Download Article
Download Article
- Programming Basics
- Planning
- Development
- Completion
|
|
|
You can create a game engine to simplify the programming process for all of the games you make. If you’re a developer looking to create your own game engine from scratch, check out this tutorial for coding your own a simple game engine!
-
1
Choose your Language. There are a variety of languages from which programs are made. The language you choose doesn’t matter too much, but the most important thing is that you start somewhere.
- There are many programming languages to choose from, but most go with C++ or Java and they are also the most useful in Game Development.
- Once you learn one language, it’s much easier to learn another.
-
2
Find a course. The most effective way (in my opinion) to learn programming/computer science is to take a class! Whether this is a class at your school, or outside of school shouldn’t matter.
- No matter who you are, you can find a programming class that suits you.
- MIT OpenCourseWare (http://ocw.mit.edu/) has a variety of free classes.
- If you look around on Google, you’ll find a number of other sites that also have free lectures and classes available.
- You could also have a friend teach you a language, sharing is caring.
Advertisement
-
3
Practice. You don’t want your first game to be you big, important game. You want a chance to screw up and not care too much about your project.
- Try to make a simple game.
- If you learned Java, check out the Swing package.
- Don’t worry too much about this project(s), they should only take up a few weeks of your time.
- Learn from your mistakes.
Advertisement
-
1
Think of a Game Idea. Try to challenge yourself. That way if you don’t achieve all you set out to, you’ll still (probably) have a pretty good game left over.
- Think for a while, don’t feel pressured to do this in one sitting.
- Sit on your idea for a while so you know it is good.
-
2
Formalize your Idea. Technical communications is important in any kind of engineering, including software engineering. You don’t want to tell someone that you’re making an apple and they go and make you audio for a pear.
- Write up a «Game Design Document». These are used in professional game development, but more importantly, they easily communicate your idea(s) to others. There are many free templates available online.
-
3
Recruit Help. You don’t have to go at this alone. It’s also more fun and exciting in a group.
- You can’t make a custom game engine and manage the project without help.
- Ask your Friends first before going to strangers or advertising for help, you’d be surprised who would love to get into the game industry.
Advertisement
-
1
Research. Look into what you’re going to do before you do it. Even when you make an engine from scratch, there are still a number of tools that you could make your engine out of.
- Look into «OpenGL» if you learned C and «JOGL» if you learned Java.
- Maybe buy a textbook on OpenGL, «Redbook» is the most famous one, but it is online for free.
-
2
Draw Something. Render a primitive or 2D object to get started.
- Make a 2D triangle, or a cube.
- Look into «Display Lists» so you can draw many primitive objects.
-
3
Make Perspective. There aren’t many games where you can’t change where you’re looking.
- Make the perspective of your game (First person perspective, top-down, etc.)
-
4
Move Around. One step at a time! Except not actually because stepping is actually kind of complicated.
- Either move everything around the camera or move the camera view port, but they are the same to the processor.
- Be able to move in all angles, not just along the axis.
-
5
Add Textures (Images). That default color will get old after a while, and not many games are used with only solid colors.
- Splice them into your display list(s).
-
6
Add Audio. This makes your game much more interesting and realistic.
- Perhaps footsteps for when you walk.
-
7
Add Lighting. This also adds to the realism.
- Learn the different kinds of lighting.
- Use a sphere instead of a cube to make sure the lighting is working.
- You could put a primitive object where the light should be coming from to debug. Just make sure the light can get out of the box/sphere you put it into.
-
8
Add Collision Detection. The biggest thing people notice when you show them an incomplete game engine is the lack of proper collision detection.
- Make it impossible to walk through the cube.
- Make it possible to move (in other directions) when you are colliding with the cube.
-
9
Add Gravity. Most games have falling things somewhere.
- Make a floor, and jump around on it.
Advertisement
-
1
Finish Your Game. Don’t forget to market it. You may want to enlist a marketer (friend) to help you. Assume your game is going to be a hit so that way you can work towards that.
- Have Fun!
-
2
Manage Other Games. Don’t be coy, tell other developers that you made a game engine. You don’t have to be the only one to develop with your engine. When you let other people use it, you have the right to some of their royalties, but also you get constructive feedback and perhaps improvements to your engine.
- Game Engines are valuable and impressive.
- Did you notice how much those other engines are charging indie developers? (You could be that engine!)
- Use your engine to get wannabe game developers into the industry!
-
3
Good Luck! Start your journey into the booming game industry!
- Now you can laugh at your friends who said «Unity was easier».
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 83,778 times.
Did this article help you?
Download Article
Download Article
- Programming Basics
- Planning
- Development
- Completion
|
|
|
You can create a game engine to simplify the programming process for all of the games you make. If you’re a developer looking to create your own game engine from scratch, check out this tutorial for coding your own a simple game engine!
-
1
Choose your Language. There are a variety of languages from which programs are made. The language you choose doesn’t matter too much, but the most important thing is that you start somewhere.
- There are many programming languages to choose from, but most go with C++ or Java and they are also the most useful in Game Development.
- Once you learn one language, it’s much easier to learn another.
-
2
Find a course. The most effective way (in my opinion) to learn programming/computer science is to take a class! Whether this is a class at your school, or outside of school shouldn’t matter.
- No matter who you are, you can find a programming class that suits you.
- MIT OpenCourseWare (http://ocw.mit.edu/) has a variety of free classes.
- If you look around on Google, you’ll find a number of other sites that also have free lectures and classes available.
- You could also have a friend teach you a language, sharing is caring.
Advertisement
-
3
Practice. You don’t want your first game to be you big, important game. You want a chance to screw up and not care too much about your project.
- Try to make a simple game.
- If you learned Java, check out the Swing package.
- Don’t worry too much about this project(s), they should only take up a few weeks of your time.
- Learn from your mistakes.
Advertisement
-
1
Think of a Game Idea. Try to challenge yourself. That way if you don’t achieve all you set out to, you’ll still (probably) have a pretty good game left over.
- Think for a while, don’t feel pressured to do this in one sitting.
- Sit on your idea for a while so you know it is good.
-
2
Formalize your Idea. Technical communications is important in any kind of engineering, including software engineering. You don’t want to tell someone that you’re making an apple and they go and make you audio for a pear.
- Write up a «Game Design Document». These are used in professional game development, but more importantly, they easily communicate your idea(s) to others. There are many free templates available online.
-
3
Recruit Help. You don’t have to go at this alone. It’s also more fun and exciting in a group.
- You can’t make a custom game engine and manage the project without help.
- Ask your Friends first before going to strangers or advertising for help, you’d be surprised who would love to get into the game industry.
Advertisement
-
1
Research. Look into what you’re going to do before you do it. Even when you make an engine from scratch, there are still a number of tools that you could make your engine out of.
- Look into «OpenGL» if you learned C and «JOGL» if you learned Java.
- Maybe buy a textbook on OpenGL, «Redbook» is the most famous one, but it is online for free.
-
2
Draw Something. Render a primitive or 2D object to get started.
- Make a 2D triangle, or a cube.
- Look into «Display Lists» so you can draw many primitive objects.
-
3
Make Perspective. There aren’t many games where you can’t change where you’re looking.
- Make the perspective of your game (First person perspective, top-down, etc.)
-
4
Move Around. One step at a time! Except not actually because stepping is actually kind of complicated.
- Either move everything around the camera or move the camera view port, but they are the same to the processor.
- Be able to move in all angles, not just along the axis.
-
5
Add Textures (Images). That default color will get old after a while, and not many games are used with only solid colors.
- Splice them into your display list(s).
-
6
Add Audio. This makes your game much more interesting and realistic.
- Perhaps footsteps for when you walk.
-
7
Add Lighting. This also adds to the realism.
- Learn the different kinds of lighting.
- Use a sphere instead of a cube to make sure the lighting is working.
- You could put a primitive object where the light should be coming from to debug. Just make sure the light can get out of the box/sphere you put it into.
-
8
Add Collision Detection. The biggest thing people notice when you show them an incomplete game engine is the lack of proper collision detection.
- Make it impossible to walk through the cube.
- Make it possible to move (in other directions) when you are colliding with the cube.
-
9
Add Gravity. Most games have falling things somewhere.
- Make a floor, and jump around on it.
Advertisement
-
1
Finish Your Game. Don’t forget to market it. You may want to enlist a marketer (friend) to help you. Assume your game is going to be a hit so that way you can work towards that.
- Have Fun!
-
2
Manage Other Games. Don’t be coy, tell other developers that you made a game engine. You don’t have to be the only one to develop with your engine. When you let other people use it, you have the right to some of their royalties, but also you get constructive feedback and perhaps improvements to your engine.
- Game Engines are valuable and impressive.
- Did you notice how much those other engines are charging indie developers? (You could be that engine!)
- Use your engine to get wannabe game developers into the industry!
-
3
Good Luck! Start your journey into the booming game industry!
- Now you can laugh at your friends who said «Unity was easier».
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 83,778 times.
Did this article help you?
Написать игровой движок на первом курсе: легко! (ну почти) +22
Программирование, Учебный процесс в IT, Дизайн игр, C++, Блог компании Питерская Вышка
Рекомендация: подборка платных и бесплатных курсов Java — https://katalog-kursov.ru/
Привет! Меня зовут Глеб Марьин, я учусь на первом курсе бакалавриата «Прикладная математика и информатика» в Питерской Вышке. Во втором семестре все первокурсники нашей программы делают командные проекты по С++. Мы с моими партнерами по команде решили написать игровой движок.
О том, что у нас получается, читайте под катом.
Всего нас в команде трое: я, Алексей Лучинин и Илья Онофрийчук. Никто из нас не является экспертом в разработке игр, а тем более в создании игровых движков. Для нас это первый большой проект: до него мы выполняли только домашние задания и лабораторные работы, так что едва ли профессионалы в области компьютерной графики найдут здесь новую для себя информацию. Мы будем рады, если наши идеи помогут тем, кто тоже хочет создать свой движок. Но тема эта сложна и многогранна, и статья ни в коем случае не претендует на полноту специализированной литературы.
Всем остальным, кому интересно узнать о нашей реализации, — приятного чтения!
Графика
Первое окно, мышь и клавиатура
Для создания окон, обработки ввода с мыши и клавиатуры мы выбрали библиотеку SDL2. Это был случайный выбор, но мы о нем пока что не пожалели.
Важно было на самом первом этапе написать удобную обертку над библиотекой, чтобы можно было парой строчек создавать окно, проделывать с ним манипуляции вроде перемещения курсора и входа в полноэкранный режим и обрабатывать события: нажатия клавиш, перемещения курсора. Задача оказалось несложной: мы быстро сделали программу, которая умеет закрывать и открывать окно, а при нажатии на ПКМ выводить «Hello, World!».
Тут появился главный игровой цикл:
Event ev;
bool running = true;
while (running):
ev = pullEvent();
for handler in handlers[ev.type]:
handler.handleEvent(ev);
К каждому событию привязаны обработчики — handlers, например, handlers[QUIT] = {QuitHandler()}. Их задача — обрабатывать соответствующее событие. QuitHandler в примере будет выставлять running = false, тем самым останавливая игру.
Hello World
Для рисования в движке мы используем OpenGL. Первым Hello World у нас, как, думаю, и во многих проектах, был белый квадрат на черном фоне:
glBegin(GL_QUADS);
glVertex2f(-1.0f, 1.0f);
glVertex2f(1.0f, 1.0f);
glVertex2f(1.0f, -1.0f);
glVertex2f(-1.0f, -1.0f);
glEnd();
Затем мы научились рисовать двумерный многоугольник и вынесли фигуры в отдельный класс GraphicalObject2d, который умеет поворачиваться с помощью glRotate, перемещаться с glTranslate и растягиваться с glScale. Цвет мы задаем по четырем каналам, используя glColor4f(r, g, b, a).
С таким функционалом уже можно сделать красивый фонтан из квадратиков. Создадим класс ParticleSystem, у которого есть массив объектов. Каждую итерацию главного цикла система частиц обновляет старые квадратики и собирает сколько-то новых, которые пускает в случайном направлении:
Камера
Следующим шагом нужно было написать камеру, которая могла бы перемещаться и смотреть в разные стороны. Чтобы понять, как решить эту задачу, нам потребовались знания из линейной алгебры. Если вам это не очень интересно, можете пропустить раздел, посмотреть гифку и читать дальше.
Мы хотим нарисовать в координатах экрана вершину, зная ее координаты относительно центра объекта, которому она принадлежит.
- Сначала нам понадобится найти ее координаты относительно центра мира, в котором находится объект.
- Затем, зная координаты и расположение камеры, найти положение вершины в базисе камеры.
- После чего спроецировать вершину на плоскость экрана.
Как можно видеть, выделяются три этапа. Им соответствуют домножения на три матрицы. Мы назвали эти матрицы Model, View и Projection.
Начнем с получения координат объекта в базисе мира. С объектом можно делать три преобразования: масштабировать, поворачивать и перемещать. Все эти операции задаются домножением исходного вектора (координат в базисе объекта) на соответствующие матрицы. Тогда матрица Model будет выглядеть так:
Model = Translate * Scale * Rotate.
Дальше, зная положение камеры, мы хотим определить координаты в ее базисе: домножить полученные ранее координаты на матрицу View. В C++ это удобно вычислить с помощью функции:
glm::mat4 View = glm::lookAt(cameraPosition, objectPosition, up);
Дословно: посмотри на objectPosition с позиции cameraPosition, причем направление вверх — это «up». Зачем нужно это направление? Представьте, что вы фотографируете чайник. Вы направляете на него камеру и располагаете чайник в кадре. В этот момент вы можете точно сказать, где у кадра верх (скорее всего там, где у чайника крышка). Программа не может за нас додумать, как расположить кадр, и именно поэтому нужно указывать вектор «up».
Мы получили координаты в базисе камеры, осталось спроецировать полученные координаты на плоскость камеры. Этим занимается матрица Projection, которая создает эффект уменьшения объекта при его отдалении от нас.
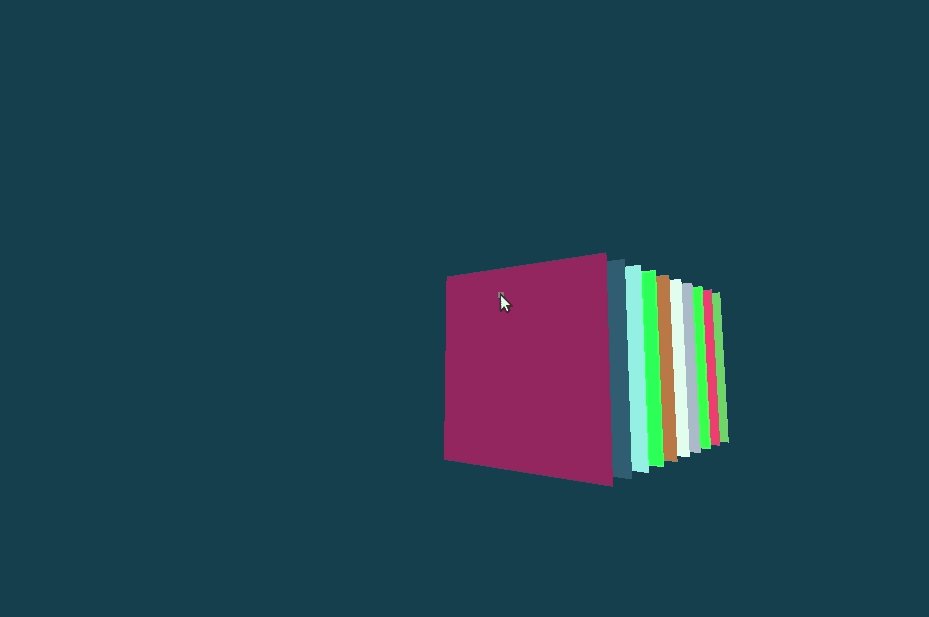
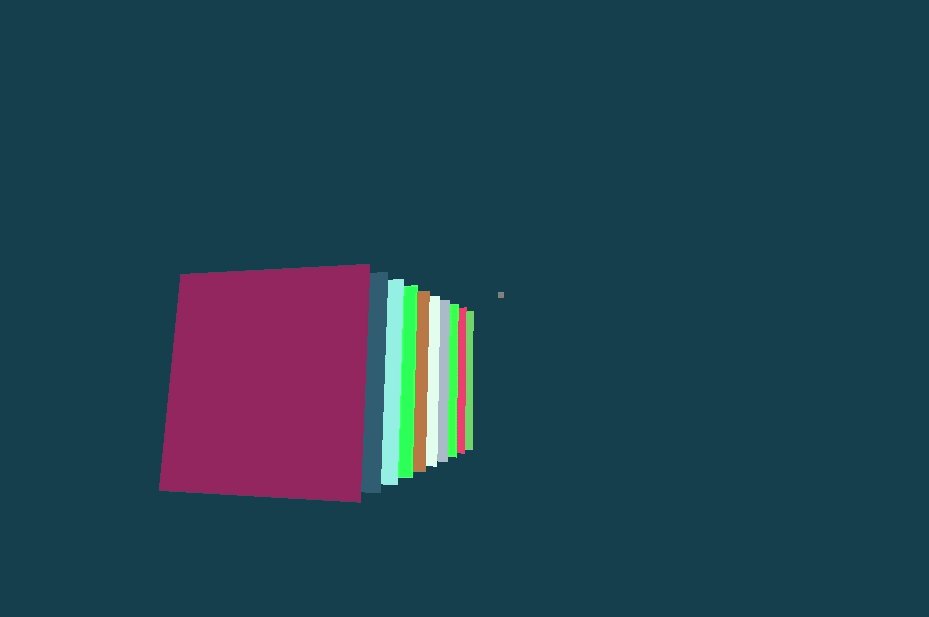
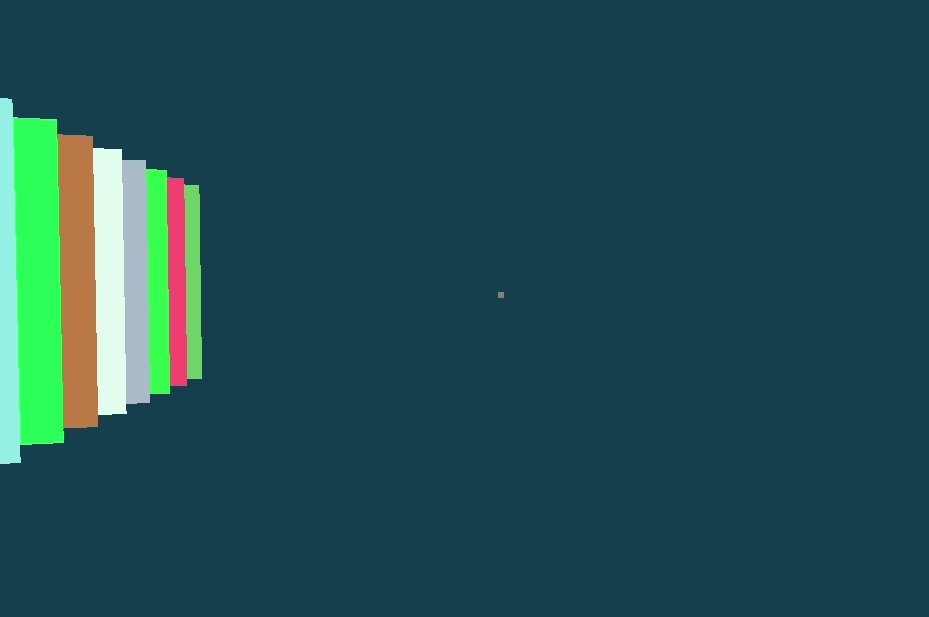
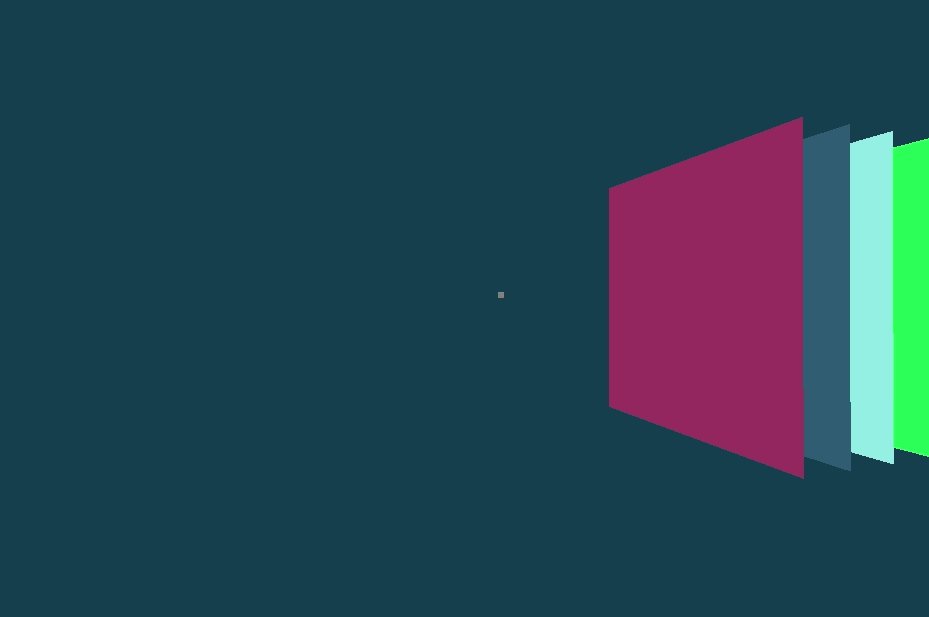
Чтобы получить координаты вершины на экране, нужно перемножить вектор на матрицу по крайней мере пять раз. Все матрицы имеют размер 4 на 4, так что придется проделать довольно много операций умножения. Мы не хотим нагружать ядра процессора большим количеством простых задач. Для этого лучше подойдет видеокарта, у которой есть необходимые ресурсы. Значит, нужно написать шейдер: небольшую инструкцию для видеокарты. В OpenGL есть специальный шейдерный язык GLSL, похожий на C, который поможет нам это сделать. Не будем вдаваться в подробности написания шейдера, лучше наконец-то посмотрим на то, что вышло:
Пояснение: есть десять квадратов, которые находятся на небольшой дистанции друг за другом. По правую сторону от них находится игрок, который вращает и перемещает камеру.
Физика
Какая же игра без физики? Для обработки физического взаимодействия мы решили использовать библиотеку Box2d и создали класс WorldObject2d, который наследовался от GraphicalObject2d. К сожалению, не получилось использовать Box2d «из коробки», поэтому отважный Илья написал обертку к b2Body и всем физическим соединениям, которые есть в этой библиотеке.
До этого момента мы думали сделать графику в движке абсолютно двумерной, а для освещения, если решим его добавлять, использовать технику raycasting. Но у нас под рукой была замечательная камера, которая умеет отображать объекты во всех трех измерениях. Поэтому мы добавили всем двумерным объектам толщину — почему бы и нет? К тому же в перспективе это позволит делать довольно красивое освещение, которое будет оставлять тени от толстых объектов.
Освещение появилось между делом. Для его создания потребовалось написать соответствующие инструкции для рисования каждого пикселя — фрагментный шейдер.
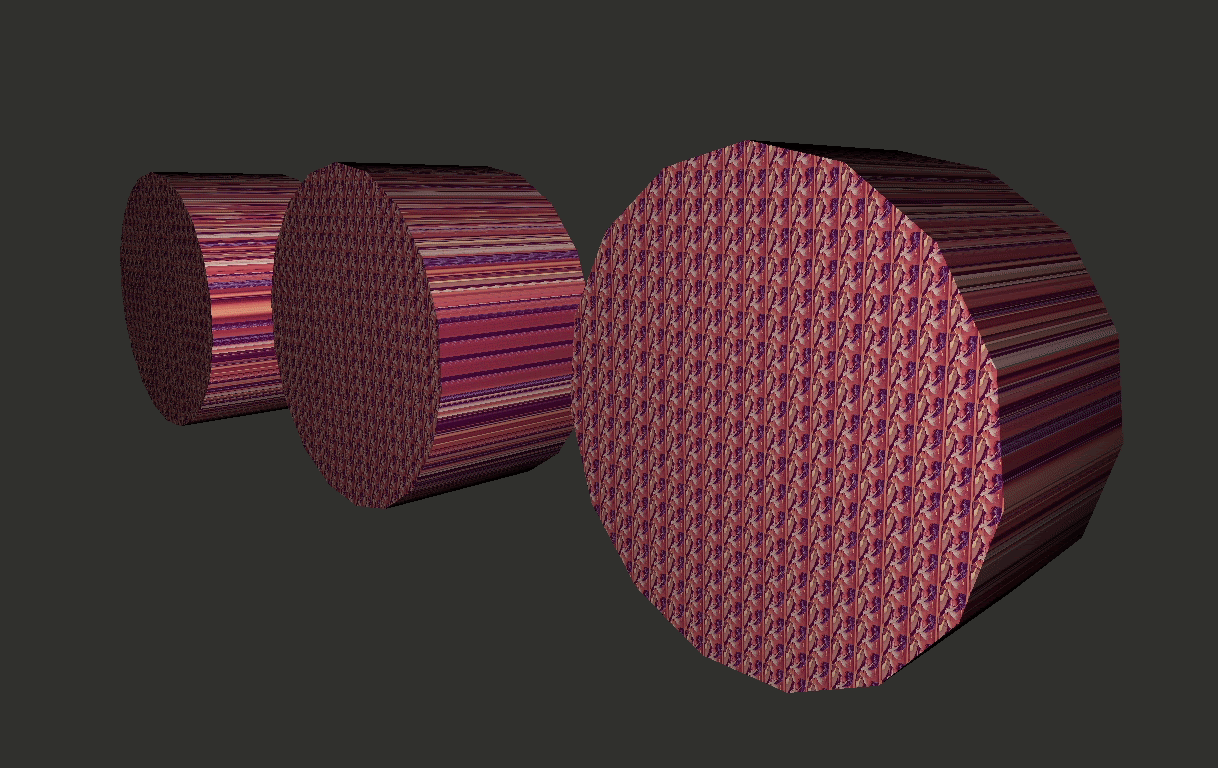
Текстуры
Для загрузки изображений мы использовали библиотеку DevIL. Каждому GraphicalObject2d стал соответствовать один экземпляр класса GraphicalPolygon — лицевая часть объекта — и GraphicalEdge — боковая часть. На каждую можно натянуть свою текстуру. Первый результат:
Все основное, что требуется от графики, уже готово: отрисовка, один источник освещения и текстуры. Графика — на данном этапе все.
Машина состояний, задание поведений объектов
Каждый объект, каким бы он ни был, — состоянием в машине состояний, графическим или же физическим — должен «тикать», то есть обновляться каждую итерацию игрового цикла.
Объекты, которые умеют обновляться, наследуются от созданного нами класса Behavior. У него есть функции onStart, onActive, onStop, которые позволяют переопределить поведение наследника при запуске, при жизни и при завершении его активности. Теперь нужно создать верховный объект Activity, который бы вызывал эти функции от всех объектов. Функция loop, которая это делает, выглядит следующим образом:
void loop():
onAwake();
awake = true;
while (awake):
onStart();
running = true
while (running):
onActive();
onStop();
onDestroy();
Пока running == true, кто-нибудь может вызвать функцию pause(), которая сделает running = false. Если же кто-то вызовет kill(), то awake и running обратятся в false, и активность остановится полностью.
Проблема: хотим поставить группу объектов на паузу, например, систему частиц и частицы внутри нее. В текущем состоянии для этого нужно вручную вызвать onPause для каждого объекта, что не очень удобно.
Решение: у каждого Behavior пусть будет массив subBehaviors, которые он будет обновлять, то есть:
void onStart():
onStart() // не забыть стартовать себя самого
for sb in subBehaviors:
sb.onStart() // а только после этого все дочерние Behavior
void onActive():
onActive()
for sb in subBehaviors:
sb.onActive()И так далее, для каждой функции.
Но не любое поведение можно задать таким образом. Например, если по платформе гуляет враг — enemy, то у него, скорее всего, есть разные состояния: он стоит — idle_stay, он гуляет по платформе, не замечая нас — idle_walk, и в любой момент может заметить нас и перейти в состояние атаки — attack. Еще хочется удобным образом задавать условия перехода между состояниями, например:
bool isTransitionActivated(): // для idle_walk->attack
return canSee(enemy);
Нужным паттерном является машина состояний. Ее мы тоже сделали наследником Behavior, так как на каждом тике нужно проверять, пришло ли время переключить состояние. Это полезно не только для объектов в игре. Например, Level — это состояние Level Switcher, а переходы внутри машины контроллера — это условия на переключения уровней в игре.
У состояния есть три стадии: оно началось, оно тикает, оно остановлено. К каждой из стадий можно добавлять какие-то действия, например, прикрепить к объекту текстуру, применить к нему импульс, установить скорость и так далее.
Сохранения
Создавая уровень в редакторе, хочется иметь возможность сохранить его, а сама игра должна уметь загружать уровень из сохраненных данных. Поэтому все объекты, которые нужно сохранять, наследуются от класса NamedStoredObject. Он хранит строку с именем, названием класса и обладает функцией dump(), которая сбрасывает данные об объекте в строку.
Чтобы сделать сохранение, остается просто переопределить dump() для каждого объекта. Загрузка — это конструктор от строки, содержащей всю информацию об объекте. Загрузка завершена, когда такой конструктор сделан для каждого объекта.
На самом деле, игра и редактор — это почти один и тот же класс, только в игре уровень загружается в режиме чтения, а в редакторе — в режиме записи. Для записи и чтения объектов из json-а движок использует библиотеку rapidjson.
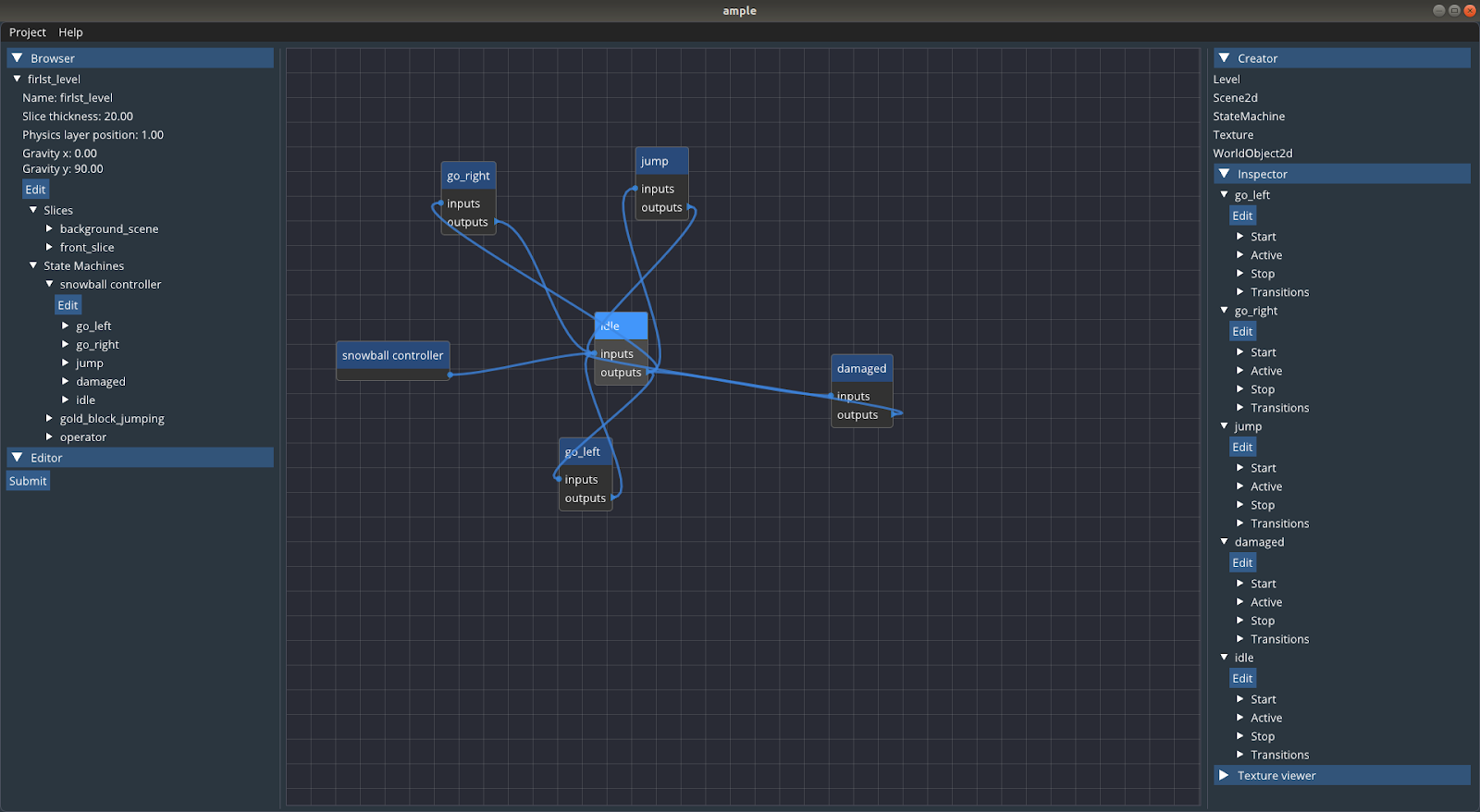
Графический интерфейс
В какой-то момент перед нами встал вопрос: пусть уже написана графика, машина состояний и все прочее. Как пользователь сможет написать игру, используя это?
В первоначальном варианте ему пришлось бы отнаследоваться от Game2d и переопределить onActive, а в полях класса создавать объекты. Но во время создания он не может видеть того, что создает, и нужно было бы еще и скомпилировать его программу и прилинковать к нашей библиотеке. Ужас! Были бы и плюсы — можно было бы задавать столь сложные поведения, на какие только хватило бы фантазии: например, передвинуть блок земли на столько, сколько жизней у игрока, и делать это при условии, что Уран в созвездии Тельца, а курс евро не превышает 40 рублей. Однако мы все-таки решили сделать графический интерфейс.
В графическом интерфейсе количество действий, которые можно произвести с объектом, будет ограничено: перелистнуть слайд анимации, применить силу, установить определенную скорость и так далее. Та же ситуация с переходами в машине состояний. В больших движках проблему ограниченного количества действий решают связыванием текущей программы с другой — например, в Unity и Godot используется связывание с C#. Уже из этого скрипта можно будет сделать что угодно: и посмотреть, в каком созвездии Уран, и какой сейчас курс евро. У нас такой функциональности на данный момент нет, но в наши планы входит связать движок с Python 3.
Для реализации графического интерфейса мы решили использовать Dear ImGui, потому что она очень маленькая (по сравнению с широко известным Qt) и писать на ней очень просто. ImGui — парадигма создания графического интерфейса. В ней каждую итерацию главного цикла все виджеты и окна отрисовываются заново только если это нужно. С одной стороны, это уменьшает объем потребляемой памяти, но с другой, скорее всего, занимает больше времени, чем одно выполнение сложной функции создания и сохранение нужной информации для последующего рисования. Тут уже осталось только реализовать интерфейсы для создания и редактирования.
Вот как в момент выхода статьи выглядит графический интерфейс:
Редактор уровня
Редактор машины состояний
Заключение
Мы создали только основу, на которую можно вешать что-то более интересное. Иными словами, есть куда расти: можно реализовать отрисовку теней, возможность создания более чем одного источника освещения, можно связать движок с интерпретатором Python 3, чтобы писать скрипты для игры. Хотелось бы доработать интерфейс: сделать его красивее, добавить больше различных объектов, поддержку горячих клавиш…
Работы еще предстоит много, но мы довольны тем, что имеем на данный момент.
За время создания проекта мы получили много разнообразного опыта: работы с графикой, создания графических интерфейсов, работы с json файлами, обертки многочисленных C библиотек. А еще опыт написания первого большого проекта в команде. Надеемся, что нам удалось рассказать о нем так же интересно, как было интересно им заниматься 
Ссылка на гихаб проекта: github.com/Glebanister/ample
Разыгрываем iPhone 14! Скачайте приложение «Каталог Onlíner», чтобы участвовать!
Василий разрабатывает игровые движки с 16 лет, с того момента, как дома появился первый ZX Spectrum, — и не представляет, чем еще мог бы заниматься в жизни. Айтишник выпускал мобильные и веб-игры, создавая их в одиночку, а также написал несколько движков (вот один из них). В рамках спецпроекта Onliner и BGaming мы узнали у разработчика этой компании, как устроен игровой движок и что он собой представляет.
Как выглядит движок
— Простым языком: движок игры — что это такое?
— Изначально у тебя есть язык программирования, в котором ты можешь сделать все что угодно. Но примерно ко второй игре становится ясно, что многие вещи повторяются из игры в игру, и чтобы не писать их повторно, ты объединяешь их в некий набор библиотек и инструментов, который и принято называть движком. Хороший движок избавляет от необходимости делать то, что уже сделано раньше, но в то же время оставляет тебе свободу действий. Продвинутый и удобный движок — это не просто набор библиотек, понятный только программистам. Это инструмент, в котором можно увидеть и отредактировать игру. То есть это, если сильно утрировать, как Photoshop или Word, только для игр. Такого пути при разработке движка я всегда придерживался.
Обычно в движке есть окно, в котором ты видишь то же, что и игрок, когда запускает твою игру. С тем лишь отличием, что ты можешь выделить любой объект и изменить его свойства, переставить в другое место. Есть окно, в котором показана иерархия игровых объектов в виде дерева или списка. По большому счету эти два окна позволяют тебе собрать игру как из кирпичей.
Иногда эти кирпичи, то есть объекты игрового мира, нужно настроить, придать им свою логику и свойства. Выглядит это так: создаешь свой новый тип игрового объекта, который наследует свойства одного из стандартных объектов, и дописываешь ему свою логику — то, как объект ведет себя в игре при взаимодействии с другими объектами. Нажимаешь кнопку запуска — и смотришь результат.
— По такому принципу можно любую игру сделать?
— Визуально вся игра сводится к тому, что каждый объект перед каждым кадром обновляет свою позицию. У него есть координаты — X и Y. Если к X прибавить 1, объект сдвинется на один пиксель. А если на каждом кадре прибавлять к X по единице, то объект будет непрерывно двигаться вправо. Вот и все: когда в 16 лет я узнал, как вывести произвольную букву в произвольную точку экрана, мне хватило, чтобы уйти в это с головой. Я составлял человечков из букв, которые бегали по лестницам, собирали монеты и так далее.
Но есть более продвинутый способ двигать объекты по экрану — это когда мы работаем не с X и Y объекта напрямую, а с его скоростями по оси X и Y. Назовем их speedX и speedY, значения которых попросту прибавляются к X и Y каждый кадр. Теперь, однажды установив speedY значение, равное 1, мы заставим объект двигаться вниз со скоростью 1 пиксель за кадр. А если мы начнем каждый кадр увеличивать speedY на 1, то объект будет двигаться вниз с ускорением — получится действие гравитации. Нам останется проверить наличие препятствия под объектом и установить speedY в 0, чтобы объект не проваливался сквозь пол. А можно при касании пола speedY умножить на минус один (изменить скорость на противоположную), и тогда объект «отскочит» и полетит вверх.
Другая, обычная для игры задача — определить момент, когда два объекта друг друга коснулись. В упрощенном виде касание — это когда расстояние между центрами двух объектов стало меньше, чем размер этих объектов. Пересеклись — соответственно, есть касание: наносим урон, добавляем на экран взрывы. Во многих движках это реализовано, и тебе остается написать, что именно произойдет при столкновении.
Универсальность — не всегда хорошо
— Почему нет движков, которые подошли бы под любой игровой жанр?
— Идей очень много, и они всегда выходят за пределы того, на что рассчитывал разработчик движка. Вообще, универсальный движок сводится к простоте: чем меньше функционала, тем он универсальнее. А когда пытаешься все охватить, то универсальность, наоборот, страдает.
— Бывает так, что движок заточен под определенный жанр? Например, для стратегии подойдет, а для гонок — вообще нет.
— Одни заточены, другие нет. Это зависит от количества реализованного в них функционала. Например, есть движок для текстовых адвенчур. Понятно, что там можешь сделать только текстовую адвенчуру. Но вообще, возможности движка ограничены только фантазией разработчика, который его использует: если горишь этим и хочешь что-то сделать, то даже в простейшем движке реализуешь интересные вещи.
В целом при разработке самое главное — не ставить глобальные задачи, пытаясь все охватить. И не пытаться в новой для тебя задаче с ходу сделать что-то фундаментальное и долгоживущее. Нужно подходить экспериментально: двинулся куда-то, понял, что есть проблема, — попробуй другой путь. Если видишь, что идея рабочая — можешь проработать ее детальнее. Свой игровой редактор я создал не с первой попытки. Было множество версий на разных языках, были и тупиковые версии, которые я бросал через две недели после начала разработки, так как понимал, что подход нежизнеспособный.
Кстати, важный момент в любой разработке — скорость итерации, то есть насколько быстро ты увидишь внесенные тобой изменения в действии. Бывают проекты, в которых на компиляцию и запуск игры уходит минута и больше, а бывают такие, где хватает 1—2 секунд. И простая математика: ты сразу становишься в 15—30 раз эффективнее. Даже не в том смысле, что сделаешь в 30 раз больше работы, а в том, что получишь в 30 раз меньше стресса и при этом будешь полон сил двигаться дальше.
— От чего зависит популярность движка? Например, CryEngine, несмотря на технологичность, почти нигде не использовался, а Unreal Engine много где встречается.
— Движков тысячи, есть удобные и не очень. У человека есть какое свойство: когда ты смотришь на что-то новое с большим количеством кнопок — оно тебе всегда не нравится. Допустим, работаешь год в 3ds Max, потом переходишь на Blender — кажется, что это полная муть и его инопланетяне придумали. Только дня через три начинаешь понимать, что к чему. То есть привыкание, инертность играют большую роль. Допустим, появился новый движок — он может быть объективно удобным и хорошим. Но кто захочет уйти от чего-то привычного и понятного? А когда речь идет о крупной компании, все в разы сложнее, тем более если на кону большие деньги.
— Почему многие студии делают собственные движки? Не проще ли лицензировать существующий?
— Я лицензированием движков не занимался, но по себе могу сказать, что свое всегда ближе, и ты меньше тратишь времени на доработку и исправление чужих «косяков». Цепляешься за какой-то недочет в стороннем движке — и либо тебе приходится от чего-то отказываться, либо тратить большое количество времени на поиск обходного пути.
Года три назад при переходе с Flash на HTML я около месяца просидел на Unity в качестве эксперимента. На мой вкус, там слишком много рутинных вещей, игровые объекты избыточно раздроблены на подкомпоненты, и 90% твоего кода занимают связи между этими подкомпонентами. Другие вещи, которые я считаю важными, реализованы не идеальным образом. Возможно, тут сыграла роль та самая человеческая инертность.
— Ты разрабатываешь только движок или игрой тоже занимаешься?
— Разрабатывать движок, отгородившись от игры, вредно. Если сам с ним не работаешь как пользователь, то понятия не имеешь, куда двигаться дальше. Только непосредственно при разработке игровой сцены ты заметишь, что чего-то не хватает или какая-то процедура занимает больше сил, чем могла бы. Как только я натыкаюсь на рутину или баг — сразу добавляю какую-то кнопку, галочку, пару дней проверяю, как оно работает в «боевых условиях», и если все в порядке, включаю ее для всех.
Если делать движок отдельно от игры, то ты не сможешь до конца понять, что именно нужно разработчику, и то, что ты сделаешь, не будет таким удобным и полезным, каким могло бы быть.
Принципы оптимизации
— Как выглядит оптимизация под разные платформы, железо?
— Устройств много, и в первую очередь нужно думать о самых слабых девайсах. Наиболее простой способ оптимизации выглядит так. Допустим, у тебя есть набор анимаций, частиц. Их можно сделать в десять раз меньше по количеству. На маленьком экране разницу даже не заметишь, а нагрузка на железо серьезно уменьшится.
Однако больше всего производительность страдает от отрисованной на экране площади за один кадр. Когда картинка состоит из нескольких слоев, каждый слой в ней отъедает значительную часть ресурсов, даже если она неподвижная. Неподвижные объекты из разных слоев нужно склеивать в один везде, где это возможно, и не отправлять на отрисовку то, что находится за пределами экрана. Например, изображение для фона в играх часто имеет размер намного больше, чем сам игровой экран, видимый пользователю. Если такое изображение отрисовывать как есть, то области за пределами экрана будут нагружать видеокарту. Значит, нужно вычислить область в пределах экрана и отрисовать только ее. В нашем движке для этого есть специальный объект, который обрезает у себя «лишние» части.
Даже если у тебя игра уже работает максимально быстро и дополнительная оптимизация не дает видимого глазу эффекта, есть батарея телефона, которая будет греться и быстро садиться, если не подойти к вопросу оптимизации с душой или хотя бы с серьезными намерениями.
— Разработчик игры должен быть технарем?
— Человек, отвечающий за программирование, — да. Для художника это не обязательно, но когда он имеет опыт разработки игр собственными руками — это очень сильно помогает и экономит время. Он может заранее организовать слои максимально близко к тому виду, в каком они будут организованы в игре. Не потратит время на то, что будет в любом случае вырезано и реализовано программно.
Даже в отрыве от арта и кода игра — это сложная инженерная система, в которой пересекается множество идей и механик. Если ты не видишь все эти пересечения наперед, всплывает множество неожиданных переделок, которые дорого обходятся.
«Самое сложное — не начать разработку, а закончить ее»
— По каким признакам можно понять, хороший в игре движок или нет?
— Если движок хороший, то его присутствие в игре не заметно. Бывает, вижу какую-нибудь известную игру, а спустя годы узнаю, что ее сделали в GameMaker.
В 3D-играх возможны некоторые особенности в освещении и цветообработке. Но в случае с 2D все обычно сводится к отрисовке картинки такой, какая она есть, и движок не оставляет своих признаков. У меня была игра Iron Impact: она сделана в 2D с динамическим освещением, то есть каждый спрайт был не плоским, а имел карту высот и нормалей. И если бы на этом моем движке мне показали другую игру, я бы его узнал.
— Что посоветуешь разработчикам игровых движков?
— Начинайте с игры и ее идеи, а не движка. Нельзя сделать движок, а потом думать, какую игру на нем разработать. Только в процессе создания игры будет понятно, в какую сторону двигаться по расширению движка, как его адаптировать и оптимизировать.
Главный совет — не делайте чего-то глобального. Даже если уверены в своих силах, лучше сделать что-то простое, тогда будет шанс закончить дело и выпустить игру. Самое сложное — не начать разработку, а закончить ее. Ведь как все идет: за второй день разработки ты удвоишь объем сделанной работы, и это очень много. А день разработки после трех месяцев работы — это лишь один процент от уже проделанного. Чувство прогресса замедляется, и радость от разработки улетучивается.
BGaming — быстрорастущий игровой провайдер с белорусскими корнями, предлагающий качественные продукты для онлайн-казино по всему миру.
Игрок и его выбор — главная ценность компании, поэтому мы постоянно изучаем и анализируем потребности и предпочтения аудитории, чтобы создавать яркие и запоминающиеся продукты. Студия разрабатывает онлайн-игры на стыке gambling и gaming, в которых идеально сбалансированы визуальные эффекты и математика. Это возможно благодаря команде экспертов с безграничной энергией и более чем 20-летним опытом в индустрии.
Спецпроект подготовлен при поддержке ООО «Меркелеон девелопмент», УНП 193084780.
Читайте также:
- «В IT приходят после мехмата, а я — после консерватории». Профессиональный музыкант сменил оркестр на карьеру в IT
- «Работать из офиса или удаленно — личное желание каждого сотрудника». Крупные IT-компании о годе на карантине
Наш канал в Telegram. Присоединяйтесь!
Есть о чем рассказать? Пишите в наш телеграм-бот. Это анонимно и быстро
Перепечатка текста и фотографий Onliner без разрешения редакции запрещена. nak@onliner.by