Alt — обязательный атрибут тега <img>.
Это альтернативное описание для изображений, которые не видят пользователи:
- из-за медленного соединения;
- из-за неправильного пути или имени файла в атрибуте
src; - так как пользуются скринридерами.
Перед тем, как перейти к примерам, разберёмся с необходимостью альтернативного текста в разных ситуациях.
Когда alt-текст нужен
У любого изображения, которое иллюстрирует или дополняет текст. Например, для изображений в теге <a>, если у ссылки нет текстового содержимого.
<a href="/courses">
<img src="keks.jpg" alt="Кекс приглашает на курсы">
</a>Как правильно писать
- Кратко. Максимальная рекомендуемая длина — 125 символов. Один из самых популярных скринридеров JAWS не любит длинные строки. Очень длинные строки он может зачитать как три картинки, хотя это было всего лишь одна длинная строка.
- Чётко. Нужно ответить на вопрос, что именно изображено на картинке? Какую функцию она выполняет?
- Уникально. Не повторяйте текст, который уже есть на странице.
- Не начинайте со слов «картинка» или «изображение».
- Отталкивайтесь от окружающего контента.
- Следуйте правилам языка, на котором составляется описание: пунктуация, орфография.
Примеры использования
Картинка
<img src="ml.jpg" alt="Динозавры">Так можно описать, если в статье есть текст, который рассказывает о фотографии.
Если текста нет, например, у нас галерея изображений, тогда нужно описать картинку более детально:
<img src="ml.jpg" alt="Два динозавра в национальном парке Анза-Боррего на фоне звёздного неба. Один большой, другой маленький">Ссылка
<a href="/blog">
<img src="blog.jpg" alt="Перейти на главную страницу блога">
</a>Начинать текст с «ссылка» не нужно, роль уточнения играет сам тег <a>.
Диаграмма
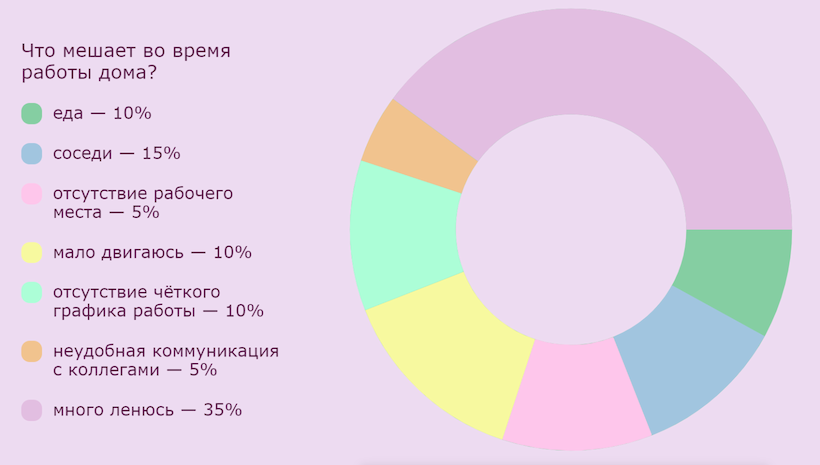
<img src="chart.png" alt="Диаграмма с результатами опроса о том, что мешает пользователям на удалёнке">Если текста со статистикой нет, то придётся всю статистику вынести в alt:
<img src="chart.png" alt="Еда — 10%, соседи — 15% ...">Картинка с текстом
Просто переносим текст в alt:
<img src="courses.png" alt="HTML Academy Бесплатные онлайн-курсы...">Figure и figcaption
Всё равно пишем нормальный alt, так как в figcaption обычно маленькое описание:
<figure>
<img src="image.jpg" alt="Рабочее место Тани">
<figcaption>Таня ушла на разминку</figcaption>
<figure>Когда alt-текст не нужен
Когда картинка декоративная и не имеет смысла.
- Аватарка: имя пользователя и так у нас уже есть.
- Превью к статье: у нас уже есть заголовок, и этого будет достаточно.
- Иконки в кнопке.
Как не стоит писать
Если картинка оформительская и не требует alt, то не нужно писать туда пробел или его аналоги.
Плохие примеры:
<img src="image.png" alt=" ">
<img src="image.png" alt=" ">Если так делать, то скринридеры, либо начнут говорить, что это «картинка» (бессмыслица), либо прочитают «пробел» (ещё более бессмысленно).
Что будет, если забыть про alt-текст
Основных проблем две: пользователи ничего не увидят, а скринридеры могут прочитать неправильно или не то. Например, NVDA ничего не скажет, JAWS скажет «Графическое изображение без описания», а VoiceOver скажет название файла.
Но иногда бывают картинки, которым не добавляют alt. Например, это поиск «рыжий кот», и в поисковой выдаче показываются тысячи рыжих котов. Смысла указывать alt нет.
Чаще всего в такой ситуации вообще удаляют alt:
<img src="orange-cat-1.jpg">Но в этом случае некоторые скринридеры начнут читать src, что ещё хуже. Поэтому лучше оставлять пустой alt. Из двух зол выбирают наименьшее.
<img src="orange-cat-2.jpg" alt="">Искусственный интеллект и alt
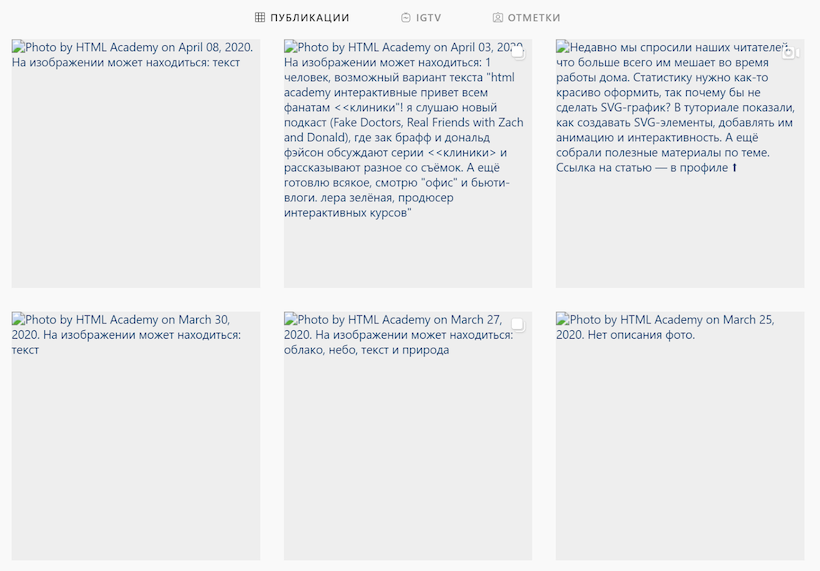
ИИ в социальных сетях неплохо справляется с генерацией текстов для изображений. Можно ознакомиться в Фейсбуке, Инстаграме или Гугл-картинках.
Если посмотреть сейчас на автоматическую генерацию текстов, то там всегда присутствует доля предположения — «на изображении может находиться 1 человек».
С абстрактными картинками всё ещё хуже, так как ИИ вообще не понимает, что происходит.
Alt-текст — капля в море фронтенда
Всё остальное — в тренажёрах по вёрстке. 11 вводных глав бесплатно, и −40% на подписку в первую неделю.
Регистрация
Литература
- Рекомендации W3C по alt-текстам (англ.)
- Альтернативный текст в доступности (англ.)
- Использование ИИ для генерации alt-текста на изображениях (англ.)
- Accessibility: Images, «Alt» tags, and the «Out Loud» Experience (англ.)

Давайте поговорим о том, как написать хорошее описание фотографий в атрибуте alt.
В первой части мы обсудили основные правила написания alt-текста для фотографий и изображений. В этот раз поговорим о том, каким именно должно быть описание, чтобы в нём был смысл.
Альтернативный текст — это описание изображения словами. Это описание должно помогать людям, которые читают или слышат это описание, иначе оно не нужно и лучше вообще его не указывать.
Просто перескажите, что находится на картинке
Есть простой совет, чтобы создать идеальное описание.
Представьте, как вы звоните другу и рассказываете, что видите на изображении.
Но не переусердствуйте, так как лучше, если описание будет лаконичным.
Имя создателя и ключевые слова для поисковой оптимизации не должны находиться в описании изображения, но они могут находиться в статье.
Используйте контекст, в котором находится картинка
Одна и та же картинка может иметь разное описание в alt в зависимости от контекста. Контекст — это то, что окружает иллюстрацию, например, текст статьи, если картинка туда встроена.
Проще говоря,
Описание зависит от того, на чём сейчас нужно сфокусировать пользователя.
Посмотрите на картинку ниже и подумайте, какое описание вы бы указали в alt.
Есть несколько правильных ответов:
CSS is awesome.
Подойдет для статьи о том, как работает CSS (плохо).
Белая кружка с надписью.
Если ваша статья про кружки и никак не связана с веб-разработкой.
Бардак на столе разработчика: кружки, переплетенные провода, карточки.
Если рассказываете про жизнь во время пандемии или регулярную уборку на рабочем столе.
Белый стол.
Если продаёте столы и считаете, что то, что находится на столе, не имеет никакой разницы. Да хоть тарелка.
Белая кружка с надписью в квадрате «CSS is awesome» стоит на белом столе. Awesome выходит за пределы квадрата.
Этот вариант подойдет, если вы не понимаете контекста статьи, но нужно поставить какую-то картинку и что-то там написать. Так тоже можно делать.
Главная мысль в этих примерах такая, что вам нужно акцентировать внимание на том, что сейчас более важно для статьи в этом изображении. Чтобы определить «сейчас», нужно понимать, о чём написано в статье рядом с этим изображением. Если в статье рассказывается о том, какие виды кружек бывают, то нужно описать детали кружки на изображении, например «Белая кружка с надписью «CSS is Awesome»». Всё, что есть на фоне, в этом случае не важно.
Не пишите alt, если картинка не несёт смысла
Нет ничего плохого в пустом alt, если изображение не несёт дополнительного смысла. Например, как описать мою аватарку в интерфейсе сайта?
Для контекста: на аватарке нарисована голова человека, который лежит на кровати и не может уснуть от копошащихся мыслей.
<img src="avatar.jpg" width="200" height="200" alt="Николай Шабалин">
«Николай Шабалин» совсем плохой вариант, так как он полностью дублирует текст справа. Аватарка используется в шапке сайта, поэтому описывать её нет смысла.
Не описывать картинку нормально, но будьте аккуратнее и всегда помните про контекст.
<img src="avatar.jpg" width="200" height="200" alt="">
Передавайте эмоции через alt
С первого взгляда не очевидно, что любая аватарка может передавать какие-то там эмоции, но в контексте иногда есть смысл их передать. Например, если бы статья была про бессонницу, то моей аватарке можно было бы написать alt «человек с кучей мыслей прям перед сном».
Эту картинку можно описать «Радостный человек лежит в гамаке на закате». Нужно ли писать здесь, что человек радостный, хотя мы даже не видим его лица? Это не обязательно, но можно так написать, если мы продаём гамаки, хотим дополнить картинку и сказать, насколько хорошо он себя чувствует в нашем удобном гамаке, лёжа в нём на берегу океана.
Про эмоциональное описание для изображений вы можете подробнее узнать в блоге Лео́ни Уотсон.
Не заигрывайте с декором ради декора
Все мы знаем, что декоративные изображения обычно используются без описания, хотя такая возможность есть. Для этого можно использовать свойства content: «» или, если вы используете изображение в content: url(), то правильно будет написать так:
content: url("path/to/image.jpg" / "Описание декоративного изображения").Но лучше использовать этот способ пореже, так как чаще всего декоративные изображения бессмысленны. Но если по какой-то причине вам хочется передать эмоции декоративного изображения, то такая возможность есть.
Не пишите в alt названия файлов или имя фотографа
Я часто смотрю, какое описание заполняют в атрибуте alt, и удивляюсь, насколько фантазия может пойти не туда. Часть заполненный альтернативный текст полностью бесполезен, так как не передаёт смысла изображения.
Какое описание не подойдёт:
-
imgX2или7e0273c07fef3b598590d3fdddf7808604f0a191435c2c0c— это просто название или хэш файла с картинкой. -
название сайтаилиназвание статьи— возможно, это проделки для SEO. -
имя фотографа— тут всё понятно.
Все эти варианты никак не помогут в основной задаче альт-текста — понять, что было на картинке, которая не загрузилась, или при чтении страницы скринридером.
Итого — как написать хороший alt-текст
Просто понятное описание — самое хорошее решение, если оно не слишком длинное. Отсутствие описания — нормально, но должно быть к месту. Эмоциональное описание — тоже хорошо, если вписано в контекст.
А вот шесть правил коротко:
-
Просто расскажите, что видите на картинке — чем короче, тем лучше.
-
Используйте контекст, в котором находится картинка — то есть учитывайте, что находится вокруг неё на сайте.
-
Не пишите alt, если картинка не несёт отдельного смысла — например, аватарка в профиле.
-
Не стесняйтесь передавать эмоции через alt — если кто-то радуется или грустит, напишите об этом, если уместно.
-
Не пишите alt у декоративных изображений — например, у иконок.
-
Не пишите в alt название файла или имя фотографа — alt нужен не для этого.
Экспериментируйте, пробуйте и не бойтесь ошибиться.
Только зарегистрированные пользователи могут участвовать в опросе. Войдите, пожалуйста.
Пишете альты?
Проголосовал 91 пользователь.
Воздержались 13 пользователей.
Ниже приведена инструкция и таблица символов для Windows. Таблица символов и клавиатурных сочетаний для Mac OS имеет другой принцип и расположена в конце страницы.
Alt-коды — это комбинации клавиш, позволяющие печатать разные символы, которых нет на стандартной раскладке. Делается это с помощью нажатия клавиши Alt в сочетании с определённым набором цифр на NumPad (блок с цифрами, расположенный справа на полноразмерных клавиатурах).
Для использования Alt-кодов на Varmilo VA21M или Leopold FC210TP используйте инструкцию, указанную в описании товара, инструкция ниже вам не нужна. Если вы обладатель полноразмерной клавиатуры, можете так же смело её пропускать и сразу переходить к таблице.
На укороченных клавиатурах цифрового блока нет, но если Alt-коды вам нужны, а вы не являетесь сторонником 100% раскладки и у вас нет отдельного NumPad’а, то вам нужно скачать программу KeyTweak. Далее по инструкции:
1. Устанавливаем KeyTweak
2. Запускаем KeyTweak
3. В окне программы выбираем клавишу, соответствующую клавише 1 (в программе цифровой ряд клавиатуры начинается со второго номера, цифре 1 на реальной клавиатуре соответствует цифра 2 в программе) и назначаем с помощью «Choose New Remapping» на неё функцию соответствующей клавиши NumPad из выпадающего списка (для цифры 1 (цифра 2 в программе) назначаем NumPad 1), нажимаем «Remap Key». Повторяем так с каждой клавишей, пока не назначите на все клавиши цифр функции клавиш NumPad. Список переназначенных клавиш будет отображаться справа, в поле под надписью «Pending Changes».
4. После назначения всех клавиш нажмите «Apply» и согласитесь на перезагрузку, после чего всё будет готово и вы сможете вводить Alt-коды с помощью зажатого Alt+цифры (цифры при этом будут восприниматься системой именно как клавиши NumPad). Готово! Теперь вы можете открыть для себя мир Alt-кодов.
Возврат к исходным настройкам: Прежние функции переназначенных клавиш будут недоступны, пока вы не вернёте их обратно через всё ту же программу KeyTweak с помощью кнопки «Restore Default» для каждой отдельной клавиши или «Restore All Defaults» для всех сразу, после чего так же нужно будет перезагрузить компьютер.
Таблица символов и клавиатурных сочетаний для Windows
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 1 | ☺ | 21 | § | 41 | ) | 61 | = | 81 | Q | 101 | e | 121 | y |
| 2 | ☻ | 22 | ▬ | 42 | * | 62 | > | 82 | R | 102 | f | 122 | z |
| 3 | ♥ | 23 | ↨ | 43 | + | 63 | ? | 83 | S | 103 | g | 123 | { |
| 4 | ♦ | 24 | ↑ | 44 | , | 64 | @ | 84 | T | 104 | h | 124 | | |
| 5 | ♣ | 25 | ↓ | 45 | — | 65 | A | 85 | U | 105 | i | 125 | } |
| 6 | ♠ | 26 | → | 46 | . | 66 | B | 86 | V | 106 | j | 126 | ~ |
| 7 | • | 27 | ← | 47 | / | 67 | C | 87 | W | 107 | k | 127 | ⌂ |
| 8 | ◘ | 28 | ∟ | 48 | 0 | 68 | D | 88 | X | 108 | l | 128 | А |
| 9 | ○ | 29 | ↔ | 49 | 1 | 69 | E | 89 | Y | 109 | m | 129 | Б |
| 10 | ◙ | 30 | ▲ | 50 | 2 | 70 | F | 90 | Z | 110 | n | 130 | В |
| 11 | ♂ | 31 | ▼ | 51 | 3 | 71 | G | 91 | [ | 111 | o | 131 | Г |
| 12 | ♀ | 32 | пробел | 52 | 4 | 72 | H | 92 | 112 | p | 132 | Д | |
| 13 | ♪ | 33 | ! | 53 | 5 | 73 | I | 93 | ] | 113 | q | 176 | ░ |
| 14 | ♫ | 34 | « | 54 | 6 | 74 | J | 94 | ^ | 114 | r | 177 | ▒ |
| 15 | ☼ | 35 | # | 55 | 7 | 75 | K | 95 | _ | 115 | s | 178 | ▓ |
| 16 | ► | 36 | $ | 56 | 8 | 76 | L | 96 | ` | 116 | t | 179 | │ |
| 17 | ◄ | 37 | % | 57 | 9 | 77 | M | 97 | a | 117 | u | 180 | ┤ |
| 18 | ↕ | 38 | & | 58 | : | 78 | N | 98 | b | 118 | v | 181 | ╡ |
| 19 | ‼ | 39 | ‘ | 59 | ; | 79 | O | 99 | c | 119 | w | 182 | ╢ |
| 20 | ¶ | 40 | ( | 60 | < | 80 | P | 100 | d | 120 | x | 183 | ╖ |
| Alt-код | Симвoл | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|
| 184 | ╕ | 204 | ╠ | 224 | р | 244 | Ї |
| 185 | ╣ | 205 | ═ | 225 | с | 245 | ї |
| 186 | ║ | 206 | ╬ | 226 | т | 246 | Ў |
| 187 | ╗ | 207 | ╧ | 227 | у | 247 | ў |
| 188 | ╝ | 208 | ╨ | 228 | ф | 248 | ° |
| 189 | ╜ | 209 | ╤ | 229 | х | 249 | ∙ |
| 190 | ╛ | 210 | ╥ | 230 | ц | 250 | · |
| 191 | ┐ | 211 | ╙ | 231 | ч | 251 | √ |
| 192 | └ | 212 | ╘ | 232 | ш | 252 | № |
| 193 | ┴ | 213 | ╒ | 233 | щ | 253 | ¤ |
| 194 | ┬ | 214 | ╓ | 234 | ъ | 254 | ■ |
| 195 | ├ | 215 | ╫ | 235 | ы | 255 | неразрывный пробел |
| 196 | ─ | 216 | ╪ | 236 | ь | ||
| 197 | ┼ | 217 | ┘ | 237 | э | ||
| 198 | ╞ | 218 | ┌ | 238 | ю | ||
| 199 | ╟ | 219 | █ | 239 | я | ||
| 200 | ╚ | 220 | ▄ | 240 | Ё | ||
| 201 | ╔ | 221 | ▌ | 241 | ё | ||
| 202 | ╩ | 222 | ▐ | 242 | Є | ||
| 203 | ╦ | 223 | ▀ | 243 | є |
Английская раскладка
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0127 | (пустой символ) | 0154 | š | 0171 | « | 0188 | ¼ | 0205 | Í | 0222 | Þ | 0239 | ï |
| 0128 | € | 0155 | ɨ̃ | 0172 | ¬ | 0189 | ½ | 0206 | Î | 0223 | ß | 0240 | ð |
| 0129 | | 0156 | œ | 0173 | н | 0190 | ¾ | 0207 | Ï | 0224 | à | 0241 | ñ |
| 0130 | ‚ | 0157 | ќ | 0174 | ® | 0191 | ¿ | 0208 | Ð | 0225 | á | 0242 | ò |
| 0131 | ƒ | 0158 | ž | 0175 | ¯ | 0192 | À | 0209 | Ñ | 0226 | â | 0243 | ó |
| 0132 | „ | 0159 | Ÿ | 0176 | ° | 0193 | Á | 0210 | Ò | 0227 | ã | 0244 | ô |
| 0133 | … | 0160 | неразрывный пробел | 0177 | ± | 0194 | Â | 0211 | Ó | 0228 | ä | 0245 | õ |
| 0144 | ђ | 0161 | ¡ | 0178 | ² | 0195 | Ã | 0212 | Ô | 0229 | å | 0246 | ö |
| 0145 | ‘ | 0162 | ¢ | 0179 | ³ | 0196 | Ä | 0213 | Õ | 0230 | æ | 0247 | ÷ |
| 0146 | ’ | 0163 | £ | 0180 | ´ | 0197 | Å | 0214 | Ö | 0231 | ç | 0248 | ø |
| 0147 | » | 0164 | ¤ | 0181 | µ | 0198 | Æ | 0215 | × | 0232 | è | 0249 | ù |
| 0148 | « | 0165 | ¥ | 0182 | ¶ | 0199 | Ç | 0216 | Ø | 0233 | é | 0250 | ú |
| 0149 | • | 0166 | ¦ | 0183 | · | 0200 | È | 0217 | Ù | 0234 | ê | 0251 | û |
| 0150 | – | 0167 | § | 0184 | ¸ | 0201 | É | 0218 | Ú | 0235 | ë | 0252 | ü |
| 0151 | — | 0168 | ¨ | 0185 | ¹ | 0202 | Ê | 0219 | Û | 0236 | ì | 0253 | ý |
| 0152 | ˜ | 0169 | © | 0186 | º | 0203 | Ë | 0220 | Ü | 0237 | í | 0254 | þ |
| 0153 | ™ | 0170 | ª | 0187 | » | 0204 | Ì | 0221 | Ý | 0238 | î | 0255 | ÿ |
Русская раскладка
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 0123 | { | 0143 | Џ | 0163 | Ј | 0183 | · | 0203 | Л | 0223 | Я | 0243 | у |
| 0124 | | | 0144 | ђ | 0164 | ¤ | 0184 | ё | 0204 | М | 0224 | а | 0244 | ф |
| 0125 | } | 0145 | ‘ | 0165 | Ґ | 0185 | № | 0205 | Н | 0225 | б | 0245 | х |
| 0126 | ~ | 0146 | ’ | 0166 | ¦ | 0186 | є | 0206 | О | 0226 | в | 0246 | ц |
| 0127 | ? | 0147 | « | 0167 | § | 0187 | « | 0207 | П | 0227 | г | 0247 | ч |
| 0128 | Ђ | 0148 | « | 0168 | Ё | 0188 | ј | 0208 | Р | 0228 | д | 0248 | ш |
| 0129 | Ѓ | 0149 | • | 0169 | © | 0189 | Ѕ | 0209 | С | 0229 | е | 0249 | щ |
| 0130 | ‚ | 0150 | – | 0170 | Є | 0190 | ѕ | 0210 | Т | 0230 | ж | 0250 | ъ |
| 0131 | ѓ | 0151 | — | 0171 | « | 0191 | ї | 0211 | У | 0231 | з | 0251 | ы |
| 0132 | « | 0152 | | 0172 | ¬ | 0192 | А | 0212 | Ф | 0232 | и | 0252 | ь |
| 0133 | … | 0153 | ™ | 0173 | 0193 | Б | 0213 | Х | 0233 | й | 0253 | э | |
| 0134 | † | 0154 | љ | 0174 | ® | 0194 | В | 0214 | Ц | 0234 | к | 0254 | ю |
| 0135 | ‡ | 0155 | › | 0175 | Ї | 0195 | Г | 0215 | Ч | 0235 | л | 0255 | я |
| 0136 | € | 0156 | њ | 0176 | ° | 0196 | Д | 0216 | Ш | 0236 | м | ||
| 0137 | ‰ | 0157 | ќ | 0177 | ± | 0197 | Е | 0217 | Щ | 0237 | н | ||
| 0138 | Љ | 0158 | ћ | 0178 | І | 0198 | Ж | 0218 | Ъ | 0238 | о | ||
| 0139 | ‹ | 0159 | џ | 0179 | і | 0199 | З | 0219 | Ы | 0239 | п | ||
| 0140 | Њ | 0160 | неразрывный пробел | 0180 | ґ | 0200 | И | 0220 | Ь | 0240 | р | ||
| 0141 | Ќ | 0161 | Ў | 0181 | µ | 0201 | Й | 0221 | Э | 0241 | с | ||
| 0142 | Ћ | 0162 | ў | 0182 | ¶ | 0202 | К | 0222 | Ю | 0242 | т |
Таблица символов и клавиатурных сочетаний для Mac OS
Для набора специальных символов на Mac OS цифровой блок (NumPad) вам не нужен. Приведённые в таблице цифры — это обычные цифры, расположенные на числовом ряде клавиатуры.
| ⌥ Option / Alt + | Символ | ⌥ Option / Alt + ⇧ Shift + |
Символ |
|---|---|---|---|
| ` | ` гравис (следом нажмите одну из буквенных клавиш aeiou, чтобы получить àèìòù) | ` | ` |
| 1 | ¡ | 1 | ⁄ |
| 2 | ™ | 2 | € |
| 3 | £ | 3 | ‹ |
| 4 | ¢ | 4 | › |
| 5 | ∞ | 5 | fi |
| 6 | § | 6 | fl |
| 7 | ¶ | 7 | ‡ |
| 8 | • | 8 | ° |
| 9 | ª | 9 | • |
| 0 | º | 0 | ‚ |
| — | – | — | — |
| знак равенства | ≠ | знак равенства | ± |
| Q | œ | Q | Œ |
| W | ∑ | W | „ |
| E | ´ знак ударения (следом нажмите одну из буквенных клавиш aeiou, чтобы получить áéíóú) | E | ´ |
| R | ® | R | ‰ |
| T | † | T | ˇ |
| Y | ¥ | Y | Á |
| U | ¨ трема (следом нажмите одну из буквенных клавиш aeiou, чтобы получить äëïöü) | U | ¨ |
| I | ˆ циркумфлекс (следом нажмите одну из буквенных клавиш aeiou, чтобы получить âêîôû) | I | ˆ |
| O | ø | O | Ø |
| P | π | P | ∏ |
| [ | “ | [ | ” |
| ] | ‘ | ] | ’ |
| « | » | ||
| A | å | A | Å |
| S | ß | S | Í |
| D | ∂ | D | Î |
| F | ƒ | F | Ï |
| G | © | G | ˝ |
| H | ˙ | H | Ó |
| J | ∆ | J | Ô |
| K | ˚ | K | (логотип Apple) |
| L | ¬ | L | Ò |
| точка с запятой | … | точка с запятой | Ú |
| ‘ | æ | ‘ | Æ |
| Z | Ω | Z | ¸ |
| X | ≈ | X | ˛ |
| C | ç | C | Ç |
| V | √ | V | ◊ |
| B | ∫ | B | ı |
| N | ˜ (следом нажмите одну из буквенных клавиш ano, чтобы получить ãñõ) | N | ˜ |
| M | µ | M | Â |
| , | ≤ | , | ¯ |
| . | ≥ | . | ˘ |
| / | ÷ | / | ¿ |
| < | ¯ | ||
| > | ˘ |
Наличие атрибута alt — один из факторов ранжирования сайта. Он наряду с другими инструментами делает сайт удобнее для пользователей и влияет на попадание картинок с сайта в Яндекс.Картинки и Google Images. Для его заполнения есть несколько правил, о них и расскажем.
Что такое alt
Чтобы добавить изображение на страницу, в HTML-коде используют тег <img>. У этого тега есть дополнительный параметр, «атрибут», — alt. Он помогает добавить к картинке текстовое описание.
Если у посетителя сайта слабый интернет или отключено отображение картинок в браузере, он на месте изображения увидит текст:
Изображение не открылось, и мы видим на его месте текстовое описание
Зачем еще нужно прописывать alt для изображений
- Alt делает сайт удобнее для пользователей. Благодаря ему даже без картинок посетитель сможет примерно понять, что изображено.
- Наличие alt — один из факторов ранжирования страницы. Поисковые роботы Яндекса и Гугла учитывают его во время анализа страницы.
- Картинки с прописанным alt могут попасть в Яндекс.Картинки и Google Images, их увидят потенциальные клиенты и попадут на сайт:
Изображения в Яндекс.Картинках по коммерческому запросу
Когда <alt> не нужен
- На декоративной картинке для оформления страницы:
Эта картинка используется только для оформления, так что ее можно не размечать, nic.ru
- На иконках:
Иконки несут декоративный характер, nic.ru
- На аватаре:
Пользователь может поставить любую картинку на аватар, добавлять к нему атрибут не нужно, habr.com
Правила заполнения alt
Атрибут заполняется внутри тега <img> в HTML-коде страницы:
<img src=»https://storage.nic.ru/ru/images/png/1.competitor-analysis-1.png» alt=»Поиск конкурентов через Вордстат» />
img — тег для вставки изображения;
src — ссылка на него;
alt — текстовое описание.
Есть несколько правил, по которым нужно прописывать атрибут alt.
1. <alt> должен описывать содержание картинки.
Да
alt=»Черно-белый чихуа-хуа в вязаной шапке»
2. Не больше пяти слов и до 125 символов.
Нет
alt=»Щенок чихуа-хуа с карими глазами и бежевой шерсткой задумчиво смотрит вдаль»
Да
alt=»Бежевый щенок чихуа-хуа»
3. По возможности должен упоминаться ключевой запрос (без спама).
Нет
alt=»Купить щенка чихуа-хуа в Москве»
Да
alt=»Чихуа-хуа 3 месяца»
4. Не дублируйте в alt другие заголовки на странице.
Нет
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевые щенки чихуа-хуа в наличии»
Да
title=»Бежевые щенки чихуа-хуа в наличии»
alt=»Бежевый щенок с карими глазами»
5. Учитывайте, на какой странице размещена картинка — информационной или коммерческой.
Информационный запрос
alt=»Щенок чихуа-хуа в корзинке»
Коммерческий
alt=»Желтая корзинка Dogsy для собаки»
Частые ошибки
1. Отсутствие атрибута. Внешне на картинку это не повлияет, но она не попадет в поиск.
<img src=»https://Ссылка на картинку.ru» alt=»» />
2. Отсутствие описания изображения. Не стоит писать просто «Картинка» или «Изображение», это и так очевидно и не принесет пользы:
<img src=»https://Ссылка на картинку.ru» alt=»Картинка-1″ />
3. Переспам. Это может быть воспринято как спам и негативно повлиять на позиции сайта.
<img src=»https://Ссылка на картинку.ru» alt=»Купить в Москве бесплатно и без смс» />
Как проверить наличие alt
1. Через браузер. Запретите в его настройках отображение картинок:
Зайдите на сайт и посмотрите, какой текст появится на месте картинок.
2. Через панель разработчика. Выделите изображение → Исследовать элемент. В коде должно появиться img и alt:
Главное об alt
В этой статье мы поговорили о том, зачем прописывать у изображений атрибут alt, о правилах его заполнения и том, как избежать частых ошибок. Во время работы с этим атрибутом главное — помнить, зачем конкретная картинка была добавлена на сайт и по какому запросу пользователи смогут попасть на страницу с ней.
Читайте также:
- Как повысить позиции сайта: технические факторы ранжирования. Часть I
- Как повысить позиции сайта: технические факторы ранжирования. Часть II
- Как оптимизировать картинки для сайта
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Alt+1 | ☺ | Alt+21 | § | Alt+41 | ) | Alt+61 | = | Alt+81 | Q | Alt+101 | e | Alt+121 | y |
| Alt+2 | ☻ | Alt+22 | ▬ | Alt+42 | * | Alt+62 | > | Alt+82 | R | Alt+102 | f | Alt+122 | z |
| Alt+3 | ♥ | Alt+23 | ↨ | Alt+43 | + | Alt+63 | ? | Alt+83 | S | Alt+103 | g | Alt+123 | { |
| Alt+4 | ♦ | Alt+24 | ↑ | Alt+44 | , | Alt+64 | @ | Alt+84 | T | Alt+104 | h | Alt+124 | | |
| Alt+5 | ♣ | Alt+25 | ↓ | Alt+45 | — | Alt+65 | A | Alt+85 | U | Alt+105 | i | Alt+125 | } |
| Alt+6 | ♠ | Alt+26 | → | Alt+46 | . | Alt+66 | B | Alt+86 | V | Alt+106 | j | Alt+126 | ~ |
| Alt+7 | • | Alt+27 | ← | Alt+47 | / | Alt+67 | C | Alt+87 | W | Alt+107 | k | Alt+127 | ⌂ |
| Alt+8 | ◘ | Alt+28 | ∟ | Alt+48 | 0 | Alt+68 | D | Alt+88 | X | Alt+108 | l | Alt+128 | А |
| Alt+9 | ○ | Alt+29 | ↔ | Alt+49 | 1 | Alt+69 | E | Alt+89 | Y | Alt+109 | m | Alt+129 | Б |
| Alt+10 | ◙ | Alt+30 | ▲ | Alt+50 | 2 | Alt+70 | F | Alt+90 | Z | Alt+110 | n | Alt+130 | В |
| Alt+11 | ♂ | Alt+31 | ▼ | Alt+51 | 3 | Alt+71 | G | Alt+91 | [ | Alt+111 | o | Alt+131 | Г |
| Alt+12 | ♀ | Alt+32 | пробел | Alt+52 | 4 | Alt+72 | H | Alt+92 | Alt+112 | p | Alt+132 | Д | |
| Alt+13 | ♪ | Alt+33 | ! | Alt+53 | 5 | Alt+73 | I | Alt+93 | ] | Alt+113 | q | Alt+133 | Е |
| Alt+14 | ♫ | Alt+34 | « | Alt+54 | 6 | Alt+74 | J | Alt+94 | ^ | Alt+114 | r | Alt+134 | Ж |
| Alt+15 | ☼ | Alt+35 | # | Alt+55 | 7 | Alt+75 | K | Alt+95 | _ | Alt+115 | s | Alt+135 | З |
| Alt+16 | ► | Alt+36 | $ | Alt+56 | 8 | Alt+76 | L | Alt+96 | ` | Alt+116 | t | Alt+136 | И |
| Alt+17 | ◄ | Alt+37 | % | Alt+57 | 9 | Alt+77 | M | Alt+97 | a | Alt+117 | u | Alt+137 | Й |
| Alt+18 | ↕ | Alt+38 | & | Alt+58 | : | Alt+78 | N | Alt+98 | b | Alt+118 | v | Alt+138 | К |
| Alt+19 | ‼ | Alt+39 | ‘ | Alt+59 | ; | Alt+79 | O | Alt+99 | c | Alt+119 | w | Alt+139 | Л |
| Alt+20 | ¶ | Alt+40 | ( | Alt+60 | < | Alt+80 | P | Alt+100 | d | Alt+120 | x | Alt+140 | М |
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|---|---|
| Alt+141 | Н | Alt+161 | б | Alt+181 | ╡ | Alt+201 | ╔ | Alt+221 | ▌ | Alt+241 | ё |
| Alt+142 | О | Alt+162 | в | Alt+182 | ╢ | Alt+202 | ╩ | Alt+222 | ▐ | Alt+242 | Є |
| Alt+143 | П | Alt+163 | г | Alt+183 | ╖ | Alt+203 | ╦ | Alt+223 | ▀ | Alt+243 | є |
| Alt+144 | Р | Alt+164 | д | Alt+184 | ╕ | Alt+204 | ╠ | Alt+224 | р | Alt+244 | Ї |
| Alt+145 | С | Alt+165 | е | Alt+185 | ╣ | Alt+205 | ═ | Alt+225 | с | Alt+245 | ї |
| Alt+146 | Т | Alt+166 | ж | Alt+186 | ║ | Alt+206 | ╬ | Alt+226 | т | Alt+246 | Ў |
| Alt+147 | У | Alt+167 | з | Alt+187 | ╗ | Alt+207 | ╧ | Alt+227 | у | Alt+247 | ў |
| Alt+148 | Ф | Alt+168 | и | Alt+188 | ╝ | Alt+208 | ╨ | Alt+228 | ф | Alt+248 | ° |
| Alt+149 | Х | Alt+169 | й | Alt+189 | ╜ | Alt+209 | ╤ | Alt+229 | х | Alt+249 | ∙ |
| Alt+150 | Ц | Alt+170 | к | Alt+190 | ╛ | Alt+210 | ╥ | Alt+230 | ц | Alt+250 | · |
| Alt+151 | Ч | Alt+171 | л | Alt+191 | ┐ | Alt+211 | ╙ | Alt+231 | ч | Alt+251 | √ |
| Alt+152 | Ш | Alt+172 | м | Alt+192 | └ | Alt+212 | ╘ | Alt+232 | ш | Alt+252 | № |
| Alt+153 | Щ | Alt+173 | н | Alt+193 | ┴ | Alt+213 | ╒ | Alt+233 | щ | Alt+253 | ¤ |
| Alt+154 | Ъ | Alt+174 | о | Alt+194 | ┬ | Alt+214 | ╓ | Alt+234 | ъ | Alt+254 | ■ |
| Alt+155 | Ы | Alt+175 | п | Alt+195 | ├ | Alt+215 | ╫ | Alt+235 | ы | Alt+255 | неразрывный пробел |
| Alt+156 | Ь | Alt+176 | ░ | Alt+196 | ─ | Alt+216 | ╪ | Alt+236 | ь | Alt+256 | Ā |
| Alt+157 | Э | Alt+177 | ▒ | Alt+197 | ┼ | Alt+217 | ┘ | Alt+237 | э | Alt+257 | ā |
| Alt+158 | Ю | Alt+178 | ▓ | Alt+198 | ╞ | Alt+218 | ┌ | Alt+238 | ю | Alt+258 | Ă |
| Alt+159 | Я | Alt+179 | │ | Alt+199 | ╟ | Alt+219 | █ | Alt+239 | я | Alt+259 | ă |
| Alt+160 | а | Alt+180 | ┤ | Alt+200 | ╚ | Alt+220 | ▄ | Alt+240 | Ё | Alt+260 | Ą |
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|
| Alt+0127 | пусто | Alt+0154 | š | Alt+0180 | ´ | Alt+0206 | Î | Alt+0232 | è |
| Alt+0128 | Ђ | Alt+0155 | › | Alt+0181 | µ | Alt+0207 | Ï | Alt+0233 | é |
| Alt+0129 | пусто | Alt+0156 | œ | Alt+0182 | ¶ | Alt+0208 | Ð | Alt+0234 | ê |
| Alt+0130 | ‚ | Alt+0157 | пусто | Alt+0183 | · | Alt+0209 | Ñ | Alt+0235 | ë |
| Alt+0131 | y | Alt+0158 | ž | Alt+0184 | ¸ | Alt+0210 | Ò | Alt+0236 | ì |
| Alt+0132 | „ | Alt+0159 | Ÿ | Alt+0185 | ¹ | Alt+0211 | Ó | Alt+0237 | í |
| Alt+0133 | … | Alt+0160 | неразрывный пробел |
Alt+0186 | º | Alt+0212 | Ô | Alt+0238 | î |
| Alt+0134 | † | Alt+0161 | ¡ | Alt+0187 | » | Alt+0213 | Õ | Alt+0239 | ï |
| Alt+0135 | ‡ | Alt+0162 | ¢ | Alt+0188 | ¼ | Alt+0214 | Ö | Alt+0240 | ð |
| Alt+0136 | € | Alt+0163 | £ | Alt+0189 | ½ | Alt+0215 | × | Alt+0241 | ñ |
| Alt+0137 | ‰ | Alt+0164 | ¤ | Alt+0190 | ¾ | Alt+0216 | Ø | Alt+0242 | ò |
| Alt+0138 | Š | Alt+0165 | ¥ | Alt+0191 | ¿ | Alt+0217 | Ù | Alt+0243 | ó |
| Alt+0139 | ‹ | Alt+0166 | ¦ | Alt+0192 | À | Alt+0218 | Ú | Alt+0244 | ô |
| Alt+0140 | Œ | Alt+0167 | ! | Alt+0193 | Á | Alt+0219 | Û | Alt+0245 | õ |
| Alt+0142 | Ž | Alt+0168 | ¨ | Alt+0194 | Â | Alt+0220 | Ü | Alt+0246 | ö |
| Alt+0143 | Џ | Alt+0169 | © | Alt+0195 | Ã | Alt+0221 | Ý | Alt+0247 | ÷ |
| Alt+0144 | пусто | Alt+0170 | ª | Alt+0196 | Ä | Alt+0222 | Þ | Alt+0248 | ø |
| Alt+0145 | ‘ | Alt+0171 | « | Alt+0197 | Å | Alt+0223 | ß | Alt+0249 | ù |
| Alt+0146 | ’ | Alt+0172 | ¬ | Alt+0198 | Æ | Alt+0224 | à | Alt+0250 | ú |
| Alt+0147 | “ | Alt+0173 | н | Alt+0199 | Ç | Alt+0225 | á | Alt+0251 | û |
| Alt+0148 | ” | Alt+0174 | о | Alt+0200 | È | Alt+0226 | â | Alt+0252 | ü |
| Alt+0149 | • | Alt+0175 | ¯ | Alt+0201 | É | Alt+0227 | ã | Alt+0253 | ý |
| Alt+0150 | – | Alt+0176 | ° | Alt+0202 | Ê | Alt+0228 | ä | Alt+0254 | þ |
| Alt+0151 | — | Alt+0177 | ± | Alt+0203 | Ë | Alt+0229 | å | Alt+0255 | ÿ |
| Alt+0152 | ˜ | Alt+0178 | ² | Alt+0204 | Ì | Alt+0230 | æ | ||
| Alt+0153 | ™ | Alt+0179 | ³ | Alt+0205 | Í | Alt+0231 | ç |
| Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ | Alt-код | Символ |
|---|---|---|---|---|---|---|---|---|---|
| Alt+0127 | пусто | Alt+0154 | љ | Alt+0180 | ґ | Alt+0206 | О | Alt+0232 | и |
| Alt+0128 | Ђ | Alt+0155 | › | Alt+0181 | µ | Alt+0207 | П | Alt+0233 | й |
| Alt+0129 | Ѓ | Alt+0156 | њ | Alt+0182 | ¶ | Alt+0208 | Р | Alt+0234 | к |
| Alt+0130 | ‚ | Alt+0157 | ќ | Alt+0183 | · | Alt+0209 | С | Alt+0235 | л |
| Alt+0131 | ѓ | Alt+0158 | ћ | Alt+0184 | ё | Alt+0210 | Т | Alt+0236 | м |
| Alt+0132 | „ | Alt+0159 | џ | Alt+0185 | № | Alt+0211 | У | Alt+0237 | н |
| Alt+0133 | … | Alt+0160 | неразрывный пробел |
Alt+0186 | є | Alt+0212 | Ф | Alt+0238 | о |
| Alt+0134 | † | Alt+0161 | Ў | Alt+0187 | » | Alt+0213 | Х | Alt+0239 | п |
| Alt+0135 | ‡ | Alt+0162 | ў | Alt+0188 | ј | Alt+0214 | Ц | Alt+0240 | р |
| Alt+0136 | € | Alt+0163 | Ј | Alt+0189 | Ѕ | Alt+0215 | Ч | Alt+0241 | с |
| Alt+0137 | ‰ | Alt+0164 | ¤ | Alt+0190 | ѕ | Alt+0216 | Ш | Alt+0242 | т |
| Alt+0138 | Љ | Alt+0165 | Ґ | Alt+0191 | ї | Alt+0217 | Щ | Alt+0243 | у |
| Alt+0139 | ‹ | Alt+0166 | ¦ | Alt+0192 | А | Alt+0218 | Ъ | Alt+0244 | ф |
| Alt+0140 | Њ | Alt+0167 | § | Alt+0193 | Б | Alt+0219 | Ы | Alt+0245 | х |
| Alt+0142 | Ћ | Alt+0168 | Ё | Alt+0194 | В | Alt+0220 | Ь | Alt+0246 | ц |
| Alt+0143 | Џ | Alt+0169 | © | Alt+0195 | Г | Alt+0221 | Э | Alt+0247 | ч |
| Alt+0144 | ђ | Alt+0170 | Є | Alt+0196 | Д | Alt+0222 | Ю | Alt+0248 | ш |
| Alt+0145 | ‘ | Alt+0171 | « | Alt+0197 | Е | Alt+0223 | Я | Alt+0249 | щ |
| Alt+0146 | ’ | Alt+0172 | ¬ | Alt+0198 | Ж | Alt+0224 | а | Alt+0250 | ъ |
| Alt+0147 | “ | Alt+0173 | - | Alt+0199 | З | Alt+0225 | б | Alt+0251 | ы |
| Alt+0148 | « | Alt+0174 | ® | Alt+0200 | И | Alt+0226 | в | Alt+0252 | ь |
| Alt+0149 | • | Alt+0175 | Ї | Alt+0201 | Й | Alt+0227 | г | Alt+0253 | э |
| Alt+0150 | – | Alt+0176 | ° | Alt+0202 | К | Alt+0228 | д | Alt+0254 | ю |
| Alt+0151 | — | Alt+0177 | ± | Alt+0203 | Л | Alt+0229 | е | Alt+0255 | я |
| Alt+0152 | пусто | Alt+0178 | І | Alt+0204 | М | Alt+0230 | ж | ||
| Alt+0153 | ™ | Alt+0179 | і | Alt+0205 | Н | Alt+0231 | з |
Как вводить Alt-коды
🏠 Вернуться на главную
Изображения в статье или на сайте помогают улучшить контент, сделать его более полезным и понятным для читателя. Но что, если пользователь по каким-то причинам их не видит? Тогда нужно рассказать о том, что на фото. Для этого используют Alt и Title.
Что такое Alt
Alt — один из атрибутов тега <img> в HTML. По сути, это альтернативное название картинки. Оно отображается, если картинка не прогружается.
Обычно картинку мы видим так:
Просто изображение между текстовыми блоками
Но если изображение не загружается у пользователя, он увидит только текст:
Читатель видит текст Alt вместо картинки и понимает, к чему относится предыдущее предложение
В коде страницы Alt выглядит так:
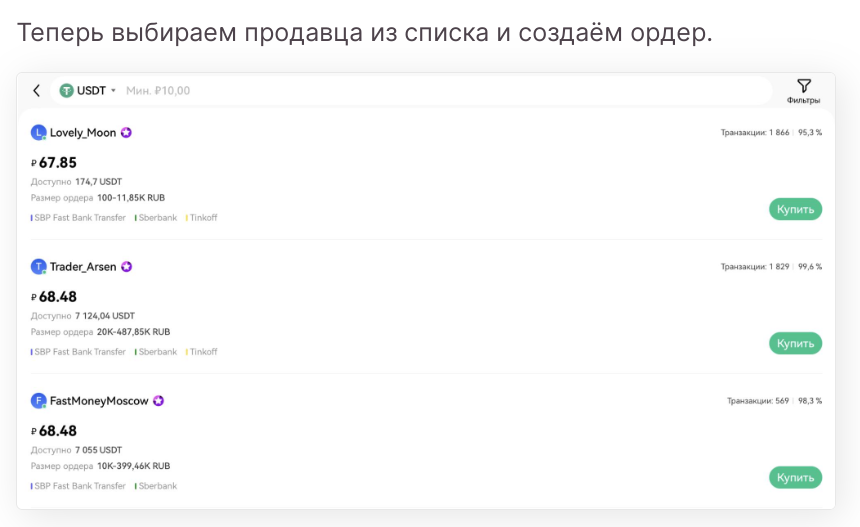
<img src=»Путь к изображению» alt=»Так выглядит список людей, которые обменивают рубли на цифровые доллары» />
Атрибут Alt нужно прописывать, чтобы:
Показать читателю, что на картинке. Например, у человека плохой интернет, и картинка не прогружается — Alt поможет понять, что именно изображено.
Например, скриншот ниже — из статьи о том, как оплачивать подписку на VPN. Если бы изображение не подгрузилось, а у картинки не был прописан атрибут Alt, пользователь бы не понял, как выглядит перевод монет.
Перевод выглядит одинаково — но как?
А так страницу увидит пользователь, если в статье есть Alt атрибуты:
Вместо пустого поля — текст
Теперь стало понятнее: в переводе указано количество монет, которые нужно перевести, и адрес получателя.
Добавить ключевые слова. Атрибуты Alt поисковые роботы индексируют как обычный текст. Поэтому если в них будут ключевые слова и запросы, это поможет продвижению страницы в поисковой выдаче.
Вот что про Alt говорит Яндекс:
«Информация из этого атрибута поможет “картиночному” роботу в индексации. Поисковой системе проще понять значение изображения, если для него указан атрибут Alt».
Что такое Title
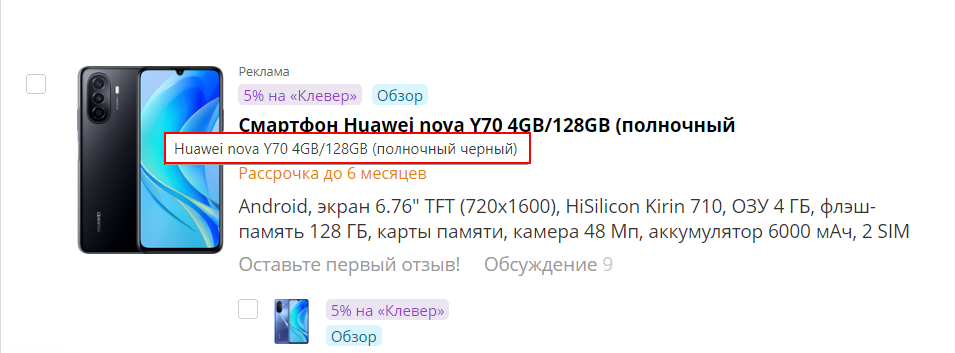
Title изображения — ещё один атрибут тега <img> в HTML. Это дополнительный параметр, который видит пользователь при наведении курсора на картинку.
Так выглядит Title в магазине Onliner
Роботы индексируют этот атрибут так же, как и Alt, но главная задача Title — объяснить пользователю, что изображено на иллюстрации. Получается, Alt описывает пользователю содержимое картинки, а Title объясняет изображение, которое читатель уже увидел.
Так выглядит заполненный Title:
<img src=»путь файла» alt=»…» title=»Huawei nova Y70 4GB/128GB (полночный черный)»/>
Атрибут Title используют в двух случаях:
На изображении есть информация, которую нужно дополнительно прояснить. В Alt это неуместно — если пользователь не видит само изображение, ему не важны пояснение и детальное описание.
Нужно повысить рейтинг страницы. Т.к. поисковые роботы проверяют Title, описание с ключевыми словами поможет в ранжировании.
Title для изображений прописывают в виде текста или ссылки (если нужно перевести человека на другой ресурс с картинки). Вот так:
- Без ссылки. Атрибут указывается перед путём к нему: [img title=»содержание атрибута» src=»путь» /]
Со ссылкой. URL вписывают прямо внутри ссылки: [a title=»содержание атрибута» href=»ссылка на другую страницу»][img src=»путь» /][/a]
Что и как писать в атрибутах Alt и Title
Есть несколько простых правил, которые помогут заполнить Alt и Title так, чтобы они были полезны и для SEO, и для пользователей.
Не заспамливать. Если альтернативное описание будет в духе «заказать дёшево окна Москва с доставкой под ключ», робот в лучшем случае проигнорирует его. В худшем — пометит как спам и снизит статью в поисковой выдаче.
Использовать ключевые слова. Они обрабатываются роботами и учитываются при индексации страницы. Но не забывайте про переспам: всё должно быть органично и понятно для читателя.
Не делать длинным. Оптимальная длина — до 250 символов. Если получается больше, лучше вынести это в основной текст, а на место атрибута придумать другую подпись.
Дублировать текст с изображения. Актуально для Alt: поисковые роботы пока не умеют распознавать текст, который представлен в виде изображения. Поэтому можно показать скриншот с информацией и кратко описать его в атрибуте.
Чем отличаются Alt и Title
| Alt | Title | |
| Необходимость для сайта | Обязательно | По желанию |
| На что влияет | На индексацию статьи и полезное действие контента | На полезное действие контента |
| Правила создания | Полезный для читателя, описывает изображение.
Не больше 250 символов. Должен содержать ключевой запрос. Не должен быть переспамлен |
Полезный для читателя, дополняет изображение.
Не больше 250 символов. Может содержать ключевой запрос. Не должен быть переспамлен |
Как прописать Alt и Title
Способ зависит от сайта. Если он написан на HTML, придётся добавлять теги вручную. Если ресурс создан на CMS, атрибуты прописываются в редакторе админки.
Создание тегов на вручную. Откройте файловую систему сайта на хостинге или по FTP. В коде сайта найдите иллюстрации по тегу <img> и пропишите Alt и Title.
Вот как это будет выглядеть:
<img src=»Путь к картинке» alt=»Альтернативное описание» title=»полезная информация»>
Создание тегов на CMS. Здесь всё проще. В текстовом редакторе нужно выбрать изображение и вписать информацию в теги. Как это можно сделать в CMS.S3, можно узнать из понятной видеоинструкции. В других CMS и редакторах всё выглядит примерно так же.
Как проверить Alt и Title на сайте
Если вы хотите узнать, как прописаны атрибуты к изображениям на вашем сайте, это можно сделать несколькими способами.
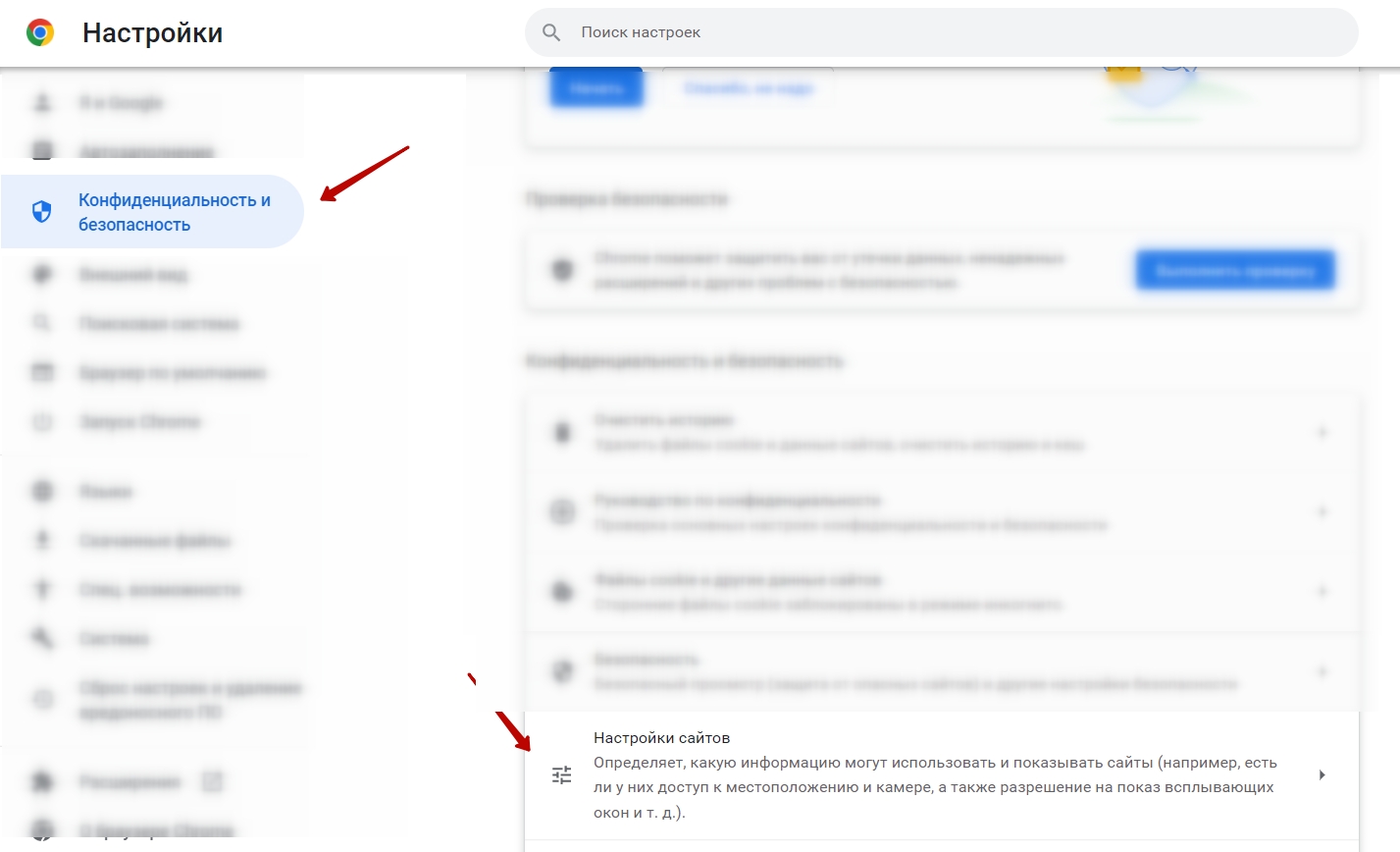
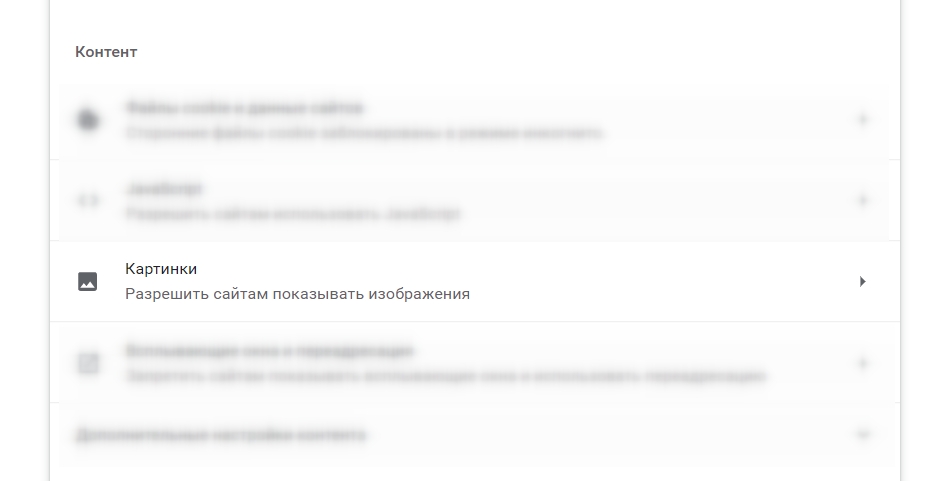
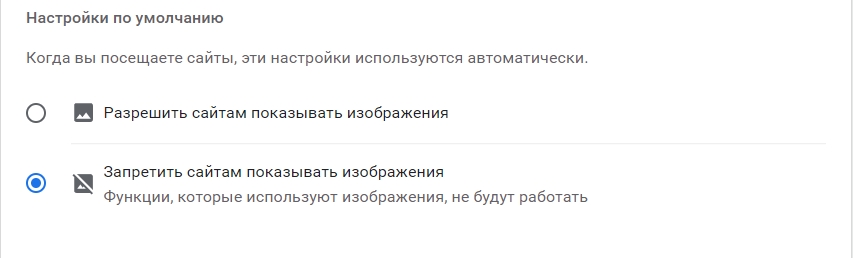
Отключить отображение картинок. Так увидите, есть ли теги Alt. Чтобы отключить отображение картинок в Google Chrome, зайдите в «Настройки браузера» → «Конфиденциальность и безопасность» → «Настройки сайтов» → «Контент» → «Картинки» → «Запретить сайтам показывать изображения».
Шаг 1: заходим в настройки сайтов
Шаг 2: переходим в раздел «картинки»
Шаг 3: запрещаем показывать изображения
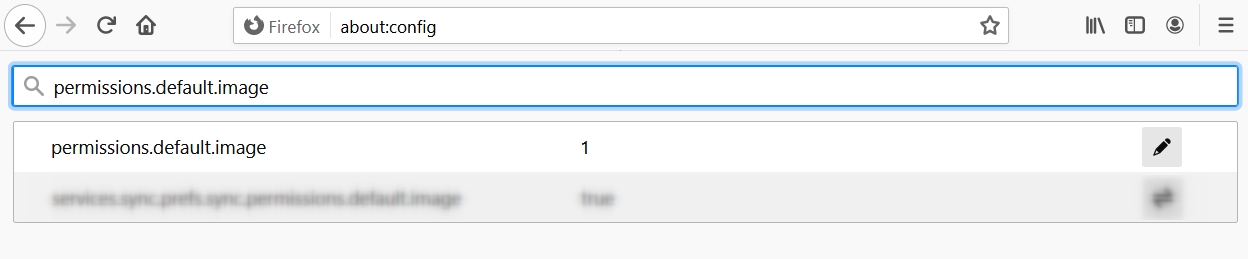
В браузере Firefox картинки отключаются по-другому.
Сначала в поисковую строку пишем about:config, переходим по ссылке и соглашаемся с рисками.
В новой поисковой строке вводим permissions.default.image и дважды щёлкаем по открывшейся строке.
Кликаем на «1» и заменяем на «2»
Навести курсор на изображение. Подходит только для Title.
А этот скриншот мы уже показывали
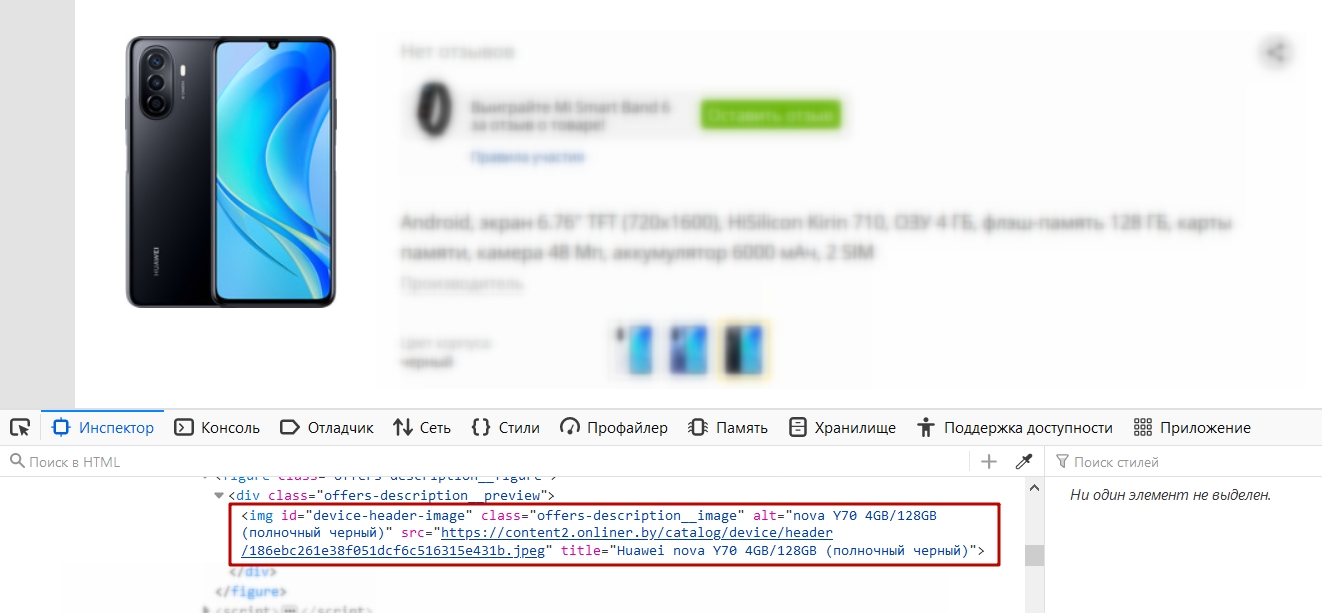
Проверить атрибуты Alt и Title через код. Для этого нужно:
- нажать клавиши Ctrl+Shift+C;
- кликнуть на изображение;
- проверить атрибуты.
Проверяем атрибуты через код страницы
Проверить атрибуты через сервисы. Сервисы-анализаторы сайтов проверят все теги страниц, в том числе Alt и Title. Для анализа подойдёт сайт PR-CY или его аналоги.
Так выглядит проверка изображений на Sitechecker
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Alt-код – метод вставки символа сочетанием нажатой клавиши Alt и числа, набранного на цифровой клавиатуре (Num Lock должен быть включен).
1
Alt-коды
| Символ | Alt-код | Мнемоника | HTML | CSS | Юникод |
|---|---|---|---|---|---|
| ☺ | alt+1 | ☺ | 263A | U+263A | |
| ☻ | alt+2 | ☻ | 263B | U+263B | |
| ♥ | alt+3 | ♥ | ♥ | 2665 | U+2665 |
| ♦ | alt+4 | ♦ | ♦ | 2666 | U+2666 |
| ♣ | alt+5 | ♣ | ♣ | 2663 | U+2663 |
| ♠ | alt+6 | ♠ | ♠ | 2660 | U+2660 |
| • | alt+7 | • | • | 2022 | U+2022 |
| ◘ | alt+8 | ◘ | 25D8 | U+25D8 | |
| ○ | alt+9 | ○ | 25CB | U+25CB | |
| ◙ | alt+10 | ◙ | 25D9 | U+25D9 | |
| ♂ | alt+11 | ♂ | ♂ | 2642 | U+2642 |
| ♀ | alt+12 | ♀ | ♀ | 2640 | U+2640 |
| ♪ | alt+13 | ♪ | ♪ | 266A | U+266A |
| ♫ | alt+14 | ♫ | 266B | U+266B | |
| ☼ | alt+15 | ☼ | 263C | U+263C | |
| ► | alt+16 | ► | 25BA | U+25BA | |
| ◄ | alt+17 | ◄ | 25C4 | U+25C4 | |
| ↕ | alt+18 | ↕ | 2195 | U+2195 | |
| ‼ | alt+19 | ‼ | 203C | U+203C | |
| ¶ | alt+20 | ¶ | ¶ | 0B6 | U+00B6 |
| § | alt+21 | § | § | 0A7 | U+00A7 |
| ▬ | alt+22 | ▬ | 25AC | U+25AC | |
| ↨ | alt+23 | ↨ | 21A8 | U+21A8 | |
| ↑ | alt+24 | ↑ | 2191 | U+2191 | |
| ↓ | alt+25 | ↓ | 2193 | U+2193 | |
| → | alt+26 | → | 2192 | U+2192 | |
| ← | alt+27 | ← | 2190 | U+2190 | |
| ∟ | alt+28 | ∟ | ∟ | 221F | U+221F |
| ↔ | alt+29 | ↔ | 2194 | U+2194 | |
| ▲ | alt+30 | ▲ | 25B2 | U+25B2 | |
| ▼ | alt+31 | ▼ | 25BC | U+25BC | |
| alt+32 | 020 | U+0020 | |||
| ! | alt+33 | ! | ! | 021 | U+0021 |
| » | alt+34 | " | " | 022 | U+0022 |
| # | alt+35 | # | # | 023 | U+0023 |
| $ | alt+36 | $ | $ | 024 | U+0024 |
| % | alt+37 | % | % | 025 | U+0025 |
| & | alt+38 | & | & | 026 | U+0026 |
| ‘ | alt+39 | ' | ' | 027 | U+0027 |
| ( | alt+40 | ( | ( | 028 | U+0028 |
| ) | alt+41 | ) | ) | 029 | U+0029 |
| * | alt+42 | * | * | 02A | U+002A |
| + | alt+43 | + | + | 02B | U+002B |
| , | alt+44 | , | , | 02C | U+002C |
| — | alt+45 | - | 02D | U+002D | |
| . | alt+46 | . | . | 02E | U+002E |
| / | alt+47 | / | / | 02F | U+002F |
| 0 | alt+48 | 0 | 030 | U+0030 | |
| 1 | alt+49 | 1 | 031 | U+0031 | |
| 2 | alt+50 | 2 | 032 | U+0032 | |
| 3 | alt+51 | 3 | 033 | U+0033 | |
| 4 | alt+52 | 4 | 034 | U+0034 | |
| 5 | alt+53 | 5 | 035 | U+0035 | |
| 6 | alt+54 | 6 | 036 | U+0036 | |
| 7 | alt+55 | 7 | 037 | U+0037 | |
| 8 | alt+56 | 8 | 038 | U+0038 | |
| 9 | alt+57 | 9 | 039 | U+0039 | |
| : | alt+58 | : | : | 03A | U+003A |
| ; | alt+59 | ; | ; | 03B | U+003B |
| < | alt+60 | < | < | 03C | U+003C |
| = | alt+61 | = | = | 03D | U+003D |
| > | alt+62 | > | > | 03E | U+003E |
| ? | alt+63 | ? | ? | 03F | U+003F |
| @ | alt+64 | @ | @ | 040 | U+0040 |
| A | alt+65 | A | 041 | U+0041 | |
| B | alt+66 | B | 042 | U+0042 | |
| C | alt+67 | C | 043 | U+0043 | |
| D | alt+68 | D | 044 | U+0044 | |
| E | alt+69 | E | 045 | U+0045 | |
| F | alt+70 | F | 046 | U+0046 | |
| G | alt+71 | G | 047 | U+0047 | |
| H | alt+72 | H | 048 | U+0048 | |
| I | alt+73 | I | 049 | U+0049 | |
| J | alt+74 | J | 04A | U+004A | |
| K | alt+75 | K | 04B | U+004B | |
| L | alt+76 | L | 04C | U+004C | |
| M | alt+77 | M | 04D | U+004D | |
| N | alt+78 | N | 04E | U+004E | |
| O | alt+79 | O | 04F | U+004F | |
| P | alt+80 | P | 050 | U+0050 | |
| Q | alt+81 | Q | 051 | U+0051 | |
| R | alt+82 | R | 052 | U+0052 | |
| S | alt+83 | S | 053 | U+0053 | |
| T | alt+84 | T | 054 | U+0054 | |
| U | alt+85 | U | 055 | U+0055 | |
| V | alt+86 | V | 056 | U+0056 | |
| W | alt+87 | W | 057 | U+0057 | |
| X | alt+88 | X | 058 | U+0058 | |
| Y | alt+89 | Y | 059 | U+0059 | |
| Z | alt+90 | Z | 05A | U+005A | |
| [ | alt+91 | [ | [ | 05B | U+005B |
| ] | alt+93 | ] | ] | 05D | U+005D |
| ^ | alt+94 | &hat; | ^ | 05E | U+005E |
| _ | alt+95 | _ | _ | 05F | U+005F |
| ` | alt+96 | ` | ` | 060 | U+0060 |
| a | alt+97 | a | 061 | U+0061 | |
| b | alt+98 | b | 062 | U+0062 | |
| c | alt+99 | c | 063 | U+0063 | |
| d | alt+100 | d | 064 | U+0064 | |
| e | alt+101 | e | 065 | U+0065 | |
| f | alt+102 | f | 066 | U+0066 | |
| g | alt+103 | g | 067 | U+0067 | |
| h | alt+104 | h | 068 | U+0068 | |
| i | alt+105 | i | 069 | U+0069 | |
| j | alt+106 | j | 06A | U+006A | |
| k | alt+107 | k | 06B | U+006B | |
| l | alt+108 | l | 06C | U+006C | |
| m | alt+109 | m | 06D | U+006D | |
| n | alt+110 | n | 06E | U+006E | |
| o | alt+111 | o | 06F | U+006F | |
| p | alt+112 | p | 070 | U+0070 | |
| q | alt+113 | q | 071 | U+0071 | |
| r | alt+114 | r | 072 | U+0072 | |
| s | alt+115 | s | 073 | U+0073 | |
| t | alt+116 | t | 074 | U+0074 | |
| u | alt+117 | u | 075 | U+0075 | |
| v | alt+118 | v | 076 | U+0076 | |
| w | alt+119 | w | 077 | U+0077 | |
| x | alt+120 | x | 078 | U+0078 | |
| y | alt+121 | y | 079 | U+0079 | |
| z | alt+122 | z | 07A | U+007A | |
| { | alt+123 | { | { | 07B | U+007B |
| | | alt+124 | | | | | 07C | U+007C |
| } | alt+125 | } | } | 07D | U+007D |
| ~ | alt+126 | ˜ | ~ | 07E | U+007E |
| ⌂ | alt+127 | ⌂ | 2302 | U+2302 |
2
Английская раскладка
| Символ | Alt-код | Мнемоника | HTML | CSS | Юникод |
|---|---|---|---|---|---|
| Ç | alt+128 | ç | Ç | 0C7 | U+00C7 |
| ü | alt+129 | ü | ü | 0FC | U+00FC |
| é | alt+130 | é | é | 0E9 | U+00E9 |
| â | alt+131 | â | â | 0E2 | U+00E2 |
| ä | alt+132 | ä | ä | 0E4 | U+00E4 |
| à | alt+133 | à | à | 0E0 | U+00E0 |
| å | alt+134 | å | å | 0E5 | U+00E5 |
| ç | alt+135 | ç | ç | 0E7 | U+00E7 |
| ê | alt+136 | ê | ê | 0EA | U+00EA |
| ë | alt+137 | ë | ë | 0EB | U+00EB |
| è | alt+138 | è | è | 0E8 | U+00E8 |
| ï | alt+139 | ï | ï | 0EF | U+00EF |
| î | alt+140 | î | î | 0EE | U+00EE |
| ì | alt+141 | ì | ì | 0EC | U+00EC |
| Ä | alt+142 | ä | Ä | 0C4 | U+00C4 |
| Å | alt+143 | å | Å | 0C5 | U+00C5 |
| É | alt+144 | é | É | 0C9 | U+00C9 |
| æ | alt+145 | æ | æ | 0E6 | U+00E6 |
| Æ | alt+146 | æ | Æ | 0C6 | U+00C6 |
| ô | alt+147 | ô | ô | 0F4 | U+00F4 |
| ö | alt+148 | ö | ö | 0F6 | U+00F6 |
| ò | alt+149 | ò | ò | 0F2 | U+00F2 |
| û | alt+150 | û | û | 0FB | U+00FB |
| ù | alt+151 | ù | ù | 0F9 | U+00F9 |
| ÿ | alt+152 | ÿ | ÿ | 0FF | U+00FF |
| Ö | alt+153 | ö | Ö | 0D6 | U+00D6 |
| Ü | alt+154 | ü | Ü | 0DC | U+00DC |
| ¢ | alt+155 | ¢ | ¢ | 0A2 | U+00A2 |
| £ | alt+156 | £ | £ | 0A3 | U+00A3 |
| ¥ | alt+157 | ¥ | ¥ | 0A5 | U+00A5 |
| ₧ | alt+158 | ₧ | 20A7 | U+20A7 | |
| ƒ | alt+159 | ƒ | ƒ | 192 | U+0192 |
| á | alt+160 | á | á | 0E1 | U+00E1 |
| í | alt+161 | í | í | 0ED | U+00ED |
| ó | alt+162 | ó | ó | 0F3 | U+00F3 |
| ú | alt+163 | ú | ú | 0FA | U+00FA |
| ñ | alt+164 | ñ | ñ | 0F1 | U+00F1 |
| Ñ | alt+165 | ñ | Ñ | 0D1 | U+00D1 |
| ª | alt+166 | ª | ª | 0AA | U+00AA |
| º | alt+167 | º | º | 0BA | U+00BA |
| ¿ | alt+168 | ¿ | ¿ | 0BF | U+00BF |
| ⌐ | alt+169 | ⌐ | 2310 | U+2310 | |
| ¬ | alt+170 | ¬ | ¬ | 0AC | U+00AC |
| ½ | alt+171 | ½ | ½ | 0BD | U+00BD |
| ¼ | alt+172 | ¼ | ¼ | 0BC | U+00BC |
| ¡ | alt+173 | ¡ | ¡ | 0A1 | U+00A1 |
| « | alt+174 | « | « | 0AB | U+00AB |
| » | alt+175 | » | » | 0BB | U+00BB |
| ░ | alt+176 | ░ | 2591 | U+2591 | |
| ▒ | alt+177 | ▒ | 2592 | U+2592 | |
| ▓ | alt+178 | ▓ | 2593 | U+2593 | |
| │ | alt+179 | │ | 2502 | U+2502 | |
| ┤ | alt+180 | ┤ | 2524 | U+2524 | |
| ╡ | alt+181 | ╡ | 2561 | U+2561 | |
| ╢ | alt+182 | ╢ | 2562 | U+2562 | |
| ╖ | alt+183 | ╖ | 2556 | U+2556 | |
| ╕ | alt+184 | ╕ | 2555 | U+2555 | |
| ╣ | alt+185 | ╣ | 2563 | U+2563 | |
| ║ | alt+186 | ║ | 2551 | U+2551 | |
| ╗ | alt+187 | ╗ | 2557 | U+2557 | |
| ╝ | alt+188 | ╝ | 255D | U+255D | |
| ╜ | alt+189 | ╜ | 255C | U+255C | |
| ╛ | alt+190 | ╛ | 255B | U+255B | |
| ┐ | alt+191 | ┐ | 2510 | U+2510 | |
| └ | alt+192 | └ | 2514 | U+2514 | |
| ┴ | alt+193 | ┴ | 2534 | U+2534 | |
| ┬ | alt+194 | ┬ | 252C | U+252C | |
| ├ | alt+195 | ├ | 251C | U+251C | |
| ─ | alt+196 | ─ | 2500 | U+2500 | |
| ┼ | alt+197 | ┼ | 253C | U+253C | |
| ╞ | alt+198 | ╞ | 255E | U+255E | |
| ╟ | alt+199 | ╟ | 255F | U+255F | |
| ╚ | alt+200 | ╚ | 255A | U+255A | |
| ╔ | alt+201 | ╔ | 2554 | U+2554 | |
| ╩ | alt+202 | ╩ | 2569 | U+2569 | |
| ╦ | alt+203 | ╦ | 2566 | U+2566 | |
| ╠ | alt+204 | ╠ | 2560 | U+2560 | |
| ═ | alt+205 | ═ | 2550 | U+2550 | |
| ╬ | alt+206 | ╬ | 256C | U+256C | |
| ╧ | alt+207 | ╧ | 2567 | U+2567 | |
| ╨ | alt+208 | ╨ | 2568 | U+2568 | |
| ╤ | alt+209 | ╤ | 2564 | U+2564 | |
| ╥ | alt+210 | ╥ | 2565 | U+2565 | |
| ╙ | alt+211 | ╙ | 2559 | U+2559 | |
| ╘ | alt+212 | ╘ | 2558 | U+2558 | |
| ╒ | alt+213 | ╒ | 2552 | U+2552 | |
| ╓ | alt+214 | ╓ | 2553 | U+2553 | |
| ╫ | alt+215 | ╫ | 256B | U+256B | |
| ╪ | alt+216 | ╪ | 256A | U+256A | |
| ┘ | alt+217 | ┘ | 2518 | U+2518 | |
| ┌ | alt+218 | ┌ | 250C | U+250C | |
| █ | alt+219 | █ | 2588 | U+2588 | |
| ▄ | alt+220 | ▄ | 2584 | U+2584 | |
| ▌ | alt+221 | ▌ | 258C | U+258C | |
| ▐ | alt+222 | ▐ | 2590 | U+2590 | |
| ▀ | alt+223 | ▀ | 2580 | U+2580 | |
| α | alt+224 | α | α | 3B1 | U+03B1 |
| ß | alt+225 | ß | ß | 0DF | U+00DF |
| Γ | alt+226 | γ | Γ | 393 | U+0393 |
| π | alt+227 | π | π | 3C0 | U+03C0 |
| Σ | alt+228 | σ | Σ | 3A3 | U+03A3 |
| σ | alt+229 | σ | σ | 3C3 | U+03C3 |
| µ | alt+230 | µ | µ | 0B5 | U+00B5 |
| Τ | alt+231 | τ | Τ | 3A4 | U+03A4 |
| Φ | alt+232 | φ | Φ | 3A6 | U+03A6 |
| Θ | alt+233 | θ | Θ | 398 | U+0398 |
| Ω | alt+234 | ω | Ω | 3A9 | U+03A9 |
| δ | alt+235 | δ | δ | 3B4 | U+03B4 |
| ∞ | alt+236 | ∞ | ∞ | 221E | U+221E |
| φ | alt+237 | φ | φ | 3C6 | U+03C6 |
| ε | alt+238 | ε | ε | 3B5 | U+03B5 |
| ∩ | alt+239 | ∩ | ∩ | 2229 | U+2229 |
| ≡ | alt+240 | ≡ | ≡ | 2261 | U+2261 |
| ± | alt+241 | ± | ± | 0B1 | U+00B1 |
| ≥ | alt+242 | ≥ | ≥ | 2265 | U+2265 |
| ≤ | alt+243 | ≤ | ≤ | 2264 | U+2264 |
| ⌠ | alt+244 | ⌠ | 2320 | U+2320 | |
| ⌡ | alt+245 | ⌡ | 2321 | U+2321 | |
| ÷ | alt+246 | ÷ | ÷ | 0F7 | U+00F7 |
| ≈ | alt+247 | ≈ | ≈ | 2248 | U+2248 |
| ° | alt+248 | ° | ° | 0B0 | U+00B0 |
| ∙ | alt+249 | ∙ | 2219 | U+2219 | |
| · | alt+250 | · | · | 0B7 | U+00B7 |
| √ | alt+251 | √ | √ | 221A | U+221A |
| ⁿ | alt+252 | ⁿ | 207F | U+207F | |
| ² | alt+253 | ² | ² | 0B2 | U+00B2 |
| ■ | alt+254 | ■ | 25A0 | U+25A0 | |
| alt+255 | | 0A0 | U+00A0 | ||
| € | alt+0128 | € | 20AC | U+20AC | |
| ‚ | alt+0130 | ‚ | ‚ | 201A | U+201A |
| ƒ | alt+0131 | ƒ | ƒ | 192 | U+0192 |
| „ | alt+0132 | „ | „ | 201E | U+201E |
| … | alt+0133 | … | … | 2026 | U+2026 |
| † | alt+0134 | † | † | 2020 | U+2020 |
| ‡ | alt+0135 | † | ‡ | 2021 | U+2021 |
| ˆ | alt+0136 | ˆ | ˆ | 2C6 | U+02C6 |
| ‰ | alt+0137 | ‰ | ‰ | 2030 | U+2030 |
| Š | alt+0138 | š | Š | 160 | U+0160 |
| ‹ | alt+0139 | ‹ | ‹ | 2039 | U+2039 |
| Œ | alt+0140 | œ | Œ | 152 | U+0152 |
| Ž | alt+0142 | ž | Ž | 17D | U+017D |
| ‘ | alt+0145 | ‘ | ‘ | 2018 | U+2018 |
| ’ | alt+0146 | ’ | ’ | 2019 | U+2019 |
| “ | alt+0147 | “ | “ | 201C | U+201C |
| ” | alt+0148 | ” | ” | 201D | U+201D |
| • | alt+0149 | • | • | 2022 | U+2022 |
| – | alt+0150 | – | – | 2013 | U+2013 |
| — | alt+0151 | — | — | 2014 | U+2014 |
| ˜ | alt+0152 | ˜ | 2DC | U+02DC | |
| ™ | alt+0153 | ™ | ™ | 2122 | U+2122 |
| š | alt+0154 | š | š | 161 | U+0161 |
| › | alt+0155 | › | › | 203A | U+203A |
| œ | alt+0156 | œ | œ | 153 | U+0153 |
| ž | alt+0158 | ž | ž | 17E | U+017E |
| Ÿ | alt+0159 | ÿ | Ÿ | 178 | U+0178 |
| alt+0160 | | 0A0 | U+00A0 | ||
| ¡ | alt+0161 | ¡ | ¡ | 0A1 | U+00A1 |
| ¢ | alt+0162 | ¢ | ¢ | 0A2 | U+00A2 |
| £ | alt+0163 | £ | £ | 0A3 | U+00A3 |
| ¤ | alt+0164 | ¤ | ¤ | 0A4 | U+00A4 |
| ¥ | alt+0165 | ¥ | ¥ | 0A5 | U+00A5 |
| ¦ | alt+0166 | ¦ | ¦ | 0A6 | U+00A6 |
| § | alt+0167 | § | § | 0A7 | U+00A7 |
| ¨ | alt+0168 | ¨ | ¨ | 0A8 | U+00A8 |
| © | alt+0169 | © | © | 0A9 | U+00A9 |
| ª | alt+0170 | ª | ª | 0AA | U+00AA |
| « | alt+0171 | « | « | 0AB | U+00AB |
| ¬ | alt+0172 | ¬ | ¬ | 0AC | U+00AC |
| | alt+0173 | ­ | | 0AD | U+00AD |
| ® | alt+0174 | ® | ® | 0AE | U+00AE |
| ¯ | alt+0175 | ¯ | ¯ | 0AF | U+00AF |
| ° | alt+0176 | ° | ° | 0B0 | U+00B0 |
| ± | alt+0177 | ± | ± | 0B1 | U+00B1 |
| ² | alt+0178 | ² | ² | 0B2 | U+00B2 |
| ³ | alt+0179 | ³ | ³ | 0B3 | U+00B3 |
| ´ | alt+0180 | ´ | ´ | 0B4 | U+00B4 |
| µ | alt+0181 | µ | µ | 0B5 | U+00B5 |
| ¶ | alt+0182 | ¶ | ¶ | 0B6 | U+00B6 |
| · | alt+0183 | · | · | 0B7 | U+00B7 |
| ¸ | alt+0184 | ¸ | ¸ | 0B8 | U+00B8 |
| ¹ | alt+0185 | ¹ | ¹ | 0B9 | U+00B9 |
| º | alt+0186 | º | º | 0BA | U+00BA |
| » | alt+0187 | » | » | 0BB | U+00BB |
| ¼ | alt+0188 | ¼ | ¼ | 0BC | U+00BC |
| ½ | alt+0189 | ½ | ½ | 0BD | U+00BD |
| ¾ | alt+0190 | ¾ | ¾ | 0BE | U+00BE |
| ¿ | alt+0191 | ¿ | ¿ | 0BF | U+00BF |
| À | alt+0192 | à | À | 0C0 | U+00C0 |
| Á | alt+0193 | á | Á | 0C1 | U+00C1 |
| Â | alt+0194 | â | Â | 0C2 | U+00C2 |
| Ã | alt+0195 | ã | Ã | 0C3 | U+00C3 |
| Ä | alt+0196 | ä | Ä | 0C4 | U+00C4 |
| Å | alt+0197 | å | Å | 0C5 | U+00C5 |
| Æ | alt+0198 | æ | Æ | 0C6 | U+00C6 |
| Ç | alt+0199 | ç | Ç | 0C7 | U+00C7 |
| È | alt+0200 | è | È | 0C8 | U+00C8 |
| É | alt+0201 | é | É | 0C9 | U+00C9 |
| Ê | alt+0202 | ê | Ê | 0CA | U+00CA |
| Ë | alt+0203 | ë | Ë | 0CB | U+00CB |
| Ì | alt+0204 | &lgrave; | Ì | 0CC | U+00CC |
| Í | alt+0205 | Í | 0CD | U+00CD | |
| Î | alt+0206 | &lcirc; | Î | 0CE | U+00CE |
| Ï | alt+0207 | &luml; | Ï | 0CF | U+00CF |
| Ð | alt+0208 | ð | Ð | 0D0 | U+00D0 |
| Ñ | alt+0209 | ñ | Ñ | 0D1 | U+00D1 |
| Ò | alt+0210 | ò | Ò | 0D2 | U+00D2 |
| Ó | alt+0211 | ó | Ó | 0D3 | U+00D3 |
| Ô | alt+0212 | ô | Ô | 0D4 | U+00D4 |
| Õ | alt+0213 | õ | Õ | 0D5 | U+00D5 |
| Ö | alt+0214 | ö | Ö | 0D6 | U+00D6 |
| × | alt+0215 | × | × | 0D7 | U+00D7 |
| Ø | alt+0216 | ø | Ø | 0D8 | U+00D8 |
| Ù | alt+0217 | ù | Ù | 0D9 | U+00D9 |
| Ú | alt+0218 | ú | Ú | 0DA | U+00DA |
| Û | alt+0219 | û | Û | 0DB | U+00DB |
| Ü | alt+0220 | ü | Ü | 0DC | U+00DC |
| Ý | alt+0221 | ý | Ý | 0DD | U+00DD |
| Þ | alt+0222 | þ | Þ | 0DE | U+00DE |
| ß | alt+0223 | ß | ß | 0DF | U+00DF |
| à | alt+0224 | à | à | 0E0 | U+00E0 |
| á | alt+0225 | á | á | 0E1 | U+00E1 |
| â | alt+0226 | â | â | 0E2 | U+00E2 |
| ã | alt+0227 | ã | ã | 0E3 | U+00E3 |
| ä | alt+0228 | ä | ä | 0E4 | U+00E4 |
| å | alt+0229 | å | å | 0E5 | U+00E5 |
| æ | alt+0230 | æ | æ | 0E6 | U+00E6 |
| ç | alt+0231 | ç | ç | 0E7 | U+00E7 |
| è | alt+0232 | è | è | 0E8 | U+00E8 |
| é | alt+0233 | é | é | 0E9 | U+00E9 |
| ê | alt+0234 | ê | ê | 0EA | U+00EA |
| ë | alt+0235 | ë | ë | 0EB | U+00EB |
| ì | alt+0236 | ì | ì | 0EC | U+00EC |
| í | alt+0237 | í | í | 0ED | U+00ED |
| î | alt+0238 | î | î | 0EE | U+00EE |
| ï | alt+0239 | ï | ï | 0EF | U+00EF |
| ð | alt+0240 | ð | ð | 0F0 | U+00F0 |
| ñ | alt+0241 | ñ | ñ | 0F1 | U+00F1 |
| ò | alt+0242 | ò | ò | 0F2 | U+00F2 |
| ó | alt+0243 | ó | ó | 0F3 | U+00F3 |
| ô | alt+0244 | ô | ô | 0F4 | U+00F4 |
| õ | alt+0245 | õ | õ | 0F5 | U+00F5 |
| ö | alt+0246 | ö | ö | 0F6 | U+00F6 |
| ÷ | alt+0247 | ÷ | ÷ | 0F7 | U+00F7 |
| ø | alt+0248 | ø | ø | 0F8 | U+00F8 |
| ù | alt+0249 | ù | ù | 0F9 | U+00F9 |
| ú | alt+0250 | ú | ú | 0FA | U+00FA |
| û | alt+0251 | û | û | 0FB | U+00FB |
| ü | alt+0252 | ü | ü | 0FC | U+00FC |
| ý | alt+0253 | ý | ý | 0FD | U+00FD |
| þ | alt+0254 | þ | þ | 0FE | U+00FE |
| ÿ | alt+0255 | ÿ | ÿ | 0FF | U+00FF |
3
Русская раскладка
| Символ | Alt-код | Мнемоника | HTML | CSS | Юникод |
|---|---|---|---|---|---|
| А | alt+128 | А | 410 | U+0410 | |
| Б | alt+129 | Б | 411 | U+0411 | |
| В | alt+130 | В | 412 | U+0412 | |
| Г | alt+131 | Г | 413 | U+0413 | |
| Д | alt+132 | Д | 414 | U+0414 | |
| Е | alt+133 | Е | 415 | U+0415 | |
| Ж | alt+134 | Ж | 416 | U+0416 | |
| З | alt+135 | З | 417 | U+0417 | |
| И | alt+136 | И | 418 | U+0418 | |
| Й | alt+137 | Й | 419 | U+0419 | |
| Р | alt+144 | Р | 420 | U+0420 | |
| С | alt+145 | С | 421 | U+0421 | |
| Т | alt+146 | Т | 422 | U+0422 | |
| У | alt+147 | У | 423 | U+0423 | |
| Ф | alt+148 | Ф | 424 | U+0424 | |
| Х | alt+149 | Х | 425 | U+0425 | |
| Ц | alt+150 | Ц | 426 | U+0426 | |
| Ч | alt+151 | Ч | 427 | U+0427 | |
| Ш | alt+152 | Ш | 428 | U+0428 | |
| Щ | alt+153 | Щ | 429 | U+0429 | |
| а | alt+160 | а | 430 | U+0430 | |
| б | alt+161 | б | 431 | U+0431 | |
| в | alt+162 | в | 432 | U+0432 | |
| г | alt+163 | г | 433 | U+0433 | |
| д | alt+164 | д | 434 | U+0434 | |
| е | alt+165 | е | 435 | U+0435 | |
| ж | alt+166 | ж | 436 | U+0436 | |
| з | alt+167 | з | 437 | U+0437 | |
| и | alt+168 | и | 438 | U+0438 | |
| й | alt+169 | й | 439 | U+0439 | |
| ░ | alt+176 | ░ | 2591 | U+2591 | |
| ▒ | alt+177 | ▒ | 2592 | U+2592 | |
| ▓ | alt+178 | ▓ | 2593 | U+2593 | |
| │ | alt+179 | │ | 2502 | U+2502 | |
| ┤ | alt+180 | ┤ | 2524 | U+2524 | |
| ╡ | alt+181 | ╡ | 2561 | U+2561 | |
| ╢ | alt+182 | ╢ | 2562 | U+2562 | |
| ╖ | alt+183 | ╖ | 2556 | U+2556 | |
| ╕ | alt+184 | ╕ | 2555 | U+2555 | |
| ╣ | alt+185 | ╣ | 2563 | U+2563 | |
| ║ | alt+186 | ║ | 2551 | U+2551 | |
| ╗ | alt+187 | ╗ | 2557 | U+2557 | |
| ┐ | alt+191 | ┐ | 2510 | U+2510 | |
| └ | alt+192 | └ | 2514 | U+2514 | |
| ┴ | alt+193 | ┴ | 2534 | U+2534 | |
| ─ | alt+196 | ─ | 2500 | U+2500 | |
| ╔ | alt+201 | ╔ | 2554 | U+2554 | |
| ╩ | alt+202 | ╩ | 2569 | U+2569 | |
| ╦ | alt+203 | ╦ | 2566 | U+2566 | |
| ╠ | alt+204 | ╠ | 2560 | U+2560 | |
| ═ | alt+205 | ═ | 2550 | U+2550 | |
| ╧ | alt+207 | ╧ | 2567 | U+2567 | |
| ╨ | alt+208 | ╨ | 2568 | U+2568 | |
| ╤ | alt+209 | ╤ | 2564 | U+2564 | |
| ╥ | alt+210 | ╥ | 2565 | U+2565 | |
| ╙ | alt+211 | ╙ | 2559 | U+2559 | |
| ╘ | alt+212 | ╘ | 2558 | U+2558 | |
| ╒ | alt+213 | ╒ | 2552 | U+2552 | |
| ╓ | alt+214 | ╓ | 2553 | U+2553 | |
| ┘ | alt+217 | ┘ | 2518 | U+2518 | |
| █ | alt+219 | █ | 2588 | U+2588 | |
| ▄ | alt+220 | ▄ | 2584 | U+2584 | |
| ▐ | alt+222 | ▐ | 2590 | U+2590 | |
| ▀ | alt+223 | ▀ | 2580 | U+2580 | |
| р | alt+224 | р | 440 | U+0440 | |
| с | alt+225 | с | 441 | U+0441 | |
| т | alt+226 | т | 442 | U+0442 | |
| у | alt+227 | у | 443 | U+0443 | |
| ф | alt+228 | ф | 444 | U+0444 | |
| х | alt+229 | х | 445 | U+0445 | |
| ц | alt+230 | ц | 446 | U+0446 | |
| ч | alt+231 | ч | 447 | U+0447 | |
| ш | alt+232 | ш | 448 | U+0448 | |
| щ | alt+233 | щ | 449 | U+0449 | |
| Ё | alt+240 | Ё | 401 | U+0401 | |
| ё | alt+241 | ё | 451 | U+0451 | |
| Є | alt+242 | Є | 404 | U+0404 | |
| є | alt+243 | є | 454 | U+0454 | |
| Ї | alt+244 | Ї | 407 | U+0407 | |
| ї | alt+245 | ї | 457 | U+0457 | |
| ∙ | alt+249 | ∙ | 2219 | U+2219 | |
| № | alt+252 | № | № | 2116 | U+2116 |
| alt+255 | | 0A0 | U+00A0 | ||
| Ђ | alt+0128 | Ђ | 402 | U+0402 | |
| Ѓ | alt+0129 | Ѓ | 403 | U+0403 | |
| ѓ | alt+0131 | ѓ | 453 | U+0453 | |
| … | alt+0133 | … | … | 2026 | U+2026 |
| † | alt+0134 | † | † | 2020 | U+2020 |
| ‡ | alt+0135 | † | ‡ | 2021 | U+2021 |
| ‰ | alt+0137 | ‰ | ‰ | 2030 | U+2030 |
| Љ | alt+0138 | Љ | 409 | U+0409 | |
| ‹ | alt+0139 | ‹ | ‹ | 2039 | U+2039 |
| ђ | alt+0144 | ђ | 452 | U+0452 | |
| ‘ | alt+0145 | ‘ | ‘ | 2018 | U+2018 |
| ’ | alt+0146 | ’ | ’ | 2019 | U+2019 |
| • | alt+0149 | • | • | 2022 | U+2022 |
| – | alt+0150 | – | – | 2013 | U+2013 |
| — | alt+0151 | — | — | 2014 | U+2014 |
| | alt+0152 | ˜ | 098 | U+0098 | |
| ™ | alt+0153 | ™ | ™ | 2122 | U+2122 |
| љ | alt+0154 | љ | 459 | U+0459 | |
| Ј | alt+0163 | Ј | 408 | U+0408 | |
| Ґ | alt+0165 | Ґ | 490 | U+0490 | |
| Ё | alt+0168 | Ё | 401 | U+0401 | |
| Є | alt+0170 | Є | 404 | U+0404 | |
| Ї | alt+0175 | Ї | 407 | U+0407 | |
| І | alt+0178 | І | 406 | U+0406 | |
| і | alt+0179 | і | 456 | U+0456 | |
| ґ | alt+0180 | ґ | 491 | U+0491 | |
| ё | alt+0184 | ё | 451 | U+0451 | |
| № | alt+0185 | № | № | 2116 | U+2116 |
| є | alt+0186 | є | 454 | U+0454 | |
| ј | alt+0188 | ј | 458 | U+0458 | |
| Ѕ | alt+0189 | Ѕ | 405 | U+0405 | |
| ѕ | alt+0190 | ѕ | 455 | U+0455 | |
| ї | alt+0191 | ї | 457 | U+0457 | |
| А | alt+0192 | А | 410 | U+0410 | |
| Б | alt+0193 | Б | 411 | U+0411 | |
| В | alt+0194 | В | 412 | U+0412 | |
| Г | alt+0195 | Г | 413 | U+0413 | |
| Д | alt+0196 | Д | 414 | U+0414 | |
| Е | alt+0197 | Е | 415 | U+0415 | |
| Ж | alt+0198 | Ж | 416 | U+0416 | |
| З | alt+0199 | З | 417 | U+0417 | |
| И | alt+0200 | И | 418 | U+0418 | |
| Й | alt+0201 | Й | 419 | U+0419 | |
| Р | alt+0208 | Р | 420 | U+0420 | |
| С | alt+0209 | С | 421 | U+0421 | |
| Т | alt+0210 | Т | 422 | U+0422 | |
| У | alt+0211 | У | 423 | U+0423 | |
| Ф | alt+0212 | Ф | 424 | U+0424 | |
| Х | alt+0213 | Х | 425 | U+0425 | |
| Ц | alt+0214 | Ц | 426 | U+0426 | |
| Ч | alt+0215 | Ч | 427 | U+0427 | |
| Ш | alt+0216 | Ш | 428 | U+0428 | |
| Щ | alt+0217 | Щ | 429 | U+0429 | |
| а | alt+0224 | а | 430 | U+0430 | |
| б | alt+0225 | б | 431 | U+0431 | |
| в | alt+0226 | в | 432 | U+0432 | |
| г | alt+0227 | г | 433 | U+0433 | |
| д | alt+0228 | д | 434 | U+0434 | |
| е | alt+0229 | е | 435 | U+0435 | |
| ж | alt+0230 | ж | 436 | U+0436 | |
| з | alt+0231 | з | 437 | U+0437 | |
| и | alt+0232 | и | 438 | U+0438 | |
| й | alt+0233 | й | 439 | U+0439 | |
| р | alt+0240 | р | 440 | U+0440 | |
| с | alt+0241 | с | 441 | U+0441 | |
| т | alt+0242 | т | 442 | U+0442 | |
| у | alt+0243 | у | 443 | U+0443 | |
| ф | alt+0244 | ф | 444 | U+0444 | |
| х | alt+0245 | х | 445 | U+0445 | |
| ц | alt+0246 | ц | 446 | U+0446 | |
| ч | alt+0247 | ч | 447 | U+0447 | |
| ш | alt+0248 | ш | 448 | U+0448 | |
| щ | alt+0249 | щ | 449 | U+0449 |