- Что такое тз для сайта и зачем оно нужно
- Кто составляет задание на создание сайта
- Как написать хорошее ТЗ
- Пример оформления технического задания для сайта
- Как выглядит техзадание
- Десктопная версия
- Мобильная вёрстка
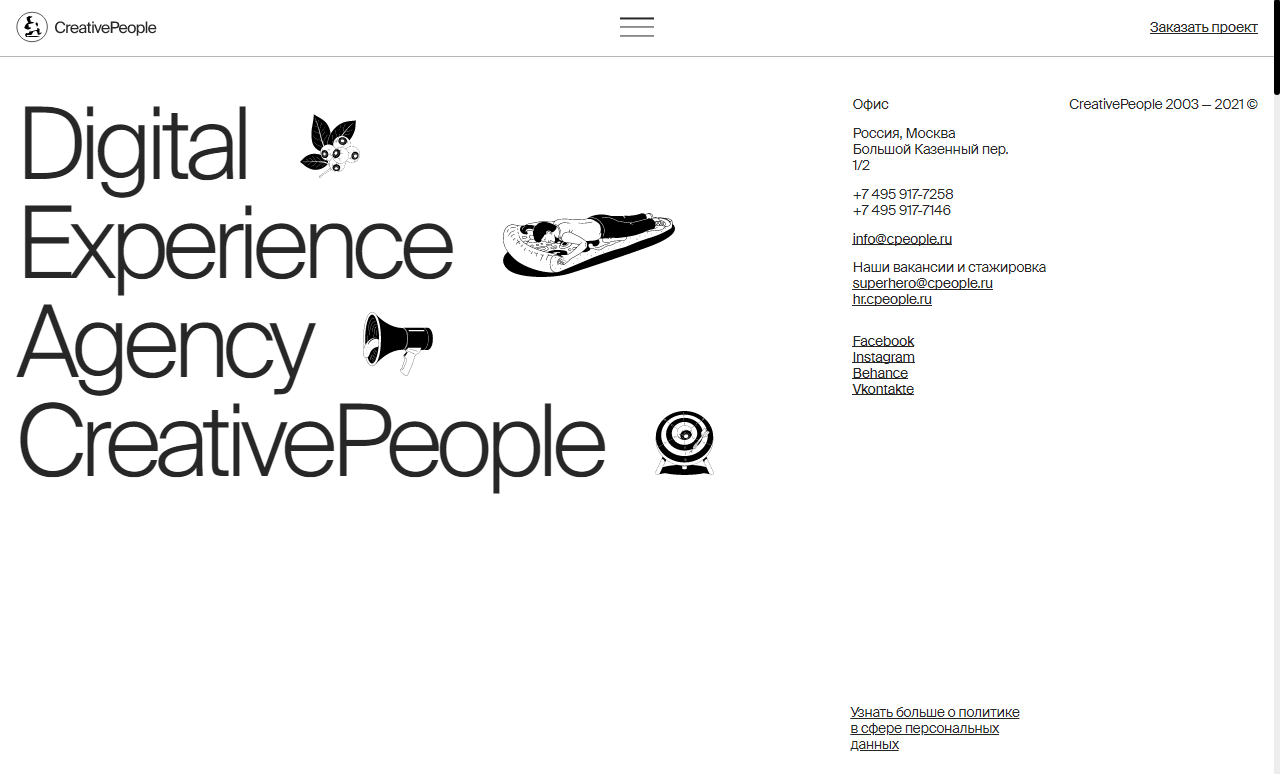
- Где найти образцы хороших сайтов
- Заключение и шаблон
Как думаете, легко ли развивать сайт, который сделан по объявлению вроде: «Сайт за 500 грн.», «Сайт за 1000 руб.»?
Обычно, вы получите простой набор HTML-файлов, который даже может сработать в некоторых тематиках (с редко меняющимся контентом), но в 99% случаев для хорошего трафика вам понадобится хотя бы базовый функционал для оптимизации. Лучше предусмотреть его в ТЗ сайта сразу, а не когда спустя время, вам нужно будет прописать метатеги или обновить какую-либо информацию, и окажется, что сайт статичный и редактора для изменения содержимого попросту нет.
Кроме того, только владелец сайта и оптимизаторы знают, на чём должны быть сделаны акценты для повышения конверсии. Но как сделать так, чтобы и дизайнеры, и программисты и верстальщики поняли вас как можно корректнее и реализовали все планы и идеи?
В нашем блоге мы уже рассказывали о том, как написать техническое задание для программиста с описанием его структуры, а этот раз покажем на примере, что должно быть в ТЗ на создание сайта, чтобы ожидания совпали с реальностью.
Но сначала расскажем, что вообще такое техзадание для сайта и как его написать, чтобы вы могли адаптировать наш шаблон под свою тематику и цели.
Что такое тз для сайта и зачем оно нужно
Техническое задание на разработку сайта — это документ, который содержит общую информацию про компанию, её цели, а также требования к структуре, оформлению и наполнению будущего сайта.
По сути это рецепт, в котором расписаны все нужные ингредиенты, способ и инструменты для их приготовления, а также показан ожидаемый результат.
Конкретные его пункты мы рассмотрим ниже.
От брифа ТЗ отличается тем, что оно гораздо более детализировано, благодаря чему можно:
- Сэкономить время и бюджет. Чем детальнее расписаны требования и инструкции, тем проще и быстрее их внедрить.
- Гарантировать результат. Документ фиксирует все работы, а потому недобросовестного исполнителя можно привлечь к ответственности. Или наоборот, разработчику требовать доплату за сверхурочные работы.
- Повысить эффективность сотрудничества. В процессе написания ТЗ заказчик и исполнитель оговаривают все важные моменты, что позволяет посмотреть на ситуацию с другой стороны и избежать недопонимания.
Кто составляет задание на создание сайта?
Написать техническое задание на разработку может любая сторона, но нужно помнить что главная его цель — обеспечить взаимопонимание.
Например, заказчику ТЗ позволяет:
- Понять, на что используется бюджет.
- Удостовериться в компетентности исполнителя.
- Контролировать сроки и полноту выполнения работ.
- Быстро передать проект другой команде в случае ненадёжности исполнителя.
Для исполнителя же техзадание полезно тем, что:
- Можно понять желания и виденье заказчика, чтобы сразу удовлетворить его.
- Облегчить процесс разработки.
- Застраховаться от внезапных хотелок клиента.
В идеале, если они будут работать сообща: владелец бизнеса описывает критерии будущего проекта, а исполнитель на их основе составляет готовое ТЗ на сайт. Мы в Siteclinic тоже предоставляем помощь в разработке технического задания для сайта, и начинаем с того, что изучаем ожидания заказчика и целевую аудиторию, формируя общую концепцию будущего веб-сайта. На данном этапе вносятся пожелания и корректировки от заказчика, а после сбора информации можно приступить к написанию ТЗ.
Основная работа ложится на исполнителя (разработчика или SEO-специалиста), так как он разбирается в проектировании сайтов и может оформить техзадание лучше, чем владелец бизнеса, который может упустить важные нюансы.
Как написать хорошее ТЗ?
Прежде всего, техническое задание это регулирующий документ, а потому он должен быть:
- Понятным для всех сторон. Добавьте расшифровку сложных терминов, которые используются в документе. Если в нём приводятся инструкции, они должны быть достаточно подробными и выполнимыми.
- Показательным. Как правило, работа над созданием или редизайном сайта начинается с дизайнера, ведь на выходе вы получаете картинку. Однако сложно найти человека, который поймёт, что вы хотите, и сможет оцифровать эту картинку в вашей голове. Поэтому всё нужно продемонстрировать.Не стесняйтесь и не ленитесь приводить примеры сайтов, на которых вам нравится тот или иной функционал или элементы дизайна, вёрстка, эффекты.
Но! не просто давайте ссылки, а прикрепляйте скриншоты. Вы можете составить ТЗ, а владелец сайта (который вы приведёте в пример) к тому моменту, когда ТЗ перейдёт к исполнителю, поменяет вёрстку. Тогда вам снова придётся искать пример и объяснять, что вы имели в виду. Обязательно сохраняйте скриншоты себе на компьютер или в облачный сервис, чтобы они не были удалены через месяц (как, например, это возможно при использовании бесплатной версии сервиса Joxi). Всё должно храниться ещё хотя бы месяц после того, как сайт появится с обновлённой вёрсткой/функционалом.
Кстати, у Google есть интересный сервис-рисовалка, позволяющий ощутить разницу в мышлении людей. Например, вы можете представлять рисунок птицы как:
- Конкретным и однозначным. Уточняйте моменты, которые субъективны или их можно трактовать по-разному, иначе непонятно, какой результат вы ожидаете увидеть, и какой объём работ предстоит сделать исполнителю:
Неправильно Правильно Сайт должен быть быстрым. Сайт должен загружаться в среднем за n-секунд на десктопах. Или сайт должен набирать минимум n-баллов по PageSpeed. Форма заявки на услугу должна быть простой и удобной. В форме заявки должно быть два поля: «Номер телефона» и «Ваше имя», а также кнопка «Заказать услугу». При этом номер телефона должен подгружаться автоматически у зарегистрированных пользователей. CMS должна быть оптимизирована для интернет-магазина. CMS должна иметь возможность создавать и удалять страницы, добавить товар в любой каталог сайта и другие требования. Теперь вы знаете, что из себя представляет хорошее ТЗ, и можно перейти к непосредственно оформлению.
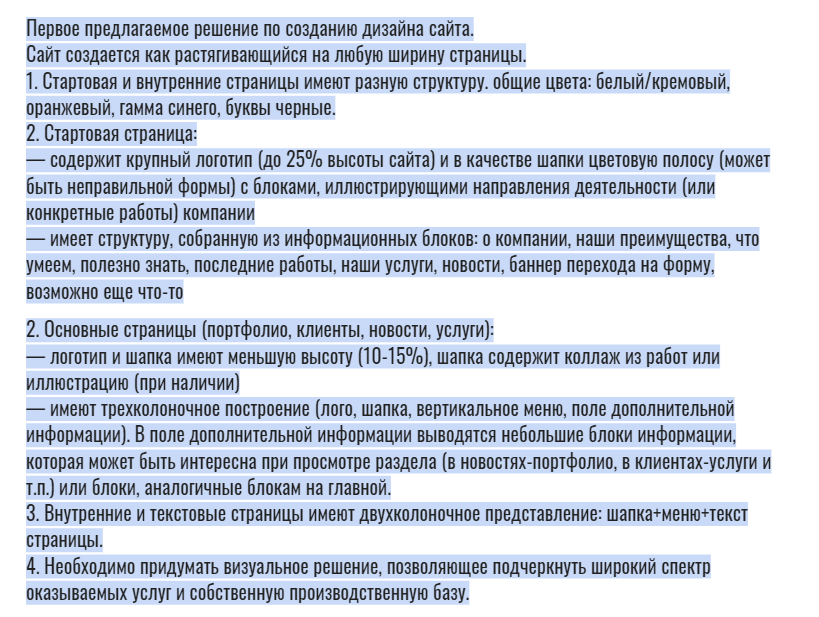
Пример оформления технического задания для сайта
Каждая ситуация уникальна, но по нашему примеру вы сможете примерно понять, как происходит разработка ТЗ для сайта.
Для разработки общей концепции сайта выясняются:
- Общие сведения. Здесь можно описать название компании, род деятельности, товары или услуги, достижения, дата основания, уникальные предложения и другие отличия.
Например, ООО «Принтфоревери», компания основана в 2007 году, изготавливаем рекламную (брендированную) и фанатскую продукцию не только на продажу, но и под заказ. Есть все виды печати на тканях, канцелярия, керамика и типография. Есть доставка по стране. Регулярно спонсируем фестиваль «Летний». Конкуренты: «Принтпризер», «Яркокрасочка».
- Назначение (очень важный пункт). Опишите целевую аудиторию и задачи сайта, ответив на вопрос: кого вы хотите привлечь и для чего?
Подумайте сначала о типе сайта, от этого будет зависеть функционал: корпоративный или сайт-визитка рассказывает о компании, интернет-магазин создан для продаж, а лендинг направлен на повышение конверсии.
Например, вы выбрали сайт с магазином и услугами, значит в качестве целевого действия может оцениваться нажатие «в корзину», целевые звонки, а также подписка на рассылку с акциями и предложениями.
Аудитория компании по производству печатной продукции может делиться на несколько сегментов:
- Лица, ответственные за брендированную продукцию компании. Обычно заходят с ПК, с 9:00 до 18:00, возраст до 35 лет, локация — центр крупных городов, чаще — наш город. Заказывают канцелярию и кружки большой партией.
- Фанаты фильмов и сериалов. Молодые люди до 20 лет, пользуются преимущественно смартфонами, в любое время суток, локация — вся страна, заказ поштучный готового и индивидуального дизайна.
- Дизайнеры. От 25 до 45 лет, пользуются ноутбуками, в любое время суток, локация — центр города, заказывают печать своего дизайна малыми партиями.
- Дополнительные пожелания клиента. Владелец описывает, что нравится или не нравится (особенно актуально, если у вас есть старый сайт).
Например, хочется домен .ru и адаптивный шаблон.
Следующие пункты уже непосредственно входят в типовой шаблон ТЗ:
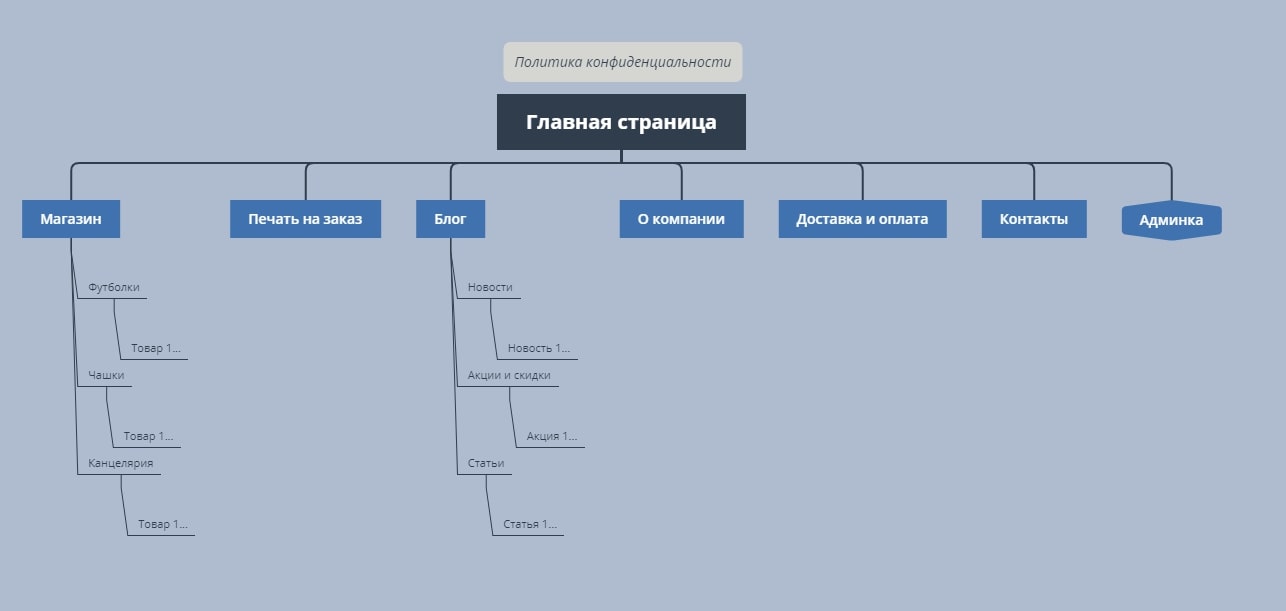
- Структура сайта. Здесь на основании семантики приводится иерархия разделов и её визуализация (для небольшого сайта можно обойтись списком). Также на данном этапе описываются навигационные цепочки.
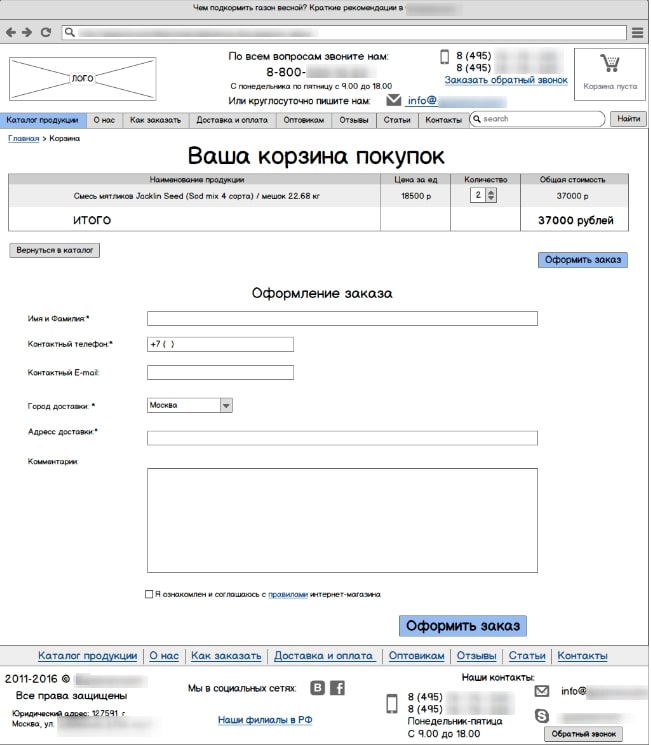
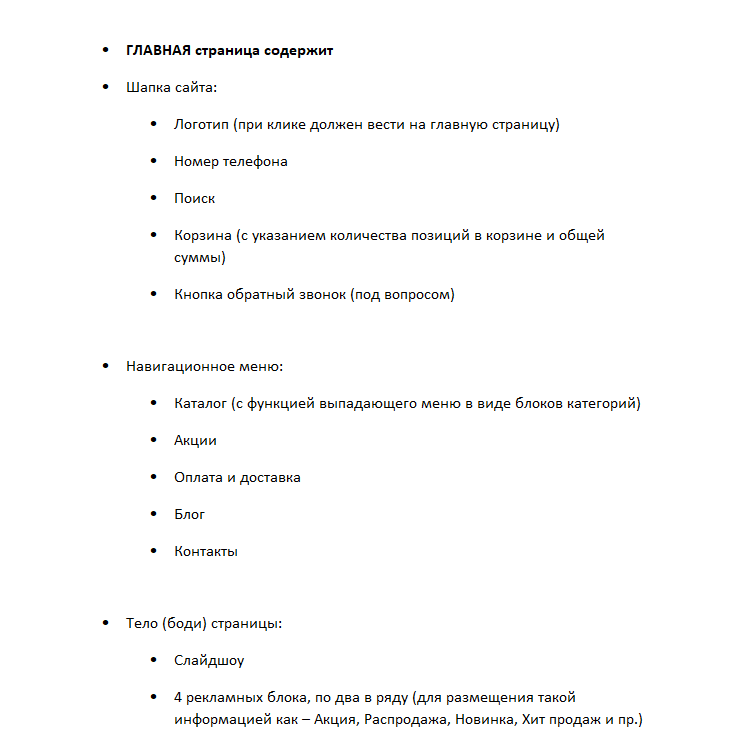
- Прототипы страниц и сценарии использования сайта. Пункт, в котором фиксируются требования и схематическое изображение страниц для создания шаблонов.
Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя.
На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.
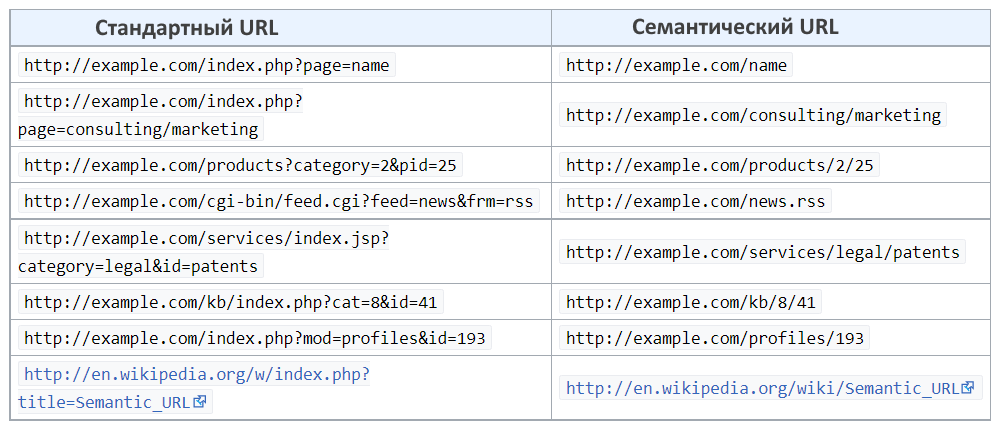
- Требования к текстовому наполнению и SEO-параметрам. В этом пункте расписываются все особенности генерации URL, Title, Description для каждого типа страниц.
Например, что у страниц пагинации Title должен создаваться по шаблону «название раздела» + «номер страницы», а в урлах категорий не должны формироваться лишние уровни вложенности. Подробнее о требованиях ПС вы можете прочитать в статье «Чек-лист по внутренней и технической оптимизации сайта».
Также приводятся подробные инструкции по контенту страниц, сквозным блокам и шаблонам.
- Технические требования. Здесь приводится описание всего, что влияет на работоспособность, техническую оптимизацию и удобство управления сайтом.
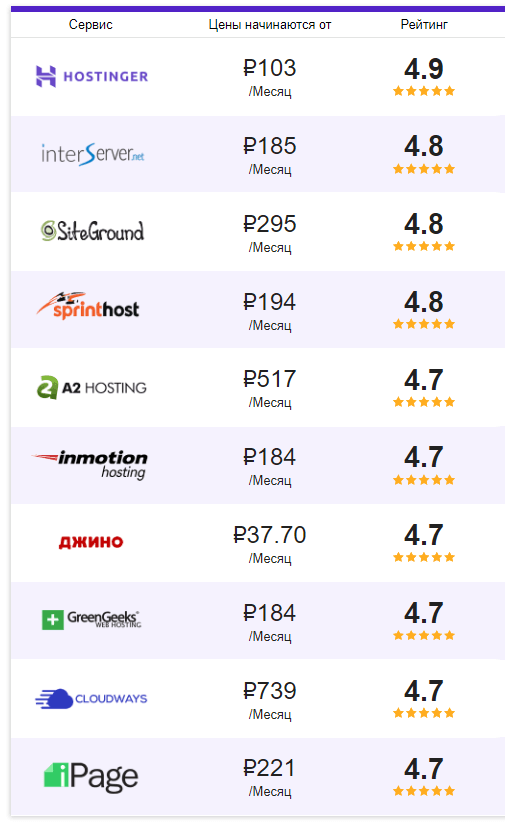
Самое важное то, что перечисляются возможности, которыми должна обладать CMS, рекомендации по выбору хостинга, а также инструкции по их настройке.
Важно! Хостинг нужно выбирать только после выбора CMS, так как тарифы у хостингов разные и некоторые хостинги могут не поддерживать все типы систем управления сайтом.
Не забудьте указать наличие кроссбраузерности, адаптивность, необходимую скорость загрузки, устойчивость к нагрузкам и взлому.
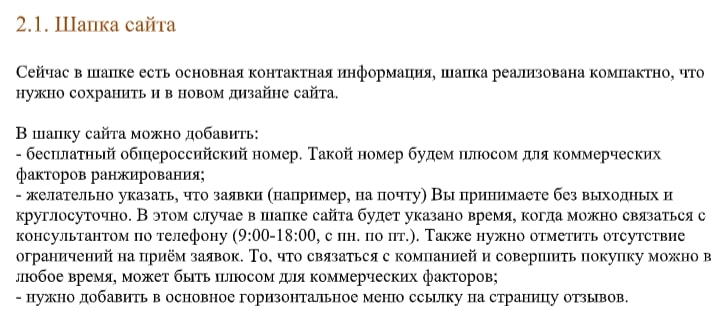
Пример того, как может выглядеть готовый раздел технических требований в ТЗ сайта услуг, который переезжает на новый дизайн и CMS:
Как выглядит техзадание
Мы подготовили шаблоны по нескольким типам страниц для сайта-агрегатора, которые вы можете использовать как образец при создании ТЗ для своего сайта.
Десктопная версия
Общая информация
Ширина сайта – 1140 px.
Шапка и футер растягиваются по ширине экрана и одинаковы для всех страниц.
Семейство шрифтов: Cambria (предпочтительно), Century, Georgia. Можно указать и другие популярные шрифты с засечками.
Размеры шрифтов (для Cambria):
- Текст под логотипом в шапке – 15px
- Ссылки в шапке – 14px
- Текст в футере – 16px
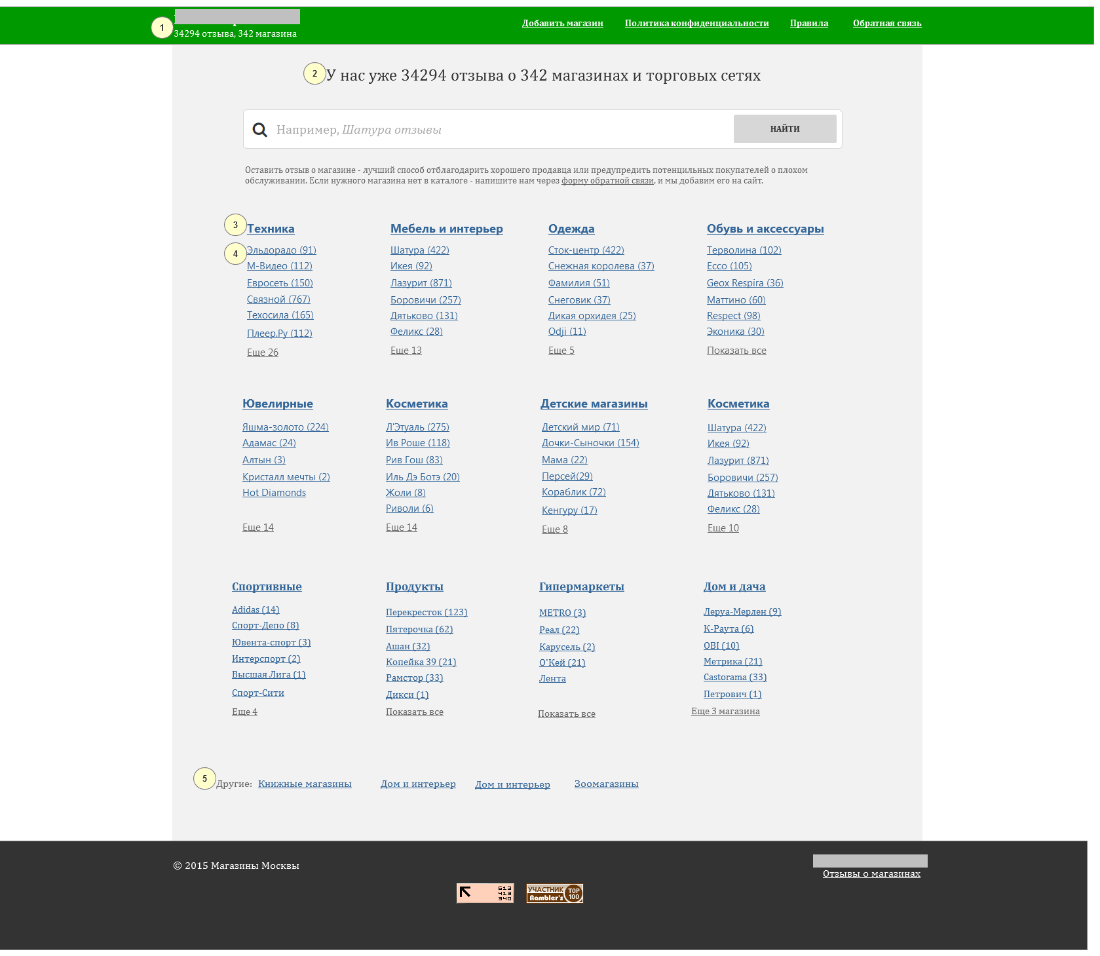
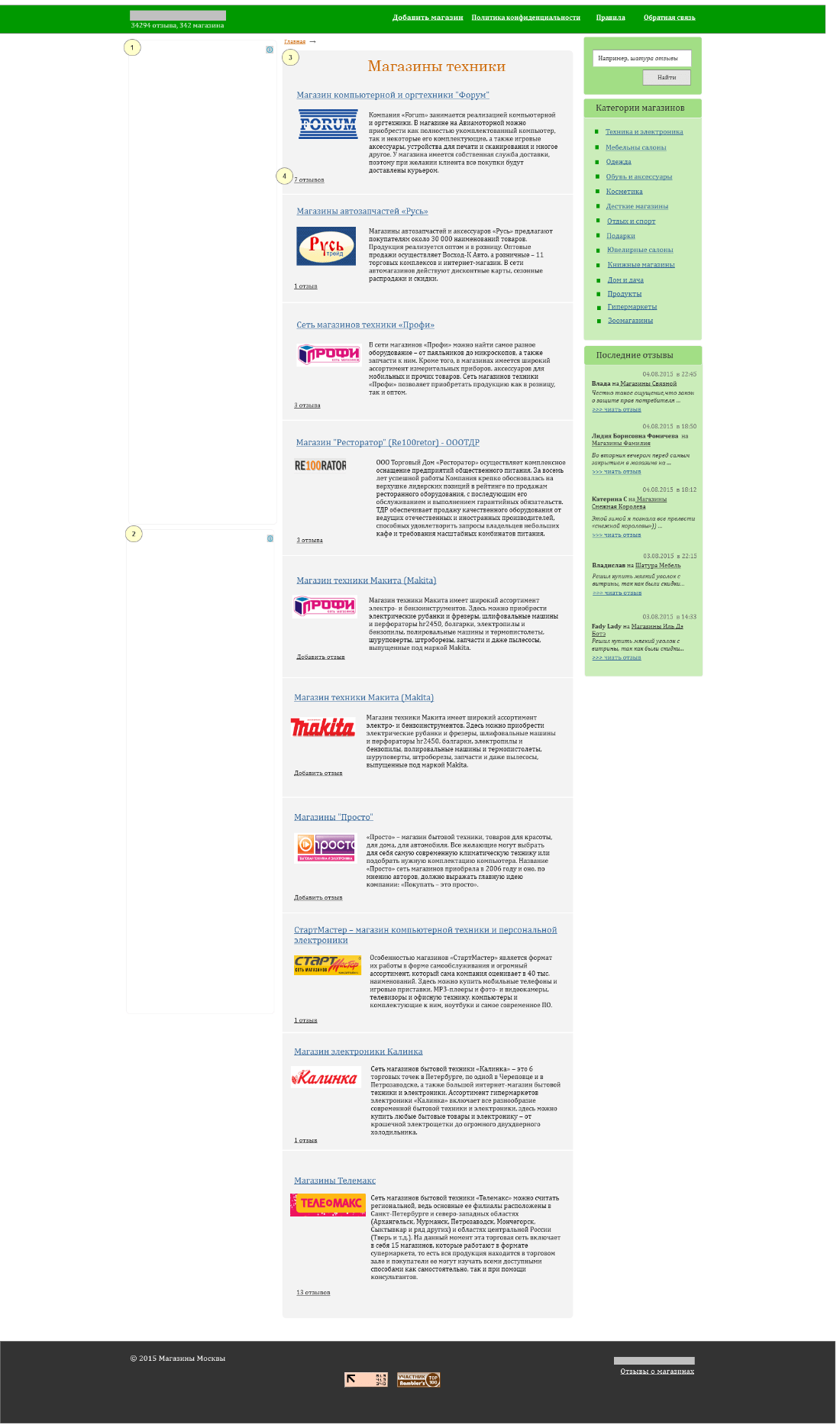
Главная страница – home.png
Текст над строкой поиска – 25px
Текст под строкой поиска – 14px
Описание элементов:
1, 2 – цифры с реальным числом магазинов и отзывов. Можно пересчитывать один раз в 24 часа.
3 – категории. Располагаем вручную в таком порядке, как на макете.
4 – ссылки на магазины. Рядом с названием магазина выводим число отзывов. Если отзывов ещё нет, ничего не выводим.
Под каждой категорией выводим 6 самых популярных по количеству отзывов магазинов. Если в категории есть ещё магазины, на неё ведёт ссылка «Ещё N», где N – число магазинов. Если больше магазинов нет, на категорию ведёт ссылка «Показать всё».
5 – список низкопопулярных категорий. Выводим их тут.
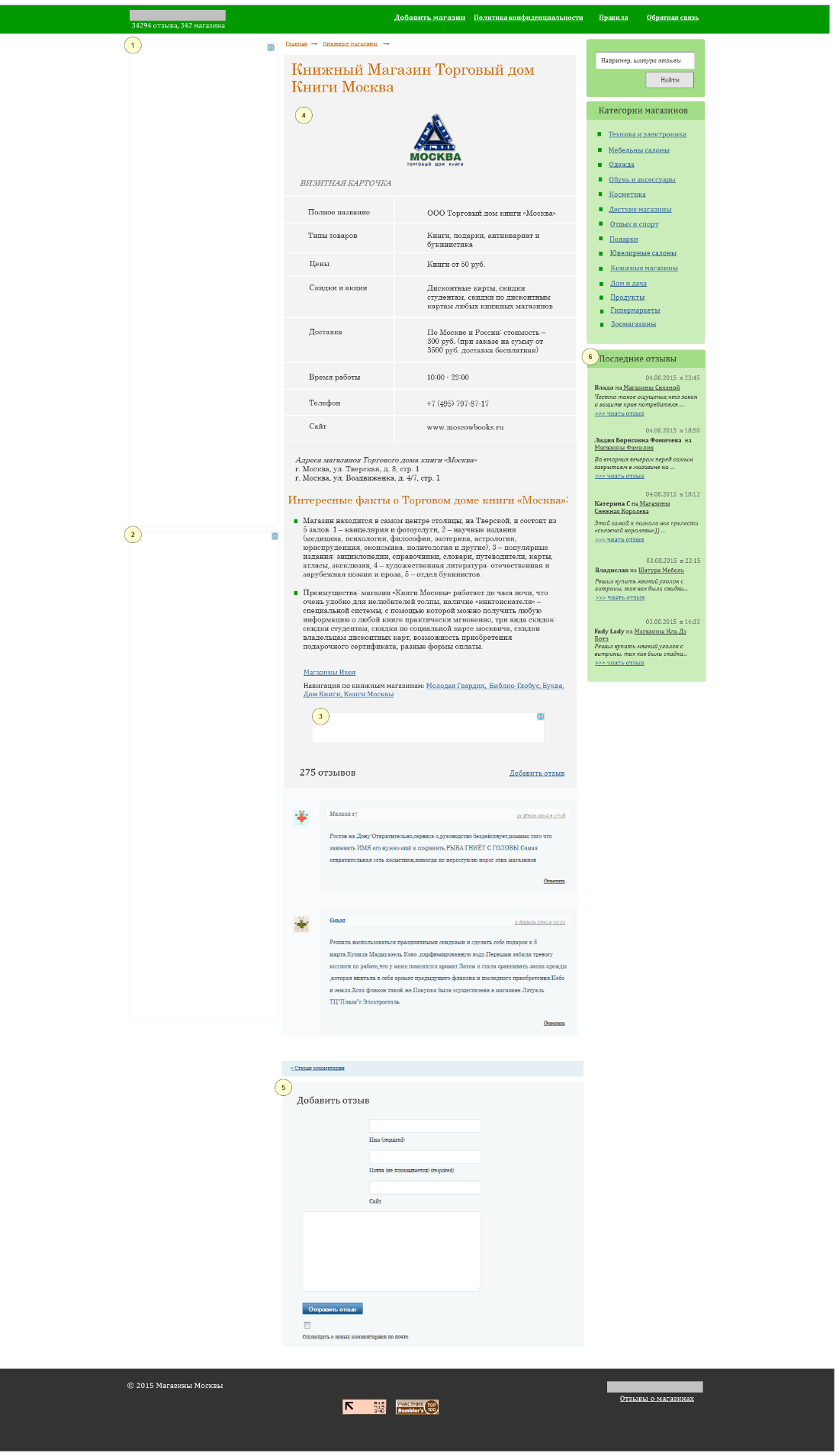
Страница с описанием магазина и отзывами – shop-page.png
Заголовок H1 – 30px
Заголовок H2 – 22px
Описание элементов:
1, 2, 3 – место под рекламные блоки. Нужно отметить это место при вёрстке и закрыть к индексации.
4 – контент страницы. Дизайн меняется таким образом, чтобы все изменения можно было внести глобально, без редактирования каждой страницы по отдельности:
- добавлен серый фон контентного блока;
- добавлен белый border у таблиц (по умолчанию, вроде, нигде не прописывался);
- добавлено место под рекламный блок над отзывами.
5 – заголовок формы. Нужно проставить «Добавить отзыв».
6 – последние отзывы (сквозной блок для постов и категорий). Это примерное отображение, допускается готовый плагин с похожей визуализацией.
Страница категории – category-archieve.png
Ссылки на магазины – 18 px, цвет # 336699
Текст в анонсах – 14px
Описание элементов:
1,2 – место под рекламные блоки.
3 – контентная часть. Нужно удалить все описания категорий (тексты сохранить в отдельном .doc-файле и загрузить этот файл на сервер).
4 – ссылка на отзывы. Во всех шаблонах ТЗ слово «комментарии» меняем на «отзывы».
Служебная страница – page.png
Размер шрифта – 15px
Рекламные блоки не выводим.
В меню справа выводим только поиск и ссылки на категории. Отзывы не выводим.
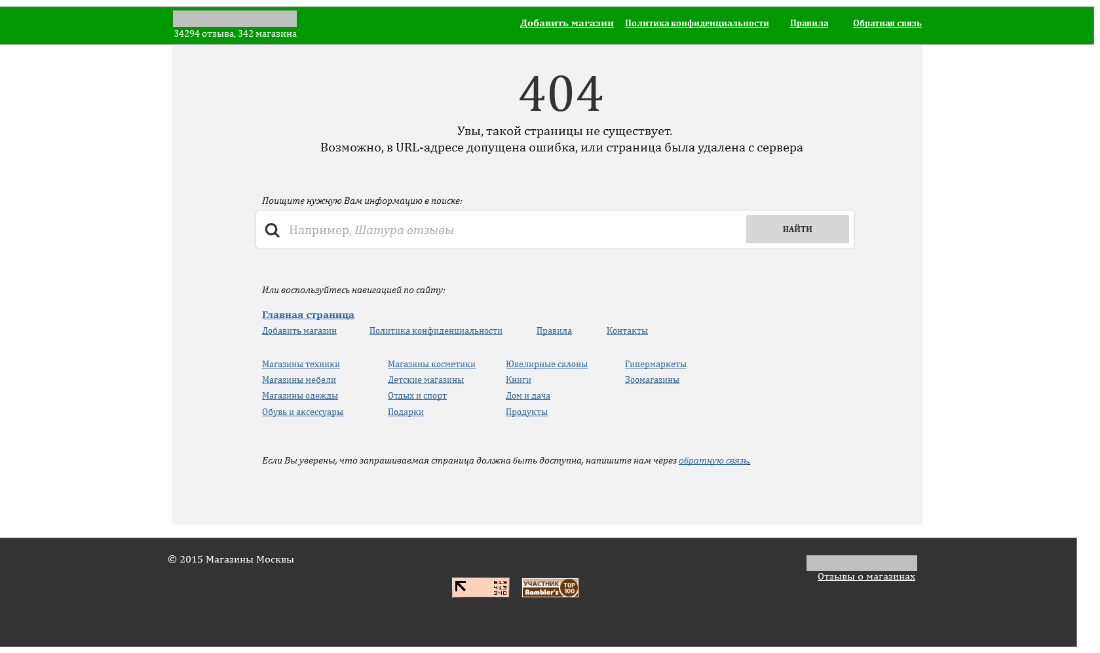
404 ошибка – 404.png
404 – шрифт 80px
Текст под ним – 20px
Наклонный текст – 15px
Ссылки навигации:
- на главную – 16px;
- на служебные страницы– 14px
Активные элементы:
Все ссылки подчёркнутые, убираем подчёркивание при наведении, цвет ссылки на несколько оттенков темнее (на усмотрение исполнителя).
Цвет кнопки #ddd, при наведении появляется курсор в виде руки.
Рекомендую делать отдельные макеты и описывать поведение всех ссылок, кнопок, выпадающих меню, всплывающих окон.
Мобильная вёрстка
Сейчас лучше ставить мобильную вёрстку главной и от неё «плясать». Не зря же вся справка и блог Google пестрят «Mobile first» — сначала мобильные или мобильность. Мы говорим вам об этом с 2014 года в статьях:
- 3 способа быстро адаптировать сайт под мобильные устройства.
- Мобильная адаптация сайта — ответы на вопросы.
- Как продвигаться в нишах, где преобладает мобильный трафик.
Поэтому в первую очередь подумайте и опишите, как ваш сайт должен выглядеть и работать на мобильных устройствах. Особое внимание уделите:
- Контактам. Номера телефонов должны быть кликабельными – при нажатии должна открываться панель ввода номера с уже набранным номером и кнопкой вызова.
- Меню. Опишите, как оно должно открываться: выезжать сбоку, сверху и т. д.
- Не должно быть горизонтальной прокрутки на страницах сайта (это само собой разумеется, но я всё же решила напомнить).
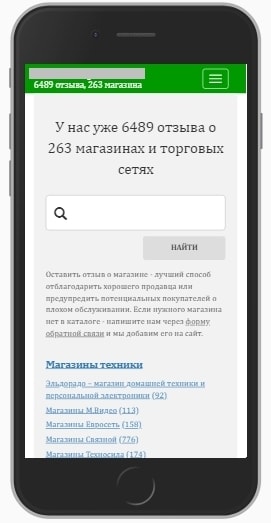
Ниже представлены макеты страниц для отображения сайта на мобильных устройствах (адаптивная вёрстка).
Основные требования:
Главная страница
Все элементы выводятся друг под другом:
- краткое описание;
- форма поиска;
- подробное описание;
- списки магазинов, разделённые по категориям.
На этом примере, кстати, действительно всё предельно ясно, можно обойтись без описания.
Страница категории
Страница магазина
Все элементы выводим друг под другом, в том числе колонки в таблице.
Информационная страница
Как видите, это ТЗ очень простое, но оно сэкономило нам и заказчику несколько дней разработки, а, следовательно, и деньги. Не пожалейте своего времени на составление такого технического задания, чтобы потом не пришлось несколько раз переделывать сайт.
Где найти образцы хороших сайтов
При составлении технического задания вы можете брать идеи у:
- Похожих сайтов в ТОПе по интересующим вас запросам.
- Успешных сайтов из разных тематик и регионов — их можно найти в онлайн-рейтингах вроде AWWWards или Similarweb, а также в MasterfulMobileWeb (от Google). Рекомендуем смотреть именно высококонкурентные рынки, ведь у них борьба за ТОП сложнее, а значит и приёмы выбираются самые эффективные.
Заключение и шаблон
Потратив немного времени на составление ТЗ вы сможете значительно ускорить разработку и запуск сайта. И хотя структура техзадания будет отличаться от сайта к сайту, существуют общие принципы его написания, которые помогут наладить взаимопонимание с исполнителем.
Мы показали этапы работ по сайту, которые можно взять за основу для своего ТЗ. По ссылке вы можете скачать типовой шаблон технического задания на разработку сайта. В нём кратко перечислены важные пункты, которые вам предстоит описать.
Поздравляем, начало успешного проекта положено! Грамотно составленное ТЗ действительно может дать хороший буст для нового веб-сайта или редизайна старого, но если хотите достичь ТОПовых позиций, то работать придётся комплексно. Возможно, в этом вам помогут статьи:
- Жизненный цикл проекта в SEO.
- SEO продвижение нового сайта в Яндекс и Google.
- SEO чек-лист: что проверять перед запуском сайта?
Если у Вас возникли проблемы с продвижением нового сайта, обращайтесь к нам!
Заказать стратегию
Еще по теме:
- Распространённые технические ошибки сайтов
- Четыре совета от представителей Google
- Что такое атрибут rel=“canonical”, когда и как его использовать?
- Как увеличить скорость загрузки сайта за счёт анализа и оптимизации скриптов
- HTTP-заголовки, которые влияют на SEO
Из статьи вы узнаете, какие технические ошибки всё ещё встречаются на сайтах, и что делать с ними при обнаружении. Ошибки из отчётов Google Search Console…
На одной из недавних конференций наши специалисты пообщались с представителями Google. Хотим поделиться с вами их мнением по ряду вопросов. В статье мы расскажем о…
В этой статье мы разберём, как и для чего нужно использовать атрибут rel=“canonical”, а также на конкретных примерах опишем, когда его лучше применять. Что такое…
Что усложняет загрузку страницы? Если есть возможность, избегаем ненужных скриптов Если скрипт нужен на короткий промежуток времени, не используйте его 360 дней в году Если…
Скорее всего, вы знаете, что при открытии страницы любого сайта происходят действия на сервере, которые не видны пользователям. Однако эти данные обрабатывают поисковые системы. И…
Web-разработчик
Пришла с небольшими знаниями в настройке, установке и принципах работы нескольких CMS. С тех пор «обросла» знаниями и опытом в разработке сайтов на следующих CMS, PHP и JS/CSS-фреймворках: WordPress, Joomla, Bitrix, MODx, Drupal, Codeigniter, Laravel, Bootstrap.
Разрабатывает, дорабатывает, перерабатывает и адаптирует сайты.
Девиз: если очень захотеть, можно в космос полететь
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Решили заказать сайт (он же лендинг)? Как показывает практика, это не так просто. Сотни заказчиков, увидев свой готовый сайт, обнаруживают, что он им не подходит: дизайн не тот, расположение хромает, тексты мимо, прикрутили кучу ненужных функций.
А дальше — начинаются долгие разборки с разработчиками, по мере которых сроки изготовления, бюджет проекта и градус нервного напряжения растёт до неопределённых масштабов.
Чтобы таких последствий избежать, Вам необходимо техническое задание на разработку сайта.
чТО ЭТО И ЗАЧЕМ НУЖНО
Неважно, кто будет исполнителем сайта — Вы сами, Ваш родственник, фрилансеры за скромную оплату, специализированная компания за огромную сумму денег…
Техническое задание на сайт должно быть. Оно станет Вашим щитом, в этот документ Вы, в случае чего, сможете ткнуть пальцем недобросовестному разработчику и потребовать привести Ваш сайт в соответствие с ним.
Техническое задание (коротко “ТЗ”) — это документ, который максимально подробно и однозначно отражает требования к Вашему будущему сайту.
Сайт создают именно на основе ТЗ. Чем более подробным и однозначным оно будет, тем больше Ваш новый сайт будет соответствовать Вашим ожиданиям.
ТЗ на создание сайта — как закон, не должно допускать трактовок и разночтений.
Всё, что не прописано в ТЗ разработчик делает на своё усмотрение. И, как показывает практика, его усмотрение сплошь и рядом не будет совпадать с Вашим.
1. Кто пишет ТЗ
Кто должен составлять техническое задание на разработку сайта? На этот вопрос есть только два варианта ответа: заказчик или исполнитель.
И это логично, кроме одной тонкости — смысл в составлении ТЗ для Вас и для разработчика разный, а от этого разные подходы и требования к нему.
Ваши цели:
- Понять, какой именно сайт Вам нужен;
- Зафиксировать бюджет (иначе Вам потом выставят счёт, мама не горюй);
- Контролировать разработчика (сроки, объём работ, функционал, переделки и т.д.).
Цель разработчика:
- Понять и с первой попытки удовлетворить заявленные Вами пожелания;
- Избежать бесплатных доработок и корректировок.
Таким образом, Вы оба — и заказчик, и исполнитель сайта, заинтересованы прийти к максимальному пониманию.
Поэтому не торопитесь, ведь если у Вас появятся новые идеи по функционалу и дизайну, после подписания техзадания на разработку сайта, то разработчик вправе попросить за них дополнительную плату.
2. Бриф на разработку сайта
Плюс в том, что добросовестные разработчики сайтов тоже не заинтересованы в появлении разногласий с клиентом, поэтому, скорее всего, сами предложат Вам утвердить и подписать техническое задание для сайта.
И даже сами его составят. В этом нет ничего плохого. Но не спешите подмахнуть, не читая, иначе техническое задание потеряет всякий смысл, и Вы закажете кота в мешке.
ТЗ на разработку сайта можно составить только на основе Ваших пожеланий и никак иначе.
Самый простой и эффективный способ выяснить эти пожелания, к которому чаще всего и прибегают, — предложить Вам заполнить бриф на разработку сайта, который в дальнейшем преобразуется в техническое задание.
Бриф — это анкета с вопросами о содержании, дизайне, технических возможностях Вашего будущего сайта.
Конечно, подробно заполненный бриф, подписанный двумя сторонами, может заменить техническое задание.
Ведь это практически то же самое, разница лишь в том, что бриф это Ваше видение, а техническое задание это финальный документ на основе Вашего брифа и самих комментариев разработчика.
Если отдельные пункты вызывают затруднения, то не стесняйтесь задавать разработчику вопросы по типу “Что это значит?”, “Как это повлияет на работу моего сайта?”, так как не все разработчики под одним понимают то же самое, что и Вы.
Либо в графе “Дополнительная информация” обязательно укажите все Ваши пожелания, не вошедшие в ответы на вопросы. Если эта графа отсутствует, просто допишите их в конце брифа. Главное не оставлять недосказанности.
Основа технического задания
Ещё не определились, кому доверить создание Вашего сайта? Можно написать техническое задание самому, разослать его нескольким потенциальным исполнителям и сравнить их ценовые предложения.
Имейте ввиду, что у Вас получится только основа, набросок технического задания.
Оно обязательно должно вызвать у потенциального разработчика массу вопросов, отвечая на которые, Вы будете вносить в ТЗ подробности и нюансы.
В последствии техническое задание будет неоднократно редактироваться обеими сторонами. Это нормальный рабочий процесс.
И чтобы Вы не ломали голову и не создавали самолёт заново, ниже я покажу Вам пример технического задания, уже заполненного. Если же Вам нужен сразу шаблон для отправки, то просто скачайте его по этой ссылке.
| Пункт технического задания | Что писать? | Пример заполнения |
| БИЗНЕС-ТРЕБОВАНИЯ | ||
| Информация о компании | Название, товары, услуги, род деятельности, дата создания, знаки отличия и достижения, основные конкуренты |
Компания “Брандмейстер”. Поставка пожарного оборудования. Основана в 2018 году. Лауреат премии “Партнёр года”. Конкуренты “ПожСервис”, “ПожАвтоматика” |
| Целевая аудитория | Максимально подробно опишите людей, которых Вы хотите видеть в роли посетителей Вашего сайта — социально-демографические признаки, привычки, увлечения, географию проживания — всё, что знаете. И не забудьте продумать, зачем они будут приходить на Ваш сайт (найти полезную информацию, пообщаться, узнать новости и т.д.). Какую их проблему он сможет решить. Если целевая аудитория большая, её нужно сегментировать и рассказывать о каждом сегменте. |
Лица, занимающие должность ответственного по пожарной безопасности на крупных предприятиях. Мужчины от 35 до 55 лет. С высшим техническим (преимущественно пожарным) образованием. Проживающие и работающие на юге России. Со средним доходом 35 000 — 50 000 тысяч рублей в месяц. Имеют собственное жильё и личный автомобиль. Семейные, есть дети. Работают по графику Пн-Пт 9:00-18:00. Проблема целевой аудитории: плохое знание нормативных документов по необходимому оснащению предприятий пожарным оборудованием. Решение: благодаря статьям из блога пользователи, не углубляясь в чтение законов и нормативов, поймут, какое оборудование и в каких количествах должно быть на их предприятии. |
| Цели сайта | Какого целевого действия Вы хотите добиться от посетителей сайта — сделать онлайн-заказ, подписаться на рассылку, позвонить к Вам в офис или что-то другое. Если целей несколько — пишите их все. Это очень важный, буквально ключевой пункт, потому что именно целям сайта должен быть подчинен и функционал, и дизайн, и любой контент — всё на сайте. |
1. Подписаться на рассылку по нашим акциям и предложениям. 2. Запрашивать наш прайс или цены на отдельные позиции при закупке товара. |
| Анализ существующего сайта | Ссылка на него и что в нём хорошо, а что плохо | Ссылка.ru Отсутствие возможности редактирования и обновления информации. Скучный дизайн. Нет форм обратной связи. |
| НЕФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ | ||
| Предварительная структура сайта | Какие разделы обязательно должны быть | Главная (о компании, география работы, текущие акции); Каталог; Блог; Новости; Акции; Контакты |
| Примерная структура страниц | Какие элементы должны присутствовать на страницах, как размещаться | Строка поиска по сайту; Телефон горячей линии; Диалоговое окно с менеджером; Текущие акции; В боковом меню: список разделов каталога; Форма подписки на рассылку |
| Требования к дизайну и оформлению | Шрифты, цвета, стилистика, наличие/отсутствие незаполненного пространства | Сайт в строгом деловом стиле. Корпоративные цвета красный и серый. Красный используется в качестве принта. Оттенки светло-серого как основной фоновый. Фотографии — насыщенные цветные, иллюстрирующие процесс использования оборудования в деле. Предпочтительные шрифты: Bravo; Yanone Kaffeesatz; Intro Condensed или похожие. |
| Имеющиеся материалы | Ссылки на понравившиеся сайты, а также буклеты, журналы, фотографии — что угодно, а может быть у Вас есть готовый бренд-бук. | Прилагается отдельным архивом. |
| Минимальное разрешение и устройства отображения | В этом пункте укажите, с каких устройств предполагается просматривать сайт — ПК, ноутбуков, смартфонов… | Мониторы ПК от 19 до 27 дюймов; Ноутбуки от 15,6 до 17,3 дюйма; Смартфоны от 3,5 до 6 дюймов; Планшеты от 7 до 12 дюймов |
| Нужна ли мобильная версия? | Да | |
| ФУНКЦИОНАЛЬНЫЕ ТРЕБОВАНИЯ | ||
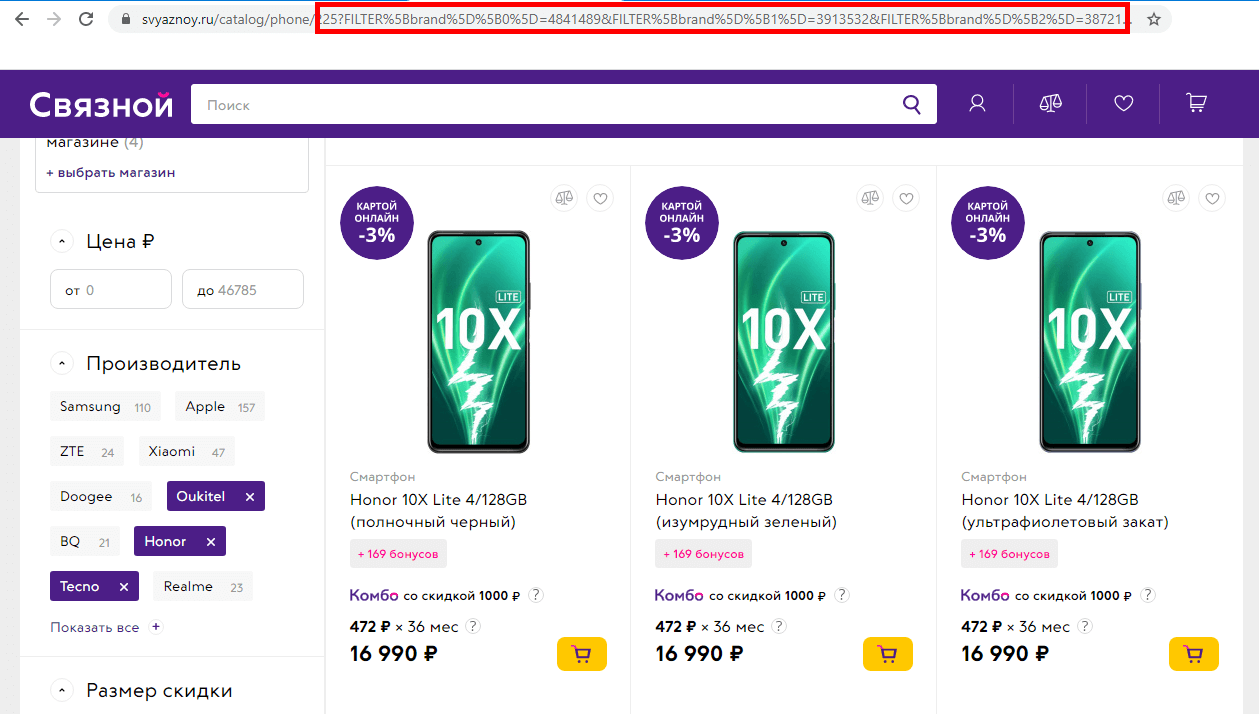
| Примерный набор модулей (для пользователей) | В этом разделе нужно перечислить все функциональные возможности, которые Вы хотите видеть на сайте. Это может быть корзина, фильтры каталога по разным параметрам, возможность сделать онлайн-заказ, оставить заявку на обратный звонок, подписаться на рассылку и любые другие опции | Фильтры каталога по цене, по алфавиту, по производителю. Личный кабинет с историей заказов и просмотров. Автоматическое формирование счёта. Онлайн консультация. Подписка на рассылку. Возможность заказать обратный звонок. Калькулятор стоимости. |
| Возможности администрирования | Здесь нужно описать, какие текущие изменения Вы (или Ваш сотрудник) планируете самостоятельно вносить в работу будущего сайта, не прибегая к помощи разработчика. После завершения работы, попросите научить Вас производить эти изменения. |
Возможность создания/удаления/редактирования карточки товара, акций, новостей. Возможность редактирования контактов, добавления/удаления дополнительных офисов. |
| Подключение платёжных систем и служб доставок | Желательно указать, каких именно. | Нужна рекомендация разработчика |
| Интеграция с CRM, 1С и другими программами | Интеграция с Мегапланом и 1С. | |
| ОБЗОР ИНТЕРНЕТ-РЕСУРСОВ | ||
| Обзор | Лучше всего делать в формате: ссылка — что именно по этой ссылке нравится/категорически не нравится | adme.ru— Развертывание меню tobiafran.com — Анимация загрузки anotherstate.co — Шрифты |
| ДОПОЛНИТЕЛЬНО | ||
| Вопросы к разработчику | Если у Вас есть, о чём спросить предполагаемого исполнителя Вашего сайта, лучше задать их письменно и получить ответ в той же форме. | |
| Дополнительные пожелания | В этот пункт можно включить, если осталось что-то, не вошедшее ни в один предыдущий раздел ТЗ. |
Предпроектное проектирование
Этот пункт является неотъемлемой частью технического задания на создание сайта, хотя фактически он к нему не относится.
Дело в том, что после того как Вы заполнили бриф, подписали техническое задание и разработчик изучил всё это (включая рынок и конкурентов), то он делает предпроектное проектирование.
Предпроектное проектирование — это создание прототипа Вашего сайта, его скелета, который потом будет обрастать дизайном, контентом и функционалом с фишечками.
Происходит это после договора, потому что создать хороший прототип, не изучив всё о компании, рынке и конкуренции невозможно.
А так как этот процесс занимает не один день, то логично, что компании, которые делают проектирование до договора, просто показывают Вам шаблон в формате “как у всех”.
И да, сам прототип можно сделать с помощью обычных листов бумаги и цветных фломастеров.
Каждый лист — отдельная страница сайта (или экран одностраничника). Либо можно воспользоваться простыми офисными программами вроде Microsoft World или Microsoft Excel.
Лично мы при разработке landing page используем специальные программные продукты.
С их помощью можно быстро и легко составлять проекты даже сложных сайтов — это, например, Balsamiq. Впрочем, как мы делаем весь прототип уже рассказывали в статье.
Предпроектным проектированием можно заняться совместно с разработчиком или полностью переложить это на его плечи. Главное, не забудьте, потом его согласовать и подписать двумя сторонами.
Интересно. Не забудьте установить на сайт систему комментирования. Так пользователи смогут делиться своим мнением и даже подталкивать к покупкам других посетителей (а еще это положительно влияет на SEO). Кликайте и узнавайте подробнее -> Сackle
ЛАЙФХАКИ ПО СОСТАВЛЕНИЮ ТЗ
Эти пункты в равной степени относятся как к заполнению брифа, так и к составлению технического задания. И в них я открою Вам небольшие хитрости, как составить тз для сайта и облегчить, и без того сложную жизнь предпринимателя:
1. Где взять сайты-образцы
Хорошим помощником могут стать широко представленные в сети рейтинги и ТОПы Интернет-ресурсов.
Например, ресурс allawards.ru подойдёт для этих целей. Здесь собирают лучшие, с точки зрения юзабилити, дизайна, креатива и эффективности сайты.
Кроме того, можно создавать собственные подборки и коллекции из понравившихся сайтов, что очень удобно в нашем случае.
Хорошая практика — посмотреть иностранные сайты по Вашему направлению, потому что технологии интернет-маркетинга за рубежом слегка опережают в развитии наши, и там можно будет найти интересные фишки.
Но слепо не копируйте, наш российский менталитет всё-таки отличается и это не просто слова.
2. Как определить цветовую гамму
Задача облегчается, если у Вас есть готовый бренд-бук или чёткий фирменный стиль.
В обратном случае не стоит руководствоваться исключительно собственными эстетическими предпочтениями, иначе Вы рискуете стать его единственным пользователем.
Не лишним будет немного изучить вопрос восприятия цвета в рекламе. Или обратиться в Google за помощью.
Для этого открывайте кртинки по запросу “цветовые подборки” или вводите название цвета, который хотите взять за основу, а далее выбирайте понравившиеся и прикрепляйте к Вашему тз для дизайнера.
Секрет. Подкрутит первые отзывы, оценки и прочие поведенческие факторы на Вашем сайте и тогда остальные пользователи будут к Вам более лояльны. Рекомендуем для накрутки TaskPay, сами им пользуемся. Кликайте -> TaskPay
3. Как подобрать шрифты для сайта
Не следует забывать, что шрифт играет не последнюю роль в восприятии текста. Пишите конкретные названия предпочтительных шрифтов.
Только не смотрите коллекцию шрифт Microsoft World, их уже на сто рядов все используют. Лучше воспользуйтесь библиотеками шрифтов в интернете, например, allfont.ru.
ОШИБКИ ПРИ НАПИСАНИИ ТЗ
Мы с Вами уже разобрались как правильно составить тз для разработки сайта, но даже глядя на удачный пример можно совершить много ошибок.
Поэтому выделяю самые основные из списка, те, что у Вас с вероятностью в 80% будут, если это Ваша первая разработка тз.
Важно. Допиливать сайт до идеала, конечно, хорошо, но многие забывают про самое главное — систему оплаты. И наш выбор — Yookassa. Внедряется легко и есть решение для отправки чеков в налоговую. Кликайте -> Yookassa
1. Нет ограничений во времени
Очень часто в техническое задание включают самые подробные описания будущего веб сайта, но при этом забывают указать сроки разработки.
Это чревато тем, что в итоге они могут затягиваться до бесконечности. Дедлайн проекта можно включить в техническое задание отдельным пунктом или включить прямо в шапку бланка.
Особо педантичные заказчики выставляют сроки разработки по каждому разделу сайта.
2. Утрата данных доступа
Как правило, на разработчика прицепом ложится регистрация доменного имени и хостинга для сайта.
А дальше в 9 из 10 случаев эти данные просто теряются: разработчику они больше не нужны, а заказчик про них благополучно забывает.
И в один прекрасный день сайт просто перестаёт работать, потому что вовремя не продлили хостинг или доменное имя. Адреса сайта так и вовсе можно лишиться.
Поэтому запомните, что данные доступа к хостингу и доменному имени — это Ваши личные данные.
Распечатайте их и бережно храните вместе с важными документами. А лучше после разработки поменяйте все доступы, ведь всякое бывает, в той компании тоже существует человеческий фактор.
Кстати. Интегрируете CRM-систему с Вашим сайтом, чтобы посетители сайта сразу попадали к Вам в базу, так Вы не потеряете ни одного клиента. К тому же там много фишек, которые помогут сделать из сайта просто бомбу продаж и еще автоматизировать бизнес-процессы. Кликайте -> Мегаплан
3. Отсутствие наглядности
Принцип “лучше 1 раз увидеть, чем 100 раз услышать” работает здесь на полную. В одни и те же слова заказчик и исполнитель могут вкладывать разный смысл.
И наверное эта ошибка вообще должна стоять на первом месте нашего хит-парада, так как такая картина происходит постоянно: “Хочу абстракцию”, — пишет заказчик, подразумевая нечто подобное (пример на картинке ниже)
“Ок, держите”, — говорит разработчик. И предлагает заказчику абстракцию следующего вида.
И попробуй потом докажи, что Ваша абстракция абстрактнее его. Каждый прав, никто не виноват.
За чей счёт переделывать — непонятно. А приложи заказчик к техническому заданию картинку с образцом, ничего такого бы не случилось.
4. Качественные прилагательные
Вспоминаем разряды прилагательных из школьной программы… Шучу 
Например, красивый (кто-то может быть ещё красивее или страшнее), умный, современный и т.п. Это слова-табу. Их нельзя однозначно понять. У каждого субъективное представление о красоте и современности.
Только конкретика. Например, “На два тона светлее”, “Смещаем на 5 сантиметров” или “Острые углы у кнопки”.
5. “На усмотрение разработчика”
Об этот коварный пункт спотыкаются многие. Заполняя бриф или составляя тз на дизайн сайта, не оставляйте в нём пробелов.
Вы должны понимать, что “На усмотрение разработчика” означает “что хочу, то и ворочу” или же “Всё, что не оговорено, выполняется на усмотрение исполнителя”. И поверьте, это не просто лазейка, а целое окно в Европу для разработчика.
И конечно, так происходит не всегда. Если Вам попался грамотный специалист, то можно не волноваться за результат.
Но тут возникает другая проблема, он может сделать реально как надо, а Вам не понравится чисто субъективно. И всё будет как в известном для многих разработчиков анекдоте:
КОРОТКО О ГЛАВНОМ
Вы точно не пожалеете о времени, потраченном на составление и согласование технического задания для создания сайта или лендинга.
Ведь это Ваш лучший инструмент контроля и решения разногласий, которые возникают в процессе. И увы, это нормально, ведь это Вам не кораблик из папье-маше сделать.
Но при этом, даже составив и утвердив максимально подробное техническое задание, Вы не полностью застрахованы от разницы между ожиданием и полученным результатом.
Поэтому не забывайте о промежуточном контроле. Не стесняйтесь по ходу работы лишний раз попросить отправить Вам на согласование готовые элементы, чтобы убедиться, что всё выполняется в соответствии с ТЗ.
Кстати. Создайте собственный сайт через конструктор за один день и без программистов. В арсенале готовые шаблоны, мобильная версия, корзина, платежи и еще +10 инструментов. Кликайте и тестируйте -> InSales (по промокоду «inscale» +30 дней бесплатно).
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
Нужно ли создавать ТЗ?
Многие заказчики очень поверхностно относятся к созданию технического задания (ТЗ) на проект. Ведь программисты — не идиоты, должны понимать очевидные вещи, по ходу создания сайта все верно сообразят и сделают как надо.
На практике получается все немного сложнее:
- программисты по-своему понимают как надо делать систему;
- выявляются новые детали, которые требуют дополнительного времени и бюджета;
- требования меняются по ходу проекта (очередная гениальная идея от заказчика, которая требует немедленной реализации).
Экономия на создании ТЗ в итоге оборачивается большими дополнительными расходами на переработки системы.
В некоторых случаях это доходит до того, что все наработки бросаются. Делается новое решение с нуля, с новой командой в надежде, что теперь-то все будет по-другому.
Скорее всего, по-другому не будет — заказчик ведь тот же. Если он не сделал верных выводов относительно процесса разработки, то история повторится.
Что важно знать при создании технического задания
ТЗ нужно как заказчику, так и разработчику
Заказчик получит в точности, что он хочет, что он прописал и согласовал в ТЗ.
Исполнитель четко понимает, что ему нужно сделать. Ни больше, ни меньше.
ТЗ должно быть понятно обеим сторонам и содержать все значимые детали по реализации задачи.
Если заказчик не понимает ТЗ, то как он собирается принимать работы по нему?
Если не описаны какие-то детали, то каждый будет домысливать по-своему, а это прекрасная почва для конфликтов, недопонимания и других возможных проблем на проекте.
Не нужно писать ТЗ сразу целиком на большую систему
Дело в том, что пока вы его допишете, некоторые требования уже нужно будет менять/актуализировать. В процессе реализации могут возникнуть новые идеи.
Автор ТЗ, увидев реализацию, понимает, что это не совсем то, и начинает перекраивать требования, что дико всех нервирует (особенно разработчиков). Ведь это может кардинально затронуть структуру базы данных или архитектуру приложения.
Лучший вариант — написать базовое ТЗ на первую простую версию программы и отдельно написать план развития программы.
В плане развития программы будут просто обозначены основные направления развития без детальных требований. В итоге в ТЗ будет детально описано, что необходимо реализовать в краткосрочной перспективе. Также у разработчиков будет понимание, что в будущем заказчик хочет видеть в системе в общих чертах.
ТЗ пишет технарь в соавторстве с заказчиком
Если создание ТЗ поручили одному программисту, то получится очень точное техническое задание на систему, которой никто не будет пользоваться. Программа формально будет корректно работать, но при этом абсолютно бесполезна для бизнеса.
Если за ТЗ берется заказчик, человек от бизнеса, то выходит несвязанная каша: важные детали опущены, нет структуры приложения, и написано такое ТЗ не техническим языком (а ведь ТЗ, по сути это руководство к действию для разработчиков, что нужно реализовать в итоге).
Хороший вариант — ТЗ пишет технарь по обратной связи от заказчика. Заказчик определяет, что хочет реализовать в терминах бизнес-процессов и ролей, а специалист IT переносит это в плоскость интерфейса программы, структуры данных, связей между сущностями и т.д.
ТЗ — это совместная работа двух сторон.
Иногда встречаются ситуации, когда одна сторона начинает предъявлять претензии другой по поводу «почему вы не предупредили или не заметили этот подвох». В этом случае надо четко разделять зоны ответственности.
Заказчик отвечает за то, чтобы определить, что мы хотим сделать. А исполнитель отвечает за то, как мы пройдем этот путь. Если направление изначально неверно выбрано, то никакие тактические действия уже не исправят ситуацию. В этом смысле работа заказчика в проекте гораздо важнее работы исполнителя.
На практике довольно часто вижу ситуацию, что заказчик очень поверхностно понимает, что он хочет видеть в проекте и ждет, что исполнитель ему предложит варианты, а он выберет (то ли это влияние ЕГЭ, то ли сказки об Илье Муромце, где камень ограничивает ему выбор движения).
ТЗ — это отличное место для заказчика заявить, что он хочет видеть в проекте. Исполнитель должен развить ваше видение в понятный простой интерфейс с правильной структурой данных.
ТЗ лучше писать с будущим исполнителем системы. Так вы сэкономите на ознакомлении команды разработки с бизнес-логикой. Будет более точное понимание проекта и его нюансов.
Если вы — заказчик, то имеет смысл сначала в произвольной форме изложить своими словами суть проекта в виде концепции проекта. Здесь вы можете посмотреть шаблон концепции веб-проекта.
ТЗ — основание для договора
ТЗ определяет, что нужно сделать, и это является основанием для договора об оказании услуг по разработке.
На основе ТЗ создается смета работ и определяются сроки.
Заказчика-дилетанта очень легко узнать по его желанию определиться с точным бюджетом на ранней стадии, когда есть только «Нужно сделать аналог Авито».
Хороший вариант построения работы между подрядчиком и заказчиком — это работа по этапам, где каждый этап состоит из ТЗ, сметы на этап и срока.
Плохо написанное ТЗ или его отсутствие полностью разрушает эту схему работы:
- невозможно определить детально смету, разработчик будет перезакладываться там, где требования написаны общими словами (например, «интеграция 1С»);
- сроки скорее всего не будут выдержаны, т.к. в ходе работ появятся новые неучтенные требования;
- очень сложно будет принимать работы. Будут постоянные споры, что входит / не входит в состав работ.
ТЗ — это рабочий документ, а не формальность
ТЗ создается не для красоты или по прихоти исполнителя. Оно должно быть написано максимально быстро и минимальными усилиями, но при этом содержать все ключевые значимые требования к системе, которые позволят реализовать то, что заказчику в итоге было необходимо реализовать.
На создание ТЗ есть ГОСТЫ. Но имеет ли смысл им следовать? Множество требований просто не актуальны (они созданы более 30 лет назад), документы очень громоздкие, создание подобных ТЗ — это отдельный большой проект.
Считаю, что ТЗ должно решать главную задачу, а не быть формально правильным с точки зрения внешнего стандарта.
Главная задача ТЗ — глубоко понять, что нужно заказчику, корректно зафиксировать это на бумаге и поскорее приступить к реализации.
ТЗ как описание ЧТО + КАК
ТЗ не обязательно должно содержать чисто описание «что нужно реализовать».
В некоторых случаях целесообразно сразу в этом документе проработать и вопрос «как» — детали проектирования системы.
Это расходится с подходом, когда определение требований намеренно отделяется от реализации. ТЗ получается более универсальным, когда реализация может быть любой. Но нам от этого ни тепло, ни холодно. У нас другие задачи — понять, что хочет заказчик и реализовать систему в минимальные сроки.
Все, что не вошло в ТЗ, оплачивается отдельно
ТЗ имеет свои рамки.
Все, что выходит за рамки ТЗ, является дополнением к заданию, на которое должна составляться новая смета отдельно.
Логика простая — изначально смета составляется на основе того, что написано в ТЗ. Если там это не описано, то почему оно должно быть оплачено как бы в рамках ТЗ?
В некоторых случаях сталкивался с таким откликом: «Это вы забыли это включить в ТЗ, поэтому это ваша недоработка».
Во-первых, ТЗ пишется совместно, заказчик его читает и согласовывает перед запуском в работу. Такие заявления от заказчика является, мягко говоря, некорректными. Роль заказчика в проекте должна быть активной и направляющей, но никак не пассивно ожидающей, ведомой.
Во-вторых, если работа не описана в ТЗ, значит не учтена в смете, т.е. изначально не заложена в бюджет.
Как мы создаем ТЗ для сайтов на Falcon Space
Далее мы рассмотрим наш вариант создания ТЗ — документа проектирования системы на Falcon Space.
В конце статьи вы найдете ссылку на шаблон документа проектирования, который вы можете взять за основу описания вашей системы.
Немного предыстории. Ранее мы использовали более полный шаблон ТЗ, где было множество дополнительных разделов с терминами, «стандартными требованиями», которые кочевали из одного документа в другой.
На практике подобные «пухлые» документы только усложняли чтение и размывали фокус на проекте. Все же основная цель — это именно реализация системы, а не ввести заказчика в религиозный трепет перед 100 страницами описания его проекта, где основа описана на 10-20 листах.
Сейчас мы используем максимально сокращенный вариант, который позволяет понять, что заказчику нужно получить на выходе. И при этом документ написан детально в значимых требованиях.
Давайте пройдемся по разделам нашего шаблона
Общие сведения о создаваемой системе
Раздел дает понимание исполнителю (зачастую и заказчику) для чего стоит делать систему, и в чем заключается ее ключевая особенность.
Кто ваш пользователь? Здесь мы определяем, кто является пользователем системы и для каких целей он ее использует. Зная эту информацию, можно правильно делать акценты.Если пользователь пришел в систему, чтобы зарабатывать деньги, ему, как правило, наплевать на эстетику вашего дизайна и на ваши уникальные иконки. Ему важно, как можно быстрее сделать свои задачи и не ошибиться с заполнением данных.
Профилей пользователя может быть несколько. Мы называем их ролями (директор, оператор, кассир и т.д.)
Какие задачи решает пользователь? Кратко определитесь со спектром задач пользователя. Этот список дает возможность быстро вникнуть в суть системы и ее назначение.
Как потребитель решает свою задачу сейчас без системы? Какую добавленную ценность будет давать система для пользователя?
Потребитель и раньше мог обходиться без нее? Зачем ему переходить на нее, если и так все хорошо без нее можно делать? Должен быть весомый стимул (внутренний или внешний).
Не понимая стимула пользователя, вы просто сделаете еще никому не нужную систему.
Почему такой упор идет на пользователя? Да потому что именно он будет работать в вашей системе.
Именно пользователь определяет успех системы. Нет пользователя — нет системы.
Закройте все потребности пользователя, и ваша система будет на коне.
Можно сюда еще много вопросов добавить относительно пользователя, но важно выдержать баланс — вам нужно знать, кто ваш пользователь, и что ему нужно. При этом важно добавлять только те вопросы, которые будут влиять на решения по интерфейсу системы, а не все подряд.
Роли и объекты системы
Детальнее определитесь с ролями: кто есть ваши пользователи, каковы их возможности в системе.
Определите основные объекты в системе. Это могут быть Заказы, Товары, Клиенты и прочее. Для каждого объекта определите какую информацию вы хотите хранить в системе. Это могут быть характеристики клиента, лог действий, статусы и т.д.
Подобное описание позволит в дальнейшем учесть все необходимые нюансы при создании структуры базы данных.
Необязательно сразу все учесть с первого раза. В ходе работы над другими блоками, вы в любом случае будете что-то дописывать.
Действуйте итеративно, опишите базово, двигайтесь дальше и дописывайте возможности по ходу появления новой информации.
Бизнес-процессы
Определите основные бизнес-процессы. Начните с главных.
Учитывайте следующие моменты по описанию процессов:
- Опишите базовую последовательность действий. В случае сложных процессов с ветвлениями логики можно сделать блок-схему.
- Используйте артефакты. Артефакт — это некий вещественное доказательство, что очередное действие было совершено. Это может быть запись в журнале, документ, уведомление, клеймо (минутка для шутки).
- Не усложняйте излишне новый процесс. Лучше внедрить сначала простой процесс, а потом постепенно его шлифовать и видоизменять по необходимости. Сложно описанный процесс сложно реализовать, сложно внедрять в практику и переделывать.
- Укажите для процесса, что является фактором, триггером и результатом на выходе. Триггер запускает процесс, актор (actor) выполняет основную работу в процессе, результат — это артефакт на выходе после выполнения всех действий процесса.
В плане описания процессов гораздо важнее по сути описать их верно, нежели сама форма. Это может быть простой список последовательных действий.
Не увлекайтесь инструментами проектирования процессов. Чем проще форма описания, тем проще менять эти процессы,тем проще их читать другим участникам проекта, тем больше количество людей в проекте может их изучить.
Если мудреную современную нотацию в проекте понимаете только вы, то толку от такого описания нет никакого. Более того, будет существенный вред. В проекте как бы есть хорошее описание процессов, но его по факту никто не использует.
Также в этом разделе имеет смысл описать ключевые ограничения бизнес-логики, на которые следует обратить внимание исполнителям (например, что Сотрудник может быть привязан к одному Управлению).
Структура проекта и требования к страницам
Это самый важный для исполнителя раздел. Именно здесь мы описываем, что конкретно надо реализовать на страницах приложения.
Первое — опишите структуру страниц по ролям в виде таблицы. Есть неавторизованная область (куда может зайти любой желающий) и кабинет для каждой роли.Для каждой страницы укажите URL и краткое описание. Данная таблица является картой всего проекта, неким скелетом приложения.
После определения структуры приложения описываем каждую страницу более детально.
Мы используем для разработки нашу платформу Falcon Space, а это определяет наш способ создания страниц (размещения компонентов). Мы сразу указываем более точно привязку к нашим компонентам в требованиях страниц — это ускоряет процесс выполнения задач. Не нужно дополнительно расписывать как реализовывать ту или иную функциональность, т.е. создавать дополнительный документ комментариев к ТЗ для разработчика)
Описание каждой страницы может содержать следующие элементы:
- Что выводим на странице: таблицы, формы, какие колонки, какие кнопки будут доступны, будут ли модальные формы, подтаблицы, комментарии. Максимально детально и конкретно.
- Действия управляющих кнопок. Как должна работать та или иная кнопка. Что меняется в состоянии объектов. Что выводится пользователю в случае успеха/провала операции. Какие проверки надо сделать и т.д.
- Ограничения доступа. Кто имеет доступ к странице. Есть ли специфические ограничения доступа (не просто по роли, а, например, только автор задачи может менять ее дедлайн).
Любая неточность или неконкретность в описании страниц — повод для будущего спора заказчика с исполнителем.
Поэтому старайтесь все описывать понятным простым языком, но при этом максимально конкретно.
Интеграции с внешними системами
Необходимо определить перечень внешних систем, с которыми должна быть выполнена интеграция. В отношении каждой интеграции необходимо определить следующие моменты:
1. Какие данные необходимо передавать между системами и в каких направлениях. Не нужно писать просто «интеграция всего и вся». Вам нужны конкретные данные, именно их и надо определить. Желательно определить точный формат самих данных, не просто передача Товара, а передача в виде такой-то JSON структуры.
2. В каком формате и по какому протоколу будут передаваться данные. Например, с помощью GET запросов по HTTPS протоколу с использованием формата JSON.
3. Лучше заранее определиться может ли внешняя система интегрироваться с вашей, т.е. определить ее возможности по интеграции, и от этого необходимо строить свой API взаимодействия с этой системой.
4. API — это дополнительный фактор неопределенности в проекте. В случае интеграции с неизвестной системой в ТЗ имеет смысл на первом этапе заложить просто проработку прототипа API для понимания основных возможностей интеграции. В противном случае, если заказчик хочет все и сразу, разработчик должен перезакладываться на эти риски возникающих проблем из-за третьей стороны (внешнего поставщика API).
Возможные расширения сайта в будущем
Это план будущих возможных улучшений программы. Это могут быть различные интеграции, новые модули или кабинеты.
Данная информация позволяет понять разработчику, что ему следует ожидать в будущем в отношении развития системы. Это страхует нас от риска, что где-то посередине проекта выяснится, что оказывается критически важную возможность проблематично реализовать на данном решении.
Проектирование базы данных
Это элемент реализации системы. Здесь прописывается начальная структура базы данных — таблицы со столбцами, отношения таблиц, индексы, ключи и прочее.
Почему это сделать хорошо на раннем этапе? В этом случае можно показать внешнему специалисту структуру БД и получить некий фидбек. Проблемы неверной структуры БД очень критичны. Поэтому исправлять их лучше всего на самых начальных этапах, когда сама база еще не создана, или когда данных в базе мало.
Техническому специалисту база данных расскажет об основных объектах системы и взаимосвязи этих объектов. Полезно также текстом описать ключевые связи, например, Товар может принадлежать различным Категориям, Категории могут быть вложены друг в друга на 3 уровня т.д.
Заключение
Мы коснулись основных элементов создания ТЗ, описали состав нашего шаблона, а также разобрались с ключевыми убеждениями относительно процесса создания ТЗ.
Хорошо написанное ТЗ — не гарант хорошей реализации проекта. Но без четкого видения проекта и понятного описания, что необходимо сделать (а это и есть ТЗ) очень высока вероятность, что проект не дойдет даже стадии внедрения. Будут постоянные переработки, спонтанные хотелки заказчика, споры и конфликты с разработчиками по поводу «это ж очевидно», смена разработчиков, поиск новых и т.д.
Сделайте в начале проекта сильный акцент на проработку ТЗ, и это решит множество будущих проблем в ходе проекта (переделки, споры, выход за бюджет).
Источник:
Обновлено в декабре 2021 года.
Помните закон Мерфи? Если вас могут понять неправильно, вас поймут неправильно. Это справедливо и в создании сайтов. Клиент хотел второй «Фейсбук», а получил форум юных собаководов. Разработчик не угадал хотелку заказчика — потратил время впустую.
Рассказываем, что и зачем нужно писать в техзадании. И как писать не надо, чтобы работа не обернулась катастрофой.
Статья будет полезна:
- разработчикам, дизайнерам, верстальщикам;
- менеджерам проектов;
- руководителям диджитал-студий;
- предпринимателям, которые планируют заказать разработку сайта.
Что такое техзадание
Техническое задание — документ, в котором зафиксированы требования к сайту. Чем четче и подробнее расписаны эти требования, тем лучше участники процесса понимают, что должны делать. А значит, вероятность, что все останутся довольны результатом, выше.
Главная цель технического задания – убедиться, что клиент и исполнитель правильно поняли друг друга.
Пользы от технического задания много. Для каждой стороны она своя.
Польза для клиента
- Понять, за что заплачены деньги. Можно сразу увидеть структуру, узнать, что и как будет работать. Пересмотреть идеи еще до начала разработки, чтобы сэкономить время и деньги.
- Проверить компетентность исполнителя. Если техзадание понятное и четкое, доверие к разработчику повышается. Если написана каша, возможно, стоит бежать и не оглядываться.
- Подстраховаться. Когда сайт готов, его можно проверить по техническому заданию. Есть несоответствия? Разработчик обязан их исправить. Если вы сотрудничаете официально и заключали договор, можно даже получить компенсацию через суд.
- Упростить замену исполнителей. Если клиент и разработчик повздорили и разбежались, создание сайта может затянуться. Подробное техзадание можно передать новой команде. Так она втянется в работу в разы быстрее.
- Узнать стоимость разработки сложного продукта. Оценить точные сроки и стоимость разработки сложного веб-сервиса сходу нельзя. Сначала нужно понять, как будет работать сервис, и какие в нем будут функции. Для этого и нужно подготовить техзадание.
Польза для исполнителя
- Понять, чего хочет заказчик. Клиенту задают десятки вопросов, показывают примеры, предлагают решения. Затем записывают все в единый документ и согласовывают. Если все окей — ура, вы нашли контакт.
- Подстраховаться. Иногда попадаются заказчики, которые хотят поменять задачу на полпути. Если вы согласовали и подписали ТЗ, подобное не пройдет: в случае чего даже суд будет на вашей стороне.
- Показать свою компетентность. Классно подготовленное техзадание покажет клиенту экспертность разработчиков. Если компания сомневалась, доверять ли вам разработку сайта, сомнения с большой вероятностью развеются.
- Заработать. Некоторые студии и разработчики предлагают составление ТЗ как отдельную услугу.
- Облегчить и ускорить разработку. В хорошем ТЗ указаны структура сайта, необходимые функции и элементы на каждой странице. Когда все требования уже перед глазами, дело остается за малым.
Теперь давайте разберемся, как составить хорошее техзадание, которое выполняет все эти функции.
Гарантированно приведем клиентов
на ваш новый лендинг
Подробнее

Техзадание составляет исполнитель
Техзадание может составить кто угодно. «Нужен сайт-визитка для стоматологической клиники» — это уже техзадание. Но будет ли оно выполнять свои функции? Вряд ли.
Хорошее ТЗ всегда составляет исполнитель – проект-менеджер или разработчик. Очевидно, что веб-разработчик понимает в создании сайтов больше, чем владелец бизнеса, поэтому описывать проект придется ему.
Это не значит, что клиент исчезает и появляется в самом конце, чтобы написать: «Отлично, одобряю». Он тоже должен участвовать в процессе:
- познакомить исполнителя с компанией, продуктами и целевой аудиторией;
- объяснить, зачем ему сайт;
- рассказать, чего хочет, поделиться идеями;
- показать примеры сайтов, которые можно взять за образец;
- ответить на любые вопросы исполнителя.
Конечно, заказчик может набросать свой вариант ТЗ. Возможно, это ускорит процесс создания конечного техзадания. А возможно, получится мусор, который втихаря выкинут на помойку.
Техзадание должно быть однозначным
В техническом задании не должно быть качественных прилагательных: красивый, надежный, современный. Их нельзя однозначно понять.
Для кого-то красивый и современный сайт может выглядеть так
Аналогично с непонятными формулировками, которые ничего сами по себе не значат:
- сайт должен понравиться заказчику – а если у него будет плохое настроение?
- сайт должен быть удобным – удобным для чего, для кого?
- сайт должен выдерживать большие нагрузки 10 тыс. посетителей? Или 10 млн?
- сайт должен содержать качественный экспертный контент – Ну, вы поняли.
Проверяйте, нет ли в тексте неоднозначностей. Если есть — перепишите. Ваши формулировки должны быть четкими и точными:
- Сайт должен загружаться быстро → Любая страница сайта должна иметь больше 80 баллов в Google PageSpeed Insights.
- Большие нагрузки → 50 тысяч посетителей одновременно.
- На главной странице выводится список статей → На главной странице выводится список последних 6 опубликованных статей.
- Минималистичный удобный интерфейс подписки → Поле «Оставьте e-mail» и кнопка «Подписаться» → *нарисованный эскиз*.
С формулировками разобрались, давайте пробежимся по структуре.
Техзадание должно содержать общую информацию
Все члены команды должны правильно понимать, чем занимается компания, кто ее целевая аудитория. Чтобы никто не запутался, это лучше прописать.
А еще стоит указать цель сайта и описать его задачи, чтобы не получить интернет-магазин вместо блога.
В техзадании нет сложных терминов
Техзадание должно быть понятно всем, для кого предназначено. Если вы собираетесь использовать термины, которые может не понять ваша клиентка, условная владелица магазина детских игрушек, обязательно поясните их. Например:
- контент – это любой текст, изображения и видео на сайте;
- CMS – система управления сайтом, через которую можно добавлять и редактировать контент, не имея навыков веб-разработки;
- подвал – блок сайта, который отображается внизу каждой страницы.
Техзадание описывает инструменты и требования к хостингу
Представьте, что вы 2 месяца делали сайт. Каждый этап согласовывали с клиентом — он в восторге. И вот пришло время сдавать работу. Вы показываете админку, а клиент кричит: «Это что такое? Модэкс? ! Я думал, вы сделаете на “Вордпрессе”!»
Чтобы таких проблем не было, опишите используемые инструменты, движки и библиотеки. Заодно укажите требования к хостингу. Мало ли, вы сделаете на PHP, а у клиента сервер на .NET.

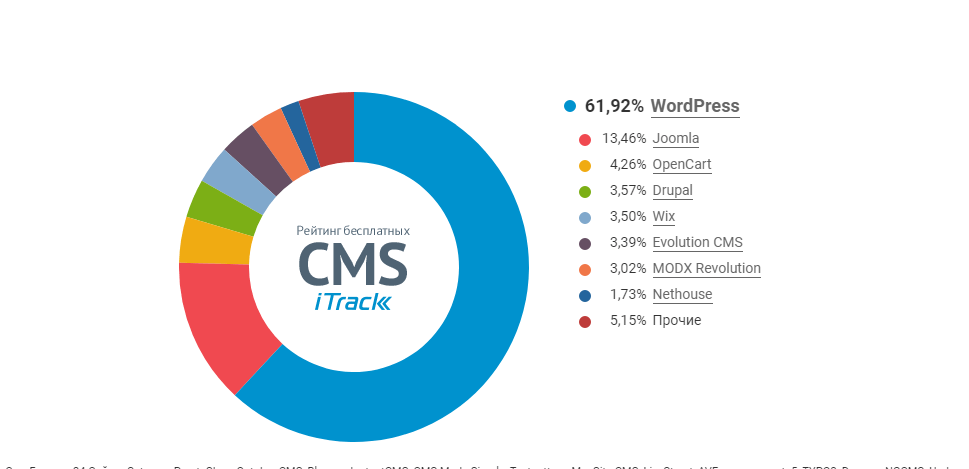
Какую CMS выбрать: руководство по выбору «движка» для сайта
Техзадание содержит требования к работе сайта
Сайт должен работать во всех браузерах актуальных версий и на всех типах устройств. Да, это очевидно для любого разработчика и любого заказчика. Но лучше написать, чтобы защитить клиента от недобросовестно выполненной работы.
Сюда же добавьте требования к скорости загрузки сайта, устойчивости к нагрузкам, защите от хакерских атак и подобным вещам.
Техзадание показывает структуру сайта
До отрисовки сайта и его верстки вам нужно согласовать с клиентом структуру. Соберите разработчиков, сеошников, маркетологов, главреда — и решите, какие страницы нужны на сайте. Подумайте, как они будут связаны между собой, с какой на какую можно перейти.
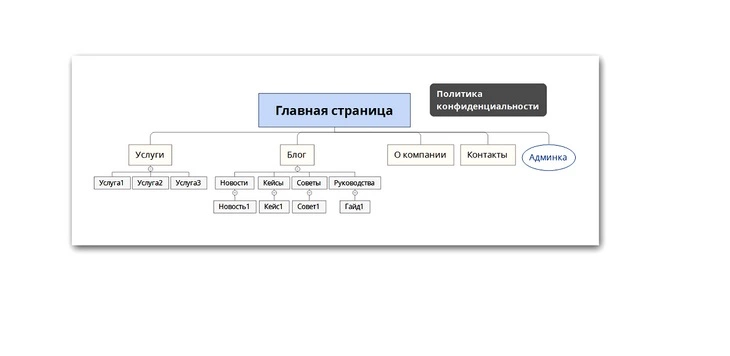
Можно показать структуру списком, можно нарисовать блок-схему. Второе нагляднее.
Структура простого сайта-визитки
Это один из важнейших этапов работы с сайтом. Структура — это фундамент. Если она неудачная, сайт получится кривым.
Техзадание касается каждой страницы
Клиент должен понять, зачем нужна каждая страница сайта, какие элементы на ней будут. Есть два способа это показать.
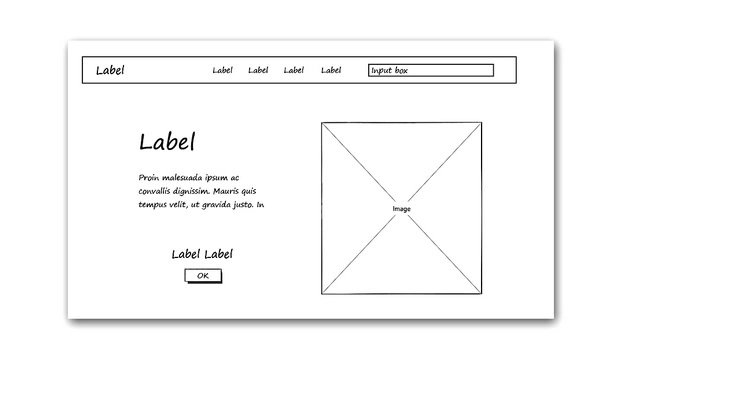
Прототип
Более наглядный и однозначный способ. Исполнитель рисует эскизы каждой страницы и прилагает их к техзаданию. Клиент видит, как будет выглядеть интерфейс будущего сайта и говорит, что ему нравится, а что стоит изменить.
Сделали прототип главной страницы в Mockplus
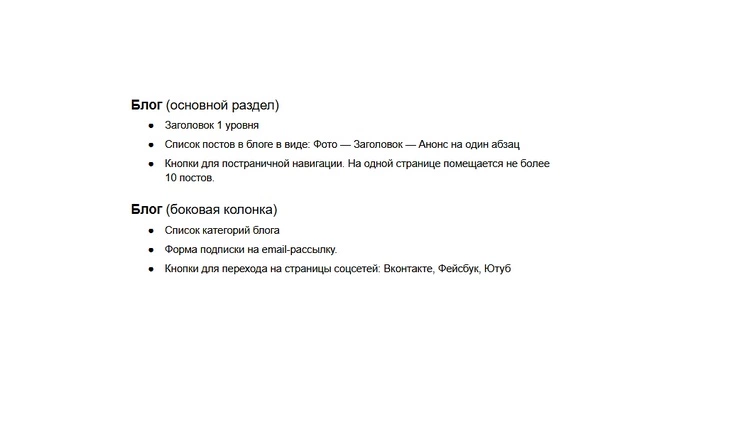
Перечисление элементов
Ленивая альтернатива прототипу. Просто напишите, какие блоки должны быть на странице и что они делают.
Такой способ описания страниц экономит немного времени исполнителю, но выглядит сложно и не впечатляет
В техзадании должны быть сценарии использования сайта
Если вы создаете нестандартный интерфейс, показать структуру и эскизы страниц недостаточно. Важно, чтобы вся команда исполнителей и клиент поняли, как посетители будут пользоваться сайтом. Для этого подходят сценарии. Схема сценария проста:
действие пользователя – ответное действие сайта – … – результат
Например, таким может быть сценарий оформления заказа. Пользователь нажимает на кнопку «Заказать» – сайт открывает форму заявки – пользователь вводит номер телефона и нажимает «Ок» – сайт принимает заявку и выводит сообщение «Заказ принят» – на e-mail менеджера приходит письмо с номером телефона клиента.
Конечно, если вы делаете стандартную визитку или лендинг, писать сценарии не нужно. Но если на сайте будут интерактивные сервисы, прописать сценарии необходимо – это поможет заметить «дыры» в работе ресурса.
Техзадание утверждает обязанности
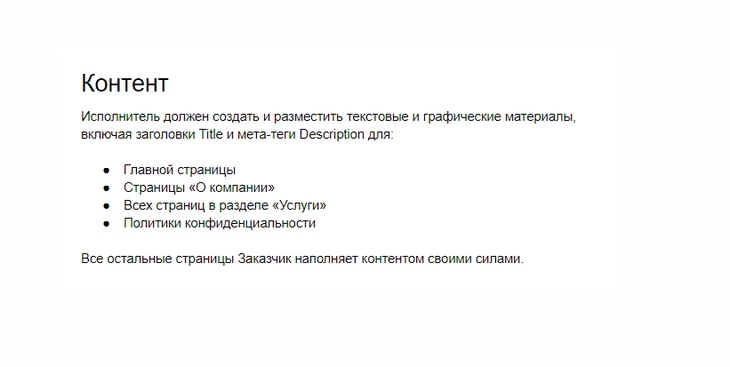
Одни разработчики делают сайт сразу с контентом, другие ставят рыбу, третьи могут написать тексты, но за дополнительную плату. Договоритесь об этом на берегу и зафиксируйте в техзадании, какой контент вы должны подготовить.
Указываем контент, который должен быть на главных страницах сайта
Придумать объективные критерии оценки качества текстов довольно сложно. Лучше не пишите ничего, чем «качественный, интересный и продающий, полезный целевой аудитории». Это мусор, он никому не нужен.
Указать, что весь контент должен быть уникальным — это полезно. Причем в идеале нужно указать конкретные показатели уникальности в процентах, а также сервисы для проверки текста, которые исполнителю стоит использовать.
Техзадание описывает дизайн
Как и в случае с текстом, объективные критерии оценки дизайна сайта придумать сложно. Если вы с клиентом договорились о цветовой гамме, опишите ее. Если у него есть брендбук, в котором прописаны шрифты, укажите и их.
Пример ТЗ на разработку сайта (контент и дизайн)
Вместо вывода: структура техзадания
Для разных задач структура ТЗ будет своя. Глупо делать одинаковые технические задания для новой социальной сети и лендинга по оптовой продаже моркови. Но в целом вам нужны такие разделы:
- информация о компании и целевой аудитории, цели и задачи сайта;
- глоссарий терминов, которые могут быть непонятны клиенту;
- технические требования к верстке и работе сайта;
- описание используемых технологий и список требований к хостингу;
- подробная структура сайта;
- прототипы страниц или описания элементов, которые должны на них быть;
- сценарии использования нестандартного интерфейса (опционально);
- список контента, который делает разработчик;
- требования к дизайну (опционально).
Комментарии разработчиков
Техзадание есть всегда, без него не бывает работы. «Мне нужен интернет-магазин» — это уже техзадание. Проблема в том, что это очень расплывчатое ТЗ, оно не дает никакого понимания. Задача проект-менеджера — собрать необходимую информацию, продумать решение, создать сайт у себя в голове. А потом описать его в документе.
В каждом ТЗ обязательно должны быть указаны:
- цель сайта;
- требования к серверу;
- описание работы сайта и отдельных его элементов;
- используемые технологии и библиотеки;
- макет дизайна интерфейса;
- структуру и логику внутренних переходов;
- роли и сценарии работы с сайтом для каждой из них;
- архитектуру базы данных (опционально).
Клиент должен четко представлять свой сайт в законченном варианте, его внешний вид и дальнейшую стратегию развития. Техническое задание не должно указывать разработчикам «как им делать, что делать и какой код вставить» — это в корне неправильно. В общих чертах нужно описывать, какой сайт должен быть, а не как его делать. Как минимум потому что заказчик чаще всего не обладает должной экспертизой.
Что касается подхода, мы всегда прислушиваемся к мнению клиента, но бывают моменты, когда понимаем, что так делать не стоит. В этом случае стараемся переубедить заказчика, опираясь на экспертные данные. В целом, мы приветствуем любое видение клиентов.
Как мы готовим техзадание:
- анализируем ТЗ, присланное клиентом;
- изучаем прототип и дизайн-макет сайта;
- на основе полученных данных начинаем подбирать функциональные модули для сайта, которые будут использоваться 100 % и которые, возможно, потребуется использовать;
- прописываем элементы, которые будут нужны при работе с интерфейсом;
- исходя из этих данных и оценки «веса» сайта, вычисляем подходящие системные требования к хостингу сайта;
после этих базовых пунктов начинаем расписывать ТЗ более детально по каждой странице.
Валерий Филонов
руководитель отдела frontend- и backend-разработки TexTerra
Техзадание должен писать менеджер проекта, тимлид или сам разработчик (если он фрилансер и работает один). Клиент не разбирается в сайтах — он не сможет учесть все важное. Я пишу ТЗ, чтобы оно было понятным для заказчика. Поясняю термины, описываю структуру, дизайн, функционал, используемые технологии. Часто прикладываю прототипы страниц, чтобы клиент понял, как будет выглядеть его сайт. Потом составляю отдельное задание для верстальщика — с техническими деталями и пояснениями, которые помогут в его работе.
Чем сложнее задача, тем подробнее должно быть ТЗ. Когда я участвовала в больших проектах, я видела техзадания на 30 страниц.
Аша Саакян
веб-дизайнер, фрилансер
В первую очередь ТЗ нужно клиенту, чтобы он понял, каким будет его сайт, и на что уходят деньги. Если что-то сделано не так, он может сослаться на ТЗ и попросить переделать. ТЗ составляет менеджер проекта после общения с клиентом и обсуждения задачи с дизайнером. Крупные заказчики часто просят очень подробные ТЗ, в которых описана каждая кнопка. Небольшие компании наоборот не любят дотошные документы на 100 страниц. Долго читать и легко упустить что-то важное. Чаще мы делаем лаконичные ТЗ на 10–15 страниц.
Мы указываем:
- информацию о компании и цель сайта;
- требования к дизайну, цветовую гамму;
- используемые технологии и CMS;
- кто занимается контентом — мы или клиент;
- структуру сайта вплоть до каждой страницы;
- описания каждой страницы (мы не делаем прототипы, но указываем, какие элементы должны быть на странице, и как они должны работать).
Последние 2 раздела — самые важные. Именно они обеспечивают понимание, каким будет сайт, как он будет работать.
Очень важный момент — нельзя просто отдать техзадание разработчикам и надеяться, что они все сделают хорошо. ТЗ — это список требований к сайту, оно не может заменить общение. Важно убедиться, что каждый член команды понимает общую цель, а не просто выполняет задачи на потоке. Если что-то непонятно — надо объяснить, обсудить, дать подробные комментарии.
Гурам Сипки
основатель диджитал-студии Udix Media
Писать техзадание должен должен разработчик или менеджер проекта. Нужно указывать только конкретные завершенные формулировки, которые невозможно оспорить. Избегать оценочных прилагательных: красивый, эффективный и прочее.
Если что-то не указано в ТЗ — надо или уточнить у клиента, или реализовать на усмотрение разработчика, но отдельно сообщить об этом моменте клиенту. Это нужно обсудить заранее, а еще лучше прописать в конце техзадания.
Дмитрий Кузьмин
менеджер проектов
Благодаря подробным ТЗ, которые приходят к нам от проект-менеджеров, клиент на выходе получает сайт, который хотел. Без сюрпризов вроде того, что заказчик просил сделать форму обратной связи, и она сделана, но без привлечения программиста в ней невозможно поменять адрес, на который отсылаются письма. Если вы как владелец сайта хотите самостоятельно менять контент на нем, это стоит указать в ТЗ – тогда разработчики выведут возможность таких изменений в панель администрирования. Если вы хотите, чтобы сайт был сделан не на готовом графическом шаблоне, а обладал уникальным дизайном, это также необходимо прописать и обговорить заранее.
Есть еще один момент, и он относится скорее к договору, чем к ТЗ, но тоже очень важен. Недобросовестные исполнители иногда регистрируют домен не на заказчика, а на себя. Потом, когда приходит момент продления доменного имени, звонят заказчику и просят сумму в несколько раз больше, говоря, что это обсуждалось, но, опять же, нигде не задокументировано. Заказчик начинает разбираться, что и как, понимает, что надо было оформлять все на себя или свою фирму, но поменять домен уже сложно: адрес указан на билбордах, визитках, в рекламе, уже проиндексирован поисковиками. Переоформление прав владения доменом – тоже непростая и небыстрая задача. В общем, к выбору исполнителя нужно подходить очень внимательно, внимательно обсуждать и прописывать ТЗ на сайт.
Сохраните эту статью и перечитайте, когда надумаете заказывать сайт. Кстати, сделать это можно в нашем агентстве.
Александр Белов
проект-менеджер TexTerra
ТЗ (техническое задание) на разработку сайта — это специальный документ, регламентирующий технические, функциональные и контентные составляющие будущего сайта. Чем подробнее будет такой документ, тем выше шанс, что заказчик получит то, что хотел, а подрядчик сделает то, что от него требуется.
Зачем составлять ТЗ на сайт
Обойтись без технического задания на разработку сайта можно, но работать таким образом нецелесообразно. Честно говоря, мало кто работает без ТЗ, особенно в сложной сфере веб-разработки.
Техзадание упрощает жизнь заказчику сайта, потому что:
- Позволяет узнать предварительную стоимость разработки сайта.
- Ускоряет согласование базовых вопросов.
- Уточняет, как именно должен работать и выглядеть будущий сайт.
- Позволяет собрать все пожелания и требования по проекту в одном документе.
- Дает возможность сверять промежуточные этапы исходя из первоначального плана и вносить изменения в любой компонент сайта.
…и подрядчику-исполнителю:
- Ускоряет разработку проекта.
- Дает четкое понимание главной задачи.
- Дает страховку от выполнения несогласованных задач.
Обе стороны также получают защиту на случай возникновения претензий. Например, если при сдаче проекта заказчику не понравится выбранная CMS или дизайн, всегда можно указать на соответствующий пункт ТЗ, где прописаны детали.
Обратите внимание: ТЗ не заменяет договор, это разные виды документов.
Как составлять ТЗ на разработку сайта и кто это делает
В идеале составлять техническое задание исполнитель и заказчик должны вместе, чтобы поделиться своим видением проекта и его воплощением. Но владелец будущего сайта не обязан разбираться в тонкостях разработки. Поэтому чаще всего ТЗ составляет исполнитель — агентство или фрилансер — и отдает заказчику на согласование, объясняя подробно все пункты.
Заказчик может сильно помочь исполнителю, если заполнит бриф на создание сайта. В этом документе нужно дать ответы на базовые вопросы о том, каким вы видите свой проект.
Также в брифе заказчик дает основную информацию о своей компании: отрасль, целевая аудитория, специфика продаж, основные каналы привлечения клиентов. Это помогает подрядчику понять потребности бизнеса, отстроиться от конкурентов и сделать уникальный сайт под конкретного клиента.
Техническое задание на сайт: главные пункты и примеры
Техническое задание состоит из нескольких разделов. Их названия могут различаться, но смысл одинаков.
Организационные вопросы:
- Срок сдачи сайта. Сложно назвать оптимальный период, не видя особенностей проекта. Но можно назвать средние сроки. Сайт, разрабатываемый на шаблоне, может занять от 2 до 4 недель. Лендинг на шаблоне — еще быстрее. А вот сайт с дизайном «с нуля» и сложным функционалом потребует, как минимум, 1 месяц работы.
- Подробный объем работ. Объем работ зависит от сложности задач, которые возникают перед заказчиком. Одностраничный лендинг и полноценный интернет-магазин (с поддержкой сторонних сервисов), естественно, ставят перед подрядчиком абсолютно разный объем работ и разные задачи.
- Детальное описание каждого этапа работ. Это особенности движка, дизайна, основных разделов сайта, содержания, контента, доменного имени и многое другое, о чем мы расскажем далее.
Требования к сайту:
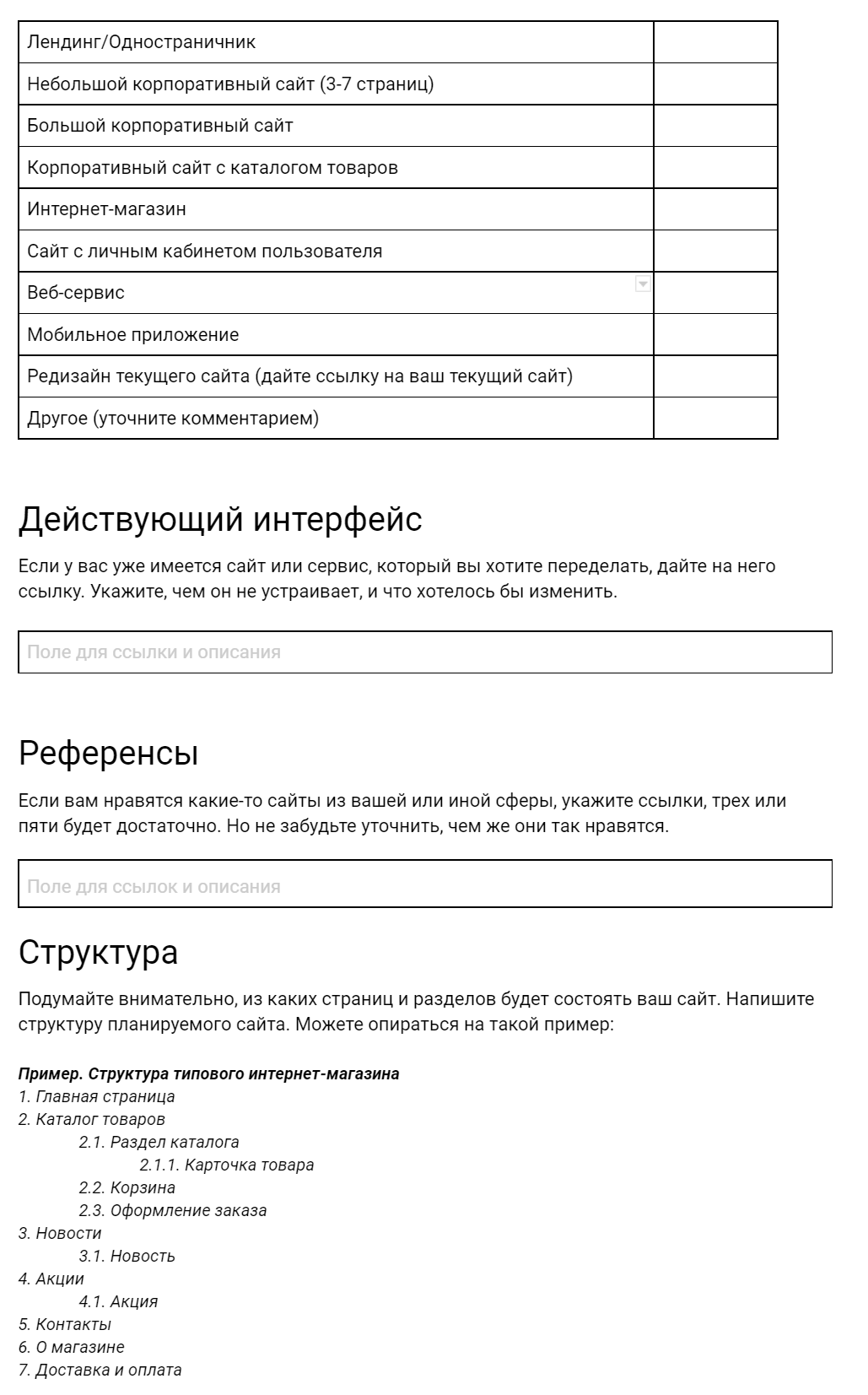
- Сценарии использования сайта.
- Требования к структуре.
- Требования к навигации.
- Требования к дизайну.
- Требования к юзабилити сайта.
- Требования к функциональным возможностям.
- Требования к технологиям.
Это, конечно, среднестатистический список. Но и его хватит, чтобы сформировать начальное представление о том, что должно быть в ТЗ на разработку сайта.
Посмотрите образец ТЗ на разработку сайта.
А так выглядит фрагмент ТЗ на создание сайта в формате юридического договора:
А вот еще один пример ТЗ на разработку сайта, регламентирующий отображение главной страницы:
Примеры ТЗ на создание сайта
Попробуйте скачать ТЗ на разработку сайта и сравнить его с теми критериями проекта, которые важны для вашего проекта. Если образец не подходит, то вот еще один пример ТЗ на разработку сайта.
Далее подробно рассмотрим главные пункты технического задания на разработку сайта.
Движок
В ТЗ нужно указать более предпочтительный вариант движка сайта. Это может быть:
- SaaS-платформа: Wix, Tilda;
- фреймворк;
- CMS (WordPress, Drupal, OpenCart).
самописный движок;
Чтобы помочь исполнителю подобрать правильный движок, обязательно ответьте на три вопроса:
- Кто будет заниматься администрированием сайта: профессиональный вебмастер или человек со стороны заказчика?
- Кто будет заниматься публикацией контента?
- Кто будет обслуживать сайт: разработчик или человек со стороны заказчика?
Если в штате компании нет разработчиков, разумнее выбрать коробочную CMS. SaaS-сервисы рекомендовать сложнее, так как они имеют своеобразную, всегда закрытую архитектуру и подходят для воплощения ограниченных типов сайтов.
Дизайн
На бумаге описать дизайн сайта сложно. Здесь работает одно простое правило: откажитесь от субъективизма. Никаких «стильный», «красивый», «необычный» и уж тем более — «продающий». Гораздо легче подходить к дизайну сайта, когда у вашей компании уже есть разработанный брендбук.
Если полноценный брендбук отсутствует, то в ТЗ на разработку сайта можно указывать конкретные требования к дизайну страниц:
- Главные и второстепенные шрифты.
- Тематика изображений.
- Основные и вспомогательные цвета.
- Допустимые и недопустимые цветовые сочетания.
- Компоновка визуального пространства.
Углубляться в описание форм, фигур, светотени и линий в рамках технического задания на разработку сайта не стоит. Для этого лучше предусмотреть отдельное ТЗ для дизайнеров:
Основные разделы сайта
В ТЗ на разработку сайта обязательно указываем главные разделы сайта. Не забываем прописать особенности посадочных страниц для основных разделов сайта.
Способы навигации также имеют большое значение, но обычно они стандартные. Если же задумывается сайт со специфической навигацией, этот момент обязательно должен быть отражен в условиях ТЗ.
Вот полезные наблюдения по структуре, подходящие для сайтов практически любых типов:
- Избегайте чрезмерного усложнения в навигации.
- Соблюдайте строгую иерархичность всех разделов.
- Слишком длинные ссылки лучше заменить простыми.
- Ссылка на главную страницу должна быть доступна с любой страницы.
- У каждого документа должен быть свой уникальный URL-адрес.
Удобнее всего расписывать структуру в ТЗ на разработку сайта в виде блоков. Если она простая, можно обойтись и обычными списками. Хорошо, если будет подобрано хотя бы базовое семантическое ядро под главные страницы.
Содержание страниц и описание их элементов
Исполнитель должен предоставить макет для главных, посадочных и контентных страниц. Саму структуру можно набросать обычным списком. Если содержание страницы сложно указать текстом, то разумно задействовать графический прототип и показать на нем все необходимые элементы.
К элементам страницы относятся не только кнопки, но и шапка сайта, футер и сайдбар. Для коммерческих сайтов большое значение имеют фильтры.
Для элементов страницы нужно предусмотреть максимально точное и подробное описание. Например: шапка и футер должны быть идентичны на каждой странице, они должны растягиваться по ширине экрана, шрифты в шапке и футере: Comfortaa, кегль от 9 до 16.
Генерация страниц
В этом пункте желательно указать особенности формирования служебных страниц, например 404-й:
Полезно поговорить с разработчиком и попросить его составить чек-лист по генерации страниц — уже с учетом особенностей будущего сайта. Самые капризные, как правило, страницы фильтров.
Фильтры
Страницы фильтров часто страдают от неконтролируемой перезагрузки, сброса ранее выбранных значений и, кроме того, плохо индексируются. У всех этих методов генерации фильтров — Ajax, GET-параметры, статические ссылки — есть свои недостатки. Лучше заранее проконсультироваться с разработчиками и учесть их советы по генерации страниц-фильтров.
Важно правильно выбрать наиболее подходящий метод формирования страниц-фильтров.
В техническом задании по разработке сайтов, если речь идет об интернет-магазине, обязательно прописывайте оптимизацию фильтров. Так выглядит примерный список требований к страницам-фильтрам:
- Для страниц-фильтров первого уровня и пересечения более двух параметров должны быть задействованы исключительно статические ссылки (обязательно семантический URL). Также для таких страниц обязательной является возможность самому настроить теги: Title, заголовки H1-H6, Description и Keywords.
- В формировании URL фильтров изначально должен быть предусмотрен порядок, иначе получите ошибки или просто неработающие параметры.
- Полезно настроить индексирование страниц-фильтров и сделать корректную перелинковку внутри сайта.
Наличие контента
Очень важный момент: если вы не уточните наличие контента на этапе ТЗ, вам могут сдать пустой сайт. Обязательно регламентируйте этот момент в техническом задании на разработку сайта. Вариантов два:
- Контент предоставляет заказчик.
- Контент предоставляет исполнитель.
Во втором случае ТЗ на разработку сайта может регламентировать его техническое качество: вхождение ключей, тошноту и водность. Если написание текстового контента требует определенной экспертизы, это обязательно нужно указать в ТЗ. Здесь необходимо прописать требования к текстам, видео, фото, инфографике, анимации и т. д.
Поддерживаемые технологии
Технические требования к сайту разумнее давать отдельным списком. В 2021 году он выглядит следующим образом:
- Наличие мобильной версии сайта или адаптивного шаблона.
- Кроссбраузерная верстка.
-
Соответствие сайта «зеленой» зоне системы оценки пользовательского контента Google Core Web Vitals:
- LCP (скорость загрузки основного контента) — менее 2,5 секунд;
- CLS (показатель смещения элементов во время загрузки страницы) — менее 0,1 балла;
- FID (время ожидания до первого взаимодействия с контентом (First Input Delay) — менее 100 миллисекунд.
- Первоначальная поисковая оптимизация главных страниц.
- Код ответа сервера должен быть корректным для всех страниц.
- Возможность доступа через FTP.
- Наличие семантического URL.
- Настроенный стандарт исключений для роботов в файле robots.txt.
- Наличие карты сайта — пользовательской и XML.
Доменное имя и доменная зона
Заказчик должен предоставить несколько вариантов имени сайта. Самые удачные, скорее всего, будут уже заняты.
Если понравившееся имя уже занято, попробуйте найти его не в зоне .ru. Чтобы помочь исполнителю выбрать правильное имя, разумно предоставить небольшой чеклист с требованиями к доменному имени:
- Наличие продающих слов внутри имени: kupivip.ru или saletennis.com.
- Наличие названия компании внутри доменного имени: dom.ru или megafon.ru.
- Доменная зона: .RU, .COM, .DE, .UK, .ORG и т. д.
- Тематика или категория доменного имени: спорт, общество или реклама.
Наличие ключевого слова — желательно предоставить список отдельных слов, которые могут присутствовать в доменном имени: например, «clothes» или «одежда».
Исполнитель должен предложить несколько наилучших вариантов, наиболее отвечающих запросу заказчика. Подробнее о доменном имени мы писали в блоге.
Требования к хостингу-провайдеру
От хостинга зависит доступность вашего сайта в интернете и бесперебойность его работы. В ТЗ укажите следующие параметры:
- Тип хостинга: виртуальный, VPS, серверы. Подробнее о том, как выбрать хостинг, вы можете узнать в нашем блоге.
- Возможность быстрой установки CMS.
- Поддержка необходимых технологий: доступ по SSH, защита от DDoS-атак, возможность бекапов.
- Минимальная дисковая квота.
- Планируемая статическая нагрузка в аккаунте.
- Планируемый трафик: ориентировочное количество пользователей на вашем сайте за одни сутки.
- Наличие встроенного файлового менеджера.
- Возможность бесплатного переноса сайта.
Топ-7 ошибок при формировании ТЗ на разработку сайта
При составлении технического задания на разработку любого сайта помните: неочевидные и субъективные требования должны быть заменены на максимально точные.
- Не указывается тип сайта. При разработке исполнитель будет ошибочно ориентироваться на определенный тип сайта: блог, магазин, корпоративный сайт. Верное же видение должно быть уже на старте работ.
- Не указываются целевые действия. Если заказчик не уточнил, какие ключевые действия для него главные (приводящие к продажам), могут возникнуть сложности при первоначальной настройке аналитики. Лучше сделать это еще на старте.
- Нет примеров сайтов. Если заказчик не предоставил референсы, или примеры сайтов, которые считает наиболее подходящими, исполнителю будет сложно понять, в каком направлении работать.
- Не прописаны пользовательские сценарии. Это к вопросу о целевой аудитории: перед составлением технического задания вы должны четко представлять, кто ваши посетители и зачем они вообще могут заходить на сайт.
- Не оговорен вопрос установки счетчиков веб-аналитики. Минимальный набор — «Яндекс Метрика» и Google Search Console.
- Не регламентируется семантическая разметка сайта. Семантическая разметка помогает поисковой системе лучше понимать контент, публикуемый на странице. Особенно наличие семантической разметки важно для коммерческих сайтов.
- Пространные требования. В техническом задании недопустимы сравнительные и обтекаемые пожелания, такие как «красивый» или «стильный». ТЗ — это технический документ, и вместо «красивый» / «стильный» лучше прописать конкретику, например — «дизайнерский шаблон, близкий тематике “аксессуары для смартфонов”».
Создаем сайты, которые зарабатывают

Большинство заказчиков очень поверхностно относятся к созданию технического задания (ТЗ) на проект. Именно в этом корень многих проблем. Поэтому давайте разберем подробно какие проблемы решает ТЗ и как необходимо его составлять.
Нужно ли создавать ТЗ?
Многие заказчики очень поверхностно относятся к созданию технического задания (ТЗ) на проект. Ведь программисты — не идиоты, должны понимать очевидные вещи, по ходу создания сайта все верно сообразят и сделают как надо.
На практике получается все немного сложнее:
- программисты по-своему понимают как надо делать систему;
- выявляются новые детали, которые требуют дополнительного времени и бюджета;
- требования меняются по ходу проекта (очередная гениальная идея от заказчика, которая требует немедленной реализации).
Экономия на создании ТЗ в итоге оборачивается большими дополнительными расходами на переработки системы.
В некоторых случаях это доходит до того, что все наработки бросаются. Делается новое решение с нуля, с новой командой в надежде, что теперь-то все будет по-другому.
Скорее всего, по-другому не будет — заказчик ведь тот же. Если он не сделал верных выводов относительно процесса разработки, то история повторится.
Что важно знать при создании технического задания
ТЗ для сайта нужно как заказчику, так и разработчику
Заказчик получит в точности, что он хочет, что он прописал и согласовал в ТЗ.
Исполнитель четко понимает, что ему нужно сделать. Ни больше, ни меньше.
ТЗ должно быть понятно обеим сторонам и содержать все значимые детали по реализации задачи.
Если заказчик не понимает ТЗ, то как он собирается принимать работы по нему?
Если не описаны какие-то детали, то каждый будет домысливать по-своему, а это прекрасная почва для конфликтов, недопонимания и других возможных проблем на проекте.
Не нужно писать ТЗ сразу целиком на большую систему
Дело в том, что пока вы его допишете, некоторые требования уже нужно будет менять/актуализировать. В процессе реализации могут возникнуть новые идеи.
Автор ТЗ, увидев реализацию, понимает, что это не совсем то, и начинает перекраивать требования, что дико всех нервирует (особенно разработчиков). Ведь это может кардинально затронуть структуру базы данных или архитектуру приложения.
Лучший вариант — написать базовое ТЗ на первую простую версию программы и отдельно написать план развития программы.
В плане развития программы будут просто обозначены основные направления развития без детальных требований. В итоге в ТЗ будет детально описано, что необходимо реализовать в краткосрочной перспективе. Также у разработчиков будет понимание, что в будущем заказчик хочет видеть в системе в общих чертах.
Как писать ТЗ? ТЗ пишет технарь в соавторстве с заказчиком
Если создание ТЗ поручили одному программисту, то получится очень точное техническое задание на систему, которой никто не будет пользоваться. Программа формально будет корректно работать, но при этом абсолютно бесполезна для бизнеса.
Если за ТЗ берется заказчик, человек от бизнеса, то выходит несвязанная каша: важные детали опущены, нет структуры приложения, и написано такое ТЗ не техническим языком (а ведь ТЗ, по сути это руководство к действию для разработчиков, что нужно реализовать в итоге).
Хороший вариант — ТЗ пишет технарь по обратной связи от заказчика. Заказчик определяет, что хочет реализовать в терминах бизнес-процессов и ролей, а специалист IT переносит это в плоскость интерфейса программы, структуры данных, связей между сущностями и т.д.
ТЗ — это совместная работа двух сторон.
Иногда встречаются ситуации, когда одна сторона начинает предъявлять претензии другой по поводу «почему вы не предупредили или не заметили этот подвох». В этом случае надо четко разделять зоны ответственности.
Заказчик отвечает за то, чтобы определить, что мы хотим сделать. А исполнитель отвечает за то, как мы пройдем этот путь. Если направление изначально неверно выбрано, то никакие тактические действия уже не исправят ситуацию. В этом смысле работа заказчика в проекте гораздо важнее работы исполнителя.
На практике довольно часто вижу ситуацию, что заказчик очень поверхностно понимает, что он хочет видеть в проекте и ждет, что исполнитель ему предложит варианты, а он выберет (то ли это влияние ЕГЭ, то ли сказки об Илье Муромце, где камень ограничивает ему выбор движения).
ТЗ — это отличное место для заказчика заявить, что он хочет видеть в проекте. Исполнитель должен развить ваше видение в понятный простой интерфейс с правильной структурой данных.
ТЗ лучше писать с будущим исполнителем системы. Так вы сэкономите на ознакомлении команды разработки с бизнес-логикой. Будет более точное понимание проекта и его нюансов.
Если вы — заказчик, то имеет смысл сначала в произвольной форме изложить своими словами суть проекта в виде концепции проекта. Здесь вы можете посмотреть шаблон концепции веб-проекта.
ТЗ — основание для договора
ТЗ определяет, что нужно сделать, и это является основанием для договора об оказании услуг по разработке.
На основе ТЗ создается смета работ и определяются сроки.
Заказчика-дилетанта очень легко узнать по его желанию определиться с точным бюджетом на ранней стадии, когда есть только «Нужно сделать аналог Авито».
Хороший вариант построения работы между подрядчиком и заказчиком — это работа по этапам, где каждый этап состоит из ТЗ, сметы на этап и срока.
Плохо написанное ТЗ или его отсутствие полностью разрушает эту схему работы:
- невозможно определить детально смету, разработчик будет перезакладываться там, где требования написаны общими словами (например, «интеграция 1С»);
- сроки скорее всего не будут выдержаны, т.к. в ходе работ появятся новые неучтенные требования;
- очень сложно будет принимать работы. Будут постоянные споры, что входит / не входит в состав работ.
ТЗ — это рабочий документ, а не формальность
ТЗ создается не для красоты или по прихоти исполнителя. Оно должно быть написано максимально быстро и минимальными усилиями, но при этом содержать все ключевые значимые требования к системе, которые позволят реализовать то, что заказчику в итоге было необходимо реализовать.
На создание ТЗ есть ГОСТЫ. Но имеет ли смысл им следовать? Множество требований просто не актуальны (они созданы более 30 лет назад), документы очень громоздкие, создание подобных ТЗ — это отдельный большой проект.
Считаю, что ТЗ должно решать главную задачу, а не быть формально правильным с точки зрения внешнего стандарта.
Главная задача ТЗ — глубоко понять, что нужно заказчику, корректно зафиксировать это на бумаге и поскорее приступить к реализации.
ТЗ как описание ЧТО + КАК
ТЗ не обязательно должно содержать чисто описание «что нужно реализовать».
В некоторых случаях целесообразно сразу в этом документе проработать и вопрос «как» — детали проектирования системы.
Это расходится с подходом, когда определение требований намеренно отделяется от реализации. ТЗ получается более универсальным, когда реализация может быть любой. Но нам от этого ни тепло, ни холодно. У нас другие задачи — понять, что хочет заказчик и реализовать систему в минимальные сроки.
Все, что не вошло в ТЗ, оплачивается отдельно
ТЗ имеет свои рамки.
Все, что выходит за рамки ТЗ, является дополнением к заданию, на которое должна составляться новая смета отдельно.
Логика простая — изначально смета составляется на основе того, что написано в ТЗ. Если там это не описано, то почему оно должно быть оплачено как бы в рамках ТЗ?
В некоторых случаях сталкивался с таким откликом: «Это вы забыли это включить в ТЗ, поэтому это ваша недоработка».
Во-первых, ТЗ пишется совместно, заказчик его читает и согласовывает перед запуском в работу. Такие заявления от заказчика является, мягко говоря, некорректными. Роль заказчика в проекте должна быть активной и направляющей, но никак не пассивно ожидающей, ведомой.
Во-вторых, если работа не описана в ТЗ, значит не учтена в смете, т.е. изначально не заложена в бюджет.
Как составить ТЗ для сайта на базе платформы Falcon Space. ТЗ на создание сайта пример
Далее мы рассмотрим наш вариант создания ТЗ — документа проектирования системы на Falcon Space.
В конце статьи вы найдете ссылку на шаблон документа проектирования, который вы можете взять за основу описания вашей системы.
Немного предыстории. Ранее мы использовали более полный шаблон ТЗ, где было множество дополнительных разделов с терминами, «стандартными требованиями», которые кочевали из одного документа в другой.
На практике подобные «пухлые» документы только усложняли чтение и размывали фокус на проекте. Все же основная цель — это именно реализация системы, а не ввести заказчика в религиозный трепет перед 100 страницами описания его проекта, где основа описана на 10-20 листах.
Сейчас мы используем максимально сокращенный вариант, который позволяет понять, что заказчику нужно получить на выходе. И при этом документ написан детально в значимых требованиях.
Давайте пройдемся по разделам нашего шаблона
Общие сведения о создаваемой системе
Раздел дает понимание исполнителю (зачастую и заказчику) для чего стоит делать систему, и в чем заключается ее ключевая особенность.
Кто ваш пользователь? Здесь мы определяем, кто является пользователем системы и для каких целей он ее использует. Зная эту информацию, можно правильно делать акценты.
Если пользователь пришел в систему, чтобы зарабатывать деньги, ему, как правило, наплевать на эстетику вашего дизайна и на ваши уникальные иконки. Ему важно, как можно быстрее сделать свои задачи и не ошибиться с заполнением данных.
Профилей пользователя может быть несколько. Мы называем их ролями (директор, оператор, кассир и т.д.)
Какие задачи решает пользователь? Кратко определитесь со спектром задач пользователя. Этот список дает возможность быстро вникнуть в суть системы и ее назначение.
Как потребитель решает свою задачу сейчас без системы? Какую добавленную ценность будет давать система для пользователя?
Потребитель и раньше мог обходиться без нее? Зачем ему переходить на нее, если и так все хорошо без нее можно делать? Должен быть весомый стимул (внутренний или внешний).
Не понимая стимула пользователя, вы просто сделаете еще никому не нужную систему.
Почему такой упор идет на пользователя? Да потому что именно он будет работать в вашей системе.
Именно пользователь определяет успех системы. Нет пользователя — нет системы.
Закройте все потребности пользователя, и ваша система будет на коне.
Можно сюда еще много вопросов добавить относительно пользователя, но важно выдержать баланс — вам нужно знать, кто ваш пользователь, и что ему нужно. При этом важно добавлять только те вопросы, которые будут влиять на решения по интерфейсу системы, а не все подряд.
Роли и объекты системы
Детальнее определитесь с ролями: кто есть ваши пользователи, каковы их возможности в системе.
Определите основные объекты в системе. Это могут быть Заказы, Товары, Клиенты и прочее. Для каждого объекта определите какую информацию вы хотите хранить в системе. Это могут быть характеристики клиента, лог действий, статусы и т.д.
Подобное описание позволит в дальнейшем учесть все необходимые нюансы при создании структуры базы данных.
Необязательно сразу все учесть с первого раза. В ходе работы над другими блоками, вы в любом случае будете что-то дописывать.
Действуйте итеративно, опишите базово, двигайтесь дальше и дописывайте возможности по ходу появления новой информации.
Бизнес-процессы
Определите основные бизнес-процессы. Начните с главных.
Учитывайте следующие моменты по описанию процессов:
- Опишите базовую последовательность действий. В случае сложных процессов с ветвлениями логики можно сделать блок-схему.
- Используйте артефакты. Артефакт — это некий вещественное доказательство, что очередное действие было совершено. Это может быть запись в журнале, документ, уведомление, клеймо (минутка для шутки).
- Не усложняйте излишне новый процесс. Лучше внедрить сначала простой процесс, а потом постепенно его шлифовать и видоизменять по необходимости. Сложно описанный процесс сложно реализовать, сложно внедрять в практику и переделывать.
- Укажите для процесса, что является фактором, триггером и результатом на выходе. Триггер запускает процесс, актор (actor) выполняет основную работу в процессе, результат — это артефакт на выходе после выполнения всех действий процесса.
В плане описания процессов гораздо важнее по сути описать их верно, нежели сама форма. Это может быть простой список последовательных действий.
Не увлекайтесь инструментами проектирования процессов. Чем проще форма описания, тем проще менять эти процессы,тем проще их читать другим участникам проекта, тем больше количество людей в проекте может их изучить.
Если мудреную современную нотацию в проекте понимаете только вы, то толку от такого описания нет никакого. Более того, будет существенный вред. В проекте как бы есть хорошее описание процессов, но его по факту никто не использует.
Также в этом разделе имеет смысл описать ключевые ограничения бизнес-логики, на которые следует обратить внимание исполнителям (например, что Сотрудник может быть привязан к одному Управлению).
Структура проекта и требования к страницам
Это самый важный для исполнителя раздел. Именно здесь мы описываем, что конкретно надо реализовать на страницах приложения.
Первое — опишите структуру страниц по ролям в виде таблицы. Есть неавторизованная область (куда может зайти любой желающий) и кабинет для каждой роли.
Для каждой страницы укажите URL и краткое описание. Данная таблица является картой всего проекта, неким скелетом приложения.
После определения структуры приложения описываем каждую страницу более детально.
Мы используем для разработки нашу платформу Falcon Space, а это определяет наш способ создания страниц (размещения компонентов). Мы сразу указываем более точно привязку к нашим компонентам в требованиях страниц — это ускоряет процесс выполнения задач. Не нужно дополнительно расписывать как реализовывать ту или иную функциональность, т.е. создавать дополнительный документ комментариев к ТЗ для разработчика)
Описание каждой страницы может содержать следующие элементы:
- Что выводим на странице: таблицы, формы, какие колонки, какие кнопки будут доступны, будут ли модальные формы, подтаблицы, комментарии. Максимально детально и конкретно.
- Действия управляющих кнопок. Как должна работать та или иная кнопка. Что меняется в состоянии объектов. Что выводится пользователю в случае успеха/провала операции. Какие проверки надо сделать и т.д.
- Ограничения доступа. Кто имеет доступ к странице. Есть ли специфические ограничения доступа (не просто по роли, а, например, только автор задачи может менять ее дедлайн).
Любая неточность или неконкретность в описании страниц — повод для будущего спора заказчика с исполнителем.
Поэтому старайтесь все описывать понятным простым языком, но при этом максимально конкретно.
Интеграции с внешними системами
Необходимо определить перечень внешних систем, с которыми должна быть выполнена интеграция. В отношении каждой интеграции необходимо определить следующие моменты:
1. Какие данные необходимо передавать между системами и в каких направлениях. Не нужно писать просто «интеграция всего и вся». Вам нужны конкретные данные, именно их и надо определить. Желательно определить точный формат самих данных, не просто передача Товара, а передача в виде такой-то JSON структуры.
2. В каком формате и по какому протоколу будут передаваться данные. Например, с помощью GET запросов по HTTPS протоколу с использованием формата JSON.
3. Лучше заранее определиться может ли внешняя система интегрироваться с вашей, т.е. определить ее возможности по интеграции, и от этого необходимо строить свой API взаимодействия с этой системой.
4. API — это дополнительный фактор неопределенности в проекте. В случае интеграции с неизвестной системой в ТЗ имеет смысл на первом этапе заложить просто проработку прототипа API для понимания основных возможностей интеграции. В противном случае, если заказчик хочет все и сразу, разработчик должен перезакладываться на эти риски возникающих проблем из-за третьей стороны (внешнего поставщика API).
Возможные расширения сайта в будущем
Это план будущих возможных улучшений программы. Это могут быть различные интеграции, новые модули или кабинеты.
Данная информация позволяет понять разработчику, что ему следует ожидать в будущем в отношении развития системы. Это страхует нас от риска, что где-то посередине проекта выяснится, что оказывается критически важную возможность проблематично реализовать на данном решении.
Проектирование базы данных
Это элемент реализации системы. Здесь прописывается начальная структура базы данных — таблицы со столбцами, отношения таблиц, индексы, ключи и прочее.
Почему это сделать хорошо на раннем этапе? В этом случае можно показать внешнему специалисту структуру БД и получить некий фидбек. Проблемы неверной структуры БД очень критичны. Поэтому исправлять их лучше всего на самых начальных этапах, когда сама база еще не создана, или когда данных в базе мало.
Техническому специалисту база данных расскажет об основных объектах системы и взаимосвязи этих объектов. Полезно также текстом описать ключевые связи, например, Товар может принадлежать различным Категориям, Категории могут быть вложены друг в друга на 3 уровня т.д.
Заключение
Мы коснулись основных элементов создания ТЗ, описали состав нашего шаблона, а также разобрались с ключевыми убеждениями относительно процесса создания ТЗ.
Хорошо написанное ТЗ — не гарант хорошей реализации проекта. Но без четкого видения проекта и понятного описания, что необходимо сделать (а это и есть ТЗ) очень высока вероятность, что проект не дойдет даже стадии внедрения. Будут постоянные переработки, спонтанные хотелки заказчика, споры и конфликты с разработчиками по поводу «это ж очевидно», смена разработчиков, поиск новых и т.д.
Сделайте в начале проекта сильный акцент на проработку ТЗ, и это решит множество будущих проблем в ходе проекта (переделки, споры, выход за бюджет).
Шаблон ТЗ
Обновление Апрель 2022. В данный момент мы перешли на генерацию ТЗ их своей системы. Структура сайта сохраняется в виде таблиц, прописываются требования к страницам. Конечный документ формируется на основе этих структурированных данных. Но суть остается той же — понять, что хочет заказчик, и зафиксировать детали на бумаге.
Создание технического задания на разработку сайта — этап, на который уходит много времени, если его делать его самому. При этом на тз завязан весь проект: содержание сайта, сроки, обязательства. Без него не обходится ни одна разработка интернет-магазина.
В этой статье расскажем как подготавливают техническое задание для создания сайта в нашей компании, также поделимся готовым шаблоном и инструментами, которые потребуются при подготовке
Процесс составления технического задания
Техническое задание — это документ, в котором детально прописаны требования к сайту. Его основная задача — зафиксировать договоренность между подрядчиком и клиентом. То есть это документ, который позволяет убедится, что клиент и разработчик правильно понимают какой должен быть функционал на сайте и как он будет работать. Поэтому разработка технического задания — это совместная работа заказчика и исполнителя.
Специфика Alto — это разработка корпоративных сайтов от 100 до 400 часов и интернет-магазинов от 150 до 1200 часов. Если ваш проект планируется в этом же интервале, тогда можете скачать шаблон технического задания на создание сайта.
Шаблон технического задания для разработки интернет-магазина.doc 503Кб
Вы можете использовать шаблон, как стартовый образец для составления более подробного технического задания на разработку сайта. Рекомендуем туда добавить раздел с планом работ и порядком приемки результатов.
Также рекомендуем посмотреть онлайн-генераторы, которые помогут собрать требования для технического задания:
- tz-online.site/write-tz/
- gagara-web.ru/tools/tz-generator/
В качестве дополнительных источников смотрите ГОСТЫ. Они громоздкие и избыточные, поэтому не подходят большинству проектов. Однако, в них можно найти такие требования про которые вы бы даже и не вспомнили.
- это еще советская разработка сбора требований для создания автоматизированных систем.
- стандарт разработки сложных систем. В нем есть вопросы о требовании к функциям, а также рекомендация: как описывать условия платформ, которые будут работать вместе с вашим продуктом.
- продвинутая спецификация для разработки требований к IT-продуктам.
Этап 1. Подготовка Брифа
На первой встрече менеджер собирает у заказчика пожелания и требования к проекту. Вся информация фиксируется в брифе проекта. Вот нкоторые вопросов на которые должен ответить заказчик:
-
Какая главная цель создания сайта?
-
Чем занимается компания?
-
Кто ваши клиенты и почему?
-
В чем ваша уникальность? Почему клиент не сможет заменить вас на другую компанию?
-
Кто основной сегмент заказчика?
-
Описание миссии и платформа бренда
-
Список основных конкурентов в России и их краткая характеристика
-
Сайты, которые нравятся и почему
-
Сайты, которые не нравятся и почему
-
Что вы категорически не хотите видеть в дизайне?
-
Опишите этапы оказания услуги от заявки до акта
-
Планируется ли реклама? Если да, то какая
-
Какой графический контент есть на момент начала разработки?
-
Какая Система управления сайтом?
-
Нужно ли сделать почту вида @sitename.ru?
-
Есть логотип и favicon?
-
Есть seo-структура сайта?
-
Требуется наполнение?
Собирайте информацию в одном месте. Например, в Notion. Одно из преимуществ сервиса — универсальность. В нем есть возможность добавлять чек-листы, канбан доски, дорожные карты и многие другие инструменты. Это один из лучших инструментов, который позволяет иметь все необходимое по проекту в одном месте. Например, один из инструментов Notion – базы данных. Вы можете создать свою базу с кастомными полями. Добавить несколько видов отображения: в виде календаря или в виде таблицы.
Этап 2. Подготовка прототипа
Затем дизайнер переводит информацию из брифа в схематичный прототип. Создается общая картина сайта: размещение блоков, его функционал, путь пользователя. Задача этого этапа — сформировать общее представление зачем нужна каждая страница и какие элементы будут на ней.
Для того, чтобы визуализировать это используйте Figma.com Для его использования необязательно иметь навыки дизайнера. Можно примерно показать, как всё должно выглядеть.
Для творческого вдохновения, рекомендуем посмотреть раздел wireframes, где выложены сотни примеров. Также вы сможете найти множество готовых макетов по запросу “UI kit figma”. Можно скопировать компоненты и собрать из них прототип.
Рекомендую обратить внимание на bootstrap UI-кит. Это поможет сократить расходы на реализацию проекта. Так как есть одноименная библиотека для разработки.
Этап 3. Разработка дизайна и ЧТЗ
На этапах дизайна будет разработано частичное техническое задание (ЧТЗ) на разработку сайта. Оно составляется на основе прототипа и дизайна сайта. После утверждения техзадания, оно будет являться документом для проверки качества выполнения работ.
В структуру ЧТЗ входят требования к:
-
вёрстке и отображению на разных устройствах и браузерах;
-
платформе, техническому обеспечению серверной части;
-
модулям и функционалу;
-
возможностям администрирования;
-
безопасности продукта;
-
идентификации и аутентификации;
-
управлению сеансами;
-
контролю доступа;
-
вводу и выводу данных;
-
журналированию ошибок и других событий;
-
передаче защищаемой информации и каналам связи;
-
функционалу загрузки файлов;
-
тестированию сайта;
Что учесть при составлении технического задания?
Совет 1. Описывайте точными понятиями
В техническом задании следует прописать чёткие критерии, по которым можно оценить результат. Потому вместо оценочных понятий используйте предметные. То есть требования должны быть прописаны так, чтобы их можно было проверит. Например, вместо понятия:
- «красивый» — основные цвета, шрифты, визуал и т.д.
- «надёжный» — требования к хостингу, защита от DDoS атак и т.д.
- «функциональный» — дополнительные модули, интеграция с 1С и т.д.
- «быстрый» — скорость загрузки страницы в секунду, определенный показатель в сервисе PageSpeed Insights и т.д.
Совет 2. Дайте базовую информацию
Каждый член команды должен чётко понимать:
- чем занимается компания;
- какие особенности у продукта;
- какая целевая аудитория;
Потому в начале ТЗ укажите базовую информацию по проекту, какие задачи решаем.
Совет 3. Идите от общего к частному
Опишите общую концепцию и требования. Затем укажите общие требования к дизайну, список планируемых работ, содержание прототипа. Далее – концепцию каждой отдельной страницы, описание каждой функции. В конце – дополнительные требования по SEO, контенту.
Совет 4. Поясните термины
Главное правило при составлении ТЗ – оно должно быть понятно и исполнителю, и заказчику. Потому поясняйте все узкоспециализированные термины, с которыми обычный человек в жизни не сталкивается.
Зачем нужно технического задание
|
Польза для разработчика |
Польза для заказчика |
|---|---|
|
Понять заказчика. Опираясь только на устные пожелания, сложно создать продукт, который полностью соответствует требованиям заказчикам. Поэтому тз помогает свериться с пожеланиями клиента. |
Увидеть результат. Оценить структуру, функционал ещё до создания сайта. Понять, всё ли устраивает, и что стоит поменять на этапе планирования. |
|
Застраховаться от новых желаний. С утверждённым ТЗ не придётся волноваться, что у клиента появятся внезапные пожелания к проекту. Даже если так произойдёт – заказчик уже будет знать, что вносить нововведения будут только за дополнительную плату. |
Оценить исполнителя. Техническое задание – это подстраховка на случай расхождений с финальным результатом: если в ТЗ написано одно, а сделано другое, исполнитель будет обязан внести доработки. |
|
Продемонстрировать компетентность. Проработанное ТЗ на разработку сайта – дополнительное доказательство профессионализма. Заказчик ещё раз убедится, что перед ним опытная команда, которая знает, что делает. |
Найти замену. Если клиент и исполнитель в результате не нашли общего языка, наличие готового ТЗ на разработку сайта заметно упростит подключение к процессу нового разработчика. |
|
Ускорить процесс разработки. Хорошее техническое задание охватывает все детали: структура, наполнение и расположение страниц, опции и функции, схемы взаимодействия с посетителем и т.д. Когда есть чёткий план действий, остаётся только создать дизайн, заверстать и сделать так, чтобы всё работало. |
Понять стоимость продукта. Сходу нельзя оценить цену и сроки разработки продукта, особенно если проект комплексный. После составления детального ТЗ разработчик более предметно расскажет, сколько времени займёт реализация и на какой бюджет стоит рассчитывать. |
Сколько стоит ТЗ на разработку сайта?
Стоимость разработки ТЗ варьируется от 1 000 до 3 000 рублей за час специалиста. Итоговая стоимость зависит от ряда факторов:
- Масштабы проекта. К примеру, на разработку техзадания для корпоративного сайта в среднем уходит 10 часов, а для крупного интернет-магазина с дополнительными интеграциями до 200 часов.
- Уровень сложности. Зависит от того, будут использовать стандартные опции или разрабатывать отдельные решения. Также на сложность проекта влияет размер структуры сайта.
- Компетентность специалиста. Чем сложнее проект – тем более «дорогой» специалист будет составлять ТЗ.
Зачем нужно платить за составление ТЗ на разработку сайта?
Причина 1. Для составления технического задания привлекают целую команду специалистов. В том числе, аналитиков, которые формируют требования к инструментам, функционалу. Для этого необходимо время специалиста, чтобы узнать возможности разработчиков, задачи проекта, особенности и запросы целевой аудитории.
Причина 2. Техническое задание – это не только требования и пожелания клиента. Это комплекс решений, которые помогают решить задачи клиента. Опять же, это требует времени, знаний, опыта и многочасовой аналитической работы.
Резюме
- Техническое задание – это документ, в котором детально прописаны требования к будущему сайту. Он необходим, чтобы убедиться, что обе стороны верно поняли друг друга.
- ТЗ составляет исполнитель. По той причине, что он лучше знает какие инструменты и стоит использовать, чтобы решить поставленную задачу.
- Главные правила при составлении ТЗ – однозначность терминов и понятий.
- В техническое задание нужно включить требования к хостингу, дизайну, структуре. Описать функционал каждой страницы, каждого используемого инструмента и опции. Также пропишите требования для seo-продвижения.
- Стоимость разработки ТЗ зависит от сложности и масштаба проекта, компетенции специалистов. Цена за час специалиста от 1 000 до 3 000 рублей.





 Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя.
Здесь же описываются все интерактивные элементы и их реакция на взаимодействие пользователя. На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.
На основе этих данных дизайнер, предварительно обсудив цветовые схемы, шрифты и стилистику, прорисовывает элементы сайта для вёрстки.







































.png)

.png)
