Без финансовых вложений и специальных знаний.
Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы.
Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь не прост и для его осуществления требуется отдельная инструкция.
1. Идем в App Store и устанавливаем среду разработки XCode:
Если у вас уже стоит XCode, то необходимо обновить его.
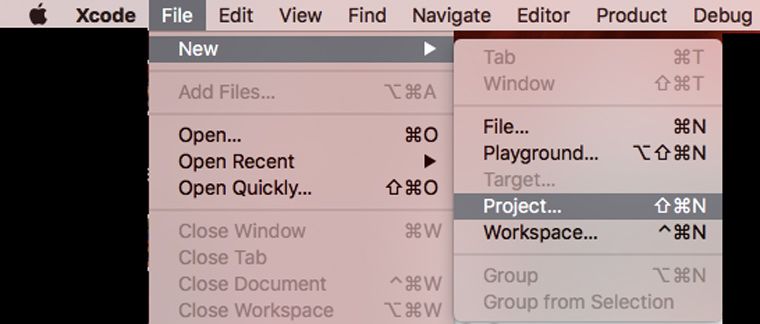
2. Запускаем xCode и выбираем пункт меню File -> New -> Project:
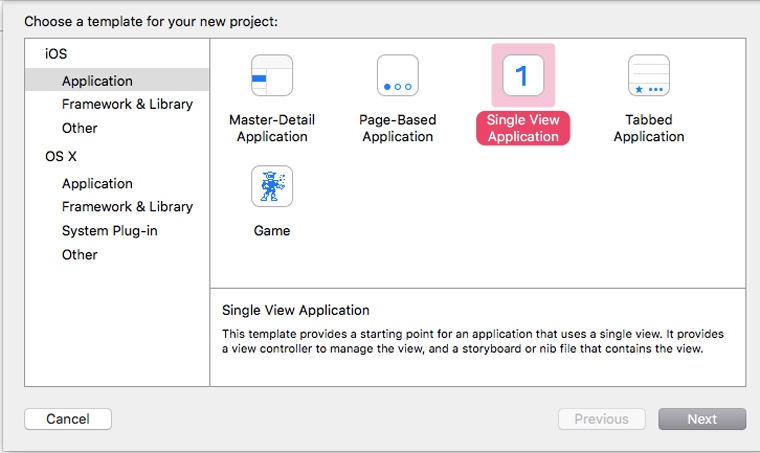
3. Выбираем платформу и тип приложения:
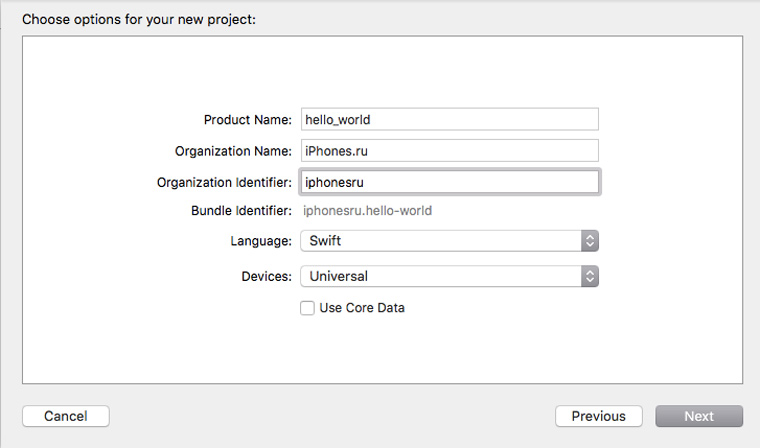
4. Указываем информацию о проекте. Обратите внимание, что мы выбрали тип приложения «Universal»:
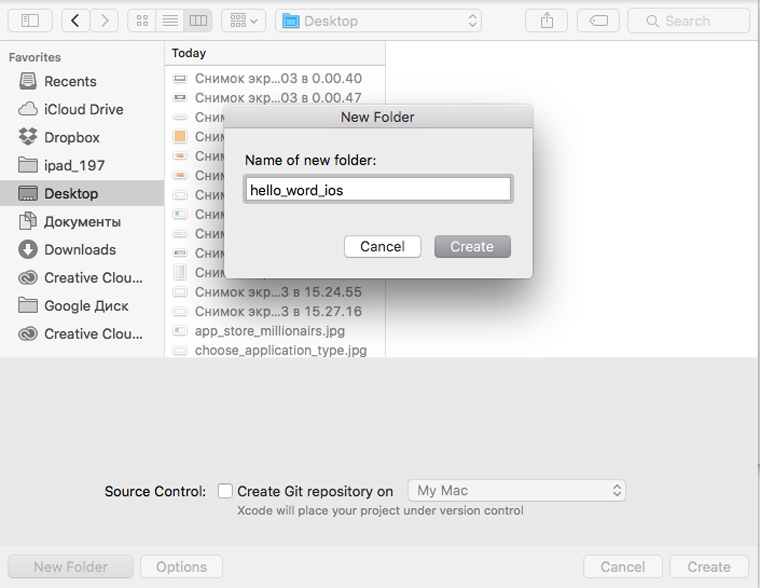
5. Нажимаем на кнопку New Folder и указываем имя папки, в которой будем хранить файлы приложения:
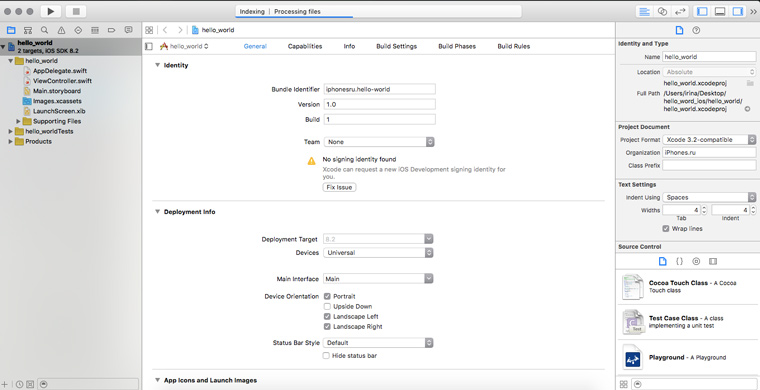
6. Снимаем галочку с чекбокса Create Git Repository и нажимаем кнопку Create. В результате вы должны попасть на стартовый экран работы над приложением:
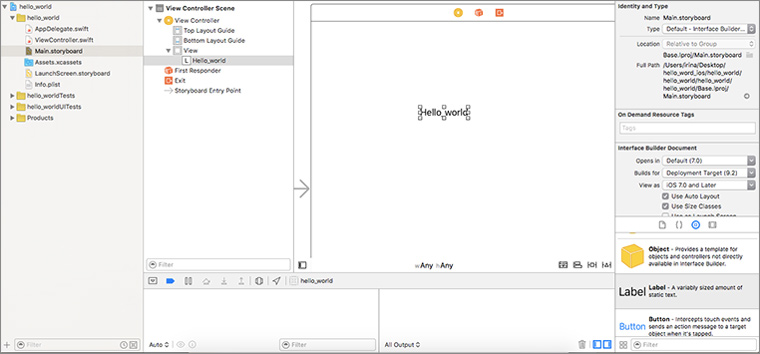
7. Нажимаем на пункт Main.storyboard в правом меню, перетаскиваем на основное поле элемент Label и добавляем в него текст Hello_world:
8. Теперь надо сделать иконку для приложения. Подбираем картинку и загружаем ее на mapappicon.com:
9. Ждем когда веб-приложение закончит работу и указываем свой адрес электронной почты для получения архива с иконками:
10. Возвращаемся в XCode и в левом меню выбираем раздел Assets.xassets:
11. Открываем архив из почты и перетаскиваем иконки оттуда на рабочее пространство XCode:
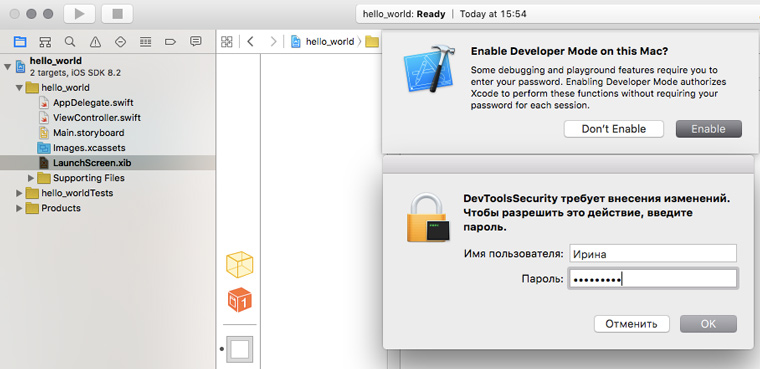
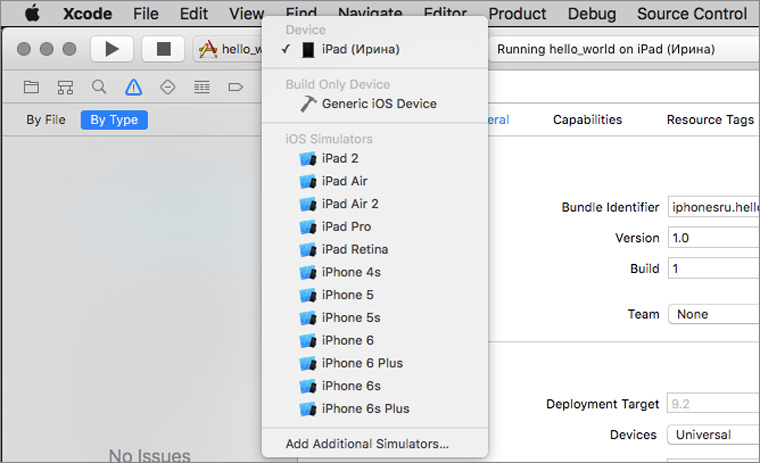
12. Выбираем один из симуляторов устройств, нажимаем на кнопку запуска приложения (черный треугольник) и включаем на своем Mac Developer Mode:
13. Повторяем попытку запуска. Ждем, когда на симуляторе загрузится iOS:
14. Убеждаемся, что приложение работает:
Смотрим готовое приложение на устройстве
Теперь можно посмотреть, как работает приложение на устройстве. Перед выполнением инструкции убедитесь, что у вас свежие версии XCode и iOS.
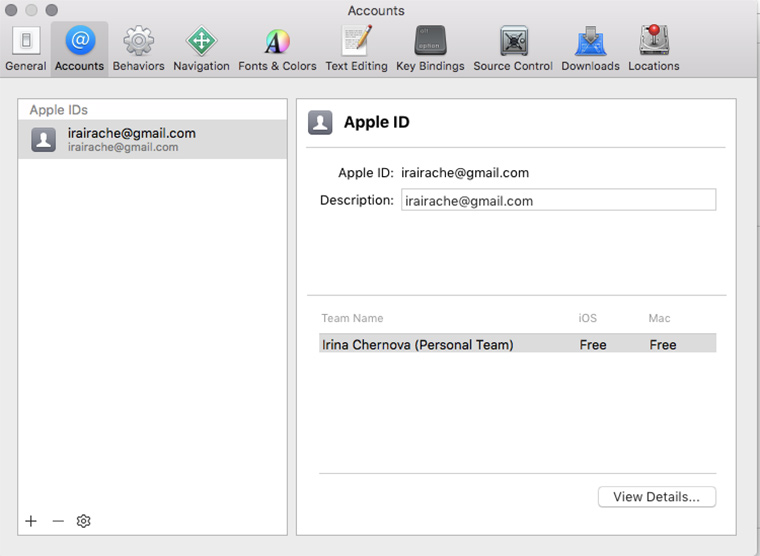
1. Идем в xCode -> Preferencies -> Accounts и добавляем свой Apple ID:
2. Подсоединяем iOS-устройство к компьютеру:
3. Выбираем нужное устройство в списке и нажимаем на кнопку запуска. Ждем некоторое время.
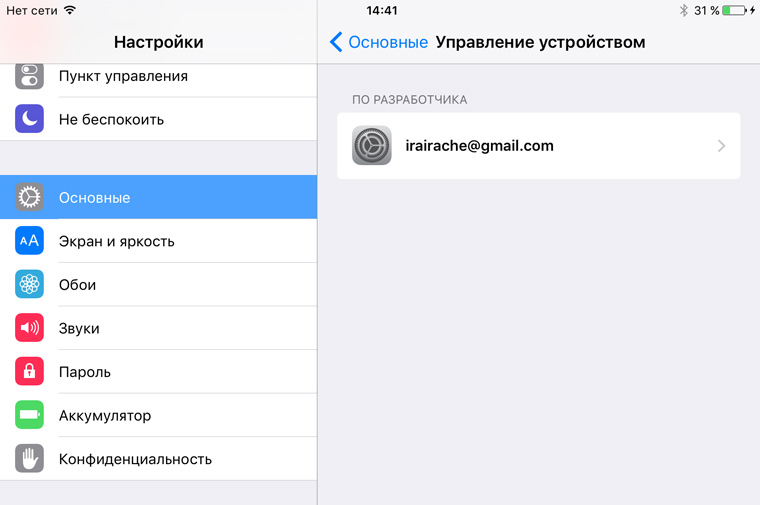
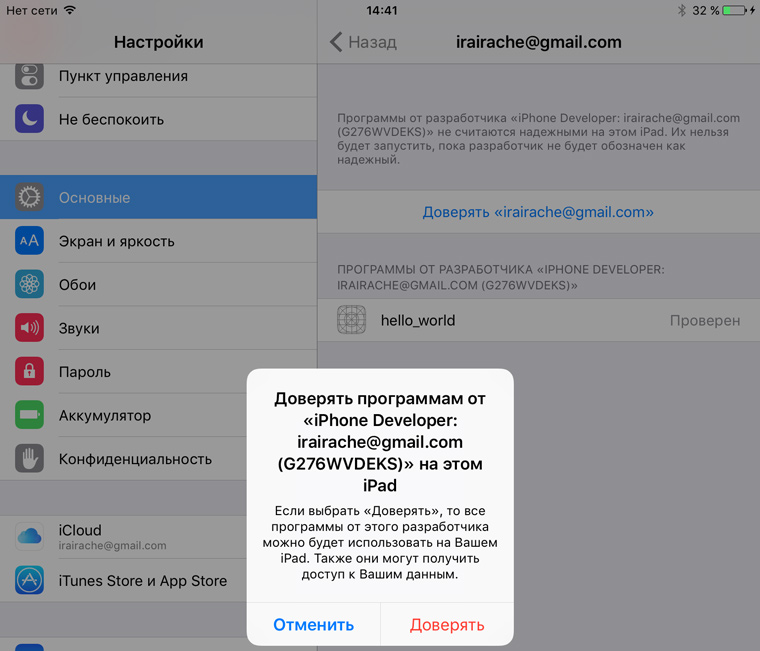
4. Если вылезло сообщение о проблемах с безопасностью, то на iOS-устройстве идем в Настройки -> Основные -> Управление устройством и разрешаем запуск приложений от разработчика с вашим Apple ID:
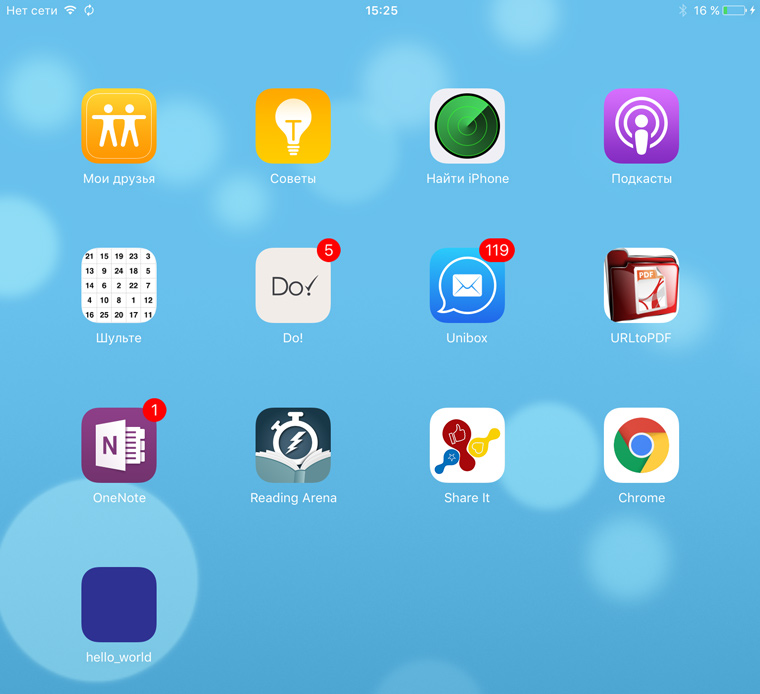
5. Идем на рабочий стол и находим иконку нового приложения:
6. Запускаем:
7. Отсоединяем устройство от компа. Теперь приложением можно пользоваться.
Что делать, если хочешь больше?
С помощью метода научного тыка и Google можно расширить вышеприведенную последовательность действий и создать более функциональное приложение. Но использовать его можно будет только на своих устройствах.
Ведь Apple предъявляет очень высокие требования к приложениям. App Store Review Guidelines включает в себя 29 пунктов и более сотни подпунктов. Для того, чтобы приложение им соответствовало и было принято для публикации в магазине, разработчику требуется большой объем технических знаний.
Если хотите создавать качественные приложения для iOS предназначенные для массового использования, надо учиться!
Начать въезжать в тему можно с бесплатных вебинаров о мобильной разработке. Регистрируйся и смотри:
- Программирование на Objective-C. Разработка простого калькулятора для iPhone
- Swift — скорость и простота разработки
- Язык Swift против языка Objective-C
- Обзор Swift Cocoapods Frameworks
- Обзор Swift Cocoapods Frameworks. Часть 2
- Обзор Swift Cocoapods Frameworks. Часть 3
- Обзор Swift Cocoapods Frameworks. Часть 4
- Реактивное введение в мобильную разработку под Windows
- Методы тестирования мобильных приложений на платформе Android
А лучше записаться на бесплатный курс Objective C. Приложение TO-DO List. Он состоит из 16 уроков с домашними заданиями, которые проверяются преподавателем.

🤓 Хочешь больше? Подпишись на наш Telegram.

iPhones.ru
Без финансовых вложений и специальных знаний. Вот простейшая инструкция, как создать элементарное iOS-приложение и испытать его на своем устройстве. Отталкиваясь от нее вы сможете дальше углубиться в тему и создавать реально полезные программы. Примечание для пользователей Windows: чтобы создавать приложения для iOS вам необходимо установить OS X на виртуальной машине (VirtualBox, VMware). Это процесс отнюдь…
- Apple,
- GeekBrains,
- программирование
Время на прочтение
5 мин
Количество просмотров 151K
Все началось с того, что я огляделся по сторонам и, не увидев автомобиля своей мечты, решил сконструировать его сам
Фердинанд Порше
Привет, Хабр. Хочу рассказать, как создал свое первое iOS приложение и что из этого получилось.

Идея
Идея для приложения возникла сама собой: создай то, чем бы ты с удовольствием пользовался бы сам. Я постоянно пишу заметки. Ведь у каждого занятого человека существует определенный набор фактов, которые он получает в течение дня, и которые стоит запомнить. А так как все люди забывают (и это нормально!), то нет лучшего решения, чем просто записать. Я все время чувствовал какое-то неудобство при работе с представленными в AppStore приложениями-заметочниками. Излишняя сложность в управлении, наличие ненужных категорий, нагромождение дополнительной информации — все это мешает приложению выполнять его основную функцию. Плюс ко всему многие из этих вещей выглядят просто некрасиво.
Поэтому, поставив все ставки на простоту и удобство, я приступил к созданию концепции. Модель приложения с единым списком заметок. Все в одном месте, что может быть проще? Если что–то имеет большую ценность или актуальность, совсем не обязательно вешать на него ярлык, ведь достаточно просто переместить более важную заметку в топ списка. Старые и ненужные записи постепенно будут опускаться вниз и в последствии будут удалены пользователем.
Функционал
После того, как концепция была придумана, я выписал основной функционал — те вещи, на которые я хотел бы сделать акцент в управлении:
- Один главный список для всех заметок;
- Все действия с заметой должны выполняться одним движением — создание, редактирование, удаление, выделение, перемещение в топ и шаринг;
- Возможность легко поделиться заметками в Facebook, Twitter, скопировать или отправить на электронную почту;
- Выделение заметки несколькими цветами, в зависимости от приоритета и срочности;
- Удобное редактирование в портретной и ландшафтной ориентации;
- Дневная и ночная темы оформления для удобной работы в любое время суток
Довольно стандартный функционал для подобного рода приложений, согласитесь. Но это только верхушка айсберга, дьявол кроется в деталях.
Инструментарий
Перед тем, как писать код в Xcode, я полностью воссоздал внешний вид приложения в векторном редакторе Sketch. Эта программа отлично подходит для быстрого создания макетов. Для этого приложения доступна масса плагинов, среди них есть Sketch Preview — просмотр артборда сразу на устройстве через программу Skala Preview. Всего лишь нужно скачать бесплатные программы Skala Preview на компьютер и мобильное устройство и установить плагин. После этого выбрать нужный артборд, нажать комбинацию Command+P и уже через секунду внешний вид приложения транслируется на устройство.
Кроме того, в приложении очень удобно создавать скриншоты для публикации в AppStore. Для каждого размера экрана создавался свой набор артбордов, вместе с использованием стилей, время потраченное на форматирование минимально. Но про публикацию чуть позже.
Разработка
В приложении я использовал всего два контроллера – один непосредственно для всех-всех-всех заметок, другой — для отображения небольшого туториала при первом запуске. Работу с базой данных я организовал с помощью фреймворка CoreData.
После создания базового функционала (создание, удаление, редактирование заметок) я решил улучшить каждую из этих функций.
Согласитесь, редактирование текста в iOS реализовано достаточно неудобно. При допущении ошибки в слове для перемещения курсора на нужную позицию необходимо сделать касание и не убирая пальца от экрана, попытаться попасть в выбранную область. К тому же после исправления ошибки нужно вернуть курсор назад в конец строки. В своем приложении я решил переработать механизм перемещения курсора: для того чтобы внести изменение в слово, нужно лишь сделать свайп в зоне между клавиатурой и набираемой фразой не загораживая при этом обзор текста.
Анимации удаление и перемещения в топ я решил реализовать самостоятельно, а визуальное сопровождение максимально приблизить к реальной жизни. Что-то приобрело более высокий приоритет — свайп вправо и заметка перемещается в топ списка. Чтобы удалить — свайп влево и анимация зачеркивания покажет на сколько еще нужно продлить свайп чтоб завершить удаление. При случайном удалении — нужно просто потрясти устройство («Shake»), и заметка вернется на свое прежнее место.
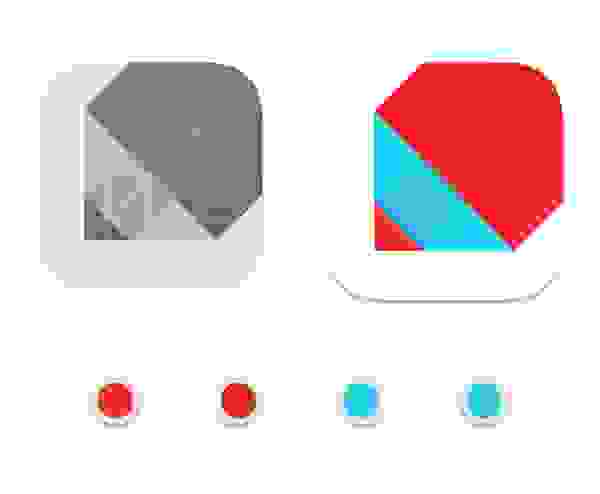
Для того, чтобы выделить заметку, я использовал LongTapGesture и три основных цвета приложения — белый, синий и красный, которые и сформировали главную палитру цветов.
Чтобы поделиться заметками из приложения я добавил дополнительный нижний бар, для появления которого необходимо сделать свайп из-под нижнего края устройства (Bottom Edge Swipe). В панели для шаринга собраны все самые важные действия — публикация в Facebook или Twitter, отправка списка заметок по электронной почте, или просто копирование для дальнейшего использования. Механизм очень простой — нужно выделить необходимые записи, после — нажать на нужную функцию. Если вы необходимо вернуться в обычный режим — свайп по бару, но уже вниз.
Переход между дневной и ночной темами я решил сделать автоматическим — почему никто еще не додумался менять внешний вид в зависимости от положения солнца на небе? Все очень просто — после наступления темноты и после восхода солнца тема меняется, при этом пользователю не нужно отвлекаться от создания заметок, ведь приложение всегда будет автоматически подстраиваться под окружающие условия.
Нейминг
Название приложения — самая важная часть при разработке, это первое что видит пользователь в магазине. На хабре есть отличная статья по этому поводу. К подбору имени я решил подойти основательно: для начала я перебрал список 1000 самых популярных слов в английском языке и выписал всевозможные комбинации, которые подходили бы для названия мобильного приложения для заметок, к тому же хотелось уложиться в 8-10 символов. Но при этом не хотелось выбирать название SuperNotes или NotesPlus etc, хотелось чего-то нового. Мне понравилось сочетание mad note, на которое случайно наткнулся в Urban Dictionary:
mad note — excellent, entertaining, surprising, unexpected or awe-inspiring
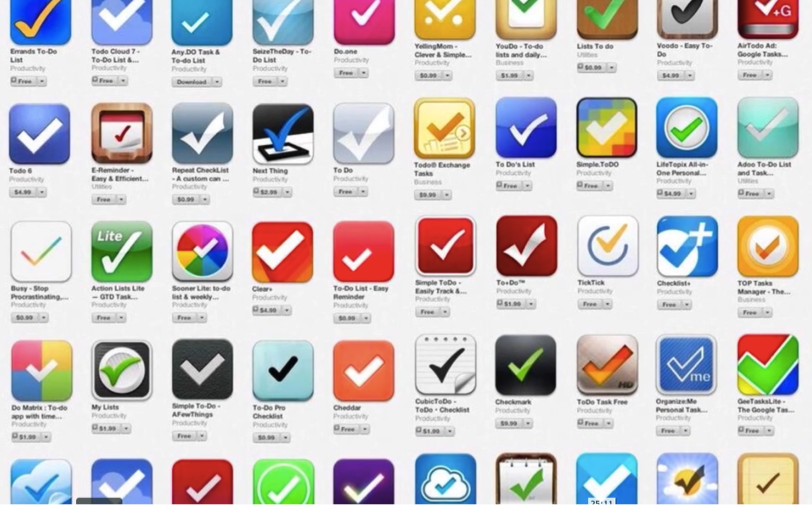
Сразу же появился и слоган: MadNotes — Note your passion. Поскольку палитра основных цветов у меня уже была готова (белый, синий, красный), я решил сразу придумать подходящую иконку. Ситуация с логотипами для приложений подобного рода плачевная:
Поскольку заметки на бумаге пишут карандашом или ручкой, я решил отобразить это на иконке — карандаш повернутый под углом 45 градусов. Получилось вот так:
Результат
Поскольку изначально проект задумывался как дизайнерский, я решил поучаствовать с моим приложением в всеукраинском конкурсе Ukrainian Design Awards: The Very Best Of в категории Digital Design. До конкурса оставалось несколько недель, за это время я успел сделать публикацию на Behance, где визуально показал все основные функции приложения, а также записал видео-превью.
Поскольку победителей конкурса не разглашают до самого последнего момента, было невероятно приятно увидеть свою работу на выставке работ победителей — жюри увидели и оценили главную концепцию — минималистичное и, вместе с тем, функциональное приложение для ведения заметок.
Приложение находится в AppStore уже несколько месяцев, за это время я сделал шесть обновлений и переписал код на Swift. В последней версии (1.2) добавлена синхронизация с iCloud, так что заметки уже успели перебраться в облако.
Спасибо внимание.
Note your passion
Создание ПО для продукции от компании Apple – перспективное направление в современной разработке. Такие программисты пишут программы, работающие на MacOS и iOS. Но подобная работа требует определенных навыков и знаний. Новичкам создать приложение «с нуля» весьма проблематично.
Далее будет рассказано о том, что должен знать каждый разработчик о программировании для iOS. Также представлен план действий для непосредственной разработки. Он поможет не сбиться с пути.
Перспективы
Вопрос перспективности деятельности всегда остается актуальным. Создание приложений для операционной системы iOS – популярное, но не во всех случаях оправданное действие. Каждый разработчик должен помнить, что:
- всего 3-5% от всех пользователей мобильных платформ готовы донатить в программах;
- для разработки требуется немалый багаж знаний и навыков;
- конкуренция в выбранном направлении достаточно высокая – лишь малое количество утилит становится действительно популярным.
Если грамотно сделать сложный и уникальный проект, к нему обязательно проявят интерес.
Способы разработки
Разработка приложений и игр может осуществляться различными способами:
- С нуля. Это – самый сложный и долгий путь. Программерам предстоит полностью продумывать идею, прописывать при необходимости физику и механику, функционал. Код на все 100% пишется собственными силами. Для него нередко привлекают целую команду.
- Через шаблоны. Можно воспользоваться готовыми шаблонами для получения на выходе приложения под iOS. Часто данный прием применяется при разработке игрового софта. В нем у шаблонов заменяются некоторые компоненты на собственные для получения уникального контента.
- При помощи движков. Самый простой и популярный прием. Движок – это пакет готовых утилит и библиотек, которые пригодятся при разработке. Они включают в себя части программного кода будущего приложения.
Именно последнему походу отдается предпочтение, если планируется разработка приложений. Освоить метод удастся с помощью разнообразных туториалов и видео-уроков.
Языки
При разработке под iOS программер должен не только обладать определенными навыками и умениями, но и хорошо разбираться в коддинге. Для создания уникального приложения необходимо выбрать язык программирования. Он во многом зависит от предназначения итогового продукта.
Кроссплатформенность всегда в цене
Каждый программист сможет выбрать кроссплатформенный язык. Такой подход к созданию утилит удобен, если хочется манипулировать небольшим софтом. Часто применяется для поддержки корпоративных приложений.
Кроссплатформенность предусматривает ряд особенностей:
- получающийся контент переносится на любой вид ОС, включая консоли;
- совместимость с Windows;
- дешевизна создания приложений;
- скорость выполнения работ.
Но при кроссплатформенном варианте для продукции Apple составить утилиту, ориентированную под iOS, которая с первого раза будет функционировать исправно (без ошибок) проблематично.
К кроссплатформенным языкам относят:
- Си-семейство;
- Java;
- Python.
Такой подход оправдан, когда на выходе нужно получить приложение для корпоративных целей в крупных фирмах.
Нативная ориентировка
iOS – уникальная операционная система. В поисках идеального решения по вопросам создания приложений для нее, стоит обратить внимание на нативный прием. Он предусматривает использование языков программирования, ориентированных на Apple-продукцию.
Objective-C
Первый язык, который применялся для программирования приложений под iOS. Его основателем стал некий Брэд Кокс в 1980-х годах. Objective-C – это компилируемый язык.
У него есть следующие особенности:
- объектно-ориентированные функции;
- база на основе языка C;
- решение повторяемости кода при помощи имеющихся объектов;
- интерпретация вызова методов в качестве сообщений (это – главное отличие от Си-семейства, в котором соответствующая операция производится в виде функции);
- поддержка протоколов;
- дополнительная возможность работы с метаданными.
В AppStore почти все приложения созданы через Objective-C. Создать с его помощью уникальную утилиту не всегда просто, зато такой софт будет отличаться ориентированностью только на продукцию Apple.
Swift
Нативная разработка, как и кроссплатформенная, постоянно развивается. Начиная с 2010-х годов, в мире началась новая ветка в продвижении приложений под iOS. Все это – благодаря Крису Латтнеру, который предложит новый язык программирования. Он носит название Swift.
Это – основной конкурент Objective-C для нативного создания приложений под Apple-продукцию. В Сети можно найти актуальную версию оного – 4.2.
У Swift имеются следующие преимущества:
- ориентированность на iphone, ipad, MacOS;
- высокий уровень производительности;
- повышенная функциональность по сравнению с Objective-C;
- наличие API, при помощи которого можно производить обработку ошибок;
- проверка доступности функций для целевых ОС.
Кодификация по своему синтаксису напоминает языки Си-семейства. Swift сейчас изучается в некоторых университетах мира, где обучают программированию для iOS.
На чем же остановиться
Создавать программу для любой операционной системы необходимо с умом. Поэтому у многих разработчиков возникает вопрос относительно того, на каком методе реализации софта остановиться.
Создать По для iOS на кроссплатформенном языке стоит, если:
- сильно ограничен бюджет;
- необходимо действовать быстро – времени на реализацию крайне мало;
- планируется поддержка уже готовых утилит;
- проект относительно небольшой и есть перспективы его переноса на другие платформы.
Процесс программирования совершенно новых утилит для iOS – это путь нативного метода создания кодификаций. Новичкам рекомендуется освоить сначала Objective-C, только после него приступать к рассмотрению Swift. Это поможет при необходимости оперативно фиксить баги, а также дополнять функционал итогового контента.
Платформы и среды – где создавать код
Процесс программирования под IOS – очень сложная задача для новичков. Рекомендуется осваивать соответствующую деятельность при помощи движков. Прописываются коды в специальных средах. Далее будут рассмотрены несколько вариантов, которые чаще всего применяются на практике разработчиками.
Классика жанра – Xcode
XCode – это стандартный текстовый редактор для устройств, базирующихся на MacOS и iOS. Ранее работал только с Objective-C. Нынешняя версия переписана с учетом поддержки Swift.
XCode имеет следующие особенности:
- подсветка синтаксиса и блоков кодификаций;
- наличие новой системы сборки софта;
- поддержка GitHub и MarkDown;
- рефакторинг;
- возможность параллельного запуска теста на разных устройствах и симуляторах;
- беспроводная отладка сразу на нескольких девайсах.
Данная среда подходит для нативного создания программного обеспечения под iOS.
Lonic
Программер, который говорит «хочу делать универсальные утилиты», может обратить внимание на Lonic. Это – кроссплатформенный фреймворк. Он позволяет создавать софт под iOS в хорошем качестве с возможностью переноса на другие операционные системы.
Lonic – это:
- редактор, в основе которого заложен Apache Cordova;
- использование камеры, геолокации и иных интересных функций;
- возможность применения веб-технологий при написании кода (HTML, JS);
- собственная обширная экосистема, позволяющая с легкостью изучать фреймворк;
- богатый ассортимент инструментов, необходимых для управления, а также развертки и масштабирования контента.
У Lonic среди преимуществ можно выделить ясность интерфейса. Это – визуальный текстовый редактор, освоить который способен даже новичок.
React Native
Всем кроссплатформенным разработчикам доступен редактор React Native. В его основе заложен React. Применяется, когда будущий софт для iOS планируется переносить на другие операционные системы и платформы.
React Native выделяется:
- возможностью написания JS-утилит на встроенном iOS-движке;
- нативными виджетами «яблочных» операционных систем;
- наличием нативных UI-компонентов;
- простым и понятным на интуитивном уровне синтаксисом (можно сравнить его с СИ-семейством);
- библиотекой собственных UI-элементов;
- функциями, позволяющими задействовать во время create soft языки Objective-Cи Swift.
За счет большого количества туториалов, гайдов и документации, React Native легко осваивается даже новичками.
PhoneGap
PhoneGap – еще одна среда разработки для мобильных приложений. Создана корпорацией Nitobi. Кроссплатформенный редактор, который базируется на Cordova. Он:
- напоминает Lonic;
- используется для контента, который будет переноситься на разные платформы;
- подходит для коддинга, если нужны веб-элементы в продукте;
- не имеет привязки к определенному JS-фреймворку.
У PhoneGap имеется десктопное и мобильное приложения. Также он оснащен утилитой PhoneGap Build, при помощи которой разработчики смогут делиться получающимся на выходе через среду софтом друг с другом.
Этапы разработки
Для того, чтобы сделать любую программу, потребуется составить некий план. Он поможет не запутаться и действовать слажено:
- Разработка идеи. Здесь рекомендуется хорошенько продумать, какие темы будут освещаться в софте для iOS.
- Определение языка и инструментов.
- Написание кода и работа с графикой. Последняя особо важна для игрового контента. При программировании «с нуля» предстоит также продумать полностью механику, баланс и физику. В случае с движками все это уже входит в состав задействованного «пакета утилит».
- Тестинг. Используемый в будущем софт должен работать исправно. Для проверки ПО требуется провести тестинг. Его выполняют либо тестировщики, либо сами разрабы. Иногда для крупных проектов привлекаются потенциальные пользователи. Бета-тестирование помогает быстро удостовериться в том, что приложение работает «как надо». А при необходимости – исправить ошибки.
- Выпуск. Для iOS выпустить софт труднее, чем для других операционных систем. Связано это с тем, что App Store требует наличия платного аккаунта разработчика для размещения получившихся продуктов. Он обойдется примерно в 100 долларов в год. Также необходимо правильно выбрать раздел приложения (категорию) и удостовериться в том, что ПО соответствует иным требованиям площадки. Модераторы могут отклонить загруженный софт с комментариями.
Данный алгоритм можно считать универсальным. Он подойдет для создания утилит не только под iOS, но и для иных операционных систем.
Разработка мобильного приложения от А до Я – это довольно долгая и трудоемкая работа, посильная только профессиональной команде. Однако технологии не стоят на месте и постепенно появляются сервисы, позволяющие самостоятельно создавать полноценные приложения.
Что это за сервисы и действительно ли они подходят для решения сложных задач? Об этом и многом другом поговорим в сегодняшней статье.
Нужно ли мне мобильное приложение?
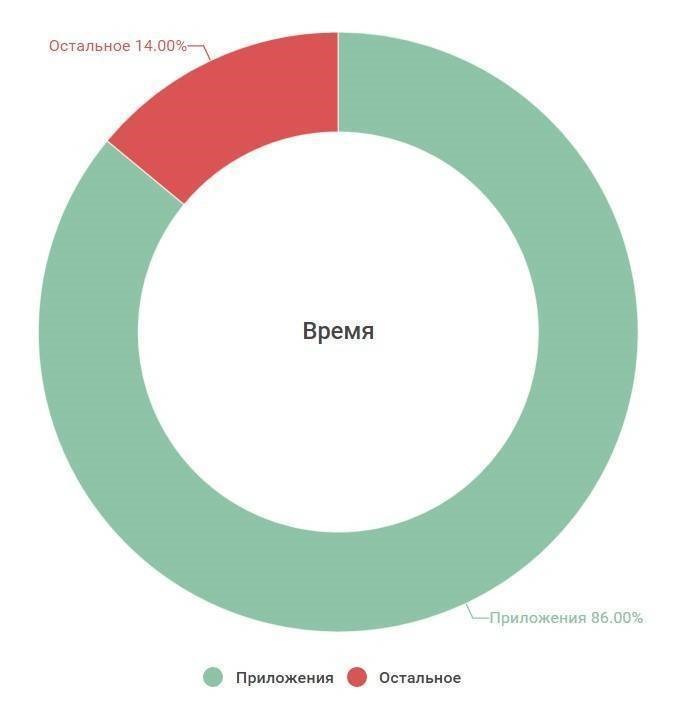
Статистика Flurry Analytics и comScore говорит о том, что пользователи тратят лишь 14% своего времени на веб-серфинг. Остальное время уходит на приложения – это игры, программы для здоровья и развития, сервисы доставки и многое другое.
Установленное приложение – это прямая связь с потребителем. Если у вас есть свой бизнес, то для его развития вы можете не тратиться на рекламу – все на себя возьмет мобильное приложение. Нужно только предоставить пользователю необходимую функциональность, чтобы он мог быстро и без каких-либо усилий получить то, за чем пришел.
Мы также можем сравнить приложение с веб-браузером, который открывает единственный сайт. Пользователь будет его устанавливать только в том случае, когда заинтересован в предоставляемых услугах.
Тот, кто установил ваше приложение, – это клиент, готовый покупать продукт. Чтобы он не закрыл приложение через несколько минут, нужно правильно проработать все детали: юзабилити, дизайн, скорость работы и прочее. Подробнее об этом мы еще поговорим, а пока давайте рассмотрим, в каких случаях подойдет самописное приложение.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Когда мне нужно создавать приложение
Если вы когда-нибудь сталкивались с разработкой сайта, то должны понимать, что нужно пользователям. Чаще всего они приходят из-за контента или функциональности ресурса: посетители хотят что-нибудь купить, прокомментировать или узнать. В случае с мобильными приложениями все аналогично – клиенты ищут информацию или совершают покупки.
Если у вас есть опыт разработки сайта, то вы должны понимать, когда она выполняется своими руками. Обычно это происходит из-за нехватки денег на профессиональных специалистов. В таких случаях предприниматели пытаются разобраться в таких системах, как WordPress, Joomla и прочих. При хорошем сценарии из этого получаются неплохие ресурсы, которые были сделаны без привлечения специалистов. С приложениями для мобильных устройств все то же самое – вы можете потратить кучу средств на профессиональных специалистов либо сделать все сами. В первом случае, конечно, выйдет наилучший результат, но для начинающих бизнесменов нет ничего лучше, чем сэкономить.
Вот еще некоторые случаи, когда самостоятельная разработка приложения будет уместна:
- Если клиентам необходима простая программа для смартфонов и планшетов. В этом случае подойдет конвертация сайта в приложение – сделать это можно своими руками, без подключения специалистов.
- Если вашей целевой аудитории подойдет приложение, созданное на основе шаблона, то дерзайте.
- Если ваш бизнес полностью функционирует в офлайн-режиме и пока что не требует подключения приложения. В таком случае для вас открыто большое поле для экспериментов – можно попробовать создать собственное приложение с любым функционалом, плохая работа которого никак не скажется на бизнесе.
- Даже профессиональные разработчики – это не всегда быстро. Мало того, что на разработку уйдет много времени, так вы всегда будете полностью от них зависеть. Чуть что случится – за это всегда нужна дополнительная плата. При работе с конструктором все можно исправить самостоятельно либо обратиться в техподдержку.
Возможно, вы найдете собственную причину, по которой хотите создать приложение. Если она есть, то поехали дальше – поговорим о том, что нужно знать для того, чтобы его разработать.
Что нужно знать перед разработкой приложения
Прежде чем переходить к разработке собственного мобильного приложения, необходимо понимать хотя бы базовую теорию. Функциональное приложение – это не просто окно с кнопками. Это целая машина, в которой все взаимосвязано.
Что представляет собой мобильное приложение
Это программа, работающая на планшетах, смартфонах и умных часах. С ее помощью пользователь устройства удовлетворяет всевозможные потребности, которые может решить мобильный девайс. Каждое приложение состоит из двух частей – это front- и back-end. Первая отвечает за то, что видит пользователь, например, форму заявки или картинку на главной странице. Вторая – это серверная часть, где функционирует основной двигатель программы.
Загрузка приложений обычно осуществляется через такие магазины, как Google Play и App Store. Иногда пользователи скачивают программы и через интернет, но такая возможность доступна лишь на Android-устройствах.
Если вы планируете запускать приложение через конструктор, тогда обратите внимание на две вещи. Первая – сервис должен обеспечивать хостинг приложения. Вторая – сервис должен обеспечить возможность размещать приложение на всех популярных площадках.
Как определить функциональность приложения
Один из важнейших этапов – определение функциональности приложения. Здесь важно правильно сформулировать цели и задачи, которые будет решать приложение. Другими словами – нужно ответить на вопрос, зачем вообще создается данное приложение. Поставьте себя на место клиента и подумайте, с какой целью вы будете устанавливать и использовать свое приложение.
Например, если под вашим управлением собственный интернет-магазин, то в таком ключе мобильное приложение поможет клиентам выбирать товары через планшеты или смартфоны – это и есть цель. Чтобы ее реализовать, необходимо обеспечить следующее:
- Удобная навигация. В интернет-магазине без этого сейчас никуда – клиент должен быть полностью обеспечен всеми функциями, которые могут ему пригодиться в тех или иных случаях.
- Блок оформления покупок. Необходимо позаботиться о том, чтобы приложение включало в себя корзину, систему оплаты и отслеживание статуса заказа.
- Личный кабинет. Здесь должны присутствовать такие разделы, как «История покупок», «Желания», «Избранное».
- Push-уведомления. Они сообщат пользователю о новых акциях и поступлениях.
Это был пример для интернет-магазина, но по своей структуре приложения часто похожи. Рекомендую исследовать свою сферу бизнеса, чтобы точно сформулировать цели и задачи. Посмотрите на примеры конкурентов – узнайте, какие разделы включают их приложения. Обратите внимание, что мы не затрагиваем тему дизайна, так как на этом этапе важно заострить внимание исключительно на функциональности приложения.
Как подобрать красивый дизайн
Качественный и стильный дизайн – это довольно сложная работа. Если вы хотите создать что-то уникальное, то потребуется немало времени на изучение всех аспектов. Но что же делать, если его нет? Вот некоторые рекомендации, которые помогут вам быстро создать макет мобильного приложения:
- Используйте приложения типае Figma или Adobe XD – это бесплатные программы, созданные для дизайнеров. Они распространяются бесплатно и позволяют создавать баннеры, макеты мобильных/десктопных приложений и многое другое.
- Для подбора цветов можно использовать такие сервисы, как Material Palette и Adobe Color.
- Вдохновиться работами можно на Pinterest, Behance и Dribbble. Детально изучайте референсы из вашей сферы и пробуйте их повторить. В результате можно прийти к общей стилистике и сделать что-то красивое, но уже со своими «фишками».
Хорошо проработанный дизайн так или иначе отнимет немало времени. Если времени нет, то вы всегда можете использовать шаблонные решения, которые уже встроены в сервисы для разработки приложений.
Топ-5 лучших конструкторов для создания приложения на Android и iOS
Мы поговорим о специальных сервисах для конструирования мобильных приложений, исключая средства разработки, подобные Android Studio и Apper. В них, конечно, вы тоже можете сделать приложение своими руками, однако для этого потребуется немало времени. Поэтому мой выбор пал на конструкторы – это простое решение для несложных приложений.
Далее мы рассмотрим несколько лучших решений, которые могут подойти для разных задач.
Create My Free App
Create My Free App дает возможность создавать полноценные приложения без навыков проектирования и программирования. С его помощью, например, можно бесплатно написать приложение для интернет-магазина или кафе.
Особенности:
- совместим как с Android, так и iOS;
- предлагает всевозможные настройки дизайна;
- много встроенных вариантов тем.
Стоимость: бесплатно
Официальная страница: Create My Free App
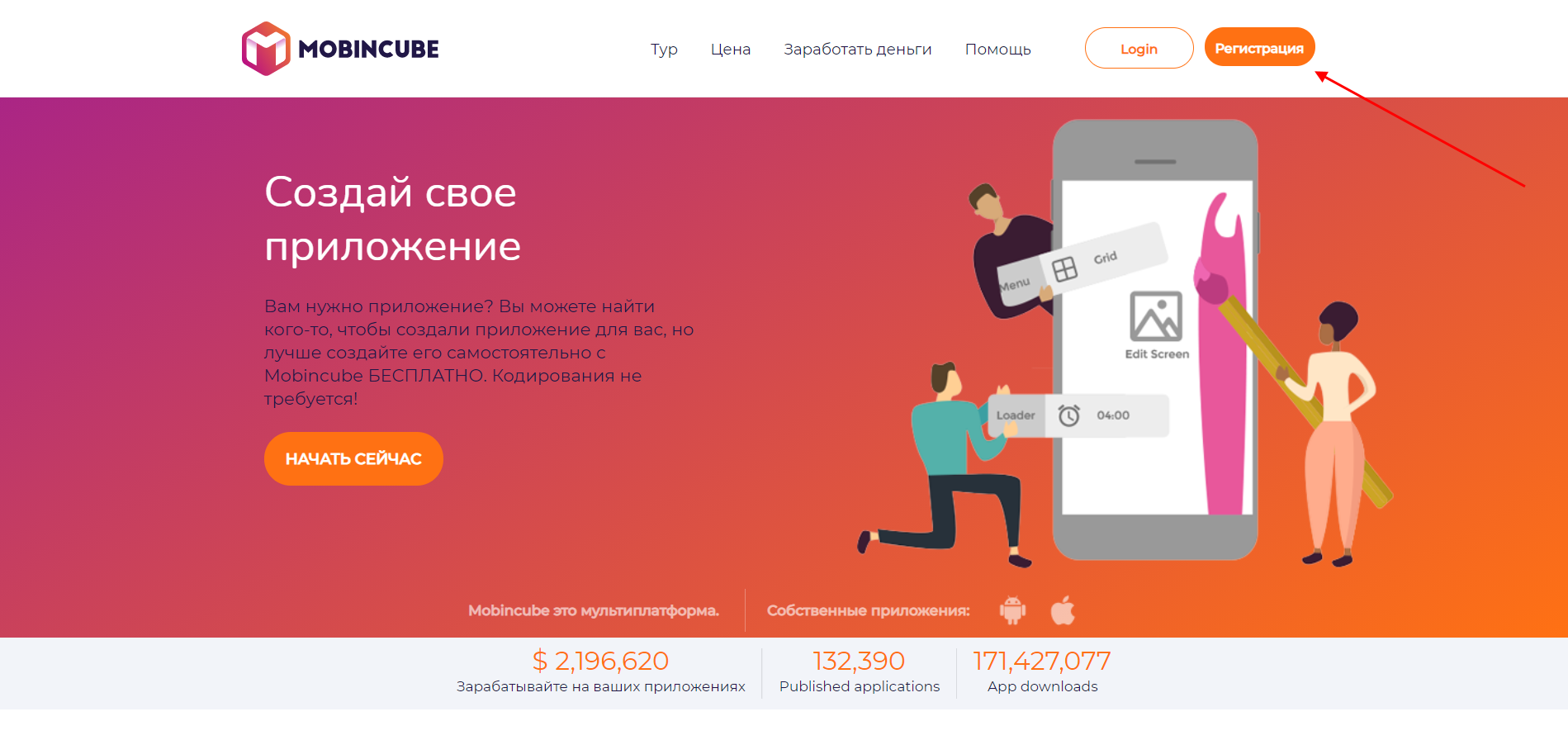
Mobincube
Инструмент для создания и монетизации iOS и Android-приложений. Базовая функциональность сервиса доступна бесплатно. Конструктор позволяет сделать приложения разных типов.
Особенности:
- приятный дизайн;
- возможность использовать аналитику Google в стандартном тарифном плане;
- открытый исходный код.
Стоимость: бесплатно или от $2.99/месяц
Официальная страница: Mobincube
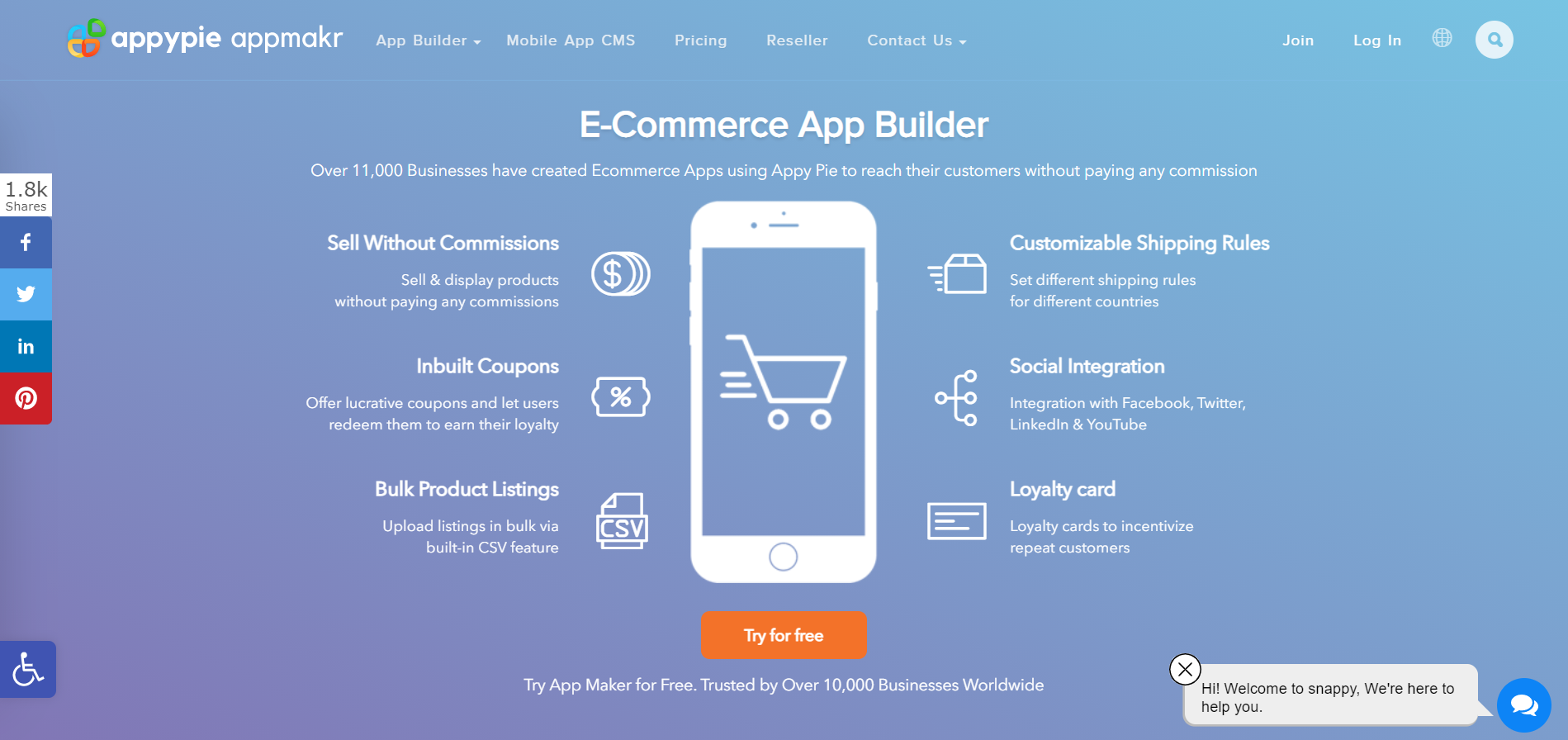
Appypie
Appy Pie позволяет бесплатно создавать мобильные версии сайтов для различных устройств. Он предлагает множество готовых шаблонов для отраслевых приложений.
Особенности:
- простота использования, благодаря которой можно создавать приложение прямо на сайте;
- 30-дневная гарантия возврата средств в том случае, если сервис не понравится;
- бесплатное ПО.
Стоимость: от 999 рублей/месяц
Официальная страница: Applypie
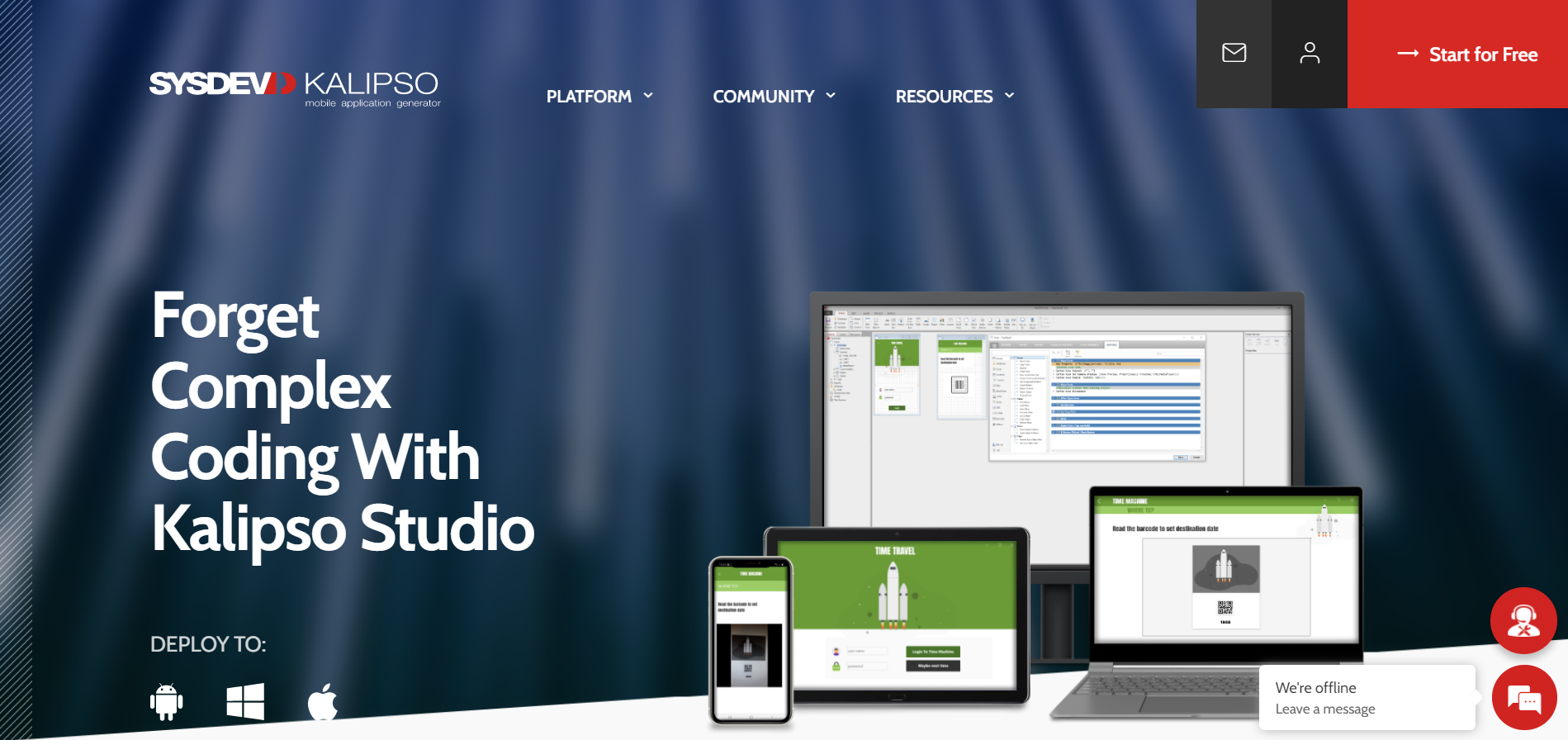
Kalipso Studio
Kalipso Studio – это функциональный конструктор, позволяющий создавать приложения без навыков программирования. Kalipso позволяет развернуть приложение на пяти операционных системах: Windows Mobile, Windows CE, Windows 10, iOS и Android.
Особенности:
- широкая функциональность;
- бесплатный пробный период;
- интеграция базы данных.
Стоимость: от $83/месяц
Официальная страница: Kalipsostudio
AppsBuilder
Вам не нужны навыки программирования, чтобы создать приложение с AppsBuilder. Все, что требуется, – это хорошая идея, остальное можно списать на функционал сервиса. Он включает в себя большой пакет шаблонов, разработанных опытными UX-специалистами.
Особенности:
- ценовая политика;
- дизайн и простота использования;
- отличная функциональность.
Стоимость: от $15/месяц
Официальная страница: AppsBuilder
Создаем приложение своими руками
Выше мы рассмотрели несколько специальных сервисов для создания мобильных приложений. Теперь давайте попробуем воспользоваться одним из них. Для примера возьмем инструмент Mobincube – в нем есть бесплатная версия с ограниченным функционалом, с помощью которого можно создать готовое приложение на iOS и Android.
Что ж, приступим!
- Первым делом переходим на официальную страницу и проходим регистрацию.
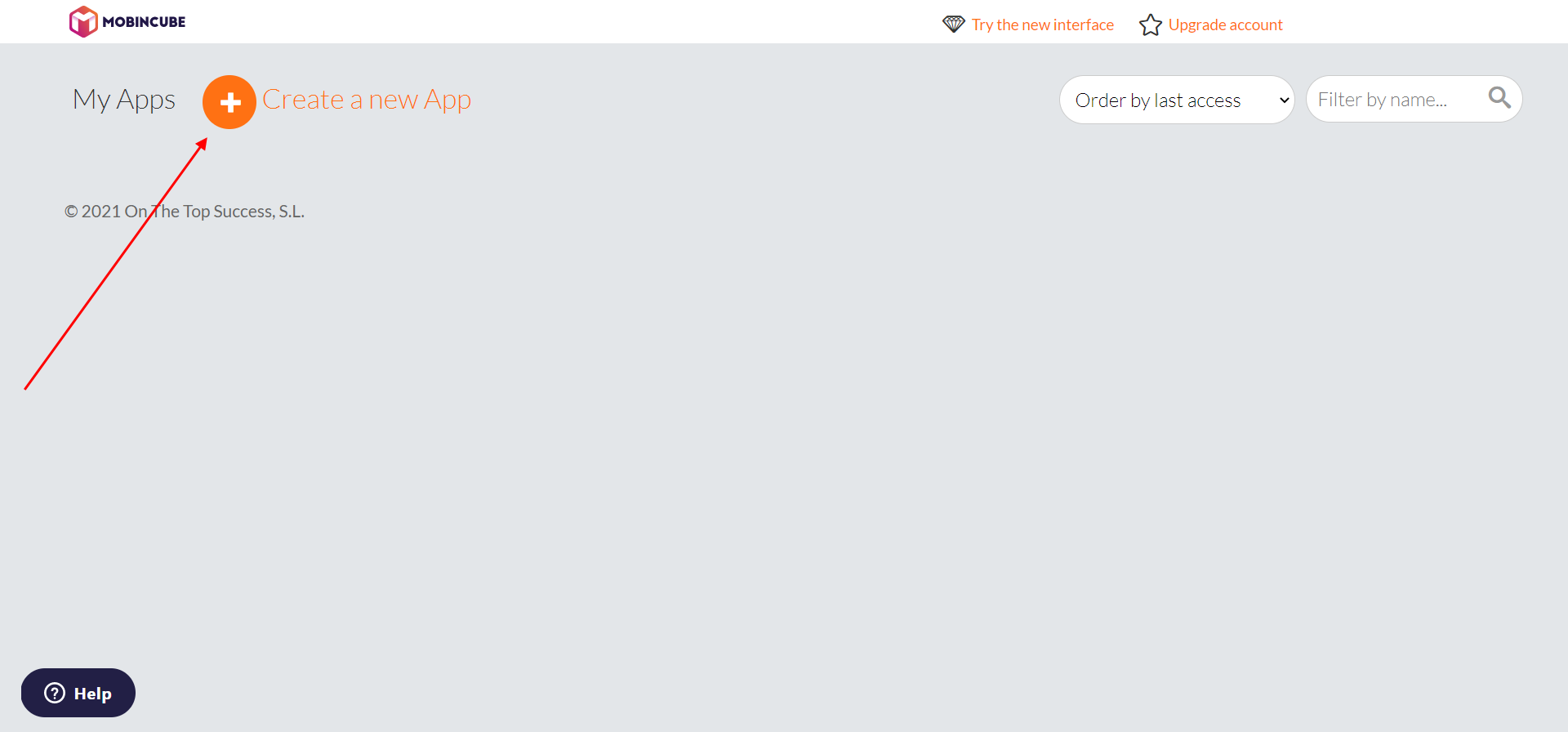
- Как только аккаунт будет зарегистрирован, нас автоматически перенаправит в личный кабинет. Чтобы создать приложение с нуля, выбираем «Create a new App».
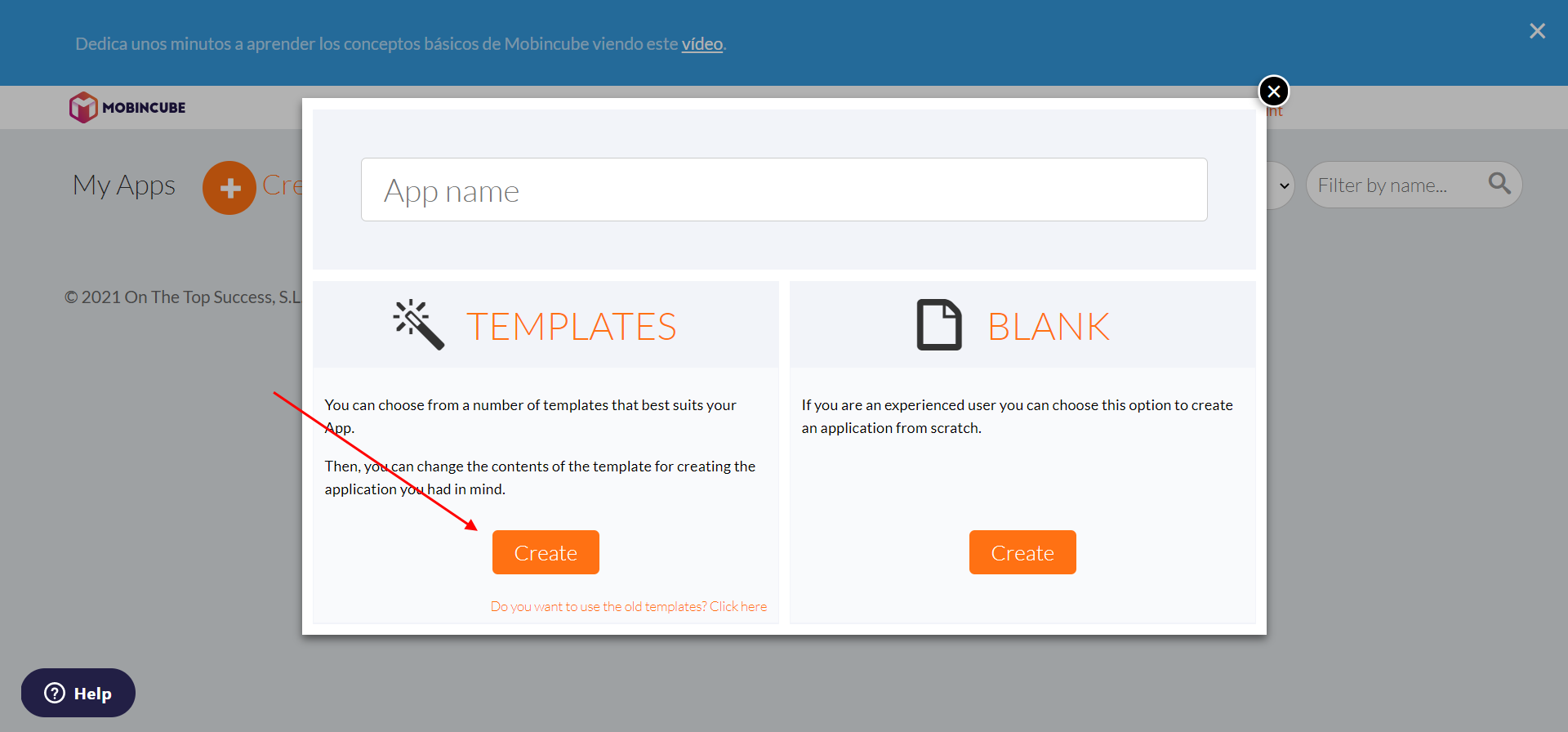
- Далее нам предлагают два варианта создания приложения – для новичков (Templates) либо для опытных (Blank). Так как наше руководство для новичков, то выбираем для примера «Templates».
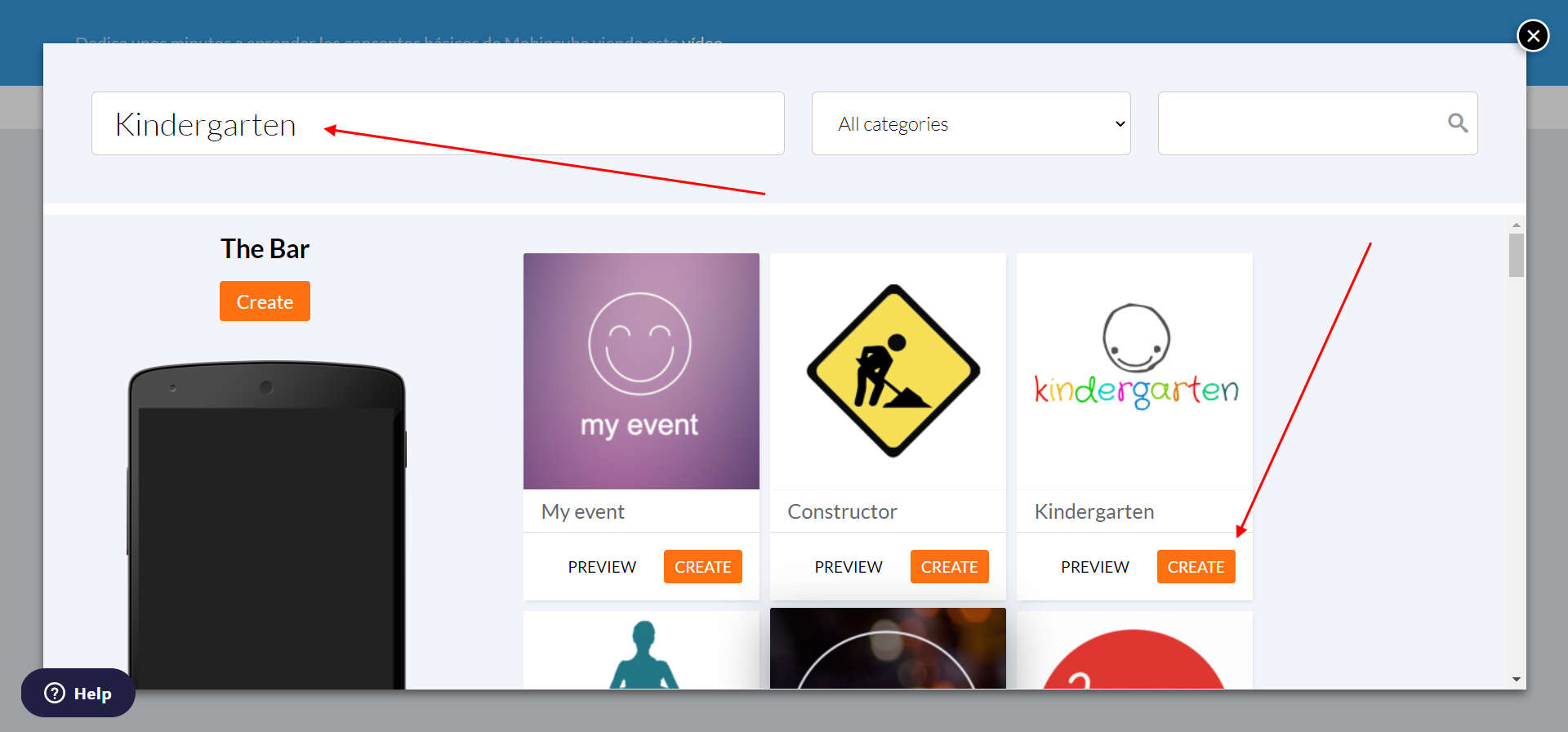
- Следующим шагом нам предлагают выбрать одну из категорий для будущего приложения. Пусть это будет «Детский сад» (Kindergarten). Даем ему название и жмем «Create».
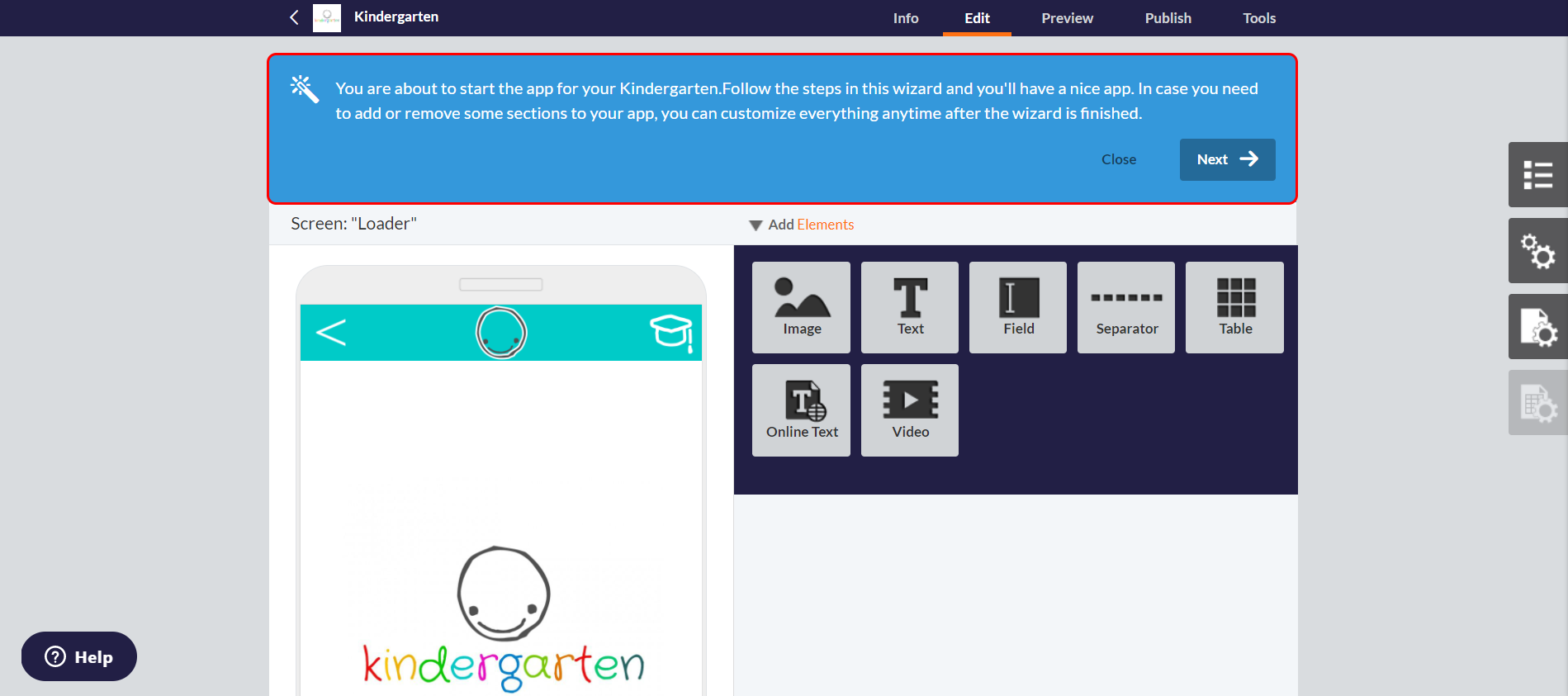
- В результате мы попадаем в окно редактирования шаблона. Здесь нам доступны различные инструменты для конструирования программы: картинки, тексты, таблицы, видео и многое другое. Помимо этого, есть еще одна интересная опция, описанная вверху страницы – там нас информируют о том, что сервис может помочь в создании приложения для выбранной категории. Пройдя такую инструкцию, мы сможем получить уже готовый продукт со всеми нужными элементами. Давайте сделаем это – жмем «Next» и следуем инструкции.
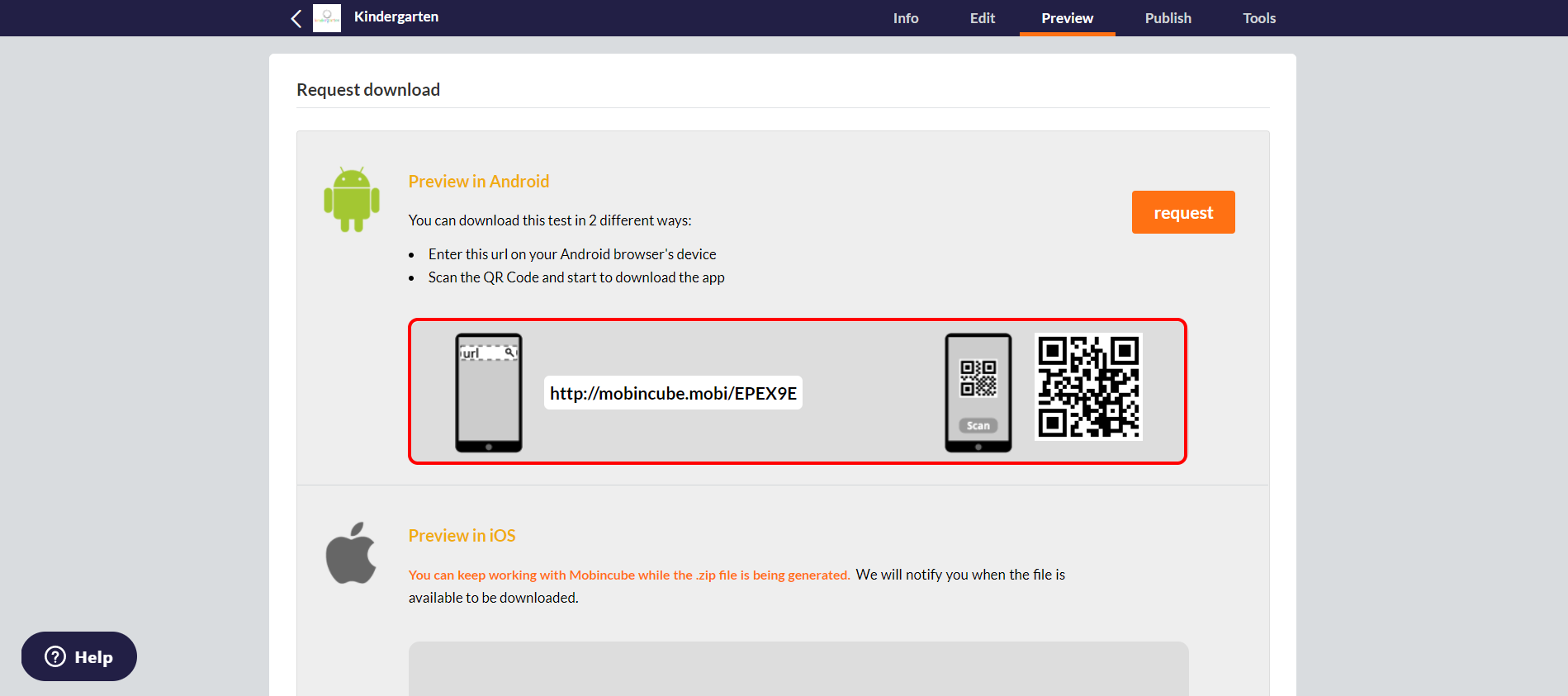
- После прохождения всей инструкции во вкладке «Preview» можно скопировать ссылку на приложение и посмотреть, как оно будет работать на телефоне.
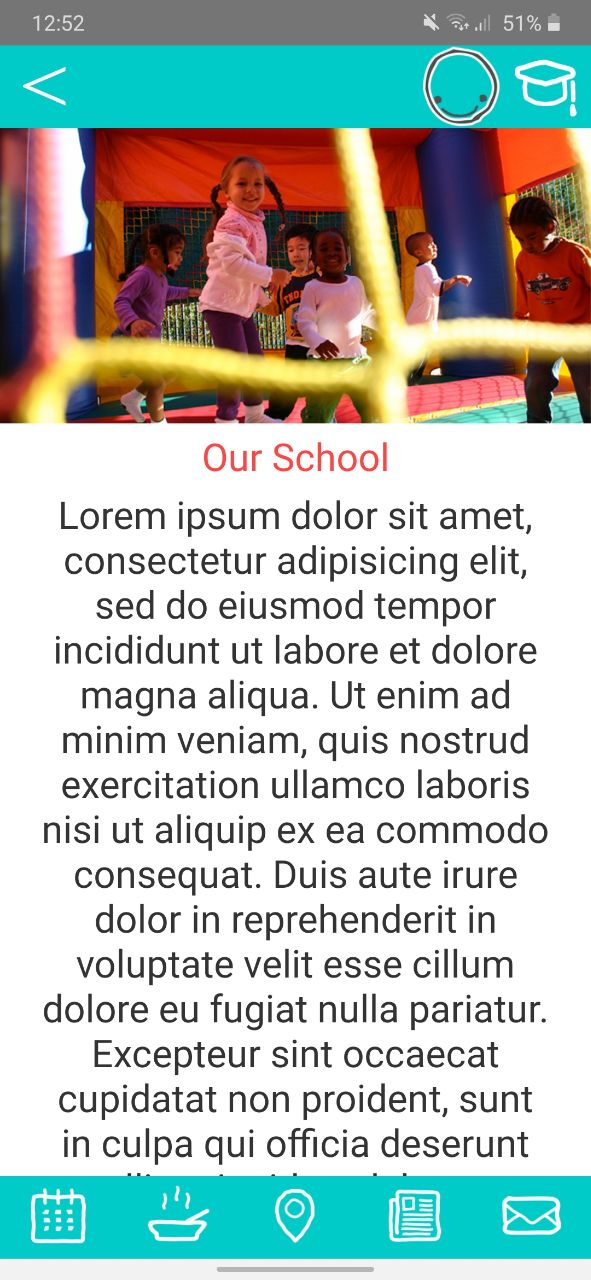
- Например, у меня получилось вот так:
Если постараться, можно создать довольно практичную программу для простых задач.
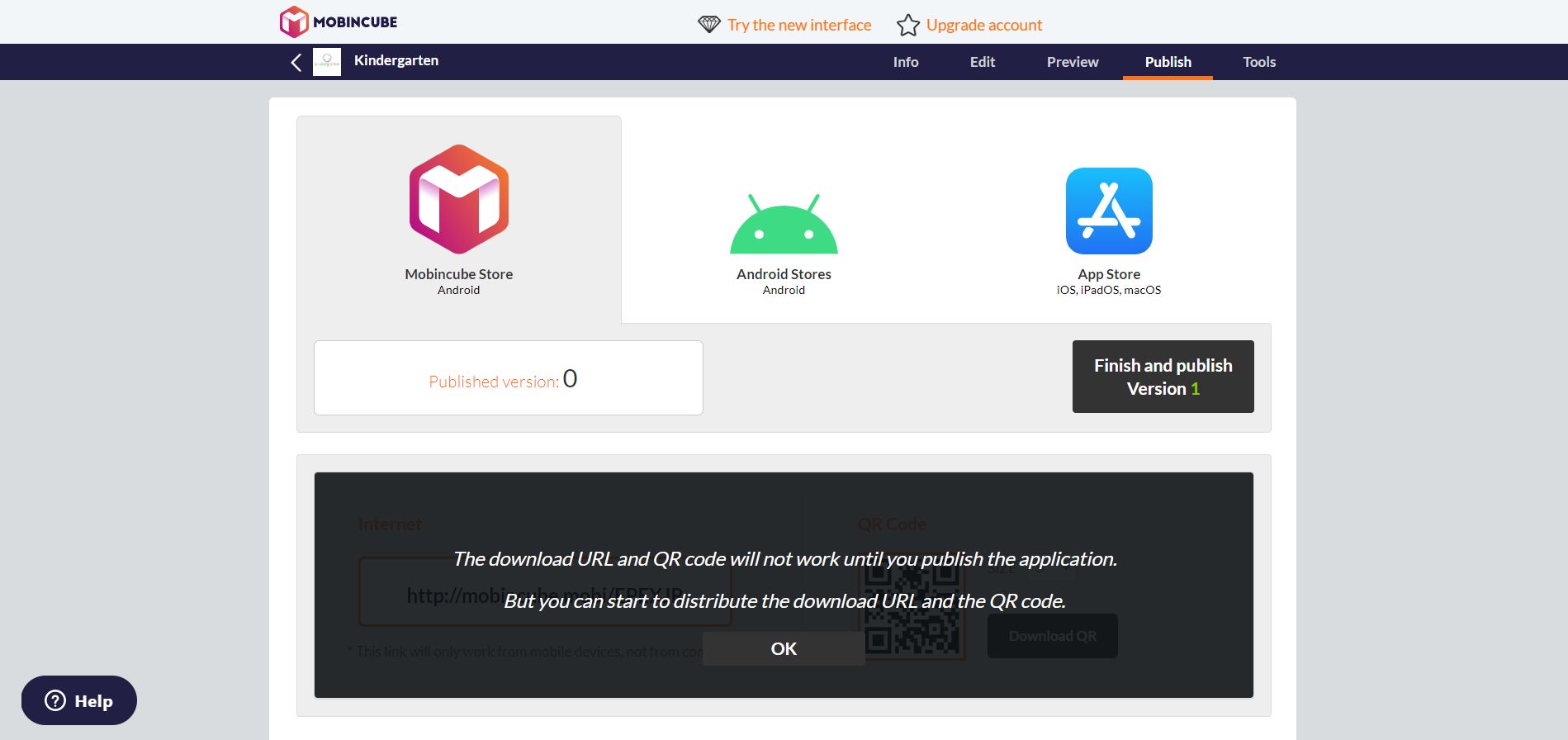
Чтобы опубликовать приложение в Google Play или App Store, воспользуйтесь вкладкой «Publish».
Обратите внимание на то, что это был бесплатный сервис для разработки приложений под Android и iOS. Если вам нужно больше функционала, то воспользуйтесь другими сервисами на платной основе, которые мы рассматривали ранее.
Конструкторы приложений: есть ли у них будущее?
Как мы видим, конструкторы сегодня – это далеко не тот инструмент, с помощью которого можно создавать готовые решения для крупных бизнес-проектов. Однако они предлагают нам то, что ранее было невозможно.
Конструкторы позволяют нам создавать такие приложения, которые разрешено публиковать в Google Play и App Store. Это означает, что ими могут пользоваться и другие пользователи, а значит, приложение даже такого типа можно сделать востребованным, если провести правильный анализ целевой аудитории и сделать хороший рекламный ход. Существенный недостаток таких сервисов – это шаблонность, которая не дает настроить приложение под себя. Другая проблема – довольно высокая цена за хороший функционал.
Выбор остается только за вами: заплатить хорошую сумму высококвалифицированному программисту либо сделать все самому, но ограничиться скудным фунционалом.
Загрузить PDF
Загрузить PDF
Рынок приложений постоянно движется и изменяется. Уже появилось столько историй успеха, что о них знает каждый. Вы думаете, что у вас есть грандиозная идея для приложения iPhone? Создать его может быть проще, чем вы думаете. Хотя вам нужно будет научиться кодингу, большинство работ по интерфейсу можно выполнять графически. Создание приложения потребует времени, учебы и терпения, но может быть вы сможете создать следующую игру Flappy Bird! Перейдите к шагу 1, чтобы начать.
-
1
Скачайте и установите Xcode. Xcode — это среда разработки, в которой создаются все приложения для iPhone. Xcode можно бесплатно получить от Apple, но данная программа требует установленной OS X версии 10.8 или более поздней. Не существует официального способа запустить Xcode на Windows или Linux. Это означает, что если вы хотите разрабатывать приложение на iPhone, но у вас нет Мака, то сначала вам придется купить его.
- Чтобы разрабатывать приложения под iOS 8, вам понадобится Xcode 6.0.1 и iOS 8 SDK. И то, и другое можно получить от Apple. iOS 8 SDK содержит достаточно большое число новых API, которые позволят вам создавать все виды новых приложений, включая интеграцию с iCloud и Touch ID.
- Чтобы разрабатывать приложения под iOS 10, вам понадобится iOS 10 SDK, доступный на сайте Apple. В языке программирования Swift и в SDK в этой версии Xcode произошли значительные изменения. Хорошая новость заключается в том, что после этой версии в Swift будет еще больше кодовых изменений.
-
2
Установите хороший текстовый редактор. Хотя вы можете все делать в Xcode, вы скоро поймете, что работать с кодом больших размеров гораздо проще, если у вас есть отдельный текстовый редактор, специализирующийся на программировании. Два самых популярных варианта — это TextMate и JEdit.
-
3
Установите векторную графическую программу. Если вы планируете создавать изображения и дизайны для своего приложения, вам понадобится программа создания векторной графики. Векторная графика может масштабироваться без потери качества, что важно для любого хорошо выглядящего приложения. Популярные векторные программы это CorelDraw, Adobe Illustrator, Xara Designer и Inkscape. Хорошая свободная программа редактирования графики это DrawBerry. Она не так мощна, как профессиональные программы, но хороша для начинающих, либо для тех, кто не хочет платить за что-то, что он будет использовать всего один раз.
-
4
Изучите Objective-C. Objective-C это язык программирования, который используется для создания функциональности в приложениях iPhone. Он обрабатывает данные и работает с объектами. Objective-C произошел из семейства языков C, и он является объектно-ориентированным языком. Если вы уже понимаете C или Java, вам будет достаточно просто изучить Objective-C.
- Теперь можно использовать язык Swift, правопреемник Objective-C. У Swift более простой синтаксис и он более современен.
- Хотя можно построить базовое приложение без знания Objective-C, но вы не сможете выполнить какие-нибудь расширенные функции без необходимости программирования. Без Objective-C все, что вы можете, — это двигаться взад и вперед по экранам.
- В Интернете существует множество учебников, кроме того множество информации можно найти в различных книгах по Objective-C. Если вы хотите серьезно заняться разработкой приложений под iPhone, вам будут полезны некоторые из этих источников.
- Некоторые из самых популярных онлайн-сообществ по Objective-C включают форумы разработчиков Apple, группа Google iPhoneSDK и StackOverflow.
-
5
Рассмотрите вариант аутсорсинговой разработки. Если у вас нет никакого желания изучать Objective-C, либо у вас нет художественной жилки, существует большое число фрилансеров и команд разработчиков, которые могут выполнить различные части проекта за вас. Аутсорсинг вашей разработки — сложный процесс, но он спасет вас от многих проблем, если вы не программист. Удостоверьтесь, что все, кто будет работать, заключат соглашение о неразглашении, и что вы договорились об оплате перед началом работы.[1]
- Upwork (объединение бывших oDesk и Elance) — самая популярная биржа фрилансеров в Интернете, где можно найти сотни разработчиков и художников любого уровня.
-
6
Создайте аккаунт разработчика. Чтобы распространять ваше приложение в App Store или дать его другим для тестирования, вам необходимо зарегистрироваться, чтобы получить аккаунт разработчика Apple. Аккаунт стоит $99 в год, и для его создания потребуется ввести информацию о налогах и банковскую информацию.
- Вы можете создать ваш аккаунт на сайте iOS Dev Center.
-
7
Скачайте несколько тестовых приложений. Как только вы зарегистрировали аккаунт разработчика, у вас появляется доступ к ресурсам разработки Apple. Эти ресурсы включают множество проектов для примера, которые могут дать вам колоссальный объем информации о том, как разрабатываются приложения. Найдите пример, как-то связанный с тем типом приложения, который вы хотите создать, и попрактикуйтесь с ним в Xcode.
Реклама
-
1
Определите концепцию. Прежде чем вы откроете Xcode в первый раз, у вас должен быть хорошо продуманный план вашего приложения и его возможностей. Сюда можно отнести документ по дизайну, который отражает всю функциональность приложения, наброски пользовательского интерфейса и переход между экранами, базовая идея о типах систем, которые нужно будет реализовать.
- Попробуйте при разработке приложения придерживаться документа по дизайну настолько, насколько это возможно. Это поможет сфокусироваться на необходимых вам возможностях.
- Попробуйте нарисовать хотя бы один эскиз для каждого экрана в вашем приложении.
-
2
Определите целевую аудиторию. Аудитория вашего приложения очень зависит от того, как выглядит приложение, и от его функциональности. Например, у приложения со списком дел будет совсем не такая целевая аудитория, чем у игры-стрелялки. Это вам поможет.
-
3
Подумайте, для чего нужно приложение. Если ваше приложение это какая-либо утилита, она должна предлагать решение проблемы, которое ранее никто не предлагал, либо вам нужно предложить лучшее решение, чем предлагали до этого. Если ваше приложение — игра, то у нее должна быть уникальная особенность (или особенности), которая позволит отделить ее от других игр, и привлечь конкретных игроков.
-
4
Изучите содержание. Ваш интерфейс пользователя будет определяться типом содержимого, которое вы будете показывать пользователям вашего приложения. Например, если ваше приложение работает с фотографиями, вы захотите, чтобы интерфейс пользователя позволял просматривать фотографии и переходить между ними так просто, как это возможно.
-
5
Попрактикуйтесь в создании хорошего UI. Интерфейс пользователя никогда не должен мешать пользователю. Это означает, что опции должны быть ясно видны, а пользователь никогда не должен задаваться вопросом, что делает какая-либо кнопка. Если вы используете иконки, они должны четко отображать свою функцию. Навигация по приложению должна быть гибкой и естественной.
- Разработка пользовательского интерфейса является как формой искусства, так и наукой. Скорее всего вы будете постоянно пересматривать свой дизайн по мере развития проекта.
Реклама
-
1
Создайте новый проект в Xcode. Откройте Xcode и начните новый проект из меню Файл. Выберите «Application» (приложение) под заголовком «iOS» в левой части окна. В разделе шаблонов выберите «Empty Application» (пустое приложение).
- Существует множество готовых шаблонов, и все созданы для различных задач. Начните с пустого шаблона, пока вы не разберетесь в процессе разработки. Вы сможете попробовать один из более сложных шаблонов, как только вы разберетесь, как тут все работает.
- Вам необходимо указать имя продукта, идентификатор вашей компании и префикс класса. Если у вас еще нет идентификатора компании от Apple, введите com.example. В качестве префикса класса введите XYZ.
- Выберите «iPhone» из меню устройств.
-
2
Создайте Storyboard. Storyboard это визуальное представление всех экранов в вашем приложении. Он отображает содержимое каждого экрана, а также переходы между ними. Инструмент Storyboard поможет вам в разработке вашего приложения.
- Выберите File → New → File.
- Под заголовком iOS выберите «User Interface» (интерфейс пользователя).
- Выберите Storyboard и нажмите Далее.
- Выберите iPhone из меню устройств, и затем назовите файл «Main». Удостоверьтесь, что вы сохранили его там же, где и ваш проект.
-
3
Назначьте Storyboard вашему проекту. Как только вы создали Storyboard, вам нужно назначить его как основной интерфейс вашего приложения. Тогда данный Storyboard будет загружен при запуске приложения. Если вы не назначите storyboard, при старте приложения ничего не произойдет.
- Нажмите на имя вашего проекта в дереве навигации слева.
- Найдите заголовок Targets (цели) в основном окне. Выберите ваш проект из списка Targets.
- Найдите раздел Deployment Info (информация о развертывании) во вкладке General (общее).
- Введите Main.storyboard в текстовое поле «Main Interface» (основной интерфейс).
-
4
Добавьте свой первый экран, используя контроллер вида. Контроллеры вида определяют, как содержимое будет просматриваться пользователем. Существует множество заранее созданных контроллеров вида, включая стандартные виды и таблицы. Вы будете добавлять контроллеры вида к вашей storyboard, что скажет вашему приложению, как нужно отображать содержимое пользователю.
- Выберите ваш файл «Main.storyboard» в меню навигации по проекту. Вы увидите, что в окне Interface Builder (построитель интерфейса) появится пустой холст.
- Найдите Object Library (библиотеку объектов). Она расположена внизу правой части, и ее можно выбрать, нажав на кнопку с маленьким кубом. При этом загрузится список объектов, которые можно добавить на ваш холст.
- Нажмите и потяните объект «View Controller» (контроллер вида) на ваш холст. На вашем холсте появится первый экран.
- Ваша первая «Сцена» закончена. При запуске приложения контроллер вида загрузит ваш первый экран.
-
5
Добавьте объекты интерфейса на ваш первый экран. Как только вы определили контроллер вида, вы можете начать размещать на экране необходимые вам объекты интерфейса, такие как метки, текстовые поля ввода и кнопки. Все объекты интерфейса можно найти в списке Objects Library (библиотеки объектов), которую можно найти внутри объекта View Controller (контроллер вида).
- Выбирайте и переносите объекты из списка, и добавляйте их к вашему экрану.
- Большинство объектов допускают изменение размера путем нажатия на границе объекта, и ее перемещения. При изменении размера, на экране появятся направляющие, так что вы можете удостовериться, что все выглядит правильно.
-
6
Измените добавленные вами объекты. Вы можете изменять свойства каждого объекта, что позволит вам создать индивидуальный и интуитивный интерфейс. Например, вы можете добавить замещающий текст к текстовому полю ввода, который подскажет пользователю, что ему следует ввести.
- Выберите объект, который хотите изменить, и нажмите на кнопку «Attributes Inspector» (инспектор атрибутов) вверху правой части. Кнопка немного похожа на щит.
- Измените объект так, как вам нравится. Вы можете изменить стиль шрифта, размер шрифта, цвет текста, выравнивание, фоновые изображения, замещающий текст, стиль границы, и многое другое.
- Существующие опции будут изменяться, в зависимости от того, какой объект вы изменяете.
-
7
Добавьте еще экранов. По мере того, как ваш проект разрастается, скорее всего вы захотите добавить еще экранов, чтобы отобразить все необходимое для приложения содержимое. Например, если вы делаете приложение со списком дел, вам понадобится по меньшей мере два экрана: один для ввода дела, а второй для просмотра списка.
- Дополнительные экраны можно добавить, переместив и отпустив контроллер вида на пустую часть холста. Если вы не можете найти пустого участка, чтобы отпустить мышь, нажмите на кнопку «zoom out» (уменьшить масштаб), пока пустые области не появятся. Удостоверьтесь, что вы опустили контроллер вида на холст, а не на существующий экран.
- Вы можете изменить начальный экран, выбрав контроллер вида, который необходимо сделать ведущим в окне проекта. Нажмите кнопку Attribute Inspector (инспектор атрибутов) и отметьте галочку «Is Initial View Controller» (ведущий контроллер вида). Например, если вы делаете список дел, вы захотите, чтобы сам список был первым, что увидит пользователь при запуске приложения.
-
8
Добавьте панель навигации. Теперь у вас есть два экрана в приложении, и пришло время сделать так, чтобы пользователь мог перемещаться между ними взад и вперед. Вы можете этого достичь с использованием Navigation Controller (контроллер навигации), который является специализированной версией View Controller (контроллер вида). Данный контроллер добавляет панель навигации в верхнюю часть вашего приложения, и позволяет пользователю перемещаться взад и вперед между экранами.[2]
- Контроллер навигации должен быть добавлен к вашему начальному виду, чтобы он мог контролировать все последующие экраны.
- Выберите начальный вид в окне проекта.
- Выберите Editor → Embed In → Navigation Controller.
- Вы должны увидеть, что вверху экрана, на который вы добавили контроллер, появилась серая панель навигации.
-
9
Добавьте функциональности данной панели навигации. Теперь, когда вы вставили панель навигации, вы можете начать добавлять к ней инструменты навигации. Это позволит пользователю перемещаться между экранами взад и вперед.
- Добавьте к панели навигации заголовок. Нажмите на Navigation Item под контроллером вида, к которому вы его назначили. Откройте Attribute Inspector (инспектор атрибутов) и введите заголовок текущего экрана в поле Title.
- Добавьте кнопку навигации. Откройте Objects library (библиотеку объектов), если она еще не открыта, и найдите там Bar Button. Выберите ее, и перенесите на панель навигации. Обычно кнопки, которые передвигают вас «вперед» по приложению, размещаются справа, а кнопки, перемещающие вас «назад» — слева.
- Дайте кнопкам свойства. Кнопки можно настроить с помощью специальных свойств, которые позволяют им легко адаптироваться к различным условиям. Например, если вы создаете список дел, вам может понадобиться кнопка «Добавить», чтобы создать новую запись. Выберите кнопку и откройте Attribute Inspector (инспектор атрибутов). Найдите меню Identifier (идентификатор) и выберите «Добавить». Кнопка изменится на логотип «+».
-
10
Свяжите вашу новую кнопку с существующим экраном. Чтобы ваша кнопка функционировала, вам нужно соединить ее с другим экраном. В нашем примере со списком дел, кнопка будет располагаться в общем списке, и ее нужно связать с экраном ввода дела. Чтобы связать кнопку, зажмите кнопку Control, и перетащите кнопку на второй экран.[3]
- Когда вы отпускаете кнопку мыши, появится меню Action Segue со списком опций. Выберите «Push», чтобы использовать перемещение между экранами. Вы также можете выбрать «Modal», что откроет экран как полностью самостоятельный, без последовательности экранов.
- Если вы используете Push, на ваш второй экран автоматически будет добавлена панель навигации, а также кнопка «назад». Если вы выберете modal, вам нужно будет вручную вставить вторую панель навигации, а также добавить кнопки «Отмена» и «Готово» (в приложении со списком дел; в вашем приложении будут другие кнопки, в зависимости от нужд вашего приложения).
- Кнопки «Отмена» и «Готово» можно создать тем же способом, которым вы создали кнопку «Добавить». Просто выберите «Отмена» и «Готово» из меню Identifier в Attribute Inspector.
-
11
Используйте возможности обработки данных. До этого момента можно было создать базовый интерфейс без необходимости писать код. Если вы хотите добавить более глубокую функциональность, такую как хранение данных, обработку ввода пользователя, вам нужно погрузиться в написание кода. Написание кода находится за рамками данной статьи, но в Интернете существует большое число учебников по Objective-C.[4]
- Вы можете использовать прототип интерфейса с навигацией при найме разработчика. Если у вас есть рабочий интерфейс, то гораздо проще объяснить, что вам нужно от программы.
Реклама
-
1
Запустите iOS Simulator. XCode поставляется со встроенным эмулятором iOS, который позволяет вам протестировать свое приложение на некотором наборе эмулируемых устройств с iOS. Чтобы запустить эмулятор, выберите из меню в верхней части окна XCode пункт «Simulator и Debug», а затем выберите устройство, на котором вы хотите протестировать.
-
2
Соберите приложение. Нажмите на кнопку Build, которая выглядит как обычная кнопка Play, чтобы скомпилировать и запустить приложение. Сборка приложения может занять несколько минут. На панели вы можете наблюдать за прогрессом. Как только процесс сборки будет завершен, откроется iOS Simulator, и вы можете начинать тестировать свое приложение.
-
3
Проверьте приложение на своем собственном iPhone. Перед распространением своего приложения для тестирования вы можете протестировать его на своем собственном устройстве (если у вас оно есть). Сначала подключите устройство к компьютеру по USB. Если откроется iTunes, закройте его. Выберите из выпадающего списка «Device and Debug», а затем нажмите на кнопку Build. После нескольких секунд приложение должно запуститься на iPhone. Проверьте всю функциональность, прежде чем закрыть приложение.
-
4
Займитесь отладкой. Если приложение «упало», нужно определить, что случилось и почему. Причин может быть бесконечно много. Открывайте отладочную консоль и читайте сообщения об ошибках. Чаще всего они будут не особо понятными. Если вы не поняли ошибку, попытайтесь поискать сообщения об ошибках в Google. Существует вероятность, что вы сможете наткнуться на сообщение, оставленное на форуме разработчиков Apple, где какой-либо разработчик уже ответил на вопрос.
- Отладка приложения — это долгий и нудный процесс. Если вы не сдадитесь и упорно будете продолжать, со временем у вас будет получаться все лучше. Вы начнете распознавать ошибки, быстро их находить и даже иногда их ожидать. Частая ошибка состоит в освобождении памяти объекта более одного раза. Другая частая ошибка — если вы забудете выделить память и инициализировать объект перед тем, как попытаетесь что-то к нему добавить или присвоить. С каждым приложением у вас будет становиться все меньше и меньше ошибок.
-
5
Проверьте использование памяти. В iPhone памяти немного. Каждый раз, выделив память для объекта, ее нужно будет освобождать по завершению работы с ним. Существуют такие инструменты, как iPhone SDK, который среди прочего может применяться для просмотра и анализа использования памяти.
- С выбранным Device and Debug, выберите Run → Run with Performance Tool → Leaks. Это запустит Инструменты и, вместе с этим, приложение на вашем устройстве. Теперь начните пользоваться приложением так, как пользуетесь обычно. Временами оно будет немного подтормаживать, так как программа записывает и анализирует использование памяти. Все источники утечек будут отображаться в нижней части экрана.
- Двойное нажатие на каком-либо объекте откроет вам соответствующий код, а нажатие по маленькой стрелочке в столбце Адрес откроет историю проблемы с памятью. Иногда место, где обнаружена утечка, — это совсем не то место, откуда она пошла.
- Если вы в тупике, попробуйте действовать методом исключения. Закомментируйте что-нибудь, осторожно пропустив некоторую область кода, а затем запустите его. Иногда вы сможете сузить область поиска, и затем, возможно, найти нужную строку. Когда вы знаете, где находится ошибка, вы можете ее исправить или переписать. Помните, использование Google может дать вам прямые ссылки на форумы Apple или на документацию, описывающую ваш случай.
-
6
Разошлите ваше приложение для тестов другим людям. Хотя тестировать ваше приложение в эмуляторе — это хороший способ удостовериться, что оно работает и у него красивый интерфейс, ничто не сравнится с тестированием другими пользователями. Просто проверьте, что вы удалили самые раздражающие ошибки прежде чем посылать приложение на внешнее тестирование. Чтобы разослать приложение тестерам, вам понадобится создать сертификат Ad-Hoc на сайте iOS Dev Center.
- Внешние тестировщики могут дать вам большое количество отзывов, которые вы не ожидали. Это особенно полезно, если у вас сложное приложение.
- Чтобы авторизовать устройства тестировщиков, вам нужно знать номер UDID каждого устройства.
- Выберите устройство из выпадающего меню и нажмите на иконку «Build». В программе Finder перейдите в папку с вашим проектом, там найдите папку «Ad-Hoc-iphoneos». Внутри нее будет ваше приложение. Скопируйте в ту же папку сертификат «AdHoc.mobileprovision», который вы получили с сайта iOS Dev Center. Выберите приложение вместе с сертификатом и упакуйте их в архив zip. Этот архив можно передать внешнему тестеру. Вам понадобится создать отдельный архив для каждого сертификата Ad-Hoc.[5]
Реклама
-
1
Создайте свою сборку типа Distribution, выбрав из выпадающего меню устройство и тип сборки, затем нажмите на иконку «Build». В программе Finder откройте папку с вашим проектом и найдите папку «Release-iphoneos». В ней будет ваше приложение. Заархивируйте его в формат zip.
- Чтобы новые приложения прошли сертификацию Apple, они должны быть оптимизированы для iOS 8 и дисплеев типа ретина.
-
2
Откройте меню iTunes Connect. Вы можете добраться до него из iOS Dev Center. Если у вас есть незаконченные шаги, в верхней части экрана об этом будет написано. Удостоверьтесь, что вся ваша банковская и налоговая информация введена верно.
-
3
Введите всю информацию о вашем приложении. Нажмите на «Управлять вашим приложением», а затем выберите «Добаьте новое приложение». Введите название приложения, номер SKU и budle ID. Выберите bundle вашего приложения из выпадающего меню.
- Заполните форму с описанием приложения, ключевыми словами, сайтом поддержки, категорией, адресом электронной почты для контактов, авторскими правами, и т.д.
- Заполните формы Права и Цены.
- Ваши картинки в iTunes должны быть готовы. Вам понадобится большая иконка 512х512, а также несколько скриншотов вашего приложения. Скриншоты можно получить из симулятора iPhone, используя ⌘ Command+⇧ Shift+4, и перетаскиванием. Проверьте, что они размером 320х480 для iPhone. Скриншоты это очень важная часть маркетинга вашего приложения, так что удостоверьтесь, что они отображают самые важные части.
-
4
Загрузите свое приложение. Нажмите на «Ready to Upload Binary», и вы перейдете на экран, в котором вам предложат загрузить Application Uploader tool. Скачайте его и нажмите Готово.
- Установите Application Uploader tool и запустите его. В первый раз он попросит вас ввести ваши авторизационные данные iTunes.
- Application Uploader tool проверит ваш аккаунт iTunes Connect, и найдет все приложения, для которых можно загрузить бинарный файл. Выберите необходимое, выберите zip-файл, который вы создали ранее, и загрузите его. Загрузчик проверит некоторые свои вещи, и укажет на ошибки, если найдет что-то неверное. Это может быть номер версии, отсутствующие иконки, и т.д. Если все замечательно, загрузите zip и все будет окончено.
-
5
Ждите проверки. Вам нечего делать, кроме как ожидать окончания процесса проверки. Apple уведомит вас через несколько дней или недель по электронной почте, если состояние вашего приложения сменится на «In review» (проверяется). Когда приложение переходит в данную стадию, дальнейшее происходит очень быстро. Если приложение не пройдет через начальный набор тестов, вы в тот же день получите электронное письмо с отказом, рассказывающим, почему приложение отвергли. Также, в письме будут рекомендации Apple по его починке. Если ваше приложение прошло проверку, Apple пошлет вам электронное письмо, сообщающее о том, что ваше приложение готово к продаже. Теперь ваше приложение появится в магазине приложений iTunes.
-
6
Рекламируйте свое приложение. Теперь ваше изумительное приложение можно купить, и пришло время начать распространять весть о нем. Используйте социальные медиа, пошлите пресс-релиз на сайты с приложениями, сделайте несколько видео на YouTube, и все, что угодно, чтобы заставить людей говорить о вашем приложении.
- Вы можете разослать бесплатные копии обозревателям, которые напишут о вашем приложении на своем сайте, или сделают обзор на своем канале YouTube. Если вам посчастливится попасть в руки популярных людей, это может привести к большому числу продаж.
-
7
Следите за продажами. Загрузите бесплатное приложение iTunes Connect Mobile для вашего iPhone, и ежедневно входите и следите за вашими продажами, рынками и странами продаж. Это веселая часть! Apple будет время от времени слать вам электронные письма со ссылками на последние данные продаж. Вы можете скачать их для отчетности. Удачи!
Реклама
Советы
- Будьте оригинальны, не копируйте уже существующие в AppStore приложения. Тщательно исследуйте AppStore, чтобы узнать, что там есть. Конечно, если ваша идея лучше всех прочих, можете приступать.
- Всегда ищите способы улучшить свое приложение.
- Попробуйте протестировать приложение на стольких i-девайсах, сколько сможете найти. Еще лучше, если на них установлены различные версии iOS.
- Если вы любите бумажные книги, зайдите на Amazon.com, чтобы найти книги о разработке на iPhone.
Реклама
Предупреждения
- iPhone SDK постоянно меняется, и устройства тоже. Если произошло обновление SDK во время работы над проектом, прочитайте, что появилось нового перед тем, как использовать новый SDK. На данном этапе этого делать не обязательно, если только Apple не сказала, что все новые загрузки должны быть скомпилированы новой версией SDK. Если вы обновитесь, некоторые используемые вами методы могут стать устаревшими. Хотя, скорее всего, это приведет максимум к предупреждению во время компиляции, лучше перестраховаться.
- Когда вы достигнете успеха и ваше приложение появится в App Store, не злитесь на тех, кто оставит вашему приложению плохой отзыв. Некоторые оставляют полезные отзывы, а некоторым просто нравится быть грубыми.
- Никто не гарантирует вам большого количества загрузок или продаж, но не стоит расстраиваться.
- Разработка приложений — штука увлекательная; вы не сможете остановиться.
Реклама
Источники
Об этой статье
Эту страницу просматривали 204 388 раз.
Была ли эта статья полезной?
Немного о себе
Эта статья написана по моему личному опыту. Сейчас я заканчиваю факультет программирования Берлинского университета им. Гумбольдта и работаю в Daimler AG/Mercedes Benz. Первое приложение разработала в университете. Это децентрализованное Android-приложение, позволяющее группе людей общаться без доступа к сети. Штука полезная, особенно когда вы где-то в горах или в джунглях 🐵
Однако сам процесс разработки под Android меня не впечатлил, я решила, что разработка приложений – не моё. К счастью, потом я приняла участие в менторском проекте между моим университетом и медицинским университетом Шарите. Так я открыла для себя разработку мобильных приложений для iOS.
Конечно, вам будет гораздо легче, если вы умеете программировать, но создавать простые iOS-приложения можно даже без навыков программирования. Сейчас активно развиваются NoCode-технологии, и программы для iOS можно делать в PaintCode.
Без английского не обойтись – самая качественная и актуальная документация находится на сайте Apple. Да вы и сами знаете, какую роль в программировании играет английский.
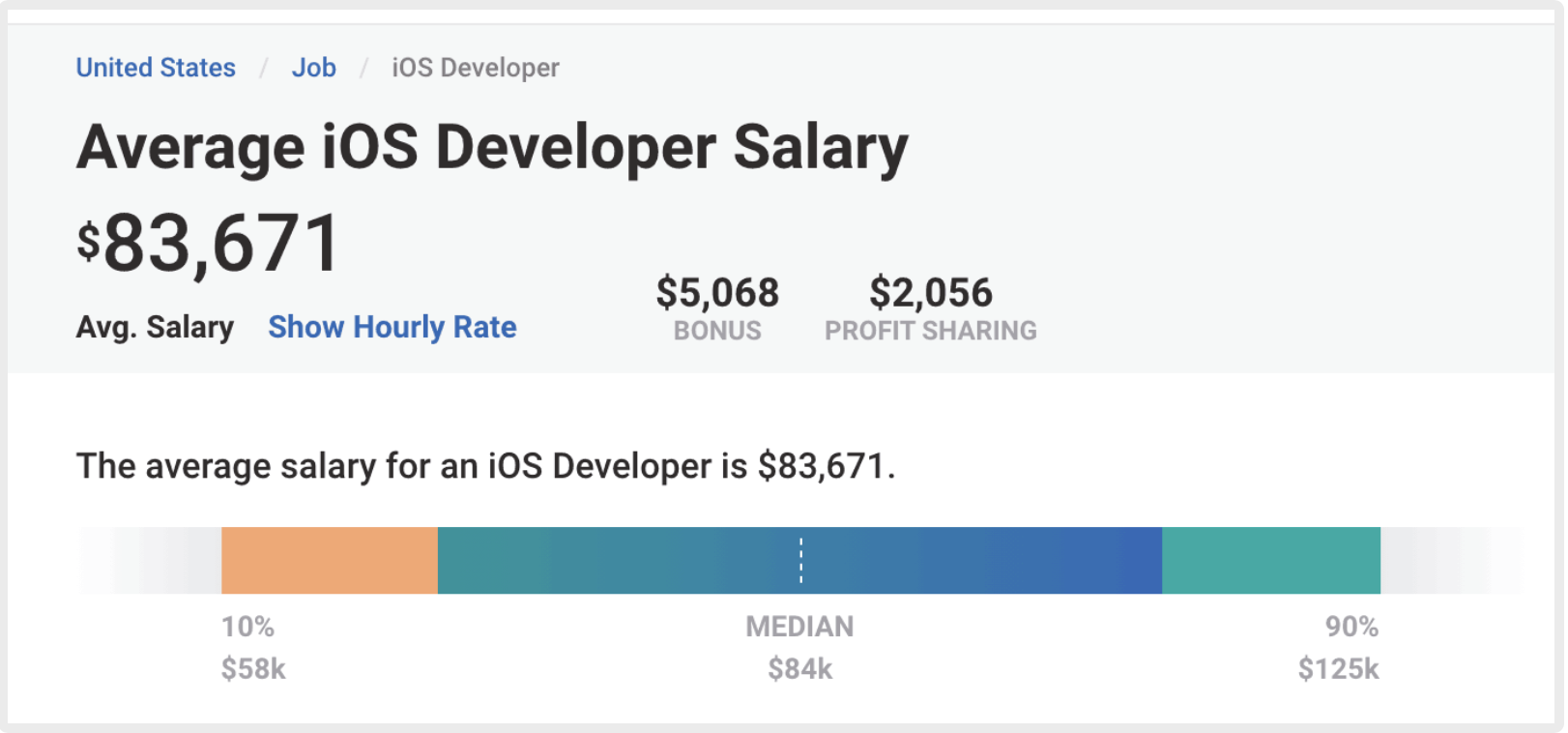
Разработка мобильных приложений под iOS – это не только весело, но и выгодно. В США за 2019 г. средняя годовая зарплата составляла 84 тыс. долл.
C тех пор, как Apple запустил App Store в 2008 г., было разработано 2 млн приложений. Согласно Appinventiv к 2021 году количество загрузок достигнет 353 млрд. Что насчёт России? По данным портала SuperJob в России разработчики iOS-приложений получают от 64 до 120 тыс. рублей.
Итак, что нужно, чтобы получить работу в качестве разработчика iOS?
1. Легче всего будет работать на macOS
Разработка приложений для iOS обычно осуществляется на Macbook/iMac. Не нужно гнаться за самой новой моделью, подойдет и простенький Air. Главное, чтобы на устройстве можно было установить последнюю версию macOS. Можно разрабатывать и на виртуальной macOS-машине, но это «больно».
2. Установите необходимый софт для iOS-разработки
Самая широко используемая IDE для iOS-разработки – это Xcode. Можно за день изучить, что где находится и для чего используется. Стоит потратить время и на продвинутые фичи и горячие клавиши, это облегчит и ускорит процесс разработки.
Разрабатывать iOS-приложения можно и на Objective-C, но обычно его используют для поддержки легаси-приложений. Для написания новых программ лучше подойдет Swift. Этот язык сейчас активно продвигается самой Apple.
Важно уметь адаптироваться к изменениям. Я бы не сказала, что каждая новая фича – это что-то хорошее. Если запустить Xcode, то можно увидеть много маленьких кнопок и панелей. Поверьте, нет ничего раздражительнее, когда в них что-то меняют, передвигают, удаляют, и потом надо тратить тысячу часов на их поиск. Ладно, преувеличиваю (нет).
3. Создайте пользовательский интерфейс
Разработчику iOS-приложений обязательно нужно уметь создавать пользовательские интерфейсы. Подвох в том, что это можно сделать несколькими способами. Например, используя Interface Builder и Storyboards из туториалов Apple. Или с помощью кода, для чего есть тоже множество разных решений. А можно взять SwiftUI – фреймворк для декларативного программирования пользовательских интерфейсов. Он относительно новый, но уже успел завоевать симпатии разработчиков.
Что касается дизайнов и прототипов, их я создаю в Sketch или Figma. Еще пользуюсь Canva. Практически всегда от клиентов поступают готовые ассеты. Поэтому, даже если вы не очень разбираетесь в дизайне, нужно уметь пользоваться соответствующими инструментами.
4. Нетворкинг и работа с API
Обязательно освойте работу с разными форматами данных. По крайней мере, нужно уметь парсить JSON и знать нетворкинг-классы Apple (URLSession) и библиотеки, к примеру, сетевую библиотеку Alamofire.
5. Научитесь взаимодействовать с базами данных
Самые распространенные базы данных в разработке iOS – это MongoDB, Firebase и Realm.
6. Контроль версий
Общение с моей командой осуществляется в Git. Можно освоить и другие менеджеры контроля версий, но мне на практике встречался только он.
7. Изучите пошаговые туториалы
В интернете можно найти тонны простых приложений с открытым исходным кодом на Swift, которые можно модифицировать на свой вкус. Ещё это очень хорошо развивает способность разбираться в чужом коде.
Мой первый Swift dev курс я прошла на Udemy (iOS разработка на Swift 5 от Angela Yu). Мне он понравился тем, что составлен для новичков и сложность нарастает линейно. То есть не будет такого, что на первом уроке вы установили Xcode, а на втором кодите Flappy Bird. В курсе огромное количество готовых ассетов, что я нахожу огромным плюсом, так как можно сосредоточиться на программировании и не ломать голову над тем, куда поместить очередной UI-элемент или какой цвет придать кнопке.
Еще много полезностей можно найти на сайте Hacking With Swift. Там всё понятно и бесплатно. Сайт одобрил сам Крис Латтнер, создатель Swift. У проекта есть канал в Slack, где можно законнектиться с iOS-разработчиками со всего мира. Создатель сайта Пол Хадсон активно общается с пользователями в Slack и Twitter (@twostraws).
Если вы уже разрабатываете iOS-приложения и ищете работу, то канал iOS-разработчика Шона Аллена поможет грамотно подготовиться к собеседованию. Шон рассматривает самые каверзные вопросы, а также загружает туториалы для разработчиков разных уровней. Не каждый может похвастаться 10-летним опытом разработки в Swift, а именно столько лет исполнилось Swift в этом году!
8. Практикуйтесь
Мне легче кодить, когда я имею конкретный проект. Это гарантия того, что я не заброшу приложение. Кто знает, сколько таких полуначатых проектов хранится в закромах моего макбука (я знаю, но не скажу 😂).
Многие ругают фриланс, но именно с него я начала, когда разобралась с основами разработки. Поэтому найдите подходящий по уровню проект и действуйте.
Я набросала лишь то, что помогло мне самой начать разрабатывать приложения. Буду рада, если вы поделитесь своим опытом в комментариях. 💃
Если интересно, могу написать о своей учёбе в университете, в том числе об учёбе во время COVID-пандемии.
***
Хочу научиться программировать с нуля, но не знаю, с чего начать. Что делать?
Можно учиться самостоятельно (долго) или пойти на курсы с преподавателями (быстро). Плюс нужно учитывать, что джунов много, конкуренция выше и работодатели повышают порог вхождения при найме на работу. Чтобы получить актуальные знания, мы в proglib.academy запустили курсы:
- Основы программирования на Python.
- Профессия Python-разработчик.
- Алгоритмы и структуры данных.
- Математика для Data Science.
- Профессия Data Science.
- Frontend Basic: принцип работы современного веба.
- Профессия Фронтенд-разработчик.
- Обработка естественного языка. Полный курс.
На подходе еще больше 10 курсов для взрослых и детей.
Теперь необходимо открыть файл ViewController.swift в меню Project Navigation. Этот файл отвечает за тот код, который будет исполняться при запуске нашего единственного окна приложения. Изначально оно выглядит вот так:
Нам нужно привести его к следующему виду, чтобы реализовать наше приложение:
Или скопировать код и вставить его во ViewController.swift:
import UIKit
class ViewController: UIViewController {
var secondmeter = Timer()
@IBOutlet weak var timerDisplay: UILabel!
@IBAction func start(_ sender: AnyObject) {
if! secondmeter.isValid {
secondmeter = Timer.scheduledTimer(timeInterval: 0.1, target: self, selector: #selector(ViewController.time_refresh), userInfo: Date(), repeats: true)
timerStartStop.setTitle(«Stop», for: UIControlState())
} else {
secondmeter.invalidate()
timerStartStop.setTitle(«Reset&Start», for: UIControlState())
}
}
func time_refresh(){
let timego = -(self.secondmeter.userInfo as! Date).timeIntervalSinceNow
if timego < 59 {
timerDisplay.text = «0:0:» + String(format: «%.2f», timego)
} else {
timerDisplay.text = «0:» + String(format: «%.0f:%.2f», timego / 60, timego.truncatingRemainder(dividingBy: 60))
}
}
@IBOutlet weak var timerStartStop: UIButton!
override func viewDidLoad() {
super.viewDidLoad()
timerStartStop.setTitle(«Start», for: UIControlState())
timerDisplay.font = timerDisplay.font.withSize(60)
}
}