Содержание
- Создаем собственное программное обеспечение для Windows
- Способ 1: Программы для написания программ
- Способ 2: Язык программирования и среда разработки
Ежедневно каждый активный пользователь компьютера сталкивается с работой в разных программах. Они призваны облегчить работу за ПК и выполняют определенный ряд функций. Например, калькулятор подсчитывает заданные примеры, в текстовом редакторе вы создаете документы любой сложности, а через плеер просматриваете любимые фильмы или слушаете музыку. Весь этот софт был создан с помощью языков программирования, начиная от основных элементов управления, и заканчивая графическим интерфейсом. Сегодня мы бы хотели обсудить два метода собственноручного написания простых приложений для операционной системы Windows.
Создаем собственное программное обеспечение для Windows
Сейчас разработать свою программу можно и без знания языков программирования, однако для этого существует совсем мало подходящих средств, позволяющих в полной мере реализовать задуманное. К тому же сейчас на просторах интернета бесплатно доступно множество курсов по ЯП, описывающих примеры написания софта с предоставлением исходного кода. Поэтому поставленная задача вполне реализуема, нужно лишь выбрать метод, что мы и предлагаем сделать далее.
Способ 1: Программы для написания программ
Если вы интересовались созданием игр, то знаете о специальных инструментах, куда уже встроено множество компонентов и записаны основные скрипты. Юзеру остается лишь создать из этого цельную картину, систематизируя имеющиеся данные. Примерно по такому же принципу работает и ПО, позволяющее создавать собственные приложения без знания языков программирования. За пример мы взяли HiAsm, поскольку это единственное оптимальное решение с полной локализацией на русский язык.
Скачать HiAsm Studio с официального сайта
- Сразу приступим к рассмотрению простой инструкции по созданию примитивной программы в HiAsm. Для начала перейдите по указанной выше ссылке, чтобы скачать и установить используемый сегодня инструмент.
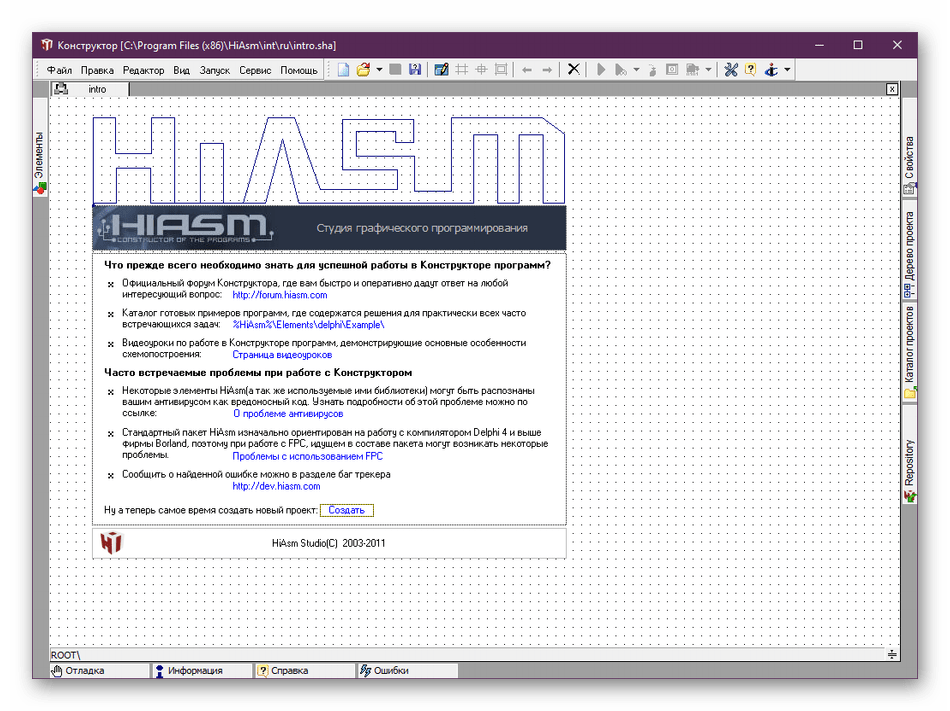
- После запуска ознакомьтесь с представленной информацией по использованию и решению частых проблем. Сразу хотим отметить, что некоторые антивирусы распознают HiAsm как вредоносный код, блокируя запускающиеся файлы. Поэтому при возникновении неполадок рекомендуем добавить инструмент в исключения или на время выключать защиту операционной системы.
- Через меню «Файл» создайте новый проект.
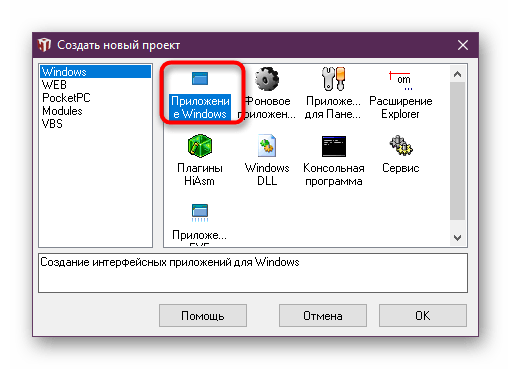
- Появится новое окно с выбором различных типов приложений. Сегодня мы хотим сконцентрироваться на стандартной программе для Windows с графическим интерфейсом.
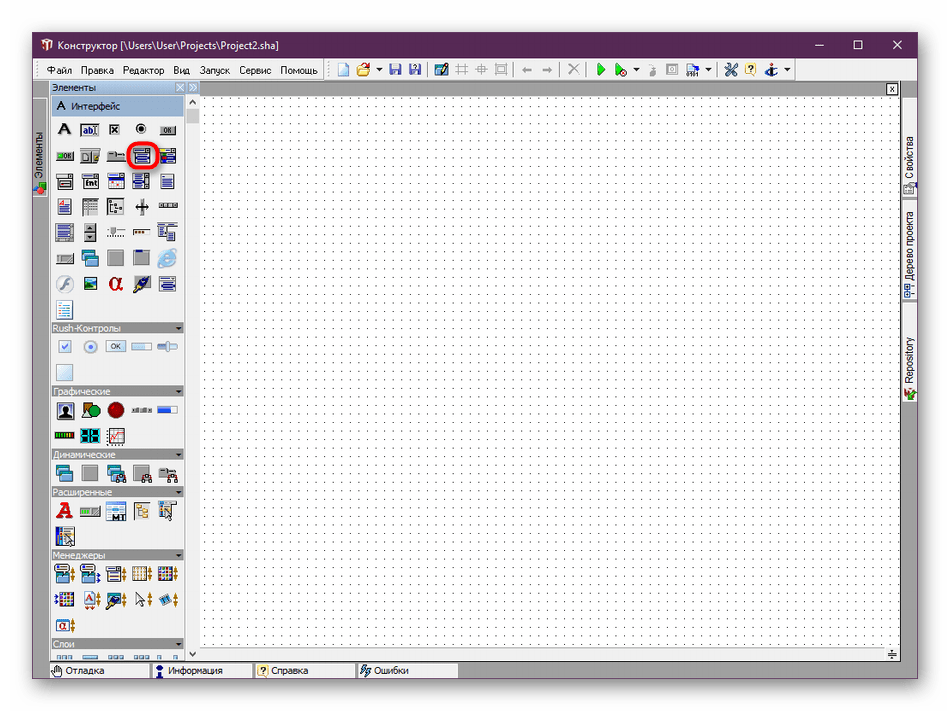
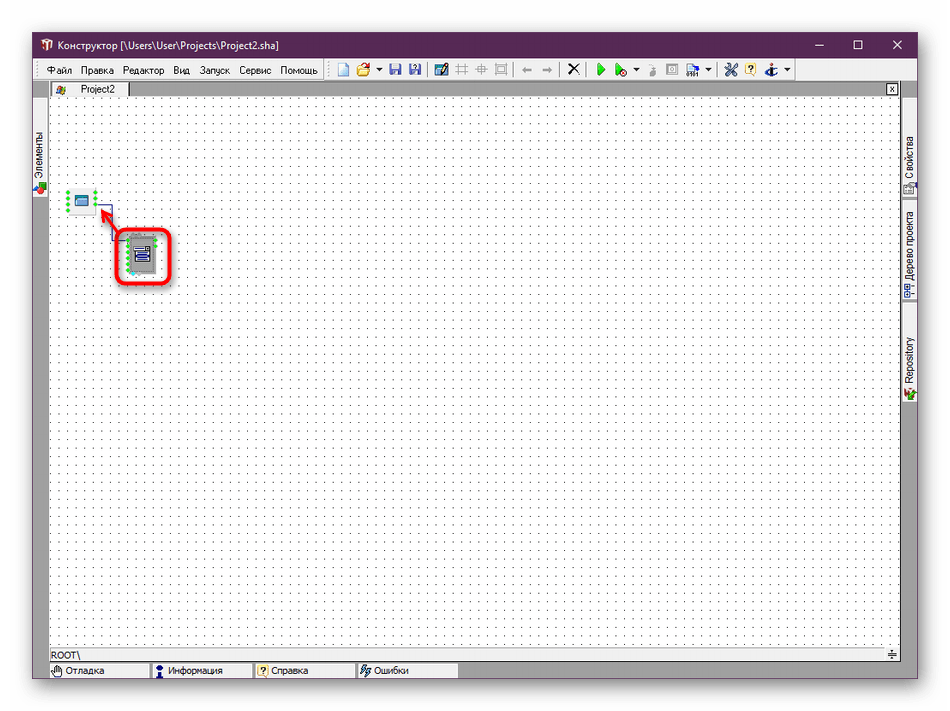
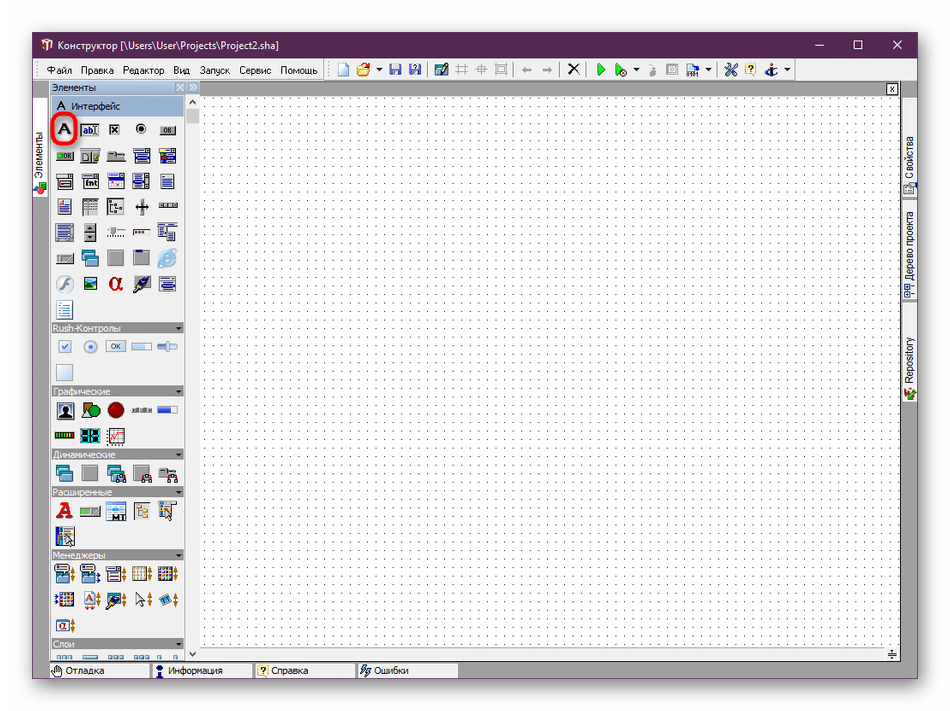
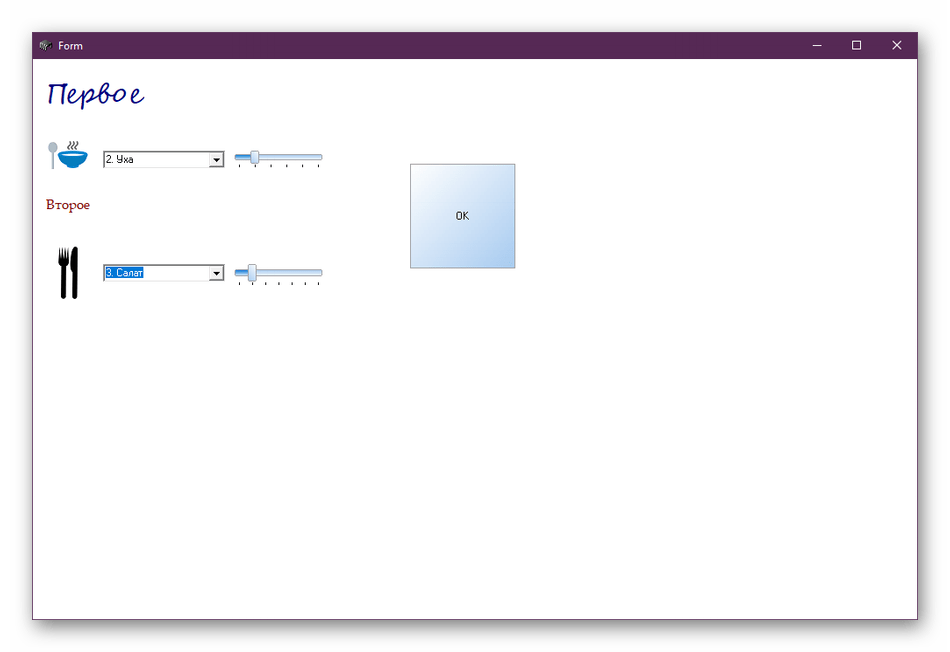
- За пример возьмем простое электронное меню с выбором блюд через всплывающий список, а также с возможностью указания количества необходимых порций. Данный выбор был сделан лишь для того, чтобы продемонстрировать работу основных элементов HiAsm. Сначала перейдем к добавлению нового элемента в главное окно, нажав на соответствующую кнопку.
- В открывшемся окне вы увидите, что все объекты распределены по группам, чтобы было удобно выбирать требуемое. Создадим всплывающий список, нажав по нему.
- Переместите элемент на рабочую область, а затем соедините с главным окном.
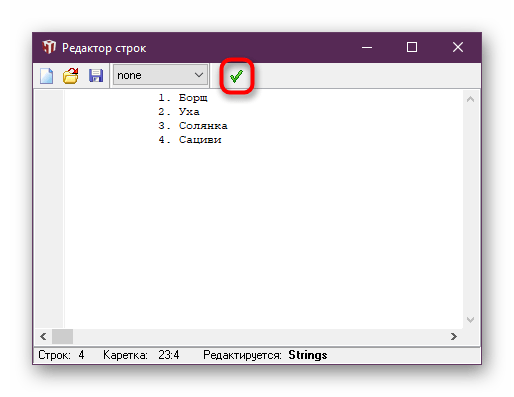
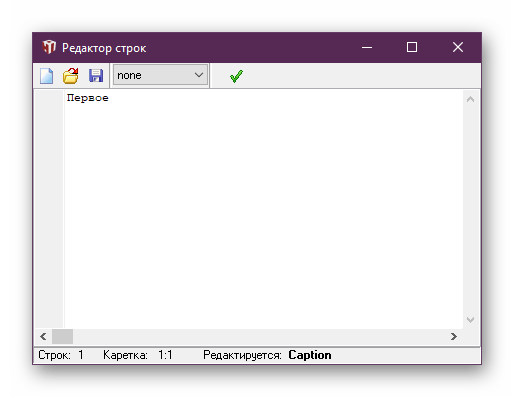
- Дважды щелкните по списку, чтобы заполнить строки. Каждую новую позицию пишите с новой строки.
- Подтвердите изменения, щелкнув на зеленую галочку.
- Теперь давайте добавим обычный текст, который будет свидетельствовать о названии всплывающего меню.
- Откройте объект и заполните его содержимым.
- Обозначим надпись дополнительной картинкой, выбрав соответствующий элемент из списка.
- Все это тоже нужно будет связать с главным окном.
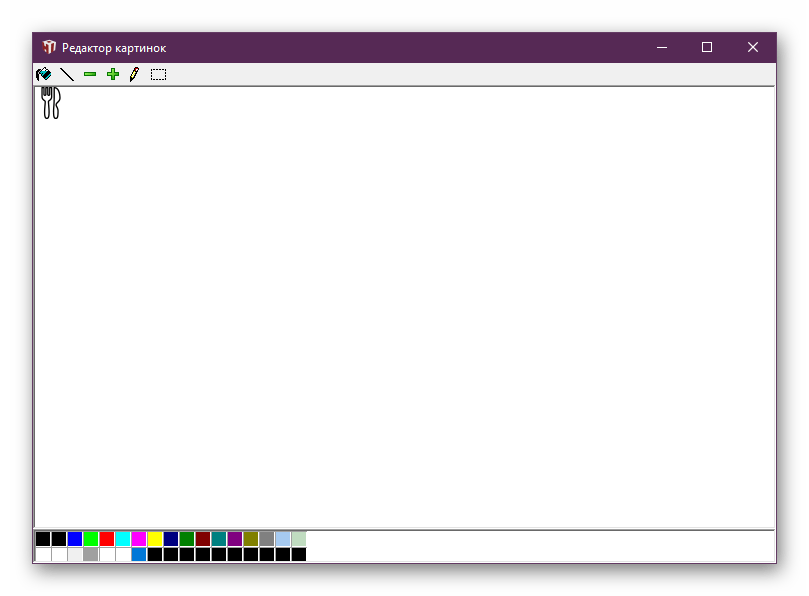
- HiAsm поддерживает изображения разных размеров и форматов, добавляется оно точно так же, как в случае с текстом.
- Дополнительно присутствует встроенный редактор, позволяющий изменить определенные части картинки.
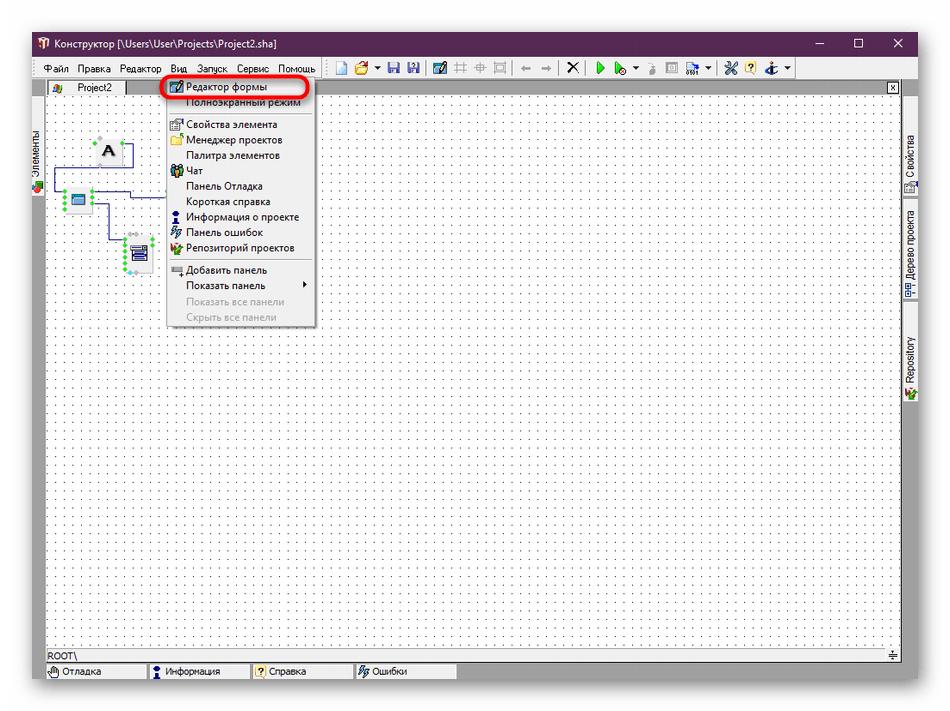
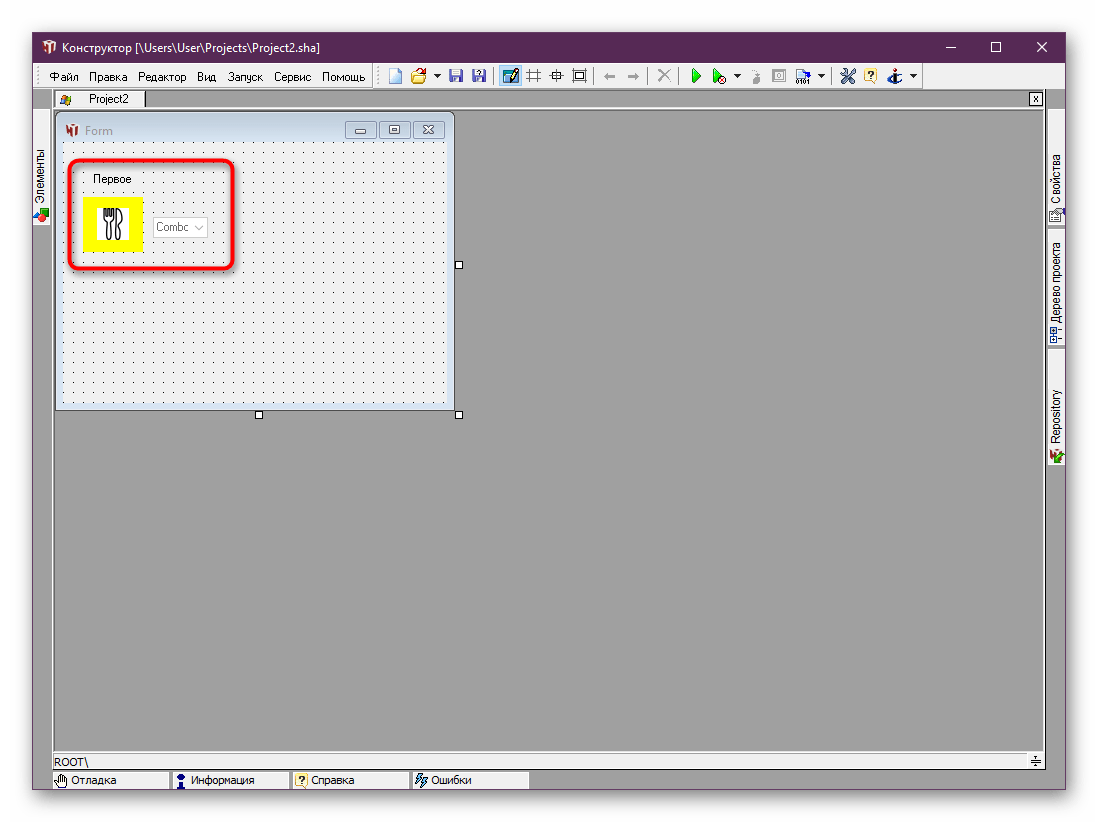
- Далее через «Вид» вы можете запустить «Редактор формы».
- Он позволит расположить все компоненты в необходимом месте на окне путем перемещения и масштабирования.
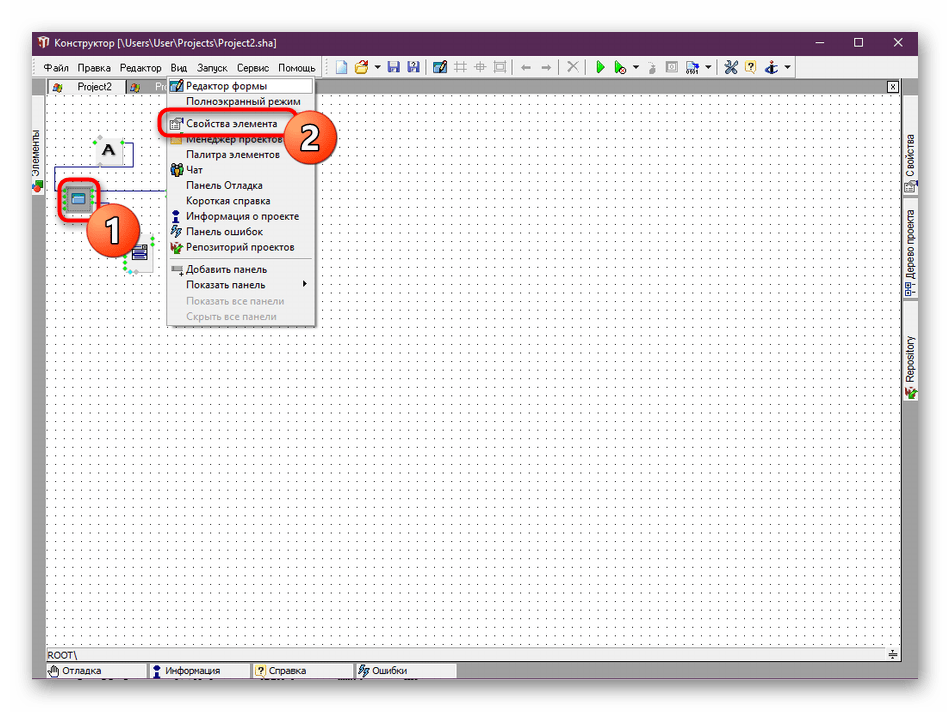
- Каждый объект или меню редактируется через окно «Свойства элемента». Запустите его, чтобы увидеть основные параметры, предварительно выбрав одно из меню или окон.
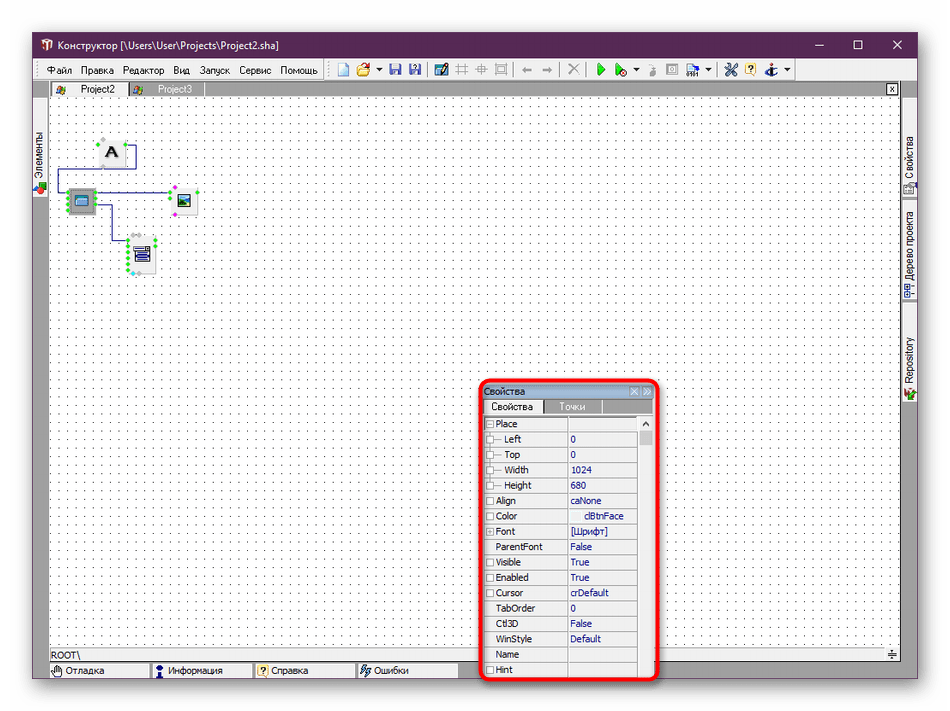
- Здесь вы можете менять основной фон, устанавливать размеры, расположение курсора, положение относительно основного окна и добавить одну из множества точек.
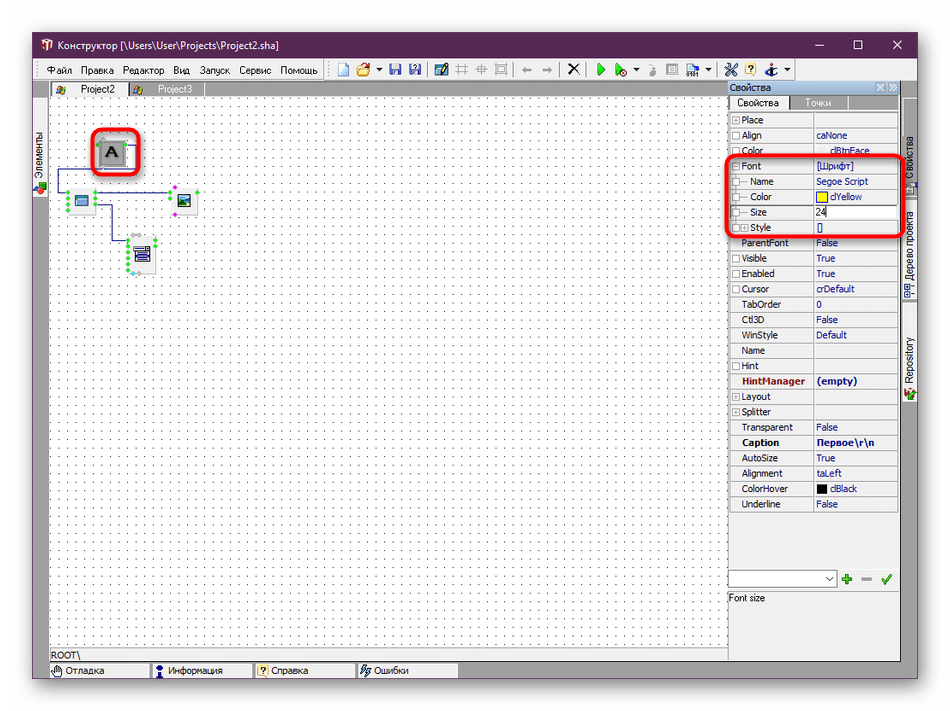
- Окно свойств по умолчанию находится справа. Давайте обратим внимание на редактирование текста. Выберите шрифт, цвет и размер. В разделе «Style» активируется курсив, подчеркивание или выделение жирным.
- Добавим перемещаемый ползунок, чтобы регулировать количество порций.
- В меню «Свойства» потребуется настроить минимальное и максимальное значение отметок, например, от 1 до 6.
- После каждого изменения можете запускать программу, чтобы ознакомиться с результатами и убедиться в отсутствии ошибок.
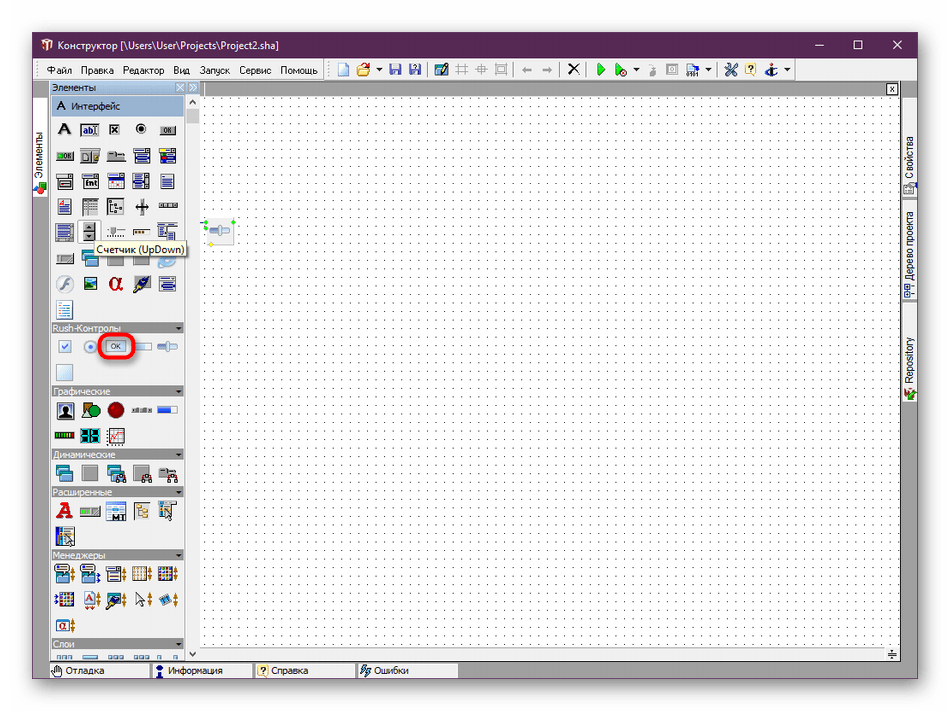
- По завершении мы предлагаем добавить кнопку «ОК», подтверждающую готовность заказа. Она находится в разделе «Rush-Контролы».
- Задайте кнопке название, например «ОК» или «Подтвердить заказ».
- После завершения добавления двух позиций у нас получилась программа, которую вы видите на скриншоте ниже. Конечно, здесь еще нужно работать с оформлением и другими недостатками функциональности, внешнего вида. Однако этот пример был создан только ради того, чтобы продемонстрировать принцип действия HiAsm.
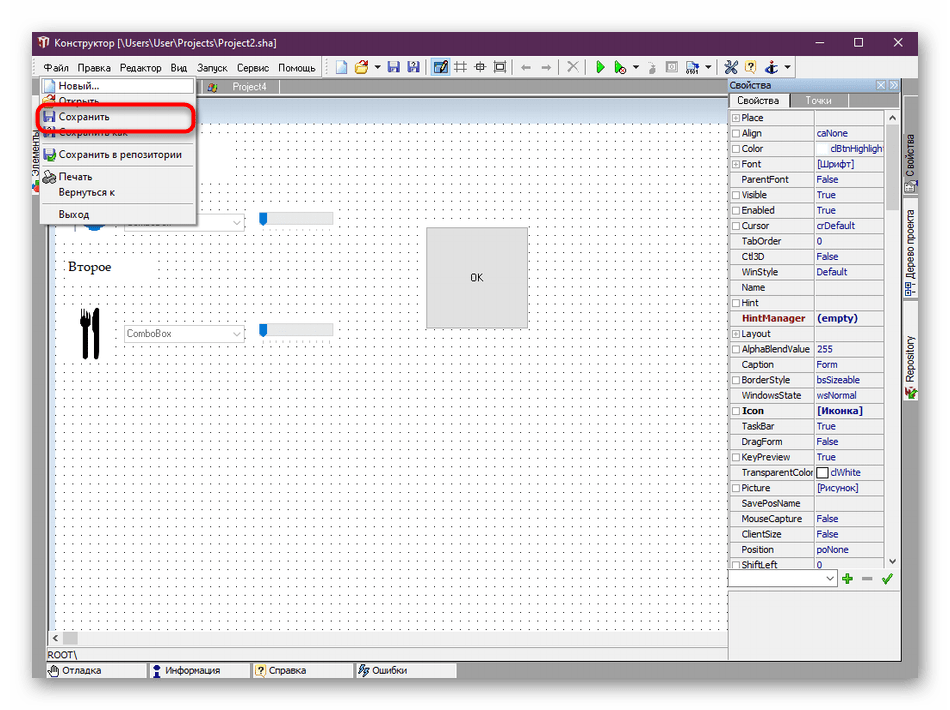
- Если хотите сделать перерыв или сохранить готовый проект для дальнейшего конвертирования в исполняемый файл, нажмите на кнопку «Сохранить» и выберите место на жестком диске.

Возможностей рассмотренного инструмента хватит не только для того, чтобы создать простое графическое приложение. HiAsm вполне справляется и с гораздо сложными работами, например, созданием проигрывателя или загрузчика файлов из интернета. Конечно, здесь придется приложить намного больше усилий и выучить множество схем и встроенных скриптов. Все это намного проще освоить, если использовать официальные ресурсы, например, форум. Там пользователи не только делятся своими работами, но и объясняют начинающим азы конструирования ПО. Тем более при возникновении вопросов ничего не мешает вам создать отдельную тему, подробно описав сложившуюся трудность.
Перейти на официальный форум HiAsm
Способ 2: Язык программирования и среда разработки
Как уже было сказано ранее, абсолютно все программы пишутся на определенном языке программирования. В некоторых сложных проектах бывает задействовано сразу несколько ЯП. Такой способ написания софта самый сложный, но при освоении одного из языков вы получаете практически безграничные возможности в кодировании программного обеспечения, утилит или отдельных скриптов. Главная задача — определиться с языком программирования. На этот вопрос постарались дать ответ специалисты из известного обучающего сервиса GeekBrains. Всю необходимую информацию вы найдете по указанной ниже ссылке.
5 языков программирования, которые надо учить первыми
Теперь же давайте рассмотрим несколько вариантов обеспечения, написанного при помощи упомянутых в статье ЯП. В первую очередь затронем Python, который некоторые программисты считают самым простым языком. Чтобы на экране появилось простое графическое окно размером на весь экран, придется подключить стандартную библиотеку Tkinter и написать код такого формата:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry("1920x1080+300+300")
app = Paint(root)
root.mainloop()
if __name__ == "__main__":
main()
Далее добавляется код, который вы видите на скриншоте ниже. Он реализует примерно такие же функции, как стандартная программа Paint.
После успешной компиляции запускается графическое окно с уже добавленными кнопками. Каждая из них отвечает за размер кисти и цвет.
Как видите, разобраться в приложениях с GUI (графическим интерфейсом) не так уж и сложно, однако сначала лучше начать с консольных скриптов и небольших программ. Освоить Python вам помогут свободные материалы, уроки и литература, которой сейчас вполне достаточно, чтобы самостоятельно изучить необходимый материал.
В приведенной статье на GeekBrains отдельное внимание уделено и C#, который называют универсальным языком программирования для тех, кто еще не определился, в какой области хочет применять свои навыки. Разработка ПО для Windows ведется в официальной среде от Microsoft под названием Visual Studio. Код внешне выглядит так, как вы видите ниже:
namespace MyWinApp
{
using System;
using System.Windows.Forms;
public class MainForm : Form
{
// запускаем приложение
public static int Main(string[] args)
{
Application.Run(new MainForm());
return 0;
}
}
}
Как видите, существуют определенные различия с тем же Python. Если скопировать этот код, вставить его в IDE и скомпилировать, на экране появится простейшее графическое окно, куда уже в дальнейшем и будут прикрепляться кнопки, блоки и другие объекты.
Мы упомянули о Visual Studio как о среде разработки. Она понадобится в любом случае, если вы хотите писать собственный софт на ЯП, поскольку стандартный блокнот или текстовый редактор для этого практически не подходит. Ознакомиться с лучшими IDE, поддерживающими разные языки, мы советуем в отдельной нашей статье от другого автора далее.
Подробнее: Выбираем среду программирования
В рамках этой статьи мы постарались максимально детально ознакомить вас с процессом написания программного обеспечения с помощью двух доступных методов. Как видите, дело это не совсем простое, ведь нужно получать специальные знания и учить многие аспекты, чтобы освоиться в этом деле. Приведенный выше материал был нацелен лишь на предоставление общей информации для ознакомления и не является полноценным уроком, освоив который, можно стать уверенным программистом. Если вас заинтересовал какой-либо ЯП или HiAsm, потребуется уделить много времени на изучение соответствующих обучающих материалов.
Время на прочтение
4 мин
Количество просмотров 76K
Всем привет! Вы, наверняка, уже слышали новости про то, что за первые 4 недели Windows 10 установили уже более 75 миллионов человек. В таком контексте мы особенно рады поделиться с вами вводной статьей от Арсения Печенкина из компании DataArt о том, как начать разрабатывать приложения под десятку.
Тем, кто сомневается, ставить или нет на любимую машину Windows 10, предлагаем небольшой обзор материалов о платформе, инструментах разработки и новых возможностях, доступных при разработке приложений.
Думаю, все уже знают откуда и как взять свою копию ОС Windows 10, — не станем задерживаться на этом моменте. Установка производится аналогично установке Windows 8. Если собираетесь обновить систему, настоятельно рекомендую сделать бэкап файлов с системного диска.
Инструменты
Какие инструменты для разработки можно использовать? Вам понадобится новая MS Visual Studio 2015. Сейчас доступны бесплатная редакция Visual Studio 2015 Community Edition и платные редакции Professional и Enterprise.
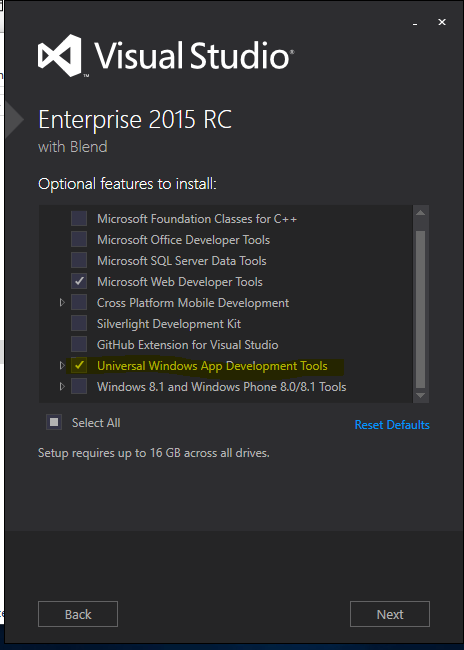
Еще потребуются Windows 10 SDK и эмулятор Windows 10 Mobile. Эти пакеты можно поставить вместе с Visual Studio 2015 (если выбрать custom-установку и выбрать для установки эти пакеты, пока только в RC) или скачать отдельно.
Документация
Кроме инструментов разработки, необходимо иметь документацию по платформе. Основная информация собрана на официальном портале для разработчиков. Тем, кто только знакомится с разработкой под Windows 10, рекомендую обратить внимание на следующие разделы:
- новое в платформе;
- практические руководства;
- справочник по API;
- гайдлайны по дизайну;
- форум для обсуждения проблем.
Какое-то время назад почти все разделы по разработке под Windows 10 вели на разделы про разработку под Windows 8.1, но после релиза документацию постепенно обновляют (с учетом того, что UWP-платформа для Windows 10 является развитием WinRT).
Online-курс в Microsoft Virtual Academy
Для тех, кто предпочитает аудио-визуальный формат знакомства с платформой, есть вводный курс: A Developer’s Guide to Windows 10.
В курсе рассказаны основные особенности платформы, моделей и инструментов, доступных для создания приложений Windows. Рассмотриваются несколько основных сценариев, которые реализуются в приложении: работа при малом объеме памяти, фоновое выполнение задач, коммуникация между устройствами, управление файлами и данными и методы взаимодействия с пользователем.
Лицензия и разблокировка устройства
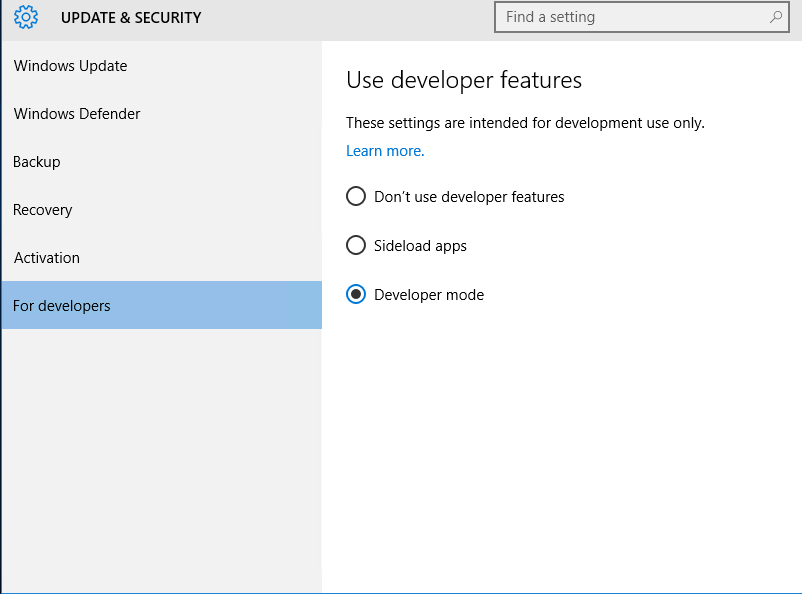
Как и при разработке для Windows 8/8.1, потребуется лицензия разработчика. Она получается аналогично лицензии разработчика Windows 8/8.1 при создании первого проекта прямо в Visual Studio (это не то же самое, что аккаунт для публикации в магазине). Для установки приложений на устройства не забудьте их разблокировать:
Универсальные приложения
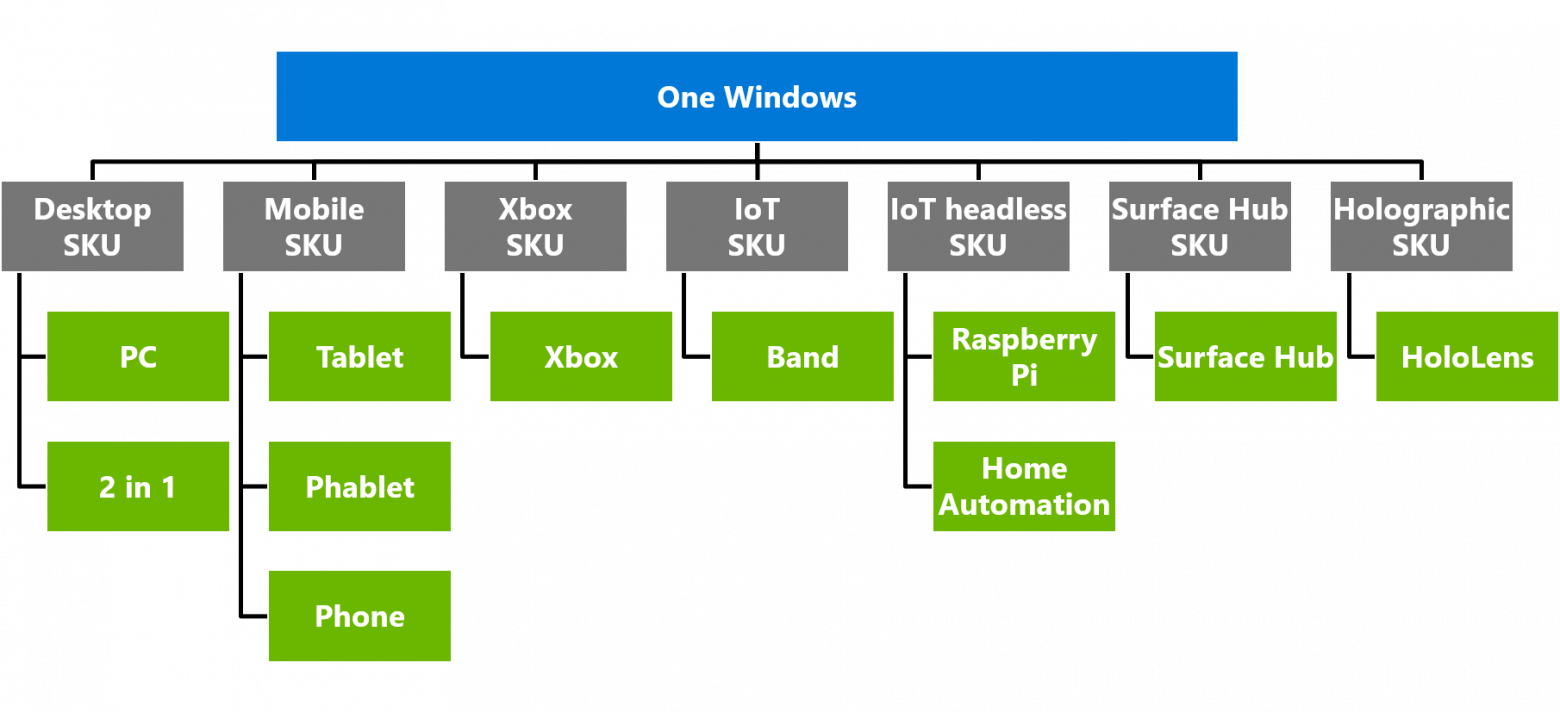
Что нового ждет разработчика? Анонсировано, что универсальное приложение можно запустить на любой платформе Windows 10. Это реализовано через систему различных API. То есть существует слой API, общий для всех платформ (Universal Windows Platform, UWP). Если приложение использует только его возможности, оно будет работать на всех платформах c UWP.
Если требуется использование специфических возможностей платформы (например, работа с аппаратными кнопками на смартфоне), то вы можете исползовать соответствующие API через платформенные расширения. Данная функциональность будет работать только на платформах, где есть эти API, поэтому в коде нужно встраивать проверки доступности соответствующих методов и классов.
Шаблоны
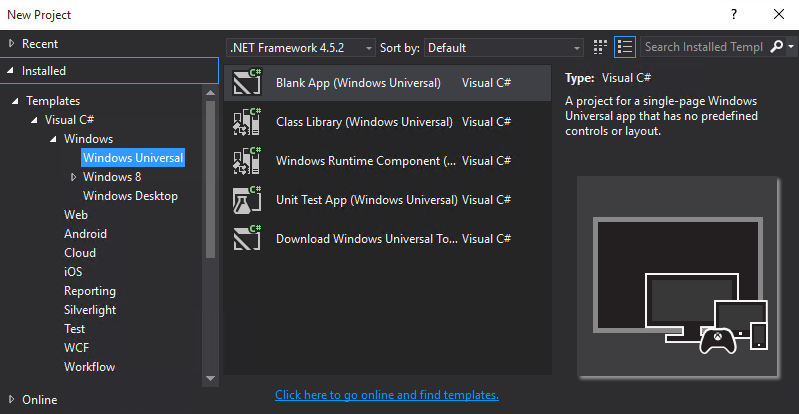
Из коробки в Visual Studio нам доступен только один шаблон проекта Blank App.
Это проект для одностраничного универсального Windows-приложения, в котором нет предопределенных элементов управления и структуры.
Кроме стандартного шаблона, можно найти шаблоны от сообщества разработчиков.
Сейчас в коллекции представлены следующие шаблоны проектов:
- Blank App, основной проект XAML с одной страницей. Подобен стандартному Blank App, включенному в 10 SDK Windows, но без Application Insights телеметрии.
- SplitView App, многостраничный проект приложения с адаптивным SplitView-контролом.
- Composition App, проект, не использующий стандартную библиотекуи компонентов, вместо нее используется Windows.UI.Composition API,
- Composition XAML App, проект с использованием XAML и Windows.UI.Composition API.
Примеры
Для облегчения входа в платформу UWP Microsoft подготовил пополняемую коллекцию примеров:
- Примеры работы с UWP [zip]
- Готовые примеры приложений:
- Traffic app: код [zip]
- Quiz game: код [zip]
- RSS reader: код [zip]
Портирование приложений
Приятный момент для разработчиков — возможность переноса приложений Windows 8.1 на Windows 10 (инструкция, видео). Если у вас было приложение под Windows Phone Silverlight, есть отдельная инструкция по портированию приложения на UWP.
Итоги
Windows 10 уже доступна всем желающим, к услугам разработчиков — SDK и инструменты разработки. При наличии опыта создания приложений под Windows 8, освоение новой платформы будет легким и не потребует много времени.
Об авторе
Арсений Печенкин, .NET-разработчик в компании DataArt. Участник и победитель конкурсов и хакатонов: Hackaphone KASPESRKY lab, Hackaphone Tour Voronezh 2013, хакатон Apps4all и Imagine Cup 2014. Аспирант ВГТУ по специальности «Математическое и программное обеспечение вычислительных машин, комплексов и компьютерных сетей». Участник и докладчик на технологических конференциях (Droidcon Moscow 2014, GDG DevFest Voronezh 2014, Microsoft Developer Tour 2015 Voronezh).
Загрузить PDF
Загрузить PDF
По мере того как технология становится все более и более доступной широкой публике, растет и потребность в программистах. Написание компьютерных кодов и программ, оно же кодинг (от английского «сoding») — это навык, который приобретается и совершенствуется на протяжении долгого времени, но даже самый опытный программист когда-то был новичком. Существует большое разнообразие языков программирования, которые великолепно подходят для начинающих программистов, вне зависимости от того, в какой сфере деятельности вы хотите применять ваши навыки (например, JavaScript довольно сложен, так что лучше начать с HTML или CSS). Узнайте, как научиться писать компьютерные программы, прочитав эту статью.
-
1
Не слишком волнуйтесь по поводу того, какой язык вам стоит выбрать для изучения. Многие начинающие программисты затрудняются выбрать язык, когда они только начинают изучать написание программных кодов. Непосредственно сам язык, который вы выберете, не имеет значения, когда речь заходит об изучении структур и логики построения информации. Эти навыки являются намного более важными, и их можно выучить с любым языком программирования.[1]
- Выбирая язык, сконцентрируйтесь на том, в каких целях вы хотите создавать программные коды, и уже потом выбирайте начальный язык. К примеру, если вы хотите заниматься разработкой веб-сайтов, то вам следует начать с изучения HTML5, а затем дополнить его языками CSS, JavaScript и PHP. Если вы хотите создавать компьютерные программы, то начните изучать C++ или любой другой основной язык программирования.
- Если вы станете профессиональным программистом, то вы можете обнаружить, что никогда не используете язык, который вы изначально выучили, для своей работы. Вместо этого вы будете все время продолжать учить новые языки через документацию и эксперименты.
-
2
Найдите бесплатные онлайн-ресурсы, посвященные вашему выбранному языку. Интернет — это сундук с сокровищами, который хранит в себе бесплатные пособия, курсы и видео, посвященные языку, который вы решили учить. Вы можете выучить основы почти любого вводного языка буквально за день.
- Вот только несколько популярных сайтов: Bento, CodeAcademy, Code.org, html.net, Khan Academy, Udacity, W3Schools и многие другие.
- На wikiHow тоже можно найти разнообразные инструкции для начинающих изучать языки программирования.
- Вы можете найти обучающие видео практически для любого языка на YouTube.
- Stack Exchange — это один из самых популярных форумов, на котором профессиональные программисты отвечают на любые вопросы пользователей.
СОВЕТ СПЕЦИАЛИСТА
Арчана Рамамурти — технический директор Workday (Северная Америка). Высококлассный специалист по продуктам, поборница безопасности, сторонница большего распространения интеграции на равных для всех условиях в индустрии технологий. Получила степень бакалавра в Университете SRM и магистра в Университете Дьюка. Работает в области продакт-менеджмента более восьми лет.
Наш специалист делится своей историей:: «Я пришла к написанию кодов, не зная ничего ни о компьютерном дизайне, ни о программировании. Когда я захотела научиться писать программы, я начала с чтения книг по языку и с использования информации из интернета. Сегодня в мире доступно так много ресурсов, что научиться новым навыкам очень легко!»
-
3
Скачайте хороший текстовый редактор. Многие языки программирования позволяют использовать внешние текстовые редакторы для написания программ. Найдите текстовый редактор, который будет отображать отступы и кодовую разметку.
- К популярным программам относятся Notepad++ (Windows), TextWrangler (OS X) и JEdit (любая система).
-
4
Скачайте любые необходимые компиляторы. Некоторые языки программирования требуют компилятор для отображения исходного кода, который вы написали. Компиляторы транслируют исходный код в эквивалентную программу на языке низкого уровня, которая затем обрабатывается компьютером. Многие компиляторы бесплатны и находятся в открытом доступе. Языки, которые требуют использования компиляторов, включают:
- C;
- C++;
- C#;
- Java;
- BASIC;
- Fortran.
-
5
Начните свой первый проект. Выберите хороший вводный проект, который позволит вам испробовать ваши новые навыки. В интернете существует множество предложений и пособий по этой теме. Например, вы можете начать с создания простых веб-сайтов на HTML, простых баз данных и функций на PHP или простых программ на любом из языков, требующих использования компиляторов.
-
6
Комментируйте весь свой код. Все языки программирования имеют функцию комментирования, которая позволяет вводить текст, игнорируемый компилятором. Таким образом к коду можно оставлять комментарии. Эти комментарии исключительно важны, как для того, чтобы сообщить другим, как работает ваш код, так и для того, чтобы напомнить самому себе, что делает код.
- Функцию комментирования можно использовать для того, чтобы быстро убрать часть кода из программы в целях тестирования. Поставьте теги как для комментария в начале и в конце кода, который вы хотите временно исключить из программы, а затем удалите эти теги, чтобы вернуть код.
-
7
Рассматривайте детали других программ или веб-проектов. Когда вы учите код на ходу, не стыдитесь искать подсказки в интернете и смотреть, как другие люди решают аналогичные задачи. Уделяйте время тому, чтобы понять, каким образом код делает то, что он делает.
- Почитайте эту статью, чтобы узнать, как просмотреть исходный код любого веб-сайта.
Реклама
-
1
Запишитесь на курсы. Университеты, колледжи и интернет-программы предлагают программы и курсы, которые не только научат вас программированию, но и помогут вам найти работу. Хотя университетский диплом по специальности программиста не всегда нужен, он может помочь вам найти постоянную работу в качестве программиста.[2]
- Неоспорима и польза от прямого общения с учителем или специалистом в области программирования, которое не всегда доступно через онлайн-курсы.
- Обучение на программиста может обойтись вам довольно дорого, поэтому внимательно подумайте, стоит ли оно того. Если вы увлекаетесь написанием компьютерных программ только в качестве хобби, то вам не стоит тратить время и деньги на профессиональные курсы. Если же вы хотите построит карьеру в этой области, то получение профессионального образования может значительно вам в этом помочь (но, опять же, оно необязательно, если у вас есть талант).
-
2
Расширьте ваши знания. Вы получите пользу не только от изучения языков программирования, но и от курсов по математике и логике, так как эти предметы часто требуются для программирования на высоком уровне. Вам необязательно учить их в учебном заведении, хотя академическая среда может быть полезна.
- Программирование, включающее физические расчеты и моделирование, требует хорошего понимания алгоритмов и моделей.
- Логика — фундаментальная основа программирования, так что понимание логики и процессов поможет вам решать проблемы при написании кода.
- Знание высшей математики чаще всего не требуется для программирования, однако его можно использовать для оптимизации и других преимуществ.
-
3
Выучите больше языков. Когда вы хорошо разобрались с вашим первым языком, вы можете начать учить и другие языки программирования. Найдите язык, который дополняет тот, который вы уже знаете, или же выберите язык, который необходим для определенного проекта. Дополнительные языки, вроде HTML и CSS, как правило, легче всего выучить.
- Java — один из самых популярных языков, и Java-разработчики всегда очень востребованы. Java используется в самых разных системах и имеет бесчисленное множество вариантов применения. На Java пишут приложения для Android — один из самых быстрорастущих рынков.
- C++ очень рекомендуется, если вы хотите влиться в ряды разработчиков видеоигр. Если вы научитесь программировать на Unity (широко используемый и дешевый игровой движок) и UDK (код для популярного движка Unreal), это откроет перед вами некоторые двери, однако они не так полезны за пределами игровой индустрии.
- Если вы хотите создавать приложения для iPhone, Xcode и Objective-C будут вашими первейшими инструментами. Вам понадобится компьютер Mac, посколько компилировать Xcode можно только на Mac.
- Python — язык для написания серверного кода, один из наиболее легких в изучении. Python используется для таких интернет-сервисов, как Pinterest и Instagram, и он достаточно прост, чтобы изучить основы всего за несколько дней.
-
4
Будьте терпеливы. Занимаясь программированием, вы часто будете сталкиваться с проблемами, особенно при поиске багов или применении новых идей. Вам будет необходимо научиться быть довольным достижением небольших результатов, вместо того чтобы решать всю проблему за раз. Терпение поможет вам создать лучший код, а значит, программа будет лучше функционировать и коллеги будут довольны.
-
5
Научитесь работать в команде. Если над проектом одновременно работает несколько человек, у них может быть разное видение того, как этот проект должен проходить. Работа в команде практически неизбежна в деловом мире, поэтому будьте готовы работать с другими людьми, если вы, конечно же, не собираетесь разрабатывать весь проект самостоятельно.
-
6
Найдите работу, на которой вы сможете практиковать свои навыки программирования. Создавайте веб-сайты и компьютерные программы на волонтерской основе. Подработка в небольшой компании также может открыть возможности для написания кода для веб-сайтов и простых программ.
-
7
Общайтесь с другими программистами. Существуют бесчисленные сообщества разработчиков, где вы можете найти поддержку и вдохновение. Ищите конвенции программистов, участвуйте в хакатонах или геймджемах (сборах разработчиков для создания за ограниченное время программ или игр), зарегистрируйтесь на нескольких форумах по программированию, чтобы начать заявлять о себе и обрастать связями.
-
8
Практикуйтесь, практикуйтесь и практикуйтесь. По некоторым оценкам, нужно заниматься программированием около 15 000 часов, прежде чем вас можно будет считать настооящим мастером.[3]
Это означает годы постоянной практики. Вы по-настоящему овладеете мастерством программирования, только когда вложите много времени в практическую работу и станете знатоком своего дела..- Старайтесь заниматься программированием каждый день, даже в выходные. Программирование в свободное время может способствовать прорывам и возникновению новых идей.
Реклама
Об этой статье
Эту страницу просматривали 91 019 раз.
Была ли эта статья полезной?
Download Article
Download Article
Computer programs are implemented everywhere these days, from our cars to our smartphones, and in almost every job. As the world becomes more and more digital, the need for new programs will always keep increasing. If you have the next big idea, why not make it yourself? See Step 1 below to find out how to get started learning a language, developing your idea into a testable product, and then iterating on it until it’s ready for release.
-
1
Brainstorm ideas. A good program will perform a task that makes life easier for the user. Look at the software that is currently available for the task you want to perform, and see if there are ways that the process could be easier or smoother. A successful program is one that users will find a lot of utility in.
- Examine your daily tasks on your computer. Is there some way that you could automate a portion of those tasks with a program?
- Write down every idea. Even if it seems silly or outlandish at the time, it could change into something useful or even brilliant.
-
2
Examine other programs. What do they do? How could they do it better? What are they missing? Answering these questions can help you come up with ideas for your own take on it.
Advertisement
-
3
Write a design document. This document will outline the features and what you intend to achieve with the project. Referring to the design document during the development process will help keep your project on track and focused. See this guide for details on writing the document. Writing the design document will also help you decide which programming language will work best for your project.
-
4
Start simple. When you are just getting started with computer programming, it will behoove you to start small and grow over time. You will learn a lot more if you set tangible goals that you can reach with a basic program. For example,
Advertisement
-
1
Download a good text editor. Almost all programs are written in text editors and then compiled to run on computers. While you can use programs like Notepad or TextEdit, it is highly recommended that you download a syntax-highlighting editor such as Notepad++ JEdit, or Sublime Text. This will make your code much easier to visually parse.
- Some languages such as Visual Basic include an editor and compiler in one package.
-
2
Learn a programming language.[1]
All programs are created through coding. If you want to create your own programs, you will need to be familiar with at least one programming language. The languages you will need to learn will vary depending on the type of program you want to create. Some of the more useful and important ones include:- C — C is a low-level language that interacts very closely with the computer’s hardware. It is one of the older programming languages that still sees widespread use.
- C++ — The biggest drawback of C is that it is not object-oriented. This is where C++ comes in. C++ is currently the most popular programming language in the world. Programs such as Chrome, Firefox, Photoshop, and many others are all built with C++. It is also a very popular language for creating video games.
- Java — Java is an evolution of the C++ language, and is extremely portable. Most computers, regardless of operating system, can run a Java Virtual Machine, allowing the program to be used nearly universally. It is widely used in video games and business software, and is often recommended as an essential language.
- C# — C# is a Windows-based language and is one of the main languages used when creating Windows programs. It is closely related to Java and C++, and should be easy to learn if you’re already familiar with Java. If you want to make a Windows or Windows Phone program, you’ll want to take a look at this language.
- Objective-C — This is another cousin of the C language that is specifically designed for Apple systems. If you want to make iPhone or iPad apps, this is the language for you.
-
3
Download the compiler or interpreter. For any high-level language such as C++, Java, and many others, you will need a compiler to convert your code into a format that the computer can use. There are a variety of compilers to choose from depending on the language you are using.[2]
- Some languages are interpreted languages, which means they don’t need a compiler. Instead, they only need the language interpreter installed on the computer, and the programs can run instantly. Some examples of interpreted languages include Perl and Python.
-
4
Learn basic programming concepts. No matter which language you pick, you’ll likely need to understand some basic common concepts. Knowing how to handle the syntax of the language will allow you to create much more powerful programs. Common concepts include:
- Declaring variables — Variables are the way your data is temporarily stored in your program. This data can then be stored, modified, manipulated, and called upon later in the program.
- Using conditional statements (if, else, when, etc.) — These are one of the basic functions of programs, and dictate how the logic works. Conditional statements revolve around «true» and «false» statements.
- Using loops (for, goto, do, etc.) — Loops allow you to repeat processes over and over until a command is given to stop.
- Using escape sequences — These commands perform functions such as create new lines, indents, quotes, and more.
- Commenting on code — Comments are essential for remembering what your code does, helping other programmers understand your code, and for temporarily disabling parts of code.
- Understand regular expressions.
-
5
Find some books on the language of your choice.[3]
There are books for every language and for every level of expertise. You can find programming books at your local bookstore or any online retailer. A book can be an invaluable tool as you can keep it close at hand while you’re working.- Beyond books, the internet is an endless treasure-trove of guides and tutorials. Search for guides on the language of your choice on sites such as Codecademy, Code.org, Bento, Udacity, Udemy, Khan Academy, W3Schools, and many more.
-
6
Take some classes. Anyone can teach themselves to make a program if they put their mind to it, but sometimes having a teacher and a classroom environment can be really beneficial. One-on-one time with an expert can greatly decrease the time it takes you to grasp programming fundamentals and concepts. Classes are also a good place to learn advanced math and logic that will be required for more complex programs.
- Classes cost money, so make sure that you are signing up for classes that will help you learn what you want to know.
-
7
Ask questions. The internet is a fantastic way to connect with other developers. If you find yourself stumped on one of your projects, ask for help on sites such as StackOverflow. Make sure that you ask in an intelligent manner and can prove that you have already tried several possible solutions.
Advertisement
-
1
Start writing a basic program with your core functionality. This will be the prototype that shows off the functionality that you’re aiming to achieve. A prototype is a quick program, and should be iterated on until you find a design that works. For example, if you are creating a calendar program, your prototype would be a basic calendar (with correct dates!) and a way to add events to it.
- As you create your prototype, use a top-down approach. Leave out as much detail as you possibly can at first. Then, slowly add finer and finer details. This will speed up the prototyping process and will also keep your code from getting too complex and unmanageable. If your code gets too hard to follow, you could end up having to start all over from the beginning.
- Your prototype will change often during the development cycle as you come up with new ways to tackle problems or think of an idea later that you want to incorporate.
- If you’re making a game, your prototype should be fun! If the prototype isn’t fun, then chances are the full game won’t be fun either.
- If your desired mechanics just aren’t working in the prototype, then it may be time to go back to the drawing board.
-
2
Assemble a team. If you are developing your program on your own, you can use a prototype to help build a team. A team will help you track down bugs faster, iterate features, and design the visual aspects of the program.
- A team is definitely not necessary for small projects, but will cut down development time significantly.
- Running a team is a complex and difficult process, and requires good management skills along with a good structure for the team. See this guide for more details on leading a group.
-
3
Start over from scratch if necessary. Once you’re familiar with your language, you may be able to get prototypes up and running in just a few days. Because of their quick nature, don’t be afraid to scrap your idea and start over from a different angle if you’re not happy with how it’s turning out. It’s much easier to make major changes at this stage than it is later on when the features start falling into place.
-
4
Comment on everything. Use the comment syntax in your programming language to leave notes on all but the most basic lines of code. This will help you remember what you were doing if you have to put the project down for awhile, and will help other developers understand your code. This is especially essential if you are working as part of a programming team.
- You can use comments to temporarily disable parts of your code during testing. Simply enclose the code you want to disable in comment syntax and it won’t be compiled. You can then delete the comment syntax and the code will be restored.
Advertisement
-
1
Gather a testing team. In the alpha stage, the testing team can and should be small. A small group will help you get focused feedback and gives you the ability to interface with testers one on one. Every time you make updates to the prototype, new builds are sent out to the alpha testers. The testers then try all of the included features and also try to break the program, documenting their results.
- If you are developing a commercial product, you will want to make sure that all of your testers sign a Non-Disclosure Agreement (NDA). This will prevent them from telling others about your program, and prevent leaks to press and other users.
- Take some time to come up with a solid testing plan. Make sure that your testers have a way to easily report bugs in the program, as well as easily access new versions of the alpha. GitHub and other code repositories are a great way to easily manage this aspect.
-
2
Test your prototype over and over. Bugs are the bane of every developer. Errors in code and unexpected usage can cause all kinds of problems in a finished product. As you continue to work on your prototype, test it as much as possible. Do everything you can to break it, and then try to keep it from breaking in the future.
- Try inputting odd dates if your program deals with dates. Really old dates or far future dates may cause odd reactions with the program.
- Input the wrong kind of variables. For example, if you have a form that asks for the user’s age, enter in a word instead and see what happens to the program.
- If your program has a graphical interface, click on everything. What happens when you go back to a previous screen, or click buttons in the wrong order?
-
3
Address bugs in order of priority. When revising the program in the alpha, you will be spending a lot of time fixing features that do not work correctly. When organizing your bug reports from your alpha testers, they will need to be sorted based on two metrics: Severity and Priority.
- The Severity of a bug is a measure of how much damage the bug causes. Bugs that crash the program, corrupt data, keep the program from running are referred to as Blockers. Features that don’t work or return incorrect results are labeled Critical, while difficult to use or bad-looking features are labeled Major. There are also Normal, Minor, and Trivial bugs that affect smaller sections or less-crucial features.
- The Priority of a bug determines what order you tackle them when attempting to fix bugs. Fixing bugs in software is a time-consuming process, and takes away from the time you have to add features and polish. As such, you have to take the priority of a bug into account to make sure that you meet deadlines. All Blocker and Critical bugs take the highest priority, sometimes referred to as P1. P2 bugs are usually Major bugs that are scheduled to be fixed, but won’t hold a product back from being shipped. P3 and P4 bugs are usually not scheduled fixes, and fall into the «nice to have» category.
-
4
Add more features. During the alpha phase, you will be adding more features to your program to bring it closer to the program outlined in your design document. The alpha stage is where the prototype evolves into the basic for of the full program. By the end of the alpha stage, your program should have all of its features implemented.
- Don’t stray too far from your original design document. A common problem in software development is «feature-creep», where new ideas keep getting added, causing the original focus to be lost and spreading development time between too many different features. You want your program to be the best at what it does, not a jack of all trades.
-
5
Test each feature as you add it. As you add features to your program during the alpha phase, send out the new build to your testers. The regularity of new builds will be entirely dependent on your team’s size and how much progress you’re making on the features.
-
6
Lock your features when the alpha is finished. Once you’ve implemented all of the features and functionality in your program, you can move out of the alpha phase. At this point, no further features should be added, and the included features should essentially work. Now you can move onto wider testing and polish, known as the beta phase.
Advertisement
-
1
Increase your testing group size. In the beta phase, the program is made available to a much larger group of testers. Some developers make the beta phase public, which is referred to as an open beta. This allows anyone to sign up and participate in testing the product.
- Depending on the needs of your product, you may or may not want to do an open beta.
-
2
Test connectivity. As programs become more and more interconnected, there’s a good chance that your program will rely on connections to other products or connections to servers. Beta testing allows you to ensure that these connections work under a larger load, which will ensure that your program is usable by the public when it releases.
-
3
Polish your software. In the beta phase, no more features are being added, so focus can be turned to improving the program’s aesthetics and usability. In this phase, UI design becomes a priority, ensuring that the users will have no difficulty navigating the program and taking advantage of the features.
- UI design and functionality can be very difficult and complex. People make whole careers out of designing UIs. Just make sure that your personal project is easy to use and easy on the eyes. A professional UI may not be possible without a budget and a team.
- If you have the budget, there are lots of freelance graphics designers who could potentially design a UI on contract for you. If you have a solid project that you’re hoping will become the next big thing, find a good UI designer and make them part of your team.
-
4
Continue bug hunting. Throughout the beta phase, you should still be cataloging and prioritizing bug reports from your user base. Since more testers will have access to the product, chances are new bugs will be discovered. Eliminate bugs based on their priority, keeping your final deadlines in mind.[4]
Advertisement
-
1
Market your program. If you want to get users, you’ll want to make sure that they know your program exists. Just like any product, you’ll need to do a bit of advertising in order to make people aware. The extent and depth of your marketing campaign will be dictated by your program’s function as well as your available budget. Some easy ways to raise awareness of you program include:
- Posting about your program on related message boards. Make sure that you follow the posting rules of whichever forum you choose so that your posts don’t get marked as spam.
- Send out press releases to tech sites. Find some tech blogs and sites that fit your program’s genre. Send the editors a press release detailing your program and what it does. Include a few screenshots.
- Make some YouTube videos. If your program is designed to complete a specific task, make some YouTube videos showing your program in action. Structure them as «How-To» videos.
- Create social media pages. You can create free Facebook and Google+ pages for your program, and can use Twitter for both company and program-specific news.
-
2
Host your program on your website. For small programs, you can most likely host the file on your own website. You may want to include a payment system if you are going to be charging for your software. If your program becomes very popular, you may need to host the file on a server that can handle more downloads.
-
3
Set up a support service. Once your program is released in the wild, you will invariably have users with technical problems or who don’t understand how the program works. Your website should have thorough documentation available, as well as some sort of support service. This can include a technical support forum, a support email, live help, or any combination of those. What you can provide will be dependent on your available budget.
-
4
Keep your product up to date. Almost all programs these days are patched and updated long after their initial release. These patches may fix critical or non-critical bugs, update security protocols, improve stability, or even add functionality or redo the aesthetics. Keeping your program updated will help keep in competitive.
Advertisement
Sample Programs
Add New Question
-
Question
What should I do if my kid wants to make a website?
Go to any reliable coding site. It should take you through on how to make a website, and if your kid already knows how, then just skip the tutorial. If he wants to make one from scratch, use commands to create a blank website or buy a domain. Just be sure to monitor your kid’s website to make sure they aren’t putting up any personal information.
-
Question
Where can I find a video tutorial?
Check YouTube. There are many informative video tutorials on this and other topics.
-
Question
How do I create an app icon?
I suggest you find how-to videos on YouTube on how to paint/develop app icons. Or, if you don’t want to do that you can always hire an artist.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
References
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.computerhope.com/issues/ch000675.htm
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.centercode.com/blog/2011/01/alpha-vs-beta-testing/
About This Article
Article SummaryX
1. Come up with an idea.
2. Learn a programming language.
3. Build a prototype.
4. Assemble a team.
5. Comment on everything.
6. Test the Alpha prototype.
7. Create and test the Beta.
8. Polish and release.
Did this summary help you?
Thanks to all authors for creating a page that has been read 439,654 times.
Reader Success Stories
-
«This article really helped give me a solid idea on how to create my own program for the future. Thanks a lot!»
Is this article up to date?
Download Article
Download Article
Computer programs are implemented everywhere these days, from our cars to our smartphones, and in almost every job. As the world becomes more and more digital, the need for new programs will always keep increasing. If you have the next big idea, why not make it yourself? See Step 1 below to find out how to get started learning a language, developing your idea into a testable product, and then iterating on it until it’s ready for release.
-
1
Brainstorm ideas. A good program will perform a task that makes life easier for the user. Look at the software that is currently available for the task you want to perform, and see if there are ways that the process could be easier or smoother. A successful program is one that users will find a lot of utility in.
- Examine your daily tasks on your computer. Is there some way that you could automate a portion of those tasks with a program?
- Write down every idea. Even if it seems silly or outlandish at the time, it could change into something useful or even brilliant.
-
2
Examine other programs. What do they do? How could they do it better? What are they missing? Answering these questions can help you come up with ideas for your own take on it.
Advertisement
-
3
Write a design document. This document will outline the features and what you intend to achieve with the project. Referring to the design document during the development process will help keep your project on track and focused. See this guide for details on writing the document. Writing the design document will also help you decide which programming language will work best for your project.
-
4
Start simple. When you are just getting started with computer programming, it will behoove you to start small and grow over time. You will learn a lot more if you set tangible goals that you can reach with a basic program. For example,
Advertisement
-
1
Download a good text editor. Almost all programs are written in text editors and then compiled to run on computers. While you can use programs like Notepad or TextEdit, it is highly recommended that you download a syntax-highlighting editor such as Notepad++ JEdit, or Sublime Text. This will make your code much easier to visually parse.
- Some languages such as Visual Basic include an editor and compiler in one package.
-
2
Learn a programming language.[1]
All programs are created through coding. If you want to create your own programs, you will need to be familiar with at least one programming language. The languages you will need to learn will vary depending on the type of program you want to create. Some of the more useful and important ones include:- C — C is a low-level language that interacts very closely with the computer’s hardware. It is one of the older programming languages that still sees widespread use.
- C++ — The biggest drawback of C is that it is not object-oriented. This is where C++ comes in. C++ is currently the most popular programming language in the world. Programs such as Chrome, Firefox, Photoshop, and many others are all built with C++. It is also a very popular language for creating video games.
- Java — Java is an evolution of the C++ language, and is extremely portable. Most computers, regardless of operating system, can run a Java Virtual Machine, allowing the program to be used nearly universally. It is widely used in video games and business software, and is often recommended as an essential language.
- C# — C# is a Windows-based language and is one of the main languages used when creating Windows programs. It is closely related to Java and C++, and should be easy to learn if you’re already familiar with Java. If you want to make a Windows or Windows Phone program, you’ll want to take a look at this language.
- Objective-C — This is another cousin of the C language that is specifically designed for Apple systems. If you want to make iPhone or iPad apps, this is the language for you.
-
3
Download the compiler or interpreter. For any high-level language such as C++, Java, and many others, you will need a compiler to convert your code into a format that the computer can use. There are a variety of compilers to choose from depending on the language you are using.[2]
- Some languages are interpreted languages, which means they don’t need a compiler. Instead, they only need the language interpreter installed on the computer, and the programs can run instantly. Some examples of interpreted languages include Perl and Python.
-
4
Learn basic programming concepts. No matter which language you pick, you’ll likely need to understand some basic common concepts. Knowing how to handle the syntax of the language will allow you to create much more powerful programs. Common concepts include:
- Declaring variables — Variables are the way your data is temporarily stored in your program. This data can then be stored, modified, manipulated, and called upon later in the program.
- Using conditional statements (if, else, when, etc.) — These are one of the basic functions of programs, and dictate how the logic works. Conditional statements revolve around «true» and «false» statements.
- Using loops (for, goto, do, etc.) — Loops allow you to repeat processes over and over until a command is given to stop.
- Using escape sequences — These commands perform functions such as create new lines, indents, quotes, and more.
- Commenting on code — Comments are essential for remembering what your code does, helping other programmers understand your code, and for temporarily disabling parts of code.
- Understand regular expressions.
-
5
Find some books on the language of your choice.[3]
There are books for every language and for every level of expertise. You can find programming books at your local bookstore or any online retailer. A book can be an invaluable tool as you can keep it close at hand while you’re working.- Beyond books, the internet is an endless treasure-trove of guides and tutorials. Search for guides on the language of your choice on sites such as Codecademy, Code.org, Bento, Udacity, Udemy, Khan Academy, W3Schools, and many more.
-
6
Take some classes. Anyone can teach themselves to make a program if they put their mind to it, but sometimes having a teacher and a classroom environment can be really beneficial. One-on-one time with an expert can greatly decrease the time it takes you to grasp programming fundamentals and concepts. Classes are also a good place to learn advanced math and logic that will be required for more complex programs.
- Classes cost money, so make sure that you are signing up for classes that will help you learn what you want to know.
-
7
Ask questions. The internet is a fantastic way to connect with other developers. If you find yourself stumped on one of your projects, ask for help on sites such as StackOverflow. Make sure that you ask in an intelligent manner and can prove that you have already tried several possible solutions.
Advertisement
-
1
Start writing a basic program with your core functionality. This will be the prototype that shows off the functionality that you’re aiming to achieve. A prototype is a quick program, and should be iterated on until you find a design that works. For example, if you are creating a calendar program, your prototype would be a basic calendar (with correct dates!) and a way to add events to it.
- As you create your prototype, use a top-down approach. Leave out as much detail as you possibly can at first. Then, slowly add finer and finer details. This will speed up the prototyping process and will also keep your code from getting too complex and unmanageable. If your code gets too hard to follow, you could end up having to start all over from the beginning.
- Your prototype will change often during the development cycle as you come up with new ways to tackle problems or think of an idea later that you want to incorporate.
- If you’re making a game, your prototype should be fun! If the prototype isn’t fun, then chances are the full game won’t be fun either.
- If your desired mechanics just aren’t working in the prototype, then it may be time to go back to the drawing board.
-
2
Assemble a team. If you are developing your program on your own, you can use a prototype to help build a team. A team will help you track down bugs faster, iterate features, and design the visual aspects of the program.
- A team is definitely not necessary for small projects, but will cut down development time significantly.
- Running a team is a complex and difficult process, and requires good management skills along with a good structure for the team. See this guide for more details on leading a group.
-
3
Start over from scratch if necessary. Once you’re familiar with your language, you may be able to get prototypes up and running in just a few days. Because of their quick nature, don’t be afraid to scrap your idea and start over from a different angle if you’re not happy with how it’s turning out. It’s much easier to make major changes at this stage than it is later on when the features start falling into place.
-
4
Comment on everything. Use the comment syntax in your programming language to leave notes on all but the most basic lines of code. This will help you remember what you were doing if you have to put the project down for awhile, and will help other developers understand your code. This is especially essential if you are working as part of a programming team.
- You can use comments to temporarily disable parts of your code during testing. Simply enclose the code you want to disable in comment syntax and it won’t be compiled. You can then delete the comment syntax and the code will be restored.
Advertisement
-
1
Gather a testing team. In the alpha stage, the testing team can and should be small. A small group will help you get focused feedback and gives you the ability to interface with testers one on one. Every time you make updates to the prototype, new builds are sent out to the alpha testers. The testers then try all of the included features and also try to break the program, documenting their results.
- If you are developing a commercial product, you will want to make sure that all of your testers sign a Non-Disclosure Agreement (NDA). This will prevent them from telling others about your program, and prevent leaks to press and other users.
- Take some time to come up with a solid testing plan. Make sure that your testers have a way to easily report bugs in the program, as well as easily access new versions of the alpha. GitHub and other code repositories are a great way to easily manage this aspect.
-
2
Test your prototype over and over. Bugs are the bane of every developer. Errors in code and unexpected usage can cause all kinds of problems in a finished product. As you continue to work on your prototype, test it as much as possible. Do everything you can to break it, and then try to keep it from breaking in the future.
- Try inputting odd dates if your program deals with dates. Really old dates or far future dates may cause odd reactions with the program.
- Input the wrong kind of variables. For example, if you have a form that asks for the user’s age, enter in a word instead and see what happens to the program.
- If your program has a graphical interface, click on everything. What happens when you go back to a previous screen, or click buttons in the wrong order?
-
3
Address bugs in order of priority. When revising the program in the alpha, you will be spending a lot of time fixing features that do not work correctly. When organizing your bug reports from your alpha testers, they will need to be sorted based on two metrics: Severity and Priority.
- The Severity of a bug is a measure of how much damage the bug causes. Bugs that crash the program, corrupt data, keep the program from running are referred to as Blockers. Features that don’t work or return incorrect results are labeled Critical, while difficult to use or bad-looking features are labeled Major. There are also Normal, Minor, and Trivial bugs that affect smaller sections or less-crucial features.
- The Priority of a bug determines what order you tackle them when attempting to fix bugs. Fixing bugs in software is a time-consuming process, and takes away from the time you have to add features and polish. As such, you have to take the priority of a bug into account to make sure that you meet deadlines. All Blocker and Critical bugs take the highest priority, sometimes referred to as P1. P2 bugs are usually Major bugs that are scheduled to be fixed, but won’t hold a product back from being shipped. P3 and P4 bugs are usually not scheduled fixes, and fall into the «nice to have» category.
-
4
Add more features. During the alpha phase, you will be adding more features to your program to bring it closer to the program outlined in your design document. The alpha stage is where the prototype evolves into the basic for of the full program. By the end of the alpha stage, your program should have all of its features implemented.
- Don’t stray too far from your original design document. A common problem in software development is «feature-creep», where new ideas keep getting added, causing the original focus to be lost and spreading development time between too many different features. You want your program to be the best at what it does, not a jack of all trades.
-
5
Test each feature as you add it. As you add features to your program during the alpha phase, send out the new build to your testers. The regularity of new builds will be entirely dependent on your team’s size and how much progress you’re making on the features.
-
6
Lock your features when the alpha is finished. Once you’ve implemented all of the features and functionality in your program, you can move out of the alpha phase. At this point, no further features should be added, and the included features should essentially work. Now you can move onto wider testing and polish, known as the beta phase.
Advertisement
-
1
Increase your testing group size. In the beta phase, the program is made available to a much larger group of testers. Some developers make the beta phase public, which is referred to as an open beta. This allows anyone to sign up and participate in testing the product.
- Depending on the needs of your product, you may or may not want to do an open beta.
-
2
Test connectivity. As programs become more and more interconnected, there’s a good chance that your program will rely on connections to other products or connections to servers. Beta testing allows you to ensure that these connections work under a larger load, which will ensure that your program is usable by the public when it releases.
-
3
Polish your software. In the beta phase, no more features are being added, so focus can be turned to improving the program’s aesthetics and usability. In this phase, UI design becomes a priority, ensuring that the users will have no difficulty navigating the program and taking advantage of the features.
- UI design and functionality can be very difficult and complex. People make whole careers out of designing UIs. Just make sure that your personal project is easy to use and easy on the eyes. A professional UI may not be possible without a budget and a team.
- If you have the budget, there are lots of freelance graphics designers who could potentially design a UI on contract for you. If you have a solid project that you’re hoping will become the next big thing, find a good UI designer and make them part of your team.
-
4
Continue bug hunting. Throughout the beta phase, you should still be cataloging and prioritizing bug reports from your user base. Since more testers will have access to the product, chances are new bugs will be discovered. Eliminate bugs based on their priority, keeping your final deadlines in mind.[4]
Advertisement
-
1
Market your program. If you want to get users, you’ll want to make sure that they know your program exists. Just like any product, you’ll need to do a bit of advertising in order to make people aware. The extent and depth of your marketing campaign will be dictated by your program’s function as well as your available budget. Some easy ways to raise awareness of you program include:
- Posting about your program on related message boards. Make sure that you follow the posting rules of whichever forum you choose so that your posts don’t get marked as spam.
- Send out press releases to tech sites. Find some tech blogs and sites that fit your program’s genre. Send the editors a press release detailing your program and what it does. Include a few screenshots.
- Make some YouTube videos. If your program is designed to complete a specific task, make some YouTube videos showing your program in action. Structure them as «How-To» videos.
- Create social media pages. You can create free Facebook and Google+ pages for your program, and can use Twitter for both company and program-specific news.
-
2
Host your program on your website. For small programs, you can most likely host the file on your own website. You may want to include a payment system if you are going to be charging for your software. If your program becomes very popular, you may need to host the file on a server that can handle more downloads.
-
3
Set up a support service. Once your program is released in the wild, you will invariably have users with technical problems or who don’t understand how the program works. Your website should have thorough documentation available, as well as some sort of support service. This can include a technical support forum, a support email, live help, or any combination of those. What you can provide will be dependent on your available budget.
-
4
Keep your product up to date. Almost all programs these days are patched and updated long after their initial release. These patches may fix critical or non-critical bugs, update security protocols, improve stability, or even add functionality or redo the aesthetics. Keeping your program updated will help keep in competitive.
Advertisement
Sample Programs
Add New Question
-
Question
What should I do if my kid wants to make a website?
Go to any reliable coding site. It should take you through on how to make a website, and if your kid already knows how, then just skip the tutorial. If he wants to make one from scratch, use commands to create a blank website or buy a domain. Just be sure to monitor your kid’s website to make sure they aren’t putting up any personal information.
-
Question
Where can I find a video tutorial?
Check YouTube. There are many informative video tutorials on this and other topics.
-
Question
How do I create an app icon?
I suggest you find how-to videos on YouTube on how to paint/develop app icons. Or, if you don’t want to do that you can always hire an artist.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
References
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.computerhope.com/issues/ch000675.htm
- ↑ Stephen Cognetta, MBA. Tech Interviewing Coach. Expert Interview. 21 July 2020.
- ↑ http://www.centercode.com/blog/2011/01/alpha-vs-beta-testing/
About This Article
Article SummaryX
1. Come up with an idea.
2. Learn a programming language.
3. Build a prototype.
4. Assemble a team.
5. Comment on everything.
6. Test the Alpha prototype.
7. Create and test the Beta.
8. Polish and release.
Did this summary help you?
Thanks to all authors for creating a page that has been read 439,654 times.
Reader Success Stories
-
«This article really helped give me a solid idea on how to create my own program for the future. Thanks a lot!»
Is this article up to date?
Cоздать программу самому? Это очень просто! Не верите? Давайте сделаем небольшую программу, которая станет вашей отправной точкой в мир программирования.
Многие из нас постоянно работают с программами, сложными и попроще, но многие не задумываются, а что-же на самом деле есть программа. Если описать коротко, то программа — это набор инструкций, которые отдаются компьютеру в соответствии с логикой, которую в программу заложил программист.
Не буду рассуждать на тему зачем может потребоваться писать самостоятельно программу, у каждого свои причины. Оговорюсь сразу, что в данной статье будет использоваться язык программирования C# и среда разработки Microsoft Visual Studio, у которой имеется бесплатная редакция, возможностей которой хватит «за глаза» любому.
Писать программу ради написания программы является не совсем хорошей идеей. Целью написания программы должно быть решение определенной задачи, с которой написанная программа должна помочь вам справиться.
Из выше сказанного, написание программы можно разделить на следующие этапы:
- Определение цели, какую задачу ваша программа помочь вам решить
- Разработка алгоритма работы программы.
- Дизайн пользовательского интерфейса.
-
Написание логики программы. На этом этапе вдыхается жизнь в вашу програму. Это и есть наиболее важный этап создания программы, для успешной реализации которого понадобится много знаний и умений.
Где взять знания и умения? Книги, профильные сайты, курсы. Сейчас в интернете можно найти бесчисленное множество обучающих материалов, посвященных данной теме.
Отдельно хочется упомянуть ресурсы для освоения C#:- бесплатную книгу Fundamentals of Computer Programming with C#
- сайт METANIT.COM
- Документация по C# на сайте Microsoft
Так как большинство из нас не гениальные мальчики и девочки, родившиеся с клавиатурой в руках и не впитали языки программирования с молоком матери, нам понадобится текстовый редактор более функциональный и наглядный чем блокнот.
Да, в блокноте вполне реально создать программу, но на это у вас уйдет гораздо больше времени и такими «извращениями» могут заниматься реально крутые программисты. Для остальных-же Microsoft Visual Studio — это именно тот инструмент, который будет помогать создавать новые и управлять существующими проэктами.
Из ключевых возможностей Visual Studio хочется отметить:
- Разработка для популярных платформ Windows, Linux, MacOS
- Веб разработка: ASP.NET, Node.js, Python, JavaScript, and TypeScript
- Популярные языки программирования: C#, C++, Visual Basic, Python, JavaScript
- Визуальное редактирование пользовательского интерфейса
- IntelliSense — интеректуальный помощник при написании кода
- Управление версиями. Интеграция с GitHub
- Совместная разработка
- Расширение возможностей путем установки дополнений.
Поэтому Microsoft Visual Studio — это именно то, с чего стоит начать свою карьеру программиста.
Примечание.
Ранее, когда Visual Studio не была бесплатной, как альтернативу можно было рассматривать SharpDevelop, бесплатную IDE с открытым исходным кодом, которая предоставляла функционал сходный с Visual Studio и в некоторых случаях его было достаточно для создания проэктов любой сложности. Но теперь, в виду стагнации процесса разработки SharpDevelop, и стремительного развития Visual Studio, альтернативы продукту от Microsoft просто нет.
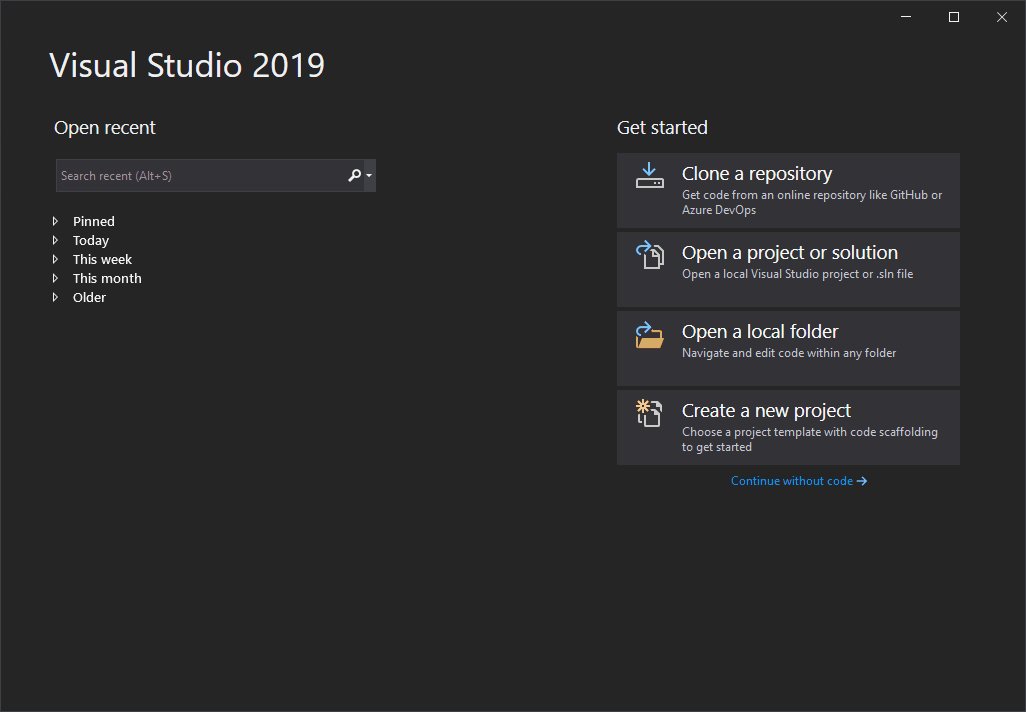
Загрузите и установите последнюю версию, которая доступна для загрузки на сайте разработчика. С этим не должно возникнуть сложностей. После установки запустите среду разработки.
Давайте создадим программу — калькулятор. Почему-бы и нет? Изобретать велосипед — это-же так весело! 
Как уже оговаривалось выше, язык программирования будет использован C#,
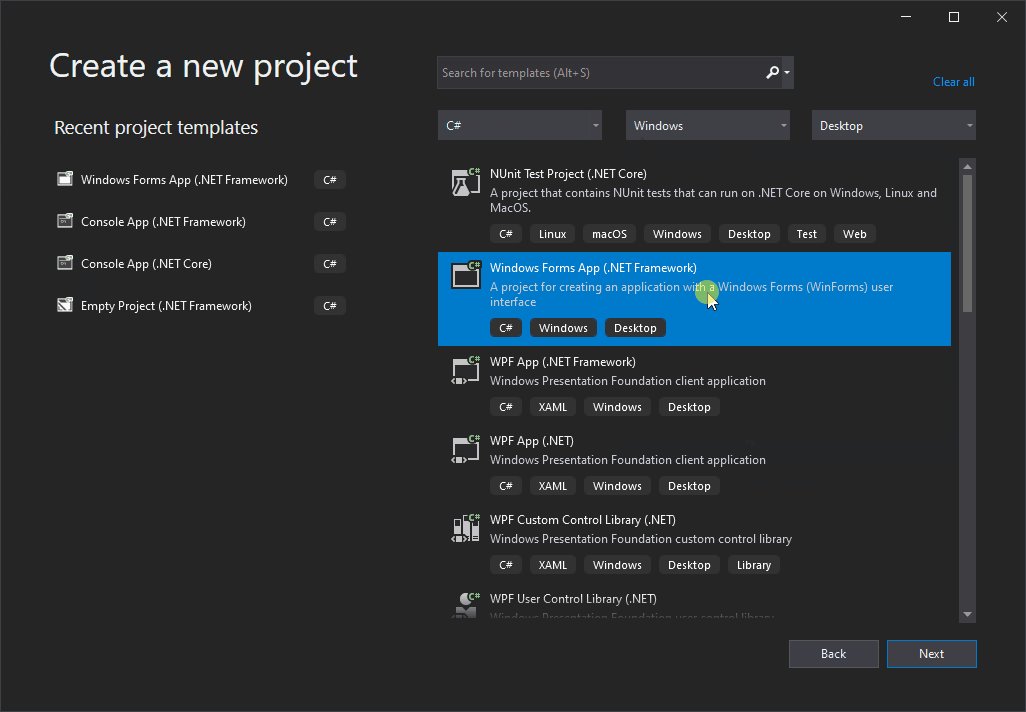
- Нажимаем кнопку Create a new project.
-
Шаг Create new project:
-
Выбираем фильтр:
- Язык программирования: C#
- Платформа: Windows
- Тип проекта: Desktop
- Выбираем Windows Forms App (Net. Framework) — нажимаем Next
-
Выбираем фильтр:
-
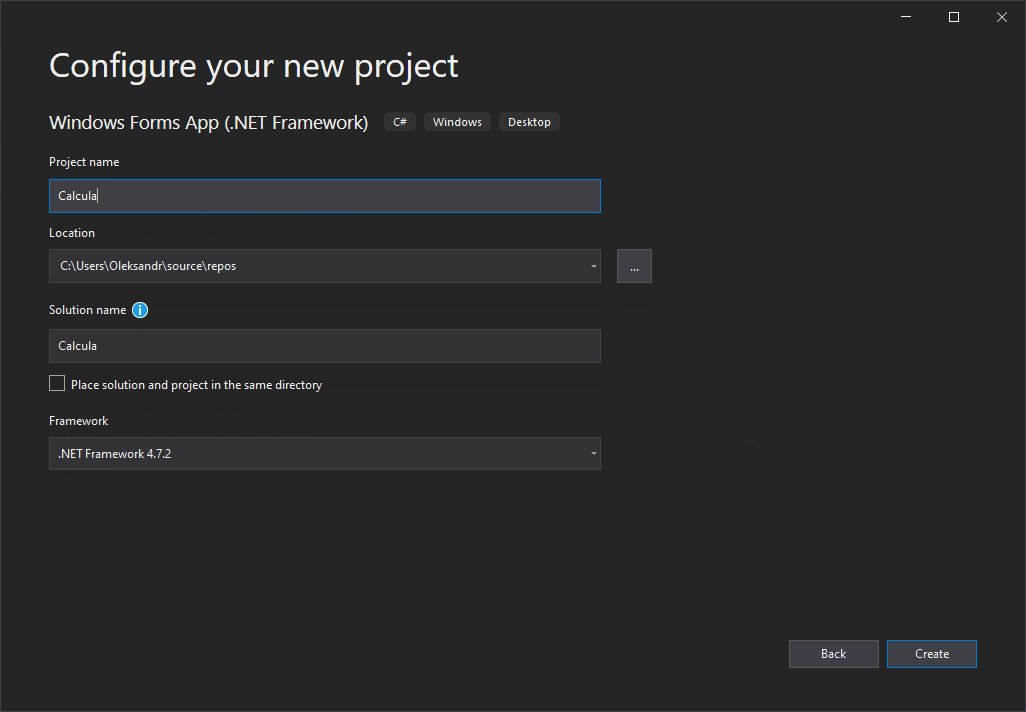
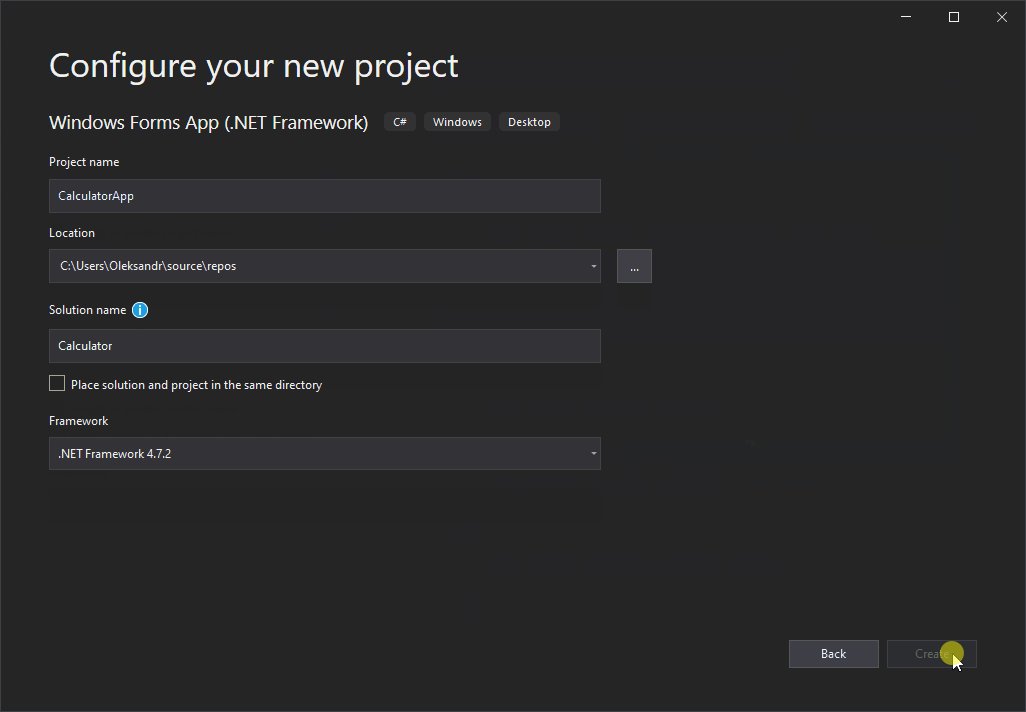
Шаг Configure your project:
Название проэкта: CalculatorApp
Название решения: Calculator.
Framework: Оставляем по умолчанию, на данном этапе не важно какая версия Net. Framework - Нажимаем Create
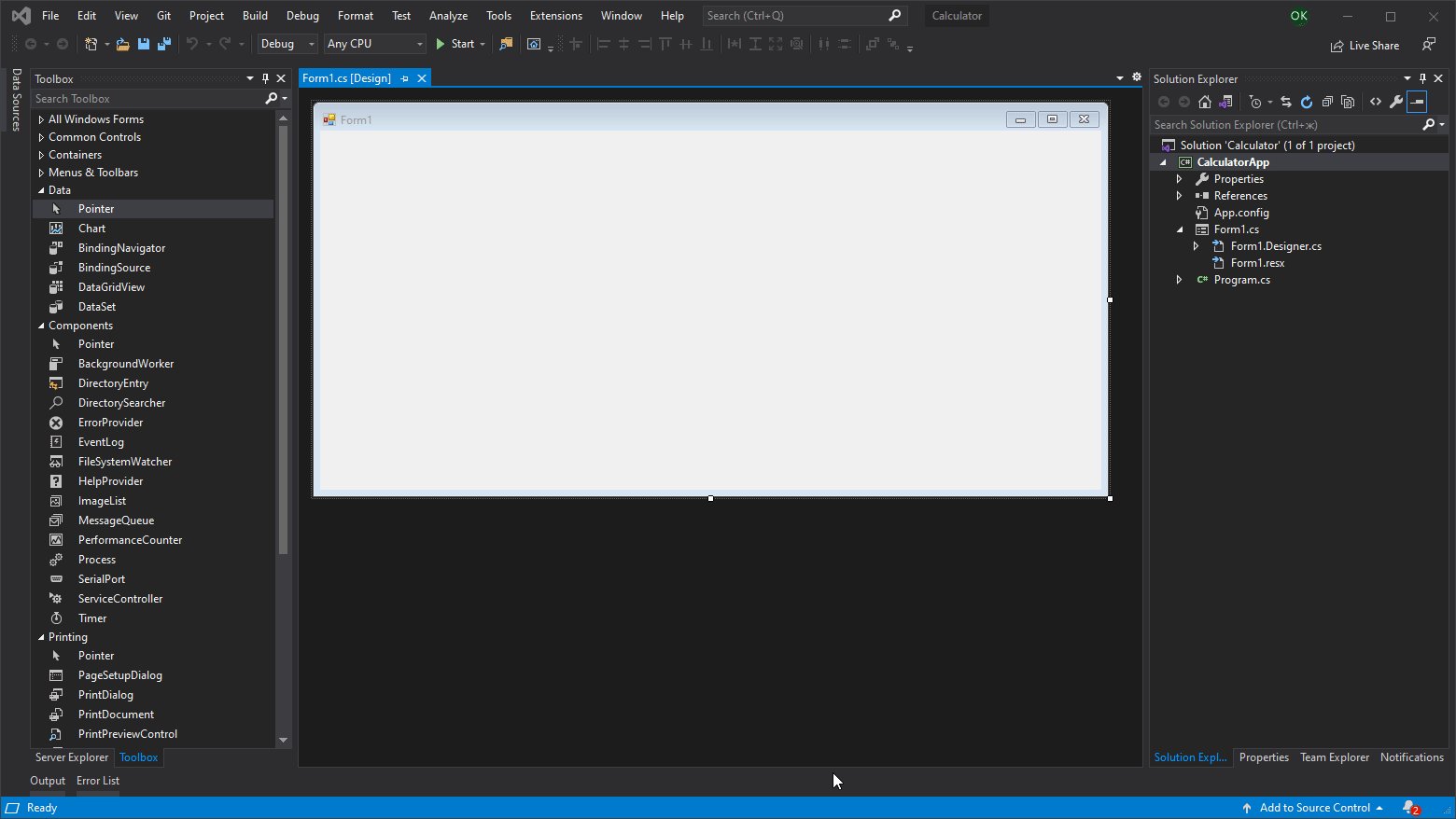
Открылось главное окно Visual Studio,
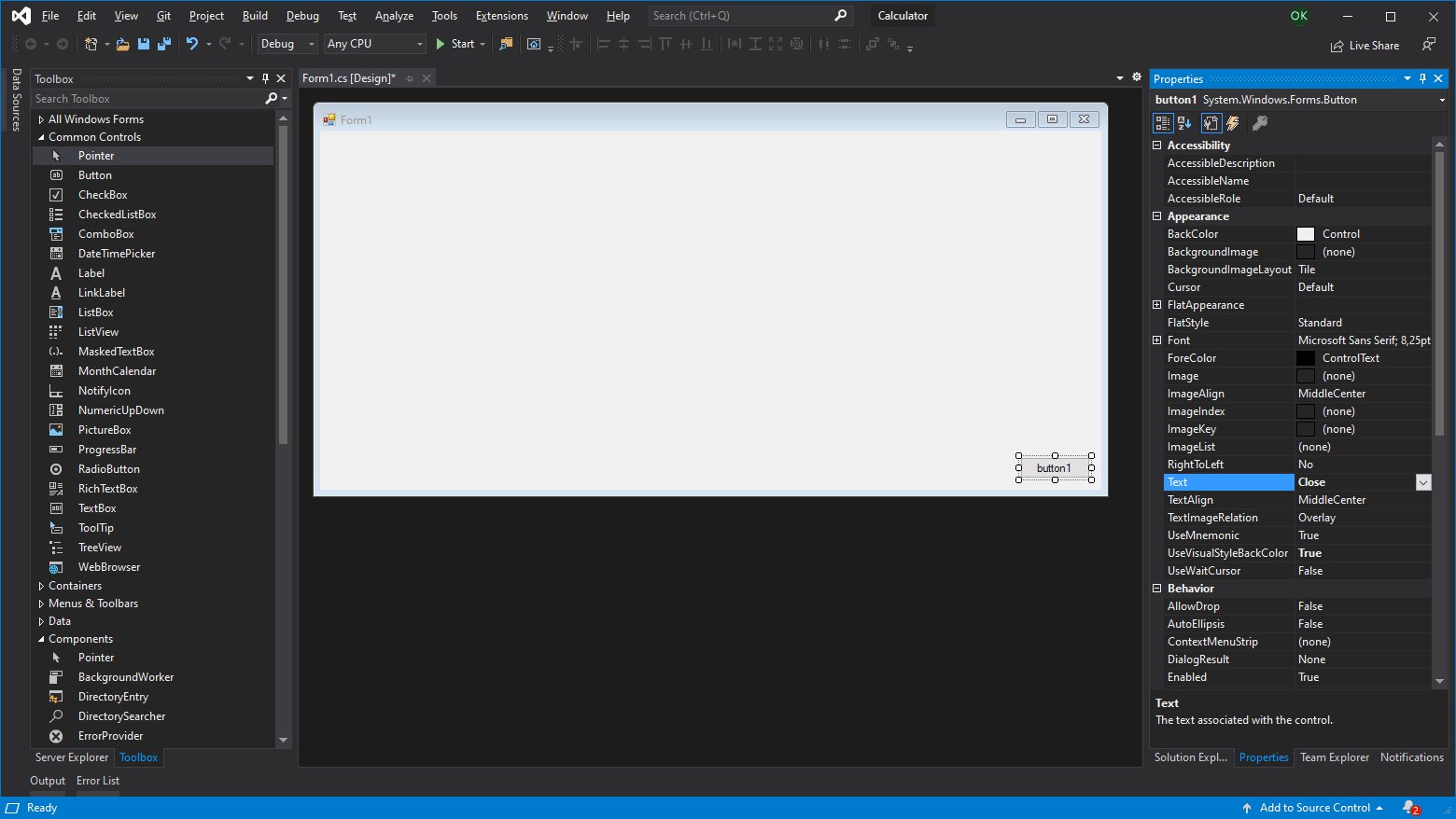
Перетащите кнопку Button на форму главного окна, только что созданного проекта.
Эта кнопка не делает ничего связанного с вычислениями — при её нажатии будет закрываться программа. На примере этой кнопки вы увидите насколько просто наполнять окно программы необходимыми элементами пользовательского интерфейса.
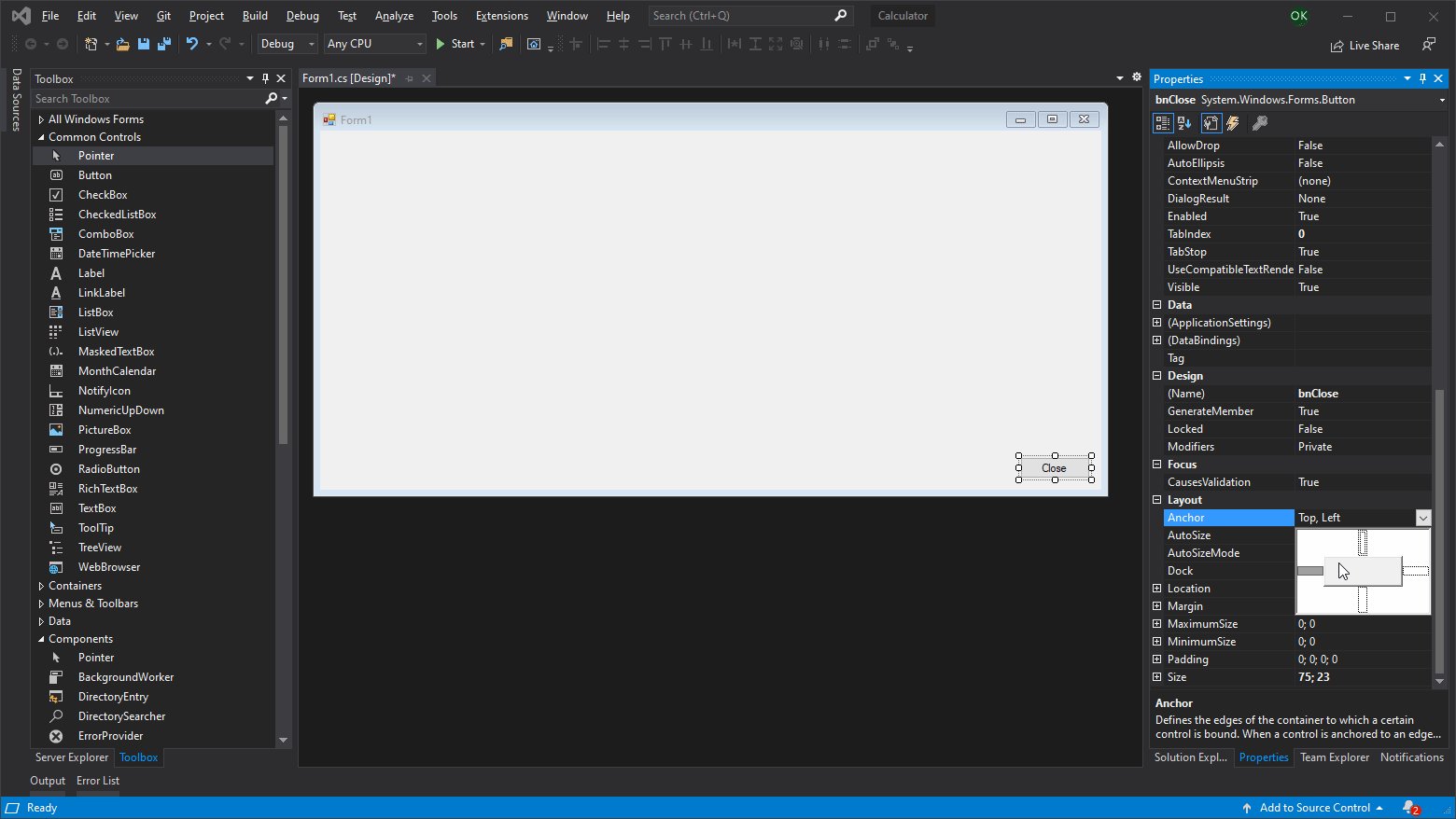
Настройте только что добавленную кнопку в панели свойств:
- Свойство Text, меняем значение на Close
- Name меняем на bnClose
- Anchor: Bottom,Right
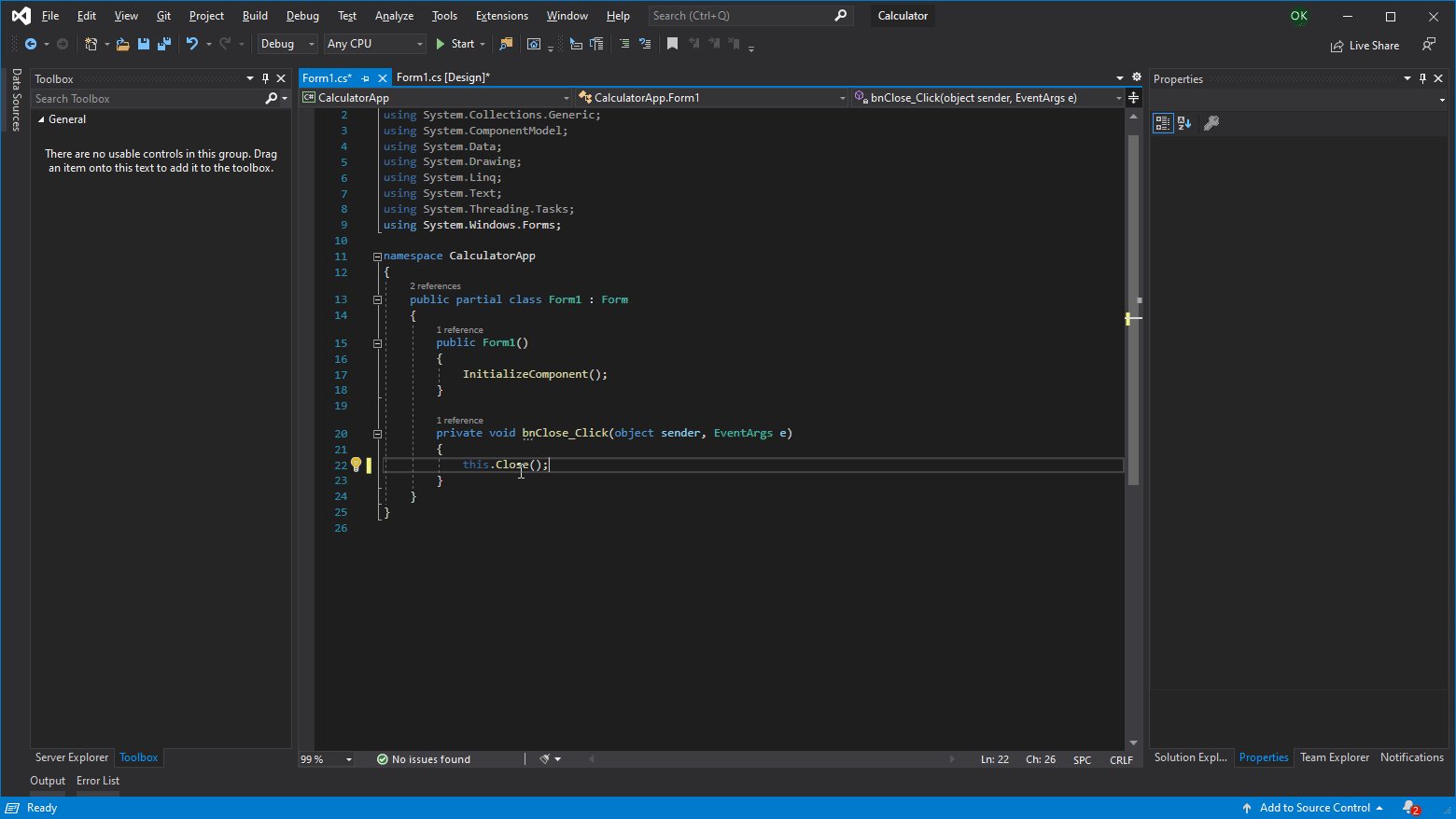
Добавьте обработчик события нажатия кнопки: делаем двойное нажатие на кнопке, программа автоматически создаст необходимый метод bnClose_Click. Внутри метода пишем: this.Close();
private void bnClose_Click(object sender, EventArgs e)
{
this.Close();
}Запускаем программу:
При нажатии кнопки Close, окно программы закроется, в след за этим завершит работу и сама программа.
Примечание
За всеми проделанными выше действиями с созданием конпки и редактирования ее свойств, лежит создание кода программы средой разработки VisualStudio.
Откойте файл Form1.Designer.cs. Как видите, все те действия, что вы делали в настройках, отображены здесь в виде кода программы:
//
// bnClose
//
this.bnClose.Anchor = ((System.Windows.Forms.AnchorStyles)((System.Windows.Forms.AnchorStyles.Bottom | System.Windows.Forms.AnchorStyles.Right)));
this.bnClose.Location = new System.Drawing.Point(750, 350);
this.bnClose.Name = "bnClose";
this.bnClose.Size = new System.Drawing.Size(75, 23);
this.bnClose.TabIndex = 0;
this.bnClose.Text = "Close";
this.bnClose.UseVisualStyleBackColor = true;
this.bnClose.Click += new System.EventHandler(this.bnClose_Click);То-есть для среды разработки, элементы управления окна выглядят в виде кода, но для удобства, настройки графического интерфейса создаваемой программы в VisualStudio можно делать в наглядном визуальном представлении.
Примечание
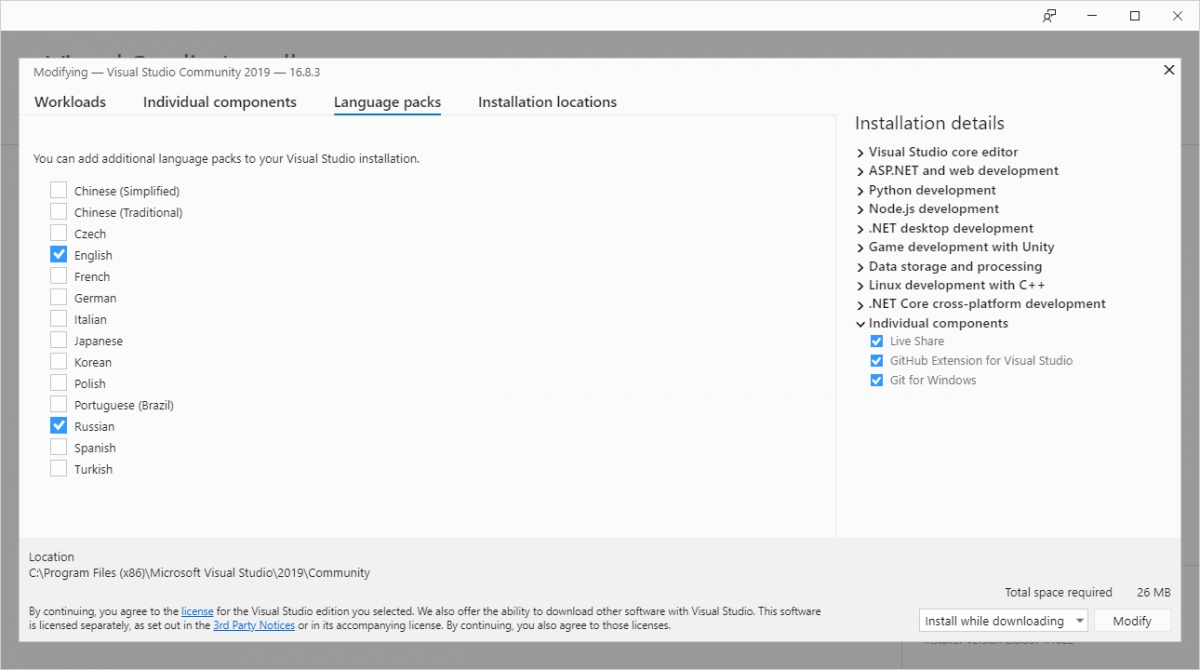
Если вы поставили Visual Studio и хотите изменить язык интерфейса на другой язык, то это можно сделать в настройках программы Tools — Options — Internetional Settings. Если языка, который вам нужен нет в списке, доустановите его через Microsoft Visual Studio Installer. После этого опять откройте Tools — Options — Internetional Settings, и измените язык интерфейса.
Сделаем что-нибудь посложнее, чем просто вывод текста на экран
В большинстве учебников для начинающих программистов первая программа выводит простое сообщение «Hello world!». Мне кажется это немного тупо, так как для того, чтоб заинтересовать начинающего программиста, нужно показать нечто большее и полезное, нежели просто окно с текстом.
Для того чтоб оценить возможности языка программирования C# и .Net Framework, давайте в нашей программе реализуем возможность выполнения простейших арифметических операций. Мне кажется это будет гораздо полезней.
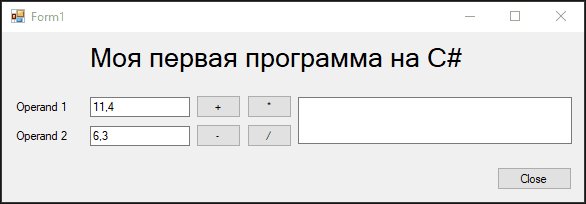
Итак, давайте создадим следующие элементы интерфейса программы
-
Четыре кнопки:
-
Сложение
- Text: «+»
- Name: bnPlus
-
Вычитание
- Text: «-«
- Name: bnMinus
-
Умножение
- Text: «*»
- Name: bnMult
-
Деление
- Text: «/»
- Name: bnDiv
-
Сложение
-
Три текстовых поля: два для выполнения арифметических операций и один для результата.
-
Оператор 1
- Name: tbOperand1
-
Оператор 2
- Name: tbOperand2
-
Результат
- Name: tbResult
-
Оператор 1
-
Надписи (Labels) для них имя не важно, так как к ним мы обращаться не будем, но лучше имя все-таки дать:
- Name: lblOperand1
- Name: lblOperand2
- Кнопка закрытия окна осталась из примера, рассмотренного ранее
Примечание: Очень удобно использовать копирование элементов пользовательского интерфейса. Для того, чтоб это сделать, нужно выделить элементы, которые нужно скопировать и при нажатой кнопке Ctrl, потянуть мышью выделенные элементы в сторону.
Как видите, добавлять элементы интерфейса программы весьма просто — перетягиваем их из панели инструментов (или создаем копии уже существующих) в то место окна, где должен находиться элемент, изменяем размер, свойства и положение.
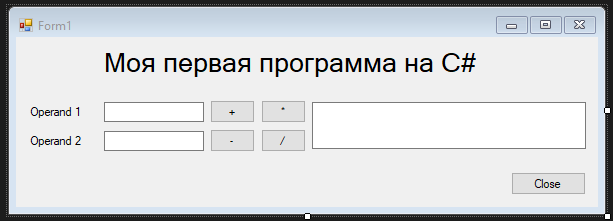
Попробуйте закончить настройку внешнего вида программы, чтоб она стала выглядеть так:
Высота текстового поля tbResult регулируется за счет изменения размера шрифта.
Обратите внимание, что имя элементов назначаются автоматически и, если не давать им осмысленные имена, и при достаточно большом их количестве, очень легко потеряться в хаосе, состоящем из элементов с названиями button1, button2, button3, textBox1, textBox2, textBox3 и так далее. Сразу после создания элементов, не ленитесь, давайте им осмысленые имена — дальше, при создании обработчиков событий, имена методов будут генерироваться автоматически на основании имени элемента управления. Думаю никто не сомневается в том, что имя метода ButtonAdd_Click() гораздо более осмысленно, чем Button1Click()
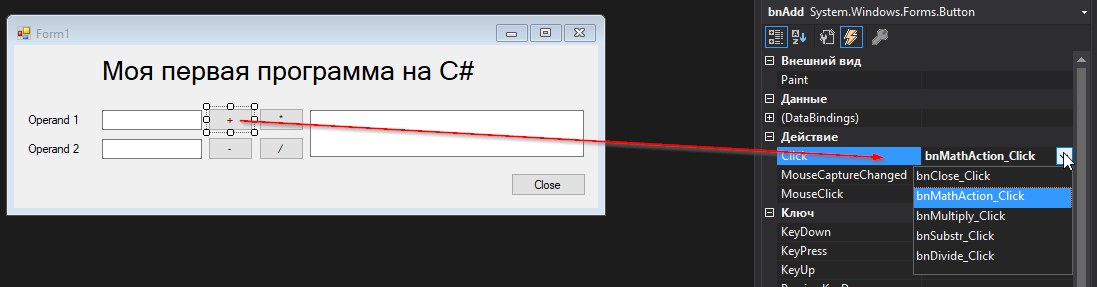
Назначим обработчики событий нажатия кнопок
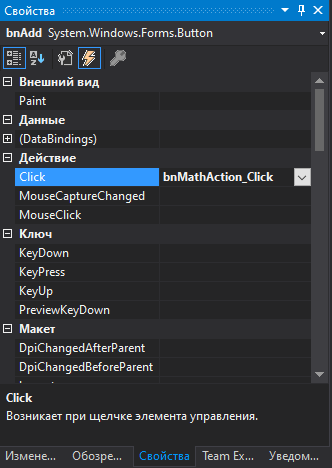
Выбираем по очереди каждую кнопку.Даблкликом создаем обработчик нажатия кнопки(Click). Если нужно добавить обработчик другого события, или выбрать уже существующий метод — следует открыть вкладку События (значок в виде молнии) и там уже выбрать необходимое событие.
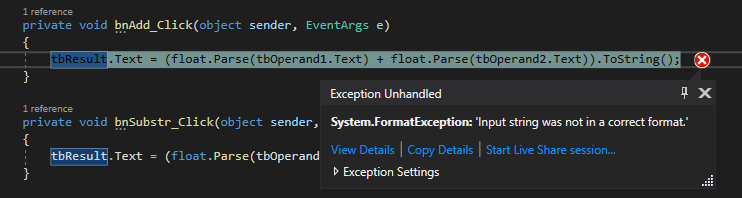
Пишем код обработчика
private void bnAdd_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) + float.Parse(tbOperand2.Text)).ToString();
}
private void bnSubstr_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) - float.Parse(tbOperand2.Text)).ToString();
}
private void bnMultiply_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) * float.Parse(tbOperand2.Text)).ToString();
}
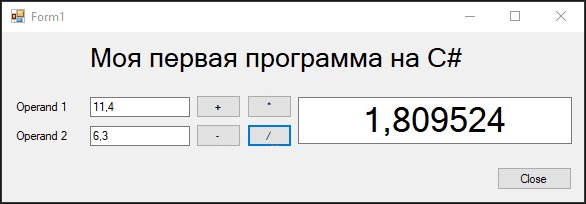
private void bnDivide_Click(object sender, EventArgs e)
{
tbResult.Text = (float.Parse(tbOperand1.Text) / float.Parse(tbOperand2.Text)).ToString();
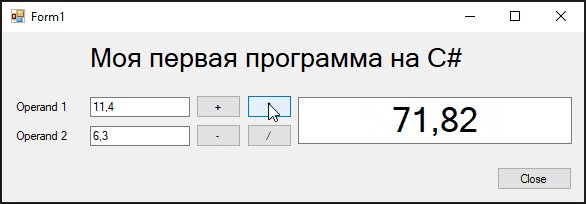
}Как видите, все методы-обработчики отличаются только одним символом. Это не есть красиво, но наведением порядка в коде мы займемся немножко позже. Сейчас для наглядности путь обработчики событий нажатия кнопки остаются как есть.
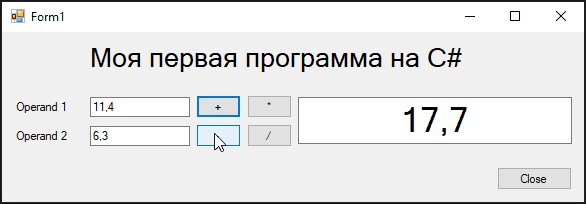
Давайте на примере операции сложения разберем как работает наша программа.
tbResult.Text = (float.Parse(tbOperand1.Text) + float.Parse(tbOperand2.Text)).ToString();Из курса школьной программы математики мы знаем, что действия, заключенные в скобки выполняются в первую очередь. В программировании то-же самое:
- float.Parse(tbOperand1.Text) — Извлекается значение свойства Text переменной tbOperand1 и передается в качестве параметра статичскому методу Parse() типа System.Single результат записывается в промежуточную переменную A
- float.Parse(tbOperand2.Text) — то-же самое, результат записывается в промежуточную переменную B
- Производится сложение промежуточных переменных (A + B) в промежуточную переменную C
- C.ToString() — Преобразовуется переменная C в строку. Так как любая переменная в C# это объект, то путем обращения к методу ToString() этого объекта мы можем получить его строковое представление.
Более сложные типы, такие как DateTime, могут иметь несколько мeтодов ToString().
Проверяем работу программы
Нажмите кнопку Пуск на панели инструментов, или нажмите клавишу F5
Программа работает и делает то, что от нее требовалось:
Обратите внимание, что я пока не реализовал проверку вводимого значения в текстовое поле. Если ввести в него некорректное значение — программа выдаст сообщение об ошибке, в которой сообщается, что вы пытаетесь преобразовать в числовое значение неправильную строку:
Давайте теперь перепишем программу, чтоб она могла выводить предупреждение, в случае, если было введено некорректное значение одного из операторов. Скопируйте следующий метод к себе в файл Form1.cs, там где находятся остальные обработчики *_Click:
private void bnMathAction_Click(object sender, EventArgs e)
{
// эти переменные нужны для out параметров float.TryParse(string s, out v)
float A, B;
// Эта строковая переменная хранит имя кнопки,
// будет использована для определения того, какая кнопка нажата
string senderName = ((Button)sender).Name;
// if(bool && bool)
// оба метода должны вернуть истину
if (float.TryParse(tbOperand1.Text, out A) && float.TryParse(tbOperand2.Text, out B))
{
// Проверяем по имени какая кнопка нажата и в соответствии с выбором
// вызываем требуемую арифметическую операцию
switch (senderName)
{
case "bnAdd":
tbResult.Text = (A + B).ToString();
break;
case "bnSubstr":
tbResult.Text = (A - B).ToString();
break;
case "bnMultiply":
tbResult.Text = (A * B).ToString();
break;
case "bnDivide":
tbResult.Text = (A / B).ToString();
break;
}
}
else
{
MessageBox.Show("Неправильно введено значение оператора!");
}
}Этот метод принимает параметр object sender, который используется для определения того, какая кнопка была нажата. Здесь использован основополагающий принцип ООП — Полиморфизм. Объект типа Button можно абстрагировать до типа object, но при этом информация, специфичная для типа Button никуда не пропала — для того, чтоб к ней обратиться, нужно sender привести к типу Button. Например:
Button btn = new Button(); // Объект типа Button
object obj = new object(); // Объект типа object
// Объект типа Button является наследником типа object, поэтому возможно неявное преобразование типа
object obj2 = btn;
object obj3 = new Button() { Name = "bnTest", Text = "Test"};
//obj3.Text = "Test 1"; // Ошибка. Нельзя напрямую обратиться к полю Text
((Button)obj3).Text = "Test 1"; // А вот так обратиться к полю Text вполне даже можно
// Тип object не может стать типом Button. Рожденный ползать летать не может
//Button btn2 = obj; // Ошибка.
//Button btn2 = (Button)obj; // Ошибка. Теперь перейдите в конструктор формы (Shift + F7) и для каждой кнопки, в качестве обработчика события Click выберите метод bnMathAction_Click.
Если перейти к коду, то можно увидеть, что ссылок на этот метод стало четыре, а на остальные методы обработчики теперь никто не ссылается — ссылок ноль. Их можно спокойно удалить.
В итоге вы должны получить файл Form1.cs следующего вида:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using System.Windows.Forms;
namespace CalculatorApp
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void bnClose_Click(object sender, EventArgs e)
{
this.Close();
}
private void bnMathAction_Click(object sender, EventArgs e)
{
// эти переменные нужны для out параметров float.TryParse(string s, out v)
float A, B;
// Эта строковая переменная хранит имя кнопки,
// будет использована для определения того, какая кнопка нажата
string senderName = ((Button)sender).Name;
// if(bool && bool)
// оба метода должны вернуть истину
if (float.TryParse(tbOperand1.Text, out A) && float.TryParse(tbOperand2.Text, out B))
{
// Проверяем по имени какая кнопка нажата и в соответствии с выбором
// вызываем требуемую арифметическую операцию
switch (senderName)
{
case "bnAdd":
tbResult.Text = (A + B).ToString();
break;
case "bnSubstr":
tbResult.Text = (A - B).ToString();
break;
case "bnMultiply":
tbResult.Text = (A * B).ToString();
break;
case "bnDivide":
tbResult.Text = (A / B).ToString();
break;
}
}
else
{
MessageBox.Show("Неправильно введено значение оператора!");
}
}
}
}Код проекта доступен на GitHub.
Содержание
- Создание собственного программного обеспечения Windows
- Создаем собственное программное обеспечение для Windows
- Способ 1: Программы для написания программ
- Способ 2: Язык программирования и среда разработки
- Создание классических приложений для компьютеров с Windows Build desktop apps for Windows PCs
- Платформы для классических приложений Platforms for desktop apps
- Стратегия развития Future roadmap
- Обновление существующих классических приложений для Windows 10 Update existing desktop apps for Windows 10
- Создание классических приложений Create new desktop apps
Создание собственного программного обеспечения Windows
Ежедневно каждый активный пользователь компьютера сталкивается с работой в разных программах. Они призваны облегчить работу за ПК и выполняют определенный ряд функций. Например, калькулятор подсчитывает заданные примеры, в текстовом редакторе вы создаете документы любой сложности, а через плеер просматриваете любимые фильмы или слушаете музыку. Весь этот софт был создан с помощью языков программирования, начиная от основных элементов управления, и заканчивая графическим интерфейсом. Сегодня мы бы хотели обсудить два метода собственноручного написания простых приложений для операционной системы Windows.
Создаем собственное программное обеспечение для Windows
Сейчас разработать свою программу можно и без знания языков программирования, однако для этого существует совсем мало подходящих средств, позволяющих в полной мере реализовать задуманное. К тому же сейчас на просторах интернета бесплатно доступно множество курсов по ЯП, описывающих примеры написания софта с предоставлением исходного кода. Поэтому поставленная задача вполне реализуема, нужно лишь выбрать метод, что мы и предлагаем сделать далее.
Способ 1: Программы для написания программ
Если вы интересовались созданием игр, то знаете о специальных инструментах, куда уже встроено множество компонентов и записаны основные скрипты. Юзеру остается лишь создать из этого цельную картину, систематизируя имеющиеся данные. Примерно по такому же принципу работает и ПО, позволяющее создавать собственные приложения без знания языков программирования. За пример мы взяли HiAsm, поскольку это единственное оптимальное решение с полной локализацией на русский язык.
- Сразу приступим к рассмотрению простой инструкции по созданию примитивной программы в HiAsm. Для начала перейдите по указанной выше ссылке, чтобы скачать и установить используемый сегодня инструмент.
- После запуска ознакомьтесь с представленной информацией по использованию и решению частых проблем. Сразу хотим отметить, что некоторые антивирусы распознают HiAsm как вредоносный код, блокируя запускающиеся файлы. Поэтому при возникновении неполадок рекомендуем добавить инструмент в исключения или на время выключать защиту операционной системы.
Через меню «Файл» создайте новый проект.
За пример возьмем простое электронное меню с выбором блюд через всплывающий список, а также с возможностью указания количества необходимых порций. Данный выбор был сделан лишь для того, чтобы продемонстрировать работу основных элементов HiAsm. Сначала перейдем к добавлению нового элемента в главное окно, нажав на соответствующую кнопку.
В открывшемся окне вы увидите, что все объекты распределены по группам, чтобы было удобно выбирать требуемое. Создадим всплывающий список, нажав по нему.
Переместите элемент на рабочую область, а затем соедините с главным окном.
Подтвердите изменения, щелкнув на зеленую галочку.
Теперь давайте добавим обычный текст, который будет свидетельствовать о названии всплывающего меню.
Откройте объект и заполните его содержимым.
Обозначим надпись дополнительной картинкой, выбрав соответствующий элемент из списка.
Все это тоже нужно будет связать с главным окном.
HiAsm поддерживает изображения разных размеров и форматов, добавляется оно точно так же, как в случае с текстом.
Дополнительно присутствует встроенный редактор, позволяющий изменить определенные части картинки.
Далее через «Вид» вы можете запустить «Редактор формы».
Он позволит расположить все компоненты в необходимом месте на окне путем перемещения и масштабирования.
Каждый объект или меню редактируется через окно «Свойства элемента». Запустите его, чтобы увидеть основные параметры, предварительно выбрав одно из меню или окон.
Здесь вы можете менять основной фон, устанавливать размеры, расположение курсора, положение относительно основного окна и добавить одну из множества точек.
Окно свойств по умолчанию находится справа. Давайте обратим внимание на редактирование текста. Выберите шрифт, цвет и размер. В разделе «Style» активируется курсив, подчеркивание или выделение жирным.
Добавим перемещаемый ползунок, чтобы регулировать количество порций.
В меню «Свойства» потребуется настроить минимальное и максимальное значение отметок, например, от 1 до 6.
После каждого изменения можете запускать программу, чтобы ознакомиться с результатами и убедиться в отсутствии ошибок.
По завершении мы предлагаем добавить кнопку «ОК», подтверждающую готовность заказа. Она находится в разделе «Rush-Контролы».
Задайте кнопке название, например «ОК» или «Подтвердить заказ».
После завершения добавления двух позиций у нас получилась программа, которую вы видите на скриншоте ниже. Конечно, здесь еще нужно работать с оформлением и другими недостатками функциональности, внешнего вида. Однако этот пример был создан только ради того, чтобы продемонстрировать принцип действия HiAsm.
Если хотите сделать перерыв или сохранить готовый проект для дальнейшего конвертирования в исполняемый файл, нажмите на кнопку «Сохранить» и выберите место на жестком диске.
Возможностей рассмотренного инструмента хватит не только для того, чтобы создать простое графическое приложение. HiAsm вполне справляется и с гораздо сложными работами, например, созданием проигрывателя или загрузчика файлов из интернета. Конечно, здесь придется приложить намного больше усилий и выучить множество схем и встроенных скриптов. Все это намного проще освоить, если использовать официальные ресурсы, например, форум. Там пользователи не только делятся своими работами, но и объясняют начинающим азы конструирования ПО. Тем более при возникновении вопросов ничего не мешает вам создать отдельную тему, подробно описав сложившуюся трудность.
Способ 2: Язык программирования и среда разработки
Как уже было сказано ранее, абсолютно все программы пишутся на определенном языке программирования. В некоторых сложных проектах бывает задействовано сразу несколько ЯП. Такой способ написания софта самый сложный, но при освоении одного из языков вы получаете практически безграничные возможности в кодировании программного обеспечения, утилит или отдельных скриптов. Главная задача — определиться с языком программирования. На этот вопрос постарались дать ответ специалисты из известного обучающего сервиса GeekBrains. Всю необходимую информацию вы найдете по указанной ниже ссылке.
Теперь же давайте рассмотрим несколько вариантов обеспечения, написанного при помощи упомянутых в статье ЯП. В первую очередь затронем Python, который некоторые программисты считают самым простым языком. Чтобы на экране появилось простое графическое окно размером на весь экран, придется подключить стандартную библиотеку Tkinter и написать код такого формата:
from tkinter import *
class Paint(Frame):
def __init__(self, parent):
Frame.__init__(self, parent)
self.parent = parent
def main():
root = Tk()
root.geometry(«1920×1080+300+300»)
app = Paint(root)
root.mainloop()
if __name__ == «__main__»:
main()
Далее добавляется код, который вы видите на скриншоте ниже. Он реализует примерно такие же функции, как стандартная программа Paint.
После успешной компиляции запускается графическое окно с уже добавленными кнопками. Каждая из них отвечает за размер кисти и цвет.
Как видите, разобраться в приложениях с GUI (графическим интерфейсом) не так уж и сложно, однако сначала лучше начать с консольных скриптов и небольших программ. Освоить Python вам помогут свободные материалы, уроки и литература, которой сейчас вполне достаточно, чтобы самостоятельно изучить необходимый материал.
В приведенной статье на GeekBrains отдельное внимание уделено и C#, который называют универсальным языком программирования для тех, кто еще не определился, в какой области хочет применять свои навыки. Разработка ПО для Windows ведется в официальной среде от Microsoft под названием Visual Studio. Код внешне выглядит так, как вы видите ниже:
namespace MyWinApp
<
using System;
using System.Windows.Forms;
public class MainForm : Form
<
// запускаем приложение
public static int Main(string[] args)
<
Application.Run(new MainForm());
return 0;
>
>
>
Как видите, существуют определенные различия с тем же Python. Если скопировать этот код, вставить его в IDE и скомпилировать, на экране появится простейшее графическое окно, куда уже в дальнейшем и будут прикрепляться кнопки, блоки и другие объекты.
Мы упомянули о Visual Studio как о среде разработки. Она понадобится в любом случае, если вы хотите писать собственный софт на ЯП, поскольку стандартный блокнот или текстовый редактор для этого практически не подходит. Ознакомиться с лучшими IDE, поддерживающими разные языки, мы советуем в отдельной нашей статье от другого автора далее.
В рамках этой статьи мы постарались максимально детально ознакомить вас с процессом написания программного обеспечения с помощью двух доступных методов. Как видите, дело это не совсем простое, ведь нужно получать специальные знания и учить многие аспекты, чтобы освоиться в этом деле. Приведенный выше материал был нацелен лишь на предоставление общей информации для ознакомления и не является полноценным уроком, освоив который, можно стать уверенным программистом. Если вас заинтересовал какой-либо ЯП или HiAsm, потребуется уделить много времени на изучение соответствующих обучающих материалов.
Создание классических приложений для компьютеров с Windows Build desktop apps for Windows PCs
Эта статья содержит сведения, необходимые, чтобы приступить к созданию классических приложений для Windows или обновления существующих классических приложений для использования новейших возможностей Windows 10 This article provides the info you need to get started building desktop apps for Windows or updating existing desktop apps to adopt the latest experiences in Windows 10.
Платформы для классических приложений Platforms for desktop apps
Существуют четыре основные платформы для создания классических приложений для компьютеров с Windows. There are four main platforms for building desktop apps for Windows PCs. Каждая платформа предоставляет модель приложения, определяющую жизненный цикл приложения, полную инфраструктуру пользовательского интерфейса и набор элементов управления пользовательского интерфейса, которые позволяют создавать классические приложения, такие как Word, Excel и Photoshop, и получать доступ к исчерпывающему набору управляемых или собственных API-интерфейсов для использования функций Windows. Each platform provides an app model that defines the lifecycle of the app, a complete UI framework and set of UI controls that let you create desktop apps like Word, Excel, and Photoshop, and access to a comprehensive set of managed or native APIs for using Windows features.
Подробное сравнение этих платформ и дополнительные материалы по каждой платформе доступны в разделе Выбор платформы для приложения. For an in-depth comparison of these platforms along with additional resources for each platform, see Choose your app platform.
Передовая платформа для приложений и игр для, предназначенных для Windows 10. The leading-edge platform for Windows 10 apps and games. Вы можете создавать приложения UWP, которые используют только элементы управления и интерфейсы API универсальной платформы Windows (UWP), или использовать эти элементы управления и API в классических приложениях, созданных с помощью одной из других платформ. You can build UWP apps that exclusively use UWP controls and APIs, or you can use UWP controls and APIs in desktop apps that are built using one of the other platforms.
Предпочтительная платформа для собственных приложений для Windows, которым требуется прямой доступ к Windows и оборудованию. The platform of choice for native Windows apps that require direct access to Windows and hardware.
Общепризнанная платформа на основе .NET для преимущественно графических приложений для Windows, использующих модель пользовательского интерфейса XAML. The established .NET-based platform for graphically-rich managed Windows apps with a XAML UI model. Эти приложения могут быть нацелены на .NET Core 3 или полную платформу .NET Framework. These apps can target .NET Core 3 or the full .NET Framework.
Платформа на основе .NET, предназначенная для управляемых бизнес-приложений, использующих упрощенную модель пользовательского интерфейса. A .NET-based platform that is designed for managed line-of-business apps with a lightweight UI model. Эти приложения могут быть нацелены на .NET Core 3 или полную платформу .NET Framework. These apps can target .NET Core 3 or the full .NET Framework.
Стратегия развития Future roadmap
В будущем мы планируем улучшать платформы разработки приложений для Windows с помощью библиотеки пользовательского интерфейса Windows (WinUI) и Project Reunion. Looking forward, we are evolving the Windows app development platforms with the Windows UI Library (WinUI) and Project Reunion.
WinUI — это собственная среда взаимодействия с пользователем для приложений Windows 10. WinUI is a native user experience (UX) framework for Windows 10 apps. Библиотека WinUI разрабатывалась как набор средств. Она предоставляла новые и обновленные версии элементов управления WinRT для приложений UWP, предназначенных для более ранних версий Windows 10. WinUI started as a toolkit that provides new and updated versions of WinRT controls for UWP apps that target down-level versions of Windows 10. Область действия WinUI расширилась, и WinUI 3 представляет собой современную нативную платформу пользовательского интерфейса для приложений Windows 10 в UWP, .NET и Win32. As of WinUI 3, WinUI is growing in scope to become the premier native user interface (UI) framework for Windows 10 apps across UWP, .NET, and Win32 app platforms.
Project Reunion — это кодовое название для широкого спектра новых компонентов и инструментов для разработчиков. Это новый этап развития платформы для разработки приложений Windows. Project Reunion is the code name for a broad set of new developer components and tools that represents the next evolution in the Windows app development platform. Project Reunion включает единый набор API и инструментов, которые могут согласованно использоваться любыми приложениями в различных целевых версиях ОС Windows 10. Project Reunion provides a unified set of APIs and tools that can be used in a consistent way by any app on a broad set of target Windows 10 OS versions. Project Reunion дополняет имеющиеся платформы и среды приложений Windows, такие как UWP, нативная среда Win32 и .NET, общим набором API и инструментов, которые упрощают работу разработчиков. Project Reunion complements existing Windows app platforms and frameworks such as UWP and native Win32, and .NET with a common set of APIs and tools that developers can rely on across these platforms.
Дополнительные сведения см. в статье Project Reunion. For more information, see Project Reunion.
Обновление существующих классических приложений для Windows 10 Update existing desktop apps for Windows 10
Если у вас есть классические приложения WPF, Windows Forms или собственные классические приложения Win32, в Windows 10 и универсальной платформе Windows (UWP) предлагается много возможностей для реализации современных функций в имеющихся приложениях. If you have an existing WPF, Windows Forms, or native Win32 desktop app, Windows 10 and the Universal Windows Platform (UWP) offer many features you can use to deliver a modern experience in your app. Большинство этих функций доступны в виде модульных компонентов, которые можно внедрить в приложение в своем собственном темпе, не переписывая код приложения для другой платформы. Most of these features are available as modular components that you can adopt in your app at your own pace without having to rewrite your app for a different platform.
Ниже приведено лишь несколько функций, позволяющих улучшить существующие классические приложения. Here are just a few of the features available to enhance your existing desktop apps:
- Используйте MSIX для упаковки и развертывания классических приложений. Use MSIX to package and deploy your desktop apps. MSIX — это современный формат пакета приложения для Windows, позволяющий упаковывать любые приложения для Windows. MSIX is a modern Windows app package format that provides a universal packaging experience for all Windows apps. Этот безопасный и надежный формат упаковки сочетает в себе преимущества технологий установки с использованием MSI-файлов, APPX-файлов, App-V и ClickOnce. MSIX brings together the best aspects of MSI, .appx, App-V and ClickOnce installation technologies and is built to be safe, secure, and reliable.
- Интегрируйте возможности Windows 10 в свое классическое приложение с помощью расширений пакетов. Integrate your desktop app with Windows 10 experiences by using package extensions. Например, закрепите свое приложение в меню «Пуск», предоставьте к нему общий доступ или отправляйте всплывающие уведомления из приложения. For example, point Start tiles to your app, make your app a share target, or send toast notifications from your app.
- Используйте острова XAML для размещения элементов управления XAML UWP в своем классическом приложении. Use XAML Islands to host UWP XAML controls in your desktop app. Многие последние функции пользовательского интерфейса Windows 10 доступны только для элементов управления XAML UWP. Many of the latest Windows 10 UI features are only available to UWP XAML controls.
Дополнительные сведения доступны в приведенных ниже статьях. For more information, see these articles.
| Платформа Platform | Описание Description | Документация и ресурсы Docs and resources |
|---|---|---|
| Универсальная платформа Windows (UWP) Universal Windows Platform (UWP) |
| Статья Article | Описание Description |
|---|---|
| Модернизация классических приложений Modernize desktop apps | Описываются последние возможности разработки для Windows 10 и UWP, которые можно использовать в любом классическом приложении, включая приложения WPF, Windows Forms и приложения Win32 на C++. Describes the latest Windows 10 and UWP development features you can use in any desktop app, including WPF, Windows Forms, and C++ Win32 apps. |
| Руководство. Модернизация приложения WPF Tutorial: Modernize a WPF app | Следуйте пошаговым инструкциям, чтобы модернизировать существующий пример бизнес-приложения WPF, добавив элементы управления рукописным вводом и календарем UWP в приложение и упаковав его в пакет MSIX. Follow step-by-step instructions to modernize an existing WPF line-of-business sample app by adding UWP Ink and calendar controls to the app and packaging it in an MSIX package. |
Создание классических приложений Create new desktop apps
Ниже приведены некоторые ресурсы, которые помогут вам приступить к созданию классического приложения для Windows. If you are creating a new desktop app for Windows, here are some resources to help get you started.