- Назад
- Обзор: Getting started with the web
- Далее
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Так что же такое CSS?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с чёрного на красный, вы должны написать этот CSS:
p {
color: red;
}
Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style.css в вашей папке styles.
Но нам всё равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css"> - Сохраните
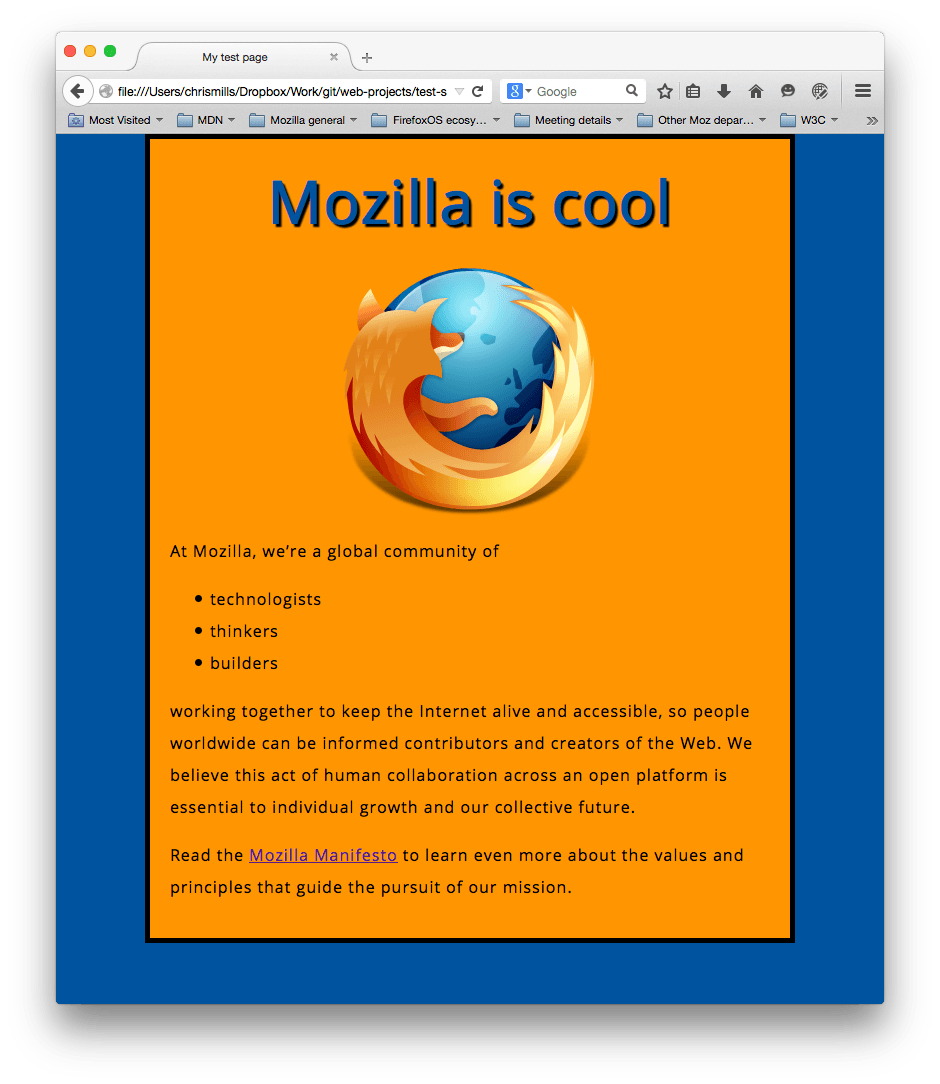
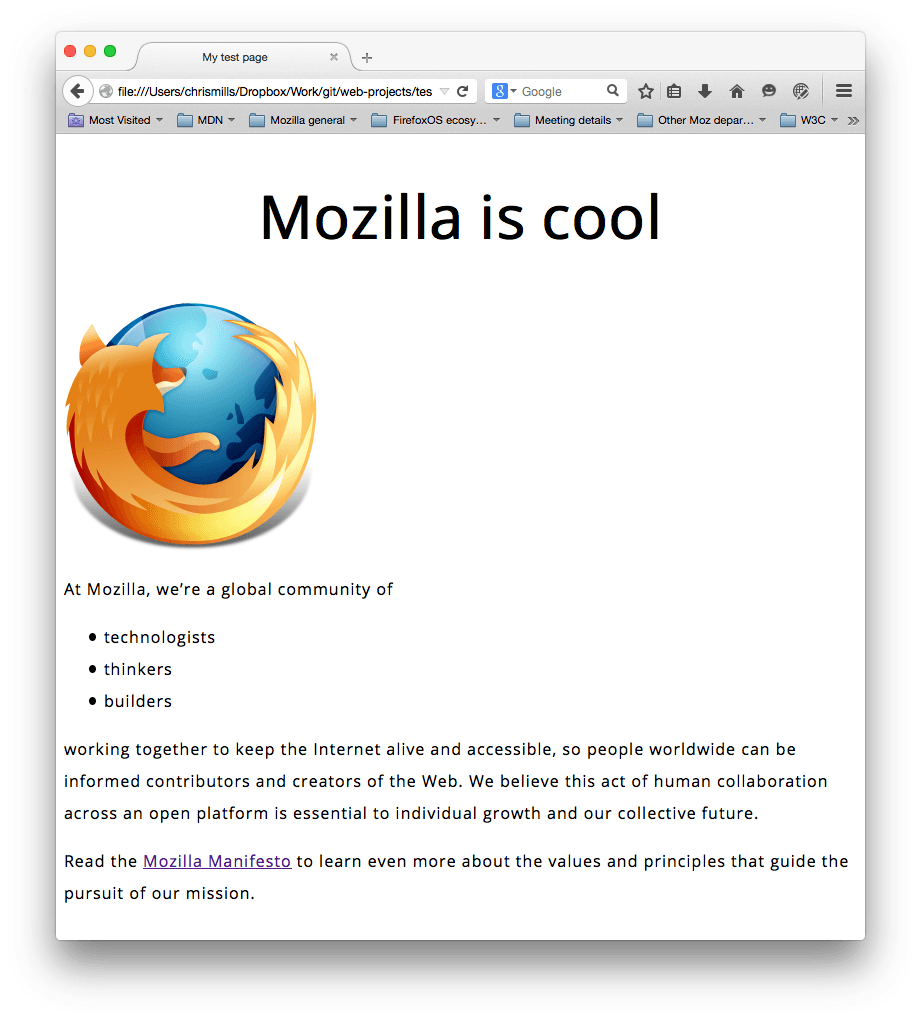
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:

Анатомия набора правил CSS
Давайте взглянем на вышеупомянутый CSS немного более подробно:

Вся структура называется набором правил (но зачастую для краткости «правило»). Отметим также имена отдельных частей:
- Селектор (Selector)
-
Имя HTML-элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор. - Объявление (Declaration)
-
Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties)
-
Способы, которыми вы можете стилизовать определённый HTML-элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. - Значение свойства (Property value)
-
Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}
Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделённых запятыми. Например:
Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определённого типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространённых типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML-элемент(ы) указанного типа. | p Выбирает <p> |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-id Выбирает <p id="my-id"> или <a id="my-id"> |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-class Выбирает <p class="my-class"> и <a class="my-class"> |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src] Выбирает <img src="myimage.png"> но не <img> |
| Селектор псевдокласса | Указанные элемент(ы), но только в случае определённого состояния, например, при наведении курсора. | a:hover Выбирает <a>, но только тогда, когда указатель мыши наведён на ссылку. |
Существует ещё много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов (en-US).
Шрифты и текст
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css, чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили. Добавьте элемент
<link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницей и позволяет вам применять их к вашим HTML-элементам используя свою собственную таблицу стилей.
- Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку<html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; /* px значит 'пиксели': базовый шрифт будет 10 пикселей в высоту */ font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (
<h1>(en-US),<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
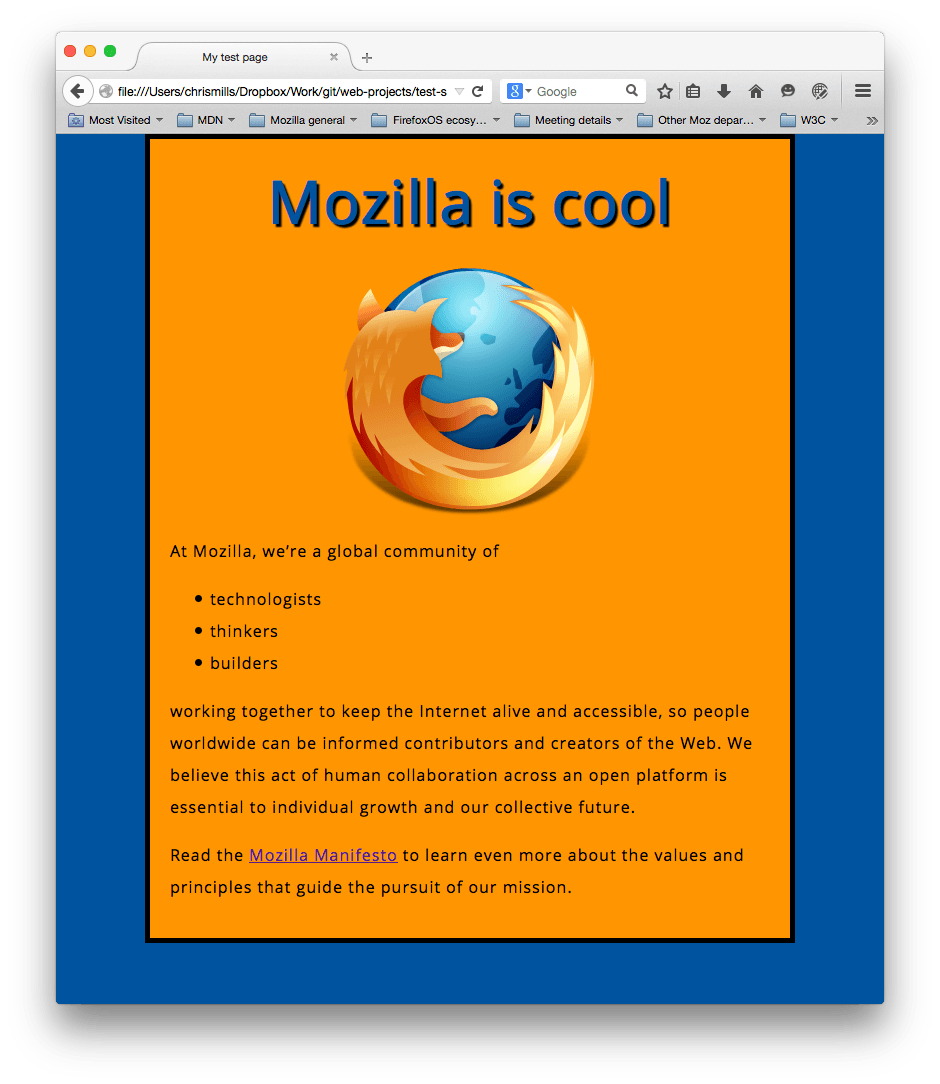
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:

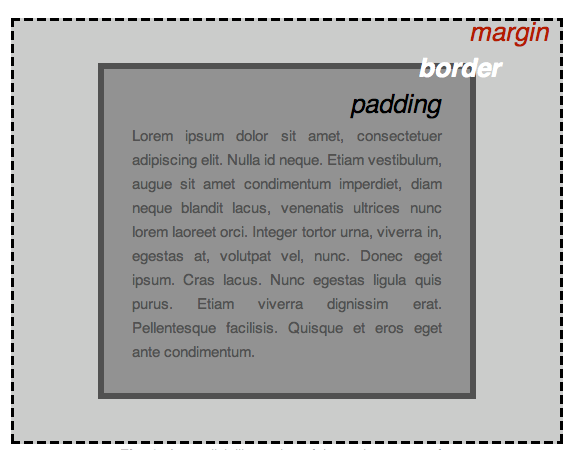
Блоки, блоки и ещё раз блоки
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом.

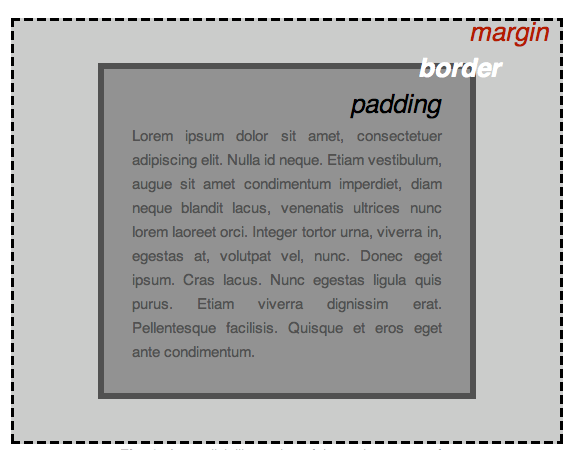
Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента

В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнём и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
html {
background-color: #00539F;
}
Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта.
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдём через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для<html>элемента, но не стесняйтесь и экспериментируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h1> (en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задаёт горизонтальное смещение тени от текста — как далеко она движется поперёк: отрицательное значение должно двигать её влево.
- Второе значение пикселей задаёт вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить её вверх.
- Третье значение пикселей задаёт радиус размытия тени — большее значение будет означать более размытую тень.
- Четвёртое значение задаёт основной цвет тени.
И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}
В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что ещё. Элемент <body> является блочным, это значит, что он занимает всю ширину страницы и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
Примечание: Приведённые выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для <body> (600px). Если ваше изображение больше, тогда оно выйдет за границы <body> и займёт пространство страницы. Чтобы исправить это, вы можете: 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путём установки свойства width для <img> меньше, чем у <body>.
Примечание: Не стоит беспокоиться, если вы ещё не понимаете display: block; и различия между блочным/строчным. Вы поймёте, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
Заключение
Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):

Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS.
- Назад
- Обзор: Getting started with the web
- Далее
В этом модуле
Время на прочтение
9 мин
Количество просмотров 20K
Скажем честно: писать хороший CSS-код бывает сложно.
Многие разработчики не любят писать CSS. Все что угодно, но только не это! Только не CSS.
Когда при разработке приложений приходилось браться за CSS, это была не самая радостная часть работы. Но ее ведь не избежать, верно? Сегодня порадовать пользователя дизайном приложения настолько важно, что без CSS — никак.
Когда проект только начинается, все идет хорошо. У вас всего пару селекторов: .title, input, #app — проще простого.
Но постепенно приложение разрастается, и заглядывать в CSS становится страшновато: во всех этих селекторах разобраться уже не так просто. Вы начинаете писать что-то вроде div#app .list li.item a, какие-то куски кода повторяются снова и снова, а всю свою писанину сваливаете в конец файла: вам уже плевать, потому что CSS — отстой. Итог — 500 строк CSS-кода, поддерживать который невозможно.
Это я, когда сражаюсь с CSS
Переведено в Alconost
Моя задача сегодня — научить вас писать CSS лучше. Я хочу, чтобы, взглянув на старые проекты, вы подумали: «О боги! Как можно было написать такое?»
А как же CSS-фреймворки? — спросите вы. Они ведь для этого и придуманы — писать хороший CSS-код.
Правильно. Но у них есть недостатки:
- Дизайн на выходе часто получается скучный.
- Бывает сложно сделать нужные настройки или выйти за рамки возможностей фреймворка.
- Чтобы пользоваться фреймворками, сначала нужно их изучить.
Ну и вы же читаете эту статью — значит, есть причина, правда? Итак, без лишних слов — вперед, научимся писать CSS лучше.
Примечание. Это статья не о том, как создавать красивые приложения, а о том, как писать поддерживаемый CSS-код и как его упорядочить.
SCSS
В примерах я буду использовать SCSS.
SCSS — это препроцессор CSS, по сути — надмножество CSS, которое добавляет некоторые классные возможности, например, переменные, вложенность, импорт и примеси («миксины»).
Далее я расскажу, какие возможности мы будем использовать здесь.
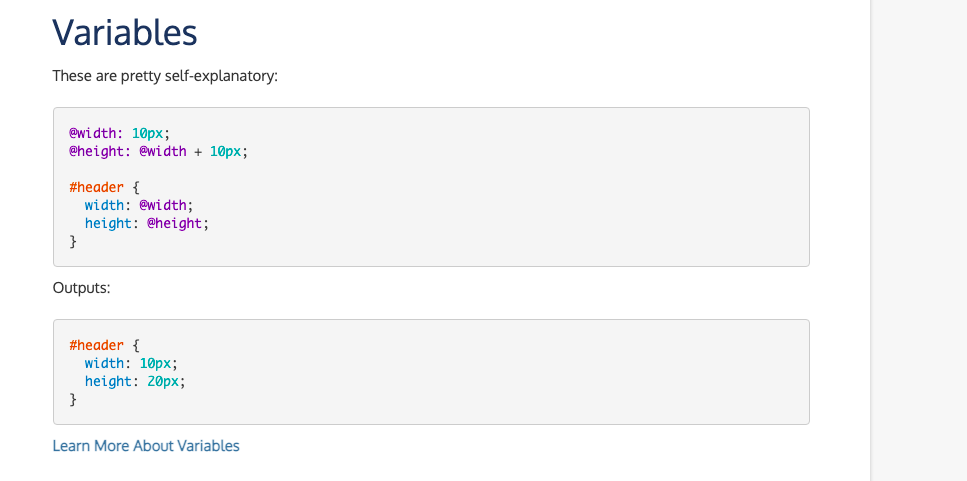
Переменные
В SCSS есть переменные, и основное их преимущество — повторное использование. Предположим, у вас есть палитра цветов для приложения, и основной цвет — синий.
Поэтому синий у вас везде: фон background-color кнопок, цвет color заголовков, ссылок. СИНИЙ — ПОВСЮДУ.
И вдруг синий вам разонравился. Новый фаворит — зеленый.
- Если вы не использовали переменные, придется изменять все строки, в которых стоит синий.
- А с переменными достаточно изменить значение одной из них.
// Объявление переменной
$primary-color: #0099ff;
// Ссылка на переменную
h1 {
color: $primary-color:
}Вложенность
В SCSS можно использовать вложенность. Поэтому из фрагмента
h1 {
font-size: 5rem;
color: blue;
}
h1 span {
color: green;
}можно сделать такой код:
h1 {
font-size: 5rem;
color: blue;
span {
color: green;
}
}Последнее читается лучше, правда? Вложенность позволяет меньше времени тратить на написание сложных селекторов.
Импорт и частичные файлы
Если нужно обеспечить поддерживаемость и удобочитаемость, хранить весь код в одном огромном файле — плохая идея. Если вы экспериментируете или пишете небольшое приложение, это еще терпимо, но на профессиональном уровне… даже не пытайтесь. К счастью для нас, SCSS решает эту проблему.
Мы можем создавать «частичные файлы» — у которых имя начинается с символа подчеркивания: _animations.scss, _base.scss, _variables.scss и так далее.
Для их импорта используется соответствующая директива: @import. Например, можно сделать так:
// _animations.scss
@keyframes</i> appear {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
<i>// header.scss</i>
<b>@import "animations";</b>
h1 {
animation: appear 0.5s ease-out;
}
Вы могли подумать: «Ага! У него здесь ошибка! Нужно писать _animations.scss, а не animations».
Не-а. SCSS достаточно умен, чтобы понять, что в этом случае речь идет о частичном файле.
Это все, что нам нужно знать о переменных, вложенности, частичных файлах и импорте. У SCSS есть и другие возможности — примеси, наследование и различные директивы (@for, @if, …), но их я затрагивать здесь не буду.
Если вам интересно — почитайте документацию: она достаточно понятно и хорошо написана.
Упорядочивание CSS-кода: методология БЭМ
Я бесчисленное множество раз использовал общие названия для CSS-классов. Ну, вы знаете: .button .page-1 .page-2 .custom-input.
Часто мы понятия не имеем, какое имя выбрать — хотя именование это важная задача. Представьте, что вы начали писать приложение, а затем решили отложить это дело на несколько месяцев — или, что еще хуже, кто-то взял ваш проект на себя. Если не продумать именование в CSS-коде, будет сложно сходу понять, что имеется в виду в конкретной строчке.
БЭМ помогает решить эту проблему. БЭМ — это соглашение об именовании; расшифровывается как блок, элемент, модификатор.
Эта методология поможет структурировать код, сделать его более модульным и упростить повторное использование. Разберемся, что же значат «блок», «элемент» и «модификатор».
Блоки
Блок можно представить себе как компонент. Возьмем, к примеру, конструктор Lego.
Как из конструктора сделать простой дом? Понадобятся окно, крыша, дверь, пару стен — и всё. Как раз это и есть наши блоки — они несут смысл сами по себе.
Именование: название блока: .block
Примеры: .card, .form, .post, .user-navigation
Элементы
А как из кубиков конструктора сделать окно? Можно найти кубики, которые выглядят как части рамы, и собрать из них красивое окно. Это и будут наши элементы. Они представляют собой необходимые части блока, но вне блока сами по себе бесполезны.
Именование: название блока + __ + название элемента: .block__element
Примеры: .post__author, .post__date, .post__text
Модификаторы
Итак, мы сделали какое-то окно. Теперь нам понадобилось зеленое или, например, маленькое окно. Это будут наши модификаторы. Они представляют собой флаги на блоках и элементах, которые используются для изменения поведения, внешнего вида и т. д.
Именование: название блока ИЛИ элемента + -- + название модификатора: .block__element--modifier, .block--modifier
Примеры: .post--important, .post__btn--disabled
Примечания
- БЭМ подразумевает именование классов и только классов. Не идентификаторов и не тегов — только классов.
- Блоки и элементы могут вкладываться в другие блоки и элементы, но они должны быть полностью независимыми. Обязательно независимыми. Поэтому не нужно добавлять кнопке поля, чтобы она была под заголовком, иначе она будет привязана к заголовку. Лучше использовать вспомогательные классы.
- Да, HTML-файл будет перегружен, но это не страшно: преимущества БЭМ перевешивают этот недостаток.
Пример
Небольшое упражнение для читателей. Походите по сайтам, на которых вы часто бываете, и подумайте, какие там могли бы быть блоки, элементы и модификаторы.
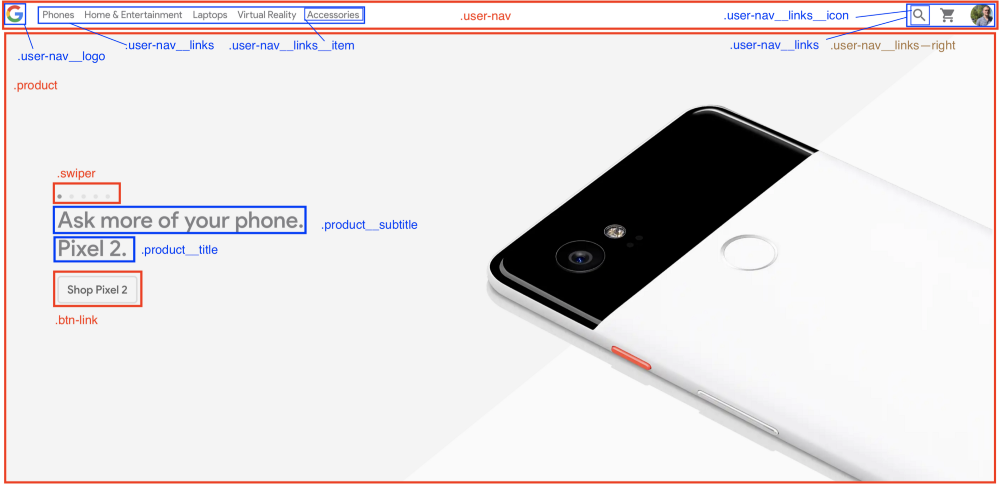
Например, такую картину я могу вообразить в магазине Google:
Теперь ваша очередь. Проявите любопытство и подумайте, что можно было бы сделать лучше. И конечно, чтобы совершенствовать собственные навыки, нужно самостоятельно искать, экспериментировать и писать код.
Упорядочивание CSS-файлов: принцип «7–1»
Я вас еще не утомил? Отлично! Давайте разберемся, как же упорядочить CSS-файлы. Это здорово повысит эффективность работы и поможет мгновенно находить CSS-код, который нужно поправить.
Пришло время познакомиться с принципом «7–1».
Эти цифры ни о чем вам не говорят, да?
Но всё довольно просто. Нужно следовать двум правилам:
- Размещайте частичные файлы в 7 папках.
- Импортируйте их все в один файл
main.scss, расположенный в корне. Вот и всё.
Семь папок:
- Папка
base— шаблонный CSS-код, который вы пишете всякий раз, когда начинаете новый проект. Это могут быть правила верстки, анимации, вспомогательные классы (например,margin-right-large,text-center, …) и так далее. - Папка
components— все компоненты, используемые для формирования страниц: кнопки, формы, модули листания — «свайперы», всплывающие окна и т. д. - Папка
layout— для компоновки различных частей страницы, то есть шапки, подвала, навигации, разделов, собственной сетки и т. д. - Папка
pages— для страниц, которым нужен отдельный стиль, отличающийся от стандартного. - Папка
themes— для различных тем приложения (темный режим, администрирование и т. д.). - Папка
abstracts— все функции, переменные и примеси. Короче говоря, вспомогательные штуки. - Папка
vendors— внешние библиотеки, без которых не обходится, пожалуй, ни одно приложение. В папкеvendorsлежат файлы, которые от вас не зависят: файлы Font Awesome, Bootstrap и всё такое.
Основной файл
Сюда импортируются все частичные файлы.
@import abstracts/variables;
@import abstracts/functions;
@import base/reset;
@import base/typography;
@import base/utilities;
@import components/button;
@import components/form;
@import components/user-navigation;
@import layout/header;
@import layout/footer;
…Да, выглядит немножко раздуто, признаю. Но эта архитектура придумана для крупных проектов — а для задач помельче есть другой вариант.
Во-первых, нам не понадобится папка vendors: весь внешний CSS-код будет в теге link, помещенном в заголовок. Также не нужна папка themes: скорее всего, у небольшого приложения будет всего одна тема. Наконец, не будет и стилей для конкретных страниц — поэтому убираем соответствующую папку. Итак, осталось четыре папки — отлично!
Теперь у нас два варианта:
- Если следовать принципу «7–1», нужно сохранить папки
abstracts,components,layoutиbase. - Если вам удобнее работать с большой папкой, в которой будут все частичные файлы и
main.scss, получится что-то такое:
sass/
_animations.scss
_base.scss
_buttons.scss
_header.scss
…
_variables.scss
main.scss
Решать вам.
Убедил! Как всё это применять? В смысле, браузеры же не поддерживают файлы scss, да?
Верно подмечено! На последнем этапе мы будем компилировать SCSS в CSS.
Из SCSS делаем CSS
Нам понадобятся Node.js и NPM (или Yarn).
Мы будем использовать пакет node-sass, который позволит компилировать файлы .scss в .css.
Интерфейс у него довольно простой:
node-sass <вход> <выход> [параметры]Мы будем использовать только два параметра:
- Параметр
-w— следить за каталогом или файлом. Пакетnode-sassбудет ждать изменений в коде, а как только обнаружит их, сразу же скомпилирует соответствующий файл в CSS, что очень удобно при разработке. - Параметр
--output-style— как будет выглядеть выходной CSS-файл. Может принимать следующие значения:nested|expanded|compact|compressed. Мы будем использовать этот параметр при сборке CSS-файла.
Если вам любопытно (надеюсь, так и есть: разработчику должно быть любопытно!), полная документация — здесь.
Теперь мы знаем, какие инструменты будут использоваться. Остальное сделать еще проще:
- Создаем проект:
mkdir my-app && cd my-app - Инициализируем его:
npm init - Добавляем библиотеку
node-sass:npm install node-sass --save-dev - Создаем нужные папки, файлы
index.htmlиmain.scss:
touch index.html
mkdir -p sass/{abstracts,base,components,layout} css
cd sass && touch main.scss
- Добавляем в файл
package.jsonтакие сценарии:
{
…
"scripts": {
"watch": "node-sass sass/main.scss css/style.css -w",
"build": "node-sass sass/main.scss css/style.css --output-style compressed"
},
…
}
- Добавляем ссылку на скомпилированный CSS-файл в тег head файла index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<b><link rel="stylesheet" href="css/style.css"></b>
<title>My app</title>
</head>
<body>
<h1 class="heading">My app</h1>
</body>
</html>
Вот и всё! Когда будете писать код, запустите npm run watch и откройте в браузере файл index.html. Чтобы уменьшить CSS, достаточно запустить npm run build.
Кое-что еще
Перезагрузка на лету
Чтобы работа лучше спорилась, можно добавить автоматическую перезагрузку локального файла index.html.
Для этого делаем так:
- Устанавливаем пакет
live-server:npm install -g live-server
Примечание: это глобальный пакет. - Добавляем
npm-run-allв зависимости проекта:npm install npm-run-all --save-dev— это позволит запускать несколько сценариев одновременно. - Добавляем в
package.jsonтакие сценарии:
{
…
"scripts": {
<b> "start": "npm-run-all --parallel liveserver watch",
"liveserver": "live-server",</b>
"watch": "node-sass sass/main.scss css/style.css -w",
},
…
}
Теперь, если запустить npm run start, изменения будут отображаться сразу — без лишних движений с вашей стороны.
Автоматические префиксы
Мы настроили инструменты разработки — отлично! Теперь поговорим об инструментах сборки, в частности — об этом: Autoprefixer.
Этот инструмент (а точнее, плагин «postcss») анализирует CSS и добавляет к правилам CSS префиксы поставщиков, используя значения из Can I Use.
При создании веб-сайта могут использоваться новые функции, которые поддерживаются не во всех браузерах. Реализовать поддержку таких функций позволяют префиксы поставщиков.
Пример того, как оно будет выглядеть:
-webkit-animation-name: myAnimation;
-moz-animation-name: myAnimation;
-ms-animation-name: myAnimation;
Да-да, писать это вручную — утомительно. Облегчит нам жизнь инструмент для автоматического добавления префиксов, который сделает CSS-код совместимым с браузерами без дополнительных усилий.
Итак, чтобы собрать CSS:
- Компилируем все SCSS-файлы в один CSS-файл.
- Добавляем префиксы, используя Autoprefixer.
- Сжимаем CSS-файл.
Осталось всего ничего — не переключайте канал.
- Добавляем две зависимости —
postcss-cliиautoprefixer:npm install autoprefixer postcss-cli --save-dev - Изменяем сценарий
buildи добавляем вpackage.jsonэти строки:
{
…
"scripts": {
"start": "npm-run-all --parallel liveserver watch",
"liveserver": "live-server",
"watch": "node-sass sass/main.scss css/style.css -w",
<b> "compile": "node-sass sass/main.scss css/style.css",
"prefix": "postcss css/style.css --use autoprefixer -o css/style.css",
"compress": "node-sass css/style.css css/style.css --output-style compressed",
"build": "npm-run-all compile prefix compress"</b>
…
}
Теперь при запуске npm run build будут добавлены префиксы поставщиков, а сам CSS-код будет сжат. Просто магия!
А хотите еще немножко волшебства? Я поднял репозиторий — чтобы вы могли разобраться побыстрее?
Если вам интересно, как я применил эти навыки на странице своего портфолио, загляните в этот репозиторий и полюбуйтесь на результат. Надеюсь, эти примеры помогут лучше понять то, о чем шла речь в статье.
И… это всё на сегодня! Теперь вы умеете писать поддерживаемый модульный CSS-код с возможностью повторного использования.
О переводчике
Перевод статьи выполнен в Alconost.
Alconost занимается локализацией игр, приложений и сайтов на 68 языков. Переводчики-носители языка, лингвистическое тестирование, облачная платформа с API, непрерывная локализация, менеджеры проектов 24/7, любые форматы строковых ресурсов.
Мы также делаем рекламные и обучающие видеоролики — для сайтов, продающие, имиджевые, рекламные, обучающие, тизеры, эксплейнеры, трейлеры для Google Play и App Store.
Подробнее
Рассказываем о языке, благодаря которому интернет стал красивым.
Основы CSS
Аббревиатура CSS расшифровывается как Cascading Style Sheets, что в переводе означает «каскадные таблицы стилей». Это язык разметки, используемый для визуального оформления веб-сайтов.
Объекты, расположенные на странице, размещаются с помощью HTML. А вот CSS отвечает за то, как эти объекты выглядят. Их размер, цвет, фоновое изображение, степень прозрачности, расположение относительно других элементов, поведение при наведении курсора, визуальное изменение кнопок при нажатии и т.п.
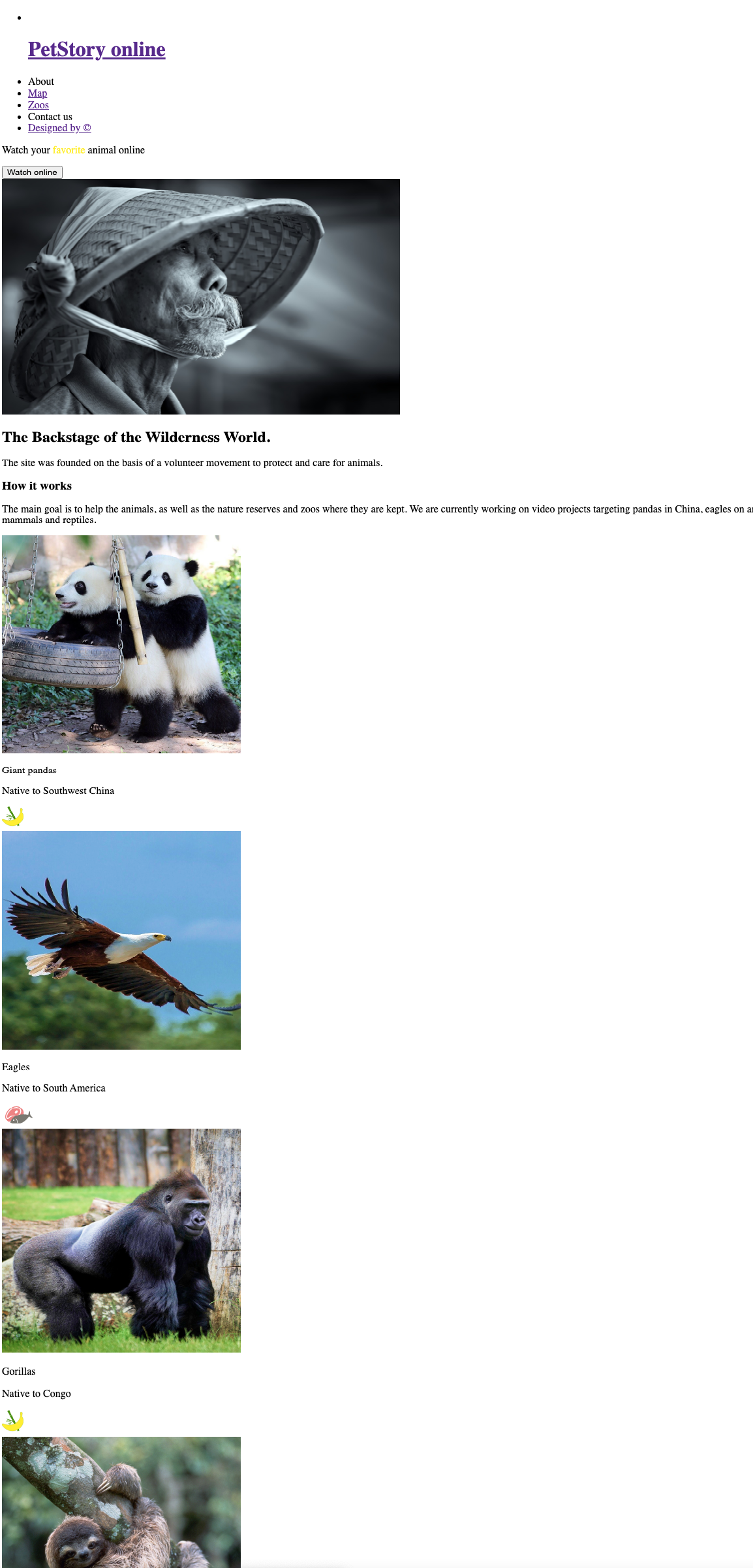
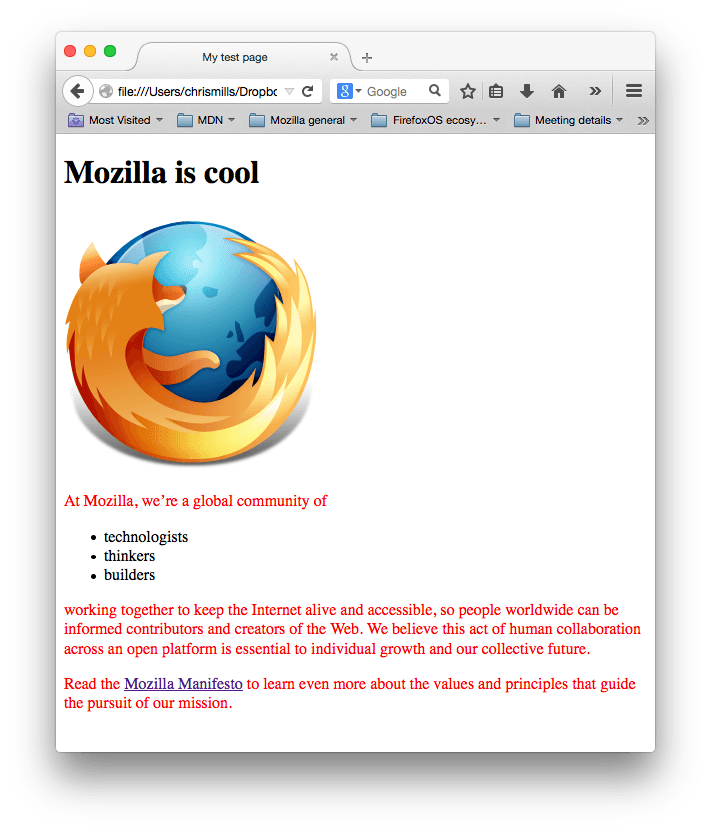
Вот сайт, сделанный с помощью одного лишь HTML:
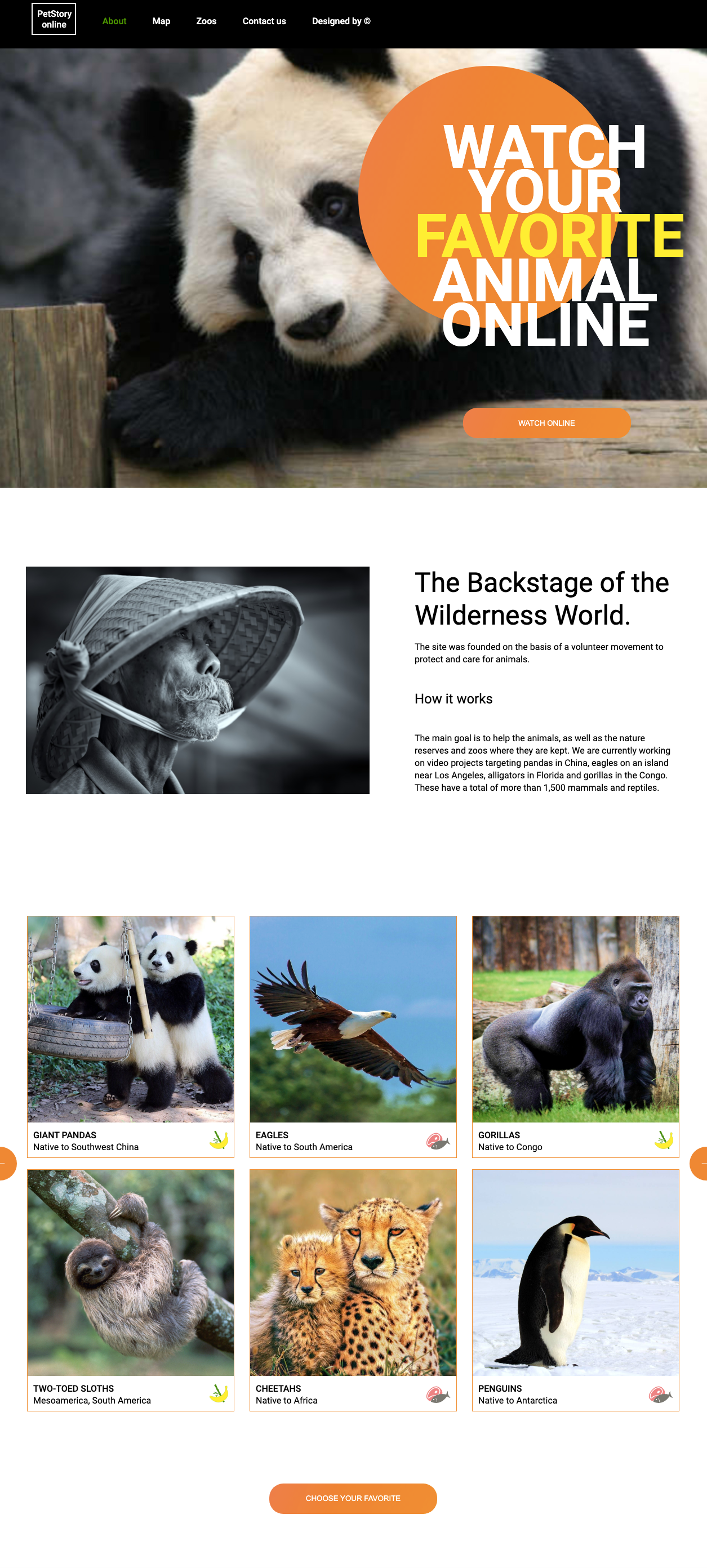
А вот как выглядит та же страница после добавления CSS-разметки и оформления блоков с помощью каскадных таблиц стилей:
Практически любые «внешние проявления» сайта создаются с помощью CSS. Это стиль ваших страниц.
Синтаксис разметки
Язык CSS быстро стал стандартом в веб-разработке, потому что он позволяет быстро изменить визуальное оформление сайта, не прибегая к использованию более сложных языков программирования.
Достаточно ознакомиться с простейшими правилами CSS, и можно легко собрать вполне симпатичный сайт со всем необходимым контентом. «Простота» обеспечивается за счет понятного синтаксиса.
Синтаксис CSS в отдельном файле в соответствующем формате (.css) выглядит так:
селектор {
свойство: значение;
}
-
Селектор – это ссылка на элемент в HTML, над которым будет вестись работа (оформление).
-
Свойство – определенная характеристика элемента, которую нужно изменить. Например, размер или цвет.
-
Значение – цифровое или текстовое обозначение для выбранного свойства.
Попробуем поменять цвет текста в блоке section на красный:
section {
color: red;
}
Как видите, все понятно даже без знания разметки. Даже далекий от программирования человек поймет, что происходит в вышеописанном коде. Это самое лучшее в CSS. Все логично.
Медиазапросы и тег <style>
Выше был продемонстрирован базовый синтаксис, но он может быть куда более замысловатым. Например, для создания стилей под различные разрешения экранов используются запросы @media. Они выглядят так:
@media (max-width: 768px) {
section: {
color: red;
}
}
Такой код изменит цвет текста на красный в разделе section только для экранов с разрешением меньше 768 пикселей.
А еще CSS-разметку можно использовать прямо в HTML-файлах для тестирования стилей и внесения мелких изменений.
<html>
<body>
<section style= "color: red;"></section>
</body>
</html
С другими примерами оформления CSS можно ознакомиться в официальном руководстве MDN.
Что еще может CSS
Выше я уже сказал, что CSS используется для всего визуального оформления документов. Но чтобы стало яснее, посмотрим на примеры использования разметки в коде. Так вы поймете, что возможностей у CSS куда больше, чем кажется.
Например, с помощью CSS можно задать параметры для SVG-изображения:
svg {
width: 120px;
height: 68px;
fill: green;
}
Или создать блоки div любых размеров с SVG-изображением в качестве фона:
.block {
width: 220px;
height: 192px;
background-image: url("../path-to-image/image.svg");
}
Или же вовсе добавить в блок информацию, которой изначально нет в HTML-документе:
.block:after {
content: "kakoy-to-text ";
}
Также можно добавлять контент или CSS-разметку на новые объекты, созданные вне HTML. Для этого в CSS есть псевдоселекторы :after и :before (они позволяют разместить новые элементы до или после выбранного объекта).
И даже это мелочи. С помощью CSS можно рисовать, создавать объекты любых форм, анимировать их и т.п.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Препроцессоры и другие варианты реализации CSS
По умолчанию стили прописываются в текстовом файле, но это не единственный вариант. Базовый CSS не обладает преимуществами сложных языков программирования, переменными или вложением свойств.
Поэтому разработчики создали препроцессоры наподобие LESS. Это механизм на базе JavaScript, позволяющий внедрить в работу со стилями синтаксис и некоторые примитивные функции из JavaScript. Если вам кажется, что у CSS недостаточно функциональности, то следует ознакомиться с препроцессорами.
Также CSS часто реализуется внутри фреймворков. Например, технология react-styled-components перенасыщает всю функциональность каскадных стилей напрямую в код на базе React. То есть можно в одном файле прописывать стили, структуру приложения и его логику.
Правда, такой стиль взаимодействия со стилями противоречит первоначальной идее CSS.
О концепции деления контента и его оформления
Сама идея разделить контент и его оформление на две части появилась в связи с необходимостью создавать сайты более сложных форматов – с уникальными стилевыми решениями, красивыми шрифтами, анимациями, произвольным порядком блоков и кучей других деталей, вынуждающих верстальщиков искать новые пути взаимодействия с HTML-документами.
Постепенно вебмастеры и разработчики отказались от стандартного оформления страниц с помощью таблиц (это встроенный в HTML синтаксис, не требующий дополнительных инструментов для оформления), потому что это усложняло структуру страниц. HTML-файлы сильно раздувались, ими было сложно управлять, а способов оформить хотя бы текст больше не становилось. Но всех спас CSS.
Правда, даже CSS может заметно увеличить размеры HTML и сделать его трудночитаемым, если применять каскадные таблицы прямо в основном документе. Поэтому за правило взято оформление CSS-разметки в отдельном файле, который затем подключается к условному index.html, а тот уже подтягивает нужные стили.
Т.е. файлы HTML и CSS живут раздельно.
Основные принципы построения макетов с помощью CSS
Одна из ключевых задач CSS в современной верстке – создание макетов сайта. HTML уже не играет такой важной роли в том, как будут размещены объекты. HTML-документ отвечает за структуру и вложенность элементов, что упрощает чтение сайтов скринридерами и дальнейшую разметку с использованием каскадных стилей.
Для расположения элементов на «полотне» сайта используются две основные методики:
-
Flex – позволяет автоматически распределить объекты в блоке за счет создания блоков-оберток со свойством flex.
-
Grid – позволяет отказаться от оберток и размещать объекты по сетке.
Оба метода позволяют создавать сайты, элементы которых всегда занимают корректную позицию и адаптируются под меняющееся разрешение экрана.
Как изучить и начать использовать CSS?
Каскадные таблицы стилей – на удивление интуитивная вещь. Даже новички успешно справляют с самостоятельным изучением разметки без обращения за помощью к профессиональным разработчикам и дизайнерам. Достаточно обращаться в Google за описанием свойств стилей и запоминать их.
Но есть загвоздки. В частности, они касаются методик создания макетов. С ходу понять их тяжело, поэтому нужно хорошее руководство.
Ну и нельзя забывать про великое множество курсов для веб-разработчиков. Они всегда покрывают углубленное знакомство с HTML, CSS и JavaScript, причем качество изучения стилей почти везде находится на одному уровне. Не нужно отдавать сумасшедшие деньги за дорогие курсы, можно выбрать какой-нибудь бюджетный вариант (если интересует именно CSS).
Где и как редактировать разметку?
Если вы уже сейчас хотите опробовать свои силы, то можно создать стили с помощью любого текстового редактора. Создаем файл в формате .css, а потом вписываем туда свойства и их значения в соответствии с синтаксисом разметки.
Лучше использовать специализированные редакторы и IDE. Они автоматически дополнят код, подскажут свойства и их значения, сообщат об обнаруженных ошибках, упростят выбор цветов и так далее. Рекомендую использовать редактор VS Code (своего рода стандарт). Он бесплатный и функциональный. Но есть и другие варианты.
Чтобы внесенные в CSS-файл изменения возымели эффект над HTML-документом, первый нужно подключить ко второму. Для этого в head-тег HTML-файла нужно добавить ссылку в формате:
<link rel="stylesheet" href="style.css">
Вместо заключения
На этом все. Как видите, CSS – это мощный инструмент для оформления сайтов, без которого невозможно сделать красивую страницу (даже если использовать какие-либо фреймворки типа React).
Глубокое изучение каскадных таблиц поможет сделать ваши сайты более стильными, при этом не перебарщивая с количеством JS-кода, что положительно скажется на производительности ресурса.
Приветствую, дорогие друзья! В этом уроке вы узнаете что такое CSS, для чего нужен и как его правильно использовать. Это базовый урок из серии «Для самых маленьких», в котором я постараюсь объяснить наиболее понятным языком основы стилизации документов посредством CSS — Каскадных таблиц стилей (Cascading Style Sheets).
Часть 1. Основы CSS
В данном уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
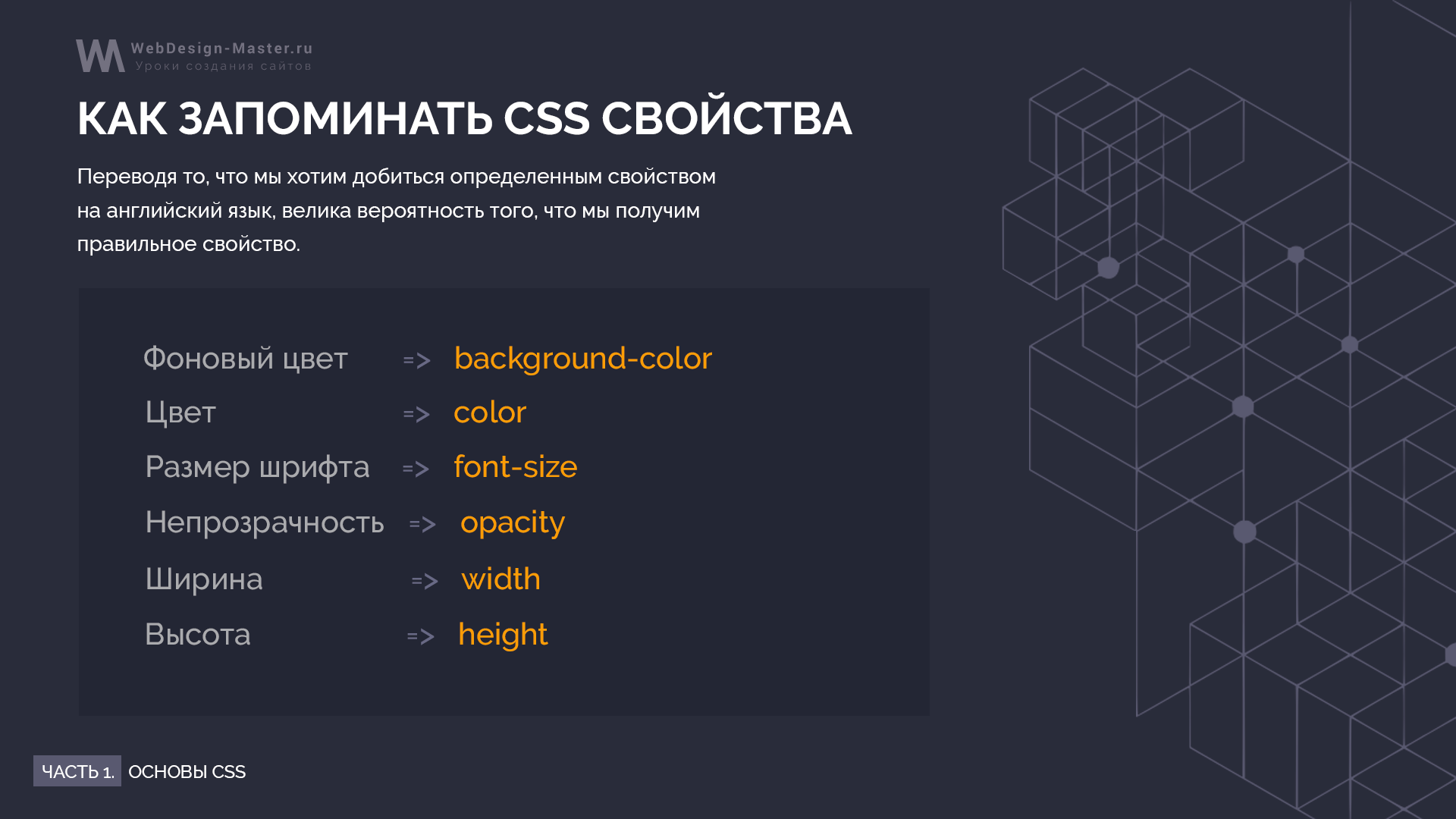
Вообще, CSS довольно элементарный формальный язык, который придумали для описания внешнего вида документов. Это говорит о том, что он довольно прост и состоит из самобытных примитивных конструкций, которые не так сложны для изучения. Самое сложное не синтаксис, не правила написания конструкций, а огромное количество CSS свойств для запоминания, которые выполняют различные задачи. Благо, все правила англоязычные с соответствующей смысловой нагрузкой. Простой перевод на наш язык дает понятие о том, что это правило делает и наоборот — при переводе того, что мы хотим добиться определенным свойством на английский язык, велика вероятность того, что мы получим правильное свойство. Это значительно упрощает запоминание CSS правил на интуитивном уровне. Например, если нужно задать фоновый цвет достаточно сделать перевод на английский, в результате чего получаем background-color (отдельные слова в CSS пишутся через дефис).
1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
-
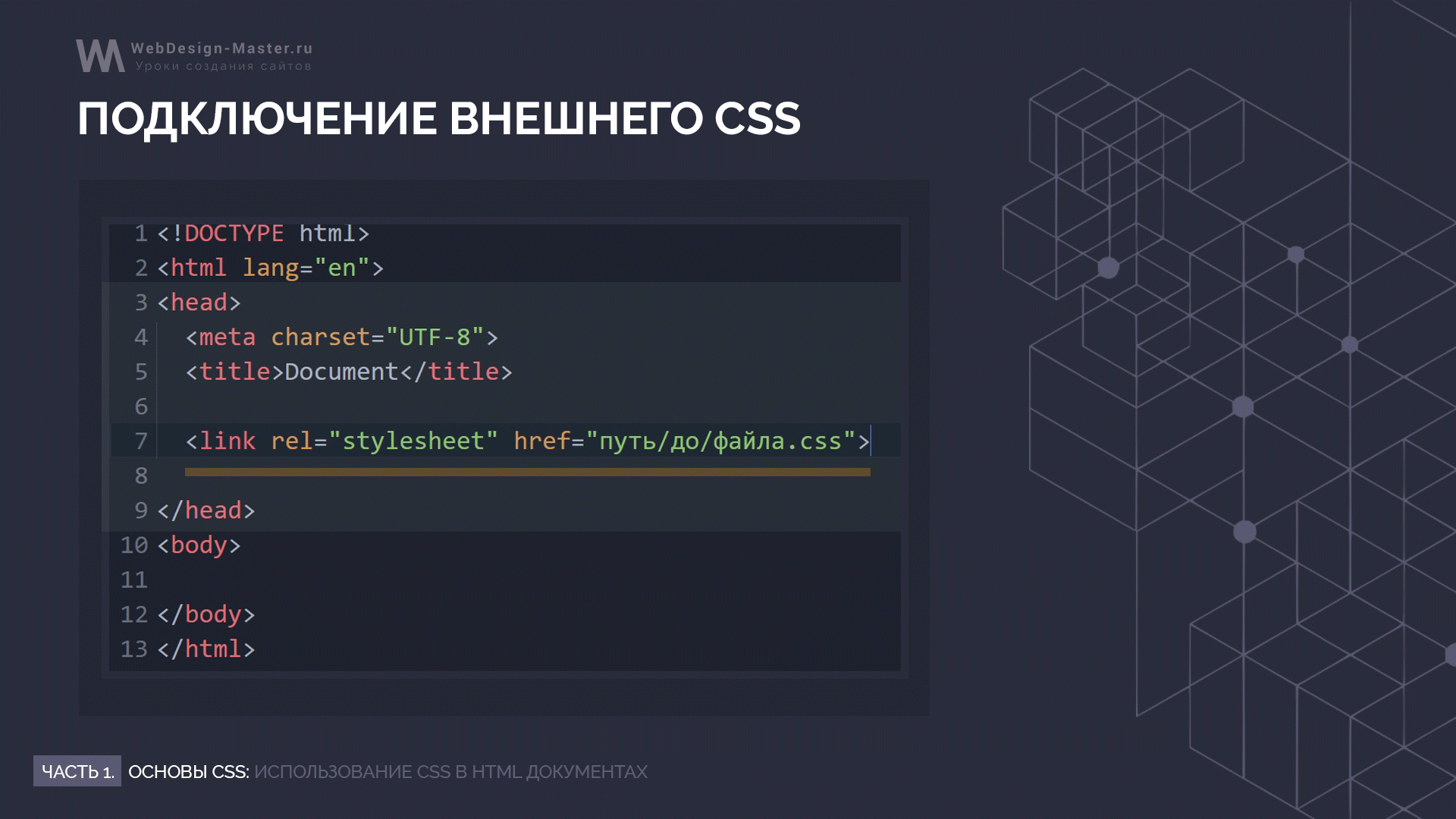
Подключить как внешний CSS файл к документу. Для этого достаточно прописать тег <link rel=»stylesheet» href=»путь/до/файла.css»> в теге <head>. Это наиболее распространенный способ подключения таблиц стилей к документу, когда внешнее оформление страниц выносится в отдельный внешний CSS файл.
-
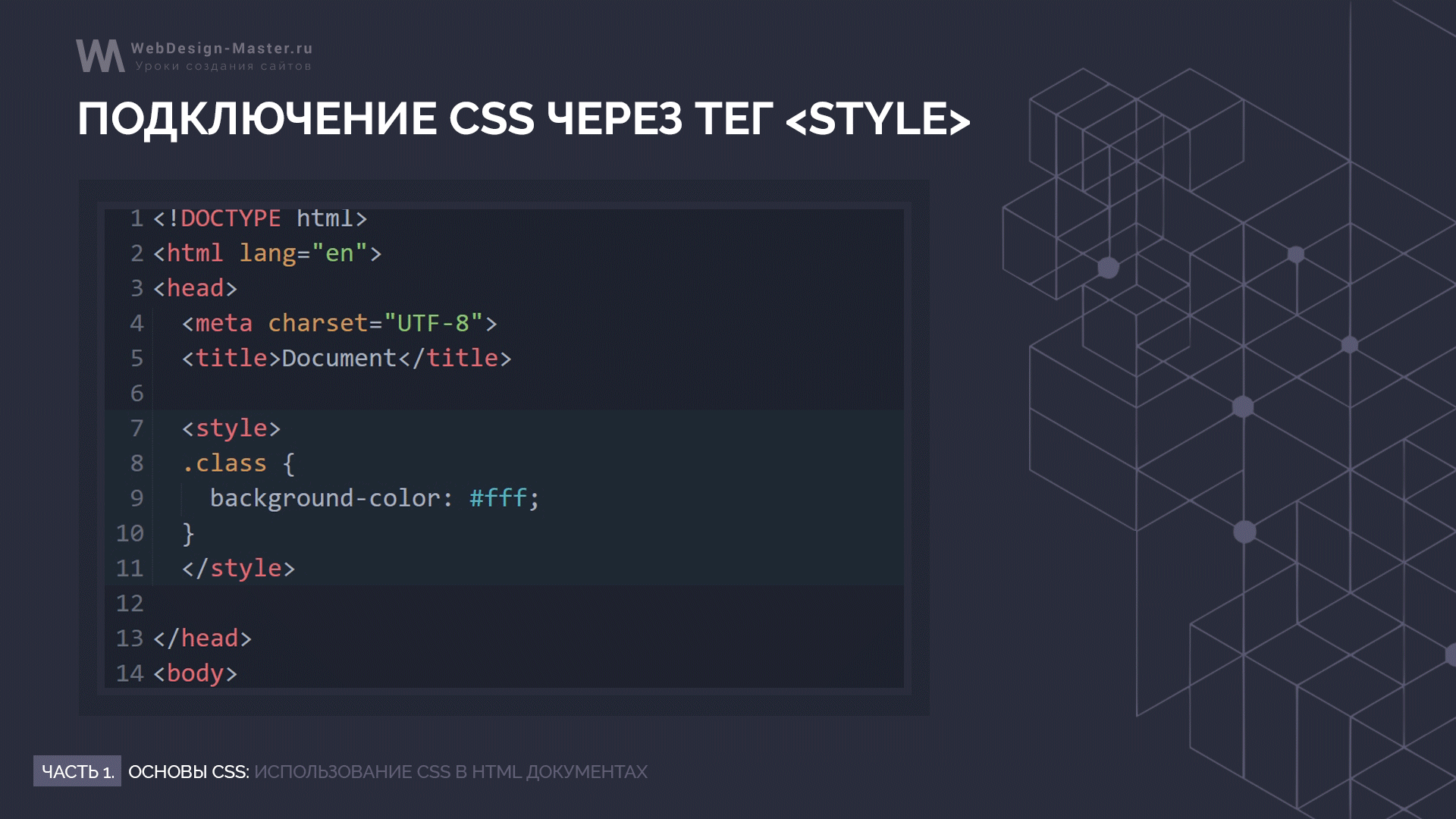
Прописать стили в самом документе, используя тег <style>.
Это менее популярный способ внутренней стилизации, который применяется в особых случаях, когда: А. Базовые стили должны быть моментально интерпретированы браузером до загрузки основных CSS файлов; Б. Когда стили должны быть опционально изменены в процессе работы над веб-сайтом, например, опциональный размер шрифта и другие опции оформления при работе сайта на какой-либо CMS, поддерживающей создание параметров в админ. панели или в других случаях, когда это действительно необходимо.
Пример вывода опции из админки в тело документа:
<style> .class { background-color: <?php echo $bgc_option; ?> } </style> -
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.
Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
<section style="background-image: url(<?php echo $bgi_option; ?>)">
Вывод $bgi_option — простой пример, показывающий что значение свойства задается в админке сайта.
Это довольно топорный способ стилизации элементов на странице, который не стоит использовать в повседневной работе. Только в исключительных случаях, когда это действительно необходимо. Инлайновая стилизация (от слова inline — встроенный) работает только в том элементе, в котором она прописана. Инлайновые стили имеют наибольший приоритет. То-есть если во внешнем файле у вас указана одна картинка для фона, а в инлайновых стилях другая — сработает вторая.
1.2 CSS синтаксис
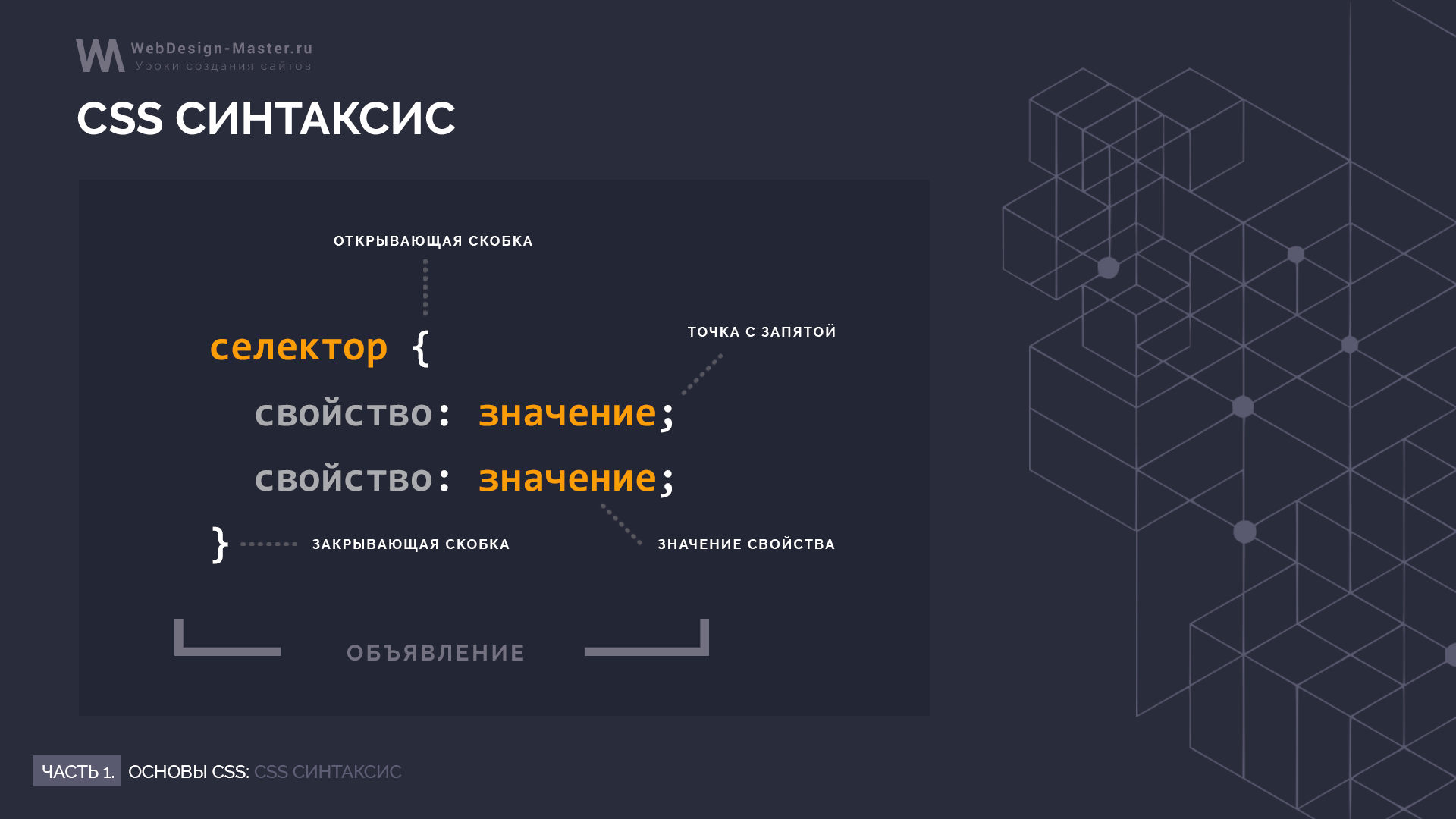
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.
Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
Самое сложное в CSS объявлении — селектор. Подробнее узнать о том, как формируются и как используются селекторы вы можете в уроке Все CSS селекторы в одном уроке — это очень важная тема, так как здесь раскрывается вся магия выборки элементов на странице, рекомендую посмотреть этот урок в обязательном порядке всем новичкам.
Вкратце CSS селектор — (от слова select — выбирать) — это конструкция, с которой начинается каждый блок объявлений и которая служит для выборки элемента или однотипных элементов на странице для дальнейшей стилизации. Чаще всего в качестве селектора используется определенный класс тега, например:
//HTML:
<div class="my-class"></div>
//CSS:
.my-class {
background-color: #999;
}
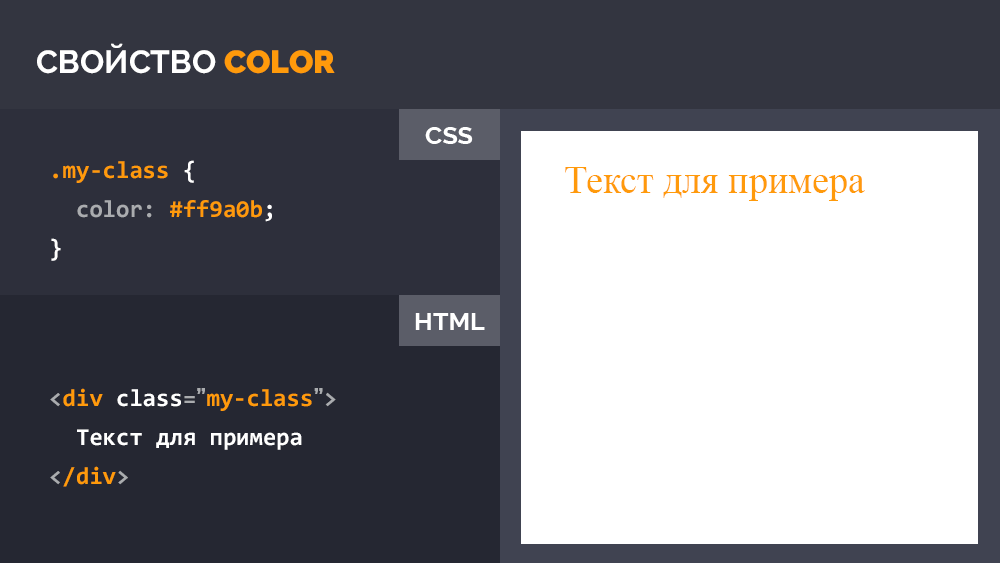
Здесь селектором выступает класс my-class тега div, который получает необходимое оформление в CSS файле. В данном случае фоновый цвет — серый. Соответственно, если на странице есть несколько тегов (не только div) с классом my-class, все эти элементы получат одинаковое оформление — серый фон цвета #999.
1.3 Каскадирование, наследование и приоритет
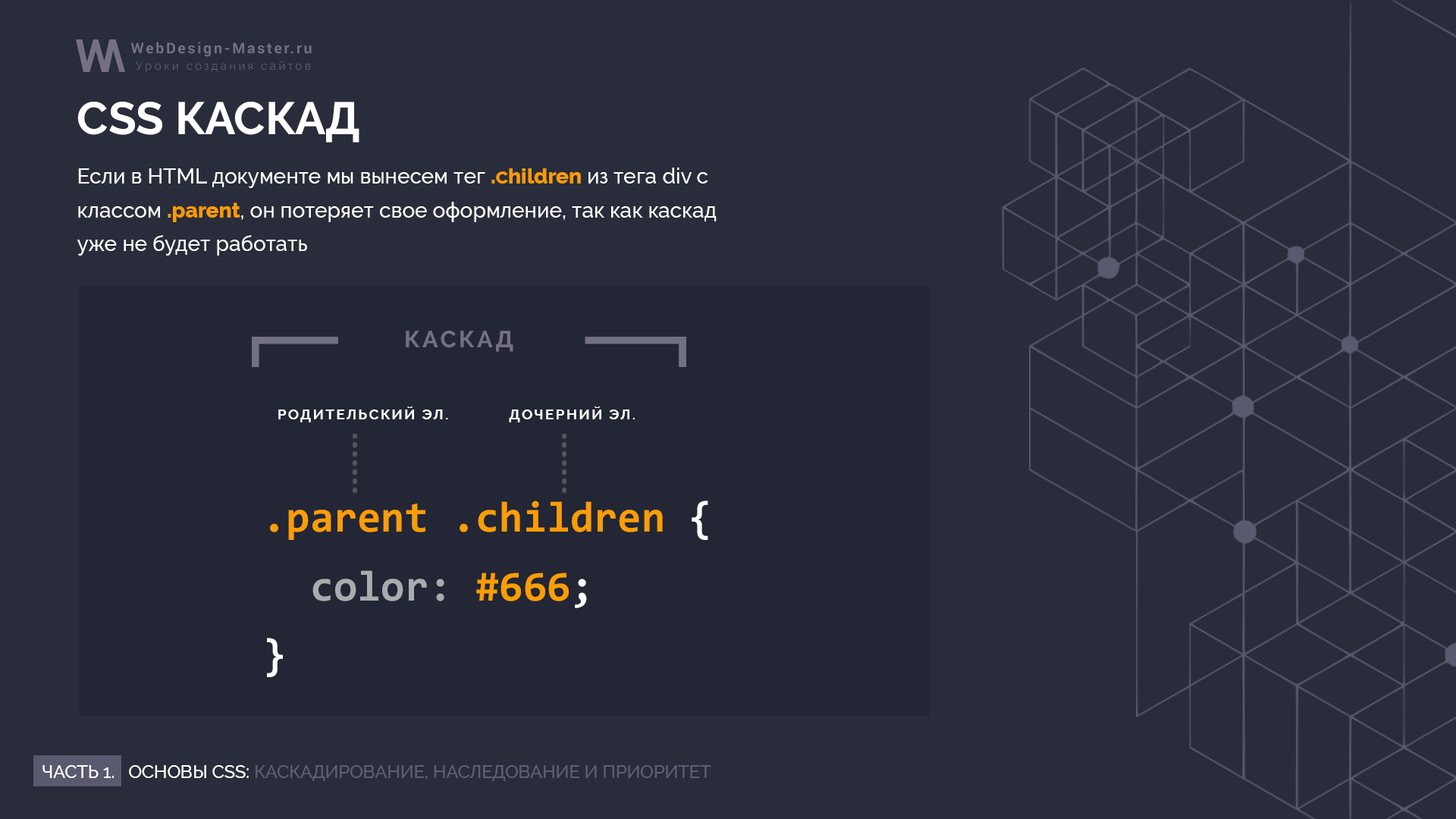
Понять принцип каскадирования несложно. Давайте взглянем на пример:
//HTML
<div class="parent">
Далеко-далеко за словесными горами в стране.
<div class="children">
Далеко-далеко за словесными горами.
</div>
</div>
//CSS
.parent .children {
color: #666;
}
.parent {
padding: 10px;
color: #999;
}
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Что мы получим в результате нашего примера. Тег с классом .children получит цвет текста #666, так как имеет более длинный каскад, а .parent покрасится в цвет #999. Родительский класс будет иметь внутренние отступы 10px, в то время, как дочерний этих отступов иметь не будет, так как свойство padding не распространяется на дочерние элементы. Однако если мы уберем color: #666; у селектора .parent .children, то его текст покрасится в цвет родителя color: #999;
Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
- Самым высоким приоритетом обладают свойства, в конце объявления которых указана конструкция !important. Не важно, какую вложенность имеет селектор, каким образом используются стили — инлайново или подключением внешнего файла, у них будет наибольший приоритет. Я крайне не рекомендую использовать !important при стилизации, так как в процессе поддержки или даже в процессе разработки в дальнейшем обязательно возникнет путаница, которую спасет только рефакторинг стилей. Как показывает практика, всегда есть способ не использовать !important.
Пример использования !important:.my-class { background-color: #999!important; } - Следующим по значимости приоритетом обладают инлайновые стили, прописанные в самом теге через атрибут style, которые мы рассмотрели ранее: <section style=»background-color: #eee;»>
- Стили, заданные в теге style в самом документе имеют меньший приоритет;
- Еще меньшим приоритетом обладают стили, подключенные к документу как внешний CSS файл посредством тега <link>
- Самый низкий приоритет, окромя стандартных стилей браузера имеют стили родительских селекторов перед дочерними, например:
//HTML <div class="my-class"> <p>Далеко-далеко за словесными горами.</p> </div> //CSS .my-class { margin: 10px; } будет иметь меньший приоритет для дочернего p, чем: .my-class p { margin: 15px; }В результате тег <p>, находящийся в теге с классом .my-class получит значение свойства margin: 15px.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
.my-class.class-2 {
margin: 10px;
} будет иметь больший приоритет, чем:
.my-class {
margin: 15px;
}
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
.my-class {
margin: 10px;
} будет иметь меньший приоритет, чем идущий после него точно такой-же селектор:
.my-class {
margin: 15px;
}
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Что касается наследования, здесь все просто. Все дочерние элементы наследуют некоторые свойства родителя. Какие именно свойства наследуются предстоит выяснить вам в процессе изучения различных свойств и применении их на практике. Например, цвет текста всегда наследуется потомками, а отступы — нет.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство |
Частота использования |
Описание |
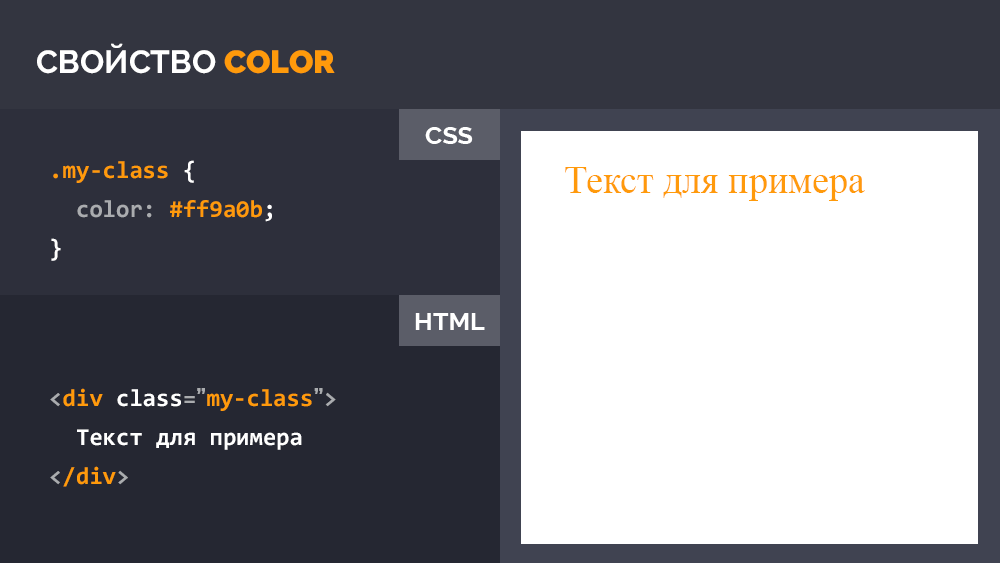
| color | 960 раз | Цвет текста элемента:  |
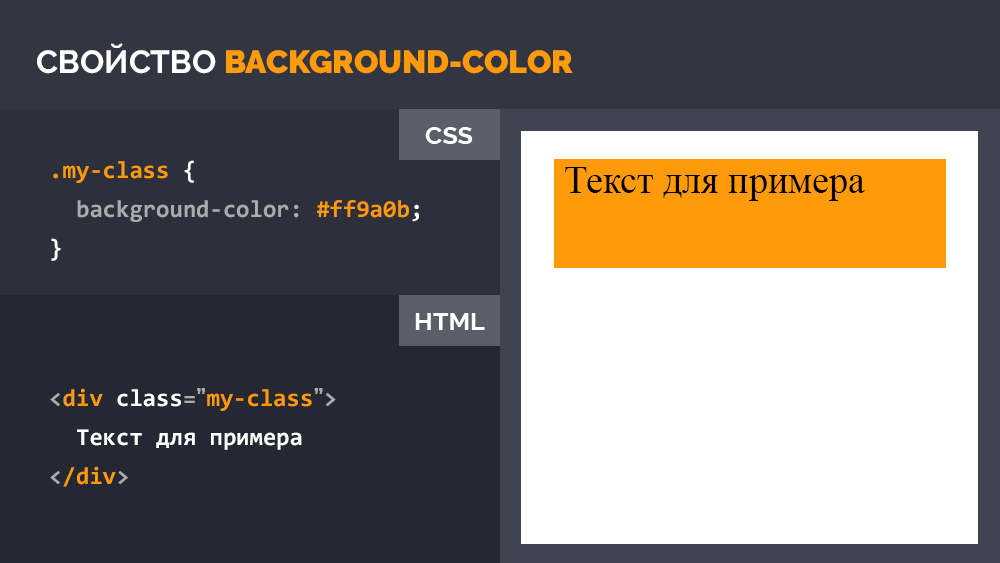
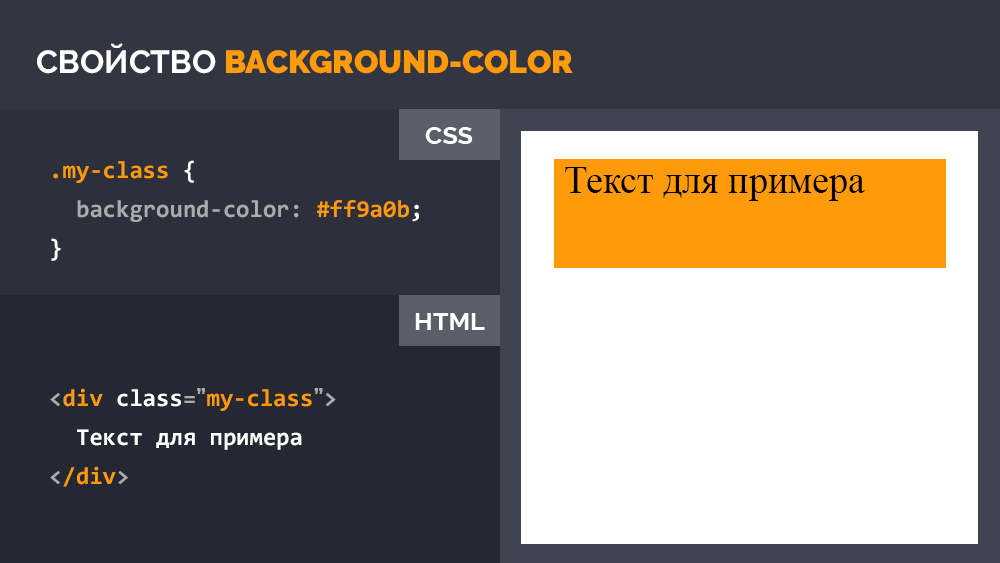
| background-color | 755 раз | Цвет фона элемента:  |
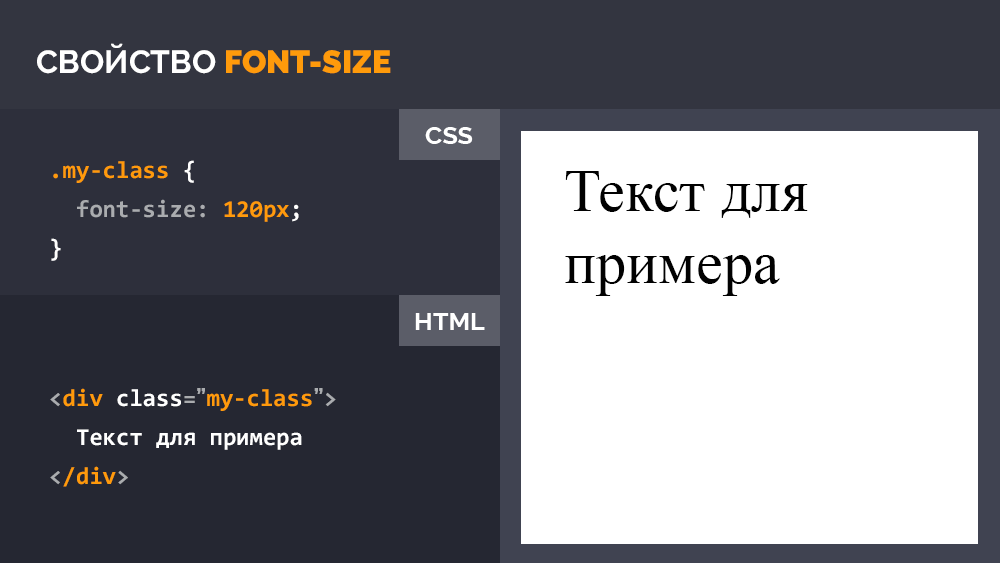
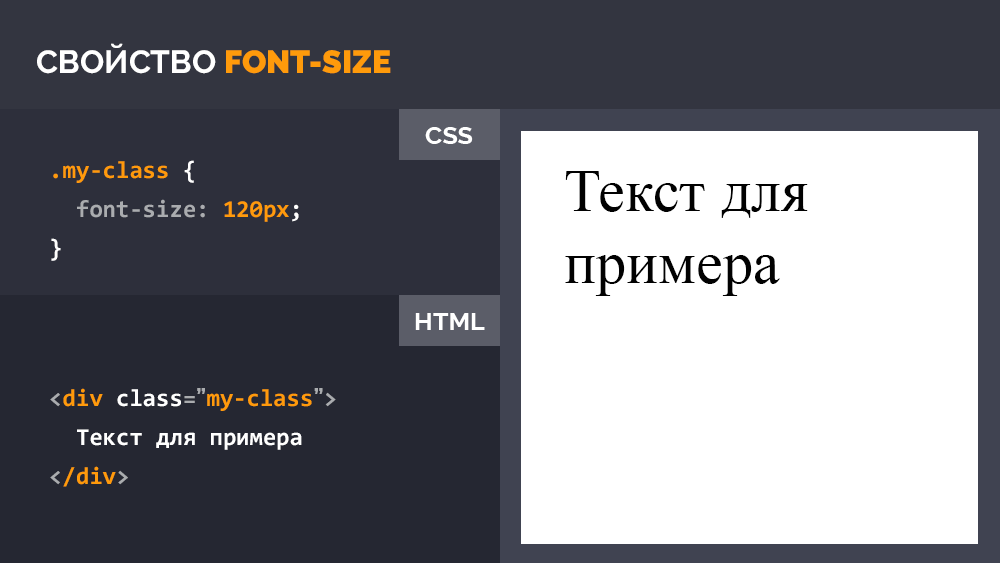
| font-size | 524 раза | Размер шрифта:  |
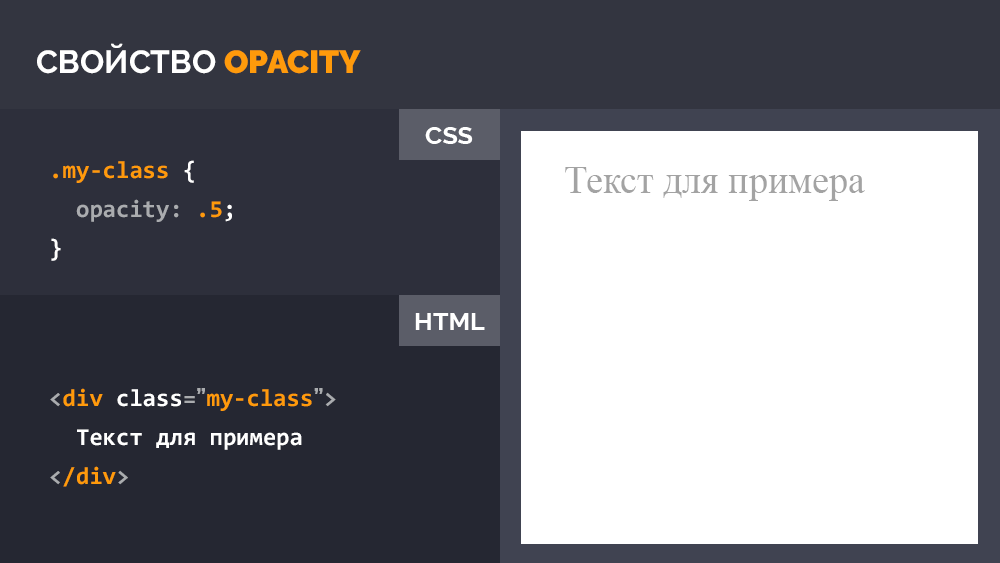
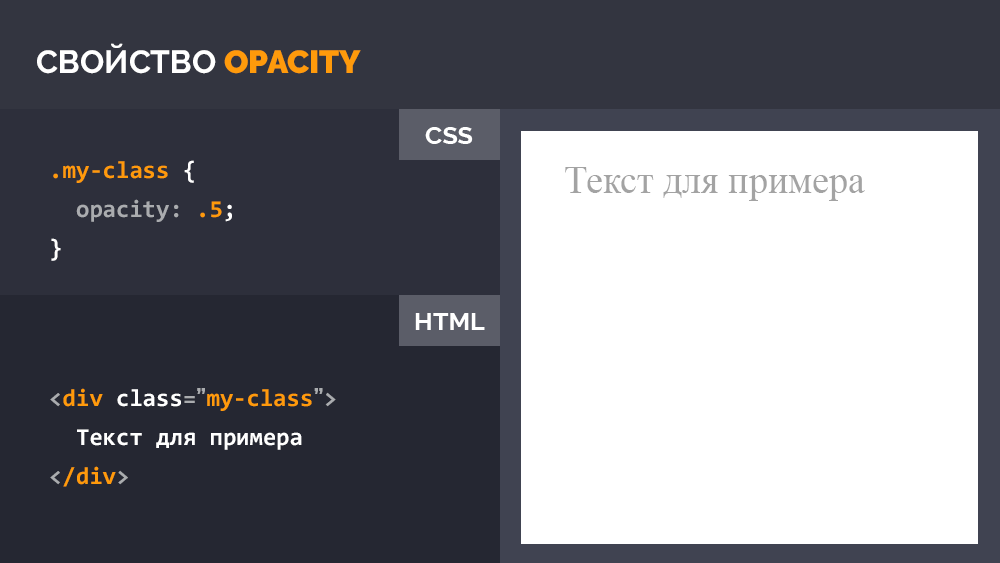
| opacity | 435 раз | Уровень прозрачности элемента:  |
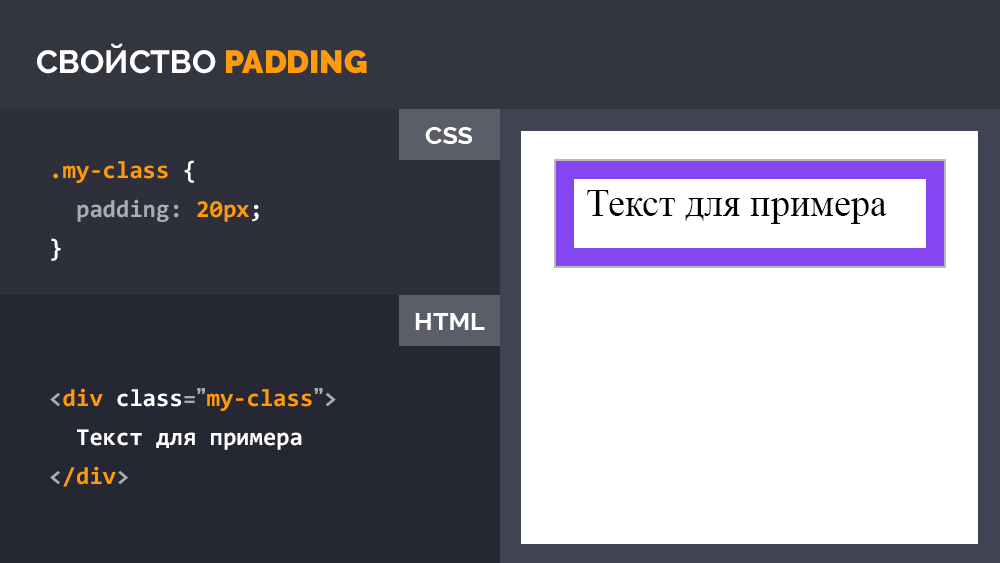
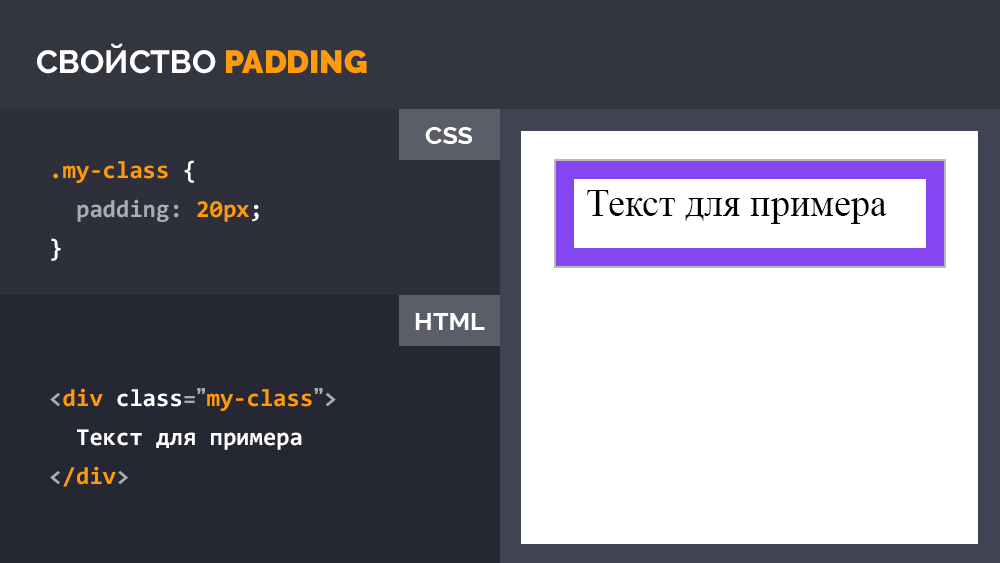
| padding | 372 раза | Размер полей внутри элемента:  |
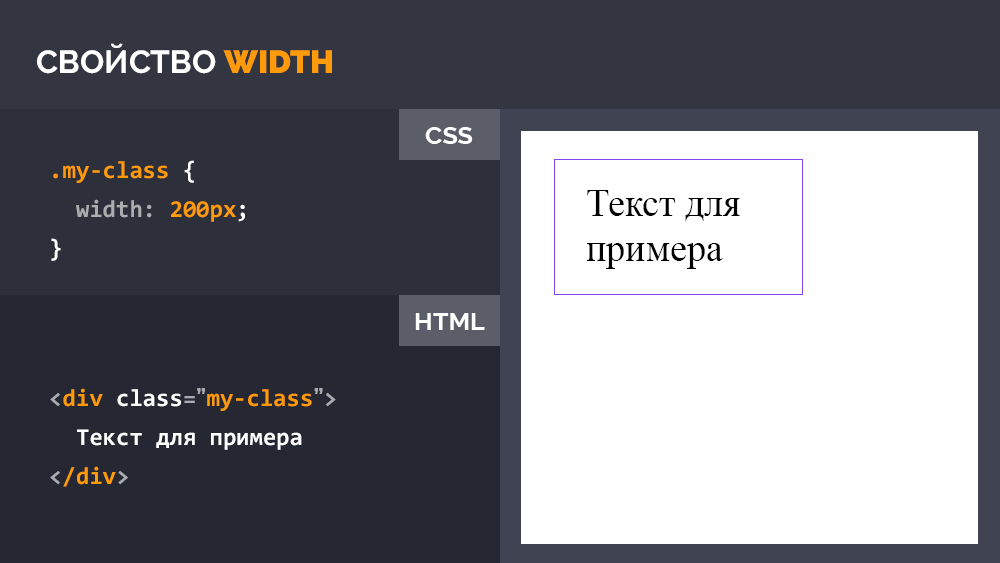
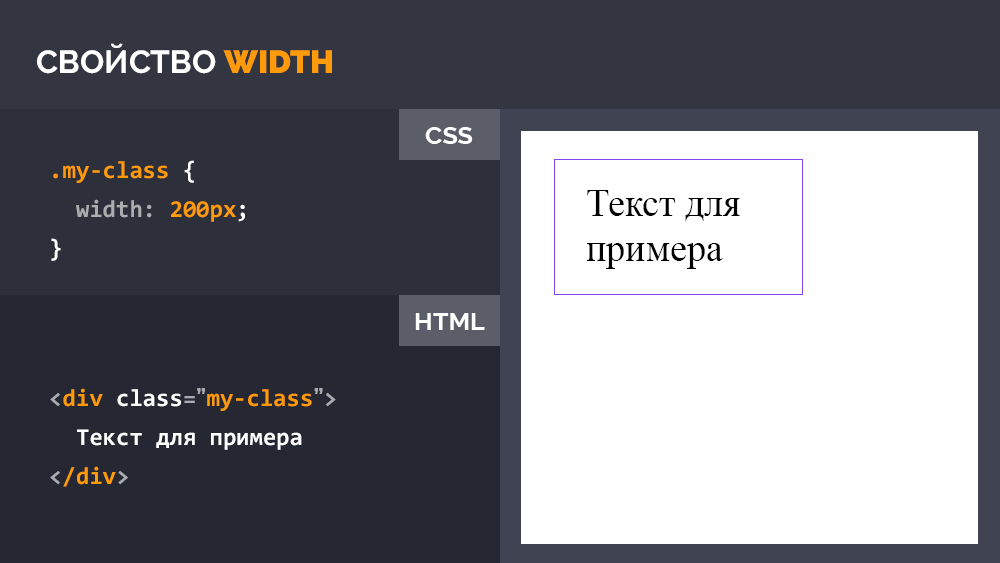
| width | 356 раз | Ширина блочного элемента, не включая размеры границ и полей:  |
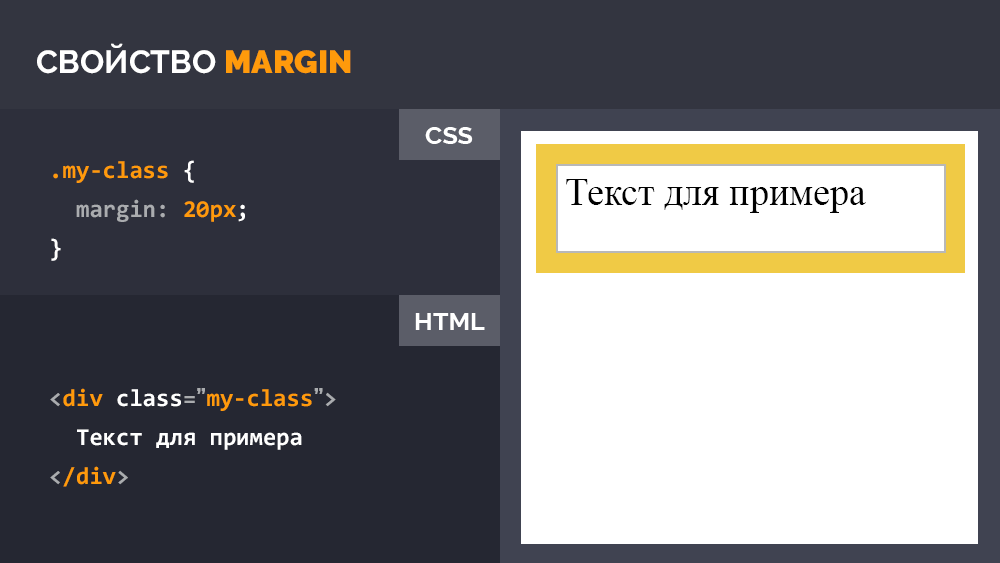
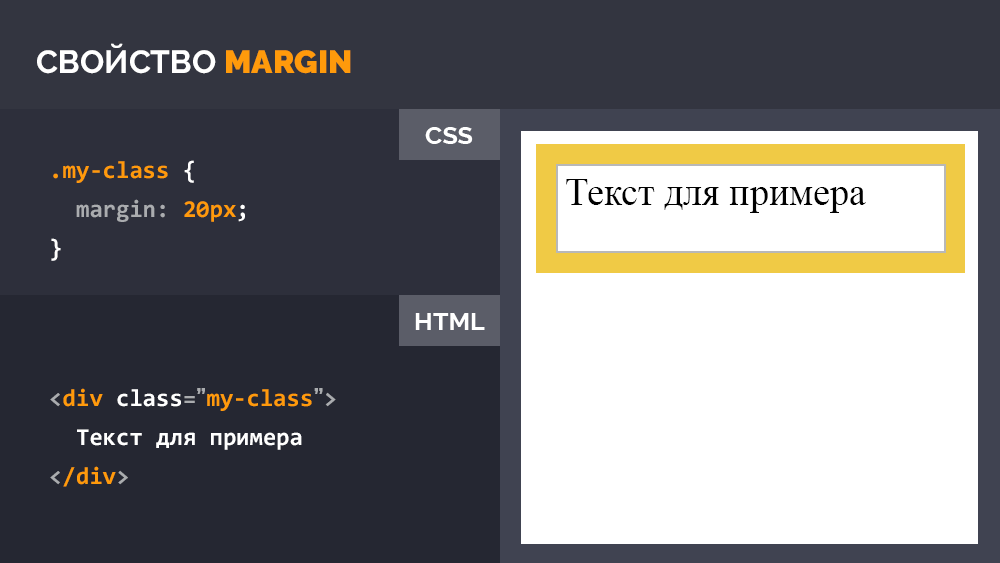
| margin | 311 раз | Внешние отступы элемента:  |
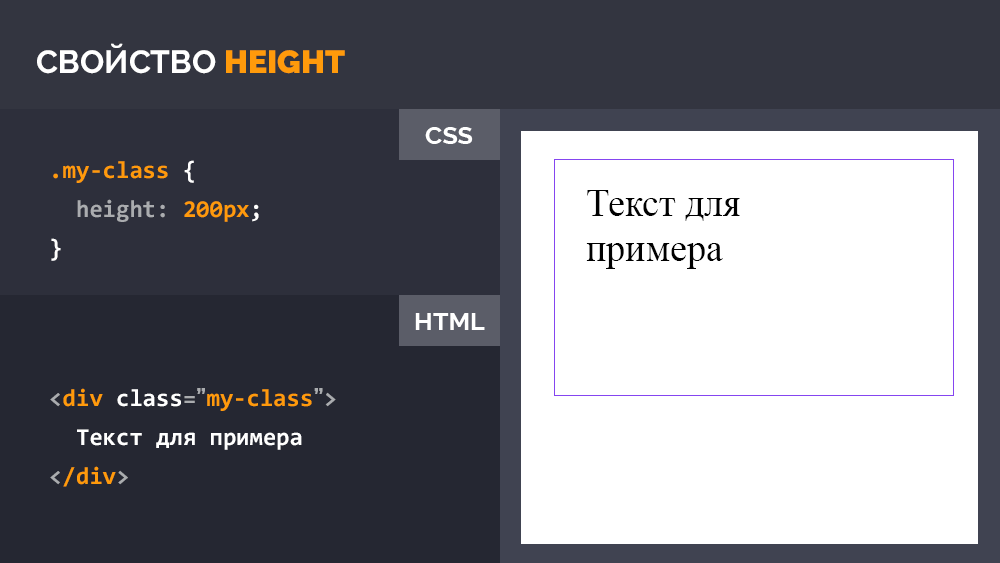
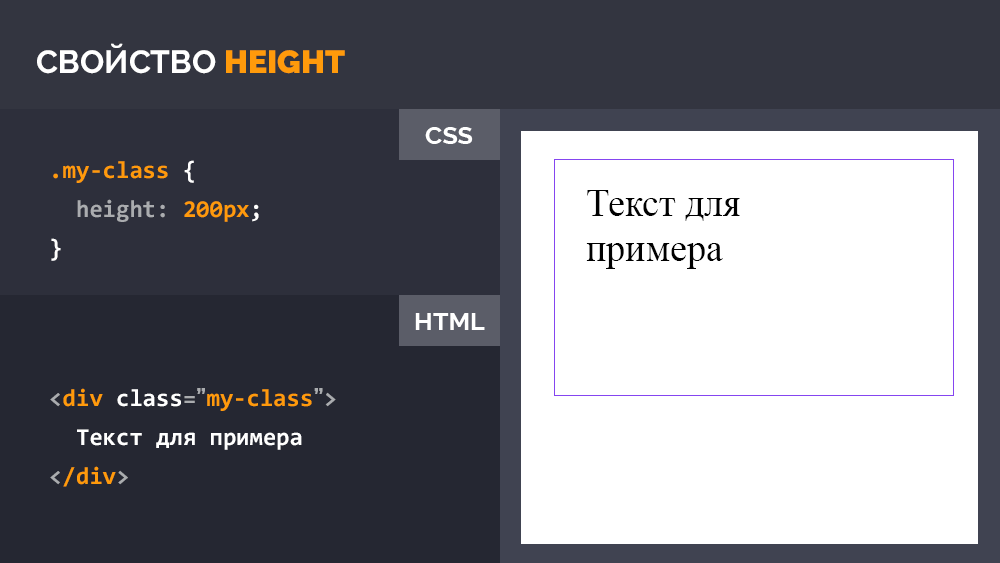
| height | 305 раз | Высота блочного элемента, не включая размеры границ и полей:  |
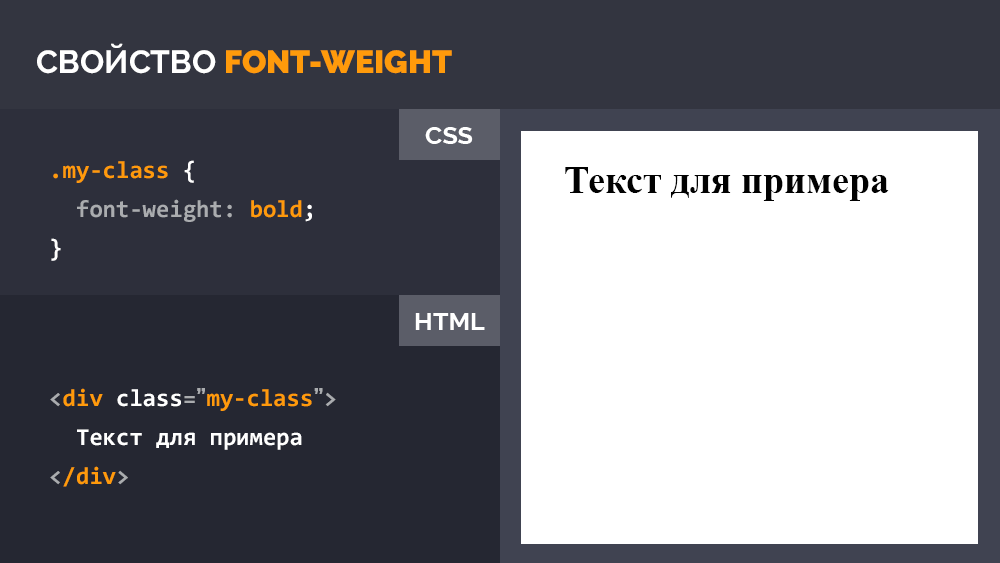
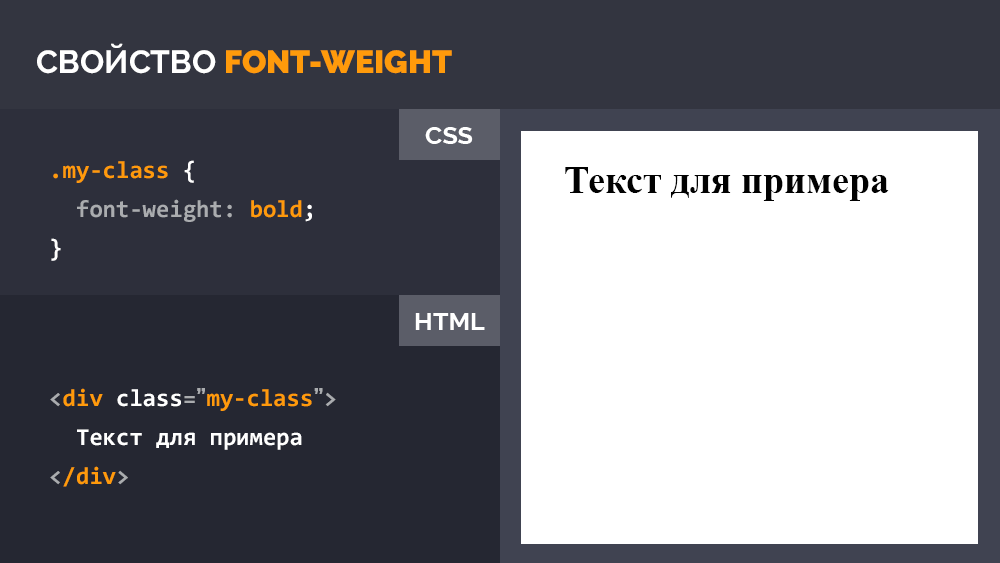
| font-weight | 280 раз | Насыщенность шрифта:  |
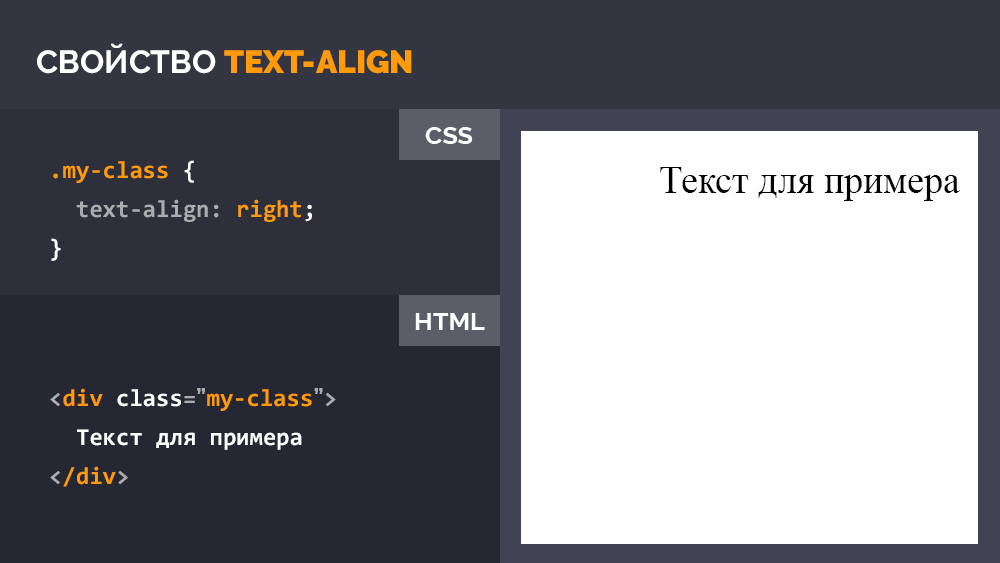
| text-align | 245 раз | Горизонтальное выравнивание текста:  |
Часть 3. Медиа-запросы
Медиа-запросы в CSS — это база для создания отзывчивой верстки, позволяющая стилизовать элементы в зависимости от размера экрана или устройства, на котором отображается веб-сайт. Технически Медиа-запрос — это простое логическое выражение, которое может быть или истинным или ложным. Условиями для такого выражения являются либо параметры устройства, на котором отображается веб-страница, либо размер экрана в пикселах.
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
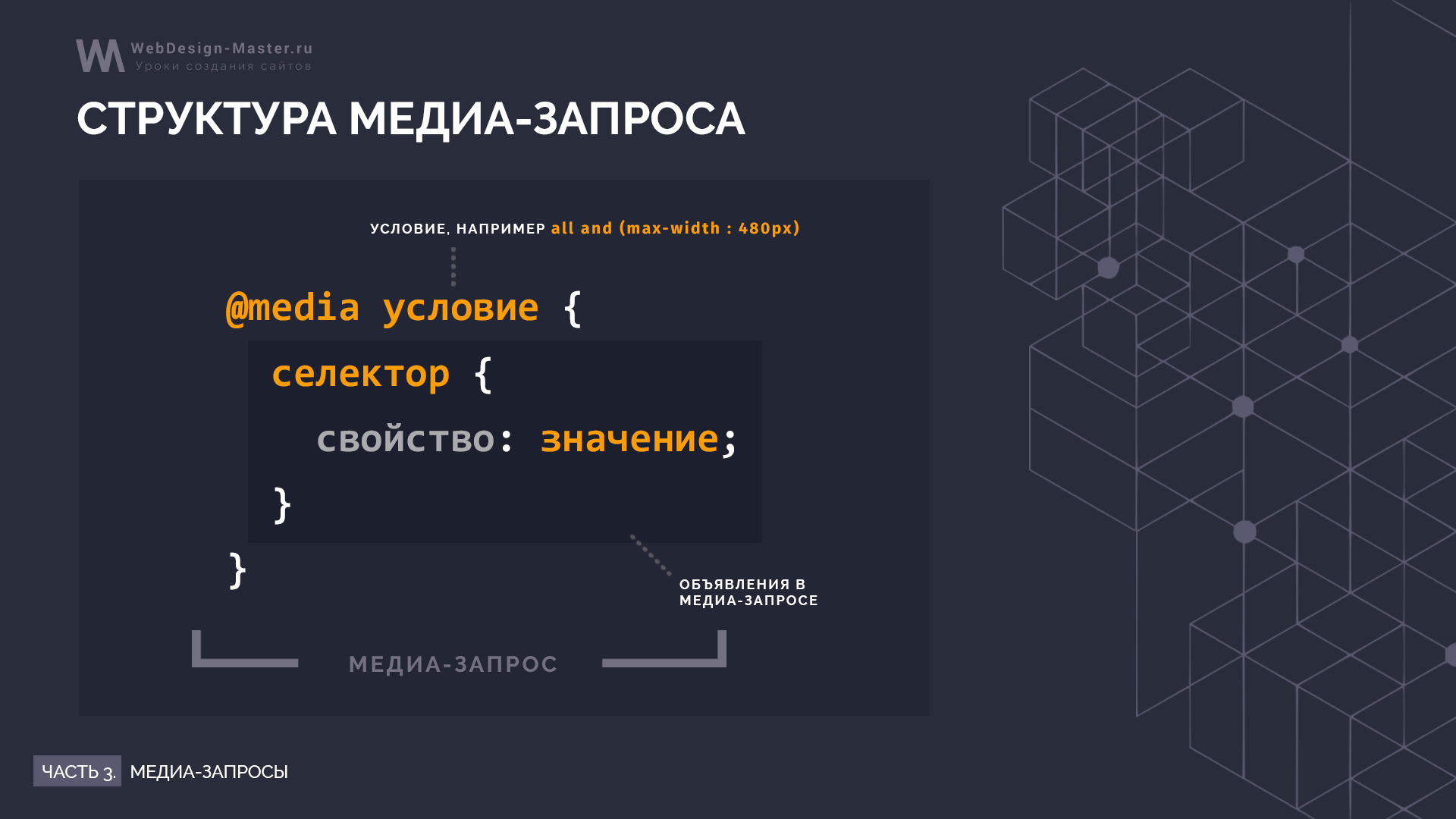
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Условием может выступать либо устройство — all (все устройства), screen, print, tv и т.д., либо медиа-функции, которые задают параметры устройства или разрешение экрана, на котором отображается документ.
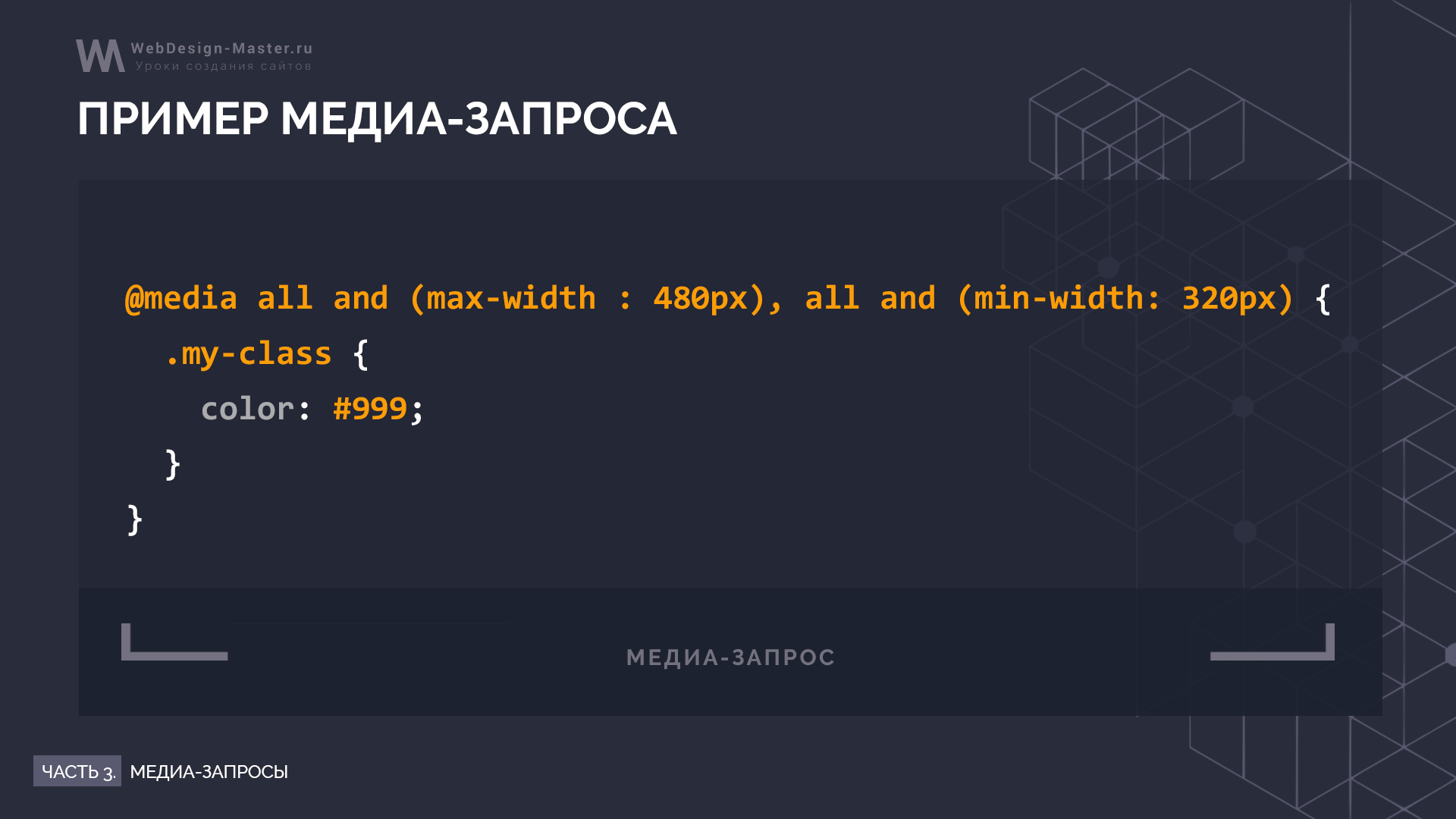
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Здесь устройства с максимальным разрешением экрана 480px или минимальным разрешением 320px будут отображать текст тега с классом .my-class серым. Данное условие я привел для примера, практически оно бесполезно. Чаще всего требуется указать либо только максимальное разрешение, либо только минимальное, в пределах которого будет прменяться свойство.
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
- Старайтесь использовать только внешние подключаемые CSS файлы. Внутреннюю стилизацию применяйте только если это необходимо для корректного функционирования веб-сайта;
- Старайтесь стилизовать только классы. Не стилизуйте идентификаторы (задаются через id=»решетку» и пишутся через #решетку). Старайтесь меньше стилизовать теги без классов. Например, если вы стилизуете тег h3, а в дальнейшем SEO специалист решит, что заголовок здесь не уместен, обычный div должен иметь такие-же свойства с классом заголовка и отображаться также. Как вариант можно сделать дубликаты HTML тегов в классы, например, .h1, .h2, .h3, .footer, .header, .aside и стилизовать их соответствующим образом;
- Старайтесь стилизовать элементы максимально автономно, сокращайте цепочку каскада до одного блока, чтобы было меньше зависимостей от родительских элементов. Это необходимо для максимально эффективного повторного использования блоков на странице и их модификации в других местах верстки. Но без фанатизма. Не стоит задавать отдельные классы каждому тегу в блоке, если не предполагается его автономное использование. Если вы перенесете блок в другое место страницы, он должен отображаться также и не зависеть от родителя. В этом вам поможет использование какой-либо методологии именования классов. Не важно, будет это БЭМ, методология, либо разработанная на основе вашего личного опыта или простые правила, предложенные мной — это лучше, чем называть классы как попало и строить нелогичные и длинные цепочки классов;
- Старайтесь называть классы тегов в зависимости от того, какую функцию выполняет блок, а не от того, какое в нем будет содержание. Например, если у вас есть секция с отзывами в виде карусели, не стоит называть селекторы, используя слова reviews, otzivy и т.д. Лучше назвать carousel-once, если планируется выводит по одному пункту карусели на странице. В дальнейшем, возможно вы будете использовать эту карусель не только для оформления отзывов, а задействуете этот код например, для вывода списка коллег компании. В таком случае наименование класса reviews будет несколько неуместным;
- Используйте CSS препроцессоры, в этом нет ничего сложного. Мой выбор пал на препроцессор Sass уже довольно давно и я его рекомендую к использованию. У нас есть неплохой урок, в котором я рассказываю как легко пользоваться препроцессором и как он упрощает жизнь: Sass для самых маленьких — подробное руководство;
- Используйте сброс стандартных стилей браузера или нормализацию, которая приводит стандартные стили к общему для всех браузеров знаменателю. Я использую в своих проектах Normalize.css, который входит в состав CSS фреймворка Bootstrap;
- Когда почувствуете, что выполняете слишком много однообразной работы в процессе верстки — переходите к использованию какого-либо CSS фреймворка или разработайте свой с наиболее часто используемыми элементами, это ускорит вашу работу. Я использую в работе только сетку Bootstrap без стилистического оформления кнопок, панелей и прочих элементов. Этого вполне достаточно для эффективной работы. Хорошая адаптивность Bootstrap сетки по умолчанию также радует;
- Самостоятельно экспериментируйте со свойствами. Открывайте CSS справочник и пробуйте. Только так можно наработать опыт, запомнить какое свойство что делает и довести написание стилей документа до автоматизма.
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока
- Создание красивого сайта с горизонтальным Parallax эффектом | Материалы урока
- Создание сайта портфолио с крутой анимацией | Материалы урока
- Создание красивого сайта с Parallax эффектом при скролле | Материалы урока
- Создание Parallax эффекта на сайте при движении мыши | Материалы урока
- Создание красивого сайта с поддержкой темной темы (HTML, CSS, GSAP) | Материалы урока
CSS (Cascading Style Sheets, каскадные таблицы стилей) — язык описания внешнего вида HTML-документа. Это одна из базовых технологий в современном интернете. Практически ни один сайт не обходится без CSS, поэтому HTML и CSS действуют в единой связке.
Каскадные таблицы стилей работают с HTML, но это совершенно другой язык. HTML структурирует документ и упорядочивает информацию, а CSS взаимодействует с браузером, чтобы придать документу оформление.
На языке HTML мы создаем размеченный текст — документ с гиперссылками, таблицами, маркированными списками, разными начертаниями шрифтов, заголовками, подзаголовками и так далее. Получаем «простыню» текста с таблицами и иллюстрациями. Интернет изобрели ученые, и для них такое положение вещей было приемлемым. Но все изменилось, когда WWW пошел в массы и свои странички начали создавать простые пользователи, которые хотели индивидуальности и самовыражения, а также коммерческие компании со своими корпоративными стандартами оформления. В общем, веб-страницам понадобилось индивидуальное оформление: стиль.
Поэтому берем HTML-основу — и подключаем к ней стиль CSS. С помощью CSS красиво оформляем существующий текст, то есть прописываем уникальные свойства элементам HTML.
Вспомним, как все начиналось. Первая версия стандарта CSS опубликована 17 декабря 1996 года. Основной посыл — добавить оформление документа без программирования или сложной логики. Оформление — это цвета, шрифты, расположение отдельных блоков на странице и т.д.
В таблице стилей мы прописываем стили (правила) оформления. Каждое правило состоит из селектора и блока объявлений. Селектор определяет, на какие части документа распространяется правило. Блок объявлений помещается в фигурные скобки и состоит из одного или более объявлений, разделенных точкой с запятой. На самом деле это очень просто. Вот как выглядит простейшее правило с двумя свойствами для двух селекторов в таблице стилей:
селектор, селектор {
свойство: значение;
свойство: значение;
{
Например, для назначения шрифта абзацу (HTML-элементу p) пишем такое правило:
p {
font-family: arial, helvetica, sans serif;
}
Оно указывает использовать в абзацах данной веб-страницы шрифт Arial. Если он недоступен — использовать следующий по списку (Helvetica или Sans Serif).
А вот правило CSS, которое создает скругленные углы для картинки headerTiny.png.
a {
float: left;
height: 40px;
line-height: 40px;
padding-left: 0.8em;
padding-right: 0.8em;
border-top-left-radius: 8px;
border-top-right-radius: 8px;
background-image: url(images/headerTiny.png);
background-repeat: repeat-x;
}
Таблицу стилей можно хранить в отдельном файле .css и применять для многих страниц. Или прописать стили конкретно в коде HTML-страницы, обрамив тегами <style>.
Вот так может выглядеть типичный стиль для базового оформления документа HTML:
html {
font-size: 62.5%;
font-family: serif;
}
body {
font-size: 1.8rem;
line-height: 1.618;
max-width: 38em;
margin: auto;
color: #4a4a4a;
background-color: #f9f9f9;
padding: 13px;
}@media (max-width: 684px) {
body {
font-size: 1.53rem;
}
}
@media (max-width: 382px) {
body {
font-size: 1.35rem;
}
}
h1, h2, h3, h4, h5, h6 {
line-height: 1.1;
font-family: Verdana, Geneva, sans-serif;
font-weight: 700;
overflow-wrap: break-word;
word-wrap: break-word;
-ms-word-break: break-all;
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
}
h1 {
font-size: 2.35em;
}
h2 {
font-size: 2em;
}
h3 {
font-size: 1.75em;
}
h4 {
font-size: 1.5em;
}
h5 {
font-size: 1.25em;
}
h6 {
font-size: 1em;
}
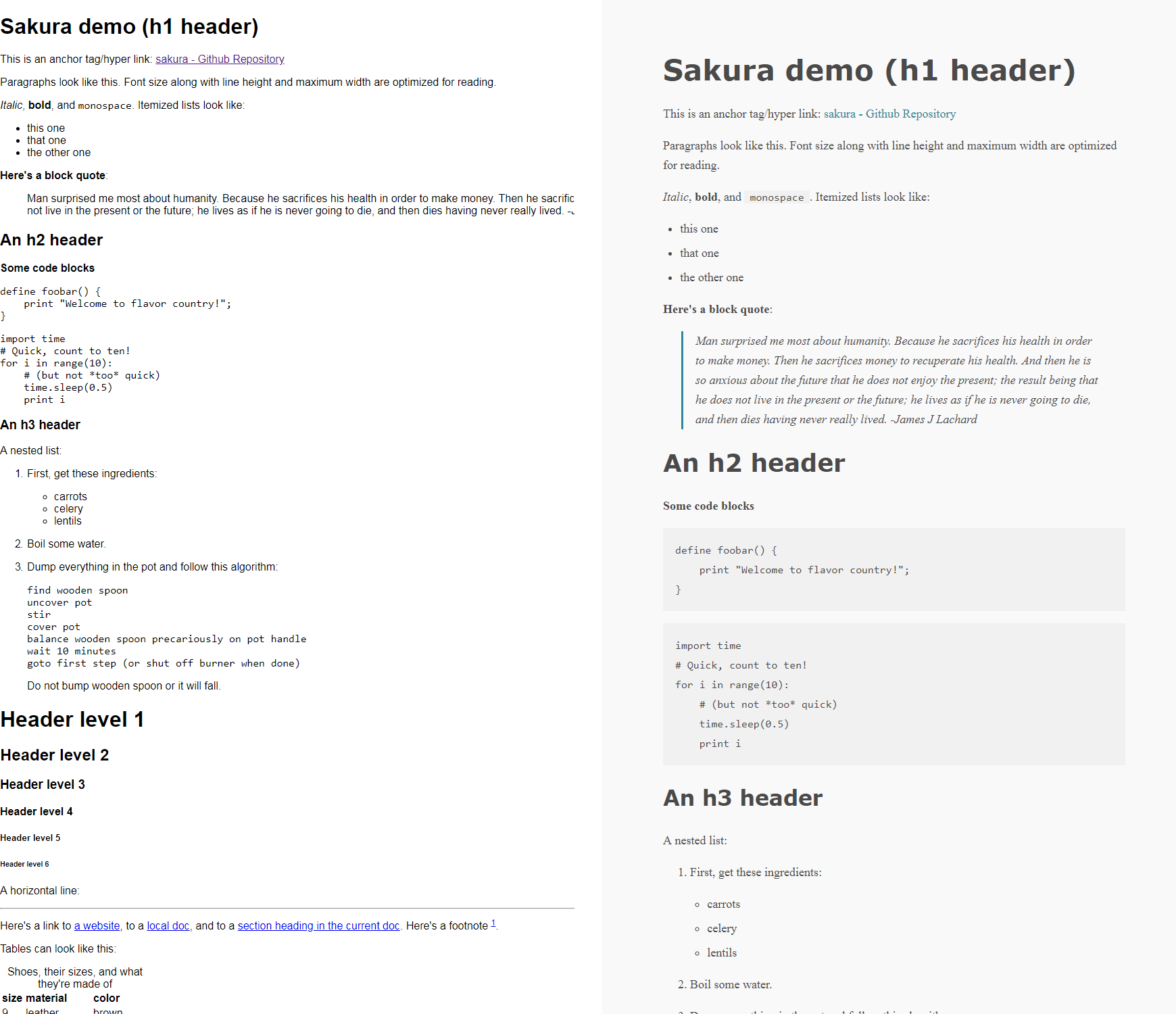
В этом примере используется стиль минималистического фреймворка/темы Sakura для оформления CSS без классов. На демо-странице показано, как выглядит HTML-документ без оформления и с оформлением CSS.

Как видите, CSS просто указывает стиль оформления для элементов HTML и всего документа в целом. Это поля, особые шрифты для заголовка, подзаголовков и основного текста, цвет фона и так далее. Непросто подобрать все эти значения, чтобы было красиво. Но зато здесь открывается простор для творчества.
Сам язык CSS очень простой. Точнее, он был достаточно прост в начале. Предполагалось, что владелец существующего сайта просто подключит стиль — и получит «конфетку» HTML+CSS с красивым оформлением. Затем при необходимости легко и быстро изменит оформление сайта, немного отредактировав файл CSS. Но потом начались сложности.
Сама концепция CSS подталкивала к идее полностью разделить контент и оформление документа.
В древние времена верстку документа выполняли HTML-таблицами. Например, если вы хотели боковое меню или сайт в три колонки, то создавали в HTML таблицу с колонками соответствующей ширины и прозрачными границами. Для «раздувания» отдельных ячеек таблицы вставлялись прозрачные картинки. В общем, было много интересных «костылей».
Проблема в том, что при верстке таблицами оформление привязывалось к контенту, то есть при изменении контента часто приходилось менять оформление, переверстывать эти бесконечные таблицы. Это сводило с ума дизайнеров. Они с облегчением вздохнули, когда появился CSS.
Выше приведен пример простого использования CSS. Важно заметить, что CSS изначально не был спроектирован для верстки и макетирования, а только для оформления страницы. Однако веб-дизайнеры и верстальщики уже не могли остановиться.
Первые макеты на CSS использовали свойство CSS float, хотя первоначально его ввели для размещения изображения внутри колонки текста слева или справа. Веб-дизайнеры и верстальщики придумали способ, как создавать CSS для простых макетов с колонками.
В этом случае HTML размечается следующим образом:
<div id="header"></div><div id="container">
<div id="center" class="column"></div>
<div id="left" class="column"></div>
<div id="right" class="column"></div></div><div id="footer"></div
А файл CSS выглядит так:
body {
min-width: 550px; /* 2x LC width + RC width */
}#container {
padding-left: 200px; /* LC width */
padding-right: 150px; /* RC width */
}
#container .column {
position: relative;
float: left;
}
#center {
width: 100%;
}
#left {
width: 200px; /* LC width */
right: 200px; /* LC width */
margin-left: -100%;
}
#right {
width: 150px; /* RC width */
margin-right: -150px; /* RC width */
}
#footer {
clear: both;
}
/*** IE6 Fix ***/
*html #left {
left: 150px; /* RC width */
}
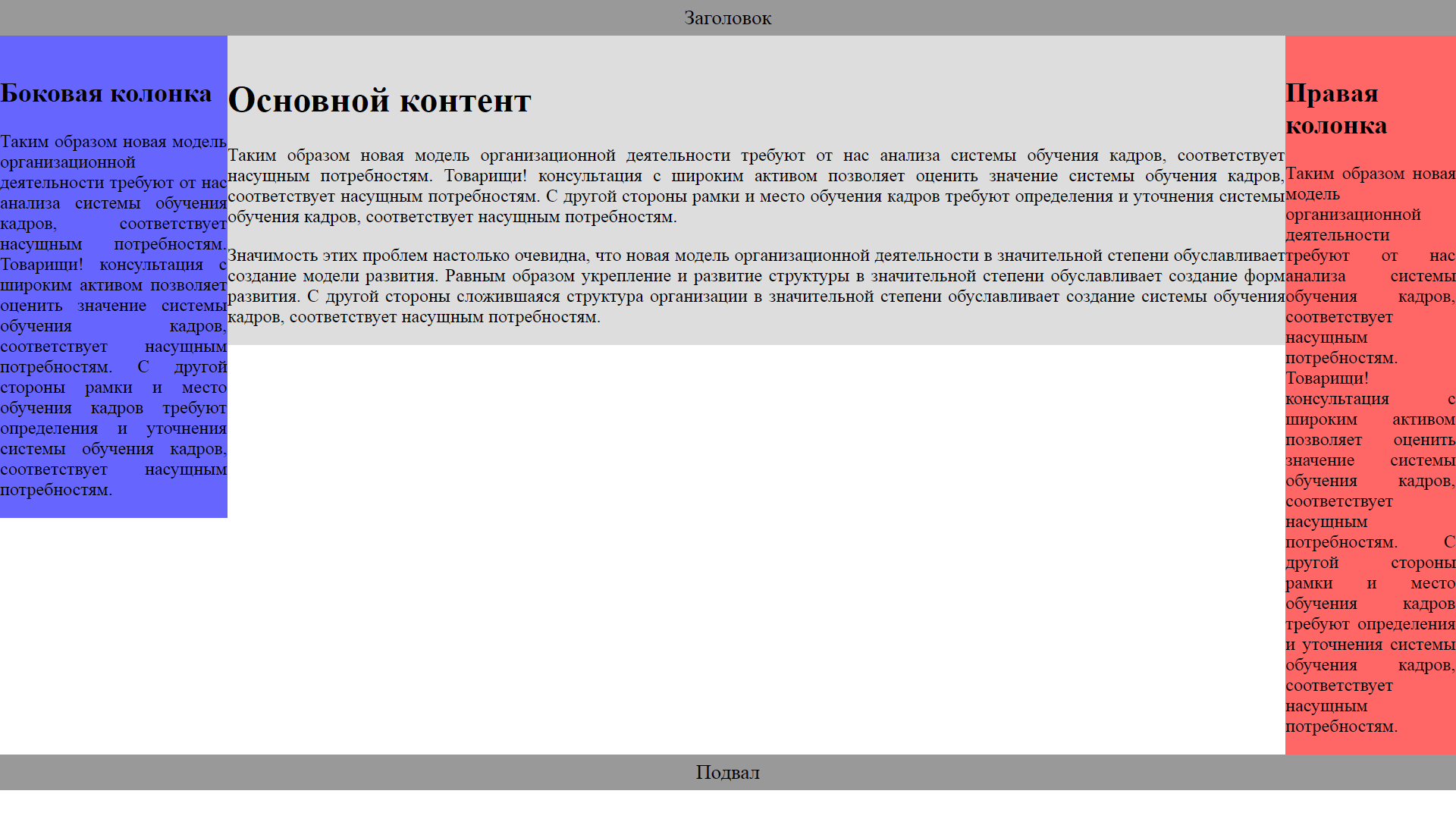
Это дает нам левую колонку фиксированной ширины 200 пикселей и правую колонку фиксированной ширины 150 пикселей. Центральная колонка занимает всё остальное пространство. Так появились первые макеты, прообразы популярного ныне адаптивного дизайна.

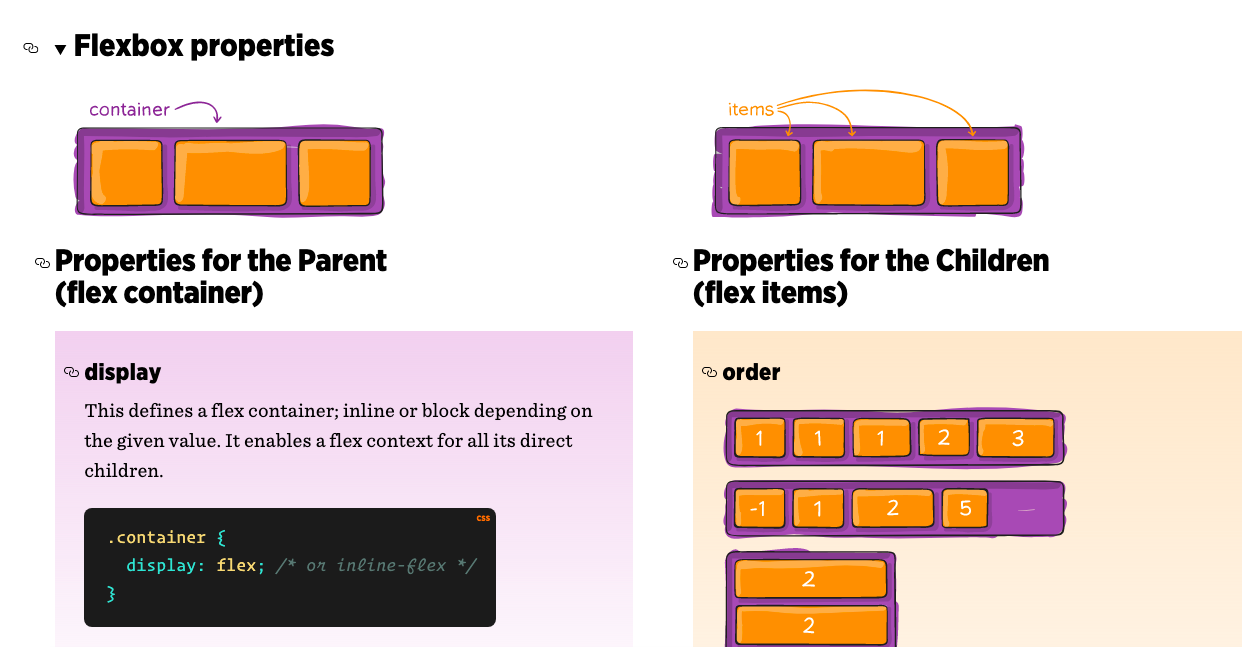
Свойство CSS flexbox предложили в 2009 году, и оно получило широкую поддержку в браузерах примерно к 2015 году. Это свойство определяет, как распределяется пространство в одной колонке или строке, то есть оно изначально уже «заточено» на верстку. Так макетирование страниц значительно упростилось. То, что раньше требовало специальных хитростей и различных трюков, на Flexbox стало выполняться гораздо проще и логичнее.
Flexbox элегантно решил классическую задачу с трехколоночной версткой, как в примере выше. Более того, Flexbox открыл новую эру адаптивной верстки — сайтов, которые разрабатываются с прицелом на мобильные устройства и хорошо смотрятся на экранах любого размера, то есть в любой величине окна браузера.

Наконец, в 2011 году было предложено свойство CSS grid, которое сейчас поддерживается большинством браузеров. Самое главное, что благодаря CSS grid стало возможно полностью отказаться от элементов верстки типа <div class=»container»>, которые приходилось раньше добавлять в HTML. Теперь вся верстка и оформление выполняются средствами CSS.
CSS grid можно назвать идеальным способом верстки. Наконец достигнута изначальная цель полного разделения содержания (HTML) и оформления (CSS).
Cascading Style Sheets3 (CSS3) — третье поколение стандарта CSS, которое сейчас находится в активной разработке. Как HTML5 для HTML, так и CSS3 для CSS стал самой масштабной ревизией в истории стандарта.
В отличие от предыдущих версий, спецификация разбита на модули, разработка и развитие которых идут независимо. То есть CSS3 — это тоже не просто стандарт, а «набор технологий», как и HTML5. Эти технологии понемножку проникают в браузеры. Каждая новая версия Chrome или Firefox поддерживает какой-то новый кусочек CSS3, несколько новых свойств. То есть с каждым месяцем расширяются наши возможности по оформлению документов.
За ходом разработки CSS3 можно следить на странице Консорциума W3C. Кстати, уже началась разработка стандарта CSS4, но пока все его спецификации находятся в статусе черновиков.
Мы разобрались, что делает CSS. Однако профессиональная работа с этим языком на больших кодовых базах невозможна без специального инструментария и стандартов написания CSS, чтобы код был поддерживаемым и его могли использовать в коллективной работе. Такие рекомендации по написанию называются методологиями CSS.
Нет одной общепринятой методологии CSS. Их несколько, а со временем возможно появление новых. Когда вы освоите сам язык, то начнете разбираться в методологиях — и перед вами откроется совершенно новый мир, в котором кипит жизнь, бурлят обсуждения на форумах, сталкиваются непримиримые точки зрения, рождаются и умирают, сродни религиозным культам, новые методологии.
Например, в последние несколько лет появились и набрали силу две: Atomic CSS (Functional CSS) и CSS в JS. Первая базируется на идее создания маленьких узкоспециализированных классов с названиями, которые основаны на визуальной функции, а вторая — на определении стилей CSS не в отдельной таблице стилей, а прямо внутри каждого компонента. Обе явно противоречат устоявшимся лучшим практикам CSS, но, возможно, со временем и сами станут «лучшими практиками».
- Назад
- Обзор: Getting started with the web
- Далее
CSS (Cascading Style Sheets) — это код, который вы используете для стилизации вашей веб-страницы. Основы CSS помогут вам понять, что вам нужно для начала работы. Мы ответим на такие вопросы как: Как сделать мой текст черным или красным? Как сделать так, чтобы контент появлялся в определённом месте на экране? Как украсить мою веб-страницу с помощью фоновых изображений и цветов?
Как и HTML, CSS на самом деле не является языком программирования. Это не язык разметки — это язык таблицы стилей. Это означает, что он позволяет применять стили выборочно к элементам в документах HTML. Например, чтобы выбрать все элементы абзаца на HTML странице и изменить текст внутри них с чёрного на красный, вы должны написать этот CSS:
p {
color: red;
}
Давайте попробуем: вставьте эти три строки CSS в новый файл в ваш текстовый редактор, а затем сохраните файл как style.css в вашей папке styles.
Но нам всё равно нужно применить CSS к нашему HTML документу. В противном случае, CSS стиль не повлияет на то, как ваш браузер отобразит HTML документ. (Если вы не следили за нашим проектом, то прочитайте раздел Работа с файлами и Основы HTML, чтобы узнать, что вам нужно сделать в первую очередь.)
- Откройте ваш файл
index.htmlи вставьте следующую строку куда-нибудь в шапку, между<head>и</head>тегами:<link href="styles/style.css" rel="stylesheet" type="text/css"> - Сохраните
index.htmlи загрузите его в вашем браузере. Вы должны увидеть что-то вроде этого:

Анатомия набора правил CSS
Давайте взглянем на вышеупомянутый CSS немного более подробно:

Вся структура называется набором правил (но зачастую для краткости «правило»). Отметим также имена отдельных частей:
- Селектор (Selector)
-
Имя HTML-элемента в начале набора правил. Он выбирает элемент(ы) для применения стиля (в данном случае, элементы
p). Для стилизации другого элемента, просто измените селектор. - Объявление (Declaration)
-
Единственное правило, например
color: red;указывает, какие из свойств элемента вы хотите стилизовать. - Свойства (Properties)
-
Способы, которыми вы можете стилизовать определённый HTML-элемент (в данном случае,
colorявляется свойством для элементов<p>). В CSS вы выбираете, какие свойства вы хотите затронуть в вашем правиле. - Значение свойства (Property value)
-
Справа от свойства, после двоеточия, у нас есть значение свойства, которое выбирает одно из множества возможных признаков для данного свойства (существует множество значений
color, помимоred).
Обратите внимание на важные части синтаксиса:
- Каждый набор правил (кроме селектора) должен быть обёрнут в фигурные скобки (
{}). - В каждом объявлении необходимо использовать двоеточие (
:), чтобы отделить свойство от его значений. - В каждом наборе правил вы должны использовать точку с запятой (
;), чтобы отделить каждое объявление от следующего.
Таким образом, чтобы изменить несколько значений свойств сразу, вам просто нужно написать их, разделяя точкой с запятой, например так:
p {
color: red;
width: 500px;
border: 1px solid black;
}
Выбор нескольких элементов
Вы также можете выбрать несколько элементов разного типа и применить единый набор правил для всех из них. Добавьте несколько селекторов, разделённых запятыми. Например:
Разные типы селекторов
Существует множество различных типов селектора. Выше мы рассматривали только селектор элементов, который выбирает все элементы определённого типа в HTML документе. Но мы можем сделать выбор более конкретным. Вот некоторые из наиболее распространённых типов селекторов:
| Имя селектора | Что выбирает | Пример |
|---|---|---|
| Селектор элемента (иногда называемый селектором тега или типа) | Все HTML-элемент(ы) указанного типа. | p Выбирает <p> |
| ID селектор | Элемент на странице с указанным ID на данной HTML. Лучше всего использовать один элемент для каждого ID (и конечно один ID для каждого элемента), даже если вам разрешено использовать один и тот же ID для нескольких элементов. | #my-id Выбирает <p id="my-id"> или <a id="my-id"> |
| Селектор класса | Элемент(ы) на странице с указанным классом (множество экземпляров класса может объявляться на странице). | .my-class Выбирает <p class="my-class"> и <a class="my-class"> |
| Селектор атрибута | Элемент(ы) на странице с указанным атрибутом. | img[src] Выбирает <img src="myimage.png"> но не <img> |
| Селектор псевдокласса | Указанные элемент(ы), но только в случае определённого состояния, например, при наведении курсора. | a:hover Выбирает <a>, но только тогда, когда указатель мыши наведён на ссылку. |
Существует ещё много селекторов для изучения, и вы можете найти более подробный список в нашем Руководстве селекторов (en-US).
Шрифты и текст
Теперь, когда мы изучили некоторые основы CSS, давайте добавим ещё несколько правил и информацию в наш файл style.css, чтобы наш пример хорошо выглядел. Прежде всего, давайте сделаем, чтобы наши шрифты и текст выглядели немного лучше.
- Прежде всего, вернитесь и найдите вывод из Google Fonts, который вы уже где-то сохранили. Добавьте элемент
<link>где-нибудь внутри шапки вашегоindex.html(снова, в любом месте между тегами<head>и</head>). Это будет выглядеть примерно так:<link href='http://fonts.googleapis.com/css?family=Open+Sans' rel='stylesheet' type='text/css'>Этот код связывает вашу страницу с таблицой стилями, которая загружает семейство шрифтов Open Sans вместе с вашей страницей и позволяет вам применять их к вашим HTML-элементам используя свою собственную таблицу стилей.
- Затем, удалите существующее правило в вашем
style.cssфайле. Это был хороший тест, но красный текст, на самом деле, не очень хорошо выглядит. - Добавьте следующие строки в нужное место, заменив строку
placeholderактуальнойfont-familyстрокой, которую вы получили из Google Fonts. (font-familyпросто означает, какой шрифт(ы) вы хотите использовать для вашего текста). Это правило устанавливает глобальный базовый шрифт и размер шрифта для всей страницы (поскольку<html>является родительским элементом для всей страницы, и все элементы внутри него наследуют такой жеfont-sizeиfont-family):html { font-size: 10px; /* px значит 'пиксели': базовый шрифт будет 10 пикселей в высоту */ font-family: placeholder: здесь должно быть имя шрифта из Google fonts }Примечание: Все в CSS документе между
/*и*/является CSS комментарием, который браузер игнорирует при исполнении кода. Это место, где вы можете написать полезные заметки о том, что вы делаете. - Теперь мы установим размер шрифта для элементов, содержащих текст внутри HTML тела (
<h1>(en-US),<li>, и<p>). Мы также отцентрируем текст нашего заголовка и установим некоторую высоту строки и расстояние между буквами в теле документа, чтобы сделать его немного более удобным для чтения:h1 { font-size: 60px; text-align: center; } p, li { font-size: 16px; line-height: 2; letter-spacing: 1px; }
Вы можете настроить значения px так, как вам нравится, чтобы ваш дизайн выглядел так, как вы хотите, но, в общем, ваш дизайн должен выглядеть вот так:

Блоки, блоки и ещё раз блоки
Одна вещь, которую вы заметите в написании CSS, заключается в том, что многое из этого касается блоков — настройка их размера, цвета, положения и т.д. Большинство HTML-элементов на странице можно рассматривать как блоки, расположенные друг над другом.

Не удивительно, макет CSS основан, главным образом, на блочной модели (box model). Каждый из блоков, занимающий пространство на вашей странице имеет такие свойства, как:
padding, пространство только вокруг контента (например, вокруг абзаца текста)border, сплошная линия, которая расположена рядом с paddingmargin, пространство вокруг внешней стороны элемента

В этом разделе мы также используем:
width(ширину элемента)background-color, цвет позади контента и padding элементовcolor, цвет контента элемента (обычно текста)text-shadow: устанавливает тень на тексте внутри элементаdisplay: устанавливает режим отображения элемента (пока что не волнуйтесь об этом)
Итак, давайте начнём и добавим больше CSS на нашей странице! Продолжайте добавлять эти новые правила, расположенные в нижней части страницы, и не бойтесь экспериментировать с изменением значений, чтобы увидеть, как это работает.
Изменение цвета страницы
html {
background-color: #00539F;
}
Это правило устанавливает цвет фона для всей страницы. Измените код цвета сверху, на цвет который вы выбрали при планировании вашего сайта.
Разбираемся с телом
body {
width: 600px;
margin: 0 auto;
background-color: #FF9500;
padding: 0 20px 20px 20px;
border: 5px solid black;
}
Теперь для <body> элемента. Здесь есть немало деклараций, так что давайте пройдём через них всех по одному:
width: 600px;— заставляет тело быть всегда 600 пикселей в ширину.margin: 0 auto;— когда вы устанавливаете два значения для таких свойств какmarginилиpadding, первое значение элемента влияет на верхнюю и нижнюю сторону (делает их0в данном случае), и второе значение на левую и правую сторону (здесь,autoявляется особым значением, которое делит доступное пространство по горизонтали поровну слева и справа). Вы также можете использовать один, три или четыре значения, как описано здесь.background-color: #FF9500;— как и прежде, устанавливает цвет фона элемента. Я использовал красновато-оранжевый для тела, в отличие от темно-синего цвета для<html>элемента, но не стесняйтесь и экспериментируйте.padding: 0 20px 20px 20px;— у нас есть четыре значения, установленные для padding, чтобы сделать немного пространства вокруг нашего контента. В этот раз мы не устанавливаем padding на верхней части тела, но делаем 20 пикселей слева, снизу и справа. Значения устанавливаются сверху, справа, снизу, слева, в таком порядке.border: 5px solid black;— просто устанавливает сплошную чёрную рамку шириной 5 пикселей со всех сторон тела.
Позиционирование и стилизация нашего заголовка главной страницы
h1 {
margin: 0;
padding: 20px 0;
color: #00539F;
text-shadow: 3px 3px 1px black;
}
Вы, возможно, заметили, что есть ужасный разрыв в верхней части тела. Это происходит, потому что браузеры применяют некоторый стиль по умолчанию для элемента <h1> (en-US) (по сравнению с другими), даже если вы не применяли какой-либо CSS вообще! Это может звучать как плохая идея, но мы хотим, чтобы веб-страница без стилей имела базовую читаемость. Чтобы избавиться от разрыва, мы переопределили стиль по умолчанию, установив margin: 0;.
Затем мы установили заголовку верхний и нижний padding на 20 пикселей, и сделали текст заголовка того же цвета, как и цвет фона html.
Здесь, мы использовали одно довольно интересное свойство — это text-shadow, которое применяет тень к текстовому контенту элемента. Оно имеет следующие четыре значения:
- Первое значение пикселей задаёт горизонтальное смещение тени от текста — как далеко она движется поперёк: отрицательное значение должно двигать её влево.
- Второе значение пикселей задаёт вертикальное смещение тени от текста — как далеко она движется вниз, в этом примере: отрицательное значение должно переместить её вверх.
- Третье значение пикселей задаёт радиус размытия тени — большее значение будет означать более размытую тень.
- Четвёртое значение задаёт основной цвет тени.
И вновь попробуйте поэкспериментировать с различными значениями, чтобы посмотреть, что вы можете придумать.
Центрирование изображения
img {
display: block;
margin: 0 auto;
}
В заключение, мы отцентрируем изображение, чтобы оно лучше выглядело. Мы можем использовать margin: 0 auto уловку снова, как мы это делали раньше для body, но мы также должны сделать кое-что ещё. Элемент <body> является блочным, это значит, что он занимает всю ширину страницы и может иметь margin и другие значения отступов, применяемых к нему. Изображения, наоборот, являются строчными элементами, то есть они этого не могут. Таким образом, чтобы применить margin к изображению, мы должны дать изображению блочное поведение с помощью display: block;.
Примечание: Приведённые выше инструкции предполагают, что вы используете изображение меньшей ширины, чем заданная для <body> (600px). Если ваше изображение больше, тогда оно выйдет за границы <body> и займёт пространство страницы. Чтобы исправить это, вы можете: 1) уменьши ширину изображения используя графический редактор, или 2) изменить размер изображения используя CSS путём установки свойства width для <img> меньше, чем у <body>.
Примечание: Не стоит беспокоиться, если вы ещё не понимаете display: block; и различия между блочным/строчным. Вы поймёте, когда будете изучать CSS более подробно. Вы можете узнать больше о различных доступных значениях display на нашей странице о свойстве display.
Заключение
Если вы следовали всем инструкциям в этой статье, вы должны получить страницу, которая выглядит примерно так (вы также можете посмотреть нашу версию здесь):

Если вы застряли, вы всегда можете сравнить свою работу с нашим готовым примером кода на Github.
Здесь мы узнали только самую поверхность CSS. Чтобы узнать больше, перейдите на нашу страницу изучения CSS.
- Назад
- Обзор: Getting started with the web
- Далее
В этом модуле
Оглавление
- 1. Написание HTML кода
- 2. Изменяем цвета
- 3. Изменяем шрифты
- 4. Добавляем навигацию
- 5. Украшаем ссылки
- 6. Добавляем горизонтальные линии
- 7. Подключаем внешний CSS
- Дальнейшее изучение
Это краткое руководство предназначено для людей, начинающих свое
изучение CSS в первый раз.
Оно не дает глубоких знаний о CSS. Руководство просто объясняет
как создать HTML файл, CSS файл и как заставить их работать вместе.
После прочтения данной статьи, Вы можете продолжить дальнейшее
изучение других обучающих руководств для
получения информации о более значительных особенностях HTML и CSS.
Или же перейти к изучению материала в интерактивных HTML или CSS редакторах,
которые помогут Вам при создании сайтов.
В конце данной статьи Вы создадите HTML файл который будет
выглядеть как этот:
Полученная HTML страница с цветами и разметкой сделанной при
помощи CSS.
Заметьте, что я не претендую на то, что это очень красиво ☺

CSS кода в приведенных примерах. Знак “внимание!” в начале абзаца
обозначает более расширенную информацию чем остальной текст.
ШАГ 1: написание HTML кода
Для этой статьи я предлагаю использовать простейшие утилиты,
например Блокнот от Windows, TextEdit на Mac или KEdit под KDE
вполне подойдут под задачу. Как только Вы поймете основные
принципы, вы можете переключиться на использование более
продвинутых инструментов разработки, например на такие коммерческие
программы как Style Master или DreamWeaver. Но для создания первого
CSS файла не стоит отвлекаться на множество расширенных
возможностей.
Не используйте текстовый редактор наподобие Microsoft Word или
OpenOffice. Эти программы обычно создают файлы, которые не могут
быть прочитаны браузерами. Для HTML и CSS файлов нам нужны обычные
текстовые файлы без какого-либо формата.
Первый шаг заключается в открытии пустого окна текстового
редактора (Notepad, TextEdit, KEdit или любого Вашего любимого) и
наборе в нем следующего текста:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> </head> <body> <!-- Site navigation menu --> <ul class="navbar"> <li><a href="index.html">Home page</a> <li><a href="musings.html">Musings</a> <li><a href="town.html">My town</a> <li><a href="links.html">Links</a> </ul> <!-- Main content --> <h1>My first styled page</h1> <p>Welcome to my styled page! <p>It lacks images, but at least it has style. And it has links, even if they don't go anywhere… <p>There should be more here, but I don't know what yet. <!-- Sign and date the page, it's only polite! --> <address>Made 5 April 2004<br> by myself.</address> </body> </html>
Вам не обязательно это перенабирать — вы можете просто
скопировать и вставить текст с этой страницы в редактор.
(Если вы используете TextEdit на Макинтоше, не забудьте указать
TextEdit’у, что это действительно простой текстовый файл, открыв
меню Format и выбрав опцию “Make plain text”.)

о типе документа (DOCTYPE обозначает DOCument TYPE). В нашем
случае — это HTML версии 4.01.
Слова между < и > называются тэгами и как вы
можете видеть, документ содержится между <html> и
</html> тэгами. Между <head> and </head>
находится различная информация, которая не отображается в самом
документе. Например там содержится заголовок документа. Позже мы
добавим туда и связь с CSS файлом.
Тэг <body> это место содержимого документа. В принципе,
все что находится внутри этого тэга за исключением текста между
<!— и —>, являющегося комментариями, будлет выведено на
экран. Комментарий браузером игнорируется.
Тэг <ul> в нашем примере задает отображение
“неупорядоченного списка” (Unordered List), т.е. списка, элементы
которого непронумерованы. Тэги <li> начинают “элементы
списка” (List Item). Тэг <p> является “параграфом”. А тэг
<a> — “якорь” (Anchor), с помощью которого создаются
гиперссылки.
Код HTML в редактор KEdit.
Если вы хотите узнать какие бывают тэги в скобках <…>, то вы
можете изучить Начало работы с HTML. Но сначала пару слов о
структуре нашей HTML страницы.
- Тэг “ul” — список состоящий из одной ссылки на каждый элемент
списка. Эта структура послужит нам “навигацией” по нашему сайту
связывая с нами другие страницы нашего гипотетического сайта .
Предполагается, что все страницы нашего сайта будут иметь схожее
или идентичное меню. - Элементы “h1” и “p” задают содержимое уникальное каждой
страницы, в то время как подпись (“address”) снизу снова будет
повторяться на всех страницах.
Отметьте, что я не закрыл “li” и “p” элементы. В HTML (но не в
XHTML), можно опускать закрывающие тэги </li> и </p>,
что я и сделал в данном случае, для того чтобы было проще текст.
Но вы можете добавить их, если считаете необходимым.
Давайте предположим, что данная страница будет одной из страниц
Веб сайта, состоящего из нескольких похожих страниц. Как мы и
договорились, эта страница будет содержать ссылки на другие
страницы нашего гипотетического сайта, уникальное содержимое и
подпись.
Выберите “Сохранить как…” или “Save As…” из выпадающего меню
Файл или File, укажите каталог для сохранения файла (например
Рабочий Стол) и сохраните данный файл как “mypage.html”. Не
закрывайте редактор, он нам еще потребуется.
(Если вы используете TextEdit для Mac OS X версии меньше чем
10.4, вы увидите опцию «Don’t append the .txt extension» в
диалоговом окне «Save as». Выберите эту опцию, потому что имя файла
“mypage.html” уже включает в себя расширение. Более новые версии
TextEdit заметят .html расширение автоматически.)
Далее, откройте файл в браузере. Вы можете сделать это следующим
образом: найдите файл вашим файловым менеджером (Проводник, Windows
Explorer, Finder or Konqueror) и щелкните (единожды или дважды) на
нем. Если вы делали все как описано то имя файла будет
“mypage.html”. У вас должен открыться файл в браузере,
установленном по умолчанию. (Если нет, то откройте браузер и
перетащите файл в его окно.)
Как Вы видите, страница выглядит достаточно скучно…
ШАГ 2: изменяем цвета
Возможно, вы видите некоторый черный текст на белом фоне, но это
зависит от конфигурации браузера. Для того чтобы страница выглядела
более стильно, мы можем сделать очень легко одну простую вещь —
добавить цвета. (Оставьте окно браузера открытым — мы к нему еще
вернемся)
Мы начнем со стилей, встроенных в HTML файл. Позже, мы положим
CSS стили и HTML разметку в разные файлы. Раздельное хранение
хорошо тем, что легче использовать те же самые стили для множества
HTML файлов: Вам нужно написать CSS стили только один раз. Но на
этом шаге мы оставим все в одном файле.
Нам нужно добавить элемент <style> к HTML файлу.
Определения стилей будут внутри этого тэга. Возвращаемся к
редактору и добавляем следующие пять строчек в заголовок HTML кода
между тэгами <head> и </head>. Строки, которые надо
добавить выделены красным (с 5-й по 9-ю).
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
color: purple;
background-color: #d8da3d }
</style>
</head>
<body>
[и т.д.]
Первая строка говорит браузеру о том, что это таблица стилей и
что она написана на CSS (“text/css”). Вторая строка говорит, что мы
применяем стиль к элементу “body”. Третья устанавливает цвет текста
в пурпурный, а следующая устанавливает цвет фона в желто-зеленый
оттенок.
Таблицы стилей CSS создаются согласно правилам. Каждое
правило состоит из трех частей:
- селектор (в нашем примере: “body”), которые
говорит о том, к какой части документа применить правило; - свойство (в нашем примере свойствами являются
‘color’ и ‘background-color’), которое указывает что именно мы
устанавливаем у данного элемента, выбранного селектором; - и значение (‘purple’ и ‘#d8da3d’), которое
устанавливает значение атрибута.
Наш пример показывает что правила могут быть скомбинированы. Мы
установили два свойства, так же мы могли задать их раздельно:
body { color: purple }
body { background-color: #d8da3d }
но поскольку оба правила относятся к body мы записали “body”
один раз и поместили свойства и значения вместе. Для получения
большей информации о селекторах смотрите главу 2 из Lie & Bos.
Фон элемента body так же является фоном целого документа. Мы
явно не назначили другим элементам (p, li, address…) фона, так что
по умолчанию у них его нет (или он прозрачный). Свойство ‘color’
устанавливает цвет текста элемента body, но все остальные элементы
внутри body наследуют этот цвет, пока для них не задан другой в
виде другого правила. (Мы добавим другие цвета позже.)
Теперь сохраните этот файл (используйте команду “Сохранить” или
“Save” из файлового меню) и переключитесь обратно в браузер. Если
вы нажмете кнопку “обновить” , то изображение сменится со “скучной”
страницы на разукрашенную (но все еще однообразную) страницу. Кроме
ссылок сверху, весь текст должен быть пурпурный на желто-зеленом
фоне.
Теперь браузер показывает страницу к которой мы добавили цвет.
В CSS
можно задавать цвета несколькими способами. Наш пример показывает
два из них: по имени (“purple”) и по шестнадцатиричному коду
(“#d8da3d”). Существует порядка 140 имен цветов и 16
шестнадцатиричных значений. Добавляя прикосновение стиля
объясняет детали относительно этих кодов.
ШАГ 3: изменяем шрифты
Еще одна вещь которую можно сделать — шрифтовое разнообразие
разных элементов на странице. Давайте напишем шрифтом “Georgia”
весь текст, исключая заголовки, которые мы напишем “Helvetica.”
Поскольку в Web никогда нельзя быть целиком уверенным в том,
какие шрифты установлены на компьютерах посетителей, мы добавим
альтернативные способы отображения: если Georgia не найдена, то мы
будем использовать Times New Roman или Times, а если и он не
найден, то браузер может взять любой шрифт с засечками. Если отсутствует Helvetica, то мы
можем попробовать использовать Geneva, Arial или SunSans-Regular
поскольку они очень похожи по начертанию, ну а если у пользователя
нет таких шрифтов, то браузер может выбрать любой другой шрифт без
засечек.
В текстовом редакторе добавьте следующие строки (строки 7-8 и 11-13):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы сохраните файл снова и нажмете “обновить” в браузере, то
у вас должны быть разные шрифты в заголовках и в тексте.
Сейчас шрифт заголовков и основного текста различается.
ШАГ 4: добавляем навигацию
Список наверху HTML страницы представляет из себя навигацию по
сайту. Множество сайтов имеют навигационное меню вверху страницы
или по сторонам от содержимого. Наша страница тоже не будет
исключением. Мы поместим меню слева, потому что это несколько
привлекательнее, чем наверху.
Навигация уже на странице. Это список <ul> вверху. Ссылки
в нем не работают, потому что наш “сайт” пока что состоит только из
одной страницы, но это неважно в данный момент. Конечно же, на
настоящем сайте не должно быть неработающих ссылок.
Нам нужно переместить список налево и сдвинуть остальное
содержимое немного вправо, чтобы создать пространство для него.
Свойства CSS которые мы будем использовать для этого —
‘padding-left’ (для сдвига текста) и ‘position’, ‘left’ и ‘top’
(для сдвига меню).
Есть и другие пути. Если вы поищете термины “столбец” или
“верстка” на странице изучая CSS, вы найдете несколько готовых к
использованию шаблонов. Но для наших целей сгодится и такой.
В окне редактора добавьте следующие строки к HTML файлу (строки 7 и 12-16):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
</style>
</head>
<body>
[и т.д.]
Если вы снова сохраните файл и обновите его в браузере то список
ссылок получится у вас слева от основного текста. Это уже смотрится
интереснее, не так ли?
В отличии от предыдущего файла, в этом главный текст
переместился направо а навигация налево
Свойство ‘position: absolute’ говорит что элемент ul расположен
независимо от любого текста который предшествовал или будет
следующим за этим элементом, а свойства ‘left’ и ‘top’ обозначают
это расположение. В нашем случае это 2em сверху и 1em от левого
края окна.
‘2em’ обозначает 2 раза по растоянию, равному размеру текущего
шрифта. Т.е., если меню отображается шрифтом в 12 пунктов, то 2em
будет равняться 24 пунктам. `em` очень полезная единица измерения
в CSS, поскольку может адаптироваться автоматически к шрифту,
используемому браузером. Большинство браузеров имеют возможность
изменять размеры шрифта: вы можете попробовать увеличить или
уменьшить размер и увидеть, что меню будет изменяться в
зависимости от размера шрифта, чего бы не случилось, если бы мы
указали отступ в пикселях
ШАГ 5: украшаем ссылки
Навигационое меню все еще по-прежнему выглядит как список,
вместо меню. Давайте стилизуем его. Мы уберем маркеры списков и
переместим элементы налево, где были маркеры. Так же мы нарисуем
каждый элемент списка на белом фоне в своем черном квадрате (зачем?
просто так, потому что можем).
Мы так же не сказали какими должны быть цвета ссылок, так что
давайте добавим и это свойство: синими будут ссылки которые
пользователь еще не смотрел, пурпурными — те которые он уже
посещал. (строки 13-15 и 23-33):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
</style>
</head>
<body>
[etc.]
Обычно браузеры выделяют гиперссылки цветом и подчеркиванием.
Обычно, цвета похожи на те, что мы указали: синие для ссылок
которые пользователь еще не открывал (или открывал долгое время
назад), пурпурные дял страниц, которые он уже видел.
В HTML гиперссылки создаются тэгами <a> поэтому для
указания цвета нам надо создать правило в CSS для “a”. Для того,
чтобы различать посещенные и непосещенные ссылки, CSS
предоставляет два “псевдо-класса” (:link и :visited). Они
называются “псевдо-классами” для отличия от HTML атрибутов, которые указываются в HTML напрямую, т.е. в
нашем случае class="navbar".
ШАГ 6: добавляем горизонтальные линии
Последним добавлением к нашей таблице стилей станет
горизонтальная полоса для разделения текста и подписи снизу. Мы
используем свойство ‘border-top’ для того чтобы добавить
прерывистую линию над элементом <address>
(строки 34-37):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN">
<html>
<head>
<title>My first styled page</title>
<style type="text/css">
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
</style>
</head>
<body>
[и т.д.]
Теперь наше оформление закончено. Давайте вынесем таблицу стилей
в отдельный файл, чтобы остальные файлы могли использовать ту же
самую таблицу стилей, что и первый файл.
ШАГ 7: внешний CSS
Сейчас у нас есть HTML файл со встроенной таблицей стилей. Но
если наш сайт будет разрастаться, возможно, нам потребуется
множество страниц, использующих один и тот же стиль оформления.
Есть метод получше, чем вставка таблицы в каждую страницу — мы
можем вынести стили в отдельный файл, на который будут указывать
все страницы.
Для создания отдельного файла таблицы стилей нам нужен другой
пустой текстовый документ. Вы можете выбрать пункт “Новый” из меню
«Файл» в редакторе , для создания пустого файла. (Если вы
используете TextEdit, не забудьте сделать его текстовым снова,
используя меню Format.)
Затем вырежьте и вставьте все содержимое внутри <style> из
HTML в это новое окно. Не копируйте элементы разметки <style>
и </style>. Они принадлежат HTML коду, а не CSS. В новом окне
у вас теперь должен быть полная таблица стилей:
body {
padding-left: 11em;
font-family: Georgia, "Times New Roman",
Times, serif;
color: purple;
background-color: #d8da3d }
ul.navbar {
list-style-type: none;
padding: 0;
margin: 0;
position: absolute;
top: 2em;
left: 1em;
width: 9em }
h1 {
font-family: Helvetica, Geneva, Arial,
SunSans-Regular, sans-serif }
ul.navbar li {
background: white;
margin: 0.5em 0;
padding: 0.3em;
border-right: 1em solid black }
ul.navbar a {
text-decoration: none }
a:link {
color: blue }
a:visited {
color: purple }
address {
margin-top: 1em;
padding-top: 1em;
border-top: thin dotted }
Выберите “Сохранить как…” из меню «Файл», убедитесь что вы в той
же директории/папке что и файл mypage.html, и сохраните таблицу
стилей под именем “mystyle.css”.
Теперь вернитесь к HTML коду. Уберите все содержимое от
<style> до </style> включительно и замените убранное
элементом <link> как показано (строка
5):
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01//EN"> <html> <head> <title>My first styled page</title> <link rel="stylesheet" href="mystyle.css"> </head> <body> [etc.]
Такая конструкция скажет браузеру о том, что таблица стиле
располагается в файле под названием “mystyle.css”, и поскольку
директория не упомянута, браузер будет искать этот файл там же, где
лижит HTML файл.
Если вы сохраните файл и обновите его в браузере, то не должно
произойти никаких изменений: страница по прежнему использует то же
оформление что и в прошлый раз, но на этот раз оформление хранится
во внешнем файле.
Конечный резульат
Следующий шаг — положить оба файла mypage.html и mystyle.css на
ваш сайт. (Конечно, вы можете захотеть слегка изменить их сперва…)
Как положить файлы на сайт зависит от вашего интернет провайдера.
Приветствую, дорогие друзья! В этом уроке вы узнаете что такое CSS, для чего нужен и как его правильно использовать. Это базовый урок из серии «Для самых маленьких», в котором я постараюсь объяснить наиболее понятным языком основы стилизации документов посредством CSS — Каскадных таблиц стилей (Cascading Style Sheets).
Часть 1. Основы CSS
В данном уроке мы затронем стилизацию документа, созданного с использованием языка разметки, т.е. придание определенной формы, определенного цвета, последовательности, размеров различных элементов и текста на странице, рассмотрим наиболее эффективные приемы работы с каскадными таблицами стилей. Поняв основы, вы сможете самостоятельно правильно и эффективно стилизовать HTML документы.
Обращаю ваше внимание, что в данном руководстве мы будем рассматривать CSS только в контексте использования с HTML документами в веб-браузере. С помощью CSS можно стилизовать и другие документы, использующие различные языки разметки. Например, стилизовать XML в Android приложениях, SVG или различные Desktop Environment в Unix-подобных операционных системах.
Вообще, CSS довольно элементарный формальный язык, который придумали для описания внешнего вида документов. Это говорит о том, что он довольно прост и состоит из самобытных примитивных конструкций, которые не так сложны для изучения. Самое сложное не синтаксис, не правила написания конструкций, а огромное количество CSS свойств для запоминания, которые выполняют различные задачи. Благо, все правила англоязычные с соответствующей смысловой нагрузкой. Простой перевод на наш язык дает понятие о том, что это правило делает и наоборот — при переводе того, что мы хотим добиться определенным свойством на английский язык, велика вероятность того, что мы получим правильное свойство. Это значительно упрощает запоминание CSS правил на интуитивном уровне. Например, если нужно задать фоновый цвет достаточно сделать перевод на английский, в результате чего получаем background-color (отдельные слова в CSS пишутся через дефис).
1.1 Использование CSS в HTML документах
CSS довольно просто использовать в HTML документах. Его можно:
-
Подключить как внешний CSS файл к документу. Для этого достаточно прописать тег <link rel=»stylesheet» href=»путь/до/файла.css»> в теге <head>. Это наиболее распространенный способ подключения таблиц стилей к документу, когда внешнее оформление страниц выносится в отдельный внешний CSS файл.
-
Прописать стили в самом документе, используя тег <style>.
Это менее популярный способ внутренней стилизации, который применяется в особых случаях, когда: А. Базовые стили должны быть моментально интерпретированы браузером до загрузки основных CSS файлов; Б. Когда стили должны быть опционально изменены в процессе работы над веб-сайтом, например, опциональный размер шрифта и другие опции оформления при работе сайта на какой-либо CMS, поддерживающей создание параметров в админ. панели или в других случаях, когда это действительно необходимо.
Пример вывода опции из админки в тело документа:
<style> .class { background-color: <?php echo $bgc_option; ?> } </style> -
Инлайновое использование CSS свойств в конкретных тегах с помощью атрибута style.
Такой способ внутренней стилизации используется очень редко в особых случаях, когда необходимо: А. Вывести из админ. панели сайта параметры для конкретных тегов; Б. Сделать динамическую стилизацию элементов посредством JavaScript.
Пример инлайнового вывода фонового изображения секции из админ. панели сайта:
<section style="background-image: url(<?php echo $bgi_option; ?>)">
Вывод $bgi_option — простой пример, показывающий что значение свойства задается в админке сайта.
Это довольно топорный способ стилизации элементов на странице, который не стоит использовать в повседневной работе. Только в исключительных случаях, когда это действительно необходимо. Инлайновая стилизация (от слова inline — встроенный) работает только в том элементе, в котором она прописана. Инлайновые стили имеют наибольший приоритет. То-есть если во внешнем файле у вас указана одна картинка для фона, а в инлайновых стилях другая — сработает вторая.
1.2 CSS синтаксис
Как я уже говорил ранее, CSS имеет довольно простой синтаксис. Давайте разберем его.
Правила объявлений настолько просты, что их можно описать в одном предложении. Сначала пишется селектор, который выбирает конкретный элемент на странице, после фигурных скобок пишутся свойства со значениями после двоеточия, а сами свойства отделяются друг от друга точкой с запятой. Это все.
Просто, не правда ли?
Самое сложное в CSS объявлении — селектор. Подробнее узнать о том, как формируются и как используются селекторы вы можете в уроке Все CSS селекторы в одном уроке — это очень важная тема, так как здесь раскрывается вся магия выборки элементов на странице, рекомендую посмотреть этот урок в обязательном порядке всем новичкам.
Вкратце CSS селектор — (от слова select — выбирать) — это конструкция, с которой начинается каждый блок объявлений и которая служит для выборки элемента или однотипных элементов на странице для дальнейшей стилизации. Чаще всего в качестве селектора используется определенный класс тега, например:
//HTML:
<div class="my-class"></div>
//CSS:
.my-class {
background-color: #999;
}
Здесь селектором выступает класс my-class тега div, который получает необходимое оформление в CSS файле. В данном случае фоновый цвет — серый. Соответственно, если на странице есть несколько тегов (не только div) с классом my-class, все эти элементы получат одинаковое оформление — серый фон цвета #999.
1.3 Каскадирование, наследование и приоритет
Понять принцип каскадирования несложно. Давайте взглянем на пример:
//HTML
<div class="parent">
Далеко-далеко за словесными горами в стране.
<div class="children">
Далеко-далеко за словесными горами.
</div>
</div>
//CSS
.parent .children {
color: #666;
}
.parent {
padding: 10px;
color: #999;
}
Из примера мы видим, что в CSS написан каскад, в котором класс .parent стоит на первом месте, после него через пробел указан дочерний класс .children, который отвечает уже за стилизацию только дочернего элемента. Дочерний тег обязательно должен быть вложен в тег с классом .parent. Если в HTML документе мы вынесем тег .children из тега div с классом .parent, он потеряет свое оформление, так как каскад уже не будет работать, структура нарушена.
Что мы получим в результате нашего примера. Тег с классом .children получит цвет текста #666, так как имеет более длинный каскад, а .parent покрасится в цвет #999. Родительский класс будет иметь внутренние отступы 10px, в то время, как дочерний этих отступов иметь не будет, так как свойство padding не распространяется на дочерние элементы. Однако если мы уберем color: #666; у селектора .parent .children, то его текст покрасится в цвет родителя color: #999;
Каскадирование и наследование позволяют стилизовать конкретные элементы на странице и определять приоритет применяемых стилей. Давайте рассмотрим иерархию приоритетов.
- Самым высоким приоритетом обладают свойства, в конце объявления которых указана конструкция !important. Не важно, какую вложенность имеет селектор, каким образом используются стили — инлайново или подключением внешнего файла, у них будет наибольший приоритет. Я крайне не рекомендую использовать !important при стилизации, так как в процессе поддержки или даже в процессе разработки в дальнейшем обязательно возникнет путаница, которую спасет только рефакторинг стилей. Как показывает практика, всегда есть способ не использовать !important.
Пример использования !important:.my-class { background-color: #999!important; } - Следующим по значимости приоритетом обладают инлайновые стили, прописанные в самом теге через атрибут style, которые мы рассмотрели ранее: <section style=»background-color: #eee;»>
- Стили, заданные в теге style в самом документе имеют меньший приоритет;
- Еще меньшим приоритетом обладают стили, подключенные к документу как внешний CSS файл посредством тега <link>
- Самый низкий приоритет, окромя стандартных стилей браузера имеют стили родительских селекторов перед дочерними, например:
//HTML <div class="my-class"> <p>Далеко-далеко за словесными горами.</p> </div> //CSS .my-class { margin: 10px; } будет иметь меньший приоритет для дочернего p, чем: .my-class p { margin: 15px; }В результате тег <p>, находящийся в теге с классом .my-class получит значение свойства margin: 15px.
Стоит также отметить, что количество классов или идентификаторов, а также наличие дополнительных псевдоклассов и конструкций в селекторе повышают приоритет для стилизации:
.my-class.class-2 {
margin: 10px;
} будет иметь больший приоритет, чем:
.my-class {
margin: 15px;
}
И т.д. по логической цепочке.
И в завершение по приоритетам важно отметить, что стили, идущие в последующих объявлениях ниже по документу также имеют наибольший приоритет. Например:
.my-class {
margin: 10px;
} будет иметь меньший приоритет, чем идущий после него точно такой-же селектор:
.my-class {
margin: 15px;
}
В результате последний селектор в потоке документа получит значение свойства margin: 15px, так как является наиболее приоритетным. Однако если бы селектор первого объявления был длиннее, значния его свойств несомненно бы превалировали.
Что касается наследования, здесь все просто. Все дочерние элементы наследуют некоторые свойства родителя. Какие именно свойства наследуются предстоит выяснить вам в процессе изучения различных свойств и применении их на практике. Например, цвет текста всегда наследуется потомками, а отступы — нет.
Часть 2. CSS свойства
Я думаю нет смысла перечислять все CSS свойства, так как их очень много и практичней обратиться к справочнику всех CSS свойств. Я рекомендую изучить CSS свойства в справочнике на HTMLBook.
Однако рассмотрим 10 самых используемых CSS свойств в верстке. Я взял 10 больших CSS файлов из своих проектов и отсортировал свойства по частоте использования.
CSS Свойство |
Частота использования |
Описание |
| color | 960 раз | Цвет текста элемента:  |
| background-color | 755 раз | Цвет фона элемента:  |
| font-size | 524 раза | Размер шрифта:  |
| opacity | 435 раз | Уровень прозрачности элемента:  |
| padding | 372 раза | Размер полей внутри элемента:  |
| width | 356 раз | Ширина блочного элемента, не включая размеры границ и полей:  |
| margin | 311 раз | Внешние отступы элемента:  |
| height | 305 раз | Высота блочного элемента, не включая размеры границ и полей:  |
| font-weight | 280 раз | Насыщенность шрифта:  |
| text-align | 245 раз | Горизонтальное выравнивание текста:  |
Часть 3. Медиа-запросы
Медиа-запросы в CSS — это база для создания отзывчивой верстки, позволяющая стилизовать элементы в зависимости от размера экрана или устройства, на котором отображается веб-сайт. Технически Медиа-запрос — это простое логическое выражение, которое может быть или истинным или ложным. Условиями для такого выражения являются либо параметры устройства, на котором отображается веб-страница, либо размер экрана в пикселах.
В данном руководстве мы рассмотрим базовые возможности медиа-запросов, которые необходимы для адаптивной верстки сайтов и практически полезны.
Медиа-запрос пишется в самом файле стилей или в теле документа (тег style) и начинается с объявления правила @media. Структура медиа запроса довольно проста:
Условием может выступать либо устройство — all (все устройства), screen, print, tv и т.д., либо медиа-функции, которые задают параметры устройства или разрешение экрана, на котором отображается документ.
Наиболее часто используемые медиа-функции определяют именно максимальное и минимальное разрешение экрана устройства:
Здесь устройства с максимальным разрешением экрана 480px или минимальным разрешением 320px будут отображать текст тега с классом .my-class серым. Данное условие я привел для примера, практически оно бесполезно. Чаще всего требуется указать либо только максимальное разрешение, либо только минимальное, в пределах которого будет прменяться свойство.
Кроме всего прочего, как мы видим из примера, функции могут содержать условия and (И), not (НЕ) и only (Для старых браузеров, не поддерживающих медиа-запросы). Нет логического оператора or (ИЛИ), его роль выполняет запятая. Медиа-функции, как мы видим заключают в обычные круглые скобки.
Размещение свойств в медиа-запросе не дает никакого приоритета, поэтому логичней размещать медиа-запросы в конце CSS документа, либо загружать тегом link внешний CSS файл с медиа-запросами после загрузки основных стилей сайта для правильного переопределения последних на разных разрешениях или на различных устройствах.
Часть 4. Рекомендации
Ну и конечно-же мои рекомендации. За всю практику верстки у меня накопились некоторые правила, которыми я с радостью поделюсь.
- Старайтесь использовать только внешние подключаемые CSS файлы. Внутреннюю стилизацию применяйте только если это необходимо для корректного функционирования веб-сайта;
- Старайтесь стилизовать только классы. Не стилизуйте идентификаторы (задаются через id=»решетку» и пишутся через #решетку). Старайтесь меньше стилизовать теги без классов. Например, если вы стилизуете тег h3, а в дальнейшем SEO специалист решит, что заголовок здесь не уместен, обычный div должен иметь такие-же свойства с классом заголовка и отображаться также. Как вариант можно сделать дубликаты HTML тегов в классы, например, .h1, .h2, .h3, .footer, .header, .aside и стилизовать их соответствующим образом;
- Старайтесь стилизовать элементы максимально автономно, сокращайте цепочку каскада до одного блока, чтобы было меньше зависимостей от родительских элементов. Это необходимо для максимально эффективного повторного использования блоков на странице и их модификации в других местах верстки. Но без фанатизма. Не стоит задавать отдельные классы каждому тегу в блоке, если не предполагается его автономное использование. Если вы перенесете блок в другое место страницы, он должен отображаться также и не зависеть от родителя. В этом вам поможет использование какой-либо методологии именования классов. Не важно, будет это БЭМ, методология, либо разработанная на основе вашего личного опыта или простые правила, предложенные мной — это лучше, чем называть классы как попало и строить нелогичные и длинные цепочки классов;
- Старайтесь называть классы тегов в зависимости от того, какую функцию выполняет блок, а не от того, какое в нем будет содержание. Например, если у вас есть секция с отзывами в виде карусели, не стоит называть селекторы, используя слова reviews, otzivy и т.д. Лучше назвать carousel-once, если планируется выводит по одному пункту карусели на странице. В дальнейшем, возможно вы будете использовать эту карусель не только для оформления отзывов, а задействуете этот код например, для вывода списка коллег компании. В таком случае наименование класса reviews будет несколько неуместным;
- Используйте CSS препроцессоры, в этом нет ничего сложного. Мой выбор пал на препроцессор Sass уже довольно давно и я его рекомендую к использованию. У нас есть неплохой урок, в котором я рассказываю как легко пользоваться препроцессором и как он упрощает жизнь: Sass для самых маленьких — подробное руководство;
- Используйте сброс стандартных стилей браузера или нормализацию, которая приводит стандартные стили к общему для всех браузеров знаменателю. Я использую в своих проектах Normalize.css, который входит в состав CSS фреймворка Bootstrap;
- Когда почувствуете, что выполняете слишком много однообразной работы в процессе верстки — переходите к использованию какого-либо CSS фреймворка или разработайте свой с наиболее часто используемыми элементами, это ускорит вашу работу. Я использую в работе только сетку Bootstrap без стилистического оформления кнопок, панелей и прочих элементов. Этого вполне достаточно для эффективной работы. Хорошая адаптивность Bootstrap сетки по умолчанию также радует;
- Самостоятельно экспериментируйте со свойствами. Открывайте CSS справочник и пробуйте. Только так можно наработать опыт, запомнить какое свойство что делает и довести написание стилей документа до автоматизма.
Премиум уроки от WebDesign Master
Другие уроки по теме «Верстка»
- Создание сайта с крутой анимацией скролла (GSAP) | Материалы урока
- Создание красивого сайта с горизонтальным Parallax эффектом | Материалы урока
- Создание сайта портфолио с крутой анимацией | Материалы урока
- Создание красивого сайта с Parallax эффектом при скролле | Материалы урока
- Создание Parallax эффекта на сайте при движении мыши | Материалы урока
- Создание красивого сайта с поддержкой темной темы (HTML, CSS, GSAP) | Материалы урока
Стили CSS
- Оформить созданные HTML-страницы с применением связанных таблиц стилей.
- Записать стили, обращаясь к элементам страницы по имени тега, класса и идентификатора.
- Научиться применять стили при помощи псевдоклассов и псевдоэлементов.
Введение в CSS
Технология описания внешнего вида документа. Стандарт визуального представления данных.
Стиль — совокупность правил, определяющих способ отображения.
Таблица стилей — совокупность стилей, применяемых к документу.
Каскадирование — порядок применения различных стилей (в т.ч. наследование).
Преимущества
- Разграничение кода и оформления. HTML-документ содержит только теги логического форматирования, контент. CSS-документ задает стили для оформления HTML-документа.
- Разное оформление для разных устройств. Стили позволяют отформатировать страницу для отображения на разных устройствах (монитор, принтер, смартфон, планшет).
- Расширенные по сравнению с HTML способы оформления элементов.
- Ускорение загрузки сайта. Стили редко изменяются, поэтому при хранении стилей в отдельном файле, они кэшируется и при повторном обращении к ним извлекается из кэша браузера.
- Единое стилевое оформление множества документов. Множество HTML-документов используют одни и те же стили.
- Централизованное хранение. Удобно править стиль в одном месте, при этом оформление элементов автоматически меняется на всех страницах, которые связаны с указанным файлом стилей.
Способы добавления стилей на страницу
Связанные стили
Стили располагаются в отдельном файле с расширением *.css и связываются с HTML-документом при помощи тега <LINK>. Данный тег помещается в контейнер <head>.
Пример:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Стили</title> <link rel="stylesheet" href="style.css"> <!-- подключение стилевого файла --> </head> <body> <h1>Заголовок</h1> <p>Текст</p> </body> </html>
Аттрибутом href тега <link> задаёт путь к CSS-файлу.
Таким способом в полной мере реализуется принцип разделения кода и оформления сайта.
Поэтому использование связанных стилей является наиболее универсальным и удобным методом добавления стиля на сайт.
Ведь стили хранятся в одном файле, а в HTML-документах указывается только ссылка на него.
Внедрённые стили
Свойства CSS описываются в самом документе и располагаются в заголовке веб-страницы.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внедрённые стили</title> <style> H1 { font-size: 120%; font-family: Verdana, Arial, Helvetica, sans-serif; color: #333366; } </style> </head> <body> <h1>Hello, world!</h1> </body> </html>
Встраиваемые стили
Встроенный стиль применяется для одиночного тега используемого на текущей веб-странице.
Для определения стиля используется атрибут style, а его значением выступает набор стилевых правил.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>Внутренние стили</title> </head> <body> <p style="font-size: 120%; font-family: monospace; color: #cd66cc">Пример текста</p> </body> </html>
Синтаксис CSS
Общий способ записи имеет следующий вид:
селектор { свойство: значение; }
Селектор — элемент документа, к которому будут применены стили.
Например:
body { background: #CCCCCC; }
CSS не чувствителен к регистру, переносу строк, пробелам и символам табуляции.
Если в стилевом файле указаны несколько селекторов с одинаковым именем, то применяется стиль оформления, соответствующий стилю последнего сетектора.
В качестве селекторов могут выступать:
- Имена HTML тегов
- Классы
.class - Идентификаторы
#id - Аттрибуты
[attr="value"]
Селекторы тегов
В качестве селектора может выступать любой тег HTML, для которого определяются правила форматирования, такие как: цвет, фон, размер и т.д.
Например:
P { text-align: justify; /* Выравнивание по ширине */ color: green; /* Зеленый цвет текста */ }
Классы
Классы применяют, когда необходимо определить стиль для индивидуального элемента веб-страницы или задать разные стили для одного тега.
Общий вид:
тег.класс { свойство1: значение; свойство2: значение; ... }
Пример:
P { /* Обычный абзац */ text-align: justify; /* Выравнивание текста по ширине */ } P.cite { /* Абзац с классом cite */ color: navy; /* Цвет текста */ margin-left: 20px; /* Отступ слева */ border-left: 1px solid navy; /* Граница слева от текста */ padding-left: 15px; /* Расстояние от линии до текста */ }
Чтобы указать в коде HTML, что тег используется с определённым классом, к тегу добавляется атрибут class="Имя класса". Например:
<p class="cite">Здесь текст абзаца, отформатированный с учетом стиля класса <b>cite</b></p>
Можно использовать классы и без указания тега. Синтаксис в этом случае будет следующий:
.класс { свойство1: значение; свойство2: значение; ... }
При такой записи класс можно применять к любому тегу.
К любому тегу одновременно можно добавить несколько классов, перечисляя их в атрибуте class через пробел.
В этом случае к элементу применяется стиль, описанный в правилах для каждого класса. Например:
<p class="cite bold">Это текст абзаца, отформатированный с учетом стилей <b>cite</b> и <b>bold</b> одновременно</p>
Поскольку при добавлении нескольких классов они могут содержать одинаковые стилевые свойства, но с разными значениями, то берётся значение у класса, который описан в коде ниже.
В стилях также допускается использовать запись вида .style1.style2, где style1 и style2 представляют собой имена классов. Стиль применяется только для элементов, у которых одновременно заданы классы style1 и style2.
Идентификаторы
Идентификатор определяет уникальное имя элемента, которое используется для изменения его стиля и обращения к нему через скрипты.
Синтаксис применения идентификатора следующий. При описании идентификатора вначале указывается символ решётки (#), затем идет имя идентификатора.
#идентификатор { свойство1: значение; свойство2: значение; }
Обращение к идентификатору происходит аналогично классам, но в качестве ключевого слова у тега используется атрибут id, значением которого выступает имя идентификатора
<div id="help">Этому контейнеру присвоен уникальный идентификатор <b>help</b></div>
Как и при использовании классов, идентификаторы можно применять к конкретному тегу. Синтаксис при этом будет следующий. Вначале указывается имя тега, затем без пробелов символ решётки и название идентификатора:
тег#идентификатор { свойство1: значение; свойство2: значение; }
Селекторы атрибутов
Многие теги различаются по своему действию в зависимости от того, какие в них используются атрибуты.
Устанавливает стиль для элемента, если задан специфичный атрибут тега. Его значение в данном случае не важно. Синтаксис применения такого селектора следующий.
[атрибут] { свойство1: значение; }
селектор[атрибут] { свойство1: значение; }
Стиль применяется к тем тегам, внутри которых добавлен указанный атрибут.
Второй способ — атрибут со значением
Устанавливает стиль для элемента в том случае, если задано определённое значение специфичного атрибута. Синтаксис применения следующий.
[атрибут="значение"] { свойство1: значение; } селектор[атрибут="значение"] { свойство1: значение; }
Пример
Поле для ввода e-mail адреса подсвечивается красной рамкой при некорректно введенном адресе.
input[type="email"]:invalid { border-color: red; }
Псевдокласс :invalid находит поле ввода <input>, которое не прошло валидацию в соответствии с типом поля.
Приоритет селекторов
Идентификаторы являются более приоритетными, чем классы.
Например, контейнер div имеет аттрибуты класс и идентификатор:
#id_red { color: red; } .class_blue { color: blue; }
<div class="class_blue" id="id_red">Этот текст будет красным</div>
Группировка селекторов
Контекстные селекторы
При создании веб-страницы часто приходится вкладывать одни теги внутрь других.
Чтобы стили для этих тегов использовались корректно, помогут селекторы, которые работают в группе.
Например, задать стиль для класса class2, когда он находится внутри класса class1:
.class1 { color: blue; } .class1 .class2 { color: red; }
<div class="class1"> <span>Text1</span> </div> <div class="class1"> <span class="class2">Text2</span> </div>
Имена классов в данном случае разделяются пробелами.
В данном примере Text1 будет написан голубым цветом, а текст Text2 — красным.
Таким образом можно одновременно установить стиль для отдельного класса (class1), а также для класса (class2), который находится внутри другого (class1).
Соседние селекторы
Соседними называются элементы веб-страницы, когда они следуют непосредственно друг за другом в коде документа.
Для управления стилем соседних элементов используется символ плюса (+), который устанавливается между двумя селекторами. Общий синтаксис следующий.
селектор1 + селектор2 { свойство1: значение; }
При такой записи стиль применяется к Селектору 2, только в том случае, если он является соседним для Селектора 1 и следует сразу после него.
Дочерние селекторы
Дочерним называется элемент, который непосредственно располагается внутри родительского элемента.
Дочерним селектором считается такой, который в дереве элементов находится прямо внутри родительского элемента. Синтаксис применения таких селекторов следующий.
селектор1 > селектор2 { свойство1: значение; }
Стиль применяется к Селектору 2, но только в том случае, если он является дочерним для Селектора 1.
По своей логике дочерние селекторы похожи на селекторы контекстные. Разница между ними следующая. Стиль к дочернему селектору применяется только в том случае, когда он является прямым потомком, иными словами, непосредственно располагается внутри родительского элемента. Для контекстного селектора же допустим любой уровень вложенности.
Универсальный селектор
Иногда требуется установить одновременно один стиль для всех элементов веб-страницы, например, задать шрифт или начертание текста. В этом случае поможет универсальный селектор, который соответствует любому элементу веб-страницы.
Для обозначения универсального селектора применяется символ звёздочки (*) и в общем случае синтаксис будет следующий.
* { свойство1: значение; }
Псевдоклассы
Псевдоклассы определяют динамическое состояние элементов, которое изменяется с помощью действий пользователя. Например, гиперссылка, которая меняет свой цвет при наведении на неё курсора мыши. То есть, псевдоклассы могут быть использованы для стилизации элемента на основе его состояния.
Синтаксис применения псевдоклассов следующий.
селектор:псевдокласс { свойство1: значение; }
Например, для гиперссылки:
A:link { color: #036; /* Цвет непосещенных ссылок */ } A:visited { color: #606; /* Цвет посещенных ссылок */ } A:hover { color: #f00; /* Цвет ссылок при наведении на них курсора мыши */ } A:active { color: #ff0; /* Цвет активных ссылок */ }
Псевдоэлементы
Псевдоэлемент в CSS — это ключевое слово, добавляемое к селектору, которое позволяет стилизовать определённую часть выбранного элемента.
Синтаксис использования псевдоэлементов следующий:
селектор::псевдоэлемент { свойство1: значение; }
Примечание: Как правило, следует использовать двойное двоеточие (::) вместо одинарного (:). В этом состоит различие между псевдоклассами и псевдоэлементами. Однако, большинство браузеров поддерживают оба синтаксиса для псевдоэлементов.
Например, псевдоэлемент ::first-line может быть использован для изменения шрифта первой строки абзаца:
p::first-line { color: blue; text-transform: uppercase; }
::after
Применяется для вставки назначенного контента после содержимого элемента. Этот псевдоэлемент работает совместно со стилевым свойством content, которое определяет содержимое для вставки.
/* Добавить стрелки после ссылок */ a::after { content: "→"; }
::before
По своему действию ::before аналогичен псевдоэлементу ::after, но вставляет контент до содержимого элемента.
/* Добавить сердце перед ссылками */ a::before { content: "♥"; }
Другие псевдоэлементы
::cue, ::first-letter, ::first-line, ::selection, ::slotted, ::backdrop, ::placeholder, ::marker, ::spelling-error, ::grammar-error .
Единицы измерения
Есть два типа единиц измерения:
- Относительные (определяют размер элемента относительно значения другого размера)
- Абсолютные (не зависят от устройства вывода)
Относительные единицы
Относительные единицы обычно используют для работы с текстом, либо когда надо вычислить процентное соотношение между элементами. Изменяемое значение зависит от размера шрифта текущего элемента (он устанавливается через стилевое свойство font-size).
| Единица | Описание |
|---|---|
em |
Высота шрифта текущего элемента |
ex |
Высота символа x |
px |
Пиксел |
% |
Процент |
1em равен размеру шрифта, заданного в браузере по умолчанию.
ex определяется как высота символа x в нижнем регистре.
Размер пиксела px зависит от разрешения устройства и его технических характеристик.
Абсолютные единицы
Применяются реже, чем относительные и, как правило, при работе с текстом.
| Единица | Описание |
|---|---|
in |
Дюйм (1 дюйм равен 2,54 см) |
cm |
Сантиметр |
mm |
Миллиметр |
pt |
Пункт (1 пункт равен 1/72 дюйма) |
pc |
Пика (1 пика равна 12 пунктам) |
Самой распространенной единицей является пункт pt, который используется для указания размера шрифта.
Пиши CSS кратко
Шрифт
font: 1em/1.5em bold italic serif;
Вместо:
font-size: 1em; font-height: 1.5em; font-weight: bold; font-style: italic; font-family: serif;
Фон страницы
background: #fff url(image.gif) no-repeat top left;
Вместо:
background-color: #fff; background-image: url(image.gif); background-repeat: no-repeat; background-position:top left;
Списки
list-style: disc outside url(image.gif);
Вместо:
list-style: #fff; list-style-type: disc; list-style-position: outside; list-style-image: url(image.gif);
Рамка
Вместо:
border-width: 1px; border-color: black; border-style: solid;
Margin & padding
4 разных значения
margin: 2px 1px 3px 4px (top, right, bottom, left);
Вместо:
margin-top: 2px; margin-right: 1px; margin-bottom: 3px; margin-left: 4px;
3 разных значения
margin: 5px 1px 3px (top, right and left, bottom);
Вместо:
margin-top: 5px; margin-right: 1px; margin-bottom: 3px; margin-left: 1px;
Ссылки
- Самоучитель CSS
- Валидация CSS
52
В процессе создания сайта, мы сразу же сталкиваемся с тем, что необходимо осваивать HTML и CSS хотя бы на начальном уровне. В этой статье я расскажу как писать стили CSS. В результате можно научится писать свои стили CSS, так как только знание CSS поможет сделать наш сайт уникальным.
На сайтах ucoz все CSS стили размещены в отдельном файле. В этом файле Вы можете изменять/редактировать/добавлять стили. Управлять этим файлом Вы можете
Панель управления — Дизайн — Управление дизайном CSS
Что такое стили CSS я писала в статье: Просто о стилях CSS. А в этой статье будем разбирать сам синтаксис написания того или иного стиля.
Любой стиль пишется для конкретного тега (или нескольких тегов html). Поэтому CSS и HTML неразрывно связаны, об этом я писала и ранее.
Основной синтаксис:
Вначале указывается имя тега, — в умных книжках называется селектор — заглавными или строчными символами не имеет значения. Внутри фигурных скобок пишется сам стиль — свойство, а после двоеточия — его значение этого свойства. Набор свойств разделяется между собой точкой с запятой и может располагаться как в одну строку, так и в несколько.
Обратите внимание: красным цветом выделены обязательные знаки, без которых стили просто не будут работать. Забыли одну скобку или двоеточие — все — ничего работать не будет, стиля как будто не существует. Это важно будьте внимательны.
Итак, селектор — это имя тега -тот тег HTML, к которому будут применены стили, что находятся в фигурных скобках. Например, если Вы напишите название P, то вся информация содержащаяся на HTML страницах Вашего сайта внутри тегов <p> </p> будет иметь тот стиль, который Вы зададите для тега P.
Например:
|
p{ font—family: Georgia; font—size: 13px; font—style: italic; background—color: #fbe1e4; border—radius:6px; —webkit—border—radius:6px; —moz—border—radius:5px; —khtml—border—radius:10px; } |
Результат:
Стиль для тега <p>
Универсальный селектор
Универсальный селектор содержит в себе свойства абсолютно для всех тегов сайта. И обозначается он звездочкой. Синтаксис универсального селектора выглядит так:
Классы CSS
Мы увидели, что всем тегам сайта можно задать определенные свойства стилей, и тогда абсолютно на всех страницах эти теги будут стилизованы. Так обычно и происходит верстка сайта. Нет необходимости прописывать много раз стили в каждом теге. Для этого и создается отдельный CSS файл, где прописаны все стили сайта для всех тегов. И при необходимости, Вы просто можете подкорректировать этот файл. Важно только разобраться в самих свойствах стилей, а их большое множество. Но об этом не в этой статье. Ведь прежде чем разобраться в свойствах, нужно понять как их правильно написать и понимать.
А что делать если я не хочу чтобы все теги P имели заданные свойства. А что если мне необходимо, чтобы некоторые теги имели совсем другие свойства. Для этого и существуют классы CSS стилей.
Классы используют, когда необходимо определить индивидуальные свойства стилей для одного или нескольких тегов веб-страницы.
CSS
В CSS файле, чтобы свойства стилей относились не ко всем селекторам (тегам), а только к тегам определенном класса, после названия тега ставят точку, а потом любое (какое придумаете) название этому классу.
Например:
В данном примере селектору (тегу) <P> присвоено еще и дополнительное имя admin. Это означает,что не все теги <p> будут иметь заданный стиль, а только те, в которых прописан класс «admin«.
HTML
Мы видим что написан тег <p>, и ему присвоен класс admin.
Именно так, при верстке сайта создаются разные стили для одинаковых тегов. Самым распространенным при верстке сайта, по моему мнению, является тег div. И часто именно для него прописано огромное количество разнообразных стилей.
Очень часто одни и те же стили, могут применяться для разных тегов, например div, p, и т.д. Тогда сам тег не пишется, а после точки пишется название класса.
Пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html> <head> <meta http—equiv=«Content-Type» content=«text/html; charset=utf-8» /> <title>Пример Урока 2</title> <style> div { background:#39F; color:#600 } div.admin { background:#0F6; color:#003; margin: 5px; } .style { background:#000; color:#FFF; border: 2px solid #F00; margin: 10px; } </style> </head> <body> <div> Друг познается в беде </div> <div class=«admin»>The Friend in Need is the Friend indeed</div> <p class=«style»>On connaît l‘ami dans le besoin </p> </body> </html> |
Результат:
Друг познается в беде
The Friend in Need is the Friend indeed
On connaît l’ami dans le besoin
Дочерние селекторы CSS стилей
Очень часто в html версии сайта бывает так что один тег находится внутри другого. Чаще всего внутри тегов div находятся еще самые разнообразные теги. Так вот теги внутри тегов являются дочерними. А CSS стили написанные для таких тегов являются дочерними селекторами.
Получается что стили, в таком варианте прописываются как бы блоками. Сначала прописывается свойства для внешнего тега, а потом для всех внутренних. При этом этом в самой странице html достатоно указать класс самого внешнего тега, а все внутренние будут иметь стили уже прописанных для этого класса тега.
Но, естественно, лучше все на конкретных примерах.
Разбираем CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
div.admin { display:block; background:#39F; color:#600; margin: 10px; padding: 10px; font—family:«Palatino Linotype», «Book Antiqua», Palatino, serif; } div.admin p{ color:#F00; margin: 5px; } div.admin a { background:#000; color:#FFF; font—weight:bold; } |
Итак, ми видим, что класс для всех тегов (селекторов) — admin. Первый селектор — это внешний тег div, для которого и заданы свойства. Далее мы видим следующий селектор div.admin p — вот он значит свойства для всех тегов p, которые находятся внутри тега div класса admin. Тоже самое с div.admin a — тут прописаны все свойства тега а, который находится внутри тега div класса admin.
Синтаксис дочерних селекторов простой: тот тег, который находится внутри предыдущего, пишется после главного тега через пробел. В нашем случае, например, div.admin p. Внешний тег div.admin. А внутренний p, он и написан после div.admin после пробела.
Разбираем HTML
|
<div class=«admin»>The Friend in Need is the Friend indeed <p>On connait l‘ami dans le besoin </p> <p><a href=«»> А это ссылка </a></p></div> |
С HTML все проще простого. Класс прописан всего только раз, в самом внешнем теге div. В нашем примере это класс admin. А далее все теги находятся внутри тега div и являются дочерними, поэтому на них распространяются стили дочерних селекторов написанных в CSS.
Результат:
The Friend in Need is the Friend indeed
On connaît l’ami dans le besoin
А это ссылка
Псевдоклассы CSS
Псевдоклассы определяют элемент на странице при каком-либо его изменении, например, когда на элемент наводят курсор мышки. Чаще всего псевдоклассы использую для оформления ссылок. Прим этом вы можете задать разные стили для ссылки когда она неактивна, активна, нажата или …Вот эти псевдоклассы мы и рассмотрим.
Синтаксис псевдоклассов
Псевдоклассы пишутся после селектора (тега) через знак двоеточие.
Например,
Самые распространенные псевдоклассы CSS для определения стилей ссылок
:link — определяет стиль еще НЕ посещенной ни разу ссылки.
:active — определяет стиль активной ссылки. Ссылка становится активной если кликнуть по ней.
:visited — определяет стиль еще посещенной ссылки ранее.
:hover — определяет стиль ссылки, когда на нее навести курсором.
Обратите внимание, что :hover всегда должно располагаться после :link и :visited, так как в противном случае правила каскадирования скроют свойства :hover. Лучше всего располагать псевдоклассы так, как я расположила их при объяснении.
В качетсве примера использования пседоклассов хочу выложить Вам свои стили CSS, которые определяют измение ссылок в Разделах «Новое» и «Популярное» в левом блоке этого сайта. Вы можете посмотреть как изменяется ссылка при наведении курсора.
А вот как это выгдядит в CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.inf { margin: 5px; } .natinf a:link { padding—left: 5px; display:block; background: #f1fcff; border: #f1fcff; color: #005d68; font—size: 10pt; text—decoration: none; border—radius: 3px; } .natinf a:hover { padding—left: 5px; display:block; background: #B9FAFF; color: #005059; text—decoration: none; border—left: 1px solid #0a8387; border—top: 1px solid #0a8387; border—right: 1px solid #43bdc1; border—bottom: 1px solid #43bdc1; border—radius: 3px; } |
А это код HTML, который я употребляю в информере:
|
<div class=«natinf»><a href=«$ENTRY_URL$»>$TITLE$</a></div> |
Вот, друзья, пока и все. Думаю, что этой информации более чем достаточно, для того, чтобы понять как устроен синтаксис каскадных таблиц стилей CSS.
53
В процессе создания сайта, мы сразу же сталкиваемся с тем, что необходимо осваивать HTML и CSS хотя бы на начальном уровне. В этой статье я расскажу как писать стили CSS. В результате можно научится писать свои стили CSS, так как только знание CSS поможет сделать наш сайт уникальным.
На сайтах ucoz все CSS стили размещены в отдельном файле. В этом файле Вы можете изменять/редактировать/добавлять стили. Управлять этим файлом Вы можете
Панель управления — Дизайн — Управление дизайном CSS
Что такое стили CSS я писала в статье: Просто о стилях CSS. А в этой статье будем разбирать сам синтаксис написания того или иного стиля.
Любой стиль пишется для конкретного тега (или нескольких тегов html). Поэтому CSS и HTML неразрывно связаны, об этом я писала и ранее.
Основной синтаксис:
Вначале указывается имя тега, — в умных книжках называется селектор — заглавными или строчными символами не имеет значения. Внутри фигурных скобок пишется сам стиль — свойство, а после двоеточия — его значение этого свойства. Набор свойств разделяется между собой точкой с запятой и может располагаться как в одну строку, так и в несколько.
Обратите внимание: красным цветом выделены обязательные знаки, без которых стили просто не будут работать. Забыли одну скобку или двоеточие — все — ничего работать не будет, стиля как будто не существует. Это важно будьте внимательны.
Итак, селектор — это имя тега -тот тег HTML, к которому будут применены стили, что находятся в фигурных скобках. Например, если Вы напишите название P, то вся информация содержащаяся на HTML страницах Вашего сайта внутри тегов <p> </p> будет иметь тот стиль, который Вы зададите для тега P.
Например:
|
p{ font—family: Georgia; font—size: 13px; font—style: italic; background—color: #fbe1e4; border—radius:6px; —webkit—border—radius:6px; —moz—border—radius:5px; —khtml—border—radius:10px; } |
Результат:
Стиль для тега <p>
Универсальный селектор
Универсальный селектор содержит в себе свойства абсолютно для всех тегов сайта. И обозначается он звездочкой. Синтаксис универсального селектора выглядит так:
Классы CSS
Мы увидели, что всем тегам сайта можно задать определенные свойства стилей, и тогда абсолютно на всех страницах эти теги будут стилизованы. Так обычно и происходит верстка сайта. Нет необходимости прописывать много раз стили в каждом теге. Для этого и создается отдельный CSS файл, где прописаны все стили сайта для всех тегов. И при необходимости, Вы просто можете подкорректировать этот файл. Важно только разобраться в самих свойствах стилей, а их большое множество. Но об этом не в этой статье. Ведь прежде чем разобраться в свойствах, нужно понять как их правильно написать и понимать.
А что делать если я не хочу чтобы все теги P имели заданные свойства. А что если мне необходимо, чтобы некоторые теги имели совсем другие свойства. Для этого и существуют классы CSS стилей.
Классы используют, когда необходимо определить индивидуальные свойства стилей для одного или нескольких тегов веб-страницы.
CSS
В CSS файле, чтобы свойства стилей относились не ко всем селекторам (тегам), а только к тегам определенном класса, после названия тега ставят точку, а потом любое (какое придумаете) название этому классу.
Например:
В данном примере селектору (тегу) <P> присвоено еще и дополнительное имя admin. Это означает,что не все теги <p> будут иметь заданный стиль, а только те, в которых прописан класс «admin«.
HTML
Мы видим что написан тег <p>, и ему присвоен класс admin.
Именно так, при верстке сайта создаются разные стили для одинаковых тегов. Самым распространенным при верстке сайта, по моему мнению, является тег div. И часто именно для него прописано огромное количество разнообразных стилей.
Очень часто одни и те же стили, могут применяться для разных тегов, например div, p, и т.д. Тогда сам тег не пишется, а после точки пишется название класса.
Пример:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<html> <head> <meta http—equiv=«Content-Type» content=«text/html; charset=utf-8» /> <title>Пример Урока 2</title> <style> div { background:#39F; color:#600 } div.admin { background:#0F6; color:#003; margin: 5px; } .style { background:#000; color:#FFF; border: 2px solid #F00; margin: 10px; } </style> </head> <body> <div> Друг познается в беде </div> <div class=«admin»>The Friend in Need is the Friend indeed</div> <p class=«style»>On connaît l‘ami dans le besoin </p> </body> </html> |
Результат:
Друг познается в беде
The Friend in Need is the Friend indeed
On connaît l’ami dans le besoin
Дочерние селекторы CSS стилей
Очень часто в html версии сайта бывает так что один тег находится внутри другого. Чаще всего внутри тегов div находятся еще самые разнообразные теги. Так вот теги внутри тегов являются дочерними. А CSS стили написанные для таких тегов являются дочерними селекторами.
Получается что стили, в таком варианте прописываются как бы блоками. Сначала прописывается свойства для внешнего тега, а потом для всех внутренних. При этом этом в самой странице html достатоно указать класс самого внешнего тега, а все внутренние будут иметь стили уже прописанных для этого класса тега.
Но, естественно, лучше все на конкретных примерах.
Разбираем CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
div.admin { display:block; background:#39F; color:#600; margin: 10px; padding: 10px; font—family:«Palatino Linotype», «Book Antiqua», Palatino, serif; } div.admin p{ color:#F00; margin: 5px; } div.admin a { background:#000; color:#FFF; font—weight:bold; } |
Итак, ми видим, что класс для всех тегов (селекторов) — admin. Первый селектор — это внешний тег div, для которого и заданы свойства. Далее мы видим следующий селектор div.admin p — вот он значит свойства для всех тегов p, которые находятся внутри тега div класса admin. Тоже самое с div.admin a — тут прописаны все свойства тега а, который находится внутри тега div класса admin.
Синтаксис дочерних селекторов простой: тот тег, который находится внутри предыдущего, пишется после главного тега через пробел. В нашем случае, например, div.admin p. Внешний тег div.admin. А внутренний p, он и написан после div.admin после пробела.
Разбираем HTML
|
<div class=«admin»>The Friend in Need is the Friend indeed <p>On connait l‘ami dans le besoin </p> <p><a href=«»> А это ссылка </a></p></div> |
С HTML все проще простого. Класс прописан всего только раз, в самом внешнем теге div. В нашем примере это класс admin. А далее все теги находятся внутри тега div и являются дочерними, поэтому на них распространяются стили дочерних селекторов написанных в CSS.
Результат:
The Friend in Need is the Friend indeed
On connaît l’ami dans le besoin
А это ссылка
Псевдоклассы CSS
Псевдоклассы определяют элемент на странице при каком-либо его изменении, например, когда на элемент наводят курсор мышки. Чаще всего псевдоклассы использую для оформления ссылок. Прим этом вы можете задать разные стили для ссылки когда она неактивна, активна, нажата или …Вот эти псевдоклассы мы и рассмотрим.
Синтаксис псевдоклассов
Псевдоклассы пишутся после селектора (тега) через знак двоеточие.
Например,
Самые распространенные псевдоклассы CSS для определения стилей ссылок
:link — определяет стиль еще НЕ посещенной ни разу ссылки.
:active — определяет стиль активной ссылки. Ссылка становится активной если кликнуть по ней.
:visited — определяет стиль еще посещенной ссылки ранее.
:hover — определяет стиль ссылки, когда на нее навести курсором.
Обратите внимание, что :hover всегда должно располагаться после :link и :visited, так как в противном случае правила каскадирования скроют свойства :hover. Лучше всего располагать псевдоклассы так, как я расположила их при объяснении.
В качетсве примера использования пседоклассов хочу выложить Вам свои стили CSS, которые определяют измение ссылок в Разделах «Новое» и «Популярное» в левом блоке этого сайта. Вы можете посмотреть как изменяется ссылка при наведении курсора.
А вот как это выгдядит в CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
.inf { margin: 5px; } .natinf a:link { padding—left: 5px; display:block; background: #f1fcff; border: #f1fcff; color: #005d68; font—size: 10pt; text—decoration: none; border—radius: 3px; } .natinf a:hover { padding—left: 5px; display:block; background: #B9FAFF; color: #005059; text—decoration: none; border—left: 1px solid #0a8387; border—top: 1px solid #0a8387; border—right: 1px solid #43bdc1; border—bottom: 1px solid #43bdc1; border—radius: 3px; } |
А это код HTML, который я употребляю в информере:
|
<div class=«natinf»><a href=«$ENTRY_URL$»>$TITLE$</a></div> |
Вот, друзья, пока и все. Думаю, что этой информации более чем достаточно, для того, чтобы понять как устроен синтаксис каскадных таблиц стилей CSS.