Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Кнопку на веб-странице можно создать двумя способами — с помощью тега <input> и тега <button>.
Рассмотрим вначале добавление кнопки через <input> и его синтаксис.
<input type="button" атрибуты>Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input type="button" value=" Нажми меня нежно "></p>
</form>
</body>
</html>Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
Рис. 1. Вид кнопки
Второй способ создания кнопки основан на использовании тега <button>. Он по своему действию напоминает результат, получаемый с помощью тега <input>. Но в отличие от него предлагает расширенные возможности по созданию кнопок. Например, на подобной кнопке можно размещать любые элементы HTML включая изображения и таблицы. На рис. 2 показаны разные виды кнопок, полученные с помощью <button>.
Рис. 2. Кнопки, созданные с помощью <button>
Синтаксис создания такой кнопки следующий.
<button атрибуты>Надпись на кнопке</button>Атрибуты перечислены в табл. 1, но в отличие от кнопки <input> атрибут value определяет только отправляемое на сервер значение, а не надпись на кнопке. Если требуется вывести на кнопке изображение, то тег <img> добавляется внутрь <button>, как показано в примере 2.
Пример 2. Рисунок на кнопке
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><button>Кнопка с текстом</button>
<button>
<img src="images/umbrella.gif" alt="" style="vertical-align:middle">
Кнопка с рисунком
</button></p>
</form>
</body>
</html>
В данном примере показано создание обычной кнопки с текстом, при этом , а также кнопки с одновременным использованием текста и рисунка. Размер кнопки зависит от содержимого контейнера <button>, но пробелы игнорируются, поэтому простым увеличением их количества, как в случае использования <input>, ширину кнопки изменить не удастся.
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега <form>. Эта программа, называемая еще обработчиком формы, получает данные, введенные пользователем в полях формы, производит с ними необходимые манипуляции, после чего возвращает результат в виде HTML-документа. Что именно делает обработчик, зависит от автора сайта, например, подобная технология применяется при создании опросов, форумов, тестов и многих других вещей.
Синтаксис создания кнопки Submit зависит от используемого тега <input> или <button>.
<input type="submit" атрибуты>
<button type="submit">Надпись на кнопке</button>Атрибуты те же, что и у рядовых кнопок (пример 3).
Пример 3. Отправка данных на сервер
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input name="login"></p>
<p><input type="submit"></p>
</form>
</body>
</html>
Атрибут name для этого типа кнопки можно не писать. Если не указать значение value, то браузер автоматически добавит текст, он различается в зависимости от браузера. Так, Firefox пишет «Отправить запрос», IE — «Подача запроса», Opera и Chrome — «Отправить». Сам текст надписи никак на функционал кнопки не влияет.
Кнопка Reset
При нажатии на кнопку Reset данные формы возвращаются в первоначальное значение. Как правило, эту кнопку применяют для очистки введенной в полях формы информации. Для больших форм от использования кнопки Reset лучше вообще отказаться, чтобы по ошибке на нее не нажать, ведь тогда придётся заполнять форму заново.
Синтаксис создания указанной кнопки прост и похож на другие кнопки.
<input type="reset" атрибуты>
<button type="reset">Надпись на кнопке</button>В примере 4 показана форма с одним текстовым полем, которое уже содержит предварительно введённый текст с помощью атрибута value тега <input>. После изменения текста и нажатия на кнопку «Очистить», значение поля будет восстановлено и в нём снова появится надпись «Введите текст».
Пример 4. Кнопка для очистки формы
HTML5IECrOpSaFx
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Кнопка</title>
</head>
<body>
<form>
<p><input value="Введите текст"></p>
<p><input type="submit" value="Отправить">
<input type="reset" value="Очистить"></p>
</form>
</body>
</html>
Значение кнопки Reset никогда не пересылается на сервер. Если надпись на кнопке опустить, иными словами, не задавать атрибут value, на кнопке по умолчанию будет добавлен текст «Очистить».
Для создания кнопок используется тег <button>. Внутри него размещается текст или изображение, которые будут отображаться на кнопке. Например:
<button type="button">Я кнопка</button>Чтобы задать кнопке имя, тип или состояние, нужно добавить атрибуты: name, disabled и type.
Атрибут name задаёт имя кнопки. Может использоваться для идентификации элемента в скриптах.
<button type="button" name="popup-button">Я кнопка</button>Атрибут disabled блокирует доступ к кнопке.
<button type="button" disabled>Я заблокированная кнопка</button>Атрибут type определяет тип кнопки. Ему задают одно из трёх значений:
button — значение по умолчанию. Означает, что элемент — обычная кнопка. Она может добавлять товары в корзину или избранное, переключать слайдеры или закрывать всплывающие окна.
submit задаётся кнопкам для отправки формы. Когда пользователь нажимает на кнопку с таким типом, браузер отправляет данные формы на сервер.
reset добавляется кнопкам сброса формы. Когда пользователь нажимает на такую кнопку, браузер возвращает значения всех полей формы к изначальным.
Полный список атрибутов
Иногда на сайте встречаются элементы вроде кнопок «Перейти в каталог», «Читать далее» или кнопок соцсетей. На самом деле это ссылки. Их создают с помощью <a href="">Какой-то текст</a> и затем стилизуют так, чтобы они стали похожими на кнопки.
А как же input?
Создать кнопку можно и с помощью тега <input>, если указать ему тип button:
<input tupe="button" value="Я тоже кнопка"> Это рабочий способ. О нём надо знать, ведь вы можете встретить его в проектах. Но самим так делать не стоит. У кнопок, созданных на инпуте, есть ограничения: сложно управлять размерами и положением изображений, а также нет псевдоэлементов. Поэтому оставьте <input> для создания элементов формы, таких как текстовые поля, радиокнопки или чекбоксы. А кнопки верстайте с помощью <button>.
Как сделать кнопку с иконкой
Посмотрим три способа создания кнопки с иконкой.
С помощью тега <img>
Способ подойдёт для контентных изображений.
<button type="button">
<img src="icon.svg" alt="Иконка" width="20" height="20">
</button> Так вы можете добавлять кнопки с эмодзи, лайками, дизлайками или чем-то ещё. Иконке нужно обязательно задавать размеры, чтобы кнопка зарезервировала место и не прыгала, когда загрузится иконка.
Добавить инлайн-SVG в разметку
Способ подойдёт, если изображение меняет состояния, как здесь:
Код простой: пишем тег <button> и добавляем в него код SVG-изображения.
<button type="button">
<svg width="30" height="30">
<path d="..."/>
</svg>
Просто кнопка
</button>Вставить фоном в CSS
Способ подойдёт, если иконка играет декоративную роль и не меняется при наведении или клике на кнопку. Например, в таких случаях:
Как добавить иконку в кнопку:
<button type="button">
<span class="icon-button"></span>
Текст кнопки
</button> .icon-button {
background-image: url("../images/icon.svg");
background-size: 90px 97px;
}Какой способ выбрать — зависит от ваших задач и особенностей проекта. Вы также можете использовать разные методы в рамках одного проекта. Например, часть кнопок сделать со встроенным в разметку SVG, а часть — с фоновым изображением.
Материалы по теме
- Что такое ссылки и как их ставить
- Как сделать картинку ссылкой
- Шаблон HTML-формы
- Как использовать ссылки mailto: и tel:
Тег <button> в HTML используется для создания кликабельной кнопки.
Кнопка, созданная с помощью тега button, может быть одного из трех типов: submit — кнопка отправки формы, reset — кнопка сброса данных в полях формы, button — кликабельная кнопка, действие по которой определяется скриптом.
HTML кнопка <button> не является ссылкой. Для создания ссылки в виде кнопки используйте тег <a>, стилизованный с помощью таблиц стилей CSS.
Контентом кнопки <button> может быть как текст, так и другие HTML теги, например, используя тег <img> внутри кнопки, можно сделать кнопку-картинку.
Кнопка <button>, как и тег <input>, может быть использована как кнопка отправки HTML форм. Для этого кнопка должна иметь тип submit, находиться внутри HTML кода формы <form> или быть привязанной к форме с помощью атрибута form.
Тег <button> HTML является элементом формы. Подробно о создании форм описано в статье: Все про формы и поля в HTML. Создание и работа с формами.
Синтаксис
<button>контент кнопки</button>Примеры использования кнопки <button>
Стандартная HTML кнопка
HTML код стандартной кнопки <button>
<button type="button" name="show_more">Показать еще</button>Кнопка button стилизованная с помощью CSS
HTML код стилизованной кнопки <button>
<style type="text/css">
button[name="run_script"] {
border: none;
border-radius: 7px;
padding: 10px 25px;
background: #ff9900;
cursor: pointer;
text-transform: uppercase;
font-weight: bold;
color: white;
}
button[name="run_script"]:hover {
background: #ff6600;
}
</style>
<button type="button" name="run_script">Запустить скрипт</button>
Кнопка — картинка с помощью тега button
В примере показано как будет выглядеть изображение <img>, вставленное внутрь кнопки button без изменения стилей. Вы всегда можете изменить стили с помощью CSS.
HTML код кнопки — картинки
<button type="button" name="turn_off">
<img src="/images/turn_off.png" alt="Выключатель" title="Выключатель" width="40" height="40">
</button>Кнопка <button> в HTML коде страницы
В примере показано использование кнопки <button> в качестве кнопки отправки формы (тип submit).
HTML код примера
<!DOCTYPE html>
<html>
<head>
<title>Кнопка button в коде HTML формы</title>
</head>
<body>
<form name="contacts" method="POST" action="/example.php">
<input type="text" name="name" placeholder="Ваше имя" />
<input type="tel" name="phone" placeholder="Ваш телефон" />
<button type="submit" name="submit_button" value="main_button">Отправить</button>
</form>
</body>
</html>Кнопки button и input в чем отличие?
Как тег <button>, так и тег <input> позволяют создавать кликабельные кнопки типа button, submit и reset.
Разница между кнопкой, созданной с помощью тега <button> и кнопкой, созданной тегом input в механизме наполнения кнопки контентом. Внутри тега кнопки button вы можете размещать HTML теги, тем самым расширяется возможность по созданию визуальной составляющей кнопки. В случае с input, придется ограничиться использованием текста через атрибут value или использовать изображение в input с атрибутом type=»image». Возможности использовать HTML теги внутри в кнопке input нет.
Браузеры могут по разному устанавливать тип кнопки по умолчанию, поэтому, для обеспечения кроссбраузерности, стоит всегда использовать атрибут type.
Поддержка браузерами
| Тег | |||||
| <button> | Да | Да | Да | Да | Да |
Атрибуты тега button
| Атрибут | Значения | Описание |
|---|---|---|
| autofocus | не указывается / autofocus |
Логический атрибут. Если указан, при загрузке документа фокус будет переведен на кнопку. |
| disabled | не указывается / disabled |
Логический атрибут. Если указан, делает кнопку неактивной (на кнопку нельзя будет нажать). |
| form | id формы |
Указывает на форму, к которой относится кнопка. Используется, если кнопка применяется для отправки или очистки формы и при этом находится вне HTML кода формы. Если кнопка находится внутри тега <form>, то использовать атрибут form не нужно, кнопка по умолчанию привязана к форме, внутри которой находится. |
| formaction | URL |
URL адрес документа — обработчика формы. Используется для кнопок с типом submit. Если указан, форма будет отправлена по URL адресу, указанному в этом атрибуте, игнорируя атрибут action тега <form>. |
| formenctype |
application/x-www-form-urlencoded multipart/form-data text/plain |
Способ кодирования информации. Используется для кнопок с типом submit. Указывает как именно нужно кодировать информацию при отправке на сервер, вызванной нажатием кнопки, содержащей этот атрибут.
Атрибут используется только в случае отправки формы методом POST. Этот атрибут переопределяет значение, указанное в атрибуте enctype тега <form>. |
| formmethod |
GET |
HTTP метод передачи данных формы.
Подробнее про методы GET и POST. Используется только для кнопок с типом submit. Этот атрибут переопределяет значение, указанное в атрибуте method тега <form>. |
| formnovalidate | не указывается / formnovalidate |
Логический атрибут. Браузер не будет выполнять проверку правильности заполнения формы перед отправкой, вызванной нажатием кнопки, содержащей этот атрибут. По умолчанию браузер проверяет наличие значения в обязательных полях (required), соответствие значений стандарту (например, для поля с типом email) и т.п. Этот атрибут переопределяет значение, указанное в атрибуте novalidate тега <form>. |
| formtarget | _blank _paren _self _top имя фрейма |
Используется для кнопок с типом submit. Определяет где будет открыт результат обработки формы (ответ сервера), при отправке по нажатию кнопки с этим атрибутом:
Этот атрибут переопределяет значение, указанное в атрибуте target тега <form>. |
| name | текст |
Имя кнопки. Используется при передаче данных формы на сервер. Значение (value) кнопки будет передано в переменной, имеющей имя, указанное в этом атрибуте. |
| type |
button |
Тип кнопки.
Значение этого атрибута по умолчанию может отличаться в разных браузерах. Для кроссбраузерности вашего кода всегда указывайте этот атрибут. |
| value | текст |
Значение кнопки, которое будет отправлено на сервер. На сервер отправляется переменная, имеющая название, указанное в атрибуте name кнопки и значение, указанное в этом атрибуте. К форме может быть привязано несколько кнопок отправки. На сервер отправляются данные только той кнопки, которая вызвала событие отправки формы. |
Тег <button> также поддерживает глобальные HTML атрибуты.
HTML тег <button> используется для размещения кнопки. Внутри тега <button> вы можете разместить как отформатированный текст, так и изображение. Это основная разница между этим элементом и кнопками, созданными с использованием тега <input> (c атрибутом type = «button»).
Атрибут type тега задает тип, используемой кнопки:
| Значение | Описание |
|---|---|
| button | Обычная кликабельная кнопка, которая не имеет поведения по умолчанию. Может использоваться совместно с клиентскими скриптами. |
| reset | Кнопка, которая сбрасывает все значения элементов управления формы к их первоначальным значениям. |
| submit | Кнопка, которая служит для отправки данных формы на сервер. Это значение по умолчанию, если атрибут не указан, или если атрибут динамически меняется в пустое или недопустимое значение. |
Всегда указывайте для тега <button> тип атрибута type = «button» если элемент используется в качестве обычной кнопки. Если вы используете тег <button> внутри HTML формы, то вы можете столкнуться с тем, что старые версии браузеров могут представить различные значения при отправке формы. Рекомендуется в этом случае использовать элемент <input> для отправки HTML форм.
Давайте рассмотрим пример использования:
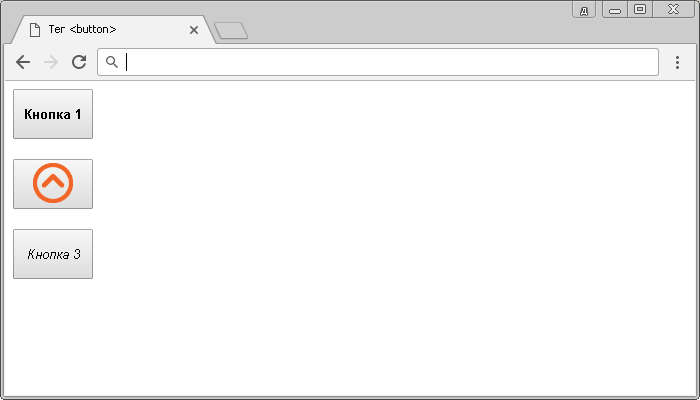
<!DOCTYPE html> <html> <head> <title>Тег <button></title> </head> <body> <button type = "button" name = "button1" style = "width: 80px; height:50px;"> <b>Кнопка 1</b> </button><br><br> <button type = "button" name = "button2" style = "width: 80px; height:50px"> <img src = "../../images/top2.png" alt = "up" width = "40" height = "40"> </button><br><br> <button type = "button" name = "button3" style = "width: 80px; height:50px;"> <i>Кнопка 3</i> </button><br><br> </body> </html>
В данном примере мы разместили 3 кнопки, которым задали уникальные имена атрибутом name и с использованием внутренних CSS стилей указали ширину (width) размером 80 пикселей и высоту (height) размером 50 пикселей:
- Текст внутри первой кнопки мы отформатировали жирным начертанием (тег <b>). Обратите внимание, что текст, который мы поместили внутри тега отображается на самой кнопке.
- Внутри второй кнопки элементом <img> мы разместили *.png изображение (с прозрачным задним фоном). Атрибутом alt мы задали альтернативный текст для изображения, для того случая если оно по каким-то причинам не будет загружено (обязательный атрибут), относительный путь к изображению мы задали атрибутом src (обязательный атрибут), атрибутами width (ширина) и height (высота) задали размеры изображения равными 40 на 40 пикселей. Обратите внимание, что в атрибутах, которые задают размер не требуется указывать единицы измерения в отличии от CSS стилей, по той причине, что атрибутами можно указать значение только в пикселях.
- Текст внутри третьей кнопки мы отформатировали курсивным начертанием (тег <i>).
Результат нашего примера:
Отключение кнопки
Атрибут disabled (HTML тега <button>) является логическим атрибутом и указывает, что кнопка должна быть отключена (недоступна для взаимодействия с пользователем). Атрибут используется совместно со скриптами, например, пока какое-то условие не выполнено элемент неактивен.
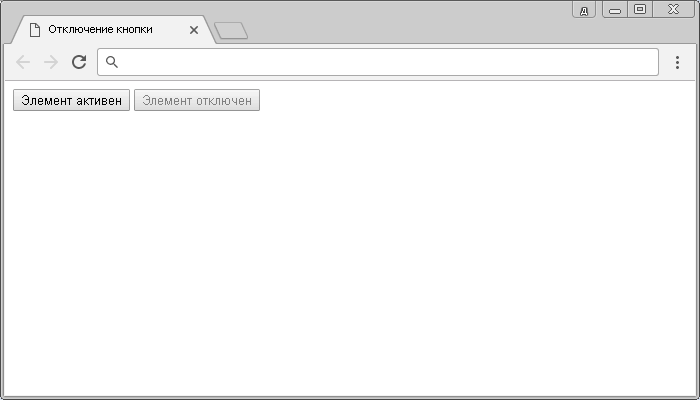
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута disabled HTML тега <button></title> </head> <body> <button type = "button">Элемент активен</button> <!-- элемент используется в качестве кнопки --> <button type = "button" disabled>Элемент отключен</button> <!-- кнопка отключена --> </body> </html>
В данном примере мы указали для второго элемента <button> с типом кнопка (type = «button») атрибут disabled, который отключает элемент и не дает нам кликнуть по кнопке.
Автофокус на кнопке
В HTML 5 был добавлен такой логический атрибут как autofocus
Обращаю Ваше внимание, что только один элемент в документе может иметь атрибут autofocus
Давайте рассмотрим пример использования:
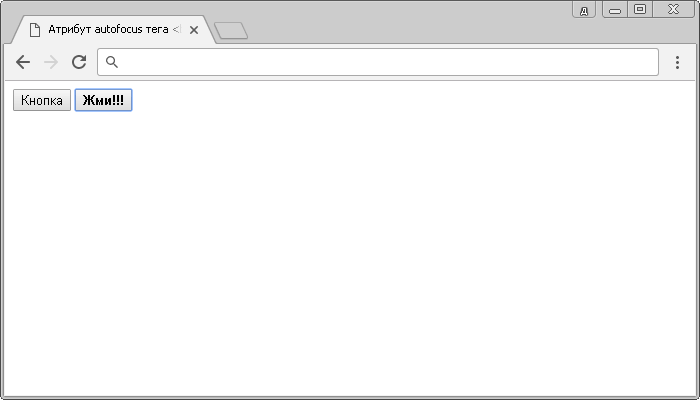
<!DOCTYPE html> <html> <head> <title>Пример использования атрибута autofocus HTML тега <button></title> </head> <body> <form> <button name = "button" type = "button">Кнопка</button> <button name = "focusButton" type = "button"><b>Жми!!!</b></button> </form> </body> </html>
В данном примере мы создали две кнопки (HTML тег <button>), атрибутом name указали им уникальные имена. Для второй кнопки атрибутом autofocus
Результат нашего примера:
Браузер Internet Explorer поддерживает атрибут autofocus
Вопросы и задачи по теме
Перед тем как перейти к изучению следующей темы пройдите практическое задание:
- Для выполнения задания вам понадобится скачать архив и скопировать содержимое архива (два png изображения) в любую папку на вашем жестком диске:
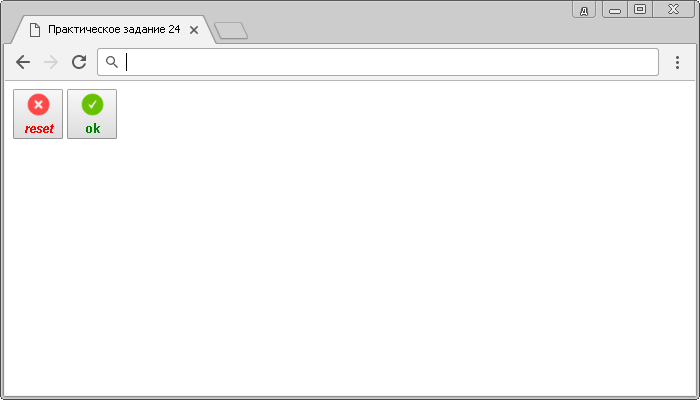
- Используя полученные знания составьте следующую HTML страницу:
Для выполнения задания Вам потребуются знания из статьи «HTML Цвета». Если вы пропустили её, то вернитесь для её изучения.
После того как вы выполните упражнение проинспектируйте код страницы, открыв пример в отдельном окне, чтобы убедиться, что вы все выполнили правильно.
Подскажите есть возможность создать кнопку внутри кнопки и чтобы логика у них была разная? Не нашел примеров. Не судите строго начинающих и накидайте примеров пожалуйста, если есть.
задан 1 ноя 2019 в 14:53
FoxFox
7861 золотой знак5 серебряных знаков21 бронзовый знак
1 ответ
#in {
border: 1px solid black;
background: lightgreen;
}<button id="out" onclick="console.log(this.id)">
Outside 1
<div id="in" onclick="console.log(this.id);event.stopPropagation();">Inside</div>
Outside 2
</button>ответ дан 1 ноя 2019 в 14:58
2
<input type=»button»>
<input> типа button визуализируются как простые нажимные кнопки, которые можно запрограммировать для управления пользовательскими функциями в любом месте веб-страницы по мере необходимости, когда им назначена функция обработчика событий (обычно для click ).
Try it
Примечание. Хотя элементы <input> типа button по- прежнему являются корректным HTML, более новый элемент <button> теперь является предпочтительным способом создания кнопок. Учитывая, что текст метки <button> вставляется между открывающим и закрывающим тегами, вы можете включать HTML в метку, даже изображения.
| Value | Строка,используемая в качестве метки кнопки |
| Events | click |
| Поддерживаемые общие атрибуты | type и value |
| IDL attributes | value |
| DOM interface |
|
| Methods | None |
Value
Кнопка со значением
Атрибут value элемента <input type="button"> содержит строку, которая используется в качестве метки кнопки. value
<input type="button" value="Click Me">
Кнопка без значения
Если вы не укажете value , вы получите пустую кнопку:
Using buttons
<input type="button"> не имеют поведения по умолчанию (их двоюродные братья, <input type="submit"> и <input type="reset"> используются для отправки и сброса форм соответственно). Чтобы заставить кнопки что-то делать, вам нужно написать код JavaScript для выполнения этой работы.
Простая кнопка
Мы начнем с создания простой кнопки с обработчиком события click value кнопки и текстовое содержимое следующего абзаца):
<form> <input type="button" value="Start machine"> </form> <p>The machine is stopped.</p>
const button = document.querySelector('input'); const paragraph = document.querySelector('p'); button.addEventListener('click', updateButton); function updateButton() { if (button.value === 'Start machine') { button.value = 'Stop machine'; paragraph.textContent = 'The machine has started!'; } else { button.value = 'Start machine'; paragraph.textContent = 'The machine is stopped.'; } }
Скрипт получает ссылку на объект HTMLInputElement , представляющий <input> в DOM, сохраняя эту ссылку в переменной button . addEventListener() используется для установки функции, которая будет запускаться, когда на click происходят события щелчка.
Добавление клавиатурных сокращений к кнопкам
Сочетания клавиш, также известные как клавиши доступа и их эквиваленты, позволяют пользователю активировать кнопку с помощью клавиши или комбинации клавиш на клавиатуре. Чтобы добавить сочетание клавиш к кнопке — так же, как и к любому <input> , для которого это имеет смысл, — вы используете глобальный атрибут accesskey .
В этом примере,sуказывается в качестве клавиши доступа (необходимо нажать кнопкуsплюс конкретные клавиши-модификаторы для комбинации вашего браузера / ОС; см. ключ доступа для полезного списка).
<form> <input type="button" value="Start machine" accesskey="s"> </form> <p>The machine is stopped.</p>
Примечание . Проблема с приведенным выше примером, конечно же, заключается в том, что пользователь не будет знать, что такое ключ доступа! На реальном сайте вам придется предоставить эту информацию таким образом, чтобы не мешать дизайну сайта (например, путем предоставления легкодоступной ссылки, которая указывает на информацию о ключах доступа к сайту).
Отключение и включение кнопки
Чтобы отключить кнопку, укажите для нее disabled глобальный атрибут, например:
<input type="button" value="Disable me" disabled>
Установка атрибута disabled
Вы можете включать и отключать кнопки во время выполнения, установив для disabled значение true или false . В этом примере наша кнопка button.disabled = true включается, но если вы ее нажмете, она будет отключена с помощью button.disabled = true . setTimeout() функция затем используется для сброса кнопку обратно в его включенном состоянии после двух секунд.
<input type="button" value="Enabled">
const button = document.querySelector('input'); button.addEventListener('click', disableButton); function disableButton() { button.disabled = true; button.value = 'Disabled'; setTimeout(() => { button.disabled = false; button.value = 'Enabled'; }, 2000); }
Наследование отключенного состояния
Если атрибут disabled не указан, кнопка наследует свое disabled состояние от своего родительского элемента. Это позволяет включать и отключать все группы элементов одновременно, заключая их в контейнер, такой как элемент <fieldset> , а затем устанавливая в контейнере disabled .
Пример ниже показывает это в действии. Это очень похоже на предыдущий пример, за исключением того, что атрибут disabled устанавливается в <fieldset> при нажатии первой кнопки — это приводит к отключению всех трех кнопок до тех пор, пока не пройдет двухсекундный тайм-аут.
<fieldset> <legend>Button group</legend> <input type="button" value="Button 1"> <input type="button" value="Button 2"> <input type="button" value="Button 3"> </fieldset>
const button = document.querySelector('input'); const fieldset = document.querySelector('fieldset'); button.addEventListener('click', disableButton); function disableButton() { fieldset.disabled = true; setTimeout(() => { fieldset.disabled = false; }, 2000); }
Validation
Кнопки не участвуют в валидации ограничений;они не имеют реальной ценности,которую можно было бы ограничить.
Examples
В приведенном ниже примере показано очень простое приложение для рисования, созданное с использованием элемента <canvas> и некоторых простых CSS и JavaScript (мы скроем CSS для краткости). Два верхних элемента управления позволяют выбрать цвет и размер пера для рисования. При нажатии на кнопку запускается функция, очищающая холст.
<div class="toolbar"> <input type="color" aria-label="select pen color"> <input type="range" min="2" max="50" value="30" aria-label="select pen size"><span class="output">30</span> <input type="button" value="Clear canvas"> </div> <canvas class="myCanvas"> <p>Add suitable fallback here.</p> </canvas>
const canvas = document.querySelector('.myCanvas'); const width = canvas.width = window.innerWidth; const height = canvas.height = window.innerHeight - 85; const ctx = canvas.getContext('2d'); ctx.fillStyle = 'rgb(0,0,0)'; ctx.fillRect(0,0,width,height); const colorPicker = document.querySelector('input[type="color"]'); const sizePicker = document.querySelector('input[type="range"]'); const output = document.querySelector('.output'); const clearBtn = document.querySelector('input[type="button"]'); function degToRad(degrees) { return degrees * Math.PI / 180; }; sizePicker.oninput = () => { output.textContent = sizePicker.value; } let curX; let curY; let pressed = false; document.onmousemove = (e) => { curX = e.pageX; curY = e.pageY; } canvas.onmousedown = () => { pressed = true; }; canvas.onmouseup = () => { pressed = false; } clearBtn.onclick = () => { ctx.fillStyle = 'rgb(0,0,0)'; ctx.fillRect(0,0,width,height); } function draw() { if (pressed) { ctx.fillStyle = colorPicker.value; ctx.beginPath(); ctx.arc(curX, curY - 85, sizePicker.value, degToRad(0), degToRad(360), false); ctx.fill(); } requestAnimationFrame(draw); } draw();
Specifications
Browser compatibility
| Desktop | Mobile | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Chrome | Edge | Firefox | Internet Explorer | Opera | Safari | WebView Android | Chrome Android | Firefox для Android | Opera Android | Safari на IOS | Samsung Internet | |
button |
1 |
12 |
1 |
Yes |
Yes |
1 |
Yes |
18 |
4 |
Yes |
Yes |
1.0 |
See also
-
<input>иинтерфейсHTMLInputElement, который его реализует. - Более современный элемент
<button>. - Совместимость свойств CSS
HTML
-
объект-позиция и объект-приспособление
В некоторых случаях (обычно при нетекстовом вводе и специализированных интерфейсах) элемент заменяется. Для получения дополнительной информации о добавлении цвета в
-
Localization
Допустимые входы для определенных типов зависят от локали.
-
<input type=»checkbox»>
Элементы <input> типа checkbox отображаются по умолчанию как флажки, которые отмечены (отмечены) при активации, как вы могли бы увидеть официальную правительственную газету.
-
<input type=»color»>
Элементы <input> типа color предоставляют пользовательский интерфейс, который позволяет указать либо с помощью визуального средства выбора, введя в текстовое поле шестнадцатеричный формат #rrggbb.
Тег <button> используется для создания интерактивных кнопок на веб-странице. В отличие от одинарного тега <input> (с атрибутом type=”button”), при помощи которого также можно создавать кнопки, содержимым тега <button> может быть как текст, так и изображение.
Если вы хотите создать кнопку в HTML форме, используйте элемент <input>, так как браузеры по-разному отображают содержимое тега <button>.
Содержимое тега пишется между открывающим <button> и закрывающим </button> тегами.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
<h1>Вот наша кнопка..</h1>
<button type="button">Нажать</button>
</body>
</html>Результат
К тегу <button> можно применять CSS стили для изменения внешнего вида кнопки, ее размера, цвета, шрифта текста и т.д.
Пример
<!DOCTYPE html>
<html>
<head>
<title>Заголовок документа</title>
</head>
<body>
Обычная кнопка
<button type="button">Добавить в корзину</button>
<hr />
Кнопка с красным текстом
<button type="button" style="color: red;"><b>Книга HTML</b></button>
<hr />
Кнопка с увеличенным размером шрифта
<button type="button" style="font: bold 14px Arial;">Загрузить книгу </button><br />
</body>
</html>Результат
У тега <button> нет обязательных атрибутов, однако мы рекомендуем всегда использовать атрибут type=”button”, если тег используется в качестве обычной кнопки.
Тег <button> поддерживает глобальные атрибуты и атрибуты событий.