Word для Microsoft 365 Word 2021 Word 2019 Word 2016 Word 2013 Word 2010 Word 2007 Еще…Меньше
Вы можете изменить цвет текста в документе Word.
-
Выделите текст, цвет которого требуется изменить.
-
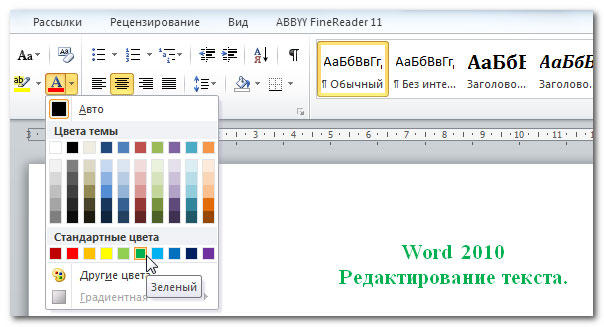
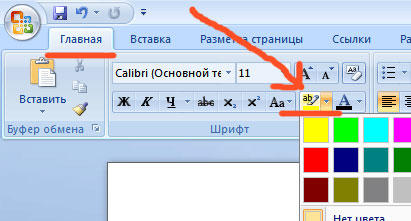
На вкладке Главная в группе Шрифт щелкните стрелку рядом с элементом Цвет шрифта, а затем выберите цвет.
Для быстрого форматирования текста можно использовать мини-панель инструментов с параметрами форматирования. Мини-панель инструментов отображается автоматически при выделении текста.
Советы:
-
Если в списке нет подходящего цвета, щелкните Другие цвета, а затем выберите цвет на вкладке Обычные или создайте собственный цвет на вкладке Спектр.
-
Для изменения цвета, прозрачности и оттенка текста выберите инструмент Градиент. Инструмент «Градиент» недоступен в Word 2007.
Нужна дополнительная помощь?
Содержание
- Способ 1: Кнопка на панели инструментов
- Способ 2: Параметры группы «Шрифт»
- Способ 3: Стили форматирования
- Способ 4: Текстовые эффекты и оформление
Способ 1: Кнопка на панели инструментов
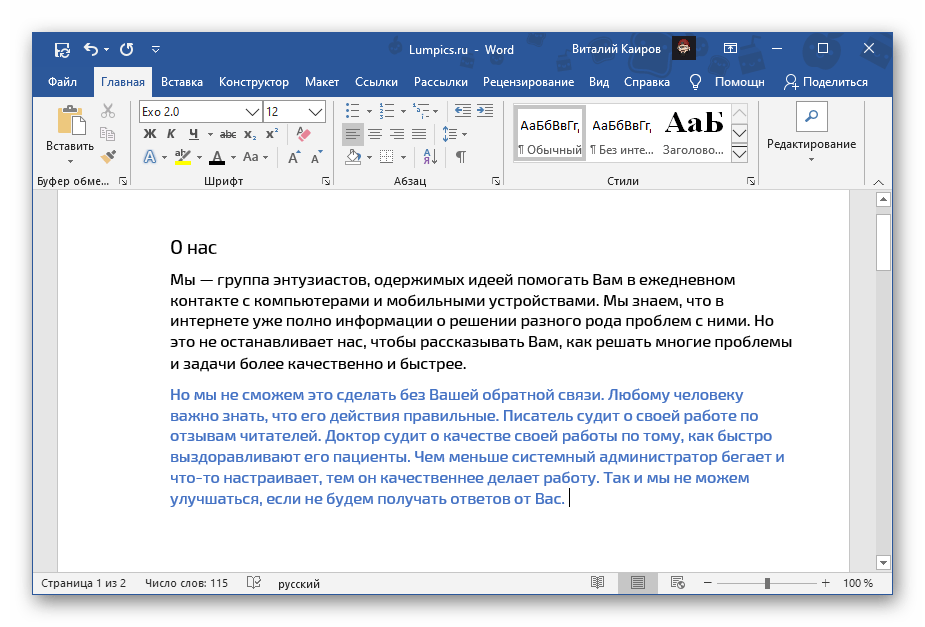
Для того чтобы изменить цвет текста в документе Ворд, необходимо воспользоваться специально предназначенной для этого кнопкой, расположенной в группе инструментов «Шрифт».
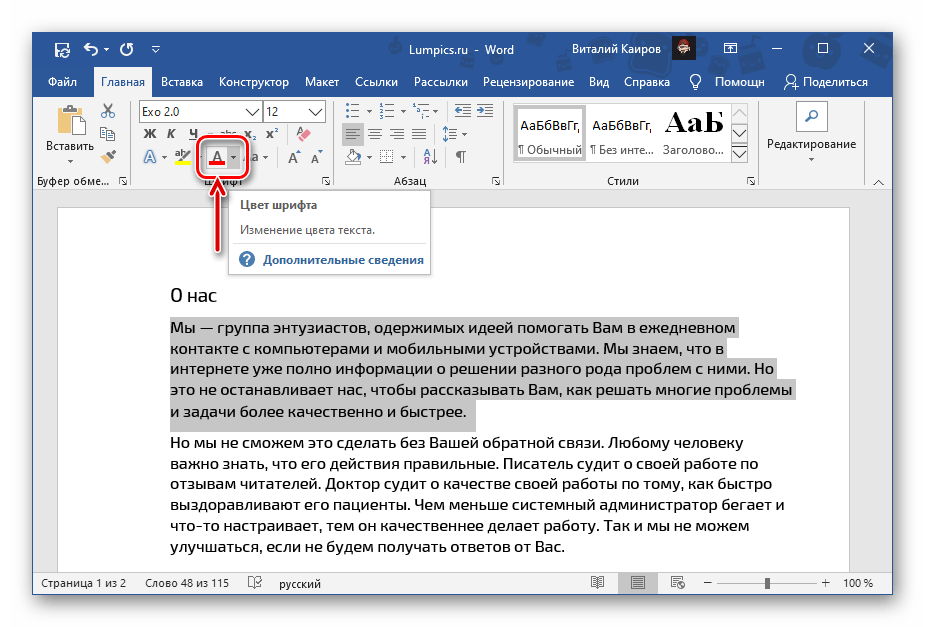
- Выделите фрагмент текста, который требуется окрасить.
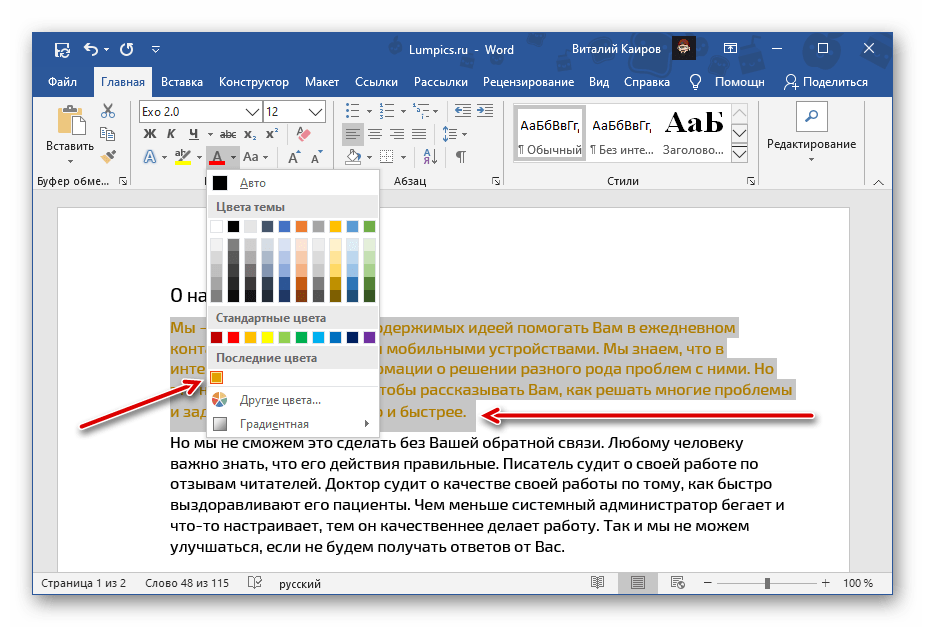
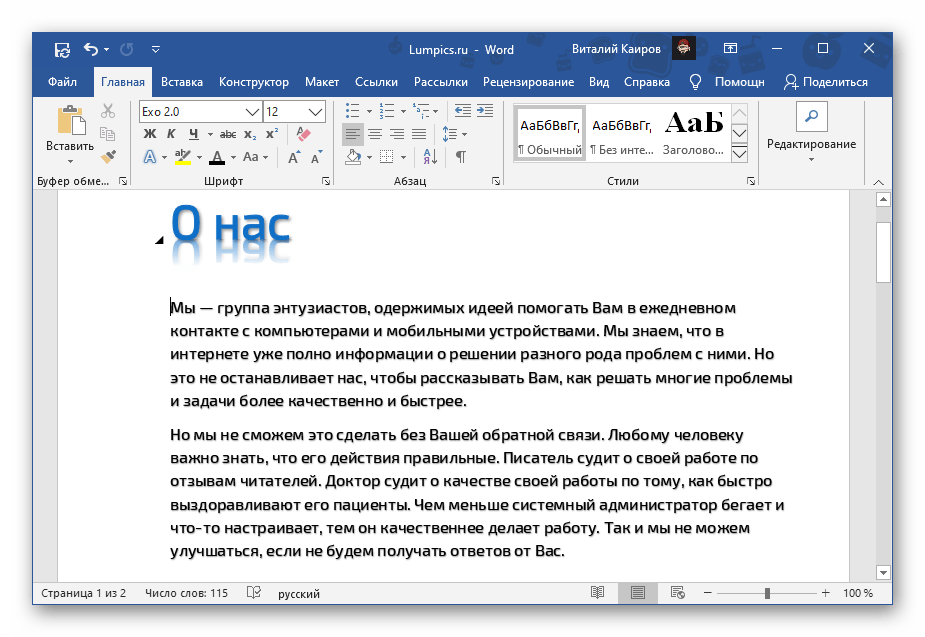
- Разверните меню кнопки «А», отмеченной на изображении ниже.
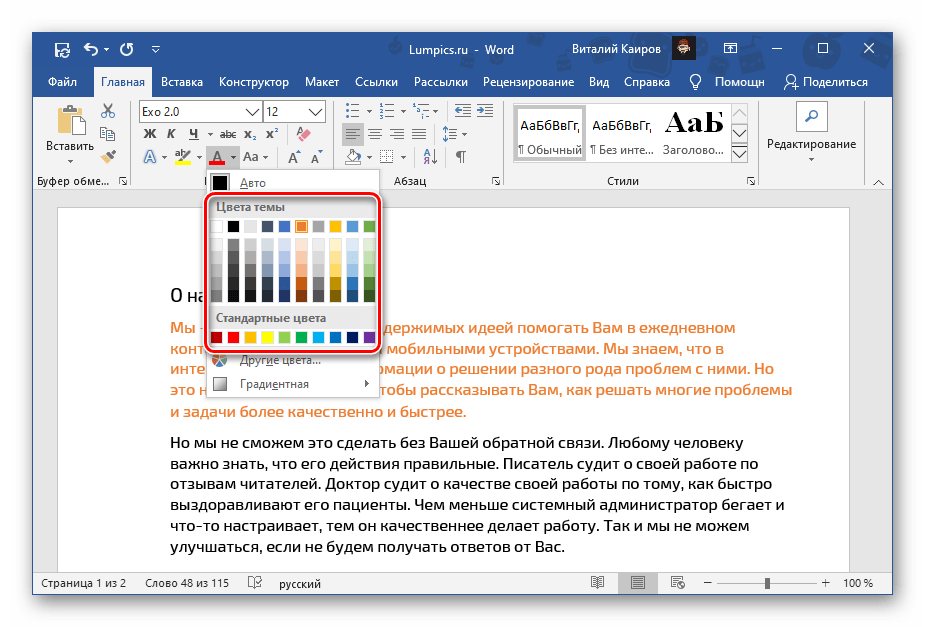
- Выберите подходящий цвет на палитре
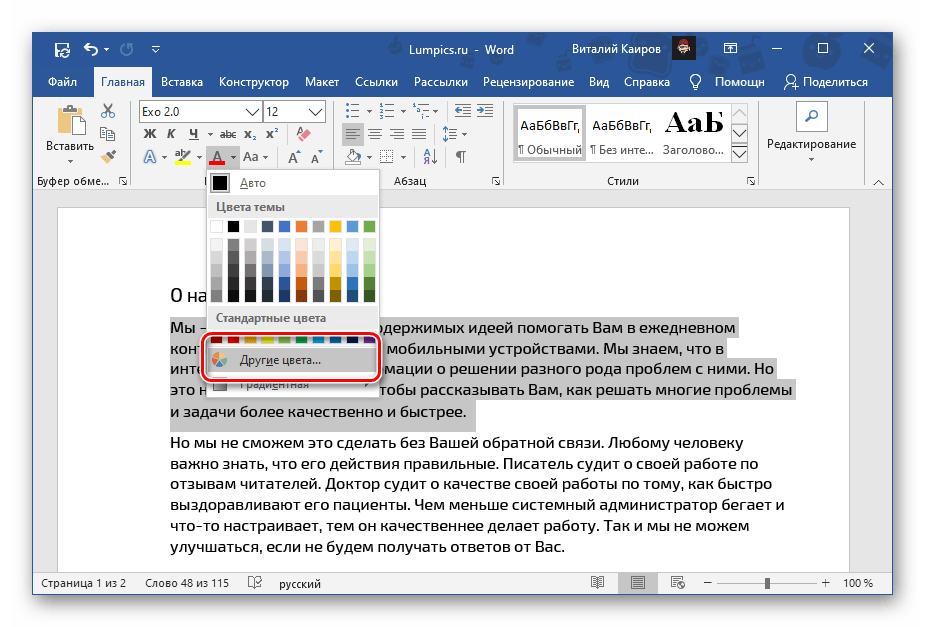
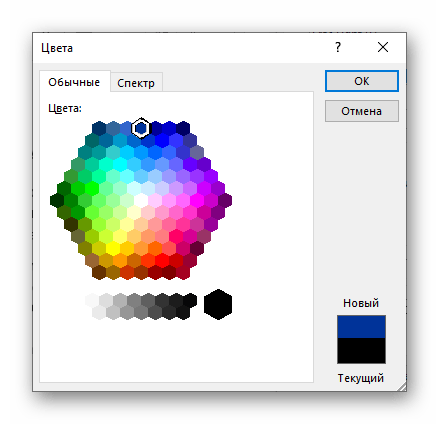
или воспользуйтесь пунктом «Другие цвета».
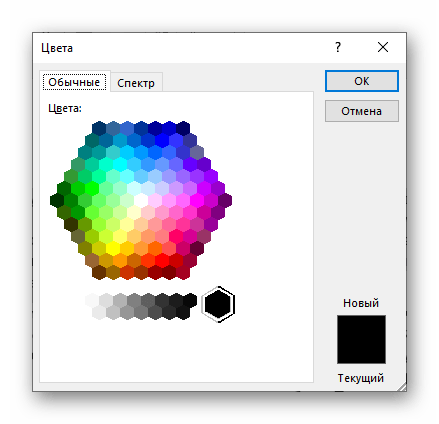
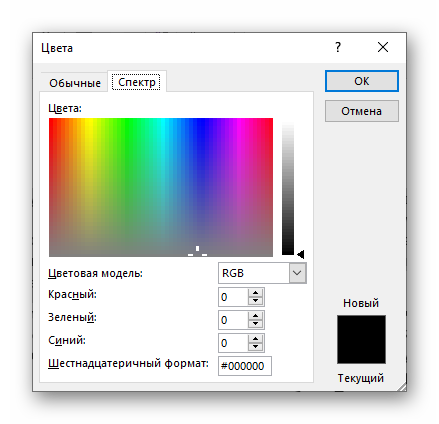
Это действие откроет диалоговое окно «Цвета», состоящее из двух вкладок:
- Обычные;
- Спектр.
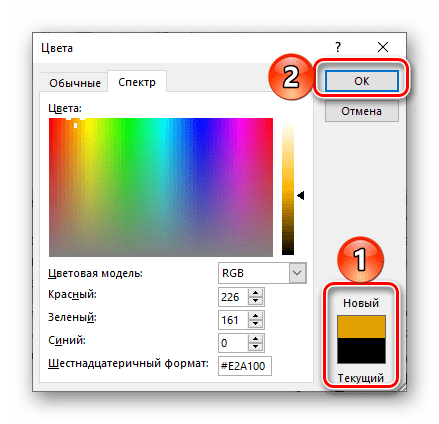
В каждой из них можно максимально точно определить желаемый цвет. В правом нижнем углу отображается сравнение нового и текущего.
Для подтверждения выбора необходимо нажать кнопку «ОК», после чего цвет будет применен к выбранному фрагменту текста, а также добавится на палитру в список «Последние цвета».
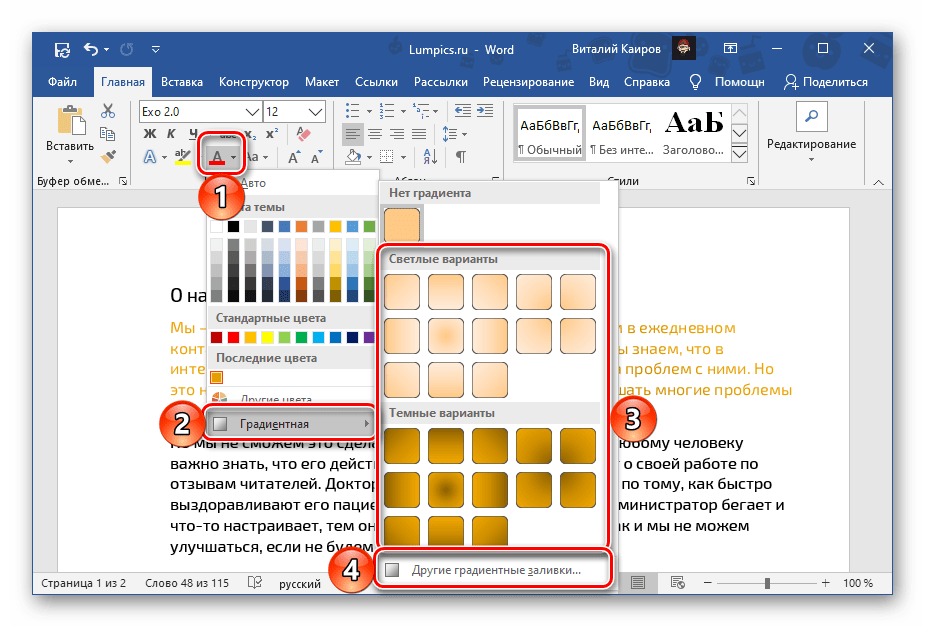
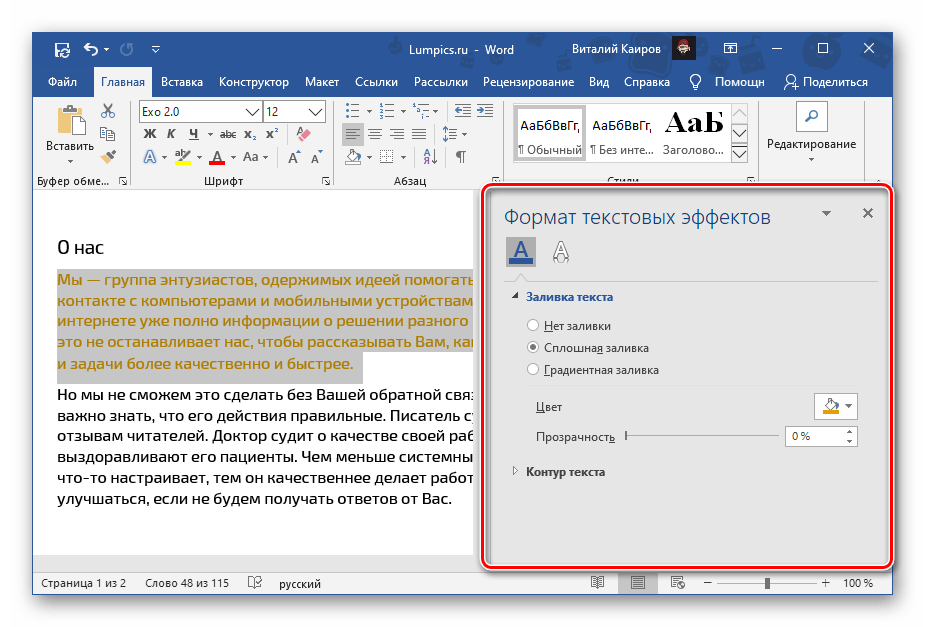
В меню «Цвет шрифта» доступен еще один вариант раскрашивания букв – «Градиентная». По умолчанию в этом подпункте представлены оттенки текущего цвета, а для их изменения необходимо воспользоваться опцией «Другие градиентные заливки».
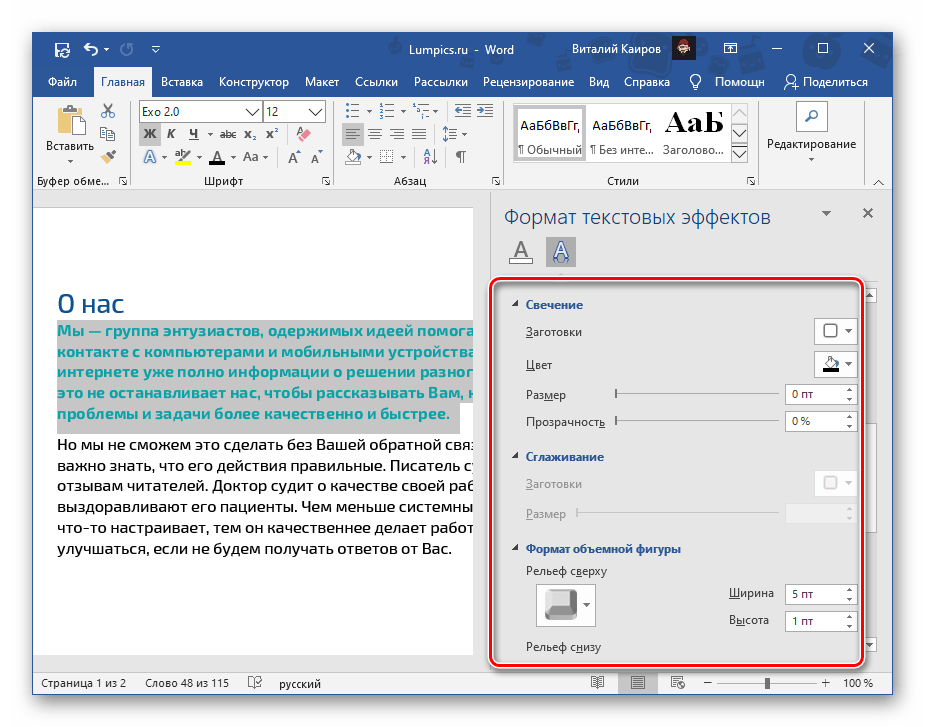
Справа появится блок «Формат текстовых эффектов», в котором можно не только изменить цвет, оттенок, особенности градиента и прозрачность шрифта, но и некоторые другие параметры его отображения, например, добавить контур и другие эффекты. Подробнее работа с этим разделом нами будет рассмотрена в последней части статьи.
Читайте также: Как изменить шрифт в Word
Способ 2: Параметры группы «Шрифт»
Еще один метод окрашивания текста в документе заключается в обращении к параметрам инструментов группы «Шрифт».
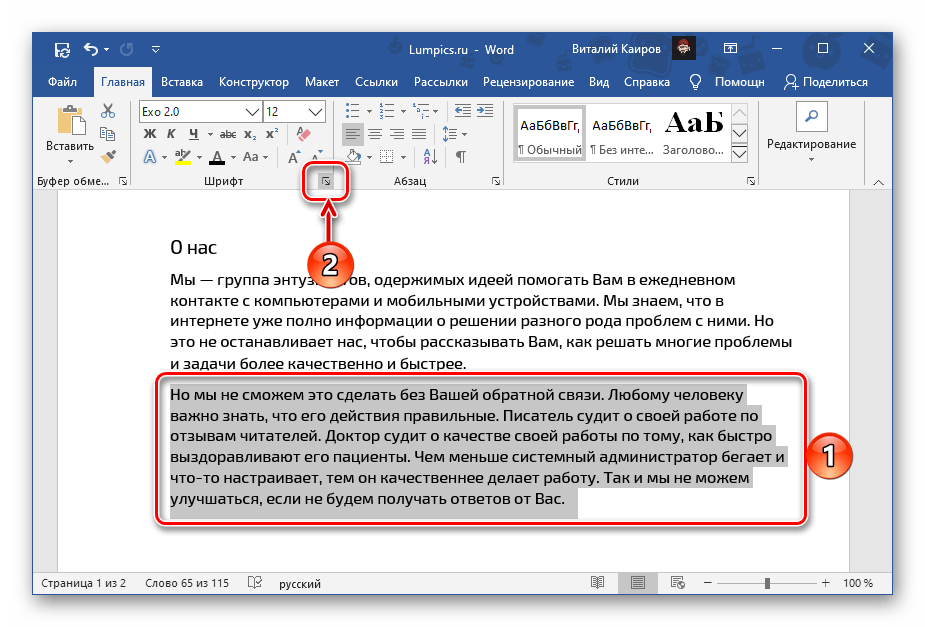
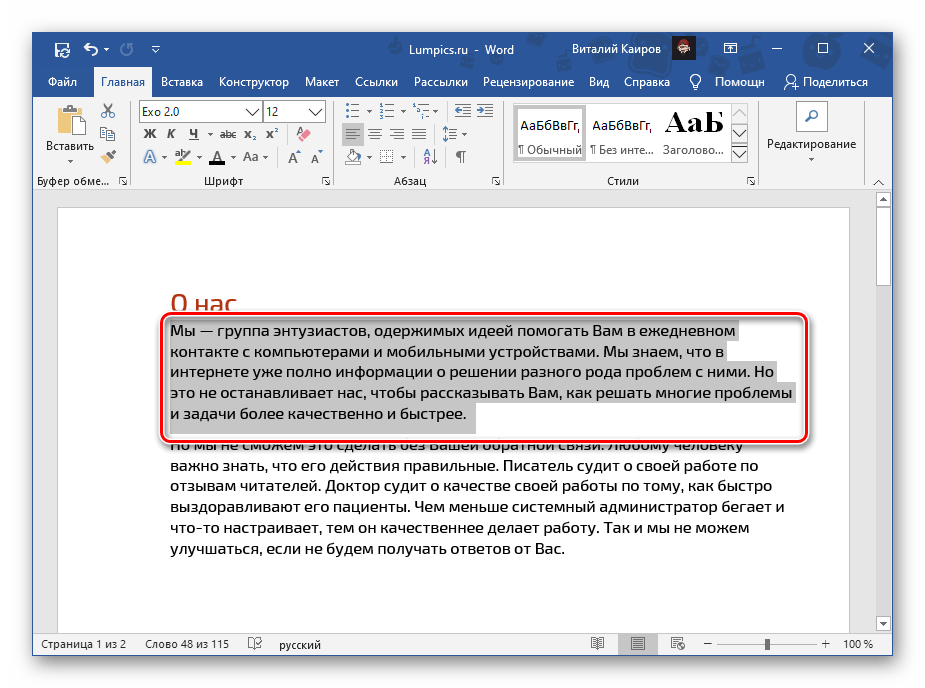
- Как и в предыдущем случае, выделите текстовый фрагмент, цвет которого требуется изменить.
- Кликните по отмеченной на изображении ниже кнопке или воспользуйтесь сочетанием клавиш «Ctrl+D».
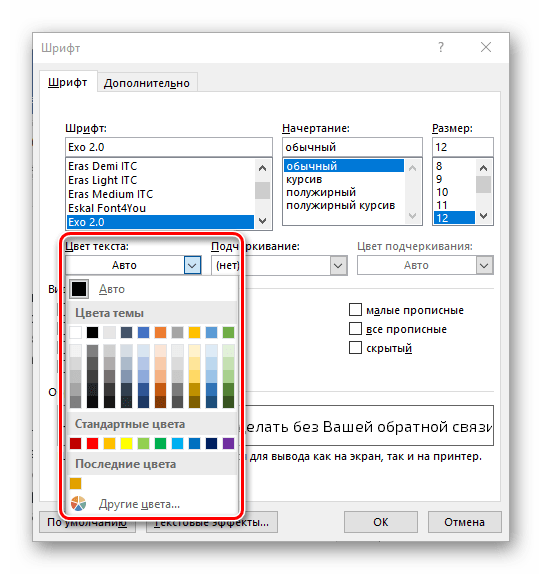
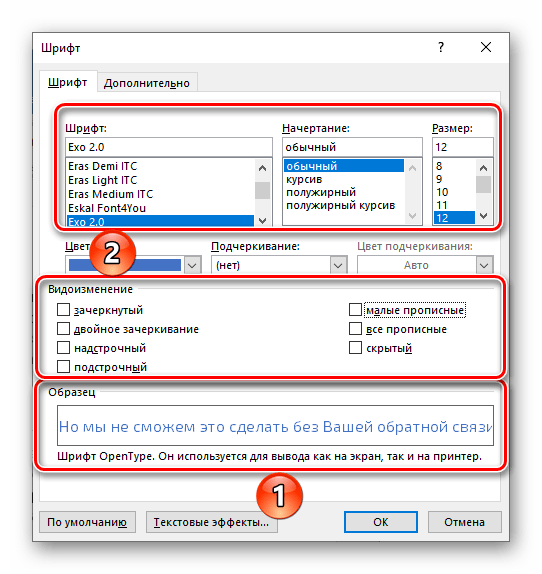
- В открывшемся окне из выпадающего списка «Цвет текста» выберите подходящий вариант –
доступна палитра и «Другие цвета».
Все вносимые изменения можно увидеть в области «Образец». Также возможно изменение непосредственно самого шрифта, его начертания, размера и некоторых других параметров.
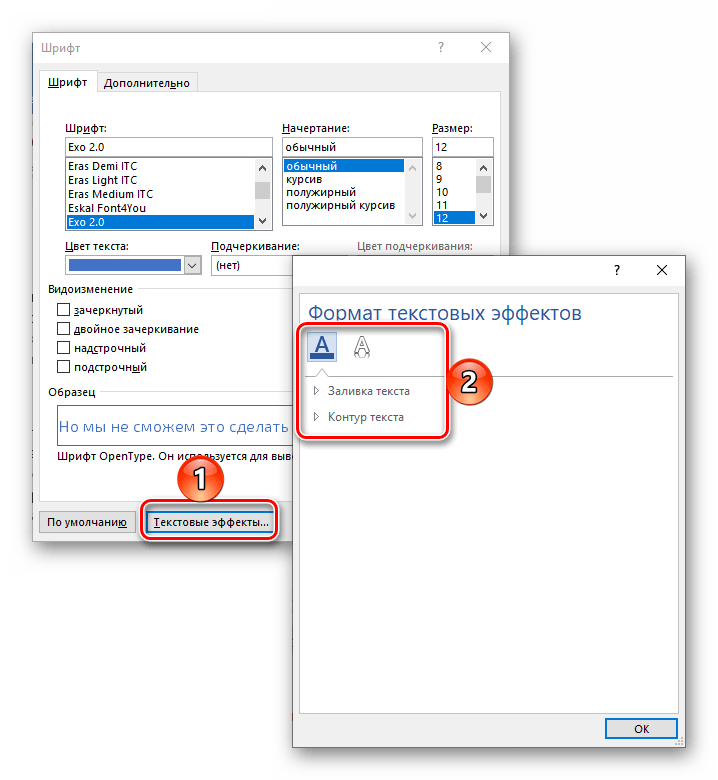
Присутствует возможность применения «Текстовых эффектов» — нажатие на указанную кнопку вызывает уже упомянутое выше окно, о котором мы расскажем отдельно.
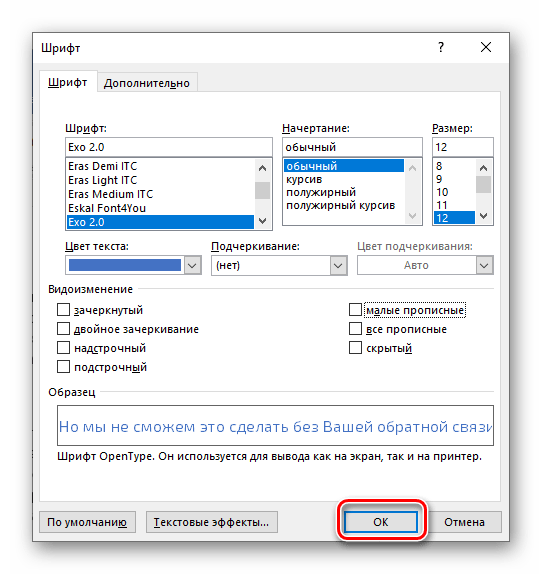
Определившись с выбором, нажмите на кнопку «ОК».
В результате цвет выделенного вами текста будем изменен.

Способ 3: Стили форматирования
Рассмотренные выше методы позволяют изменить цвет для любого произвольного шрифта и/или части текста в документе либо для всех сразу. Это делается в несколько кликов, но неудобно в случаях, когда разные фрагменты (например, заголовок, подзаголовок, абзац) требуется «раскрасить» в разные цвета. Для таких целей проще создать несколько стилей, задав для каждого из них желаемые параметры, и затем применяя их по мере необходимости.
О том, как создавать новые стили в Ворд самостоятельно, мы ранее писали в отдельной статье – в числе доступных для настройки параметров есть и интересующий нас выбор цвета. Далее рассмотрим то, как выбирать и использовать предустановленные стили и такие их компоненты, как темы и цвета.
Подробнее: Как создать собственный стиль в Word

Важно! Рассматриваемые далее изменения применяются к предварительно выбранному или используемому по умолчанию стилю оформления и распространяются сразу на весь документ. Выделять текст для того, чтобы изменить его цвет, в данном случае не обязательно.
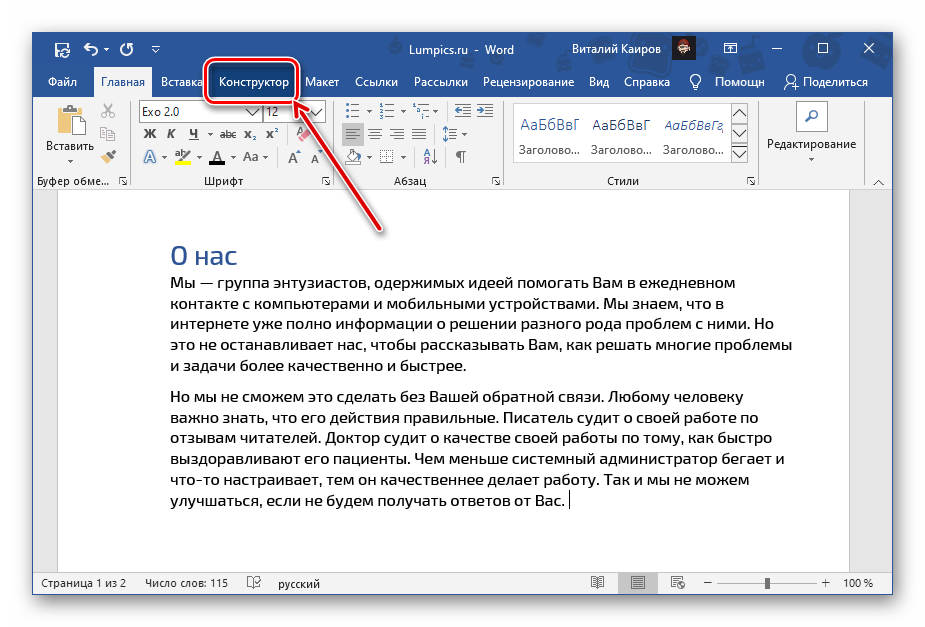
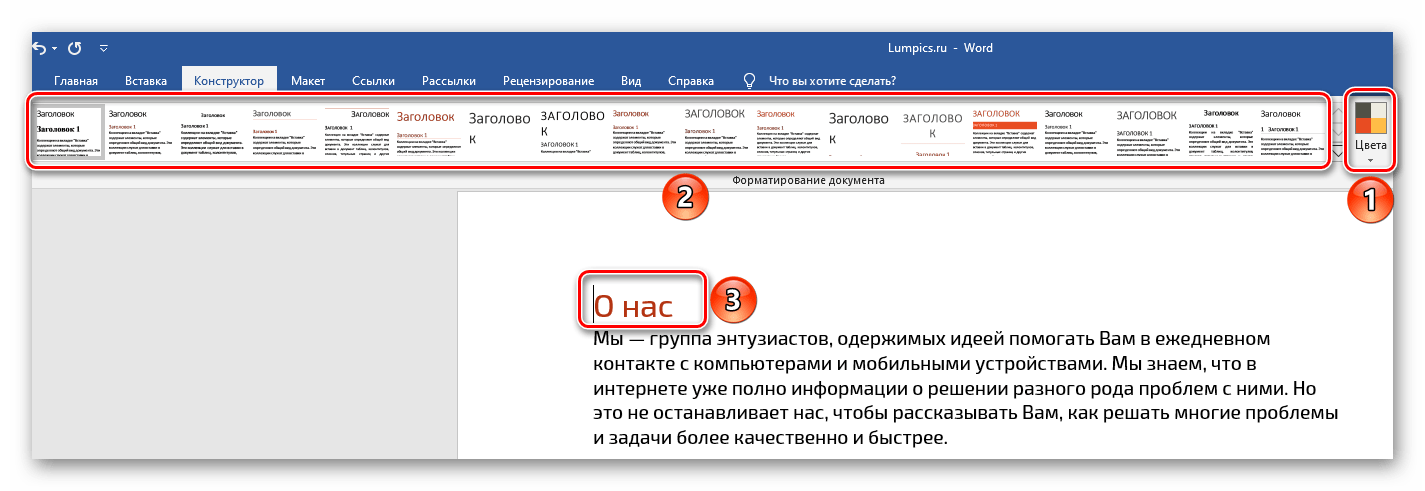
- Перейдите во вкладку «Конструктор» (ранее называлась «Дизайн»).
-
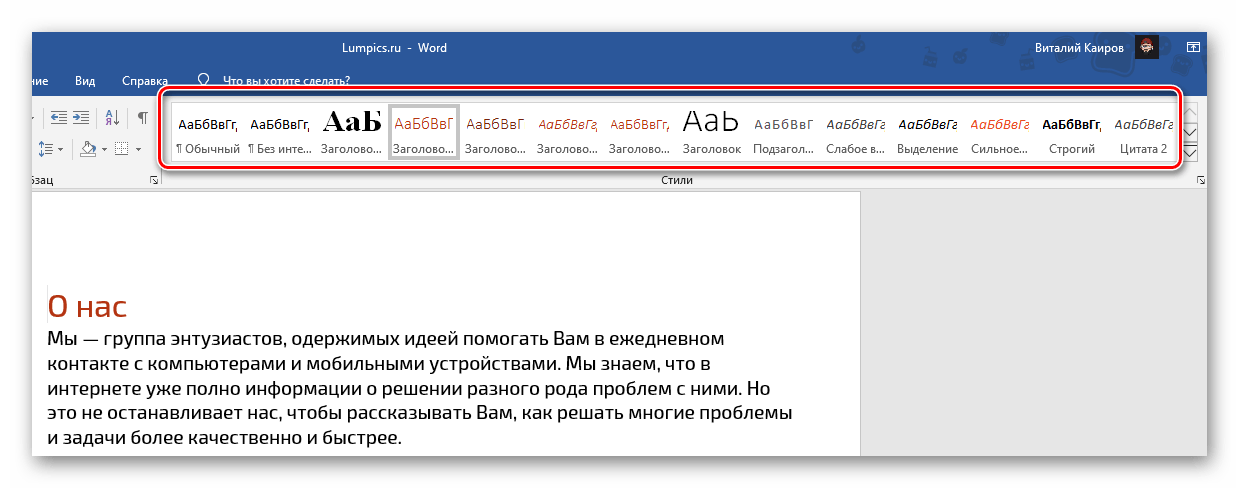
Если записи в документе правильно оформлены, то есть помимо обычного текста, в нем есть заголовки и подзаголовки, выберите подходящий стиль, ориентируясь на миниатюры в группе инструментов «Форматирование документа».
Правильно оформить текст помогут следующие инструкции:
Подробнее:
Как форматировать текст в Ворд
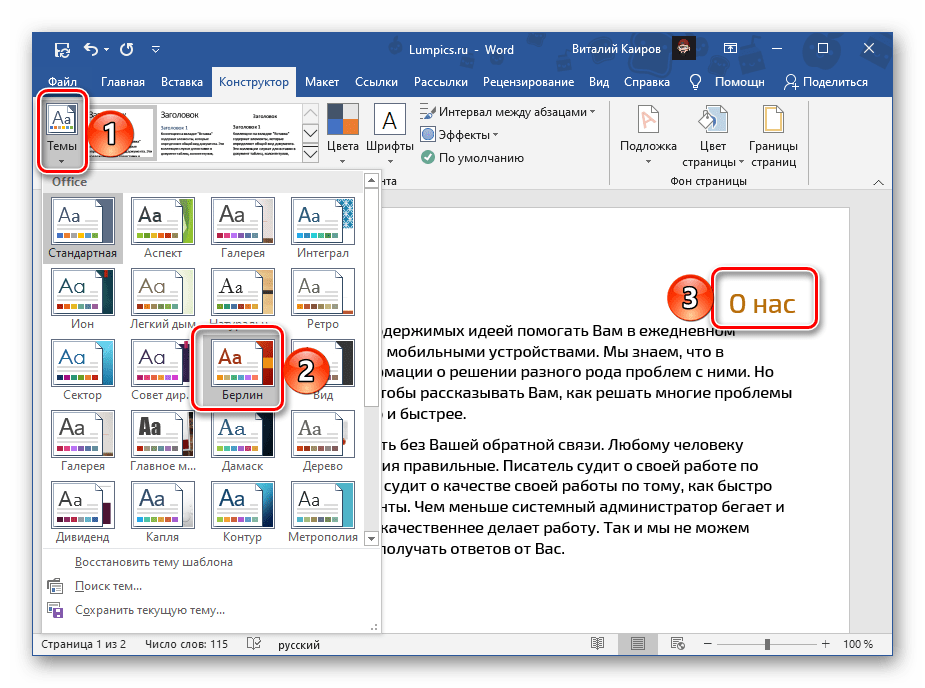
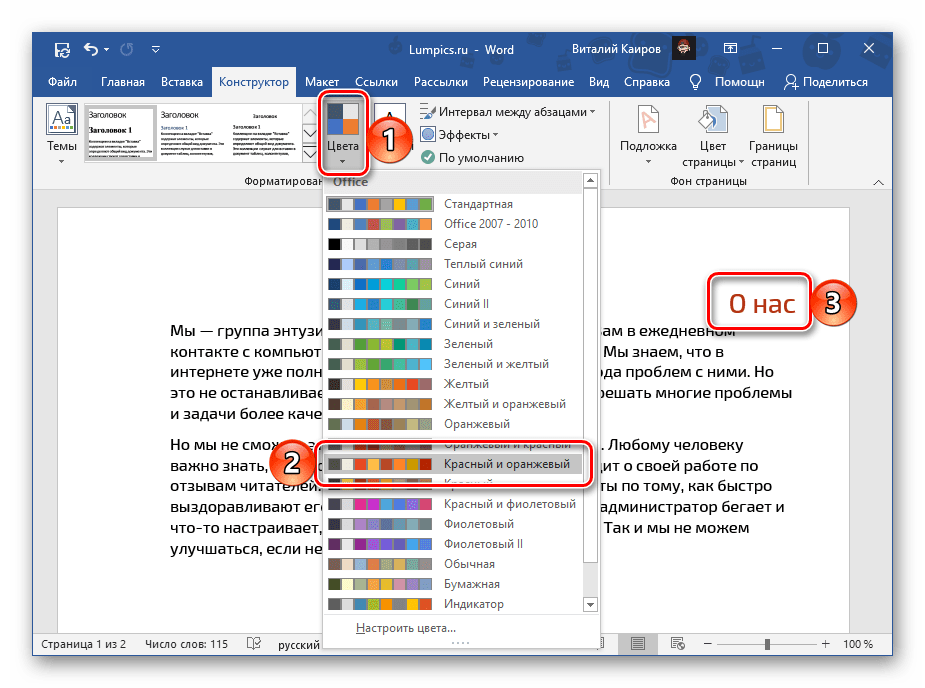
Как создать заголовки в Ворд - Разнообразить предустановленные стили оформления, изменив их цвета, можно с помощью двух инструментов:
- «Темы»;
- «Цвета».
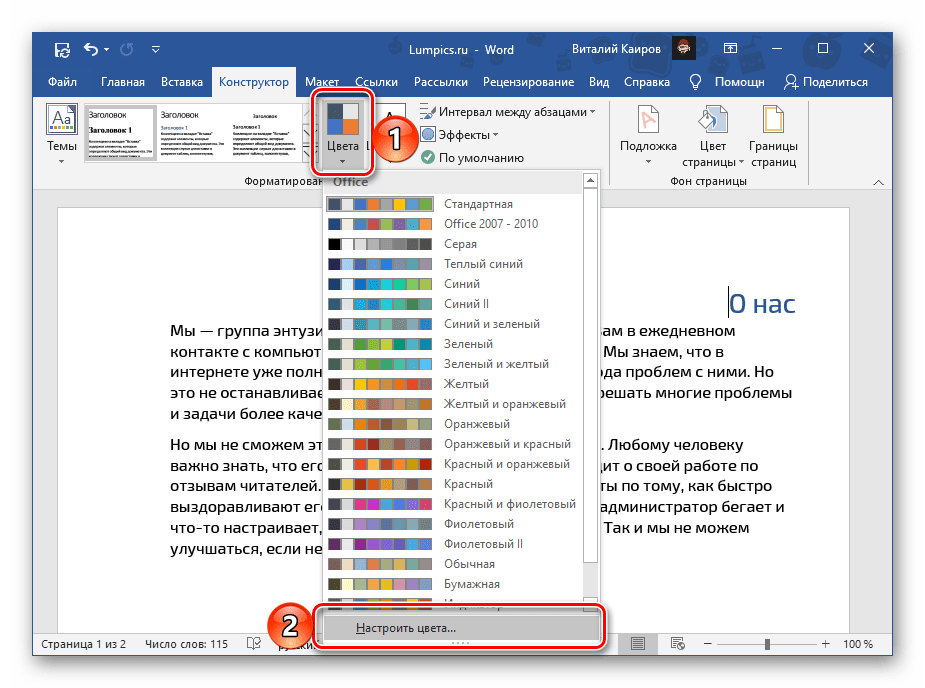
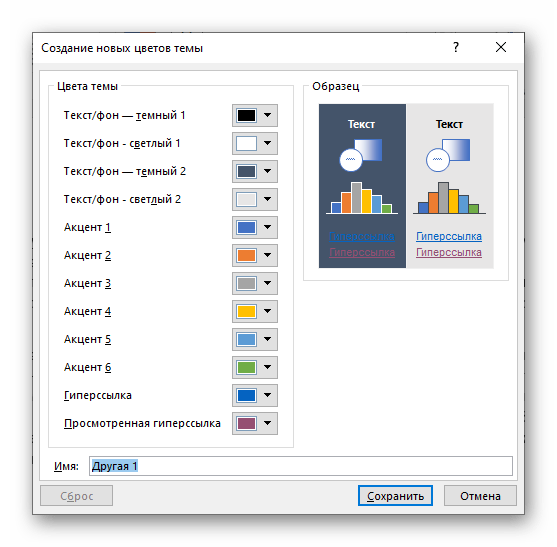
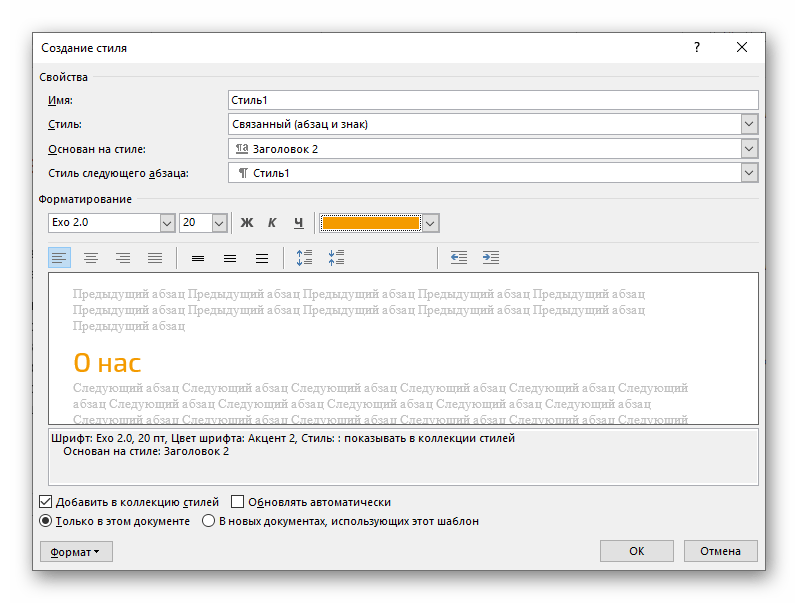
Последние также можно детально настроить под себя, определив цвета и оттенки разных элементов текстового документа,
задав стилю наименование и сохранив его в качестве шаблона.
Читайте также: Как сделать шаблон документа в Word
Шаблоны, представленные в списке стандартных стилей форматирования, могут быть выполнены в разных цветовых гаммах — это зависит от выбранного варианта в меню соответствующего инструмента. Распространяются они в первую очередь на заголовки и подзаголовки разного уровня.
Вариант, выбранный в списке «Цвета», применяется и к стилям во вкладке «Главная» и к тем, о которых шла речь во втором пункте данной части статьи — представленным в группе «Форматирование документа». Это позволяет значительно более быстрым способом разнообразить оформление.
Для обычного текста цвет придется менять либо одним из двух первых способов, рассмотренных выше, либо путем самостоятельного создания нового стиля (ссылка на инструкцию по теме дана в начале этой части статьи).
Важно! В редких случаях помимо цвета также могут меняться и некоторые параметры стиля текста, такие как интервалы и варианты выравнивания. Исправить это помогут представленные по ссылкам ниже инструкции.
Подробнее:
Как выровнять текст в Ворд
Как изменить междустрочные интервалы в Ворд
Способ 4: Текстовые эффекты и оформление
Последний вариант изменения цвета, который мы хотим рассмотреть, во многом отличается от предыдущих, так как позволяет полностью преобразить внешний вид текста путем применения к нему различных эффектов. Такой подход можно использовать в создании презентаций, открыток, поздравительных и буклетов, но в «бытовом» и рабочем документообороте он вряд ли найдет свое применение.
Читайте также: Как сделать основу для презентации / открытку / буклет в Word
- Выделите фрагмент текста, вид которого требуется изменить.
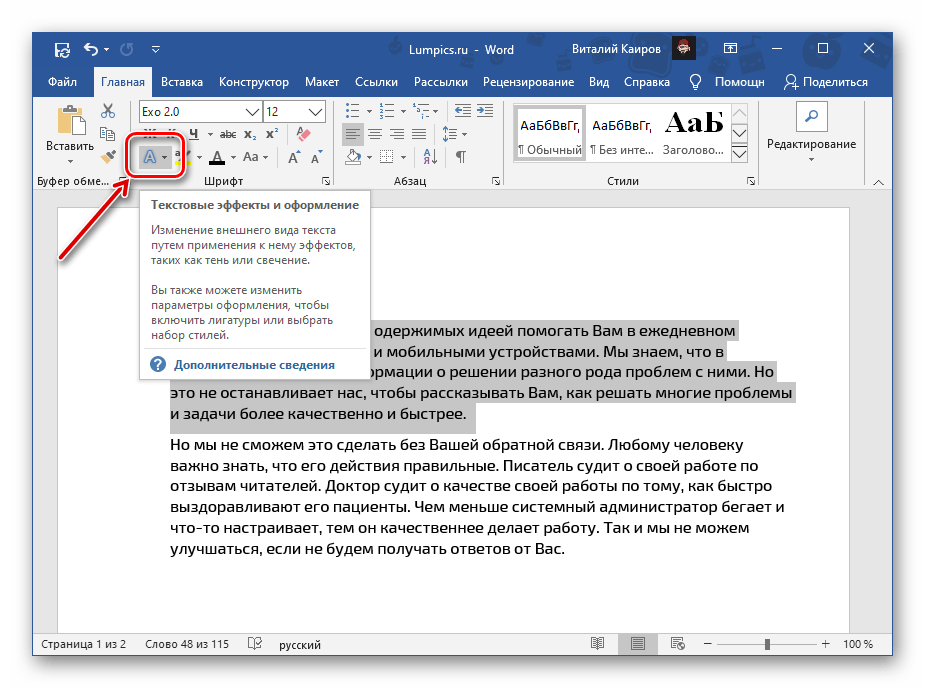
- Разверните меню кнопки «Текстовые эффекты и оформление», расположенной во вкладке «Главная», ее группе инструментов «Шрифт».
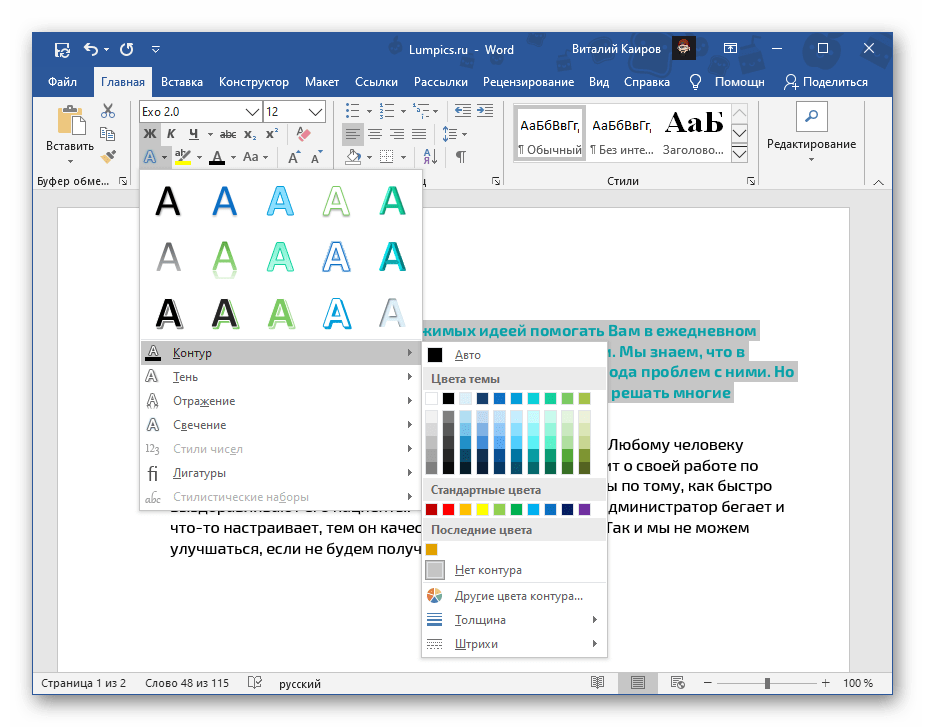
- Выберите подходящий параметр, доступны следующие:
Отметим, что цвет для всех этих параметров может быть изменен либо в соответствии с тем, что выбран в качестве основного для текста, либо отдельно.
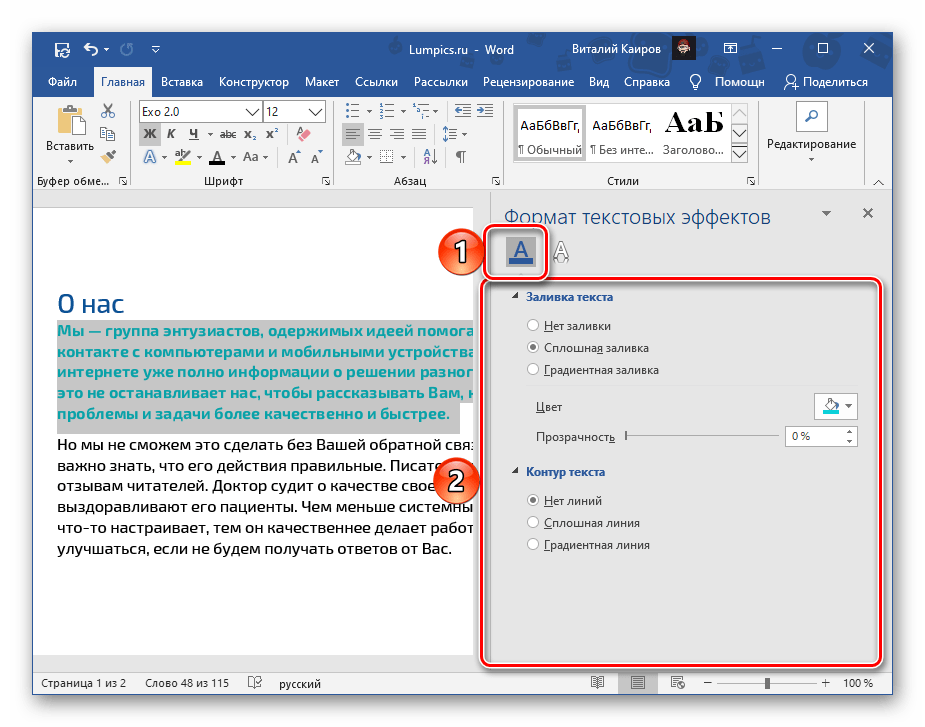
Выбор пунктов, доступных в конце списка шаблонов («Варианты тени», «Параметры отражения», «Параметры свечения»), открывает в документе боковую панель инструментов «Формат текстовых эффектов» (упоминалась нами в конце второго способа), состоящую из двух вкладок:
- «Заливка и контур текста» — позволяет изменять соответствующие параметры, в том числе цвет, который может быть сплошным или градиентным, и прозрачность.;
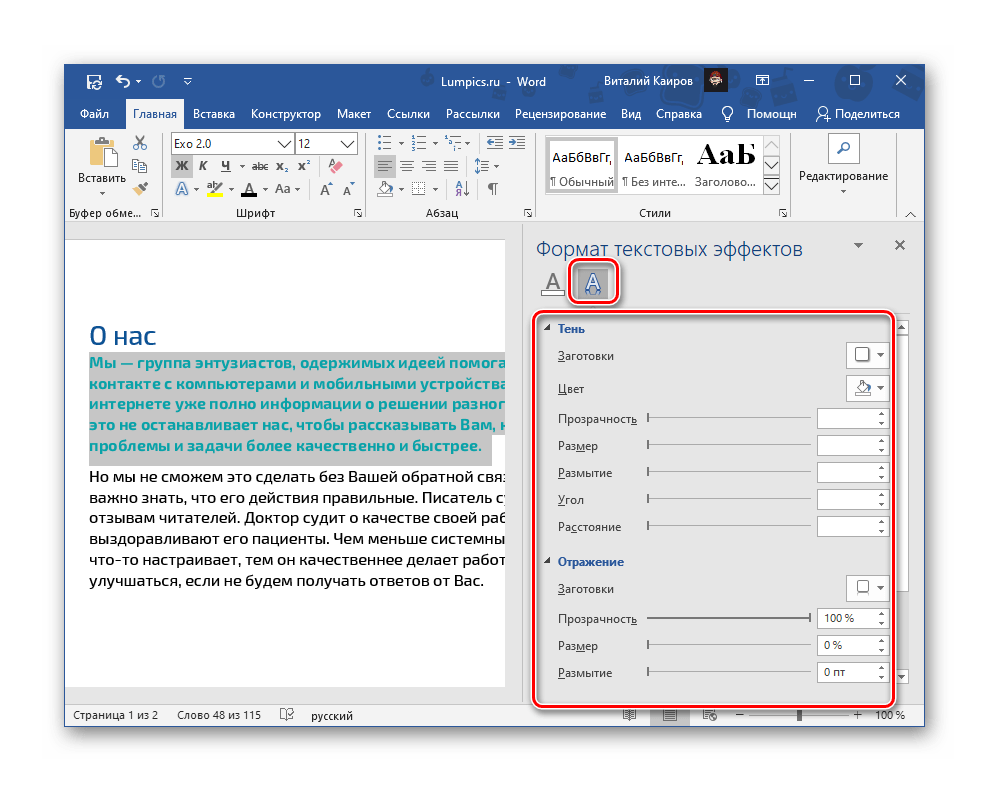
- «Текстовые эффекты» — по сути, дублирует меню кнопки «Текстовые эффекты и оформление», рассматриваемой нами в данной части настоящей статьи,
но предоставляет возможность куда более детального редактирования таких параметров, как «Заготовки» (шаблоны), «Прозрачность», «Размер», «Размытие», «Угол», «Расстояние» и, конечно же, особенно интересующий нас «Цвет».
С помощью текстовых эффектов и элементов оформления в Ворд можно создавать красивые надписи, цветные и выполненные в разных стилях, что находит свое применение в обозначенных выше сферах.

Читайте также: Как сделать эффект зеркального отражения текста в Word
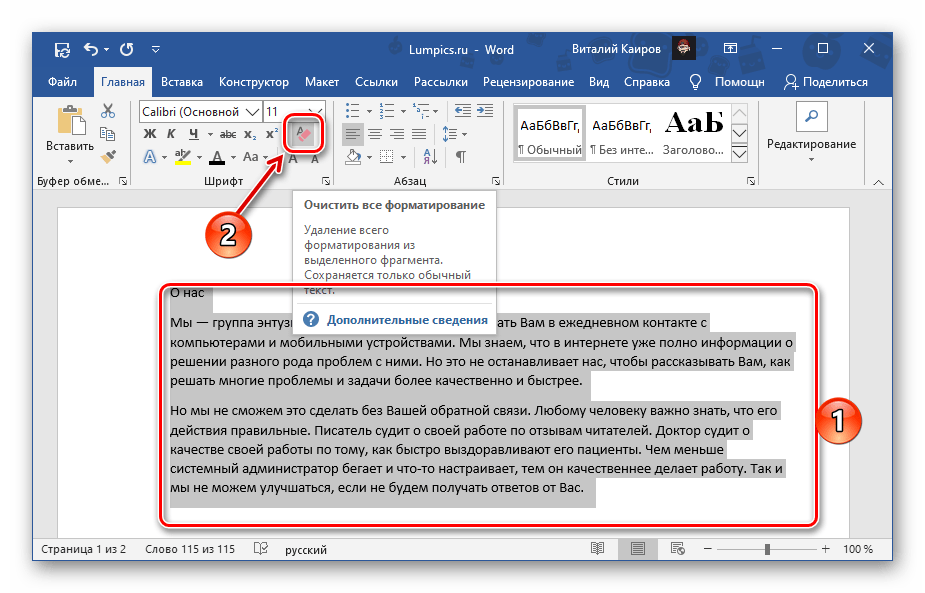
Для того чтобы полностью отменить внесенные изменения, необходимо очистить форматирование выделенного фрагмента текста.
Читайте также: Как очистить форматирование в Ворд
Еще статьи по данной теме:
Помогла ли Вам статья?
Download Article
Download Article
This wikiHow teaches you how to change font color in your HTML document. While the HTML font tag is obsolete in HTML5, you can use CSS to add color to your HTML page’s text. If you’re working with an older version of HTML, you can use the HTML font color tag as needed.
-
1
Pick a color for your text. While you can use basic colors (e.g., «red») to color your text, you’ll need to use an HTML color generator for more nuanced shades:
- Go to https://www.w3schools.com/colors/colors_picker.asp in your computer’s web browser.
- Select the base color you want to use in the hexagon at the top of the page.
- Scroll to the shade you want to use on the right side of the page.
- Note the six-character code to the right of the shade.
-
2
Open your HTML document. This should be the document for which you want to change the font color.
- If you don’t yet have an HTML document, create one before proceeding.
Advertisement
-
3
Find the text you want to color. Scroll through your document until you find the paragraph, header, or other form of text that you want to color.
-
4
Note the text’s tags. For example, if the text is a header, you’ll see «<h1>» in front of it.
-
5
Add the «head» and «style» sections to the top of the document. You’ll do this by typing <head> below the «<html>» tag, pressing ↵ Enter, typing <style> below the «<head>» tag, pressing ↵ Enter twice, and typing in the closing tags for both. Your end result should look like this:
<!DOCTYPE html> <html> <head> <style> </style> </head> <body>
-
6
Enter the «color» style tag. Click the space between the «<style></style>» tags, then enter the following code (making sure to replace red with your color code and «<h1>» with the tag for the text you want to color):
-
7
Review your document. Your page header should look something like this:
<!DOCTYPE html> <html> <head> <style> <h1> { color: red; } </style> </head> <body>
-
8
Unify the body text color. If you want to make all of your document’s body text the same color, enter the following code with your preferred color substituted for black:
Advertisement
-
1
Pick a color for your text. While you can use basic colors (e.g., «red») to color your text, you’ll need to use an HTML color generator for more nuanced shades:
- Go to https://www.w3schools.com/colors/colors_picker.asp in your computer’s web browser.
- Select the base color you want to use in the hexagon at the top of the page.
- Scroll to the shade you want to use on the right side of the page.
- Note the six-character code to the right of the shade.
-
2
Open your HTML document. This should be the document for which you want to change the font color.
- If you don’t yet have an HTML document, create one before proceeding.
-
3
Find the text you want to color. Scroll through your document until you find the paragraph, header, or other form of text that you want to color.
-
4
Add the open «font» tag. Click immediately left of the text you want to color, then type in the following (making sure to replace red with your preferred color):[1]
-
5
Close the «font» tag. Click the space to the right of the end of the text you’re coloring, then type </font> there.
<font color="red">This text is red!</font>
Advertisement
Sample HTML Code
Add New Question
-
Question
How do I use a color codes?
You can use hex codes (e.g. #ff00ff), rgb codes (e.g. rgb(255,100,309) ), or web safe colors (colors that are just their name like ‘red’ or ‘black’). You can use colorhexa.com to get color codes.
-
Question
How do I change color:red to color:blue?
Nicole Futoryansky
Community Answer
As long as you are using a normal editor such as notepad, you can just go in and replace the word ‘red’ with the word ‘blue’.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Old computer displays are limited to about 65,000 colors, and very old displays are limited to 256. However, over 99% of internet users will be able to see any color you specify.[2]
-
Try to make your page easy to read. Bright colors are hard to read on a white background, and dark colors are hard to read on a black background.
-
HTML color codes are broken up as follows: the first two characters refer to red hues, the second two refer to green, and the last two refer to blue. You can use anything from «00» to «99» to indicate how much of each color you want; using «FF» instead of a number calls the maximum amount of that color (for example, «0000FF» would be as blue as possible).
Thanks for submitting a tip for review!
Advertisement
-
The font element is not supported in XHTML 1.0 Strict DTD.
Advertisement
About This Article
Article SummaryX
1. Select a color.
2. Find the code for the color.
3. Open the HTML code.
4. Find the tag for the text you want to color.
5. Enter the «color» style for that tag.
6. Unify the body text color.
Did this summary help you?
Thanks to all authors for creating a page that has been read 617,982 times.
Is this article up to date?
Download Article
Download Article
This wikiHow teaches you how to change font color in your HTML document. While the HTML font tag is obsolete in HTML5, you can use CSS to add color to your HTML page’s text. If you’re working with an older version of HTML, you can use the HTML font color tag as needed.
-
1
Pick a color for your text. While you can use basic colors (e.g., «red») to color your text, you’ll need to use an HTML color generator for more nuanced shades:
- Go to https://www.w3schools.com/colors/colors_picker.asp in your computer’s web browser.
- Select the base color you want to use in the hexagon at the top of the page.
- Scroll to the shade you want to use on the right side of the page.
- Note the six-character code to the right of the shade.
-
2
Open your HTML document. This should be the document for which you want to change the font color.
- If you don’t yet have an HTML document, create one before proceeding.
Advertisement
-
3
Find the text you want to color. Scroll through your document until you find the paragraph, header, or other form of text that you want to color.
-
4
Note the text’s tags. For example, if the text is a header, you’ll see «<h1>» in front of it.
-
5
Add the «head» and «style» sections to the top of the document. You’ll do this by typing <head> below the «<html>» tag, pressing ↵ Enter, typing <style> below the «<head>» tag, pressing ↵ Enter twice, and typing in the closing tags for both. Your end result should look like this:
<!DOCTYPE html> <html> <head> <style> </style> </head> <body>
-
6
Enter the «color» style tag. Click the space between the «<style></style>» tags, then enter the following code (making sure to replace red with your color code and «<h1>» with the tag for the text you want to color):
-
7
Review your document. Your page header should look something like this:
<!DOCTYPE html> <html> <head> <style> <h1> { color: red; } </style> </head> <body>
-
8
Unify the body text color. If you want to make all of your document’s body text the same color, enter the following code with your preferred color substituted for black:
Advertisement
-
1
Pick a color for your text. While you can use basic colors (e.g., «red») to color your text, you’ll need to use an HTML color generator for more nuanced shades:
- Go to https://www.w3schools.com/colors/colors_picker.asp in your computer’s web browser.
- Select the base color you want to use in the hexagon at the top of the page.
- Scroll to the shade you want to use on the right side of the page.
- Note the six-character code to the right of the shade.
-
2
Open your HTML document. This should be the document for which you want to change the font color.
- If you don’t yet have an HTML document, create one before proceeding.
-
3
Find the text you want to color. Scroll through your document until you find the paragraph, header, or other form of text that you want to color.
-
4
Add the open «font» tag. Click immediately left of the text you want to color, then type in the following (making sure to replace red with your preferred color):[1]
-
5
Close the «font» tag. Click the space to the right of the end of the text you’re coloring, then type </font> there.
<font color="red">This text is red!</font>
Advertisement
Sample HTML Code
Add New Question
-
Question
How do I use a color codes?
You can use hex codes (e.g. #ff00ff), rgb codes (e.g. rgb(255,100,309) ), or web safe colors (colors that are just their name like ‘red’ or ‘black’). You can use colorhexa.com to get color codes.
-
Question
How do I change color:red to color:blue?
Nicole Futoryansky
Community Answer
As long as you are using a normal editor such as notepad, you can just go in and replace the word ‘red’ with the word ‘blue’.
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
Old computer displays are limited to about 65,000 colors, and very old displays are limited to 256. However, over 99% of internet users will be able to see any color you specify.[2]
-
Try to make your page easy to read. Bright colors are hard to read on a white background, and dark colors are hard to read on a black background.
-
HTML color codes are broken up as follows: the first two characters refer to red hues, the second two refer to green, and the last two refer to blue. You can use anything from «00» to «99» to indicate how much of each color you want; using «FF» instead of a number calls the maximum amount of that color (for example, «0000FF» would be as blue as possible).
Thanks for submitting a tip for review!
Advertisement
-
The font element is not supported in XHTML 1.0 Strict DTD.
Advertisement
About This Article
Article SummaryX
1. Select a color.
2. Find the code for the color.
3. Open the HTML code.
4. Find the tag for the text you want to color.
5. Enter the «color» style for that tag.
6. Unify the body text color.
Did this summary help you?
Thanks to all authors for creating a page that has been read 617,982 times.
Is this article up to date?
Цвет текста HTML меняется с помощью тега font, но в HTML5 этот метод не поддерживается, Чтобы задать цвет фона HTML для различных элементов страницы, вместо указанного тега нужно использовать CSS. Использование CSS гарантирует, что веб-страница будет совместима с любым браузером.
Метод 1: как изменить цвет текста HTML с помощью CSS
- Откройте HTML-файл. Лучший способ изменить цвет текста – это воспользоваться CSS. Тег <font> не поддерживается в HTML5. Поэтому воспользуйтесь CSS, чтобы определить стиль элементов страницы.
- Этот метод также работает с внешними таблицами стилей (отдельными файлами CSS). Приведенные ниже примеры предназначены для HTML-файла с внутренней таблицей стилей:
- Поместите курсор внутри тега <head>. Стили определяются внутри этого тега, если используется внутренняя таблица стилей:
- Введите <style>, чтобы создать внутреннюю таблицу стилей. Когда тег <style> находится внутри <head>, таблица стилей будет применена к любым элементам страницы. Перед тем, как сделать цвет фона в HTML, начало его разметки должно выглядеть следующим образом:
<!DOCTYPE html> <html> <head> <style> </style> </head>
- Введите элемент, цвет текста которого нужно изменить. Используйте раздел <style>, чтобы определить внешний вид элементов страницы. Например, чтобы изменить стиль всего текста на странице, введите следующее:
<!DOCTYPE html>
<html>
<head>
<style>
body {
}
</style>
</head>
- В селекторе элемента введите атрибут color:. Это свойство определяет цвет текста выбранного элемента. За HTML цвет фона текста отвечает свойство background-color. В нашем примере этот атрибут изменит цвет основного текста, который является элементом, включающим весь текст на странице:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color:
}
</style>
</head>
- Введите цвет текста. Это можно сделать тремя способами: ввести название, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст синим, введите blue, rgb(0, 0, 255) или #0000FF:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
</style>
</head>
- Добавьте другие селекторы, чтобы изменить цвет различных элементов. Чтобы поменять цвет текста у разных элементов страницы или HTML цвет фона текста, можно использовать различные селекторы:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
h1 {
color: #00FF00;
}
p {
color: rgb(0,0,255)
}
</style>
</head>
<body>
<h1>Этот заголовок будет зеленым.</h1>
<p>Этот параграф будет синим.</p>
Этот основной текст будет красным.
</body>
</html>
- Укажите стилевой класс CSS вместо того, чтобы менять элемент. Перед тем, как сделать цвет фона в HTML или изменить стиль элемента, можно указать стилевой класс, а затем применить его к любому элементу страницы. Например, класс .redtext окрасит текст элемента в красный цвет:
<!DOCTYPE html>
<html>
<head>
<style>
.redtext {
color: red;
}
</style>
</head>
<body>
<h1 class="redtext">Этот заголовок будет красным</h1>
<p>Этот параграф будет стандартным.</p>
<p class="redtext">Этот параграф будет красным</p>
</body>
</html>
Метод 2: Меняем цвет текста HTML с помощью атрибутов встроенного стиля
- Откройте HTML-файл. Чтобы изменить стиль одного элемента страницы или цвет фона HTML, можно воспользоваться атрибутами встроенного стиля. Это может быть полезно, если нужно внести одно-два изменения, но не рекомендуется для масштабного применения. Чтобы полностью изменить стиль, воспользуйтесь предыдущим методом:
- Найдите элемент, который нужно изменить. С помощью атрибутов встроенного стиля можно изменить цвет текста любого элемента страницы. Например, чтобы изменить цвет текста определенного заголовка, найдите его в файле:
<!DOCTYPE html> <html> <body> <h1>Этот заголовок нужно заменить</h1> </body> </html>
- Добавьте к элементу атрибут стиля. Внутри открывающегося тега изменяемого элемента введите style=»»:
<!DOCTYPE html> <html> <body> <h1 style=""> Этот заголовок нужно заменить </h1> </body> </html>
- Внутри «» введите color: или цвет фона HTML. Например:
<!DOCTYPE html> <html> <body> <h1 style="color:"> Этот заголовок нужно заменить </h1> </body> </html>
- Введите цвет текста. Это можно сделать тремя способами: ввести имя, шестнадцатеричное значение или значение RGB. Например, чтобы сделать текст желтым, введите yellow;, rgb(255,255,0); или #FFFF00:
<!DOCTYPE html> <html> <body> <h1 style="color:#FFFF00;">Этот заголовок стал желтым</h1> </body> </html>
Как изменить цвет шрифта
Сообщение в блоге или в документе, украшенное умеренным количеством цветов, не только повышает настроение читателя, но и разделяет мысли автора по степени важности. Что-то более важное можно выделить красным, что-то второстепенное – серым. Оформление текста разными цветами займет больше времени, но результат стоит того.

Вам понадобится
- Компьютер с подключением к интернету.
Инструкция
Для оформления текста цветом в редакторе выделите нужные слова. Далее в верхней панели инструментов найдите кнопку «Цвет текста» (обозначается часто латинской “A” с полоской красного цвета под ней). Нажмите стрелочку рядом с буквой и выберите цвет, которым хотите выделить текст.
Чтобы изменить цвет текста в блоге, введите сообщение, затем в его начале поставьте тег: < f o n t c o l o r = » название цвета на английском или код » >. После выделяемой фразы поставьте такой тег: < / f o n t >.
Можете оформить фон цветного текста контрастным цветом. В начале такого сообщения введите тег: < s p a n s t y l e = » b a c k g r o u n d – c o l o r : название цвета фона ; c o l o r : название цвета текста ; p a d d i n g : 3 p x ; » >. После текста: < / s p a n >. Цифра означает, на расстояние в пикселях между буквами и границей фона.
Текст в двойной рамке получится при использовании таких тегов: < s p a n s t y l e = » b o r d e r – s t y l e : d o u b l e ; c o l o r : цвет рамки ; p a d d i n g : 3 p x ; » > < s p a n s t y l e = » c o l o r : цвет текста ; » > — далее текст и окончание: < / s p a n > < / s p a n >. Число означает расстояние в пикселях от букв до рамки.
Видео по теме
Обратите внимание
При использовании тегов убирайте пробелы между символами, но не между словами.
Теги вводите в текст сообщения в режиме HTML-просммотра, а не визуального редактора.
Источники:
- каталог кодов для сайтов и блогов
- как изменить цвет букв
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.
Введение
Текстовый редактор Microsoft Word имеет множество уникальнейших функций, которые помогают пользователю работать с документами любого объёма. Кроме стандартного форматирования в программе, можно выделять весь текст или его фрагменты несколькими возможными вариантами. Например, можно поменять цвет шрифта, выделить его жирным или курсивом. Наряду с этим есть возможность подчёркивания, зачёркивания или закрашивания текста определённым маркером. При необходимости предусмотрена функция, позволяющая изменить цвет отдельной области. Рассмотрим всевозможные способы, которые позволяют не только сделать блок информации заметным, но и убрать существующее в Ворде выделение. Приведённые рекомендации позволят проделать любую манипуляцию всего за несколько шагов.
Форматирование текста — одна из главных функций редактора
Цветовое изменение шрифта
Редактор Word имеет множество полезнейших инструментов, которые помогают пользователю быстро и эффективно форматировать даже объёмные документы. Выделение текста может быть сделано через специальную панель, оснащённую несколькими инструментами, которые помогают осуществить необходимое форматирование текста. Своеобразный редактор появляется после того, как пользователь выделит хотя бы одно слово. Кроме того, увидеть эту небольшую панель можно в контекстном меню, которое возникает на экране после щелчка правой кнопкой мыши по фрагменту документа.
Для того чтобы изменить цвет шрифта в Ворде, необходимо выделить нужную часть документа, подлежащую дальнейшему изменению. Затем курсором из небольшой панели инструментов выбрать оптимальную гамму, которой будут окрашены все буквы и символы. При необходимости пользователь может аналогичным образом изменить цвет текста. Параметр «Цвет» содержит все существующие решения.
Редактор Microsoft Word позволяет легко и качественно форматировать большие объёмы информации, посредством специфического инструментария применяя отдельные темы, что обеспечит современный вид любому документу. Начинающему пользователю полезно знать, что тема в Ворде представляет собой огромный список команд, которые могут всего за один щелчок менять цветовую схему, состоящую из определённого набора, шрифты и общий принцип оформления. Всё это вкупе позволяет всего за несколько мгновений преобразить документ, изменить не только текст, но и многие другие элементы.
Цветовое выделение отдельного фрагмента документа
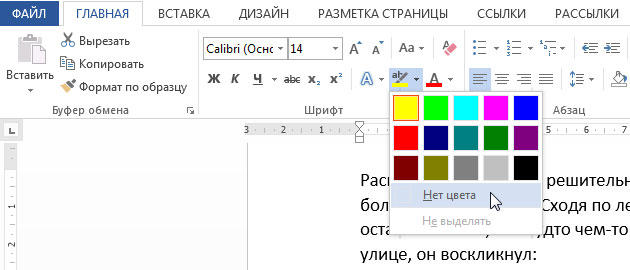
Чтобы выделение цветом касалось не самого шрифта, а области, которая окружает пространство обозначенного фрагмента, пользователю нужно перейти в категорию «Главная», среди прочих инструментов выбрать стрелку, которая находится в выпадающем меню около строки «Цвет». Эта манипуляция вызывает в Ворде команду, которая меняет гамму непосредственно самого выделения.
Пользователь должен указать на предпочтительное цветовое решение, затем курсором очертить нужный фрагмент документа. Впоследствии именно эта часть будет выделяться конкретным цветом.
Вернуть стандартный вид электронному указателю поможет повторный клик по ранее представленной команде.
Отмена выбранного действия
Убрать разноцветное выделение текста в Word следует точно такими же действиями, которыми он был применён. Всё, что нужно для работы с выделением шрифта или области вокруг него, располагается в одной вкладке, которая называется «Главная». Убрать из документа жирный и курсивный шрифты позволит повторное нажатие на определённые кнопки центрального меню, в частности, «Ж» и «К». Правда, прежде чем изменить и убрать выделение, нужно «показать» компьютеру место, которое подлежит форматированию. Помогают убрать цвет шрифта кнопки «Нет цвета» и «Авто». Изменить стиль форматирования следует с помощью применения команды «Обычный стиль».
Заключение
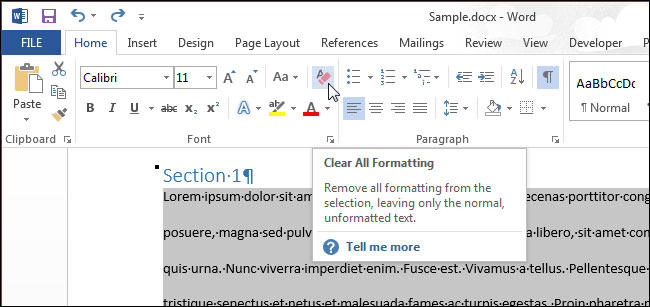
Для работы в редакторе Microsoft Word пользователь, кроме всех остальных полезных кнопок и команд, должен знать о существовании весьма простой и удобной — кнопке «Убрать всё форматирование». Именно она помогает избавиться от всех ранее сделанных выделений и отметок. Найти её в Ворде можно на вкладке «Главная». Однако следует учесть, что эта команда уберёт всё, оставив в документе (в случае наличия) цветовое выделение текста.