- Введение
- Основные мета теги страниц и где они должны размещаться
- Как добавить мета-теги на сайте
- Как проверить, есть ли мета-теги на сайте
- Мета тег title (тайтл, заголовок страницы)
- Понятие и синтаксис
- 12 основных правил составления заголовков Title
- Мета тег description (дескрипшен, описание страницы)
- Понятие и синтаксис
- 7 основных правил составления описания страниц Description
- Лирика про keywords (ключевые слова, кейворды)
- 4 правила, которые учитывались в Keywords
- И на закуску: мета-тег Robots
- Кратко про другие мета-теги
- Типичные ошибки при составлении метатегов
- Заключение
Введение
Правильное заполнение мета тегов на сайте очень важно для сео продвижения любого сайта. При разработке сайта мета теги нужно учитывать сразу: чтобы они выводились на каждой странице в код, были везде заполнены, а так же чтобы имелась возможность правки мета-тегов на каждой странице в любой момент. Правильное заполнение метатегов особенно способствует продвижению НЧ запросов. Одним из основных правил заполнения сео тегов — это их уникальность на сайте: не должно быть дублирования значений мета тегов ни на одной странице сайта. Отсутствие основных мета тегов на странице негативно отражается на продвижении.
Важно!
Эти теги не являются обязательными элементами при создании кода страниц сайта и не отражаются на его работоспособности. Наличие мета-тегов на странице — это важный критерий seo продвижения сайта.
Основные мета теги страниц и где они должны размещаться
Метатеги, которые существуют (хотя их чуть больше) и о которых мы будем рассказывать в этой статье:
- title (тайтл, титл) – заголовок страницы (который отдается в браузер);
- description (дескрипшн)— описание страницы;
- keywords (кейвордс) — ключевые слова;
- robots (роботс) — правила индексирования страницы для роботов.
Где обычно эти теги размещаются в коде страницы? Внутри контейнера <head> в самом начале кода страницы. Их может быть несколько разных по своим назначениям. Метатеги должны размещаться на всех страницах сайта и должны быть правильно и корректно заполнены.
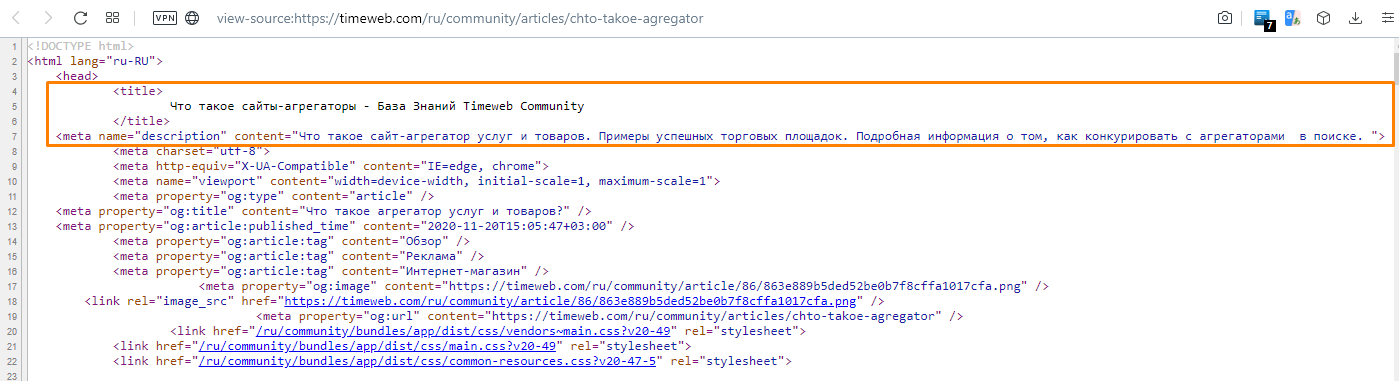
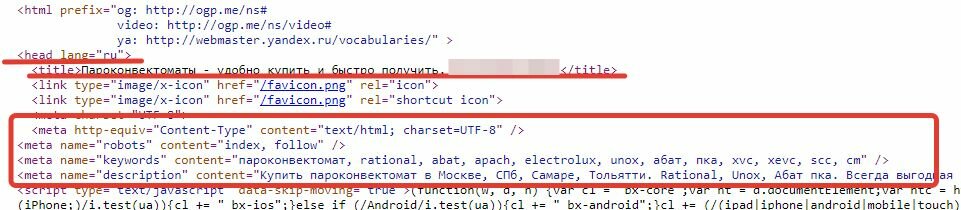
Мета-теги в коде страницы сайта
Как добавить мета-теги на сайте
Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А вот прописывать значения мета должны уже сео-специалисты. Добавлять мета теги в шаблоны должны программисты/разработчики сайта. А прописывать значения мета удобнее непосредственно сео-специалисту — для этого должен быть предусмотрен функционал в системе администрирования сайта. Заполнять значения тегов можно руками для каждой страницы отдельно, либо с помощью автоматических правил по сайту.
Как проверить, есть ли мета-теги на сайте
Проверить, есть ли на странице мета теги, можно открыв код страницы. Сделать это можно несколькими способами:
И уже здесь вы можете найти все имеющиеся мета теги в разделе head.
Понятие и синтаксис
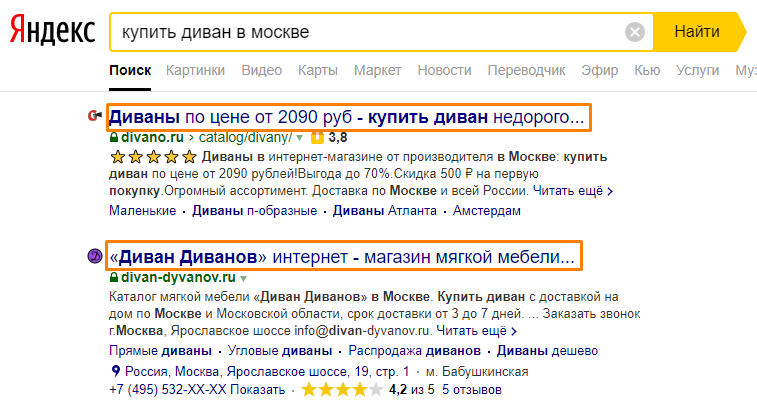
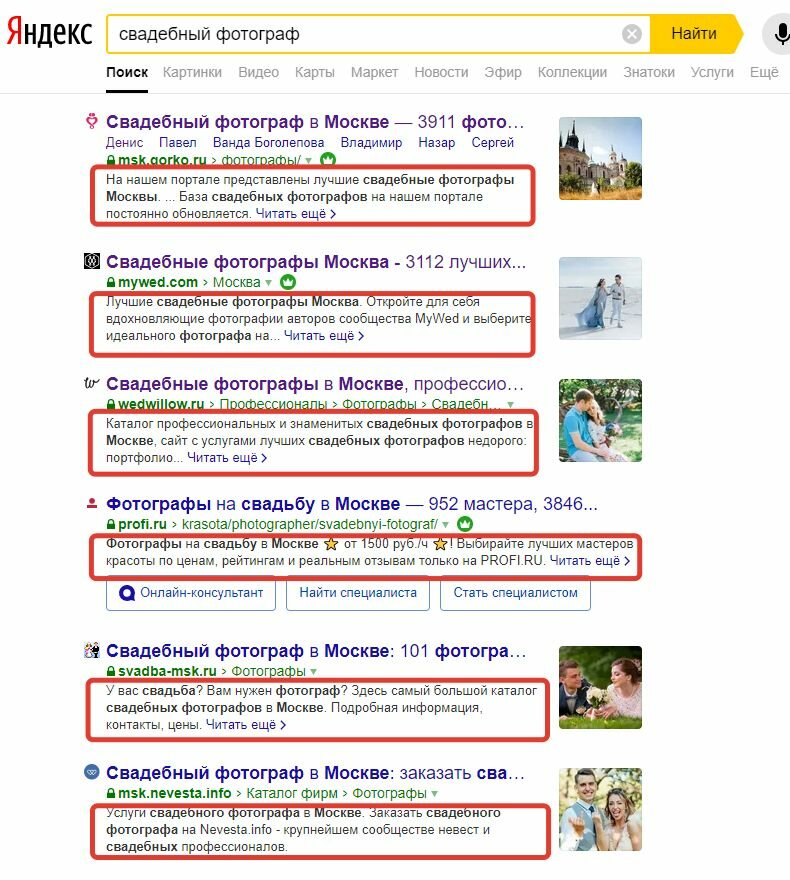
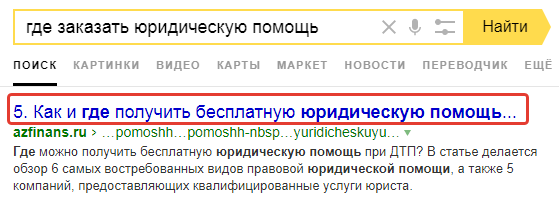
Тег title является одним из самых важных при оптимизации. Титл — это заголовок страницы, ее название. Поэтому он должен присутствовать на всех страницах сайта. Страницы без тайтлов на сайте выглядят в сниппете так:
Т.е в заголовок отдается сам урл страницы (урл — это адрес страницы).
Сниппет — это небольшой текстовый блок, который описывает страницу сайта в поисковой выдаче. Благодаря сниппету пользователь может получить представление о сайте, не заходя на него.
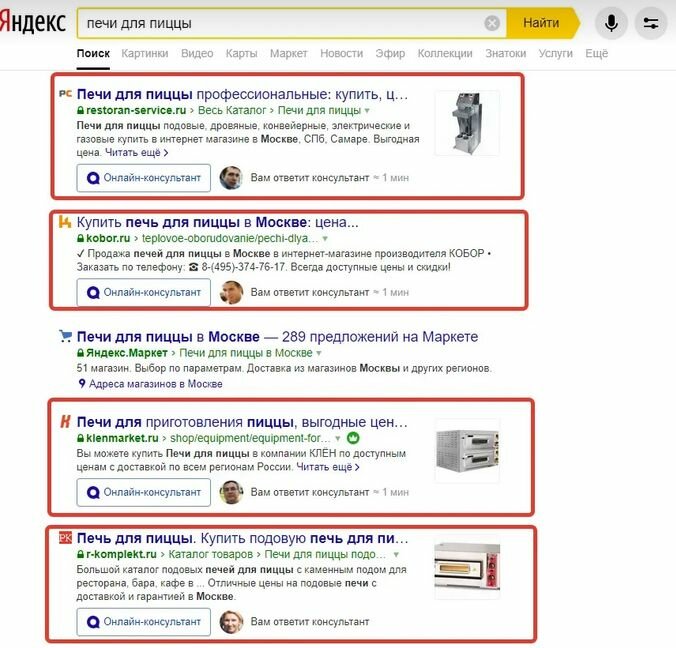
Так выглядят снипепеты в выдаче Яндекса
Соответственно, title должен присутствовать на всех страницах сайта. Он способствует улучшению оптимизации по запросам в поисковой выдачи.
Титл располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<title>Заголовок страницы</title>
…
</head>
</html>
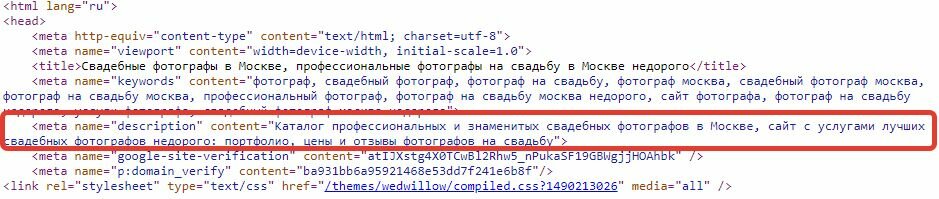
Так выглядит title в коде
Существуют общепринятые правила для заполнения title. Но назвать эти правила «правилами» можно только условно. Рассмотрим основные моменты, на что в первую очередь стоит обращать внимание при составлении мета title:
- длина тайтла;
- содержание title;
- использование в титле ключевых запросов;
- использование в title стоп слов;
- использование знаков препинания.
12 основных правил составления заголовков Title
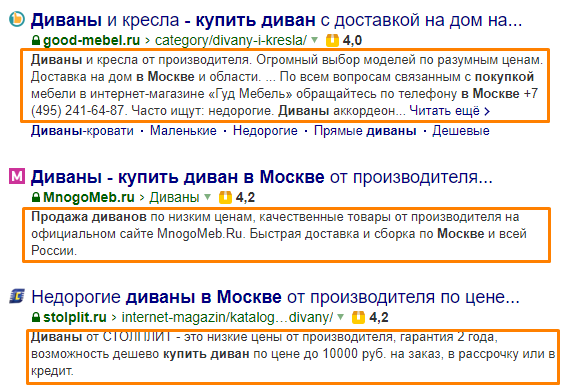
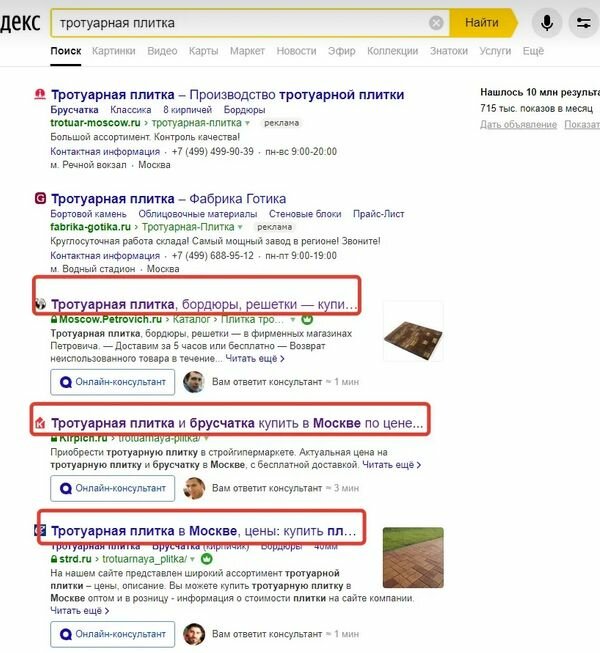
В поисковой выдаче title мы видим тут:
Часто именно по этому заголовку пользователи решают, перейти на сайт или нет. Вот почему содержание тайтла страниц очень важно: оно должно быть по теме, содержательным и информативным, чтобы привлекать внимание.
Как правильно заполнять title:
- Составляйте тайтлы исходя из семантического ядра, т.е. вы должны понимать, какие запросы существуют, какие из них частотные, какие нет. Ориентируйтесь на запросы с большой частотой (внутри группы запросов) и именно их используйте при написании заголовка страницы.
- По длине тайтл считается правильным, если у него 40-70 символов с пробелами (такое количество символов показывается в поисковой выдаче). Но, конечно, он может быть длиннее. Заголовок при этом обрежется в сниппете, но будет содержать в себе то, что вы захотите в него добавить (и поисковики его будут видеть полностью).
- Желательно начинать заголовок с основного запроса для вашей страницы, лучше в точном вхождении.
- Если сайт (страница) региональный, нужно использовать в title название региона (города). Это важно как и для поисковика, так как он будет учитывать региональность, так и для пользователей — они также будут видеть регион в заголовке страницы. Но если у вас несколько регионов, перечислять их все в title не желательно.
- Не заспамливать мета title ключевыми словами: лучше выбрать один запрос, максимум два-три. Много запросов на одну страницу будут «распылять» вес.
- Заголовки должны быть уникальными по сайту, т. е. на каждой странице свой тайтл — дублирование недопустимо.
- Старайтесь избегать стоп слов. Стоп-слова — это слова, которые не несут смысловой нагрузки. Это могут быть предлоги, союзы, частицы. Использовать их можно, если без них теряется смысл.
- Отдельно нужно сказать про специальные символы: (“”= ()/ | + _ ) и знаки препинания (– . ! ?). Рекомендуется их если не избегать, то минимизировать.
- Не нужно делать заголовки совсем короткими, типа «Контакты», «О компании». Пусть они будут более емкими, всегда можно придумать что-то интересное для таких страниц.
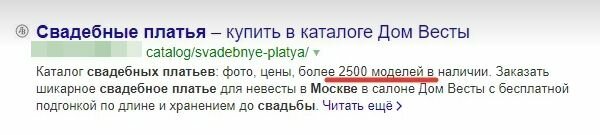
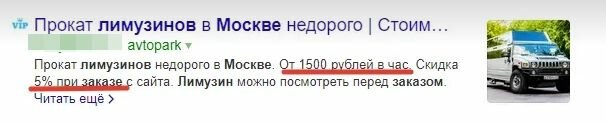
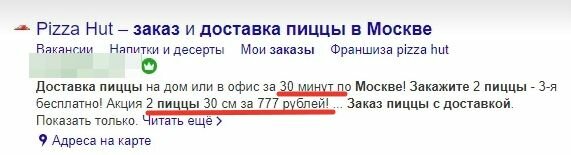
- Неплохо вставлять в тайтлы элементы, которые могут периодически меняться. Это может быть количество товаров, отзывов, цены. Это сделает ваш title динамическим, что поощряется поисковыми алгоритмами.
Значение цены в title Значение количества видов товаров в title - Цифры в тайтлах — тоже хорошо. Здесь мы делаем ставку на привлекательность титлов за счет интересных заголовков. Это могут быть конструкции вида: 10 лучших советов «про что-то», 7 примеров «того-то», 12 плюсов «чего-то» и подобные.
- И главное правило: делать заголовок по правилам русского языка — писать по-русски правильно.
Нужно понимать, что всегда есть исключения из правил: иногда в топ попадают страницы, где присутствую элементы, про которые мы говорим «нельзя», «воздержитесь», например:
Мета тег description (дескрипшен, описание страницы)
Понятие и синтаксис
Description также является важным параметром при продвижении сайтов. Диспришн — это логическое продолжение тайтла страницы. Если в title мы кратко говорим, о чем страница, то в дескрипшине мы делаем это более подробно. Но не нужно делать дескрипшн очень похожим на заголовок, не включайте в него фразы из тайтла. Это должен быть самостоятельный текст, который не столь ориентирован на ключевые запросы, сколько обязан быть привлекательным для пользователя, так как часто дескрипшн может отдаваться в сниппет в поисковой выдачи сюда:
При формировании сниппета поисковики учитывают description как текстовый блок в равной степени с другими текстовыми фрагментами страницы.
Description располагается в теге <head>. Кратко выглядит это так:
<html>
<head>
…
<meta name=»description» content=»Здесь мы пишем описание страницы» />
…
</head>
</html>
Пример дескрипшена в коде
7 основных правил составления описания страниц Description
На что смотрим в первую очередь в дескрипшине:
- длина дескрипшина,
- уникальность описания,
- содержание.
Есть свои условные сео правила для правильного составления description:
- Длина от 70 до 200 символов с пробелами.
- Дескрипшн должен быть уникальным внутри сайта (т.е. не встречаться на других страницах сайта).
- Необходимо использовать ключевые запросы, но применять так, чтобы это выглядело естественным образом, т.е не нужно делать чистые вхождения: запросы можно склонять, разбавлять другими словами, переставлять местами.
- Важные слова и информация должна идти в начале мета тега description.
- Желательно описывать преимущества (товара, услуги, компании).
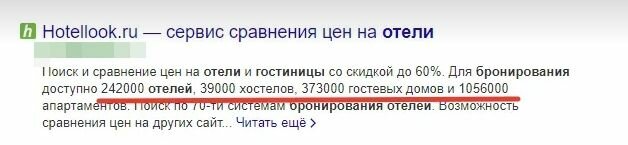
- Не забываем про динамические элементы в дескрипшене: количество товаров, отзывов, скидки и цены (все эти данные могут на сайте постоянно меняться):
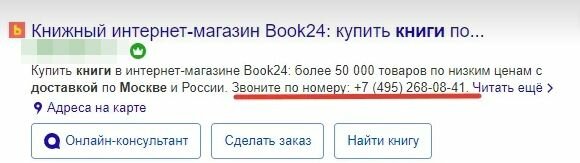
- Еще одной рекомендацией является использования призыва к действию:
Небольшие хитрости: в последнее время популярным стало использовать в дескрипшинах специальные символы и эмодзи (эмодзи — это «смайлы», «графические элементы»). Аналогично эмодзи можно применять и в тайтлах. Такое использование предположительно влияет на кликабельность в поиске, делая сниппет сайта более привлекательным (но доказательств нет). Но не нужно «борщить» с таким использованием, т.е. не должны вставляться эмодзи через каждые два слова. Как это может выглядеть:
Но это всего лишь наше субъективное мнение.
Совет! Эмодзи нельзя ставить самым первым и/или самым последним элементом тайтлов и дескрипшинов, так как поисковые системы игнорируют их и не отдают в сниппет.
Рекомендация!
Если на вашем сайте дескрипшенов нет нигде, или они есть частично, но не на всех страницах, или есть дублирующиеся дескрипшины — очень советуем эту ситуацию исправить в кратчайшие сроки. Description должны присутствовать на всех страницах сайта и быть уникальным по сайту.
Лирика про keywords (ключевые слова, кейворды)
Отдельно скажем про кейвордс, но немного: сегодня этот мета тег не несет никакой пользы для сайта.
Немного истории: что же это такое? Этот тег содержал в себе когда-то список основных запросов (ключевых слов), которые соответствовали содержанию страницы. Перечислять их можно было через запятую, либо без знаков препинания через пробелы. Раньше поисковые системы учитывали эти слова при индексации.
Мета тег кейвордс размещался аналогично внутри тега <head>. В упрощенном виде выглядело это так:
<html>
<head>
…
<meta name=»keywords» content=»ключевые слова, ключевик, ключевое слово, ключ, keywords» />
…
</head>
</html>
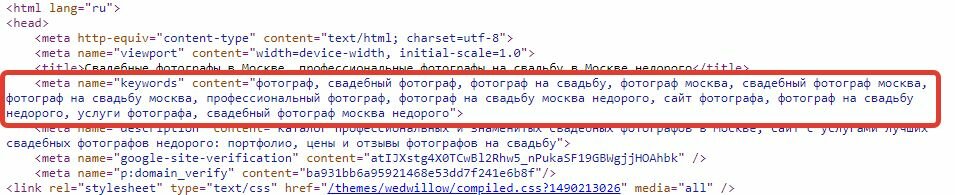
Пример keywords в коде
4 правила, которые учитывались в Keywords
- Использовать не более 20 слов. Размещение слишком большого количества слов могло негативно сказываться при восприятии поисковиками.
- Не больше 3-х повторов одного ключевика: тут принцип аналогичный — не нужно вызывать негатив со стороны поисковых систем за счет переспама.
- Вставлять слова с опечатками: опечатки — это нормально для пользователя. Иногда слова с опечатками могли быть популярнее основного запроса.
- Использование англоязычных запросов: если тематика сайта (страницы) это позволяет.
Всегда вставал вопрос, как писать ключевые слова правильно: через пробел или через запятую? Утверждалось, что оба варианта верны. Запросы через запятую был более популярным вариантом использования. Как это могло выглядеть: <meta name=»keywords» content=»тротуарная плитка, купить тротуарную плитку, цены на тротуарную плитку, тротуарная плитка цена от производителя» />
Пример кейвордов без запятых. Тут опять же два варианта:
- Список запросов, аналогичный с запятыми, но без них: <meta name=»keywords» content=»тротуарная плитка купить тротуарную плитку цены на тротуарную плитку тротуарная плитка цена от производителя» />
- Либо использование слов только по одному разу без запятых: <meta name=»keywords» content=»тротуарная плитка купить цены производитель изготовление производство продажа» />
Если метатег кейвордс был заполнен хорошо — это положительно влияло на релевантность страницы, что помогало в продвижении.
Но еще раз отметим: сегодня этот тег вовсе перестал учитываться, либо его значение сведено к минимуму.
Вот вся информации, что должно быть достаточно для понимания, что такое мета кейвордс и как их использовали.
И на закуску: мета-тег Robots
Тег robots также находится внутри контейнера <head>…</head> в любом месте. Краткий синтаксис:
<html>
<head>
…
<meta name=»robots» content=»xxxxxxxx» />
…
</head>
</html>
Пример robots в коде
Данный метатег влияет на индексировании страниц.
Индексирование сайта — это процесс поиска, сбора, обработки и добавления информации о сайте в базу данных поисковых систем, т.е поисковые роботы заходят на ваш сайт и забирают в базу его страницы, которые потом может отдавать в выдачу.
С помощью тега robots мы говорим поисковым роботам, индексировать страницу или нет, кому индексировать, а кому нет, т.е. влияем на индексирование сайта. Атрибут content должен состоять из одной или нескольких директив (если несколько, пишем через запятую).
Сами директивы:
- all — разрешается индексировать текст и ссылки на текущей странице;
- none — запрещается индексировать текст и переходить по ссылкам на странице;
- index — равно all, т.е индексирование разрешено;
- follow — то же, что all;
- noindex — запрещено к индексированию текста страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- noimageindex — запрещает индексирование изображений на текущей странице.
- noarchive — запрещает выводить в результатах поиска ссылки «Сохраненная копия»;
- nosnippet — запрещает выводить в поисковой выдаче сниппет.
Чаще всего тег роботс выглядит как:
- <meta name=»robots» content=»index, follow» /> — разрешается индексировать страницу;
- <meta name=»robots» content=»noindex, nofollow» /> — не разрешается индексировать страницу.
Желательно использовать этот тег на всех страницах сайта с разрешением к индексированию, кроме тех страниц, которые вы хотите запретить. Кроме того, можно разным поисковым системам указывать разные параметры, например Яндексу разрешать индексацию, а Google запрещать. Делать это можно с помощью указания конкретного робота: <meta name=»yandex» content=»noindex» /> — запрет для Яндекса, <meta name=»google» content=»noindex» /> — запрет для Гугла.
Заполнять такие теги нужно внимательно, чтобы не было ошибок в синтаксисе, или повторений внутри тега, или взаимопротивоположных друг другу тегов (например, кода разрешаем и запрещаем индексирование). В этом случае теги роботс могут быть проигнорены роботами.
Кратко про другие мета-теги
Content-type — показывает данные о типе документа и его кодировке. Может влиять на корректность отображение в браузерах. Пример <meta http-equiv=»Content-type» content=»text/html;charset=windows-1251″>.
Content-language — дает информацию о используемом языке контента (содержимого). <meta http-equiv=»Content-Language» content=»ru»>.
Refresh — этот тег позволяет задать время обновления страницы при загрузке или при переадресации пользователя в другой раздел. Полезно использовать в случае обновления сайта: вместо страницы ошибки 404 или длительной загрузки перенаправляет пользователя в новый раздел: <meta http-equiv=»refresh» content=»N; url=URL»>.
Meta Author и Copyright — указывает авторство графического и текстового содержимого страницы: <meta name=»Author» content=»Пупкин Василий Петрович»> (автор страницы), <meta name=»Copyright» content=»Зимина Татьяна Юрьевна»> (принадлежность авторских прав), <meta name=»Address» content=»г. Москва, Дмитровское шоссе 97″> (адрес автора/собственника).
Типичные ошибки при составлении метатегов
- Дублирование одного и того же значения мета тегов для нескольких страниц, а иногда и на всех страницах сайта.
- Добавление в мета одинаковых хвостов (кусков), это могут быть названия сайта/компании, либо какие-то вспомогательные однотипные конструкции типа «на сайте салона …».
- Слишком длинные значения тайтлов и дескрипшинов, либо наоборот слишком короткие.
- Пустые значение мета тегов.
- Заспамленность ключевыми словами.
- Несколько одних и тех же тегов на одной странице (например, два title).
Заключение
Вот основная информация по мета тегам сайта, которая может пригодиться вам в продвижении. Соблюдайте некоторые или все правила, и продвижение в поиске будет более успешным. Удачи!
Правильная настройка мета-тегов очень важна для SEO. Работы по заполнению, прописыванию, корректировке мета-тегов всегда выполняются при запуске проекта, сразу после того, как собрано семантическое ядро. И продолжаются по мере необходимости в течение всего периода продвижения сайта. Иногда достаточно лишь небольших изменений в метатегах, чтобы сайт вышел в ТОП10. Особенно это актуально для низкочастотных запросов, а также в тех случаях, когда сайт уже находится достаточно высоко по данному запросу (например, 11-15-я позиция в поисковой выдаче), и нужно совсем немного, чтобы выдвинуть его в ТОП. Зачастую под SEO-тегами подразумеваются Title, Description и Keywords. Однако тегов намного больше. И в этой статье мы постараемся охватить этот вопрос максимально полно.
Содержание
- Что такое мета-теги
- Правильные SEO мета-теги
- Мета-тег Title
- Мета-тег Description
- Мета-тег H1
- Мета-теги H2, H3, H4, H5, H6
- Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
- Мета-теги Canonical, Next, Previous
- Устаревшие мета-теги
- Мета-тег Keywords
- Мета-тег NoODP
- Другие полезные мета-теги
- Мета-тег Viewport
- Мета-тег NoYDIR
- Мета-тег Generator
- Мета-теги Author и Copyright
- Как проверить мета-теги в коде веб-страницы
- Шаблоны мета-тегов
Что такое мета-теги
Если быть предельно точным, то под мета-тегами следует понимать (X)HTML-теги <meta>, с помощью которых можно указать служебную информацию о странице. Такая информация размещается внутри контейнера <head>…</head> и не выводится на экран.
К тегам мета относятся:
- description — описание веб-страницы,
- keywords — ключевые слова,
- http-equiv — тип отправляемого документа и кодировка (charset),
- generator — CMS сайта,
- author — автор,
- copyright — авторские права,
- robots — правила индексирования страницы для роботов,
- viewport — данные о настройке области просмотра
- и другие.
Подробнее можно прочитать в справке по HTML или Википедии.
На хабрахабр приводится такое определение: meta-теги — это необязательные атрибуты, размещенные в заголовке страницы, которые могут содержать ее описание, ключевые слова к ней, информацию об авторе, управляющие команды для браузера и поисковых роботов, и прочую служебную информацию, не предназначенную для посетителей.
В этой статье мы не будем точны с технической точки зрения и к мета-тегам отнесем те служебные теги, которые 1) важны в SEO и 2) используются в любом месте веб-документа, т.е. не обязательно привязаны к контейнеру <head>. В связи с этим, приведем такое определение.
Мета-теги (англ. meta tags, досл. служебные ярлыки) — это служебные слова, которые содержат важную информацию о веб-документе для поисковых систем. К таким словам (тегам) относятся теги Title, Description, Hx, Robots, Canonical.
Правильные SEO мета-теги для Яндекса и Google
Рассмотрим, как правильно написать мета-теги для сайта, как их добавить и разместить в коде. Нас будет интересовать:
- синтаксис — то, как правильно должен быть прописан мета-тег в HTML-коде сайта;
- требования поисковых систем к тегам;
- примеры правильного и неправильного заполнения тегов.
Следует отметить, что в большинстве CMS (систем администрирования сайта), есть специальные поля для заполнения мета-тегов, и вам не нужно прописывать их непосредственно в HTML-коде. От вас потребуется только вписать содержание тега (Title, Description, Keywords, H1, Canonical) или выбрать подходящее значение (Index/NoIndex, Follow/NoFollow). Однако следует проверять, корректно ли размещаются теги: 1) в правильных местах, 2) правильный синтаксис, 3) значения в тегах соответствуют вашим настройкам. Причем следует проверить не только на главной странице, но и на различных внутренних страницах. Например, у нас сайт интернет-магазин. В этом случае обязательно нужно проверить, корректно ли размещаются мета-теги на главной странице, внутренних информационных, страницах категорий и товаров, поскольку веб-документы каждого из этих типов могут формироваться по своему отдельному шаблону.
Теперь подробнее о каждом из тегов.
Мета-тег Title
Это самый главный тег, который больше других влияет на продвижение сайта по ключевым словам. В большинстве случаев именно этот текст используется в заголовке сниппета, как показано в примере ниже. (Но не всегда, в заголовок так же может быть выведено содержание тега H1 или даже H2, H3).
Синтаксис
<title>Содержимое мета-тега Title</title>
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Заголовок должен быть уникальным на всех страницах сайта, а также не повторять Title на страницах других сайтов (для этого в конце Title можно добавить название организации).
- Тайтл должен отражать суть страницы, должен быть информативным и кратким.
- Должны присутствовать запросы, по которым продвигается данная страница, самые важные размещаем в начале тега, заголовок должен обязательно содержать 1-3 ключевых слова.
- Не включайте в Title слишком много ключевых слов
- Содержимое тегов Title и H1 должно быть разным — у них разные цели: Title заголовок для сниппета, H1 заголовок веб-страницы.
- Не используйте специальных символов, пока не убедитесь, что они поддерживаются.
- Не используйте спецсимволы (= / + _ ), знаки препинания и стоп-символы (точка, двоеточие, восклицательный и вопросительный знак) — помните, это знаки, которые разбивают пассажи в Title, что снижает взаимосвязь ключей по разные стороны от стоп-знака.
- Составляйте тег Title для людей по всем правилам русского языка, заголовок по возможности нужно делать цепляющим и привлекательным.
- Оптимальная длина Title – от 30 до 65 символов. Google ориентируется на длину в пикселях, рекомендуемая длина — от 200 до 571 пикселей. Если длина Title больше, то в сниппете появляется многоточие, которое также занимает дополнительное место в заголовке. Оно может появиться как в конце заголовка сниппета, так и в начале. Короткие Тайтл тоже плохо, поскольку в него помещается мало ключей. НО: при этом нет смысла придерживаться оптимальных значений длины заголовка для служебных страниц на сайте, которые НЕ продвигаются по ключевым словам.
Примеры правильного заполнения тегов
- <title>Купить сантехнику в Москве, интернет-магазин Куписантехнику.Ру</title>
- <title>Окна REHAU в Москве, официальный сайт партнера — Пластиковые окна недорого</title>
- <title>Мета-теги для сайта, Title и Description в примерах — SEOgio</title>
- <title>Элемент пола Кнауф — купить в Москве по цене 310 pуб | KNAUF</title>
- <title>Новости — Компания Ромашка</title>
Ошибки и неудачные примеры мета-тегов
- <title>Евроремонт, ремонт дома, ремонт квартир в Смоленске, ремонт в Смоленске | Ремонт квартир, cтроительство Смоленск</title> (простое перечисление ключевых слов)
- <title>Главная – ООО Ромашка, подарки оптом, подарки сотрудникам, рекламные сувениры, корпоративные подарки.</title> (вначале должны быть самые главные ключевые слова)
- <title>Ремонт</title> (слишком короткий Title)
- <title>«Автомоечный комплекс №1»: автомойка, шиномонтаж, кафе, сауна, комната отдыха.</title> (название компании вначале, двоеточие, слова, по которым не будет продвигаться сайт)
- <title>Новости о юридических услугах и бухгалтерском обслуживании в компании Ромашка</title> (использование ключевых слов в заголовке страницы, которая по этим словам НЕ продвигается, это может только мешать)
Мета-тег Description
Так же один из важных тегов для продвижения страницы по ключевым словам. Описание может использоваться в сниппете.
Пример:
Однако текст в сниппет может быть подставлен и из контентной части страницы, если поисковик решит, что это предпочтительнее. При этом, независимо от того, выводится в сниппет описание из тега description или из текста, то, как составлен метатег описания, оказывает влияние на ранжирование страницы в поиске.
Пример, когда description в мета и в сниппете отличаются:
Синтаксис
<meta name="description" content="Содержимое мета-тега Description" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Требования SEO
- Должен отражать суть страницы, написан в виде согласованного текста. Может быть несколько предложений.
- Должен быть уникальным для всех страниц сайта, не дублировать аналогичные теги на других сайтах (для этого используем название компании в тексте мета-тега).
- В теге нужно использовать запросы, по которым продвигается данная страница, однако делать это необходимо так, чтобы они были использованы естественным образом, в нужной морфологии. Также не следует просто перечислять запросы через запятую.
- Содержание тега не должно повторять Title.
- Длина description должна быть не менее 70 и более 150-200 символов. Google определяет длину в пикселях, рекомендуемая длина от 400 до 930 пикселей.
- В description желательно отразить основные преимущества компании, товара, услуги.
- Наиболее важную информацию и фразы лучше разместить в начале мета-описания.
Примеры правильного заполнения тегов (полужирным выделены ключевые слова)
- <meta name=»description» content=»Мебель для спальни: огромный выбор моделей по ценам производителя. Заказывайте мебель в интернет-магазине ЛайфМебель с доставкой по России и Москве!» />
- <meta name=»description» content=»Тег meta description используется для формирования мета-описания страницы сайта в сниппетах Яндекса и Google. Разберем как правильно писать мета description.» />
- <meta name=»description» content=»Купить микроволновую печь GORENJE MO20MW в интернет-магазине ЭЛЬДОРАДО с доставкой и гарантией. Ознакомиться с ценами, отзывами владельцев, фотографиями, техническими характеристиками и подробным описанием.» />
Ошибки и неудачные примеры мета-тегов
- <meta name=»description» content=»Смоленский завод железо-бетонных изделий №2 (ЖБИ-2)» /> (короткий, мало ключевых слов)
- <meta name=»description» content=»Матрасы в Смоленске. ОРТОПЕДИЧЕСКИЕ МАТРАСЫ. Матрас — это единственный предмет в обстановке спальни, который непосредственно связан со здоровьем. Некачественный или просто старый износившийся матрас может привести к очень серьезным проблемам, в то же время благодаря тщательно подобранному матрасу значительно улучшаются …» /> (сгенерирован автоматически, просто вырезано начало контента на странице)
- <meta name=»description» content=»Салон красоты ЛЕАЛЬ самый лучший Салон красоты москвы, салон красоты, парикмахерская, парикмахерская москва, стрижка в москве, похудеть москва, стрижка не дорого, как похудеть, похудеть москва,»/> (перечисление ключевых слов через запятую, неестественное мета-описание)
Мета-тег H1
Еще один очень важный тег. В нем лучше всего размещать главный, максимально частотный запрос, по которому продвигается данная страница. Заголовок страницы чаще всего должен содержать 1-3 слова. Исключение — страницы статей, товаров, проектов и т.п. То есть страницы, продвигаемые под более специфические, менее частотные запросы.
Синтаксис
<h1>Содержимое мета-тега H1</h1>
Тег должен находиться внутри контейнера <body>…</body> в любом месте.
Требования SEO
- Тег должен использоваться РОВНО один раз на странице.
- Отсутствие тега <H1> является ошибкой.
- В теге <H1> должно быть использовано главное ключевое слово на странице
- Рекомендуемая длина тега не более 70 символов (однако это не значит, что использовать длинные теги запрещено).
- Теги <H1> рекомендуется делать уникальными.
- Для товаров желательно указать в теге <H1> самые главные характеристики товара (длина, ширина, цвет, модель).
Примеры правильного заполнения тегов
- <H1>Автополив газонов</H1>
- <H1>Пусковой комплект микроорошения XCZ-075 PRF, 3/4″</H1>
- <H1>Новости</H1>
Ошибки и неудачные примеры мета-тегов
- <H1>Автополив газонов в Москве купить</H1>
- <H1>Автополив газонов, авто полив газонов, купить, цены</H1>
- Автополив газонов<H1></H1>
- <H1>Автополив газонов<H1>
Мета-теги H2, H3, H4, H5, H6
Синтаксис
<h2>Содержимое мета-тега H2</h2>
Теги должен находиться внутри контейнера <body>…</body>.
ВАЖНО! Должна соблюдаться иерархия тегов (цифры — это уровни, как показано ниже). Теги Hx используются именно как заголовки в содержательной части страницы. Если они используются как элементы оформления на сайте, необходимо заменить их на теги <DIV> с аналогичными классами оформления (визуально все сохранится так же, а логика размещения информации на странице будет соблюдена).
Пример:
- H1 — заголовок страницы (один!)
- H2 — заголовок второго уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H3 — заголовок третьего уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
- H2 — заголовок второго уровня
Теги H4 — H6 редко используются. Их использование может быть обосновано только в лонгридах — если действительно есть необходимость в заголовках такого уровня вложенности. На личной практике ни разу не приходилось использовать заголовки H4 — H6.
В тегах Hx хорошо использовать продвигаемые ключевые слова (однако это следует делать так, чтобы это выглядело естественно!). Причем тег Hx может быть выведен в поисковой выдаче в заголовке сниппета вместо Title.
Пример:
Требования SEO
- Нежелательно использовать другие теги внутри Hx, например, совместное использование заголовков Hx с HTML-тегами: <STRONG> (полужирный), <B> (полужирный), <EM> (курсив), <I> (курсив), <A> (ссылка).
- Неверная логика использования тегов. Например, тег <H2> перед тегом <H1>.
Примеры правильного заполнения тегов
- <H2>Где купить систему автополива для газона</H2>
- <H1>Автополив для газонов</H1>
<H2>Где купить систему автополива для газона</H2>
Текст.
Ошибки и неудачные примеры мета-тегов
- <H2><STRONG>Где купить систему автополива для газона</STRONG></H2>
- <H2>Где купить систему автополива для газона</H2>
Текст.
<H1>Автополив для газонов</H1> - <H2>Где купить систему автополива для газона<H2>
- <H2></H2>Где купить систему автополива для газона
Мета-тег Robots (All, Follow, Nofollow, Index, Noindex, None, NoArchive, NoYaca)
Синтаксис
<meta name="robots" content="index, nofollow" /> <meta name="yandex" content="noyaca" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Для Яндекса значение атрибута name можно заменить на «yandex», в этом случае правила будут учитываться только роботами Яндекса. Для Google — «google» или «googlebot», для Yahoo! — «slurp», для Bing — «bingbot».
Какие значения могут быть у атрибута content:
- all — разрешено индексировать текст и ссылки на странице;
- index, follow — то же, что all;
- noindex — запрещено индексировать текст страницы;
- nofollow — запрещено переходить по ссылкам на странице;
- none — запрещено индексировать текст и переходить по ссылкам на странице;
- noindex, nofollow — то же, что none;
- noarchive — не отображать на странице результатов поиска ссылку на сохраненную копию;
- noyaca — не использовать описание из Яндекс.Каталога для сниппета в результатах поиска;
- noodp — не использовать описание из dMoz для сниппета в результатах поиска;
- noydir — не использовать описание из Yahoo! Directory для сниппета в результатах поиска.
Мета-теги Index и Noindex выполняют те же функции, что и директивы Allow и Disallow в файле robots.txt — разрешают и запрещают индексировать данную страницу. Подробнее, как правильно настроить файл роботс здесь:
Robots.txt
Файл robots.txt является одним из самых важных при оптимизации любого сайта. Его отсутствие может привести к высокой нагрузке на сайт со стороны поисковых роботов и медленной индексации и переиндексации… Подробнее
Robots.txt для WordPress
В интернете можно найти много публикаций на тему, как составить лучший (или даже самый лучший) файл robots.txt для WordPress. При этом в ряде таких популярных статей многие правила не объясняются и, как мне кажется, вряд ли понимаются самими авторами… Подробнее
Мета-теги Canonical, Next, Previous
Синтаксис
<link rel="canonical" href="http://site.ru/nazvanie-stranitsy" />
<link rel="prev" href="http://site.ru/page/2/" /> <link rel="next" href="http://site.ru/page/4/" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
В качестве значения атрибута href тега canonical указывает URL страницы, которая признается «канонической». Пример, один и тот же товар представлен в двух разных категориях по разным URL: site.ru/category-3/tovar-528/ и site.ru/category-16/tovar-528/. Чтобы поисковая система не считала такие страницы дублями, один из них признается каноническим (например, первый) и на обоих страницах прописывается код <link rel=»canonical» href=»http://site.ru/category-3/tovar-528/» />.
Теги Prev и Next (предыдущий, следующий) используются на страницах с пагинацией (например, страница категории, на которой товары размещаются на нескольких страницах). Думаю, здесь пояснять ничего не нужно, пример выше говорит сам за себя.
Устаревшие мета-теги
Мета-тег Keywords
Синтаксис
<meta name="keywords" content="ключевое слово 1, ключевое слово 2, ключевое слово 3, ..." />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Данный мета-тег уже долгое время не учитывается системой Google, Яндекс официально сообщает о том, что данный тег может использоваться при определении соответствия страницы поисковым запросам. Однако подтверждений тому, что мета-тег kewords помогает в ранжировании сайта в Яндексе нет. Тем не менее, приведем ниже требования SEO к правильному заполнению мета-тега, которые были актуальны порядка 10 лет назад.
Требования SEO
- Использовать не больше 5-6 слов,
- использовать не более 3-х повторов,
- не стоит использовать союзы, предлоги, междометия.
Примеры правильного заполнения тегов
- автополив газонов, авто полив, системы, купить, цены, москва
Ошибки и неудачные примеры мета-тегов
- автополив газонов, автополив газонов купить, автополив газонов цены, автополив газонов москва, система автополива газонов, авто полив газонов, авто полив газонов купить, авто полив газонов цены, авто полив газонов москва, система авто полива газонов
- автополив газонов, секс, порно, девки, [дальше сплошная цензура]
Мета-тег NoODP
Синтаксис
<meta name="robots" content="noodp" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег использовался в следующих случаях. Если сайт был добавлен в каталог dMoz, то некоторые поисковые системы могли выводить описание сайта, взятое из dMoz. Если это было не нужно, то добавлялся этот тег. С 17 марта 2017 года dMoz больше не работает, поэтому данный мета-тег теперь является устаревшим.
Другие полезные мета-теги
Ниже я приведу еще несколько мета-тегов, которые напрямую не влияют на индексацию и ранжирование страниц, но их тоже важно знать специалисту по SEO.
Мета-тег Viewport
Синтаксис
<meta name="viewport" content="width=device-width, initial-scale=1" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Актуальность тега возросла с переходом значительной части аудитории в Mobile. В случае применения адаптивной верстки, наличие этого тега позволяет правильно учитывать размер используемого устройства (ПК, планшет, смартфон).
Значение width=device-width адаптирует ширину окна просмотра к экрану устройства. Значение initial-scale=1 обеспечивает соотношение 1:1 между пикселями CSS и независимыми пикселями устройства.
В случае отсутствия этого тега страница будет отображаться как на десктопе, даже если адаптивная верстка настроена корректно. Поэтому при анализе соответствия сайта требованиям для мобильных устройств, наличие мета-тега ViewPort является обязательным и для Google, и для Яндекса.
Мета-тег NoYDIR
Синтаксис
<meta name="slurp" content="noydir" /> или <meta name="robots" content="noydir" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте. Этот тег используется в следующих случаях. Если сайт был добавлен в каталог Yahoo!, то некоторые поисковые системы могут выводить описание сайта, взятое из Yahoo! Directory. Если это не нужно, то добавляется этот тег.
Мета-тег Generator
Синтаксис
<meta name="generator" content="WordPress 4.6.6" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Эти мета-теги используются некоторыми CMS с целью предоставления информации о том, на каком движке или на какой версии движка сделан данный сайт. Если он указан, специалисту будет легко определить CMS сайта.
Мета-теги Author и Copyright
Синтаксис
<meta name="author" content="Иван Иванович" />
<meta name="copyright" lang="ru" content="ООО Ромашка" />
Тег должен находиться внутри контейнера <head>…</head> в любом месте.
Теги используются соответственно для указания авторства и авторских прав. Не стоит путать эти мета-теги с возможностями микроразметки. Если необходимо корректно настроить авторство, лучше обратиться к этим статьям:
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
Те из вас, кто предпочитает пользоваться поиском Google, не раз встречали в результатах выдачи сниппеты с фотографиями авторов статей. Поисковик предоставляет такую возможность в рамках сервиса «Поддержка авторов». Такие сниппеты привлекают большее внимание и имеют больший CTR… Подробнее
Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Занимаясь продвижением сайта, все больше внимания оптимизаторы уделяют тому, как выглядит сниппет. Технология расширенных сниппетов не нова. Яндекс и Google позволяют использовать дополнительные возможности для того, чтобы ссылка на ваш сайт была более информативной… Подробнее
Как проверить мета-теги в коде веб-страницы
- Откройте исходный код страницы.
- Воспользуйтесь функцией поиска по странице — Ctrl+F для того, чтобы обнаружить мета-теги, возможно, некоторые из них просто отсутствуют (Title, Description, H1 обязательно должны быть!)
- Обратите внимание:
- верно ли записаны мета-теги с точки зрения синтаксиса (см. примеры выше),
- в нужном ли месте они размещены (проверьте, точно ли мета-тег Title внутри контейнера <head>, логично ли размещены теги Hx и т.п.),
- не дублируются ли теги, которые должны быть использованы только один раз (да-да, бывает когда на странице оказывается два мета-тега Title или несколько мета-тегов H1),
- корректно ли подхватываются значения этих мета-тегов (бывают ситуации, когда вы прописываете для страницы одно значение мета-тега, но вместо него выводится другое, шаблонное, настроенное по умолчанию).
Шаблоны мета-тегов
То, что будет описано ниже, будет относиться к тегам Title, Description и Keywords.
На сайте для каждой страницы должны быть прописаны уникальные мета-теги — т.е. они должны отличаться хотя бы одним символом друг от друга, а также от мета-тегов на страницах других сайтов.
Как быть, если на нашем сайте тысячи или десятки тысяч страниц (например, это новостной портал или интернет-магазин с большим количеством товаров). SEO-специалист может потратить не один месяц на рутинную работу по заполнению мета-тегов и будет вынужден продолжать это делать по мере появления новых статей/товаров.
В этом случае красивым решением является настройка специальных шаблонов, по которым эти мета-теги будут заполняться.
Например, у нас интернет-магазин мебели «МегаМебель» (не проверял, есть ли на самом деле такой магазин). Вы можете написать такое короткое техническое задание:
- если для карточки товаров прописаны seo-теги — подставляются эти мета-теги;
- если нет, то автоматически генерируются мета-теги по шаблону:
- Title: [Заголовок H1] — купить в Москве по цене [Цена] руб — МегаМебель
- Description: Вы можете купить [Заголовок H1] в интернет-магазине МегаМебель в Москве по выгодным ценам. Бесплатная доставка в пределах МКАД!
- Keywrods (напомню, можно не указывать): [Заголовок H1], [Название категории], купить, недорого, цена, москва
Таким образом, на всех карточках товаров на данном сайте будут прописаны адекватные мета-теги. И если вы заметите, что какие-то из важных товаров ищутся недостаточно хорошо и для них можно улучшить мета-теги — вы сможете написать для этих страниц индивидуальные мета-теги.
Метатеги (от англ. meta tags) — элементы HTML-кода, которые сообщают поисковому роботу и браузеру дополнительные данные о документе: описание страницы, ключевые слова, команды для индексирования, авторство, прочую служебную информацию. Какой-либо внятной классификации метатегов не существует — любой web-мастер может придумать оригинальный элемент и прописать его в коде. Но язык HTML за 30 лет своего существования все же оброс устоявшимися метатегами, которые употребляются чаще других и одинаково понимаются всеми алгоритмами. Такие универсальные элементы кода могут влиять на продвижение сайта, поэтому представляют интерес для сеошников.
В этой статье мы расскажем, какие html-теги полезны при продвижении, как грамотно прописывать их в документе и как проверить метатеги на сайте.
Метатеги напрямую не влияют на работу сайта. В принципе, их можно игнорировать — никакой катастрофы не случится кроме того, что ваш ресурс будет болтаться где-то на задворках мироздания. Если ваша цель — десятка топа Google или Яндекса, то правильное заполнение Title и Description становится обязательной частью работы над продвижением, особенно по низкочастотным запросам. Тем более, эти два тега, в отличие от других, видят не только поисковые роботы, но и пользователи на странице выдачи.
Как правильно писать мета теги для продвижения сайта? У каждого элемента кода, влияющего на SEO, есть свои особенности оформления, но, прежде чем их разбирать, выделим общие правила работы с семантикой:
- Вписываем ключи по правилам русского языка. И поисковики, и живые люди болезненно реагируют на конструкции типа «флаер печать офсет цена».
- Не спамим ключами.
- Главный ключ ставим в начало фразы, там он имеет наибольший вес.
- Не дублируем элементы: все метатеги на страницах сайта должны быть уникальными.
Title
В SEO тег <title> играет первостепенную роль. Title — это заголовок страницы, который пользователь видит:
- на странице выдачи — как первую строку сниппета рядом с фавиконом (картинкой-символом сайта);
- в названии вкладки в браузере.
Это крючок с приманкой, на которую должен клюнуть пользователь. Если тайтл зацепил, то человек гарантированно перейдет по ссылке на ваш сайт. Но при этом заголовок должен полностью соответствовать содержанию страницы и быть понятным для людей и робота, который по тайтлу определяет релевантность запросу.
Синтаксис
Строго говоря, Title не является метатегом, но прописывается в контейнере HEAD и не отображается в теле документа на ресурсе. В этом его главное отличие от тега H1, который, по сути, тоже является заголовком, но отображается непосредственно на странице сайта.
<html>
<head>
...
<title>Емкий и понятный заголовок</title>
...
</head>
</html>
Если тайтл не заполнить, в заголовок сниппета подтянется URL — адрес страницы, а это плохо повлияет на ранжирование и поведенческие факторы.
Принципы заполнения Title
- Перед тем как заполнять метатеги, нужно собрать семантику и определить, по каким запросам будет продвигаться та или иная страница. В title обязательно вписываем основной ключ. Ставить его желательно в самое начало фразы и в прямом вхождении. Грамматически кривые запросы переводим на классический русский: из дикого «флаер печать офсет цена» делаем приличный «Цена на офсетную печать флаеров».
- Если страница продвигается по региональному запросу, то регион нужно указывать в тайтле: «Офсетная печать флаеров в Караганде». Так и поисковый робот, и человек сразу увидят вашу геолокацию.
- Длина заголовка должна быть такой, чтобы вся важная информация не скрывалась за многоточием. Универсальный размер для Яндекса и Google — не более 55 знаков без пробелов. Это не жесткое ограничение, робот прочитает хоть роман-эпопею, но пользователю покажет только самое начало. Бывает, что поисковик обрубает концы в самых неподходящих местах, получается забавно: «Офсетная печать листовок и флаеров, боль…»
Впадать в другую крайность и делать тайтл слишком коротким — тоже плохая идея, так вы не используете заголовок на полную катушку.
Некоторые сеошники в тайтле считают не знаки, а слова: Google учитывает первые 12, Яндекс — 15. Значимость всех последующих слов существенно ниже.
- Тайтл не должен совпадать с H1. Если семантика в процессе сбора и обработки, проблема решается путем добавления в сниппет хвоста вроде: | Название организации.
- Динамические элементы в заголовке сниппета нравятся поисковикам. Это уместно, когда указывается цена или дата, которая может меняться. «Офсетная печать флаеров: цена 2 копейки за штуку».
- В Title каждое слово должно быть выверено и нести смысл. 55 символов без пробелов — это слишком мало, чтобы растекаться мыслью по древу и вставлять в заголовок слова-пустышки, типа разномастных союзов и предлогов, прилагательных «прекрасный», «лучший», которые не добавляют полезной информации и только засоряют эфир.
- Осторожнее с пунктуационными знаками. Точка, восклицательный и вопросительный знаки разбивают смысловые пассажи (длинные ключевые фразы) на два предложения, а это влияет на оценку релевантности поисковиком. Лучше использовать запятые, двоеточие и тире.
Description
Метатег <description> — это краткое описание содержимого страницы, которое отображается в сниппете и раскрывает суть тайтла. Важно, чтобы он не повторял заголовок.
Дескрипшн не обязательно шпиговать ключами — текст должен быть ориентирован на пользователя. Это своего рода замануха, прочитав которую, человек захочет продолжения уже на вашей территории. Удачное описание влияет на CTR — показатель кликабельности сайта. Чем больше кликов — тем выше ранжируется страница в выдаче, поэтому метатег description важен для продвижения сайта. Он улучшает поведенческие факторы.
Синтаксис
Description помещается в контейнер HEAD, поэтому не отображается в теле страницы.
<html>
<head>
...
<meta name="description" content="Цепляющее описание страницы"/>
...
</head>
</html>
Если этот метатег не прописывать, никто не умрет — умные поисковые роботы выберут лучшие отрывки на вашей странице и явят их миру в сниппете. Скажем больше, далеко не всегда строптивые роботы послушно подтягивают прописанный дескрипшн в сниппет, часто они ставят абзац со страницы, потому что считают, что он более релевантен запросу.
Принципы заполнения Description
- Чтобы угадать с длиной description, перед тем как писать метатеги для страниц своего сайта, хорошо бы выяснить норму знаков на текущее время, например, в 2019–2020 году средняя длина описания в сниппете:
- для Google 135–170 знаков с пробелами на десктопах и 100–120 на смартфонах;
- для Яндекса 170–200 знаков с пробелами на десктопе и 100–160 на смартфонах, но здесь есть чудная кнопка «Читать еще», где можно развернуться аж до 500 символов.
- Ключи в дескрипшн нужно вписывать очень дозированно и незаметно, здесь не нужны прямые вхождения и перечисление запросов, по которым вы продвигаетесь. Текст должен быть органичным и максимально информативным. В сниппете поисковики сами выделяют ключи жирным шрифтом.
- Все самое важное ставим в начало описания.
- Больше конкретики и полезной информации, динамические данные о ценах, скидках, акциях.
- Для коммерческих страниц в описании уместны призывы к действию: «Закажите печать листовок онлайн на нашем сайте!» и описание преимуществ: «Оставьте заявку на печать флаеров сегодня и получите готовый тираж завтра».
- Используйте эмодзи — графические символы, привлекающие внимание к сниппету вашей страницы. Однозначного ответа, влияют ли веселые картинки на ранжирование, нет, но умеренное и уместное их употребление в description сделает его более привлекательным, структурированным и заметным. Эмодзи нельзя ставить в начале и в конце метатега.
Keywords
Метатег, который когда-то был залюблен сеошниками до смерти. Из-за адовых злоупотреблений поисковикам пришлось от него отказаться. По сути, это список ключей, по которым продвигается страница. Все просто и незамысловато: робот читал список ключевиков и понимал, для каких запросов страница будет релевантна. В итоге в этот метатег напихивали столько всякого добра, что поисковым системам стало проще прикрыть лавочку, чем вычищать эти авгиевы конюшни. На данный момент метатег Keywords не учитывается при индексации и не влияет на ранжирование. R.I.P.
Технические метатеги влияют на продвижение сайта опосредованно. Они регулируют работу поисковых роботов и определяют отображение страницы на экране.
Robots
Метатег robots указывает поисковым алгоритмам, как индексировать страницу. Индексирование — это добавление документа в базу поисковой системы, откуда впоследствии страница будет попадать в поиск по релевантным запросам. По умолчанию робот заносит в индекс все тексты и линки на странице, но на этот процесс можно влиять, прописывая в метатеге директивы. Если вы по какой-то причине не хотите, чтобы текст или ссылки попали в индекс (например, в случае, когда это дубли страниц или «плохие» ссылки, из-за которых вам светит фильтр), то нужно прописать метатег robots.
Синтаксис
Robots помещается в контейнер HEAD:
<html>
<head>
...
<meta name="robots" content="noindex"/>
...
</head>
</html>
Здесь команда noindex запрещает индексацию страницы. Как прописать другие директивы в метатеге robots для индексации сайта? Вместо noindex подставляйте нужное значение:
- all (none)— разрешено (запрещено) индексировать все и ходить по всем ссылкам;
- index (noindex)— разрешена (запрещена) индексация страницы;
- follow (nofollow)— разрешен (запрещен) переход по ссылкам на странице;
- noarchive — в выдаче запрещено показывать ссылку на копию из кэша;
- nosnippet— запрещено показывать в сниппете часть текста или видео;
- notranslate— запрещено предлагать перевод страницы в выдаче;
- noimageindex— запрещено индексировать картинки.
Можно давать команды конкретным поисковым алгоритмам, вписывая вместо «robots» «googlebot» или «yandex». Правда есть одно НО. Google считает содержание метатега robots просто добрыми советами и может их проигнорировать, Яндекс в этом плане более послушный и предсказуемый.
Viewport
Если вы не знаете, как настроить корректное отображение сайта для мобильных устройств, метатег viewport может в этом помочь. Он задает видимую область страницы, ориентируясь на ширину экрана. С тегом viewport пользователю не нужно совершать лишних телодвижений, масштабировать изображение, пользоваться неудобной горизонтальной прокруткой.
Мобилопригодность сайта официально признана поисковиками важным фактором ранжирования, и метатег viewport стал маст хевом у seo-специалистов. Если страница не адаптирована, не ищите ее в топе.
Charset и Content-type
Эти теги защищают страницу от траблов с кодировкой. Все, наверное, сталкивались с проблемой, когда на экране вместо текста появляются странные кракозябры. Чтобы не получилось, как в шпионском романе, и буквы родного алфавита корректно отображались на сайте, нужно сделать метатеги Charset или Content-type и указать в них тип кодировки. Обычно используют общепринятую кодировку UTF-8.
Метатеги, регулирующие кодировку документа, никак не учитываются при ранжировании поисковиками, но все же их отсутствие может сыграть злую шутку в продвижении. Пользователь, пришедший на страницу и обалдевший от невероятной красоты кракозябр, быстро унесет ноги с вашего сайта. Это отказ, а поисковики страсть как не любят отказы, поэтому не пустят ваш битый ресурс в топ.
Refresh
Суть метатега Refresh в переадресации пользователя на другую страницу через заданный промежуток времени. Это может быть нужно:
- при переезде сайта с домена на домен: посетитель заходит по ссылке на старый сайт, а его быстро перенаправляют на новый;
- для перекидывания пользователя на другую страницу внутри сайта после совершения им какого-то действия;
- при работах над обновлением ресурса для переадресации посетителя с 404 ошибки на готовый раздел.
Meta Refresh дискредитировал себя, т.к. с его помощью создавались черные дорвеи. Сейчас Google настоятельно не рекомендует использовать этот метатег для переадресации. Неповиновение грозит штрафными санкциями и потерей позиций в выдаче. Google советует использовать серверный 301-редирект. Яндекс не так категоричен и допускает корректное использование этого метатега в честных целях.
Идентифицируют автора текста или правообладателя. Их условно можно отнести к группе метатегов для верификации <google-site-verification> и <yandex-verification>, которые помогают подтвердить права собственности на сайт.
Все метатеги идентификации прописываются в контейнере HEAD и видны только роботам, которые на свое усмотрение могут подтянуть полезную информацию в сниппет:
<meta name=»Author» content=»Александр Сергеевич Пушкин»> — автор контента.
<meta name=»Copyright» content=»Пупкин Иван Иванович»> — правообладатель.
Поисковики любят авторские уникальные тексты, поэтому именные публикации и прописанный в метатеге автор добавляют странице позиции в выдаче. Чем известнее и авторитетнее имя, тем проще продвигается сайт.
Другие теги и атрибуты сайта
Теги иерархии H1 и H2–H6
Теги H1–H6 не относятся к meta, располагаются в разделе HTML-кода BODY и отображаются на странице в виде заголовков и подзаголовков текста. Они задают иерархию и логическую структуру документа, поэтому их применение крайне желательно, а наличие заголовка H1 обязательно. Теги иерархии делают чтение удобным для людей, улучшают поведенческие факторы. Поисковый бот тоже любит понятную логику и выше оценивает хорошо структурированные страницы.
В заголовках всех уровней полезно использовать высоко- и среднечастотные ключи, только вписывать их нужно естественно, избегая переспама.
Размечая структуру текста тегами, нужно не запутаться в иерархии. H1 в документе должен быть только один. Это главный заголовок, отличающийся от Title формулировкой, но сохраняющий самую суть содержания страницы.
Подзаголовки нижних уровней H2–H6 располагаются в строгой последовательности. Если вы прописываете один H2, то дальше должен быть хотя бы еще один заголовок второго уровня. Это же правило работает для всех остальных уровней.
<h1>Самый главный заголовок</h1>
<h2>Важный заголовок №1</h2>
<h3>Подзаголовок №1</h3>
<h3>Подзаголовок №2</h3>
<h2>Важный заголовок №2</h2>
Подзаголовки ниже третьего уровня встречаются очень редко, разве что в лонгридах со сложной структурой.
Canonical
Этот тег прописывается в разделе HEAD и показывает роботу, какую страницу считать канонической. Тег canonical полезен, когда один и тот же товар попадает в разные разделы магазина, и страница с ним дублируется на сайте с разными URL. Например:
- https://site.ru/razdel-1/tovar-014
- https://site.ru/razdel-2/tovar-014
Чтобы поисковик не влепил санкции за дубли, в коде обеих страниц прописывается URL того документа, который нужно считать каноном, например:
<link rel=»canonical» href=»https://site.ru/razdel-1/tovar-014″ />
Next и Previous
Атрибуты rel=»prev/next» в теге <link> — один из способов реализовать пагинацию (постраничную навигацию), когда из огромного количества данных нужно собрать несколько страниц, соответствующих запросу. Например, нормальная работа интернет-магазинов невозможна без пагинации: мы выбираем категорию товаров и видим на экране многостраничный каталог. Такие сборники пронумерованных тематических страниц удобно пролистывать. Атрибуты next и prev сообщают поисковому боту, какая страница для текущей будет предыдущей, а какая пойдет за ней:
<link rel=»prev» href=»https://site.ru/page/1/» />
<link rel=»next» href=»https://site.ru/page/3/» />
По последним данным ни Яндекс, ни Google уже не поддерживают такую разметку пагинации, но поисковики помельче все еще учитывают атрибуты next и prev при индексации.
Как и куда добавить метатеги на сайте
В HTML-коде все метатеги размещаются в начальном контейнере <head> вместе со стилями, ссылками, скриптами документа. Очередность, определяющая, как писать метатеги для сайта в коде, не имеет значения. Количество тегов группы meta тоже не регламентируется. Единственное, что важно помнить, для каждой страницы они прописываются отдельно.
Как правильно писать метатеги для сайта? Лучше, когда в код их добавляет web-мастер, а содержимое продумывает seo-специалист. Существует два способа прописать нужные теги: ручной и автоматический.
Когда сайт только создается, или это небольшой ресурс с обозримым количеством страниц, добавить вручную несколько строчек кода несложно. Но как добавить сотни метатегов на страницы большого интернет-магазина или огромного информационного ресурса? Разработчики CMS (систем управления сайтом) предлагают свои инструменты автоматизации разной степени понятности и удобства.
Для автоматического прописывания метатегов на WordPress нужно установить плагин Yoast SEO или All in One SEO Pack. У 1С-Битрикс и Joomla есть собственные SEO-модули с доступом к управлению метатегами.
Чтобы посмотреть, как прописаны метатеги на сайте и проверить их корректность, нужно или нажать правой кнопкой мыши на любую область страницы и перейти по вкладке «Исходный код страницы» или нажать Ctrl+U. В открывшемся окне с кодом нужно найти контейнер <head> и в его границах искать знакомые названия метатегов.
Видео про метатеги
Специально для новичков в SEO мы подготовили видео-инструкцию по проверке метатегов сайта. В ней подробно рассказываем:
- Что такое дубли title, как их найти и исправить. Каков принцип грамотного написания этого метатега.
- Что такое метатег description, как проверить наличие на сайте дублей, какое описание в него добавлять.
- Есть ли в разделах метатеги Keywords, и почему они не нужны.
- Проверяем наличие на сайте заголовков H1, сколько их должно быть на одной странице, как уникализировать.
- Как с помощью краулинговых программ Screaming FROG и Site Analyzer собрать параметры страниц.
Выводы
Мы разобрались, какие метатеги нужно прописывать на сайт для его грамотного продвижения. Часть из них непосредственно влияет на оптимизацию и позиции в выдаче, часть — косвенно, улучшая поведенческие факторы и привлекательность страницы для пользователей. Но это только одна из многочисленных граней SEO. Главное, это качество сайта в целом. Код, юзабилити, контент, навигация — если человеку и поисковой системе понравится взаимодействие с вашим ресурсом, то он выйдет в топ, если нет, не помогут никакие метатеги.
Мета-теги представляют собой специальные элементы HTML-кода веб-страницы. От того, насколько корректно они заполнены, зависит, как успешно будет развиваться ваш ресурс. А их отсутствие может отрицательно сказаться на ранжировании сайта в поисковиках.
В этом материале поговорим, что такое мета-теги, где они должны располагаться и как их правильно заполнять.
Функции мета-тегов
Мета-теги размещаются в начале кода веб-страницы между тегами <head>…</head>. Эти элементы не считаются обязательными — пользователь не видит их на странице, однако данные атрибуты сообщают поисковой системе важную информацию, такую как заголовок веб-страницы, ее описание и т.д.
В настоящее время мета-теги оказывают не столь сильное влияние на SEO-продвижение сайта, как это было раньше, но поисковые системы все же учитывают их при оценке веб-ресурсов и отдают предпочтение сайтам с грамотно заполненными тегами.
Рассмотрим функции мета-тегов подробнее:
- Во-первых, они влияют на отображение страницы в выдаче поисковых систем и определяют, какое положение в ней займет данная страница.
- Во-вторых, мета-теги способствуют продвижению ресурса по запросам, которые наиболее точно соответствуют вашей целевой аудитории. Благодаря тому, что мета-теги делают описание страницы более информативным, они помогают потенциальным посетителям сайта увидеть в поисковой выдаче необходимую им информацию.
- В-третьих, эти элементы фиксируют данные о веб-странице, способствуют правильному отображению информации и настройке индексации, то есть проведения анализа сайта поисковыми системами и добавления его в базу для дальнейшего включения в выдачу.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Основные мета-теги
Для SEO-продвижения наибольшее значение имеют мета-теги title (произносится как «тайтл») и description (дескрипшн). Эти теги содержат информацию о сайте, с помощью которой поисковый робот может правильно определить тематику веб-ресурса и корректно ранжировать, то есть сортировать его в выдаче. Потому при заполнении мета-тегов необходимо использовать ключевые слова и фразы, которые набирает в поисковой строке целевой пользователь.
Тег Title
<Title>Заголовок</Title>
Мета-тег title — это название, заголовок веб-страницы. Он должен быть указан на всех страницах сайта. В поисковой выдаче title отображается в виде крупной ссылки синего цвета, а при открытии страницы он виден в названии вкладки браузера. Если тайтл страницы отсутствует, вместо него будет показан URL-адрес страницы или заголовок h1.
Разберемся, как правильно заполнить тег Title. В нем нужно указать основные ключевые слова и перечислить конкурентные преимущества. Прочитав заголовок, пользователь должен сразу понять, что именно вы предлагаете и почему ваш сайт ему подходит. Эту информацию нужно уместить в определенное количество символов: в поисковой системе Google это максимально 70 знаков (12 слов), а в Яндексе — 80 знаков (15 слов). Заголовок может быть и длиннее, но именно такое количество символов поисковики отображают в выдаче.
Оптимизация тегов предполагает, что ключевое слово нужно писать ближе к началу, лучше, чтобы заголовок начинался непосредственно с основного запроса. Если вы продвигаете сайт в каком-то конкретном регионе, следует обязательно его указать. Затем можно добавить уточняющую либо продающую фразу. Также, чтобы сделать title уникальным, в конце можно указать название вашего проекта.
Посмотрим, как правильно писать мета-теги title на примере.
Скажем, у нас есть ключевые слова: «купить диван», «купить диван недорого», «купить удобный диван».
Неправильно заполненный title будет выглядеть так: «Купить диван. Купить удобный диван, купить диван недорого». Здесь очевиден переизбыток ключевых фраз, то есть переспам.
Правильный title: «Купить удобный диван недорого с доставкой и скидкой 15%» В этом случае мета-тег содержит все ключи, перечисленные в логичной последовательности, а также включает информацию о скидке, то есть конкурентном преимуществе.
Дублировать заголовки на разных страницах нельзя — они должны быть уникальными. Также следует избегать слов, не несущих смысловой нагрузки, — предлогов, частиц или союзов, там, где смысл можно передать и без этих стоп-слов.
Рекомендуется по минимуму использовать знаки препинания (– . ! ?), а также специальные символы (“”= ()/ | + _ ). А использование цифр, напротив, добавит заголовку привлекательности.
В title можно вставить периодически меняющиеся элементы, такие как цена или количество товаров. Поисковые алгоритмы поощряют динамические тайтлы.
Тег Description
<meta name=»description» content=»Описание страницы»/>
Далее поговорим о том, что такое мета-описание страницы. За него отвечает тег description, представляющий собой краткий «анонс» веб-страницы, он является логическим продолжением title и раскрывает содержание более подробно.
Поисковые системы отображают содержимое этого мета-тега в сниппете — небольшом блоке текста, в котором содержится описание веб-страницы в результатах поиска. Сниппет позволяет получить представление о сайте до перехода по ссылке.
Description должен состоять из нескольких коротких предложений, в которые входят наиболее значимые ключевики определенной страницы. Самые важные сведения лучше писать в начале тега дескрипшн. Фразы из заголовка включать не стоит, description не должен совпадать с тайтлом. Что касается длины данного тега, рекомендуется уложиться в 160-200 символов с пробелами.
Как и title, мета-тег description должен быть уникальным внутри сайта, поэтому он заполняется индивидуально для каждой веб-страницы. Когда дескрипшн не заполнен, поисковые роботы собирают описание страницы автоматически по фрагментам фраз, а это значит, что результат может получиться не самым привлекательным для пользователя. Надо заметить, что сейчас описания все чаще автоматически собираются поисковыми машинами, даже если вы заполнили мета-тег правильно, и подгоняются под разные запросы пользователя.
Желательно включать в дескрипшн описание преимуществ компании, товаров или услуг. Также рекомендуется добавлять динамические элементы, которые могут принимать разные значения на сайте, например, количество товаров, цены, число отзывов или размер скидок.
В description, как и в title, можно использовать графические элементы — эмодзи. Замечено, что это хорошо влияет на кликабельность в поиске, так как делает сниппет более привлекательным. Однако важно соблюдать меру при вставке специальных символов, не стоит добавлять их через каждые два слова.
Тег Keywords
<meta name=»keywords» content=»Ключевые слова»/>
Ранее на SEO-продвижение сайта оказывал значительное влияние мета-тег keywords (кейвордс). Он сообщает поисковому роботу, под какие ключевые слова «заточен» контент страницы. В настоящее время поисковики уже не придают этому атрибуту большого значения, а поисковые системы Google и Rambler его вообще не учитывают, поэтому инструкция по написанию тегов кейвордс будет краткой: перечисляйте не больше 10 ключевых слов без запятых и используйте только запросы, под которые оптимизирован текст данной веб-страницы.
Как просмотреть мета-теги
Чтобы увидеть, есть ли на странице мета-теги, кликните в любом месте страницы правой кнопкой мыши и выберите пункт «Просмотр кода страницы» или «Исходный текст страницы» (название команды в разных браузерах немного отличается). Можно также воспользоваться горячими клавишами Ctrl + U. Все имеющиеся мета-теги отображаются в разделе «head».
Проверка мета-тегов сайта
Владельцу сайта проще всего проверить мета-теги с помощью сервиса Яндекс.Вебмастер. Войдите в свой аккаунт, на панели слева перейдите в раздел «Диагностика» и в подраздел «Диагностика сайта». Например, если на сайте есть страницы с незаполненным тегом description, в списке «Возможные проблемы» вы увидите ссылку «Ознакомьтесь с примерами и исправьте ошибки». Чтобы увидеть проблемные страницы, нажмите на нее.
Анализ мета-тегов на сайтах конкурентов можно выполнить в таких сервисах, как:
- Serpstat;
- Пиксель Тулс;
- Seo-inf.ru;
- Promopult.ru.
Мы рассказали о мета-тегах для сайта, которые помогают улучшить восприятие вашего ресурса поисковыми системами. Потому стоит внимательно относиться к составлению данных атрибутов и постараться указать то, что положительно повлияет на отображение страницы в поиске и предоставит полезную для пользователя информацию.
В потоке постоянных противоборств между сторонниками SEO-продвижения и других каналов интернет-маркетинга часто упускается важный момент: сайтам для попадания в ТОП иногда достаточно просто грамотно заполненных описаний страниц.
Помимо упорядочивания и ответственного оформления сайта, грамотно заполненные мета-теги:
- повышают релевантность страницы для конкретного поискового запроса;
- дают ощутимый плюс к росту позиций сайта;
- структурируют данные для формирования поисковыми системами привлекательного сниппета в выдаче;
- повышают не только видимость сайта, но и кликабельность (CTR) его страниц.
Увы, пренебрежением к ответственному наполнению сайта мета-тегами страдают как владельцы небольших сайтов, так и крупные веб-ресурсы с весьма дорогостоящими товарами или услугами.
«Заполнение SEO-настроек сайта» — одна из наиболее популярных услуг у клиентов сервиса Nethouse.Продвижение, поэтому мы накопили богатый опыт по доработке мета-тегов, и решили поделиться несколькими советами с владельцами сайтов на нашей платформе.
Напомним, что к чему
Title — главный мета-тег, из которого формируется заголовок страницы в сниппете выдачи. В нем должна кратко отражаться суть вашего ресурса. Description — здесь указывается краткое описание страницы, также отражающееся в сниппете.
Однако за последний год произошло важное изменение с Title: раньше поисковики могли сформировать его самостоятельно только в случае, если этот тег не был прописан владельцем сайта. Теперь же Яндекс и Google могут собрать заголовок для сниппета самостоятельно, даже если тег уже заполнен.
Заполненный Description поисковые системы также не всегда учитывают: Яндекс, например, часто игнорирует содержимое этого мета-тега и составляет свое описание, собирая его из всего текста на сайте. Google чаще использует Description владельца, но в некоторых случаях тоже может «собрать» свой собственный и подставить в сниппет именно его.
Тег H1 — это основной заголовок, отражающийся на странице сайта. В сниппете его нет, однако забывать о нем нельзя. На нашем конструкторе этот тег прописывается как название разделов, товаров, текстовых страниц.
9 шагов к идеальному мета-описанию
Мы подготовили несколько рекомендаций для достижения положительных результатов при самостоятельном заполнении мета-тегов.
1. Не увлекайтесь профессиональной терминологией
Содержание тегов должно быть понятно не только вам, но и широкому кругу пользователей. Безусловно, есть категории товаров, которые ищут именно профессионалы, однако стоит подумать и о новичках, непрофильных специалистах, которые могут заинтересоваться таким типом товаров или услуг.
Так, например, даже в категории одежды есть эксперты, которые различают типы воротников у рубашек (например, баттен-даун и вырез хенли), а неискушенный покупатель может искать просто «воротник с пуговицами».
2. Не нужно стараться вписать все
Если коротко, то:
- теги должны быть информативными и содержать в себе описание контента именно той страницы, на которой они размещены;
- не допускайте сухого перечисления ключевых фраз или всех свойств сайта — такие теги оцениваются поисковиками как переспамленные или неинформативные;
- если у товара много свойств, сфокусируйтесь на главном, например, если речь идет о смартфоне — на цвете, объеме памяти, ключевой технологии;
- если хотите включить в мета-теги призыв к действию или другую коммерческую информацию для привлечения клиентов — делайте это в Description.
3. Учитывайте местную специфику
Россия — страна большая, и в каждом регионе имеются языковые особенности, которые там приняты как норма, а приезжими воспринимаются с трудом. Но часто именно на местном сленге или языковых особенностях строится поиск. Скажем, в центральной России слово «мочалка» просто и понятно, а вот у жителей Пермского края есть свой вариант — «вехотка», и ищут его вполне активно:
Такое внимательное отношение к местным традициям наверняка будет оценено не только Яндексом или Google, но и аудиторией.
4. Добавляйте ключевые фразы там, где есть смысл
Все давно знают базовые рекомендации, которые должны быть учтены владельцем сайта при заполнении тегов:
- составляйте мета с использованием целевых ключевых фраз для заполняемой страницы. Для подбора ключевых фраз используйте сервисы Wordstat от Яндекса и Google Trends;
- при подборе учитывайте различные синонимы и варианты названия ваших товаров, а также кириллическое написание фирм, товаров и пр.;
- подбирайте для каждой страницы уникальную группу из 3-10 фраз и не допускайте пересечения страниц по этим группам; в одном теге прописывайте 1-2 ключевые фразы и указывайте более высокочастотные фразы в начале.
Тем не менее, иногда бывает, что служебные или второстепенные страницы делают «заточенными» под ключевые фразы, но это не имеет особого смысла, так как трафик по запросам вроде «гарантия и возврат» или «акция ко Дню медработника» отсутствует.
5. Следите за уникальностью
Желательно не дублировать мета-теги для страниц конкретных товаров и услуг на сайте — они должны быть уникальными. Для этого поищите ключевое отличие (цвет, форма, комплектация) и внесите его в Title и Description. Это делается для того, чтобы поисковики четко понимали различия между страницами сайта и не путали их между собой.
Что же касается основных разделов и категорий, здесь прописать уникальные комплекты мета-тегов нетрудно, а «для верности» в конце содержимого тегов Title и Description впишите название компании или интернет-магазина.
6. Указывайте регион работы
Поисковые системы постоянно делают акцент на региональной выдаче, поддерживая равноправную конкуренцию между местными компаниями и глобальными игроками. Поэтому для региональных сайтов рекомендуется обязательно прописывать целевой регион продвижения. Даже в теге H1, который не виден в сниппете, советуем указывать регион по необходимости: это позволит пользователям сразу понимать, что перед ними местная компания, что для них зачастую намного удобнее.
Если сайт работает в нескольких регионах, то перечислять их все в теге Title излишне. Лучше укажите их в Description в виде общего региона — скажем, доставка по всему федеральному округу, России, СНГ и пр.
7. Соблюдайте ограничения по длине
Несмотря на то, что часто поисковики сами определяют, какой Title показать и что из всего Description выбрать, не стоит писать слишком большие и объемные теги.
В поисковых системах по-прежнему действуют ограничения по отображаемой длине в сниппете. Рекомендуемая длина тегов для получения максимально содержательного сниппета составляет:
- Title — 60-70 символов;
- Description — 150-160 символов.
Важно понимать, на чем можно «сэкономить», а где можно проигнорировать лимит: так, даже если оригинальное название товара по длине не укладывается в рекомендуемые значения, лучше все же указать его полностью.
8. Проверяйте ошибки и опечатки
Речь не только о том, что у пользователя сразу формируется негативное отношение к сайту с орфографическими ошибками.
Поисковые системы, конечно, исправляют опечатки и искренне пытаются понять, что именно спрашивают пользователи, но, пренебрегая правилами, вы резко снижаете вероятность того, что сайт будет ранжироваться по большому числу запросов.
Ну и разумеется, стоит ли говорить о том, что сниппет с ошибками будет смотреться в выдаче непривлекательно, а также негативно влиять на CTR сайта?
9. Анализируйте конкурентов
Умный учится на чужих ошибках, дурак — на своих. Мы немного переиначили эту старинную мудрость и предлагаем умным учиться на чужих удачах.
Суть этого предложения отнюдь не в том, чтобы подчистую скопировать мета-теги сайтов из ТОПа. Однако важно изучить закономерности, совпадения, детали Title и Description тех сайтов-конкурентов, которые пока успешнее вас.
Стоит уделять больше внимания обычным сайтам, а не агрегаторам или федеральным гигантам. Тут нужно понять главное: теги сайтов, находящихся в ТОП выдачи, являются, если можно так выразиться, стандартом качества, и остальным стоит ориентироваться на них для большего соответствия требованиям поисковых систем.
Заключение
В нашей практике было много случаев, когда сайту просто помогали с заполнением мета-описаний, после чего он стремительно поднимался в ТОП, получая дополнительный трафик или клиентов.
Если вы еще успели указать мета-теги для своего сайта либо сомневаетесь в корректности уже заполненных, настоятельно рекомендуем уделить этому время. А наши подсказки, надеемся, будут вам при этом полезны.
Также вы можете доверить заполнение SEO-настроек сайта специалистам Nethouse.Продвижение — просто оставьте заявку и мы обязательно поможем!
Что такое мета теги страниц сайта, как их правильно заполнять и куда добавить. Обновленный материал.
В статье:
-
Что такое мета теги
-
Технические мета теги
-
Robots
-
Viewport
-
Charset и Content-type
-
Refresh
-
Author и Copyright
- Мета теги для SEO
-
Title
-
Description
-
Keywords
В статье рассмотрим, для чего нужны мета теги, как влияют на продвижение сайта, каким образом их можно оптимизировать и как быстро проверить правильность заполнения через сервис для автоматического аудита Анализ сайта.
Мета теги — это элементы html-разметки, которые содержат в себе информацию о странице сайта. Они находятся между тегами head в заголовке страницы.
Они не обязательны — сайт может нормально работать и без них, страницы откроются. Но мета теги нужны для продвижения, потому что к ним обращаются поисковые системы, когда обрабатывают запрос: по ним боты понимают, какая информация содержится на странице и удовлетворит ли она пользователей.
Технические мета теги
Есть мета теги, которые служат для технических функций — настройки визуального отображения страницы, подсказок ботам поисковых систем.
Robots
Мета тег robots информирует поисковые системы Яндекс и Google о доступности страницы для поисковых ботов. С помощью этого тега их можно закрывать или открывать страницу для индексации, а также разрешать или запрещать отслеживать гиперссылки.
В общем файле robots.txt указывают, как ботам поступать со страницами и файлами на сайте, а с помощью мета тега robots можно дать подробные рекомендации для конкретной страницы. Указания в robots.txt и robots не должны конфликтовать, иначе бот может не проиндексировать нужную страницу.
Рекомендации ботам в мета теге дают с помощью директив:
- all — директива по умолчанию, нет ограничений на индексирование и показ контента;
- index или noindex — можно или нельзя показывать страницу в индексе;
- follow или nofollow — можно или нельзя переходить по ссылкам на странице;
- none — эквивалент сочетания noindex и nofollow, нельзя показывать страницу и переходить по ссылкам;
- noarchive — в результатах нельзя показывать ссылку на сохраненную в кэше копию;
- nosnippet — нельзя выводить в сниппет часть текста или видео, не распространяется на статистически уменьшенные изображения;
- notranslate — в результатах поиска нельзя предлагать перевод страницы;
- noimageindex — нельзя индексировать изображения на странице.
К примеру, этот мета тег запрещает поисковикам показывать страницу в поиске:
<meta name="robots" content="noindex">Для разных ботов можно указывать несколько мета тегов:
<meta name="googlebot" content="noindex">
<meta name="googlebot-news" content="nosnippet">Есть оговорка для Google — гуглбот воспринимает содержание robots как рекомендации, а не правила, поэтому может не следовать указаниям и посещать даже закрытые страницы.
Почитать по теме:
полное руководство по файлу robots.txt «Как составить robots.txt самостоятельно»
Наличие файла robots, который распознают поисковики, можно быстро проверить в Анализе в разделе Оптимизация:
Viewport
Тег Viewport применяют для корректного отображения адаптивных сайтов на мобильных устройствах.
Есть три варианта отображения сайта на смартфонах, владелец компании выбирает подходящее решение под потребности бизнеса:
- мобильная версия с отдельным адресом m.site.ru;
- адаптивная верстка под мобильные устройства;
- динамическая верстка RESS — Responsive Design + Server Side.
Для мобильного приложения нужно много ресурсов на разработку и администрирование, но для некоторых компаний это оправданное решение. Чаще разработчики выбирают сделать адаптивную версию.
Для адаптивного сайта и ресурса с фиксированной или гибкой разметкой можно настроить отображение страницы на экране с помощью мета тега viewport.
Мета тег viewport выглядит так:
<meta name="viewport" content="width=device-width, initial-scale=1">Атрибут «width» отвечаете за ширину сайта на экране. Можно указать конкретное число от от 200 px до 10 000 px либо «device-width», тогда система масштабирует страницу под экран.
Подробно о теге и настройке в статье «Тег viewport: как настроить область просмотра в адаптивном дизайне»
Если мета тег viewport не прописан в коде, браузер будет масштабировать окно как для экрана монитора. Скорее всего такой сайт будет неудобно смотреть со смартфона, потому что контент будет мелким, может появиться горизонтальная прокрутка.ю Так что поведенческие ухудшатся, а поисковой робот в мобильной выдаче отдаст лучшие позиции другим сайтам.
Анализ сайта поможет сделать сайт мобилопригодным: он показывает превью сайта на смартфоне, ищет тег viewport и анализирует, насколько удобно пользоваться сайтом с мобильных устройств. Проверка адаптивности находится в разделе Юзабилити.
Charset и Content-type
Charset — мета тег кодировки, то есть способа отображения кода страницы на экране пользователя. Тип кодировки показывает строка Content-Type и сервер в header запросе.
В HTML5 есть эквивалентные записи:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">или
<meta charset="utf-8">Ошибка может возникнуть, если у сервера и страницы указать разные кодировки, или если браузер неправильно определит кодировку страницы. Тогда вместо текста появится инопланетное послание, «кракозябры», как эти символы называют в обиходе.
Проблема решается с помощью meta charset. Чтобы буквы и цифры отображались в любом браузере корректно, во всех местах, где указана кодировка, она должна быть одинаковой. Обычно используют стандартизированную общепринятую кодировку UTF-8.
Для одностраничника пропишите кодировку в head страницы, все должно заработать.
Для других сайтов есть разные варианты настройки, нюансы мы разобрали в подробном руководстве «Как настроить кодировку сайта самостоятельно».
Найти страницы с ошибками в charset поможет анализ внутренних страниц в Анализе сайта: запустите сканер, в результатах поставьте фильтр «Ошибочные charset» и сервис покажет список ссылок на нужные страницы.
Влияет ли meta charset на продвижение страницы
Прямого влияния на позиции страницы нет. Яндекс и Google не рассматривают кодировку как сигнал для индексирования или фактор ранжирования страницы в выдаче.
Тем не менее Charset косвенно влияет на SEO. Если пользователи зайдут на страницу и увидят абракадабру вместо текста, они покинут сайт. Это повлияет на поведенческие сигналы, а значит и на отношение поисковика к странице, и на ее позиции.
Refresh
Мета тег refresh использовали, чтобы задать время обновления страницы и переадресовать пользователя на другую. К примеру, его применяли при переезде сайта, для переадресации на главную после покупки, чтобы повысить поведенческие, для обновления информации. Или для продвижения по-черному — для дорвеев.
Страница перезагрузится через 5 секунд:
<meta http-equiv="refresh" content="5">Страница перезагрузится через 4 секунды и перенаправит пользователя на сайт site2.ru:
<meta http-equiv="refresh" content="4;url=site2.ru">При небольших значениях времени Яндекс посчитает мета тег аналогичным 302/303/307 редиректам.
Google не советует использовать meta-refresh, потому что он может повлиять на индексацию страницы, на которой установлен. Об этом говорил представитель Google Джон Мюллер. Бот воспринимает этот мета тег как редирект, поэтому проиндексирует страницу после перенаправления — то есть исходную скорее всего пропустит. Для переадресации лучше используйте 301 редирект.
Яндекс воспринимает мета тег и разрешает использовать его вместо 302 редиректа при переезде, если другие способы по каким-то причинам не подходят вам.
Мета теги Author и Copyright используют, чтобы указать автора контента и владельца авторских прав.
<meta name="Author" content="Аделаида Ивановна Вяземская">
Автора контента можно указать и в разметке Schema.Org для статей, разметка позволит дать поисковику структурированную подробную информацию о контенте и поможет сформировать подробный сниппет для статьи, рецепта новости.
Руководство по настройке микроразметки «Как настроить разметку Schema.Org для статей и других текстов»
Мета теги для SEO
Перечисленные мета теги нужны, чтобы страница корректно отображалась на экране пользователя и индексировалась поисковыми системами. Но есть и другие мета теги, которые помогают странице нравится и поисковым системам, и пользователям.
Михаил Шакин, специалист по продвижению сайтов в рунете и англоязычном интернете, автор SEO-блога Михаила Шакина:
«Метатеги учитываются, но напрямую не влияют на продвижение. То есть если вы добавите в них ключевые слова, это не означает, что сайт попадет в топ.
Но в связке с кликабельностью и улучшением поведенческих факторов в поисковой выдачи оптимизация метатегов отлично работает. Суть в том, чтобы найти компромисс между SEO оптимизацией метатегов title и description и привлекательностью страницы в выдаче Яндекса и Google.
Исследования показали, что для того, чтобы повысить позицию в выдаче на один пункт, нужно увеличить CTR на 3%.
Поведенческие факторы при правильном подходе работают как в Google, так и в Яндексе. Задача не накрутить их, а улучшить естественным образом, чтобы посетители дольше находились на продвигаемом сайте и просматривали больше страниц, а также взаимодействовали с сайтом — нажимали кнопки заказа, комментировали и так далее».
Title
Title — заголовок страницы, его задача — описать, какая информация ждет пользователя на странице, и мотивировать его перейти по ссылке.
Как оптимизировать Title, чтобы улучшить трафик, CTR и рейтинг страницы
Title важен поисковым роботам — по заголовку они оценивают релевантность страницы запросу, и пользователям — глядя на title в результатах выдачи, потенциальные клиенты решают, кликать по ссылке или нет. Так что мета тег влияет на кликабельность и на видимость страницы в выдаче по ключевым запросам.
Исследование факторов ранжирования Лаборатории поисковой аналитики компании «Ашманов и партнеры» показало, что в Google видна сильная корреляция с попаданием в топ-30 для запроса в точной форме в title — это единственный тег, где важны ключевые слова и их количество.
Еще по теме:
Google переписывает заголовки — что делать? Исследование Title и советы
Как оптимизировать тег title
Грамотно составленный тег title увеличивает шансы сайта попасть в топ, поскольку он покажет, каким запросам релевантна страница. Чем больше тег похож на запрос, который пользователь ввел в поисковую строку, тем больше шансов попасть в самое начало выдачи.
Поэтому составление title немыслимо без сбора семантического ядра. Как ищут пользователи ваш товар или услугу, можно выяснить при помощи Яндекс.Wordstat.
Почитать по теме:
Кейс: добавили одно слово в заголовки — органический трафик вырос на 59%
Как брендовый ключ в Title влияет на CTR | Эксперимент
Title может совпадать с тегом заголовка H1, поисковики не относятся к этому негативно. Но лучше уникализировать Title, используя брендовые и региональные запросы.
Андрей Прудко, директор студии интернет-маркетинга и веб-брендинга «Большая Буква»:
«Для наилучшего эффекта рекомендуется уникализировать Title и дополнять нужными ключами в рамках 12 слов — до 70 символов, допускается и более, но рекомендуется уложиться в указанные параметры.
Считаю, что для коммерческого проекта одной из лучших схем являются варианты (абстрактный пример):
Title: Купить стиральную машинку Аристон (Ariston) в магазине БольшаяСтирка
H1: Стиральные машинки Аристон (Ariston)Либо
Title: Стиральные машинки Аристон (Ariston): купить в Москве, магазин БольшаяСтирка
H1: Стиральные машинки Аристон (Ariston)»
Советы по оптимизации заголовка страницы:
- Соответствие содержанию
Тег title должен точно соответствовать содержимому страницы. По нему поисковые боты и пользователи судят о содержании ссылки, и если заголовок и содержание не совпадают, страница вряд ли выйдет в топ. - Длина 60-70 знаков
Длина title должна составлять 60-70 знаков — 60 для Google и 70 для Яндекса. Заголовок длиннее отобразится не полностью, пользователи могут не понять, о чем страница. - Ключ в начале
Поисковой запрос должен быть в начале тега, тогда он будет иметь больший вес для поисковиков. Лучше оставить ключ в неизменном виде, не разбавляя и не склоняя. - Транзакционные ключи, регион и название магазина
Если вы оптимизируете коммерческую страницу, после основного ключа добавляйте транзакционные — «купить», «заказать», «прокат», «забронировать» или другие по смыслу. Если работаете в каком-то регионе, то добавьте его название — «в Москве», «в Санкт-Петербурге». Дальше стоит добавить название вашего магазина, чтобы страница ранжировалась и по брендовым запросам. - Нет спама
Ключевые слова через запятую в заголовке страницы не выведут в топ, поисковикам не нравится переспам. К примеру, благодаря алгоритму «Панда» за избыточность ключей в заголовках, мета-тегах и описаниях можно получить санкции. - Меньше мусора
Длинные союзы, частицы, местоимения, вводные и прочие стоп-слова не несут ценности для поисковика, так что лучше не занимать место и убрать их, если естественность заголовка не пострадает. - Меньше украшений
Дозировано используйте прилагательные из разряда «лучший», «самый», «выгодный» и так далее. Это слова-пустышки, в них нет никакой информации ни для пользователя, ни для поисковой системы. Исключение составляют прилагательные, которые являются частью ключевого слова: «красивые платья», «лучшие фильмы 2019» и другие. - Кликбейт в меру
Кликбейт может сработать, но он не должен быть нарочитым. «Новые техники ссылочного продвижения: как получить результат мгновенно» — хороший вариант для статьи, если вы сможете подтвердить тезис в тексте. - Заголовок для людей
Пишите для людей. Поисковые системы хотят, чтобы весь контент, заголовки и описания были читабельными, информативными и естественными. От высокого места в топе не будет толка, если заголовок будет непривлекательным для пользователей. Старайтесь привлечь внимание пользой и выгодой, чтобы выделится среди конкурентов в поисковой выдаче, и анализируйте, чего хотят ваши клиенты. - Разные заголовки для страниц
Заголовки на вашем сайте не должны быть одинаковыми — поисковые боты этого не оценят. Старайтесь охватить больше семантики.
Андрей Прудко:
«Если для вебмастера сложно создать уникальные Title для всех страниц сайта, то добавляйте брендовый запрос: название компании, сайта, магазина. Причем уникальные в рамках сайта: некоторые путают и стараются сделать уникальные по всей поисковой выдаче».
Description
Description — описание страницы. Этот тег участвует в формировании сниппетов; пользователь видит его содержимое на странице выдачи результатов поиска.
<meta name="Description" content="...">Заполнять тег description не обязательно, поисковик может сам найти фрагмент теста для описания. Исследование компании «Yoast» 2018 года показывает, что Google не важна плотность ключевых слов и длина description. В двух третях случаев поисковик проигнорировал description и взял в описания часть первого абзаца текста.
Но есть шанс, что в описание попадет именно ваш вариант — если у вас есть на это ресурсы, оформите его привлекательнее для пользователей.
Как составить description, чтобы привлечь клиентов
- Вызывайте интерес у пользователя
Если вы пишите описание для страницы интернет-магазина или сайта по продаже услуг, используйте description, чтобы сразу показать выгоды клиента. При этом пишите конкретно, информативно, применяйте цифры и факты, которые могут заинтересовать пользователя. К примеру, не «низкие цены», а «цены от 1000 рублей», не «большой ассортимент», а «больше 500 моделей дверей» и так далее. - Используйте призыв к действию
Считается, что этот прием делает описание более убедительным. Вот два примера: «У нас вы сможете проанализировать свой сайт и узнать его параметры» и «Проанализируйте свой сайт и узнайте его параметры». Второй содержит призыв. Если «проанализировать сайт» — это ключевая фраза, и вам хочется, чтобы она подсвечивалась в выдаче жирным шрифтом, сформулируйте по-другому, не меняя окончания — «Попробуйте проанализировать сайт».
«Узнайте, как с помощью работы со сниппетом повысить позиции своего сайта» — пример описания description для статьи о сниппетах. Здесь используем призыв к действию (узнайте) и выгоду (повысить позиции сайта). - Не бойтесь склонять слова в ключах
Поисковики считают некачественными тексты с несогласованными словами в предложениях. Они понимают словоформы, так что пишите естественно — «купить мужскую куртку», а не «мужская куртка купить». Но важна часть речи: загрузить (глагол) и загрузка (существительное) — разные ключи. - Соблюдайте технические рекомендации
Старайтесь уложиться в 120-200 символов, чтобы описание страницы отображалось полностью. Желательно, чтобы в description было ключевое слово. Хотя это никак не повлияет на позиции в выдаче, но может повлиять на решение пользователя перейти именно на ваш сайт. В результатах выдачи ключевик будет подсвечиваться жирным шрифтом, как бы подсказывая пользователю, что на этом сайте он найдет искомую информацию.
Description не обязательно прописывать вручную. Если на вашем сайте десятки тысяч товаров, заниматься составлением описаний долго, дорого и ни к чему. Лучше использовать специальные плагины для автоматической генерации сниппетов, к примеру, для WordPress это Yoast SEO.
Почитать по теме:
Кейс «Как увеличить оборот сайта с 600 000 до 1 000 000 за месяц за счет работы со сниппетом»
Проверка Title, Description и текста на главной странице находится в основной сводке Анализа сайта:
Проверка Title, Description и других мета-тегов остальных страниц есть в проверке внутренних страниц Анализа, с помощью фильтров и настройки колонок можно управлять массивом данных:
Keywords
Мета тег keywords — тег для ключевых запросов, по которым поисковые боты понимают, о чем идет речь на странице.
<meta name="Keywords" content="ключ1, ключ2, ключ3">Ключи записывают через запятую, с пробелом между ними.
Еще в 2009 году представители Google заявили, что при ранжировании страницы полностью игнорирует этот мета тег, чтобы разработчикам было неповадно вписывать туда нерелевантные запросы.
В рекомендациях Яндекса написано, что этот мета тег может учитываться при определении соответствия страницы поисковым запросам.
Мета теги косвенно влияют на оптимизацию и позиции сайта, над ними нужно работать, но если сам сайт и его содержимое не понравится пользователям и поисковым системам — вашим работодателям — то на желанный топ можно не рассчитывать.
Подготовила Ольга Мороз, обновила Елена Жмурина
Как правильно писать мета-теги для страниц сайта


Содержание
Метатеги нужны для продвижения сайта в поисковых системах. Теги помогают алгоритмам отвечать запросам пользователей, а сайту привлекать новых посетителей. В статье подробнее расскажем про пользу этих элементов для SEO и про типичные ошибки.
Что такое метатеги
Метатеги в HTML документе – краткое описание веб-страницы. Это часть метаданных сайта. Их добавляют в раздел <head>. Их считывают роботы поисковых систем.
Google, Яндекс и другие поисковики используют метаданные из тегов, чтобы получить дополнительную информацию о странице. Они используют ее для ранжирования и показа ключевых фрагментов в результатах поиска.
Для чего нужны метатеги
С метатегов начинают большинство обучающих курсов по SEO, потому что это самая верхняя часть кода. Тег Keywords (ключевые слова) важная составляющая оптимизации и эффективный инструмент маркетинга, например, в Yahoo, Mail.ru, Rambler. Для Google и Яндекс keywords теряют свою актуальность.
Самые базовые и часто используемые теги – это «title» и «description».
SEO развивается и значимость ключевых слов меняется, но важно помнить о фактическом запросе:
- Его формулируют пользователи своими словами.
- Затем сопоставляют с ними сниппеты – короткие блоки описания страницы. Они формируются при помощи тегов title и description.
- Пользователи читают сниппет страницы в Яндекс или Google и переходят по ссылке.
Хорошо написанные метаописания важны для CTR.
Виджеты обратного звонка Calltouch увеличивают конверсию сайта на 30%. При подключении любого тарифа, кнопки можно устанавливать бесплатно. Система будет собирать заявки даже в нерабочее время. Так вы не упустите ни одного клиента. Мультикнопка дает возможность пользователю выбирать способы связи: обратный звонок, умная заявка, переписка в мессенджере.
Виджет обратного звонка для сайта
- Повысьте конверсию сайта на 30%
- Новым клиентам 50 минут в подарок
Узнать подробнее
Как правильно писать теги для SEO
Если вы хотите занимать высокие позиции в поиске, одних метатегов мало. Они должны соответствовать качественному контенту, который решает проблемы пользователей. Не добавляйте теги, которые вам не нужны – они засоряют код.
Обязательные теги
Их немного, но они должны присутствовать на каждой странице.
- Meta Charset. Кодирует способ отображения страницы на экранах пользователей. Для рунета оптимальна такая запись – <meta charset=”UTF-8”>. Чтобы проверить, правильно ли внесены теги, в результатах «Анализа сайта» выберите фильтр «Ошибочные charset».
- Title. Это тег заголовка. Отображается в верхней части браузера в строке заголовка, в результатах поиска и полностью соответствует содержанию страницы. Чем ближе ключевое слово к началу тега, тем более значимым оно будет для ранжирования.
Description. Этот тег убеждает пользователей перейти по ссылке. Поисковые системы часто используют его в качестве краткого фрагмента текста под заголовком в результатах поиска. Теги должны быть убедительными и понятными, поскольку служат своего рода рекламой страницы в выдаче – это шанс привлечь органический трафик. Соблюдайте длину описания. Например, для Яндекса достаточно 140 символов без пробелов.
Необязательные теги
Необязательные теги могут пригодиться разным сайтам. Но не будет проблем, если их не добавить – они семантически предполагаются по умолчанию.
- Заголовки H1-H6. HTML-теги заголовков – ключевые компоненты семантического поиска, поскольку это контекстные подсказки для поисковых систем. Они помогают им лучше понять как содержимое страницы, так и общую структуру. Роботы поисковых систем используют порядок <h1…6>. Эти теги следует упорядочивать по степени важности: H1 – самый главный заголовок и, в отличие от других H, может быть только один на странице. H6 почти не используют – чаще ограничиваются H3.
- Социальные метатеги. Помогают соцсетям распознать содержимое страницы – например заголовок, описание и изображение.
- Alt. Это атрибут тега изображения в HTML. Поисковым системам так легче считать, что собой представляет картинка. Альтернативный текст должен быть четким и описывать изображение. Если это фото товаров в интернет-магазине, то пропишите их главные характеристики: цвет, размер, модель.
- Keywords. Поставьте себя на место клиента, чтобы понять, какие ключевые слова нужны сайту. Например, если вы торгуете осветительными приборами, то подойдут теги «лампа», «освещение», «теплый свет», «люстры». Для Google важнее другие метатеги, но некоторые ПС все-таки учитывают keywords для ранжирования сайтов.
Как добавить теги на сайт
Теги добавляют в HTML-документа, содержащий верстку страницы. В самом верху располагается раздел <head> – в нем-то и нужно прописать необходимые теги. Обычно это делает front-end или fullstack разработчик, либо SEO-специалист, если проект крупный или речь идет об оптимизации функционирующего сайта.
Существует ПО и плагины, автоматизирующие размещение тегов на странице. В WordPress есть плагин Yoast, в котором теги прописываются в соответствующих полях интерфейса.
Проще всего дело обстоит с конструкторами, где теги либо автоматизированы, либо их можно добавить в интуитивно понятном интерфейсе.
Как просмотреть и проверить метатеги
Чтобы просмотреть метатеги, откройте нужную страницу сайта щелкните правой кнопкой и выберите «Просмотр кода страницы» или «Исходный код». Вы увидите текст из множества слов и символов, в котором найдете все теги.
Таким же образом вы сможете найти теги конкурентов и проанализировать их. В Google Chrome есть даже инструменты для такого парсинга: Parsers, Scraper, Data Scraper, kimono. Результаты можете экспортировать в Google Docs.
Есть несколько способов проверки title, description и keyword:
- Вручную. Перейдите на веб-страницу, нажмите Ctrl+U. В разделе <head> найдите метаданные.
- Через расширения браузеров. RDS bar для Mozilla Firefox, SEO META in 1 CLICK для Google Chrome или Валидатор микроразметки от Яндекс помогут вам найти ошибки.
- Букмарклеты. Это скрипты, оформленные как браузерные закладки. Кнопку букмарклета можно переместить в браузерные закладки. При необходимости вы просто нажимаете на нее и проверяете нужные метатеги.
- Специальные программы. Например, Screaming Frog SEO Spider сканирует сайт и находит сломанные ссылки, дубли, анализирует метаданные.
- Онлайн-сервисы. На сайте введите URL вашей страницы и получите полную информацию о тегах.
Технические метатеги
Эти атрибуты нужны для внутренней оптимизации сайта и настроек данных, которые считывают поисковики.
Robots
Указывает алгоритмам поиска, как добавить страницы в базу (индексирует). Затем из базы ваш контент попадет в выдачу по релевантному запросу. Робот автоматически вносит метаданные, но их можно переписать, если вам нужно убрать дублирующиеся страницы или поломанную ссылку.
Синтаксис robots.txt состоит из директив – правил, а также параметров страницы, файла, каталогов, специальных символов и их функций:
- all/none – разрешена/запрещена индексация всех страниц и переход по всем ссылкам;
- index/noindex – разрешено/запрещено индексировать страницу;
- follow/nofollow – разрешено/запрещено переходить по ссылкам на странице;
- noarchive – выдача не даст ссылки на копии из кэша;
- nosnippet – запрещена к показу часть контента;
- notranslate – запрет перевода страниц в выдаче;
- noimageindex – запрет индексации картинок.
Viewport
Он поможет задать видимые области страниц, соответветствующие ширине экрана. Пользователям не придется менять масштаб изображения, переворачивать смартфоны и прокручивать сайт горизонтально.
Сквозная аналитика Calltouch поможет снизить расходы на маркетинг – проверит все рекламные каналы. С подробными отчетами о показах и сделках станет ясно, нужно ли перераспределить бюджет и от каких площадок стоит отказаться. Закажите сквозную аналитику на сайте, и менеджеры Calltouch помогут вам в настройках.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Charset и Content-type
Они регулируют кодировку контента на сайте. Вы наверняка сталкивались с ошибками этих тегов на страницах: открываете сайт из топовой выдачи, а там вместо нормального текста и картинок непонятные значки и странные буквы. Пользователи сразу покинут такой ресурс.
Refresh
С этим метатегом вы сможете переадресовать пользователей на другие страницы во время:
- переезда на новый домен;
- рекламной интеграции;
- ремонтных работ на сайте.
Google против этих метатегов, так как владельцы сайтов могут их нечестно использовать.
Author и Copyright
Через них можно идентифицировать авторов или правообладателей контента и подтвердить право собственности. Эти метатеги находятся в контейнере head и доступны только роботам-поисковикам.
Типичные ошибки при написании метатегов
Title и Description:
- превышение допустимой длины тегов;
- отсутствие точных вхождений ключевых слов (их нежелательно склонять, приписывать к ним символы или знаки препинания);
- добавление лишних слов;
- использование неуникальных и скучных тегов.
Подведем итог
Поисковики ранжируют страницы по метатегам. Правильные теги способствуют оптимизации сайта под пользовательский запрос. Благодаря ключевым словам страницы попадают в топовую выдачу, что увеличивает трафик и конверсию. При этом метаописание должно полностью совпадать с контентом. Для адаптации вашего веб-ресурса проверьте технические теги.
Лучшие маркетинговые практики — каждый месяц в дайджесте Calltouch
Подписывайтесь сейчас и получите 13 чек-листов маркетолога
Нажимая на кнопку «Подписаться», вы даёте своё согласие на обработку персональных данных и получение рекламной информации о продуктах, услугах посредством звонков и рассылок по предоставленным каналам связи.
У вас интересный материал?
Опубликуйте статью в нашем блоге
Опубликовать статью
Отправьте статью себе на почту

























 Robots.txt
Robots.txt Robots.txt для WordPress
Robots.txt для WordPress 3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно
3 простых шага как связать сайт с Google+, или Что такое авторство в Google и для чего это нужно Расширенные сниппеты (Rich Snippets) в Google и Яндекс
Расширенные сниппеты (Rich Snippets) в Google и Яндекс