From Wikipedia, the free encyclopedia
This article is about printing. For the handwriting style, see Italic script.
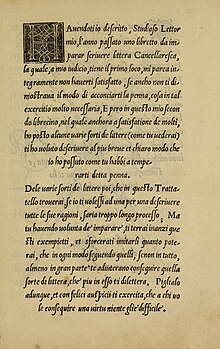
Ludovico Arrighi’s early «chancery italic» typeface, c. 1527. At that time italic was only used for the lower case and not for capitals.
In typography, italic type is a cursive font based on a stylised form of calligraphic handwriting.[1][2][3] Owing to the influence from calligraphy, italics normally slant slightly to the right, like this. Italics are a way to emphasise key points in a printed text, to identify many types of creative works, to cite foreign words or phrases, or, when quoting a speaker, a way to show which words they stressed. One manual of English usage described italics as «the print equivalent of underlining»; in other words, underscore in a manuscript directs a typesetter to use italic.[4]
The name comes from the fact that calligraphy-inspired typefaces were first designed in Italy, to replace documents traditionally written in a handwriting style called chancery hand. Aldus Manutius and Ludovico Arrighi (both between the 15th and 16th centuries) were the main type designers involved in this process at the time. Along with blackletter and Roman type, it served as one of the major typefaces in the history of Western typography. Different glyph shapes from Roman type are usually used – another influence from calligraphy – and upper-case letters may have swashes, flourishes inspired by ornate calligraphy. An alternative is oblique type, in which the type is slanted but the letterforms do not change shape: this less elaborate approach is used by many sans-serif typefaces.
History[edit]
Sample of Niccoli’s cursive script, which developed into Italic type.
Catherine of Siena, Epistole («Letters»), published in Venice by Aldo Manuzio in September 1500:[5] illustrated table in which appear the first words ever printed in italics: iesus, inside the heart in the left hand and iesu dolce iesu amore inside the book in the right hand.[6]
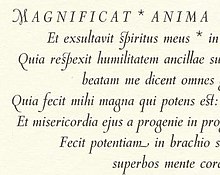
Aldus Manutius’ italic, in a 1501 edition of Virgil.[7] The initial is hand-lettered.
Italic type was first used by Aldus Manutius and his press in Venice in 1500.[8]
Manutius intended his italic type to be used not for emphasis but for the text of small, easily carried editions of popular books (often poetry), replicating the style of handwritten manuscripts of the period. The choice of using italic type, rather than the roman type in general use at the time, was apparently made to suggest informality in editions designed for leisure reading.[a] Manutius’ italic type was cut by his punchcutter Francesco Griffo (who later following a dispute with Manutius claimed to have conceived it). It replicated handwriting of the period following from the style of Niccolò de’ Niccoli, possibly even Manutius’ own.[9][10]
The first use in a complete volume was a 1501 edition of Virgil dedicated to Italy, although it had been briefly used in the frontispiece of a 1500 edition of Catherine of Siena’s letters.[11] In 1501, Aldus wrote to his friend Scipio:
We have printed, and are now publishing, the Satires of Juvenal and Persius in a very small format, so that they may more conveniently be held in the hand and learned by heart (not to speak of being read) by everyone.
Manutius’ italic was different in some ways from modern italics, being conceived for the specific use of replicating the layout of contemporary calligraphers like Pomponio Leto and Bartolomeo Sanvito. The capital letters were upright capitals on the model of Roman square capitals, shorter than the ascending lower-case italic letters, and were used at the start of each line followed by a clear space before the first lower-case letter.[12] While modern italics are often more condensed than roman types, historian Harry Carter describes Manutius’ italic as about the same width as roman type.[13] To replicate handwriting, Griffo cut at least sixty-five tied letters (ligatures) in the Aldine Dante and Virgil of 1501.[12] Italic typefaces of the following century used varying but reduced numbers of ligatures.[12]
Italic type rapidly became very popular and was widely (and inaccurately) imitated. The Venetian Senate gave Aldus exclusive right to its use, a patent confirmed by three successive Popes, but it was widely counterfeited as early as 1502.[14] Griffo, who had left Venice in a business dispute, cut a version for printer Girolamo «Gershom» Soncino, and other copies appeared in Italy and in Lyons. The Italians called the character Aldino, while others called it Italic. Italics spread rapidly; historian H. D. L. Vervliet dates the first production of italics in Paris to 1512.[8][12] Some printers of Northern Europe used home-made supplements to add characters not used in Italian, or mated it to alternative capitals, including Gothic ones.[8][12]
Jan van Krimpen’s Cancelleresca Bastarda, a twentieth-century revival of the chancery italic style.
Besides imitations of Griffo’s italic and its derivatives, a second wave appeared of «chancery» italics, most popular in Italy, which Vervliet describes as being based on «a more deliberate and formal handwriting [with] longer ascenders and descenders, sometimes with curved or bulbous terminals, and [often] only available in the bigger sizes.»[8][15][16] Chancery italics were introduced around 1524 by Arrighi, a calligrapher and author of a calligraphy textbook who began a career as a printer in Rome, and also by Giovanni Antonio Tagliente of Venice, with imitations rapidly appearing in France by 1528.[13] Chancery italics faded as a style over the course of the sixteenth century, although revivals were made beginning in the twentieth century.[b] Chancery italics may have backward-pointing serifs or round terminals pointing forwards on the ascenders.[15]
Italic capitals with a slope were introduced in the sixteenth century. The first printer known to have used them was Johann or Johannes Singriener in Vienna in 1524, and the practice spread to Germany, France and Belgium.[8][23] Particularly influential in the switch to sloped capitals as a general practice was Robert Granjon, a prolific and extremely precise French punchcutter particularly renowned for his skill in cutting italics.[8] Vervliet comments that among punchcutters in France «the main name associated with the change is Granjon’s.»[8]
The evolution of use of italic to show emphasis happened in the sixteenth century and was a clear norm by the seventeenth. The trend of presenting types as matching in typefounders’ specimens developed also over this period.[24] Italics developed stylistically over the following centuries, tracking changing tastes in calligraphy and type design.[25][26][27] One major development that slowly became popular from the end of the seventeenth century was a switch to an open form h matching the n, a development seen in the Romain du roi type of the 1690s, replacing the folded, closed-form h of sixteenth- and seventeenth-century italics, and sometimes simplification of the entrance stroke.[28][29]
Examples[edit]
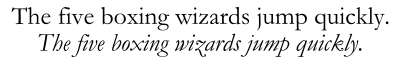
True italic styles are traditionally somewhat narrower than roman fonts. Here is an example of normal (roman) and true italics text:
Example text set in both roman and italic type
In oblique text, the same type is used as in normal type, but slanted to the right:
Usage[edit]
A common view of when to use italics and bold text. An additional option for emphasis is to use small capitals for a word or name to stand out.[30][31]
- Emphasis: «Smith wasn’t the only guilty party, it’s true». This is called stress in speech.
- The titles of works that stand by themselves, such as books (including those within a larger series), albums, paintings, plays, television shows, movies, and periodicals: «He wrote his thesis on The Scarlet Letter«. Works that appear within larger works, such as short stories, poems, newspaper articles, songs, and television episodes are not italicised, but merely set off in quotation marks. When italics are unavailable, such as on a typewriter or websites that do not support formatting, an underscore or quotes are often used instead.[32]
- The names of ships: «The Queen Mary sailed last night.»
- Foreign words, including the Latin binomial nomenclature in the taxonomy of living organisms: «A splendid coq au vin was served»; «Homo sapiens«.
- The names of newspapers and magazines: «My favorite magazine is Psychology Today, and my favorite newspaper is the Chicago Tribune.»
- Mentioning a word as an example of a word rather than for its semantic content (see use–mention distinction): «The word the is an article».
- Using a letter or number mentioned as itself:
- John was annoyed; they had forgotten the h in his name once again.
- When she saw her name beside the 1 on the rankings, she finally had proof that she was the best.
- Using a letter or number mentioned as itself:
- Introducing or defining terms, especially technical terms or those used in an unusual or different way:[33] «Freudian psychology is based on the ego, the super-ego, and the id.»; «An even number is one that is a multiple of 2.»
- Sometimes in novels to indicate a character’s thought process: «This can’t be happening, thought Mary.»
- Italics are used in the King James Version to de-emphasise words «that have no equivalent in the original text but that are necessary in English»:[34] «And God saw the light, that it was good».[35]
- Algebraic symbols (constants and variables) are conventionally typeset in italics: «The solution is x = 2.»
- Symbols for physical quantities and mathematical constants: «The speed of light, c, is approximately equal to 3.00×108 m/s.»[36][37][38]
- In biology, gene names (for example, lacZ) are written in italics whereas protein names are written in roman type (e.g. β-galactosidase, which the lacZ gene codes for).[39][40]
- Italics are frequently used in comics. A letterer may opt to use italic text for a variety of situations, such as internal monologues, captions, words from other languages, and text rendered inside certain types of speech balloons (such as thought balloons). Bolded words are commonly also rendered in italic.[41]
- In older English usage, writers italicised words much more freely, for emphasis, for instance John Donne:
No man is an Iland, intire of it selfe; every man is a peece of the Continent, a part of the maine; if a Clod bee washed away by the Sea, Europe is the lesse, as well as if a Promontorie were …
Oblique type compared to italics[edit]
Three sans-serif italics. News Gothic, a 1908 grotesque design, has an oblique ‘italic’, like many designs of the period. Gothic Italic no. 124, an 1890s grotesque, has a crisp true italic resembling Didone serif families of the period.[42] Seravek, a modern humanist family, has a more informal italic in the style of handwriting.
Oblique type (or slanted roman, sloped roman) is type that is slanted, but lacking cursive letterforms, with features like a non-descending f and double-storey a, unlike «true italics». Many sans-serif typefaces use oblique designs (sometimes called «sloped roman» styles) instead of italic ones; some have both italic and oblique variants. Type designers have described oblique type as less organic and calligraphic than italics, which in some situations may be preferred.[43] Contemporary type designer Jeremy Tankard stated that he had avoided a true italic a and e in his sans-serif Bliss due to finding them «too soft», while Hoefler and Frere-Jones have described obliques as more «keen and insistent» than true italics.[44][45] Adrian Frutiger has described obliques as more appropriate to the aesthetic of sans-serifs than italics.[46] In contrast, Martin Majoor has argued that obliques do not contrast enough from the regular style.[47]
Almost all modern serif fonts have true italic designs. In the late nineteenth and early twentieth centuries, a number of type foundries such as American Type Founders and Genzsch & Heyse offered serif typefaces with oblique rather than italic designs, especially display typefaces but these designs (such as Genzsch Antiqua) have mostly disappeared.[48][49][50] An exception is American Type Founders’ Bookman, offered in some releases with the oblique of its metal type version.[51] An unusual example of an oblique font from the inter-war period is the display face Koch Antiqua. With a partly oblique lower case, it also makes the italic capitals inline in the style of blackletter capitals in the larger sizes of the metal type. It was developed by Rudolph Koch, a type designer who had previously specialised in blackletter font design (which does not use italics); Walter Tracy described his design as «uninhibited by the traditions of roman and italic».[52]
The printing historian and artistic director Stanley Morison was for a time in the inter-war period interested in the oblique type style, which he felt stood out in text less than a true italic and should supersede it. He argued in his article Towards an Ideal Italic that serif book typefaces should have as the default sloped form an oblique and as a complement a script typeface where a more decorative form was preferred.[53] He made an attempt to promote the idea by commissioning the typeface Perpetua from Eric Gill with a sloped roman rather than an italic, but came to find the style unattractive; Perpetua’s italic when finally issued had the conventional italic a, e and f.[54][55] Morison wrote to his friend, type designer Jan van Krimpen, that in developing Perpetua’s italic «we did not give enough slope to it. When we added more slope, it seemed that the font required a little more cursive to it.»[48][c] A few other type designers replicated his approach for a time: van Krimpen’s Romulus and William Addison Dwiggins’ Electra were both released with obliques.[d] Morison’s Times New Roman typeface has a very traditional true italic in the style of the late eighteenth century, which he later wryly commented owed «more to Didot than dogma».[58]
Some serif designs primarily intended for headings rather than body text are not provided with an italic, Engravers and some releases of Cooper Black and Baskerville Old Style being common examples of this. In addition, computer programmes may generate an ‘italic’ style by simply slanting the regular style if they cannot find an italic or oblique style, though this may look awkward with serif fonts for which an italic is expected. Professional designers normally do not simply tilt fonts to generate obliques but make subtle corrections to correct the distorted curves this introduces. Many sans-serif families have oblique fonts labelled as italic, whether or not they include «true italic» characteristics.
More complex usage[edit]
Italics within italics[edit]
Straight italic type within normal italics (Latin and Cyrillic)
If something within a run of italics needs to be italicised itself, the type is normally switched back to non-italicized (roman) type: «I think The Scarlet Letter had a chapter about that, thought Mary.» In this example, the title («The Scarlet Letter«) is within an italicised thought process and therefore this title is non-italicised. It is followed by the main narrative that is outside both. It is also non-italicised and therefore not obviously separated from the former. The reader must find additional criteria to distinguish between these. Here, apart from using the attribute of italic–non-italic styles, the title also employs the attribute of capitalization. Citation styles in which book titles are italicised differ on how to deal with a book title within a book title; for example, MLA style specifies a switch back to roman type, whereas The Chicago Manual of Style (14.94) specifies the use of quotation marks (A Key to Whitehead’s «Process and Reality»). An alternative option is to switch to an ‘upright italic’ style if the typeface used has one; this is discussed below.
Left-leaning italics[edit]
A ‘backslanted’ italic fat face typeface, made for display use by the Figgins foundry of London. The typeface is an example of the increasingly attention-grabbing, bold and dramatic fonts becoming popular in British display typography in the early nineteenth century.
Left-leaning italics are now rare in Latin script, where they are mostly used for the occasional attention-grabbing effect.[59][60] They were once more common, however, being used for example in legal documents.[61]
They are more common in Arabic script.
4 shapes of Adobe Arabic font (Normal, Italic, Bold, Bold-Italic)
4 shapes of Farsi font (Normal, Iranic, Bold, Bold-Iranic)
In certain Arabic fonts (e.g.: Adobe Arabic, Boutros Ads), the italic font has the top of the letter leaning to the left, instead of leaning to the right. Some font families, such as Venus, Roemisch, Topografische Zahlentafel, include left leaning fonts and letters designed for German cartographic map production, even though they do not support Arabic characters.[62]
Iranic font style[edit]
In the 1950s, Gholamhossein Mosahab invented the Iranic font style, a back-slanted italic form to go with the right-to-left direction of
the script.[63]
Upright italics[edit]
Since italic styles clearly look different from regular (roman) styles, it is possible to have ‘upright italic’ designs that have a cursive style but remain upright. In Latin-script countries, upright italics are rare but are sometimes used in mathematics or in complex texts where a section of text already in italics needs a ‘double italic’ style to add emphasis to it. Donald Knuth’s Computer Modern has an alternate upright italic as an alternative to its standard italic, since its intended use is mathematical typesetting.
Font families with an upright or near-upright italic only include Jan van Krimpen’s Romanée, Eric Gill’s Joanna, Martin Majoor’s FF Seria and Frederic Goudy’s Deepdene. The popular book typeface Bembo has been sold with two italics: one reasonably straightforward design that is commonly used today, and an alternative upright ‘Condensed Italic’ design, far more calligraphic, as a more eccentric alternative.
This italic face was designed by Alfred Fairbank and named «Bembo Condensed Italic», Monotype series 294.[64][18][19] Some Arts and Crafts movement-influenced printers such as Gill also revived the original italic system of italic lower-case only from the nineteenth century onwards.[65]
Parentheses[edit]
Monotype Garamond’s italic replicates the work of 17th-century punchcutter Jean Jannon quite faithfully, with a variable slant on the italic capitals.[66]
The Chicago Manual of Style suggests that to avoid problems such as overlapping and unequally spaced characters, parentheses and brackets surrounding text that begins and ends in italic or oblique type should also be italicised (as in this example). An exception to this rule applies when only one end of the parenthetical is italicised (in which case roman type is preferred, as on the right of this example).
In The Elements of Typographic Style, however, it is argued that since Italic delimiters are not historically correct, the upright versions should always be used, while paying close attention to kerning.
Substitutes[edit]
In media where italicization is not possible, alternatives are used as substitutes:
- In typewritten or handwritten text, underlining is typically used.
- In plain-text computer files, including e-mail communication, italicised words are often indicated by surrounding them with slashes or other matched delimiters. For example:
- I was /really/ annoyed.
- They >completely< forgot me!
- I had _nothing_ to do with it. (Commonly interpreted as underlining, which is an alternative to italics.)
- It was *absolutely* horrible. (Commonly interpreted as bold. This and the previous example signify italic in Markdown, where bolding uses **double asterisks**, and underlining uses __double underscores__.)
- Where the italics do not indicate emphasis, but are marking a title or where a word is being mentioned, quotation marks may be substituted:
- The word «the» is an article.
- The term «even number» refers to a number that is a multiple of 2.
- The novel «Fahrenheit 451» was written by Ray Bradbury.
OpenType[edit]
OpenType has the ital feature tag to substitute a character to italic form with single font. In addition, the OpenType Font Variation has ital axis for the transition between italic and non-italic forms and slnt axis for the oblique angle of characters.
Web pages[edit]
In HTML, the <i> element is used to produce italic (or oblique) text. When the author wants to indicate emphasised text, modern Web standards recommend using the <em> element, because it conveys that the content is to be emphasised, even if it cannot be displayed in italics. Conversely, if the italics are purely ornamental rather than meaningful, then semantic markup practices would dictate that the author use the Cascading Style Sheets declaration font-style: italic; along with an appropriate, semantic class name instead of an <i> or <em> element.
Unicode[edit]
In Unicode, the Mathematical Alphanumeric Symbols block includes Latin and Greek letters in italics and boldface. However, Unicode expressly recommends against using these characters in general text in place of presentational markup.[67]
See also[edit]
- Boldface
Notes[edit]
- ^ It has been suggested that his choice to publish such small, cheap editions was the result of a recession beginning in 1500, the result of war with the Ottoman Empire.
- ^ Notable revivals include Bembo Narrow Italic, Centaur Italic or Arrighi, Poetica and Requiem.[17][18][19][20][21][22]
- ^ Spelling modernised to avoid confusion–Morison wrote ‘fount’, the usual spelling in British English at the time.
- ^ Electra was later reissued–although not in Britain–with a true italic, which is the only form most digitisations include. An exception is Jim Parkinson’s Aluminia revival, which includes both.[56] Romulus was issued on Morison’s plan with an oblique a script typeface companion, Cancelleresca Bastarda, which has longer ascenders and descenders than Romulus does. Digital period type designer James Puckett describes the obliques on both Romulus and Electra as «spectacular failures [which] pretty much killed the idea for serifed types.»[57]
References[edit]
- ^ Ewan Clayton (5 September 2013). The Golden Thread: The Story of Writing. Atlantic Books. pp. 104–6. ISBN 978-1-78239-034-3.
- ^ Gaultney, Victor. «Designing Italics: Approaches to the design of contemporary secondary text typefaces (PhD thesis)». Victor Gaultney. University of Reading. Retrieved 30 September 2021.
- ^ Hoefler, Jonathan. «Italics Examined». Hoefler & Co. Retrieved 10 February 2017.
- ^ Truss, Lynne (2004), Eats, Shoots & Leaves: The Zero Tolerance Approach to Punctuation, New York: Gotham Books, p. 146, ISBN 978-1-59240-087-4
- ^ Bühler, Curt (1970). «False Information in the Colophons of Incunabula». Proceedings of the American Philosophical Society. 114 (5): 405. ISBN 9781422371374. Retrieved 8 June 2020.
Manutius dated his edition…as 15 September 1500, but included in the volume is a letter…with date of September 19.
- ^ «Columbia University Libraries Online Exhibitions | Type to Print: The Book & The Type Specimen Book». exhibitions.library.columbia.edu. Retrieved 18 December 2018.
- ^ «Aldus Manutius». Pioneers of Print. University of Manchester. Retrieved 6 April 2017.
- ^ a b c d e f g Hendrik D. L. Vervliet (2008). The Palaeotypography of the French Renaissance: Selected Papers on Sixteenth-century Typefaces. BRILL. pp. 287–319. ISBN 978-90-04-16982-1.
- ^ Oxford University Press (1 June 2010). Aldo Manuzio (Aldus Manutius): Oxford Bibliographies Online Research Guide. Oxford University Press, USA. pp. 10–11. ISBN 978-0-19-980945-5.
- ^ Berthold Louis Ullman, The origin and development of humanistic script, Rome, 1960, p. 77
- ^ «Roman vs Italic». Type to Print: The Book & The Type Specimen Book. Columbia University Libraries. Retrieved 27 October 2014.
- ^ a b c d e Kaufmann, Ueli (11 October 2015). «The design and spread of Froben’s early Italics». Department of Typography & Graphic Communication. University of Reading. Archived from the original on 2 November 2016. Retrieved 5 April 2017.
- ^ a b Carter, Harry (1969). A View of Early Typography. pp. 117–126. ISBN 978-0-19-818137-8.
If Aldus hoped, as it is commonly said that he did, but he never said, that cursive letterforms would save space, he must have been disappointed by the result: a Roman type on the same body gets in just as much. It is a beautiful and legible typeface.
- ^ Updike, D.B. (1927), Printing Types: Their History, Form and Use, Harvard University
- ^ a b Morison, Stanley; Johnson, Alfred (2009). «3: The Chancery Types of Italy and France». In McKitterick, David John (ed.). Selected essays on the history of letter-forms in manuscript and print. Cambridge: Cambridge University Press. pp. 30–45. ISBN 978-0-521-18316-1. Retrieved 28 December 2015.
- ^ Morison, Stanley (1973). A Tally of Types. Cambridge: Cambridge University Press. pp. 41–60. ISBN 978-0-521-09786-4.
- ^ Hoefler, Jonathan. «Requiem». Hoefler & Frere-Jones. Retrieved 6 April 2017.
- ^ a b «Fairbank». Monotype. Retrieved 30 June 2015.
- ^ a b «Fairbank». MyFonts. Monotype.
- ^ «Fairbanks Italic specimen» (PDF). Monotype. Archived from the original (PDF) on 11 June 2016. Retrieved 14 May 2016.
- ^ «Alfred Fairbank» (PDF). Klingspor Museum. Retrieved 14 May 2016.
- ^ «Poetica». MyFonts. Adobe Systems. Retrieved 6 April 2017.
- ^ Clair, Colin (1969). A Chronology of Printing. New York, Praeger. p. 43.
- ^ Lane, John (1983). «The Types of Nicholas Kis». Journal of the Printing Historical Society: 47–75.
- ^ Johnson, Alfred F. (1930). «The Evolution of the Modern-Face Roman». The Library. s4-XI (3): 353–377. doi:10.1093/library/s4-XI.3.353.
- ^ Dreyfus, John (1950). «The Baskerville Punches 1750–1950». The Library. s5-V (1): 26–48. doi:10.1093/library/s5-V.1.26.
- ^ Ewan Clayton (11 February 2014). The Golden Thread: A History of Writing. Counterpoint LLC. pp. 205–210. ISBN 978-1-61902-242-3.
- ^ Morison, Stanley (1937). «Type Designs of the Past and Present, Part 3». PM: 17–81. Archived from the original on 4 September 2017. Retrieved 4 June 2017.
- ^ Mosley, James. «Comments on Typophile thread». Archived from the original on 27 March 2017. Retrieved 27 March 2017.
One of the distinctive things about French calligraphy of [the 1680s] is that the lead-in stroke of letters like i, m, n and so on have flat, rather ‘roman’, serifs, making them look a bit like a ‘sloped roman’…Fournier used it fifty years later in his ‘new style’ italics, and later so did Firmin Didot. And that French flat serif also turns up in…the italic to Times New Roman.
- ^ Butterick, Matthew. «Bold or italics?». Practical Typography. Retrieved 29 July 2015.
- ^ Butterick, Matthew. «Small caps». Practical Typography. Retrieved 29 July 2015.
- ^ «Formatting Book Titles in the Digital Age». dailywritingtips.com.
- ^ University of Minnesota Style Manual, University of Minnesota, 18 July 2007, archived from the original on 24 March 2010, retrieved 22 October 2009
- ^ Norton, David (2005). A Textual History of the King James Bible. Cambridge University Press. p. 162. ISBN 9780521771009. Retrieved 18 October 2016.
- ^ Genesis 1:4
- ^ Mills, I. M.; Metanomski, W. V. (December 1999), On the use of italic and roman fonts for symbols in scientific text (PDF), IUPAC Interdivisional Committee on Nomenclature and Symbols, retrieved 9 November 2012. This document was slightly revised in 2007* and full text included in the Guidelines For Drafting IUPAC Technical Reports And Recommendations and also in the 3rd edition of the IUPAC Green Book Archived 19 September 2018 at the Wayback Machine. *Refer to Chemistry International. Volume 36, Issue 5, Pages 23–24, ISSN (Online) 1365-2192, ISSN (Print) 0193-6484, DOI: 10.1515/ci-2014-0529, September 2014
- ^ See also Typefaces for Symbols in Scientific Manuscripts Archived 19 September 2018 at the Wayback Machine, NIST, January 1998. This cites the family of ISO standards 31-0:1992 to 31-13:1992.
- ^ «More on Printing and Using Symbols and Numbers in Scientific and Technical Documents Archived 29 June 2007 at the Wayback Machine». Chapter 10 of NIST Special Publication 811 (SP 811): Guide for the Use of the International System of Units (SI). 2008 Edition, by Ambler Thompson and Barry N. Taylor. National Institute of Standards and Technology, Gaithersburg, MD, US. March 2008. 76 pages. This cites the ISO standards 31-0:1992 and 31-11:1992, but notes «Currently ISO 31 is being revised […]. The revised joint standards ISO/IEC 80000-1—ISO/IEC 80000-15 will supersede ISO 31-0:1992—ISO 31-13.».
- ^ «The NCBI Style Guide: Style Points and Conventions». National Center for Biotechnology Information. Retrieved 28 April 2016.
- ^ «Guidelines for Formatting Gene and Protein Names». BioScience Writers. Retrieved 28 April 2016.
- ^ «Comic Book Grammar & Tradition». Blambot Comic Book Fonts. Retrieved 14 March 2022.
- ^ Specimens of type, borders, ornaments, brass rules and cuts, etc. : catalogue of printing machinery and materials, wood goods, etc. American Type Founders Company. 1897. p. 340. Retrieved 17 August 2015.
- ^ Majoor, Martin. «Inclined to be dull». Eye magazine. Retrieved 20 June 2015.
- ^ Tankard, Jeremy. «Bliss». Jeremy Tankard Typography. Retrieved 16 December 2016.
- ^ Frere-Jones, Tobias; Hoefler, Jonathan. «Whitney». Hoefler & Frere-Jones. Retrieved 16 December 2016.
- ^ Frutiger, Adrian (8 May 2014). Typefaces: The Complete Works (2nd ed.). Walter de Gruyter. p. 260. ISBN 978-3038212607.
- ^ Majoor, Martin. «My Type Design Philosophy». Typotheque. Retrieved 12 November 2015.
- ^ a b Walter Tracy (January 2003). Letters of Credit: A View of Type Design. D.R. Godine. pp. 61–4. ISBN 978-1-56792-240-0.
- ^ «Typophile discussion». Typophile. Archived from the original on 8 November 2014. Retrieved 8 November 2014.
- ^ Devroye, Luc. «Friedrich Bauer». Type Design Information. Retrieved 8 November 2014.
- ^ Simonson, Mark. «Bookmania». Retrieved 23 September 2014.
- ^ Tracy, Walter. Letters of Credit. pp. 162–3.
- ^ Morison, Stanley. Towards an Ideal Italic.
- ^ «Monotype Imaging: Perpetua». Archived from the original on 10 January 2012. Retrieved 8 November 2014.
- ^ Lo Celso, Alejandro. «Serial Type Families» (PDF). Archived from the original (PDF) on 8 November 2014.
- ^ «Recasting Electra as Aluminia». Letterform Archive. Retrieved 10 November 2017.
- ^ Puckett, James. «Draughtsman’s Alphabets published by Keuffel & Esser». dailytypespecimen. Retrieved 10 November 2017.
- ^ Morison, Stanley. «Changing the Times». Eye. Retrieved 28 July 2015.
- ^ William E. Ryan; Theodore E. Conover (2004). Graphic Communications Today. Cengage Learning. p. 98. ISBN 978-0-7668-2075-3.
- ^ «Nitro & Turbo — Overview». Hoefler & Frere-Jones. Retrieved 29 February 2016.
- ^ Reverse italics at StudioType
- ^ «Venus». Fonts in Use. Retrieved 13 January 2017.
- ^ Esfahbod, Behdad; Roozbeh Pournader (March 2002). «FarsiTeX and the Iranian TeX Community» (PDF). TUGboat. 23 (1): 41–45. Retrieved 3 January 2013.
- ^ Bixler, M & W. «Bembo Condensed Italic specimen». Retrieved 30 June 2015.
- ^ Harling, Robert (1975). The Letter Forms and Type Designs of Eric Gill (1st U.S. ed.). Westerham, Kent: Published by Eva Svensson, and printed by the Westerham Press. pp. 51–8. ISBN 978-0-903696-04-3.
- ^ Warde, Beatrice (1926). «The ‘Garamond’ Types». The Fleuron: 131–179.
- ^ «22.2 Letterlike Symbols». The Unicode Standard, Version 13.0 (PDF). Mountain View, CA: Unicode, Inc. March 2020.
External links[edit]
- The Essential Italic on YouTube, Victor Gaultney (presentation to ATypI)
- Hamilton, Frederick W. (1918). The Uses of Italic: A Primer of Information Regarding the Origin and Uses of Italic Letters at Project Gutenberg
From Wikipedia, the free encyclopedia
This article is about printing. For the handwriting style, see Italic script.
Ludovico Arrighi’s early «chancery italic» typeface, c. 1527. At that time italic was only used for the lower case and not for capitals.
In typography, italic type is a cursive font based on a stylised form of calligraphic handwriting.[1][2][3] Owing to the influence from calligraphy, italics normally slant slightly to the right, like this. Italics are a way to emphasise key points in a printed text, to identify many types of creative works, to cite foreign words or phrases, or, when quoting a speaker, a way to show which words they stressed. One manual of English usage described italics as «the print equivalent of underlining»; in other words, underscore in a manuscript directs a typesetter to use italic.[4]
The name comes from the fact that calligraphy-inspired typefaces were first designed in Italy, to replace documents traditionally written in a handwriting style called chancery hand. Aldus Manutius and Ludovico Arrighi (both between the 15th and 16th centuries) were the main type designers involved in this process at the time. Along with blackletter and Roman type, it served as one of the major typefaces in the history of Western typography. Different glyph shapes from Roman type are usually used – another influence from calligraphy – and upper-case letters may have swashes, flourishes inspired by ornate calligraphy. An alternative is oblique type, in which the type is slanted but the letterforms do not change shape: this less elaborate approach is used by many sans-serif typefaces.
History[edit]
Sample of Niccoli’s cursive script, which developed into Italic type.
Catherine of Siena, Epistole («Letters»), published in Venice by Aldo Manuzio in September 1500:[5] illustrated table in which appear the first words ever printed in italics: iesus, inside the heart in the left hand and iesu dolce iesu amore inside the book in the right hand.[6]
Aldus Manutius’ italic, in a 1501 edition of Virgil.[7] The initial is hand-lettered.
Italic type was first used by Aldus Manutius and his press in Venice in 1500.[8]
Manutius intended his italic type to be used not for emphasis but for the text of small, easily carried editions of popular books (often poetry), replicating the style of handwritten manuscripts of the period. The choice of using italic type, rather than the roman type in general use at the time, was apparently made to suggest informality in editions designed for leisure reading.[a] Manutius’ italic type was cut by his punchcutter Francesco Griffo (who later following a dispute with Manutius claimed to have conceived it). It replicated handwriting of the period following from the style of Niccolò de’ Niccoli, possibly even Manutius’ own.[9][10]
The first use in a complete volume was a 1501 edition of Virgil dedicated to Italy, although it had been briefly used in the frontispiece of a 1500 edition of Catherine of Siena’s letters.[11] In 1501, Aldus wrote to his friend Scipio:
We have printed, and are now publishing, the Satires of Juvenal and Persius in a very small format, so that they may more conveniently be held in the hand and learned by heart (not to speak of being read) by everyone.
Manutius’ italic was different in some ways from modern italics, being conceived for the specific use of replicating the layout of contemporary calligraphers like Pomponio Leto and Bartolomeo Sanvito. The capital letters were upright capitals on the model of Roman square capitals, shorter than the ascending lower-case italic letters, and were used at the start of each line followed by a clear space before the first lower-case letter.[12] While modern italics are often more condensed than roman types, historian Harry Carter describes Manutius’ italic as about the same width as roman type.[13] To replicate handwriting, Griffo cut at least sixty-five tied letters (ligatures) in the Aldine Dante and Virgil of 1501.[12] Italic typefaces of the following century used varying but reduced numbers of ligatures.[12]
Italic type rapidly became very popular and was widely (and inaccurately) imitated. The Venetian Senate gave Aldus exclusive right to its use, a patent confirmed by three successive Popes, but it was widely counterfeited as early as 1502.[14] Griffo, who had left Venice in a business dispute, cut a version for printer Girolamo «Gershom» Soncino, and other copies appeared in Italy and in Lyons. The Italians called the character Aldino, while others called it Italic. Italics spread rapidly; historian H. D. L. Vervliet dates the first production of italics in Paris to 1512.[8][12] Some printers of Northern Europe used home-made supplements to add characters not used in Italian, or mated it to alternative capitals, including Gothic ones.[8][12]
Jan van Krimpen’s Cancelleresca Bastarda, a twentieth-century revival of the chancery italic style.
Besides imitations of Griffo’s italic and its derivatives, a second wave appeared of «chancery» italics, most popular in Italy, which Vervliet describes as being based on «a more deliberate and formal handwriting [with] longer ascenders and descenders, sometimes with curved or bulbous terminals, and [often] only available in the bigger sizes.»[8][15][16] Chancery italics were introduced around 1524 by Arrighi, a calligrapher and author of a calligraphy textbook who began a career as a printer in Rome, and also by Giovanni Antonio Tagliente of Venice, with imitations rapidly appearing in France by 1528.[13] Chancery italics faded as a style over the course of the sixteenth century, although revivals were made beginning in the twentieth century.[b] Chancery italics may have backward-pointing serifs or round terminals pointing forwards on the ascenders.[15]
Italic capitals with a slope were introduced in the sixteenth century. The first printer known to have used them was Johann or Johannes Singriener in Vienna in 1524, and the practice spread to Germany, France and Belgium.[8][23] Particularly influential in the switch to sloped capitals as a general practice was Robert Granjon, a prolific and extremely precise French punchcutter particularly renowned for his skill in cutting italics.[8] Vervliet comments that among punchcutters in France «the main name associated with the change is Granjon’s.»[8]
The evolution of use of italic to show emphasis happened in the sixteenth century and was a clear norm by the seventeenth. The trend of presenting types as matching in typefounders’ specimens developed also over this period.[24] Italics developed stylistically over the following centuries, tracking changing tastes in calligraphy and type design.[25][26][27] One major development that slowly became popular from the end of the seventeenth century was a switch to an open form h matching the n, a development seen in the Romain du roi type of the 1690s, replacing the folded, closed-form h of sixteenth- and seventeenth-century italics, and sometimes simplification of the entrance stroke.[28][29]
Examples[edit]
True italic styles are traditionally somewhat narrower than roman fonts. Here is an example of normal (roman) and true italics text:
Example text set in both roman and italic type
In oblique text, the same type is used as in normal type, but slanted to the right:
Usage[edit]
A common view of when to use italics and bold text. An additional option for emphasis is to use small capitals for a word or name to stand out.[30][31]
- Emphasis: «Smith wasn’t the only guilty party, it’s true». This is called stress in speech.
- The titles of works that stand by themselves, such as books (including those within a larger series), albums, paintings, plays, television shows, movies, and periodicals: «He wrote his thesis on The Scarlet Letter«. Works that appear within larger works, such as short stories, poems, newspaper articles, songs, and television episodes are not italicised, but merely set off in quotation marks. When italics are unavailable, such as on a typewriter or websites that do not support formatting, an underscore or quotes are often used instead.[32]
- The names of ships: «The Queen Mary sailed last night.»
- Foreign words, including the Latin binomial nomenclature in the taxonomy of living organisms: «A splendid coq au vin was served»; «Homo sapiens«.
- The names of newspapers and magazines: «My favorite magazine is Psychology Today, and my favorite newspaper is the Chicago Tribune.»
- Mentioning a word as an example of a word rather than for its semantic content (see use–mention distinction): «The word the is an article».
- Using a letter or number mentioned as itself:
- John was annoyed; they had forgotten the h in his name once again.
- When she saw her name beside the 1 on the rankings, she finally had proof that she was the best.
- Using a letter or number mentioned as itself:
- Introducing or defining terms, especially technical terms or those used in an unusual or different way:[33] «Freudian psychology is based on the ego, the super-ego, and the id.»; «An even number is one that is a multiple of 2.»
- Sometimes in novels to indicate a character’s thought process: «This can’t be happening, thought Mary.»
- Italics are used in the King James Version to de-emphasise words «that have no equivalent in the original text but that are necessary in English»:[34] «And God saw the light, that it was good».[35]
- Algebraic symbols (constants and variables) are conventionally typeset in italics: «The solution is x = 2.»
- Symbols for physical quantities and mathematical constants: «The speed of light, c, is approximately equal to 3.00×108 m/s.»[36][37][38]
- In biology, gene names (for example, lacZ) are written in italics whereas protein names are written in roman type (e.g. β-galactosidase, which the lacZ gene codes for).[39][40]
- Italics are frequently used in comics. A letterer may opt to use italic text for a variety of situations, such as internal monologues, captions, words from other languages, and text rendered inside certain types of speech balloons (such as thought balloons). Bolded words are commonly also rendered in italic.[41]
- In older English usage, writers italicised words much more freely, for emphasis, for instance John Donne:
No man is an Iland, intire of it selfe; every man is a peece of the Continent, a part of the maine; if a Clod bee washed away by the Sea, Europe is the lesse, as well as if a Promontorie were …
Oblique type compared to italics[edit]
Three sans-serif italics. News Gothic, a 1908 grotesque design, has an oblique ‘italic’, like many designs of the period. Gothic Italic no. 124, an 1890s grotesque, has a crisp true italic resembling Didone serif families of the period.[42] Seravek, a modern humanist family, has a more informal italic in the style of handwriting.
Oblique type (or slanted roman, sloped roman) is type that is slanted, but lacking cursive letterforms, with features like a non-descending f and double-storey a, unlike «true italics». Many sans-serif typefaces use oblique designs (sometimes called «sloped roman» styles) instead of italic ones; some have both italic and oblique variants. Type designers have described oblique type as less organic and calligraphic than italics, which in some situations may be preferred.[43] Contemporary type designer Jeremy Tankard stated that he had avoided a true italic a and e in his sans-serif Bliss due to finding them «too soft», while Hoefler and Frere-Jones have described obliques as more «keen and insistent» than true italics.[44][45] Adrian Frutiger has described obliques as more appropriate to the aesthetic of sans-serifs than italics.[46] In contrast, Martin Majoor has argued that obliques do not contrast enough from the regular style.[47]
Almost all modern serif fonts have true italic designs. In the late nineteenth and early twentieth centuries, a number of type foundries such as American Type Founders and Genzsch & Heyse offered serif typefaces with oblique rather than italic designs, especially display typefaces but these designs (such as Genzsch Antiqua) have mostly disappeared.[48][49][50] An exception is American Type Founders’ Bookman, offered in some releases with the oblique of its metal type version.[51] An unusual example of an oblique font from the inter-war period is the display face Koch Antiqua. With a partly oblique lower case, it also makes the italic capitals inline in the style of blackletter capitals in the larger sizes of the metal type. It was developed by Rudolph Koch, a type designer who had previously specialised in blackletter font design (which does not use italics); Walter Tracy described his design as «uninhibited by the traditions of roman and italic».[52]
The printing historian and artistic director Stanley Morison was for a time in the inter-war period interested in the oblique type style, which he felt stood out in text less than a true italic and should supersede it. He argued in his article Towards an Ideal Italic that serif book typefaces should have as the default sloped form an oblique and as a complement a script typeface where a more decorative form was preferred.[53] He made an attempt to promote the idea by commissioning the typeface Perpetua from Eric Gill with a sloped roman rather than an italic, but came to find the style unattractive; Perpetua’s italic when finally issued had the conventional italic a, e and f.[54][55] Morison wrote to his friend, type designer Jan van Krimpen, that in developing Perpetua’s italic «we did not give enough slope to it. When we added more slope, it seemed that the font required a little more cursive to it.»[48][c] A few other type designers replicated his approach for a time: van Krimpen’s Romulus and William Addison Dwiggins’ Electra were both released with obliques.[d] Morison’s Times New Roman typeface has a very traditional true italic in the style of the late eighteenth century, which he later wryly commented owed «more to Didot than dogma».[58]
Some serif designs primarily intended for headings rather than body text are not provided with an italic, Engravers and some releases of Cooper Black and Baskerville Old Style being common examples of this. In addition, computer programmes may generate an ‘italic’ style by simply slanting the regular style if they cannot find an italic or oblique style, though this may look awkward with serif fonts for which an italic is expected. Professional designers normally do not simply tilt fonts to generate obliques but make subtle corrections to correct the distorted curves this introduces. Many sans-serif families have oblique fonts labelled as italic, whether or not they include «true italic» characteristics.
More complex usage[edit]
Italics within italics[edit]
Straight italic type within normal italics (Latin and Cyrillic)
If something within a run of italics needs to be italicised itself, the type is normally switched back to non-italicized (roman) type: «I think The Scarlet Letter had a chapter about that, thought Mary.» In this example, the title («The Scarlet Letter«) is within an italicised thought process and therefore this title is non-italicised. It is followed by the main narrative that is outside both. It is also non-italicised and therefore not obviously separated from the former. The reader must find additional criteria to distinguish between these. Here, apart from using the attribute of italic–non-italic styles, the title also employs the attribute of capitalization. Citation styles in which book titles are italicised differ on how to deal with a book title within a book title; for example, MLA style specifies a switch back to roman type, whereas The Chicago Manual of Style (14.94) specifies the use of quotation marks (A Key to Whitehead’s «Process and Reality»). An alternative option is to switch to an ‘upright italic’ style if the typeface used has one; this is discussed below.
Left-leaning italics[edit]
A ‘backslanted’ italic fat face typeface, made for display use by the Figgins foundry of London. The typeface is an example of the increasingly attention-grabbing, bold and dramatic fonts becoming popular in British display typography in the early nineteenth century.
Left-leaning italics are now rare in Latin script, where they are mostly used for the occasional attention-grabbing effect.[59][60] They were once more common, however, being used for example in legal documents.[61]
They are more common in Arabic script.
4 shapes of Adobe Arabic font (Normal, Italic, Bold, Bold-Italic)
4 shapes of Farsi font (Normal, Iranic, Bold, Bold-Iranic)
In certain Arabic fonts (e.g.: Adobe Arabic, Boutros Ads), the italic font has the top of the letter leaning to the left, instead of leaning to the right. Some font families, such as Venus, Roemisch, Topografische Zahlentafel, include left leaning fonts and letters designed for German cartographic map production, even though they do not support Arabic characters.[62]
Iranic font style[edit]
In the 1950s, Gholamhossein Mosahab invented the Iranic font style, a back-slanted italic form to go with the right-to-left direction of
the script.[63]
Upright italics[edit]
Since italic styles clearly look different from regular (roman) styles, it is possible to have ‘upright italic’ designs that have a cursive style but remain upright. In Latin-script countries, upright italics are rare but are sometimes used in mathematics or in complex texts where a section of text already in italics needs a ‘double italic’ style to add emphasis to it. Donald Knuth’s Computer Modern has an alternate upright italic as an alternative to its standard italic, since its intended use is mathematical typesetting.
Font families with an upright or near-upright italic only include Jan van Krimpen’s Romanée, Eric Gill’s Joanna, Martin Majoor’s FF Seria and Frederic Goudy’s Deepdene. The popular book typeface Bembo has been sold with two italics: one reasonably straightforward design that is commonly used today, and an alternative upright ‘Condensed Italic’ design, far more calligraphic, as a more eccentric alternative.
This italic face was designed by Alfred Fairbank and named «Bembo Condensed Italic», Monotype series 294.[64][18][19] Some Arts and Crafts movement-influenced printers such as Gill also revived the original italic system of italic lower-case only from the nineteenth century onwards.[65]
Parentheses[edit]
Monotype Garamond’s italic replicates the work of 17th-century punchcutter Jean Jannon quite faithfully, with a variable slant on the italic capitals.[66]
The Chicago Manual of Style suggests that to avoid problems such as overlapping and unequally spaced characters, parentheses and brackets surrounding text that begins and ends in italic or oblique type should also be italicised (as in this example). An exception to this rule applies when only one end of the parenthetical is italicised (in which case roman type is preferred, as on the right of this example).
In The Elements of Typographic Style, however, it is argued that since Italic delimiters are not historically correct, the upright versions should always be used, while paying close attention to kerning.
Substitutes[edit]
In media where italicization is not possible, alternatives are used as substitutes:
- In typewritten or handwritten text, underlining is typically used.
- In plain-text computer files, including e-mail communication, italicised words are often indicated by surrounding them with slashes or other matched delimiters. For example:
- I was /really/ annoyed.
- They >completely< forgot me!
- I had _nothing_ to do with it. (Commonly interpreted as underlining, which is an alternative to italics.)
- It was *absolutely* horrible. (Commonly interpreted as bold. This and the previous example signify italic in Markdown, where bolding uses **double asterisks**, and underlining uses __double underscores__.)
- Where the italics do not indicate emphasis, but are marking a title or where a word is being mentioned, quotation marks may be substituted:
- The word «the» is an article.
- The term «even number» refers to a number that is a multiple of 2.
- The novel «Fahrenheit 451» was written by Ray Bradbury.
OpenType[edit]
OpenType has the ital feature tag to substitute a character to italic form with single font. In addition, the OpenType Font Variation has ital axis for the transition between italic and non-italic forms and slnt axis for the oblique angle of characters.
Web pages[edit]
In HTML, the <i> element is used to produce italic (or oblique) text. When the author wants to indicate emphasised text, modern Web standards recommend using the <em> element, because it conveys that the content is to be emphasised, even if it cannot be displayed in italics. Conversely, if the italics are purely ornamental rather than meaningful, then semantic markup practices would dictate that the author use the Cascading Style Sheets declaration font-style: italic; along with an appropriate, semantic class name instead of an <i> or <em> element.
Unicode[edit]
In Unicode, the Mathematical Alphanumeric Symbols block includes Latin and Greek letters in italics and boldface. However, Unicode expressly recommends against using these characters in general text in place of presentational markup.[67]
See also[edit]
- Boldface
Notes[edit]
- ^ It has been suggested that his choice to publish such small, cheap editions was the result of a recession beginning in 1500, the result of war with the Ottoman Empire.
- ^ Notable revivals include Bembo Narrow Italic, Centaur Italic or Arrighi, Poetica and Requiem.[17][18][19][20][21][22]
- ^ Spelling modernised to avoid confusion–Morison wrote ‘fount’, the usual spelling in British English at the time.
- ^ Electra was later reissued–although not in Britain–with a true italic, which is the only form most digitisations include. An exception is Jim Parkinson’s Aluminia revival, which includes both.[56] Romulus was issued on Morison’s plan with an oblique a script typeface companion, Cancelleresca Bastarda, which has longer ascenders and descenders than Romulus does. Digital period type designer James Puckett describes the obliques on both Romulus and Electra as «spectacular failures [which] pretty much killed the idea for serifed types.»[57]
References[edit]
- ^ Ewan Clayton (5 September 2013). The Golden Thread: The Story of Writing. Atlantic Books. pp. 104–6. ISBN 978-1-78239-034-3.
- ^ Gaultney, Victor. «Designing Italics: Approaches to the design of contemporary secondary text typefaces (PhD thesis)». Victor Gaultney. University of Reading. Retrieved 30 September 2021.
- ^ Hoefler, Jonathan. «Italics Examined». Hoefler & Co. Retrieved 10 February 2017.
- ^ Truss, Lynne (2004), Eats, Shoots & Leaves: The Zero Tolerance Approach to Punctuation, New York: Gotham Books, p. 146, ISBN 978-1-59240-087-4
- ^ Bühler, Curt (1970). «False Information in the Colophons of Incunabula». Proceedings of the American Philosophical Society. 114 (5): 405. ISBN 9781422371374. Retrieved 8 June 2020.
Manutius dated his edition…as 15 September 1500, but included in the volume is a letter…with date of September 19.
- ^ «Columbia University Libraries Online Exhibitions | Type to Print: The Book & The Type Specimen Book». exhibitions.library.columbia.edu. Retrieved 18 December 2018.
- ^ «Aldus Manutius». Pioneers of Print. University of Manchester. Retrieved 6 April 2017.
- ^ a b c d e f g Hendrik D. L. Vervliet (2008). The Palaeotypography of the French Renaissance: Selected Papers on Sixteenth-century Typefaces. BRILL. pp. 287–319. ISBN 978-90-04-16982-1.
- ^ Oxford University Press (1 June 2010). Aldo Manuzio (Aldus Manutius): Oxford Bibliographies Online Research Guide. Oxford University Press, USA. pp. 10–11. ISBN 978-0-19-980945-5.
- ^ Berthold Louis Ullman, The origin and development of humanistic script, Rome, 1960, p. 77
- ^ «Roman vs Italic». Type to Print: The Book & The Type Specimen Book. Columbia University Libraries. Retrieved 27 October 2014.
- ^ a b c d e Kaufmann, Ueli (11 October 2015). «The design and spread of Froben’s early Italics». Department of Typography & Graphic Communication. University of Reading. Archived from the original on 2 November 2016. Retrieved 5 April 2017.
- ^ a b Carter, Harry (1969). A View of Early Typography. pp. 117–126. ISBN 978-0-19-818137-8.
If Aldus hoped, as it is commonly said that he did, but he never said, that cursive letterforms would save space, he must have been disappointed by the result: a Roman type on the same body gets in just as much. It is a beautiful and legible typeface.
- ^ Updike, D.B. (1927), Printing Types: Their History, Form and Use, Harvard University
- ^ a b Morison, Stanley; Johnson, Alfred (2009). «3: The Chancery Types of Italy and France». In McKitterick, David John (ed.). Selected essays on the history of letter-forms in manuscript and print. Cambridge: Cambridge University Press. pp. 30–45. ISBN 978-0-521-18316-1. Retrieved 28 December 2015.
- ^ Morison, Stanley (1973). A Tally of Types. Cambridge: Cambridge University Press. pp. 41–60. ISBN 978-0-521-09786-4.
- ^ Hoefler, Jonathan. «Requiem». Hoefler & Frere-Jones. Retrieved 6 April 2017.
- ^ a b «Fairbank». Monotype. Retrieved 30 June 2015.
- ^ a b «Fairbank». MyFonts. Monotype.
- ^ «Fairbanks Italic specimen» (PDF). Monotype. Archived from the original (PDF) on 11 June 2016. Retrieved 14 May 2016.
- ^ «Alfred Fairbank» (PDF). Klingspor Museum. Retrieved 14 May 2016.
- ^ «Poetica». MyFonts. Adobe Systems. Retrieved 6 April 2017.
- ^ Clair, Colin (1969). A Chronology of Printing. New York, Praeger. p. 43.
- ^ Lane, John (1983). «The Types of Nicholas Kis». Journal of the Printing Historical Society: 47–75.
- ^ Johnson, Alfred F. (1930). «The Evolution of the Modern-Face Roman». The Library. s4-XI (3): 353–377. doi:10.1093/library/s4-XI.3.353.
- ^ Dreyfus, John (1950). «The Baskerville Punches 1750–1950». The Library. s5-V (1): 26–48. doi:10.1093/library/s5-V.1.26.
- ^ Ewan Clayton (11 February 2014). The Golden Thread: A History of Writing. Counterpoint LLC. pp. 205–210. ISBN 978-1-61902-242-3.
- ^ Morison, Stanley (1937). «Type Designs of the Past and Present, Part 3». PM: 17–81. Archived from the original on 4 September 2017. Retrieved 4 June 2017.
- ^ Mosley, James. «Comments on Typophile thread». Archived from the original on 27 March 2017. Retrieved 27 March 2017.
One of the distinctive things about French calligraphy of [the 1680s] is that the lead-in stroke of letters like i, m, n and so on have flat, rather ‘roman’, serifs, making them look a bit like a ‘sloped roman’…Fournier used it fifty years later in his ‘new style’ italics, and later so did Firmin Didot. And that French flat serif also turns up in…the italic to Times New Roman.
- ^ Butterick, Matthew. «Bold or italics?». Practical Typography. Retrieved 29 July 2015.
- ^ Butterick, Matthew. «Small caps». Practical Typography. Retrieved 29 July 2015.
- ^ «Formatting Book Titles in the Digital Age». dailywritingtips.com.
- ^ University of Minnesota Style Manual, University of Minnesota, 18 July 2007, archived from the original on 24 March 2010, retrieved 22 October 2009
- ^ Norton, David (2005). A Textual History of the King James Bible. Cambridge University Press. p. 162. ISBN 9780521771009. Retrieved 18 October 2016.
- ^ Genesis 1:4
- ^ Mills, I. M.; Metanomski, W. V. (December 1999), On the use of italic and roman fonts for symbols in scientific text (PDF), IUPAC Interdivisional Committee on Nomenclature and Symbols, retrieved 9 November 2012. This document was slightly revised in 2007* and full text included in the Guidelines For Drafting IUPAC Technical Reports And Recommendations and also in the 3rd edition of the IUPAC Green Book Archived 19 September 2018 at the Wayback Machine. *Refer to Chemistry International. Volume 36, Issue 5, Pages 23–24, ISSN (Online) 1365-2192, ISSN (Print) 0193-6484, DOI: 10.1515/ci-2014-0529, September 2014
- ^ See also Typefaces for Symbols in Scientific Manuscripts Archived 19 September 2018 at the Wayback Machine, NIST, January 1998. This cites the family of ISO standards 31-0:1992 to 31-13:1992.
- ^ «More on Printing and Using Symbols and Numbers in Scientific and Technical Documents Archived 29 June 2007 at the Wayback Machine». Chapter 10 of NIST Special Publication 811 (SP 811): Guide for the Use of the International System of Units (SI). 2008 Edition, by Ambler Thompson and Barry N. Taylor. National Institute of Standards and Technology, Gaithersburg, MD, US. March 2008. 76 pages. This cites the ISO standards 31-0:1992 and 31-11:1992, but notes «Currently ISO 31 is being revised […]. The revised joint standards ISO/IEC 80000-1—ISO/IEC 80000-15 will supersede ISO 31-0:1992—ISO 31-13.».
- ^ «The NCBI Style Guide: Style Points and Conventions». National Center for Biotechnology Information. Retrieved 28 April 2016.
- ^ «Guidelines for Formatting Gene and Protein Names». BioScience Writers. Retrieved 28 April 2016.
- ^ «Comic Book Grammar & Tradition». Blambot Comic Book Fonts. Retrieved 14 March 2022.
- ^ Specimens of type, borders, ornaments, brass rules and cuts, etc. : catalogue of printing machinery and materials, wood goods, etc. American Type Founders Company. 1897. p. 340. Retrieved 17 August 2015.
- ^ Majoor, Martin. «Inclined to be dull». Eye magazine. Retrieved 20 June 2015.
- ^ Tankard, Jeremy. «Bliss». Jeremy Tankard Typography. Retrieved 16 December 2016.
- ^ Frere-Jones, Tobias; Hoefler, Jonathan. «Whitney». Hoefler & Frere-Jones. Retrieved 16 December 2016.
- ^ Frutiger, Adrian (8 May 2014). Typefaces: The Complete Works (2nd ed.). Walter de Gruyter. p. 260. ISBN 978-3038212607.
- ^ Majoor, Martin. «My Type Design Philosophy». Typotheque. Retrieved 12 November 2015.
- ^ a b Walter Tracy (January 2003). Letters of Credit: A View of Type Design. D.R. Godine. pp. 61–4. ISBN 978-1-56792-240-0.
- ^ «Typophile discussion». Typophile. Archived from the original on 8 November 2014. Retrieved 8 November 2014.
- ^ Devroye, Luc. «Friedrich Bauer». Type Design Information. Retrieved 8 November 2014.
- ^ Simonson, Mark. «Bookmania». Retrieved 23 September 2014.
- ^ Tracy, Walter. Letters of Credit. pp. 162–3.
- ^ Morison, Stanley. Towards an Ideal Italic.
- ^ «Monotype Imaging: Perpetua». Archived from the original on 10 January 2012. Retrieved 8 November 2014.
- ^ Lo Celso, Alejandro. «Serial Type Families» (PDF). Archived from the original (PDF) on 8 November 2014.
- ^ «Recasting Electra as Aluminia». Letterform Archive. Retrieved 10 November 2017.
- ^ Puckett, James. «Draughtsman’s Alphabets published by Keuffel & Esser». dailytypespecimen. Retrieved 10 November 2017.
- ^ Morison, Stanley. «Changing the Times». Eye. Retrieved 28 July 2015.
- ^ William E. Ryan; Theodore E. Conover (2004). Graphic Communications Today. Cengage Learning. p. 98. ISBN 978-0-7668-2075-3.
- ^ «Nitro & Turbo — Overview». Hoefler & Frere-Jones. Retrieved 29 February 2016.
- ^ Reverse italics at StudioType
- ^ «Venus». Fonts in Use. Retrieved 13 January 2017.
- ^ Esfahbod, Behdad; Roozbeh Pournader (March 2002). «FarsiTeX and the Iranian TeX Community» (PDF). TUGboat. 23 (1): 41–45. Retrieved 3 January 2013.
- ^ Bixler, M & W. «Bembo Condensed Italic specimen». Retrieved 30 June 2015.
- ^ Harling, Robert (1975). The Letter Forms and Type Designs of Eric Gill (1st U.S. ed.). Westerham, Kent: Published by Eva Svensson, and printed by the Westerham Press. pp. 51–8. ISBN 978-0-903696-04-3.
- ^ Warde, Beatrice (1926). «The ‘Garamond’ Types». The Fleuron: 131–179.
- ^ «22.2 Letterlike Symbols». The Unicode Standard, Version 13.0 (PDF). Mountain View, CA: Unicode, Inc. March 2020.
External links[edit]
- The Essential Italic on YouTube, Victor Gaultney (presentation to ATypI)
- Hamilton, Frederick W. (1918). The Uses of Italic: A Primer of Information Regarding the Origin and Uses of Italic Letters at Project Gutenberg
Курсив — это вид печатного шрифта, в котором буквы пишутся под наклоном и соединяются друг с другом при помощи штрихов. Название происходит от латинского выражения cursiva littera, которое означает беглый почерк.
Содержание
- Два значения курсива
- Как и когда появился курсив
- Курсив сегодня
- Как сделать курсивный шрифт в Adobe Photoshop
Два значения курсива
В истории письменности. Здесь под курсивом понимается беглый связный почерк, который использовался латинскими и греческими писцами на рубеже I–II веков. Позже курсив обнаруживался и в письменности других народов, имеющих аналогичный алфавит. Касаемо русского письма стоит отметить, что все почерки, относящиеся к периоду с XIV по начало XIX века, называются скорописью (характерные черты — округлые буквы, большое количество росчерков, сокращений и лигатур) и считаются старыми.
Появившиеся в середине XVIII века и дошедшие до наших дней новые почерки не имеют определенного названия, поэтому в разных источниках их могут называть русским рукописным письмом, гражданским письмом, а также письменным типом кириллицы. Для таких почерков характерно меньшее количество надстрочных знаков и росчерков, упрощение написания некоторых букв. «Гражданка» широко применялась в типографиях: написанные с ее помощью тексты было легче и быстрее набирать.
Типографика. Здесь курсив представляет собой вариант печатного шрифта, в котором буквы слегка отклоняются вправо (в среднем на 15о от вертикальной оси), а основные штрихи и соединения имеют чуть скругленную форму. Следует отличать курсив от текста с наклонным начертанием символов. В первом случае шрифтовой набор создается дизайнерами специально: элементы письма перерабатываются с учетом их рукописного написания. Например, некоторые символы могут дополняться росчерками и завитками. В результате буквы больше похожи на написанные от руки, чем напечатанные. В типографике курсив помогает выделить смысловой фрагмент текста, не ухудшая общую читабельность и не привлекая излишнего внимания. Часто курсивом выделяют элементы текста, на которых стоит сделать логическое ударение.
В случае с наклонным начертанием символов текст выглядит слегка отклоненным вправо: все буквы сохраняют черты, свойственные классическому прямому написанию, но завитки и соединения в таком случае полностью отсутствуют. Наклонный шрифт не нашел широкого использования в художественных и коммерческих текстах, но активно применяется инженерами: именно его можно встретить на всех чертежах и конструкторских документах. Он легко читается и исключает ошибки в передаче точной информации. Для оформления российских чертежных документов существуют требования ГОСТ 2.304-81, согласно которым такой шрифт выполняется от руки и имеет наклон строго в 75о. Однако современное ПО предлагает массу готовых шрифтовых гарнитур с наклонным написанием.
Как и когда появился курсив
Классический типографский курсив прошел несколько этапов развития, постепенно упрощаясь. В основу этого написания легло как рукописное письмо, так и минускул — написание текста полностью строчными буквами. Обе этих разновидности письма применялись еще древними греками и римлянами. Ученые считают, что подобное написание возникло из-за потребности быстро зафиксировать на листе бумаги какую-то информацию: все буквы рисовались упрощенно и компактно.
Последняя особенность курсива дошла и до наших дней. Текст, имеющий курсивное начертание, выглядит компактным. Свободного пространства между соседними буквами практически не остается: символы соединяются друг с другом небольшими штрихами, а пробелы встречаются только между словами.
Книгопечатники решили использовать курсив в текстах только в XIV веке, заметив, что он весьма компактен и оригинален. Идея изменить привычное написание символов пришла в голову итальянцу Теобальдо Мануцио. Затем курсив стал активно использоваться венецианскими книгопечатниками. Книгопечатание было популярным занятием (приходилось издавать и тиражировать научные и философские труды всех венецианских ученых) и довольно прибыльным (подавляющее большинство жителей города были грамотны и хотели ознакомиться с новой литературой). Со временем количество типографий росло, и возникла необходимость как-то выделяться среди аналогичных мастерских на рынке. И тогда типографы начали работать над качеством своих изделий: улучшали содержание книг, применяли нестандартные способы размещения текста на странице и т.д.
В это же время Теобальдо Мануцио решает выпускать книги небольшого формата, которые можно забросить в дорожную сумку или даже положить в карман кафтана: среди покупателей стали появляться не только ученые мужи, но и обычные путешественники, моряки и купцы. Напомним, что в то время нельзя было купить полноценную книгу, которую можно держать в руках: типографии издавали огромные фолианты, для прочтения которых требовались стол или кафедра с большой столешницей.
Обычный шрифт не подходил для книг малого формата: буквы в нем были широкими, и готовые издания получались слишком толстым и неудобными. Тогда Теобальдо обратился к граверу Франческо Гриффо с просьбой разработать компактный и удобочитаемый шрифт. Франческо решил взять за основу почерк флорентийского гуманиста Николо Николли, который в свое время переписал сотни древних рукописей.
Первая книга с курсивным написанием символов увидела свет в 1501 году. Это была Opera — издание поэм римского поэта Вергилия. Венецианцы с теплом отнеслись к столь блестящей идее Мануцио: легкие небольшие книги издавались огромными тиражами из-за большого спроса на новый удобный формат. Издательский дом Теобальдо стал настолько известен, что несколько веков спустя, в 1984 году компанию, которая разрабатывала программу компьютерной верстки, назвали Aldus (имя Мануцио на латинский манер).
Курсив сегодня
В настоящее время курсивное написание символов называется Italic, это наименование обусловлено страной происхождения курсива. В интерфейсе текстового редактора Microsoft Word данное начертание можно включить, нажав на кнопку с символом I, чуть склоненным набок.
Сегодня курсив используется для следующих целей:
- выделения иностранных имен, слов и названий (книг, фильмов, научных работ и др.);
- обозначения специальных терминов;
- акцентирования внимания на слове или предложении.
Кроме того, Italic широко применяется в дизайн-проектах с типографикой. Наклонные буквы придают работе больше динамики и дополняют смысл надписи, делая ее более живой.
Как сделать курсивный шрифт в Adobe Photoshop
Современное ПО предлагает массу способов создания курсивного начертания символов. В офисных программах можно не только изменить начертание, но и использовать готовые шрифтовые гарнитуры. В фоторедакторе Adobe Photoshop курсив в тексте можно сделать двумя способами.
Способ 1. В подменю «Символ» находятся иконки с буквой Т, при нажатии на которые текст изменится. Для создания курсивного написания выделите фрагмент текста, а затем нажмите на иконку «Псевдокурсивное» со слегка отклоненной в сторону буквой Т.
Способ 2. В том же самом подменю «Символ» есть возможность выбрать начертание слов шрифтом Italic. В частности, программа предлагает несколько вариантов: Light Italic (буквы имеют тонкие линии), Italic (стандартная толщина линий), Bold Italic (жирный) и ExtraBold Italic (очень жирный курсив).
Генератор Курсивных Шрифтов
Этот простой генератор курсивных шрифтов поможет вам легко создать курсивный текст в символах Юникода и скопировать его в 1 щелчок.
Другие шрифты
♥ﮩ٨ـﮩﮩ٨ـﮩﮩ ѕαмρℓє тєχт ﮩﮩـ٨ﮩﮩـ٨ﮩ♥
ⲯ﹍︿﹍︿﹍ 𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝 ﹍ⲯ﹍ⲯ﹍︿﹍☼
ꓚ⌊⌋ 𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝 ⌊⌋ꓛ
╏╠══[𝍖𝍖𝍖 𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝 𝍖𝍖𝍖] 💦
▁▂▄▅▆▇█ ƧΛMPᄂΣ ƬΣXƬ █▇▆▅▄▂▁
꧁༺ 𝓢𝓪𝓶𝓹𝓵𝓮 𝓣𝓮𝔁𝓽 ༻꧂
▞▞▞▞▞▖🆂🅰🅼🅿🅻🅴 🆃🅴🆇🆃▝▞▞▞▞▞
🌸ꗥ~ꗥ🌸 𝐒𝐚𝐦𝐩𝐥𝐞 𝐓𝐞𝐱𝐭 🌸ꗥ~ꗥ🌸
◤✞ 𝕾𝖆𝖒𝖕𝖑𝖊 𝕿𝖊𝖝𝖙 ✞◥
𓂀 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 𓂀
☆꧁✬◦°˚°◦. ֆǟʍքʟɛ ȶɛӼȶ .◦°˚°◦✬꧂☆
██▓▒░⡷⠂𝚂𝚊𝚖𝚙𝚕𝚎 𝚃𝚎𝚡𝚝⠐⢾░▒▓██
S⃣ a⃣ m⃣ p⃣ l⃣ e⃣ ⃣ T⃣ e⃣ x⃣ t⃣
S̴̯͆å̴̤m̷̖̋ṕ̴̥l̶̟̐ë̶̠ T̸͍́ë̶̠ẍ̵͕́t̴̶͕͚̿͠
S͓̽a͓̽m͓̽p͓̽l͓̽e͓̽ ͓̽T͓̽e͓̽x͓̽t͓̽
S̤̊å̤m̤̊p̤̊l̤̊e̤̊ ̤̊T̤̊e̤̊x̤̊t̤̊
[S̲̅][a̲̅][m̲̅][p̲̅][l̲̅][e̲̅][ ̲̅][T̲̅][e̲̅][x̲̅][t̲̅]
⟦S⟧⟦a⟧⟦m⟧⟦p⟧⟦l⟧⟦e⟧⟦ ⟧⟦T⟧⟦e⟧⟦x⟧⟦t⟧
⦑S⦒⦑a⦒⦑m⦒⦑p⦒⦑l⦒⦑e⦒⦑ ⦒⦑T⦒⦑e⦒⦑x⦒⦑t⦒
꜍S꜉꜍a꜉꜍m꜉꜍p꜉꜍l꜉꜍e꜉꜍ ꜉꜍T꜉꜍e꜉꜍x꜉꜍t꜉
﴾S̤̈﴿﴾ä̤﴿﴾m̤̈﴿﴾p̤̈﴿﴾l̤̈﴿﴾ë̤﴿﴾ ̤̈﴿﴾T̤̈﴿﴾ë̤﴿﴾ẍ̤﴿﴾ẗ̤﴿
⧼S̼⧽⧼a̼⧽⧼m̼⧽⧼p̼⧽⧼l̼⧽⧼e̼⧽⧼ ̼⧽⧼T̼⧽⧼e̼⧽⧼x̼⧽⧼t̼⧽
⦏Ŝ⦎⦏â⦎⦏m̂⦎⦏p̂⦎⦏l̂⦎⦏ê⦎⦏ ̂⦎⦏T̂⦎⦏ê⦎⦏x̂⦎⦏t̂⦎
°⨳°·..·°⨳°⊹٭ Sample Text ٭⊹°⨳°·..·°⨳°
¸.·✩·.¸¸.·¯⍣✩ Sample Text ✩⍣¯·.¸¸.·✩·.¸
`✵•.¸,✵°✵.。.✰ Sample Text ✰.。.✵°✵,¸.•✵´
·.★·.·´¯`·.·★ Sample Text ★·.·´¯`·.·★.·
¨˜ˆ”°⍣~•✡⊹٭„¸ Sample Text⍣°”ˆ˜¨
°•.•°¤*✬.•°°• Sample Text °•°•.✬*¤°•.•°
¸„٭⊹✡•~⍣°”ˆ˜¨ Sample Text•✡⊹٭„¸
★¸.•☆•.¸★ Sample Text ★⡀.•☆•.★
٭⊹¤.•⨳•.*☆✬ Sample Text ✬☆*.•⨳•.¤⊹٭
෴❤️෴ ෴❤️෴ Sample Text ෴❤️෴ ෴❤️෴
*¸ „„.•~¹°”ˆ˜¨♡ Sample Text•.„¸*
💖´ *•.¸♥¸.•** Sample Text **•.¸♥¸.•*´💖
•¤»((¯♥¯))«¤• Sample Text •¤»((¯♥¯))«¤•
♥❤♥.¸•❤`.¸•❤`.¸ Sample Text ¸.`❤•¸.`❤•¸.♥❤♥
(¯`’•.¸❤♫♪♥(◠‿◠)♥♫♪❤¸.•’´¯)Sample Text(¯`’•.¸❤♫♪♥(◠‿◠)♥♫♪❤¸.•’´¯)
❤♡❤♡❤♡❤♡❤♡❤♡❤♡ Sample Text ♡❤♡❤♡❤♡❤♡❤♡❤♡❤
ミミ◦❧◦°˚°◦.¸¸◦°´❤*•.¸♥ Sample Text ♥¸.•*❤´°◦¸¸.◦°˚°◦☙◦彡彡
🌸ξξ(∵❤◡❤∵)ξξ·¯·♩¸ Sample Text ¸♩·¯·ξξ(∵❤◡❤∵)ξξ🌸
˜”*°•.˜”*°• Sample Text •°*”˜.•°*”˜
♫♪♩·.¸¸.·♩♪♫ Sample Text ♫♪♩·.¸¸.·♩♪♫
▌│█║▌║▌║ Sample Text ║▌║▌║█│▌
▁ ▂ ▄ ▅ ▆ ▇ █ Sample Text █ ▇ ▆ ▅ ▄ ▂ ▁
S̊⫶å⫶m̊⫶p̊⫶l̊⫶e̊⫶ ̊⫶T̊⫶e̊⫶x̊⫶t̊⫶
S͛⦚a͛⦚m͛⦚p͛⦚l͛⦚e͛⦚ ͛⦚T͛⦚e͛⦚x͛⦚t͛⦚
S͎͍͐→a͎͍͐→m͎͍͐→p͎͍͐→l͎͍͐→e͎͍͐→ ͎͍͐→T͎͍͐→e͎͍͐→x͎͍͐→t͎͍͐→
¯_(ツ)_/¯ Sample Text ¯_(ツ)_/¯
(。♥‿♥。) Sample Text (。♥‿♥。)
(😍‿😍) Sample Text (😍‿😍)
(=◍․̫◍=) ♥ Sample Text (=◍․̫◍=)
(-(-_( Sample Text )_-)-)
𝚂̷𝚊̷𝚖̷𝚙̷𝚕̷𝚎̷ 𝚃̷𝚎̷𝚡̷𝚝̷
𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 •´¯`•»
♥ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ♥ 🐋 ⋆ 🐖
♥ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ♥ ⲯ﹍︿﹍︿﹍
♫♪ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ♫♪ (★・
🎀 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 🎀 ๑۞๑,¸¸,ø¤º°`°๑۩
❀ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ❀ ÷✩
🌀 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 🌀 (—
꧁꫱꧂ 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 ꧁꫱꧂ ✶🌠
🌸 𝒮𝒶𝓂𝓅𝓁𝑒 𝒯𝑒𝓍𝓉 🌸 (°
♛🍟 𝕤A𝓶ⓟㄥ𝕖 𝕋𝓔Ж𝕋 👤💎
°°°·.°·..·°¯°·._.· 𝓼Ꭿ𝓜Ⓟ𝓁𝐄 ţE乂T ·._.·°¯°·.·° .·°°°
🐣👮 ѕᐽ𝐌ⓟℓE 𝔱𝔼X𝐓 💲🔥
☢🎃 Ꮥ𐤀ᗰᵖ𝐥𝒆 𝓽𝐄𝐗𝐭 👑💘
🍫🎯 𝐒åⓜ𝐏Ł𝔢 𝕋E𝓍Ť 🐜🐸
🐚🐜💗😈 S₳𝓂𝓅𝓛e ⓣ乇Xt ♛
🍭🐯👍💎 ˢⒶ𝔪Pˡe 𝓽𝔢Xt ☺🐝🐣💝
☆♬🍧 𝕊Ɑ𝐦ⓟ𝕝E 𝕥ᗴ𝕩𝓽 ♤👣👹💢
☹🐊💞💲 ş⍲Ⓜ𝓹ᒪ乇 𝓉e乂𝓽 👹
☺🐙🐳 ˢⒶϻ𝓅Ł€ 𝐓𝓔xŦ 🐤👤💔🔥
🎃߷🔮߷🕯️ Sαɱρʅҽ Tҽxƚ 🎃߷🔮߷🕯️
☃️ 𝓢𝓪𝓶𝓹𝓵𝓮 𝓣𝓮𝔁𝓽 ☃️
¸.·✩·.¸¸.·¯⍣✩ ʂąɱ℘Ɩɛ ɬɛҳɬ ¸.·✩·.¸¸.·¯⍣✩
🌟⧚🎅⧚🧦 𝕾𝖆𝖒𝖕𝖑𝖊 𝕿𝖊𝖝𝖙 🧦⧚🎅⧚🌟
Ş̴̭̖̟̤̑̓͂̎̋̂̂̀̈́̇̉̄͒̕͟͜͡ͅą̸̟̳̭̼̹͕̮͎̺͉̠͔̺͕̓̂̎̈́͋̌̓̈́̾̆̔͋͆̕͟͡͠͝m̸̢̡̱̠̫̟̭͎͖͍̘̫͉͈͙͊̃̑̽̕͘͟p̵̡̭̯͔̺̤͖͙̳͉̪͍̪̣͖̅̿̐̅̀̆̂̆̀̊̓́̉̿̀̑͐̌̈́̈́̓̕͟͝͡͡ͅĺ̵̢̩͕̯̙̩̣̼̣̔͒̅̉̓͒̐̈͆͊̀̌̒͛̍͠͝e̶̡̼͉̝͎̠̒͆̅̿̇̃̾̿̀̒͆͠͝ ̵̡̝̰̜̬̘̞̯̤͈̖͊̒̏̽̇̓̐̑͗̏̽̌͛̋̑͒̓̄̊̉̐͜͠͡͝T̵͉̟̯̫̗̲͍̻̦͇̑̈́̂̈̽̀̊̓̑͌͋̽̄̈́̀̚͝ͅẹ̵̢̣̣̟̪̪͖̦͈̀̈́̔̉̔̈́̑̌̄̆̓̐͋͛̍̋͛̒̈́̕͝͝ͅx̵̧̛̪̬͍̰̞̬̩͖̗̟̭̖̉̅̑̇͑̓̈́̽̏̆̔̄̊͗̓͒̿͘̚͜͜͝͝t̷̢̛̟̠̞͚͊͊͗͆̉͂̍̒̈́͑͐̾̍̂̓̄͒̔̋́͊̍͡͝͝͡͝
S̵͓̥̮̤͙̜̳̱̖͆̀̑͠a̴̺̱̳̻̗̥͓̎͂͊͋͡m̶̖̞͛̓̌͜p̸̳̙̄l̷͙̯̞̦̳̩̰͉͍͎͕̫͋̆͛̆̕͠e̴͖̻͎͈͙̤͖̟̲͖̺͉̙̜͝ͅ ̵̠͈͉̫͇͈͔̥̩̤̬̪̟͇͘Ţ̸͙̲̲͙͛͌̍̈͛̍ę̴̬̫̥̦̯͔͍̞̠̞͇̆͑͑̃͐̾͐͆̿̚͜͝ͅx̵͆̊͌̔̏͒̍͜͡ţ̸̗̘̦̜͙̭͍̝̞̤̙̠̻͋̎̒̈́͗̇̓̿͘͝͠ͅ
S̴͎͒̽̓̋͊̕a̸̝̗̤͈̥͍͈̭̻͒̀͟͡m̸̫͈̹̭̻̀̀̔̀͛͟͟p̷̙̰̫̩̟̹̳͙̹̈̿̌̈́͡ͅĺ̵̬̣̟̺́̚ͅe̴͙̣̝̹̲̬͖̓̚ͅ ̶̨̮͙̻̦͛́̋̕̕̚T̶̝̺̪̟̦̭̮̞͗ẽ̴͓͔̬̏͟͠x̴̩̀̀͋t̶͕̪͇̠̀̍̃̇̊͝
S̴̻͈̙̘̤̃͂̃̕͠a̴͓͍͘͟͟m̶̘̬̰̻̣͌p̸̛̞͌͑̀͝l̸̨̙̰͔̥̆ẹ̴̣̝̆̎̊ ̷̺͓͙̗͎͐̉̈́T̸̳͍̣̣̀͑͒̀ę̶̀͗x̶͙̝͗́̐͝t̸̟̺̻̺́̉͑̑͑͟
S̴̨̫̹͒a̷̹͑m̶͖͐͡p̶̡̨̀̅̚͟ḽ̶̘͇̕ě̷̫̄̎ ̵̬̼̑T̵̡̮̳͒͗̄é̷̢͕͓̏̚x̴̲͂͆t̷̳͔͋͘͝
S̷͓̬̓̄a̷̙̮̎m̷̯͆̕p̵̖̾̎l̴̨̩͒ȩ̷̫̑ ̶̲̓͜T̴͙̣̓é̸͍̔͟x̴̘̅̓͜t̶̫̅ͅ
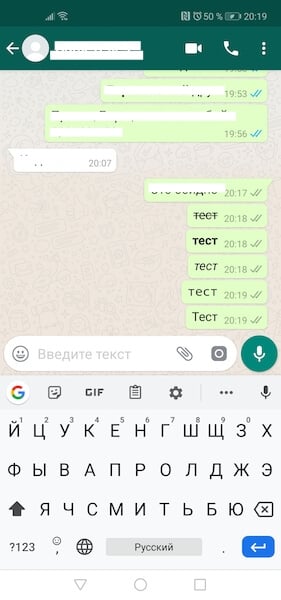
Если вы используете WhatsApp в качестве основного инструмента связи с друзьями, коллегами и родными, наверняка вы сталкивались с необычным форматированием сообщений. Это мог быть курсив, зачёркивание или жирный шрифт, который придаёт тексту совершенно иной вид, а его отправителю — значимость в глазах адресата. В конце концов, далеко не каждый умеет вот так форматировать текст. Однако выделить конкретные слова в сообщении или просто расставить акценты в WhatsApp проще простого.
Скрытые возможности WhatsApp
Всего в WhatsApp существует четыре типа форматирования текста: зачёркнутый, курсив, жирный и моноширинный. Предупреждая вопросы о значении последнего типа форматирования, поясняю: он позволяет отправлять сообщения, в которых буквы не липнут друг к другу, а как будто расположены на небольшом удалении.
Форматирование текста в WhatsApp
Каждый из этих типов форматирования можно применять по-разному в зависимости от того, как вам удобно. Первый способ требует использования специальных символов. Несмотря на то что вам придётся набирать на клавиатуре дополнительные знаки, такой способ оказывается значительно более быстрым и требует меньше времени на ответ.
- Жирный: требует использования символа “*” по обе стороны от выделяемого фрагмента текста (*жирный*);
- Курсив: требует использования символа “_” по обе стороны от выделяемого фрагмента (_курсив_);
Как форматировать текст в WhatsApp
- Зачёркнутый: требует использования символа “~” по обе стороны от выделяемого фрагмента (~зачёркнутый);
- Моноширинный: требует символов “«`” по обе стороны от выделяемого фрагмента («`моноширинный«`).
Читайте также: Как отправлять сообщения в WhatsApp и Telegram голосом
Если такой способ вам не подходит, можно воспользоваться штатным инструментом форматирования, который доступен в редакторе самого мессенджера.
Как писать в WhatsApp курсивом
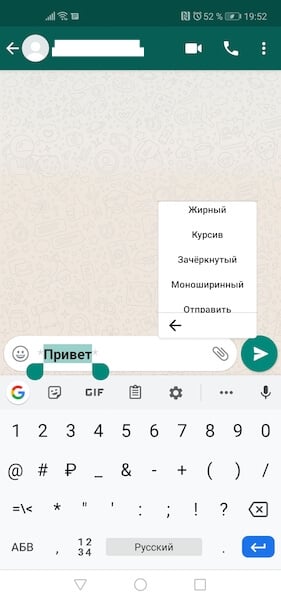
- Для этого необходимо выделить нужный фрагмент и откройте контекстное меню (три вертикальных точки);
- Выберите нужный тип форматирования в выпадающем окне;
Форматирование текста в WhatsApp
- Поступите аналогичным образом с другими словами в сообщении, которое собираетесь отправить;
- Отправьте отформатированное сообщение получателю.
Подпишись на наш чат в Telegram. Там здорово.
Сложно сказать, насколько использование форматирования текста применимо в повседневной переписке. Скорее всего, его использование будет актуально при написании больших сообщений. К примеру, жирный шрифт позволит выделить главное, а курсив — наоборот — второстепенное. Таким образом вы дадите получателю понять, что не пытаетесь потратить его время впустую. Это особенно актуально в диалогах с коллегами или руководством. Впрочем, ничто не мешает вам использовать форматирование и просто для удивления менее сведущих друзей.
Курсив или наклоненный текст html — как сделать курсив в html, тег курсива в html, как сделать шрифт курсивом через css, либо просто в коде html!
Все способы сделать наклонный текст через css , тег i курсив
- Как сделать наклонный текст все способы
- Тег i курсива наклонный текст
- Наклонный текст стилями прямо в теге
- Наклонный текст через стили css
- Наклонный текст через файл css
Как сделать наклонный текст все способы
Сколько способов сделать наклонный текст существует!?
1). Через тег курсива i — Это тестовый наклонный текст.
2). Через тег с использованием font-style: italic.
3). Через тег style с использованием font-style: italic.
4). Через файл css с использованием font-style: italic.
Тег i курсива наклонный текст
Для того, чтобы сделать наклонный текст — существует отдельный тег — i(курсив )
<i>Здесь наклонный текст — курсивом </i>
Результат использования тега курсива наклонного текста:
Здесь наклонный текст — курсивом
Наклонный текст стилями прямо в теге
Можно сделать текст наклонным конкретно в каком-то теге. Например у нас есть тег абзаца, который обозначается буквой p в английском алфавите. Просто в тег добавляем стили с font-style: italic
style=»font-style: italic;»
Результат дополнения в тег наклонного font-style: italic
<p style=»font-style: italic;»>Использование атрибута style, для придания тексту написания курсив.</p>
Результат дополнения в тег наклонного font-style: italic
Точечное изменение текста на курсив в одной строке…
Наклонный текст через стили css
Можно прописать наклонный текст через стили, которые будут распространяться только на эту страницу через тег style.
Прописываем какой-то class или id стилями
<style>
.example { font-style: italic;}
</style>
Далее нам потребуется какой-то тег, с этим классом:
<div class=»example»>Здесь текст наклоненный через style и класс с font-style: italic</div>
Результат наклонного текста через css:
Здесь текст наклоненный через style и класс с font-style: italic
Наклонный текст через файл css
Как сделать наклонный текст через файл css — — этот наклонный текст через файл ссы будет действовать на всем сайте!
Поступаем абсолютно аналогично установке наклонного текста, как в предыдущем пункте.Только в файле css? тег style не указываем!
.example { font-style: italic;}
Можете не благодарить, лучше помогите!
COMMENTS+
BBcode
Изучение рукописного шрифта на русском не обязательный процесс, но иногда может оказаться полезным. Например, вы сможете прочитать любое письмо на русском или написать его сами. К тому же в России принято писать от руки именно прописными буквами, а не печатными. Ну и наконец, это еще одна грань изучаемого вами языка и интересный опыт. Итак, рассказываем, что же такое русский рукописный шрифт и как ему обучиться.
Все буквы русского алфавита в письменном виде
Будем считать, что русский алфавит вы уже выучили, поэтому можно переходить к следующему этапу — учить прописные буквы.

Почему русский письменный шрифт такой сложный
После того как иностранцам удается справиться с русским алфавитом в целом, они думают, что сложнее уже не будет. Но тут их ждет рукописный шрифт. Нередко можно услышать, как они говорят: «Russian cursive make me cry». Почему прописные буквы кажутся такими сложными?
- Некоторые прописные буквы совершенно не похожи на своих печатных «собратьев»: «т» и «m».
- Некоторые буквы выглядят, как последовательность линий, напоминающих письменную «и». Это касается, например, прописных «м», «ш», «щ».
- В сочетании друг с другом некоторые буквы могут выглядеть идентично и их в целом сложно распознать.
Например, на этом фото пять разных слов: слышишь, шиншилла, дышишь, лилии и лишишься, — но даже русским бывает сложно понять, что же написано от руки.
Записывайте на бесплатный пробный урок и учите русский язык с нами
Советы, как научиться писать на русском

Если вы все же решили освоить русский рукописный шрифт, придется потрудиться. Выделите примерно месяц и приступайте к упорным тренировкам. Предлагаем план действий, который поможет вам добиться поставленной цели.
- Первую неделю посвятите изучению букв в рукописном шрифте. Ежедневно пишите все буквы по два раза, сверяясь с образцом.
- Во вторую неделю, если вы уверены, что выучили все буквы в письменном варианте, двигайтесь дальше. Так же ежедневно записывайте все буквы дважды, но уже по памяти. После каждого раза проверяйте по образцу. Второе задание — читать небольшой рукописный текст 20 минут в день.
4. Начинайте соединять буквы и переписывать текст, который вы читали в предыдущую неделю.
5. Последнюю неделю месяца посвятите самостоятельной работе — напишите несколько предложений о себе: кто вы, откуда, чем занимаетесь, чем увлекаетесь. Записывайте этот текст ежедневно до конца недели.
Реализовать этот метод у вас получится при соблюдении некоторых условий. Вы должны хорошо знать русский алфавит, у вас должен быть уровень знаний не ниже А2, чтобы вы могли общаться в повседневной жизни и читать несложные тексты.
Достичь уровня А2 за относительной небольшой срок вы сможете, записавшись на курсы русского как иностранного в школе «Лидер». При вашем желании здесь же вам помогут освоить и рукописный шрифт. Выбирайте удобный формат занятий: в группах или индивидуально, онлайн или в помещении школы — и приступайте к занятиям в ближайшее время.