Создаем подробное техническое задание для дизайнера и разработчиков с нуля буквально из ничего — бесплатно, быстро, красиво и чтобы не стыдно было показать клиенту!
Нет, данное заявление — не очередной кликбейт от маркетологов.
Команда Ant-Team.ru разработала свой способ создания подробнейшего технического задания для дизайнеров и разработчиков.
Сегодня мы делимся с вами всеми подробностями и тонкостями нашей технологии. Инструкция настолько полная, что мы уже передаем ее новичкам команды в качестве регламента!
Дисклеймер 1: если вам кажется, что какие-то этапы решения данной задачи можно сделать по-другому — пожалуйста. Описываемый процесс в большой степени является творческим, и подходить к нему можно по-разному. А мы всего лишь покажем конкретный пример, полностью подходящий под наши задачи.
Зачем мы вообще это делаем?
Может показаться, что SEO и разработка дизайна — несвязанные области. В таком случае вы удивитесь, если мы скажем, что рано или поздно выполняем задачу такого типа практически для каждого нашего проекта!
Как так вышло и почему мы, а не кто-то другой?
Дело в том, что качественное SEO-продвижение — это комплексный подход, а не просто вливание ключевых слов в тексты, как некоторые думают. Обращаясь к хорошим сеошникам, будьте готовы, что они со своими рекомендациями дотянутся до вашего сайта и даже до вашего бизнеса со всех сторон. Именно такой подход, при условии, что работу выполняют профессионалы, поможет достичь самых крутых результатов.
SEO-специалисты могут составить рекомендации для сайта с точки зрения дизайна, структуры, ассортимента, способов доставки и даже цен на продукцию. При этом они учитывают особенности ниши и решения прямых конкурентов и лидеров тематики, а также ориентируются одновременно на пользователей и на поисковые машины.
Если говорить конкретно о задаче на ТЗ для дизайнера, сеошников в меньшей степени интересуют такие дизайнерские фишки, как цветовая гамма, содержимое картинок на страницах или закорючки на шрифтах. Дизайн в этом понимании мы не трогаем и оставляем на усмотрение дизайнера и клиента. В рекомендациях же мы говорим о заполнении страницы: блоках, необходимых для повышения доверия у посетителя и поисковика. Нам не всегда важно, как они будут выглядеть, но нужно, чтобы они в принципе были. Неподготовленный человек, не знакомый с Инструкцией для асессоров Google (или хотя бы с данной статьей), по нашему опыту упускает большую часть YMYL-факторов, что в дальнейшем может сказаться на ранжировании.
Схематичный прототип же мы составляем для упрощения понимания ТЗ. По опыту мы знаем, что ТЗ в Гугл доке с перечислением блоков и примеров конкурентов очень тяжело воспринимается даже подготовленным человеком. Поэтому, чтобы избежать лишней головной боли, мы не ленимся и составляем схематичный прототип. Всего лишь час работы значительно упрощает дальнейший процесс согласования и разработки дизайна.
Что нам понадобится?
Начнем с подготовки к работе. Мы знаем, что никто не любит платные или трудные в использовании программы. И сегодняшний мануал рассчитан на использование исключительно простых и бесплатных инструментов:
- Google Документы;
- diagrams.net;
- программа для снятия скриншотов (у меня это Monosnap);
- инструмент Арсенкина Выгрузка ТОП-10 сайтов;
- Яндекс Wordstat;
- Key Assort;
- ровные руки;
- пара часов времени и терпения.
Дисклеймер 2: любые из перечисленных инструментов вы можете заменить на ваши любимые альтернативы, кроме (!) последних двух. Если с руками и терпением у вас плохо, то лучше делегировать эту задачу более усидчивому коллеге, иначе обещанной красоты не выйдет, а ругать вы будете нас за плохую инструкцию.
Что будет результатом работы?
Для одной страницы
В случае когда мы прорабатываем какую-то одну страницу (например, лендинг или главную) или какой-то один тип страниц (например, товарную карточку интернет-магазина), мы получаем:
- схематичный прототип (мы между собой зовем его блок-схема, поэтому дальше по привычке я продолжу периодически называть его именно так) в формате .drawio;
- подробное ТЗ для дизайнера — в Гугл доке.
Для целого сайта
Бывает необходимо проработать сайт полностью с нуля, например, при планировании перед созданием. В таком случае мы увеличиваем объем работ и получаем полный набор информации, которую можно передавать дальше — разработчикам, дизайнерам и контент-менеджерам:
- список типов страниц на сайте (таких как главная, категория, служебные и т.д.);
- примерная структура сайта — в Гугл таблицах или блок-схемой;
- блок-схема для каждого типа страниц в формате .drawio;
- ТЗ дизайнеру для каждого типа страниц — в Гугл доках;
- ТЗ программисту с описанием основного функционала сайта — в Гугл доках;
- если для каждой служебной страницы не рисуем схему, то список служебных страниц с примерами и подробным описанием, что должно быть на каждой — в Гугл доках или Гугл таблицах;
- ТЗ на контент для ряда страниц — в Гугл доках.
В обоих случаях подход можно считать комплексным, так как в работе мы учитываем все требования SEO, такие как YMYL, E-A-T, удобство для пользователя, полнота контента, сопоставимость с конкурентами и многое другое.
В этой статье я поверхностно расскажу о более полном подходе (втором) и подробно остановлюсь именно на составлении ТЗ для дизайнера и блок-схеме (первом).
При чём тут семантика
Для анализа конкурентов нужен список конкурентов, а для получения списка конкурентов нужна семантика — те запросы, по которым должен ранжироваться сайт или страница на сайте. Если ТЗ составляется для какой-то одной страницы-лендинга, то достаточно кластера (группы запросов), под который будет оптимизирована страница. Если мы составляем полное ТЗ на сайт, то нужна хотя бы какая-то поверхностная семантика по теме (примерно от 5-10 кластеров).
Важно! Как SEO-специалисты при составлении ТЗ мы в первую очередь ориентируемся именно на конкурентов из поисковой выдачи. Хотя клиент или руководитель может попросить дополнительно обратить внимание на какие-то другие сайты, и тогда это обязательно нужно сделать.
Получить семантику можно разными способами, не станем на этом подробно останавливаться, так как статья о другом.
- Возможно, у вас или ваших коллег уже есть семантика по проекту.
- Можно поверхностно собрать семантику в Wordstat для одной или нескольких страниц.
- Можно полноценно собрать семантическое ядро по всем правилам (для данного типа задачи это совсем не обязательно, но пригодится для дальнейшей проработки сайта).
Семантика в нашем примере
Для примера подготовлена поверхностно собранная через Вордстат семантика для рандомно выбранной тематики “ремонт бытовой техники”.
Рисунок 1. Часть отобранных для примера ключевых фраз
Дисклеймер 3: тематика была выбрана “с потолка”, запросы в Вордстате тоже частично рандомные (по крайней мере собраны очень поверхностно), конкуренты для анализа подбирались исходя из общей логики: кто ранжируется по большему количеству отобранных запросов, тот в данной ситуации считается более крутым. Мы не ставили целью никого обидеть или, наоборот, пропиарить.
Важно! Собирать семантику и анализировать конкурентов нужно по региону продвижения. На примере все сделано по Москве.
Отбираем конкурентов
Добавляем подготовленную семантику в Key Assort и собираем данные.
Рисунок 2. Добавили фразы с ненулевой частотностью в Key Assort через “Ручное добавление фраз”
Рисунок 3. Нажали “Собрать данные” в Key Assort
Нажмем на “Топ тематики” и посмотрим 15 основных конкурентов. Этого обычно достаточно для подбора хотя бы 4-5 подходящих сайтов.
Отметаем агрегаторов и Яндекс. Это площадки другого формата. Остаются сайты компаний, занимающихся ремонтом бытовой техники — они-то нам и нужны. Берем несколько штук (по моему опыту, 5 более чем достаточно), двигаясь по списку сверху вниз. Получаем следующий список конкурентов:
- https://servis-remonta.moscow/
- https://www.mosremslugba.ru/
- https://iceberg.ru/
- https://moscow.trade-services.ru/
- https://proservis.ru/
Их мы будем использовать в дальнейшем анализе. На остальных тоже можно посмотреть на предмет интересных фишек, равно как и на лидеров тематики в зарубежном сегменте, но все же основой для работы послужит именно эта пятерка.
Типы страниц и структура сайта
Этот пункт нужен для ТЗ с более серьезной проработкой. Посмотрим на отобранные сайты и определим типы страниц и структуру.
Сделать это можно несколькими способами:
- Вручную.
- Спарсить сайты с помощью Netpeak Spider или Screaming Frog.
- Посмотреть структуру сайтов через keys.so.
Обычно выбор зависит от удобства в конкретной ситуации и наличия платных инструментов (речь о Netpeak Spider и Keys.so). Типы страниц я почти всегда определяю вручную, а структуру мне лично удобнее смотреть через keys.so. Но бесплатная версия Screaming Frog тоже подойдет.
Что такое типы страниц? Это шаблонные страницы на сайте, которые отличаются только контентом и не отличаются структурой. Примеры: категория, товарная карточка, страница услуги, страница блога. Сюда же я обычно отношу Главную, хотя вряд ли она повторяется в пределах одного ресурса.
Мы ползаем по сайтам конкурентов понравившимся способом и записываем в удобное место, какие типы страниц нам встретились. Обычно это 3-4 основных типа плюс служебные.
Служебные выделяем отдельно. Для них чаще всего нет смысла составлять отдельные ТЗ и схемы, хотя и такое тоже случалось. Но обычно достаточно составить табличку примерно следующего вида:
Ряд служебных страниц является общим для большинства тематик (такие как “О компании”, “Контакты”, “Доставка” и проч.), но всегда есть специфические страницы именно для этой тематики. И если у других будет некая специфичная страница, а у вас нет, то по сравнению с остальной выдачей это будет вашим упущением, которое заметят пользователи и поисковики. При составлении списка служебных страниц необходимо смотреть на конкурентов.
Если нас интересует примерная структура сайтов, то есть основные крупные разделы, ее также можно набросать на этом этапе. Сделать это можно в таблице или в одной из бесплатных программ для составления блок-схем — XMind или diagrams.net.
Составляем ТЗ на дизайн
Переходим к основному анализу конкурентов и составлению ТЗ в Гугл доке. Для примера в этой статье решено показать страницу типа Услуга (тип страницы, опять же, выбран рандомно).
Походим по услугам отобранных конкурентов и посмотрим, что там вообще есть (некое первое общее впечатление).
Примерно в то же время создадим Гугл док и начнем туда записывать буквально все, что встретим, не забывая при этом давать хотя бы один пример со ссылкой на источник. Если требуется, даем краткое описание для дизайнера: например, в таком-то блоке обязательно должны быть 3 картинки и текст длиной около 500 символов.
Рисунок 7. Начинаем оформлять ТЗ для дизайнера
Рисунок 8. Описали содержимое шапки и дали пример со ссылкой
Рисунок 9. Встретили еще пару блоков и занесли их в ТЗ со ссылками
На данном этапе не очень важен порядок блоков в доке, это больше похоже на мозговой штурм: мы просто перечисляем все что видим. Это такие блоки, как шапка, футер, хлебные крошки, преимущества компании, портфолио, статьи по теме, таблицы с ценами и так далее.
Когда все блоки у конкурентов собраны, нужно на них посмотреть и подумать, что еще было бы неплохо добавить на страницу. Как уже говорилось ранее, можно посмотреть на иностранных конкурентов, на лидеров тематики, вспомнить удобные фишки с других сайтов и подумать про YMYL-факторы.
После получаса работы с принтскрином получаем подробный сводный файл (у меня он занял 13 страниц в Гугл доке, больше 25 пунктов):
Рисунок 10. Скриншот начала технического задания
Честно скажу, данный пример для статьи я собираю не слишком тщательно. Мне важно сейчас показать общий принцип работы, а не то, как я умею подробно выискивать нестандартные блоки на чужих сайтах. Возможно, вы сможете придумать или найти что-то более оригинальное.
Давайте рисовать!
Подготовка завершена, наступает финальный и самый творческий этап, “лицо” нашего технического задания — схематичный прототипсайта!
Идем на Гугл диск и создаем файл diagrams.net. Если у вас не установлено данное расширение на диске, установите и откройте ему необходимые разрешения.
Рисунок 12. На Гугл диске создаем файл diagrams.net
Рисунок 13. Создаем Blank Diagram, называем ее как-то понятно
Рисунок 14. Чистый проект в diagrams.net
Интерфейс diagrams.net прост и понятен. Слева находятся блоки, в центре рабочее поле, справа свойства объектов.
На самом деле все наши красивые схемы строятся на двух основных объектах: прямоугольник и текст. Как известно, творчество рождается в условиях ограничений.
Рисунок 15. Основные объекты из левого меню diagrams.net
Рисуем методом прямоугольников все блоки, которые мы перечислили в ТЗ ранее.
Рисунок 16. Нарисовали основу шапки
Рисунок 17. Описание шапки из ТЗ
Сверяемся с описанием шапки из ТЗ и добавляем все перечисленные элементы в произвольном виде на нашу схему.
Рисунок 18. Собрали шапку по описанию из ТЗ
Для наглядности я обычно добавляю немного цвета, чтобы выделить самые яркие элементы на странице. Обычно это кнопки, баннеры, основные картинки и т.д.
Не рекомендую использовать более одного цвета. Минимализм — наше всё.
Рисунок 19. Для нашего примера я возьму фиолетовый как основной цвет
Для любителей поиграть с оформлением есть забавный вариант “скетч”. С ним осторожнее, так как одни схемы он делает намного круче, а другие становятся совершенно нечитаемыми.
Рисунок 20. Применили стиль Sketch
Важно! Наш схематичный прототип не является дизайном. Дизайнер вправе перемещать блоки, менять их форму, цвет, оформление и т.д. Блок-схема нужна только для наглядного восприятия ТЗ на дизайн.
Текст для блоков на схеме можно использовать рандомный со страниц конкурентов или Lorem Ipsum.
Повторяющиеся блоки можно копировать. Например, в “листинге” услуг я не буду придумывать уникальное содержимое для каждой карточки, а просто скопирую одну и ту же шесть раз:
Рисунок 21. Копируем одинаковые блоки в “Листинге”
Рисунок 22. Продолжаем схематично собирать блоки из ТЗ
Рисунок 23. Продолжаем схематично собирать блоки из ТЗ
Мы дошли до футера — самого нижнего блока на странице сайта. Можно пробежаться глазами по получившейся схеме и оценить результат, при необходимости что-то поменять или передвинуть.
Рисунок 24. Футер — финальный блок в нашей схеме
Если нужно нарисовать несколько страниц для одного проекта, я не стану создавать следующие схематичные прототипы с нуля, а скопирую этот и буду работать в копии. Это сэкономит мне время на прорисовке повторяющихся блоков, как минимум шапки и футера.
Заключение
Потратив всего пару часов, мы составили подробное техническое задание для дизайнера и нарисовали красивую схему к нему. Результат нашей работы:
- Выглядит профессионально.
- Понятен всем специалистам, которые будут в дальнейшем работать над проектом. Все любят подробные ТЗ!
Мы уверены, что при достаточной доле упорства подобную задачу может выполнить любой человек с первого раза и получить достойный результат. А если вам нужна помощь, вы всегда можете обратиться к нам!
Видеообзор ТЗ на дизайн и схематичного прототипа
Посмотреть ТЗ и схему
Автор: Алина Ширяева (Ant-Team.ru)
P.s. Подписывайтесь на наш телеграм-канал t.me/seoantteam, чтобы первыми узнавать о выходе новых полезных материалов.
Нужен сайт? Отлично, вы идете в студию дизайна или обращаетесь к частному специалисту. Вполне ожидаемо разговор заходит о ТЗ — техническом задании. Что это за зверь такой, для чего оно нужно и что в нем должно быть — читайте в свежей статье нашего блога.
Что такое ТЗ и кому оно нужно
ТЗ — это документ, в котором прописаны все требования к создаваемому продукту. В нашем случае — к сайту или интернет-магазину. Помните поговорку “без внятного ТЗ — результата ХЗ”? Вот это оно и есть: если задание будет малоинформативным, размытым, непонятным — такой же сайт вы в итоге получите. Если вообще получите: хорошие веб-дизайнеры не возьмутся за работу, пока все детали не будут четко обговорены. Никому не хочется работать телепатом и угадывать желания заказчика. Никому не хочется тратить время и выполнить работу, которая потом не понравится и не будет оплачена. В то же время, если ТЗ не выполнит исполнитель, у заказчика появляется законное право напомнить ему обязательства и потребовать внесения правок.
Таким образом ТЗ — своеобразный пакт между заказчиком и исполнителем, совместное видение того, каким должен быть сайт. Даже если в процессе работы исполнитель поменяется — ТЗ никуда не денется, его можно дать следующему дизайнеру.
Кто должен составлять ТЗ?
Есть мнение, что ТЗ должен делать заказчик. На первый взгляд это логично: задание-то дается исполнителю, надо ему рассказать, что да как. Однако заказчики часто не знают, что должно быть в ТЗ, какие моменты нужно осветить, на что сделать акцент и так далее. Они могут сказать: “хочу сайт как у Х.”, или “придумайте что-то современное”, или “мне нужно больше продаж”.
И правильно делают! Больше того: клиентам и не нужно знать об основных правилах веб-дизайна или способов повышения конверсии. Они не маркетологи, не продажники, не пиарщики. Они — владельцы бизнеса, которые заказывают услугу по разработке сайта. За свои деньги заказчики хотят получить крутой продающий сайт и вовсе не обязаны знать, КАК это будет сделано. Именно поэтому брифы и ТЗ серьезным компаниям составляют специальные люди. Как правило, это рекламные агентства, digital-студии, проект-менеджеры или сами разработчики.
Так что же получается, ТЗ должен составлять исполнитель? Скажем так, лучше делать этот этап в соавторстве. Без участия заказчика тоже ничего дельного не выйдет: исполнитель не знает тонкостей вашего бизнеса, ЦА и ее проблем, основных возражений клиентов, каналов сбыта и доставки. Обо всем этом заказчик сайта должен рассказать без утайки, как на духу. Только в этом случае он получит сайт точно по индивидуальному проекту.
Итак, что в ТЗ должен написать клиент?
- рассказать о главной цели создания сайта: привлечь трафик, повысить продажи, увеличить число клиентов;
- познакомить веб-дизайнера с миссией компании, продуктах, которые она производит или реализует, целевой аудитории;
- рассказать, каким образом происходит общение с клиентами;
- объяснить, хотя бы на пальцах, что он хочет получить в итоге;
- дать примеры других сайтов и дизайна, которые ему нравятся;
- познакомить с фирменным стилем компании (если он есть), рассказать о желаемых корпоративных цветах, шрифтах, слоганах;
- обговорить, входит ли в работу написание контента. Если да — то какого;
- если есть наработки, тексты, фото или видео, логотип бренда — отлично, давайте все сюда, будем изучать.
После того, как вы прислали ТЗ, в игру вступает исполнитель. Он собирает всю информацию заказчика воедино, изучает ее, задает вопросы, если что-то непонятно, и формирует итоговое ТЗ. Клиент наглядно видит, каким будет его сайт и представляет, сколько это будет стоить.
Что должен указать исполнитель?
- описать требования к хостингу, систему управления сайтом, инструменты, на которых будет проходить работа. В общем, вся техническая сторона;
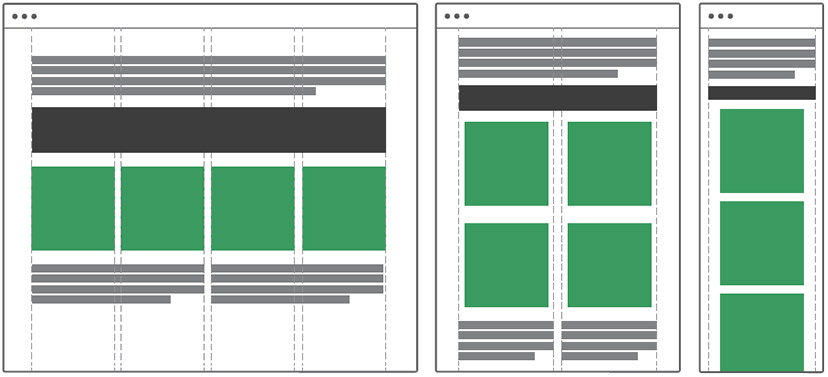
- структура сайта — чем подробнее, тем лучше. Хорошие спецы продумывают структуру каждой страницы вплоть до отдельных элементов. Можно составить прототипы, чтобы наглядно показать заказчику, что его ждет;
- дизайн сайта: типографика, основные цвета, шрифты, фоны;
- рекламные баннеры и место их размещения;
- интерактивные элементы и их расположение;
- список контента, если это входит в ТЗ;
- отдельным пунктом можно указать словарь терминов, которые использовались в ТЗ. Лучше упростить и объяснить все простыми словами, но в крайнем случае можно сделать сноски и пояснения.
В итоге должен получиться законченный документ — фактически первоначальный макет сайта.
Теперь давайте подробнее рассмотрим основные пункты ТЗ
1. Информация о компании
Это все, что относится к вашей компании и может повлиять на особенности создания сайта. Если разработана миссия и корпоративная культура — можно отобразить это на главной странице. Если сформирован коллектив профессионалов — можно создать раздел “Лица”, поместить фотографии сотрудников и коротко рассказать о каждом. Если четко определена целевая аудитория — нужно делать сайт и дизайн конкретно под нее. Каждая информация может стать ниточкой, потянув за которую, у разработчика может возникнуть огненная идея.
2. Технические требования
Если у вас как у заказчика есть пожелания по требованиям к хостингу, панели администратора, движку сайта — обязательно укажите их. У разработчика могут быть свои любимые инструменты — ваши мнения могут не совпасть. И да, если ТЗ составляет исполнитель, техническая сторона должна быть отображена максимально полно.
3. Адаптивная версия
Если в ТЗ разработчик указывает этот параметр — дайте ему с полки пирожок, он молодец. Возможно, вы и забыли про такую важную деталь — сайт должен одинаково хорошо грузиться и читаться абсолютно на всех браузерах и устройствах: и смартфонах, и планшетах, и ноутбуках, и стандартных ПК.
4. Структура сайта
Пожалуй, это самый подробный этап работы исполнителя. В структуре должны быть отражены:
- пункты меню (если это интернет-магазин — главная страница, “О компании”, “Условия оплаты и доставки”, “Политика конфиденциальности”, блок вопросов-ответов;
- каталог товаров — категории, подкатегории, фильтры, метки или теги;
- основные интерактивные элементы (кнопка корзины, иконки соцсетей, виджет обратной связи, сервис товарных рекомендаций и другие фишки).
Как мы уже сказали, можно прописать все это словами, нарисовать эскиз или составить прототип. Около каждого блока и элемента нужно написать, зачем он и какую функцию выполняет.
5. Возможные сценарии
Сайт — это не простая линейная структура, но и цепочки взаимодействия с посетителями. Вот и нужно написать, как все это работает. Например, посетитель смотрит карточку товара, кладет его в корзину. Затем сайт предлагает посмотреть рекомендованные товары — отлично, пользователь переходит на другую страницу, опять наполняет корзину. Видит кнопку “Перейти в корзину”, идет туда и жмет на кнопку “Оформить заказ”. И далее по плану.
6. Контент на сайте
Если заказчик заказывает еще и контент — это обговаривается отдельно. Контент — это тексты, фото, видео, анимация — любая информация, которая дается посетителю. Исполнители пишут обычно текст на главную, новости, страницу “Услуги”, часто задаваемые вопросы и ответы на них, карточки товаров, статьи для блога.
7. Дизайн сайта
Это собственно веб-дизайн, о котором мы так много писали. Цвета, фоны, шрифты, оформление текстов и графические элементы, баланс рисунков и текста и прочие тонкости и хитрости. Без визуального оформления любой, даже самый современный продающий сайт не привлечет внимания потенциального клиента.
Каким должно быть ТЗ? Базовые правила для заказчика и исполнителя
На что нужно обратить внимание, чтобы облегчить жизнь и себе, и исполнителю?
1. Не пишите размыто. “Сделать сайт круче, чем у…” — весьма достойная цель, но что входит в понятие “круче”? Когда вы составляете бизнес-план на ближайший год, вы же не пишете в нем “стать еще круче, чем были”, а указываете точные цифры: “увеличить годовой оборот на 10 %”, “расширить ассортимент на три категории” и “заключить договоры с поставщиками М и Ж”. Да и оцениваете эффективность бизнеса и рекламного продвижения вы не по пятибалльной шкале, а с помощью специальных показателей. Так и здесь: ставьте четкие цели и задачи: добиться конверсии не менее 5-10%; привлечь дополнительную ЦА — молодежь и студентов, отбить часть рынка у таких-то конкурентов.
Изучая ТЗ, который прислал исполнитель, обратите внимание на отсутствие сложных терминов, понятных лишь специалистам. И, конечно, без воды и неточностей: “современные виджеты обратной связи” — это прекрасно, но позвольте спросить, какие? Заказчик тоже имеет право это знать. Для того и пишется ТЗ, чтобы обе стороны как можно лучше поняли друг друга.
2. Давайте примеры. Если вы не разбираетесь во всем этом дизайне, дайте исполнителю ссылки на сайты, которые вам нравятся. Причем с конкретикой: вот на этом сайте круто сделана главная страница, на этом нравится структура, а здесь отлично проработанный каталог.
Исполнитель в качестве примеров часто прилагает прототипы страниц с максимально проработанными элементами, набор шрифтов, карту цветов. По сути это и есть первоначальный макет сайта. Если все одобрено, осталось воплотить все идеи в жизнь.
3. Дайте всего да побольше. Знаете, каких собеседников любят журналисты? Разговорчивых. Пусть наговорит всего и побольше — из этого проще сделать классное интервью, чем из односложных ответов молчуна. Так и здесь: не умалчивайте информацию, давайте ее как можно больше. Когда в ТЗ входит наполнение сайта контентом — пришлите все, что у вас есть. Если даже добрая половина не войдет в итоговый вариант сайта — ну и что, пусть будет. Профессионал выберет из горы информации лучшее.
То же самое касается и исполнителя. Следите, чтобы ТЗ было максимально подробным — от этого зависит, что вы получите в итоге. Если что-то осталось непонятным или недосказанным — говорите, вносите правки. Лучше сделать это на начальном этапе, чем переделывать весь сайт потом.
А если ТЗ не нравится?
Не нравится — так и скажите, сэкономите время и себе, и исполнителю. Но будьте готовы к тому, что некоторые моменты придется обговаривать и, возможно, менять: если предложенные варианты нецелесообразны, устарели или не будут работать конкретно на вашем сайте. Поверьте, у разработчиков больше опыта в таких вещах, прислушайтесь к их советам.
А что потом?
А потом — кипи, работа! Исполнители (чаще это разработчик и веб-дизайнер) анализирует ТЗ, вносит правки при необходимости и начинают колдовать над будущим сайтом. Создают в специальных программах прототипы каждой страницы, прорисовывают детали вплоть до мелких — иконок, кнопок призыва к действию, делают красочный дизайн, наполняют сайт современными функциями. В зависимости от договоренности многие показывают работу клиенту на промежуточном этапе — тот согласовывает ее с ТЗ, оценивает визуально (нравится — не нравится). Если все хорошо — работа идет дальше до победного конца.
Когда сайт будет готов, можно еще раз свериться с ТЗ и запускать его в работу. А дальше все зависит от вас и вашей команды. Удачи в продвижении!
Решили заказать сайт (он же лендинг)? Как показывает практика, это не так просто. Сотни заказчиков, увидев свой готовый сайт, обнаруживают, что он им не подходит: дизайн не тот, расположение хромает, тексты мимо, прикрутили кучу ненужных функций.
А дальше — начинаются долгие разборки с разработчиками, по мере которых сроки изготовления, бюджет проекта и градус нервного напряжения растёт до неопределённых масштабов.
Чтобы таких последствий избежать, Вам необходимо техническое задание на разработку сайта.
чТО ЭТО И ЗАЧЕМ НУЖНО
Неважно, кто будет исполнителем сайта — Вы сами, Ваш родственник, фрилансеры за скромную оплату, специализированная компания за огромную сумму денег…
Техническое задание на сайт должно быть. Оно станет Вашим щитом, в этот документ Вы, в случае чего, сможете ткнуть пальцем недобросовестному разработчику и потребовать привести Ваш сайт в соответствие с ним.
Техническое задание (коротко “ТЗ”) — это документ, который максимально подробно и однозначно отражает требования к Вашему будущему сайту.
Сайт создают именно на основе ТЗ. Чем более подробным и однозначным оно будет, тем больше Ваш новый сайт будет соответствовать Вашим ожиданиям.
ТЗ на создание сайта — как закон, не должно допускать трактовок и разночтений.
Всё, что не прописано в ТЗ разработчик делает на своё усмотрение. И, как показывает практика, его усмотрение сплошь и рядом не будет совпадать с Вашим.
1. Кто пишет ТЗ
Кто должен составлять техническое задание на разработку сайта? На этот вопрос есть только два варианта ответа: заказчик или исполнитель.
И это логично, кроме одной тонкости — смысл в составлении ТЗ для Вас и для разработчика разный, а от этого разные подходы и требования к нему.
Ваши цели:
- Понять, какой именно сайт Вам нужен;
- Зафиксировать бюджет (иначе Вам потом выставят счёт, мама не горюй);
- Контролировать разработчика (сроки, объём работ, функционал, переделки и т.д.).
Цель разработчика:
- Понять и с первой попытки удовлетворить заявленные Вами пожелания;
- Избежать бесплатных доработок и корректировок.
Таким образом, Вы оба — и заказчик, и исполнитель сайта, заинтересованы прийти к максимальному пониманию.
Поэтому не торопитесь, ведь если у Вас появятся новые идеи по функционалу и дизайну, после подписания техзадания на разработку сайта, то разработчик вправе попросить за них дополнительную плату.
2. Бриф на разработку сайта
Плюс в том, что добросовестные разработчики сайтов тоже не заинтересованы в появлении разногласий с клиентом, поэтому, скорее всего, сами предложат Вам утвердить и подписать техническое задание для сайта.
И даже сами его составят. В этом нет ничего плохого. Но не спешите подмахнуть, не читая, иначе техническое задание потеряет всякий смысл, и Вы закажете кота в мешке.
ТЗ на разработку сайта можно составить только на основе Ваших пожеланий и никак иначе.
Самый простой и эффективный способ выяснить эти пожелания, к которому чаще всего и прибегают, — предложить Вам заполнить бриф на разработку сайта, который в дальнейшем преобразуется в техническое задание.
Бриф — это анкета с вопросами о содержании, дизайне, технических возможностях Вашего будущего сайта.
Конечно, подробно заполненный бриф, подписанный двумя сторонами, может заменить техническое задание.
Ведь это практически то же самое, разница лишь в том, что бриф это Ваше видение, а техническое задание это финальный документ на основе Вашего брифа и самих комментариев разработчика.
Если отдельные пункты вызывают затруднения, то не стесняйтесь задавать разработчику вопросы по типу “Что это значит?”, “Как это повлияет на работу моего сайта?”, так как не все разработчики под одним понимают то же самое, что и Вы.
Либо в графе “Дополнительная информация” обязательно укажите все Ваши пожелания, не вошедшие в ответы на вопросы. Если эта графа отсутствует, просто допишите их в конце брифа. Главное не оставлять недосказанности.
Основа технического задания
Ещё не определились, кому доверить создание Вашего сайта? Можно написать техническое задание самому, разослать его нескольким потенциальным исполнителям и сравнить их ценовые предложения.
Имейте ввиду, что у Вас получится только основа, набросок технического задания.
Оно обязательно должно вызвать у потенциального разработчика массу вопросов, отвечая на которые, Вы будете вносить в ТЗ подробности и нюансы.
В последствии техническое задание будет неоднократно редактироваться обеими сторонами. Это нормальный рабочий процесс.
И чтобы Вы не ломали голову и не создавали самолёт заново, ниже я покажу Вам пример технического задания, уже заполненного. Если же Вам нужен сразу шаблон для отправки, то просто скачайте его по этой ссылке.
| Пункт технического задания | Что писать? | Пример заполнения |
| БИЗНЕС-ТРЕБОВАНИЯ | ||
| Информация о компании | Название, товары, услуги, род деятельности, дата создания, знаки отличия и достижения, основные конкуренты |
Компания “Брандмейстер”. Поставка пожарного оборудования. Основана в 2018 году. Лауреат премии “Партнёр года”. Конкуренты “ПожСервис”, “ПожАвтоматика” |
| Целевая аудитория | Максимально подробно опишите людей, которых Вы хотите видеть в роли посетителей Вашего сайта — социально-демографические признаки, привычки, увлечения, географию проживания — всё, что знаете. И не забудьте продумать, зачем они будут приходить на Ваш сайт (найти полезную информацию, пообщаться, узнать новости и т.д.). Какую их проблему он сможет решить. Если целевая аудитория большая, её нужно сегментировать и рассказывать о каждом сегменте. |
Лица, занимающие должность ответственного по пожарной безопасности на крупных предприятиях. Мужчины от 35 до 55 лет. С высшим техническим (преимущественно пожарным) образованием. Проживающие и работающие на юге России. Со средним доходом 35 000 — 50 000 тысяч рублей в месяц. Имеют собственное жильё и личный автомобиль. Семейные, есть дети. Работают по графику Пн-Пт 9:00-18:00. Проблема целевой аудитории: плохое знание нормативных документов по необходимому оснащению предприятий пожарным оборудованием. Решение: благодаря статьям из блога пользователи, не углубляясь в чтение законов и нормативов, поймут, какое оборудование и в каких количествах должно быть на их предприятии. |
| Цели сайта | Какого целевого действия Вы хотите добиться от посетителей сайта — сделать онлайн-заказ, подписаться на рассылку, позвонить к Вам в офис или что-то другое. Если целей несколько — пишите их все. Это очень важный, буквально ключевой пункт, потому что именно целям сайта должен быть подчинен и функционал, и дизайн, и любой контент — всё на сайте. |
1. Подписаться на рассылку по нашим акциям и предложениям. 2. Запрашивать наш прайс или цены на отдельные позиции при закупке товара. |
| Анализ существующего сайта | Ссылка на него и что в нём хорошо, а что плохо | Ссылка.ru Отсутствие возможности редактирования и обновления информации. Скучный дизайн. Нет форм обратной связи. |
| НЕФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ | ||
| Предварительная структура сайта | Какие разделы обязательно должны быть | Главная (о компании, география работы, текущие акции); Каталог; Блог; Новости; Акции; Контакты |
| Примерная структура страниц | Какие элементы должны присутствовать на страницах, как размещаться | Строка поиска по сайту; Телефон горячей линии; Диалоговое окно с менеджером; Текущие акции; В боковом меню: список разделов каталога; Форма подписки на рассылку |
| Требования к дизайну и оформлению | Шрифты, цвета, стилистика, наличие/отсутствие незаполненного пространства | Сайт в строгом деловом стиле. Корпоративные цвета красный и серый. Красный используется в качестве принта. Оттенки светло-серого как основной фоновый. Фотографии — насыщенные цветные, иллюстрирующие процесс использования оборудования в деле. Предпочтительные шрифты: Bravo; Yanone Kaffeesatz; Intro Condensed или похожие. |
| Имеющиеся материалы | Ссылки на понравившиеся сайты, а также буклеты, журналы, фотографии — что угодно, а может быть у Вас есть готовый бренд-бук. | Прилагается отдельным архивом. |
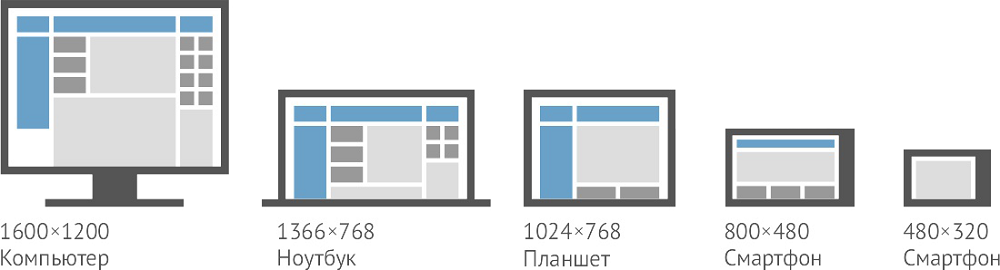
| Минимальное разрешение и устройства отображения | В этом пункте укажите, с каких устройств предполагается просматривать сайт — ПК, ноутбуков, смартфонов… | Мониторы ПК от 19 до 27 дюймов; Ноутбуки от 15,6 до 17,3 дюйма; Смартфоны от 3,5 до 6 дюймов; Планшеты от 7 до 12 дюймов |
| Нужна ли мобильная версия? | Да | |
| ФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ | ||
| Примерный набор модулей (для пользователей) | В этом разделе нужно перечислить все функциональные возможности, которые Вы хотите видеть на сайте. Это может быть корзина, фильтры каталога по разным параметрам, возможность сделать онлайн-заказ, оставить заявку на обратный звонок, подписаться на рассылку и любые другие опции | Фильтры каталога по цене, по алфавиту, по производителю. Личный кабинет с историей заказов и просмотров. Автоматическое формирование счёта. Онлайн консультация. Подписка на рассылку. Возможность заказать обратный звонок. Калькулятор стоимости. |
| Возможности администрирования | Здесь нужно описать, какие текущие изменения Вы (или Ваш сотрудник) планируете самостоятельно вносить в работу будущего сайта, не прибегая к помощи разработчика. После завершения работы, попросите научить Вас производить эти изменения. |
Возможность создания/удаления/редактирования карточки товара, акций, новостей. Возможность редактирования контактов, добавления/удаления дополнительных офисов. |
| Подключение платёжных систем и служб доставок | Желательно указать, каких именно. | Нужна рекомендация разработчика |
| Интеграция с CRM, 1С и другими программами | Интеграция с Мегапланом и 1С. | |
| ОБЗОР ИНТЕРНЕТ-РЕСУРСОВ | ||
| Обзор | Лучше всего делать в формате: ссылка — что именно по этой ссылке нравится/категорически не нравится | adme.ru— Развертывание меню tobiafran.com — Анимация загрузки anotherstate.co — Шрифты |
| ДОПОЛНИТЕЛЬНО | ||
| Вопросы к разработчику | Если у Вас есть, о чём спросить предполагаемого исполнителя Вашего сайта, лучше задать их письменно и получить ответ в той же форме. | |
| Дополнительные пожелания | В этот пункт можно включить, если осталось что-то, не вошедшее ни в один предыдущий раздел ТЗ. |
Предпроектное проектирование
Этот пункт является неотъемлемой частью технического задания на создание сайта, хотя фактически он к нему не относится.
Дело в том, что после того как Вы заполнили бриф, подписали техническое задание и разработчик изучил всё это (включая рынок и конкурентов), то он делает предпроектное проектирование.
Предпроектное проектирование — это создание прототипа Вашего сайта, его скелета, который потом будет обрастать дизайном, контентом и функционалом с фишечками.
Происходит это после договора, потому что создать хороший прототип, не изучив всё о компании, рынке и конкуренции невозможно.
А так как этот процесс занимает не один день, то логично, что компании, которые делают проектирование до договора, просто показывают Вам шаблон в формате “как у всех”.
И да, сам прототип можно сделать с помощью обычных листов бумаги и цветных фломастеров.
Каждый лист — отдельная страница сайта (или экран одностраничника). Либо можно воспользоваться простыми офисными программами вроде Microsoft World или Microsoft Excel.
Лично мы при разработке landing page используем специальные программные продукты.
С их помощью можно быстро и легко составлять проекты даже сложных сайтов — это, например, Balsamiq. Впрочем, как мы делаем весь прототип уже рассказывали в статье.
Предпроектным проектированием можно заняться совместно с разработчиком или полностью переложить это на его плечи. Главное, не забудьте, потом его согласовать и подписать двумя сторонами.
Интересно. Не забудьте установить на сайт систему комментирования. Так пользователи смогут делиться своим мнением и даже подталкивать к покупкам других посетителей (а еще это положительно влияет на SEO). Кликайте и узнавайте подробнее -> Сackle
ЛАЙФХАКИ ПО СОСТАВЛЕНИЮ ТЗ
Эти пункты в равной степени относятся как к заполнению брифа, так и к составлению технического задания. И в них я открою Вам небольшие хитрости, как составить тз для сайта и облегчить, и без того сложную жизнь предпринимателя:
1. Где взять сайты-образцы
Хорошим помощником могут стать широко представленные в сети рейтинги и ТОПы Интернет-ресурсов.
Например, ресурс allawards.ru подойдёт для этих целей. Здесь собирают лучшие, с точки зрения юзабилити, дизайна, креатива и эффективности сайты.
Кроме того, можно создавать собственные подборки и коллекции из понравившихся сайтов, что очень удобно в нашем случае.
Хорошая практика — посмотреть иностранные сайты по Вашему направлению, потому что технологии интернет-маркетинга за рубежом слегка опережают в развитии наши, и там можно будет найти интересные фишки.
Но слепо не копируйте, наш российский менталитет всё-таки отличается и это не просто слова.
2. Как определить цветовую гамму
Задача облегчается, если у Вас есть готовый бренд-бук или чёткий фирменный стиль.
В обратном случае не стоит руководствоваться исключительно собственными эстетическими предпочтениями, иначе Вы рискуете стать его единственным пользователем.
Не лишним будет немного изучить вопрос восприятия цвета в рекламе. Или обратиться в Google за помощью.
Для этого открывайте кртинки по запросу “цветовые подборки” или вводите название цвета, который хотите взять за основу, а далее выбирайте понравившиеся и прикрепляйте к Вашему тз для дизайнера.
Секрет. Подкрутит первые отзывы, оценки и прочие поведенческие факторы на Вашем сайте и тогда остальные пользователи будут к Вам более лояльны. Рекомендуем для накрутки TaskPay, сами им пользуемся. Кликайте -> TaskPay
3. Как подобрать шрифты для сайта
Не следует забывать, что шрифт играет не последнюю роль в восприятии текста. Пишите конкретные названия предпочтительных шрифтов.
Только не смотрите коллекцию шрифт Microsoft World, их уже на сто рядов все используют. Лучше воспользуйтесь библиотеками шрифтов в интернете, например, allfont.ru.
ОШИБКИ ПРИ НАПИСАНИИ ТЗ
Мы с Вами уже разобрались как правильно составить тз для разработки сайта, но даже глядя на удачный пример можно совершить много ошибок.
Поэтому выделяю самые основные из списка, те, что у Вас с вероятностью в 80% будут, если это Ваша первая разработка тз.
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное — систему оплаты. И наш выбор — Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
1. Нет ограничений во времени
Очень часто в техническое задание включают самые подробные описания будущего веб сайта, но при этом забывают указать сроки разработки.
Это чревато тем, что в итоге они могут затягиваться до бесконечности. Дедлайн проекта можно включить в техническое задание отдельным пунктом или включить прямо в шапку бланка.
Особо педантичные заказчики выставляют сроки разработки по каждому разделу сайта.
2. Утрата данных доступа
Как правило, на разработчика прицепом ложится регистрация доменного имени и хостинга для сайта.
А дальше в 9 из 10 случаев эти данные просто теряются: разработчику они больше не нужны, а заказчик про них благополучно забывает.
И в один прекрасный день сайт просто перестаёт работать, потому что вовремя не продлили хостинг или доменное имя. Адреса сайта так и вовсе можно лишиться.
Поэтому запомните, что данные доступа к хостингу и доменному имени — это Ваши личные данные.
Распечатайте их и бережно храните вместе с важными документами. А лучше после разработки поменяйте все доступы, ведь всякое бывает, в той компании тоже существует человеческий фактор.
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сайта сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
3. Отсутствие наглядности
Принцип “лучше 1 раз увидеть, чем 100 раз услышать” работает здесь на полную. В одни и те же слова заказчик и исполнитель могут вкладывать разный смысл.
И наверное эта ошибка вообще должна стоять на первом месте нашего хит-парада, так как такая картина происходит постоянно: “Хочу абстракцию”, — пишет заказчик, подразумевая нечто подобное (пример на картинке ниже)
“Ок, держите”, — говорит разработчик. И предлагает заказчику абстракцию следующего вида.
И попробуй потом докажи, что Ваша абстракция абстрактнее его. Каждый прав, никто не виноват.
За чей счёт переделывать — непонятно. А приложи заказчик к техническому заданию картинку с образцом, ничего такого бы не случилось.
4. Качественные прилагательные
Вспоминаем разряды прилагательных из школьной программы… Шучу 
Например, красивый (кто-то может быть ещё красивее или страшнее), умный, современный и т.п. Это слова-табу. Их нельзя однозначно понять. У каждого субъективное представление о красоте и современности.
Только конкретика. Например, “На два тона светлее”, “Смещаем на 5 сантиметров” или “Острые углы у кнопки”.
5. “На усмотрение разработчика”
Об этот коварный пункт спотыкаются многие. Заполняя бриф или составляя тз на дизайн сайта, не оставляйте в нём пробелов.
Вы должны понимать, что “На усмотрение разработчика” означает “что хочу, то и ворочу” или же “Всё, что не оговорено, выполняется на усмотрение исполнителя”. И поверьте, это не просто лазейка, а целое окно в Европу для разработчика.
И конечно, так происходит не всегда. Если Вам попался грамотный специалист, то можно не волноваться за результат.
Но тут возникает другая проблема, он может сделать реально как надо, а Вам не понравится чисто субъективно. И всё будет как в известном для многих разработчиков анекдоте:
КОРОТКО О ГЛАВНОМ
Вы точно не пожалеете о времени, потраченном на составление и согласование технического задания для создания сайта или лендинга.
Ведь это Ваш лучший инструмент контроля и решения разногласий, которые возникают в процессе. И увы, это нормально, ведь это Вам не кораблик из папье-маше сделать.
Но при этом, даже составив и утвердив максимально подробное техническое задание, Вы не полностью застрахованы от разницы между ожиданием и полученным результатом.
Поэтому не забывайте о промежуточном контроле. Не стесняйтесь по ходу работы лишний раз попросить отправить Вам на согласование готовые элементы, чтобы убедиться, что всё выполняется в соответствии с ТЗ.
Кстати. Создайте собственный сайт через конструктор за один день и без программистов. В арсенале готовые шаблоны, мобильная версия, корзина, платежи и еще +10 инструментов. Кликайте и тестируйте -> InSales (по промокоду «inscale» +30 дней бесплатно).
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Обновлено в декабре 2021 года.
Помните закон Мерфи? Если вас могут понять неправильно, вас поймут неправильно. Это справедливо и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
Рассказываем, что и зачем нужно писать в техзадании. И как писать не надо, чтобы работа не обернулась катастрофой.
Статья будет полезна:
- разработчикам, дизайнерам, верстальщикам;
- менеджерам проектов;
- руководителям диджитал-студий;
- предпринимателям, которые планируют заказать разработку сайта.
Что такое техзадание
Техническое задание — документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше участники процесса понимают, что должны делать. А значит, вероятность, что все останутся довольны результатом, выше.
Главная цель технического задания – убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента
- Понять, за что заплачены деньги. Можно сразу увидеть структуру, узнать, что и как будет работать. Пересмотреть идеи еще до начала разработки, чтобы сэкономить время и деньги.
- Проверить компетентность исполнителя. Если техзадание понятное и четкое, доверие к разработчику повышается. Если написана каша, возможно, стоит бежать и не оглядываться.
- Подстраховаться. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор, можно даже получить компенсацию через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может затянуться. Подробное техзадание можно передать новой команде. Так она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции. Для этого и нужно подготовить техзадание.
Польза для исполнителя
- Понять, чего хочет заказчик. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы нашли контакт.
- Подстраховаться. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, подобное не пройдет: в случае чего даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить разработку. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице. Когда все требования уже перед глазами, дело остается за малым.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Техзадание составляет исполнитель
Техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель – проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец бизнеса, поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Отлично, одобряю». Он тоже должен участвовать в процессе:
- познакомить исполнителя с компанией, продуктами и целевой аудиторией;
- объяснить, зачем ему сайт;
- рассказать, чего хочет, поделиться идеями;
- показать примеры сайтов, которые можно взять за образец;
- ответить на любые вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Техзадание должно быть однозначным
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять.
Для кого-то красивый и современный сайт может выглядеть так
Аналогично с непонятными формулировками, которые ничего сами по себе не значат:
- сайт должен понравиться заказчику – а если у него будет плохое настроение?
- сайт должен быть удобным – удобным для чего, для кого?
- сайт должен выдерживать большие нагрузки 10 тыс. посетителей? Или 10 млн?
- сайт должен содержать качественный экспертный контент – Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.
- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Техзадание должно содержать общую информацию
Все члены команды должны правильно понимать, чем занимается компания, кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать.
А еще стоит указать цель сайта и описать его задачи, чтобы не получить интернет-магазин вместо блога.
В техзадании нет сложных терминов
Техзадание должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка, условная владелица магазина детских игрушек, обязательно поясните их. Например:
- контент – это любой текст, изображения и видео на сайте;
- CMS – система управления сайтом, через которую можно добавлять и редактировать контент, не имея навыков веб-разработки;
- подвал – блок сайта, который отображается внизу каждой страницы.
Техзадание описывает инструменты и требования к хостингу
Представьте, что вы 2 месяца делали сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс? ! Я думал, вы сделаете на “Вордпрессе”!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP, а у клиента сервер на .NET.

Какую CMS выбрать: руководство по выбору «движка» для сайта
Техзадание содержит требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
Сюда же добавьте требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам.
Техзадание показывает структуру сайта
До отрисовки сайта и его верстки вам нужно согласовать с клиентом структуру. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
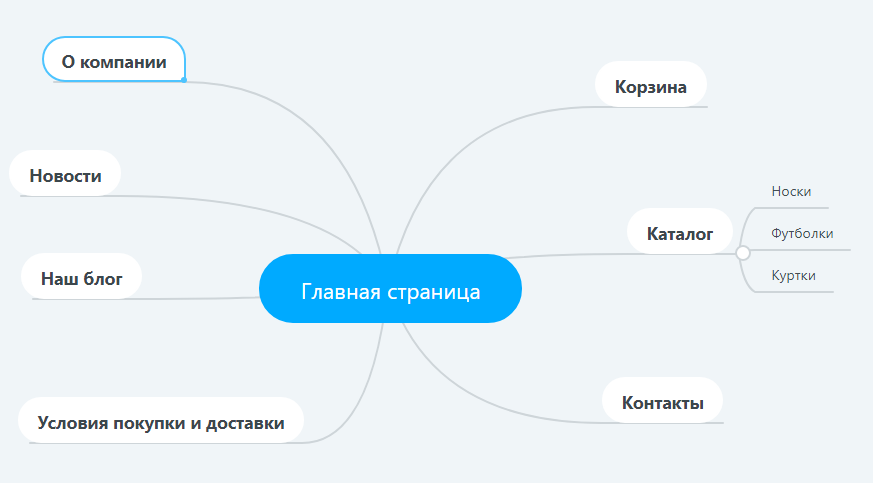
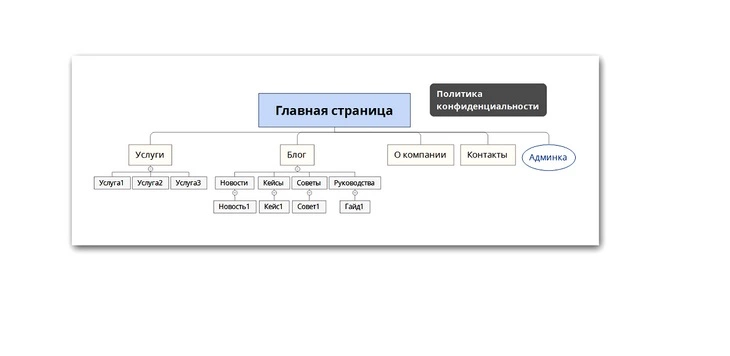
Можно показать структуру списком, можно нарисовать блок-схему. Второе нагляднее.
Структура простого сайта-визитки
Это один из важнейших этапов работы с сайтом. Структура — это фундамент. Если она неудачная, сайт получится кривым.
Техзадание касается каждой страницы
Клиент должен понять, зачем нужна каждая страница сайта, какие элементы на ней будут. Есть два способа это показать.
Прототип
Более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс будущего сайта и говорит, что ему нравится, а что стоит изменить.
Сделали прототип главной страницы в Mockplus
Перечисление элементов
Ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице и что они делают.
Такой способ описания страниц экономит немного времени исполнителю, но выглядит сложно и не впечатляет
В техзадании должны быть сценарии использования сайта
Если вы создаете нестандартный интерфейс, показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого подходят сценарии. Схема сценария проста:
действие пользователя – ответное действие сайта – … – результат
Например, таким может быть сценарий оформления заказа. Пользователь нажимает на кнопку «Заказать» – сайт открывает форму заявки – пользователь вводит номер телефона и нажимает «Ок» – сайт принимает заявку и выводит сообщение «Заказ принят» – на e-mail менеджера приходит письмо с номером телефона клиента.
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут интерактивные сервисы, прописать сценарии необходимо – это поможет заметить «дыры» в работе ресурса.
Техзадание утверждает обязанности
Одни разработчики делают сайт сразу с контентом, другие ставят рыбу, третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.
Указываем контент, который должен быть на главных страницах сайта
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «качественный, интересный и продающий, полезный целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальным — это полезно. Причем в идеале нужно указать конкретные показатели уникальности в процентах, а также сервисы для проверки текста, которые исполнителю стоит использовать.
Техзадание описывает дизайн
Как и в случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме, опишите ее. Если у него есть брендбук, в котором прописаны шрифты, укажите и их.
Пример ТЗ на разработку сайта (контент и дизайн)
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- информация о компании и целевой аудитории, цели и задачи сайта;
- глоссарий терминов, которые могут быть непонятны клиенту;
- технические требования к верстке и работе сайта;
- описание используемых технологий и список требований к хостингу;
- подробная структура сайта;
- прототипы страниц или описания элементов, которые должны на них быть;
- сценарии использования нестандартного интерфейса (опционально);
- список контента, который делает разработчик;
- требования к дизайну (опционально).
Комментарии разработчиков
Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает никакого понимания. Задача проект-менеджера — собрать необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе.
В каждом ТЗ обязательно должны быть указаны:
- цель сайта;
- требования к серверу;
- описание работы сайта и отдельных его элементов;
- используемые технологии и библиотеки;
- макет дизайна интерфейса;
- структуру и логику внутренних переходов;
- роли и сценарии работы с сайтом для каждой из них;
- архитектуру базы данных (опционально).
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития. Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах нужно описывать, какой сайт должен быть, а не как его делать. Как минимум потому что заказчик чаще всего не обладает должной экспертизой.
Что касается подхода, мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом, мы приветствуем любое видение клиентов.
Как мы готовим техзадание:
- анализируем ТЗ, присланное клиентом;
- изучаем прототип и дизайн-макет сайта;
- на основе полученных данных начинаем подбирать функциональные модули для сайта, которые будут использоваться 100 % и которые, возможно, потребуется использовать;
- прописываем элементы, которые будут нужны при работе с интерфейсом;
- исходя из этих данных и оценки «веса» сайта, вычисляем подходящие системные требования к хостингу сайта;
после этих базовых пунктов начинаем расписывать ТЗ более детально по каждой странице.
Валерий Филонов
руководитель отдела frontend- и backend-разработки TexTerra
Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное. Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе.
Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания на 30 страниц.
Аша Саакян
веб-дизайнер, фрилансер
В первую очередь ТЗ нужно клиенту, чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так, он может сослаться на ТЗ и попросить переделать. ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером. Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц.
Мы указываем:
- информацию о компании и цель сайта;
- требования к дизайну, цветовую гамму;
- используемые технологии и CMS;
- кто занимается контентом — мы или клиент;
- структуру сайта вплоть до каждой страницы;
- описания каждой страницы (мы не делаем прототипы, но указываем, какие элементы должны быть на странице, и как они должны работать).
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, каким будет сайт, как он будет работать.
Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии.
Гурам Сипки
основатель диджитал-студии Udix Media
Писать техзадание должен должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. Избегать оценочных прилагательных: красивый, эффективный и прочее.
Если что-то не указано в ТЗ — надо или уточнить у клиента, или реализовать на усмотрение разработчика, но отдельно сообщить об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания.
Дмитрий Кузьмин
менеджер проектов
Благодаря подробным ТЗ, которые приходят к нам от проект-менеджеров, клиент на выходе получает сайт, который хотел. Без сюрпризов вроде того, что заказчик просил сделать форму обратной связи, и она сделана, но без привлечения программиста в ней невозможно поменять адрес, на который отсылаются письма. Если вы как владелец сайта хотите самостоятельно менять контент на нем, это стоит указать в ТЗ – тогда разработчики выведут возможность таких изменений в панель администрирования. Если вы хотите, чтобы сайт был сделан не на готовом графическом шаблоне, а обладал уникальным дизайном, это также необходимо прописать и обговорить заранее.
Есть еще один момент, и он относится скорее к договору, чем к ТЗ, но тоже очень важен. Недобросовестные исполнители иногда регистрируют домен не на заказчика, а на себя. Потом, когда приходит момент продления доменного имени, звонят заказчику и просят сумму в несколько раз больше, говоря, что это обсуждалось, но, опять же, нигде не задокументировано. Заказчик начинает разбираться, что и как, понимает, что надо было оформлять все на себя или свою фирму, но поменять домен уже сложно: адрес указан на билбордах, визитках, в рекламе, уже проиндексирован поисковиками. Переоформление прав владения доменом – тоже непростая и небыстрая задача. В общем, к выбору исполнителя нужно подходить очень внимательно, внимательно обсуждать и прописывать ТЗ на сайт.
Сохраните эту статью и перечитайте, когда надумаете заказывать сайт. Кстати, сделать это можно в нашем агентстве.
Александр Белов
проект-менеджер TexTerra
Как составить грамотное ТЗ на разработку сайта
Время на прочтение
6 мин
Количество просмотров 31K
Суть закона подлости известна всем: если есть хоть малейшая вероятность того, что вас могут понять неправильно, то вас обязательно поймут неправильно. Это относится и к созданию сайтов. Например, заказчику нужен второй «Фейсбук», но он неправильно поставил задачу разработчику. В результате получился форум цветоводов.
Прочитав эту статью, вы узнаете, что именно, как и зачем нужно писать в техническом задании. Поймете, чего нельзя делать, чтобы разработка ТЗ не стала потерей времени.
Что такое техническое задание
Техническое задание — это документ с требованиями к сайту. Если ТЗ составлено четко и подробно, исполнителю будут понятны поставленные перед ними задачи.
Следовательно, результат удовлетворит и заказчика, и исполнителя. Польза от технического задания очевидна:
1. Заказчик:
-
Понимает, за что он будет платить деньги и какой ему сделают сайт. Структура сайта видна сразу, и если что-то не устраивает, изменения можно внести еще до начала разработки.
-
Оценивает компетентность исполнителя. Грамотно составленное и понятное техзадание повышает доверие к разработчику.
-
Защищает себя от недобросовестности исполнителя. Готовый сайт можно проверить на соответствие техническому заданию. Есть неточности? Разработчик их исправит. При наличии официального договора его можно принудить сделать это через суд.
-
Упрощает замену исполнителей. Бывает, что заказчик и исполнитель ссорятся и не могут продолжать совместную работу. В такой ситуации с созданием сайта возникают проблемы. Однако при наличии подробного техзадания их можно легко решить: заказчик просто передает ТЗ новой команде, и она сразу же включается в работу.
-
Узнает стоимость разработки продукта. Понять, когда будет готов сложный сайт и узнать окончательную стоимость разработки сразу нельзя. Сначала нужно разобраться с функционалом веб-ресурса. Именно для этого нужно составить техническое задание.
2. Исполнитель:
-
Понимает желания заказчика. Для этого ему придется задать клиенту десятки вопросов, показать примеры, предложить решения. Потом записать все в соответствующий документ и согласовать с заказчиком. Он одобрил? Значит, исполнитель понял его правильно.
-
Застраховывается от внезапных «хотелок» заказчика. Случается, что в ходе создания сайта заказчик вдруг решает поменять задачу. Если разработчик согласовал и подписал ТЗ, он может быть спокоен: даже суд встанет на его сторону.
-
Показывает свою компетентность. Четко и понятно подготовленное ТЗ говорит о профессионализме разработчика.
-
Зарабатывает деньги. Иногда составление технического задания оценивается как отдельная услуга.
-
Облегчает и ускоряет работу. Благодаря качественному техническому заданию становится понятна структура сайта и функционал каждой страницы: можно переходить к написанию кода и разработке дизайна.
Техническое задание составляет разработчик
Грамотное ТЗ может составить только исполнитель. Проект-менеджер или разработчик понимают в создании сайтов больше владельцев кафе и стоматологических клиник. Тем не менее заказчик должен принимать в процессе самое непосредственное участие.
Он:
-
знакомит исполнителя с компанией, товарами или услугами, целевой аудиторией;
-
объясняет цель создания сайта;
-
рассказывает о своих желаниях и делится идеями;
-
показывает примеры хороших (как ему кажется) сайтов.
-
отвечает на вопросы исполнителя.
Заказчик может предложить свой вариант технического задания. В некоторых случаях это ускоряет процесс создания конечного ТЗ.
Пишите однозначно и точно
Главная цель техзадания – понимание между заказчиком и разработчиком. В документе не должно быть качественных прилагательных: красивый, удобный, современный. Такие слова можно оценить неоднозначно: каждый по-своему понимает красоту и современность.
Например, этот дизайн кому-то показался красивым, и он использовал его на своем сайте:
То же самое относится и к невнятным формулировкам. Например:
-
Сайт должен понравиться заказчику. А если не сможет?
-
Сайт должен быть удобным. Для чего и для кого?
-
Сайт должен выдерживать большие нагрузки. Сколько конкретно посетителей?
-
Качественный экспертный контент. Ну, это понятно.
Обязательно проверьте текст: в нем не должно быть неоднозначных формулировок. В противном случае ТЗ придется переписать. Все мысли следует сформулировать четко и точно. Например:
-
не «загрузка сайта должна быть быстрой», а «у каждой страницы должно быть более 80 баллов в Google PageSpeed Insights»;
-
не «большая нагрузка», а «50 тысяч пользователей одновременно;
-
не «на главной странице размещен список статей», а «на главной странице выведен список последних шести опубликованных статей»;
-
не «разработка минималистичного удобного интерфейса подписки», а «поле «Оставьте e-mail» с кнопкой «Подписаться»».
Донесите до коллег общую информацию
У всех членов команды должно быть четкое понимание того, чем занимается компания и кто ее целевая аудитория. Во избежание ошибок пропишите это в самом начале ТЗ. Кроме того, укажите цель сайта и опишите его функционал: в противном случае вместо блога у вас может получиться интернет-магазин.
Разъясните сложные термины
Техническое задание должны понимать все, для кого оно предназначено. Если вы планируете пользоваться терминами, которые непонятны вашей клиентке — владелице магазина сувениров — необходимо пояснить их.
Опишите инструменты и требования к хостингу
Допустим, вы в течение двух месяцев разрабатывали сайт. Каждый этап был согласован с заказчиком. И вот работа сделана. Во время показа админки заказчик возмущается: «Это «Модэкс»?! Я рассчитывал, что сайт будет на «Вордпрессе»!»
Исключите такие ситуации. Для этого вам нужно четко описать инструменты, движки и библиотеки, а также указать требования к хостингу. Вдруг вы сделаете на PHP, а у заказчика сервер на .NET.
Составьте список требований к работе сайта
Готовый сайт должен работать в любом браузере и на всех устройствах. Это нужно обязательно прописать в ТЗ.
Также нужно указать требования к следующим параметрам:
-
скорость загрузки сайта;
-
устойчивость к нагрузкам;
-
защита от хакерских атак и т.д.
Создайте структуру сайта
До того, как вы начнете отрисовывать дизайн и верстать, согласуйте с заказчиком структуру сайта.
Сначала нужно выяснить, что он хочет. Затем собрать сотрудников (разработчики, SEO-специалисты, маркетологи, главный редактор) и решить, какие именно страницы нужны на сайте и как их связать между собой.
Структуру можно показать списком или нарисовать в виде блок-схемы.
Структура — фундамент сайта. Ее создание — самый важный этап работы. Если она получится неудачной, сайт будет «кривым».
Объясните содержание страниц
Заказчику нужно понимать назначение каждой страницы и ее элементов. Для демонстрации есть два способа.
1. Прототип. Самый наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прикладывает их к ТЗ. Заказчик увидит, как будет выглядеть интерфейс сайта, и сможет сказать, что ему понравилось, а что лучше изменить.
2. Перечисление элементов — ленивая альтернатива прототипу. Если вы выбираете этот вариант, нужно лишь составить список блоков, которые предполагается разместить на странице.
Распишите варианты использования сайта
Если интерфейс, который вы разрабатываете, будет нестандартным, простым показом структуры и эскизов страниц обойтись не получится. И ваши коллеги, и заказчик должны четко понимать, как именно посетители будут использовать сайт. Для наглядности нужно составить простую схему сценария: действие пользователя — ответное действие сайта — результат.
При создании стандартной визитки или лендинга вам не нужно писать сценарий. Но если вы работаете над размещением интерактивных сервисов на сайте, сделать это необходимо.
Определитесь с контентом
Некоторые исполнители разрабатывают сайты сразу с контентом. Другие делают рыбу. Кто-то может написать тексты, но не бесплатно. Обговорите с заказчиком, какой именно контент вы будете готовить и зафиксируйте это в техническом задании.
Не используйте фразы типа «качественное», «интересное», «полезное для потенциальной аудитории». Укажите, что контент должен быть уникальным.
Опишите дизайн
Объективных критериев оценки дизайна сайта нет. Если заказчик хочет определенную цветовую гамму, пропишите это в ТЗ. Если он имеет брендбук с конкретными шрифтами, напишите и это.
А вот слова «красивый» и «современный» употреблять не нужно.
Вывод: структура ТЗ
Одинаковых технических заданий не бывает: для каждой задачи пишется отдельное ТЗ. Грамотное техническое задание должно содержать:
1. Информацию о компании и целевой аудитории, целях и задачах сайта;
2. Глоссарий терминов, непонятных заказчику;
3. Требования к верстке и работе сайта;
4. Описание применяемых технологий и список требований к хостингу;
5. Подробную структуру сайта;
6. Прототипы страниц и описания содержащихся на сайте элементов;
7. Сценарии использования интерфейса, если он нестандартный;
8. Список контента;
9. Требования к дизайну (в общих чертах).
Как составить техническое задание для дизайнера и копирайтера21.12.202120.05.2022
- С чего начать: подготовка к составлению ТЗ
- Структура: что включает в себя ТЗ для дизайнера и копирайтера
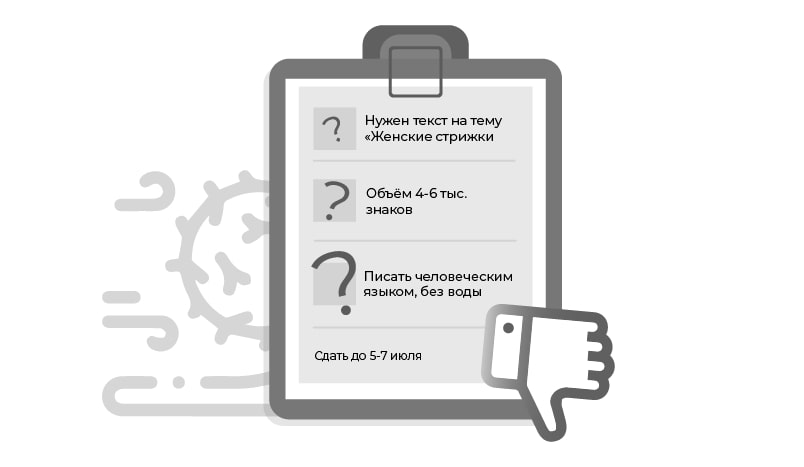
- Ошибки при составлении технического задания
- Типичные ошибки при написании ТЗ
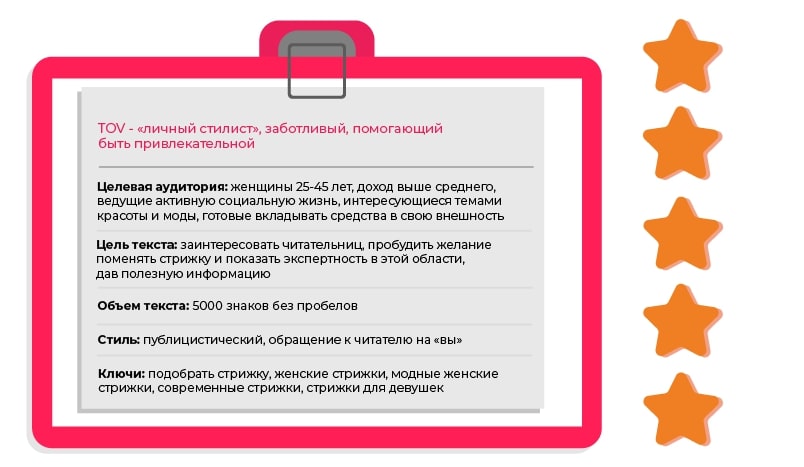
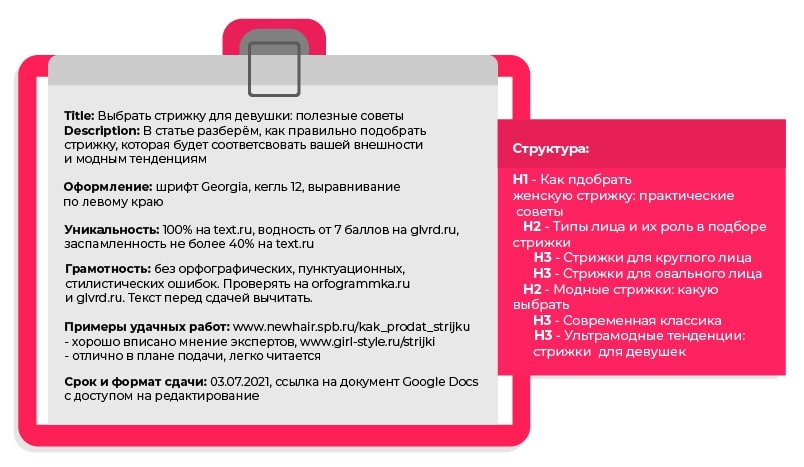
- Рекомендации на примере кейса: как правильно составлять ТЗ
- Как составить ТЗ для копирайтера и дизайнера
Техническое задание (ТЗ) – это документ, служащий руководством для копирайтера и дизайнера при выполнении поставленной задачи. От правильно составленного ТЗ зависит качество итоговой работы и ее соответствие ожиданиям – вашим и заказчика. В статье разберем все, что нужно учесть.
С чего начать: подготовка к составлению ТЗ
Ключевой момент в подготовке к составлению технического задания – понять, как должен выглядеть результат. Ответьте себе на вопрос: чего именно вы хотите добиться от дизайнера или копирайтера? Ниже обозначены предварительные шаги маркетолога или SEO-специалиста, необходимые для того, чтобы написать ТЗ исполнителю.
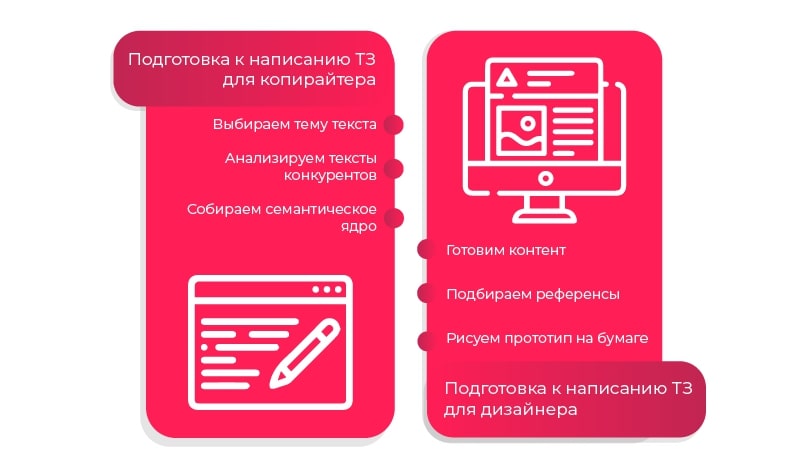
Техническое задание для копирайтера
Техническое задание для дизайнера
- Выбираем тему текста. Здесь поможет подбор популярных запросов в нужной вам тематике, а также поиск наиболее обсуждаемых тем среди целевой аудитории (например, в группе компании-заказчика в социальной сети).
- Анализируем тексты конкурентов. Изучите, как раскрывается выбранная тема в топовых статьях поисковой выдачи. Отмечайте для себя структуру и средний объем статей.
- Собираем семантическое ядро. Для успешного ранжирования статьи в поисковых системах необходимо использовать инструменты SEO. Используя лучшие статьи конкурентов, определите главный и второстепенные ключи по выбранной теме. Также рассчитайте необходимую плотность ключевых слов в тексте. Это легко можно сделать с помощью сервиса Яндекс.Wordstat. На этом же этапе составляются Title и Description.
- Готовим контент. Задача дизайнера – визуализация идеи, которую нужно донести до целевой аудитории. Тексты, заголовки и слоганы должны быть продуманы заранее.
- Подбираем референсы. Займитесь поиском примеров удачного дизайна. Сохраняйте ссылки и делайте скриншоты. Лучше ограничиться пятью ресурсами, так как чрезмерное разнообразие может запутать. Если требуется разработать дизайн всего сайта, необязательно тратить время на поиск ресурса, полностью выполненного в соответствии с требованиями. Можно, например, использовать в качестве примеров расположение иллюстраций на одном сайте, и оформление меню – на другом.
- Рисуем прототип на бумаге. Художественные навыки не требуются: схематичное отображение того, что вы хотите получить, существенно упростит задачу дизайнера.
Структура: что включает в себя ТЗ для дизайнера и копирайтера
После подготовки переходим непосредственно к составлению ТЗ. Имейте в виду, что то, что кажется очевидным вам, не всегда очевидно исполнителю. Разберем пункты, наличие которых делает документ максимально полным и понятным.
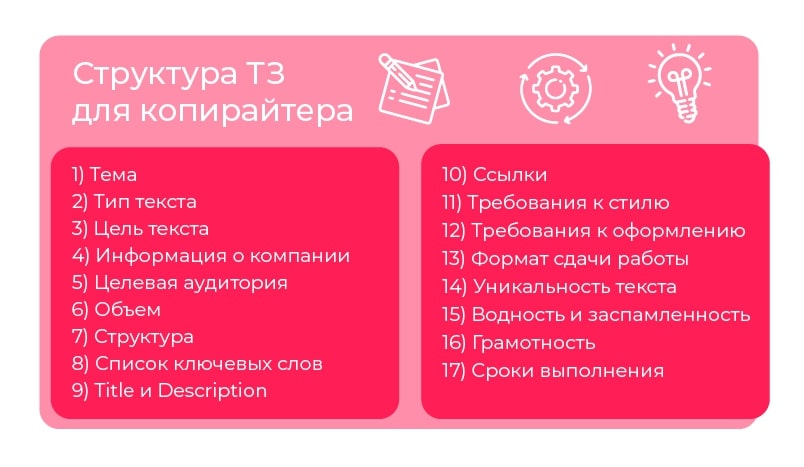
Техническое задание для копирайтера
- Тема. Название статьи, можно несколько вариантов на выбор с учетом ключевого запроса.
- Тип текста. Что пишем: продающий текст, информационную статью, карточку товара, развлекательный пост для социальной сети.
- Цель текста. Чего хотим добиться текстом: например, мотивировать на заказ услуги или помочь с выбором товара.
- Информация о компании. Сфера деятельности компании заказчика, специфика бренда, конкурентные преимущества, tone of voice.
- Целевая аудитория. Описание читателя/клиента: на кого должен быть ориентирован текст.
- Объем. Количество символов без пробелов.
- Структура. Наличие вступления и заключения, разбивка на абзацы, количество заголовков и подзаголовков.
- Список ключевых слов. Ключи, которые необходимо органично использовать в тексте.
- Title и Description. Метатеги, прописанные SEO-специалистом. Копирайтеры, как правило, не придумывают их сами.
- Ссылки. Адреса ссылок на другие статьи, которые необходимо вставить в текст.
- Требования к стилю. Можно взять за основу общепринятые стили: деловой, публицистический, научный, разговорный. Затем конкретизировать: нужна ли максимальная лаконичность или, наоборот, эмоциональная окраска.
- Требования к оформлению. Всё, что касается шрифтов, выравнивания текста, отступов, списков, таблиц и изображений.
- Формат сдачи работы. Файл Microsoft Word или ссылка на Google Docs.
- Уникальность. Идеальный показатель – 100 %. Добавьте ссылки для проверки: text.ru или advego.com
- Водность и заспамленность. Допустимый процент «воды» и спама с упоминанием сервиса для контроля.
- Грамотность. Напоминание не помешает. Можно дать ссылку для проверки: например, https://orfogrammka.ru/.
- Сроки выполнения. Четкий дедлайн без диапазона дат. Лучше обозначить с запасом, оставив время на правки.
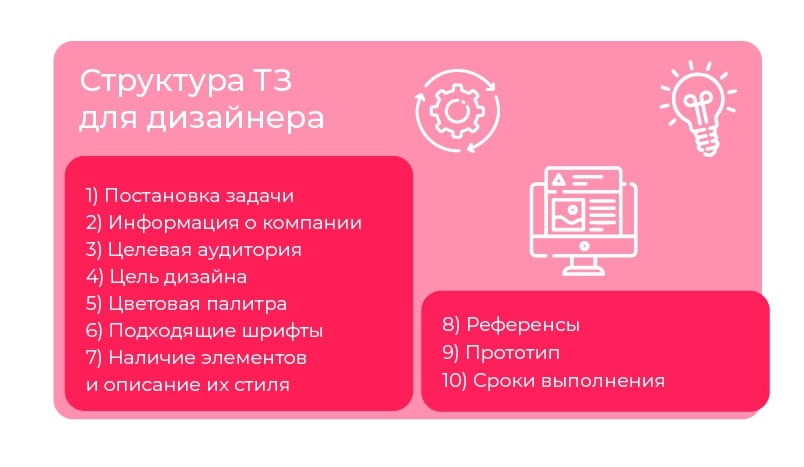
Техническое задание для дизайнера
- Постановка задачи. Над чем работать: нарисовать макет веб-сайта, мобильного приложения, шаблон для e-mail-рассылок.
- Информация о компании. То, что может помочь в поиске уникального стиля бренда: сфера деятельности и конкурентные преимущества. Особенно полезной будет ссылка на брендбук.
- Целевая аудитория. Описание тех, для кого будет создаваться визуальный контент.
- Цель дизайна. Привлечь больше клиентов, увеличить дочитываемость статей, выделиться на фоне конкурентов – каждая цель требует определенного подхода при визуализации. Например, лучше прописать, что вы хотите увеличить число кликов на кнопку, чем «кнопка должна быть большой и красной».
- Цветовая палитра. Перечень и описание цветов, которые можно использовать и тех, которые следует избегать. Если у бренда есть фирменные цвета, указать их.
- Подходящие шрифты. Скриншоты или ссылки на понравившиеся шрифты, например, в fonts.google.com
- Наличие элементов и описание их стиля. Требования к внешнему виду кнопок, формы подписки, шапки, футера и других элементов – это особенно актуально при заказе дизайна сайта. Четко пропишите, что должно быть отражено в макете. А о том, из чего должен состоять сайт компании, читайте в нашей статье
- Референсы. Примеры удачных и неудачных дизайнерских решений с указанием того, что именно нравится/не нравится. Идеально, когда есть и ссылки, и скриншоты.
- Прототип. Простой рисунок, сделанный от руки или в Paint, отражающий ваше видение результата. Дизайн – это все-таки про визуализацию, и многие моменты очень трудно расписать и объяснить устно.
- Сроки выполнения. Как и в случае с ТЗ для копирайтера, ставьте четкий срок с учетом время для исправлений и доработок.
Ошибки при составлении технического задания
Типичные ошибки при написании ТЗ
Разговор о том, как правильно составлять ТЗ для дизайнера и копирайтера, нельзя оставить без упоминания типичных ошибок. Их можно свести к двум основным.
- Размытая постановка задачи и недостаток информации. Краткость в случае технического задания не работает и грозит либо получением шаблонной статьи, либо безликого дизайна. Всё, что вы не пропишете в ТЗ, исполнитель постарается додумать. И не факт, что его догадки совпадут с вашими идеями.
Избегайте расплывчатых формулировок. Пожелания вроде «эффектный логотип» или «текст, бьющий прямо в сердце» вряд ли помогут исполнителю приблизиться к выполнению задачи.
Не стесняйтесь давать полную информацию о компании и целевой аудитории. Если не хотите перегружать само ТЗ, вставьте в него ссылку на бриф заказчика или брендбук. Так копирайтер сможет создать уникальный по смыслу текст, а дизайнер – разработать логотип или макет сайта в соответствии с видением конкретного бизнеса. А о том, как подобрать тип сайта для бизнеса, читайте в нашей статье на эту тему
- Отсутствие примеров. В случае с дизайнерами этот момент принципиален: лучше один раз показать, чем использовать массу эпитетов при описании, а потом неприятно удивляться результату. Полезно добавить и негативные примеры, желательно с пояснением, почему так делать нельзя. Обозначьте табу и для сохранения оригинальности: дайте ссылки на страницы конкурентов, и это поможет избежать случайного или намеренного копирования, например, цветовой гаммы.
Копирайтеру, особенно при работе со сложной, узкопрофильной тематикой, лучше выслать несколько ссылок на удачные тексты. Обязательно поясните, что именно вам нравится – манера изложения, наглядные графики или легкий юмор.
Помните, что многочисленные правки – часто следствие некорректно составленного ТЗ. И подходя к его написанию серьезно, вы экономите в том числе и свое время. Подробнее о том, как сэкономить при создании сайта
Рекомендации на примере кейса: как правильно составлять ТЗ
Теперь посмотрим на примере технического задания для копирайтера. Допустим, вам нужен текст о том, как подобрать женскую стрижку, для размещения на сайте студии красоты.
Для начала составим плохое ТЗ:
Очень вероятно, что итоговый текст, написанный по такому “руководству”, расстроит вас.
Теперь приложим немного усилий – и вот что получилось:
Как составить ТЗ для копирайтера и дизайнера
В статье мы разобрали, как подготовить и составить ТЗ для дизайнера и копирайтера. Мы отметили наиболее частые ошибки и на примерах показали отличие правильного технического задания от написанного «на скорую руку». Уделяя время тому, чтобы донести информацию подробно и четко, вы увидите, что результат принимаемой работы становится более качественным, а правки – минимальными.
Перейти к содержимому
Во-первых, давайте для начала разберемся для чего вообще нужно ТЗ на дизайн сайта.
Чем подробнее прописаны все (даже мельчайшие) моменты в техническом задании на дизайн сайта, тем легче прийти к хорошему результату и стабильной работе между исполнителем и заказчиком.
Под заказчиком мы будем понимать того, кто этот сайт заказывает, а исполнители — это дизайнер и программист, которые делают сайт.
Зачем заказчику техническое задание на дизайн сайта?
- понять, какой именно сайт ему нужен;
- требовать от разработчика реализации оговоренного в ТЗ на дизайн сайта объема работ;
- контролировать сроки выполнения работ на основании тз для веб дизайнера
- составить представления о функциях и будущем оформлении проекта на основании разработанных в техническом задании прототипов.
А теперь подробнее по пунктам
- Во-первых, важно понять, какой именно сайт заказчику нужен. Тут задача клиента не просто взять дизайнера и сказать «нарисуй мне что-нибудь», а сформулировать свои мысли в какую-то понятную себе и окружающим формулировку именно на бумаге, написать. Образец ТЗ на дизайн сайта легко найти в сети, и я рекомендую это сделать.
- Во-вторых, что важно сказать про оговоренный в ТЗ на дизайн сайта объем работ. Здесь также есть интерес дизайнера, чтобы на вас не нагрузили лишнего. Чтобы вы сами понимали, что нужно сделать, понимали время, оценивали сколько это стоит и т.д. То есть ТЗ для веб дизайнера тоже очень нужная вещь.
- И дальше, когда клиент будет нагружать вас какими-то дополнительными правками, вы можете спокойно показать ему задание на дизайн сайта, где четко указано, на что вы договоривались. Все правки в этом случае можно вносить за дополнительную плату.
- В-третьих, контролировать сроки. Это то, чем грешат и клиенты, и дизайнеры. Сроки — это общая ответственность. Клиент должен выслать какие-то задачи, посмотреть ваши макеты и дать какие-то правки. Это его ответственность за сроки. Также ваша ответственность за сроки, например, если вы срываете сроки,необходимо заранее об этом предупредить и минимизировать срыв всеми возможными способами.
- В-четвертых, составить представления о функциях и будущем оформлении проекта на основании разработанных в техническом задании прототипов. Ниже расскажу, как описать дизайн сайта и подробно зафиксировать все его функции.
Зачем ТЗ на дизайн сайта нужно исполнителю?
- понять цели и задачи, суть разрабатываемого проекта. То есть понять, то вообще необходимо делать.
- создать на основе требования к дизайну сайта в техническом задании прототипы разделов будущего сайта. Цели и задачи будущего сайта формулируем не только в текстовом варианте, а в виде образов, представлений, смысловых блоков и т.д.
- предоставить заказчику техническое описание его идей. То есть клиент хочет на сайт какую-нибудь кнопочку повесить, функцию сделать. Это пограничная область между дизайнером и программистом, потому что дизайнер придумывает что-то, а программист должен понять, как это реализовать технически. То есть тут идет формализация идей. Оформляется какая-то функция, мы понимаем как она выглядит и описываем, как она работает. Так и на уровне кода программист должен понимать, что это какая-то вещь, функция, и как ее можно запрограммировать.
- планировать время, стоимость разработки сайта и тарифы на поддержку. То есть это интересы и клиента, и исполнителя: время, сроки, цена.
- не выходить за рамки работ, указанных в ТЗ на дизайн сайта. Дизайнеру полезно держать себя в каких-то рамках, чтобы не отклоняться сильно в сторону и придерживаться какой-то цели, стилистики.
Из чего состоит техническое задание на дизайн сайта?
Шаблон тз на дизайн сайта обычно содержит следующие блоки:
- Рассказ о деятельности клиента. Эти сведения необходимы для лучшего понимания целей и задач проекта. Частая ошибка дизайнеров в том, что они не спрашивают, чем вообще клиент занимается. Для дизайнера важно понимать общее представление о бизнесе, нужна его вовлеченность и понимание того, над чем он работает. Когда вы погружены в бизнес клиента, вы совершенно по-другому начинаете думать. Поэтому важно описать дизайн сайта именно с учетом текущего бизнеса клиента.
- Задача сайта. Это может быть организация интернет-торговли, просто размещение информации об услугах компании или организация обратной связи с партнерами и постоянными клиентами. Иногда сайт может выполнять сразу несколько задач, каждую из которых необходимо обозначить именно на этапе проектирования сайта. Какой конечный результат мы хотим получить в итоге? Вот это и нужно прописать в техническом задании на дизайн сайта.
- Структура сайта. Определяется количество основных разделов и подразделов. В тз для веб дизайнера это особенно важно, так как ему придется нарисовать шаблоны будущих страниц, как раз на основании такой структуры.
- Дизайн сайта. В данном разделе описываются пожелания Заказчика к цветовому решению фона и шрифтов, необходимость соответствия фирменному стилю и т.п. Дизайнеру полезно прийти к клиенту и показать ему варианты. Клиент может быть скуден на идеи, может просто не знать, как описать дизайн сайта, поэтому важно показать клиенту кучу картинок и узнать, что ему нравится, а что нет. И понять, в каком направлении нужно двигаться.
- Функциональности сайта. В ТЗ на создание сайта описываются необходимые для эффективной работы сервисы для посетителей сайта. Под сервисом я понимаю какие-то функции ( кнопочки, калькуляторы), которые на сайте будут реализованы.
- Система управления сайтом и требования к ней. Это задача между заказчиком и программистом, дизайнер не имеет к ней отношения. Это относится к настройке CMS. То есть помимо того, что вы нарисуете сайт, вы потом будете делать его в Muse или Webflow. Это и есть CMS — система управления контентом сайта. И дизайнер тоже должен это учитывать: например, если сайт на WordPress, то там есть определенная стуктура, каркас, блоки, которые выглядят определенным образом и по-другому его реализовать будет невозможно. Поэтому на систему управления сайтом тоже важно обращать внимание изначально.
- Контент сайта. Оговаривается количество заполняемых страниц, формат предоставляемой информации и сроки её предоставления. Тут опять же про сроки. Во-вторых, дизайнер работает с информацией, поэтому важно обсудить контент, расставить акценты, иерархию, последовательность и т.д.
- Сроки создания сайта. Определить сроки разработки большого проекта достаточно непросто, но если поделить работу на этапы и задать срок выполнения каждого из них, то это выполнимая работа. Есть такой подход, как метод интерации, когда вы берете не весь большой сайт, а говорите так: Главную сделаем за неделю, а за следующую неделю пять внутренних страниц и т.д. То есть делите на фрагменты. Оплату, кстати, тоже иногда привязывают к небольшим фрагментам (предоплата 50%, постоплата 50%).
- Прототипы основных разделов сайта. Блоки, которые необходимо показать клиенту, чтобы он их утвердил.
Таким образом, подготовленное и утвержденное ТЗ на дизайн сайта станет руководством к действию, на которое будут опираться во время работы дизайнеры, программисты, контент-менеджеры, да и сам клиент будет в это ТЗ смотреть.
Очень часто на поздних стадиях проекта забываются какие-то детали, и тогда мы смотрим в техническое задание на сайт, поэтому стоит ответственно относится к его составлению.