На уроке рассмотрен материал для подготовки к ОГЭ по информатике, 7 задание разбор
7-е задание: «Принципы адресации в сети Интернет»
Уровень сложности — базовый,
Максимальный балл — 1,
Примерное время выполнения — 3 минуты.
* до 2020 г — это было задание № 17 ОГЭ
Адресация в Интернете
Адрес документа в Интернете (с английского — URL — Uniform Resource Locator) состоит из следующих частей:
- протокол передачи данных; может быть:
- http (для Web-страниц) или
- ftp (для передачи файлов)
- встречается также защищенный протокол https;
- символы-разделители ://, отделяющие название протокола от остальной части адреса;
- доменное имя сайта (или IP-адрес);
- может присутствовать также: каталог на сервере, где располагается файл;
- имя файла.
Каталоги на сервере разделяются прямым слэшем «/»
Пример:
- имя протокола сетевой службы – определяет тип сервера HTTP (протокол передачи гипертекста);
- разделитель в виде символа двоеточия и двух символов Slash;
- полное доменное имя сервера;
- путь поиска web-документа на компьютере;
- имя web-сервера;
- домен верхнего уровня «org»;
- имя национального домена «ru»;
- каталог main на компьютере;
- каталог news в каталоге main;
- конечная цель поиска – файл main_news.html.
IP-адрес компьютера
- Компьютер, находящийся в сети, имеет IP-адрес.
- Данный адрес состоит из 4 частей, разделенных точкой (в конце точка не ставится).
- Каждая часть IP-адреса представляет собой число от 0 до 255:
0..255.0..255.0..255.0..255 например: 245.176.185.68
11110101.10110000.10111001.01000100
ОГЭ по информатике 7 задание разбор
Подробный видеоразбор задания 7:
📹 Видеорешение на RuTube здесь
Актуальное
Решение задания 7.4. Демонстрационный вариант ОГЭ 2022:
Доступ к файлу rus.doc, находящемуся на сервере obr.org, осуществляется по протоколу https. Фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите в ответе последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
Запишите последовательность этих букв, кодирующую адрес указанного файла в сети Интернет.
1) obr. 2) / 3) org 4) :// 5) doc 6) rus. 7) https
✍ Решение:
- Поскольку файл находится на сервере, т.е. в этом случае в сети Интернет, то для начала определим протокол, поскольку он всегда находится на первом месте. Выбираем протокол под пунктом 7 — https.
https 7
https:// 7 4
https://obr.org 7 4 1 3
https://obr.org...rus.doc 7 4 1 3 ... 6 5
/ — это как раз единственный оставшийся пункт — 2:https://obr.org/rus.doc 7 4 1 3 2 6 5
Ответ: 7413265
Разбор задания 7.1:
Доступ к файлу tiger.doc, находящемуся на сервере zoo.org, осуществляется по протоколу http. Фрагменты адреса файла закодированы буквами от А до Ж.
Запишите последовательность этих букв, кодирующую адрес указанного файла в сети Интернет.
A) .doc Б) zoo B) / Г) :// Д) tiger Е) .org Ж) http
✍ Решение:
- Поскольку файл находится на сервере, т.е. в этом случае в сети Интернет, то для начала определим протокол, поскольку он всегда находится на первом месте. Выбираем протокол под пунктом Ж — http.
http Ж
http:// Ж Г
http://zoo.org Ж Г Б Е
http://zoo.org...tiger.org Ж Г Б Е ... Д А
/ — это как раз единственный оставшийся пункт — В:http://zoo.org/tiger.org Ж Г Б Е В Д А
Ответ: ЖГБЕВДА
7.5:
На сервере school.edu находится файл rating.net, доступ к которому осуществляется по протоколу http. Фрагменты адреса данного файла закодированы буквами а, Ь, с… g (см. таблицу). Запишите последовательность этих букв, которая кодирует адрес указанного файла в Интернете.
| a | .edu |
| b | school |
| c | .net |
| d | / |
| e | rating |
| f | http |
| g | :// |
✍ Решение:
Тренировочные
7.6:
На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты буквами А, Б, В и Г. Восстановите IP-адрес. В ответе укажите последовательность букв, обозначающих фрагменты, в порядке, соответствующем IP-адресу.

✍ Решение:
- Вспомним правила построения IP-адреса.
- Исключим фрагменты, которые не могут соответствовать началу IP-адреса: это фрагмент Б (с точки не может начинаться IP-адрес).
- Исключим фрагменты, которые не могут соответствовать концу IP-адреса: это фрагмент В (отсутствие точки в начале, и, при этом, в остальных фрагментах нет таких, где в конце стояла бы точка (
***.)). - Фрагмент А должен быть либо на последнем месте, либо после него должен находиться только Б (так как следом должна идти точка).
- Фрагмент Б может находиться только в конце, так как последующий за ним фрагмент увеличит число до величины, большей 255, чего не может быть в IP-адресе (например, 322).
- Переберем оставшиеся варианты, и найдем искомый IP-адрес:
ВГАБ: 222.222.222.32
Ответ: ВГАБ
Разбор задания 7.2:
На месте преступления были обнаружены четыре обрывка бумаги. Следствие установило, что на них записаны фрагменты одного IP-адреса. Криминалисты обозначили эти фрагменты буквами А, Б, В и Г:
| 4.243 | 116.2 | 13 | .23 |
| А | Б | В | Г |
Восстановите IP-адрес. В ответе укажите последовательность букв, обозначающих фрагменты, в порядке, соответствующем IP-адресу.
✍ Решение:
- Вспомним, что IP-адрес состоит из 4 частей — чисел от 0 до 255 — разделенных точкой. Но в конце точка не ставится!
- Поскольку в начале точка тоже не нужна, то фрагмент Г точно не первый.
- Допустим, первый фрагмент — А; значит, за ним должна сразу следовать точка — это фрагмент Г. После которого может не может идти ни фрагмент В, ни фрагмент Б (число будет очень большим):
4.243.23116.2 - нет! А Г Б 4.243.2313 - нет! А Г В
116.24.24313 - нет! Б А В 116.24.243.2313 - нет! Б А Г В- нет! 116.2134.243.23 - нет! Б В А Г 116.213.234.243 - да! Б В Г А
Ответ: БВГА
Разбор задания 7.3:
В понедельник Кирилл Петрович сказал Пете, что файл с материалами к уроку информатики выложены в Интернете по адресу
https://school.city.ru/inform/Lesson15.doc
В среду в связи с переналадкой школьного сервера Кирилл Петрович переместил файл в корневой каталог на сайте Kirill_2015.ru, доступ к которому осуществляется по протоколу ftp. Имя файла не изменилось. Укажите новый адрес файла c материалами к уроку.
✍ Решение:
- Адрес в интернете начинается с протокола. Сначала протокол был https, а затем его сменили на ftp. Значит, с учетом изменения только протокола адрес файла был бы:
ftp://school.city.ru/inform/Lesson15.doc
ftp://Kirill_2015.ru/inform/Lesson15.doc
ftp://Kirill_2015.ru/Lesson15.doc
Ответ: ftp://Kirill_2015.ru/Lesson15.doc
|
|
В этой статье не хватает ссылок на источники информации.
Информация должна быть проверяема, иначе она может быть поставлена под сомнение и удалена. |
У этого термина существуют и другие значения, см. Ссылка.
Ссылка в программировании — это объект, указывающий на определенные данные, но не хранящий их. Получение объекта по ссылке называется разыменованием.
Ссылка не является указателем, а просто является другим именем для объекта.
В языках программирования ссылка может быть реализована как переменная, содержащая адрес ячейки памяти. В некоторых языках высокого уровня также имеется возможность использовать ссылки на объекты при передаче объектов в подпрограмму и из подпрограммы.
Содержание
- 1 Примеры реализаций ссылок
- 1.1 C++
- 1.2 Java и C#
- 1.3 PHP
- 2 См. также
Примеры реализаций ссылок
C++
Ссылки в C++ должны быть связаны с каким-либо объектом. Таким образом, «нулевые ссылки» (не связанные с каким-либо объектом), в C++ отсутствуют. Разыменование ссылок в C++ не требует специального оператора. Таким образом, в C++ ссылки — форма передачи адреса в стек напрямую, минуя копирование и указатели.
В следующем примере параметр x передаётся по значению, а y — по ссылке. Результат работы функции помещается в y:
#include <iostream> using namespace std; // без этой записи нам бы пришлось дописывать "std::" к cout и endl void square(int x, int &result) { result = x*x; } int main() { int y = 0; //Инициализация square(3, y); cout << "y=" << y << endl; //y=9 return 0; }
Java и C#
В этих языках понятие указателя отсутствует, а вместо него используется понятие ссылки. Разыменование ссылок и взятие адресов объектов для присваивания их ссылкам не требует специального оператора.
PHP
Ссылки в PHP — это средство доступа к содержимому одной переменной под разными именами. Они не похожи на указатели C и не являются псевдонимами таблицы символов. В PHP имя переменной и её содержимое — это разные вещи, поэтому одно содержимое может иметь разные имена. Ближайшая аналогия — имена файлов Unix и файлы — имена переменных являются элементами каталогов, а содержимое переменных это сами файлы. Ссылки в PHP — аналог жёстких ссылок (hardlinks) в файловых системах Unix.
<?php $a = 'text'; $b =& $a; print $b.'<br />'; $a = 5; print $b.'<br />'; ?>
text 5
См. также
- Передача параметра (программирование)#Передача параметра по ссылке
- Ссылки в C++
- Гиперссылка
| |
|
|---|---|
| Неинтерпретируемые |
Бит • Ниббл • Байт • Трит • Трайт • Слово |
| Числовые |
Целый • С фиксированной запятой • С плавающей запятой • Рациональный • Комплексный • Длинный • Интервальный |
| Текстовые |
Символьный • Строковый |
| Указатель |
Адрес • Ссылка |
| Композитные |
Алгебраический тип данных (обобщённый) • Массив • Ассоциативный массив • Класс • Список • Кортеж • Объект • Option type • Product • Структура • Множество • Объединение (tagged) |
| Другие |
Логический • Низший тип • Коллекция • Перечисляемый тип • Исключение • First-class function • Opaque data type • Recursive data type • Семафор • Поток • Высший тип • Type class • Unit type • Void |
| Связанные темы |
Абстрактный тип данных • Структура данных • Интерфейс • Kind (type theory) • Примитивный тип • Subtyping • Шаблоны C++ • Конструктор типа • Parametric polymorphism |
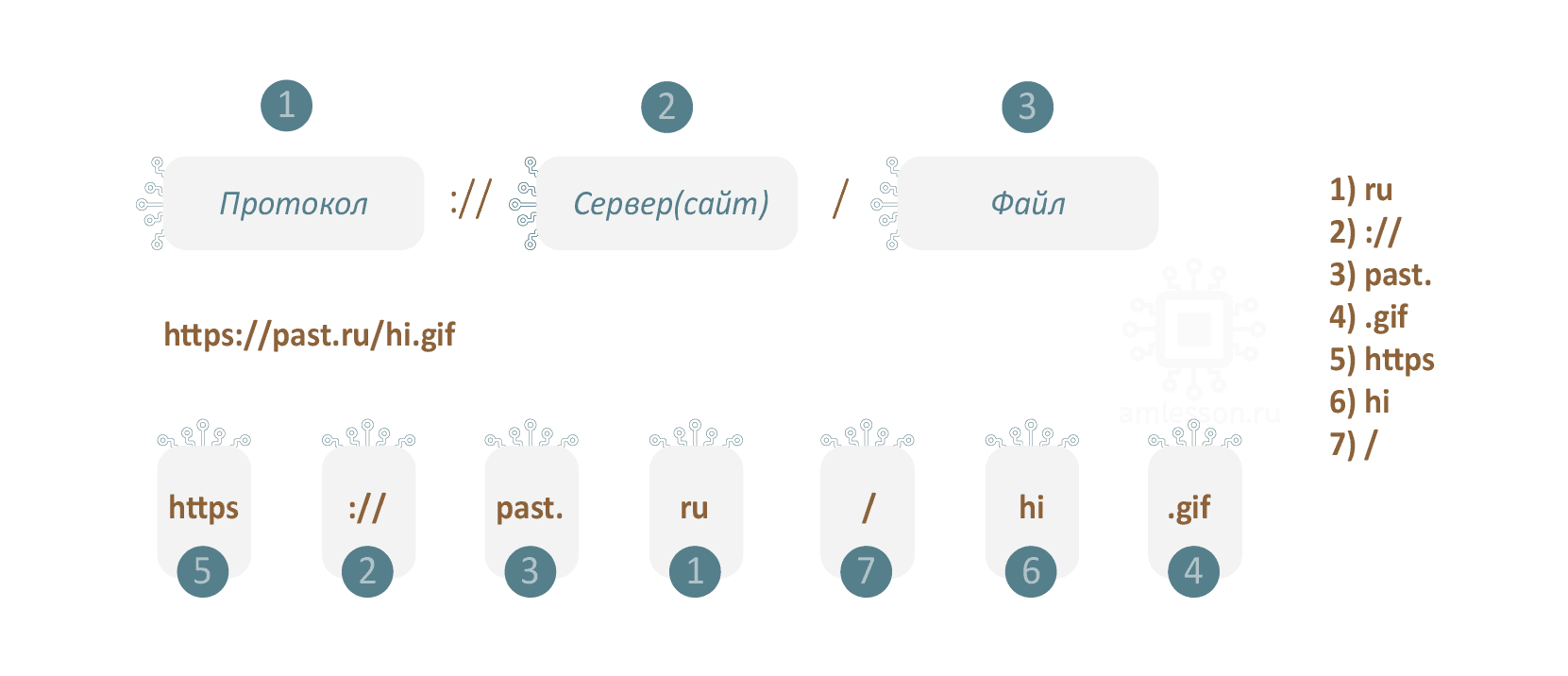
Тема: «Составление адреса URL из частей»
Доступ к файлу hi.gif, находящемуся на сервере past.ru, осуществляется по протоколу https. Фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
- ru
- ://
- past.
- .gif
- https
- hi
- /
Данный пример взят из открытого банка заданий по информатике на сайте http://fipi.ru
РЕШЕНИЕ
Прежде чем, приступить к решению задачи ОГЭ по информатике, разберем теоретическую часть.
ОГЭ по информатике задание 17 проверяет знание учащимися стандарта записи ссылок (URL) на ресурсы Интернет. В ссылке сначала пишется протокол доступа, затем двоеточие и две косые черты, затем имя сервера, косая черта и имя файла. Имя сервера может быть составным, имя файла обычно содержит расширение. Части имени сервера и имя файла и расширение разделяют точками. В задании требуется как в конструкторе собрать URL из отдельных деталей в соответствии с описанным выше правилом.
Наиболее известные протоколы, используемые в сети Интернет и встречающиеся в ОГЭ по информатике задание 17:
HTTP (Hyper Text Transfer Protocol) — это протокол передачи гипертекста. Протокол HTTP используется при пересылке Web-страниц между компьютерами, подключенными к одной сети. Используется TCP-порт 80.
HTTPS (аббр. от англ. HyperText Transfer Protocol Secure) — расширение протокола HTTP для поддержки шифрования в целях повышения безопасности. Данные в протоколе HTTPS передаются поверх криптографических протоколов SSL или TLS.Для HTTPS по умолчанию используется TCP-порт 443
FTP (англ. File Transfer Protocol — протокол передачи файлов) — стандартный протокол, предназначенный для передачи файлов по TCP-сетям (например, Интернет). Использует 21-й порт.
Рассмотрим два случая, которые чаще всего встречаются в данном задании.
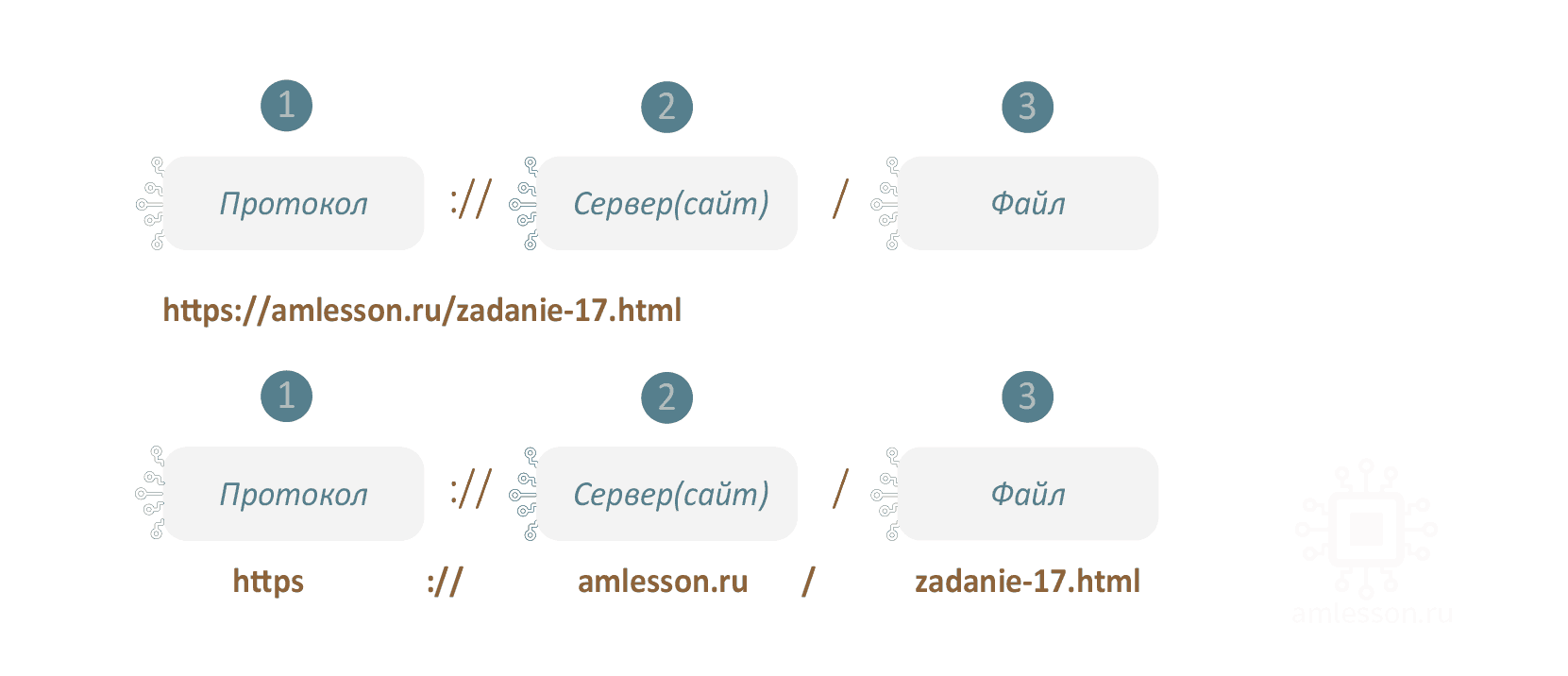
Первый случай
Для примера отобразим в виде схемы адрес https://amlesson.ru/zadanie-17.html
Как видно из схемы URL адрес разбит на три части. Файл zadanie-17.html находится в корне сайта amlesson.ru
- протокол
- сервер
- файл
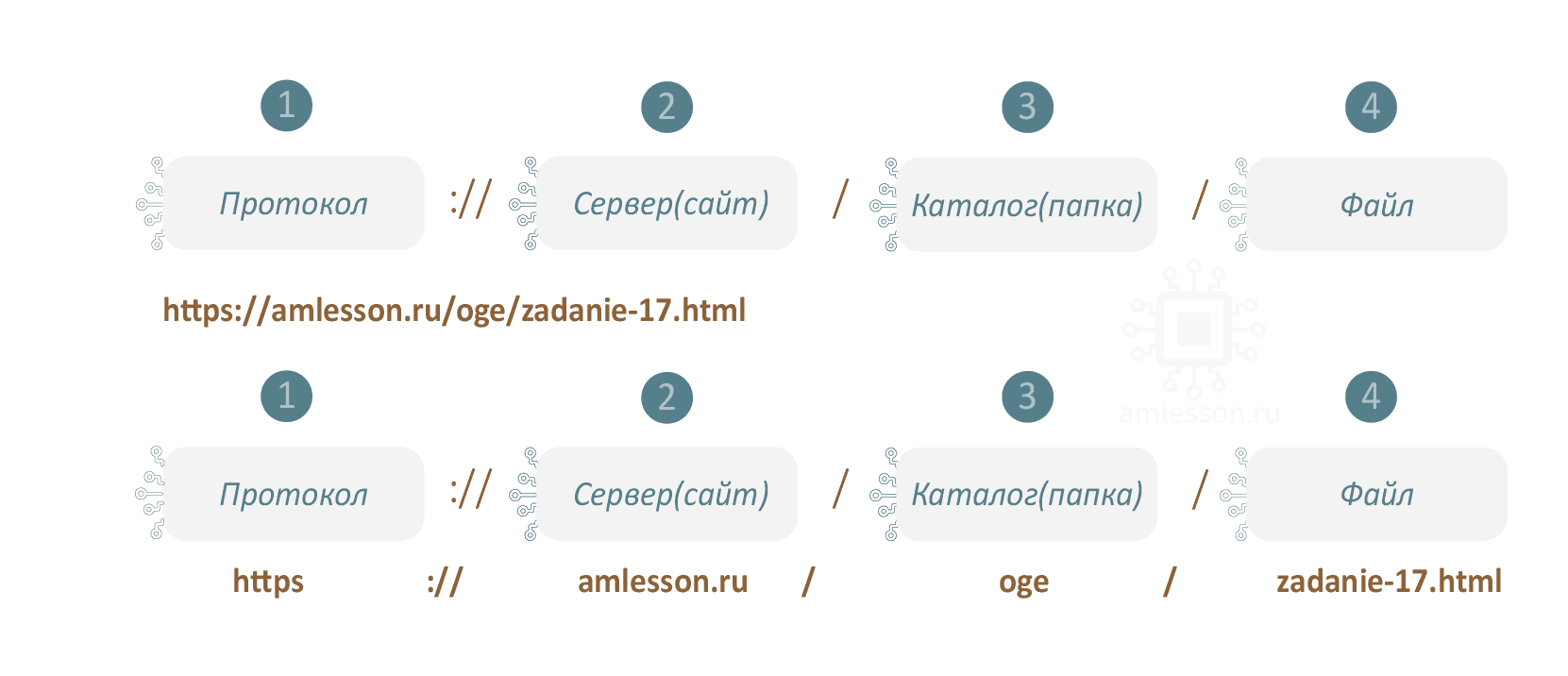
Второй случай
Для примера отобразим в виде схемы адрес https://amlesson.ru/zadanie-17.html
Как видно из схемы URL адрес разбит на четыре части. Файл zadanie-17.html находится в папке oge, которая расположена корне сайта amlesson.ru
- протокол
- сервер
- каталог
- файл
Переходим к нашему примеру и собираем URL адрес:
https://past.ru/hi.gif
Записываем последовательность цифр, кодирующую адрес указанного файла в сети Интернет.
Ответ: 5231764
Самостоятельная работа
Доступ к файлу htm.txt, находящемуся на сервере com.ru, осуществляется по протоколу http. Фрагменты адреса файла закодированы цифрами от 1 до 7. Запишите последовательность этих цифр, кодирующую адрес указанного файла в сети Интернет.
1) /
2) com
3) .txt
4) ://
5) .ru
6) htm
7) http
Ответ напишите в комментариях этого поста
Данная задача была взята с открытого банка заданий ОГЭ по информатике.
URL (url адрес) — это аббревиатура, которая расшифровывается как Uniform Resource Locator, или «унифицированный указатель ресурса», т.е. адрес сайта размещенного в сети Интернет.
Что такое URL
Изначально унифицированный указатель использовался для того, чтобы показать путь размещения файлов в вебе, а сейчас применяется для обозначения любого интернет-ресурса:
- сайта;
- файла (документу, изображению, аудиозаписи или видео).
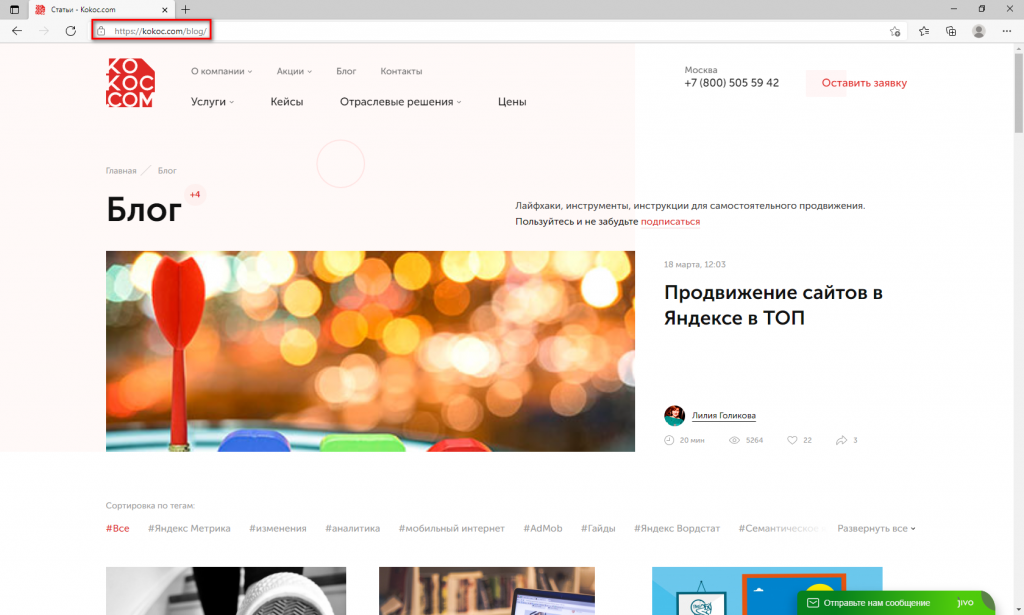
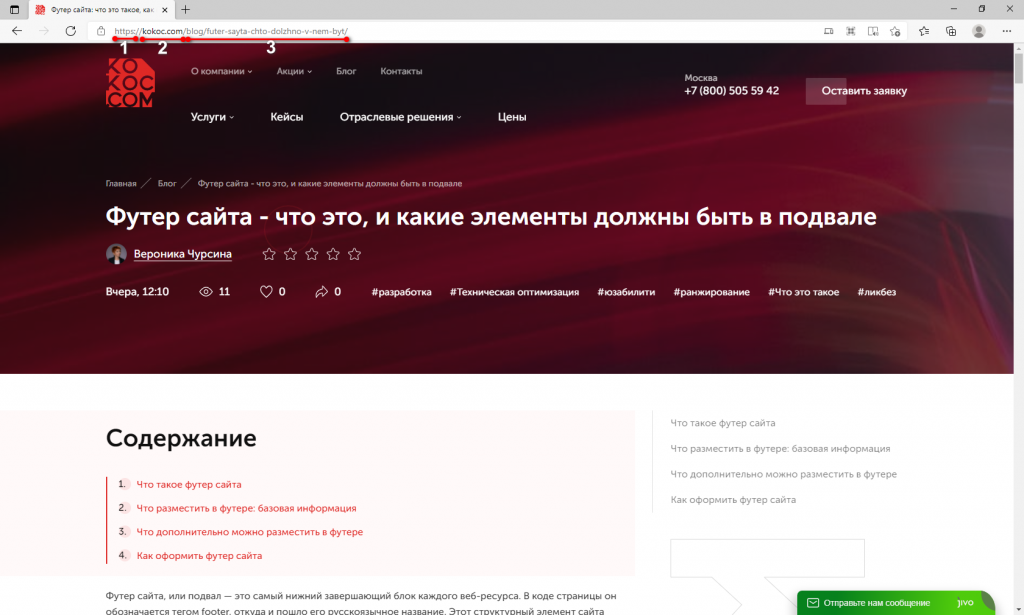
Для перехода к искомому файлу или сайту пользователь должен ввести в адресную строку браузера нужный адрес. Если вы введете адрес страницы блога Kokoc.com (https://kokoc.com/blog), откроется следующее окно:
URL — та самая ссылка, которая показывается в адресной строке браузера. Его можно получить, если выделить ссылку (она автоматически выделяется при установке курсора в адресную строку), нажать правую кнопку мыши и выбрать из выпадающего меню пункт «Копировать».
Если вам нужно копировать адрес картинки, нужно нажать на нее правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать адрес изображения» (как минимум, так он называется в «Яндекс.Браузере»).
Если вам нужно получить адрес файла, снова вызываем выпадающее меню и выбираем пункт «Копировать адрес ссылки».
В каждом описанном случае ссылка копируется в оперативную память компьютера и уже из нее ссылку можно вставить в мессенджер, окно сообщений социальной сети, документ или другой браузер.
Из чего состоит URL-адрес
Начало адреса (1) — это протокол — http или https. В «Яндекс.Браузере» и Google Chrome они по умолчанию не видны и появляются только по клику левой кнопки мыши в адресной строке. Между тем указатель может начинаться не с протоколов передачи гипертекста, а со следующих:
- Ftp. После ввода адреса откроется файловый сервер. Возможно потребуется авторизация, т.е. ввод пользовательского логина и пароля. Я, например, так просматриваю, какие директивы содержит robots.txt того или иного сайта.
- Mailto. В результате ввода адреса будет выполнена команда отправки электронного письма на определенный email. Конечно, лучше всего для этих целей использовать почтовый клиент.
- File. Вы сможете посмотреть в браузере файл с компьютера.
Следующей частью URL является доменное имя сайта (2), реже — его IP.
Завершает адрес путь к странице (3), где будут папки и подпапки и который содержит название этой страницы.
Кроме того, URL может иметь в своем составе параметры, идущие после знака «?» и разделяющиеся символом «&» (знаки выделены желтым). Так выглядит адрес страницы с результатами поиска в Google по запросу “купить книгу”:
https://www.google.com/search?q=купить+книгу&newwindow=1&sxsrf=AOaemvKJh5HKKp-6z8i8PGzlxym0Vfl3NA%3A1634713066566&source=hp
Виды URL
Статический URL
Это неизменный адрес, который остается тем же самым в течение всего времени существования вплоть до момента внесения изменения со стороны вебмастера или владельца сайта. Адрес не несет в своем составе никаких дополнительных параметров:
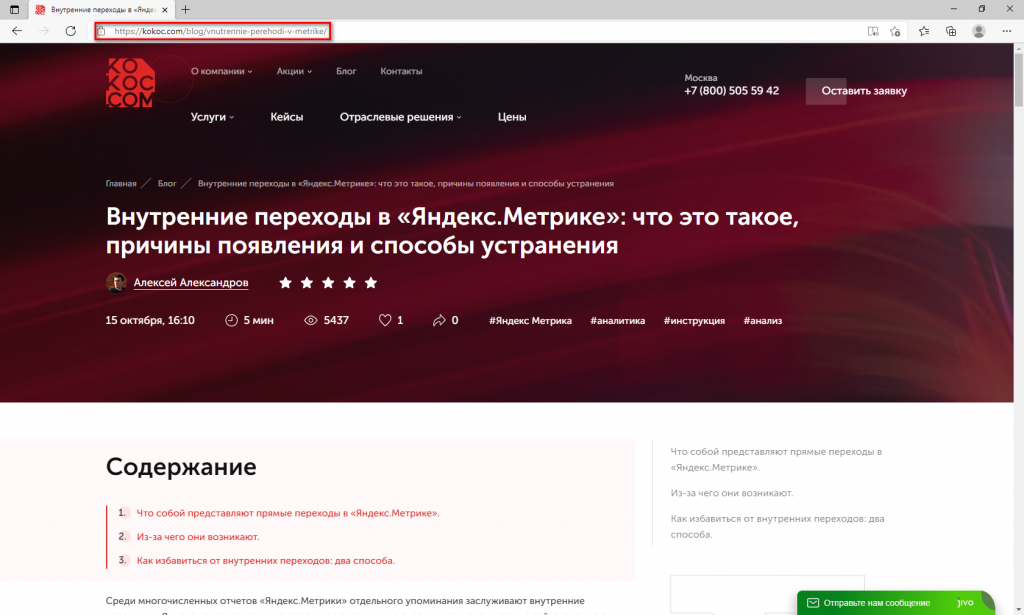
https://kokoc.com/blog/google-analytics-universal-polnoe-rukovodstvo/
Динамический URL
Такой указатель формируется в результате пользовательского запроса и имеет в составе разделители типа “&”, “=”, “?”, после которых идут дополнительные параметры конкретной страницы. Они генерируются, когда пользователь интернет-магазина применяет фильтры товаров, сортирует их по рейтингу или цене, ищет по сайту. Если я введу на сайте «Читай-города» название книги «Увеличение продаж с SEO», искомая страница будет иметь адрес:
https://www.chitai-gorod.ru/search/result/?q=Дыкан%20А.%2C%20Севостьянов%20И.%20-%20Увеличение%20продаж%20с%20SEO.%20Преимущества%20SEO-оптимизации.%20Раскрутка%20сайта.%20Выбор%20оптимизатора&type=sugg&page=1
С позиций поисковой оптимизации лучше использовать статические урлы, потому что у динамических есть ряд объективных минусов:
- очень большая длина, в результате чего они режутся при копировании и не влезают в поисковую строку браузера;
- сложны или вообще невозможны для запоминания и не позволяют понять, что будет отображено на странице после перехода по ссылке;
- более низкий уровень кликабельности;
- в динамических урлах не индексируются ключевые фразы.
Форматы URL
Транслитерированные URL
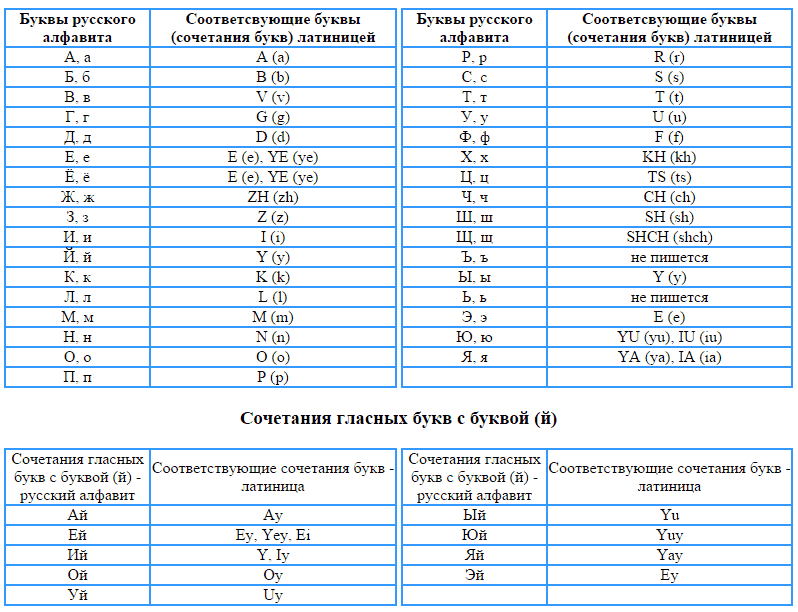
Так как мы работаем в Рунете, но соблюдаем мировые стандарты, повсеместно используем транслитерацию. Любой человек прочитает такой адрес и поймет, какое содержимое будет у соответствующей страницы.
И «Яндекс», и Google определяют в этих урлах ключевые фразы, а это позитивно влияет на поисковое продвижение. Кроме того, транслитерация структурирует сайт: мы можем легко попасть на главную страницу блога, просто стерев часть с названием статьи.
Латинские URL
Латинские урлы — это адреса с переводом на английский язык. Вместо «/работы/» будет «/works/» или «/portfolio/», вместо «/услуги/» — «/services/».
В основном латиница используется, чтобы показывать урлы категорий товаров или рубрик блога. Этот формат указателей без проблем опознается пользователями и хорошо индексируется роботами поисковых систем.
Кириллические URL
Логично, что такие указатели используются в кириллических доменах и в коротких адресах.
Из их плюсов можно выделить:
- простота запоминания (родной язык, в конце концов!);
- большое число свободных адресов, потом что кириллические домены до сих пор остаются не настолько используемыми, как латинские;
- использование в урле ключевых фраз.
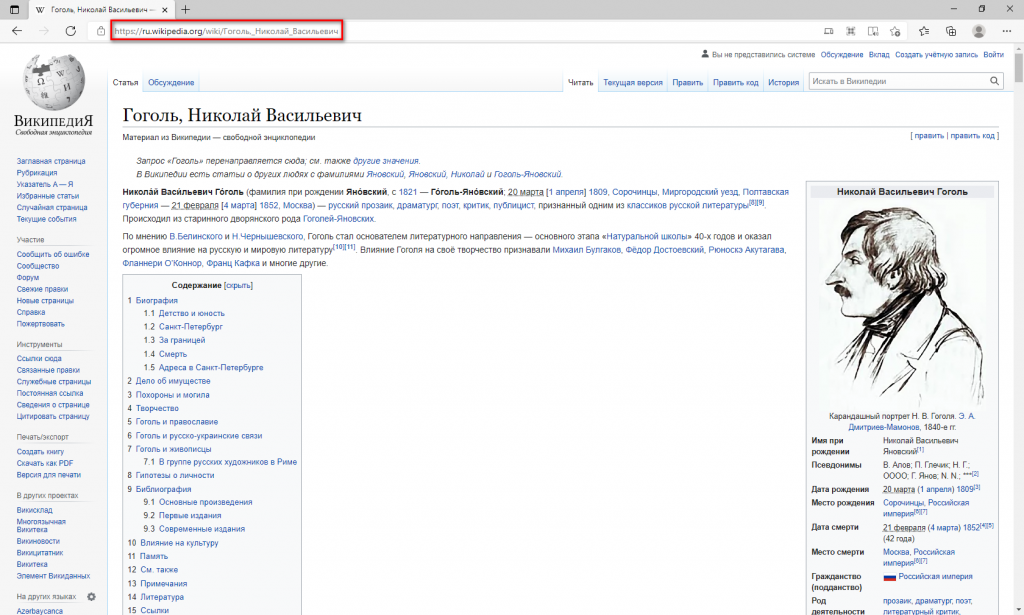
Но не все так гладко. У кириллических указателей есть большой минус. Когда вы копируете такой адрес, чтобы вставить его в окно текстового редактора или мессенджера, получится следующее (та же статья про Гоголя):
https://ru.wikipedia.org/wiki/%D0%93%D0%BE%D0%B3%D0%BE%D0%BB%D1%8C,_
%D0%9D%D0%B8%D0%BA%D0%BE%D0%BB%D0%B0%D0%B9_
%D0%92%D0%B0%D1%81%D0%B8%D0%BB%D1%8C%D0%B5%D0%B2%D0%B8%D1%87
Увы, но запись URL-адресов содержит фиксированный набор символов, куда кириллические не включены. В связи с этим все кириллические адреса шифруются, но ссылка остается работоспособной.
Также из недостатков таких урлов можно назвать трудность понимания и запоминания со стороны зарубежных пользователей. Реально, какой иностранец с первого раза прочитает и выговорит «Васильевич»! Кириллические также тяжело воспринимаются роботами поисковых систем, и их обязательно нужно переводить в удобочитаемый вид.
Человекопонятные URL (ЧПУ)
В рекомендациях Google и «Яндекса» есть указание на то, что на сайтах нужно использовать понятные для пользователей адреса, чтобы и люди, и машины понимали, что содержит в себе та или иная страница.
Например, по адресу https://site.ru/viewpage.php?category_id=13 мало что понятно, зато https://site.ru/portfolio сразу же говорит нам о том, что на странице находятся примеры работ компании или частного специалиста.
Пользователи могут оценить контент страницы еще ДО перехода по ссылке, а также:
- скопировать и отправить адрес заинтересованным лицам — и письменно, и устно;
- подобные указатели легко «насытить» ключевыми фразами;
- ЧПУ без проблем запоминаются и ассоциируются с понятными объектами, явлениями или предметами;
- дают ускоренную навигацию по сайту. Пользователь может вручную удалить часть адреса и оказаться в нужном разделе. В итоге разгружается поиск по сайту.
Есть ряд правил построения ЧПУ на своем сайте:
- Применять транслитерацию по согласованному заранее принципу.
- Заменять все пробелы и пунктуационные знаки на дефисы или же нижний прочерк. Если такие символы сдвоены — делать вместо них один.
- Убирать в начале и конце урда символ «-».
- Писать только строчными буквами.
- По возможности делать короткие урлы, чтобы потом не пришлось использовать программы-сокращаторы ссылок.
Как сделать хороший URL
- В корректном указателе в обязательном порядке должны присутствовать ключевые слова, потому что это один из факторов ранжирования поисковых систем. Но если же перенасытить ими адрес, это будет расценено не иначе как спам, и сайт может потерять позиции в выдаче.
- Настраивать короткие урлы длиной максимум в 4–5 слов и максимальной длиной в 80 символов, чтобы в SERP показался адрес полностью, без обрезки в самом нужном месте.
- Вложенность конкретной страницы или раздела сайта будет прямо пропорционально длине урла. В связи с этим порой приходится исключать из урла названия рубрик блога или категорий.
- Легче продвигать латинские домены, чем кириллические, поэтому лучше сразу же настраивать латинские урлы.
- Слова в урле лучше разделять не нижним подчеркиванием, а дефисом.
- Чтобы исключить дублирование страниц, необходимо настроить 301-й редирект.
И конечно же, нужно всегда настраивать ЧПУ, потому что вы делаете сайты прежде всего для людей — ваших подписчиков, читателей, покупателей и даже почитателей таланта.
Это короткая шпаргалка о том, как правильно ставить ссылки и не теряться в адресах.
Абсолютные ссылки
Абсолютная ссылка — это адрес ресурса целиком. Обычно такие ссылки ставят на сторонние ресурсы и надеются, что адрес не изменится.
Например:
https://htmlacademy.ru
https://htmlacademy.ru/blog/boost/tools/chrome-devtools-2Не забывайте — если вы используете абсолютные ссылки на сайте, то при смене структуры папок или перемещении файлов большинство ссылок могут сломаться.
Относительные ссылки
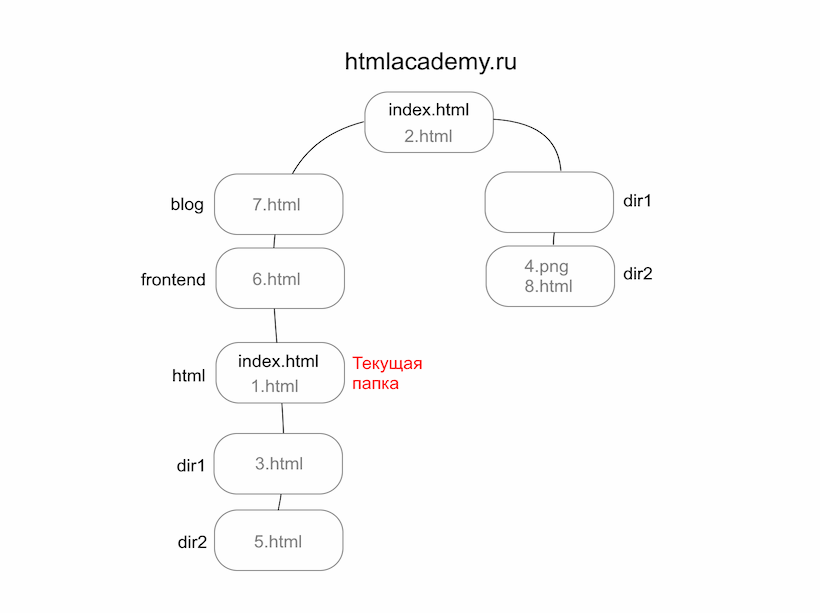
То, куда ведут относительные ссылки, зависит от расположения текущей страницы. Посмотрим на примере:
Предположим, мы загрузили страницу по такому адресу:
https://htmlacademy.ru/blog/frontend/html/index.htmlВо всех примерах ниже приведены относительная ссылка и полный путь, в который браузер расшифровывает ссылку.
Ссылка на файл в той же папке
1.html
https://htmlacademy.ru/blog/frontend/html/1.htmlФайл расположен в той же папке, где и текущая страница. Пишется без дополнительных знаков.
Ссылка на файл в папке ниже текущей
directory/3.html
https://htmlacademy.ru/blog/frontend/html/directory/3.htmlФайл в дочерней папке относительно текущей. Перед именем файла через / пишем название папки.
dir1/dir2/5.html
https://htmlacademy.ru/blog/frontend/html/dir1/dir2/5.htmlСтраница находится на две папки ниже текущей.
Ссылка относительно корня сайта
/2.html
https://htmlacademy.ru/2.htmlФайл расположен в корневой папке сайта. Для ссылки относительно корня используется /. Такая ссылка сработает только на веб-сервере — с локальными файлами на компьютере это не сработает.
/dir1/dir2/4.png
https://htmlacademy.ru/dir1/dir2/4.pngФайл на два уровня ниже корня сайта.
Ссылка на папку выше текущей
../6.html
https://htmlacademy.ru/blog/frontend/6.htmlНа одну папку «вверх» относительно текущей. Для «подъёма» используется синтаксис ../.
../../7.html
https://htmlacademy.ru/blog/7.htmlНа две папки вверх. Синтаксис ../ может повторяться сколько угодно раз, главное, чтобы все папки «по пути» существовали.
Комбинированная ссылка
../../../dir1/dir2/8.html
https://htmlacademy.ru/dir1/dir2/8.htmlНа три папки вверх и на две папки вниз относительно текущей — поднялись до корня и последовательно спустились в папки dir1 и dir2.
Все приведённые примеры одной картинкой:
ID-ссылки (якорные ссылки)
Якорные ссылки пригодятся, если нужно сослаться на определенное место документа — например, на заголовок. Для этого заголовку нужно установить определенный атрибут id, а в ссылке через # дописать этот атрибут в конце.
Размечаем заголовок:
<article id="part1">Содержание первой главы</article>Ставим якорную ссылку на той же странице:
<a href="#part1">Глава 1</a>Ставим якорную ссылку на другую страницу:
<a href="/index.html#part1">Глава 1</a>Пройдите интерактивный тренажёр по якорным ссылкам, чтобы узнать наверняка, как это делается.
Что будет, если ошибиться
Файл, на который вы ссылаетесь, не загрузится — появится ошибка 404. Если так случилось, можно посмотреть через Chrome DevTools, что с адресом.
Ещё можно по незнанию поставить ссылку на файл на своём компьютере, а потом удивляться, почему не грузятся картинки. Такое в 1998 произошло на сайте Microsoft Game Studios. Разработчики оставили ссылку на файл на диске H:/.
Сейчас, конечно, такого никто в больших компаниях не допустит — но если вы сначала делаете страничку на своём компьютере, могут быть нюансы. Поэтому пользуйтесь нашей шпаргалкой, чтобы избежать ошибок.
Ссылки—сила:
- Что такое ссылки и как их ставить. Тег a
- Как ставить пустые ссылки
- Что лучше использовать: ссылки или кнопки
В информатика, ссылка — это значение, которое позволяет программе косвенно обращаться к конкретному элементу, например, к значению переменной или запись , в памяти компьютера или в каком-либо другом запоминающем устройстве. Ссылка называется ссылкой на базу данных, а доступ к базе данных называется разыменованием ссылки.
Ссылка отличается от самой базы данных. Обычно для ссылок на данные, хранящиеся в памяти в данной системе, ссылка реализуется как физический адрес, по которому данные хранятся в памяти или на устройстве хранения. По этой причине ссылку часто ошибочно путают с указателем или адресом и говорят, что она «указывает на» данные. Однако ссылка также может быть реализована другими способами, такими как смещение (разница) между адресом данных и некоторым фиксированным «базовым» адресом, как индекс в массиве , или, более абстрактно, как дескриптор . В более широком смысле, в сети ссылками могут быть сетевые адреса, такие как URL-адреса.
. Понятие ссылки не следует путать с другими значениями (ключи или идентификаторы ), которые однозначно идентифицируют элемент данных, но предоставляют доступ к нему только с помощью нетривиальной операции поиска в некоторой структуре данных таблицы.
Ссылки широко используются в программировании, особенно для эффективной передачи больших или изменяемых данных в виде аргументов в процедуры или для обмена такими данными между различными использует. В частности, ссылка может указывать на переменную или запись, содержащую ссылки на другие данные. Эта идея лежит в основе косвенной адресации и многих связанных структур данных, таких как связанных списков. Ссылки могут вызвать значительную сложность в программе, частично из-за возможности висящих и диких ссылок и частично из-за топологии данных со ссылками ориентированный граф, анализ которого может быть довольно сложным.
Содержание
- 1 Преимущества
- 2 Примеры
- 3 Формальное представление
- 4 Внешнее и внутреннее хранилище
- 5 Поддержка языков
- 5.1 Fortran
- 5.2 Функциональные языки
- 6 Символьные ссылки
- 7 Ссылки на объектно-ориентированных языках
- 8 См. также
- 9 Ссылки
- 10 Внешние ссылки
Преимущества
Ссылки повышают гибкость в том, где можно хранить объекты и как они распределяются и как они передаются между областями кода. Пока можно получить доступ к ссылке на данные, можно получить доступ к данным через нее, и сами данные не нужно перемещать. Они также упрощают обмен данными между различными областями кода; каждый хранит ссылку на него.
Механизм ссылок, если он различается по реализации, является фундаментальной особенностью языка программирования, общей почти для всех современных языков программирования. Даже некоторые языки, которые не поддерживают прямое использование ссылок, имеют внутреннее или неявное использование. Например, соглашение о вызове по ссылке может быть реализовано с явным или неявным использованием ссылок.
Примеры
Указатели являются наиболее примитивным типом ссылки. Из-за их тесной связи с базовым оборудованием они являются одним из самых мощных и эффективных типов справочных материалов. Однако также из-за этой связи указатели требуют от программиста четкого понимания деталей архитектуры памяти. Поскольку указатели хранят адрес ячейки памяти, а не значение напрямую, неправильное использование указателей может привести к неопределенному поведению в программе, особенно из-за висячих указателей или диких указателей.. Интеллектуальные указатели — это непрозрачные структуры данных, которые действуют как указатели, но могут быть доступны только с помощью определенных методов.
A handle является абстрактной ссылкой и может быть представлен различными способами. Типичный пример — дескрипторы файлов (структура данных FILE в стандартной библиотеке ввода-вывода C ), используемые для абстрагирования содержимого файла. Обычно он представляет как сам файл, как при запросе блокировки файла, так и конкретную позицию в содержимом файла, как при чтении файла.
В распределенных вычислениях ссылка может содержать не только адрес или идентификатор; он также может включать в себя встроенную спецификацию сетевых протоколов, используемых для поиска и доступа к объекту, на который имеется ссылка, а также способ кодирования или сериализации информации. Таким образом, например, описание WSDL удаленной веб-службы можно рассматривать как форму ссылки; он включает полную спецификацию того, как найти и привязать к определенной веб-службе. Ссылка на динамический распределенный объект — еще один пример: это полная спецификация того, как создать небольшой программный компонент, называемый прокси-сервером, который впоследствии будет участвовать в одноранговом взаимодействии и через который локальный компьютер может получить доступ к данным, которые реплицируются или существуют только как слабо согласованный поток сообщений. Во всех этих случаях ссылка включает в себя полный набор инструкций или рецепт доступа к данным; в этом смысле он служит той же цели, что и идентификатор или адрес в памяти.
Формальное представление
В более общем смысле, ссылку можно рассматривать как часть данных, которая позволяет однозначно извлекать другую часть данных. Сюда входят первичные ключи в базах данных и ключи в ассоциативном массиве. Если у нас есть набор ключей K и набор объектов данных D, любая четко определенная (однозначная) функция от K до D ∪ {null } определяет тип ссылки, где null — это изображение ключа, не имеющее отношения к чему-либо значимому.
Альтернативным представлением такой функции является ориентированный граф, называемый a. Здесь каждая точка отсчета представлена вершиной, и есть ребро от u до v, если точка отсчета в u относится к системе отсчета в v. Максимальный out-градус равен единице. Эти графики ценны в сборке мусора, где их можно использовать для разделения доступных и недоступных объектов.
Внешнее и внутреннее хранилище
Во многих структурах данных большие сложные объекты состоят из более мелких предметов. Эти объекты обычно хранятся одним из двух способов:
- При использовании внутренней памяти содержимое меньшего объекта сохраняется внутри большего объекта.
- При использовании внешнего хранилища более мелкие объекты размещаются в их собственном месте., а более крупный объект хранит только ссылки на них.
Внутреннее хранилище обычно более эффективно, потому что существует стоимость пространства для ссылок и динамического выделения метаданных, а также временные затраты, связанные с разыменованием ссылки и с выделением памяти для более мелких объектов. Внутреннее хранилище также увеличивает локальность ссылки за счет хранения различных частей одного и того же большого объекта близко друг к другу в памяти. Однако существует множество ситуаций, в которых предпочтительнее внешнее хранилище:
- Если структура данных рекурсивная,, то есть она может содержать себя. Это не может быть представлено внутренним способом.
- Если более крупный объект хранится в области с ограниченным пространством, такой как стек, то мы можем предотвратить исчерпание памяти, сохранив большие объекты-компоненты в другой памяти
- Если более мелкие объекты могут отличаться по размеру, часто бывает неудобно или дорого изменять размер более крупного объекта, чтобы он все еще мог их содержать.
- Ссылки часто бывают легче работать и лучше адаптироваться к новым требованиям.
Некоторые языки, такие как Java, Smalltalk, Python и Scheme, не поддерживают внутреннюю память. В этих языках все объекты доступны через ссылки.
Поддержка языков
В языках ассемблера, первых используемых языках, обычно для выражения ссылок используются либо необработанные адреса памяти, либо индексы в таблицах. Они работают, но их несколько сложно использовать, потому что адрес ничего не говорит вам о значении, на которое он указывает, даже о том, насколько он велик или как его интерпретировать; такая информация закодирована в логике программы. В результате неправильные интерпретации могут возникать в некорректных программах, вызывая непонятные ошибки.
Одной из первых непрозрачных ссылок была ссылка на язык Лисп cons-ячейка, которая представляет собой просто запись, содержащую две ссылки на другой Лисп объекты, включая, возможно, другие cons-ячейки. Эта простая структура чаще всего используется для построения одинарных связанных списков, но также может использоваться для построения простых двоичных деревьев и так называемых «точечных списков», которые не заканчиваются нулевым значением. ссылка, но значение.
Другой ранний язык, Fortran, не имеет явного представления ссылок, но использует их неявно в своей семантике вызова по ссылке.
Указатель по-прежнему остается одним из самых популярных типов ссылок сегодня. Он похож на ассемблерное представление необработанного адреса, за исключением того, что он несет статический тип данных, который можно использовать во время компиляции, чтобы гарантировать, что данные, на которые он ссылается, не будут неправильно интерпретированы. Однако, поскольку C имеет систему слабых типов, которая может быть нарушена с помощью приведений (явные преобразования между различными типами указателей и между типами указателей и целыми числами), неверная интерпретация все еще возможна, если это сложнее. Его преемник C ++ пытался повысить безопасность типов указателей с помощью новых операторов приведения и интеллектуальных указателей в своей стандартной библиотеке, но все же сохранил возможность обхода этих механизмов безопасности. для совместимости.
Ряд популярных сегодня основных языков, таких как Eiffel, Java, C# и Visual Basic, приняли гораздо более непрозрачный тип ссылок, обычно называется просто ссылкой. Эти ссылки имеют такие типы, как указатели C, указывающие, как интерпретировать данные, на которые они ссылаются, но они безопасны по типу, поскольку не могут быть интерпретированы как необработанный адрес, а небезопасные преобразования не разрешены.
Fortran
A Ссылка Fortran лучше всего рассматривать как псевдоним другого объекта, такого как скалярная переменная, строка или столбец массива. Синтаксиса для разыменования ссылки или непосредственного управления содержимым референта не существует. Ссылки Fortran могут быть нулевыми. Как и в других языках, эти ссылки облегчают обработку динамических структур, таких как связанные списки, очереди и деревья.
Функциональные языки
Во всех вышеупомянутых настройках концепция изменяемых переменных, данных, которые могут быть изменены, часто неявно использует ссылки. В Standard ML, OCaml и многих других функциональных языках большинство значений являются постоянными: они не могут быть изменены путем присвоения. Назначаемые «ссылочные ячейки» служат неизбежным целям изменяемых ссылок в императивных языках и делают возможность изменения явной. Такие ссылочные ячейки могут содержать любое значение, и поэтому им присваивается полиморфный тип α ref, где αдолжен быть заменен типом значения, на которое указывает. Эти изменяемые ссылки могут указывать на разные объекты в течение их времени жизни. Например, это позволяет строить круговые структуры данных. Ссылочная ячейка функционально эквивалентна массиву длины 1.
Для обеспечения безопасности и эффективности реализации в ML нельзя использовать приведение типов, а также выполнять арифметические операции с указателями. Важно отметить, что в функциональной парадигме многие структуры, которые могут быть представлены с помощью указателей на таком языке, как C, представлены с использованием других средств, таких как мощный механизм алгебраических типов данных. После этого программист может пользоваться определенными свойствами (такими как гарантия неизменности) во время программирования, даже если компилятор часто использует машинные указатели «под капотом».
Символьные ссылки
Некоторые языки, такие как Perl, поддерживают символические ссылки, которые представляют собой просто строковые значения, содержащие имена переменных. Когда значение, которое не является обычной ссылкой, разыменовано, Perl считает это символической ссылкой и дает переменную с именем, заданным значением. PHP имеет аналогичную функцию в виде его $$ varсинтаксис.
Ссылки в объектно-ориентированных языках
Многие объектно-ориентированные языки широко используют ссылки. Они могут использовать ссылки для доступа и назначать объекты. Ссылки также используются в вызовах функций / методов или при передаче сообщений, а счетчики ссылок часто используются для выполнения сборки мусора неиспользуемых объектов.
См. Также
- Тип ссылки
- Абстракция (информатика)
- Автовивификация
- Ограниченный указатель
- Разыменяемый унифицированный идентификатор ресурса
- Magic cookie
- Переменная (программирование)
- Слабая ссылка
Ссылки
Внешние ссылки
- Pointer Fun With Binky Введение в указатели в 3-минутном образовательном видео — Стэнфордская образовательная библиотека по информатике
Ссылки являются основой гипертекстовых документов, так как они позволяют перемещаться с одного сайта на другой простым щелчком мыши. Благодаря ссылкам веб-страница структурируется и связывается с другими разделами данного документа, что обеспечивает пользователям быстрое и удобное получение информации. В языке HTML для создания ссылки применяется элемент <a>, так называемый якорь (от англ. anchor). Чтобы превратить выделенный текст в ссылку, поместите его между открывающим и закрывающим тегами — <a>…</a> и с помощью атрибута href (сокращение от hypertext reference (гипертекстовая ссылка)) укажите URL (Universal Resource Locator, универ-сальный указатель ресурса), иными словами, адрес страницы, на которую будет осуществляться переход. URL-адрес обязательно должен быть заключен в кавычки. Если вы хотите, чтобы при щелчке по ссылке ничего не происходило, что бывает необходимо при обучении, то в качестве значения атрибута href можно указать
знак диез — (#).
В следующем примере показано создание ссылки на веб-сайт «wm-school»:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В большинстве браузеров текст ссылки отображается синим цветом с подчеркиванием. Когда вы наведете указатель мыши на гиперссылку, указатель превратится в кисть руки. Посещенные ссылки, как правило, становятся фиолетовыми.
Абсолютные и относительные ссылки
Браузеру необходимо сообщить, на какой документ осуществлять переход по ссылке. Атрибут href (гипертекстовая ссылка) содержит в себе адрес страницы (URL-адрес) и передавая его браузеру, сообщает, на какой документ осуществлять переход по ссылке. В большинстве случаев ссылки ведут на другие HTML-документы, однако ссылки могут вести и на другие объекты, например изображения, архивы, видео-файлы и т.п. Адрес ссылки может быть как абсолютным, так и относительным.
Абсолютный URL-адрес
Абсолютный URL-адрес содержит обозначение протокола (http:// или https://), имя сайта (например, wm-school.ru), путь к файлу, а также имя файла (например, file.html). Между протоколом и именем сайта может идти префикс www:
<a href="https://wm-school.ru/file.html"></a>
<a href="http://www.wm-school.ru/file.html"></a>Как правило, ссылки с префиксом www и без него ведут на одну и ту же страницу. Но могут также встречаться ситуации, когда ссылка без префикса www открывается, а эту же страницу с www браузер вообще не находит. Встречается и обратная ситуация. Причиной может быть намеренная или неправильная настройка веб-сервера.
В следующем примере показано создание абсолютной ссылки на сторонний вебресурс:
Пример HTML:
Попробуй сам
<a href="https://wm-school.ru/">Перейти на сайт wm-school</a>В данном примере ссылка вида <a href=»https://wm-school.ru»>Перейти на сайт wm-school</a> является абсолютной и ведет на главную страницу сайта wm-school.ru. Если при указании в качестве ссылки доменного имени не указано имя файла, тогда по умолчанию отображается индексный файл (как правило index.html).
Относительный URL-адрес
Относительные ссылки могут быть использованы только для того, чтобы создать ссылку на страницу с этого же сайта, в то время как абсолютные ссылки, как правило, применяются для создания ссылки на другие сайты. Относительные URL-aдpeca представляют собой сокращенную версию абсолютных, при создании ссылок на другие страницы внутри одного и того же сайта нет необходимости указывать в URLaдpece доменное имя. Относительная ссылка описывает путь к указанному документу относительно местоположения веб-страницы, на которой находится ссылка. Возможны следующие варианты:
Рис.1
Создание ссылок в пределах одного каталога
Если нужная веб-страница находится в той же папке, что и страница, содержащая ссылку, то в URL-адресе достаточно указать только имя файла. К примеру, с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/default.html, то ссылка будет такой:
<a href="default.html">Текст ссылки</a>Создание ссылки на документ, находящийся одним каталогом ниже
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/home/wild/message.html, то ссылку можно указать так:
<a href="wild/message.html">Текст ссылки</a>Создание ссылки на вышестоящий каталог
Если с веб-страницы, расположенной по адресу http://mysite.ru/animals/home/edit.html, нужно перейти на http://mysite.ru/animals/index.html, то ссылка будет такой:
<a href="../index.html">Текст ссылки</a>СОЗДАНИЕ ССЫЛКИ НА ФАЙЛ, РАСПОЛОЖЕННЫЙ ДВУМЯ УРОВНЯМИ ВЫШЕ
При переходе с http://mysite.ru/ animals/home/wild/message.html
на http://mysite.ru/animals/index.html, — ссылка будет такой:
<a href="../../index.html">Текст ссылки</a>Совет: Глядя на рис.1 вы легко поймете, что двигаясь от «родителя» к «дочке» нужно ставить точки, соответственного двигаясь к «внучатой» эти точки нужно ставить дважды и т.д.
Ссылка на адрес электронной почты
Почтовая ссылка (mailto) — это специальный вид ссылки, помогающий пользователям отправить сообщение для вас. Если в ссылке задействовать протокол mailto, ее можно связать с электронным адресом. Создание ссылки на адрес электронной почты делается почти также как и ссылка на веб-страницу. Значение атрибута href должно начинаться со слова mailto:, после которого необходимо указать адрес электронной почты, на который посетитель должен будет отправить свое письмо.
В следующем примере показано создание ссылки на адрес электронной почты:
Пример HTML:
Попробуй сам
<a href="mailto:webmaster-n@yandex.ru">Сообщение по электронной почте</a>Для того, чтобы почтовая программа запустилась, в браузере должны быть выставлены соответствующие настройки. Отсюда следует, что не у всех пользователей почтовая ссылка сработает как нужно. Но, если вы в качестве текста ссылки введете сам адрес электронной почты, тогда им смогут воспользоваться даже те посетители, у кого функция mailto на компьютере не выполняется.
Правила написания URL
При создании ссылок важно придерживаться следующих правил во избежание распространенных ошибок:
- При создании ссылок не используйте обратный слеш (), такая ошибка делает ваши ссылки нерабочими. В сетевых URL-адресах используется только прямой слеш (/). В операционной системе Windows обратный слэш используется при указании пути к файлам на компьютере (например, D:Imageselefant.png).
- Не начинайте URL-адрес ссылки с названия диска вашего компьютера (C:, D: и т. д.). Ссылки между страницами документа будут работать, пока он находится на локальном сервере, но когда вы поместите свой сайт на удаленный веб-сервер, эти ссылки перестанут работать.
- Абсолютный URL-адрес, обязательно должен начинаться с обозначения протокола http:// или https://.
- Не используйте в качестве URL-адреса файловые пути. С помощью протокола file можно создать ссылку на файл, расположенный на вашем компьютере (например, file:///D:/Themes/lessons.html). Но такая ссылка не будет работать в веб-сети или на других компьютерах.
- Не применяйте в именах файлов и папок пробелы или специальные символы, даже если это допустимые символы. Например, при запросе документа с именем файла «Web Master.html» браузером будет преобразован пробел в специальный символьный код (%) т.е. Web%20Master.html. Используйте в именах файлов только цифры, литеры, дефис (-) и подчеркивание (_).
- Любая ссылка — это встроенный элемент, поэтому нельзя размещать внутри элемента <a> блочные элементы, но можно помещать ссылку в блочный элемент-контейнер.
Открытие ссылок в новом окне
Чтобы создать ссылку, открывающую страницу в новом окне браузера, вы можете воспользоваться атрибутом target открывающего тега элемента <a>. Значение этого атрибута должно быть установлено _blank. Чаще всего ссылки данного вида ставятся, если они перебрасывают посетителя на сторонний сайт. В этом случае создатели сайтов надеются, что посетитель вернется на их сайт по завершении просмотра открывшейся страницы, так как в этом случае ваш сайт остается открытым в исходном окне посетителя и не дает ему забыть о вас. Одни пользователи любят средство отображения в отдельном окне, а у других новые окна могут вызывать скорее чувство раздражения, чем комфорта. Поэтому пользуйтесь этим приемом экономно, лишь к некоторым ссылкам и, при этом, будет не лишним заранее предупредить посетителя, что страница откроется в новом окне.
В следующем примере показано как создать ссылку, открывающую страницу в новом окне браузера:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_blank">Посетите главную страницу нашего сайта!</a>
<p>Если вы установите значение атрибута target как "_blank",
то ссылка откроется в новом окне или в новой вкладке.</p>Если установить значение _blank для всех ссылок на веб-странице, то каждая из этих ссылок будет открываться у посетителя в новом окне, в результате перед пользователем может оказаться великое множество открытых окон. Для избегания подобной ситуации можно присвоить целевому окну индивидуальное имя, которое можно будет указывать в ссылках вместо значения _blank. Следующая ссылка откроется в новом окне с именем _window:
Пример HTML:
Попробуй сам
<a href="../../index.html" target="_window">Посетите главную страницу нашего сайта!</a>
<a href="../../html/default.html" target="_window">Учите HTML</a>
<p>Если вы установите значение атрибута target для всех ссылок как "_window",
то ссылки откроются в новом окне с именем window.</p>Укажите в каждой ссылке, на своей веб-странице, значение _window вместо _blank и все документы, к которым будет осуществляться переход по ссылкам, будут открываться в том же самом втором окне, а ваш сайт остается открытым в исходном окне.
Атрибут target может принимать следующие значения:
| Значение | Описание |
|---|---|
| _blank | Открыть страницу в новом окне или вкладке. |
| _self | Открыть страницу в том же окне (это значение задается по умолчанию). |
| _parent | Используется при работе с фреймами и позволяет открыть страницу в родительском фрейме; если на текущей странице нет фреймов, то это значение работает как _self. |
| _top | Применяется при работе с фреймами и позволяет открыть страницу в полном окне браузера, заменяя собой все фреймы, которые были на странице; если на текущей странице нет фреймов, то это значение работает как _self. |
| framename | Открыть страницу в новом окне с именем framename. |
Всплывающая подсказка для ссылки
Еще одним полезным вспомогательным атрибутом для ссылок является title, он позволяет создать всплывающую подсказку для вашей ссылки. Такая подсказка дает пользователю дополнительную информацию о том, что его ждет под ссылкой. Подсказка отображается, когда курсор мыши задерживается на ссылке, после чего подсказка через некоторое время исчезает.
Пример HTML:
Попробуй сам
<a href="../../html/html_meta_tags.html" target="_blank" title="Статья о мета-тегах">Сайт wm-school</a>
<p>Подсказка отображается, когда курсор мыши задерживается на ссылке.</p>Создание ссылки на определенную позицию страницы
Внутренние ссылки особенно полезны при организации быстрого доступа к конкретному тек-стовому фрагменту, который находится в нижней части длинной страницы с прокруткой, или для возврата к началу страницы одним щелчком мыши. Вы можете создавать ссылки на разные разделы текущей веб-страницы или на определенное место на другой веб-странице. Место на веб-странице, куда вы отправляете своего посетителя, называется фрагментом. Создание ссылки, ведущей на определенную область страницы, состоит из двух этапов. Прежде чем создавать ссылку на определенный фрагмент страницы, нужно отметить этот участок страницы (создать закладку) с помощью атрибута id, который присваивает уникальное имя любому HTML-элементу на странице.
Шаг 1: Создание закладки на странице
Закладка на определенном фрагменте страницы устанавливается с помощью атрибута id. На профессиональном языке веб-разработчиков его называют идентификатор фрагмента. Значение атрибута id должно начинаться с латинской буквы или знака подчеркивания (недопустимо начало с цифры или любого другого символа). Кроме того, на одной веб-странице несколько отмеченных закладками элементов не могут иметь одинаковое значение атрибута id. Предположим, что вы хотите отправить читателя к заголовку 2-го уровня на нашей веб-странице. Присвоим заголовку уникальное имя (в данном случае имя: absolut).
Наша закладка будет выглядеть следующим образом:
<h2 id="absolut">Абсолютный URL-адрес</h2>По сути вы создали закладку, зафиксированную на заголовке «Абсолютный URL-адрес».
Шаг 2: Создание ссылки на закладку
Для создания ссылки на элемент с установленным значением атрибута id понадобится элемент <a>, значение атрибута href которого должно начинаться с хеш-символа (#), после которого нужно указать значение атрибута id отмеченного элемента. Далее создадим ссылку, отправляющую читателя к закладке с именем absolut на текущей странице:
<a href="#absolut">Перейти к «Абсолютный URL-адрес»</a>Данная ссылка ссылается на элемент <h2>, находящийся в другой части веб-страницы, атрибуту id которого присвоено значение absolut. Решетка (#) перед именем необходима для обозначения того, что это фрагмент, а не имя файла.
Теперь, если щелкнуть мышью по ссылке: Перейти к «Абсолютный URL-адрес», браузер отправит вас к разделу, начинающемуся с заголовка «Абсолютный URL-адрес».
Создание ссылки на фрагмент другого документа
Чтобы создать ссылку на определенную часть другой страницы, находящуюся в другом документе (на вашем или стороннем сайте), нужно в конец URL-адреса страницы добавить значение атрибута id нужного элемента, разделив их символом (#). Например, ссылка на заголовок «Всё о слонах» на странице из другого документа в том же каталоге будет выглядеть следующим образом:
<а href="animals.html#elephant">Перейти к слонам на другой странице</a>Можно также создать ссылку на определенный фрагмент на странице другого сайта, для чего необходимо указать в конце абсолютного URL-адреса идентификатор фрагмента с знаком решетки, как здесь:
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>Вы не можете устанавливать идентификаторы на чужих страницах сайтов, они могут быть созданы самим автором. Чтобы узнать, есть ли закладки на чужой странице и где они находятся можно, конечно, посмотреть исходный код и отыскать соответствующую разметку. В случае, когда обозначенные фрагменты во внешнем документе будут удалены, страница по ссылке все равно загрузится но, как и в случае с обычными ссылками, браузер отобразит страницу с самого начала.
Пример создания ссылки на закладку из другой веб-страницы:
Пример HTML:
Попробуй сам
<a href="../../html/html_code_elements.html">Перейти к тегу kbd на другой странице</a>
<а href="http://worldanimals.com/nature.html#hippo">Перейти к бегемотам на другом сайте</a>В данном примере первая ссылка ведет на файл html_code_elements.html, расположенный на сайте в том же каталоге, при открытии этого файла происходит переход на закладку с именем kbd.
Вторая ссылка на файл nature.html, расположенный на другом сайте (worldanimals.com), при открытии этого файла происходит переход на закладку с именем hippo.
Изображения-ссылки
Графические изображения могут использоваться не только в качестве иллюстраций, но и выполнять роль ссылок. Другими словами, новая страница будет открываться при щелчке кнопкой мыши на картинке. Для обеспечения работы изображения в качестве ссылки на другие веб-ресурсы достаточно поместить изображение внутрь элемента <a> следующим образом:
Пример HTML:
Попробуй сам
<a href="html_images.html" target="_blank"><img src="smiley.gif" alt="Изображения"></a>При наведении указателя мыши на картинку в ссылке указатель превращается в кисть руки.
Задачи
-
Открытие ссылок в новом окне
Измените код так, чтобы ссылка открывала страницу
в новом окне браузера.Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Открытие ссылок в новом окне</title> </head> <body> <p><a href="../html_attributes.html">Атрибуты HTML</a></p> </body> </html>
-
Абсолютная ссылка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы указанный текст стал абсолютной ссылкой ведущей на сайт www.wm-school.ru.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Абсолютная ссылка</title> </head> <body> <p><a>Уроки HTML</a></p> </body> </html>
-
Ссылка-картинка
В теге <а> помещен текст «Уроки HTML». Измените код так, чтобы вместо указанного текста, абсолютной ссылкой, ведущей на сайт «www.wm-school.ru», стала картинка «smile.jpg» .
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Ссылка-картинка</title> </head> <body> <p><a href="http://www.wm-school.ru">Уроки HTML</a></p> </body> </html>
-
Относительный URL-адрес
C Web-страницы, находящейся по адресу http://www.mysite.ru/folder1/folder2/file1.html, нужно перейти на http://www.mysite.ru/folder1/html_start.html. Укажите относительный URL-адрес документа, на который следует сделать ссылку.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Относительный URL-адрес</title> </head> <body> <p><a href="URL">HTML Начало</a></p> </body> </html>