Обновлено в декабре 2021 года.
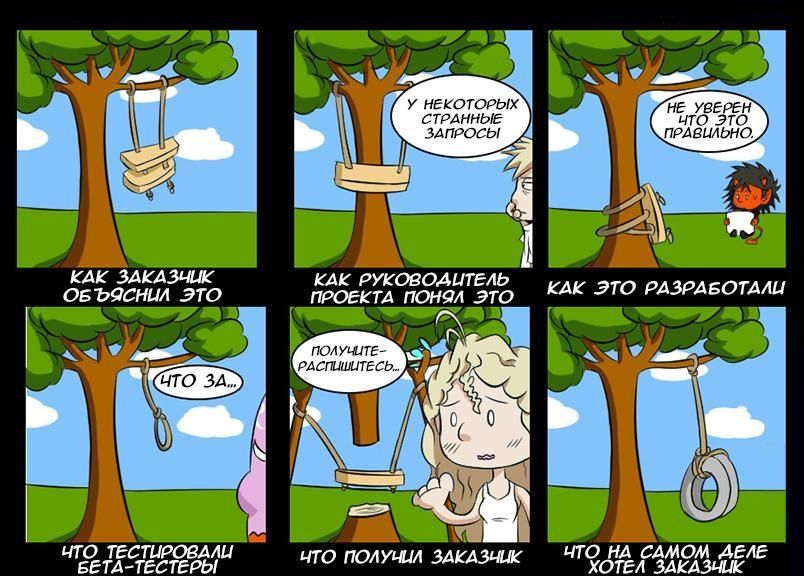
Помните закон Мерфи? Если вас могут понять неправильно, вас поймут неправильно. Это справедливо и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
Рассказываем, что и зачем нужно писать в техзадании. И как писать не надо, чтобы работа не обернулась катастрофой.
Статья будет полезна:
- разработчикам, дизайнерам, верстальщикам;
- менеджерам проектов;
- руководителям диджитал-студий;
- предпринимателям, которые планируют заказать разработку сайта.
Что такое техзадание
Техническое задание — документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше участники процесса понимают, что должны делать. А значит, вероятность, что все останутся довольны результатом, выше.
Главная цель технического задания – убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента
- Понять, за что заплачены деньги. Можно сразу увидеть структуру, узнать, что и как будет работать. Пересмотреть идеи еще до начала разработки, чтобы сэкономить время и деньги.
- Проверить компетентность исполнителя. Если техзадание понятное и четкое, доверие к разработчику повышается. Если написана каша, возможно, стоит бежать и не оглядываться.
- Подстраховаться. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор, можно даже получить компенсацию через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может затянуться. Подробное техзадание можно передать новой команде. Так она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции. Для этого и нужно подготовить техзадание.
Польза для исполнителя
- Понять, чего хочет заказчик. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы нашли контакт.
- Подстраховаться. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, подобное не пройдет: в случае чего даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить разработку. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице. Когда все требования уже перед глазами, дело остается за малым.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Техзадание составляет исполнитель
Техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель – проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец бизнеса, поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Отлично, одобряю». Он тоже должен участвовать в процессе:
- познакомить исполнителя с компанией, продуктами и целевой аудиторией;
- объяснить, зачем ему сайт;
- рассказать, чего хочет, поделиться идеями;
- показать примеры сайтов, которые можно взять за образец;
- ответить на любые вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Техзадание должно быть однозначным
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять.
Для кого-то красивый и современный сайт может выглядеть так
Аналогично с непонятными формулировками, которые ничего сами по себе не значат:
- сайт должен понравиться заказчику – а если у него будет плохое настроение?
- сайт должен быть удобным – удобным для чего, для кого?
- сайт должен выдерживать большие нагрузки 10 тыс. посетителей? Или 10 млн?
- сайт должен содержать качественный экспертный контент – Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.
- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Техзадание должно содержать общую информацию
Все члены команды должны правильно понимать, чем занимается компания, кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать.
А еще стоит указать цель сайта и описать его задачи, чтобы не получить интернет-магазин вместо блога.
В техзадании нет сложных терминов
Техзадание должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка, условная владелица магазина детских игрушек, обязательно поясните их. Например:
- контент – это любой текст, изображения и видео на сайте;
- CMS – система управления сайтом, через которую можно добавлять и редактировать контент, не имея навыков веб-разработки;
- подвал – блок сайта, который отображается внизу каждой страницы.
Техзадание описывает инструменты и требования к хостингу
Представьте, что вы 2 месяца делали сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс? ! Я думал, вы сделаете на “Вордпрессе”!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP, а у клиента сервер на .NET.

Какую CMS выбрать: руководство по выбору «движка» для сайта
Техзадание содержит требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
Сюда же добавьте требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам.
Техзадание показывает структуру сайта
До отрисовки сайта и его верстки вам нужно согласовать с клиентом структуру. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
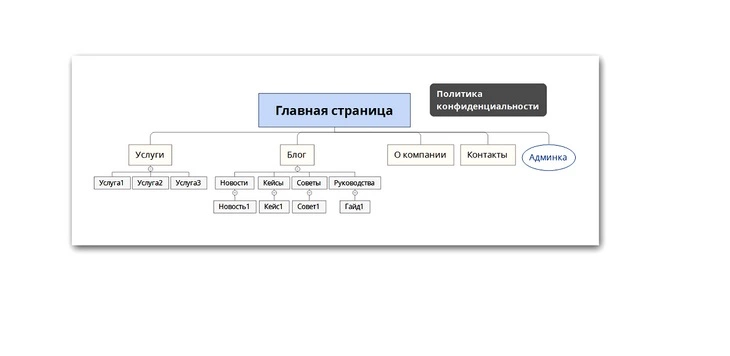
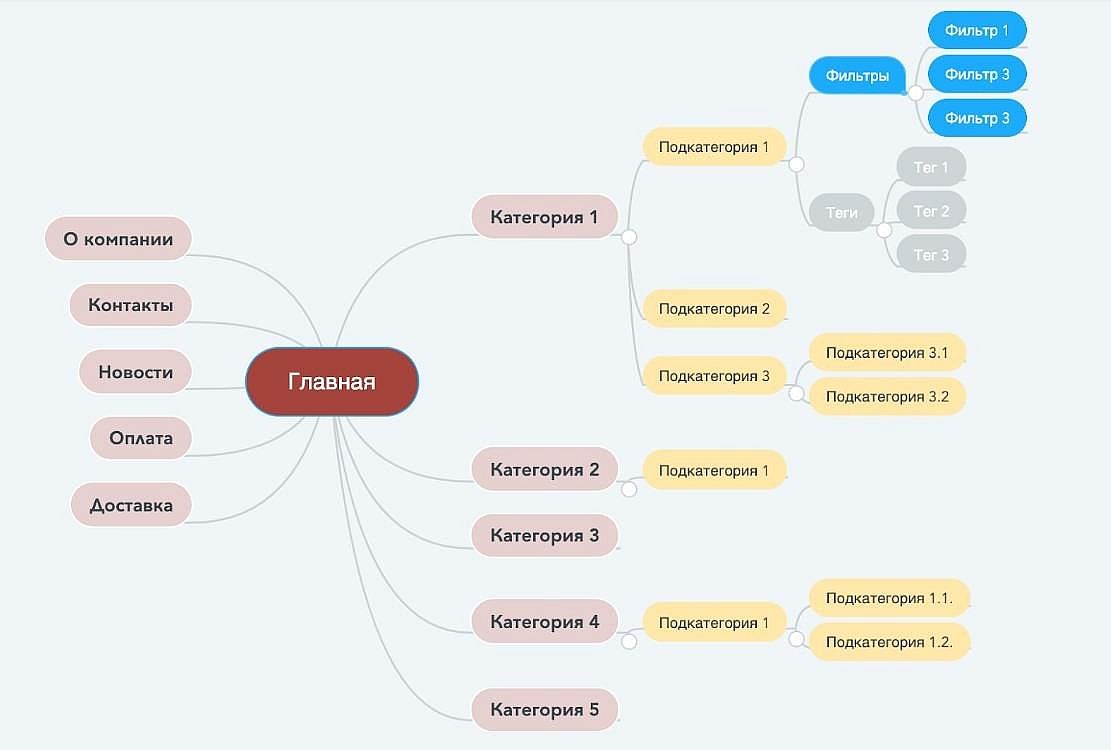
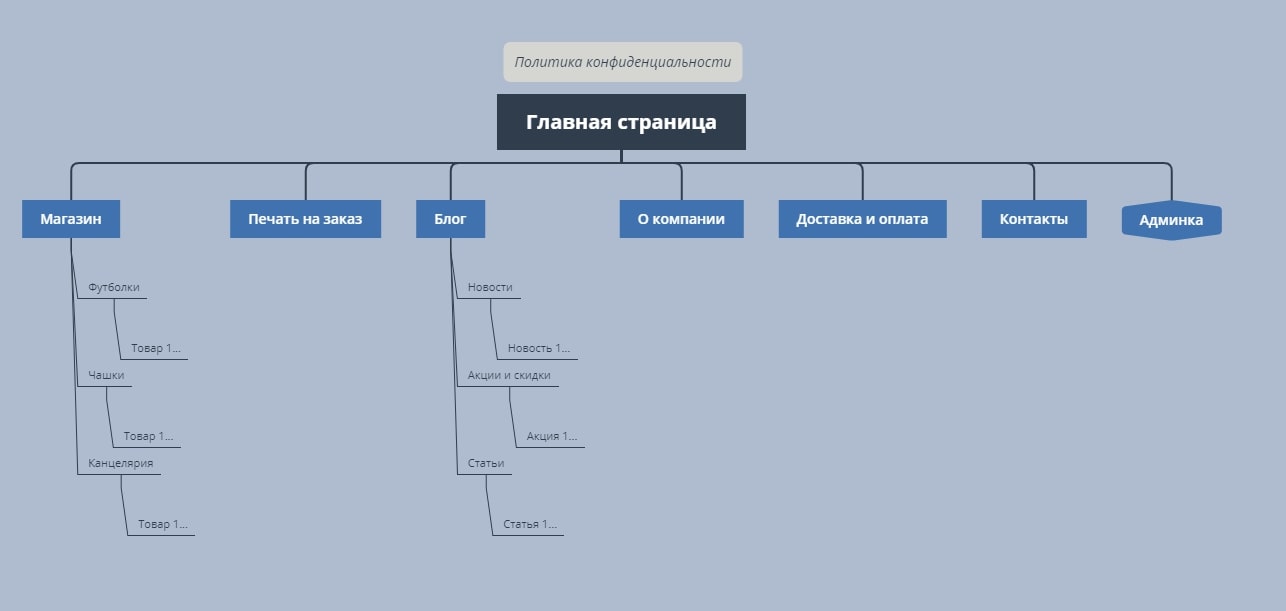
Можно показать структуру списком, можно нарисовать блок-схему. Второе нагляднее.
Структура простого сайта-визитки
Это один из важнейших этапов работы с сайтом. Структура — это фундамент. Если она неудачная, сайт получится кривым.
Техзадание касается каждой страницы
Клиент должен понять, зачем нужна каждая страница сайта, какие элементы на ней будут. Есть два способа это показать.
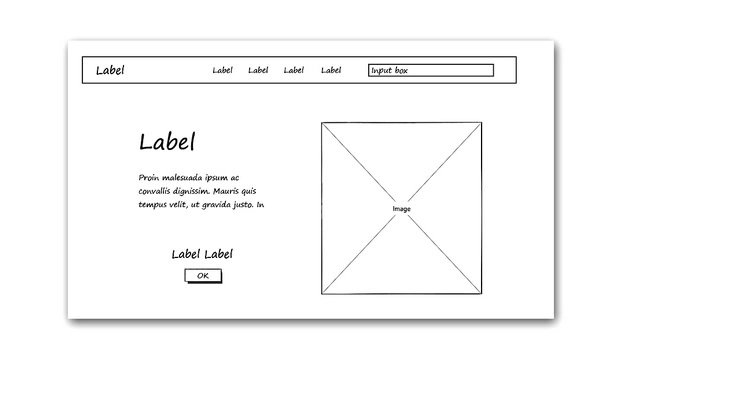
Прототип
Более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс будущего сайта и говорит, что ему нравится, а что стоит изменить.
Сделали прототип главной страницы в Mockplus
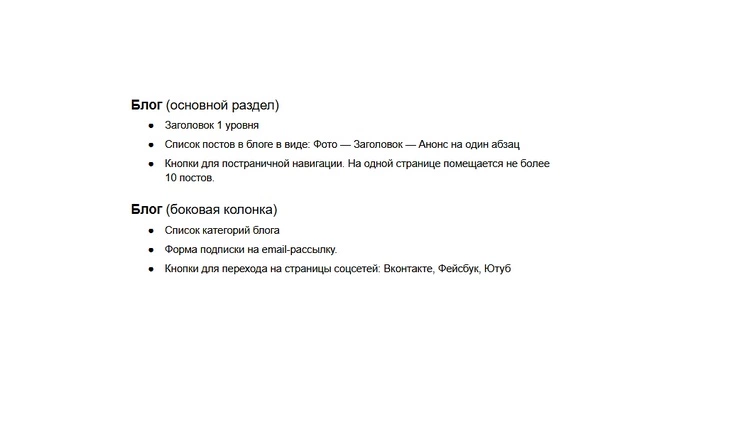
Перечисление элементов
Ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице и что они делают.
Такой способ описания страниц экономит немного времени исполнителю, но выглядит сложно и не впечатляет
В техзадании должны быть сценарии использования сайта
Если вы создаете нестандартный интерфейс, показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого подходят сценарии. Схема сценария проста:
действие пользователя – ответное действие сайта – … – результат
Например, таким может быть сценарий оформления заказа. Пользователь нажимает на кнопку «Заказать» – сайт открывает форму заявки – пользователь вводит номер телефона и нажимает «Ок» – сайт принимает заявку и выводит сообщение «Заказ принят» – на e-mail менеджера приходит письмо с номером телефона клиента.
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут интерактивные сервисы, прописать сценарии необходимо – это поможет заметить «дыры» в работе ресурса.
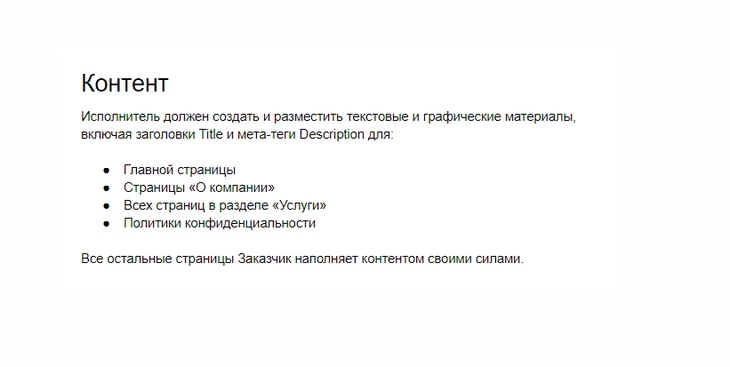
Техзадание утверждает обязанности
Одни разработчики делают сайт сразу с контентом, другие ставят рыбу, третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.
Указываем контент, который должен быть на главных страницах сайта
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «качественный, интересный и продающий, полезный целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальным — это полезно. Причем в идеале нужно указать конкретные показатели уникальности в процентах, а также сервисы для проверки текста, которые исполнителю стоит использовать.
Техзадание описывает дизайн
Как и в случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме, опишите ее. Если у него есть брендбук, в котором прописаны шрифты, укажите и их.
Пример ТЗ на разработку сайта (контент и дизайн)
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- информация о компании и целевой аудитории, цели и задачи сайта;
- глоссарий терминов, которые могут быть непонятны клиенту;
- технические требования к верстке и работе сайта;
- описание используемых технологий и список требований к хостингу;
- подробная структура сайта;
- прототипы страниц или описания элементов, которые должны на них быть;
- сценарии использования нестандартного интерфейса (опционально);
- список контента, который делает разработчик;
- требования к дизайну (опционально).
Комментарии разработчиков
Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает никакого понимания. Задача проект-менеджера — собрать необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе.
В каждом ТЗ обязательно должны быть указаны:
- цель сайта;
- требования к серверу;
- описание работы сайта и отдельных его элементов;
- используемые технологии и библиотеки;
- макет дизайна интерфейса;
- структуру и логику внутренних переходов;
- роли и сценарии работы с сайтом для каждой из них;
- архитектуру базы данных (опционально).
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития. Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах нужно описывать, какой сайт должен быть, а не как его делать. Как минимум потому что заказчик чаще всего не обладает должной экспертизой.
Что касается подхода, мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом, мы приветствуем любое видение клиентов.
Как мы готовим техзадание:
- анализируем ТЗ, присланное клиентом;
- изучаем прототип и дизайн-макет сайта;
- на основе полученных данных начинаем подбирать функциональные модули для сайта, которые будут использоваться 100 % и которые, возможно, потребуется использовать;
- прописываем элементы, которые будут нужны при работе с интерфейсом;
- исходя из этих данных и оценки «веса» сайта, вычисляем подходящие системные требования к хостингу сайта;
после этих базовых пунктов начинаем расписывать ТЗ более детально по каждой странице.
Валерий Филонов
руководитель отдела frontend- и backend-разработки TexTerra
Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное. Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе.
Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания на 30 страниц.
Аша Саакян
веб-дизайнер, фрилансер
В первую очередь ТЗ нужно клиенту, чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так, он может сослаться на ТЗ и попросить переделать. ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером. Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц.
Мы указываем:
- информацию о компании и цель сайта;
- требования к дизайну, цветовую гамму;
- используемые технологии и CMS;
- кто занимается контентом — мы или клиент;
- структуру сайта вплоть до каждой страницы;
- описания каждой страницы (мы не делаем прототипы, но указываем, какие элементы должны быть на странице, и как они должны работать).
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, каким будет сайт, как он будет работать.
Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии.
Гурам Сипки
основатель диджитал-студии Udix Media
Писать техзадание должен должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. Избегать оценочных прилагательных: красивый, эффективный и прочее.
Если что-то не указано в ТЗ — надо или уточнить у клиента, или реализовать на усмотрение разработчика, но отдельно сообщить об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания.
Дмитрий Кузьмин
менеджер проектов
Благодаря подробным ТЗ, которые приходят к нам от проект-менеджеров, клиент на выходе получает сайт, который хотел. Без сюрпризов вроде того, что заказчик просил сделать форму обратной связи, и она сделана, но без привлечения программиста в ней невозможно поменять адрес, на который отсылаются письма. Если вы как владелец сайта хотите самостоятельно менять контент на нем, это стоит указать в ТЗ – тогда разработчики выведут возможность таких изменений в панель администрирования. Если вы хотите, чтобы сайт был сделан не на готовом графическом шаблоне, а обладал уникальным дизайном, это также необходимо прописать и обговорить заранее.
Есть еще один момент, и он относится скорее к договору, чем к ТЗ, но тоже очень важен. Недобросовестные исполнители иногда регистрируют домен не на заказчика, а на себя. Потом, когда приходит момент продления доменного имени, звонят заказчику и просят сумму в несколько раз больше, говоря, что это обсуждалось, но, опять же, нигде не задокументировано. Заказчик начинает разбираться, что и как, понимает, что надо было оформлять все на себя или свою фирму, но поменять домен уже сложно: адрес указан на билбордах, визитках, в рекламе, уже проиндексирован поисковиками. Переоформление прав владения доменом – тоже непростая и небыстрая задача. В общем, к выбору исполнителя нужно подходить очень внимательно, внимательно обсуждать и прописывать ТЗ на сайт.
Сохраните эту статью и перечитайте, когда надумаете заказывать сайт. Кстати, сделать это можно в нашем агентстве.
Александр Белов
проект-менеджер TexTerra
Как составить грамотное ТЗ на разработку сайта
Время на прочтение
6 мин
Количество просмотров 30K
Суть закона подлости известна всем: если есть хоть малейшая вероятность того, что вас могут понять неправильно, то вас обязательно поймут неправильно. Это относится и к созданию сайтов. Например, заказчику нужен второй «Фейсбук», но он неправильно поставил задачу разработчику. В результате получился форум цветоводов.
Прочитав эту статью, вы узнаете, что именно, как и зачем нужно писать в техническом задании. Поймете, чего нельзя делать, чтобы разработка ТЗ не стала потерей времени.
Что такое техническое задание
Техническое задание — это документ с требованиями к сайту. Если ТЗ составлено четко и подробно, исполнителю будут понятны поставленные перед ними задачи.
Следовательно, результат удовлетворит и заказчика, и исполнителя. Польза от технического задания очевидна:
1. Заказчик:
-
Понимает, за что он будет платить деньги и какой ему сделают сайт. Структура сайта видна сразу, и если что-то не устраивает, изменения можно внести еще до начала разработки.
-
Оценивает компетентность исполнителя. Грамотно составленное и понятное техзадание повышает доверие к разработчику.
-
Защищает себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
-
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
-
Узнает стоимость разработки продукта. Понять, когда будет готов сложный сайт и узнать окончательную стоимость разработки сразу нельзя. Сначала нужно разобраться с функционалом веб-ресурса. Именно для этого нужно составить техническое задание.
2. Исполнитель:
-
Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
-
Застраховывается от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
-
Показывает свою компетентность. Четко и понятно подготовленное ТЗ говорит о профессионализме разработчика.
-
Зарабатывает деньги. Иногда составление технического задания оценивается как отдельная услуга.
-
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно переходить к написанию кода и разработке дизайна.
Техническое задание составляет разработчик
Грамотное ТЗ может составить только исполнитель. Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
Он:
-
знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
-
объясняет цель создания сайта;
-
рассказывает о своих желаниях и делится идеями;
-
показывает примеры хороших (как ему кажется) сайтов.
-
отвечает на вопросы исполнителя.
Заказчик может предложить свой вариант технического задания. В некоторых случаях это ускоряет процесс создания конечного ТЗ.
Пишите однозначно и точно
Главная цель техзадания – понимание между заказчиком и разработчиком. В документе не должно быть качественных прилагательных: красивый, удобный, современный. Такие слова можно оценить неоднозначно: каждый по-своему понимает красоту и современность.
Например, этот дизайн кому-то показался красивым, и он использовал его на своем сайте:
То же самое относится и к невнятным формулировкам. Например:
-
Сайт должен понравиться заказчику. А если не сможет?
-
Сайт должен быть удобным. Для чего и для кого?
-
Сайт должен выдерживать большие нагрузки. Сколько конкретно посетителей?
-
Качественный экспертный контент. Ну, это понятно.
Обязательно проверьте текст: в нем не должно быть неоднозначных формулировок. В противном случае ТЗ придется переписать. Все мысли следует сформулировать четко и точно. Например:
-
не «загрузка сайта должна быть быстрой», а «у каждой страницы должно быть более 80 баллов в Google PageSpeed Insights»;
-
не «большая нагрузка», а «50 тысяч пользователей одновременно;
-
не «на главной странице размещен список статей», а «на главной странице выведен список последних шести опубликованных статей»;
-
не «разработка минималистичного удобного интерфейса подписки», а «поле «Оставьте e-mail» с кнопкой «Подписаться»».
Донесите до коллег общую информацию
У всех членов команды должно быть четкое понимание того, чем занимается компания и кто ее целевая аудитория. Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Разъясните сложные термины
Техническое задание должны понимать все, для кого оно предназначено. Если вы планируете пользоваться терминами, которые непонятны вашей клиентке — владелице магазина сувениров — необходимо пояснить их.
Опишите инструменты и требования к хостингу
Допустим, вы в течение двух месяцев разрабатывали сайт. Каждый этап был согласован с заказчиком. И вот работа сделана. Во время показа админки заказчик возмущается: «Это «Модэкс»?! Я рассчитывал, что сайт будет на «Вордпрессе»!»
Исключите такие ситуации. Для этого вам нужно четко описать инструменты, движки и библиотеки, а также указать требования к хостингу. Вдруг вы сделаете на PHP, а у заказчика сервер на .NET.
Составьте список требований к работе сайта
Готовый сайт должен работать в любом браузере и на всех устройствах. Это нужно обязательно прописать в ТЗ.
Также нужно указать требования к следующим параметрам:
-
скорость загрузки сайта;
-
устойчивость к нагрузкам;
-
защита от хакерских атак и т.д.
Создайте структуру сайта
До того, как вы начнете отрисовывать дизайн и верстать, согласуйте с заказчиком структуру сайта.
Сначала нужно выяснить, что он хочет. Затем собрать сотрудников (разработчики, SEO-специалисты, маркетологи, главный редактор) и решить, какие именно страницы нужны на сайте и как их связать между собой.
Структуру можно показать списком или нарисовать в виде блок-схемы.
Структура — фундамент сайта. Ее создание — самый важный этап работы. Если она получится неудачной, сайт будет «кривым».
Объясните содержание страниц
Заказчику нужно понимать назначение каждой страницы и ее элементов. Для демонстрации есть два способа.
1. Прототип. Самый наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прикладывает их к ТЗ. Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.
2. Перечисление элементов — ленивая альтернатива прототипу. Если вы выбираете этот вариант, нужно лишь составить список блоков, которые предполагается разместить на странице.
Распишите варианты использования сайта
Если интерфейс, который вы разрабатываете, будет нестандартным, простым показом структуры и эскизов страниц обойтись не получится. И ваши коллеги, и заказчик должны четко понимать, как именно посетители будут использовать сайт. Для наглядности нужно составить простую схему сценария: действие пользователя — ответное действие сайта — результат.
При создании стандартной визитки или лендинга вам не нужно писать сценарий. Но если вы работаете над размещением интерактивных сервисов на сайте, сделать это необходимо.
Определитесь с контентом
Некоторые исполнители разрабатывают сайты сразу с контентом. Другие делают рыбу. Кто-то может написать тексты, но не бесплатно. Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.
Не используйте фразы типа «качественное», «интересное», «полезное для потенциальной аудитории». Укажите, что контент должен быть уникальным.
Опишите дизайн
Объективных критериев оценки дизайна сайта нет. Если заказчик хочет определенную цветовую гамму, пропишите это в ТЗ. Если он имеет брендбук с конкретными шрифтами, напишите и это.
А вот слова «красивый» и «современный» употреблять не нужно.
Вывод: структура ТЗ
Одинаковых технических заданий не бывает: для каждой задачи пишется отдельное ТЗ. Грамотное техническое задание должно содержать:
1. Информацию о компании и целевой аудитории, целях и задачах сайта;
2. Глоссарий терминов, непонятных заказчику;
3. Требования к верстке и работе сайта;
4. Описание применяемых технологий и список требований к хостингу;
5. Подробную структуру сайта;
6. Прототипы страниц и описания содержащихся на сайте элементов;
7. Сценарии использования интерфейса, если он нестандартный;
8. Список контента;
9. Требования к дизайну (в общих чертах).
Если вы заказываете у сторонних подрядчиков проект, в котором нет жестких стандартов качества, попробуйте работать по техническому заданию. Оно поможет в разработке сайта, дизайна, написании статей в блог или оказании других маркетинговых и IT-услуг. ТЗ конкретизирует пожелания.
Рассказываем, как составить ТЗ так, чтобы вас поняли, что в него стоит добавить, кто должен оформлять этот документ и какие есть нюансы и особенности.
- Что такое техническое задание
- Когда стоит составлять техническое задание
- Кто должен составлять техническое задание
- Сколько стоит заказать ТЗ
- Как написать техническое задание
- Шаблоны и примеры ТЗ
- Когда ТЗ не нужно
- Кратко — универсальные советы по составлению ТЗ
Что такое техническое задание
Техническое задание, или ТЗ — это документ, в котором фиксируются требования к проекту. Условно ТЗ можно назвать любое поручение исполнителю, главное, чтобы в нем были ясно прописаны характеристики итогового продукта.
| Это не ТЗ, а поручение | Сходи, купи хлеба |
| Вот это ТЗ | Мне нужен хлеб:
Другой хлеб мне не нужен. |
В первом примере мы даем поручение, которое исполнитель должен выполнить по своему усмотрению. Во втором явно указываем, что именно нам нужно. Идеальным решением во втором случае еще будет составление договора, чтобы техническое задание стало приложением к нему.
Когда стоит составлять техническое задание
Всё зависит от проекта и вашей бизнес-модели. Если проект маленький, вы доверяете исполнителю, и риск получить не то, что вы хотели, мал, можно обойтись устным поручением.
Если проект требует значительных для вас вложений, он связан со сложной IT-сферой, где много нюансов из-за особенностей технологий, или с творческой сферой, стоит зафиксировать требования в ТЗ.
- Вы проверяете отношение исполнителя к делу. Например, приходите к подрядчику без ТЗ, а он не пытается узнать подробности задачи и выяснить, что конкретно вам нужно. Это грозит потенциальными проблемами с результатом.
- Вы страхуетесь от недобросовестных подрядчиков. Если есть техническое задание, качество заказанного продукта можно проверить на соответствие требованиям — это аргумент для спорных ситуаций.
- Проще менять исполнителей. Разработка большого проекта, например, сайта или приложения, может длиться несколько лет. Если на старте вы поняли, что подрядчик не справляется, при наличии ТЗ проще отказаться от его услуг и найти нового. Экономя время на уточнение требований.
Кто должен составлять техническое задание
Устоявшейся практики нет — как договоритесь с подрядчиком.
Заказчик делает сам
Например, гендиректор студии архитектурной фотографии «АрхФото» Анатолий Шостак называет идеальным заказом ситуацию, когда заказчик сразу присылает подробное ТЗ и просит оценить работы.
В таких случаях мы точно знаем, что, как и когда нужно снимать. Соответственно, можем сразу рассчитать стоимость и сроки работ. Но в большинстве случаев заказчики не имеют точного ТЗ, потому что у них нет конкретного понимания, что именно нужно требовать от исполнителя. В таких случаях мы предлагаем им заполнить форму с наводящими вопросами.
Анатолий Шостак
Гендиректор «АрхФото»
Совместная работа
Процесс может выглядеть так: заказчик формулирует все требования к будущему продукту, заполняет бриф подрядчика по образцу, а затем на интервью согласовываются нюансы.
Техзадание полностью делает исполнитель
В таких ситуациях подрядчику ставится общая задача, а требования и обязательные функции к продукту он собирает с помощью разных источников — проводит интервью сотрудников заказчика, изучает потенциальных потребителей и конкурентов.
Совместная работа по составлению ТЗ и заказ задания исполнителю отличается в первую очередь подходом. Например, вы хотите заказать интернет-магазин:
- Совместная работа. Вы говорите исполнителю, что хотите сайт с аккуратным отображением на любых устройствах, с возможностью регистрации личного кабинета и сбора баллов. Подрядчик уточняет, долго ли хранятся баллы, как их будут использовать. И оформляет ТЗ в документ.
- Делает исполнитель. Вы ставите задачу — сделать интернет-магазин. Исполнитель с помощью бизнес-аналитика собирает и структурирует ваши требования к магазину, а также изучает конкурентов и целевую аудиторию, предлагает добавить в ТЗ требование отображать сайт на телевизорах — потому что ваши покупатели часто заказывают товары именно так.
Универсального решения нет, но лучше доверять составление ТЗ представителю подрядчика — специалист лучше знает, как должен работать его проект. Но при этом не стоит отстраняться от работы — объясните подрядчику, зачем вам продукт, как вы планируете его использовать, кто и зачем им будет пользоваться, покажите примеры решений конкурентов, которые вы считаете хорошими.
Сколько стоит заказать ТЗ
Если проект сложный, с большим списком функций и требований, техническое задание можно заказать за деньги. Это практикуется при создании сайтов и мобильных приложений. С готовым ТЗ можно не искать исполнителя самостоятельно, а открыть тендер.
Основатель компании по разработке информационных систем Work Solutions Максим Мул при заказе ТЗ рекомендует ориентироваться на 10-20 % от общей стоимости разработки продукта.
Не рассчитывайте получить качественное ТЗ бесплатно. Для его составления привлекают аналитиков, которые должны сформировать функциональные требования исходя из задач бизнеса и описать их так, чтобы не было пространства для двусмысленных толкований.
При этом ТЗ — это отчуждаемый документ, с которым может работать любой исполнитель. То есть вы можете заказать ТЗ у одних разработчиков, а затем обратится к другим. Главное, чтобы в ТЗ были описаны бизнес-логика и правила работы.Максим Мул
Основатель Work Solutions
Если речь про IT-задачи, например, интеграцию между информационными системами, внедрение CRM, разработку дополнительного функционала ПО или приложения по API, то не стоит рассчитывать на ТЗ стоимостью меньше 50 000 руб., считает гендиректор компании «Информатика и Сервис» Владимир Севрук.
Чтобы составить минимально ценное для клиента и понятное разработчикам ТЗ, аналитику нужно потратить минимум одну неделю на опрос всех сотрудников клиента, уточнить возможность реализации требований с разработчиками и в итоге свести всё в один документ.
Такие затраты микро- и малый бизнес в основном не могут себе позволить — заказ ТЗ актуален для верхнего малого и среднего бизнеса, когда IT-продукт в итоге существенно сократит расходы бизнеса и это будет выгодно.Владимир Севрук
Гендиректор компании «Информатика и Сервис»
Платные подробные ТЗ применяют и в других сферах. Например, в архитектурной фотографии.
У нас есть более сложная форма ТЗ — мы называем ее «сценарий». Для сценария мы проводим предварительные съемки, прописываем и согласовываем все ракурсы с заказчиком, прорабатываем целевую аудиторию и рассчитываем тайминг каждого кадра с учетом движения солнца. И все это ещё до начала чистовой работы.
Анатолий Шостак
Гендиректор «АрхФото»
За составление такого подробного сценария в «АрхФото» берут деньги. В зависимости от сложности проекта и требований заказчика сценарий иногда стоит дороже самой съемки. Зато благодаря ТЗ заказчик еще до начала работ понимает, что получит в итоге, говорит Анатолий Шостак.
Как написать техническое задание
Что конкретно стоит добавить в техзадание, зависит от продукта. Например, если вы заказываете партию одежды, нужно прописать особенности покроя, виды материалов и их качество, вплоть до примерной матовости поверхности пуговиц.
Если заключаете договор на разработку сайта, нужны сценарии его использования.
Пишите однозначно
Составляя ТЗ или описывая продукт подрядчику, старайтесь избегать качественных прилагательных. «Красивый» пиджак для одного человека будет приталенным, а для другого, наоборот, широкого покроя. Так и с любыми проектами: чем больше конкретики, тем лучше.
Хороший подрядчик будет конкретизировать и уточнять неоднозначные строчки в ТЗ, но это потребует дополнительного времени на переделку. Поэтому лучше стараться минимизировать недопонимание. И постараться определить для себя конкретные требования к продукту еще до разговора с исполнителем.
Бывает, что заказчик не знает, что конкретно хочет получить, причем часто сам того не осознавая. Из-за этого в ТЗ появляются расплывчатые и многословные формулировки. В итоге заказчик с исполнителем потратят значительное время на их уточнение. Эффективнее сделать ТЗ с конкретными и точными требованиями, без многословности.
Алексей Орлов
Руководитель проектов компании «Рексофт»
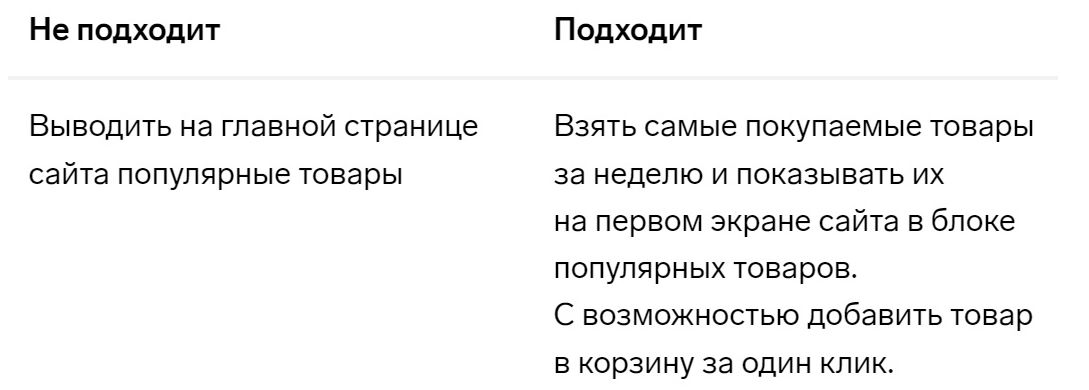
Стоит попробовать любые пожелания сводить к количественным требованиям.
| Не подходит | Подходит |
| Выводить на главной странице сайта популярные товары | Взять самые покупаемые товары за неделю и показывать их на первом экране сайта в блоке популярных товаров. С возможностью добавить товар в корзину за один клик. |
Дайте подрядчику общую информацию
Расскажите подрядчику, чем занимается компания, кто ее целевая аудитория, поделитесь нюансами работы — это поможет исполнителю лучше вникнуть в проект и избежать ошибок.
Гендиректор INOSTUDIO Максим Болотов рекомендует как минимум озвучить подрядчику идею проекта, который вы заказываете, уточнить, в чем его конкурентные преимущества и уникальность.
Расскажите подрядчику, какие задачи будет решать IT-решение. Это может быть увеличение прибыли, повышение узнаваемости бренда, лояльности пользователей. Уточните, кто будет пользователями продукта, их социальные и поведенческие характеристики, например, пол, возраст, интересы, семейное положение, потребности — это нужно, чтобы корректно и эффективно сформулировать функциональные требования к продукту.
Максим Болотов
Гендиректор INOSTUDIO
Помогите разобраться в терминах и нюансах
Подрядчик, как правило, специалист в своей отрасли, в вашей сфере он по умолчанию разбирается хуже. Поэтому помогите ему понять специфические термины или нюансы в техзадании.
Можно ввести отдельный раздел в виде словаря с расшифровкой или пояснять по ходу документа.
Покажите конкурентов
В ТЗ стоит добавить ссылки на аналогичные проекты и дополнить их описаниями: что конкретно нравится в аналогах, что стоит повторить, а чего точно стоит избегать.
Если заказчик планирует создать продукт, идея которого уже есть на рынке, то имеет смысл изучить конкурентов. Выявить отличительные особенности их IT-решений, чтобы разработать собственное с уникальными преимуществами.
К документу с видением продукта рекомендуем прикладывать ссылки на аналогичные решения. С описанием функциональных блоков, которые вам понравились. Это упростит дальнейшее общение с подрядчиком.Максим Болотов
Гендиректор INOSTUDIO
Уточните важные технические требования
Если вы делаете IT-продукт, стоит сразу согласовать все технические требования с вашим IT-специалистом и подрядчиками. Это необходимо, чтобы новое решение могло быть интегрировано в ваши имеющиеся платформы и бизнес-процессы.
Например, если вы заказываете интернет-магазин, важно, чтобы его движок мог принимать данные из всех ваших систем — не только обмениваться актуальными ценами с 1С, но и получать информацию из CRM и самописных сервисов.
О нюансах нужно предупреждать подрядчика еще во время обсуждения общего видения проекта и до составления ТЗ. Важно, чтобы исполнитель умел работать со всеми вашими технологиями.
Распишите сценарии использования продукта
Если вы делаете что-то стандартное, то так сильно погружаться в особенности продукта не стоит, это лишь запутает и добавит ТЗ многословности. Но в случае чего-то необычного попробуйте в техзадании отвечать не на вопрос «Что?», а на вопрос «Как будет делать пользователь?».
- Плохо — «Требование 1. На сайте есть корзина, пользователь по дополнительному запросу может получить список дополнительных товаров». В этом случае непонятно, что и как должно работать.
- Хорошо — «Когда пользователь заходит в корзину, сайт показывает ему всплывающий баннер. На этом баннере должны быть товары, которые могут пригодиться покупателю. Он может одним кликом добавить любой товар к заказу. Или закрыть окно». В этом случае понятно, как работает сценарий использования корзины и блока с кросс-товарами.
Если речь про IT-продукты, можно прописывать сценарии по такому шаблону:
- действие пользователя;
- ответ сайта;
- если пользователь делает так, то сайт делает так;
- если пользователь делает по-другому, то сайт отвечает так.
Опишите требования к проверке проекта
При составлении ТЗ отталкивайтесь не от абстрактных требований к продукту, в таком случае получится многословный и неструктурированный список желаний. Попробуйте вместо этого придумать условный чек-лист, по которому вы будете проверять успешность проекта.
Например, для интернет-магазина это может быть:
- Буду проверять корректное отображение в браузерах Chrome, Firefox, Mozilla трех последних версий.
- Отображение на экранах мобильника с разрешением 320 px на 480 px, монитора с разрешением 1024 px на 802 px, большого монитора с разрешением…
- Скорость разгрузки по сервису такому-то не больше 1 секунды.
Чем подробнее и длиннее чек-лист, тем лучше.
Двигайтесь от общего к частному
Старайтесь собирать требования к продукту от общего к частному. Если вы заказываете дизайн сайта, то сначала стоит рассказать про общую концепцию и пожелания по цветовой гамме. Затем рассказать, какие страницы должны быть на ресурсе. После перейти к описанию требований к каждому блоку на каждой странице. И в конце определиться с элементами в блоках: какой вид и размер шрифта должен быть у текста, как оформляются иллюстрации.
Шаблоны и примеры ТЗ
Универсального шаблона технического задания нет — требования будут отличаться в зависимости от отрасли и типа проекта.
Если вы решили составлять ТЗ самостоятельно, эффективнее попросить шаблон или пример у подрядчика. Или поискать брифы, которые предлагают заполнить исполнители у себя на сайтах — вопросы из таких форм можно использовать как разделы ТЗ.
Если планируете заказать IT-продукт, можно использовать за основу госстандарты. Например:
- ГОСТ 34. Это еще советская разработка сбора требований для создания автоматизированных систем. Не готовый шаблон, но много вопросов к заказчику, которые помогут структурировать пожелания.
- IEEE 29148-2011 — стандарт разработки сложных систем, в которых есть вопросы о требовании к функциям, а также рекомендация описать условия программного окружения, то есть платформ, которые будут работать вместе с вашим продуктом.
- Rational Unified Process — продвинутая спецификация для разработки требований к IT-продуктам. Много внимания отводится вариантам использования.
Эффективнее будет составлять ТЗ вместе с выбранным подрядчиком. Он будет задавать вопросы, уточнять нюансы и структурировать информацию. А вы объяснять, что же вам в итоге нужно от продукта.
Когда ТЗ не нужно
Не стоит самостоятельно составлять техническое задание для любого продукта — зачастую это излишняя работа, которая только запутает и станет бесполезной бумагой для подрядчика.
Эффективнее будет начать с общего понимания задачи — подумайте, что вам нужно от продукта, как его будут использовать, что в нем должно быть, а что, наоборот, точно стоит исключить. Опишите это с использованием не качественных, а количественных характеристик.
С этим пониманием обратитесь к подрядчику. Возможно, он предложит использовать не ТЗ, а гибкие методологии создания продукта — когда сначала делают небольшой прототип, выпускают его, а затем собирают обратную связь от первых клиентов и постоянно дополняют требования на основе этой аналитики. С таким подходом проект реализуется с учетом потребности клиента.
Вместо ТЗ выгоднее сначала сделать предпроектное обследование, изучить реальные потребности клиентов, вместе с аналитиком подрядчика. А затем решать, нужно ли ТЗ вообще.
Может быть, выгоднее и эффективнее выполнять бизнес-задачу, например, с помощью SCRUM. Действуя небольшими итерациями в 1-2 недели, анализируя результат и постепенно дополняя требования.Владимир Севрук
Гендиректор компании «Информатика и Сервис»
Кратко — универсальные советы по составлению ТЗ
Составляя ТЗ самостоятельно или с подрядчиком, придерживайтесь следующих правил:
- Если у вас большой и нестандартный проект, стоит изучить цены на составление ТЗ. Возможно, выгоднее один раз заплатить аналитику за создание подробного документа и открыть тендер среди подрядчиков, чем самому искать исполнителей и делать несколько ТЗ по их шаблонам.
- Прописывайте требования однозначно, используйте количественные, а не качественные характеристики.
- Поделитесь с подрядчиком общей информацией о компании и проекте — это поможет исполнителю лучше понять целевую аудиторию продукта и не допустить ошибок.
- Составьте для исполнителя словарь терминов из вашей отрасли, которые используются в ТЗ.
- Посоветуйтесь с IT-специалистами из сторонних отделов. Добавьте в ТЗ информацию о технологиях, системах и бизнес-процессах, в которые будет интегрирован новый продукт.
- Распишите сценарии использовании — сначала действие пользователя, затем результат, который должен выдать ваш продукт.
- Опишите требования с помощью чек-листа проверки — подумайте, как бы вы стали проверять готовый продукт.
Создать интернет-магазин на основании шаблона довольно просто. Гораздо сложнее оптимизировать его под специфику определенного бизнеса, особенно, если это делает сторонняя IT-компания. Чтобы разработчик в итоге создал привлекательный и хорошо продающий сайт, обязательно нужно составить техническое задание интернет-магазина, отражающее все «хотелки» заказчика. Как быстро и правильно составить такой документ, вы узнаете из этой статьи.
Что такое техническое задание?
По своей сути техническое задание или ТЗ – это документ, в котором изложены требования заказчика к интернет-магазину. На основании ТЗ разработчик создает дизайн, структуру и функционал сайта. Поэтому чем детализированнее будут изложены требования, тем меньше возникнет проблем при окончательной приемке работ.
Техническое задание помогает объединить первоначальные идеи и результат
Кроме того, техническое задание является частью договора на разработку, условий которого исполнитель должен неукоснительно придерживаться.
Кто составляет ТЗ на разработку интернет-магазина?
Обычно у заказчика на момент принятия решения о создании интернет-магазина уже существует ряд, как минимум, расплывчатых требований к нему. Поэтому задача исполнителя – структурировать запросы клиента и оформить их в текстово-графическом виде. Написать ТЗ может как заказчик, так и разработчик.
Если ТЗ составляет заказчик
Это идеальный вариант для обеих сторон, но только в случае, если техническое задание создано правильно. Тогда исполнителю не нужно тратить своё время и что-то выдумывать, а клиент получает экономию на разработке документа.
Преимущества составления ТЗ для интернет-магазина
При составлении ТЗ заказчиком также может понадобиться пару интервью для уточнения деталей проекта.
Если ТЗ составляет исполнитель
Нужно заметить, что исполнитель может только написать документ с техническим заданием, но базовые требования к нему, в любом случае, должен предоставить заказчик. Только клиент знает, в каких тонах оформить интерфейс, какая прогнозируемая посещаемость ресурса, какие способы оплаты будут поддерживаться, какие разделы планируется создать и так далее.
Обычно разработчик составляет ТЗ от общего к частному, периодически согласовывая требования с заказчиком во время, так называемых, интервью. В итоге получается документ, который устраивает клиента и который разработчики реально могут выполнить.
В чем выгода составления ТЗ интернет-магазина?
От составления технического задания пользу получает, как заказчик интернет-магазина, так и его разработчик.
Выгоды для заказчика:
- Понимание, за что будут заплачены деньги. В ТЗ заказчик видит конкретные дизайнерские решения и функции, которые он покупает. Кроме того, ещё до начала разработки можно внести коррективы в структуру, избежав расходов на переделки.
- Оценка компетентности исполнителя. По грамотности, логичности предложенных решений можно выяснить, стоит ли вообще пользоваться услугами этого разработчика.
- Юридическая защита от недобросовестного исполнителя, который не захочет выполнить все свои обязательства по договору.
- Перестраховка от разрыва отношений с исполнителем. При прекращении договора с разработчиком по тем или иным причинам, у заказчика остается, как минимум, готовое ТЗ, а как максимум – ещё и права на готовую часть сайта.
- Оценка реальной стоимости разработки. Иногда ряд мелких, но очень желаемых заказчиком функций обходятся в значительные суммы. И составление технического задания на разработку интернет-магазина помогает выявить подобные нюансы.
Выгоды для разработчика:
- Четкое понимание запросов заказчика. Довольно часто клиенты выражаются терминами «элегантный», «современный», который фактически могут подразумевать что угодно. Чтобы придать этим словам однозначный смысл, и нужно техническое задание.
- Перестраховка от внезапных необоснованных запросов заказчика. С согласованным ТЗ разработчик всегда может предъявить клиенту очередной счет за дополнительный функционал или переработку существующего.
- Наработка своего портфолио, которое потом можно использовать в рекламных целях.
- Дополнительный заработок, ведь составление технического задания входит в общую себестоимость проекта.
- Ускорение разработки за счет заранее продуманного поэтапного плана работ, для выполнения которых имеются все необходимые инструменты.
После осознания важности технического задания для обеих сторон переходим непосредственно к принципам его составления.
Принципы разработки технического задания
Перед тем как перейти к структуре и этапам разработки технического задания интернет-магазина, необходимо разобраться с принципами, на которых весь этот процесс построен. Знание этих правил позволит значительно облегчить работу по написанию ТЗ.
Четкость и конкретизация терминологии
При написании ТЗ крайне желательно избегать двузначной терминологии, абстрактных и относительных понятий. Нельзя написать в тексте задания «Создать красивую большую кнопку с надписью КУПИТЬ», потому что понимание терминов «красивая» и «большая» у всех разное. Размеры, например, лучше характеризовать в пикселях или процентах ширины/высоты экрана.
Пример правильно и неправильной формулировки требования
Компетентный разработчик самостоятельно будет «вытягивать» из клиента во время интервью подробные характеристики каждого элемента и отображать их в ТЗ. Ведь никто не хочет потом бесплатно переделывать код из-за слов заказчика «Я имел ввиду другое».
Кроме того, зачастую предприниматели, впервые заказывающие сайт, высказывают невозможные или взаимоисключающие требования. На их выявление и проработку уходит много времени. Но лучше во всем разбираться сразу, чем потом идти на конфликт с заказчиком или переделывать работу.
Информирование разработчика о глобальных целях проекта
Чтобы процесс разработки и написания ТЗ интернет-магазина был более быстрым и эффективным, расскажите исполнителю о своем бизнесе, занимаемой торговой нише, привлекаемой целевой аудитории и перспективах развития. Такой ликбез поможет разработчику лучше адаптировать дизайн и функциональность сайта под цели проекта. Например, молодежная аудитория требует тщательной проработки визуального стиля, чтобы он соответствовал последним модным тенденциям user-интерфейса.
Также важно раскрыть идеи по дальнейшему развитию интернет-магазина, чтобы можно было выбрать оптимальную CSM-платформу и заложить основы для масштабируемости интернет-магазина.
Копирование идей у конкурентов
Иногда, чтобы быстро и доступно объяснить какую-либо желаемую особенность сайта, лучше просто показать её у конкурентов. Нет смысла изображать размеры и форму определенного элемента в техническом задании, если подобная деталь существует в другом интернет-магазине. Гораздо проще сделать ссылку на готовое решение и уточнить особенности.
Примеры макета сайта можно искать и на зарубежных ресурсах
Аналогичным образом возможна документация и конкретных функций, которые уже реализованы у конкурентов. При этом можно даже выторговать скидку, ведь разработчик может взять часть работоспособного кода непосредственно с чужого сайта. Это сэкономит время обеим сторонам сделки.
Уточнение технических требований
Ещё на этапе составления ТЗ на разработку интернет-магазина необходимо учитывать все технические вопросы. Например, если предприниматель хочет легко интегрировать сервисы доставки товара, приема платежей, 1С, то лучше создавать сайт на SaaS-платформе InSales. Эта CMS уже имеет все необходимые бесплатные модули для интеграции.
Определенные CMS требуют производительного и дорогого хостинга
К техническим требованиям также относят максимально возможное количество товаров для размещения, ПО сервера, поддержка различных форматов экранов и прочее. Ведь разработчики должны понимать, смогут ли они удовлетворить пожелания клиента при помощи тех или иных инструментов.
Детализирование сценариев
В техническом задании как можно больше функций сайта должно быть описано при помощи поведенческих сценариев. Разработчикам гораздо проще будет реализовать определенный функционал, если они будут понимать логику и последовательность действий пользователя.
При этом сценарии можно описывать по такому общему шаблону:
- действие пользователя;
- ответное событие на сайте;
- если пользователь делает это, то на сайте происходит это;
- если пользователь делает иначе, то сайт отвечает таким образом.
Сценарии сочиняются лишь для того, чтобы и заказчик, и разработчики четко понимали, как должна быть реализована конкретная функция.
Формирование требований к проверке магазина
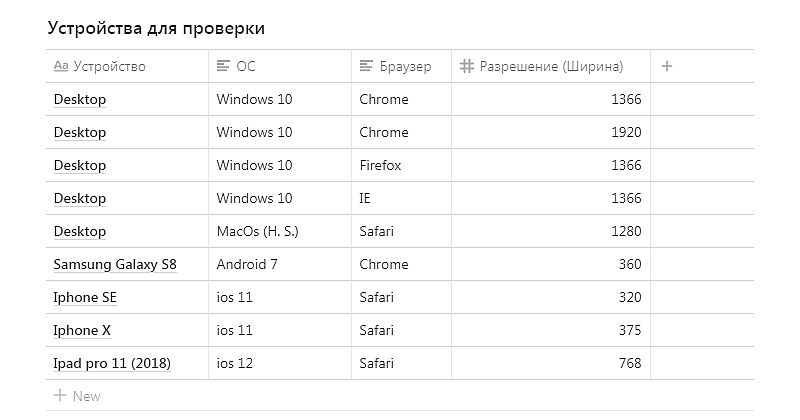
При разработке ТЗ нужно понимать не только потребности целевой аудитории, но также её поведенческие привычки, а также преобладающий набор устройств, с которых люди будут заходить в интернет-магазин. Например, при создании порталов для любящей смартфоны молодёжной аудитории больше внимания стоит уделять мобильным версиям сайта.
Список устройств для тестирования интернет-магазина
В техническом задании должно быть указано, на каких устройствах, при помощи какого ПО (например, браузера) и что будет делать проверяющий. Это заставит разработчиков с большим усердием тестировать работоспособность сайта именно на гаджетах, используемых целевой аудиторией.
Помните, что интернет-магазинов без мелких багов не существует, но за счет тщательного тестирования сайта можно минимизировать их негативное влияние на целевую аудиторию.
От общих требований к частным
При презентации своих требований заказчику необходимо двигаться от общего к частному. Например, в начале можно рассказать вообще про концепцию создания интернет-магазина, потом про его ожидаемую цветовую гамму, затем про структуру сайта и в конце уже обсуждать элементы дизайна этой структуры.
Шрифты, изображения, звуки, баннеры обсуждаются тогда, когда уже согласован общий вид и функциональность магазина. Мелкие элементы всегда можно быстро подправить, поэтому изначально нужно уделять максимум времени принципиальным вопросам дизайна и структуры.
Структура технического задания интернет-магазина
Общепринятых шаблонов технического задания для разработки интернет-магазина не существует. А всё потому, что уровень детализации требований заказчика может кардинально отличаться. Но в качестве примера ТЗ для небольшого сайта на 500-1000 товаров можно предложить такую структуру:
1. Общие сведения. Краткое описание товарной ниши, целевой аудитории, целей проекта.
2. Поддерживаемые языки.
3. Общее визуальное оформление, разделы и подразделы сайта: «О нас», «Доставка и оплата», «Контакты», «Новинки», «Новости» и прочие, их описание.
Модель структуры сайта
4. Элементы главного и боковых меню, вложенные меню.
5. Описание хэдера, контентной зоны, футера сайта и составляющих их блоков. К этой части ТЗ интернет-магазина должны быть приложены дизайнерские макеты с названиями и наполнением блоков.
6. Функциональные прототипы страниц.
7. Структура и описание карточки товара.
8. Фильтры категорий.
9. Механика добавления товаров в корзину и оформления заказа.
10. Перечень функционала с описанием поведенческих сценариев его реализации. Например, в этом разделе можно описать способы регистрации, оплаты, систему скидок, интеграцию с внешними базами и прочее.
11. Технические параметры ПО, хостинга и среды функционирования. Здесь же указывается CMS, например InSales.
12. Условия тестирования готового продукта.
Ещё один пример структуры технического задания интернет-магазина
Объем технического задания для сайта может варьироваться от нескольких страничек до сотен. Всё зависит от масштаба проекта, его шаблонности и запросов заказчика, требующих индивидуальной разработки.
Резюме
При желании открыть интернет-магазин или расширить существующий бизнес, предпринимателю необходимо, прежде всего, определить максимальный бюджет. После этого можно нарисовать ориентировочный макет сайта или просто взять в качестве примера ресурс конкурента. С этим уже можно обращаться к разработчикам для консультаций.
А техническое задание для интернет-магазина стоит начинать подробно обдумывать только тогда, когда потенциальные исполнители подтвердят возможность реализации проекта за имеющиеся деньги. При обсуждении ТЗ с разработчиком детально фиксируйте все нюансы. Ведь наличие подробного задания – залог отсутствия логических ошибок при создании сайта и ваша юридическая опора при работе с исполнителем.
Возможно вам также будет интересно:
Решили заказать сайт (он же лендинг)? Как показывает практика, это не так просто. Сотни заказчиков, увидев свой готовый сайт, обнаруживают, что он им не подходит: дизайн не тот, расположение хромает, тексты мимо, прикрутили кучу ненужных функций.
А дальше — начинаются долгие разборки с разработчиками, по мере которых сроки изготовления, бюджет проекта и градус нервного напряжения растёт до неопределённых масштабов.
Чтобы таких последствий избежать, Вам необходимо техническое задание на разработку сайта.
чТО ЭТО И ЗАЧЕМ НУЖНО
Неважно, кто будет исполнителем сайта — Вы сами, Ваш родственник, фрилансеры за скромную оплату, специализированная компания за огромную сумму денег…
Техническое задание на сайт должно быть. Оно станет Вашим щитом, в этот документ Вы, в случае чего, сможете ткнуть пальцем недобросовестному разработчику и потребовать привести Ваш сайт в соответствие с ним.
Техническое задание (коротко “ТЗ”) — это документ, который максимально подробно и однозначно отражает требования к Вашему будущему сайту.
Сайт создают именно на основе ТЗ. Чем более подробным и однозначным оно будет, тем больше Ваш новый сайт будет соответствовать Вашим ожиданиям.
ТЗ на создание сайта — как закон, не должно допускать трактовок и разночтений.
Всё, что не прописано в ТЗ разработчик делает на своё усмотрение. И, как показывает практика, его усмотрение сплошь и рядом не будет совпадать с Вашим.
1. Кто пишет ТЗ
Кто должен составлять техническое задание на разработку сайта? На этот вопрос есть только два варианта ответа: заказчик или исполнитель.
И это логично, кроме одной тонкости — смысл в составлении ТЗ для Вас и для разработчика разный, а от этого разные подходы и требования к нему.
Ваши цели:
- Понять, какой именно сайт Вам нужен;
- Зафиксировать бюджет (иначе Вам потом выставят счёт, мама не горюй);
- Контролировать разработчика (сроки, объём работ, функционал, переделки и т.д.).
Цель разработчика:
- Понять и с первой попытки удовлетворить заявленные Вами пожелания;
- Избежать бесплатных доработок и корректировок.
Таким образом, Вы оба — и заказчик, и исполнитель сайта, заинтересованы прийти к максимальному пониманию.
Поэтому не торопитесь, ведь если у Вас появятся новые идеи по функционалу и дизайну, после подписания техзадания на разработку сайта, то разработчик вправе попросить за них дополнительную плату.
2. Бриф на разработку сайта
Плюс в том, что добросовестные разработчики сайтов тоже не заинтересованы в появлении разногласий с клиентом, поэтому, скорее всего, сами предложат Вам утвердить и подписать техническое задание для сайта.
И даже сами его составят. В этом нет ничего плохого. Но не спешите подмахнуть, не читая, иначе техническое задание потеряет всякий смысл, и Вы закажете кота в мешке.
ТЗ на разработку сайта можно составить только на основе Ваших пожеланий и никак иначе.
Самый простой и эффективный способ выяснить эти пожелания, к которому чаще всего и прибегают, — предложить Вам заполнить бриф на разработку сайта, который в дальнейшем преобразуется в техническое задание.
Бриф — это анкета с вопросами о содержании, дизайне, технических возможностях Вашего будущего сайта.
Конечно, подробно заполненный бриф, подписанный двумя сторонами, может заменить техническое задание.
Ведь это практически то же самое, разница лишь в том, что бриф это Ваше видение, а техническое задание это финальный документ на основе Вашего брифа и самих комментариев разработчика.
Если отдельные пункты вызывают затруднения, то не стесняйтесь задавать разработчику вопросы по типу “Что это значит?”, “Как это повлияет на работу моего сайта?”, так как не все разработчики под одним понимают то же самое, что и Вы.
Либо в графе “Дополнительная информация” обязательно укажите все Ваши пожелания, не вошедшие в ответы на вопросы. Если эта графа отсутствует, просто допишите их в конце брифа. Главное не оставлять недосказанности.
Основа технического задания
Ещё не определились, кому доверить создание Вашего сайта? Можно написать техническое задание самому, разослать его нескольким потенциальным исполнителям и сравнить их ценовые предложения.
Имейте ввиду, что у Вас получится только основа, набросок технического задания.
Оно обязательно должно вызвать у потенциального разработчика массу вопросов, отвечая на которые, Вы будете вносить в ТЗ подробности и нюансы.
В последствии техническое задание будет неоднократно редактироваться обеими сторонами. Это нормальный рабочий процесс.
И чтобы Вы не ломали голову и не создавали самолёт заново, ниже я покажу Вам пример технического задания, уже заполненного. Если же Вам нужен сразу шаблон для отправки, то просто скачайте его по этой ссылке.
| Пункт технического задания | Что писать? | Пример заполнения |
| БИЗНЕС-ТРЕБОВАНИЯ | ||
| Информация о компании | Название, товары, услуги, род деятельности, дата создания, знаки отличия и достижения, основные конкуренты |
Компания “Брандмейстер”. Поставка пожарного оборудования. Основана в 2018 году. Лауреат премии “Партнёр года”. Конкуренты “ПожСервис”, “ПожАвтоматика” |
| Целевая аудитория | Максимально подробно опишите людей, которых Вы хотите видеть в роли посетителей Вашего сайта — социально-демографические признаки, привычки, увлечения, географию проживания — всё, что знаете. И не забудьте продумать, зачем они будут приходить на Ваш сайт (найти полезную информацию, пообщаться, узнать новости и т.д.). Какую их проблему он сможет решить. Если целевая аудитория большая, её нужно сегментировать и рассказывать о каждом сегменте. |
Лица, занимающие должность ответственного по пожарной безопасности на крупных предприятиях. Мужчины от 35 до 55 лет. С высшим техническим (преимущественно пожарным) образованием. Проживающие и работающие на юге России. Со средним доходом 35 000 — 50 000 тысяч рублей в месяц. Имеют собственное жильё и личный автомобиль. Семейные, есть дети. Работают по графику Пн-Пт 9:00-18:00. Проблема целевой аудитории: плохое знание нормативных документов по необходимому оснащению предприятий пожарным оборудованием. Решение: благодаря статьям из блога пользователи, не углубляясь в чтение законов и нормативов, поймут, какое оборудование и в каких количествах должно быть на их предприятии. |
| Цели сайта | Какого целевого действия Вы хотите добиться от посетителей сайта — сделать онлайн-заказ, подписаться на рассылку, позвонить к Вам в офис или что-то другое. Если целей несколько — пишите их все. Это очень важный, буквально ключевой пункт, потому что именно целям сайта должен быть подчинен и функционал, и дизайн, и любой контент — всё на сайте. |
1. Подписаться на рассылку по нашим акциям и предложениям. 2. Запрашивать наш прайс или цены на отдельные позиции при закупке товара. |
| Анализ существующего сайта | Ссылка на него и что в нём хорошо, а что плохо | Ссылка.ru Отсутствие возможности редактирования и обновления информации. Скучный дизайн. Нет форм обратной связи. |
| НЕФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ | ||
| Предварительная структура сайта | Какие разделы обязательно должны быть | Главная (о компании, география работы, текущие акции); Каталог; Блог; Новости; Акции; Контакты |
| Примерная структура страниц | Какие элементы должны присутствовать на страницах, как размещаться | Строка поиска по сайту; Телефон горячей линии; Диалоговое окно с менеджером; Текущие акции; В боковом меню: список разделов каталога; Форма подписки на рассылку |
| Требования к дизайну и оформлению | Шрифты, цвета, стилистика, наличие/отсутствие незаполненного пространства | Сайт в строгом деловом стиле. Корпоративные цвета красный и серый. Красный используется в качестве принта. Оттенки светло-серого как основной фоновый. Фотографии — насыщенные цветные, иллюстрирующие процесс использования оборудования в деле. Предпочтительные шрифты: Bravo; Yanone Kaffeesatz; Intro Condensed или похожие. |
| Имеющиеся материалы | Ссылки на понравившиеся сайты, а также буклеты, журналы, фотографии — что угодно, а может быть у Вас есть готовый бренд-бук. | Прилагается отдельным архивом. |
| Минимальное разрешение и устройства отображения | В этом пункте укажите, с каких устройств предполагается просматривать сайт — ПК, ноутбуков, смартфонов… | Мониторы ПК от 19 до 27 дюймов; Ноутбуки от 15,6 до 17,3 дюйма; Смартфоны от 3,5 до 6 дюймов; Планшеты от 7 до 12 дюймов |
| Нужна ли мобильная версия? | Да | |
| ФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ | ||
| Примерный набор модулей (для пользователей) | В этом разделе нужно перечислить все функциональные возможности, которые Вы хотите видеть на сайте. Это может быть корзина, фильтры каталога по разным параметрам, возможность сделать онлайн-заказ, оставить заявку на обратный звонок, подписаться на рассылку и любые другие опции | Фильтры каталога по цене, по алфавиту, по производителю. Личный кабинет с историей заказов и просмотров. Автоматическое формирование счёта. Онлайн консультация. Подписка на рассылку. Возможность заказать обратный звонок. Калькулятор стоимости. |
| Возможности администрирования | Здесь нужно описать, какие текущие изменения Вы (или Ваш сотрудник) планируете самостоятельно вносить в работу будущего сайта, не прибегая к помощи разработчика. После завершения работы, попросите научить Вас производить эти изменения. |
Возможность создания/удаления/редактирования карточки товара, акций, новостей. Возможность редактирования контактов, добавления/удаления дополнительных офисов. |
| Подключение платёжных систем и служб доставок | Желательно указать, каких именно. | Нужна рекомендация разработчика |
| Интеграция с CRM, 1С и другими программами | Интеграция с Мегапланом и 1С. | |
| ОБЗОР ИНТЕРНЕТ-РЕСУРСОВ | ||
| Обзор | Лучше всего делать в формате: ссылка — что именно по этой ссылке нравится/категорически не нравится | adme.ru— Развертывание меню tobiafran.com — Анимация загрузки anotherstate.co — Шрифты |
| ДОПОЛНИТЕЛЬНО | ||
| Вопросы к разработчику | Если у Вас есть, о чём спросить предполагаемого исполнителя Вашего сайта, лучше задать их письменно и получить ответ в той же форме. | |
| Дополнительные пожелания | В этот пункт можно включить, если осталось что-то, не вошедшее ни в один предыдущий раздел ТЗ. |
Предпроектное проектирование
Этот пункт является неотъемлемой частью технического задания на создание сайта, хотя фактически он к нему не относится.
Дело в том, что после того как Вы заполнили бриф, подписали техническое задание и разработчик изучил всё это (включая рынок и конкурентов), то он делает предпроектное проектирование.
Предпроектное проектирование — это создание прототипа Вашего сайта, его скелета, который потом будет обрастать дизайном, контентом и функционалом с фишечками.
Происходит это после договора, потому что создать хороший прототип, не изучив всё о компании, рынке и конкуренции невозможно.
А так как этот процесс занимает не один день, то логично, что компании, которые делают проектирование до договора, просто показывают Вам шаблон в формате “как у всех”.
И да, сам прототип можно сделать с помощью обычных листов бумаги и цветных фломастеров.
Каждый лист — отдельная страница сайта (или экран одностраничника). Либо можно воспользоваться простыми офисными программами вроде Microsoft World или Microsoft Excel.
Лично мы при разработке landing page используем специальные программные продукты.
С их помощью можно быстро и легко составлять проекты даже сложных сайтов — это, например, Balsamiq. Впрочем, как мы делаем весь прототип уже рассказывали в статье.
Предпроектным проектированием можно заняться совместно с разработчиком или полностью переложить это на его плечи. Главное, не забудьте, потом его согласовать и подписать двумя сторонами.
Интересно. Не забудьте установить на сайт систему комментирования. Так пользователи смогут делиться своим мнением и даже подталкивать к покупкам других посетителей (а еще это положительно влияет на SEO). Кликайте и узнавайте подробнее -> Сackle
ЛАЙФХАКИ ПО СОСТАВЛЕНИЮ ТЗ
Эти пункты в равной степени относятся как к заполнению брифа, так и к составлению технического задания. И в них я открою Вам небольшие хитрости, как составить тз для сайта и облегчить, и без того сложную жизнь предпринимателя:
1. Где взять сайты-образцы
Хорошим помощником могут стать широко представленные в сети рейтинги и ТОПы Интернет-ресурсов.
Например, ресурс allawards.ru подойдёт для этих целей. Здесь собирают лучшие, с точки зрения юзабилити, дизайна, креатива и эффективности сайты.
Кроме того, можно создавать собственные подборки и коллекции из понравившихся сайтов, что очень удобно в нашем случае.
Хорошая практика — посмотреть иностранные сайты по Вашему направлению, потому что технологии интернет-маркетинга за рубежом слегка опережают в развитии наши, и там можно будет найти интересные фишки.
Но слепо не копируйте, наш российский менталитет всё-таки отличается и это не просто слова.
2. Как определить цветовую гамму
Задача облегчается, если у Вас есть готовый бренд-бук или чёткий фирменный стиль.
В обратном случае не стоит руководствоваться исключительно собственными эстетическими предпочтениями, иначе Вы рискуете стать его единственным пользователем.
Не лишним будет немного изучить вопрос восприятия цвета в рекламе. Или обратиться в Google за помощью.
Для этого открывайте кртинки по запросу “цветовые подборки” или вводите название цвета, который хотите взять за основу, а далее выбирайте понравившиеся и прикрепляйте к Вашему тз для дизайнера.
Секрет. Подкрутит первые отзывы, оценки и прочие поведенческие факторы на Вашем сайте и тогда остальные пользователи будут к Вам более лояльны. Рекомендуем для накрутки TaskPay, сами им пользуемся. Кликайте -> TaskPay
3. Как подобрать шрифты для сайта
Не следует забывать, что шрифт играет не последнюю роль в восприятии текста. Пишите конкретные названия предпочтительных шрифтов.
Только не смотрите коллекцию шрифт Microsoft World, их уже на сто рядов все используют. Лучше воспользуйтесь библиотеками шрифтов в интернете, например, allfont.ru.
ОШИБКИ ПРИ НАПИСАНИИ ТЗ
Мы с Вами уже разобрались как правильно составить тз для разработки сайта, но даже глядя на удачный пример можно совершить много ошибок.
Поэтому выделяю самые основные из списка, те, что у Вас с вероятностью в 80% будут, если это Ваша первая разработка тз.
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное — систему оплаты. И наш выбор — Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
1. Нет ограничений во времени
Очень часто в техническое задание включают самые подробные описания будущего веб сайта, но при этом забывают указать сроки разработки.
Это чревато тем, что в итоге они могут затягиваться до бесконечности. Дедлайн проекта можно включить в техническое задание отдельным пунктом или включить прямо в шапку бланка.
Особо педантичные заказчики выставляют сроки разработки по каждому разделу сайта.
2. Утрата данных доступа
Как правило, на разработчика прицепом ложится регистрация доменного имени и хостинга для сайта.
А дальше в 9 из 10 случаев эти данные просто теряются: разработчику они больше не нужны, а заказчик про них благополучно забывает.
И в один прекрасный день сайт просто перестаёт работать, потому что вовремя не продлили хостинг или доменное имя. Адреса сайта так и вовсе можно лишиться.
Поэтому запомните, что данные доступа к хостингу и доменному имени — это Ваши личные данные.
Распечатайте их и бережно храните вместе с важными документами. А лучше после разработки поменяйте все доступы, ведь всякое бывает, в той компании тоже существует человеческий фактор.
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сайта сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
3. Отсутствие наглядности
Принцип “лучше 1 раз увидеть, чем 100 раз услышать” работает здесь на полную. В одни и те же слова заказчик и исполнитель могут вкладывать разный смысл.
И наверное эта ошибка вообще должна стоять на первом месте нашего хит-парада, так как такая картина происходит постоянно: “Хочу абстракцию”, — пишет заказчик, подразумевая нечто подобное (пример на картинке ниже)
“Ок, держите”, — говорит разработчик. И предлагает заказчику абстракцию следующего вида.
И попробуй потом докажи, что Ваша абстракция абстрактнее его. Каждый прав, никто не виноват.
За чей счёт переделывать — непонятно. А приложи заказчик к техническому заданию картинку с образцом, ничего такого бы не случилось.
4. Качественные прилагательные
Вспоминаем разряды прилагательных из школьной программы… Шучу 
Например, красивый (кто-то может быть ещё красивее или страшнее), умный, современный и т.п. Это слова-табу. Их нельзя однозначно понять. У каждого субъективное представление о красоте и современности.
Только конкретика. Например, “На два тона светлее”, “Смещаем на 5 сантиметров” или “Острые углы у кнопки”.
5. “На усмотрение разработчика”
Об этот коварный пункт спотыкаются многие. Заполняя бриф или составляя тз на дизайн сайта, не оставляйте в нём пробелов.
Вы должны понимать, что “На усмотрение разработчика” означает “что хочу, то и ворочу” или же “Всё, что не оговорено, выполняется на усмотрение исполнителя”. И поверьте, это не просто лазейка, а целое окно в Европу для разработчика.
И конечно, так происходит не всегда. Если Вам попался грамотный специалист, то можно не волноваться за результат.
Но тут возникает другая проблема, он может сделать реально как надо, а Вам не понравится чисто субъективно. И всё будет как в известном для многих разработчиков анекдоте:
КОРОТКО О ГЛАВНОМ
Вы точно не пожалеете о времени, потраченном на составление и согласование технического задания для создания сайта или лендинга.
Ведь это Ваш лучший инструмент контроля и решения разногласий, которые возникают в процессе. И увы, это нормально, ведь это Вам не кораблик из папье-маше сделать.
Но при этом, даже составив и утвердив максимально подробное техническое задание, Вы не полностью застрахованы от разницы между ожиданием и полученным результатом.
Поэтому не забывайте о промежуточном контроле. Не стесняйтесь по ходу работы лишний раз попросить отправить Вам на согласование готовые элементы, чтобы убедиться, что всё выполняется в соответствии с ТЗ.
Кстати. Создайте собственный сайт через конструктор за один день и без программистов. В арсенале готовые шаблоны, мобильная версия, корзина, платежи и еще +10 инструментов. Кликайте и тестируйте -> InSales (по промокоду «inscale» +30 дней бесплатно).
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Разработать сайт можно без технического задания, но выйдет это дорого и, скорее всего, неэффективно. Как же составить правильное и продуманное ТЗ для сайта? Специалисты «Веб-Центра» объясняют и отвечают на важные вопросы:
- Зачем нужно ТЗ?
- Кто его составляет?
- Что должно включать в себя техническое задание?
Что такое ТЗ на разработку сайта
ТЗ или техническое задание на разработку сайта — это специальный документ, в котором подробно описаны технические, функциональные и контентные составляющие будущего сайта. И чем подробнее будет документ, тем качественнее будет выполнен сайт: заказчик получит сайт, который он хотел, а подрядчик сделает ровно то, что от него требуется.
Зачем нужно техническое задание на создание сайта
Сайты делаются не один день, иногда на это уходит несколько месяцев. За это время может случиться все что угодно, например:
- У вас может смениться менеджер проекта. Новый человек будет не в курсе всех деталей проекта без ТЗ.
- Вам может потребоваться перерыв в разработке сайта: будь то финансовые трудности или фокусирование внимания на другом направлении бизнеса.
Составление технического задания – это безопасность и прозрачность выполнения всех этапов разработки для обеих сторон. Также преимущество составления ТЗ – при учете всех этапов и мелочей вы избегаете потерянного времени и лишних денежных затрат, например, на правки или доработки. Вы получите тот результат, о котором договорились с исполнителем.
Разберем плюсы технического задания для обеих сторон.
Для заказчика, составление ТЗ позволяет:
-
Узнать предварительную стоимость разработки сайта.
-
Понять, за что конкретно он будет платить деньги и какой ему сделают сайт: структура сайта видна сразу, и если на промежуточном этапе что-то не устраивает, изменения можно внести еще до начала разработки.
-
Оценить компетентность исполнителя: грамотно составленное и понятное техзадание повышает доверие к разработчику.
-
Ускорить согласование базовых вопросов.
-
Собрать все пожелания и требования по проекту в одном документе.
-
Защитить себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
-
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
Для исполнителя:
- Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
- Страховка от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает кардинально поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
Важно: правильно оформленное техзадание имеет юридическую силу и защищает исполнителя и клиента в случае споров и нештатных ситуаций.
-
Показывает свою компетентность. Четко и понятно составленное ТЗ говорит о профессионализме разработчика.
-
Зарабатывает деньги. Иногда составление технического задания размещается как отдельная услуга.
-
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно сразу переходить к написанию кода и разработке дизайна.
В итоге стороны получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Что будет, если не составить ТЗ или сделать это некачественно
Если не составлять никакого ТЗ или сделать его некачественно, то есть не описать все необходимые требования, то образуется «серая зона». Например, у заказчика есть представление о том, как должна выглядеть страница бонусной программы, но он не описал ее исполнителю. Тогда исполнитель разрабатывает эту страничку исходя из своего предыдущего опыта и своих суждений. По итогу получится работающая страница бонусной программы с хорошим оформлением, однако она совсем не соответствует ожиданию заказчика. Обе стороны остаются недовольны работой друг друга.
Чтобы не происходило подобных недопониманий, ТЗ нужно описывать максимально подробно и учитывать все важные для заказчика моменты.
Также некачественным ТЗ считается, если в нем используются необъективные и общие понятия, например: «Сделайте мне красивый, продающий сайт» или «Подключите мне систему оплаты к сайту». Однако понятия «красивый» и «продающий» понимаются заказчиком и исполнителем абсолютно по-разному, а платежных систем сейчас существует огромное количество. Заказчик, например, подразумевал работу с одной системой, но не знал, есть еще множество других, которые удобнее и проще.
Поэтому обязательно нужно подробно обговаривать детали: какие именно системы подключать, на какое действие должна реагировать анимация, что должно происходить при нажатии на ту или иную кнопку.
Кто составляет ТЗ на разработку сайта
Владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты. Тут есть две сложности: в одностороннем режиме работы составление ТЗ затягивается, время на создание сайта растет. А вообще создание ТЗ у опытных веб-разработчиков – это отдельная услуга, которая требует не только времени, но и денег заказчика.
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением.
Так заказчик:
- знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
- объясняет цель создания сайта;
- рассказывает о своих желаниях и делится идеями;
- показывает примеры хороших (как ему кажется) сайтов;
- отвечает на вопросы исполнителя.
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект. Чаще всего – это Excel-файл или опросник из сервиса Google Формы. Но можно и собрать ответы, используя интеллект-карты, или mindmap.
Что учесть при подготовке ТЗ на сайт
Организационные вопросы
Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует минимум 1 месяц работы.
Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин с поддержкой сторонних сервисов, естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.
Технические требования к сайту
- Общие требования о разрабатываемом сайте.
- Требования к структуре.
- Требования к содержанию страниц.
- Требования к дизайну.
- Требования к юзабилити и функциональным возможностям.
- Требования к технологиям и интеграции с внешними системами.
В первую очередь при составлении ТЗ расписывайте подробно и понятно все термины, которые используются при разработке сайта, например:
Контент – это любой текст, изображение, gif-анимация и видео на сайте.
CMS – это заранее подготовленная система управления сайтом. Через нее можно добавлять и редактировать контент.
Подвал – блок, который отображается внизу каждой страницы сайта
Общие требования о разрабатываемом сайте
Здесь описываются цели создания сайта:
- сценарий использования сайта и целевая аудитория (для кого сайт разрабатывается),
- домен (если он уже есть),
- языковые версии (русский, английский).
Также указывается список страниц, содержание шапки сайта и подвала.
Движок
В ТЗ обязательно нужно указать предпочтительный движок для сайта. Это может быть:
- конструктор сайтов (Tilda, Wix),
- самописный движок,
- CMS (1С-Битрикс, WordPress).
Если клиент не знает, на какой системе управления ему нужен сайт, задайте несколько вопросов:
- Кто будет заниматься администрированием сайта?
- Кто будет заниматься публикацией контента?
- Кто будет обслуживать сайт?
Мы рекомендуем использовать CMS 1С-Битрикс. Эта система проста в управлении, интуитивно понятна в наполнении контентом, а также легко поддается доработкам.
Требования к структуре сайта
В этом пункте расписывается структура сайта в виде схемы и/или текста.
Пример структуры сайта в виде схемы
Пример структуры сайта в текстовом виде
Содержание страниц и описание элементов
Наличие контента
Очень важный момент: если заказчик не уточнит наличие контента на этапе ТЗ, то исполнитель может сдать пустой сайт. Обязательно нужно регламентировать этот пункт в техническом задании на разработку сайта. Здесь есть два варианта:
- контент предоставляет заказчик,
- контент предоставляет исполнитель.
В случае, когда контент предоставляет исполнитель, ТЗ на разработку сайта может включать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует экспертизы, это обязательно нужно указать в документе.
Также в этом пункте технического задания необходимо прописать требования к видео, фото, инфографике, анимации и т. д.
Служебные страницы
Здесь указывается особенности создания служебных страниц. Например: 404, соглашение на обработку персональных данных, страницы фильтров, информация о доставке и оплате.
Пример 404 страницы
Страницы фильтров часто страдают от перезагрузки, сброса ранее выбранных значений и плохо индексируются.
Пример хорошего URL при выборе нескольких параметров в фильтре
В техническом задании по разработке интернет-магазина, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
- Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
- В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
- Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.
Прототипы страниц
Исполнитель может предоставить макет для главных, посадочных и контентных страниц. Саму структуру можно набросать обычным списком или графическим прототипом и показать на нем все необходимые элементы.
Пример структуры главной страницы в текстовом варианте
Пример графического прототипа
К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Дизайн
На бумаге описать дизайн сайта сложно. Нельзя использовать слова: «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.
Пример брендбука
Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
- Главные и второстепенные шрифты.
- Тематика изображений.
- Основные и вспомогательные цвета.
- Допустимые и недопустимые цветовые сочетания.
- Компоновка визуального пространства.
- Мобильная версия.
Технологии
Как мы уже описывали ранее, технические требования обязательно нужно указывать в ТЗ. Ниже приводим примерный список технологий, которые нужно учитывать при разработке технического задания:
- мобильная версия: сайт должен адаптироваться под любые устройства и любые разрешения экрана;
- кроссбраузерная верстка – сайт должен корректно отображаться во всех браузерах;
- сайт должен соответствовать «зеленой зоне» системы оценки пользовательского контента Google Core Web Vitals;
- базовая оптимизация страниц;
- наличие карты сайта;
- наличие ЧПУ – человеко-понятных URL;
- какая будет использоваться платежная система;
- какие службы доставки будут использоваться;
- выгрузка товаров (1С, МойСклад);
- используемая CRM;
- системы аналитики.
Выбор домена
При обновлении сайта у клиента уже есть доменное имя. Однако при разработке сайта с нуля стоит с умом подойти к выбору домена. Хороший домен может содержать:
- название компании (web-c.ru, megafon.ru),
- ключевые слова (моднаяодежда.рф),
- тематика или категория доменного имени (naruzhnayareklama.ru, наружнаяреклама.рф).
Лучше всего выбирать домен по названию вашей компании. Это пойдет в копилку узнаваемости именно вашего сайта среди конкурентов.
Выбор хостинга
Хостинг – это то место, где хранятся файлы сайта. От него зависит доступность сайта и насколько хорошо он будет работать. В техническом задании необходимо будет указать:
- тип хостинга (сервер, виртуальный, VPS),
- защищенность от DDOS-атак,
- количество выделенного под сайт места (на каждом хостинге зависит от тарифа),
- примерное количество пользователей на сайте за одни сутки,
- возможность бесплатного переноса сайта.
Пример готового ТЗ на разработку сайта
При разработке сайта можно составить один из двух видов ТЗ. Первый вариант – это классическое текстовое ТЗ, сделанное отдельным документом, где подробно расписаны все пожелания клиента относительно нового сайта, а также прикреплены примеры для визуального оформления страничек, блоков, форм.
Наше агентство пошло дальше и, вместо классического ТЗ, мы разработали калькулятор, в котором указан список стандартных и нестандартных работ. Клиент рассказывает свое видение проекта, а мы, исходя из его ответов, собираем табличку с работами и прикрепляем ее к договору.
ТЗ от исполнителя на примере нашего агентства
ШАГ 1. Клиент обращается к нам в агентство за разработкой (обновлением сайта). В первую очередь он заполняет бриф, где описывает цели создания (обновления сайта), необходимый функционал и прочие хотелки.
ШАГ 2. Менеджеры делают просчет всех работ с учетом информации, полученной из брифа с помощью калькулятора.
Пример калькулятора работ по разработке сайтов от Веб-Центра
ШАГ 3. Далее все работы согласуются с клиентом и договоренности закрепляются в договоре.
ШАГ 4. Приступаем к подготовительным этапам разработки сайта: покупка лицензий (если их нет), регистрация хостинга, домена и т.д.
Чек-лист: как составить ТЗ на создание сайта
1. Определите организационные вопросы. Укажите средние сроки сдачи сайта, а также объем работ, т.е. детальный список задач, которые необходимо выполнить при разработке.
2. Укажите общие требования о разрабатываемом сайте. Вы должны четко понимать кто ваши клиенты, для кого вы разрабатываете ваш сайт. Домен должен быть отражением вашей компании и вашего бизнеса. Также укажите список страниц сайта, содержание хедера и футера.
3. Прикрепите примеры сайтов. Вы можете прикрепить пример дизайна, функционала, наполнения.
4. Указывайте целевые действия и пользовательские сценарии. Подробно распишите, что должно происходить при нажатии на ту или иную кнопку. Через какое время будет всплывать маркетинговое окно.
5. Опишите содержание страниц и элементов. Важно знать кто ответственен за предоставление контента. Если контент предоставляет исполнитель, его обязательно нужно согласовать с клиентом и обеспечить базовую оптимизацию для поисковых систем.
6. Укажите список служебных страниц. Подробно распишите особенности создания таких страниц: 404, соглашение на обработку персональных данных, страницы фильтров, информация о доставке и оплате.
7. Прототипы страниц. Покажите на примере внешний вид главных, посадочных и контентных страниц. Если страницы простые, вы можете описать их подробным списком.
8. Дизайн – визитная карточка сайта. В идеале, если вы предоставите исполнителю брендбук вашей компании, чтобы дизайн сайта полностью соответствовал фирменному стилю. Если брендбука нет, то закрепите в техническом задании шрифты, цвета и другие визуальные элементы.
9. Укажите используемые технологии. Опишите модули, которые необходимо будет установить (службы доставки, системы выгрузка и учета товаров, CRM-системы). Не забывайте о мобильной версии, а также о кроссбраузерной версии сайта.
10. Выберите узнаваемый домен. С умом подходите к выбору доменного имени сайта. Домен может содержать название компании, ключевые слова или категорию бизнеса.
11. Выберите хостинг для хранения сайта. Обязательно выберите хороший хостинг для размещения: от него полностью зависит работоспособность сайта.
Заключение
Наличие у заказчика обстоятельного технического задания сокращает вероятность проблем в разработке.
Если вы хотите получить качественный сайт за свои деньги, подойдите к составлению ТЗ ответственно. Все «серые» зоны, всё, что не предусмотрено ТЗ может быть истолковано не так, как вы себе это представляете. Если для вас очевидно, что на сайте должно быть несколько способов доставки — это не значит, что это же очевидно для исполнителя.
- Что такое тз для сайта и зачем оно нужно
- Кто составляет задание на создание сайта
- Как написать хорошее ТЗ
- Пример оформления технического задания для сайта
- Как выглядит техзадание
- Десктопная версия
- Мобильная вёрстка
- Где найти образцы хороших сайтов
- Заключение и шаблон
Как думаете, легко ли развивать сайт, который сделан по объявлению вроде: «Сайт за 500 грн.», «Сайт за 1000 руб.»?
Обычно, вы получите простой набор HTML-файлов, который даже может сработать в некоторых тематиках (с редко меняющимся контентом), но в 99% случаев для хорошего трафика вам понадобится хотя бы базовый функционал для оптимизации. Лучше предусмотреть его в ТЗ сайта сразу, а не когда спустя время, вам нужно будет прописать метатеги или обновить какую-либо информацию, и окажется, что сайт статичный и редактора для изменения содержимого попросту нет.
Кроме того, только владелец сайта и оптимизаторы знают, на чём должны быть сделаны акценты для повышения конверсии. Но как сделать так, чтобы и дизайнеры, и программисты и верстальщики поняли вас как можно корректнее и реализовали все планы и идеи?
В нашем блоге мы уже рассказывали о том, как написать техническое задание для программиста с описанием его структуры, а этот раз покажем на примере, что должно быть в ТЗ на создание сайта, чтобы ожидания совпали с реальностью.
Но сначала расскажем, что вообще такое техзадание для сайта и как его написать, чтобы вы могли адаптировать наш шаблон под свою тематику и цели.
Что такое тз для сайта и зачем оно нужно
Техническое задание на разработку сайта — это документ, который содержит общую информацию про компанию, её цели, а также требования к структуре, оформлению и наполнению будущего сайта.
По сути это рецепт, в котором расписаны все нужные ингредиенты, способ и инструменты для их приготовления, а также показан ожидаемый результат.
Конкретные его пункты мы рассмотрим ниже.
От брифа ТЗ отличается тем, что оно гораздо более детализировано, благодаря чему можно:
- Сэкономить время и бюджет. Чем детальнее расписаны требования и инструкции, тем проще и быстрее их внедрить.
- Гарантировать результат. Документ фиксирует все работы, а потому недобросовестного исполнителя можно привлечь к ответственности. Или наоборот, разработчику требовать доплату за сверхурочные работы.
- Повысить эффективность сотрудничества. В процессе написания ТЗ заказчик и исполнитель оговаривают все важные моменты, что позволяет посмотреть на ситуацию с другой стороны и избежать недопонимания.
Кто составляет задание на создание сайта?
Написать техническое задание на разработку может любая сторона, но нужно помнить что главная его цель — обеспечить взаимопонимание.
Например, заказчику ТЗ позволяет:
- Понять, на что используется бюджет.
- Удостовериться в компетентности исполнителя.
- Контролировать сроки и полноту выполнения работ.
- Быстро передать проект другой команде в случае ненадёжности исполнителя.
Для исполнителя же техзадание полезно тем, что:
- Можно понять желания и виденье заказчика, чтобы сразу удовлетворить его.
- Облегчить процесс разработки.
- Застраховаться от внезапных хотелок клиента.
В идеале, если они будут работать сообща: владелец бизнеса описывает критерии будущего проекта, а исполнитель на их основе составляет готовое ТЗ на сайт. Мы в Siteclinic тоже предоставляем помощь в разработке технического задания для сайта, и начинаем с того, что изучаем ожидания заказчика и целевую аудиторию, формируя общую концепцию будущего веб-сайта. На данном этапе вносятся пожелания и корректировки от заказчика, а после сбора информации можно приступить к написанию ТЗ.
Основная работа ложится на исполнителя (разработчика или SEO-специалиста), так как он разбирается в проектировании сайтов и может оформить техзадание лучше, чем владелец бизнеса, который может упустить важные нюансы.
Как написать хорошее ТЗ?
Прежде всего, техническое задание это регулирующий документ, а потому он должен быть:
- Понятным для всех сторон. Добавьте расшифровку сложных терминов, которые используются в документе. Если в нём приводятся инструкции, они должны быть достаточно подробными и выполнимыми.
- Показательным. Как правило, работа над созданием или редизайном сайта начинается с дизайнера, ведь на выходе вы получаете картинку. Однако сложно найти человека, который поймёт, что вы хотите, и сможет оцифровать эту картинку в вашей голове. Поэтому всё нужно продемонстрировать.Не стесняйтесь и не ленитесь приводить примеры сайтов, на которых вам нравится тот или иной функционал или элементы дизайна, вёрстка, эффекты.
Но! не просто давайте ссылки, а прикрепляйте скриншоты. Вы можете составить ТЗ, а владелец сайта (который вы приведёте в пример) к тому моменту, когда ТЗ перейдёт к исполнителю, поменяет вёрстку. Тогда вам снова придётся искать пример и объяснять, что вы имели в виду. Обязательно сохраняйте скриншоты себе на компьютер или в облачный сервис, чтобы они не были удалены через месяц (как, например, это возможно при использовании бесплатной версии сервиса Joxi). Всё должно храниться ещё хотя бы месяц после того, как сайт появится с обновлённой вёрсткой/функционалом.
Кстати, у Google есть интересный сервис-рисовалка, позволяющий ощутить разницу в мышлении людей. Например, вы можете представлять рисунок птицы как:
- Конкретным и однозначным. Уточняйте моменты, которые субъективны или их можно трактовать по-разному, иначе непонятно, какой результат вы ожидаете увидеть, и какой объём работ предстоит сделать исполнителю:
Неправильно Правильно Сайт должен быть быстрым. Сайт должен загружаться в среднем за n-секунд на десктопах. Или сайт должен набирать минимум n-баллов по PageSpeed. Форма заявки на услугу должна быть простой и удобной. В форме заявки должно быть два поля: «Номер телефона» и «Ваше имя», а также кнопка «Заказать услугу». При этом номер телефона должен подгружаться автоматически у зарегистрированных пользователей. CMS должна быть оптимизирована для интернет-магазина. CMS должна иметь возможность создавать и удалять страницы, добавить товар в любой каталог сайта и другие требования. Теперь вы знаете, что из себя представляет хорошее ТЗ, и можно перейти к непосредственно оформлению.
Пример оформления технического задания для сайта
Каждая ситуация уникальна, но по нашему примеру вы сможете примерно понять, как происходит разработка ТЗ для сайта.
Для разработки общей концепции сайта выясняются:
- Общие сведения. Здесь можно описать название компании, род деятельности, товары или услуги, достижения, дата основания, уникальные предложения и другие отличия.
Например, ООО «Принтфоревери», компания основана в 2007 году, изготавливаем рекламную (брендированную) и фанатскую продукцию не только на продажу, но и под заказ. Есть все виды печати на тканях, канцелярия, керамика и типография. Есть доставка по стране. Регулярно спонсируем фестиваль «Летний». Конкуренты: «Принтпризер», «Яркокрасочка».
- Назначение (очень важный пункт). Опишите целевую аудиторию и задачи сайта, ответив на вопрос: кого вы хотите привлечь и для чего?
Подумайте сначала о типе сайта, от этого будет зависеть функционал: корпоративный или сайт-визитка рассказывает о компании, интернет-магазин создан для продаж, а лендинг направлен на повышение конверсии.
Например, вы выбрали сайт с магазином и услугами, значит в качестве целевого действия может оцениваться нажатие «в корзину», целевые звонки, а также подписка на рассылку с акциями и предложениями.
Аудитория компании по производству печатной продукции может делиться на несколько сегментов:
- Лица, ответственные за брендированную продукцию компании. Обычно заходят с ПК, с 9:00 до 18:00, возраст до 35 лет, локация — центр крупных городов, чаще — наш город. Заказывают канцелярию и кружки большой партией.
- Фанаты фильмов и сериалов. Молодые люди до 20 лет, пользуются преимущественно смартфонами, в любое время суток, локация — вся страна, заказ поштучный готового и индивидуального дизайна.
- Дизайнеры. От 25 до 45 лет, пользуются ноутбуками, в любое время суток, локация — центр города, заказывают печать своего дизайна малыми партиями.
- Дополнительные пожелания клиента. Владелец описывает, что нравится или не нравится (особенно актуально, если у вас есть старый сайт).
Например, хочется домен .ru и адаптивный шаблон.
Следующие пункты уже непосредственно входят в типовой шаблон ТЗ:
- Структура сайта. Здесь на основании семантики приводится иерархия разделов и её визуализация (для небольшого сайта можно обойтись списком). Также на данном этапе описываются навигационные цепочки.
- Прототипы страниц и сценарии использования сайта. Пункт, в котором фиксируются требования и схематическое изображение страниц для создания шаблонов.
Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя.
На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.
- Требования к текстовому наполнению и SEO-параметрам. В этом пункте расписываются все особенности генерации URL, Title, Description для каждого типа страниц.
Например, что у страниц пагинации Title должен создаваться по шаблону «название раздела» + «номер страницы», а в урлах категорий не должны формироваться лишние уровни вложенности. Подробнее о требованиях ПС вы можете прочитать в статье «Чек-лист по внутренней и технической оптимизации сайта».
Также приводятся подробные инструкции по контенту страниц, сквозным блокам и шаблонам.
- Технические требования. Здесь приводится описание всего, что влияет на работоспособность, техническую оптимизацию и удобство управления сайтом.
Самое важное то, что перечисляются возможности, которыми должна обладать CMS, рекомендации по выбору хостинга, а также инструкции по их настройке.
Важно! Хостинг нужно выбирать только после выбора CMS, так как тарифы у хостингов разные и некоторые хостинги могут не поддерживать все типы систем управления сайтом.
Не забудьте указать наличие кроссбраузерности, адаптивность, необходимую скорость загрузки, устойчивость к нагрузкам и взлому.
Пример того, как может выглядеть готовый раздел технических требований в ТЗ сайта услуг, который переезжает на новый дизайн и CMS:
Как выглядит техзадание
Мы подготовили шаблоны по нескольким типам страниц для сайта-агрегатора, которые вы можете использовать как образец при создании ТЗ для своего сайта.
Десктопная версия
Общая информация
Ширина сайта – 1140 px.
Шапка и футер растягиваются по ширине экрана и одинаковы для всех страниц.
Семейство шрифтов: Cambria (предпочтительно), Century, Georgia. Можно указать и другие популярные шрифты с засечками.
Размеры шрифтов (для Cambria):
- Текст под логотипом в шапке – 15px
- Ссылки в шапке – 14px
- Текст в футере – 16px
Главная страница – home.png
Текст над строкой поиска – 25px
Текст под строкой поиска – 14px
Описание элементов:
1, 2 – цифры с реальным числом магазинов и отзывов. Можно пересчитывать один раз в 24 часа.
3 – категории. Располагаем вручную в таком порядке, как на макете.
4 – ссылки на магазины. Рядом с названием магазина выводим число отзывов. Если отзывов ещё нет, ничего не выводим.
Под каждой категорией выводим 6 самых популярных по количеству отзывов магазинов. Если в категории есть ещё магазины, на неё ведёт ссылка «Ещё N», где N – число магазинов. Если больше магазинов нет, на категорию ведёт ссылка «Показать всё».
5 – список низкопопулярных категорий. Выводим их тут.
Страница с описанием магазина и отзывами – shop-page.png
Заголовок H1 – 30px
Заголовок H2 – 22px
Описание элементов:
1, 2, 3 – место под рекламные блоки. Нужно отметить это место при вёрстке и закрыть к индексации.
4 – контент страницы. Дизайн меняется таким образом, чтобы все изменения можно было внести глобально, без редактирования каждой страницы по отдельности:
- добавлен серый фон контентного блока;
- добавлен белый border у таблиц (по умолчанию, вроде, нигде не прописывался);
- добавлено место под рекламный блок над отзывами.
5 – заголовок формы. Нужно проставить «Добавить отзыв».
6 – последние отзывы (сквозной блок для постов и категорий). Это примерное отображение, допускается готовый плагин с похожей визуализацией.
Страница категории – category-archieve.png
Ссылки на магазины – 18 px, цвет # 336699
Текст в анонсах – 14px
Описание элементов:
1,2 – место под рекламные блоки.
3 – контентная часть. Нужно удалить все описания категорий (тексты сохранить в отдельном .doc-файле и загрузить этот файл на сервер).
4 – ссылка на отзывы. Во всех шаблонах ТЗ слово «комментарии» меняем на «отзывы».
Служебная страница – page.png
Размер шрифта – 15px
Рекламные блоки не выводим.
В меню справа выводим только поиск и ссылки на категории. Отзывы не выводим.
404 ошибка – 404.png
404 – шрифт 80px
Текст под ним – 20px
Наклонный текст – 15px
Ссылки навигации:
- на главную – 16px;
- на служебные страницы– 14px
Активные элементы:
Все ссылки подчёркнутые, убираем подчёркивание при наведении, цвет ссылки на несколько оттенков темнее (на усмотрение исполнителя).
Цвет кнопки #ddd, при наведении появляется курсор в виде руки.
Рекомендую делать отдельные макеты и описывать поведение всех ссылок, кнопок, выпадающих меню, всплывающих окон.
Мобильная вёрстка
Сейчас лучше ставить мобильную вёрстку главной и от неё «плясать». Не зря же вся справка и блог Google пестрят «Mobile first» — сначала мобильные или мобильность. Мы говорим вам об этом с 2014 года в статьях:
- 3 способа быстро адаптировать сайт под мобильные устройства.
- Мобильная адаптация сайта — ответы на вопросы.
- Как продвигаться в нишах, где преобладает мобильный трафик.
Поэтому в первую очередь подумайте и опишите, как ваш сайт должен выглядеть и работать на мобильных устройствах. Особое внимание уделите:
- Контактам. Номера телефонов должны быть кликабельными – при нажатии должна открываться панель ввода номера с уже набранным номером и кнопкой вызова.
- Меню. Опишите, как оно должно открываться: выезжать сбоку, сверху и т. д.
- Не должно быть горизонтальной прокрутки на страницах сайта (это само собой разумеется, но я всё же решила напомнить).
Ниже представлены макеты страниц для отображения сайта на мобильных устройствах (адаптивная вёрстка).
Основные требования:
Главная страница
Все элементы выводятся друг под другом:
- краткое описание;
- форма поиска;
- подробное описание;
- списки магазинов, разделённые по категориям.
На этом примере, кстати, действительно всё предельно ясно, можно обойтись без описания.
Страница категории
Страница магазина
Все элементы выводим друг под другом, в том числе колонки в таблице.
Информационная страница
Как видите, это ТЗ очень простое, но оно сэкономило нам и заказчику несколько дней разработки, а, следовательно, и деньги. Не пожалейте своего времени на составление такого технического задания, чтобы потом не пришлось несколько раз переделывать сайт.
Где найти образцы хороших сайтов
При составлении технического задания вы можете брать идеи у:
- Похожих сайтов в ТОПе по интересующим вас запросам.
- Успешных сайтов из разных тематик и регионов — их можно найти в онлайн-рейтингах вроде AWWWards или Similarweb, а также в MasterfulMobileWeb (от Google). Рекомендуем смотреть именно высококонкурентные рынки, ведь у них борьба за ТОП сложнее, а значит и приёмы выбираются самые эффективные.
Заключение и шаблон
Потратив немного времени на составление ТЗ вы сможете значительно ускорить разработку и запуск сайта. И хотя структура техзадания будет отличаться от сайта к сайту, существуют общие принципы его написания, которые помогут наладить взаимопонимание с исполнителем.
Мы показали этапы работ по сайту, которые можно взять за основу для своего ТЗ. По ссылке вы можете скачать типовой шаблон технического задания на разработку сайта. В нём кратко перечислены важные пункты, которые вам предстоит описать.
Поздравляем, начало успешного проекта положено! Грамотно составленное ТЗ действительно может дать хороший буст для нового веб-сайта или редизайна старого, но если хотите достичь ТОПовых позиций, то работать придётся комплексно. Возможно, в этом вам помогут статьи:
- Жизненный цикл проекта в SEO.
- SEO продвижение нового сайта в Яндекс и Google.
- SEO чек-лист: что проверять перед запуском сайта?
Если у Вас возникли проблемы с продвижением нового сайта, обращайтесь к нам!
Заказать стратегию
Еще по теме:
- Технический аудит сайта: когда проводить, какие инструменты использовать и что проверять
- ТЗ на разработку сайта. Коротко о главном
- Обзор CMS-систем — какой движок выбрать? Часть 1
- Как составить ТЗ на разработку интернет-магазина, чтобы получить максимум трафика сразу после запуска
- 301, 302 или 404? Что применять и в каких случаях?
Когда проводить технический аудит сайта Какие инструменты использовать Что нужно проверять Когда нужно проводить технический аудит, с какой периодичностью Технический аудит сайта обязательно проводится перед…
Несмотря на то, что обычно идея создать сайт приходит одному человеку, на деле создание сайта — это коллективное творчество. В данной статье рассмотрим принципы создания…
При создании сайта мы часто делаем выбор в пользу CMS. Давай попробуем разобраться, чем же обусловлен наш выбор, и как определиться с подходящим инструментом. Предисловие…
Что должно содержаться в техническом задании на разработку магазина? Обязательные этапы создания интернет-магазина Пример ТЗ на разработку интернет-магазина Пример ТЗ на структуру магазина Пример плана…
1. 301 Moved Permanently 2. 302 Found (HTTP 1.1) / Moved Temporarily (HTTP 1.0) 3. Ошибка 404 (или «Page Not Found») 301 Moved Permanently 301…
Web-разработчик
Пришла с небольшими знаниями в настройке, установке и принципах работы нескольких CMS. С тех пор «обросла» знаниями и опытом в разработке сайтов на следующих CMS, PHP и JS/CSS-фреймворках: WordPress, Joomla, Bitrix, MODx, Drupal, Codeigniter, Laravel, Bootstrap.
Разрабатывает, дорабатывает, перерабатывает и адаптирует сайты.
Девиз: если очень захотеть, можно в космос полететь
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.









































 Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя.
Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя. На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.
На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.