Вкратце задержать посетителя как можно дольше на сайте.
- Центральный блок, самый главный, это та информация или сервис, ради которого посетитель пришел на ваш сайт. Именно эта часть в первую очередь интересует пользователя. Контент должен быть легко читаем и заметен в первом экране, ну максимум во втором. Не нужно заставлять посетителя пролистывать все ниже и ниже в поисках того, что ему нужно сейчас же. В наше время люди разучились ждать, по этому с легкостью закроют ваш сайт и пойдут на другой.
- Футер, подвал сайта, блок предназначен в первую очередь для размещения контактной информации (название компании, телефона, адрес). Так же активно используют подвал для добавления навигационного меню и других полезных ссылок.
Примерно так как я описал, выглядит 99% всех существующих сайтов в интернете, дважды, нет трижды подумайте перед тем, как существенно сдвигать эти блоки. Главное меню в нижней части сайдбара и контент в подвале это провал, такой сайт скорее всего будет обречен. Пользователь не сможет найти ни навигации, ни информации.
Это если очень кратко о внешней структуре сайта. Вообще тема довольно обширная, и вместить в несколько абзацев крайне трудно, по этому информация вышла такой сухой.
Как правильно изменить (переделать) структуру сайта
Что такое структура сайта, какая она бывает и каких правил нужно следовать составляя «костяк» сайта мы вроде бы выяснили. Пришло время для самого интересного, взять наш испорченный ранее труд и полностью переделать структуру сайта.
С чего начать изменение структуры:
- Первым делом вам нужно вывести (выписать) все страницы вашего сайта на отдельный лист (я это делал в екселе). Это нужно для разбивки и построения материала по рубрикам (темам). Сразу указывайте и текущие url для дальнейшего удобства.
- Следующий этап — четкое понимание (заранее составленный) плана, дополнительные рубрики (страницы) с ключевыми словами или без них. В эти рубрики вы будете распределять страницы выписанные в ексель.
- Распределить все страницы и записи по соответствующим категориям и страницам. Можно в отдельные листы или файлы.
- Придумать (использовать ключи) для формирования будущих дополнительных страниц.
- Прописать в файле для каждой страницы будущий URL.
- Подготовить тексты или шаблоны контента промежуточных страниц (рубрик).
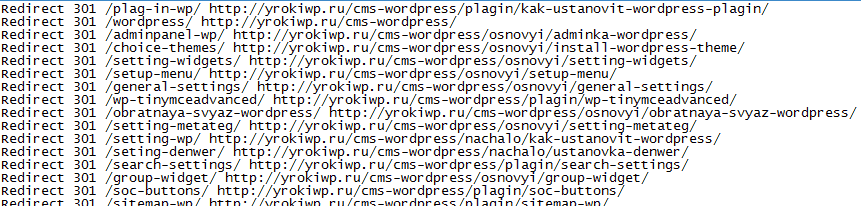
- Подготовить файл (блокнот) с редиректами со старых на новые адреса страниц.
- Добавить новые рубрики (страницы) и текст к ним.
- Поменять структуру ссылок в вашей CMS.
- Проставить к каждой записи принадлежность к тем или иным страницам (рубрикам) что бы новые url совпали с плановыми.
- Внедрить перенаправление со старых адресов на новые.
- Поменять внутренние ссылки, перелинковку, что бы ссылки со страниц вели на новые URL, а не на редиректы.
Я предупреждал что работы очень много, это все займет в лучшем случае неделю, при большом количестве страниц месяц, или больше.
Теперь давайте быстро пробежим по всем пунктам списка. С 1-го по 7-й можно делать не спеша, никакого «яда» от этого не будет.
После того как все пункты по 7-й включительно будут готовы с 8-го по 11-й нужно внедрить за несколько часов, может день, максимум два, для избежания проблем с индексацией.
Последний 12-й пункт можно провести в течении месяца, он не так критичен, как остальные.
Я больше чем уверен что у вас возникло больше вопросов чем ответов, по этому советую ознакомиться с более детальным описанием всего происходящего на примере сайта «Учебка WordPress». После ознакомления вам все станет ясно.
Чек-лист «Структура сайта Учебка WordPress» — как происходил процесс смены структуры
В предыдущей главе статьи я в теории рассказал, как должна происходить смена структуры сайта, теперь покажу, как это все происходило на самом деле. Возможно вам пригодятся скриншоты и вы воспользуетесь моими шаблонами.
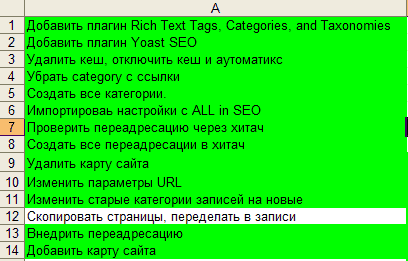
Выводим все названия страниц и их URL в отдельный файл.
Формируем дополнительные страницы, рубрики.
Прописываем будущие URL и распределяем страницы по категориям.
Изменяем старые URL на новые в екселе.
На основе новых и старых URL формируем лист (блокнот) со всеми редиректами.
Составляем четкий план действий, после того, как все подготовительные работы будут сделаны.
Постепенно выполняем все пункты плана, внедряем новую структуру сайта. После того как все действия будут выполнены, ждем когда Google и Яндекс переиндексируют все страницы и сменят их адреса в выдаче. О том, как быстро это происходит и каких результатов смог добиться мой скромный сайт только благодаря построению хорошей структуры сайта я расскажу дальше.
Результаты полученные сайтом «Учебка WordPress» в первый месяц после смены структуры сайта
Даже не знаю с чего начать, наверное начну с переиндексации страниц поисковыми системами. Это, наверное, самый трогательный и волнующий вопрос, как отнесутся поисковики к смене структуры сайта.
Переиндексация новой структуры сайта Google
Что я вам хочу сказать, Google справился с этой задачей довольно быстро. Примерно за неделю полторы все страницы были переиндексированы. Сразу же после переиндексации почувствовалось влияние новой структуры, трафик стал стабильнее и вырос примерно на 20%. Я думаю что на это не так сильно повлияла смена структуры, как увеличение контента (плюс 24 страницы с текстом в рубриках). Хотя с другой стороны на данный момент по высококонкурентным словам рубрик трафика пока не наблюдалось вообще (прошел только месяц, для ВК ключей это очень мало).
Переиндексация новой структуры сайта Яндексом
Как долго яндекс переиндексирует новую структуру сайта? Могу сказать что мои 170 страниц за месяц попали в индекс только 147 (остальные робот яндекса обошел, но пока не в поиске). Было явно видно проседания трафика на несколько дней, затем резкий взлет, который продолжает радовать.
Яндекс отлично воспринял смену структуры сайта, отблагодарив меня увеличением трафика в первый месяц на 40%, по сравнению с предыдущим месяцем. Графики приведу ниже.
Смена структуры сайта, добавление «хлебных крошек»
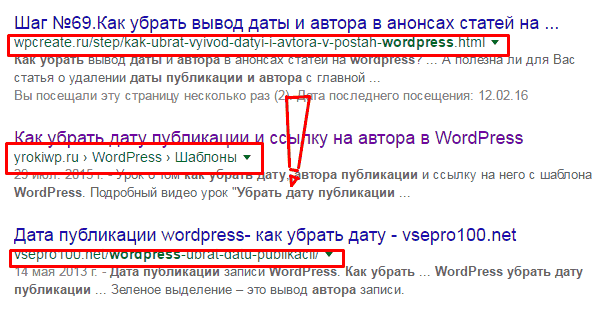
Через несколько дней, страницы которые уже успел перепройти Google имели в выдаче обновленный вид.
Яндекс спустя месяц так и не удосужился оценить добавление «хлебных крошек», хотя позиции сайта существенно выросли.
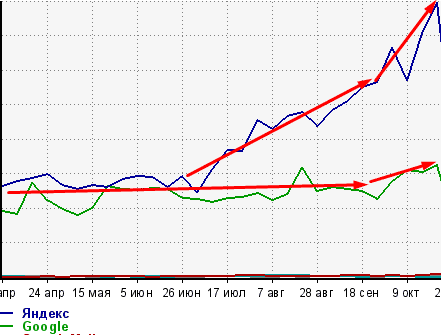
Увеличение общего трафика и каждой поисковой системы в отдельности
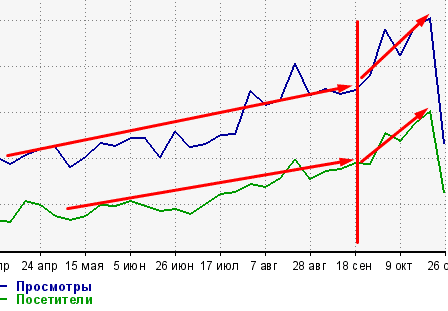
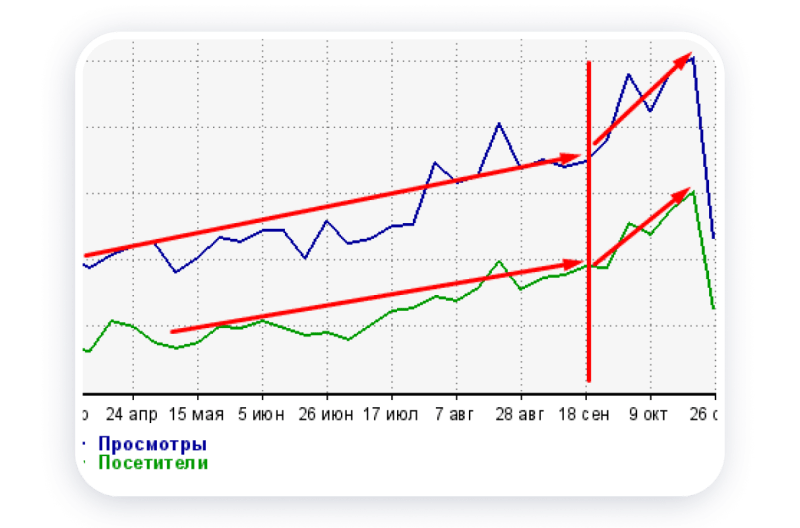
На графику ниже показано развитие сайта на протяжению года, вертикальной линией отмечено время смены структуры, что говорить, смотрите сами (плюс 40% в первый месяц).
Новая структура сайта очень понравилась Яндексу. Google, хотя и не так явно, позитивно отреагировал на нее.
Вывод можно сделать только один, структура сайта имеет очень важную роль в продвижении сайта. Если вы знаете, что у вас плохая структура, соберитесь с силами и смените ее, отклик вы получите колоссальный. Не можете самостоятельно, закажите фрилансера или обратитесь ко мне, опыт я в этом деле имею.
Как создать сайт? Структура и контент
Время на прочтение
19 мин
Количество просмотров 44K
Итак, вы решили быть последовательными и начать разработку сайта с самого важного и фундаментального этапа — со структуры (visual sitemap) и контента. Ок, значит, вы попали в правильное место, где мы собрали для вас инструкции и эффективные советы как это лучше всего сделать и с чего начать. Да пребудет с вами сила, так как такой фундаментальный гид за один присед вряд ли удастся осилить.
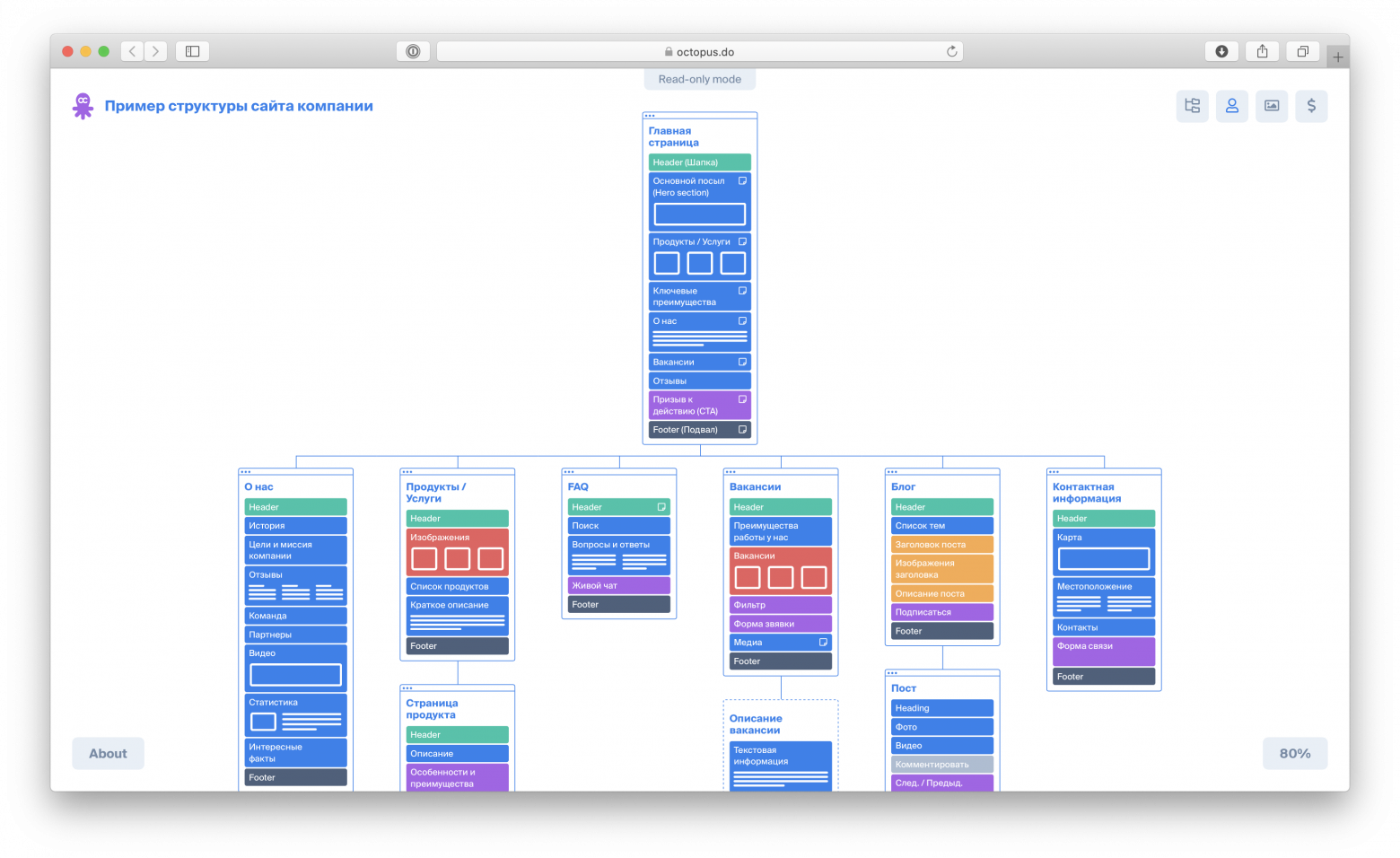
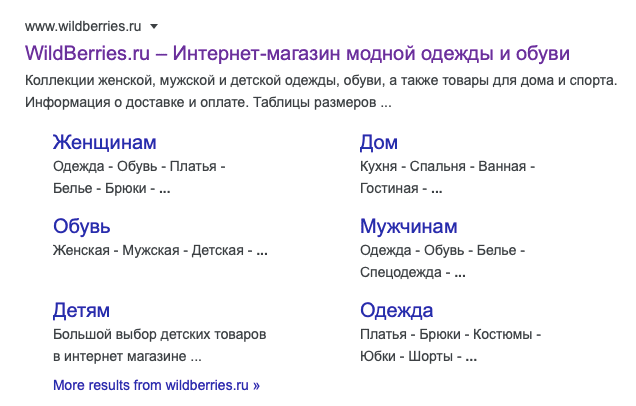
Пример структуры веб-сайта (Блоки кликабельны)
Какие разделы включить? Что по поводу контента? Мы серьезно все продумали, потратили более месяца на исследования и собрали в этом гиде весь наш 18-летний опыт по созданию сайтов. Дочитав эту статью, вы обретете исчерпывающее представление о том, почему именно так должен быть структурирован сайт компании или продукта, мы также немного коснемся фундаментальных принципов SEO и планирования контента.
Перед тем, как мы углубимся в конкретику, пожалуйста, запомните, а лучше запишите и повесьте на видном месте это правило — всякий раз, когда вы решаете создать какой-либо контент, он должен быть правдивым и четким. Люди чувствуют обман и излишнее бахвальство.
Начало
Создание структуры сайта с нуля может казаться элементарной задачей, однако зачастую это совсем не так. И вот почему.
Кстати можно быстро и бесплатно визуализировать структуру почти любого веб-сайта c помощью инструмента visual sitemap generator, нужно просто ввести адрес сайта.
Создание последовательной структуры означает создание прочной основы для вашего успешного присутствия в сети. Вдумчивое планирование и реализация этого этапа способствуют достижению всех последующих целей максимально эффективно.
Наверняка вы знаете, как для поисковых систем важен хорошо структурированный сайт. И если ожидания поисковиков не будут оправданы, то и вам в этом случае не стоит надеяться на органический приток посетителей. И в этом симбиозе наша цель в построении оптимальной структуры и достижении идеального баланса между роботом и человеком.
Данное руководство предоставит вам развернутые инструкции по структуризации вашего сайта, дельные советы по контенту и примеры готовых проектов для подогрева интереса.
Звучит многообещающе? Тогда начинаем!
Основной совет
Навигация и футер
Прежде всего сфокусируйтесь на панели навигации и футере вашего сайта.
Эти элементы должны присутствовать на каждой странице. Ваши посетители всегда хотят знать, где они в данный момент находятся и куда еще могут попасть. Главное навигационное меню обычно включает в себя лого и ссылки на основные страницы. Футер содержит ссылки на другие разделы и ссылки на ваши страницы в соцсетях.
Если у вас есть сомнения по поводу того, ссылки на какие внутренние страницы включить в футер своего сайта — это хорошо! Потому что ниже по тексту мы уделили этому отдельный раздел.
Подумайте о возможности использования липкой навигации, чтобы ваши пользователи всегда имели меню под рукой, независимо от того, насколько далеко они заскроллили.
Максимизируйте CTR
Посетители сайта имеют тенденцию задерживать свое внимание и совершать максимальное количество кликов в области, составляющей первые полтора экрана.
Поэтому, разместив наиболее ценную информацию и элементы призыва к действию CTA (call-to-action) в эффективном первом поле экрана, вы увеличите показатель кликабельности (CTR — click-through rate) и завладеете вниманием посетителя. Речь идет буквально о 3-4 секундах, за которые посетитель сканирует экран и, не найдя быстро нужной информации, чаще всего сразу покидает страницу.
Призыв к действию (CTA)
Следующий шаг — убедитесь, что элементы call-to-action (CTA), призывающие к конкретному целевому действию, расположены в нужном месте. Стандартным способом размещения CTA является добавление соответствующей кнопки, но также распространены и другие формы — картинки, видео, ссылки.
Исходя из практики, главное правило для CTA — элемент должен выделяться. Чем лучше проработаны эти элементы, тем больше кликов пользователей вы получите.
Политика конфиденциальности GDPR
Если ваша целевая аудитория — это клиенты из стран ЕС, то обработка данных пользователей должна соответствовать правилам обработки персональных данных GDPR (General Data Protection Regulation), принятых в Европе.
Файлы cookies содержат персональные данные и могут использоваться для идентификации пользователей. И если вы собираете (например, установлена программа интернет-статистики вашего сайта) и обрабатываете эти данные, то не забудьте о всплывающей форме при первом визите, чтобы посетители могли дать свое согласие или отклонить cookies.
Помните, что независимо от выбора пользователя, ваш сайт должен быть доступен всем.
Структура
Мы уже сделали это за вас, но если вы все-таки решите самостоятельно провести исследование по качественно сделанным сайтам, то обнаружите, что их структуры похожи. Это отточенные временем модели, которые вряд ли сильно изменятся в ближайшее будущее. Естественно, руководство, приведенное ниже, не является золотым стандартом. Это база, основная отправная точка. Начиная с нее, сфокусируйтесь на своей сфере бизнеса, изучите сайты и структуры конкурентов, чтобы достичь наилучших результатов.
Вот эти страницы, из которых состоит грамотно сбалансированная структура сайта:
- Главная
- О нас
- Продукты / Услуги
- FAQ
- Вакансии
- Блог
- Контакты
- Ошибка 404
- Правовая информация
Уверены, что вы встречали их практически на каждом посещенном сайте. Это так, потому что такая структура эффективна практически для любого бизнеса, независимо от размеров и сферы деятельности. Ладно-ладно, различия, конечно, есть, но основа сильно не меняется.
Более того, мы можем представить базовую структуру с еще меньшим количеством страниц. Вот сокращенная версия списка:
- Главная
- О нас
- Продукты / Услуги
- Контакты
- Правовая информация
Ясная и продуманная организация страниц способна дать посетителю то, в чем он нуждается максимально четко и быстро. То же самое ценят и поисковые алгоритмы, мимикрирующие под поведенческие паттерны людей.
Вы можете заранее выбрать организацию содержания каждой страницы из таких вот вайрфреймов (low-fidelity wireframes). Это очень удобно для вас и разработчиков.
Цель каждой страницы, включенной в структуру вашего сайта — преобразовывать посетителей в клиентов. Страницы образуют последовательности, постепенно подогревая интерес перемещающихся по ним посетителей, чтобы те в итоге очутились на странице вашего продукта или услуги. Все остальное является частью user flow (пользовательского потока).
Если вы посмотрите на путешествие по сайту с точки зрения воронки продаж, верхняя область воронки будет включать главную страницу или блог, посередине могут располагаться образовательные страницы, а страницы продуктов или цен будут являться основанием воронки, конечным пунктом путешествия, ведущего к продажам.
Главная страница
Для чего создавать: зацепите внимание, произведите первое впечатление, оптимизируйте навигацию.
Содержание:
- Hero image / Основной визуальный посыл
- Продукт / Услуги
- Ключевые преимущества
- О нас
- Вакансии
- Отзывы (тематические исследования, рекомендации)
- CTA
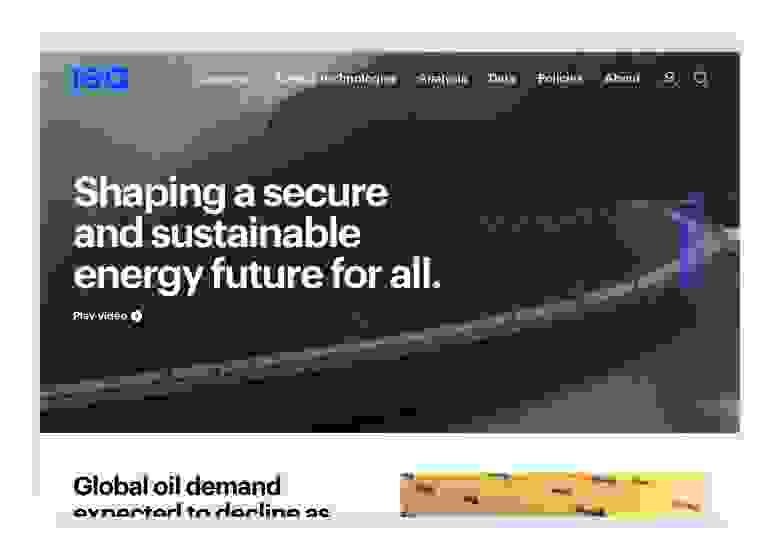
Пример главной страницы — iea.org
Может показаться, что главная страница является самой важной частью вашего сайта. Однако последние исследования показывают, что посетители проводят на ней не так уж и много времени. Среднее время сеанса составляет около 2 минут 17 секунд, при этом посещение главной страницы занимает около 7 секунд. Причина в том, что люди часто ищут сразу что-то более конкретное.
Следовательно, ваша главная страница — это панель управления, призванная помочь пользователям попасть туда, куда им нужно настолько быстро, насколько это возможно. Это главный хаб, где собираются и направляются потоки входящего трафика.
“Главная страница — это как лобби отеля. Хотя это и важная часть отеля, но это не то место, где ваши гости хотели бы остановиться. Они хотят попасть в свой номер.”
Hero image
Hero-изображение — это первый визуальный эффект, который видит пользователь, попадая на сайт. Изображения, как правило, быстрее доносят информацию и создают более вовлекающий эмоциональный отклик. Поэтому делайте hero image чем-то уникальным, броским и, самое главное, тесно связанным с вашим брендом.
Чтобы лучше понять какой посыл должно нести это изображение, ознакомьтесь с концепцией JTBD (jobs-to-be-done), краткий смысл которой состоит в том, что у клиента на данный момент есть конкретная задача / проблема, которую надо выполнить, и он ищет лучшее решение (продукт), который поможет ему в этом. Ваша же цель — дать ему понять, что ваш продукт решает эту задачу.
Ваши продукты / услуги
Чем скорее вы покажете людям то, что вы предлагаете, тем лучше. Если ваша линейка продуктов ограничена лишь несколькими наименованиями, подумайте о том, чтобы показать их все на главной странице. Если продуктов много, то необходимо создание каталога и классификации с краткими описаниями для каждой категории. Добавьте визуальные объяснения и категорию продукта.
Обозначьте характеристики и преимущества продукта
Как сказал Саймон Синек в своей знаменитой речи — люди покупают не то, ЧТО вы делаете, они покупают то, ПОЧЕМУ вы делаете это.
Поэтому, определите от трех до пяти основных ценностей вашего продукта. Сделайте их описания лаконичными и представьте их вкупе с броскими визуальными элементами, которые соответствуют рекомендациям вашего брендбука, если он у вас есть.
Социальное влияние
Люди склонны прислушиваться и доверять своему окружению. Еще один прекрасный способ быстро внедрить и распространить информацию — это добавить отзывы о вашей компании или продуктах. Сосредоточьтесь на вашей целевой аудитории и добавьте соответствующие отзывы. Чем более известен и публичен автор отзыва, тем лучше. Не беспокойтесь, если вы еще не засветились на TechCrunch или Forbes; ваши посетители должны быстро установить положительный эмоциональный контакт с рецензентами, вот что важно на данный момент.
О нас
Зачем создавать: расскажите историю своего бренда или компании, опишите миссию, представьте вашу команду и любую другую ценную информацию, которая поможет вашим конверсиям.
Содержание:
- История / timeline
- Цели и миссия компании
- Отзывы
- Команда
- Партнеры
- Видео
- Статистика
- Интересные факты
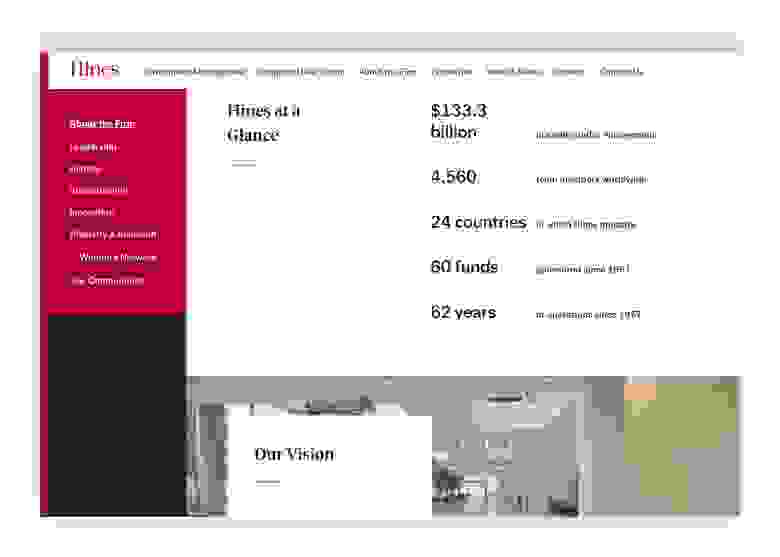
Пример страницы О компании — hines.com/about
Противоречиво, но главная страница существует не для того, чтобы проводить на ней много времени, аналогично и с разделом “О нас”. На самом деле он не совсем о вашей компании.
Это больше о вашей аудитории и о том, какую потребительскую ценность вы предоставляете. Держите это в уме, когда будете вдаваться в подробности о вашей компании. С каждым сообщением, которое вы добавляете, подумайте, что в нем есть ценного для посетителей и их потребностей.
Люди не оказываются на этой странице случайно. Они целенаправленно хотят получить представление о том, что вы делаете и почему вы это делаете. И чтобы предоставить им необходимую информацию, вот несколько советов, которые помогут вам создать отличную страницу.
Прежде всего, определите вашу целевую аудиторию. Кто главный адресат информации? Техническая персона? Человек, принимающий решения или нет? Ваш рассказ и форма, в которой вы его преподносите, должен коррелировать с ценностями и задачами таргет-группы, мотивировать людей к действию.
История компании
Многие компании предпочитают знакомить посетителей с краткой историей своей компании в формате таймлайна. И если вы грамотно выберете событийные метки, то история вашей компании поможет создать надежную эмоциональную связь с вашими посетителями. Даже если ваша компания достаточно молода, можно отметить множество значимых и интересных фактов.
Ваши основные принципы
Расскажите посетителям о миссии и целях вашей компании. Пусть это будет живая история, а не сухой список пунктов. В вашем повествовании акцентируйте внимание на потребительской ценности вашего продукта. Докажите, что ваша главная цель — сделать жизнь каждого клиента лучше.
И снова отзывы
Если вы еще не добавили отзывы на свою домашнюю страницу, сейчас самое время этим заняться. Это отличный способ заявить о себе как о надежном партнере и показать свою истинную ценность.
Вы также можете добавить агрегированные отзывы клиентов, достижения, бейджи и награды. Рассмотрите возможность размещения профиля вашей компании на различных информационных площадках (online listings). Это позволит получить два основных преимущества. Первое — качественные бэклинки на ваш сайт крайне привлекательны для SEO. Второе — если вы вкладываете ресурсы в сбор отзывов клиентов на таких платформах, то они, как правило, включают вас в рассылки и дают бейджи. А это — более широкий охват аудитории и повышение узнаваемости бренда.
Люди за кулисами
Представьте свою команду. Ваши крутые сотрудники приносят вам пользу не только в выполнении своих прямых обязанностей. Например, утверждается, что изображение человеческого лица приносит нам чувство доверия и уверенности. Это ведь то самое чувство, которое вы хотите вызвать у своих посетителей, не так ли? Некоторые компании даже включают собак в штат своих сотрудников.
Но благословение может быстро превратиться в проклятие, если вы не будете осторожны. Имейте в виду, что ваш топовый сотрудник может стать легкой целью для хедхантеров. Вы ведь не хотите терять своих лучших людей? Так что хорошо подумайте о том, что и как вы вы будете рассказывать.
При добавлении визуального контента на страницу «О нас» сосредоточьтесь на реальных снимках, держитесь подальше от стоковых изображений.
Партнеры
Почти то же самое, что и выше, относится к публикации ваших деловых партнеров.
Если это имеет отношение к делу — добавьте эту информацию.
Запишите видео
Подумайте о том, чтобы сделать короткое видео, где вы приветствуете посетителей и рассказываете им немного о вашей компании и продуктах. Люди, как правило, проводят больше времени на веб-сайте с привлекательным видеоконтентом, поэтому наличие видео положительно скажется на вашем SEO.
Статистика и интересные факты
И последнее, но не менее важное — добавьте конкретики, чтобы подтвердить ваши заявления. Сосредоточьтесь на ваших ключевых показателях, как если бы вы представляли отчет для своих акционеров. Будет ли это количество завершенных проектов или впечатляющий рост по сравнению с прошлым годом, решать вам.
Приправьте свой рассказ юмором и забавными фактами, например такими, как количество съеденных сотрудниками за год кексов или выпитых литров кофе. Это поднимет настроение и вызовет эмпатию у ваших посетителей. В конце концов вы люди, а не просто бренд или компания.
Продукты / услуги
Зачем создавать: продемонстрируйте свои продукты детально и обрисуйте в общих чертах их ценности.
Содержание:
- Изображения
- Описание
- Особенности и преимущества
- Цены
- Отзывы / рекомендации
- Контактная форма
- FAQ
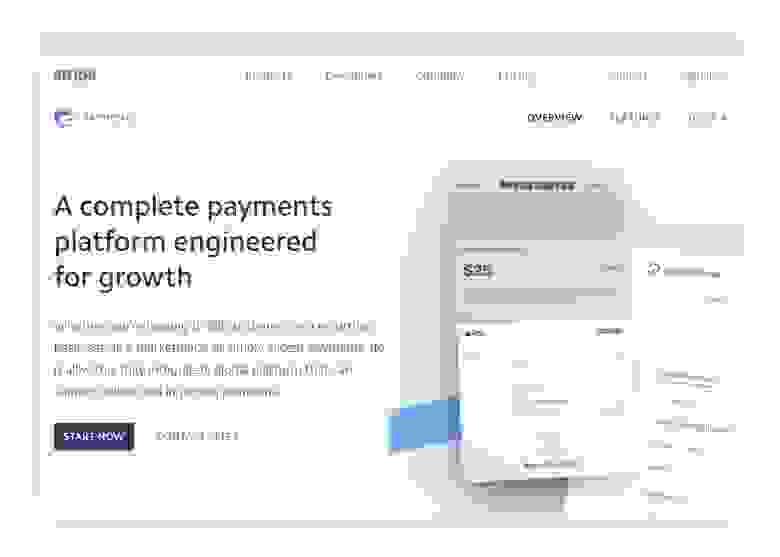
Пример страницы Услуги/Продукты — stripe.com/payments
Страницы продуктов важны для каждого клиента, находящегося на вашем сайте. Общая цель этих страниц — конвертировать посетителей в клиентов, напрямую или через промежуточные страницы.
Вместе или раздельно
Раздел продуктов вашего сайта должен быть структурирован в соответствии с их количеством и разнообразием. Если количество продуктов невелико, начните с того, чтобы разместить их все на одной странице. Если позиций много, то они потребуют категоризации, поэтому подумайте о создании каталога. Составьте описание, включите изображения и перекрестные ссылки.
Визуальный язык
Изображения продуктов имеют огромное значение и лучше всего выполняют свои функции контекстные образы.
Трудно переоценить пользу, которую приносят отличные изображения. Архиважно сосредоточиться на качестве, а не на количестве. Изображения доставляют ваши сообщения за считанные секунды и являются лучшим способом передачи смысла.
Описание продукта
Скомбинируйте изображение с детальным описанием продукта. Само по себе — это уже отдельная наука, поэтому не будем углубляться в это. Сфокусируйтесь на своей целевой аудитории. И помните о подходе JTBD, мы ранее уже касались этой темы.
Особенности и преимущества (ценность)
Важно обобщить лучшие качества вашего продукта и представить их как особенности и преимущества. Размещайте их отдельно от основного описания продукта, чтобы они были легко считываемыми. Краткость — сестра таланта, описывая особенности и преимущества продукта, старайтесь уложиться в размер твита.
Цены
Идем дальше, цены. Существуют различные мнения о том, стоит ли указывать цены на вашем сайте или нет, что в основном зависит от характера предлагаемого продукта.
В некоторых случаях прямое размещение цен на главной странице повышает коэффициент конверсии. В других — наоборот, сокрытие вызывает больше интереса к продукту.
Наличие отдельной ценовой страницы (продукты / услуги) хорошо для вашего SEO: больше страниц в вашем индексе, больше ключевых слов для ранжирования в содержании страницы. Еще одним преимуществом отдельного расположения цен является возможность точной настройки пути вашего клиента, особенно в воронках B2B. Но общее правило — лучше сразу экономить ресурсы и указывать цены на своей домашней странице.
Если вы хотите заручиться доверием ваших будущих клиентов, то не забудьте проинформировать их о безопасной обработке платежей, о ваших правилах возврата, отмены и обмена. Другим хорошим способом налаживания доверительных отношений является наличие пробного периода (trial).
Актуальность обратной связи
Мы уже коснулись важности отзывов и рекомендаций. Добавление отзывов клиентов по конкретным продуктам — отличный способ показать ценность продукта для вашей целевой аудитории.
Отзывы могут варьироваться от рекомендаций клиентов до демонстрации проектов, которыми вы гордитесь. Наличие обоих является преимуществом.
Будьте на связи
Подумайте о добавлении контактной формы, чтобы пользователи вашего сайта могли оперативно связаться с вами. Это важно для эффективного контакта и поддержки клиентов, измерения индекса потребительской лояльности, получения другой ценной информации и показателей.
Как только вы наберете обороты, подумайте о внедрении комплексных платформ управления клиентами, таких как Intercom или HelpScout, с их функциями для чата и интерактивной средой связи с клиентами.
Подготовьте ответы на вопросы заранее
Еще один способ улучшить взаимодействие с пользователем на странице вашего продукта или услуг — включить раздел FAQ. Сосредоточьтесь на часто задаваемых вопросах в ваших входящих сообщениях и на семантике SEO.
Важны краткие и точные ответы. Ваши посетители будут благодарны за то, что вы заблаговременно ответили на их вопросы.
Навигация
Страница продукта может служить Pillar страницей — быть хабом, аккумулирующим ценный органический трафик. И уже к ней линкуются релевантные кластерные страницы (Cluster pages). Помимо улучшения SEO, использование модели Pillar-Cluster значительно упорядочивает пользовательский поток на вашем сайте.
FAQ
Для чего создавать: ответить на типичные вопросы клиентов, не обращаясь к ним напрямую.
Содержание:
- Вопросы и ответы
- Поиск
- Живой чат
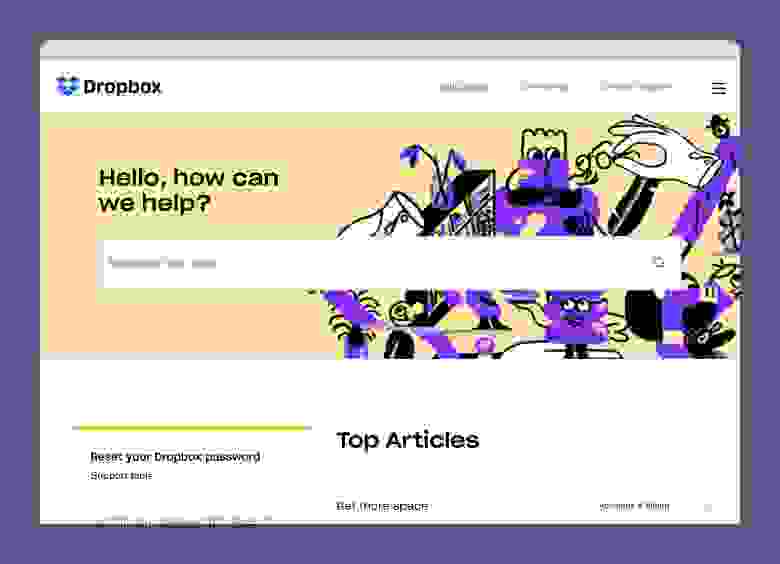
Пример страницы Помощь / FAQ — help.dropbox.com
Зачастую входящие вопросы не связаны напрямую с вашими продуктами, выставлением счетов или доставкой; пользователи могут запрашивать разнообразную информацию, отсутствующую на вашем сайте. Вот где вступает в игру раздел часто задаваемых вопросов.
Страница FAQ довольно проста и дает много преимуществ. Как упомянуто выше, сосредоточьтесь на том, чтобы отвечать на реальные вопросы клиентов и повторяющиеся специфические вопросы, найденные в семантике поиска.
Разделение по темам
Рассортируйте ваши вопросы и ответы. Для каждой темы должен быть отдельный раздел. Таким образом, посетители сайта смогут перейти прямо к нужному вопросу, не блуждая во всем остальном.
Поиск
Если ваша аналитика показывает, что, даже несмотря на классификацию вопроса, посетители не могут найти то, что ищут, подумайте о внедрении поиска. Это частая функция на сайтах и для этого есть веские причины. Чем меньше времени требуется для поиска информации, тем лучше пользовательский опыт.
Отвечайте на вопросы напрямую
Еще один канал, который вы можете использовать для ответа на вопросы (а также для получения статистики по ним), это чат. На странице чат обычно представлен в виде интерактивного маяка, с помощью которого можно задавать вопросы или получать полезную информацию.
Живые чаты приобрели популярность в последние годы, потому что они значительно сокращают время, затрачиваемое на поиск информации. Тем не менее, как и во всем, есть плюсы и минусы в реализации функции живого чата.
Общение в чате не обязательно означает, что он «живой». Службы чата могут быть настроены на передачу запросов в службу поддержки клиентов. Таким образом, вы не предоставляете ответы на странице в режиме реального времени, а получаете мейл с запросом от вашего посетителя, чтобы продолжить общение.
Другой вариант — сделать чат автоматическим: использовать чат-бота. Чат-боты анализируют вопросы и могут автоматически предоставлять ответы, направлять посетителей сайта на страницы или разделы сайта, которые они не смогли найти или просто не захотели тратить время на поиск.
В целом, создание страницы часто задаваемых вопросов только ради ее наличия — это пустая трата времени и ресурсов. Убедитесь, что вы тщательно поработали над ее контентом, и тогда у вас есть хороший потенциал для увеличения end-to-end коэффициентов конверсии.
Вакансии
Зачем создавать: для развития своего HR, привлечения сотрудников и нишевого ранжирования по ключевым словам.
Содержание:
- Преимущества работы у нас
- Вакансии
- Фильтры
- Форма заявки
- Медиа, связанные с ваше корпоративной культурой, мероприятиями, рабочей средой и т.д.
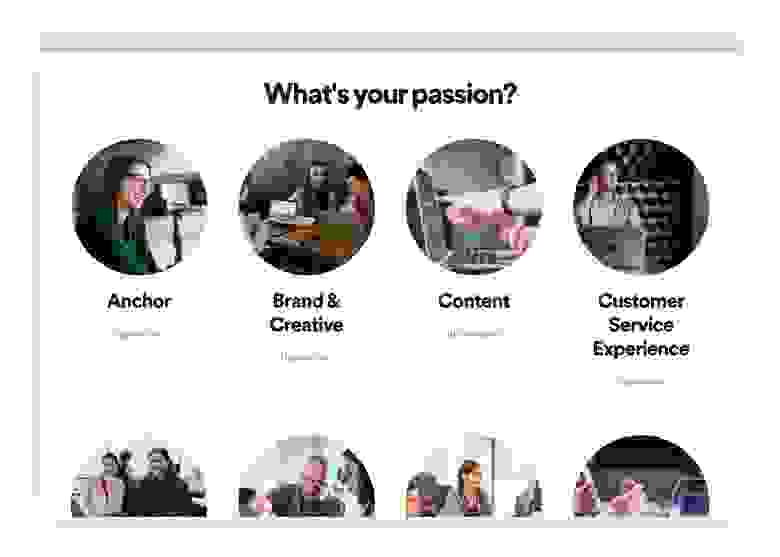
Пример страницы Вакансии — spotifyjobs.com
В основном, раздел «Карьера» предназначен для тех, кто заинтересован работать с вами в качестве сотрудника. Расскажите им больше о вашей компании, чтобы они поняли, что вы именно тот бренд, с которым они хотели бы связать свою жизнь.
Чем вы лучше остальных?
Начните свое повествование с описания основных преимуществ работы в вашей компании, независимо от того, насколько обыденными они могут казаться (хотя бы тот же бесплатный кофе). Постарайтесь изложить свои преимущества вместе с соответствующими изображениями и краткими описаниями, чтобы лучше донести свои идеи.
Кого конкретно вы ищете?
Ключевой раздел вашей страницы «Карьера» — это вакансии. Как и FAQ, этот раздел нуждается в классификации. Сегментируйте свои вакансии по уровню профессионализма, или отделу. Если у вас много вакансий одновременно, рассмотрите возможность добавления фильтра или поля поиска.
Отдельная страница для каждой вакансии
У каждой вакансии должна быть своя отдельная страница, где можно подробнее узнать о требованиях к работе, необходимых навыках, оплате и прочем.
Добавьте форму заявки. Чем проще она будет в использовании и понятнее, тем лучше. Кроме того, форма является отличным способом создать и настроить автоматизированный процесс поиска и отбора кандидатов.
Аргументируйте
Как и в других разделах сайта, описанных в этой статье, визуализация поможет убедить соискателей остановить выбор на вас. Будь то инфографика, показывающая прогресс вашей компании или неформальные фотографии из вашего офиса, покажите их. Это продемонстрирует вашим потенциальным сотрудникам, что вы так же любите веселиться, как и усердно работать.
Блог
Зачем создавать: делиться своими знаниями и опытом, исследованиями и идеями, получать мощную поддержку SEO.
Содержание:
- Контент, который создает ценность
- Привлекательные изображения
- Видео
- Комментарии
- CTA
- Ссылки на профили в соцсетях
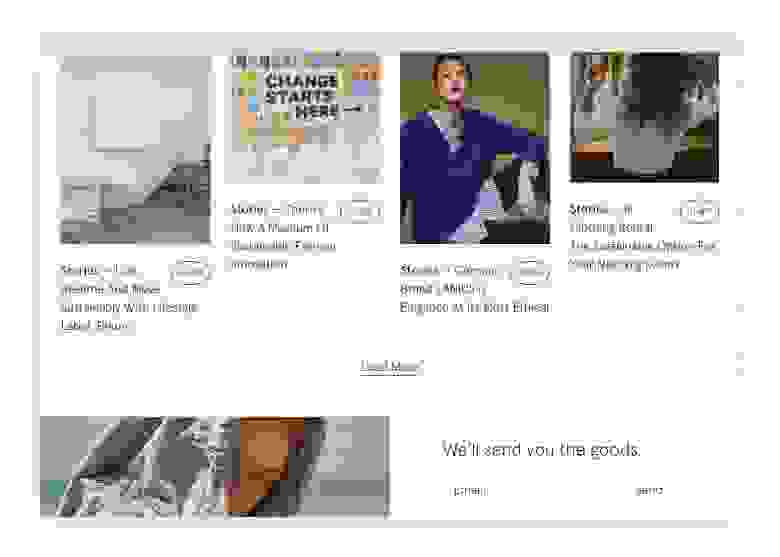
Пример страницы Блог — goodonyou.eco/category/stories
Помимо демонстрации своего опыта и знаний, добавление блога является одним из способов увеличения индекса вашего сайта и количества ключевых слов, по которым ваш домен ранжируется в поисковой выдаче.
Ведение блога позволяет освещать нишевые темы с точки зрения вашего бренда, дополняя вашу контент-стратегию. В зависимости от стратегии, которой вы придерживаетесь, возврат инвестиций в контент может варьироваться. Давайте рассмотрим преимущества наличия блога более подробно.
“Напрасно ты приобрел знания, если не передал их другим”
Дварим Рабба (комментарий к Книге Второзаконие)
Если ваш блог регулярно обновляется, поисковые системы видят, что ваш сайт “живой” и чаще индексируют ваш сайт.
Мы уже упоминали про рейтинг по релевантным ключевым словам. Для этого убедитесь, что ваши тексты имеют относительно большой объем, не менее 250 слов. Для лонгридов — от 800 слов. Осторожно придерживайтесь SEO оптимизации текстов.
Добавив блог, вы естественным образом получаете еще одно преимущество: увеличение продолжительности сеансов пользователей, которое поднимает вас в поисковой выдаче. Чем более интересны ваши посты и записи, тем больше времени посетители будут тратить на их чтение и, кстати, не переписывайте (rewrite) чужие блоги, это неэффективно.
Далее уже конвертируете время, которое посетители проводят за чтением вашего блога, в достижение своих целей — добавляете CTA блоки, попап-окна с предложением подписаться на рассылку (но в меру и элегантно), ссылки на другие статьи и т.д.
Что касается структуры, страница блога очень похожа на страницу вакансий. Есть главная страница со ссылками на все ваши сообщения в блоге, и каждое из них имеет свою отдельную страницу. Совсем несложно.
Заманите читателя
Верхняя страница блога обычно состоит из отдельных ссылок на посты и нумерации страниц. Ссылки обычно помещаются в элементы страницы, имеющие: изображение обложки, заголовок поста и описание, где последнее может быть идентично шапке статьи. Таким образом, посетители по превью сразу получают представление о записи и с большей вероятностью откроют ее. И один важный совет — никогда не делайте кликбейт-заголовки!
Если ваш посетитель — поисковой робот, добавьте соответствующие ключевые слова в альт-теги изображений (это хорошо для всего сайта в целом), заголовки постов и описания. Вы также можете реализовать функцию тегов в своем блоге.
С точки зрения Pillar модели это позволит URL-адресам, таким как «https://yoursite.com/blog/#seo», выступать в качестве идеальных хабов для накопления органического трафика со смежных кластерных страниц. Роботы идентифицируют страницы как смежные, если они правильно сшиты.
Упорядочьте содержимое
Еще одна вещь, которую следует рассмотреть, это нумерация страниц. Самое правильное — иметь от семи до десяти постов на странице. Это создает визуальный порядок и позволяет вашим читателям переключаться между страницами, а не прокручивать ваш бесконечный список записей. Это особенно актуально для мобильных устройств.
Изображения и видео
Фото или видео на обложке поста — всегда отличный способ оживить его. Когда изображения подобраны в тему, они автоматически привлекают внимание читателя, увеличивая продолжительность сессий.
Позвольте аудитории высказаться
Добавьте раздел комментариев к каждому посту, чтобы читатели могли оставлять отзывы и взаимодействовать друг с другом. Комментарии также могут дополнять ваш текстовый корпус.
Однако без должного модерирования комментарии могут погрязнуть в анархии. Поэтому убедитесь, что у вас достаточно ресурсов для эффективного управления комментариями.
Кнопки навигации
Чтобы помочь читателям результативно перемещаться, возьмите в качестве примера страницу продукта и добавьте кнопки «Предыдущий/Следующий» на странице каждого поста. Также должна быть кнопка, которая возвращает читателей к списку всех ваших записей.
Расшарьте контент
Наконец, сделайте так, чтобы ваши посетители могли легко передавать свои знания другим, добавив share-кнопки соцсетей. Это дает множество преимуществ. Среди наиболее ценных — увеличение узнаваемости бренда и рост реферального трафика на ваш сайт с других платформ.
Страница новостей
Что у нас по новостям? Похоже, что на сайтах компаний менее 1% посетителей считают новости стоящими своего времени. Кроме того, корпоративные новости часто воспринимаются как слишком субъективные и самовосхваляющие. Изучите поведенческие паттерны групп пользователей; возможно, вы обнаружите, что тот небольшой процент посетителей, интересующихся вашими новостями — это те, кто конвертируются лучше остальных.
Если вы решите создать раздел новостей, следуйте тем же принципам, что и на странице блога. Публикуйте свои записи с помощью четких, кратких визуальных и письменных сообщений.
Контактная информация / связаться с нами
Зачем создавать: позволить посетителям оперативно связаться с вашей компанией и улучшить SEO.
Содержание:
- Номера телефонов, e-mail (для разных целей)
- Форма обратной связи
- Карта
Пример страницы Контакты — rndhouse.com/contact
Хотя страница контактной информации является одной из базовых страниц для любого веб-сайта, она также является одной из самых важных.
К примеру, поисковые системы анализируют вашу карту сайта и оценивают вас выше, если они находят эту страницу.
Категоризация
Один из способов распределения потоков запросов по мейлам и телефонным номерам — по темам, например, общие запросы, вопросы сотрудничества, вакансии. Затем вы добавляете контактную информацию на свою страницу и ждете, когда сканеры сайта соберут электронную почту и раскроют все виды распространения спама. Но есть и лучший способ — контактные формы.
Создайте форму
Более удобным решением было бы иметь контактную форму с защитой от спама. Существует много способов создать отличную форму контактов, все они сконцентрированы на сортировке запросов пользователей и перенаправлении их в нужную папку входящих сообщений.
Местоположение
Еще одна полезная функция для страницы контактов — отображение местоположения вашего офиса на карте. Просто адрес уже никому неинтересен. Некоторые компании выходят за рамки стандартной Google Maps или Яндекс Карты и превращают свою карту в нечто уникальное.
Ошибка 404
Зачем создавать: Информирование пользователей об ошибках и перенаправление их на другие страницы.
Содержание:
- Изображения / видео / интерактивные элементы
- Сообщение об ошибке
- Ссылки на другие страницы сайта
Пример страницы Ошибка — netflix.com/notfound
Мы все не единожды оказывались на странице 404 и сталкивались с другими ошибками. Большинство компаний не считают эти страницы достойными внимания. Однако, если вы грамотно над ними поработаете, страницы ошибки могут стать находкой, а не разочарованием.
Ключевые моменты
Прежде всего, разместите ссылки на другие страницы. Как минимум должна быть ссылка на главную страницу.
Плохо, если ваша страница с ошибкой по сути является тупиком, такой вариант не понравится ни вашим посетителям, ни SEO. Можно и нужно перенаправлять трафик со страницы ошибки в правильное место.
Во-вторых, добавьте информацию. Это может быть автоматически сгенерированное сообщение или же нечто более креативное. Разместите забавную картинку или интерактивные элементы, чтобы посетители оценили ваше скрупулезное отношение к деталям, даже таким недооцененным, как страницы ошибок.
В сети огромное количество отличных примеров страниц ошибок, вдохновляйтесь и используйте свое воображение.
Правовая информация
Зачем создавать: расскажите о своем соответствии требованиям законодательства.Содержание:
- Политика конфиденциальности
- Уведомления об авторских правах
- Правила и условия пользования
- Дисклеймер
- Злоупотребление или жалобы контактная информация
- Патенты
- Корпоративная политика
Пример страницы Privacy Policy — samuelsre.com/privacy-policy
Очевидно, что обычный посетитель не будет заинтересован в посещении этой страницы. Но правовые страницы необходимы по закону и должны быть доступны на любой странице вашего сайта. Следовательно, было бы разумно разместить ссылки на них в футере страницы.
Убедитесь, что документация изложена безошибочно и проверена вашими юристами, а также:
- Содержит всю необходимую информацию, разбитую на пронумерованные абзацы
- Написана в понятной для большинства людей форме
- Соответствует общему дизайну сайта
Заключение
Планирование правильной структуры и контента не такая легкая задача, как это может показаться сначала, это требует вдумчивого планирования, исследований и кропотливой работы. Но это фундамент!
Нельзя пренебрегать этим и относиться как к второстепенной задаче, побыстрее переходя непосредственно к созданию самого сайта (дизайну, программированию), считая, что это важнее.
Надеемся, наше руководство поможет вам осознать это и создать действительно хороший веб-сайт с правильной структурой и организованным контентом.
Что касается нас, авторов этого руководства, то мы занимаемся этим уже 18 лет. И весь свой опыт постарались аккумулировать (помимо этого гайда) в мощном и одновременно простом инструменте Octopus.do, с помощью которого вы сможете бесплатно создать структуру веб-сайта, планировать контент и делиться этим с кем угодно. Регистрация необязательна.
Правильно построенная структура сайта – это основа продвижения по СЕО. О том, как она влияет на динамику ресурса и ее правильно создать, расскажет специалист веб-студии «СЕО Бутик» Денис Харченко.
Виды структуры для сайта
Всего есть 2 классические структуры веб-ресурсов:
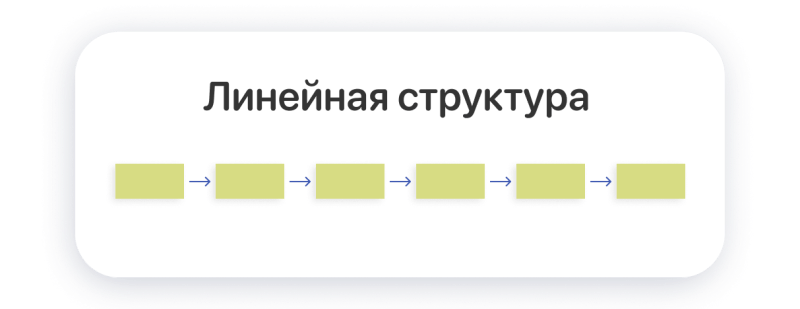
- Линейная. Используется на типовых одностраничниках, лендингах, сайтах-визитках. Такую структуру применяют в маркетинге, когда продукт не требует оптимизации и его продвижение возможно с помощью контекстной рекламы. Подходит, когда СЕО трафик не основное, что нужно для продаж.
-
Древовидная. Подходит для многостраничников: услуговых и корпоративных сайтов, интернет-магазинов и т.д. Основной принцип в том, что главная страница ссылается на категории, категории на подкатегории, и подкатегории в свою очередь на отдельные товары или услуги. Таким образом, соблюдается четкая иерархия.
Инструкция по созданию полной структуры сайта
Подробно расскажем о каждом шаге проработки структуры сайта при продвижении по SEO.
Этап 1 — Сбор семантики
Основа любого сайта — семантическое ядро. То есть задача каждого сеошника – определиться со списком ключевых слов и фраз, по которым будет продвигаться сайт.
Для того, чтобы сформировать полный список ключевых слов необходимо проанализировать ту сферу, в которой развивается бизнес и определить целевую аудиторию (ЦА). Итак, какие моменты учитывать перед созданием СЯ:
- какие товары и услуги предоставляются;
- наличие уникальных торговых предложений;
- стоимость предложения;
- конкурентов из топ-выдачи по основному запросу.
Сервисы, с помощью которых формируют первичное СЯ: Wordstat, Key Collector. Вот как это выглядит на примере сайта по продаже люстр.
Все запросы обязательно сортируют по частотности. Смысл в том, что чем больше частотность «!» ключевого слова, тем выше этот раздел должен находиться на своем уровне вложенности.
А еще собранные запросы распределяют по типам:
- Коммерческие. Содержат слова «купить», «заказать», «цена». Запросы, при которых пользователь готов потратить деньги.
- Информационные. Дают информацию, как получить услугу или выполнить работы своими руками.
- Навигационные. Когда пользователь ищет определенный сервис или компанию.
По специфики бизнеса выбирают приоритетное направление ключей. Например, для интернет-магазина лучше использовать коммерческие запросы, а для сайтов услуг подойдут запросы коммерческого и информационного типа.
Этап 2 — Анализ конкурентов
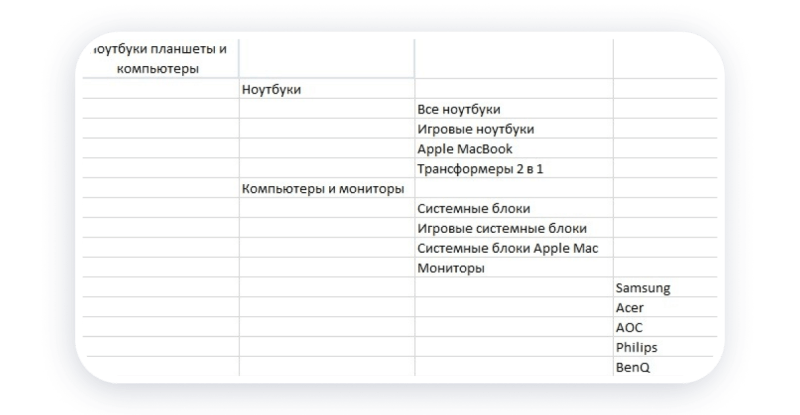
В большинстве сфер бизнеса уже есть конкуренты, которые предоставляют услуги онлайн. Все что необходимо сделать при разработке нового сайта – посмотреть конкурентов из топ-10 выдачи поисковых систем и их структуру меню, оформить данные в таблице в Excel. Это уже будет готовый шаблон, который останется доработать согласно тому предложению, которое есть у нас.
Пример таблицы сформированный, на основе анализа конкурентов:
После сбора семантики и оценки других сайтов, стоит оценить, какие запросы при продвижении упустили конкуренты, т.к это будет весомым преимуществом. Сервисы, которыми можно воспользоваться для сбора СЯ конкурентов:
- Serpstat
- SpyWords
- «Буквaрикс»
- LiveInternet
- PR-CY
Чем больше релевантных теме вопросов охватит сайт, тем больше шансов у него выйти на лидирующие позиции в данной нише.
Этап 3 – Кластеризация
Кластеризация – это разбивка ключей по смыслу в кластера. Кластер – это список запросов, соответствующих одной посадочной странице.
Пример кластеризации с помощью сервиса Coolakov, в который были занесены все собранных запросы:
Кластеризацию можно выполнять также и вручную. Что более эффективно.
Этап 4 – Визуализация структуры
Визуализацию удобно делать в программе Excel или FreeNind (бесплатный сервис для понимания основ). Вначале следует визуализировать все основные разделы, и уже от них создавать подразделы и конкретные страницы.
Базовая структура для сайта услуг и интернет-магазина:
Каждая рубрика – высокочастотный или среднечастотный запрос. Каждый низкочастотный запрос – это кластер, который мы создаем на основе ранее собранной семантики и проведенного анализа конкурентов.
Пример визуализации структуры на примере интернет-магазина халатов:
Этап 5 – Создание удобной навигации
Значение в сео продвижении имеет и то, как быстро пользователь сможет найти нужную страницу. Оптимально, если до страниц последнего уровня вложенности он перейдет максимум в 3 клика.
Некоторые советы по созданию удобной навигации:
- Выделите служебные страницы и логику работы с ними: используйте ограничения поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex. Но помните, что все юридические страницы (контакты, соглашения) должны оставаться открытыми.
- Продумайте техническую реализацию всех имеющихся на сайте фильтров (если они есть). Закрывайте сортировку от индексации.
- Предусмотрите возможность внесения новых категорий и подкатегорий без глобальных изменений структуры.
- До запуска ресурса воспользуйтесь тестовыми программами, которые покажут, на какие URL ведет главная страница и как все страницы перелинкованы между собой.
Проблемы при создании структуры
В заключении отметим самые частые ошибки, которые могут быть допущены при разработке структуры:
- Отсутствие названий у категорий. И пользователям и поисковым системам гораздо труднее будет оценить информацию на сайте, если названия разных категорий будут дублироваться или не отразят сути страницы.
- Дубли страниц. Одинаковая информация на страницах с разным URL может стать причиной наложения санкций на ресурс.
- Неправильный порядок фильтра. Простой пример: когда пользователь ищет в интернете шины для автомобилей, то в первую очередь его интересует сезонность, затем диаметр, ширина, высота протекторов и потом скоростной индекс. Но если контент-менеджер не разбирается в тематике, то он может нарушить порядок параметров продукта.
Заключение
Хорошо продуманная структура сайта – во многом определяет успех его продвижения. Ведь она напрямую влияет на поведенческие факторы: время нахождения на сайте, активность действий, количество заказов и доверие к ресурсу.
Если у вас возникли вопросы по этому материалу или необходима помощь с созданием структуры для сайта, обращайтесь в нашу веб-студию. Будем рады помочь!
Для продвижения в ТОП ваш сайт должен иметь понятную и продуманную структуру. Структура определяет то, насколько удобно пользователям будет находить нужную информацию на вашем ресурсе и насколько быстро и корректно поисковые роботы смогут просканировать ваши страницы — а значит и является одним из факторов ранжирования.
Хорошая структура:
- удобна для пользователей: понятная навигация и полезность сайта напрямую влияют на его позиции в поисковых системах
- правильно работает для поисковых роботов: чем логичнее выстроен сайт, тем быстрее просканируются его страницы и тем менее вероятность того, что какой-то процент страниц не будет обнаружен и просканирован
- покрывает семантику: продуманное распределение ключевых запросов и страниц помогает покрыть все нужные вам пользовательские интенты
Что такое структура сайта
Структура сайта — это то, как каталогизированы все его страницы, как страницы связаны между собой и как это отображено в навигации.
Разные типы структур подходят под разные типы сайтов:
- Линейная структура: страницы сайта переходят одна в другую по логической цепочке (например, главная страница — услуги — оставить заявку). Такая структура работает для небольших сайтов (идеально подойдет для бизнес-визитки, презентации бренда и т.п.).
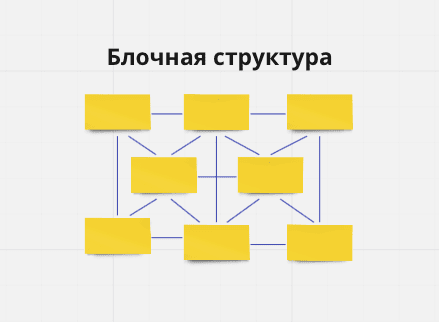
- Блочная структура (встречается крайне редко): пользователь может перейти с любой страницы сайта на любую другую. Очевидно, такая организация подходит сайтам с небольшим количеством страниц, всех логично связанных между собой
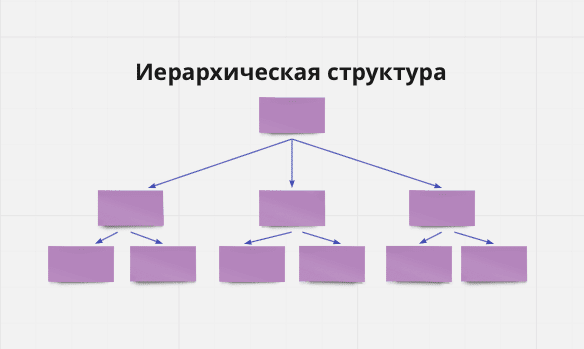
- Иерархическая или древовидная структура сайта (самая распространенная и может использоваться для всех типов сайтов): главные и общие разделы (т.н. родительские страницы) делятся на ряд более конкретных (дочерних страниц)
Иерархическая структура обычно подразумевает силосную организацию: страницы сайта разделены на тематические группы и страницы внутри группы связаны между собой перелинковкой. Silo-структура подчеркивает тематические группы сайта, делая разноуровневые страницы более релевантными для поисковых запросов и усиливая эффективность лендингов.
Развитием silo-структуры является концепция семантических коконов. Она подразумевает распределение контента по семантике и связывание страниц по смысловой близости. Если silo-структура организовывает страницы вокруг темы, семантические коконы связывают страницы не по теме, а по смыслу и интенту юзера.
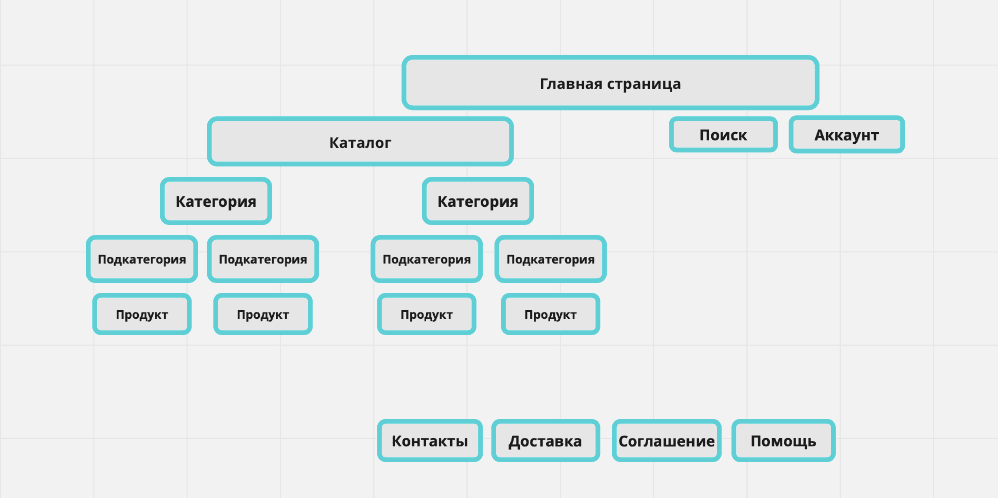
Если на вашем сайте содержится большое количество информации, не может быть и речи о какой-либо структуре кроме иерархической. Путь пользователя от главной страницы до конкретной (например, карточки товара) может быть таким: Каталог → Спорт и увлечения → Спортивные товары → Бадминтон → Ракетки (для интернет-магазина общего назначения) или Каталог товаров → Виды спорта → Бадминтон → Ракетки (для магазина спортивных товаров). Если этот путь усложнен непонятным названием категорий или количеством переходов — значит структура сайта нуждается в переработке.
Если вы учитываете потребности ваших пользователей и разрабатываете структуру с SEO-специалистом, UX-дизайнером и редактором, — ваш сайт понравится и поисковым системам.
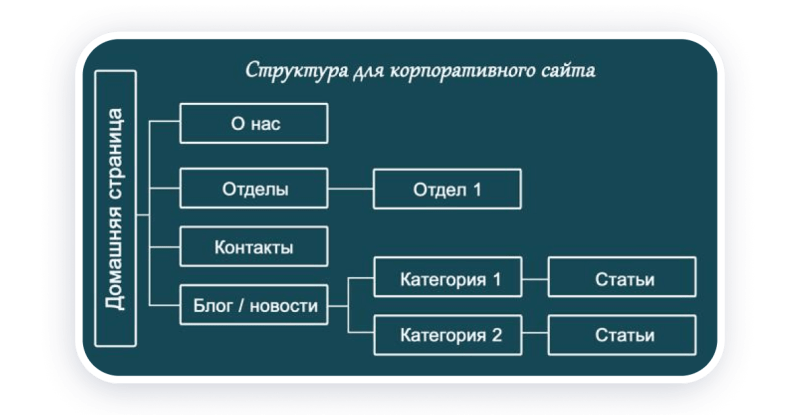
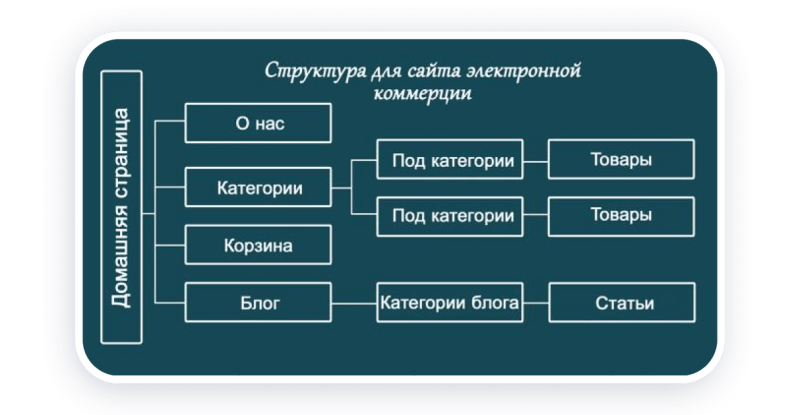
Схема структуры интернет-магазина
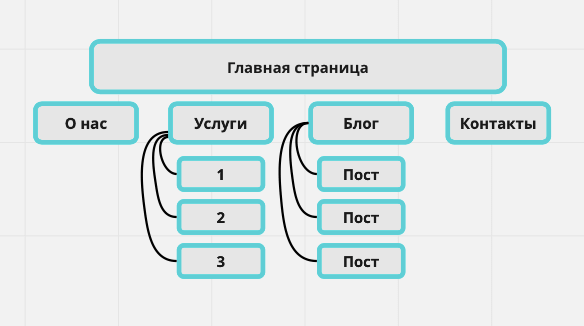
Схема структуры продуктового сайта
Почему структура сайта важна для SEO
Можно выделить несколько критично важных аспектов, в которых строение сайта влияет на видимость и продвижение вашего сайта.
- Поисковики работают в интересах пользователей. Ранжирование сайтов в поисковых системах напрямую связано с тем, насколько эти сайты удобны для пользователей. Любая страница должна находиться в не больше, чем три клика, и переходы между страницами должны быть понятными и очевидными — что и обеспечивает логическая структура сайта. Чем лучше юзабилити вашего сайта, тем легче и поисковым роботам обходить ваши страницы.
- Поисковики учитывают всю структуру. Хоть поисковые результаты формируются на уровне страниц, Google способен оценить место страницы в общей структуре сайта; и чем легче поисковым роботам это сделать, тем лучше.
- Техническая оптимизация обречена на провал без продуманной структуры. Схема сайта чрезвычайно важна для технической SEO — особенно для эффективности сканирования и индексирования.
- Структура делает сайт понятным для поисковых систем и упрощает процесс сканирования. Логично выстроенная структура и перелинковка оптимизирует краулинговый бюджет — количество страниц, которые может просканировать поисковой робот в заданное время. Но имейте в виду, что краулинговый бюджет также зависит от масштабов сайта вне зависимости от его понятности.
- Хорошая структура покрывает семантику сайта и грамотно распределяет контент по разным пользовательским интентам (поисковым намерениям).
Пошаговая инструкция по созданию правильной структуры сайта
Работа над структурой — одна из важнейших задач при создании сайта. Давайте пройдемся по каждому шагу, необходимому для SEO-адаптированной структуры сайта.
Шаг 1. Анализируем конкурентов
Чтобы наполнить свой сайт релевантным и логично организованным контентом, не обойтись без детального анализа ключевых слов. Перед вами стоит первоочередная задача по сбору и анализу ключевых запросов — и в этом поможет анализ конкурентов.
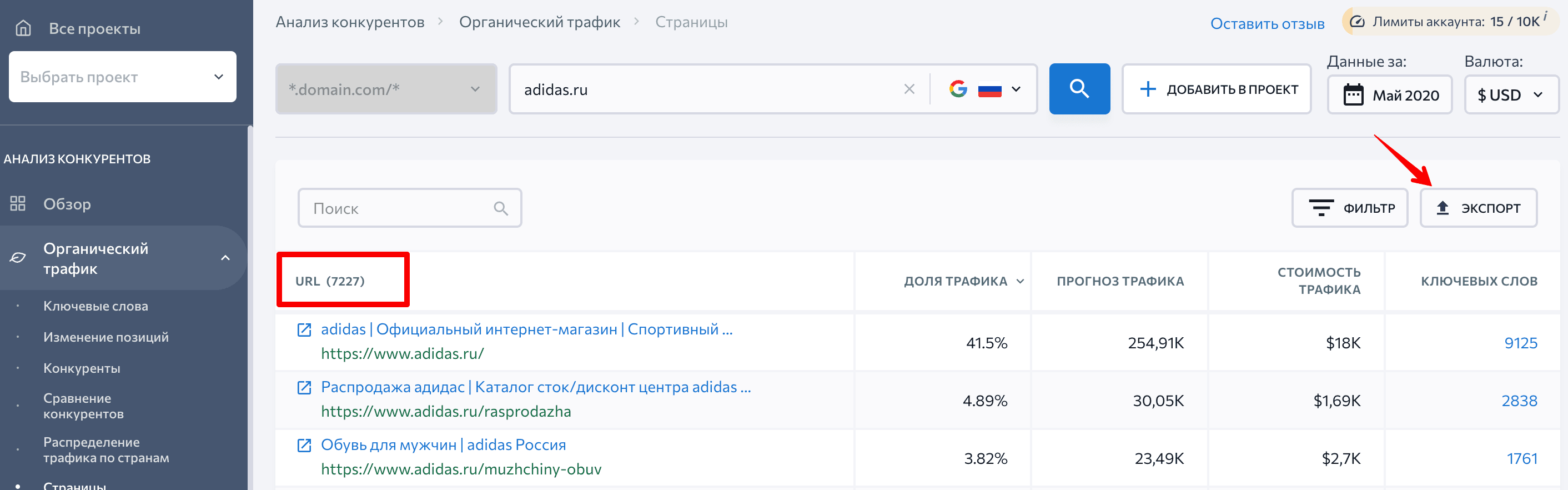
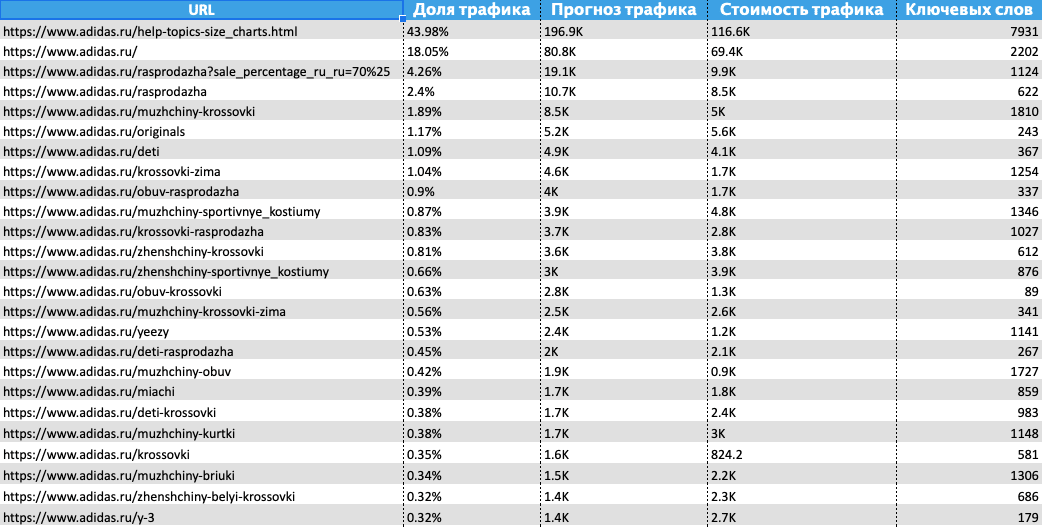
Инструмент «Анализ конкурентов» позволяет узнать, как страницы конкурирующего сайта ранжируются в разных поисковых системах. Выбрав в инструменте «Органический трафик» → «Страницы», вы увидите все страницы и поддомены сайта, которые можно отсортировать по доле трафика и количеству ключевых слов. Для удобства экспортируйте результаты в xls- или csv-файл — по полученному списку URL-адресов можно оценить структуру сайта и выделенные конкурентом тематические блоки:
Выпишите всех конкурентов и пройдитесь по их сайтам: оцените структуру и разделы с позиций пользователя. Составьте карту покрытия: просмотрев разделы конкурентов и определив, какие из них пересекаются, вы получите список обязательных страниц для своего сайта. Вы также можете проанализировать конкурентов, изучив их xml-карту, произведя парсинг сайта или получив структуру благодаря инструментам веб-скрейпинга.
«Анализ конкурентов» в SE Ranking позволяет проанализировать семантические пересечения между тремя сайтами: вы можете увидеть, по каким ключам ранжируются конкуренты. Статистика по органическим ключам в инструменте также поможет вам оценить ситуацию и взять себе на вооружение выгодные ключевые запросы.
Шаг 2. Собираем семантическое ядро и кластеризируем
Семантическое ядро — база ключевых фраз, по которым ваш ресурс будет продвигаться в поисковых системах. Оно должно отображать все ключи, по которым ваш сайт может ранжироваться. Имейте в виду, что для мультиязычных сайтов нужно анализировать ключевые запросы для каждого языка отдельно. Ваш план действий:
- Собрав структуру конкурентов и имея представление о том, какие страницы вам нужны, вы можете собирать семантику
- Для подбора подходящих ключей воспользуйтесь инструментом «Анализ ключевых слов»: указав поисковую систему, вы получите список похожих и релевантных фраз и список доменов, лидирующих в органической и платной выдаче по указанному запросу. Рекомендуем ставить фильтр по позициям и отсеивать результаты ниже 30-й, так как там обычно находятся не очень релевантные запросы
- Соберите максимальное количество других запросов, включая сверхнизкочастотные, пользуясь инструментами SE Ranking и Google Trends. Важно включить в семантическое ядро ключи разной частотности
- Пересмотрите полученный список и отсейте повторяющиеся ключевые фразы, а также те, которые не подходят вашему сайту. Классифицируйте оставшиеся по интентам и параметрам частотности и сложности
- Как только вы определились со всеми ключевыми словами, сгруппируйте их благодаря инструменту «Кластеризация» и распределите между разными страницами
Шаг 3. Создаем иерархию и категоризируем страницы
На основании полученных данных вам предстоит продумать иерархию сайта — выпишите или визуализируйте все главные разделы и двигайтесь далее к подразделам и конкретным страницам. Определитесь с тем, какие типы страниц вам нужны (информационные, технические, коммерческие и т.д.) и категоризируйте их, отталкиваясь от особенностей вашей ниши и специфики конкретного сайта.
Пример распределения страниц по типу, категории, ключам и их частотности. Создавая подобную таблицу, вы можете добавлять комментарии и отслеживать этапы работы над страницами.
Независимо от того, насколько разветвленная у вас структура, обеспечьте быстрый доступ к любой странице. Уровень вложенности — место страницы в иерархии, отраженное в количестве косых черт в URL-адресе — не так важен, как глубина страницы — количество кликов, по которым можно перейти к ней с главной. Самая узкопрофильная страница будет иметь самый большой уровень вложенности, но она должна иметь глубину до 3, то есть быть доступной в три клика.
Рекомендуем создавать структуру нового сайта следующим образом:
- Продумайте, какие страницы обязательны для вашей ниши
- Используйте инструменты визуализации вроде Mindmup и XMind, чтобы представить иерархию страниц: какие из них представляют общие категории, какие — подкатегории, и так далее; какие связи должны быть между разными страницами
- Не ориентируйтесь на частотность ключа при распределении их по категориям, подкатегориям или фильтрам — не всегда самый высокочастотный запрос будет соответствовать топ-ключу для страницы
- Выделите служебные страницы и продумайте логику работы с ними: ограничьте индексирование результатов поиска по сайту с помощью серверных запретов noindex, nofollow, пагинации — с помощью noindex, follow; а юридические страницы (контакты, соглашения и т.п.) оставьте открытыми к индексации
- Если на вашем сайте предусмотрены фильтры, продумайте техническую реализацию для всех их видов, не забудьте про пересечение двух и более фильтров. При наличии сортировки закрывайте ее от индексации
- Обязательно обеспечьте возможность масштабирования — внесения новых категорий и подкатегорий без полной переделки структуры
- До запуска сайта вы можете протестировать структуру, пользуясь инструментами визуализации, которые показывают, на какие URL можно перейти с главной страницы и как все URL перелинкованы между собой:
Частые ошибки в структуре сайтов
Можно выделить типические ошибки, которые мешают разработать правильную структуру сайта:
- Непонятное название категорий. И для пользователей, и для поисковиков будет сложнее оценить наполнение сайта, если названия категорий не отображают их сущности, дублируются или содержат несколько слов-синонимов
- Недостаточная классификация. Если подкатегории и фильтры не проработаны до мельчайших деталей, конкретную страницу будет найти сложно
- Дубликаты страниц. Повторяющийся или идентичный контент на разных URL негативно влияет на ранжирование в поисковых системах
- «Мусорные» страницы. Проблемы с CMS или кодом могут привести к созданию на сайте URL с динамическими параметрами, которые выдают 200 код ответа и являются техническими дубликатами
- Неактуальные данные. Убедитесь, что все страницы будут актуальны (не будут содержать устаревший контент, отсутствующие товары и т.п.)
Шаг 4. Проверяем структуру URL
При проработке URL-структуры рекомендуем:
- Использовать человекопонятные URL (состоящие из понятных слов) и делать адрес максимально коротким
- Использовать ключевой запрос в URL-адресе, но избегать перенасыщения ключей
- Между словами использовать дефисы вместо нижнего подчеркивания — так понятнее для поисковых систем, которые воспринимают дефис как разделение между словами и нижнее подчеркивание как часть слова
- Если вы используете кириллические адреса, унифицируйте кодировку для страниц и адресов
- Если ваш сайт мультиязычный, добавляйте атрибуты hreflang и индикатор языка к каждому URL (позиция индикатора в URL — домен верхнего уровня, поддомен или поддиректория — будет зависеть от вашей реализации мультиязычности). Можно опираться на самые популярные подходы к URL-структуре для стран, на которые вы ориентируетесь
Шаг 5. Связываем страницы сайта между собой
То, как пользователи будут переходить между страницами, — и важная часть структуры сайта, и показатель удобства навигации. Важно связать страницы между собой с помощью перелинковки, чтобы каждая страница вашего сайта включала в себя ссылку на другую страницу. Логичная перелинковка упрощает поисковым роботам процесс сканирования и индексирования страниц.
Существует понятие краеугольного контента — самых важных для продвижения страниц сайта. Займитесь перелинковкой в соответствии с приоритетами страниц — приоритезируйте их, опираясь на возможную выгоду, потенциал для органического трафика и важность для пользователей. Также проверьте, чтобы на вашем сайте не было т.н. страниц-сирот — на которые не ссылается ни одна другая страница. Выписывание всех страниц перед их категоризацией, о чем мы говорили ранее, поможет вам в этом.
Во внутренней перелинковке используются контекстные ссылки — вставленные непосредственно в текстовый контент, и навигационные ссылки — доступные в элементах навигации. Узнайте больше об использовании обоих типов из нашей статьи о перелинковке.
Шаг 6. Обеспечиваем удобную навигацию
Повторимся: чем удобнее пользователям находить информацию на вашем сайте и переходить с одной страницы на другую, тем лучше для ранжирования в поисковиках. Есть несколько элементов навигации, которые обязательно использовать и которые выгодно подчеркнут вашу структуру.
Меню. Меню должно отображать все важные страницы, которые могут пригодиться любому пользователю. Меню может быть расположено вертикально (обычно в левой части экрана) или горизонтально (вверху сайта), открываться при наведении курсора или при нажатии на категории. У сайтов со сложной многоуровневой структурой может быть главное и второстепенное меню. Продумайте также, как будет выглядеть меню в мобильной версии сайта — обеспечьте видимый значок меню и легко раскрываемые категории.
Хлебные крошки. Такой элемент навигации, как «хлебные крошки», помогает пользователям сориентироваться и перейти от конкретной страницы назад к более общим. Хлебные крошки указывают путь от главной страницы до той, на которой находится юзер. Например:
Хедер. Продумайте, что должна содержать шапка сайта. Хедер — сквозной компонент сайта вверху страницы, который обычно представляет основные категории и облегчает навигацию. Вы можете добавить верхнее меню в хедер, контакты компании, поле для поиска, поле для переключения языка или города. В зависимости от ниши шапка сайта будет включать самые важные разделы (например, «Доставка» для интернет-магазинов, «Тарифы» для различных сервисов).
Футер. Продумайте дизайн и наполнение футера — блока внизу страницы, который содержит контакты, соглашения и правила, FAQ и т.п. Футер может также дублировать блоки из основного меню.
Фильтры для категорий и сортировка. Если ваш сайт — онлайн-магазин, вам нужно продумать удобные фильтры для поиска нужного товара. Фильтры должны покрывать все возможные характеристики представленных товаров, но не выглядеть громоздко и не мешать навигации по сайту. Продумайте разные возможности сортировки, актуальные для пользователей.
Блоки перелинковки. Используйте кольцевую перелинковку для создания типичных блоков рекомендаций: «Смотрите также», «Вас также может заинтересовать», «С этим товаром просматривают» — для страниц товаров и подкатегорий в интернет-магазинах, «Читайте также» — для страниц блога и т.п.
Шаг 7. Создаем карту сайта
Не только людям должно быть удобно переходить между страницами вашего сайта, но и поисковым роботам. Здесь поможет карта сайта, которая позволит Google индексировать ваш сайт быстрее.
Все детали того, как создать и отправить файл Sitemap, описаны в справке Google. Вам нужно создать xml-файл, который будет содержать список всех URL и иерархию страниц. Создание такой карты поможет сделать индексацию более эффективной. В инструменте SE Ranking «Технический аудит сайта» есть возможность сформировать xml-карту.
Кроме xml-карты, которая описывает структуру сайта для поисковых роботов, можно создать html-карту для удобства пользователей. Такая карта представляет собой кликабельный список всех страниц — от главных до самых низкоуровневых.
Шаг 8. Тестируем сайт
Алгоритмы поисковых систем работают в интересах пользователя — приоретизируя самый полезный и релевантный контент, самую удобную структуру и понятное взаимодействие, самую быструю скорость загрузки сайтов. Поэтому самым главным показателем хорошей структуры будет то, насколько удобно пользоваться сайтом.
До появления первых реальных пользователей обязательно протестируйте структуру и навигацию сайта на людях — проанализируйте его с позиции юзера вместе с коллегами, покажите знакомым. Оцените, насколько структура и наполнение сайта работает на пользовательский интент и насколько удобно переходить между страницами и совершать желаемые действия.
После запуска сайта вы можете мониторить его показатели с помощью инструмента «Аудит сайта» — так вы просканируете все страницы, проверите внутренние ссылки, увидите технические ошибки и проблемы с метатегами (и получите рекомендации по их исправлению). Кроме того, проверьте сайт через Google Search Console — узнайте, как Google бот видит страницы, как они попадают в индекс, какие он посчитал качественными, а на каких обнаружены проблемы.
Инструменты для отслеживания поведения юзеров на сайте (хитмеп типа Hotjar), Google Tag Manager, А/Б тестирование, юзабилити-тестирование, а также живой фидбек могут дать вам представление о том, на каких страницах пользователи задерживались, а на каких нет, какие клики приводили к конверсии и т.п. Эти данные помогут определить сильные и слабые места в навигации и структуре. Файндабилити (findability) — то, насколько легко и быстро можно найти интересующую информацию — ключевой показатель работающей структуры сайта.
Шаг 9. Проверяем сайтлинки
Спустя некоторое время после запуска проверьте быстрые ссылки — блок в поисковой выдаче, который показывает домен вместе с несколькими разделами. С таким блоком, который формируется поисковыми системами автоматически, ваш сайт в поисковой выдаче будет выглядеть более привлекательно и информативно.
Как это выглядит в Google:
Поисковики сами создают сайтлинки — и делают это именно на основе структуры сайтов. Вот базовые советы разработки структуры:
- Основные разделы должны быть доступны с главной страницы, все подразделы — выделены в меню
- Названия страниц должны отображать их содержание
- Содержимое метатега title должно совпадать с заголовком страницы и текстом внутренних ссылок, которые на нее ведут
Если поисковик сформировал быстрые ссылки для вашего сайта, при очередном сканировании он может их заменить на другие (если появились более релевантные) или же убрать (если у сайта поменялась структура или он перестал соответствовать требованиям формирования быстрых ссылок).
Структура сайта как неотъемлемая часть продвижения
Продуманная структура обеспечит вашему сайту эффективное сканирование и индексирование, улучшит его поисковую видимость и поможет пользователям находить нужную им информацию (а значит и повысит ваш уровень конверсии). Проведя категоризацию ключевых запросов, распределив страницы по иерархии и покрыв нужную вам семантику благодаря проработке структуры, вы получите полезный и удобный сайт, который понравится и живой аудитории, и поисковым системам.
С помощью инструментов SE Ranking вы можете посмотреть структуру сайта конкурентов и создать семантическое ядро, на основе которого построите эффективную иерархию страниц. Если ваш сайт уже запущен, не будет лишним перепроверить его структуру — наверняка вы обнаружите аспекты, которые требуют улучшения и в перспективе принесут вам значительно лучшие SEO-результаты.
Анастасия — контент-маркетолог и редактор в SE Ranking, пишет про SEO, маркетинг и цифровые технологии. Кроме текстов для блога SE Ranking, Анастасия пишет музыку, а также любит старые фильмы и свою собаку.
В этой статье мы собираемся рассказать больше о структуре и навигации сайтов. Эта статья будет полезна читателям, которые пытаются изучить базовую структуру сайта. Мы рассмотрим:
- что такое структура сайта и каковы преимущества ее корректного построения;
- требования к структуре сайта;
- классификацию типов структуры, примеры разной структуры сайта (в виде схем);
- существующие методы и правила разработки структуры сайта под SEO;
- как правильно изменить структуру существующего сайта;
- какими сервисами лучше воспользоваться для создания структуры сайта в 2022 году.
Что такое структура сайта?
Структура сайта — это логическое построение всех страниц сайта, категорий и подкатегорий. Это логическая схема, в соответствии с которой все страницы и разделы сайта расположены относительно друг друга и принцип, по которому они друг с другом взаимосвязаны.
Правильность, логичность и простота структуры сайта оказывает непосредственное влияние на успех вашего сайт и, соответственно, бизнеса. От того, насколько проста и понятна структура сайта, зависит то, как быстро посетитель найдет нужную ему информацию.
Какие существуют требования к структуре сайта?
- Присутствие навигационных цепочек (хлебных крошек).
- Соблюдение правила 3-х кликов (уровень вложенности веб-страниц не превышает 4).
- Использование категорий для группировки связанного контента.
- Использование HTML и CSS для навигации.
- Наличие ссылок на главную со всех страниц сайта.
- Неизменность структуры при увеличении или уменьшении количества категорий и подкатегорий.
- Наличие карты сайта для посетителей.
Требования поисковой системы Google к структуре сайта
- Cоздайте предельно простую, логичную и понятную для человека структуру сайта.
- Используйте ЧПУ (человеко-понятные URL). Google ориентируется и на них для определения релевантности страницы.
- Используйте пунктуацию в ссылках. То есть для разделения нескольких слов в ссылках необходимо использовать знаки пунктуации: не /chernyjchaj, а /chernyj-chaj. Между словами, Google рекомендует ставить дефис («-»), а не нижний прочерк («_»).
- Не используйте сложные и длинные URL (укоротите URL, удалив ненужные параметры. Оптимальная длина адреса страницы до 75 символов).
Структура сайта: пример
Логическая структура сайта выбирается в зависимости от его назначения, еще на этапе проектирования ресурса.
Есть 2 основных типа структуры сайтов:
Линейная структура сайта
Структура такого простого сайта подразумевает наличие главной страницы («Home») и нескольких внутренних веб-страниц (пример: главная страница — преимущества — заказать слугу ). Такая структура подходит для небольших сайтов, например, портфолио или сайтов-визиток.
Древовидная структура сайта
Подразумевает наличие 3 и более уровней вложенности (пример: «Home/category/webpage1» и «Home/blog/Article1»). Каждая ветка в такой структуре может иметь различную глубину вложенности (пример: первая ветвь «Home/About Us», вторая — «Home/Services/SEO-analysis», третья — «Home/Blog/Website Promotion/Promotional Methods»).
Пример простой структуры сайта
Структура сайта визитки — типичный пример простой структуры. Она идеально подходит узконишевых ресурсов, где темы страниц очень близки. Например, портфолио фотографа содержит главную страницу и страницы второго уровня (собственно, работы фотографа).
Структура простого сайта выглядит так:
Пример древовидной структуры сайта
Древовидная структура считается самой популярной и правильной и используется в большинстве крупных вебсайтов, блогов, интернет магазинов и интернет-порталов.
Древовидная структура сайта исполняется следующим образом:
Примеры идеальной структуры сайтов
Идеальная структура сайта малого бизнеса/корпоративного сайта
Главная задача такого сайта — предоставить как можно больше данных о бизнесе, продуктах/услугах и отделах компании.
Обратите внимание: «Отделы» является главной страницей по отношению к разделу «Отдел №1». То же самое и для блога: он подразделяется на несколько рубрик, в каждой из которых размещены статьи, отвечающие определенной рубрике.
Структура продающего сайта для бизнеса выглядит так:
Идеальная структура сайта для сайта электронной коммерции
Структура интернет-магазина сложнее, чем, например, структура портфолио или сайта-визитки. Ввиду огромного ассортимента товаров, древовидная структура сайта может быть неограниченное количество категорий и подкатегорий.
Но не забывайте, что страница любого продукта должна находиться не далее чем в 3 кликах от главной. Например, для интернет-магазина одежды достаточно создать такую структуру: «одежда — мужская одежда — верхняя одежда. А уже типы верхней одежды пользователь может выбирать с помощью фильтра.
Идеальная структура для новостного сайта
Контент на таком сайте может группироваться по более сложной, разветвленной схеме.
К примеру, его можно группировать по типу материала или по дате публикации новости. В таком случае, определенный контент будет распределяться в соответствующих категориях.
Идеальная структура сайта блога
Разделы типа «О нас» или «Контакты» группировать не нужно, а вот сами посты группируются по категориям по релевантности.
К примеру, если вы ведете блог об автомобилях, то его можно разбить по рубрикам в зависимости от типа топливной системы — дизельные, бензиновые, электрокары.
Как правильно создать структуру сайта с учетом SEO
Шаг 1: Проведите анализ и оценку структуры ваших конкурентов
Структура сайта имеет огромное значение при продвижении в поисковых системах. Как строится правильная структура сайта с точки зрения поисковой оптимизации?
Этот простой, быстрый и эффективный способ актуален для простых, маленьких проектов. Он позволяет сократить издержки на запуск сайта до минимума.
Как посмотреть и оценить структуру сайта конкурента?
- Сформируйте список конкурентов (лидеров ниши) для анализа по главным ключевым запросам.
- Найдите конкурентов в контекстной рекламе с помощью сервисов Serpstat и Semrush, используя ваш ключевой запрос, а затем экспортируйте карты сайтов конкурентов. Действия на примере Serpstat: введите один из ваших ключевых запросов, выберите регион, нажимайте «Поиск» и переходите в категорию «Анализ ключевых фраз». После, выбирайте «SEO-анализ» и жмите «Подбор фраз». Затем, экспортируйте результаты.
- Занесите полученные данные в таблицу Excel или Google spreadsheets. Объедините данные в колонку, удалите дубли, сделайте отдельную вкладку под каждого интересного вам конкурента. Для каждого, выгрузите (вручную из меню сайта или из html карты) его структуру.
- Проведите анализ структуры ресурсов конкурентов: отталкивайтесь от сайта с наиболее широкой структурой, дополняйте ее за счет остальных сайтов. В итоге, у вас получится максимально полная структура, с которой можно работать дальше.
Шаг 2: Соберите семантическое ядро вашего сайта
Этот вариант сложнее и требует навыков работы с семантикой.
Однако тщательный анализ запросов пользователей даст четкий ответ на вопрос, что сейчас в тренде, а что, наоборот, уже не интересно. Это позволить создать структуру, которая будет максимально удобна для потенциальных клиентов. Такая структура веб сайта окажет мощный эффект на SEO-продвижение.
Чтобы создать структуру на основе семантического ядра, нужно выполнить поиск ключевых фраз или слов. Это можно сделать с помощью сервиса Google AdWords:
- в поисковой строке введите свой ключевой запрос;
- скопируйте полученные результаты.
Полученное семантическое ядро теперь нужно разбить на кластеры — группы запросов, объединяющие тематический спрос в определенной области тематики. Из полученных групп ключевых фраз создается семантическая структура сайта.
Шаг 3: Нарисуйте схему структуры сайта
В целом, правильно оформленная таблица в Excel уже даст ориентировочное представление о структуре вашего сайта. Но, для наглядности, составляется визуальная схема структуры.
7 сервисов для создания структуры сайта в 2022 году
- X-Mind — бесплатное решение для создания интеллект-карт, диаграмм и структур, простое в использовании и обладающее широким функционалом.
- Draw.io — бесплатный online-сервис, для использования которого вам понадобится лишь почта Google. Здесь больше инструментов, есть возможность удобно выгружать результаты на Google диск и другие сервисы либо просто на диск компьютера.
- Microsoft Visio — очень гибкое в настройках и возможностях решение с онлайн-интерфейсом, подходящее для создания структур любой сложности.
- Octopus.do — сервис с довольно рациональным набором инструментов и интуитивно понятным интерфейсом, регулярными обновлениями и улучшениями функционала. Сервис позволяет проектировать структуру из блоков. Есть бесплатный план, позволяющий создать 1 проект.
- Gloomaps — бесплатный сервис с минималистичным интерфейсом, оптимальным набором функций и широкими возможностями экспорта готового проекта. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа. В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц.
- Flowmapp — сервис с продуманным набором функций и приятным интерфейсом для эффектной и качественной презентации проектов сайтмэпов. В бесплатной подписке (1 проект) доступно большинство необходимых функций.
- Draftium — современный инструмент для Lo-Fi и Hi-Fi-прототипирования одностраничников и многостраничных сайтов, признанный Продуктом Года на платформе Product Hunt. Это уже не просто схема структуры сайта, а базовый макет, визуализирующий расположение всех элементов и функций сайта.
Детальнее о Draftium
В Draftium есть бесплатный план, в котором доступна возможность создания целых 3 прототипов, для чего вы можете использовать до 50 шаблонов структур сайтов. Сервис чрезвычайно прост в использовании и позволяет действительно быстро (15-40 минут) создать наглядный прототип сайта. Созданные онлайн-прототипы можно легко тестировать и шерить с коллегами.
Как изменить (переделать) структуру сайта
Изменение структуры сайта чревато потерей позиций и трафика. Сейчас мы покажем, как правильно организовать этот процесс без потерь; для этого, мы воспользуемся чек-листом «структура сайта учебка WordPress»:
- Выпишите все названия страниц в отдельный файл (удобнее использовать Excel) для разбиения и выстраивания материала по рубрикам (темам). Сразу указывайте и текущие URL. Так вы сможете оценить уровень вложенности страниц и понять, насколько простым в использовании получится ваш сайт.
- Четко обозначьте, какие дополнительные рубрики хотите добавить. Туда будут распределяться страницы, которые вы выписали в вашу таблицу Excel.
- Пропишите будущие URL и распределите страницы по разным категориям. Для удобства, можно оформить их в отдельных листах.
- Продумайте ключевые запросы для создания дополнительных страниц.
- Измените старые URL на новые для каждой страницы в вашей таблице.
- Подготовьте тексты для промежуточных страниц (рубрик).
- На основе новых и старых URL сформируйте лист (удобно сделать это в блокноте) со всеми редиректами со старых на новые адреса.
Результаты, полученные сайтом «учебка WordPress» в первый месяц после изменения структуры сайта
Переиндексация новой структуры сайта Google:
- Примерно за 1,5 недели все страницы были переиндексированы.
- Сразу же после, трафик вырос на 20% и «устаканился» (влияние оказало не столько изменение структуры, сколько увеличение контента (появилось 24 новых страницы с текстами в рубриках).
Смена структуры сайта, добавление “хлебных крошек”:
- Пару дней спустя, страницы, проиндексированные Google, уже выглядели в поисковой выдаче по-иному.
- В Яндексе позиции сайта выросли, хотя ПС и не оценила добавление “хлебных крошек”.
Увеличение общего трафика и каждой поисковой системы в отдельности:
Яндекс и Google положительно отреагировали на смену структуры. Развитие сайта в течение года можно увидеть на графике (вертикальная линия обозначает время смены структуры).
Правильная структура сайта: преимущества
- Упрощает и повышает качество взаимодействия пользователя с сайтом (+ увеличивая вероятность совершения покупки), улучшает поведенческий опыт (глубину, время просмотра и т. п.), положительно влияет на позиции и трафик из поисковых систем.
- Улучшает и ускоряет индексацию сайта (упрощая маршрут движения поисковым роботам).
- Помогает корректно распределять ссылочный вес по всем страницам в соответствии с их важностью и для пользователя, и для продвижения. Таким образом, это также влияет на ранжирование и позиции сайта в выдаче.
- Дает возможность охватывать большее количество запросов (создание дополнительных разделов, категорий и посадочных страниц под узкие группы запросов дает возможность ранжироваться по большому количеству ключевых слов и привлекать больше органического трафика).
- Уменьшает количество технических ошибок на сайте (позволит избежать большого количества дублей страниц, что позволит сэкономить время и деньги на продвижение).
- Влияет на отображение дополнительных ссылок на сайт в сниппете («анонсе» страницы в поиске, который мотивирует посещение сайта посетителем).
Заключение
Корректная структура веб сайта — это (во многом!) гарантия его эффективности и успеха. Она оказывает прямое влияние на удобство пользователей, а в связке с семантическим ядром позволяет достичь потрясающих результатов с точки зрения SEO.
Естественно, все усилия по созданию продающей структуры сайта актуальны лишь тогда, когда вы разрабатываете свой сайт с нуля самостоятельно. Если вы заказываете сайт в студии, или работаете с разработчиком-фрилансером, структуру продумают за вас.
Но если вам нужен простой сайт для бизнеса, нет никакой нужды так заморачиваться! Ведь есть решение получше — создать свой сайт для бизнеса с помощью современного конструктора сайтов.
Попробуйте прогрессивный конструктор сайтов Weblium: для каждого профессионального шаблона представленного в коллекции создана логическая структура сайта, разработанная на основе детального анализа топовых сайтов мира, с учетом всех нюансов юзабилити.
По сути, структура каждого шаблона Weblium является лучшим решением для такого типа сайта!
Из статьи вы узнаете:
- Что такое структура сайта, и какие они бывают
- 4 вида структуры сайта и какая самая популярная
- Как создать структуру сайта с помощью сервиса Webmaster
Что такое структура сайта?
Структура сайта — это схема, по которой будет разрабатываться новый сайт. Такую схему обычно рисуют на самом раннем этапе разработки сайта (предпроектная подготовка). Скорее всего, если вы взялись за разработку сайта, то хотите получить результат. А результата этого можно добиться только когда есть план. Этим планом для создания сайта и станет ваша структура.
Первоочередная задача, это попробовать понять: какие страницы нужны, как они будут располагаться относительно друг друга, и чем будут наполнены. Поэтому, родилось разделение на “внешнюю” и “внутреннюю” структуры. Внешняя, это про страницы: сколько их, как они расположены относительно друг друга и главной страницы. Внутренняя это про расположение “блоков” внутри каждой страницы, и про то, как пользователь будет с ними взаимодействовать.
Многие думают, что термины “структура сайта” и “сайтмап” (или Sitemap или карта сайта) — одно и тоже. Однако это совсем не так. Sitemap (или сайтмап) — буквально переводится как карта сайта. На деле же это файл, который обычно расположен в корне сайта, и содержит в себе информацию обо всех страницах сайта и всяких прочих деталях, которые нужны поисковым системам. О сайтмапе мы писали аж несколько статей. Вот ссылки на них:
- Сайтмап для лендинга. Есть ли смысл?
- Анализ карты сайта при конкурентной разведке
- Почему на моем сайте нет карты сайта
- Как часто нужно обновлять карту сайта
- Нужен ли сайту сайтмап? А что если его нет
- Зачем визуализировать сайтмапы
Но хватит о сайтмапах, продолжим про структуру.
Структуру сайта можно нарисовать по разному. И чем лучше вы проработаете ее, тем лучше сможете ответить на два вопроса:
- Сколько будет стоить разработка моего сайта?
- С чего лучше начать?
4 Вида структуры сайта
Линейная
Пример линейной структуры сайта можно посмотреть по этой ссылке.
Это структура, в которой все страницы следуют друг за другом. Чаще всего такой подход используется в построении презентаций, или “автоворонок”. Для таких типов сайтов в будущем будет доступно только пару вариантов продвижения. Т.к. вести трафик придется всегда на первую страницу. Если пользователь придет на другие страницы, то запутается, и не поймет что происходит.
Линейная с ответвлениями
Пример структуры линейной с ответвлением можно посмотреть по этой ссылке.
Тоже достаточно узконаправленный тип структуры. Тоже используется для построения воронок (но поумнее уже). Раньше их применяли еще в построении портфолио. Но запутаться там было очень легко, поэтому такая структура не прижилась.
Блочная
В такой структуре обычно есть несколько равнозначных страниц, куда “стекается” весь трафик со всех других страниц. Например если на нескольких страницах описаны способы применения товара, но все они ведут на этот самый товар. Это достаточно популярный вид структуры. Но не торопитесь бежать строить его. Такой способ организации веб-страниц используют в основном опытные специалисты.
Древовидная
Пример классической древовидной структуры сайта вы можете посмотреть по этой ссылке.
Самый универсальный и популярный вариант, который скорее всего вам подойдет! В такой структуре и пользователь не потеряется (потому что привычно), и информация не запутается. Большинство сайтов в интернете построено именно по принципу “дерева”.
Создаем свою структуру
Раньше вебмастера начинали проектировать сайты на бумаге, или с помощью майндмапов (о них расскажем в другой статье). Но мы сделали сервис, в котором можно легко быстро и удобно спроектировать структуру своего сайта!
WebMaster это онлайн инструмент для проектирования веб-проектов. Для того чтобы создать структуру сайта — нужно пройти регистрацию, и воспользоваться любым из трех способов создания структуры сайта:
- С чистого листа (подойдет опытным пользователям)
- С помощью шаблона (библиотека пополняется регулярно)
- На основе другого сайта (идеально подходит для изучения конкурентов)
Пять шагов создания сайта, особенности платформы Tilda Publishing, ссылки на нужные ресурсы и полезные советы.
Никита Обухов
Создать хороший сайт — это проблема. Поэтому мы написали руководство, которое поможет сделать сайт без большой команды, в разумные сроки и за небольшие деньги. Все наработки, полученные за 15 лет работы в веб-дизайне, мы разложили по полочкам, сжали и рассказали как их применить, используя Tilda Publishing — платформу, которая помогает делать классные сайты. Читайте, следуйте, делайте и у вас обязательно все получится.
Идея и структура сайта
Основная идея и задача сайта. Одна страница или несколько? Структура сайта, основные блоки.
Подумайте, из каких разделов будет состоять ваш сайт, в чём основная идея и задача. Например, заказчику нужен сайт для архитектурного бюро. На поверхности понимание, что должны быть их работы и контакты. Но мы уточняем: а чем бюро отличается от других?
Оказывается, что бюро специализируется на крупных, сложных проектах и является экспертом в таких заказах. Делаем вывод, что недостаточно просто хороших картинок с подписями, нужен текст — довольно подробные описания исходных данных, процесса, объяснения и обоснования решений. Также мы понимаем, что проектов много, но показывать все необходимости нет. Концентрируемся на самых масштабных. И еще момент, нужно рассказать о людях, объяснить, почему они эксперты в своем деле.
Не уходите в сторону анимации, украшательств и спецэффектов, определите сверх идею, суть — что затронет посетителя эмоционально, что его впечатлит и вдохновит.
Пример
Разработка лендинга для школы дизайна. Страница должна объяснить будущим студентам и их родителям кто такой дизайнер.
Проблема: Школьники хотят быть дизайнерами, но зачастую не понимают специфику профессии, какие есть направления в дизайне, чем они отличаются.
Задача: Помочь будущим студентам разобраться в специализациях и понять какая именно им подходит.
Идея: Что если выделить несколько основных направлений дизайна: интерактивный дизайн, графический, промышленный и взять интервью у трёх самых крутых представителей? Личные истории очень эмоциональны и хорошо работают. Рассказать чем они живут, как добились успеха, добавить классные фотографии. Людям будет интересно прочитать, они для себя увидят, что это за человек, близок он, вдохновляет ли его образ жизни.
Откройте текстовый редактор и запишите структуру в виде списка. Оцените объем и подумайте можно ли будет уместить всю информацию на одной странице. Если информации много, то сайт нужно сделать многостраничным. В этом случае подумайте какие разделы вынести в меню.
Нюанс: не пишите главную страницу как начало «дерева». Пусть страница «контакты» будет иметь тот же уровень, что и «главная». Это поможет, когда вы будете делать навигацию.
Обычный текстовый редактор или лист бумаги — подходящие инструменты для того, чтобы написать структуру
Исследование
Сайты конкурентов. Кросс-категории. Вдохновляющие примеры.
Сайты конкурентов. Когда вы определились с идеей сайта и его структурой, посмотрите сайты конкурентов и найдите хорошие решения. Оценивайте не то, как они выглядят, а содержание: из чего состоит меню, что они вынесли на главную страницу, какие разделы на сайте, что они пишут и как.
Кросс-категории. Если вы делаете сайт спектакля, посмотрите другие сайты спектаклей. Не находите хороший сайт спектакля, возьмите близкую категорию: сайт оперы или современного танца. Если нужно рассказать о футбольной команде, то можно использовать приемы, найденные на сайте хоккейной команды или регби.
Сайты конкурентов могут не иметь стиля и выглядеть плохо, но если эти ребята зарабатывают деньги, значит что-то там работает. Ваша задача — понять, что именно.
Вдохновляющие примеры. Даже люди с большим опытом работы в веб-дизайне, регулярно просматривают новые сайты, следят за тенденциями, находят вдохновение в работах коллег. Вдохновиться — не значит скопировать подчистую, нужно просто смотреть как выглядит современный интернет вообще, что сейчас модно и классно.
Прислушивайтесь к себе и разбирайтесь, что именно вам нравится. Может быть удачные фотографии, хорошая типографика или сочетание цветов. Ищите выразительные приемы, которые можно использовать в своей работе. Здесь нужно смотреть на все сайты подряд, без привязанности к специфике вашего бизнеса.
Ниже ссылки на ресурсы, где собраны хорошие образцы.
Эскиз сайта или прототип
Что такое прототип. Примеры прототипов. Как рисовать прототип, типовые элементы.
Вы посмотрели на конкурентов, вдохновились классными образцами и у вас в голове уже появились первые идеи. Теперь нужно эти идеи выразить графически — сделать эскиз.
Эскиз или прототип — это схематичное изображение блоков, из которых состоит сайт. Ваш визуальный сценарий.
Делается это просто: возьмите лист бумаги, два фломастера: чёрный и какой-нибудь контрастный и нарисуйте схему что за чем будет идти. Не нужно все прорисовывать детально, только общую идею. Вам нужно получить сценарий вашей страницы.
Думайте так, как будто вы делаете презентацию, мыслите экранами. Что вы хотели сказать? Вероятно, сначала надо показать какую-то крутую штуку, которая всех просто впечатлит и даст понять, куда человек попал, дальше рассказываете коротко о себе, потом — три преимущества, команда, несколько самых классных работ и контакты. Теперь вам просто нужно нарисовать всё, как оно должно быть.
Примеры того, как выглядят нарисованные прототипы
Есть базовый набор стандартных элементов. Текст изображается прямыми линиями, заголовок рисуем чуть толще. Картинка — прямоугольник с перечеркнутыми линиями, управляющие элементы — как маленькие кнопочки. «Шапка» — полоска сверху. Слева, например, штрих потолще — логотип, а справа пять штрихов — пункты меню.
Совет: не рисуйте прототип слишком большим. Например, на листе А4 ширина окна должна быть 5−6 см. Лучше рисовать компактно и схематично, а на полях написать комментарии.
Старайтесь рисовать аккуратно — будет легче воспринимать. Обычно идей много, поэтому сделайте несколько вариантов и потом обсудить с коллегами, какой лучше.
Обложка. Линия потолще — заголовок. Тонкие линие — краткое описание. Короткие полоски сверху — меню
Изображения обозначаются перечеркнутыми прямоугольниками. Текст — прямыми линиями
Если картинка будет во весь экран, то так и нарисуйте — от края до края
Текст в колонках. Жирные линии — подзаголовки
Галерея изображений — перечеркнутый прямоугольник и управляющие элементы
Видео традиционно обозначаем треугольником
Ключевые особенности — схематичное изображение иконок и текст в колонках
Отзыв — фотография и текст
Кнопки и формы изображаются примерно так, как они и выглядят
Содержание
Где взять информацию для сайта. Как написать текст для сайта: ключевые пункты. Стиль текста.
Прежде чем переходить в Тильду, вам нужно позаботиться о контенте, потому что без контента нужно будет всё переделывать. Сначала соберите все материалы, которые у вас есть: презентации, брошюры, публикации. Это послужит отправной точкой.
Прежде всего, ответьте на вопрос: «Почему я хороший?»
Если вы делаете сайт на заказ, то очень хороший ход — взять интервью у вашего клиента. Включите диктофон и просто поговорите с человеком, задайте вопросы — ничего специфического, просто проявите интерес, выясните за что вашего заказчика любят клиенты.
Расшифруйте запись сами или наймите исполнителя. Стоит это около 20 рублей за минуту, найти человека можно на youdo.com За небольшую дополнительную плату, текст отредактируют и у вас, наконец, появится буква.
Все тексты пишите в текстовом редакторе, а не на сайте. Не занимайтесь написанием текста во время дизайна страницы или сайта. В текстовом редакторе намного быстрее редактировать: что-то вырезать, скопировать, переместить. Делать дизайн намного легче, когда текст готов.
Как написать текст для сайта
Если вы пишете текст самостоятельно, воспользуйтесь следующей схемой:
- Напишите короткий текст о себе, своей компании. Это должна быть одна фраза, которая четко и ёмко формулирует, чем вы занимаетесь. Например, Тильда — сервис, который помогает создать впечатляющий сайт без технических навыков.
- Напишите чуть более развёрнутый текст. Объясните, чем вы занимаетесь. Пишите просто — так, как если бы вы рассказывали это приятелю за чашкой кофе — максимально понятным языком.
- Выделите три основных фишки — почему любят вас или ваш продукт.
- Опишите преимущества. Расскажите с помощью чего ваш продукт решает проблему клиента, дайте детали.
- Подумайте о заголовках. Хороший прием — формальные заголовки, типа «Команда», «Контакты» и т. д. поменять на эмоциональные. Например, вместо «Новости» написать «Будь в курсе», вместо «Контакты» — «Скажите привет».
- Возьмите отзывы. Попросите ваших самых лояльных клиентов сказать пару слов о вас. Отлично работает.
Не пишите избитые фразы, типа: «молодая, динамичная, развивающаяся команда.»
- Придумайте три ключевых цифры, люди любят цифры. Но старайтесь, чтобы они были осмысленными, понятными и что-то сообщали пользователю. Избегайте абстрактных величин, типа: обслужили 1000 клиентов, выпили 200 литров кофе, продали 38 000 плюшевых медведей. Хороший пример: 7,5 — средний балл IELTS среди наших выпускников. 3 минуты — копируется фильм с одного устройства на другое при помощи приложения.
- Покажите команду, если она сильная. Личность всегда интересна, реальным людям доверяют больше, чем абстрактной компании.
- Расскажите о партнерах или заказчиках, если ими можно гордиться.
- Укажите специализацию. Если в вашем баре большой выбор крафтового пива, отметьте это отдельно.
Придерживайтесь информационного стиля. Не растекайтесь мыслью по древу — говорите коротко и только важное. Большой текст никто не читает. Используйте принцип обратной пирамиды — сначала скажите главное, потом добавьте детали. Тут хорошо работает связка заголовок и описание. Заголовок должен привлечь внимание и передать суть, описание — расширить и дополнить сообщение.
Смело убирайте вводные конструкции, избегайте клише и канцеляризмов. Готовый текст проверьте с помощью сервиса glvrd.ru — он помогает очистить текст от словесного мусора, проверяет на соответствие информационному стилю.
Общий совет: если вы совсем не умеете писать, наймите копирайтера. Это стоит относительно недорого. Уже он будет брать у вас интервью и предоставит вам текст. Только не забудьте попросить сразу сократить его в три раза.
Дизайн
Раздел «Создано на Тильде». Выбор и адаптация шаблона. Навигация на сайте. Где взять хорошие фотографии для сайта. Что делать с логотипом. Сторонние сервисы и специальные функции. Подбор шрифта и шрифтовых пар. Как сделать сайт стильным. Публикация сайта. Тестирование.
Изучите список шаблонов. Выберите подходящий и адаптируйте его. Шаблон — это образец хорошего дизайна и пример использования блоков. Выбор шаблона никак не ограничивает ваше творчество — в любое время вы можете изменить его до неузнаваемости и даже начать с чистого листа.
Посмотрите раздел madeontilda. Здесь собраны примеры уже готовых сайтов, которые сделали другие пользователи.
Откройте библиотеку блоков и постройте сайт, опираясь на прототип, который вы нарисовали. Не редактируйте текст в Тильде, сначала сделайте дизайн. Если у вас нет нужной фотографии, используйте качественные образцы, близкие по стилю, потом замените.
Видеогид по основным функциям: базовые функции редактирования, настройки блока
Добавьте меню, убедитесь, что оно визуально хорошее: не слишком большое, не перегружает всю страницу. Пунктов меню не должно быть много, лучше всего не больше 5. Смело укрупняйте разделы. Названия делайте короткими. Три слова как пункт меню явно не годится. Они должны считываться с первого взгляда.
www.arenaslab.com. Пунктов меню должно быть не более пяти
Обложка (первый экран) заслуживает особенного внимания. Если там качественная фотография и небанальный, цепляющий заголовок, то первое впечатление будет удачным.
Где взять хорошие изображения
Фотографии — это важно, без них ничего не получится. Нет фотографий — считайте, что нет сайта. Не используйте клипартные фотографии. Рукопожатия бизнесменов и улыбающиеся домохозяйки — вчерашний день, такие фото не работают. Лучше сфотографируйте себя и своих коллег, чем искать готовые картинки по запросу «успешный предприниматель».
Наймите фотографа или иллюстратора. Известные иллюстраторы и фотографы стоят дорого, но на рынке много относительно недорогих профессионалов, они с удовольствием для вас поработают и у вас сразу появится хорошее наполнение для сайта.
Если вам нужны иконки, вы можете использовать библиотеку иконок прямо в Тильде.
Библиотека иконок в настройках контента в Тильде
Логотип. Логотип должен быть горизонтальным. Вертикальные логотипы в вебе работают плохо. Как правило, логотип располагается в меню, а оно не должно занимать много места на экране. Если логотипа у вас нет, то просто напишите название проекта каким-то не системным шрифтом, типа Proxima или Futura.
Не мучайтесь, не заморачивайтесь с логотипом, если у вас ограниченный бюджет. Сейчас это не так важно, как общее впечатление от сайта. Подумайте лучше о фотографиях и общем стиле.
Обязательно подключите фирменный шрифт, это влияет на коммуникацию. Сейчас все держится на контенте, поэтому сам шрифт и задаст вам фирменный стиль. У каждого шрифта есть характер, поэтому постарайтесь подобрать такой шрифт, который соответствует содержанию.
Как правило, для сайта вполне достаточно одного шрифта. Но если вы хотите добиться эффектного контраста, используйте шрифтовые пары: шрифт без засечек и шрифт с засечками. Примеры удачных шрифтовых сочетаний:
Самое верное — взять разные гарнитуры из одного семейства, например PT sans и PT serif
Традиционное сочетание: шрифт без засечек для заголовков и с засечками для текста. Proxima Nova и PT serif
Иногда, в качестве приема, шрифт с засечками используют для заголовков. Georgia и Roboto
Общий стиль и аккуратность
После того, как вы оформили все блоки, посмотрите, чтобы сайт выглядел приятно и аккуратно. Выровняйте отступы, сделайте заголовки единообразными, проверьте, что размер шрифта в тексте везде одинаковый. Убедитесь, что на сайте достаточно свободного пространства.
wharf.co. Убедитесь, что на странице достаточно «воздуха» — вокруг текста и картинок есть пространство, они не слипаются и не мешают друг другу
time.gordasevich.ru. Если используете дополнительные цвета, делайте это очень аккуратно
qlever.ee. Обратите внимание на количество используемых стилей, их должно быть немного
Старайтесь быть аскетичным. Чем проще вы сделаете, тем меньше будет ошибок и сайт получится стильным.
Используйте фирменные цвета. Но это не значит, что нужно покрасить все в разные цвета. Наоборот, соблюдайте правило, что 90% — это черный и белый и10% какого-то активного цвета. Один дополнительный цвет — лучший вариант. Три использовать нельзя. Два очень аккуратно.
Если никакого опыта в дизайне нет и совсем ничего не получается, напишите контент, сделайте версию страницы на Тильде и наймите дизайнера на ограниченное время.
Профессиональный дизайнер быстро приведет страницу в порядок, а вы в разы сократите расходы, чем если бы заказывали сайт с нуля. Если вы дизайнер, попросите своего друга-дизайнера посмотреть и прокомментировать, что у вас получилось. Свежий взгляд всегда сразу же даст обратную связь.
Подключите домен. Для этого в настройках проекта пропишите адрес, а у регистратора, где был куплен домен, одной строчкой укажите IP.
Не забудьте про статистику. Зарегистрируйтесь на Google Analytics или Яндекс Метрика, получите код и пропишите его в настройках.
Позаботьтесь о том как будет выглядеть ваш сайт при выдаче на поисковых сайтах или социальных сетях — заполните название сайта и описание. Каждую страницу снабдите небольшой фотографией, тогда при расшаривании ваша страница будет качественно оформлена.
Tестирование. Вы сделали сайт, теперь вам нужно получить первые отзывы. Покажите сайт своим коллегам или друзьям, спросите, что они думают. Отправьте ссылку вашим клиентам и спросите их мнения.
Сайт, о котором вы мечтали, начинается прямо здесь
Если материал вам понравился, поставьте лайк — это помогает другим узнать о нем и других статьях Tilda Education и поддерживает наш проект. Спасибо!