Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации — URL.
Что такое URL и как его настроить
URL — аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP — более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
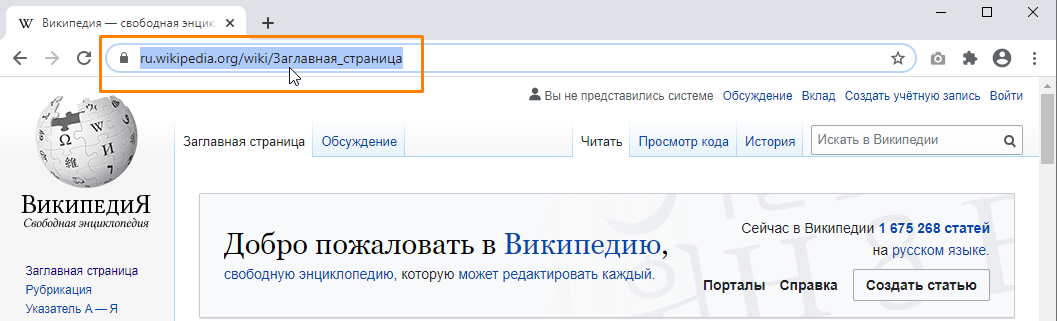
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов — названия и доменной зоны. В примере с Википедией домен — ru.wikipedia.org.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки — один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.
ЧПУ: Что это?
ЧПУ — перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная — https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Поддомен и подраздел — виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела — на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки — не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом — наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске — 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере — https://ru.wikipedia.org/wiki/Оптимизация
- При копировании — https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе — не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml — перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы. Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
- Не создавать ссылки на JavaScript (AJAX) — поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ — способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
|
Илья |
Распространено мнение, что добавление www в начале адреса помогает понять, что это сайт. Мне эта теория и десять лет назад казалась неубедительной, а сейчас, когда даже голосом «вэ-вэ-вэ» никто не говорит, поверить в это совсем невозможно. Выделение слов заглавными буквами кажется логичным ходом, но меня в нём что-то смущает. Всё-таки веб-адрес должен быть написан маленькими буквами. Заглавные буквы кажутся костылём к плохо читаемому названию. |
13 марта 2013
Протокол http:// писать не нужно, т. к. незнакомых с интернетом людей это вводит в заблуждение, они думают, что http:// обязательно вводить, и начинают протокол диктовать по телефону при зачитывании сайта.
Буквы www лучше писать в спорных ситуациях, когда, например, адрес домена написан «высокохудожественным» стилем, что фиг поймёшь, что это, или когда нестандартный домен первого уровня (например bash.im — не каждый в курсе про домен im).
Большие буквы лучше писать тогда, когда реально домен трудночитаемый (типа forsalebyowner.com — такое сложно прочитать сразу). И лучше их не писать в других ситуациях, т. к. домен начинают диктовать «йэ большая, икс маленькая…», думая, что регистр имеет значение
Кстати, у нас в Украине вэвэвэ говорят, произнося это как «
даби-даби
-даби». Серьёзно, так в гортранспорте диктуют адрес налоговой (есть у нас такая госрекламка в Донецке).
Что такое адрес сайта, как он выглядит, пояснения, как выбрать и придумать имя для своего веб ресурса, читайте в этой статье.
Но перед тем, как вы перейдете к тексту этой статьи, поясню, что название сайта и его адрес могут быть одинаковыми или разными. Это зависит только от ваших предпочтений.
Вместе с этой статьёй, вам будет интересно узнать ещё и о том, какие бывают виды сайтов в интернете и что вообще представляет из себя веб сайт в интернете.
Что такое url адрес сайта и как его создать
Адрес сайта в интернете это url (на русском называют «урл» или «юрл») название, которое формируется автоматически из названия статьи, которое можно увидеть в самом верху каждого браузера.
Это юрл название каждой новой страницы, формируется автоматически алгоритмами движка веб сайта или руками его владельца.
Каждый сайт и каждая его веб страничка, имеют свой собственный уникальный адрес. Название домена присутствует только у Главной страницы интернет ресурса, а каждая вновь создаваемая страница имеет свой собственный url адрес, но всегда начинается с названия домена, за которым следует название страницы сайта, написанной кириллицей.
Сейчас я кратко расскажу про домен, как его создать, а затем продолжу по данной теме. Так будет более понятен суть вопроса, который разъясняется в этой статье.
Домен регистрируется в регистраторах доменов, сроком на 1 года (при желании, можно оплатить за несколько лет вперед).
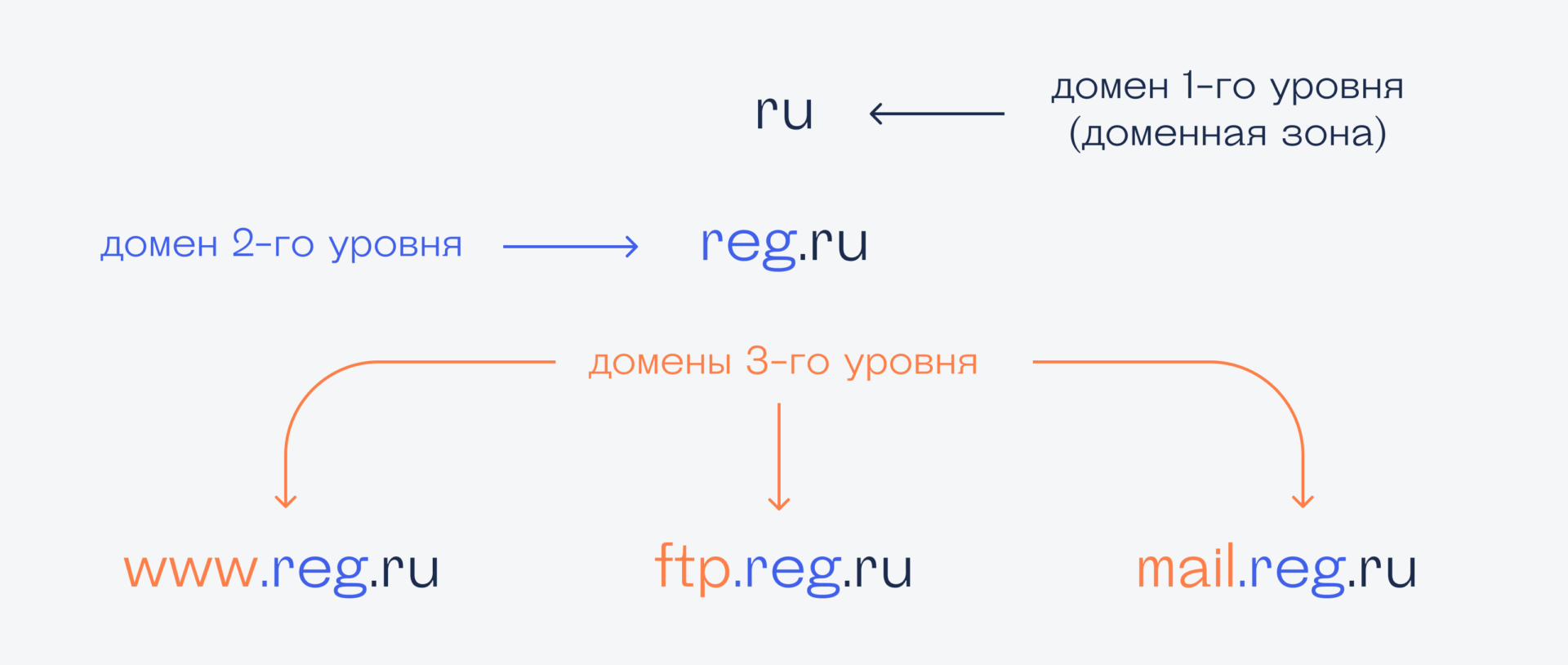
Из чего состоит доменное имя:
Чтобы иметь четкое понимание об этом, давайте я на примере моего сайта, покажу и расскажу об этом подробно и наглядно:
- Итак, адрес моего сайта такой: http://vs-bumerang.ru
- http:// это обозначение гипертекстового документа в виде префикса протокола, напоминающий, что работа будет происходить во всемирной паутине.
- www – обозначение «3 английские буквы» показывают отношение сайта к всемирной паутине, хотя у многие домены их не прописывают (у меня это обозначение так же, не указывается).
- vs-bumerang это имя сайта нашей веб студии Бумеранг. Название может быть совершенно любое, хоть просто любое слово или словосочетание или обычный набор букв английского алфавита, но как правило, компании регистрируют домен в виде названия компании или бренда.
- ru это обозначает принадлежность сайта к одной из многочисленных зон, каждая из которых имеет отношение к той или иной стране ru Россия, com, jhg, net англоязычные страны, uz Узбекистан, ua Украина и т.д..
Ну а теперь, когда мы разобрали как формируется название домена и вы поняли из чего он состоит, теперь проясню вопрос о том, как выглядит адрес сайта и где его посмотреть.
Да, совсем забыл сказать, независимо от того где вы проживаете, вы можете зарегистрировать домен в любой зоне.
Что такое адрес сайта и страницы сайта в интернете и как он выглядит
Посмотреть название веб страницы любого сайта, можно в браузере.
Название домена идет всегда впереди адреса любой страницы сайта, а название каждой статьи прописывается английским текстом сразу после названия домена.
А чтобы было более понятно о чем я говорю, покажу это на примере статьи, которую вы сейчас читаете.
Адрес этой статьи в интернете такой http://vs-bumerang.ru/adres-sajta/, в нем на первом месте, стоит название домена http://vs-bumerang.ru, затем через слеш (наклонную черту) следует название страницы сайта adres-sajta.
Попадая на любой интернет сайт, любая его страница имеет уникальный адрес, но две статьи с одинаковым названием страниц на разных сайтах, могут иметь одинаковое название страниц с отличием в доменах.
И продолжая пример с адресом статьи, которую вы сейчас читаете, http://vs-bumerang.ru/adres-sajta/ если на другом интернет ресурсе его владелец напишет такую же статью с таким же названием, то она будет вида http://другой-сайт.ru/adres-sajta/ и похожими будут только название статей, но не доменов, потому что они разные и одинаковых доменов в интернете не существует.
Как записать урл адрес страницы сайта и перейти на него
А если вам понравилась какая либо статья и вы хотите записать адрес статьи, то просто скопируйте его в строке браузера и вставьте в любой документ, нажмите горизонтальную клавишу на клавиатуре компьютера, чтобы сделать ссылку активной и сохраните этот документ на Рабочем столе или в любой папке компьютера.
В случае надобности, достаточно скопировать этот урл адрес, вставить в строку браузера, нажать на кнопку Enter и перед вами откроется статья, расположенная по этому юрл адресу.
Или нажмите на клавиатуре компьютере клавишу Cttl, наведите курсор мышки на название страницы и кликните по нему левой кнопкой мыши. Через несколько секунд, перед вами откроется статья, находящаяся по этому адресу.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Адрес сайта – это уникальное наименование интернет-ресурса, лицо, по которому пользователь может найти его в сети.
Больше видео на нашем канале — изучайте интернет-маркетинг с SEMANTICA
Чтобы лучше понять, что значит адрес сайта, его можно сравнить с номером книги в библиотеке. По номеру библиотекарь найдет для вас нужную книжку. В случае с сайтом в качестве библиотекаря выступает браузер. Задав в адресной строке адрес сайта, браузер найдет и откроет его.
Чтобы браузер нашел требуемую страницу, ее адрес обязательно должен быть указан верно. Эта ситуация аналогична отправке письма по почте. Если допустить ошибку в указании реквизитов почтового адреса (страна проживания, город, улица, дом, квартира), то письмо не дойдет до получателя.
Как узнать веб адрес сайта
Адрес сайта еще называют URL (от англ. Uniform Resource Locator). Пример адреса сайта выглядит так:
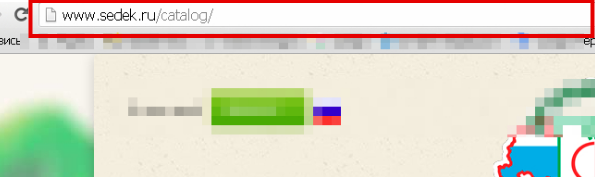
Самый простой способ узнать адрес сайта – это просто скопировать его из адресной строки.
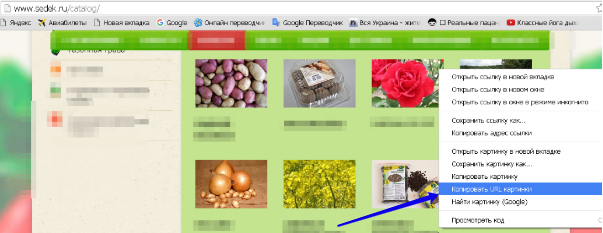
URL имеет не только страница в целом, но и отдельные ее элементы, в частности изображения. Узнать адрес, например, картинки можно нажав на ней правой клавишей мыши и выбрав из выпадающего списка пункт «Копировать URL-Картинки».
Таким же образом можно получить и URL всего документа, выбрав из выпадающего списка пункт «Копировать адрес ссылки» кликнув по нужной ссылке.
Структура URL адреса
Подобно почтовому адресу, URL имеет свои реквизиты. Рассмотрим его структуру:
- Протокол – регламентирует обмен данных между различными ресурсами. В частности протокол http указывает на ресурс WWW, протокол ftp указывает на ресурс FTP и т.д. В адресной строке браузера протокол отделяется от остальных реквизитов следующей конструкцией: ://.
- Авторизация.
- Хостинг – номер устройства (узла) в локальной либо глобальной сети.
- Порт – номер вводного канала. Если на сервере таких каналов несколько, то укажите тот, через который будет вводиться информация.
- Путь – сведения о способе получения доступа.
- Параметры – сведения, согласно которым страница будет структурирована.
Каким должен быть адрес
Основная часть URL адреса – это доменное имя сайта, которое во многом повлияет на его посещаемость. Существует ряд критериев, которыми следует руководствоваться при создании адреса сайта:
- Краткость. Пользователю проще запомнить пару связных слов, чем длинную фразу или комбинацию бессвязных символов. Короткое имя, размещенное в наружной рекламе или на странице печатного издания привлекает внимание и надолго остается в памяти. Это дает хорошую предпосылку для дальнейшего посещения ресурса.
- Презентабельность. Доменное имя должно выгодно представить содержимое ресурса. Чаще всего используют или название организации, или вид ее деятельности, или имя человека, о котором говорится на сайте. Это косвенный элемент рекламной кампании, который, при правильном подходе, даст хорошие результаты.
- Красивое название. Оно позволит сделать ресурс более солидным в глазах потенциальных пользователей. Длинное и непонятное доменное имя говорит о том, что владелец ресурса не расщедрился на покупку красивого домена. Это может отпугнуть потенциальных клиентов.
Как URL адрес влияет на SEO
Грамотно составленный URL является одним из инструментов SEO. Правильная структура адреса способствует быстрой индексации веб сайта, что поможет поднять его ранг. Для этого необходимо следовать ряду рекомендаций:
- В имени домена допускается использование ключевых слов в разбавленном вхождении. Это позволит повысить позицию в системе ранжирования. Однако, не стоит составлять домен из одних ключевых слов, в точности соответствующих предполагаемому запросу. Алгоритм ранжирования Google может исключить такой сайт из выдачи.
- Доменную зону лучше выбирать, ориентируясь на местоположение предполагаемой аудитории. Так, зона .ru увеличит поток российского трафика.
- Глубина подкаталогов в доменном имени также повышает позиции ресурса в системе ранжирования. Особенно это справедливо для подкаталогов, именованных ключевыми словами.
- В идеале урл должен быть читаемым и понятным человеку (ЧПУ),
-
-
May 31 2013, 00:06
- IT
- Город
- Путешествия
- Cancel
В данной статье мы поговорим не о WEBe, а о наружной рекламе. А о том, как выбрать основное зеркало для SEO продвижения — это отдельная тема (ответ простой — как изначально проиндексировался сайт, так и будете жить).
Что мы видим на улицах, в метро и на визитках:
ПРАВИЛЬНО ПИСАТЬ В НАРУЖНОЙ РЕКЛАМЕ САЙТ НАДО БЕЗ WWW
- Раньше писали www для ассоциации адреса с адресом веб сайта, так как многие были неграмотны в web среде. Теперь, когда интернетом пользуются 70% населения — все и так определят что это веб сайт. А те, кто не пользуются и так не поймут!
- Почему же не пишем http:// — глупо, также www.доменсайта.рф — тоже глупо!
- Разницы как пользователь зайдёт на сайт www.domenmysite.ru или domenmysite.ru абсолютно нет, ибо произойдёт переадресация на один из вариантов (только если вебмастер не забыл склеить зеркала, надеюсь, если вы делаете наружку, то сайт у вас не за 3 копейки).
- Префикс www — это анахронизм!
- Пользователи ленятся набирать лишние буквы и потому в их ссылках имя домена часто употребляется как раз без www.
Я лично месяц ходил и фотал разные рекламные вывески, щиты и т.п. в поисках правильных вариантов — нашёл не так много. ИТОГО — правильно будет так:
А «за» www почти ничего нет, разве только это: визуально www сразу даёт понять, что это именно сайт, а не что-то другое. Для этих целей можно использовать иконку интернета (типа как ставят нарисованную трубочку — иконку для телефонного номера). Но так как общепринятой иконки для сайтов нет — то это ещё одна причина писать без www!
Ну и кучу разных картинок (все неправильные варианты):
Умудряются www впхнуть даже в автомобильные номера — здесь уж точно www не влезает.
Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
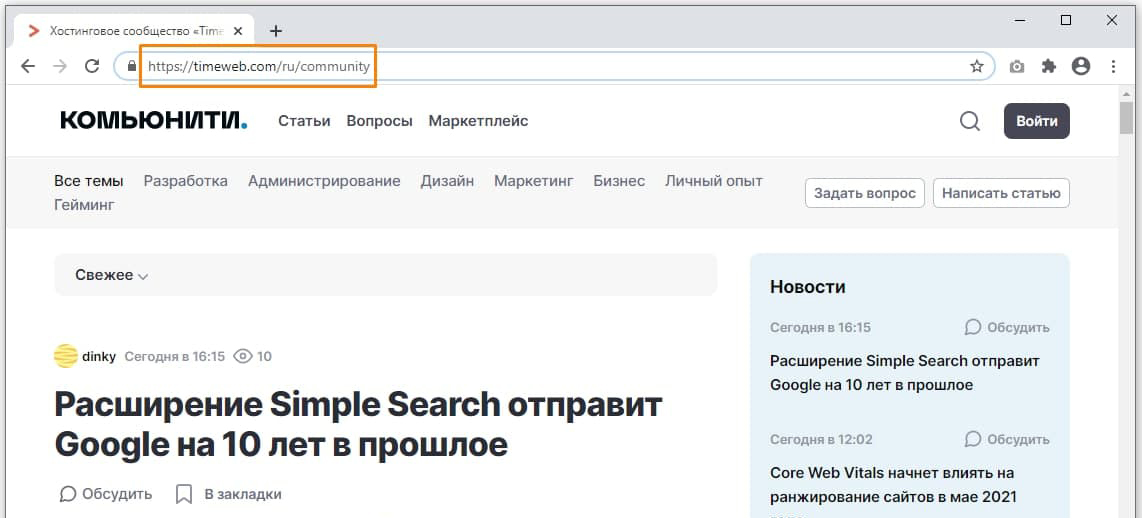
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
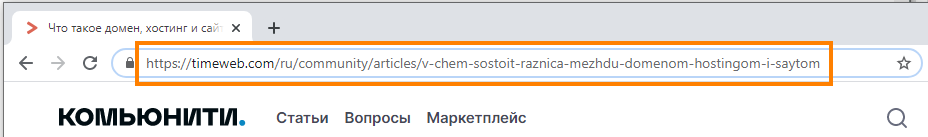
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Зарегистрируйте ваш домен в популярной зоне
От 99 рублей в год
Заказать домен
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Структура URL адреса
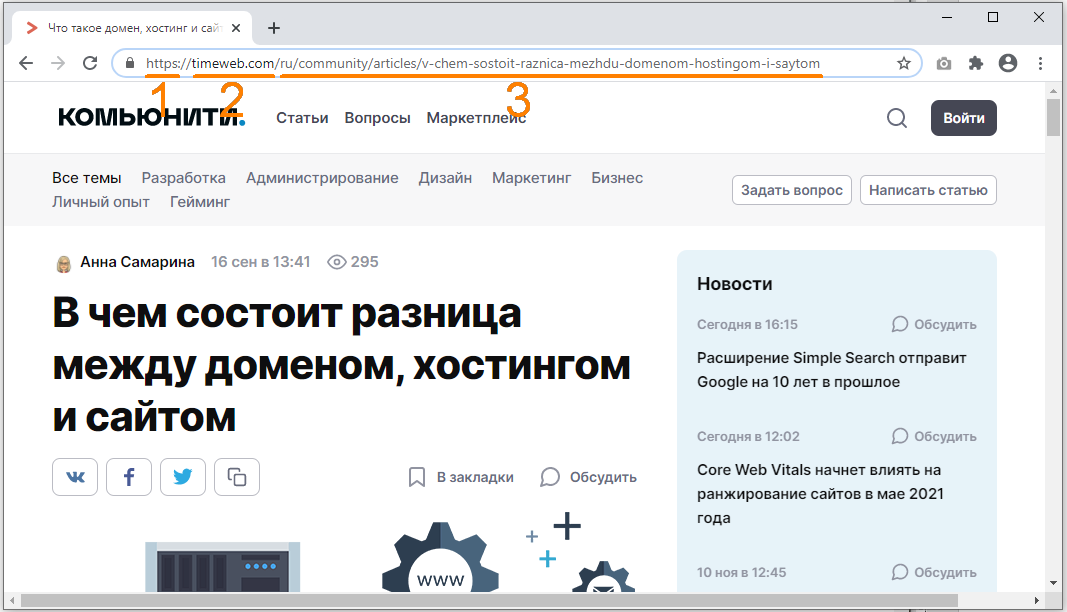
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Вы наверняка встречали два варианта написания сайтов в интернете (например, на рекламных щитах или визитках): с www в начале адреса и без www. Рассказываем, как правильно и почему именно так.
Эта статья для развития компьютерной грамотности и кругозора, чтобы можно было блеснуть в разговоре.
Серверы и поддомены
В самом начале развития интернета каждый сервер был занят чем-то своим: на одном работала почта, на другом — FTP, на третьем — обработка разных данных, а на четвёртом жил сайт. То есть в какой-нибудь серверной могли физически стоять четыре компьютера, каждый со своим IP-адресом; один обменивался файлами, другой — гонял почту, третий — раздавал сайты.
Хотя адреса у серверов были разными, для удобства все они могли работать в одном домене, например big-company.ru. Чтобы отличать серверы друг от друга и знать, что за что отвечает, использовали стандартные поддомены:
- mail — для почты;
- ftp — для FTP-хранилища;
- www — для сайта.
Например, FTP-сервер находился по адресу ftp.big-company.ru, а сайт — на www.big-company.ru.
IP-адрес — это цифровой адрес каждого компьютера, подключённого к интернету. Например, IP-адрес сервера, который обслуживал страницу yandex.ru — 77.88.55.55. Понятно, что даже такие красивые адреса всё равно тяжеловато запоминать.
Домен (или доменное имя) — это словесное обозначение какого-то ресурса в интернете, которое придумали, чтобы люди могли хоть что-то запомнить. До недавнего времени мы заходили на yandex.ru по памяти и не думали, какой у него IP-адрес.
В современном интернете к одному IP-адресу можно привязать много доменных имён и показывать по ним разные сайты. Доменные имена регистрируются за деньги и «направляются» на IP-адреса; а серверы по этим адресам настраиваются так, чтобы они корректно откликались на нужные доменные имена.
Например, если у вас куплен виртуальный сервер, вы можете настроить его так, чтобы по запросам на домен mysite.ru показывался ваш сайт, а по запросам myblog.ru — ваш блог. При этом и сайт, и блог могут физически работать на одном компьютере.
Поддомен — это дополнительный словесный адрес, который находится внутри основного домена. Можно сказать, что поддомен — это как папка внутри другой папки: у неё может быть своё содержимое, и внутри одной папки может быть много вложенных папок.
Важно понимать, что поддомен — это просто словесное обозначение чего-то в интернете. Как именно это словесное обозначение обрабатывать — вопрос настройки сервера.
Что такое www
WWW — это сокращение от World Wide Web, что переводится как «всемирная паутина», а в современном русском языке просто называется вебом (веб-разработчик, вебмастер — отсюда же). Веб — это сайты: всё, что вы видите в браузере.
Веб — это не весь интернет; например, файловые и почтовые сервера — это не веб; инфраструктура для стриминга сериальчиков — это не веб. Но, например, если вы зашли в браузере на hd.kinopoisk.ru, вы пользуетесь вебом.
Идея домена www в том, чтобы дать понять пользователю 90-х годов: это адрес сайта, можно заходить браузером и читать. А если бы адрес был ftp.что-то-там.ru — сюда нужно было бы заходить ftp-клиентом и качать файлы.
Домен www быстро стал стандартом, и к двухтысячным все сайты в интернете начинались с www:
- www.yandex.ru
- www.apple.com
- www.bash.org
С тех пор все привыкли, что в адресе сайта должно быть www, хотя это просто домен третьего уровня. То есть вместо www могли быть любые другие обозначения, просто люди договорились писать именно так.
Как это работает сейчас
Когда интернет вырос, все постепенно избавились от www в своих адресах. Логика такая: нет смысла добавлять отдельный домен третьего уровня, если всё то же самое можно сделать на более коротком домене второго уровня. Сейчас серверы и сети умеют гораздо больше, чем 20 лет назад, и на одном сервере может одновременно работать десять разных служб, не мешая друг другу.
Чаще всего сегодня все делают так:
- Запускают сайт на домене второго уровня типа mysite.ru.
- Создают поддомен www.mysite.ru.
- Настраивают моментальную переадресацию с поддомена на основной адрес.
В итоге даже если кто-то введёт адрес с www, сервер его сразу перекинет на основной адрес на домене второго уровня. Для примера, вот два адреса, которые ведут на одну и ту же страницу:
thecode.media
www.thecode.media
Так как правильно — с www или без?
Правильно — так, как вам удобнее.
Сейчас все делают без www и просто добавляют редирект с него на основной сайт. Так проще запоминать адрес и указывать его в рекламе.
Если же вы хотите создать эффект старого сайта из нулевых — используйте www. Олды поймут.
Что ещё можно делать с этими поддоменами
А теперь самый сок. Понимая, что www.что-то-там.ru — это просто словесное обозначение какого-то сервера, можно классно настраивать собственную ИТ-инфраструктуру. Например:
- Купить отдельный виртуальный сервер для запуска NextCloud; настроить поддомен files.что-то-там.ru. И теперь у вас где-то в одном месте будет сервер с сайтом что-то-там.ru, а в другом месте (физически!) — сервис обмена файлами NextCloud. Если одно сломается, другое не пострадает.
- Можно накатить свой домен на многие SaaS-продукты. Например, если вы пользуетесь платной версией Notion в компании, можно сделать поддомен team.что-то-там.ru — и люди будут проваливаться в ваш корпоративный Notion. Выглядит так, будто Notion работает на вашем сервере, а на самом деле это просто ваш домен, который указывает на чужой сервер.
- При обновлении сайта сделать архивные поддомены. Например 2020.что-то-там.ru — там будет жить версия сайта от 2020 года, для истории.
- Если вы хотите дать сотрудникам личные странички на сайте, можно настроить их в духе ivanov.что-то-там.ru. Например, Telegram недавно докрутил свой сокращатель ссылок, и теперь им можно пользоваться не только по адресу t.me/ваше-имя, но и ваше-имя.t.me — красиво!
- Если вы хотите поднять тестовую или секретную версию сайта в защищ`нной среде и дать доступ команде, можно использовать домен в духе stage.что-то-там.ru — команда запомнит и будет туда ходить с паролем. Можно даже сделать так, чтобы этот сайт открывался только через VPN вашей компании — то есть когда сотрудники «дозваниваются» до вашей внутренней сети и пользуются внутренними ресурсами. Для этого, собственно, VPN изначально и создавался.
Вёрстка:
Кирилл Климентьев