Делаю серию статей, где выдам максимальную информацию про прокачку коммерческих факторов (КФ) сайтов.
По этому чек-листу вы обойдете всех своих нишевых конкурентов и сравняетесь с топовыми сайтами.
Пока пройдемся по оформлению страницы контактов и указанию всей важной контактной информации. Подходит для интернет магазинов и сайтов услуг. Заполните страницу контактов на максимум и порадуйте пользователей вашего.
База
Контактная информация указывается с двумя целями: вызвать доверие пользователей сайта, влияние на позиции сайта.
1) Ссылка в меню сайта с текстовым анкором “Контакты”,
2) Заголовки блоков сделаны тегами H,
3) h1 и title содержат слово “Контакты”
4) Хлебные крошки содержат слово “Контакты”.
5) Релевантный URL. Пример, contacts.
6) Блоки названы общепринято, а не с “креативом”. Боты не понимают шуток.
7) Все сделано текстом и выведено в код сайта. НИКАКОГО JS И КАРТИНОК, ФАЙЛОВ ДЛЯ СКАЧИВАНИЯ ВМЕСТО ИНФОРМАЦИИ. Никакого “А форму подгрузим через JS, а реквизиты пусть качают ”. Все должно быть в коде. И все должно читаться поисковыми системами.
1. Адрес
Добавить адрес на сайт в формате индекс, город, улица, дом, помещение.
✅ 123242, Москва, ул. Ленина, дом 10, офис 2
❌ ул. Ленина, дом 10, офис 2
2. Номер телефон
Указать городской номер телефона на сайте, телефон кликабельный (href=»tel:+74993907800″). Если нет городского, то делаем его через IP телефонию. При наличии клиентов из других регионов, будет полезен номер 8 800.
✅ Тут сложно ошибиться.
3. Наличие email адреса для связи
Вроде просто, но есть пару нюансов. Нужно указать больше способов связаться с компанией. Для этого нужно указать контакты разных отделов или способы связаться с директором, секретарем.
✅ Почта на доменной почте, почта кликабельная (href=»mailto:)
❌ Сделать на бесплатном почтовом сервисе.
4. Карта вставлена кодом
Если продвигаете сайт под Яндекс, то Яндекс Карта. При продвижении сайта под Google соответственно Google карта.
✅ Виджет (API / конструктор).
❌ Скриншотам.
5. Как пройти или проехать
Укажите схему прохода на карте.
И добавьте информацию на странице контактов “Как пройти” или “Как проехать” или “Как пройти и проехать”. Заголовки разметить тегом h. Можно добавить фотографии, чтобы люди точно поняли куда идти.
✅ Указать на сайте информацию, как добраться до вас.
❌ Объяснять клиентам по телефону, как пройти.
6. Реквизиты компании
Указать всю юридическую информацию об организации на сайте, заголовок блока (h) содержит слово “Реквизиты”. Можно приложить файл для скачивания на странице, но никак не вместо текстовой информации.
✅Наименование организации, ИНН, ОГРН, КПП, Расчетный счет, корреспондентский счет, наименование банка, БИК, юридический адрес. Вызывает доверие у клиентов и поисковых систем.
❌Указать на сайте только название ООО, вставили картинкой, реквизиты в отдельном файле для скачивания.
7. Форма обратного звонка на странице
Заголовок h2 “Обратный звонок / Форма для связи / Заказать обратный звонок”
Поля названы корректно: Имя, Ф.И.О., Имя Фамилия, Телефон, Email, Сообщение.
Кнопка содержит текст. Лучше всего “Отправить”. И не сделана картинкой, JS.
✅ Сделать форму в HTML.
❌ Подгрузить через JS.
Люди часто заходят за формой именно на страницу контактов.
8. Время работы
Самое главное назвать блок правильно “Режим работы / Время работы”. И указать подробную информацию о режиме работы: рабочие часы, обед, выходные, праздники. Это важно для клиентов сайта.
✅ Правильно
Режим работы:
Пн — Пт с 09:00 до 23:00
Обед с 13:00 до 14:00
Сб — Вс выходные
Внимание! В праздничные дни с 01.05 по 03.05 компания не работает.
✅ Правильно
Режим работы:
Круглосуточно
9. Больше адресов компании
Если у вас несколько адресов, то на сайте следует указать все. Указывайте вообще все: склады, точки самовывозов, офисы и так далее.
Тут есть несколько нюансов, которые зависят от вашей стратегии регионального продвижения.
Можно сильно углубляться. Но 100% верно указать на одной странице все адреса внутри продвигаемого региона. И дать ссылки на страницы контактов точек в других регионах.
✅ Указать контактные данные всех адресов. Ссылки на региональные точки.
❌ Указали только главный офис.
10. Социальные сети
Указание контактных данных в социальных сетях на сайте — коммерческий фактор, но не обязательно использовать на странице контактов. Если общаетесь с клиентами в соц. сетях, то укажите, как способ связи в контактах.
✅ Активные ссылки
❌ Сделать неактивные ссылки
11. Ссылки на мессенджеры
Необязательно использовать на странице контактов. Лучше в шапке сайта.
Когда Яндекс обучали коммерческим факторам, то в ходу был Скайп. И он был обучен на указание способа связи в Скайп. Но какой сайп в 2к21?
Поэтому указываем на сайте ТГ, Вотсап, Вайбер и так далее, как дополнительные каналы для связи.
У меня нет точной инфы обучен ли Яндекс на них, но как минимум это удобно для пользователей сайта.
✅ Активные ссылки на сайте.
❌ Сделать неактивную текстовую информацию.
Чек-лист и прототип страницы
Прототип страницы контактов чисто для наглядности, без мобильной версии. Я не претендую на должность проектировщика.
На этом все. Разместите всю важную информацию и обойдите ваших конкурентов!)
Нативная интеграция автора
Не буду лукавить и вставлять как-то органично свои рекламные ссылки. Вот мой Телеграм канал https://t.me/seokotenkov в нем будет другой тип контента. Больше для бизнесменов, маркетологов, продуктологов.
Там не будет новостей, дайджестов, инструкций, информационных статей там буду советы для бизнес.
В телеграм расскажу:
🔥Как подобрать подрядчика на SEO и не спустить деньги в трубу.
🔥Почему 80 страниц в отчете это не про исполнительность и эффективность, а про желание замылить вам глаза.
🔥Почему 100% гарантии в SEO — это 99% обман, а KPI ок.
5 лет в SEO: руководил отделом в веб-студии NeoPulse, работал инхаус в BKC.ru и Study.ru, развиваю свой онлайн-сервис Goodvice.io, продвигаю MBA направление в Вышке (mba.hse.ru).
Напишите вопросы в комментария если хотите узнать что-то подробнее. На все отвечу.
Как выглядит ваша страница «Контакты»?
Вы уверены, что большинство людей связываются с вами после ее просмотра, а не закрывают сайт?
Эту страницу изучают клиенты, партнеры, будущие работники или СМИ прежде, чем купить, заключить договор или прийти к вам в гости.
Какие контакты размещать на сайте?
Согласно статистике, 13% пользователей раздражает недостаточное количество информации на сайте. Как вы реагируете, если видите на странице «Контакты» только форму обратной связи? Наверное, думаете, что компании есть что скрывать. Или что сотрудники фирмы не очень-то и хотят с вами общаться.
Согласитесь, намного приятнее иметь выбор среди нескольких каналов связи с продавцом. Может, просмотрев страницу, посетитель остановится на форме обратной связи. Напишет сообщение и будет ждать ответа. Но это должен быть его выбор.
Итак, какую информацию следует размещать на странице «Контакты»:
- адрес компании и ее представительств;
- рабочие часы и выходные дни;
- расположение на Google Maps или Яндекс.Карты;
- схему проезда: автомобилем и общественным транспортом;
- информацию о парковке;
- телефоны: городские, мобильные;
- электронный адрес;
- фотографии офиса, здания, сотрудников;
- ссылки на страницы в соцсетях;
- логины в мессенджерах: Skype, Telegram, WhatsApp;
- контакты и имена руководителей и сотрудников.
Думаете, как это все правильно упорядочить? Поскольку одна картинка стоит 1.000 слов, я подобрал 73 примера. Изучайте их и внедряйте в свой бизнес:
- Примеры страниц: контакты компании.
- Примеры страниц: фотографии офиса и сотрудников.
- Примеры страниц: контакты для связи и форма.
- Примеры страниц: адрес офиса и приглашение в гости.
- Примеры креативных страниц «Контакты».
Примеры страниц: контакты компании
Помните: размещайте контактные данные, исходя из своих целей и потребностей посетителей. Например, если вы хотите «заманить» клиентов в офис, добавьте адрес, график работы, карту и только после этого телефоны, ссылки на соцсети и форму обратной связи.
В этом блоке я покажу, как можно разместить контактные данные, если у вас 2, 10 или даже 100 офисов в пределах одной страны или по всему миру. Итак, что вы можете добавить на сайт:
Адрес компании и карту
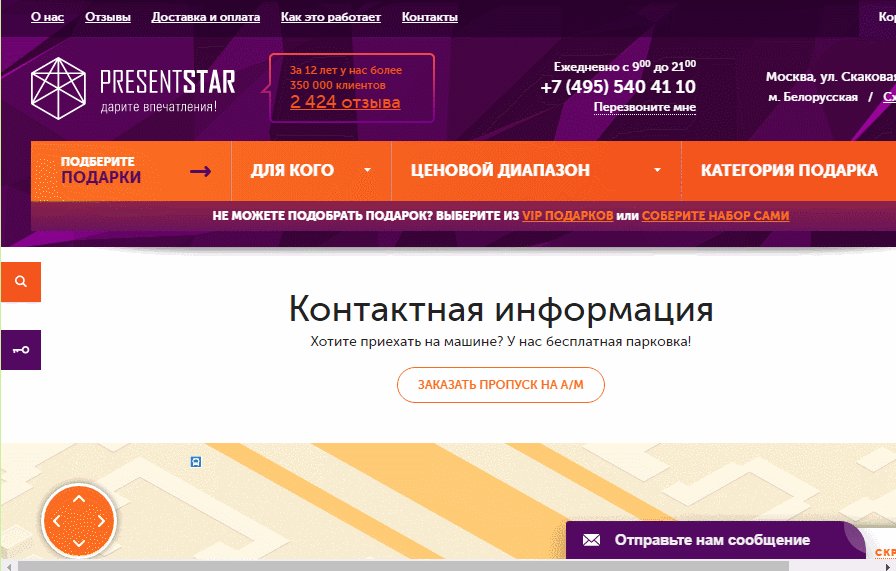
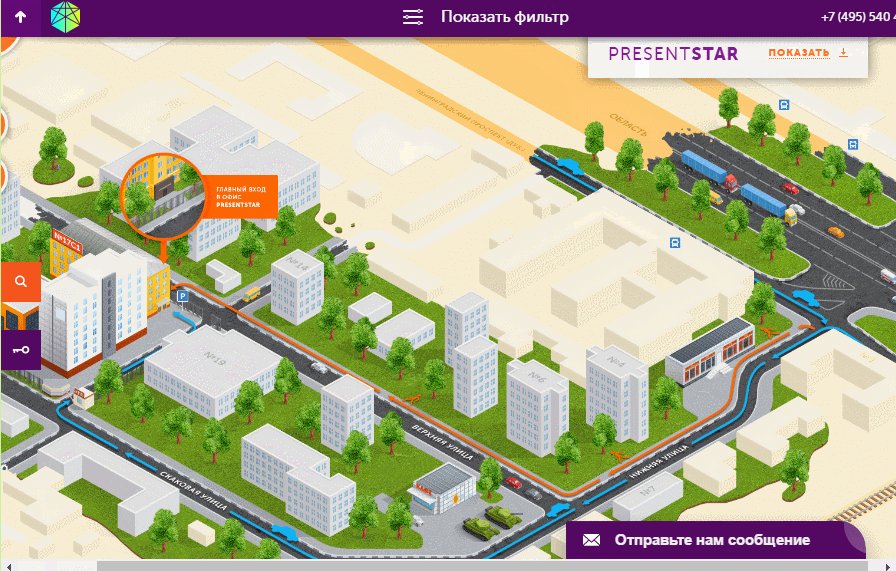
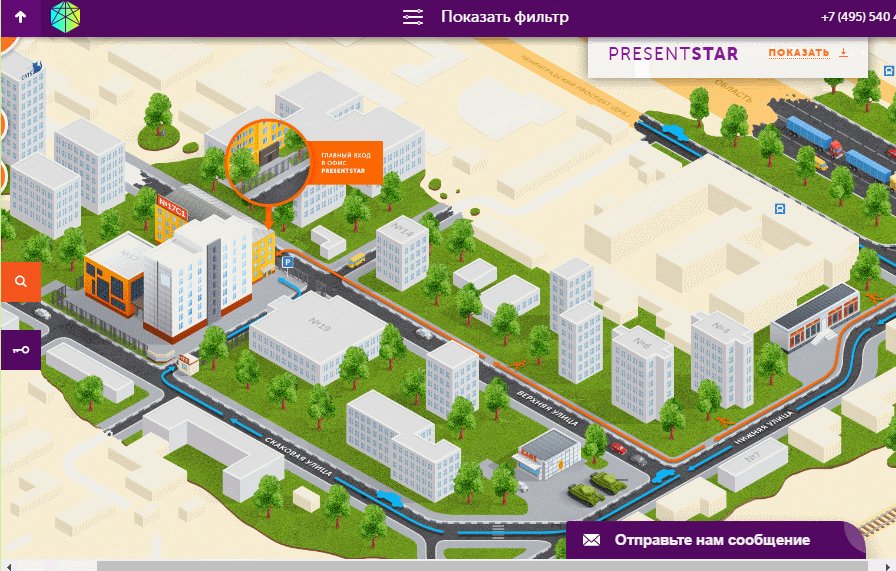
- Если ваше основное направление — продажи офлайн, добавьте адрес и схему проезда на первый экран. Хороший способ сделать страницу ярче — заменить Google Maps на нарисованную карту, где видно всю улицу в деталях. Так вас точно запомнят и захотят заглянуть в офис.
PresentStar
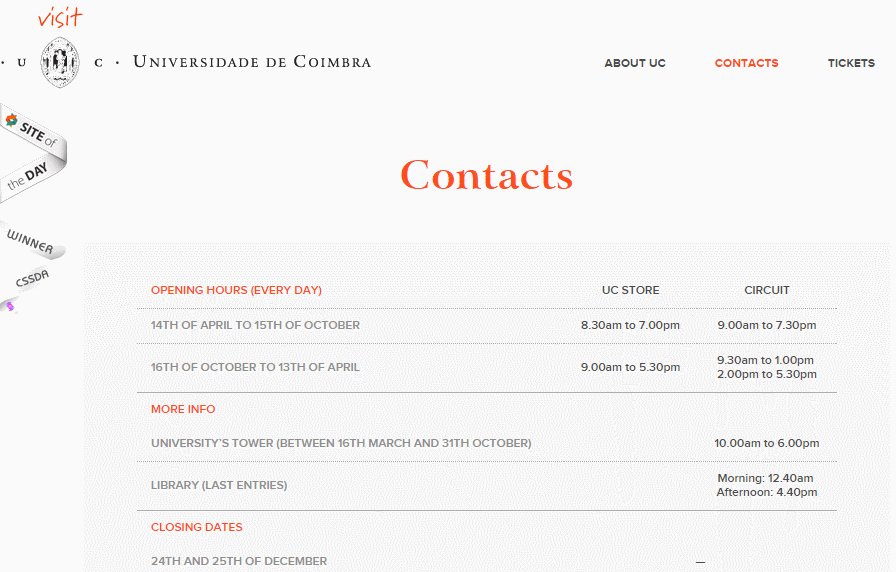
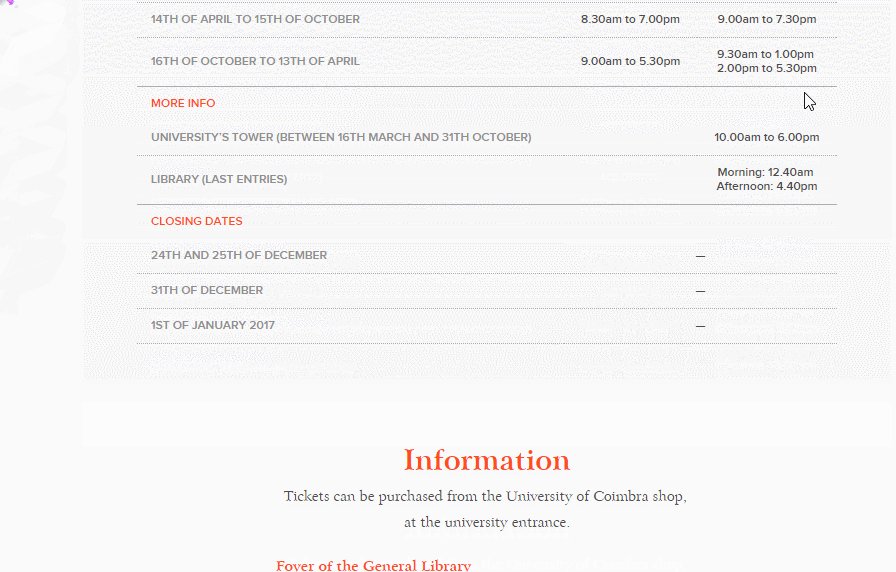
- Укажите также рабочие часы и график в выходные или праздничные дни. Вы ведь не хотите, чтобы клиенты пришли, когда вас не будет на месте?
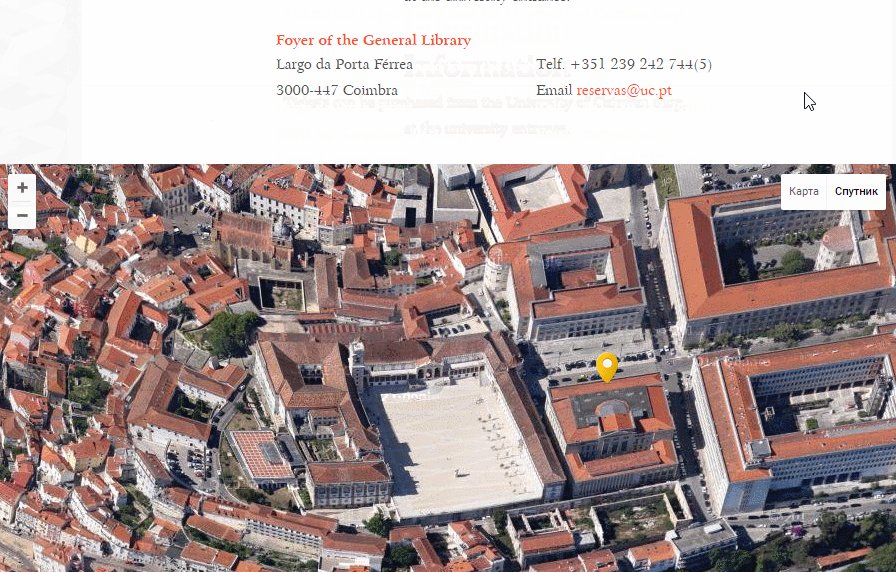
Visit Universidade de Coimbra
- Крупным фирмам, у которых представительства по всему миру, порою сложно наглядно отобразить их на странице контактов. Удобное решение — добавьте карту и сгруппируйте представительства, например, по частям мира: Америка, Африка, Европа, Азия, Океания. Отдельно выделите главный офис.
Abet Laminati
- Если ваши филиалы ограничены одной страной, можно легко обойтись без карты. Подробно распишите местонахождение и контакты главного офиса. А остальные города представьте в виде списка, каждый пункт которого открывается при нажатии.
Рефиниш Автолак
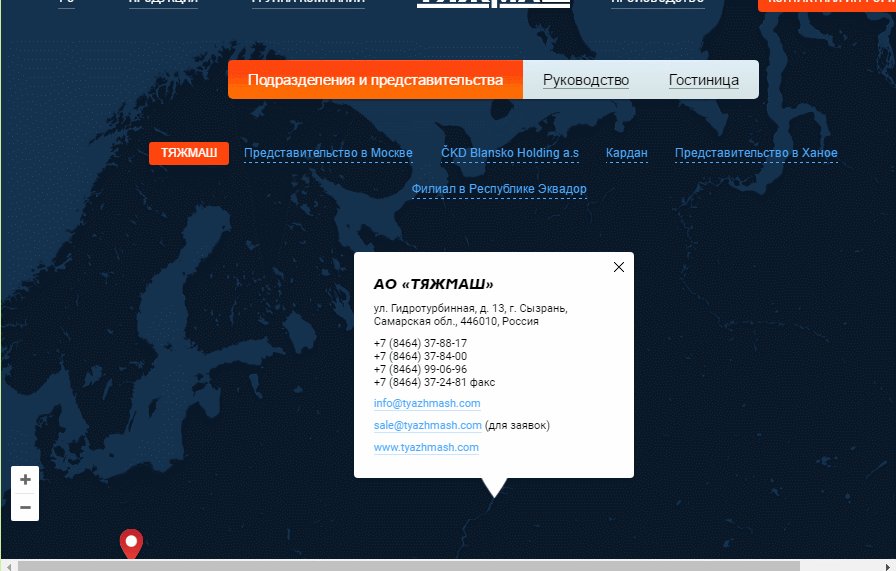
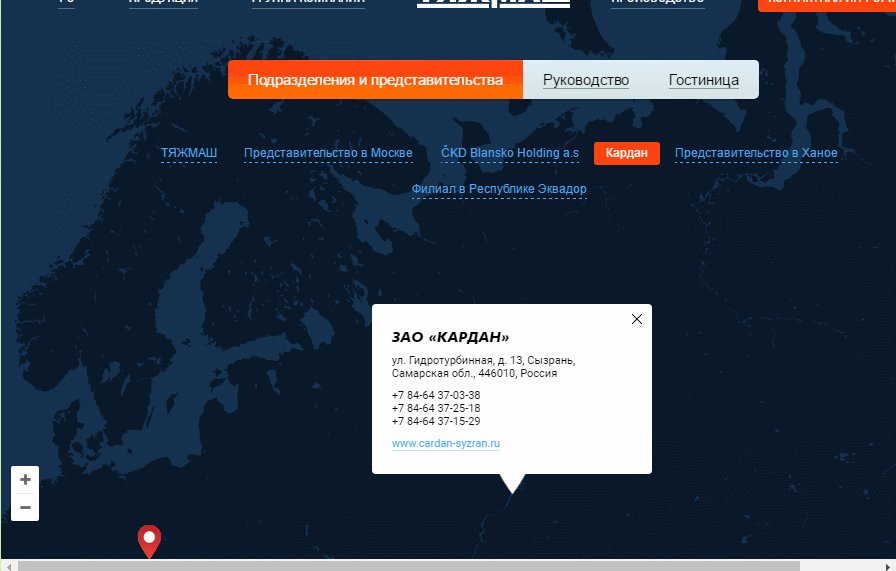
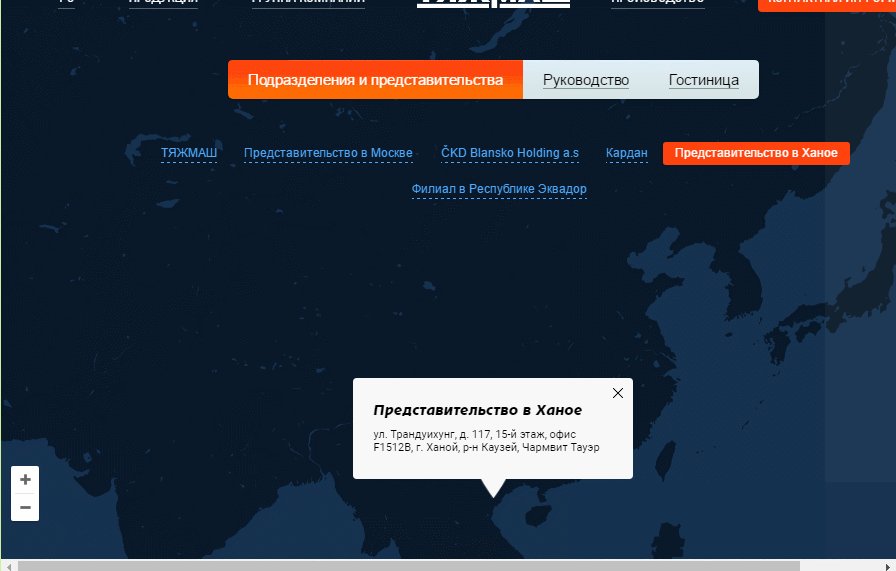
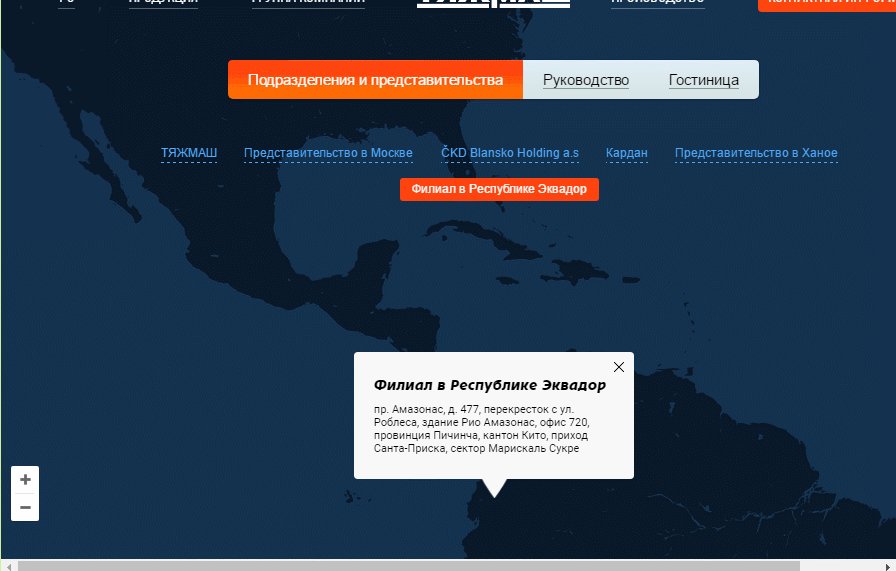
- Еще один вариант использования карты: если у вас несколько офисов, расположенных в разных странах. При нажатии на конкретное место открывается вся контактная информация в этом же окошке. Плюс добавьте кликабельный перечень всех филиалов вверху или внизу страницы для тех посетителей, которые хотят быстро найти фирму в своем регионе.
Тяжмаш
- У вас много отделений в пределах города или страны? Да еще и разного типа? Сделайте удобный фильтр на странице с контактами, возможность поиска по улице и карту, чтобы клиент смог проложить маршрут к нужному адресу. А при нажатии на выбранное отделение добавьте всплывающее окно с контактными данными и графиком работы.

ПриватБанк
- Или сделайте страницу интерактивной — пусть посетители оценивают отделения по 5-бальной шкале. Сделайте рейтинг доступным для клиентов, чтобы они смогли выбрать самый «звездный» филиал. Это как бонус к возможности фильтровать представительства. Хороший вариант для транспортных компаний и банков.
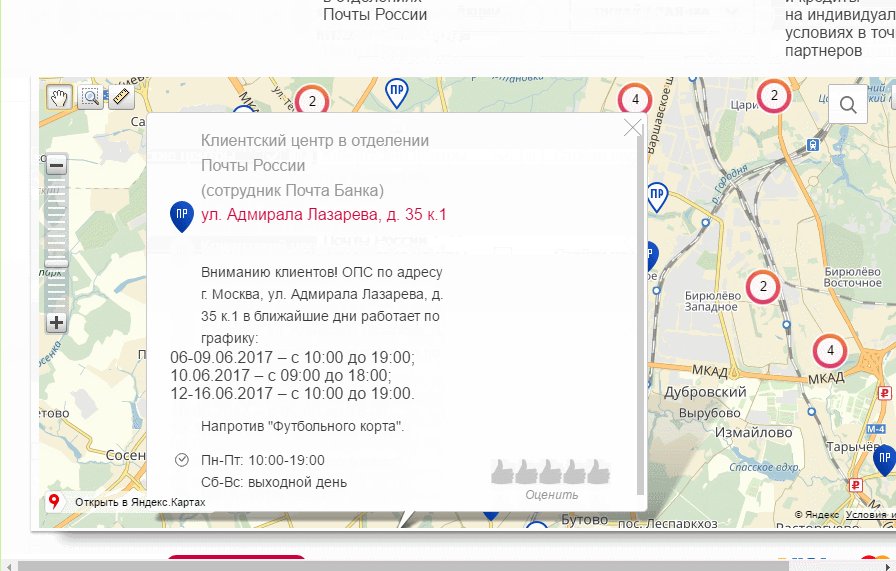
Почта Банк
- Хотите удивить посетителей? Добавьте больше полезной информации о каждом филиале. Кроме контактных данных это могут быть прогноз погоды и местное время. Всю эту информацию расположите на красочных фотографиях местности — готово, теперь вы покорите клиентов.
CP + B
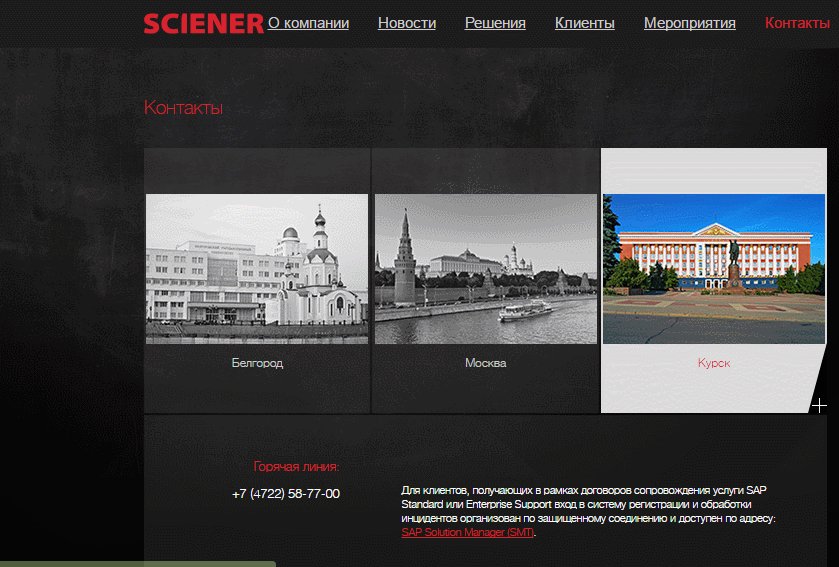
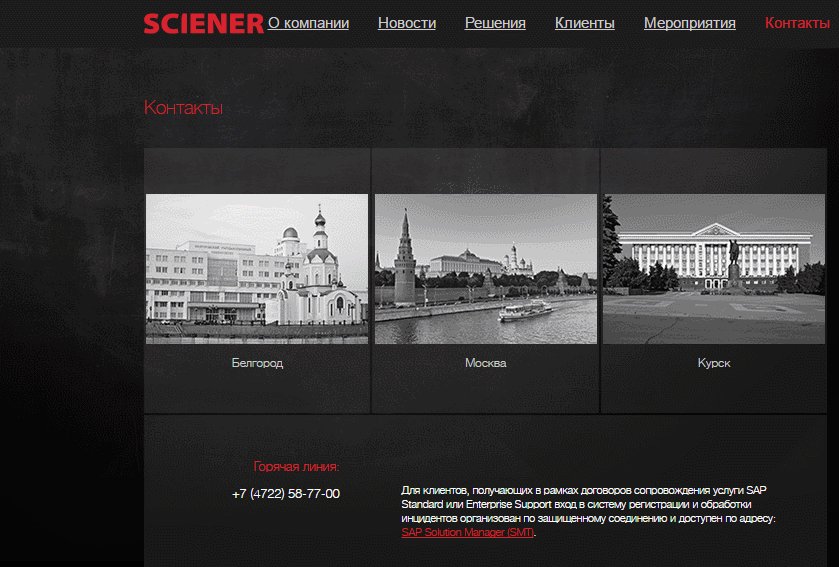
- Дайте волю фантазии. Например, добавьте фото каждого города, в котором у вас есть представительство, в виде галереи из плиток. При нажатии на изображение посетитель увидит всю необходимую информацию: адрес, телефон, email.

- Или установите переключатель между филиалами. А на задний фон добавьте черно-белое атмосферное фото выбранного города. Чтобы посетитель не заблудился в пути, укажите ссылку на Google Maps с вашими координатами.
Siutkin
Номер телефона офиса и ключевых сотрудников
- Если вы хотите, чтобы вам звонили (а уже потом писали, или приезжали в офис) просто добавьте на первый экран призыв и номер телефона:
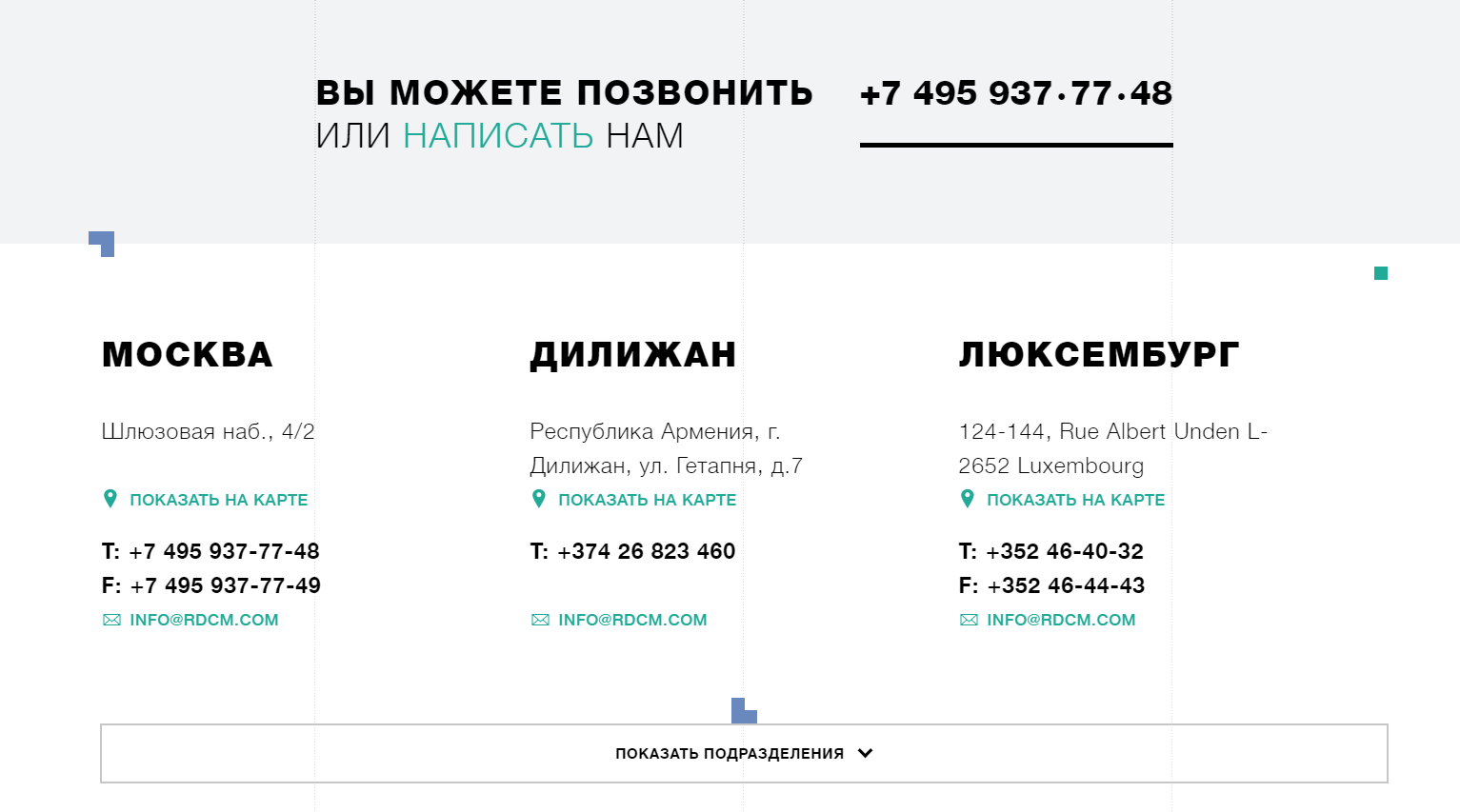
RD Construction
- Иногда простота — это идеальный выбор. Особенно если у вас всего 2 офиса: главный и региональный. А чтобы страница не смотрелась пустой, добавьте контакты руководства или менеджеров. Ведь всегда найдутся клиенты, которые захотят пообщаться лично с вами или вашим представителем.
Rouge Society
- Две большие буквы, обозначающие страну или город, где находится ваш офис, добавят особого шарма странице «Контакты». А самое главное, что такой прием можно использовать в любой нише. Единственное условие: наличие 3-6 представительств, чтобы страничка не выглядела ни слишком пустой, ни перегруженной. И конечно же важно добавить номера телефона офисов, чтобы посетители смогли связаться с представителями.
Tool
- Вы заинтересованы в поиске новых партнеров? Разместите на странице информацию и контакты основных отделов. Вы сэкономите время посетителям, которые напрямую обратятся к нужным людям, а не будуут вести долгие разговоры с секретарем.
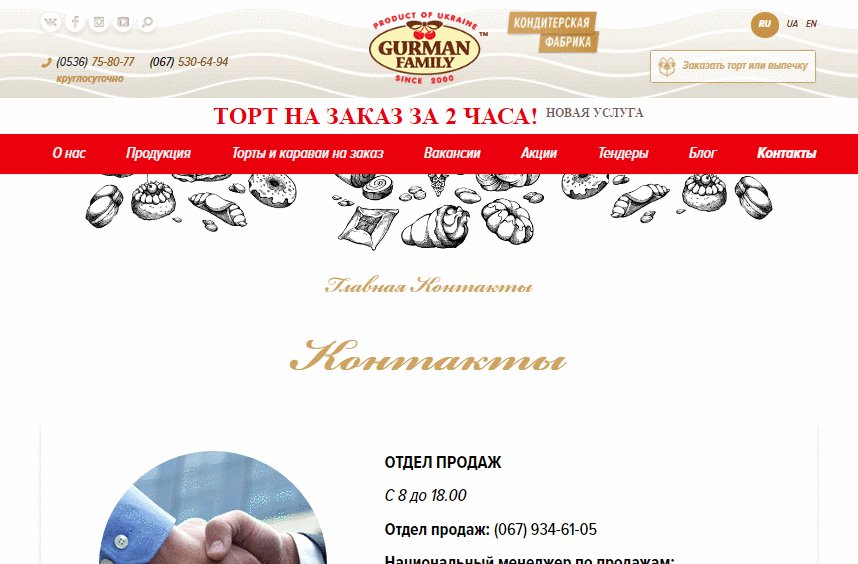
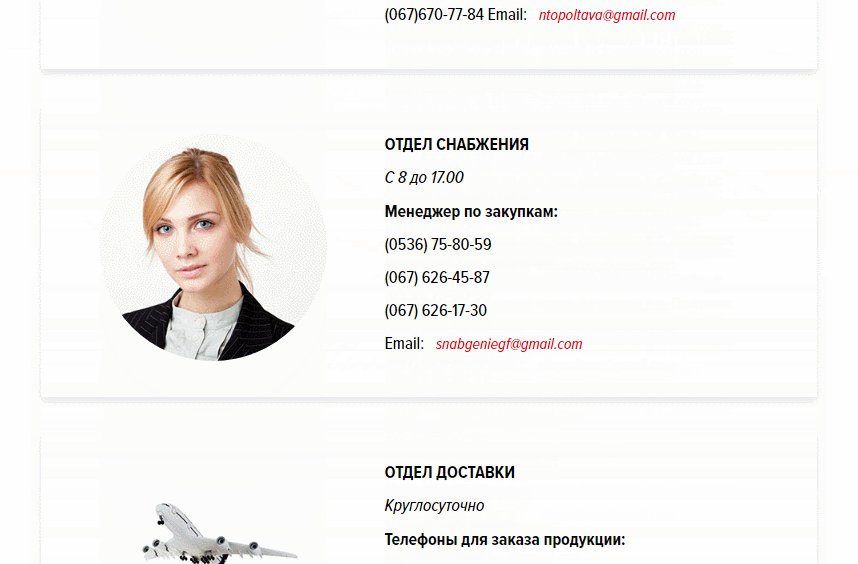
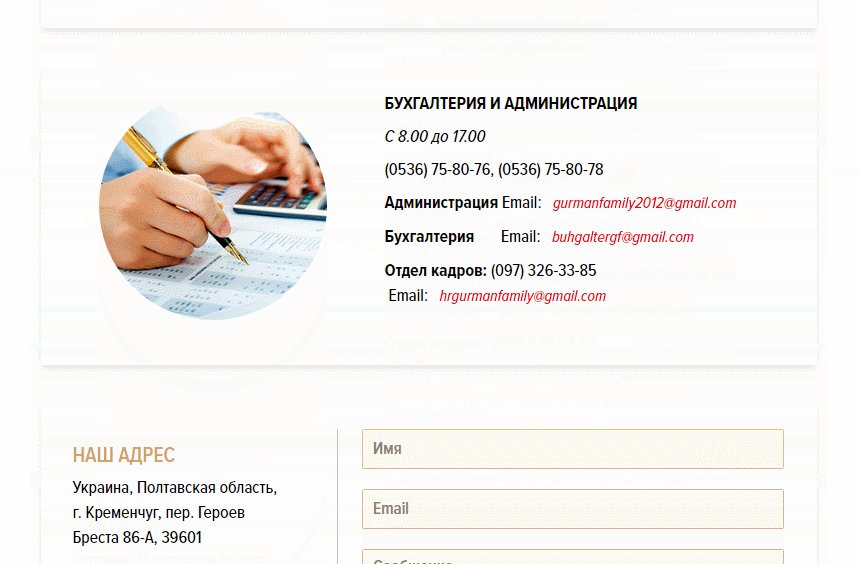
Gurman Family
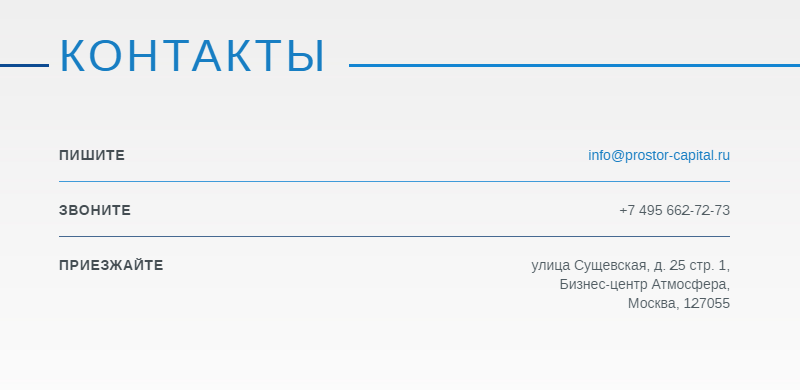
- Активные глаголы можно использовать не только в статьях и на лендингах. Страница «Контакты» заиграет по-новому, если рядом с emailом, телефоном и адресом вы добавите слова «Пишите», «Звоните», «Приезжайте».

Prostor Capital
- Продумайте, какой информации будет достаточно вашим потенциальным клиентам и партнерам для первого контакта. Не перегружайте страницу, добавляя все данные, которые у вас есть. Иногда достаточно призыва «Свяжитесь с нами», emailа, телефона и адреса. Особенно если у вас небольшая фирма и нужного человека можно будет быстро найти.
Studio 81/69
Юридический адрес компании
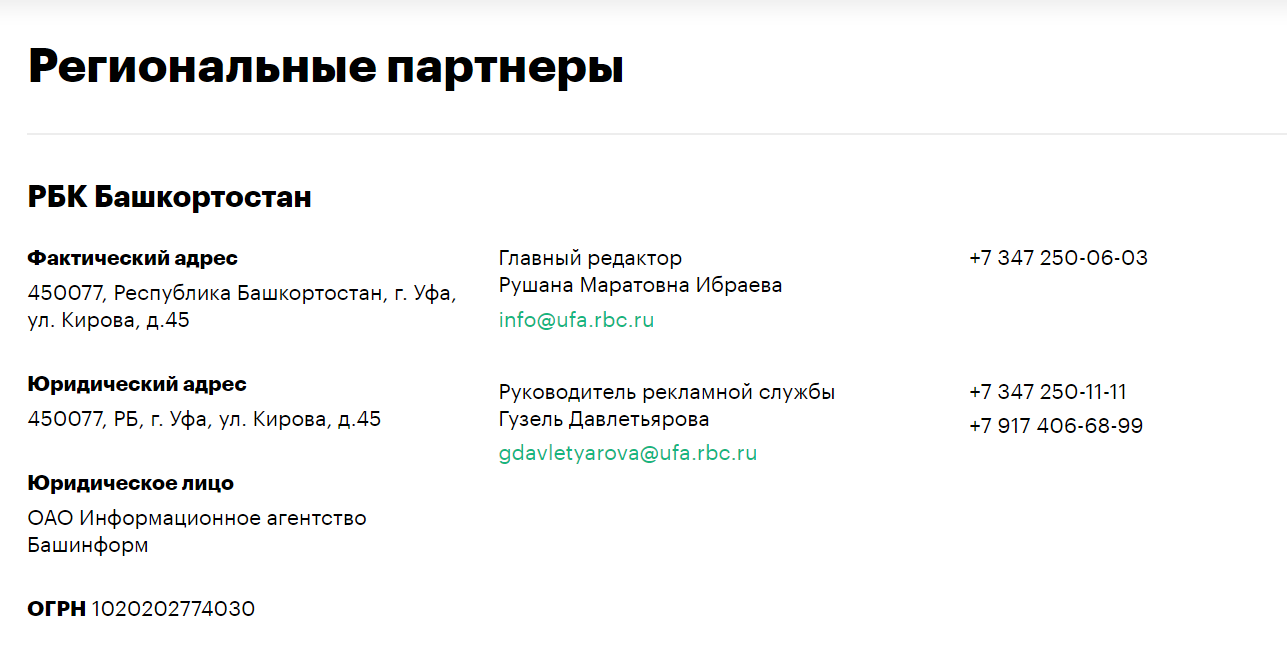
- Зачем? — скорее этот вопрос вы себе задали, когда прочитали название подпункта. Но юрадрес вместе с другими данными (ОКПО, например) повышает к вам доверие. А еще если вы вместе с ним разместите банковские реквизиты, покупателям будет проще перечислить деньги. И да, этот пункт более актуален для сферы B2B.

РБК
P.S. Нужно больше информации о вашем покупателе? Читайте, как понять клиента: 5 способов детально изучить вашу целевую аудиторию.
Примеры страниц: фотографии офиса и сотрудников
Фотографии помогают клиентам познакомится с компанией и проникнуться доверием. Группируйте их в небольшие галереи, размещайте на всплывающих окнах или просто добавляйте на первый экран.
В этом блоке вы увидите множество вариантов размещения фотографий на странице. Выбирайте вашего фаворита:
- Дополните фотографиями здания расположение на Яндекс.Карты или Google Maps. Теперь вас точно найдут.
Substrakt
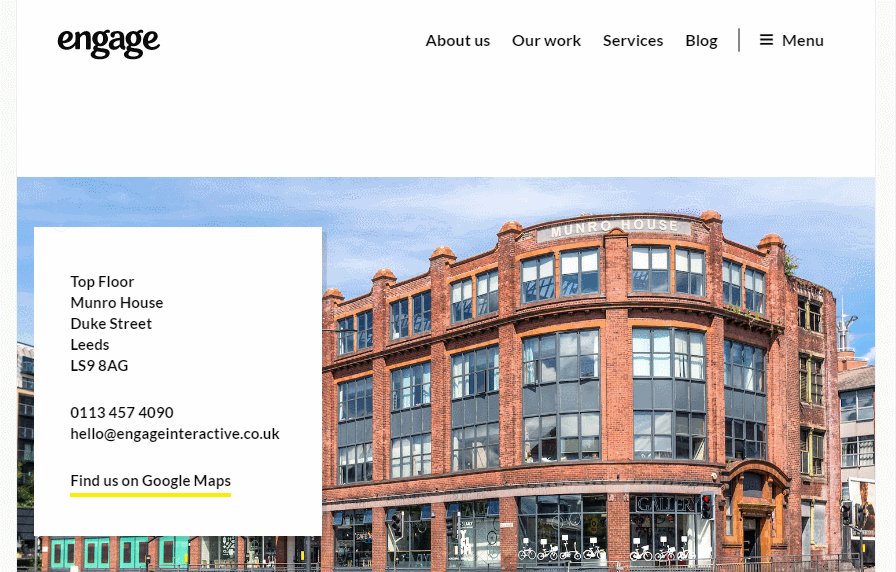
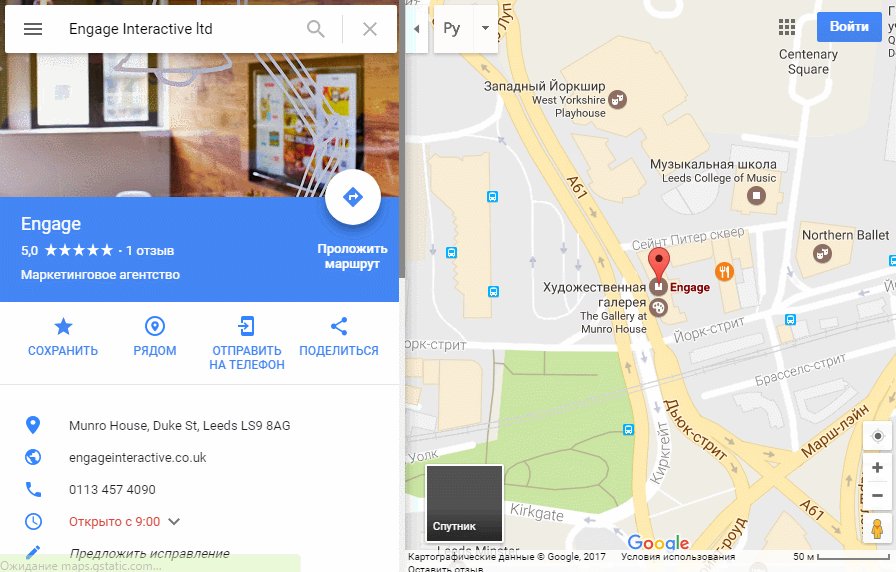
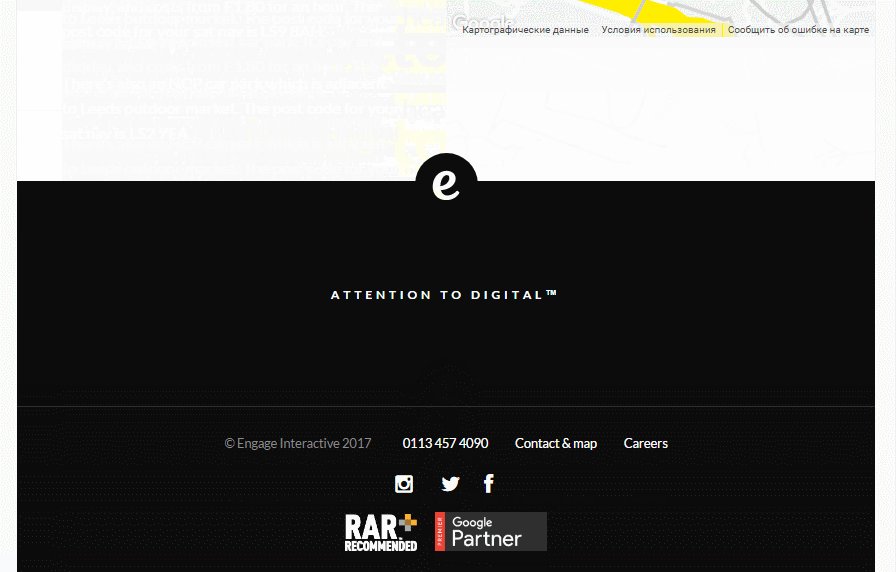
- Не уверенны, что клиенты успешно доберутся, минуя все преграды? Составьте подробный план, как вас найти, и добавьте на страницу «Контакты». Вы сэкономите массу времени, не проговаривая каждый раз по телефону маршрут.
Engage Interactive
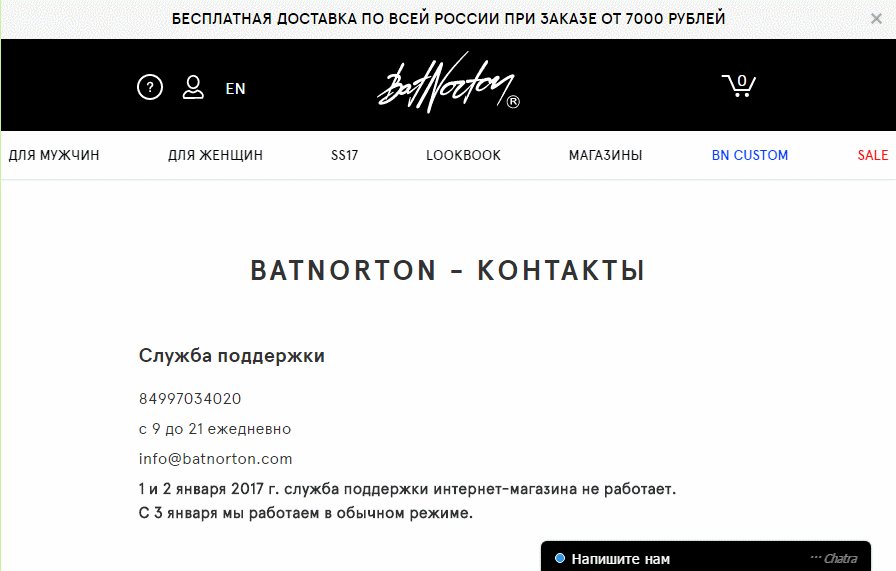
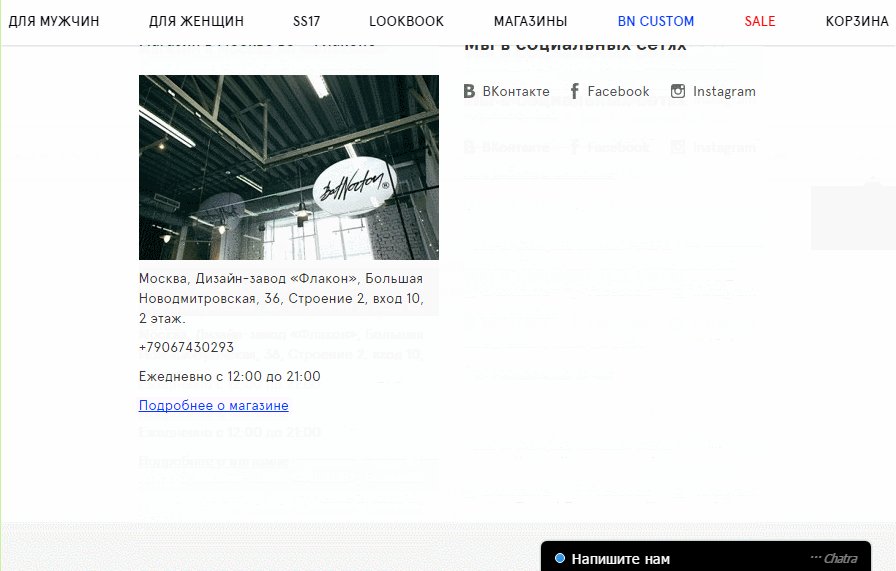
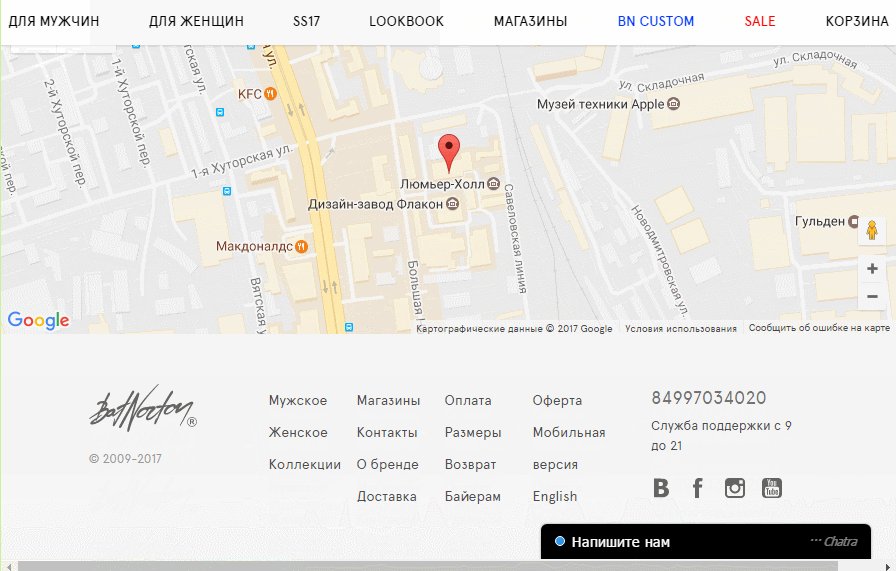
- Если у вас несколько магазинов в торговых центрах, добавьте фото вывесок и распишите, где именно вы находитесь. Теперь покупатели быстрее сориентируются на месте и не заглянут к конкурентам в поисках вашей точки.
Batnorton
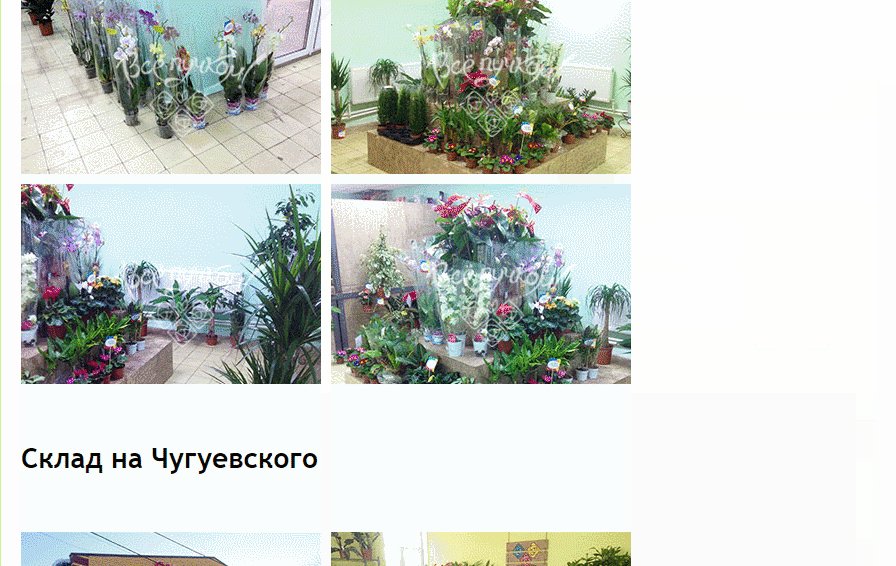
- Чем больше фото вы добавляете на сайт, тем меньше сюрпризов ожидает клиентов во время первого визита. Например, покажите склады с продукцией, если эта информация не является коммерческой тайной.
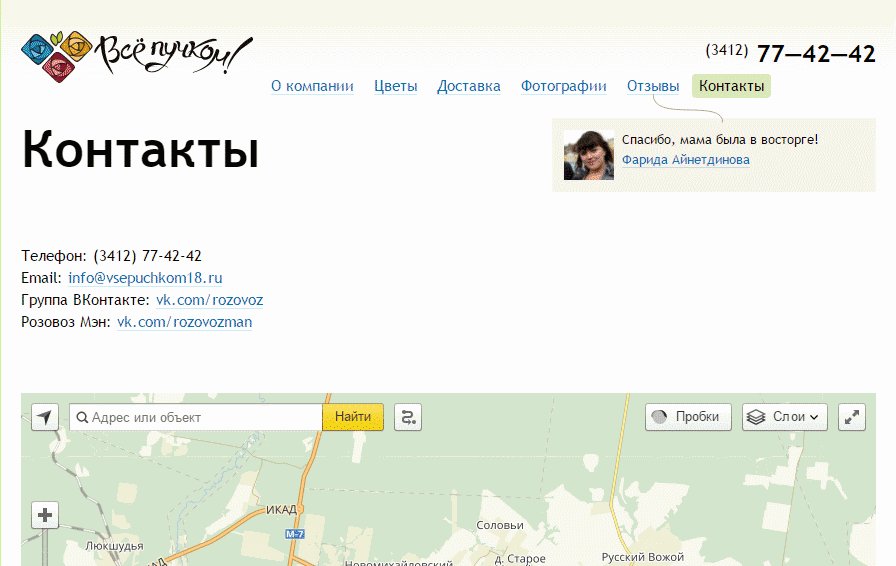
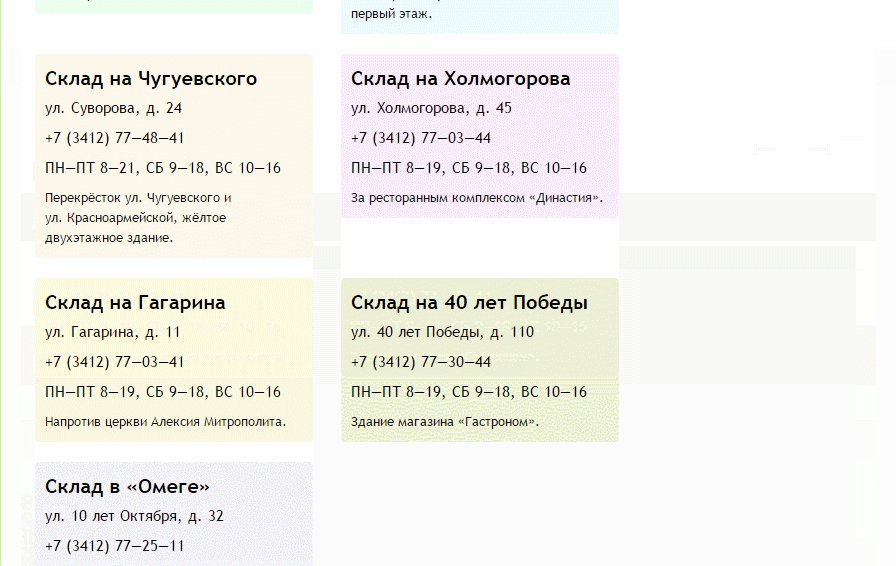
Все пучком
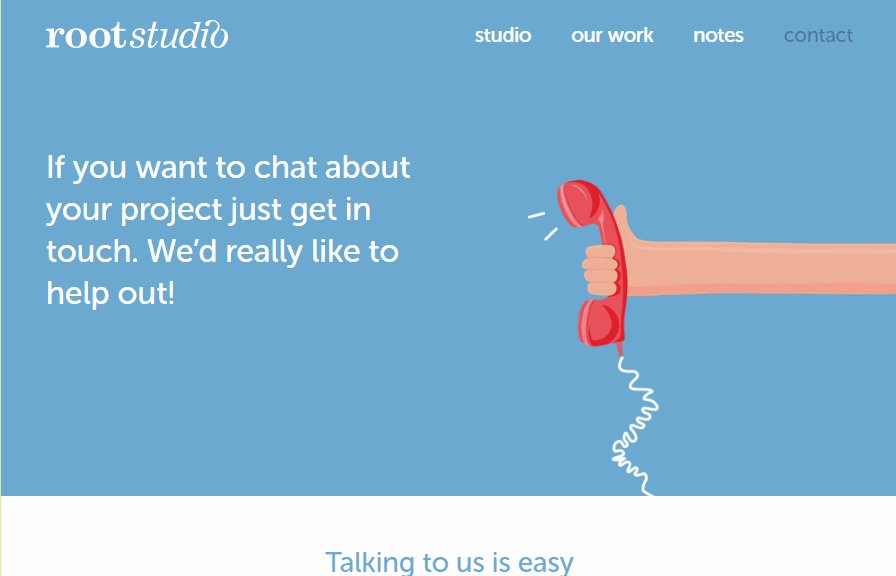
- Хороший аналог фотографиям вашего офиса — креативное изображение, связанное с тематикой страницы. Обычно там размещают телефонную трубку или старый аппарат с диском. Пойдите дальше. Послание в бутылке — это верный способ запомниться клиентам.
Digital base
- Фотографии сотрудников в одинаковых костюмах на белом фоне — это буднично. А вот головы на красном бэкграунде привлекают внимание мгновенно. Отличный прием, чтобы выделиться среди конкурентов — возьмите его на заметку.
Molamil
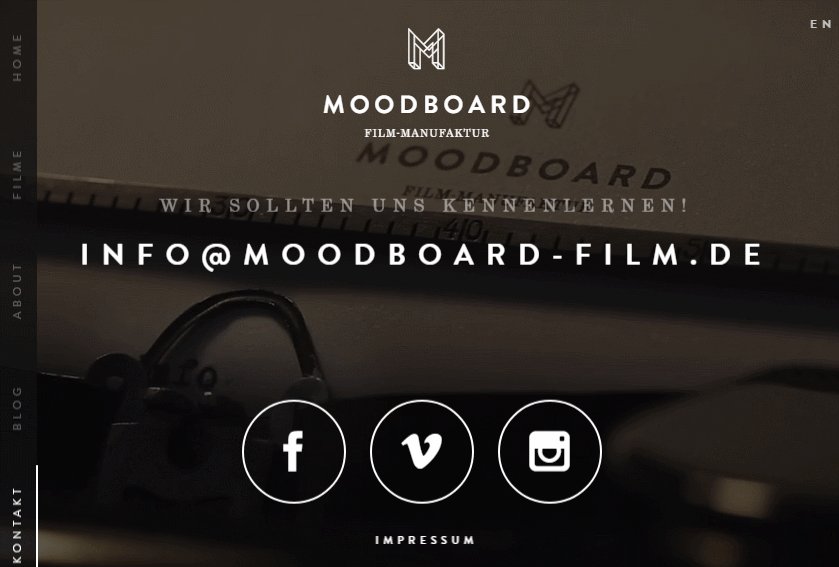
- Задержите посетителей на сайте. Ваш помощник — видео, анимация или синемаграфия. Ну и конечно, не забудьте добавить контактные данные, например email и кнопки соцсетей.
Mood Board
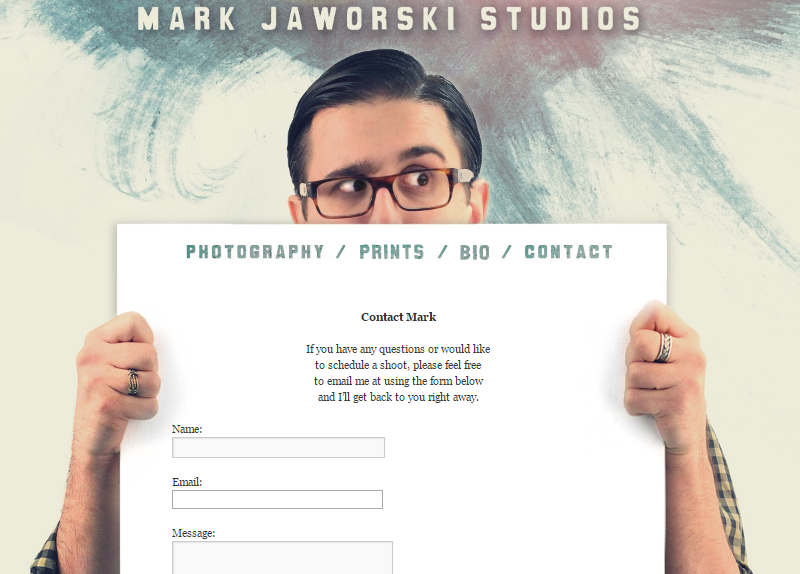
- Готовы раскрыть свою личность перед клиентами? Если вы немного стесняетесь, спрячьтесь за табличкой с контактными данными. Необычный и яркий вариант использования фотографий на странице «Контакты».
Mark Jaworski Studios
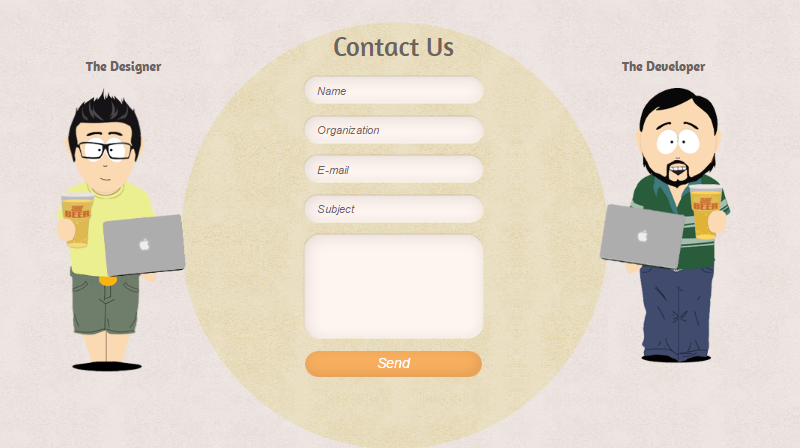
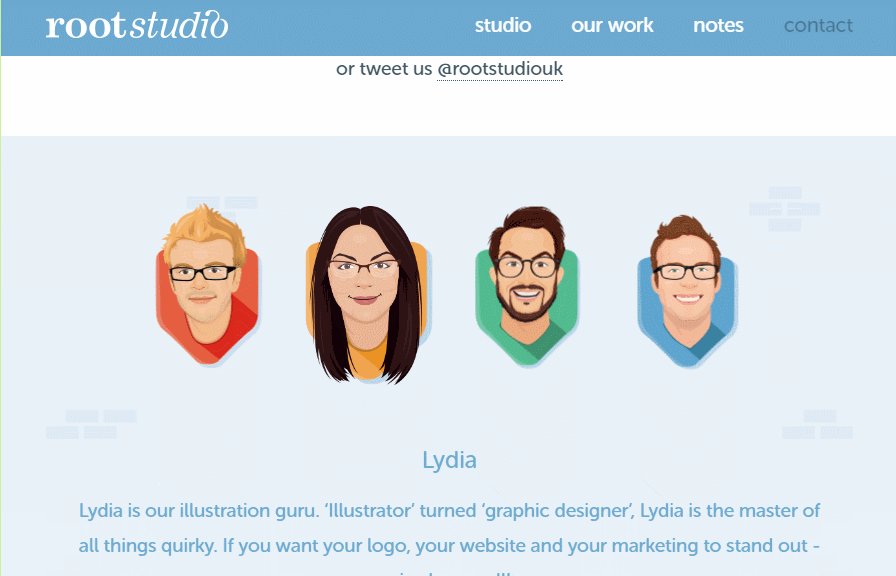
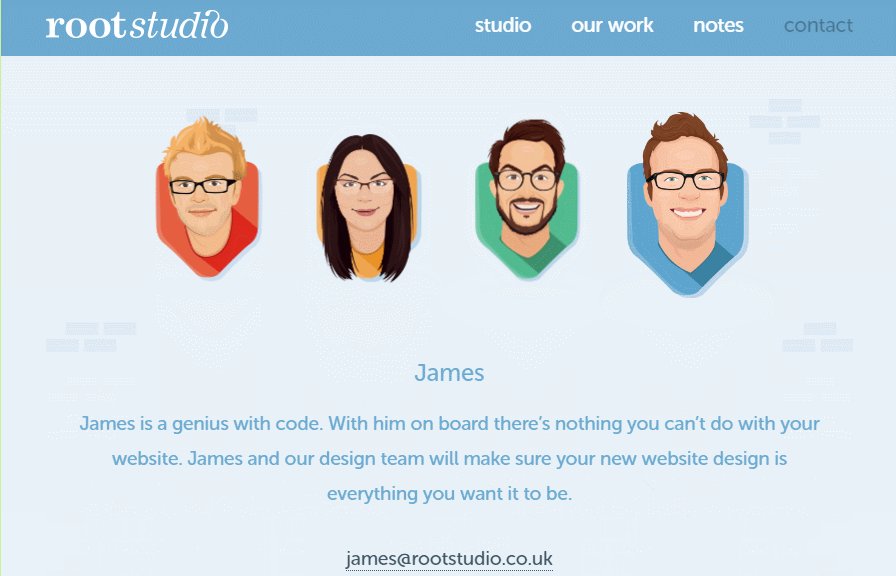
- Или добавьте нарисованных сотрудников — это тоже хороший способ представиться потенциальным клиентам.
Melonfee
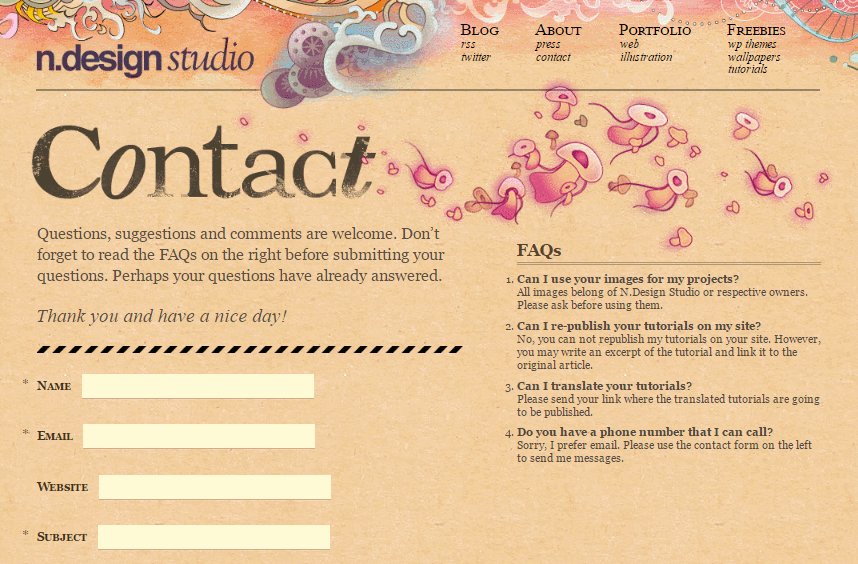
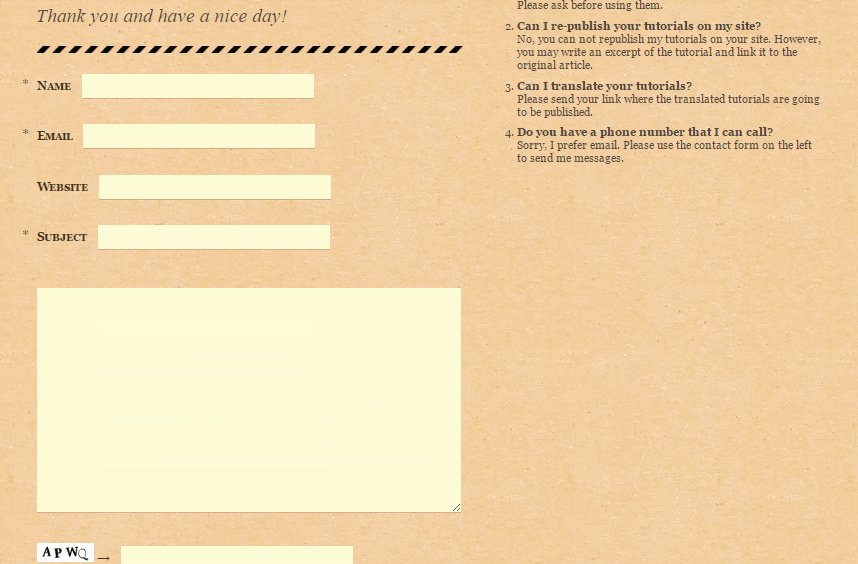
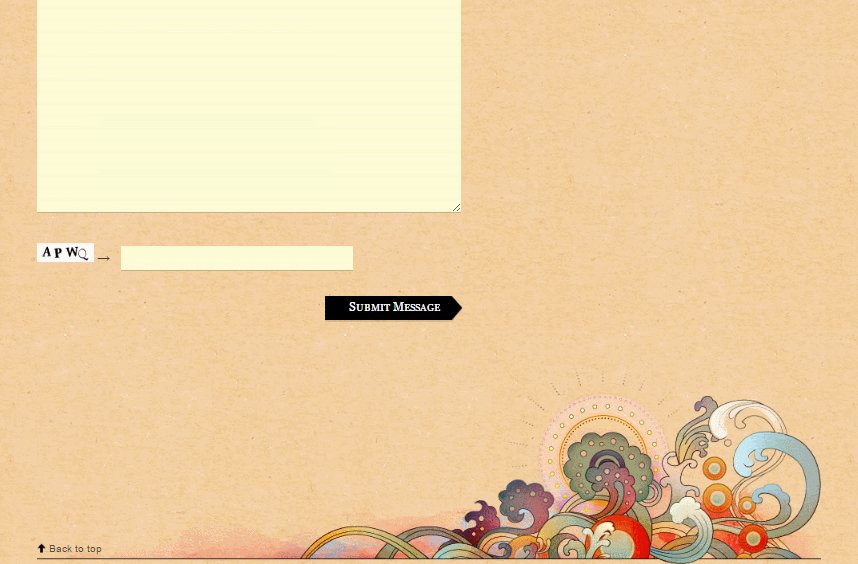
- Делайте страницу в общем стиле сайта. Если хотите удивить посетителей чем-то ярким, продумайте весь дизайн в одинаковых тонах или со схожими иллюстрациями.
n.design studio
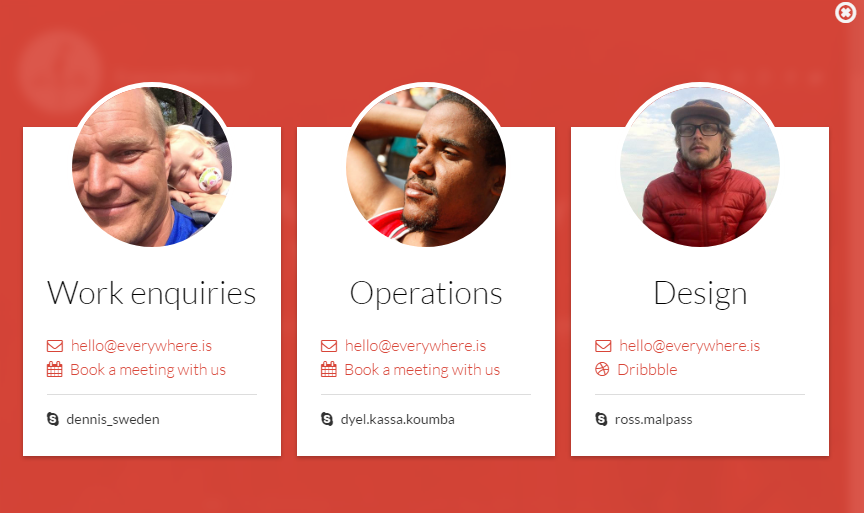
- Нарисованные сотрудники — это оригинально. Но люди доверяют реальным фото. Добавьте на страницу «ключевых» игроков и их контактные данные. Покажите сотрудников в их естественной сфере обитания. Например, гляньте на первое фото — насколько мило выглядит ребенок на заднем плане. Этому счастливому отцу хочется позвонить и купить то, что он предлагает.
Everywhere.is
- Если вашу компанию легко найти на карте, можете не добавлять фото здания. Зато приоткройте завесу тайны и покажите, что клиентов ждет в офисе. Выбирайте яркие и необычные детали интерьера.
Built by Buffalo
Примеры страниц: контакты для связи и форма
На вашей странице есть форма обратной связи? А вы отслеживаете конверсии? Например, вы знаете, сколько людей начали заполнять форму… и бросили. Может, вы просите слишком много информации. Может, нужно сделать несколько полей необязательными для заполнениями. Или по-другому их назвать.
Настройте с помощью сервисов аналитики (например, Google Analytics) трекинг заполнения форм обратной связи, чтобы понимать, почему вы не получаете желаемое количество ответов. Информация поможет вам настроить форму и повысить количество сообщений.
Переходим к примерам:
- Иногда для выигрышной страницы «Контакты» достаточно простого пастельного оттенка, формы обратной связи слева и контактов справа. А в футере разместите что-то полезное, например информацию о счастливых часах или других действующих акциях.
Brown’s Court
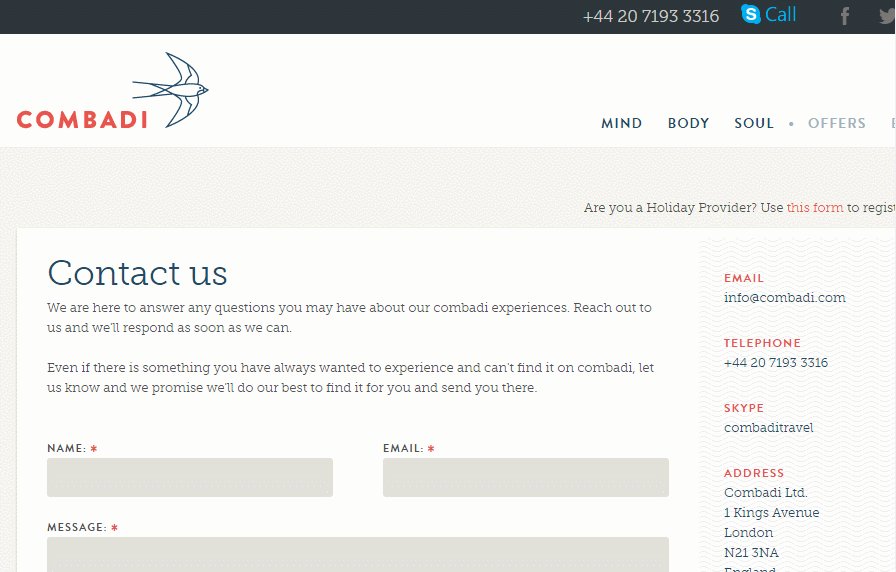
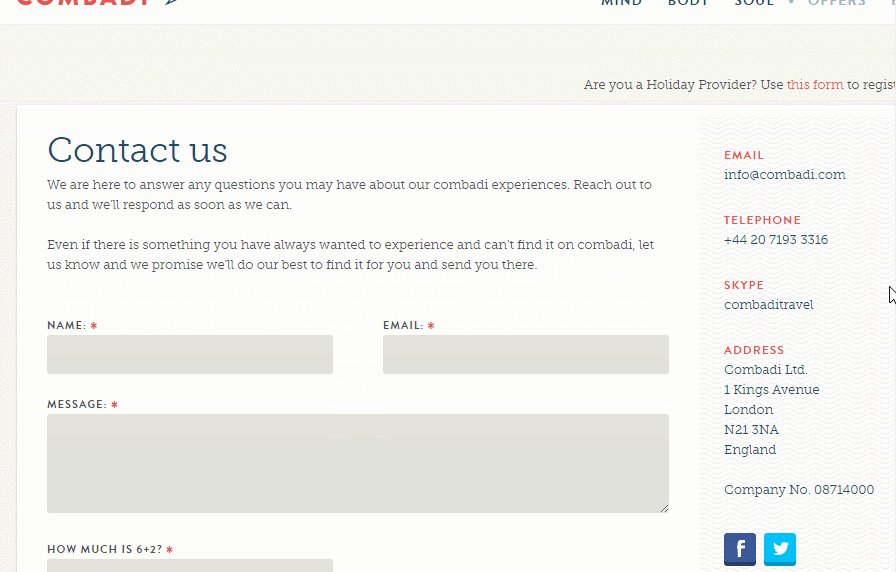
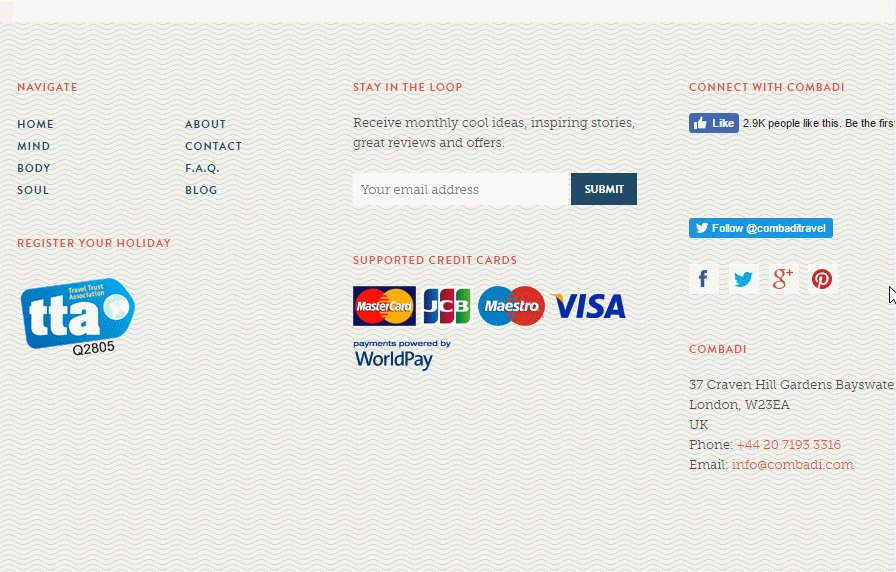
- Добавьте объяснение, зачем посетителям оставлять сообщение. Например: «Мы ответим на любые ваши вопросы, исходя из нашего опыта. Хотите попробовать что-то новое? Пишите нам — мы вместе найдем ответы и способы реализации вашего проекта».
Combadi
- Иногда не нужно на первом экране выводить форму обратной связи. Дайте посетителям возможность погрузиться в атмосферу вашего заведения с помощью картинки, которая гарантированно привлечет внимание. Затем расскажите, где вы находитесь, и только после этого предложите заполнить форму.
Sweet Basivail
- Прежде чем создавать страницу «Контакты», определите приоритеты. Продумайте модель поведения вашего посетителя. Возможно, сперва для него важно получить письменный ответ. И уже потом позвонить или прийти к вам в гости. Составили маршрут? Теперь разместите блоки в нужном порядке.
Fhoke
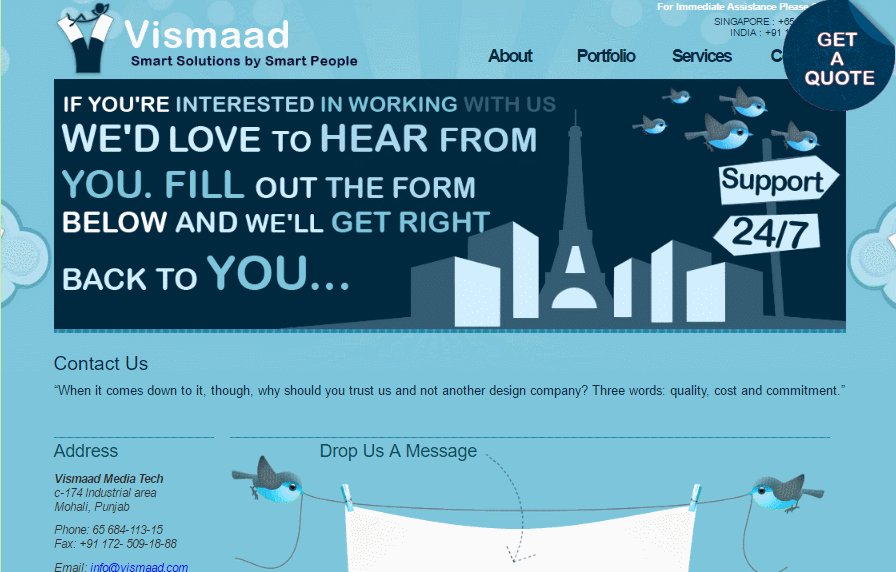
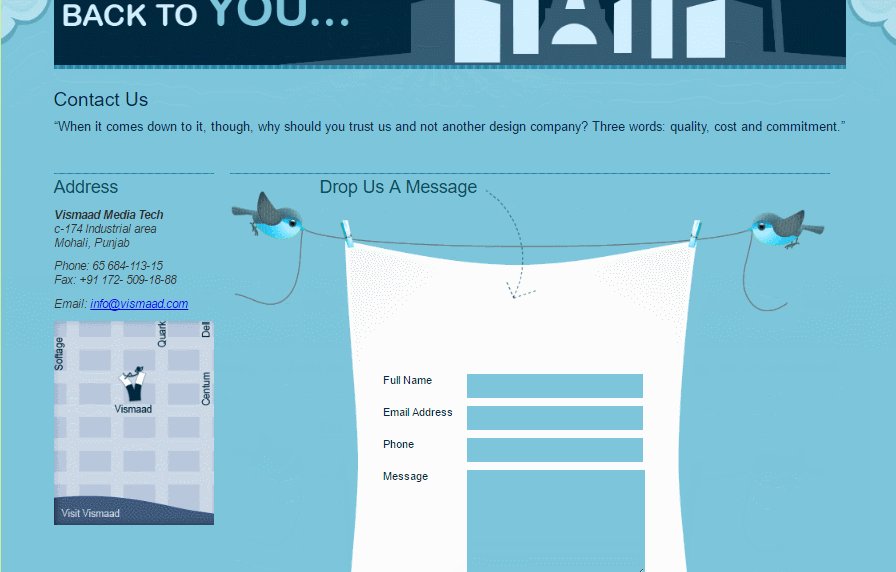
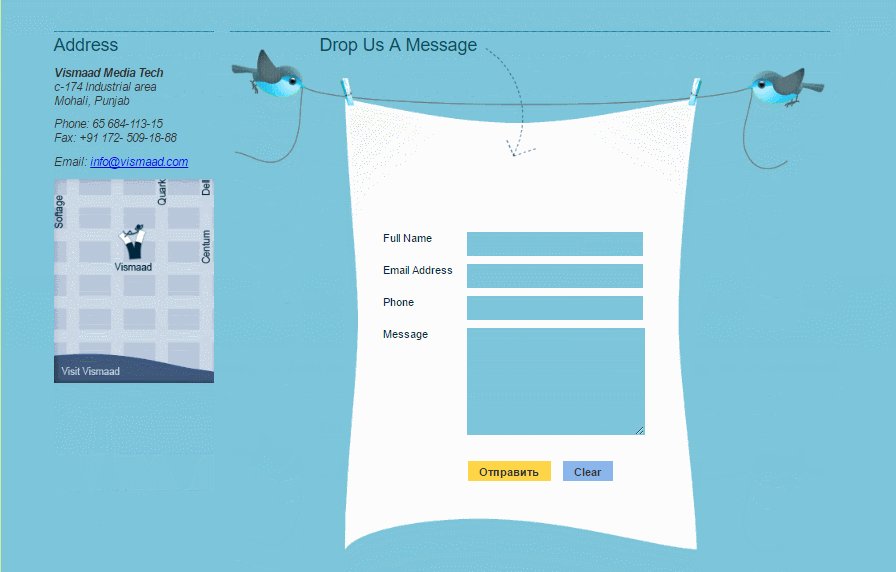
- Ловите креативный подход при добавлении формы обратной связи: птицы, которые держат веревку с двух сторон. Обратили внимание на единство стиля? На картинке вверху те же птички.
Vismaad
- «Чем мы можем быть полезны? Давайте создавать красивые вещи вместе» Хороший призыв для страницы контактов. Идеально сочетается с формой обратной связи.
Chilli
- Если вы заинтересованы в привлечении как клиентов, так и работников, проясните это на первом экране страницы «Контакты». Задайте вопрос: что вы хотите сделать? Ниже разместите две кнопки с вариантами ответов «Работать с нами» или «Нанять нас». При переходе по каждой из ссылок разместите свою форму обратной связи.
Infinum
- Как уместить всю информацию на первом экране? Укажите контакты слева, распространенные вопросы — справа и внизу — форму обратной связи. Лаконично и наглядно.
WhiteFrontier
- Текст с призывом «Станьте частью Sound of Change» и форма обратной связи, на которой незаполненные поля выделяются красным. Просто и функционально. Главное, не забудьте добавить ссылки на соцсети для тех, кто захочет пообщаться с вами лично.
Sound of Change
- Пример лаконичной и функциональной страницы контактов. Имя, перечень услуг, email, телефон и форма обратной связи. Главная изюминка — рисунок слева, который также выступает в качестве примера работы.
Lera Mishurova
Примеры страниц: адрес офиса и приглашение в гости
Вы думаете, что достаточно разместить контакты и форму обратной связи? А ведь на многих примерах выше текст играл не менее важную роль, чем сами контакты.
Только давайте договоримся: никаких длинных простыней. Максимум 2 кратких абзаца с ярким текстом и четким призывом к действию. Как это сделать? Легко. Смотрите примеры ниже:
- Помните: страница «Контакты» — это не о вас, а о ваших посетителях. Расскажите еще раз, чем вы можете им помочь, например ответить на все вопросы по продвижению бизнеса в интернет.
Genius Marketing
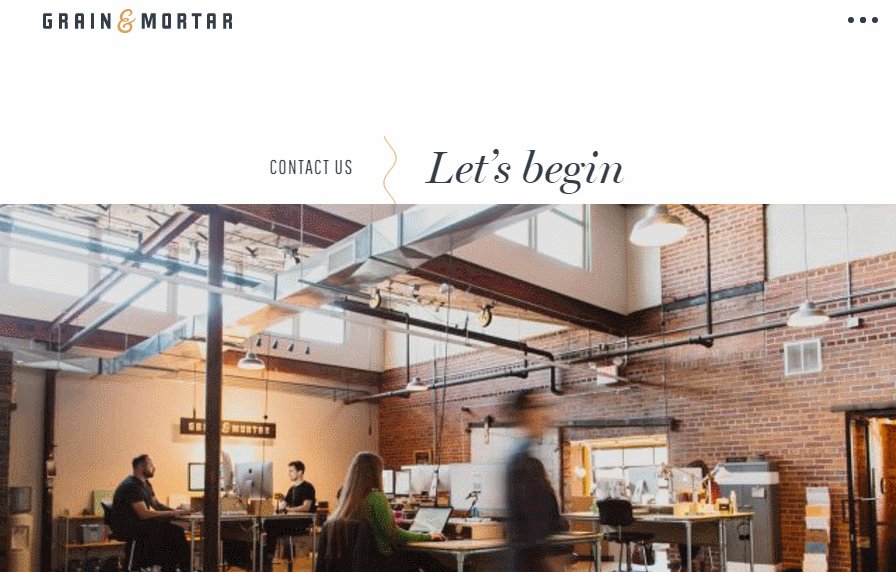
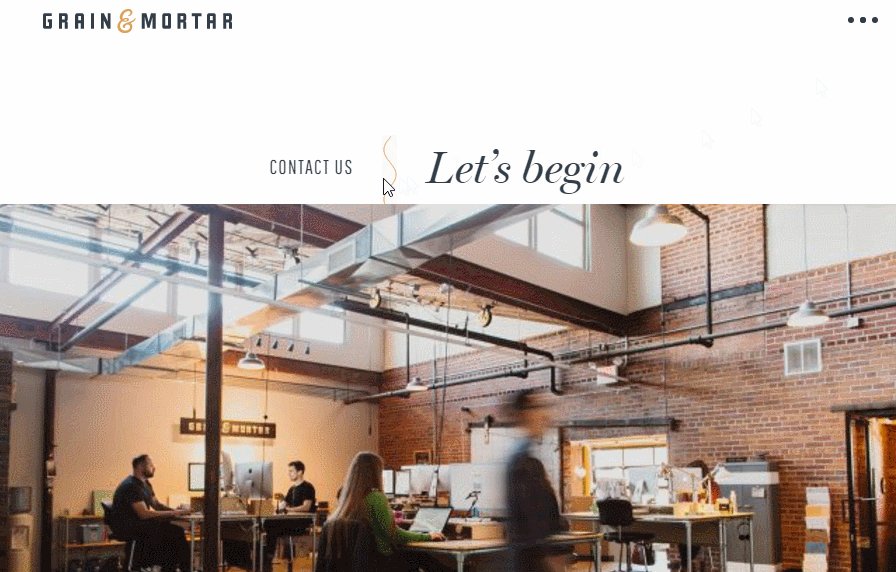
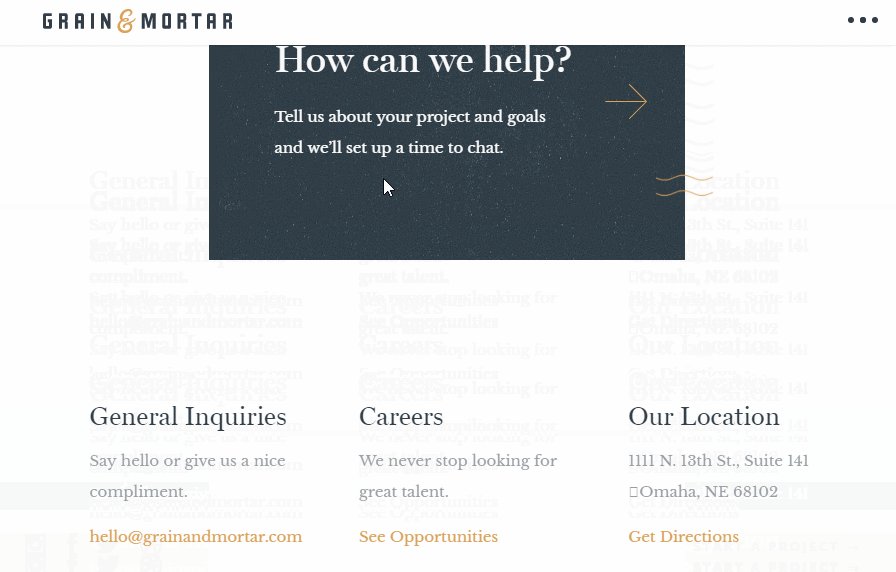
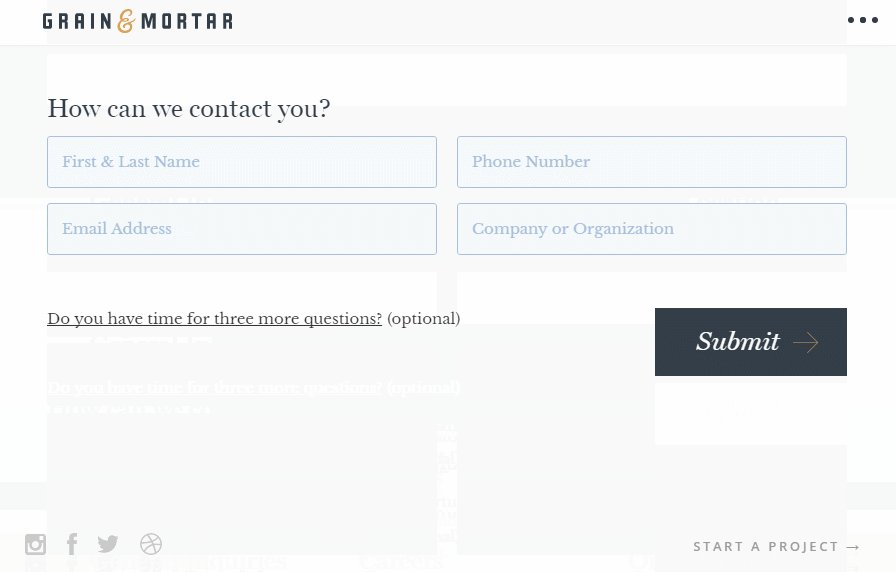
- Еще один пример страницы «Контакты», где главная цель — помочь клиентам. Отсюда и вопрос, который подводит к заполнению формы.
Grain & Mortar
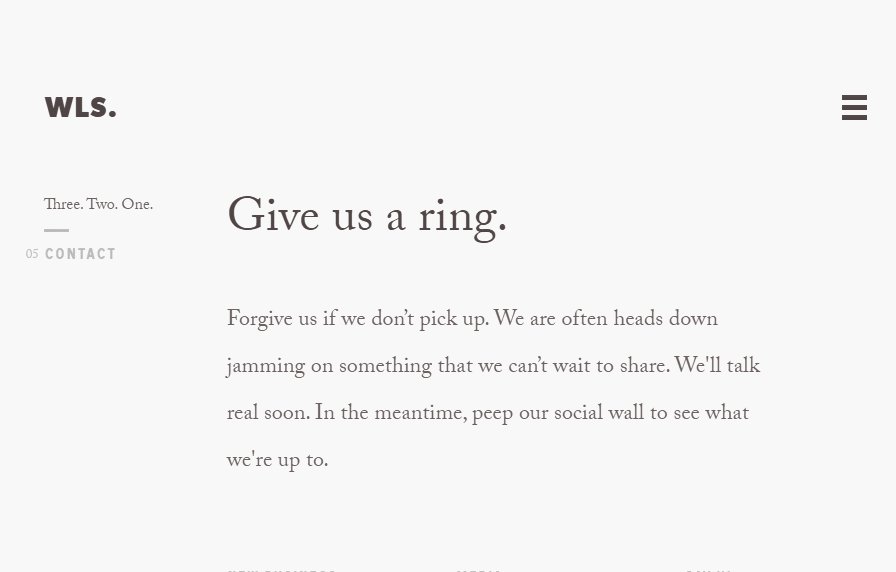
- «Позвоните нам. Извините, если мы не ответим. Иногда мы уходим полностью в то, чем хотим с вами поделиться. Но мы перезвоним очень скоро. А пока просмотрите записи в соцсетях, чтобы понять, чем мы занимаемся.» Такой фразой встречает вас страница контактов на сайте Welikesmall. Согласитесь, ярко и оригинально.
Welikesmall
- Еще один пример креативного призыва. Вместо стандартного «Свяжитесь с нами» — «Поделитесь с нами вашими мыслями».
Hommard
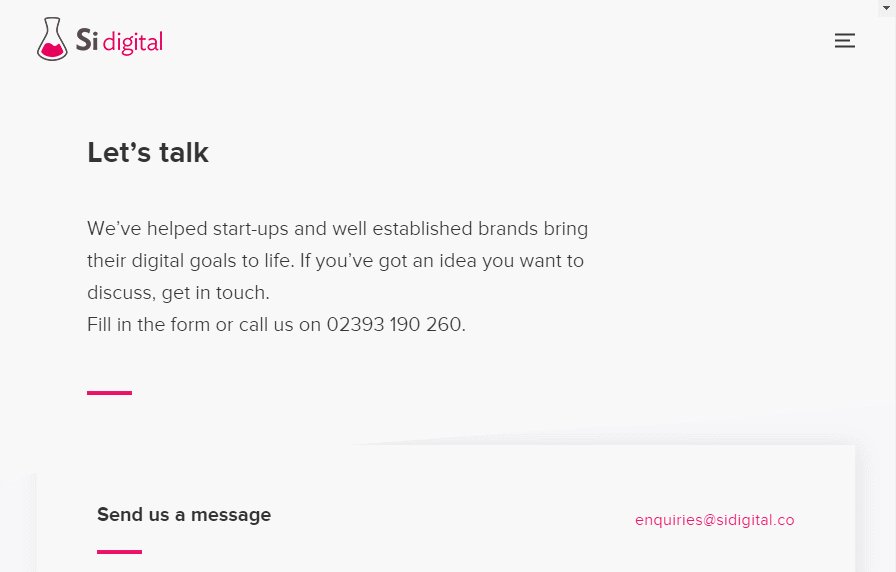
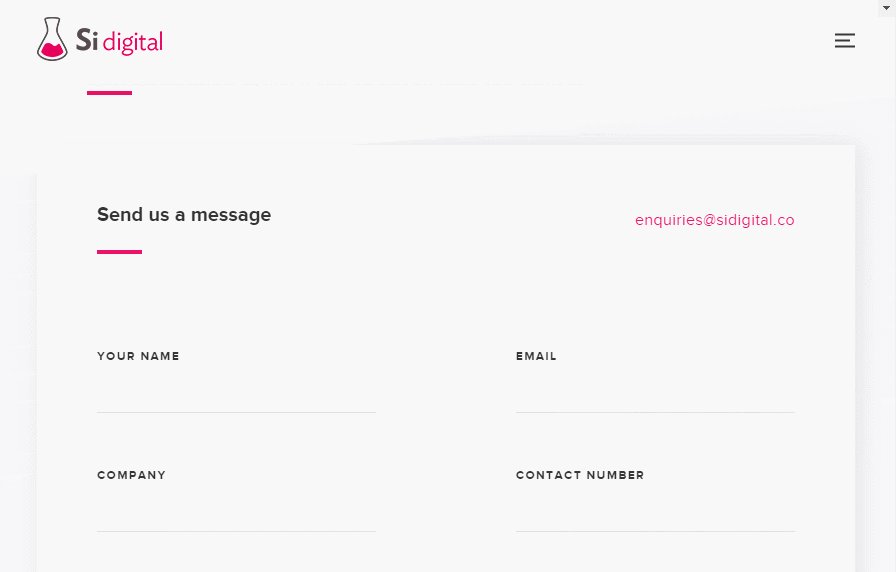
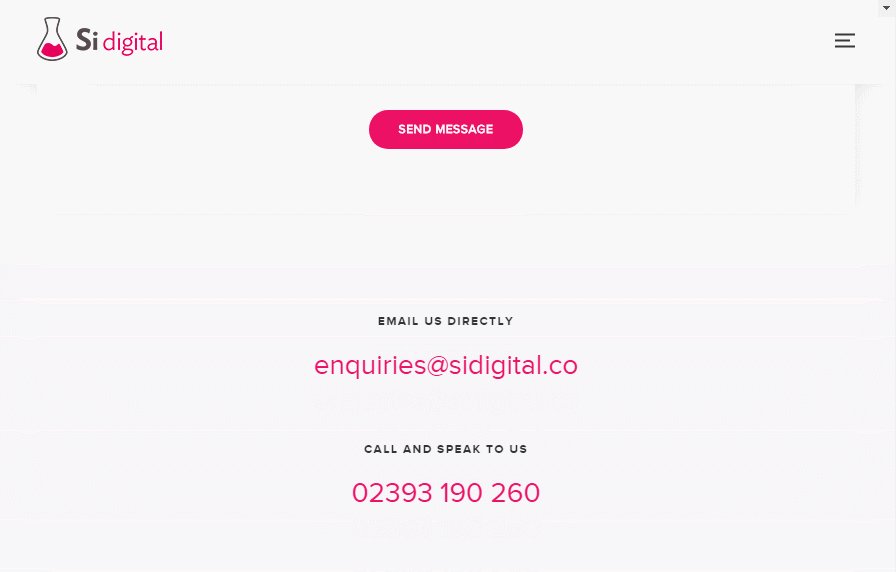
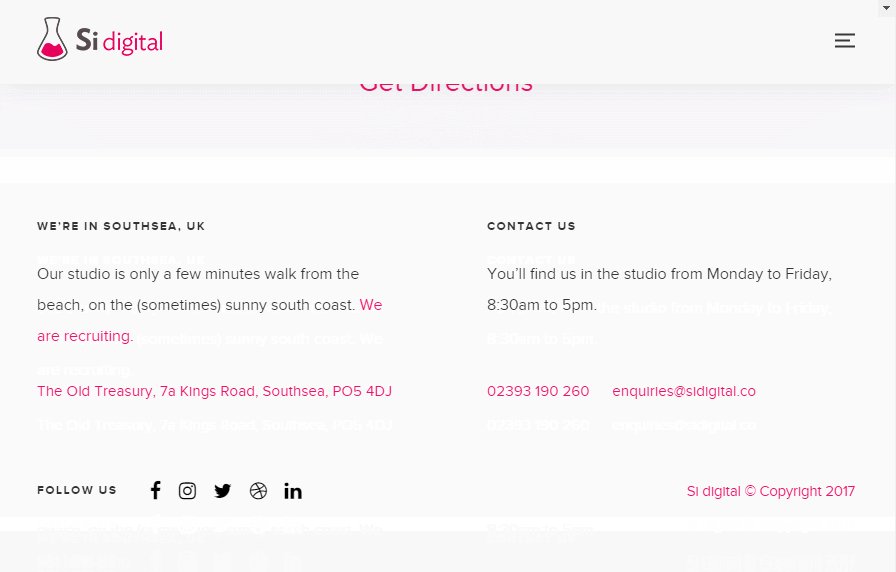
- Распишите подробнее, чем именно посетителям стоит с вами поделиться и зачем им это делать. Например: «Расскажите о своей блестящей идее для страт-апа — и мы поможем воплотить ее в жизнь». И предложите несколько вариантов для связи: написать или позвонить.
Si Digital
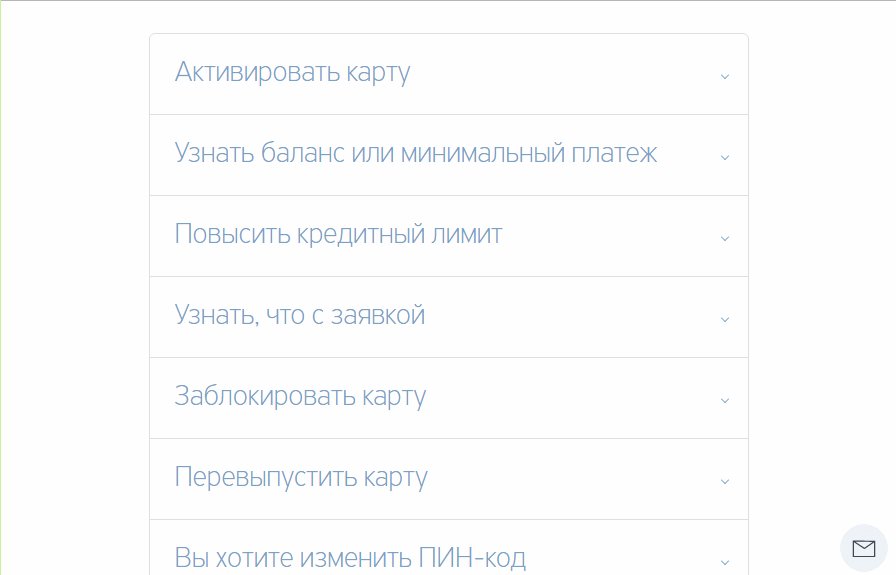
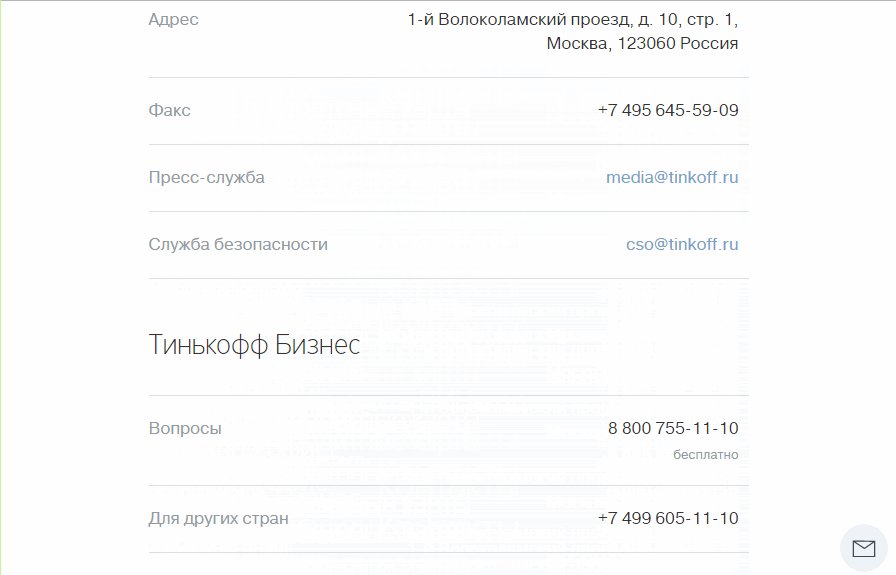
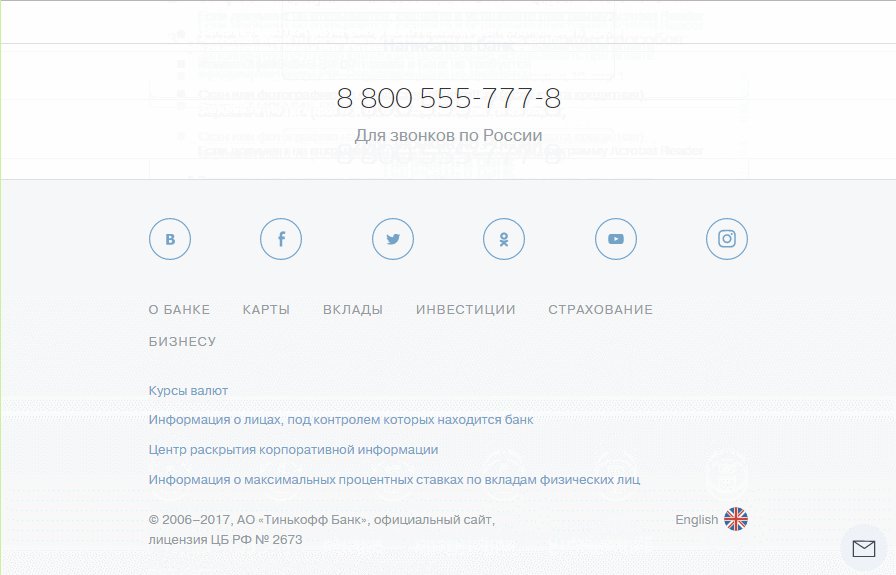
- Ваши клиенты не любят ждать. Если вам часто звонят и задают одни и те же вопросы, добавьте их в начало страницы «Контакты». А уже после разместите номера телефонов основных отделов и другие данные.

Тинькофф
- Пригласите посетителя на чашечку кофе Lavazza и приятную беседу о том, какую пользу вы принесете бизнесу. Оригинальный и не заезженный подход, согласны?
Codequest
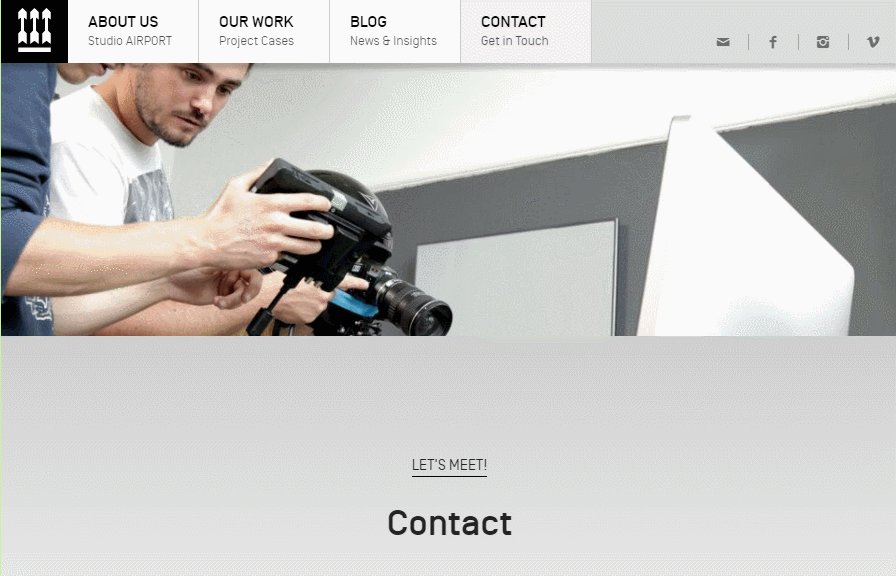
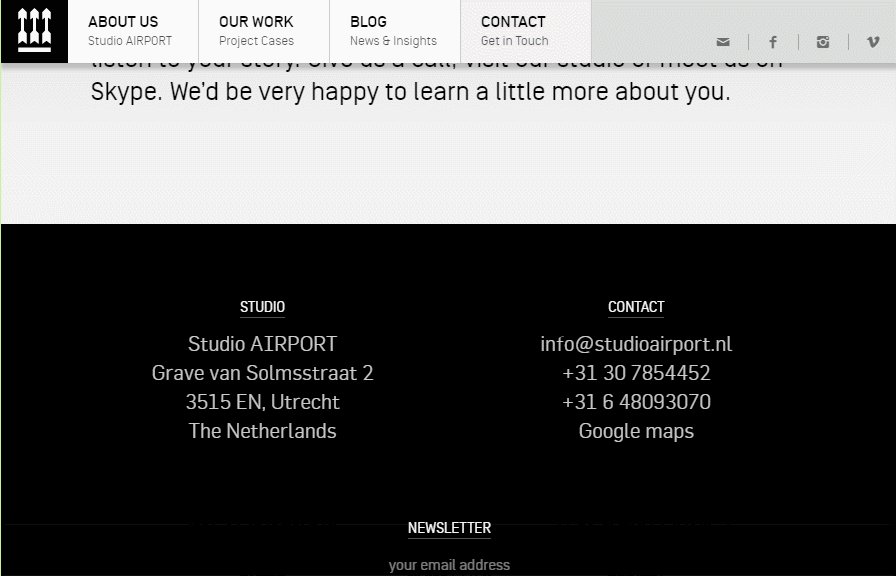
- Люди любят поговорить о себе, хобби, семье и, конечно, бизнесе. Предложите им позвонить или прийти в гости к вам и рассказать свою историю. Это хорошая мотивация для посетителей набрать ваш номер.
Studio AIRPORT
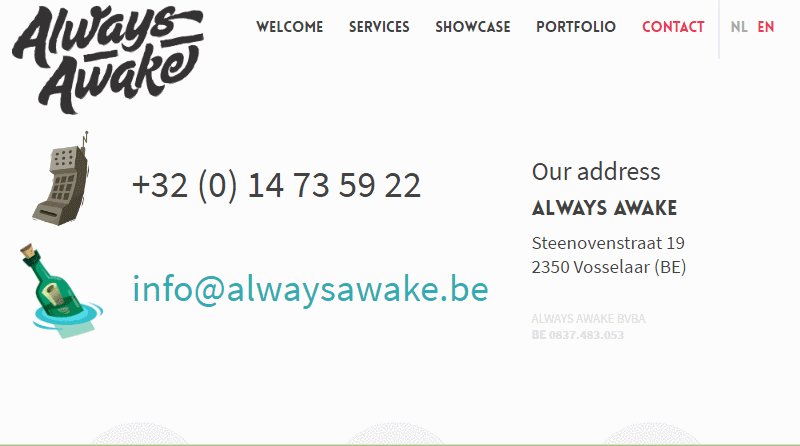
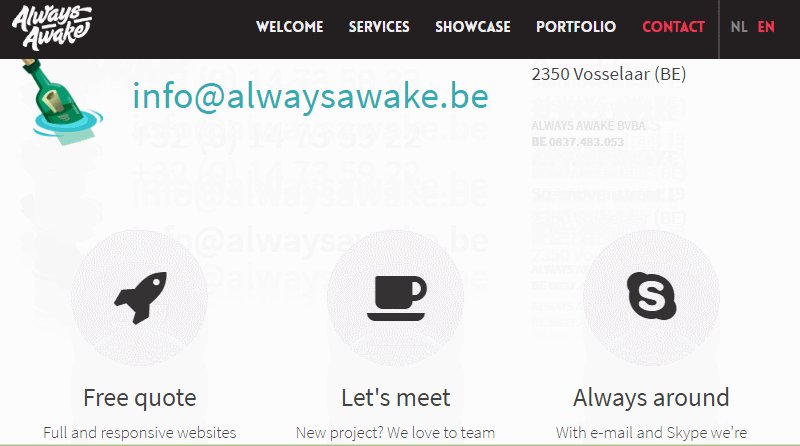
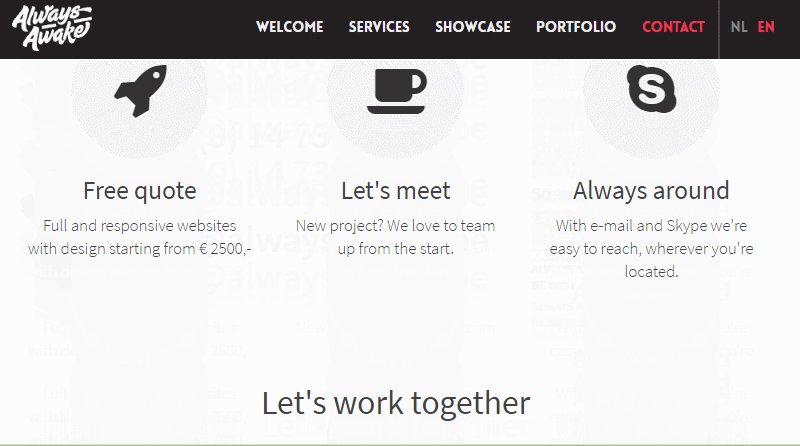
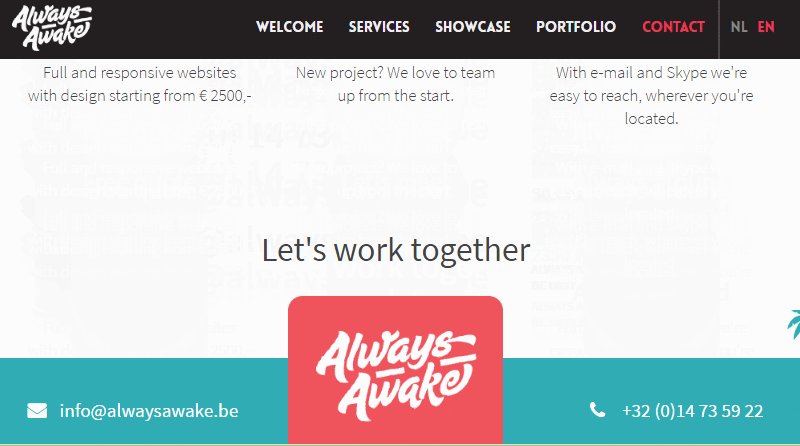
- Добавьте перечень основных услуг на страницу «Контакты» — напомните будущим клиентам, что вы можете им предложить.

Always Awake
- Размещайте на странице истории и необычные сравнения. Это вовлекает посетителей. Например: «Мы сотрудничаем с амбициозными брендами и людьми, которые готовы подойти к краю водопада, посмотреть вниз и прыгнуть в бурлящий поток новых идей. Мы с вами одна команда, и мы будем держать вас за руку во время прыжка. Вы готовы окунуться?»
Hello Monday
- Еще один интересный пример призыва: «Следите за нашими приготовлениями на Facebook, последними трендами — в Twitter, яркими событиями — в Linkedin». Адаптируйте под свой бизнес и применяйте его на странице «Контакты».
Online department
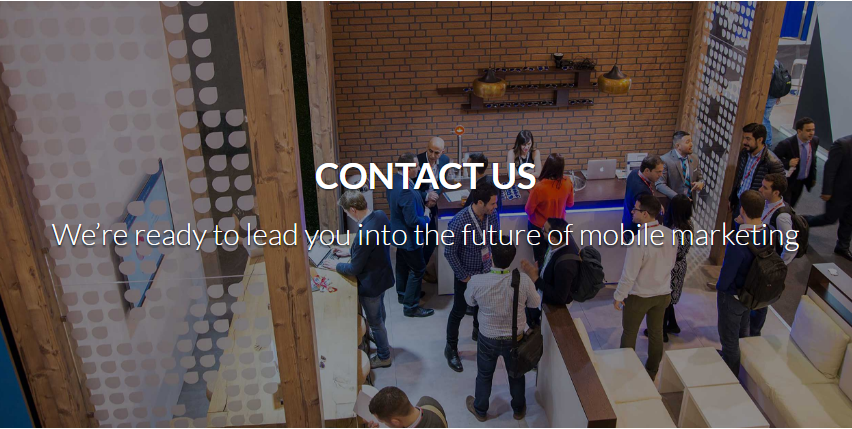
- Дайте посетителям причину выбрать вас среди множества других фирм, например: «Мы перенесем вас в будущее мобильного маркетинга».
Tune
- Предложите посетителям несколько вариантов: заказать услугу с помощью формы обратной связи или обсудить все при личной встрече. Используйте текст на странице «Контакты», чтобы рассказать клиентам о всех опциях сотрудничества с вами.
Branded7
- Что еще можно добавить на страницу с контактами? Как насчет своего хэштега, по которому клиенты смогут найти много интересной информации о вас?
Пуговица
- Для небольших фирм интересный вариант — сделать страницу «Контакты» в виде ответа на 3 вопроса, где и размещены все нужные данные. Что это могут быть за вопросы?
- Как я могу с вами связаться?
- Вы выступите на моем ивенте?
- Почему я так долго не получаю ответ?
Owltastic
- Добавьте на сайт инструкцию «Как заказать незабываемое путешествие» — очень удобно и полезно для новых клиентов. Еще один яркий момент примера: группы в соцсетях в виде раскрывающихся вкладок. Спрячьте их, чтобы освободить место для важной информации. А если посетитель заинтересуется боковой панелью, он откроет вкладку, перейдет на нужную страничку и подпишется на обновления.
Феерия
- Пишите текст на странице «Контакты» не для поисковиков, дяди Вити или всех посетителей. Главный критерий: призыв понятен вашим клиентам и вызывает нужные ассоциации. Например, вы знаете, кто такой Бенкси? Человеку, далекому от мира искусства, это имя, скорее всего, ничего не скажет. А люди «в теме» сразу поймут, что речь идет об английском художнике стрит-арта, чья личность неизвестна. И в этом контексте следующее предложение обретает свой смысл.
Home is art
- Почему бы не использовать верх страницы «Контакты» для дополнительного напоминания о ваших акциях и скидках? Сделайте это с помощью яркого и функционального баннера. Возможно, посетители, которые зашли просто узнать, удобно ли им к вам добраться, захотят также приобрести одно из «горячих» предложений.
Желтый Кролик
- Добавьте правильный призыв, например: «Напишите нам. Специалисты поддержки знают все ответы». Так посетитель поймет, что его ждет подробный разбор его проблемы, и охотнее оставит сообщение.
playkot.com
Примеры креативных страниц «Контакты»
Необычная страница «Контакты» запомнится клиентам и выделит вас среди конкурентов. Вам кажется, что это дорого, сложно и долго? Убедитесь в обратном! Изучайте эти примеры и применяйте удачные подходы на ваших страничках.
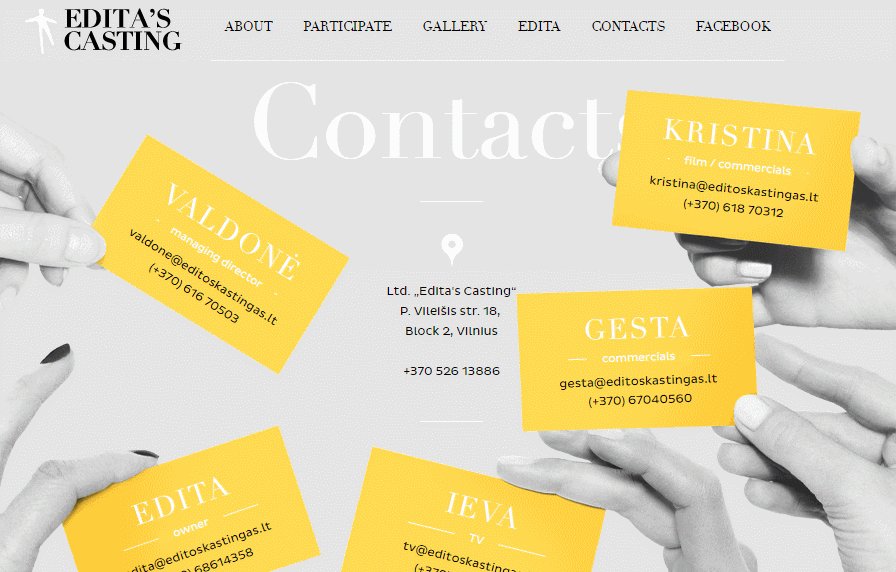
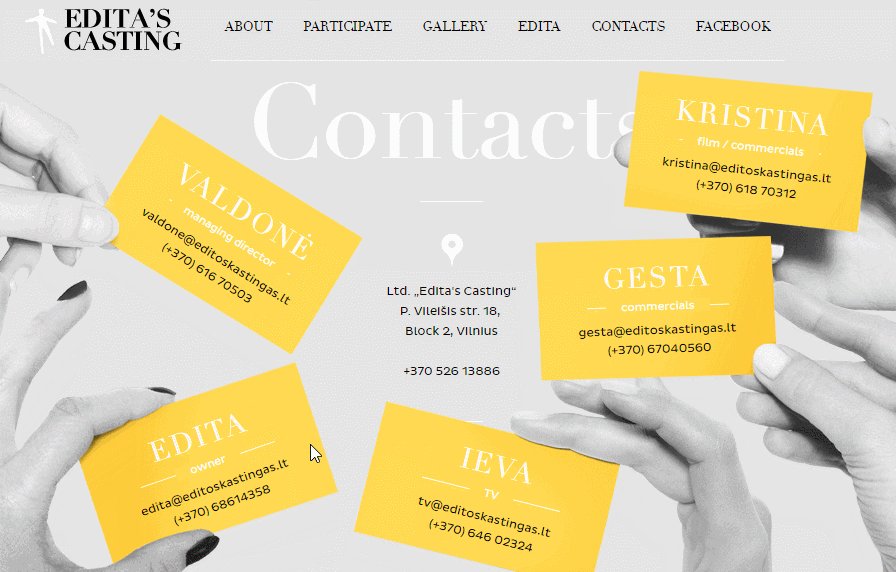
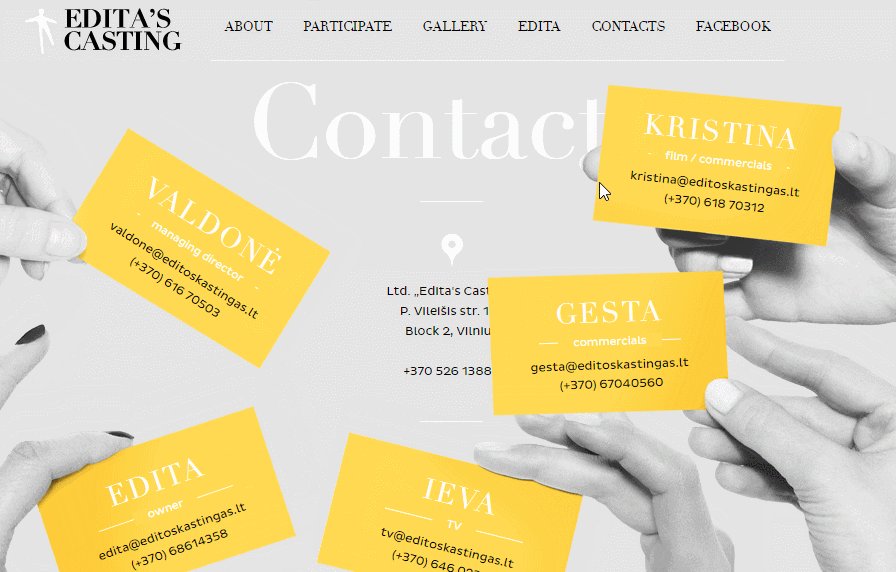
- Думаете, визитки уходят в прошлое? Их можно использовать на странице контактов. Получается довольно оригинально, особенно если добавить анимацию при движении мышкой:
Edita’s Casting
- Любите минимализм? Он смотрится необычно и выгрышно. Как и страница, которая «выезжает» сверху:
Minimal Monkey
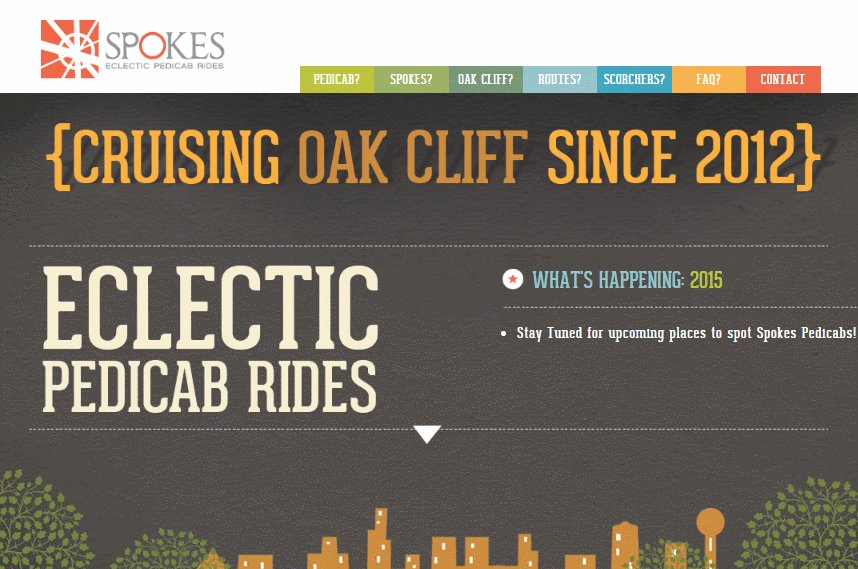
- Другой вариант — вкладка «Контакты». Просто и незатейливо, как и все гениальное.
Spokes
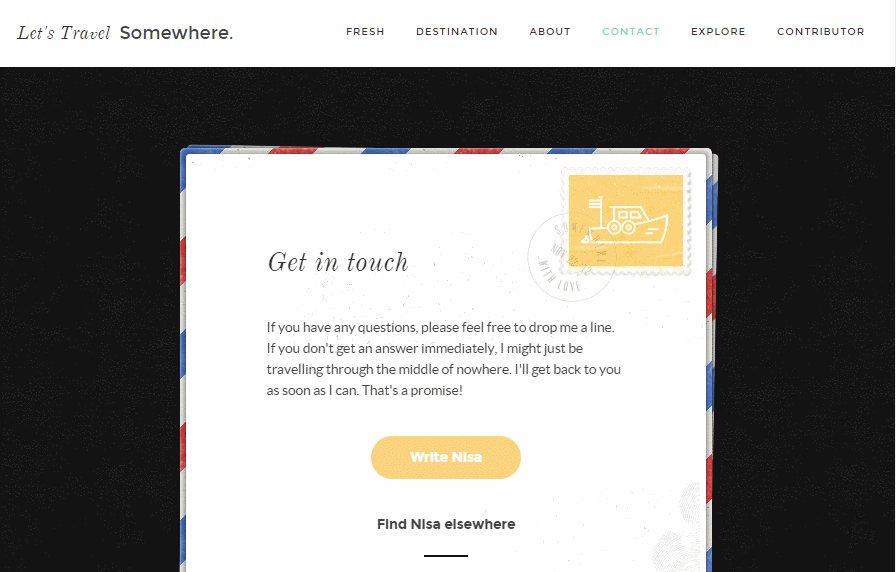
- Страница контактов в виде листовки с призывом: «Напишите. Если вы не получите ответ мгновенно, скорее всего, я где-то путешествую. Я отвечу, как только доберусь до цивилизации. Обещаю!» Все четко и по делу. Сможете адаптировать этот пример для своего сайта?
Let’s travel somewhere
- Удивите посетителей необычным подходом: скажите им «Привет» и расскажите о прогнозе погоды. И только после этого перейдите к расположению офиса, форме обратной связи и адресу.
Truf Creative
- Хотите, чтобы посетители задержались на вашем сайте? Добавьте яркую анимацию. На первый взгляд, обычная страница, но летающие разноцветные круги добавляют ей очарования.
Madwell
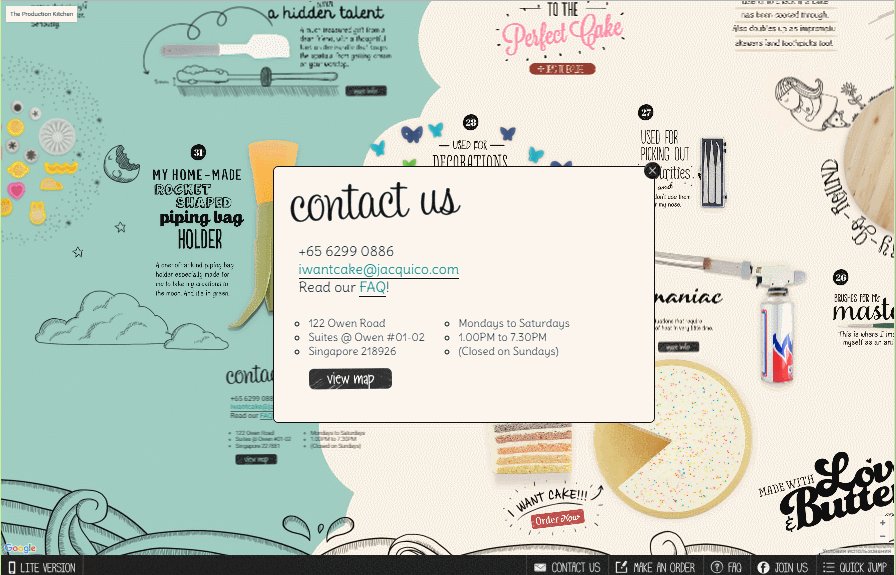
- Или сделайте более сложную анимацию. Согласитесь, можно часами рассматривать все «живые» картинки на этой странице с контактами.
Jacquico
- А иногда достаточно просто правильно выбрать шрифты, и ваша страница заиграет новыми красками.
Yin + young
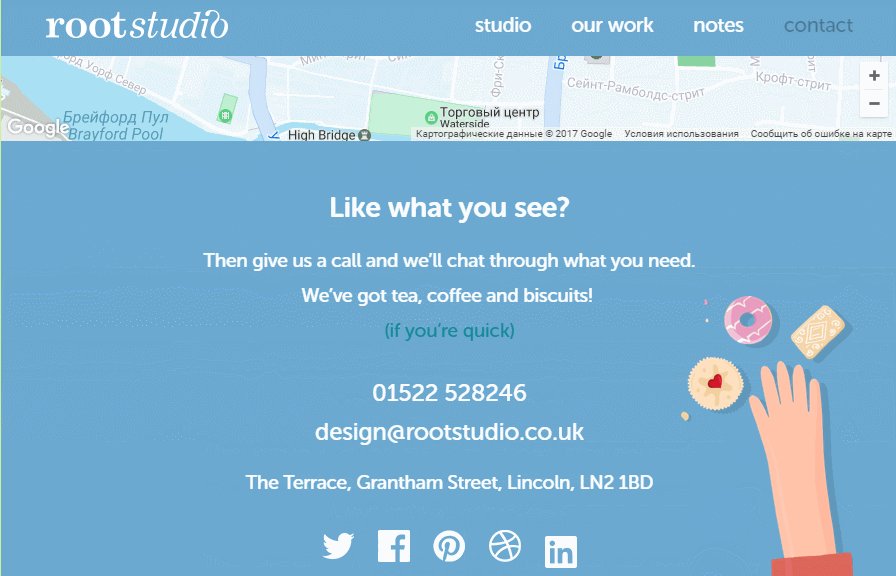
- Добавьте отрисованных сотрудников и пригласите посетителей на чай, кофе и печеньки. Только самых шустрых, ведь сладкое очень быстро заканчивается.

Root Studio
- Немного яркости и креатива? Легко. Просто разместите оригинальное фото.

- Страница контактов — это отличный способ создать нужное настроение еще до посещения вашей фирмы, особенно если у вас тематическое кафе.

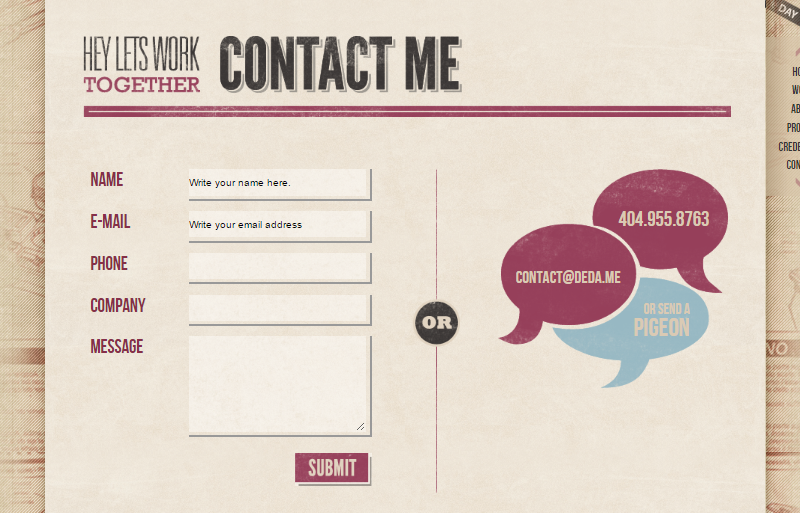
Hula Bula Bar
Deda
- Креативный — не обязательно навороченный. Иногда достаточно оформить контакты в виде речевых пузырей.
- Если вы ежедневно получаете тонну писем, расскажите об этом своим посетителям до размещения формы обратной связи. Возможно, таким образом вы отсеите тех, кто либо не дочитает до конца инфографику, либо тех, кто решил найти ответ сам.
QuickSprout
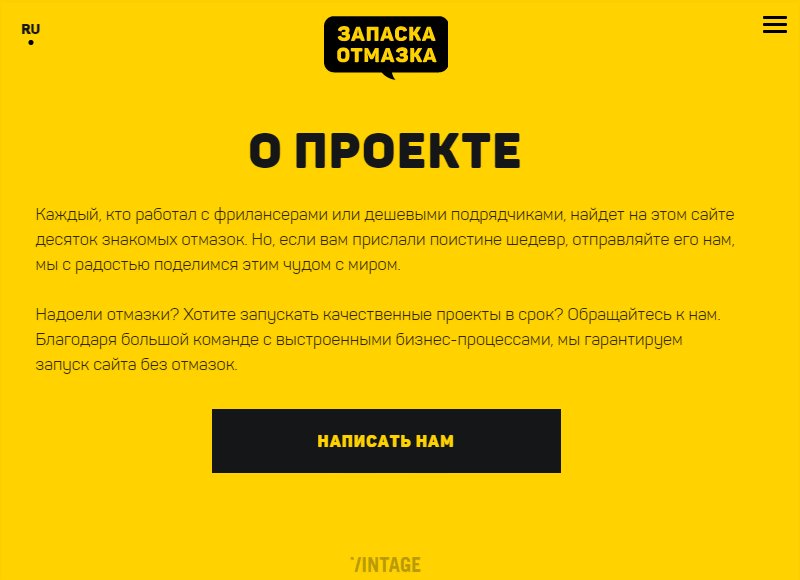
- Хотите выделиться? Для этого не нужна навороченная анимация или крутой иллюстратор на кнопке быстрого набора. Достаточно яркого желтого фона и нешаблонного текста.
Отмазка — запаска
- Еще одна простая на первый взгляд страница контактов — всего 3 строки. В чем ее особенность? Это главная страница сайта. Давайте познакомимся, а потом перейдем к делу — хорошее начало.
mediocore
- Страница контактов не должна быть сухой и официальной. Добавьте немного юмора — ваши будущие клиенты это оценят.
Штирлиц Бэнд
- Белый фон можно разбавить надписью и рисованными иконками, особенно если у вас сайт иллюстратора.
Jo Weaver
Финиш…
Вы вдохновились этими примерами и создали страницу «Контакты», которая покорит ваших посетителей? Не спешите ее публиковать. Сначала ответьте на эти вопросы:
- Все ссылки рабочие, особенно адрес электронной почты и страницы в соцсетях?
- Дизайн яркий и оригинальный?
- Скорость загрузки страницы в пределах 5-10 секунд?
- Текст вовлекает и удерживает посетителя на сайте?
- Призыв к действию понятный и не шаблонный?
- Страница хорошо отображается на мобильном?
- Вы добавили всю информацию, которую ищут посетители?
- Страница не выглядит перегружено, все важные блоки на видном месте?
Вы ответили на все вопросы «Да»? Поздравляю, ваша страница готова!
Понравилась подборка? Ставьте лайк, если хотите видеть такие материалы чаще.
В ваш онлайн-магазин приходит много посетителей, но заказов мало? В чем причина низкой конверсии? Может, вы просите слишком много информации. Или посетители долго ищут кнопку «Купить». Вы можете долго гадать о причинах… Остановитесь! Читайте нашу статью и узнайте, как улучшить конверсию интернет-магазина.
Скидки до -50%
на обучение
Подробнее
Оформление страницы с контактами на сайте с примерами и влияние возможностей для обратной связи на SEO. Обновленный материал.
В статье:
- Какие задачи могут быть у страницы Контактов
- Какие элементы должны быть на странице с контактами
- Все способы связи с компанией
- Контакты разных отделов
- Физический адрес и филиалы
- Часы работы и время ожидания ответа
- Разные языки и возможности для связи
- Чат и контактная форма
- Ссылки на соцсети
- Где разместить страницу «Контакты» на сайте
- Поставьте ссылку в меню и футере
- Не прячьте в подразделы
- Дублируйте основное в шапке
- Не придумывайте оригинальное название
Каждая страница на сайте должна быть полезной. В блоге PR-CY уже есть статья о том, как правильно сделать страницу «О нас» и на что может влиять информация о компании. В основу статьи вошло исследование, которое провела компания «Nielsen Norman Group».
В рамках этой же работы они изучили взаимодействие пользователей со страницами контактов: как люди находят эти страницы, как с ними взаимодействуют и какую информацию ожидают увидеть.
Разберем, как оформить страницу «Контакты», и какие элементы пользователи ожидают увидеть на этой странице.
Какие задачи могут быть у страницы Контактов
Помимо информирования о местоположении и способах связи с компанией, у страницы могут быть и другие задачи в зависимости от того, чем она занимается:
- повышение продаж — консультации клиентов перед покупкой;
- обслуживание клиентов после покупки — вопросы гарантии, возврата, обмена товара, консультации по поводу использования;
- связь со СМИ — обсуждение комментариев, публикаций, новостей сразу с нужным отделом в компании;
- поиск партнеров — обсуждение условий партнерства, оптовых закупок, реферальной программы;
- привлечение новых сотрудников — связь с соискателями.
Какие элементы должны быть на странице с контактами
Рекомендации на основе опроса участников исследования «Nielsen Norman Group», которые выполняли задания на сайтах разных компаний.
Все способы связи с компанией
Ссылка «Контакты» или «Связаться с нами» должна вести на страницу с перечнем всех доступных способов связи и ссылок на социальные сети. Даже если на сайте есть чат или контактная форма для заказа обратного звонка, все равно лучше собрать все контакты на отдельной странице.
- Чем больше способов, тем проще клиенту
Соберите все варианты способов связи на странице, а пользователь сам выберет, что ему удобнее: позвонить, написать на почту или отправить тикет саппорту прямо с сайта. - Только актуальные варианты
Не стоит указывать контакты, которые вы не сможете обслуживать — лучше отсутствие телефона, чем номер, где не берут трубку. - Легкий доступ
Номер, email и другие контакты должны быть доступны для копирования, чтобы пользователь мог сохранить к себе, переслать кому-то или отправить сразу на телефон для звонка. Разместите их в текстовом блоке и не используйте защиту от выделения и копипаста.
Как настроить, чтобы звонок шел по клику на номер телефона на сайте, мы разобрали в этой статье
Контакты разных отделов компании
Если в компании есть несколько отделов для связи по разным вопросам, сразу поставьте их телефоны и адреса электронной почты с указаниями, по каким вопросам куда лучше обращаться. Это может быть номер службы поддержки пользователей, PR-отдела для прессы, отдела для связи с инвесторами и другие.
Если отделы представляют конкретные люди, можно добавить конкретную информацию о нем: имя, фотографию, должность и его почту.
Если отделов с контактами много, объедините их в группы, чтобы пользователям было легче ориентироваться в списке. Группы лучше составлять по задачам пользователей, а не по внутренней иерархии компании, в которой часто сложно разобраться постороннему человеку. К примеру, разделить контакты по целевым аудиториям: для пользователей, соискателей, прессы, инвесторов и так далее.
Физический адрес и филиалы
Разместите адрес главного офиса компании и других отделений, интерактивную карту с отметками адресов с возможностью перехода к большой карте, чтобы построить маршрут. Если компания работает так, что клиентам не нужно приходить в офис, обычно все равно указывают какой-то адрес для почты.
Анимационная студия redmedusa.ru к креативно оформила контакты: страница оригинальная, но все нужные элементы есть:
Если у вас несколько филиалов, добавьте все адреса и укажите отдельные контакты и расписание, чтобы клиент знал, как связаться с нужным ему филиалом.
Если филиалы предоставляют разные услуги, можно сделать интерактивную карту с метками филиалов и фильтром по услугам, как делают многие банки.
Часто пользователи делают запросы так, чтобы найти специалиста в определенном районе города или улице — «пицца на Автозаводе», «парикмахер площадь Горького». Адрес компании и регистрация в сервисах Google и Яндекс повысит шансы, что клиенты найдут вас в локальном поиске. Если у компании нет физического адреса, укажите хотя бы город.
Часы работы и время ожидания ответа
К телефонному номеру добавьте часы работы, чтобы клиенты знали, когда позвонить, чтобы в компании сняли трубку. Для клиентов, которые хотят обратиться в нерабочее время, можно включить возможность обратного звонка: тогда сотрудники перезвонят, когда придут на работу.
Часовой пояс нужен, чтобы не было недоразумений, если вы будете перезванивать, к примеру, из Москвы во Владивосток.
Можно добавить плашку «сейчас работаем» или «закрыты до утра», чтобы пользователю не нужно было сверять время.
Укажите примерное время обработки письма или тикета в поддержке. Пользователь хочет получить ответ как можно быстрее и может переживать, что его обращение потерялось, если по его ощущениям ожидание затянулось.
Разные языки и возможности для связи
Если вы работаете с многоязычной аудиторией и у вас много клиентов-иностранцев, укажите это для номера телефона.
Один из испытуемых в исследовании был впечатлен, что организация может принимать звонки на английском и испанском языках, он счел это дополнительной заботой об испаноговорящих клиентах.
Государственная организация должна заботиться, чтобы любая группа граждан могла получить консультацию. На этом сайте есть возможность поговорить по видеофону с переводчиком по американскому языку жестов (ASL).
Чат и контактная форма
Пользователям может быть проще написать менеджеру, не переходя в почтовые сервисы, для этого нужен чат с сотрудником, чат-бот или контактная форма. Но контактные формы должны дополнять, а не заменять остальные способы связи — иногда проще позвонить и описать ситуацию на словах, поэтому предоставьте выбор.
Пользователи обращаются в чат, если они не хотят ждать ответов по электронной почте, поэтому менеджеру нужно быть на связи в рабочее время и отвечать быстро. Протестируйте чат и выясните, насколько он удобен: он не должен всплывать в неподходящее время, отвлекать и мешать чтению контента.
Испытуемые положительно отзывались о чате, когда в нем было четко указано, с кем общается клиент — с ботом или реальным человеком.
Советуем устанавливать формы, которые требуют минимальное количество действительно нужной информации: имя, по которому можно обращаться к клиенту и предпочтительный способ связи — почта или телефон.
Обратите внимание на количество всплывающих окон, пушей и иконок для связи. Не дублируйте кнопки и не путайте пользователя: ему должно быть понятно, как выбрать удобный способ связи, и чем отличаются кнопки. К примеру, на сайте megagroup.ru на одном экране пользователь видит множество вариантов, которые отсылают друг к другу:
- окно «Напишите нам», где обязательно оставить телефон и email;
- кнопку «Хочу сайт», по которой открывается заказ обратного звонка, нужен только телефон;
- кнопку «Спросить консультанта», по которой открывается чат, и там уже есть несколько сообщений о том, что можно оставить телефон, заявку, написать в мессенджер или пообщаться в этом чате;
- иконку, по клику на которую появляются иконки Whatsapp и Telegram;
- кнопку «Заказать сайт» в шапке страницы, которая отправляет пользователя на отдельную страницу заказа звонка.
Некоторые пользователи скептически относятся к формам для вопросов на сайте, они опасаются, что на их e-mail или телефон посыплется спам. К примеру, участники эксперимента были раздражены, когда нашли на сайте компании «Slack» только этот способ связи:
«Мне не нравится, что я должен заполнять эту форму. Всё, что я хочу сделать — это просто поговорить с ними. Я ненавижу, когда после перехода по ссылке должен предоставить кучу информации».
Еще пользователей бесит, если на сайте нельзя задать вопрос без регистрации. Они не хотят тратить время на регистрацию учетной записи ради одного вопроса и скорее всего найдут компанию, с которой проще связаться.
Одна из участниц исследования разозлилась, когда ей пришлось вводить электронную почту и регистрировать аккаунт только ради того, чтобы связаться с Adobe:
«Мне бы хотелось, чтобы, когда я нажала «Контакты», я могла просто получить адрес электронной почты или номер телефона, а не входить в систему».
Ссылки на соцсети
Многие в исследовании упоминали, что используют аккаунты компании в социальных сетях, чтобы задавать вопросы или решать проблемы. Укажите ссылки на группы в социальных сетях, чтобы пользователи могли обратиться к админам со своего аккаунта. Это стоит сделать, если для общения с клиентами в соцсетях есть сотрудник, который в курсе рабочих процессов и может оперативно отвечать на запросы.
Нужно оставить способ связи через телефон или почту для тех, кто не хочет общаться в соцсетях и мессенджерах, или у кого нет там аккаунтов. К примеру, на странице «UBreakIFix» есть несколько вариантов связи, в числе которых и соцсети.
Пользователи ожидают найти ссылки на группы компании в соцсетях, чтобы посмотреть новости или связаться с ними там. Поэтому не советуем размещать кнопки, которые позволяют поделиться ссылкой в соцсетях пользователя.
В итоге, на странице контактов должна быть полная информация: адрес компании, лучше с картой, все способы связи: телефоны, мессенджеры, email, виджет с чатом, а также рабочие часы и ссылки на страницы в соцсетях.
Для контактных данных есть микроразметка контактов по Schema.org, пример в Microdata:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="name">Название организации</span>
<div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="addressLocality">Город</span>
<span itemprop="streetAddress">Адрес организации</span>
</div>
<span itemprop="telephone">Контактный номер телефона</span>,
<span itemprop="email">Адрес электронной почты</span>
</div>Разберем, где и каким образом указывать контакты, чтобы пользователи их легко нашли.
Где разместить страницу Контакты на сайте
Поставьте ссылку в меню и футер
Исследования в области юзабилити «Nielsen Norman Group» показывают, что если вы попросите пользователей найти страницу «Контакты» на сайте, они будут смотреть в верхнем правом углу страницы или внизу в футере.
Как сделать футер на сайте полезным для SEO и юзабилити
Не прячьте контакты в подразделах
Исследователи не рекомендуют делать страницу с контактами подтемой какого-то раздела. К примеру, один пользователь потратил много времени на поиски контактной информации, а она оказалась скрыта в раскрывающемся меню под ссылкой «О нас» . Пользователь нашел ссылку, но отметил:
«Мне бы хотелось, чтобы «Связаться с нами» было в основном меню, а не в разделе «О нас». Когда я пролистал сайт до футера, я увидел ссылку».
Если контакты органично дополняют страницу «О нас», то можно их добавить, но чаще в этом разделе пользователи ожидают увидеть рассказ о компании, так что главные контакты лучше продублировать в шапке и подвале сайта.
Дублируйте главный способ связи в шапке
Пользователю должно быть просто выполнить конверсионное действие на сайте. Если для оформления заказа нужно позвонить, телефон должен быть не только на странице контактов, но и там, где его можно найти без дополнительных кликов — в шапке сайта.
Не придумывайте оригинальное название
Многие компании стараются назвать страницу с контактами как-то по-особенному — «Справочный центр», «Ресурсы» или как-то еще. Пользователи привыкли к тому, что страница называется «Контакты» или «Связаться с нами», поэтому искали ссылку с похожим анкором. Оригинальные названия могут быть не очевидными для пользователей.
На странице «Контакты» пользователи ожидают увидеть адреса компаний, номера телефонов и адреса электронной почты. Кроме того, исследователи нашли корреляцию между попаданием в топ и наличием разных способов связи, так что вероятно контакты влияют на пропуск в топ.
Указывайте те контакты, которые можете обслуживать, и не заменяйте их автоматизированными формами или чатом.
Страница «Контакты» на сайте — это конец пути пользователя по вашему ресурсу. Сюда он приходит уже после того, как ознакомился с вашим предложением и принял решение о покупке – конечно же, положительное. Теперь он хочет узнать, каким образом связаться с вами или попасть в ваш офис.
Поэтому не стоит страницу «Контакты» прятать далеко от пользователя. Он должен легко найти ее в меню сайта. Также можно расставить дополнительные ссылки на нее по тексту, в призывах к действию, на других страницах — в конце вашего предложения, после описания выгод.
Реклама: 2VtzquY3wEz
Статья в тему: Навигация по сайту: 10 советов и рекомендаций по улучшению
Казалось бы, оформления страницы «Контакты» не должно быть сложным. Ведь это очень просто – указать адрес и номер телефона.
На самом же деле в оформлении этой страницы встречается много ошибок:
- указаны не все номера телефонов;
- написан неполный адрес;
- номер телефона устарел;
- нет карты проезда и т.п.
В итоге такие компании теряют клиента тогда, когда он уже на крючке. Это плохой опыт, это просто невнимательность, которая стоит денег.
Какие элементы должны быть на странице «Контакты», и как ее правильно оформить? Читайте дальше.
Это интересно: Пошаговая инструкция по созданию сайта на WordPress
Примеры оформления и элементы страницы «Контакты» на сайте
На странице контактов недостаточно просто написать номер телефона. Вам нужно оставить как можно больше данных, чтобы потенциальный клиент мог связаться с вами. А он может захотеть сделать это не только с помощью звонка. Желательно, чтобы на странице обязательно были следующие элементы.
Номера телефонов
Телефонный звонок – самый простой и быстрый способ связаться с любой компанией. Потому номер телефона – первое и главное, что должно быть на странице контактов (и желательно – дублироваться в шапке).
Если вы работаете в двух сферах одновременно — b2b и b2c, заведите два номера телефонов – отдельно для оптовых покупателей и отдельно для розничных. Оба эти номера нужно указать на странице контактов и подписать, какой для кого.
Например, здесь вынесли отдельно факсы отделов продаж.
Обратите внимание и на то, что на странице есть номера телефонов разных операторов связи, а также многоканальный. Так клиентам будет связаться с компанией еще проще (если звонить по своей сети, то дешевле, а кому-то бесплатно, если тарифный план позволяет). Довольно часто «дорого мне им звонить» является причиной отказа. Если функции обратного звонка нет – вы потеряли клиента.
Еще один вариант – номер телефона в формате 8-800. На него ваши клиенты могут звонить бесплатно – это раз; Яндекс оценивает такой номер как хороший коммерческий фактор ранжирования – это два.
Почитать по теме: Коммерческие факторы ранжирования сайтов
Электронная почта
Еще один популярный способ связи с вами – это электронная почта. Ее незаслуженно часто забывают указать на странице контактов.
К почте несколько пожеланий:
- короткая;
- легко запоминается;
- сделана на домене сайта (еще один коммерческий фактор).
Адрес
На странице «Контакты» обязательно должен присутствовать адрес вашей компании. Особенно если ваше предложение относится к таким, которое нельзя приобрести виртуально. Это в первую очередь строительство, медицина, различные офлайновые торговые точки, салоны красоты и прочее. В таком случае сайт – ваша витрина. Через сам сайт вы услуги не предоставляете (кроме консультаций). Чтобы получить желаемое, клиент должен прийти к вам.
Потому тут без адреса никак:
Если у вас офис в одном месте, а производство находится по другому адресу, имеет смысл указать два адреса.
Совет: добавьте на страницу еще и фото фасада здания. Так вас будет еще проще найти.
Время работы
Телефон есть, адрес есть, а когда к вам можно звонить или приехать? Избавьте клиента от нужды догадываться, выходной вас в субботу или нет, и можно ли звонить после пяти вечера.
Адреса филиалов
У вас есть филиалы в других городах или точки в разных районах города? В таком случае на сайте нужно указать их контакты. Таким образом клиент сможет обратиться в то представительство, которое ближе к нему.
Схема проезда
Дополнительное удобство для ваших клиентов – это карта проезда. Клиенты смогут легко сориентироваться, как вас можно найти.
Только не делайте ошибку в виде этой:
Да, есть карта – отлично. Но больше на этой странице нет НИЧЕГО. Ни телефона, ни почты, ни адреса записанного буквами по-человечески. Помните, что написанное словами – индексируется, а карта – нет. Вы тем самым теряете тех, кто вводит поисковый запрос в виде «база стройматериалов на минской», то есть тех клиентов, которым принципиально ваше расположение (как правило, тех, кто живет рядом).
Еще одна ошибка – делать карту картинкой. То есть просто сделать скрин Гугл Карт и выложить на странице. Карта должна быть интерактивной, чтобы можно было изменить масштаб и посмотреть дальше одного квартала.
Схема может быть не только в виде карты. В некоторых случаях можно и расписать:
Контактная форма
Она упрощает работу тем клиентам, которые хотят написать вам. Им не нужно открывать свою почту и начинать новое письмо – можно оставить сообщение прямо со страницы «Контакты».
Что касается формы, то запомните простую истину: чем меньше полей, тем лучше. Сколько данных вам нужно от клиента, чтобы предоставить ему качественный сервис? Имя, телефон или почта – и все. Ну и поле для ввода сообщения тоже должно быть.
Этого вполне достаточно, чтобы ответить посетителю на его вопрос, и развивать диалог дальше.
Виджеты обратного звонка на сайте
Часто сайт, и в том числе страницу хотят сделать какой-то необычной, чтобы отличиться от конкурентов. Креатив допустим в тех случаях, когда у вас продвинутая, молодая аудитория, например с той же сферы, что и вы. Обычно различные креативные решения можно увидеть на сайтах дизайн-студий.
Если же вы предоставляете услуги в сфере юриспруденции, медицины, строительства – тут креатив ни к чему. Лучше и сайт, и страницу с контактами оформить строго.
Ориентируйтесь в первую очередь на свою ЦА. Будет ли понятна информация, правильно ли расценен ваш посыл?
Постарайтесь, чтобы страница «Контакты» на сайте была максимально информативной – ведь от этого зависит, станет просто посетитель лидом и потом клиентом, или нет. Не упускайте возможность привести его к себе самыми простыми и самыми разными путями. Помните, что все люди разные – кто-то легко звонит, а кто-то стесняется даже писать на почту. Подумайте о каждом из таких клиентов и облегчите им поиски.
Напомним, что ранее мы описывали, какой сделать главную страницу, как создать грамотную структуру сайта, а также рассматривали примеры оформления страниц благодарности.
Казалось бы, что тут сложного? Однако в этой теме существует много мелочей, в которых дизайнеры часто допускают ошибки.
На сайте важно, чтобы клиент смог быстро связаться с компанией или экспертом, поэтому главное правило при написании контактов — избегать избыточности.
Итак, несколько правил для лаконичного, но информативного написания контактов на сайте:
1. Не стоит указывать индекс и страну, а также субъект, если речь идет о крупнейших городах региона. Часто это понятно без лишних слов.
2. Не стоит разделять названия городов, улиц и т.п. из двух и более слов на две строчки. Это усложняет восприятие информации.
3. Избегаем написание сокращений г. (город), д. (дом; если больше нет других чисел в адресе, таких как офис, квартира и т. д.). Пример — в карусели.
4. Не стоит утяжелять график работы.
Например, если компания работает по будням, нет смысла писать «работаем в пн, вт, ср, чт и пт». Пишем просто: «работаем по будням с 9:00 до 18:00»
5. Если в контактах указываем и телефон, и электронную почту, нужно грамотно расставить акценты, в зависимости от того, какой вариант наиболее привлекателен для клиентов.
Расставить акценты можно типичными типографическими приемами — размером, жирностью, интенсивностью цвета.
6. Дополнительная информация, которая не является обязательной, но упрощает понимание адреса (этаж, подъезд), указывается в скобках.
7. Карту лучше прятать во всплывающем окне или на отдельной странице с контактами, т. к. она утяжеляет сайт и замедляет его загрузку.
Листай карусель и закрепляй полученную информацию на примерах.
Про реквизиты компании на сайте
Наличие реквизитов компании на сайте — это один из коммерческих факторов, влияющих на ранжирование. Ресурс с реквизитами при прочих равных условиях будет занимать более высокие позиции, чем страницы без них.
Опубликованные на сайте юридические реквизиты являются подтверждением того, что организация действительно существует и ведёт деятельность. Это своего рода показатель прозрачности компании, того, что она не скрывается за разными доменами и коммерческими названиями. Поисковые системы воспринимают реквизиты как один из признаков надежности организации, того, что ей можно доверять и направлять на её сайт пользователей.
Если на сайте компании нет реквизитов, поисковики не пропустят его в топ по конкурентным запросам, так они борются с попаданием в выдачу мошеннических организаций.
Пользователям реквизиты могут быть полезны в получении дополнительной информации об организации. Например, зная реквизиты, они могут найти в интернете отзывы перед тем, как выбрать компанию в качестве поставщика или подрядчика. Соискатели на вакансии могут прочитать отзывы бывших сотрудников, по реквизитам можно узнать рейтинг организации в специальных сервисах.
- Реквизиты компании на сайте должны содержать:
- Полное и сокращенное наименование предприятия.
- Юридический адрес — адрес регистрации компании. Он может не совпадать фактическим и почтовым адресом. Фактический и почтовый тоже указать.
- ОГРН — основной государственный регистрационный номер.
- ИНН — идентификационный номер налогоплательщика.
- КПП — код причины постановки на учет в ИФНС. Присваивается только ООО, у ИНН его нет.
- ОКПО — код из Общероссийского классификатора предприятий и организаций.
- ОКВЭД — код по Общероссийскому классификатору видов экономической деятельности.
- Сведения о банковском счете: расчетный счет, корреспондентский счет, название банка, БИК.
Где лучше разместить реквизиты компании на сайте
Больше всего для этого подходит раздел с контактами. Лучше всего прописать реквизиты в конце страницы после основной контактной информации. Иногда реквизиты размещают на странице «О компании».
Информация должна быть представлена в структурированном наглядном виде. Можно прописать её в виде таблицы или обычным текстом с форматированием.
Пример оформления реквизитов:
Будет плюсом если на сайте можно скачать реквизиты отдельным файлом. Можно красиво оформить их в виде карты партнера на фирменном бланке в формате doc. Это оставит приятное впечатление на пользователей.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
Improve Article
Save Article
Improve Article
Save Article
The <address> tag in HTML is used to write contact information of a person or an organization. If <address> tag is used inside the <body> tag then it represents the contact information of the document and if the <address> tag is used inside the <article> tag, then it represents the contact information of the article. The text inside the <address> tag will display in italic format. Some browser adding a line break before and after the address element.
Syntax:
<address> Contact Information... </address>
Example:
HTML
<!DOCTYPE html>
<html>
<head>
<title>
What is the correct way to write
address in an HTML document?
</title>
</head>
<body>
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>
Correct way to write address
in HTML document
</h3>
<address>
Organization Name: GeeksforGeeks <br>
Web Site:
GeeksforGeeks</a><br>
visit us: GeeksforGeeks<br>
5th Floor, A-118,
Sector-136, Noida,
Uttar Pradesh - 201305
</address>
</body>
</html>
Output:
Supported Browsers:
- Google Chrome
- Internet Explorer
- Firefox
- Opera
- Safari