Обновил Сергей Алмакин
Даже в 2021 году XML-карта нужна: этот инструмент по-прежнему используется краулерами Google и «Яндекс» – для ускорения индексации и получения технической информации о страницах. Из этой статьи вы узнаете, что такое sitemap.xml, зачем нужна XML-карта сайта, как ее создать и настроить правильно.
Что такое карта сайта, и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.
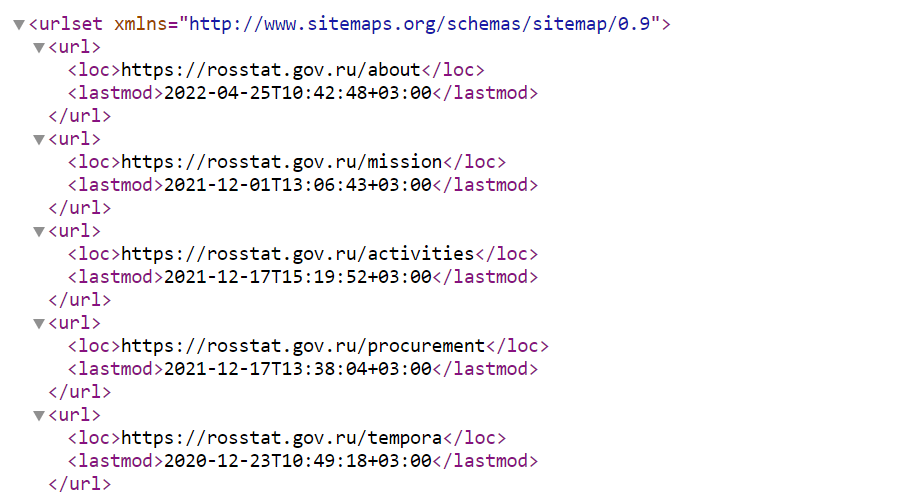
Пример автоматической карты сайта, сгенерированной плагином Google (XML) Sitemaps Generator для CMS WordPress
Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. Они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайтаsitemap.xml
Подробно об этом можно прочитать в справочниках от Google и «Яндекса». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
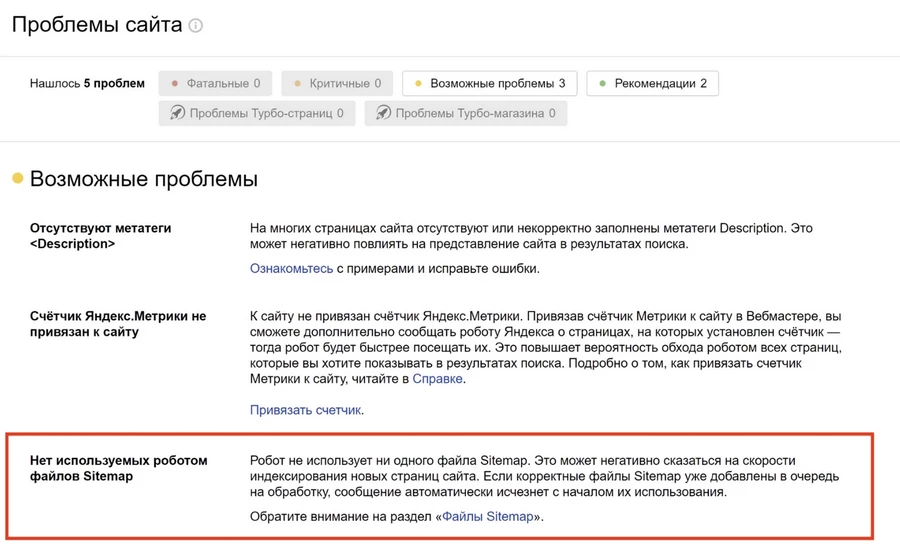
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.
Отсутствие sitemap.xml относится к «возможным» проблемам сайта, но такая проблема не является фатальной или критичной
Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
- XML-Sitemaps.
- XML sitemap generator.
- Online XML sitemap generator.
- My Sitemap generator.
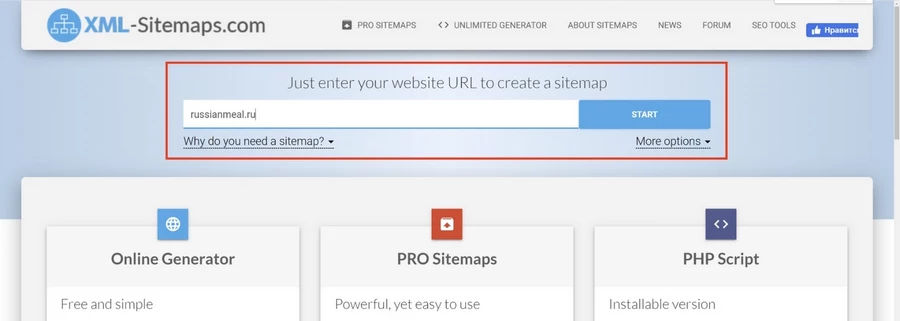
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.
Создаем карту сайта
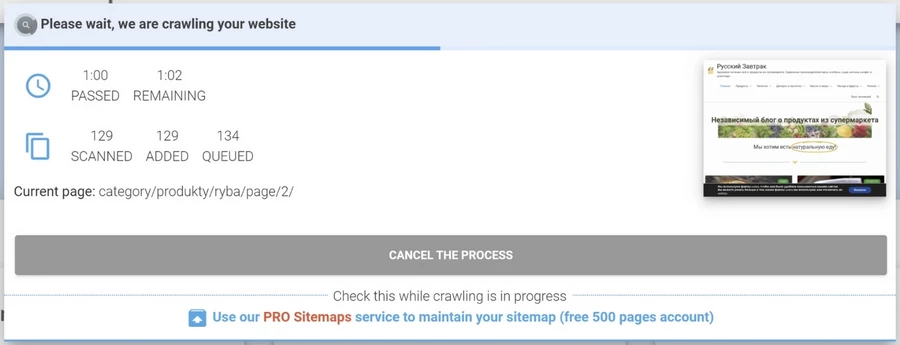
В зависимости от масштабов сайта и суммарного количества страниц придется подождать. От нескольких секунд до нескольких минут:
В нашем случае сканирование сайта с 541 страницей в поиске «Яндекса» заняло около 4 минут. После того, как карта будет сформирована, скачайте файл sitemap.xml на жесткий диск. Для этого нажмите кнопку VIEW SITEMAP DETAILS:
Откроется подробная детализация созданной карты. Можете ознакомиться с ней и затем нажать DOWNLOAD YOU XML SITEMAP FILE:
Загружаем созданный файл на жесткий диск
Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой. Еще легче – при помощи файлового менеджера используемого вами хостинга. Например, вот файловый менеджер хостинга Beget:
Если не знаете, где находится корневой каталог сайта, найдите файл index.html или index.php:
Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
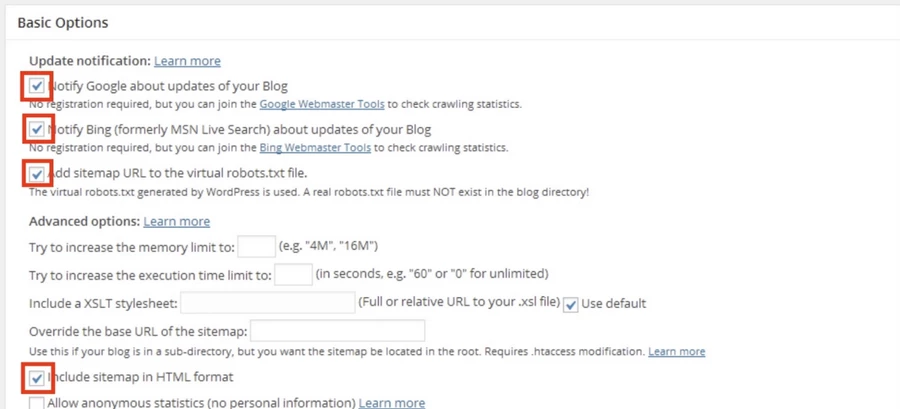
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml:
Обязательно отметьте эти четыре чекбокса
В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
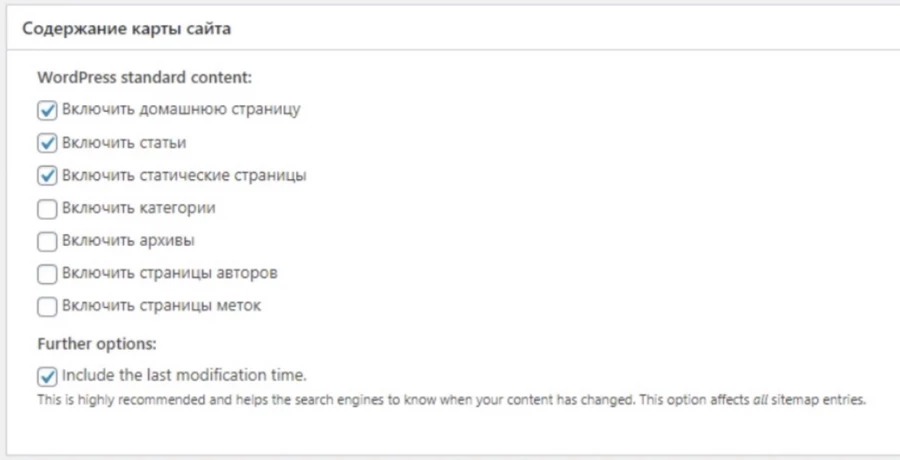
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.
Отмечаем четыре чекбокса на главной странице настроек плагина
В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
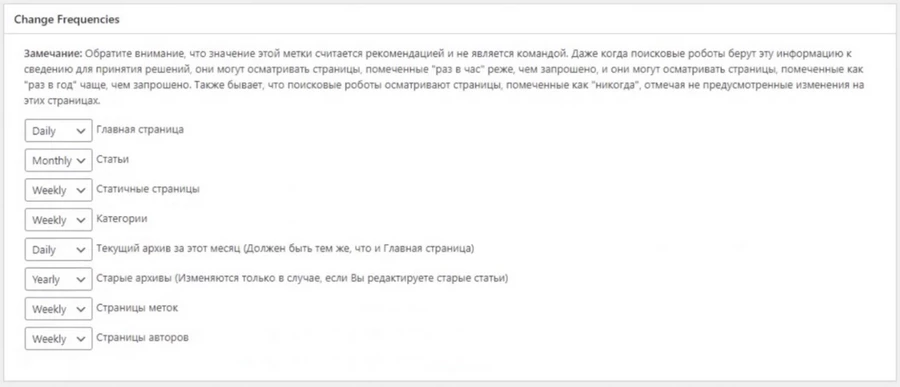
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики, скорее всего, проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее, плагин дает возможность указать эти настройки в карте сайта.
Указываем желаемую частоту индексирования страниц
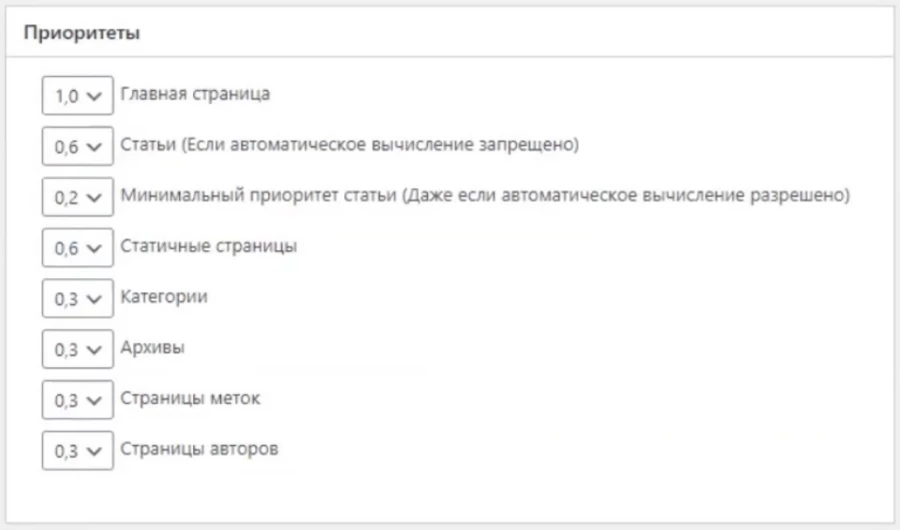
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.
Указываем приоритеты индексации
Обратите внимание: время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в Google Search Console и «Яндекс.Вебмастер».
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO есть модуль «Sitemaps»:
После активации модуля можно создать карту сайта и настроить ее параметры:
Активируем чекбокс Enable Sitemap
Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, то в этом же плагине можно создать карту сайта для видео:
Кроме этого, для создания отдельной карты сайты для видео можно воспользоваться специально предназначенным для этого генератором, например, Sitemap Generator.
Вот генераторы sitemap.xml для других движков:
- Для «Джумлы»: JSitemap.
- Для Drupal: Simple XML sitemap.
- Для OpenCart: FS XML Sitemap Free — sitemap.xml file generator.
После создания карты сайта добавьте ее в Google Search Console и «Яндекс.Вебмастер».
Как добавить карту сайта в Google Search Console и «Яндекс.Вебмастер»
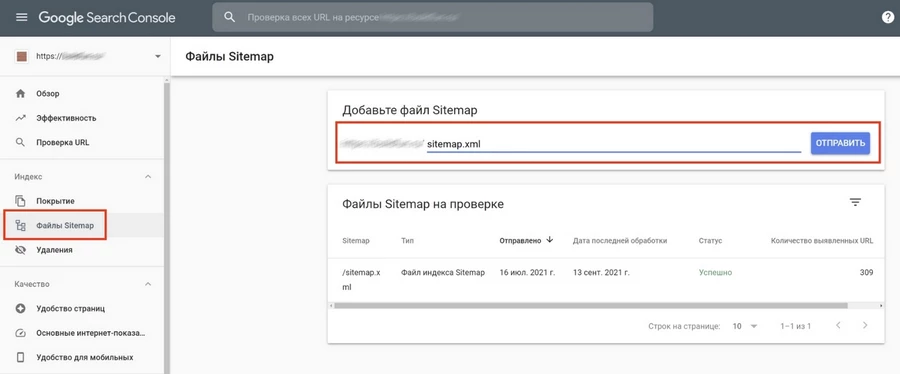
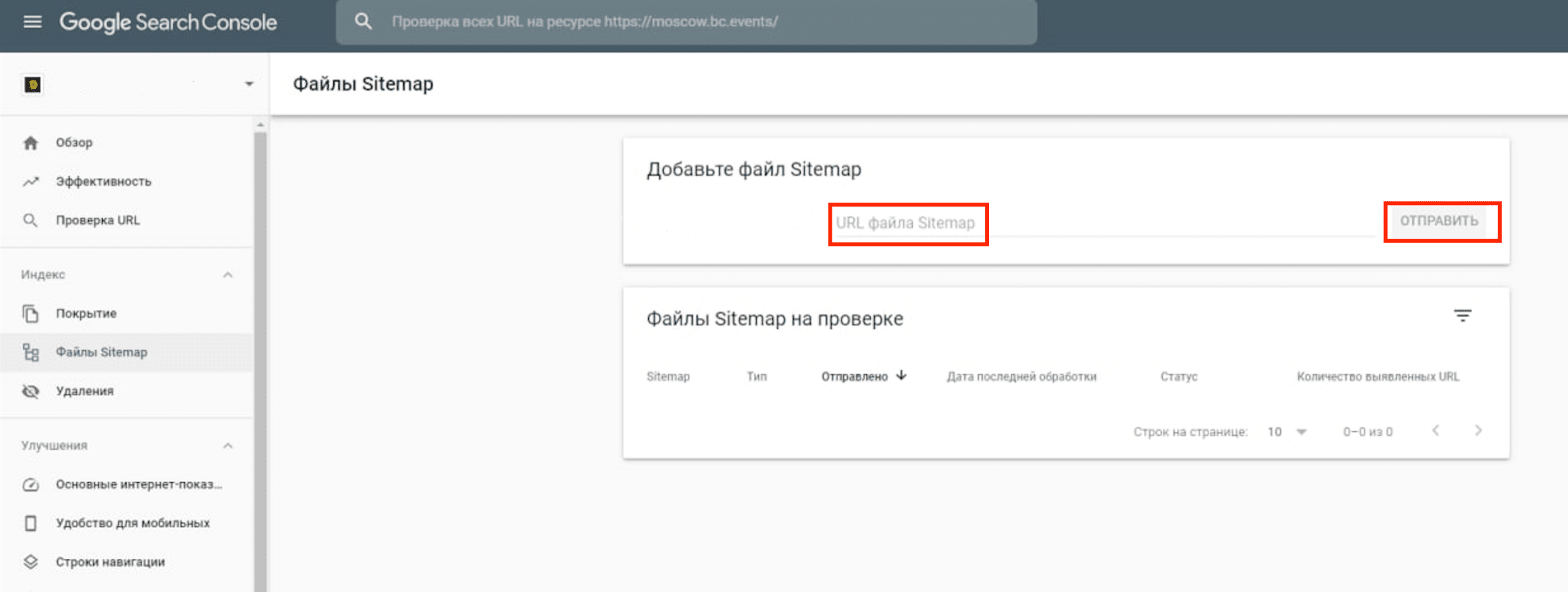
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.
Добавляем sitemap.xml в Search Console
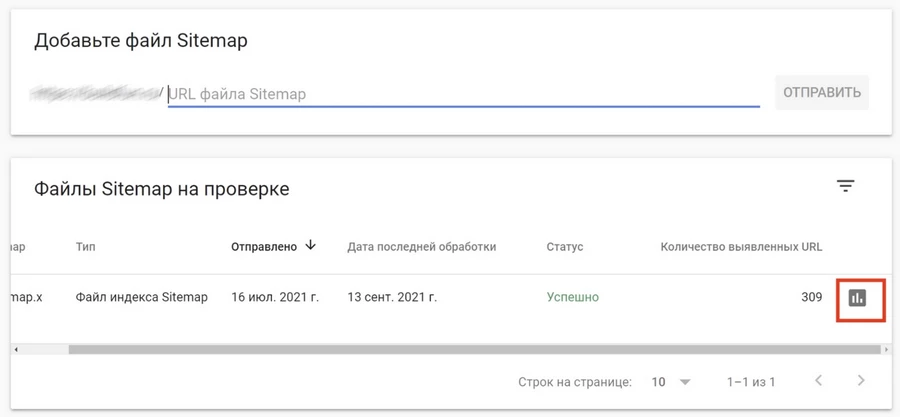
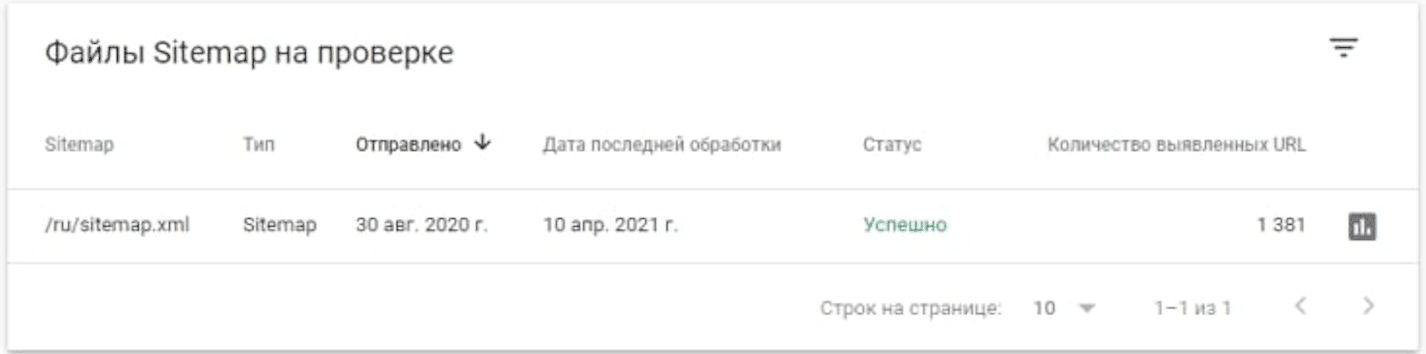
Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.
Смотрим отчет об индексировании sitemap.xml
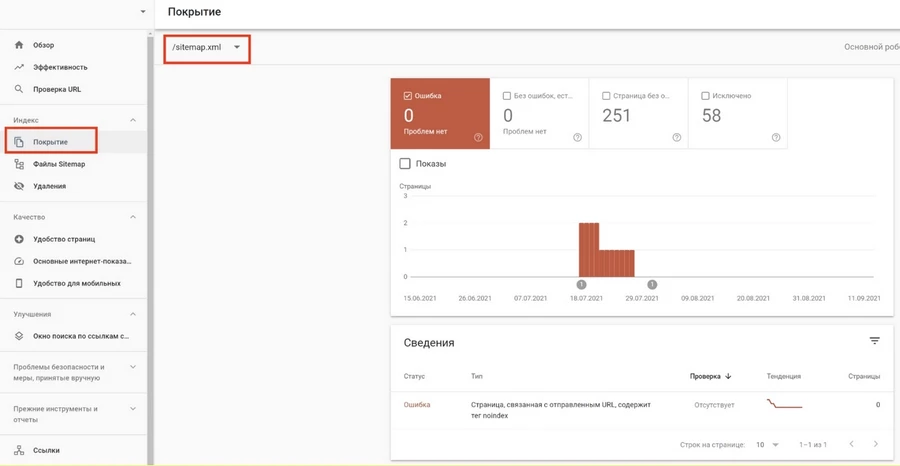
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.
Если на сайте есть проблемы с индексированием, отчет о карте сайта это покажет
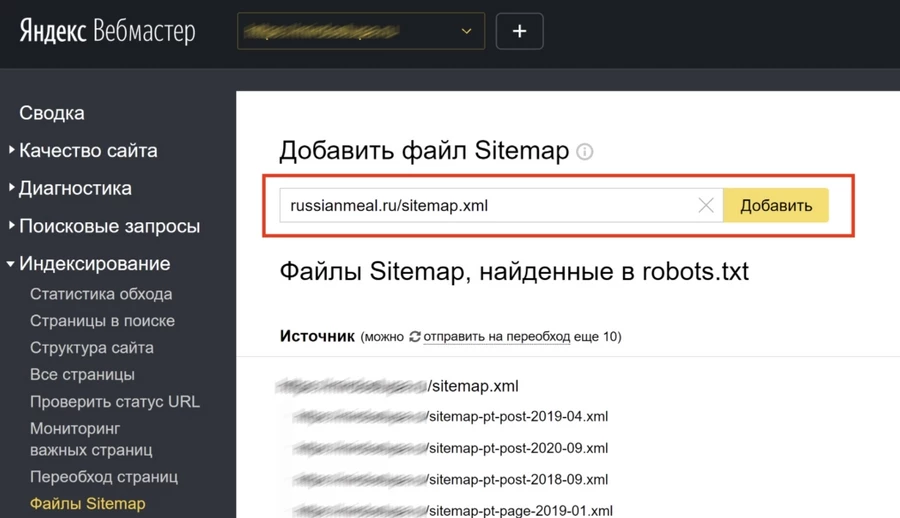
Чтобы добавить sitemap.xml в «Яндекс.Вебмастер», выберите раздел «Индексирование – Файлы Sitemap»:
Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».
Добавляем карту сайта в «Яндекс.Вебмастере»
В «Яндекс.Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.
С sitemap.xml все в порядке

«Яндекс.Вебмастер» или Search Console Google: какая панель все же лучше (и для каких задач)
Как создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.
Карта сайта пенсионного фонда РБ
Создать карту сайта в формате HTML на WordPress можно с помощью плагина Simple Sitemap от разработчика David Gwyer или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна >карта сайта.
Карта сайта готова
Вот решения для других CMS:
- OSMap для Joomla.
- Sitemap для Drupal.
В OpenCart карта сайта в формате HTML создается автоматически.
Карта сайта: создать и забыть
Именно так выглядит идеальный алгоритм работы с картой сайта sitemap.xml. Чтобы его реализовать, лучше пользоваться плагинами и модулями для CMS. Они автоматически генерируют файл sitemap.xml и актуализируют его при появлении на сайте новых страниц.
Созданную карту сайта нужно добавить в Search Console и «Яндекс.Вебмастер». После этого о sitemap.xml действительно можно забыть. Если у поисковых систем возникнут проблемы с индексированием карты, они вас уведомят. Чтобы решить проблемы, скорее всего, будет достаточно повторно сгенерировать карту и отправить ее на индексацию.
Создание XML-карты сайта (sitemap.xml) — обязательный пункт в списке работ по внутренней оптимизации. Зачем нужен файл sitemap, где он находится и как его создать, разбираемся в статье.
Отличие XML-карты сайта от HTML версии
Под термином «карта сайта» понимают 2 вида документов:
- HTML (веб-страница) — перечень ссылок на страницы сайта. Нужна для навигации пользователей, обычно оформлена как древовидная структура, имеет адрес вида site.com/sitemap/ или site.com/karta-saita/ и т.п.
- XML — файл в корневой папке сайта, который содержит список URL с информацией об их последнем обновлении и приоритете в индексировании. Нужна для поисковых роботов, должна быть доступна по адресу site.com/sitemap.xml.
На сайте должны присутствовать и HTML карта, и XML. Первая нужна для пользователей, вторая — для роботов. Далее будем говорить об XML-карте сайта.
XML-карту удобно использовать для парсинга данных с сайтов. Парсер мета-тегов и заголовков системы PromoPult: быстро, с любого сайта. Соберем мета-теги и заголовки H1 с любого сайта. Подгрузите список страниц или карту сайта.
Синтаксис файла sitemap.xml
Первой строкой в файле sitemap указывается ссылка на пространство имен языка XML (описание стандарта, на основе которого составлен файл). Строка стандартная и всегда выглядит вот так:
<urlset xmlns=»http://www.sitemaps.org/schemas/sitemap/0.9″>
XML-карта сайта должна иметь кодировку UTF-8 и содержать следующие теги:
- <urlset> — открывающий/закрывающий тег, в него заключаются все ссылки файла sitemap.
- <url> — заключает в себе всю необходимую для робота информацию о каждой ссылке: URL, с какой периодичностью обновляется информация по этому адресу, дату последнего обновления и приоритет в индексировании.
- <loc> — ограничивает конкретный URL:
- <changefreq> — задает периодичность обновления информации на странице: always, hourly, daily, weekly, monthly, yearly, never (всегда, ежечасно, ежедневно, еженедельно, ежемесячно, ежегодно, никогда). Благодаря этому тегу робот может понять, насколько часто меняется содержание в документе и нужно ли его сканировать. Тег необязателен и сейчас используется крайне редко.
- <lastmod> — указывает на дату последнего обновления страницы. Так робот понимает, изменилось ли что-нибудь с момента его предыдущего посещения.
- <priority> — дает роботам рекомендацию о приоритете индексирования. Главная страница всегда имеет <priority> 1, остальные можно расставить в зависимости от предпочтений оптимизатора (например, 0,8, 0,6 и так далее до 0,1).
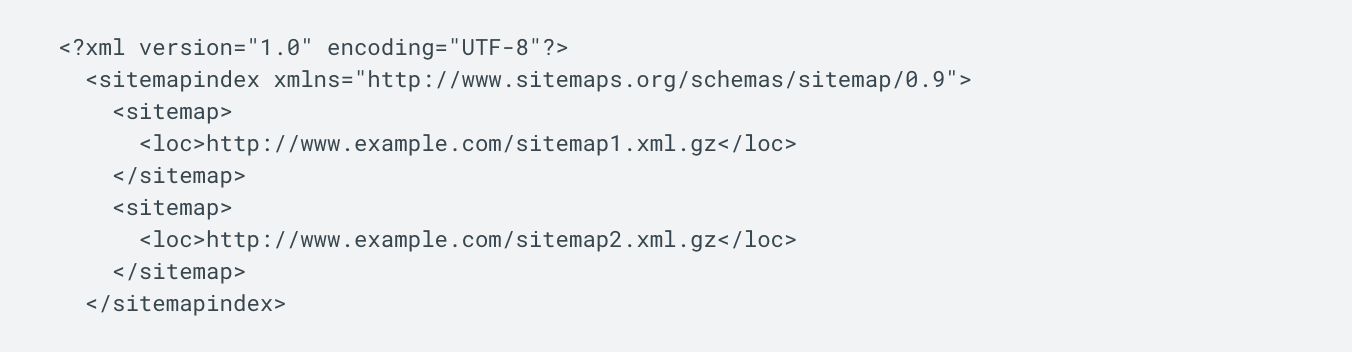
Рекомендация по количеству ссылок в файле sitemap.xml — не более 50 тысяч. Если количество страниц сайта превышает это число, нужно сделать несколько карт, а в файле по адресу site.com/sitemap.xml указать на них ссылки:
Модуль SEO в системе Promopult: все инструменты для улучшения качества сайта и поискового продвижения. Полный комплекс работ — с нами вы не упустите ни одной мелочи. Чек-листы, подсказки, прозрачная отчетность и рекомендации профессионалов. Гарантии, оплата работ в рассрочку.
XML-карта позволяет экономить краулинговый бюджет
Краулер (паук) — поисковый робот, который сканирует страницы сайта и добавляет их в индекс. Краулинговый бюджет — это количество страниц за одно посещение робота, для разных сайтов бюджет ограничен — это может быть несколько десятков или сотен документов. Именно поэтому нужно направить краулера по тем страницам, которые важны для продвижения сайта, и сделать все, чтобы он не добрался до некачественных, малоинформативных, служебных страниц.
Важно понимать, что указания в файлах robots.txt и sitemap.xml — только рекомендации для роботов.
Отсутствие файла sitemap не является критичной ошибкой. Но если поисковый бот не найдет файл sitemap.xml, он станет сканировать и добавлять в индекс документы по своему усмотрению, и тогда наличие «мусорных», служебных страниц, дублей, страниц с ошибкой 404 в индексе может стать препятствием к выходу сайта в топ.
Роботы всех поисковых систем могут самостоятельно обнаружить XML-карту сайта, если она доступна по адресу site.com/sitemap.xml, но есть способы донести до поисковиков важную информацию быстрее.
Как рассказать поисковым роботам о карте сайта
1. Указать ссылку на файл в директиве sitemap файла robots.txt:
2. Добавить файл sitemap.xml в разделы «Индексирование — Файлы Sitemap» Яндекс.Вебмастера и «Файлы Sitemap» в Google Search Console.
Яндекс и Google не только просканируют добавленный файл, но и укажут на возможные ошибки.
4 cпособа создать sitemap.xml
- Вручную, руководствуясь правилами синтаксиса, которые мы описали выше. Этот вариант подходит для небольших сайтов. Не забудьте разместить файл sitemap.xml в корневой папке сайта (потребуется доступ к хостингу или ftp) и проверить, открывается ли он корректно по адресу site.com/sitemap.xml.
- Использовать платные и бесплатные программы для генерации XML-карты сайта (например, Sitemap Generator, Sitemap Writer Pro, SiteMap XML Dynamic). Такой софт использовался до широкого распространения онлайн-генераторов. На момент написания статьи все три программы давно не обновлялись.
- Использовать генераторы карты сайта онлайн — самый простой и бесплатный способ создать файл sitemap.xml.
- Воспользоваться возможностями системы управления сайтом.
При любом способе обратите внимание на следующие моменты:
- Разместить файл sitemap.xml нужно в корень сайта.
- Ссылки в sitemap не должны конфликтовать с правилами в файле robots.txt. Иначе говоря, страниц, закрытых от индексации в robots.txt, не должно быть в XML-карте сайта.
- После автоматической генерации нужно проверить и скорректировать XML-карту на предмет попадания в нее ненужных для индексации URL.
Рассмотрим подробнее самые популярные способы создания XML-карты.
Онлайн генераторы карты сайта
Если на сайте небольшое количество страниц, создайте sitemap при помощи онлайн-генераторов.
Самые популярные:
- Mysitemapgenerator: бесплатно сканирует до 500 страниц, есть платный тариф и подписка на автоматически обновляемый файл sitemap.xml.
- Xml-sitemaps: бесплатно без регистрации позволяет просканировать до 500 страниц, есть платный аккаунт и php-версия для установки на сервер. Англоязычный сервис.
- Web-Site-Map: количество бесплатных страниц для генерации динамически меняется с учетом реальной нагрузки на сервер. Имеет валидатор и сообщает о битых ссылках.
- Gensitemap: бесплатно можно просканировать до 1000 страниц.
Большой недостаток онлайн-генераторов — они создают файл sitemap.xml раз и навсегда. Если на сайт постоянно добавляются новые страницы, такой способ не подходит.
Как создать sitemap.xml в разных CMS
Во всех популярных системах управления сайтом (CMS) есть возможность создать XML-карту. Файлы sitemap в этом случае обновляются автоматически, вам не придется генерировать карту сайта заново после каждой добавленной страницы.
1C-Битрикс: встроенная функция
Настройка sitemap.xml доступна в разделе «Маркетинг» административной панели сайта:
Добавьте файл, назовите его и активируйте чекбокс о добавлении ссылки в robots.txt:
Во вкладке «Файлы» выберите разделы, которые вы хотите предоставить для индексации поисковым роботам:
То же самое проделайте во вкладке «Инфоблоки».
Сохраните все изменения и нажмите кнопку «Запустить»:
После создания карты сайта вы увидите сообщение, что генерация закончена:
WordPress: используйте плагины
Покажем настройку на примере первого.
Сначала нужно установить плагин. Это делается в разделе «Плагины» консоли сайта. После установки он будет доступен для настройки. Нам нужен раздел «Управление модулями»:
В нем активируем модуль, который отвечает за XML-карту:
После активации модуль становится доступным для редактирования:
Далее вы можете оставить настройки по умолчанию или задать свои. Полная документация по модулю — здесь. Она на английском языке, но даже встроенный переводчик в Chrome поможет вам разобраться.
В Yoast SEO карта сайта создается автоматически по адресу site.com/sitemap_index.xml. Модуль также доступен для редактирования или можно оставить настройки по умолчанию.
Модули для других популярных CMS
- Joomla: используйте плагины OSMap (бесплатная версия Free и платная Pro), jSitemap (платное расширение, фактически целый набор SEO-инструментов).
- Drupal: модуль XML Sitemap.
- Magento: настройте Site Map Configuration.
Выбирайте подходящий способ создания XML-карты сайта и сообщайте поисковым роботам, какие страницы им стоит посетить — это даст вам уверенность в том, что поисковый робот проиндексирует все нужные страницы вовремя.
Карта сайта (sitemap) — это html страница сайта или специальный xml файл, в котором отражены ссылки на все важные страницы сайта. Чтобы понять, что такое карта сайта, достаточно представить книжное оглавление и сразу же станет ясно, зачем нужна карта сайта. Карта сайта помогает посетителю, будь это человек или поисковый робот, быстро найти любую страницу сайта, совершая минимальное число переходов. На простых, небольших сайтах все страницы могут быть доступны через 1-2 клика от главной страницы, но что делать, если сайт большой и структура его непроста? Подобный сайт будет неудобен не только посетителям, но и неочевиден для поисковых систем.
Какие бывают карты сайта
Поисковые системы индексируют сайт постепенно, уровень за уровнем, начиная с главной страницы. Если на сайте много уровней вложенности страниц, то пока все страницы сайта проиндексируются пройдут многие месяцы. Значит, необходимо создать карту сайта, на которой будут все ссылки на все страницы сайта сразу, чтобы робот не тратил время на переходы по уровням вложенности, верно? И да и нет. Ответ зависит от того зачем делается карта и какой она будет. Давайте рассмотри, какие бывают карты сайта.
Карта сайта HTML Sitemap
Карты сайта делятся на 2 основных вида или формата: карта сайта html и карта сайта файл xml. HTML карта сайта — это страница сайта, на которой перечислены ссылки. Обычно это ссылки на самые важные разделы и страницы сайта. HTML карта сайта больше рассчитана на людей, нежели на роботов и помогает быстрее ориентироваться в основных разделах сайта. Для карты сайта в виде html-страницы существуют серьезные ограния по количеству ссылок на одной странице. Если на странице будет слишком много ссылок, далеко не все ссылки могут быть проиндексированы или вовсе страница карты сайта может быть исключена из поиска за чрезмерное количество ссылок, пусть даже внутренних ссылок.
Для того, чтобы карта сайта html правильно индексировалась и адекватно воспринималась посетителями не стоит размещать на странице более 100 ссылок. Этого более чем достаточно, чтобы разместить на странице все разделы и подразделы, которые не влезли в основное меню.
Обычно, карта сайта в формате HTML имеет древовидную структуру, где указаны развернутые разделы и подразделы. Излишне громоздкие HTML карты сайта, зачастую оформляются графическими элементами, CSS-стилями и дополняются Java-script. Однако, карта сайта html не имеет большого значения для поисковых систем.
HTML карта сайта — это не есть полноценный sitemap. Как же быть, если на сайте сотни, тысячи, десятки тысяч страниц? Для этого необходимо разместить ссылки на все страницы в карте сайта в формате xml.
Карта сайта XML Sitemap
XML карта сайта — это файл формата xml, вида sitemap.xml, который обычно находится в корне сайта. У карты сайта в формате xml есть множество преимуществ перед html картой сайта. Sitemap xml — это специальный формат карты сайта, который определяется всеми популярными поисковыми системами, например Google и Яндекс. В xml sitemap можно указать до 50.000 ссылок. Более того, в sitemap xml можно указать относительный приоритет и частоту обновления страниц.
Стоит сказать, что содержимое карты сайта является лишь рекомендацией для поискового робота. Например, если установить для страницы сайта ежегодную частоту обновления, поисковые роботы все равно будут ходить чаще. А если установить частоту обновления страницы ежечасно, это не значит, что роботы будет индексировать страницу каждый час.
Карта сайта xml имеет определенный синтаксис, давайте рассмотрим структуру xml карты сайта подрбнее.
Пример файла карты сайта sitemap.xml
Правильный sitemap.xml должен иметь кодировку UTF8. Содержимое файла карты сайта sitemap.xml выглядит следующим образом:
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <url> <loc>http://mysite.ru/</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> <changefreq>always</changefreq> <priority>1.0</priority> </url> <url> <loc>http://mysite.ru/category/</loc> <lastmod>2014-09-18T18:57:09+04:00</lastmod> <changefreq>hourly</changefreq> <priority>0.8</priority> </url> <url> <loc>http://mysite.ru/page/</loc> <lastmod>2014-09-18T18:59:37+04:00</lastmod> <changefreq>daily</changefreq> <priority>0.6</priority> </url> </urlset>
Где используются следующие обязательные теги:
- <urlset> — родительский тег, в него заключаются все url-адреса;
- <url> — тег, в котором указываются сведения о конкретном url-адресе;
- <loc> — в данном теге указывается непосредственно url.
Далее, следуют необязательные теги:
- <lastmod> — этот тег заключает в себе дату последнего изменения страницы;
- <changefreq> — тег используется, чтобы указать насколько часто изменяется страница: always, hourly, daily, weekly, monthly, yearly, never;
- <priority> — указывает приоритет определенной страницы, относительно других страниц сайта от 0,1 – низкий приоритет, до 1 – высокий приоритет.
Так же, в файле карты сайта в формате xml должно содержаться указание на пространство имен языка XML:
xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
Если файл карты сайта включает более 50 тысяч ссылок или размер sitemap.xml превышает 10 мб, рекомендуется разделить карту сайта на несколько файлов. В таком случае, в карте сайта необходимо указать несколько ссылок на разные файлы карт.
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap01.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> <sitemap> <loc>http://mysite.ru/sitemaps/sitemap02.xml</loc> <lastmod>2014-09-18T18:54:13+04:00</lastmod> </sitemap> </sitemapindex>
Здесь используются уже знакомые нам теги <loc> и <lastmod>, а так же обязательные теги:
- <sitemapindex> — родительский тег, в который заключаются адреса всех карт сайта;
- <sitemap> — тег, в котором заключается параметры для каждой карты сайта.
Пример файла карты сайта sitemap.txt
Еще одним способом оформления карты сайт в виде файла может быть карта сайта в формате txt:
1. http://mysite.ru/ 2. http://mysite.ru/page/ 3. http://mysite.ru/page1/
Все просто. В файле sitemap.txt построчно перечисляются все необходимые ссылки. Карта сайта в формате txt — это «вариант для ленивых». Здесь работает аналогичное sitemap xml ограничение в 50.000 ссылок. Однако, TXT карта сайта лишена возможностей указания даты последнего изменения и приоритета страницы.
Как создать карту сайта
Создание карты сайта важный процесс, в котором необходимо четко указать, какие страницы сайта нужно индексировать и как лучше их индексировать. В зависимости от того о каком типе карты сайта идет речь, используются различные способы создания карты сайта. Как создать html карту сайта обсуждать отдельно смысла нет. Рассмотрим как сделать карту карта в формате xml файла. Существует несколько основных способов создания карты сайта, но все их объединяет то, где находится карта сайта и как файл sitemap определяется поисковыми системами.
Как уже было написано выше — файл карты сайта размещается в корне сайта. Поисковые системы способны самостоятельно обнаружить файл карты сайта. Но существует несколько способов указания прямой ссылки на файл(ы) карты сайта(ов) для более скорого обнаружения поисковыми системами. Самый простой способ указать место расположения файла карты сайта — это непосредственное указание ссылки или нескольких ссылок на файлы карт сайта в инструментах для вебмастеров от Yandex и Google. Там же можно проверить карту сайта, провести анализ карты сайта на корректность, соответствие того, какие страницы из карты сайта найдены поисковой системой и сколько из них находится в индексации.
Второй способ указать поисковым системам на расположение файла карты сайта — это директива Sitemap файла robots.txt.
Указание ссылки на карту сайта в robots.txt:
Sitemap: http://mysite.ru/sitemap.xml
В robots.txt можно указать несколько файлов sitemap, после чего, он автоматически будут добавлены в инструменты для вебмастеров. Как найти карту сайта мы рассмотрели, теперь перейдем к тому, как создать карту сайта.
Основные способы создания карты сайта
- Генерация карты сайта силами системы управления сайта, если CMS имеет подобную встроенную возможность.
- Скачать карту сайта со стороннего онлайн сервиса. Существует множество online генераторов карт сайта с различным возможностями и ограничениями. Напрмер xml-sitemaps.com обладает возможностью настройки параметров карты сайта, но имеет ограничение по количеству ссылок в файле sitemap.xml в 500 штук.
- Скачать программу-генератор карты сайта. Подобные программы генераторы обычно платные, но при их помощи можно можно регулярно генерить sitemap xml для одного или нескольких сайтов. Вот пара примеров подобных программ-генераторов: SiteMap XML Dynamic SiteMap Generator, WonderWebWare SiteMap Generatior.
- Автоматическое создание sitemap карты сайта в Joomla (Джумла), WordPress (Вордпресс), Bitrix (Битрикс).
- Создание карты сайта вручную.
Карта сайта — один из важнейших инструментов SEO оптимизации сайта. Не важно, как будет создана карта сайта. Важно — какие ссылки будут перечислены в карте сайта и как часто она будет обновляться. Иногда, в карту сайта выгружается все подряд и даже те ссылки, которые запрещены в robots.txt или неканонические ссылки. А обновление карты сайта происходит раз в месяц или реже. Подобное отношение к карте сайта может не просто сделать ее бесполезной, но того хуже — запутать поискового робота, что негативно отразится на индексации и позициях сайта в поиске.
Создайте карту сайта для своего ресурса. Но будте внимательны и хорошо подумайте, что выгружать в sitemap, а что нет.
Из этой статьи вы узнаете, как создать файл Sitemap и предоставить доступ к нему роботам Google. Если вы только начинаете работать с файлами Sitemap, ознакомьтесь с общей информацией.
В Google поддерживаются форматы Sitemap, определенные протоколом Sitemap.
Каждый формат Sitemap имеет свои преимущества и недостатки. Выберите тот из них, который лучше всего подходит для вашего сайта и его настроек (для Google нет никакой разницы). Различные форматы Sitemap сравниваются в следующей таблице.
| Сравнение форматов Sitemap | |||
|---|---|---|---|
| Файл Sitemap в формате XML |
XML-файл Sitemap – самый универсальный. Он легко расширяется и может предоставлять дополнительные данные об изображениях, видео и новостном контенте, а также локализованные версии страниц сайта.
|
||
| RSS, mRSS и Atom 1.0 |
Файлы Sitemap форматов RSS, mRSS и Atom 1.0 похожи по структуре на XML-файлы Sitemap, но предоставить их проще всего, так как они создаются в CMS автоматически.
|
||
| Текстовый формат Sitemap |
Самый простой из форматов Sitemap; может лишь содержать URL HTML-страниц и других индексируемых страниц.
|
Рекомендации в отношении файлов Sitemap
Рекомендации в отношении файлов Sitemap определяются протоколом Sitemap.
Рекомендации, которые чаще всего упускают из виду, связаны с ограничениями по размеру файлов Sitemap, их расположением и URL, которые в них входят.
Ограничения по размеру файлов Sitemap.
Для всех форматов действуют следующие ограничения: файл Sitemap может содержать не более 50 000 URL, а его размер в несжатом виде не должен превышать 50 МБ. Если объем файла или количество URL превышают эти лимиты, разбейте его на несколько частей. Вы можете по желанию создать и отправить в Google файл индекса Sitemap. При необходимости можно отправить несколько файлов и индексов Sitemap. Они могут понадобиться, если вам нужно отследить поисковую эффективность каждого файла Sitemap в Search Console.
Расположение и кодировка файлов Sitemap.
Файлы Sitemap должны быть в кодировке UTF-8. Файл Sitemap можно разместить в любой части сайта, но файл будет влиять только на содержимое родительского каталога. Поэтому, чтобы файл Sitemap действовал на весь сайт, мы рекомендуем располагать его на корневом уровне.
Свойства указываемых URL.
В файлах Sitemap следует использовать полные абсолютные URL. Google будет сканировать в точности те URL, которые вы перечислите. Например, если адрес сайта – https://www.example.com/, вместо URL вида /mypage.html (относительный URL) следует указывать полный абсолютный URL: https://www.example.com/mypage.html.
Добавляйте в Sitemap те URL, которые хотите видеть в результатах поиска Google. В общем случае Google показывает в результатах поиска канонические URL, на которые можно влиять с помощью файлов Sitemap. Если у мобильной и обычной версии страницы разные URL, советуем указывать только одну из них.
Если все же требуется включить в файл оба URL, добавьте для них аннотации, чтобы обозначить эти версии.
Полный список рекомендаций можно найти на странице протокола Sitemap.
Файл Sitemap в формате XML
XML-файл Sitemap – самый универсальный. Используя поддерживаемые Google расширения файлов Sitemap, вы можете указать дополнительные сведения об изображениях, видео и новостном контенте, а также о локализованных версиях страниц.
Вот пример простого XML-файла Sitemap с одним URL:
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://www.example.com/foo.html</loc>
<lastmod>2022-06-04</lastmod>
</url>
</urlset>
Подробную документацию и более сложные примеры вы можете найти на сайте sitemaps.org.
Примечания об XML-файлах Sitemap
- Как и в любых других XML-файлах, все значения тегов необходимо экранировать.
-
Значения в тегах
<priority>и<changefreq>игнорируются. -
В Google используется значение в теге
<lastmod>, если оно всегда является гарантированно точным (например, если его точность проверяется путем сравнения с последней измененной версией страницы).
Если у вас есть блог с фидом RSS или Atom, можно отправить URL этого фида в качестве источника файла Sitemap.
Большинство сервисов для ведения блогов позволяют создать фид, но нужно учитывать, что такие фиды предоставляют информацию только о последних URL.
Примечания о файлах RSS, mRSS и Atom 1.0
- Google поддерживает фиды RSS 2.0 и Atom 1.0.
- Отправить в Google сведения о видеоконтенте можно также с помощью фида mRSS (media RSS).
- Как и в любых других XML-файлах, все значения тегов необходимо экранировать.
Текстовый формат Sitemap
Если в файле Sitemap есть только адреса страниц, вы можете отправить Google обычный текстовый файл с этими URL (по одному в каждой строке). Пример:
https://www.example.com/file1.html https://www.example.com/file2.html
Примечания о текстовых файлах Sitemap
- В файл Sitemap можно добавлять только URL.
- Этому текстовому файлу можно дать любое имя, но необходимо использовать расширение
.txt(например, sitemap.txt).
Как создать файл Sitemap
Создавая файл Sitemap, вы сообщаете поисковым системам, какие из ваших URL следует выбирать для показа в результатах поиска. Такие URL называются каноническими. Если вы разместили одинаковый контент по нескольким URL, выберите основной вариант страницы и включите в файл Sitemap только его.
Выбрав URL, которые следует добавить в файл Sitemap, создайте его одним из перечисленных ниже способов. Оптимальный вариант будет зависеть от архитектуры и размеров сайта.
- Файл Sitemap можно сгенерировать с помощью системы управления контентом.
- Если в файле несколько десятков URL или меньше, попробуйте создать его вручную.
- Если ожидается, что файл Sitemap будет очень велик, создавайте его автоматически.
Как создать файл Sitemap с помощью системы управления контентом
Если вы работаете с системой управления контентом, такой как WordPress, Wix или Blogger, то возможно, что она уже сгенерировала файл Sitemap, доступный поисковым системам. Попробуйте найти сведения о том, как ваша система управления контентом создает файлы Sitemap, или о том, как подготовить такой файл, если она не сделала этого автоматически. Например, если вы работаете с Wix, введите в поисковой системе запрос «wix sitemap», а в случае с Blogger – «Blogger RSS».
Как создать файл Sitemap вручную
Если вы планируете добавить в файл Sitemap несколько десятков URL или меньше, его можно создать вручную.
Для этого откройте текстовый редактор, такой как Блокнот (Windows) или nano (Linux, macOS), и начните вносить данные в новый файл. При этом нужно использовать синтаксис, который описан в разделе Форматы файлов Sitemap выше. Название файла может быть любым, но оно должно состоять только из символов, которые разрешены в URL.
Вручную можно создавать и крупные файлы Sitemap, но это очень трудоемкий процесс, который сложно поддерживать на протяжении долгого времени.
Как создать файл Sitemap автоматически с помощью инструментов
Если вам нужно включить в файл Sitemap множество URL, то удобнее будет создавать его автоматически. Сгенерировать файл Sitemap можно с помощью различных инструментов,
но лучше всего воспользоваться для этого средствами вашего сайта. Например, вы можете извлечь URL, относящиеся к сайту, из его базы данных и экспортировать эти адреса на экран или в файл на вашем веб-сервере. При необходимости обратитесь к разработчикам или менеджеру сервера. Ознакомьтесь с нашей типовой подборкой сторонних генераторов файлов Sitemap: вы можете создать на их основе аналогичный инструмент.
Порядок следования URL в файле Sitemap не имеет значения для Google. Не забывайте про требования к размерам файлов Sitemap. Если файл становится слишком большим, его необходимо разбить на более мелкие. Подробнее об управлении крупными файлами Sitemap…
Как сделать файл Sitemap доступным для Google
Помните о том, что файл Sitemap служит лишь подсказкой для поисковых систем. Его наличие не гарантирует, что система Google скачает этот файл или использует его для сканирования страниц на сайте. Предоставить Google доступ к файлу Sitemap можно несколькими способами.
-
Отправьте файл Sitemap в Search Console с помощью отчета о файлах Sitemap.
Благодаря этому вы увидите, когда робот Googlebot получит доступ к файлу Sitemap, а также узнаете о возможных ошибках обработки. - Используйте Search Console API, чтобы отправить файл Sitemap алгоритмическим методом.
-
Выполните запрос ping. В браузере или командной строке отправьте запрос
GETна приведенный ниже адрес, указав полный URL файла Sitemap и убедившись, что этот файл доступен роботу Googlebot:https://www.google.com/ping?sitemap=FULL_URL_OF_SITEMAP
Пример:
https://www.google.com/ping?sitemap=https://example.com/sitemap.xml
-
Вставьте в любом месте файла robots.txt строку с путем к файлу Sitemap (она будет обнаружена при следующем сканировании файла robots.txt). Пример:
Sitemap: https://example.com/my_sitemap.xml
- Если вы используете Atom или RSS и хотите уведомить о внесенных вами изменениях не только Google, но и другие поисковые системы, сделайте это с помощью протокола WebSub.
Как передавать файлы Sitemap на несколько сайтов
Если у вас несколько сайтов, вы можете упростить процедуру создания и отправки файлов Sitemap. Для этого создайте один или несколько файлов со всеми URL и сохраните их в одной папке. Можно выбрать один из перечисленных ниже вариантов:
-
Один файл Sitemap, содержащий URL нескольких сайтов (даже из разных доменов). Например, файл Sitemap, размещенный по адресу
https://host1.example.com/sitemap.xml, может содержать следующие URL:https://host1.example.comhttps://host2.example.comhttps://host3.example.comhttps://host1.example1.comhttps://host1.example.ch
-
Отдельные файлы Sitemap (по одному для каждого сайта) в одном каталоге:
https://host1.example.com/host1-example-sitemap.xmlhttps://host1.example.com/host2-example-sitemap.xmlhttps://host1.example.com/host3-example-sitemap.xmlhttps://host1.example.com/host1-example1-sitemap.xmlhttps://host1.example.com/host1-example-ch-sitemap.xml
Чтобы передать файлы Sitemap, расположенные в одном каталоге, используйте Search Console или файл robots.txt.
Как отправить файл Sitemap на другой сайт с помощью Search Console
- Убедитесь в том, что вы подтвердили права собственности на все выбранные сайты, которые вы добавили в файл Sitemap.
- Создайте один или несколько файлов Sitemap и включите URL всех сайтов, которые вы хотите охватить. Вы можете добавить файлы Sitemap в файл индекса Sitemap и продолжить работу с этим файлом.
- Отправьте файлы Sitemap или файлы индекса Sitemap с помощью Google Search Console.
Как отправить файл Sitemap на другой сайт с помощью файла robots.txt
- Создайте один или несколько файлов Sitemap для каждого сайта. Убедитесь, что в каждом отдельном файле Sitemap содержатся URL конкретного сайта.
-
Загрузите все файлы Sitemap на один сайт, который вам принадлежит, например
https://sitemaps.example.com. -
Убедитесь, что каждому файлу Sitemap для отдельного сайта соответствует файл robots.txt. Предположим, вы создали файл Sitemap для сайта
https://example.com/и разместили его по адресуhttps://sitemaps.example.com/sitemap-example-com.xml. Тогда в файле robots.txt, размещенном по адресуhttps://example.com/robots.txt, вы должны сделать запись .# robots.txt file of https://example.com/ sitemap: https://sitemaps.example.com/sitemap-example-com.xml
Устранение неполадок, возникающих при обработке файлов Sitemap
Вы можете устранить неполадки при обработке файлов Sitemap с помощью Google Search Console. Рекомендуем ознакомиться с руководством по устранению неполадок при обработке файлов Sitemap.
Как создать карту сайта?
Полезную для посетителей и роботов
Карта сайта (sitemap) — это веб-страница или специальный файл со ссылками на все значимые страницы проекта. Она помогает пользователям и роботам быстро ознакомиться с содержанием ресурса и легко найти любую страницу. Образно карту сайта можно сравнить с книжным оглавлением.
Расскажу подробнее, как используют карту сайта и как её создать.
Для чего нужна карта сайта
Допустим, посетитель заходит на сайт в поисках определённой информации. Он смотрит одну страницу, вторую, третью… но не находит того, что нужно. Если посетитель не знает о поисковых операторах, а на сайте нет карты — он может просто устать искать, закрыть сайт и уйти на другой ресурс.
Когда на сайт без sitemap приходят краулеры (поисковые роботы), онитоже начинают рандомно изучать контент. Конечно, при анализе роботы учитывают внутренние и внешние ссылки. Но исследовать все имеющиеся страницы они не смогут, поскольку есть лимит по времени и количеству материалов, которые могут проверить роботы за один сеанс. Может получиться, что часть страниц так и останется неизученной до следующей индексации — и не факт, что и в следующий раз они будут проиндексированы.
Получается, что карта сайта выполняет такие важные задачи:
- Упрощает навигацию для пользователей — пользователь быстрее находит раздел с нужными материалами.
- Показывает роботам ссылки для изучения — краулеры проверяют указанные в ней страницы.
- Ускоряет индексацию контента — можно исключить из sitemap разделы, не требующие индексации, и поднять наверх новые страницы.
Кроме того, карты сайтов содержат дополнительную информацию для краулеров: например, о дате обновления страницы и их приоритетности.
Когда нужна карта сайта
На небольшом сайте роботам достаточно грамотной перелинковки страниц, чтобы проанализировать содержимое ресурса. Люди тоже могут изучить пару-тройку страниц безо всякого оглавления. То есть лендингам или сайтам-визиткам sitemap не требуется.
Вот несколько верных признаков того, что ресурсу необходима карта сайта:
Много страниц, разделов, подразделов. Оглавление облегчит навигацию как для роботов, так и для людей.
Мало внешних и внутренних ссылок. Если на сайт почти не ссылаются другие ресурсы и его страницы плохо связаны между собой, то краулеру сложнее найти как сам сайт, так и нужные страницы.
Большое количество мультимедийного контента. Карта сайта помогает поисковикам извлекать данные из медиаконтента и показывать в результатах поиска изображения, видео и т.д.
Регулярное добавление/обновление контента. С помощью файла sitemap можно указать страницы для первоочередной индексации.
Веб-ресурс создан недавно. Наличие карты сайта ускорит индексацию страниц и, соответственно, проект быстрее попадёт в результаты выдачи по запросам.
Как быстро проверить наличие и состояние карты сайта
Некоторые конструкторы сайтов создают sitemap автоматически. Также карту может добавить разработчик, который делает или поддерживает проект.
Если вы не знаете, есть ли на вашем ресурсе карта сайта и в каком она состоянии, это легко проверить.
Самый простой способ — указать в поисковой строке адрес http://site.ru/sitemap.xml, где вместо site.ru надо вписать свой домен. Откроется страница с картой или отобразятся результаты поиска, включающие ссылку на неё.
По запросу в браузере можно смотреть карту любого сайта при условии, что она не закрыта от просмотров
Также можно проверить наличие карты сайта через Яндекс.Вебмастер или Google Search Console. В частности, можно посмотреть, была ли она проиндексирована.
Ещё один способ для тех, кто хотя бы базово ориентируется в коде страниц: перейти в robots.txt и поискать там sitemap. В отдельной статье мы подробно рассказывали, как работать с файлом robots.txt.
Виды карт сайта
Карта сайта может быть создана в HTML и XML. Они отличаются форматом, внешним видом и предназначением.
HTML sitemap
Этот формат предназначен для людей. Такая карта сайта выглядит как отдельная веб-страница со ссылками на все важные разделы.
У HTML sitemap есть некоторые ограничения по объёму. На одной странице желательно размещать не больше 100 ссылок, иначе её сложно воспринимать людям, а роботы могут проиндексировать лишь часть ссылок. Также страница может быть исключена из поисковой выдачи за чрезмерное количество ссылок.
Чаще всего карта HTML имеет древовидную структуру с разделами и подразделами.
В sitemap для пользователей достаточно указать основные разделы и подразделы
Объёмные карты сайта нередко оформляют с использованием CSS-стилей, графических элементов и Java-script.
Главное в карте сайта для пользователей — простота и удобство использования
Но в целом HTML-карта не слишком важна для поисковых систем. Её задача — упростить пользователям навигацию и поиск необходимой информации.
XML sitemap
Карта сайта в формате XML — это файл, который находится в корневом каталоге и предназначен для роботов. Здесь перечислены URL значимых страниц, а также с помощью тегов указана необходимая информация для поисковиков.
К числу обязательных тегов относятся:
- <urlset> — объединяет все URL;
- <url> — содержит сведения о конкретном адресе;
- <loc> — отображает непосредственно URL.
Дополнительные теги:
- <lastmod> — показывает дату последнего изменения страницы;
- <changefreq> — указывает на частоту изменения страницы;
- <priority> — отмечает приоритет страницы.
Также при помощи тега xmlns указывают на пространство имён языка XML. Этот тег обеспечивает уникальность имён элементов и атрибутов в документе. Значение тега всегда указывается ссылкой. К примеру, xmlns=http://www.w3.org/1999/xhtml.
Карта сайта XML выглядит сложно для человека, но поисковики могут почерпнуть из неё много полезной информации
Правильный файл sitemap.xml должен иметь кодировку UTF8, которая наиболее совместима с другими кодировками. То есть XML в UTF8 будет корректно прочитан большинством браузеров.
Для XML sitemap также предусмотрены ограничения:
- размер файла не больше 50 МБ;
- количество URL-адресов не больше 50 000.
Наличие карты сайта в формате XML — не гарантия, что поисковики будут сканировать страницы строго по заданным параметрам. Но он служит подсказкой, которая помогает краулерам лучше понять структуру ресурса и быстрее обнаружить новый контент.
Оптимальное решение для сайта — создание двух карт: HTML Sitemap для пользователей и XML Sitemap для роботов.
Также есть упрощённый вариант карты сайта — TXT Sitemap. Это текстовый файл, где построчно перечислены все нужные ссылки. Например:
Каждый URL в текстовом формате указывают с новой строки
TXT sitemap не позволяет передавать дополнительную информацию, только адреса. Поисковики могут обратиться к нему при отсутствии файла XML.
Как создать карту сайта в HTML-формате
Основные требования к карте сайта в формате HTML — простота, наглядность, актуальность. То есть она должна быть максимально понятной и удобной для использования. Также её надо регулярно обновлять.
Фактически HTML sitemap — это структурированный перечень всех значимых страниц, похожий на книжное оглавление.
При создании:
Соблюдайте строгую иерархию страниц. По структуре должно быть понятно, где разделы, а где подразделы.
Не перегружайте оформление. Основной акцент должен быть сделан на оглавление. Лучше по минимуму использовать изображения, броские шрифты и прочие отвлекающие элементы.
Не забывайте ставить активные ссылки. Пользователи должны иметь возможность быстро перейти на нужную страницу.
Способы создания
Создать карту HTML можно несколькими способами:
- Вручную. Понадобятся навыки работы с HTML. Также можно создать текстовый файл и конвертировать его в HTML с помощью онлайн-сервисов. Пример: Texthandler, Convertio.
- При помощи онлайн-сервисов. Нужно указать адрес сайта, и карта будет сгенерирована автоматически. Есть сервисы бесплатные, платные и условно-бесплатные (с ограничениями по количеству страниц). Примеры таких инструментов:
- Mysitemapgenerator.
- Octopus.
- Gloomaps.
- Visual Site Mapper.
- Web-технологии.
С помощью такого сервиса создать карту сайта сможет даже новичок:
Пример создания site в сервисе Web-технологии
- При помощи плагинов CMS. Плагины изучают ресурс и генерируют карту сайта автоматически:
- WP Sitemap Page для WordPress;
- Sitemap для Drupal;
- OSMap для Joomla.
Какие страницы добавлять в карту HTML
Добавлять абсолютно все страницы сайта необязательно. Указывайте только самые значимые:
- категории;
- подкатегории;
- сведения о компании;
- условия сотрудничества;
- контакты.
Но, конечно, всё зависит от общего объёма ресурса. В небольшом проекте карта может содержать ссылки на все материалы, которые есть на сайте.
В любом случае не нужно добавлять в sitemap:
- закрытые от индексации страницы;
- ссылки с кодом ответа сервера, отличающимся от 200 ОК (кода ответа, при котором запрос корректный и сервер его успешно обрабатывает — т.е. пользователь переходит на рабочую страницу сайта);
- удалённые URL-адреса.
Готовую HTML-карту разместите на отдельной веб-странице. Ссылку на неё укажите в футере, чтобы попасть в sitemap можно было с любой страницы. Также сюда можно добавить ссылку на страницу 404.
Сколько HTML-карт можно создать
По количеству HTML-карт нет строгих рамок. Тут лучше ориентироваться на удобство использования. Если у сайта простая структура и общее число ссылок не больше 100, вполне достаточно одной карты.
Для веб-ресурсов со сложной и запутанной структурой можно создать несколько карт — например, когда в каждом разделе сайта множества категорий и подкатегорий. В таком случае можно делать sitemap для каждого раздела.
Как создать карту сайта в формате XML
XML sitemap — это рекомендация для поисковиков по страницам, которые желательно проиндексировать. С помощью такого файла можно указать краулерам на значимые ссылки, сообщить о частоте обновления и т.д.
Важная задача — правильно прописать ссылки:
- указывать только канонические URL (основная версия для страниц с одинаковым контентом);
- все ссылки должны использовать единый протокол (http или https);
- все ссылки должны быть размещены на том же домене, что и XML sitemap.
Способы создания
Для создания XML sitemap используют разные способы:
- Самостоятельное написание с нуля. К примеру, файл можно создать в текстовом редакторе Notepad++. Но этот вариант требует времени и определённых знаний в программировании. Вручную можно написать карту для небольшого проекта.
- Специальные сервисы. Есть много разных генераторов, платных и бесплатных. Как правило, они автоматически создают sitemap после указания домена сайта.
Примеры таких инструментов:
- XML-Sitemaps,
- XML Sitemap Generator,
- Сайтрепорт,
- SiteAnalyzer.
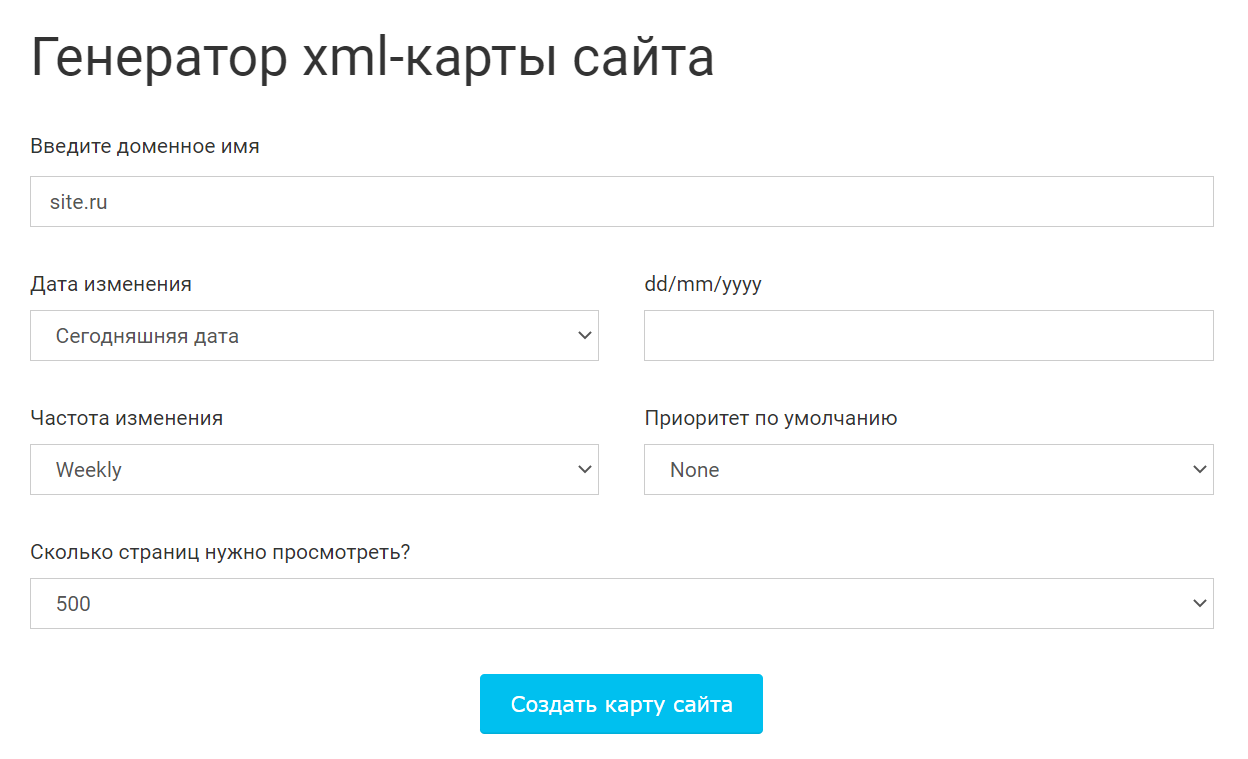
При создании XML-карты сайта в сервисе нужно просто задать необходимые параметры:
Пример генерации карты сайта в сервисе «Сайтрепорт»
- CMS-плагины. Для сайтов на CMS есть разные плагины, генерирующие XML sitemap. Например:
- XML Sitemap и All in One SEO для WordPress;
- JL Sitemap для Joomla.
Статический файл sitemap нужно обновлять каждый раз при добавлении новых страниц и корректировке существующих. Для ресурсов, на которых регулярно вносят изменения в страницы, лучше создать динамическую карту сайта — будет автоматически обновляться при внесении изменений. Сделать это можно добавлением соответствующих скриптов в код сайта или с помощью специальных инструментов — генераторов, плагинов. Пример генератора динамических карт сайта — Mysitemapgenerator.
Какие страницы включить в XML карту сайта
В карте сайта формата XML должны присутствовать все страницы, подлежащие индексации. При этом указанные страницы должны возвращать код ответа 200 ОК.
Не нужно добавлять такие типы страниц:
- С кодом 404 и Not Found. Это удалённые страницы.
- Страницы soft 404. Они возвращают код ответа 200 ОК, не содержат или практически не содержат контента, перенаправляют на другой URL или заблокированы файлом robots.txt.
- С кодом 401. Это страницы, требующие авторизации и не предназначенные для индексации.
- С кодом 301. Это навсегда перемещённые страницы.
- С кодом 503 Service Unavailable. Такой ответ страницы указывает на временную проблему с сервером.
- Неиндексируемые страницы. Речь идёт о разных служебных страницах — личные аккаунты, страницы входа, контакты, FAQ.
Перед составлением XML sitemap желательно выполнить аудит и убедиться, что все нужные страницы возвращают код ответа 200 ОК. Пример сервисов для проверки: BE1.RU, Collaborator.
XML sitemap нужно добавить в корневую директорию. Вставьте в любом месте файла robots.txt строку с путем к файлу sitemap.
Сколько файлов XML sitemap нужно сайту
Если карта сайта в XML-формате превышает допустимый размер и объём — 50+ МБ и/или 50 000+ ссылок — лучше всего поделить её на несколько файлов.
Кроме того, использование файлов меньшего размера — хорошее решение с технической точки зрения. Чем больше sitemap, тем больше нагрузки она даёт на сервер. Это может стать причиной усечённых ответов или тайм-аутов соединения и привести к ошибкам сканирования. Чем меньше файл sitemap, тем ниже риск таких ошибок.
Можно создавать отдельные карты сайтов в формате XML:
- Для разных разделов. Например, категории, товары, блог.
- Для видео. Поисковики могут использовать карту, чтобы показывать видео в специальных подборках или в выдаче по запросам. Сервис для генерации карт с видео — XML-sitemaps.com.
Для изображений. Отдельная карта повысит шансы попадания в поиск по картинкам. Максимальный объём не должен превышать 1000 изображений. Сервис для создания sitemap с изображениями — Free image sitemap generator.
Чтобы добавить несколько карт, можно сделать сводный XML sitemap.
Создайте новый файл и добавьте в него ссылки на все карты сайта формата XML.
Готовые XML-карты желательно проверить на ошибки, чтобы исключить неправильную индексацию. Для этого можно воспользоваться такими инструментами: Websiteplanet, Mysitemapgenerator, Aspose.
Как оповестить поисковики о создании карты сайта
После создания XML sitemap следует сообщить об этом поисковикам. Конечно, они и сами со временем найдут файл, если он добавлен в robots.txt. Но произойти это может не скоро.
Для уведомления поисковой системы Google используйте такие способы:
- Google Search Console. Войдите в сервис и перейдите в раздел «Файлы Sitemap». Добавьте файл и нажмите «Отправить».
- HTTP-запрос. В поисковой строке браузера укажите такой запрос — http://www.google.com/ping?sitemap=url_sitemap.
Чтобы сообщить о карте сайта Яндексу, воспользуйтесь одним из следующих вариантов:
- В Яндекс Вебмастер зайдите в раздел «Индексирование — Файлы Sitemap». Укажите ссылку на карту сайта и кликните «Добавить».
- HTTP-запрос. В поисковой строке браузера укажите такой запрос — http://yandex.ru/ping?sitemap=sitemap_url_sitemap.
И Google Search Console, и Яндекс.Вебмастер после проверки XML sitemap сообщат о выявленных проблемах. Желательно выполнить рекомендации поисковиков и исправить обнаруженные ошибки.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы и интервью с экспертами диджитала.
Неспешно гулять по улицам — увлекательное занятие. Но когда нужно добраться до определенного места, в ход идут карты и навигационные подсказки. То же самое и с поисковыми роботами — большую часть времени они исследуют ваш сайт, просто переходя по ссылкам. Но не факт, что таким образом краулеры когда-нибудь доберутся до важных вам страниц. Основные причины — сайт слишком большой или на нем есть страницы, на которые не ведет ни одна ссылка.
Чтобы не пропустить важные страницы, поисковые роботы иногда обращаются к карте сайта — это помогает им находить те части сайта, которые они никогда раньше не посещали.
Что такое карта сайта
Карта сайта (Sitemap) — это файл со списком всех страниц сайта, о которых должны знать как поисковые роботы, так и пользователи. По виду она напоминает оглавление книги, только вместо разделов — ссылки.
Существует 2 основных типа карты сайта: HTML и XML.
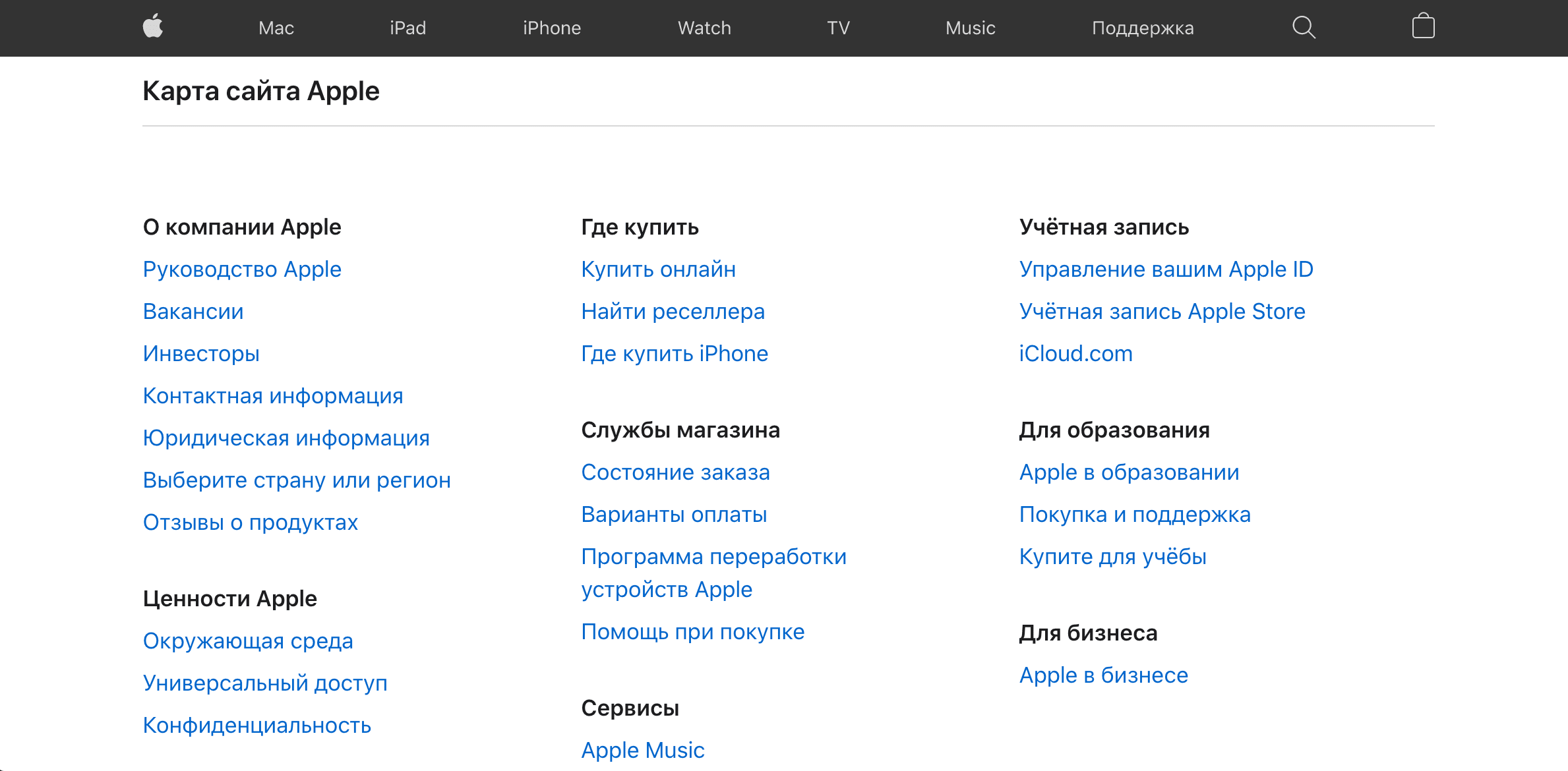
HTML Sitemap — это веб-страница, на которой перечислены ссылки на наиболее важные разделы и страницы сайта. Вот несколько хороших примеров в формате HTML: Эльдорадо, Apple, Olx.
Карта сайта в формате HTML предназначена в основном для пользователей, а не для роботов, и помогает быстро перемещаться по основным разделам сайта.
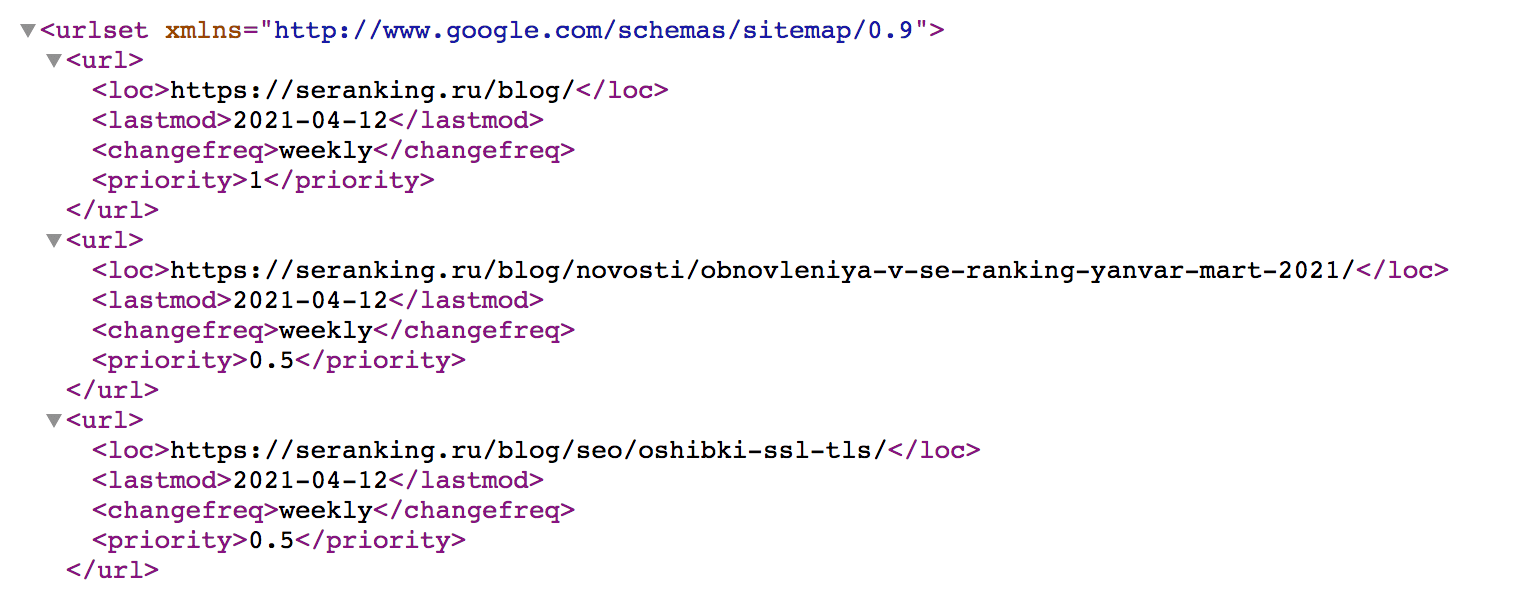
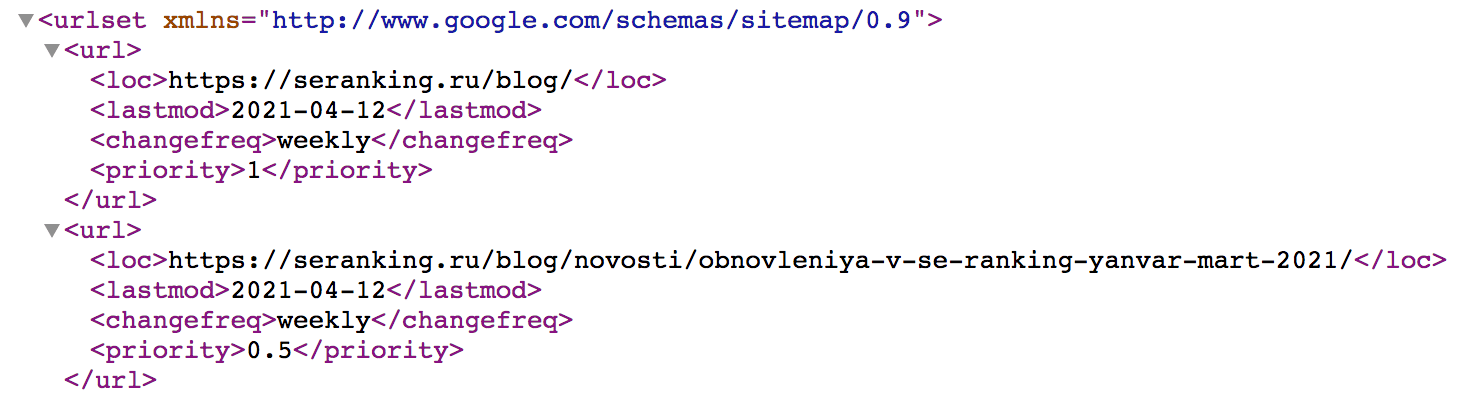
XML Sitemap — это XML-файл (например, sitemap.xml), расположенный в корневом каталоге ресурса. В нем указывают URL-адреса, даты изменения страниц и другие параметры, которые важны для поисковых систем. Поскольку все параметры помечены специальными тегами, XML-файлы визуально очень похожи на HTML-код сайта:
Хоть синтаксис XML Sitemap выглядит запутано, карта сайта очень важна для SEO. Этот файл помогает краулерам получить целостное представление о сайте, лучше понять его структуру, быстро обнаружить новый контент и многое другое.
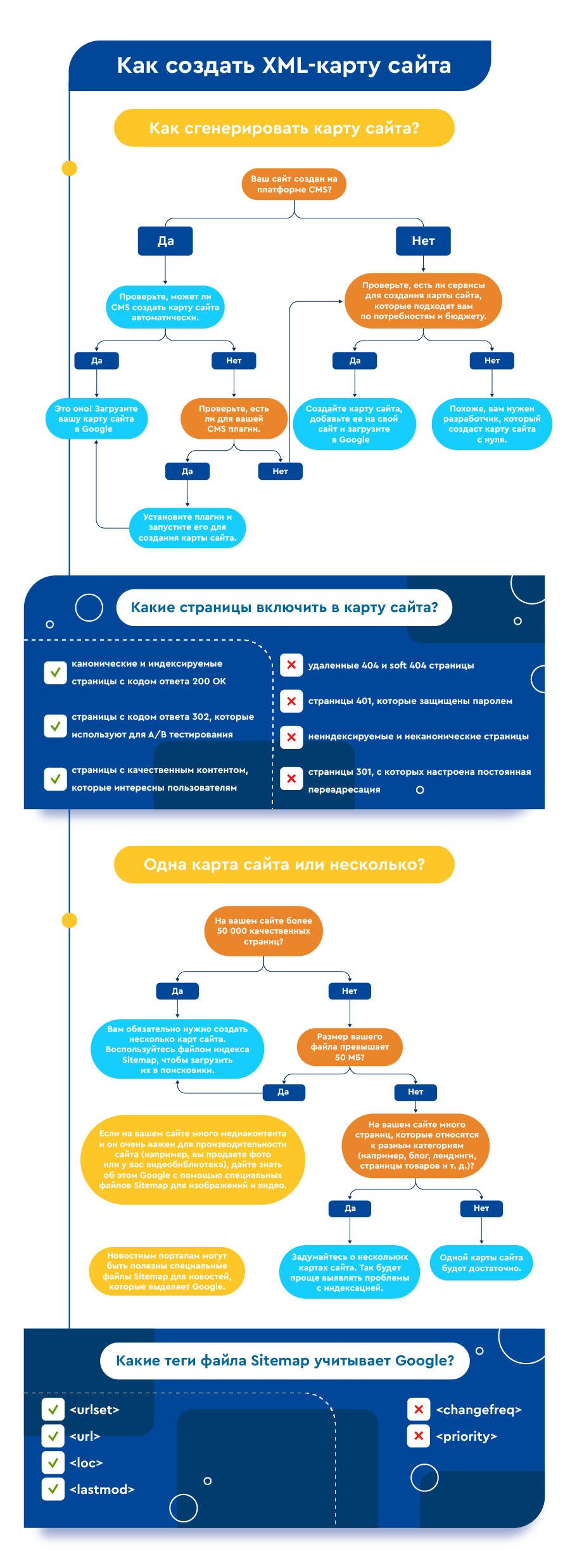
В этой статье мы рассмотрим преимущества, которые XML-карта может дать сайту, поговорим о различных ее типах и, наконец, выясним, как создать правильную карту сайта. В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
Преимущества XML Sitemap
Если у вас большой сайт или вы только запускаете новый проект, вам точно понадобится файл Sitemap. В первом случае он поможет поисковикам обнаружить контент, который находится далеко от главной страницы. А если говорить о новом сайте, то благодаря карте сайта можно не ждать вечность, пока поисковая система вообще узнает о существовании вашего контента. Но что, если сайт не подпадает ни под одну из категорий? Стоит ли создавать файл Sitemap в таком случае?
Google утверждает, что создание карты сайта позитивно оценивается поисковыми системами. Наличие файла Sitemap может дать множество ощутимых преимуществ:
- Карты сайта в формате XML помогают краулерам понять, какие страницы необходимо проиндексировать — добавляя URL в файл Sitemap, вы сообщаете поисковикам, что страница качественная. Но не забывайте, что поисковая система может проигнорировать ваш запрос — чтобы страница была проиндексирована, она должна соответствовать стандартам качества Google.
- Файлы Sitemap помогают контролировать индексацию определенных страниц в Google Search Console.
- Можно сообщить поисковикам о региональных версиях страниц, указав их в карте сайта вместе со специальными атрибутами hreflang. Это не единственный способ правильно организовать многоязычный сайт, но некоторые вебмастера считают, что именно этот вариант — самый простой.
- Карта сайта в формате XML — наглядное подтверждение ваших авторских прав на контент: в ней указываются время публикации и обновления страниц.
Сколько файлов Sitemap нужно сайту?
Перед созданием карты сайта вам нужно понять, сколько карт вам понадобится. Обычно достаточно одной. Но есть случаи, когда требуется создать несколько файлов Sitemap.
Разделяйте большие файлы Sitemap
Максимально допустимый размер файла Sitemap — 50 МБ в несжатом виде. Также карта сайта не должна содержать более 50 000 URL-адресов. Google ввел такие ограничения не просто так — они гарантируют, что ваш сервер не будет перегружен при обработке больших файлов.
Рекомендуем сжимать файлы Sitemap с помощью инструмента gzip для экономии трафика. Когда карта сайта сжимается, к имени файла добавляется расширение .gz, например, sitemap.xml.gz.
Поэтому если у вас огромный сайт и, соответственно, огромный файл Sitemap, необходимо разбить его на несколько поменьше. В противном случае вам выдаст ошибку при отправке файла Sitemap в Google Search Console.
Несколько файлов Sitemap для разных разделов сайта
Для интернет-магазинов часто создают несколько карт сайта, по одной для каждой категории. Например, можно разделить страницы товаров, страницы категорий, блог и т. д. Это позволяет вебмастерам выявить, есть ли у определенного типа страниц проблемы с индексацией. Также страницы товаров, например, обновляются чаще других, и при использовании нескольких карт сайта нужно будет обновить только одну карту категории, а не общий файл Sitemap для всего сайта.
Наконец, использование файлов Sitemap меньшего размера для разных разделов сайта — хорошее техническое решение. Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Карта сайта для видео, изображений и новостей в Google
В дополнение к файлам Sitemap, которые содержат URL сайта, Google позволяет создавать отдельные карты сайта для изображений и видеоконтента, а также — для новостей.
Последнее точно пригодится новостным порталам — такие сайты создают контент, который быстро теряет актуальность, и для Google очень важно как можно быстрее находить новостные статьи. Чтобы пользователи получали свежую информацию, Google разрешает включать только новые статьи в файл Sitemap для новостей — они должны быть опубликованы в течение последних двух дней. Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
А вот файлы Sitemap для изображений и видео будут очень полезны для сайтов, которые существуют за счет медиаконтента. Например, стоки, библиотеки или стриминговые платформы. Файлы Sitemap для изображений увеличивают шансы сайта на попадание в поиск по картинкам, а карта сайта для видео помогает Google ранжировать видеоконтент.
Здесь можно предоставить Google дополнительную информацию о медиа — например, указать заголовок изображения и подпись. А для видео — обозначить его длину, рейтинг, возрастное ограничение для просмотра и многое другое.
Но большинству сайтов не нужны отдельные файлы Sitemap для медиаконтента — чтобы поисковики заметили ваши важные изображения и видео, можно просто добавить их URL в обычную карту сайта.
Какие страницы включить в карту сайта
Эта часть нашего интенсива по созданию файла Sitemap очень важна, так что читайте внимательно!
Распространенное заблуждение: для того, чтобы помочь поисковику сканировать и индексировать сайт, необходимо включить все страницы сайта в файл Sitemap. На самом деле все наоборот. Поисковой системе не нужно просматривать мусорные страницы сайта. Необходимо только сообщить ему о качественных и интересных страницах, которые, по вашему мнению, заслуживают высокого ранжирования. Включая определенные страницы в карту сайта, вы как бы просите поисковик сконцентрировать внимание именно на них. Он может прислушаться к вашему совету, а может и проигнорировать его, но это уже совсем другая история.
Как правило, все страницы в карте сайта должны возвращать код ответа 200 ОК и содержать качественный контент для пользователей. То есть следует убрать из файла Sitemap все страницы, которые не соответствуют этим критериям. Но стоит учесть некоторые исключения.
Страницы с кодом 4хх в XML Sitemap
Код ответа 4хх означает, что запрошенной страницы не существует или у нее ограниченный доступ. Поэтому в большинстве случаев нет необходимости включать такие страницы в карту сайта.
Страницы с кодом 4хх, которых не должно быть в карте сайта
404 — это удаленные страницы. Поэтому, если они были удалены намеренно, не стоит включать их в карту сайта. То же самое касается страниц soft 404, которые были удалены, но по-прежнему возвращают код ответа 200 ОК. Обычно soft 404 — это страницы, на которых нет или очень мало контента, страницы с перенаправлением на главную или заблокированные файлом robots.txt. Ошибки soft 404 вряд ли хорошо повлияют на продвижение сайта в целом, поэтому выделите время для решения этого вопроса.
Не забудьте создать продуманную страницу 404, чтобы обеспечить крутой пользовательский опыт посетителям сайта.
Другой популярный код ответа из группы 4хх — 401. Он означает, что поисковик «не залогинился» для доступа к странице. Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Страницы с кодом 4хх, которые могут быть в карте сайта
В некоторых случаях необходимо, чтобы поисковик просканировал и проиндексировал страницу 401. Например, вы защищали паролем страницу на стадии разработки, а затем забыли снять ограничения, когда проект был запущен. Иногда вебмастера ограничивают доступ к определенным страницам, чтобы защитить их от плохих ботов или спамеров. В таких случаях для проверки необходимо выполнить DNS-запрос, чтобы убедиться, что краулер, который обращается к странице, является роботом Google.
Страницы с кодом 3хх в XML Sitemap
3xx — это страницы редиректа. Они могут быть в карте сайта в зависимости от типа редиректа.
Страницы с кодом 3хх, которых не должно быть в карте сайта
Код ответа 301 означает, что страница была навсегда перемещена на новый адрес, а исходной страницы больше не существует. Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Страницы с кодом 3хх, которые могут быть в карте сайта
Страницы с кодом 302 — это временно перенаправленные страницы. Например, такой редирект часто используется для A/B-тестирования — когда часть пользователей перенаправляют на тестовый URL. В этом случае вам нужно, чтобы исходная страница оставалась проиндексированной, поэтому очевидно, что она должна оставаться в карте сайта. С другой стороны, тестовую страницу не нужно индексировать, потому что она по сути дублирует исходную. Поэтому вам необходимо сделать исходный URL каноническим и не вносить тестовый URL в карту сайта, как и все неканонические страницы.
Страницы с кодом 5хх, которых не должно быть в карте сайта
Код 5хх означает, что на сервере возникла проблема. Наиболее распространенной является ошибка 503 Service Unavailable — она сообщает, что сервер временно не работает. Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Если ошибка была обнаружена единожды, не стоит беспокоиться — скорее всего это произошло из-за планового технического обслуживания сервера. В другом случае нужно выяснить, в чем проблема, и исправить ошибку как можно скорее. Иначе поисковик решит, что сайт плохо обслуживается.
В случае страниц с кодом 5хх речь не идет о том, чтобы добавлять их в карту сайта. Главное здесь — устранить проблему и убедиться, что страницы возвращают код ответа 200 OK.
Неиндексируемые страницы
На каждом сайте есть ряд служебных страниц, которые важны для пользователей, но не для поисковых систем — страницы входа, личные аккаунты, страницы сортировки и фильтрации и т. д. Обычно такие страницы блокируют с помощью файла robots.txt, чтобы Google не мог получить к ним доступ. Или можно дать поисковику сканировать страницу, но ограничить ее индексирование специальными директивами (noindex или all).
Логично, что эти страницы не нужны в карте сайта. Если страница не может быть проиндексирована, но указана в файле Sitemap, это не только сбивает поисковик с толку, но и расходует ваш краулинговый бюджет. То же самое и со страницами, заблокированными файлом robots.txt — поисковик не сможет их просканировать.
Если вы хотите, чтобы Google исключил из индекса страницу и применили к ней тег noindex, не добавляйте страницу в файл robots.txt. Также можно сохранить ее в карте сайта до того, как она выпадет из индекса.
Рекомендую провести аудит сайта, чтобы убедиться, что тег noindex и файл robots.txt используются правильно, и вы случайно не заблокировали не те страницы.
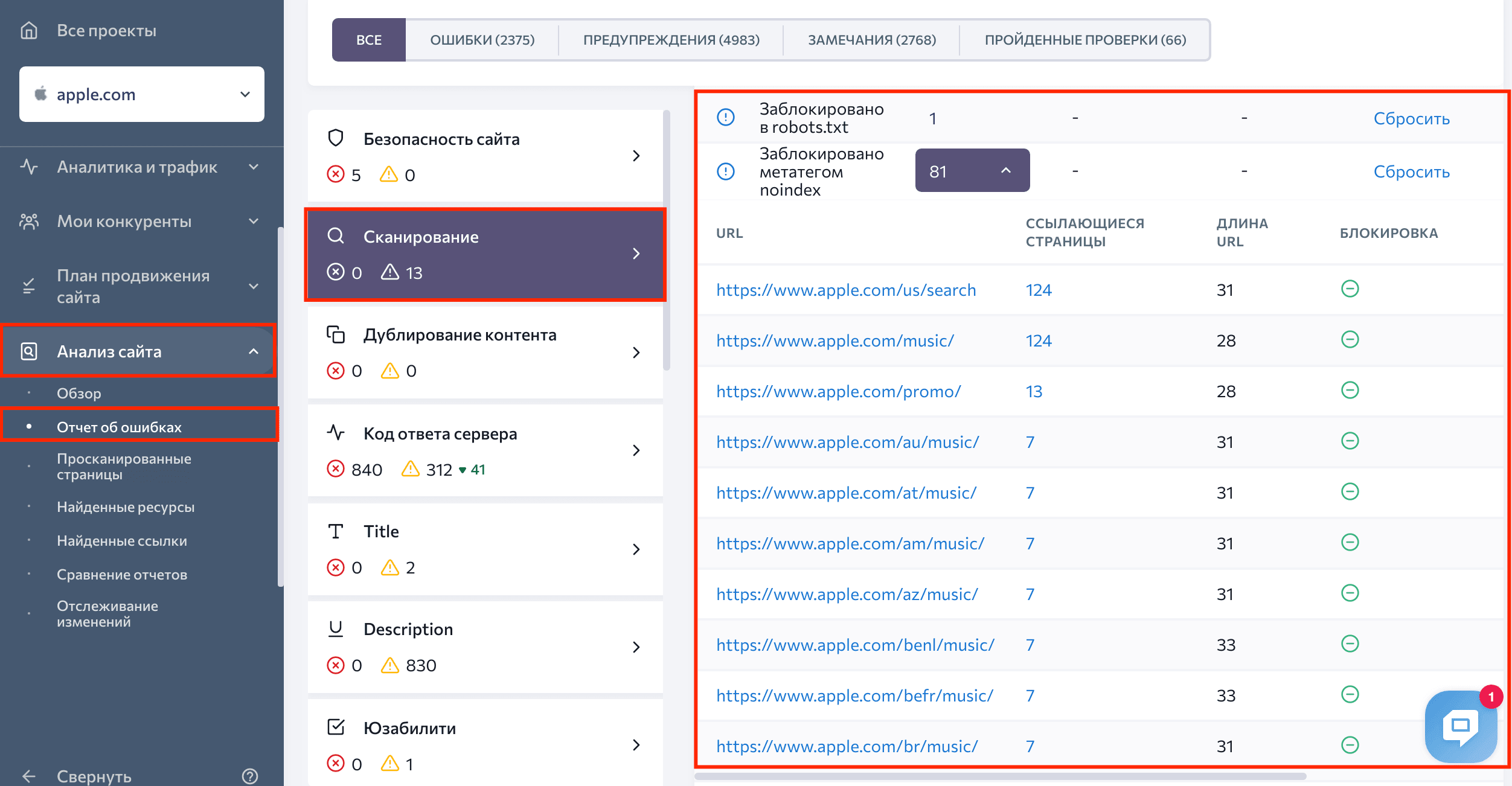
Вы можете легко найти все необходимые страницы с помощью инструмента «Аудит сайта» SE Ranking. После запуска аудита нужно перейти в раздел «Отчет об ошибках» — «Сканирование».
Нажав на количество страниц, вы увидите полный список URL-адресов, отмеченных метатегом noindex или заблокированных файлом robots.txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
Если вы еще не пользовались SE Ranking, протестировать платформу можно в рамках 14-дневной пробной версии.
Неканонические страницы
Тег canonical используют, когда на сайте есть похожие страницы и необходимо обозначить, какая из двух является основной. Чаще всего поисковики индексируют и ранжируют основную страницу и игнорируют дубли или практически идентичные страницы. Похожие страницы с тегом canonical могут иметь как совершенно разные, так и похожие URL (например, URL-адреса, созданные в процессе сортировки и фильтрации, URL-ы с UTM-метками и параметрами отслеживания).
Иногда теги canonical используют, чтобы сделать страницу доступной как по HTTP, так и по HTTPS, а также как с префиксом www, так и без него. В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
Теги canonical отличаются от редиректов — это скорее рекомендация, чем директива, поэтому поисковики могут как следовать им, так и игнорировать их. Вот почему наличие неканонических URL в карте сайта действительно сбивает с толку поисковые системы. Если страница не помечена как каноническая, это говорит Google, что вы не хотите, чтобы она индексировалась. В то же время вы добавляете страницу в карту сайта, побуждая поисковые системы проиндексировать ее. В результате Google может проиндексировать все версии страниц, и вам придется столкнуться с каннибализацией ключевых слов. Или поисковики проиндексируют неканонический URL, что вам тоже не нужно.
Страницы, которые не нужно добавлять в карту сайта
А теперь давайте быстро закрепим, какие страницы вам не следует добавлять в карту сайта:
- удаленные страницы 404 и soft 404, страницы с кодом 401, которые защищены паролем;
- страницы 301, с которых настроена постоянная переадресация;
- неиндексируемые и неканонические страницы — эта категория включает страницы входа и страницы пагинации, фильтрации и сортировки, страницы результатов поиска по сайту, URL-адреса с идентификаторами сеансов и т. д.
Включая в карту сайта только качественные страницы, вы повышаете общее качество своего сайта в глазах поисковой системы, что должно положительно сказаться на ранжировании.
XML-теги карты сайта и их настройки
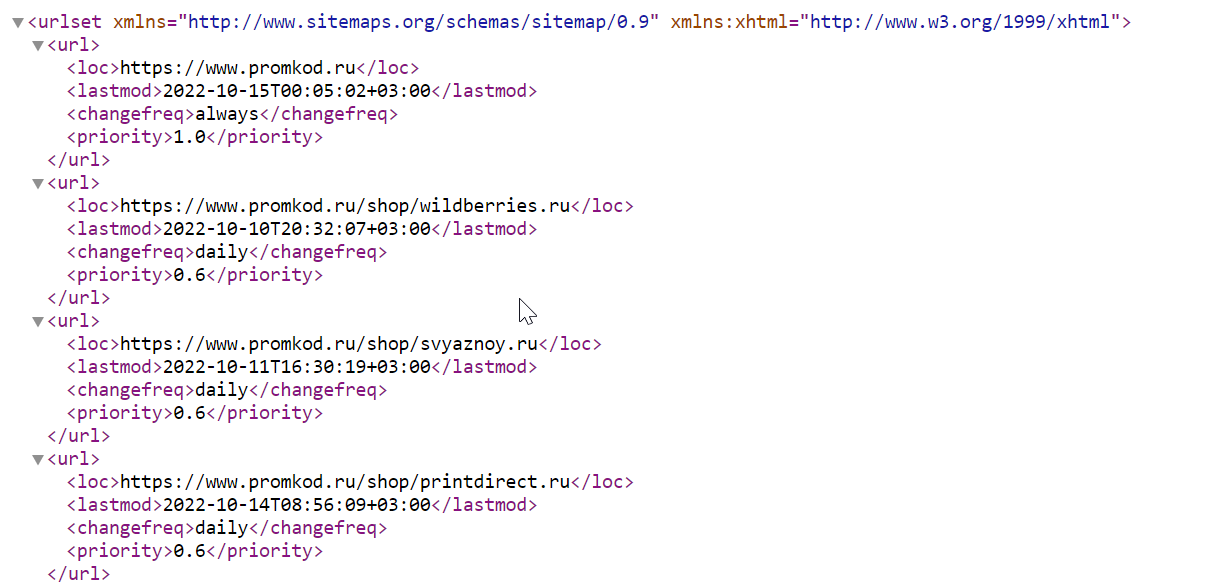
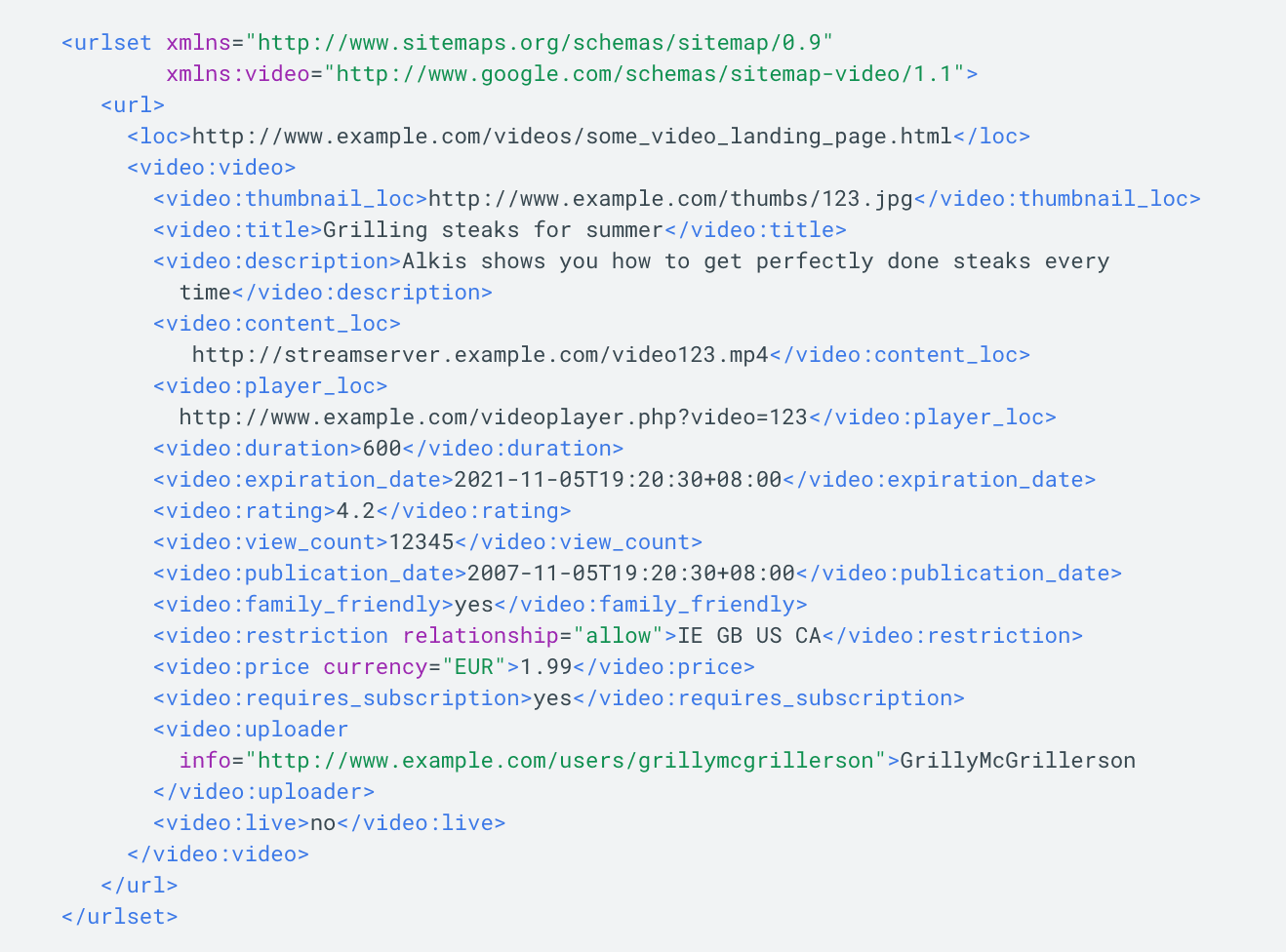
Ранее я уже упоминала, что наряду с URL-адресами сайтов, файл Sitemap также содержит различные теги, которые определяют параметры страницы. Вот отрывок из XML Sitemap нашего блога, чтобы наглядно показать вам, как расположены теги.
Теперь давайте рассмотрим каждый из них, чтобы разобраться, зачем нужны эти теги и как их правильно использовать.
- <urlset> — это обязательный элемент, который инкапсулирует карту сайта и показывает, какая версия стандарта протокола XML Sitemap используется (с помощью атрибута xmlns). Стандарт протокола еще называют пространством имен.
- <url> — еще один обязательный элемент, который отмечает блок со всей информацией, относящейся к одному URL-адресу.
- <loc> — последний обязательный элемент, который указывает на сам URL страницы. Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя.
- <changefreq> определяет примерную частоту изменений страницы. Можно указать следующие значения: always, hourly, daily, weekly, monthly, yearly или never.
- <priority> устанавливает приоритетность сканирования страницы (допустимый диапазон значений — от 0,0 до 1,0).
- <lastmod> указывает дату последнего изменения страницы.
Убедитесь, что вы используете такой же синтаксис при указании URL-адреса. Кроме того, файлы Sitemap должны быть в кодировке UTF-8.
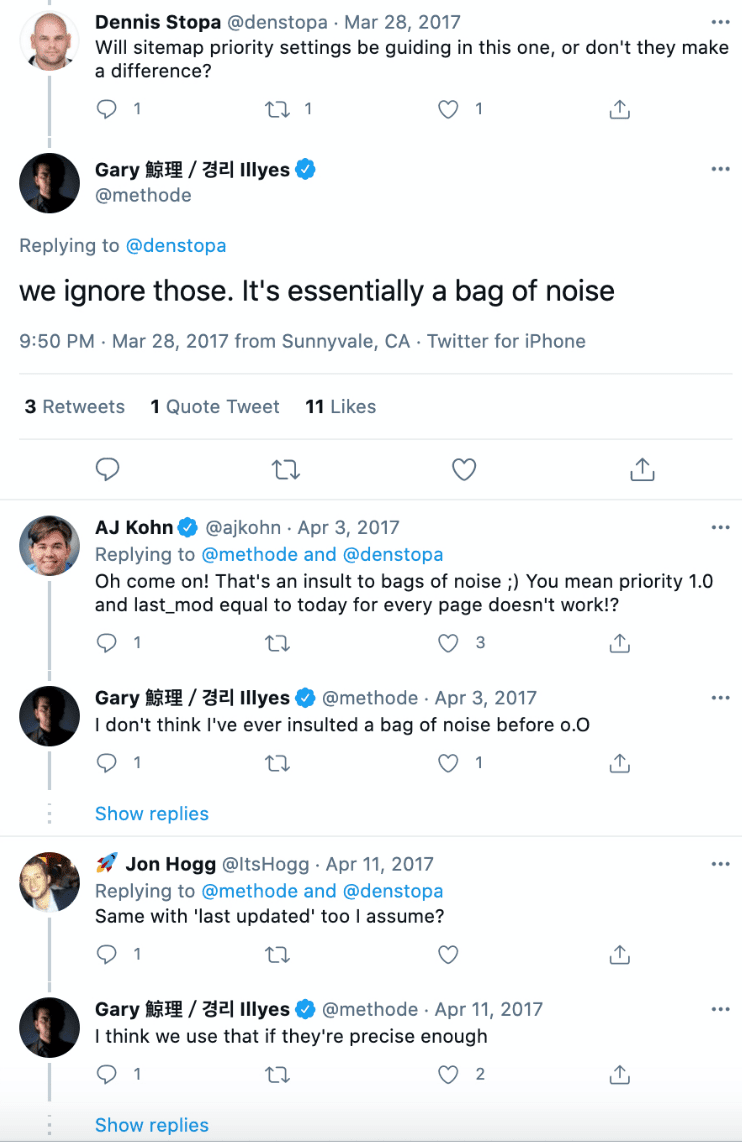
Раньше Google обращался к тегам <changefreq> и <priority>, чтобы понять, каким страницам следует отдавать приоритет при сканировании сайтов. Поэтому вебмастерам приходилось тщательно настраивать эти параметры для каждой страницы. Сейчас это неактуально. Аналитики Google Джон Мюллер и Гэри Иллис подтвердили, что Google теперь не учитывает тег <priority>. А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».
То же самое и с тегом <changefreq> — по словам Джона Мюллера он также не берется во внимание.
Единственный необязательный тег, который все еще учитывается Google — это <lastmod>. Гэри Иллис утверждает, что поисковик может обратиться к нему, если тег достаточно актуален. Вероятно, он имел в виду, что тег должен обновляться только тогда, когда в контент были внесены существенные изменения. Намеренное обновление тега — чтобы заставить поисковик думать, будто у вас новый контент, никак не поможет.
При правильном использовании <lastmod> помогает Google понять, когда контент обновлялся в последний раз и нужно ли его повторно сканировать. Кроме того, тег помогает поисковой системе выяснить, кто был первоначальным автором публикации.
Статические и динамические карты сайта
Сейчас вы наверняка думаете, сколько же придется тратить времени на обновление карты сайта каждый раз, когда вы создаете новую страницу или переделываете существующую. Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Этот вид файла Sitemap обновляется автоматически, когда вы вносите какие-либо изменения на сайте. Например, каждый раз, когда вы удаляете страницу, и она становится 404, эта страница удаляется из карты сайта. Если вы пометите страницу метатегом noindex или добавите ее в файл robots.txt, она тоже будет удалена из карты сайта. Также каждый раз, когда вы создаете новую страницу и помечаете ее как каноническую, она сразу же добавляется в карту сайта. Проще некуда — все, что вам нужно, это правильно настроить инструмент, который будет генерировать динамические карты сайта.
Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
В таблице выше перечислены популярные плагины для создания Sitemap. Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования. По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.
Как загрузить карту сайта в Google
Все зависит от платформы, которая использовалась для создания карты сайта. В некоторых случаях придется добавить файл Sitemap вручную на свой сайт. А если динамическая карта сайта создана на CMS, она скорее всего уже есть на сайте. Обычно, когда Sitemap автоматически добавляется на сайт, ее можно найти по адресу: yoursite.com/sitemap.xml.
Если вы использовали один из сервисов для создания XML Sitemap, вам придется вручную загрузить его в корневой каталог сайта. Сделать это можно с помощью хостинг-панели cPanel или программы «FTP-клиент», например, Total Commander или FileZilla. Перед загрузкой необходимо проверить карту сайта, особенно если файл был создан вручную. Воспользуйтесь одним из бесплатных сервисов, подобных этому, чтобы убедиться, что карта сайта работает так, как вы задумали.
Также рекомендуется продублировать ссылку на файл Sitemap в robots.txt — ее можно найти в корневом каталоге сервера.
Host: seranking.ru Sitemap: https://seranking.com/ru/sitemap.xml
Загружаем карту сайта в Google Search Console
Давайте рассмотрим, как отправлять файл Sitemap в Google. Как только на вашем сайте появится действующая карта сайта, можете смело отправлять ее в Google Search Console (GSC). Для этого перейдите в раздел «Файлы Sitemap», нажмите «Добавить файл Sitemap», введите URL-адрес карты сайта и нажмите кнопку «Отправить».
В столбце «Статус» будет показано, смог ли Google обработать ваш файл Sitemap. Если все прошло удачно, вы увидите «Успешно». Если карта сайта была проанализирована, но Google нашел ошибки, будет статус «Обнаружены проблемы». Наконец, если Google не смог просканировать карту сайта, вы увидите «Не получено».
Обязательно исправьте все ошибки карты сайта, чтобы получить статус «Успешно». Я создала отдельное руководство с описанием распространенных ошибок в файлах Sitemap, чтобы помочь в этом вопросе.
В этом же отчете о файле Sitemap вы увидите количество выявленных URL — в идеале оно должно совпадать с общим количеством URL, которые добавлены в файл Sitemap.
Наконец, щелкнув на значок рядом с количеством обнаруженных URL-адресов, вы попадете в отчет об индексировании, который даст лучше понять, как Google сканирует и индексирует сайт. Изучение отчета поможет удалить некачественные страницы из карты сайта и добавить пропущенные.
Отправка нескольких карт сайта в Google
Несколько файлов Sitemap можно отправить в поисковую систему одновременно. Для этого нужно указать все свои карты сайта в одном файле.
Файл под названием Sitemap index поможет поисковикам легко найти все ваши карты сайта. В один файл можно включить до 50 000 URL-адресов отдельных карт сайта, и еще одно требование — размер файла. Как вы уже могли догадаться, он не должен превышать 50 МБ.
Создав индекс файлов Sitemap, отправляйте его в Google так же, как и стандартный файл Sitemap.
Заключение
Поздравляю! Вы успешно прошли наш интенсив по SEO-картографии. Следуйте рекомендациям по созданию Sitemap, и у краулеров точно не возникнет проблем с поиском и сканированием всех качественных страниц вашего сайта. Если вы хотите получить максимальную отдачу от собственной карты сайта, ознакомьтесь с руководством по ее усовершенствованию.
Бонус! Инфографика: как создать правильную карту сайта
Даша — контент-маркетолог и редактор в SE Ranking. Пишет статьи о SEO и диджитал-маркетинге. Любит разбираться в сложных вещах и описывать их просто и доступно. В свободное от блога время Даша путешествует, изучает искусство фотографии и посещает картинные галереи.
27.7К
просмотров
Файл sitemap.xml — это инструмент, который позволяет вебмастерам информировать поисковые системы о страницах сайта, доступных к индексации. Также, в XML карте можно указывать дополнительные параметры страниц: дата последнего обновления, частота обновлений и приоритет относительно других страниц. Информация в sitemap.xml может влиять на поведение поискового краулера и, в целом, на процесс индексации новых документов. Sitemap содержит в себе директивы включения страниц в очередь на обход и дополняет robots.txt, содержащий директивы исключения страниц.
В этом руководстве вы найдете ответы на все вопросы, касающиеся использования sitemap.xml.
- Нужен ли мне sitemap.xml
- Техническая информация
- Форматы XML карт
- Использование нескольких карт
- Как создать sitemap.xml
- Кириллические адреса в sitemap
- Sitemap мультиязычного и мультирегионального сайта
- Поиск ошибок в карте сайта
- Sitemap.xml при переходе сайта на HTTPS
Поисковые системы используют sitemap для поиска новых документов на сайте (это могут быть html-документы или медиа-контент), которые недоступны через навигацию, но их необходимо просканировать. Наличие ссылки на документ в sitemap.xml не гарантирует его сканирование или индексацию, но чаще всего файл помогает большим сайтам индексироваться лучше. К тому же, данные из XML карты используются при определении канонических страниц, если это специально не указано в теге rel=canonical.
Sitemap.xml важен для сайтов, где:
- Некоторые разделы недоступны через навигационное меню.
- Имеется множество изолированных страниц или плохо связанных между собой.
- Используются технологии, слабо поддерживаемые поисковыми системами (например, Ajax, Flash или Silverlight).
- Присутствует очень много страниц и есть вероятность, что поисковый краулер пропустит новый контент.
Если это не ваши случаи, то скорей всего sitemap.xml вам не нужен. Для сайтов, где каждая важная для индексации страница доступна в пределах 2х кликов, где для отображения контента не используются технологии JavaScript или Flash, где при необходимости используются канонические и региональные теги, и свежий контент появляется не чаще, чем на сайт заходит робот, в файле sitemap.xml нет необходимости.
Для небольших проектов при наличии проблемы лишь большого уровня вложенности документов, ее легко решить с помощью HTML карты сайта, не прибегая к использованию XML карты. Но если вы решили, что sitemap.xml вам все-таки нужен, то прочитайте это руководство полностью.
Техническая информация
- Sitemap.xml является текстовым файлом формата XML. Однако, поисковые системы также поддерживают текстовый формат (см. следующий раздел).
- Каждый сайтмап может содержать максимум 50 000 адресов и весить не более 50Мб (10Мб для Яндекса).
- Можно использовать gzip-сжатие для уменьшения размера файла sitemap.xml и увеличения скорости его передачи. В таком случае используйте расширение gz (sitemap.xml.gz). При этом, ограничения по весу остаются для несжатых сайтмапов.
- Местоположение файла Sitemap определяет набор URL-адресов, которые можно включить в этот Sitemap. Карта, содержащая адреса страниц всего сайта, должна располагаться в корне. Если сайтмап располагается в папке, то и все URL в этом сайтмапе должны располагаться в этой папке или глубже (см. подробней).
- Адреса в sitemap.xml должны быть абсолютными.
- Максимальная длина URL — 2048 символов (1024 символа для Яндекса).
- Спецсимволы в URL (типа амперсанда «&» или кавычек) должны маскироваться в HTML-сущности.
- Указанные в карте страницы должны отдавать 200 http-код статуса.
- Перечисленные в карте адреса не должны быть закрыты в файле robots.txt или в meta-robots.
- Sitemap не должен быть закрыт в robots.txt, иначе поисковая система его не просканирует. Сам файл может находиться в индексе, это нормально.
Форматы XML карт
Поисковые системы поддерживают простой текстовый формат карты сайта, где просто списком перечислены URL-адреса страниц без дополнительных параметров. В таком случае файл должен иметь кодировку UTF-8 и иметь расширение .txt.
Также поисковиками поддерживается стандартный XML-протокол. Google дополнительно поддерживает сайтмапы для изображений, видео и новостей.
Пример файла Sitemap, содержащий только один адрес.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<url>
<loc>https://devaka.info/</loc>
<lastmod>2018-06-14</lastmod>
<changefreq>daily</changefreq>
<priority>0.9</priority>
</url>
</urlset>XML-теги
urlset (обязательный) — указывает стандарт текущего протокола.
url (обязательный) — родительский тег для каждого URL-адреса.
loc (обязательный) — URL-адрес документа, должен быть абсолютным.
lastmod — дата последнего изменения документа в формате Datetime.
changefreq — частота изменения страницы (always, hourly, daily, weekly, monthly, yearly, never). Значение этого тега является рекомендацией поисковым системам, а не командой.
priority — приоритетность URL относительно других адресов (от 0 до 1) для очередности сканирования. Если не указывается, то по умолчанию равна 0.5.
XML карта для изображений
Некоторые оптимизаторы вставляют в sitemap.xml ссылки на изображения аналогично ссылкам на html-документы. Так можно делать, но лучше для Google использовать расширение стандартного протокола и вместе с урлами отправлять дополнительную информацию об изображениях. Создавать XML карты изображений полезно, если картинки необходимо сканировать и индексировать, и при этом, они напрямую не доступны боту (например, используется JavaScript).
Пример карты сайта, содержащей одну страницу и принадлежащие ей изображения
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:image="http://www.google.com/schemas/sitemap-image/1.1">
<url>
<loc>http://example.com/primer.html</loc>
<image:image>
<image:loc>http://example.com/kartinka.jpg</image:loc>
</image:image>
<image:image>
<image:loc>http://example.com/photo.jpg</image:loc>
<image:title>Вид на Балаклаву</image:title>
<image:geo_location>Севастополь, Крым</image:geo_location>
<image:license>http://creativecommons.org/licenses/by-nd/3.0/legalcode</image:license>
</image:image>
</url>
</urlset>XML-теги
image:image (обязательно) — информация об одном изображении. Максимум может использоваться 1000 изображений.
image:loc (обязательно) — путь к файлу изображения. Если используется CDN, то допустимо ссылаться на другой домен, если он подтвержден в панели для вебмастеров.
image:caption — подпись к изображению (может содержаться длинный текст).
image:title — название изображение (обычно короткий текст).
image:geo_location — место съемки.
image:license — URL лицензии изображения. Используется при расширенном поиске по картинкам.
Подробнее о файлах Sitemap для изображений:
https://support.google.com/webmasters/answer/178636
XML карта для видео
Подобно карте для изображений, Google также имеет расширение sitemap протокола для видео, где можно указывать подробную информацию о видео-контенте, влияющую на отображение в поиске по видео. Видео-сайтмап необходим, когда на сайте используются видео, которые хостятся локально, и когда индексация этих видео затруднена из-за используемых технологий. Если вы на сайте внедряете видео из YouTube, то video-sitemap здесь не нужен.
Подробнее о файлах Sitemap для видео:
https://developers.google.com/webmasters/videosearch/sitemaps
Файл Sitemap для новостей
При наличии на сайте новостного контента и участии в Google Новостях полезно использовать Sitemap для новостей, так Google будет быстрей находить ваши свежие материалы и индексировать все новостные статьи. В этом случае Sitemap должен содержать только адреса страниц, опубликованных за последние 2 дня и содержать не более 1000 урлов.
Подробнее о файлах Sitemap для новостей:
https://support.google.com/news/publisher-center/answer/74288
Использование нескольких карт
При необходимости можно использовать несколько карт сайтов, объединяя их в один индексный сайтмап. Несколько sitemap.xml используются в случаях, когда:
- На сайте используется несколько движков (CMS).
- На сайте больше 50 000 страниц.
- Необходимо настроить удобное отслеживание ошибок в разделах.
В последнем случае каждый большой раздел сайта имеет свой sitemap.xml и все они добавляются в панель для вебмастеров, где удобно наблюдать, в каком из разделов больше всего ошибок (см. раздел поиска ошибок в карте сайта).
Если у вас 2 и более сайтмапа, их необходимо объединить в индексный сайтмап, который выглядит также как обычный (за исключением наличия тегов sitemapindex и sitemap вместо urlset и url), имеет аналогичные ограничения и может ссылаться только на обычные XML карты (не на индексные).
Пример Sitemap Index:
<?xml version="1.0" encoding="UTF-8"?>
<sitemapindex xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<sitemap>
<loc>http://www.example.com/sitemap-blog.xml.gz</loc>
<lastmod>2004-10-01T18:23:17+00:00</lastmod>
</sitemap>
<sitemap>
<loc>http://www.example.com/sitemap-webinars.xml.gz</loc>
<lastmod>2005-01-01</lastmod>
</sitemap>
</sitemapindex>sitemapindex (обязательный) — указывает стандарт текущего протокола.
sitemap (обязательный) — содержит информацию об отдельном sitemap.
loc (обязательный) — местоположение sitemap (в формате xml, txt или rss для Google).
lastmod — время изменения сайтмапа. Позволяет поисковикам быстро обнаруживать новые URL на сайтах больших размеров.
Как создать sitemap.xml
Методы создания XML Sitemap:
- Внутренние средства CMS. Многие CMS уже поддерживают создание карты сайта. Чтобы это выяснить, почитайте документацию к вашей CMS, посмотрите пункты меню в администраторской панели или обратитесь в техподдержку движка. Загрузите на вашем сайте файл https://вашсайт.com/sitemap.xml, возможно он уже существует и динамически формируется.
- Внешние плагины. Если в CMS нет функционала генерации карты сайта, и она поддерживает плагины, погуглите, какой из плагинов закрывает вопрос sitemap.xml для вашего движка и установите его. В некоторых случаях необходимо обратиться к программистам, чтобы они написали вам подобный плагин.
- Отдельный скрипт на сайте. Зная протокол XML карты и технические ограничения, можно создать sitemap.xml самостоятельно, добавив скрипт генерации в CRON. Если вы не программист, используйте другие пункты этого списка.
- Генераторы Sitemap. Существует множество генераторов sitemap.xml, которые сканируют ваш сайт и дают скачать готовую карту. Недостаток здесь в том, что при каждом обновлении сайта необходимо вручную генерировать сайтмап.
- Парсеры. Десктопные программы, предназначенные для технического анализа сайта, обычно предоставляют возможность скачать sitemap.xml, сгенерированный на основе просканированных страниц. Работает аналогично генераторам sitemap, только запускается локально на своей машине.
Популярные онлайн-генераторы карты сайта
XML-Sitemaps.com
Позволяет получить sitemap.xml в несколько кликов. Поддерживает форматы XML, HTML, TXT и GZ. Удобно использовать для небольших сайтов (до 500 страниц).
XML Sitemap Generator
Похожий генератор, но имеет чуть больше настроек и позволяет создать карту до 2000 страниц бесплатно.
My Sitemap Generator
Имеет множество настроек, позволяет импортировать URL-адреса из CSV-файла. Бесплатно сканирует до 500 урлов.
Check Domains
Не имеет лимитов на количество страниц для сканирования. Но для больших сайтов процесс генерации может подвисать на несколько десятков минут.
Локальные программы для генерации XML Sitemap
G-Mapper Sitemap Generator
Бесплатная десктопная версия генератора карты сайта под Windows.
Screaming Frog SEO Spider
Гибкий инструмент генерации карты сайта с множеством настроек. Удобно, если вы уже пользуетесь скримин фрогом для других SEO-задач. После сканирования сайта используйте пункт меню Sitemaps -> Create XML Sitemap.
Netpeak Spider
Менее гибкое, но тоже удобное решение для быстрой генерации sitemap.xml. После сканирования сайта необходимо использовать пункт меню Инструменты -> Генерация Sitemap.
Создание Sitemap XML на WordPress
Yoast SEO
Помимо прочих функций, полезных для SEO, позволяет генерировать sitemap.xml.
Google XML Sitemaps
Простой плагин для генерации Sitemap на WordPress.
WP Sitemap Page
Еще один плагин для WordPress, если предыдущие не подошли.
Sitemap.xml должен обновляться сразу же, как на сайте появляются новые страницы. Однако, в случае, если на сайте страницы появляются часто и пачками, то Sitemap целесообразно генерировать примерно раз в час. Убедитесь, что в карту сайта не попадают дубли, несуществующие страницы или содержащие редирект. Например, страницы пагинации и сортировки в sitemap.xml включать не нужно. Идеальный sitemap состоит из страниц основных разделов и подразделов сайта и конечных узлов (статьи, карточки товара и пр).
Кириллические адреса в sitemap
Несмотря на то, что sitemap протокол позволяет использовать только ASCII символы в URL, Google и Яндекс поддерживают оба формата для кириллических адресов, кодированный и обычный. То же самое с IDN-доменами, можно использовать обычный формат и Punycode. Однако, для совместимости вашего sitemap.xml с различными поисковыми системами и сервисами, рекомендуется следовать протоколу, кириллические домены кодировать в Punycode-формат (используйте этот конвертер), и использовать маскирование для кириллических адресов страниц.
Вместо:
https://минобрнауки.рф/фото
Необходимо использовать:
https://xn--80abucjiibhv9a.xn--p1ai/%D1%84%D0%BE%D1%82%D0%BE
Sitemap мультиязычного и мультирегионального сайта
Если ваш сайт является мультиязычным или мультирегиональным, то Google поддерживает разметку hreflang непосредственно в sitemap.xml. Для этого в карте необходимо использовать дополнительные теги xhtml:link с указанием hreflang.
Пример. Сайт использует два языка: русский и украинский. В таком случае sitemap.xml для одной из страниц будет выглядеть следующим образом.
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9"
xmlns:xhtml="http://www.w3.org/1999/xhtml">
<url>
<loc>http://www.example.com/ru/</loc>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
<xhtml:link
rel="alternate"
hreflang="uk"
href="http://www.example.com/ua/"
/>
</url>
<url>
<loc>http://www.example.com/ua/</loc>
<xhtml:link
rel="alternate"
hreflang="ru"
href="http://www.example.com/ru/"
/>
<xhtml:link
rel="alternate"
hreflang="uk"
href="http://www.example.com/ua/"
/>
</url>
</urlset>Как видите, каждый языковый или региональный URL должен быть представлен в отдельном теге url. Чем больше языков на сайте, тем больше будет разрастаться этот sitemap.
Если у сайта имеется множество поддоменов, то каждый поддомен, как отдельный сайт, должен содержать свой sitemap.xml. В этом один из недостатков поддоменной структуры сайта.
Поиск ошибок в карте сайта
При создании XML карты сайта вебмастерами часто допускаются следующие ошибки:
- URL ведет на страницу, http-код статуса которой отличный от 200 (например, страницы не существует или она редиректит на другую страницу). Необходимо оставить в sitemap.xml только существующие страницы.
- URL ведет на страницу, которая закрыта от индексации в файле robots.txt. Здесь необходимо разобраться, ошибка в robots.txt или в sitemap.xml.
- URL ведет на страницу, которая закрыта тегом meta-robots noindex. Ссылки в карте сайта должны вести только на страницы, которые доступны к индексации.
- Ошибки, касающиеся ограничений или несоответствию стандартному протоколу.
Самый простой способ проверки сайтмапа — использовать Screaming Frog в режиме списка (меню «Mode» — «List»). Загружаете sitemap и программа сама проверит все урлы, в отчетах будет видно, какие отдаются коды статусов и закрыты ли адреса от индексации.
Также можно использовать анализатор файлов Sitemap от Яндекса. Здесь полезно проверять свои карты перед тем, как добавить их в панель для вебмастеров. А после добавления карты в панель поисковые системы будут сообщать о наличии дополнительных ошибок уже после того, как просканируют урлы.
Рекомендуемый алгоритм проверки на ошибки:
- Просканировать XML Sitemap с помощью Screaming Frog, избавиться от всех ошибок.
- Протестировать карту сайта через инструмент Яндекса или в Google Search Console.
- Добавить ссылку на карту в robots.txt и в панель для вебмастеров Яндекса и Google Search Console.
- Периодически мониторить раздел в панели с XML картой.
Sitemap.xml при переходе сайта на HTTPS
При переходе сайта на HTTPS меняется главное зеркало и необходимо проверить, что у вас соблюдаются следующие правила:
- Новый sitemap.xml содержит адреса с префиксом HTTPS.
- Все старые сайтмапы удалены из панелей для вебмастеров и файла robots.txt прежней версии сайта.
- Sitemap.xml на http-версии сайта редиректит 301 кодом статуса на новый sitemap.xml на https-версии.
- На сайте настроен постраничный 301 редирект на новую версию.
Разница поддержки XML Sitemap в Google и Яндексе
| Возможности | Яндекс | |
| Максимальный размер sitemap.xml | 50 Мб | 10 Мб |
| Максимальная длина URL | 2048 симв. | 1024 симв. |
| Поддержка Sitemap для изображений и видео | есть | нет |
| Новостной Sitemap | есть | нет |
| Использование кириллических урлов | можно | можно |
| Разметка языковых версий страниц | есть | нет |
| Поддержка RSS/Atom фидов | есть | нет |
Если это руководство не дало ответ на ваш вопрос, задайте его в комментариях.
Полезные ссылки:
— Справка Google по использованию sitemap.xml
https://support.google.com/webmasters/answer/183668
— Аналогичная справка Яндекса
https://yandex.ru/support/webmaster/controlling-robot/sitemap.html
— Описание протокола
https://www.sitemaps.org/ru/protocol.html