Время на прочтение
6 мин
Количество просмотров 82K
Здравствуйте, уважаемые читатели хабра. С данного материала мы начинаем серию публикаций о том, как построить VPS-хостинг с нуля на базе RUVDS White Label API.
В данной вводной публикации мы расскажем, что нужно сделать в первую очередь, чтобы как можно скорее начать получать первую прибыль от вашего собственного VPS-хостинга, как сделать относительно быстро и насколько это целесообразно и выгодно. Если вы решили создать свой VPS-хостинг с нуля, но у Вас нет своей инфраструктуры или нет средств и времени для её создания, добро пожаловать под кат.
Вам нужен сайт
Чтобы организовать ваш собственный VPS-сервис Вам в первую очередь понадобятся 2 вещи — сайт, на котором вы будете предлагать услуги аренды VPS-серверов и поставщик услуг, предоставляющий Вам для этих целей выгодные партнёрские условия, свою инфраструктуру и надежное API с широкими возможностями. Что же такое API? Это некий интерфейс, используя который вы сможете предоставить Вашим клиентам все те же возможности по управлению серверами, что и предоставляет Ваш поставщик услуг своим клиентам.
Интегрировать сайт с вашим VPS-провайдером посредством API будет намного дешевле и быстрее, чем создавать свою облачную инфраструктуру с нуля, так как он в этом случае «берёт на себя» множество вопросов: не нужно заботиться о наличии достаточного количества ресурсов у провайдера, о том, как организовать широкий и отказоустойчивый канал для доступа в интернет с виртуальных серверов, как собирать и хранить данные об использовании ресурсов серверами и так далее.
Теперь о сайте. Здесь может быть много вариантов, мы перечислим самые распространённые:
- вы владелец сайта, который предлагает смежные услуги (проверка / регистрация доменов, аренда DNS-сервера, удалённое администрирование серверов).
- вы создаёте ваш сайт с нуля с использованием популярной CMS и плагинов к ней.
- вы заказываете сайт у веб-студии
- впишите свой вариант
Первый — наилучший вариант, так как для того, чтобы добавить новую услугу аренды VPS-серверов, доработок понадобится совсем немного: не придётся писать с нуля многие вещи, которые перечислены ниже. При создании вашего сайта с нуля, сроки запуска могут существенно измениться в худшую сторону. Вам нужно будет самостоятельно реализовать все компоненты из списка ниже ( или воспользоваться реализациями сторонних разработчиков, предварительно протестировав и адаптировав их под ваш проект). Воспользоваться третьим вариантом мы рекомендуем только в случае недостатка у Вас необходимых знаний по созданию сайтов или невозможности сделать Ваш сайт таким, каким вы хотите.
Стартуем
Что должно быть реализовано на этом сайте?
Регистрация, аутентификация / авторизация пользователей, восстановление паролей, форма обратной связи.
Это есть у всех без исключения хостинг-провайдеров. Ваш будущий клиент обязан иметь возможность зарегистрироваться, восстановить пароль в случае его утраты, иметь личный кабинет на сайте с актуальной информацией о его балансе, купленных серверах и т.д. Также, ему обязательно нужно предоставить возможность сообщить о возникшей проблеме в технической поддержку. Для того, чтобы избежать массовой регистрации «фэйковых» аккаунтов, мы рекомендуем не пренебрегать средствами дополнительной защиты, вроде капчи на формах, а также сохранять о пользователе максимальное количество доступной информации, которая может помочь в случае выявления каких-либо нарушений с его стороны. В данном случае, есть множество готовых решений, требующих небольших доработок. Если вы планируете создавать ваш сайт на основе CMS, то вышеописанная функциональность в ней или какой-то степени реализована, или же легко подключается с помощью плагинов.
Управление личными данными клиента
Должно быть в какой-то мере реализовано, однако можно обойтись и без этого. Данная функциональность не является блокирующей запуск вашего сервиса.
Управление серверами клиента
То, что должно быть на данной странице вашего сайта зависит от того, в какой мере вы хотите использовать доступную функциональность вашего провайдера услуг и какой контроль над сервером вы будете предоставлять вашему клиенту. Например, вы можете создавать ему выделенный сервер после внесения необходимой суммы на баланс и его письменного запроса в техническую поддержку, или вы можете предоставить ему полноценный конфигуратор для тонкой настройки характеристик сервера, а также интерфейсы для изменения конфигурации в процессе работы, получения статистики нагрузки сервера, различных возможностей вроде переустановки ОС и так далее. Скорость запуска вашего VPS-хостинга в зависимости выбранного варианта будет значительно отличаться. Более детально этот вопрос мы рассмотрим в следующих статьях из данного цикла.
Возможность использования тестового периода
Очевидно, что для первоначального продвижения вашего нового сервиса VPS-хостинга Вам понадобиться реализовать возможность использования тестового периода. Это необходимо для того, чтобы ваш клиент мог сам решить, насколько объявленная вами цена за аренду VPS соответствует качеству, предоставляемых вами услуг. Что нужно учесть при реализации? В первую очередь, нужно выбрать количество дней. Не стоит делать тестовый пеериод слишком длинным — на вашем сервисе будут регистрироваться клиенты, которые просто хотят заполучить бесплатный сервер на определённый срок, а после того, как тестовый период завершится, зарегистрируют новый аккаунт и попытаются воспользоваться тестовым периодом снова. Для того, чтобы в какой-то мере обезопасить Вас от таких клиентов, вам обязательно нужно научиться их идентифицировать. Это особенно важно на начальном этапе развития вашего сервиса, как из-за каждого такой клиента вы будете недополучать потенциальную прибыль. Следует также учитывать, что длинный тестовый период будет Вам не слишком выгоден, так как на вашем партнёрском аккаунте, к которому привязываются все созданные вами сервера, тестового периода нет.
Биллинг
А как клиенты будут пополнять баланс и покупать сервера? Разумеется, нам понадобится ещё один очень важный компонент, это биллинг. Что мы включаем в понятие «биллинг»? Безусловно, в него входит создание / редактирование текущих тарифов, интерфейсы для приема платежей клиентов, внутренние механизмы обработки платежей, создание акций / скидок, средства мониторинга.
К реализации своего или интеграции в Ваш проект стороннего биллинга стоит подойти особенно ответственно, ведь от работоспособности этого компонента напрямую зависит возможность покупки VPS сервера на вашем сайте (читай ваши первые деньги). Чтобы быстро начать принимать деньги от самых популярных платёжных систем, мы рекомендуем Вам использовать платёжные агрегаторы. Почему? Во-первых, интегрироваться с одним агрегатором значительно быстрее и проще, чем с каждой из предоставляемых им платёжных систем. Это связано с тем, что у каждой платёжной системы свой протокол взаимодействия, который нужно корректно реализовать и унифицировать работу с ним внутри вашей системы, что крайне трудоемко. Во-вторых, у Вас есть один интрефейс, предоставляющий большую часть необходимой функциональности для работы с платежами клиентов — это личный кабинет агрегатора. Разумеется, за все это придётся заплатить дополнительную комиссию, но на наш взгляд, это решение оптимально при создании своего VPS-сервиса.
Разумеется, до интеграции с платёжным агрегатором, Ваш сайт должен удовлетворять определённым требованиям. В качестве примера можно привести требования у платёжного агрегатора paymaster:
- сайт должен быть полностью заполнен информацией, функционировать;
- сайт должен состоять более чем из одной страницы;
- на сайте должна быть размещена информация о реализуемых товарах и услугах, а также о стоимости этих товаров и услуг;
- сайт не должен быть размещен на бесплатном хостинге;
- товары и услуги, предлагаемые на сайте, не должны противоречить действующему законодательству РФ и международному праву;
Также, стоит обратить внимание на то, что список платёжных систем, как правило, значительно шире, если вы заключаете договор в качестве юридического лица. В некоторых случаях, подключение определённых платёжных систем может занимать достаточно длительное время, так как ваш сайт должен удовлетворять требованиям каждой платёжной системы, предоставляемой агрегатором, и процедура проверки производится на стороне платёжной системы.
Финансовый аспект
Мы подошли к одному из самых важных аспектов (если не самому важному) — финансовому. Работать с Вашим поставщиком VPS-услуг должно быть выгодно. Давайте, посчитаем, почему организовывать сервис аренды VPS-серверов, выбрав в качестве поставщика услуг провайдера RUVDS выгодно.
Возьмем наиболее популярные конфигурации VPS на базе операционной системы Windows Server 2012 R2 и приведём некоторые данные, которые мы получили при анализе рынка VPS-услуг в России по состоянию на февраль 2016:
| Конфигурация | 1 | 2 | 3 | 4 | 5 |
| Количество процессоров | 1 | 2 | 4 | 6 | 8 |
| Объем оперативной памяти, Гб | 1 | 2 | 4 | 8 | 16 |
| Объем диска, Гб, HDD | 20 | 40 | 120 | 300 | 600 |
| Количество адресов IPv4 | 1 | 1 | 1 | 1 | 1 |
| Текущая цена конфигурации | |||||
| При оплате за месяц | 300 р. | 600 р. | 1400 р. | 2980 р. | 5720 р. |
| При оплате за год | 2880 р. | 5760 р. | 13440 р. | 28608 р. | 54912 р. |
Для того, чтобы оценить ваш потенциальный заработок, приводим выигрыш по цене конфигураций перед усреднённой ценой конкурентов:
| 1 | 2 | 3 | 4 | 5 | |
| При оплате сервера на месяц | 474.14 р. | 759.13 р. | 794.40 р. | 1160.24 р. | 3444.85 р. |
| При оплате сервера на год | 328.61 р. | 601.23 р. | 621.31 р. | 966.30 р. | 3160.57 р. |
Также, не забываем, что у нас есть расходы на выплату комиссии за перевод и вывод платёжным системам.
| 1 | 2 | 3 | 4 | 5 | |
| При оплате сервера на месяц | 40 р. | 120 р. | 240 р. | 472 р. | 624 р. |
| При оплате сервера на год | 36 р. | 108 р. | 216 р. | 424.8 р. | 561.6 р. |
Текущая скидка на создание серверов с помощью API составляет 10%.
Как оценить потенциальный заработок с одного сервера заданной конфигурации, купленного на месяц? Можно воспользоваться следующей формулой:
Заработок = Тек. цена RUVDS * 10% + Разница с усреднённой конфигурацией — Расходы на выплату комиссий.
Пример расчета для конфигурации 3:
Заработок = 1400 * 0.1 + 794 (округляем в меньшую сторону) -240 = 694 рубля.
Это заработок с одного сервера. При покупке вашими клиентами 25-30 серверов такой конфигурации, вы выходите на сумму заработка уже в 20 тысяч рублей в месяц.
В следующих статьях мы расскажем в деталях о возможностях RUVDS White Label API, обсудим как подобрать оптимальные тарифы на ваш VPS-хостинг и на каких условиях можно заработать.
Как сделать персональный веб-хостинг. Как из каких комплектующих собрать веб-сервер. Собираем компьютер, устанавливаем веб-панель, размещаем сайты на хостинге.
Если у Вас есть один или несколько достаточно больших сайтов, например интернет-магазин на 10000 товаров, то со временем Вы столкнетесь с тем, что производительности хостингов, предоставляемых в аренду будет не хватать, или цена за аренду такой виртуальной машины будет уже не такая, как была на этапе внедрения Ваших сайтов, когда 1 ядра CPU + 256 МБ ОЗУ + 1 ГБ SSD было достаточно. Особенно будет заметна нехватка машинных ресурсов с сайтами на CMS WordPress и Bitrix.
Это еще полбеды. Но в процессе работы бывают ситуации, когда например необходима перезагрузка виртуального сервера, а вот это уже сложнее, так как на дешевых виртуальных серверах VDS на одном физическом компьютере обычно размещены несколько клиентов, а им не понравится если их сайты будут недоступны на время, в течение которого виртуальный хостинг будет в процессе перезагрузки, поэтому провайдер услуг веб-хостинга неохотно будет реагировать на Ваши запросы о перезагрузке сервера.
Какими способами можно сделать персональный хостинг для сайтов?
Поэтому со временем Вы захотите покинуть эту коммунальную квартиру и переехать в отдельное свободное жилье. И тут у Вас будет 3 варианта:
-
снимать это жилье – аренда виртуального сервера VPS (VDS)
-
купить собственную квартиру – сделать свой собственный физический веб-сервер
-
переехать в дом престарелых родителей – сделать веб-сервер под виртуальной машиной основного сервера предприятия или домашнего ПК.
1. Аренда VPS (Virtual Private Server).
В первом случае достоинства такие:
-
часть работ по поддержанию работоспособности сервера арендодатель берет на себя
-
веб-сервер будет онлайн 24/7 практически всегда, так как у арендодателя несколько входящих каналов связи с интернетом и вероятно организовано бесперебойное питание компьютеров.
Недостатки у VPS следующие:
-
аренда сервера будет обходиться Вам примерно 20 USD в месяц и это будут Ваши прямые расходы
-
в прайс-листах компаний, предоставляющих в аренду VPS, указано количество ядер Xeon, но не указано какие это Зеоны, а они могут быть не первой свежести, наподобие Xeon E5 2620
-
нагрузка на сетевые соединения дата-центра может в пике быть больше ширины канала дата-центра
-
ну и как с любой съемной квартиры Вас однажды могут попросить съехать
-
VPS скорее всего работает в виртуальном контейнере, а если вам нужен функционал виртуализации, то соответственно, он будет недоступен.
2. Второй случай – переезжаем на отдельный физический сервер
Недостатки такие:
-
первоначальные расходы на приобретение компьютерных комплектующих
-
нужно платить за электроэнергию
-
обслуживание веб-сервера ложится полностью на нас
-
веб-сервер занимает пространство в помещении и шумит
-
интернет соединение может теряться
-
форс-мажор: пожар, воры и т.п.
Достоинства:
-
несмотря на большие расходы по приобретению железа, это не прямые затраты и компьютер при ненадобности можно продать; а если компьютер у Вас уже есть, то по сути Вы получите бесплатный хостинг (не считая счетов за электричество конечно)
-
в Вашем доме скорее всего все сидят на 100 Мб/с пакетах и вряд ли будут запирать канал ваших данных если у вас пакет 1 Гб/с
-
все данные хранятся на сервере в пределах непосредственной доступности и «случайно» не потеряются
-
сервер полностью под Вашим контролем – хотите перезагружайте, хотите делайте апгрейд компьютера
-
бекап на внешние носители выполняется быстро по локальной гигабитной сети.
3. Установка веб-хостинга на виртуальную машину Hyper-V
Третий случай самый комфортный из всех.
К тому же виртуальная машина обеспечивает дополнительное кэширование дисковой подсистемы, что может положительно сказаться на производительности если у какого-то из сайтов большая база данных.
Например у вас на предприятии трудится мощный сервер под управлением Windows Server. Создаем на нем виртуальную машину под Hyper-V, отдаем ей 3 ядра, 8 ГБ ОЗУ, 64 ГБ дискового пространства и радуемся жизни.
Но в моем случае сервер предприятия расположен в таком районе города, где электричества нет по три часа в день, то оптоволокно перебивают при очередном капитальном ремонте дорог.
Поэтому из родительского дома пришлось съезжать в свое отдельное жилье…
Какой компьютер подойдет для веб-сервера?
Когда мы выбираем железо для веб-сервера у нас есть по сути три класса устройств:
-
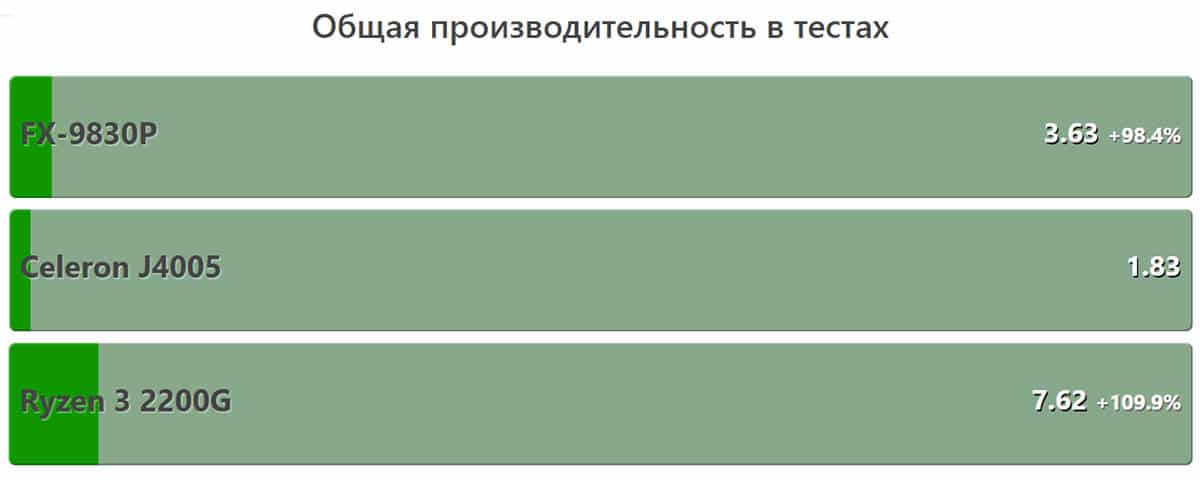
Intel Celeron J1800 – 10 Вт
-
Ryzen 3 2200G – 65 Вт
-
AMD FX-9830P – 35 Вт.
Селероны типа j1800 не годятся для наших целей, они пригодны лишь для построения небольших NAS.
Производительность процессоров класса Ryzen 3 2200G избыточна для веб-сервера. Убедился в этом на личном опыте и оплачивать лишние 30 Вт/ч пока что желания нет.
Недавно Biostar представили материнскую плату с распаянным на ней ноутбучном процессоре Biostar FX-9830P по цене 120 USD в рознице. Перед покупкой, читая обзоры этой материнки, я видел как народ в комментариях троллит этот шаг Biostar’а. А я увидел в этом золотую середину для решения моей задачи и для своего веб-сервера купил именно FX-9830P.

При этом по данным одного известного сайта мы имеем вот такую условную производительность трех классов процессоров:

Остальные комплектующие:
-
какой-то корпус, валявшийся на работе без дела
-
тихий блок питания на 400 Вт (из той же серии, что покупал для сборки компьютера для видеомонтажа) – с запасом на тот случай, если в дополнение к веб-серверу буду использовать этот компьютер еще как NAS
-
8 ГБ ОЗУ – любая совместимая с материнской платой оперативная память DDR4
-
256 ГБ SSD – M.2 256GB Transcend (TS256GMTE220S) – недорогой и быстрый. 256 ГБ с запасом, чтобы был TBW побольше, так как веб-сервер это достаточно агрессивная среда с точки зрения записи на диск
-
Роутер MikroTik RB951G-2HnD – гигабитный маршрутизатор, который работает годами без зависаний и прочих проблем и имеет гибкие настройки.
| Комплектующее | Цена, USD |
| Материнская плата с процессором | 117 |
| ОЗУ 8 ГБ DDR4 2400 | 35 |
| NVMe SSD 256 ГБ | 53 |
| Блок питания 450 Вт | 31 |
| Итого: | 236 |
После того как собрал и включил в первый раз компьютер расстроился – вентилятор процессора оказался довольно шумным. Настройку регулирования оборотов вентилятора в BIOS (UEFI) нашел не сразу – это отдельная от основного интерфейса БИОСа виртуальная кнопка в верхней части экранного пространства, дублируемая клавишей F5.
Когда установил профиль охлаждения Silent, шум вентилятора процессора стал еле заметен.
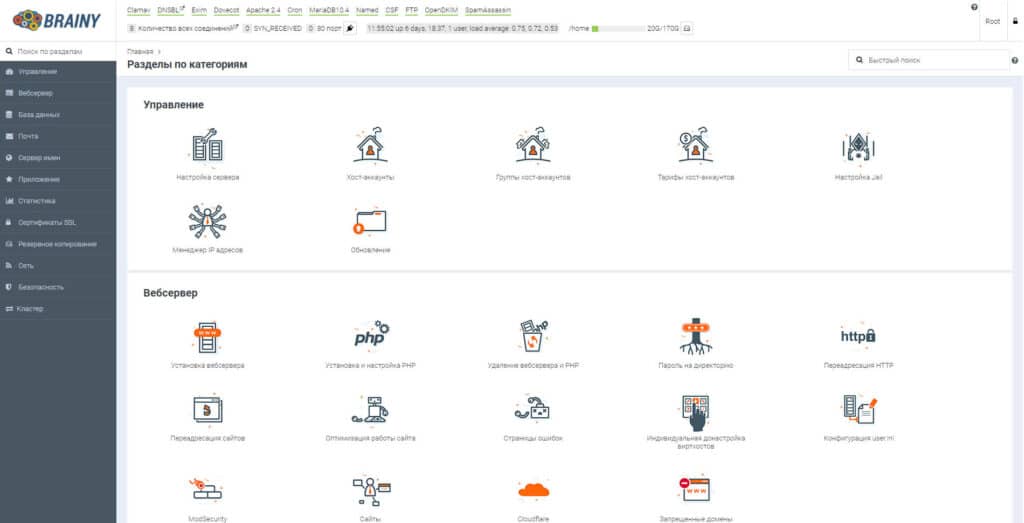
Бесплатная веб-панель для хостинга
Перебрав все бесплатные аналоги cPanel, я остановился на хостинг-панели от украинских производителей – BrainyCP. Потому что остальные поделки либо не умеют работать за роутером, либо имеют убогий функционал.

Панель имеет отличный функционал и неплохую тех. поддержку на русском языке. Панель ставится поверх чистой операционной системы Linux CentOS 7 в минимальной ее конфигурации. Это немного грустно, потому что нельзя поставить оконную среду и подключаться к серверу по xRDP. Поэтому нам остается только хардкор, только SSH. Если установите оконную рабочую среду CentOS 7 – будут проблемы с обновлением Linux.
Загрузочную флешку с системой CentOS 7 следует записывать программами, умеющими формировать GPT-структуру диска, такими как balenaEtcher, так как загружаться будем по EFI, а не Legacy.
Устанавливать CentOS 7 нужно на английском языке, иначе будут проблемы с отображением кириллических символов в терминале macOS.
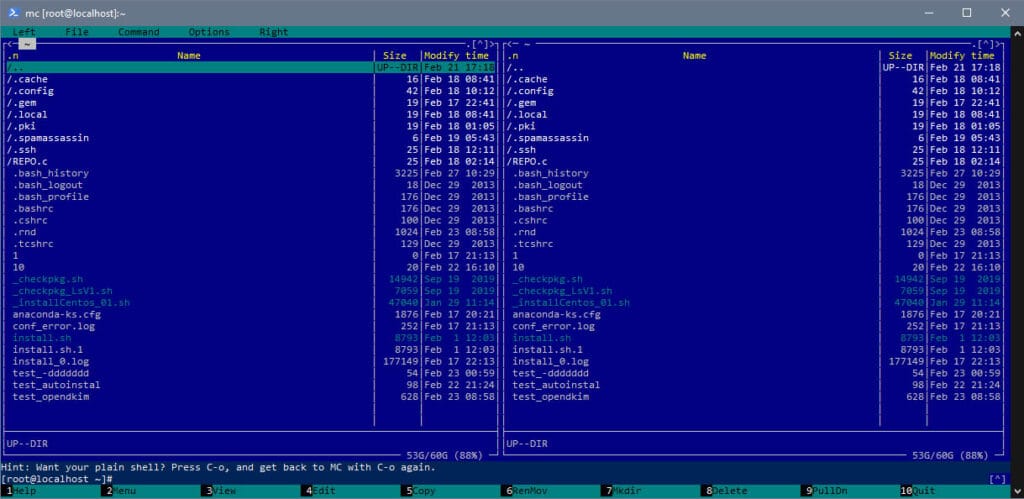
После того, как установили CentOS 7, компьютер можно отправлять в место его постоянной дислокации (в моем случае это антресоль над входной дверью), а все дальнейшие действия будем производить удаленно по SSH.

На всякий случай напомню, что клиент SSH встроен Power Shell Windows 10 и необходимости в программах типа PuTTY больше нет. В macOS и Linux клиенты SSH также встроены в систему.
Обновляем CentOS и устанавливаем BrainyCP командной строкой, которую можно сгенерировать на странице загрузки веб-панели. Дожидаемся окончания установки веб-панели и перезагружаем сервер.
В моем случае я выбрал такую конфигурацию программного обеспечения:
- Apache 2.4 (практическим перебором вариантов определил, что именно на Апач без NGINX сайты работают быстрее)
- PHP 7.4
- Пакеты: + memcached и certbot
- MySQL: MariaDB 10.5.
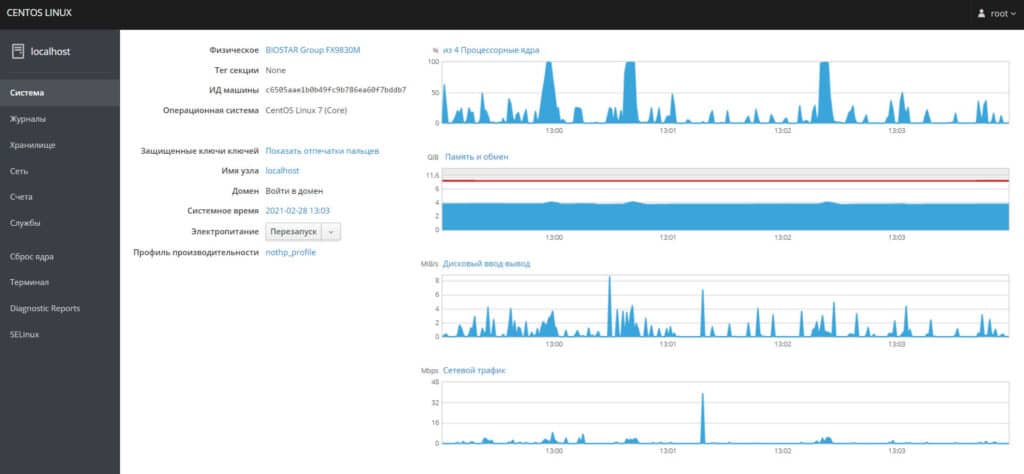
Устанавливаем сервис мониторинга состояния сервера Cockpit, благодаря которому можно отслеживать нагрузку на сервер в визуально понятном веб-интерфейсе. Репозиторий CentOS содержит эту программу, поэтому достаточно ее установить с помощью Yum:
- yum -y install cockpit cockpit-storaged
- sudo systemctl start cockpit
- sudo systemctl enable cockpit.socket

Из графиков Cockpit видно, что процессор AMD FX-9830P справляется со своей задачей, а менее 8 ГБ оперативной памяти в веб-сервер лучше не ставить.
Далее заходим в веб-панель с логином и паролем Root и создаем хост-аккаунт для обычного пользователя, под которым будем размещать наши сайты.
Следующим шагом нам нужно определить домен, через который будет отправляться электронная почта, в заголовках писем которой не указан отправитель. Для этого переходим в интерфейсе веб-панели:
Почта – Сервер исходящей почты – Управление через пакетный менеджер – Настроить – qualify_domain.
qualify_domain – это любой из Ваших доменов, имеющий в DNS-записях ключ DKIM. Без этой настройки почта, отправленная из контактных форм на сайтах, не будет доходить до получателя и будет помечена Exim как Frozen.
Последним шагом под Root прописываем нужные параметры веб-сервера и PHP, убеждаемся, что хост-аккаунт пользователя не в Jail и переходим в хост-аккаунт созданного нами пользователя.
В хост-аккаунте добавляем домены сайтов, генерируем Let’s Encrypt сертификаты доменов сайтов и восстанавливаем сайты из бекапов или устанавливаем новые CMS из установщика CMS.
Так как я сделал свой основной сайт бесплатно сам, то в моем случае устанавливаю WordPress, устанавливаю в панели администратора сайта плагин Updraft Backup, по FTP копирую файлы бекапа на веб-сервер и восстанавливаю бекап.
В настройках почты доменов включаем DKIM, SPF и DMARC. Хостинг-панель генерирует соответствующие DNS-записи с ключами, которые мы должны прописать в редакторе DNS-зон регистратора доменного имени или, если Вы пользуетесь Cloudflare, на вкладке DNS Вашего аккаунта в Cloudflare.
Далее меняем A-записи доменов у регистратора доменного имени на IP-адрес нашего сервера. Ждем некоторое время и убеждаемся, что всё работает.
Связываемся со своим интернет провайдером и просим его создать PTR DNS-запись для нашего IP-адреса. Иначе почтовые серверы Google могут не принимать нашу почту. Домен в PTR записи должен быть равен qualify_domain. Домен веб сервера меняем с localhost на qualify_domain, генерируем Let’s Encrypt сертификат с автопродлением для сервиса SMTP, иначе некоторые почтовые сервисы (например i.ua) не будут принимать нашу почту из-за несоответствия сертификата.
Проверяем корректность настройки почтового сервера с помощью сервиса mail.tester.com.
Когда всё заработало, отключаем сервер от интернета, загружаемся с загрузочной флешки с Macrium Reflect и делаем полный бекап SSD веб-сервера на внешний жесткий диск. Далее в BIOS (UEFI) веб-сервера устанавливаем настройку:
при потере питания всегда включать
Всё, пользуемся. И не забываем делать бекапы сайта по мере надобности.
Читать также:
© 2021 Andrew Lazarev Production – видеограф, фотограф и видеомонтаж в Харькове и харьковской области. Блог фотографа. Блог видеографа.
Загрузить PDF
Загрузить PDF
В этой статье мы расскажем вам, как разместить веб-сайт на своем домашнем компьютере. Для этого понадобится бесплатная программа MAMP.
-
1
Убедитесь, что ваш интернет-провайдер разрешает размещать сайты. Скорее всего, ничего не случится, если сайт будут посещать немного пользователей, но больший трафик может противоречить правилам интернет-провайдера.
- В большинстве случаев тарифный план можно обновить до корпоративного (или аналогичного), который включает хостинг с большим трафиком.
-
2
Напишите исходный код сайта. Создайте код, если еще не сделали это.
-
3
Установите текстовый редактор, который поддерживает работу с PHP-файлами. Выбор редактора зависит от операционной системы:
- Windows — пользуйтесь Notepad++.
- Mac — скачайте бесплатный текстовый редактор BBEdit; для этого перейдите на страницу https://www.barebones.com/products/bbedit/ и справа нажмите «Free Download» (Скачать бесплатно).
Реклама
-
1
-
2
Скачайте установочный файл. Для этого нажмите «MAMP & MAMP PRO 4.0.1» (для Windows) или «MAMP & MAMP PRO 5.0.1» (для Mac).
- Возможно, сначала вам придется подтвердить загрузку или выбрать папку для загрузки.
-
3
Подождите, пока установочный файл загрузится на компьютер. Когда это произойдет, перейдите к следующему шагу.
-
4
Дважды щелкните по скачанному файлу. Откроется окно установщика MAMP.
- На компьютере Mac щелкните по скачанному PKG-файлу.
-
5
Следуйте инструкциям на экране. Они зависят от операционной системы компьютера, но обязательно снимите флажок у «Install MAMP PRO» (Установить PRO-версию MAMP), если эта опция появится в окне установщика.
-
6
Дождитесь, когда MAMP установится. Теперь настройте эту программу.
Реклама
-
1
Запустите MAMP. Для этого нажмите или дважды щелкните по значку в виде белого слона на сером фоне. Откроется панель инструментов MAMP.
- На компьютере Mac этот значок находится папке «Программы».
-
2
Нажмите Use next free port (Использовать следующий свободный порт), когда появится запрос. В этом случае MAMP пропустит порт 80 и найдет другой свободный порт.
- В большинстве случаях MAMP будет использовать порт 81, если порт 80 занят.
-
3
Нажмите Yes (Да), когда появится запрос. MAMP приступит к использованию выбранного порта.
-
4
Ответьте положительно на любые запросы со стороны брандмауэра. На компьютере с Windows брандмауэр предложит разрешить доступ к сети Apache и MySQL. Нажмите «Разрешить» в обоих окнах с запросами.
- Пропустите этот шаг на компьютере Mac.
Реклама
-
1
Скопируйте исходный код своего сайта. Откройте документ с кодом сайта, выделите текст и нажмите Ctrl+C (Windows) или ⌘ Command+C (Mac).
-
2
Щелкните по Preferences (Настройки). Это опция на левой панели окна MAMP. Откроется всплывающее окно.
-
3
Щелкните по вкладке Web Server (Веб-сервер). Эта опция находится в верхней части всплывающего окна.
-
4
Нажмите Open (Открыть). Это опция посередине окна. Откроется папка «htdocs».
- На компьютере Mac щелкните по значку в виде папки справа от «Document Root» (Корневой документ).
-
5
Откройте файл «index.php». Щелкните правой кнопкой мыши по файлу «index.php» и в меню выберите «Редактировать с помощью Notepad ++».
- На компьютере Mac щелкните по файлу «index.php», нажмите «Файл», выберите «Открыть с помощью» и нажмите «BBEdit». Если это не сработало, запустите BBEdit и перетащите файл «index.php» в окно этого редактора.
-
6
Замените содержимое файла «index.php» на скопированный исходный код. Нажмите Ctrl+A (Windows) или ⌘ Command+A (Mac), чтобы выделить все содержимое файла «index.php», а затем нажмите Ctrl+V или ⌘ Command+V, чтобы вставить код веб-сайта.
-
7
Сохраните документ. Для этого нажмите Ctrl+S (Windows) или ⌘ Command+S (Mac).
-
8
Закройте документ и папку. Вы вернетесь в окно с настройками MAMP.
-
9
Щелкните по OK. Это кнопка внизу окна. Настройки будут сохранены, а всплывающее окно закроется.
Реклама
-
1
Нажмите Start Servers (Запустить серверы). Это опция на правой панели окна.
-
2
Щелкните по Open start page (Открыть начальную страницу). Вы найдете эту опцию в левой части окна. Начальная страница MAMP откроется в вашем основном веб-браузере.
-
3
Щелкните по вкладке My Website (Мой веб-сайт). Это опция вверху страницы. Откроется ваш сайт.
-
4
Просмотрите свой сайт. Для этого полностью прокрутите его.
-
5
Найдите адрес своего сайта. Он находится в адресной строке вверху браузера; адрес вашего сайта должен быть примерно таким: «localhost:81». Это адрес, который вы введете для доступа к своему веб-сайту, когда компьютер подключен к текущей сети и когда работает MAMP.
Реклама
-
1
Убедитесь, что ваш сайт работает. Чтобы открыть сайт с любого компьютера, на вашем компьютере должна работать программа MAMP.
- Открыть сайт не получится, если программа MAMP или ваш компьютер не работают.
-
2
Присвойте своему компьютеру статический IP-адрес. В этом случае IP-адрес не изменится, а следовательно не поменяется адрес вашего сайта:
- Откройте страницу конфигурации маршрутизатора.
- Введите учетные данные, если необходимо.
- Найти список подключенных к сети компьютеров.
- Найдите имя своего компьютера.
- Выберите опцию «Reserve» (Зарезервировать) или «Lock» (Заблокировать) рядом с IP-адресом своего компьютера.
-
3
Переадресуйте порт Apache на маршрутизаторе. Для этого откройте раздел «Port Forwarding» (Переадресация портов) на странице конфигурации маршрутизатора, добавьте порт, который вы использовали для Apache при настройке MAMP, а затем сохраните внесенные изменения.
- Чтобы выяснить, какой порт использует Apache, нажмите «Preferences» (Настройки) на панели инструментов MAMP, перейдите на вкладку «Ports» (Порты) и посмотрите на число в строке «Apache».
-
4
Выясните публичный IP-адрес своего компьютера. Для этого откройте Яндекс, введите мой ip и нажмите ↵ Enter. Публичный IP-адрес вашего компьютера отобразится над результатами поиска.
-
5
Перейдите за компьютер, который подключен к другой сети. Чтобы предотвратить конфликты между локальным хостом своей сети и публичным IP-адресом, попробуйте открыть свой веб-сайт на другом компьютере, который подключен к другой сети.
-
6
Откройте свой сайт. На другом компьютере запустите веб-браузер, введите публичный IP-адрес своего компьютера, введите двоеточие (:), введите номер порта Apache, а затем нажмите ↵ Enter. Ваш сайт должен открыться.
- Например, если публичный IP-адрес вашего компьютера «123.456.78.901», а номер порта Apache 81, введите 123.456.78.901:81 и нажмите ↵ Enter.
Реклама
Советы
- Свой сервер лучше разместить на старом компьютере.
- Если возможно, подключите свой компьютер к маршрутизатору через кабель Ethernet.
Реклама
Предупреждения
- Не размещайте сайт, если пропускная способность вашего интернет-соединения ограничена.
Реклама
Об этой статье
Эту страницу просматривали 53 082 раза.
Была ли эта статья полезной?
Как создать свой хостинг
Вы не задавались вопросом, как тяжело создать собственный хостинг. Вы спросите, для чего? Во-первых, для интереса, во-вторых, чтобы понять, как выбирать правильный хостинг у хостинг-компаний. В-третьих, коммерческую привлекательность на собственном хостинге никто не отменял. Конечно, создать свой хостинг задача не простая, но интересная, а просматривая варианты предложений по аренде хостинга, понимаешь, что приходит в голову многим.
Не буду долго останавливаться, на этической стороне создания коммерческого хостинга. Создавая продукт на продажу нужно понимать, что это не развлечение, а серьезная работа, от которой зависят незнакомые люди. Изначально не нужно пытаться создать мусорные проекты и наживать врагов и сети. Есть желание поработать с созданием хостингов, начните с мини-проекта «для своих», потом двигайтесь дальше. Итак, 4 способа создать свой хостинг, однако перед этим – зачем это нужно.
Не будем заблуждаться. Сайты создают не только для информации о себе и/или своей фирме в сети Интернет. Сегодня уже чаще сайты создают для заработка. Честный заработок на сайте — это законный вариант пополнить или сформировать свой бюджет за счет рекламы, партнерских программ, ссылок.
Эффективность заработка зависит от выбранного варианта и стратегии. Например, вы выбираете заработок на партнёрках. Заработок не простой, но доходный и на первом этапе потребует найти выгодные и надежные партнерские программы. Сегодня хорошую выгоду показывают образовательные партнерки – офферы разнообразных обучающих сайтов. Пример такой партнерской программы вы можете посмотреть edu-revenue. Это CPA партнёрка с оплатой за действие пользователя. Там же вы можете посмотреть рейтинги и описания других партнерских программ.
Хостинг на облаках

Эволюция создания хостинга на VDS проста:
- Берем дешевый VDS, рублей за 500-600 в месяц. Это будет 1 Гб RAM, 10 Гб диска и 1 Тб трафика. Например, тут: https://clodo.ru/
- Арендуем или берем навсегда панель управления, например ISPmanager Business (1939р /мес., вечная лицензия 27000 руб.). Ставим её на арендованный VDS. Если не справляетесь сами, нанимаете компанию сетевого администрирования. Например, https://systemintegra.ru.
- Для биллинга покупаем, в том же месте, второй VDS. К биллингу покупаем лицензию биллинга BILLmanager. Для начала ограничиваемся версией Standard (6869 рубля на год). https://www.ispsystem.ru/software/billmanager.
Вариант, на первый взгляд недорогой. Но уже при средних нагрузках на сайтах, придется докупать трафик и тратиться на хранение резервных копий.
Хостинг на выделенном сервере
Второй вариант своего хостинга, и он самый распространенный, это покупка выделенного сервера. Механизм создания таков:
- Покупаем выделенный сервер. Например: http://ru.hetzner.com/hosting/produktmatrix/rootserver-produktmatrix-ex. Стоимость 39 Евро, оперативной памяти 32 Гб, диск SATA 8 Тб, пропуск 1 Гб/сек.
- Для управления, берем всё ту же панель ISPmanager Business (1939р /мес.) Устанавливаем её на наш сервер.
- Для биллинга покупаем дешевый VDS с лицензией BILLmanager Advanced (1030 руб. в мес., /20606 руб. вечная).
Создать свой хостинг с минимальными потерями
Как видите по ценам, создание хостинга дело затратное. Создавая хостинг мы понимаем, что можем не справится с различными проблемами, которые будут на хостинге, можем не потянуть настройки и защиту, вообще можем не найти клиентов и отбить затраты. Поэтому, арендуем VDS с минимальными затратами, панель и биллинг арендуем помесячно и в случае неудачи, аккуратненько сворачиваемся с минимальными потерями.
Программа реселлинг – перепродажа хостинг услуг
Есть компании с BillManager Corporate, которые позволяют продавать свои услуги, реселер аккаунтам, по типу биллинг-биллинг. Схема работает так:
- Существует внешний биллинг, Corporate, возможно Advanced;
- На биллинге есть и активирована возможность перепродажи;
- Создаете там реселлер аккаунт;
- Создаете сервер, ставите на нем биллинг, подключаете реселлер аккаунт, импортирует тарифные планы;
Можно начинать перепродажи:
На внешнем биллинге есть услуга хостинга за 150 рублей, клиент заходит на ваш биллинг на вашем сервере и делает заказ. На вашем реселлер аккаунте есть счет, и когда клиент делает заказ, он переводится на внешний биллинг, а вы получаете данные по заказу.
Реальный доход, при большом количестве проектов.
Как это работает, лучше посмотреть в программе реселлинга, например, тут: https://firstvds.ru/partner/reseller.
Это только самые общие шаги создания своего хостинга. Есть масса других задач: создание правильного домена для хостинга, работа с DNS клиентов, защита от DDoS атак. Несмотря на все проблемы, свой хостинг это такой же бизнес, как и любой другой, с проблемами, задачами и их решениями.
©WebOnTo.ru
Другие статьи
Похожие статьи:
Поиск подходящего хостинга иногда отнимает силы и время. Если у клиента много требований, которые не всегда можно найти и объединить в одном месте, на помощь приходит самое удобное решение — создание домашнего сервера своими силами. Это альтернативное решение взамен VPS. При правильной подготовке и минимальных навыках, можно создать собственный сервер, на котором будет располагаться ваш сайт. Конечно, это не полностью заменяет VPS, однако создание домашнего хостинга для сайта будет учитывать именно индивидуальные требования и условия функционирования сайта.
Как создать сервер с нуля
Существует два способа создания собственного сервера: с помощью использования персонального компьютера или арендовать VPS у хостинг-провайдера.
Выбирая первый способ, необходимо убедиться в том, что ваш компьютер может справиться с высокой нагрузкой и сможет ли интернет обработать большой поток данных. Если да, то первым делом необходимо перейти на статический IP, поскольку выходя в интернет каждый раз IP меняется (по умолчанию стоит динамический IP). Делается это для того, чтобы IP был постоянным, что позволяет обеспечивать вход для сайтов с «белыми» IP, платежных систем, безопасных соединений и почтовых сервисов.
Статические адреса лимитированы в количестве, поскольку арендуются на ограниченный период, в который он никому не доступен. Получается адрес закреплен за определенным клиентом, что облегает поиск веб-ресурса и приобретение нужных услуг. По приобретению статического IP можно обсудить с вашим интернет-провайдером.
Следующий этап — установить программное обеспечение (ПО). Наиболее популярными являются Open Server, Denwer, XAMPP. Это такие серверные платформы, с которыми работают веб-разработчики.
Например, Open Server уже включает в себя PHP, Apache, MySQL и прочие утилиты. С помощью нее запускается сервер дома и загружается сайт. На примере Open server можем проследить как осуществляется установка:
1. Заходим на официальный сайт и скачиваем одну из версий программы.
2. Появится два варианта: поддержать проект и скачать файл на максимальной скорости или отказаться и просто скачать. Первый предполагает некоторую оплату, за которую возрастает скорость загрузки.
3. После скачивания необходимо установить программу и перейти в ее директорию, в которой отобразятся файлы для запуска. Необходимо выбрать тот, который подходит под разрядность ОС и открыть его, предварительно отключив антивирус.
4. После открытия программы появится флажок красного цвета, кликнув по которому переходим в настройки.
5. Нажимаем на пункт «Сервер» и меняем локальный IP-адрес на статический, далее сохраняем.
6. Приступаем к запуску сервера нажатием на красный флажок и выбираем пункт «Запустить». Иногда может появляться ошибка о несовместимости конфигурации. Для устранении ошибки переименовываем папку localhost в openserver, которая находится в директории ПО в папке domains.
Это все этапы, которые необходимы для настройки локального сервера. Если выбор пал арендовать VPS у хостинг-провайдера, необходимо выбрать соответствующий тариф. После его активации на готовый сервер выгружается свой веб-ресурс и открывается всему интернету.
Как создать свой хостинг
Сегодня веб-хостинг, т.е. предоставление места для размещения веб-сайтов на серверах в сети, – это один из эффективных способов получения заработка в Интернете. Многие пользователи, желающие заняться виртуальным бизнесом, хотели бы создать свой хостинг и таким образом получать прибыль.

Что необходимо знать, чтобы создать свой хостинг?
Во-первых, необходимо понимать суть данной услуги. Хостинг сочетает в себе качественное оборудование и программное обеспечение с одной стороны и предоставление услуги по техническому обслуживанию с другой. Многие эксперты отмечают, что именно услуга является наиболее важной составляющей хостинга, поскольку найти компании с качественным оборудованием и ПО не представляет проблемы.
Во-вторых, необходимо понимать, что хостинг, как и любой бизнес, требует изначально существенных финансовых расходов, которые окупятся не сразу. Поэтому, перед тем как создать свой хостинг, нужно составить примерную смету расходов и выделить из собственного бюджета (или получить из другого источника) необходимую сумму.
В-третьих, нужно разбираться в оборудовании и программном обеспечении и/или же найти людей, которые будут работать в качестве технической поддержки для клиентов. Следует понимать, что звонки, сообщения и письма будут приходить постоянно и на них нужно будет оперативно отвечать и так же оперативно решать возникающие проблемы. Количество привлеченных сотрудников будет находиться в тесной зависимости от размера хостинга.
Способы создать свой хостинг
Существует три основных способа создать свой хостинг.
- Первый – стать реселлером, этот способ является наиболее дешевым. Реселлер – это лицо, приобретшее часть сервера у известной хостинг-компании и осуществляющее продажу мест на сервере, а также ответственное за техподдержку. Однако, поскольку сервер не принадлежит реселлеру, техподдержка будет затрудняться рядом препятствий (например, невозможностью осуществлять эффективный контроль сервера, перезагружать его и т.д.)
- Второй способ – это арендовать целый сервер у хостинг-компании. Это будет значительно дороже, однако такой способ имеет ряд плюсов, которых не имеет реселлерство. В частности, возможность ставить свое программное обеспечение на сервер, возможность его контроля, и как результат более оперативной техподдержки.
- Третий способ – это самостоятельная покупка сервера и размещение его в Дата-центре на условиях аренды места. Преимущества такого способа – более дешевая арендная плата. Недостаток – необходимость покупать сервер, который стоит достаточно дорого.
Этапы создания хостинга
- Составление сметы проекта и поиск средств.
- Разработка тарифных планов для владельцев сайтов.
- Определение способа создания хостинга (реселлерство, аренда сервера, места в Дата-центре).
- Разработка маркетинговой стратегии для продвижения своих услуг в Интернете и нахождения клиентов.
- Создание хостинга и его регистрация.
- Наем персонала
Видео по теме
Источники:
- как сделать свой хостинг сайтов
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Доброго дня!
Если вы создаете свой сайт и хотите, чтобы он работал только в вашей локальной сети, либо вам нужно сначала его «от и до» протестировать, прежде чем выкладывать в сеть (/либо надумали сэкономить средства на платном хостинге) — можно для этого дела «приспособить» свой домашний ПК/ноутбук (сделать его эдаким сервером). Этим, собственно, мы сегодня и займемся…
Благо, что настраивается это всё достаточно легко (самые большие сложности — обеспечить ему стабильность, ведь далеко не каждый из нас сможет ежедневно/ежечасно контролировать работу компьютера, его подкл. к Интернет, нагрузку ЦП и пр. Но об этом я пару слов скажу в итогах).
Еще пара важных нюансов: способ, изложенный ниже, актуален для ОС Windows 10/11; компьютер должен быть подключен или к локальной сети / или к Интернет (в моем примере ПК подкл. к обычному дом. Wi-Fi роутеру, а он в свою очередь к Интернет).
Итак, теперь к делу…
*
Содержание статьи
- 1 Пошаговые действия
- 1.1 Установка веб-сервера, размещение файлов сайта
- 1.2 Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
- 1.3 Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
- 1.4 Установка движка (например, WordPress) в Open Server
- 1.5 Итоги
→ Задать вопрос | дополнить
Пошаговые действия
Установка веб-сервера, размещение файлов сайта
ШАГ 1
В качестве веб-сервера я бы порекомендовал остановиться на 📌Open Server. Он достаточно удобный, надежный, имеет кучу опций (можно выбрать версию PHP, MySQL, настроить авто-выполнение скриптов и пр.). Весь перечень функций приведен на офиц. сайте.
После установки (стандартная, поэтому ее не описываю) и запуска Open Server — у вас в трее должен появиться зеленый флажок (значит веб-сервер работает и с ним все в порядке!). 👇
Кстати, часто Open Server не хочет запускаться из-за отсутствия 📌Microsoft Visual C++ (при установке веб-сервера — не отказывайтесь от загрузки этих пакетов).
Open Server установлен и запущен! Горит зеленый флажок в трее, рядом с часами
ШАГ 2
Далее нужно зайти в папку установки Open Server и открыть каталог «Domains» (в моем случае весь путь такой: C:openserver5.2domains).
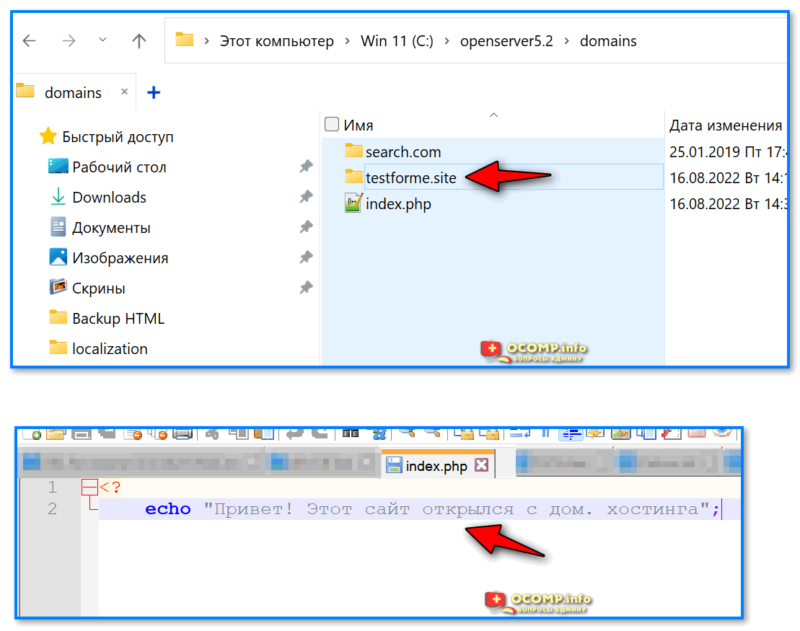
В этом каталоге нужно создать папку с именем вашего домена (адреса сайта), например: testforme.site (можно использовать и testforme.ru, и testforme.com, и даже yandex.ru т.д.*). 👇
📌* Но крайне желательно: выбрать такой домен/адрес сайта, который никем не занят, чтобы в последствии вы могли его зарегистрировать у регистратора, если надумаете открывать сайт для доступа из Интернет. Проверку домена на занятость можно выполнить у Рег.ру.
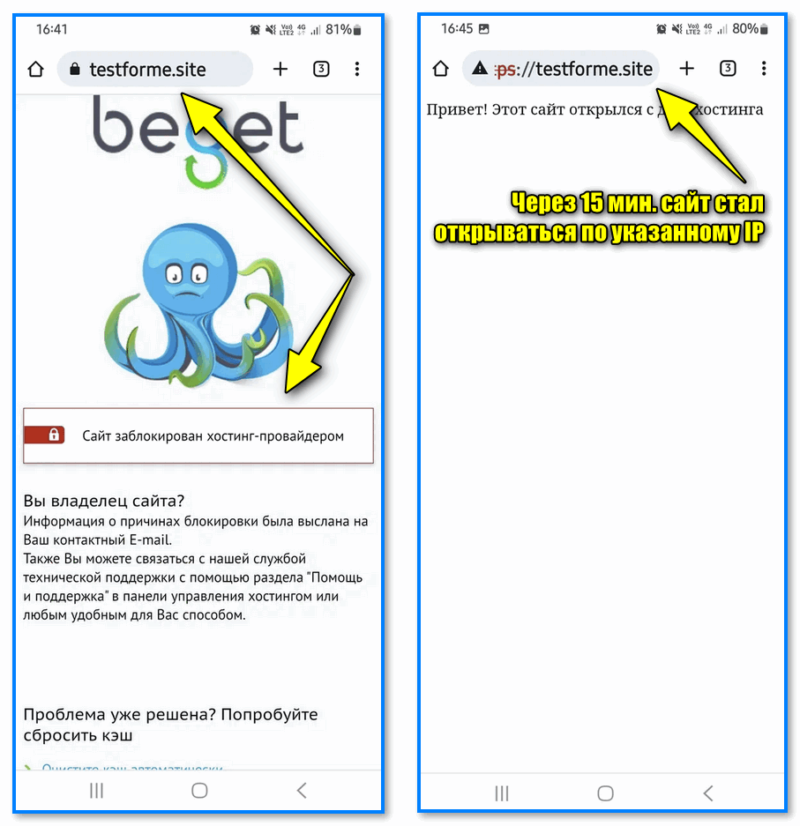
👉 Примечание: в созданном каталоге с именем домена (в моем случае testforme.site) нужно разместить файлы сайта: движок, HTML-страницы и т.д. В своем примере я создал в этом каталоге 1 файл index.php и добавил в него короткую строку: «Привет! Этот сайт открылся с дом. хостинга»). Этого хватит для проверки. Установку движка WordPress рассмотрел в конце статьи, здесь не хочу загромождать…
Папка = имя домена (в ней файл index.php, движок сайта)
*
Настройка Open Server для доступа к сайту по локальной сети (по IP и по доменному имени)
ШАГ 3
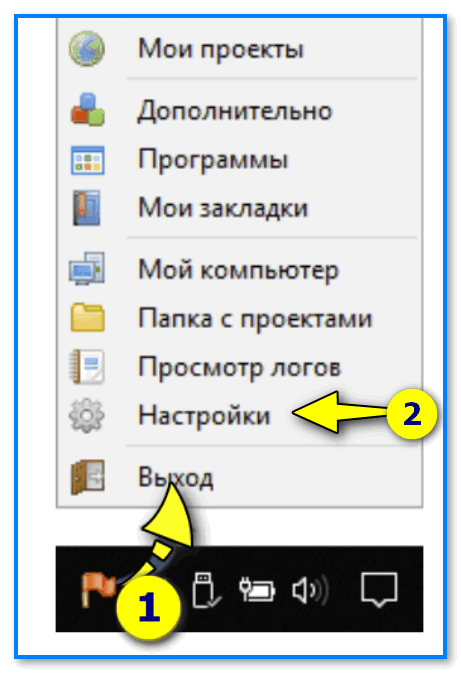
Чтобы открыть настройки у Open Server — сделайте правый клик мышки по его значку в трее, и в появившемся меню выберите соотв. пункт. См. скрин ниже. 👇
Настройки Open Server — клик по значку в трее, в меню выбрать оное
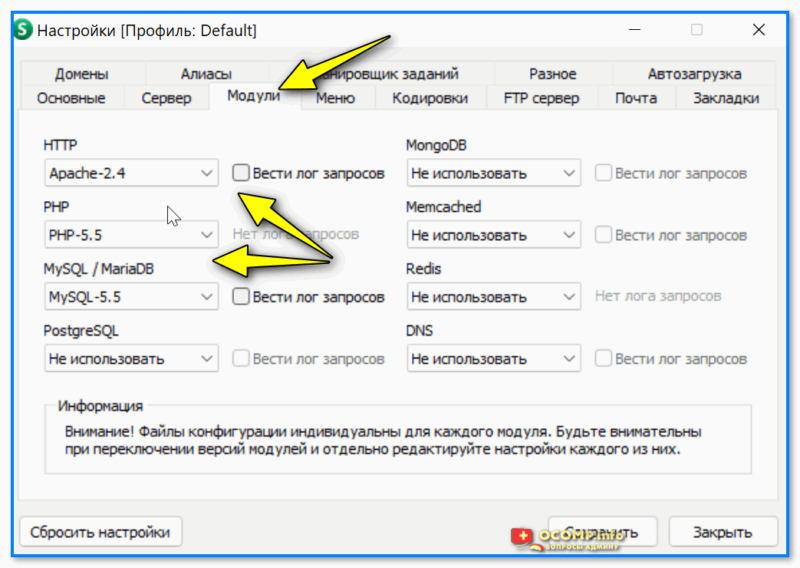
Далее в меню «Модули» укажите необходимую версию PHP, MySQL и пр. для работы вашего сайта. Думаю, что для тестового файла (пока что…) — можно задать параметры примерно как у меня на скрине ниже. 👇
Можно выбрать версию PHP, MySQL и пр. — модули в Open Server
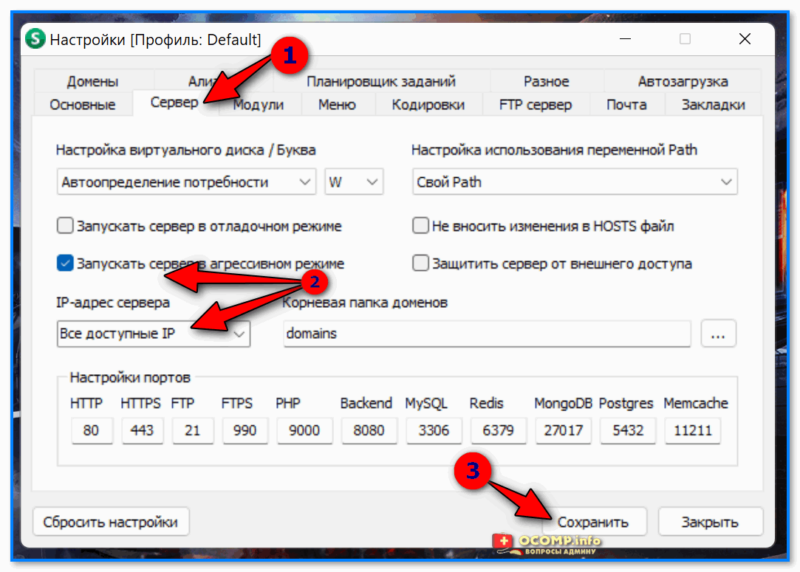
В меню «Сервер» нужно изменить парочку опций:
- разрешить запуск сервера в агрессивном режиме (чтобы допустить его работу, если возникнут незначительные ошибки);
- установить пункт «Все доступные IP» в пункте «IP-адрес сервера»;
- затем нужно нажать по меню «Сохранить».
Все доступные IP, перезагрузка
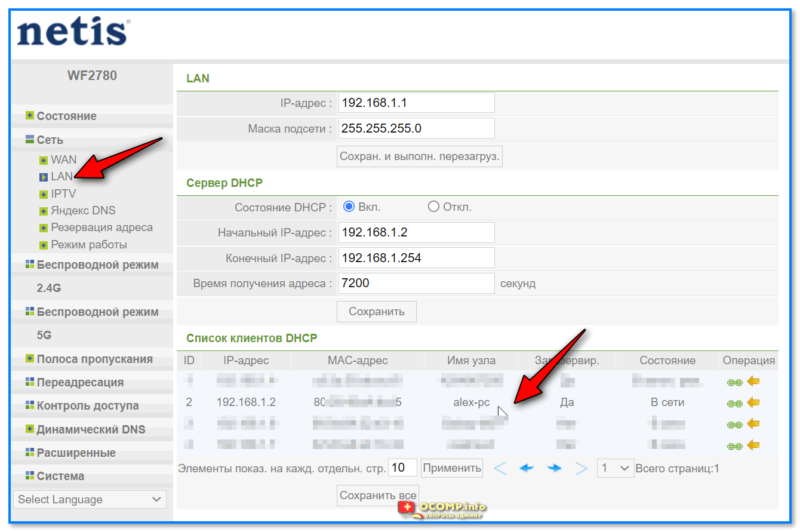
Далее нам нужно узнать 📌локальный IP адрес компьютера, на котором запущен Open Server (по нему можно будет открывать сайт).
Самый простой способ узнать его — 📌открыть настройки роутера и посмотреть список подключенных устройств (впрочем, есть и др. способы). В моем случае напротив имени ПК «alex-pc» значится адрес 192.168.1.2 (он и нужен!). 👇👇
Примечание: кстати, в настройках роутера неплохо было бы сделать этот IP (192.168.1.2, например) постоянно закрепленным за вашим компьютером. Иначе есть риск, что через неск. дней этот IP роутер даст другому компьютеру в вашей сети…
Настройки роутера — узнаем свой локальный IP
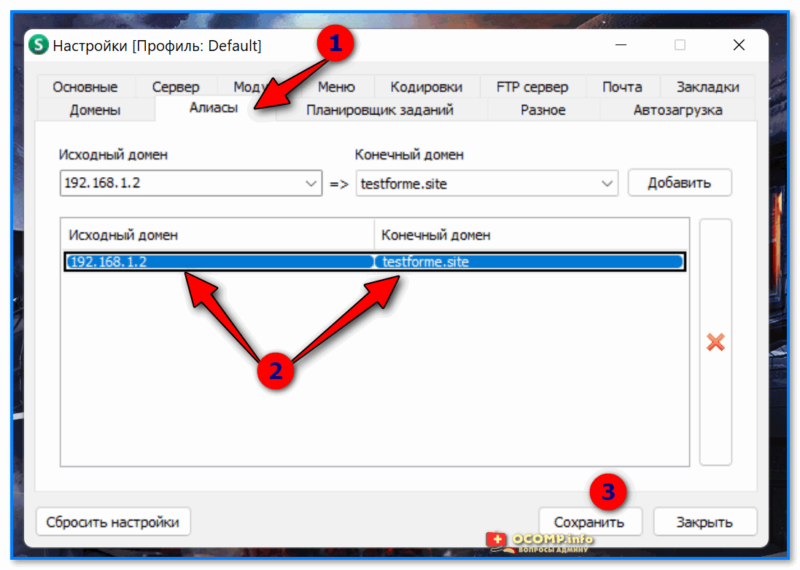
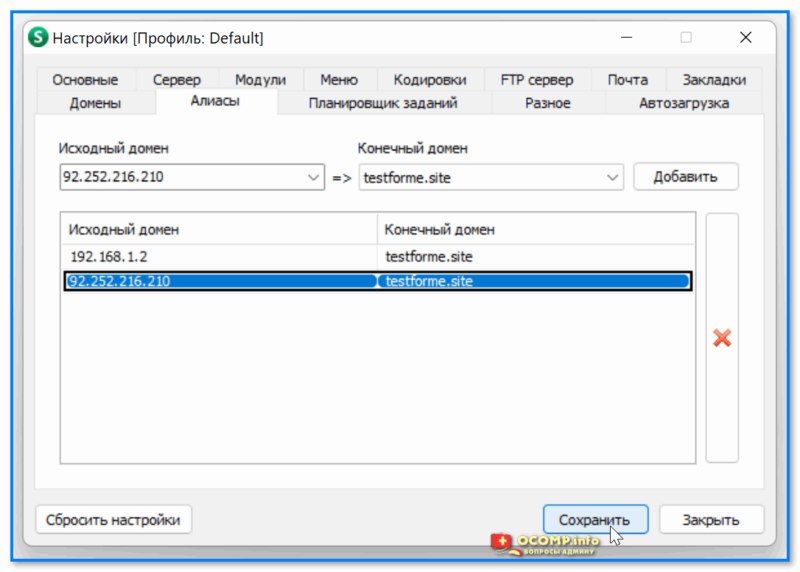
Затем в настройках Open Server в разделе «Алиасы» нужно добавить:
- в строку «Исходный домен» свой локальный IP (192.168.1.2 в моем случае);
- в строку «Конечный домен» адрес/домен своего сайта (testforme.site в моем случае). 👇
Алиасы — привязываем IP к домену
👉 По IP 192.168.1.2 — сайт теперь будет доступен со всех ПК/ноутбуков/телефонов в локальной сети (т.е. тех, которые подключены к Wi-Fi сети вашего роутера, например).
👉👉По доменному имени testforme.site — сайт будет доступен только с того компьютера, на котором запущен Open Server. Чтобы сайт был доступен по доменному имени на другом ПК/ноутбуке в локальной сети — нужно на нем открыть блокнот и изменить 📌системный файл hosts (добавить в него строку вида: 192.168.1.2 testforme.site).
Пример. Из файла hosts
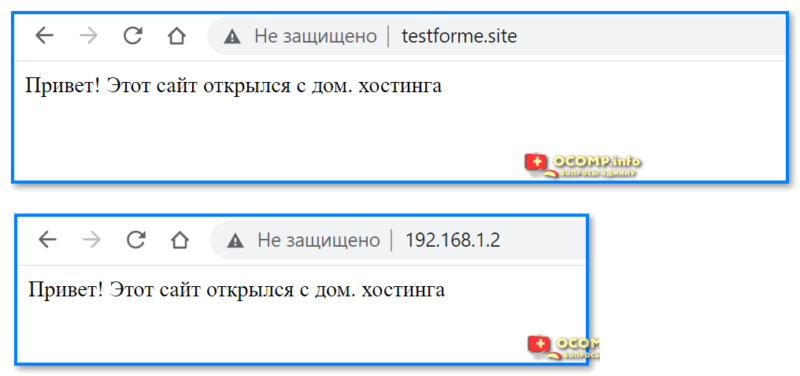
Как это выглядит на примере приведено ниже 👇 (обратите внимание на адресную строку браузера — т.е. сайт доступен одновременно и по IP, и по домену).
Теперь сайт доступен в локальной сети, достаточно указать его IP в адресной строке браузера
*
Как открыть доступ к сайту из сети Интернет по IP и по доменному имени
Реализуемость этой «штуки» во многом зависит от вашего Интернет-провайдера. Дело в том, что внешний IP-адрес у вас может быть «белым» и «серым» (со втором ничего не получится…). Чаще всего провайдеры сегодня выделяют динамический белый IP, и в этом случае всё должно работать (до смены этого IP).
В общем, в идеале нужно заказать у провайдера услугу выделения «белого статического IP-адреса» (у некоторых компаний услуга уже включена по умолчанию, и вам не нужно ничего делать; у других — покупается и подкл. отдельно: где-то дешево / где-то дорого…).
В любом случае — попробовать нижеописанное труда не составит (даже, если вы ничего не поняли из вышесказанного и не знаете какой у вас IP)! 🙂
*
ШАГ 4
Итак…
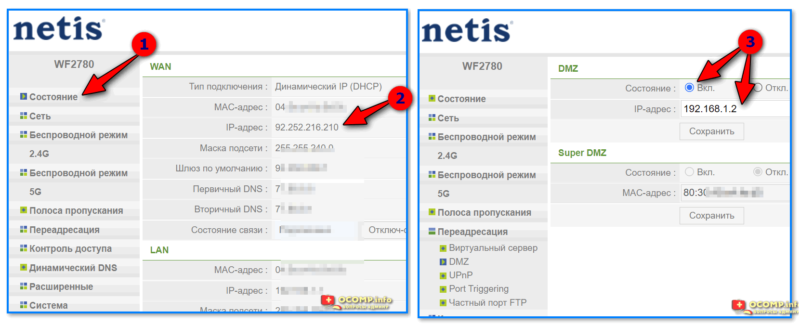
Сначала нужно узнать свой 📌внешний IP адрес. Для этого достаточно, как уже говорил выше, открыть 📌настройки роутера и посмотреть вкладку «Состояние / инф. о подключении» (в моем примере внешний IP: 92.252.216.210). Запоминаем его!
Далее нам нужно в настройках роутера пробросить порты 80 и 443 на тот ПК, на котором расположен сайт (эти порты по умолчанию используются для подкл. к сайту по httphttps). Более простой вариант — ничего вручную не пробрасывать, а просто включить DMZ-хост для вашего ПК (т.е. DMZ для вашего локального IP). Ссылка ниже в помощь! 👇
📌 В помощь!
Как пробросить порты на роутере: перенаправление. Вкл. DMZ-хост — https://ocomp.info/kak-probrosit-portyi-na-routere.html
Узнаем свой IP-адрес (он должен быть белым!), и пробрасываем порты
Затем в настройках Open Server необходимо открыть вкладку «Алиасы» и связать там свой внешний IP с доменным именем. См. скрин ниже. 👇
Добавляем внешний IP в алиасы — Open Server
Попробуйте после этого набрать свой внешний IP в адресной строке браузера (с любого ПК/телефона/ноутбука, подкл. к Интернет). Должен открыться ваш сайт! 👇
Половина задачи выполнена!?🙂
Сайт открывается по IP
ШАГ 5
Если вы хотите, чтобы сайт был доступен по сети Интернет с любого устройства по доменному имени — понадобиться его зарегистрировать. Сделать это можно у спец. 📌регистраторов, например, 📌Бегет / 📌Рег-ру (и при усл., что ваше желаемое имя никем не занято!).
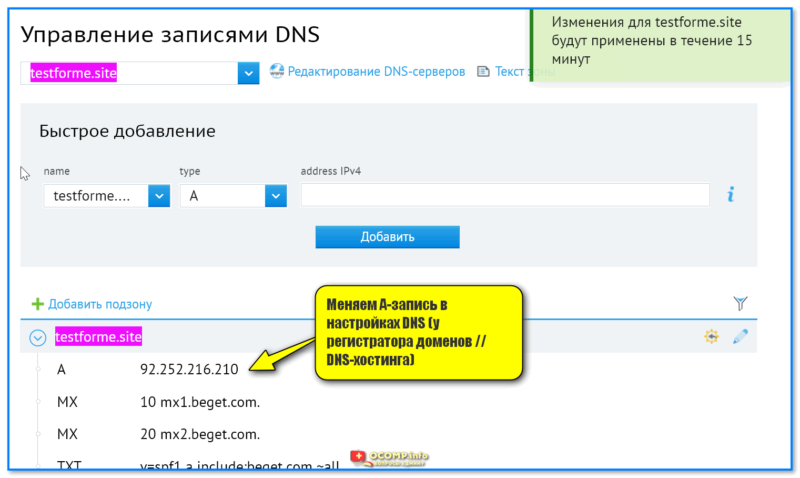
После регистрации доменного имени (покажу на примере Бегет и Рег-ру) — необходимо открыть управление DNS записями и создать запись вида «A 92.252.216.210″ (разумеется, указать нужно свой внешний IP!). Т.е. мы этой операцией «говорим» какой IP открывать при обращении к домену!
Меняем A-запись в настройках DNS (у регистратора доменов или у DNS-хостинга)
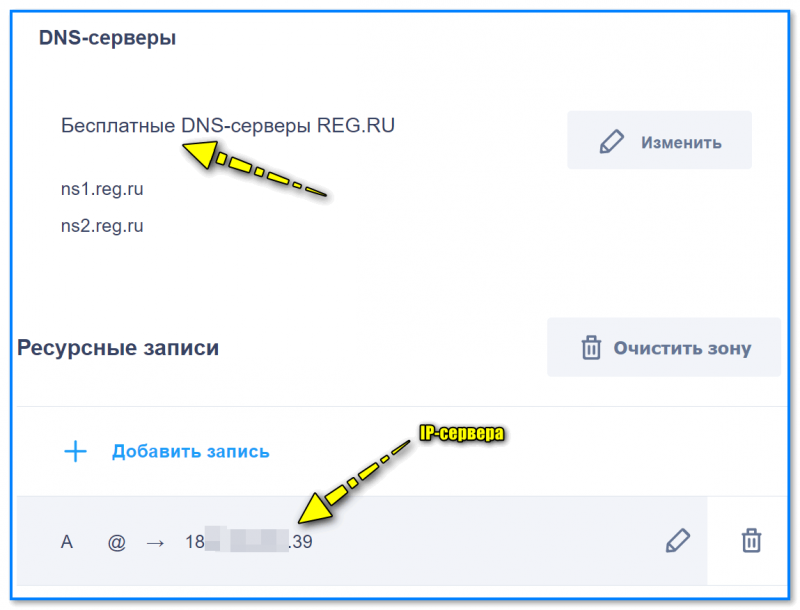
Кстати, у Рег-ру нужно выбрать беспл. DNS серверы (их), а затем появится возможность добавить A-запись.
Рег-ру — указываем IP-адрес сервера, по которому будет открываться сайт
Затем останется подождать 15-60 мин. (обычно). Сначала при попытке открыть «наш» сайт по доменному имени будет появл. заглушка регистратора, но когда записи обновятся — предстанет сайт!
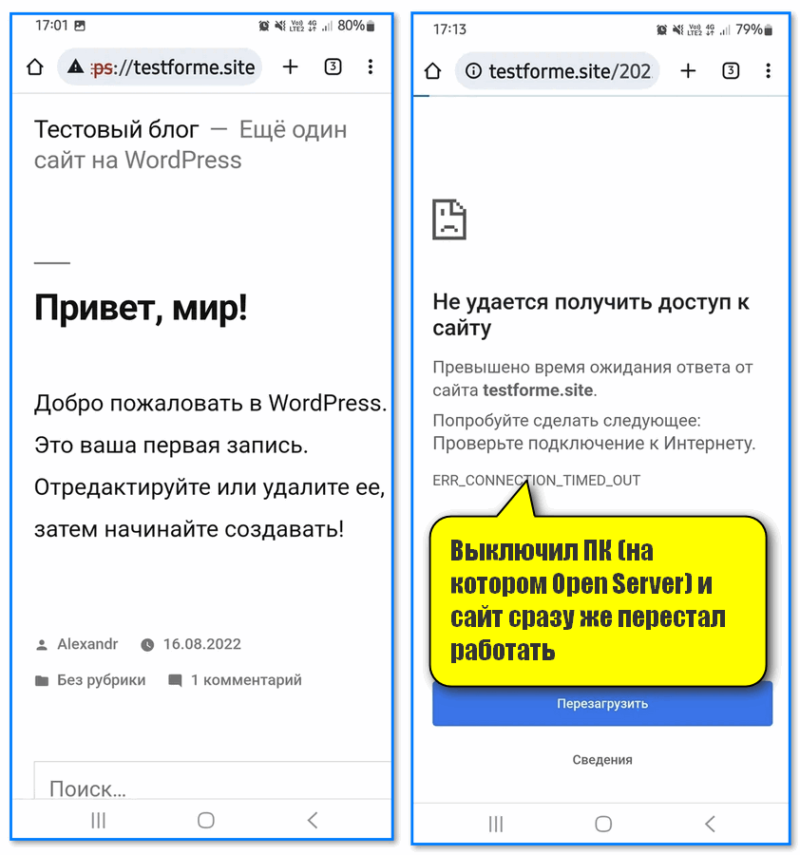
Важный момент: сайт перестанет открываться, когда провайдер изменит ваш внешний IP-адрес, либо вы выключите свой компьютер (на котором открыт Open Server).
Через 15 мин. сайт стал открываться по указанному IP — всё работает!
*
Установка движка (например, WordPress) в Open Server
ШАГ 6
1) Сначала потребуется загрузить движок сайта на ПК (обычно, это архив формата ZIP). Для примера я взял WordPress — офиц. сайт: https://ru.wordpress.org/download/releases/
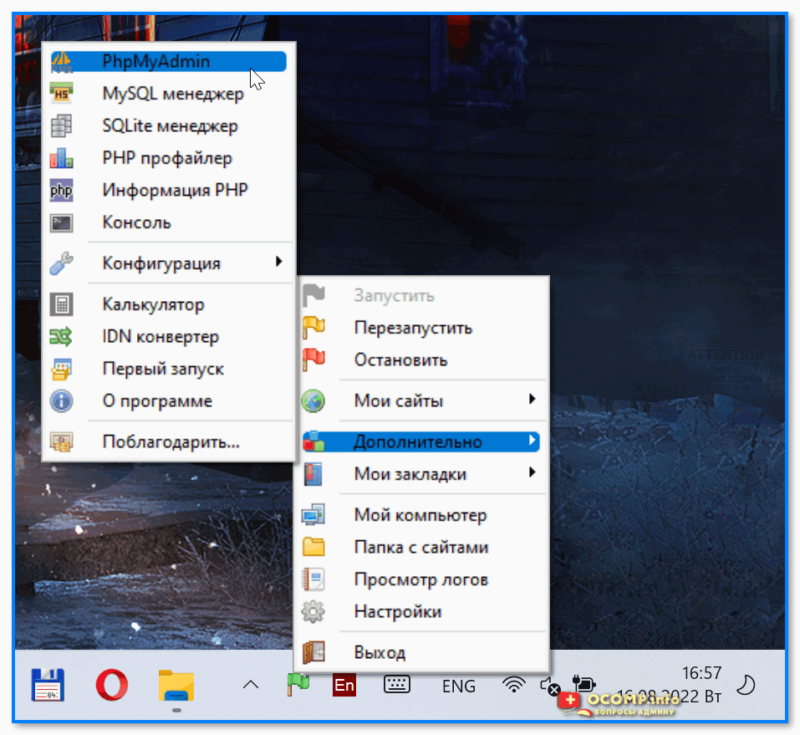
2) Затем нужно запустить Open Server, нажать ПКМ по значку в трее и открыть PHPMyAdmin. См. пример ниже. 👇
Прим.: логин root, пароль вводить не нужно!
Открываем настройки Open Server — PHPMyAdmin
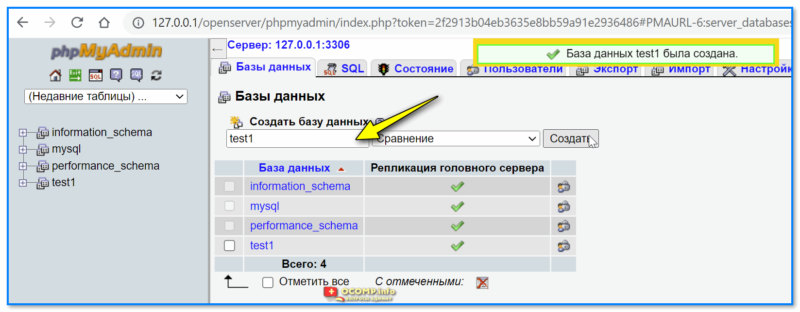
3) После нужно создать базу данных, я для примера ввел «test1» и нажал кнопку «Создать». См. ниже. 👇
Создать базу данных (пользователь root, пароля нет)
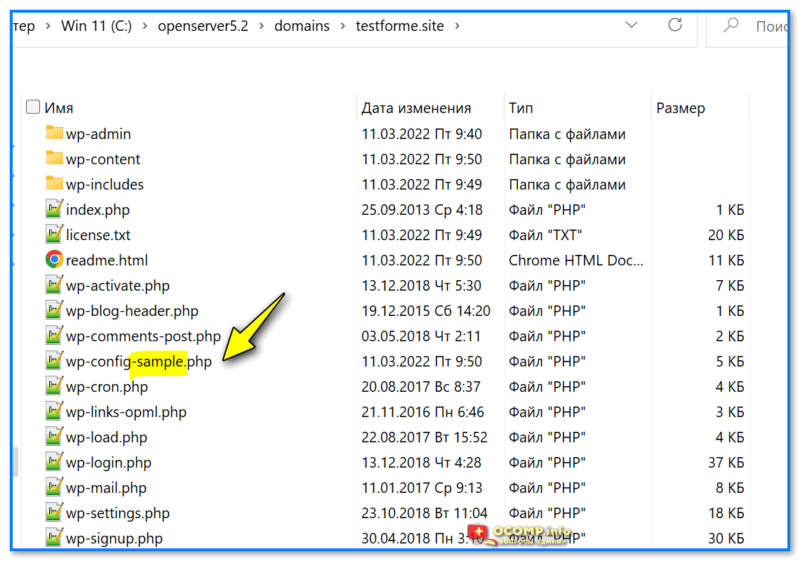
4) Затем в папке «Domains» (она в каталоге с файлами Open Server) нужно создать папку с доменным именем вашего сайта и извлечь в нее архив с файлами движка WordPress (в моем случае путь получился таким: C:openserver5.2domainstestforme.site).
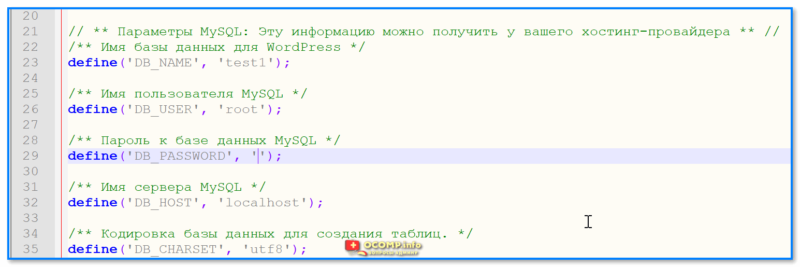
У WordPress за подключение к БД отвечает файл «wp-config-sample.php» — переименовываем его в «wp-config.php» и открываем для редактирования!
Распаковываем файлы WordPress в папку-домен нашего сайта
5) В строку с «DB_NAME» указываем имя нашей созданной базы (в моем случае test1), в «DB_USER» вставляем root, а пароль в строке «DB_PASSWORD» оставляем не заданным. См. пример ниже. 👇
Как выглядит открытый wp-config.php в блокноте — редактируем файл
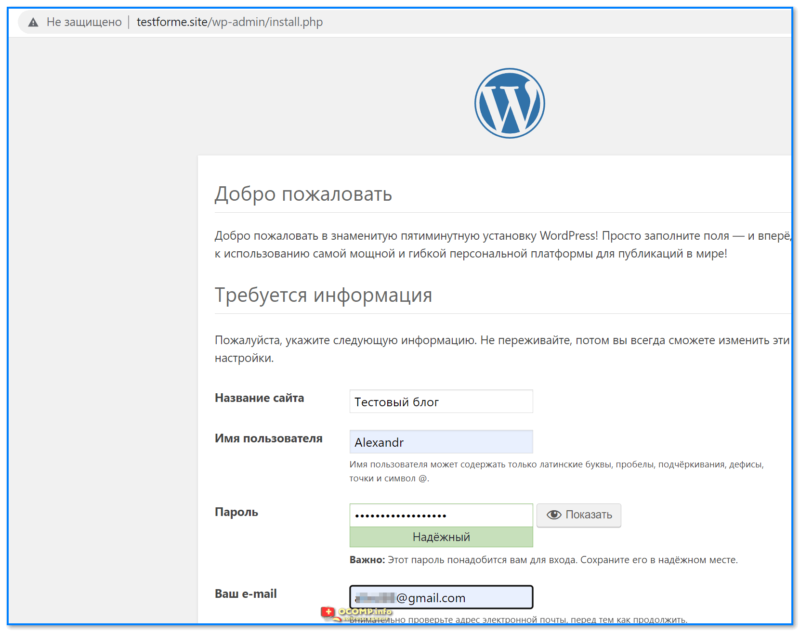
6) Теперь, если открыть адрес нашего сайта в браузере (если вдруг не откроется — перезапустите Open Server!), — появится приветственное меню с установкой WordPress. Осталось только дать имя сайту, ввести логин и пароль для доступа к админ-панели, и установить движок.
Установка WordPress
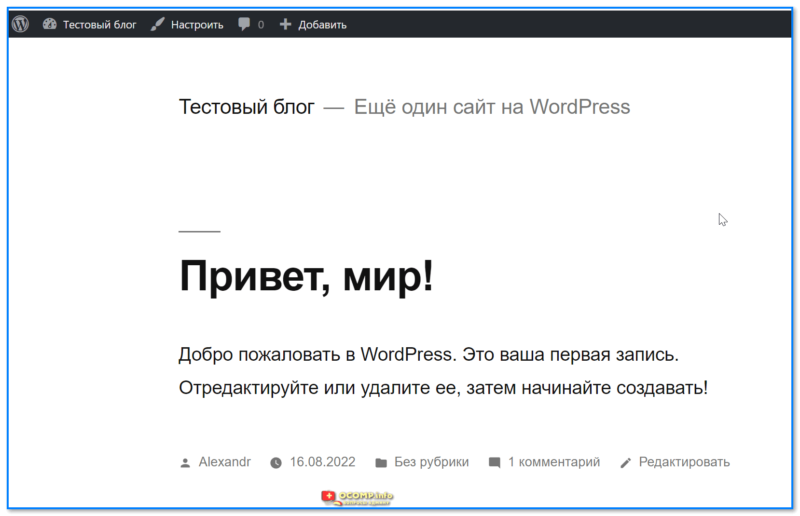
7) Сайт заработал на WordPress! Панелька появилась сверху — вы можете открыть ее для смены темы, добавления новостей и заметок, и пр.
На ПК работает!
На телефоне тоже открывается! Кстати, как только выключил ПК (на котором Open Server) — сайт сразу же перестал работать… 🙂
*
Итоги
ШАГ 7
В общем-то, рассмотренный вариант в заметке позволяет относительно просто и быстро развернуть свой сайт и дать доступ к нему пользователям из лок. сети и Интернет.
Однако, есть свои минусы, которые могут любое удобство и экономию превратить в прямо-противоположное:
- во-первых, нужен статический «белый» IP адрес (как правило, это отдельная услуга у вашего Интернет-провайдера. Иногда цена на него стоит дороже, чем 📌арендовать платный хостинг/сервер);
- во-вторых, ПК с веб-сервером и сайтом должен работать 24 часа в сутки (либо посетители должны знать, когда на него заходить 🙂);
- в-третьих, желательно подкл. 📌к двум Интернет-провайдерам, чтобы обеспечить бесперебойный доступ;
- в-четвертых, сайт желательно разместить на SSD накопителе (так он будет открываться быстрее);
- в-пятых, если у вас будет много посетителей, или сайт будет предлагать какую-то ресурсоемкую услугу — то ваш ЦП может начать «испытывать» высокую нагрузку. За ПК работать может стать не комфортно…
- в-шестых, вам нужно на регулярной основе следить за всем этим «добром»: чтобы Интернет работал, IP не менялись, ПК не перегревался (и работал 24 часа в сутки) и пр.
*
📌 Взвесив все «За» и «Против» получается, что заниматься этим для экономии средств — практически бессмысленно (по крайней мере, во многих случаях).
Другое дело, если вам требуется сделать небольшой форум в лок. сети для друзей, или вы проводите испытания своего сайта перед «большим заплывом» — то почему нет?! 🙂
*
За сим откланяюсь, успехов!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).