-
-
April 14 2011, 11:55
- Компьютеры
- Cancel
Чекбокс или чек-бокс?
Редактирую руководство пользователя компьютерной программы. В нем встречается очень много заимствованных из английского (и еще не до конца ассимилированных в русском) терминов. То, что можно заменить русскими эквивалентами — заменяю. Но слово чекбокс (чек-бокс? вызывает некоторые затруднения. Как правильно следует его писать: слитно или через дефис? В англоязычных источниках встречается как слитное (checkbox), так и раздельное (check-box) написание. По-русски все пишут по-разному: кто-то слитно, кто-то через дефис… Обращаюсь к участникам сообщества с вопросом: какой вариант предпочтительнее? Просьба давать аргументированный ответ.
Русский[править]
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | чекбо́кс | чекбо́ксы |
| Р. | чекбо́кса | чекбо́ксов |
| Д. | чекбо́ксу | чекбо́ксам |
| В. | чекбо́кс | чекбо́ксы |
| Тв. | чекбо́ксом | чекбо́ксами |
| Пр. | чекбо́ксе | чекбо́ксах |
чек—бо́кс
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 1a по классификации А. А. Зализняка).
Корень: -чекбокс-.
Произношение[править]
- МФА: ед. ч. [t͡ɕɪɡˈboks], мн. ч. [t͡ɕɪɡˈboksɨ]
Семантические свойства[править]
Значение[править]
- информ. элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями, отображёнными в виде поля с галочкой или крестиком (☑ включено) или пустого поля (☐ выключено) ◆ При поиске объекта возможно использование чекбокса «Мерцание текущих элементов» для того, чтобы выделить найденный элемент. С. А. Иншаков, «Как правильно написать пошаговую инструкцию», 2004 г. // «Информационные технологии» [НКРЯ]
Синонимы[править]
- флажок, галочка
Антонимы[править]
- текстовое поле (по признаку числа возможных значений параметра)
Гиперонимы[править]
- элемент управления, элемент интерфейса, виджет
Гипонимы[править]
- —
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
От англ. checkbox, от check ‘пометить галочкой’ + box ‘прямоугольник’.
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
|
Библиография[править]
Морфемный разбор слова:
Однокоренные слова к слову:
Синонимы к слову «чекбокс»
Связанные слова и выражения
Делаем Карту слов лучше вместе

Спасибо! Я обязательно научусь отличать широко распространённые слова от узкоспециальных.
Насколько понятно значение слова джихадист (существительное):
Предложения со словом «чекбокс»
Значение слова «чекбокс»
1. информ. элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями, отображёнными в виде поля с галочкой или крестиком (☑ включено) или пустого поля (☐ выключено) (Викисловарь)
Отправить комментарий
Дополнительно
Значение слова «чекбокс»
1. информ. элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями, отображёнными в виде поля с галочкой или крестиком (☑ включено) или пустого поля (☐ выключено)
Предложения со словом «чекбокс»
Обязательно включить вот этот чекбокс.
Правописание
Карта слов и выражений русского языка
Онлайн-тезаурус с возможностью поиска ассоциаций, синонимов, контекстных связей и примеров предложений к словам и выражениям русского языка.
Справочная информация по склонению имён существительных и прилагательных, спряжению глаголов, а также морфемному строению слов.
Сайт оснащён мощной системой поиска с поддержкой русской морфологии.
Источник
Как правильно пишется слово «чекбокс»
Источник: Орфографический академический ресурс «Академос» Института русского языка им. В.В. Виноградова РАН (словарная база 2020)
Делаем Карту слов лучше вместе

Спасибо! Я стал чуточку лучше понимать мир эмоций.
Вопрос: скудость — это что-то нейтральное, положительное или отрицательное?
Синонимы к слову «чекбокс»
Предложения со словом «чекбокс»
Значение слова «чекбокс»
1. информ. элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями, отображёнными в виде поля с галочкой или крестиком (☑ включено) или пустого поля (☐ выключено) (Викисловарь)
Отправить комментарий
Значение слова «чекбокс»
1. информ. элемент графического пользовательского интерфейса, позволяющий пользователю управлять параметром с двумя состояниями, отображёнными в виде поля с галочкой или крестиком (☑ включено) или пустого поля (☐ выключено)
Предложения со словом «чекбокс»
Обязательно включить вот этот чекбокс.
Синонимы к слову «чекбокс»
Карта слов и выражений русского языка
Онлайн-тезаурус с возможностью поиска ассоциаций, синонимов, контекстных связей и примеров предложений к словам и выражениям русского языка.
Справочная информация по склонению имён существительных и прилагательных, спряжению глаголов, а также морфемному строению слов.
Сайт оснащён мощной системой поиска с поддержкой русской морфологии.
Источник
Что такое чекбокс для сайта? Живые примеры!
Что такое чекбокс для сайта?
Разработчики интернет-проектов, веб-приложений и программ для ПК должны быть осведомлены о том, что такое чекбоксы. Однако обычные интернет-пользователи, не знающие нюансов программирования, далеко не всегда понимают значение данного термина. Стоит заметить, что в этом непонятном слове нет ничего необычного. Чекбоксы – это обычный элемент управления, применяемый в процессе разработки веб-форм.
Обыкновенная галочка
«Галочка» знакома любому человеку. Этот символ впервые встречается еще в школе. Обычно его используют для выбора правильного ответа в процессе прохождения тестирования или анкетирования.
Сегодня такие «галочки» используются и в интернете. Даже обычная процедура регистрации на любом интернет-портале не может обойтись без этого символа.
«Галочки» активно применяются и в интернет-торговле. При помощи чекбоксов пользователи, которые оформляют заказ, выбирают те товары, которые им необходимы. Чекбоксы также применяются в компьютерных играх, точнее – в процессе их инсталляции. Например, «установщик» может попросить пользователя выбрать необходимое ПО.
Применение чекбоксов в процессе веб-разработки
Веб-разработчики видят в чекбоксах не просто символ «галочки». Это обусловлено тем, что создание данного символа намного сложнее, чем клик по выбранному квадратику. Для разработки чекбоксов принято использовать язык разметки HTML. Для создания этого элемента нужно прописать следующий код:
Принцип работы
Чекбокс работает по очень простому принципу: отрицание или согласие. Если форма отмечена, веб-браузер получает данные и отправляет их на сервер для дальнейшей обработки. Если форма не отмечена, то и сервер не получит данных для последующей обработки.
Нужно заметить, что эти элементы имеют атрибут, принимающий значение value. Этот атрибут не является обязательным. Веб-разработчки также применяют атрибут, указывающий на отметку, которая была поставлена заранее (то есть по умолчанию). Данный атрибут называется checked. В переводе на русский язык он означает «отмечено».
Особенностью чекбокса является тот факт, что он предусматривает возможность выбора из множества доступных вариантов. При этом пользователь может поставить «галочки» во всех подходящих квадратиках. Эта особенность для разработчиков имеет архиважное значение, так как они должны предусмотреть разные имена для нескольких созданных чекбоксов.
Радиокнопки
Если перед веб-разработчиком стоит задача создания элемента, который позволяет выбрать лишь один вариант из большого количества представленных, то ему целесообразно воспользоваться радиокнопками. Некоторые разработчики называют такой элемент зависимыми чекбоксами.
Используя возможности HTML и JavaScript, разработчики могут создать флажок, нажатие на который позволит выделить все чекбоксы. Ввиду того, что такая функция противоречит принципу чекбоксов, она применяется крайне редко.
Чекбоксы могут иметь несколько атрибутов. Ранее говорилось об атрибуте checked. Также стоит сказать несколько слов об атрибуте name. Он необходим для присваивания чекбоксам различные имена.
Благодаря этому существует возможность идентификации каждого отдельного флажка. Для отправки данных на сервер также используется атрибут value.
В завершение следует заметить, что чекбоксы – это элементы, функционирующие в выбранном, невыбранном и неопределенном режимах.
Источник
Чекбокс Checkbox
Чекбокс используется для управления параметром с двумя состояниями.
Чекбокс (от англ. checkbox) — дословно «отметка в квадратике».
При общении с пользователями мы говорим не «чекбокс», а «пункт», см. Глоссарий
Когда использовать
Используйте чекбокс для:
Чекбокс не запускает действие немедленно. Как правило для этого нужно нажать подтверждающую кнопку. Для немедленного включения какого-то режима в интерфейсе лучше подходит тогл.
Описание работы
Клик по названию или по самому чекбоксу приводит к его выбору или снятию выбора.
В списках активная область чекбокса вытягивается на всю высоту строки:
Название группы
Название группы чекбоксов пишется с заглавной буквы.
Называйте группу чекбоксов так, чтобы:
Название чекбокса
Название чекбокса пишется с заглавной буквы.
Формулируйте название чекбокса в положительном ключе. Не используйте отрицательные формулировки, потому что отключение такого чекбокса требует от пользователя произвести в голове логическую операцию c двумя «не». Например, «Не не получать уведомления»:

Интересное исключение — reCAPTCHA. В данном случае отрицание оправданно, потому что оно объясняет само существование этого контрола. Да и отключать такой чекбокс пользователю никогда не придется.
Если пользователю может быть не очевидно, что произойдет, при включении чекбокса, объясните это дополнительным текстом или используйте группу радиокнопок:

Старайтесь не вставлять в название чекбокса ссылку, т.к. самое название уже является интерактивным элементом. Если все-таки хочется добавить ссылку, оставьте первые 1-2 слова обычным текстом:
Расположение
В общем случае группа чекбоксов должна располагаться в 1 столбец. В списке чекбоксов, размещенных горизонтально или в несколько столбцов тяжелее ориентироваться, потому что не всегда очевидна граница группы.
Разбивать чекбоксы на несколько столбцов можно, если это разделение логически обосновано и понятно пользователю.

Группа из одного чекбокса требует аккуратного обращения при верстке формы.
Один чекбокс сразу с двумя подписями выглядит странно:
Чекбокс без названия выглядит уже недопустимо, к тому же в него сложнее целиться:
Если чекбокс поставить в колонку с полями, они будут воспринимается связанными по смыслу, хотя это не так:
Такой проблемы нет, если форма верстается в одну колонку:
Чтобы решить проблему при двухколоночной компоновке, одиночный чекбокс можно заменить на группу радиокнопок:
Если придумать уместное название для двух радиокнопок сложно, можно использовать тогл. Обычно, включение тогла приводит к моментальным изменениям в системе, но даже если такое поведение реализовать невозможно, лучше использовать тогл, чем одиночный чекбокс:
Если чекбокс связан по смыслу с другим элементом формы, их можно группировать:

Валидация
Варианты, которые нельзя выбрать в списке чекбоксов, должны быть заблокированы. Валидация может быть только в том случае, если обязательно выбрать хотя бы один вариант.
Чекбоксы с валидацией выделяются красной рамкой. Если заголовок группы находится слева, текст валидации располагайте под группой чекбоксов:
Если заголовок группы находится над группой чекбоксов, текст ошибки располагайте сразу под заголовком группы:
Если для валидации вы используете тултип, поведение подсказок будет иным. Тултип отображается при наведении на группу чекбоксов.
Если заголовок группы чекбоксов находится слева, располагайте тултип над группой чекбоксов.
Если заголовок группы сверху, выводите тултип справа, напротив первого чекбокса.
Предупреждение о возможной ошибке:
Частично выбранный чекбокс
Иногда списки с чекбоксами используются в справочниках или настройках и содержат дочерние элементы.
Если выбрана только часть дочерних чекбоксов, родительский чекбокс переходит в состояние «частично выбран».
Клик по стрелке сворачивает или разворачивает группу.
Клик в родительский чекбокс или его текст выбирает себя и все дочерние или снимает выбор, не разворачивая/сворачивая группу.
Если выбрана часть дочерних, родительский чекбокс отображается как квадрат.
Клик в квадрат выбирает все дочерние, и себя.
Дизайн
Выбранный чекбокс обозначается символом из шрифта Kontur Iconic.
Название группы выравнивайте по базовой линии первого пункта.
Расстояние между пунктами больше межстрочного расстояния на 10 px. Если в группе есть вложенная группа, то от ее последнего элемента до следующего элемента первого уровня нужно увеличить отступ до 20 px:
Источник
Как создавать и стилизовать чекбоксы: подробный гайд


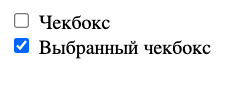
Чекбокс — это компонент ввода на сайте, который обычно выглядит как пустой квадрат в невыбранном состоянии, а если его выбирают, то он меняет вид — в квадрате появляется галочка.
Чекбоксы можно найти на любом сайте в интернете. Их используют, когда нужно выбрать ответ на вопрос из нескольких вариантов или чтобы отметить больше одного ответа.
Вы можете увидеть этот компонент, когда вам предлагают оформить подписку на рассылку новостей на сайте или просят прочитать и согласиться с политикой конфиденциальности.
В отличие от тех же радиокнопок, которые позволяют выбрать только один ответ, чекбоксы могут «включать» и «выключать» разные значения.
Иногда чекбоксы на сайте отмечены по умолчанию. Например, для регистрации пользователю обязательно нужно согласиться с обработкой персональных данных. В этом случае галочка уже может стоять в поле, чтобы дать понять, что это условие обязательно для регистрации на сайте.
В этой статье мы разберем, как создать чекбоксы и как настроить стиль, разметку и цвета с помощью HTML и CSS.
Атрибуты чекбокса
Синтаксис чекбокса в HTML выглядит очень просто:
Он обычно содержит несколько атрибутов:
Как создать стильный чекбокс
По умолчанию
Если мы пользуемся только HTML и не настраиваем стили при помощи CSS, то стиль чекбокса по умолчанию выглядит вот так:
Стиль по умолчанию
HTML-код такого чекбокса выглядит довольно просто:
По сути, кроме указания вам не нужно ничего делать.
Чекбокс с галочкой
Тогда мы получим чекбокс с галочкой:
Чекбокс с галочкой
Обязательный чекбокс
Используя другой атрибут, можно прописать в коде обязательный чекбокс. Это значит, что пользователь не сможет отправить форму, пока не отметит нужный чекбокс. Этот атрибут часто используется, если нужно принять какие-либо условия.
Чтобы установить такой чекбокс, в строку ввода нужно добавить дополнительный атрибут:
И если пользователь не поставил галочку и пытается отправить форму, то у него не получится это сделать. Всплывет окно с подсказкой:
Кастомный чекбокс
Теперь перейдем к настройке кастомного чекбокса. На самом деле стилизовать сам чекбокс очень проблематично. Но существует простой трюк, который позволит вам использовать любой элемент, который вы хотите.
В чем суть трюка? Мы спрячем окошко для галочки и создадим вместо него поддельный чекбокс, который и будем настраивать с помощью CSS.
Скрываем чекбокс: способ первый
И квадрат с галочкой исчезнет:
Квадрата с галочкой нет
Теперь наш чекбокс выглядит как простой текст, но на самом деле в структуре кода видно, что окно с галочкой просто не отображается у пользователя на экране:
Скрываем чекбокс: способ второй
Текст больше не съезжает
Настройка стиля: закруглим края и добавим цвет
Теперь можно приступать к настройке своего собственного стиля чекбокса. Например, можно сделать окошко для галочки с закругленными краями, прописав:
Если вы хотите, чтобы чекбокс выделялся на фоне черного текста, то настройте собственную цветовую палитру. Можно менять как цвет обводки, так и фона внутри. Для этого впишите код желаемого цвета, например:
И установите стиль границ:
border: 2px solid #33475B
Так у нас получился серо-синий цвет чекбокса:
Добавляем фон
Чтобы настроить собственное отображение выбранного чекбокса, на галочки и фон нужно потратить чуть больше времени. Придется вручную прописать стиль, позицию и настройки отображения галочки. Мы создали собственный чекбокс, который выглядит так:
Чтобы сделать такой простой стиль, необходимо написать несколько строк кода:
Кроме того, можно даже создавать сложные чекбоксы с анимацией. Если вы хотите посмотреть, как выглядят анимированные чекбоксы, то загляните в статью Custom HTML and CSS Checkbox Examples You Can Use Too.
Источник
Теперь вы знаете какие однокоренные слова подходят к слову Как правильно пишется чекбокс, а так же какой у него корень, приставка, суффикс и окончание. Вы можете дополнить список однокоренных слов к слову «Как правильно пишется чекбокс», предложив свой вариант в комментариях ниже, а также выразить свое несогласие проведенным с морфемным разбором.
Как обозвать чекбокс: флажок или маркер
Друзья! Мы перешли с форума в Телеграм. Давайте быстрее к нам!
@twriters  чат для технических писателей в Telegram
чат для технических писателей в Telegram
Зарегистрируйтесь
|
гена Эксперт Сообщений: 753 |
#1 Мне нравится0 18.06.2009 01:25:37 Кто как пишет в документации когда требуется поставить галочку (так скажем) в чекбоксе. Видел что обзывают и флажком и маркером, а как правильно? |
|
Евгений Специалист Сообщений: 206 |
#2 Мне нравится0 18.06.2009 19:43:24 Маркером обычно называют значок который стоит слева от объектов списка. А чекбокс называйте флажком, во многих документациях так, у нас тоже. |
|
Гость Гость |
#3 Мне нравится0 18.06.2009 19:58:49
Словари рекомендуют «флажок» |
||
|
Программер Не определившийся Сообщений: 8 |
#4 Мне нравится0 02.07.2009 00:16:25
Я хоть не специалист, но по моему как то некрасиво звучит |
||
|
Гость Гость |
#5 Мне нравится0 03.07.2009 13:28:46
Техническая документация отличается от беллетристики и научно-популярных статей. |
||
|
гена Эксперт Сообщений: 753 |
#6 Мне нравится0 05.07.2009 03:21:06
ЮВ, 5 баллов! Работаю по-старинке… |
||
|
nuts Практикант Сообщений: 104 |
#7 Мне нравится0 14.07.2009 15:39:14 Пишем «флажок» (установите/ снимите) |
|
Виталий Не определившийся Сообщений: 4 |
#8 Мне нравится0 11.12.2010 13:08:10 А можно написать : «Пользователь ПОМЕЧАЕТ требуемые параметры». я так писал когда не знал что флажком нужно называть. ИМХО не хуже чем флажком называть. |
|
safin63 Не определившийся Сообщений: 6 |
#9 Мне нравится0 30.03.2012 14:27:51 Я использую всегда термин «флажок». И считаю этот вариант правильным. |
|
Ден Эксперт Сообщений: 309 |
#10 Мне нравится0 30.03.2012 16:46:04
По моему «помечают» коты, а пользователь выбирает. Торопливость в выводах может привести к неприятностям |
||
|
Ден Эксперт Сообщений: 309 |
#11 Мне нравится0 30.03.2012 16:48:37
маркер=флажок это уже от корпоративного стандарта зависит Торопливость в выводах может привести к неприятностям |
||
|
Nadufka Эксперт Сообщений: 205 |
#12 Мне нравится0 02.04.2012 16:53:47
Аналогично Работать надо не 12 часов, а головой. |
||
|
#13 Мне нравится0 03.04.2012 06:18:15 «Флажок» — по ГОСТ 19781-90 Обеспечение систем обработки информации программное. Термины и определения. |
|
|
helena Гость |
#14 Мне нравится0 24.06.2013 00:17:22 Добрый день,
подскажите, п-ста документы (словари, госты.. что угодно), в которых можно взять инфу о правильном использовании терминов |
||
|
Alex_Gur Эксперт Сообщений: 655 |
#15 Мне нравится0 26.06.2013 21:34:24 Мы называем флажок, однозначно. Если у вас появятся вопросы, пожалуйста, обращайтесь — будем думать вместе! |
|
#16 Мне нравится0 03.07.2013 17:14:17 Используем «Флажок«. Его можно установить и снять. Изменено: » R. — 03.07.2013 17:16:13 |
|
|
гена Эксперт Сообщений: 753 |
#17 Мне нравится0 04.07.2013 11:52:04 Друзья всем спасибо за ответы! Ввели в стандарт «флажок« |
|
techwriter Эксперт Сообщений: 408 |
#18 Мне нравится1 24.02.2014 17:08:15 Называю в зависимости от назначения «флажка». «Флажок», «маркер» вообще никогда не употребляю. techwriter.ru.com |
Чекбокс
На чтение 7 мин Обновлено 2 февраля, 2023
Чекбокс (англ. checkbox) — элемент пользовательского интерфейса, который позволяет юзеру сделать несколько выборов из набора опций. Чекбокс также называют галочкой или флажком, что полностью отражает вид элемента. Это небольшое квадратное поле, которое может быть отмечено (заполнено) или не отмечено (пустое). Чекбоксы часто используются в формах и фильтрах на сайтах и в приложениях, чтобы позволить пользователю выбрать несколько вариантов из списка, например указать желаемые параметры для поиска товаров.
Содержание
- Смысл и функции чекбокса
- Чекбокс и смежные понятия
- Рекомендации по созданию чекбоксов
Смысл и функции чекбокса
Кажется, что может быть проще квадратного поля с галочкой! Но у этого знака свои секреты. Чекбокс — это простой, но мощный и многофункциональный инструмент в дизайне пользовательского интерфейса, который позволяет посетителям сайта подтвердить свой выбор. Две составные части чекбокса — это поле с двумя вариантами состояния и ярлык (название чекбокса, например «Согласен с условиями» в веб-форме или «Лайкра» в фильтре интернет-магазина).
Чекбокс может применяться сразу в нескольких местах.
- В выпадающих списках. Как мы уже убедились на примере фильтра Lamoda, чекбоксы позволяют людям легко и быстро указывать их предпочтения в интернет-магазинах, на сайтах услуг, в приложениях, а также выполнять еще множество операций: оформлять заказ, чистить корзину, выбирать дополнительные опции доставки и пр.
- В онлайн-анкетах. Если какой-либо бланк опроса можно заполнить онлайн, например анкету на получение визы, то там наверняка будут чекбоксы. Это отличный способ быстро выбрать подходящие утверждения из ограниченного списка возможных, не вписывая их вручную.
- Перед кнопкой отправки данных в пользовательских формах. Здесь он служит средством подтверждения того, что человек прочитал и понял пункт или утверждение, например политику в отношении обработки персональных данных.
- В электронной почте. Здесь пользователи могут выбрать несколько писем и взаимодействовать с ними, например читать, перемещать, удалять или откладывать только одно выбранное или сразу несколько.
- В капче. CAPTCHA — это мера защиты от роботов на сайтах и в приложениях. Современная капча часто представляет собой поле, в котором необходимо проставить галочку, иногда решив простую задачу по поиску картинок на заданную тему.
Это не весь список зон применения элемента. Чекбоксы используются везде, где нужно дать пользователям ощущение контроля и свободы выбора, позволить им подтверждать свои действия и согласие с каким-либо условием.
Чекбокс и смежные понятия
Прежде чем переходить к рекомендациям по созданию правильных чекбоксов, стоит разграничить понятия, с которыми чекбокс можно перепутать.
Переключатель — это элемент пользовательского интерфейса, который позволяет юзеру переключаться между двумя состояниями какого-либо объекта или функции: включено и выключено. Он представлен в виде небольшой кнопки, которую можно двигать влево или вправо для смены состояний. Левое положение обычно обозначает «выключено», а правое — «включено».
Радиокнопка (radio button) — это элемент, который позволяет пользователю выбрать один вариант из набора взаимоисключающих вариантов. Она представлена в виде небольшого круга, который может быть выбран (заполнен) или не выбран (пуст). Они часто используются в формах, чтобы позволить пользователям указать только один вариант из списка, остальные при этом автоматически становятся невыбранными.
Выпадающий список — это элемент интерфейса, который позволяет пользователю выбрать один или несколько вариантов из множества. Он представлен в виде небольшой стрелки, при нажатии на которую открываются варианты для выбора. Выпадающие списки используются везде, где есть потребность компактно «упаковать» в один элемент множество однородных вариантов. Внутри выпадающего списка могут быть как чекбоксы, так и радиокнопки.
Таким образом, элементы похожи, часто применяются в одних и тех же программных продуктах и связаны друг с другом, но различаются по функционалу и ситуациям использования. Поэтому начинающему дизайнеру интерфейсов необходимо их различать.
Рекомендации по созданию чекбоксов
При создании флажка важно знать о некоторых правилах, чтобы он функционировал так, как задумано, и был прост в использовании. Вот основные из них.
- Ярлык должен быть кратким и четким. Чем короче название чекбокса (ярлык), тем лучше. Он должен находиться в непосредственной близости от флажка. Это позволит пользователю понять, к чему относится флажок. Исключение может составлять текст в онлайн-опросах и текст согласия с политикой обработки персональных данных в формах — такие надписи сложно сократить. Кроме того, в них часто должна быть размещена ссылка на сам документ, с которым соглашается пользователь.
- Активное и неактивное состояния чекбокса должны быть четко различимы. Так, например, активное состояние часто изображается ярким синим или зеленым цветом, а неактивное — серым или белым. Недоступные варианты, которые нельзя выбрать, обычно делают полупрозрачными. Флажок должен обеспечивать четкую обратную связь с пользователем, когда он выбран или отменен, например изменять свой внешний вид или отображать сообщение.
- Используйте единый визуальный дизайн. Чекбокс должен иметь единый стиль во всем интерфейсе как с точки зрения его внешнего вида, так и с точки зрения его поведения. Например, убедитесь, что для всех флажков на всем сайте используется один и тот же цвет активного состояния.
- Применяйте стандартную форму. Флажок должен иметь стандартную форму, обычно квадратную, так как пользователи быстро узнают ее и это снижает риск введения их в заблуждение. Например, если заменить квадрат на прямоугольник, это станет похоже на заполняемое поле или будет казаться, что верстка элемента «поехала».
- Размещайте чекбоксы правильно. Оптимальное расположение элементов флажка — вертикальное, когда элементы списка находятся один над другим, а значение описывается непосредственно рядом с галочкой. Это визуально хорошо отделяет один чекбокс от другого. Если же вам все-таки нужно использовать горизонтальное расположение, проследите, чтобы расстояние между группами элементов четко отделяло их друг от друга.
- Применяйте четкие формулировки. Значения флажка должны иметь очень четкие описания того, что произойдет, когда флажок будет выбран, чтобы избежать путаницы и неправильного толкования. Не нужно использовать отрицательные конструкции в подписи. Например, если пользователь увидит рядом с чекбоксом фразу «Не присылать рассылку», то может запутаться, ведь теперь ему нужно поставить галочку, чтобы что-то не происходило, а это противоречит смыслу чекбокса.
- Оптимизируйте размер элемента. Чекбокс не должен быть слишком маленьким, так как пользователям будет трудно на него нажать. Если размер не может быть увеличен, следует сделать кликабельной всю область флажка, включая ярлык.
- Добавьте опцию «Выбрать все». Если у вас много элементов для выбора, добавление таких опций, как «Выбрать все» и «Удалить все», облегчит пользователям выбор нескольких вариантов.
- Объединяйте чекбоксы в блоки по смыслу, если их много. Если у вас длинный список параметров с чекбоксами, разделяйте их на группы по смыслу, чтобы пользователь смог быстрее сориентироваться в списке. Например, один длинный список материалов женских джинсов можно разделить по типам тканей: синтетика, натуральные и комбинированные материалы.
- Дополняйте чекбокс кнопкой подтверждения. Рядом с элементом должна быть кнопка для подтверждения, например «Подписаться», «Сохранить», «Подтвердить», «Применить» или «Отправить». Это сообщит пользователям о том, что выбранный вариант принят и учтен системой.
- Сделайте чекбокс доступным. Убедитесь, что флажок доступен для всех, включая тех, кто использует вспомогательные технологии, такие как программы для чтения с экрана. Для этого можно применять соответствующие метки, альтернативный текст и другие средства.
- Тестируйте чекбоксы. Регулярно проверяйте их, чтобы убедиться, что они работают правильно и что пользователи могут понять, как их использовать. Это можно сделать, проведя юзабилити-тестирование с репрезентативной выборкой пользователей.
Эти правила помогут использовать чекбоксы корректно, чтобы сделать проектируемый интерфейс интуитивно понятным и удобным.
-
1
checkbox
Англо-русский синонимический словарь > checkbox
-
2
checkbox
Большой англо-русский и русско-английский словарь > checkbox
-
3
checkbox
1) Вычислительная техника: флажок, чекбокс , (экранная) кнопка с независимой фиксацией, кнопка-флажок, отмечаемая (экранная) кнопка, флаговая кнопка
2) SAP. независимая кнопка
Универсальный англо-русский словарь > checkbox
-
4
checkbox
вчт
прямоугольник для пометки выбранного режима, состояния или действия
English-Russian electronics dictionary > checkbox
-
5
checkbox
вчт.
прямоугольник для пометки выбранного режима, состояния или действия
The New English-Russian Dictionary of Radio-electronics > checkbox
-
6
checkbox
Новый англо-русский словарь > checkbox
-
7
checkbox
Англо-русский словарь компьютерных и интернет терминов > checkbox
-
8
checkbox
English-Russian dictionary of terms that are used in computer games > checkbox
-
9
checkbox
English-Russian dictionary of Oil Industry > checkbox
-
10
checkbox
English-Russian IT glossary > checkbox
-
11
checkbox
English-Russian dictionary of Information technology > checkbox
-
12
clear checkbox
Универсальный англо-русский словарь > clear checkbox
-
13
grayed-out checkbox
Универсальный англо-русский словарь > grayed-out checkbox
-
14
click
English-Russian electronics dictionary > click
-
15
click
The New English-Russian Dictionary of Radio-electronics > click
-
16
flag
флаг
имя существительное:стяг (banner, flag)
глагол:
Англо-русский синонимический словарь > flag
-
17
pennon
Англо-русский синонимический словарь > pennon
-
18
bannerette
Англо-русский синонимический словарь > bannerette
-
19
pennant
вымпел
имя существительное:имя прилагательное:
Англо-русский синонимический словарь > pennant
-
20
banneret
Англо-русский синонимический словарь > banneret
См. также в других словарях:
-
checkbox — check‧box [ˈtʆekbɒks ǁ bɑːks] noun [countable] COMPUTING a small box on a computer screen that you click on with a mouse to open or close file, program etc; = tick box Bre * * * checkbox UK US /ˈtʃekbɒks/ noun [C] US (UK tick box) ► … Financial and business terms
-
checkbox — UK [ˈtʃekˌbɒks] US [ˈtʃekˌbɑks] noun [countable] [singular checkbox plural checkboxes] computing a small square on a computer screen that you click on with your … Useful english dictionary
-
Checkbox — This article is about the computer interface element. For the concept in US tax law, see Check the box. Sample checkboxes. In computing, a checkbox (check box, tickbox, or tick box) is a graphical user interface element (widget) that permits the… … Wikipedia
-
Checkbox — Eine Checkbox (engl. für Auswahlkasten, Kontrollkästchen) ist ein Standardbedienelement grafischer Benutzeroberflächen. Mit einer Checkbox werden häufig Ja/Nein Fragen (Optionen) beantwortet und es ist üblich, die Auswahlbedingung nicht als Frage … Deutsch Wikipedia
-
checkbox — UK [ˈtʃekˌbɒks] / US [ˈtʃekˌbɑks] noun [countable] Word forms checkbox : singular checkbox plural checkboxes computing a small square on a computer screen that you click on with your mouse to choose a feature … English dictionary
-
Checkbox — Kontrollkästchen; Kontrollfeld; Auswahlschalter; Markierungsfeld * * * Checkbox [dt. »Kontrollkästchen«], Dialogbox … Universal-Lexikon
-
Checkbox compliance — A product (typically a piece of software) that is checkbox compliant incorporates most (or all) of the fashionable features listed in reviews in computer magazines.[citation needed] See also Buzzword Categories: Computing terminologySoftware… … Wikipedia
-
Checkbox — Case à cocher Exemple montrant deux cases ayant été cochées. En informatique, une case à cocher (abrégé couramment en case ; check box en anglais) est un composant des interfaces graphiques permettant à l utilisateur d indiquer des choix.… … Wikipédia en Français
-
checkbox — noun a) A place on a form that can be checked or not. b) A feature on a webpage that can be marked or not to indicate whether it is selected … Wiktionary
-
checkbox — check|box [ tʃek,baks ] noun count a small square on a computer screen that you CLICK on with your MOUSE to choose a feature … Usage of the words and phrases in modern English
-
checkbox — noun Computing a small area on a computer screen which, when selected by the user, shows that a particular feature has been enabled … English new terms dictionary
From Wikipedia, the free encyclopedia
This article is about the computer interface element. For the concept in US tax law, see Check-the-box.
Sample binary-state checkboxes, with some options disabled
A checkbox (check box, tickbox, tick box) is a graphical widget that allows the user to make a binary choice, i.e. a choice between one of two possible mutually exclusive options. For example, the user may have to answer ‘yes’ (checked) or ‘no’ (not checked) on a simple yes/no question.
Checkboxes are shown as ☐ when unchecked, or ☑ or ☒ (depending on the graphical user interface) when checked. A caption describing the meaning of the checkbox is normally shown adjacent to the checkbox. Inverting the state of a checkbox is done by clicking the mouse on the box, or the caption, or by using a keyboard shortcut, such as the space bar.
Often, a series of checkboxes is presented, each with a binary choice between two options. The user may then select several of the choices. This is contrasted with the radio button, in which only a single option is selectable from several mutually-exclusive choices.
Checkboxes may be disabled (indicated «greyed out») to inform the user of their existence and possible use despite momentary unavailability.
Tri-state checkbox[edit]
Sample tri-state checkboxes
Some applications use checkboxes that allow an indeterminate state in addition to the two provided by a normal checkbox.[citation needed] This third state is shown as a square or dash in the checkbox, and indicates that its state is neither checked nor unchecked. This is most often used when the checkbox is tied to a collection of items in mixed states. The indeterminate state cannot usually be selected by the user, and switches to a checked state when activated.
For example, a checkbox presented to select files to send via FTP might use a tree view so that files can be selected one at a time, or by folder. If only some of the files in a folder are selected, then the checkbox for that folder would be indeterminate. Clicking on this indeterminate checkbox would select all or, less commonly, none of the contained files. Continuing to click on the checkbox would alternate between checked (all sub-directories and files selected) and unchecked (no sub-directories or files selected).[image needed]
Some tri-state checkbox implementations[citation needed] allow the user to toggle among all states, including the indeterminate state, by remembering the mixed state of the items in the collection. This serves as an undo feature.
Not actionable[edit]
Setting or clearing a checkbox changes the checkbox’s state with no other side-effects. Violating this guideline by associating additional actions with the change of state frequently confuses users, because they are used to configuring data in entry controls such as text boxes, radio buttons, and checkboxes and then invoking an action control such as a push button to initiate the action to process the data.[1][2][clarification needed]
One common exception is to enable or display additional user input elements whose relevance depends on the checkbox state. In other situations toggle switch is typically used instead of a checkbox.
HTML[edit]
In web forms, the HTML element <input type="checkbox"> is used to display a checkbox.
Unicode[edit]
- U+2610 ☐ BALLOT BOX
- U+2612 ☒ BALLOT BOX WITH X
See also[edit]
- Tick-box culture
- Radio button
- Toggle switch (widget)
- Boolean data type
References[edit]
- ^ «Check Boxes». msdn. Retrieved February 5, 2010.
- ^ Nielsen, Jakob (September 2004). «Checkboxes vs. Radio Buttons». Jakob Nielsen’s Alertbox. Archived from the original on August 29, 2012. Retrieved February 5, 2010.
External links[edit]
Media related to Check boxes at Wikimedia Commons