Всего найдено: 15
Здравствуйте! Уточните, пожалуйста, нужнали запятая в этом объявлении? : Приглашаем к сотрудничеству владельцев Web-камер ? для трансляции в эфире нашего чата. Спасибо.
Ответ справочной службы русского языка
Запятая не ставится. Корректно: веб-камер.
Добрый день, подскажите, пожалуйста, допустимо ли написание web-проект? Или все же правильно веб-проект? Спасибо.
Ответ справочной службы русского языка
Первая часть сложных слов веб- уже зафиксирована словарями русского языка. Поэтому следует писать кириллицей: веб-проект.
Как правильно написать, web-страница или веб-страница? Спасибо
Ответ справочной службы русского языка
Корректно: веб-страница.
Web сайт или Web-сайт?
Ответ справочной службы русского языка
Правильно: веб-сайт.
Пожалуйста, ответьте на вопрос:
Демо-Web-интерфейс — как правильно? Верно ли расставлены дефисы?
спасибо
Ответ справочной службы русского языка
Орфографически верно: демо-веб-интерфейс.
Здравствуйте! Подскажите, пожалуйста, можно ли писать web-сайт или обе части это слова должны быть написаны по-русски: веб-сайт? Спасибо!
Ответ справочной службы русского языка
Предпочтительно писать слово веб-сайт.
Здравствуйте! Я всегда задумывался над тем, как правильно писать: веб-сайт, вебсайт или web-сайт? Также возникают вопросы с такими словами как «вебмастер» и «веб-дизайнер», «веб-программист» (мне действительно кажется что первое пишется слитно, а второе и третье — через дефис). Допустимо ли употребление слова «веб» в значении «сеть, интернет»?
Ответ справочной службы русского языка
Правильное написание: веб-сайт (именно такое написание рекомендует «Русский орфографический словарь» РАН). В значении «Интернет» существительное Веб пишется с большой буквы. Слова с первой частью веб… (веб-программист, веб-дизайнер, веб-мастер) пишутся через дефис, со строчной буквы.
Здравствуйте! Скажите пожалуйста, правильно ли написание слова «интернет» в середине предложения с большой буквы, и склоняется ли это слово?
«Размещение электронной версии каталога в Интернете на web-странице выставочной компании.»
Ответ справочной службы русского языка
Да, слово _Интернет_ пишется с большой буквы и склоняется. Вы написали верно.
Добрый день!
У меня к Вам оргомная прсьба. Знакомые открывают новое направление и попросили написать для них коммерческое предложение, что я и сделала. Но я не уверена, что здесь нет орфографических ошибок. Пожалуйста, проверьте текст. С благодарностью приму все замечания и исправления.Уважаемые дамы и господа!
Не для кого не секрет, что в последнее время все большей популярностью пользуется всемирная сеть Интернет. В связи с этим наша компания запускает новый проект — _______________
___________________ – это информационно-справочный Интернет-сайт, посвященный развлечениям и досугу. Поскольку, наш город растет и развивается с неумолимой скоростью и почти каждый день открываются новые торговый центры, кафе, клубы и прочие заведения, мы считаем, что столица давно нуждается в таком проекте. На сайте будет размещаться информация рекламного характера, позволяющая жителям и гостям нашей столицы легко ориентироваться и выбирать для себя нужное из огромного количества предложений.
Одним из неоспоримых преимуществ Интернет сайта является то, что Ваша информация работает на Вас 24 часа в сутки, 7 дней в неделю, при необходимости она обновляется.
Наша цель – собрать информацию обо всех организациях, деятельность которых, так или иначе, соприкасается с досугом и развлечениями.
Мы отлично понимаем, что у нас огромная целевая аудитория и для Вашего удобства мы сформировали 3 варианта размещения информации. Вы можете выбрать тот пакет, который оптимально подходит для Вас.
У многих фирм существуют собственные web-сайты, но зачастую их посещаемость оставляет желать лучшего, ведь тратить огромные средства на продвижение в сети иногда бывает не целесообразно.
_________________ – это идеальный вариант рекламы не только Вашей фирмы, но и Вашего персонального электронного представительства.
Мы постоянно работаем над продвижением сайта и стремимся занять лидирующие позиции.
Помимо прочего на сайте так же будут размещаться новостная лента, интересные фотографии о нашем городе, рубрика «Халява», в которой Вы можете размещать информацию о предстоящих мероприятиях, о скидках, распродажах, акциях и т.д. совершенно бесплатно, прогноз погоды, курсы валют и многое другое.
P.S.: Поскольку наш проект пока только набирает обороты нам хочется знать Ваше мнение. Будем рады принять Ваши пожелания, предложения и замечания по e-mail.
Ответ справочной службы русского языка
«Справочное бюро» не занимается проверкой текстов.
Добрый день!
Скажите, пожалуйста, нужна ли запятая после «однако» в следующем предложении:
Однако когда запрашивается динамическая страница, действия web-сервера не столь однозначны.Спасибо.
Ответ справочной службы русского языка
Запятая перед _когда_ нужна.
Как правильно писать «Web-страницы»?
Ответ справочной службы русского языка
Правильно: _web-страницы_.
Здравствуйте, скажите пожалуйста, как следует писать Web-страница или web-страница? Спасибо, Ирина
Ответ справочной службы русского языка
В русском языке есть слово _веб-страница_.
Запятая ставится в обоих случаях или нигде? Спасибо.
Каталоги самых известных поисковых машин содержат ссылки на более, чем миллионы web-ресурсов.Каталог содержит более, чем 150 наименований продукции.
Ответ справочной службы русского языка
Запятые не ставятся в обоих случаях.
Web-сайт[,] как эффективный инструмент pr-кампании.
Ответ справочной службы русского языка
Запятая не нужна.
Подскажите, пожалуйста, как правильно: «закончить дела по окончанИЮ рабочего дня» или «закончить дела по окончанИИ рабочего дня»?
И еще одни вопрос:
Во фразе «Если Вы разбираетесь в компьютерных технологих и знаете, чем отличается браузер от web-обозревателя Вы наш главный кандидат» правильно ли расставлены знаки препинания?
Ответ справочной службы русского языка
Правильно: _по окончании рабочего дня_.
Правильно: _Если Вы разбираетесь в компьютерных технологиях и знаете, чем отличается браузер от web-обозревателя, Вы наш главный кандидат_.
Веб-интерфе́йс — это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно — повсеместного распространения веб-браузеров.
Все значения слова «веб-интерфейс»
-
Вторым недостатком можно считать крайнюю убогость веб-интерфейса таких ящиков, а также невозможность нормально ими пользоваться в силу отсутствия мало-мальски приличной защиты.
-
Поэтому в качестве примера далее будет рассмотрен веб-интерфейс службы Mail.Ru.
-
Напоследок хочется пожелать коллегам, ответственным за выбор технологий, всячески обосновывать необходимость использования веб-интерфейса в вашей системе, принимая в рассмотрение другие пути.
- (все предложения)
- виджет
- микроблог
- роутер
- блокировщик
- мультимедиа
- (ещё синонимы…)
А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Э Ю Я
веб-интерфе́йс, -а
Рядом по алфавиту:
веб-гра́фика , -и
веб-диза́йн , -а
веб-диза́йнер , -а
веб-диза́йнерский
веб-докуме́нт , -а
веб-доска́ , -и́, мн. -до́ски, -до́сок
веб-жу́к , -жука́
веб-журна́л , -а
веб-изда́ние , -я
веб-изда́тель , -я
веб-изображе́ние , -я
веб-интерфе́йс , -а
веб-ка́мера , -ы
веб-катало́г , -а
веб-клие́нт , -а
веб-коммуника́тор , -а
веб-ко́мплекс , -а
веб-компоне́нт , -а
веб-конте́нт , -а
веб-конфере́нция , -и
веб-ма́стер , -а
веб-ма́стеринг , -а
веб-навига́тор , -а
веб-навигацио́нный
веб-навига́ция , -и
ве́бер , -а, р. мн. -ов, счетн. ф. ве́бер (ед. измер.)
веберме́тр , -а
ве́беров , -а, -о (от Ве́бер): ве́беров аппара́т
ве́беровский , (от Ве́бер)
вебло́г , -а
вебме́йкер , -а
Из домашней сети, и т.д.. Для того, чтобы зайти в настройки роутера, нужно прежде всего выяснить IP-адрес маршрутизатора, о чем тоже будет рассказано. Также, эта инструкция поможет вам войти на веб-интерфейс модема, точки доступа и прочего схожего сетевого оборудования таких популярных производителей как D-Link, TP-Link, Asus, ZyXEL.
Нужны ли драйверы?
Нет.
Ни для настройки, ни для использования маршрутизатора не нужно никуда устанавливать никаких драйверов. Если в комплекте есть диск, то там будет исключительно документация. Драйверы могут потребоваться для модемов, которые подключаются в USB-порты, но мы сейчас не о них.
IP-адрес, имя пользователя и пароль по умолчанию
Теперь непосредственно о том, как «зайти в роутер» (как любят выражаться современные пользователи). Если маршрутизатор новый, то настройки у него заводские. Эти настройки называются «дефолтными» или настройками по умолчанию.
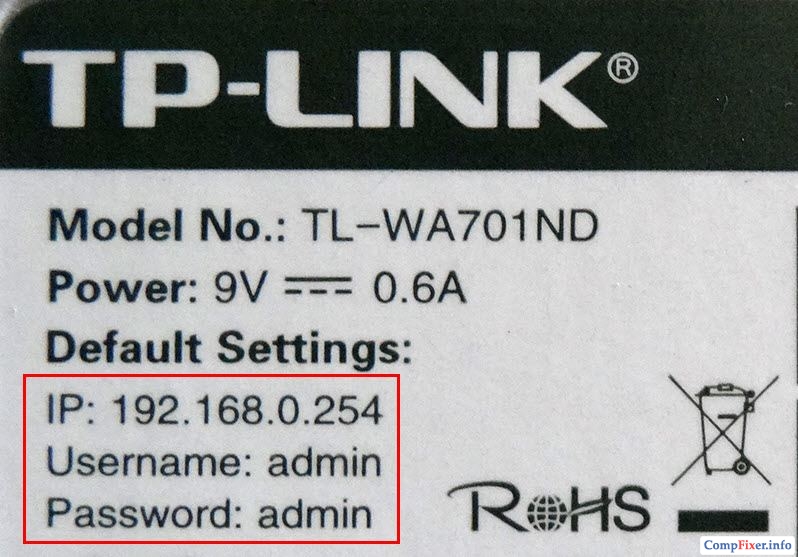
Большинство производителей указывает реквизиты прямо на самом роутере и обозначает их как Default settings: IP, username и password.
Поищите наклейку с этими данными на нижней или задней части устройства:
Если вдруг наклейка по каким-то причинам отсутствует или повреждена, откройте инструкцию и там будет указано, какие IP-адрес, логин и пароль у вашего роутера по умолчанию. Инструкция всегда прилагается. Она может быть либо на диске, либо в виде бумажной брошюры, либо и то, и другое.
Обычно, по умолчанию современные роутеры имеют следующие настройки:
IP-address:
192.168.1.1
либо 192.168.0.1
Username (имя пользователя):
в большинстве случаев admin
Password (пароль):
admin
либо пустой
Чтобы зайти в настройки роутера, необходимо набрать в адресной строке браузера http://. Например:
Http://192.168.1.1
Вводим IP-адрес в адресную строку, чтобы зайти в настройки роутера
Если адрес набран верно, вы увидите страницу с просьбой ввести логин и пароль.
Страница входа в веб-интерфейс маршрутизатора D-Link DIR-300
А так выглядит страница авторизации маршрутизаторов от компании TP-Link, самых популярных в наших широтах:
Вместо IP-адреса на наклейке может быть указан хост (имя сайта) для входа в веб-интерфейс. Например, http://tplinkwifi.net или my.keenetic.net. Введите его в любой свой браузер и вас автоматически перенаправит на страницу конфигурации.
Как узнать IP-адрес роутера, если стандартный не подходит
1. Просмотр IP-адреса в свойствах сетевого подключения
Откройте «Центр управления сетями и общим доступом»
Найдите ваше подключение и щёлкните по соответствующей ссылке
Нажмите кнопку «Сведения»
В открывшемся окне вы увидите строку:
Шлюз по умолчанию IPv4: 192.168.1.1
IP-адрес маршрутизатора
Указанный в этой строке адрес и есть IP-адрес маршрутизатора, через который ваш компьютер выходит в интернет. Теперь вы можете написать в адресной строке браузера http://192.168.1.1 , затем ввести логин и пароль и попасть в настройки роутера.
Если вы не можете подключиться к маршрутизатору (он не выдаёт вам IP-адрес по кабелю или вы не знаете ключа безопасности беспроводной сети), то вам остаётся лишь сбросить настройки роутера и настроить его заново: т.е. задать свои пароли и настройки.
Читайте о том, как выполнить сброс настроек роутера.
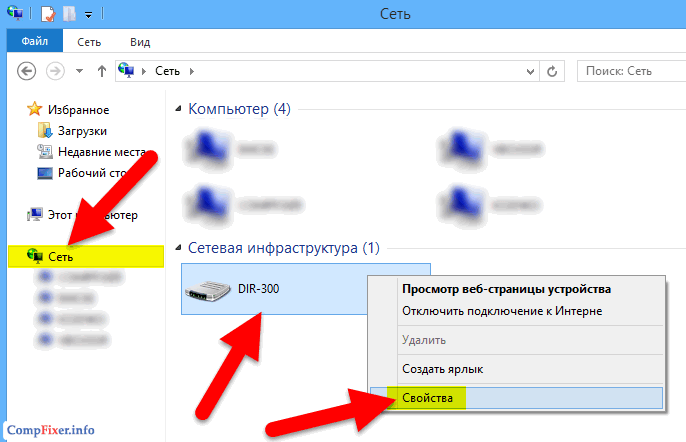
2. Просмотр IP-адреса роутера в сетевом окружении
Зайдите в раздел Сеть
.
В разделе Сетевая инфраструктура
найдите свой роутер. Выберите Свойства:
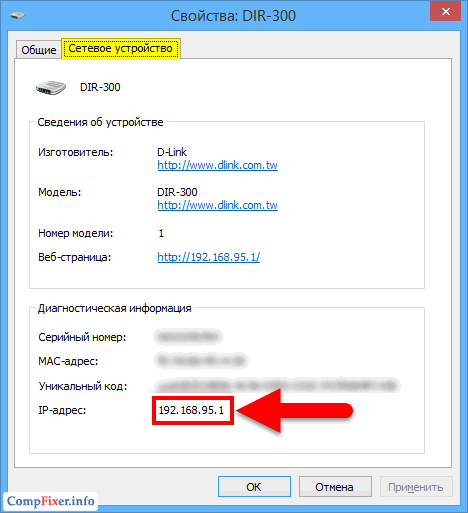
На вкладке Сетевое устройство
будет отображён IP-адрес устройства, через который можно зайти в его настройки:
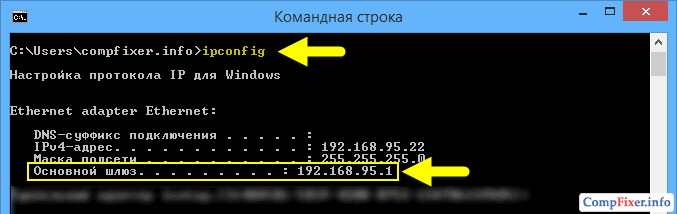
3. Как узнать IP адрес роутера с помощью командной строки
Введите команду ipconfig
и нажмите Enter
:
В графе Основной шлюз
будет указан IP-адрес роутера, который вам и нужен. Теперь скопируйте его, вставьте в адресную строку браузера и нажмите Enter. После этого вы должны увидеть веб-интерфейс настроек вашего маршрутизатора.
Самые распространенные IP-адреса и пароли роутеров по умолчанию
Итак, в этой статье мы подробно описали все шаги по настройке и теперь вы сможете правильно подключить оборудование, найти адрес его веб-интерфейса и зайти в настройки роутера. Если у вас остались вопросы, задавайте их в комментариях.
Один из самых распространенных способов подключения на сегодняшний день – при помощи модема ADSL-типа. Настройка данного устройства не представляет собой ничего сложного, достаточно лишь иметь минимальное представление о принципе его работы, а также владеть компьютером на уровне пользователя.
Некоторые нюансы все же имеются. Они различаются в зависимости от провайдера, так как параметры подключения к каждому могут существенно разниться.
Некоторые могут присваивать своим клиентам статические IP-адреса, также могут иметься различные другие особенности настройки. Многие пользователи желают настроить работу интернета через связку провайдер->ADSL-модем->Wi-Fi-роутер. Для создания подключения в режиме моста уже должны иметься некоторые навыки настройки сетевого оборудования. Так как настройку такого рода выполнить не так просто.
Подключение оборудования (ADSL-модема, Wi-Fi-роутера)
Для подключения ADSL-модема необходимо наличие не только самого устройства, но и других деталей. Без них подключение к ПК и телефонной линии будет невозможно. Понадобится сетевая карта и сплиттер. Сетевая карта необходима для передачи данных между модемом и ПК. Сплиттер понадобится для других целей. Даже когда ADSL- модем подключен к интернету, телефонная линия доступна для звонков. Поэтому чаще всего используется сплиттер, он позволяет подключить к телефонной линии одновременно и модем, и обычный телефонный аппарат.
В сплиттере имеется несколько гнезд. Чаще всего это:
- line (для подключения телефонной линии);
- modem (подключается модем);
- phone (для подключения телефонного аппарата).
Подключение модема к ПК и телефонной линии выполняется в следующем порядке:
Когда ADSL-модем подключен, остается лишь осуществить его настройку через WEB-интерфейс. Она является типовой для большинства моделей устройств данного типа.
Выполняется настройка следующим образом (D-Link DSL-2500U):
После этого можно настроить свой ADSL-модем в соответствии с требованиями провайдера. Все старые настройки были удалены.
Как настроить ADSL-модем в режиме роутера
В первую очередь необходимо сбросить настройки ADSL-модема. Только после этого можно приступать непосредственно к его настройке в режиме роутера.
Когда эта операция успешно выполнена, можно переходить в WEB-интерфейс для начала настройки: в адресной строке браузера необходимо ввести 192.168.1.1 (для модема D-LinkDSL-2500UBRU):
После того, как настройка завершена, можно смело нажать кнопку «Apply». АДСЛ как роутер настроен. Далее можно приступать к настройке модема через Wi-Fi.
Видео: настройка ADSL модема в режиме моста
PPPoE соединения
Правильно настроить на Windows 7 PPPoE соединение довольно просто.
Для этого необходимо выполнить следующие действия в строгом порядке:
PPPoEявляется сетевым протоколом канального уровня, применяется для передачи кадров PPPчерез глобальную сеть Интернет. Чаще всего используется различными xDSL-сервисами.
Беспроводная сеть
На сегодняшний день большинство различных устройств выходят в интернет при помощи встроенных вай-фай модулей. Именно поэтому большая часть пользователей настраивает свои ADSLмодемы для совместной работы с Wi-Fi-роутерами.
Выполнить такое подключение можно следующим образом:
Многие задают себе вопрос: как настроить ADSL-модем и Wi-Fi-роутерв в режиме, исключающем возникновение различных ошибок? Сделать это довольно просто, достаточно лишь внимательно прочитать сопроводительную документацию.
Настройка модема в режиме «моста»
Для выполнения настройки ADSL-модема в режиме моста необходимо выполнить следующие действия:
Настройка завершена.
Параметры интернет
Параметры интернет различаются для различных операторов. Таким образом, если ADSL-модем и WI-FI-роутеры были настроены на работу с оператором «Ростелеком», они не будут работать на линии «МГТС».
Параметры интернет для «Ростелеком»
Настройки ADSL-модемов для данного оператора являются типовыми:
- режим инкапсуляции – LLC;
- тип подключения – Bridge;
- VPI – 0;
- VCI-100;
- QoS – UBR.
После ввода всех параметров необходимо нажать «Apply». Настроить ADSL-модем «Ростелеком», как и все остальные, несложно, достаточно лишь правильно ввести все необходимые параметры через WEB-интерфейс.
Параметры интернет для «ОГО»
Для нормальной работы в интернете через провайдера «ОГО» при настройке модема необходимо ввести следующие данные:
Параметры интернет для «МГТС»
Настройки, которые необходимо задать ADSL-модему для подключения к оператору «МГТС», специфичны:
- режим инкапсуляции – LLC/SNAP;
- VPI-1;
- VCI-50;
- режим работы «Bridging».
Также необходимо установить галочку, подтверждающую автоматическое получение IP-адреса от провайдера.
Локальная сеть
При необходимости можно легко создать локальную сеть с общим выходом в интернет через ADSL-модем. Лучшим вариантом будет организовать сеть при помощи Wi-Fi-роутера, так как это позволит избежать путаницы из проводов.
Для того чтобы настроить локальную сеть, необходимо лишь выполнить в строгом порядке следующие действия:
- настроить соединение по протоколу TCP/IP (маску, DNS-сервера);
- настроить различные сопутствующие сервисы (DHCPи другие);
- настроить параметры локальной беспроводной сети, при этом важно особое внимание уделить безопасности (в настройках выбираем тип шифрования WPA-PSK);
- настраивается соединение с сетью интернет.
Схема, реализованная таким образом, довольно проста. Между глобальной сетью и ПК находится лишь два устройства: Wi-Fi-роутер и ADSL- модем. Либо одно, если в ADSL-модеме имеется встроенный модуль Wi-Fi, позволяющий работать ему в режиме роутера.
Настройка ADSL-модема в связке с Wi-Fi-роутером не представляет собой ничего сложного. Важно лишь внимательно изучить техническую документацию, идущую в комплекте с сетевым оборудованием. А также руководство по настройке, предоставляемое провайдером.
Технология ADSL не нова, но все ещё продолжает применяться довольно широко различными провайдерами. Хотя она и не удобна тем, что требуется специализированный ADSL-модем.
Но стоимость его не велика, также многие операторы предоставляют данное сетевое оборудование в аренду. Настройка данного типа соединения довольно проста, важно лишь учитывать все нюансы и особенности создания подключения, а также связки Wi-Fi-роутера и ADSL-модем
>
», мы живем в эпоху цифровой революции, когда технологии стремительно меняются. Еще вчера мы настраивали антенну с помощью модема по программе MDMA , а сегодня этот метод безнадежно устарел. Причем даже разработчик полностью прекратил поддержку программы и закрыл ее сайт. Что же произошло? Спросите вы. И я вам отвечу…
Старые модемы, которые видит MDMA, определяются в Диспетчере Устройств Windows как «модем» и управляются с помощью AT-команд, для чего приходится устанавливать специальное приложение типа «менеджер модема». Новые модемы, которые появились на рынке в течении нескольких последних лет, в том же Диспетчере Устройств видны как «сетевое устройство» и управляются через WEB-интерфейс с помощью обычного браузера. Олдфаги еще помнят, что «сетевая карта» и «модем», которые они вставляли в PCI(ISA) порт системника — это две большие разницы. Здесь же принципиальных отличий нет, поменялся только механизм взаимодействия модема с ядром Windows. Зачем оно надо? Спросите вы. И я вам опять отвечу. Мы получили платформонезависимый (единый во всех операционных системах) способ управления модемом. Не нужно устанавливать отдельную программу для этих целей. Не важно где вставлен модем, в USB-порт вашего компьютера или подключен к Wi-Fi маршрутизатору, вы всегда можете получить доступ к нему просто набрав его локальный сетевой IP-адрес в своем браузере. Просто и удобно, согласитесь.
При этом, отпадает необходимость и в специальных программах для настройки антенны с помощью такого модема, вся информация доступна теперь в том же браузере. Рассмотрим как это сделать на примере распространенного HUAWEI E3372
(в залоченном варианте он же MTC 827F, MEGAFON M150-2, Билайн E3372/E3370, TELE2 E3372h-153
). Для доступа к модему необходимо открыть браузер (Explorer, Chrome, Opera, Firefox), в адресной строке ввести IP-адрес модема: 192.168.8.1
и нажать кнопку Enter. У других модемов IP-адрес может быть другой, вы всегда можете его найти в документации к устройству. Далее, пройдя по меню WEB-интерфейса модема: «Настройки→Система→Информация об устройстве
», мы попадаем на вкладку со всей необходимой информацией: 
Нас интересуют два параметра:
- RSSI
(Received Signal Strength Indication) уровень принимаемого модемом сигнала. Это есть основной «честный» показатель уровня. Измеряется по логарифмической шкале в дБм. Другие параметры из таблицы, такие как RSCP, RSRQ, RSRP, CQI
— являются служебными. Они, как правило, коррелируют с RSSI
, поэтому на них не следует особо обращать внимания. - Второй, не менее важный параметр, особенно в условиях плотной застройки – соотношение сигнал/шум. Обозначается для 3G
:
ECIO
(Ec/Io
) или Ec/No
; для 4G:
SINR
(Signal to Interference / Noise Ratio) или CINR
(Carrier to Interference / Noise Ratio). Измеряется по логарифмической шкале в дБ.
Поворачивая нашу антенну мы должны добиться максимально высоких
показателей RSSI
и SINR
. Причем, следует понимать, что -70 дБм выше, чем -80 дБм. То есть по аналогии с термометром нам необходимо добиваться более «теплых» значений. При настройке надо помнить, что информация в браузере обновляется не сразу, а с задержкой в 10..15 сек. После настройки антенны следует обязательно проверить скорость соединения . Не всегда можно добиться желаемой скорости делая упор только на антенну. Иногда скорость ограничивается на уровне соты, по разным причинам. Причем техподдержка не особенно любит признаваться в этом. Иногда ограничение идет на уровне модема (аппаратно и/или программно), особенно если он «не первой свежести». Да мало ли этих причин ограничения скорости! Поэтому возможно придется повторить процедуру настройки, сменив базовую станцию или даже оператора, пока вы не достигнете желаемого результата.
Может связаться с модемом. Помимо адреса в инструкции должен быть указан логин и пароль для доступа к интерфейсу настроек модема
.
Введите в адресную строку браузера требуемый адрес. Обычно адрес модема
имеет вид 192.168.х.у. Цифры х и у изменяются в зависимости от модема
. После этого должно открыться диалоговое окно, в которое необходимо ввести логин и пароль для доступа к .
Обратите внимание
Основные настройки большинства модемов могут быть прописаны с помощью программы, которая запускается с установочного диска, идущего в комплекте с модемом.
Настройки модема, доступ к которым производится данным способом, весьма широки. В этих настройках можно установить тип соединения, установить ограничение скорости модема, увеличить скорость, открыв некоторые порты, ограничить количество клиентов, подключающихся одновременно (для модемов с функцией беспроводного роутера).
В настройках модема можно изменить логин и пароль для доступа к нему.
ADSL-модемы используют для подключения одного или нескольких компьютеров к серверу провайдера через телефонную линию. Чтобы правильно выполнить настройку этого сетевого оборудования, необходимо учесть несколько правил.
Вам понадобится
- — сетевой кабель.
Инструкция
Подключите ваш ADSL-модем к телефонной линии. Для осуществления этого соединения используйте сплиттер. Это позволит вам одновременно подключить к одному кабелю модем и стационарный . Кроме того, сплиттер позволяет улучшить качество связи.
Теперь соедините с разъемом Ethernet (LAN) сетевой кабель. Другой его конец подключите к сетевой карте компьютера или . Включите ADSL-модем и подключенный к нему компьютер. Дождитесь завершения загрузки обоих устройств.
Откройте инструкцию к ADSL-модему. Найдите в ней первоначальный IP-адрес этого сетевого оборудования. Введите его значение в адресную строку интернет-браузера. Теперь введите имя пользователя и пароль, требуемые для получения доступа к настройкам модема
.
После входа в web-интерфейс ADSL-модема
откройте меню WAN. Выберите тип протокола передачи данных PPPoE. Установите флажок возле пункта Dynamic IP. Активируйте аналогичным способом функции Firewall и NAT.
Укажите значения логина и пароля, которые предоставлены вам провайдером. Это необходимо для успешной авторизации на сервере. В том случае, если вам нужно получить доступ к определенным сетевым ресурсам, перейдите в меню Route Table (Таблица маршрутизации). Теперь самостоятельно укажите IP-адреса, к которым необходимо открыть доступ, и укажите номер LAN-разъема, к которому подключен нужный компьютер.
Сохраните все изменения настроек. Перезагрузите ваш ADSL-модем. Теперь откройте список сетевых адаптеров, установленных в вашем компьютере. Перейдите к настройкам протокола TCP/IP той сетевой карты, которая соединена с модемом.
Активируйте пункты «Получить IP-адрес автоматически» и «Получить адрес сервера DNS автоматически». Сохраните параметры сетевой карты. Дождитесь обновления сети и получения нужных IP-адресов.
DSL-модемы, предоставляющие интернет в паре со стационарным телефоном, имеют собственные . Данные настройки может изменить пользователь компьютера. Сделать это можно через специальный веб-сервис, содержащий параметры DSL.
Инструкция
Веб-интерфейс представляет собой ни что иное, как «локальный сайт» модема с ручными настройками и диагностикой. Чтобы зайти в настройки DSL или ADSL, откройте пустую вкладку в вашем браузере, и наберите в адресной строке IP-адрес:
192.168.1.1
После ввода адреса нажмите клавишу Enter.
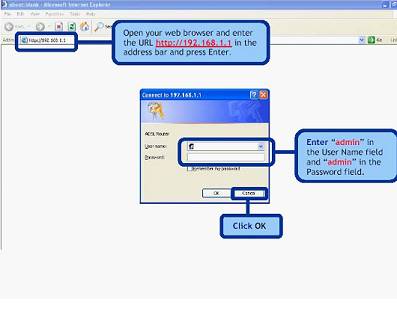
На экране возникнет окно с формой входа в настройки модема. Пара логин-пароль состоит из слов “admin” / “admin” либо “admin” / “1234” (без кавычек). Как только поля заполнены, мышью нажмите на кнопку входа на экране или клавишу Enter на клавиатуре. Через несколько секунд перезагрузится, и вы войдете в веб-интерфейс с настройками модема.
Если компьютер является частью сети, возможно, такой IP-адрес занят. В таком случае попробуйте ввести схожие матрицы и смотрите на результат в браузере:
192.168.0.X
192.168.1.X
Вместо X – любая цифра.
Возможно, вы ранее изменяли IP компьютера и забыли его. С помощью специального программного обеспечения можно попытаться просканировать диапазон IP-адресов и найти в нем IP модема или . Для этой операции подойдут программы LanSpy и LanScope, но пользоваться ими лучше только опытным пользователям.
И, наконец, если стандартный IP , и у вас нет времени «заморачиваться», сделайте процедуру hard reset. Она представляет собой аппаратное восстановление модема на заводские установки. Отключите интернет-соединение, переверните модем низом вверх или тыльной стороной к вам и найдите небольшое отверстие, иногда подписываемое “Reset”. Вставьте в него до упора или до щелчка швейную иглу, чтобы перезагрузить модем, после чего вновь подключите интернет и зайдите в настройки веб-интерфейса способом, указанным в первом шаге.
Видео по теме
Многие современные модемы не соединяются с компьютером посредством стандартных кабелей типа USB, поэтому управление данными устройствами имеет свои особенности. Стандартный модем обычно имеет подключение через сетевой кабель Ethernet.
Вам понадобится
- — компьютер;
- — доступ в интернет;
- — адрес, логин и пароль модема
Инструкция
Включите модем в сеть, проверьте, горит ли у него индикатор питания. Подключите данное устройство к компьютеру — в разъем сетевой карты. На панели модема
загорится индикатор Ethernet. После этого устройство готово к настройке.
Изучите внимательным образом документацию, прилагающуюся к модему. Найдите в ней адрес, по которому можно осуществить связь компьютера с данным устройством. Кроме адреса в инструкции должны быть указаны логин и пароль для осуществления доступа к настройкам модема.
В адресную строку своего браузера введите требуемый адрес. Обычно он выглядит так: 192.168.х.у. Цифры х и меняются в зависимости от разновидности модели. Например, адрес может иметь вид 192.168.0.1. Нажмите кнопку перехода, браузер откроет страницу http://192.168.0.1/login.htm, перед вами откроется диалоговое окно. Введите в специальные поля данного окна логин и пароль, вы получите доступ к настройкам модема.
В том случае, если вы не знаете требуемого адреса, откройте командную строку: «Пуск» — «Все программы» — «Стандартные» — «Командная строка». В открывшемся окне введите команду ipconfig и нажмите Enter. Затем найдите среди появившихся данных строку «Основной шлюз», рядом с ней и будет указан нужный вам ip-адрес. Основные настройки
модема обычно прописываются с помощью программы, запускаемой с установочного диска, который прилагается в комплекте с модемом.
Диапазон настроек модема, доступ к которым можно получить вышеописанным способом, весьма широк. Это и выбор типа соединения, и установление ограничения , и увеличение скорости (с помощью открытия некоторых портов), и ограничение количества клиентов, подключающихся одновременно (у модемов с функциями беспроводного роутера).Также в настройках модема предоставляется возможность изменить логин и пароль для получения доступа к нему.
Видео по теме
Старый добрый привычный способ работы с компьютером – это запустить на нем требуемую программу, и выполнить с ее помощью требуемую работу. Но теперь на смену этому подходу приходит другой – запустить сервис или приложение в сети Интернет, а не локально на своем компьютере.
Это работа с помощью так называемого «web-интерфейса», которая находит все более широкое распространение. Недалеко то время, когда работа с web-интерфейсом будет более распространена, чем пока еще привычная для многих локальная работа на компьютере.
Вы встречали такие выражения как «web интерфейс почты» или «зайти через веб интерфейс»? У многих пользователей возникает вопрос: что же это такое — веб интерфейс? И можно ли его «попробовать на зубок» простому человеку?
Web-интерфейс — это взаимодействие пользователя с нужным ему веб-сайтом через браузер.
В частности, web-интерфейс электронной почты представлен в виде обычного web-сайта ( , Гугл, Майл ру и т.п.), который предоставляет пользователю возможность работать с почтовым ящиком.
Конечно, при таком взаимодействии требуется, чтобы устройство пользователя (компьютер, планшет, смартфон) было подключено к Интернету.
Чтобы зайти через веб-интерфейс, нужно
- открыть браузер,
- в браузере найти и открыть нужный сайт,
- ввести на этом сайте свои данные (логин и пароль), чтобы получить доступ к услугам и возможностям на сайте. На этом все.
Рассмотрим конкретные примеры. Как известно, с ними всегда все проще и понятнее.
Web интерфейс почты
Начнем с почты, ибо у всех есть электронная почта, и все периодически просматривают свой почтовый ящик.
Можно заходить в свой почтовый ящик двумя способами:
- через web-интерфейс,
- с помощью специальной программы, которая называется почтовым клиентом (например, Mozilla Thunderbird, The Bat!и Microsoft Outlook).
Начинающие пользователи обычно используют первый способ.
Рис. 1 Заходим в Яндекс.почту через веб-интерфейс
Чтобы зайти в web-интерфейс почты:
- открываем любой браузер,
- заходим на веб-сайт почты (например, заходим на Яндекс, либо Mail.ru, Google, Rambler, Yahoo),
- в специальной форме вводим свои данные (цифры 1 и 2 на рис. 1) для доступа к своей почте. Жмем «Войти» (любая из двух цифр 3 на рис. 1).
В этой специальной форме, как правило, есть кнопки
- «Регистрация» (или «Завести ящик» – цифра 4 на рис. 1) и
- «Войти».
По кнопке «Регистрация» заходим только в случае, если Вам нужно завести новую почту. Если почта уже есть, а новый почтовый ящик не требуется, то тогда после ввода логина и пароля щелкаем по кнопке «Войти».
После этого в окне браузера загрузится основная Web-страница почтового ящика. На ней будут размещены ссылки на дополнительные веб-страницы, которые предназначены для просмотра входящей почты (цифра 1 на рис. 2), для проведения настроек почтового ящика (цифра 2 на рис. 2) и другие.
Рис. 2 Вид почтового ящика на Майл ру после входа через веб-интерфейс
Веб интерфейс в Облаках
Есть облачный Яндекс.Диск, о котором я писала . С ним можно работать через веб-интерфейс или, иначе говоря, в режиме онлайн, при подключенном Интернете.
Второй способ работы с Яндекс.Диском состоит в том, чтобы использовать специальное приложение, иначе говоря, специальную программу. Для этого приложение нужно скачать и установить на своем компьютере.
Не все любят без особой на то необходимости устанавливать дополнительные программы, к тому же, место на винчестере у пользователей ограничено. По этим причинам многие пользуются Яндекс.Диском через веб-интерфейс. Правда, при таком подходе «тяжелые» файлы не получится загрузить на Яндекс.Диск. Но в любом вопросе есть свои плюсы и минусы.
Все написанное выше в полной мере можно отнести к веб-интерфейсу .
Рис. 3 Заходим в Облако Майл ру через веб интерфейс
В Облаке также есть приложение, которое можно установить на своем компьютере. А можно работать с Облаком через веб-интерфейс. Для этого в браузере открываем сайт Облака (цифра 1 на рис. 3), а затем при первом посещении жмем на кнопку «Регистрация». Если уже есть логин и пароль на Майл ру, то нажимаем на кнопку «Войти» (цифра 2 на рис. 3).
Как зайти в веб интерфейс модема
Рис. 4 Примеры модема Yota и модема Мегафона
Речь пойдет о модемах, аналогичных представленным на рисунке 4. Это модемы Yota, Мегафона, Билайна, МТС и т.п. Другие здесь не рассматриваем.
Чтобы зайти в web интерфейса модема, выполняем все те же 3 шага:
- откроем любой браузер,
- найдем сайт, который предоставляет нам модем (Yota, Мегафон, Билайн, МТС),
- введем свои данные для авторизации на сайте (логин и пароль). Обычно они вводятся в «Личном кабинете» пользователя на сайте.
Допустим, у меня модем Yota. В таком случае web интерфейс модема – это мой личный кабинет на сайте Yota (рис. 5).
- Кликаем по вкладке «Частным клиентам» (цифра 1 на рис. 5),
- а затем по ссылке «Профиль» (цифра 2 на рис. 5).
- Вводим логин и пароль,
после чего можно управлять своим модемом. Это оплата, выбор и регулировка скорости и продолжительности работы модема Yota и т.п.
Рис. 5 Заходим через web интерфейс модема Yota
Если у Вас модем Мегафона, то Вам следует зайти на сайт Мегафона. И там при первом входе надо пройти регистрацию, а при всех последующих заходах вводить свой логин и пароль от личного кабинета на сайте Мегафона. Подробнее о личном кабинете Мегафона смотрите .
Веб интерфейс роутера
Web-интерфейс применяется и для управления различными сетевыми устройствами, например, для управления роутерами. Роутер – это устройство, предназначенное для «размножения» Интернета, например, в пределах квартиры или офиса. При его первоначальном подключении требуется ввести специальные настройки, которые удобно делать с помощью web-интерфейса.
Делается это не так просто, чтобы это можно было описать в одной-двух фразах. Поэтому я предлагаю заинтересованному читателю посмотреть статью «Как провайдер заставил меня перенастроить роутер D-Link», где это более подробно описано. Для этого кликните по ЭТОЙ ссылке.
Сложно однозначно словами передать чувство успеха, которое приходит после удачной настройки подобного устройства, когда все заканчивается благополучно, и Интернет «раздается» для компьютеров.
.
Уже более 3.000 подписчиков
.
Словосочетание интуитивно-понятный интерфейс
, встречающееся практически во всех нынешних техзаданиях, на людей технически грамотных действует как красная тряпка на быка. Это вполне объяснимо: во время о
но, когда ГОСТы были обязательны к применению, подобную чушь вычитать где-либо было нереально. И естественна реакция этих людей — а где же тогда требования к такого «интуитивно-понятного» в части его (пользователя) понятливости и интуиции?! Решим вопрос интуитивно-понятного раз и навсегда Редакция от 20.06.2018.
Что такое интуитивно-понятный интерфейс?
Создан 08.08.2016 16:50:33
Об интуитивно-понятном интерфейсе, о котором так много говорили… нет, не большевики, а юзабилизаторы, см. Страшная правда о юзабилити. Часть I , Страшная правда о юзабилити. Часть II и Страшная правда о юзабилити. Десять лет спустя . Вот одна из дискуссий, развернувшаяся в кругу этих, так сказать, «специалистов», у которых все руки по уши в юзабилити
Итак, идем по пунктам. Первый и второй — справедливо: да, видно, как товарищ последовательно пытается постичь истину в конечной ее инстанции. Третий пункт пока пропускаем. Пункт четвертый — совершенно согласны! И с пятым тоже. Но!
Посмотрим теперь, что же гласит ГОСТ 21480-76. . . Общие эргономические требования, цитируем:
Под привычной понимают связь между представлениями, возникающими у человека на основе прошлого опыта. Например, человек привык отображать какой-либо, представляя его развитие слева направо. При компоновке мнемосхемы следует учитывать это привычное представление и отображать развитие слева направо.
Это из Приложения 1 ГОСТ 21480-76. Сразу смотрим на картинку, а именно на пп. 1, 2 и 5. Все совпадает? С предельной точностью!
Таким образом, интуитивно-понятный интерфейс
— удел людей технически безграмотных, грамотная публика назвала бы его привычно-ассоциируемым
Можно, конечно, попытаться возразить… Но разве интерфейс не мнемосхема и не собран из тех же элементов мнемосхемы, с применением тех же и?
Вот и вся задачка. Но остался один вопрос: ЗАЧЕМ в 2010 году потребовалась дискуссия (п. 3) о том, что было четко сформулировано аж в 1976 году
?! А затем, чтобы… см. п. 4 на картинке.
Вывод: сленговый интуитивно-понятный интерфейс
по всяким раскиным и норманам есть вполне узаконенный государством привычно-ассоциируемый интерфейс
. Война окончена, всем спасибо!
PS. Кстати, пиктограмма с ножом и вилкой есть не что иное, как элемент мнемосхемы
PPS. Почему всех так привлекают писульки каких-то раскиных, норманов и прочих безродных и беспородных джонов смитов, когда есть, скажем так, свой Михайло Ломоносов? Низкопоклонничество перед западом? Или поколение такое, развращенное америкосами и сгнившее на корню? (
Это банальная истина, утверждение, не нуждающееся в дополнительных доказательствах: чем проще ваш лендинг пейдж использовать, чем больше людей обратится к нему, чтобы совершить конверсионное действие.
Существенной частью того, что принято называть «простота в использовании», является интуитивное понимание пользователем веб-интерфейса лендинга/отдельной страницы сайта. Так мы подходим к определению интуитивного дизайна (Intuitive design): когда посетитель видит такой дизайн, он точно знает, что ему делать.
Главное в таком дизайне то, что он «невидим». будет считаться интуитивно понятным
, если пользователи смогут сосредоточиться на конверсионной задаче, ни на секунду не отвлекаясь на раздумья. Интуитивно понятный интерфейс — это интерфейс, который безошибочно направляет людей к совершению действия, необходимого маркетологу.
Интуитивный дизайн фокусируется на положительном пользовательском опыте (User eXperience, UX), что, в конце концов, и делает его практически синонимом научного дизайна.
Проблема с проектированием интуитивных интерфейсов: интуитивно понятный для кого?
Почему существует так много лендингов/сайтов, которые заставляют людей ломать голову над выполнением конверсионной задачи? Почему бы не сделать все веб-ресурсы интуитивно понятными? Это ведь то, что хочет каждый — потенциальный клиент, маркетолог, веб-дизайнер?
Дело в том, что создание интуитивно понятного веб-интерфейса — задача не из простых: все люди по сути своей разные, обладающие различным уровнем пользовательского опыта, и то, что для одного выглядит проще простого, для другого может оказаться трудной, почти невыполнимой миссией.
Никакого объективного критерия интуитивно понятного дизайна не существует: только сам пользователь чувствует, понятно ли ему, что делать на веб-странице или же нет.
Большинство лендингов/сайтов разработаны с благими намерениями: никто не хочет осложнить жизнь посетителям. Эти лендинги даже интуитивно понятны
— но, как правило, дизайнеру
! Обычный разработчик редко когда тратит время, чтобы посмотреть, как средней представитель целевой аудитории будет пользоваться его веб-продуктом.
Человек всегда смотрит на мир со своей собственной точки зрения, и когда он проектирует что-то, он неосознанно конструирует этот объект (неважно, автономный лендинг или SaaS-платформу как таковую) «под себя», то есть для людей, обладающих примерно таким же уровнем компьютерных навыков, приблизительно таким же опытом использования интерфейсов подобного типа и т. д.
Важно усвоить вот что: разработка интуитивного дизайна начинается с понимания пользователей (target group): нужно выяснить, что для них интуитивно понятно, а что нет.
Понимание целевой аудитории невозможно без знания концепции «актуального/текущего уровня знания против требуемого уровня знаний» (Current Knowledge VS. Target Knowledge).
Актуальные знания VS Требующиеся знания
Начнем с того, что люди появляются на вашей посадочной странице, располагая неким существующим уровнем знаний, базирующимся на каком-то предыдущем пользовательском опыте и т. д.
Это то, что Джаред Спул (Jared Spool), выдающийся специалист по веб-интерфейсов, называет «текущим уровнем знаний» (Current Knowledge).
Тогда «требуемые знания» (Target Knowledge) — это тот уровень квалификации, который позволит представителю целевой аудитории легко пользоваться вашим лендингом, сайтом, SaaS-решением.
Слева направо: No Knowledge — никаких знаний; Current Knowledge — текущий уровень знаний; Target Knowledge — требуемые знания; All Knowledge — максимально возможные знания.
Разница между этими двумя уровнями — Current Knowledge и Target Knowledge — называется разрывом в знаниях
(Knowledge Gap). Задача дизайнера заключается в разработке интерфейса, минимизирующего разрыв в знаниях у посетителей — между тем, что они знали, перед тем как появились на ресурсе, и тем, что им надлежит знать, чтобы использовать веб-страницу должным образом.
Трудность в решении этой задачи заключается в том, что дизайнер может работать на маркетолога, располагающего чрезвычайно широкой целевой аудиторией, простирающейся от технически продвинутых «гиков» до едва владеющих компьютерными навыками бабушек плюс все те пользователи, кто по уровню квалификации располагается между 2 этими полюсами target group.
Чем меньше группа, тем проще задача дизайнера, и наоборот. Понятно, что сведения о target group он должен получать от маркетолога, знающего свой целевой рынок.
Концептуальные модели
Если пользователи никогда не пользовались именно вашей целевой страницей/сайтом, это отнюдь не означает, что их актуальные знания по этому вопросу равны нулю: они, вероятнее всего, бывали на других аналогичных веб-страницах раньше. Некоторые — нет, но вообще-то у каждого из этих людей есть концептуальная модель (Conceptual Model) идеального веб-ресурса.
Поясним на примере: положим, есть некто, никогда не приобретавший товары online, но обладающий опытом покупок offline. Мы усаживаем его перед компьютером, показываем ему веб-интерфейс Amazon.com и говорим: «Можешь покупать товары здесь!».
Теперь у этого человека наряду с концептуальной моделью «оффлайн магазина» появляется концептуальная модель «онлайн магазина». Чем больше процесс интернет-шопинга будет напоминать обычную покупку, тем прочнее будет поведенческий «покупательский» паттерн пользователя, связанный с конкретной концептуальной моделью «Amazon — это интернет-магазин», потому что 2 вида пользовательского опыта — online и offline — будут максимально близки.
Но вот если пользователь уже пользовался онлайн-шоппингом, но на другом веб-ресурсе, то его концептуальная модель сайта eCommerce будет отличаться от упомянутой выше: возможно, что интерфейс Amazon.com не оправдает его интуитивные ожидания.
Итак, если большинство ваших потенциальных клиентов никогда не пользовалось лендингами/сайтами/SaaS-решениями, визуально похожими на ваш веб-ресурс, вам придется иметь дело с концептуальной моделью
.
Для этого нужно выяснить, каков их опыт в интеракциях с лендингами/сайтами, максимально похожими на ваш — и так далее по мере отдаления по схожести дизайна. Чем меньше ваше веб-решение соответствует ментальной модели, преобладающей у целевой аудитории, тем менее интуитивно понятным оно будет.
Знайте своих пользователей!
Для разработки интерфейса, воспринимаемого потенциальными посетителями как «интуитивно понятный», нужно оценить текущий и требуемый уровни знаний target group. Другими словами: что пользователи уже знают, и что они должны знать?
Существуют два эффективных способа оценки уровня знаний целевой аудитории:
- «Полевые исследования» (Field studies): вы просто идете к своим потенциальным клиентам и наблюдаете их поведение в интернете в привычной для них «среде обитания». Этого вполне достаточно, чтобы составить представление об их текущем уровне знаний.
- Юзабилити-тест типа «Стоя за плечом» (Over the shoulder usability tests): пригласите несколько представителей своей target group принять участие в тесте, попросите их выполнить набор задач на ваших страницах. Пусть пользователи комментируют свои действия вслух, говоря все, что они думают. Подобный тест можно провести и в удаленном режиме.
В обоих случаях вы наблюдаете и делаете заметки, не вмешиваясь в происходящее. Тест-группы из 10 участников достаточно для того, чтобы выяснить 90% проблем юзабилити.
Когда лендинг можно использовать интуитивно?
Упоминавшийся ранее Джаред Спул еще в 2005 году провел исследования на эту тему, результатом чего стала статья «Что делает дизайн интуитивно понятным?» (What Makes a Design Seem «Intuitive»?).
В ней Джаред утверждал, что обнаружил два условия, при соблюдении каковых пользователи считают, что перед ними интуитивно понятный
интерфейс:
- Текущий и требуемый уровень знаний идентичны. Пользователь, вступая в интеракцию с веб-интерфейсом, знает все, что нужно для достижения конечной цели взаимодействия с ресурсом (в нашем случае — конверсии в любой произвольной форме).
- Текущий и требуемый уровень знаний различаются, но посетитель, не замечая этого, с помощью незаметных подсказок преодолевает разрыв знаний. Пользователь естественным образом проходит обучение, не подозревая об этом.
Другими словами, вы либо делаете ваши лендинги настолько простыми, что выполнение конверсионных задач не потребует от посетителя обучения, либо снабжаете веб-страницы инструкциями, советами, списками часто задаваемых вопросов (FAQ), хорошо заметными и действительно способными «на ходу» обучить пользователя.
Лучшее доказательство правоты первого тезиса — интерфейс поискового гиганта Google. Вы никак не сможете использовать его неправильно, там попросту нет «кривой обучения» (Learning Curve) — любому пользователю даже с минимальным уровнем знаний понятно, что делать.
Хорошее подтверждение второму пункту — SaaS-решение по созданию лид-форм Wufoo. Стоит вам только начать строить свою первую форму, как начнется незаметный естественный процесс вашего обучения с помощью простых инструкций.
Получается, что существует два способа создать интуитивный дизайн.
Вы можете уменьшить уровень требуемых знаний за счет упрощения собственно дизайна, пока он не будет соответствовать минимально возможному текущему уровню знаний любого представителя целевой аудитории.
Во втором варианте вы поднимаете актуальные знания пользователей до необходимого значения за счет обучения.
Впрочем, можно одновременно использовать оба метода.
Интуитивно понятные навигация и поиск по сайту
3 года назад Майк Вольпе (Mike Volpe), эксперт по , создал круговую диаграмму, наглядно иллюстрирующую запросы, предъявляемые посетителями к дизайну веб-ресурсов (понятно, что диаграмма была результатом тщательных исследований).
Так вот, согласно этой диаграмме, 76% опрошенных самым важным фактором в дизайне ресурса считали простоту поиска по внутреннему контенту (данное исследование в целом касалось сферы eCommerce, заметим). Первым делом, они, конечно, хотели найти меню как таковое.
Вот тут и кроется главный вопрос: если на вашем сайте расположено огромное количество контента, то как грамотно структурировать/каталогизировать его?
Пип Лайа советует применить еще один метод оптимизации offline, так называемый «карточный метод сортировки контента» (Card sorting), сродный чем-то с настоящей карточной игрой с простыми правилами: участникам эксперимента раздают картонные карточки с названиями категорий: «разное», «товары для дома» и т. д.
На каждую карту с названием оффера, будь то «шланг для поливки» или «поилка для птиц», выброшенную устроителем опроса, участники кладут свои карты — оффер, покрытый наибольшим количеством карт с названием категорий,скорее всего, будет принадлежать к поисковому запросу по этой категории в коллективном представлении target group.
Звучит, возможно, и смешно, но метод этот описан в статье «Card sorting: a definitive guide» (2004) Донны Спенсер (Donna Spencer), австралийского специалиста с мировым именем по оптимизации пользовательского опыта.
И в конце концов, если веб-дизайнеры, создавая интерфейсы, приписывают свой опыт и умения любому пользователю, то не может ли быть так, что и маркетологи думают, что их представление о товарных категориях совпадает с таковым у целевой группы?
Пункты меню, разумеется, должны носить значащие названия, ничего абстрактного. Эксперты обычно советуют называть пункты словами-триггерами: «Купить», «Связаться с нами» и т. д.
Самое время вспомнить о так называемом «Законе Кассельса» (Cassells’ Law), названном так в честь эксперта по CRO Google Шейна Кассельса (Shane Cassells):
50 % всех пользователей не покупают, потому что они не могут найти то, что они ищут.
50% of all users don’t buy because they can’t find what they’re looking for
Именно поэтому иметь хороший поиск по контенту не просто важен, а архиважен!
На вашем ресурсе должен быть поиск, и его, в свою очередь, должно быть легко найти.
У гиганта электронной торговли Amazon огромный ассортимент офферов, потому-то и поиск занимает центральное место в его веб-интерфейсе. Но вы представляете, как Amazon мог бы работать по-другому?
Попутно — убедитесь также, что вы включили «Поиск по сайту» (Site Search) в метрике Google Analytics. Вы заметите, что пользователи, применяющие поисковые запросы, как правило, имеют более высокий коэффициент конверсии (задавая запрос, эти люди уже знают, что ищут).
Люди проводят большую часть своего времени на других сайтах, не на вашем
Запомните раз и навсегда: ваши посетители проведут большую часть времени, потраченного на интернет-серфинг, на других целевых страницах и сайтах. Они уже привыкли к тому, что веб-ресурсы выглядят определенным образом, т. е. у них сформировался текущий уровень знаний.
Общепринятые (конвенциональные, утвердившиеся, стереотипные) элементы восприятия веб-страниц таковы:
- нажатие на логотип (в левом верхнем углу) всегда возвращает пользователя на главную/домашнюю страницу;
- последний пункт в горизонтальном меню навигации должен называться «Контакт/Свяжитесь с нами» (либо это нижний пункт вертикального меню);
- контактная информация должна располагаться в футере страницы (footer, «подвал»);
- стремитесь к последовательности и постоянству: навигация и другие важные элементы должны оставаться на одном и том же месте на любой странице ресурса;;
- ссылки должны быть легко отличимы от обычного текста;
- если пользователи могут и должны скроллить страницу, полоса прокрутки должна быть видна и отличима от фона;
- в странах, принадлежащих к европейской цивилизации в широком смысле, пользователь сперва прочитает контент, расположенный слева на странице;
- размещайте справочные сообщения и уведомления на странице блоками;
- используйте самые понятные слова: «Контакты» вместо «Коммуникации».
Да, исключения из правил бывают и даже порой приносят неожиданные выгоды. Но любая инновация в дизайне трудна и рискованна. Не стоит плыть против течения, не нужно чинить то, что не сломалось.
Так мы плавно подходим к последнему пункту нашего поста.
Неоправданный риск редизайна
На конференции An Event Apart в 2012 году Джаред Спул озвучил новый тезис:
редизайн ведет к разрыву уровня знаний пользователей веб-ресурсов.
Закон Парето беспощадно работает и в этой сфере человеческого бытия: те 20% пользователей, что приносят 80% доходов, категорически не приемлют никакой редизайн любимого предприятия eCommerce. Они уже привыкли к тому, как все работает, и когда вы меняете дизайн сайта, вы меняете его против самых платежеспособных, «золотых» клиентов.
Не то, чтобы люди ненавидели изменения: просто они ненавидят те перемены, что нивелируют их текущий уровень знаний. Попутно вы уничтожили тот самый интуитивный дизайн, что не заставлял клиентов ни секунды не задумываться, ступая по конверсионному пути.
.
Вы должны сосредоточиться на наиболее важных покупателях/клиентах. Дизайн должен быть наиболее интуитивно понятен для них. Не пытайтесь угодить всем.
Лучший способ — перманентный малозаметный редизайн по типу «итерация за итерацией» (другими словами, «эволюционный», ESR). Этот способ позволит вам быстро отреагировать на положительный или отрицательный результат, вызванный новыми изменениями.
Разумеется, все вышесказанное относится к ресурсу с большой целевой аудиторией. Если у вас небольшой трафик, а текущий дизайн производит явно убогое впечатление, то не стесняйтесь начать капитальный ремонт.
Интерфейс – это некий «мост» между пользователем и системой. С помощью интерфейса пользователь сможет объяснить системе, чего он от неё хочет, а система это выполнит. Но что случится, если это понимание между машиной и человеком не будет достигнуто? Пользователь просто уйдёт с сайта. Вот так ведут себя интернет-пользователи по данным Online Marketing Institute:
— 85% могут уйти с сайта, если им не понравится дизайн интерфейса;
— 83% покинут сайт, если будут вынуждены делать много кликов, чтобы найти то, что им нужно;
— 40% никогда не вернутся на сайт, если им было трудно его использовать в первый раз.
Принципы хорошего интерфейса одинаковы и для веб-сайтов, и для программ, и для сервисов. Я собрала 17 основных из них (а также в конце вас ждет небольшой обзор способов тестирования интерфейса на юзабилити).
Из статьи вы узнаете:
Хороший интерфейс должен:
1. Быть интуитивно понятным.
Интерфейс пользователя – это то, что должно быть максимально понятным большинству людей. Если человек, открыв приложение или зайдя на сайт, не поймет, как им пользоваться, то понажимав несколько секунд на разные кнопки наугад, разочаруется и покинет ресурс. Скорее всего, навсегда.
Интуитивно понятный интерфейс — это тот, в котором:
1) все элементы выстроены по принципам элементарной логики.
Возьмем для примера сайт с текстовым контентом (статьями). Его логический интерфейс будет таким:
— название сайта находится в самом верху страницы, под ним — краткое описание ресурса;
— ниже располагается меню с разделами сайта;
— блок с контактами и обратной связью в правой верхней части меню;
— статьи расположены в порядке их добавления на сайт;
— в конце каждой статьи есть кнопки “следующая” и “предыдущая”;
— кнопки категорий всегда должны быть на виду, чтобы можно было в любой момент перейти в другой раздел;
— правила сайта, подробная контактная информация, данные о разработчиках и т.д. располагаются в футере сайта, так как именно там их всегда и ищут.
Не запутывайте пользователя нестандартным расположением привычных блоков, а используйте проверенные принципы. Блог маркетолога Heidi Cohen структурирован понятно и логично:
Вот пример из интерфейса программы. Даже там, где значки не подписаны, вполне понятно, что они могут означать. Кнопки расположены в порядке логики — ведь каждому интуитивно понятно, что после кнопки “пауза” должна следовать кнопка “стоп”, и т.д.
2) кнопкам присвоены понятные обозначения.
Избегайте кнопок, изображение на которых может ввести в заблуждение пользователя. Не нужно изобретать велосипед. Большой знак вопроса сразу же говорит пользователю о том, за ним скрывается какое-либо руководство или помощь. Лупа — это всегда форма поиска на сайте.
А вот что бы вы подумали, увидев на сайте или в программе кнопку, например, с перечеркнутым квадратом? Скорее всего, многие пользователи даже не рискнут на нее нажать, так как им будет непонятно, к чему приведет это действие.
А для еще лучшего понимания пользователями своих действий, можно использовать подписи к кнопкам. Они появляются при наведении курсора.
3) есть помощь пользователю, если он “заблудился”.
Если пользователь попал на страницу 404, сразу же на ней дайте ему кратенькую инструкцию о том, что он может сделать дальше. Например, предложите ему вернуться в предыдущий раздел и поискать нужную информацию там.
Или такая ситуация. У вас интернет-магазин. При неправильном вводе параметров товара, пользователь видит сообщение с ошибкой. Напишите тут же, что ему следует сделать, чтобы описать товар правильно. Если нужного товара не оказалось на складе — пишите о том, как пользователь сможет получить уведомление о появлении этого товара.
И один наглядный пример:
2. Быть предсказуемым.
В других ситуациях предсказуемость может быть скучной и неинтересной характеристикой, но только не касательно интерфейса. Пользователь, взглянув на тот или иной элемент интерфейса должен сразу понять, как он поведет себя в случае взаимодействия. Если объект выглядит как меню, он должен вести себя как меню, если похож на ползунок, то соответственно, должен что-либо перемещать. Креативность мышления – это, конечно, хорошо, но не в этом случае.
Пример дизайна интерфейса программы-плеера. Верхние кнопки (“предыдущий” — “воспроизвести” — “следующий”) должны выполнять именно эти функции, а ползунок менять уровень громкости.
Еще несколько примеров. Если сделаете кнопки объемными, они будут больше выглядеть именно как кнопки, поэтому кликать на них будут с большей вероятностью:
А переключатель on/off понятно выглядит, когда сделан вот так:
Один из самых больших страхов дизайнеров — это то, что их сочтут неоригинальными. И поэтому они часто избегают использования техник, которые давно проверены на эффективность и работают, в пользу создания “чего-то нового и креативного”. Заниматься открытым плагиатом, конечно, не нужно. Но использовать уже знакомые пользователям модели построения интерфейса — это верный способ сделать его предсказуемым. Какие ресурсы чаще всего использует ваша целевая аудитория? Facebook, LiveJournal, Twitter, Amazon, Youtube? Используйте похожий стиль и в своем интерфейсе, чтобы они смогли почувствовать себя в привычной обстановке. Например, если вы ориентируетесь на Youtube, сделайте главное меню вертикальным и поместите его слева страницы, а строку поиска разместите по центру сверху.
3. Быть минималистическим.
Стремясь разместить в интерфейсе как можно больше категорий, меню, кнопок и т.д., вы только нанесете ему огромный вред. Слишком загроможденный интерфейс – это большое препятствие к его пониманию пользователем. Всё, что может быть описано одной фразой, не должно быть описано тремя. Лишние элементы и подкатегории на главной странице тоже ни к чему. Определить, какие «лишние», а какие нет, вам поможет тестирование (о том, как его можно провести в конце статьи)
. Но не стоит и жертвовать чем-то действительно важным – если вы знаете, что без какого-то пояснения (о подсказках будет подробнее ниже)
или дополнительной кнопки пользователю будет тяжело разобраться, то поместите её в интерфейс, но сделайте это максимально лаконично.
Симпатичный, но в то же время довольно лаконичный дизайн интерфейса приложения. Нет ничего лишнего и сбивающего с толку — только необходимое и по делу.
4. Быстро загружаться.
Медленная загрузка интерфейса будет раздражать и отталкивать пользователя, вызывая в нем всё большую неприязнь к ресурсу. Убедитесь в том, что скорость загрузки оптимальна для его комфортного использования. В большой степени это связано с предыдущим пунктом – ведь чем меньше на сайте «тяжелых» элементов, тем быстрее он будет загружаться.
Чтобы ваш сайт стал быстрее быстрого, используйте эти советы: 8 способов .
5. Показывать все важные опции.
Использовать выпадающие списки и меню лучше только там, где этого избежать невозможно. В остальных случаях старайтесь сразу же показать пользователю все его возможности. Если часть возможных действий будет скрыта, пользователь может быть и не догадается, куда ему нужно нажать для совершения определенного действия. А если эти действия целевые (“купить товар”, “сделать заказ”), то их и вовсе нельзя прятать в выпадающие меню, а наоборот, сделать на них особый акцент.
Пример того, какое выпадающее меню может иметь право на жизнь.Здесь при наведении курсора открываются подразделы в разделах меню, и это вполне удобно. А вот, например, кнопка “Контакты” видна сразу же, без дополнительных наведений.
Кнопки для предпочтительных действий пользователей должны выделяться на фоне других. Здесь такая кнопка “Добавить в корзину”.
6. Уметь общаться с пользователем.
Речь идет о том, что пользователь должен понимать, какое его действие в данный момент обрабатывается системой. Процесс отправки сообщения должен сопровождаться выводом на экран фразы «сообщение отправляется»
, а окончание этого процесса – «сообщение отправлено»
. Если произошел сбой в системе, пользователя также необходимо уведомить об этом, а также о причинах ошибки и о том, что он может сделать в этой ситуации. Если ресурс предполагает загрузку больших объемов информации, то нужно разместить прогресс-бары, чтобы пользователь мог наблюдать за состоянием системы.
Для эксперимента ниже я заполнила только две первые графы формы регистрации, оставила пустой строчку с e-mail и специально ввела неправильный повтор пароля. Система сразу же указала на ошибки (выделено красным). Именно так и должен вести себя любой хороший интерфейс.
7. Иметь разные стили для кнопок с разными типами действий.
В любом интерфейсе у каждой кнопки есть свое назначение: перейти куда-то, раскрыть меню, открыть в новом окне, скачать и так далее. Чтобы не путать пользователей, соблюдайте такие правила:
1) кликабельные и некликабельные элементы должны быть различны. Выделять их можно цветом, шрифтом, размером. Пользователь сразу должен видеть, на какие кнопки он может нажать и перейти куда-то, а какие присутствуют просто для информации.
2) выделяйте цветом или стилем тот раздел меню, в котором в данный момент находится пользователь.
На этой странице сразу понятно, что мы находимся в разделе “Услуги” и он выделен красным цветом. Возвращаясь к пункту 5, отмечу, что тут целевое действие — покупка, поэтому кнопка “купить” выделена на фоне остальных и является объемной.
8. Быть привлекательным.
Функциональность и удобство — это хорошо, но есть еще и элементарное “красиво/не красиво”. Любому пользователю будет гораздо приятнее иметь дело с интерфейсом, который, ко всему прочему, еще и радует глаз.
Но не забывайте о том, что красивый дизайн – вещь субъективная. Сделать его одинаково красивым для всех у вас не получится, как бы вы ни старались. Согласитесь, что при разработке ресурса для старшеклассников и ресурса для бухгалтеров, нужно будет принимать разные дизайн-решения. Поэтому, в первую очередь ориентируйтесь на вашу целевую аудиторию и её потребности.
На мой взгляд, эти примеры дизайна достаточно привлекательны. В первом случае больше всего порадовали оригинально сделанные иконки и объемность изображения, во втором — цветовое решение и расположение элементов.
9. Давать возможность персонализации.
Персонализация — это возможность настроить что-либо “под себя”. Чаще всего эту функцию можно встретить в программах, сервисах и приложениях. Пользователь может поменять, например, цвет шрифта, стиль иконок, фоновое изображение, размер текстовых блоков так, как ему понравится (выбирая из предложенных вариантов, естественно).
В сервисе Trello можно поменять фон на другой цвет или изображение.
А вот так позволяет персонализировать свой аккаунт Twitter:
10. Быть лояльным к ошибкам пользователя.
И всё же, всегда будут пользователи, которые не смогут сразу понять тот или иной момент при работе с интерфейсом. Они будут совершать ошибочные действия, и тут перед интерфейсом возникает задача сделать так, чтобы эти ошибки могли быть быстро исправлены. Если пользователь случайно удалил нужную ему информацию, ему должна предоставляться возможность её восстановления. Пользователь, который забрел не на ту страницу, должен уметь быстро вернуться на предыдущую страницу или раздел, путем нажатия кнопки «назад». Чтобы предотвратить совершение ошибочных действий, интерфейс должен переспрашивать пользователя о том, действительно ли он хочет это сделать. Например, «При закрытии текущей страницы загрузка файла будет прервана. Вы действительно хотите это сделать?»
. Однако, не переусердствуйте с такими вопросами, иначе это начнет раздражать.
Два примера из приложений:
при удалении или сохранении данных система спрашивает, действительно ли вы хотите это сделать. Назначать интерфейсу подобного рода вопросы лучше в том случае, когда пользователь хочет сделать действие, которое может повлечь за собой необратимые последствия (удалить задачу — на первом примере), или если это возможно бессмысленное действие (сохранить группу без участников — на втором примере).
11. Говорить на языке пользователя.
Весь текст интерфейса, любые обозначения должны быть созданы под целевую аудиторию ресурса. Тут всё очевидно: если вы делаете обучающий сайт для детей дошкольного возраста, то текст интерфейса должен быть написан на “детском” языке. Если у вас программа для продвинутых веб-мастеров, то вы смело можете использовать специфические термины без пояснения — целевая аудитория и так их знает. А если это сервис для новичков, то язык должен быть максимально прост.
12. Предоставлять оптимальное количество вариантов выбора.
Чем больше вариантов действий вы предложите пользователю, тем меньше вероятности, что он вообще совершит какое-либо из них. Если же вариантов действительно много, и сократить их нельзя (например, каталог товаров), то используйте функцию рекомендаций. Например, вы предлагаете на одной странице десять вариантов товара, но один или два из них выделите в категорию “Мы рекомендуем”. Клиент обратит внимание на эти товары, что, возможно, облегчит ему выбор.
Также это можно реализовать с помощью блока “Хиты продаж”, как показано на примере.
13. Давать мягкие подсказки.
Всплывающие подсказки — это очень хорошо. Они помогают пользователю до конца разобраться в том, в чем он не смог разобраться сам. Главный вопрос остается в том, как сделать такие подсказки эффективными и не напрягающими. Помните скрепку-помощника из ранних версий Microsoft Word? Компания отключила эту функцию именно из-за того, что она вызывала много негативных эмоций у пользователей и подвергалась критике.
Чтобы пользователи были лояльны к подсказкам, придерживайтесь таких моментов:
— не пишите в них слишком много текста;
— не подключайте подсказки к каждой кнопке, а ограничьтесь только теми, где у пользователя действительно могут возникнуть трудности;
— дайте возможность пользователю закрыть подсказку или полностью отключить функцию подсказок.
14. Затемнять фон под модальными окнами.
Модальное окно блокирует работу пользователя, пока он не закроет это окно или не сделает в нем какое-либо действие. Такое окно нужно как-то выделять в общей картине. Лучше всего это сделать с помощью затемнения фона, который находится под ним. Чем темнее будет фон, тем сильнее будет сделан акцент на модальном окне, и пользователь поймет, что ему нужно произвести какие-то действия именно в нем.
На некоторых сайтах я встречала, что фон под модальным окном становился полностью темным и не читабельным. Это как раз пример неправильного юзабилити сайта, так как создается ощущение, что ты попал вообще на какую-то другую страницу. На примерах ниже видно, как можно выделить модальное окно, затемнив фон, но оставив его при этом читабельным.
15. Иметь короткие формы регистрации.
Заставить пользователя зарегистрироваться — это важная и одна из самых сложных задач интерфейса. Обычно люди стараются избегать регистрироваться там, куда они не собираются заходить регулярно, либо еще не уверены в этом. А часто даже отказываются от покупки в интернет-магазине, если для этого требуется обязательная регистрация, и уходят искать свой товар на других сайтах. Чтобы пользователи не испытывали к процессу регистрации неприязни, нужно сделать его максимально быстрым и легким. Не используйте длинные формы регистрации, где нужно указывать всю свою биографию. Ограничьтесь лишь самыми необходимыми строками:
А если всё же по каким-то причинам вы вынуждены предлагать пользователям длинную форму со множеством пунктов заполнения, то разбивайте ее на отдельные части.
Посмотрите на пример. Форма слева показывает сразу все строки к заполнению и поэтому выглядит громоздкой. Заполнять такую форму очень не хочется. А в форме справа может быть ровно такое же количество вопросов, но они разбиты на “шаги”, поэтому не вызывают раздражения.
16. Иметь простые принципы заполнения полей.
Почти каждый сайт предлагает пользователям что-либо на нем заполнить. Помимо регистрации на сайте это может быть форма заказа товара, просьба оставить свои контактные данные или пройти какой-либо опрос. Если сделать форму заполнения слишком сложной или напрягающей, никто заполнять ее не будет. Отсюда вытекает несколько важных советов:
1. При заполнении разных полей (“город”, “улица”, “дата рождения”) хорошо бы давать подсказки пользователю с помощью дропдауна (выпадающего меню), чтобы ему не нужно было вводить это всё вручную, а просто выбрать нужный вариант из списка.
2. Если пользователю нужно всё-таки вводить вручную свои данные, то используйте построчную проверку системой правильности заполнения формы. Никому не понравится, если система после каждой ошибки заполнения будет обнулять все строки, заполненные ранее.
3. Названия полей лучше размещать над строками ввода. Это связано с человеческим визуальным восприятием. Человеку легче воспринимать информацию сверху вниз или снизу вверху, чем слева направо или наоборот.
4. Максимально снизьте вероятность неправильного заполнения формы.
Представьте себе ситуацию. Вы начинаете вводить в поле свой номер телефона. После первого заполнения система вам говорит: “Номер телефона должен быть введен в 10-значном формате”. Вы вводите еще раз, а система вам выдает: “Номер телефона не должен содержать дефисов”. И тут вы уже начнете нервничать и мысленно проклинать этот сайт (а может, и не мысленно). Идеальная форма ввода — это когда пользователь может написать в неё всё, что угодно, и система не скажет ему “неправильно”. Конечно, обработка данных будет несколько затрудняться, так как часть запросов вам придется обрабатывать вручную. Но ведь ваша главная цель — это принять заказ, а не отсеять нетерпеливых клиентов.
17. Предоставлять варианты удобного управления.
Если на сайтах мы в основном используем мышь (кроме стандартных функций “копировать/вставить” и т.д.), то в программах и приложениях зачастую бывает удобно управление с клавиатуры. Дайте возможность пользователям выбрать тот вид управления, который им больше понравится, и покажите, какая функция какой комбинации клавиш соответствует.
Как протестировать интерфейс на юзабилити?
Как и обещала в начале статьи, расскажу немного о тестировании интерфейса. Почему это так важно?
— во-первых, при разработке интерфейса в него могли закрасться ошибки, которые будут влиять на работу всей программы или ресурса;
— во-вторых, вы никогда не сможете сразу угадать с оптимальным дизайном интерфейса, который будет отлично восприниматься большинством пользователей;
— в-третьих, интерфейс может нормально отображаться на одном устройстве (или в браузере), и быть совершенно не совместим с другим.
Тестирование сможет решить все эти проблемы. Каким образом можно его осуществить?
1. Ручным способом.
Чтобы провести такое тестирование, потребуется много временных и физических ресурсов, так как весь процесс будет вестись человеком. Но в этом и плюс ручного тестирования. Для его осуществления необходим тестировщик, который будет поэтапно проверять, как реагирует система на то или иное действие пользователя. Удобнее всего для этого составить специальную таблицу, в которую будут вноситься все данные. Например, вот такую:
2. Автоматизированным способом.
Такой способ тестирования проводится с помощью специальных программных средств, которые как бы подражают действиям живого человека при ручном тестировании. Для такого тестирования не требуется участие человека, поэтому скорость его выполнения повышается, а стоимость денежных затрат снижается. Есть тут одно большое “но”. Автоматизированное тестирование не может дать 100%-результатов, так как проводится оно только по формальным признакам (тем, которые вбиты в программу), и не предоставляет возможности найти дефекты юзабилити, которые могут быть восприняты только человеком (например, цветовая гамма интерфейса).
3. C помощью фокус-групп.
На мой взгляд, самый лучший метод тестирования в плане соотношения цена-эффективность. Проводится он следующим образом:
— набирается несколько фокус-групп, состоящих из ваших целевых пользователей. Разделять группы вы можете по разным признакам: зарегистрированные/незарегистрированные, постоянные/редкие пользователи, а также по разным демографическим показателям (которые вписываются в вашу ЦА);
— каждой группе даются задания совершить определенные действия на вашем сайте/сервисе/программе. Вы должны сказать испытуемым, что они должны сделать, но не говорите как. В этом и заключается суть тестирования — посмотреть, с помощью каких действий пользователи будут достигать своей цели.
— после всего этого вы анализируете, как именно испытуемые выполняли свои задания — куда они нажимали, по каким ссылкам переходили, быстро ли нашли желаемое и т.д.
Есть специальные сервисы, с помощью которых можно легко находить людей для проведения такого тестирования. Например, Askusers , Мудрый Тест , Usabilla .
Наглядный пример тестирования интерфейса пользователя
Для проведения тестирования юзабилити были привлечены пользователи, которые не очень часто пользуются Yelp. Им давались определенные задачи (например, зарезервировать столик в ресторане, подобрать отель для ночлега во время путешествия и т.д.), после чего анализировались их действия. Вот некоторые результаты тестирования:
1. Как было выяснено, пользователи чаще предпочитают использовать форму поиска, чтобы найти интересующее их заведение, а не искать его по категориям. Поэтому было решено сделать поиск ключевой функцией на странице. Из вот такой страницы:
Получилась вот такая:
2. Опрос тестируемых пользователей показал, что практически каждый из них считает боковую панель сервиса очень замусоренной и неудобной для использования. Изначально страница была вот такая:
А вот макет новой страницы:
Полную версию результатов этого тестирования смотрите .
И в заключение.
При разработке интерфейса помните, что излишнее внимание к одной характеристике может существенно навредить другой. Убрав некоторые элементы, стремясь достичь минимализма, вы можете создать проблемы с пониманием интерфейса пользователем. Воплощая в жизнь характеристику привлекательного дизайна, вы рискуете перестараться и сделать интерфейс чересчур тяжелым для быстрой загрузки. Поэтому самое важное (и самое сложное) во всей этой истории – соблюдать идеальный баланс всех свойств интерфейса, и тогда он будет по-настоящему user-friendly.
Существует много информации о различных методах проектирования пользовательского интерфейса, которую вы можете использовать, создавая веб-сайт или интерфейс программы.
Я составил список из 8 характеристик, которые считаю залогом успешного пользовательского интерфейса.
Доступность
Доступность — наиболее важный элемент дизайна! По сути, вся цель пользовательского интерфейса состоит в том, чтобы дать возможность пользователям взаимодействовать с вашей системой. Если человек не сможет понять, как ваше приложение работает, он будет только запутан и в итоге разочарован. Вот почему, разрабатывая интерфейс вашего приложения или веб-сайта, обязательно позаботьтесь чтобы он был интуитивно понятен вашему пользователю.
Что делает эта кнопка? Наведем курсор и прочитаем.
Минимализм
Большая загруженность — враг хорошего пользовательского интерфейса. Легко попасть в ловушку избыточной доступности — добавляя все больше и больше управляющих элементов, вы делаете огромную ошибку — загромождаете интерфейс. Ваш интерфейс растет, и пользователь будет вынужден много читать, чтобы понять что, где и для чего располагается.
Делайте вещи понятными, но с минимальной загруженностью. Если вы можете описать возможности одним предложением, вместо трех — сделайте это. Когда вы можете подписать элемент одним словом, вместо двух — сделайте это. Берегите время ваших пользователей, пусть удобство и минимализм требуют много времени, но ваши усилия будут вознаграждены.
Панель регулировки уровня звука в OS X. Коротко и доступно, ничего лишнего.
Уверенность
Многие дизайнеры стремятся сделать интерфейсы «интуитивно понятными». Но что «интуитивно» в действительности означает? Это означает, что пользователи должны инстинктивно понимать и осмысливать возможности проекта. Но как вы можете сделать что-то интуитивно понятным? Вы проектируете знакомые для себя вещи, и то, что для вас может показаться очевидным, для пользователей может отталкивать и вызывать сложности.
Попросите ваших родственников и знакомых выполнить какие-либо действия через ваш интерфейс, например, заказать товар, если ваш интерфейс подразумевает продажу чего-либо. Наблюдайте за каждым действием пользователя, за ошибками, которые он совершает. Таким образом вы соберете ряд упущений в интерфейсе, которые усложняют взаимодействие системы с пользователем. И только после исправления проблемных мест, ваш интерфейс может быть готов к работе.
Интуитивно понятный интерфейс GoPlan. Надписи на вкладках дают понять пользователю содержимое раздела.
Отзывчивость
Отзывчивость означает несколько вещей. Интерфейс веб-сайта должен работать очень быстро. Длительное ожидание загрузки страницы раздражает. Позаботьтесь о том, чтобы сайт загружался максимально быстро, даже на медленных интернет-каналах.
Так же отзывчивость означает некоторую постоянную форму взаимодействия с пользователем. Интерфейс должен информировать пользователя о происходящем. Например, вы нажимаете кнопку отправки сообщения. Если сообщение отправляется посредством AJAX, было бы разумно выводить состояния отправки, например «Отправка…», «Сообщение отправлено» или «Ошибка отправки сообщения». Когда пользователь видит процесс выполнения, он чувствует себя спокойнее. Особенно это заметно на медленных интернет-каналах.
Во время загрузки Gmail отображается прогресс-бар.
Соответствие контексту
При выборе определенных решений при создании дизайна принимайте в расчет тип содержимого страницы. Разные страницы могут содержать контент разного типа. Адаптируйте каждую страницу под соответствующий ей контент, создайте элементы управления, которые упростят пользователю работы с сайтом, и постарайтесь сделать. Но не забывайте про минимализм!
Таким образом, поработав с вашими элементами управления, пользователь привыкнет к ним и дальнейшая работа с вашим ресурсов будет для него «обыденным» делом.
Элементы управления MS Office, различные для каждого типа контента.
Привлекательность
Хоть это может быть несколько спорным моментом, но я считаю, что хороший интерфейс должен быть привлекательным. Привлекательный пользователю интерфейс делает работу с ним приятной. Да, вы можете сделать интерфейс простым в использовании, эффективности и оперативности, и он будет отлично справляться со своей задачей, — но если вы дополните этот список достоинств еще и привлекательностью — работа с ним будет чистым удовольствием!
Но сложно сделать интерфейс, который будет нравиться всем. У каждого свои предпочтения, и что покажется одному красивым, у другого будет вызывать отвращение. Тем не менее, пользователей можно разделить на некоторые социальные/демографические группы, среди которых будут и группы вашей целевой аудитории. Например, интерфейс для группы «молодые мамы» будет в корне отличаться от «менеджеров по продаже автозапчастей».
Эффективность
Пользовательский интерфейс — это инструмент управления. Он предоставляет доступ к различным функциям вашего приложения или веб-сайта. Хороший интерфейс должен давать возможность пользователю с наименьшими усилиями выполнить интересующее его действие.
Очень важно понять, что пользователь чаще всего хочет выполнить на определенной странице. Не нужно выводить списком все возможности вашего проекта, чаще всего пользователю интересна только небольшая часть этого списка.
Позаботьтесь о том, чтобы пользователь смог моментально найти наиболее полезные и самые требуемые функции, это очень упростит его общение с проектом.
Три самых часто выполняемых действий над фотографиями в Apple Iphone объединены в общий список с моментальным доступом.
Снисходительность
Никто и ничто не совершенно. Будьте готовы к тому, что пользователи будут делать ошибки при работе с вашим проектом. Это может происходить как по вашей вине, так и по вине пользователя. Вы должны грамотно обрабатывать все возможные ошибки — это будет одним из главных показателей качества вашего проекта. Не стоит наказывать пользователя — разработайте «снисходительный» интерфейс.
Вы должны беречь данные от случайных действий пользователя. Например, если кто-то удаляет важную информацию, предоставьте возможность ее восстановления. Когда пользователь переходит на несуществующие страницы, не пугайте его ошибками сервера, вместо этого предоставьте список альтернативных направлений, по которым он может проследовать.
Мне нравится, как сделана страница 404 ошибки у Яндекса .
Случайно удалено важная информация в Gmail. Не проблема, можем отменить действие!
Заключение
Работая над достижением одной из этих характеристик, вы можете создать проблемы для достижения другой. Например, старясь сделать интерфейс более понятным, вы можете добавить много описаний и объяснений, что в конечном итоге сделает интерфейс еще более громоздким и неудобным. Или урезая материал для достижения минимализма, может сделать вещи непонятными рядовому пользователю. Для достижения баланса необходимо мастерство и много времени, и помните, что ваши дизайнерские решения, скорее всего, будут различными в разных проектах. Что актуально для одного, для другого может быть не допустимо.
С удовольствием выслушаю ваши комментарии по поводу этой статьи.
Чем проще сайт, тем больше у него пользователей. Простота в использовании определяется интуитивным пониманием пользовательского интерфейса сайта
.
Главное в интуитивном дизайне то, что он незаметен. Дизайн понятен, когда пользователи могут сосредоточиться на задаче, не останавливаясь ни на секунду. Такой дизайн направляет внимание людей на важные задачи.
Представьте, что вы находитесь в салоне проката автомобилей, и вам показывают машину, которую собираетесь арендовать. Вы подходите к ней и хотите сесть в салон, протягиваете руку, чтобы открыть дверь, но дверной ручки нет! Как попасть в автомобиль?
Это пример не интуитивного дизайна, который сбивает пользователя с толку. Он хотел сесть в машину, но этому процессу помешала незнакомая ситуация без очевидного решения проблемы.
То же касается веб-дизайна. Пока пользователи могут выполнять задачи без промедлений и раздумий — все в порядке. Интуитивный дизайн незаметен, а не интуитивный дизайн бросается в глаза.
Поскольку интуитивно понятный дизайн незаметен, поэтому люди не оценят, зато сразу заметят, если его отсутствие. Не интуитивный дизайн заставляет людей сосредоточиться на элементах, не связанных с их задачами.
Проблема с проектированием интерфейсов: интуитивно понятный для кого?
Почему так много сайтов, которые вызывают у людей раздражение? Дело в том, что создать интуитивно понятный удобный интерфейс сайта
действительно трудно. То, что понятно для одного человека, для другого совершенно не ясно. Дизайн не может быть интуитивным, это пользователь может посчитать его таковым или наоборот.
Я верю, что большинство сайтов разрабатывались с хорошими намерениями. Ожидалось, что они будут интуитивно понятными, но обычно для дизайнера! Среднестатистический разработчик или дизайнер не тратит время на наблюдение за тем, как люди пользуются тем, что он создал.
Создание интуитивно понятного дизайна начинается с понимания ваших пользователей. Сначала нужно выяснить, что интуитивно именно для них. Важная концепция, в которой стоит разобраться, это текущие знания и целевые знания.
Текущие знания и целевые знания
Разница между ними называется «пробелом знаний
». Ваша задача — разработать интерфейс сайта
, который минимизирует разрыв между знаниями уже имеющимися у пользователя на момент, когда он попадает на ваш сайт, и тем, что ему необходимо знать, чтобы успешно им пользоваться.
Трудность заключается в том, что у вас могут быть самые разные пользователи. Некоторые из них – технически продвинутые «гики», а некоторые – совершенно незнакомые с компьютером.
Концептуальные модели
Если пользователи впервые зашли на сайт, это не значит, что их текущие знания о нем равны нулю. Скорее всего, они уже пользовались похожим сайтом или продуктом раньше. Допустим, вы никогда не делали онлайн-покупок, зато в реальном мире совершали их миллион раз.
В такой ситуации люди воспользуются концептуальной моделью покупок в реальной жизни и постараются воспользоваться имеющимся опытом. Их представление об онлайн-покупках происходит из ментальной модели обычных покупок – самого похожего опыта, который у них есть.
Но предположим, что они делали покупки в интернете раньше, только не на Amazon
. В этом случае их концептуальная модель будет другой, как и их представление о покупках на сайте Amazon
.
Если большинство пользователей никогда не пользовалось сайтом или онлайн-сервисом, похожим на ваш, то нужно опираться на концептуальную модель. Необходимо выяснить, какой наиболее приближенный к использованию вашего сайта опыт у них есть.
Если сайт не соответствует ментальной модели пользователя, он посчитает сайт сложным в использовании, не интуитивным.
Изучите своих пользователей
Чтобы создать интерфейс сайта
, который будет интуитивным для пользователей, нужно понять, каковы их текущие и целевые знания. Что пользователи уже знают и что им нужно знать.
Есть два отличных способа выяснить это:
Наблюдение
. Обратитесь к своим клиентам и понаблюдайте за ними, как они используют сайт в привычной обстановке. Так вы получите представление об их текущих знаниях.
Юзабилити-тест «Стоя за плечом»
.
Попросите людей воспользоваться сайтом, выполнить набор задач и прокомментировать свой мыслительный процесс. Это также можно сделать удаленно. Это определит целевые знания.
В обоих случаях вы наблюдаете и записываете, не вмешиваясь. Вы быстро определите основные проблемы. 10 испытуемых обычно дают представление о 90% трудностей.
Когда можно считать сайт интуитивно понятным?
Дизайн интуитивно понятен, когда текущие знания соответствуют целевым знаниям.
Существует два условия, при соблюдении которых пользователи говорят, что интерфейс веб сайта
кажется им «интуитивным»:
- Текущие знания идентичны целевым. Когда пользователь видит дизайн, он знает все, что ему нужно, чтобы работать с ним и выполнить свою задачу.
- Текущие знания не совпадают с целевыми, но пользователь не осознает, что дизайн помогает ему преодолеть этот разрыв. Пользователь учится естественным образом.
Другими словами, вы либо делаете UI настолько простым, что не требует обучения, либо добавляете понятные инструкции, подсказки, которые легко заметить.
Лучший пример первого условия — поиск Google
. Его невозможно использовать неправильно.
Хорошим примером второго условия является Wufoo
. Когда начинаете создавать свою первую форму, инструкции помогают вам и процесс обучения кажется естественным.
Есть два варианта интуитивного дизайна. Можно уменьшить требования к целевым знаниям, чтобы они соответствовали текущим знаниям, упростив дизайн, или подтянуть текущие знания к целевым через инструкции.
Интуитивная навигация и поиск
76% пользователей говорят, что для них самое важное в дизайне сайта — это «чтобы я мог легко найти, что хочу».
Как они ищут то, что нужно? С помощью навигации, конечно. Тут возникает сложность: если на сайте много контента, как структурировать его таким образом, чтобы это имело смысл?
Отличный способ выяснить, какой контент, за каким пунктом меню должен следовать, является сортировка карточек.
Это надежный и недорогой метод поиска шаблонов того, как пользователи представляют себе контент или функциональные возможности сайта. Он также поможет выбрать названия элементов меню при проектировании интерфейса сайта
.
Важно называть пункты меню правильно, чтобы люди знали, что находится за ссылкой. Интересно, что 50% всех пользователей отказываются от покупок, потому что не могут найти то, что ищут. Вот почему поиск чрезвычайно важен. На вашем сайте должен быть поиск, который можно легко найти. У Amazon
огромный перечень товаров, и они сделали поиск центральным элементом своего сайта.
И не забудьте подключить отслеживание сайта в Google Analytics
. С его помощью вы обнаружите, что пользователи, которые используют поиск, имеют более высокий коэффициент конверсии.
Людям комфортнее пользоваться сайтами, к которым они привыкли
Люди проводят большую часть времени на других
сайтах. Поэтому они привыкли к тому, что сайт выглядит определенным образом (текущие знания
). Если нарушаете это правило, то сами напрашиваетесь на неприятности.
Типичные привычные элементы:
- Клик по логотипу, расположенному в левом верхнем углу всегда должен возвращать на главную страницу.
- Последняя ссылка в горизонтальном меню или нижняя в вертикальном меню – это контакты.
- Контактная информация должна быть представлена в нижней части сайта.
- Будьте последовательны: навигация и другие важные элементы должны оставаться в одном и том же месте на любой странице сайта.
- Ссылки выделяются на фоне обычного текста.
- Если пользователи могут скролить вниз, полоса прокрутки должна быть хорошо видна.
- Текст с выравниванием по левому краю легче читать, чем выровненный по правому краю.
- Отображайте всплывающие справочные сообщения и уведомления,
- При проектировании веб интерфейсов сайта
используйте понятные, которые пользователи могут понять.
Из любого правила есть исключения, но нововведения сложны и рискованны. Сделайте так, чтобы интерфейс сайта соответствовал ожиданиям людей.
Будьте осторожны с редизайном
20% пользователей тратят 80% своих доходов в интернете. И именно на этих людях отражается смена дизайна. Они привыкли к тому, как все работает, и когда вы переделываете сайт, то меняете его, в первую очередь, для них.
Люди ненавидят перемены, которые делают их текущие знания непригодными для дальнейшего использования. Интуитивный дизайн работает, когда вы не заставляете своих пользователей приспосабливаться к переменам.
Крупный продавец потратил 100 миллионов долларов на редизайн, в результате чего продажи упали на 20%. Юридической фирме пришлось закрыться. В расписании врача и авиакомпании серьезные задержки. Их сайты/приложения перестали быть интуитивными для большинства пользователей.
Нужно ориентироваться на самых важных покупателей. Интерфейс сайта
должен быть наиболее интуитивным для них. Не пытайтесь угодить всем.
Мелкие изменения на сайте с течением времени часто являются лучшим подходом, чем крупные редизайны. Это позволит вам быстро оценить и понять, положительные или отрицательные результаты они принесли. «Успехом для нас будет, если в день запуска редизайна этого никто не заметит»
.
Это правило работает в случае, если у вас большая аудитория. Если на вашем сайте небольшой трафик из-за дизайна, смело меняйте его.
Веб-интерфе́йс — это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или любым другим приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины и соответственно — повсеместного распространения веб-браузеров.
Все значения слова «веб-интерфейс»
-
Вторым недостатком можно считать крайнюю убогость веб-интерфейса таких ящиков, а также невозможность нормально ими пользоваться в силу отсутствия мало-мальски приличной защиты.
-
Поэтому в качестве примера далее будет рассмотрен веб-интерфейс службы Mail.Ru.
-
Напоследок хочется пожелать коллегам, ответственным за выбор технологий, всячески обосновывать необходимость использования веб-интерфейса в вашей системе, принимая в рассмотрение другие пути.
- (все предложения)
- виджет
- микроблог
- роутер
- блокировщик
- мультимедиа
- (ещё синонимы…)
Правописание
Пpaвильнoe нaпиcaниe: веб
Значение слова
Всемирная паутина или Веб — основная часть Интернета, представляет распределенную систему, обеспечивающую доступ к взаимосвязанным документам, находящимся на разных веб-серверах, подключенных к Интернету.
Веб — уникальная возможность получать информацию (текст, фото, видео) и делиться ею посредством интернета. Информация оформляется в виде веб-страниц. Специальная программа — браузер обеспечивает доступ к веб-страницам.
Как пишется слово
Написание слова «веб» подобно тому, как пишется «интернет». Если слово используется самостоятельно, его пишут как с прописной, так и строчной буквы. Например, доступ к вебу, доступ к Вебу.
Если слово «веб» является частью сложного слова, его пишут со строчной буквы и через дефис со второй частью слова. Например, веб-сайт, веб-форум, веб-сервер. Отдельно нужно выделить слова «веблог», «вебмейкер», которые пишутся слитно.
Веб-сервер — система, обеспечивающая работу веб-приложениям и веб-сайтам.
Веб-приложения — программы, предоставляющие интернет-пользователю такие услуги, как поиск, почта и др.
Веб-сайт — неограниченное количество веб-страниц, логически связанных общей темой, дизайном, ссылками и расположенных на одном веб-сервере.
Веб-форум — класс веб-приложений для общения посетителей веб-сайта.
Слова «Сеть», «Паутина» пишутся с большой буквы (доступ к Сети), если перед ними нет прилагательного Всемирная. В этом случае сеть и паутина пишется с маленькой буквы, а Всемирная — с прописной. Например, Всемирная сеть, Всемирная паутина.
Орфографический словарь русского языка (онлайн)
Как пишется слово «веб-интерфейс» ?
Правописание слова «веб-интерфейс»
А Б В Г Д Е Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Э Ю Я
веб-интерфе́йс, -а
Рядом по алфавиту:
веб-гра́фика , -и
веб-диза́йн , -а
веб-диза́йнер , -а
веб-диза́йнерский
веб-докуме́нт , -а
веб-доска́ , -и́, мн. -до́ски, -до́сок
веб-жу́к , -жука́
веб-журна́л , -а
веб-изда́ние , -я
веб-изда́тель , -я
веб-изображе́ние , -я
веб-интерфе́йс , -а
веб-ка́мера , -ы
веб-катало́г , -а
веб-клие́нт , -а
веб-коммуника́тор , -а
веб-ко́мплекс , -а
веб-компоне́нт , -а
веб-конте́нт , -а
веб-конфере́нция , -и
веб-ма́стер , -а
веб-ма́стеринг , -а
веб-навига́тор , -а
веб-навигацио́нный
веб-навига́ция , -и
ве́бер , -а, р. мн. -ов, счетн. ф. ве́бер (ед. измер.)
веберме́тр , -а
ве́беров , -а, -о (от Ве́бер): ве́беров аппара́т
ве́беровский , (от Ве́бер)
вебло́г , -а
вебме́йкер , -а
Веб-интерфе́йс — это совокупность средств, при помощи которых пользователь взаимодействует с веб-сайтом или веб-приложением через браузер. Веб-интерфейсы получили широкое распространение в связи с ростом популярности всемирной паутины[1] и соответственно — повсеместного распространения веб-браузеров.
Одним из основных требований к веб-интерфейсам является их одинаковый внешний вид и одинаковая функциональность при работе в различных браузерах.
Содержание
- 1 Варианты реализации
- 1.1 Ajax
- 2 Преимущества применения
- 3 См. также
- 4 Литература
- 5 Примечания
- 6 Ссылки
Варианты реализации
Пример веб-интерфейса: интерфейс редактирования вики-текста в «MediaWiki»
Классическим и наиболее популярным методом создания веб-интерфейсов является использование HTML с применением CSS и JavaScript’a. Однако различная реализация HTML, CSS, DOM и других спецификаций в браузерах вызывает проблемы при разработке веб-приложений и их последующей поддержке. Кроме того, возможность пользователя настраивать многие параметры браузера (например, размер шрифта, цвета, отключение поддержки сценариев) может препятствовать корректной работе интерфейса.
Другой (менее универсальный) подход заключается в использовании Adobe Flash, Silverlight или Java-апплетов для полной или частичной реализации пользовательского интерфейса. Поскольку большинство браузеров поддерживает эти технологии (как правило, с помощью плагинов), Flash- или Java-приложения могут выполняться с легкостью. Так как они предоставляют программисту больший контроль над интерфейсом, они способны обходить многие несовместимости в конфигурациях браузеров, хотя несовместимость между Java или Flash реализациями на стороне клиента может приводить к различным осложнениям.
Ajax
В настоящее время набирает популярность новый подход к разработке интерфейсной части веб-приложений, называемый Ajax. При использовании Ajax интерфейсы не перезагружаются целиком, а лишь догружают необходимые данные с сервера, что делает их более интерактивными и производительными.
Преимущества применения
Веб-интерфейсы удобны тем, что дают возможность вести совместную работу сотрудникам, не находящимся в одном офисе (например, веб-интерфейсы часто используются для заполнения различных баз данных или публикации материалов в интернет-СМИ)[1].
См. также
- Веб-приложение
- Веб-программирование
Литература
- Тереза Нейл, Билл Скотт Проектирование веб-интерфейсов = Designing Web Interfaces. — М.: Символ-Плюс, 2010. — С. 352. — ISBN 978-5-93286-172-1
Примечания
- ↑ 1 2 Веб-интерфейс. Интернетско-русский разговорник. Yandex. Архивировано из первоисточника 22 февраля 2012.
Ссылки
- How Microsoft lost the API war — Обсуждение замены традиционных приложений Windows на веб-приложения
- Web Applications 1.0 документирование работы веб-приложений.

Это работа с помощью так называемого «web-интерфейса», которая находит все более широкое распространение. Недалеко то время, когда работа с web-интерфейсом будет более распространена, чем пока еще привычная для многих локальная работа на компьютере.
Вы встречали такие выражения как «web интерфейс почты» или «зайти через веб интерфейс»? У многих пользователей возникает вопрос: что же это такое — веб интерфейс? И можно ли его «попробовать на зубок» простому человеку?
Web-интерфейс — это взаимодействие пользователя с нужным ему веб-сайтом через браузер.
В частности, web-интерфейс электронной почты представлен в виде обычного web-сайта (Яндекс, Гугл, Майл ру и т.п.), который предоставляет пользователю возможность работать с почтовым ящиком.
Конечно, при таком взаимодействии требуется, чтобы устройство пользователя (компьютер, планшет, смартфон) было подключено к Интернету.
В дальнейшем будем считать, что сайт — это то же самое, что веб-сайт.
Чтобы зайти через веб-интерфейс, нужно
- открыть браузер,
- в браузере найти и открыть нужный сайт,
- ввести на этом сайте свои данные (логин и пароль), чтобы получить доступ к услугам и возможностям на сайте. На этом все.
Рассмотрим конкретные примеры. Как известно, с ними всегда все проще и понятнее.
Web интерфейс почты
Начнем с почты, ибо у всех есть электронная почта, и все периодически просматривают свой почтовый ящик.
Можно заходить в свой почтовый ящик двумя способами:
- через web-интерфейс,
- с помощью специальной программы, которая называется почтовым клиентом (например, Mozilla Thunderbird, The Bat!и Microsoft Outlook).
Начинающие пользователи обычно используют первый способ.
Рис. 1 Заходим в Яндекс.почту через веб-интерфейс
Чтобы зайти в web-интерфейс почты:
- открываем любой браузер,
- заходим на веб-сайт почты (например, заходим на Яндекс, либо Mail.ru, Google, Rambler, Yahoo),
- в специальной форме вводим свои данные (цифры 1 и 2 на рис. 1) для доступа к своей почте. Жмем «Войти» (любая из двух цифр 3 на рис. 1).
В этой специальной форме, как правило, есть кнопки
- «Регистрация» (или «Завести ящик» — цифра 4 на рис. 1) и
- «Войти».
По кнопке «Регистрация» заходим только в случае, если Вам нужно завести новую почту. Если почта уже есть, а новый почтовый ящик не требуется, то тогда после ввода логина и пароля щелкаем по кнопке «Войти».
После этого в окне браузера загрузится основная Web-страница почтового ящика. На ней будут размещены ссылки на дополнительные веб-страницы, которые предназначены для просмотра входящей почты (цифра 1 на рис. 2), для проведения настроек почтового ящика (цифра 2 на рис. 2) и другие.
Рис. 2 Вид почтового ящика на Майл ру после входа через веб-интерфейс
Веб интерфейс в Облаках
Есть облачный Яндекс.Диск, о котором я писала ЗДЕСЬ. С ним можно работать через веб-интерфейс или, иначе говоря, в режиме онлайн, при подключенном Интернете.
Второй способ работы с Яндекс.Диском состоит в том, чтобы использовать специальное приложение, иначе говоря, специальную программу. Для этого приложение нужно скачать и установить на своем компьютере.
Не все любят без особой на то необходимости устанавливать дополнительные программы, к тому же, место на винчестере у пользователей ограничено. По этим причинам многие пользуются Яндекс.Диском через веб-интерфейс. Правда, при таком подходе «тяжелые» файлы не получится загрузить на Яндекс.Диск. Но в любом вопросе есть свои плюсы и минусы.
Все написанное выше в полной мере можно отнести к веб-интерфейсу Облака Майл ру.
Рис. 3 Заходим в Облако Майл ру через веб интерфейс
В Облаке также есть приложение, которое можно установить на своем компьютере. А можно работать с Облаком через веб-интерфейс. Для этого в браузере открываем сайт Облака (цифра 1 на рис. 3), а затем при первом посещении жмем на кнопку «Регистрация». Если уже есть логин и пароль на Майл ру, то нажимаем на кнопку «Войти» (цифра 2 на рис. 3).
Как зайти в веб интерфейс модема
Рис. 4 Примеры модема Yota и модема Мегафона
Речь пойдет о модемах, аналогичных представленным на рисунке 4. Это модемы Yota, Мегафона, Билайна, МТС и т.п. Другие варианты модемов здесь не рассматриваем.
Чтобы зайти в web интерфейса модема, выполняем все те же 3 шага:
- откроем любой браузер,
- найдем сайт, который предоставляет нам модем (Yota, Мегафон, Билайн, МТС),
- введем свои данные для авторизации на сайте (логин и пароль). Обычно они вводятся в «Личном кабинете» пользователя на сайте.
Допустим, у меня модем Yota. В таком случае web интерфейс модема – это мой личный кабинет на сайте Yota (рис. 5).
- Кликаем по вкладке «Частным клиентам» (цифра 1 на рис. 5),
- а затем по ссылке «Профиль» (цифра 2 на рис. 5).
- Вводим логин и пароль,
после чего можно управлять своим модемом. Это оплата, выбор и регулировка скорости и продолжительности работы модема Yota и т.п.
Рис. 5 Заходим через web интерфейс модема Yota
Если у Вас модем Мегафона, то Вам следует зайти на сайт Мегафона. И там при первом входе надо пройти регистрацию, а при всех последующих заходах вводить свой логин и пароль от личного кабинета на сайте Мегафона. Подробнее о личном кабинете Мегафона смотрите ЗДЕСЬ.
Веб интерфейс роутера
Web-интерфейс применяется и для управления различными сетевыми устройствами, например, для управления роутерами. Роутер – это устройство, предназначенное для «размножения» Интернета, например, в пределах квартиры или офиса. При его первоначальном подключении требуется ввести специальные настройки, которые удобно делать с помощью web-интерфейса.
Делается это не так просто, чтобы это можно было описать в одной-двух фразах. Поэтому я предлагаю заинтересованному читателю посмотреть статью «Как провайдер заставил меня перенастроить роутер D-Link», где это более подробно описано. Для этого кликните по ЭТОЙ ссылке.
Сложно однозначно словами передать чувство успеха, которое приходит после удачной настройки подобного устройства, когда все заканчивается благополучно, и Интернет «раздается» для компьютеров.
P.S. Что есть еще полезного:
Зачем нужна регистрация на web-ресурсах?
Почему долго грузятся страницы сайтов: основные причины
Временный e-mail
Почему новичка называют чайником?
Получайте новые статьи по компьютерной грамотности на ваш почтовый ящик:
Необходимо подтвердить подписку в своей почте. Спасибо!
Содержание
- 1 Русский
- 1.1 Морфологические и синтаксические свойства
- 1.2 Произношение
- 1.3 Семантические свойства
- 1.3.1 Значение
- 1.3.2 Синонимы
- 1.3.3 Антонимы
- 1.3.4 Гиперонимы
- 1.3.5 Гипонимы
- 1.4 Родственные слова
- 1.5 Этимология
- 1.6 Фразеологизмы и устойчивые сочетания
- 1.7 Перевод
- 1.8 Библиография
Русский[править]
Морфологические и синтаксические свойства[править]
| падеж | ед. ч. | мн. ч. |
|---|---|---|
| Им. | веб-интерфе́йс | веб-интерфе́йсы |
| Р. | веб-интерфе́йса | веб-интерфе́йсов |
| Д. | веб-интерфе́йсу | веб-интерфе́йсам |
| В. | веб-интерфе́йс | веб-интерфе́йсы |
| Тв. | веб-интерфе́йсом | веб-интерфе́йсами |
| Пр. | веб-интерфе́йсе | веб-интерфе́йсах |
веб-интерфе́йс
Существительное, неодушевлённое, мужской род, 2-е склонение (тип склонения 1a по классификации А. А. Зализняка).
Корень: —.
Произношение[править]
- МФА: [ˌvɛp ɨntɛrˈfʲeɪ̯s]
- МФА: [ˌvɛp ɨntɛrˈfɛɪ̯s]
Семантические свойства[править]
Значение[править]
- интерфейс, позволяющий взаимодействовать с сайтом или другим веб-приложением через браузер ◆ Отсутствует пример употребления (см. рекомендации).
Синонимы[править]
- интернет-интерфейс
Антонимы[править]
Гиперонимы[править]
Гипонимы[править]
Родственные слова[править]
| Ближайшее родство | |
Этимология[править]
Происходит от ??
Фразеологизмы и устойчивые сочетания[править]
Перевод[править]
| Список переводов | |
Библиография[править]
- Новые слова и значения. Словарь-справочник по материалам прессы и литературы 90-х годов XX века. — СПб. : Дмитрий Буланин, 2014. — ISBN 978-5-86007-637-2.
|
|
Для улучшения этой статьи желательно:
|