Время на прочтение
9 мин
Количество просмотров 13K

Однажды, если мне не изменяет память, в Нью-Йоркском университете кто-то сформулировал определение геймдизайна как «мотивирование игрока на определенные действия». Хорошая формулировка. По аналогии с ней, про левел-дизайн я бы сказал так:
Левел-дизайн — это мотивирование игрока на определенные действия через окружение, в котором существует управляемый персонаж.
Почему мы отталкиваемся от определения геймдизайна — хотя, казалось бы, я должен отстаивать левел-дизайн как самостоятельную нишу? Всё очень просто: наша первая и основная задача — подкреплять в пространстве механики, заложенные геймдизайном. Давать игроку возможность поиграть. А «душную» поправку про управляемого персонажа я добавил тогда, когда в очередной раз услышал в обсуждении левел-дизайна споры про интерфейс. Давайте забудем про него на время прочтения этой статьи: все-таки UI почти всегда существует вне игрового пространства и не является инструментом левел-дизайнера.
А теперь, когда у нас есть определение, разберемся в сущности левел-дизайна.
Откуда возникла эта ниша? Что левел-дизайнер отдаёт в результате работы над локациями? В этом мы и будем разбираться дальше в этой статье. А вообще их будет целый цикл, в котором я постараюсь охватить всю базу этой области геймдизайна от самых основ до приемов AAA-сегмента.
Но прежде, чем разбираться, как в современных реалиях дизайнер взаимодействует с локацией, погрузимся в то, откуда вообще исторически возникла профессия левел-дизайнера.
Как возник дизайн локаций
Есть популярное мнение, что левел-дизайн возник после игр типа Doom и Duke Nukem 3D, с таких людей, как Джон Ромеро и Ричард Грей. Собственно, это и есть левел-дизайнеры на этих проектах.
Я имел счастье лично познакомиться с Ричардом Греем — к слову, он живёт в Москве, он вполне отзывчивый, совсем не воспринимается как небожитель, сформировавший целую профессию. Мы с ним многое обсуждали. Для понимания: левел-дизайн, как и игры от первого лица, как и трехмерные игры или псевдо-трехмерные игры, существовали и до 1990-1991 года, но они не были настолько удобными и популярными. А Doom и Duke Nukem 3D — они словили широкую аудиторию как раз за счёт того, что были про feeling, про action, про momentum.
В чём ещё интересность: и Грей, и Ромеро изначально вообще-то инженеры-программисты. Не было в то время никаких дизайнеров локаций. Просто были люди, заинтересованные в том, чтобы персонажу было где бегать и в кого стрелять. И им приходилось делать кучу всего. В частности, например, продумывать не только лэйаут локации, но и заниматься дизайном всех боевых столкновений, вводить новые механики так, чтобы игрок в них смог разобраться без того, чтобы лезть в гайды, которые тогда были большой редкостью и печатались физически на бумаге. Или, например, простраивать освещённость локации.
Ниже я специально подобрал скриншот, чтобы обозначить одну особенность старых 3D-игр. Здесь персонаж противника стоит в тени. И свет, и тень в то время не запекались. Не было тогда никаких отдельно стоящих источников света, как сейчас в движках. Все это рисовалось фактически прямо в текстуры. То есть, у вас были отдельные ассеты модульной стенки посветлее и потемнее в зависимости от требуемой картины света. И все это тоже делали условные универсалы, как Грей и Ромеро.
И все они были одним человеком
|
Level Designer |
Lighting Artist |
|
Level Artist |
Concept Artist |
|
Environment Artist |
Encounter Designer |
Да, все профессии выше — в то время всё это мог быть один человек. Здесь я обозначил несколько профессий — всего лишь несколько, не все, — которые в итоге выделятся из того, как работали левел-дизы в начале 90-ых.
Сейчас у нас есть отдельно позиция левел-дизайнера, который отвечает за то, как локация будет играться, а не выглядеть. Это не значит, что на неё не надо ставить, например, свет или запекать навигацию. Всё это нужно, но только для того, чтобы локация проходилась — и проходилась так, как дизайнер это задумал.
Отдельно есть левел-артист (Level Artist). Левел-артист — это человек, который собирает локацию из готовых ассетов. То есть, буквально одевает — «дрессит» — блокаут в готовый контент. А художник, который производит этот контент — материалы, static mesh и так далее, — это Environment Artist. В крупняках — я имею в виду не только крупные студии, но и в целом крупные проекты, — есть ещё Lighting Artists, которые отдельно ставят свет и даже обучаются художественному и киношному освещению.
К слову, если хотите посмотреть пример бомбического света в игре, очень рекомендую пройти Star Wars Jedi: Fallen Order от Respawn: свет там круто поставлен, прямо как в фильмах Джорджа Лукаса. Например, если у вас на горизонте есть какой-то ориентир, у него будет контр-свет, который сделает его контрастным относительно тёмного задника. Причём обратите внимание: свет этот не обязательно «существует» в мире игры. Может не быть по факту никакой лампы или окна, но свет добавлен. На такие условности зритель и игрок уже просто не обращают внимания спустя долгие годы подобного продакшена в кино и играх.
Ещё есть концепт-артисты (Concept Artist) — бесценные люди, которые работают с идеями на кончиках пальцев и визуализируют их. Их основной продукт — 2D-арт, на котором могут быть изображены многие итерации идей для игры, от персонажей до локаций. Их работу можно гораздо быстрее и выгоднее итерировать, чем делать это всё на «рабочем» контенте. К сожалению, не все обращаются к помощи концепт-артистов, но я обеими руками за то, чтобы такой человек номинально уже присутствовал на проекте с самого старта и работал над локациями параллельно с первым блокаутом. Например, так сейчас происходит на проекте, где я нахожусь. Это достаточно эффективная схема. Когда вы заканчиваете блокаут, у вас уже будет достаточно много идей, от которых можно оттолкнуться и двигаться дальше.
И есть так называемый Encounter Designer — или Fight Designer, или Boss Fight Designer. Это человек, который специализируется, в первую очередь, на дизайне боев и боевых столкновений, а не столько на левел-дизайне в общем его представлении. К слову, они могут вообще не иметь отношения к левел-дизайну. И давать задания в духе: «Нам нужна круглая арена, на ней должны быть такие-то препятствия: ростовые, полуростовые, потому что у нас будут проводиться атаки по такой-то зоне и по такой-то зоне на такой-то высоте». И работать уже дальше, например, с искусственным интеллектом противников или так называемыми level sequences. Level sequence — это то, как в Unreal Engine называется кат-сцена.
Итак, мы определили роли в левел-дизайне и откуда, собственно, взялась профессия. Теперь поговорим подробнее о том, что есть левел-дизайн и что входит в юрисдикцию дизайнера локаций.
Артефакты работы левел-дизайнера
Первое и самое важное — это, собственно, дизайн. Простите за спойлер, если кто не проходил, но ниже вы увидите чуть ли не полную карту метроидвании Shadow Complex.
Если вы дизайнер, то самое ценное, что вы можете дать — это сам дизайн, а не его реализацию в движке. Если бы я делал метроидванию типа Shadow Complex, ко мне пришёл дизайнер и показал такой документ, я бы выдохнул. Потому что идейно все проработано.
Здесь можно увидеть цветную разметку разных левел-геймплейных механик. Местами есть разграничения на зоны, на экраны. Есть даже какие-то in-progress моменты (перечеркнутый кусочек локации в углу).
Получив на руки подобный документ, я бы спокойно сел уже чисто механически заводить дизайн в игру — а не рожать что-то процессе, не отталкиваться от того, что мне позволяют или не позволяют инструменты в движке.
Есть, конечно, и другой подход при наличии у левел-дизайнера страха белого листа. Ты берешь коллекции, подготовленные в проекте для твоей локации — например, для биомов, в которых у тебя будут происходить действия, — накидываешь на сцену и смотришь, как они лягут. Но я всё-таки придерживаюсь вот такого старомодного подхода: не пропускать дизайна на бумаге — Pen & Paper.
После того, как левел-дизайнер проработал непосредственно сам дизайн и утвердил его, следующий этап — блокаут. Это играбельный прототип уровня. В идеале он:
-
может быть пройден по правилам игры;
-
читаем по свету в рамках игровой области (нет ослепительно освещённых участков и непроглядных теней);
-
не имеет готовых артовых ассетов;
-
собран из примитивной геометрии, которую можно быстро итерировать (BSP, Pro Builder и т.п.);
-
при этом имеет ясную, понятную навигацию и ориентиры;
-
чётко разграничивает критический путь (обязательную часть прохождения) и необязательный контент.
Хочу показать вам примеры работ пары левел-дизайнеров, которые мне особенно нравятся. Первый — Александр Леонтьев. Это его портфельный блокаут, который он специально готовил для собеседований:
Это идеальный пример:
-
здесь есть top-down представление — ортогональное, с видом сверху, где мы можем оценить лэйаут локации: как расположены препятствия, как выстроены линии, какие пути может пройти игрок и так далее;
-
есть разбиение на отдельные этажи своеобразным «слоёным пирогом»;
-
есть и словесное описание.
Единственное, что я бы здесь добавил — это кадры в ключевых местах локации (кий фреймы, от англ. key frame) с перспективой игрока. Это достаточно важный момент — ведь то, как это видит игрок, может сильно отличаться и дать совсем другой результат, нежели мы предполагали, когда смотрели на локацию сверху или сбоку.
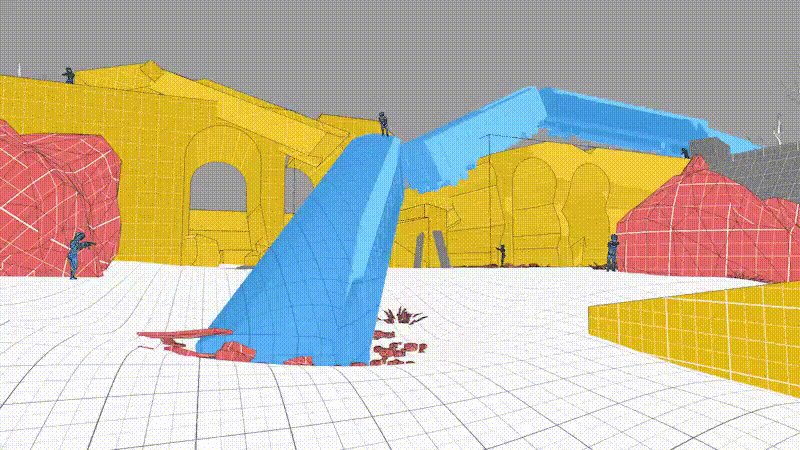
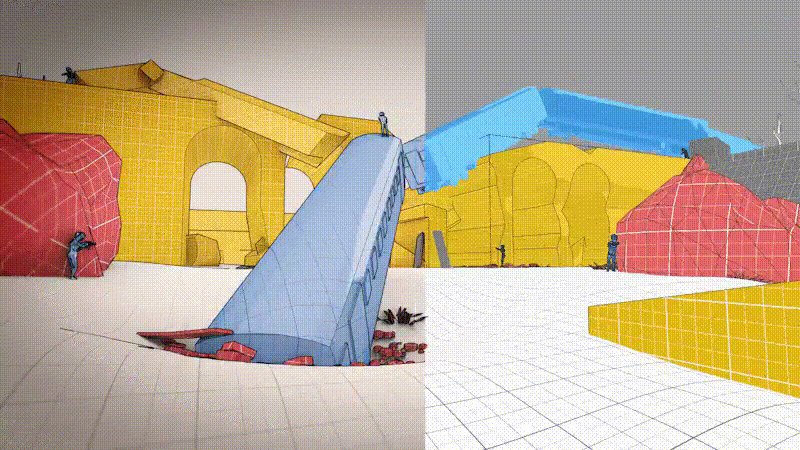
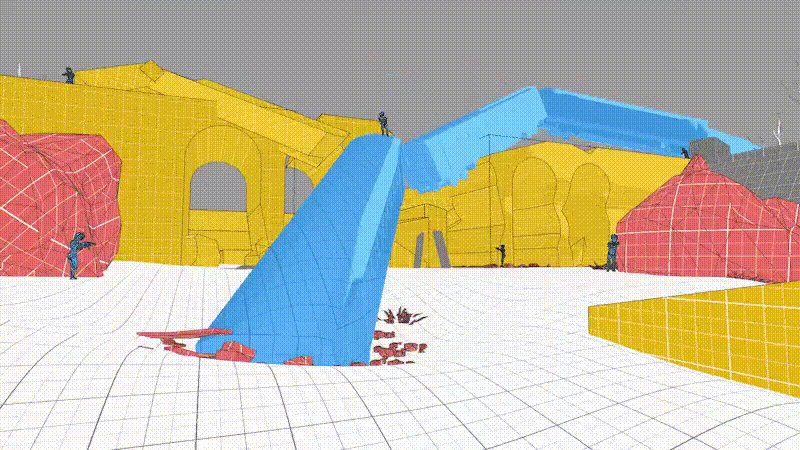
Вот что я имею ввиду. Это примеры блокаутов левел-дизайнера по имени Amin Montazeri — одного из лучших, чьи работы сейчас можно вообще найти в общем доступе.
Амин часто выкладывает заказы, которые ему делают на карты и уровни. Среди них также есть и таймлапсы работ других дизайнеров из разряда «блокаут — финальная локация»:
А на иллюстрациях ниже показан достаточно хороший читаемый color code:
Раньше для большего колорита он ещё пропускал эти фотографии через фильтр, похожий на тот, что был в приложении Prisma:
Этого делать не обязательно, но сделать локацию читаемой, чтобы на ней можно было комфортно играть, и не было никаких пересвеченных или чёрных мест, но было понятно, где находятся ключевые объекты и какая вообще цель — это потрясающий пример. У него есть чему поучиться.
Подытожим, какие могут быть артефакты в работе левел-дизайнера:
-
Первое — это дизайн, условно Pen & Paper, хотя и не обязательно. Главное, чтобы он был продуман без привязки к возможностям движка, основываясь только на том, что вы хотите в локацию заложить.
-
Второе и третье — блокаут в движке и сопроводительная документация. Причем документацию можно сильно упростить в производстве, если вы сохранили материалы с первого этапа.
И что, неужели это все этапы взаимодействия дизайнера с локацией? Конечно, нет, ведь на этой схеме мы не видим финальной локации, вошедшей в игру. Но между работой левел-диза и финальным продуктом есть довольно много работы артистов. Как же она соотносится с нашими задачами в производстве игры? Сейчас мы на это посмотрим и заодно более чётко проведём линию между ЛД и арт-отделами, ведь до сих пор многие на рынке если не совсем путают, то по крайней мере смешивают эти две ниши.
Разница между дизайном и артом, а также грейбоксом и вайтбоксом
Макс Пирс, наш товарищ по цеху, который поработал уже и на The Division, и на Cyberpunk 2077, и выпустил пару книг по дизайну, выдал очень хорошую формулировку в одном из интервью:
Левел-дизайнеры делают уровни не красивыми, а функциональными.
Один из моих любимых примеров — Flappy Bird. Справа мы видим левел-дизайн болванку, слева — арт. Разница налицо. Опустим то, что это делал один человек за одно утро.
А теперь посмотрим примеры из реальных проектов. Слева — Uncharted, посередине — Destiny 2, справа — карта вокзала из Call of Duty. Сверху — работа левел-дизайнеров, снизу — уже левел-артистов.
Блокауты в общем случае можно разделить на два типа: грейбоксы и вайтбоксы.
Грейбоксы — это блокинг уровня без арта вообще — вернее, без каких-либо сигнатурных элементов, которые чётко транслировали бы, что здесь дом, а тут скала. Это даёт много пространства для фантазии, когда дело доходит до арт-отдела. Как несложно догадаться, здесь грейбокс — это пример Destiny 2. То есть, максимально абстрактный блок, который служит для того, чтобы быстро и эффективно во времени, гибко менять лэйаут локации при необходимости. Конечно, здесь появляются существенные требования для пространственного мышления у людей, которые это принимают. Если хотите эффективно во времени и по ресурсам менять локации, придется делать это на грейбоксах.
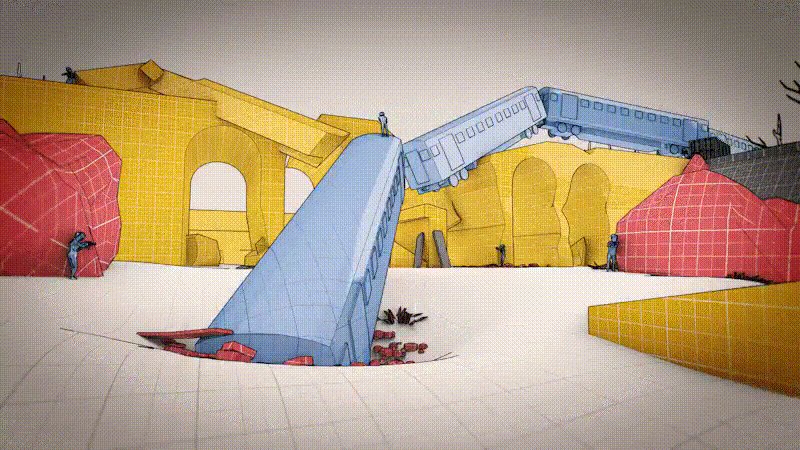
Есть еще вайтбоксы. Существуют проекты, на которых вайтбоксы просят сразу, а есть те, на которых вайтбокс — это следующий этап. Это блокинг с ключевым артом — если без артовых ассетов, то, по крайней мере, с силуэткой, которая абсолютно четко транслирует, где находится персонаж. Например, как у Uncharted выше: там нет артовых ассетов, но левел-диз нам уже слепил и дерево, и туннель, и шпалы поставил, и воду пустил водопадом. В принципе, все понятно. У меня нет вопросов, принимая такой блокаут, где мы вообще находимся и что здесь происходит.
Вайтбокс с артовыми ассетами — это пример с Call of Duty. Там уже есть шпалы, вагоны, арки. И они не то, чтобы сильно изменятся на артовом пассе. Но про пассы и вообще пайплайны взаимодействия разных отделов — это совсем другая история, о которой мы поговорим в следующий раз.
Заключение
В этой статье мы начали с самого важного: базовых вещей в мире левел-дизайна, в которых до сих пор путаются как соискатели, так и работодатели. Здесь нечего стесняться. Это не истина в последней инстанции, но если у нас получилось разложить по полочкам такие вещи, как истоки профессии, артефакты, полученные у левел-дизайнера, и разность в подходах к производству локаций, — значит у нас теперь есть общий язык, на котором мы можем обсуждать эти темы и понимать друг друга. К слову, терминология, как видно по примерам, взята не с потолка и используется некоторыми крупными студиями, которые на рынке уже очень давно.
Дальше будет только интересней. Мы разберём на примерах базовые принципы дизайна, затем перейдём к менее очевидным приёмам, в том числе, пришедших из кино и накинем поверх парочку ноу-хау от автора этого цикла.
Первая статья из цикла, посвящённого профессии левел-дизайнера.
Однажды, если мне не изменяет память, в Нью-Йоркском университете кто-то сформулировал определение геймдизайна как «мотивирование игрока на определенные действия». Хорошая формулировка. По аналогии с ней, про левел-дизайн я бы сказал так:
Левел-дизайн — это мотивирование игрока на определенные действия через окружение, в котором существует управляемый персонаж.
Почему мы отталкиваемся от определения геймдизайна — хотя, казалось бы, я должен отстаивать левел-дизайн как самостоятельную нишу? Всё очень просто: наша первая и основная задача — подкреплять в пространстве механики, заложенные геймдизайном. Давать игроку возможность поиграть. А «душную» поправку про управляемого персонажа я добавил тогда, когда в очередной раз услышал в обсуждении левел-дизайна споры про интерфейс. Давайте забудем про него на время прочтения этой статьи: все-таки UI почти всегда существует вне игрового пространства и не является инструментом левел-дизайнера.
А теперь, когда у нас есть определение, разберемся в сущности левел-дизайна.
Откуда возникла эта ниша? Что левел-дизайнер отдаёт в результате работы над локациями? В этом мы и будем разбираться дальше в этой статье. А вообще их будет целый цикл, в котором я постараюсь охватить всю базу этой области геймдизайна от самых основ до приемов AAA-сегмента.
Но прежде, чем разбираться, как в современных реалиях дизайнер взаимодействует с локацией, погрузимся в то, откуда вообще исторически возникла профессия левел-дизайнера.
Как возник дизайн локаций
Есть популярное мнение, что левел-дизайн возник после игр типа Doom и Duke Nukem 3D, с таких людей, как Джон Ромеро и Ричард Грей. Собственно, это и есть левел-дизайнеры на этих проектах.
Я имел счастье лично познакомиться с Ричардом Греем — к слову, он живёт в Москве, он вполне отзывчивый, совсем не воспринимается как небожитель, сформировавший целую профессию. Мы с ним многое обсуждали. Для понимания: левел-дизайн, как и игры от первого лица, как и трехмерные игры или псевдо-трехмерные игры, существовали и до 1990-1991 года, но они не были настолько удобными и популярными. А Doom и Duke Nukem 3D — они словили широкую аудиторию как раз за счёт того, что были про feeling, про action, про momentum.
В чём ещё интересность: и Грей, и Ромеро изначально вообще-то инженеры-программисты. Не было в то время никаких дизайнеров локаций. Просто были люди, заинтересованные в том, чтобы персонажу было где бегать и в кого стрелять. И им приходилось делать кучу всего. В частности, например, продумывать не только лэйаут локации, но и заниматься дизайном всех боевых столкновений, вводить новые механики так, чтобы игрок в них смог разобраться без того, чтобы лезть в гайды, которые тогда были большой редкостью и печатались физически на бумаге. Или, например, простраивать освещённость локации.
Ниже я специально подобрал скриншот, чтобы обозначить одну особенность старых 3D-игр. Здесь персонаж противника стоит в тени. И свет, и тень в то время не запекались. Не было тогда никаких отдельно стоящих источников света, как сейчас в движках. Все это рисовалось фактически прямо в текстуры. То есть, у вас были отдельные ассеты модульной стенки посветлее и потемнее в зависимости от требуемой картины света. И все это тоже делали условные универсалы, как Грей и Ромеро.
Да, все профессии выше — в то время всё это мог быть один человек. Здесь я обозначил несколько профессий — всего лишь несколько, не все, — которые в итоге выделятся из того, как работали левел-дизы в начале 90-ых.
Сейчас у нас есть отдельно позиция левел-дизайнера, который отвечает за то, как локация будет играться, а не выглядеть. Это не значит, что на неё не надо ставить, например, свет или запекать навигацию. Всё это нужно, но только для того, чтобы локация проходилась — и проходилась так, как дизайнер это задумал.
Отдельно есть левел-артист (Level Artist). Левел-артист — это человек, который собирает локацию из готовых ассетов. То есть, буквально одевает — «дрессит» — блокаут в готовый контент. А художник, который производит этот контент — материалы, static mesh и так далее, — это Environment Artist. В крупняках — я имею в виду не только крупные студии, но и в целом крупные проекты, — есть ещё Lighting Artists, которые отдельно ставят свет и даже обучаются художественному и киношному освещению.
К слову, если хотите посмотреть пример бомбического света в игре, очень рекомендую пройти Star Wars Jedi: Fallen Order от Respawn: свет там круто поставлен, прямо как в фильмах Джорджа Лукаса. Например, если у вас на горизонте есть какой-то ориентир, у него будет контр-свет, который сделает его контрастным относительно тёмного задника. Причём обратите внимание: свет этот не обязательно «существует» в мире игры. Может не быть по факту никакой лампы или окна, но свет добавлен. На такие условности зритель и игрок уже просто не обращают внимания спустя долгие годы подобного продакшена в кино и играх.
Ещё есть концепт-артисты (Concept Artist) — бесценные люди, которые работают с идеями на кончиках пальцев и визуализируют их. Их основной продукт — 2D-арт, на котором могут быть изображены многие итерации идей для игры, от персонажей до локаций. Их работу можно гораздо быстрее и выгоднее итерировать, чем делать это всё на «рабочем» контенте. К сожалению, не все обращаются к помощи концепт-артистов, но я обеими руками за то, чтобы такой человек номинально уже присутствовал на проекте с самого старта и работал над локациями параллельно с первым блокаутом. Например, так сейчас происходит на проекте, где я нахожусь. Это достаточно эффективная схема. Когда вы заканчиваете блокаут, у вас уже будет достаточно много идей, от которых можно оттолкнуться и двигаться дальше.
И есть так называемый Encounter Designer — или Fight Designer, или Boss Fight Designer. Это человек, который специализируется, в первую очередь, на дизайне боев и боевых столкновений, а не столько на левел-дизайне в общем его представлении. К слову, они могут вообще не иметь отношения к левел-дизайну. И давать задания в духе: «Нам нужна круглая арена, на ней должны быть такие-то препятствия: ростовые, полуростовые, потому что у нас будут проводиться атаки по такой-то зоне и по такой-то зоне на такой-то высоте». И работать уже дальше, например, с искусственным интеллектом противников или так называемыми level sequences. Level sequence — это то, как в Unreal Engine называется кат-сцена.
Итак, мы определили роли в левел-дизайне и откуда, собственно, взялась профессия. Теперь поговорим подробнее о том, что есть левел-дизайн и что входит в юрисдикцию дизайнера локаций.
Артефакты работы левел-дизайнера
Первое и самое важное — это, собственно, дизайн. Простите за спойлер, если кто не проходил, но ниже вы увидите чуть ли не полную карту метроидвании Shadow Complex.
Если вы дизайнер, то самое ценное, что вы можете дать — это сам дизайн, а не его реализацию в движке. Если бы я делал метроидванию типа Shadow Complex, ко мне пришёл дизайнер и показал такой документ, я бы выдохнул. Потому что идейно все проработано.
Здесь можно увидеть цветную разметку разных левел-геймплейных механик. Местами есть разграничения на зоны, на экраны. Есть даже какие-то in-progress моменты (перечеркнутый кусочек локации в углу).
Получив на руки подобный документ, я бы спокойно сел уже чисто механически заводить дизайн в игру — а не рожать что-то процессе, не отталкиваться от того, что мне позволяют или не позволяют инструменты в движке.
Есть, конечно, и другой подход при наличии у левел-дизайнера страха белого листа. Ты берешь коллекции, подготовленные в проекте для твоей локации — например, для биомов, в которых у тебя будут происходить действия, — накидываешь на сцену и смотришь, как они лягут. Но я всё-таки придерживаюсь вот такого старомодного подхода: не пропускать дизайна на бумаге — Pen & Paper.
После того, как левел-дизайнер проработал непосредственно сам дизайн и утвердил его, следующий этап — блокаут. Это играбельный прототип уровня. В идеале он:
- может быть пройден по правилам игры;
- читаем по свету в рамках игровой области (нет ослепительно освещённых участков и непроглядных теней);
- не имеет готовых артовых ассетов;
- собран из примитивной геометрии, которую можно быстро итерировать (BSP, Pro Builder и т.п.);
- при этом имеет ясную, понятную навигацию и ориентиры;
- чётко разграничивает критический путь (обязательную часть прохождения) и необязательный контент.
Хочу показать вам примеры работ пары левел-дизайнеров, которые мне особенно нравятся. Первый — Александр Леонтьев. Это его портфельный блокаут, который он специально готовил для собеседований:
Это идеальный пример:
- здесь есть top-down представление — ортогональное, с видом сверху, где мы можем оценить лэйаут локации: как расположены препятствия, как выстроены линии, какие пути может пройти игрок и так далее;
- есть разбиение на отдельные этажи своеобразным «слоёным пирогом»;
- есть и словесное описание.
Единственное, что я бы здесь добавил — это кадры в ключевых местах локации (кий фреймы, от англ. key frame) с перспективой игрока. Это достаточно важный момент — ведь то, как это видит игрок, может сильно отличаться и дать совсем другой результат, нежели мы предполагали, когда смотрели на локацию сверху или сбоку.
Вот что я имею ввиду. Это примеры блокаутов левел-дизайнера по имени Amin Montazeri — одного из лучших, чьи работы сейчас можно вообще найти в общем доступе.
Амин часто выкладывает заказы, которые ему делают на карты и уровни. Среди них также есть и таймлапсы работ других дизайнеров из разряда «блокаут — финальная локация»:
А на иллюстрациях ниже показан достаточно хороший читаемый color code:
Раньше для большего колорита он ещё пропускал эти фотографии через фильтр, похожий на тот, что был в приложении Prisma:
Этого делать не обязательно, но сделать локацию читаемой, чтобы на ней можно было комфортно играть, и не было никаких пересвеченных или чёрных мест, но было понятно, где находятся ключевые объекты и какая вообще цель — это потрясающий пример. У него есть чему поучиться.
Подытожим, какие могут быть артефакты в работе левел-дизайнера:
- Первое — это дизайн, условно Pen & Paper, хотя и не обязательно. Главное, чтобы он был продуман без привязки к возможностям движка, основываясь только на том, что вы хотите в локацию заложить.
- Второе и третье — блокаут в движке и сопроводительная документация. Причем документацию можно сильно упростить в производстве, если вы сохранили материалы с первого этапа.
И что, неужели это все этапы взаимодействия дизайнера с локацией? Конечно, нет, ведь на этой схеме мы не видим финальной локации, вошедшей в игру. Но между работой левел-диза и финальным продуктом есть довольно много работы артистов. Как же она соотносится с нашими задачами в производстве игры? Сейчас мы на это посмотрим и заодно более чётко проведём линию между ЛД и арт-отделами, ведь до сих пор многие на рынке если не совсем путают, то по крайней мере смешивают эти две ниши.
Разница между дизайном и артом, а также грейбоксом и вайтбоксом
Макс Пирс, наш товарищ по цеху, который поработал уже и на The Division, и на Cyberpunk 2077, и выпустил пару книг по дизайну, выдал очень хорошую формулировку в одном из интервью:
Левел-дизайнеры делают уровни не красивыми, а функциональными.
Один из моих любимых примеров — Flappy Bird. Справа мы видим левел-дизайн болванку, слева — арт. Разница налицо. Опустим то, что это делал один человек за одно утро.
А теперь посмотрим примеры из реальных проектов. Слева — Uncharted, посередине — Destiny 2, справа — карта вокзала из Call of Duty. Сверху — работа левел-дизайнеров, снизу — уже левел-артистов.
Блокауты в общем случае можно разделить на два типа: грейбоксы и вайтбоксы.
Грейбоксы — это блокинг уровня без арта вообще — вернее, без каких-либо сигнатурных элементов, которые чётко транслировали бы, что здесь дом, а тут скала. Это даёт много пространства для фантазии, когда дело доходит до арт-отдела. Как несложно догадаться, здесь грейбокс — это пример Destiny 2. То есть, максимально абстрактный блок, который служит для того, чтобы быстро и эффективно во времени, гибко менять лэйаут локации при необходимости. Конечно, здесь появляются существенные требования для пространственного мышления у людей, которые это принимают. Если хотите эффективно во времени и по ресурсам менять локации, придется делать это на грейбоксах.
Есть еще вайтбоксы. Существуют проекты, на которых вайтбоксы просят сразу, а есть те, на которых вайтбокс — это следующий этап. Это блокинг с ключевым артом — если без артовых ассетов, то, по крайней мере, с силуэткой, которая абсолютно четко транслирует, где находится персонаж. Например, как у Uncharted выше: там нет артовых ассетов, но левел-диз нам уже слепил и дерево, и туннель, и шпалы поставил, и воду пустил водопадом. В принципе, все понятно. У меня нет вопросов, принимая такой блокаут, где мы вообще находимся и что здесь происходит.
Вайтбокс с артовыми ассетами — это пример с Call of Duty. Там уже есть шпалы, вагоны, арки. И они не то, чтобы сильно изменятся на артовом пассе. Но про пассы и вообще пайплайны взаимодействия разных отделов — это совсем другая история, о которой мы поговорим в следующий раз.
Заключение
В этой статье мы начали с самого важного: базовых вещей в мире левел-дизайна, в которых до сих пор путаются как соискатели, так и работодатели. Здесь нечего стесняться. Это не истина в последней инстанции, но если у нас получилось разложить по полочкам такие вещи, как истоки профессии, артефакты, полученные у левел-дизайнера, и разность в подходах к производству локаций, — значит у нас теперь есть общий язык, на котором мы можем обсуждать эти темы и понимать друг друга. К слову, терминология, как видно по примерам, взята не с потолка и используется некоторыми крупными студиями, которые на рынке уже очень давно.
Дальше будет только интересней. Мы разберём на примерах базовые принципы дизайна, затем перейдём к менее очевидным приёмам, в том числе, пришедших из кино и накинем поверх парочку ноу-хау от автора этого цикла.
Ведущий левел-дизайнер в Pixonic
Блог xyz school
Как левел-дизайнеры создают уровни
Инструменты и этапы разработки.
До своего финального воплощения любая локация переживает десятки правок, а иногда и вовсе переделывается с нуля.
Рассказываем, какими инструментами пользуется профессиональный левел-дизайнер и как устроен процесс создания уровня. При подготовке материала использовалась информация из блога Михаила Кадикова и комментарии Дениса Куандыкова. Оба преподают на курсе по левел-дизайну «OutBlock».
Инструменты левел-дизайнера
Бумага
Большинство уровней начинаются с прототипа, нарисованного на бумаге, а многие локации так и не переживают этот этап. Такие наброски встречаются в артбуках, дневниках разработчиках и блогах, посвящённых разработке видеоигр.
Это разветвлённая цепочка блоков, стрелочек и бесконечных уточнений, которая призвана отобразить не карту планируемого уровня, а скорее схему взаимодействий игрока с ним.
Метрики
Следующим инструментом пользуются не все, но именно он отличает опытного левел-дизайнера. Вместе с геймдизайнерами создатель локаций формирует метрики — правила, шаблоны, своеобразные линейки, которые позволяют проектировать уровень не «на глаз», а по заранее определённым параметрам.
Метрики — это всегда фиксированные величины. Они определяют всё, что угодно: например, ширину оврага, преодолеваемую прыжком, высоту укрытий, дальность полёта пули из конкретного оружия. Габариты элементов окружения тоже сверяют с метриками, — иначе собачья конура на уровне нечаянно может оказаться размером с дом.
Блокауты
Определив метрики, левел-дизайнер собирает блокауты — трёхмерные макеты уровня. Их всего два типа.
Designer block out или grey box — это макет используют для проверки геймплея. В нём есть только то, что непосредственно влияет на игровой процесс. Серые кубы, сферы, цилиндры и плоскости схематично отображают будущую локацию, хотя и создаются с учётом всех пропорций и масштабов. Неважно, насколько красиво нарисована яма с кольями — главное, чтобы игрок точно мог через неё перепрыгнуть.
В грейбоксе тестируют механики — например, можно ли здесь забраться, спрятаться. Изучают как ощущается геймплей и сложность. Если что-то не работает, проблемный элемент выкидывают или переделывают.
Пережив все правки по механикам, прототип обрастает деталями и превращается в Art block out, он же — White box. В нём художники прорабатывают визуальную часть уровня: накладывают на серый эскиз цвет и полноценные модели вместо фигур.
Этапы создания локации
1. Планирование
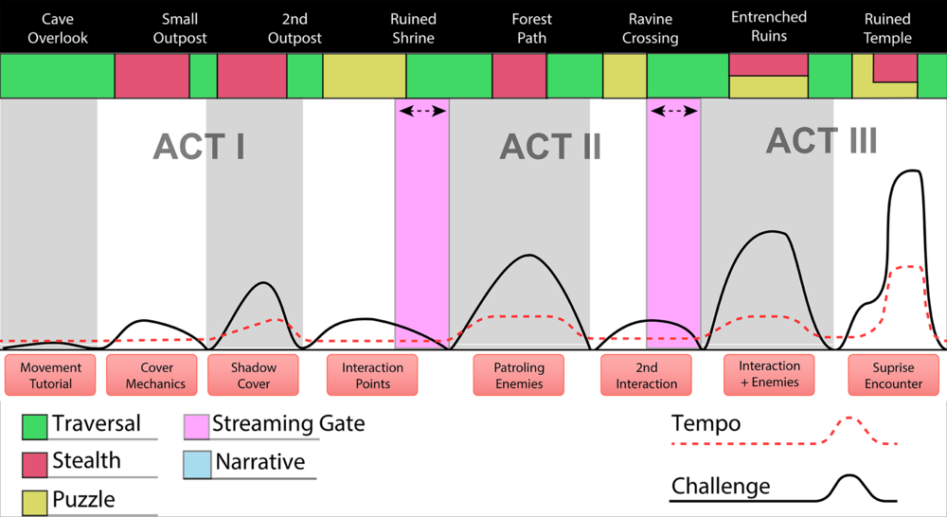
На этом этапе вся команда разработчиков решает, какое место конкретная локация займёт в финальной игре. Если у левел-дизайнера возникают собственные идеи касательно сценария или геймдизайна, то их обсуждают именно на этом этапе. После этого нужно продумать напряжённость уровня и его структуру.
Напряжённость событий регулирует накал эмоций на каждом этапе прохождения. На уровне нужны «слабые доли», чтобы игрок мог отдохнуть после сложного этапа, и «сильные», — чтобы он не заскучал.
Эмилия Шац, левел-дизайнер Uncharted 4:
На каждый участок уровня мы добавляем что-то, что сказывается на общих ощущениях от игры. Например, всё окружение в одной локации может намеренно быть скруглённым, будто текущим, и игроку в этом месте будет комфортно. Он почувствует, что может спокойно исследовать локацию, не рискуя быть убитым. А следующий участок, наоборот, напичкан противниками, а повсюду валяется разбитая мебель. Играть с подобными контрастами и учитывать эмоциональное состояние игрока во время прохождения уровня — это для меня бесценно.
Можно выделить три основных типа структуры уровня.
Линейная — все ответвления локации возвращают героя на основные «рельсы». Пример — Call of Duty: Modern Warfare.
Кластерная — цепочка центральных хабов, от каждого из которых отходят несколько дополнительных путей. Пример — Resident Evil 2.
«Паутина» — соединение множества кластерных уровней, по которым игрок может свободно перемещаться и проходить уровень нелинейно. Пример — Watch Dogs 2.
2. Работа с бумагой
Когда и концепция, и структура, и напряжённость уровня сформированы, левел-дизайнер воплощает все задумки на бумаге. Он создаёт эскиз локации, обозначает на нём основные этапы игрового процесса, расставив ключевые задачи игрока. Затем он прописывает всё это в технической документации.
Михаил Кадиков, левел-дизайнер Crytek:
Техническая документация поможет описать все компоненты будущего игрового окружения и прикинуть, сколько времени понадобится на их производство. Таким образом, под занавес первого этапа мы получаем четкое видение уровня и ответы на самые главные вопросы — как он будет выглядеть, играться и что нам понадобится для его сборки.
3. Создание играбельного прототипа.
Это тот самый «серый» блокаут. Благодаря Grey box левел-дизайнер может впервые увидеть локацию своими глазами.
Бесцветные, недетализированные геометрические формы позволяют быстро изменять структуру уровня, убирать и добавлять огромные куски локации, при необходимости стирать всё подчистую и начинать заново. Иногда на этом этапе не все геймплейные механики готовы к использованию, поэтому дизайнеру приходится внедрять их постепенно, адаптируя уровень под постоянно меняющиеся условия разработки.
На этом этапе левел-дизайнеру пригодятся созданные заранее метрики. С ними проще соблюсти пропорции и масштаб уровня и проследить, чтобы персонаж мог залезть на все нужные уступы и не бился головой о слишком низкие потолки. На одну простую комнату блокаута может потребоваться несколько десятков метрик.
Несоблюдение метрик может испортить игроку всё удовольствие от прохождения, если макушка главного героя будет предательски торчать из-за очередного стола во время перестрелки.
Михаил Кадиков, левел-дизайнер Crytek:
После того, как левел-дизайнер определился с размерами уровня и задал правильный масштаб, нужно как можно скорее сделать его играбельным. Для этого потребуется настроить весь необходимый функционал (точки появления персонажей, триггеры скриптовых событий, среда для искусственного интеллекта и т.д.).
4. Тестирование геймплея
Во время игровых сессий дизайнер наблюдает за тестировщиками и собирает отзывы, чтобы выявить самые раздражающие факторы. Новые итерации уровня тестируют до тех пор, пока не устранят наиболее критичные проблемы.
На этом этапе движок игры уже достаточно стабилен и может рассчитывать, например, работу камеры. Особенно это важно в играх от третьего лица. Левел-дизайнеры следят, чтобы стены и небольшие предметы не загораживали игроку обзор, а сама камера не упиралась в границы локации.
Или наоборот: чтобы камера во всё упиралась, заставляя игрока почувствовать клаустрофобию. Например, в той же Dark Souls регулярно встречаются узкие тоннели и катакомбы, которые давят на игрока.
К тому же, чем меньше вокруг персонажа пустого пространства, тем сложнее маневрировать. В таких местах камера превращается в ещё один невидимый элемент левел-дизайна.
Для левел-дизайнера также важны ограничения игрового движка. Иногда фантазия создателя локаций превосходит возможности технологии, которая эту локацию отрисовывает. В такие моменты дизайнеры уровни вместе с программистами прибегают к хитростям. Самая известная — приём «бутылочного горлышка», или Occlusion culling. Игроки сталкиваются с такими элементами уровня регулярно и, если «горлышки» сделаны хорошо, почти не замечают их.
Денис Куандыков, левелдизайнер VOID Interactive:
Лифты из Mass Effect, тесные улочки в The Last of Us, любой узкий лаз из перерождённой Tomb Raider — все эти места призваны замедлить прохождение игрока, чтобы движок в это время выгрузил использованные ресурсы и подгрузил новые. В таких ситуациях Occlusion culling, то есть отсечение всего того, что не видит камера игрока, работает очень быстро, так как может сразу целыми кусками «срезать» окружение позади игрока. А одно из самых удачных применений этой технологии можно встретить в Uncharted 2, на уровне в поезде — когда игрок открывает дверь между вагонами, фоновая локация меняется.
Итог этого этапа разработки — план-схема. Когда она утверждена, планировка локации останавливается, — за исключением особых случаев. С этого момента прототип уже не изменяют, а только шлифуют.
5. Создание White box
Когда первоначальный блокаут отслужил своё, левел-дизайнеры переходят к созданию прототипа геометрии. К работе над уровнем подключаются художники по окружению и концепт-художники. От них на этом этапе зависит куда больше, чем от самого левел-дизайнера — ведь теперь, когда планировка локации утверждена, дело за визуальной проработкой.
Михаил Кадиков, левел-дизайнер Crytek:
Из временных моделей на основе геймплейного прототипа собирается «белый» уровень. Художник по окружению должен постараться не только оставить геймплей прототипа неизменным, но и использовать любые художественные средства для улучшения навигации по уровню (освещение, композиция, контраст и т.д.). Интересный пример разницы между всеми видами блокаутов можно подсмотреть в Uncharted 4: A Thief’s End. На изображении ниже представлена локация из эпизода «The Twelve Towers», которая очень наглядно демонстрирует разницу между этапами разработки уровня: от геймплейного прототипа, собранного левел-дизайнером, к прототипу геометрии локации, нарисованного художником, и, наконец, до финальной версии уровня.
Изображение из блога Михаила Кадикова
Иногда после прорисовки окружения локация перестаёт быть играбельной — к примеру, тумбочка загородит обзор, а временная грубая модель дерева перекрывает выход с уровня. Тогда уровень снова переходит в руки левел-дизайнера.
Теперь ему нужно ещё раз проверить, правильно ли работают механики, везде ли может пройти игрок и видит ли он при этом всё, что нужно. Тут вновь пригодятся метрики. После того, как «белый» блокаут подтвердит, что всё работает как задумано, на руках у левел-дизайнера окажется почти готовый уровень, собранный из временных моделей и текстур.
6. Cоздание финальной версии уровня
Это самый ответственный этап для левел-дизайнера, — ведь в его распоряжение попадает результат работы всей команды разработчиков. И именно ему предстоит собрать из всего созданного контента цельную локацию.
Тумбочки становятся похожими на тумбочки, на них ставят вазы, сквозь кроны деревьев пробивается солнечный свет.
Михаил Кадиков, левел-дизайнер Crytek:
После того, как весь финальный контент попадает в игру, необходимо сразу же произвести его «заморозку». С этого момента наполнять уровни новым содержанием строго запрещается, так как все силы бросаются на оптимизацию производительности — настраивается дистанция прорисовки геометрии уровня, меняется качество отображения моделей персонажей, спецэффектов, теней, удаляются неиспользованные ассеты и так далее. Наконец, разработка уровня заканчивается активным тестированием финальной версии и исправлением найденных ошибок. На этом производственный цикл можно считать завершенным.
Изменения в процессе
На протяжении разработки игра может сильно меняться — как в технологических аспектах, так и в геймплейных. Зачастую какие-то этапы создания игры обгоняют другие или, наоборот, отстают от них. Поэтому левел-дизайнер должен быть готов в любой момент вносить правки и исправлять ошибки. Лучше всего это делать ещё на этапе «серого» блокаута — бесцветные примитивные формы довольно просто передвинуть, изменить или вовсе убрать.
А вот правки на поздних стадиях разработки куда сложнее и дороже, — иногда из-за простого изменения маршрута необходимо будет создавать новые модели или записывать новые реплики. Поэтому ценятся левел-дизайнеры, способные как можно раньше найти на уровне проблемное место и либо «починить» его, либо вообще удалить.
Например, к началу разработки Uncharted 4 у команды разработчиков накопилось множество идей. Самой заманчивой была механика крюка-кошки — это приспособление должно было освежить перемещение по уровню, добавив окружению интерактивности.
По изначальной задумке главный герой должен преодолевать ущелья с помощью трёх отдельных действий: достать верёвку, раскрутить её и забросить на конкретный уступ. В меру сложно, в меру интересно. Механика выглядела отлично — но только на бумаге.
На практике же левел-дизайнер Эмилия Шац уже на этапе «серого» блокаута обнаружила, что процесс получился слишком громоздким и только замедляет прохождение: рано или поздно начнёт раздражать игрока. В итоге геймдиректор Uncharted 4 Брюс Стрейли принял решение упростить механику: теперь для использования крюка достаточно нажать на одну кнопку.
Брюс Стрейли, геймдиректор Uncharted 4:
Есть куча идей, которые работают на бумаге, или когда вы говорите о них за обедом: было бы здорово, если бы… Но когда вы пытаетесь проверить их в игре, они быстро разваливаются.
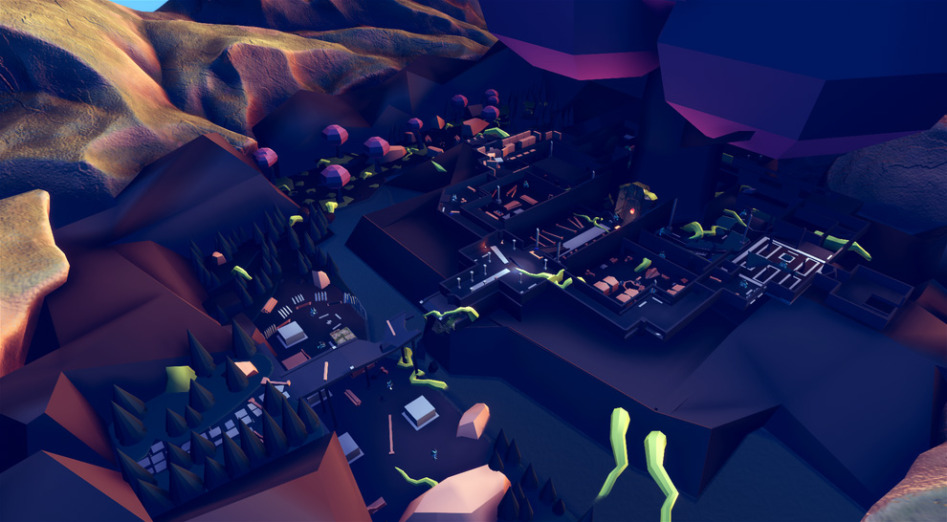
А вот другой пример того, как проблемный элемент локации обнаруживается в почти готовой версии уровня. На скриншоте ниже — игра, над которой работал левел-дизайнер Денис Куандыков. Серые скалы в центре локации — это так называемый «поздний» блокаут, сделанный уже после того художественного оформления уровня.
Денис Куандыков, левел-дизайнер VOID Interactive:
Это костыль, который лечит проблемы локации, сделанной, что называется, «на красоту» — то есть, она получилась совершенно нечитаемой и, к тому же, со сломанным масштабом. По сути, вышла просто огромная равнина. Но равнины не рассказывают историй, на равнинах сложно сделать интересное зонирование и подарить игроку разнообразные впечатления. Поэтому поверх изначальной локации мы добавили эти огромные блоки, нарезавшие всю равнину на зоны разной сложности.
Чтобы добавить всего несколько скал, пришлось переделывать маршруты персонажей, создавать модели и текстуры камней. Но решение оправдало себя: из-за перепада высот и перекрытой линии горизонта на локации сформировались конкретные игровые зоны. Новый элемент уровня сделал лес более выраженным, добавил вокруг себя несколько ущелий — и плоская равнина заиграла новыми красками.
В такой мир игроку хочется отправиться и ощутить себя первооткрывателем. Например, за добавленными скалами видны огромные колонны и арки. В первоначальной версии уровня игрок бы просто пошёл к ним напрямую, не исследуя локацию, а в новой версии ему придётся тщательно выбирать свой путь и, следовательно, формировать своё собственное приключение.
Автор: Юрий Кулагин
Хочешь получать лучшие статьи
от XyZ раз в неделю?
Подпишись на рассылку XyZ
Нажимая на кнопку, вы соглашаетесь с условиями обработки данных
Дисклеймер: в основе статьи лежит материал из книги Алекса Куллмана In Pursuit of better levels.
Документация уровня — не самая веселая работа для левел-дизайнера. Она требует навыков, не связанных ни с играми, ни с 3D редакторами. Из-за этого её не любят, игнорируют, а иногда пишут уже в самом конце, после создания уровня.
Бесспорно, работать над быстрыми прототипами и личными проектами можно сразу в движке, но для разработки комплексного уровня я рекомендую начинать с бумаги.
В этой статье я расскажу как спланировать будущий уровень и собрать основу документации.
Я подхожу к разработке уровня в три этапа:
- Концептуализация
- Планирование
- Прототипирование и блокаут
Такой подход спасет много нервных клеток и вам, и вашей команде. Ещё он избавит от страха чистого листа и уменьшит шанс переделывать уровень позже. Теперь подробнее о каждом шаге.
1. Концептуализация
На этом этапе не нужно создавать что-то объемное и детальное. Это просто черновик документации, этакий сценарий или концепт. В нем выставляем ориентиры будущего уровня. Под этим я имею в виду требования, контекст, цели игрока и «фишки» уровня.
Требования. Вещи, которые должны быть на уровне. Чаще всего зависят от самой игры, а не от дизайнера уровней. Например:
- нужно обучить новой механике (или новому предмету);
- уровень должен быть в космосе;
- в конце уровня игрок должен встретить друга (NPC);
Контекст. Вещи, о которых нужно помнить. Например:
- это седьмой уровень, примерно половина игры. Первые шесть содержали элементы X и Y. Этот уровень будет отличаться элементами Z.
Цели. Вещи, которые надо сделать игроку. Когда он их выполнит, уровень завершится. Например:
- спасти принцессу;
- добыть древний артефакт;
- победить чудовище;
Фишка. Тема, вокруг которой строится левел дизайн. Геймплей тема, не визуал. Это может быть конкретная идея или структура уровня. Например:
- создать ощущение головокружения и боязни высоты;
- сделать платформинг, который разваливается под ногами;
- создать ощущение ужаса и уязвимости;
Когда с ориентирами разобрались, займёмся деталями. Обдумаем следующие темы:
- Место события. В лесу? Во Франции? В заброшенном порту?
- Время события. В полдень? Ночью? После масштабной битвы?
- Механики. Какие механики присутствуют на уровне? Раскрываются ли они в лучшем виде именно на этом уровне?
- Геймплей. Подходит ли локация под тип геймплея? (уровень со снайперскими перестрелками, возможно, не стоит делать внутри помещения с узкими коридорами).
- Запоминающийся момент. Что запомнят игроки после прохождения? Как выделяется уровень на фоне остальных? Какие вещи тронут игрока и оставят под впечатлением?
- Предыстория локации. Для чего это место? Что происходило здесь? Кто или что здесь обитает?
- Технические ограничения. Что требуется рассказать членам команды, чтобы начать работу? Правильно ли команда понимает идею уровня? Надо ли дополнительно обсудить что-то ещё?
- Бюджет. Сможете ли вы и ваша команда осилить задумку? Есть ли ограничения в технологиях? Есть ли ограничения во времени?
2. Планирование
После обсуждения деталей и создания концепта, приступаем к планированию самого уровня. В этом поможет диаграмма связей (flow map или mind map).

Диаграмма связей — набор событий через которые проходит пользователь. Игрок при прохождении уровня запоминает именно события, а не расположение стен и коробочек. Событием может быть локация, встреча с другим персонажем, взаимодействие с предметом и т.п.
В психологии используют термин когнитивная карта. Это то, как мы запоминаем события и потом пересказываем их друзьям. Дизайнеры уровней используют похожую технику для планирования уровней.
Создание диаграммы.
Возьмём игровую ситуацию для наглядности. Допустим, главный герой прибывает на лодке в порт, чтобы добраться до маяка. Получаем простейшую цепочку событий: лодка, порт, маяк.

Если я хочу добавить хижину на пути к маяку, то логичнее расположить её после порта.

Альтернативный вариант: сделать посещение хижины необязательным. Например, в ней спрятаны дополнительные ресурсы. В таком случае диаграмма будет выглядеть так:

Таким образом, диаграмма связей помогает представить содержание уровня и его структуру. Особенно важно использовать этот метод, если планируется нелинейность или зависимость одних событий от других.
Представим более сложную ситуацию: в хижине живёт рыбак, который знает код от двери склада припасов. Проблема в том, что склад охраняют бандиты. Если рыбак пойдёт с нами и погибнет, то припасы мы никогда не увидим. Если выживет — мы получим бонус. Так на карте появится агрессивная локация с противниками и небольшая нелинейность.

Развивать эти идеи можно бесконечно. Когда становится понятно, что план готов — переходим к следующем этапу.
3. Прототипирование и блокаут
Теперь, когда есть план уровня можно начать сборку. В индустрии этот процесс называют блокаут или грейбоксинг. Прежде чем к нему приступить, стоит сделать набросок карты уровня.
1. Карта.
Первое представление о том, как выглядит будущий уровень: как связаны между собой комнаты, объем игрового и неигрового пространства, где расположены противники, патроны, аптечки и т.п. Если где-то игрока атакует уникальный противник (танк, босс, турель) — указываем это на схеме. Ваша цель — сделать расширенный вариант диаграммы связей. Но не нужно продумать карту до мелочей. Мы вернемся к этому позже.

2. Блокаут.
Настал долгожданный момент запустить редактор и начать расстановку блоков. Девиз на этом шаге: «работаем быстро и плохо». Не переживайте, насколько аккуратно и красиво выглядит уровень. При переносе 2D схемы в 3D реактор могут возникать неточности.
Основная задача — определиться с размерами блоков и объёмом пустого пространства. Также, оценить изначальную задумку и найти потенциальные проблемы до этапа проработки деталей.

3. Обновленная карта. Вернитесь к карте и внесите изменения после работы в движке. Она должна отражать реальное положение блоков и соответствовать масштабу в игре.

Важно понимать, что это всё ещё не финальный вариант, но теперь у вас есть что показать команде: первый блокаут и карту уровня. С этим вы получите первые комментарии и обратную связь. Другие специалисты смогут указать на технические проблемы или другие вещи, о которых вы не задумывались. Старайтесь получать фидбэк после каждой правки.
4. Итерации. Далее работа переходит в цикл «правка-тестирование-правка». Итераций может быть больше сотни. Постарайтесь получать оценку своей работы как можно чаще. Бывает, что после очередного теста часть уровня нужно переделать или вообще убрать. Поэтому не тратьте время на проработку деталей на этапе итераций, к ним можно вернуться позже.
Заключение
Надеюсь, благодаря этому материалу вы сможете лучше планировать уровни и тратить меньше времени на переделку.
Далее начинается другая часть, не менее захватывающая — работа с геометрией. Об этом я расскажу в следующих статьях. Спасибо!
Мы принципиально не размещаем рекламу на наших страницах, чтобы она не мозолила вам глаза, и существуем только за счет поддержки читателей и членов сообщества. Если вам нравится то, что мы делаем, и вы считаете это важным, поддержите нас так, как вам удобно:
Стать патроном на Patreon
Стать доном в ВК
VK Pay
Видеоэссеист и гейм-консультант Марк Браун предлагает провести простой, но интересный мысленный эксперимент.
Представьте ваш любимый ААА-проект (дорогую игру А-класса) без традиционных техник подачи сюжета, от съевших значительную часть бюджета сцен-врезок до изысканных диалогов и глубокого закадрового голоса. Что остается? Не так уж и мало: детально выстроенное игровое окружение — и оно само по себе прекрасный рассказчик.
Можно провести параллель с жанром романа: «Улисс» Джеймса Джойса, «Пес Одиссея» — вариация на ту же тему алжирца Салима Баши, «Невидимые города» Итало Кальвино, «О героях и могилах» Эрнесто Сабато — во всех этих книгах урбанистическое пространство само превращается в повествователя.
Браун приводит в пример BioShock — шутер, выполненный в гидропанк-эстетике. Если убрать из игры все диалоги и видеоврезки, то достаточно внимательный и вовлеченный в происходящее геймер способен сам восстановить цепочку событий, предшествовавших началу действия.
Сеттинг BioShock — подводный город Восторг, возведенный на дне океана влиятельным магнатом русского происхождения Эндрю Райаном, который пытался построить утопический мир по лекалам философии объективизма Айн Рэнд. Если, следуя совету Брауна, представить, что эта предыстория нам недоступна, дизайн окружения всё равно поможет воссоздать ход событий.
По локациям разбросаны бюсты Райана, барочные знамена с политическими лозунгами, медные таблички с духоподъемными цитатами и статуи. Так становится понятно, что Восторг — город, насквозь пропитанный идеологической пропагандой. Об уровне экономического достатка позволяют судить другие детали: половина локаций выполнена в стилистике ар-деко, модной в 1950-е (время действия игры), — алюминий, медь, смелые геометрические паттерны в архитектуре, предметах повседневной культуры, вплоть до бутылок и расчесок. Другая половина — деревянные, затопленные помоями лачуги для прекаризированных слоев общества, находящиеся на нижних уровнях.
Также в Восторге повсеместно расставлены автоматы с фармацевтической продукцией — и если герой попробует ее действие на себе, то поймет, что это синтезированный крайне опасный наркотик. Можно предположить, что правительство в городе Райана контролировало горожан с помощью порционного допинга.
Наконец, везде пролита кровь, выразительно разбросаны трупы, а кроме свихнувшихся из-за джанки, никого не сыщешь.
Проанализировав увиденное, даже самый невнимательный игрок поймет, что политическая философия Райана обернулась крахом, в Восторге произошло кровопролитное восстание низших классов, подгоняемых наркотическим дурманом, и никакой утопии не получилось.
Мы смогли восстановить сюжетную канву самостоятельно, без традиционного закадрового (в широком смысле слова) повествования.
Как структура направляет игрока
Любое незнакомое пространство может вызывать не только желание срочно исследовать его, но и дезориентацию с паническими атаками. Поэтому один из обязательных атрибутов левел-дизайна — разбросанные по разным уровням ориентиры для геймера.
К примеру, упомянутый BioShock — коридорная игра: разработчики, подобно Вергилию, как бы проводят нас за руку и указывают, куда идти можно, а куда — нет. А в другом случае вашего персонажа просто вышвыривают из самолета в густые джунгли.
Структуры бывают следующих видов:
- линейная (она же коридорная) — игрок идет только тем путем, который был задуман разработчиками как единственный, и последовательно открывает уровни по мере развития сюжета;
- кластерная — игрок исследует несколько побочных путей, чтобы найти ключи, проходы, тайные подступы к центральной тропе;
- паутинная — совокупность множества соединенных между собой кластеров;
- пчелиные соты (или открытый мир) — игроку почти сразу же дозволяется идти в любом направлении.
Коридорные игры
В линейной, или коридорной, игре траектория маршрута задана изначально, и сбиться с пути мудрено. И тем не менее такое нередко происходит: всё дело в масштабировании и распределении цели.
Миссия персонажа и дизайн окружения связаны в один узел. Самая главная, масштабная цель игрока в геймдеве называется стратегической.
Например, в последней части God of War греческий бог Кратос, сбежавший от прошлого в Скандинавию, в самом начале игры кремирует останки своей жены, великанши Фэй. Стратегическая цель — добраться до священной горы, где та поручила развеять ее прах. На это потребуется много часов, но разработчики разместили где-то за горизонтом возвышающуюся гору как физический ориентир.
По ходу сюжета нам придется не раз менять направление, но впереди заветная вершина, так что мы движемся верным курсом. Подобные ориентиры называют также доминантами или вертикалями (еще один пример — башня главного злодея в The Legend of Zelda: Breath of the Wild).
Любая стратегическая цель дробится на множество тактических — более мелких препятствий и задач: преодолеть локацию Йотунхейма, земли ледяных великанов, победить всех тамошних обитателей (в God of War). Так же ранжируются и ориентиры левел-дизайна. Кратос быстро понимает, что до горы ему не добраться, поэтому решает сделать крюк через другие измерения, где живут темные и светлые эльфы, нордические боги и прочие существа. Теперь весь маршрут можно разбить на области — девять миров на древе Иггдрасиль.
Путь из пункта А в пункт Б делится на несколько локаций, в каждой из которых нужно ориентироваться с помощью тактических «маяков».
Гора — цель стратегическая: как только мы до нее доберемся, игра завершится. А тактический ориентир — «финишная ленточка» отдельно взятого уровня. На одном из них в этой роли выступает гигантский змей Йормунганд, возвышающийся за скалами и деревьями где-то вдалеке.
Третья категория — субтактические цели и ориентиры. Это почти рефлекторный выбор: как лучше победить великана — уклониться или нанести удар? Пойти вправо или влево? Здесь разработчики используют самые разные хитрости.
Свет. В относительно небольших локациях The Last of Us Part II игроку понятно, куда идти: луч света из-за угла намекает, что там есть проход, а всполохи за закрытой дверью маркируют ее как интерактивную. Или же на ней скапливаются насекомые, которые убегают, если вы приближаетесь.
В хорроре Dead Space главным субтактическим ориентиром выступает свет. В играх такого жанра он считается чем-то очень редким, поэтому геймер, видя, например, мерцание лампы, понимает, что здесь либо выход, либо безопасная зона, где можно отдышаться после схватки с инопланетными некроморфами.
Цвет. Еще один прием — цветовое маркирование. В минималистичной игре с паркур-механикой The Mirror’s Edge все здания, по которым карабкается героиня, белые. Зато трамплины, выступы и прочие «интерактивные» объекты такого рода выкрашены в кислотно-синие, красные или оранжевые тона, чтобы игрок понимал, за что он может ухватиться, а за что — нет.
Эти пометки — ненавязчивые, но заметные подсказки — называют хлебными крошками. Ведущий дизайнер Hitman 2 Дэн Тейлор отмечает, что благодаря им игроки отлично ориентируются даже на хаотически построенных уровнях вроде бразильских фавел в Call of Duty.
В коридорных шутерах есть непреложное правило: если вам встретились враги, значит вы на правильном пути.
Кластеры: как заставить игрока сомневаться и испытывать чувство новизны
Структура кластера, как правило, присуща хоррорам: от магистрального пути отвлекает комплексное построение уровней с множеством ветвящихся коридоров и отдельными комнатами.
Например, в известной франшизе Resident Evil или киберпанк-ужастике >observer_ запутанное окружение — не только дань жанровым традициям, но и способ погрузить геймера в полноценный квест. В этих двух играх герой часто вынужден искать новый путь, где ему придется найти рычаг, открывающую ворота кнопку или решить головоломку, — чтобы затем вернуться к основному маршруту.
Вместе с тем в кластерах есть и возможность выбора — два или три альтернативных пути с уникальным прохождением для каждого из них. Но в итоге герой всё равно окажется на центральной тропе.
Основная задача хоррорных кластеров — усилить чувство неизведанного.
Например, в первой, коридорной, части Dead Space игрока пускают по прямой, и он быстро привыкает к тому, что в одном из помещений находится несколько тварей. Но если предоставить ему минимальный выбор (как в Resident Evil), геймер начнет сомневаться в правильности принимаемых решений, поскольку не знает, что ждет его в той или иной комнате!
Паутина: как позволить игроку бродить и не потеряться
Объединение кластеров — паутина — обладает более сложной структурой. Нужно запоминать не только особенности отдельных локаций, но и связывающие их пути.
Как правило, в подобных играх тоже используются цветовые и световые приемы. Наряду с иконками и некоторыми другими визуальными знаками их относят к так называемой высокоуровневой навигации — системе меток, созданной специально для удобства геймера.
Например, Джесси, главная героиня Control, оказывается в гигантском офисном здании, построенном в стиле брутализма. Следуя корпоративным конвенциям, разработчики сделали большинство локаций не-местом. Уровни в Control очень напоминают друг друга, поэтому тут и там разбросаны указатели. Левел-дизайнер игры Стюарт Макдоналд взял за основу концепт копенгагенской таксономии — планировки аэропорта по типу поведения пассажиров.
Кто-то наметил себе четкий маршрут (поскорее пройти паспортный контроль, поставить штамп и сесть в зале ожидания), а другой, напротив, предпочитает побродить. И аэропорт проектируют так, чтобы этот второй нашел зоны интереса везде, куда бы он ни отправился: в кафетерий, в дьюти-фри и т. д. Но и те, и другие всё равно ориентируются по указателям.
Макдоналд перенес этот принцип в игру: кто-то промчится по локациям, следуя меткам, чтобы поскорее завершить миссию, а кто-то перестанет обращать внимание на семиотические подсказки и отправится исследовать разные уголки виртуального мира, но всегда сможет вернуться по знакам и иконкам.
Пчелиные соты: как включить интуицию игрока
Открытый мир (песочница, или пчелиные соты) — самая крупная структура, в которой сложнее всего ориентироваться.
Она вбирает в себя перечисленные выше элементы высокоуровневой навигации — просто потому, что внутриигровая карта не всегда справляется с массивом контента, разбросанного на ней. Поэтому открытые миры предполагают низкоуровневую навигацию (mental mapping).
Термин заимствован из когнитивной географии — дисциплины, изучающей интуитивную ориентацию в пространстве и выстраивание мысленной карты. Этим же приходится заниматься и геймеру.
Поскольку игры с открытым миром, как правило, очень продолжительные, пользователь вскоре начинает ориентироваться в пространстве самостоятельно. Но это всё равно не снимает ответственности с разработчиков.
Чтобы игрок не заблудился, нужно нашпиговать пространство точками интереса. Это может быть пещера с ярким свечением, где наверняка лежит редкий артефакт; уникальная, больше нигде не задействованная фауна; восхитительно красивое озеро. Словом, что угодно, выбивающееся из обычного антуража.
Разработчики из CD Projekt RED, подарившие миру «Ведьмака», вывели «правило 40 секунд»: на пути игрока один раз за этот временной интервал должны встречаться примечательные объекты, которые помогают составлять ментальную карту.
Пробуждение пространственной эмпатии
Дэн Тейлор в своей лекции отмечает, что при «правильном» левел-дизайне разнообразными должны быть не только локации, завлекающие геймера и пробуждающие у него исследовательский интерес, но и эмоции, которые он испытывает.
Например, в игре Journey в темно-зеленых подземных захоронениях нас охватывает фрустрация, а восходя на прекрасную заснеженную гору, мы переживаем почти буддийское просветление.
Левел-дизайн должен вторить изменениям персонажа и чувств игрока, быть гейм-иллюстрацией к «путешествию героя» (по Джозефу Кэмпбеллу).
В Journey основную идею подчеркивает горизонтальная организация пространства: часто игрок начинает с уровней, размещенных внизу, и постепенно карабкается всё выше, где пик означает вершину его путешествия — не только физического, но и ментального.
В уже упомянутом God of War и Tomb Raider направление сюжету, наоборот, задают вертикали. В каждой из этих игр чем выше мы поднимаемся, тем ярче светит солнце — и предвкушение главной победы нарастает.
В метроидвании Hollow Knigh (о том, что такое метроидвания, можно почитать в нашем тексте «Теория метроида») вы, наоборот, спускаетесь с поверхности земли на нижние уровни (что можно сравнить с нисхождением в ад), попутно узнавая ужасающие подробности сюжета, которые вызывают всё более тяжелые чувства.
В гейм-девелопменте настроение, заданное окружением, называют пространственной эмпатией, и возможные эмоции варьируются в диапазоне от счастья и жажды познания до безнадеги и ощущения беспомощности.
Консультант по гейм-дизайну и критик Док Барфорд пишет, что, в отличие от шутеров, платформеров и RPG, хоррор — это не только жанр, но и чувство.
Почти в любой игре такого типа, от The Cat Lady до Silent Hill, используется один и тот же прием: заброшенное здание комплексной структуры с бесконечными коридорами, множеством поворотов и дверей, таящих опасность, и каждый увиденный фрагмент локации воспринимается как награда. Это создает пространственную эмпатию — ощущение, будто в виртуальном мире игры с монстром заперты мы сами, а не наш персонаж.
Пейсинг: как создать ощущение времени
Согласитесь, путь по проселочной грунтовке отличается от маршрута, пролегающего через болото. От того, какая именно дорога нам предстоит (прямая или извилистая, вязкая или твердая), зависит скорость прохождения.
Темпоральное устройство игры — пейсинг — включает в себя много факторов: какую структуру выбрали разработчики, сколько предусмотрено отрядов врагов и зон отдыха, как много точек интереса и как часто они встречаются на пути, какими особенностями обладает ландшафт или урбанистическое пространство и т. д.
Пейсинг задает ритм прохождения — одни игры мы пробегаем, словно спринт, в других хочется погулять по лесу, и как можно дольше.
Разумеется, это зависит от типа структуры: любой коридорный шутер устроен так, что геймер должен действовать максимально быстро; а игра с открытым миром или паутинообразного строения будет подталкивать нас к фристайл-исследованию (термин Дэна Тейлора).
Ритм во многом определяет внутриигровое пространство: оно либо сужает выбор и заставляет идти только прямо, либо расстилается бесконечными горизонтами.
Например, в Ghostrunner и Mirror’s Edge с их паркур-механикой футуристические города плотно укомплектованы объектами, на которые можно забираться, что прямо влияет на тайминг. А в экшен-платформере My Friend Pedro многочисленные поверхности позволяют совершать умопомрачительные кульбиты, стреляя по-македонски, и служат трамплинами для ускорения при перемещениях геймера.
Пейсинг таких игр можно поделить на следующие блоки:
- вход в новую локацию,
- несколько мини-локаций для ее изучения,
- противники,
- продолжение пути,
- зоны отдыха, где герой может подобрать лут, передохнуть после схватки и подготовиться к следующей.
Затем эта конструкция многократно повторяется, иногда ее элементы меняются местами — и так до финального босса локации.
Более «вязкие» игры с упором на исследование виртуального пространства часто подталкивают к тому, что гейм-дизайнер Жан-Мари Сантани-Константини называет «забыванием о золотом пути», заставляя игнорировать магистральную сюжетную арку, отдавать предпочтение сайд-квестам и идти своей дорогой даже в вымышленной вселенной.
Такой эффект создается с помощью открытого горизонта в игре — если разработчики, конечно, не захотят воспрепятствовать «увязанию» игрока в таком исследовании.
Левел-дизайн как пространство для реализации игровых механик
Даже самое оригинальное и детализированное окружение перестает быть увлекательным, если оно не позволяет герою раскрывать свои способности, а потому качественный левел-дизайн должен апгрейдиться вместе с ними.
Например, локации в Batman, Splinter Cell, Deus Ex способствуют стелсу благодаря множеству подземных люков, вентиляционных шахт или возвышенностей, где можно спрятаться от противника и незаметно его прикончить. Это одна из основных механик игры, а потому пространство с самых первых уровней позволяет неоднократно ее повторять.
Но после апгрейда персонажа левел-дизайнеры строят локацию так, чтобы геймер мог испытать в ней так называемый игровой цикл — использовать новую механику много раз, привыкнуть к ней и знать, в каком окружении она пригодна, а в каком — нет.
Например, в Tomb Raider у героини появляется лук, а ландшафт предыдущей локации сменяется непролазными скалами — поэтому игрок учится выпускать четыре-пять стрел, из которых Лара Крофт делает своего рода ступени, чтобы пробежать по ним.
Левел-дизайн может быть рассказчиком. Например, в The Last of Us Part II уровень предвосхищает новую игровую механику, как бы намекая геймеру, чему он вскоре научится и что будет делать. В одном из помещений главная героиня Элли, открыв двери, видит свисающие из вентиляции ярко-желтые провода (цветовой маркер) — вскоре игрок действительно узнаёт, как передвигаться над врагами, оставаясь незамеченным.
Посетив несколько вдохновляющих выступлений на последней GDC, я решил пересмотреть свой подход к работе над созданием уровней. Главной целью стало полагаться не столько на интуицию, сколько на заранее определённые этапы, чтобы получать качественный результат при оптимальных затратах времени и усилий. Ниже я перечислю все этапы и подробно их опишу.
1. Сбор информации
- Каких основ дизайна мы придерживаемся?
- На каких метриках остановилась команда или же их ещё предстоит определить?
- Какие элементы необходимы для завершённого видения игры?
- Каковы необходимые механики или обучающие элементы?
- Каковы необходимые элементы повествования?
- Какова обобщающая характеристика геймплея или тематика уровня?
Ответы на эти вопросы позволят определиться с целями при коллективном обсуждении со всей командой.
Уточнение метрик и основ дизайна даёт нам возможность общаться на одном языке в процессе принятия решений. Данная информация станет главенствующей при ответах на любые оставшиеся вопросы. Чёткое понимание целей и требуемых элементов значительно упрощает переход к подготовительному этапу.
2. Подготовка
- Составление дизайн-документа
- Подробнейшее описание всех видов элементов, наполняющих наш уровень
- Перечисление и описание всех компонентов игры
- Проработка метрик, если это возможно
- Сеттинг
- Повествование
- Определение игровых пространств
- Установление целей
- Создание набросков карты и быстрый перебор возможных границ и ориентиров
Опираясь на собранную информацию, я начинаю планомерно двигаться к основной цели. Я описываю инструменты, которые мне понадобятся, определяюсь с сеттингом и уточняю, как игровые пространства будут взаимодействовать друг с другом. На данном этапе я начинаю делать наброски карты, сосредотачиваясь на её очертаниях и ориентирах, ведущих игрока по уровню.
Узловая схема уровня
- Используйте список игровых компонентов и подробное описание элементов уровня для построения узловой схемы
- Укажите, для чего будет использоваться то или иное игровое пространство в контексте игровых механик
- Уточните темп продвижения игрока
- Цвет каждого узла должен демонстрировать его влияние на темп продвижения
- Переведите схему в график темпа и поищите несостыковки
- Определите зоны загрузок
Продолжая дополнять концепцию уровня, я создаю схему движения игрока по уровню и подробнее описываю использование каждого пространства. В первую очередь, каждый узел демонстрирует некую часть уровня. В рамках каждого узла я обозначаю взаимодействие игровых пространств и задачи отдельно взятого пространства, решаемые при помощи механик. К тому же, такая схема наглядно демонстрирует темп игры.
Подробная карта
- Используйте узловую схему, скетчи и дизайн-документ для создания детализированной версии карты
- Разместите на ней ключевые объекты (укрытия, врагов, чекпойнты и т.п.)
- Обозначьте влияние освещения на настроение уровня
Узловая схема описывает уровень с точки зрения игровых механик, но не менее полезно будет составить наглядную карту, описывающую его с точки зрения эстетики, и разместить на ней ключевые объекты для визуального обозначения вызовов, встающих перед игроком. Карта уровня станет нашей последней линией обороны перед началом работы над ранним прототипом.
Отзывы и доработка
- Проверка среди коллег
- Дополнение и переработка
- Мы на правильном пути к цели?
Пересматривать и улучшать результаты требуется на любом этапе, однако здесь я хочу отдельно подчеркнуть важность стороннего взгляда, который поможет избежать множества проблем в последующей работе. В дополнение, отмечу, что именно на этом моменте следует убедиться в том, что вы по-прежнему придерживаетесь намеченного пути.
3. Создание уровня
Тестовая площадка
- В общих чертах обозначьте все пространства и на основании выбранных метрик расположите примитивные объекты
Тестовая площадка – быстрый способ воспроизвести наши метрики в трёхмерном пространстве. Убедитесь, что высота выступов подобрана правильно, а укрытие действительно прикрывает игрока. Первоочередное создание тестовой площадки сэкономит время в дальнейшем, поскольку она позволит тестировать игровые механики.
Ранний прототип
- Расположите ориентиры
- Обозначьте основной маршрут игрока, используя примитивные объекты
- Составьте дополнительный или опциональный маршрут
- Сверьте метрики и масштаб
- Реализуйте все вызовы и расположите всех врагов
- Проработайте доступность взаимодействий
- Не забывайте о роли окружения в повествовании – у каждого пространства есть своя история или предназначение
- Проверьте, как попадают в кадр ориентиры, ключевые объекты и маршруты игрока
Имея под рукой примитивы и дизайнерскую документацию, можно приступать к созданию раннего прототипа. В первую очередь нужно расставить ориентиры и проложить основной маршрут, чтобы игрок всегда понимал, куда нужно идти. Изначально я фокусируюсь на выстраивании кадра и использую направляющие, чтобы подчеркнуть текущие задачи игрока и ненавязчиво направить его в нужную сторону. Дополнительные маршруты могут послужить средством исследования мира и позволят игрокам самостоятельно контролировать темп прохождения. Также на данном этапе стараюсь убедиться, что каждое пространство играет свою роль в повествовании или предоставляет игроку контекстную информацию о текущей задаче. Любые интерактивные элементы должны указывать на своё предназначение, и их нужно отдельно отмечать во время тестирования.
Добавление всех элементов и скриптов
- Проработка механик поиска пути и поля зрения врагов
- Расстановка головоломок и интерактивных объектов
- Добавление скриптов для всех сюжетных событий и заставок
- Проверка коллизий
- Внутреннее тестирование и доработка
- Пройдите уровень, проверяя его на соответствие определённым ранее идеям
- Сбалансируйте стычки с противниками
- Сбалансируйте головоломки
- По возможности доработайте выстраивание кадра и направляющие элементы
- Внешнее тестирование и сбор отзывов
- Попросите людей, не столь хорошо знакомых с проектом, пройти уровень и, не вмешиваясь, оцените реакцию
- Уделите особое внимание способности игрока ориентироваться в пространстве
- Сбалансируйте стычки и головоломки
- По возможности ещё раз доработайте направляющие элементы
Когда все важные геймплейные моменты собраны воедино и уровень становится полностью проходимым, ключевой задачей становится тестирование. Я считаю внутреннее тестирование особенно важным, поскольку можно сразу же на месте переработать множество элементов. Когда вы сами будете довольны уровнем, его следует показывать как можно большему количеству людей. Наблюдайте за их игрой и делайте пометки. Здесь важно не вмешиваться в игровой процесс и не приступать к анализу пометок, пока не будет собрано большое количество данных.
4. Анализ отзывов и сверка с поставленными целями
Проанализируйте все пометки и отзывы
Достигнуты ли поставленные цели?
- Определите дополнительные цели и выявите проблемы, требующие решения
После сбора данных можно отделить редкие проблемы от распространённых. С этого момента мы повторяем тестирование, сверку и доработку до тех пор, пока не будем довольны результатом.
Заключение
Это не окончательная версия рабочего процесса, её вполне можно дополнить и улучшить. Впрочем, она и в нынешнем виде помогает разбивать крупные задачи на отдельные пункты, с которыми я могу справиться за один раз. Такой подход выручает и при боязне чистого листа, поскольку я всегда могу обратиться к намеченным целям. На данный момент я сосредоточен на максимально быстром выполнении всех пунктов. Я уже доволен результатом, но ещё есть, куда расти. В каком-то смысле я постоянно совершенствуюсь как гейм-дизайнер и дизайнер уровней.
Перевод, Автор Кори Делоренцо (Corey Delorenzo)
Левел-дизайнер (на английском – level designer) – это специалист игровой индустрии, который отвечает за создание уровней (англ. level) в игровых продуктах. Иногда левел-дизайнера называют также и гейм-дизайнером, но это не совсем корректно.
Гейм-дизайнер (game designer) создает игру целиком от А до Я. Он придумывает концепцию, продумывает игровую механику, определяет правила игры, возможности геймеров и т. д. И ранее гейм-дизайнер среди прочего занимался также и созданием уровней, но по мере того, как игры становились все сложнее и сложнее, возникла потребность в отдельной специализации.
Так и появилась профессия левел-дизайнера, которая первоначально имела и другие названия – game mapping (создание игровых карт) и environment design (дизайн окружающей среды). Основным инструментом специалиста в сфере level design выступает разработанный программистами редактор уровней, с помощью которого происходит создание и размещение локаций, реализация сценариев для миссий, расположение и вид зданий и т. д.
Специфика работы level designer
Поскольку левел-дизайнер работает с встроенным редактором, то из этого понятно, что он начинает трудиться, когда игра почти готова. При этом труд такого специалиста довольно сложный и емкий, ведь ему требуется проработать и реализовать увлекательный геймплей, естественное освещение, соответствующий звук и спецэффекты и т. д. Рабочий процесс происходит в условиях ограниченного времени, и растягивать создание одной игровой карты на полгода тут не выйдет, т. к. это экономически невыгодно.
Функции специалиста по игровым уровням сильно зависят от того, в какой компании он работает. Если это небольшая студия, то список обязанностей будет намного больше, чем в крупных компаниях. Соответственно, у дизайнера уровней в играх для качественного выполнения задач должно быть больше опыта и технических навыков. Но из-за того, что над созданием уровня от начала и до конца трудится один человек, то и конечный результат выглядит более гармоничным.
В крупных корпорациях среди левел-дизайнеров обычно происходит разбивка на отдельные направления работы. К примеру, один человек занимается исключительно геймплеем, второй специалист настраивает искусственный интеллект, третий прорабатывает ландшафты, геометрию и архитектуру игрового мира. За счет такого подхода даже габаритные и сложные карты создаются довольно быстро, а к отдельным специалистам меньше требований, т. к. они сосредоточены на выполнении однотипных задач.
При создании уровней поэтапно проходят через следующие стадии:
- На начальной стадии придумывают, какими должны быть игровые локации в зависимости от общей концепции проекта. Обязательно разрабатывается четкий план, описывающий подробности геймплея, детали объектов, визуальных и звуковых эффектов и т. д. Подготавливаются эскизы, видеоролики, текстовые описания.
- На следующем этапе создается прототип. Он демонстрирует, как в итоге будет выглядеть уровень. На этом этапе оценивают общее впечатление, тестируют геймплей, корректируют отдельные моменты. Зачастую в первой версии не прорабатывают еще детали игрового пространства, а проводят проверку ключевых идей.
- После тестирования и внесения всех необходимых изменений в прототип, начинается проработка деталей вместе с 3D-художниками. На этой стадии уровень наполняется всеми необходимыми объектами, шлифуется игровая физика.
- Затем достигнутые отдельными специалистами результаты объединяют и получают конечную версию с принятием игровой геометрии, выставленным освещением, добавленными спецэффектами, озвучкой и проведенной оптимизацией, чтобы игра потребляла как можно меньше ресурсов.
- Ну, и на окончательном этапе происходит активное тестирование для выявления и устранения багов.
Ежедневные советы от диджитал-наставника Checkroi прямо в твоем телеграме!
Подписывайся на канал
Подписаться
Какими качествами должен обладать левел-дизайнер
Чтобы стать левел-дизайнером и хорошо зарабатывать, нужно развивать в себе такие качества:
- любовь к компьютерным играм;
- воображение и богатую фантазию;
- логическое мышление и умение анализировать результаты;
- понимание основ формирования композиции, геометрии, выставления света, выбора цвета;
- изучение основ архитектурного искусства;
- умение нарисовать пришедшую в голову идею;
- коммуникабельность, чтобы обсуждать с коллегами отдельные моменты и вместе достигать лучших результатов.
Какими навыками должен обладать левел-дизайнер
- Владение программами для работы с изображениями и трехмерной графикой: Photoshop, 3Ds Max, Maya.
- Хорошее знание основных игровых движков и систем: Unreal Engine 4, CryENGINE 3, UDK, Unity.
- Опыт работы с Speed Tree (входит в UDK) для создания ландшафта, деревьев, листьев, травы.
- Знание принципов построения игрового пространства.
- Понимание основных элементов геймдизайна.
- Умение генерировать уровни для противостояния игроков (PvP-режимов).
- Опыт игры в многопользовательские шутеры, RPG, MOBA.
Уникальное предложение — -50% на ВСЕ курсы Skillbox. Получите современную онлайн-профессию, раскройте свой потенциал.
Активировать скидку →
Как найти работу левел-дизайнеру
Опросы состоявшихся дизайнеров уровней в играх позволяют выделить несколько моментов, которые нужно учесть каждому, кто решил стать левел-дизайнером:
- Макс Пирс, работавший над Cyber Punk 2077 и The Division говорит: «Без специального обучения левел-дизайнером быстро стать почти невозможно. Ранее многие приходили в индустрию через создание модов, но уже после 2010 этот путь утратил свою актуальность. Еще есть вариант стать тестировщиком игр, чтобы в процессе поиска багов научиться разбираться в процессе создания уровней, но этот вариант очень долгий и займет около 2-4 лет».
- Дэвид Мюллих, поспособствовавший появлению «Герои III» и Vampire: The Masquerade Bloodlines отмечает: «Главная проблема заключается в старте, т. к. никто не хочет нанимать на работу левел-дизайнеров без опыта. Поэтому в первую очередь нужно наполнить портфолио любой ценой. Новичкам следует искать задачи на фрилансе и вакансии от небольших контор, не обращая внимания на уровень зарплаты».
- Михаил Кадыков, level designer в Crytek: «При наполнении портфолио старайтесь добавлять в него небольшие уровни, выполненные в короткие сроки. Обычно компании при найме специалистов дают тестовое задание и требуют за 2 недели создать компактный уровень с геймплеем на 5-10 мин.»
- Глин Уильямс, продюсер iWar и War Head: «Создавайте уровни для популярных проектов и старайтесь добиться, чтобы они заинтересовали реальных игроков. Даже если вашем детище продемонстрирует среднюю активность, то многие компании сами заинтересуются вашей личностью».
- Ярослав Кравцов, работавший ведущим дизайнером в проекте Skyforge: «Левел-дизайнеру нужно портфолио, показывающее, что он умеет и как мыслит. Рекомендую сделать себе сайт на каком-нибудь простеньком конструкторе, и добавить туда несколько примеров, разбив их на две части. В первой будут игровые карты, сделанные при помощи редактора. Это покажет, как вы умеете создать интересный геймплей. Во второй части будут уровни, сделанные на Unreal Engine или Unity. Их можно демонстрировать без геймплея, но этот вариант покажет потенциальным работодателям, что вы владеете профессиональными инструментами».
Преимущества и недостатки профессии
Работа левел-дизайнером имеет следующие преимущества:
- она интересная, творческая и требует неустанного движения вперед;
- профессия очень востребованная, а потому проблем с трудоустройством не предвидится;
- заработная плата довольно высокая, но детальнее об этом ниже.
Но при таких явных преимуществах не обошлось и без недостатков:
- профессия левел-дизайнера довольно трудоемкая;
- рабочий график обычно ненормированный;
- часто приходится работать в условиях постоянной нехватки времени;
- новичкам без опыта очень тяжело сразу взять хороший старт.
Зарплаты левел-дизайнеров в России
Выделить четкие рамки заработной платы левел-дизайнера в России крайне сложно, т. к. работодатели обычно оговаривают оклад при собеседовании после того, как узнают об опыте, знаниях и умениях соискателя. Вот как выглядят типичные описания вакансий левел-дизайнера на российских порталах:
Вот еще редкий пример вакансий level designer, где «засветились» гонорары:
Искать работу нужно не только на подобных сайтах, но и в социальных сетях. Например, вот несколько примеров свежих вакансий со страницы обсуждений в VK «Работа Вакансии Дизайнер уровней»:
Изучив отдельные форумы и пообщавшись с некоторыми работодателями, мне удалось найти такие цифры заработной платы левел-дизайнеров в зависимости от уровня подготовки:
- junior level designer получает 15-30 тыс. руб.;
- middle уже может рассчитывать на 30-60 тыс. руб.;
- senior на 60-150 тыс. руб.
Эти рамки зарплат приведены в среднем по РФ. Вот пример того, сколько может получать в игровой индустрии специалист по игровым картам и уровням:
Как стать левел-дизайнером
Вопрос о том, где учиться на левел-дизайнера, сводится к тому, какие онлайн-курсы выбрать для подготовки? В вузах можно изучить только общие направления – дизайн и графический дизайн. И то, это очень долго, дорого и часто бессмысленно, т. к. преподаватели редко следят за современными тенденциями.
Абсолютным новичкам рекомендуется для начала пройти хороший курс по 3Ds Max, чтобы понять, как создаются 3D-объекты. Получив введение в трехмерную графику, можно пройти специализированные курсы подготовки level designer и приступить к поиску работы.
Напишите, пожалуйста, давно ли вы увлекаетесь играми? Какой жанр вам больше по душе? Для каких проектов хотели бы создавать новые крутые уровни?
Не знаете с чего начать?
Получите персональный список курсов, пройдя бесплатный тест по карьере
Пройти тест