Languages:
বাংলা •
English •
Español •
日本語
한국어 •
Português do Brasil •
Русский •
ไทย •
Українська •
中文(简体) •
中文(繁體) •
(Add your language)
Contents
- 1 Зачем нужны темы WordPress
- 2 Стандарты создания тем
- 2.1 Анатомия Темы
- 2.2 Таблица стилей темы
- 2.3 Файл дополнительного функционала
- 2.4 Файлы шаблонов темы
- 2.4.1 Базовые шаблоны
- 2.4.2 Выбор шаблонов, основанный на запросах
- 2.5 Иконки типов файлов
- 2.6 Перечень стандартных файлов шаблонов темы
- 2.7 Ссылки на файлы из шаблона
- 2.8 Определение пользовательских типов шаблонов
- 2.9 Необходимые вызовы событий для совместимости
- 3 Общие замечания для разработчиков тем
- 4 Ссылки и ресурсы
В этой статье вы узнаете, как создать свою собственную тему для WordPress. Если вы хотите узнать, как устанавливать и начать использовать темы, обратитесь к статье Использование тем. В данном руководстве рассматриваются технические аспекты написания кода для построения своей собственной темы, а не вопросы по активации и получению уже готовых тем.
Вы можете разрабатывать темы для себя лично или для общественного пользования.
Зачем нужны темы WordPress
Темы WordPress состоят из файлов и стилей, которые вместе определяют внешний вид сайта. Они могут сильно отличаться между собой, позволяя пользователям быстро изменить дизайн веб-сайта. Но зачем вам может понадобиться своя тема?
- Чтобы создать ваш собственный уникальный дизайн сайта.
- Чтобы воспользоваться шаблонами, тегами шаблонов и циклом WordPress для вывода различного содержимого и стиля страниц.
- Чтобы создать альтернативные шаблоны для специальных разделов сайта, например для страниц рубрик и результатов поискового запроса.
- Чтобы быстро переключаться между двумя разметками сайта, или с помощью переключателя тем и стилей позволить пользователям изменять вид вашего сайта.
- Чтобы предоставить тему в общественный доступ и позволить другим насладиться вашим дизайном.
Тема WordPress также предоставляет некоторые преимущества.
- Она разделяет стили представления и файлы шаблонов от системных файлов, позволяя производить обновления без сильных изменений внешнего вида сайта.
- Она позволяет настраивать специфические для данной темы параметры вывода.
- С помощью неё можно быстро сменить внешний вид сайта на основе WordPress.
- Благодаря ей, отпадает необходимость пользователю изучать CSS, HTML и PHP для того, чтобы сделать свой сайт привлекательным.
Но зачем вам создавать свою собственную тему? Вот в чём главный вопрос.
- Это возможность узнать больше о CSS, HTML/XHTML и PHP.
- Это возможность показать свои умения в CSS, HTML/XHTML и PHP.
- Это возможность творить.
- Это весело (по большей части).
- Если вы предоставили свою тему в общественный доступ, то вы получите удовлетворение от того, что поделились и дали что-то взамен Сообществу WordPress (можете похвастаться!)
Стандарты создания тем
При написании кода тем WordPress, придерживайтесь следующих стандартов:
- Используйте корректно структурированный, не содержащий ошибок PHP-код и валидный HTML-код (см. Стандарты кодирования WordPress).
- Используйте правильно составленный, валидный CSS-код (см. Стандарты кодирования CSS).
- Придерживайтесь рекомендаций по основам дизайна сайта.
Анатомия Темы
Темы WordPress находятся в поддиректориях wp-content/themes/. Директория темы содержит таблицы стилей, файлы шаблонов, файл дополнительного функционала (functions.php) и картинки. К примеру, тема под названием «test» вероятно будет расположена в директории wp-content/themes/test/.
По умолчанию WordPress содержит три темы, созданные командой разработчиков WordPress: «Twenty Fifteen», «Twenty Sixteen» и «Twenty Seventeen». Эти темы отличаются между собой и используют различные функции и теги для создания внешнего вида и страниц сайта. Внимательно изучите составляющие их файлы, чтобы лучше понять, как создать свою собственную тему.
Тема WordPress состоит из трёх основных типов файлов, в дополнение к изображениям. Первый — это таблица стилей под именем style.css, которая контролирует внешний вид страниц сайта. Второй предоставляет собой файл дополнительного функционала (functions.php). Остальные файлы — это файлы шаблонов, которые определяют, каким образом выводится информация из базы данных на веб-страницу. Давайте рассмотрим каждый тип по отдельности.
Таблица стилей темы
Помимо собственно таблицы стилей вашей темы, файл style.css обязательно должен содержать информацию о вашей теме в виде комментариев. Каждая тема должна иметь свою собственную уникальную информацию в комментариях заголовка, в обратном случае возникнут проблемы в диалоге выбора темы. Создавая новую тему на основе уже существующей, в первую очередь измените комментарии заголовка.
Ниже приведен шаблон заголовка таблицы стилей (style sheet header) вашей темы Rose. Он должен находится в начале файла стилей style.css, в первых строках:
/* Theme Name: Rose Theme URI: домашняя-страница-темы Description: краткое-описание-темы Author: ваше-имя Author URI: ваш-URI Template: напишите-здесь-наименование-родительской-темы--необязательное-поле Version: номер-версии--необязательное-поле . Развёрнутое описание темы/Лицензия-если-нужно. . */
Простейшая тема включает в себя только файл style.css плюс изображения, если они необходимы. Для создания такой темы необходимо в строке заголовка Template: указать имя родительской темы. Например, если ваша тема «Rose» происходит (наследует) от темы «test», напишите в заголовке style.css следующую строку:
Template: test
После добавления такой строки в заголовок style.css все шаблоны темы «test» будут наследоваться вашей темой «Rose», в которой ничего нет, кроме файла с таблицей стилей style.css, и возможно, рисунков. Эти файлы необходимо поместить в каталог wp-content/themes/Rose.
Начиная с WordPress 2.7 тема-потомок может содержать файлы-шаблоны, имена которых совпадают с именами шаблонов в родительской теме, в админ-панели можно выбрать эти шаблоны для использования, и они будут использоваться вместо родительских.
Комментарии в заголовке style.css нужны WordPress для идентификации темы и отображения её в Administration Panel подменю Design > Themes в качестве установленной темы, вместе с другими установленными темами.
Примечание : Когда вы определяете родительскую тему, в строке комментариев Template: , вы должны использовать имя каталога темы. Например, для использования темы «Default WordPress Theme», не пишите
Template: WordPress Default
а пишите
Template: default
поскольку «default» — это имя каталога родительской темы.
Файл дополнительного функционала
Тема может дополнительно использовать файл с необходимыми функциями для работы темы, он должен располагаться в каталоге темы и называться functions.php. Этот файл в основном работает подобно плагину, и если он присутствует в каталоге темы, которую вы используете, то он автоматически загружается во время инициализации WordPress. Это верно как для страниц админки, так и для остальных (внешних к админке) страниц. Предлагается следующее использование для этого файла:
- Определение функций, используемых в файлах шаблонов вашей темы;
- Настройки в админке вашей темы, которые предоставляют пользователям варианты настроек цветов, стилей или других аспектов вашей темы.
Темы, поставляемые с WordPress и установленные из коробки, имеют файл functions.php, который определяет ряд функций и настроек в админке темы, поэтому вы можете использовать его в качестве модели. Файл functions.php в основном работает как плагин, раздел Кодекса Function_Reference — лучшее место, где можно получить более подробную информацию о том, как вы можете использовать этот файл.
Файлы шаблонов темы
Шаблоны — это PHP файлы, которые используются для генерации страниц или их частей, запрошенных посетителями блога. Давайте рассмотрим различные варианты шаблонов, которые можно использовать как часть темы.
WordPress позволяет определять отдельные шаблоны для различных потребностей и частей вашего блога, но вовсе не обязательно, чтобы все эти различные шаблоны вашего блога одновременно исполнялись для генерации страниц в полном составе. Шаблоны выбираются и используются для генерации страницы на основе иерархии шаблонов, в зависимости от того, какие шаблоны доступны в той или иной теме. Как разработчик темы, вы можете выбрать количество настроек, которые вы хотите реализовать с использованием шаблонов. Например, в крайнем случае, вы можете использовать только один файл шаблона, с именем index.php в качестве шаблона для всех страниц, создаваемых и отображаемых в блоге. Однако наиболее часто используют различные файлы шаблонов для генерации различного вида страниц, чтобы обеспечить максимальную гибкость настройки.
Базовые шаблоны
Минимальная тема WordPress состоит из двух файлов:
- style.css
- index.php
Оба этих файла помещают в папку темы. Файл шаблона index.php является весьма гибким. Его можно использовать так, что в него добавлены все ссылки на заголовок, боковую панель, подвал, содержание, категории, архивы, поиск, страницы ошибок и другие необходимые веб-страницы, создаваемые пользователем на вашем сайте. В другом варианте построения темы разработайте для темы другие модульные файлы шаблонов, каждый из которых примет на себя часть функционала.
Если вы не добавите в тему свои собственные файлы шаблонов, WordPress будет использовать встроенные файлы шаблонов по умолчанию. Например, если у вас в теме нет файлов шаблонов: ни comments.php, ни comments-popup.php, то WordPress будет автоматически использовать стандартные wp-comments.php и wp-comments-popup.php файлы шаблонов, согласно иерархии шаблонов Template Hierarchy. Эти шаблоны по умолчанию скорее всего не будут соответствовать стилям вашей темы, так что вам, вероятно, придётся разработать свои собственные файлы шаблонов.
Вот основные файлы, которые обычно используют для разделения вида страниц (и которые должны быть в каталоге темы):
- header.php
- sidebar.php
- footer.php
- comments.php
- comments-popup.php
Если вы разработали эти модульные файлы шаблонов, вы можете их добавить шаблон в index.php (главный файл-шаблон), и результат их работы появится на странице у пользователя. Чтобы включить или получить эти модули шаблонов там, где вы хотите, следуйте инструкциям.
- Для добавления шаблона header.php используйте get_header() template tag.
- Для добавления шаблона sidebar.php используйте get_sidebar() template tag.
- Для добавления шаблона footer.php используйте the get_footer() template tag.
Вот пример включения шаблонов:
<?php get_sidebar(); ?> <?php get_footer(); ?>
Более подробную информацию о том, как разрабатывать различные шаблоны и как они работают, как генерировать различную информацию в них, читайте в документации Templates
Выбор шаблонов, основанный на запросах
WordPress позволяет программисту использовать различные варианты для подключения шаблонов из набора шаблонов: во-первых, с использованием иерархии шаблонов Template Hierarchy, во-вторых — с использованием условных тегов Conditional Tags внутри цикла обработки The Loop файлов шаблона.
В первом случае, при использовании иерархии шаблонов Template Hierarchy, необходимо создать специальные файлы шаблонов, которые будут автоматически использоваться в необходимый момент для создания страницы вместо базового шаблона index.php. Например, если ваша тема содержит шаблон под названием category.php и пришёл запрос на страницу с категорией, шаблон category.php будет загружен вместо шаблона index.php. Если файл category.php в теме отсутствует, будет загружен шаблон index.php, как обычно.
Вы можете определить шаблон для конкретной категории, например, добавив в тему
файл шаблона category-6.php. Файл будет использован вместо index.php в том случае, когда ID категории будет равен 6. Чтобы узнать ID категории, зайдите в Manage > Categories, если у вас есть доступ администратора в WordPress version 2.3 или ниже.
Начиная с WordPress 2.5 столбец ID был удалён из панели администратора. Вы можете определить ID категории, кликнув ‘Edit Category’ и посмотрев в URL-е значение cat_ID. Например, конец URL:
'...categories.php?action=edit&cat_ID=3'
где ‘3’ — и есть ID текущей категории. Более детально этот процесс рассмотрен в Category Templates
Если ваша тема должна уметь еще более подробно управлять шаблоном отображения, чем тот уровень контроля, который обеспечивает иерархия шаблонов Template Hierarchy, вы можете использовать условные теги Conditional Tags. Условные теги в основном проверяют, если какое-либо особое состояние верно во время исполнения WordPress Loop, в таком случае вы можете загрузить определенный шаблон или отобразить некоторые варианты текста на странице в соответствии с этим состоянием.
Например, для создания различных стилей, в зависимости от номера категории, код может выглядеть следующим образом:
<?php
if (is_category(9)) {
// для постов 9 категории
include(TEMPLATEPATH . '/single2.php');
} else {
// для других постов
include(TEMPLATEPATH . '/single1.php');
}
?>
Или, используя объект запроса, тот же алгоритм можно реализовать по-другому:
<?php
$post = $wp_query->post;
if ( $post->in_category('9') ) {
include(TEMPLATEPATH . '/single2.php');
} else {
include(TEMPLATEPATH . '/single1.php');
}
?>
В любом случае, оба примера кода будут вызывать различные шаблоны, в зависимости от ID категории. Условные теги не ограничиваются категориями, см. статью Conditional Tags, в ней рассмотрены все возможные варианты.
Иконки типов файлов
Эта возможность не работает в WordPress 2.5.
WordPress использует иконки типов файлов (attachment files) в вашем блоге и в интерфейсе Админ-панели, если эти иконки существуют в указанном месте.
WordPress ищет эти файлы в каталоге images текущей темы.
(А в WordPress 2.2, тема по умолчанию имеет только одну иконку, audio.jpg.)
Например, для отрисовки иконки типа MIME type audio/mpeg, WordPress будет искать файл иконки в указанном каталоге images текущей темы, он выбирает первый подходящий файл (см. описание функции wp_mime_type_icon):
- my_theme/images/audio.jpg
- my_theme/images/audio.gif
- my_theme/images/audio.png
- my_theme/images/mpeg.jpg
- my_theme/images/mpeg.gif
- my_theme/images/mpeg.png
- my_theme/images/audio_mpeg.jpg
- my_theme/images/audio_mpeg.gif
- my_theme/images/audio_mpeg.png
Перечень стандартных файлов шаблонов темы
Ниже приведен список стандартных файлов шаблонов, используемых WordPress. Конечно, ваша тема может содержать и другие файлы стилей, изображений или программ. Просто имейте в виду, что приведеные ниже имена файлов имеют особое значение для WordPress — см. шаблон иерархии Template Hierarchy для получения дополнительной информации.
- style.css
- Главный файл таблицы стилей. Файл должен быть в теме обязательно и обязательно должен содержать описанные выше комментарии в заголовке файла.
- index.php
- Главный файл шаблонов. Если вы в своей теме используете свои шаблоны, этот файл index.php обязателен.
- comments.php
- Шаблон комментариев. Если его нет, используется файл comments.php из темы по умолчанию.
- comments-popup.php
- Добавляет всплывающее меню для комментариев на JS. При отсутствии вызывается comments-popup.php из темы по умолчанию.
- home.php
- Шаблон главной страницы блога.
- single.php
- Шаблон страницы одиночного поста. Используется, когда запрошен конкретный пост. Для этого и других шаблонов по запросу используется index.php, если в вашей теме нет соответствующего файла шаблона.
- page.php
- Шаблон отдельной страницы, используется для отображения запрошенной страницы Page.
- category.php
- Шаблон категории category template. Используется при запросе категории.
- author.php
- Шаблон автора блога author template. Используется при запросе автора блога.
- date.php
- Шаблон вывода даты-времени. Используется при запросе даты и времени. Год, месяц, день месяца, час, минута, секунда.
- archive.php
- Шаблон архива. Используется, когда запрошены категория, автор или дата. Учтите, что этот шаблон может быть переопределен шаблонами category.php, author.php и date.php для соответствующих типов запросов.
- search.php
- Шаблон результатов поиска. Используется после выполнения поиска.
- 404.php
- Шаблон для сообщения об ошибке 404 Not Found . Используется, когда WordPress не может найти сообщение или страницу, которая соответствует запросу.
Эти файлы имеют специальное значение в WordPress, поскольку они используются для замены index.php, когда они есть в каталоге темы, в соответствии с иерархией шаблонов Template Hierarchy, и когда поступил соответствующий запрос; или же в соответствии с истинностью условных тегов Conditional Tag, когда функция типа is_*(); возвращает ‘true’.
Например, если требуется отобразить единственный пост, функция is_single() возвращает ‘true’, и в каталоге активной темы есть файл шаблона single.php , этот шаблон используется для создания страницы.
Ссылки на файлы из шаблона
Тема WordPress по умолчанию представляет собой хороший пример техники (впервые описанной Майклом Хелманном (Michael Heilemann) в Kubrick в макете для WordPress 1.2), как запросы отображаются в шаблонах.
Следующий код <?php bloginfo(‘template_directory’); ?> вставляет URL шаблона в вывод шаблона. Вы можете добавить любую дополнительную информацию для ссылок на файлы из вашей темы.
Следующий код <?php bloginfo(‘stylesheet_directory’); ?> добавляет URL каталога,
который содержит файлы стилей .css вашей темы, в вывод шаблона. Вы можете добавить любую дополнительную информацию для ссылок на файлы вашей темы, особенно те, которые необходимы для таблиц стилей (чтобы этого избежать, используйте это вместо <?php bloginfo(‘stylesheet_directory’); ?>).
Константа TEMPLATEPATH содержит абсолютный путь к каталогу шаблонов текушей темы (без символа ‘/’ в конце).
Обратите внимание, что URI, которые используются в таблице стилей, привязаны к каталогу, где находится файл таблицы стилей, а не к каталогу, где находится шаблон, использующий эти стили. Это устраняет необходимость добавления кода PHP в файл таблицы стилей для задания текущего каталога.
Например, если вы в таблице стилей используете изображения из каталога images/ своей темы, вы должны указать в CSS только относительный путь, например:
h1 { background-image: URL(images/my_background.jpg); }
Это хороший вариант использовать способ, описанный выше, для ссылки на файлы. В этом случае вам не понадобятся абсолютные пути в ваших шаблонах.
Определение пользовательских типов шаблонов
Для добавления своих собственных типов шаблонов, которые используются в определённых вами случаях, можно использовать систему плагинов WordPress. Это необходимо, если вы хотите сделать, например, различную вёрстку для различных случаев или свой шаблон комментариев и т.д.
Это расширение возможностей WordPress можно достичь при помощи перехвата события template_redirect , см. action hook. Более подробную информацию о создании плагинов можно найти по ссылке Plugin API.
Необходимые вызовы событий для совместимости
При разработке темы желательно иметь в виду, что ваша тема должна быть настроена таким образом, что она может хорошо работать с любым плагином для WordPress, который вы или другой пользователь вашей темы захочет установить. Плагины расширяют функциональные возможности WordPress с помощью перехвата событий («Action Hooks», см. Plugin API для получения дополнительной информации). Большинство событий происходит в ядре WordPress, так что вашей теме нет необходимости вызова перехваченных специальных событий для своей работы. Но некоторые перехваченные события всё же придётся вызывать, для того, чтобы устанавливаемые плагины корректно отображали информацию, непосредственно в заголовке (верхнем колонтитуле) и подвале (нижнем колонтитуле), в боковой панели, или в основном теле страницы. Вот список специальных тегов событий, которые необходимо вызывать в вашей теме для корректной работы любых плагинов:
- wp_head
- Происходит при отображении HTML кода элемента <head> в шаблоне header.php. Пример использования в плагине: добавление кода javascript.
- Использование: <?php do_action(‘wp_head’); ?>
- -или- <?php wp_head(); ?>
- wp_footer
- Происходит при отображении заголовка (верхнего колонтитула) «footer» темы в шаблоне footer.php. Пример использования в плагине: вставка кода PHP, который должен выполняться после всего, самым последним на странице.
- Использование: <?php do_action(‘wp_footer’); ?>
- -или- <?php wp_footer(); ?>
- wp_meta
- Событие обычно происходит при обработке тега <li>Meta</li> при отрисовке меню или в меню боковой панели в шаблоне sidebar.php. Пример использования: включение круговой рекламы или облака тегов в боковую панель.
- Использование: <?php do_action(‘wp_meta’); ?>
- -или- <?php wp_meta(); ?>
- comment_form
- Происходит при отработке скриптов шаблонов comments.php и comments-popup.php, непосредственно перед закрытием тега формы комментариев (
</form>). Пример использования: Показать предпросмотр только что добавленных комментариев.
- Использование: <?php do_action(‘comment_form’, $post->ID); ?>
Для реального примера, вы можете найти эти вызовы событий для плагинов в соответствующих шаблонах темы по умолчанию.
Общие замечания для разработчиков тем
Пожалуйста, четко представьте себе и опишите в вашей документации на тему (файл README, включенный в вашу тему, поможет многим пользователям обойти любые потенциальные камни преткновения):
- Укажите, для чего именно предназначена ваша тема и файлы шаблонов.
- Придерживайтесь соглашения о наименованиях в стандартной иерархии темы.
- Укажите недостатки вашей темы, если таковые имеются.
- Пишите простые и понятные комментарии comments, особенно в сложных местах, в шаблонах и файлах стилей. Добавьте комментарии в местах, где вы изменили стандартное поведение шаблонов и стилей.
- Если у вас есть какие-либо специальные требования, которые могут включать пользовательские правила перезаписи или изменений или использование некоторых дополнительных, специальных шаблонов, изображений или других файлов, пожалуйста, чётко укажите шаги действий пользователя, которые он должен предпринять, чтобы получить вашу тему полноценно работающей.
- Попробуйте и протестируйте вашу тему в разных браузерах across browsers, чтобы поймать хотя бы некоторые из проблем, с которыми пользователи могут столкнуться problems.
- Укажите контактную информацию (веб-страницу или электронную почту), если возможно, для информационной поддержки и вопросов пользователей.
Найдите время, чтобы прочитать раздел «Проектирование Темы для общественного пользования» Designing Themes for Public Release. Это статья с хорошими советами по подготовке вашей темы для общественности.
Ссылки и ресурсы
Полный список ресурсов, касающихся тем и шаблонов доступен в статье Templates.

10 апреля 2020 WordPress Bootstrap
Давно хотел написать подробное руководство о том, как создать тему на WordPress с нуля. Вам это пригодится: если вы хотите научиться разрабатывать сайты на WP, а не просто устанавливать шаблонные решения; вы хотите сделать уникальный дизайн для своего сайта или «натянуть» HTML шаблон; ну или в конце концов работать в этом направлении получая свои кровные.
В свое время мне очень помогла одна статья, размещенная кажется на хабре. Если встречу её снова, то обязательно скину ссылку. Именно в ней более менее подробно и понятным языком был описан процесс создания шаблона для WordPress. Вся остальная информация была представлена небольшими статейками написанными абы как. Ну по крайне мере в рунете. На сегодняшний день, как я вижу, ситуация не особо изменилась.
Вот ещё один пример, когда может понадобится создать тему с нуля. На одном известном мне сайте изначально был установлен шаблон, который полностью устраивал хозяина и дизайном и функционалом. Но скорость его работы была занижена за счет лишних скриптов и не нужного ему функционала. Я думаю это проблема любого шаблона для любой CMS. После долгих мучений с оптимизацией было решено разработать шаблон с нуля на чистом Bootstrap, чтобы не было ничего лишнего, только то, что нужно. На самом деле это заняло не так много времени. Гораздо больше он бы потратил на оптимизацию готового шаблона. Вся работа заняла около недели. И вуаля в Google PageSpeed 99 пунктов.
В этом уроке я покажу как создать тему для WordPress с нуля используя начальный шаблон Bootstrap 4. На самом деле вы можете использовать любой HTML шаблон или сверстать его самостоятельно суть от этого не изменится.
Содержание
- 1 Структура шаблона
- 2 Создание темы WordPress
- 3 HTML шаблон
- 4 Добавляем API WordPress
- 5 Правильное подключение скриптов
- 6 header.php
- 7 footer.php
- 8 Регистрация виджетов
- 9 index.php
- 10 Добавляем поддержку изображений в постах
- 11 single.php и page.php
- 12 category.php и archive.php
- 13 search.php
- 14 Добавляем меню
- 15 404.php
- 16 Заключение
Структура шаблона
Я приведу пример основной структуры файлов темы WordPress для создания шаблона блога или новостного сайта. В каждом конкретном случае эта структура может различаться. Например, можно создать разный дизайн для категорий, шаблоны для кастомных типов записей и т.д.
style.css — файл стилей в корне темы. В нём так же указывается основная информация о шаблоне, но можно её не добавлять. Без этого файла WordPress будет выдавать ошибку темы. Лично я создаю его именно для того, чтобы тема работала и оставляю его пустым.
index.php — содержимое главной страницы
header.php — общая шапка сайта
footer.php — общий футер сайта
functions.php — файл с функциями темы
single.php — шаблон записи
page.php — шаблон страницы
category.php — шаблон списка записей категории
archive.php — шаблон списка записей архивов
404.php — содержимое страницы ошибки 404
search.php — шаблон страницы со списком результатов поиска
css/ — папка со стилями
js/ — папка со JS скриптами

Получается вот такой минимальный набор всех нужных файлов для создания шаблона новостного сайта или блога.
Создание темы WordPress
Если вы ещё не установили CMS WordPress, то пришло время это сделать. Про то, как установить WordPress можно прочитать в этой статье. Если система уже установлена, то продолжаем.
Итак, приступим к созданию собственной темы. Для начала нам понадобится создать папку с названием темы в разделе /wp-content/themes/. Я назову её it-blog. Как я уже говорил, чтобы WordPress не выдавал ошибку, внутри этой папки необходимо создать файл стилей style.css. Теперь в панели администрирования в разделе Внешний вид → Темы появится наша тема, где её можно применить к сайту, нажав кнопку активировать. Название темы будет такое же, как и название её папки. На сайте теперь конечно же будет открываться только белая страница, так как тема ещё совсем пустая.

Вы можете создать свое изображение темы, добавив файл screenshot.png в папку с темой, а в файле style.css установить название, описание, автора и другую информацию добавив в начало файла примерно такой текст:
/* Theme Name: Progme Version: 1.0 Description: Тема Bootstrap 4 Author: Progme Author URI: https://it-blog.ru */
Лично я считаю, что это лишнее, но для эстетики можно потратить немного времени.
Планируете внедрить CRM или уже используете? Заходите на сайт о CRM
Теперь внутри папки с нашей новой темой нам нужно создать все файлы в соответствии со структурой описанной выше. Можно создать их все сразу пустыми или создавать отдельно по мере написания кода.
HTML шаблон
Как я уже говорил мы будем использовать стандартный начальный шаблон Bootstrap 4. Скачать его можно на официальном сайте по ссылке Starter template.

Для его работы понадобятся файлы bootstrap.min.css и bootstrap.min.js, которые мы соответственно добавляем в папки css и js нашей темы. Скачать их можно по кнопке Download source code на той же странице.
ZipSoft — https://www.zipsoft.ru/ установит программы, которые выбираете Вы. Все нужные программы для дома и офиса в готовых коллекциях.

Перед тем, как тема будет «разрезана» на шапку и футер вы можете добавить весь исходный код шаблона в файл index.php и увидеть, что тема работает. Путь до папки с темой указывается функцией get_template_directory_uri() — это чтобы сразу в теме указать ссылки для скриптов. Должно получится примерно следующее:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<meta name="description" content="">
<meta name="author" content="">
<link rel="icon" href="/docs/4.0/assets/img/favicons/favicon.ico">
<title>Starter Template for Bootstrap</title>
<link rel="canonical" href="https://getbootstrap.com/docs/4.0/examples/starter-template/">
<!-- Bootstrap core CSS -->
<link href="<?=get_template_directory_uri();?>/css/bootstrap.min.css" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="<?=get_template_directory_uri();?>/css/starter-template.css" rel="stylesheet">
</head>
<body>
<nav class="navbar navbar-expand-md navbar-dark bg-dark fixed-top">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarsExampleDefault" aria-controls="navbarsExampleDefault" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarsExampleDefault">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="http://example.com" id="dropdown01" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdown01">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<main role="main" class="container">
<div class="starter-template">
<h1>Bootstrap starter template</h1>
<p class="lead">Use this document as a way to quickly start any new project.<br> All you get is this text and a mostly barebones HTML document.</p>
</div>
</main><!-- /.container -->
<!-- Bootstrap core JavaScript
================================================== -->
<!-- Placed at the end of the document so the pages load faster -->
<script src="https://code.jquery.com/jquery-3.2.1.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script>
<script>window.jQuery || document.write('<script src="<?=get_template_directory_uri();?>/js/vendor/jquery-slim.min.js"></script>')</script>
<script src="<?=get_template_directory_uri();?>/js/vendor/popper.min.js"></script>
<script src="<?=get_template_directory_uri();?>/js/bootstrap.min.js"></script>
</body>
</html>
Если все сделано верно, то на главной странице сайта отобразится тема Bootstrap 4.
Добавляем API WordPress
Первым делом добавим в тему поддержку API WordPress, а так же выведем тайтл. В тег <title> добавляем следующее:
<title><?php wp_title('|', true, 'right');?></title>
Теперь заголовок окна браузера будет содержать тайтл из системы WordPress.
И ниже подключаем API. Код должен находится внутри тега <head>:
<?php wp_head();?>
Теперь если вы посмотрите исходный код сайта, то вы сможете увидеть, что в <head> появилась новая разметка, которую добавил WordPress. Это мета-теги, скрипты и т.д.
Далее нужно перед закрывающим тегом </body> добавить следующий код:
<?php wp_footer();?>
Эта функция выведет панель инструментов WordPress вверху сайта.
Правильное подключение скриптов
Мы вывели скрипты прямо в шаблоне указав путь до них через функцию get_template_directory_uri();. Вы конечно можете оставить это и так. Я и сам так делал. Но по правилам WordPress скрипты должны подключаться через специальную функцию в файле functions.php. Давайте подключим их правильно. Делается это следующим образом:
function it-blog_style_frontend() {
wp_enqueue_style('bootstrap', get_stylesheet_directory_uri() . '/css/bootstrap.min.css');
wp_enqueue_style('styles', get_stylesheet_directory_uri() . '/css/style.css');
}
add_action('wp_enqueue_scripts', 'it-blog_style_frontend');
function it-blog_include_myscript(){
wp_enqueue_script('jquery', 'https://code.jquery.com/jquery-3.3.1.slim.min.js', '', '1.0', false);
wp_enqueue_script('bootstrap', get_stylesheet_directory_uri() . '/js/bootstrap.min.js', '', '1.0', false);
}
add_action('wp_enqueue_scripts', 'it-blog_include_myscript');
Как вы можете заметить ещё я подключил файл style.css, в нём будут находится пользовательские CSS стили, которые рано или поздно вам понадобятся.
Итак, пришло время «разрезать» наш шаблон на шапку и футер. Для чего это нужно? На большинстве сайтов шапка и футер одинаковые на всех страницах, меняется только часть с контентом. Так получается и в нашем шаблоне. После манипуляцией с разделением, шапку и футер станет проще и удобнее изменять сразу для всех страниц. Мы просто отделим от нашего шаблона часть до динамического контента и часть после. Еще я убрал лишнее из шаблона и добавил сайдбар справа. Про него я расскажу позже.
Вот что получилось:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title><?php wp_title('|', true, 'right');?></title>
<?php wp_head();?>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-dark bg-dark">
<div class="container">
<a class="navbar-brand" href="/"></> ProgMeRu <small>- статьи и уроки по веб-программированию</small></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarResponsive">
<ul class="navbar-nav ml-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Главная</a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/about/">О нас</a>
</li>
<a class="nav-link" href="/service/">Сервис</a>
</li>
</li>
<li class="nav-item">
<a class="nav-link" href="/contacts/">Контакты</a>
</li>
</ul>
</div>
</div>
</nav>
<main role="main" class="container">
<div class="row">
<div class="col-lg-8">
Пока меню выводится статично, но это мы исправим позже.
Добавляем код футера. Здесь же мы подключаем функцию для вывода виджетов dynamic_sidebar():
</div> <div class="col-md-4 sidebar"> <?dynamic_sidebar();?> </main> <footer class="py-3 bg-dark"> <div class="container"> <p class="m-0 text-center text-white">© ProgMeRu 2020</p> </div> </footer> <?php wp_footer();?> </body> </html>
Регистрация виджетов
Чтобы виджеты отобразились на страницах сайта, необходимо зарегистрировать из функцией register_sidebar() в файле functions.php. В аргументах функции я так же добавил немного разметки Bootstrap , которая будет добавлена в каждый блок с виджетом.
if (function_exists('register_sidebar'))
register_sidebar(array(
'before_widget' => '<div class="card my-4 widget">',
'after_widget' => '</div></div>',
'before_title' => '<h5 class="card-header">',
'after_title' => '</h5><div class="card-body">',
));
Ну и теперь в разделе Внешний вид → Виджеты вы можете добавлять в сайдбар нужные вам виджеты путём перетаскивания. Более подробно о создании и добавлении виджетов в WordPress можно прочитать в этой статье.
index.php
Чтобы подключить шапку и футер в файлах, воспользуемся функциями get_header() и get_footer(). Ну и между ними добавляем стандартный цикл WordPress. Выглядит он следующим образом:
<?php if (have_posts()): while (have_posts()): the_post(); ?> Здесь HTML код и функции вывода значений поста (заголовок, дата, ссылка, текст и т.д.) <?php endwhile; else: ?> <p>Записей не найдено.</p> <?php endif; ?>
А вот основные функции цикла, которые нам понадобятся:
the_title() — выводит заголовок поста
the_content() — выводит текст анонса или полный текст, если цикл находится внутри записи
the_permalink() — ссылка на пост
the_time() — дата и время создания поста
the_posts_pagination() — пагинация
Если вам нужен вывод записей по каким-либо параметрам, то можно воспользоваться классом WP_Query{}. Как его использовать можете прочитать в этой статье.
В итоге получился следующий код главной страницы:
<?php get_header();?>
<h1 class="my-4"></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
Добавляем поддержку изображений в постах
Еще одна нужная функция — это поддержка миниатюр в записях. Чтобы вы могли прикреплять изображения к записям, добавьте в файл functions.php следующий код:
add_theme_support('post-thumbnails');
single.php и page.php
Как я уже говорил single.php выводит запись, а page.php страницу. В нашем шаблоне эти страницы будут идентичные. Они похожи на другие шаблоны, в них так же подключается хедер и футер, но только без цикла WP:
<?php get_header();?>
<?while(have_posts()):
the_post();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<img class="img-fluid rounded" src="<?php echo get_the_post_thumbnail_url(null, 'full');?>" alt="<?the_title();?>">
<p><small class="text-muted"><?the_time('j F Y');?> <?php the_tags('');?></small></p>
<?the_content();?>
<?php comments_template(); ?>
<?endwhile;?>
<?php get_footer();?>
category.php и archive.php
Данные файлы являются шаблонами категорий и архивов записей. Так же archive.php используется и как шаблон списка записей для меток. Код почти не отличается от других файлов. Так же подключается шапка, футер и циклом выводится список записей:
<?php get_header();?>
<h1 class="my-4 page-title"><?wp_title();?></h1>
<?php if (have_posts()): while(have_posts()): the_post();?>
<h2 class="card-title"><a href="<?the_permalink();?>"><?the_title();?></a></h2>
<div class="card mb-4">
<a href="<?the_permalink();?>"><img class="card-img-top" src="<?php echo get_the_post_thumbnail_url(null, 'full'); ?>" alt="<?the_title();?>"></a>
<div class="card-body">
<p class="card-text"><small class="text-muted"><?the_time('j F Y');?></small> <?php the_tags('');?></p>
<?the_content('');?>
<a href="<?the_permalink();?>" class="btn btn-primary shadow-none">Читать далее →</a>
</div>
</div>
<?php endwhile; else:?>
<p>Записей не найдено.</p>
<?php endif;?>
<?php the_posts_pagination(array(
'mid_size' => 4,
'end_size' => 2,
));?>
<?php get_footer();?>
search.php
search.php это шаблон страницы с результатами поиска. У меня его код будет полностью повторять шаблон категории — файл category.php. Т.е. после обращения через форму поиска на странице результатов будет отображаться список найденных постов с пагинацией. Если вас это устраивает, то просто скопируйте вышеприведенный код файла category.php и добавьте его в search.php.
Добавляем меню
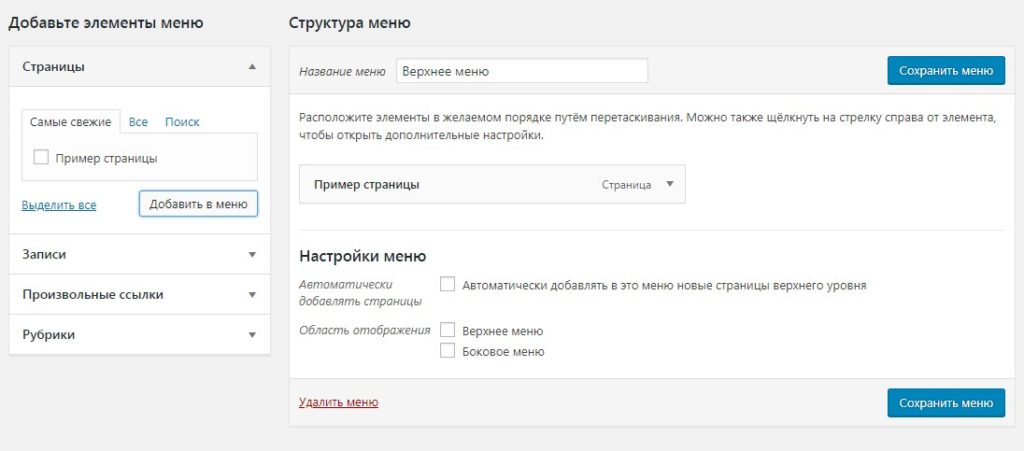
Давайте изменим статичное меню из нашего шаблона так, чтобы его можно было редактировать из админки WordPress. Для начала регистрируем меню в файле functions.php:
register_nav_menus(array( 'top' => 'Верхнее меню', // идентификатор меню и название ));
Теперь в разделе Внешний вид → Меню добавляем пункты меню и сохраняем:
Осталось вывести меню в шаблоне. Заменяем в файле header.php код нашего статичного меню следующей функцией с указанием идентификатора меню:
<?php wp_nav_menu('theme_location=top');?>
Более подробно о том, как сделать меню в WordPress читайте в этой статье.
404.php
Ну и осталось добавить код в файл 404.php, который будет отображать шаблон страницы с ошибкой 404. Здесь ничего особенного просто заголовок и текст:
<?php get_header();?> <h1 class="my-4 page-title">Ошибка 404</h1> <p>Страница не найдена</p> <?php get_footer();?>
Заключение
Как видите создать свою тему на CMS WordPress с нуля не такая сложная задача. Надеюсь эта статья поможет вам научиться создавать прекрасные сайты с оригинальным и запоминающимся дизайном на этой системе управления. Ну а если возникли вопросы, то задавайте их в комментариях, обязательно отвечу.
Иногда заказывать сайт дорого, а готовые шаблоны не подходят. В таком случае вы можете захотеть написать свою тему на WordPress. Сделать это на минимальном уровне не так сложно, даже если у вас не было никакого опыта в программировании. Кроме того, WordPress — популярная, востребованная платформа. Разобравшись в ее работе один раз, вы можете со временем совершенствовать свои навыки и начать выполнять простые заказы за деньги.
Для начала работы понадобится базовое знание HTML и CSS. Если вы знаете азы языка программирования PHP, будет легче. Но если нет, в тексте будет пара подсказок и вы сможете сориентироваться.
Тема, которую мы сейчас будем создавать — это только внешний вид сайта. Как если бы один и тот же человек был одет в совершенно разную одежду, носил разные прически и так далее. Внешний вид иногда меняется до неузнаваемости, но это все тот же Василий Петрович.
При желании вы сможете переключаться между разными темами и получать совершенно разные на вид сайты. При этом не придется каждый раз заново загружать на сайт все тексты, картинки и так далее.
Содержание
- Устанавливаем WordPress и создаем первые записи
- Создаем минимально возможную тему WordPress
- Создаем основные файлы темы
- Азы языка PHP
- Автоматически выводим записи на главную
- Дополняем внешний вид сайта
- Сокращаем повторяющиеся элементы
- Категории, или рубрики сайта
- Организация рубрик на главной странице
- Страница рубрики
- Страница одиночной записи
Устанавливаем WordPress и создаем первые записи
Для начала нужно установить сервер и сам WordPress. «Сервер» — это набор программ, которые позволят вам полноценно тестировать сайт на своем компьютере. Кроме вас, его никто не увидит. Откройте нашу простую инструкцию по установке и выполните все пункты.
Когда вы установили WordPress, зайдите в панель администратора. Скорее всего, она будет по адресу:
http://localhost/wordpress/wp-admin
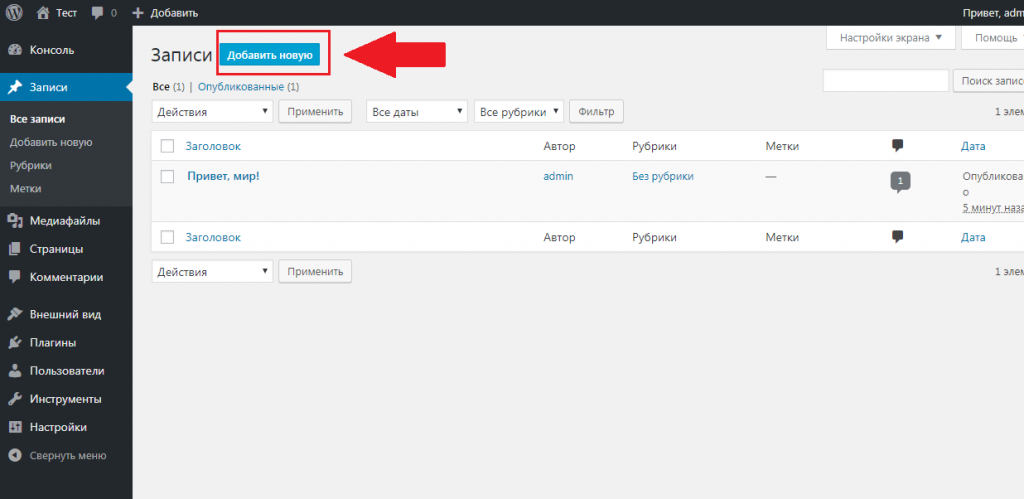
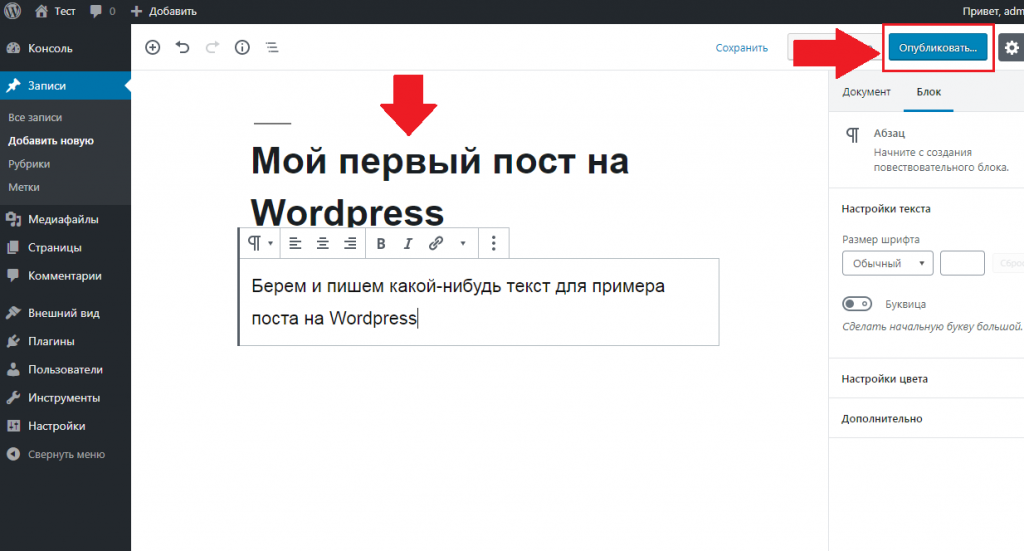
Давайте создадим новую запись:
Пока все очень скромно, не правда ли? Но прежде чем наводить красоту, нам нужно добавить на сайт еще несколько тестовых записей. Вернитесь к началу этого пункта и повторите все несколько раз.
Создаем минимально возможную тему WordPress
Теперь мы начинаем писать тему для WordPress. Тема отвечает за то, как будут выводиться и отображаться записи. Например, вы сможете сделать так, чтобы на главной странице всегда показывались последние 6 записей. Сможете задать шрифт и цвет заголовка. Это — самые простые примеры.
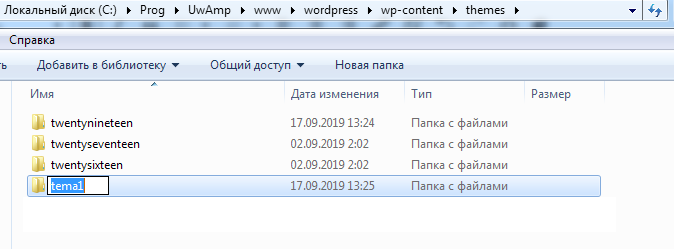
Чтобы приступить к созданию темы, откройте на компьютере папку с WordPress. Например,
C:ProgUwAmpwwwwordpresswp-contentthemes
Создаем там папку для нашей темы. Например, назовем ее tema1.
Откройте редактор кода Geany — он находится по адресу C:ProgGeanyGeanyPortable.exe
Сейчас мы напишем несколько строчек — описание нашей темы. Это нужно, чтобы движок WordPress ее увидел.
|
/* Theme Name: tema1 Theme URI: my-test-theme.example.com Author: User 1 Author URI: user1.example.com Description: Testing WordPress. Version: 0.1 Text Domain: my-test-theme */ |
Какие именно значения вписывать после двоеточия, не имеет особого значения, можете даже оставить наши. Единственное: избегайте кириллицы. WordPress в панели управления может показать вместо нее вопросительные знаки. Не критично, но неудобно.
Давайте сразу же добавим в этот файл и минимальный CSS-код, чтобы можно было создать очень простой тестовый дизайн. Можете пока просто скопировать код, а со временем подправите его под свои нужды или напишете новый.
Все вместе теперь выглядит так:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
/* Theme Name: tema1 Theme URI: my-test-theme.example.com Author: User 1 Author URI: user1.example.com Description: Testing WordPress. Version: 0.1 Text Domain: my-test-theme */ body { margin: 0; padding: 0; } section#header { background: lightgray; font-family: Verdana, sans-serif; font-size: 400%; border-bottom: solid 1px #cc0000; margin-bottom: 30px; padding-left: 20%; width: 60%; } #header ul { list-style-type: none; margin: 0; padding: 0; } #header ul li { display: inline; font-size: 10pt; margin: 0; padding: 0; } .content { padding-left: 20%; } .content div.card { border: solid 1px #cc0000; margin-bottom: 3px; width: 60%; } .content div.card img { max-width: 100%; } |
Сохраняем наш файл:
Файл -> Сохранить как
Выберите путь к папке с нашей темой: C:/Prog/UwAmp/www/wordpress/wp-content/themes/tema1/
Вбейте название файла — style.css (менять название нельзя, иначе его не увидит WordPress).
В той же папке нужно создать еще один файл — index.php. Пока он будет пустым.
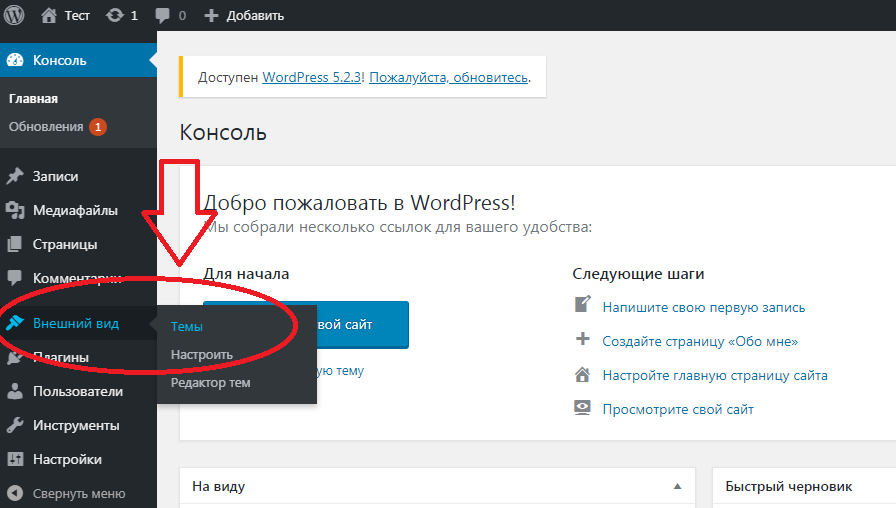
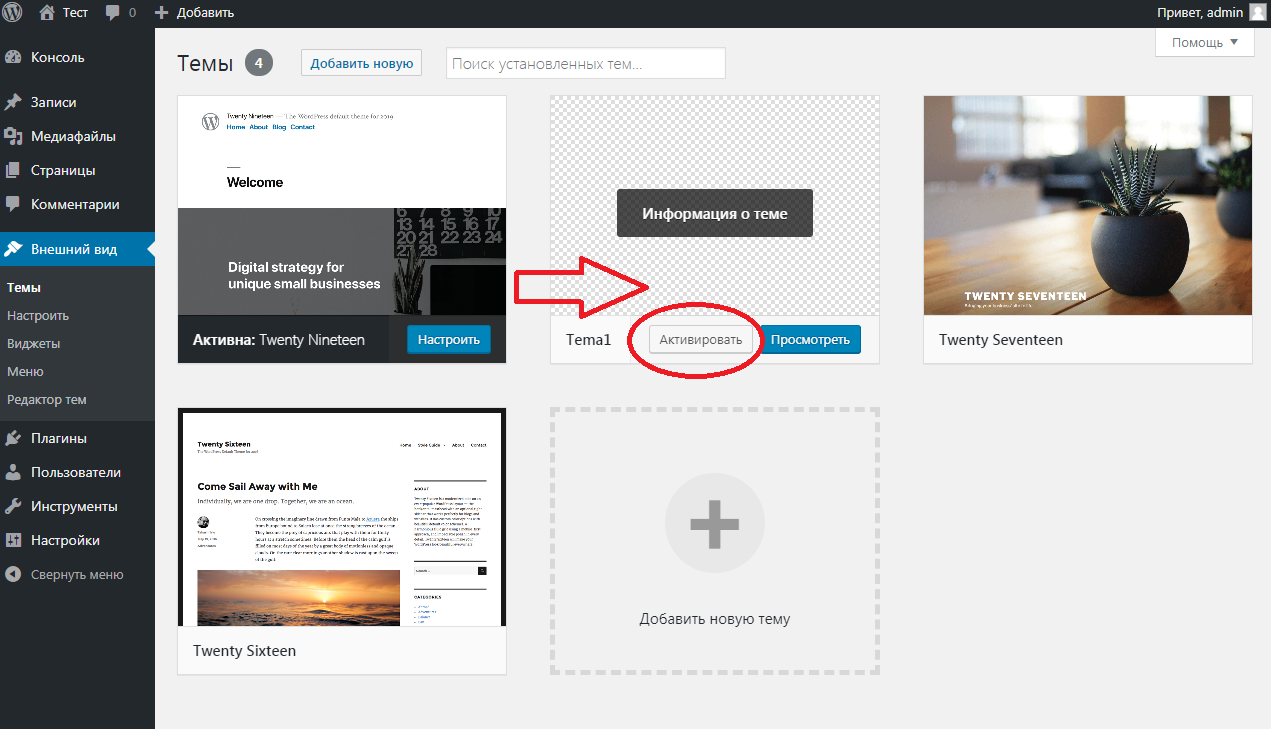
Теперь движок WordPress видит нашу тему, и мы можем ее включить. Для этого зайдите в админку. В меню слева: Внешний вид — Темы.
Среди тем появится tema1 (или другое название, если вы его меняли в файле). Наведите на нее курсор мыши и нажмите «Активировать».
Создаем основные файлы темы
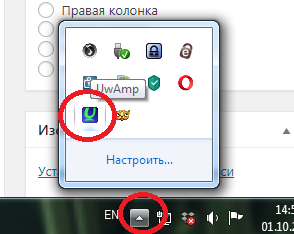
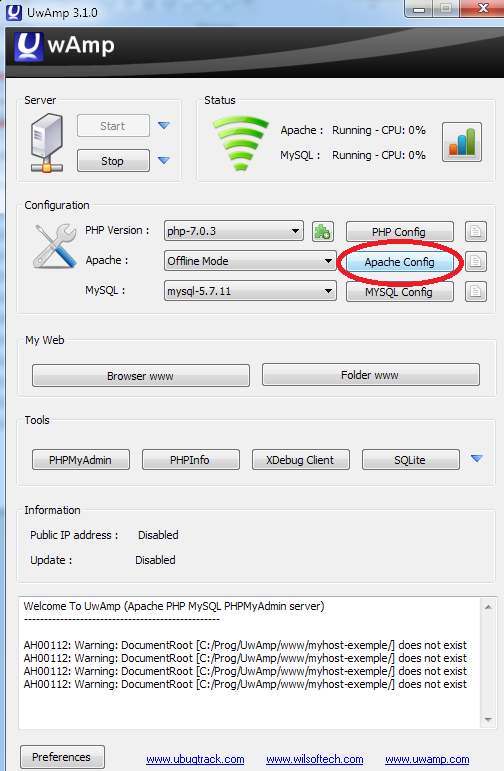
Прежде чем продолжить, внесем в настройки сервера небольшое, но важное изменение — без него у нас не будут работать рубрики WordPress. Откройте папку с сервером и запустите программу UwAmp.exe.
Если вместо настроек видите окно с надписью «UwAmp is already running», найдите иконку сервера в нижнем правом углу и кликните на нее:
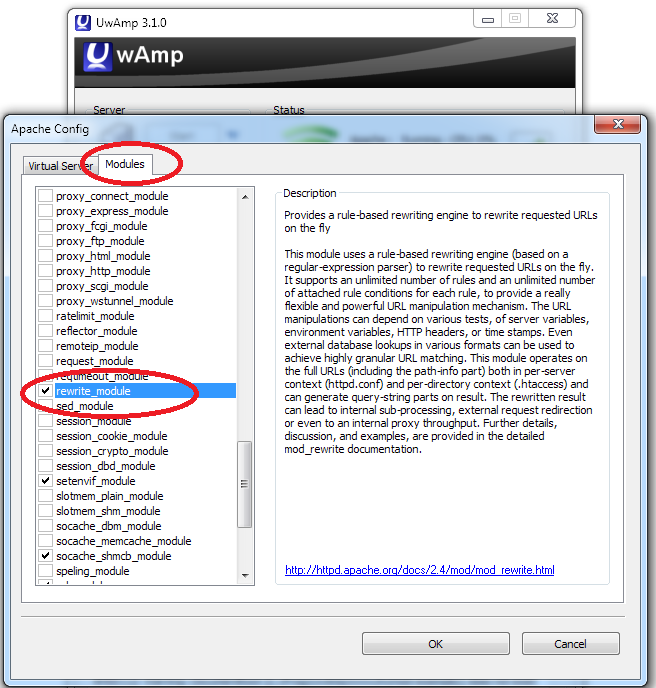
Откройте настройки сервера Apache, перейдите на вкладку Modules и поставьте галочку возле строки rewrite_module:
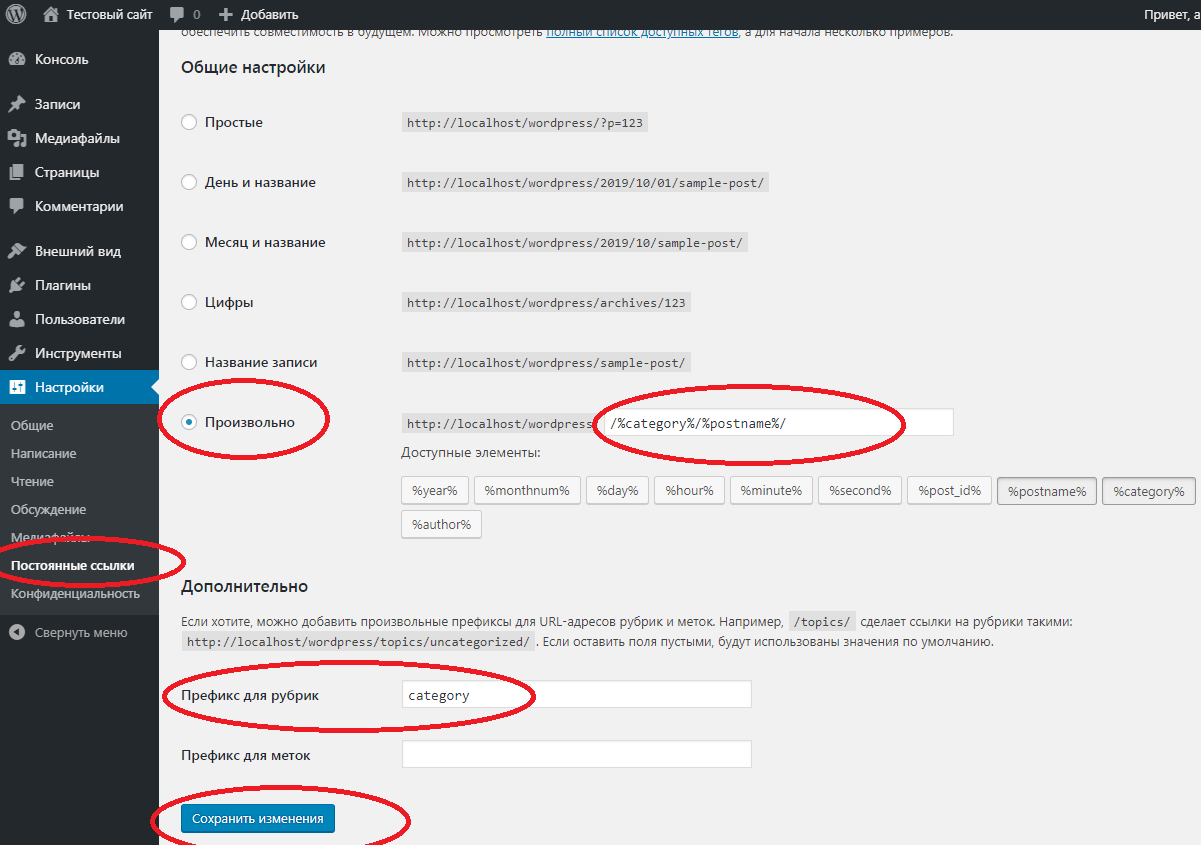
Также в админке откройте раздел Настройки — Постоянные ссылки, выберите «Произвольно» и заполните остальные поля так, как на этой картинке:
Не забудьте сохранить изменения.
Теперь все готово к дальнейшему творчеству. Возвращаемся в папку tema1 и создаем там такие папки и файлы:
Движок WordPress ищет файлы с определенными названиями и показывает их в нужных местах сайта. Например, то, что вы напишете в файле 404.php, отобразится на странице ошибки 404.
Теперь все готово к полноценному созданию темы. Мы будем давать WordPress инструкции с помощью команд, которые являются частным случаем языка программирования PHP. Если вы уже неплохо знакомы с PHP, пропустите следующую главу.
Азы языка PHP
Мы создавали пустую страницу index.php — это главная страница сайта. Давайте ее наполнять. Откройте файл index.php с помощью редактора кода Geany.
PHP-команды вставляются в обычный HTML-код. Каждый кусок PHP начинается с такого знака:
<?php
Напишите в файле index.php:
|
<!DOCTYPE html> <html> <head> <title>Пробный сайт</title> </head> <body> <h1 style=«font-size: 400%; color: red»> <?php echo date(«g:i:s»); ?> </h1> </body> </html> |
<?php — в этой строчке мы начинаем вставку PHP-кода
echo date(«g:i:s»); — это команда (точнее, две команды), которая на языке PHP означает “узнать (date) и вывести (echo) на экран текущее время в формате “часы (g): минуты (i): секунды (s)”.
Обратите внимание, в языке PHP в конце каждой строки обязательно ставить точку с запятой. Иначе появится ошибка и сайт работать не будет.
?> — как вы уже, возможно, догадались, этой строкой мы говорим, что вставка PHP-кода закончена и начинается снова обычный HTML.
Давайте проверим, как это работает. Откройте главную страницу сайта: http://localhost/wordpress/
Вы увидите время с точностью до секунд. Обновите страницу. Вы увидите, что секунды обновились. (Возможно, час будет показан неправильно — это зависит от настроек сервера. Не обращайте внимания, сейчас для нас это неважно.)
Откройте HTML-код загруженной страницы. Вы не увидите там PHP-кода.
Это связано с тем, что язык PHP обрабатывается на сервере — раньше, чем страница отправляется в браузер. Сервер выполнил наши инструкции и «превратил» их в обычный HTML.
Автоматически выводим записи на главную
Создание темы WordPress тоже базируется на языке PHP. Давайте вместо времени выведем на главную страницу последние 6 записей. Для этого в файле index.php уберите все, что находится между тегами <body> и </body>, а вместо этого напишите такой код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<section id=«header»> Тестовый сайт </section> <section class=«content»> <?php /* Получаем 6 последних записей из базы данных. Если надо меньше или больше — меняйте число */ $posts = get_posts( array( ‘numberposts’ => ‘6’)); /* Выводим пост. foreach — это один из стандартных циклов в языках программирования. $posts — это переменная (склад), в которой хранятся последние 6 записей, загруженные из базы данных. $post — это новая переменная, необходимая для работы цикла. Строчка foreach($posts as $post) на человеческий язык переводится так: “До тех пор, пока на складе ($posts) есть записи, бери их по очереди по одной, каждой назначай временное имя $post и делай с ней то, что будет указано ниже”. */ foreach($posts as $post) { /* Строчкой ниже — стандартная функция WordPress, которая готовит пост к выводу на страницу. Можете просто копировать ее */ setup_postdata($post); /* Начинаем HTML-код каждой отдельной записи */ echo ‘<div class=»card»>’; /* Выводим заголовок записи */ $post_title = the_title(‘<h1 style=»color: gray»>’, ‘</h1>’, false); /* В следующей строчке мы «спрашиваем» у WordPress ссылку на запись с помощью функции get_permalink(). Результат сохраняем в переменную $post_link */ $post_link = get_permalink(); /* В следующей строчке мы возьмем из базы данных WordPress картинку, привязанную к этой записи — если она есть. */ $post_thumb = get_the_post_thumbnail(null, ‘large’, array(‘class’=>‘card-img’) ); /* Мы получили все необходимые данные из базы данных! Теперь можно начать вывод записи на экран. За вывод информаци отвечает команда echo. С ее помощью сейчас мы будем печатать обычый HTML-код, но вставлять в него полученные данные. */ /* Печатаем ссылку на пост */ echo ‘<a href=»‘.$post_link.‘»>’; /* Внутри ссылки будет вставлена картинка поста (если она была загружена в админке) */ echo $post_thumb; /* теперь опубликуем заголовок поста */ echo $post_title; /* закрываем теги */ echo «</a></div>»; } ?> </section> |
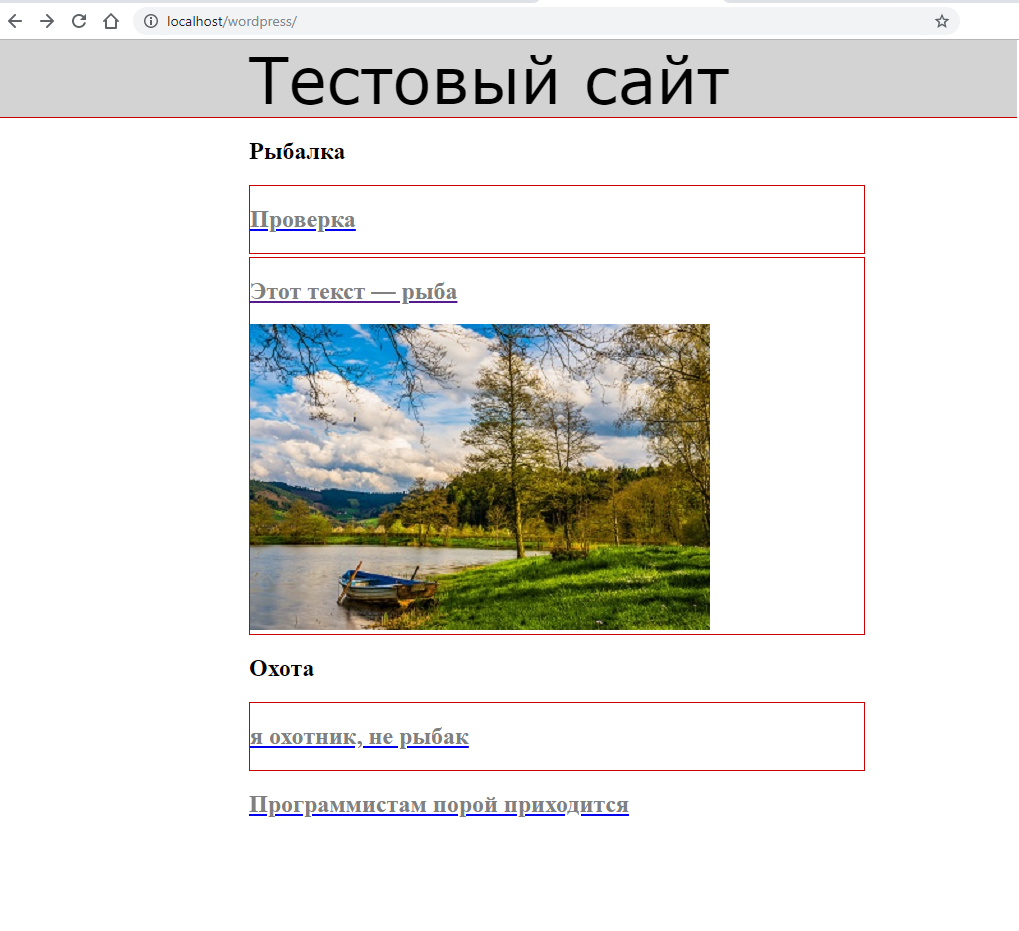
Давайте посмотрим на результат. Введите в браузере адрес главной страницы сайта.
Сайт отображается, но без оформления. Необходимо подключить CSS-файл, который мы создавали раньше. Для этого откройте код файла index.php и после тега <head> добавьте код:
<link rel=«stylesheet» href=«<?php echo get_stylesheet_uri(); ?>«>
Команда get_stylesheet_uri() в WordPress получает ссылку на файл style.css.
В WordPress есть другой, рекомендуемый способ подключить CSS-файл. Вы сможете изучить его позже самостоятельно. А пока обновите страницу с сайтом:
Если у вас не отображаются прикрепленные картинки, откройте в папке с темой файл functions.php и напишите:
|
<?php add_theme_support( ‘post-thumbnails’ ); ?> |
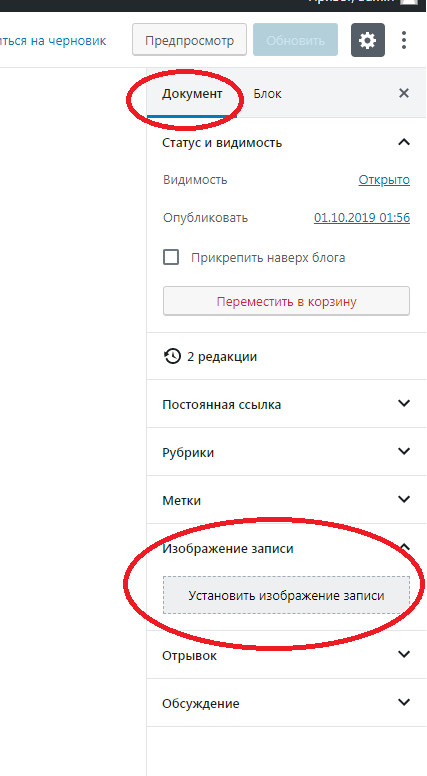
Также проверьте, что правильно прикрепили картинки в записях — на странице редактирования:
Дополняем внешний вид сайта
Теперь на главной странице появились все записи, которые мы сделали еще до того, как начали создавать тему. И у них тот внешний вид, который мы сами указали в предыдущем шаге.
Как вы поняли, вы сами можете полностью управлять внешним видом ваших постов, меняя HTML-код и CSS. Давайте, например, сделаем текст всех заголовков красным: заменим строку
|
$post_title = the_title(‘<h1 style=»color: gray»>’, ‘</h1>’, false); |
на
|
$post_title = the_title(‘<h1 style=»color: red»>’, ‘</h1>’, false); |
Обновите страницу, вы увидите, что все заголовки записей стали красными.
Чтобы лучше освоиться, поэкспериментируйте — попробуйте поменять тег h1 на h2, поменять цвет, добавить в начало каждого заголовка знак >> и так далее.
Строчку
<h1 style=«color: red»> лучше потом заменить на
<h1 class=«red»> , а в CSS-файле указать правило
.red { color: red } Это будет более корректным и общепринятым стилем.
Сокращаем повторяющиеся элементы
Посмотрите еще раз на код файла index.php:
|
<!DOCTYPE html> <html> <head> <link rel=«stylesheet» href=«<?php echo get_stylesheet_uri(); ?>«> <title>Пробный сайт</title> </head> <body> <section id=«header»> Тестовый сайт </section> <section class=«content»> |
Эта часть будет одинаковой для всех страниц сайта. Меняться будет только заголовок страницы.
Движок WordPress собирает для нас на ходу сайт по частям. Откройте файл header.php. Он предназначен для того, чтобы там был верх страницы, ведь он везде одинаковый.
Скопируйте код верхней части сайта в файл header.php. А в файле index.php вместо этого кода напишите строчку:
Это команда для WordPress найти и включить файл header.php сюда.
Внешне ничего не поменялось. Но вместо того, чтобы каждый раз писать верхнюю часть страницы вручную, достаточно будет написать
<?php get_header(); ?> , и WordPress сделает остальное за вас.
То же самое стоит сделать с подвалом — нижней частью страницы, где размещаются счетчики, информация об авторских правах и так далее. В нашем примере подвала пока нет. Когда вы будете его добавлять, поместите код в файл footer.php и вызывайте командой
<?php get_footer(); ?>
Категории, или рубрики сайта
Обычно сайт состоит не из одной страницы. Если у вас сайт про рыбалку и охоту, вы можете завести в нем разделы «Рыбалка» и «Охота». Каждому разделу может понадобиться свой дизайн. Сейчас мы разберемся, как это сделать.
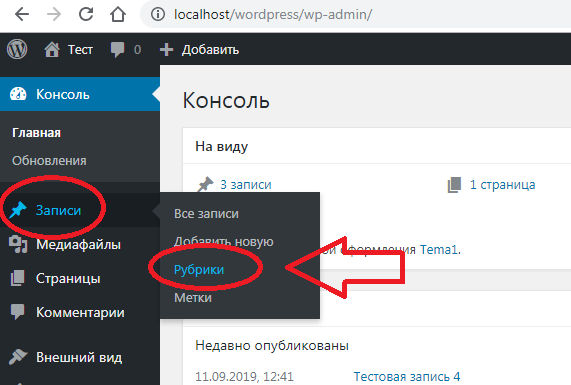
Разделы сайта в WordPress называются категориями, или рубриками. Создавать их нужно в админке:
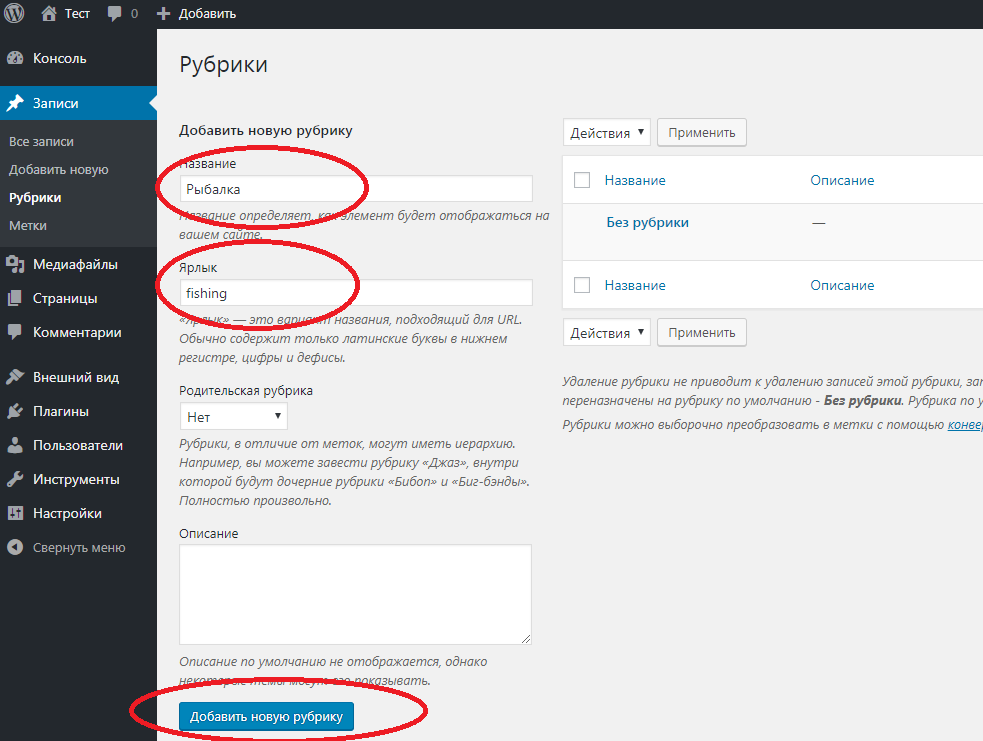
Название рубрики будет отображаться на сайте.
Ярлык обязательно напишите латиницей. Это то, как рубрика будет называться в гиперссылках, в адресной строке браузера, в названиях файлов WordPress и в нашем коде. Давайте для примера создадим две рубрики — Рыбалка (впишите ярлык fishing) и Охота (впишите ярлык hunting).
Создайте побольше постов в каждой рубрике — это понадобится для теста.
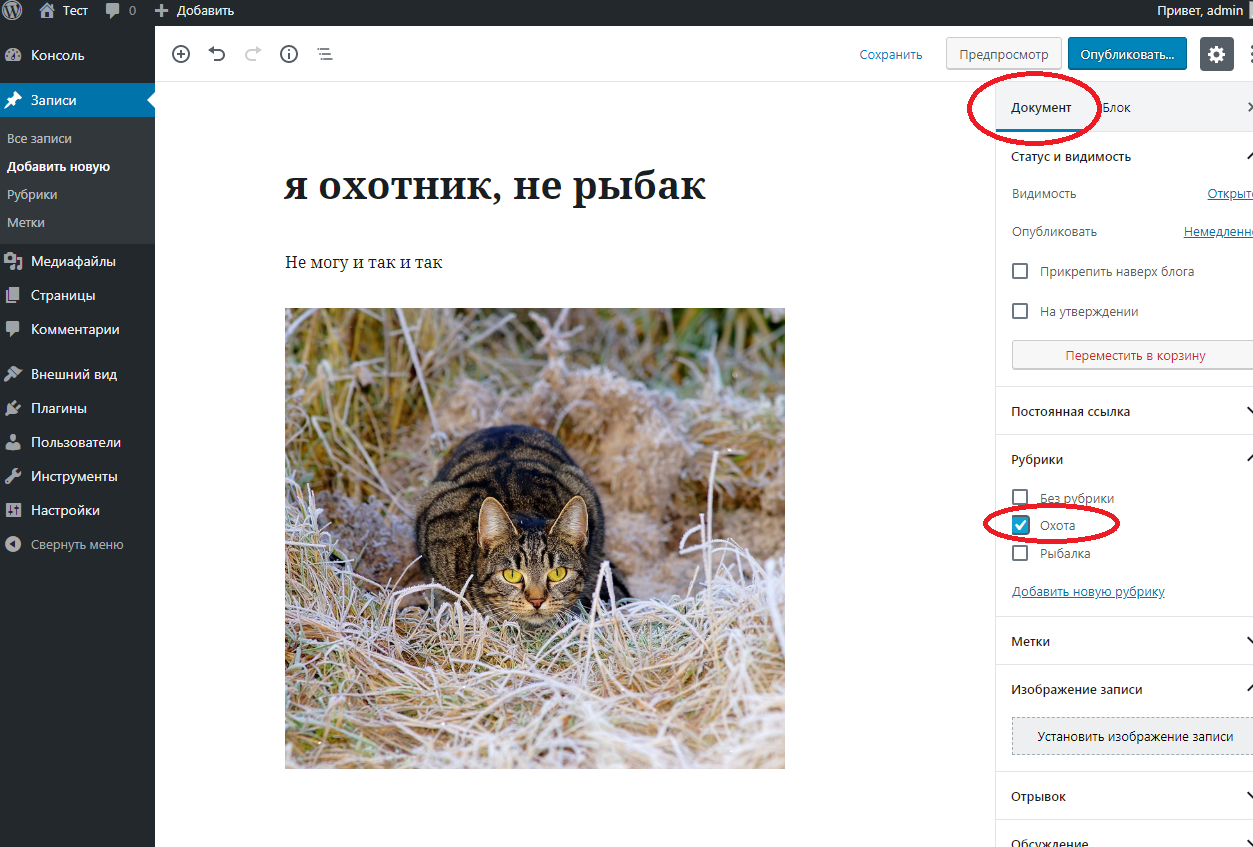
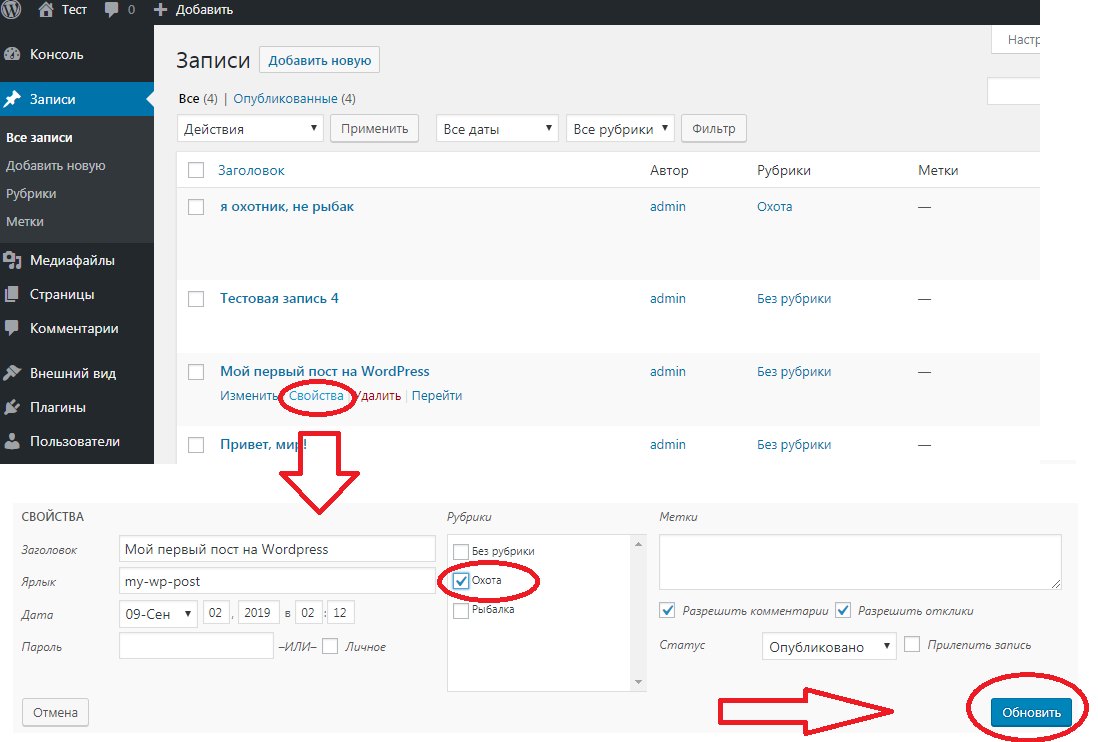
Как привязать пост к рубрике во время его создания или редактирования:
Как быстро изменить рубрику поста:
Организация рубрик на главной странице
Для начала давайте сделаем так, чтобы верхние две записи на главной странице были из рубрики «Рыбалка», а остальные четыре — из рубрики «Охота». И оформим их по-разному.
Откройте файл index.php.
Замените строчку
|
$posts = get_posts( array( ‘numberposts’ => ‘6’)); |
на
|
$posts = get_posts( array( ‘numberposts’ => ‘2’, ‘category_name’ => ‘fishing’) ); |
Теперь на главной странице отображаются две последних записи из рубрики «Рыбалка».
Фрагмент
‘numberposts’ => ‘2’ , как и раньше, указывает количество записей, которые должен получить WordPress из базы данных. Мы хотим, чтобы он получил последние две записи.
Фрагмент
‘category_name’ => ‘fishing’ говорит WordPress искать только такие записи, которым мы присвоили ярлык fishing. Вместо fishing вы могли бы указать любой другой существующий ярлык (как их создавать, мы разбирали в предыдущем пункте).
Добавьте в админке новую запись в категории fishing. Вы увидите, что на сайте поменялся последний пост раздела.
Теперь ниже выведем на страницу четыре последних записи из рубрики «Охота» (ей мы присвоили ярлык hunting). Найдите свободное место после строчек
и добавьте туда эти строчки:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<!— Начинаем с помощью HTML новый раздел страницы —> <section class=«content»> <h1>Рубрика про охоту</h1> <div class=«card»> <!— Начинаем PHP—код с выводом записей —> <?php // получаем 4 последних записи из рубрики hunting $posts = get_posts( array( ‘numberposts’ => ‘4’, ‘category_name’ => ‘hunting’ )); // выводим на экран записи по одной с помощью цикла foreach foreach($posts as $post) { setup_postdata($post); // оформление заголовка $post_title = the_title(‘<h1 style=»color: gray»>’, ‘</h1>’, false); // получаем ссылку на запись $post_link = get_permalink(); // получаем картинку (если приложена) $post_thumb = get_the_post_thumbnail(null, ‘large’, array(‘class’=>‘card-img’) ); // выводим на экран ссылку на запись echo ‘<a href=»‘.$post_link.‘»>’; // выводим на экран полученную картинку (если приложена) echo $post_thumb; // выводим на экран заголовок echo $post_title; // закрываем теги a и div echo «</a></div>»; // закрывающая фигурная скобка } говорит о том, что цикл завершен } ?> </div></section> |
Результат:
Прежде чем переходить к следующему шагу, откройте файл header.php и после тега <body> добавьте туда навигацию по сайту:
|
<section id=«header»> Тестовый сайт <ul> <li><a href=«<?php echo get_site_url(); ?>«>Главная</a></li> <li><a href=«<?php echo get_site_url(); ?>/category/fishing/»>Рыбалка</a></li> <li><a href=«<?php echo get_site_url(); ?>/category/hunting/»>Охота</a></li> </ul> </section> |
Добавляйте код внимательно, чтобы не удалить случайно строчку
<section class=«content»>
В WordPress есть встроенные функции для автоматического создания меню, но сегодня для простоты мы не будем их рассматривать. Вы можете погуглить их потом.
Страница рубрики
Откройте файл category.php. Внесите туда код:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<?php // получаем верхнюю часть страницы get_header(); // получаем информацию о категории $cat = get_the_category(); // получаем название категории (например, Рыбалка) $cat_name = $cat[0]->cat_name; // получаем ярлык категории (например, fishing) $cat_slug = $cat[0]->slug; ?> <h1><?php // выводим название категории echo $cat_name; ?></h1> <?php // выводим последние 6 постов категории // код такой же, как на главной странице, только название категории будет переменное $posts = get_posts( array( ‘numberposts’ => ‘6’, ‘category_name’ => $cat_slug) ); // выводим записи. Код как на главной странице foreach($posts as $post) { setup_postdata($post); echo ‘<div class=»card»>’; $post_title = the_title(‘<h1 style=»color: gray»>’, ‘</h1>’, false); $post_link = get_permalink(); $post_thumb = get_the_post_thumbnail(null, ‘large’, array(‘class’=>‘card-img’) ); echo ‘ <a href=»‘.$post_link.‘» class=»item_link item_link—lead»>’; echo $post_title.$post_thumb; echo «n</a></div>»; } ?> </section> </body> </html> |
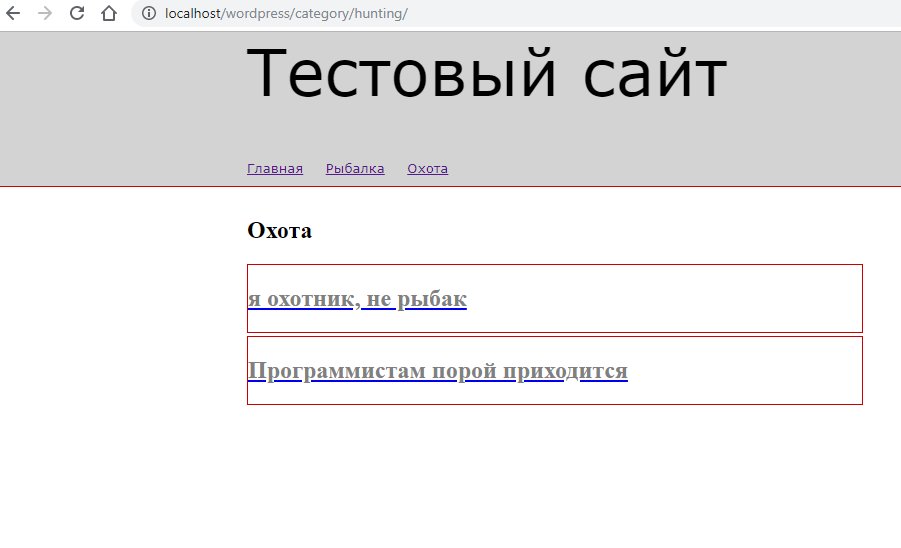
Откройте главную страницу, нажмите на любой раздел в меню. Теперь в каждом разделе выводятся все записи из этой рубрики:
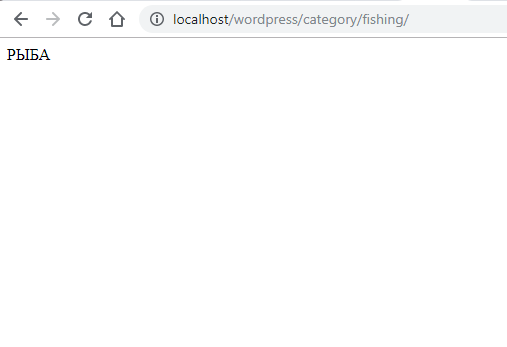
Создайте файл category-fishing.php. Вместо кода напишите там любое слово, например РЫБА.
Откройте главную страницу, нажмите на раздел «Рыбалка» в меню. Вот что вы увидите:
В то время как раздел «Охота» будет выглядеть так же, как на предыдущем шаге.
С помощью этого простого примера мы видим, что WordPress запрашивает файлы в определенном порядке. При переходе по ссылке http://localhost/wordpress/category/ярлык_рубрики WordPress будет сначала искать инструкции в файле category-ярлык_рубрики.php. В нашем случае это category-fishing.php. Пока мы не внесли туда код, а написали только слово «РЫБА». Это слово мы и видим.
Только в том случае, если файла category-fishing.php нет, WordPress обратится к файлу category.php.
Таким образом, в файле category.php вы можете разместить универсальный код для всех ваших рубрик по умолчанию. А если для какой-то из них понадобится более тонкая настройка, отдельный дизайн, создайте новый файл category-название_рубрики.php, и WordPress будет учитывать именно его.
Удалите файл category-fishing.php. Перейдем к последнему этапу создания сайта.
Страница одиночной записи
Возможно, вы уже заметили, что если нажать на любой заголовок на нашем сайте, то просто открывается пустая страница. Давайте создадим для каждой записи страницу, на которой она будет выводиться. За это отвечает файл single.php. Откройте его. Код будет очень простой:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<?php // вставляем верхнюю часть страницы (всегда одинаковая) get_header(); ?> <div class=«card»> <?php // получаем информацию о записи из базы WordPress the_post(); // печатаем заголовок записи echo the_title(«<h1>», «</h1>»); // выводим прикрепленную картинку (если есть) $post_thumb = get_the_post_thumbnail(null, ‘large’, array(‘class’=>‘card-img’) ); echo $post_thumb; // выводим текст записи the_content(); ?> </div> </section> </body> </html> |
Страницу записи можно дорабатывать, используя разные функции WordPress. Вы можете вывести ссылку на редактирование записи для тех пользователей, у кого есть такие права. Можете вывести дату и автора, и так далее.
Поздравляем! Вы создали свой первый сайт на WordPress.
Постарайтесь разобрать для себя каждую строчку, поменять в коде разные параметры, подставить свой шаблон HTML. Так вы постепенно научитесь применять свои знания и сможете двигаться дальше.
Попробуйте придумать своему сайту новые функции и реализовать их.
Когда вы сталкиваетесь с какой-то новой задачей, сформулируйте ее, а потом разбейте на более маленькие задачи («есть слона по кусочкам»). Попробуйте разные формулировки. Примеры запросов в гугл: «вывести все посты WordPress кроме одной рубрики«, «WordPress функция вывести автора записи«, «WordPress автоматические заголовки на каждой странице«. Если знаете английский, вбивайте запросы на нем, часто находится информация, которой нет на русском.
Удачи!
Это главная страница руководства по созданию тем (шаблонов) для WordPress. Основная информация взята из официального руководства и из личного опыта.
Что такое тема?
Тема WordPress — это набор css, js, php файлов, которые в связке с WordPress и плагинами выводят информацию из базы данных на экран в красивом и удобном виде (дизайне). Ну или в некрасивом и неудобном, тут смотря какую тему выбрать… В других движка тему еще называют «шаблоном», но в WordPress принято говорить именно тема — theme, а не шаблон — template. Хотя и то и другое по сути одно и тоже…
Таким образом, если вы меняете тему, то сайт меняет свой вид, выглядит иначе. На WordPress.org есть тысячи бесплатных тем. Несмотря на широкой выбор тем, многие предпочитают создавать свои темы. Связанно это в первую очередь с тем, что создать простую тему не сложно.
Необходимые файлы
Чтобы создать тему необходимы лишь два файла:
- index.php — главный файл темы, отвечает за вывод содержимого
- style.css — главный файл стилей, отвечает за css стили
Но ни одна тема по факту не состоит всего из двух файлов. Их больше: PHP, языковые файлы, файл CSS и JS, текстовые файлы. Тему начинают с двух файлов, а затем, чтобы было удобнее, её расширяют, добавляя такие файлы как:
- header.php — отвечает за вывод шапки
- footer.php — отвечает за вывод подвала
- sidebar.php — отвечает за вывод боковой панели
- page.php — отвечает за вывод отдельной страницы (записи)
- и т.д. смотрите полный список.
Возможности темы
Возможности темы по сути безграничны, ведь там можно полностью использовать PHP. НО! Тема, как призвана отображать содержимое сайта определенным образом, а не добавлять функционала сайту. Поэтому возможности темы принято ограничивать до тех, которые отвечают за внешний вид, а все остальные возможности: голосование, рейтинги, редиректы, СЕО и т.п. принято выносить в плагины…
Таким образом, тема может:
- Отвечать за вывод содержимого сайта под разные типы устройств: мониторы и смартфоны. Такие темы называются адаптивные. Также темы могут быть фиксированные, одноколоночные, двухколоночные и т.п.;
- Тема может выводить любое содержимое;
- Может указать, какой контент будет отображаться для разных пользователей;
- Может использовать любые элементы дизайна (картинки, видео).
Как и на любом сайте, тема — это не только цветовое решение, макет и красивая картинка. По-настоящему качественные темы еще и очень функциональны. Функциональность темы, заключается в её гибкой настройке. Т.е. она не добавляет ничего нового на сайт, но отлично настраивается по вкусу владельца. Например: устанавливается фоновая картинка, меняется цвета элементов, настраивается меню и блоки с контентом (виджеты).
Чем тема отличается от плагина?
С точки зрения кода, можно сказать, ничем — в теме можно создать полноценный плагин. А вот с точки зрения логики — всем! Задача плагина, добавить что-то новое на сайт, например добавить опрос. Задача темы — вывод содержимого, в том числе, этого опроса…
Таким образом, тема отвечает за показ контента на странице, а плагин нужен для реализации функционала сайта.
Никогда не добавляйте функциональность в саму тему, если только на это нет веских причин. Если это сделать, то при смене темы функциональность потеряется в месте с ней. Например, в вашей теме есть крутая фотогалерея. И если поменять тему, то эта крутая фотогалерея потеряется…
Поэтому любой функционал связанный с редактированием/добавлением содержимого сайта должен быть оформлен как плагин.
Где скачивать темы?
Каталог тем на сайте WordPress.org. — одно из самых безопасных мест, где можно скачать темы. Там все темы проверяются на соответствие требованиям и рекомендациям.
Есть и другие источники, но там темы обычно платные. Например, темы можно скачать на: Creative Market.
Старт
Теперь, когда мы разобрались в темах, можно приступать к созданию своей темы. Первым делом нужно:
- настроить локальную среду разработки.
- Затем можно посмотреть примеры WordPress-тем.
- Ну и начать разработку своей первой темы.
Этот раздел в процессе разработки… И вообще, я его начал писать и забросил, неинтересное занятие получается. Будет время, желание продолжу…
Сайт на CMS WordPress можно сделать при помощи хорошо подобранной готовой темы. Но для реализации особенных проектов выбрать уже кем-то разработанную тему достаточно сложно. Например, если нужен сайт с оригинальным дизайном или специфическим функционалом, нечего не рассчитывать на готовое решение. В подобных случаях можно взять примерно подходящую тему и преобразовать ее в нужный сайт, изменив ее почти полностью под свои требования. Другой вариант – создать свою собственную тему.
Своя тема, сверстанная специально для определенного сайта (или серии однотипных сайтов), обеспечивает веб-мастеру целый ряд преимуществ. Максимум функций, которые будут нужны, реализуются через код. Для полноценной работы ресурса понадобится минимум расширений и дополнений. При этом тема сразу будет иметь желаемый дизайн. Есть еще один немаловажный плюс – в готовых темах предусматривается большое количество функций, многие из которых при настройке сайта приходится отключать или удалять. В своей теме лишних элементов не будет, что обеспечит ей легкость, безотказность и хорошую скорость.
Как сверстать тему для WordPress
Верстка темы с нуля выполняется в несколько этапов. Рассмотрим подробнее каждый из них.
Добавление темы
Сначала нужно пройти по пути «/wp-content/themes» и создать новую папку. Ей следует присвоить любое название, она будет папкой для новой темы. Внутрь этой папки необходимо поместить два основных файла – index.php и style.css. В файл style.css обязательно вписывается описание темы и метаданные. Делается это вот по такому макету:
/*
Theme Name: Название темы
Version: 105.1
Description: Описание темы
Author: Имя разработчика
Author URI: сайт разработчика (если есть)
*/
Все css стили прописываются ниже значка */. Чтобы новая тема красиво отображалась, нужно в ее папку добавить файл с картинкой, желательно в формате screenshot.png.
Еще надо добавить в файл functions.php. В него будут вноситься коды различных функций.
Теперь тема добавлена. Чтобы продолжить разработку, нужно зайти в консоль вордпресс, открыв ее по адресу http://{site-name}/wp-admin, зайти в раздел управления темами, найти в нем новую тему по ее имени, и нажать на кнопку «активировать». Когда тема будет активирована, появится ссылка на нее. Если пройти по этой ссылке, открывается пустая пока еще страница сайта.
Предварительный осмотр
На открывшейся странице видно, что она состоит из шапки (верхней части), поля для контента и подвала (нижней части). На всех страницах кроме главной есть сайдбар, расположенный по умолчанию слева. Чтобы при дальнейшей работе задать теме более точное руководство, лучше страницы главного меню и страницы подменю оформлять по-разному. Первые пусть имеют формат «страниц WordPress» (page), а вторые – «постов блога WordPress» (post). Это касается, конечно, больших многостраничных тем с многоуровневым меню.
Структура страниц
Теперь мы имеем готовый макет. Далее начинается процесс детализации темы. Первым делом стоит разобраться со структурой страниц. Перед тем как приступить к процедуре добавления страниц, нужно указать их стиль в настройках через консоль платформы. Ссылки должны создаваться в таком формате: «http://site_name/page_name».
Добавляются страницы через панель управления вордпресс. При добавлении каждой странице нужно присваивать порядковый номер. Очень важно после добавления всех страниц указать, что домашняя страница «Home» будет главной страницей сайта.
Header.php и Footer.php
Header сайта (шапка) – это верхний блок, который обычно остается неизменным при переходе между страницами. Кроме того, это часть макета, содержащая почти весь код, являющийся общим для всего сайта. Для реализации шапки составляется файл header.php. Пример кода шапки:
<!doctype html>
<html>
<head>
<meta http-equiv=”Content-type” content=”text/html; charset=<?php bloginfo(‘charset’); ?>”>
<meta http-equiv=”X-UA-Compatible” content=”IE=Edge”>
<title><?php wp_title(‘«’, true, ‘right’); ?> <?php bloginfo(‘name’); ?></title>
<link rel=”pingback” href=”<?php bloginfo(‘pingback_url’); ?>” />
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<div class=”wrapper”>
Здесь все необходимое для включения шапки вставлено внутрь кодировки head. Последней строкой введена команда wp_head() необходимая для добавления заголовков WP. Далее открывается блок «wrapper».
Но этого не достаточно для отображения хедера. Нужно еще подключить css и js файлы. В последних версиях движка это делается через файл функций (functions.php), а не вставкой в header.php. Для подключения css c js открывается файл functions.php и в него вставляется такой код:
function enqueue_styles() {
wp_enqueue_style( ‘whitesquare-style’, get_stylesheet_uri());
wp_register_style(‘font-style’, ‘http://fonts.googleapis.com/css?family=Oswald:400,300’);
wp_enqueue_style( ‘font-style’);
}
add_action(‘wp_enqueue_scripts’, ‘enqueue_styles’);
function enqueue_scripts () {
wp_register_script(‘html5-shim’, ‘http://html5shim.googlecode.com/svn/trunk/html5.js’);
wp_enqueue_script(‘html5-shim’);
}
add_action(‘wp_enqueue_scripts’, ‘enqueue_scripts’);
Теперь нужные стили подключены в функции enqueue_styles. Кроме этого внесено указание, что данная функция выступает подключением стилей. Вставлена функция и для подключения js файла, без которого невозможно адекватное отображение шапки в старых браузерах.
Файл footer.php отвечает за нижнюю часть сайта и содержит код подвала всех страниц:
</div>
<footer></footer>
<?php wp_footer(); ?>
</body>
</html>
Шаблон страницы
На следующем этапе нужно создать шаблон страницы сайта вордпресс. С этой целью создается в папке темы новый файл – page.php. В него добавляется код такого типа:
<?php get_header(); ?>
<div class=”main-heading”>
<h1><?php the_title(); ?></h1>
</div>
<section>
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<?php the_content(); ?>
<?php endwhile; endif; ?>
</section>
<?php get_footer(); ?>
В приведенном выше коде подключены файлы шапки и подвала, вставлен блок названия страниц, вставлен блок вывода на страницах и в постах контента. Чтобы стилизовать полученный шаблон, необходимо добавить в файл style.css некоторые базовые стили. Но сначала нужно добавить в тему папку с картинками – images и добавить в нее фоны, которые будут задаваться изображениями. Вариант кода для шаблона страниц в файле стилей:
body {
color: #8f8f8f;
font: 12px Tahoma, sans-serif;
background: #f8f8f8 url(images/bg.png);
border-top: 5px solid #7e7e7e;
margin: 0;
}
img {
border: 0;
}
p {
margin: 20px 0;
}
.alignleft {
float: left;
}
.alignright {
float: right;
}
.aligncenter {
display: block;
margin-left: auto;
margin-right: auto;
}
.input {
background-color: #f3f3f3;
border: 1px solid #e7e7e7;
height: 30px;
color: #b2b2b2;
padding: 0 10px;
vertical-align: top;
}
.button {
color: #fff;
background-color: #29c5e6;
border: none;
height: 32px;
font-family: ‘Oswald’, sans-serif;
}
.image {
border: 1px solid #fff;
outline: 1px solid #c9c9c9;
}
figure img {
display: block;
}
.wrapper {
max-width: 960px;
margin: auto;
}
header {
padding: 20px 0;
}
.main-heading {
background: transparent url(images/h1-bg.png);
margin: 30px 0;
padding-left: 20px;
}
.main-heading h1 {
display: inline-block;
color: #7e7e7e;
font: 40px/40px ‘Oswald’, sans-serif;
background: url(images/bg.png);
margin: 0;
padding: 0 10px;
text-transform: uppercase;
}
aside {
float: left;
width: 250px;
}
aside + section {
margin-left: 280px;
padding-bottom: 50px;
}
footer {
clear: both;
background: #7e7e7e;
color: #dbdbdb;
font-size: 11px;
}
Логотип
Дальше начинается процесс наполнения сайта. Можно сразу разместить логотип. Его разрабатывают самостоятельно, заказывают у специалистов, или просто используют картинку нужной тематики. Сам логотип сохраняют в папке images. Ему можно присвоить имя, например logo.png. После этого в header.php вставляют примерно такой код:
<div class=”wrapper”>
<header>
<a href=”/”><img src=”<?php bloginfo(‘template_url’); ?>/images/logo.png” alt=”Whitesquare logo”></a>
</header>
Форма поиска
Форма поиска нужна не всем сайтам. Но если он состоит из разных разделов, категорий и подкатегорий, тем более, если разрабатывается интернет-магазин, без поиска обойтись нельзя. Чтобы она появилась на странице сайта, нужно создать в папке темы файл searchform.php, и разместить такой код:
<form name=”search” action=”<?php echo home_url( ‘/’ ) ?>” method=”get” class=”search-form”>
<input type=”text” value=”<?php echo get_search_query() ?>” name=”s” placeholder=”<?php echo __(‘Search’, ‘whitesquare’); ?>” class=”input”>
<button type=”submit” class=”button”><?php echo __(‘GO’, ‘whitesquare’); ?></button>
</form>
Потом в стили следует добавить вот это:
.search-form {
float: right;
}
Для подключения формы поиска нужно в файл шапки добавить код:
<header>
…
<?php get_search_form(); ?>
</header>
Навигация
Есть разные способы реализации навигации на сайте. Лучше всего сделать это через консоль платформы. По умолчанию этот функционал не активен. Его нужно активировать, вставив в functions.php такое значение:
if (function_exists(‘add_theme_support’)) {
add_theme_support(‘menus’);
}
Когда код будет введен, в разделе админки «Appearance», в подразделе «Menus» необходимо нажать на ссылку Create new menu. После этого ввести значение «top-menu», дальше выделить из появившегося меню страницы и добавить их в меню навигации. В результате меню появится на страницах, но оно будет без стилей. Чтобы его стилизовать, нужно добавить стили в файл стилей. Пример:
.main-navigation {
background: #f3f3f3;
border: 1px solid #e7e7e7;
}
.top-menu {
margin: 0;
padding: 0;
}
.top-menu li {
display: inline-block;
padding: 10px 30px;
margin: 0;
text-transform: uppercase;
list-style-position: inside;
font: 14px ‘Oswald’, sans-serif;
}
.top-menu li.current_page_item {
background: #29c5e6;
}
.top-menu a {
color: #b2b2b2;
text-decoration: none;
}
.top-menu li.current_page_item a {
color: #fff;
}
Футер
Несмотря на то, что подвал сайта занимает обычно совсем немного места на странице, оформление этой части требует времени и усердия. Для начала нужно создать и сохранить логотип футера, а также спрайты маленьких и больших иконок. Их нужно сохранить в папке images и присвоить им имена в соответствии с назначением. После этого верстается файл footer.php. Примерно так:
<footer>
<div class=”footer-content”>
<div class=”twitter”>
<h3 class=”footer-heading”><?php echo __(‘Twitter feed’, ‘whitesquare’); ?></h3>
<time datetime=”2012-10-23″><a href=”#” class=”twitter-time”>23 oct</a></time>
<p><?php echo __(‘In ultricies pellentesque massa a porta. Aliquam ipsum enim, hendrerit ut porta nec, ullamcorper et nulla. In eget mi dui, sit amet scelerisque nunc. Aenean aug’, ‘whitesquare’); ?></p>
</div>
<div class=”sitemap”>
<h3 class=”footer-heading”><?php echo __(‘Sitemap’, ‘whitesquare’); ?></h3>
<div class=”column first”>
<a href=”/home/”><?php echo __(‘Home’, ‘whitesquare’); ?></a>
<a href=”/about/”><?php echo __(‘About’, ‘whitesquare’); ?></a>
<a href=”/services/”><?php echo __(‘Services’, ‘whitesquare’); ?></a>
</div>
<div class=”column”>
<a href=”/partners/”><?php echo __(‘Partners’, ‘whitesquare’); ?></a>
<a href=”/customers/”><?php echo __(‘Support’, ‘whitesquare’); ?></a>
<a href=”/contact/”><?php echo __(‘Contact’, ‘whitesquare’); ?></a>
</div>
</div>
<div class=”social”>
<h3 class=”footer-heading”><?php echo __(‘Social networks’, ‘whitesquare’); ?></h3>
<a href=”http://twitter.com/” class=”social-icon twitter-icon”></a>
<a href=”http://facebook.com/” class=”social-icon facebook-icon”></a>
<a href=”http://plus.google.com/” class=”social-icon google-plus-icon”></a>
<a href=”http://vimeo.com/” class=”social-icon-small vimeo-icon”></a>
<a href=”http://youtube.com/” class=”social-icon-small youtube-icon”></a>
<a href=”http://flickr.com/” class=”social-icon-small flickr-icon”></a>
<a href=”http://instagram.com/” class=”social-icon-small instagram-icon”></a>
<a href=”/rss/” class=”social-icon-small rss-icon”></a>
</div>
<div class=”footer-logo”>
<a href=”/”><img src=”<?php bloginfo(‘template_url’); ?>/images/footer-logo.png” alt=”Whitesquare logo”></a>
<p><?php echo __(‘Copyright © 2012 Whitesquare. A <a href=”http://pcklab.com”>pcklab</a> creation’, ‘whitesquare’); ?></p>
</div>
</div>
</footer>
В стилях прописывается следующее:
.footer-content {
max-width: 960px;
margin: auto;
padding: 10px 0;
height: 90px;
}
.footer-heading {
font: 14px ‘Oswald’, sans-serif;
color: #fff;
border-bottom: 1px solid #919191;
margin: 0 0 10px 0;
text-transform: uppercase;
}
footer a {
color: #dbdbdb;
}
footer p {
margin: 5px 0;
}
.twitter-time {
color: #b4aeae;
}
.twitter {
float: left;
width: 300px;
}
.twitter p {
padding-right: 15px;
}
.sitemap {
width: 150px;
float: left;
margin-left: 20px;
padding-right: 15px;
}
.sitemap .column {
display: inline-block;
margin-left: 40px;
}
.sitemap .column.first {
margin-left: 0;
}
.sitemap a {
display: block;
text-decoration: none;
font-size: 12px;
margin-bottom: 5px;
}
.sitemap a:hover {
text-decoration: underline;
}
.social {
float: left;
margin-left: 20px;
width: 130px;
}
.social-icon {
width: 30px;
height: 30px;
background: url(images/social.png) no-repeat;
display: inline-block;
margin-right: 10px;
}
.social-icon-small {
width: 16px;
height: 16px;
background: url(images/social-small.png) no-repeat;
display: inline-block;
margin: 5px 6px 0 0;
}
.twitter-icon {
background-position: 0 0;
}
.facebook-icon {
background-position: -30px 0;
}
.google-plus-icon {
background-position: -60px 0;
}
.vimeo-icon {
background-position: 0 0;
}
.youtube-icon {
background-position: -16px 0;
}
.flickr-icon {
background-position: -32px 0;
}
.instagram-icon {
background-position: -48px 0;
}
.rss-icon {
background-position: -64px 0;
}
.footer-logo {
float: right;
margin-top: 20px;
font-size: 10px;
text-align: right;
}
Главная страница
Главная страница отличается от обычных тем, что у нее нет заголовка и отсутствует сайдбар. Чтобы создать отдельный шаблон для главной, нужно добавить еще один файл – front-page.php. В него вводится тот же код, что и для обычных страниц, но без заголовка и сайдбара.
Для оформления главной страницы можно использовать различные функции и стили. Находить их коды легко через форумы и сайты посвященные WordPress.
Сайдбар
Для сайдбара, который будет отображаться на обычных страницах, нужен отдельный файл – sidebar.php с кодом:
<aside>
<nav class=”aside-navigation”>
<? wp_nav_menu(array(‘menu’ => ‘aside-menu’, ‘menu_class’ => ‘aside-menu’)); ?>
</nav>
<h2 class=”sidebar-heading”><?php echo __(‘Our offices’, ‘whitesquare’); ?></h2>
<div class=”map”>
<img src=”<?php bloginfo(‘template_url’); ?>/images/sample.png” width=”230″ height=”180″ alt=”<?php echo __(‘Our offices’, ‘whitesquare’); ?>”>
</div>
</aside>
Подключается блок в page.php таким кодом:
<div class=”main-heading”>
…
</div>
<?php get_sidebar(); ?>
<section>
…
И, конечно нужны стили:
.aside-navigation {
background: #f3f3f3;
border: 1px solid #e7e7e7;
}
.aside-menu {
margin: 0;
padding: 0;
text-transform: uppercase;
}
.aside-menu li {
font-weight: 300;
list-style: square inside;
border-top: 1px solid #e7e7e7;
font: 14px ‘Oswald’, sans-serif;
padding: 10px;
font-weight: 300;
}
.aside-menu li:first-child {
border: none;
}
.aside-menu li.current-menu-item,
.aside-menu li.current-menu-item a {
color: #29c5e6;
}
.aside-menu a {
color: #8f8f8f;
text-decoration: none;
}
.sidebar-heading {
background: #29c5e6;
font: 14px ‘Oswald’, sans-serif;
color: #fff;
padding: 10px;
margin: 30px 0 0 0;
text-transform: uppercase;
}
.map {
background: #f3f3f3;
border: 1px solid #e7e7e7;
padding: 10px;
margin: 0 0 30px 0;
}
Страница About us
Страница «О нас» не обязательна, но для многих сайтов она важна, так как позволяет посетителям быстро отыскивать информацию о компании или человеке, которого представляет данный ресурс. Чтобы вывести такую страницу, можно использовать добавления нового файла и соответствующего кода стилей. Другой вариант – установить плагин, предназначенный для создания контактных страниц.
Шаблон поста
Для выведения постов нужен отдельный шаблон в файле single.php с кодом следующего вида:
<?php get_header();?>
<div class=”main-heading”>
<h1><?php the_title(); ?></h1>
</div>
<?php get_sidebar();?>
<section>
<?php while (have_posts()): the_post();?>
<?php the_content();?>
<?php
if ( comments_open() || get_comments_number() ) {
comments_template();
}
?>
<?php endwhile; ?>
</section>
<?php get_footer(); ?>
В отличие от других шаблонов здесь сначала вводятся значения для выведения контента, потом для комментариев.
Страница поиска
Функция поиска была введена выше. Но еще нет страницы для отображения результатов. Ее реализуют файлом search.php с кодом:
<?php get_header(); ?>
<div class=”main-heading”>
<h1>Search</h1>
</div>
<?php get_sidebar(); ?>
<section>
<h2 class=”content-heading”><?php printf( __(‘Search Results for: %s’, ‘default’), get_search_query() ); ?></h2>
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<h3><a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a></h3>
<p><?php the_excerpt(); ?></p>
<?php endwhile; else:?>
<p><?php echo __(‘Sorry, no results found’, ‘whitesquare’); ?></p>
<?php endif; ?>
</section>
<?php get_footer(); ?>
Страница архива
Архив – это отдельная страница со списком всех постов сайта. Они могут быть представлены рассортированными по какому-либо признаку – дате добавления, ключевым словам, автору. Для архива создается файл archive.php и в него вставляется код обычной страницы.
404
Бывает так, что та или иная страница, или весь сайт полностью недоступен для просмотра. Очень важно чтобы при открытии недоступной страницы посетитель видел текст, призывающий зайти на сайт позже или поясняющий причину неполадки. Для этого нужно добавить в тему шаблон страницы 404. Он полностью повторяет код обычной страницы, но в нем вместо части кода, отвечающего за вывод контента, просто вставлен уже готовый текст.
Если у вас возникли вопросы по скаченному архиву или вы нашли неработающие ссылки, то напишите об этом в комментариях. Также, вы можете заказать установку, настройку или перевод этой темы WordPress.
Создать тему WordPress может быть очень просто, если вы знаете основы HTML, CSS и JavaScrip. Однако, если вы новичок в WordPress, все, что вам нужно сделать, это выполнить шаги, упомянутые в этом руководстве для начинающих. Я перечислил необходимые шаги и обсудил важные аспекты создания темы WordPress. Итак, давайте прочитаем это руководство и узнаем, как создать тему WordPress с нуля.
WordPress – это широко используемая во всем мире система управления контентом (CMS) с открытым исходным кодом. В общей сложности 34,7% сайтов используют WordPress. Вы также можете выбрать эту платформу, чтобы создать сильное присутствие в Интернете и без особых усилий создать свой бизнес в Интернете с помощью мощного программного обеспечения для создания веб-сайтов WordPress. WordPress – очевидный выбор и самый простой для начала. И это основная причина, по которой каждый разработчик предлагает выбрать его в качестве основы для своего сайта. Однако, если вы все еще не уверены в том, что такое WordPress или CMS с открытым исходным кодом, то чтение этого руководства определенно прольет свет на ваши знания.
Итак, без лишних слов, давайте начнем с пошагового создания темы WordPress.
Как создать тему WordPress? Учебник для новичков
Дизайнеры и разработчики подсознательно относятся к темам на основе WordPress не по одной, а по нескольким причинам. Иногда какой-то клиент специально запрашивает сайт WordPress. И главная причина огромной популярности WordPress кроется в его простоте. По сути, это очень гибкая и мощная CMS. Следовательно, те, кто работает с любыми другими CMS, такими как Joomla, Drupal и т.д., Могут иногда захотеть перейти, например, с Joomla на WordPress или так далее. Итак, давайте теперь разберемся, почему людям так нравится эта платформа.
Каковы требования для создания темы WordPress?
1. Установка WordPress локально
Первым делом вам необходимо установить WordPress. Не волнуйтесь, научиться устанавливать WordPress – это не ракетостроение. Вы легко можете сделать это сами.
2. Процедура создания темы WordPress с нуля.
- Руководство – создание темы WordPress с помощью кодирования
- Автоматизировано – создание темы WordPress с помощью WordPress Theme Builder
Для темы WordPress все будет сделано только в каталоге wp_content. Просто создайте новую подпапку темы в папке wp_content → Themes. Предположим, вы назвали его «мифема».
Второе – определиться с оформлением темы. Здесь в руководстве показан базовый макет, состоящий из заголовка, основной области, нижнего колонтитула и боковой панели.
По сути, WordPress нужно всего 2 файла, т.е. style.css и index.php. Но для этого макета вам нужно 5 файлов, как показано ниже;
- header.php – содержит код заголовочного раздела темы.
- index.php – содержит код для основной области и указывает, куда будут включены другие файлы. Это основной файл темы.
- sidebar.php – содержит информацию о боковой панели.
- footer.php – обрабатывает нижний колонтитул.
- style.css – отвечает за стилизацию вашей темы.
- bootstrap.css – отдельный CSS-код не требуется; очень отзывчивый.
- bootstrap.js – предоставляет собственные js для панели навигации, вкладок и т. д.
Вам необходимо скачать пакет Bootstrap. Файл Bootstrap.js и Bootstrap.cs необходимо скопировать в папку темы.
Как шаг за шагом создать собственную тему WordPress?
-
Создание темы WordPress с нуля путем кодирования (вручную)
-
Создайте тему WordPress с TemplateToaster (автоматически)
Вы можете создавать эти файлы локально с помощью текстового редактора, например Блокнота. Ниже приведены файлы, которые необходимо создать, чтобы начать работу.
Шаги по созданию темы WordPress с нуля путем кодирования
Шаг 1: файл header.php
Вам нужно поместить этот код в файл header.php.
<html>
<head>
<title>Tutorial theme</title>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery.js'; ?>">
</script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/jquery-ui.min.js'; ?>">
</script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri().'/js/bootstrap.js'; ?>">
</script>
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>">
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">
</head>
<body>
<div id="ttr_header" class="jumbotron">
<h1>HEADER</h1>
</div>
<div class="container">Этот файл Header.php содержит код для части заголовка, в которой связаны файлы js и style. Он отображает заголовок страницы.
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>">Эта строка, добавленная после заголовка, указывает WordPress загрузить файл style.css, который будет обрабатывать стили веб-сайта.
Вот,
<?php bloginfo('stylesheet_url'); ?>– это функция WordPress, которая фактически загружает таблицу стилей.
<link rel="stylesheet" href="<?php echo get_stylesheet_directory_uri().'/css/bootstrap.css'; ?>">Здесь мы используем Bootstrap. Это один из хорошо известных фреймворков для адаптивного веб-дизайна. Он предоставляет встроенные файлы CSS для стилизации вашего сайта. Вы можете сохранить файл bootstrap.css в папке theme / css.
Затем добавляется «div» с классом ttr_header, и это будет основной контейнер веб-сайта. Теперь установите для него класс, чтобы вы могли изменить его через файл style.css.
После этого добавьте простую метку HEADER в «div id» с классом «ttr_header», который позже будет указан в классе «jumbotron».
Шаг 2: файл index.php
Основной файл index.php будет содержать следующий код;
<?php get_header(); ?>
<div id="ttr_main" class="row">
<div id="ttr_content" class="col-lg-8 col-sm-8 col-md-8 col-xs-12">
<div class="row">
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
</div>
<?php endwhile; else: ?>
<p><?php _e('Sorry, no posts matched your criteria.'); ?></p>
<?php endif; ?>
</div>
</div>
<?php get_sidebar(); ?>
</div>
<?php get_footer(); ?>Самая первая строка кода в этом файле
будет включать файл header.php и код в нем на главной странице.
<?php if (have_posts()): while (have_posts()): the_post(); ?>
<div class="col-lg-6 col-sm-6 col-md-6 col-xs-12">
<h1><?php the_title(); ?></h1>
<h4>Posted on <?php the_time('F jS, Y') ?></h4>
<p><?php the_content(__('(more...)')); ?></p>
</div>
<?php endwhile; else: ?>Приведенный выше код отображает основное содержимое сообщения, созданного вами в административной области WordPress.
Затем добавьте файл sidebar.php, как показано ниже.
В этом файле вы можете отображать свои недавние сообщения, архивы, контактную информацию и т.д.
После этой строки вставлен пустой «div», который будет отделять основную область и боковую панель от нижнего колонтитула.
Наконец, добавлена последняя строчка
который будет включать файл footer.php.
Шаг 3. Файл Sidebar.php
В sidebar.php добавьте следующий код
<div id="ttr_sidebar" class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<h2 ><?php _e('Categories'); ?></h2>
<ul > <?php wp_list_cats('sort_column=namonthly'); ?> </ul>
<h2 ><?php _e('Archives'); ?></h2>
<ul > <?php wp_get_archives(); ?> </ul>
</div>В этом файле вызываются внутренние функции WordPress для отображения различных категорий и архивов сообщений. Функция WordPress возвращает их как элементы списка, поэтому вам нужно заключить фактические функции в несортированные списки (теги
- ).
Шаг 4: файл footer.php
Добавьте следующие строки кода в файл footer.php:
<div id= "ttr_footer">
<h1>FOOTER</h1>
</div>
</div>
</body>
</html>Это добавит простой ярлык FOOTER. Однако вы также можете добавить ссылки, дополнительный текст, информацию об авторских правах для своей темы вместо простого текста нижнего колонтитула.
Шаг 5: файл style.css
Добавьте следующие строки в файл style.css
body
{
text-align: left;
}
#ttr_sidebar
{
border-left: 1px solid black;
}
#ttr_footer
{
width: 100%;
border-top: 1px #a2a2a2 solid;
text-align: center;
}
.title
{
font-size: 11pt;
font-family: verdana;
font-weight: bold;
}
Этот файл CSS устанавливает базовый вид вашей темы. Это установит фон страницы и добавит границы в соответствии с вашими потребностями.
Ваша страница будет выглядеть примерно так:
Теперь вы можете дополнительно изменить файл CSS, добавив в свою тему изображения, анимацию и другой контент, чтобы он выглядел так красиво, как вы хотите.
Но для этого потребуется знание функций HTML, PHP и WordPress. Таким образом, лучшей альтернативой является использование мощного генератора тем WordPress, который не содержит ни одной строки кода. Да! Без кодирования! Программное обеспечение, которое позволяет вам создавать собственную тему WordPress с нуля без каких-либо знаний в области программирования.
Желая узнать об этом решении, я говорю о вашем собственном программном обеспечении для создания тем TemplateToaster. Он предоставляет множество фантастических функций с простым в использовании интерфейсом перетаскивания. Итак, не теряя ни минуты, давайте начнем разработку темы WordPress с нуля с TemplateToaster.
Как создать тему WordPress с TemplateToaster?
TemplateToaster довольно легко установить и вообще не требует программирования. Просто посетите веб-сайт и загрузите установщик TemplateToaster. Однако пробная версия бесплатна. Теперь все, что вам нужно сделать, это выполнить эти простые шаги, чтобы создать свою собственную тему WordPress. Первый экран, который появится после установки, выглядит так:
Выполните следующие действия, чтобы создать тему WordPress и начать разработку темы WordPress
Шаг 1. Выберите платформу
Здесь вы можете выбрать CMS. Поскольку мы создаем тему WordPress, очевидным выбором для меня является WordPress.
Теперь вы можете увидеть экран с двумя вариантами: «Использовать образцы шаблонов» и «Начать с нуля». Вы можете легко найти один подходящий шаблон для своего веб-сайта из множества бесплатных тем WordPress. Поскольку мы участвуем в разработке шаблонов WordPress, я выберу «Начать с нуля».
Теперь вы увидите самое первое всплывающее окно, то есть для выбора цвета и типографики из заданных параметров. И нажмите кнопку ОК.
Шаг 2. Создайте заголовок
Здесь нужно выбрать ширину и высоту заголовка. Вы можете оставить ширину на полную ширину, равную ширине контейнера, также можно установить произвольную ширину.
Выберите для него цвет фона. Вы можете установить цвет, градиент или просмотреть изображение из встроенной галереи стоковых изображений или использовать собственное изображение.
Теперь вы можете добавить в заголовок «Текстовую область» и «Социальные значки» и сделать его настолько интерактивным, насколько захотите.
Заголовок готов.
Шаг 3. Создайте меню
Теперь пришло время разработать меню. Перейдите на вкладку меню и выберите ширину и высоту, которые вы хотите установить для своего меню, из соответствующих параметров.
Вы также можете установить цвет фона, градиент или изображение в меню из опции «Фон».
Теперь поместите логотип в меню из заданных параметров. Однако вы также можете создать собственный логотип.
Теперь выберите «Свойства кнопки меню», а затем выровняйте кнопку, например, «Выравнивание» → «По горизонтали» → «Справа налево», и таким образом кнопки меню будут выровнены по правому краю страницы.
Вы также можете выбрать типографику для пунктов меню.
Меню готово.
Шаг 4. Создайте и стилизуйте слайд-шоу
- Теперь выберите вкладку «Слайд-шоу» на панели инструментов выше, и здесь вы можете выбрать один из вариантов, чтобы установить его функции.
- Вы можете выбрать, какой цвет фона вы хотите для слайд-шоу, фонового изображения и т.д. Кроме того, примените такие свойства, как положение слайд-шоу, эффекты перехода, ширина, высота и текстовая область, чтобы сделать его настолько красивым, насколько вы хотите. А такие компоненты, как Slideshow, могут улучшить ваше взаимодействие в Интернете. И есть определенные компоненты, которые лучшие разработчики WordPress включают в свои темы, чтобы сделать их яркими и привлекательными.
Шаг 5: отредактируйте контент (основная область)
Теперь идет основная область, т.е. область содержимого. Прежде всего, установите количество столбцов в одной строке.
Просто нажав на текст, вы сможете добавить контент на свой сайт. Однако вы можете использовать различные параметры, например, установить типографику, цвет шрифта, выравнивание текста, размер шрифта и т.д. И подготовить текст.
Если вы хотите добавить изображение, просто удалите содержимое из первого столбца с помощью вкладки «Редактор».
Вкладка «Редактор» → Изображение → Просмотреть изображение → Открыть → ОК
Точно так же вы можете легко спроектировать остальные столбцы, как показано ниже.
Шаг 6. Дизайн / настройка нижнего колонтитула
- Теперь перейдите на вкладку Нижний колонтитул. Он отобразит множество вариантов дизайна нижнего колонтитула. Во-первых, установите фон для нижнего колонтитула. Вы также можете установить изображение в качестве фона из стоковых изображений или просмотреть собственное изображение.
- Затем с помощью параметра «Ячейка нижнего колонтитула» установите количество строк, столбцов и ширину нижнего колонтитула. Как и здесь, выбраны 4 столбца в первой строке и всего 2 строки. Разместите значки социальных сетей там, где вы сочтете их подходящими.
- Поместите контент и стилизуйте его с помощью параметров типографии. Вы также можете установить разные цвета шрифта в разных состояниях ссылок, таких как Active, Hover, Normal.
- Точно так же вы можете стилизовать Designed by Text & Link во второй строке. Тем не менее, вы также можете в любое время выбрать отображение / скрытие этого флажка.
- Окончательный вид нижнего колонтитула будет примерно таким. Таким образом, чтобы создать красивый дизайн, вам достаточно всего нескольких щелчков мыши.
Итак, домашняя страница создана красиво. Точно так же вы можете создавать другие страницы своего сайта. Все, что вам нужно сделать, это щелкнуть значок «+» слева и добавить столько страниц, сколько хотите.
Однако, если вы хотите добавить дочернюю страницу для какой-либо конкретной страницы, вы также можете это сделать. И все, что вам нужно сделать, это нажать на многоточие (три точки), соответствующие имени страницы, при этом нужно щелкнуть правой кнопкой мыши на нужной странице и выбрать «Добавить дочернюю страницу». Что-то вроде показа виртуальной иерархии.
Имя страницы → ⋮ → Добавить дочернюю страницу
Здесь вы также можете увидеть другие параметры, например «Удалить», «Изменить» и «Клонировать». Вы можете использовать их для выполнения подходящих действий.
Ура!! Вы завершили процесс создания скретча формы темы WordPress. И вы можете зарабатывать прибыль с помощью разработки тем WordPress и хранить свое маленькое секретное оружие в безопасности.
Программное обеспечение для веб-дизайна TemplateToaster предлагает множество дополнительных опций, таких как размещение видео фона, слайд-шоу, новые стили меню и т.д. Вы можете узнать больше о том, как создать веб-сайт WordPress, создать веб-сайт электронной коммерции с помощью WooCommerce, как создавать профессиональные темы и шаблоны, и как использовать плагин проверки темы WordPress и т. д.
Какой метод вы используете для создания темы WordPress?
Итак, это подводит нас к концу этого подробного руководства. Я уверен, что это поможет вам создать собственную тему WordPress, а также объяснит основные аспекты создания темы WordPress с нуля. Создать тему WordPress довольно просто, и выбор CMS зависит от цели создания вашего сайта. Например, если вы собираетесь начать разработку веб-сайта электронной коммерции или хотите создать дочернюю тему в WordPress, или вы даже можете захотеть узнать, что это за тема WordPress, используется другой веб-сайт, или вы хотите начать разработку темы WordPress с помощью Bootstrap и т.д.. Перед тем, как выбрать тему WordPress, следует помнить об определенных вещах, потому что выбор лучшей темы WordPressэто не детская игра. Ознакомьтесь с лучшими темами WordPress и бесплатными темами WordPress.
Источник записи: https://blog.templatetoaster.com
Добрый день! Это первый пост из серии о том, как создать собственную тему для WordPress из сверстанного шаблона. В этой части вы узнаете, из чего состоит тема, создадите основные файлы темы WordPress, и узнаете основные функции, используемые при создании тем.
Запись обновлена 3 сентября 2015 года.
Нам понадобится:
- HTML шаблон, из которого мы будем делать тему.
- Текстовый редактор, например, Sublime Text 2, Notepad++ или любой другой по вашему желанию (только не стандартный блокнот windows!)
- браузер
- сайт для тестирования темы
- немного знаний HTML, CSS, PHP
- терпение 😀
В качестве примера для этого урока, я сделала небольшой шаблон на бутстрапе готовый HTML-шаблон Striped от HTML5Up (демо).
Обновление от 3.09.2015. По итогам обсуждения этой серии уроков в комментариях, я пришла к выводу, что лучше не брать готовый шаблон, а сделать собственный с самой базовой разметкой, чтобы сосредоточиться на вордпрессе и не отвлекаться на оформление, скрипты и стили. Поэтому сейчас я переделываю эту серию уроков с использованием более простого шаблона, который я сделала специально для этих уроков, и который вы можете скачать здесь.
Конечно, вы можете взять его же, или скачать любой другой CSS шаблон для сайта.
Шаг 1. Структура темы для WordPress
Если вы когда-либо редактировали файлы темы для вордпресс, то, наверное, заметили, что в разных темах есть похожие файлы. В любой теме обязательно должны быть два файла, которые лежат в корне папки с темой:
- index.php – основной шаблон страницы;
- style.css – файл стилей.
Это необходимый минимум для того, чтобы ваша тема работала. Но конечно же, кроме этих двух файлов, обычно есть и другие, такие как:
- header.php, для вывода шапки всех страниц;
- sidebar.php, для вывода боковой колонки;
- footer.php, который выводит подвал сайта;
- page.php, шаблон для статических страниц
- single.php, шаблон для страниц записей;
- archive.php, шаблон архивов и рубрик;
- comments.php, шаблон комментариев;
- functions.php, функции темы;
- и другие…
Наша основная задача при создании темы для вордпресс состоит в том, чтобы добавить необходимые функции, и содержимое одного HTML-файла разместить в нескольких PHP-файлах.
Шаг 2. Структура страницы WordPress темы
Давайте посмотрим, из чего состоит папка с HTML-шаблоном, которую мы скачали. Там есть:
- файл index.html, это главный файл верстки, если вы откроете его в браузере, то увидите, как будет выглядеть наша тема;
- папка css, там лежат файлы стилей;
- также могут быть папка images, с картинками;
- и папка js, в которой содержатся скрипты.
Сейчас откройте index.html. Если удалить оттуда все “лишнее”, для простоты понимания, структуры, то получится примерно следующее:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!DOCTYPE html> <html> <head> </head> <body> <header> <h1 class=«site-title»>Site Title</h1> <nav class=«navbar-collapse»> </nav> </header> <main> <article class=«post»> </article> </main> <aside class=«sidebar»> <div class=«widget»> </div> <div class=«widget»> </div> <div class=«widget»> </div> </aside> <footer> </footer> </body> </html> |
Примерно такая же структура будет у любой темы, с некоторыми отличиями. Как вы наверное заметили, особенность нашей темы в том, что у нее не будет футера, как такового.
Шаг 3. Создаем файлы темы
Настало время создать файлы для темы. Создадим новую папку, и следующие пустые файлы в ней:
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
В style.css добавим строки, которые помогут системе узнать, что это за тема:
|
/* Theme Name: My Studing Theme Theme URI: https://oriolo.ru Author: Irina Sokolovskaja Author URI: https://oriolo.ru Description: Описание вашей темы Version: 1.0 License: CCA 3.0 license License URI: http://creativecommons.org/licenses/by/3.0/ Tags: white, blue, left-sidebar, right-sidebar */ |
Вместо Author и Author URI можете написать свое имя и сайт, а вместо Theme Name – название темы.
Обратите внимание, в нашем примере в файле style.css будет содержаться только базовая информация о теме, а сами стили будут находится в папке css и тех файлах стилей, которые есть в этой папке.
После этого нужно разнести содержимое index.html по разным файлам.
Вставьте все до тега <main class=”col-md-9″> не включительно в header.php. Это та часть, которая будет повторяться на каждой странице вверху, до записи или страницы:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<!DOCTYPE html> <html> <head> <meta charset=«UTF-8»> <title>Simple Blog Home</title> <meta name=«viewport» content=«width=device-width, initial-scale=1»> <!— <link rel=‘stylesheet’ href=‘//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css’> —> <link rel=‘stylesheet’ href=‘css/bootstrap.min.css’> <link rel=‘stylesheet’ href=‘css/main.css’> </head> <body> <div class=«container»> <header class=«row»> <div class=«col-md-12 clearfix»> <img class=«alignleft logo img-circle» src=«http://placehold.it/80×80»> <h1 class=«site-title»>Site Title</h1> </div> <nav class=«navbar-collapse»> <ul class=«nav navbar-nav»> <li><a href=«#»>Link 1</a></li> <li><a href=«#»>Link 2</a></li> <li><a href=«#»>Link 3</a></li> <li><a href=«#»>Link 4</a></li> <li><a href=«#»>Link 5</a></li> </ul> </nav> </header> <div class=«row»> |
Затем основное содержимое вставим в файл index.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
<!— main and sidebar —> <main class=«col-md-9»> <article class=«post»> <header> <h2>Heading</h2> <span>Posted on <time datetime=«2015-06-17 10:25»>June 14, 2015 at 10.25</time> by Irina</span> </header> <figure> <img class=«thumbnail» src=«http://placehold.it/650×250»> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span class=«morelink»><a href=«single.html»>More...</a></span> </article> <article class=«post»> <header> <h2>Heading</h2> <span>Posted on <time datetime=«2015-06-17 11:25»>June 14, 2015 at 11.25</time> by Irina</span> </header> <figure> <img class=«thumbnail» src=«http://placehold.it/650×250»> </figure> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Error nesciunt eos odit nostrum nemo eveniet, qui perspiciatis, temporibus esse soluta perferendis consectetur ipsum. Maxime rem officiis, velit doloremque perferendis voluptates. Commodi eos esse similique veniam quasi, distinctio doloremque reprehenderit in quas culpa. Facilis blanditiis tempore veritatis hic ex ratione, repellendus voluptatum obcaecati?</p> <span class=«morelink»><a href=«single.html»>More...</a></span> </article> <nav> <ul class=«pagination»> <li> <a href=«#» aria—label=«Previous»> <span aria—hidden=«true»>«</span> </a> </li> <li><a href=«#»>1</a></li> <li><a href=«#»>2</a></li> <li><a href=«#»>3</a></li> <li><a href=«#»>4</a></li> <li><a href=«#»>5</a></li> <li> <a href=«#» aria—label=«Next»> <span aria—hidden=«true»>»</span> </a> </li> </ul> </nav> </main> |
Далее сделаем сайдбар sidebar.php:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 |
<aside class=«sidebar col-md-3»> <div class=«widget»> <div class=«input-group»> <input type=«text» class=«form-control» placeholder=«Search for…»> <span class=«input-group-btn»> <button class=«btn btn-default» type=«button»>Go!</button> </span> </div> <!— /input—group —> </div> <div class=«widget»> <h3>Widget</h3> <ul> <li><a href=«#»>Category 1</a></li> <li><a href=«#»>Category 2</a></li> <li><a href=«#»>Category 3</a></li> </ul> </div> <div class=«widget widget_calendar»> <h3>Calendar Widget</h3> <div id=«calendar_wrap»> <!— calendar widget —> <table id=«wp-calendar»> <caption>June 2015</caption> <thead> <tr> <th scope=«col» title=«Monday»>Mon</th> <th scope=«col» title=«Tuesday»>Tue</th> <th scope=«col» title=«Wensday»>Wen</th> <th scope=«col» title=«Thursday»>Thu</th> <th scope=«col» title=«Friday»>Fri</th> <th scope=«col» title=«Saturday»>Sat</th> <th scope=«col» title=«Sunday»>Sun</th> </tr> </thead> <tfoot> <tr> <td colspan=«3» id=«prev»><a href=«#»>« May</a></td> <td class=«pad»> </td> <td colspan=«3» id=«next» class=«pad»> </td> </tr> </tfoot> <tbody> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td id=«today»>26</td> <td>27</td> <td>28</td> </tr> <tr> <td>29</td> <td>30</td> <td class=«pad» colspan=«5»> </td> </tr> </tbody> </table> </div> <!— /calendar widget —> </div> <div class=«widget»> <h3>Text Widget</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates eaque mollitia, dolore quos cum, tenetur dignissimos omnis officiis saepe veniam, fugiat odit. Nihil et eius cumque nulla excepturi molestias error.</p> </div> </aside> </div> <!— /main and sidebar —> |
И подвал footer.php
|
<footer class=«row»> <p class=«col-md-12»>© Irina Sokolovskaya</p> </footer> </div> </body> </html> |
Шаг 4. Добавляем базовые функции
После этого, еще немного поработаем над файлом index.php. Как я уже говорила, это самый главный файл вашей темы. Именно в этот файл мы добавим функции для вывода на странице шапки, сайдбара и подвала. В самое начало файла вставьте функцию для вывода header.php:
И в самый конец – функции для вывода сайдбара и подвала:
|
<?php get_sidebar(); ?> <?php get_footer(); ?> |
Если вы взяли другой шаблон, то важно посмотреть, в каком порядке идут в index.html сайдбар и основное содержимое страницы. Возможно, get_sidebar() нужно будет вставить в начале файла, после get_header().
Также нужно внести некоторые изменения в header.php. Давайте пропишем через echo get_template_directory_uri() путь ко всем используемым скриптам и стилям:
|
<!— <link rel=‘stylesheet’ href=‘//maxcdn.bootstrapcdn.com/bootstrap/3.3.4/css/bootstrap.min.css’> —> <link rel=‘stylesheet’ href=‘<?php echo get_template_directory_uri(); ?>/css/bootstrap.min.css’> <link rel=‘stylesheet’ href=‘<?php echo get_template_directory_uri(); ?>/css/main.css’> |
Потом, когда наша тема будет готова, нужно будет заменить путь к стилям бутстрапа на CDN, а пока что я их закоментировала.
Итоги части 1
Итак, мы познакомились со структурой темы для вордпресс, со структурой страницы темы, и создали основные файлы для собственной темы.
Сейчас вы можете даже загрузить тему на сайт, и активировать ее. Она уже должна выглядеть красиво, однако добавить на сайт посты или страницы пока не получится, потому что мы еще не создали цикл для вывода содержимого. Как это сделать, вы узнаете из следующей части.
Вы можете скачать файлы, которые должны получиться по итогам этого урока, по этой ссылке, или посмотреть их на GitHub.
Чтобы не пропустить продолжение, подписывайтесь на RSS блога, или присоединяйтесь в фейсбуке!