- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Совместная работа с заинтересованными сторонами
- Ограниченные возможности редактирования облачных документов
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Работа в Photoshop с использованием Touch Bar
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Сенсорные жесты
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Комбинации клавиш по умолчанию
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Установки
- Комбинации клавиш по умолчанию
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Помещение файлов
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Наборы настроек
- Настройка комбинаций клавиш
- Сетка и направляющие
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Слой
- Сведение
- Совмещенные изображения
- Фон
- Выделения
- Рабочая среда «Выделение и маска»
- Быстрое выделение областей
- Начало работы с выделениями
- Выделение при помощи группы инструментов «Область»
- Выделение при помощи инструментов группы «Лассо»
- Выбор цветового диапазона в изображении
- Настройка выделения пикселей
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Выделение
- Ограничительная рамка
- Коррекции изображений
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выпрямление фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Фильтр
- Размытие
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Замена цветов объекта
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Обратимое редактирование в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Краткий обзор функций | Adobe Camera Raw | Выпуски за 2018 г.
- Обзор новых возможностей
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Преобразование изображений
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Использование фильтра «Пластика»
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Деформация
- Трансформирование
- Панорама
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Ошибка Text Engine при использовании инструмента «Текст» в Photoshop | Windows 8
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Дуплексы
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- 3D-объекты и технические изображения
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
- 3D-анимация Creative Cloud (предварительная версия)
- Печать 3D-объектов
- 3D-рисование
- Усовершенствование панели «3D» | Photoshop
- Основные понятия и инструменты для работы с 3D-графикой
- Рендеринг и сохранение 3D-объектов
- Создание 3D-объектов и анимаций
- Стеки изображений
- Процесс работы с 3D-графикой
- Измерения
- Файлы формата DICOM
- Photoshop и MATLAB
- Подсчет объектов на изображении
- Объединение и преобразование 3D-объектов
- Редактирование 3D-текстур
- Коррекция экспозиции и тонирования HDR
- Настройки панели «3D»
Начинающий пользователь Photoshop? Хотите научиться работать с инструментом «Текст»? Вы обратились по адресу.
Быстро находите понятные ответы, советы и учебные видеоролики по самым часто задаваемым вопросам об инструменте «Текст».
Загрузить файл примеров и шрифты для пробного использования
Мы подготовили пример файла, на котором можно попрактиковаться и создать что-нибудь красивое. Загрузите и откройте этот документ PSD (ZIP, 1,35 МБ) и попробуйте выполнить все задания в своем собственном файле. Поэкспериментируйте с размером и цветом шрифта, а также с расположением текста, чтобы получить желаемые результаты.
Если на компьютере не установлены шрифты, используемые в образце файла, можно заменить их шрифтами по умолчанию. Вы также можете получить шрифты, используемые в этом файле: Nunito и Roboto. Дополнительные сведения см. в разделе Активация шрифтов.
Оставьте комментарий, если у вас возникнут вопросы, ответы на которые вы не найдете здесь.
Добавление и расположение текста
-
Откройте фотографию или документ Photoshop (PSD).
-
На панели инструментов выберите инструмент Текст
или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт Инструмент «Горизонтальный текст», с помощью которого можно добавить текст в горизонтальной плоскости. Если требуется добавить текст в вертикальной плоскости, еще раз щелкните инструмент «Текст» и выберите Инструмент «Вертикальный текст» в контекстном меню.
-
Хотите добавить несколько слов в качестве заголовка? Щелкните в любом месте холста, чтобы ввести текст. В Photoshop это называется короткий текст.
Еще один тип текста в Photoshop — текст абзаца. Как можно понять из названия, этот тип текста используется для ввода абзаца текста. Щелкните и перетащите курсор на холсте, чтобы создать ограничительную рамку, в которой можно будет ввести текст абзаца. Она поможет эффективно редактировать и выравнивать абзац в дальнейшем.
Добавление заголовков с помощью короткого текста Добавление абзацев с помощью текста абзаца При создании короткого текста или текста абзаца автоматически создается текстовый слой, который можно найти на панели «Слои» по значку «Т».
Текстовый слой на панели «Слои» -
Введите текст. Чтобы сохранить изменения, щелкните
на панели параметров или нажмите клавишу Esc — и все готово!
Панель параметров в macOS Панель параметров в Windows
- Чтобы изменить размер и цвет шрифта, см. разделы Изменение размера текста и Изменение цвета текста.
- Не нравится текст Lorem ipsum при наборе текста? Можно отключить использование образца текста. Просто выберите Редактирование > Установки > Текст, снимите флажок Включить текст заполнителя в новые текстовые слои и нажмите кнопку «ОК».
Выделение текста
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Чтобы выделить весь текст или абзац на текстовом слое, выберите инструмент «Перемещение»
на панели инструментов и дважды щелкните текст, который требуется выделить.
Если не удается выполнить это действие, возможно, используется не самая актуальная версия Photoshop. В таком случае выберите инструмент «Текст» на панели инструментов, щелкните текст, который требуется выделить, и выберите Выделить > Все на панели меню.
-
Чтобы выделить один или несколько символов на текстовом слое, просто выберите инструмент «Текст» на панели инструментов, затем щелкните и перетащите указатель мыши над символами, которые требуется выделить.
Выделив текст, можно вносить правки, изменять цвет шрифта, размер шрифта, копировать и вставлять фрагменты, а также выполнять другие действия.
Редактирование текста
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выберите инструмент «Текст» на панели инструментов.
-
Выделите текст, который необходимо редактировать.
-
Вверху на панели параметров можно выбрать изменение шрифта, размера и цвета шрифта, выравнивания и стиля текста. Дополнительные сведения см в этом учебном видеоролике.
Панель параметров Photoshop в macOS A. Изменение направления текста с горизонтального на вертикальное и наоборот B. Изменение стиля шрифта C. Изменение размера шрифта D. Изменение пикселизации края текста (сглаживание) E. Изменение выравнивания текста F. Изменение цвета текста G. Деформация текста H. Просмотр панелей «Символ» и «Абзац» I. Отмена изменений J. Сохранение изменений
Панель параметров Photoshop в Windows A. Изменение направления текста с горизонтального на вертикальное и наоборот B. Изменение стиля шрифта C. Изменение размера шрифта D. Изменение пикселизации края текста (сглаживание) E. Изменение выравнивания текста F. Изменение цвета текста G. Отмена изменений H. Сохранение изменений
Также панели Символ и Абзац можно использовать для дальнейшего редактирования текста.
-
В завершение щелкните
на панели параметров, чтобы сохранить правки.
Копирование и вставка текста
Можно копировать и вставлять в документ Photoshop (PSD) текст из других документов, например, из файла Word, PDF, веб-страницы или другого файла Photoshop (PSD).
Копирование и вставка текста из файлов других форматов (не PSD)
-
В файле другого формата, таком как Word, PDF или веб-страница, щелкните и перетащите указатель мыши для выделения текста.
-
Нажмите клавиши Command + C (на компьютере macOS) или Control + C (на компьютере Windows), чтобы скопировать выделенный текст.
-
Откройте документ Photoshop (PSD), в который требуется вставить выделенный текст, а затем выберите инструмент «Текст» на панели инструментов.
-
На панели «Слои» выберите текстовый слой, в который требуется вставить текст. Если текстовый слой отсутствует или требуется добавить другой текстовый слой, см. пункты 2 и 3 в разделе Добавление текста.
-
Выберите Редактировать > Вставить или нажмите клавиши Command + V (в macOS) или Control + V (в Windows), чтобы вставить текст. Для отмены действия выберите Редактирование > Отменить вставку текста.
Копирование и вставка из другого документа Photoshop (PSD)
-
Откройте документ PSD, из которого требуется скопировать текст.
-
Выделите текст, который требуется скопировать, и выберите Редактировать > Копировать или просто нажмите клавиши Command + C (в macOS) или Control + C (в Windows).
-
Откройте документ PSD, в который требуется вставить текст, и выберите текстовый слой. Если текстовый слой отсутствует или требуется добавить другой текстовый слой, см. пункты 2 и 3 в разделе Добавление текста.
-
Выберите Редактирование > Вставить, чтобы вставить текст в центре холста. Также можно выбрать Редактирование > Специальная вставка > Вставка по месту, чтобы вставить текст в том же виде, каким он был в исходном файле PSD.
Изменение размера текста
Возникают сложности при изменении размера текста? Вот простой способ:
Изменение размера всего текста в текстовом слое
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выберите инструмент «Перемещение»
на панели инструментов.
-
На панели параметров выполните следующие действия.
(В macOS) Убедитесь, что выбраны параметры Автовыбор: слой и Показать управляющие элементы.
Выбор параметров «Автовыбор: слой» и «Показать управляющие элементы» в macOS (В Windows) Убедитесь, что установлен флажок Слой и выбран значок
.
Убедитесь, что выделенные поля выбраны в Windows -
Щелкните, чтобы выделить текст, размер которого необходимо изменить.
-
В появившейся ограничительной рамке перетащите одну из опорных точек для пропорционального изменения размера текста. При перетаскивании опорной точки также можно выполнить следующее.
- Для непропорционального изменения размера текста удерживайте клавишу Shift.
- Чтобы при изменении размера центр текста оставался в том же месте, удерживайте клавишу Alt.
- Удерживайте клавиши Command (в macOS) или Control (в Windows), чтобы поэкспериментировать с различными углами наклона при изменении размера текста.
-
В завершение щелкните
на панели параметров, чтобы сохранить правки.
Вот и все! Размер всего текста изменен.
Изменение размера одного или нескольких символов в текстовом слое
Чтобы изменить размер конкретных букв, цифр или слов в тексте, можно выполнить следующие действия.
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выберите инструмент «Текст» на панели инструментов.
-
Выделите текст, размер которого требуется изменить.
-
В поле
на панели «Параметры» выберите требуемый размер текста. Изменения отображаются в реальном времени.
Если после изменения размера текст абзаца отображается не полностью, перетащите углы ограничительной рамки.
-
Щелкните
на панели параметров — все готово! Чтобы отменить изменения, щелкните
на панели параметров.
Перемещение текста
Чтобы изменить расположение текста на холсте Photoshop, выполните следующие действия.
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выделите текстовый слой, содержащий текст, который необходимо переместить.
-
Выберите инструмент «Перемещение»
на панели инструментов.
-
На панели инструментов выберите Автовыбор слоя (в macOS) или Слой (в Windows), а затем щелкните текст, который требуется переместить. Затем появится рамка трансформации с темной стрелкой.
-
Щелкните и перетащите рамку трансформации, а затем отпустите кнопку над местом, куда требуется поместить текст.
Изменение цвета текста
Изменение цвета всего текста
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выберите инструмент «Текст» на панели инструментов и щелкните текст, цвет которого требуется изменить. Будет выделен весь текст в текстовом слое.
-
Щелкните значок Палитра цветов на панели параметров.
Щелкните значок «Палитра цветов» на панели параметров -
Переместите ползунок выбора цвета в нужное место. При выборе различных цветов изменения в тексте отображаются в реальном времени.
-
Выбрав желаемый цвет текста, нажмите кнопку «ОК».
Изменение цвета одного или нескольких символов в тексте
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выберите инструмент «Текст» на панели инструментов.
-
Щелкните и перетащите указатель мыши для выделения нужных символов.
-
Щелкните значок Палитра цветов на панели параметров.
Щелкните значок «Палитра цветов» на панели параметров -
Переместите ползунок выбора цвета в нужное место. При выборе различных цветов изменения в тексте отображаются в реальном времени.
-
Выбрав желаемый цвет текста, нажмите кнопку «ОК».
Выравнивание и выключка текста
Не получается выровнять текст как надо? Узнайте, как выполняется выключка и выравнивание текста.
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
На панели «Слои» выберите текстовый слой, содержащий абзац, для которого требуется выполнить выключку. Если требуется выполнить выключку конкретного абзаца в текстовом слое, выделите его.
Если требуется изменить одно или несколько слов (то есть короткий текст), их необходимо преобразовать их в текст абзаца, чтобы можно было выполнить выключку. Чтобы преобразовать короткий текст в текст абзаца, выделите текстовый слой, а затем выберите Текст > Преобразовать в блочный текст на панели меню.
-
Выберите Окно > Абзац, чтобы открыть панель «Абзац».
-
На панели «Абзац» отображаются различные параметры выключки. Выберите вариант, чтобы просмотреть изменения в реальном времени.
Выравнивание текста абзаца с помощью параметров выключки на панели «Абзац» -
После финализации варианта выключки щелкните
на панели параметров — и все готово!
Поворот текста
Хотите наклонить или повернуть текст, выбрав нужный угол? Вот как это можно сделать.
-
Откройте документ Photoshop с текстом, который требуется изменить.
Текст должен находиться на текстовом слое. Не видите текстовых слоев в документе? См. пункты 2 и 3 в разделе Добавление текста.
-
Выберите инструмент «Перемещение»
на панели инструментов.
-
На панели параметров выполните следующие действия.
(В macOS) Убедитесь, что выбраны параметры Автовыбор: слой и Показать управляющие элементы.
Выбор параметров «Автовыбор: слой» и «Показать управляющие элементы» в macOS (В Windows) Убедитесь, что установлен флажок Слой и выбран значок
.
Выбор параметров «Слой» и «Показать управляющие элементы» в Windows -
Выделите текст, который необходимо повернуть. Затем появится рамка трансформации вокруг текста.
-
Наведите указатель мыши на углы рамки трансформации. Указатель мыши примет вид двухсторонней стрелки.
Двухстороннняя стрелка рядом с рамкой трансформации. -
Щелкните и перетащите изогнутую стрелку, чтобы повернуть текст так, как нужно. Также можно задать значения на панели параметров, чтобы обеспечить более точный поворот.
Ввод значений на панели параметров для поворота текста -
Щелкните
на панели параметров — все готово!
Научиться работать с текстом и шрифтами в Фотошопе будет полезно не только начинающему дизайнеру, чтобы в будущем делать красивые макеты. Этот навык пригодится и тем, кто хочет сделать красивый пост с картинкой и заголовком, создать открытку с поздравлением или просто сделать надпись на изображении.
В этой статье я расскажу о том, как сделать текст в Photoshop, покажу различные эффекты и приемы оформления текстов. Каждый пример я буду подробно иллюстрировать. Обещаю, будет несложно даже новичку.
Давайте начнем!
Добавляем текст в Фотошопе
Пришло время сделать первые шаги: попробуем добавить текст на белый фон. Создаем новый документ – по умолчанию у нас уже есть слой с фоном. Нажимаем на инструмент «Текст» на панели инструментов в левой части экрана (можно просто нажать клавишу Т). Теперь можно кликнуть в любом месте на холсте – там появится поле для ввода горизонтального текста.
Если вы хотите, чтобы текст шел вертикально, нужно нажать на инструмент «Текст» правой кнопкой мыши – тогда выпадет меню, в котором можно выбрать инструмент «Вертикальный текст».
Эти способы отлично подходят для создания заголовков. Однако если вам нужно сделать абзац, можно поступить немного иначе. Щелкните левой кнопкой мыши по холсту и потяните – вы увидите, что теперь появилась рамка для ввода абзаца.
Когда вы создаете новый текст в документе, он отображается в виде текстового слоя. Если вы не видите эту панель, просто нажмите F7 или откройте вкладку «Окно» – «Слои». Обязательно откройте эту панель – далее мы будем часто к ней обращаться.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Редактирование текста в Photoshop
Начало положено – у нас есть заголовок и абзац под ним. Давайте посмотрим, как мы можем изменить внешний вид текстов с помощью базовых инструментов Adobe Photoshop. Я создам новую надпись и маленький абзац, а на фон поставлю какую-нибудь картинку. Давайте теперь откроем вкладки «Окно» – «Символ» и «Окно» – «Абзац».
Это два главных окошка для форматирования текста, где есть все параметры. В окне «Символ» вы можете выбирать и менять шрифты, настраивать расстояние между буквами и многое другое. В окошке «Абзац» – настраивать выравнивание текстов и отступы. А теперь я расскажу обо всем подробнее.
Как поменять шрифт и размер текста
Для того чтобы изменить размер текста, для начала нужно найти инструмент «Перемещение» на панели инструментов (значок со стрелками). Выбираем текст, размер которого нужно изменить, и просто тянем за уголок рамки. Если так сделать не получилось – убедитесь, что в верхней панели стоит галочка возле пункта «Автовыбор».
Если ваш Photoshop был выпущен до июня 2019 года, то для пропорционального изменения размера необходимо зажимать Shift.
Поменять размер текста можно другим способом – просто выберите необходимый размер шрифта. Выберите слой с текстом, а затем нажмите на инструмент «Текст» (Т). В верхней панели или в окне «Символ» появятся все необходимые параметры: чтобы изменить размер шрифта, впишите значение или выберите что-то из предложенного в меню. Здесь же вы можете выбрать шрифт – чтобы увидеть все установленные шрифты, нажмите на стрелочку.
Как сделать выравнивание текста
Чтобы настроить выключку, пользуйтесь окном «Абзац». На иконках изображены миниатюры способов выравнивания.
Как изменить текст в Photoshop
Существует два способа поменять текст:
- Нажмите на инструмент «Перемещение» (V), а затем дважды щелкните на текст.
- Выберите инструмент «Текст» (Т) и щелкните на текст на холсте.
Как поменять цвет текста
Давайте теперь попробуем добавить красок – поменяем цвет заголовка. Чтобы это сделать, нажмите на инструмент «Текст», затем выберите нужный слой в панели слоев, а наверху нажмите на квадратик с цветом.
Открылась целая палитра – меняйте ползунки, и цвет текста будет изменяться в режиме реального времени. Здесь же можно вписать значения цветов, если вам необходимо задать точный оттенок.
Также можно менять цвет текста в окне «Символ», о котором я писала выше. Выберите слой с текстом, а потом щелкните по полю «Цвет». Вы прекрасны!
Если вы хотите поменять цвет только одной буквы, просто выделите ее инструментом «Текст». Я сделала новую картинку с кукурузкой и теперь хочу покрасить первую букву в желтый цвет. Выделяю ее, а затем нажимаю на окошечко «Цвет» в любой области – у меня целых три варианта.
Появляется палитра, и вот он – желтый! Кстати, цвет можно взять пипеткой с картинки или другой надписи: просто нажмите мышкой на нужный цвет на холсте, а курсор сам превратится в пипетку.
Как скопировать текст
Чтобы скопировать текст в Фотошопе, необходимо выбрать нужный слой на холсте (снова убедитесь, что включен «Автовыбор»), зажмите Alt и потяните мышкой в сторону. Так вы можете сразу проконтролировать, куда разместить копию. Другой способ – бессмертные сочетания клавиш Ctrl + C и Ctrl + V, но в этом случае текст поместится на холст рандомно.
Если вы хотите скопировать текст так, чтобы он оказался ровно на том же месте, то потяните этот слой на панели «Слои» вверх или вниз с зажатым Alt.
Метод с копированием и вставкой также работает, если вы копируете текст, например из Word.
Создаем эффекты для текста
Photoshop – мощный графический редактор. С его помощью можно создавать красивые эффекты для текста: неоновое свечение, объемный текст или модный градиент. Давайте начнем с основ и рассмотрим несколько популярных эффектов и способов искажения текста.
Как сделать обводку текста
Чтобы сделать простую обводку текста в Фотошопе, необходимо попасть в окно «Стили слоя». Находим нужный слой на панели слоев и дважды щелкаем по нему мышью. Ставим галочку возле пункта «Выполнить обводку»: в этом окошке можно выбрать ее цвет, положение и размер.
Как сделать контур текста
Еще одна задачка, которую можно решить за пару минут. Итак, у меня уже подготовлена картинка с горами. Я хочу написать на ней контуром слово «nature». Выбираю инструмент «Текст», нажимаю куда-нибудь на холсте и пишу заветное слово.
Далее действуем примерно так же, как с обводкой: заходим в «Стили слоя» и выставляем цвет и толщину обводки. А теперь магия! В панели слоев выкручиваем пункт «Заливка» на 0%. Теперь у надписи виден лишь контур.
Как сделать прозрачный текст
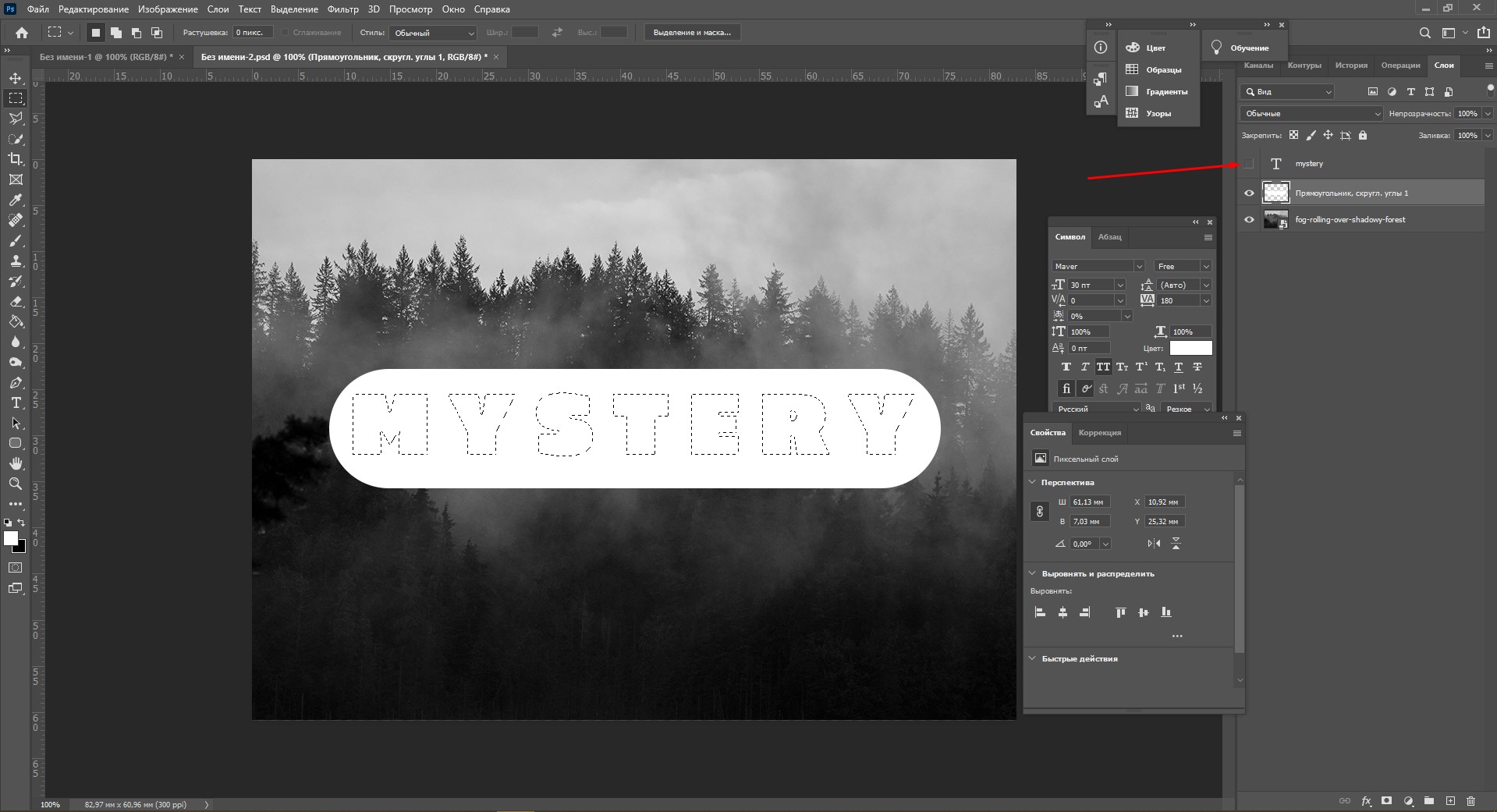
Прозрачный (вырубленный) текст я буду делать на белой плашке. Сперва нужно создать новый документ и поместить в него какую-нибудь картинку. Сегодня мне особенно нравятся черно-белые пейзажи, ничего не могу поделать. Давайте создадим новый текстовый слой и напишем любое слово. У меня это будет «mystery» – думаю, отлично подходит.
Дальше следите за руками:
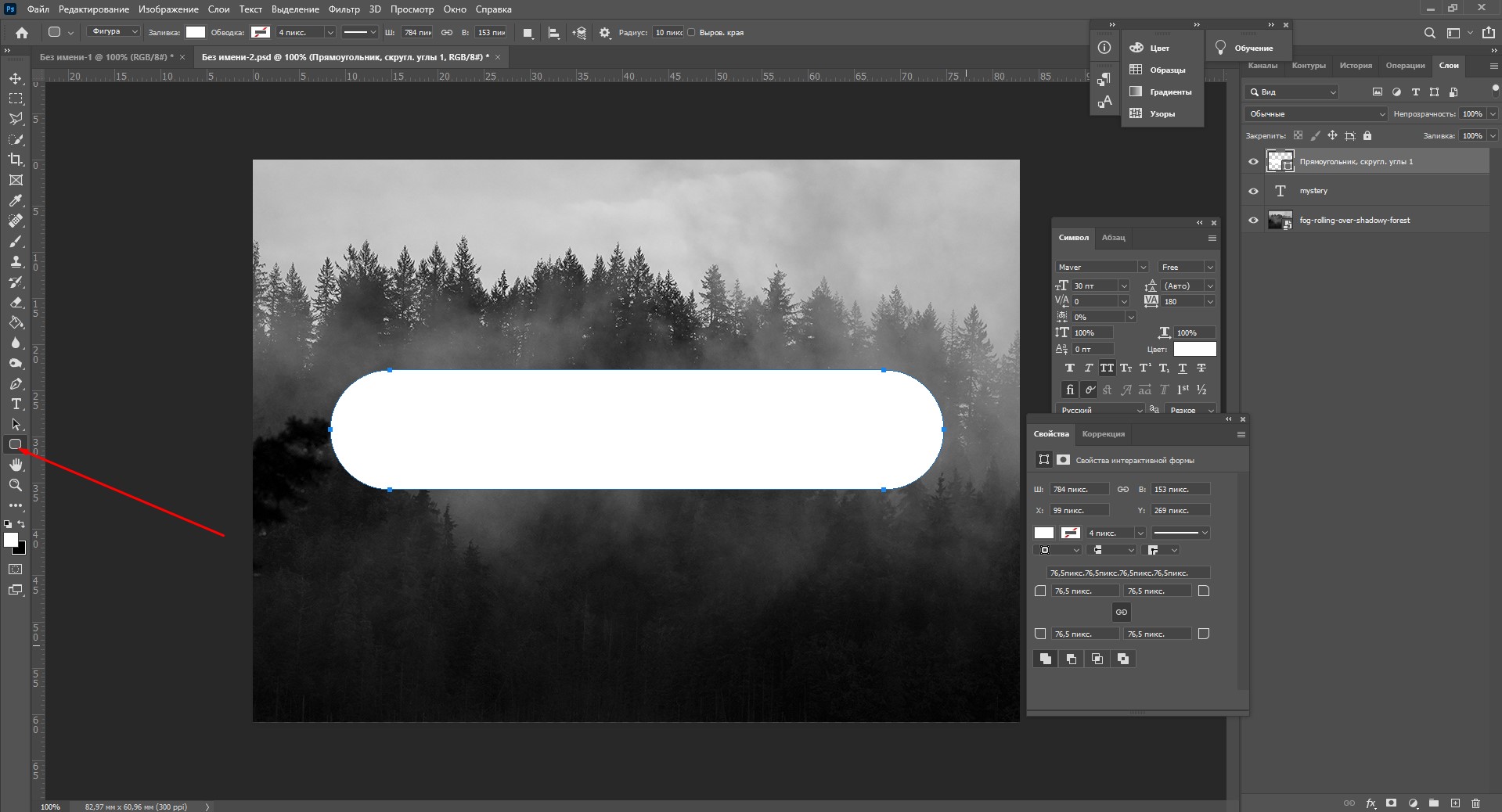
- Нажимаем на инструмент «Прямоугольник» (U), чтобы сделать подложку. Я возьму прямоугольник белого цвета со скругленными углами.
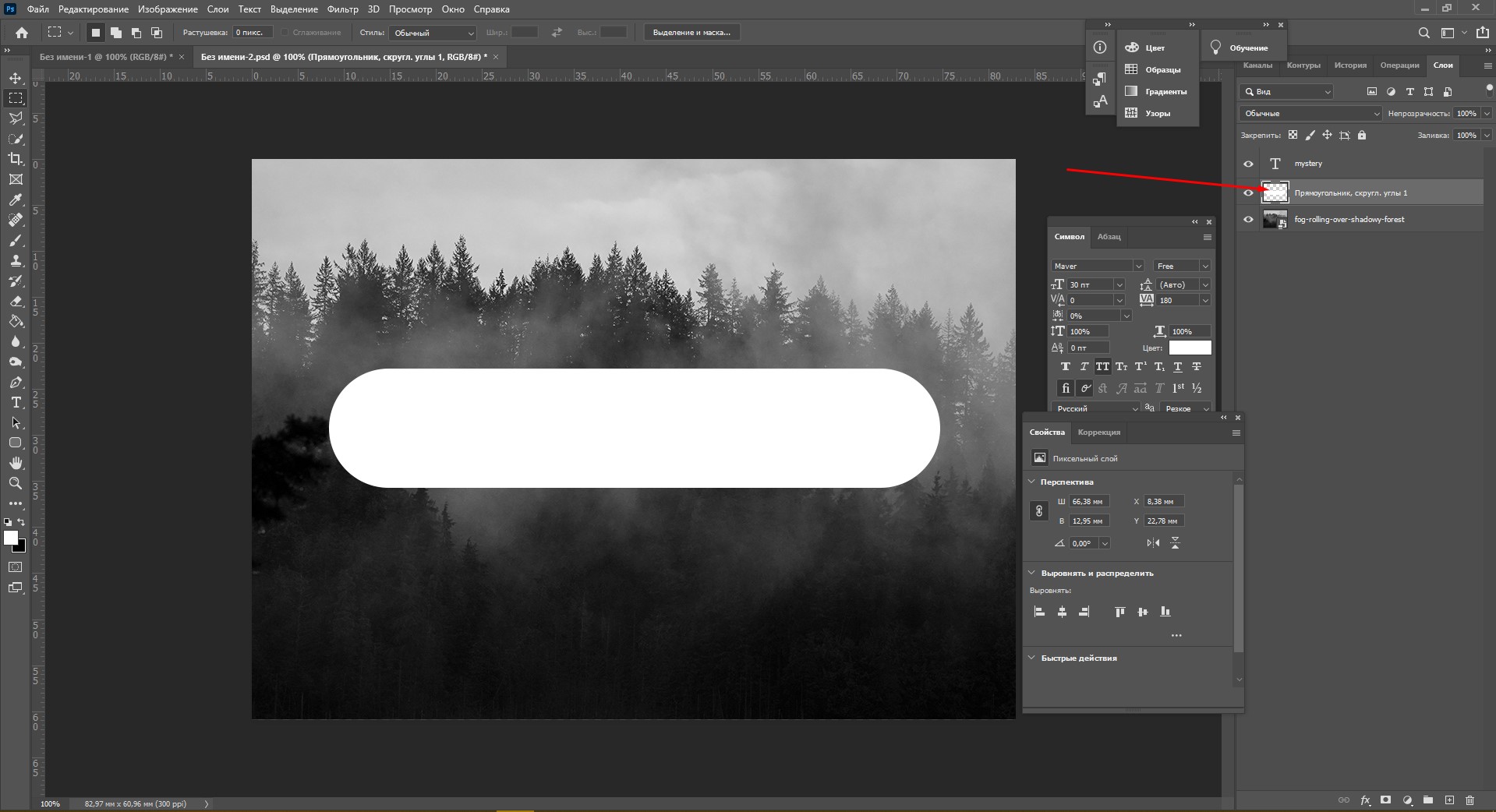
- Перемещаем эту фигуру под слой с текстом (потяните его на панели слоев вниз на один пункт).
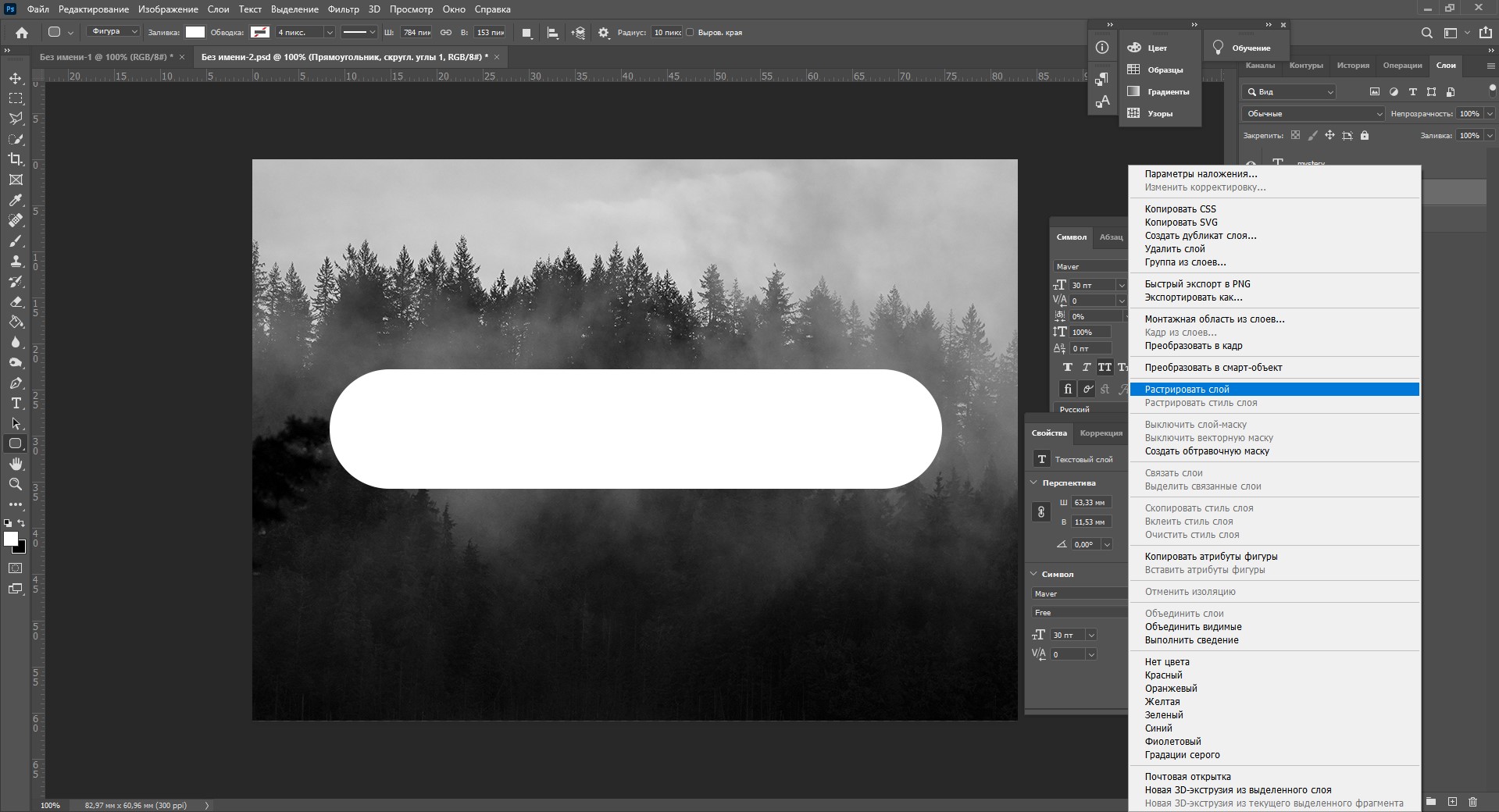
- Нажимаем правой кнопкой мышки на панели слоев по слою прямоугольника, затем на «Растрировать слой».
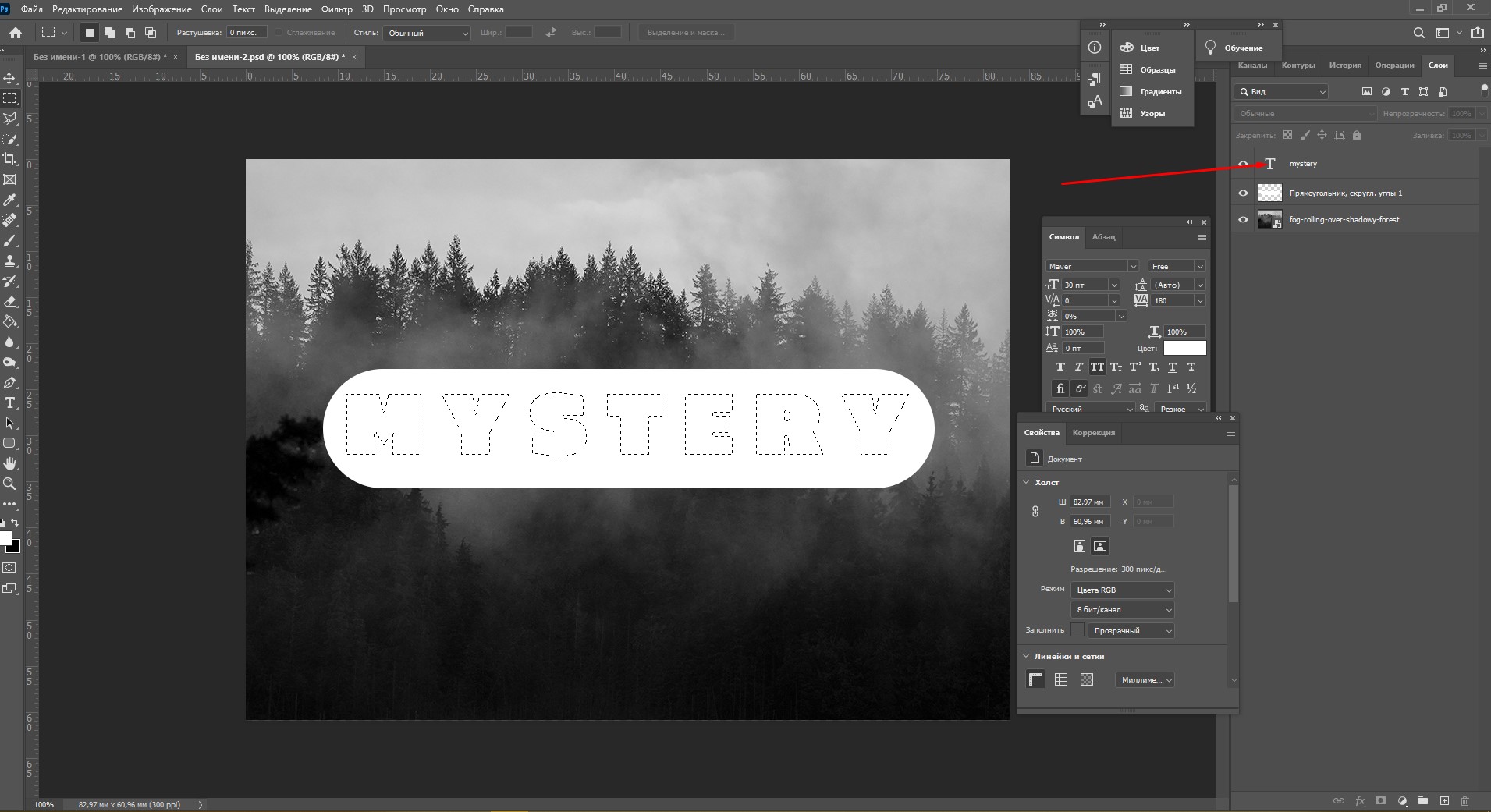
- Теперь с зажатой кнопкой Ctrl кликаем по слою с текстом, прямо по значку «Т».
- Скрываем текстовый слой, ткнув на иконку с глазиком.
- Выбираем слой с плашкой и нажимаем Delete.
Как изменить прозрачность текста
Чтобы изменить прозрачность букв, откройте панель «Слои». Найдите нужный вам слой и введите значение непрозрачности. Если нажать на стрелочку, появится ползунок.
Больше всего мне нравится, как выглядят цветные буквы с прозрачностью. Я выбрала желтый заголовок в цвет кукурузы, а прозрачность текста опустила до 52%.
Как сделать неоновые буквы
Давайте попробуем сделать модный неоновый текст. Способов существует масса, но чаще всего я использую этот:
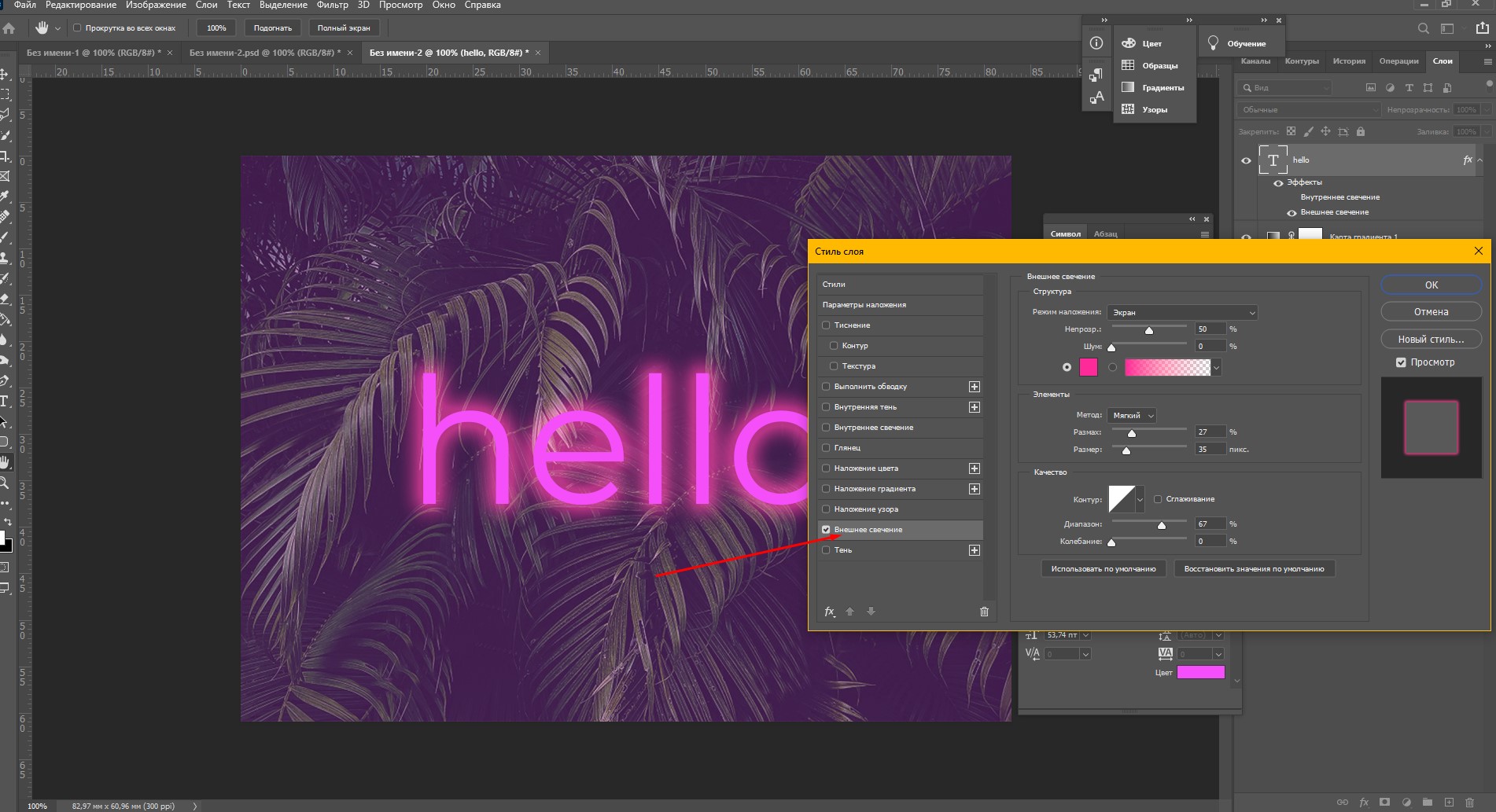
- Создаем текстовый слой какого-нибудь кислотного цвета, например ярко-малинового.
- Дважды кликаем по нему на панели, чтобы вызвать окно стилей слоя.
- Открываем «Внешнее свечение» и выбираем цвет этого свечения – у меня малиновые буквы, и свечение от них я тоже сделаю малиновым, только чуть светлее.
- Настраиваем непрозрачность и переходим ко вкладке «Внутреннее свечение».
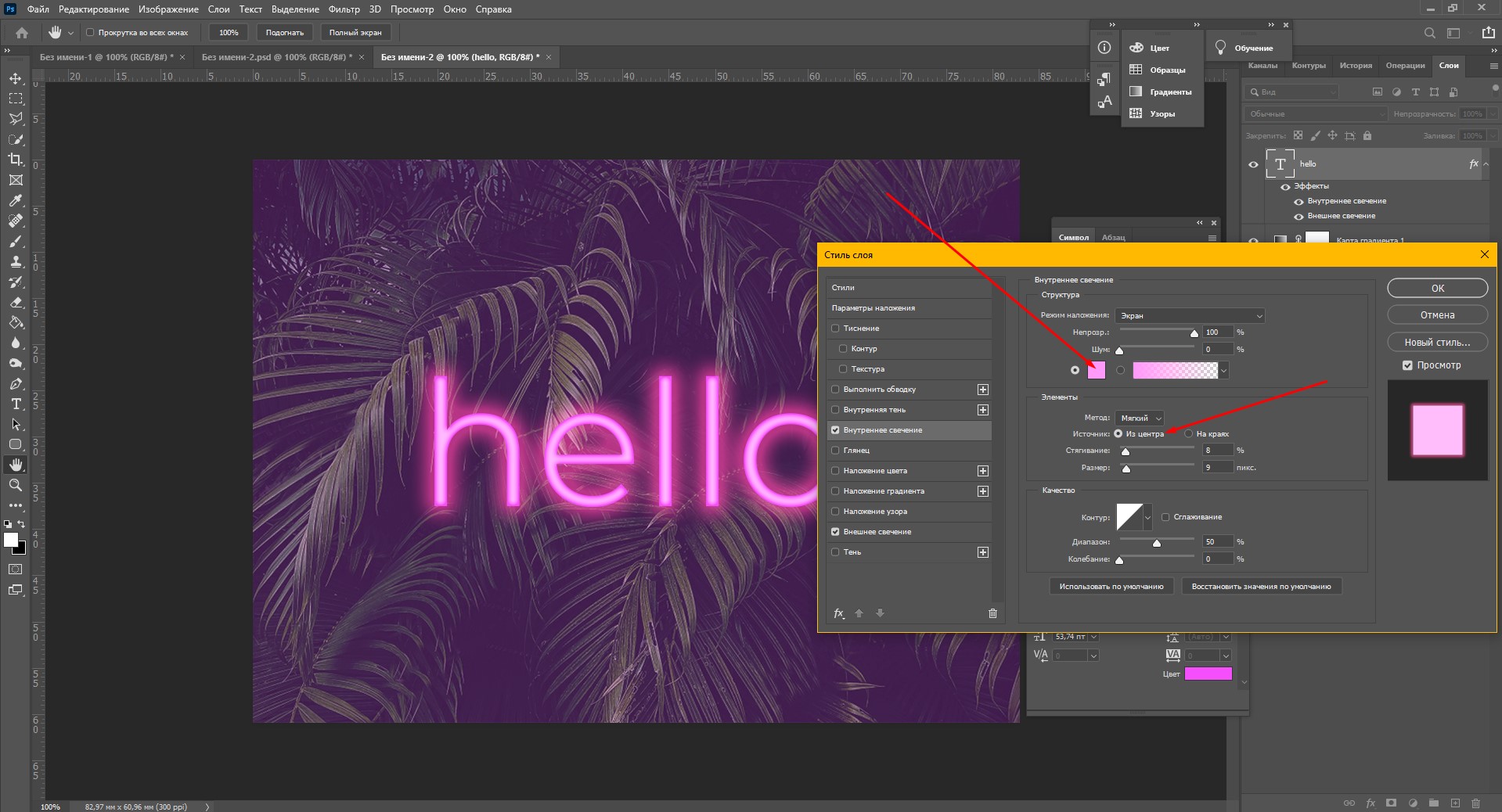
- Во вкладке «Внутреннее свечение» я выбрала светло-розовый цвет, полностью непрозрачный, а возле пункта «Источник» – «Из центра».
После всех настроек текст можно изменить. А если вы скопируете слой, то все настройки неона тоже сохранятся. Покрутите ползунки, поиграйте с прозрачностью, оттенками и мягкостью свечения. Экспериментируйте, у вас все получится!
Как сделать градиент текста
Еще один моднейший эффект, который я буду делать через окошко «Стили слоя». Я сделаю цветной градиент на слово «mystery» – может быть, это сделает лес чуть веселее. Итак, заходим в «Стили слоя» через двойной клик по текстовому слою, а дальше – «Наложение градиента».
Если кликнуть по самому градиенту, вы увидите окно редактора, где можно выбрать цвета и выставить все настройки. Редактируйте цвет, кликнув по маленькому ползунку-квадратику, расположенному под градиентом. Если двигать ползунки по горизонтали, градиент будет меняться. Созданный градиент можно сохранить: так вы можете собрать целую коллекцию собственных градиентов. Попробуйте!
Меняем форму
Наклон
Для того чтобы сделать наклон текста, выберите его инструментом «Перемещение» или нажмите на него на панели слоев. Затем выберите вкладку «Редактирование» – «Трансформирование» – «Наклон».
Потяните мышкой за любой край рамки, чтобы наклонить текст или просто впишите значение угла наклона в верхней части экрана.
Деформация
В Фотошопе есть специальное окно, посвященное деформации текста. Чтобы его открыть, нажмите на инструмент «Текст». Наверху появится кнопка, открывающая окно деформации. Здесь вы можете выбрать стиль и настроить уровень искажения текста. После этого текст все еще будет доступен для редактирования.
Есть еще один способ деформировать надпись. Если нажать правой кнопкой мышки по текстовому слою и затем на «Растрировать текст», то откроется новое поле возможностей.
Помните, что после растрирования текст нельзя будет редактировать. Растрировав его, зайдите во вкладку «Редактирование» – «Трансформирование», а там выберите, к примеру, «Искажение».
Можно тянуть слово в любую сторону, попробуйте!
Во вкладке «Трансформирование» есть и другие штучки. Обратите внимание на пункт «Деформация» – с его помощью можно делать забавные вещи. Вот что получится, если выбрать деформацию с сеткой 5х5:
Как сделать текст по кругу
Текст по кругу в Adobe Photoshop делается буквально в пару кликов. Итак, для начала нам необходимо нарисовать круг. Найдите инструмент «Эллипс». Он может прятаться за «Прямоугольником» – щелкните по нему правой кнопкой мышки, и вы сразу его увидите.
Наверху выберите пункт «Контур». Зажмите Shift, чтобы создать ровный круг, и отпустите, когда размер вас устроит. Чтобы начать писать текст по кругу, выберите инструмент «Текст» и щелкните прямо на контур нашего круга. Чтобы редактировать текст, кликните по нему дважды.
Заключение
Фотошоп предлагает массу инструментов, которые позволяют делать с текстом что угодно – все зависит только от вашей фантазии. В этом материале я показала вам самые простые вещи, но если вы будете учиться работать в программе дальше, то сможете создавать более сложные эффекты. Множество эффектов можно сделать через «Стили слоя»: попробуйте поиграть с разными значениями – иногда сочетания дают неожиданный и интересный результат.
Надеюсь, что эта статья помогла вам немного прокачать свой уровень владения Фотошопом 
Лаконичный текст на фото может привлечь больше внимания к смыслу поста, чем огромное разъяснение под изображением. Велика вероятность, что ленту просто пролистают и не прочитают самое важное. А, может, вы хотите делать красивые сторис с разными шрифтами или подписать снимок, указав своё авторство? В любом из случаев вам понадобится добавить текст на фотографию. Рассказываем, как добавить текст на фото в Photoshop, а также украсть его обводкой или тенью.

Чтобы добавить текст на фото в фотшопе, откройте фотографию и найдите инструмент Текст. Он находится на панели инструментов слева и представляет собой иконку в виде буквы T.

У инструмента Текст два подвида:
- Горизонтальный текст / Horizontal Type Tool.
- Вертикальный текст / Vertical Type Tool.
Тут всё интуитивно понятно. Выберите инструмент, исходя из того, какой текст вам нужен — горизонтальный или вертикальный. Для этого кликните по инструменту левой кнопкой мыши.
После того, как выбрали инструмент, кликните левой кнопкой мыши по месту, где хотите написать текст.

Как только вы отпустите левую кнопку мыши, в прямоугольнике появится произвольный текст, заданный разработчиками. Это нужно, чтобы вы видели, какой шрифт, какого цвета и размера сейчас стоит по умолчанию.

Напечатайте свой текст или вставьте тот, что скопировали заранее.
Иногда может казаться, что текст в рамке на появился. Более того, он не появляется, даже когда вы сами напечатали там то, что хотели. Почему это может происходить:
- вы печатаете чёрный текст на чёрном фоне или белый на белом. В общем, текст и фон сливаются.
- по умолчанию выбран такой большой размер шрифта (более редкое, но правильно название «кегль» или «размер кегля»), что буквы не помещаются в рамке. В таком случае уменьшите размер шрифта.
- вы сделали слишком маленькую рамку, где не помещается текст. В таком случае сделайте рамку побольше и/или уменьшите размер шрифта.
Настройте основные параметры текста.

1. Тип шрифта. Известные нам из стародавних времён гарнитуры Times New Roman или Arial, а также любые шрифты, которые вы решите скачать, будут находиться здесь. Есть два варианта поиска шрифта: нажать на стрелочку, указывающую вниз, и выбрать из списка, или щёлкнуть по названию шрифта и начать вводить тот шрифт, который нужен.
Читайте также:
Как установить в Photoshop кисти, градиенты, шрифты и экшены
2. Вид шрифта. Жирный, курсив, жирный курсив, книжный, тонкий, обычный — у разных шрифтов свой набор этих настроек.
3. Кегль или размер шрифта. Если нажать на стрелочку, появится выпадающий список из предложенных разработчиками размеров. Для более тонкой настройки под себя кликните на окошко с цифрой и введите свой размер.
4. Центрирование текста. Слева (как на скриншоте), по центру, справа.
5. Цвет шрифта. Например, на скриншоте цвет шрифта белый. Чтобы его изменить, кликните на окошко белого цвета. Вам откроется палитра, где можно выбрать любой цвет.

Сделайте шрифт интереснее с помощью дополнительных настроек текста в палитре Символ / Character.

Что можно настроить в палитре:
- вид и тип шрифта;
- размер шрифта;
- расстояние между буквами и между строками;
- высота и толщина букв;
- расстояние между строками;
- цвет.

Как переместить текст в Photoshop
Если вас устраивает текст, но не устраивает его местоположение, воспользуйтесь инструментом Перемещение / Move Tool.

Теперь достаточно просто подхватить текст, зажав левую клавишу мыши, и передвинуть в нужное место.
Если нужна более тонкая настройка — сдвигайте текст с помощью стрелок на клавиатуре. Тогда текст будет перемещаться по изображению всего на пиксель. Если нужно ускорить процесс, зажмите Shift и пользуйтесь стрелками — текст будет сдвигаться сразу на 10 пикселей.
Как добавить тень тексту в Photoshop
Теперь созданный текст можно украсить. Например, сделать его более объёмным с помощью тени. Ниже — краткая инструкция, как сделать тень тексту за пару мгновений.
1. Чтобы добавить тень тексту в Photoshop, откройте палитру Слои / Layers. Найти её можно в меню Окно / Windows или вызвав горячей клавишей F7.
2. Кликните на слой с созданным вами текстом.

3. В нижней части палитры найдите иконку в виде букв fx. Это настройки стилей слоя.

4. В открывшемся окне переставьте настройки, чтобы создать тень. В этом вам поможет квадратик в левой части окна (виден на скриншоте). Он позволяет увидеть, как каждая настройка изменяет получающуюся тень.

Как добавить обводку текста в Photoshop
Ещё один способ добавить красивый текст на фото — сделать обводку. Кстати, её можно добавить сразу вместе с тенью! Рассказываем, как это сделать.
1. В палитре Слои / Layers нажмите на иконку стилей слоя в виде букв fx.

2. Откроется меню с настройками обводки. Также, как и у тени, слева будет превью в виде квадрата. Так, сдвигая каждый ползунок, сразу виден эффект, который даёт та или иная настройка.

Чтобы отключить уже созданную тень, нажмите на галочку напротив Тень / Drop Shadow.
С помощью настроек в меню Символ / Character и настроек стилей слоя в палитре Слои / Layer даже самый обычный шрифт можно украсить и изменить до неузнаваемости.
Download Article
The beginner’s guide to typing and text effects in Photoshop
Download Article
Adobe Photoshop is mostly used for illustrations and editing photographs. You can also add text in Photoshop and adjust qualities such as the font, size and color of the text, creating advertisements, images, or titles. Keep in mind that the main reason why people create text in Photoshop is to add a visual element to their Photoshop image with short messages, rather than type out long paragraphs or make text-only documents.
-
1
Select the Type tool from the tools palette. It looks like a «T.» Click on the icon, or simply press «T» on your keyboard to bring up the text tool. Now, anywhere you click in your image will allow you to start adding type.
-
2
Set your text settings using the menu at the top of the screen. Once you click the Text tool, a bunch of options will appear at the top of Photoshop allowing you to choose the color, font, size, and alignment. You can also use the «Character,» or the «Paragraph,» which resemble the text editing boxes in programs like Microsoft Word. You can find these boxes by clicking on «Window» from the very top of your screen and checking «Character» and «Paragraph.»[1]
- Font: lets you select different font names such as Arial and Times New Roman.
- Font Size: adjust the points of the font size to make the text bigger or smaller.
- Font Alignment: choose whether you want the text to be centered or flushed to the right or left.
- Font Color: clicking on the font color box will allow you to choose different colors for the text.
Advertisement
-
3
Click on the part of your image where you want to add text in Photoshop. If you simply click somewhere on the image, a cursor will appear where your first letter will appear. You can simply start typing, and Photoshop will add the words from this starting point.
- If you’re just adding simple text, this may be all you need to do.
- If you know how to use the pen tool, you can click on a path to write text along that line.
-
4
Click and drag with the text tool, before typing, to contain the text to one area. If you need to text to fit with a specific area, you can click and drag out the area before you begin typing. Any text that doesn’t fit will not appear unless you shrink the font size.
-
5
Click outside the text box or press the Ctrl (Control) and Enter keys on your keyboard simultaneously to see how the text finally appears on your Photoshop image. If it keeps trying to start new text when you click out, then simply click on another tool to leave the text editor and move on. You can double-click on the text, or simply click on it again with the Text tool selected to edit the font and type at any point.
- You can no longer edit text if you «Rasterize it.» If you accidentally get this option, ignore it for now.
- If the text layer is selected, press Ctrl-T or Cmd-T to resize the text by hand, instead of having to choose new font sizes.[2]
Advertisement
-
1
Click and hold the Text icon in the toolbar for different text-writing options. Remember, this icon looks like a «T.» Click on the T and hold the mouse down to reveal the following alternate text options.
- Horizontal Type Tool: used most frequently, the horizontal type tool lets you type solid letters horizontally from left to right. This is the one use if just normally click the Text tool.
- Vertical Type Tool: Allows you to write your words up and down, instead of left to right.
- Horizontal Type Mask Tool: This turns your text into a mask, which can be used for a variety of fun Photoshop tricks. Off the bat, it will basically map the layer beneath the text and use it to «color in» your type.
-
Vertical Type Mask Tool: Works just like the Horizontal Type Mask, but writes letters up and down instead of left to right.[3]
-
2
Use the «Paragraph» and «Character» menus to change line spacing, kerning, and more in-depth options. If you need complete control over your text, the Character and Paragraph menus are the place to go. The Character menu’s logo is an A followed by a vertical line. Paragraph resembles a P with a double vertical line and circle filled in, but you can also click «Window → «Paragraph» if you can’t see it.
- Click and drag the icons in each menu to test them. You can actually seem them function in real time. Most deal with line spacing.
- The Character menu generally has more to do with the actual type, where Paragraph adjusts the overall block of text and it’s alignment.[4]
- If you can’t access the Paragraph Options, right-click the text and select «Convert to Paragraph Text.»[5]
-
3
Right-click the text and select Blending Options. If you don’t see this option on the menu, select Layer Style first, and then select Blending Options at the top. This brings up a variety effects for professional looking type. The Blending Options allow you to add shadows, outlines, glows, and even 3D options, each of which is fully customizable. While you should experiment freely in the Blending Options menu, some key effects for good text include:[6]
- Bevel & Emboss: This will make the text 3D. It reassembles turning the lines of the text into 3D cylinders, like pipes.
- Stroke: This outlines your text with the line of a color, thickness, and texture you get to choose.
- The Overlays: These will change the color of your font, placing a gradient, pattern, or new color over the shape of the text. You can even lower the opacities of these overlays, allowing you to do some fun shading and blending.
-
Drop Shadow: Puts a moveable, short shadow behind your text — like there was a wall a foot or two behind it. You can change the angle, softness, and size of the shadow.[7]
-
4
Find and add free new fonts online. Adding fonts to a photoshop is incredibly easy. You simply download the fonts, then drag them into the program to link them up. You can search online for «Free Fonts» to find anything you need.
- Fonts are typically .ttf files.
Advertisement
Add New Question
-
Question
How do I get rid of the box when have written what I want to write?
You simply click on the Move tool (the first in the toolbox that looks like a mouse with a 4-point direction arrow).
-
Question
What do I do if text is not showing up when I type it in?
The color you’re typing in is most likely the same color as the background. Either change the color of the background or the color of the text.
-
Question
What do I do if I type in Photoshop and just get a line instead of letters?
It means you have the text written in the same color as the background. Change the color.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
To add text in Adobe Photoshop quickly just press the «T» letter key on your keyboard to select the Type tool.
-
If, for some reason, the text tool doesn’t work, create a new layer and try again. If this doesn’t work, open the text tool. Click on the T with the downward arrow in the top left corner, then click on the little gear icon. Choose «reset tool» to get your Type back on.
Thanks for submitting a tip for review!
Advertisement
-
Keyboard shortcuts don’t work while you are using the Type tool. This is because Photoshop recognizes your keyboard purely for typing purposes while you type your text.
Advertisement
References
About This Article
Article SummaryX
To add text in Photoshop, start by selecting the Type tool from your tools palette, so the text settings menu appears at the top of the screen. With the Type tool still selected, click anywhere on your image to create a text box and begin typing your text. Using the text settings menu, you can change things like the font, size, and color of the text. You can also add more elaborate effects by right-clicking the text layer and choosing «Blending Options.» From here, you can try adding a shadow behind your text, outlining it, making it glow, or giving it a 3D bevel and emboss effect. For more advice, including how to find free fonts for Photoshop, read on!
Did this summary help you?
Thanks to all authors for creating a page that has been read 587,429 times.
Is this article up to date?
Download Article
The beginner’s guide to typing and text effects in Photoshop
Download Article
Adobe Photoshop is mostly used for illustrations and editing photographs. You can also add text in Photoshop and adjust qualities such as the font, size and color of the text, creating advertisements, images, or titles. Keep in mind that the main reason why people create text in Photoshop is to add a visual element to their Photoshop image with short messages, rather than type out long paragraphs or make text-only documents.
-
1
Select the Type tool from the tools palette. It looks like a «T.» Click on the icon, or simply press «T» on your keyboard to bring up the text tool. Now, anywhere you click in your image will allow you to start adding type.
-
2
Set your text settings using the menu at the top of the screen. Once you click the Text tool, a bunch of options will appear at the top of Photoshop allowing you to choose the color, font, size, and alignment. You can also use the «Character,» or the «Paragraph,» which resemble the text editing boxes in programs like Microsoft Word. You can find these boxes by clicking on «Window» from the very top of your screen and checking «Character» and «Paragraph.»[1]
- Font: lets you select different font names such as Arial and Times New Roman.
- Font Size: adjust the points of the font size to make the text bigger or smaller.
- Font Alignment: choose whether you want the text to be centered or flushed to the right or left.
- Font Color: clicking on the font color box will allow you to choose different colors for the text.
Advertisement
-
3
Click on the part of your image where you want to add text in Photoshop. If you simply click somewhere on the image, a cursor will appear where your first letter will appear. You can simply start typing, and Photoshop will add the words from this starting point.
- If you’re just adding simple text, this may be all you need to do.
- If you know how to use the pen tool, you can click on a path to write text along that line.
-
4
Click and drag with the text tool, before typing, to contain the text to one area. If you need to text to fit with a specific area, you can click and drag out the area before you begin typing. Any text that doesn’t fit will not appear unless you shrink the font size.
-
5
Click outside the text box or press the Ctrl (Control) and Enter keys on your keyboard simultaneously to see how the text finally appears on your Photoshop image. If it keeps trying to start new text when you click out, then simply click on another tool to leave the text editor and move on. You can double-click on the text, or simply click on it again with the Text tool selected to edit the font and type at any point.
- You can no longer edit text if you «Rasterize it.» If you accidentally get this option, ignore it for now.
- If the text layer is selected, press Ctrl-T or Cmd-T to resize the text by hand, instead of having to choose new font sizes.[2]
Advertisement
-
1
Click and hold the Text icon in the toolbar for different text-writing options. Remember, this icon looks like a «T.» Click on the T and hold the mouse down to reveal the following alternate text options.
- Horizontal Type Tool: used most frequently, the horizontal type tool lets you type solid letters horizontally from left to right. This is the one use if just normally click the Text tool.
- Vertical Type Tool: Allows you to write your words up and down, instead of left to right.
- Horizontal Type Mask Tool: This turns your text into a mask, which can be used for a variety of fun Photoshop tricks. Off the bat, it will basically map the layer beneath the text and use it to «color in» your type.
-
Vertical Type Mask Tool: Works just like the Horizontal Type Mask, but writes letters up and down instead of left to right.[3]
-
2
Use the «Paragraph» and «Character» menus to change line spacing, kerning, and more in-depth options. If you need complete control over your text, the Character and Paragraph menus are the place to go. The Character menu’s logo is an A followed by a vertical line. Paragraph resembles a P with a double vertical line and circle filled in, but you can also click «Window → «Paragraph» if you can’t see it.
- Click and drag the icons in each menu to test them. You can actually seem them function in real time. Most deal with line spacing.
- The Character menu generally has more to do with the actual type, where Paragraph adjusts the overall block of text and it’s alignment.[4]
- If you can’t access the Paragraph Options, right-click the text and select «Convert to Paragraph Text.»[5]
-
3
Right-click the text and select Blending Options. If you don’t see this option on the menu, select Layer Style first, and then select Blending Options at the top. This brings up a variety effects for professional looking type. The Blending Options allow you to add shadows, outlines, glows, and even 3D options, each of which is fully customizable. While you should experiment freely in the Blending Options menu, some key effects for good text include:[6]
- Bevel & Emboss: This will make the text 3D. It reassembles turning the lines of the text into 3D cylinders, like pipes.
- Stroke: This outlines your text with the line of a color, thickness, and texture you get to choose.
- The Overlays: These will change the color of your font, placing a gradient, pattern, or new color over the shape of the text. You can even lower the opacities of these overlays, allowing you to do some fun shading and blending.
-
Drop Shadow: Puts a moveable, short shadow behind your text — like there was a wall a foot or two behind it. You can change the angle, softness, and size of the shadow.[7]
-
4
Find and add free new fonts online. Adding fonts to a photoshop is incredibly easy. You simply download the fonts, then drag them into the program to link them up. You can search online for «Free Fonts» to find anything you need.
- Fonts are typically .ttf files.
Advertisement
Add New Question
-
Question
How do I get rid of the box when have written what I want to write?
You simply click on the Move tool (the first in the toolbox that looks like a mouse with a 4-point direction arrow).
-
Question
What do I do if text is not showing up when I type it in?
The color you’re typing in is most likely the same color as the background. Either change the color of the background or the color of the text.
-
Question
What do I do if I type in Photoshop and just get a line instead of letters?
It means you have the text written in the same color as the background. Change the color.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
To add text in Adobe Photoshop quickly just press the «T» letter key on your keyboard to select the Type tool.
-
If, for some reason, the text tool doesn’t work, create a new layer and try again. If this doesn’t work, open the text tool. Click on the T with the downward arrow in the top left corner, then click on the little gear icon. Choose «reset tool» to get your Type back on.
Thanks for submitting a tip for review!
Advertisement
-
Keyboard shortcuts don’t work while you are using the Type tool. This is because Photoshop recognizes your keyboard purely for typing purposes while you type your text.
Advertisement
References
About This Article
Article SummaryX
To add text in Photoshop, start by selecting the Type tool from your tools palette, so the text settings menu appears at the top of the screen. With the Type tool still selected, click anywhere on your image to create a text box and begin typing your text. Using the text settings menu, you can change things like the font, size, and color of the text. You can also add more elaborate effects by right-clicking the text layer and choosing «Blending Options.» From here, you can try adding a shadow behind your text, outlining it, making it glow, or giving it a 3D bevel and emboss effect. For more advice, including how to find free fonts for Photoshop, read on!
Did this summary help you?
Thanks to all authors for creating a page that has been read 587,429 times.
Is this article up to date?
В этом уроке по работе в Photoshop рассказывается о том, как на картинку добавить текст, чтобы он выглядел частью фотографии.
Прочитав эту статью, вы узнаете:
- Как добавить текст к фото;
- Как деформировать текст;
- Как использовать режимы наложения, чтобы придать эффект реалистичности;
- Как добавить глубину тексту при помощи стилей слоев.
Я собираюсь показать вам как разместить текст на бочке так, чтобы это выглядело настолько реалистично.
- Как сделать красивый текст в фотошопе — создайте и раскрасьте текст
- Как написать текст в фотошопе — шаг 1
- Как наложить надпись на фото в Adobe Photoshop — шаг 2
- Как вставить текст в фотошопе на картинку — шаг 3
- Как сделать текст на фото в Adobe Photoshop — шаг 4
- Делаем обтекание текстом
- Наложение текста на фото в Adobe Photoshop — шаг 5
- Как нанести текст на фото в Adobe Photoshop — шаг 6
- Наложение текстуры на текст
- Как сделать красивую надпись в фотошопе — шаг 7
- Повышение реалистичности текста
- Как написать текст в фотошопе на картинке — шаг 8
- Как нанести текст на картинку — шаг 9
- Придание тексту эффекта 3D
- Как наложить картинку на текст в фотошопе — шаг 10
Откройте фото (или картинку), которую будете использовать:
Давайте выберем цвет. При добавлении текста на картинку мы будем использовать цвет с фотографии. Откройте «Палитру цветов», используя «Пипетку» выберите темное дерево на бочке:
Выберите инструмент «Текст». Я использую сжатый шрифт «Bernard MT Condensed».
Я собираюсь напечатать «PHOTOSHOP CAFE» и перетащить надпись на бочку:
Самый быстрый способ изменить размер текста – нажать Ctrl-T (или Command T на Mac), зажать клавишу Shift, а затем растянуть текст в соответствии с пропорциями бочки:
Нажмите «Enter», чтобы сохранить изменения.
Перед тем как добавить текст в фотошопе на картинку, нажмите правой кнопкой мыши на текстовом слое в панели «Слои» и выберите пункт «Растрировать текст». Это действие преобразует текст в пиксели, чтобы мы могли искажать их:
Нажмите Ctrl/Cmd -T чтобы вызвать команду «Свободное трансформирование». Щелкните правой кнопкой мыши и выберите инструмент «Деформация». Он отлично работает на закругленных поверхностях:
Возьмитесь за среднюю часть выделенной области и потяните немного вниз, чтобы посередине получилась небольшая выпуклость.
Потяните за края, чтобы выглядело так, как будто буквы повторяют контур бочки. Совет: используя инструмент «Деформация», можно щелкать по точкам или растягивать объект внутри сетки:
Нажмите «Enter», чтобы сохранить изменения:
Последнее, что нужно сделать, чтобы наложить текст на картинку – это наложить на текст текстуру. Для этого мы изменим «Режим наложения».
Наверху панели «Слои» вы увидите слово «нормальный», это – режим наложения слоя. Измените режим на «Перекрытие». Все выглядит довольно хорошо – теперь можно рассмотреть текстуру дерева, проглядывающую сквозь текст, и надпись больше не выглядит, так как будто ее просто прилепили:
Это были базовые шаги. Для придания картинке большего реализма читайте дальше!
Сейчас мы придадим тексту немного шероховатости.
Перед тем, как добавить текст в фотошопе на картинку, создайте слой-маску на текстовом слое, выбрав «Текстовый слой» и нажав на кнопку «Слой-маска» на панели «Слои» (прямоугольная иконка с кружочком внутри):
Нажмите на клавишу «D», чтобы выбрать черный в качестве цвета переднего плана. Нажмите на клавишу «В», чтобы выбрать инструмент «Кисть». Убедитесь, что параметр «Непрозрачность» равен 100, а режим наложения — нормальный.
Мы будем использовать грубую кисть. Если вы посмотрите на верхнюю панель параметров, то найдете кисть в левом верхнем углу. Кликнете по ней. Вы увидите панель с шестерней. Нажмите на иконку.
Теперь можно загружать различные виды кистей из появившегося списка. Здесь вы найдёте сухие средние кисти, выбираем их:
Нажмите «Добавить»:
Выберете кисть с грубыми краями. Когда рисуете черным цветом на маске, вы слегка поглаживаете эти края, чтобы создать более потертый вид:
Также следует поступить, если вы хотите создать основной потертый текст. Совет: Вы можете загрузить кисти с сайтов типа Brusheezy или DeviantArt.
Есть еще одна вещь при добавлении текста на картинку, которую можно сделать, чтобы надпись выглядела выжженной и приобрела небольшую глубину, как будто использовали горячее клеймо или что-то вроде этого.
При выбранном текстовом слое нажмите на маленькие «fx» внизу панели «Слои», чтобы добавить стиль слоя. Выберите стиль слоя «Внутренняя тень». Установите параметр «Непрозрачность» на 100 и немного увеличьте «Смещение», и вы увидите, что надпись станет немного объемной.
Меняйте значение «Угла», и вы увидите, как надпись начнет вдавливаться в дерево:
Это был простой урок о том, как добавить текст на изображение и заставить его выглядеть более реалистично:
Спасибо за то, что прочитали эту статью о том, как добавить текст надписи к графическому изображению с помощью Adobe Photoshop, и не забывайте оставлять свои комментарии.
Содержание
- #1. Наложение Цвета
- #2. Стиль слоя Тень (Drop Shadow)
- #3. Линии
- #4. Фигурные Блоки для Текста
- #5. Размытие Заднего фона
- # Комментарии
Учитывая современные тренды использовать высококачественные изображения в качестве заднего фона на страницах Интернет сайтов, очень важно обеспечить высокий контраст между текстом и задним фоном. Очень важно, чтобы текст был разборчивым, таким образом, посетители сайта смогут получить ту информацию, которую хотят донести владельцы сайтов.
В этом уроке представлены 5 способов улучшения контраста при размещении текста поверх изображений.
1. Наложение Цвета
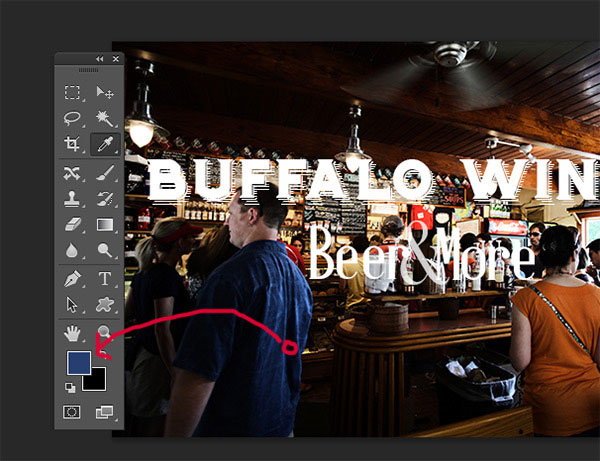
На изображении ниже, вы можете увидеть, что текст очень сложно прочитать, потому что отвлекает внимание задний фон. На заднем фоне слишком много деталей, в частности в области барной стойки. Хорошо подобранный шрифт “Buffalo Wings” полностью затерялся из-за нагромождения, которое создал задний фон. Тем не менее, в данном случае, у нас есть возможность улучшить контраст.
Первый шаг – создайте новый слой, назовите этот слой “наложение цвета”. Далее, выберите инструмент Пипетка 
В заключение, уменьшите непрозрачность (opacity) слоя с заливкой до 50%, а затем, переместите данный слой вниз, расположив ниже слоёв с текстом.
Как вы видите, мы значительно улучшили контраст. Теперь, текстура шрифта “Buffalo Wings” стала более отчётливой и более различимой.
2. Стиль слоя Тень (Drop Shadow)
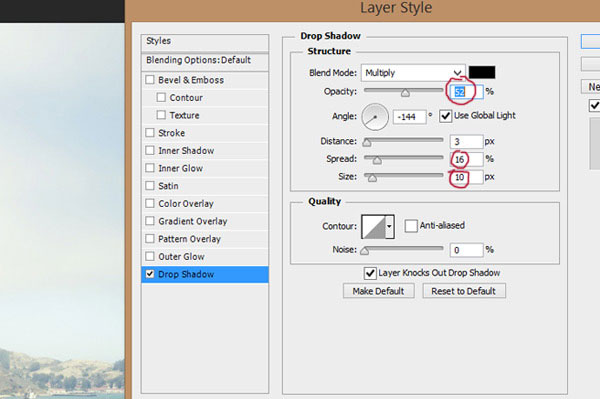
В следующем эпизоде, заказчик попросил добавить невыразительный тонкий шрифт поверх слишком детализированной области фотографии. Данная ситуация крайне нежелательна, т.к. очень сложно добиться соответствующего контраста между изображением и текстом.
Первый шаг – подберите соответствующий цвет для текста.
Вы наверно догадались, что в данном случае, мы хотим, чтобы цвет текста был более светлым, предпочтительно белый.
Следующий шаг- это добавить стиль слоя Тень (drop shadow) к слою с текстом. Установите степень непрозрачности 52%. Также подкорректируйте значение Размаха (Spread) 16%, включая значение Размера (Size) 10px. Угол (angle) должен быть где-то, примерно, -144 градусов.
Мы значительно усилили контраст, просто добавив стиль слоя Тень (drop shadow).
3. Линии
Данный эпизод –это самый простой способ улучшения контраста. Просто добавив две белые линии, одну сверху, другую ниже текста, наилучшим образом разделит текст и задний фон.
Добавление двух линий….
.…создаёт наибольшее разделение между двумя элементами дизайна.
4. Фигурные Блоки для Текста
Следующий способ улучшить контраст – это добавить затеняющий фигурный блок за текстом. Данный способ немного сложно описать в словах, поэтому, я просто покажу его вам.
Как вы видите, данное изображение изначально имеет слишком слабый контраст, его практически нет. Текст очень сложно различить, а сам разделитель текста практически затерялся в деталях здания.
Чтобы усилить видимость текста, выберите инструмент Произвольная фигура
Залейте фигуру чёрным цветом, а также установите цвет Обводки (Stroke) белый, толщина обводки 3pt.
Далее, переместите фигурный блок вниз, расположив ниже слоя с текстом и слоя с разделителем текста. Уменьшите непрозрачность слоя с фигурным блоком до 57%.
Итоговый результат выглядит более профессиональным, а текст намного легче прочитать.
5. Размытие Заднего фона
5-й и последний способ улучшить контраст – это лёгкое размытие заднего фона.
Изначально, текст очень сложно различить на заднем фоне.
Первый шаг- преобразуйте слой с задним фоном в смарт-объект. Просто, щёлкните правой кнопкой мыши по слою с задним фоном и в появившемся окне, выберите опцию Преобразовать в смарт-объект (Convert to Smart Object).
Далее, идём Фильтр – Размытие – Размытие по Гауссу (Filters-Blur-Gaussian Blur).
Установите радиус размытия 3.8 px.
Теперь контраст значительно улучшен, а текст можно легко прочитать.
Надеюсь, вам понравился данный урок!
Автор: Maria Wendt
Источник:
photoshopstar.com

 или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт
или просто нажмите клавишу «Т» для быстрого выбора.По умолчанию выбран пункт 

 на панели параметров или нажмите клавишу Esc — и все готово!
на панели параметров или нажмите клавишу Esc — и все готово! на панели инструментов и дважды щелкните текст, который требуется выделить.
на панели инструментов и дважды щелкните текст, который требуется выделить. на панели параметров.
на панели параметров.