Написание «расчет» или «рассчет» — это одна из самых распространенных ошибок. Это слово является существительным в единственном числе. Его однокоренным является словообразование «четный».
В соответствии с правилом русского языка:
- если корнем слова является «чёт», то в его приставке пишется одна буква «с»: расчёт, расчётный. Однако, есть слово-исключение: бессчётный;
- если корнем слова является «счит» через букву «и», то в его приставке пишется две буквы «с»: рассчитать.
Для того, чтобы легче запомнить правило написания слов «расчет» и «рассчитывать», нужно руководствоваться вот такой закономерностью:
- если в корне буква «ё» (существительное), то в приставке одна «с»;
- если в корне буква «и» (глагол), то в приставке две «с».
Сделаем морфемный разбор рассматриваемого слова:
- рас — приставка;
- чёт — корень.
Таким образом, пишется «расчет» правильно с одной буквой «с».
Примеры предложений
Расчёт был закончен номером десять, таким образом участники соревнований прошли предстартовую подготовку.
Группа программистов произвела расчёт нейронной модели и подготовила алгоритм обучения нейронной сети.
Литературный пример
Каждый теперича кроток,
Ну да и нам-то расчёт:
На восемь гривен подметок…
(«Песни о свободном слове», Н. А. Некрасов)
Правильно
Пишется — единственно верный вариант написания слова, который зафиксирован во всех словарях русского языка. Глагол пишется через букву «е» во втором слоге и без мягкого знака, так как в вопросе, который ставится к слову мягкого знака нет (что делает?).
Это слово правильно пишется только так
Сегодня совсем не пишется, муза не пришла
Учитель, а как правильно пишется слово «аккумулятор»?
В этой графе пишется дата рождения
Неправильно
Пишится, пишеться
Если вы нашли ошибку, пожалуйста, выделите фрагмент текста и нажмите левый Ctrl+Enter.
Читайте также:
Рис. Как правильно пишется слово «агентство»?
КАК ПРАВИЛЬНО ПИШЕТСЯ СЛОВО «агентство» И ПОЧЕМУ? Правильное написание слова «агентство» необходимо запомнить, так как оно является словарным и к нему невозможно подобрать однокоренное проверочное слово. Слово «агентство» обязательно к запоминанию в 9, 11 классе(ах).
аге́нтство
УДАРЕНИЕ. Ударение в слове «агентство» падает на второй слог (ударная гласная «Е»).
ПРОИСХОЖДЕНИЕ/ЭТИМОЛОГИЯ СЛОВА. Слово «агентство» происходит от русского существительного «агент», а оно в свою очередь от латинского «agens» (agent) — то есть «выразительный, активный; истец; ревизор». «Agens» образовано от латинского «agere», что в переводе на русский язык означает «приводить в движение, гнать».
Слово «что-то» правильно пишется с дефисом.
Чтобы выбрать правильный вариант написания слова «что то» или «что-то», выясним часть речи, к которой оно принадлежит.
Часть речи слова «что-то»
Слово «что» только указывает на предмет, не называя его конкретно, и отвечает на вопрос: что?
По этим грамматическим признакам отнесем его к местоимениям.
Дополнительный материал
Это местоимение в зависимости от контекста бывает относительным или вопросительным.
Вопросительное местоимение участвует в создании прямого вопроса, например:
Что это дымит там, за холмом? (Б. Горбатов)
Что пророчит сей необъятный простор? (Н.В. Гоголь)
Но что это? Ветер внезапно налетел и промчался (И.С. Тургенев)
Относительное местоимение «что» связывает две части сложноподчиненного предложения, то есть является союзным словом.
Слава борцам, что за правду вставали, знамя победы высоко несли (С. Михалков).
Всех верней на белом свете путь, что ты проложишь сам (Е. Долматовский).
Дополнительный материал
Правописание слова «что-то»
Определив, что анализируемое слово является местоимением, выясним, какой вариант написания слова «что-то» или «что то» выбрать.
Слово «то» может писаться по-разному, отдельно и с дефисом, в зависимости от того, какой частью речи оно является (местоимением, частицей, союзом), с каким словом оно употребляется и в каком контексте.
От относительного местоимения «что» образуется неопределённое местоимение с помощью частицы «то»:
Словообразование
что → что-то
Оно неопределённо указывает на предмет, признак или качество.
В картинах Архипа Куинджи есть что-то отличающее его картины от работ многих современников (В. Бялик).
Посредством дефиса присоединяется частица «то» к словам, принадлежащим к разным частям речи:
- к неопределенным местоимениям — кто-то, какой-то, чей-то, сколько-то, столько-то;
- к неопределённым наречиям — когда-то, где-то, куда-то, зачем-то, почему-то.
А также в определенном контексте она употребляется с существительными, глаголами, другими частицами, о чём более подробно узнаем из статьи «Раздельное и дефисное написание «то» со словами».
Вывод
Неопределённое местоимение «что-то» пишется с дефисом.
Примеры предложений
Что-то с грохотом упало с полки.
Что-то знакомое было в чертах этого лица.
Хочется увидеть что-то интересное в этом городе.
«Поэтому» и «по этому» — как правильно пишется? На самом деле, оба варианта являются правильными. Важный нюанс — необходимо знать, в какой ситуации будет правильным использовать тот или иной вариант написания. Сейчас мы с этим разберемся.
Распространенные ошибки – варианты неправильного написания
Недопустимо писать слово через дефис – «по-этому».
Так же нередко можно встретить случаи, когда пишут через букву «е» – «поетому», что является ошибкой.
Части речи
|
Слово |
Часть речи |
|
Поэтому (слитно) |
Наречие |
|
По этому (раздельно) |
Указательное местоимение с предлогом |
В каких случаях пишем поэтому (слитно)
Пишем слитно «поэтому» в случаях, когда в предложении есть обоснование чего-то, то есть присутствует объяснение какого-то действия. В этом случае это наречие с союзным словом.
Примеры правильного слитного написания:
На улице стемнело, поэтому они включили фонарь.
Он знал ответ на этот вопрос, поэтому поднял руку.
Он был уже не молод, поэтому искал себе женщину постарше.
Где ставить запятую?
В предложении, где первая часть повествует читателю о причине, а вторая является следствием первой части, слово «поэтому» будет как раз связующим словом между причиной и следствием. Поэтому необходимо ставить запятую перед словом «поэтому».
В случаях, когда предложение начинается со слова «поэтому», выделять запятыми нет необходимости.
В каких случаях пишем по этому (раздельно)
Раздельно пишем «по этому» в случаях, когда в предложении мы указываем на конкретный предмет, явление или что-то другое. В данном случае это указательное местоимение с предлогом.
Примеры правильного раздельного написания:
Уровень воды поднялся и они решили идти по этому мосту, а не по другому.
По этому пути можно дойти в город в два раза быстрее.
По этой поверхности Марса еще не ступала нога человека.
Синонимы к слову поэтому
|
Потому |
Наречие указательное |
|
Почему |
Наречие вопросительное |
|
Затем |
Наречие указательное |
|
Отчего |
Союз |
|
Оттого |
Наречие указательное |
|
Следовательно |
Союз |
|
То-то |
Частица |
|
Потому-то |
Местоименное прилагательное |
|
Посему |
Наречие |
|
Оттого-то |
Местоименное прилагательное |
|
Следственно |
Союз |
|
Благодаря тому |
Прилагательное |
|
Благодаря чего |
Прилагательное |
|
Благодаря этому |
Местоимение-существительное |
|
В рассуждении сего |
Прилагательное |
|
В связи с этим |
Краткое прилагательное |
|
Ввиду этого |
Местоимение-существительное |
|
Вот почему |
Наречие вопросительное |
|
Вследствие того |
Прилагательное |
|
Вследствие чего |
Прилагательное |
|
Вследствие этого |
Местоимение-существительное |
|
Из-за этого |
Местоимение-существительное |
|
По этой причине |
Существительное |
-
-
September 16 2013, 16:59
- Путешествия
- Cancel
Приветствую сообщество!
Не могу нигде найти правила оформления интернет-ссылок в печатных изданиях. Считаете ли вы нужным начинать ссылку с http:// или с www?
|
Илья |
Распространено мнение, что добавление www в начале адреса помогает понять, что это сайт. Мне эта теория и десять лет назад казалась неубедительной, а сейчас, когда даже голосом «вэ-вэ-вэ» никто не говорит, поверить в это совсем невозможно. Выделение слов заглавными буквами кажется логичным ходом, но меня в нём что-то смущает. Всё-таки веб-адрес должен быть написан маленькими буквами. Заглавные буквы кажутся костылём к плохо читаемому названию. |
13 марта 2013
Протокол http:// писать не нужно, т. к. незнакомых с интернетом людей это вводит в заблуждение, они думают, что http:// обязательно вводить, и начинают протокол диктовать по телефону при зачитывании сайта.
Буквы www лучше писать в спорных ситуациях, когда, например, адрес домена написан «высокохудожественным» стилем, что фиг поймёшь, что это, или когда нестандартный домен первого уровня (например bash.im — не каждый в курсе про домен im).
Большие буквы лучше писать тогда, когда реально домен трудночитаемый (типа forsalebyowner.com — такое сложно прочитать сразу). И лучше их не писать в других ситуациях, т. к. домен начинают диктовать «йэ большая, икс маленькая…», думая, что регистр имеет значение
Кстати, у нас в Украине вэвэвэ говорят, произнося это как «
даби-даби
-даби». Серьёзно, так в гортранспорте диктуют адрес налоговой (есть у нас такая госрекламка в Донецке).
Время на прочтение
9 мин
Количество просмотров 1.3M
Вашему вниманию предлагается описание основных аспектов протокола HTTP — сетевого протокола, с начала 90-х и по сей день позволяющего вашему браузеру загружать веб-страницы. Данная статья написана для тех, кто только начинает работать с компьютерными сетями и заниматься разработкой сетевых приложений, и кому пока что сложно самостоятельно читать официальные спецификации.
HTTP — широко распространённый протокол передачи данных, изначально предназначенный для передачи гипертекстовых документов (то есть документов, которые могут содержать ссылки, позволяющие организовать переход к другим документам).
Аббревиатура HTTP расшифровывается как HyperText Transfer Protocol, «протокол передачи гипертекста». В соответствии со спецификацией OSI, HTTP является протоколом прикладного (верхнего, 7-го) уровня. Актуальная на данный момент версия протокола, HTTP 1.1, описана в спецификации RFC 2616.
Протокол HTTP предполагает использование клиент-серверной структуры передачи данных. Клиентское приложение формирует запрос и отправляет его на сервер, после чего серверное программное обеспечение обрабатывает данный запрос, формирует ответ и передаёт его обратно клиенту. После этого клиентское приложение может продолжить отправлять другие запросы, которые будут обработаны аналогичным образом.
Задача, которая традиционно решается с помощью протокола HTTP — обмен данными между пользовательским приложением, осуществляющим доступ к веб-ресурсам (обычно это веб-браузер) и веб-сервером. На данный момент именно благодаря протоколу HTTP обеспечивается работа Всемирной паутины.
Также HTTP часто используется как протокол передачи информации для других протоколов прикладного уровня, таких как SOAP, XML-RPC и WebDAV. В таком случае говорят, что протокол HTTP используется как «транспорт».
API многих программных продуктов также подразумевает использование HTTP для передачи данных — сами данные при этом могут иметь любой формат, например, XML или JSON.
Как правило, передача данных по протоколу HTTP осуществляется через TCP/IP-соединения. Серверное программное обеспечение при этом обычно использует TCP-порт 80 (и, если порт не указан явно, то обычно клиентское программное обеспечение по умолчанию использует именно 80-й порт для открываемых HTTP-соединений), хотя может использовать и любой другой.
Как отправить HTTP-запрос?
Самый простой способ разобраться с протоколом HTTP — это попробовать обратиться к какому-нибудь веб-ресурсу вручную. Представьте, что вы браузер, и у вас есть пользователь, который очень хочет прочитать статьи Анатолия Ализара.
Предположим, что он ввёл в адресной строке следующее:
http://alizar.habrahabr.ru/
Соответственно вам, как веб-браузеру, теперь необходимо подключиться к веб-серверу по адресу alizar.habrahabr.ru.
Для этого вы можете воспользоваться любой подходящей утилитой командной строки. Например, telnet:
telnet alizar.habrahabr.ru 80
Сразу уточню, что если вы вдруг передумаете, то нажмите Ctrl + «]», и затем ввод — это позволит вам закрыть HTTP-соединение. Помимо telnet можете попробовать nc (или ncat) — по вкусу.
После того, как вы подключитесь к серверу, нужно отправить HTTP-запрос. Это, кстати, очень легко — HTTP-запросы могут состоять всего из двух строчек.
Для того, чтобы сформировать HTTP-запрос, необходимо составить стартовую строку, а также задать по крайней мере один заголовок — это заголовок Host, который является обязательным, и должен присутствовать в каждом запросе. Дело в том, что преобразование доменного имени в IP-адрес осуществляется на стороне клиента, и, соответственно, когда вы открываете TCP-соединение, то удалённый сервер не обладает никакой информацией о том, какой именно адрес использовался для соединения: это мог быть, например, адрес alizar.habrahabr.ru, habrahabr.ru или m.habrahabr.ru — и во всех этих случаях ответ может отличаться. Однако фактически сетевое соединение во всех случаях открывается с узлом 212.24.43.44, и даже если первоначально при открытии соединения был задан не этот IP-адрес, а какое-либо доменное имя, то сервер об этом никак не информируется — и именно поэтому этот адрес необходимо передать в заголовке Host.
Стартовая (начальная) строка запроса для HTTP 1.1 составляется по следующей схеме:
Метод URI HTTP/Версия
Например (такая стартовая строка может указывать на то, что запрашивается главная страница сайта):
GET / HTTP/1.1
Метод (в англоязычной тематической литературе используется слово method, а также иногда слово verb — «глагол») представляет собой последовательность из любых символов, кроме управляющих и разделителей, и определяет операцию, которую нужно осуществить с указанным ресурсом. Спецификация HTTP 1.1 не ограничивает количество разных методов, которые могут быть использованы, однако в целях соответствия общим стандартам и сохранения совместимости с максимально широким спектром программного обеспечения как правило используются лишь некоторые, наиболее стандартные методы, смысл которых однозначно раскрыт в спецификации протокола.
URI (Uniform Resource Identifier, унифицированный идентификатор ресурса) — путь до конкретного ресурса (например, документа), над которым необходимо осуществить операцию (например, в случае использования метода GET подразумевается получение ресурса). Некоторые запросы могут не относиться к какому-либо ресурсу, в этом случае вместо URI в стартовую строку может быть добавлена звёздочка (астериск, символ «*»). Например, это может быть запрос, который относится к самому веб-серверу, а не какому-либо конкретному ресурсу. В этом случае стартовая строка может выглядеть так:
OPTIONS * HTTP/1.1
Версия определяет, в соответствии с какой версией стандарта HTTP составлен запрос. Указывается как два числа, разделённых точкой (например 1.1).
Для того, чтобы обратиться к веб-странице по определённому адресу (в данном случае путь к ресурсу — это «/»), нам следует отправить следующий запрос:
GET / HTTP/1.1
Host: alizar.habrahabr.ru
При этом учитывайте, что для переноса строки следует использовать символ возврата каретки (Carriage Return), за которым следует символ перевода строки (Line Feed). После объявления последнего заголовка последовательность символов для переноса строки добавляется дважды.
Впрочем, в спецификации HTTP рекомендуется программировать HTTP-сервер таким образом, чтобы при обработке запросов в качестве межстрочного разделителя воспринимался символ LF, а предшествующий символ CR, при наличии такового, игнорировался. Соответственно, на практике бо́льшая часть серверов корректно обработает и такой запрос, где заголовки отделены символом LF, и он же дважды добавлен после объявления последнего заголовка.
Если вы хотите отправить запрос в точном соответствии со спецификацией, можете воспользоваться управляющими последовательностями r и n:
echo -en "GET / HTTP/1.1rnHost: alizar.habrahabr.rurnrn" | ncat alizar.habrahabr.ru 80
Как прочитать ответ?
Стартовая строка ответа имеет следующую структуру:
HTTP/Версия Код состояния Пояснение
Версия протокола здесь задаётся так же, как в запросе.
Код состояния (Status Code) — три цифры (первая из которых указывает на класс состояния), которые определяют результат совершения запроса. Например, в случае, если был использован метод GET, и сервер предоставляет ресурс с указанным идентификатором, то такое состояние задаётся с помощью кода 200. Если сервер сообщает о том, что такого ресурса не существует — 404. Если сервер сообщает о том, что не может предоставить доступ к данному ресурсу по причине отсутствия необходимых привилегий у клиента, то используется код 403. Спецификация HTTP 1.1 определяет 40 различных кодов HTTP, а также допускается расширение протокола и использование дополнительных кодов состояний.
Пояснение к коду состояния (Reason Phrase) — текстовое (но не включающее символы CR и LF) пояснение к коду ответа, предназначено для упрощения чтения ответа человеком. Пояснение может не учитываться клиентским программным обеспечением, а также может отличаться от стандартного в некоторых реализациях серверного ПО.
После стартовой строки следуют заголовки, а также тело ответа. Например:
HTTP/1.1 200 OK
Server: nginx/1.2.1
Date: Sat, 08 Mar 2014 22:53:46 GMT
Content-Type: application/octet-stream
Content-Length: 7
Last-Modified: Sat, 08 Mar 2014 22:53:30 GMT
Connection: keep-alive
Accept-Ranges: bytes
Wisdom
Тело ответа следует через два переноса строки после последнего заголовка. Для определения окончания тела ответа используется значение заголовка Content-Length (в данном случае ответ содержит 7 восьмеричных байтов: слово «Wisdom» и символ переноса строки).
Но вот по тому запросу, который мы составили ранее, веб-сервер вернёт ответ не с кодом 200, а с кодом 302. Таким образом он сообщает клиенту о том, что обращаться к данному ресурсу на данный момент нужно по другому адресу.
Смотрите сами:
HTTP/1.1 302 Moved Temporarily
Server: nginx
Date: Sat, 08 Mar 2014 22:29:53 GMT
Content-Type: text/html
Content-Length: 154
Connection: keep-alive
Keep-Alive: timeout=25
Location: http://habrahabr.ru/users/alizar/
<html>
<head><title>302 Found</title></head>
<body bgcolor="white">
<center><h1>302 Found</h1></center>
<hr><center>nginx</center>
</body>
</html>
В заголовке Location передан новый адрес. Теперь URI (идентификатор ресурса) изменился на /users/alizar/, а обращаться нужно на этот раз к серверу по адресу habrahabr.ru (впрочем, в данном случае это тот же самый сервер), и его же указывать в заголовке Host.
То есть:
GET /users/alizar/ HTTP/1.1
Host: habrahabr.ru
В ответ на этот запрос веб-сервер Хабрахабра уже выдаст ответ с кодом 200 и достаточно большой документ в формате HTML.
Если вы уже успели вжиться в роль, то можете теперь прочитать полученный от сервера HTML-код, взять карандаш и блокнот, и нарисовать профайл Ализара — в принципе, именно этим бы на вашем месте браузер сейчас и занялся.
А что с безопасностью?
Сам по себе протокол HTTP не предполагает использование шифрования для передачи информации. Тем не менее, для HTTP есть распространённое расширение, которое реализует упаковку передаваемых данных в криптографический протокол SSL или TLS.
Название этого расширения — HTTPS (HyperText Transfer Protocol Secure). Для HTTPS-соединений обычно используется TCP-порт 443. HTTPS широко используется для защиты информации от перехвата, а также, как правило, обеспечивает защиту от атак вида man-in-the-middle — в том случае, если сертификат проверяется на клиенте, и при этом приватный ключ сертификата не был скомпрометирован, пользователь не подтверждал использование неподписанного сертификата, и на компьютере пользователя не были внедрены сертификаты центра сертификации злоумышленника.
На данный момент HTTPS поддерживается всеми популярными веб-браузерами.
А есть дополнительные возможности?
Протокол HTTP предполагает достаточно большое количество возможностей для расширения. В частности, спецификация HTTP 1.1 предполагает возможность использования заголовка Upgrade для переключения на обмен данными по другому протоколу. Запрос с таким заголовком отправляется клиентом. Если серверу требуется произвести переход на обмен данными по другому протоколу, то он может вернуть клиенту ответ со статусом «426 Upgrade Required», и в этом случае клиент может отправить новый запрос, уже с заголовком Upgrade.
Такая возможность используется, в частности, для организации обмена данными по протоколу WebSocket (протокол, описанный в спецификации RFC 6455, позволяющий обеим сторонам передавать данные в нужный момент, без отправки дополнительных HTTP-запросов): стандартное «рукопожатие» (handshake) сводится к отправке HTTP-запроса с заголовком Upgrade, имеющим значение «websocket», на который сервер возвращает ответ с состоянием «101 Switching Protocols», и далее любая сторона может начать передавать данные уже по протоколу WebSocket.
Что-то ещё, кстати, используют?
На данный момент существуют и другие протоколы, предназначенные для передачи веб-содержимого. В частности, протокол SPDY (произносится как английское слово speedy, не является аббревиатурой) является модификацией протокола HTTP, цель которой — уменьшить задержки при загрузке веб-страниц, а также обеспечить дополнительную безопасность.
Увеличение скорости обеспечивается посредством сжатия, приоритизации и мультиплексирования дополнительных ресурсов, необходимых для веб-страницы, чтобы все данные можно было передать в рамках одного соединения.
Опубликованный в ноябре 2012 года черновик спецификации протокола HTTP 2.0 (следующая версия протокола HTTP после версии 1.1, окончательная спецификация для которой была опубликована в 1999) базируется на спецификации протокола SPDY.
Многие архитектурные решения, используемые в протоколе SPDY, а также в других предложенных реализациях, которые рабочая группа httpbis рассматривала в ходе подготовки черновика спецификации HTTP 2.0, уже ранее были получены в ходе разработки протокола HTTP-NG, однако работы над протоколом HTTP-NG были прекращены в 1998.
На данный момент поддержка протокола SPDY есть в браузерах Firefox, Chromium/Chrome, Opera, Internet Exporer и Amazon Silk.
И что, всё?
В общем-то, да. Можно было бы описать конкретные методы и заголовки, но фактически эти знания нужны скорее в том случае, если вы пишете что-то конкретное (например, веб-сервер или какое-то клиентское программное обеспечение, которое связывается с серверами через HTTP), и для базового понимания принципа работы протокола не требуются. К тому же, всё это вы можете очень легко найти через Google — эта информация есть и в спецификациях, и в Википедии, и много где ещё.
Впрочем, если вы знаете английский и хотите углубиться в изучение не только самого HTTP, но и используемых для передачи пакетов TCP/IP, то рекомендую прочитать вот эту статью.
Ну и, конечно, не забывайте, что любая технология становится намного проще и понятнее тогда, когда вы фактически начинаете ей пользоваться.
Удачи и плодотворного обучения!
#статьи
- 30 сен 2022
-
0
Рассказываем об одном из самых популярных интернет-протоколов, на котором работает весь современный веб — HTTP.
Иллюстрация: Оля Ежак для Skillbox Media
Любитель научной фантастики и технологического прогресса. Хорошо сочетает в себе заумного технаря и утончённого гуманитария. Пишет про IT и радуется этому.
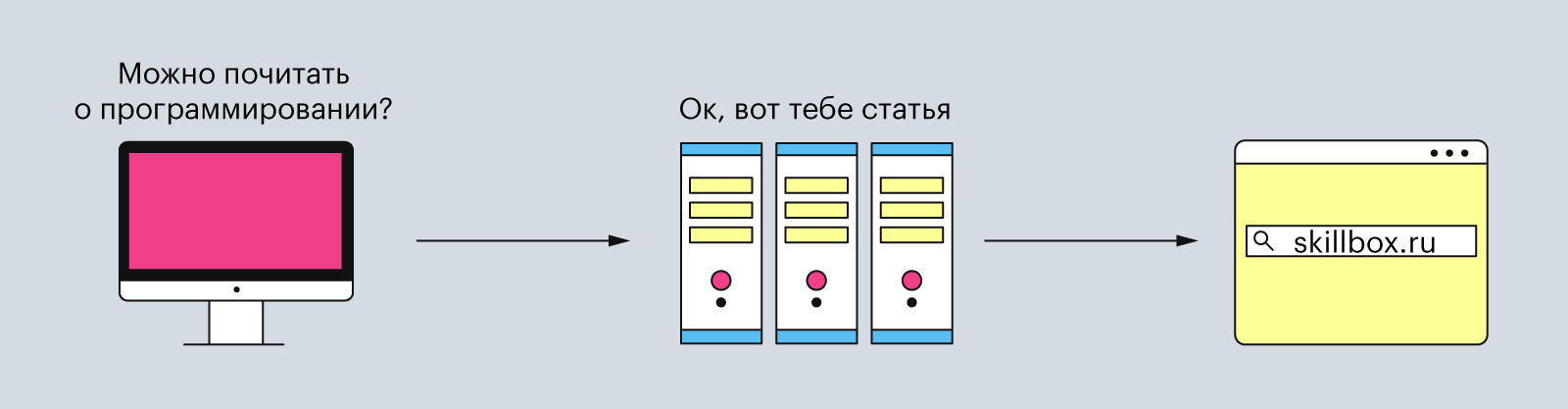
Каждый раз, когда вы включаете компьютер и заходите почитать статьи о программировании, браузер посылает куда-то какие-то запросы. Он делает это беспрерывно, пока вы сидите в интернете. Что это за запросы и зачем они нужны? Давайте разбираться.
HTTP означает «протокол передачи гипертекста» (или HyperText Transfer Protocol). Он представляет собой список правил, по которым компьютеры обмениваются данными в интернете. HTTP умеет передавать все возможные форматы файлов — например, видео, аудио, текст. Но при этом состоит только из текста.
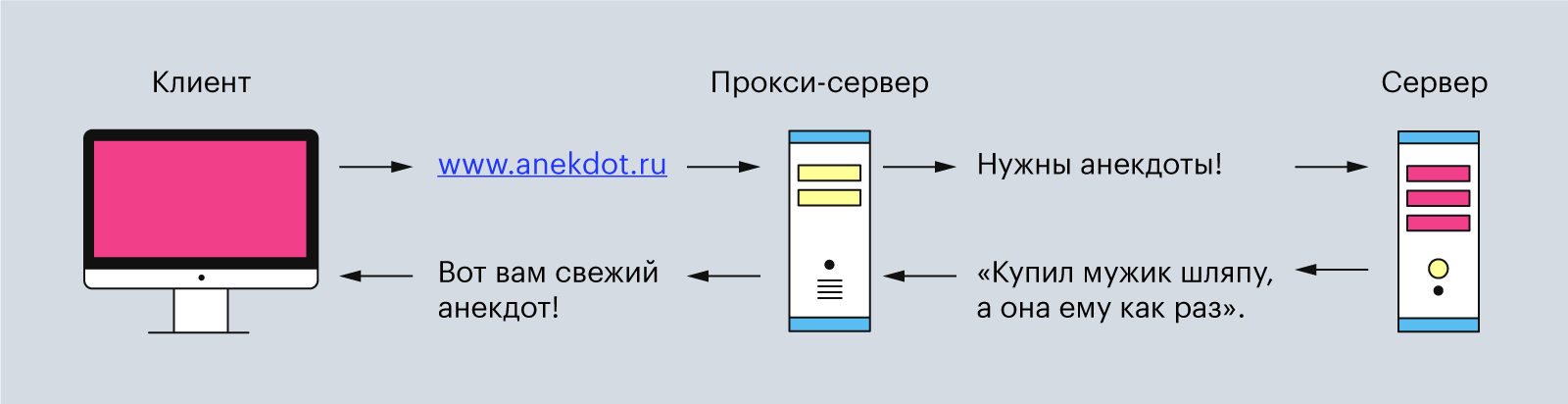
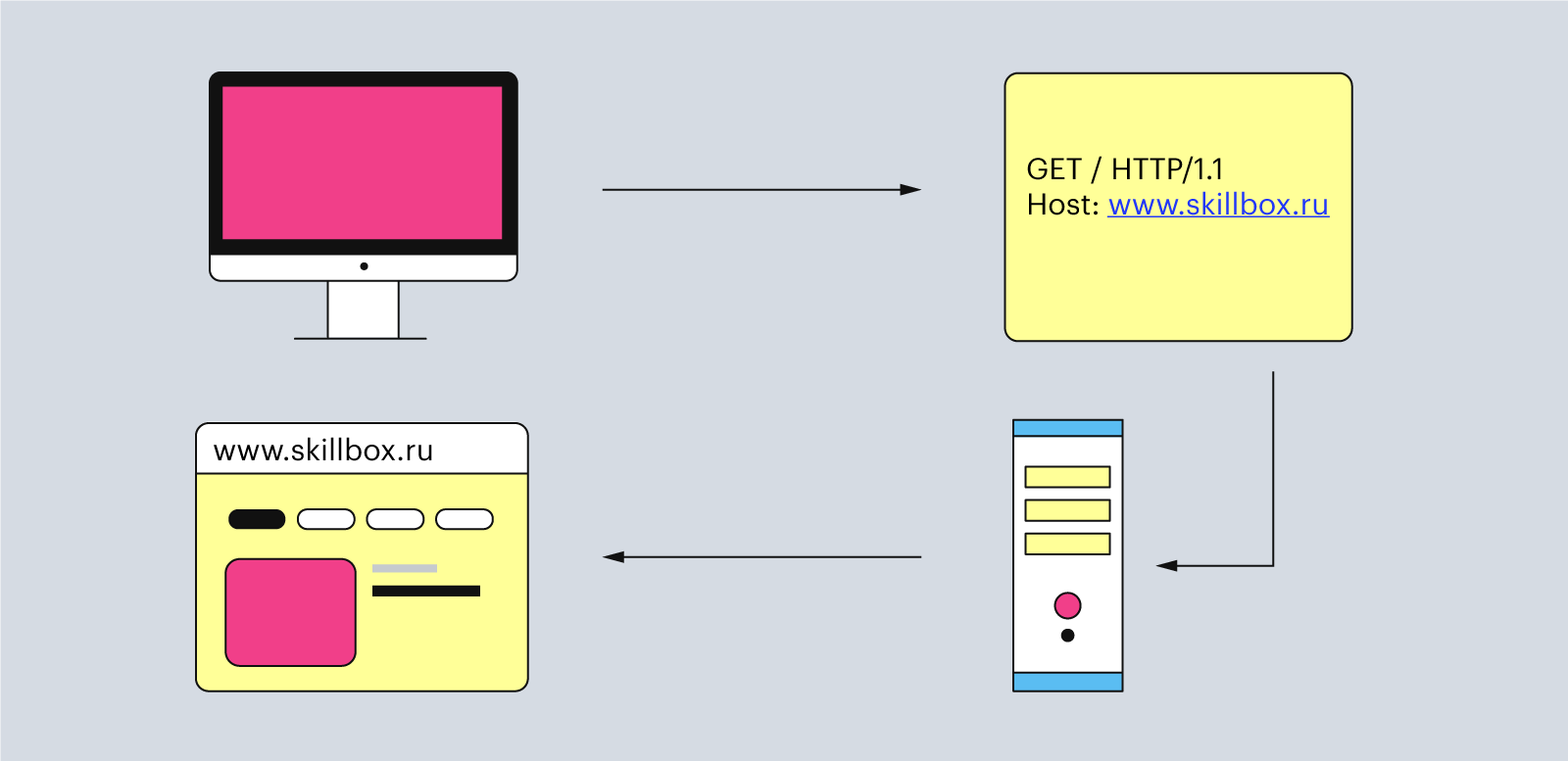
Например, когда вы вписываете в строке браузера www.skillbox.ru, он составляет запрос и отправляет его на сервер, чтобы получить HTML-страницу сайта. Когда сервер обрабатывает запрос, то он отправляет ответ, в котором написано, что всё «ок» и вот вам сайт.
Иллюстрация: Polina Vari для Skillbox Media
Протокол HTTP используют ещё с 1992 года. Он очень простой, но при этом довольно функциональный. А ещё HTTP находится на самой вершине модели OSI (на прикладном уровне), где приложения обмениваются друг с другом данными. А работает HTTP с помощью протоколов TCP/IP и использует их, чтобы передавать данные.
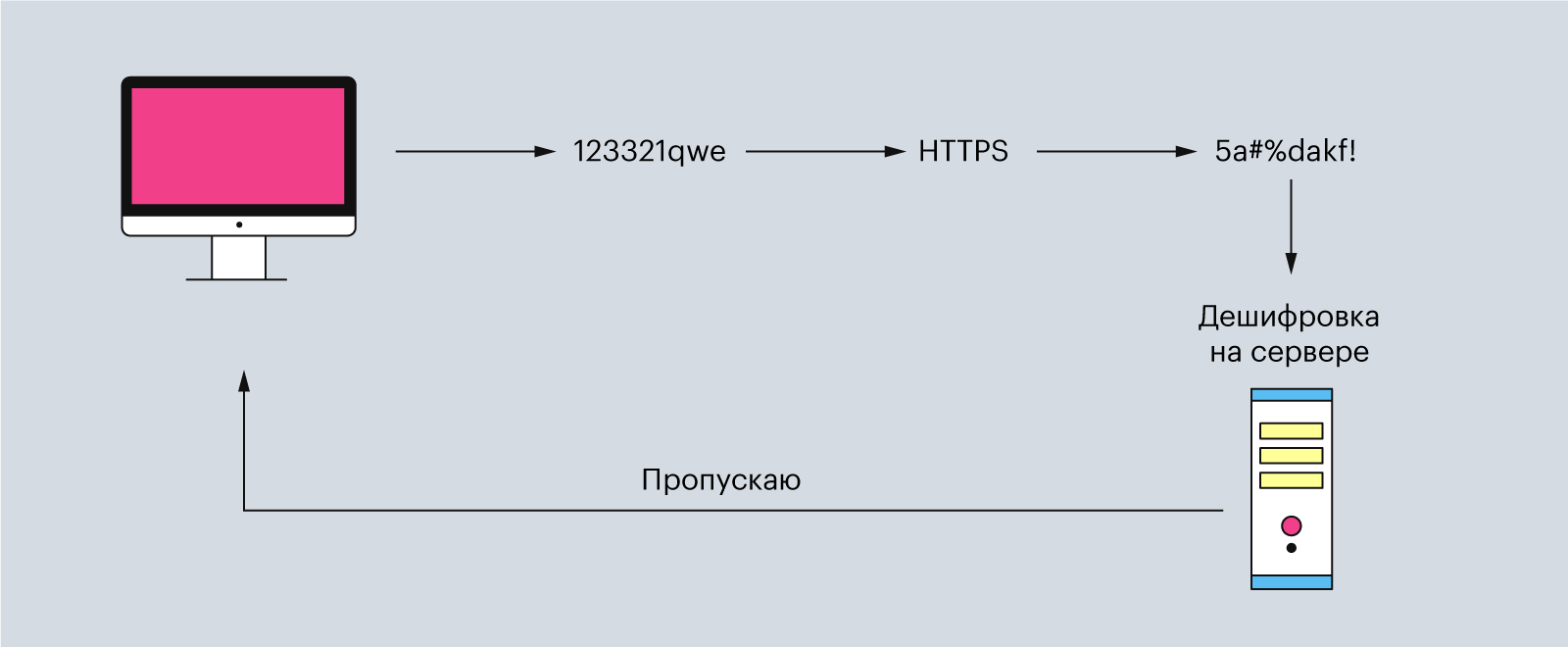
Кроме HTTP в интернете работает ещё протокол HTTPS. Аббревиатура расшифровывается как «защищённый протокол передачи гипертекста» (или HyperText Transfer Protocol Secure). Он нужен для безопасной передачи данных по Сети. Всё происходит по тем же принципам, как и у HTTP, правда, перед отправкой данные дополнительно шифруются, а затем расшифровываются на сервере.
Например, HTTPS используют во время ввода данных банковской карты или паролей на сайтах — да и в целом большинство современных сайтов используют именно его.
Иллюстрация: Polina Vari для Skillbox Media
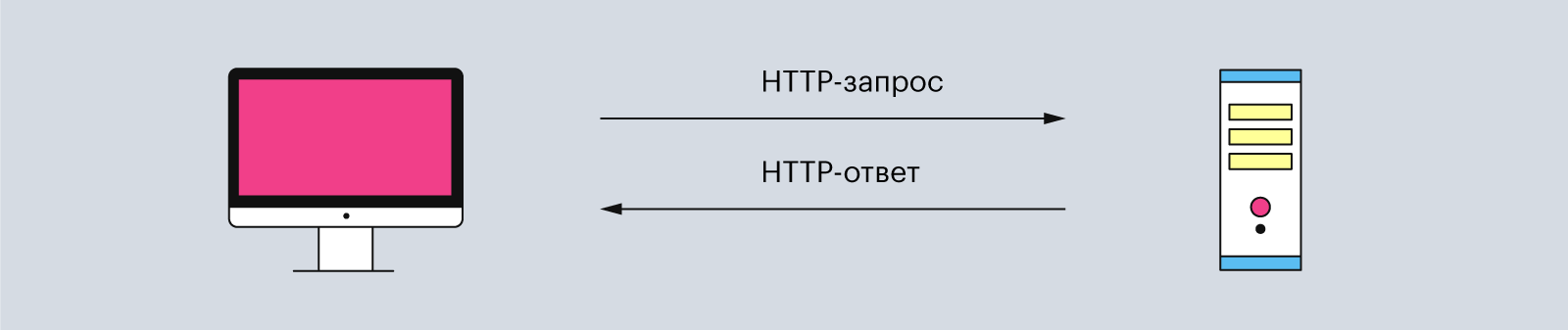
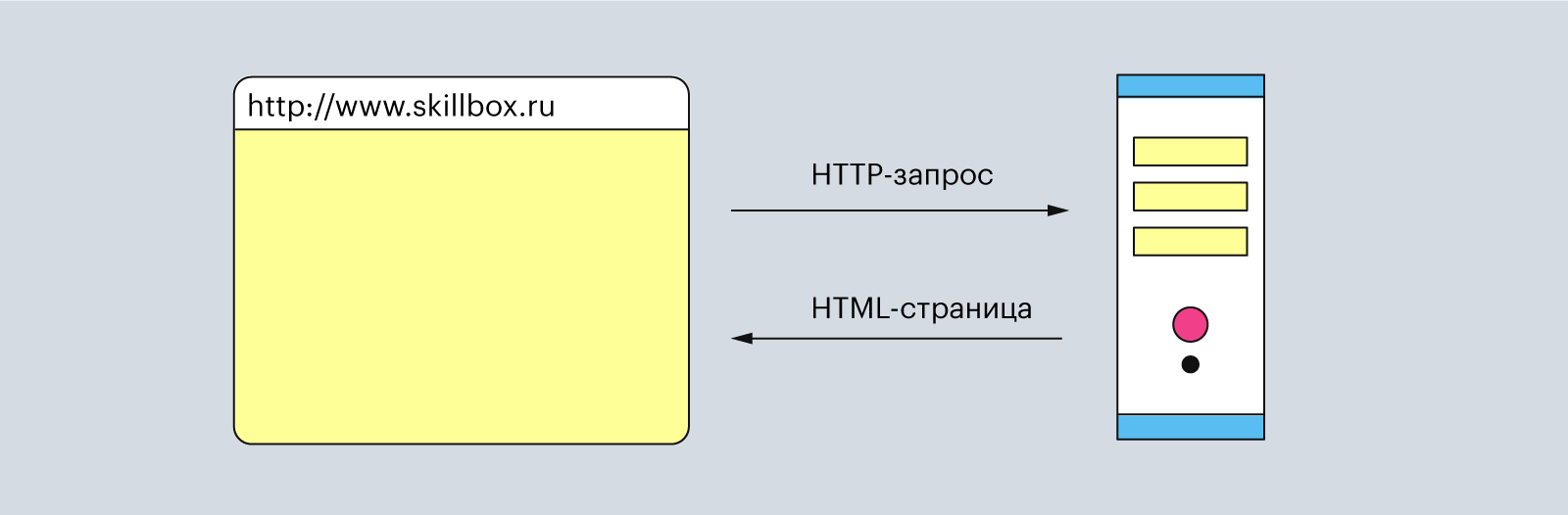
HTTP состоит из двух элементов: клиента и сервера. Клиент отправляет запросы и ждёт данные от сервера. А сервер ждёт, пока ему придёт очередной запрос, обрабатывает его и возвращает ответ клиенту.
Иллюстрация: Polina Vari для Skillbox Media
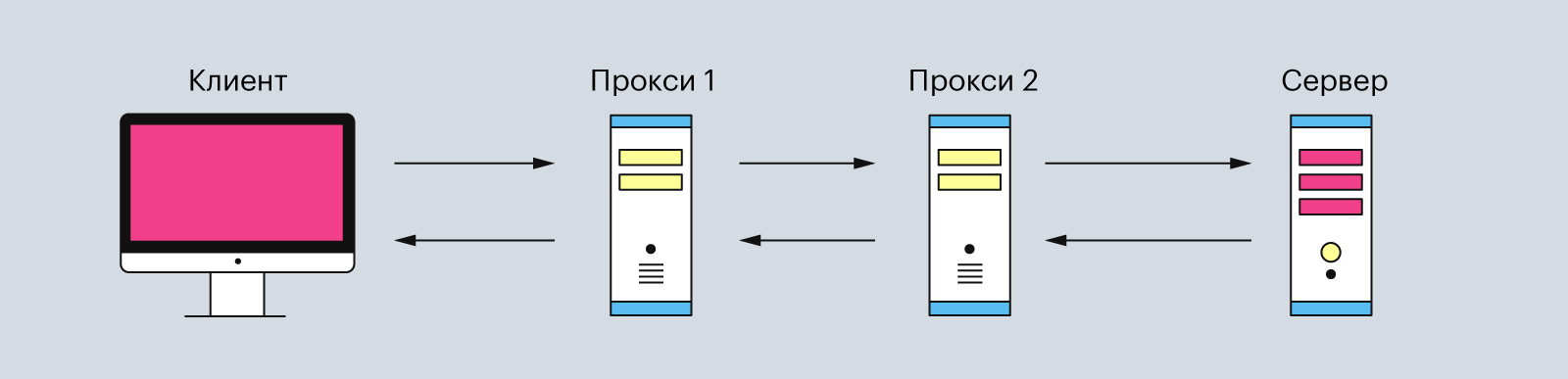
Обычно эта связь между клиентом и сервером имеет посредников в виде прокси-серверов. Они нужны для разных операций — например, для безопасности и конфиденциальности, кэширования или распределения нагрузки на серверы.
Поэтому типичная процедура отправки HTTP-запроса от клиента выглядит так:
Иллюстрация: Polina Vari для Skillbox Media
Клиентом может быть любое устройство, через которое пользователь запрашивает данные. Часто в роли клиента выступает веб-браузер, программы для отладки приложений или даже командная строка. Главная особенность клиента — он всегда инициирует запрос.
Сервер — это устройство, которое обрабатывает запросы клиента. Он может состоять как из одного компьютера, так и из кластера. А ещё несколько виртуальных серверов могут находиться на одной физической машине.
Прокси-серверы — это второстепенные серверы, которые располагаются между клиентом и главным сервером. Они обрабатывают HTTP-запросы, а также ответы на них. Чаще всего прокси-серверы используют для кэширования и сжатия данных, обхода ограничений и анонимных запросов. И ещё — обычно между клиентом и основным сервером находится один или несколько таких прокси-серверов.
Иллюстрация: Polina Vari для Skillbox Media
Весь процесс передачи HTTP-запроса можно разбить на пять шагов. Давайте разберём их подробнее.
Чтобы отправить HTTP-запрос, нужно использовать URL-адрес — это «унифицированный указатель ресурса» (или Uniform Resource Locator). Он указывает браузеру, что нужно использовать HTTP-протокол, а затем получить файл с этого адреса обратно. Обычно URL-адреса начинаются с http:// или https:// (зависит от версии протокола).
Например, http://www.skillbox.ru — это URL-адрес. Он представляет собой главную страницу Skillbox. Но также в URL-адресе могут быть и поддомены — http://www.skillbox.ru/media. Теперь мы запросили главную страницу Skillbox Media.
Иллюстрация: Polina Vari для Skillbox Media
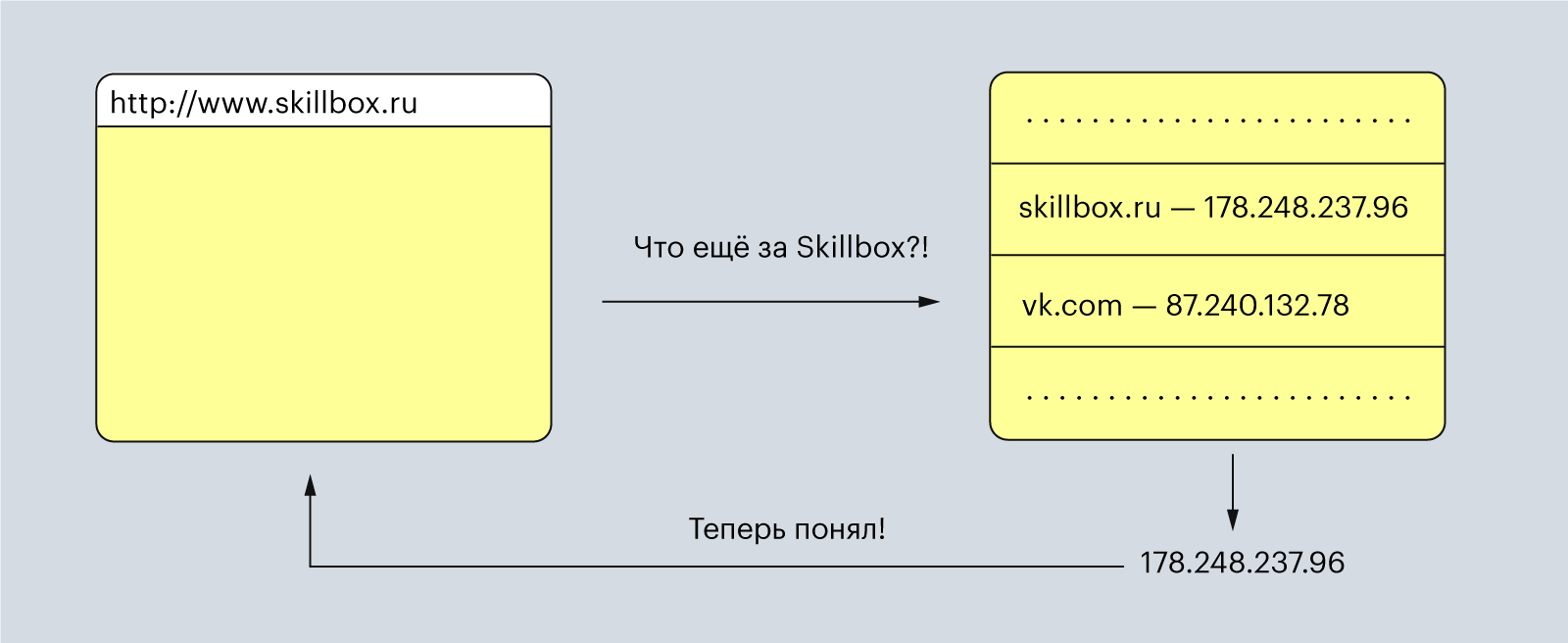
Для пользователей URL-адрес — это набор понятных слов: Skillbox, Yandex, Google. Но для компьютера эти понятные нам слова — набор непонятных символов.
Поэтому браузер отправляет введённые вами слова в DNS, преобразователь URL-адресов в IP-адреса. DNS расшифровывается как «доменная система имён» (Domain Name System), и его можно представить как огромную таблицу со всеми зарегистрированными именами для сайтов и их IP-адресами.
Иллюстрация: Polina Vari для Skillbox Media
DNS возвращает браузеру IP-адрес, с которым тот уже умеет работать. Теперь браузер начинает составлять HTTP-запрос с вложенным в него IP-адресом.
Сам HTTP-запрос может выглядеть так:
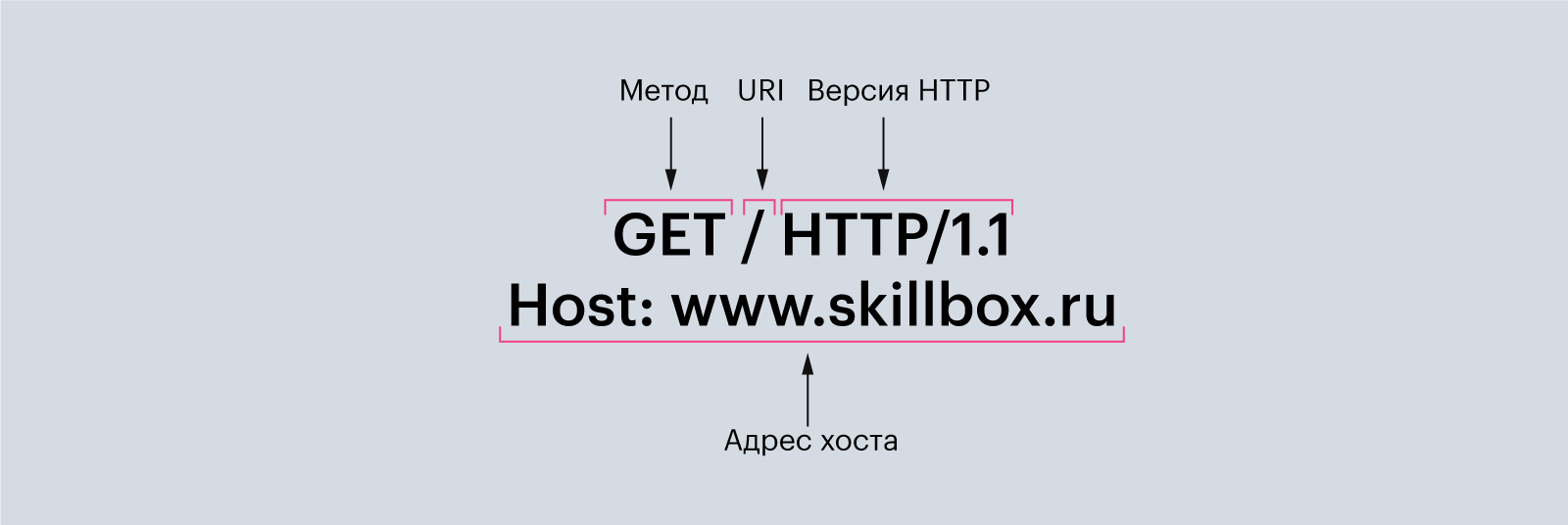
Здесь четыре элемента: метод — «GET», URI — «/», версия HTTP — «1.1» и адрес хоста — «www.skillbox.ru». Давайте разберём каждый из них подробнее.
Метод — это действие, которое клиент ждёт от сервера. Например, отправить ему HTML-страницу сайта или скачать документ. Протокол HTTP не ограничивает количество разных методов, но программисты договорились между собой использовать только три основных:
- GET — чтобы получить данные с сервера. Например, видео с YouTube или мем с Reddit.
- POST — чтобы отправить данные на сервер. Например, сообщение в Telegram или новый трек в SoundCloud.
- HEAD — чтобы получить только метаданные об HTML-странице сайта. Это те данные, которые находятся в <head>-теге HTML-файла.
URI расшифровывается как «унифицированный идентификатор ресурса» (или Uniform Resource Identifier) — это полный адрес сайта в Сети. Он состоит из двух частей: URL и URN. Первое — это адрес хоста. Например, www.skillbox.ru или www.vk.com. Второе — это то, что ставится после URL и символа / — например, для URI www.skillbox.ru/media URN-адресом будет /media. URN ещё можно назвать адресом до конкретного файла на сайте.
Версия HTTP указывает, какую версию HTTP браузер использует при отправке запроса. Если её не указывать, по умолчанию будет стоять версия 1.1. Она нужна, чтобы сервер вернул HTTP-ответ с той же версией HTTP-протокола и не создал ошибок с чтением у клиента.
Адрес хоста нужен, чтобы указать, с какого сайта клиент пытается получить данные. Адрес указывают в виде домена, но он сразу же меняется на IP-адрес перед отправкой запроса с помощью DNS.
Иллюстрация: Polina Vari для Skillbox Media
После получения и обработки HTTP-запроса сервер создаёт ответ и отправляет его обратно клиенту. В нём содержатся дополнительная информация (метаданные) и запрашиваемые данные.
Простой HTTP-ответ выглядит так:
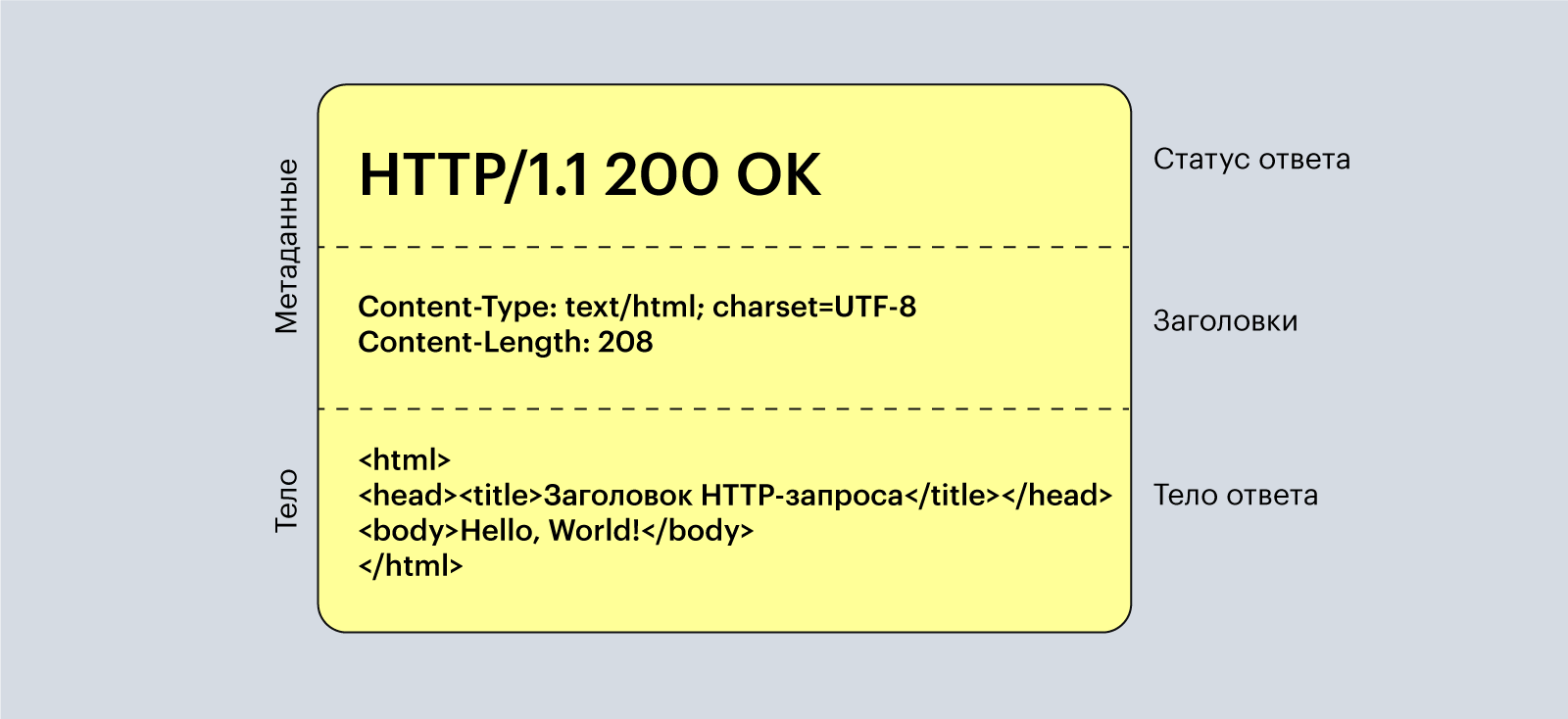
Здесь три главные части: статус ответа — HTTP/1.1 200 OK, заголовки Content-Type и Content-Length и тело ответа — HTML-код. Рассмотрим их подробнее.
Статус ответа содержит версию HTTP-протокола, который клиент указал в HTTP-запросе. А после неё идёт код статуса ответа — 200, что означает успешное получение данных. Затем — словесное описание статуса ответа: «ок».
Всего статусов в спецификации HTTP 1.1 — 40. Вот самые популярные из них:
- 200 OK — данные успешно получены;
- 201 Created — значит, что запрос успешный, а данные созданы. Его используют, чтобы подтверждать успех запросов PUT или POST;
- 300 Moved Permanently — указывает, что URL-адрес изменили навсегда;
- 400 Bad Request — означает неверно сформированный запрос. Обычно это случается в связке с запросами POST и PUT, когда данные не прошли проверку или представлены в неправильном формате;
- 401 Unauthorized — нужно выполнить аутентификацию перед тем, как запрашивать доступ к ресурсу;
- 404 Not Found — значит, что не удалось найти запрашиваемый ресурс;
- 405 Forbidden — говорит, что указанный метод HTTP не поддерживается для запрашиваемого ресурса;
- 409 Conflict — произошёл конфликт. Например, когда клиент хочет создать дважды данные с помощью запроса PUT;
- 500 Internal Server Error — означает ошибку со стороны сервера.
Заголовки помогают браузеру разобраться с полученными данными и представить их в правильном виде. Например, заголовок Content-Type сообщает, какой формат файла пришёл и какие у него дополнительные параметры, а Content-Length — сколько места в байтах занимает этот файл.
Тело ответа содержит в себе сам файл. Например, сервер может вернуть код HTML-документа или отправить JPEG-картинку.
Иллюстрация: Polina Vari для Skillbox Media
Как только браузер получил ответ с веб-страницей, он отображает её с помощью внутреннего движка. И на этом весь процесс отправки и получение HTTP-запросов заканчивается, а клиент получает нужные ему данные.
Иллюстрация: Polina Vari для Skillbox Media
- HTTP-протокол — это набор правил, по которым компьютеры обмениваются данными друг с другом. Его инициирует клиент (в данном случае — человек, заходящий в интернет с любого устройства), а обрабатывает сервер и возвращает обратно клиенту. Между ними могут находиться прокси-серверы, которые занимаются дополнительными задачами — шифрованием данных, перераспределением нагрузки или кэшированием.
- HTTP-запрос содержит четыре элемента: метод, URI, версию HTTP и адрес хоста. Метод указывает, какое действие нужно совершить. URI — это путь до конкретного файла на сайте. Версию HTTP нужно указывать, чтобы избежать ошибок, а адрес хоста помогает браузеру определить, куда отправлять HTTP-запрос.
- HTTP-ответ имеет три части: статус ответа, заголовки и тело ответа. В статусе ответа сообщается, всё ли прошло успешно и возникли ли ошибки. В заголовках указывается дополнительная информация, которая помогает браузеру корректно отобразить файл. А в тело ответа сервер кладёт запрашиваемый файл.

Учись бесплатно:
вебинары по программированию, маркетингу и дизайну.
Участвовать

Научитесь: Профессия Веб-разработчик
Узнать больше
Вы наверняка встречали два варианта написания сайтов в интернете (например, на рекламных щитах или визитках): с www в начале адреса и без www. Рассказываем, как правильно и почему именно так.
Эта статья для развития компьютерной грамотности и кругозора, чтобы можно было блеснуть в разговоре.
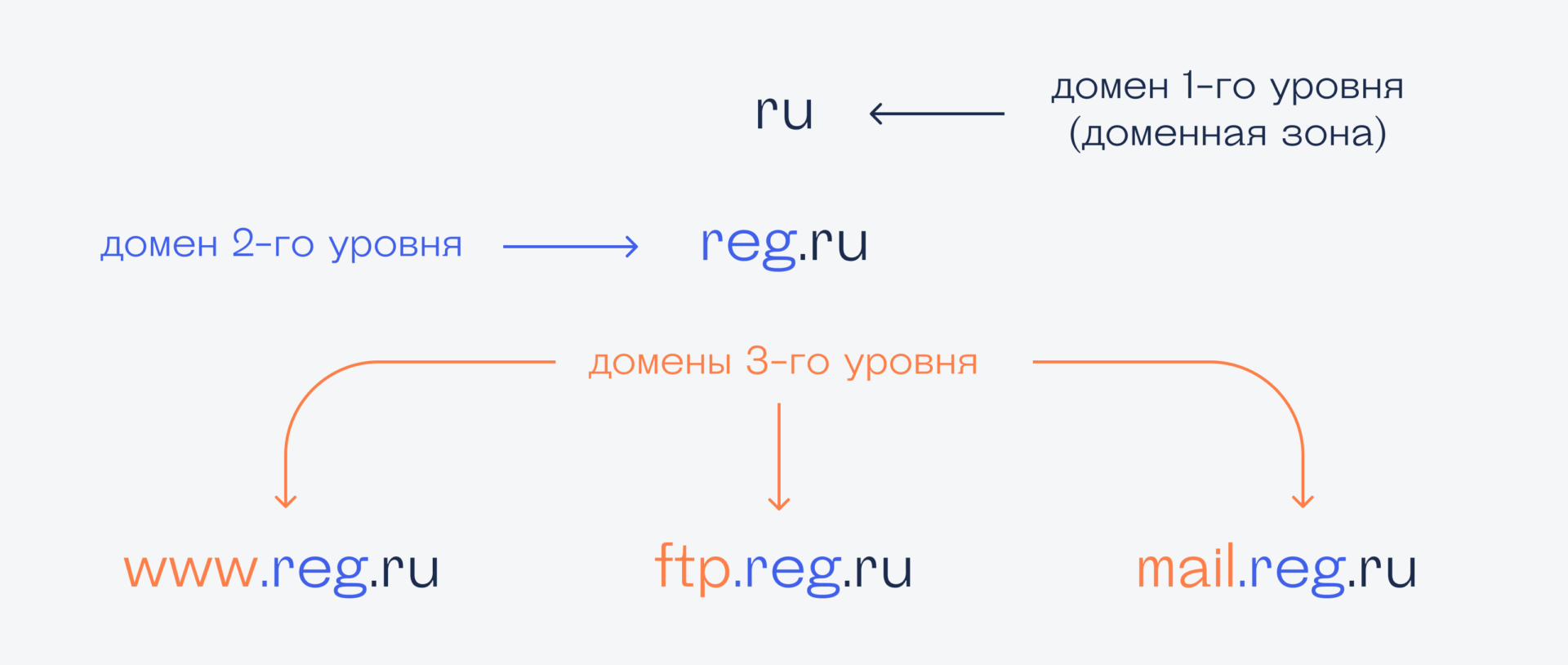
Серверы и поддомены
В самом начале развития интернета каждый сервер был занят чем-то своим: на одном работала почта, на другом — FTP, на третьем — обработка разных данных, а на четвёртом жил сайт. То есть в какой-нибудь серверной могли физически стоять четыре компьютера, каждый со своим IP-адресом; один обменивался файлами, другой — гонял почту, третий — раздавал сайты.
Хотя адреса у серверов были разными, для удобства все они могли работать в одном домене, например big-company.ru. Чтобы отличать серверы друг от друга и знать, что за что отвечает, использовали стандартные поддомены:
- mail — для почты;
- ftp — для FTP-хранилища;
- www — для сайта.
Например, FTP-сервер находился по адресу ftp.big-company.ru, а сайт — на www.big-company.ru.
IP-адрес — это цифровой адрес каждого компьютера, подключённого к интернету. Например, IP-адрес сервера, который обслуживал страницу yandex.ru — 77.88.55.55. Понятно, что даже такие красивые адреса всё равно тяжеловато запоминать.
Домен (или доменное имя) — это словесное обозначение какого-то ресурса в интернете, которое придумали, чтобы люди могли хоть что-то запомнить. До недавнего времени мы заходили на yandex.ru по памяти и не думали, какой у него IP-адрес.
В современном интернете к одному IP-адресу можно привязать много доменных имён и показывать по ним разные сайты. Доменные имена регистрируются за деньги и «направляются» на IP-адреса; а серверы по этим адресам настраиваются так, чтобы они корректно откликались на нужные доменные имена.
Например, если у вас куплен виртуальный сервер, вы можете настроить его так, чтобы по запросам на домен mysite.ru показывался ваш сайт, а по запросам myblog.ru — ваш блог. При этом и сайт, и блог могут физически работать на одном компьютере.
Поддомен — это дополнительный словесный адрес, который находится внутри основного домена. Можно сказать, что поддомен — это как папка внутри другой папки: у неё может быть своё содержимое, и внутри одной папки может быть много вложенных папок.
Важно понимать, что поддомен — это просто словесное обозначение чего-то в интернете. Как именно это словесное обозначение обрабатывать — вопрос настройки сервера.
Что такое www
WWW — это сокращение от World Wide Web, что переводится как «всемирная паутина», а в современном русском языке просто называется вебом (веб-разработчик, вебмастер — отсюда же). Веб — это сайты: всё, что вы видите в браузере.
Веб — это не весь интернет; например, файловые и почтовые сервера — это не веб; инфраструктура для стриминга сериальчиков — это не веб. Но, например, если вы зашли в браузере на hd.kinopoisk.ru, вы пользуетесь вебом.
Идея домена www в том, чтобы дать понять пользователю 90-х годов: это адрес сайта, можно заходить браузером и читать. А если бы адрес был ftp.что-то-там.ru — сюда нужно было бы заходить ftp-клиентом и качать файлы.
Домен www быстро стал стандартом, и к двухтысячным все сайты в интернете начинались с www:
- www.yandex.ru
- www.apple.com
- www.bash.org
С тех пор все привыкли, что в адресе сайта должно быть www, хотя это просто домен третьего уровня. То есть вместо www могли быть любые другие обозначения, просто люди договорились писать именно так.
Как это работает сейчас
Когда интернет вырос, все постепенно избавились от www в своих адресах. Логика такая: нет смысла добавлять отдельный домен третьего уровня, если всё то же самое можно сделать на более коротком домене второго уровня. Сейчас серверы и сети умеют гораздо больше, чем 20 лет назад, и на одном сервере может одновременно работать десять разных служб, не мешая друг другу.
Чаще всего сегодня все делают так:
- Запускают сайт на домене второго уровня типа mysite.ru.
- Создают поддомен www.mysite.ru.
- Настраивают моментальную переадресацию с поддомена на основной адрес.
В итоге даже если кто-то введёт адрес с www, сервер его сразу перекинет на основной адрес на домене второго уровня. Для примера, вот два адреса, которые ведут на одну и ту же страницу:
thecode.media
www.thecode.media
Так как правильно — с www или без?
Правильно — так, как вам удобнее.
Сейчас все делают без www и просто добавляют редирект с него на основной сайт. Так проще запоминать адрес и указывать его в рекламе.
Если же вы хотите создать эффект старого сайта из нулевых — используйте www. Олды поймут.
Что ещё можно делать с этими поддоменами
А теперь самый сок. Понимая, что www.что-то-там.ru — это просто словесное обозначение какого-то сервера, можно классно настраивать собственную ИТ-инфраструктуру. Например:
- Купить отдельный виртуальный сервер для запуска NextCloud; настроить поддомен files.что-то-там.ru. И теперь у вас где-то в одном месте будет сервер с сайтом что-то-там.ru, а в другом месте (физически!) — сервис обмена файлами NextCloud. Если одно сломается, другое не пострадает.
- Можно накатить свой домен на многие SaaS-продукты. Например, если вы пользуетесь платной версией Notion в компании, можно сделать поддомен team.что-то-там.ru — и люди будут проваливаться в ваш корпоративный Notion. Выглядит так, будто Notion работает на вашем сервере, а на самом деле это просто ваш домен, который указывает на чужой сервер.
- При обновлении сайта сделать архивные поддомены. Например 2020.что-то-там.ru — там будет жить версия сайта от 2020 года, для истории.
- Если вы хотите дать сотрудникам личные странички на сайте, можно настроить их в духе ivanov.что-то-там.ru. Например, Telegram недавно докрутил свой сокращатель ссылок, и теперь им можно пользоваться не только по адресу t.me/ваше-имя, но и ваше-имя.t.me — красиво!
- Если вы хотите поднять тестовую или секретную версию сайта в защищ`нной среде и дать доступ команде, можно использовать домен в духе stage.что-то-там.ru — команда запомнит и будет туда ходить с паролем. Можно даже сделать так, чтобы этот сайт открывался только через VPN вашей компании — то есть когда сотрудники «дозваниваются» до вашей внутренней сети и пользуются внутренними ресурсами. Для этого, собственно, VPN изначально и создавался.
Вёрстка:
Кирилл Климентьев
| Название: |
Hypertext Transfer Protocol |
|---|---|
| Уровень (по модели OSI): |
Прикладной |
| Семейство: |
TCP/IP |
| Создан в: |
1992 г. |
| Порт/ID: |
80/TCP |
| Спецификация: |
RFC 1945, RFC 2616 |
| Основные реализации (клиенты): |
Веб-браузеры, например Internet Explorer, Mozilla Firefox, Opera, Google Chrome и др. |
| Основные реализации (серверы): |
Apache, IIS и др. |
| HTTP |
| Постоянное соединение · Сжатие · HTTPS |
| Методы |
| OPTIONS · GET · HEAD · POST · PUT · DELETE · TRACE · CONNECT · PATCH |
| Заголовки |
| Cookie · ETag · Location · Referer |
| DNT · X-Forwarded-For |
| Коды состояния |
| 301 Moved permanently |
| 302 Found |
| 303 See Other |
| 403 Forbidden |
| 404 Not Found |
HTTP (англ. HyperText Transfer Prоtocоl — «протокол передачи гипертекста») — протокол прикладного уровня передачи данных (изначально — в виде гипертекстовых документов). Основой HTTP является технология «клиент-сервер», то есть предполагается существование потребителей (клиентов), которые инициируют соединение и посылают запрос, и поставщиков (серверов), которые ожидают соединения для получения запроса, производят необходимые действия и возвращают обратно сообщение с результатом.
HTTP в настоящее время повсеместно используется во Всемирной паутине для получения информации с веб-сайтов. В 2006 году в Северной Америке доля HTTP-трафика превысила долю P2P-сетей и составила 46 %, из которых почти половина — это передача потокового видео и звука[1].
HTTP используется также в качестве «транспорта» для других протоколов прикладного уровня, таких как SOAP, XML-RPC, WebDAV.
Основным объектом манипуляции в HTTP является ресурс, на который указывает URI (англ. Uniform Resource Identifier) в запросе клиента. Обычно такими ресурсами являются хранящиеся на сервере файлы, но ими могут быть логические объекты или что-то абстрактное. Особенностью протокола HTTP является возможность указать в запросе и ответе способ представления одного и того же ресурса по различным параметрам: формату, кодировке, языку и т. д. (В частности для этого используется HTTP-заголовок.) Именно благодаря возможности указания способа кодирования сообщения клиент и сервер могут обмениваться двоичными данными, хотя данный протокол является текстовым.
HTTP — протокол прикладного уровня, аналогичными ему являются FTP и SMTP. Обмен сообщениями идёт по обыкновенной схеме «запрос-ответ». Для идентификации ресурсов HTTP использует глобальные URI. В отличие от многих других протоколов, HTTP не сохраняет своего состояния. Это означает отсутствие сохранения промежуточного состояния между парами «запрос-ответ». Компоненты, использующие HTTP, могут самостоятельно осуществлять сохранение информации о состоянии, связанной с последними запросами и ответами (например, «куки» на стороне клиента, «сессии» на стороне сервера). Браузер, посылающий запросы, может отслеживать задержки ответов. Сервер может хранить IP-адреса и заголовки запросов последних клиентов. Однако сам протокол не осведомлён о предыдущих запросах и ответах, в нём не предусмотрена внутренняя поддержка состояния, к нему не предъявляются такие требования.
Содержание
- 1 Преимущества
- 1.1 Простота
- 1.2 Расширяемость
- 1.3 Распространённость
- 2 Недостатки и проблемы
- 2.1 Отсутствие «навигации»
- 2.2 Отсутствие поддержки распределённости
- 3 Программное обеспечение
- 3.1 Клиенты
- 3.2 Исходные серверы
- 3.3 Прокси-серверы
- 4 История развития
- 4.1 HTTP/0.9
- 4.2 HTTP/1.0
- 4.3 HTTP/1.1
- 5 Структура протокола
- 5.1 Стартовая строка
- 5.2 Методы
- 5.2.1 OPTIONS
- 5.2.2 GET
- 5.2.3 HEAD
- 5.2.4 POST
- 5.2.5 PUT
- 5.2.6 PATCH
- 5.2.7 DELETE
- 5.2.8 TRACE
- 5.2.9 LINK
- 5.2.10 UNLINK
- 5.2.11 CONNECT
- 5.3 Коды состояния
- 5.4 Заголовки
- 5.5 Тело сообщения
- 6 Примеры диалогов HTTP
- 6.1 Обычный GET-запрос
- 6.2 Перенаправления
- 6.3 Докачка и фрагментарное скачивание
- 7 Основные механизмы протокола
- 7.1 Частичные GET
- 7.2 Условные GET
- 7.3 Согласование содержимого
- 7.3.1 Управляемое сервером
- 7.3.2 Управляемое клиентом
- 7.3.3 Прозрачное согласование
- 7.4 Множественное содержимое
- 8 Особенности протокола
- 9 Примечания
- 10 См. также
- 11 Ссылки
Преимущества
Простота
Протокол настолько прост в реализации, что позволяет с лёгкостью создавать клиентские приложения.
Расширяемость
Возможности протокола легко расширяются благодаря внедрению своих собственных заголовков, с помощью которых можно получить необходимую функциональность при решении специфической задачи. При этом сохраняется совместимость с другими клиентами и серверами: они будут просто игнорировать неизвестные им заголовки.
Распространённость
При выборе протокола HTTP для решения конкретных задач немаловажным фактором является его распространённость. Как следствие, это обилие различной документации по протоколу на многих языках мира, включение удобных в использовании средств разработки в популярные IDE, поддержка протокола в качестве клиента многими программами и обширный выбор среди хостинговых компаний с серверами HTTP.
Недостатки и проблемы
Отсутствие «навигации»
Хотя протокол разрабатывался как средство работы с ресурсами сервера, у него отсутствуют в явном виде средства навигации среди этих ресурсов. Например, клиент не может явным образом запросить список доступных файлов, как в протоколе FTP. Предполагалось, что конечный пользователь уже знает URI необходимого ему документа, закачав который, он будет производить навигацию благодаря гиперссылкам. Это вполне нормально и удобно для человека, но затруднительно, когда стоят задачи автоматической обработки и анализа всех ресурсов сервера без участия человека. Решение этой проблемы лежит полностью на плечах разработчиков приложений, использующих данный протокол.
Например, со стороны клиента используются веб-пауки — специальные программы, которые составляют список ресурсов сервера, проходя по всем найденным гиперссылкам. Со стороны сервера данная проблема решается с помощью карты сайта (англ. site map) — веб-страницы, где перечислены все доступные для посещения ресурсы. Она предназначена не только для людей, играя аналогичную содержанию в книге роль, но и полезна для тех же роботов-пауков, так как позволяет уменьшить глубину — минимальное необходимое количество переходов с главной страницы. Для тех же целей служат файлы формата sitemap, которые предназначены уже непосредственно для роботов.
Полностью эта проблема решена в расширяющем HTTP протоколе WebDAV с помощью добавленного метода PROPFIND. Данный метод позволяет не только получить дерево каталогов, но и список параметров каждого ресурса.
Отсутствие поддержки распределённости
Протокол HTTP разрабатывался для решения типичных бытовых задач, где само по себе время обработки запроса должно занимать незначительное время или вовсе не приниматься в расчёт. Но в промышленном использовании с применением распределённых вычислений при высоких нагрузках на сервер протокол HTTP оказывается непригоден. В 1998 году W3C предложил альтернативный протокол HTTP-NG (англ. HTTP Next Generation) для полной замены устаревшего с акцентированием внимания именно на этой области[2]. Идею его необходимости поддержали крупные специалисты по распределённым вычислениям, но данный протокол до сих пор находится на стадии разработки.
Программное обеспечение
Всё программное обеспечение для работы с протоколом HTTP разделяется на три большие категории:
- Серверы как основные поставщики услуг хранения и обработки информации (обработка запросов).
- Клиенты — конечные потребители услуг сервера (отправка запроса).
- Прокси для выполнения транспортных служб.
Для отличия конечных серверов от прокси в официальной документации используется термин «исходный сервер» (англ. origin server). Один и тот же программный продукт может одновременно выполнять функции клиента, сервера или посредника в зависимости от поставленных задач. В спецификациях протокола HTTP подробно описывается поведение для каждой из этих ролей.
Клиенты
Первоначально протокол HTTP разрабатывался для доступа к гипертекстовым документам Всемирной паутины. Поэтому основными реализациями клиентов являются браузеры (агенты пользователя). Для просмотра сохраненного содержимого сайтов на компьютере без соединения с Интернетом были придуманы офлайн-браузеры. При нестабильном соединении для загрузки больших файлов используются менеджеры закачек. Они позволяют в любое время докачать указанные файлы после потери соединения с веб-сервером. Виртуальные атласы, такие как Google Планета Земля и NASA World Wind, тоже используют HTTP.
Нередко протокол HTTP используется программами для скачивания обновлений.
Целый комплекс программ-роботов используется в поисковых системах Интернета. Среди них веб-пауки (краулеры), которые производят проход по гиперссылкам, составляют базу данных ресурсов серверов и сохраняют их содержимое для дальнейшего анализа.
Исходные серверы
Основные реализации: Apache, Internet Information Services (IIS), lighttpd, nginx.
Прокси-серверы
Основные реализации: Squid, UserGate, Multiproxy, Naviscope, Nginx.
История развития
HTTP/0.9
HTTP был предложен в марте 1991 года Тимом Бернерсом-Ли, работавшим тогда в CERN, как механизм для доступа к документам в Интернете и облегчения навигации посредством использования гипертекста. Самая ранняя версия протокола HTTP/0.9 была впервые опубликована в январе 1992 г. (хотя реализация датируется 1990 годом). Спецификация протокола привела к упорядочению правил взаимодействия между клиентами и серверами HTTP, а также чёткому разделению функций между этими двумя компонентами. Были задокументированы основные синтаксические и семантические положения.
HTTP/1.0
В мае 1996 года для практической реализации HTTP был выпущен информационный документ RFC 1945, что послужило основой для реализации большинства компонентов HTTP/1.0.
HTTP/1.1
Текущая версия протокола, принята в июне 1999 года[3]. Новым в этой версии был режим «постоянного соединения»: TCP-соединение может оставаться открытым после отправки ответа на запрос, что позволяет посылать несколько запросов за одно соединение. Клиент теперь обязан посылать информацию об имени хоста, к которому он обращается, что сделало возможной более простую организацию виртуального хостинга.
Структура протокола
Каждое HTTP-сообщение состоит из трёх частей, которые передаются в указанном порядке:
- Стартовая строка (англ. Starting line) — определяет тип сообщения;
- Заголовки (англ. Headers) — характеризуют тело сообщения, параметры передачи и прочие сведения;
- Тело сообщения (англ. Message Body) — непосредственно данные сообщения. Обязательно должно отделяться от заголовков пустой строкой.
Заголовки и тело сообщения могут отсутствовать, но стартовая строка является обязательным элементом, так как указывает на тип запроса/ответа. Исключением является версия 0.9 протокола, у которой сообщение запроса содержит только стартовую строку, а сообщения ответа только тело сообщения.
Стартовая строка
Стартовые строки различаются для запроса и ответа. Строка запроса выглядит так:
- GET URI — для версии протокола 0.9.
- Метод URI HTTP/Версия — для остальных версий.
Здесь:
- Метод (англ. Method) — название запроса, одно слово заглавными буквами. В версии HTTP 0.9 использовался только метод GET, список запросов для версии 1.1 представлен ниже.
- URI определяет путь к запрашиваемому документу.
- Версия (англ. Version) — пара разделённых точкой арабских цифр. Например: 1.0
Чтобы запросить страницу данной статьи, клиент должен передать строку (задан всего один заголовок):
GET /wiki/HTTP HTTP/1.0 Host: ru.wikipedia.org
Стартовая строка ответа сервера имеет следующий формат: HTTP/Версия КодСостояния Пояснение, где:
- Версия — пара разделённых точкой арабских цифр как в запросе.
- КодСостояния (англ. Status Code) — три арабские цифры. По коду статуса определяется дальнейшее содержимое сообщения и поведение клиента.
- Пояснение (англ. Reason Phrase) — текстовое короткое пояснение к коду ответа для пользователя. Никак не влияет на сообщение и является необязательным.
Например, на предыдущий запрос сервер может ответить строкой:
HTTP/1.0 200 OK
Методы
Метод HTTP (англ. HTTP Method) — последовательность из любых символов, кроме управляющих и разделителей, указывающая на основную операцию над ресурсом. Обычно метод представляет собой короткое английское слово, записанное заглавными буквами. Обратите внимание, что название метода чувствительно к регистру.
Каждый сервер обязан поддерживать как минимум методы GET и HEAD. Если сервер не распознал указанный клиентом метод, то он должен вернуть статус 501 (Not Implemented). Если серверу метод известен, но он неприменим к конкретному ресурсу, то возвращается сообщение с кодом 405 (Method Not Allowed). В обоих случаях серверу следует включить в сообщение ответа заголовок Allow со списком поддерживаемых методов.
Кроме методов GET и HEAD, часто применяется метод POST.
OPTIONS
Используется для определения возможностей веб-сервера или параметров соединения для конкретного ресурса. В ответ серверу следует включить заголовок Allow со списком поддерживаемых методов. Также в заголовки ответа может включаться информация о поддерживаемых расширениях.
Предполагается, что запрос клиента может содержать тело сообщения для указания интересующих его сведений. Формат тела и порядок работы с ним в настоящий момент не определён. Сервер пока должен его игнорировать. Аналогичная ситуация и с телом в ответе сервера.
Для того, чтобы узнать возможности всего сервера, клиент должен указать в URI звёздочку — «*». Запросы «OPTIONS * HTTP/1.1» могут также применяться для проверки работоспособности сервера (аналогично «пингованию») и тестирования на предмет поддержки сервером протокола HTTP версии 1.1.
Результат выполнения этого метода не кэшируется.
GET
Используется для запроса содержимого указанного ресурса. С помощью метода GET можно также начать какой-либо процесс. В этом случае в тело ответного сообщения следует включить информацию о ходе выполнения процесса.
Клиент может передавать параметры выполнения запроса в URI целевого ресурса после символа «?»:
GET /path/resource?param1=value1¶m2=value2 HTTP/1.1
Согласно стандарту HTTP, запросы типа GET считаются идемпотентными[4]
Кроме обычного метода GET, различают ещё условный GET и частичный GET. Условные запросы GET содержат заголовки If-Modified-Since, If-Match, If-Range и подобные. Частичные GET содержат в запросе Range. Порядок выполнения подобных запросов определён стандартами отдельно.
HEAD
Аналогичен методу GET, за исключением того, что в ответе сервера отсутствует тело. Запрос HEAD обычно применяется для извлечения метаданных, проверки наличия ресурса (валидация URL) и чтобы узнать, не изменился ли он с момента последнего обращения.
Заголовки ответа могут кэшироваться. При несовпадении метаданных ресурса с соответствующей информацией в кэше копия ресурса помечается как устаревшая.
POST
Применяется для передачи пользовательских данных заданному ресурсу. Например, в блогах посетители обычно могут вводить свои комментарии к записям в HTML-форму, после чего они передаются серверу методом POST и он помещает их на страницу. При этом передаваемые данные (в примере с блогами — текст комментария) включаются в тело запроса. Аналогично с помощью метода POST обычно загружаются файлы на сервер.
В отличие от метода GET, метод POST не считается идемпотентным[4], то есть многократное повторение одних и тех же запросов POST может возвращать разные результаты (например, после каждой отправки комментария будет появляться одна копия этого комментария).
При результате выполнения 200 (Ok) в тело ответа следует включить сообщение об итоге выполнения запроса. Если был создан ресурс, то серверу следует вернуть ответ 201 (Created) с указанием URI нового ресурса в заголовке Location.
Сообщение ответа сервера на выполнение метода POST не кэшируется.
PUT
Применяется для загрузки содержимого запроса на указанный в запросе URI. Если по заданному URI не существовало ресурса, то сервер создаёт его и возвращает статус 201 (Created). Если же был изменён ресурс, то сервер возвращает 200 (Ok) или 204 (No Content). Сервер не должен игнорировать некорректные заголовки Content-* передаваемые клиентом вместе с сообщением. Если какой-то из этих заголовков не может быть распознан или не допустим при текущих условиях, то необходимо вернуть код ошибки 501 (Not Implemented).
Фундаментальное различие методов POST и PUT заключается в понимании предназначений URI ресурсов. Метод POST предполагает, что по указанному URI будет производиться обработка передаваемого клиентом содержимого. Используя PUT, клиент предполагает, что загружаемое содержимое соответствует находящемуся по данному URI ресурсу.
Сообщения ответов сервера на метод PUT не кэшируются.
PATCH
Аналогично PUT, но применяется только к фрагменту ресурса.
DELETE
Удаляет указанный ресурс.
TRACE
Возвращает полученный запрос так, что клиент может увидеть, какую информацию промежуточные серверы добавляют или изменяют в запросе.
LINK
Устанавливает связь указанного ресурса с другими.
UNLINK
Убирает связь указанного ресурса с другими.
CONNECT
Преобразует соединение запроса в прозрачный TCP/IP туннель, обычно чтобы содействовать установлению защищенного SSL соединения через нешифрованный прокси.
Коды состояния
Код состояния является частью первой строки ответа сервера. Он представляет собой целое число из трех арабских цифр[5]. Первая цифра указывает на класс состояния. За кодом ответа обычно следует отделённая пробелом поясняющая фраза на английском языке, которая разъясняет человеку причину именно такого ответа. Примеры:
201 Webpage Created 403 Access allowed only for registered users 507 Insufficient Storage
Клиент узнаёт по коду ответа о результатах его запроса и определяет, какие действия ему предпринимать дальше. Набор кодов состояния является стандартом, и они описаны в соответствующих документах RFC. Введение новых кодов должно производиться только после согласования с IETF. Клиент может не знать все коды состояния, но он обязан отреагировать в соответствии с классом кода.
В настоящее время выделено пять классов кодов состояния.
- 1xx Informational (рус. Информационный)
В этот класс выделены коды, информирующие о процессе передачи. В HTTP/1.0 сообщения с такими кодами должны игнорироваться. В HTTP/1.1 клиент должен быть готов принять этот класс сообщений как обычный ответ, но ничего отправлять серверу не нужно. Сами сообщения от сервера содержат только стартовую строку ответа и, если требуется, несколько специфичных для ответа полей заголовка. Прокси-серверы подобные сообщения должны отправлять дальше от сервера к клиенту.
- 2xx Success (рус. Успех)
Сообщения данного класса информируют о случаях успешного принятия и обработки запроса клиента. В зависимости от статуса сервер может ещё передать заголовки и тело сообщения.
- 3xx Redirection (рус. Перенаправление)
Коды класса 3xx сообщают клиенту что для успешного выполнения операции необходимо сделать другой запрос (как правило по другому URI). Из данного класса пять кодов 301, 302, 303, 305 и 307 относятся непосредственно к перенаправлениям (редирект). Адрес, по которому клиенту следует произвести запрос, сервер указывает в заголовке Location. При этом допускается использование фрагментов в целевом URI.
- 4xx Client Error (рус. Ошибка клиента)
Класс кодов 4xx предназначен для указания ошибок со стороны клиента. При использовании всех методов, кроме HEAD, сервер должен вернуть в теле сообщения гипертекстовое пояснение для пользователя.
Для запоминания значений кодов с 400 по 417 существуют приёмы иллюстративной мнемотехники[6]
- 5xx Server Error (рус. Ошибка сервера)
Коды 5xx выделены под случаи неудачного выполнения операции по вине сервера. Для всех ситуаций, кроме использования метода HEAD, сервер должен включать в тело сообщения объяснение, которое клиент отобразит пользователю.
Заголовки
Заголовки HTTP (англ. HTTP Headers) — это строки в HTTP-сообщении, содержащие разделённую двоеточием пару параметр-значение. Формат заголовков соответствует общему формату заголовков текстовых сетевых сообщений ARPA (см. RFC 822). Заголовки должны отделяться от тела сообщения хотя бы одной пустой строкой.
Примеры заголовков:
Server: Apache/2.2.11 (Win32) PHP/5.3.0 Last-Modified: Sat, 16 Jan 2010 21:16:42 GMT Content-Type: text/plain; charset=windows-1251 Content-Language: ru
В примере выше каждая строка представляет собой один заголовок. При этом то, что находится до первого двоеточия, называется именем (англ. name), а что после неё — значением (англ. value).
Все заголовки разделяются на четыре основных группы:
- General Headers (рус. Основные заголовки) — должны включаться в любое сообщение клиента и сервера.
- Request Headers (рус. Заголовки запроса) — используются только в запросах клиента.
- Response Headers (рус. Заголовки ответа) — только для ответов от сервера.
- Entity Headers (рус. Заголовки сущности) — сопровождают каждую сущность сообщения.
Именно в таком порядке рекомендуется посылать заголовки получателю.
Все необходимые для функционирования HTTP заголовки описаны в основных RFC. Если не хватает существующих, то можно вводить свои. Традиционно к именам таких дополнительных заголовков добавляют префикс «X-» для избежания конфликта имён с возможно существующими. Например, как в заголовках X-Powered-By или X-Cache. Некоторые разработчики используют свои индивидуальные префиксы. Примерами таких заголовков могут служить Ms-Echo-Request и Ms-Echo-Reply, введённые корпорацией Microsoft для расширения WebDAV.
Тело сообщения
Тело HTTP сообщения (message-body), если оно присутствует, используется для передачи тела объекта, связанного с запросом или ответом. Тело сообщения (message-body) отличается от тела объекта (entity-body) только в том случае, когда применяется кодирование передачи, что указывается полем заголовка Transfer-Encoding.
message-body = entity-body | <entity-body закодированно согласно Transfer-Encoding>
Поле Transfer-Encoding должно использоваться для указания любого кодирования передачи, примененного приложением в целях гарантирования безопасной и правильной передачи сообщения. Поле Transfer-Encoding — это свойство сообщения, а не объекта, и, таким образом, может быть добавлено или удалено любым приложением в цепочке запросов/ответов.
Правила, устанавливающие допустимость тела сообщения в сообщении, отличны для запросов и ответов.
Присутствие тела сообщения в запросе отмечается добавлением к заголовкам запроса поля заголовка Content-Length или Transfer-Encoding. Тело сообщения (message-body) МОЖЕТ быть добавлено в запрос только когда метод запроса допускает тело объекта (entity-body).
Включается или не включается тело сообщения (message-body) в сообщение ответа зависит как от метода запроса, так и от кода состояния ответа. Все ответы на запрос с методом HEAD не должны включать тело сообщения (message-body), даже если присутствуют поля заголовка объекта (entity-header), заставляющие поверить в присутствие объекта. Никакие ответы с кодами состояния 1xx (Информационные), 204 (Нет содержимого, No Content), и 304 (Не модифицирован, Not Modified) не должны содержать тела сообщения (message-body). Все другие ответы содержат тело сообщения, даже если оно имеет нулевую длину.
Примеры диалогов HTTP
Обычный GET-запрос
Запрос клиента:
GET /wiki/страница HTTP/1.1 Host: ru.wikipedia.org User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5 Accept: text/html Connection: close (пустая строка)
Ответ сервера:
HTTP/1.1 200 OK Date: Wed, 11 Feb 2009 11:20:59 GMT Server: Apache X-Powered-By: PHP/5.2.4-2ubuntu5wm1 Last-Modified: Wed, 11 Feb 2009 11:20:59 GMT Content-Language: ru Content-Type: text/html; charset=utf-8 Content-Length: 1234 Connection: close (пустая строка) (далее следует запрошенная страница в HTML)
Аналогично выглядит ответ 203. Что существенно, непосредственно запрашиваемые данные отделены от HTTP-заголовков с помощью CRLF CRLF (двух переводов строки).
Перенаправления
Предположим, что у вымышленной компании Example Corp. есть основной сайт по адресу http://example.com и домен-псевдоним example.org. Клиент посылает запрос страницы «О компании» на вторичный домен (часть заголовков опущена):
GET /about.html HTTP/1.1 Host: example.org User-Agent: MyLonelyBrowser/5.0
Так как домен example.org не является основным и компания не собирается в будущем его использовать в других целях, их сервер вернёт код для постоянного перенаправления, указав в заголовке Location целевой URI:
HTTP/1.x 301 Moved Permanently
Location: http://example.com/about.html#contacts
Date: Thu, 19 Feb 2009 11:08:01 GMT
Server: Apache/2.2.4
Content-Type: text/html; charset=windows-1251
Content-Length: 110
(пустая строка)
<html><body><a href="http://example.com/about.html#contacts">Click here</a></body></html>
В заголовке Location можно указывать фрагменты как в данном примере. Браузер не указал фрагмент в запросе, так как его интересует весь документ. Но он автоматически прокрутит страницу до фрагмента «contacts», как только загрузит её. В тело ответа также был помещён коротенький HTML-документ с ссылкой, с помощью которой посетитель попадёт на целевую страницу, если браузер не перейдёт на неё автоматически. Заголовок Content-Type содержит характеристики именно этого HTML-пояснения, а не документа, который находится по целевому URL.
Допустим, эта же компания Example Corp. имеет несколько региональных представительств по всему миру. И для каждого представительства у них есть сайт с соответствующим ccTLD. Запрос главной страницы основного сайта example.com может выглядеть так:
GET / HTTP/1.1 Host: example.com User-Agent: MyLonelyBrowser/5.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru,en-us;q=0.7,en;q=0.3 Accept-Charset: windows-1251,utf-8;q=0.7,*;q=0.7
Сервер принял во внимание заголовок Accept-Language и сформировал ответ с временным перенаправлением на российский сервер example.ru, указав его адрес в заголовке Location:
HTTP/1.x 302 Found
Location: http://example.ru/
Cache-Control: private
Date: Thu, 19 Feb 2009 11:08:01 GMT
Server: Apache/2.2.6
Content-Type: text/html; charset=windows-1251
Content-Length: 82
(пустая строка)
<html><body><a href="http://example.ru">Example Corp. Россия</a></body></html>
Обратите внимание на заголовок Cache-Control. Значение «private» сообщает остальным серверам (в первую очередь прокси) что ответ может кэшироваться только на стороне клиента. В противном случае не исключено, что следующие посетители из других стран будут переходить всё время не в своё представительство.
Для перенаправления также используются коды ответа 303 (See Other) и 307 (Temporary Redirect).
Докачка и фрагментарное скачивание
Допустим, вымышленная организация предлагает скачать с сайта видео прошедшей конференции по адресу http://example.org/conf-2009.avi объёмом примерно 160 МБ. Рассмотрим, как происходит докачивание этого файла в случае сбоя и как менеджер закачек организовал бы многопоточную загрузку нескольких фрагментов.
В обоих случаях клиенты произведут свой первый запрос наподобие этого:
GET /conf-2009.avi HTTP/1.0 Host: example.org Accept: */* User-Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows 98) Referer: http://example.org/
Заголовок Referer указывает, что файл был запрошен с главной страницы сайта. Менеджеры закачек обычно тоже его указывают, чтобы эмулировать переход со страницы сайта. Без него сервер может ответить 403 (Access Forbidden), если не допускаются запросы с других сайтов. В нашем случае сервер вернул успешный ответ:
HTTP/1.1 200 OK Date: Thu, 19 Feb 2009 12:27:04 GMT Server: Apache/2.2.3 Last-Modified: Wed, 18 Jun 2003 16:05:58 GMT ETag: "56d-9989200-1132c580" Content-Type: video/x-msvideo Content-Length: 160993792 Accept-Ranges: bytes Connection: close (пустая строка) (двоичное содержимое всего файла)
Заголовок Accept-Ranges информирует клиента о том, что он может запрашивать у сервера фрагменты, указывая их смещения от начала файла в байтах. Если этот заголовок отсутствует, то клиент может предупредить пользователя, что докачать файл, скорее всего, не удастся. Исходя из значения заголовка Content-Length, менеджер закачек поделит весь объём на равные фрагменты и запросит их по отдельности, организовав несколько потоков. Если сервер не укажет размер, то клиенту параллельное скачивание реализовать не удастся, но при этом он сможет докачивать файл, пока сервер не ответит 416 (Requested Range Not Satisfiable).
Допустим, на 84-м мегабайте соединение с Интернетом прервалось и процесс загрузки приостановился. Когда соединение с Интернетом было восстановлено, менеджер закачек автоматически послал новый запрос на сервер, но с указанием выдать содержимое с 84-го мегабайта:
GET /conf-2009.avi HTTP/1.0 Host: example.org Accept: */* User-Agent: Mozilla/4.0 (compatible; MSIE 5.0; Windows 98) Range: bytes=88080384- Referer: http://example.org/
Сервер не обязан помнить, какие и от кого запросы были до этого, и поэтому клиент снова вставил заголовок Referer, как будто это его самый первый запрос. Указанное значение заголовка Range говорит серверу — «выдай содержимое от 88080384-го байта до самого конца». В связи с этим сервер вернёт ответ:
HTTP/1.1 206 Partial Content Date: Thu, 19 Feb 2009 12:27:08 GMT Server: Apache/2.2.3 Last-Modified: Wed, 18 Jun 2003 16:05:58 GMT ETag: "56d-9989200-1132c580" Accept-Ranges: bytes Content-Range: bytes 88080384-160993791/160993792 Content-Length: 72913408 Connection: close Content-Type: video/x-msvideo (пустая строка) (двоичное содержимое от 84-го мегабайта)
Заголовок Accept-Ranges здесь уже не обязателен, так как клиент уже знает об этой возможности сервера. О том, что передаётся фрагмент, клиент узнаёт по коду 206 (Partial Content). В заголовке Content-Range содержится информация о данном фрагменте: номера начального и конечного байта, а после слэша — суммарный объём всего файла в байтах. Обратите внимание на заголовок Content-Length — в нём указывается размер тела сообщения, то есть передаваемого фрагмента. Если сервер вернёт несколько фрагментов, то Content-Length будет содержать их суммарный объём.
Теперь вернёмся к менеджеру закачек. Зная суммарный объём файла «conf-2009.avi», программа поделила его на 10 равных секций. Начальную менеджер загрузит при самом первом запросе, прервав соединение как только дойдёт до начала второго. Остальные он запросит отдельно. Например, 4-я секция будет запрошена со следующими заголовками (часть заголовков опущена — см. полный пример выше):
GET /conf-2009.avi HTTP/1.0 Range: bytes=64397516-80496894
Ответ сервера в этом случае будет следующим (часть заголовков опущена — см. полный пример выше):
HTTP/1.1 206 Partial Content Accept-Ranges: bytes Content-Range: bytes 64397516-80496894/160993792 Content-Length: 16099379 (пустая строка) (двоичное содержимое 4-ой части)
Если подобный запрос отправить серверу, который не поддерживает фрагменты, то он вернёт стандартный ответ 200 (OK) как было показано в самом начале, но без заголовка Accept-Ranges.
- См. также частичные GET, байтовые диапазоны, ответ 206, ответ 416.
Основные механизмы протокола
Частичные GET
HTTP позволяет запросить не сразу всё содержимое ресурса, а только указанный фрагмент. Такие запросы называются частичные GET, возможность их выполнения необязательна (но желательна) для серверов. Частичные GET в основном используются для докачки файлов и быстрого параллельного скачивания в нескольких потоках. Некоторые программы скачивают заголовок архива, выводят пользователю внутреннюю структуру, а потом уже запрашивают фрагменты с указанными элементами архива.
Для получения фрагмента клиент посылает серверу запрос с заголовком Range, указывая в нём необходимые байтовые диапазоны. Если сервер не понимает частичные запросы (игнорирует заголовок Range), то он вернёт всё содержимое со статусом 200, как и при обычном GET. В случае успешного выполнения сервер возвращает вместо кода 200 ответ со статусом 206 (Partial Content), включая в ответ заголовок Content-Range. Сами фрагменты могут быть переданы двумя способами:
- В ответе помещается заголовок Content-Range с указанием байтовых диапазонов. В соответствии с ними фрагменты последовательно помещаются в основное тело. При этом Content-Length должен соответствовать суммарному объёму всего тела.
- Сервер указывает медиа тип multipart/byteranges для основного содержимого и передаёт фрагменты указывая соответствующий Content-Range для каждого элемента (см. также Множественное содержимое).
Условные GET
Метод GET изменяется на «условный GET», если сообщение запроса включает в себя поле заголовка «If-Modified-Since». В ответ на условный GET, тело запрашиваемого ресурса передается только, если он изменялся после даты, указанной в заголовке «If-Modified-Since». Алгоритм определения этого включает в себя следующие случаи:
- Если код статуса ответа на запрос будет отличаться от «200 OK», или дата, указанная в поле заголовка «If-Modified-Since» некорректна, ответ будет идентичен ответу на обычный запрос GET.
- Если после указанной даты ресурс изменялся, ответ будет также идентичен ответу на обычный запрос GET.
- Если ресурс не изменялся после указанной даты, сервер вернет код статуса «304 Not Modified».
Использование метода условный GET направлено на разгрузку сети, так как он позволяет не передавать по сети избыточную информацию.
Согласование содержимого
Согласование содержимого (англ. Content Negotiation) — механизм автоматического определения необходимого ресурса при наличии нескольких разнотипных версий документа. Субъектами согласования могут быть не только ресурсы сервера, но и возвращаемые страницы с сообщениями об ошибках (403, 404 и т. п.).
Различают два основных типа согласований:
- Управляемое сервером (англ. Server-Driven).
- Управляемое клиентом (англ. Agent-Driven).
Одновременно могут быть использованы оба типа или каждый из них по отдельности.
В основной спецификации по протоколу (RFC 2616) также выделяется так называемое прозрачное согласование (англ. Transparent Negotiation) как предпочтительный вариант комбинирования обоих типов. Последний механизм не следует путать с независимой технологией Transparent Content Negotiation (TCN, рус. Прозрачное согласование содержимого, см. RFC 2295), которая не является частью протокола HTTP, но может использоваться с ним. У обоих существенное различие в принципе работы и самом значении слова «прозрачное» (transparent). В спецификации по HTTP под прозрачностью подразумевается, что процесс не заметен для клиента и сервера, а в технологии TCN прозрачность означает доступность полного списка вариантов ресурса для всех участников процесса доставки данных.
Управляемое сервером
При наличии нескольких версий ресурса сервер может анализировать заголовки запроса клиента, чтобы выдать, по его мнению, наиболее подходящую. В основном анализируются заголовки Accept, Accept-Charset, Accept-Encoding, Accept-Languages и User-Agent. Серверу желательно включать в ответ заголовок Vary с указанием параметров, по которым различается содержимое по запрашиваемому URI.
Географическое положение клиента можно определить по удалённому IP-адресу. Это возможно за счёт того что IP-адреса, как и доменные имена, регистрируются на конкретного человека или организацию. При регистрации указывается регион, в котором будет использоваться желаемое адресное пространство. Эти данные общедоступны, и в Интернете можно найти соответствующие свободно распространяемые базы данных и готовые программные модули для работы с ними (следует ориентироваться на ключевые слова «Geo IP»).
Следует помнить что такой метод способен определить местоположение максимум с точностью до города (отсюда определяется и страна). При этом информация актуальна только на момент регистрации адресного пространства. Например, если московский провайдер зарегистрирует диапазон адресов с указанием Москвы и начнёт предоставлять доступ клиентам из ближайшего Подмосковья, то его абоненты могут на некоторых сайтах наблюдать, что они из Москвы, а не из Красногорска или Дзержинского.
Управляемое сервером согласование имеет несколько недостатков:
- Сервер только предполагает, какой вариант наиболее предпочтителен для конечного пользователя, но не может знать точно, что именно нужно в данный момент (например, версия на русском языке или английском).
- Заголовков группы Accept передаётся много, а ресурсов с несколькими вариантами — мало. Из-за этого оборудование испытывает избыточную нагрузку.
- Общему кэшу создаётся ограничение возможности выдавать один и тот же ответ на идентичные запросы от разных пользователей.
- Передача заголовков Accept также может раскрывать некоторые сведения о его предпочтениях, таких как используемые языки, браузер, кодировка.
Управляемое клиентом
В данном случае тип содержимого определяется только на стороне клиента. Для этого сервер возвращает с кодом состояния 300 (Multiple Choices) или 406 (Not Acceptable) список вариантов, среди которых пользователь выбирает подходящий. Управляемое клиентом согласование хорошо, когда содержимое различается по самым частым параметрам (например, по языку и кодировке) и используется публичный кэш.
Основной недостаток — лишняя нагрузка, так как приходится делать дополнительный запрос, чтобы получить нужное содержимое.
Прозрачное согласование
Данное согласование полностью прозрачно для клиента и сервера. В данном случае используется общий кэш, в котором содержится список вариантов, как для управляемого клиентом согласования. Если кэш понимает все эти варианты, то он сам делает выбор, как при управляемом сервером согласовании. Это снижает нагрузки с исходного сервера и исключает дополнительный запрос со стороны клиента.
В основной спецификации по протоколу HTTP механизм прозрачного согласования подробно не описан.
Множественное содержимое
Основная статья: MIME
Протокол HTTP поддерживает передачу нескольких сущностей в пределах одного сообщения. Причём сущности могут передаваться не только в виде одноуровневой последовательности, но в виде иерархии с вложением элементов друг в друга. Для обозначения множественного содержимого используются медиатипы multipart/*. Работа с такими типами осуществляется по общим правилам, описанным в RFC 2046 (если иное не определено конкретным медиа типом). Если получателю не известно как работать с типом, то он обрабатывает его так же, как multipart/mixed.
Параметр boundary означает разделитель между различными типами передаваемых сообщений. Например передаваемый из формы параметр DestAddress передает значение e-mail адреса, а последущий за ним элемент AttachedFile1 отправляет двоичное содержимое изображения формата .jpg
Со стороны сервера сообщения со множественным содержимым могут посылаться в ответ на частичные GET при запросе нескольких фрагментов ресурса. В этом случае используется медиа тип multipart/byteranges.
Со стороны клиента при отправке HTML-формы чаще всего пользуются методом POST. Типичный пример: страницы отправки электронных писем со вложенными файлами. При отправке такого письма браузер формирует сообщение типа multipart/form-data, интегрируя в него как отдельные части, введённые пользователем, тему письма, адрес получателя, сам текст и вложенные файлы:
POST /send-message.html HTTP/1.1 Host: mail.example.com Referer: http://mail.example.com/send-message.html User-Agent: BrowserForDummies/4.67b Content-Type: multipart/form-data; boundary="Asrf456BGe4h" Content-Length: (суммарный объём, включая дочерние заголовки) Connection: keep-alive Keep-Alive: 300 (пустая строка) (отсутствующая преамбула) --Asrf456BGe4h Content-Disposition: form-data; name="DestAddress" (пустая строка) brutal-vasya@example.com --Asrf456BGe4h Content-Disposition: form-data; name="MessageTitle" (пустая строка) Я негодую --Asrf456BGe4h Content-Disposition: form-data; name="MessageText" (пустая строка) Привет, Василий! Твой ручной лев, которого ты оставил у меня на прошлой неделе, разодрал весь мой диван. Пожалуйста, забери его скорее! Во вложении две фотки с последствиями. --Asrf456BGe4h Content-Disposition: form-data; name="AttachedFile1"; filename="horror-photo-1.jpg" Content-Type: image/jpeg (пустая строка) (двоичное содержимое первой фотографии) --Asrf456BGe4h Content-Disposition: form-data; name="AttachedFile2"; filename="horror-photo-2.jpg" Content-Type: image/jpeg (пустая строка) (двоичное содержимое второй фотографии) --Asrf456BGe4h-- (отсутствующий эпилог)
В примере в заголовках Content-Disposition параметр name соответствует атрибуту name в HTML-тегах <INPUT> и <TEXTAREA>. Параметр filename равен исходному имени файла на компьютере пользователя. Более подробная информация о формировании HTML-форм и вложении файлов в RFC 1867.
Особенности протокола
Большинство протоколов предусматривают установление TCP-сессии, в ходе которой один раз происходит авторизация, и дальнейшие действия выполняются в контексте этой авторизации. HTTP же устанавливает отдельную TCP-сессию на каждый запрос; в более поздних версиях HTTP было разрешено делать несколько запросов в ходе одной TCP-сессии, но браузеры обычно запрашивают только страницу и включённые в неё объекты (картинки, каскадные стили и т. п.), а затем сразу разрывают TCP-сессию. Для поддержки авторизованного (неанонимного) доступа в HTTP используются cookies; причём такой способ авторизации позволяет сохранить сессию даже после перезагрузки клиента и сервера.
При доступе к данным по FTP или по файловым протоколам тип файла (точнее, тип содержащихся в нём данных) определяется по расширению имени файла, что не всегда удобно. HTTP перед тем, как передать сами данные, передаёт заголовок «Content-Type: тип/подтип», позволяющую клиенту однозначно определить, каким образом обрабатывать присланные данные. Это особенно важно при работе с CGI-скриптами, когда расширение имени файла указывает не на тип присылаемых клиенту данных, а на необходимость запуска данного файла на сервере и отправки клиенту результатов работы программы, записанной в этом файле (при этом один и тот же файл в зависимости от аргументов запроса и своих собственных соображений может порождать ответы разных типов — в простейшем случае картинки в разных форматах).
Кроме того, HTTP позволяет клиенту прислать на сервер параметры, которые будут переданы запускаемому CGI-скрипту. Для этого же в HTML были введены формы.
Перечисленные особенности HTTP позволили создавать поисковые машины (первой из которых стала AltaVista, созданная фирмой DEC), форумы и Internet-магазины. Это коммерциализировало Интернет, появились компании, основным полем деятельности которых стало предоставление доступа в Интернет (провайдеры) и создание сайтов.
Примечания
- ↑ Объём HTTP-трафика впервые превысил P2P // Компьюлента, 22 июня 2007 (Официальный документ от Ellacoya Networks).
- ↑ «HTTP-NG — объектно-ориентированный протокол передачи гипертекста», «Открытые системы», 29 мая 1998 г. «(Proposed) HTTP-NG Working Group» — официальная страница W3C по разработке протокола HTTP-NG.
- ↑ Впервые спецификация HTTP/1.1 была опубликована в январе 1997 RFC 2068; в современной версии RFC 2616 исправлены опечатки, местами улучшены терминология и оформление. Также разъяснено допустимое поведение клиента (браузера), сервера и прокси-серверов в некоторых сомнительных ситуациях. То есть версия 1.1 появилась всё-таки в 1997 году.
- ↑ 1 2 HTTP/1.1: Method Definitions (англ.). Архивировано из первоисточника 24 июня 2012.
- ↑ См. первое предложение раздела «6.1.1 Status Code and Reason Phrase» в RFC 2068. На стр. 40 есть также объявление в формате расширенной БНФ-формы (Augmented BNF) «extension-code = 3DIGIT» для кодов расширений.
- ↑ HTTP errors
См. также
- Список кодов состояния HTTP
- Заголовки HTTP (список):
- Referer
- User-Agent
- Cookie
- Дайджест аутентификация
Ссылки
HTTP: тематические медиа-файлы на Викискладе
- RFC 1945 — HTTP/1.0 (Май 1996), включает версию 0.9
- RFC 2616 — HTTP/1.1 (Июнь 1999); см. также в виде HTML, PostScript и PDF;
- Найденные опечатки в спецификации HTTP/1.1
- Перевод спецификации HTTP/1.1
- Первоначальный HTTP 0.9 Тима Бернерса-Ли (написан и издан в 1991 году)
- Ранняя версия исходного черновика версии 1.0 1992 года Тима Бернерса-Ли
- Пример последовательности HTTP-обмена между браузером и сервером
- Функционирование HTTP сервера
| |
|
|---|---|
| Официальные | aaa: • aaas: • acap: • cap: • cid: • crid: • data: • dav: • dict: • dns: • fax: • file: • ftp: • go: • gopher: • h323: • http: • https: • im: • imap: • ldap: • mailto: • mid: • news: • nfs: • nntp: • pop: • pres: • rtsp: • sip: • sips: • snmp: • tel: • telnet: • urn: • wais: • xmpp: |
| Неофициальные | about: • aim: • bolo: • btc: • bzr: • callto: • chrome: • cvs: • daap: • ed2k: • ed2kftp: • feed: • fish: • git: • gizmoproject: • iax2: • irc: • ircs: • lastfm: • ldaps: • magnet: • mms: • msnim: • psyc: • rsync: • secondlife: • skype: • ssh: • svn: • sftp: • smb: • sms: • soldat: • steam: • unreal: • ut2004: • view-source: • vzochat: • webcal: • xfire: • ymsgr: |
| |
|
|---|---|
| Физический |
Ethernet • RS-232 • EIA-422 • RS-449 • RS-485 |
| Канальный |
Ethernet • PPPoE • PPP • L2F • 802.11 Wi-Fi • 802.16 WiMax • Token ring • ARCNET • FDDI • HDLC • SLIP • ATM • CAN • DTM • X.25 • Frame relay • SMDS • STP • ERPS |
| Сетевой |
IPv4 • IPv6 • IPsec • ICMP • IGMP • ARP • RARP • RIP2 • OSPF |
| Транспортный |
TCP • UDP • SCTP • DCCP • RDP/RUDP • RTP • GRE |
| Сеансовый |
ADSP • H.245 • iSNS • NetBIOS • PAP • RPC • L2TP • PPTP • RTCP • SMPP • SCP • ZIP • SDP |
| Представления |
XDR • SSL • TLS |
| Прикладной |
BGP • HTTP • HTTPS • DHCP • IRC • SNMP • DNS • DNSSEC • NNTP • XMPP • SIP • IPP • NTP • SNTP • Электронная почта (SMTP • POP3 • IMAP4) • Передача файлов (FTP • TFTP • SFTP) • Удалённый доступ (rlogin • Telnet • SSH • RDP) |
| Другие прикладные |
OSCAR • CDDB • Multicast FTP • Multisource FTP • BitTorrent • Gnutella • Skype |
| |
|
|---|---|
| Глобально |
Всемирная паутина (Веб 1.0 • Веб 2.0 • Web 3.0) • Семантическая паутина • Рунет |
| Локально |
Сайт • Портал • Страница • Служба • Кольцо |
| Виды сайтов и сервисов |
Виртуальный атлас • Баннерная сеть • Блог (платформа) • Видеохостинг • Вики (список движков • список сайтов) • Сайт-визитка • Вопрос-ответ • Закладки • Службы знакомств • Каталог ресурсов • Интернет-магазин • Микроблог • Тамблелог • Новостной сайт • Поисковая система (список) • Порносайт • Социальная сеть • BitTorrent-трекер • Файлообменник • Форум (Сервис • Имиджборд) • Фотохостинг • Чат |
| Создание и обслуживание |
Разработка • Мастер • Дизайн • Вёрстка • Программирование • Юзабилити • Модератор • Системный администратор • Поисковая оптимизация (SEO) • Продвижение сайта • Опыт взаимодействия • Регистрация пользователя |
| Типы макетов, страниц, сайтов |
Статический • Динамический • Фиксированный • Резиновый • Динамично эластичный • Адаптивный |
| Техническое |
Веб-сервер (сравнение) • Браузер (список • сравнение) • CMF (список (англ.)) • CMS (список (англ.)) • HTTP (ответы • заголовки) • SPDY • CGI • HTML • XHTML • CSS • JavaScript • DHTML • DOM • XML • AJAX • JSON • Flash • RSS • Atom • Микроформат • favicon.ico • robots.txt • Sitemaps • Карта сайта • .htaccess |
| Маркетинг |
Интернет-маркетинг • Интернет-реклама • Баннер • Контекстная реклама |
| Социум и культура |
Блогосфера • Интернет-сообщество (районное) • Сетевая литература |