Basically, there are two methods for displaying HTML tags as plain text.
1. Using <plaintext> element: Plaintext element is deprecated which means this feature is no longer supported. Though some browsers might still support it, it is not recommended to use.
2. HTML entities: The second and only option available is using html entities. < ,> are reserved characters in HTML, In order to display this reserved characters you have to replace them with html entities. You can learn more about entities here. You can either use entity name or entity number initializing them with & and ending them with ;
Refer to below table for required html entities:
|
Sign |
Description | Entity name | Entity number |
| < | Less than(start of html element) | < | < |
| > | Greater than(end of html element) | > | > |
| “ | Double quotation | " | " |
| & | Ampersand ( beginning of html entity) | & | & |
Example 1: In the first example, we are using html entity names to display body element and paragraph element on web page.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Plain text </title>
</head>
<body>
<pre>
Paragraph element: <p> </p>
Body element : < body > < /body >
</pre>
</body>
</html>
Output:
Output
Explanation: In above code, “<” and “>” is simply replaced by their respective html entities.<pre></pre> is html element which defines preformatted text.
Example 2: In below example, we are trying to display html entity name for “<” using entity name for “&” sign.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Plain text demo</title>
</head>
<body>
<pre>
< is entity name for <
</pre>
</body>
</html>
Output:
Output
Explanation: In above example, “&” is replaced with “&” and “<“ is replaced with “<”
Basically, there are two methods for displaying HTML tags as plain text.
1. Using <plaintext> element: Plaintext element is deprecated which means this feature is no longer supported. Though some browsers might still support it, it is not recommended to use.
2. HTML entities: The second and only option available is using html entities. < ,> are reserved characters in HTML, In order to display this reserved characters you have to replace them with html entities. You can learn more about entities here. You can either use entity name or entity number initializing them with & and ending them with ;
Refer to below table for required html entities:
|
Sign |
Description | Entity name | Entity number |
| < | Less than(start of html element) | < | < |
| > | Greater than(end of html element) | > | > |
| “ | Double quotation | " | " |
| & | Ampersand ( beginning of html entity) | & | & |
Example 1: In the first example, we are using html entity names to display body element and paragraph element on web page.
HTML
<!DOCTYPE html>
<html>
<head>
<title>Plain text </title>
</head>
<body>
<pre>
Paragraph element: <p> </p>
Body element : < body > < /body >
</pre>
</body>
</html>
Output:
Output
Explanation: In above code, “<” and “>” is simply replaced by their respective html entities.<pre></pre> is html element which defines preformatted text.
Example 2: In below example, we are trying to display html entity name for “<” using entity name for “&” sign.
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<title>Plain text demo</title>
</head>
<body>
<pre>
< is entity name for <
</pre>
</body>
</html>
Output:
Output
Explanation: In above example, “&” is replaced with “&” and “<“ is replaced with “<”
|
0 / 0 / 1 Регистрация: 23.06.2012 Сообщений: 55 |
|
|
1 |
|
Как осуществить отображение тегов как текста?18.09.2014, 17:38. Показов 29856. Ответов 13
Здравствуйте!
__________________
0 |
|
8 / 13 / 0 Регистрация: 22.04.2013 Сообщений: 100 |
|
|
18.09.2014, 20:41 |
2 |
|
Если не ошибаюсь, вместо угловых скобок, использовать спецсимволы.
1 |
|
newJS 2435 / 1114 / 312 Регистрация: 23.06.2011 Сообщений: 3,521 |
||||
|
19.09.2014, 08:11 |
3 |
|||
|
РешениеЕсть тег
если не ошибаюсь, то он выводит html как есть, не нужно ни каких извращений со спецсимволами не уверен что именно хмр, просто попинать редко используемые теги
1 |
|
8 / 13 / 0 Регистрация: 22.04.2013 Сообщений: 100 |
|
|
19.09.2014, 09:48 |
4 |
|
Точно — не валидный. Но нужно покопаться, на всякий случай.
1 |
|
ivashenco 6 / 6 / 1 Регистрация: 09.10.2013 Сообщений: 94 |
||||||||||||
|
19.09.2014, 11:16 |
5 |
|||||||||||
|
Для того, чтобы написать тэг в виде текста, обычно применяются спец символы. То же касается некоторых (как минимум) знаков — например таких как: / < > … » » пробел и др. К примеру для отображения в качестве текста тега <p>, нужно прописать код;
Еще пример — для отображения тега <div>, нужно прописать код;
Или <sub>:
то что желтым — это текстовый вариант знаков < и > соответственно. UPD подправил пост Добавлено через 1 минуту
1 |
|
0 / 0 / 1 Регистрация: 23.06.2012 Сообщений: 55 |
|
|
19.09.2014, 12:19 [ТС] |
6 |
|
Всем спасибо. С помощью < и > проблему решить не получилось, а <xmt> помог)
0 |
|
6 / 6 / 1 Регистрация: 09.10.2013 Сообщений: 94 |
|
|
19.09.2014, 13:15 |
7 |
|
SeMiTr, напишите какой тег вам нужно прописать — мб я дам код если получится.
0 |
|
75 / 75 / 11 Регистрация: 04.08.2012 Сообщений: 526 Записей в блоге: 2 |
|
|
19.09.2014, 15:34 |
8 |
|
Еще я бы посоветовал использовать тег <pre></pre>
0 |
|
6 / 6 / 1 Регистрация: 09.10.2013 Сообщений: 94 |
|
|
19.09.2014, 16:28 |
9 |
|
Еще я бы посоветовал использовать тег <pre></pre> только не стоит внутри него использовать <big>, <img>, <object>, <small>, <sub> и <sup>.
0 |
|
2435 / 1114 / 312 Регистрация: 23.06.2011 Сообщений: 3,521 |
|
|
19.09.2014, 21:03 |
10 |
|
Точно — не валидный. Но нужно покопаться, на всякий случай Вполне может быть что с каким то одним доктайпом окажется валидно, браузеры то все этот тег знают.
0 |
|
0 / 0 / 1 Регистрация: 23.06.2012 Сообщений: 55 |
|
|
22.09.2014, 15:45 [ТС] |
11 |
|
С помощью < и > тоже получилось. Дурацкая ошибка была: вместо mess = mess.replace… Писал просто mess.replace…
0 |
|
6 / 6 / 1 Регистрация: 09.10.2013 Сообщений: 94 |
|
|
23.09.2014, 09:05 |
12 |
|
ну не знаю… Наверное для того, чтобы ПСам было легче «понимать» код. Хотя вроде как они не плохо понимают невалидный код… (шутка) Это как кушать манную кашу без сахара — можно, но с сахаром вкуснее
1 |
|
33 / 33 / 15 Регистрация: 07.05.2014 Сообщений: 313 |
|
|
23.09.2014, 11:14 |
13 |
|
С помощью < и > тоже получилось. Дурацкая ошибка была: вместо mess = mess.replace… Писал просто mess.replace… Валидность — не обязатльное условие) Но когда идёт жесткая конкуренция за место в топе ПС, то чем Валиднее код и чем легче онпонятен ПСам, тем выше будет сайт в результатах. Хотя бывают исключения, но я говорю всё же при прочих равных условиях.) Добавлено через 3 минуты http://saytostroi.ru/wordpress… tatyu.html
1 |
|
2435 / 1114 / 312 Регистрация: 23.06.2011 Сообщений: 3,521 |
|
|
23.09.2014, 20:48 |
14 |
|
Парни дали хорошие ответы, могу добавить, каждый выбирает сам, писать код или писать быдлокод.
0 |
3 Answers
answered Dec 20, 2011 at 5:44
CorbinCorbin
32.9k6 gold badges68 silver badges78 bronze badges
3
-
Please note that, unless you’re not using UTF-8 for some ungodly reason, the only entities in that list that should ever be used are:
<,>,&,', &".Dec 20, 2011 at 5:54
-
That’s a good point, @AndrewMarshall. I didn’t even think about pointing out that escaping anything that can be escaped is not always necessary :). And no problem MonuMan5. Glad I could help.
Dec 20, 2011 at 5:57
-
The only characters that need to be escaped to show HTML code as text are strictly “<” and “&”. Escaping “>” is not needed, though people may do that for symmetry. The rest of the answer does not relate to the question.
Nov 21, 2014 at 17:36
answered Jul 3, 2017 at 5:06
DipzDipz
154 bronze badges
The answer for inserting tags in the body part can be gone through <textarea> tag.The text or tags entered between the opening & closing <textarea> tag will be shown as such.
Nunser
4,5028 gold badges24 silver badges36 bronze badges
answered Aug 20, 2013 at 14:44
1
-
In addition to other drawbacks (like using an input element where no input is expected), this only deals with tags, not character references; e.g.,
éis not rendered as such but interpreted as “é”.Sep 2, 2014 at 4:39
- Как написать тег в тексте
- Тег
<pre> - Тег
<code> - Итог оформления кода текстом
- Как открыть код страницы
- textarea ХТМЛ
- Как написать комментарии в html
- зафиксировать панель
Что я имею ввиду под вопросом: Как написать код текстом на HTML странице? Я хочу показать вам код изображения: , но вместо тега img вы видите, зевающего смайлика.
Как написать тег в тексте
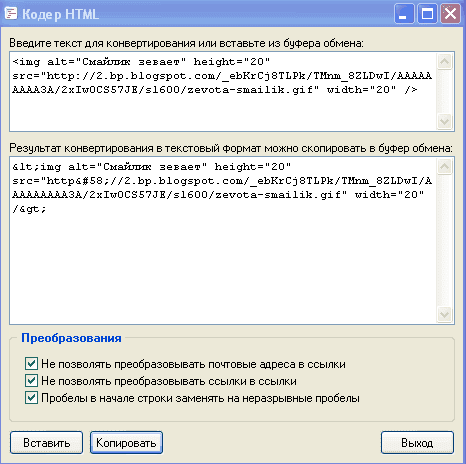
Нужно преобразовать символы & < >, которые используются в кодировке веб-документа. Можно автоматизировать процесс благодаря форме ниже:
Компактная программа CoderHTML делает тоже самое.
Тег <pre>
Дополнительно можно применить тег <pre>. По умолчанию, любое количество пробелов идущих на HTML странице подряд показывается как один. Для преодоления этого эффекта, используется свойство white-space, символ или тег <pre>.
<p>шпаргалка блоггера</p>шпаргалка блоггера
Для данного тега можно задать CSS стиль (для Blogger нужно указать .post-body перед pre — подробнее как это сделать — см. скриншот ниже):
pre {
margin: 10px 0px 10px 10px;
padding: 10px;
color: #3f0309;
font: 14px normal helvetica, sans-serif;
border-left: 4px solid #d2bf94;
white-space: pre-wrap; /* перенос длинных строк */
word-wrap: break-word; /* перенос длинных слов в Internet Explorer 5.5+ */
}Здесь я показала значения, которые использую сама. Вы можете поменять их на свой вкус.
Тег <code>
Показывает, что фрагменты внутри него представляют из себя программный код. По умолчанию ему задан моноширинный шрифт.
<h2>Тег<code><code></code></h2>
Итог оформления кода текстом
После того, как был преобразован код изображения зевающего смайла и заданны стили тегу pre, я могу показать его читателю блога:
<img alt="Смайлик зевает" height="20" src="http://2.bp.blogspot.com/_ebKrCj8TLPk/TMnm_8ZLDwI/AAAAAAAAA3A/2xIw0CS57JE/s1600/zevota-smailik.gif" width="20" />Как отобразить теги на веб-странице?
Любые теги никак не показываются в окне браузера, поскольку воспринимаются
браузером как команды для вставки элементов и изменения их свойств. Но иногда
требуется на веб-странице вывести теги, например, для демонстрации HTML-кода.
В этом случае используйте спецсимволы < и > для замены угловых
скобок < и >. При этом тег <p> будет выглядеть
как <p> (пример 1)
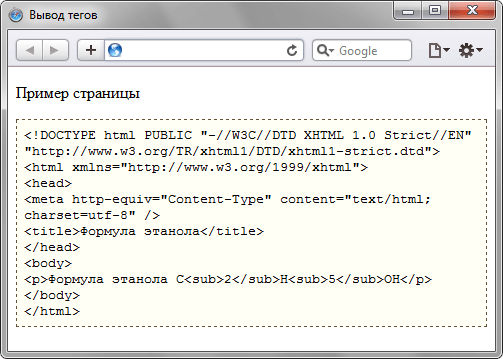
Пример 1. Теги на странице
HTML5CSS 2.1IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Вывод тегов</title>
<style>
.ex {
border: dashed 1px #634F36;
background: #fffff5;
font-family: "Courier New", Courier, monospace;
padding: 7px;
font-size: 80%;
margin: 0 0 1em;
}
</style>
</head>
<body>
<p>Пример страницы </p>
<p class="ex"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"><br />
<html xmlns="http://www.w3.org/1999/xhtml"><br />
<head><br />
<meta http-equiv="Content-Type"
content="text/html; charset=utf-8" /><br />
<title>Формула этанола</title><br />
</head><br />
<body><br />
<p>Формула этанола
С<sub>2</sub>Н<sub>5</sub>ОН</p><br />
</body><br />
</html>
</p>
</body>
</html>В данном примере выводится код веб-страницы, а чтобы браузер не воспринимал
теги напрямую, скобки < и > заменены специальными символами < и >. Результат примера показан на рис. 1.
Рис. 1. Теги в документе
Любые теги (вроде <p>) никак не показываются в браузере, поскольку воспринимаются браузером как команды для вставки элементов и изменения их свойств. Но иногда требуется на веб-странице вывести теги, например, для демонстрации HTML-кода. В этом случае используйте спецсимволы < и > для замены угловых скобок < и >. При этом <p> будет выглядеть как <p> (пример 1).
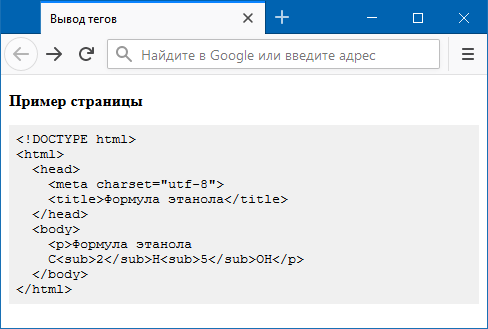
Пример 1. Теги на веб-странице
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Вывод тегов</title>
<style>
pre {
background: #f0f0f0;
padding: 7px;
margin: 0 0 1em;
}
</style>
</head>
<body>
<p><strong>Пример страницы</strong></p>
<pre><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Формула этанола</title>
</head>
<body>
<p>Формула этанола
С<sub>2</sub>Н<sub>5</sub>ОН</p>
</body>
</html></pre>
</body>
</html>
В данном примере выводится код веб-страницы, а чтобы браузер не воспринимал теги напрямую, скобки < и > заменены специальными символами < и >. Результат примера показан на рис. 1.
Рис. 1. Теги в документе



 Сообщение было отмечено SeMiTr как решение
Сообщение было отмечено SeMiTr как решение