#1
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 13 января 2010 — 15:25
Бороздя просторы интернета и разных энциклопедий сталкиваюсь с двумя вариантами написания одного и того же термина, а именно Кросс-браузерность и Кроссбраузерность.
Как же правильно писать?! Или может можно и так и так…
Помогите разобраться, кто, что думает и почему?!
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#2
Undi
Отправлено 14 января 2010 — 09:50
Бороздя просторы интернета и разных энциклопедий сталкиваюсь с двумя вариантами написания одного и того же термина, а именно Кросс-браузерность и Кроссбраузерность.
Как же правильно писать?! Или может можно и так и так…
Помогите разобраться, кто, что думает и почему?!
Вообще-то переводить подобные термины изначально не верно. Но с точки зрения русского языка такое сочетание должно писаться через дефис.
Например: http://gramota.ru/sp…/buro/29_193027 там же можете задать свой вопрос и спросить «почему» 
Википедия тоже «понимает» вариант через дефис.
-
0
- Наверх
#3
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 14 января 2010 — 12:04
Вообще-то переводить подобные термины изначально не верно. Но с точки зрения русского языка такое сочетание должно писаться через дефис.
Например: http://gramota.ru/sp…/buro/29_193027 там же можете задать свой вопрос и спросить «почему»
Википедия тоже «понимает» вариант через дефис.
Спасибо за «грамоту»… задал им более конкретный вопрос!
Но, что касается приведённого в примере с «грамоты» мини-браузера, то на той же Вики он как раз везде употребляется именно с дефисом, да и вообще все «мини» пишутся там с дефисом!
А вот с кросс-браузерностью там всё запутанно 
Основаная статья назвается так «Кросс-браузерность», на ней есть ссылка на статью «Кросс-платформенность» перейдя по которой через перенаправление попадаем на страницу «Кроссплатформенное программное обеспечение». Например, в статье «Icloud» пишется «Кроссбраузерность»…
В английской же части основная статья называется так «Cross-browser» и схожий термин «Cross-platform», хотя на них ровняться всё же не стоит…
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#4
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 14 января 2010 — 18:48
написал по поводу кросс-браузерности небольшую почти законченную статейку.. почитайте, если оцените больше, чем на 4 : выложу себе в блог!
Прикрепленные файлы
-
cross_br.doc 68К
86 Количество загрузок:
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#5
Фрося
Фрося
- ФИО:Радилова Елена Игоревна
Отправлено 15 января 2010 — 07:58
Бороздя просторы интернета и разных энциклопедий сталкиваюсь с двумя вариантами написания одного и того же термина, а именно Кросс-браузерность и Кроссбраузерность.
Как же правильно писать?! Или может можно и так и так…
Помогите разобраться, кто, что думает и почему?!
Попробуте посмотреть у Microsoft.
«Словарь терминов Microsoft» — не знаю — сейчас есть в открытом доступе или нет.
-
0
Почему-то по пятницам особо остро хочется быть блондинкой….
- Наверх
#6
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 15 января 2010 — 08:45
Попробуте посмотреть у Microsoft.
«Словарь терминов Microsoft» — не знаю — сейчас есть в открытом доступе или нет.
английская версия
cross-hatching
n. Shading made up of regularly spaced, intersecting lines. Cross-hatching is one of several methods for filling in areas of a graphic.
cross-linked filesn. In Windows 95, Windows 3.x, and MS-DOS, a file-storage error occurring when one or more sections, or clusters, of the hard drive or a floppy disk have been erroneously allocated to more than one file in the file allocation table. Like lost clusters, cross-linked files can result from the ungraceful exit (messy or abrupt termination) of an application program. See also file allocation table, lost cluster.
cross-platformadj. Of, pertaining to, or characteristic of a software application or hardware device that can be run or operated on more than one system platform.
cross-postvb. To copy a message or news article from one newsgroup, conference topic, e-mail system, or other communications channel to another—for example, from a Usenet newsgroup to a CompuServe forum or from e-mail to a newsgroup.
что касается русского глоссария, то я его попросту не нашел… но
Введение в Microsoft® Silverlight™ 3
Ваш первый взгляд на инструменты и технологии создания приложений с использованием Silverlight 3. Начните применять Silverlight 3 — кросс-платформенный, кросс-браузерный плагин для представления расширенных мультимедийных интерактивных приложений и пользовательских интерфейсов следующего поколения.
+
Кросс-платформенная и кросс-браузерная технология Silverlight ворвалась в пространство Web приложений, предложив качественно новый уровень возможностей для разработки Internet/Intranet бизнес-приложений.
Уникальные графические возможности, удобство разработки ПО в дополнение к множеству привычных функций платформы .NET Framework, послужили отправной точкой в создании системы групповой работы K@nzler Teamtools, инновационного продукта компании NG Logic. Синергия продуктов Windows Server 2008, SQL Server 2008, Internet Information Services, а также технологии Silverlight, позволяет осуществить органичный переход к созданию Web 2.0 и RIA приложений для бизнеса.
Замалдинова Ольга Алексеевна,
Генеральный директор NG Logic
С другой стороны
Что нового в Expression Web® 3
…
…
…
SilverlightSilverlight – кроссбраузерный, кроссплатформенный подключаемый модуль для доставки интерактивных приложений в сеть. С помощью Expression Web , можно добавлять видео и приложения Silverlight на веб-страницы.
вообщем все по прежнему не понятно 
Прикрепленные файлы
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#7
Vasiliy
Vasiliy
- ФИО:Касимов Василий
- Город:Москва
Отправлено 15 января 2010 — 09:12
А Вы хотели на сайте MS найти ответ связанный с правилами русского языка? Они даже свое название свое не смогли перевести согласно правилам, что с них спрашивать.
-
0
- Наверх
#8
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 15 января 2010 — 09:24
А Вы хотели на сайте MS найти ответ связанный с правилами русского языка? Они даже свое название свое не смогли перевести согласно правилам, что с них спрашивать.
я всего лишь следую советам дабы найти ответ на свой вопрос
с другой стороны Винду перевели неплохо
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#9
Clauster
Clauster
- ФИО:Худобородов Валерий
- Город:Espoo
Отправлено 15 января 2010 — 11:13
А Вы хотели на сайте MS найти ответ связанный с правилами русского языка? Они даже свое название свое не смогли перевести согласно правилам, что с них спрашивать.
Что вы имеете ввиду?
-
0
- Наверх
#10
Vasiliy
Vasiliy
- ФИО:Касимов Василий
- Город:Москва
Отправлено 15 января 2010 — 12:24
По правилам название переводится как «микрософт», насколько мне известно.
-
0
- Наверх
#11
Boltick
Boltick
- ФИО:Алексей
- Город:планета Земля
Отправлено 15 января 2010 — 12:53
написал по поводу кросс-браузерности небольшую почти законченную статейку.. почитайте, если оцените больше, чем на 4 :
выложу себе в блог!
Пролистал Док…
Со своей колокольни я вижу лишь такой глобальный вид тестирования как конфигурационное тестирование, а кросс-браузерность — это всего лишь подвид. На работу приложения может влиять не только браузер, ОС и разрешение, но и разные программные средства установленные на компе: драйвера, библиотеки, обновления, антивирусы и т.д.
Если рассмотреть конфигурационное тестирование в виде матрицы покрытия, то мы получим что браузер или кросс-браузерная проверка всего лишь 1 из десятков составляющих…
-
0
- Наверх
#12
barancev
barancev
- ФИО:Алексей Баранцев
- Город:Россия, Москва
Отправлено 15 января 2010 — 14:53
Если рассмотреть конфигурационное тестирование в виде матрицы покрытия, то мы получим что браузер или кросс-браузерная проверка всего лишь 1 из десятков составляющих…
А если рассмотреть тестирование, то получим, что конфигурационное всего лишь 1 из десятка составляющих.
А если рассмотреть разработку ПО, то получим, что тестирование всего лишь 1 из десятка составляющих.
А если рассмотреть IT, то получим, что ….
Нельзя объять необъятное. (с) Козьма Прутков.
2 aaa: Хорошая статья. Предлагаю опубликовать не в блоге (хотя это тоже можно), а на Software-Testing.Ru, по формату этот текст явно крупнее блоговой заметки. Не возражаете?
-
0
- Наверх
#13
Undi
Отправлено 15 января 2010 — 17:15
Но, что касается приведённого в примере с «грамоты» мини-браузера, то на той же Вики он как раз везде употребляется именно с дефисом, да и вообще все «мини» пишутся там с дефисом
На грамоте «мини» тоже с дефисом. По аналогии с «макро», «микро» http://www.gramota.r…=def&text=19_19
-
0
- Наверх
#14
Clauster
Clauster
- ФИО:Худобородов Валерий
- Город:Espoo
Отправлено 15 января 2010 — 20:39
По правилам название переводится как «микрософт», насколько мне известно.
Насколько я знаю, названия не должны переводиться 

И почему у вас сквозит какое-то нетерпимое отношение к Майкрософт? Они же наши кормильцы, можно сказать 
-
0
- Наверх
#15
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 16 января 2010 — 17:29
2 aaa: Хорошая статья. Предлагаю опубликовать не в блоге (хотя это тоже можно), а на Software-Testing.Ru, по формату этот текст явно крупнее блоговой заметки. Не возражаете?
я с радостью… только дайте мне пару тройку дней для дописывания у меня ещё мысли накопились!
к концу будущей недели выложу итоговый вариант с большим кол-вом картинок и более объёмным описанием!
Но, что касается приведённого в примере с «грамоты» мини-браузера, то на той же Вики он как раз везде употребляется именно с дефисом, да и вообще все «мини» пишутся там с дефисом
На грамоте «мини» тоже с дефисом. По аналогии с «макро», «микро» http://www.gramota.r…=def&text=19_19
посмотрел правила по Вашей ссылке…
13. Слова, первой составной частью которых являются иноязычные элементы обер-, унтер-, лейб-, штаб-, вице-, экс-, например: обер-мастер, унтер-офицер, лейб-медик, штаб-квартира, вице-президент, экс-чемпион.
т.к. по-русски этот подвид тестирования должен называться «перекрёстная проверка в разных браузерах», то делаем вывод, что составная часть «кросс» заморская, следовательно термин кросс-браузерность пишется по правилам русского языка через дефис!
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#16
SALar
Отправлено 16 января 2010 — 21:06
Несколько замечаний по тексту.
Это происходит не столько из-за багов и глюков браузера, сколько из-за того, что разработчики не успевают за совершенствованием стандартов.
Или пренебрегают ими. Часто осознано.
По данным W3Counter от 1 до 22% пользователей используют 10 браузеров отличающихся как разработчиками, так и версиями…
Раскладка по браузерам сильно зависит от аудитории сайта. раскладка по http://it4business.ru/ и blondinko.ru могут отличаться фантастически.
Основные моменты, на которые нужно сделать упор при тестировании кросс-браузерности:
• Тестирование в различных браузерах (семейство Mozilla, Internet Explorer, Opera, Safari, мобильные браузеры),
• Тестирование при различных разрешениях экрана (обычно 640×480, 800×600, 1024×768, 1280×800)
• Тестирование в различных операционных системах (Mac OS, Linux, Win).
А вот с этим я сильно несогласен. Например, про разрешение 640×480 при тестировании http://it4business.ru/ забудьте сразу. Если у тестировщика до сих пор не хватает денег на другой монитор, то это уже клиника и этот сайт ему не нужен. В реальности достаточно тестировать в 2-3 конфигурациях. Довольно часто можно ограничиться одной конфигурации. Впрочем, если у вас времени, как у дурака махорки… Вы действительно готовы настолько раздуть бюджет проекта?
Т.е. по сути, для тестирования достаточно FF, IE, Opera, Chrome и Safari последних 2-3 версий.
Chrome не нужен. Ситуация, что в FF, IE, Opera сайт работао нормально, а в Chrome нет – достаточна редка. Слишком редка, чтобы тратить на это время.
Решить проблему с IE и Safari можно с помощью специальных программ, несущих в себе или позволяющих установить сразу несколько версий вышеуказанных браузеров. С IE поможет справиться программа Multiple IEs от TredoSoft. В установке программа очень проста, достаточно следовать инструкциям, а в результате вы получаете IE3, IE4.01, IE5, IE5.5, IE6 абсолютно не зависящие друг от друга, причем установочный файл занимает всего 10Mb.
IE3, IE4.01 – наверное такие люди где то есть, но их проблемы в другом. У них или нет интернета или канал очень узок. Есть так же такая проблема, как «некая тормознутость» современного флеша на 386 машине. Короче – на них не ориентируемся. Попытки тестировать сайт под IE3 должны вызывать резонные сомнения в квалификации тестировщика.
-
0
- Наверх
#17
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 16 января 2010 — 23:00
SALar, спасибо за замечания, всё по делу… статья не полностью написана мной, там есть доля рерайта… и это не конечный вариант, так, что спасибо, буду «тюнить»!
конкретику уберу… ибо состав браузеров и разрешений сильно зависит от ЦА ресурса… о чём вы собственно косвено и сказали!
что касается статистики, так это скорее показатель того, что люди у которых есть интернет в большей своей массе пользуются последними версиями и мало кто пользуется стандартным линуксовым г… сорри
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#18
aaa
aaa
- ФИО:Макеенков Сергей Сергеевич
- Город:г. Ивантеевка
Отправлено 17 января 2010 — 02:04
SALar, спасибо за замечания, всё по делу…
статья не полностью написана мной, там есть доля рерайта… и это не конечный вариант, так, что спасибо, буду «тюнить»!
конкретику уберу… ибо состав браузеров и разрешений сильно зависит от ЦА ресурса… о чём вы собственно косвено и сказали!
что касается статистики, так это скорее показатель того, что люди у которых есть интернет в большей своей массе пользуются последними версиями и мало кто пользуется стандартным линуксовым г… сорри
поправил статейку ещё… учёл дополнения SALar и немного от себя!
Прикрепленные файлы
-
cross_br.doc 71К
43 Количество загрузок:
-
0
Что я буду делать в свободный день:
поиграю в самолетики под кроватью,
совершу мелкое хулиганство над печенью,
поищу место под солнцем, накормлю жадные пальцы,
поражу красноречием, пренебрегу приличиями.
Blog — блог о тестировании и не только
——
Светодиоды — интернет-магазин
- Наверх
#19
Clauster
Clauster
- ФИО:Худобородов Валерий
- Город:Espoo
Отправлено 17 января 2010 — 21:28
Решить проблему с IE и Safari можно с помощью специальных программ, несущих в себе или позволяющих установить сразу несколько версий вышеуказанных браузеров. С IE поможет справиться программа Multiple IEs от TredoSoft. В установке программа очень проста, достаточно следовать инструкциям, а в результате вы получаете IE3, IE4.01, IE5, IE5.5, IE6 абсолютно не зависящие друг от друга, причем установочный файл занимает всего 10Mb.
IE3, IE4.01 – наверное такие люди где то есть, но их проблемы в другом. У них или нет интернета или канал очень узок. Есть так же такая проблема, как «некая тормознутость» современного флеша на 386 машине. Короче – на них не ориентируемся. Попытки тестировать сайт под IE3 должны вызывать резонные сомнения в квалификации тестировщика.
Да и поддержка ИЕ6 вызывает сейчас довольно много проблем.
-
0
- Наверх
#20
Vasiliy
Vasiliy
- ФИО:Касимов Василий
- Город:Москва
Отправлено 18 января 2010 — 08:23
По правилам название переводится как «микрософт», насколько мне известно.
Насколько я знаю, названия не должны переводиться
Или вы считаете, что например Apple в России должны называться Яблоко, а Фольксваген — Народный Автомобиль?

И почему у вас сквозит какое-то нетерпимое отношение к Майкрософт? Они же наши кормильцы, можно сказать
Да, не должны 
Сквозит?) Не должно уже по идее, избавился вроде как, имхо
-
0
- Наверх
Кроссбраузерность — свойство сайта отображаться и работать во всех популярных браузерах идентично. Под идентичностью понимается отсутствие развалов верстки и способность отображать материал с одинаковой степенью читабельности. Понятие «кроссбраузерность» очень часто путают с попиксельным соответствием, что на самом деле является разными понятиями.
Причины появления
Этот термин начали использовать во время браузерных войн, происходивших в конце 90-х годов. В этом контексте термин относится к сайтам, которые работают как в Internet Explorer, так и в Netscape Navigator. В то время производители стали внедрять собственные функции для браузеров, что привело к некоторым особенностям отображения и концептуальным различиям в работе.
См. также
- Кроссплатформенность
|
|
В этой статье не хватает ссылок на источники информации.
Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
Всего найдено: 14
Как правильно писать: кросс-культурный или кросскультурный?
Ответ справочной службы русского языка
Следует писать через дефис.
Подскажите, как писать слова с приставкой кросс-? Например, кросс(?)функциональный. Допустимы ли варианты слитно, через дефис? Какой предпочтительнее?
Ответ справочной службы русского языка
Слова с первой частью кросс-, такие как кросс-культурный, кросс-платформенный и т. п., пишутся через дефис. Поэтому рекомендуем писать кросс-функциональный также через дефис.
Здравствуйте! Подскажите перенос слова «кроссфит». Крос-сфит или кросс-фит?
Ответ справочной службы русского языка
Разбиваются переносом удвоенные согласные, входящие в корень. Верно: крос-сфит.
Почему лироэпика, но лиро-эпический? Почему тогда не кроссплатформенность при кросс-платформенном?
Ответ справочной службы русского языка
Слово лиро-эпический пишется через дефис как сложное прилагательное с сочинительным отношением основ. Существительное лироэпика появилось значительно позже прилагательного. Конечно, это не исключает установления обычных словообразовательных связей: образования прилагательного от существительного. Тогда можно сказать, что лиро-эпический пишется через дефис как исключение из правила о слитном написании прилагательных, образованных от слитно пишущихся существительных.
Как правильно: кроссбраузерный или кросс-браузерный?
Ответ справочной службы русского языка
Следует писать через дефис: кросс-браузерный.
Подскажите, пожалуйста, как правильно пишется слово «кросссегментный»
Ответ справочной службы русского языка
Орфографически верно: кросс-сегментный.
Добрый день! Скажите, пожалуйста, какое написание верно: «кросс-платформенный» или «кроссплатформенный»? Заранее благодарю за ответ. Ольга.
Ответ справочной службы русского языка
Верно дефисное написание: кросс-платформенный.
Здравствуйте! Скажите, пожалуйста, как правильно -«кросс-функциональный» или «кроссфункциональный»? Спасибо
Ответ справочной службы русского языка
Корректно дефисное написание: кросс-функциональный.
Здравствуйте! В последнее время время в литературе сталкиваюсь с новым словом
«кросскультурный», которое пишется по-разному: слитно и через дефис — кросс-культурный.
Заранее благодарю.
Ответ справочной службы русского языка
«Русский орфографический словарь» РАН (4-е изд., М., 2012) устанавливает дефисное написание: кросс-культурный.
Как пишется слово «кросссекционный»? По правилам (по аналогии) — слитно. Но как быть с тремя с, сошедшимися на стыке? Корректно ли в данном случае слитное написание или лучше через дефис?
Заранее благодарю за ответ.
Ответ справочной службы русского языка
Уместно дефисное написание, по аналогии с прилагательным кросс-секторальный.
Сколько букв «с» правильно писать в слове «кросссерверный»?
логика подсказывает, что 3. Однако в интернете чаще встречается написание с 2мя буквами.
Ответ справочной службы русского языка
Правильно: кросс-серверный. В русском языке три одинаковых согласных подряд не пишутся, необходим дефис.
Пожалуйста, подскажите, как правильно переносить слова с удвоенной согласной, если она входит в одну часть слова. Например, кросс-ворд или крос-сворд. Допустимы ли оба варианта?
Ответ справочной службы русского языка
Разбиваются переносом удвоенные согласные, входящие в корень или образующие стык корня и суффикса. Правильный перенос: крос-сворд.
Добрый день,
У нас возник вопрос, как правильно написать слово, образованное от английского cross-sectoral:
кросс-секторальный или кроссекторальный?
Большое спасибоё
Ответ справочной службы русского языка
Правильно: _кросс-секторальный_.
слово содержащее три буквы С
Ответ справочной службы русского языка
Например: _кресс-салат, кросс-система, масс-старт, пресс-служба_.
Полезный контент и красивый дизайн еще не гарантируют успех сайту. Несмотря на эти преимущества, у ресурса может быть мало посетителей, низкая конверсия и плохие позиции в выдаче. Возможная причина таких проблем — отсутствие кроссбраузерности.
В этой статье подробно расскажем про кроссбраузерность и объясним, как ее настроить на сайте.
Что такое кроссбраузерность
Термин «кроссбраузерность» появился 30 лет назад в самый разгар соперничества браузеров. Разработчики Microsoft Internet Explorer и Netscape Navigator внедряли функции, которые работали только в их браузерах. Из-за этого HTML-, JS- и CSS-коды сайтов стали обрабатываться по-разному в этих программах.
Это оказалось проблемой для владельцев веб-ресурсов. Чтобы ее решить, пришлось делать специальные настройки в коде сайтов. В результате удавалось добиться правильного отображения страниц в популярных обозревателях. Такую особенность и назвали кроссбраузерностью. Ее основные критерии:
Правильное расположение элементов. Компоненты сайта не должны наслаиваться друг на друга и смещаться за пределы экрана — частично или полностью.
Хорошая читаемость текста. Текстовые материалы должны выглядеть понятно и легко восприниматься.
Работоспособность статичных компонентов. Не должно быть проблем с фоном сайта и другими неподвижными элементами.
Работоспособность активных компонентов. Элементы на странице, которые подвязаны на JS- или CSS-анимации, должны выполняться без ошибок.
Чтобы настроить кроссбраузерность, необходимо знать популярные программы для работы с сайтами. Это поможет понять, на что ориентироваться в первую очередь. Вот топ-10 браузеров в России по версии Яндекс.Радара (за 2021 год):
- Google Chrome — 40,87%.
- Яндекс.Браузер — 25,07%
- Safari — 12,99%.
- Opera — 4,34%.
- Android Browser — 3,32%.
- Mozilla Firefox — 2,60%.
- Samsung Internet — 2,24%.
- Edge — 1,93%.
- MIUI Browser — 1,72%.
- Internet Explorer — 0,32%.
Зачем нужна кроссбраузерность
Кроссбраузерность помогает:
- Сделать работу с сайтом более удобной. Так аудитории будет легче взаимодействовать с контентом и совершать конверсии.
- Улучшить важный поведенческий фактор — показатель отказов. Он показывает процент людей, которые перешли на веб-ресурс, но посмотрели не более одной страницы. Когда такой показатель высок, поисковики считают сайт непопулярным и снижают его позиции в выдаче.
- Создать положительный имидж ресурса и бренда. Если элементы сайта везде отображаются корректно, это показывает ответственный подход к делу и вызывает лояльность пользователей.
- Увеличить целевую аудиторию за счет тех, кто пользуется редкими браузерами.
Необходимость в кроссбраузерности зависит от многих факторов.
Бывает так, что сайт нужен небольшому коллективу сотрудников. Они сами договариваются, с какого браузера хотят в него заходить, или советуются с разработчиками. В этом случае кроссбраузерность не потребуется.
Бывает немного иначе. Сайт делают для пользователей. Аналитики клиента уже подсчитали, что 99% аудитории пользуется браузером Safari, поэтому руководство компании решило не покупать услугу настройки кроссбраузерности.
А бывает и так, что у клиента нет аналитиков и поэтому он не знает, какой процент аудитории использует тот или иной браузер. Здесь кроссбраузерность будет уместна.
Разные случаи — разные решения. Но лучше заранее выяснить, нужна ли поддержка нескольких браузеров. Так вы не потратите впустую свое время и деньги клиента.
Сервисы для определения кроссбраузерности
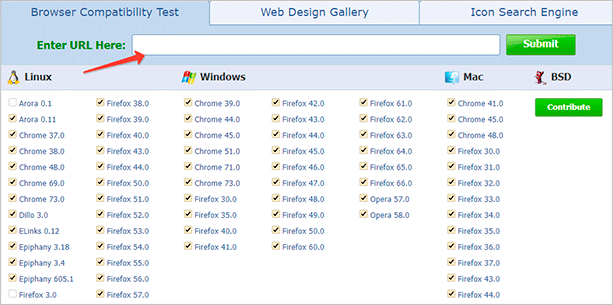
Browsershots
Онлайн-сервис, который проверяет сайты более чем в 200 браузерах. Результаты тестирования сохраняет в скриншотах.
Можно выбрать бесплатную или платную версию. В первом случае ваш запрос отправляют в очередь, и скриншоты можно ждать несколько часов. Во втором — веб-ресурс тестируют в приоритетном порядке, а результаты бывают готовы за пять минут.
Адрес: browsershots.org
MultiBrowser
Платный сервис. Работает с большинством популярных браузеров. Программа может скачивать нужные обозреватели или подключаться к тем, которые уже есть на ПК. Умеет проверять веб-ресурсы в офлайн-режиме. В течение двух недель можно использовать бесплатную демоверсию.
Адрес: multibrowser.com
Browserling
Ключевое преимущество сервиса — максимально наглядный и простой интерфейс. Browserling поддерживает самые популярные версии Windows и несколько браузеров: Chrome, Opera, Firefox, Safari, Internet Explorer.
Бесплатная версия позволяет сделать пятиминутный тест на кроссбраузерность.
Адрес: browserling.com
CrossBrowserTesting
Сервис находит недочеты сайта на базе любых операционных систем и браузеров. Поддерживаются даже платформы Android и iOS. CrossBrowserTesting автоматически анализирует общедоступные и локальные сайты сразу в нескольких браузерах. Также можно создать скриншоты и видео выполненных тестов.
Есть бесплатный пробный период.
Адрес: crossbrowsertesting.com
Как сделать сайт кроссбраузерным
Есть несколько методов, которые помогут оптимизировать ваш ресурс.
CSS-хаки
CSS-хаки — это элементы кода сайта, которые понимает только один браузер. Они помогают настроить отображение элементов ресурса под каждую программу.
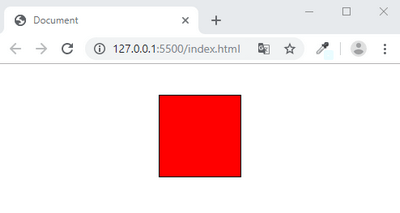
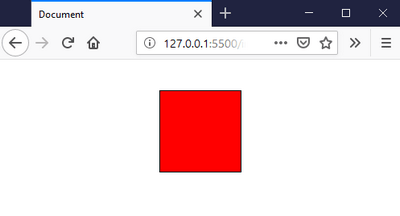
Чтобы лучше понять этот метод, рассмотрим хак для Mozilla Firefox. Для этого создадим квадрат красного цвета:
<style>
.hackBlock {
width: 100px;
height: 100px;
border: 1px solid #000;
background: red
}
</style>
<div class=»hackBlock»></div>
Теперь пропишем свойство, которое будет работать только в Mozilla Firefox:
@-moz-document url-prefix() {
.hackBlock {
background: blue;
}
}
Благодаря этому в Mozilla Firefox квадрат будет синим, а в других браузерах — красным.
Хаки помогают добиться кроссбраузерности, но считаются довольно примитивным способом. Они усложняют код и делают его громоздким.
Вендорные префиксы
Вендорный префикс — это приставка перед сущностями в CSS. Благодаря префиксу можно добиться корректного отображения свойств CSS для разных браузеров.
У каждого обозревателя своя уникальная приставка:
-webkit-: браузеры Google Chrome, Safari;
-o-: браузер Opera;
-moz-: браузер Mozilla Firefox;
-ms-: браузер Internet Explorer.
Так же как и с CSS-хаками, каждый браузер поймет только те свойства, которые написаны под него.
Пример добавления вендорных префиксов для свойства transition:
А вот пример обычного CSS-кода:
.example {
display: grid;
transition: all .5s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}
Теперь этот же код, только с префиксами:
.example {
display: -ms-grid;
display: grid;
-webkit-transition: all .5s;
-o-transition: all .5s;
transition: all .5s;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
background: -webkit-gradient(linear, left top, left bottom, from(white), to(black));
background: -o-linear-gradient(top, white, black);
background: linear-gradient(to bottom, white, black);
}
Чтобы облегчить работу, используйте онлайн-сервис для расстановки вендорных префиксов «Автопрефиксер».
Универсальные элементы
Это один из лучших способов добиться кроссбраузерности. Универсальные элементы успешно работают в большинстве браузеров и делают код вашего сайта коротким и красивым.
Проверить, какие элементы поддерживают разные браузеры, можно в сервисе caniuse.com. Это ресурс, который содержит все последние спецификации HTML, CSS и JavaScript.
Как и где искать информацию для настройки кроссбраузерности
Веб-сообщество Stack Overflow
Это сайт с техническими вопросами и ответами. Ресурс помогает решать проблемы, с которыми сталкиваются программисты и системные администраторы. Пользователи описывают свои трудности или задачи и ждут, когда им дадут советы.
Все вопросы делятся по конкретным технологиям и приложениям, поэтому отыскать нужный раздел очень просто. Плюс есть рейтинговая система и всегда видно, где даны по-настоящему полезные ответы.
Адрес: ru.stackoverflow.com
Телеграм-каналы
Frontender’s notes
Основные темы — HTML, CSS, JavaScript, NodeJS, Soft skills. Участники регулярно выкладывают ссылки на статьи по фронтенд-разработке, а также обучающие видео.
Адрес: t.me/frontendnoteschannel
FrontEnd Book
Здесь вы найдете ссылки на книги по фронтенд-разработке. Их можно скачать в ознакомительных целях.
Адрес: t.me/frontendbook
FrontEndDev
Новости фронтенда, переводы актуальных англоязычных статей, уроки по программированию и мануалы по использованию инструментов.
Адрес: t.me/front_end_dev
JavaScript Noobs
Сообщество новичков в JavaScript. Участники помогают друг другу разбираться в популярном языке программирования.
Адрес: t.me/js_noobs_ru
Веб-стандарты
Первое русскоязычное объединение фронтенд-разработчиков. Появилось в 2006 году. На канале есть лента новостей и событий, подкасты, анонсы конференций по фронтенду и многое другое.
Адрес: t.me/webstandarts_ru
Советы: как часто проверять сайт на кроссбраузерность
Улучшенные версии браузеров выходят очень часто. Разработчики совершенствуют их работу и добавляют новые функции. Если сайт не подстраивается под эти изменения, он наверняка будет отображаться некорректно. Чтобы не допустить подобных проблем, нужен регулярный контроль. Его следует делать:
- в момент запуска сайта;
- когда снижаются показатели продаж;
- когда увеличивается процент отказов;
- не менее одного раза в 1–3 года (зависит от сложности дизайна).
В идеале стоит совмещать два способа контроля:
- лично оценивать вид сайта в последних версиях пяти популярных браузеров;
- доверять сервисам проверку в остальных обозревателях.
Зарегистрируйтесь для доступа к 15+ бесплатным курсам по программированию с тренажером
Кроссбраузерность
—
Введение в тестирование веб-приложений
Мы уже знаем, что сайт может по-разному отображаться на устройствах. Если он корректно адаптируется под разные разрешения экранов, то такой сайт называется адаптивным.
Разные устройства могут различаться не только разрешениями экранов, но и браузерами, с которых происходит выход в интернет. Их огромное количество, например: Google Chrome, Firefox, Safari, Egde, Opera, Vivaldi. Эти браузеры могут по-разному отображать одни и те же элементы на странице.
В этом уроке мы узнаем, что такое кроссбраузерность, и посмотрим на примеры отображения одинаковых элементов в разных браузерах. Также разберем, где тестировщику можно проверить корректное отображение страницы.
В чем отличия браузеров
Основное отличие браузеров — движки, то есть сердце любого браузера. Движок — это код, который обрабатывает страницы, определяет загрузку, рисует сайт, анимирует элементы и определяет стандартные стили для элементов.
Обычно современные браузеры различаются отображением функциональных элементов: окно выборы даты, ввода пароля и так далее. Например, так выглядит элемент выбора значения из диапазона, который по умолчанию есть в HTML, для разных браузеров:

На этом примере установлены только стандартные стили браузеров, но отображение разное. Это касается не только цвета, но и размера элемента. Это может сломать отображение части страницы у пользователя.
Не все элементы меняются настолько кардинально, что могут помешать отображению соседних блоков. Большинство из стилистических отличий не являются критичными, так как функциональность и размеры сохраняются.
Одна из задач разработчика — сделать отображение и работоспособность сайта в разных браузерах одинаковым или близким к этому. Сайт, который одинаково отображается и работает в разных браузерах, называется кроссбраузерным.
Задача тестировщика — проверка сайта в разных браузерах и на разных устройствах. Разберем, на что обращает внимание тестировщик при тестировании кроссбраузерности.
Кроссбраузерность и CSS
Чтобы сайт корректно отображался в разных браузерах разработчику следует учитывать:
-
Стандартные стили разных браузеров
-
Работоспособность свойств в разных браузерах
За эти пункты отвечает язык CSS — таблица стилей, которая определяет, как правильно визуально должна выводиться информация. К этому относятся шрифт, размеры, цвета, расположение.
Стандартные стили браузера
В примере выше один и тот же элемент имел разные стили в зависимости от браузера. Это не критичная ситуация, но разные стили могут изменить дизайн, что не хорошо.
Чтобы исправить эту ситуацию, разработчики используют сброс стилей — приводят все элементы к единому стилю. Это можно сделать как вручную, так и с помощью уже готовых CSS-стилей, например, Normalize CSS.
При тестировании определяется, насколько критично изменение элементов в разных браузерах.
Работоспособность свойств в разных браузерах
Язык CSS активно развивается и в нем появляются новые свойства. Пока свойство пройдет путь от задумки до окончательной реализации, могут проходить года. Разработчики браузеров стараются вводить в свои движки новые свойства даже до их попадания в окончательную документацию.
Это приводит к тому, что тестировщикам необходимо проверять сайт не только в разных браузерах, но и в разных версиях одного и того же браузера.

Фиолетовым цветом выделены версии браузеров, которые не поддерживают эту возможность. Например, версия Safari 15.6 вышла в конце июля 2022 года, то есть поддержка появилась в последние полгода. Firefox добавил поддержку только в самой последней версии, на которую еще не все пользователи успели перейти.
Проверка стилей браузера позволяет убедиться в том, что сайт будет корректно отображаться в разных браузерах. Необязательно чтобы сайт совпадал на все сто процентов, но нужно учитывать требования компании к сайту или приложению.
Разберем, в каких браузерах проверять сайт или приложение, и какие инструменты помогут тестировщику при тестировании кроссбраузерности.
В каких браузерах проверять кроссбраузерность
Для проверки кроссбраузерной страницы не надо скачивать все известные браузеры во всех версиях. Достаточно поддерживать самые популярные браузеры:
-
Google Chrome
-
Safari
-
Firefox
Если сайт хорошо работает в этих браузерах, то с остальными проблем быть не должно. Дело в том, что эти три браузера работают на трех разных движках:
-
Google Chrome — Blink
-
Safari — WebKit
-
Firefox — Gecko
Эти движки являются самыми распространенными, и почти все браузеры работают на них, например:
-
Yandex Browser, Microsoft Edge, как и Google Chrome работают на движке Blink
-
Gnome Web, как и Safari, работает на движке WebKit, что очень удобно при тестировании сайта без устройств от компании Apple
Поэтому нет необходимости держать все браузеры на своем компьютере. Достаточно установить один-два на самым популярных движках.
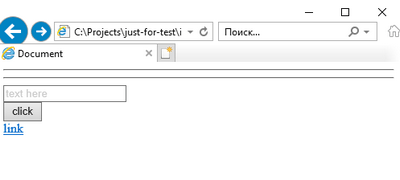
Не стоит гнаться за очень старыми версиями браузеров. Достаточна поддержка версий до года-двух, так как они обновляются в автоматическом режиме. Посмотрите на главную страницу Хекслета в браузере Internet Explorer 11, который вышел в 2013 году:

Результат выглядит страшно, но полноценная поддержка этого браузера не нужна. Поэтому сайт все равно считается кроссбраузерным, ведь он поддерживает все основные браузеры последних версий.
Кроссбраузерность важна для всех устройств. У мобильных браузеров тоже много специфичных моментов. Например, которые автоматически удаляют рекламные блоки или сокращают время загрузки страницы. При удалении частей сайта браузер может ошибиться и удалить важный контент.
Что тестировать при проверке кроссбраузерности
Не существует строгих критериев того, как сайт должен работать в разных браузерах. Обычно тестировщику нужно проверить работоспособность в определенных версиях. Эти версии определяются в зависимости от пользователей.
Например, государственная организация может использовать очень старые версии браузеров. Если ваш сайт нацелен на эту аудиторию, то необходимо поддерживать работу этих браузеров, даже в ущерб современным тенденциям и технологиям.
При тестировании кроссбраузерности проверяется:
-
Дизайн. Элементы страницы не должны переноситься, исчезать, менять свою ширину, если это не предусмотрено в дизайне
-
Функциональность. Все интерактивные элементы должны адекватно работать в разных браузерах: кнопочки нажиматься, меню раскрываться, поля у форм обрабатывать введенный текст
Если у сайта нет конкретных требований по версиям браузеров, то используйте статистику. Поддерживайте те версии, у которых количество пользователей более 3-5%.
Как тестировать кроссбраузерность
Чтобы протестировать разные версии браузеров, используют следующие способы:
-
На своем устройстве. Можно установить себе на устройство самые популярные браузеры и проверить работу в них
-
Онлайн-сервисы. Самый популярный сервис — BrowserStack предлагает открытие сайта в самых разных комбинациях «Операционная система + браузер». Сервис платный, но есть бесплатная версия. Она урезанная, но вы можете зарегистрироваться и посмотреть, как это работает
-
Виртуальные машины. Если ваш сайт нужно тестировать в одних и тех же браузерах, то можно установить виртуальные машины. Плюс данного способа — вы полностью контролируете окружение, в котором работает сайт
Выводы
В этом уроке мы узнали, что такое кроссбраузерность, посмотрели на примеры отображения одинаковых элементов в разных браузерах. Также узнали, где тестировщику можно проверить страницу на кроссбраузерность. Повторим важные моменты:
-
Браузеры могут по-разному отображать одинаковые, с точки зрения разработки, элементы
-
Разработчики CSS постоянно работают над новой функциональностью, а разработчики браузеров добавляют эту функциональность к себе. Из-за этого код, который работает в одном браузере, может не работать в другом
-
Протестировать сайт на кроссбраузерность можно с помощью трех способов:
Кроссбраузерность — это одинаковое отображение и работа сайта в различных браузерах. Если не задуматься над этим вопросом на этапе верстки, то, создав сайт, вы увидите, что в разных браузерах он отображается по-разному и не везде корректно.
Откуда возникла такая проблема? Дело в том, что браузеры используют разные движки. Браузерный движок занимается загрузкой, обработкой, отображением и расчетами данных. И хоть сегодня существует большое количество различных браузеров, если мы их разложим по используемым движкам, то увидим, что этих движков не так и много, так как создание своего движка является очень трудоемкой задачей.
Основные движки:
- Blink — принадлежит компании Google, имеет открытый исходный код, входит в состав проекта Chromium. Используют браузеры: Chrome, Opera, Яндекс.Браузер, Vivaldi и др. Над развитием этого движка работают многие крупные компании: Opera, Intel, IBM, Yandex, Vivaldi и другие.
- WebKit — принадлежит компании Apple, имеет открытый исходный код, используется в браузере Safari. Именно этот движок c 2008 г. по 2013 г. использовала компания Google в своем браузере Chrome.
- Gecko — принадлежит компании Mozilla, имеет открытый исходный код, используется в браузерах Firefox и Tor Browser.
- EdgeHTML — принадлежит компании Microsoft, имеет закрытый исходный код, используется в браузере Edge. Пришел на смену движку Trident (использовался в Internet Explorer), с запуском Windows 10, и работает только на этой операционной системе. 15 января 2020 года Microsoft выпустило обновление для
браузера Edge (Microsoft Edge 79 stable), в котором перешла на Chromium с браузерным движком Blink.
Примечание.
Последующие сравнения с браузером Edge справедливы для версий ниже 79.
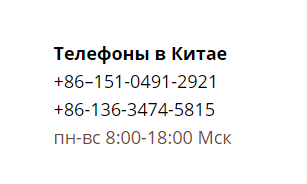
Проблема различного отображения верстки заключена в том, что разные движки по-разному воспринимают и обрабатывают некоторые html-теги и css-стили, а также содержимое самих тегов. Например, браузер Edge подсвечивает все номера телефонов добавляет свои стили.
Chrome
Edge
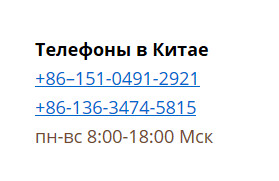
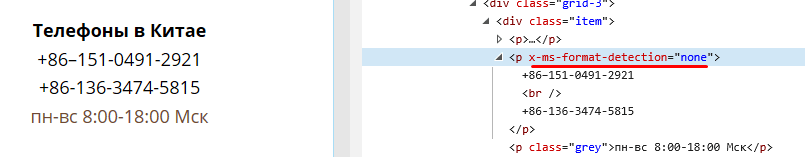
На самом сайте эти номера телефонов прописаны как обычный текст без ссылок, но браузер Edge отображает их в виде ссылок. Исправить это можно, добавив свои стили для номера телефона, либо добавив в тег, содержащий номер телефона, атрибут x-ms-format-detection=»none».
В результате получаем номер телефона без добавления стилей:
Подробнее о html и css расскажем ниже.
Как добиться одинакового отображения сайта в разных браузерах?
Разобравшись с понятием кроссбраузерной верстки, возникает вопрос: а как добиться корректного отображения верстки во всех этих браузерах? Откроем несколько секретов html-верстальщиков. =)
1. Использование префиксов
Префиксы — приставки к названиям CSS-свойств, используемые для конкретных браузеров.
Производители браузеров называют несколько причин использования префиксов:
- свойство написано для конкретного браузера, и оно не содержится в стандартном списке свойств;
- свойство экспериментальное, еще находится в разработке;
- свойство реализует частичный функционал.
Примеры префиксов:
- -moz- используется в Firefox;
- -ms- используется в Edge и Internet Explorer;
- -webkit- используется в Safari, Chrome и браузерах на основе движков WebKit и Blink;
- -o- — используется в старых версиях браузера Opera, работающего на движке Presto. С 2013 г. Opera перешла на движок Blink.
Пример кода:
-webkit-flex-wrap: wrap; -ms-flex-wrap: wrap; flex-wrap: wrap;
- -webkit-flex-wrap — свойство для Chrome с 4 по 28 версии, Safari с 3.1 по 8 версии;
- -ms-flex-wrap — свойство для Internet Explorer 10.
2. CSS-хаки
Это использование специальных свойств, понимаемых только определенными браузерами. Разберем пример css-хака, работающего только в Firefox. Создадим квадрат и закрасим его в красный цвет:
<style>
.hackBlock {
width: 100px;
height: 100px;
border: 1px solid #000;
background: red
}
</style>
<div class="hackBlock"></div>
Chrome:
Firefox:
А теперь добавим свойство, которое будет работать только в Firefox:
@-moz-document url-prefix() {
.hackBlock {
background: blue;
}
}
Chrome:
Firefox:
3. Разделение стилей для браузеров
Метод заключается в том, чтобы определить вид браузера и подключить определенный файл стилей. В Internet Explorer используются условные комментарии, которые понимаются только этим браузером, остальные браузеры видят такой код как обычный комментарий.
Пример для Internet Explorer 9:
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
Файл style-for-ie9.css подключится только в браузере Internet Explorer 9.
Подытожим:
- В основном для кроссбраузерной верстки используют префиксы, это увеличивает объем кода, но он остается быть валидным и понятным.
- CSS-хаки являются нежелательным способом исправления ошибок. Использование их приводит к плохой читабельности кода, невалидности, некачественной поддержке в будущем.
- Разделение стилей с помощью условных операторов используется для поддержки браузеров Internet Explorer.
Рассмотрим возникающие проблемы кроссбраузерности на небольшом примере.
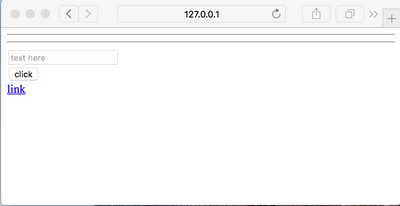
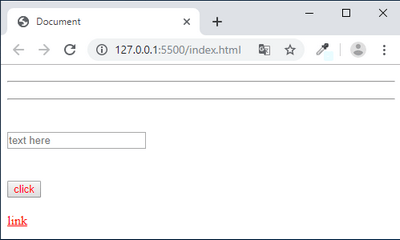
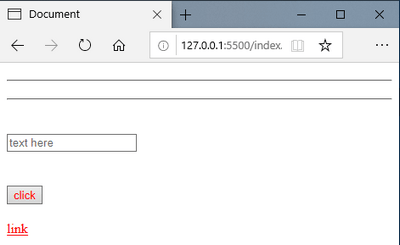
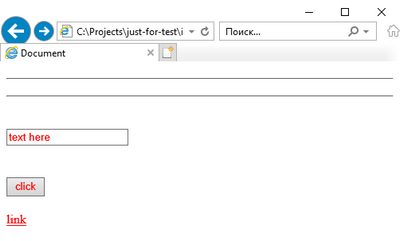
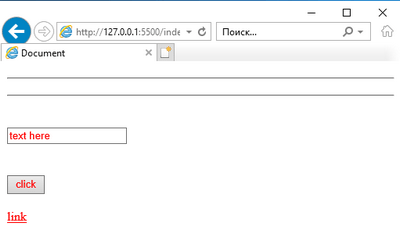
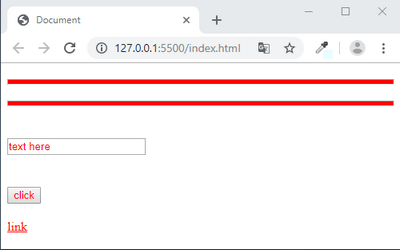
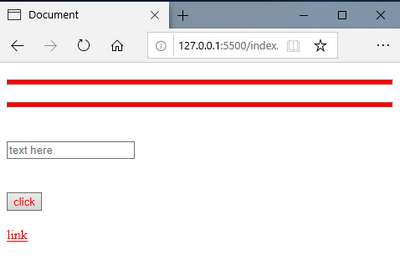
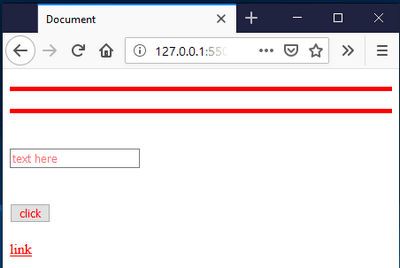
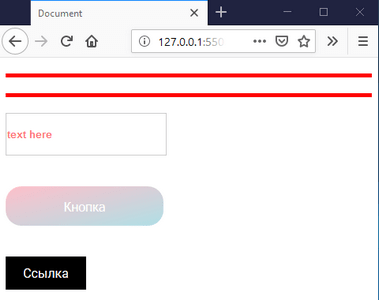
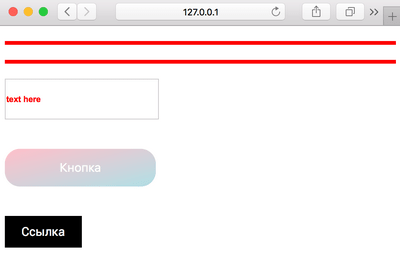
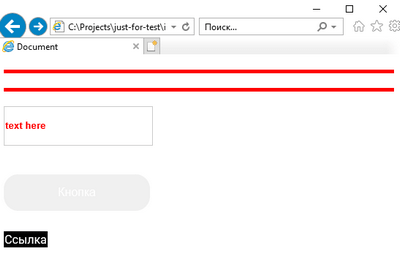
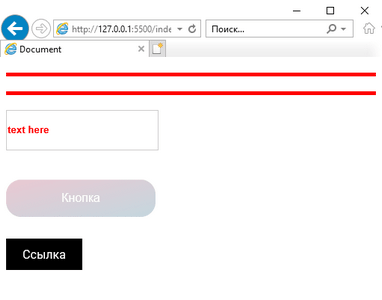
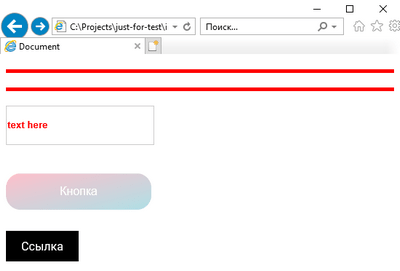
Создадим html-документ и посмотрим отображение элементов и стилей в браузерах: Chrome, Firefox, Edge, Safari, Internet Explorer 9/11. В документе создадим две горизонтальные линии, поле для ввода текста, кнопку и ссылку.
<hr> <hr> <input type="text" placeholder="text here"><br> <button>click</button><br> <ahref="#">link </a>
Посмотрим в браузерах:
Chrome:
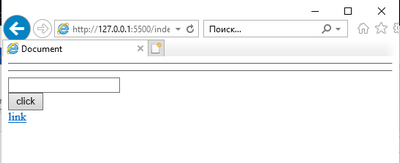
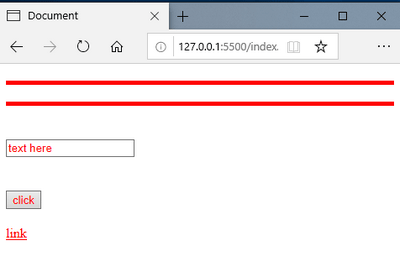
Edge:
Firefox:
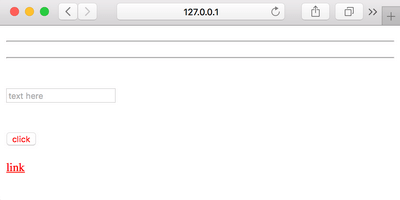
Safari:
Internet Explorer 9:
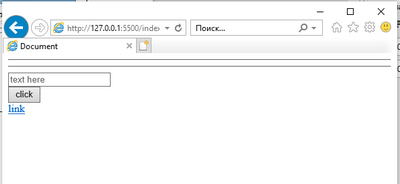
Internet Explorer 11:
Как видите, есть отличия в отображениях горизонтальных линий (<hr>), кнопок, и в Internet Explorer 9 нет текста placeholder. Атрибут placeholder у тегов input и textarea появился в стандарте html5, поддержка которого стала доступной в Internet Explorer с 10 версии.
Чтобы в Internet Explorer 9 появился placeholder, придется использовать JavaScript. Можно написать свое решение, либо воспользоваться готовым плагином Placeholders.js. Для использования данного скрипта нужно подключить к странице jQuery и сам плагин:
<script src="https://code.jquery.com/jquery-3.4.1.min.js"integrity="sha256-CSXorXvZcTkaix6Yvo6HppcZGetbYMGWSFlBw8HfCJo="crossorigin="anonymous"></script> <script src="placeholders.min.js"></script>
Больше никаких действий производить не нужно, плагин все сделает самостоятельно. Данный плагин поддерживает большое количество браузеров, включая Internet Explorer 6.
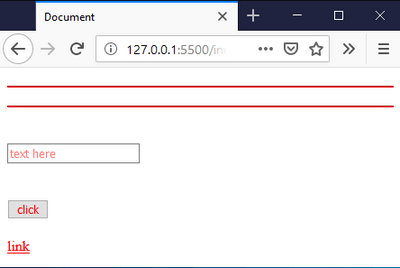
Добавим всем элементам отступы, цвет красный (color: red) и посмотрим, что изменилось:
Chrome:
Edge:
Firefox:
Safari:
Internet Explorer 9:
Internet Explorer 11:
В Firefox горизонтальные линии окрасились в красный цвет, а в Chrome, Edge и Safari placeholder остался черным. Добавим цвет placeholder в оставшихся браузерах, увеличим высоту горизонтальной линии и зальем ее красным цветом:
input[type="text"]::placeholder {
color: red;
}
Chrome:
Edge:
Firefox:
Safari:
Internet Explorer 9:
Internet Explorer 11:
Все горизонтальные линии стали красными, но в Firefox толщина отличается от других. Связано это с тем, что в браузере Firefox стиль color: red окрашивает рамку вокруг элемента, в то время как в остальных браузерах этот стиль не действует на рамку, и она остается прозрачной. Уберем рамку и свойство color: red. Для исправления цвета placeholder’а у текстового поля в Edge необходимо воспользоваться префиксами: -ms-input-placeholder и -ms-input-placeholder:
hr {
background-color: red;
margin: 20px 0;
height: 5px;
border: none;
}
input[type="text"]:-ms-input-placeholder {
color: red;
}
input[type="text"]::-ms-input-placeholder {
color: red;
}
Edge:
Firefox:
Добавим остальные стили:
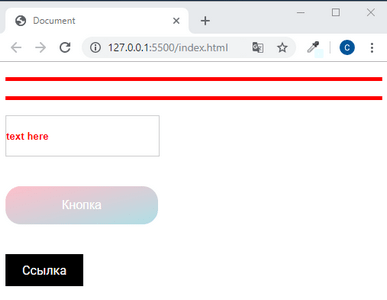
Chrome
Edge:
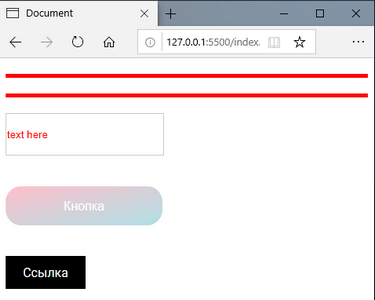
Firefox:
Safari:
Internet Explorer 9:
Internet Explorer 11:
Внешний вид отличается только у браузеров Internet Explorer.
Начнем с 11-ой версии. Мы сделали ссылку в виде черной кнопки и текст расположили по центру. Для этого использовали свойство display: flex, но специально добавили свойство min-height: 40px. Поддержка flex у Internet Explorer с 10-ой версии, но с некоторыми ошибками, одну из которых мы продемонстрировали. Если у элемента задана минимальная высота, то в IE 11 не работает вертикальное выравнивание. Исправим это с помощью css-хака, добавим свойства, которые будут работать только в IE 11:
@media screen and (-ms-high-contrast: active), (-ms-high-contrast: none) {
a {
display: table-cell;
min-height: 40px;
vertical-align: middle;
text-align: center;
margin: 10px auto;
margin-left: 100px;
}
}
Получаем правильное отображение:
Как писали выше, поддержка flex в Internet Explorer стала доступной только с 10-ой версии, из-за этого ссылка в 9-ой версии отображается как строковый элемент display: inline.
Исправим это с помощью добавления условного комментария в html-документ, в котором подключим новый файл стилей.
<!—[if IE 9]>
<link rel="stylesheet" href="style-for-ie9.css">
<![endif]—>
И пропишем в новом файле стили для ссылки:
a {
display: table-cell;
height: 42px;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
}
Помимо неправильного отображения ссылки, у кнопки нет фона градиента. Это также связано с тем, что поддержка линейных градиентов появилась в Internet Explorer c 10-ой версии. Создадим файл gradient.svg с графикой линейного градиента и в стилях для IE9 зададим фон изображением созданного градиента background: url(gradient.svg).
Получаем следующие стили для IE9:
a {
display: table-cell;
height: 42px;
vertical-align: middle;
text-align: center;
box-sizing: border-box;
}
button {
background: url(gradient.svg);
}
В итоге получится такой же внешний вид всех элементов, что и в других браузерах:
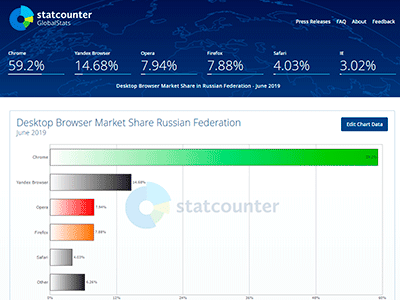
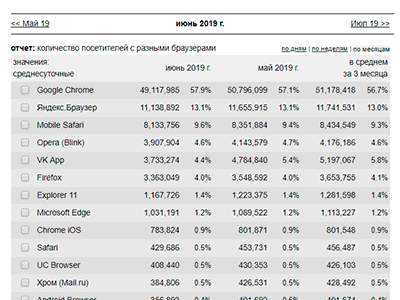
Из приведенного примера мы видим, что основные проблемы с кроссбраузерностью возникают при разработке под Internet Explorer. Целесообразно ли поддерживать старые браузеры? Ответ на этот вопрос зависит от посещаемости вашего сайта. Необходимо проанализировать статистику посещения браузерами вашего сайта. Статистика statcounter.com показывает, что в России доля Internet Explorer составляет всего 3%, а статистика liveinternet.ru — 1.5% (на июнь 2019 года).


Для современных сайтов стоит отказаться от поддержки Internet Explorer, т.к. без использования всех современных возможностей CSS придется выполнять практически вторую верстку сайта под браузер с долей 1,5-3%. Но, как говорилось выше, все зависит от пользователей, посещающих ваш сайт.
Проверка кроссбраузерности: наши рекомендации
Увы, установить все версии браузеров на компьютер нельзя, можно воспользоваться сервисами, предоставляющими возможность проверить сайт во всевозможных браузерах. Посмотрим на некоторые из них:
-
browsershots.org
-
browserstack.com
Сервис позволяет выбрать операционную систему, браузер и его версию, после чего происходит эмуляция выбранного браузера на сервере. Сервис платный, но есть бесплатный период: в нем предоставляется 30 минут и несколько видов последних версий браузеров.
Вывод
Современные браузеры отображают сайты согласно принятым стандартам, и зачастую проблемы же возникают со старыми версиями сайтов и новыми, экспериментальными свойствами css. Чтобы сайт выглядел одинаково во всех браузерах и их версиях, необходимо использовать префиксы, продумать верстку и стараться избегать использования CSS-хаков. В больших проектах необходимо думать и о пользователях Internet Explorer.
Хотите, чтобы проверили кроссбраузерность вашего сайта и поправили ошибки? Просто сообщите о своем желании – проверим кроссбраузерность, подскажем, что поправить.
Здравствуйте, дорогие читатели!
Наверняка вы знаете, что сейчас в интернете есть очень много различных браузеров – программ, с помощью которых пользователи просматривают сайты. Каждый браузер разработан разными людьми с применением разных технологий. Информация в этих обозревателях также отображается по-разному.
В этой статье мы расскажем о том, что такое кроссбраузерность, почему это настолько важно для каждого сайта, и как этот параметр можно проверить с помощью различных онлайн-сервисов.
Кроссбраузерность – что это такое
Если ваш сайт хорошо отображается в Google Chrome, то это еще не значит, что он будет также хорошо выглядеть, например, в Firefox. Вполне возможно, что в последнем у вас поедет верстка, какие-то элементы будут расположены совершенно иным образом, а может быть, весь сайт будет иметь непрезентабельный вид.
Кроссбраузерность – это когда ресурс выглядит одинаково хорошо во всех браузерах, с какого бы пользователь ни зашел. Это очень важный показатель, который определяет качество вашего ресурса относительно поисковых систем и групп пользователей.
Согласитесь, когда проект работает только под какую-то одну категорию пользователей (например, тех, кто использует тот же Chrome), то это не очень хорошо. Самим пользователям будет не очень удобно работать с таким сайтом, а это порождает большую долю проблем.

То есть кроссбраузерность – это не только про внешний вид, но и про адекватную работу всех элементов ресурса. Особенно это касается всяких сервисов, где пользователь должен постоянно взаимодействовать с функционалом или инструментами. Если такие сервисы не будут оптимизированы под все обозреватели, то огромная доля людей будет срезаться.
Кроссбраузерность очень важна и для статейных сайтов, которые продвигаются с помощью поисковых систем. Сейчас в тренде поведенческие факторы, и если какой-то популярный обозреватель не будет распознавать ваш ресурс должным образом, то все это выльется в очень плохие показатели ПФ. Пользователи, которые используют этот обозреватель будут заходить на ваш сайт, видеть, что там все не очень-то красиво выглядит, и сразу уходить. Высокий показатель отказов будет тянуть ресурс на дно выдачи.
Вообще, данное определение появилось еще в начале 90-х годов, когда интернет только-только начал появляться, и разные компании начали создавать браузеры для пользователей. Ведущими браузерами был Internet Explorer от Microsoft и Netscape Navigator. Если ресурс отображался одинаково хорошо в обоих обозревателях, он считался кроссбраузерным.
Потом стали появляться и другие браузеры. Некоторые из них с ходу хорошо работали со стандартными ресурсами, другие требовали особого подхода. Далеко не каждый вебмастер хотел адаптировать свой ресурс под новые продукты. Но им приходилось идти на этот шаг, чтобы не потерять большую долю аудитории, которая к тому времени все больше переходила на использование новых продуктов.

- Google Chrome и производных обозревателях (типа Яндекс.Браузера, Chromium и т. д.);
- Opera;
- Mozilla Firefox;
- Internet Explorer (ныне Microsoft Edge);
- Safari (браузер, который используется на macOS).
Есть и другие популярные обозреватели, но они, как правило, работают на базе выше озвученных платформ. Это значит, что ресурсы не будут испытывать проблем с отображением на браузерах, которые разработаны на основе какого-то популярного решения.
Давайте теперь посмотрим на параметры, определяющие кроссбраузерность, чуть подробнее. По сути, человек сразу сможет определить, что сайт не оптимизирован под его браузер. Сделает он это исходя из следующих вещей:
- Расположение элементов. Если какие-то элементы сайта съехали и выглядят неестественным образом, то это значит, что ресурс не адаптирован под какой-то конкретный обозреватель. Элементы могут съезжать немного, или их, вообще, может не быть (не отображаются или съезжают за пределы экрана).
- Текст. Этот пункт особенно важен для статейных ресурсов. Если текст на сайте крайне нечитабелен, тоже куда-то съезжает или не отображается, то все плохо. Необходимо срочно менять обозреватель или оптимизировать сайт.
- Скорость загрузки. Слишком медленно загружающиеся страницы могут свидетельствовать об отсутствии кроссбраузерности. Какие-то элементы могут не распознаваться обозревателем, и тогда страница будет “зависать”. Подобный процесс может не прекращаться, и страница будет в состоянии вечной загрузки.
- Адекватная работа всех кнопок, сайдбаров и т. д. Все элементы ресурса должны адекватно реагировать на воздействия со стороны пользователя. Если кнопка, которая должна быть ссылкой, никак не реагирует на клики, то это значит, что она не работает с каким-то конкретным устройством или программой. Такое срочно нужно фиксить.
- Адаптивность под все устройства. Ресурс должен быть адаптирован как под ПК, так и под мобильные устройства, планшеты и т. д. Если нет адаптивности, то нужны хотя бы разные версии. Например, мобильная версия и версия для ПК. Также эти версии должны нормально отображаться, никуда не съезжать и т. д.
В последнее время неадаптированный сайт встретить очень сложно. Обычно любой ресурс адекватно отображается на большинстве браузеров. При условии, конечно, что эти самые браузеры будут обновлены до последних версий. Если этого не сделать, то проблемы с отображением действительно могут быть.
Обычно для таких случаев вебмастеры ставят специальную заглушку, которая открывается, если к сайту идет обращение со стороны устаревшего браузера. Данная заглушка призвана сообщить пользователю о том, что он использует устаревшее ПО, после чего ему предлагается перейти на официальные источники для обновления своего обозревателя.

Сервисы для проверки кроссбраузерности
Теперь мы расскажем о сервисах, с помощью которых можно проверить кроссбраузерность своего сайта. Каждый сервис обладает своими особенностями и методами проверки.
- Browsershots
Популярный онлайн-сервис, который позволяет проверять адаптивность и кроссбраузерность ресурса. Примечателен тем, что проверка идет не только по последним версиям популярных обозревателей, а по всем, которые могли бы использоваться простыми людьми.

По умолчанию онлайн-инструмент проверяет сайт сразу для всех операционных систем. Если вы не хотите, например, чтобы сервис проверял адаптацию под Linux или Mac, то вы должны просто убрать все галочки из соответствующего столбика.
Во время проверки вы сможете увидеть скриншоты с результатами. Они будут показывать, как бы выглядел сайт, если бы пользователь зашел с определенного обозревателя.
Browsershots можно использовать бесплатно, однако в платной версии есть дополнительные функции. Прежде всего это приоритет в сравнении с бесплатными проверками, поддержка кастомного разрешения экрана, JS и Flash (разные сборки), а также цветовая глубина.
- CrossBrowserTesting
Неплохой онлайн-инструмент, который поможет вам проанализировать ресурс на предмет адаптивности к разным версиям браузеров и к устройствам с самыми различными разрешениями. Крутой особенностью этого сервиса является наличие огромного количества браузеров и версий. По сути, прогоняя сайт через этот проект, вы сможете увидеть большую часть несовместимых обозревателей и в случае чего быстро устранить ошибки.

Стоимость подписки начинается от 29 долларов за месяц. Самый дорогой тариф обойдется вам в 100 долларов ежемесячно. В принципе, такие цены вполне оправданы, учитывая, что у этого проекта есть довольно полезные функции.
Например, вы сможете тестировать сайт в реальном времени, имитируя работу нужного браузера и операционной системы. То есть вы просто зайдете на нужный ресурс внутри платформы, сможете посмотреть, как там работают переходы страниц, как отображаются какие-то отдельные элементы, работают ли виджеты и т. д.
Также вы сможете воспользоваться готовым скриптом, который сам прогонит ресурс по всевозможным тестам. Вам останется просто посмотреть на результат и принять меры. Кстати говоря, результат автоматической проверки можно воспроизводить в виде видеофайла. Там будут показаны все основные моменты проверки, вы сможете увидеть ошибки и какие-то неточности.
Также здесь есть возможность работать со скриптом, который позволит вам увидеть результат в виде скриншотов проверки с использованием различных браузеров и их версий. Подобный подход также позволит вам увидеть все ошибки на своем ресурсе.
- Browserling
Онлайн-платформа для тестирования сайтов на кроссбраузерность. Вы можете в реальном времени проверить сайт, имитируя операционную систему, обозреватель и его версию. Для использования вам достаточно перейти на сайт, ввести нужный адрес в специальное поле, выбрать необходимые параметры и перейти к тестированию.

Также вы сможете использовать базовый бесплатный тариф, который доступен изначально. Он накладывает ряд ограничений. Например, время тестирования ограничено тремя минутами. Также в бесплатной версии вы не сможете выбрать ничего, кроме Windows 7 и Internet Explorer 11. Для тестирования сайтов под другими платформами придется оплачивать тарифный план.
К сожалению, iOS и macOS пока не завезли. Но вы все равно сможете проверить адаптированность сайта к обозревателю Safari. Только к его Windows-версии.
- MultiBrowser
Многофункциональная платформа, которая позволяет проводить тесты широкого профиля. Это не онлайн-сервис, а полноценная программа, которую вы должны скачать и установить на свой компьютер. Она платная, но здесь нет никаких временных тарифов.
Нужно просто выкупить программу один раз, потом вы сможете пользоваться ей столько, сколько захотите. Стоимость профессиональной версии этого софта – 200 долларов.
Программа имеет очень много функций. Например, вы сможете проводить тестирование почти под всеми браузерами, которые установлены на вашем компьютере. Но если там ничего не установлено, то прямо внутри интерфейса приложения вы сможете загрузить нужную версию для тестов. Проверять кроссбраузерность можно будет как на новейших релизах, так и на более старых версиях.
То же касается и мобильных устройств. В программу встроены специальные эмуляторы, которые позволяют имитировать мобильные устройства с разным разрешением. То же касается и компьютеров: можно будет проводить тесты с использованием разных браузеров и разрешений экрана.
Результаты тестирования можно будет записывать в видеофайлы, где будет виден весь процесс. Также можно сохранять снимки экрана с результатами. Процесс сохранения скриншотов полностью автоматический и настраивается с использованием таймера.
Перед покупкой полной версии программы вы сможете протестировать базовую сборку в течение 14 дней. После этого придется покупать платную версию, базовая перестанет работать.
- Browser Sandbox

Вам необходимо просто перейти на сайт, выбрать нужную версию браузера, после чего откроется эмулятор в новом окне. В адресную строку нужно ввести URL сайта. Это и будет тестирование. Вы сможете посмотреть, как сайт будет выглядеть от лица человека, который действительно использует данный браузер.
Также вы сможете протестировать сайт на различные параметры. Для этого нужно установить дополнительное расширение, которое доступно на официальном сайте.
- IE NetRenderer

Это бесплатная платформа, которая работает на чистом энтузиазме. Самая последняя доступная версия браузера – 11. В силу того, что сейчас в Windows используется Edge, этот инструмент пользуется не очень высокой популярностью. Но если учитывать, что сейчас еще есть много пользователей, которые работают с устаревшими браузерами от Microsoft, то IE NetRenderer не выглядит таким уж бесполезным.
- Sauce Labs
Огромная платная платформа для тестирования ресурсов на кроссбраузерность. Для использования этого сервиса придется заплатить определенную сумму: минимальный тариф стоит 19 долларов, самый дорогой – 298. Оплата помесячная.

Среди прочего здесь можно выделить автоматическое тестирование, которое сможет сделать полный аудит вашего ресурса и выдать вам результат в виде скриншотов.
- Browsera

Тут есть две версии: платная и бесплатная. В платной доступны расширенные функции и дополнительные браузеры. Бесплатная может похвастаться лишь базовыми возможностями платформы, но некоторым вебмастерам этого вполне хватит.
Стоимость месячной подписки – 49 долларов. Можно купить еще более расширенную за 99.
Как сделать сайт кроссбраузерным
Большая часть сайтов сейчас и так обладает кроссбраузерностью. Почти все последние версии приложений адекватно воспринимают сайты. Однако проблемы все равно существуют, и некоторые решения для этого есть.

И казалось бы, все хорошо, и проблема решена. Но и минусы у такого подхода тоже есть. Сами файлы стилей становятся более громоздкими, сайт может загружаться медленнее, так как станет более тяжелым.
Если страницы будут загружаться слишком медленно (например, в коде будет много различных хуков под старые браузеры), то ущерба здесь будет даже больше, чем пользы. Намного эффективнее будет установить заглушку для обладателей старых версий, которая будет их посылать на официальные ресурсы для обновления. Да, вы потеряете часть трафика, но зато ресурс не улетит вниз по позициям из-за плохих поведенческих факторов.
Отличным методом решения этой проблемы будет использование универсальных CSS-элементов. Они будут нормально отображаться на всех известных платформах, и вам не придется вносить какие-то лишние хуки или ставить заглушки. Обычно шаблоны для WordPress или любой другой популярной платформы составляются с использованием универсального CSS. Это убирает проблему с кроссбраузерностью.
Заключение
Кроссбраузерность – очень важная вещь, которую обязательно стоит учитывать при работе с ресурсами различной направленности. Она важна как для простых статейников, так и для крупных порталов, интернет-магазинов, сервисов и т. д.
В последнее время эта проблема не так сильно отражается на вебмастерах, потому как разработчики браузеров прикладывают все усилия, чтобы их продукты могли воспринимать любые ресурсы адекватно. Они работают, что называется, на опережение, стараясь убрать даже будущие проблемы. Надеемся, что в скором будущем такой проблемы, вообще, не будет.
Пока же нам остается оптимизировать свои ресурсы при помощи доступных решений. Это могут быть как CSS-хуки, так и какие-то другие методы. Если вы не особо в этом понимаете, то мы рекомендуем обратиться к профильным специалистам, которые смогут помочь вам.