Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
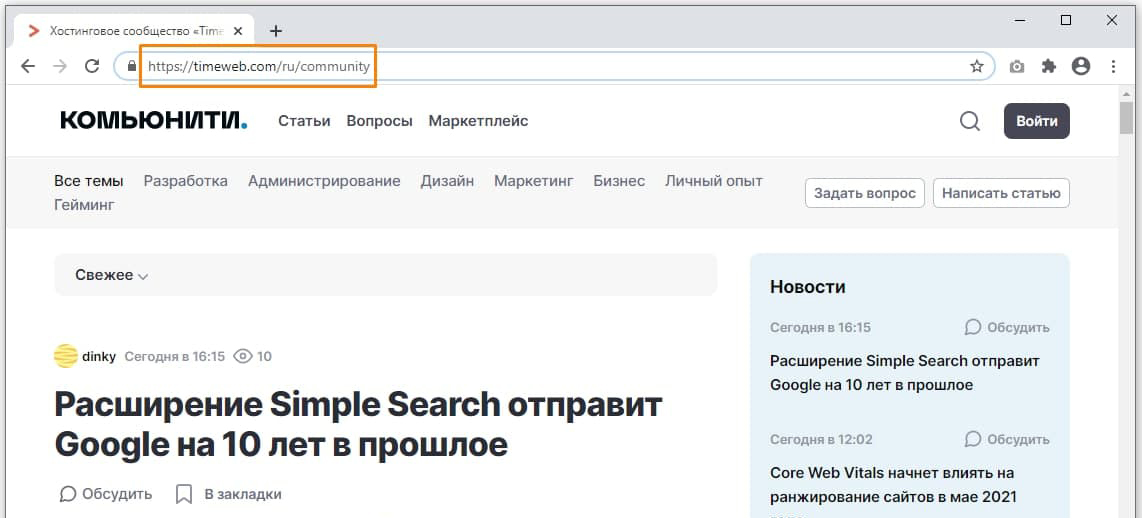
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Зарегистрируйте ваш домен в популярной зоне
От 99 рублей в год
Заказать домен
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Структура URL адреса
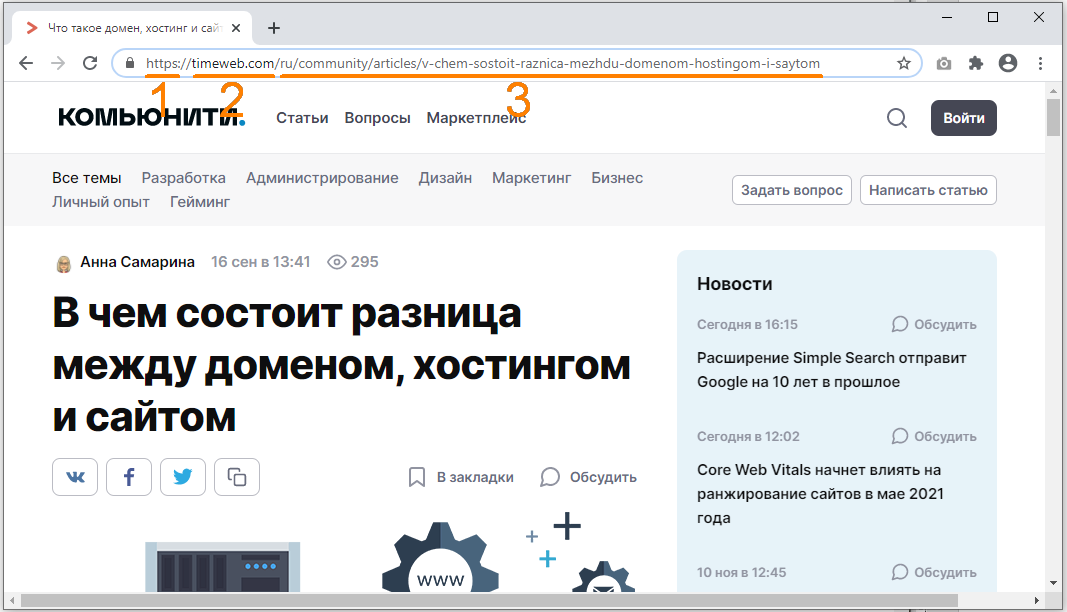
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
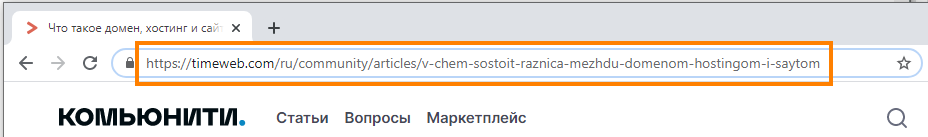
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
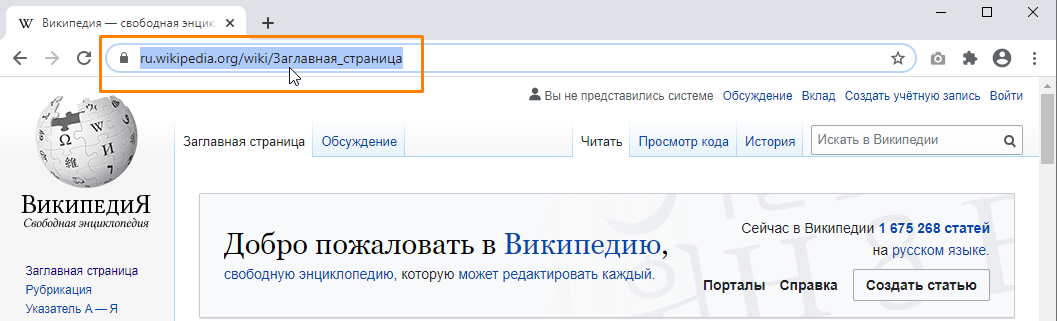
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
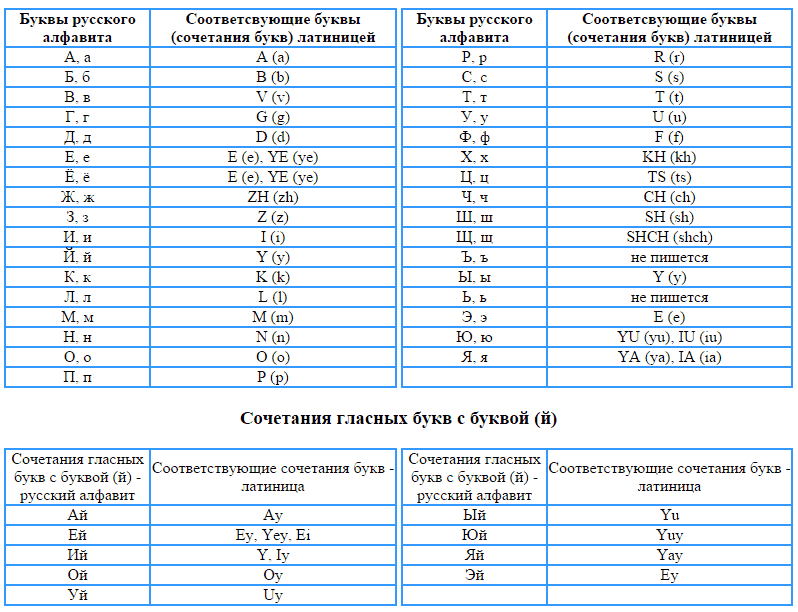
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
Вы наверняка встречали два варианта написания сайтов в интернете (например, на рекламных щитах или визитках): с www в начале адреса и без www. Рассказываем, как правильно и почему именно так.
Эта статья для развития компьютерной грамотности и кругозора, чтобы можно было блеснуть в разговоре.
Серверы и поддомены
В самом начале развития интернета каждый сервер был занят чем-то своим: на одном работала почта, на другом — FTP, на третьем — обработка разных данных, а на четвёртом жил сайт. То есть в какой-нибудь серверной могли физически стоять четыре компьютера, каждый со своим IP-адресом; один обменивался файлами, другой — гонял почту, третий — раздавал сайты.
Хотя адреса у серверов были разными, для удобства все они могли работать в одном домене, например big-company.ru. Чтобы отличать серверы друг от друга и знать, что за что отвечает, использовали стандартные поддомены:
- mail — для почты;
- ftp — для FTP-хранилища;
- www — для сайта.
Например, FTP-сервер находился по адресу ftp.big-company.ru, а сайт — на www.big-company.ru.
IP-адрес — это цифровой адрес каждого компьютера, подключённого к интернету. Например, IP-адрес сервера, который обслуживал страницу yandex.ru — 77.88.55.55. Понятно, что даже такие красивые адреса всё равно тяжеловато запоминать.
Домен (или доменное имя) — это словесное обозначение какого-то ресурса в интернете, которое придумали, чтобы люди могли хоть что-то запомнить. До недавнего времени мы заходили на yandex.ru по памяти и не думали, какой у него IP-адрес.
В современном интернете к одному IP-адресу можно привязать много доменных имён и показывать по ним разные сайты. Доменные имена регистрируются за деньги и «направляются» на IP-адреса; а серверы по этим адресам настраиваются так, чтобы они корректно откликались на нужные доменные имена.
Например, если у вас куплен виртуальный сервер, вы можете настроить его так, чтобы по запросам на домен mysite.ru показывался ваш сайт, а по запросам myblog.ru — ваш блог. При этом и сайт, и блог могут физически работать на одном компьютере.
Поддомен — это дополнительный словесный адрес, который находится внутри основного домена. Можно сказать, что поддомен — это как папка внутри другой папки: у неё может быть своё содержимое, и внутри одной папки может быть много вложенных папок.
Важно понимать, что поддомен — это просто словесное обозначение чего-то в интернете. Как именно это словесное обозначение обрабатывать — вопрос настройки сервера.
Что такое www
WWW — это сокращение от World Wide Web, что переводится как «всемирная паутина», а в современном русском языке просто называется вебом (веб-разработчик, вебмастер — отсюда же). Веб — это сайты: всё, что вы видите в браузере.
Веб — это не весь интернет; например, файловые и почтовые сервера — это не веб; инфраструктура для стриминга сериальчиков — это не веб. Но, например, если вы зашли в браузере на hd.kinopoisk.ru, вы пользуетесь вебом.
Идея домена www в том, чтобы дать понять пользователю 90-х годов: это адрес сайта, можно заходить браузером и читать. А если бы адрес был ftp.что-то-там.ru — сюда нужно было бы заходить ftp-клиентом и качать файлы.
Домен www быстро стал стандартом, и к двухтысячным все сайты в интернете начинались с www:
- www.yandex.ru
- www.apple.com
- www.bash.org
С тех пор все привыкли, что в адресе сайта должно быть www, хотя это просто домен третьего уровня. То есть вместо www могли быть любые другие обозначения, просто люди договорились писать именно так.
Как это работает сейчас
Когда интернет вырос, все постепенно избавились от www в своих адресах. Логика такая: нет смысла добавлять отдельный домен третьего уровня, если всё то же самое можно сделать на более коротком домене второго уровня. Сейчас серверы и сети умеют гораздо больше, чем 20 лет назад, и на одном сервере может одновременно работать десять разных служб, не мешая друг другу.
Чаще всего сегодня все делают так:
- Запускают сайт на домене второго уровня типа mysite.ru.
- Создают поддомен www.mysite.ru.
- Настраивают моментальную переадресацию с поддомена на основной адрес.
В итоге даже если кто-то введёт адрес с www, сервер его сразу перекинет на основной адрес на домене второго уровня. Для примера, вот два адреса, которые ведут на одну и ту же страницу:
thecode.media
www.thecode.media
Так как правильно — с www или без?
Правильно — так, как вам удобнее.
Сейчас все делают без www и просто добавляют редирект с него на основной сайт. Так проще запоминать адрес и указывать его в рекламе.
Если же вы хотите создать эффект старого сайта из нулевых — используйте www. Олды поймут.
Что ещё можно делать с этими поддоменами
А теперь самый сок. Понимая, что www.что-то-там.ru — это просто словесное обозначение какого-то сервера, можно классно настраивать собственную ИТ-инфраструктуру. Например:
- Купить отдельный виртуальный сервер для запуска NextCloud; настроить поддомен files.что-то-там.ru. И теперь у вас где-то в одном месте будет сервер с сайтом что-то-там.ru, а в другом месте (физически!) — сервис обмена файлами NextCloud. Если одно сломается, другое не пострадает.
- Можно накатить свой домен на многие SaaS-продукты. Например, если вы пользуетесь платной версией Notion в компании, можно сделать поддомен team.что-то-там.ru — и люди будут проваливаться в ваш корпоративный Notion. Выглядит так, будто Notion работает на вашем сервере, а на самом деле это просто ваш домен, который указывает на чужой сервер.
- При обновлении сайта сделать архивные поддомены. Например 2020.что-то-там.ru — там будет жить версия сайта от 2020 года, для истории.
- Если вы хотите дать сотрудникам личные странички на сайте, можно настроить их в духе ivanov.что-то-там.ru. Например, Telegram недавно докрутил свой сокращатель ссылок, и теперь им можно пользоваться не только по адресу t.me/ваше-имя, но и ваше-имя.t.me — красиво!
- Если вы хотите поднять тестовую или секретную версию сайта в защищ`нной среде и дать доступ команде, можно использовать домен в духе stage.что-то-там.ru — команда запомнит и будет туда ходить с паролем. Можно даже сделать так, чтобы этот сайт открывался только через VPN вашей компании — то есть когда сотрудники «дозваниваются» до вашей внутренней сети и пользуются внутренними ресурсами. Для этого, собственно, VPN изначально и создавался.
Вёрстка:
Кирилл Климентьев
The web address was developed by Sir Tim Berners-Lee and the URL working group of IEFT (Internet Engineering Task Force) in the year 1994. It is a name that points to the location of a particular web page in the internet world. It can be the address of anything like the address of a particular file, directory, photo, video, etc. Every web page on the internet has a unique web address, with the help of which the user accesses those web pages. It is the same as the address of your house or school or any place on this planet. Web Address is also known as URL i.e. uniform resource locator. For example:
Here, https is the scheme, www.geeksforgeeks.org is the domain name and in combination, it is known as the web address of geeksforgeeks website.
Components of a web address
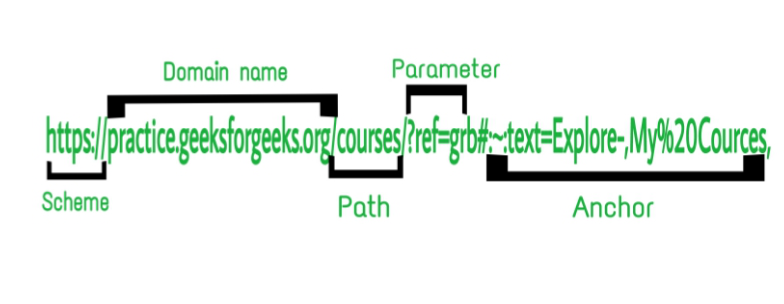
A web address is written in the following format:
Scheme://Domain name/Path/?Parameters#Anchor
Now we discuss each part in detail:
- Scheme: It is the protocol that is associated with every URL. It tells the browser what type of address the user is trying to access so that the browser connects correctly. Generally, http or https protocol is used to connect with the browser, but other types of the protocol are also available like rtp, dns, chrome, etc.
- Domain name: A domain name is a text name that corresponds to the numeric IP (Internet Protocol) address of the website, followed by the top-level domain name(eg: .gov, .org, .com, etc). Domain names are used to make it easier for the user to access a particular website. Basically, it tells which web server is being requested. For example, the domain name to access GeeksForGeeks is geeksforgeeks.org, where .org is the top-level domain name.
- Path: Path specifies the entire path to a particular web page that the user wants to access. The user can define the entire path of the particular web page (if he/she knows). If no path is specified and only the domain name is entered by the user then the browser loads the default page, also known as the home page, of the website from where the user can navigate to the desired web page.
- Parameters: Parameters are the query string that begins with a question mark(?) after the Path. This is the list of key pairs separated by an ampersand(&) sign. You must have seen it when you have searched for a query on Google or on youtube or any platform. Each web browser has its own rules for passing the parameters. For example, https://www.google.com/search?q=gfg+login&rlz=1C1CHBD_enIN919IN919&… , here are the strings after the question mark(?) is the query string or the parameters.
- Anchor: Anchors are like bookmarks it tell the browser which particular part of a web page the user wants to access. They are written after the Parameters and begin with a hashtag(#).
If we combine all the above parts of the web address then the web address looks like this:
Types of Web Address
There are two types of web addresses:
- Absolute web address: An absolute web address is the web address that contains the domain name and the entire address of the file/directory to which it points. It is the web address that is normally seen in the address bar of the browser and it can be accessed from anywhere in the world. It begins with the protocols like “http”, “https”, “ftp” etc, and have the structure like:
Protocol://Domain name/Path
- Relative web address: Relative web address is the web address that can be accessed only if you are on the home page or on any web page of the particular website. It tells the web address is in relation to the current user location(hence it is named Relative web address). Since it is assumed that the user is already present on the website, a relative web address only contains the domain name and the location, e.g.
<a href = "./geeksforgeekscourses.html"
How to use a Web Address?
Web addresses can be accessed in 4 simple steps:
Step 1: Go to your web browser.
Step 2: Type the website name in the address bar, or you can type the entire web address of the web page you want to access(if you know the entire web address).
Step 3: Press Enter.
Step 4: This will take you to the home page of the respective website. You can navigate to the desired web page from the home page of the website.
Example:
Let’s say we want to access the GeeksForGeeks website so the above steps can be followed as:
- Open the Chrome browser (or any browser which you use).
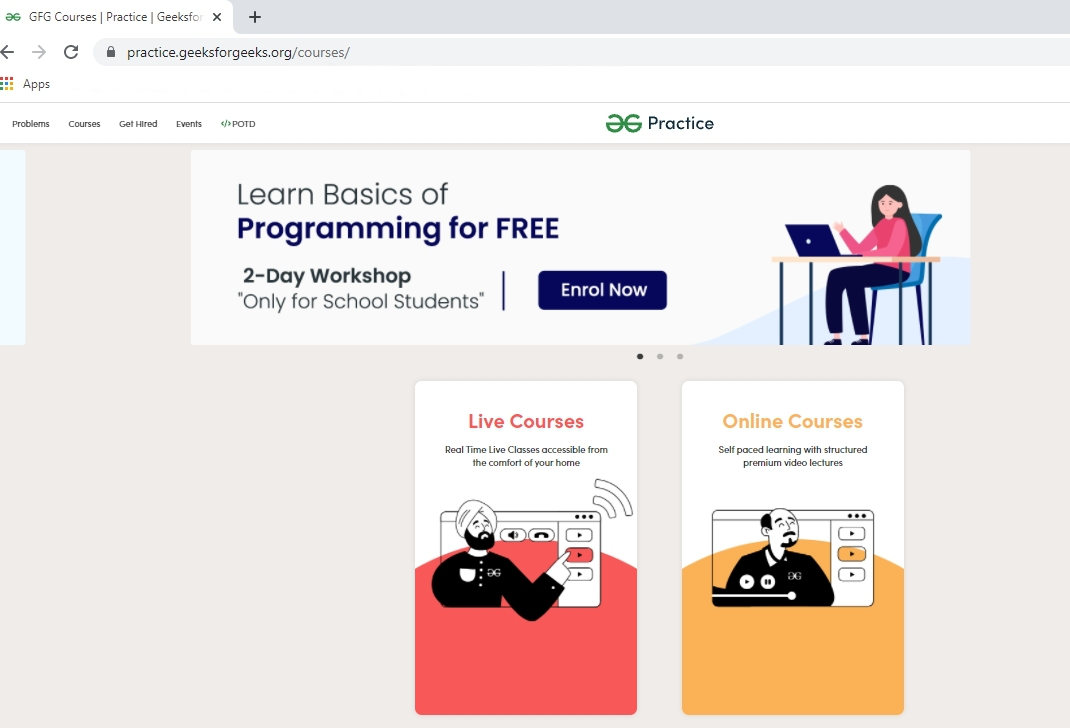
- Type “www.geeksforgeeks.org” or you can directly write your desired web page name after the domain name, for e.g. “www.geeksforgeeks.org/courses”.
Type “www.geeksforgeeks.org” in the address bar.
Type “www.geeksforgeeks.org/courses” in the address bar.
- Press Enter.
- This will take you to the respective web pages of geeksforgeeks.
The address “www.geeksforgeeks.org” takes you to the home page of geeksforgeeks.
The web address “www.geeksforgeeks/courses” takes you to the courses web page of geeksforgeeks.
The web address was developed by Sir Tim Berners-Lee and the URL working group of IEFT (Internet Engineering Task Force) in the year 1994. It is a name that points to the location of a particular web page in the internet world. It can be the address of anything like the address of a particular file, directory, photo, video, etc. Every web page on the internet has a unique web address, with the help of which the user accesses those web pages. It is the same as the address of your house or school or any place on this planet. Web Address is also known as URL i.e. uniform resource locator. For example:
Here, https is the scheme, www.geeksforgeeks.org is the domain name and in combination, it is known as the web address of geeksforgeeks website.
Components of a web address
A web address is written in the following format:
Scheme://Domain name/Path/?Parameters#Anchor
Now we discuss each part in detail:
- Scheme: It is the protocol that is associated with every URL. It tells the browser what type of address the user is trying to access so that the browser connects correctly. Generally, http or https protocol is used to connect with the browser, but other types of the protocol are also available like rtp, dns, chrome, etc.
- Domain name: A domain name is a text name that corresponds to the numeric IP (Internet Protocol) address of the website, followed by the top-level domain name(eg: .gov, .org, .com, etc). Domain names are used to make it easier for the user to access a particular website. Basically, it tells which web server is being requested. For example, the domain name to access GeeksForGeeks is geeksforgeeks.org, where .org is the top-level domain name.
- Path: Path specifies the entire path to a particular web page that the user wants to access. The user can define the entire path of the particular web page (if he/she knows). If no path is specified and only the domain name is entered by the user then the browser loads the default page, also known as the home page, of the website from where the user can navigate to the desired web page.
- Parameters: Parameters are the query string that begins with a question mark(?) after the Path. This is the list of key pairs separated by an ampersand(&) sign. You must have seen it when you have searched for a query on Google or on youtube or any platform. Each web browser has its own rules for passing the parameters. For example, https://www.google.com/search?q=gfg+login&rlz=1C1CHBD_enIN919IN919&… , here are the strings after the question mark(?) is the query string or the parameters.
- Anchor: Anchors are like bookmarks it tell the browser which particular part of a web page the user wants to access. They are written after the Parameters and begin with a hashtag(#).
If we combine all the above parts of the web address then the web address looks like this:
Types of Web Address
There are two types of web addresses:
- Absolute web address: An absolute web address is the web address that contains the domain name and the entire address of the file/directory to which it points. It is the web address that is normally seen in the address bar of the browser and it can be accessed from anywhere in the world. It begins with the protocols like “http”, “https”, “ftp” etc, and have the structure like:
Protocol://Domain name/Path
- Relative web address: Relative web address is the web address that can be accessed only if you are on the home page or on any web page of the particular website. It tells the web address is in relation to the current user location(hence it is named Relative web address). Since it is assumed that the user is already present on the website, a relative web address only contains the domain name and the location, e.g.
<a href = "./geeksforgeekscourses.html"
How to use a Web Address?
Web addresses can be accessed in 4 simple steps:
Step 1: Go to your web browser.
Step 2: Type the website name in the address bar, or you can type the entire web address of the web page you want to access(if you know the entire web address).
Step 3: Press Enter.
Step 4: This will take you to the home page of the respective website. You can navigate to the desired web page from the home page of the website.
Example:
Let’s say we want to access the GeeksForGeeks website so the above steps can be followed as:
- Open the Chrome browser (or any browser which you use).
- Type “www.geeksforgeeks.org” or you can directly write your desired web page name after the domain name, for e.g. “www.geeksforgeeks.org/courses”.
Type “www.geeksforgeeks.org” in the address bar.
Type “www.geeksforgeeks.org/courses” in the address bar.
- Press Enter.
- This will take you to the respective web pages of geeksforgeeks.
The address “www.geeksforgeeks.org” takes you to the home page of geeksforgeeks.
The web address “www.geeksforgeeks/courses” takes you to the courses web page of geeksforgeeks.
Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации — URL.
Что такое URL и как его настроить
URL — аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP — более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов — названия и доменной зоны. В примере с Википедией домен — ru.wikipedia.org.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки — один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.
ЧПУ: Что это?
ЧПУ — перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная — https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Поддомен и подраздел — виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела — на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки — не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом — наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске — 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере — https://ru.wikipedia.org/wiki/Оптимизация
- При копировании — https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе — не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml — перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы. Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
- Не создавать ссылки на JavaScript (AJAX) — поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ — способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
URL (url адрес) — это аббревиатура, которая расшифровывается как Uniform Resource Locator, или «унифицированный указатель ресурса», т.е. адрес сайта размещенного в сети Интернет.
Что такое URL
Изначально унифицированный указатель использовался для того, чтобы показать путь размещения файлов в вебе, а сейчас применяется для обозначения любого интернет-ресурса:
- сайта;
- файла (документу, изображению, аудиозаписи или видео).
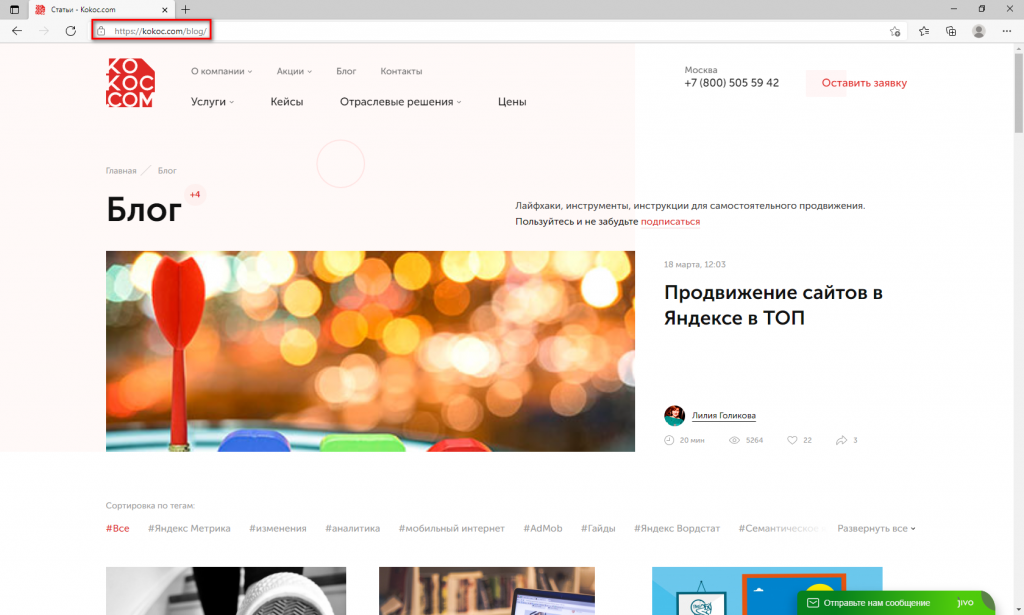
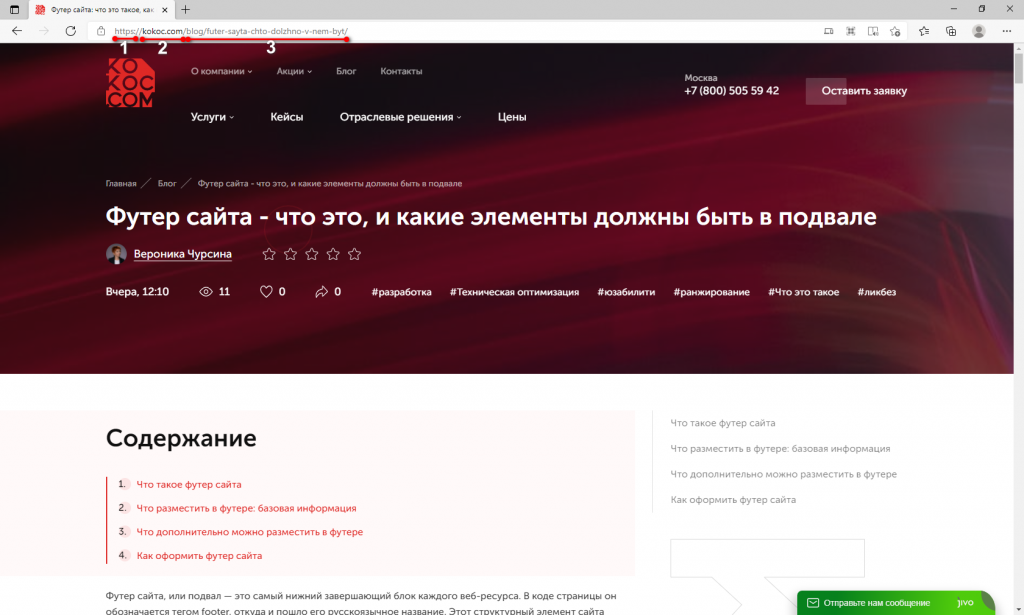
Для перехода к искомому файлу или сайту пользователь должен ввести в адресную строку браузера нужный адрес. Если вы введете адрес страницы блога Kokoc.com (https://kokoc.com/blog), откроется следующее окно:
URL — та самая ссылка, которая показывается в адресной строке браузера. Его можно получить, если выделить ссылку (она автоматически выделяется при установке курсора в адресную строку), нажать правую кнопку мыши и выбрать из выпадающего меню пункт «Копировать».
Если вам нужно копировать адрес картинки, нужно нажать на нее правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать адрес изображения» (как минимум, так он называется в «Яндекс.Браузере»).
Если вам нужно получить адрес файла, снова вызываем выпадающее меню и выбираем пункт «Копировать адрес ссылки».
В каждом описанном случае ссылка копируется в оперативную память компьютера и уже из нее ссылку можно вставить в мессенджер, окно сообщений социальной сети, документ или другой браузер.
Из чего состоит URL-адрес
Начало адреса (1) — это протокол — http или https. В «Яндекс.Браузере» и Google Chrome они по умолчанию не видны и появляются только по клику левой кнопки мыши в адресной строке. Между тем указатель может начинаться не с протоколов передачи гипертекста, а со следующих:
- Ftp. После ввода адреса откроется файловый сервер. Возможно потребуется авторизация, т.е. ввод пользовательского логина и пароля. Я, например, так просматриваю, какие директивы содержит robots.txt того или иного сайта.
- Mailto. В результате ввода адреса будет выполнена команда отправки электронного письма на определенный email. Конечно, лучше всего для этих целей использовать почтовый клиент.
- File. Вы сможете посмотреть в браузере файл с компьютера.
Следующей частью URL является доменное имя сайта (2), реже — его IP.
Завершает адрес путь к странице (3), где будут папки и подпапки и который содержит название этой страницы.
Кроме того, URL может иметь в своем составе параметры, идущие после знака «?» и разделяющиеся символом «&» (знаки выделены желтым). Так выглядит адрес страницы с результатами поиска в Google по запросу “купить книгу”:
https://www.google.com/search?q=купить+книгу&newwindow=1&sxsrf=AOaemvKJh5HKKp-6z8i8PGzlxym0Vfl3NA%3A1634713066566&source=hp
Виды URL
Статический URL
Это неизменный адрес, который остается тем же самым в течение всего времени существования вплоть до момента внесения изменения со стороны вебмастера или владельца сайта. Адрес не несет в своем составе никаких дополнительных параметров:
https://kokoc.com/blog/google-analytics-universal-polnoe-rukovodstvo/
Динамический URL
Такой указатель формируется в результате пользовательского запроса и имеет в составе разделители типа “&”, “=”, “?”, после которых идут дополнительные параметры конкретной страницы. Они генерируются, когда пользователь интернет-магазина применяет фильтры товаров, сортирует их по рейтингу или цене, ищет по сайту. Если я введу на сайте «Читай-города» название книги «Увеличение продаж с SEO», искомая страница будет иметь адрес:
https://www.chitai-gorod.ru/search/result/?q=Дыкан%20А.%2C%20Севостьянов%20И.%20-%20Увеличение%20продаж%20с%20SEO.%20Преимущества%20SEO-оптимизации.%20Раскрутка%20сайта.%20Выбор%20оптимизатора&type=sugg&page=1
С позиций поисковой оптимизации лучше использовать статические урлы, потому что у динамических есть ряд объективных минусов:
- очень большая длина, в результате чего они режутся при копировании и не влезают в поисковую строку браузера;
- сложны или вообще невозможны для запоминания и не позволяют понять, что будет отображено на странице после перехода по ссылке;
- более низкий уровень кликабельности;
- в динамических урлах не индексируются ключевые фразы.
Форматы URL
Транслитерированные URL
Так как мы работаем в Рунете, но соблюдаем мировые стандарты, повсеместно используем транслитерацию. Любой человек прочитает такой адрес и поймет, какое содержимое будет у соответствующей страницы.
И «Яндекс», и Google определяют в этих урлах ключевые фразы, а это позитивно влияет на поисковое продвижение. Кроме того, транслитерация структурирует сайт: мы можем легко попасть на главную страницу блога, просто стерев часть с названием статьи.
Латинские URL
Латинские урлы — это адреса с переводом на английский язык. Вместо «/работы/» будет «/works/» или «/portfolio/», вместо «/услуги/» — «/services/».
В основном латиница используется, чтобы показывать урлы категорий товаров или рубрик блога. Этот формат указателей без проблем опознается пользователями и хорошо индексируется роботами поисковых систем.
Кириллические URL
Логично, что такие указатели используются в кириллических доменах и в коротких адресах.
Из их плюсов можно выделить:
- простота запоминания (родной язык, в конце концов!);
- большое число свободных адресов, потом что кириллические домены до сих пор остаются не настолько используемыми, как латинские;
- использование в урле ключевых фраз.
Но не все так гладко. У кириллических указателей есть большой минус. Когда вы копируете такой адрес, чтобы вставить его в окно текстового редактора или мессенджера, получится следующее (та же статья про Гоголя):
https://ru.wikipedia.org/wiki/%D0%93%D0%BE%D0%B3%D0%BE%D0%BB%D1%8C,_
%D0%9D%D0%B8%D0%BA%D0%BE%D0%BB%D0%B0%D0%B9_
%D0%92%D0%B0%D1%81%D0%B8%D0%BB%D1%8C%D0%B5%D0%B2%D0%B8%D1%87
Увы, но запись URL-адресов содержит фиксированный набор символов, куда кириллические не включены. В связи с этим все кириллические адреса шифруются, но ссылка остается работоспособной.
Также из недостатков таких урлов можно назвать трудность понимания и запоминания со стороны зарубежных пользователей. Реально, какой иностранец с первого раза прочитает и выговорит «Васильевич»! Кириллические также тяжело воспринимаются роботами поисковых систем, и их обязательно нужно переводить в удобочитаемый вид.
Человекопонятные URL (ЧПУ)
В рекомендациях Google и «Яндекса» есть указание на то, что на сайтах нужно использовать понятные для пользователей адреса, чтобы и люди, и машины понимали, что содержит в себе та или иная страница.
Например, по адресу https://site.ru/viewpage.php?category_id=13 мало что понятно, зато https://site.ru/portfolio сразу же говорит нам о том, что на странице находятся примеры работ компании или частного специалиста.
Пользователи могут оценить контент страницы еще ДО перехода по ссылке, а также:
- скопировать и отправить адрес заинтересованным лицам — и письменно, и устно;
- подобные указатели легко «насытить» ключевыми фразами;
- ЧПУ без проблем запоминаются и ассоциируются с понятными объектами, явлениями или предметами;
- дают ускоренную навигацию по сайту. Пользователь может вручную удалить часть адреса и оказаться в нужном разделе. В итоге разгружается поиск по сайту.
Есть ряд правил построения ЧПУ на своем сайте:
- Применять транслитерацию по согласованному заранее принципу.
- Заменять все пробелы и пунктуационные знаки на дефисы или же нижний прочерк. Если такие символы сдвоены — делать вместо них один.
- Убирать в начале и конце урда символ «-».
- Писать только строчными буквами.
- По возможности делать короткие урлы, чтобы потом не пришлось использовать программы-сокращаторы ссылок.
Как сделать хороший URL
- В корректном указателе в обязательном порядке должны присутствовать ключевые слова, потому что это один из факторов ранжирования поисковых систем. Но если же перенасытить ими адрес, это будет расценено не иначе как спам, и сайт может потерять позиции в выдаче.
- Настраивать короткие урлы длиной максимум в 4–5 слов и максимальной длиной в 80 символов, чтобы в SERP показался адрес полностью, без обрезки в самом нужном месте.
- Вложенность конкретной страницы или раздела сайта будет прямо пропорционально длине урла. В связи с этим порой приходится исключать из урла названия рубрик блога или категорий.
- Легче продвигать латинские домены, чем кириллические, поэтому лучше сразу же настраивать латинские урлы.
- Слова в урле лучше разделять не нижним подчеркиванием, а дефисом.
- Чтобы исключить дублирование страниц, необходимо настроить 301-й редирект.
И конечно же, нужно всегда настраивать ЧПУ, потому что вы делаете сайты прежде всего для людей — ваших подписчиков, читателей, покупателей и даже почитателей таланта.
Что такое? URL – это адрес сайта или его страниц, который отображается в браузере. Так же им обладают файлы на портале, например, картинки или видео.
Каким бывает? Структура URL отвечает четким правилам. Сначала указывается протокол, затем имя домена и после путь к конкретному месту. Чтобы URL воспринимался поисковиками и приносил пользу, при его создании важно помнить о некоторых особенностях.
В статье рассказывается:
- Что такое URL
- Структура URL
- Использование спецсимволов в URL
- Виды и форматы URL
- Человекопонятный URL
- Правила создания URL
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Что такое URL-адрес? Uniform Resource Locator — это то, что вы видите в строке браузера при посещении веб-сайта.
URL-адреса имеют не только веб-сайты, но и различные файлы (документы, изображения, видео и т. д.), загруженные в Интернет.
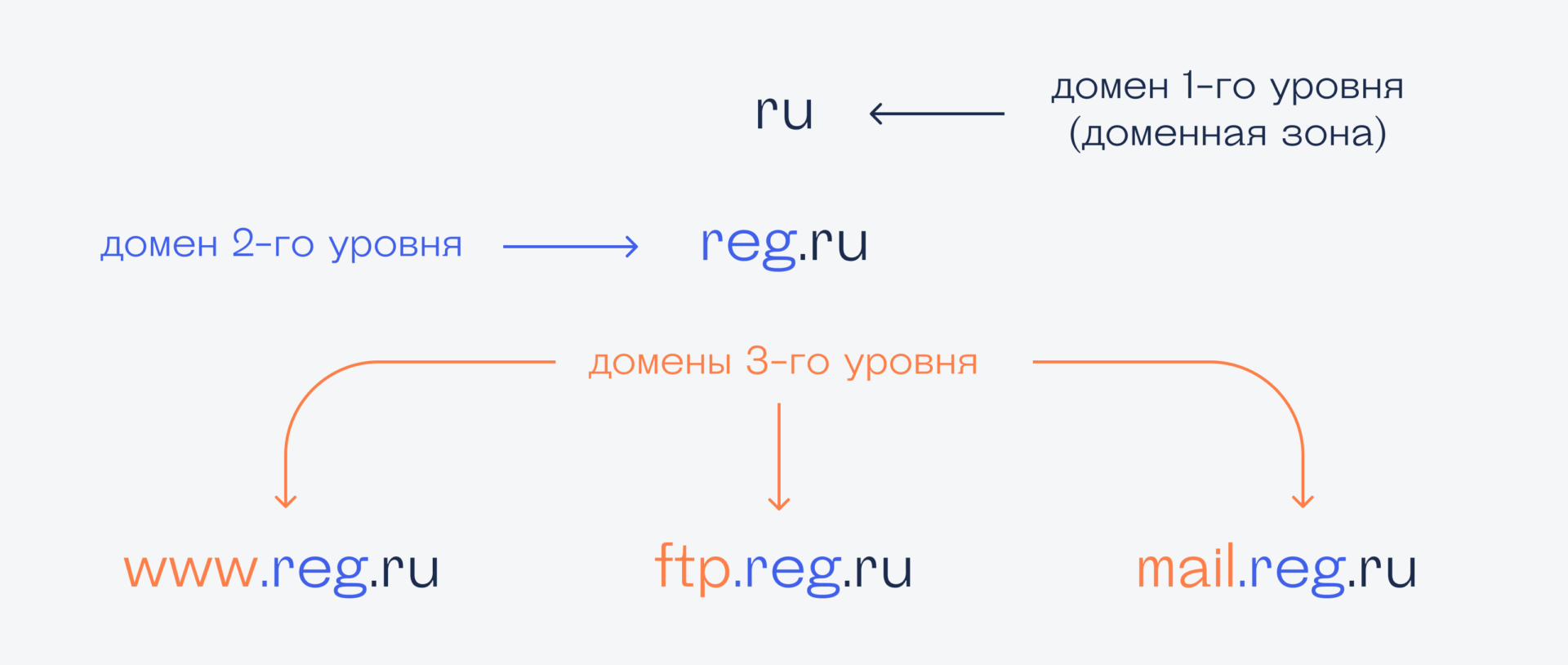
URL сайта выглядит так: https://www.reg.ru.
где http:// — это протокол передачи данных. Как правило используется http://, однако, в последнее время набирает популярность https://. Это безопасный протокол передачи данных, он защищен. Если на вашем сайте установлен SSL-сертификат, то протокол https:// вам доступен для использования. Если SSL у вас не установлен – пользуйтесь http://.
www.reg.ru — доменное имя. Конкретно здесь используется домен «www». Это связано с тем, что он был выбран в качестве основного зеркала для сайта.
Если вам нужно получить URL страницы, просто добавьте путь к определенной странице сайта: https://www.reg.ru/web-sites/website-builder/
Структура URL
Давайте разбираться дальше, что такое URL. Мы уже выяснили, что он отображается в адресной строке браузера и содержит несколько частей.
Протокол всегда указан в начале адреса. Правда, иногда он скрыт в браузере по умолчанию и может появиться при нажатии на адресную строку. При просмотре веб-страницы это будет «http» или его зашифрованная форма «https» для установления безопасного соединения. Надо отметить, что в начале URL-адреса может быть любое другое обозначение:
- «file» – в этом случае браузер открывает файл с вашего компьютера;
- «mailto» — браузер отправит сообщение на введенный адрес;
- «ftp», чтобы открыть файловый сервер в браузере. Далее после «ftp» можно ввести имя пользователя и пароль, если вы хотите войти в учетную запись. Это будет выглядеть так: ftp://name:password@example.com.
Скачать файл
За протоколом следует либо доменное имя сайта (хост), либо IP-адрес. Иногда URL-адрес может также включать номер порта. Это можно увидеть, например, в сетевом приложении (выглядит так: //example.com:8080).
Далее идет путь на страницу, который состоит из каталога и подкаталогов. Он включает в себя имя страницы.
Последний компонент URL, который пользователь может увидеть в большом, многосекционном документе, — это якорь, начинающийся с хэш-знака «#». Адрес после этого символа указывает на конкретный абзац на странице сайта. Пример: на странице Википедии с разделом «URL» щелчок по ссылке «Структура URL» в блоке «Содержание» отобразит в адресной строке браузера унифицированный указатель ресурса следующим образом.
https://ru.wikipedia.org/wiki/URL#Структура_URL

Читайте также
Использование спецсимволов в URL
Использование редких или нестандартных символов не требуется стандартами URL. Однако можно отметить следующие спецсимволы, которыми можно пользоваться для идентификации сайта.
- «#» – этот символ используется для локализации определенных элементов документа. Как упоминалось ранее, он может использоваться для «перехода» к заданной части страницы. Этот подстановочный знак делает обмен ссылками на объемный материал более удобным.
- «=» – символ, используемый для отделения переменной от текущего значения.
- «?» – используется для разделения в адресной строке блока с переменными параметрами.
- «&» – применяется для определения параметров, передающихся друг другу.
- «@» – этот символ появляется в данных для аутентификации пользователя, а также при обмене трафиком с использованием технологии mailto.
- «:» – отделяет основное «тело» адреса от идентификатора используемого протокола соединения.
Так вы ознакомились с некоторыми символами и будете знать, что они не случайно отображаются в адресной строке браузера, а выполняют какую-то важную или вспомогательную функцию.
Виды и форматы URL
URL бывает всего двух видов: статический и динамический.
Что такое статический URL? Его отличие в том, что этот адрес остается неизменным все время. Внести в него поправки может веб-мастер или владелец сайта. Адрес не имеет дополнительных параметров: https://kokoc.com/blog/google-analytics-universal-polnoe-rukovodstvo/.
Динамический указатель формируется по итогам запроса пользователя и содержит дополнительные параметры для конкретной страницы, за которым следуют разделительные символы, такие как «&», «=», «?» и др. Они возникают, когда пользователи интернет-магазина фильтруют товары, сортируют их по рейтингу или цене или осуществляют поиск по сайту.
Так если на сайте «Читай-город» ввести название книги «Повышение продаж с помощью SEO», то адрес искомой страницы будет: https://www.chitai-gorod.ru/search/result/?q=ИМЯ%20А.%2C%20ФАМИЛИЯ%20И.%20-%20Увеличение%20продаж%20с%20SEO.%20Преимущества%20SEO-оптимизации.%20Раскрутка%20сайта.%20Выбор%20оптимизатора&type=sugg&page=1.
С точки зрения поисковой оптимизации лучше использовать статические URL, поскольку динамические URL имеют много объективных недостатков.
- трудно запоминаются, непонятно, что конкретно будет на экране после нажатия на ссылку;
- динамические URL не индексируют ключевые слова;
- низкий уровень кликабельности;
- очень длинные, обрываются при копировании или не помещаются в строке поиска браузера.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 19868
Теперь перейдем к форматам URL-адреса.
Латинские URL-адреса
Что такое латинский URL сайта? Это адреса, переведенные на английский язык: «/works/» вместо «/работа/», «/services/» вместо «/услуги/» и др.
В большинстве случаев для отображения URL-адресов категорий товаров или записей в блоге используются латинские шрифты. Такая форма обозначений легко распознается пользователями и хорошо индексируется поисковыми системами.
Транслитерированные URL-адреса
Мы работаем с Рунетом и, поскольку знаем мировые стандарты и соответствуем им, то достаточно часто используем транслитерированные URL. Такие адреса может прочитать любой человек, и он сразу поймет содержание соответствующей страницы.
И Google, и Яндекс могут определить ключевые фразы в таких URL, что положительно сказывается на поисковом продвижении. Кроме того, транслитерация придает сайту структуру и позволяет пользователю легко попасть на главную страницу блога, удалив заглавную часть статьи.
Кириллические URL-адреса
Такие указатели имеет смысл использовать в кириллических доменах и коротких адресах.
Преимущества:
- легкость запоминания (в конце концов, это наш родной язык!);
- кириллические домены не так популярны, как домены на латинском алфавите, поэтому существует много свободных адресов;
- возможность использовать в URL ключевые фразы.
Однако не все так хорошо. У кириллического URL есть существенный недостаток. При копировании и вставке в текстовый редактор или окно мессенджера он выглядит следующим образом:
https://ru.wikipedia.org/wiki/%D0%93%D0%BE%D0%B3%D0%BE%D0%BB%D1%8C,_ %D0%9D%D0%B8%D0%BA%D0%BE%D0%BB%D0%B0%D0%B9_ %D0%92%D0%B0%D1%81%D0%B8%D0%BB%D1%8C%D0%B5%D0%B2%D0%B8%D1%87
К сожалению запись URL содержит фиксированный набор символов, который не включает кириллические знаки. Поэтому все такие адреса шифруются, правда при этом ссылка остается действующей.
Еще одним недостатком таких URL является то, что их трудно понять и запомнить иностранным пользователям. Действительно, какой иностранец сможет с нуля прочитать и произнести «Васильевич»! Кириллица также сложна для поисковых машин и неизбежно требует перевода в удобочитаемую форму.
Человекопонятный URL
Поисковые системы рекомендуют использовать ЧПУ. Это адресные данные, позволяющие определить, какая информация доступна там, где находится определенный ресурс. В английском варианте его называют SEF.

Читайте также
Для того чтобы созданный указатель подпадал под это, его необходимо отредактировать в соответствии со следующими правилами:
- при написании адресов забудьте о заглавных буквах, используйте строчные;
- всегда используйте транслитерацию на русских веб-страницах;
- если в конце строки стоит знак «-«, удалите его;
- вместо пробелов и знаков препинания следует использовать дефисы. Также допускается использование знаков подчеркивания;
- не делайте свою ссылку слишком длинной, потому как все, что длиннее 3-5 символов, будет безжалостно отсекаться поисковыми системами. Это значительно снизит значимость ключевых слов и доставит неудобства пользователю.
Правила создания URL
Основная часть URL представляет собой доменное имя сайта. Очень важно правильно его выбрать, учитывая некоторые моменты. Грамотно структурированный URL может оказать положительное влияние на продвижение сайта в поисковике. Поисковые системы учитывают общую структуру адреса и содержание в нем ключевого слова. Вот некоторые рекомендации по правильному созданию веб-адресов:
- Адреса, написанные кириллическими символами, будут индексироваться поисковыми системами, но продвигать такие сайты и страницы будет очень сложно. URL-адреса должны быть перекодированы при размещении на них ссылок в рамках рекламной кампании. По этой причине для страниц предпочтительнее использовать латинские символы.
- Не рекомендуется, чтобы URL содержал более 4-5 слов или в общей сложности 80+ символов. Длинные ссылки не будут отображаться в результатах поисковых систем. Такой URL может быть разорван посередине, это значительно снизит вес ключевых слов.
Точный инструмент «Колесо компетенций»
Для детального самоанализа по выбору IT-профессии
Список грубых ошибок в IT, из-за которых сразу увольняют
Об этом мало кто рассказывает, но это должен знать каждый
Мини-тест из 11 вопросов от нашего личного психолога
Вы сразу поймете, что в данный момент тормозит ваш успех
Регистрируйтесь на бесплатный интенсив, чтобы за 3 часа начать разбираться в IT лучше 90% новичков.
Только до 6 марта
Осталось 17 мест
- Правильные URL-адреса должны содержать ключевые слова и фразы, поскольку поисковые системы учитывают это при определении рейтинга. При просмотре результатов в браузере, если запрос пользователя и ваш URL содержат одно и то же ключевое слово, оно будет выделено жирным шрифтом.
- Структура URL зависит от уровня вложенности страниц внутри сайта. Чем дальше страница (под страница) расположена от заглавной, тем длиннее может быть URL последней страницы. В таких случаях важно убрать из адреса ненужные элементы (категории, рубрики и т. д.). Не забывайте о 2 пункте правил.
- Для разделения слов рекомендуется использовать дефисы «-«, а не знаки подчеркивания «_».
- URL-адреса должны быть написаны только строчными буквами. Не используйте заглавные. Невыполнение этого требования может помешать индексированию страницы.
- Не используйте пробелы, пунктуацию и лишние символы.
- URL должен быть разборчивым, поэтому мы рекомендуем использовать транслитерацию /klyuchevye-slova/latinskie-simvoly.
Теперь вы больше знаете о том, что такое URL, где его найти и как оптимизировать. Эти знания полезны не только для рядового пользователя, но и для тех, кто начинает свою карьеру в интернет-маркетинге.