Содержание
- #Шаг 1
- #Шаг 2
- #Шаг 3
- #Шаг 4
- #Шаг 5
- #Шаг 6
- # Комментарии
Этот урок научит вас, как использовать кисть и её настройки для создания текста с эффектом мела.
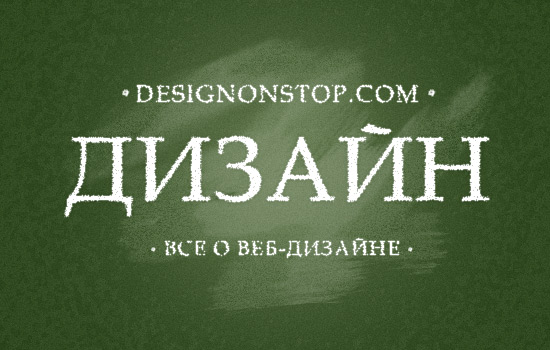
Результат урока:
Примечание автора: в уроке используется Photoshop CS6, но вы можете использовать версию CS3 и выше.
Материалы для урока:
Архив
Шаг 1
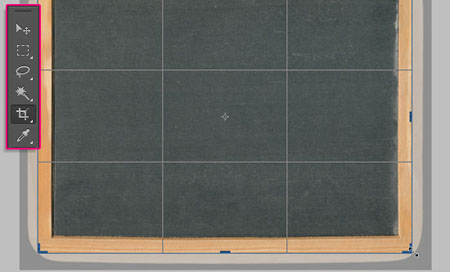
Откройте изображение с доской в фотошоп и с помощью инструмента Рамка (Crop Tool) избавьтесь от углов с чёрным фоном.
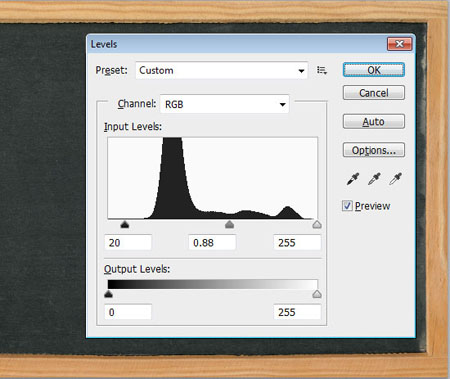
Идём в меню Изображение – Коррекция – Уровни (Image -> Adjustments -> Levels) и ставим для теней значение 20, для полутонов значение 0,88. Это сделает изображение темнее.
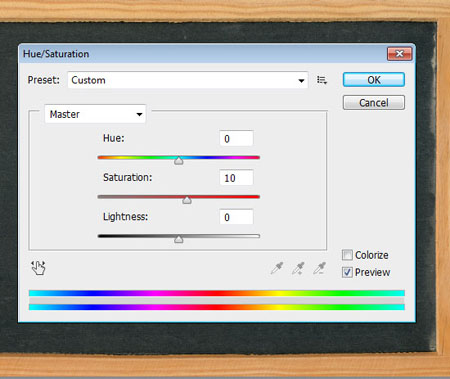
Теперь идём в меню Изображение – Коррекция – Цветовой тон/Насыщенность (Image -> Adjustments -> Hue/Saturation) и изменим значение насыщенности до 10. Это сделает цвета более яркими.
Шаг 2
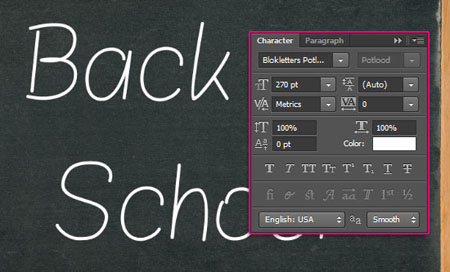
Напишите текст шрифтом Blokletters Potlood с размером 270 пт.
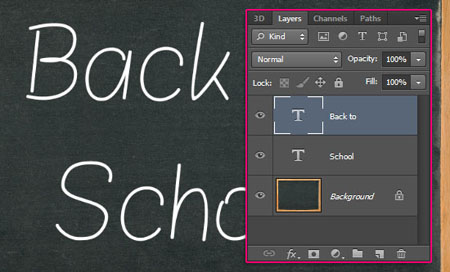
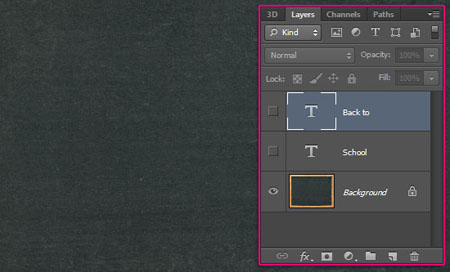
В уроке используется надпись на двух слоях для того, чтобы продемонстрировать использование более одного цвета, но вы можете написать свой текст на одном слое.
Шаг 3
Откройте палитру настроек кисти в меню Окно – Кисть (Window -> Brush), а затем измените параметры, как показано ниже:
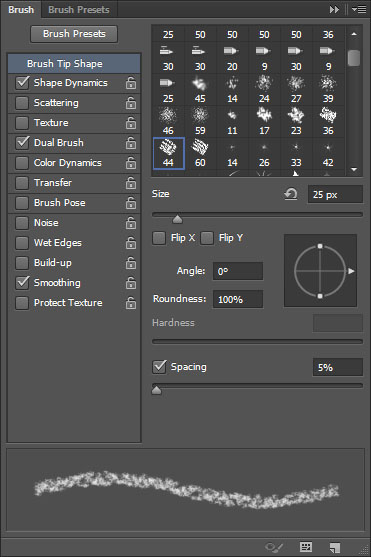
Форма отпечатка кисти (Brush Tip Shape)
Выберите кисть Chalk 44
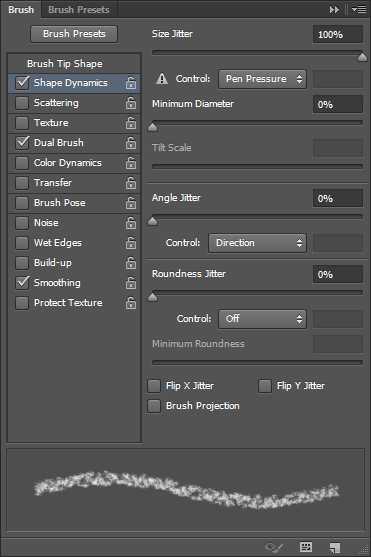
Динамика формы (Shape Dynamics)
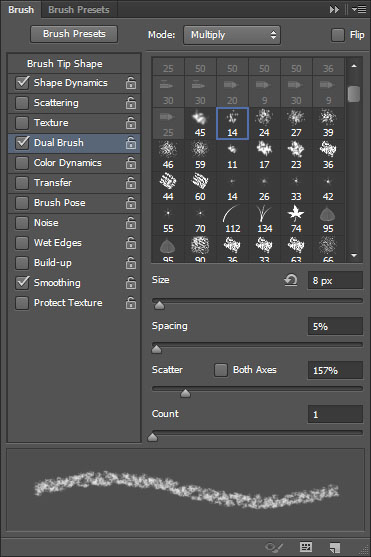
Двойная кисть (Dual Brush)
Выберите кисть Spatter 14
Шаг 4
Сделайте слои с текстом невидимыми, нажав на иконку глаза рядом с ними.
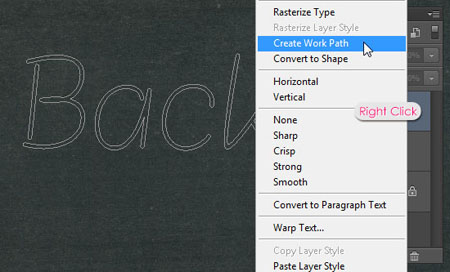
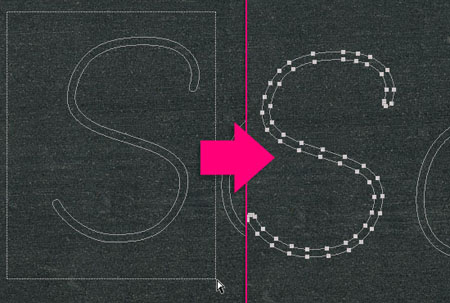
Кликните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path).
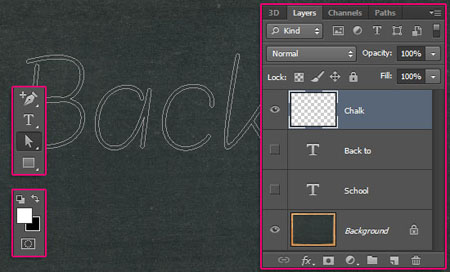
Активируйте инструмент Стрелка (Direct Selection Tool), установите цвет переднего плана на белый, и создайте новый слой поверх всех слоев, затем дайте ему название “Chalk”.
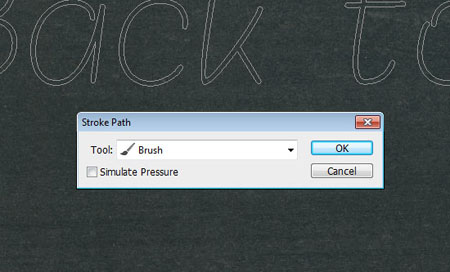
Щелкните правой кнопкой мыши по рабочему контуру и выберите опцию Выполнить обводку контура (Stroke Path).
В диалоговом окне обводки в выпадающем меню выберите инструмент Кисть 
Теперь ваш контур будет обведён меловой кистью. Нажмите клавишу Enter, чтобы избавиться от контура. Имейте в виду, что для различных размеров шрифтов могут потребоваться различные размеры кисти.
Шаг 5
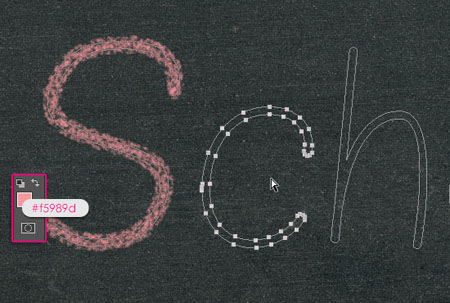
Обведём каждую букву второго слоя с надписью другим цветом. Для этого щёлкните правой кнопкой мыши по слою с текстом и выберите пункт Создать рабочий контур (Create Work Path). Теперь, используя инструмент Стрелка (Direct Selection Tool), протяните и выделите первую букву в слове для того чтобы выделить её опорные точки.
Установите цвет переднего плана на любой понравившийся вам цвет, имейте в виду, что светлые тона будут выглядеть лучше. Сделайте обводку, как вы это делали раньше, для всех букв, но пока не закончите с последней буквой не нажимайте клавишу Enter.
Цвета используемые в уроке:
S – #f5989d
c – #fff799
h – #bd8cbf
o – #fdbd89
o – #79bcde
l – #82ca89
Шаг 6
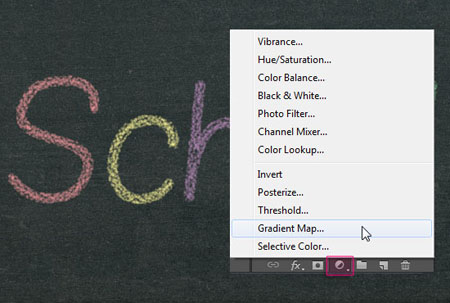
Чтобы улучшить цветопередачу, последнее что мы сделаем, это добавим корректирующий слой. Нажмите иконку выбора корректирующего слоя внизу палитры слоёв и выберите коррекцию Карта градиента (Gradient Map).
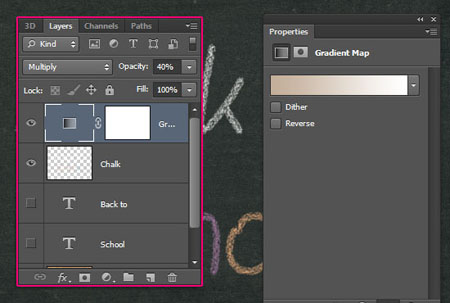
Убедитесь, что корректирующий слой находится поверх всех слоев в палитре, а затем измените ему режим наложения на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) до 40%.
В градиенте используем два цвета – слева # c3ae99 и справа # FFFFFF.
И вот наш текст на школьной доске готов!
А версию ниже можно использовать для странички Facebook. Увеличьте картинку, нажмите правой кнопкой мыши и сохраните изображение.
Автор урока желает вам удачного учебного года.
Автор урока: textuts
Источник:
www.textuts.com
Шрифтов, имитирующие надписи мелом на доске или иной поверхности, много, но не все из них поддерживают кириллицу. Те, что в своём наборе имеют буквы русского алфавита, используются часто для самых разных проектов: от надписей в комиксах до оформления заголовков в личных дневниках и записных книжках. Его можно увидеть в дизайне печатных проектов, таких как меню кафе, рекламных листовок, плакатов самых разных и т.д. В интернете его тоже часто применяют. Но иногда начертания шрифтов имеют схожий вид с оригинальным меловым вариантом, поэтому художнику дополнительно требуется нанести текстуру потертости или неровности.
Мы подобрали для вас лучшие и самые аутентичные шрифты мелом с поддержкой кириллицы, которые можно использовать как самостоятельно, так и добавляя к буквам эффекты. Этими шрифтами можно имитировать надписи на кирпичах, школьной доске, на стене и так далее.
О том, как воспользоваться новыми шрифтами в Photoshop и как их правильно установить, можно ознакомиться в нашей Инструкции «Как установить шрифт в Photoshop»
Stylish marker
Формат: .otf, .ttf
Количество: 2
Размер файла: 1,7 МБ
Скачать
Resphekt
Формат: .ttf
Количество: 1
Размер файла: 323 КБ
Скачать
LC Chalk
Формат: .ttf
Количество: 1
Размер файла: 207 КБ
Скачать
Ds Eraser
Формат: .ttf
Количество: 1
Размер файла: 176 КБ
Скачать
VLADOVSKIY
Формат: .ttf
Количество: 1
Размер файла: 10 КБ
Скачать
Laptev
Формат: .otf
Количество: 1
Размер файла: 35 КБ
Скачать
DS Stamper
Формат: .ttf
Количество: 1
Размер файла: 177 КБ
Скачать
Chalk cyrillic freehand
Формат: .ttf
Количество: 1
Размер файла: 181 КБ
Скачать
Дизайн и технологии становятся все более совершенными, что позволяет графическим дизайнерам оптимизировать и ускорить процесс создания своих произведений.
Тем не менее, люди по-прежнему очарованы искусством ручной работы, надписями и иллюстрациями.
Выполненные мелом в сочетании с органичной, наивной атмосферой ручной надписи в интерьерах и витринах кафе, бутике или на кухне креативного друга создают визуальный стиль, который является не чем иным, как очарованием.
Искусство ручной работы ручкой, кистью, маркером или мелом является привлекательным и вдохновляющим для создания графических стилей в Adobe Illustrator, Photoshop, шрифтов и алфавитов 3d букв.
Цифровая мощь Adode Illustrator позволяет создать эффект мела. Уникальные методики разработанные известными мировыми дизайнерами с высокой реалистичностью имитируют эффект мела и значительно ускоряют процесс создания надписей и изображений.
Рассмотрим лучшие способы сделать любую печатную надпись ручной работы с эффектом мела в Adobe Illustrator.
-
Видео урок. Как создать эффект мелового текста в Illustratore от Creative Frontiers
В видео уроке авторы показывают, как можно создавать реалистичные эффекты мела в Adobe Illustrator. Метод позволяет редактировать эффект и легко применять к другим фигурам и тексту. В методе используется панель «Внешний вид» со сложенными видами заливки и режимами наложения.
-
Видео урок: Как создать реалистичный эффект надписи мелом. Автор Chris Spooner.
Для достижения максимального реалистичного эффекта использована оригинальная методика, позволяющая усилить естественность ручной надписи.
-
Урок: Создайте свой собственный текст на классной доске. Автор:Vectips
Для создания векторной надписи на классной доске используются бесплатные текстуры и кисти Vector Mill. Учебное пособие является относительно простым и может применяться к другим проектам в Illustrator.
Видео урок: Adobe Illustrator|Scribble Text Tutorial. Джастин Сили.
В уроке автор подробно показывает как создать эффект мела с использованием инструмента иллюстратора каракули(scribble), а затем преобразовывает его в графический стиль, который можно использовать в других работах.
-
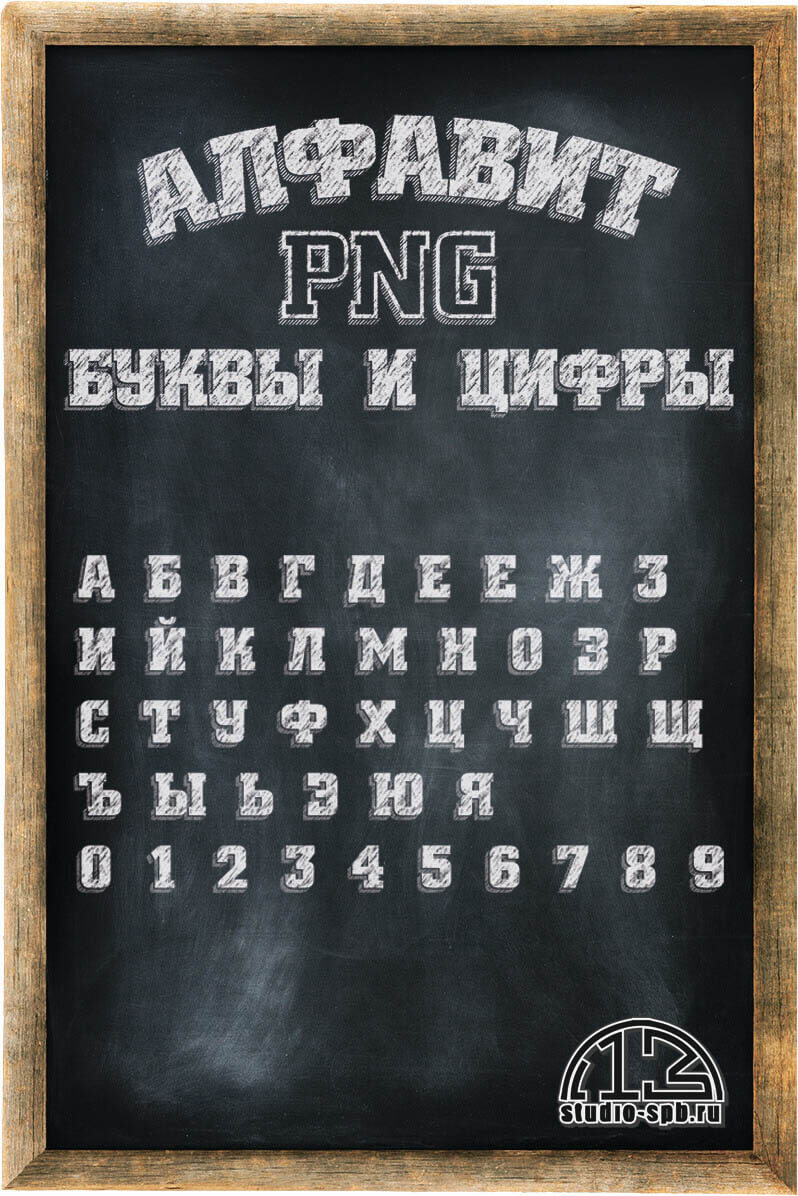
Набор 3d букв и цифр мелом на доске в формате PNG. Разработчик 13studio-spb.ru
Набор букв и цифр русского алфавита разработан для создания надписей с эффектом мела.
Алфавит создавался в программе Adobe Illustrator c использованием профессиональных кистей и текстур Classic Chalk от The Artifex Forge. Формат PNG без фона. Буквы и цифры можно скачать бесплатно. Использовать набор допускается в личных и коммерческих целях.
Скачать бесплатно
Надпись мелом
В детстве все мы любили писать мелом на асфальте. Фотофания создала эффект, который поможет вам вспомнить эту забаву. Выберите цвет мелка, напишите слово или небольшую фразу, выберите подходящий символ и через несколько секунд получите готовую надпись, даже не запачкав руки.
Реклама
Текст
Цвет текста
Картинка
Расоложение символа
Создаем в фотошопе текст, написанный мелом на школьной доске
26

Шаг 1.
Создаем в фотошопе новый документ, заливаем его цветом #365722. Сразу же делаем дубликат слоя и отключаем его, он нам пригодится в 4 Шаге.
Шаг 2.
Берем большую мягкую кисть размером 250 пикселей и цветом #7a975f щелкаем в центре холста, чтобы получилось такое светлое пятно.
Шаг 3.
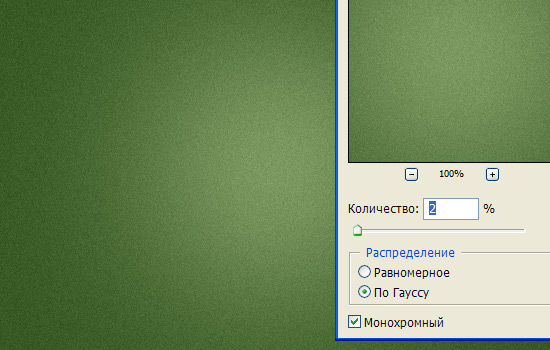
Теперь добавим шума. «Фильтр» (Filter) > «Шум» (Noise) «Добавить шум…» (Add Noise) со значениями, как на рисунке ниже.
Шаг 4.
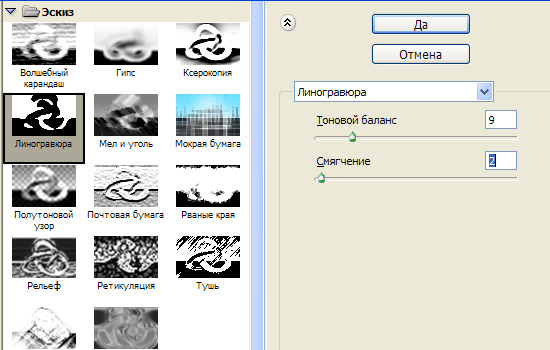
Устанавливаем цвет переднего фона — белый, цвет заднего фона — #365722. Теперь воспользуемся вспомогательным дубликатом слоя из Шага 1. Включаем вспомогательный слой и применяем к нему «Фильтр» (Filter) > «Эскиз» (Sketch) > «Линогравюра» (Stamp) с настройками, как на рисунке ниже.
Шаг 5.
Получился такой эффект.
Шаг 6.
Теперь выделяем белый цвет и отключаем вспомогательный слой.
Шаг 7.
На новом слое заливаем выделение белым и меняем режим наложения на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 10%.
Шаг 8.
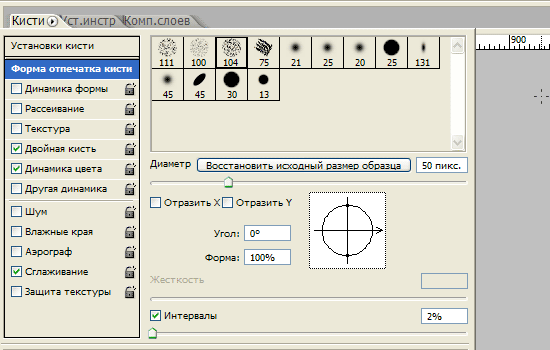
Теперь выберем кисть. В стандартном наборе «Thick Heavy Brushes» я нашла подходящую кисть. Нажимаем F5 и в открывшемся диалоговом окошке выбираем закладку «Форма отпечатка кисти». Ставим настройки, как на рисунке ниже.
Шаг 9.
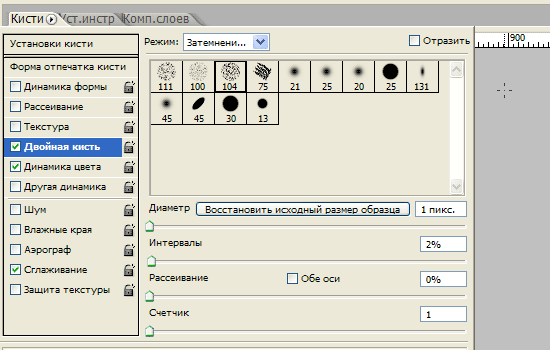
В закладке «Двойная кисть» ставим следующие установки.
Шаг 10.
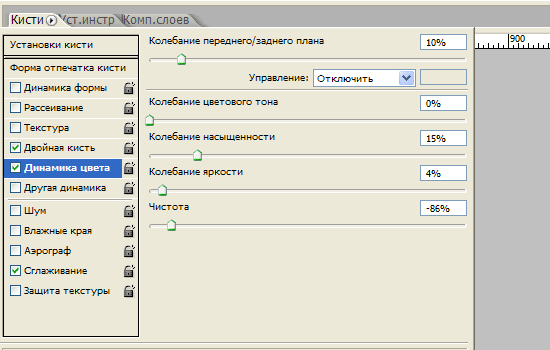
В закладке «Динамика цвета» ставим следующие установки.
Шаг 11.
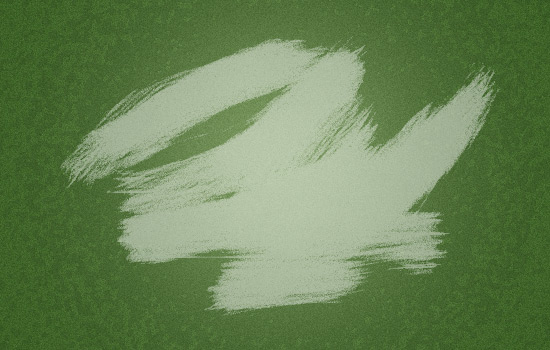
Теперь на панели под верхним меню ставим для кисти значения «Непрозрачность» — 50% и «Нажим» — 20%. После этого на новом слое делаем несколько штрихов кистью.
Шаг 12.
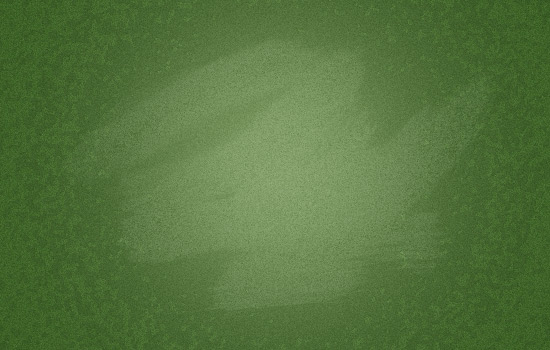
Меняем режим наложения слоя со штрихами на «Мягкий свет» (Soft Light). Снижаем прозрачность слоя до 65%.
Шаг 13.
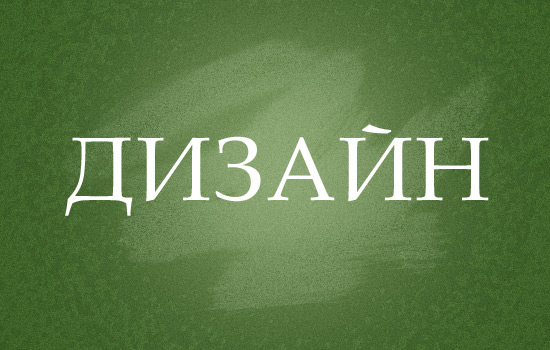
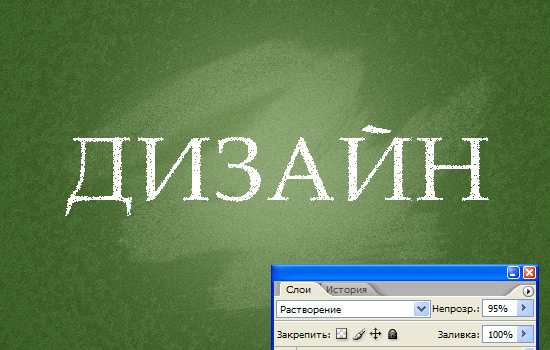
Теперь шрифтом Book Antiqua, размер 90 пикселей, пишем слово «ДИЗАЙН».
Шаг 14.
Растрируем текст. Меняем режим наложения слоя на «Растворение (Затухание)» (Dissolve). Прозрачность слоя снижаем до 95%.
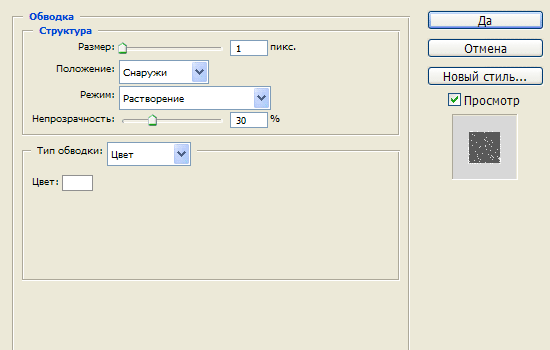
Шаг 15.
Два раза щелкаем по слою и открываем стиль слоя, закладка «Обводка» (Stroke). Устанавливаем следующие параметры.
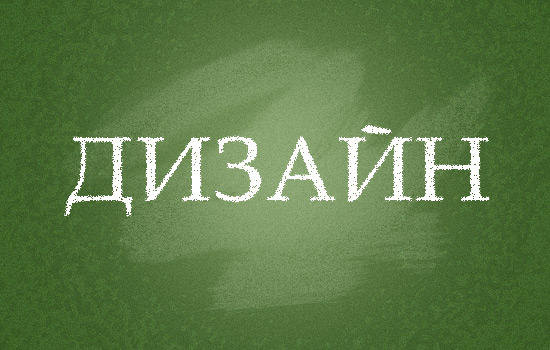
Шаг 16.
Должно получиться так.
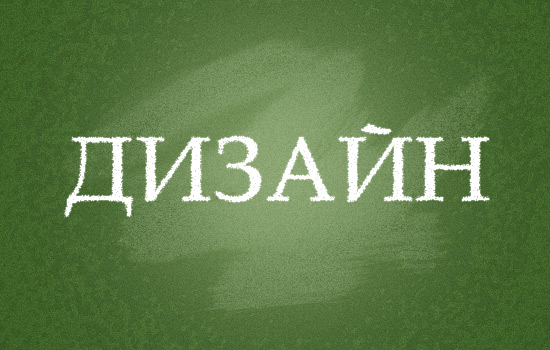
Шаг 17.
Щелкаем по слою правой кнопкой мыши и выбираем «Сгруппировать в новый смарт-объект» (Convert to Smart Object). А уже после этого применим к тексту «Фильтр» (Filter) > «Размытие» (Blur) > «Размытие по Гауссу…» (Gaussian Blur) со значением 0,3 пикселя.
Шаг 18.
Теперь пишем еще несколько произвольных слов и, используя Шаги с 14 по 17, добиваемся эффекта надписи, сделанной мелом.
Финал
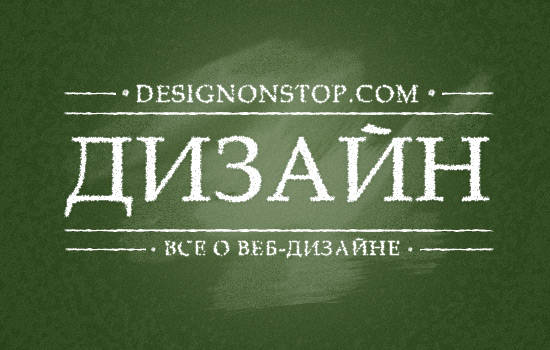
Теперь добавляем декоративные однопиксельные полоски и, с помощью Шагов с 14 по 17, добиваемся для них такого эффекта, как на рисунке ниже.
- Короткая ссылка на этот пост: https://www.designonstop.com/?p=3957
- Поддержать DesingNonstop рублём!
Написать комментарий с помощью формы ВКонтакте
Написать комментарий с помощью формы Facebook
Написать комментарий с помощью обычной формы блога
Не пишите пожалуйста всякую ерунду и критику, все-равно все удалю. Спасибо за комментарий!
Написанный мелом текст
Автор: Ольга Максимчук (Princypessa). Дата публикации: 02 ноября 2018. Категория: Уроки фотошопа текст.
Всем привет!
В сегодняшнем уроке мы будем делать написанный мелом на доске текст.
Из урока вы узнаете, как пользоваться инструментами Текст, Кисть, Рамка, Перо и Лассо, как загружать, настраивать и сохранять кисти, устанавливать шрифты, использовать контуры, стили слоя, кадрировать и поворачивать изображение и многое другое.
Открываем в фотошоп (Ctrl+O) изображение со школьной доской.
Переходим в меню Изображение-Вращение изображения-90 градусов по часовой стрелке.
Активируем инструмент Рамка. Тянем за ползунки рамки внутрь, чтобы обрезать «пустые» области за рамкой.
Устанавливаем в фотошоп шрифт из папки с исходниками. Для этого кликаем по файлу шрифта ПКМ и выбираем «Установить». После этого шрифт установится в фотошоп и систему. Вы можете использовать другой любой шрифт на свой вкус, главное, чтобы он походил на то, что текст написан от руки.
Активируем инструмент Текст и пишем «1 сентября». В верхней панели настроек инструмента Текст меняем размер и цвет текста, а также выбираем шрифт, который устанавливали в предыдущем шаге. В верхней панели настроек инструмента Текст кликаем по иконке меню Символ и настраиваем, как на рисунке ниже, чтобы увеличить расстояние между буквами. При помощи инструмента Перемещение располагаем текст по центру холста.
Активируем инструмент Кисть и выбираем кисть, как на рисунке ниже. Если в данный момент у вас не загружена кисть «Мел», при активном инструменте Кисть кликните ПКМ по холсту, чтобы вызвать меню выбора кисти. В меню выбора кисти кликните по «шестеренке» справа и выберите «Восстановить кисти».
В верхней панели настроек инструмента Кисть кликаем по иконке панели кистей (отмечена стрелочкой) и настраиваем кисть, как на рисунках ниже. Настройки кисти могут варьироваться в зависимости от размера текста и выбранного шрифта.
Настроенную кисть можно сохранить для последующего использования. Для этого в меню выбора кисти кликаем по значку создания новой кисти, отмеченному стрелочкой. Затем в появившемся окне даем кисти новое имя или соглашаемся с предложенным программой. Сохраненная кисть появится в конце списка загруженных кистей. Теперь и после переключения на другие кисти и их использования вы сможете использовать настроенную кисть. Но можно пойти дальше и сохранить кисть отдельно от программы фотошоп, на жестком диске – в таком случае кисть не потеряется, как и после переустановки самой программы фотошоп, так и системы.
Для того, чтобы сохранить кисть в отдельный файл, необходимо перейти в меню Редактирование-Управление наборами и в появившемся окне в верхней строке выбрать «Кисти». Выделяем кисть/кисти и нажимаем кнопку «Сохранить», задаем имя кисти/набору и сохраняем в выбранную папку на жестком диске компьютера. Чтобы загрузить кисти в фотошоп, в меню выбора кисти нажимаем на «шестеренку» справа и выбираем «Загрузить кисти». Также загрузить кисти можно и через меню Управления наборами, нажав на соответствующую кнопку.
Вернемся к работе.
Выше всех слоев создаем новый пустой слой и называем его «Мел». Чтобы переименовать слой, в панели слоев дважды щелкните по имени слоя, введите новое имя и нажмите клавишу Enter.
Кликаем ПКМ по текстовому слою в панели слоев и выбираем «Создать рабочий контур». Отключаем видимость текстового слоя, в панели слоев, нажав на «глазик» около слоя и переходим к слою «Мел». Убеждаемся, что активна та кисть, что мы настраивали ранее и переходим к инструменту Перо. Кликаем ПКМ по холсту и выбираем «Выполнить обводку контура». В появившемся окне в качестве инструмента обводки выбираем Кисть и снимаем галочку у параметра «Имитировать нажим».
Текст из мела готов. Но мы пойдем дальше и сделаем буквы цветными.
Активируем инструмент Лассо. Наша задача – сделать так, чтобы каждая цифра-буква находилась на отдельном слое. Для этого при помощи инструмента Лассо выделяем букву и нажимаем сочетание клавиш Ctrl+J, чтобы скопировать выделение на новый слой. Затем переходим на основной текстовый слой («Мел») и повторяем действия со следующей буквой. Для удобства переименуйте каждый получившийся слой в соответствии с содержанием. В итоге у нас должно получиться 9 слоев с буквами и основной слой с полным словом. Скрываем видимость слоя «Мел», нажав на «глазик» у слоя.
Теперь нам необходимо «раскрасить» каждую букву. Сделать это можно разными способами – мы будем менять цвет при помощи стилей слоя. С помощью этого способа вы сможете изменить цвет в любой момент, подкорректировав настройки стиля слоя. Вы можете использовать оттенки на свое усмотрение, но лучше всего будут смотреться пастельные, неброские цвета.
Дважды кликаем по слою, чтобы открыть стили слоя.
Во вкладке Наложение цвета вводим нужный оттенок. Для слоя с цифрой «1» я использовала оттенок #f5989d.
Не буду загружать вас лишними скриншотами, напишу только какие цвета я использовала для каждой буквы.
Для слоя с буквой «С» — #fff799.
Буква «Е» — оттенок #bd8cbf.
Буква «Н» — оттенок #fdbd89.
Буква «Т» — оттенок #79bcde.
Буква «Я» — оттенок #82ca89.
Буква «Б» — оттенок #f7b19e.
Буква «Р» — оттенок #a3e2d7.
Буква «Я» — оттенок #887daa.
Результат после применения стилей слоя на всех слоях с буквами.
Для большей реалистичности, и чтобы уменьшить яркость букв, можно при помощи клавиши Shift выделить все слои с буквами в панели слоев и понизить их прозрачность.
Текст, написанный мелом на доске, готов!
Учитесь, учитесь, еще раз учитесь и не останавливайтесь на достигнутом! У вас все получится!
БЕСПЛАТНЫЕ РАССЫЛКИ УРОКОВ ВКОНТАКТЕ:
Если Вы не хотите пропустить интересные уроки создания эффектов для текста в фотошопе — подпишитесь на рассылку.
Форма для подписки находится ниже.
https://app.getresponse.com/view_webform_v2.js?u=B6cLg&webforms_id=oDZR
Временно закрыто комментирование для гостей, нужна обязательная регистрация, ввиду засилья спамботов.
зарегистрируйтесь на сайте, что бы оставлять комментарии!
Простые и эффективные способы создать на грифельной доске ровные и стильные надписи
После того, как грифельная краска стала популярна в интерьерном дизайне, во многих домах можно встретить различные элементы, — от табличек до целых стен, — на которых можно писать мелом. В этом посте мы расскажем, как сделать грифельную доску красивым элементом декора, а не просто местом для заметок и детского творчества.
Чем писать
Ответ на этот вопрос кажется очевидным — конечно же мелом! Однако производители проявили фантазию: кроме мела разного размера и цвета существуют меловые карандаши, меловые маркеры и даже меловые краски. Выбор инструментария очень важен для конечного результата.
Маркер — идеален для небольших надписей и тонких четких линий, но надписи получаются без характерной текстуры мела. Его удобнее и приятнее держать в руках. Если покупаете такой, учтите, что не все маркеры одинаково хорошо стираются — лучше поэкспериментировать на менее заметном участке.
Меловую краску можно сделать своими руками, потерев на мелкой терке обычный мелок и смешав получившийся порошок с санитарным гелем для рук до консистенции сиропа. Краска незаменима для закрашивания трафаретов и больших участков.

Обычные мелки тоже можно сделать приятнее: разнообразные держатели мелков, которые сейчас совсем несложно найти и купить, не будут оставлять сухость на пальцах.
Что изобразить
На грифельной поверхности можно просто рисовать, импровизируя, записывать свои мысли и рецепты или оставлять послания домочадцам. Однако такое творчество может выглядеть небрежно и не служить на пользу интерьера. Часто эталоном оформления грифельной стены становятся кафе — стены в современных заведениях расписаны красивыми шрифтами в разных сочетаниях и дополнены рисунками.
Сделать красивый леттеринг на доске от руки человеку без специального образования и опыта практически невозможно, поэтому просто найдите заготовку в интернете или составьте свою композицию из разных шрифтов в любимом графическом редакторе. Как перенести это художественное великолепие на стену или доску мы и расскажем далее.
Способ 1. Трафарет
Этот метод подойдет лучше всего для крупных надписей или повторяющихся элементов. Трафарет можно распечатать на плотной бумаге и прорезать самостоятельно, купить готовых или заказать изготовление в типографии. Преимущество последних двух в возможности многоразового использования.
Для нанесения изображения с помощью трафарета используйте меловую краску или маркеры. Преимущество мела перед обычной краской в том, что если не получится с первого раза — ничего страшного, просто смываете участок и переделываете. Границы можно будет также подправить влажной ватной палочкой.

Способ 2. Копирка
Этот способ чуть сложнее в реализации, зато открывает больше возможностей, ведь изготовление большого количества трафаретов затратно. Вам понадобится распечатанная надпись или изображение, скотч, графит, карандаш и тонкий мел или меловой маркер.
Технология такова:
- заштрихуйте заднюю сторону листа бумаги графитом (можно заменить мелом, но он больше испачкает поверхность вокруг);
- переверните лист и приклейте скотчем к грифельной поверхности;
- обведите изображение карандашом, сильно нажимая;
- отклейте лист — на поверхности останется контур изображения;
- аккуратно обведите и закрасьте его мелом;
- поправьте неаккуратные участки мокрой ватной палочкой.

Дайджест Квартблога
Очевидное — невероятное: как менять комнату по сезонам — Вместе со сменой сезонов появляется желание внести изменения и в свою жизнь. Именно поэтому Квартблог собрал множество стильных DIY-идей для декора комнаты для каждого сезона отдельно.
Суккуленты: виды милых толстячков и уход за ними — Самая полная инструкция по уходу за суккулентами в домашних условиях. Покажем примеры растений в интерьере.
Серый в интерьере: энциклопедия цвета — Мы разобрались с серым цветом и теперь знаем точно, с чем сочетать, в каких стилях его можно смело применять, и готовы показать вам самый полный гид по гармоничному использованию серого в интерьере.
Философия лофта: самый полный год по стилю — Квартблог сделал самый полный гид по стилю лофт в интерьере, который поможет понять философию стиля, определиться с материалами и дизайном, а также покажет фото самых интересных примеров индустриального жилья.
Комнатный бамбук: разбираем самое важное по уходу — Квартблог расскажет, как правильно ухаживать за домашним бамбуком, как его закрутить и почему могут пожелтеть листочки.
Фотографии: pinterest.com, otquitenigella.com. wetherbeecreative.co, hgtv.com, diychristmascrafts.com, ashleyfotherby.com, mamatitan.com
грифельная доска, декор, леттеринг