-
-
May 31 2013, 00:06
- IT
- Город
- Путешествия
- Cancel
В данной статье мы поговорим не о WEBe, а о наружной рекламе. А о том, как выбрать основное зеркало для SEO продвижения — это отдельная тема (ответ простой — как изначально проиндексировался сайт, так и будете жить).
Что мы видим на улицах, в метро и на визитках:
ПРАВИЛЬНО ПИСАТЬ В НАРУЖНОЙ РЕКЛАМЕ САЙТ НАДО БЕЗ WWW
- Раньше писали www для ассоциации адреса с адресом веб сайта, так как многие были неграмотны в web среде. Теперь, когда интернетом пользуются 70% населения — все и так определят что это веб сайт. А те, кто не пользуются и так не поймут!
- Почему же не пишем http:// — глупо, также www.доменсайта.рф — тоже глупо!
- Разницы как пользователь зайдёт на сайт www.domenmysite.ru или domenmysite.ru абсолютно нет, ибо произойдёт переадресация на один из вариантов (только если вебмастер не забыл склеить зеркала, надеюсь, если вы делаете наружку, то сайт у вас не за 3 копейки).
- Префикс www — это анахронизм!
- Пользователи ленятся набирать лишние буквы и потому в их ссылках имя домена часто употребляется как раз без www.
Я лично месяц ходил и фотал разные рекламные вывески, щиты и т.п. в поисках правильных вариантов — нашёл не так много. ИТОГО — правильно будет так:
А «за» www почти ничего нет, разве только это: визуально www сразу даёт понять, что это именно сайт, а не что-то другое. Для этих целей можно использовать иконку интернета (типа как ставят нарисованную трубочку — иконку для телефонного номера). Но так как общепринятой иконки для сайтов нет — то это ещё одна причина писать без www!
Ну и кучу разных картинок (все неправильные варианты):
Умудряются www впхнуть даже в автомобильные номера — здесь уж точно www не влезает.
Вы наверняка встречали два варианта написания сайтов в интернете (например, на рекламных щитах или визитках): с www в начале адреса и без www. Рассказываем, как правильно и почему именно так.
Эта статья для развития компьютерной грамотности и кругозора, чтобы можно было блеснуть в разговоре.
Серверы и поддомены
В самом начале развития интернета каждый сервер был занят чем-то своим: на одном работала почта, на другом — FTP, на третьем — обработка разных данных, а на четвёртом жил сайт. То есть в какой-нибудь серверной могли физически стоять четыре компьютера, каждый со своим IP-адресом; один обменивался файлами, другой — гонял почту, третий — раздавал сайты.
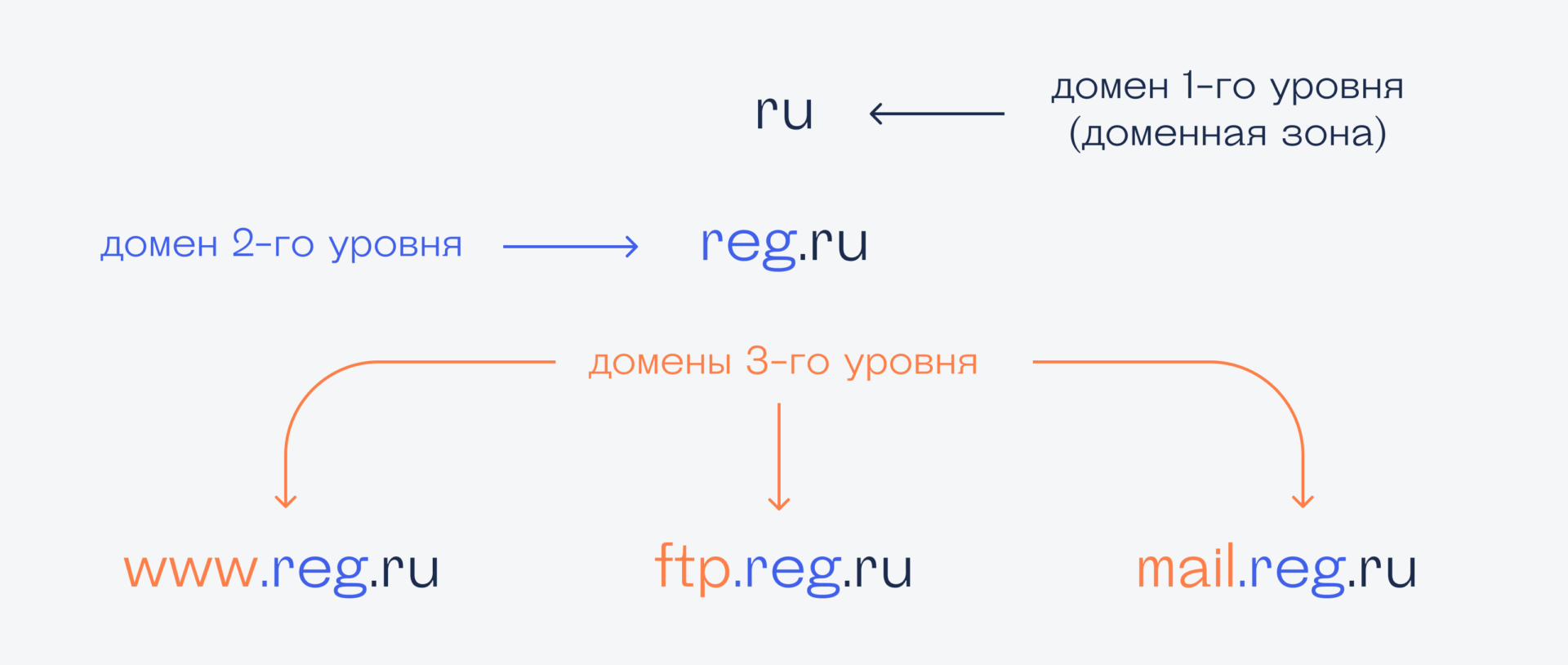
Хотя адреса у серверов были разными, для удобства все они могли работать в одном домене, например big-company.ru. Чтобы отличать серверы друг от друга и знать, что за что отвечает, использовали стандартные поддомены:
- mail — для почты;
- ftp — для FTP-хранилища;
- www — для сайта.
Например, FTP-сервер находился по адресу ftp.big-company.ru, а сайт — на www.big-company.ru.
IP-адрес — это цифровой адрес каждого компьютера, подключённого к интернету. Например, IP-адрес сервера, который обслуживал страницу yandex.ru — 77.88.55.55. Понятно, что даже такие красивые адреса всё равно тяжеловато запоминать.
Домен (или доменное имя) — это словесное обозначение какого-то ресурса в интернете, которое придумали, чтобы люди могли хоть что-то запомнить. До недавнего времени мы заходили на yandex.ru по памяти и не думали, какой у него IP-адрес.
В современном интернете к одному IP-адресу можно привязать много доменных имён и показывать по ним разные сайты. Доменные имена регистрируются за деньги и «направляются» на IP-адреса; а серверы по этим адресам настраиваются так, чтобы они корректно откликались на нужные доменные имена.
Например, если у вас куплен виртуальный сервер, вы можете настроить его так, чтобы по запросам на домен mysite.ru показывался ваш сайт, а по запросам myblog.ru — ваш блог. При этом и сайт, и блог могут физически работать на одном компьютере.
Поддомен — это дополнительный словесный адрес, который находится внутри основного домена. Можно сказать, что поддомен — это как папка внутри другой папки: у неё может быть своё содержимое, и внутри одной папки может быть много вложенных папок.
Важно понимать, что поддомен — это просто словесное обозначение чего-то в интернете. Как именно это словесное обозначение обрабатывать — вопрос настройки сервера.
Что такое www
WWW — это сокращение от World Wide Web, что переводится как «всемирная паутина», а в современном русском языке просто называется вебом (веб-разработчик, вебмастер — отсюда же). Веб — это сайты: всё, что вы видите в браузере.
Веб — это не весь интернет; например, файловые и почтовые сервера — это не веб; инфраструктура для стриминга сериальчиков — это не веб. Но, например, если вы зашли в браузере на hd.kinopoisk.ru, вы пользуетесь вебом.
Идея домена www в том, чтобы дать понять пользователю 90-х годов: это адрес сайта, можно заходить браузером и читать. А если бы адрес был ftp.что-то-там.ru — сюда нужно было бы заходить ftp-клиентом и качать файлы.
Домен www быстро стал стандартом, и к двухтысячным все сайты в интернете начинались с www:
- www.yandex.ru
- www.apple.com
- www.bash.org
С тех пор все привыкли, что в адресе сайта должно быть www, хотя это просто домен третьего уровня. То есть вместо www могли быть любые другие обозначения, просто люди договорились писать именно так.
Как это работает сейчас
Когда интернет вырос, все постепенно избавились от www в своих адресах. Логика такая: нет смысла добавлять отдельный домен третьего уровня, если всё то же самое можно сделать на более коротком домене второго уровня. Сейчас серверы и сети умеют гораздо больше, чем 20 лет назад, и на одном сервере может одновременно работать десять разных служб, не мешая друг другу.
Чаще всего сегодня все делают так:
- Запускают сайт на домене второго уровня типа mysite.ru.
- Создают поддомен www.mysite.ru.
- Настраивают моментальную переадресацию с поддомена на основной адрес.
В итоге даже если кто-то введёт адрес с www, сервер его сразу перекинет на основной адрес на домене второго уровня. Для примера, вот два адреса, которые ведут на одну и ту же страницу:
thecode.media
www.thecode.media
Так как правильно — с www или без?
Правильно — так, как вам удобнее.
Сейчас все делают без www и просто добавляют редирект с него на основной сайт. Так проще запоминать адрес и указывать его в рекламе.
Если же вы хотите создать эффект старого сайта из нулевых — используйте www. Олды поймут.
Что ещё можно делать с этими поддоменами
А теперь самый сок. Понимая, что www.что-то-там.ru — это просто словесное обозначение какого-то сервера, можно классно настраивать собственную ИТ-инфраструктуру. Например:
- Купить отдельный виртуальный сервер для запуска NextCloud; настроить поддомен files.что-то-там.ru. И теперь у вас где-то в одном месте будет сервер с сайтом что-то-там.ru, а в другом месте (физически!) — сервис обмена файлами NextCloud. Если одно сломается, другое не пострадает.
- Можно накатить свой домен на многие SaaS-продукты. Например, если вы пользуетесь платной версией Notion в компании, можно сделать поддомен team.что-то-там.ru — и люди будут проваливаться в ваш корпоративный Notion. Выглядит так, будто Notion работает на вашем сервере, а на самом деле это просто ваш домен, который указывает на чужой сервер.
- При обновлении сайта сделать архивные поддомены. Например 2020.что-то-там.ru — там будет жить версия сайта от 2020 года, для истории.
- Если вы хотите дать сотрудникам личные странички на сайте, можно настроить их в духе ivanov.что-то-там.ru. Например, Telegram недавно докрутил свой сокращатель ссылок, и теперь им можно пользоваться не только по адресу t.me/ваше-имя, но и ваше-имя.t.me — красиво!
- Если вы хотите поднять тестовую или секретную версию сайта в защищ`нной среде и дать доступ команде, можно использовать домен в духе stage.что-то-там.ru — команда запомнит и будет туда ходить с паролем. Можно даже сделать так, чтобы этот сайт открывался только через VPN вашей компании — то есть когда сотрудники «дозваниваются» до вашей внутренней сети и пользуются внутренними ресурсами. Для этого, собственно, VPN изначально и создавался.
Вёрстка:
Кирилл Климентьев
|
Илья |
Распространено мнение, что добавление www в начале адреса помогает понять, что это сайт. Мне эта теория и десять лет назад казалась неубедительной, а сейчас, когда даже голосом «вэ-вэ-вэ» никто не говорит, поверить в это совсем невозможно. Выделение слов заглавными буквами кажется логичным ходом, но меня в нём что-то смущает. Всё-таки веб-адрес должен быть написан маленькими буквами. Заглавные буквы кажутся костылём к плохо читаемому названию. |
13 марта 2013
Протокол http:// писать не нужно, т. к. незнакомых с интернетом людей это вводит в заблуждение, они думают, что http:// обязательно вводить, и начинают протокол диктовать по телефону при зачитывании сайта.
Буквы www лучше писать в спорных ситуациях, когда, например, адрес домена написан «высокохудожественным» стилем, что фиг поймёшь, что это, или когда нестандартный домен первого уровня (например bash.im — не каждый в курсе про домен im).
Большие буквы лучше писать тогда, когда реально домен трудночитаемый (типа forsalebyowner.com — такое сложно прочитать сразу). И лучше их не писать в других ситуациях, т. к. домен начинают диктовать «йэ большая, икс маленькая…», думая, что регистр имеет значение
Кстати, у нас в Украине вэвэвэ говорят, произнося это как «
даби-даби
-даби». Серьёзно, так в гортранспорте диктуют адрес налоговой (есть у нас такая госрекламка в Донецке).
Как написать имя сайта
Адрес корпоративного сайта приходится указывать в визитках, буклетах, каталогах и другой рекламной продукции. Нередко при этом допускают досадные ошибки, способные ощутимо уронить авторитет организации в глазах технически грамотных людей.

Инструкция
Попробуйте ввести URL корпоративного сайта в адресную строку браузера двумя способами: со строкой www и без такового. Например:www.siteaddress.domainsiteaddress.domainВозможно, сайт откроется только при вводе одного из этих вариантов — его и укажите в рекламной продукции. Если же работают оба варианта (наиболее распространенный случай), укажите тот из них, в котором www нет.
Между доменными именами всех уровней обязательно должны стоять точки. Частой ошибкой является указание вместо точки знака «@» («собаки»), что совершенно недопустимо, ведь URL — это не адрес электронной почты. Например, siteaddress.domain писать можно, а siteaddress@domain — нельзя.
Указание после адреса знака дроби (слэша) осуществляйте по желанию. Он должен быть обязательно прямым, то есть, направленным от левого нижнего в правый верхний угол. Использование обратного слэша не допускается — если ваш потенциальный клиент наберет адрес именно так, он не откроется в некоторых браузерах. Пример правильного написания выглядит так:siteaddress.domain/
Перед URL при желании разместите строку, состоящую из следующих символов: букв http, двоеточия и двух прямых знаков дроби (применение обратных также не допускается). Например:http://siteaddress.domain
Ни в коем случае не применяйте в адресе пробелы. Если дается прямая ссылка на ресурс, в имени которого имеется пробел, укажите его так:http:/siteaddress.domain/folder/file%20name.html, где %20 — специальный код для пробела.
В самом доменном имени заглавные и строчные буквы равнозначны, а вот в именах папок и файлов — нет. Например, между адресами siteaddress.domain и SITEADDRESS.DOMAIN никакой разницы нет, а вот если далее прописывается путь к файлу с именем FiLe.htmL в папке FolDer, обязательно укажите его так: /FolDer/FiLe.htmL.По сложившейся практике латинские доменные имена пишут в рекламной продукции строчными буквами, а кириллические — заглавными и без http://, например:http://siteaddress.ruАДРЕССАЙТА.РФ
Видео по теме
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации — URL.
Что такое URL и как его настроить
URL — аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP — более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов — названия и доменной зоны. В примере с Википедией домен — ru.wikipedia.org.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки — один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.
ЧПУ: Что это?
ЧПУ — перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная — https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Поддомен и подраздел — виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела — на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки — не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом — наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске — 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере — https://ru.wikipedia.org/wiki/Оптимизация
- При копировании — https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе — не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml — перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы. Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
- Не создавать ссылки на JavaScript (AJAX) — поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ — способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.

Инстаграм – социальная сеть, которая позволяет в полной мере представлять свою продукцию или услуги, продвигать личный бренд, продавать, выстраивать отношения с потенциальными клиентами. Почему бы не использовать визитку в качестве инструмента продвижения Инстаграма?
Как на визитках пишут Инстаграм
Адрес аккаунта принято начинать с собаки «@», а после без пробела указывать имя. Перед этой надписью красуется значок социальной сети.
Прежде чем написать адрес в Инстаграм на визитке, продумайте название аккаунта. Имя должно быть коротким, простым и лаконичным в написании. Избегайте следующего: двойное подчеркивание в названии, буквы ш, ж, з и прочие, которые можно написать латиницей в нескольких вариантах. Имя должно отражать суть вашей деятельности, название компании, вызывать приятные ассоциации.
Как писать адрес вк на визитке:
- Смените цифровой id на буквенный идентификатор.
- Имя должно быть лаконичным, коротким и очень легко писаться на иностранном языке. Учтите, что человеку придется вбивать его вручную.
- Изобразите на визитке значок социальной сети и рядом напишите vk.com/imya_brenda.
Почему нужно указывать сайт и соц.сети на визитке.
Визитка – знакомство, первое касание с потенциальным потребителем. В случае его заинтересованности он захочет получить подробную информацию. На страничках в интернете он сможет самостоятельно найти все ответы на свои вопросы.
Если сайт и социальные сети сделаны качественно и привлекательно, то по цене затрат на печать визитки вы получите еще и подписчика/клиента.
Контакты стоит прописывать понятным шрифтом, не режущим глаз. Оформление этой зоны не должно включать раздражающих цветов. Используйте простые стандартные формы надписей, без лишнего креатива.
Нужны визитки ? Заказывайте в типографии сборных типажей «Оптполиграф».
Наверх
Обсуждение (16)
См. словарь делового английского языка. Бизнес карта это несколько другая штука.
Василий, а приведите, пожалуйста, статью из такого словаря.
Business card — это визитная карточка
Economics English-Russion Dictionary (Cambridge)
А напечатайте, пожалуйста, здесь статью
Как называется там визитная карточка? Visit или Visiting card?
В тексте указано о web- сайте, который работает как визитная карточка. А это несколько иное, от того что вы написали.
Не иное, я привела верное название. И более того, для ясности дала ссылку на информацию о сайтах-визитках.
Оля. Прочтите ВНИМАТЕЛЬНО.. САЙТ-ВИЗИТКА. Там написано. А не деловая визитка.
Василий, визитка по-английски business card. Никак иначе.
А что такое сайт-визитка тогда?
О, нашла даже на русском https://ru.m.wikipedia.org/wiki/%D0%A1%D0%B0%D0%B9%D1%82-%D0%B2%D0%B8%D0%B7%D0%B8%D1%82%D0%BA%D0%B0
Сайт-визитка является одним из самых маленьких по количеству страниц среди всех видов веб-ресурсов. Его основная цель – представить пользователям подробную базовую информацию о конкретном человеке или же компании.
Изначально сайты визитки были достаточно популярны как для бизнес-сегмента, так и для обычных людей, в качестве персонального ресурса. Но с тех пор, как появились блоги и социальные сети, люди практически отказались от сайтов-визиток для публикации информации о себе, поэтому теперь сайт-визитка – это прерогатива коммерческих компаний и организаций.
Как и на самой простой визитке, на сайте-визитке в первую очередь важно указать все главные контакты. Причем в ваших интересах предоставить как можно более подробные сведения на этот счет, дабы обнадежить потенциальных клиентов и уверить их в своей добропорядочности. К тому же, множественные варианты связи только улучшат ваш авторитет, поэтому используйте не только адрес и номер телефона, но также e-mail, ваши контакты в Mail.Аген
Маленький экскурс, в сетевые технологии бизнеса для Оленьки Благова.
В принципе все то же написано в Wikipedia, я привела ссылку чуть выше 
Итак — сайт-визитка — это business card website