Подключение кнопки “Подписаться”
Многих пользователей ВКонтакте раздражают постоянные заявки на добавления в друзья от незнакомцев. Оповещения о них будут высвечиваться до тех пор, пока человек не примет или отклонит заявку. Немногие знают, что разработчики сайта предлагают решение такой проблемы с помощью одной-единственной опции – кнопки «Подписаться».
Зачем она нужна
С помощью простых манипуляций владелец аккаунта ВК может заменить кнопку «Добавить в друзья» на «Подписаться». Ее будут видеть незнакомые посетители вашей страницы. Кликнув по ней, придет уведомление, что пользователь добавлен в подписчики. В свободное время можно решить, кого из них добавлять в друзья.
Человеку, подписавшемуся на вашу страницу, будет доступна та информация, которую вы разрешите видеть всем пользователям ВКонтакте в настройках приватности.
Как подключить
Чтобы кнопка начала функционировать, авторизуйтесь в своей учетной записи в ВК и выполняйте шаги инструкции:
Проверить, вступили ли в силу указанные действия, можно следующим образом:
А также здесь можно посмотреть, видят ли незнакомцы основную информацию вашей страницы, изображения и геометки, список сообществ, аудиозаписи, перечень подарков.
Если данные сведения открыты для всех пользователей, то изменения будут доступны людям из числа подписчиков. К примеру, запись о добавлении фотографий, они увидят в своих лентах новостей.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление. А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
Источник
Кнопка подписаться ВКонтакте
В этом уроке расскажу как делается кнопка подписаться ВКонтакте.
Выглядит она вот таким образом.
Вместо того, чтобы попроситься в друзья, на вашу старницу можно будет только подписаться.
Для того, чтобы у вас появилась ссылка подписаться ВКонтакте, заходим на своей странице в раздел «Мои настройки», далее переходим на вкладку «Приватность» и у опции «О каких заявках в друзья приходят оповещения» выбираем «От друзей друзей».
Теперь добавлять вас в друзья смогут только друзья друзей. У всех остальных будет ссылка «Подписаться». Проверить это можно перейдя по ссылке «посмотреть, как видят Вашу страницу другие пользователи» в самом низу страницы.
Если захотите вернуть все обратно, то вместо «От друзей друзей» нужно выбрать «От всех пользователей».
Не забудьте поделиться ссылкой на статью ⇒
К сожалению, не многие пользователи знают, что в социальной сети vk есть возможность редактировать собственные сообщения. Эта функция появилась относительно недавно и доступна в полной и мобильной версиях сайта (обещают, что в ближайших обновлениях она станет доступна и пользователям мобильного приложения).
В этом уроке покажу как скачать музыку из ВКонтакте с помощью расширения для браузера от сайта savefrom.net. Первым делом необходимо установить «Savefrom.net помощник«. Переходим по ссылке и по инструкции устанавливаем расширение для вашего браузера. Не обращайте внимание на то, что инструкция рассказывает про youtube. Наша задача просто установить помощник.
В этом уроке расскажу как делается кнопка подписаться ВКонтакте.
Источник
Кнопка подписаться Ютуб – эффективный инструмент привлечь новых подписчиков, особенно на ранней стадии развития канала. В этой статье мы разберем несколько способов добавить ее в ролик.
Что такое кнопка «Подписаться» и зачем она нужна на Ютубе
Самые известные из таких – стандартные, которые сервис добавляет по умолчанию на сам канал и под каждым видеороликом. Однако тут есть один момент: блогер должен быть очень хорош, чтобы у нового зрителя, который еще не стал подписчиком, возникло желание перейти на страницу канала или попросту свернуть видеоплеер, чтобы кликнуть на подписку.
Также следует учитывать, что потенциальный клиент может находиться не на самом Ютубе, а на другом сайте – смотреть ролик через встроенный плеер на чьем-то блоге или ссылкой поделится друг в социальной сети. Бессмысленно озвучивать призыв подписаться на канал – аудитория может попросту его не найти, особенно если владелец сайта, «одолжившего» ваш контент, ограничил эту возможность в настройках отображаемого видео.
Способы добавления кнопки «Подписаться» на канал
Самый надежный способ удержать нового зрителя – добавить соответствующую кнопку в сам ролик. Допустим, пользователь ищет видеокурс по выращиванию шиншилл в домашних условиях. Практика показывает, что большинству зрителей достаточно одного-двух источников, грамотно подающих интересующую информацию или предлагающих помощь по конкретному вопросу. Если у вас есть такой контент и заинтересованное лицо случайно увидело такой ролик – скорее всего, это новый подписчик.
Использование аннотации
Способ был хорош в свое время, но уже неактуален. Ютуб полностью отказался от аннотаций, перейдя на конечные заставки. Можно воспользоваться этим способом, перейдя в соответствующую вкладку перед публикацией видео и нажав кнопку «Добавить элемент». В конце ролика зритель увидит кнопку с логотипом вашего аккаунта, кликнув по которой он автоматически станет подписчиком.
Использование фирменного значка
Здесь уже можно импровизировать, так как для загрузки допускаются разные типы картинок. Можно вставить банальную стилизованную надпись «Оформить подписку», что одновременно является и призывом к действию. Более рационально вставить собственный, можно видоизмененный, логотип, что одновременно будет и вашей визитной карточкой, узнаваемой аудиторией. Это изображение висит в правом нижнем углу на протяжении всего видеоролика.
Чтобы добавить такую картинку, перейдите в творческую студию во вкладку «Канал» и выберите пункт «Фирменный стиль». Ютуб не устанавливает никаких отдельных правил для таких картинок, хотя и рекомендует размещать логотип на прозрачном фоне – во время показа ролика это выглядит более выигрышно.
Как сделать в видео кнопку «Подписаться» активной
Такую строку требовалось отдельно активировать в аннотациях. На текущий момент эти ссылки, к сожалению, удалены из всех роликов.
Содержание
- Подключение кнопки “Подписаться”
- Зачем она нужна
- Как подключить
- В группе
- Кнопка подписаться ВКонтакте
Подключение кнопки “Подписаться”
Многих пользователей ВКонтакте раздражают постоянные заявки на добавления в друзья от незнакомцев. Оповещения о них будут высвечиваться до тех пор, пока человек не примет или отклонит заявку. Немногие знают, что разработчики сайта предлагают решение такой проблемы с помощью одной-единственной опции – кнопки «Подписаться».
Зачем она нужна
С помощью простых манипуляций владелец аккаунта ВК может заменить кнопку «Добавить в друзья» на «Подписаться». Ее будут видеть незнакомые посетители вашей страницы. Кликнув по ней, придет уведомление, что пользователь добавлен в подписчики. В свободное время можно решить, кого из них добавлять в друзья.
Человеку, подписавшемуся на вашу страницу, будет доступна та информация, которую вы разрешите видеть всем пользователям ВКонтакте в настройках приватности.
Как подключить
Чтобы кнопка начала функционировать, авторизуйтесь в своей учетной записи в ВК и выполняйте шаги инструкции:
Проверить, вступили ли в силу указанные действия, можно следующим образом:
А также здесь можно посмотреть, видят ли незнакомцы основную информацию вашей страницы, изображения и геометки, список сообществ, аудиозаписи, перечень подарков.
Если данные сведения открыты для всех пользователей, то изменения будут доступны людям из числа подписчиков. К примеру, запись о добавлении фотографий, они увидят в своих лентах новостей.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление. А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
Источник
Кнопка подписаться ВКонтакте
В этом уроке расскажу как делается кнопка подписаться ВКонтакте.
Выглядит она вот таким образом.
Вместо того, чтобы попроситься в друзья, на вашу старницу можно будет только подписаться.
Для того, чтобы у вас появилась ссылка подписаться ВКонтакте, заходим на своей странице в раздел «Мои настройки», далее переходим на вкладку «Приватность» и у опции «О каких заявках в друзья приходят оповещения» выбираем «От друзей друзей».
Теперь добавлять вас в друзья смогут только друзья друзей. У всех остальных будет ссылка «Подписаться». Проверить это можно перейдя по ссылке «посмотреть, как видят Вашу страницу другие пользователи» в самом низу страницы.
Если захотите вернуть все обратно, то вместо «От друзей друзей» нужно выбрать «От всех пользователей».
Не забудьте поделиться ссылкой на статью ⇒
К сожалению, не многие пользователи знают, что в социальной сети vk есть возможность редактировать собственные сообщения. Эта функция появилась относительно недавно и доступна в полной и мобильной версиях сайта (обещают, что в ближайших обновлениях она станет доступна и пользователям мобильного приложения).
В этом уроке покажу как скачать музыку из ВКонтакте с помощью расширения для браузера от сайта savefrom.net. Первым делом необходимо установить «Savefrom.net помощник«. Переходим по ссылке и по инструкции устанавливаем расширение для вашего браузера. Не обращайте внимание на то, что инструкция рассказывает про youtube. Наша задача просто установить помощник.
В этом уроке расскажу как делается кнопка подписаться ВКонтакте.
Источник

Новичкам
Как сделать конверсионную форму подписки своими руками
Как сделать, куда поставить и что предложить
В прошлом выпуске рубрики мы рассказывали, как сделать email-рассылку по закону. В этом выпуске — о формах подписки на рассылку: какие они бывают, как их создать и улучшить.
Форма подписки превращает посетителей сайта в подписчиков. Одни формы справляются с этим на ура, другие нет. Учимся делать первые.
Сразу оговоримся: не только форма подписки влияет на то, сколько человек подпишется на рассылку.
Что влияет на конверсию формы подписки:
- Ежедневное количество посетителей на сайте.
- Количество показов формы.
- Отношение клиентов к бренду.
- Известность рассылки. Например, чтобы подписаться на Invisible, люди выстраиваются в очередь.
Мы поговорим о факторах, которые связаны с формой подписки: ее элементах, расположении на сайте и инструментах для создания.
Из чего состоит форма
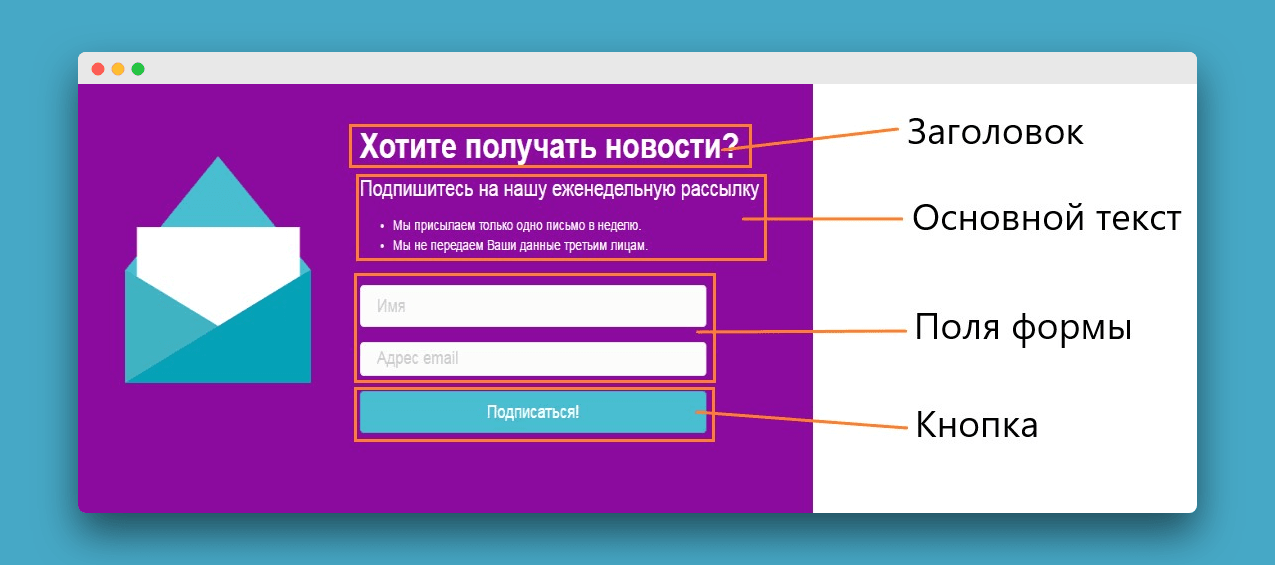
Основные элементы формы подписки:
4 основных элемента
Остановимся подробнее на каждом элементе.
Заголовок
Задача заголовка — привлечь внимание посетителей. Обычно для него используют крупный и контрастный текст.
Содержание заголовка зависит от расположения формы подписки на сайте. Главное правило — заголовок должен органично вписывается в суть страницы. Несколько примеров:
| Для блога | Узнайте первыми о новых статьях
Полезные материалы почтой |
| Для главной страницы | Присоединяйтесь к нашему сообществу
Узнавайте об акциях, скидках и новых поступлениях |
| Всплывающее окно при выходе с сайта | Прежде, чем закрыть сайт…
У нас кое-что для вас есть. |
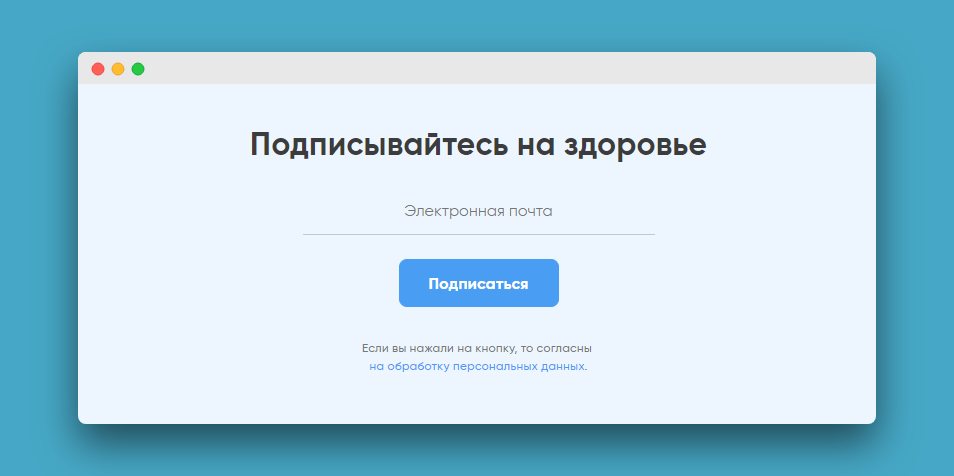
А вот пример классного заголовка:
Форма подписки в блоге о доказательной медицине «Только спросить»
Текст
Текст объясняет, что это за рассылка и какая от нее польза читателю. О чем можно написать:
- Как часто приходят письма.
- О чем мы пишем в рассылке.
- Какую пользу получит читатель от подписки.
- О бонусе, если он есть.
Удачный пример:
Форма подписки Email Soldiers. Рассказали, о чем рассылка и как часто приходят письма
Прокачайте рассылки по-максимуму 💪
Учитесь в школе email-маркетинга → получаете 100% кешбек на счет в Unisender → делаете крутые рассылки и много зарабатываете 💸
Вперёд!
Форма
Это поля, куда посетители сайта вбивают свои данные: email, телефон, имя или предпочтения по товарам. Email-маркетологи придерживаются единого мнения: меньше полей — выше конверсия.
| 5 полей | |
| Конверсия | 13% |
| Стоимость лида | 31$ |
| 7 полей | |
| Конверсия | 12% |
| Стоимость лида | 35$ |
| 9 полей | |
| Конверсия | 10% |
| Стоимость лида | 42$ |
Исследование Marketing Experiments. Сравнение форм на 5, 7 и 9 полей
Вывод
Спрашивайте только то, без чего не обойтись. Если сегментация базы требует больше 2-3 полей, остановитесь. Лучше собрать меньше данных, но привлечь больше людей, чем остаться без подписчиков. Окончательно сегментировать базу можно позже. Подробнее о сегментации базы.
Согласие на рассылку и обработку персональных данных
Эти пункты защищают отправителя от жалоб пользователей и проверок со стороны ФАС. Во втором выпуске «Рассылок для чайников» мы писали, как правильно взять согласие на рассылку и обработку персональных данных. Если вкратце:
- Согласие проще всего взять с помощью чекбоксов под формой подписки.
- Чекбоксы лучше оставить пустыми. Пусть посетитель сам поставит в них галочку.
- На сайте должно быть пользовательское соглашение, в котором описан порядок работы с рассылками и персональными данными.
Кнопка
Большая и привлекательная кнопка с надписью «Подписаться» или чем-то похожим.
Какая форма будет лучше работать?
В одной форме заголовок, 3 поля и кнопка. В другой — текст и 7 полей. Какая лучше?
Зависит от аудитории и предложения. Что сработало в интернет-магазине, может не выстрелить в B2B. Поэтому формы надо тестировать: делать несколько вариантов, пускать трафик и смотреть, с какой формы лучше идут регистрации.
Подробнее о тестах:
— 4 калькулятора для правильного теста. Теория: как получить статистически значимые результаты.
— Email-кухня, серия 4. Практика: агентство тестирует формы для интернет-магазина. В 5-й и 6-й серии тест продолжается.
— Что не так со сплит-тестами. Опыт: посмотрите на мир глазами человека, который провёл больше 100 тестов.
А еще мы в блоге с нуля создали форму подписки для несуществующей компании Email-шеф. Вот как это было.
В чем сделать форму подписки
Я знаю 3 способа, как сделать форму подписки:
- Использовать конструкторы форм.
- Сверстать вручную в HTML.
- Заказать.
Рассказываю о каждом подробнее.
Использовать конструкторы форм
Эти инструменты можно найти в сервисах по созданию сайтов, специальных сервисах для создания форм и в сервисах рассылки. Работать в них просто: есть наборы готовых шаблонов, а новые элементы можно просто добавлять из готовых наборов. Знать HTML и CSS не обязательно.
Беру блок и перетаскиваю. Так работает редактор форм UniSender
Вот несколько популярных конструкторов, в которых за 30 минут можно сделать красивую форму подписки: FormDesigner, Wppage, Tilda, PopMechanic, SumoMe. Советуем сразу проверить, можно ли привязать форму из конструктора к сервису рассылки. Так адреса из формы будут напрямую попадать в списки контактов в сервисе рассылки. Если использовать редактор формы, встроенный в сервис рассылки, то все контакты будут автоматически попадать в базу подписчиков.
Сверстать вручную
Подходит, если вы знаете HTML и CSS. При верстке вручную нет шаблонных ограничений: форма может быть какой угодно.
Как это работает: вы вносите HTML и CSS в программу. Чтобы увидеть страницу нужно сохранить файл и загрузить его в браузере. Примеры программ, в которых можно работать с языками разметки: Eclipse, Visual Studio Code, Notepad++.
Заказать
Обращаемся к фрилансерам или в агентство. Если хотите собрать базу с нуля, можете обратиться к нам. Мы сделаем формы подписки, протестируем их и установим на сайт.
Создавайте конверсионные формы в UniSender
Соберите красивую статическую или всплывающую форму и разместите ее на сайте. Знать HTML и CSS не нужно.
Попробовать
Куда поставить форму на сайте
Я расскажу, какие бывают формы подписки. Если хотите глубокий разбор каждой формы со всеми плюсами и минусами, смело кликайте на статью о расположении формы подписки на сайте.
Итак, какие бывают виды форм:
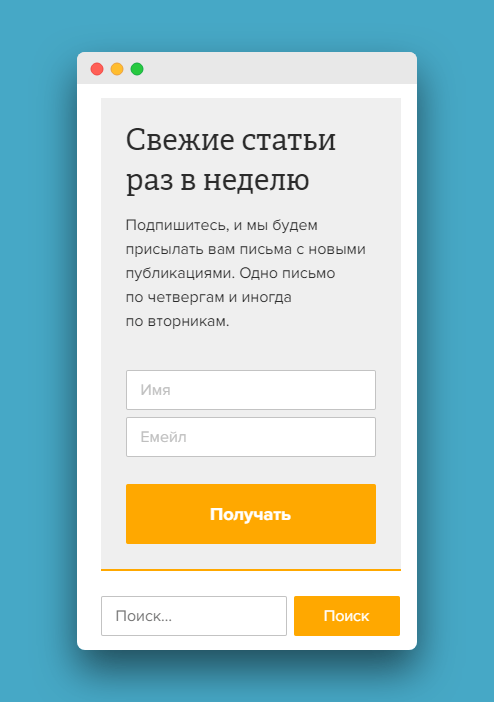
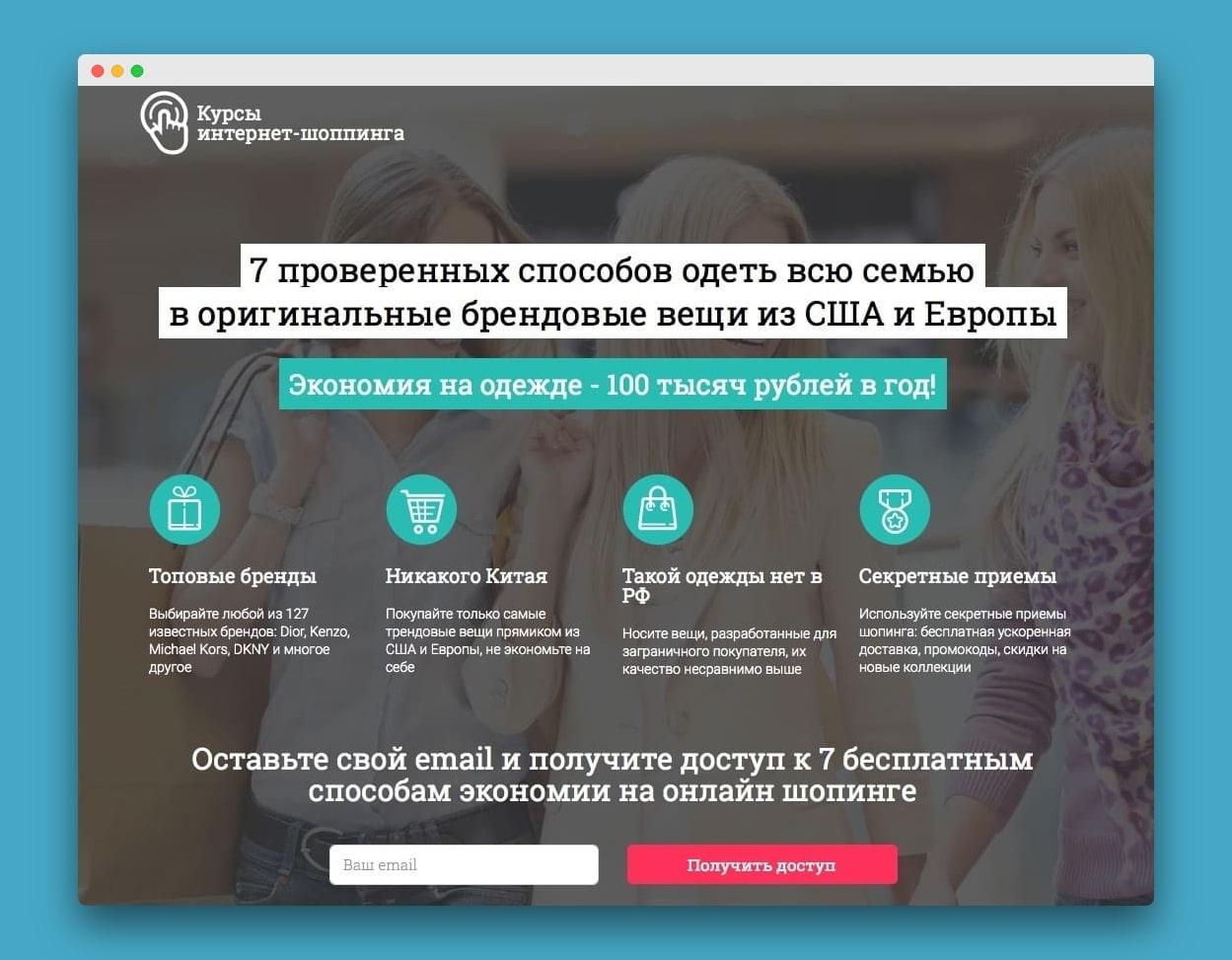
Подписные страницы, лендинги. Целая страница, которая выделена под форму подписки:
Вся страница работает на сбор контактных данных
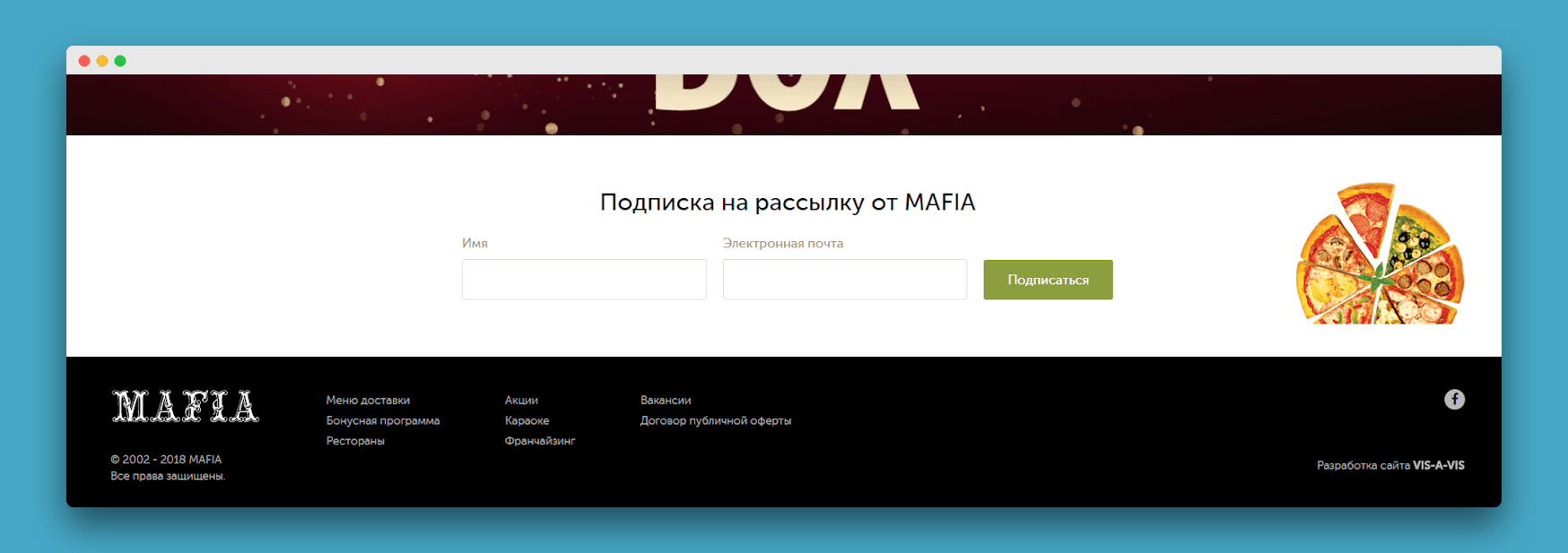
Форма подписки на всю ширину страницы. Такие формы часто вставляют в подвал сайта.
Форма подписки выделяется с помощью контрастной полосы
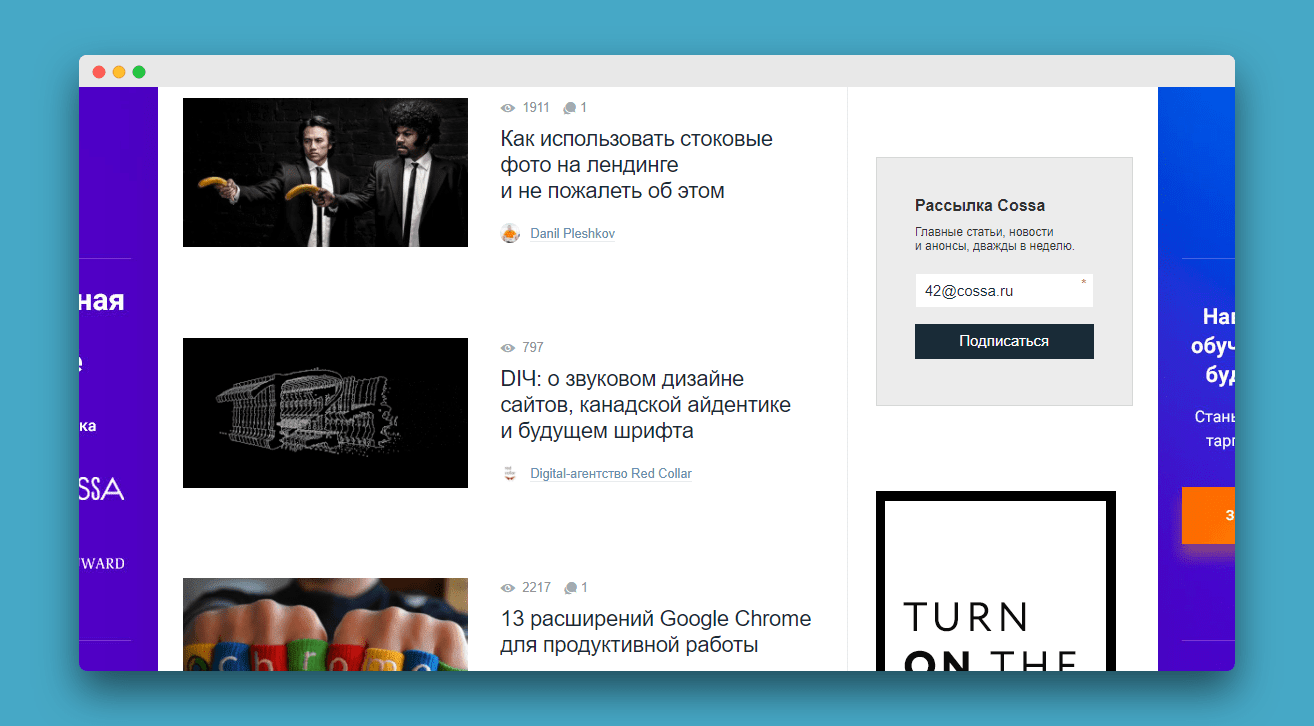
Сайдбары. Сайдбар — это узкая боковая полоса, которая идет рядом с основной лентой сайта.
Кроме формы подписки в сайдбар часто помещают новости, чат или баннерную рекламу
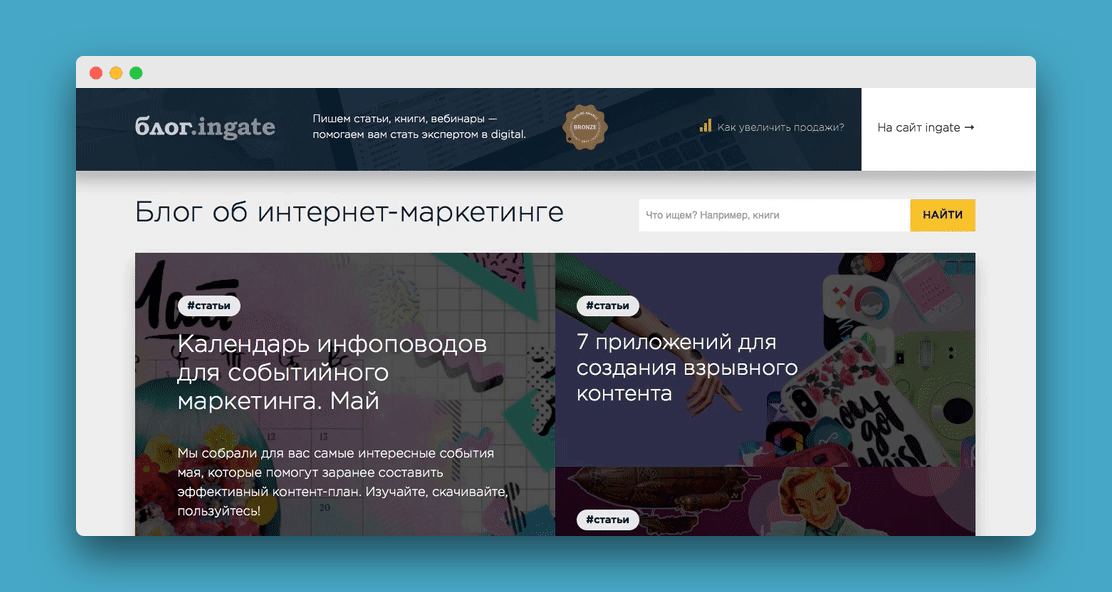
Hello-bar. Окно, которое выезжает или всплывает в шапке сайта.
Hello-bar прилипает к верхнему краю, когда вы скроллите страницу
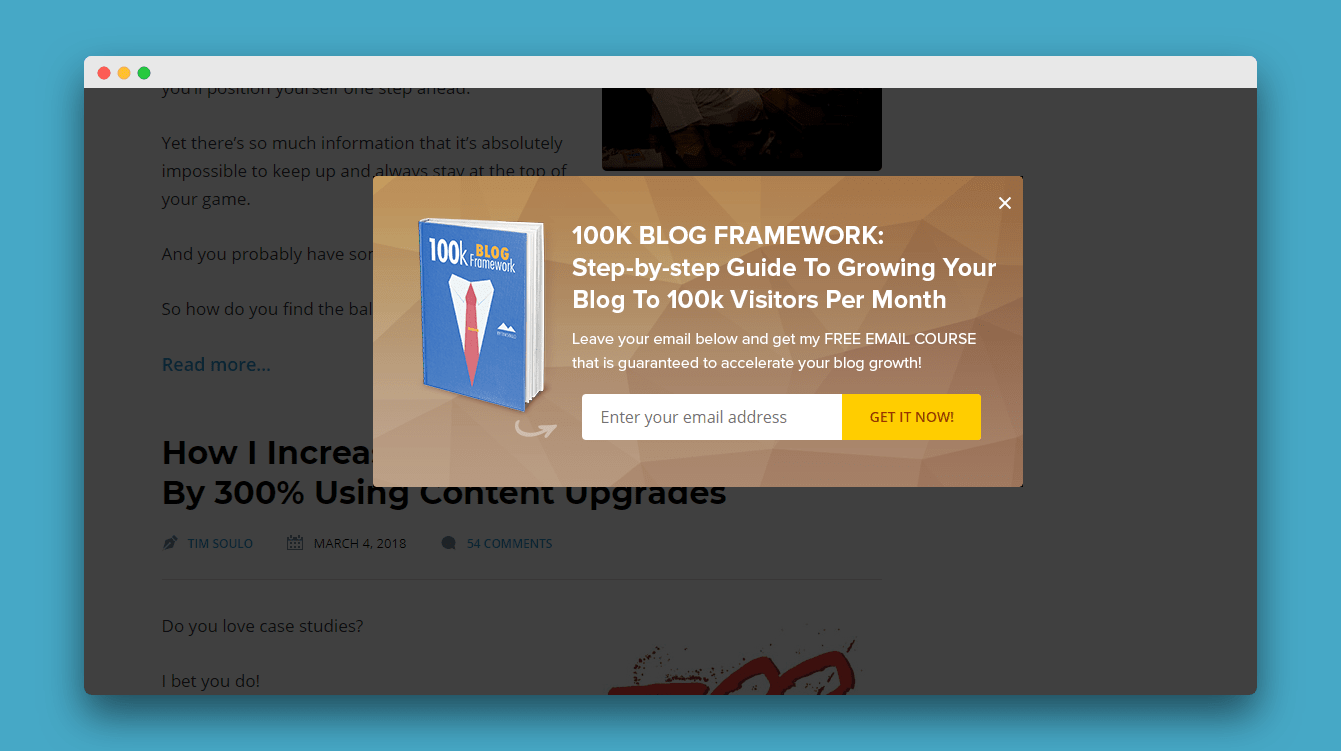
Всплывающие окна. Читаешь такой статью и тут — вжух! — тебе предлагают подписаться.
…да еще и полезную книжку предлагают
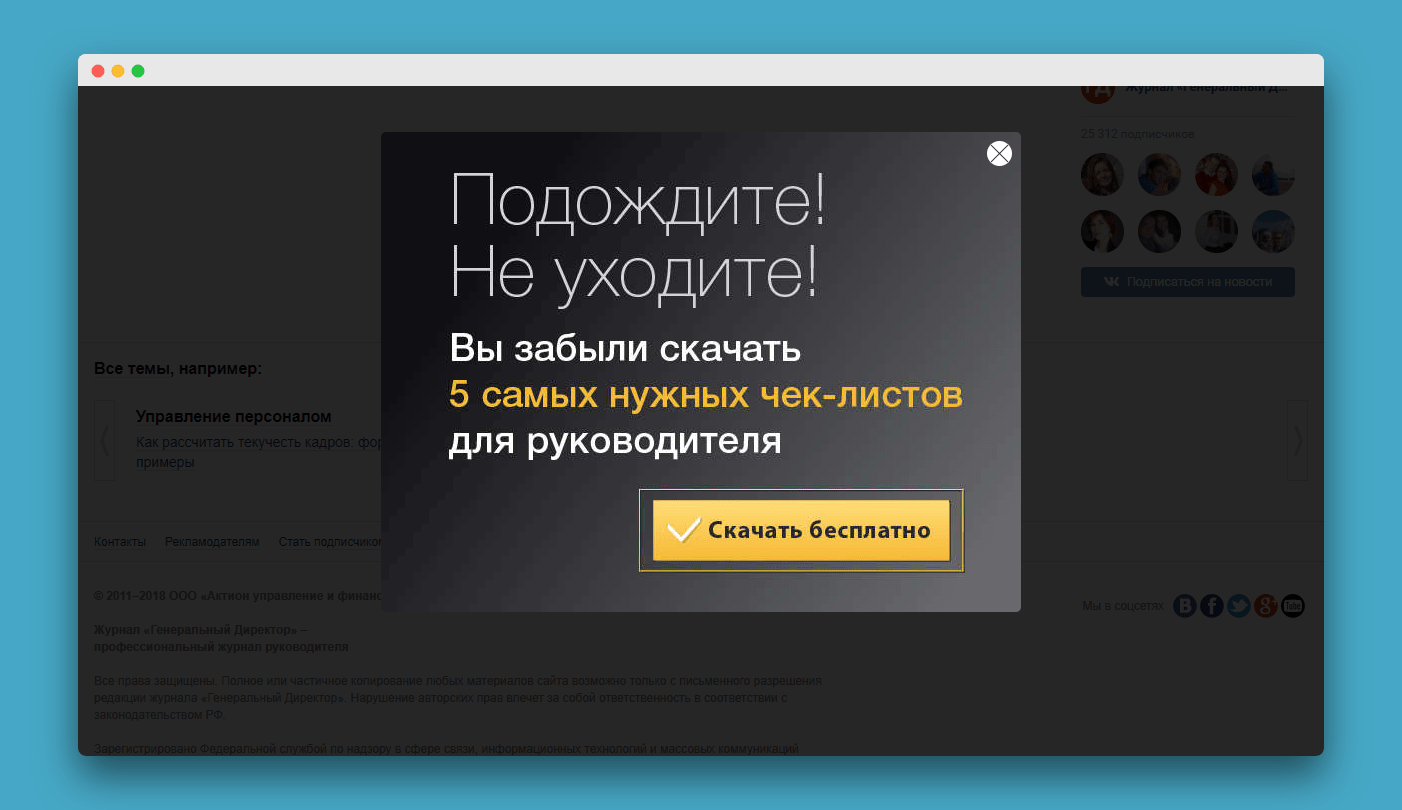
Всплывающие формы для сбора exit-трафика. Похоже на обычную всплывашку, но здесь «вжух!» происходит, когда мы хотим закрыть вкладку браузера.
Хотел закрыть страницу, и тут появилась форма
После статей. Прочитал статью — подписался на рассылку.
Удобно, если у вас есть блог
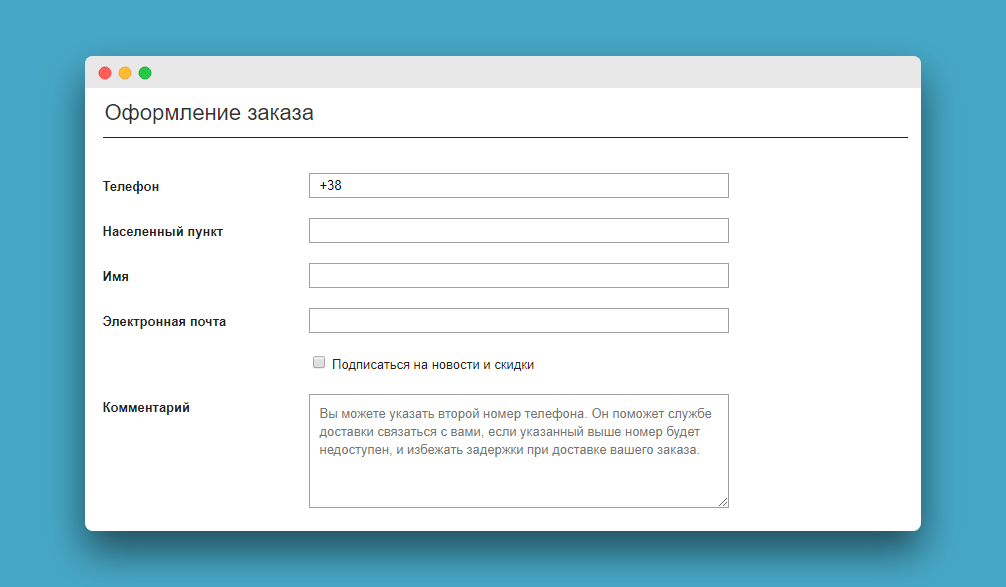
На странице заказа товара. Вы хотите что-то купить и заполняете для этого форму. Одно из полей формы — email.
И чекбокс с согласием есть. Круто!
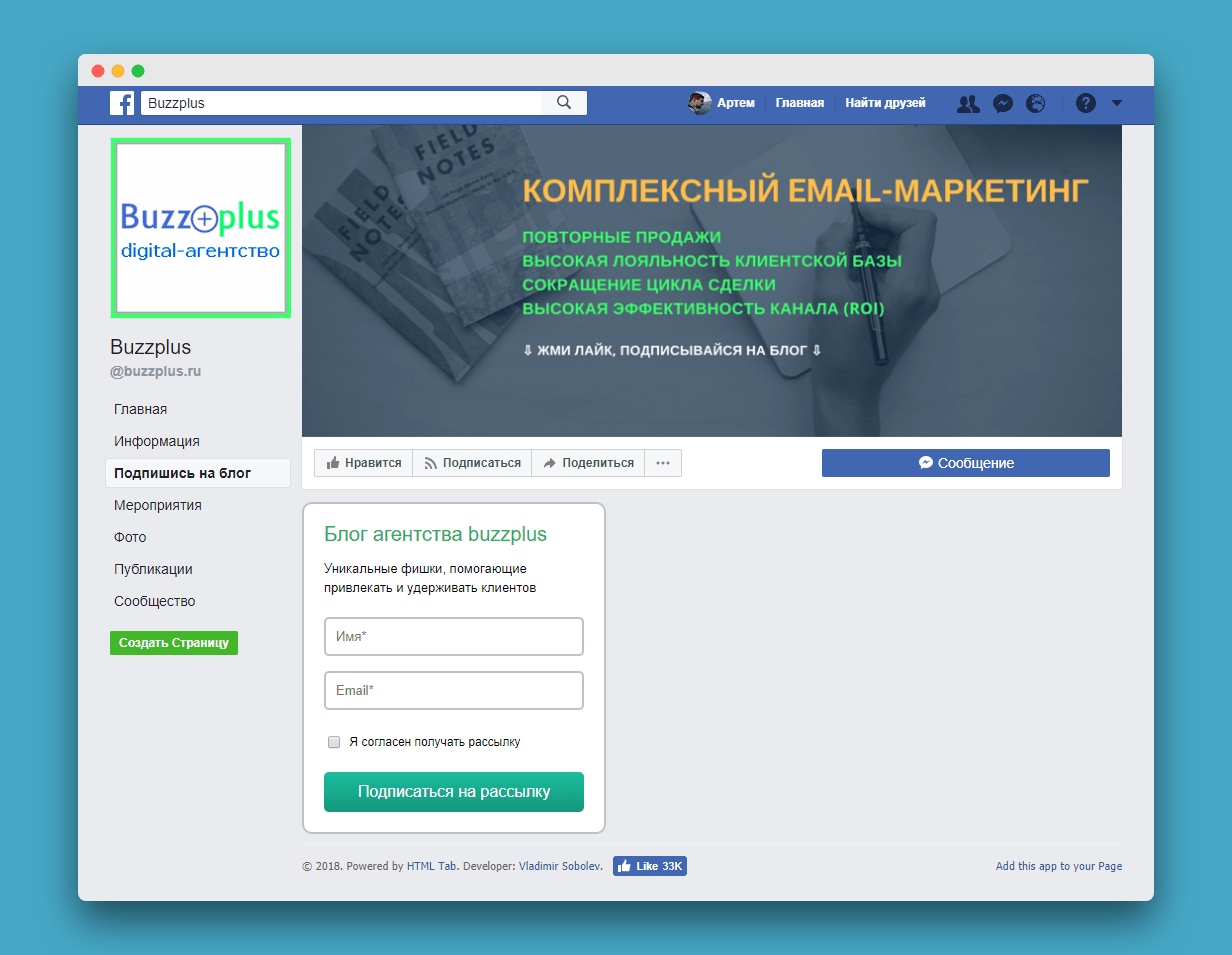
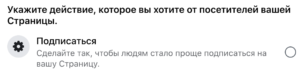
В соцсетях. Формы подписки можно создавать даже в соцсетях. И мы рассказывали, как это сделать ?
Так выглядит форма подписки в Facebook*
Хорошо, форму сделали и установили ее на сайте. Теперь задумаемся, как ее можно прокачать.
Как прокачать форму подписки
Добавить подарок
Мы уже писали, что подарки за подписку — не всегда гуд. Они требуют затрат, а многие подписчики будут оставлять email только ради бонуса. Дарить или не дарить? Отвечаем в статье про бонусы за подписку.
Сегментировать аудиторию для показа
А этот пункт я нагло украл в Школе email-маркетинга UniSender. Ваня Ильин рассказывал о формах подписки и упомянул про сегментацию посетителей. Приведу пример, как это работает.
Пример
Пользователям, которые пришли на сайт из email-рассылки, мы не показываем формы подписки. Посетители из поискового трафика и соцсетей эти формы видят. Итог: подписчики не отвлекаются на ненужную информацию.
Как еще можно работать с показами формы:
- Демонстрировать форму только на определенных страницах. Например, скидка в форме согласована с товаром, который смотрит пользователь.
- Если работаете со всплывающими формами, проследите, чтоб они появлялись только 1 раз. Миняажтрисёт, когда приходится несколько раз закрывать одну и ту же форму.
Тестировать
Под каждый сайт нужна своя форма подписки. Чтобы определить какая именно, нужно тестировать: пробовать разные дизайны, текст, подарки и условия показа. Например, только для всплывающих форм можно выделить 3 основных параметра для теста:
- Время появления. Определяет, через сколько секунд появится форма.
- Глубина просмотра. Сколько страниц пользователь должен просмотреть, чтобы появился поп-ап.
- Место появления: по центру, сбоку или внизу страницы.
P.S. Кроме форм подписки есть и другие крутые способы собрать базу подписчиков. Предлагаем посмотреть видео, в котором Марина Рыжко рассказывает об альтернативных способах сбора базы.
Обновлено 26 августа 2020
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
iLLiYYun
Ученик
(200),
закрыт
9 лет назад
3
Как написать «Подписываться» или «Подписыватся»?
Правило русского языка.
Как проверить написание?
Какая часть речи?
Пример предложения.
4 ответа:
3
0
Правильность написания -тся и -ться в глаголах, наверное, самый распространённый вопрос. На самом деле запомнить крайне просто. Достаточно задать вопрос к данному глаголу.
Что делать? Что сделать? — Подписаться.
Пишем с мягким знаком.
0
0
Правильно — «подписаться».
Проверочный вопрос: «Что (с)делать?» На конце вопроса в слове «(с)делать» — «ь» — мягкий знак, следовательно в слове подписаться он должен присутствовать.
Если бы было слово «подписывается», то оно бы было без «ь» — мягкого знака, поскольку проверочный вопрос «Что делает» — мягкого знака в слове «делает» — нет.
Пример — предложение.
Я должен подписаться на каждом листе документа.
0
0
Правило — тся и -ться в глаголах
Глагол оканчивается на -тся когда отвечает на вопрос что делает «нравится»
Глагол оканчивается на -ться , когда отвечает на вопрос что делать? — подписыватЬся
Как уже стало понятно -часть речи — глагол.
Дядя Вася не стал подписываться на журнал «Умелые руки».
0
0
У меня проблемы с русским языком, несмотря на то, что в школе зубрила и много читаю. Но про -тся и -ться запомнила!
Стоит только к этому глаголу добавить вопрос, и если в вопросе есть мягкий знак, значит слово пишется с ним.
Что сделатЬ? ПодписатЬся.
Я собираюсь подписаться на журнал Ежик.
Читайте также
Слово «глиняный» является прилагательным в единственном числе, отвечающим на вопрос «какой?».
Прилагательные, при образовании которых использованы суффиксы -ан, -ян, -ин, пишутся с одной буквой «н» в данной части слова.
В школе заставляют учить исключения из общего правила. Слова «оловянный», «стеклянный», «деревянный» следует писать с суффиксом -янн.
Пишется правильно: грамотей, так как это слово происходит от слова «грамотный», однокоренным словом которых является грамотность.
А значит, корень этих слов — грамот.
Вывод, правильно пишется — грамотей.
Слово «недетский» — это прилагательное мужского рода, единственного числа, которое отвечает на вопрос «какой?». Женский род — «недетская» (какая?), средний род — «недетское» (какое?) и множественное число — «недетские» (какие?). В соответствии с правилами, слово может быть написано как слитно, так и раздельно с «не». Написание будет зависеть от контекста предложения. Если нет дополнительных условий, слово пишется слитно.
1) «Недетский» пишем, если в предложении отсутствует противопоставление с союзами и, а, но или нет усиления отрицания со словами «далеко», «ничуть», «вовсе». По правилам, прилагательные будут написаны слитно, если их можно заменить синонимами, близкими по значению, но без приставки «не». Недетский = взрослый.
Пример предложения со словом «недетский»: рассказ недетский, в нем много сложных слов.
2) «Не детский» пишем, если в предложении присутствует противопоставление с союзами «и», «а», «но» или есть усиление отрицания.
Пример предложения со словами «не детский»: не детский, а взрослый рассказ содержал в себе много непонятных для детей слов.
Наречие «Незабвенно» пишется слитно, потому что к этому слову можно подобрать синоним без частицы «не»: памятно, бессмертно.Примеры: «Помнишь,когда мы были молодыми, мы незабвенно с тобой проводили наше время».
Слово «неприступный» — это прилагательное мужского рода, единственного числа, отвечающее на вопрос «какой?». Жен.р. — «неприступная» (какая?), ср.р. — «неприступное» (какое?), мн.ч. — «неприступные» (какие?). По своему лексическому значению это слово означает недоступность, гордость, непокорность. По правилам русского языка, прилагательное пишется слитно с «не», если его можно заменить синонимом или если оно без «не» не употребляется. В нашем случае, слова «приступный» не бывает. Поэтому оно пишется с «не» слитно. Однако есть слово «преступный», которое имеет другое лексическое значение.
Правильно: «неприступный».
Пример предложения со словом «неприступный»: ее неприступный вид будоражил меня.
кно́пка
кно́пка, -и, р. мн. -пок
Источник: Орфографический
академический ресурс «Академос» Института русского языка им. В.В. Виноградова РАН (словарная база
2020)
Делаем Карту слов лучше вместе
Привет! Меня зовут Лампобот, я компьютерная программа, которая помогает делать
Карту слов. Я отлично
умею считать, но пока плохо понимаю, как устроен ваш мир. Помоги мне разобраться!
Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: координаты — это что-то нейтральное, положительное или отрицательное?
Ассоциации к слову «кнопка»
Синонимы к слову «кнопка»
Предложения со словом «кнопка»
- Судя по тому, что человек нажал кнопку звонка и долго её не отпускал, мой посетитель является человеком скрупулёзным, сосредоточенным, но слегка неуверенным в себе, отсюда и стремление целиком замкнуться на чём-то одном.
- Не было ещё и девяти часов утра, а мы уже не совсем, правда, уверенно нажимаем кнопку звонка.
- Должно быть, он нажал кнопку вызова лифта, потому что в глубине шахты заурчал механизм, приводящий кабину в движение.
- (все предложения)
Цитаты из русской классики со словом «кнопка»
- — Здесь, — сказал Самгин, прижимаясь к двери крыльца и нажав кнопку звонка.
- Тут стало мне жутко; решившись, я встал и мужественно нажал кнопку, ожидая, не откроется ли стена сбоку.
- Анна Михайловна нажала кнопку электрического звонка и приказала нарядной горничной дать кофе с топлеными сливками и бутылку шамбертена. Она знала вкусы Горизонта. Потом она спросила.
- (все
цитаты из русской классики)
Значение слова «кнопка»
-
КНО́ПКА, -и, род. мн. —пок, дат. —пкам, ж. 1. Металлическое острие с широкой шляпкой, служащее для прикалывания бумаги, ткани к чему-л. твердому. (Малый академический словарь, МАС)
Все значения слова КНОПКА
Смотрите также
КНО́ПКА, -и, род. мн. —пок, дат. —пкам, ж. 1. Металлическое острие с широкой шляпкой, служащее для прикалывания бумаги, ткани к чему-л. твердому.
Все значения слова «кнопка»
-
Судя по тому, что человек нажал кнопку звонка и долго её не отпускал, мой посетитель является человеком скрупулёзным, сосредоточенным, но слегка неуверенным в себе, отсюда и стремление целиком замкнуться на чём-то одном.
-
Не было ещё и девяти часов утра, а мы уже не совсем, правда, уверенно нажимаем кнопку звонка.
-
Должно быть, он нажал кнопку вызова лифта, потому что в глубине шахты заурчал механизм, приводящий кабину в движение.
- (все предложения)
- кнопочка
- клавиша
- пуговка
- застёжка
- канал
- (ещё синонимы…)
- нажим
- пульт
- телефон
- нажимать
- кнопки
- (ещё ассоциации…)
- пусковая
- тревожная
- канцелярская
- потайная
- незаметная
- (ещё…)
- Склонение
существительного «кнопка» - Разбор по составу слова «кнопка»
→
кнопки — существительное, родительный п., жен. p., ед. ч.
↳
кнопки — существительное, именительный п., жен. p., мн. ч.
↳
кнопки — существительное, винительный п., жен. p., мн. ч.
Часть речи: существительное
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите Ctrl+Enter.
Активная армия постоянных поклонников – главное условие раскрутки в соцсетях.
Сегодня сделаем первый шаг, разберемся, как добавить кнопку «Подписаться» в фейсбуке:
- На главной странице личного профиля
- Или паблика (Страницы)
Страницы
С бизнес страницами все очень очень просто. Все потому что у них есть только подписчики и никаких друзей.
На главной, как правило, устанавливают одну из кнопок: «Нравится» или «Подписаться»:
- в первом случае пользователь выражает признание, ставит «Лайк» странице и автоматически подписывается на нее, позднее при желании подписку можно отменить вручную, а отметка «Нравится» останется;
- во втором случае пользователь просто подписывается, чтобы получать новые публикации в ленту.
Отметка «Нравится» есть на любой странице по умолчанию, а так как она включает в себя и функцию подписки, и дополнительные плюсы к статистике аккаунта, ее обычно не дублируют кнопочкой для подписки.
Добавить кнопку «Подписаться» на странице фейсбука могут люди с такими ролями, как администратор, редактор, модератор или рекламодатель.
- Войдите в свой профиль, перейдите на страницу (список страничек, которыми вы управляете, есть в меню в левом столбце).
- Если призывы к действию еще не подключены, нажмите «Добавить кнопку» и выберите «Подписаться» в выпадающем списке (также здесь доступны и другие варианты, например, заказать, позвонить или написать whatsapp).
- Как только кнопочка поменяет название, вы можете нажать на нее, чтобы протестировать работу или изменить назначение.
В профиле
В фейсбуке для личного профиля можно сделать кнопку как «Добавить», так и «Подписаться».
В первом случае подразумевается отправка запроса на добавление в друзья, а во втором – только подписка.
Эти две формы взаимодействия имеют отличия:
- Друзья могут получать больше доступа к конфиденциальной информации и постам с ограниченной видимостью, размещать свои посты на страничке друга. Все зависит от персональных настроек каждого пользователя.
- Подписчики просто следят за новостями аккаунта и видят новые общедоступные публикации в своей ленте. Друг автоматически становится подписчиком, подписчик не всегда может быть другом.
Однако разобраться, как открыть эти кнопки, не очень просто. Перед тем, как включить подписку в фейсбуке, необходимо изменить ряд настроек:
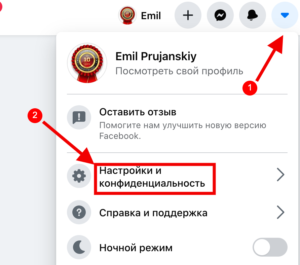
- Войдите в профиль на фейсбук, нажмите значок ∇ на ПК или ≡ в мобильном приложении.
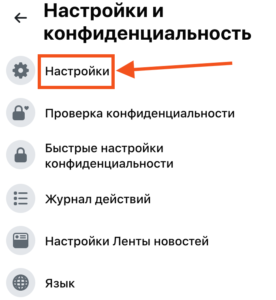
- Перейдите «Настройки и конфиденциальность» — «Настройки» — «Общедоступные публикации».
- В поле «Кто может на меня подписываться» установите значение «Доступно всем».
- Теперь перейдите в раздел настроек «Конфиденциальность».
- В строке «Кто может отправлять запросы на добавление в друзья?» ставим друзья друзей.
Теперь, когда к вам будут заходить другие люди, они будут видеть разные кнопки:
- если человек не является другом кого-то из ваших друзей, он увидит только «Подписаться», без возможности отправить запрос на дружбу;
- друг кого-то из ваших друзей увидит кнопку «+Добавить», но если вы не подтвердите запрос или удалите его, этот человек автоматически станет вашим подписчиком.
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку…
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег <a>.
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги <input> или <button>. Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
Хотя оба этих типа могут выглядеть одинаково (при помощи CSS), принципиальное их отличие в том, что важнейшим атрибутом тега <a> является href (цель ссылки), без которого этот тег даже не воспринимается браузером как ссылка и курсор при наведении на него не меняется на pointer. Это поведение, конечно, можно изменить при помощи “костылей”
a {
cursor: pointer;
}или
<a href="#">Кнопка</a>В то же время атрибут href является невалидным для тега <button>, поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
<button onClick="javascript:window.location.href='http://example.com';"></button>Но зачем это нужно. Все гораздо проще и понятнее.
Если кнопка нужна для перехода на страницу — используем
<a>, во всех остальных случаях —<button>
Как сделать кнопку в HTML?
Итак, как я уже сказал, кнопки можно добавлять при помощи трех тегов <a>, <button> и <input>. Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Сделать кнопку-ссылку при помощи тега <a>, по сути, сводится к описанию его стилей в CSS. О стилях поговорим чуть позже.
<a class="button" href="http://example.com" target="_blank">Перейти на сайт</a>Тег <button> используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
<button class="button">Выполнить действие</button>Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
form
Несмотря на слухи, которые ходят в интернете, о том, что тег <button> должен располагаться только внутри тегов <form>, на самом деле это не так Если вдруг по какой-то причине Вам нужно или хочется поместить свою кнопку вне формы, которую она должна отправлять/сбрасывать/еще-что-то-делать, просто используйте атрибут
form со значением соответствующим атрибуту id этой формы.
Кроме того, у тега button могут быть следующие атрибуты:
autofocus— Автоматически устанавливает фокус браузера на кнопке при загрузке страницыdisabled— Кнопка заблокирована и нажатие на нее не выполняет никаких действийformaction(только для типа submit) — адрес обработчика формы, на который отправляются данные из формыformenctype(только для типа submit) — Тип отправляемых данных. Может бытьapplication/x-www-form-urlencoded,multipart/form-data,text/plainformmethod(только для типа submit) — HTTP-метод, при помощи которого пересылаются данные. Может бытьgetилиpostformnovalidate(только для типа submit) — Отключает автоматическую валидацию введенных данныхformtarget(только для типа submit) — Указывает на то, как выводится результат обработки формы. Может быть_blank,_self,_parent,_topили значение атрибутаnameфреймаname— Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)value— Значение кнопки (смысл примерно тот же, что и с name)
Совет: используйте только быстрый и надёжный хостинг для своих сайтов, например Beget.com
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то — Ниссан Жук. О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка — это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние «покоя»), нажатое и «ховер» (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе. Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка.
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом «стекляшечности», как сделать картинку кнопкой и т.д. — почитайте статьи по дизайну интерфейсов за 2005-2009 гг.
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие — <button>) с формой для входа, а вторая — вести на страницу регистрации (кнопка-ссылка — <a>). При этом обе кнопки будут выполнены в одной стилистике.
<button id="login" class="button blue">
<i class="fa fa-unlock"></i>
<span>Войти</span>
</button>
<a id="register" class="button purple" href="/register">
<i class="fa fa-user-plus"></i>
<span>Зарегистрироваться</span>
</a>Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста — бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css');
@import url('https://fonts.googleapis.com/css?family=Roboto');.button {
/* Сбрасываем дефолтные стили */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Можно также использовать любые встроенные и кастомные шрифты, например, отсюда */
font-family: Roboto, Verdana, Tahoma, sans;
/* Тут можно поэкспериментировать */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
Красивая анимированная кнопка наверх для сайта
HTML
<div id="scroll-top">
<button><span data-hover="Наверх"><i class="fa fa-arrow-up"></i></span></button>
</div>CSS
#scroll-top {
position: fixed;
bottom: 48px;
right: 48px;
}
#scroll-top button {
position: relative;
overflow: hidden;
height: 48px;
width: 48px;
border: none;
outline: none;
cursor: pointer;
color: rgba(0, 0, 0, 0.3);
font-size: 16px;
background: #21c984;
transition: width 0.5s;
border-radius: 100px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
}
#scroll-top button span {
display: inline-block;
transition: opacity 0.3s ease 0s, transform 0.5s ease 0s;
line-height: 48px;
font-size: 20px;
width: 100%;
}
#scroll-top button span::before {
width: 100%;
position: absolute;
left: 0px;
top: 200%;
opacity: 0;
content: attr(data-hover);
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
color: #fff;
font-size: 16px;
text-transform: uppercase;
}
#scroll-top:hover button {
width: 120px;
background: #9b59b6;
}
#scroll-top:hover button span {
-webkit-transform: translateY(-200%);
-moz-transform: translateY(-200%);
transform: translateY(-200%);
}
#scroll-top:hover button span:before {
opacity: 1;
}
#scroll-top button:active {
background: #21c984;
}
JS (jQuery)
jQuery(document).ready(function($) {
$("#scroll-top > button").on("click", function(e) {
var body = $("html, body");
body.stop().animate({ scrollTop: 0 }, 500, "swing");
});
});В итоге должно получиться что-то похожее на это
Надеюсь, эта статья была для вас полезна. Буду рад ответить на ваши вопросы в комментариях.
Морфемный разбор слова:
Однокоренные слова к слову:
В этой статье мы рассмотрим вопрос HTML кнопок — как ее сделать и добавить на свой сайт. Приведем примеры и покажем все варианты.
HTML кнопка на сайте выглядит примерно следующим образом:
Создаются HTML кнопки на сайте с помощью нескольких способов. Разницы особо нету, если только в возможностях оформления стилей.
Рассмотрим каждый способ в отдельности
1. Как создать кнопку через HTML тег
У тега отсутствуют обязательные атрибуты. При использовании кнопки без атрибутов она становится бесполезной в плане функционала. Поэтому обычно все же их используют. Давайте рассмотрим их
Пример 1. Использование тега
Пример 2. Кнопка изменятся при наведении
Преобразуется в следующее:
2. Создать кнопка html через
В поле type нужно задать атрибут button или submit :
Возможно, у Вас возникнет вопрос в разнице задания атрибута type кнопки. Ниже расписаны отличия:
Рассматривать отдельный пример не вижу смысла, поскольку кнопка выглядит абсолютно так же как и в примере выше. Разница лишь в возможностях. Так, у button есть больше возможностей, чем у input. Не смотря на это, второй вариант используют гораздо чаще.
3. Создать кнопку html через
Конечно, такую кнопку можно назвать условной, поскольку максимум, что мы можем сделать с ней, это обычную ссылку. Такой подход часто используется в интернет-магазинах. Они делают кнопки «Добавить в корзину», «Купить»
Более подробно про это можно почитать в статье
Источник
Кнопки
Кнопки являются одним из самых понятных и интуитивных элементов интерфейса. По их виду сразу становится понятно, что единственное действие, которое с ними можно производить — это нажимать на них. За счёт этой особенности кнопки часто применяются в формах, особенно при их отправке и очистке.
Рассмотрим вначале добавление кнопки через и его синтаксис.
Атрибуты кнопки перечислены в табл. 1.
| Атрибут | Описание |
|---|---|
| name | Имя кнопки, предназначено для того, чтобы обработчик формы мог его идентифицировать. |
| value | Значение кнопки и одновременно надпись на ней. |
Табл. 1. Атрибуты кнопок
Создание кнопки показано в примере 1.
Пример 1. Добавление кнопки
HTML5 IE Cr Op Sa Fx
Пробелы в надписи на кнопке, в отличие от текста HTML, учитываются, поэтому можно ставить любое количество пробелов, которые в итоге влияют на ширину кнопки. Результат примера показан на рис. 1.
» width=»372″ height=»195″/>
Рис. 2. Кнопки, созданные с помощью
Синтаксис создания такой кнопки следующий.
Пример 2. Рисунок на кнопке
HTML5 IE Cr Op Sa Fx
Кнопка Submit
Для отправки данных на сервер предназначена специальная кнопка Submit. Её вид ничем не отличается от обычных кнопок, но при нажатии на нее происходит выполнение серверной программы, указанной атрибутом action тега
Источник
Как сделать кнопку в html css? Красивые кнопки для сайта с примерами
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 😉
Итак из этой статьи вы узнаете:
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку.
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Но зачем это нужно. Все гораздо проще и понятнее.
Как сделать кнопку в HTML?
Тег используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
Основными атрибутами таких кнопок являются:
type: button | submit | reset
Несмотря на слухи, которые ходят в интернете, о том, что тег должен располагаться только внутри тегов
Источник
Кнопка HTML
Кнопка — самый часто используемый элемент WEB. Её HTML-код очень простой, и сейчас я вам покажу как он пишется и расскажу, что означают его символы и буквы.

В предыдущей статье мы научились создавать рамки.
Тег button — встраиваемый элемент. Его можно вставить в любую строку кода или текста.
Вместе с тем его можно вставить в любой блочный элемент, например теги ( p или div )
Первый пример рассмотрим в HTML документе, а в остальных будет изменяться только содержание тега body
А вот результат, можно пощёлкать. Тег button по умолчанию создаёт интерактивную кнопку.
Следующую кнопку сделаем с применением тегов таблиц.
Код:
К сожалению настройки моей темы не позволяют мне в полной мере использовать оформление таблицы, но об этом очень подробно рассказано и показано в статье Таблицы HTML
А это значит, что кнопке можно будет придать более оригинальное оформление.
Результат действующий, можно пощёлкать, и посмотреть, как кнопка работает.
Давайте подробно рассмотрим, какие свойства мы применили для оформления.
1. background: #fdeaa8; — цвет кнопки;
2. width: 80px; — ширина кнопки;
3. height: 40px; — высота кнопки;
4. border-radius: 5px; — закруглённые уголки, если вместо 5px поставить 50%/50%, то кнопка станет округлой;
5. box-shadow: 0px 1px 3px; — создаёт тень, делает кнопку более выпуклой;
6. font-size: 20px; — размер текста;
В тег button можно вставить и картинку.

Его действие заключается в том, что при наведении курсора на кнопку, будет появляться окно подсказки, с текстом, который мы в этот атрибут введём.
Обычно в нём указывается место, в которое ведёт данная кнопка.

Как сделать кнопку ссылкой.
В значении указывается адрес, по которому и будет осуществлён переход. К примеру так:
И полный код кнопки будет выглядеть так:
Теперь можно этой кнопкой перенаправлять посетителя на другую страницу сайта, или на другой сайт.
Если расположить несколько button в строку друг за другом, то получится вот такое меню, которое можно использовать как постраничную навигацию.
Ссылка вместо кнопки
Правда такая кнопка не будет интерактивной по умолчанию, но интерактивность ей можно будет легко придать стилевыми свойствами.
Вот самая простая форма, которую можно придать ссылке
А вот как придать ей интерактивность трансформацию и анимацию, смотрите в статье Кнопки CSS с оригинальными эффектами
Желаю творческих успехов.

Перемена
Настоящий еврей зарабатывает тысячу долларов в месяц, две тысячи отдает жене, а на оставшиеся три живет сам.
24 комментария на «Кнопка HTML»
ОГРОМНОЕ СПАСИБО ЗА ПОЛЕЗНЫЙ МАТЕРИАЛ.
Хоть скажите, а куда вам надо-то её, так сказать, залить? Если сайт, то html или на CMS на какой? Есть там загрузчик изображений или нет? Или страница в сети? Или ещё что.
Расскажите, куда заливать изображение кнопки в png без фона из фотошопа, что бы она работала. какой код. как указать путь. разжуйте для неандертальцев пожалуйста!
Нет не пользуюсь. Я всё это могу написать.
Подскажите, вы вот этим c-wd.ru/tools/cnopka/ инструментом пользуетесь?
Как делаются подобные кнопки показано и рассказано на страницах
https://starper55plys.ru/css/pseudo-class-css/,
https://starper55plys.ru/css/knopki-s-effektami/
https://starper55plys.ru/css/kak-sdelat-ten/
Вам нужно будет только подправить некоторые свойства css (цвета, размеры), чтоб получить желаемый результат.
Или заказать изготовление кнопки на фрилансе, или мне за 500 руб.
Как сделать кнопку сохранить?Например ты написал на сайте Публикацию.Вот,теперь как её сохранить?
Да Миша, по обратной связи у меня почти ничего нет, так как все мои сайты на вордпресс, а у него эта функция есть по умолчанию. Вам посоветую копнуть по запросу Формы комментариев, или Скрипт комментариев. Я сейчас глянул — полно готовых решений. И на форумах и на сайтах. Можно сделать как на вордпресе на каждой странице, можно на отдельной странице, и на неё ссылку из шапки.
Как пишутся сами формы обратной связи у меня есть https://starper55plys.ru/html/formyi-html-teg-input/, остаётся только подобрать скрипт отправки, ну и можно оформление в css добавить.
Здравствуйте, мне очень понравились Ваши мастер-классы на сайте. Со стороны кажется это так просто и легко. Класс. Скачал себе программу «Мини-сайт (Minisite.4.3)» с целью разработки веб-сайта, Вроде, тоже все понятно и прост в работе, но как выяснилось, нет блока «Обратная связь или задать вопрос» для письменного обращения к адресату. т.е. ко мне… Блин, голову сломал искать коды HTML…Помогите найти код.. Заранее спасибо.
Вообще-то ваш вопрос не в теме. Такие вещи делаются на javascript или php.
Вариант на javascript
var copyTextareaBtn = document.querySelector(‘.js-textareacopybtn’);
copyTextareaBtn.addEventListener(‘click’, function(event) <
var copyTextarea = document.querySelector(‘.js-copytextarea’);
copyTextarea.select();
// Поле в котором публикуется код, текст
Сохранить // Текст в кнопке
Как сделать кнопку «Сохранить»?
Иначе говоря, на странице опубликован короткий код (текст), нужно создать кнопку, при нажатии на которую сохранялся бы этот текст в буфере обмена (ClipBoard) удалённого компьютера, или, на худой конец, предлагался бы диалог «Сохранить как…»
В этом посте, тёзка, css нет. Все значения в атрибуте style. Это чистый html. Вставьте приведённый код в том месте статьи, или другого блока где нужна кнопка, и она там появится. Только в статью код надо вставлять в режиме Текст. В визуальном не получится. Правда возможно придётся подкорректировать и внешний вид кнопки и её положение на странице, а может и нет.
Но если корректировать, то тут уж надо будет поучить и html и css. Никто запростотак не будет ковыряться в вашем шаблоне, выискивая что там задано кнопкам, и задавать отступы, чтоб разместить её точно там где надо.
Из самого первого кода надо взять только тег p и всё что в нём. Остальное это каркас страницы.
Чтоб кнопка работала, про это есть в статье.
Да все прекрасно спасибо. Да вот только как сделать что бы эта кнопочка появилась у меня на странице. У меня есть html и css куда что вставлять что бы у меня на странице эта кнопочка появилась. Я на пример не знаю. Все описывают как написать на css а как вставить что бы работала не пишут. Помогите пожалуйста если хотите конечно. Заранее спасибо. Плиз
Чтоб поместить текст в кнопку нужно поместить его в код кнопки перед закрывающим тегом. Чтобы иметь возможность придать кнопке вид заголовка или строки, для создания кнопки надо использовать тег а, а не button
Здравствуйте скажите пожалуйста а как верхнюю строку сделать кнопкой? Что бы блок с кнопки открывался?
Спасибо за ответ, но у меня так не работает. Я нашел сегодня сам как можно сделать, вместо onclick=»window.location=’ пишется onclick=»window.open(‘. Еще раз спасибо.
Здравствуйте. Скажите пожалуйста, как сделать кнопку работающую через «onclick», чтобы открывала страницу в новой вкладке, если это возможно.
К сожалению такого нет, но есть статья про шордкоды.
Если то, что вы хотите вставить в виджет, заключить в шорткод, в файле function.php, и спозиционировать, а потом вставить маячок шорткода в файл footer, или sidebar.php, то этот элемент будет выводится там, где Вам нужно. Правда придётся повозится с позиционированием.
А нет ли у вас на сайте статьи по поводу добавления дополнительной области для виджетов или переместить уже существующею?
Нормально. Только я бы сделал их такими же как в левой колонке, или поближе к ним. Ну там цвет, градиент и шрифт. А то они как-то уж больно из общей картины выделяются.
И вот тут кнопочки уже покруче.
Большое спасибо! Добавил Ваши кнопочки себе на сайт.
Очень рад, что у вас получилось, но вот тег или спецсимволы опять не применили. Посмотрите что получается. Я потом исправлю.
Нашел ответ на одном из форумов. Цитирую:
«потому что не надо делать шорткодом кнопку. можно точно так же разукрасить при помощи css
а дальше правь стили и выноси их в style.css»
Что же, пока сделал кнопку таким образом. На данном этапе меня устраивает, потом буду улучшать с помощью CSS.
Источник
HTML кнопка – незаменимый помощник для навигации по сайту
Почти все люди (некоторые больше, некоторые – меньше) любят порядок, потому что порядок – это всегда удобно. Удобно, когда у человека порядок на рабочем столе, на работе, в квартире. И очень удобно, когда заходишь на незнакомый сайт, а там тоже – порядок, всё легко и просто.
Обычно такой порядок называется дружественным (интуитивно понятным) интерфейсом. Html кнопка – это просто незаменимое средство для наведения порядка на сайте и организации дружественного интерфейса.
Как сделать кнопку в HTML?
Кнопки для сайта HTML создаются одним из двух способов:
2. С помощью тега button :
В результате получаются две одинаковые кнопки:
Разница между двумя методами состоит лишь в том, что при использовании тега button – вы можете поместить в контейнер свой набор в виде картинки и текста, и это все будет активно, а при использовании тега input возможно будет использовать либо только картинку, либо только текст.
Виды кнопок html
1. Кнопка-ссылка HTML
Кнопка со ссылкой HTML (например, кнопка наверх для сайта html или кнопка назад html ) может быть создана с помощью ссылок « якорей ». Обычный « якорь » имеет следующий вид:
Такой « якорь » невидим и может быть поставлен в любом месте, в котором вы считаете нужным. Для того чтобы перейти к « якорю », используется следующая команда:
Нажатие на название кнопки, моментально переводит курсор к « якорю ».
Допустим, нам нужно, чтобы внизу сайта стояла кнопка перехода на начало, а в начале – для перехода вниз:
Выглядит это следующим образом:
2. Кнопка Submit
Кнопки типа Submit существуют для отправки информации, введённой посетителем сайта, на сервер. Например, простейшая организация ввода пароля выглядит так:
3. Кнопка Reset
Кнопки типа Reset предназначены для обновления данных форм (возврата их в первоначальное состояние). Для того чтобы создать такую кнопку, следует использовать следующий код:
4. HTML кнопка с картинкой
В HTML кнопки можно украшать какими-либо картинками. Для этого достаточно использовать следующий код:
Кнопка с картинкой и текстом:
Таким образом, при создании кнопок HTML можно проявить свою выдумку: любые дизайнерские фантазии реализуются написанием достаточно простого кода.
Источник
Теперь вы знаете какие однокоренные слова подходят к слову Как написать кнопку в html, а так же какой у него корень, приставка, суффикс и окончание. Вы можете дополнить список однокоренных слов к слову «Как написать кнопку в html», предложив свой вариант в комментариях ниже, а также выразить свое несогласие проведенным с морфемным разбором.
Оглавление
- 1 Что делать, если никто не подписывается?
- 2 Итак, что дают «кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
- 3 На что обратить внимание при настройке сta-кнопок?
- 4 А это на наш взгляд существенные техтребования ко всем промотированным постам «вконтакте». на заметку:
- 5 Антирейтинг
- 6 В каких целях используются ссылки на группу?
- 7 Важные нюансы при работе с сервисом рассылок
- 8 Виджет сообщества
- 9 Добавление профиля в закладки
- 10 Если запрос на дружбу был отклонен
- 11 Как сделать ссылку группы вк словом?
- 12 Как стать подписчиком отдельного человека в вк
- 13 Как установить виджет-приветствие в группу вконтакте с призывом подписаться
- 14 Кнопка подписаться вконтакте
- 15 Кнопки с призывами к действию в объявлениях «вконтакте»: ваше новое оружие для высоких конверсий
- 16 Настройка сервера
- 17 Оформление картинки подписки в photoshop
- 18 Оформление подписки через wiki-страницу вконтакте
- 19 Подключение wiki-разметки в группе
- 20 Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- 21 Через кнопку «подписаться» вместо «добавить в друзья»
Что делать, если никто не подписывается?
Если вы так и не нашли способ для того, что бы на вас подписывались люди, вы можете оставлять заявку на добавление в друзья в группах. Для этого выбираете соответствующее сообщество и пишите что-то типа «Добавляю в друзья всех», после чего ждете заявки.
Только в друзья пользователей добавлять вы не будете, а будете получать готовых подписчиков. У этого способа есть два минуса. Первый — вы портите себе карму, фактически обманывая других пользователей. Во-вторых, не стоит удивляться тому, что пользователи станут от вас отписываться, не получая взаимной дружбы.
Кстати, некоторые пользователи пытаются увеличивать подписчиков за счет еще большего обмана — обещают за подписку некую сумму денег. Разумеется, ничего подписчики не получают. Стоит ли прибегать к обману, каждый решает сам.
Своими секретами по привлечению подписчиков вы можете поделиться с помощью комментариев под статьей.
Источник
Итак, что дают «кнопки», какие они бывают и какие задачи вашего бизнеса они помогут решить гораздо быстрее?
С 16 ноября в промотированные посты (в новостной ленте они помечаются как «Рекламная запись») можно добавлять активные кнопки: «Купить», «Перейти», «Установить», «Вступить». Помимо этого есть еще более десятка вариантов. Выбор зависит от вашей заветной цели — получить переходы в интернет-магазин, направить потенциального клиента к диалогу с администратором сообщества или даже заставить набрать ваш номер прямо из мобильного приложения VK. Кнопки отображаются не только на десктопе, но и в мобильной версии и в официальных приложениях «ВКонтакте».
Самое большое преимущество нововведения — это ваша возможность заставить потенциального клиента или подписчика совершить нужное вам действие быстро и минуя лишние шаги: хотите продажи — направляйте сразу к товару или услуге, хотите регистраций на ваш семинар — пропишите ссылку на форму записи, хотите больше подписчиков — приглашайте пользователей вступить в ваше сообщество в один клик.
Не заставляйте пользователя задумываться, изучать ваши материалы без должной на то необходимости, сокращайте время на принятие решения и получайте гораздо больше лидов: подписчиков, звонков, контактных данных или мгновенных продаж. Немаловажно, что инструмент поможет оптимизировать бюджет: платим ведь мы не за заявки и клики, а за показы объявления в ленте.
Для вашего удобства мы сделали вот такое руководство по CTA-кнопкам «ВКонтакте». Узнайте, какие кнопки лучше выбрать исходя из задач вашей рекламной кампании и конверсионных целей, которых вам хочется достичь.
На что обратить внимание при настройке сta-кнопок?
Теперь, после того, как мы определились с целями, типами и текстами кнопок, самое время перейти к настройке CPA-кампании. Стоит заметить, что здесь есть ряд нюансов, поэтому мы решили вам о них рассказать.
Не будем останавливаться на настройках таргетинга и выборе ставок, переходим сразу же к работе с рекламной записью.
Итак:
- Заходим в рекламный кабинет (раздел «Таргетинг») и выбираем тип рекламы «Запись в сообществе». «ВКонтакте» предложит нам создать новый пост или выбрать уже готовый. При этом рекламировать можно только запись того сообщества, администратором которого вы являетесь.
Кстати, не многие знают, что во «ВКонтакте» можно продвигать записи, не публикуя их в сообществе (скрытые рекламные записи). Их будет видеть только целевая аудитория рекламного объявления, а на стене сообщества и в новостных лентах подписчиков отображаться они не будут.
2. Допустим, у нас уже есть пост, который хорошо зарекомендовал себя вирально (то есть получил хороший отклик у подписчиков и без рекламы). Копируем его ссылку в окно и открываем для редактирования.
3. Нажимаем на «Добавить ссылку» (третья иконка под рекламной записью) и прописываем ссылку, которая должна быть релевантна ожидаемому нами целевому действию. В нашем случае это будет переход к диалогу с сообществом. Сохраняем и переходим на следующий этап.
4. Здесь «ВКонтакте» нам предложит выбрать текст кнопки: «Написать», «Связаться», «Вступить», «Подробнее» или «Перейти». Для нас важно пригласить пользователя в чат, поэтому в нашем случае выбираем «Написать».
4. Здесь «ВКонтакте» нам предложит выбрать текст кнопки: «Написать», «Связаться», «Вступить», «Подробнее» или «Перейти». Для нас важно пригласить пользователя в чат, поэтому в нашем случае выбираем «Написать».
5. Нажимаем «Сохранить». Но не тут-то было, «ВКонтакте» попросит нас убрать все ссылки из текста объявления. Ссылка может быть только одна — та, что будет прописана в кнопке.
6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
6. Сохраняем. И снова нас ждет неудача: текст слишком длинный. «ВКонтакте» отводит нам всего 220 символов.
7. Безжалостно режем пост, оставляя только самое главное. Снова безуспешно пытаемся сохранить — два переноса строки недопустимы.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
8. После исправления сталкиваемся с очередной неприятностью: от вложенной картинки придется отказаться. Вместо этого есть возможность вставить изображение для ссылки. Его размеры должны быть 537×240 px — это меньше, чем привычные форматы изображений для постов.
9. Ура! Наконец-то объявление соответствует всем правилам, и мы можем его запускать, предвкушая поток сообщений нашим операторам.
Что ж, «ВКонтакте» оказался довольно строгим к формату CTA-рекламы.
А это на наш взгляд существенные техтребования ко всем промотированным постам «вконтакте». на заметку:
- Можно продвигать только записи, опубликованные от имени сообщества, администратором которого вы являетесь.
- Нельзя рекламировать записи закрытых или частных групп и закрытых мероприятий
- На одну запись в системе может быть создано только одно объявление. Хитрости с разнесением идентичных объявлений по разным рекламным кабинетам тоже не пройдут.
Эффективных вам рекламных кампаний и побольше качественных лидов!
И обязательно протестируйте «Кнопки».
Ваши Checkboxes
Антирейтинг
Рассмотрим антирейтинг способов, которые давно уже не работают. Алгоритмы ВК постоянно улучшаются и то, что давало результат вчера, убивает статистику сегодня. Что делать не нужно:
- Накручивать лайки и подписчиков.
- Устраивать флуд в комментариях.
- Спамить в ленте, добавляя больше 2 постов в день.
Эти действия снижают показы, а в самых печальных случаях приводят в блокировке аккаунта. Вконтакте распознает подозрительную активность и постоянно борется против ботов. Набирайте первых подписчиков честно и растите органично!
В каких целях используются ссылки на группу?
Главная цель использования скрытых URL-адресов – повышение эффективности рекламы. Это осуществляется за счет тех преимуществ и особенностей, которые я описал выше. Уже не раз было доказано, что гиперссылки положительно влияют на кликабельность рекламного поста или объявления.
Вторая цель – придание более приятного внешнего вида. Внешнее оформление рекламной записи – очень важный фактор, влияющий на ее общую привлекательность. А гиперссылки являются частью этого оформления.
Важные нюансы при работе с сервисом рассылок
- В сервисе рассылок можно установить ключевое слово, написав которое пользователь попадет в базу. Советую не использовать часто используемые слова, чтобы пользователь не получил лид-магнит по случайности.
- В начале каждого письма напоминайте пользователю, почему он получил сообщение из рассылки. В конце каждого письма предлагайте ему отписаться от сервиса рассылок, если у него пропало желание получать от вас информацию.
- К рассылке можно подключить чат-бота, который будет отвечать на частые вопросы целевой аудитории, и с помощью этого бота можно сегментировать или геймифицировать рассылку.
- Персонализация в рассылках — бро. Общие обращения в стиле «Дорогой читатель» — не бро.
- Не забывайте вести таргетированную рекламу в сервис рассылок.
Виджет сообщества
Ниже — пример простого виджета, но сейчас практически у каждого из приложений есть возможность установить различные варианты отображения виджетов. И тремя плитками, и списком, и даже изображением.
Виджет является центральным блоком в сообществе, поэтому его 100% никто не пропустит. Естественно, подключаем персонализацию в виджете, чтобы пользователь обратил на него внимание.
Добавление профиля в закладки
Если добавить интересный аккаунт в закладки, и настроить уведомления о новых постах, все новости этого человека будут в вашей ленте. Это то же самое, как если бы вам удалось оформить подписку.
Итак, чтобы подписаться через закладки, сделайте следующее:
- Зайдите на страницу человека;
- Возле клавиши «Добавить в друзья» есть три точки, щелкните;
- Выберите пункт «Сохранить в закладки»;
- Еще раз кликните по трем точкам и выберите команду «Уведомлять о записях». А если вдруг уведомления перестанут приходить, проверьте настройки профиля;
- Готово. Теперь в любое время Вы сможете посмотреть свои закладки и не придется тратить время на поиск странички.
Если запрос на дружбу был отклонен
Если вы предложили человеку дружбу, он имеет право не согласиться. В этом случае ему придется нажать клавишу «Оставить в подписчиках». Таким образом, вы автоматически перекочуете перечень его наблюдателей. Вы об этом не узнаете, если не зайдете к нему в профиль и не увидите, что запрос на дружбу не был удовлетворен.
Подписка на профиль невозможна, если вас там внесли в черный список.
Как сделать ссылку группы вк словом?
Теперь давайте перейдем к «главному блюду» этой статьи – как во ВКонтакте сделать ссылку на группу словом? Всего есть два способа:
- С использованием квадратных скобок;
- С использованием круглых скобок.
Первый – более старый способ. Шаблон выглядит следующим образом:
[club123456|text]
Где:
- club123456 – это ID сообщества (то, что после знака «/»);
- text – это текст ссылки.
Пример использования:
Второй – более новый способ. Шаблон имеет круглые скобки и выглядит следующим образом:
@club123456 (text)
Где:
- club123456 – это ID сообщества (то, что после знака «/»);
- text – это текст ссылки.
Пример использования:
Как видите, после преображения URL-адреса в текст оба варианта выглядят одинаково. И действительно, разницы между ними нет. Поэтому, выбирайте любой понравившийся вам шаблон и используйте его.
Как стать подписчиком отдельного человека в вк
Мы выяснили, что такое подписчики в Контакте, но объясняли на примере профилей знаменитостей. Возможно, у вас сложилось впечатление, что в ВК подписки существуют по тому же принципу, что и, например, в Инстаграмм. Это не совсем так. Подписки здесь интересны не только известным людям, но и обычным пользователям. Сюда можно попасть ненароком и даже не подозревать об этом.
Итак, как подписаться или каким образом люди попадают в разряд подписчиков, давайте выясним.
Как установить виджет-приветствие в группу вконтакте с призывом подписаться
Кнопка подписаться вконтакте
В этом уроке расскажу как делается кнопка подписаться ВКонтакте.
Выглядит она вот таким образом.

Вместо того, чтобы попроситься в друзья, на вашу старницу можно будет только подписаться.
Для того, чтобы у вас появилась ссылка подписаться ВКонтакте, заходим на своей странице в раздел “Мои настройки”, далее переходим на вкладку “Приватность” и у опции “О каких заявках в друзья приходят оповещения” выбираем “От друзей друзей”.

Теперь добавлять вас в друзья смогут только друзья друзей. У всех остальных будет ссылка “Подписаться”. Проверить это можно перейдя по ссылке “посмотреть, как видят Вашу страницу другие пользователи” в самом низу страницы.

Если захотите вернуть все обратно, то вместо “От друзей друзей” нужно выбрать “От всех пользователей”.

Не забудьте поделиться ссылкой на статью ⇒
Кнопки с призывами к действию в объявлениях «вконтакте»: ваше новое оружие для высоких конверсий
Размещаете рекламу в новостной ленте «ВКонтакте» и хотите узнать, как получить больше заявок, звонков и подписок за те же деньги? Или быть может этот инструмент ещё не задействован и хочется уже на старте использовать его максимально результативно?В нашем первом посте мы расскажем о недавнем нововведении «ВКонтакте».
Учитывая, что сегодня единственная модель оплаты промотированных постов на VK — это uCPM (деньги списываются по мере открутки за 1000 показов), новая фича поможет получить при том же бюджете гораздо больше заявок или звонков. По утверждению представителей соцсети, даже в 3 раза.
Настройка сервера
Теперь вам понадобится сервер для хостинга своего бота. Вы можете использовать бесплатные хостинги, например 000webhost.
Если вы будете использовать дешевые/бесплатные хостинги, то вероятнее всего на них будет отключен cURL(вы не сможете отправлять ботом медиа файлы, только текст), и его нельзя включить. У 000webhost все с этим нормально, можете использовать. Если у вас свой сервер или хороший купленный, то вам надо подключить cURL для полноценной работы бота из нашего примера.
Оформление картинки подписки в photoshop
После того, как потенциальный подписчик вашего сообщества кликнет по кнопке Подписаться в виджете приветствия, — должно появиться новое окно с дополнительной информацией. Это реализуется через wiki-страницу. А чтобы было красиво, сделаем форму в виде картинки.
В программе Photoshop через Файл – Создать задайте размеры для заготовки. Для меня оптимальным вариантом стала картинка размером 550х220 рх. Вы выставляете размеры только по собственному желанию. Остальные настройки по умолчанию. Смотрите скриншот:
Теперь прозрачный фон зальем белым цветом. В левом меню выставляем основной цвет белый и кликаем по инструменту «Заливка». Клик по фону делает его белым.
В моем примере слева я поставлю логотип группы, а справа добавлю небольшой текст и кнопку Подписаться.
Предполагаю, что логотип вашей группы у вас сохранен на компьютере: просто перетащите мышкой его в открытую программу Photoshop, а дальше на заготовку. Если необходимо увеличить или уменьшить картинку, сделайте это через функцию Редактирование – Трансформирование – Масштабирование. Важно, чтобы картинка не меняла свои пропорции: для этого сначала зажмите на клавиатуре клавишу Shift.
Когда добавите логотип, создайте новый слой и включите инструмент «Горизонтальный текст».
В верхней панели вам будут доступны настройки для текста: шрифт, величина шрифта. Вы можете поэкспериментировать, или ориентируйтесь на мой пример.
Теперь на заготовку осталось добавить кнопку Подписаться. Найти ее можно через Яндекс картинки в Интернете. Скопируйте правой кнопкой мыши и вставьте в программу с помощью сочетания клавиш Ctrl V. Величина кнопки редактируется так же через функцию Трансформирование. Результат:
Чтобы заинтриговать потенциального подписчика, завладеть его вниманием, вы можете придумать свой вариант картинки. С помощью Photoshop можно создавать подобные заготовки и круглые, и квадратные, с разным фоном и текстом, — все, что позволяет вам ваша фантазия.
Оформление подписки через wiki-страницу вконтакте
После клика по кнопке Редактировать, вам откроется пустая wiki-страница под название Свежие новости.
В режиме wiki-разметки (а она подключается через соответствующую иконку справа <>) введите название для этой формы. Например, виджет приветствия. Важно! Слово или фраза должна быть заключена в двойные квадратные скобки: [[Виджет приветствия]]
Смотрите на скриншоте:
Далее Предпросмотр. Если вы все сделали правильно, ссылка ниже будет активной. Для перехода кликните по ней. Но перед этим сохраните страницу.
Наполнить содержанием.
На этом шаге у нас появилась возможность добавить на страницу готовую картинку для подписки. Делается это через панель инструментов – Добавить фотографию.
Если у вас подключен визуальный режим редактирования, на вкладке отобразится именно картинка. В моем случае она загрузилась в сжатом размере. Если вы хотите это исправить, просто кликните на картинку и выставьте первоначальные размеры.
А вот теперь необходимо перейти в режим wiki-разметки: кликните по иконке <>.
Подключение wiki-разметки в группе
Если вы ни разу не работали с wiki-разметкой, необходимо эту функцию в группе сначала подключить. Управление сообществом – Разделы – Материалы (ограниченные).
Теперь обратите внимание, что в группе появилась рядом с Информацией новая вкладка Свежие новости. И она доступна для редактирования.
Резюмируем общие требования к рекламным материалам по этому типу объявлений:
- В самом тексте объявления не должно быть ссылок.
- Максимальный объем по количеству знаков — 220 символов.
- В объявлении не допускается более двух переносов строки.
- Вложения запрещены. Допустимо добавить изображение для ссылки размером 537×240 px.
Через кнопку «подписаться» вместо «добавить в друзья»
Если человек через настройки установил себе клавишу «Подписаться», любой желающий, кликнув по ней, легко станет его подписчиком.
Как сделать кнопку «Подписаться» Вконтакте, давайте изучим инструкцию:
- Зайдите в профиль ВК и найдите маленькую аватарку справа вверху экрана;
- Выберите пункт «Настройки»;
- Вам нужен блок «Приватность»;
- Пролистайте страничку до пункта «Связь со мной»;
- Найдите поле «О каких заявках приходят уведомления»;
- Выберите «Друзья друзей»;
- Готово.
Теперь все пользователи, у которых с вами нет общих контактов, вместо клавиши «Добавить в друзья» будут видеть на вашей странице кнопку «Подписаться». Если же общие странички есть, тогда человек сможет отправить запрос на дружбу.
- Перечисленные действия можно выполнить и с мобильного:
- Запустите приложение и щелкните по трем полоскам для перехода в меню;
- Нажмите на значок с шестеренкой вверху справа;
- Дальше все аналогично: пункт «Приватность» и т.д.
Кто такие подписчики в Контакте на странице?
Раньше, для того чтобы как-то контактировать с интересным человеком, пользователь мог лишь отправить ему заявку на дружбу. Если эта заявка отклонялась, соответственно, связь становилась невозможной. Насколько всем известно, многие знаменитости из мира спорта, шоу бизнеса, кино и других общественных сфер, имеют аккаунты в ВК. Многим людям интересно следить за их жизнями, смотреть фотографии, комментировать новости и т.д. При этом, этот человек не может добавить в друзья всех желающих наблюдать за его контентом. Именно поэтому в ВК появился статус «подписчик».
Кто такие подписчики в Контакте на странице отдельного человека или целого паблика? По сути, это наблюдатели, которые видят в своих новостных лентах посты и фотки того, на кого они подписаны. Давайте выясним, что значит подписчик в Контакте, какие действия он может совершать на странице своего кумира:
- Отправлять личные сообщения;
- Видеть новости;
- Ставить лайки, оставлять комменты, делать репосты;
- Просматривать стену (если она пользователь не успел закрыть);
- Видеть списки друзей и групп (если они открыты);
- Просматривать фотографии.
При этом, возможности подписчика ограничены настройками приватности, которые, в свою очередь, друзьям человека позволяют намного больше. Если объяснять простыми словами, даже если вам удалось подписаться на человека, вы по-прежнему для него чужой. Он даже не получит запрос на добавление, только уведомление, что вы смогли подписаться. Подписчик – это посторонний гость страницы, который видит в своей ленте ваши новости. У него есть столько же возможностей с вами связаться, сколько у любого человека из ВК, который не является вам другом.
Операторы, используемые для «уникализации» приветствия в сообществе в «Вконтакте»
В настоящее время предусмотрены следующие переменные:
- {Firstname} – имя. То есть, приложение будет обращаться так к пользователю, как прописано имя в профиле его страницы. Например, Андрей, Антон, Владислав и так далее;
- {Lastname} — фамилия посетителя группы соответственно также указанная в профиле.
- {City} – город, в котором проживает человек, который зашел в сообщество.
- {Career} — последняя профессия, также указанная в профиле.
Рассмотрим их действие на примере. Вернемся к типу виджета «Персональный». В нашем случае прямого обращения в поле «Заголовок» мы прописали следующий текст: «{firstname} {lastname}! Переходи на светлую сторону силы!». А в подпункте «Текст», относящийся к заголовку: «Только в вашем городе {city} при приезде на машине светлого тона, Вы получите скидку 25%».
В результате, получили следующее:
Некоторые моменты требуют пояснения:
- 1 – проставленные операторы работают, напрямую обращаясь к посетителю. В этом случае все в порядке;
- 2 – поставленная переменная {City} не отобразила город, так как в профиле, который был взят для наглядного примера, он не указан. Если он будет прописан в профайле человека, посетившего страницу, то отобразится в той текстовой области, где мы прописали данный оператор.
Как стать подписчиком отдельного человека в ВК
Мы выяснили, что такое подписчики в Контакте, но объясняли на примере профилей знаменитостей. Возможно, у вас сложилось впечатление, что в ВК подписки существуют по тому же принципу, что и, например, в Инстаграмм. Это не совсем так. Подписки здесь интересны не только известным людям, но и обычным пользователям. Сюда можно попасть ненароком и даже не подозревать об этом.
Итак, как подписаться или каким образом люди попадают в разряд подписчиков, давайте выясним.
Если запрос на дружбу был отклонен
Если вы предложили человеку дружбу, он имеет право не согласиться. В этом случае ему придется нажать клавишу «Оставить в подписчиках». Таким образом, вы автоматически перекочуете перечень его наблюдателей. Вы об этом не узнаете, если не зайдете к нему в профиль и не увидите, что запрос на дружбу не был удовлетворен.
Подписка на профиль невозможна, если вас там внесли в черный список.
Если вас удалили из списка друзей в ВК
После удаления из перечня друзей, пользователь автоматически становится подписчиком. Условие действует, если это он подавал запрос на дружбу. В противном случае, чтобы подписаться, снова подайте заявку в друзья и дождитесь, пока человек не выберет «Оставить в подписчиках» («Отклонить заявку»). Хотя конечно человек всегда может пойти простым путем и просто-напросто удалить заявку.
Мы вам рассказали, как стать подписчиком в Контакте, если не получается добавиться в друзья. Еще раз подытожим, что надо делать и в компьютере, и в телефоне:
- Заходите на страницу человека в ВК;
- Жмете клавишу «Добавить в друзья»;
- Дожидаетесь ответа. Даже если запрос примут, — вы станете другом, а это еще круче.
Чтобы посмотреть, на кого вам удалось подписаться, сделайте следующее:
- Зайдите в профиль ВК;
- Перейдите в раздел «Друзья»;
- Справа есть подраздел «Заявки»;
- Вам нужны «Исходящие».
- Именно на этих людей вам удалось вольно или невольно подписаться.
Обратите внимание, что в случае если Вы не добавляете человека в друзья, а оставляете его в подписчиках, он не может попасть в Ваш список важных друзей.
Через кнопку «Подписаться» вместо «Добавить в друзья»
Если человек через настройки установил себе клавишу «Подписаться», любой желающий, кликнув по ней, легко станет его подписчиком.
Как сделать кнопку «Подписаться» Вконтакте, давайте изучим инструкцию:
- Зайдите в профиль ВК и найдите маленькую аватарку справа вверху экрана;
- Выберите пункт «Настройки»;
- Вам нужен блок «Приватность»;
- Пролистайте страничку до пункта «Связь со мной»;
- Найдите поле «О каких заявках приходят уведомления»;
- Выберите «Друзья друзей»;
- Готово.
Теперь все пользователи, у которых с вами нет общих контактов, вместо клавиши «Добавить в друзья» будут видеть на вашей странице кнопку «Подписаться». Если же общие странички есть, тогда человек сможет отправить запрос на дружбу.
- Перечисленные действия можно выполнить и с мобильного:
- Запустите приложение и щелкните по трем полоскам для перехода в меню;
- Нажмите на значок с шестеренкой вверху справа;
- Дальше все аналогично: пункт «Приватность» и т.д.
Добавление профиля в закладки
Если добавить интересный аккаунт в закладки, и настроить уведомления о новых постах, все новости этого человека будут в вашей ленте. Это то же самое, как если бы вам удалось оформить подписку.
Итак, чтобы подписаться через закладки, сделайте следующее:
- Зайдите на страницу человека;
- Возле клавиши «Добавить в друзья» есть три точки, щелкните;
- Выберите пункт «Сохранить в закладки»;
- Еще раз кликните по трем точкам и выберите команду «Уведомлять о записях». А если вдруг уведомления перестанут приходить, проверьте настройки профиля;
- Готово. Теперь в любое время Вы сможете посмотреть свои закладки и не придется тратить время на поиск странички.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление.
А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
Доброго времени суток, дорогие мои читатели.
Как я и обещал в прошлых выпусках, сегодня мы продолжим изучать рассылки сообщений Вконтакте
.
В прошлых выпусках мы уже разобрались, этим новым инструментом и для Вашей собственной группы в VK.
Теперь же пришло время самого важного — быстрого сбора подписчиков в Вашу собственную рассылку. Ведь мы можем и хорошо разбираться в теме, и знать, как настроить для себя эту функцию, но если не будет тех, кто кому можно будет отправлять сообщения, всё будет впустую!
Я решил рассмотреть только те методы сбора подписчиков, которые будет удовлетворять двум ключевым условиям:
- Они бесплатны
- Их легко и быстро внедрить
Так что, как только изучите материал ниже, не откладывайте его в долгий ящик, а сразу начинайте применять полученные рекомендации для развития Вашего МЛМ бизнеса
.
Ну что ж, приступим!
11 методов быстрого набора подписчиков для Вашей рассылки Вконтакте
Эта кнопка у меня назвается «Подписаться на новости», и она появляется сразу после того, как Вы настроите приложение, которое отвечает за рассылку сообщений. Этот момент мы уже разобрали подробнейшим образом . Просто внедрите рекомендации, которые там есть, и первый инструмент сбора подписчиков в Вашу рассылку незамедлительно начнёт работать.
2. Пост Вконтакте
Это один из самых простых и быстро применимых методов. Просто напишите пост, который будет объяснять выгоды читателя, которые он получит от подписки на Вашу рассылку, и разместите его в своей группе и своём личном профиле.
Здесь есть пара нюансов, которые нужно учитывать:
№1: Подписка работает абсолютно для всех пользователей Вконтакте, и совсем не обязательно, чтобы Ваши подписчики на рассылку сообщений были ещё и участниками Вашей группы. Это очень хорошо!
№2 В Вашем посте обязательно должен быть призыв к действию (подписке) и ссылка на Ваше настроенное приложение. Сейчас я Вас научу, как эту ссылку можно найти.
Первое, что Вам нужно сделать — это зайти в управление Вашим сообществом и выбрать ссылку «Приложения», . Далее перед Вами откроется уже знакомое окно, в котором нужно будет нажать синюю фразу «Скопировать ссылку», вот так:
Кстати, чтобы Вам далеко не ходить, вот пример моего поста Вконтакте, который я разместил в своей группе: https://vk.com/dostatokvmlmru?w=wall-99290221_1286
3. Закреплённый пост в Вашей группе Вконтакте
По сути, это тоже самое, что и простой пост. Отличие лишь в том, что он будет всегда сверху, и каждый, кто будет заглядывать в Вашу группу, будет видеть информацию о подписке на Вашу рассылку сообщений. Это существенно увеличит количество тех, кто в итоге изъявит желание получать Ваши письма к себе в «диалоги Вконтакте».
Настроить очень просто: нажмите на нужном посте троеточие в левом верхнем углу и выберите команду «Закрепить». Обновите страницу, и теперь Ваш пост с инструкцией и выгодами подписки на рассылку всегда вверху!
Помните только, если у Вас есть wiki-меню в группе, то оно перестанет работать при таком варианте. Эта информация для опытных владельцев сообществ Вконтакте, если не слышали о таком меню ничего пока ещё, не пугайтесь — в будущем, возможно, реализуете и у себя:).
Вот пример:
Это классический пост с цитатой от мега-известного автора книг по личностному росту. Вариантов разместить ссылку для подписки несколько:
- В начале поста перед контентом (самый навязчивый вариант — не рекомендую!)
- В конце поста, сразу после контента (например, у меня можно было бы вставить после «@ Робин Шарма» постскриптум с призывом к действию и ссылкой)
- Под постом — самый интересный вариант!
На этом варианте хотелось бы остановиться подробнее.
Во-первых, чтобы вообще появилась область, которая выделена красной рамочкой, нужно вставить ссылку в пост, подождать пару секунд, а после этого удалить ссылку.
Во-вторых, можно вставить в это поле изображение, которое при клике будет переводить на рассылку, и изменять синий текст над словом «Приложение».
Сразу после окончания чтения этой статьи обязательно настройте такую ссылку в своей группе и/или профиле, если уже создали свою рассылку
Если Вы уже создали свою бесплатность за подписку и, например, собираете уже с помощью различных методов рекламы свою базу подписчиков, то добавьте в текст призыв к действию со ссылкой на Вашу рассылку Вконтакте.
Только что мы рассмотрели очень простые и быстрые способы набора подписчиков для рассылки сообщений Вконтакте
, которые одновременно с этим довольно эффективны.
Но, как Вы помните, в теме этого поста методов 11, а не 5. И Вы резонно спросите: «Павел, где же остальные?!».
Честно Вам скажу, после того, как я дописал весь материал и увидел тот объём информации, который получился, немного испугался!
Контент получился настолько мощный и подробный, что некоторым будет очень тяжело освоить его полностью.
Но, с другой стороны, я знаю, что среди моих читателей очень много людей проактивных, которые очень любят учиться, и их не страшат объёмные статьи. Им бы лишь бы больше материала для внедрения, да побольше практики!
Вы из таких людей?
Если это так, то я придумал один способ, как выдать Вам весь ценный материал и при этом не перегрузить новичков, которые только-только пришли в бизнес.
Всё, что нужно сделать, это следовать инструкциям ниже, и Вы получите оставшиеся 6 методов быстрого набора подписчиков для рассылки сообщений Вконтакте уже через пару секунд!
Как Вам материал? Мощно?
Если я бы такое прочитал года 2 назад, то у меня было бы предобморочное состояние:). Надеюсь, у Вас это не так, и Вы готовы к внедрению полученной информации!
Напишите в комментариях, какие методы берёте на вооружение прямо сейчас.
Буду рад узнать о Ваших планах и ответить на вопросы по методам набора подписчиков Вконтакте
, которые мы рассмотрели в этой статье.
А по теме на сегодня всё. Увидимся в следующих выпусках!
С уважением, Павел Виноградов.
В этой статье есть ответ на вопрос, как делать кнопки и сниппеты для промо постов в группе ВК. Создание кнопок и сниппетов, процесс довольно простой, для Вашего удобства я пошагово расписал, что нужно делать для того чтобы создать привлекательный пост с кнопкой ВКонтакте.
Как подписаться на сообщество
Мы рассказали, как подписаться в Контакте на страницу отдельного человека, далее выясним, как подписаться на группу или паблик:
- Зайдите в понравившееся сообщество;
- Найдите в правой части центральной страницы клавишу «Вступить в группу»;
- Вот и все, вам удалось подписаться на обновления данного сообщества;
- Если это не группа, а публичная страница, вместо кнопки «Вступить» вы увидите «Подписаться».
- Смело жмите и дело в шляпе.
Ну что же, мы с вами выяснили, что в Контакте значит подписаться – стать наблюдателем, проявить односторонний интерес к странице. Для вас этот статус ровно ничего не значит, кроме того, что вы не являетесь полноценным другом человека.
С другой стороны, для продвижения страницы, количество подписчиков очень важно – ведь чем их больше, тем популярнее профиль. Тем раньше его удастся монетизировать и привлечь рекламодателей. Ну вот и все, материал подошел к завершению. Теперь вы знаете, как сделать подписку на страницу интересного вам человека или группы. Не теряйте важные контакты и будьте в курсе всех их обновлений!

Этот пост будет очень полезен любому блоггеру, так как я расскажу в нем о том, как добавить на сайт кнопку подписки на YouTube канал.
Ваш блог будет продвигаться и развиваться намного лучше, если вы разместите у себя в сайдбаре кнопочку с подпиской.
А ваш канал в свою очередь также будет получать дополнительных подписчиков с вашего сайта и помогать ему лучше развиваться. Так что польза с двух сторон очевидна.
Сейчас вы узнаете сразу три способа добавления на свой сайт или блог симпатичной кнопочки подписки на ваш канал YouTube.
Содержание этой статьи:
- 1 Так какие же существуют варианты создания кнопки подписки на канал Ютуб?
- 2 Первый вариант создания кнопки Подписаться с помощью генератора на странице для разработчиков YouTube
- 2.1 Теперь я более подробно объясню вам, что означает каждая из опций этого генератора кнопки
- 3 Второй (автоматический) вариант создания кнопки Подписаться на YouTube с помощью плагина WP YouTube Subscribe Button
- 4 Третий вариант создания кнопки Подписаться на YouTube с помощью скрипта
Так какие же существуют варианты создания кнопки подписки на канал Ютуб?
Вот те, о которых я знаю:
- Вручную, путем генерации html-кода и вставки его в блок ТЕКСТ в разделе ВИДЖЕТЫ . Этот способ подойдет для сайтов на движке WordPress. Если ваш сайт создан на Блоггере или Блогспоте, то в этом случае код вставляется в html-страницу (этот способ самый популярный);
- Автоматический с помощью плагина WordPress « YouTube Subscribe Button»;
- С помощью специального скрипта.
Теперь подробнее о каждом из этих трех способов.
Первый вариант создания кнопки Подписаться с помощью генератора на странице для разработчиков YouTube
Заходите на страницу Инструментов разработчика youtube вот сюда: developers.google.com/youtube/youtube_subscribe_button и прокручиваете страницу вниз до пункта Configure a button, что в переводе на русский язык означает — Создайте кнопку.
Ваша кнопка может быть у вас маленькая (по умолчанию), без фото и счетчика с числом подписчиков.
А если вы настроите себе более функциональную кнопку, ваши читатели сайта будут видеть ваше фото, количество подписчиков и нарядную кнопку на белом или черном фоне.
Все зависит от настроек, какие вы сами зададите для своей будущей кнопки для подписки на ваш канал Ютуб.
Теперь я более подробно объясню вам, что означает каждая из опций этого генератора кнопки
В поле Channel (канал) удаляете надпись GoogleDevelopers и вводите ID своего ютуб канала или имя пользователя.
Если это пользовательский канал с префиксом на конце в виде вашего имени или названия вашей компании, то вводите именно свое имя или название фирмы или компании.
А если у вас обычный адрес (url) канал на Ютуб, но на «хвостике» его будет аббревиатура из 24 знаков латинских букв и цифр. Вот его и вставляйте в первое поле генератора кнопки.
Не вводите ссылку из браузера вашего ютуб канала целиком вместе с «http». В этом случае код кнопки у вас будет работать некорректно и выдавать ошибку! Вводите только ID или имя канала.
Переходим к настройке второй опции, которая называется Layout (расположение или внешний вид).
Из выпадающего списка выбираем вид кнопки. Она может иметь вид по умолчанию, то есть маленького размера, без фото и без счетчика с числом подписчиков со значением default.

После этого вы можете выбрать себе два варианта цвета фона кнопки: светлый или темный, воспользовавшись функцией Theme.
Следующая настройка генератора кнопки Subscriber count отвечает за то, будет ли отображать ваша кнопка число ваших подписчиков на канале Ютуб или нет. Это вы уже решайте сами и настраивайте свою кнопку так, как вам нравится.
После того, как вы сделали все настройки вашей будущей кнопки, скопируйте из блока Code (код) справа сгенерированный вами html-код.
А затем вставьте его в текстовый блок в разделе ВИДЖЕТЫ на вашем блоге WordPress.
Разместите свою новую кнопочку для подписки на канал Ютуб в удобном месте в сайдбаре вашего блога.
Не забудьте также написать Заголовок для вашей кнопки.
Хочу заострить ваше внимание еще на одном моменте. Перед тем, как вы будете вставлять код кнопки в виджет в админке своего блога, не забудьте отключить (деактивировать) все плагины безопасности, на время конечно, не навсегда.
У меня в первый раз тоже кнопка сразу не встала, а упорно выдавала ОШИБКУ или invalid.
Потому что мой плагин безопасности WordPress Firewall 2 был включен и не давал мне внедрить в код моего сайта новый код кнопки. Не забывайте об этом!
Второй (автоматический) вариант создания кнопки Подписаться на YouTube с помощью плагина WP YouTube Subscribe Button
Заходите в свою админку блога ВордПресс в раздел ПЛАГИНЫ, затем нажимаете на ДОБАВИТЬ НОВЫЙ
и на странице установки плагинов в поле поиска вводите название этого плагина — YouTube Subscribe Button.
Закачиваете этот плагин себе на сервер, активируете его в Консоли своего блога.
И затем в разделе ВИДЖЕТЫ вставляете в сайдбар уже готовый блок виджета, предварительно его под себя настроив.
Этот способ больше подходит ленивым блоггерам, которые не хотят тратить свое время на генерацию кода для кнопки подписки. А предпочитают просто закачать себе на сервер плагин WordPress, который и создаст им автоматически готовый виджет.
Но такой способ, на мой взгляд, имеет ряд недостатков. Он дает нам меньше функций для создания кнопки подписки на Ютуб.
Так как в готовом блоке YouTube Subscribe Button нет возможности выбора вставки или отключения счетчика подписчиков. А это один из важных элементов виджета.
И еще невозможно отцентровать свой виджет, т.е. разместить кнопку в блоке сайдбара блога по центру.
Третьим недостатком такого способа является дополнительная нагрузка на ваш блог. Так как лишний плагин будет притормаживать работу вашего сайта.
Третий вариант создания кнопки Подписаться на YouTube с помощью скрипта
Этот способ самый легкий, так как кнопка генерируется с помощью специального скрипта.
Все просто, вы копируете из своего например, текстового редактора вот этот код:
<iframe id=»fr» style=»overflow: hidden; height: 105px; width: 260px; border: 0pt none;» src=»http://www.youtube.com/subscribe_widget?p=ElenaKontievskaya» scrolling=»no» frameborder=»0″></iframe>
В нем вместо моего ID канала Ютуб ElenaKontievskaya вставляете свой.
Затем созданный под вас html-код добавляете в нужное место на вашем сайте или любой вашей вебстраничке.
Не забудьте подписаться на обновления этого блога. А также подписывайтесь на мой бизнес канал и будете всегда в курсе всех видео новинок. 🙂
С уважением, Елена Контиевская
Более подробно о способах создания кнопки подписки на канал YouTube смотрите в моем видео уроке:
Понравилось мое видео? Не стесняйтесь- ставьте под роликом ЛАЙК (пальчик вверх!) и подписывайтесь на мой канал. Буду вам очень благодарна! 🙂
Приветствую! В этой статье хочу поговорить про кнопки, на мой взгляд один из важнейших элементов в дизайне сайтов и приложений. Ведь, в большинстве случаев, кнопки нужны для того, чтобы заставить пользователя выполнить какое-либо действие (подписаться на рассылку, добавить товар в корзину, оставить комментарий, заказать обратный звонок и т.д.), которое можно так или иначе монетизировать. Мы же здесь не просто так собрались 
Итак из этой статьи вы узнаете:
- Для чего нужны кнопки и какие функции они выполняют
- Какие бывают кнопки и в чем их различия
- Как сделать кнопку в HTML
- Как сделать красивую кнопку в HTML и CSS
Также в конце статьи вас ждет небольшой бонус, который пригодится каждому сайтостроителю.
Но давайте по порядку…
Для чего нужны кнопки на сайте?
Ответ напрашивается сам собой: “Для того, чтобы их нажимали!”. И, действительно, выделяющаяся симпатичная кнопка привлекает гораздо больше внимания чем тусклая и унылая ссылка. С другой стороны, если вся страница заполнена разномастными кнопками, которые, переливаясь и моргая, требуют внимания пользователя, он, скорее всего, не поняв, что от него требуется, не нажмет ни на одну и просто закроет вкладку.
Поэтому использовать кнопки надо “экономно”, в идеале не больше 1-2 в видимой области экрана. При этом пользователю должно быть максимально понятно, что произойдет, если он нажмет на кнопку.
Какие бывают кнопки?
В моем представлении кнопки бываю двух типов, для каждого из них я использую соответствующие HTML-теги:
Кнопки-ссылки нужны для привлечения внимания к ссылке. Побуждают пользователя перейти на какую-либо страницу, например, страницу регистрации. Для них я использую тег <a>.
Кнопки-действия нужны для совершения какого-либо действия на странице (отправка формы, открытие модального окна и т.д.). Для этого можно использовать теги <input> или <button>. Я предпочитаю второй вариант, т.к. он гораздо более гибкий в настройке.
Хотя оба этих типа могут выглядеть одинаково (при помощи CSS), принципиальное их отличие в том, что важнейшим атрибутом тега <a> является href (цель ссылки), без которого этот тег даже не воспринимается браузером как ссылка и курсор при наведении на него не меняется на pointer. Это поведение, конечно, можно изменить при помощи “костылей”
a {
cursor: pointer;
}или
<a href="#">Кнопка</a>В то же время атрибут href является невалидным для тега <button>, поэтому его не стоит использовать в качестве кнопки-ссылки. Опять же, можно сделать кнопку ссылкой, придумав какие-нибудь “костыли” типа
<button onClick="javascript:window.location.href='http://example.com';"></button>Но зачем это нужно. Все гораздо проще и понятнее.
Если кнопка нужна для перехода на страницу — используем
<a>, во всех остальных случаях —<button>
Как сделать кнопку в HTML?
Итак, как я уже сказал, кнопки можно добавлять при помощи трех тегов <a>, <button> и <input>. Каждый из этих тегов имеет свои особенности и атрибуты и используется для разных целей.
Сделать кнопку-ссылку при помощи тега <a>, по сути, сводится к описанию его стилей в CSS. О стилях поговорим чуть позже.
<a class="button" href="http://example.com" target="_blank">Перейти на сайт</a>Тег <button> используется для создания кнопок, при нажатии на которые должны происходить какие-либо действия, например отправка формы, очистка формы, открытие модального окна, загрузка изображения и т.д.
<button class="button">Выполнить действие</button>Основными атрибутами таких кнопок являются:
type: button | submit | reset
Тип кнопки. Это необязательный параметр, и его можно пропустить. Если кнопка находится внутри формы и атрибут type отсутствует, браузер посчитает, что тип кнопки — submit и попытается отправить форму обработчику.
form
Несмотря на слухи, которые ходят в интернете, о том, что тег <button> должен располагаться только внутри тегов <form>, на самом деле это не так 
form со значением соответствующим атрибуту id этой формы.
Кроме того, у тега button могут быть следующие атрибуты:
autofocus— Автоматически устанавливает фокус браузера на кнопке при загрузке страницыdisabled— Кнопка заблокирована и нажатие на нее не выполняет никаких действийformaction(только для типа submit) — адрес обработчика формы, на который отправляются данные из формыformenctype(только для типа submit) — Тип отправляемых данных. Может бытьapplication/x-www-form-urlencoded,multipart/form-data,text/plainformmethod(только для типа submit) — HTTP-метод, при помощи которого пересылаются данные. Может бытьgetилиpostformnovalidate(только для типа submit) — Отключает автоматическую валидацию введенных данныхformtarget(только для типа submit) — Указывает на то, как выводится результат обработки формы. Может быть_blank,_self,_parent,_topили значение атрибутаnameфреймаname— Имя кнопки (можно использовать если, например, в форме есть несколько кнопок, которые ее отправляют, и обработчику нужно знать, какая из них нажата)value— Значение кнопки (смысл примерно тот же, что и с name)
Совет: используйте только быстрый и надёжный хостинг для своих сайтов, например Beget.com
Как сделать красивую кнопку в HTML и CSS?
У каждого из нас свое представление о красоте: кто-то считает красивым закат на берегу моря, а кто-то — Ниссан Жук. О вкусах, как говорится, не спорят.
В моем представлении красивая кнопка — это кнопка, которая обладает следующими качествами:
Является интерактивной (т.е. реагирует на взаимодействие с ней пользователем). Отличительной чертой кнопок, является то, что их можно нажимать, следовательно у кнопки должно быть несколько состояний: дефолтное (состояние «покоя»), нажатое и «ховер» (при наведение курсора)
Выделяется на фоне других элементов. Посетители вашего сайта в основном бегло сканируют страницу в поисках нужной им информации. Если вам нужно, чтобы они нажимали на кнопки, сделайте их максимально заметными, контрастными. Главное не перестарайтесь.
Выглядит привычно и современно. Ваши посетители постоянно взаимодействуют с интерфейсами других сайтов и приложений. Поэтому они привыкли, что кнопки выглядят именно так, а не иначе. Если, в попытке привлечь их внимание, вы будете изобретать велосипед, пользователи могут просто не понять, что это кнопка.
Кроме того, тренды в дизайне интерфейсов и технологии их создания постоянно меняются, и за ними нужно успевать.
Если вы хотите узнать как сделать кнопку объемной или с эффектом «стекляшечности», как сделать картинку кнопкой и т.д. — почитайте статьи по дизайну интерфейсов за 2005-2009 гг. 
Еще одним пунктом я бы добавил, расположение кнопки в привычных для посетителей местах (например, кнопки входа/регистрации в правом верхнем углу, или кнопка отправки формы под формой). Но это уже больше относится к дизайну всей страницы.
Итак, давайте для начала сделаем две обычные кнопки, одна из которых должна открывать модальное окно (кнопка-действие — <button>) с формой для входа, а вторая — вести на страницу регистрации (кнопка-ссылка — <a>). При этом обе кнопки будут выполнены в одной стилистике.
<button id="login" class="button blue">
<i class="fa fa-unlock"></i>
<span>Войти</span>
</button>
<a id="register" class="button purple" href="/register">
<i class="fa fa-user-plus"></i>
<span>Зарегистрироваться</span>
</a>Для вывода иконок в кнопках, да и, в общем-то, везде я использую замечательный шрифт FontAwesome, а для текста — бесплатный шрифт Roboto, с которым одинаково хорошо смотрятся как кириллические, так и латинские символы.
@import url('https://cdnjs.cloudflare.com/ajax/libs/font-awesome/5.9.0/css/all.min.css');
@import url('https://fonts.googleapis.com/css?family=Roboto');.button {
/* Сбрасываем дефолтные стили */
border: none;
outline: none;
display: inline-block;
text-align: center;
text-decoration: none;
cursor: pointer;
font-size: 16px;
/* Можно также использовать любые встроенные и кастомные шрифты, например, отсюда */
font-family: Roboto, Verdana, Tahoma, sans;
/* Тут можно поэкспериментировать */
padding: 12px 16px;
border-radius: 100px;
color: #fff;
}
.button i {
margin-right: 4px;
}
.button + .button {
margin-left: 6px;
}
.button.blue {
background: #2196F3;
}
.button.purple {
background: #9b59b6;
}Теперь добавим интерактивности: при наведении кнопки будут слегка подсвечиваться, а при нажатии затемняться (как бы утапливаться).
.button:hover {
box-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:hover.blue {
background: #39a1f4;
}
.button:hover.purple {
background: #a66bbe;
}
.button:active {
box-shadow: inset 0 1px 3px rgba(0, 0, 0, 0.2);
text-shadow: 0 1px 3px rgba(0, 0, 0, 0.2);
}
.button:active.blue {
background: #0d8aee;
}
.button:active.purple {
background: #8f4bab;
}Вот и все! Две симпатичные кнопки готовы.
При наличии желания и времени можно их дополнить плавными анимированными переходами. Вот несколько примеров:
А теперь обещанный бонус для тех кто дочитал этот пост до конца.
Красивая анимированная кнопка наверх для сайта
HTML
<div id="scroll-top">
<button><span data-hover="Наверх"><i class="fa fa-arrow-up"></i></span></button>
</div>CSS
#scroll-top {
position: fixed;
bottom: 48px;
right: 48px;
}
#scroll-top button {
position: relative;
overflow: hidden;
height: 48px;
width: 48px;
border: none;
outline: none;
cursor: pointer;
color: rgba(0, 0, 0, 0.3);
font-size: 16px;
background: #21c984;
transition: width 0.5s;
border-radius: 100px;
box-shadow: 0 10px 20px rgba(0, 0, 0, 0.19), 0 6px 6px rgba(0, 0, 0, 0.23);
}
#scroll-top button span {
display: inline-block;
transition: opacity 0.3s ease 0s, transform 0.5s ease 0s;
line-height: 48px;
font-size: 20px;
width: 100%;
}
#scroll-top button span::before {
width: 100%;
position: absolute;
left: 0px;
top: 200%;
opacity: 0;
content: attr(data-hover);
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
color: #fff;
font-size: 16px;
text-transform: uppercase;
}
#scroll-top:hover button {
width: 120px;
background: #9b59b6;
}
#scroll-top:hover button span {
-webkit-transform: translateY(-200%);
-moz-transform: translateY(-200%);
transform: translateY(-200%);
}
#scroll-top:hover button span:before {
opacity: 1;
}
#scroll-top button:active {
background: #21c984;
}
JS (jQuery)
jQuery(document).ready(function($) {
$("#scroll-top > button").on("click", function(e) {
var body = $("html, body");
body.stop().animate({ scrollTop: 0 }, 500, "swing");
});
});В итоге должно получиться что-то похожее на это 
Надеюсь, эта статья была для вас полезна. Буду рад ответить на ваши вопросы в комментариях.
Кто такие подписчики в Контакте на странице?
Раньше, для того чтобы как-то контактировать с интересным человеком, пользователь мог лишь отправить ему заявку на дружбу. Если эта заявка отклонялась, соответственно, связь становилась невозможной. Насколько всем известно, многие знаменитости из мира спорта, шоу бизнеса, кино и других общественных сфер, имеют аккаунты в ВК. Многим людям интересно следить за их жизнями, смотреть фотографии, комментировать новости и т.д. При этом, этот человек не может добавить в друзья всех желающих наблюдать за его контентом. Именно поэтому в ВК появился статус «подписчик».
Кто такие подписчики в Контакте на странице отдельного человека или целого паблика? По сути, это наблюдатели, которые видят в своих новостных лентах посты и фотки того, на кого они подписаны. Давайте выясним, что значит подписчик в Контакте, какие действия он может совершать на странице своего кумира:
- Отправлять личные сообщения;
- Видеть новости;
- Ставить лайки, оставлять комменты, делать репосты;
- Просматривать стену (если она пользователь не успел закрыть);
- Видеть списки друзей и групп (если они открыты);
- Просматривать фотографии.
При этом, возможности подписчика ограничены настройками приватности, которые, в свою очередь, друзьям человека позволяют намного больше. Если объяснять простыми словами, даже если вам удалось подписаться на человека, вы по-прежнему для него чужой. Он даже не получит запрос на добавление, только уведомление, что вы смогли подписаться. Подписчик – это посторонний гость страницы, который видит в своей ленте ваши новости. У него есть столько же возможностей с вами связаться, сколько у любого человека из ВК, который не является вам другом.
Операторы, используемые для «уникализации» приветствия в сообществе в «Вконтакте»
В настоящее время предусмотрены следующие переменные:
- {Firstname} – имя. То есть, приложение будет обращаться так к пользователю, как прописано имя в профиле его страницы. Например, Андрей, Антон, Владислав и так далее;
- {Lastname} — фамилия посетителя группы соответственно также указанная в профиле.
- {City} – город, в котором проживает человек, который зашел в сообщество.
- {Career} — последняя профессия, также указанная в профиле.
Рассмотрим их действие на примере. Вернемся к типу виджета «Персональный». В нашем случае прямого обращения в поле «Заголовок» мы прописали следующий текст: «{firstname} {lastname}! Переходи на светлую сторону силы!». А в подпункте «Текст», относящийся к заголовку: «Только в вашем городе {city} при приезде на машине светлого тона, Вы получите скидку 25%».
В результате, получили следующее:
Некоторые моменты требуют пояснения:
- 1 – проставленные операторы работают, напрямую обращаясь к посетителю. В этом случае все в порядке;
- 2 – поставленная переменная {City} не отобразила город, так как в профиле, который был взят для наглядного примера, он не указан. Если он будет прописан в профайле человека, посетившего страницу, то отобразится в той текстовой области, где мы прописали данный оператор.
Как стать подписчиком отдельного человека в ВК
Мы выяснили, что такое подписчики в Контакте, но объясняли на примере профилей знаменитостей. Возможно, у вас сложилось впечатление, что в ВК подписки существуют по тому же принципу, что и, например, в Инстаграмм. Это не совсем так. Подписки здесь интересны не только известным людям, но и обычным пользователям. Сюда можно попасть ненароком и даже не подозревать об этом.
Итак, как подписаться или каким образом люди попадают в разряд подписчиков, давайте выясним.
Если запрос на дружбу был отклонен
Если вы предложили человеку дружбу, он имеет право не согласиться. В этом случае ему придется нажать клавишу «Оставить в подписчиках». Таким образом, вы автоматически перекочуете перечень его наблюдателей. Вы об этом не узнаете, если не зайдете к нему в профиль и не увидите, что запрос на дружбу не был удовлетворен.
Подписка на профиль невозможна, если вас там внесли в черный список.
Если вас удалили из списка друзей в ВК
После удаления из перечня друзей, пользователь автоматически становится подписчиком. Условие действует, если это он подавал запрос на дружбу. В противном случае, чтобы подписаться, снова подайте заявку в друзья и дождитесь, пока человек не выберет «Оставить в подписчиках» («Отклонить заявку»). Хотя конечно человек всегда может пойти простым путем и просто-напросто удалить заявку.
Мы вам рассказали, как стать подписчиком в Контакте, если не получается добавиться в друзья. Еще раз подытожим, что надо делать и в компьютере, и в телефоне:
- Заходите на страницу человека в ВК;
- Жмете клавишу «Добавить в друзья»;
- Дожидаетесь ответа. Даже если запрос примут, — вы станете другом, а это еще круче.
Чтобы посмотреть, на кого вам удалось подписаться, сделайте следующее:
- Зайдите в профиль ВК;
- Перейдите в раздел «Друзья»;
- Справа есть подраздел «Заявки»;
- Вам нужны «Исходящие».
- Именно на этих людей вам удалось вольно или невольно подписаться.
Обратите внимание, что в случае если Вы не добавляете человека в друзья, а оставляете его в подписчиках, он не может попасть в Ваш список важных друзей.
Через кнопку «Подписаться» вместо «Добавить в друзья»
Если человек через настройки установил себе клавишу «Подписаться», любой желающий, кликнув по ней, легко станет его подписчиком.
Как сделать кнопку «Подписаться» Вконтакте, давайте изучим инструкцию:
- Зайдите в профиль ВК и найдите маленькую аватарку справа вверху экрана;
- Выберите пункт «Настройки»;
- Вам нужен блок «Приватность»;
- Пролистайте страничку до пункта «Связь со мной»;
- Найдите поле «О каких заявках приходят уведомления»;
- Выберите «Друзья друзей»;
- Готово.
Теперь все пользователи, у которых с вами нет общих контактов, вместо клавиши «Добавить в друзья» будут видеть на вашей странице кнопку «Подписаться». Если же общие странички есть, тогда человек сможет отправить запрос на дружбу.
- Перечисленные действия можно выполнить и с мобильного:
- Запустите приложение и щелкните по трем полоскам для перехода в меню;
- Нажмите на значок с шестеренкой вверху справа;
- Дальше все аналогично: пункт «Приватность» и т.д.
Добавление профиля в закладки
Если добавить интересный аккаунт в закладки, и настроить уведомления о новых постах, все новости этого человека будут в вашей ленте. Это то же самое, как если бы вам удалось оформить подписку.
Итак, чтобы подписаться через закладки, сделайте следующее:
- Зайдите на страницу человека;
- Возле клавиши «Добавить в друзья» есть три точки, щелкните;
- Выберите пункт «Сохранить в закладки»;
- Еще раз кликните по трем точкам и выберите команду «Уведомлять о записях». А если вдруг уведомления перестанут приходить, проверьте настройки профиля;
- Готово. Теперь в любое время Вы сможете посмотреть свои закладки и не придется тратить время на поиск странички.
В группе
Если вы являетесь администратором сообщества, то установить кнопку «подписаться» в нем нельзя. Пользователи смогут только подать заявку на вступление.
А вот на официальных страницах — можно. Поэтому, если вы захотите расширить таким способом круг аудитории, то просто измените настройки группы, сделав ее официальной страницей.
Доброго времени суток, дорогие мои читатели.
Как я и обещал в прошлых выпусках, сегодня мы продолжим изучать рассылки сообщений Вконтакте
.
В прошлых выпусках мы уже разобрались, этим новым инструментом и для Вашей собственной группы в VK.
Теперь же пришло время самого важного — быстрого сбора подписчиков в Вашу собственную рассылку. Ведь мы можем и хорошо разбираться в теме, и знать, как настроить для себя эту функцию, но если не будет тех, кто кому можно будет отправлять сообщения, всё будет впустую!
Я решил рассмотреть только те методы сбора подписчиков, которые будет удовлетворять двум ключевым условиям:
- Они бесплатны
- Их легко и быстро внедрить
Так что, как только изучите материал ниже, не откладывайте его в долгий ящик, а сразу начинайте применять полученные рекомендации для развития Вашего МЛМ бизнеса
.
Ну что ж, приступим!
11 методов быстрого набора подписчиков для Вашей рассылки Вконтакте
Эта кнопка у меня назвается «Подписаться на новости», и она появляется сразу после того, как Вы настроите приложение, которое отвечает за рассылку сообщений. Этот момент мы уже разобрали подробнейшим образом . Просто внедрите рекомендации, которые там есть, и первый инструмент сбора подписчиков в Вашу рассылку незамедлительно начнёт работать.
2. Пост Вконтакте
Это один из самых простых и быстро применимых методов. Просто напишите пост, который будет объяснять выгоды читателя, которые он получит от подписки на Вашу рассылку, и разместите его в своей группе и своём личном профиле.
Здесь есть пара нюансов, которые нужно учитывать:
№1: Подписка работает абсолютно для всех пользователей Вконтакте, и совсем не обязательно, чтобы Ваши подписчики на рассылку сообщений были ещё и участниками Вашей группы. Это очень хорошо!
№2 В Вашем посте обязательно должен быть призыв к действию (подписке) и ссылка на Ваше настроенное приложение. Сейчас я Вас научу, как эту ссылку можно найти.
Первое, что Вам нужно сделать — это зайти в управление Вашим сообществом и выбрать ссылку «Приложения», . Далее перед Вами откроется уже знакомое окно, в котором нужно будет нажать синюю фразу «Скопировать ссылку», вот так:
Кстати, чтобы Вам далеко не ходить, вот пример моего поста Вконтакте, который я разместил в своей группе: https://vk.com/dostatokvmlmru?w=wall-99290221_1286
3. Закреплённый пост в Вашей группе Вконтакте
По сути, это тоже самое, что и простой пост. Отличие лишь в том, что он будет всегда сверху, и каждый, кто будет заглядывать в Вашу группу, будет видеть информацию о подписке на Вашу рассылку сообщений. Это существенно увеличит количество тех, кто в итоге изъявит желание получать Ваши письма к себе в «диалоги Вконтакте».
Настроить очень просто: нажмите на нужном посте троеточие в левом верхнем углу и выберите команду «Закрепить». Обновите страницу, и теперь Ваш пост с инструкцией и выгодами подписки на рассылку всегда вверху!
Помните только, если у Вас есть wiki-меню в группе, то оно перестанет работать при таком варианте. Эта информация для опытных владельцев сообществ Вконтакте, если не слышали о таком меню ничего пока ещё, не пугайтесь — в будущем, возможно, реализуете и у себя:).
Вот пример:
Это классический пост с цитатой от мега-известного автора книг по личностному росту. Вариантов разместить ссылку для подписки несколько:
- В начале поста перед контентом (самый навязчивый вариант — не рекомендую!)
- В конце поста, сразу после контента (например, у меня можно было бы вставить после «@ Робин Шарма» постскриптум с призывом к действию и ссылкой)
- Под постом — самый интересный вариант!
На этом варианте хотелось бы остановиться подробнее.
Во-первых, чтобы вообще появилась область, которая выделена красной рамочкой, нужно вставить ссылку в пост, подождать пару секунд, а после этого удалить ссылку.
Во-вторых, можно вставить в это поле изображение, которое при клике будет переводить на рассылку, и изменять синий текст над словом «Приложение».
Сразу после окончания чтения этой статьи обязательно настройте такую ссылку в своей группе и/или профиле, если уже создали свою рассылку
Если Вы уже создали свою бесплатность за подписку и, например, собираете уже с помощью различных методов рекламы свою базу подписчиков, то добавьте в текст призыв к действию со ссылкой на Вашу рассылку Вконтакте.
Только что мы рассмотрели очень простые и быстрые способы набора подписчиков для рассылки сообщений Вконтакте
, которые одновременно с этим довольно эффективны.
Но, как Вы помните, в теме этого поста методов 11, а не 5. И Вы резонно спросите: «Павел, где же остальные?!».
Честно Вам скажу, после того, как я дописал весь материал и увидел тот объём информации, который получился, немного испугался!
Контент получился настолько мощный и подробный, что некоторым будет очень тяжело освоить его полностью.
Но, с другой стороны, я знаю, что среди моих читателей очень много людей проактивных, которые очень любят учиться, и их не страшат объёмные статьи. Им бы лишь бы больше материала для внедрения, да побольше практики!
Вы из таких людей?
Если это так, то я придумал один способ, как выдать Вам весь ценный материал и при этом не перегрузить новичков, которые только-только пришли в бизнес.
Всё, что нужно сделать, это следовать инструкциям ниже, и Вы получите оставшиеся 6 методов быстрого набора подписчиков для рассылки сообщений Вконтакте уже через пару секунд!
Как Вам материал? Мощно?
Если я бы такое прочитал года 2 назад, то у меня было бы предобморочное состояние:). Надеюсь, у Вас это не так, и Вы готовы к внедрению полученной информации!
Напишите в комментариях, какие методы берёте на вооружение прямо сейчас.
Буду рад узнать о Ваших планах и ответить на вопросы по методам набора подписчиков Вконтакте
, которые мы рассмотрели в этой статье.
А по теме на сегодня всё. Увидимся в следующих выпусках!
С уважением, Павел Виноградов.
В этой статье есть ответ на вопрос, как делать кнопки и сниппеты для промо постов в группе ВК. Создание кнопок и сниппетов, процесс довольно простой, для Вашего удобства я пошагово расписал, что нужно делать для того чтобы создать привлекательный пост с кнопкой ВКонтакте.
Как подписаться на сообщество
Мы рассказали, как подписаться в Контакте на страницу отдельного человека, далее выясним, как подписаться на группу или паблик:
- Зайдите в понравившееся сообщество;
- Найдите в правой части центральной страницы клавишу «Вступить в группу»;
- Вот и все, вам удалось подписаться на обновления данного сообщества;
- Если это не группа, а публичная страница, вместо кнопки «Вступить» вы увидите «Подписаться».
- Смело жмите и дело в шляпе.
Ну что же, мы с вами выяснили, что в Контакте значит подписаться – стать наблюдателем, проявить односторонний интерес к странице. Для вас этот статус ровно ничего не значит, кроме того, что вы не являетесь полноценным другом человека.
С другой стороны, для продвижения страницы, количество подписчиков очень важно – ведь чем их больше, тем популярнее профиль. Тем раньше его удастся монетизировать и привлечь рекламодателей. Ну вот и все, материал подошел к завершению. Теперь вы знаете, как сделать подписку на страницу интересного вам человека или группы. Не теряйте важные контакты и будьте в курсе всех их обновлений!
Любому видеоблогеру хочется, чтобы зрители оформляли подписку на его канал. Существует огромное количество проверенных методов, стимулирующих посетителей использовать клавишу «подписаться». Один из них – размещение кнопки непосредственно в видеоролике. Если существует собственный сайт – добавить ее на главную страницу. Сегодня разберемся, как сделать кнопку «подписаться» на YouTybe.
Содержание
- Призываем к подписке на канал
- Способы создания кнопки для оформления подписки
- Генерируем на страничке
- Используем плагин WP Youtube Subscribe Button
- Используем скрипт
- Зрительные эффекты
- Классическая клавиша
- Стилизованная клавиша
- Всплывающее окошко
Призываем к подписке на канал
Любой видеоканал такую клавишу уже имеет. Располагается она возле названия видео, несколько ниже самого ролика. К сожалению, на это обращают внимание не все посетители, либо сюжет размещен не на той платформе. В связи с этим призыв к подписке окажется уместным, как и визуальная демонстрация соответствующего знака.
Способы создания кнопки для оформления подписки
Разберем несколько вариантов, как сделать кнопку «подписаться» на YouTube, различающихся качеством и степенью сложности.
Генерируем на страничке
Выполнив переход по ссылке https://developers.google.com/youtube/youtube_subscribe_button, во всплывающем окошке фразу Google Developers заменяем названием видеоканала либо его ID, которые находятся в адресной строчке. Вслед за «channel» указывается имя на латинском языке либо двадцать четыре символа, составляющих ID.
Ссылка в полном объеме не потребуется, потому что кнопка начнет срабатывать с перебоями.
Макет в положении «по умолчанию» остается небольшим, фотографию и сведения о числе подписавшихся на канал не содержит. Чтобы отобразить фото, определяем полный вариант, после чего выбираем фоновый оттенок и прописываем, показывать или нет количество подписчиков.
После подготовки скопируйте в поле код, вставьте его вместе с текстом в блок, находящийся в пункте «виджеты» (для Word Press). В случае с другими системами используют страничку HTML.
Когда с первого раза код не запускается, причиной этому могут стать какие-нибудь плагины. На время установки рекомендуем их отключить, после чего – активировать повторно.
Кликнув по значку, любой читатель без проблем окажется на видеоканале.
Используем плагин WP Youtube Subscribe Button
Разберемся с автоматическим вариантом, как сделать кнопку «подписаться» на канал в ютубе. Входим в управленческую панель сайта, выполняем переход в плагины, чтобы создать новый, в поисковую строку забиваем фразу «Youtube Subscribe Button», выполняем установку найденного плагина, активируя его в своей админке. Поисковая система предложит программные модули на выбор, из них выбираем вариант с максимальными установками и положительной оценкой. После этого подготовленный виджет добавляется в Sidebar.
Этот способ, как поставить кнопку, считается достаточно легким и быстрым, но особой функциональностью не отличается. С помощью такого плагина вы не сможете выключать счетчик, выбирать вставку, устанавливать клавишу в центральной части.
Кроме того, сайт получает дополнительную нагрузку и периодически «зависает».
Используем скрипт
Как сделать кнопку «подписаться» на видео в ютубе таким способом? Скрипт для генерирования разрешается применять на сайтах с разными системами управлений. Достаточно скопировать информацию и установить в сайдбар раздела «виджеты». После этого остается изменить «name» на собственный ID либо указать другое наименование видеоканала.
Зрительные эффекты
Для оформления заставки в канале ютуба с кнопкой «подписаться» используют все имеющиеся эффекты визуализации, обладающие способностью привлекать посетителей и вызывать в них желание оформить подписку. Рассмотрим три варианта.
Классическая клавиша
Такая кнопка «подписаться» получается полупрозрачной, периодически всплывает в видео, вызывая желание скачать ролик в ютубе. К сожалению, оформляется она для одного видеосюжета. Рассмотрим алгоритм действий, как ее добавить:
- откройте видеоролик, в котором требуется разместить клавишу, в меню найдите раздел «изменить» и нажмите на него;
- кликните по опции «выноска»;
- здесь имеется возможность для выбора цветового оттенка, варианта шрифта и его размера, внесения каких-либо надписей для кнопки «подписаться» на канал в ютубе;
- после этого укажите параметры выноски, определите период ее появления, продолжительность показа;
- нажмите пункт «ссылка», скопируйте в окошке адресные данные собственного видеоканала;
- на заключительном этапе кликните «применить изменения».
Как правило, кнопка в одном видеоролике – количество недостаточное. Чтобы указанные действия не применять много раз, воспользуйтесь другими методами.
Стилизованная клавиша
Как создать красивую кнопку со ссылкой «подписаться» в YouTube? Предлагаем второй способ, с помощью которого необходимая клавиша появляется в каждом видеоролике вашего канала. Кроме того, предоставляется возможность выбора необычного дизайна клавиши, соответствующего тематической направленности видеоблога:
- в первую очередь находим опцию, позволяющую скачать кнопку «подписаться» в формате png, либо создать ее самому;
- чтобы ускорить процесс, в поисковую строчку вносим запросную фразу «майнкрафт кнопка png» либо что-то аналогичное;
- нажимаем пункт «канал», переходим в раздел «фирменный стиль»;
- находим «загрузка логотипа», кликаем по нему;
- допустимый размер файла в формате png либо gif – не более 1 Мб;
- подбираем необходимый файл в персональном компьютере, нажимаем кнопку «сохранить»;
- действуя по аналогии с предыдущим способом, определяем размеры клавиши для оформления подписки на ютубе, время для ее показов и другие особенности.
В углу (любом) появляется кнопка гиф «подписаться» на ютуб-канал. Наведя на нее курсор мыши, пользователь увидит призыв на вовлечение в целевую аудиторию.
С помощью такого метода вы подчеркиваете стилевую оригинальность собственного проекта.
Для установления красной кнопки «подписаться» в YouTube разрешается пользоваться двумя приведенными способами одновременно. Кстати, цветовые решения для клавиши «подписаться» в ютубе на этом варианте не заканчиваются – к вашим услугам кнопки серого, зеленого и других оттенков.
Всплывающее окошко
Установив его, блогер дает приглашение на оформление подписки посетителю, выполнившему переход по адресу. Узнав, как сделать кнопку «подписаться» на ютуб, вы получаете дополнительные возможности по привлечению просмотрщиков.
Для оформления окна скопируйте и разместите под видеосюжетом следующую ссылку: http://www.youtube.com/user/YOUR_ACOUNT?sub_confirmation=1, заменив your_aсount на данные собственного ID (на английском языке) либо на название видеоканала.
Одновременное применение всех перечисленных в описании способов, как сделать кнопку «подписаться» на ютуб, обеспечит вам многочисленную аудиторию подписчиков.

Новичкам
Как сделать конверсионную форму подписки своими руками
Как сделать, куда поставить и что предложить
В прошлом выпуске рубрики мы рассказывали, как сделать email-рассылку по закону. В этом выпуске — о формах подписки на рассылку: какие они бывают, как их создать и улучшить.
Форма подписки превращает посетителей сайта в подписчиков. Одни формы справляются с этим на ура, другие нет. Учимся делать первые.
Сразу оговоримся: не только форма подписки влияет на то, сколько человек подпишется на рассылку.
Что влияет на конверсию формы подписки:
- Ежедневное количество посетителей на сайте.
- Количество показов формы.
- Отношение клиентов к бренду.
- Известность рассылки. Например, чтобы подписаться на Invisible, люди выстраиваются в очередь.
Мы поговорим о факторах, которые связаны с формой подписки: ее элементах, расположении на сайте и инструментах для создания.
Из чего состоит форма
Основные элементы формы подписки:
4 основных элемента
Остановимся подробнее на каждом элементе.
Заголовок
Задача заголовка — привлечь внимание посетителей. Обычно для него используют крупный и контрастный текст.
Содержание заголовка зависит от расположения формы подписки на сайте. Главное правило — заголовок должен органично вписывается в суть страницы. Несколько примеров:
| Для блога | Узнайте первыми о новых статьях
Полезные материалы почтой |
| Для главной страницы | Присоединяйтесь к нашему сообществу
Узнавайте об акциях, скидках и новых поступлениях |
| Всплывающее окно при выходе с сайта | Прежде, чем закрыть сайт…
У нас кое-что для вас есть. |
А вот пример классного заголовка:
Форма подписки в блоге о доказательной медицине «Только спросить»
Текст
Текст объясняет, что это за рассылка и какая от нее польза читателю. О чем можно написать:
- Как часто приходят письма.
- О чем мы пишем в рассылке.
- Какую пользу получит читатель от подписки.
- О бонусе, если он есть.
Удачный пример:
Форма подписки Email Soldiers. Рассказали, о чем рассылка и как часто приходят письма
Прокачайте рассылки по-максимуму 💪
Учитесь в школе email-маркетинга → получаете 100% кешбек на счет в Unisender → делаете крутые рассылки и много зарабатываете 💸
Вперёд!
Форма
Это поля, куда посетители сайта вбивают свои данные: email, телефон, имя или предпочтения по товарам. Email-маркетологи придерживаются единого мнения: меньше полей — выше конверсия.
| 5 полей | |
| Конверсия | 13% |
| Стоимость лида | 31$ |
| 7 полей | |
| Конверсия | 12% |
| Стоимость лида | 35$ |
| 9 полей | |
| Конверсия | 10% |
| Стоимость лида | 42$ |
Исследование Marketing Experiments. Сравнение форм на 5, 7 и 9 полей
Вывод
Спрашивайте только то, без чего не обойтись. Если сегментация базы требует больше 2-3 полей, остановитесь. Лучше собрать меньше данных, но привлечь больше людей, чем остаться без подписчиков. Окончательно сегментировать базу можно позже. Подробнее о сегментации базы.
Согласие на рассылку и обработку персональных данных
Эти пункты защищают отправителя от жалоб пользователей и проверок со стороны ФАС. Во втором выпуске «Рассылок для чайников» мы писали, как правильно взять согласие на рассылку и обработку персональных данных. Если вкратце:
- Согласие проще всего взять с помощью чекбоксов под формой подписки.
- Чекбоксы лучше оставить пустыми. Пусть посетитель сам поставит в них галочку.
- На сайте должно быть пользовательское соглашение, в котором описан порядок работы с рассылками и персональными данными.
Кнопка
Большая и привлекательная кнопка с надписью «Подписаться» или чем-то похожим.
Какая форма будет лучше работать?
В одной форме заголовок, 3 поля и кнопка. В другой — текст и 7 полей. Какая лучше?
Зависит от аудитории и предложения. Что сработало в интернет-магазине, может не выстрелить в B2B. Поэтому формы надо тестировать: делать несколько вариантов, пускать трафик и смотреть, с какой формы лучше идут регистрации.
Подробнее о тестах:
— 4 калькулятора для правильного теста. Теория: как получить статистически значимые результаты.
— Email-кухня, серия 4. Практика: агентство тестирует формы для интернет-магазина. В 5-й и 6-й серии тест продолжается.
— Что не так со сплит-тестами. Опыт: посмотрите на мир глазами человека, который провёл больше 100 тестов.
А еще мы в блоге с нуля создали форму подписки для несуществующей компании Email-шеф. Вот как это было.
В чем сделать форму подписки
Я знаю 3 способа, как сделать форму подписки:
- Использовать конструкторы форм.
- Сверстать вручную в HTML.
- Заказать.
Рассказываю о каждом подробнее.
Использовать конструкторы форм
Эти инструменты можно найти в сервисах по созданию сайтов, специальных сервисах для создания форм и в сервисах рассылки. Работать в них просто: есть наборы готовых шаблонов, а новые элементы можно просто добавлять из готовых наборов. Знать HTML и CSS не обязательно.
Беру блок и перетаскиваю. Так работает редактор форм UniSender
Вот несколько популярных конструкторов, в которых за 30 минут можно сделать красивую форму подписки: FormDesigner, Wppage, Tilda, PopMechanic, SumoMe. Советуем сразу проверить, можно ли привязать форму из конструктора к сервису рассылки. Так адреса из формы будут напрямую попадать в списки контактов в сервисе рассылки. Если использовать редактор формы, встроенный в сервис рассылки, то все контакты будут автоматически попадать в базу подписчиков.
Сверстать вручную
Подходит, если вы знаете HTML и CSS. При верстке вручную нет шаблонных ограничений: форма может быть какой угодно.
Как это работает: вы вносите HTML и CSS в программу. Чтобы увидеть страницу нужно сохранить файл и загрузить его в браузере. Примеры программ, в которых можно работать с языками разметки: Eclipse, Visual Studio Code, Notepad++.
Заказать
Обращаемся к фрилансерам или в агентство. Если хотите собрать базу с нуля, можете обратиться к нам. Мы сделаем формы подписки, протестируем их и установим на сайт.
Создавайте конверсионные формы в UniSender
Соберите красивую статическую или всплывающую форму и разместите ее на сайте. Знать HTML и CSS не нужно.
Попробовать
Куда поставить форму на сайте
Я расскажу, какие бывают формы подписки. Если хотите глубокий разбор каждой формы со всеми плюсами и минусами, смело кликайте на статью о расположении формы подписки на сайте.
Итак, какие бывают виды форм:
Подписные страницы, лендинги. Целая страница, которая выделена под форму подписки:
Вся страница работает на сбор контактных данных
Форма подписки на всю ширину страницы. Такие формы часто вставляют в подвал сайта.
Форма подписки выделяется с помощью контрастной полосы
Сайдбары. Сайдбар — это узкая боковая полоса, которая идет рядом с основной лентой сайта.
Кроме формы подписки в сайдбар часто помещают новости, чат или баннерную рекламу
Hello-bar. Окно, которое выезжает или всплывает в шапке сайта.
Hello-bar прилипает к верхнему краю, когда вы скроллите страницу
Всплывающие окна. Читаешь такой статью и тут — вжух! — тебе предлагают подписаться.
…да еще и полезную книжку предлагают
Всплывающие формы для сбора exit-трафика. Похоже на обычную всплывашку, но здесь «вжух!» происходит, когда мы хотим закрыть вкладку браузера.
Хотел закрыть страницу, и тут появилась форма
После статей. Прочитал статью — подписался на рассылку.
Удобно, если у вас есть блог
На странице заказа товара. Вы хотите что-то купить и заполняете для этого форму. Одно из полей формы — email.
И чекбокс с согласием есть. Круто!
В соцсетях. Формы подписки можно создавать даже в соцсетях. И мы рассказывали, как это сделать ?
Так выглядит форма подписки в Facebook*
Хорошо, форму сделали и установили ее на сайте. Теперь задумаемся, как ее можно прокачать.
Как прокачать форму подписки
Добавить подарок
Мы уже писали, что подарки за подписку — не всегда гуд. Они требуют затрат, а многие подписчики будут оставлять email только ради бонуса. Дарить или не дарить? Отвечаем в статье про бонусы за подписку.
Сегментировать аудиторию для показа
А этот пункт я нагло украл в Школе email-маркетинга UniSender. Ваня Ильин рассказывал о формах подписки и упомянул про сегментацию посетителей. Приведу пример, как это работает.
Пример
Пользователям, которые пришли на сайт из email-рассылки, мы не показываем формы подписки. Посетители из поискового трафика и соцсетей эти формы видят. Итог: подписчики не отвлекаются на ненужную информацию.
Как еще можно работать с показами формы:
- Демонстрировать форму только на определенных страницах. Например, скидка в форме согласована с товаром, который смотрит пользователь.
- Если работаете со всплывающими формами, проследите, чтоб они появлялись только 1 раз. Миняажтрисёт, когда приходится несколько раз закрывать одну и ту же форму.
Тестировать
Под каждый сайт нужна своя форма подписки. Чтобы определить какая именно, нужно тестировать: пробовать разные дизайны, текст, подарки и условия показа. Например, только для всплывающих форм можно выделить 3 основных параметра для теста:
- Время появления. Определяет, через сколько секунд появится форма.
- Глубина просмотра. Сколько страниц пользователь должен просмотреть, чтобы появился поп-ап.
- Место появления: по центру, сбоку или внизу страницы.
P.S. Кроме форм подписки есть и другие крутые способы собрать базу подписчиков. Предлагаем посмотреть видео, в котором Марина Рыжко рассказывает об альтернативных способах сбора базы.
Обновлено 26 августа 2020
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.