Создание одностраничного сайта
-
Обновлено:
2021-02-22
-
Просмотры:
48k
-
Отзывы:
0
В этой статье речь пойдет о создании одностраничников. Мы не только дадим полезные советы и рекомендации, но и предложим пошаговую инструкцию, следуя которой вы сможете создать свой первый лендинг самостоятельно.
Спойлер: Как это сделать? Всё просто – в специализированных конструкторах! Они практически бесплатны и позволяют получить результат уже через несколько часов.
Одностраничник (лендинг) – это сайт из одной страницы, основные задачи которого состоят в быстрой продаже товаров/услуг и сборе пользовательских данных для формирования клиентской базы. Фишка сайта-одностраничника в структуре и формате используемых блоков. Такие сайты не предусматривают длительной раскачки с плавным внушением заинтересованности, проводя посетителя через блог, форум, описание производства, эмоций автора либо чего-то ещё. Всего 1 страница, и она должна быть эффективной – показать только то, что поможет быстро продать.
Можно долго перебирать конструкторы, позволяющие создавать одностраничные сайты. Их много, но из всей массы мы выбрали десять оптимальных вариантов.
Создание одностраничного сайта от А до Я
- uKit — лучший конструктор одностраничных сайтов
- WIX — мировой лидер для создания одностраничников
- Mottor — профильный конструктор лендингов
- WordPress — бесплатная платформа для сайтов
- Nethouse — конструктор сайтов-визиток
- LPgenerator – одностраничники для профи
- uCoz — конструктор для создания любых сайтов
- Tilda — конструктор для дизайнеров
- SITE123 — простой и удобный WYSIWYG-движок
- Ucraft — удобный сервис для новичков
- Общий список (27 штук)
- Отличие лендинга от одностраничника
- Как создать одностраничный сайт самому
- Заказать одностраничный сайт «под ключ»
- Одностраничный интернет магазин?
- Сколько стоит одностраничный сайт
- Продвижение одностраничного сайта
- Выводы
1. uKit — лучший конструктор одностраничных сайтов → обзор
| Официальный сайт: | ukit.com |
| Год основания: | 2015 |
| Страна: | Россия |
| Бесплатный период: | 14 дней |
| Платные тарифы: | $2.5 – $10.5 в мес. |
| Уровень сложности: | Очень простой |
uKit – лучший выбор для предпринимателей, желающих усилить конверсию основного сайта лендингом. Либо просто попробовать эффект от страницы захвата, поэкспериментировать. Ведь это недорого, а прибыль может быть солидной. Два десятка одностраничных шаблонов с разной структурой станут хорошей базой для качественных страниц, см. примеры. Все они собраны из блоков с демо-контентом, которые легко редактировать: добавлять новые, изменять дизайн и порядок секций.
Сервис поддерживает интеграцию CRM-систем, всех социалок, всплывающие окна, подключение заказа обратного звонка, онлайн-консультанта и специфических, полезных для одностраничника виджетов (таймлайн, таймер, этапы, прайс, товар). Есть эффект параллакса, возможность смены шрифтовых пар, цветовых схем, вставки видео на фон, обработки изображений перед вставкой и прочее. SSL подключается бесплатно. Интеграция статистики от Яндекс и Google. SEO-модуль позволяет из панели управления запустить контекстную рекламу, пошагово выполняя инструкции мастера настройки – мега-удобная, эффективная штука для начинающих разработчиков. Здесь легко раскручивать страницы без навыков в продвижении.
Плюсы:
- Простота в использовании новичками, для предпринимателей – просто находка;
- Куча инструментов для коммуникации с посетителями;
- Адаптивность и хорошее качество шаблонов, внятный демо-контент (подсказка новичкам);
- Возможность вручную редактировать страницу для десктопа, планшета и смартфонов раздельно (все 3 версии могут по-разному выглядеть – решать вам);
- Отличный встроенный SEO-модуль, способный привести трафик на лендинг практически без участия пользователя, нужен лишь небольшой бюджет;
- Поддержка анкорного меню, есть кнопка «Наверх»;
- Есть встроенный магазин с приёмом онлайн-оплат;
- Быстрый запуск лендинга – можно управиться за 1 день;
- Низкая себестоимость страницы.
Минусы:
- Нет встроенных A/B тестов, воронок продаж, анализа трафика по источникам – в общем, нужно пользоваться сторонними сервисами для сбора/анализа статистики по конверсии;
- Нет встроенной системы уведомлений о продажах и прочих событиях, что компенсируется подключением CRM.
Стоимость:
- «Премиум» ($3.5/мес) – оптимальный для создания лендинга тариф, включает все возможности системы, кроме правки кода и магазинной функциональности (корзина, прём оплат, доставка и т. д.).
- «Премиум+» ($7/мес) – доступ ко премиум-шаблонам и расширенной статистике.
- «Магазин» ($8.4/мес) – добавление корзины, приёма онлайн-оплаты и остального.
- «Про» ($10.5/мес) – доступ к созданию цветовых схем и правке кода страниц.
Примечание: при оплате вперед сразу на 3 мес., 6 мес., 1 или 2 года дополнительно предоставляется хорошая скидка -5%, -10%, -20% и -30% соответственно. uKit поддерживает промо-коды, ввод UGUIDE-25 обеспечит дополнительную –25% скидку на любой тариф.
2. WIX — мировой лидер для создания одностраничников → обзор
| Официальный сайт: | wix.com |
| Год основания: | 2006 |
| Страна: | Израиль |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 90 – 1000 руб в мес. |
| Уровень сложности: | Простой |
Wix – отличный инструмент для разработки разнообразных с точки зрения дизайна и функциональности одностраничников. В арсенале более 30 готовых макетов для лендингов, кроме того, можно нарисовать любой дизайн с нуля. Встроенные библиотеки содержат большой набор стоковых медийных материалов (фото, видео, анимации, графика) и полезных приложений для сбора статистики, анализа эффективности, привлечения аудитории, синхронизации с социальными сетями, мессенджерами, CRM, системами приёма оплаты онлайн, заказа обратных звонков, консультантов, сбора подписок, уведомлений и прочего.
Визуальный редактор Wix позволяет в произвольном режиме оформлять структуру блоков и страниц. Есть возможность добавлять свой код, использовать базы данных с помощью интерфейса Wix Corvid, а также эффективно взаимодействовать с целевой аудиторией благодаря пакету бизнес-инструментов Wix Ascend. Анимации, эффекты, всплывающие окна, конструкторы форм и логотипов, продвинутая SEO-составляющая, подробные отчёты о событиях, редакторы для красивой подачи графического и видеоконтента, огромный магазин приложений, богатый набор виджетов и вариантов макетов секций – всё это позволит создать качественный лендинг, способный продавать и производить на посетителей вау-эффект с первых секунд. Ознакомьтесь с наиболее эффектными примерами сайтов Wix для наглядного представления.
Плюсы:
- Лучший визуальный редактор в своём классе;
- Большое количество красивых и разнообразных шаблонов, возможность создавать собственные макеты с нуля;
- Набор фирменных инструментов (Corvid, Ascend, ADI), большая библиотека приложений и стоковых мультимедийных материалов;
- Встроенная CRM, редакторы форм и мультимедийных файлов, конструктор логотипов и прочее;
- Мощная база для сбора статистики и формирования отчётов об эффективности лендингов;
- Интеграция с платёжными системами, соцсетями, внешними CRM и прочими полезными веб-сервисами;
- Возможность добавления своего HTML/CSS/JavaScript-кода на страницу;
- Есть бесплатный тариф, большие скидки под акции на платные тарифные планы;
- Хорошая техподдержка.
Минусы:
- Реализация некоторых функций перенесена в приложения для облегчения стоковой версии интерфейса системы, из коробки не всё на виду находится – например, синхронизация с платёжными системами, конструкторы форм, видео, фоторедакторы и прочие модули потребуют установки из библиотеки приложений;
- Из коробки профильные инструменты для анализа эффективности лендингов отсутствуют – вопрос решается установкой приложений для A/B-тестов, отчётности, создания воронок продаж и прочего;
- Для создания макетов страниц с нуля необходим навык – редактор мощный, но элементарным его не назовёшь, придётся наловчиться с ним работать.
Стоимость:
- Подключить домен (90 руб/мес) – пропускная способность сайта в 1 Гб, 500 Мб места на диске, возможность добавления любого домена 2 уровня на выбор и получение полнофункциональной панели управления.
- Базовый (150 руб/мес) – пропускная способность сайта в 2 Гб, домен в подарок, 3 ГБ места на диске, ₽2000 на рекламные расходы в Google Ads, загрузка 30 минут видео высокого разрешения, отключение рекламного копирайта системы в футере.
- Безлимитный (250 руб/мес) – безлимитная пропускная способность сайта, увеличенный до 10 ГБ объём места на диске, ₽2000 на рекламные расходы в Google Ads, загрузка 1 часа видео высокого разрешения, платные приложения Site Booster и Visitor Analytics получите в виде бонуса.
- VIP (500 руб/мес) – безлимитная пропускная способность сайта, 20 Гб места на диске, все фишки из тарифа «Безлимитный», загрузка 2 часов видео высокого разрешения, а также получение профессиональных логотипов для сайта и социальных сетей, первоочередная VIP-поддержка.
3. Mottor – профильный конструктор лендингов → обзор
| Официальный сайт: | lpmotor.ru |
| Год основания: | 2013 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 466 – 1250 руб в мес. |
| Уровень сложности: | Средний |
Mottor – качественный движок для создания одностраничных сайтов с нуля, посредством подгонки готовых блоков/элементов в визуальном редакторе или на основе профессиональных шаблонов с адаптивной вёрсткой (более сотни готовых). Редактор позволяет гибко настраивать дизайн и структуру страниц, располагая каждую секцию и элемент в нужном месте с позиционированием по сетке, добавлять эффекты, анимации, а также выбирать, какие из блоков будут отображаться на мобильных устройствах и ПК. То есть лендинг может выглядеть по-разному в зависимости от девайса, с которого клиенты открывают страницу.
Конструктор содержит все необходимые инструменты для измерения/повышения конверсии: встроенная CRM, A/B-тесты, автоворонки продаж, полный набор SEO-настроек, всплывающие окна, интеграция с социальными сетями, возможность продавать товары онлайн, а также импортировать/экспортировать их из CSV-файлов. Поддерживается геотаргетинг, то есть подстройка содержимого страницы согласно местоположению клиента. Можно вставить свой код на любую страницу, интегрировав возможности любых внешних веб-сервисов.
Плюсы:
- Отличный визуальный редактор, позволяет настроить каждый элемент и секцию на странице;
- Позволяет нарисовать макет страницы с нуля;
- Солидный набор примочек для продвижения лендингов, повышения конверсии и анализа полученных результатов;
- Возможность интеграции модулей и сторонних сервисов через код либо интерфейс;
- Встроенный магазинный модуль, позволяет принимать оплату онлайн и администрировать товарную витрину, складские остатки;
- Качественный раздел помощи, нормальная техподдержка;
- Пакетные, довольно выгодные тарифы для создания большого количества сайтов, подойдут профессиональным разработчикам;
- Можно выбрать необходимое количество сайтов/доменов, получив индивидуальную конфигурацию тарифа.
Минусы:
- Невозможно реализовать мультиязычность страниц;
- Нет многостраничных шаблонов, хотя такие сайты можно создавать;
- Ограниченная область для добавления кнопок социальных сетей (футер);
- Нет блогового модуля, который пригодился бы при оформлении многостраничного сайта;
- На младшем тарифе недоступна важная часть возможностей системы.
Стоимость:
- Лайт (466 руб/мес) – 1 сайт, 750 страниц, домен в подарок, техподдержка.
- Бизнес (716 руб/мес) – 10 сайтов и доменов, отключение рекламной подписи, A/B-тесты, возможность выдать совместный доступ к проектам, домен в подарок.
- Безлимит (6658 руб/мес) – неограниченное количество сайтов и доменов, полная функциональность системы, включая доступ к настройке автоворонок.
4. WordPress — бесплатная платформа для любого сайта → обзор
| Официальный сайт: | ru.wordpress.org |
| Год основания: | 2003 |
| Страна: | Весь мир |
| Бесплатный период: | неограниченный |
| Платные тарифы: | отсутствуют |
| Уровень сложности: | Простой |
WordPress – универсальная CMS, которая подходит для создания практически любых сайтов, в том числе, качественных лендингов и других типов одностраничников. Тысячи лендинговых шаблонов, наличие профильных плагинов с готовыми дизайнами, встроенными маркетинговыми инструментами и визуальными редакторами (Elementor, Divi Builder, Instapage, Quards и пр.) дают возможность реализовать любой лендинг и чётко проработать потенциал для получения максимальной конверсии: воронки, A/B-тесты, кастомные формы, всплывающие окна, кнопки соцсетей уведомления, подключение любых внешних веб-сервисов для аналитики, внедрения специфических возможностей и раскрутки страницы. Этот движок не имеет пределов.
Можно обойтись минимальным количеством плагинов, просто заполнив нужной информацией профильный одностраничный шаблон и подключив средства сбора статистики от Google/Yandex, добавив интеграцию с соцсетями и SEO-оптимизацию. Получите лёгкую, производительную страницу (см. примеры сайтов WordPress). Основной нюанс в использовании WP – выбор хостинга. Движок настолько же хорош, насколько и прожорлив к ресурсам сервера. Лучший вариантом для него является Bluehost – официально одобренный разработчиками CMS провайдер хостинговых услуг. Получите много места, автоматическую установку и оптимизацию из коробки, плюс ещё неплохие бонусы. По итогу, комфорт использования WP мало чем будет отличаться по уровню от конструкторов.
Плюсы:
- Несметное количество привлекательных одностраничных шаблонов, как платных, так и бесплатных;
- Множество профильных плагинов для разработки качественных лендингов;
- Богатая встроенная библиотека бесплатных плагинов;
- Широкие возможности для эффективного маркетинга, сбора статистики и построения подробных отчётов об эффективности лендинга;
- Высокая скорость загрузки страниц при условии достаточной мощности хостинга;
- Огромные массивы обучающих материалов – форумы, видео, книги, статьи, курсы и пр.;
- Задел потенциала на будущее – на WP удобно создавать практически любые сайты, его освоение, однозначно, полезно любому начинающему веб-мастеру;
- Самый низкий порог вхождения в специфику работы среди всех CMS.
Минусы:
- Минимализм набора возможностей из коробки, многое придётся реализовать через установку плагинов;
- Обилие тем и расширений порождает много некачественных вариантов, нужно быть внимательными при выборе и тех, и других;
- Движок серьёзно нагружает сервер, желательно использовать хороший хостинг, который обычно стоит чуть дороже проходных вариантов.
Стоимость:
WordPress не требует платы за своё использование, но без хостинга и домена далеко не уехать. Себестоимость сайтов сводится к цене хостинга, домена и, возможно, платного шаблона и расширений, если соберётесь таковые использовать, что не обязательно. За константу примем стоимость официально рекомендованного хостинга Bluehost:
- Basic ($3.95/мес) – размещение 1 сайта, на 1 год домен и SSL получаете в подарок, 50 Гб хранилища для файлов.
- Plus ($5.95/мес) – без ограничений на количество размещаемых сайтов, доменов, субдоменов и объёма хранилища для файлов, 1 домен и SSL получаете в подарок на год.
- Choice Plus ($6.95/мес) – всё вышеперечисленное, плюс приложения для автоматического создания и управления резервными копиями CodeGuard Basic.
5. Nethouse — популярный сервис по созданию сайтов → обзор
Nethouse — хороший вариант для создания структурно несложного одностраничного сайта. Система содержит всего парочку лендинговых шаблонов, они адаптивные, хорошего уровня качества, рассчитаны на то, чтобы пользователь вписал в них свой контент и публиковал страницу. Визуальный редактор представлен двумя версиями. Более новая представляет повышенный интерес, вы сможете добавить большое количество разнообразных блоков в произвольном порядке и настроить их: обложка, меню, преимущества, отзывы, партнёры, форма, видео, галерея, каталог, призыв к действию и прочие.
Возможностей по кастомизации дизайна немного, но всё равно страницы получаются привлекательными. Движок располагает встроенной CRM, инструментом для запуска почтовых рассылок, неплохим SEO-потенциалом и возможностью подключать внешние веб-сервисы для сбора статистики, взаимодействия с клиентами, доставки товаров, приёма оплаты онлайн, ведения учёта остатков, синхронизации с социальными сетями и прочего. Конструктор предлагает много дополнительных платных услуг, так что при желании сможете заказать страницу под ключ вместе с продвижением. В целом, система простая и относительно удобная, подойдёт новичкам.
Плюсы:
- Симпатичные шаблоны, понятный визуальный редактор;
- Набор приложений для интеграции с другими платформами;
- Приличный eCommerce-потенциал;
- Простой интерфейс панели управления;
- Возможность заказа дополнительных услуг;
- Развитая экосистема, наличие курсов, вебинаров и прочих полезных вещей;
- Наличие бесплатного тарифного плана.
Минусы:
- Мало одностраничных шаблонов;
- Нет встроенных средств сбора статистических данных, нужно подключать внешние сервисы;
- Настроек кастомизации дизайна очень мало.
Стоимость:
- Сайт (225 руб/мес) – размещение 10 товаров, 400 фотографий, домен на выбор в подарок, снятие рекламной полоски системы, статистика, 5000 рублей на рекламу в Google, Telegram-уведомления.
- Магазин (488 руб/мес) –размещение 1000+ товаров, безлимитное количество фотографий, CRM-модуль «Nethouse.Клиенты» и всё остальное из младшего тарифа.
6. LPgenerator – профессиональный конструктор лендингов → обзор
| Официальный сайт: | lpgenerator.ru |
| Год основания: | 2011 |
| Страна: | Россия |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 558 – 11011 руб в мес. |
| Уровень сложности: | Средний |
LPgenerator – отличный вариант для дизайнеров, веб-студий, фрилансеров и предпринимателей, которым нужно создавать большое количество качественных страниц. Конверсия достигается за счёт большого количества встроенных инструментов для анализа трафика и продвижения лендинга. Шаблонов больше всех в нише – около трёх сотен. Есть возможность загрузки собственных, правки кода и создания их с нуля в мощном редакторе.
Страницы формируются из многочисленных виджетов, которые можно создавать самостоятельно в специальном редакторе. Настроек кастомизации дизайна множество, каждый элемент можно изменить «крутилками» либо через код. Есть и встроенный магазин, реализованный через пагинацию. CRM, аналитика, воронки продаж по источникам трафика, мониторинг статистики, управление контекстной рекламой, рассылками, уведомлениями, интеграции множества сторонних сервисов – есть всё.
Плюсы:
- Классные готовые шаблоны и куча инструментов по их созданию/настройке;
- Полный набор средств для анализа статистики и продвижения лендинга;
- Поддержка интеграций социалок, анализаторов, онлайн-чатов и прочего полезного;
- Гибкая система настройки уведомлений и рассылок;
- Хороший встроенный магазин;
- Возможность заказа платных услуг у разработчиков;
- Отличный обучающий бесплатный курс «Академии лидогенерации».
Минусы:
- Относительная сложность освоения как следствие продвинутых возможностей;
- Стоит недёшево, хотя и не дороже других профильных систем.
Стоимость:
- Базовый (₽558/мес) – 1 домен, можно создать 3 страницы, техподдержка 24/7.
- Продвинутый (₽1662/мес) – 5 доменов и 50 страниц.
- Безлимитный (₽2799/мес) – без ограничений, привязка доменной почты.
- Корпоративный (₽11011/мес) – персональный брендинг для 15 аккаунтов, улучшенная техподдержка.
7. uCoz – конструктор для создания любых сайтов → обзор
| Официальный сайт: | ucoz.ru |
| Год основания: | 2005 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | $2.39 – $12.79 в мес. |
| Уровень сложности: | Выше среднего |
uCoz – отличный конструктор для тех, кто собирается задержаться в нише разработки сайтов. Сделав на нём одностраничник, приобретая навыки по мере работы, вы сможете открыть для себя перспективы роли веб-мастера или разработчика клиентских сайтов. Здесь очень много классных лендинговых премиум-шаблонов, есть возможность работать с визуальным редактором для быстрого изменения структуры и внешнего вида страниц. Ну, и конечно, код – полный доступ ко всем стилям, скриптам и прочему. Можно верстать кастомные страницы и загружать их в систему. Здесь вы не ограничены возможностями визуального редактора, дизайн может быть каким угодно.
Большим плюсом является наличие встроенного SEO-модуля с продвинутыми возможностями. Прямо из админки можно распределять бюджеты и запускать контекстную рекламу – основной инструмент получения трафика на одностраничные сайты. Интеграция социальных сетей, CRM, приём онлайн-платежей, конструктор форм, онлайн-чат, калькулятор услуг, всплывающие окна – можно многое добавить и настроить под решение конкретной задачи. Проще всего сделать лендинг на основе готового тематического шаблона, попросту заполнив его своей информацией и добавив нужные формы, интеграции для коммуникации с аудиторией.
Плюсы:
- Множество качественных одностраничных премиум-шаблонов на любой вкус и задачу;
- Наличие визуального редактора для удобной правки структуры;
- Полный доступ к коду страниц;
- Возможность загружать свои шаблоны, свёрстанные в сторонних программах;
- Мощный SEO-модуль, который позволит с комфортом продвинуть сайт, контролировать расходы на рекламу и результаты;
- Полная свобода в подключении любых внешних веб-сервисов и скриптов;
- Перспективность – освоив Юкоз, вы сможете создавать очень разные, качественные сайты;
- Хорошая техподдержка, быстро и по делу реагирует;
- Можно использовать бесплатно.
Минусы:
- Относительно высокий порог вхождения, панель управления выглядит сложной, хотя хорошо структурирована и логично выстроена;
- Лендинговые шаблоны можно найти только среди премиум-вариантов;
- Желательно владеть кодингом, хотя бы HTML/CSS на базовом уровне.
Стоимость:
- Минимальный (от $2.10/мес) – небольшой баннер вместо стандартного, 1 Гб дискового пространства, антивирус, доступ к модулю Яндекс.Фиды.
- Базовый (от $4.20/мес) – полное отсутствие рекламного баннера, 2 Гб дискового пространства, премиальная техподдержка, автоматическое создание резервных копий сайта.
- Оптимальный (от $5.60/мес) – 10 Гб дискового пространства, при оплате за год домен получаете в подарок.
- Магазин (от $7,00/мес) – 10 Гб дискового пространства и полный доступ к возможностям магазинного модуля, домен в подарок при годовой оплате.
- Максимальный (от $11.20/мес) – 20 Гб дискового пространства, техподдержка в живом чате, при полугодовой оплате домен в подарок.
8. Tilda – конструктор одностраничников для дизайнеров → обзор
| Официальный сайт: | tilda.cc |
| Год основания: | 2014 |
| Страна: | Россия |
| Бесплатный период: | Неограниченный |
| Платные тарифы: | 500 – 1250 руб в мес. |
| Уровень сложности: | Средний |
Tilda хорошо подходит для сборки одностраничных сайтов. И типовых, состоящих из готовых блоков, и с индивидуальным дизайном. Пожалуй, это лучший сценарий применения данного движка, всё остальное в нём делать не столь удобно. Все готовые шаблоны одностраничные, качество вполне хорошее, они адаптивные и поддаются тонкой настройке. Визуальный редактор у сервиса хорош, позволяет детально настраивать отступы между элементами внутри блока, размер секций, кнопок, шрифты, анимации и т. д. Zero Block позволяет самостоятельно создавать секции с нуля, здесь можно получить уникальный дизайн страницы. Отличная штука для дизайнеров, хотя для новичков особой роли не играет, нужен опыт для грамотного использования.
Tilda поддерживает вставку кода, а также интеграцию различных веб-сервисов через настройки. Здесь есть встроенная CRM, для сбора всех поступающих заявок и ведения клиентской базы. Простенькая, но вполне неплохая. В плане SEO и аналитики движок является крепким середняком – всё необходимое присутствует, но каких-то особенных, фирменных инструментов для простой настройки продвижения, запуска контекстной рекламы из панели управления здесь нет. Можно подключить платёжные и логистические системы. Есть доступ к API, а также возможность скачивания файлов страниц в архив на ПК. Каких-то профильных лендинговых фишек вроде A/B-тестов, воронок конверсии, таймера обратного отсчёта для акций, возможности добавления всплывающих окон не предусмотрено.
Плюсы:
- Качественный визуальный редактор, позволяющий гибко настраивать оформление и структуру страницы;
- Приятные на вид адаптивные шаблоны;
- Возможность разработки собственных секций с помощью Zero Block;
- Доступ к API, возможность интеграции внешних сервисов через код и интерфейс;
- Встроенная CRM с базовым уровнем возможностей;
- Магазинный модуль с возможностью настройки доставки и приёма оплаты онлайн;
- Возможность экспортирования файлов сайта архивом;
- Возможность бесплатного, хоть и ограниченного бесплатного использования;
- Качественный справочный раздел.
Минусы:
- Отсутствие профильных лендинговых инструментов для увеличения и анализа конверсии;
- Служба техподдержки медленно и не всегда корректно реагирует на обращения пользователей;
- Стоимость выше среднего.
Стоимость:
- Personal (750 руб/мес) – 1 Гб места на хостинге, 1 сайт на 500 страниц, все возможности редактора, домен в подарок при годовой оплате, снятие рекламного шильдика конструктора.
- Business (1250 руб/мес) – 1 Г места на хостинге, 5 сайтов на 500 страниц каждый, экспорт исходного кода лендинга на ПК, домен в подарок при годовой оплате.
9. SITE123 – простой и удобный WYSIWYG-движок → обзор
| Официальный сайт: | SITE123.com |
| Год основания: | 2012 |
| Страна: | США |
| Бесплатный период: | 7 дней |
| Платные тарифы: | 685 – 1825 руб в мес. |
| Уровень сложности: | Простой |
SITE123 – простой в использовании конструктор с визуальным редактором. Лендинговых шаблонов в прямом смысле здесь нет, но вы можете в настройках типа веб-сайта указать одностраничных формат, при котором все разделы будут выведены на один экран по порядку, а потом отредактировать всё это. Готовых секций не так уж много, но есть всё необходимое для сборки правильной лендинга правильной структуры: особенности услуг, отзывы, расписание мероприятий, контакты, таблица с ценами, таймер обратного отсчёта, портфолио, перечень возможностей, диаграммы и т. д. Каждый блок допускает умеренную настройку: количество позиций для отображения, их порядок, фон, структура и набор выводимых элементов.
SITE123 позволяет создавать мультиязычные страницы, а также добавлять плагины для расширения функциональности и свой код для подключения внешних веб-сервисов и прочего. Здесь есть конструктор сложных форм, возможность назначить для каждой кнопки на странице желаемое действие, показывать видео во всплывающих окнах и т. д. SEO-инструменты здесь стандартные, минимальные, хотя есть возможность задать формат отображения в Фейсбуке и Google. Каких-то профильных фишек для измерения конверсии лендингов, её увеличения здесь нет. Конструктор не заточен конкретно под их создание, но позволяет получать неплохие адаптивные одностраничники без лишних телодвижений.
Плюсы:
- Простота в освоении, минимум непонятных возможностей и настроек;
- Приличный набор модулей (плагинов);
- Поддержка интеграции социальных сетей и прочих веб-сервисов;
- Встроенный магазин приложений;
- Есть магазинный модуль для ведения онлайн-продаж;
- Много дискового пространства на тарифах;
- Качественные обучающие материалы, добротная техподдержка.
Минусы:
- Немалая стоимость по меркам отечественного рынка;
- Нет профильного набора инструментов для анализа эффективности лендингов.
Стоимость:
- Базовый (810 руб/мес) – 10 Гб места на хостинге, 5 Гб пропускной способности сервера, удаление рекламы сервиса, 100 сообщений в месяц для почтовых рассылок, домен в подарок при оплате за год.
- Расширенный (1254 руб/мес) – 30 Гб места на хостинге, 15 Гб пропускной способности, 1000 сообщений в месяц для почтовых рассылок, 2 почтовых ящика, 1 дополнительный язык локализации страницы, домен в подарок при оплате за год.
- Профессиональный (1824 руб/мес) – 90 Гб места на хостинге, 45 Гб пропускной способности, 2500 сообщений в месяц для почтовых рассылок, 5 почтовых ящиков, 3 дополнительных языка локализации, доступ к магазинному модулю с лимитом на 500 заказов, статистика сайта.
- Золотой (2204 руб/мес) – 270 Гб места на хостинге, 135 Гб пропускной способности, 10 000 сообщений в месяц для почтовых рассылок, 10 почтовых ящиков, 5 дополнительных языков, неограниченное количество заказов и расширенные возможности магазина, SEO-советник.
10. Ucraft — онлайн сервис по созданию одностраничников → обзор
| Официальный сайт: | ucraft.ru |
| Год основания: | 2014 |
| Страна: | Армения |
| Бесплатный период: | неограниченный |
| Платные тарифы: | 650 – 4400 руб в мес. |
| Уровень сложности: | Простой |
Ucraft – хороший конструктор одностраничных сайтов, которые здесь можно публиковать бесплатно, хотя и с ограничениями на возможности редактора и рекламой сервиса в футере. Визуальный редактор содержит большое количество готовых блоков с красивым оформлением различного содержания. Из них можно собирать привлекательные адаптивные лендинги любой тематики. Также есть возможность тонко настраивать внешний вид макета с помощью инструментов дизайнера, получая на выходе уникальные страницы. Есть возможность добавления разнообразных эффектов и неплохой встроенный конструктор логотипов.
В Ucraft много виджетов – базовых элементов: таймер обратного остчёта, вставка своего кода, карта, продукты, текст, кнопки, мультимедиа и прочее. Движок поддерживает большое количество интеграций внешних веб-сервисов, включая аналитику, CRM, системы почтовых рассылок, отправки уведомлений, онлайн-консультанты, любые приёмники онлайн-оплат и всё остальное. Поддерживается возможность создания мультиязычных страниц. Есть конструктор всплывающих окон – можно создавать шаблоны и задавать сценарии их показа на ваших сайтах. В целом, конструктор приятный во всех отношениях и довольно эффективный.
Плюсы:
- Гибкая кастомизация дизайна и структуры страниц;
- Простая и привлекательная панель управления;
- Бесплатная публикация лендинга со своим доменом на готовом шаблоне;
- Мощный встроенный eCommerce-модуль;
- Встроенные конструкторы логотипов и поп-апов;
- Удобный раздел с подсказками для новичков;
- Хорошая техподдержка.
Минусы:
- Отсутствует встроенная CRM и средства анализа конверсии – эти задачи будут выполнять подключенные внешние веб-сервисы;
- Готовых шаблонов всего несколько десятков.
Стоимость:
- Про Веб-сайт (₽650/мес) – 1 проект, доступ к интеграциям, круглосуточной техподдержке и возможности создания мультиязычного сайта, исчезновение логотипа системы в футере, подключение базового eCommerce-модуля с размещением 50 товаров, вставка своего кода на сайт, круглосуточная техподдержка.
- Про Магазин (₽1400/мес) – 1 проект, безлимитное количество товаров и полная функциональность eCommerce-модуля, приложения для управления сайтом (iOS/Android), без ограничений на объём дискового пространства.
- Безлимит (₽4400/мес) – отсутствие ограничений по всем фронтам, продажа товаров на маркетплейсах вроде eBay, Amazon, в Facebook и прочих торговых точках.
Общий список (27 штук)
-
Эффективный конструктор, позволяет новичкам легко продвигать лендинги средствами встроенного SEO-модуля
-
Самый мощный и популярный в мире WYSIWYG-конструктор
-
Самая популярная в мире CMS для новичков и профессионалов
ПРЕМИУМ-СЕРВИСЫ (РЕКОМЕНДУЕМ)
-
Ucraft
Классный конструктор, в котором можно публиковать лендинги бесплатно
-
Nethouse
Простой в использовании и эффективный конструктор
-
LPGenerator
Мощный профильный движок для конвейерного создания лендингов
-
uCoz
Конструктор на все случаи жизни, универсальный и выгодный
-
Mottor
Добротный профильный движок, не топовый, но интересный
-
Tilda
Приличная платформа для профессиональных дизайнеров, стоимость выше среднего
-
SITE123
Удобный конструктор для новичков, но цена выше конкурентов
-
Flexbe
Приятная, удобная платформа со средней функциональностью
-
Mobirise
Лучшая десктопная программа для быстрой сборки адаптивных страниц
-
PlatformaLP
Специализированный, качественный конструктор, но со слабой техподдержкой
-
1С-UMI
Сбалансированный движок, не сверкает на фоне конкурентов, но и не пасёт задних
-
Webflow
Добротная программа для опытных разработчиков, для новичков сложная
СЕРЕДНЯЧКИ (С НЮАНСАМИ)
-
uLanding
Потенциально интересный профильный конструктор, но разработчики приостановили его развитие
-
Vigbo
Ничем не выделяющийся, кроме высокой стоимости, сервис
-
Website X5
Программа для Windows, которая плохо подходит для вёрстки лендингов
-
Setup
Возможно, самый слабый конструктор из всего списка, устарел безнадёжно
-
A5
Платформа, которая своим потенциалом не дотягивает даже до среднего уровня
-
Redham
Ничем не примечательный движок, просто один из многих
-
Reg RU
Простенький конструктор на базе раскрученного хостинга
-
Weblium
Обыкновенный конструктор с очень высокой стоимостью
-
Jimdo
Более-менее приличный немецкий движок, но в рунете от него пользы ноль
-
Pixli
Очень сложный в освоении редактор для узкого круга дизайнеров
-
Webydo
Западный продукт для опытных разработчиков, дорогой и бесполезный для нас
-
Weebly
Востребованный на западе конструктор, на нашем рынке не играет никакой роли
НЕ РЕКОМЕНДУЕМ (И НЕ ПРОБУЙТЕ)
Чем отличается лендинг от одностраничника
Для многих людей, причём, не самых далёких от темы, эти слова являются синонимами. В принципе, доля истины в этом есть, но всё же нюанс присутствует.
Лендинг – это сайт, причём, не обязательно одностраничный, который всегда преследует целевое действие: продажа, подписка, сбор информации или ещё что-то. Целиком и полностью коммерческий тип сайтов, преследующий достижение целей, которые прямо или косвенно помогут получить прибыль. Имеет характерную структуру, раскрывающую в динамичном темпе особенности, как правило, одного продукта, услуги или товара, и неоднократно призывающего к действию (купить, заказать, подписаться, связаться, получить, скачать, оставить заявку и т. д.). Это острый инструмент, цель которого – вызвать яркую вспышку заинтересованности у потенциального клиента и побудить к желаемому действию, здесь и сейчас, сразу же, безо всякой раскачки и вариантов вроде «ну, я ещё подумаю».
Одностраничный сайт не обязательно является лендингом – это может быть визитка, портфолио, лонгрид, квиз или резюме, в конце концов. Да, эти типы страниц тоже могут носить коммерческий характер, но отличаются структурой, подачей, степенью напористости в подталкивании посетителя к достижению вашей цели. Хотя да, большинство лендингов как раз являются одностраничниками и продвигают 1 услугу или товар, активно. Отсюда и расхожее заблуждения, сливающие смысл лендинга и одностраничника в единое целое. Бывают лендинги-исключения – несколько товаров (2-5) и несколько страниц, каждая из которых даёт более развёрнутую информацию о продукте, но формат при этом сохраняется: продающая структура, акцент на склонении к совершению действия и, как правило, отсутствие навигации.
В большинстве случаев одностраничный лендинг эффективнее многостраничного. Оптимально сделать отдельные страницы под каждый продукт, но бывают ситуации, когда нужно именно несколько страниц для достижения целей. Есть плюсы: такие сайты проще продвигать по запросам, потому что они содержат больше текстовой информации, можно добавить больше поисковых ключевых фраз, также присутствует запас информационного объёма для качественного убеждения, вызова устойчивой заинтересованности у клиента.
Многостраничный лендинг можно построить в формате автоворонки продаж, в которой каждая страница является этапом на пути к продаже. Пример структуры: страница с бесплатным оффером для вызова первичной заинтересованности, далее идёт страница с недорогим товаром, потом – с основным предложением, далее – добавочные страницы для сопутствующих продуктов и увеличения прибыли с основного товара, после чего вишенка на торте – страница подписки для получения периодических платежей с клиента. Грамотно организованная, такая или похожая схема может приносить много профита, но для реализации требует серьёзной подготовки.
В общем, вариантов масса. Лендинг – не всегда одностраничник. И наоборот. Тем не менее, эти понятия часто совпадают по смыслу.
Важную роль играют поведенческие факторы пользователей. Ваш лендинг должен быть интересным по содержанию, привлекательным настолько, чтобы люди задерживались на нём, а не убегали после пары секунд. Добавляйте видео, интерактивные элементы, слайдеры и всё из того, что может втянуть клиента в изучение страницы, увлечь, дать повод задержаться подольше, ну и принять решение о покупке на пике заинтересованности.
Большую роль играют блоки преимуществ, отзывы и контакты. Чем убедительнее, подробнее и качественнее всё это будет оформлено, тем больше шансов продлить пребывание человека на странице и убедить в полезности сделки, вызвать доверие к вашей компании и офферу. Всё это работает в совокупности — чем качественнее страница, тем лучше она продаёт и продвигается, одно не отделимо от другого.
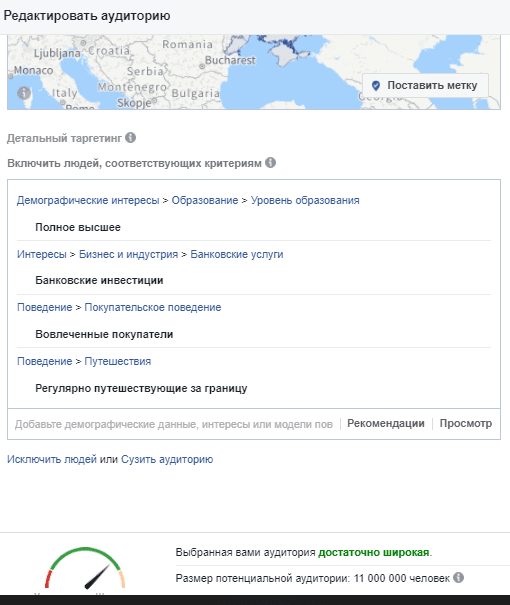
Основным способом привлечения аудитории на лендинг является покупной трафик, полученный с контекстной рекламы в Google AdWords и Яндекс.Директ. Также могут помочь реклама в социальных сетях и ссылки на других ресурсах. На органический трафик рассчитывать не стоит – вашу страницу никто не увидит, если вы просто будете ожидать плодов от SEO-оптимизации. Желаете получить прибыль – готовьте бюджет на рекламу, таковы правила работы в этой нише.
Как создать одностраничный сайт самому
Опишем пошаговый процесс создания лендинга на онлайн-конструкторах. Ничего суперсложного в этом нет, главное – начать работу и придерживаться классических догм этой ниши.
Шаг 1. Выбираем конструктор/шаблон.
Конструктор выбрать просто. Если вам нужен 1 лендинг на пробу, вы раньше ничего такого не делали и хотите вложиться в минимальную себестоимость, то выбор очевиден – uKit only. Для первой, второй и третьей страницы он отлично подойдёт любому новичку. И не только: если прикрутить внешнюю аналитику, вполне отработает и для профи. LPgenerator тоже подходит новичкам, благодаря бесплатным курсам его несложно освоить, но всё же потребуется больше времени.
Следом за регистрацией всегда следует этап выбора шаблона. Если вы не собираетесь собирать страницу с нуля, то крайне рекомендуем использовать шаблон, максимально приближенный к тематике лендинга. Так вы получите дизайн с подходящей структурой блоков и сможете быстро наполнить его своим контентом. Для сборки с нуля необходимо рассчитать структуру – проще всего подсмотреть её у других, прогуглив лендинги по вашей тематике.
Шаг 2. Продумываем структуру.
Вовсе необязательно изобретать велосипед. Можно и нужно ориентироваться на готовый шаблон и лендинги конкурентов. В этой нише царит консерватизм – есть вещи, которые проверены и работают. Есть то, что не взлетит. И все об этом знают. Ориентируйтесь на чужой опыт и классическую структуру (она заложена в стоковые шаблоны), это даст хорошую базу для конверсии и какую-то гарантию первичного результата.
Перечень подходящих для большинства страниц блоков таков (по порядку сверху вниз): шапка, описание вашего оффера и CTA (Call-To-Action – кнопка призыва к действию), таймер обратного отсчёта для получения бонуса, блок буллитов (тезисное раскрытие преимуществ оффера), галерея фото или видео с продуктом, красивый блок с ценами, отзывы клиентов (можно и FAQ включить, если уместно), панель с цифрами (любая интересная статистика по теме), форма захвата (заказ, подписка, анкета и т. д.), карта с демонстрацией размаха деятельности (филиалы, популярность продукта и т. д.), призыв к действию (кнопка CTA).
Шаг 3. Регистрируем домен и оплачиваем тариф.
После сборки и наполнения контентом страницу пора публиковать. Для начала нужно подключить подходящий для задачи тариф. С uKit всё просто: берём младший «Премиум», добавляем к нему наш промо-код «UGUIDE-25» и платим $36 за год (либо помесячно). Домен можно зарегистрировать и прикрепить прямо из панели управления (.ru и .рф – по $11/год) либо добавить существующий (это несложно, просто следуйте инструкции сервиса).
В LPG все тарифы лендинговые, функциональность везде одинаковая, отличается лишь количество доступных для создания страниц и доменов, которые можно прикрепить к ним. Нужна 1 страница? Берите «Базовый» тариф. Хотите поэкспериментировать? Ваш вариант – «Продвинутый». «Безлимитный» и «Корпоративный» подойдут для профи и энтузиастов. И не забудьте про кэшбэк. Домен тоже можно купить внутри ($5.74 за .ru). После можно публиковать.
Шаг 4. Запускаем рекламную кампанию.
Ввиду 1 страницы и сравнительно малого количества контента на ней, SEO-продвижение не особо эффективно работает на лендингах. 3-4 смежных поисковых запроса вы сможете охватить, но вряд ли больше. Домен лендинга должен быть из зоны, в которой он продвигается, и содержать по возможности основной ВЧ-запрос. Также желательно подключение SSL-протокола (HTTPS). Весь контент на странице должен быть уникальным.
Важную роль играют кнопки соцсетей и внешние ссылки на вашу страницу, часть которых можно легко проставить через сайты отзывов, бесплатных каталогов, вакансий, доски объявлений и прочего. Не переборщите – наращивайте ссылочное постепенно. Нужно получить таким образом 100-150 ссылок за 3-4 месяца – работа технически несложная, хотя однообразная. Основную роль в привлечении трафика на лендинг играет контекстная реклама в Google Adwords и/или Яндекс.Директ. Платная, зато эффективная вещь – быстро окупается при грамотной настройке. Возможно, есть смысл доверить эту настройку специалисту, заплатив за работу. Также можно использовать тизерную рекламу, хотя она подходит, в основном, для физических хитовых товаров.
Шаг 5. Оптимизируем лендинг под поведение трафика.
Итак, трафик пошёл на страницу, вы мониторите конверсию, сравниваете результаты. Можно попробовать поэкспериментировать со структурой и отдельными элементами лендинга, особенно, при низкой либо нулевой конверсии. Если всё идёт хорошо, ничего не трогайте – не стоит ломать то, что уже работает.
Оптимизация подразумевает правку дизайна (цвета, шрифты), перемещение блоков местами, правок текстового контента (особо важную роль играют заголовки и тезисы преимуществ оффера), можно также изменить цвет кнопок CTA, изменить их расположение, количество и прочее в таком духе. Не вносите за раз большое количество изменений – пробуйте понемногу оптимизировать и сравнивайте результаты. Так вы отыщите оптимально работающую комбинацию.
Заказать одностраничный сайт «под ключ»
При желании получить результат практически без вложений времени и усилий можно заказать готовый лендинг у тех, кто постоянно занимается разработкой сайтов и понимает в них толк. Думаете, дорого? Не обязательно. Студия «Divly» сделает качественный лендинг за 3900 рублей примерно за 3-5 дней со дня подачи заявки и оплаты услуг. Вам дадут персонального исполнителя, который изучит вопрос, выслушает, учтёт нюансы и пожелания, ответит на текущие вопросы, будучи постоянно на связи. Главное – обсуждайте проект, чем точнее изложите нюансы и требования, тем более качественный результат получите.
Следить за процессом выполнения заказа можно из личного кабинета системы. После получения первого варианта можете попросить доработку, если потребуется – и так до тех, пор, пока результат вас не устроит. Ребята там понятливые, опытные, надолго это не затянется даже при наличии повышенных требований с вашей стороны. Можно заказать сопутствующие услуги – контент, продвижение, брендинг и т. д. Другими словами, можете вообще не участвовать в процессе – просто поставить задачу, сформулировать необходимый результат, заплатить по смете и получить плоды с гарантией. Цены умеренные, останетесь в плюсе, объём которого зависит от оффера и ниши.
Одностраничный интернет магазин — нужен или нет?
Технически создать одностраничный магазин можно довольно быстро. Преимущества подхода те же, что и у лендинга: простота разработки, приличная конверсия при правильном подходе и небольшом количестве товара, упор на продажу с ярким описанием преимуществ и привлекательным дизайном, простота навигации – искать ничего не нужно, всё на виду. Минусы следующие:
- Вызывает меньше доверия – доставать кредитку для оплаты онлайн на одностраничном сайте мало кто сходу захочет, вы должны быть очень убедительными, мошенников море, и почти все об этом знают;
- Сложно продвигать в поисковых системах – контента мало, такие сайты не всплывают в ТОПе выдачи естественным образом, только за счёт рекламных бюджетов;
- Если товар дорогой, шансов продать его очень мало: человек захочет подумать, нужно ли ему это, вряд ли продажа состоится в первый заход, а второй раз на одностраничник мало кто возвращается.
К полноценному многостраничному магазину с репутацией, каталогом и ассортиментом гораздо больше доверия. Хотя бы потому, что все понимают: такую махину запустить ради мошенничества мало кто может себе позволить, это хлопотно и недешево, выгоднее работать честно и продуктивно на перспективу воспитания постоянной аудитории клиентов. В таком магазине можно продавать множество основных и сопутствующих товаров, устраивать скидки и бонусы, вести рекламные кампании, постоянно подогревая интерес аудитории. Их легче продвигать, а достигнутый эффект является гораздо более стабильным. Ну и прибыль будет выше ввиду охвата ассортимента и построения доверительных отношений с клиентами.
Таким образом, создание одностраничного магазин – затея решаемая, но бесперспективная. Это нерационально. Много товаров разместить не получится, лучше уж раскидайте их по отдельным лендингам, вложитесь в рекламу и получите хорошую прибыль. Интернет-магазин и одностраничник – это два разных сайта и смешивать их не стоит.
Стоимость создания одностраничного сайта
Себестоимость одностраничника зависит от того, по какому пути создания вы пойдёте, вариантов несколько:
- Создать в конструкторе;
- Создать на CMS, арендовав хостинг;
- Заказать у студии или фрилансера.
Проще и выгоднее всего собрать самостоятельно в хорошем конструкторе вроде uKit или Wix – там всё есть, понятно подано, куча возможностей для эффективного продвижения и оформления привлекательного дизайна и эффективной структуры. Подходящий для создания лендинга тариф в Юкит обойдётся в $31.5/год с учётом промо-кода UGUIDE-25, на Wix – 1800 руб/год со всеми необходимыми плюшками. В обоих системах периодически бывают акции со скидками, так что цена вопроса может быть ещё ниже. В подавляющем большинстве конструкторов это обойдётся дороже.
Среди CMS наиболее простой точкой входа в разработку является WordPress, всё остальное сложнее. Движок бесплатный, поэтому себестоимость сайта зависит от цены хостинга и домена к нему. Цены у хостеров разные, наиболее качественным и официально рекомендованным самими же разработчиками движка является Bluehost, годовая аренда которого обойдётся в $35.4. Домен и SSL идут в подарок. Установка CMS автоматическая, в комплекте идёт оптимизация под движок, поэтому с настройкой морочиться не придётся – уровень комфорта примерно такой же, что предлагают конструкторы с поправкой на особенности освоения WP.
Заказ готового одностраничника у веб-студии зависит от расценок. Если брать топ-студии, то цена может достигать 50 и более тысяч рублей. У других студий с более адекватными аппетитами это обойдётся в 10-15 тысяч рублей. У фрилансера – примерно 5-10 тысяч. Но есть и более приемлемые варианты, пример – Divly, штатная студия разработки uKit Group, в которой вам сделают лендинг за 3900 рублей, – дешевле уже некуда, разве что у фрилансера-новичка, который будет учиться, тренироваться на вашем проекте. Вряд ли стоит рисковать, доверяя работу дилетанту.
Продвижение одностраничного сайта
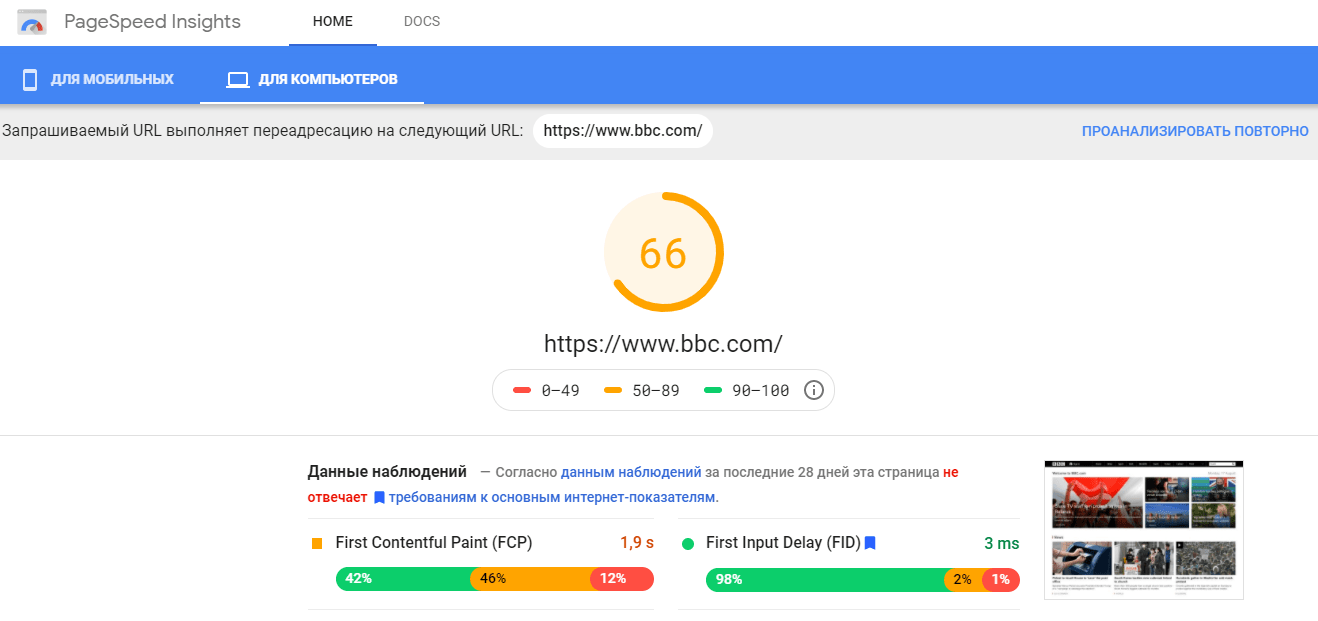
Подход к раскрутке лендинга особый. SEO-оптимизация отходит на второй план, потому что контента мало, за счёт одних ключевиков, уникальных крупиц текста и грамотной разметки такие сайты не выходят в ТОП выдачи. Мало текста, мало запросов – у больших сайтов всего этого в разы больше по тем же тематикам, поисковики их выше ставят, не пробиться на равных. Это нормально, логично. Тем не менее, SEO нужно прорабатывать. Ключевики можно подобрать на Yandex.Wordstat. Выбирайте такие, которые имеют частоту спроса не менее 100 в месяц. Для точного определения качества ключа используйте знак восклицания и кавычки, пример формата – «!Купить !Айфон !в !Москве». Расставляйте их в умеренном количестве равномерно по разделам страницы.
Самое важное в технической оптимизации лендинга – скорость загрузки. На это влияет хостинг, скорость работы движка и тяжесть контента внутри. Основной вес сосредоточен в картинках. Их нужно сжимать с минимальной потерей в качестве, к примеру, в бесплатном сервисе Tinypng. Это важно. Поисковики и посетители чутко реагируют на скорость загрузки страниц, дольше 3-4 секунд – и всё, вы теряете благосклонность и тех, и других примерно в 70% случаев.
Основную роль в продвижении одностраничников играет контекстная реклама. Именно от бюджета, который вы готовы вложить в неё, зависит успех страницы при условии нормального качества оффера и самого лендинга. Также можно расставлять ссылки на страницу в соцсетях, профильных форумах, досках объявлений и любых других ресурсах, которые подходят по смыслу содержания одностраничника. Без вложений в рекламу судьба даже самого грамотного и красивого лендинга, скорее всего, будет незавидной – о нём мало кто узнает. Нет трафика – нет продаж. Контекстная реклама Yandex и Google – главный двигатель продаж с одностраничных сайтов.
Выводы
Одностраничные сайты существуют не только в формате лендингов. Тем не менее, чаще всего их используют именно в роли посадочных страниц для решения разных задач: сбора подписок, заявок, информации, продаж товаров, услуг и прочих целей. Лучше всего работают страницы, подчинённые одной-единственной цели – без распыления на попытки продать несколько товаров, подписать на что-то, а потом ещё и вынудить заполнить анкету. Одна страница должна решать одну конкретную задачу. Это классический, хорошо работающий подход.
Продвигать одностраничники нужно контекстной рекламой, будьте готовы хоть немного в неё вложиться. Лучше всего для решения задачи подходят uKit и Wix – мощные конструкторы с умеренной стоимостью, способные заинтересовать и новичков, и опытных онлайн-манимейкеров. LPgenerator и Mottor – мощные конструкторы с полным профильным набором возможностей из коробки. Tilda интересна дизайнерам, прежде всего. Маркетологам в меньшей степени, поскольку, хоть и позиционируется как конструктор одностраничных сайтов, но всё же содержит недостаточное количество инструментов для повышения эффективности лендингов.
Среди CMS лучшим выбором является WordPress. uCoz – универсальная, перспективная система для сборки качественных сайтов множества типов. Интересна тем, кто хочет развиваться в нише веб-мастеринга, создавая различные проекты под монетизацию и клиентские сайты. Ucraft и Nethouse – добротные конструкторы с понятным интерфейсом, будут интересны новичкам. Если всё это не интересно, можете сразу заказать готовый одностраничник у Divly.
В целом, проще и дешевле создавать лендинги самостоятельно. Это несложный тип веб-сайта. Если сомневаетесь в своих силах, просто выберите готовый шаблон и замените в нём контент на свой – получите страницу с грамотной структурой без лишних хлопот. Цена вопроса – от $3/мес в зависимости от выбранного движка. Главное – хорошо продумать предложение для целевой аудитории, убедить её в полезности оффера. Чисто технически вы сможете собрать лендинг за 1-2 вечера в любом из указанных движков, большего времени это не потребует.
-
Автор:
Если вам нужно быстро и качественно рассказать о бренде или о том, какой вы крутой специалист — используйте одностраничники. В этой статье мы рассмотрим одностраничный сайт, определим, каким он может быть, а также выясним, как его создавать.
Содержание:
- Одностраничный сайт и лендинг — в чем разница
- Виды одностраничных сайтов
- Из чего состоит одностраничный сайт
- Создание одностраничного сайта: пошаговая инструкция
- Оформление и текст одностраничного сайта
- Как создать одностраничный сайт в SendPulse
- Заключение
Одностраничный сайт и лендинг — в чем разница
Лендинг — это посадочная страница, которая побуждает человека совершить целевое действие: купить продукт, оформить заказ, забронировать билет на мероприятие, принять участие в вебинаре и тому подобное. Сайт носит коммерческий характер — привлечь трафик, получить контактные данные пользователей и увеличить прибыль.
Одностраничный сайт — это ресурс, который состоит из единственной страницы и закреплен за одним URL.
Цель: привлечение и информирование пользователей. Не каждый одностраничник является лендингом.
Ниже мы сделали сравнительную таблицу, чтобы показать отличия одностраничника от лендинга.
| Одностраничный сайт | Лендинг |
| Перемещение происходит по внутренним ссылкам и прокручиванием страницы вверх или вниз | Бывает одностраничным или входит в состав многостраничного сайта |
| Преследует цель информирования пользователей | Преследует коммерческие цели |
| Одностраничники доносят важную информацию до пользователей | На сайте присутствует форма для сбора контактных данных |
| Страница может быть короткой или длинной | Обычно это длинная страница, на которой размещается максимум информации о продукте или компании |
| На странице может содержаться призыв к действию, но наличие этого блока для сайта не является обязательным | Всегда есть призыв к действию |
Не каждый одностраничник является лендингом, а landing — это не всегда самостоятельный сайт.
Рекомендуем к прочтению! Узнайте, чем лендинг отличается от многостраничного сайта.
Виды одностраничных сайтов
Одностраничники делят на несколько видов, давайте остановимся на них подробнее. Так как мы уже рассмотрели понятие «лендинг», его в этом списке не будет.
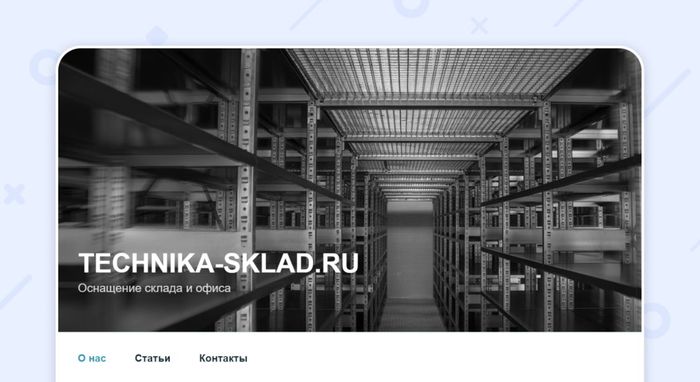
Сайт-визитка
Информационный ресурс, на котором размещают информацию о компании и ее деятельности. Другими словами, это перенесенная из офлайна в онлайн визитка, только с более подробным описанием.
Организация сможет в любой момент отправить ссылку на сайт и помочь человеку ознакомиться со своими возможностями. Обычно на подобных одностраничниках есть вся информация о фирме, ее контактные и регистрационные данные, список преимуществ и варианты продукции.
Если пользователя заинтересовала информация, он может позвонить по телефону или написать электронное письмо. Также на сайте часто присутствует форма обратной связи, куда человек может добавить свои контактные данные.
Подобными форматами пользуются специалисты в определенной области — например, психологи или digital-агентства.
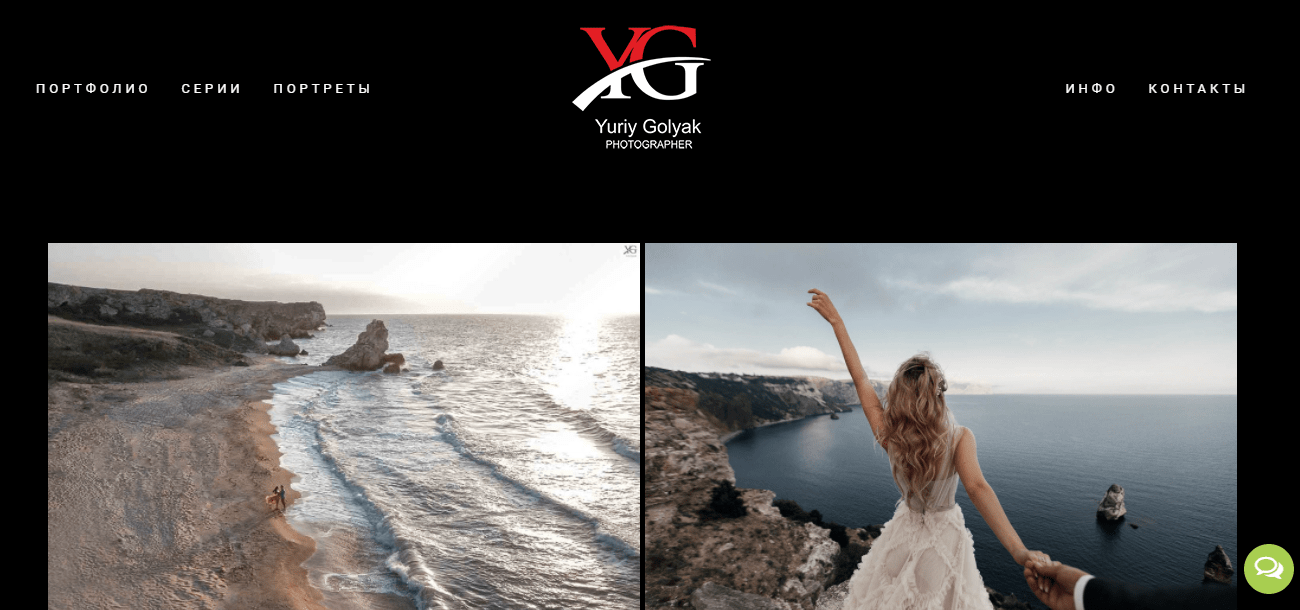
Портфолио
Сайт, на котором автор размещает свои работы, чтобы показать свой профессионализм. Например, фотограф показывает свои варианты съемки, а программист таким образом может обозначить свои навыки — работал с C#, написал фрагмент кода для проекта.
Квиз
Сайт-опросник, на котором пользователю предлагается ответить на несколько вопросов и оставить свои контактные данные. В конце его всегда ждет подарок — чек-лист, бесплатный доступ к приложению, VIP-подписка и тому подобное. Это нужно для того, чтобы привлечь внимание человека и собрать его контакты.
Информация может использоваться для сбора целевой аудитории и составления портретов клиентов.
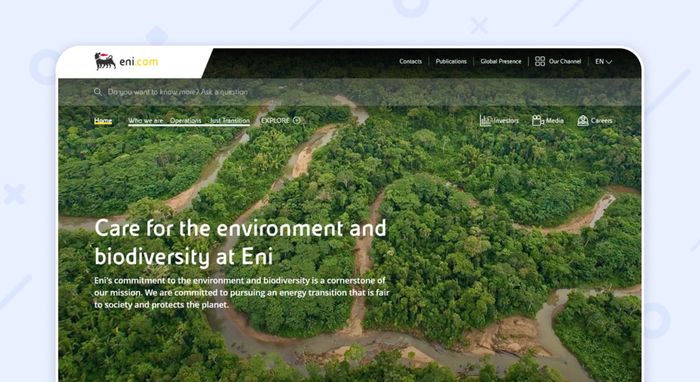
Информационная страница
Ресурс, на котором содержится информация о мероприятии, событии, новом товаре или услуге. Сайт создан для того, чтобы подогреть интерес аудитории.
Подписной сайт
Страница, на которой пользователь может подписаться на рассылку — новости компании, изменения в ассортименте, акции и скидки, вебинары.
Из чего состоит одностраничный сайт
Классический одностраничник состоит из нескольких блоков, которые могут перемешиваться между собой и повторяться.
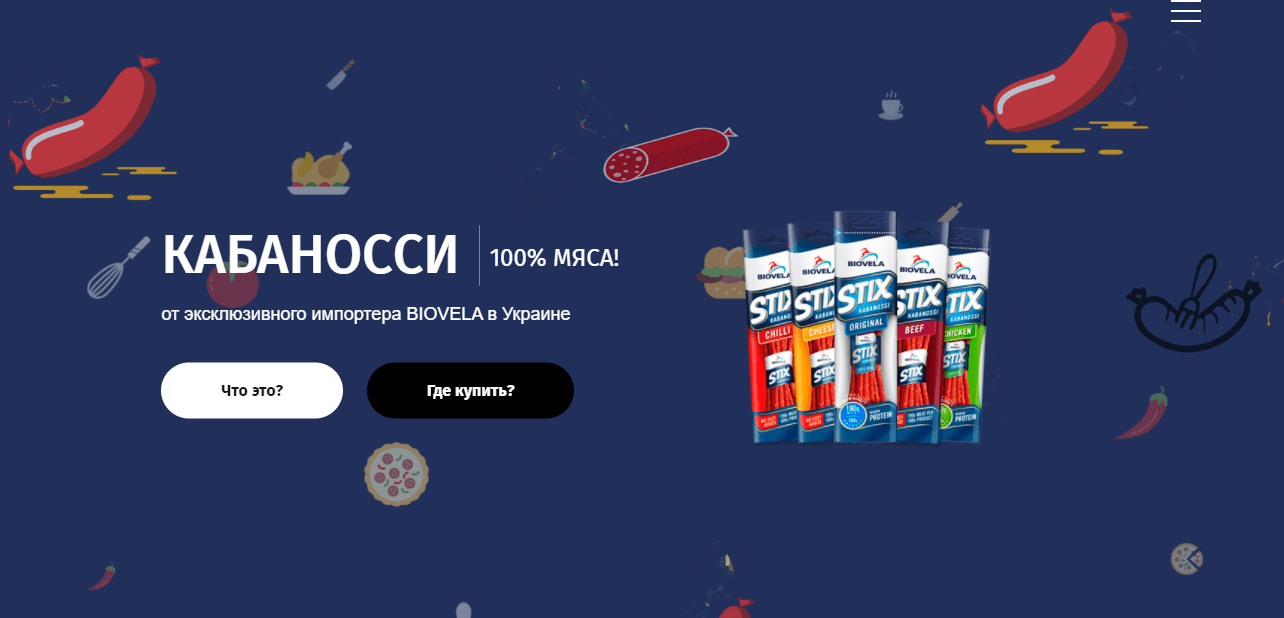
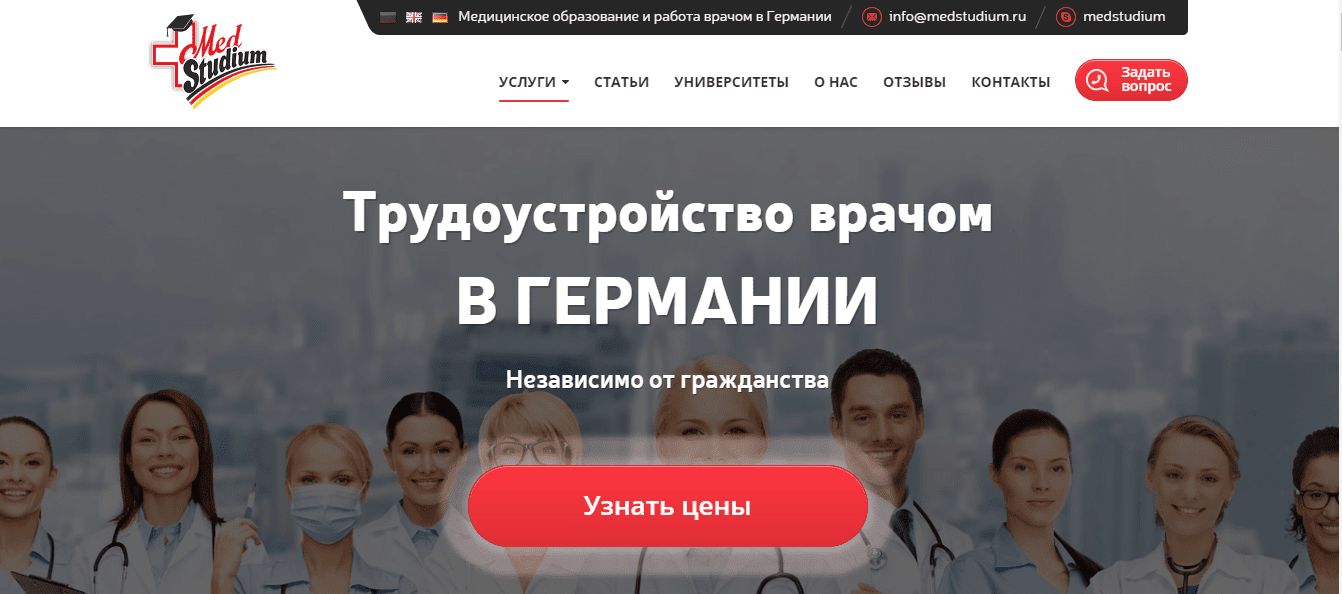
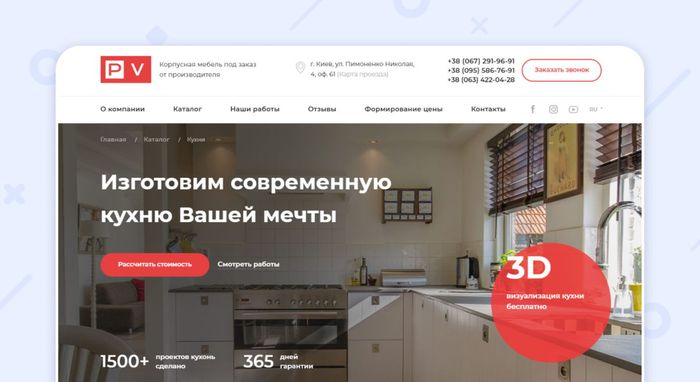
Первый блок
Цель блока — побудить пользователя ознакомиться с сайтом или совершить действие.
Первый блок может быть представлен в виде одного или нескольких баннеров, которые можно пролистать, а также в формате видео.
На баннерах может располагаться кнопка с призывом совершить действие: оставить контактные данные, заполнить форму, задать вопрос или получить подарок.
Структура первого блока:
- Логотип компании.
- Название организации.
- Оффер.
- Изображение или видео в высоком разрешении.
- Форма обратной связи или кнопка с действием.
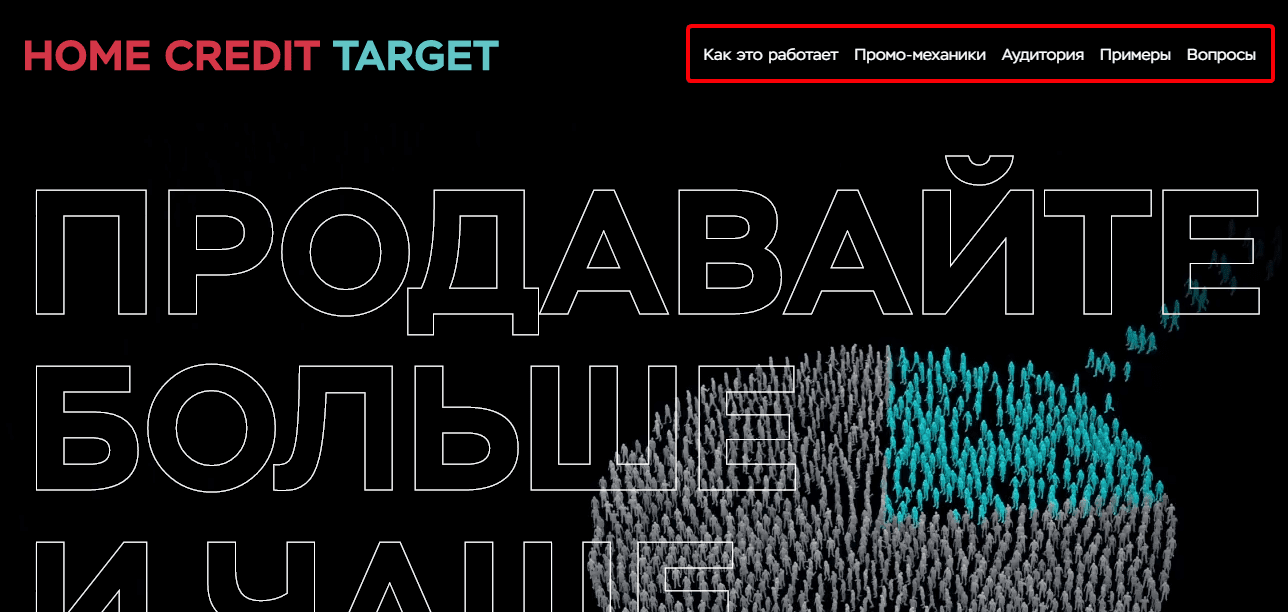
Меню
Цель — обеспечить удобную и понятную навигацию по блокам сайта.
Меню можно закрепить над всеми блоками одностраничного сайта либо спрятать сбоку или сверху.
Структура меню:
- Логотип или название компании.
- Основные разделы сайта — описание, отзывы, информация о компании, контактные данные, акции и тому подобное.
- Ссылки на соцсети.
- Телефон организации.
- Email.
- Кнопка обратной связи.
Блок «Описание»
Цель — рассказать подробно о цели проекта. Например, о компании или о том, где и когда будет проходить мероприятие.
Структура блока «Описание»:
- Характеристики проекта. Текст рассказывает пользователю, почему он должен воспользоваться вашим предложением, записаться на вебинар или сохранить ваши контактные данные.
- Изображения и видео в высоком разрешении.
- Кнопки с целевым действием.
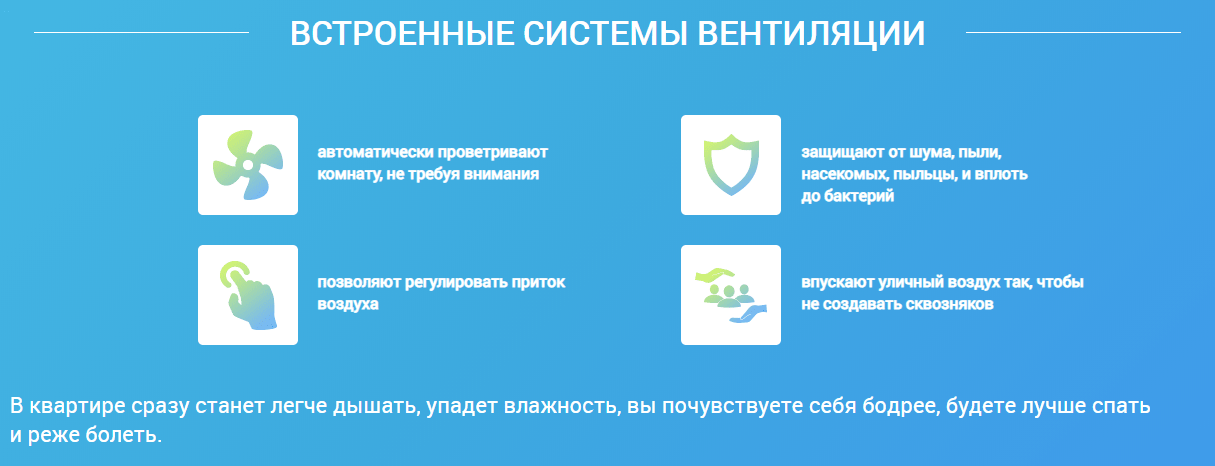
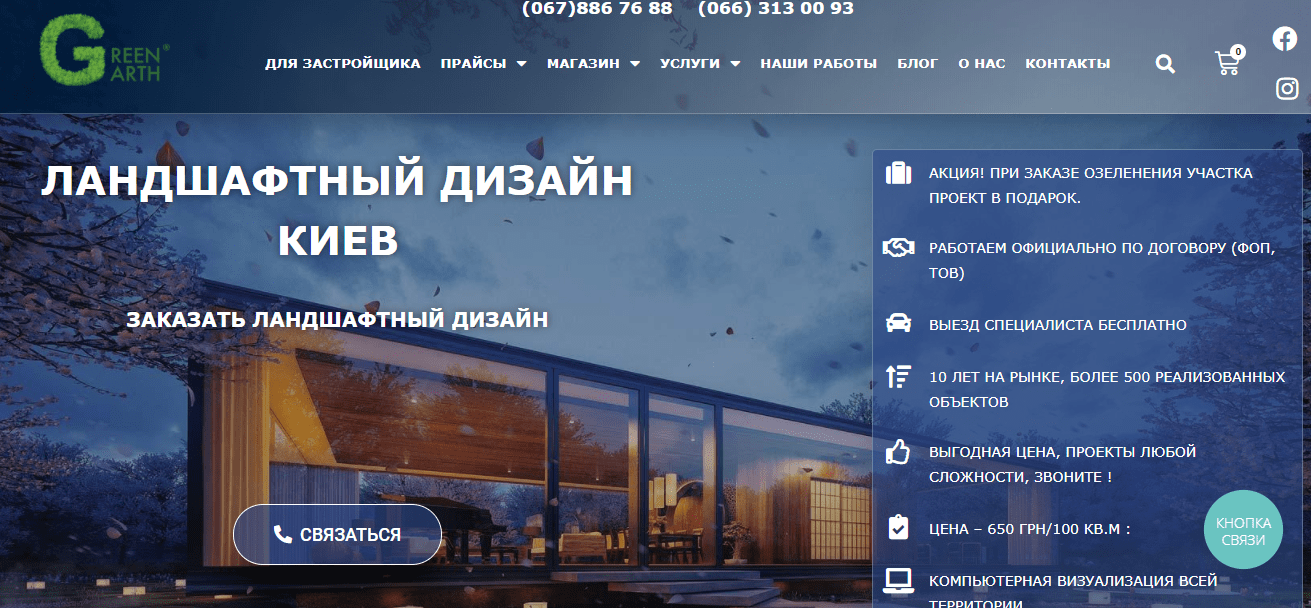
Блок «Преимущества»
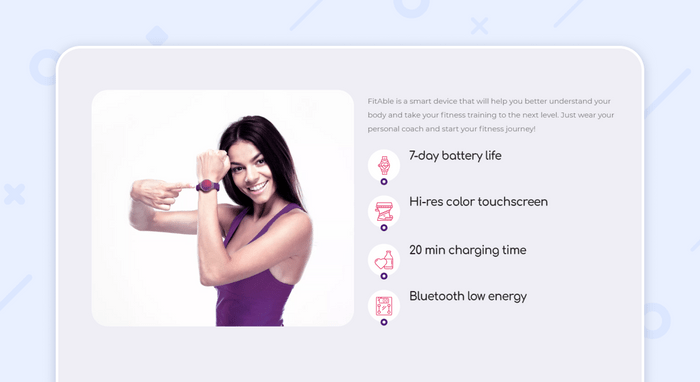
Цель — показать пользователю основные преимущества компании. Это может быть список достоинств или перечисление спикеров, которые участвуют в конференции.
Преимущества можно расположить в виде списка с изображениями — как на скриншоте ниже.
Структура блока «Преимущества»:
- Текст в виде списка.
- Фотографии в высоком разрешении, если этого требует список.
- Стикеры или иконки, которые будут разграничивать абзацы.
- Кнопка с призывом к действию.
Кейсы
Цель — убедить пользователя довериться вам и совершить целевое действие.
Структура блока с кейсами:
- Фотографии в высоком качестве.
- Текст, в котором все факты будут подтверждены цифрами и результатами исследований.
- Таблицы и схемы, если их наличие оправдано.
- Заголовок — можно поиграть с кликбейтом, но более уместным будет нейтральное информативное название.
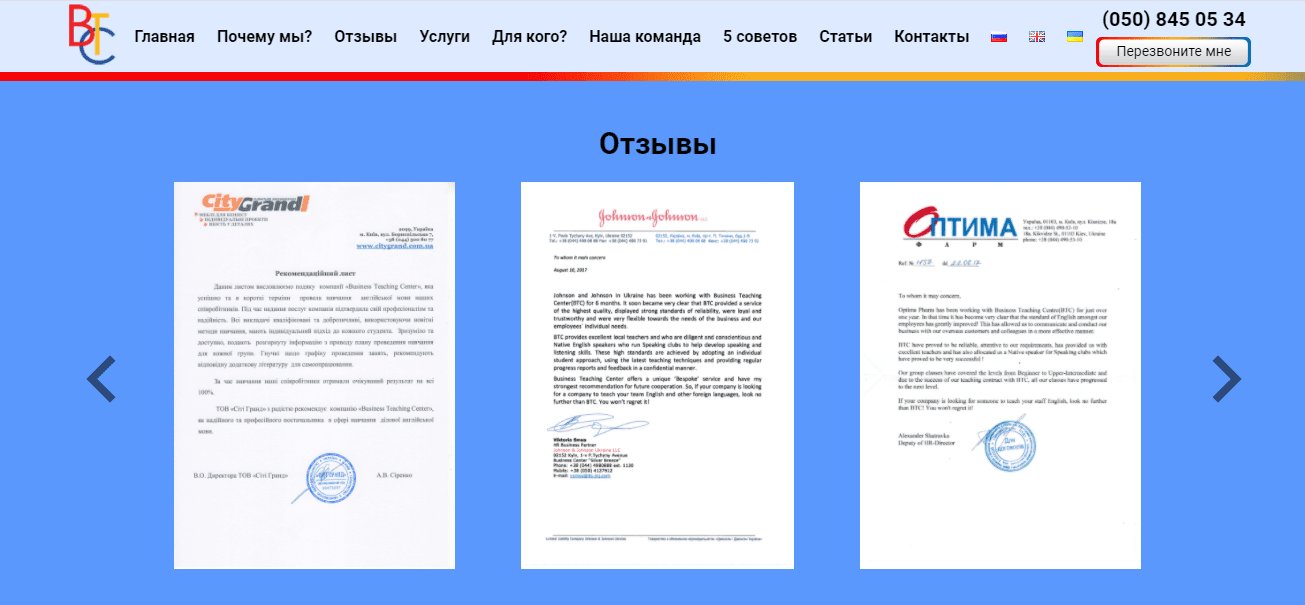
Блок «Отзывы»
Цель — еще один показатель доверия к компании. Через отзывы новые пользователи могут судить о качестве товара и обслуживании клиентов, а также о том, понравился ли продукт покупателю.
Структура отзывов:
- Фотографии клиентов.
- ФИО покупателя (зачастую — только имя и фамилия, без отчества).
- Скриншот или текст отзыва.
- Оформление можно сделать на одном экране или добавить скроллинг.
Блок «Схема работы»
Цель — дать пользователю инструкцию по работе с компанией. Это может быть схема пути взаимодействия с брендом или список тарифов для разных задач бизнеса.
Структура блока со схемой работы:
- Иконки или изображения.
- Текст, который будет расшифровывать преимущества, этапы взаимодействия с компанией или тарифы.
- Здесь могут быть кнопки CTA.
Блок «Контакты»
Цель — контактная информация, помогающая пользователю связаться с компанией и найти адрес на карте.
Ниже представлен макет блока контактов, на котором есть карта, адрес компании, email, телефоны для связи и ссылки на соцсети.
Структура блока «Контакты»:
- Юридические данные фирмы.
- Номер телефона, email, ссылки на мессенджеры и соцсети.
- RSS.
- Карта сайта.
- Форма обратной связи.
- Карта с местоположением компании — «Яндекс.Карты» или Google Maps.
- FAQ — вы можете вынести этот раздел в самостоятельный блок, но ссылку на него нужно обязательно оставить в меню или в подвале сайта.
CTA-кнопки
Выше мы разобрали несколько видов кнопок, которые побуждают пользователя совершить действие. На одностраничном сайте можно разместить одну или несколько CTA.
Цель — помогает пользователю понять, какое действие он должен совершить на сайте.
Структура кнопок:
- Емкое слово или фраза — например, «оставить заявку», «хочу записаться», «вступить в сообщество», «заполнить анкету».
- Контрастные цвета — текст в кнопке не должен сливаться с ее фоном.
- Кнопка должна быть кликабельной — пользователь нажимает на нее и попадает на другую страницу или форму для обратной связи.
Формы обратной связи
Цель — помочь компании получить заявку или обратную связь от клиента.
Структура формы для обратной связи:
- Не более трех полей для заполнения — имя, номер телефона, email.
- В идеале, открытая в браузере форма должна автоматически подтягивать подсказки о данных пользователя.
- Если вы добавляете какой-то вопрос в форме — сделайте его максимально простым, чтобы человек не задумывался над ответом.
Дополнительные блоки
Для каждого вида одностраничника есть дополнительные блоки:
- Чек-лист для квиза или подписного сайта. Цель — стимулировать пользователя совершить действие и получить за это приз.
- Блок с публикациями в СМИ или со списком партнеров — используется на сайтах-визитках и портфолио. Цель — показать экспертность компании и получить доверие клиентов.
- Блок с опросом является основным в квизе. Цель — получить контактные данные и собрать информацию о ЦА.
Создание одностраничного сайта: пошаговая инструкция
А теперь разберем процесс, как создать одностраничный сайт.
Определить цели
Для того чтобы создать одностраничный сайт — нужно разобраться в том, какие задачи он будет выполнять.
Список вопросов, которые вы должны задать себе перед началом работы:
- Какую информацию вы хотите донести до людей?
- Как люди должны использовать ваш сайт?
- Что будет на сайте?
- Будут ли на странице товары?
- Какой аудитории будет интересен ваш ресурс?
- Будет ли сайт использоваться только как инструмент перехода на соцсети или другие ресурсы?
После того, как запишете ответы, вам станет понятно, какой вид сайта нужен компании, а также вы определите цель вашего ресурса. Например, привлечь подписчиков, проинформировать покупателей о новом магазине, продемонстрировать товар или продать продукт.
Выбрать ЦА
Далее вам нужно точно описать сегмент целевой аудитории и обозначить, как страница будет решать проблему клиента.
Например, у вас есть ресторан и вы хотите рассказать о разных услугах:
- Сайт-визитка подойдет для общего информирования клиентов: обеды и романтические ужины, аренда банкетного зала, меню от шефа и мастер-классы по выходным. Сегмент: мужчины и женщины от 20 до 60 лет.
- Портфолио покажет варианты оформления банкетного зала: для свадьбы, для выпускного или на день рождения. Сегмент: женщины от 25 до 40.
- Квиз поможет понять, чего хочет ваша аудитория и для чего она к вам приходит. Сегмент: мужчины и женщины от 20 до 50 лет.
- Информационная страница сообщит подписчикам о том, когда у вас проходят мастер-классы. Сегмент: женщины от 30 до 40 лет.
- Лендинг поможет разместить меню. Пользователи смогут заказать обед на дом. Сегмент: женщины и мужчины от 20 до 45 лет.
- Подписная страница соберет базу подписчиков. С ее помощью вы сможете оповещать пользователей о новых акциях и скидках, а также напоминать о себе с помощью чат-ботов или email. Сегмент: мужчины и женщины от 25 до 45 лет.
Каждый одностраничник будет «заточен» под определенный сегмент аудитории, поэтому ваша задача — определить ее и рассказать о компании в максимально подходящей форме.
Изучить конкурентов
Также перед началом работы нужно изучить и проанализировать конкурентный рынок:
- Определить прямых и косвенных конкурентов.
- Изучить их сайты.
- Проанализировать информацию — оффер, УТП, акции и скидки, оформление баннеров и так далее.
- Сравнить стоимость или тарифы.
- Определить сильные и слабые стороны каждого конкурента.
Изучайте не только сайты, но и соцсети, публикации на других ресурсах, читайте отзывы и оценивайте репутацию в сети.
Собранная информация поможет вашей компании сформулировать уникальное предложение и найти сильные стороны, которые выделят вас на рынке.
Создать прототип сайта
Далее переходите к созданию прототипа сайта — в ходе работы над макетом вы поймете, какое наполнение вы хотите видеть на сайте.
Все идеи вы можете записывать в майнд-картах: это поможет систематизировать элементы и понять, без каких блоков вам точно не обойтись.
В начале у вас будет подобный макет, в котором вы обозначите расположение элементов и информации.
Рекомендуем к прочтению! Узнайте, как работать в Figma.
Продумать наполнение сайта
После анализа ЦА и конкурентов вам уже будет проще ориентироваться и схема сайта поможет проработать наполнение:
- Разработать дизайн или определиться с шаблоном.
- Подобрать изображения и баннеры.
- Продумать текст.
- Подготовить логотип и фавикон.
- Собрать новый макет сайта.
На примере ниже показано расположение блоков и элементов в них. Первый блок — это акция с кнопкой, второй — описание преимуществ компании, которые выделены иконками.
Выбрать инструменты, с помощью которых будет создан одностраничный сайт
Теперь мы подходим к выбору инструментария для верстки сайта и его последующего запуска.
Вам нужно определиться с системой, в которой будет создан сайт:
- Конструктор. Готовые no-code решения, которые помогают самостоятельно создать одностраничный сайт с нуля.
- CMS. Движки для создания и наполнения сайтов.
- Шаблон. Это самописный код, который размещен в открытом доступе. Вы можете скачать его и настроить под свой проект.
- Самописный сайт. Для этого вам потребуется помощь команды разработчиков, которые создадут уникальную страницу и помогут реализовать все ваши идеи.
После выбора площадки для верстки сайта переходим к инструментам, которые помогут запустить ваш проект:
- Выбирать доменное имя.
- Оплатить хостинг.
- Настроить безопасное подключение.
- Проверить скорость загрузки страницы.
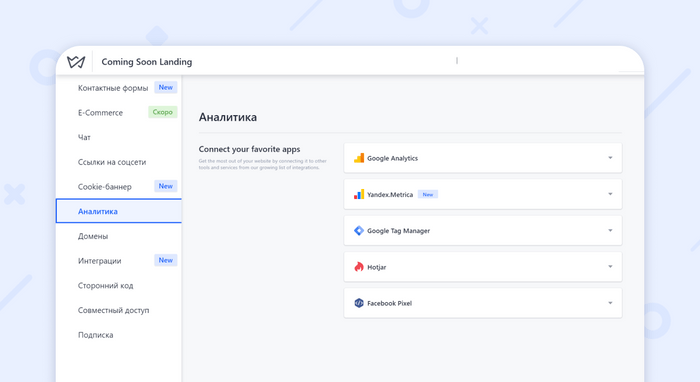
- Подключить сервисы для продвижения — счетчики для отслеживания метрик, рекламные кабинеты, интергации с CRM-системой и платежными системами, а также соцсети и мессенджеры.
Разобраться в юридических деталях
Тем, кто планирует сделать одностраничный сайт и успешно запустить его, без данного пункта не обойтись.
В каких тонкостях вам нужно разобраться
Важно! Если вы ведете бизнес в России, вам нужно уведомить Роскомнадзор о том, что вы храните и обрабатываете персональные данные. Вас попросят предоставить дополнительный список документов, которые подтвердят деятельность компании.
Оформление и текст одностраничного сайта
Давайте подробнее остановимся на правилах оформления одностраничника и главных составляющих эффективного текста.
Визуальная составляющая сайта
Создание одностраничного сайта не подразумевает по умолчанию уникальный дизайн и фирменные иконки. Достаточно выбрать готовый шаблон и наполнить его необходимой информацией — но даже стоковый дизайн необходимо модернизировать под стандарты юзабилити.
Четкий призыв к действию
Он должен находится в кнопке, на которую пользователь обращает внимание.
- Кнопка может быть в шапке, в теле или в подвале сайта.
- Количество слов не должно быть больше трех, иначе потребителю будет сложно понять информацию.
- Придерживайтесь контрастных цветов. Например, черный и белый хорошо сочетаются, а желтый и оранжевый — плохо. Также кнопка не должна теряться на фоне сайта.
Видео и анимированные элементы на фоне
Подобный контент нужно использовать с умом и следить за тем, чтобы он не перегружал сайт. При корректном использовании видео повышает уровень узнаваемости вашего ресурса, а также помогает завоевать доверие клиентов.
В формате видео можно представить продукт или историю компании, записать инструкцию или показать кейсы.
Мобильный дизайн
Его также называют респонсивным — элементы изначально заточены под смартфоны. Контент на сайте является динамическим и при смене масштаба каждый блок адаптируется под любой шаблон — ваша страница будет корректно отображаться на всех видах устройств.
Рекомендуется к прочтению! Узнайте, что такое мобильный лендинг.
Простая навигация
Не усложняйте меню сайта сложными названиями. Делайте простые заголовки разделов — до двух слов.
Также мы рекомендуем избавляться от ненужных элементов и не перегружать фон сайта, чтобы пользователь не отвлекался от основного контента.
Изображения
Большое количество картинок снижает скорость загрузки страницы. Чтобы избежать этого, вы можете добавить одно большое изображение, которое будет оптимизировано так, чтобы увеличить скорость загрузки одностраничника.
Важно! В наше время на счету каждая секунда — если ваш сайт медленно подгружает информацию, пользователь закроет страницу и никогда к вам не вернется.
Используйте только качественные изображения. Лучше всего добавлять собственный контент, а стоковые снимки включать только на старте проекта.
Минимализм в дизайне
Он проявляется во всем: простые шрифты, от трех до пяти цветов и лаконичное оформление кнопок и блоков.
Пользователи стремятся получить информацию и найти ответ на вопрос. Не перегружайте сайт излишними «красивостями» — даже если они, как вам кажется, красиво обрамляют текст.
Важно! В дизайне сайтов нужно исходить из удобства для посетителя. Клиент не должен испытывать сложностей. Чтобы понять его путь знакомства с брендом — составьте customer journey map и проработайте слабые места.
Текст одностраничника
Информация на странице с самых первых слов должна отвечать на запрос пользователя. Давайте разберемся — с чего нужно начать одностраничник и как его закончить.
Заголовок
Это первое, что увидит пользователь, поэтому привлекайте его внимание:
- Что-то оригинальное — например, для рекламных агентств или личных портфолио.
- Начинается с ключевых слов, которые пользователь вбивал в окне поисковых систем. Запросы можно найти через «Яндекс Wordstat» и Google Trends.
- В формате вопроса.
- Простое и лаконичное.
- Название бренда.
Одна страница — одна мысль
Вся информация на сайте должна доносить до пользователя одну конкретную мысль, которую вы формируете в целевом действии. Это помогает пользователю разобраться даже в узкоспециализированном бизнесе и понять, на какую страницу он попал.
Оформление текста
Обязательно разбивайте текст на абзацы, выделяйте главные мысли, используйте буллиты в виде иконок, а также простой и читабельный шрифт.
Вы можете менять цвет текста для важных акцентов, которые должны выделяться среди остального текста. Пользователь сможет просмотреть страницу по диагонали — и сразу понять, о чем на ней идет речь.
Люди доверяют фактам и цифрам
Используйте в своем тексте факты, которые подтверждаются цифрами. Ваша задача — в грамотной и простой форме рассказать об этих данных. Конечно, желательно не просто сообщить о том, что «компания работает на рынке 15 лет», а преподнести все чуть интереснее, не скатываясь в язык пресс-релизов. Например, показать количество клиентов и партнеров, в которыми вы работаете, отразить обороты производства и указать сколько человек пользуются вашей продукцией.
Подарки и сюрпризы
Благодарите клиентов и пользователей — дарите подарки: чек-листы, промокоды, пробники товаров и тому подобное. Это увеличит коэффициент лояльности потребителей.
Покажите потребителю ценности компании
В тексте вы должны показать ценности компании или особенности продукта, чтобы у пользователя возникло ощущение, что именно ваше предложение изменит его жизнь в лучшую сторону: решит проблему, сделает его более уверенным в завтрашнем дне.
Проверяйте гипотезы
Создайте два варианта текста или заголовков и проверьте, как аудитория будет на них реагировать — какая получится конверсия. И далее выбирайте наиболее эффективный текст.
Рекомендуется к прочтению! Узнайте, как работать с одностраничными сайтами и их наполнением:
- вдохновляющие примеры лендингов,
- как написать текст для лендинга,
- готовые шаблоны для WordPress,
- как написать продающий текст,
- откуда брать стоковые фотографии.
Как создать одностраничный сайт в SendPulse
Чтобы создать одностраничный сайт в SendPulse, войдите в свой аккаунт и найдите вкладку «Сайты». Затем нажмите на кнопку «Создать сайт» в меню или на рабочей поверхности.
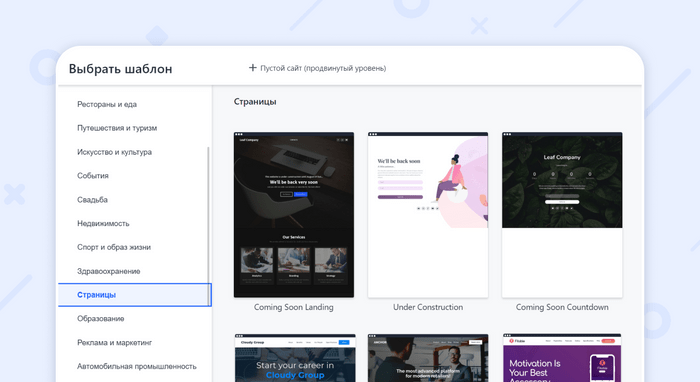
Далее определитесь с готовым шаблоном из галереи или создайте одностраничник с нуля, нажав «Новая страница».
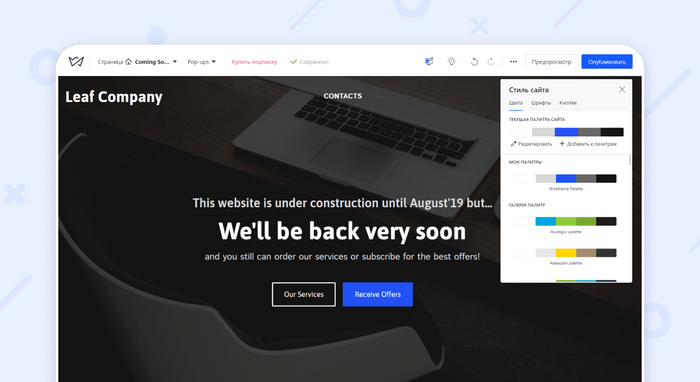
Перед вами откроется визуальный конструктор, в которой вы можете добавлять элементы и менять их параметры.
Настройка элементов сайта
А теперь рассмотрим блоки, которые вы можете добавить на одностраничный сайт. Сначала вы задаете общие параметры страницы, такие как цветовая гамма и ширина сайта.
Цветовая гамма
- Фон страницы — закрашивание цветом пространства за всеми блоками.
- Фон контента — заполнение цветом всех элементов, кроме элемента «Обложка».
- Текст — выбор гаммы для текста.
- Основной цвет — фон в элементе «Обложка», заполнение цветом кнопки со стилем «Основная» либо обводка для кнопки со стилем «Вторичная».
- Вспомогательный цвет — заполнение в элементе «Линия» и добавление цвета в кнопке со стилем «Вторичная».
Ширина страницы
Ширина сайта меняется — от 420 до 780 пикселей. При этом одностраничник будет адаптироваться под любое устройство.
Текст
Блок «Текст» находится в левой части конструктора и его нужно перетянуть в рабочее поле. Оформление блока можно менять — например, скруглить углы, добавить фоновое изображение или тень, сделать отступ и поработать со шрифтами.
Вы можете задать стиль текста в меню справа:
А также изменить шрифты:
Обложка
Используется для оформления шапки сайта. В нее вы можете добавить логотип компании или фотографию специалиста для портфолио.
Важно! В каждом элементе вы можете менять стиль: цвет фона, изображение, тень, скругление и отступы.
А вот как добавить фоновое изображение на сайт:
Галерея
С помощью этого блока вы можете добавить изображение, видео или создать карусель.
Чтобы загрузить видеоролик, его нужно предварительно залить на YouTube — а в сервисе SendPulse вставить ссылку на него.
Для карусели есть возможность добавить описание и ссылку на сторонний ресурс — например, маркетплейс.
Кнопка
В кнопке можно указать номер телефона, ссылку или email. Все стили, которые вы выбрали ранее, подтягиваются автоматически. Если вы хотите создать уникальную кнопку — задействуйте стиль «Настраиваемая» и подберите текст и оформление.
В разделе «Описание» вы можете добавить надпись — например, «Получите чек-лист» или «Больше информации по ссылке».
Существует два вида кнопок:
- «Основная» нужна для главных кнопок с призывом к действию. Они должны сразу привлечь внимание пользователя.
- «Вторичная» используется для второстепенных кнопок.
Соцсети
Чтобы пригласить пользователей в соцсети компании, используйте блок «Соцсети». Выбор большой и подойдет для каждого вида сайта: Facebook, VK, YouTube, Instagram, Ok, Snapchat, LinkedIn, Vimeo, Tumblr, Medium, SlideShare, Yandex Zen, TikTok, Spotify, Twitch.
Чат-боты
На страницу можно добавить кнопку диалога с чат-ботом, чтобы посетители подписывались на рассылку или задавали вопросы компании.
Отступ
Этот элемент помогает разграничить блоки. В настройках можно выбрать толщину отступа.
Линия
Также используется для разграничения пространства. Этому элементу можно изменить цвет, толщину, добавить тень, а также выбрать тип: сплошная линия, пунктирная или точками.
Форма
Элемент «Форма» дает пользователям возможность подписаться на рассылки компании — что очень важно, к примеру, для подписного сайта.
Таймер
Данный блок нужен, например, для информационного сайта, на котором вы показываете, сколько времени осталось до начала мероприятия.
Здесь можно настроить дату и добавить сообщение, которое появится после завершения обратного отсчета.
FAQ
Элемент «FAQ» помогает пользователям найти ответы на часто задаваемые вопросы — например, как купить билет на вебинар.
В настройках блока есть возможность добавить новый вопрос и переместить его на нужную строку. Также вы можете добавить иконку, выбрать ее расположение и цвет.
Важно! В скором времени появится доступ к блоку «Оплаты».
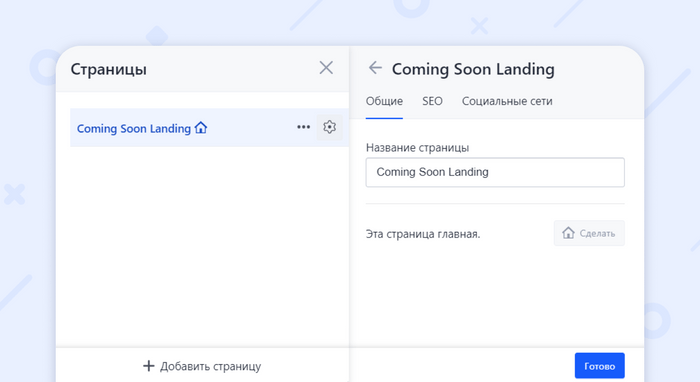
После завершения всех настроек сохраните страницу, добавьте домен и опубликуйте сайт.
В настройках страницы вы можете указать счетчики метрик, ввести название ресурса и SEO-настройки, добавить фавикон и даже свой код.
Заключение
В этой статье мы разобрались, что из себя представляет одностраничный сайт, познакомились с его видами и выяснили, как можно настроить страницу.
- Определитесь с целью, под которую создается сайт — и только после этого выбирайте вид одностраничника.
- Создавайте страницу для целевой аудитории — помните об удобстве пользования и простых словах.
- Минималистичный дизайн лучше воспринимается пользователями.
- Не забывайте про кнопки с целевыми действиями.
- Помните о блоках, которые должны быть на странице — для каждого вида существуют свои особенности.
Регистрируйтесь в сервисе SendPulse и используйте наш конструктор лендингов для создания эффективных страниц.
Также подключайте наши инструменты: используйте бесплатную CRM, отправляйте email рассылки, Viber, SMS, WhatsApp рассылки, push уведомления, а также подключайте чат-боты в мессенджерах Facebook Messenger, ВКонтакте, WhatsApp и Telegram!
Время на прочтение
9 мин
Количество просмотров 71K
Запускаем первый обучающий цикл статей по одностраничникам, трафику и построению системы продаж через интерент. В первую очередь курс предназначен для новичков и тех, кто только запускает продажи в онлайне, хочет протестировать идеи бизнеса и маркетинга или хочет получить новый поток клиентов в свой бизнес. Надеемся, что опытным специалистам курс даст интересные идеи.
Посадочные страницы и трафик
Система продаж в интернете проста. На начальном этапе у вас есть 2 основных инструмента, это посадочные страницы (или как их ещё называют одностраничники или Landing Page) и трафик. Всё! Больше ничего не нужно. Нужно разобраться, как работают эти инструменты и немножко подумать. Главная цель — создать работающую систему, и здесь я расскажу, как это сделать.
Зачем нужен одностраничник?
Одностраничник, в привычном понимании, это сайт, который состоит из одной страницы и предлагает какой-то один конкретный товар, услугу, приложение или сервис. Это может быть физически ощущаемый товар, как кирпичи и цветы, или цифровой товар – курсы, диски, тренинги. Любые услуги, начиная от сантехников, фотографов, образования, курсов, и заканчивая кейтерингом и промышленным строительством. Либо сайт, который используется для сбора подписчиков. Это может быть сайт, на который приземляется трафик с email-рассылки. Применений огромное количество, в идеальном случае Вы можете использовать систему одностраничников для решения своих бизнес задач. С одной стороны не важно, что на сайте, но важно, что это одна реальная проблема, которая есть у клиента и Вы можете её решить. Чтобы было удобнее, будем называть товары (физические и цифровые), услуги и все остальное – просто продуктом.
Почему одностраничники работают в разы лучше, чем обычные сайты?
У одностраничника есть одна конкретная, четко определенная цель. Решить одну проблему клиента, которая хорошо упакована визуально. Поэтому и работает он лучше, так как пользователю предлагается одно конкретное действие. Он может либо сделать его, либо нет. Одностраничник упрощает восприятие информации, так как Вы сами даёте посетителю ответы на все интересующие его вопросы. Ему не нужно прилагать усилий, ничего искать. Вы просто приносите ему все готовое на блюдечке. Вы полностью концентрируете внимание человека на продукте/услуге, показываете выгоды, которые он получит и решении его проблемы. Вместе с этим Вы закрываете большую часть его возражений и рассказываете, почему он «хочет» купить здесь, сейчас и у Вас.
У одностраничника нет таких проблем, как у больших сайтов, когда пользователь забывает куда и зачем он пришел, полностью теряя концентрацию на продукте. На больших сайтах огромный выбор ссылок, кнопок и действий, которые можно сделать. Пользователи теряются в вариантах выбора и количестве возможных действий. Большой процент продаж теряется на этапе корзины и многошагового оформления заявки.
Используя Landing Page мы изначально уже в выиграшной ситуации. Если средняя конверсия (процент купивших посетителей) интернет-магазина менее 1%, то у Landing Page она от 1% до 50%. Но если Вы не сделаете правильную структуру, тексты и дизайн, то магии не будет, волшебных продаж из воздуха не бывает.
Посмотрите на примере ниже. Думаю понятно, почему на одностраничнике очевидно, что требуется от пользователя и куда ему нужно нажимать.
Одностраничник решает задачу выполнения целевого действия в разы лучше
Почему сайт + трафик ≠ деньги?
К концу курса Вы получите такой инструмент для конвертации пользователей в клиентов, как одностраничник. Да это круто! Но если у Вас нет посетителей на сайте — трафика, то и не будет пользователей, а значит превращать в клиентов будет некого.
Важно понимать, что Ваш продукт будет продаваться только в связке: хороший, качественный продукт + хороший, качественный лендинг + хорошие, качественные каналы трафика. Конечно, что-то может хромать, но не всё. Поэтому нужно тестировать каналы трафика и варианты гипотез для сайта, чтобы найти такую пару: канал/трафик + гипотеза/сайт = максимальный результат. Одни пары будут прибыльны, другие рентабельны, третьи убыточны. Это нормально.
Продажи всегда состоят из лендинг пейджа и канала трафика.
Гипотеза. Это то, как Вы думаете, почему у Вас будут покупать, ключевая фраза здесь «Вы думаете», потому что окружающая реальность бывает не согласна.
Гипотезы нужно проверять на жизнеспособность. И способ только один — сделать сайт с гипотезой и пустить реальный трафик.
Landing Page и трафик приносят прибыль, когда настроены два инструмента. При системном подходе можно найти, что и где не работает, затем заменить. Поэтому в любом случае Вы создадите работающую систему. Единственное, что не известно, так это за какое количество шагов: за 1 или за 10? Но при правильном подходе, которому Вы научитесь в этом руководстве – результат неизбежен.
Качество vs. скорость?
Сайт – это инструмент для конвертации Ваших посетителей в Ваших клиентов. Что тут важнее? Сделать быстрее сайт и протестировать? Или подойти основательно и сделать качественно, а потом протестировать?
Представим, что есть 4 сайта разных по качеству. Один будет изначально убыточен, второй — на грани, третий и четвертый будут зарабатывать. Аналогичный пример можно привести и для настройки и выбора каналов трафика. Одни рекламные каналы и объявления будут убыточны, другие прибыльны. Нужно искать то, что сработает для Вашего бизнеса.
Результат вложения денег в рекламу может быть совершенно разным. Можно не окупать канал рекламы, а можно в разы увеличивать вложенные деньги.
Ах да, скажите, что нам нужно быстро протестировать и понять работает ли ниша/продукт или нет. Если у Вас нет опыта в десятках продающих страниц, написании текстов, доскональном знании своего клиента и настройке рекламных каналов, то в 99% случаев получится сайт, который изначально уже не работает. И на нем Вы хотите тестировать спрос? Хотите максимально быстро и бесплатно сделать неработающий сайт, чтобы потом потратить 5 000 — 10 000 рублей на рекламу для теста? Непродуманный сайт и непродуманная реклама – 100% путь “просто потерять деньги”. Так зачем тратить время, силы и деньги, если результат изначально известен?
Это как продавать разбитую машину. Доказывать с умным видом покупателю, что она целая, а потом удивляться, почему её не покупают.
Я не говорю, что надо месяцы потратить на вылизывание страницы перед запуском. Нужен все же баланс между временем и качеством. Лучше делать чуть дольше и получить результат и прибыль, чем быстро доказать обратное. Не играйте в бизнеc… Он точно выиграет…
Чтобы правильно создать сайт, нужно потратить прилично сил и времени, и ещё обязательно приправить “сделано с душой” или “сделано с любовью”. Зато результат, в виде заказов и прибыли, окупит все труды. Давайте делать сразу WOW-эффект!
Почему у 70% Landing Page не работают?
Задача одностраничника не продать сразу в лоб, как многие думают, а заинтересовать и сконвертировать посетителя в какое-то определенное действие, на определенном этапе в воронке продаж. Обычно, одно из самых простых, это получение заявки. Получив контакт будующего клиента, вы уже продаете ему по телефону или через email-маркетинг, что гораздо проще, чем продать на сайте. Воронка продаж – это этапы через которые должен пройти клиент, от момента, когда у человека возникло осозание проблемы — “проблема клиента” и до получения денег — “продажа”.
Каждый этап воронки продаж продает следующий этап воронки. Важно не пропускать этапы.
Часто вижу, как выкидывают больше половины этапов воронки продаж, а потом удивляются, почему это не работает. Почему же нет продаж. Это то же самое, как научиться ездить на машине. Нужна теория – практические занятия на площадке – практические занятия в городе – и уже потом права и умение ездить на машине. А теперь представьте, что Вы сели первый раз за руль и едете на МКАДе. Неизбежно будет авария. Так же и продажах. Клиент должен последовательно пройти через все этапы воронки продаж, иначе продаж не будет.
Сейчас во многих бизнесах исчез этап встречи для простых и понятных продуктов. Всё зависит от специфики бизнеса и сложности продукта. В некоторых бизнесах нужны 5 или 10 встреч. Иногда время от первого контакта с клиентом до продажи может составлять месяцы и годы, а иногда 5 минут.
В любом случае воронка продаж на 70% — это понимание клиента. Как он мыслит, его шаги от проблемы до желания покупки, а потом уже продажи. Не нужно продавать в лоб. Сейчас это уже не работает. Ваш бизнес должен быть построен на решении проблемы клиента.
Воронка продаж – это такая логическая цепочка касаний с клиентом, которая на каждом этапе убеждает в «хорошести» продукта, получения ценности и вызывает желание купить.
Оцениваем бюджет и заряжаемся позитивом.
Перед запуском любого бизнеса, сначала нужно прикинуть сколько денег нужно потратить, чтобы что-то протестировать и какая будет возможная прибыль.
Нужно хорошо понимать, как посчитать затраты на рекламные каналы, чтобы знать чего ждать и ставить реальные цели, а не разочаровываться потом. Всегда опирайтесь в своих выводах на цифры. Цифры в отличии от мнений не врут.
Некоторые определения, на которые мы будем опираться в дальнейшем, чтобы говорить на одном языке:
Посетитель – человек, который попал к Вам на сайт.
Лид (Lead) – потенциальный покупатель, который с Вами связался, оформил заявку на покупку, консультацию, заказал звонок или нажал кнопку купить.
Конверсия (CTR) – количество совершенных действий/деленное на общее число потенциально посетителей, которые могли совершить такое действие. Например на сайт зашло 100 человек, заказал 1, то CTR = 1%, заказало 10 человек, купил 1 CTR = 10%.
Клиент – тот, кто у Вас что-то купил.
Средний чек – сумма, которую приносит один заказ. Не путать с прибылью и маржой на продукт. Если один заказ на 1 руб, а второй на 9 руб. Средний чек – 5 руб.
Выручка – сколько денег Вы всего заработали.
Валовая прибыль – сколько чистыми Вы заработали и можете положить себе в карман или потратить на отпуск, хобби, мечту.
Эффективность бизнеса (ROI) – если больше 100%, то прибыльный, меньше 100% – убыточный. Рассчитывается, как отношение выручки к затратам.
Стоимость лида определяется конверсией Landing Page, вот почему за этот показатель все ни на шутку бьются. Чем выше CTR страницы, тем ниже стоимость лида, следовательно получается больше маржа и прибыль, при тех же затратах на рекламу.
Чтобы примерно оценить стоимость лида, нужно оценить стоимость одного клика и прикинуть конверсию для страницы. Это всё очень приблизительно, но хоть как-то даёт понять будущую картину. Возьмите среднюю цену за клик в вашей тематике (например 30 рублей) и значение конверсии (например 2%). Потому что, если пройти эти жесткие условия, и цена за клик будет меньше, а конверсия больше, то дальше будет радость и много денег.
Посчитайте, сколько будет стоить лид.
Например 30 р./0.02 = 1 500 руб. Это значит, чтобы получить одну заявку, нужно потратить 1 500 руб. Отсюда посчитайте сколько Вы должны зарабатывать с одной продажи, чтобы получать прибыль. Если Вы продаете мёд по 500 рублей, то конечно данная схема совсем не выгодна. А если Вы занимаетесь проектной документаций, где с одного заказа можно зарабатывать больше 1 000 000 рублей, то это совсем другое дело. Все зависит от конкретного бизнеса.
Чтобы снизить цену за лида, можно увеличить конверсию или найти более дешевый источник трафика. Или добавить вирусности и рекомендации.
Как работает воронка продаж или цифры, которые меняют всё.
Воронка продаж имеет два огромных плюса. Во-первых, можно находить проблемные места в своем бизнесе. Посмотреть, на каком этапе низкая конверсия и там подлечить свой бизнес. Во-вторых, можно посмотреть потенциал для масштабирования продаж. А эти цифры меняют восприятие мира.
| Показатели | Начальные | x2 трафик | х2 конверсия (CTR) | x2 CTR и трафик |
| Бюджет на рекламу (руб.) | 50 000 | 100 000 | 50 000 | 100 000 |
| Цена клика (руб.) | 50 | 50 | 50 | 50 |
| Посетители (шт.) | 1 000 | 2 000 | 1 000 | 2 000 |
| Конверсия страницы | 10% | 20% | 10% | 20% |
| Лиды (шт.) | 100 | 200 | 200 | 400 |
| Конверсия в оплаты | 70% | 70% | 70% | 70% |
| Покупателей | 70 | 140 | 140 | 280 |
| Средний чек | 5 000 | 5 000 | 5 000 | 5 000 |
| Выручка | 350 000 | 700 000 | 700 000 | 1 400 000 |
| Валовая прибыль | 300 000 | 600 000 | 650 000 | 1 300 000 |
| Эффективность ROI | 600% | 600% | 1300% | 1300% |
| Рост прибыли | 300 000 | 350 000 | 1 000 000 |
Скачать воронку продаж в формате Excel >
Расчет бюджета для товаров (средние цифры, для ориентировочных оценок)
| Показатель | Товары | Услуги | Опт | Инфобизнес |
| Цена лида (руб.) | 500-5000 | 500-5000 | 300-1500 | 10-100 |
| Количество лидов/день (шт.) | 1-10 | 1-20 | 35-50 | 30-400 |
| Конверсия страницы (%) | 1-5 | 2-18 | 5-35 | 10-20 |
| Конверсия в оплаты (%) | 50-75 | 10-40 | 5-35 | 1-5 |
Минимально 3 этапа, но может быть и 5, и 10, и 20.
Например, Вы хотите 2 заказа в день. Из 3 лидов, оплачивают 2.
Тогда 30 дней х 3 лида, то есть 90 лидов в месяц по цене к примеру 500 рублей. Чтобы привлечь 90 лидов х 500 руб./лид нужно 45 000 руб. на рекламу. Это принесет 30 дней х 2 заказа = 60 заказов. Дальше все понятно, 1 заказ стоит 750 рублей (45 000 руб./ 60 заказов). Прибавляете расходы и понимаете, сколько Вы можете заработать. Если получается, что не зарабатываете, то нужно искать другой канал рекламы или менять цены. Так Вы изначально уберете и так излишние риски.
Поэтому сразу трезво и честно оцените: сколько Вы можете потратить на рекламу и что можете заработать, чтобы потом не разочаровываться.
Ставьте адекватную цель, к которой мы вместе будем идти. Да, если не ставите на данном моменте себе цель, то с курса ничего не вынесете, кроме букв. А они Вам ничего не дадут. Хотите результат? Ставьте цель и мы будем к ней идти. Это единственный вариант получить результат.
Что хотите получить после изучения курса?
Напишите на бумаге и повесьте на холодильник
Я хочу получить ____ лидов по _____ рублей и оформить _____ заявок к ___.___.201__.
Текст vs. Дизайн? Кто кого?
Это просто факт, успех продаж одностраничника на 80% определяет текст, а дизайн только помогает продавать. Если у Вас будет супер дизайн, а тексты будут ни о чём, то просто дизайн ничего не продаст.
Тому подтверждение – огромное количество сайтов в сети, у которых какой-то дизайн есть, а продаж нет.
Текст – это очень важно! Нужно написать такой текст, чтобы просто читая его на листке А4 Вы уже захотели купить то, что предлагают! Тогда на сайте от такого товара ну никак нельзя будет отказаться. А это как раз то, что нам нужно!
Продаёт в первую очередь текст, а дизайн только помогает.
Как сделать классный текст, который каждым словом будет приносить продажи и круглосуточно на Вас работать? Как сделать так, чтобы посетитель пришедший к Вам уже не мог уйти и гарантированно покупал? Об этом в следующей части.
Одностраничник — это сервис, который имеет только одну страницу и находится на одном URL. Разрабатывается такой ресурс в рекламных, информационных, коммерческих целях. Он должен быть простым, удобным, привлекать внимание дизайном, решать конкретную задачу. Как быстро создать одностраничный сайт, отвечающий таким критериям, мы и рассмотрим в этой статье.
Одностраничник — это не лендинг
Прежде чем анализировать типы одностраничников, способы их разработки, разберемся с терминологией. Являются ли синонимами одностраничный сайт и лендинг (landing page)?
|
Landing page |
Сайт из одной страницы |
|---|---|
|
Бывает одностраничным, но может быть и страницей, входящей в состав крупного сайта. Такая страница отличается от обычных страниц сайта тем, что продвигает какое-либо отдельное предложение/товар/акцию, обычно имеет другую структуру, и на нее привлекается целенаправленный трафик. Главная цель landing page — оформление покупки, увеличение целевой аудитории, сбор контактов пользователей, усиление рекламы. |
Не всегда лендинг. Состоит из одной страницы, перемещение по которой происходит с помощью внутренних ссылок или прокручивания вниз/вверх. В зависимости от выполняемых целей бывает 4 видов. |
То есть одностраничный сайт — не обязательно landing page, а landing page — не всегда самостоятельный сайт.
Виды одностраничников
-
Визитка. Чаще всего создается для рекламы небольших компаний и организаций. Это хорошая альтернатива многостраничному корпоративному ресурсу. На визитке вы разместите всю информацию о себе, но за гораздо меньшие деньги.
На ней могут публиковаться:
- контакты;
- история организации;
- перечень услуг или товаров, прайс;
- новости компании;
- другая важная информация о сфере вашей деятельности и причины сотрудничать.
Прочие преимущества визитки: привлечение новых партнеров, клиентов, улучшение узнаваемости бренда, возможность запустить эффективную рекламную кампанию.
Если ваша цель — продавать продукцию в интернете, обратите внимание на то, как создавать одностраничные сайты для продаж.
-
Продающий. Представляет собой уменьшенную копию интернет-магазина. Сделайте такой ресурс, если вы продаете один вид товаров, только начинаете бизнес и хотите узнать:
- будет ли он прибыльным;
- востребована ли ваша продукция;
- можно ли запустить рекламную кампанию.
Так вы предварительно оцените, выгодный ли у вас бизнес-план.
Преимущества продающего одностраничного сайта в сравнении с интернет-магазином:
- потребует меньших затрат на продвижение;
- удобен в использовании с точки зрения клиентов и владельца (материалы редактируются быстро и просто);
- создается за 1-2 дня.
Отдавая предпочтение продающему одностраничнику, вы экономите время и бюджет.
-
Портфолио. Полезен фрилансерам, фотографам, людям, занимающимся hand made и другим творчеством. На таком сайте размещают информацию о своей деятельности, победах в конкурсах, фото, видео работ, контактные данные, условия сотрудничества. Создав портфолио, вы получите: новых партнеров, клиентов, дополнительный доход, рекламу себя и своего творчества.
-
Подписная, или «страница захвата». Предназначение — сбор адресов электронной почты пользователей. Чаще всего такой ресурс — часть продвижения более крупного сервиса. Он рекламирует один продукт, услугу, на нем размещают конкурс, курс, урок.
На странице захвата должен быть цепляющий заголовок, стильный и привлекающий внимание дизайн, краткая, простая информация, передающая посыл сайта. То есть сервис должен мотивировать посетителя купить товар, поучаствовать в конкурсе или к другим действиям, после которых вы получите контакты клиента.
Преимущества
Рассмотрим главные достоинства одностраничного сайта.
- Невысокая стоимость и скорость создания. Разработать одностраничник гораздо быстрее, чем классический ресурс, поскольку у него простая структура, он не требует много контента. По этой же причине вы заплатите за его создание сравнительно мало денег. Если же рассмотрите способы, как самому создать одностраничный сайт бесплатно, то и вовсе не потратите бюджет.
- Удобство использования со смартфона. Такие ресурсы, как правило, разрабатываются с адаптивным дизайном — страницы правильно отображается на различных устройствах. Пользователю не придется увеличивать или уменьшать масштаб, чтобы разглядеть публикацию. Так как сегодня для выхода в сеть в основном используют мобильные устройства, одностраничный сайт наиболее удобен для аудитории.
- Оформление можно сделать подобным игре. При пролистывании слайд за слайдом пользователя захватывает интрига, и он обязательно дочитает информацию до конца.
- Легче управлять вниманием посетителя. Человек не отвлекается на большое количество вкладок, не рассеивает внимание. Вы сами задаете порядок подачи контента, различными способами выделяете главное.
- Визуальная наполненность. Даже если у вас нет большого количества информации о себе, вашей компании или услугах, правильная верстка и дизайн сделают сервис презентабельным, визуально наполненным.
Если грамотно воспользоваться этими преимуществами, одностраничный сайт принесет прибыль и пользу.
Составляющие
Прежде чем перейти непосредственно к описанию, как создать одностраничный сайт, нужно изучить его основные составляющие.
Чтобы ресурс выглядел завершенным, стильным, был информативным и выполнял поставленную задачу, на нем должны находиться:
- несложный, запоминающийся логотип;
- контакты: телефоны, ссылки на страницы в социальных сетях, электронная почта;
- лаконичный заголовок;
- один или несколько блоков с текстовой информацией (о компании, достижениях, характеристики услуг, продукции);
- привлекательное цепляющее изображение, отражающее тему сервиса;
- яркая и большая кнопка подписки, заказа, обратной связи (зависит от цели сайта);
- короткая емкая фраза, побуждающая к действию;
- факторы, убеждающие сотрудничать с вами: сертификаты, статистика, документы, кейсы;
- отзывы довольных партнеров, клиентов;
- продублированная кнопка подписки/обратной связи/заказа.
Особое внимание уделите контенту. Его ни в коем случае нельзя копировать с чужих ресурсов. Он должен быть уникальным, полезным, информативным, мотивирующим к сотрудничеству.
Представьте, что вы — клиент, зашли, чтобы побольше узнать о компании. Все ли вы найдете на сайте? Доступно ли представлена информация? Верите ли вы тому, что написано? Захотелось ли начать сотрудничество? Если да, вы все сделали правильно.
Где создать
Рассматривая способы, как создать одностраничный сайт бесплатно, и находясь в поиске сервисов для этого, воспользуйтесь нашим онлайн-конструктором.
На сервисе 1C-UMI вы найдете сотни готовых шаблонов лендингов из различных категорий: спорт, семья, туризм, строительство, юриспруденция, животные, искусство, подарки, одежда, образование и прочие.
Создав сайт с нашей помощью, вы получите:
- автоматическое продвижение в поисковиках;
- удобную систему управления;
- возможность вывода ресурса на свой хостинг;
- автоматическое создание рекламных объявлений в Яндекс.Директе;
- электронную почту на своем домене;
- 100 Мб на диске для хранения фото и видео.
Для разработки сервиса вам не нужны знания из сферы верстки или программирования, дополнительные вложения или много времени. Следуйте алгоритму действий, и сайт будет готов через 5 минут после регистрации.
Инструкция: как создать одностраничный сайт
Разработка лендинга с помощью нашего конструктора — простой и понятный процесс.
- Нажмите кнопку «Создать сайт» в верхнем правом углу.
- Придумайте URL, убедитесь, что он свободен, внесите его в появившемся окне. Здесь же заполните поле с электронной почтой. Выбирая название сервиса, используйте короткое словосочетание или одно слово, отражающее деятельность вашей компании или ее название. Хорошо, если оно легко пишется на английском языке и запоминается.
- Перейдите в свой почтовый ящик и подтвердите регистрацию. После этого вы попадете на вкладку, где нужно выбрать тип сайта.
- Выберите лендинг.
- Определите шаблон, подходящий под сферу вашей деятельности.
- Перейдите на созданный сайт и, нажав кнопку «Редактирование», приступайте к его наполнению. Поля, которые разрешено изменять, отмечены цветом. Можете редактировать тексты, заголовки, иллюстрации, перемещать и дополнять пункты меню, размещать новости. Не забудьте указать актуальные контактные данные.
- Вернувшись в панель управления, нажмите «Опубликовать».
- Настройте поисковую оптимизацию.
После этого сервис отправляется на проверку нашим модераторам. Если вами не нарушены никакие правила, сайт опубликуют, и вы сможете проиндексировать его в поисковых системах и получать отклики. Для привлечения аудитории рекомендуем заняться продвижением.
Как раскручивать?
Знать, как создать одностраничный сайт самому, недостаточно для получения эффекта. Придется также изучить способы его раскрутки. Каким бы красивым ни получился ваш одностраничник, выгоды от него не будет, если его не увидит потенциальный клиент.
SEO-продвижение
Считается, что подобный сайт сложно продвигать методом поисковой оптимизации. Причины:
- Мало контента.
- Нельзя использовать большое количество разнообразных запросов. Поисковая система просто не поймет, какому из ключей ваш сайт соответствует. Например, вы учите людей верховой езде и предлагаете фотосессии с лошадьми. Не получиться продвигать сервис по запросам «фотосессии с лошадьми» и «тренер по конной езде». Придется для каждой услуги создать свой сайт или вести продвижение по 1-3 смежным запросам.
- Трудно получить обратные ссылки.
- Нужно часто обновлять контент. Если вы не сделаете этого, поисковики посчитают ваш сервис заброшенным, вы перестанете получать из него трафик.
- Плохие поведенческие факторы. В сравнении с классическими сайтами, на одностраничных пользователи находятся не так долго. Кроме того, на них высокий процент отказов из-за того, что таковыми поисковые системы считают посещения с просмотром не более одной вкладки.
Если вы все же решили, что поисковая оптимизация необходима обязательно, рекомендуем изучить несколько хитростей:
- добавляйте видео, виджеты и другие элементы, которые увеличивают время пребывания аудитории на ресурсе;
- поделите страницы и контент на блоки для удобного восприятия;
- выделяйте акценты и заголовки;
- применяйте анкорные ссылки (ссылки с текста, которые содержат ключевые слова), на другие места вашего сайта. Пример: можно ссылаться на блок, который расположен в самом низу.
Хорошо, если вы получите отклики от SEO, но для полноценного продвижения стоит пользоваться и другими методами. С трафиком помогут ссылки из социальных сетей, пресс-релизы, рассылки по электронной почте, баннерная и контекстная реклама. Рассмотрим подробнее некоторые из этих способов.
Социальные сети
Проанализируйте бизнес, четко определите целевую аудиторию и на основании этого выберите одну или несколько социальных сетей, в которых будете продвигаться. Например, если вы продаете декор или другие подобные вещи, отправляйтесь в Instagram*. Найдите раскрученные сообщества по вашей теме и закажите у них рекламу. Также создайте свою страницу и настройте таргетинг — механизм, отделяющий из широкой аудитории исключительно целевую.
Контекстная и баннерная реклама
Наиболее эффективный способ привлечения трафика, особенно если ваш одностраничник сформирован под 1-2 запроса. Единственный минус — более высокая цена за клик, если сравнивать с многостраничным ресурсом.
Вывод
Создание одностраничного сайта — несложный и интересный процесс, который не требует глубоких знаний из области IT. Если вы хотите, чтобы сервис приносил прибыль, был эффективным рекламным инструментом, грамотно подойдите к его наполнению, ведению и продвижению. Без дополнительного стимулирования целевой аудитории сложно привлечь клиентов и партнеров. Поэтому настройтесь на продуктивную и активную работу.
**Meta, материнская компания Facebook и Instagram, признана в России экстремистской.
Содержание
Рассказываем, что такое одностраничник, чем отличается от лендинга и как сделать одностраничный сайт на конструкторах и CMS.
Мы писали эту статью вместе с Михаилом Новокшеновым, ведущим SEO-специалистом Dokia.ru.
Что такое одностраничный сайт, лендинг и сайт-визитка
Одностраничный сайт — это сайт, который состоит из одной страницы.
Классический пример одностраничного сайта — сайт для потенциальных франчайзи «Додо Пиццы». Здесь рассказывается о преимуществах открытия пиццерии под брендом «Додо Пицца», о вариантах франшизы, есть фотографии, отзывы и кнопка «Заполнить заявку».
Лендинг — это коммерческая страница, посвященная продукту или услуге, которая может являться частью многостраничного сайта.
Функционально одностраничник и лендинг могут выполнять роль и полноценного сайта, но с некоторыми нюансами:
-
информация в блоках будет более сжатой по сравнению с многостраничным сайтом;
-
технически посетитель будет просматривать только одну страницу ресурса.
Сайт-визитка — это небольшой сайт, который состоит из одной веб-страницы с информацией о компании или человеке.
Что сделать до создания сайта
Несколько подготовительных шагов перед тем, как приступить к работе.
Обозначить цели
Ответьте себе на несколько вопросов:
-
Как люди будут использовать ваш одностраничник?
-
Какую информацию вы хотите дать людям с помощью сайта?
-
Что будет на сайте? Текст, товары, форма сбора контактов?
-
Будет ли сайт вести на ещё какую-то страницу?
Ответы на эти вопросы помогут понять, что и в каких разделах одностраничника размещать, что обязательно, а от чего можно отказаться.
Например, если вы хотите, чтобы люди оставляли свои контактные данные, нужно ещё в начале страницы мотивировать людей к этому, а в конце — разместить форму «захвата». А если на сайте будет продаваться товар, нужно продумать, как подключить систему оплаты.
Определить целевую аудиторию (ЦА)
Опишите, какому сегменту аудитории предназначается сайт. Так как это всего одна страница, сайт не может быть рассчитан сразу на всех.
От того, какая у вас ЦА, будет зависеть многое: стиль оформления лендинга, стиль текста.
3 способа безошибочно определить целевую аудиторию
Изучить конкурентов
Посмотрите, как устроены одностраничные сайты конкурентов: как они оформлены, какая установлена стоимость на товары/услуги, как расположены блоки.
Постарайтесь выделить слабые и сильные стороны каждого конкурента, чтобы обыграть это в своём проекте.
Как делать сравнительный анализ конкурентов в ТОПе — рассказываем в нашем бесплатном курсе по базовому SEO.
Выбрать инструмент для создания одностраничника
Проще всего собрать лендинг на конструкторе сайтов вроде Tilda, Flexbe, Базиум. Обычно у них есть уже готовые шаблоны страниц, которые можно подстроить под себя, добавляя, убирая или видоизменяя некоторые блоки.
Популярные конструкторы могут даже соответствовать формальным SEO‑требованиям. В целом конструкторы не мешают дальнейшему продвижению одностраничников, как считают некоторые SEO‑специалисты.
❗️ Наблюдения из практики
Одной из проблем одностраничников считают излишний, грязный и неуникальный код. Но проблемы грязного кода в сайтах, созданных на конструкторах, скорее можно отнести к SEO‑суевериям.
В моей практике было несколько случаев правильного переезда с кастомного HTML или популярных CMS на «грязные» конструкторы, из которых все прошли без потерь трафика и позиций.
Если вы выбрали конструктор, важнее смотреть на другие объективные метрики: скорость загрузки, время до взаимодействия, наличие скрытого контента, близость полезного контента к началу HTML‑документа. Это те факторы, которые влияют на ранжирование. Google называет их Web Vitals.
Основная причина, по которой в выдаче конструкторы встречаются реже, — сложность содержания на них больших сайтов с динамическим контентом.
Ещё несколько популярных сервисов для создания одностраничника:
-
Wix, Readymag — хорошо подходят для создания портфолио.
-
uKIT, LPGenerator — подойдут бизнесу для создания лендингов.
Крупные CMS — UMI.CMS, WordPress и прочие — тоже имеют отдельные предложения по созданию лендингов. Делать сайт нужно будет через плагины. Есть даже бесплатные, например Elementor у WordPress. Чаще всего такие плагины имитируют конструктор сайта.
Для создания одностраничника через CMS нужно выбрать и оплатить хостинг, зарегистрировать домен, связать их между собой, затем установить CMS и сделать сайт — кажется, работать с конструктором всё же проще, хотя всё зависит от ваших целей и задач.
Продумать юридическую сторону
Следует обратить внимание на две вещи:
-
Сookie‑файлы. Нужно уведомить пользователей, если вы собираете информацию об их поведении в браузере: cookie‑файлы, IP‑адреса, геоданные.
Уведомления о сборе куки‑файлов нужны на всех сайтах, не только на одностраничниках. Обычно делают стандартное предупреждение: «Используя наш сайт, вы соглашаетесь на сбор и обработку данных cookie…». Но можно написать и более человеческим языком. Например:
-
Политика обработки персональных данных. Если собираете контактные данные пользователей, нужно разместить на сайте документ с политикой конфиденциальности, в котором указать, что данные используете только вы, не передавая их третьим лицам. Посмотреть, как выглядит документ с политикой обработки персональных данных, можно на примере документа Тинькофф Мобайл.
Кроме этого нужно получить согласие пользователей на сбор данных. Обычно ставят чек‑бокс, в котором пользователь может поставить галочку, либо пишут: «Заполняя форму, я соглашаюсь с условиями передачи информации и политикой обработки данных»:
Если не сделать этого, можно нарушить закон о персональных данных.
Как создать одностраничник: шаблон
В зависимости от продукта лендинг может иметь разное количество блоков. И чем сложнее или дороже продукт, тем больше разделов на нём обычно присутствует, так как необходимо рассказать обо всех преимуществах товара.
Мы покажем шаблон, на который можно ориентироваться при создании своего одностраничника.
Представление (первый экран)
Первым экраном называют блок, который видно сразу после загрузки сайта. Уже с первого экрана посетителю должно быть понятно, о чём этот сайт и чем он может быть интересен пользователю.
Если это страница продукта, сразу обозначаем полезное действие — для чего продукт нужен. Если наше конкурентное преимущество — цена, то её можно сразу вывести на первый экран.
Какие элементы должны быть на первом экране:
-
Призыв к действию — фраза, которая мотивирует пользователя совершить целевое действие.
-
Кнопка, которая либо открывает форму регистрации, либо сразу скроллит страницу на блок с полезной информацией или форму контактов, за которой следует конверсия.
-
Демонстрация продукта, фото, видеообзор — всё, что может вызвать доверие пользователя.
Демонстрация продукта на первом экране хорошо проработана у Apple. На их сайте можно подсмотреть идеи. Например, на первом экране лендинга об AirPods компания демонстрирует продукт с помощью видео:
Знакомство с продуктом
В этом разделе вы должны подтвердить, что продукт выполняет обозначенное на первом экране полезное действие.
Определите, какие проблемы пользователь может решить с помощью продукта, расскажите, какими характеристиками этот продукт обладает.
Если мы говорим про продажу товара, которым и так все пользуются, то можно писать о преимуществах и выгодах, потому что, скорее всего, о самом продукте человеку и так известно.
Работа с возражениями
Чтобы понять, какую информацию размещать в этом разделе, подумайте, с какими страхами и возражениями может столкнуться потенциальный покупатель. Например, вот некоторые опасения и как с ними можно работать:
-
«Это ненадёжная компания» — размещаем отзывы реальных клиентов с фотографиями.
-
«Сложный продукт, много нюансов» — делаем раздел «Вопрос — ответ», где рассказываем о некоторых подробностях и отвечаем на популярные вопросы пользователей.
-
«Не знаю, как использовать продукт» — фотографии, видеообзоры, на которых люди используют продукт в разных условиях.
Призыв к действию
В этом разделе должна размещаться форма заявки или покупки. Здесь можно вкратце выделить основные преимущества продукта и добавить выгоды, например:
-
«Если оставите заявку сейчас, доставка по России за наш счёт».
-
«Если товар не понравится или не подойдёт, вернём деньги в течение 30 дней».
-
«Перезвоним через 5 минут».
В формах заявок можно ориентироваться на такое правило: чем меньше полей нужно заполнить, тем выше вероятность конверсии. Каждое поле — это дополнительный шаг на пути к покупке. Лучше получить контакт, созвониться и остальные данные узнать по телефону, чем заставлять человека много писать.
❗️ Наблюдения из практики
-
Формы генерируют менее качественные и «горячие» лиды, чем телефон и мессенджеры. Оставить лид через мессенджер — это уже распространённая практика, поэтому рассмотрите возможность сбора заявок и через этот канал.
-
Если в конце страницы хотите дать ссылки на другие статьи сайта, то лучше, чтобы они открывались в формате всплывающего окна, а не на отдельной вкладке. Каждый уход пользователя со страницы снижает вероятность его конверсии.
Структура, которую мы дали, — это база. На ней построено большинство одностраничников. В зависимости от задачи блоков может быть меньше или больше, они могут находиться в другом порядке, содержать более подробную или менее подробную информацию.
Максим Ильяхов о том, как создавать промостраницы
Как проверить работу лендинга
Перед тем, как продвигать лендинг, проверьте, что все работает так, как задумано. Вот на что нужно обратить внимание:
-
Формы заявок. Отправьте тестовую заявку и проверьте, что всё дошло, как вы и задумывали.
-
Кнопки. Проверьте все кнопки и кликабельные элементы, все кнопки должны работать, а ссылки открываться. Если по ссылкам размещены документы (например, в случае с политикой конфиденциальности) — проверьте, что у них открыты доступы и люди могут их видеть.
-
Текст. Вычитайте текст лендинга, включая подписи к изображениям — возможно, найдёте пару ошибок или опечаток.
-
Адаптивность. Посмотрите на свой лендинг с планшета и с телефона — все ли элементы помещаются в окно просмотра, удается ли взаимодействовать с элементами лендинга, нормальный ли размер шрифта. Если под рукой нет телефона и планшета, можно посмотреть на сайт через инструменты разработчика, эмулируя эти устройства. Чтобы открыть инструменты разработчика в Chrome, наберите Ctrl + Shift + I на Windows или Cmd+Opt+J на MacOS.
Что запомнить
-
Одностраничники — это проверенный и эффективный инструмент интернет‑продаж. Этот формат даёт более высокую конверсию по сравнению с обычным сайтом.
-
Одностраничник и лендинг — не совсем одно и то же. Лендинг может быть частью многостраничной структуры и чаще всего посвящён какому‑то отдельному продукту или услуге.
-
Любой одностраничник имеет ограничения по количеству информации, которую на нём можно разместить. Это стоит учитывать в разработке сайта.
-
Перед тем, как создавать лендинг, нужно определиться с целями и задачами, обозначить ЦА, выбрать инструмент для создания.
-
Сделать одностраничный сайт несложно. Для этого существует множество конструкторов и шаблонов. Также это можно сделать с помощью CMS, но на конструкторе проще.
-
Хоть сайт и небольшой, стоит продумать его юридическую сторону: указать, что вы собираете cookie‑файлы и персональные данные (если собираете).
-
Перед тем, как продвигать сайт, проверьте, что все кнопки нажимаются, ссылки ведут куда надо, сайт хорошо выглядит с телефона и планшета, текст написан без ошибок, а формы захвата работают.
Перед созданием сайта следует выбрать его тип: сайт-визитка, информационный ресурс, интернет-магазин и пр. Если необходимо быстро продвинуть конкретную услугу или продукт, хорошо подойдет одностраничник. Создать такой сайт можно как самостоятельно, так и обратившись в студию веб-дизайна либо к фрилансеру.
Из этой статьи вы узнаете, как своими силами создать одностраничник, который сочетает в себе красивый дизайн и удобный функционал и обеспечивает максимальную конверсию. Также мы рассмотрим особенности продвижения одностраничных сайтов.
Что такое одностраничный сайт?
Одностраничник — это популярный тип сайта, который состоит только из одной страницы. Одностраничники создают с различными целями:
- продажа определенного продукта или услуги;
- запуск акционного предложения;
- продвижение собственного бренда;
- портфолио специалиста творческих специальностей;
- вывод нового продукта на рынок;
- перелив трафика на другие сайты;
- набор персонала;
- сбор контактной информации о потенциальных клиентах и пр.
Основной принцип, которого придерживаются при создании одностраничника: сайт должен быть создан для определенного целевого действия и в рамках одной маркетинговой кампании. При этом компания может создавать множество одностраничных сайтов, на которых будут предлагаться различные товары и услуги. Такой подход позволяет гибко учитывать потребности целевой аудитории и подобрать описание продукта и призыв к действию, которые максимально повысят конверсию.
Рассмотрим обычную структуру одностраничника.
Заголовок, привлекающий внимание посетителей:
Ссылки либо навигационные кнопки, которые включают автоматический скроллинг к различным блокам информации:
На странице обязательно должны быть качественные изображения — фотографии продукта, анимация и прочие графические элементы для наглядного представления предложения.
Описание продукта с акцентом на его преимуществах и выгодах, получаемых клиентом:
Отзывы клиентов:
Призыв к действию должен быть заметным и понятным целевой аудитории:
Контактные данные:
Форма обратной связи:
Основная задача одностраничника — получение лида, поэтому важно, чтобы форма связи была заметна и размещенный призыв к действию подталкивал клиента внести нужную информацию о себе.
Чем отличается одностраничник от лендинга и сайта-визитки?
Одностраничник, лендинг и сайт-визитка — похожие форматы, каждый из которых имеет свои особенности. Рассмотрим подробнее, что они из себя представляют.
Лендинг
Лендинг — это страница сайта, которая призывает к определенному действию. Посадочная страница обычно сформирована под определенное намерение пользователя или группу семантического ядра. Именно эту страницу используют для контекстной рекламы сайта, при этом она может располагаться как на ресурсе, так и на поддомене.
При заказе сайта часто понятия лендинга и одностраничника клиенты используют как синонимы, однако в большинстве случаев посадочная страница располагается на стандартном ресурсе, а не представляет собой автономный одностраничный сайт. Но одностраничник также может представлять собой посадочную страницу. Однако если одностраничный сайт не содержит призыва к действию, его уже нельзя назвать посадочной страницей. Чтобы избежать путаницы, мы будем рассматривать эти понятия в рамках данной статьи в следующей интерпретации: одностраничник — это отдельный сайт, лендинг — посадочная страница на многостраничном ресурсе.
Пример лендинга, размещенного на главной странице:
Лендинг, размещенный не на главной странице сайта:
Еще одна посадочная страница на сайте:
Лендинг на многостраничном сайте:
Еще один пример посадочной страницы:
Сайт-визитка
Сайт-визитка содержит более разноплановую информацию, размещенную на нескольких страницах. Создается в целях презентации компании и ее товаров. Такие сайты подходят малому и среднему бизнесу или отдельным специалистам, если для описания их деятельности достаточно небольшого объема. На таком сайте размещают сведения о продукте, контактные данные, историю компании, прайс-листы, фотогалерею.
Пример сайта-визитки производителя мороженого:
В отличие от одностраничника, здесь при клике по меню осуществляется переход на другие URL, а не на блоки информации той же страницы.
Сайт-визитка фотографа:
В чем особенности одностраничников?
Одностраничники отличаются от обычных сайтов не только своим форматом. Рассмотрим подробнее их особенности.
- Шанс увеличить конверсию благодаря фокусированию внимания. По статистическим данным, средняя конверсия на всех сайтах в мире составляет 2,58%. С одной стороны, чем больше лендингов, тем больше шансов получить лидов. С другой же стороны, правильная подача информации на сайте, который представляет из себя одну емкую страницу, может увеличить конверсию в разы — например, на 37,5%. Преимущество одностраничников — в том, что внимание пользователей не распыляется, а фокусируется на одном четком предложении.
- Тестирование ниши. Для многих начинающих бизнесменов перед инвестицией в дорогостоящий сайт важно проверить рентабельность проекта. Создание одностраничника и тестовый запуск рекламной кампании позволяют оперативно определить, стоит ли вкладывать деньги в дальнейшее развитие сайта.
- Меньше технических проблем. Благодаря наличию всего одной страницы выявить и устранить ошибки гораздо проще.
- Гибкое A/B-тестирование. Проанализировать все факторы, влияющие на лиды, на многостраничном сайте — более трудоемкий процесс. На одностраничном можно экспериментировать с различными заголовками, призывами к действию, текстовым и мультимедийным контентом, расположением пунктов меню и другими параметрами, быстро находя самые удачные решения.
- Простое редактирование контента. Требуется минимальное взаимодействие для изменения текста и мультимедийных данных на одностраничнике, поэтому не нужно привлечение специалистов.
- Вариативность для рекламы. Если вы ориентируетесь на рекламу больше, чем на SEO, можно свободно экспериментировать с заголовком одностраничника и менять его в зависимости от поведения пользователей с помощью диспетчера тегов Google. Правильно подобранный заголовок позволяет увеличить конверсию на 30%.
- Более низкий уровень доверия пользователей. В некоторых случаях клиенты могут посчитать одностраничник недостаточно серьезным ресурсом, считая, что его могли быстро создать, а потом так же оперативно закроют. Чтобы вызвать доверие потенциальных клиентов, на одностраничнике обязательно должны быть реальные отзывы, сертификаты, кейсы и прочие сведения, которые помогут пользователям убедиться в надежности данной компании и качестве их продукта.
- Ориентация на одно целевое действие. С помощью одной страницы не получится продвигать широкий ассортимент товаров, они не могут работать как стандартный интернет-магазин.
- Высокая конкуренция. В популярных нишах много обычных сайтов, с которыми одностраничнику сложно конкурировать.
Помимо этого, ключевая особенность одностраничника — сложность его SEO-продвижения по следующим причинам:
- Сайт ограничен одной страницей, поэтому не получится продвигать его по всему пулу семантики.
- На одностраничнике нужно использовать только один метатег title и description, которые не будут релевантны всем вариантам запросов пользователей.
- Поисковикам не так просто понять тематику одностраничника по сравнению с полноценным сайтом.
- На одностраничник ссылаются меньше, чем на полноценные ресурсы, при этом часто используется однообразный анкорный лист.
- В итоге одностраничные сайты могут ранжироваться в основном по брендовым запросам.
Этапы работы с одностраничниками
Давайте разберемся, как создать одностраничный сайт и эффективно продвигать его в ТОП.
Шаг 1. Создание одностраничных сайтов
Одностраничник создать проще и дешевле, чем стандартный сайт. Среди различных способов его создания есть бесплатные и доступные для пользователей без навыков программирования. Если вы планируете создать одностраничник самостоятельно, рассмотрите варианты дизайн-шаблонов, конструкторов сайтов и CMS.
Шаблон. Вы можете найти подходящий вариант дизайна сайта, а затем скачать его и заполнить собственным контентом. При этом стоит обращать внимание на то, оптимизирован ли шаблон под мобильные устройства. В сети есть множество сайтов, где вы можете купить HTML-, CSS- и JS-файлы шаблона. После скачивания измените файлы в редакторе и внесите всю необходимую информацию, при желании откорректируйте также CSS-стили.
Конструктор. Есть сервисы, которые позволяет создать сайт онлайн без навыков программирования. Конструкторы сайтов предлагают добавлять различный функционал на веб-страницы, их использование интуитивно понятно и позволяет создать одностраничник всего за пару часов.
Например, на сайте Nicepage нужно зарегистрироваться и скачать программу, чтобы получить доступ к 4500 бесплатным шаблонам под разные виды бизнеса.
Также пользуется популярностью конструктор Tilda, в котором сайты создаются из готовых блоков. Эти сайты адаптированы под мобильные устройства, отличаются хорошей типографикой и продуманными блоками для посадочных страниц.
Для создания сайта можно использовать конструкторы Wix, uKit, Jimdo и другие.
CMS. Системы управления контентом позволяют самостоятельно создавать сайты, а также облегчают их редактирование и добавление дополнительного функционала благодаря большому количеству плагинов.
Наибольшей популярностью в мире пользуется система WordPress, на которой создано 38% всех сайтов в интернете. Для создания одностраничника на WordPress установите CMS на хостинге, скачайте подходящую тему и отредактируйте ее.
Помимо WordPress, для создания одностраничника подойдут Joomla, Bitrix24, Drupal, MODX Evolution, LiveStreet CMS, Perch и другие системы.
Самописный сайт. Одностраничник не требует глубоких знаний программирования, поэтому при наличии минимального понимания HTML, CSS и JS можно сверстать его самостоятельно с нуля. При возникновении вопросов всегда можно обратиться к онлайн-справочникам или ознакомиться с видеоуроками.
Создание одностраничника с помощью специалистов
При наличии достаточного бюджета можно получить более качественный результат, обратившись к профессионалам.
Дизайн. Для создания дизайна подойдут как фрилансеры, так и студии веб-дизайна. Дизайнер продумает стилистическое оформление сайта, подберет цветовую схему, создаст логотип и графические элементы, которые будут гармонично сочетаться друг с другом. Чтобы найти подходящий вариант, ознакомьтесь с портфолио специалиста либо компании, заполните бриф, узнайте стоимость, этапы и сроки выполнения работы. Для выбора дизайнера можно обращаться на фриланс-биржи.
Веб-разработка. После создания дизайна потребуется обратиться к программистам: их услуги можно также заказать на фриланс-бирже или же они будут доступны пакетно при обращении в студию веб-дизайна.
Программисты работают в двух направлениях — фронтенд и бекенд. Фронтенд-разработчик обеспечивает красивый внешний вид и функциональность сайта, создавая верстку при помощи HTML и CSS, а также используя JS-скрипты. Бекенд-разработчик ответственен за серверную часть сайта и корректную передачу данных от сервера к браузеру и наоборот. Такой специалист пишет код на серверных языках, например, PHP или Python.
Контент. Чтобы одностраничник действительно привлекал и удерживал внимание, требуется хороший текст и качественный мультимедийный контент. Создайте техническое задание и подберите копирайтера либо закажите контент сайта сразу при его создании в веб-студии. Копирайтер создаст информативный и цепляющий текст, в котором будут описаны все выгоды сотрудничества с компанией и добавлен действенный призыв к действию.
Предложения о написании продающих текстов на фриланс-бирже:
Шаг 2. Внутренняя оптимизация одностраничного сайта
Оптимизация одностраничника имеет свои нюансы. Предлагаем вам рекомендации, которые помогут улучшить ранжирование и конверсию проекта.
Домен с историей. Трастовый домен имеет преимущества по сравнению с новым. Можно купить дроп-домен (с истекшим сроком регистрации) — выбирают такой на специальных аукционах или сервисах.
При покупке стоит убедиться, что домен не находится под фильтрами поисковых систем, желательно при этом, чтобы тематика старого сайта была сходна с темой нового проекта. Также важно обращать внимание на ссылочную массу и Domain Trust. Сервис SE Ranking позволяет протестировать даже закрытые домены.
Безопасный протокол. Используйте протокол HTTPS, чтобы защитить персональные данные пользователей, а также улучшить ранжирование одностраничника в поисковых системах. Чтобы использовать HTTPS, нужно заказать SSL-сертификат, часто они предлагаются Центрами сертификации бесплатно.
Системы аналитики. Для отслеживания количества посещений, анализа поисковых запросов, источников трафика, географии и аудитории необходимо установить Google Analytics.
Учитывая особенности одностраничника, при просмотре данных Google Analytics по умолчанию будут плохие поведенческие факторы — высокий показатель отказов, низкое время, проведенное на сайте, и т.д. Чтобы посетители, просмотревшие только одну страницу (в данном случае это весь сайт), не попадали в статистику отказов, необходимо внести изменения в код. При этом можно выбрать определенный промежуток времени, достаточный для ознакомления с контентом одностраничника (например, 20 секунд), после которого закрытие пользователем сайта не будет считаться отказом.
Адаптация под мобильные устройства. Корректное отображение одностраничника на всех девайсах — также один из важных факторов ранжирования. Протестируйте, адаптирован ли одностраничный сайт под мобильные устройства при помощи сервиса Google.
Семантика. Подберите релевантные ключевые слова для конкретной узкой тематики. Для сбора семантического ядра воспользуйтесь инструментами «Планировщик ключей» Google и «Подбор ключевых слов» в SE Ranking.
Наполнение важными для ниши словами. Подбирайте различные синонимы к ключам, которые позволят четче понимать содержимое одностраничника поисковикам. Для этой цели подойдут подсказки к запросам в поисковиках, а также подраздел «Похожие ключевые слова» в SE Ranking.
Метатеги. Пропишите заголовок H1, title и description, используя релевантные ключи из семантического ядра.
Оптимизация изображений. Сжимайте картинки, уменьшая их размер до минимально необходимого, чтобы обеспечить нужное качество. Полновесные фотографии могут существенно замедлить загрузку сайта, и потенциальные клиенты будут покидать его в первые же секунды. Используйте ключи из семантики в атрибутах изображения alt и title, чтобы содержимое мультимедийного контента понимали поисковики и он отображался в результатах поиска по картинкам.
Блоки. Разбейте контент на отдельные блоки с помощью тега <div>. Используя анкорные ссылки, сформируйте навигационную панель, в которой будет несколько пунктов — например, «О нас», «Контакты», «Отзывы», «Форма связи».
Кнопки расшаривания в соцсетях. Добавьте кнопки соцсетей, чтобы пользователи могли легко поделиться ссылкой на одностраничник или поставить лайк контенту на нем. Такие кнопки можно легко установить с помощью специальных сервисов, таких как Social Likes.
Дополнительный контент. Добавьте видео, документы для скачивания, виджеты, чтобы улучшить поведенческие факторы и увеличить количество лидов. Добавление видео может увеличить конверсию на 86%.
Отзывы. 88% пользователей доверяют отзывам так же, как и дружеским советам. Добавляйте отзывы клиентов на одностраничник, чтобы повысить уровень доверия к представленному продукту.
Скорость загрузки. Минимизируйте скорость загрузки одностраничника как в десктопной, так и в мобильной версии. Если скорость загрузки составляет 10 секунд, показатель отказов вырастет на 123%. Проверьте скорость c помощью PageSpeed Insights.
Регулярное обновление. Вносите изменения в текст, если этого требует тематика либо появились какие-либо изменения в представленном продукте, чтобы информация всегда оставалась актуальной. После редактирования страницы можно ускорить ее переиндексацию с помощью инструмента «Проверка URL» в Google Search Console:
Шаг 3. Реклама и внешняя SEO одностраничного сайта
В большинстве случаев одностраничник создают под рекламу — контекстную в поисковиках, в соцсетях, баннерную и пр. Рассмотрите разные способы продвижения одностраничного сайта и выберите те, которые подходят под конкретный бизнес.
Получение ссылок с других сайтов
Для занятия высоких позиций очень важны качественные внешние ссылки. Желательно, чтобы они были размещены на авторитетных ресурсах сходной тематики. Ссылочная масса должна расти постепенно, нужно следить, чтобы добавлялись как dofollow-, так и nofollow-ссылки с разнообразным анкорным текстом. Резкое появление большого количества ссылок на одностраничник с коммерческими анкорами, включающим слова «Купить», «Заказать», «Цена», послужит сигналом об их искусственном происхождении. В таком случае сайт может попасть под санкции поисковиков.
Контекстная реклама
Грамотно созданная рекламная кампания в поисковиках позволяет получать продажи с первого дня запуска. При создании рекламной кампании необходимо подготовить семантику, по которой будут показывать объявления, выбрать тип кампании, указать ежедневный бюджет и максимальную цену клика. Для настройки всех параметров перейдите в панель управления Google Рекламы.
Продвижение в соцсетях
Для многих товаров и услуг подходит продвижение в соцсетях. Если есть ограничения в бюджете, сконцентрируйтесь на одном или двух-трех вариантах соцсетей, в которых максимально присутствует целевая аудитория одностраничника. Создайте группы, добавляйте посты о своем продукте, истории сотрудничества, при необходимости консультируйте пользователей и отвечайте на популярные вопросы.
Рекламные кампании в соцсетях позволяют гибко настраивать аудиторию с учетом местоположения, возраста, пола, семейного положения, интересов и многих других параметров.
Нативная реклама
Такой вид рекламы маскируется под обычную информацию рекомендательного характера. Может заказываться у известных блогеров и прочих публичных персон, мнение которых значимо для целевой аудитории. При этом важно, чтобы предоставленная информация о продукте выглядела как личный положительный опыт использования, а не спонсорская публикация.
Такие завуалированные рекламные материалы могут размещаться и на популярных порталах среди обычных статей. Необходимо, чтобы материал был полезным и интересным для пользователя, не содержал недостоверной информации и приукрашивания действительности.
Заключение
Для большинства типов бизнеса одностраничники могут быть полезны как для продвижения продуктов и услуг, так и для запуска акций, тестирования ниши и прочих целей. Этот инструмент доступен и при небольшом бюджете, так как создание одностраничника с шаблонным дизайном осуществляется различными инструментами и требует минимальных усилий и навыков пользователя.
После создания одностраничника на него нужно привлечь целевую аудиторию. Помните, что SEO-продвижение одностраничников осуществлять сложно и не очень целесообразно, поэтому желательно сконцентрироваться на рекламной кампании в поисковиках и соцсетях, а также нативной рекламе.
Светлана — контент-маркетолог и редактор в SE Ranking. Светлана убеждена, что о сложных вещах можно писать просто и делится своими знаниями в области SEO и диджитал-маркетинга в блоге SE Ranking и других тематических медиа.
Вечера Светлана проводит, изучая новые языки, планируя увлекательные путешествия и играя с кошкой.
Чаще всего, сайты классифицируют по их предназначению. Среди самых популярных можно выделить корпоративные, интернет-магазины, порталы, лендинги, одностраничники и так далее. В этой статье мы подробно рассмотрим одностраничники, а именно:
- Что такое одностраничный сайт?
- Отличие от других сайтов
- Преимущества и недостатки
- Кому подходит создание одностраничного сайта
- Создание одностраничного сайта самостоятельно
- Особенности создания одностраничного сайта с нуля
Что такое одностраничный сайт?
Одностраничный сайт – это небольшая, но полноценная информативная веб-страница, которая дает общее представление о компании, личности или продукте. Это самый простой сайт с технической стороны, так как имеет лишь одну страницу.
Цель одностраничника
Основная цель одностраничника – увеличить узнаваемость компании или личного бренда, проинформировать покупателя о товарах, предприятии и особенностях работы.
Обычно на подобных веб-страницах не размещают офферы и настойчивые предложения приобрести товар, однако предоставляют всю необходимую информацию о продукте и форму для заявок.
Отличия от других сайтов
Часто одностраничник путают с лендингами или сайтами-визитками и не понимают, чем же одностраничник отличается от обычного корпоративного сайта. Основные отличия заключаются в наполнении и функционале. Но давайте разберемся детальнее!
1. Лендинг vs одностраничник
Лендинг – посадочная страница, на которой кратко, но емко предоставлена информация о товаре или услуге. Важно: информация предоставлена в продающей формулировке, чтобы посетитель точно захотел купить предоставленный продукт или сервис.
То есть, главная задача лендинга – простимулировать посетителя выполнить целевое действие: купить, оставить заявку/контактные данные, скачать файл и так далее.
Чаще всего, на лендинг посетители попадают через объявления контекстной и таргетированной рекламы, через рассылки, статьи и прочее. Обычно его создают для одного оффера (временное специальное предложение).
Посетить
А одностраничник – постоянный сайт, который создают не под офферы или акции. Он не настойчиво продает, а просто информирует о продукте или компании. При этом, на нем все равно есть форма для заявки, если посетитель захочет приобрести товар или услугу.
2. Сайт-визитка vs одностраничник
Вот между ними действительно много сходств! Но весомые отличия все же есть.
Сайт-визитка – это небольшой сайт с информацией о деятельности компании или личности. Часто содержит несколько страниц, что и является главным отличием:
- общие сведения о компании
- перечень услуг или товаров
- прайс-листы, портфолио, условия оплаты и доставки
- контактные сведения
- прочие разделы в соответствии со спецификой компании
Посетить
Корпоративный сайт vs одностраничник
Корпоративный сайт – полноценная презентация компании в интернете. На нем содержится полная информация о компании, все контакты, перечень услуг и цены, блог, информация о партнерах и многое другое, в зависимости от ниши бизнеса.
Целями может быть:
- Информирование целевой аудитории
- Продажа товаров и услуг
- Привлечение партнеров
- Привлечение новых сотрудников
Посетить
Одностраничник отличается своей лаконичностью и не предусматривает большое количество страниц или статей. При этом, все тексты имеют значительно меньший объем.
Преимущества и недостатки одностраничников
Преимущества:
- Низкая стоимость разработки
- Быстрое создание
- Нет необходимости в обслуживании и постоянном обновлении контента
- Легко создать контент для
- Возможно развить и создать одностраничный продающий сайт
Недостатки:
- Посещение сайта будет ниже других, так как нет товаров или блога
- Конкуренция с многостраничными сайтами в популярных нишах
- Подходит не для всех бизнесов
Кому нужно создание одностраничного сайта
Одностраничник – это удобно, но подходит он далеко не всем. К примеру, интернет-магазину или большому бизнесу он категорически не подойдет! Так для кого же одностраничный сайт является подходящим вариантом?
- Компании, которым необходимо присутствие клиента в реальной жизни: рестораны, пошив штор или одежды, стоматологии, СТО и другие
- Бизнес, который предоставляет услуги
- Предприятия, которым нужно присутствие в интернете как один из многих каналов привлечения клиентов
- Малый бизнес с ограниченным бюджетом
Создание одностраничного сайта самостоятельно
Одностраничники отлично справляются со своими задачами! Поэтому давайте рассмотрим, как создать одностраничный сайт.
- Можно заказать у фрилансера или студии. Это не требует ваших усилий, но придется финансово потратиться.
- Также, можно создать сайт на популярных CMS-системах. Но, к сожалению, это смогут не все, так как для этого необходимо обладать техническими знаниями.
- Новичкам рекомендуем остановится на создании одностраничника с помощью конструктора веб-сайтов. Это онлайн-инструмент, который упрощает процесс создания сайта. Вместо того, чтобы разрабатывать концепт и дизайн с нуля, вы можете использовать готовые шаблоны и создать свой одностраничник за несколько часов. Weblium отлично подходит для этих целей, так как тут более 250 шаблонов, которые подойдут под любую бизнес-нишу.
Шаг 1. Зарегистрируйтесь и выберите подходящий шаблон для одностраничника.
Сначала зарегистрируйтесь на платформе. Введите свои данные или привяжите свой Google или Facebook аккаунт.
Затем нажмите кнопку «Создать новый сайт» и откроется библиотека шаблонов. Советуем обратить внимание на шаблоны в категории «Страница».
Шаг 2. Отредактируйте выбранный шаблон
Вы можете редактировать любое наполнение: изображения, текст, его цвет и размер, кнопки и все, что пожелаете. Кстати, добавлять и редактировать блоки тоже возможно.
Шаг 3. Заполните SEO-настройки
Это позволит потенциальным клиентам находить вас в поисковых системах.
Напомним, что все шаблоны на Weblium по умолчанию оптимизированы для поисковых роботов: они автоматически убирают всё лишнее со страницы, быстро загружаются и т. д.
Шаг 4. Подключите метрики аналитики
Они нужны для того, чтобы вы смогли отследить активность вашей страницы: кто ваши посетители, на какие ссылки чаще переходят и что привлекает наибольшее количество внимания.
Шаг 5. Опубликуйте одностраничник
После тщательной проверки текстов, изображений и кнопок, нажмите на кнопку «Опубликовать» и не забудьте поделиться ссылкой на сайт!
А теперь давайте посмотрим на примеры, которые точно вдохновят вас на создание одностраничного сайта!
Примеры одностраничных сайтов
1. The art of texture – прекрасный пример одностраничника
2. We shoot Bottle – креативный одностраничный сайт.
3. KitKat 4.4 – пример одностраничного сайта с оригинальным описанием продукта
4. Шаблон Single Product Landing на Weblium, который легко можно адаптировать под любой бизнес или продукт.
5. Яркий шаблон одностраничника Flower Show на Weblium, который легко можно адаптировать для любого бизнеса.
Особенности создания одностраничного сайта с нуля
Хотели бы поделиться несколькими рекомендациями для создания своего одностраничника. Конечно, все зависит от специфики вашего бизнеса, но мы указали универсальные советы.
Как создать одностраничный сайт?
Неважно, как вы создаете сайт – со специалистом или на конструкторе, — важно уделить внимание наполнению. А именно текстам и изображениям.
- Фотографии должны быть высокого качества, отображать продукт и особенность вашей компании.
- Тексты должны лаконично и понятно доносить информацию о компании и продукте. Не допускайте грамматических, орфографических и пунктуационных ошибок. Упоминайте о преимуществах продукта и расскажите, какую проблему он поможет решить вашему потенциальному клиенту. Но не будьте слишком настойчивы – с помощью сайта вы информируете посетителя, и лишь вызываете желание купить ваш продукт.
- Не забудьте оставить форму для заявок и свои контактные данные, чтобы посетители смогли связаться с вами.
Какой дизайн выбрать?
На Weblium огромный выбор шаблонов, среди которых вы точно найдете подходящий. Советуем выбирать тот, что подходит к вашему фирменному стилю. Если вы такой не нашли, выбирайте тот, который больше всего понравился. Его с легкостью можно адаптировать под стиль компании, заменяя фото, цвета акцентов и шрифты. А умный дизайн-помощник проследит, чтобы все отлично сочеталось.
Попробуйте создать свой сайт бесплатно прямо сейчас!
4.2 5 голоса
Рейтинг статьи