Overview / Web Technology
Web technology reference for developers
HTML
Structure of content on the web
CSS
Code used to describe document style
JavaScript
General-purpose scripting language
HTTP
Protocol for transmitting web resources
Web APIs
Interfaces for building web applications
Web Extensions
Developing extensions for web browsers
Web Technology
Web technology reference for developers
Ссылки являются основой гипертекстовых документов и позволяют переходить с одной веб-страницы на другую. Особенность ссылок состоит в том, что она может вести не только на HTML-документ, но и на документ любого типа, причём он может размещаться совсем на другом сайте. Главное, чтобы к документу, на который делается ссылка, был доступ. Иными словами, если путь к документу можно указать в адресной строке браузера, и документ при этом будет открыт, то на него можно сделать ссылку.
Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. Оба действия выполняются с помощью элемента <a>. Общий синтаксис создания ссылок следующий.
<a href="<адрес>">текст ссылки</a>Атрибут href определяет адрес документа, на который следует перейти, а содержимое элемента <a> является ссылкой. Текст, расположенный между тегами <a> и </a>, по умолчанию становится синего цвета и подчёркивается. В примере 1 показано создание нескольких ссылок на разные веб-страницы.
Пример 1. Добавление ссылок
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылки на странице</title>
</head>
<body>
<p><a href=»dog.html»>Собаки</a></p>
<p><a href=»cat.html»>Кошки</a></p>
</body>
</html>
В данном примере создаются две ссылки с разными текстами. При щелчке по тексту «Собаки» в окне браузера откроется документ dog.html, а при щелчке на «Кошки» — cat.html.
Результат примера показан на рис. 1. Обратите внимание, что при наведении курсора мыши на ссылку меняется вид курсора, а в строке состояния браузера отображается полный путь к документу.
Рис. 1. Вид ссылок на веб-странице
Если указана ссылка на документ, которого не существует, к примеру, его имя в атрибуте href набрано с ошибкой, то такая ссылка называется «битая». Битых ссылок следует избегать, поскольку они вводят посетителей сайта в заблуждение. Так, при щелчке по ссылке из примера 1 в браузере Firefox откроется не сам документ, а окно с предупреждением (рис. 2).
Рис. 2. Результат при открытии битой ссылки
Естественно, подобное сообщение будет различаться в браузерах, но смысл остаётся один — документ, на который ведёт ссылка, не может быть открыт. Чтобы не возникало подобных ошибок, тестируйте все ссылки на их работоспособность и сразу же устраняйте имеющиеся погрешности.
Абсолютные и относительные ссылки
Адрес ссылки может быть как абсолютным, так и относительным. Абсолютные адреса должны начинаться с указания протокола (http:// или https://) и содержать имя домена. Относительные ссылки ведут отсчёт от корня сайта или текущего документа.
Протокол для сайта можно не указывать, в таком случае ссылка будет начинаться сразу с // без протокола. Браузер сам подставит нужный протокол, на котором работает сайт. В примере 2 показано создание подобной ссылки.
Пример 2. Использование ссылки
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Абсолютный адрес</title>
</head>
<body>
<p><a href=»//facebook.com»>Facebook</a></p>
</body>
</html>
В данном примере ссылка вида <a href=»//facebook.com»>Facebook</a> является абсолютной и ведёт на главную страницу Facebook. Учтите, что при открытии такой страницы в локальном документе произойдёт ошибка, поскольку такие ссылки работают только на веб-сервере.
Когда в адресе указывается только домен (//webref.ru) или после домена идёт имя папки (//webref.ru/css/), то веб-сервер автоматически загружает документ, обычно с именем index.html или index.php. Таким образом, полный путь к сайту будет https://webref.ru/index.php, а сокращённый — //webref.ru.
Абсолютные ссылки обычно применяются для указания на другой ресурс, впрочем, допустимо делать абсолютные ссылки и внутри текущего сайта. Однако подобное практикуется нечасто, поскольку такие ссылки достаточно длинные и громоздкие. Поэтому внутри сайта преимущественно используются относительные ссылки.
Ссылки относительно текущего документа
При создании относительных ссылок надо понимать, какое значение для атрибута href следует указывать, поскольку оно зависит от исходного расположения файлов. Рассмотрим несколько типичных вариантов.
1. Файлы располагаются в одной папке (рис. 3).
Рис. 3
Необходимо сделать ссылку из исходного документа source.html на target.html. В таком случае код будет следующий.
<a href="target.html">Ссылка</a>2. Файлы размещаются в разных папках (рис. 4).
Рис. 4
Когда исходный документ хранится в какой-либо папке, а ссылаемый в корне сайта, то перед именем документа в адресе ссылки следует поставить две точки и косую черту (/), как показано ниже.
<a href="../target.html">Ссылка</a>Две точки в данном случае означают выйти из текущей папки на уровень выше.
3. Файлы размещаются в разных папках (рис. 5).
Рис. 5
Теперь исходный файл находится в двух вложенных папках, и чтобы сослаться на документ в корне сайта, требуется повторить написание предыдущего примера два раза.
<a href="../../target.html">Ссылка</a>Аналогично обстоит дело с любым числом вложенных папок.
4. Файлы размещаются в разных папках (рис. 6).
Рис. 6
Теперь ситуация меняется, исходный файл располагается в корне сайта, а файл, на который необходимо сделать ссылку — в папке. В этом случае путь к файлу будет следующий.
<a href="folder/target.html">Ссылка</a>Заметьте, что никаких дополнительных точек перед именем папки нет. Если файл находится внутри не одной, а двух папок, то путь к нему записывается так.
<a href="folder1/folder2/target.html">Ссылка</a>5. Файлы размещаются в разных папках (рис. 7).
Рис. 7
Каждый файл располагается в своей папке и чтобы перейти из одной папки в другую ссылка будет следующей.
<a href="../folder2/target.html">Ссылка</a>Ссылки относительно корня сайта
Иногда можно встретить путь к файлу относительно корня сайта, он выглядит как «/folder/target.html». Так, запись <a href=»/course/»>Курсы</a> означает, что ссылка ведёт в папку с именем course, которая располагается в корне сайта, а в ней необходимо загрузить файл index.html.
Опять же, такая форма записи не работает на локальном компьютере, а только под управлением веб-сервера.
Виды ссылок
Любая ссылка на веб-странице может находиться в одном из следующих состояний.
Обычная ссылка
Такое состояние характеризуется для ссылок, которые ещё не открывали. По умолчанию обычные текстовые ссылки изображаются синим цветом и с подчёркиванием.
Посещённая ссылка
Как только пользователь открывает документ, на который ведёт ссылка, она помечается как посещённая и меняет свой цвет на фиолетовый, установленный по умолчанию.
Активная ссылка
Ссылка помечается как активная при щелчке по ней. Поскольку щелчок происходит достаточно быстро, подобное состояние ссылки весьма кратковременно. Цвет такой ссылки по умолчанию красный.
Атрибут target
Основной атрибут href элемента <a> мы уже освоили, рассмотрим полезный, но необязательный атрибут target.
При переходе по ссылке документ по умолчанию открывается в текущей вкладке браузера. При необходимости это условие может быть изменено атрибутом target. Синтаксис следующий.
<a target="_blank">Ссылка</a>Такая ссылка открывается в новой вкладке или окне браузера. Где именно откроется ссылка, зависит от настроек браузера и не может быть задано через HTML. Как правило, ссылки открываются в новой вкладке.
В примере 3 показано, как сделать, чтобы ссылка открывалась в новой, а не в текущей вкладке браузера.
Пример 3. Открытие ссылки в новой вкладке
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Ссылка в новой вкладке</title>
</head>
<body>
<p><a href=»page/new.html» target=»_blank»>Открыть
в новой вкладке</a></p>
</body>
</html>
Визуально ссылки с атрибутом target и без него никак не отличаются друг от друга, поэтому следует аккуратно использовать данный атрибут, чтобы не ввести пользователя в заблуждение.
Скачивание файла
Браузер самостоятельно определяет тип документа и открывает его, если может прочитать. К примеру, при переходе по ссылке к текстовому документу он откроется в браузере, а вот zip-архив браузер открыть не может, поэтому предложит пользователю скачать его на свой компьютер. Для HTML, PDF, текстовых документов, изображений, видеофайлов и т. д. такое поведение браузера можно изменить и заставить его не открывать файл по ссылке, а скачивать его. Для этого к ссылке достаточно добавить атрибут download, как показано в примере 4.
Пример 4. Атрибут download
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Скачать файл</title>
</head>
<body>
<p><a href=»page/new.html»>Посмотреть</a></p>
<p><a href=»page/new.html» download>Скачать</a></p>
</body>
</html>
При использовании атрибута download меняется поведение браузера, но вид самой ссылки остаётся прежним.
Другие ссылки
Мы рассмотрели ссылки на документы по протоколу HTTP или HTTPS, но кроме этого существуют и другие ссылки — на адрес электронной почты, номер телефона и др.
Ссылка на адрес электронной почты
Создание ссылки на адрес электронной почты делается почти также, как и ссылка на веб-страницу. Только вместо протокола http указывается mailto, после которого через двоеточие идёт сам адрес почты (пример 5).
Пример 5. Ссылка на адрес электронной почты
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Адрес электронной почты</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru»>Задавайте вопросы по электронной почте</a></p>
</body>
</html>
В атрибуте href элемента <a> вначале пишется ключевое слово mailto, затем через двоеточие желаемый почтовый адрес. Подобная ссылка по своему виду ничем не отличается от ссылки на веб-страницу, но при щелчке по ней запускается почтовая программа, установленная по умолчанию. Поэтому в названии ссылки желательно указывать, что она имеет отношение к электронной почте, чтобы читатели понимали, к чему приведёт щелчок по ней.
Можно также автоматически добавить тему сообщения, присоединив к адресу электронной почты через символ вопроса (?) параметр subject с темой сообщения, как показано в примере 6.
Пример 6. Задание темы сообщения
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Тема письма</title>
</head>
<body>
<p><a href=»mailto:vlad@webref.ru?subject=Вопрос по HTML»>Задавайте
вопросы по электронной почте</a></p>
</body>
</html>
При запуске почтовой программы поле Тема (Subject) будет заполнено автоматически.
Ссылка на Skype
Для вызова программы Skype вы можете использовать протокол callto, после которого через двоеточие следует номер телефона или логин пользователя (пример 7).
Пример 7. Ссылка на Skype
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Skype</title>
</head>
<body>
<p><a href=»callto:vlad»>Мой Skype</a></p>
</body>
</html>
Не все браузеры поддерживают такой формат ссылок.
Ссылка на телефон
На мобильных устройствах вы можете использовать протокол tel, который позволяет использовать ссылку для набора номера и вызова абонента. Номер следует указывать в международном формате, допустимо вставлять в номер дефис или писать его слитно (пример 8).
Пример 8. Ссылка на телефон
<!DOCTYPE html>
<html>
<head>
<meta charset=»utf-8″>
<title>Номер телефона</title>
</head>
<body>
<p><a href=»tel:+1555-2368″>Звоните нам</a></p>
</body>
</html>
При щелчке по такой ссылке откроется приложение для телефона и начнётся вызов абонента.
Перейти к заданиям
Последнее изменение: 02.06.2020
-
29 марта 2014
Для создания ссылок используется тег <a> с атрибутом href.
<a href="http://www.wantweb.ru">ссылка на этот сайт</a>
Между открывающим и закрывающим тегом могут содержаться строчные и строчно-блочные элементы, такие как: span, code, strong, img .. ,
а также перенос строки <br />
Предупреждение!
Спецификацией не допускается вложения в ссылки блочных элементов!
Браузер вас, вероятнее всего, привычно простит … , но вы получите ошибку валидации. Нам оно нужно?
Атрибуты ссылки
Тег а может содержать несколько атрибутов. Наряду с общими для большинства тегов class, style, id, используется с некоторыми специфическими атрибутами.
href
Обязательный атрибут гиперссылки. Применяется для определения URL цели гиперссылки.
URL (Uniform Resource Locator) — универсальный указатель ресурсов.
Значением
hrefможет быть любой допустимый абсолютный или относительный url, включающий идентификатор фрагмента или фрагмент кода JavaScript.
target
Не обязательный. Обычно этот атрибут использует 2 значения:
target="_self" — значение по умолчанию для тега a. Документ, на который указывает гиперссылка, должен быть отображен в том же окне.
target="_blank" — Документ, на который указывает гиперссылка, будет открыт в новом безымянном окне.
title
Необязательный атрибут. Позволяет определить текст, который вы сочтете нужным вывести на экран в виде подсказки, при наведении указателя на гиперссылку.
Значением атрибута является произвольная строка, заключенная в кавычки. Можно использовать для вывода названия документа, или при использовании вместе с атрибутом target="_blank", вежливо предупредить, что документ откроется в новом окне
<a hrеf="images/pic_01.gif" target="_blank" title="откроется в новом окне"> <img srс="images/pic_01_small.gif" alt="название изображения"/> </a>
Остальные атрибуты, при необходимости, вы можете посмотреть в справочнике. Они не так часто употребляются, поэтому здесь не рассматриваются.
-
29 марта 2014
Относительные ссылки
Относительный URL применяется, когда цель гиперссылки (запрашиваемый документ) находится на том же сервере, что и сама гиперссылка.
В общем виде это выглядит так:
путь/документ.html
Обычно в относительном URL имя сервера опущено, и указывается сокращенный адрес документа, который автоматически комбинируется с базовым адресом.
Базовый URL
Должен быть определен в документе при помощи тега <base>.
Разберем как будет формироваться относительный URL, в зависимости от расположения файлов. Легче понять на примере.
Основной документ — ссылающийся документ в котором находится ссылка
Цель ссылки — запрашиваемый документ
Текущая папка — где расположен основной документ
Вложенная папка — внутри текущей
Соседняя папка — вместе с текущей, располагается в общей родительской
Родительская папка — внешняя по отношению к текущей
<!-- HTML. Код в файле основной-документ.html --> <!-- Вариант 1. Цель в том же текущем каталоге --> <a href="цель-1.html">Цель-1</a> <!-- Вариант 2. Цель во вложенной папке --> <a href="вложенная/цель-2.html">Цель-2</a> <!-- Вариант 3.Цель в соседней папке --> <a href="../соседняя/цель-3.html">Цель-3</a> <!-- Вариант 4. Цель во внешней папке --> <a href="../цель-4.html">Цель-4</a>
Бывают и более сложные варианты с большим числом уровней вложенности.
Можно сформулировать несколько простых правил:
Если цель ссылки находится в том же каталоге что и основной документ,
путь = цель
Если цель находится в другой папке текущего каталога (вложенной),
путь = имя_каталога/цель
Имя внешнего (по отношению к текущему) каталога не указывается, а в начале пути ставится 2 точки и слэш — ../ и далее путь
Абсолютные ссылки
Если запрашиваемый документ находится на другом сервере, то необходимо указывать абсолютный URL
http://сервер/путь/документ.html
URL типа http
Самый обычный URL, наиболее часто применяемый в качестве цели гиперссылки. Выглядеть может вот так:
http://www.site-name.com
В общем виде данный тип имеет следующий формат: http://сервер:порт/путь
Путь — это иерархическая последовательность, указывающаяся местоположение документа на сервере.
Одно или несколько имен, разделенных наклонной чертой. Все имена, кроме последнего — имена каталогов. Последнее имя — имя документа (по умолчанию веб-серверы принимает имя файла index.html)
Сервер — компьютерная система, хранящая и выдающая по внешнему запросу веб-ресурс и обладающая уникальным IP-адресом. Имя состоит из нескольких частей, включая собственное имя сервера и последовательность доменных имен, отделенных друг от друга точками.
Порт — (обычно может быть опущен, указывается редко) — номер коммуникационного порта сервера, через который подключается браузер клиента.
URL типа file
Файловый URL указывает на файл, хранящийся на компьютере, без регламентирования протокола, применяемого для его загрузки. Это позволяет вам загружать и выводить на экран локальный документ.
file://сервер/путь
File-сервер, как и http-сервер, должен быть доменным именем или IP-адресом компьютера, содержащего скачиваемый файл. Отличие — протокол соединения не указывается. Файловый сервер может быть неквалифицированным, но уникальным именем компьютера в личной сети, или устройством хранения информации.
Путь к запрашиваемому файлу на указанном сервере может различаться в зависимости от операционной системы на сервере
Примеры
<!--- Если файл на диске D локального компьютера: ---> <a href="file://D:путьимя_файла.html">ссылка для Windows-систем</a> <a href="file://D:/путь/имя_файла.html">ссылка для Unix-систем</a> <!--- На сервере локального компьютера пользователя: ---> <a href="file://localhost/home/document.html">Документ</a> <!--- На удаленном сервере server-name.com: ---> <a href="file://server-name.com/document.html">Документ</a>
URL для mailto
<!--- Заставляет отправлять сообщение указанному адресату: ---> <a hrеf="mailtо:fоg@fоgnsnow.ru">письмо мне</a> <!--- Можно указать несколько получателей с адресами через запятую ---> <!--- Установка темы сообщения: ---> <a hrеf="mailto:fоg@fоgnsnow.ru?subject=Test mailto">письмо мне + тема</a> <!--- Можно установить адрес и тему для копии. --->
URL типа ftp
Указатель ресурса типа ftp используется для получения документов с FTP-серверов. В общем виде выглядит так:
ftp://пользователь:пароль@сервер:порт/путь;тип=код_типа
FTP (Fail Transfer Protocol) — служба, требующая аутентификации. Значит для получения документа с сервера, вы должны быть зарегистрированным пользователем и знать пароль.
Многие FTP-серверы дают ограниченный доступ к своему содержимому всем желающим под логином — anonymous или quest, а порой и без всякого логина (подразумевается по умолчанию)
Никогда!
Не помещайте ftp URL с именем пользователя и паролем ни в какой документ!
Браузер сам предложит вам их ввести после соединения с сервером
Сервер и порт указываются по тем же правилам, что и в http URL (если порт не указан, то по умолчанию назначается порт 21)
Путь — последовательность каталогов, разделенных символом наклонной черты, ведущей к запрашиваемому файлу.
Код_типа передачи — по умолчанию файлы передаются как двоичные. Если указать type=
d — название каталога
a — файл содержащий ASCII-текст
остальное смотрите в справочнике…
Примеры
<!--- Анонимный доступ к файлу file_1 на сервере ---> <a href="ftp://www.site-name.ru/my_files/file_1"></a> <!--- Пользователь fog запрашивает оглавление каталога ctl_name ---> <!--- будет выдан запрос с предложением ввести пароль ---> <a hrеf="ftp://name@sitе-name.com/ctl_name;type=d"></a> <!--- Пользователь user с паролем myPswd запрашивает файл file_2 ---> <!--- файл должен быть интерпретирован как ASCII-текст ---> <a hrеf="ftp://user:mуPswd@sitе-name.com/file_2;type=a"></a>
Ссылки внутри одной страницы
Обычно такие ссылки называют якорями.
Для создания ссылки на определенный фрагмент на той же странице нужно выполнить два действия:
- Создать фрагмент, который будет служить целью для гиперссылки
- Создать ссылку на этот фрагмент
Для создания фрагмента применяется атрибут id, с помощью которого мы помещаем цель ссылки прямо в определяющий тег, например в заголовок.
После этого создается сама ссылка, у которой атрибуту href задается значение идентификатора фрагмента после знака решетки (#)
Пример:
<!--HTML. Создание фрагмента --> <h3 id="Atribut_link">Атрибуты ссылки</h3> ... <!-- Создание ссылки на фрагмент --> <a href="#Atribut_link">Фрагмент "Атрибуты ссылки"</a>
Если бы фрагмент, созданный выше, находился на другой странице, например somepage.html, то адрес этой страницы должен быть включен в URL перед знаком #
<a href="somepage.html#Atribut_link">Фрагмент на другой странице</a>
По ссылке будет осуществлен переход к указанному фрагменту на другой станице.
При использовании абсолютного URL, адрес формируется аналогично:
<a href="http://site-name.com/somepage.html#Atribut_link"> Абсолютная ссылка на фрагмент </a>
-
29 марта 2014
Изображение по умолчанию является строчно-блочным элементом и может быть использовано как содержимое гиперссылки.
Чтобы сделать картинку ссылкой, достаточно вложить его в тег a:
<!-- HTML. Вставляем картинку в ссылку --> <a href="document.html"> <img src="image.jpg" alt="Изображение-ссылка" /> </a>
В приведенном примере при клике на изображение в этом же окне откроется document.html
Если нужно, чтобы при клике открылось полноразмерное фото в новом окне, нужно в качестве цели указать адрес этого фото и добавить атрибут target.
<!-- HTML. Большое фото в новом окне. --> <a href="images/full-size-foto.jpg" target="_blank" title="в новом окне"> <img src="images/small-foto.jpg alt="Большое фото" /> </a>
На практике, ссылку содержащую изображение, часто помещают в контейнер, и уже его используют для позиционирования и оформления.
-
29 марта 2014
Для оформления гиперссылок используются встроенные стили, присваиваются классы и идентификаторы, т.е применяются те же методы оформления, что и к прочим тегам.
Ссылка — строчный элемент. Иногда это может доставить неудобства, например нельзя задать размеры.
Как сделать ссылку блочной
Обойти это правило очень легко. Любой строчный элемент можно сделать блочным с помощью CSS.
/* CSS. Создаем классы и индексы для ссылки */ /* делаем ссылку блочной */ a.block_link {display: block;} /* плавающей (автоматически становится блочной */ a#float_link {float: left;} /* абсолютной (автоматически становится блочной */ а.absolut_link {position: absolute;}
После этого со ссылкой вида
<a class="block_link" href="#/">Блочная ссылка</a>
можно обращаться как с блочным элементом.
Примечание
href — обязательный атрибут. Если мы хотим чтобы ссылка никуда не вела, используем url #/.При указании в качестве url # без слэша, будет осуществлен переход к началу страницы.
Псевдоклассы
Рассмотрим особенности отображения гиперссылок браузером (у разных браузеров возможны варианты):
— Цвет. Обычно браузеры отображают не посещенную ссылку синим цветом
— Подчеркивание
— При наведении на ссылку, вид курсора меняется
— При клике, цвет ссылки меняется на красный
— После посещения, цвет ссылки становится фиолетовым
При отображении гиперссылок большинство браузеров по умолчанию использует определенные стилевые правила.
Мы можем установить по умолчанию собственные правила для отображения ссылок. Например, выводить их более крупным и/или плотным шрифтом, задать цвет по-вкусу, применить курсив, убрать подчеркивание и многое другое.
Но что делать с изменением цвета при клике на ссылку, или после посещения?
Браузеры способны изменять внешний вид содержимого тега в зависимости от состояния. Управлять этими изменениями можно с помощью псевдоклассовa:псевдокласс { набор стилевых правил;}
Различают 4 специальных состояния гиперссылок.
a:link— не выбранная пользователем, непосещенная гиперссылкаa:visited— ссылка, посещенная ранееa:hover— выбранная ссылка, на которую наведен указатель курсораa:active— выбранная ссылка, в настоящий момент обрабатываемая браузером
(при нажатии на кнопку мыши)a:focus— ссылка, получившая фокус
Как сделать ссылку кнопкой
Пример оформления ссылки: Кнопка
<!--HTML.--> <a href="#/" class="link_button">Кнопка</a>
Псевдоклассы можно применять как непосредственно к тегу a, так и к классу ссылки
/*-- CSS. --*/ .link_button { padding: 4px 12px; border: 1px solid #CDECD3; background: #E9FFEE; border-radius: 6px; } .link_button:hover { background: black; color: #fff; } .link_button:active { color: red; }
Внимание специфичность!
Почему иногда псевдоклассы не работают?
Т.к все рассмотренные псевдоклассы имеют одинаковый приоритет, то следующий переопределяет предыдущий. Здесь важен порядок записи стилей.
«LoVe & HAte» — любовь и ненависть (Link, Visited, Hover, Active). Придерживайтесь указанного порядка, и все будет хорошо.
-
29 марта 2014
Что можно делать с помощью только CSS без использования сценариев JavaScript и пр.
Секрет достаточно прост. Псевдокласс :hover позволяет управлять параметрами элементов, содержащихся в теге a, А он может содержать разные элементы, например изображение или текст.
Значит при наведении курсора на ссылку, содержащую определенный элемент, мы можем изменять цвет текста (color), видимость элемента (visibility: hidden|visible), управлять выводом элементов (display: none|block|inline|...), цветом фона, адресом фонового рисунка (background: цвет url(имя файла)) и т.п.
Этот элемент мы можем позиционировать абсолютно (position:absolute)! Он тут же выпадет из общего потока и прилипнет к верхнему левому углу ближайшего позиционированного родительского блока.
Остается лишь поместить элементы в нужную область содержащего позиционированного блока с помощью свойств left, top, right и bottom (более того, мы можем вынести элемент за пределы родительского блока, присвоив соответствующему из перечисленных свойств отрицательное значение), при необходимости, задав размеры, отступы и прочие параметры.
Вот и все. Создается визуальная иллюзия самостоятельности элемента.
Не забываем, что наш «независимый элемент» остается частью ссылки и при наведении на него курсора (если не отменен вывод) происходит то же, что и при наведении на ссылку. Это можно считать минусом рассмотренного метода. Немного смягчить столь явную связь ссылки с удаленным объектом можно, присвоив свойству cursor:default. По крайней мере, при наведении курсора на объект он будет выглядеть как обычный указатель.
Данный пример — всего лишь демонстрация возможностей псевдоклассов, а не рекомендация к практическому использованию 
12 Links
Contents
- Introduction to links and anchors
- Visiting a linked resource
- Other link relationships
- Specifying anchors and links
- Link titles
- Internationalization and links
- The A
element- Syntax of anchor names
- Nested links are illegal
- Anchors with the id
attribute - Unavailable and unidentifiable
resources
- Document relationships: the LINK element
- Forward and reverse links
- Links and external style
sheets - Links and search engines
- Path information: the BASE element
- Resolving relative
URIs
- Resolving relative
12.1 Introduction to links and anchors
HTML offers many of the conventional publishing idioms for rich text and
structured documents, but what separates it from most other markup languages is
its features for hypertext and interactive documents. This section introduces
the link (or hyperlink, or Web link), the basic hypertext construct. A
link is a connection from one Web resource to another. Although a simple
concept, the link has been one of the primary forces driving the success of the
Web.
A
link has two ends — called anchors — and a
direction. The link starts at the «source» anchor and points to the
«destination» anchor, which may be any Web resource (e.g., an image, a video
clip, a sound bite, a program, an HTML document, an element within an HTML
document, etc.).
12.1.1 Visiting a linked resource
The default behavior associated with a link is the retrieval of
another Web resource. This behavior is commonly and implicitly
obtained by selecting the link (e.g., by clicking, through keyboard input,
etc.).
The following HTML excerpt contains two links, one
whose destination anchor is an HTML document named «chapter2.html» and the
other whose destination anchor is a GIF image in the file «forest.gif»:
<BODY> ...some text... <P>You'll find a lot more in <A href="chapter2.html">chapter two</A>. See also this <A href="../images/forest.gif">map of the enchanted forest.</A> </BODY>
By activating these links (by clicking with the mouse, through keyboard
input, voice commands, etc.), users may visit these resources. Note that the href
attribute in each source anchor specifies the address of the destination anchor
with a URI.
The destination anchor of a link may be an element within an HTML document.
The destination anchor must be given an anchor name and any URI addressing this
anchor must include the name as its fragment identifier.
Destination anchors in HTML documents may be specified either by the A
element (naming it with the
name attribute), or by any other element
(naming with the id attribute).
Thus, for example, an author might create a table of contents whose entries
link to header elements H2, H3, etc., in the same document. Using the A element to
create destination anchors, we would write:
<H1>Table of Contents</H1> <P><A href="#section1">Introduction</A><BR> <A href="#section2">Some background</A><BR> <A href="#section2.1">On a more personal note</A><BR> ...the rest of the table of contents... ...the document body... <H2><A name="section1">Introduction</A></H2> ...section 1... <H2><A name="section2">Some background</A></H2> ...section 2... <H3><A name="section2.1">On a more personal note</A></H3> ...section 2.1...
We may achieve the same effect by making the header elements themselves the
anchors:
<H1>Table of Contents</H1> <P><A href="#section1">Introduction</A><BR> <A href="#section2">Some background</A><BR> <A href="#section2.1">On a more personal note</A><BR> ...the rest of the table of contents... ...the document body... <H2 id="section1">Introduction</H2> ...section 1... <H2 id="section2">Some background</H2> ...section 2... <H3 id="section2.1">On a more personal note</H3> ...section 2.1...
12.1.2 Other link
relationships
By far the most common use of a link is to retrieve another Web
resource, as illustrated in the previous examples. However, authors may insert
links in their documents that express other relationships between resources
than simply «activate this link to visit that related resource». Links that
express other types of relationships have one or more link types specified in their source anchor.
The roles of a link defined by A or LINK are specified via the rel
and
rev attributes.
For instance, links defined by the LINK element may describe the position
of a document within a series of documents. In the following excerpt, links
within the document entitled «Chapter 5» point to the previous and next
chapters:
<HEAD> ...other head information... <TITLE>Chapter 5</TITLE> <LINK rel="prev" href="chapter4.html"> <LINK rel="next" href="chapter6.html"> </HEAD>
The link type of the first link is «prev» and that of the second is «next»
(two of several recognized link types).
Links specified by LINK are not rendered with the document’s
contents, although user agents may render them in other ways (e.g., as
navigation tools).
Even if they are not used for navigation, these links may be interpreted in
interesting ways. For example, a user agent that prints a series of HTML
documents as a single document may use this link information as the basis of
forming a coherent linear document. Further information is given below on using
links for the benefit of search engines.
12.1.3 Specifying anchors and links
Although several HTML elements and attributes create links to other
resources (e.g., the IMG element, the
FORM element, etc.), this chapter discusses links and anchors
created by the LINK and A elements. The LINK element may only appear in the
head of a document. The A element may only appear in the body.
When the
A element’s href attribute is set, the element defines a source
anchor for a link that may be activated by the user to retrieve a Web resource.
The source anchor is the location of the A instance and the destination anchor
is the Web resource.
The retrieved resource may be handled by the user agent in several ways: by
opening a new HTML document in the same user agent window, opening a new HTML
document in a different window, starting a new program to handle the resource,
etc. Since the
A element has content (text, images, etc.), user agents may render
this content in such a way as to indicate the presence of a link (e.g., by
underlining the content).
When the name or id attributes of the A element are set, the element
defines an anchor that may be the destination of other links.
Authors may set the name and href attributes simultaneously in the
same
A instance.
The
LINK element defines a relationship between the current document and
another resource. Although LINK has no content, the relationships it defines may
be rendered by some user agents.
12.1.4 Link titles
The
title attribute may be set for both A and LINK to
add information about the nature of a link. This information may be spoken by a
user agent, rendered as a tool tip, cause a change in cursor image, etc.
Thus, we may augment a previous example by
supplying a title for each link:
<BODY>
...some text...
<P>You'll find a lot more in <A href="chapter2.html"
title="Go to chapter two">chapter two</A>.
<A href="./chapter2.html"
title="Get chapter two.">chapter two</A>.
See also this <A href="../images/forest.gif"
title="GIF image of enchanted forest">map of
the enchanted forest.</A>
</BODY>
12.1.5
Internationalization and links
Since links may point to documents encoded with different character encodings, the A and LINK
elements support the charset attribute. This attribute allows authors to
advise user agents about the encoding of data at the other end of the link.
The hreflang attribute provides user agents with
information about the language of a resource at the end of a link, just as the
lang attribute provides information about the language of an
element’s content or attribute values.
Armed with this additional knowledge, user agents should be able to avoid
presenting «garbage» to the user. Instead, they may either locate resources
necessary for the correct presentation of the document or, if they cannot
locate the resources, they should at least warn the user that the document will
be unreadable and explain the cause.
12.2 The
A element
Start tag: required, End tag:
required
Attribute definitions
- name = cdata [CS]
- This attribute names the current anchor so that it may be the destination
of another link. The value of this attribute must be a unique anchor name. The
scope of this name is the current document. Note that this attribute shares the
same name space as the id attribute. - href = uri [CT]
- This attribute specifies the location of a Web resource, thus defining a
link between the current element (the source anchor) and the destination anchor
defined by this attribute. - hreflang = langcode [CI]
- This attribute specifies the base language of the resource designated by href
and may only be used when href is specified. - type = content-type [CI]
- This attribute gives an advisory hint as to the content type of the content
available at the link target address. It allows user agents to opt to use a
fallback mechanism rather than fetch the content if they are advised that they
will get content in a content type they do not support. - Authors who use this attribute take responsibility to manage the risk that
it may become inconsistent with the content available at the link target
address. - For the current list of registered content types, please consult
[MIMETYPES]. - rel = link-types [CI]
- This attribute describes the relationship from the current document to the
anchor specified by the href attribute. The value of this attribute is a
space-separated list of link types. - rev = link-types [CI]
- This attribute is used to describe a reverse link
from the anchor specified by the
href attribute to the current document. The
value of this attribute is a space-separated list of link types. - charset = charset [CI]
- This attribute specifies the character encoding of the resource designated
by the link. Please consult the section on character
encodings for more details.
Attributes defined elsewhere
id, class (document-wide identifiers)
lang (language
information), dir (text
direction)
title (element title)- style (inline
style information )
shape and coords (image
maps)- onfocus, onblur,
onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (intrinsic events ) - target (target
frame information) - tabindex (tabbing navigation)
- accesskey (access keys)
Each
A element defines an anchor
- The
A element’s content defines the position of the anchor. - The
name attribute names the anchor so that it may be the destination of
zero or more links (see also anchors with
id). - The
href attribute makes this anchor the source anchor of exactly one
link.
Authors may also create an A element that specifies no anchors, i.e., that
doesn’t specify href,
name, or id. Values for these attributes may be
set at a later time through scripts.
In the example that follows, the
A element defines a link. The source anchor is
the text «W3C Web site» and the destination anchor is «http://www.w3.org/»:
For more information about W3C, please consult the <A href="http://www.w3.org/">W3C Web site</A>.
This link designates the home page of the World Wide Web Consortium. When a
user activates this link in a user agent, the user agent will retrieve the
resource, in this case, an HTML document.
User agents generally render links in such a way as to make them
obvious to users (underlining, reverse video, etc.). The exact rendering
depends on the user agent. Rendering may vary according to whether the user has
already visited the link or not. A possible visual rendering of the previous
link might be:
For more information about W3C, please consult the W3C Web site.
~~~~~~~~~~~~
To tell user agents explicitly what the character encoding of the
destination page is, set the
charset attribute:
For more information about W3C, please consult the <A href="http://www.w3.org/" charset="ISO-8859-1">W3C Web site</A>
Suppose we define an anchor named «anchor-one» in the file «one.html».
...text before the anchor... <A name="anchor-one">This is the location of anchor one.</A> ...text after the anchor...
This creates an anchor around the text «This is the location of anchor
one.». Usually, the contents of
A are not rendered in any special way when A
defines an anchor only.
Having defined the anchor, we may link to it from the same or another
document. URIs that designate anchors contain a «#» character followed by the
anchor name (the fragment
identifier). Here are some examples of such URIs:
- An absolute URI: http://www.mycompany.com/one.html#anchor-one
- A relative URI: ./one.html#anchor-one or
one.html#anchor-one - When the link is defined in the same document: #anchor-one
Thus, a link defined in the file «two.html» in the same directory as
«one.html» would refer to the anchor as follows:
...text before the link... For more information, please consult <A href="./one.html#anchor-one"> anchor one</A>. ...text after the link...
The
A element in the following example specifies a link (with href)
and creates a named anchor (with name) simultaneously:
I just returned from vacation! Here's a <A name="anchor-two" href="http://www.somecompany.com/People/Ian/vacation/family.png"> photo of my family at the lake.</A>.
This example contains a link to a different type of Web resource (a PNG
image). Activating the link should cause the image resource to be retrieved
from the Web (and possibly displayed if the system has been configured to do
so).
Note. User agents should be able to find anchors
created by empty A elements, but some fail to do so. For example, some user
agents may not find the «empty-anchor» in the following HTML fragment:
<A name="empty-anchor"></A> <EM>...some HTML...</EM> <A href="#empty-anchor">Link to empty anchor</A>
12.2.1 Syntax of anchor
names
An anchor name is the value of either the name or id
attribute when used in the context of anchors. Anchor names must observe the
following rules:
- Uniqueness: Anchor names must be
unique within a document. Anchor names that differ only in case may not appear
in the same document.
String matching: Comparisons
between fragment identifiers and
anchor names must be done by exact (case-sensitive) match.
Thus, the following example is correct with respect to string matching and
must be considered a match by user agents:
<P><A href="#xxx">...</A> ...more document... <P><A name="xxx">...</A>
ILLEGAL EXAMPLE:
The following example is illegal with respect to uniqueness since the two names
are the same except for case:
<P><A name="xxx">...</A> <P><A name="XXX">...</A>
Although the following excerpt is legal HTML, the behavior of the user agent
is not defined; some user agents may (incorrectly) consider this a match and
others may not.
<P><A href="#xxx">...</A> ...more document... <P><A name="XXX">...</A>
Anchor names should be restricted to ASCII
characters. Please consult the appendix for more information about
non-ASCII characters in URI
attribute values.
12.2.2 Nested links are illegal
Links and anchors defined by the
A element must not be nested; an A element
must not contain any other A elements.
Since the DTD defines the
LINK element to be empty, LINK
elements may not be nested either.
12.2.3 Anchors with the
id attribute
The
id attribute may be used to create an anchor at the start tag of any
element (including the A element).
This example illustrates the use of the id attribute to position an anchor in
an
H2 element. The anchor is linked to via the A
element.
You may read more about this in <A href="#section2">Section Two</A>. ...later in the document <H2 id="section2">Section Two</H2> ...later in the document <P>Please refer to <A href="#section2">Section Two</A> above for more details.
The following example names a destination anchor with the id
attribute:
I just returned from vacation! Here's a <A id="anchor-two">photo of my family at the lake.</A>.
The
id and name attributes share the same
name space. This means that they cannot both
define an anchor with the same name in the same document. It is permissible to
use both attributes to specify an element’s unique identifier for the following
elements:
A, APPLET, FORM,
FRAME,
IFRAME, IMG, and MAP. When
both attributes are used on a single element, their values must be
identical.
ILLEGAL EXAMPLE:
The following excerpt is illegal HTML since these attributes declare the same
name twice in the same document.
<A href="#a1">...</A> ... <H1 id="a1"> ...pages and pages... <A name="a1"></A>
The following example illustrates that id and name
must be the same when both appear in an element’s start tag:
<P><A name="a1" id="a1" href="#a1">...</A>
Because of its specification in the HTML DTD, the name
attribute may contain
character references. Thus, the value Dürst is a
valid
name attribute value, as is Dürst . The id
attribute, on the other hand, may not contain character references.
Use id or name? Authors should consider the following
issues when deciding whether to use id or
name for an anchor name:
- The
id attribute can act as more than just an anchor name (e.g., style
sheet selector, processing identifier, etc.). - Some older user agents don’t support anchors created with the id
attribute. - The name attribute allows richer anchor names (with entities).
12.2.4 Unavailable and
unidentifiable resources
A reference to an unavailable or unidentifiable resource is an error.
Although user agents may vary in how they handle such an error, we recommend
the following behavior:
- If a user agent cannot locate a linked resource, it should alert the
user. - If a user agent cannot identify the type of a linked resource, it should
still attempt to process it. It should alert the user and may allow the user to
intervene and identify the document type.
12.3 Document relationships: the
LINK element
Start tag: required, End tag:
forbidden
Attributes defined elsewhere
id, class (document-wide identifiers)
lang (language
information), dir (text
direction)
title (element title)- style (inline
style information ) - onclick, ondblclick,
onmousedown, onmouseup,
onmouseover, onmousemove,
onmouseout, onkeypress,
onkeydown, onkeyup (intrinsic events )
href, hreflang,
type, rel, rev (links and
anchors)- target (target
frame information) - media (header
style information)
charset(character
encodings)
This element defines a link. Unlike A, it may only appear in the HEAD
section of a document, although it may appear any number of times. Although LINK
has no content, it conveys relationship information that may be rendered by
user agents in a variety of ways (e.g., a tool-bar with a drop-down menu of
links).
This example illustrates how several LINK definitions may appear in the HEAD
section of a document. The current document is «Chapter2.html». The rel
attribute specifies the relationship of the linked document with the current
document. The values «Index», «Next», and «Prev» are explained in the section
on link types.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Chapter 2</TITLE> <LINK rel="Index" href="../index.html"> <LINK rel="Next" href="Chapter3.html"> <LINK rel="Prev" href="Chapter1.html"> </HEAD> ...the rest of the document...
12.3.1 Forward and reverse links
The
rel and rev attributes play complementary roles — the rel
attribute specifies a forward link and the rev attribute specifies a reverse
link.
Consider two documents A and B.
Document A: <LINK href="docB" rel="foo">
Has exactly the same meaning as:
Document B: <LINK href="docA" rev="foo">
Both attributes may be specified simultaneously.
12.3.2 Links and external style sheets
When the
LINK element links an external style sheet to a document, the
type attribute specifies the style sheet language and the
media attribute specifies the intended rendering medium or media.
User agents may save time by retrieving from the network only those style
sheets that apply to the current device.
Media types are further
discussed in the section on style sheets.
12.3.3 Links and search engines
Authors may use the LINK element to provide a variety of information to
search engines, including:
- Links to alternate versions of a document, written in another human
language. - Links to alternate versions of a document, designed for different media,
for instance a version especially suited for printing. - Links to the starting page of a collection of documents.
The examples below illustrate how language information, media types, and
link types may be combined to improve document handling by search engines.
In the following example, we use the hreflang attribute to tell search
engines where to find Dutch, Portuguese, and Arabic versions of a document.
Note the use of the charset attribute for the Arabic manual. Note also the
use of the
lang attribute to indicate that the value of the title
attribute for the LINK element designating the French manual is in French.
<HEAD>
<TITLE>The manual in English</TITLE>
<LINK title="The manual in Dutch"
type="text/html"
rel="alternate"
hreflang="nl"
href="http://someplace.com/manual/dutch.html">
<LINK title="The manual in Portuguese"
type="text/html"
rel="alternate"
hreflang="pt"
href="http://someplace.com/manual/portuguese.html">
<LINK title="The manual in Arabic"
type="text/html"
rel="alternate"
charset="ISO-8859-6"
hreflang="ar"
href="http://someplace.com/manual/arabic.html">
<LINK lang="fr" title="La documentation en Français"
type="text/html"
rel="alternate"
hreflang="fr"
href="http://someplace.com/manual/french.html">
</HEAD>
In the following example, we tell search engines where to find the printed
version of a manual.
<HEAD>
<TITLE>Reference manual</TITLE>
<LINK media="print" title="The manual in postscript"
type="application/postscript"
rel="alternate"
href="http://someplace.com/manual/postscript.ps">
</HEAD>
In the following example, we tell search engines where to find the front
page of a collection of documents.
<HEAD>
<TITLE>Reference manual -- Page 5</TITLE>
<LINK rel="Start" title="The first page of the manual"
type="text/html"
href="http://someplace.com/manual/start.html">
</HEAD>
Further information is given in the notes in the appendix on helping search engines index your Web
site.
12.4 Path information: the BASE element
<!ELEMENT BASE - O EMPTY -- document base URI --> <!ATTLIST BASE href %URI; #REQUIRED -- URI that acts as base URI -- >
Start tag: required, End tag:
forbidden
Attribute definitions
- href = uri [CT]
- This attribute specifies an absolute URI that acts as the base URI for
resolving relative URIs.
In HTML, links and references to external images, applets, form-processing
programs, style sheets, etc. are always specified by a URI. Relative URIs are
resolved according to a base URI, which
may come from a variety of sources. The BASE element allows authors to specify a document’s base URI explicitly.
When present, the BASE element must appear in the HEAD
section of an HTML document, before any element that refers to an external
source. The path information specified by the BASE element only affects URIs in
the document where the element appears.
For example, given the following BASE declaration and A
declaration:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <HTML> <HEAD> <TITLE>Our Products</TITLE> <BASE href="http://www.aviary.com/products/intro.html"> </HEAD> <BODY> <P>Have you seen our <A href="../cages/birds.gif">Bird Cages</A>? </BODY> </HTML>
the relative URI «../cages/birds.gif» would resolve to:
http://www.aviary.com/cages/birds.gif
12.4.1 Resolving relative URIs
User agents must calculate the base URI for resolving relative URIs
according to [RFC1808], section 3. The following describes how
[RFC1808] applies specifically to HTML.
User agents must calculate the base URI according to the following
precedences (highest priority to lowest):
- The base URI is set by the
BASE element. - The base URI is given by meta data discovered during a protocol
interaction, such as an HTTP header (see [RFC2616]). - By default, the base URI is that of the current document. Not all HTML
documents have a base URI (e.g., a valid HTML document may appear in an email
and may not be designated by a URI). Such HTML documents are considered
erroneous if they contain relative URIs and rely on a default base URI.
Additionally, the OBJECT and APPLET elements define attributes that
take precedence over the value set by the BASE element. Please consult the
definitions of these elements for more information about URI issues specific to
them.
Note. For versions of HTTP that define a Link header,
user agents should handle these headers exactly as LINK
elements in the document. HTTP 1.1 as defined by [RFC2616] does not
include a Link header field (refer to section 19.6.3).
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>

Если объяснять в «двух словах», то URL – это ссылка на любую страницу или файл. http://vk.com – это URL-адрес; эта страница – тоже адрес; ссылка, по которой вы скачали любой документ – тоже. Аббревиатура означает Uniform Resource Locator (переводится как «Единый указатель ресурсов»), в русскоязычном сегменте интернета часто называется «Урл».
URL отличаются по протоколу. Протокол – это то, что пишется перед любой ссылкой, и оканчивается знаками «://».
http://
Этот протокол предназначен для интернет-ресурсов и используется в браузерах. Наверняка вы замечали, что он есть у любого сайта, на который вы заходите. Даже если сами вы его и не набирали, браузер, чтобы установить соединение с ресурсом, автоматически добавляет http:// в начало ссылки. Это легко проверить: наберите в адресной строке браузера любой адрес (тот же vk.com) и вы увидите, что когда страница будет загружена, то адрес будет начинаться с «http://».
Отсутствие пробелов
Особенность всех URL-адресов в том, что они не могут содержать пробелы.
Поэтому разделителями в URL выступают знаки «-», «_» и конструкция «%20».
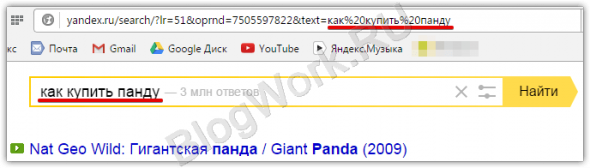
Это легко проверить, просто введя любой запрос из двух и более слов в том же Яндекс.
GET
Очень грубо, но сайты можно разделить на 2 группы:
- Простые
- Сложные
Простые – это сайты, где вся информация, которую вы читаете, содержится в страничках вида .html. Т.е. одна страница – один файл.
Сложные же имеют более запутанную систему хранения и выдачи информации, но это плата за количество возможностей, которые на таких ресурсах можно реализовать.
Сложный сайт может выдавать одну (псевдо)страницу, но с разным содержимым. Пример – поиск Яндекса.
Любой запрос, который вы вводите, отправляет вас к одной и той же страничке (yandex.ru/search/). Всё начинается с момента, когда добавляется вопросительный знак.
http://yandex.ru/search/?text=как%20купить%20панду&lr=51
Всё, что идёт после него – и есть GET-запрос, в котором может быть сколько угодно атрибутов. Они «подключаются» через знак «&».
Якорь
Приём с якорем используется на сайтах для навигации в пределах одной страницы. Так можно создать своего рода оглавление, позволяя читателю не листать всю страницу в поисках нужной части, а просто нажать на ссылку и переместиться, куда требовалось.
Это конструкция вида «http://домен/ссылка#якорь»
Проверить, как это работает, можно прямо здесь: нажмите на любую ссылку в оглавлении и увидите, что все ссылки идентичны, не считая того, что добавлено к ним после символа «#».
https://
Чтобы не вдаваться в технические подробности, скажем просто: это защищённый вариант соединения http://. Актуален там, где речь идёт о хранении важной информации о пользователях. Например, если сайт связан с покупкой/оплатой или паспортными данными. Как пример – тот же Яндекс.
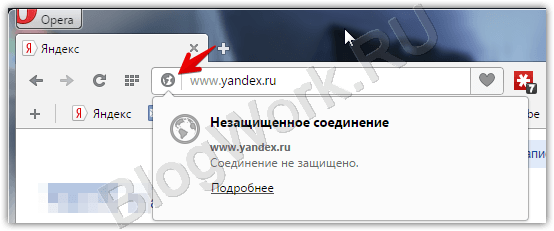
Но как именно такой протокол помогает уберечь пользователя? У него есть несколько степеней защиты, каждый из которых предоставляется владельцу сайта после предъявления личных данных. В каждом браузере, в адресной строке (место, где пишется URL-адрес), есть небольшая картинка.
При обычном (http), или защищённом первой степени (https) она остаётся неприметной:
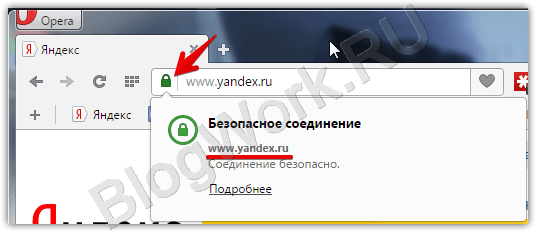
Если же владелец ресурса подтвердил достаточно данных, мы увидим зелёный значок, а иногда и название компании.
Таким образом, находясь на таком «зелёном» сайте можно не беспокоиться о том, что вы каким-либо образом могли попасть на сайт мошенников, замаскированный под официальный.
FTP (ftp://)
Он, хоть и относится к сайтам, не предназначен для их просмотра. FTP – это протокол передачи данных (File Transfer Protocol), с помощью которого можно загружать файлы на сайт, и скачивать их оттуда.
У него, несмотря на схожесть с http:// есть масса отличий. Вот те, что легче всего заметить:
Поддержка авторизации
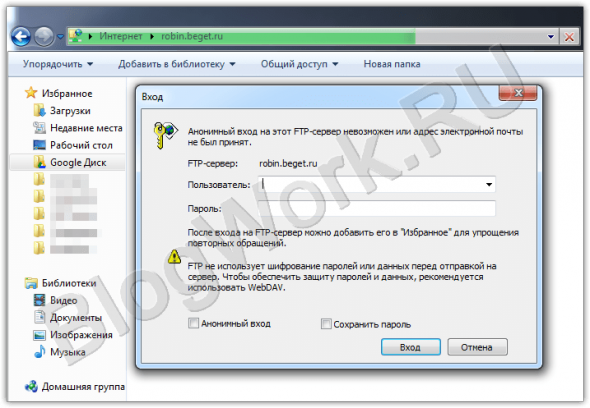
При попытке войти на FTP какого-либо сайта, браузер может запросить логин и пароль от этого соединения. Это логично, т.к. не позволяет каждому желающему вносить изменения в файлы сайта.
Отличный от домена адрес
Далеко не всегда ftp-адрес копирует http-адрес одного и того же ресурса. К примеру, если к vk.com дописать ftp://, то мы получим ошибку, т.к. такого адреса не существует. Но FTP у этого сайта (как и любого другого) есть, просто он скрыт от посторонних глаз.
Подключение через программы-клиенты
Существует немалое количество специальных программ, призванных помочь владельцам интернет-ресурсов удобно взаимодействовать с этим протоколом.
Подключение через Проводник Windows
Если вы не знали, то в Проводнике тоже есть адресная строка. Выглядит она так:
Если нажать на ней левой кнопкой мыши, то красиво оформленный путь до текущей папки пример вид, похожий на http. Что будет, если здесь просто вписать адрес любого сайта? Проводник передаст эту информацию в браузер, используемый по умолчанию и сайт откроется именно в браузере. А вот с FTP всё иначе:
В случае с открытым подключением, прямо в Проводнике отобразятся все доступные файлы и папки, которые можно скачать на компьютер простым перетаскиванием. Если подключение защищено, то при простом наборе ftp-адреса, нас попросят ввести логин и пароль.
mailto:
Протокол, отвечающий за e-mail. Нажатие на такую ссылку отправляет запрос в почтовый клиент, который считается основным в системе. Если клиента нет, то эту функцию берут на себя браузер и почтовые сервисы. Например, у меня после клика по mailto-адресу открывается страничка Gmail.
Заключение
Как говорилось в начале, здесь – далеко не полный список возможных URL-адресов. Существует немало программ, давших жизнь разновидностям URL; например, «magnet:» — тип ссылок, преимущественно для торрент-клиентов. Примеров много, но чаще всего на сайтах, где используется специфический протокол, есть и пояснение, какая программа его понимает.
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Например:
https://htmlacademy.ru
https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
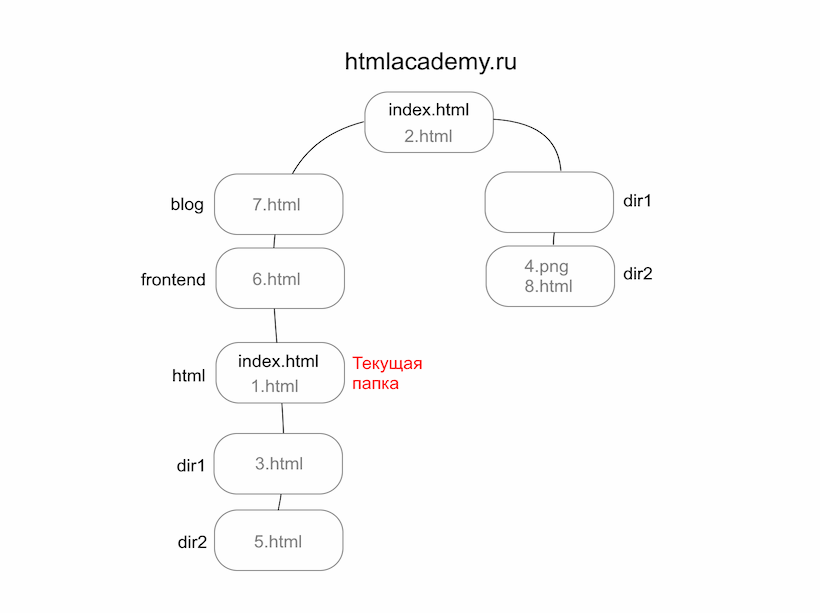
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
https://htmlacademy.ru/blog/frontend/html/index.htmlВо всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html
https://htmlacademy.ru/blog/frontend/html/1.htmlФайл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html
https://htmlacademy.ru/blog/frontend/html/directory/3.htmlФайл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html
https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.htmlСтраница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html
https://htmlacademy.ru/2.htmlФайл расположен в корневой папке сайта. Для ссылки относительно корня используется /. Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png
https://htmlacademy.ru/dir1/dir2/4.pngФайл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html
https://htmlacademy.ru/blog/frontend/6.htmlНа одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис ../.
../../7.html
https://htmlacademy.ru/blog/7.htmlНа две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html
https://htmlacademy.ru/dir1/dir2/8.htmlНа три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2.
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id, а в ссылке через # дописать этот атрибут в конце.
Размечаем заголовок:
<article id="part1">Содержание первой главы</article>Ставим якорную ссылку на той же странице:
<a href="#part1">Глава 1</a>Ставим якорную ссылку на другую страницу:
<a href="/index.html#part1">Глава 1</a>Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/.
Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Ссылки—сила:
- Что такое ссылки и как их ставить. Тег a
- Как ставить пустые ссылки
- Что лучше использовать: ссылки или кнопки