Размер шрифта
- Размер шрифта
-
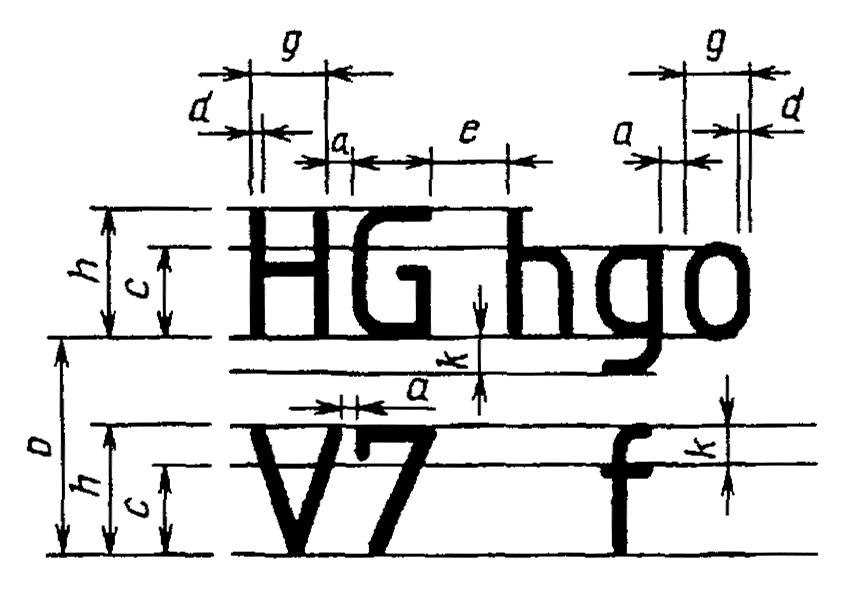
1.1. Размер шрифта h — величина, определенная высотой прописных букв в миллиметрах.
1.2. Высота прописных букв h измеряется перпендикулярно к основанию строки.
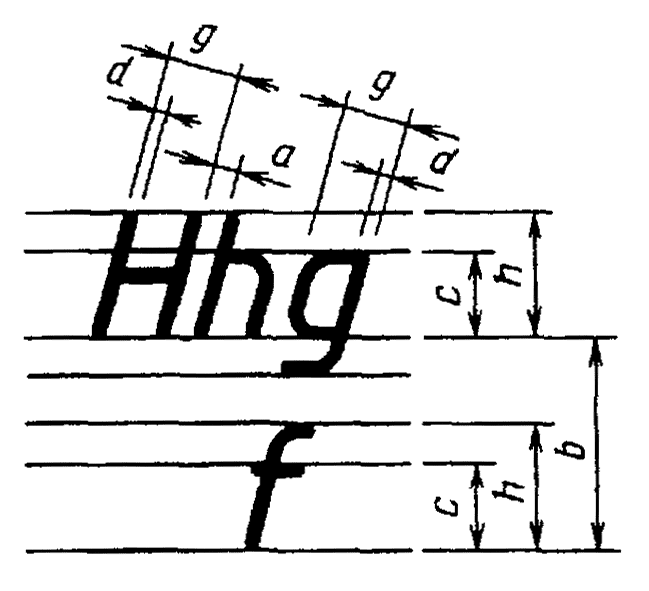
Высота строчных букв с определяется из отношения их высоты (без отростков k) к размеру шрифта h, например: с = 7/10h (черт. 1 и 2).
Черт. 1
Черт. 2
Словарь-справочник терминов нормативно-технической документации.
.
2015.
Смотреть что такое «Размер шрифта» в других словарях:
-
размер шрифта — — [http://www.iks media.ru/glossary/index.html?glossid=2400324] Тематики электросвязь, основные понятия EN font size … Справочник технического переводчика
-
размер — размер: Числовое значение линейной величины (диаметра, длины и т.п.) в выбранных единицах измерения. [ГОСТ 25346 89, статья 1.1.1] Источник … Словарь-справочник терминов нормативно-технической документации
-
кегль (кегель) шрифта — 3.3 кегль (кегель) шрифта: Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Источник … Словарь-справочник терминов нормативно-технической документации
-
удобочитаемость шрифта — (Readability) Мера комфортабельности при чтении. Зависит прежде всего от рисунка шрифта (различимости отдельных знаков), от кегля [высота шрифта, размер] шрифта (например, наиболее удобочитаемым для взрослых читателей считается шрифт кг. 10… … Шрифтовая терминология
-
кегль (кегель) шрифта — Размер шрифта, соответствующий расстоянию между верхней и нижней гранями литеры, измеряемому в пунктах. Примечание Различают кегли: бриллиант 3 пункта, диамант – 4 пункта, перл 5 пунктов, нонпарель – 6 пунктов, миньон 7 пунктов, петит … Справочник технического переводчика
-
кегль шрифта — Размер шрифта. Расстояние между верхней и нижней гранями литеры. Измеряется в пунктах (1 п. = 1/72 дюйма). [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN body sizefont sizepoint bodyprimersize of typetype bodytype size … Справочник технического переводчика
-
параметры шрифта — Ориентация, размер, цвет символов данного шрифта. [http://www.morepc.ru/dict/] Тематики информационные технологии в целом EN character attributes … Справочник технического переводчика
-
Font size — Размер шрифта; Кегль … Краткий толковый словарь по полиграфии
-
Элементы HTML — Эта статья или раздел нуждается в переработке. Пожалуйста, улучшите статью в соответствии с правилами написания статей. Эта статья посвящена в основном элемен … Википедия
-
em space — Эм, Круглая (Em space, Mutton, Quad) Ширина самой широкой прописной буквы латинского алфавита «М». Традиционно считается, что она равна кеглю [высота шрифта, размер] шрифта, то есть в шрифте кегля 10 эм равна 10 пунктам [единица измерения… … Шрифтовая терминология
Понятие размера шрифта можно описать как размер строки, на которой находится буква. Включает все подписи, плечи и рост самого высокого персонажа.
Если говорить более простым и понятным для обывателей языком, кегель — это размер шрифта, некая мера роста. Его измерение проводят на типографских станциях. Если перевести их в миллиметры по системе Дида, то получится 1 ПТ = 0,3759 мм. Например 12, размер точки в миллиметрах будет 4,2.
Таблица Кеглей
Таблица выводов представляет собой различные размеры шрифтов со своими названиями. Все они отличаются друг от друга:
- Алмаз: Это самый маленький размер точки, его размер составляет всего 3 точки. Он нигде не используется в больших масштабах, его наиболее успешное применение — индексация чисел, когда заданное число нужно оценить. Также отлично подходит для надстрочных индексов (степень числа).
- Алмаз — размер 4 pt. Он немного больше, чем Diamond, но все же не подходит для печати на газетах или журналах. Свою известность Диамант получил благодаря «Басне Крылова», напечатанной в таком размере.
- Жемчуг: Впервые он был использован в начале 16 века. Он имеет размер 5 PT (1,88 мм) и в настоящее время не используется ни в одной типографии.
- Nonpareil — французское слово, переводимое как «несравненный». Из-за размера 6 PT он используется в литературе как обозначения для рисунков или для различных подписей.
- Миньон — 2,5 мм, что соответствует 7 пт. Миньон (от французского — милый) нашел свое применение в различных справочниках, энциклопедиях и словарях. Этот размер также часто используется в газетных заметках.
- Petit — размер 8 пунктов. Это позволяет ему стать одним из наиболее часто используемых контактов. Используется для печати в газетах и справочниках. В энциклопедиях и другой литературе, где используется более крупный шрифт, чем Пети, он применяется для различных подписей и вставок. Его также можно использовать для небольших формул.
- Borges — благодаря размеру 9 PT этот размер получил широкое распространение во многих газетах и журналах. А с 1970 года он стал массово применяться в типографиях для книгоиздания.
- Корпус — 10 булавок, получил свое название благодаря императору Византии Юстиниану Первому. Он издал одноименную книгу. Само слово имеет итальянские корни.
- Цицерон: В 1465 году римский император Цицерон написал книгу, используя этот размер. Его размер 12 РТ, а в России до 1917 года Цицерон был размером 11 РТ.
- Mittel — 14 контактов, он самый распространенный и легко узнаваемый среди всех. Именно поэтому его используют для печати различных юридических документов, курсовых и рефератов. Согласно ЕСКД, Mittel является официальным шрифтом для этих изданий.
- Tertia: шрифт печатного станка, размер которого составляет 16 пунктов. Он используется для написания заголовков в книгах и журналах.
- Парангон — его стоимость 18 ПТ. Он нашел свое применение в написании обложек и титров. Примерно такой же высоты был написан текст библии, изданной Гутенбергом.
- Текст — также известный как двойное тело, его значение составляет 20 pt. Он приобрел свою популярность в высокой печати детских книг.
- Двойной кувшин — Его размер равен двум размерам стандартного кувшина, то есть 24 пункта. Он используется в оформлении обложек и титров.
Изменить регистр букв в Ворде: самые эффективные способы
PT (пункт) в Word — это основная единица измерения, с помощью которой определяются размер шрифта, размер абзаца и отступ. Его размер составляет 1/72 дюйма или 0,353 мм.
Формат шрифтов в Word
Формат включает несколько изменений в уже написанный текст. Это может быть подчеркивание, изменение цвета шрифта или его ширины. Параметры формата:
- индексация;
- широкий;
- спецэффекты;
- размер пункта в Word;
- выбрать определенный шрифт;
- цвет;
- стиль;
- подчеркнутый;
- предвзятость;
- керненый.
Используя различные параметры форматирования, вы можете сосредоточиться на нужных частях текста или даже на конкретных словах.
Характеристика шрифтов
Текст имеет свои особенности. Даже два внешне идентичных текста могут иметь разные характеристики:
- верхний и нижний регистр — отвечает за прописные и строчные буквы и позволяет быстро их менять;
- подчеркивание — в большинстве случаев черта под определенным словом, позволяющая привлечь внимание читателя;
- широкий — настроить так, чтобы персонажи смотрелись гармонично друг с другом;
- цвет: изменение цвета текста позволяет группировать или выделять важную информацию;
- шрифт: знакомые всем пользователям шрифты, такие как Calibri или Times New Roman;
- стиль: модификация шрифта в гарнитуре. Всего есть три типа: курсив, подчеркнутый и полужирный;
- размер – это уже семейная ценность;
- кернинг — отвечает за изменение интервала между буквами;
- смещение: нетипичное размещение текста на строке;
- спецэффекты: различные анимированные и другие эффекты;
- индексация — с ее помощью указывают степень, в которой пишутся буквы в подстрочном и надстрочном индексах.
Это все возможные варианты характеристик шрифта. При правильном их использовании можно оживить любой текст и сделать его легким для понимания.
Дизайнер должен уметь не только донести визуальную информацию до пользователя в виде картинки, но и оформить текст так, чтобы его было интересно прочитать. Этим и занимается типографика. От нее зависит, как будет воспринимать информацию пользователь, заинтересует ли она его. Типографика работает по своим правилам и имеет свои особенности. Дизайнерам нужно уметь подбирать шрифты, цвет, размер, интерлиньяж, гарнитуру, иллюстрации.
Размеры шрифтов – как подобрать кегль
Классификация и виды шрифтов
Верстка текста – основные правила
Узнать о типографике больше
Перед вами полный гайд по типографике, где вы узнаете все о шрифтах, гарнитуре; мы покажем на примерах, как подбирать и сочетать шрифты, где их брать и как создать самостоятельно.
Что такое типографика
Типографика – это визуальное оформление текста. Применяется она во всех текстовых форматах: при оформлении книг, буклетов, афиш, баннеров, в графическом и веб-дизайне. С ней сталкиваются обыкновенные пользователи, выкладывающие посты в социальных сетях, создавая презентации.
Ее инструментами являются шрифты, символы, знаки.
Какие задачи выполняет:
- подбор шрифта, его плотности, начертания;
- подбор соотношения размеров шрифтов;
- проверка межстрочного интервала;
- составление шрифтовых композиций;
- сочетаемость шрифтов;
- самостоятельная разработка шрифтов;
- формирование расположения текстовых блоков;
- распределение текста в макете.
Основные правила типографики в веб-дизайне:
- Текст должен быть читабельным для пользователя.
- Нельзя использовать одновременно множество различных шрифтов, эмоджи, анимаций. Это будет говорить об отсутствии стиля.
- Важное должно отличаться от второстепенного.
- Деление элементов страницы сайта на пропорции в соотношении 3/2, или 5/3.
- Текстовая информация чаще важнее, чем картинки, а значит, графика должна быть на службе у контента, а не наоборот.
- На сайте все должно быть естественно и гармонично.
Как подбирать шрифты
Чтобы правильно выбрать шрифт, придерживайтесь следующих правил:
- Определите цель вашего дизайна, какую вы хотите донести информацию. Например, можно выбрать стиль, соответствующий стилю иллюстраций.
При создании дизайна лендинга, в котором большую роль играют изображения, выбирайте простой шрифт, не отвлекающий внимания от иллюстраций.
В этом случае шрифт просто делает акцент на значимой информации, несущей ключевой смысл.
- Определите целевую аудиторию. Например, шрифт Sassoon Primary больше подходит для детей.
- Учитесь у других дизайнеров, обращайте внимание, какие шрифты они применяют в своих проектах.
Размеры шрифтов – как подобрать кегль
Кегль – это размер шрифта по вертикали. Единицы измерения: типографские пункты – pt; пиксели – px; относительные единицы – em; условные единицы – dp.
Есть определенные правила подбора шрифта для текстовых и интерактивных страниц на ПК и на мобильном устройстве:
- В текстовых страницах используется более крупный размер шрифта, чтобы человек смог спокойно читать, не напрягая зрение. Минимально он должен быть 16–18px, но в отдельных случаях могут подойти и 20px+.
- В интерактивных страницах размер шрифта может быть меньше, нормой считается 14-16px. Для менее значимой информации могут использоваться мелкие кегли, а для более значимой — кегли побольше. Например, шрифт названий событий устанавливается в 12px, указатели времени в 10px, даты в 48px.
- При создании приложений на мобильных устройствах используется шрифт не менее 16px для основного текста. Для второстепенного, подписей для полей и картинок лучше использовать размер на пару значений меньше: например, 13px или 14px. Обязательно проверяйте дизайн на своих девайсах, т. к. макет, сделанный на компьютере, может выглядеть иначе на мобильном устройстве.
Интерлиньяж
Интерлиньяжем называют расстояние между строками текста по вертикали. Он измеряется по базовой линии (условная линия, с которой соприкасается нижний край большинства букв). От базовой линии одной строки текста до базовой линии следующей.
Сочетания шрифтов
Чтобы создать дизайн-проект с применением нескольких шрифтов, нужно уметь их правильно сочетать. Обычно в одном макете применяются до трех шрифтов.
Как создать идеальную шрифтовую пару:
- По принципу сходства. Например, применять курсив.
- По принципу контраста. Здесь нужно выбирать шрифты, которые не конфликтуют, а гармонируют друг с другом.
В сети можно найти массу сервисов, предлагающих идеи создания шрифтовых пар, которыми может воспользоваться начинающий дизайнер: Fontjoy, Typotheque, Mixfont и т.д.
Правило близости
Правило близости заключается в том, что любые объекты, которые расположены рядом, воспринимаются единым целым. Поэтому заголовок ставится к тексту, к которому относится.
Объясним на примере трех кружков. Если они расположены на одинаковом расстоянии друг от друга, то воспринимаются по отдельности:
Если мы перемещаем один кружок к другому, они будут восприниматься связанно, а третий отдельно:
Увеличим первый кружок, и он подчинит второй и третий:
При верстке таблиц также можно применять этот принцип, убрав разделители:
Классификация и виды шрифтов
Чтобы правильно подобрать шрифты, нужно разбираться в их классификации:
- Наборные – для больших текстовых массивов. Применяются в книгах, журналистике, статьях. Их главные качества: нейтральность, разборчивость, удобность чтения.
- Антиквенные – шрифты с засечками. Антиква является главным шрифтом для наборного текста. В отличии от обыкновенных текстовых они передают и прочую контекстуальную информацию. Применяются при печати деловых журналов, газет, книг, документов, писем и официальных заявлений. Антикву делят на старый стиль (Abobe Garamond Pro), переходную (Times New Roman, Baskerville Georgia), новый стиль (Bodoni, Didot, Walbaum).
Пример шрифта Times New Roman.
- Гротески – шрифты без засечек. Используются для набора текста, в заголовках, в навигации. Их отличительные качества: функциональность, универсальность, понятность, разборчивость. Шрифты также имеют разделение на старые гротески (Franklin Gothic и Akzidenz Grotesk), новые гротески (Helvetica), гуманистические гротески (Gill Sans, Frutiger, Tahoma), геометрические гротески (Futura, Avant Garde, Gotham).
- Акцидентные – декоративные шрифты. Применяются для небольших текстовых объемов, например, для логотипов, названий, заголовков, титулов, обложек. В отличии от обыкновенных текстовых они передают и прочую контекстуальную информацию. Предназначены для привлечения внимания пользователя, но должны гармонировать с основным текстом.
- Леттеринг – ручное написание символов. Техника похожа на каллиграфическую. Используется в логотипах, плакатах, просто для красивых надписей. Бывают двух видов: формальные и неформальные. Формальный шрифт больше похож на каллиграфию:
Неформальные варианты шрифтов часто бывают похожи на детский почерк, надписи кисточками и фломастерами или граффити.
Что такое гарнитура
Гарнитурой называют объединение шрифтов, отличающихся по начертанию и кеглю, но одинаковых по характеру рисунка, например, наличие или отсутствие засечек, начертание и баланс букв, интервалы и соотношение высоты прописных и строчных букв.
Примером гарнитуры являются шрифты Courier или Georgia.
Основных групп гарнитур две:
- С засечками. Используются для придания тексту весомого и официального тона. Чаще используется в объявлениях, новостных изданиях. Пример шрифта Antiqua:
- Без засечек. Они облегчают восприятие текста на разных носителях, помогают передать практичность и современность. Используются на веб-сайтах, в онлайн-сервисах и приложениях. Пример шрифта Calibri.
Есть декоративные гарнитуры, которые включают забавные, привлекающие внимание шрифты, имеющие ограниченную сферу применения (в отличие от стандартных шрифтов с засечками и без). Эти шрифты не используются для основного текста. Они могут отвлекать пользователя, такой текст может быть трудно читать. Хотя декоративный шрифт может отлично привлекать внимание к заголовку или наружной вывеске.
Например, декоративные шрифты Outlaw и Morris:
Цвет текста
Цвет текста является элементом оформления. В типографике главным цветом выступает черный с оттенками серого. Он прекрасно сочетается с любыми яркими цветами, но прежде всего — с красным. Красный цвет может быть противопоставлен большому массиву черного, это позволяет выделять важные мысли и добиваться интересной композиции минимальными средствами.
На онлайн-пространстве радужные цвета используются в основном для цветных кнопок и иконок, при составлении графических изображений. Профессионалы советуют выделять в тексте цветом важнейшие текстовые блоки и рекламу.
Где брать шрифты
Шрифтов и платных, и бесплатных, просто неограниченное количество, только нужно суметь выбрать, тот, который действительно вам подходит и обязательно ознакомиться с лицензией на выбранный шрифт перед скачиванием или покупкой.
Платно
Обратитесь на сайты с библиотеками шрифтов, например:
- Paratype. Крупнейший российский магазин шрифтов. На сайте удобная фильтрация, есть тайп-тестер, где можно проверить, как будет выглядеть ваш текст при наборе различными шрифтами. Есть бесплатные и платные шрифты, цена от 1000 рублей.
- type.today. Здесь собраны шрифты с качественной кириллицей, которые соответствуют современным тенденциям в области типографики. Стоимость 2–10 тысяч рублей.
Бесплатно
- Google Fonts. Здесь размещено более тысячи семейств шрифтов. Удобная система фильтрации поможет вам быстро найти все необходимое.
- Adobe Fonts. Официальные подписчики Creative Cloud могут бесплатно скачивать неограниченное количество представленных шрифтов.
- Агентства и творческие объединения, специализирующиеся на разработке шрифтов. Они занимаются разработкой шрифтов под заказ или для продажи, создают экспериментальные шрифты. Например, «Студия Артемия Лебедева», Klim Type Foundry, TypeType.
- Найти бесплатные шрифты можно через соцсети, в которых отдельные дизайнеры их публикуют.
- Свои шрифты молодые дизайнеры публикуют на Behance, например, разработанные на курсах, во время творческих мастер-классов.
- У коллег-дизайнеров, у которых есть своя коллекция бесплатных шрифтов.
Как создать шрифт
Создание шрифта – это достаточно долгая и кропотливая работа, однако в итоге вы получите уникальный почерк, который соответствует всем вашим требованиям.
Вот несколько правил создания собственного шрифта:
- Программное обеспечение.
Важно выбрать подходящее программное обеспечение. Что можно использовать:
- FontForge. Бесплатный редактор с открытым исходным кодом и удобное приложение для разработки шрифтов.
- FontStruct. Бесплатная программа, которая позволяет быстро и легко создавать шрифты из геометрических фигур, располагая их внутри сетки, как плитку или кирпичи.
- FontLab 7. Встроенный редактор, который помогает создавать шрифты. Есть 30-дневная бесплатная пробная версия.
- Составление брифа.
Прежде чем приступать к работе, нужно определиться с целями: для чего вам нужен шрифт, какой будет его размер, будут засечки или нет, какие шрифты близки вашим желаниям.
- Набросок.
Сделайте набросок шрифта на бумаге, соблюдая пропорции. Нарисуйте базовые линии, буквы, определите межбуквенные интервалы. Можно сначала нарисовать отдельные символы, затем приступать к прорисовке остальных букв.
- Создайте шрифт.
С помощью программы создайте шрифт, ориентируясь на свой шаблон.
Верстка текста – основные правила
Существуют определенные требования к качеству работы верстальщика, дизайнера, или макетировщика при верстке текста. Без их выполнения работа будет выполнена не качественно.
- Единообразие. Это главный критерий качественной верстки. Автор должен составить определенные нормы верстки для данного проекта и следовать им на протяжении всей работы. Проект должен соответствовать следующим критериям: одинаковая высота полос текста; основной текст должен быть набран одним и тем же шрифтом; оформление таблиц, иллюстраций, цитат, заголовков и всех прочих элементов должно быть одинаковым на протяжении всего издания.
- Недопустимость висячих строк. Так называют первую или последнюю строку абзаца в том случае, когда остальной текст абзаца оказался на другой странице.
- Приводная верстка. При ней должны совпадать строки на обеих сторонах бумаги так, чтобы при печати на тонком листе между строками не был виден текст оборотной страницы, а также строки должны совпадать по высоте в соседних колонках или на соседних страницах.
- Заголовок не должен отрываться от текста раздела или размещаться на двух страницах.
- Отсутствие коридоров. Это совпадающие по горизонтали пробелы в соседних строках, которые отвлекают внимание человека и ухудшают читабельность текста.
- Правильность переноса слов.
Иллюстрирование текста
Иллюстрации повышают вовлеченность читателя и воздействуют на его эмоции, помогают раскрывать мысли автора, поэтому они важны при написании текстов.
Какие есть виды иллюстраций:
- Фото. Применяется при описании продукта, рассказе о событиях, описании каких-то объектов. Лучше, чтобы фотографии были уникальными, но можно воспользоваться и бесплатными фотостоками: Freerangestock, Firestock, Pinterest.
- Скриншоты. Используются при написании пояснений, инструкций и других последовательных действий. Для создания скринов можно использовать стандартные средства операционной системы или воспользоваться специальными сервисами.
- Рисунки. Рисунки подходят для метафор, когда основную мысль трудно выразить предельно конкретно. В этом случае, хорошим дизайном иллюстраций можно добиться нужного эмоционального воздействия на читателя. Их вы можете нарисовать самостоятельно или заказать у специалиста.
Узнать о типографике больше
Чтобы узнать о типографике больше, обратитесь к книгам, написанным профессионалами:
- «Руководство для современного дизайнера» Я. Чихольда: фундаментальный труд, который создавался как пособие для оформления печатных текстов, но актуален и для веб-дизайна.
- «Великие шрифты» В. Ефимова. Полезный справочник по кириллическим шрифтам.
- «Типографика: шрифт, верстка, дизайн» Д. Феличи. Руководство по типографике в современном графическом и веб-дизайне, в т. ч. по шрифтам и размерам в тексте.
- «О шрифте».Э. Шпикермана. Руководство для тех, кто хочет изучить особенности разных шрифтов, их применение и сочетания.
Сайты и блоги специалистов, разбирающихся в шрифтовом дизайне:
- Блог и сайт Сергея Рассказова.
- Сайт Ярослава Трегубова.
- Сайт дизайнера и эксперта по типографике Александра Васина.
- Блог Игоря Штанга о типографике, тексте и дизайне.
- Журнал «Шрифт».
FAQ
Какие есть способы выражения главных мыслей?
Выделяйте текст жирным и курсивом, подчеркивайте. Можно применять эффект зачеркивания. Он круто смотрится, когда надо добавить иронии. Можно выносить главную мысль в цитаты.
Какое оптимальное количество символов должно быть в одной строке?
Профессионалы говорят, что оптимально, когда в строке в районе 60 символов при чтении с компьютера, если читать с мобильного устройства, то не более 30–40 символов.
Можно ли писать текст заглавными буквами для привлечения внимания?
Этого делать не стоит. Тренд выделять главное капсом на дизайне сайтов давно прошел. Сегодня большие буквы воспринимаются читателем больше негативно. Они могут быть уместны лишь в заголовках. Привлекать внимание с помощью капса уж точно не рекомендуется.
Какие в последние годы есть новые направления в типографике сайтов?
- Большие шрифты. Специалисты говорят, что чем больше и жирнее шрифт, тем современней ваша типографика.
- Чаще применяется крупная типографика, привлекающая и удерживающая внимание читателя.
- Активно применяются гифки, анимация, 3D. Они оживляют сайт, привлекают внимание посетителей и выделяют ваш дизайн на фоне других.
- Применение сломанных сеток. Типографика сайта сегодня все больше напоминает издательский дизайн. Разметка на блоки, строгое количество колонок текста, модули — давно уже не придерживаются строгих правил.
Подведем итоги
- Типографика – это все, что касается оформления текстов в дизайне: шрифты, размер, цвет и начертание букв.
- Она улучшает пользовательский опыт, повышает узнаваемость бренда, задает настроение, влияет на принятие решений.
- Потребуется для оформления текстов в работе верстальщикам, веб-дизайнерам, специалистам по графическому дизайну, контент-менеджерам, SEO-специалистам и т. д.
- Главная задача шрифта – быть эстетичным и удобочитаемым.
- Чтобы правильно выбрать стиль шрифта, нужно знать его классификацию.
- Шрифт можно выбрать бесплатно, купить или сделать самостоятельно.
Узнаете, что такое шрифты и каких видов они бывают. Разберем их классификацию и анатомию строения.
Покажу, какими лучше пользоваться, а какими нет.
Также будет много примеров того, как выглядят шрифты и чем они отличаются.
Что такое шрифты
Шрифт является основным элементом типографики. Здесь часто возникает путаница. Потому что шрифтами люди называют, как сами шрифтовые файлы на компьютере, так и шрифтовые семейства, которые доступны в редакторах.

Шрифт — это некая совокупность знаков. То есть букв, цифр, символов, знаков препинания и так далее. Все они были спроектированы для совместного применения.
А то, что мы видим на своей рабочей странице правильно называть не шрифтом, а гарнитурой.
Гарнитура — это шрифт определенного рисунка. Или говоря иначе семейства шрифтов. На английском это определение называется «typeface». Что в переводе на русский — «лицо шрифта».
А вот комплект букв и знаков (то есть шрифтовой файл) — это физическое воплощение гарнитуры шрифта в компьютерных кодах.

По английски шрифтовой файл называется «font».
В общем, шрифт — это то, чем печатают.
В классической типографике это были металлические или деревянные буквы. А гарнитура, это то, что мы видим на бумаге или экране.
Хотя здесь сложно избежать путаницы. Потому что в графических редакторах меню шрифтов называется именно словом «font».
Это неправильно!
Ведь там отображаются не шрифтовые файлы, а их начертания. То есть семейства шрифтов или гарнитура.
Характеристики шрифта
Первое важное понятие, это базовая линия. Нетрудно заметить, что в строках текста, буквы расположены на невидимой линии.
У разных шрифтов высота положения этой линии может различаться.

Базовая линия шрифта нужна чтобы управлять интерлиньяжем (межстрочным расстоянием).
Интерлиньяж выражается в пунктах. Он измеряется от базовой линии одной строки, до базовой линии следующей.
Единица измерения шрифта
Еще нужно сказать о системе измерения, которой пользуются в типографике.
Независимо от основных единиц измерения, которые приняты в стране (дюймы или метрическая система), в типографике принято пользоваться типометрической системой.
Не нужно путать ее с метрической!
В типометрической системе используется не миллиметр, а типографический пункт. Это такая единица измерения шрифта.
В российской типографии принят французский типографический пункт. Он составляет 0.376 мм. Еще существует англо-американский пункт. А в программе верстки используется пункт от компании Adobe. Он равен 1.72 дюйма или 3.352 мм.
Именно по этой причине текст современных печатных изданий может отличаться по размеру текста, набранного тем же кеглем и шрифтом, но в докомпьютерную эру.
Кегль
Кегль — это размер шрифта. Изначально он определялся высотой кегельной площадки литеры.

Кегельная площадка литеры служит основой для относительных единиц измерения в типографике.
Ее понятие идет из докомпьютерной эры. Тогда каждая буква отливалась в виде отдельной металлической литеры.

Прямоугольная площадка, на которой находилась буква на торце литеры, называлась кегельной площадкой. А сама буква (ее отпечаток) называется очком литеры.
По бокам от него находились правый и левый полуапроши. Они задавали промежуток между знаками.

И хотя в компьютерном наборе, литеры, как таковой не существует. Все же понятие кегельной площадки сохранилось.
Когда мы выбираем букву в графическом или текстовом редакторе, то выбирается не сама буква, а место под кегельную площадку.

На рисунке, это прямоугольная площадка.
Она гораздо выше средней строчной буквы. Это потому, что высота кегельной площадки приблизительно равна сумме высоты строчных букв. А также верхних и нижних выносных элементов.
Кегль шрифта или сам размер тоже измеряется в пунктах.
Размер шрифта
Помимо кегля, впечатления о размере шрифта создается размером его строчных букв. По английски эта величина называется «X-Height».
Это потому, что этот размер определяется, как расстояние от базовой линии шрифта до вершины строчной английской буквы «X».
А линия, проведенная на высоте этой буквы и параллельные базовые линии шрифта, называется средней линией (Main Line).
Но здесь нужно понимать, что при одном и том же значении кегля, физический размер строчных букв у разных гарнитур может отличаться.
Можно написать одно и тоже слово два раза. К примеру, один шрифтом Times New Roman, а второй Helvetica.

Мы выставили одинаковый размер кегля. Но тем не менее, визуально размер этих шрифтов отличается.
Виды шрифтов
Теперь давайте вспомним, какие бывают виды шрифтов. Как они делятся, на какие группы и категории. Все шрифты делятся по разным признакам. Ниже мы их и рассмотрим.

По назначению
Самое основное деление, это классификация шрифтов по назначению. То есть, для каких целей используется.

Шрифты для текста
Чаще всего читатели и пользователи графических редакторов используют обычные шрифты для текста.
Они предназначены для набора сплошных текстов. Это первичная и самая простая группа шрифтов.
Главное назначение, сообщать читателю большие объемы информации.
Поэтому такие текстовые шрифты должны быть максимально привычными и незаметными.
Это нужно для того, чтобы не акцентировать на себе слишком много внимания. А также не отвлекать от содержания.
Шрифты для заголовков
Следующая группа носит название заголовочных или титульных шрифтов. Ими выделяют заголовки, подзаголовки и другие фрагменты, к которым нужно привлечь внимание.
По своему рисунку заголовочные шрифты мало чем отличаются от текстовых. Но они предназначены для более крупных кеглей (начиная с 14).
Как правило, начертание более жирное. Либо наоборот, более светлое или контрастное, чем это необходимо для набора сплошного текста.
Акцидентный шрифт
Третья группа классификации по назначению, это акцидентные шрифты. Название происходит от слова «акцент».
Этими шрифтами акцентируется зрительское внимание на текстовых фрагментах.
Главная задача, это привлечь внимание читателя. Точно также, как и заголовочные шрифты, их обычно используют в крупных кеглях.
А вообще, для того чтобы классификация была понятной, представьте, что все шрифты (за исключением не алфавитных) можно разделить на две группы:
- Шрифты для чтения текста (текстовые и заголовочные)
- И те, которые привлекают внимание и делают текст более заметным
Запомните
Акцидентные шрифты не предназначены для набора текста!
Вот, как выглядит шрифт, когда его используют не по назначению.
Их задача привлекать внимание.
Делается это путем отказа от привычной формы букв. Или переключением внимания со смысла текста на что-то другое.
Например, на орнамент вокруг буквы.
Поэтому эти шрифты используют только для заголовков и других фрагментов, к которым нужно привлечь внимание.
Ни в коем случае не используйте их для набора сплошного текста.
Когда люди без понятия о типографике говорят о красивом шрифте, то чаще всего они имеют ввиду акцидентные декоративные шрифты.
Но дело в том, что красота шрифта не определяется необычностью его формы или декоративными элементами.
Поэтому наша задача заключается в том, чтобы увидеть эту неброскую красоту и умело ее использовать.
Что же касается текстовых шрифтов, то в отличие от акцидентных, они не должны отвлекать читателя от смысла текста.
Поэтому текстовый шрифт должен быть незаметным. То есть максимально привычен нашему глазу.

Имитационные
Итак, это были три основные группы шрифтов. Но кроме них существуют различные подгруппы.
К примеру, есть имитационные шрифты. Сюда входят рукописные, стилистические, технические и другие типы.

К сожалению, среди них очень мало тех, которые стоит использовать в работе. Поэтому большинство из них можно смело удалить со своего компьютера.
Хотя иногда возникает необходимость оформить какой-либо фрагмент таким стилизованным шрифтом.
Например, в открытке или свадебном приглашении.
Но в этом случае нужно очень внимательно, тщательно подбирать и тестировать. И ни в коем случае не набирайте таким стильным шрифтом сплошные и длинные тексты.
По строению шрифта
Следующее деление основано на строении шрифта. Сейчас я снова буду грузить типографическими терминами.
Ведь нужно знать терминологию типографики. А также уметь извлекать пользу из основных шрифтовых характеристик.
Например, управляя одним только межбуквенным расстоянием можно создать целую креативную концепцию.
Тоже самое можно сказать о междустрочном расстоянии.

В принципе вы можете и не знать, что межбуквенное расстояние называется апрошами, а междустрочное интерлиньяжем. Самое главное, это уметь ими управлять.
Дизайн типографики
Дизайн типографики начинается не тогда, когда мы пытаемся сделать что-то из ничего.
Например, создать необычный эффект, который никак не связан с объектом дизайна. Прилепить к тексту какой-нибудь эффект, тень, обводку, свечение и так далее.
Он начинается тогда, когда действует изнутри!
Для этого используем только шрифтовые и текстовые характеристики. Вмешиваемся в порядок и характер текстовых фрагментов и заставляем их говорить на языке дизайна.
Вот тогда начинается настоящий графический дизайн типографики.
Поэтому прежде чем пытаться сделать с типографическим шрифтом из ряда вон выходящее, нужно внимательно изучить текст.
Посмотрите, можно ли извлечь какую-либо пользу из его базовых характеристик или анатомии.
А теперь вернемся к анатомии шрифтов.
Каллиграфия
Терминология, которой пользуются для описания форм букв берет свое начало как в типографике, так и в каллиграфии.
Причем здесь каллиграфия?
Дело в том, что образцы для современного шрифта первоначально были написаны ширококонечным пером.
Когда мы пишем пером, то получаются штрихи переменной толщины. Все зависит от того, как перо удерживают в руке и под каким углом оно расположено к бумаге.
К примеру, если широким пером нарисовать окружность, то толщина линии будет изменяться от тонкого штриха до более широкого.
И изменчивость толщины штриха определяет наклон оси овальных элементов букв.

Кстати, величина наклона оси, это очень важная характеристика стиля шрифта.
Анатомия шрифта
Она состоит из основных штрихов (вертикальных линий). А также из соединительных штрихов (горизонтальных).
На рисунке выделено красным.

Каждая буква в шрифте состоит из печатающихся (1) и пробельных элементов (2). Пространство между штрихами буквы называется внутрибуквенным просветом (4).

Справа и слева от знака находятся полуапроши. Два полуапроша у соседних букв создают апрош.
Это межбуквенный пробел.

Вообще, на профессиональном языке буква или любой другой знак, расположенный на кегельной площадке называется глиф.
Он имеет свою структуру и принципы построения. Именно эти принципы и позволяют относить разные глифы к одной и той же гарнитуре.
Давайте рассмотрим буквы и поймем в чем состоят принципы их построения.
В верхней строке видим, что буквы имеют засечки. Это такие короткие штрихи (расширения) на конце основного или дополнительных штрихов.
Некоторые строчные буквы вмещаются целиком в строке. А некоторые не вмещаются и выдаются на строку или наоборот свисают.

Например, в русском языке свисающие элементы имеют ножки буквы «д», «ц» и «щ».
У буквы «у» хвостик свисает гораздо ниже базовой линии. А у буквы «б» наоборот, выдается над строкой.

Все эти хвостики называются верхними и нижними выносными элементами.
На самом деле членение букв на составные элементы можно продолжать еще долго. Но если вы не занимаетесь дизайном букв, то вам это не понадобится.
Гораздо важнее уметь различать основные шрифтовые характеристики.
Самые важные, это наклон оси букв. Именно по ней определяется стиль шрифта. Следующая характеристика, это контрастность шрифта. А также наличие или отсутствие засечек.
Что касается последней, думаю все вы знаете, что в зависимости от их наличия или отсутствия шрифты делятся на две большие категории:
- Шрифты с засечками или в профессиональной терминологии — антиква (antiqua)
- И шрифты без засечек — гротеск (grotesk)
На западе шрифты с засечками называют сериф (serif). А без засечек санс сериф (sans serif).
Шрифты с засечками
Для чего нужны засечки?
Это не просто декоративные элементы. Они играют важную роль в восприятии. Поскольку помогают глазу отделить один знак от другого и упорядочить горизонтальную текстуру шрифта.
Засечки как бы создают дорожку, которая ведет глаз вдоль строки.
Поэтому считается, что у шрифтов с засечками более высокая степень разборчивости. Это позволяет читать текст быстрее и легче. Во всяком случае, так написано в учебниках по типографике.
Но на самом деле проводились исследования, которые не подтвердили это утверждение.
Поэтому скорее всего человек легче и быстрее читает тот текст, к которому привык. Это не зависит от наличия и отсутствия засечек.
Засечки бывают разной формы. Многие названия шрифтов были сформированы с учетом особенностей засечек.
Самый распространенный тип, это засечки со скруглением. Именно они используются в большинстве наборных шрифтов.

Также существуют засечки без скругления. Они образуются основным штрихом резкий угол и в целом создают впечатление общей угловатой формы.

Существуют еще и брусковые засечки. Такие шрифты называют брусковыми. У них минимальный дизайн без особой детализации и декоративности.
Используются в основном для набора текста.

Вообще, у брусковых шрифтов существует несколько названий.
В России их называют брусковыми, а на западе Slab Serif. Также их еще называют египетскими шрифтами.
Существует еще несколько типов засечек. Например, выносные, клиновидные и так далее. Но об это подробнее рассказывают в книгах по типографике.
Шрифты без засечек
Вторая основная группа по шрифтовым характеристикам, это шрифты без засечек. То есть гротеск. По другому их еще называют рубленные шрифты.
Самый известных из них, это Helvetica.
Давайте посмотрим и сравним образцы шрифтов с засечками и без. Возьмем Times New Roman и сравним его с Helvetica и Arial.
Если внимательно вглядеться в форму букв, то кроме наличия и отсутствия засечек, оба шрифта отличаются варьированием толщины линий их штрихов.

У штриха без засечек толщина штрихов мало изменяется. Тексты шрифта без засечек следует набирать более разреженно. Иначе буквы просто сольются.
А вот тексты со шрифтами с засечками могут набираться несколько более плотно. Потому что засечки как бы визуально удерживают минимальные промежутки между буквами.
Как уже говорилось, шрифты с засечками в основном используют для набора текстов. Поскольку считается, что их легче читать.
А без засечек в основном используют для заголовков, подзаголовков и других крупных надписей.
Шрифты без засечек (то есть гротески) делятся на дополнительные категории.
Бывают геометрические гротески. В них толщина штрихов букв практически не изменяется.

Есть еще гуманистические гротески.
Форма букв тут более интересна, чем в геометрическом виде. Потому что их рисунок был вдохновлен античными и ренессансными шрифтами.

Если посмотреть, то черты Optima чем-то напоминают шрифты с засечками.
Обратите внимание на варьированную толщину штрихов. Тут толщина штрихов меняется.

Такое впечатление, что буквы были написаны широким пером.
И среди геометрических гротесков тоже существуют различные вариации по форме, букв и характеру штриха.
К примеру, если сравним ту же Helvetica и шрифт Futura и посмотрим на строчную буква «а», то увидим, что они выглядят по-разному.

Во-первых, они отличаются по форме. А во-вторых, по характеру дуги полуокружности.
Нужно сказать, что в современном дизайне шрифты без засечек более популярны.
Почему дизайнеры любят работать именно с этими шрифтами?
На мой взгляд, это происходит потому, что рубленные шрифты — это удобный строительный материал.
Это как кирпичи, которые можно прикладывать друг к другу и создавать разные конструкции.
А антиквенные шрифты гораздо сложнее для построения контрастных текстовых блоков или логотипов.
Кроме того, предпочтение рубленных шрифтов обусловлено еще определенной культурной традицией.
Дело в том, что большинство популярных шрифтов без засечек пришли из работ дизайнеров Bauhaus.
Это немецкая дизайнерская школа, которая сильно повлияла на развитие современного дизайна.

Существовала она в период между первой и второй мировыми войнами.
Одним из кредо этой школы было максимальное упрощение объектов вплоть до их функционального минимума.
Дизайнеры Bauhaus искали новую форму знаков алфавита. Как результат этих поисков появились многие современные шрифты.
Итак, мы выяснили, что все шрифты делятся на гротески и антиквы. Но кроме этого существуют и промежуточные формы шрифтов.
Не всякий шрифт с засечками, это Antiqua!
Например, русский шрифт Baltica хоть и с засечками, но это не антиквенный шрифт, а брусковый. У него засечки имеют форму прямоугольных штрихов.

В свою очередь брусковые шрифты еще делятся на две группы в зависимости от контрастности и формы засечек.
Контрастность шрифта
Следующая очень важная характеристика, это контрастность шрифтов. Она определяется соотношением толщины основных и соединительных штрихов.
Типографический шрифт может быть не контрастным, малоконтрастным, контрастным и сверхконтрастным.
В зависимости от контрастности и формы засечек, антиквенные шрифты также делятся на несколько видов. Существует:
- Antiqua старого стиля (по английски Old Style)
- Переходная антиква (Transitional)
- Нового стиля и так далее
Антиква старого стиля зародилась в конце 15 века. Она продолжала свое развитие до 18 века.
У старинной антиквы довольно слабо выраженный контраст между основными и вспомогательными штрихами.
Но зато есть ярко выраженный наклон оси овальных элементов.
Перед вами пример шрифта старинной антиквы. Это шрифт Italian Oldstyle.
Видите, отличие между основными и соединительными штрихами довольно слабая. Значит этот шрифт малоконтрастный.

Зато у него сильный наклон оси овальных букв. Посмотрите на букву «о».
Внутри группы старинных антикв также есть деление на подгруппы. Одна их подгрупп называется итало-французские антиквы или гаральды.
Эта группа появилась где-то в 16 веке.
Если внимательно посмотреть на строение букв, то можно заметить изменения.
Обратите внимание на перемычку буквы «е». В старинной Antiqua она находится под наклоном. А в шрифте Garamont она уже выпрямилась.

Затем после старинных антикв появились переходные антиквы.
Классический пример, это шрифт Baskerville.
На примере его гарнитуры можно наблюдать, какие изменения произошли в процессе развития шрифта.

В этой гарнитуре наблюдается более сильный контраст в насыщенности штрихов. Особенно это заметно по букве «м».
Также изменилась ось наклона овала буквы. Она стала более вертикальной.
Ну и самая современная группа антикв носит название новой антиквы.
По английски их называют New Style. Хотя новыми их можно назвать весьма условно. Им более 250 лет.
Но в типографике понятие новый как раз относится к шрифтам 17 века и тем, что были созданы по их образцам.
В новой Atiqua мы видим еще больше изменений формы.
К примеру, посмотрите на гарнитуру Bodoni. Здесь контраст штрихов стал еще более заметным.
Пожалуй, это максимально возможный контраст.

А засечки утратили свое скругление. Они стали прямыми и образуют прямые углы с основными штрихами.
А если посмотреть на вертикальную ось в округлых буквах, то увидим, что здесь она как бы подчеркнута контрастом штрихов.
Вообще, этот шрифт создает ощущение новизны, четкости и официальности.
Одно время шрифт Bodoni был весьма популярен.
Но потом он вышел из моды в наборе текста. В настоящее время он применяется в качестве акцидентного шрифта.
Компьютерный шрифт
Итак, мы рассмотрели, какие типы шрифтов существуют и чем они отличаются друг от друга. Теперь давайте разберемся, как ими управлять на компьютере.
Компьютерные шрифты существуют в трех основных форматах. Это PostScript или Type1, TrueType и OpenType.

PostScript
Еще несколько лет назад дизайнеры в основном пользовались шрифтами PostScript. Это было что-то вроде стандарта в издательской отрасли.
И действительно, по сравнению с другими шрифтами они обладали рядом преимуществ.
Главное из этих преимуществ заключалось в том, что большинство фотонаборных автоматов и других предпечатных устройств снабжены PostScript интерпретаторами.
Они лучше всего работают именно с PostScript шрифтами.
TrueTupe
Второй тип шрифта называется TrueType. Он тоже широко использовался в графическом дизайне. Однако считался менее надежным по сравнению с форматом PostScript.
Со временем шрифты формата TrueType были улучшены.
Сегодня с ними справляются любые растровые процессоры. Поэтому уже не существует серьезных различий между PostScript и TrueType.
OpenType
И третьим самым новым шрифтовым форматом является OpenType. Он одинаково подходит как для Windows, так и для Macintosh.
Проще говоря, шрифт OpenType — это тот же самый формат TrueType, только с добавлением данных формата PostScript.
Поэтому он объединяет лучшие стороны обоих.
Еще несколько лет назад шрифты OpenType были достаточно редкими. Они поставлялись в ограниченном количестве вместе с программами Adobe.
Сегодня они достаточно распространены. Поэтому все производители шрифтов выпускают в этом формате.
Кроме того, OpenType дают дополнительные возможности для дизайнера.
Неслучайно в программах Adobe (например, InDesign) существует меню с операциями для работы со шрифтами OpenType.

Где находятся шрифты на компьютере
В операционной системе Windows, шрифты находятся в системной папке «Fonts». Для этого зайдите на диск «С» в папку «Windows». Там вы ее и найдете.
Если вы работаете на своем домашнем компьютере, а не в профессиональной студии, то скорее всего, у вас установлены шрифты TrueType.
В старых версиях Windows шрифты в папках обозначались определенным значком. Он позволял отличать PostScript от TrueType и OpenType.

В новых версиях Windows уже есть специальная утилита для предпросмотра шрифта. Иконка каждого шрифта отображает его начертание.

Как ими управлять
Тем не менее я рекомендую пользоваться специальными программами для управления и просмотра шрифтов. Они называются шрифтовыми менеджерами или диспетчерами шрифтов.
Профессиональные дизайнеры всегда ими пользуются.
Для чего это нужно?
Основное назначение менеджера, это легко сводить к минимуму число активных шрифтов.
Когда все ваши многочисленные шрифты загружены в системную папку, то это замедляет работу компьютера. Также создает слишком длинный список в меню «Font».

А вот когда мы пользуемся менеджером шрифтов, то в любой момент можно включать или отключать тот или иной шрифт.
Кроме того, такой софт помогает упорядочить шрифты.
Можно создавать отдельные наборы для определенной работы. Причем папки со шрифтами могут находится в любом месте компьютера.
То есть вам не нужно загружать все эти шрифты в системную папку.
В таком случае менеджер шрифтов просто определяет путь от графического редактора или от любой другой программы, которая использует шрифты, к папке, в которой эти шрифты находятся.
На этом все!
Теперь вы знаете, как для определенных задач использовать разные шрифты. Причем делать это правильно.
Для этого мы рассмотрели их классификацию и некоторые важные особенности.
Размер
шрифта
h
— величина, определенная высотой прописных
букв в миллиметрах.
Высота
прописных букв h
измеряется перпендикулярно к основанию
строки.
Высота
строчных букв с
определяется из отношения их высоты
(без отростков k)
к размеру шрифта h,
например, с
= 7/10 h
(Рисунок 22 и 23).
|
|
|
|
Рисунок |
Рисунок |
Ширина
буквы
g
— наибольшая ширина буквы, измеренная
в соответствии с Рисунок 22 и 23, определяется
по отношению к размеру шрифта h,
например, g
= 6/10 h,
или по отношению к толщине линии шрифта
d,
например, g
= 6 d.
Толщина
линии шрифта
d
— толщина, определяемая в зависимости
от типа и высоты шрифта.
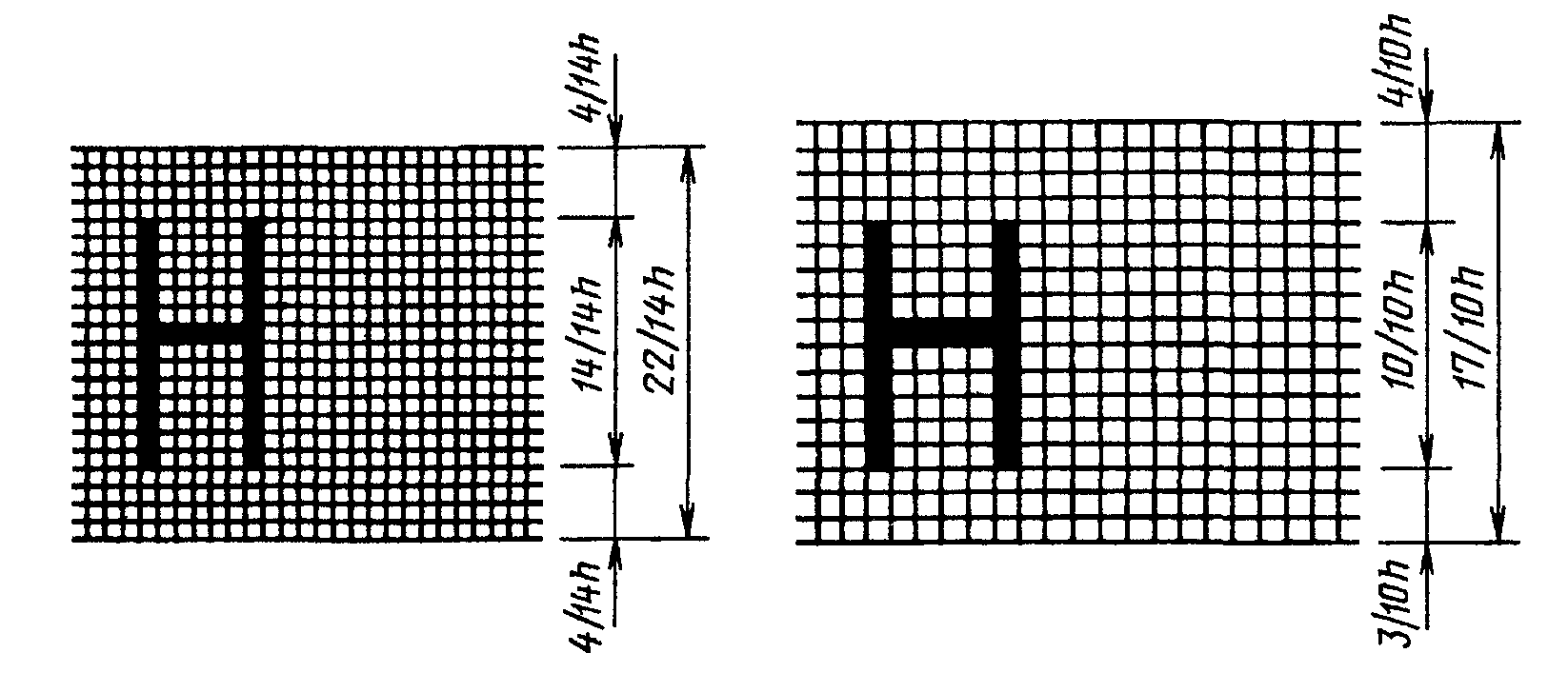
Вспомогательная
сетка
— сетка, образованная вспомогательными
линиями, в которые вписываются буквы.
Шаг вспомогательных линий сетки
определяется в зависимости от толщины
линий шрифта d
(Рисунок 24).
Рисунок
24
Устанавливаются
следующие типы шрифта:
тип
А без наклона (d
=
1/14 h)
с параметрами, приведенными в табл. 12;
тип
А с наклоном около 75° (d
=
1/14 h)
с параметрами, приведенными в табл. 12;
тип
Б без наклона (d
=
1/10 h)
с параметрами, приведенными в табл. 13
тип
Б с наклоном около 75° (d
=
1/10 h)
с параметрами, приведенными в табл. 13.
Таблица
12 —Шрифт
типа А
(d
= h/14)
|
Параметры |
Обозначение |
Относительный |
Размеры, |
|||||||
|
Размер |
||||||||||
|
высота |
h |
(14/14) |
l4 |
2,5 |
3,5 |
5,0 |
7,0 |
10,0 |
14,0 |
20,0 |
|
высота |
с |
(10/14) |
10 |
1,8 |
2,5 |
3,5 |
5,0 |
7,0 |
10,0 |
14,0 |
|
Расстояние |
а |
(2/14) |
2 |
0,35 |
0,5 |
0,7 |
1,0 |
1,4 |
2,0 |
2,8 |
|
Минимальный |
b |
(22/14) |
22 |
4,0 |
5,5 |
8,0 |
11,0 |
16,0 |
22,0 |
31,0 |
|
Минимальное |
е |
(6/14) |
6 |
1,1 |
1,5 |
2,1 |
3,0 |
4,2 |
6,0 |
8,4 |
|
Толщина |
d |
(1/14) |
d |
0,18 |
0,25 |
0,35 |
0,5 |
0,7 |
1,0 |
1,4 |
Таблица
13 —Шрифт
типа Б
(d
=
h/10)
|
Параметры |
Обозначение |
Относительный |
Размеры, |
||||||||
|
Размер |
|||||||||||
|
высота |
h |
(10/10) |
10 |
1,8 |
2,5 |
3,5 |
5,0 |
7,0 |
10,0 |
14,0 |
20,0 |
|
высота |
с |
(7/10) |
7 |
1,3 |
1,8 |
2,5 |
3,5 |
5,0 |
7,0 |
10,0 |
14,0 |
|
Расстояние |
а |
(2/10)h |
2 |
0,35 |
0,5 |
0,7 |
1,0 |
1,4 |
2,0 |
2,8 |
4,0 |
|
Минимальный |
b |
(17/10)h |
17 |
3,1 |
4,3 |
6,0 |
8,5 |
12,0 |
17,0 |
24,0 |
34,0 |
|
Минимальное |
е |
(6/10)h |
6 |
1,1 |
1,5 |
2,1 |
3,0 |
4,2 |
6,0 |
8,4 |
12,0 |
|
Толщина |
d |
(1/10)h |
d |
0,18 |
0,25 |
0,35 |
0,5 |
0,7 |
1,0 |
1,4 |
2,0 |
Примечания:
1.
Расстояние а
между буквами, соседние линии которых
не параллельны между собой (например,
ГА,
AT),
может быть уменьшено наполовину, т.е.
на толщину d
линии шрифта.
2.
Минимальным расстоянием между словами
е,
разделенными знаком препинания, является
расстояние между знаком препинания и
следующим за ним словом.
Устанавливаются
следующие размеры шрифта: (1,8); 2,5; 3,5; 5;
7; 10; 14; 20; 28; 40.
Примечание.
Применение шрифта размером 1,8 не
рекомендуется и допускается только для
типа Б.
Построение
шрифта во вспомогательной сетке показано
на Рисунок 25.
Рисунок
25
Предельные
отклонения размеров букв и цифр ± 0,5 мм.
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #