Английская аббревиатура URL расшифровывается как Uniform Resource Locator, что в переводе на русский означает «унифицированный указатель ресурса». Впервые URL стал применяться в 1990 году. Слава его изобретения принадлежит создателю Всемирной паутины — Тиму Бернерсу-Ли.
Что такое URL
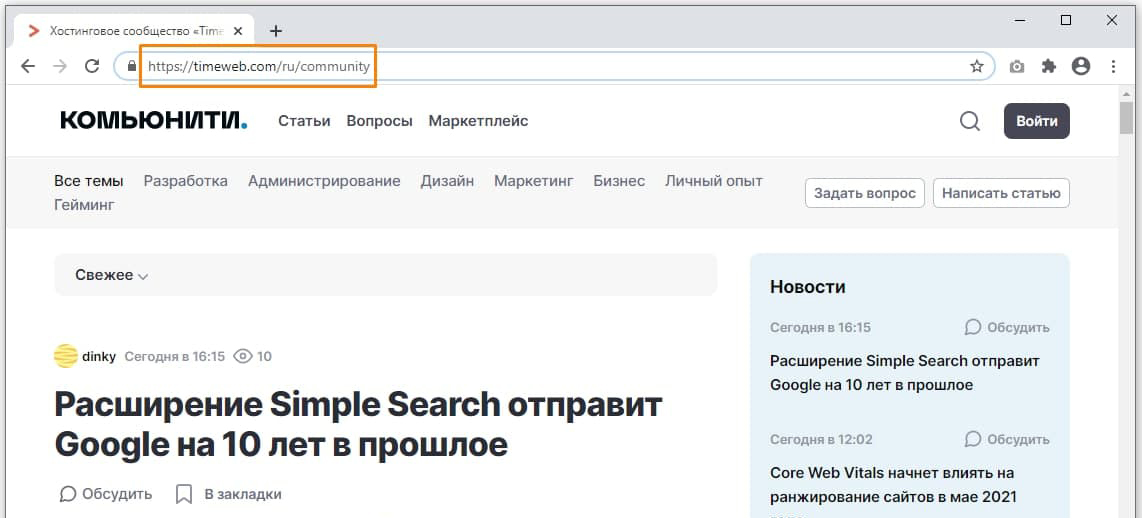
Изначально УРЛ применялся для обозначения размещения файлов в Интернете, но в настоящее время используется для указания расположения почти всех веб-ресурсов. URL может обозначать путь как к веб-сайту, так и к какому-то определенному документу или изображению. Чтобы перейти к нужному сайту или файлу, пользователю нужно написать в адресной строке браузера соответствующий УРЛ. Например, URL https://timeweb.com/ru/community открывает стартовую страницу сайта хостингового сообщества «Timeweb Community».
Определить URL-адрес веб-страницы просто — он показан в адресной строке браузера. Оттуда его можно скопировать, кликнув по адресной строке правой кнопкой мыши (при этом адрес выделяется) и в контекстном меню выбрав команду «Копировать».
Чтобы скопировать адрес отдельного изображения на странице, нужно кликнуть правой кнопкой мыши по картинке и выбрать пункт «Копировать адрес изображения» или «Копировать URL картинки» (в разных браузерах название команды может отличаться).
Для копирования адреса документа в контекстном меню ведущей к нему ссылки следует выбрать команду «Копировать адрес ссылки».
Во всех случаях URL окажется в буфера обмена, откуда его можно вставить в адресную строку браузера, переслать в сообщении либо вставить в текстовый документ.
Зарегистрируйте ваш домен в популярной зоне
От 99 рублей в год
Заказать домен
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Структура URL адреса
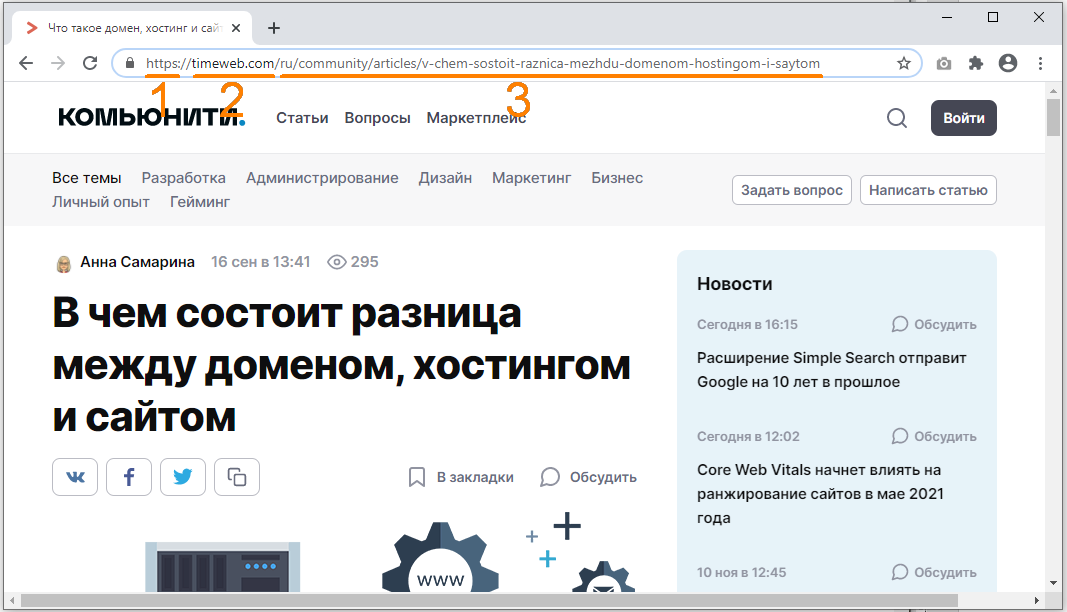
URL-адрес, который мы видим в адресной строке браузера, состоит из нескольких частей:
В начале адреса (1) всегда указан протокол (в некоторых браузерах по умолчанию он может быть скрыт и становится виден при щелчке по адресной строке). Если мы просматриваем веб-страницу, это будет протокол передачи данных «http» или его форма «https» с поддержкой шифрования для установки безопасного соединения. Однако URL может начинаться с других обозначений, например:
- «ftp» — в этом случае браузер откроет файловый сервер. После протокола «ftp» может указываться логин и пароль для входа в учетную запись. Выглядеть это может следующим образом: ftp://name:password@example.com;
- «mailto» — браузер выполнит команду отправки письма на указанный адрес;
- «file» — в браузере будет открыт файл с компьютера.
После протокола (2) следует доменное имя сайта (хост) или в редких случаях его IP-адрес. Также в некоторых случаях URL-адрес может содержать номер порта, например, его можно увидеть в сетевых приложениях (выглядит это так: //example.com:8080).
Затем указывается путь к странице (3), состоящий из каталогов и подкаталогов, который, в свою очередь, включает в себя ее название.
URL также может включать параметры, которые указываются после знака «?» и разделяются символом «&». Пример адреса страницы с результатами поиска по слову «url» в поисковой системе Google:
https://www.google.ru/search?newwindow=1&sxsrf=ALeKk02BP8tO_kCAffUrYqQOwhLV3p_jdw%3A1605124767263&source=hp&ei=n0KsX6mcDO-grgT7tpeYDA&q=url&oq=url&gs_lcp=CgZwc3ktYWIQAzIFCAAQsQMyBQgAELEDMgIILjICCAAyAggAMgIIADICCAAyAggAMgIIADICCABQjghYjghgkRpoAHAAeACAAUOIAUOSAQExmAEAoAECoAEBqgEHZ3dzLXdpeg&sclient=psy-ab&ved=0ahUKEwjp58bco_vsAhVvkIsKHXvbBcMQ4dUDCAs&uact=5
Конечный компонент URL, который пользователь может увидеть в документах большого объема, состоящих из нескольких разделов, — это якорь, которому предшествует знак решетки «#». Часть адреса после этого знака ссылается на определенный абзац внутри страницы сайта. Пример: если на странице Википедии со статьей «URL» перейти по ссылке «Структура URL» в блоке «Содержание», унифицированный указатель ресурса в адресной строке браузера примет такой вид:
https://ru.wikipedia.org/wiki/URL#Структура_URL
Виды URL
URL-адреса веб-страниц бывают статические и динамические.
- Статический URL представляет собой постоянный адрес, он остается неизменным на протяжении всего времени, пока владелец сайта сам не внесет в него изменения. Такие адреса не содержат дополнительных параметров. Пример: https://timeweb.com/ru/community/articles/v-chem-sostoit-raznica-mezhdu-domenom-hostingom-i-saytom.
- Динамические адреса веб-страниц генерируются в ответ на запросы пользователей и содержат разделители «?», «=», «&», после которых отображаются дополнительные параметры страницы. Такие адреса формируются, к примеру, когда пользователь применяет фильтр, производит сортировку товаров в интернет-магазине, использует поиск по сайту. Подобные УРЛ могут выглядеть так:
https://www.amazon.com/s?i=specialty-aps&bbn=16225009011&rh=n%3A%2116225009011%2Cn%3A541966&ref=nav_em__nav_desktop_sa_intl_computers_and_accessories_0_2_21_6
С точки зрения SEO предпочтительнее статические ссылки, так как динамические URL имеют ряд недостатков:
- они бывают очень длинными, настолько, что могут не помещаться в строке поиска и обрезаться при копировании.
- динамические адреса сложно запоминаются и не дают пользователю понимания, какое содержимое отобразится на странице при переходе по ссылке;
- CTR (click-through rate — показатель кликабельности) у них ниже, чем у статических;
- в динамических URL не учитываются ключевые слова.
Форматы URL
Транслитерация
Для обозначения названий статей обычно используют транслитерацию. Такие адреса легко читаются и понятны для восприятия пользователей.
По такому адресу сразу можно судить, какое содержимое вы увидите на странице. Поисковые системы легко распознают в подобных адресах ключевые слова, что также оказывает положительное влияние на SEO. Если в URL используется транслитерация, становится четко видна структура сайта и, чтобы попасть в нужный раздел, пользователь просто может стереть в адресной строке часть адреса.
Латиница
Латинские URL представляют собой адреса, переведенные на английский язык. Например, вместо «/novosti/» в адресе будет значиться «/news/».
Такой формат УРЛ часто используется для обозначения веб-страниц категорий и рубрик. Этот вариант считается универсальным, так как легко воспринимается пользователями и без труда обрабатывается поисковыми роботами.
Кириллические URL
Такой формат URL чаще всего применяют в кириллических доменах или когда часть адреса не очень длинная.
К их преимуществам относятся:
- удобство и простота запоминания;
- достаточное количество свободных доменов из-за невысокой популярности кириллицы;
- возможность использования ключевых слов в УРЛ.
Однако кириллические URL имеют существенный недостаток: при копировании такого адреса и вставки его в сообщение для отправки кому-либо или вставки в текстовый редактор, вы получите непонятный набор знаков, наподобие:
https://ru.wikipedia.org/wiki/%D0%97%D0%B0%D0%B3%D0%BB%D0%B0%D0%B2%D0%BD%D0%B0%D1%8F_%D1%81%D1%82%D1%80%D0%B0%D0%BD%D0%B8%D1%86%D0%B0
Это объясняется тем, что запись URL-адресов возможна только определенными символами из разрешенного набора, а символы кириллицы в него не входят. Поэтому адрес, в котором используется кириллица, шифруется, хотя при этом ссылка все равно будет работать.
К минусам кириллических УРЛов можно отнести и трудность для восприятия зарубежными пользователями, привыкшими к латинским символам, а также сложности при чтении адресов этого формата поисковыми роботами (такие URL приходится переводить в понятный для робота вид).
Человекопонятные URL
Поисковые системы рекомендуют создавать дружественные адреса веб-страниц, по которым и пользователи, и поисковые роботы смогут судить, какая информация на этой странице находится. Например, по URL-адресу вида: www.yoursite.net/viewpage.php?page_id=23 понять это невозможно, а адрес www.yoursite.net/contact/ сразу дает представление о содержании страницы. Такие УРЛы называют человекопонятными (ЧПУ).
Кроме того, что они позволяют понять содержание веб-страницы еще до перехода по ссылке, подобные адреса имеют и другие преимущества:
- ими легко делиться с другими людьми — можно не только переслать в сообщении, но и продиктовать устно;
- в такой URL можно вставить ключевые слова;
- ЧПУ легко запомнить, так как он вызывает простые и понятные ассоциации;
- они позволяют быстрее перемещаться по сайтам — вы можете удалить часть адреса с конца и сразу попасть в нужный раздел, что избавляет от поиска соответствующей ссылки на сайте.
При формировании ЧПУ на своем сайте следует придерживаться определенных правил:
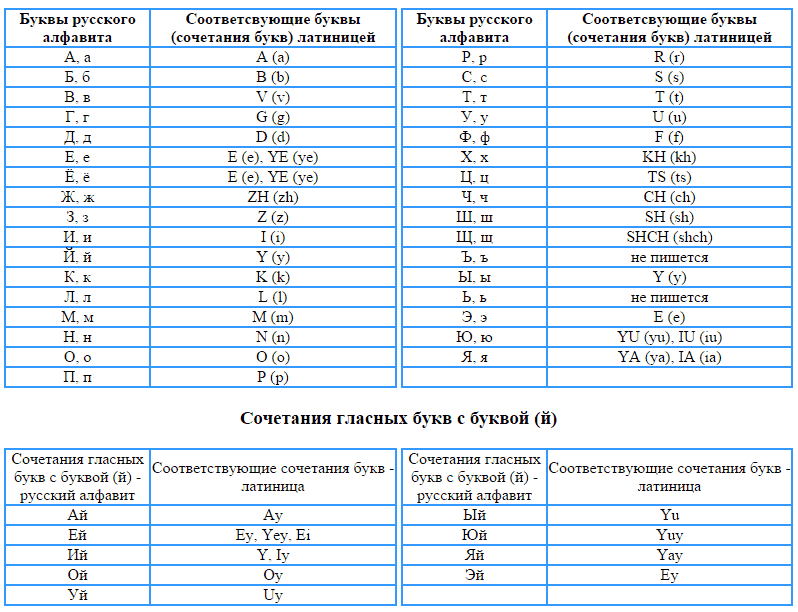
- использовать транслитерацию в соответствии с приведенной ниже таблицей (с одним исключением — «ый» — транслитерируется как «iy»).
- пробелы, а также знаки препинания менять на дефис или нижнее подчеркивание, а два таких символа подряд заменять на один;
- удалять символ «-» в начале или в конце адреса;
- не использовать заглавные буквы, так как УРЛы чувствительны к регистру;
- стараться формировать короткие URL.
Рекомендации по созданию URL
- Правильно сформированный URL должен включать в себя ключевые слова, так как поисковые системы учитывают этот фактор при ранжировании. Однако не стоит злоупотреблять ими в УРЛ, чтобы поисковик не посчитал, что вы применяете спамные методы продвижения.
- Следует создавать максимально короткий URL, желательно не более 4-5 слов, а общая длина адреса не должна быть более 80 символов. Длинные ссылки не показываются в поисковой выдаче, адрес может обрезаться на середине.
- Чем дальше подраздел сайта или веб-страница находится от главной, тем длиннее будет URL конечной страницы. Поэтому иногда необходимо убирать из URL упоминания о категориях и рубриках.
- Латинские символы в URL более предпочтительны, чем символы кириллицы, так как такие сайты легче продвигать.
- Рекомендуется разделять слова в адресе веб-страницы символом дефиса «-», а не нижнего подчеркивания «_».
- Если вы хотите изменить адреса страниц, чтобы избежать их дублирования, вам обязательно нужно настроить 301 редирект.
Соблюдайте указанные выше рекомендации, формируйте человекопонятные URL, чтобы при прочих равных условиях получить преимущество над другими сайтами.
В этой статье мы расскажем, как создается ссылка в HTML с одной страницы на другую. Также кратко опишем различные типы гиперссылок.
Для создания гиперссылки, воспользуйтесь тегом <a> вместе с атрибутом href. Значением атрибута href является URL-адрес или местоположение, на которое будет указывать ссылка.
Пример:
<p>Here are some <a href="https://www.quackit.com/html/codes/">HTML codes</a> to play with.</p>
Посмотреть пример
Гипертекстовые ссылки могут использовать абсолютные, а также относительные URL-адреса и адреса относительно корня сайта.
- Ссылка в HTML-абсолютные адреса
- Ссылка в HTML- относительные адреса
- Ссылка в HTML — адреса относительно корня сайта
- Ссылка в HTML — цели
- Ссылка в HTML — ссылки перехода
- Ссылка в HTML — ссылки на электронную почту
- Ссылка в HTML — базовый href
Это относится к случаю, когда URL-адрес содержит полный путь. Например:
<a href="https://www.quackit.com/html/tutorial/">HTML Tutorial</a>
В этом случае в URL-адресе указывается путь относительно текущего положения. Например, если мы хотим сослаться на URL-адрес https://www.quackit.com/html/tutorial/, а наше текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="tutorial/">HTML Tutorial</a>
Это относится к URL-адресу ссылки HTML, в котором определен путь относительно корня домена.
Например, если мы хотим ссылаться на URL-адрес https://www.quackit.com/html/tutorial/, а текущее местоположение — https://www.quackit.com/html/, нужно использовать следующую ссылку:
<a href="/html/tutorial/">HTML Tutorial</a>
Прямой слэш означает корень домена. Независимо от того, где находится ваш файл, всегда можно использовать этот метод для определения пути, даже если вы не знаете, каким будет имя домена (при условии, что вы знаете полный путь от корня).
Также можно определить, где будет открыт URL-адрес: в новом окне или в текущем. Это можно сделать с помощью атрибута target. Например, target = «_ blank» открывает URL в новом окне.
Атрибут target может принимать следующие значения:
_blank: открывает ссылку в новом окне HTML. _self: загружает URL-адрес в текущем окне. _parent: загружает URL-адрес в родительский фрейм (все также в текущем окне браузера). Применимо только при использовании фреймов. _top: загружает URL-адрес в текущем окне браузера, но отменяет другие фреймы.
Пример:
<a href="https://www.quackit.com" target="_blank">Quackit</a>
Посмотреть пример
Можно сделать ссылки, которые будут направлять в другие разделы в переделах одной страницы (или другой).
Вот как создается ссылка в HTML на эту же страницу:
- Добавьте идентификатор к цели ссылки
Добавьте идентификатор к той части страницы, на которую хотите привести пользователя. Для этого используйте атрибут id. Значение должно быть коротким текстом. id является часто используемым атрибутом в HTML.
<h2 id="elephants">Elephants</h2>
- Создайте гиперссылку
Теперь создайте гиперссылку. Это делается с помощью идентификатора цели ссылки, которому предшествует символ хэша (#):
<a href="#elephants">Jump to Elephants</a>
Приведенные выше фрагменты кода размещены в разных частях документа. Получается примерно следующее:
<!DOCTYPE html> <html> <title>Example</title> <body> <p><a href="#elephants">Jump to Elephants</a></p> <h2>Cats</h2> <p>All about cats.</p> <h2>Dogs</h2> <p>All about dogs.</p> <h2>Birds</h2> <p>All about birds.</p> <h2 id="elephants">Elephants</h2> <p>All about elephants.</p> <h2>Monkeys</h2> <p>All about monkeys.</p> <h2>Snakes</h2> <p>All about snakes.</p> <h2>Rats</h2> <p>All about rats.</p> <h2>Fish</h2> <p>All about fish.</p> <h2>Buffalo</h2> <p>All about buffalo.</p> </body> </html>
Посмотреть пример
Это необязательно должна быть одна и та же страница. Можно использовать этот метод, чтобы перейти к идентификатору любой страницы. Для этого перед тем, как вставить ссылку в HTML, добавьте целевой URL-адрес перед символом «#». Например:
<a href="http://www.example.com#elephants">Jump to Elephants</a>
Конечно, предполагается, что на странице есть идентификатор с этим значением.
Также можно создать гиперссылку на адрес электронной почты. Для этого используйте атрибут mailto в теге ссылки:
<a href="mailto:king_kong@example.com">Email King Kong</a>
Посмотреть пример
Нажатие на эту ссылку приведет к открытию вашего почтового клиента по умолчанию с уже заполненным адресом электронной почты получателя.
Можно автоматически заполнить строку темы для своих пользователей, и даже тело письма. Это делается путем добавления параметров subject и body к адресу электронной почты.
<a href="mailto:king_kong@example.com?subject=Question&body=Hey there">Email King Kong</a>
Посмотреть пример
Можно задать URL-адрес по умолчанию, с которого будут начинаться все ссылки HTML на странице. Для этого поместите тег base (вместе с атрибутом href) в элемент <head>.
Пример HTML кода:
<!DOCTYPE html> <html> <head> <title>Example</title> <base url="https://www.quackit.com"> </head> <body> <a href="html">HTML</a> </body> </html>
Посмотреть пример
Как сослаться на Интернет-ресурс
Содержание
(выберите и нажмите пункт для быстрого перехода)
- Оформление ссылок на интернет-ресурсы
- Внутритекстовые ссылки на веб-ресурсы
- Идентификатор цифрового объекта — DOI
Оформление ссылок на интернет-ресурсы

Для обозначения электронного адреса ресурсов удалённого доступа приводят примечание о режиме доступа. Допускается вместо слов «Режим доступа» (или их эквивалента на другом языке) использовать аббревиатуру «URL» (Uniform Resource Locator — унифицированный указатель ресурса). Для записей на электронные ресурсы допускается при наличии в тексте библиографических сведений, идентифицирующих электронный ресурс удалённого доступа, в подстрочной ссылке указывать только его электронный адрес. Информацию о протоколе доступа к сетевому ресурсу (ftp, http и т. п.) и его электронный адрес приводят в формате унифицированного указателя ресурса.
После электронного адреса в круглых скобках приводят сведения о дате обращения к электронному сетевому ресурсу: после слов «дата обращения» указывают число, месяц и год. При наличии сведений о дате последнего обновления или пересмотра сетевого документа, их указывают в ссылке, предваряя соответствующими словами «Дата обновления» («Дата пересмотра» и т. п.). Если по экранной титульной странице электронного ресурса удалённого доступа (сетевого ресурса) невозможно установить дату публикации или создания, то следует указывать самые ранние и самые поздние даты создания ресурса, которые удалось выявить. Сведения о системных требованиях приводят в тех случаях, когда для доступа к документу требуется специальное программное обеспечение (например, Adobe Acrobat Reader, PowerPoint и т. п.).
Ссылки на электронные ресурсы указываются с помощью внутритекстовых ссылок (их заключают в круглые скобки) в самом тексте, подстрочных ссылок (вынесенных из текста вниз полосы документа, в сноску — оформляются как примечание, вынесенное из текста документа вниз полосы) и затекстовых ссылок (вынесенных за текст документа или его части — в выноску).
Пример оформления внутритекстовых ссылок на веб-ресурсы
(URL: http://www.bashedu.ru/encikl/title.htm)
(Российская книжная палата: [сайт]. URL: http://www.bookchamber.ru)
(Русское православие: [сайт]. URL: http://www.ortho-rus.ru/)
(Менеджмент в России и за рубежом. 2002. № 2. URL: http://www.cfin.ru/press/management/2002-2/12.shtml)
(Статистические показатели российского книгоиздания в 2006 г.: цифры и рейтинги. URL: http://bookchamber.ru/stat_2006.htm)
Пример оформления подстрочных ссылок на Интернет-ресурсы:
Первичная 5 Логинова Л. Г. Сущность результата дополнительного образования детей // Образование: исследовано в мире междунар. науч. пед. Интернет-журн. 21.10.03. URL: http://www.oim.ru/reader.asp?nomer=366 (дата обращения: 17.04.07).
Повторная 7 Логинова Л. Г. Указ. соч.
2 Официальные периодические издания: электрон. путеводитель / Рос. нац. б ка, Центр правовой информации. [СПб.], 2005–2007. URL: http://www.nlr.ru/lawcenter/izd/index.html (дата обращения: 18.01.2007).
7 Список документов «Информационно-справочной системы архивной отрасли» (ИССАО) и ее приложения – «Информационной системы архивистов России» (ИСАР) // Консалтинговая группа «Термика»: [сайт]. URL: http://www.termika.ru/dou/progr/spisok24.html (дата обращения: 16.11.2007).
7 География : электрон. версия газ. 2001. № 15 (спец. вып.). URL: http://geo.1september.ru/article.php?ID=200101502 (дата обращения: 13.03.2006).
I2 Ванюшин И. В. Методика измерения характеристики преобразования АЦП // Исследовано в России: электрон. многопредм. науч. журн. 2000. [Т. 3]. С. 263–272. URL: http://zhurnal.ape.relarn.ru/articles/2000/019.pdf (дата обращения: 06.05.2006).
2 Дирина А. И. Право военнослужащих Российской Федерации на свободу ассоциаций // Военное право: сетевой журн. 2007. URL:
http://www.voennoepravo.ru/node/2149 (дата обращения: 19.09.2007).
10 Справочники по полупроводниковым приборам // [Персональная страница В. Р. Козака] / Ин-т ядер. физики. [Новосибирск, 2003]. URL: http://www.inp.nsk.su/%7Ekozak/start.htm (дата обращения: 13.03.06).
6 Галина Васильевна Старовойтова, 17.05.46 – 20.11.1998: [мемор. сайт] / cост. и ред. Т. Лиханова. [СПб., 2004]. URL: http://www.starovoitova.ru/rus/main.php (дата обращения: 22.01.2007).
2 Жизнь прекрасна, жизнь трагична… [Электронный ресурс]: 1917 год в письмах А. В. Луначарского А. А. Луначарской / отв. сост. Л. Роговая; сост. Н. Антонова; Ин-т «Открытое о-во». М., 2001. URL: http://www.auditorium.ru/books/473/ (дата обращения: 17.04.2006).
8 Беглик А. Г. Обзор основных проектов зарубежных справочных служб: програм. обеспечение и технол. подходы // Использование Интернет-технологий в справочном обслуживании удаленных пользователей: материалы семинара-тренинга, 23-24 нояб. 2004 г. / Рос. нац. б-ка, Виртуал. справ. служба. СПб., 2004. Систем. требования: PowerPoint. URL: http://vss.nlr.ru/about/seminar.php (дата обращения: 13.03.2006).
5 Весь Богородский уезд: форум // Богородск – Ногинск. Богородское краеведение: сайт. Ногинск, 2006. URL: http://www.bogorodsk-noginsk.ru/forum/ (дата обращения: 20.02.2007).
4 Кремлева С. О. Сетевые сообщества // PORTALUS.RU: всерос. виртуал. энцикл. М., 2005. URL: http://www.library.by/portalus/modules/psychology (дата обращения: 11.11.2005).
Затекстовые ссылки и библиографическое описание веб-ресурсов отличается несколькими особенностями Согласно ГОСТУ 7.83-2001 «Межгосударственный стандарт СИБИД. электронные издания основные виды и выходные сведения» (введён с введения 07.01.2002 г.), если документ представлен в виде электронного ресурса, в качестве общего обозначения материала в библиографическом списке указывают его форму:
Библейские сюжеты [Электронный ресурс]: коллекция Эрмитажа
По щучьему велению [Электронный ресурс]: [рус. нар. сказка]
Сведениям, относящимся к заглавию, предшествует знак двоеточие:
Информатика [Электронный ресурс]: Интернет-учебник
Общее обозначение материала приводят сразу после основного заглавия с прописной буквы в квадратных скобках. Слова в общем обозначении материала не сокращают:
Письма в Emissia Offline [Электронный ресурс]: электрон. науч.-пед. журн.
Бухгалтер предприятия [Электронный ресурс]: БП: практ. журн.
Сведения об ответственности приводят следующим образом:
Вестник университета [Электронный ресурс] / Гос. ун-т упр.
Пример оформления затекстовых ссылок на веб-ресурсы и электронные источники в библиографическом списке:
78. Лэтчфорд Е. У. С Белой армией в Сибири [Электронный ресурс] // Восточный фронт армии адмирала А. В. Колчака: [сайт]. [2004]. URL: http://east-front.narod.ru/memo/latchford.htm (дата обращения: 23.08.2007).
25. Члиянц Г. Создание телевидения // QRZ.RU: сервер радиолюбителей России. 2004.
176. Паринов С. И., Ляпунов В. М., Пузырев Р. Л. Система Соционет как платформа для разработки научных информационных ресурсов и онлайновых сервисов // Электрон. б-ки. 2003. Т. 6, вып. 1. URL: http://www.elbib.ru/index.phtml?page=elbib/rus/journal/2003/part1/PLP/ (дата обращения: 25.11.2006).
65. Авилова Л. И. Развитие металлопроизводства в эпоху раннего металла (энеолит – поздний бронзовый век) [Электронный ресурс]: состояние проблемы и перспективы исследований // Вестн. РФФИ. 1997. № 2. URL: http://www.rfbr.ru/pics/22394ref/file.pdf (дата обращения: 19.09.2007).
53. Волков В. Ю., Волкова Л. М. Физическая культура: курс дистанц. обучения по ГСЭ 05 «Физ. Культура» / С.-Петерб. гос. политехн. ун-т, Межвуз. центр по физ. культуре. СПб., 2003. Доступ из локальной сети Фундамент. б ки СПбГПУ. Систем. требования: Power Point. URL: http://www.unilib.neva.ru/dl/local/407/oe/oe.ppt (дата обращения: 01.11.2003).
114. Экономический рост // Новая Россия: [библиогр. указ.] / сост.: Б. Берхина, О. Коковкина, С. Канн; Отд-ние ГПНТБ СО РАН. Новосибирск, [2003 – ]. Дата обновления: 6.03.2007. URL: http://www.prometeus.nsc.ru/biblio/newrus/egrowth.ssi (дата обращения: 22.03.2007).
46. Инвестиции останутся сырьевыми // PROGNOSIS.RU: ежедн. интернет-изд. 2006. 25 янв. URL: http://www.prognosis.ru/print.html?id=6464 (дата обращения: 19.03.2007).
9. Жилищное право: актуальные вопросы законодательства: электрон. журн. 2007. № 1. URL: http://www.gilpravo.ru (дата обращения: 20.08.2007).
При этом нужно понимать, что наряду с научными, рецензируемыми Интернет-изданиями, существуют (миллионы их) веб-ресурсы сомнительной репутации. Поэтому нужно быть весьма осторожными при использовании материалов веб-сайтов и не принимать их как истину в последней инстанции. Кроме того, обильное использование веб-ресурсов в диссере создаёт у читателей (рецензентов, оппонентов, экспертной комиссии и членов диссовета) мнение о том, что диссертационная работа более чем наполовину представляет собой копипасту с Интернета. Поэтому лучше избегать массивного использования веб-ресурсов в диссертации и обращаться к традиционным академическим публикациям, изданным типографским способом.
Идентификатор цифрового объекта — DOI
Цифровой идентификатор объекта — digital object identifier, DOI, Digital Identifier of an Object — стандарт обозначения представленной в сети информации об объекте (обычно, но не обязательно, об электронном документе или цифровом объекте) ГОСТ Р ИСО 26324-2015. Информация, содержащаяся в DOI электронного документа, содержит указатель его местонахождения (например, URL), его имя (название), прочие идентификаторы объекта (например, ISBN для электронного образа книги) и ассоциированный с объектом набор описывающих его данных (метаданных) в структурированном и расширяемом виде. Также существуют цифровые «DOI-копии» документов, которые нигде ранее не публиковались и были изначально в цифровом виде.
DOI принят в англоязычной научной cреде для обмена данными между учёными. По сути, DOI — это путь к документу в общем информационно-виртуальном пространстве (как правило, в Интернете), для получения необходимой информации https://www.doi.org
Цифровой идентификатор объекта представляет собой уникальную строку букв и цифр, состоящую из двух частей: префикс и суффикс. Например, 10.1000/182,
где
10.1000 — префикс, или идентификатор издателя, составленный из признака идентификатора (10) и строки, указывающей на издателя (1000);
182 — суффикс, идентификатор объекта, указывающий на конкретный объект.
Префиксы издателей распределяются регистрационными агентствами (DOI Registration Agency), такими как CrossRef https://www.crossref.org/guestquery/ и DataCite
https://www.datacite.org Суффикс формируется издателем, и должен быть уникальным у данного издателя. Цифровой идентификатор объекта может объединить существующие идентификаторы, такие как ISBN, International Standard Serial Number или SICI. Цифровой идентификатор объекта регистронезависим.
Дата последнего изменения: 24 ноября, 2022 в 18:03
Вместе с этим читают:
• «Цитирование Википедии в научно-квалификационных работах
• Ссылка на электронный ресурс
• Он-лайн библиотеки
просмотров: 246776
Что это за загадочная аббревиатура URL? Не будем вдаваться в подробности, а просто скажем, что это общепринятый формат, с помощью которого в интернете указывается адрес чего-либо. Это, как и в обычном офлайн-мире: у курьера есть адрес, где написан город, название улицы, номер дома и квартира. Без этого он не найдёт нужного человека и не сможет доставить ему посылку.

Давайте посмотрим из чего состоит URL, как создать правильный адрес для своего ресурса и как всё это влияет на SEO-оптимизацию.
Что такое URL адрес?
Простыми словами, это адрес страницы, который вы видите в поисковой строке браузера. Стандартно URL воспринимается только как ссылка на сайт, но это не всегда так. Например, он может вести не на страницу сайта, а к какому-то изображению, видео или любому другому файлу, которые находятся в интернете.
Изначально URL использовали только в качестве внутреннего решения в организации, которая занималась ядерным исследованиям. А начиная с 1992 года его начали применять уже более широко, и вместе с протоколом HTTP (о котором мы поговорим дальше) и языком HTML он положил начало тому интернету, который мы знаем сегодня.
Из чего состоит URL-адрес?
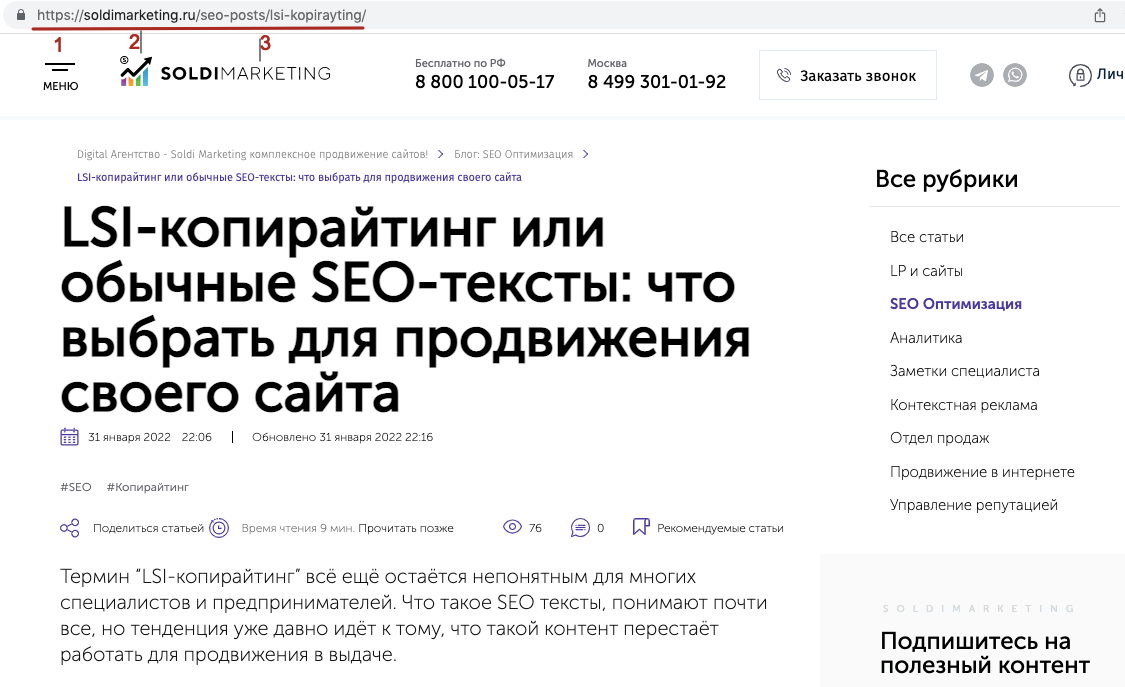
Любую ссылку можно поделить на три части. Для примера возьмём адрес одной из страниц нашего сайта: https://soldimarketing.ru/seo-posts/lsi-kopirayting/.

-
Первая часть — это протокол. В нашем примере это самое начало ссылки: https://. В строке браузера протокол иногда может быть скрыт, но если скопировать ссылку и вставить её в какой-нибудь текстовый редактор, или просто кликнуть по ней два раза, то его сразу станет видно.
В нашем примере мы видим протокол https, что означает защищённый тип подключения к веб-странице. Как пользователю и поисковой системе узнать, что URL сайта и сам ресурс безопасный? Как раз с помощью такого типа протокола. Он сигнализирует, что сайт не содержит вредоносных программ и данные пользователей не передаются никаким злоумышленникам. Раньше везде использовался стандартный протокол http, который не даёт такой защиты, поэтому сейчас применяется редко.
Но помимо этих двух вариантов, есть ещё несколько нестандартных. Например:
file. Протокол, который используется, если открыть в браузере файл с вашего компьютера.ftp. Адрес в сети интернет, который высветится в строке браузера при переходе к файловому серверу. То есть это хранилище файлов, к которому, скорее всего, у вас запросят доступ.
mailto. Такой протокол вы увидите, если захотите отправить кому-то email с помощью браузера. Но обычно для этого всё-таки используются специальные почтовые сервисы.
Но вообще протоколов гораздо больше. Например, ещё есть pop3, telnet, smtp и т.д.
-
Вторая часть — это имя домена. Грубо говоря, это название вашего сайта. В нашем примере это: soldimarketing.ru. Иногда вместо имени можно увидеть IP адрес.
Само доменное имя тоже состоит из нескольких частей. Выделяют домен верхнего уровня, который может указывать на страновую принадлежность сайта (.ru, .ua, .us) или на сферу деятельности компании (.edu — образование, .gov — правительственные организации, .com — коммерция). Дальше идёт домен второго уровня, который отражает само название сайта. Ещё бывают поддомены, которые находятся перед основным именем. В нашем примере поддомена нет, но представим, что ссылка выглядит так: msk.soldimarketing.ru. В этом случае “msk.” и есть поддомен.
-
Дальше идут папки и подпапки, которые указывают на одну из страниц сайта. В нашем случае это: seo-posts/lsi-kopirayting/. Такая ссылка сделана по принципу ЧПУ (о нём мы поговорим дальше), а значит мы можем прочитать слова, которые в ней написаны. То есть из адреса понятно, что мы находимся в разделе с постами про SEO и читаем статью про LSI-копирайтинг.

Иногда URL сайта также может содержать набор параметров после символа “?”, которые между собой будут разделены знаками “&”. Например, так могут выглядеть UTM-метки. Это информация, которая указывает, из какого источника человек попал на сайт. Она важна для отслеживания эффективности рекламных кампаний и продвижения в целом.
Дополнительно в ссылках иногда встречается часть, которая отделена от основной с помощью знака решётки “#”. Такой символ используется в больших документах для того, чтобы сразу переместить человека к конкретному месту в тексте, а не заставлять его несколько секунд листать страницу вручную до нужного раздела.
Что такое ЧПУ?
ЧПУ — это сленговое выражение SEO-специалистов. Расшифровывается оно как человекопонятный URL. Простыми словами это ссылка, которую человек может прочитать. То есть в ней он видит не набор случайных символов, а вполне внятный текст, который указывает ему местоположение конкретной страницы сайта, где он сейчас находится.
Плюс, если такая ссылка встречается в поисковике или на другом ресурсе, пользователь больше доверяет сайту. Ведь он знает, какой контент ждёт его на странице, после того, как он по ней кликнет.
Влияет ли правильный URL на SEO?
Да, простые и понятные ссылки — это один из факторов ранжирования, на который обращают внимание и Google, Яндекс. Во-первых, ссылки точно так же, как title и description отображаются в результатах выдачи, и поисковики умеют их читать. То есть если в адресе содержатся логичные папки и подпапки, а для их названий используются понятные слова, то поисковик считает страницу более релевантной.
Второй момент — если вы занимаетесь ссылочным продвижением, то, скорее всего, у вас можно найти не только анкорные, но и безанкорные ссылки. А если они не приведены в человеческий вид и выглядят слишком громоздкими, то это может отпугивать потенциальных посетителей вашего сайта. Это приведёт к тому, что посещаемость ресурса будет ниже, чем могла бы быть.
Плюс, пользователей, которые захотят сделать репост одной из ваших статей, может тоже отпугнуть длинная некрасивая ссылка. И так вы лишитесь части упоминаний в соцсетях.
Какие виды URL бывают?
Все ссылки можно поделить на два вида: статические и динамические.
Статические — это адреса сайтов, в которых нет никаких дополнительных параметров. Если владелец сайта не будет принудительно вносить в ссылку никаких изменений, то она всегда будет выглядеть одинаково и вести на одну и ту же страницу.
Пример: https://soldimarketing.ru/contextual-advertising/
Динамические адреса могут меняться в зависимости от запросов пользователей. Например, в них может дополнительно добавляться информация о рекламной кампании, откуда человек перешёл на сайт, идентификатор конкретного объявления или запрос, который посетитель вбил в строку поиска. Или другой вариант: человек уже у вас на сайте и ищет что-то внутри ресурса или сортирует товары по популярности/цене/рейтингу. Тогда к ссылке тоже могут добавляться дополнительные параметры.

Первый параметр отделяется от основной ссылки знаком “?”, между собой они разделяются символами “&”. Сам по себе параметр представляет собой пару формата “ключ-значение”. Так вот такие пары всегда разделяются символами “=”.
В качестве примера возьмём руководство по созданию правильных URL от Google: https://developers.google.com/search/docs/advanced/guidelines/url-structure?hl=ru&visit_id=637794713400082243-1189139836&rd=1
Тут после символа “?” можно наглядно увидеть дополнительные параметры. Например, язык документа и уникальный идентификатор пользователя.
Форматы URL адресов. Что лучше использовать: транслитерацию, латиницу или кириллицу?
Скорее всего, вы обращали внимание, что ссылки на сайты бывают разных форматов. Какие-то из них используют английские слова, какие-то — латиницу, но пишут с её помощью слова на русском языке, а какие-то — сразу применяют кириллицу, чтобы всем всё было понятно. Давайте подробнее рассмотрим каждый формат и решим, какой из них предпочтительнее выбрать для составления адреса.
Транслитерация
Это написание русских слов с помощью латинских символов. Например: regionalnaya-optimizatsiya-sayta. Понятно, что такое написание нацелено на русскоязычную аудиторию, но при этом оно соблюдает общие стандарты интернета, при которых универсальные символы — это латиница.
Плюсы такого подхода:
-
Поисковики умеют распознавать ключевые слова, даже при таком слегка странном написании;
-
Русскоязычный человек может прочитать последовательность частей ссылки и понять, что именно находится на странице.
Латиница
Это использование в адресе непосредственно английских слов. Например: thanks вместо blagodarnosti, или contextual-advertising вместо kontekstnaya-reklama. Из-за того, что воспринимать длинные конструкции на английском русскоязычным пользователям может быть трудно, латиница часто используется только для обозначения основных разделов. Ведь там достаточно использовать 1-2 слова, которые будут понятны большинству.
Плюсы у такого формата такие же, как и у первого. Он читается и пользователями, и поисковыми роботами.
Кириллица
Это формат, который подразумевает использование слов на русском. Например: https://soldimarketing.ru/управление-репутацией/. При этом не вся ссылка обязательно должна быть на русском языке. В нашем примере название сайта написано латиницей, а вся остальная часть кириллицей.
У такого подхода тоже есть свои плюсы:
-
Читается и воспринимается ещё легче, чем предыдущие форматы;
-
Если вы захотите прописать на русском ещё и домен, то у вас будет большой выбор вариантов, ведь кириллица далеко не так популярна как латиница.
Но есть у ссылок на кириллице и один существенный недостаток. Если вы захотите скопировать такую ссылку, то выглядеть это будет примерно вот так:
https://ru.wikipedia.org/wiki/%D0%9F%D0%BE%D0%B8%D1%81%D0%BA%D0%BE%D0%B2%D0%B0%D1%8F_%D0%BE%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
В итоге основной плюс — читабельность, теряется.
Какой итоговый вывод можно сделать? Для URL всё-таки лучше не использовать кириллицу. Для основных разделов можно брать латиницу, а всё, что сложнее для восприятия, например, названия статей в блоге — лучше переводить в транслитерацию.
Где взять и как оформить имя для своего сайта?
Как вообще происходит процесс создания имени? Чаще всего при выборе владельцы ресурса отталкиваются от тематики или названия компании. Но мало просто придумать название сайта, надо ещё и убедиться в его уникальности.
Вот понятная инструкция, которая поможет оформить домен, даже если вы никогда этого не делали:
-
Найдите сервис, который занимается проверкой уникальности и продажей доменов. Самый популярный — это reg.ru.
-
Проверьте желаемое имя на уникальность. Если окажется, что сайт с таким именем уже есть, сервис предложит похожие варианты.
-
Выберите домен, который вам понравился, и оплатите его. Да, за домен нужно платить, причём схема здесь такая: вы покупаете его не навсегда, а только арендуете на ограниченный срок. То есть если по истечению этого периода вы не продлите свои права, то ваш домен может начать использовать другой ресурс.
-
Завершите регистрацию. После оплаты домена, вам, как владельцу, предложат заполнить свои данные. После того как вы это сделали, а ещё подтвердили свой email-адрес, домен можно использовать.
Как создать хороший URL-адрес для своего сайта?
А теперь объединим все советы по созданию хороших URL в один список:
-
Разделяйте слова в ссылке с помощью знаков препинания. Так и поисковикам, и пользователям будет проще понимать, что находится по адресу, чем если вы просто слепите из ключевых слов одного большого монстра. Причём Google в своём руководстве рекомендует использовать именно дефисы, а не нижние подчёркивания или просто пробелы.
-
Используйте ключевые слова. Лучше всего составить ссылку из самых высокочастотных слов, которые конкретно указывают на то, о чём ваша страница. Из этого совета также следует, что для создания URL обязательно нужно использовать принцип ЧПУ, иначе вас не поймут поисковики и потенциальные посетители сайта.
-
Чем короче URL, тем лучше. Длинные ссылки выглядят громоздкими, а ещё могут сбить с толку поисковики. Ведь чем больше слов вы размещаете в адресе, тем больше вариантов того, о чём может быть ваша страница. А это может негативно сказаться на ранжировании. Также в руководстве Google сказано, что длинные ссылки увеличивают время сканирования страниц, а значит создают дополнительную нагрузку на ваш сервер. Плюс, есть шанс, что такими темпами робот просто не успеет просканировать всё содержимое сайта.
-
Используйте статические ссылки. Этот пункт логично вытекает из двух прошлых. Они короче динамических, их проще запомнить, они не мешают распознаванию ключей, и люди, глядя на такие ссылки, могут сразу понять, что увидят на странице.
-
Обязательно используйте протокол https. В 2022 году напоминать об этом может быть странно, но всё равно не лишне. При прочих равных условиях поисковики всегда отдадут предпочтение странице, у которой будет безопасный протокол соединения, поэтому наличие https достаточно сильно влияет на ранжирование.
-
Не используйте разный регистр букв. Почти всегда прописные и строчные буквы воспринимаются одинаково, но в некоторых моментах это может оказаться разными ссылками. Поэтому на всякий случай используйте только маленькие буквы.
Заключение
Если вы будете соблюдать все требования, которые поисковики предъявляют к адресам страниц, то точно будете иметь преимущество по сравнению с другими, менее продуманными, конкурентами.
Надеемся, после прочтения этой статьи, вам стало понятно, что аббревиатура URL совсем не страшная и что приведение ссылок в человеческий вид — это необходимость, а не роскошь.
Внутренняя оптимизация не менее важна, чем сам материал, опубликованный на сайте. Ведь благодаря этому посетителям легче воспринимать информацию и пользоваться веб-ресурсом. Одна из ключевых составляющих внутренней оптимизации — URL.
Что такое URL и как его настроить
URL — аббревиатура, расшифровывающаяся как «Uniform Resourse Locator», что в дословном переводе с английского языка означает «Унифицированный Адрес Ресурса». Если говорить более доступным языком, то это стандартный способ записи адресов всех интернет ресурсов (сайтов, отдельных станиц и файлов).
Стандартный URL сайта состоит из нескольких элементов:
- Сетевой протокол. Чаще всего встречаются HTTP и HTTPS. Под ними понимается протокол передачи гипертекста, то есть информации в виде текстового сообщения.
Протокол передает браузеру информацию о том, как взаимодействовать с сервером. Именно благодаря ему ссылки могут работать.
Протокол HTTP — более ранняя версия. Сейчас в основном используют HTTPS. Это безопасный протокол передачи данных. Его особенность в том, что информация, пересылаемая от браузера на сервер, зашифрована. У веб-ресурсов с HTTPS рядом с названием появляется иконка в виде закрытого замка.
Адрес с установленным сетевым протоколом HTTPS выглядит следующим образом: https://ru.wikipedia.org/wiki/Википедия.
- Доменное имя. Этот элемент состоит из двух компонентов — названия и доменной зоны. В примере с Википедией домен — ru.wikipedia.org.
Эта часть URL важна при оптимизации, но главную роль играет следующий элемент.
- Путь страницы. Это компонент кода уникален для каждого раздела сайта. Именно путь, прописанный после косой линии «/» (слэша), указывает браузеру направление до конкретной страницы.
Поисковые системы отлично воспринимают даже сложные URL. Но для выдачи и пользователей важно, чтобы адрес был лаконичным и максимально простым. Гораздо приятнее в адресной строке видеть оптимизированный URL https://ru.wikipedia.org/wiki/Википедия, чем http://www.example.com/index.php?id_145f3.
Влияние URL на SEO
Оптимизированные ссылки — один из ключевых элементов, влияющих на SEO-продвижение. Этому есть несколько причин, главные из которых:
- Простые адреса страниц легче воспринимаются пользователями;
- Создание понятных ссылок позволит грамотнее организовать разделы веб-ресурса, облегчит настройку навигации;
- Если другие авторы в своих текстах упомянут материалы с сайта, им легче оставлять ссылки на источник.
ЧПУ: Что это?
ЧПУ — перевод английской аббревиатуры SEF. Она расшифровывается как «Search Engine Friendly URL». Получается, что под ЧПУ понимается человекопонятный URL. Это оптимизированный адрес сайта, состоящий из слов и словосочетаний вместо отдельных цифр и символов. За счет настройки URL такого формата получится облегчить восприятие пользователям и поисковым системам.
Неоптимизированная ссылка выглядит следующим образом: http://www.example.com/index.php?id_145f3.
Оптимизированная — https://ru.wikipedia.org/wiki/Оптимизация.
Из примеров становится понятно, что на правильно составленный URL указывает именно путь страницы.
Для настройки ЧПУ получится использовать буквы как латинского алфавита, так и кириллицы.
Преимущества и недостатки ЧПУ
Сайт, где выполнена генерация SEO URL, получает массу преимуществ:
- Простота восприятия посетителями;
- Запоминаемость адреса страницы;
- Увеличение кликабельности сниппета в поисковой выдаче;
- Возможность добавления ключевых запросов;
- Посетитель сразу понимает, на страницу с какой тематикой переходит;
- Грамотно подобранный ЧПУ способствует продвижению сайта (поисковым системам легче распознать ключевые фразы).
Говоря о том, как прописать URL адрес, стоит сказать и о недостатках ЧПУ:
- Увеличение нагрузки и на сервер;
- Если используется самописная CMS, необходимо при настройке ЧПУ прописывать модуль для транслитерации русских слов.
Как правильно прописывать URL страницы: 15 простых советов
1. Что лучше: подраздел или поддомен?
Поддомен и подраздел — виды архитектуры сайта. Определить тип получится, посмотрев на адрес ресурса. Отличие поддомена в том, что с ним содержимое сайта находится на отдельных серверах. У подраздела — на одном.
Лучше при настройке ЧПУ использовать подразделы. Тогда поисковая система автоматически определит их как элементы сайта. Это дает преимущества в SEO. Подразделы в отличие от поддоменов не конкурируют с основным сайтом за ранжирование в выдаче. Кроме того, их лучше использовать, если на источник ссылаются сторонние ресурсы. В системе подразделов ссылки на разделы сайта повышают авторитет вновь созданных страниц.
2. Почему динамические ссылки — не лучший вариант?
Динамические ссылки с метками UTM имеют ряд недостатков:
- Имена очень длинные, часто не умещаются в строке поиска;
- При индексации разных версий динамических URL возникают проблемы с дублированием материалов в Google;
- Они негативно влияют на органический CTR.
Лучше выбирать статические ссылки. Они сохраняют вид, пока владелец ресурса сам не внесет изменения.
3. Создание логической структуры страниц
Если не позаботиться о логичной структуре сайта заранее, через некоторое время он наполнится множеством конкурирующих адресов. Это мешает пользователям и поисковым системам.
Избежать подобных проблем получится при составлении разделов и категорий заранее. Например, если ссылка ведет на каталог с товарами определенной марки, стоит в ЧПУ сначала прописать раздел и подраздел, а только потом — наименование бренда.
4. Уменьшаем глубину вложенности страниц
Независимо от того, насколько далеко раздел находится от главной страницы сайта, вложенность не должна быть слишком большой. Лучше убирать из адреса упоминания о категориях.
Если ЧПУ уменьшить не получается, стоит скрыть его часть.
5. Важна ли длина URL?
Короткие ссылки выглядят привлекательнее. Длинные имена неудобны при копировании, их невозможно набрать вручную.
Но не стоит сокращать их до минимального количества знаков. Оптимальное число символов URL для ранжирования в поиске — 65-75.
6. Как добавить ключевые слова
Наличие ключевых слов положительно влияет на продвижение ресурса. Не стоит добавлять слишком много фраз из семантического ядра. Чтобы ссылка выглядела привлекательно как для поисковиков, так и для пользователей, нужно включать по 1-2 ключевика в адрес. Лучше добавлять запросы из meta-тегов (Title, Description).
Ключевая фраза в адресе полезна при Email-рассылке. По ней получатель сразу видит, стоит ли переходить по ссылке.
7. Лучше не использовать заглавные буквы
На учет заглавных букв в URL влияет система хостинга и CMS. Зачастую они воспринимают страницы Example.html и example.html как разные. Поэтому при вводе адреса с неправильным регистром выдается ошибка 404.
Если на сайте есть адреса с заглавными буквами, стоит настроить редирект через файл .htaccess, находящийся в корневой директории.
8. Дефис, нижнее подчеркивание и пробел: что выбрать для URL?
При указании в адресе более 1 слова стоит для разделения брать дефисы. Google нижние подчеркивания воспринимает нормально, для выдачи в Яндекс их брать не стоит.
Пробелы не воспринимаются поисковыми системами и заменяются на «%20».
9. Какой алфавит подходит: кириллица или латиница?
Поисковые системы научились распознавать кириллицу. Проблемы возникают при копировании доменов, состоящих из русских букв. Тогда слова заменяются на набор символов.
- Aдрес в браузере — https://ru.wikipedia.org/wiki/Оптимизация
- При копировании — https://ru.wikipedia.org/wiki/%D0%9E%D0%BF%D1%82%D0%B8%D0%BC%D0%B8%D0%B7%D0%B0%D1%86%D0%B8%D1%8F
10. Предлоги и специальные символы при настройке ЧПУ
При использовании в meta-тегах предлогов и других стоп-слов не стоит бояться употреблять их в ЧПУ. Но нужно придерживаться правила: эти элементы лучше не использовать, если они не помогают облегчить читабельность адресов.
11. Минусы хэшей и хэштегов в URL
Поисковики пропускают часть адреса, идущую после символа «#». Хэштеги стоит добавлять только для облегчения навигации и в пунктах меню на landing page. В остальных случаях «#» в URL включать не нужно.
12. Канонические ссылки
Так называют приоритетные адреса страниц, предотвращающий их дублирование. При появлении копии раздела на сайте понижается рейтинг у канонической и повторной ссылки. Справиться с проблемой получится при добавлении атрибута. Он укажет поисковикам, какой элемент основной.
13. Настраиваем 301 редирект
Это нужно сделать при:
- Переходе на новое доменное имя;
- Совмещении зеркал сайта с www и без www;
- Удалении дублей страниц;
- Смене URL;
- Внедрении новой CMS.
Переадресация указывает на то, что страница окончательно перемещена на другой адрес.
14. Даты в адресе страницы
Указывать дату публикации в адресе — не лучшее решение. Это понижает значимость словосочетаний, идущих после неё. Если указано давнее число, пользователь может посчитать информацию устаревшей, запоминаемость адреса снижается.
15. Карты Sitemap.xml
Sitemap.xml — перечень ЧПУ веб-ресурса. Его нужно настроить по ряду причин:
- Поисковые системы легче находят разделы сайта;
- Sitemap помогает определить канонические ссылки.
Во многих CMS карты настроены по умолчанию или добавляются после установки плагина. Для WordPress разработан Google XML Sitemap. Плагин прост в управлении. Карту получится просмотреть по имени, оканчивающемуся на …/sitemap.xml.
Как правильно написать URL сайта в Яндекс и Google
Для ранжирования в поисковых системах владельцам сайтов стоит учитывать советы от Яндекс и Google:
- Для составления ЧПУ используйте ключевые слова из семантического ядра для каждой страницы. Для подбора ключевиков созданы сервисы «Яндекс.Вордстат» и «Планировщик ключевых слов Google Ads».
- Не создавать ссылки на JavaScript (AJAX) — поисковики их не видят и по ним не переходят.
- Не стоит перенасыщать сайт редиректами.
- Нужно избегать появления в адресе нерелевантных ключевых слов.
- Адрес каждой страницы должен быть уникальным.
- Внедрение Robots.txt. В нем закрывают от индексации страницы неполезные для посетителей. К ним относятся технические дубли и результаты поиска внутри сайта. С Robots.txt получится заблокировать доступ к проблемным адресам в Googlebot.
- Стоит избегать идентификаторов сессий, заменив их на файлы Cookie.
Резюме
Настройка ЧПУ — способ упрощения навигации, кликабельности сниппетов и улучшения релевантности разделов сайта. Если правильно прописать URL страницы, получится повысить ее позиции при ранжировании по ключевым словам в поисковой выдаче, учитывайте следующие моменты:
- Понятные URL-адреса;
- Продуманная структура разделов веб-ресурса;
- Добавление ключевых слов и словосочетаний без переспама;
- Настройка статических ссылок;
- Sitemap.xml для помощи поисковым системам с адресами сайтов.
Грамотный URL не сможет полностью решить проблему. Важно комплексно подходить к поисковой оптимизации.
Создание гиперссылок
- Назад
- Обзор: Introduction to HTML
- Далее
Гиперссылки действительно важны — они делают Интернет Интернетом. В этой статье представлен синтаксис, необходимый для создания ссылки, а также обсуждаются лучшие практики обращения со ссылками.
| Предварительные требования: | Базовое знакомство с HTML, описанное в статье Начало работы c HTML. Форматирование текста в HTML, описанное в статье Основы редактирования текста в HTML. |
|---|---|
| Задача: | Научиться эффективно использовать гиперссылки и связывать несколько файлов вместе. |
Что такое гиперссылка?
Гиперссылки — одно из самых интересных нововведений Интернета. Они были особенностью Сети с самого начала, но именно они превращают Интернет в Интернет. Они позволяют нам связывать наши документы с любым другим документом (или ресурсом), с которым мы хотим. С их помощью мы также можем связывать документы с их конкретными частями, и мы можем сделать приложения доступными на простом веб-адресе (сравните это с локальными приложениями, которые должны быть установлены, и другими такими же вещами). Почти любой веб-контент может быть преобразован в ссылку, так что когда вы кликаете по ней (или иным образом активируете), она заставляет веб-браузер перейти на другой веб-адрес (URL.)
Примечание: URL-адрес может указывать на файлы HTML, текстовые файлы, изображения, текстовые документы, видео и аудиофайлы и все остальное, что может жить в Интернете. Если веб-браузер не знает, как отображать или обрабатывать файл, он спросит вас, хотите ли вы открыть файл (в этом случае обязанность открытия или обработки файла передаётся в соответствующее локальное приложение на устройстве) или загрузить файл (в этом случае вы можете попытаться разобраться с ним позже).
Например, домашняя страница BBC содержит большое количество ссылок, которые указывают не только на множество новостей, но и на различные области сайта (меню), страницы входа / регистрации (пользовательские инструменты) и многое другое.

Анатомия ссылки
Простая ссылка создаётся путём обёртывания текста (или другого содержимого, смотрите Ссылки-блоки), который вы хотите превратить в ссылку, в элемент <a>, и придания этому элементу атрибута href (который также известен как гипертекстовая ссылка, или цель), который будет содержать веб-адрес, на который вы хотите указать ссылку.
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/">домашнюю страницу Mozilla</a>.
</p>
Это дало нам следующий результат:
Я создал ссылку на домашнюю страницу Mozilla.
Добавляем информацию через атрибут title
Другим атрибутом, который вы можете добавить к своим ссылкам, является — title. Он предназначен для хранения полезной информации о ссылке. Например, какую информацию содержит страница или другие вещи, о которых вам нужно знать. Например:
<p>Я создал ссылку на
<a href="https://www.mozilla.org/ru/"
title="Лучшее место для поиска дополнительной информации
о миссии Mozilla и о том, как внести свой вклад">домашнюю страницу Mozilla
</a>.
</p>
Вот что получилось (описание появится, если навести курсор на ссылку):
Я создал ссылку на домашнюю страницу Mozilla.
Примечание: Описание из атрибута title отображается только при наведении курсора, значит люди, полагающиеся на клавиатурные элементы управления для навигации по веб-страницам, будут испытывать трудности с доступом к информации, которую содержит title. Если информация заголовка действительно важна для удобства использования страницы, то вы должны представить её таким образом, который будет доступен для всех пользователей, например, поместив её в обычный текст.
Активное изучение: создаём собственную ссылку
Время упражнения: мы хотели бы, чтобы вы создали любой HTML-документ в текстовом редакторе на своём компьютере (наш базовый пример подойдёт.)
- Попробуйте добавить в тело HTML один или несколько абзацев или другие элементы, о которых вы уже знаете.
- Теперь превратите некоторые фрагменты документа в ссылки.
- Добавьте ссылкам атрибут
title.
Ссылки-блоки
Как упоминалось ранее, вы можете превратить любой элемент в ссылку, даже блочный элемент. Если у вас есть изображение, которые вы хотели бы превратить в ссылку, вы можете просто поместить изображение между тегами <a></a>.
<a href="https://www.mozilla.org/ru/">
<img src="mozilla-image.png" alt="логотип mozilla со ссылкой на их домашнюю страницу">
</a>
Примечание: вы узнаете гораздо больше об использовании изображений в Интернете в следующей статье.
Краткое руководство по URL-адресам и путям
Чтобы полностью понять адреса ссылок, вам нужно понять несколько вещей про URL-адреса и пути к файлам. Этот раздел даст вам информацию, необходимую для достижения этой цели.
URL-адрес (Uniform Resource Locator, или единый указатель ресурса, но так его никто не называет) — это просто строка текста, которая определяет, где что-то находится в Интернете. Например, домашняя страница Mozilla находится по адресу https://www.mozilla.org/ru/.
URL-адреса используют пути для поиска файлов. Пути указывают, где в файловой системе находится файл, который вас интересует. Давайте рассмотрим простой пример структуры каталогов (смотрите каталог creating-hyperlinks.)

Корень структуры — каталог creating-hyperlinks. При работе на локальном веб-сайте у вас будет один каталог, в который входит весь сайт. В корне у нас есть два файла — index.html и contacts.html. На настоящем веб-сайте index.html был бы нашей домашней, или лендинг-страницей (веб-страницей, которая служит точкой входа для веб-сайта или определённого раздела веб-сайта).
В корне есть ещё два каталога — pdfs и projects. У каждого из них есть один файл внутри — project-brief.pdf и index.html, соответственно. Обратите внимание на то, что вы можете довольно успешно иметь два index.html файла в одном проекте, пока они находятся в разных местах файловой системы. Многие веб-сайты так делают. Второй index.html, возможно, будет главной лендинг-страницей для связанной с проектом информации.
- Тот же каталог: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наcontacts.html, вам просто нужно указать имя файла, на который вы хотите установить ссылку, так как он находится в том же каталоге, что и текущий файл. Таким образом, URL-адрес, который вы используете —contacts.html:<p>Хотите связаться с конкретным сотрудником? Найдите подробную информацию на нашей <a href="contacts.html">странице контактов</a>. </p> - Перемещение вниз в подкаталоги: Если вы хотите подключить ссылку внутри
index.html(верхний уровеньindex.html), указывающую наprojects/index.html, вам нужно спуститься ниже в директорииprojectsперед тем, как указать файл, который вы хотите. Это делается путём указания имени каталога, после которого идёт слеш и затем имя файла. Итак, URL-адрес, который вы используете —projects/index.html:<p>Посетите мою <a href="projects/index.html">домашнюю страницу проекта</a>. </p> - Перемещение обратно в родительские каталоги: Если вы хотите подключить ссылку внутри
projects/index.html, указывающую наpdfs/project-brief.pdf, вам нужно будет подняться на уровень каталога, затем спустится в каталогpdf. «Подняться вверх на уровень каталога» обозначается двумя точками —..— так, URL-адрес, который вы используете../pdfs/project-brief.pdf:<p>Ссылка на <a href="../pdfs/project-brief.pdf">краткое описание моего проекта</a>. </p>
Примечание: вы можете объединить несколько экземпляров этих функций в сложные URL-адреса, если необходимо, например:
../../../сложный/путь/к/моему/файлу.html.
Фрагменты документа
Можно ссылаться на определённую часть документа HTML (известную как фрагмент документа), а не только на верхнюю часть документа. Для этого вам сначала нужно назначить атрибут id элементу, с которым вы хотите связаться. Обычно имеет смысл ссылаться на определённый заголовок, поэтому это выглядит примерно так:
<h2 id="Почтовый_адрес">Почтовый адрес</h2>
Затем, чтобы связаться с этим конкретным id, вы должны включить его в конец URL-адреса, которому предшествует знак решётки, например:
<p>Хотите написать мне письмо? Используйте наш
<a href="contacts.html#Почтовый_адрес">почтовый адрес</a>.
</p>
Вы даже можете использовать ссылку на фрагмент документа отдельно для ссылки на другую часть того же документа:
<p>
<a href="#Почтовый_адрес">Почтовый адрес компании</a>
можно найти в нижней части этой страницы.
</p>
Абсолютные и относительные URL-адреса
Два понятия, с которыми вы столкнётесь в Интернете, — это абсолютный URL и относительный URL:
- Абсолютный URL
-
Указывает на местоположение, определяемое его абсолютным местоположением в Интернете, включая протокол и доменное имя. Например, если страница
index.htmlзагружается в каталог, называемыйprojects, который находится внутри корня веб-сервера, а домен веб-сайта —http://www.example.com, страница будет доступна по адресуhttp://www.example.com/projects/index.html(или даже простоhttp://www.example.com/projects/), так как большинство веб-серверов просто ищет целевую страницу, такую какindex.html, для загрузки, если он не указан в URL-адресе.).
Абсолютный URL всегда будет указывать на одно и то же местоположение, независимо от того, где он используется.
- Относительный URL
-
Указывает расположение относительно файла, с которого вы связываетесь, это больше похоже на случай, который мы рассматривали в предыдущей секции. Для примера, если мы хотим указать со страницы
http://www.example.com/projects/index.htmlна PDF файл, находящийся в той же директории, наш URL может быть просто названием файла —project-brief.pdf— никакой дополнительной информации не требуется. Если PDF расположен в поддиректорииpdfsвнутри каталогаprojects, относительная ссылка будетpdfs/project-brief.pdf(аналогичный абсолютный URL был быhttp://www.example.com/projects/pdfs/project-brief.pdf.).
Относительный URL будет указывать на различные места, в зависимости от того, где находится файл, в котором он используется, — например, если мы переместим наш файл index.html из каталога projects в корневой каталог веб-сервера (верхний уровень, не в директорию) , то относительный URL pdfs/project-brief.pdf будет вести на http://www.example.com/pdfs/project-brief.pdf, а не на http://www.example.com/projects/pdfs/project-brief.pdf.
Советуем вам основательно разобраться в этой теме!
Практика написания хороших ссылок
При написании ссылок рекомендуется следовать некоторым правилам. Давайте рассмотрим их.
Используйте чёткие формулировки описания ссылок
На вашей странице легко добавить ссылки. Но этого не совсем достаточно. Мы должны сделать наши ссылки доступными для всех читателей, независимо от их возможностей и инструментов просмотра страницы, которые они предпочитают. Например:
- Пользователям программ читающих с экрана нравится переходить по ссылкам на странице, читая адрес ссылки в тексте.
- Поисковые системы используют текст ссылки для индексирования файлов, поэтому рекомендуется включать ключевые слова в текст ссылки, чтобы эффективно описывать, куда ведёт ссылка.
- Пользователи часто бегло просматривают страницу, не читая каждое слово, и их глаза будут привлечены к тексту, который выделяется, например, ссылки. Им будет полезно описание того, куда ведёт ссылка.
Взгляните на этот пример:
Хороший текст ссылки: Скачать Firefox
<p><a href="https://firefox.com/">
Скачать Firefox
</a></p>
Плохой текст ссылки: Нажми сюда, чтобы скачать Firefox
<p><a href="https://firefox.com/">
Нажми сюда
</a>
чтобы скачать Firefox</p>
Советы:
- Не пишите URL-адрес как часть текста ссылки. URL-адреса выглядят сложными, а звучат ещё сложнее, когда программы чтения с экрана читают их по буквам.
- Не пишите «ссылка» или «ссылки на» в тексте ссылки — это лишнее. Программы чтения с экрана сами проговаривают, что есть ссылка. На экране пользователи также видят, что есть ссылка, потому что ссылки, как правило, оформлены в другом цвете и подчёркнуты (подчёркивая ссылки, вы соблюдаете правила хорошего тона, поскольку пользователи привыкли к этому).
- Следите за тем, чтобы текст ссылки был как можно короче. Длинный текст ссылки особенно раздражает пользователей программ чтения с экрана, которым придётся услышать всё, что написано.
- Минимизируйте случаи, когда несколько копий одного и того же текста ссылок указывает на разные страницы. Это может вызвать проблемы для пользователей программ чтения с экрана, которые часто вызывают список ссылок — несколько ссылок, помеченных как «нажмите здесь», «нажмите здесь», «нажмите здесь», будут путать.
Используйте относительные ссылки, где это возможно
Из прочитанного выше, вы можете подумать, что всё время использовать абсолютные ссылки — хорошая идея; в конце концов, они не ломаются, когда страница перемещается. Тем не менее, лучше использовать относительные ссылки везде, где это возможно, в пределах одного сайта (при ссылке на другие сайты необходимо использовать абсолютную ссылку):
- Во-первых, гораздо проще прописать в коде относительные URL-адреса, как правило, они намного короче абсолютных URL-адресов, что значительно упрощает чтение кода
- Во-вторых, использование относительных URL-адресов эффективней по следующей причине. Когда вы используете абсолютный URL-адрес, браузер начинает поиск реального местоположения сервера запрашивая адрес у Domain Name System (DNS; также прочтите Как работает web), затем он переходит на этот сервер и находит файл, который запрашивается. С относительным URL-адресом проще: браузер просто ищет файл, который запрашивается на том же сервере. Используя абсолютные URL-адреса вместо относительных, вы постоянно нагружаете свой браузер дополнительной работой.
Создавая ссылки на не HTML ресурсы — добавляйте описание
Когда вы создаёте ссылку на файл, нажав на который можно загрузить документ PDF или Word или открыть просмотр видео, прослушивание аудио файла или перейти на страницу с другим, неожиданным для пользователя результатом (всплывающее окно или загрузка Flash-фильма), добавляйте чёткую формулировку, чтобы уменьшить путаницу. Отсутствие описания может раздражать пользователя. Приведём пример:
- Если вы используете соединение с низкой пропускной способностью и вдруг нажмёте на ссылку без описания, начнётся загрузка большого файла.
- Если у вас нет установленного Flash-плеера и вы нажмёте ссылку, то внезапно перейдёте на страницу с Flash-контентом.
Посмотрите на примеры, чтобы увидеть, как добавить описание:
<p><a href="http://www.example.com/large-report.pdf">
Скачать отчёт о продажах (PDF, 10MB)
</a></p>
<p><a href="http://www.example.com/video-stream/">
Посмотреть видео (видео откроется в отдельном окне, HD качество)
</a></p>
<p><a href="http://www.example.com/car-game">
Играть в гонки (необходим Flash)
</a></p>
Используйте атрибут download, когда создаёте ссылку
Когда создаёте ссылку на файл, который должен быть загружен, а не открыт в браузере, можете использовать атрибут download, чтобы создать имя файла по умолчанию для сохранения . Приведём пример ссылки для загрузки браузера Firefox 39:
<a href="https://download.mozilla.org/?product=firefox-39.0-SSL&os=win&lang=en-US"
download="firefox-39-installer.exe">
Скачать Firefox 39 для Windows
</a>
Активное изучение: создание меню навигации
Для этого упражнения мы хотим, чтобы вы создали ссылки на страницы в меню навигации в многостраничном сайте. Это один из распространённых способов создания сайта: на каждой странице используется одна и та же структура страниц, включая одно и то же меню навигации, поэтому при нажатии ссылок создаётся впечатление, что вы остаётесь в одном месте: меню остаётся на месте, а контент меняется.
Вам нужно скачать или создать следующие страницы в одном каталоге (Смотрите navigation-menu-start):
- index.html
- projects.html
- pictures.html
- social.html
Что делать:
- Добавьте неупорядоченный список в указанном месте в любом html-файле. Список должен состоять из имён страниц (index, projects и т.д.). Меню навигации обычно представляет собой список ссылок, поэтому создание неупорядоченного списка семантически верно.
- Создайте ссылки каждому элементу списка, ведущие на эти страницы.
- Скопируйте созданное меню в каждую страницу.
- На каждой странице удалите только ссылку, которая указывает на эту же страницу (на странице index.html удалить ссылку index и так далее). Дело в том, что, находясь на странице index.html, нам незачем видеть ссылку в меню на эту же страницу. С одной стороны, нам незачем ещё раз переходить на эту же страницу, с другой, такой приём помогает визуально определить, смотря на меню, в какой части сайта мы находимся.
Когда закончите задание, посмотрите, как это должно выглядеть:

Примечание: Если не удаётся сделать, или вы не уверены, что сделали верно, посмотрите наш вариант navigation-menu-marked-up.
Ссылки электронной почты
Можно создавать ссылки или кнопки, которые при нажатии открывают новое исходящее сообщение электронной почты, а не ссылку на ресурс или страницу. Для этого используется элемент <a> и mailto: — адрес почты.
Самыми простыми и часто используемыми формами mailto: являются subject, cc, bcc и body; дальше прописываем адрес электронной почты. Например:
<a href="mailto:nowhere@mozilla.org">Отправить письмо для nowhere</a>
В результате получим ссылку вида: Отправить письмо для nowhere.
Сам адрес электронной почты не является обязательным для заполнения. Если оставить это поле пустым (в поле href оставить только «mailto:»), откроется новое исходящее сообщение почтовой программой, в поле получателя будет пусто. Это можно использовать для кнопки «Поделиться».
Особенности и детали
Помимо адреса электронной почты, вы можете предоставить другую информацию. Фактически, любые стандартные поля для отправки почты могут быть добавлены к указанному вами адресу mailto. Часто используемыми из них являются «subject», «cc» и «body» (которые не являются истинным полем заголовка, но позволяют указать дополнительную информацию для нового сообщения электронной почты). Каждое поле и его значение задаются в качестве условия запроса.
Вот пример который включает cc(кому отправить копию сообщения, все получатели письма видят список тех кто это письмо получит), bcc(скрытый адрес получателя, никто из получателей не будет видеть полный список получателей письма), subject(тема письма) и body(текст сообщения):
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email &body=The%20body%20of%20the%20email">
Send mail with cc, bcc, subject and body
</a>
Примечание: Значение каждого поля должно быть написано в URL-кодировке (то есть с непечатаемыми символами и пробелами percent-escaped). Обратите внимание на знак вопроса (?) для разделения основного адреса и дополнительных полей, амперсанд (&) для разделения каждого поля mailto: URL. Для этого используется стандартное описание URL запроса. Прочтите о методе GET, чтобы лучше понимать описание URL запроса.
Вот несколько примеров использования mailto URLs:
- mailto:
- mailto:nowhere@mozilla.org
- mailto:nowhere@mozilla.org,nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
- mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
Заключение
Этой информации достаточно для создания ссылок! Вы вернётесь к ссылкам позже, когда начнёте изучать стили. Дальше вы рассмотрите семантику текста и более сложные и необычные возможности, которые будут полезны при создании контента сайта. В следующей главе будет рассматриваться продвинутое форматирование текста.
- Назад
- Обзор: Introduction to HTML
- Далее
В этом модуле
URL (url адрес) — это аббревиатура, которая расшифровывается как Uniform Resource Locator, или «унифицированный указатель ресурса», т.е. адрес сайта размещенного в сети Интернет.
Что такое URL
Изначально унифицированный указатель использовался для того, чтобы показать путь размещения файлов в вебе, а сейчас применяется для обозначения любого интернет-ресурса:
- сайта;
- файла (документу, изображению, аудиозаписи или видео).
Для перехода к искомому файлу или сайту пользователь должен ввести в адресную строку браузера нужный адрес. Если вы введете адрес страницы блога Kokoc.com (https://kokoc.com/blog), откроется следующее окно:
URL — та самая ссылка, которая показывается в адресной строке браузера. Его можно получить, если выделить ссылку (она автоматически выделяется при установке курсора в адресную строку), нажать правую кнопку мыши и выбрать из выпадающего меню пункт «Копировать».
Если вам нужно копировать адрес картинки, нужно нажать на нее правой кнопкой мыши и в выпадающем меню выбрать пункт «Копировать адрес изображения» (как минимум, так он называется в «Яндекс.Браузере»).
Если вам нужно получить адрес файла, снова вызываем выпадающее меню и выбираем пункт «Копировать адрес ссылки».
В каждом описанном случае ссылка копируется в оперативную память компьютера и уже из нее ссылку можно вставить в мессенджер, окно сообщений социальной сети, документ или другой браузер.
Из чего состоит URL-адрес
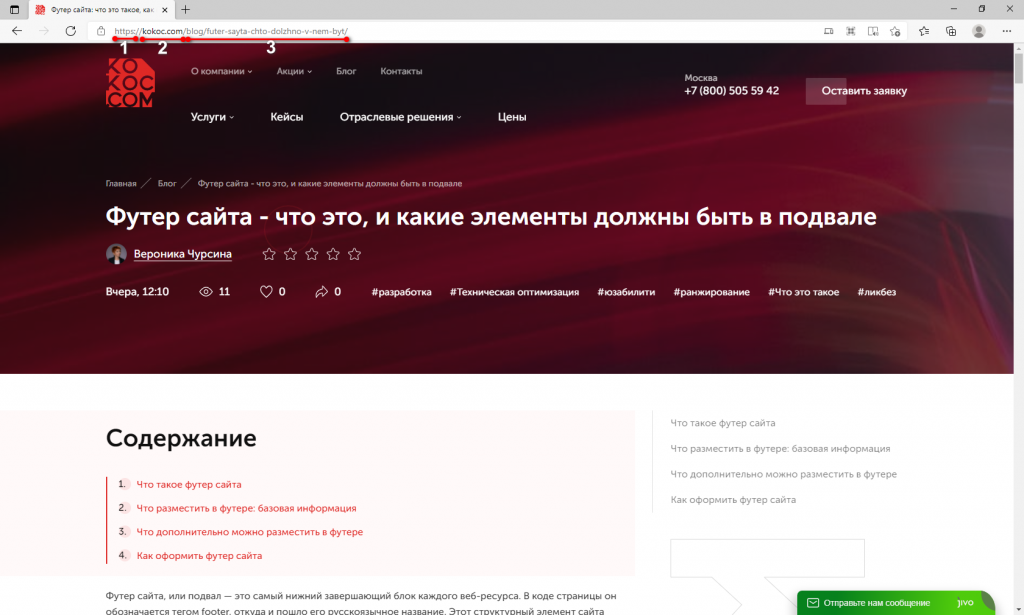
Начало адреса (1) — это протокол — http или https. В «Яндекс.Браузере» и Google Chrome они по умолчанию не видны и появляются только по клику левой кнопки мыши в адресной строке. Между тем указатель может начинаться не с протоколов передачи гипертекста, а со следующих:
- Ftp. После ввода адреса откроется файловый сервер. Возможно потребуется авторизация, т.е. ввод пользовательского логина и пароля. Я, например, так просматриваю, какие директивы содержит robots.txt того или иного сайта.
- Mailto. В результате ввода адреса будет выполнена команда отправки электронного письма на определенный email. Конечно, лучше всего для этих целей использовать почтовый клиент.
- File. Вы сможете посмотреть в браузере файл с компьютера.
Следующей частью URL является доменное имя сайта (2), реже — его IP.
Завершает адрес путь к странице (3), где будут папки и подпапки и который содержит название этой страницы.
Кроме того, URL может иметь в своем составе параметры, идущие после знака «?» и разделяющиеся символом «&» (знаки выделены желтым). Так выглядит адрес страницы с результатами поиска в Google по запросу “купить книгу”:
https://www.google.com/search?q=купить+книгу&newwindow=1&sxsrf=AOaemvKJh5HKKp-6z8i8PGzlxym0Vfl3NA%3A1634713066566&source=hp
Виды URL
Статический URL
Это неизменный адрес, который остается тем же самым в течение всего времени существования вплоть до момента внесения изменения со стороны вебмастера или владельца сайта. Адрес не несет в своем составе никаких дополнительных параметров:
https://kokoc.com/blog/google-analytics-universal-polnoe-rukovodstvo/
Динамический URL
Такой указатель формируется в результате пользовательского запроса и имеет в составе разделители типа “&”, “=”, “?”, после которых идут дополнительные параметры конкретной страницы. Они генерируются, когда пользователь интернет-магазина применяет фильтры товаров, сортирует их по рейтингу или цене, ищет по сайту. Если я введу на сайте «Читай-города» название книги «Увеличение продаж с SEO», искомая страница будет иметь адрес:
https://www.chitai-gorod.ru/search/result/?q=Дыкан%20А.%2C%20Севостьянов%20И.%20-%20Увеличение%20продаж%20с%20SEO.%20Преимущества%20SEO-оптимизации.%20Раскрутка%20сайта.%20Выбор%20оптимизатора&type=sugg&page=1
С позиций поисковой оптимизации лучше использовать статические урлы, потому что у динамических есть ряд объективных минусов:
- очень большая длина, в результате чего они режутся при копировании и не влезают в поисковую строку браузера;
- сложны или вообще невозможны для запоминания и не позволяют понять, что будет отображено на странице после перехода по ссылке;
- более низкий уровень кликабельности;
- в динамических урлах не индексируются ключевые фразы.
Форматы URL
Транслитерированные URL
Так как мы работаем в Рунете, но соблюдаем мировые стандарты, повсеместно используем транслитерацию. Любой человек прочитает такой адрес и поймет, какое содержимое будет у соответствующей страницы.
И «Яндекс», и Google определяют в этих урлах ключевые фразы, а это позитивно влияет на поисковое продвижение. Кроме того, транслитерация структурирует сайт: мы можем легко попасть на главную страницу блога, просто стерев часть с названием статьи.
Латинские URL
Латинские урлы — это адреса с переводом на английский язык. Вместо «/работы/» будет «/works/» или «/portfolio/», вместо «/услуги/» — «/services/».
В основном латиница используется, чтобы показывать урлы категорий товаров или рубрик блога. Этот формат указателей без проблем опознается пользователями и хорошо индексируется роботами поисковых систем.
Кириллические URL
Логично, что такие указатели используются в кириллических доменах и в коротких адресах.
Из их плюсов можно выделить:
- простота запоминания (родной язык, в конце концов!);
- большое число свободных адресов, потом что кириллические домены до сих пор остаются не настолько используемыми, как латинские;
- использование в урле ключевых фраз.
Но не все так гладко. У кириллических указателей есть большой минус. Когда вы копируете такой адрес, чтобы вставить его в окно текстового редактора или мессенджера, получится следующее (та же статья про Гоголя):
https://ru.wikipedia.org/wiki/%D0%93%D0%BE%D0%B3%D0%BE%D0%BB%D1%8C,_
%D0%9D%D0%B8%D0%BA%D0%BE%D0%BB%D0%B0%D0%B9_
%D0%92%D0%B0%D1%81%D0%B8%D0%BB%D1%8C%D0%B5%D0%B2%D0%B8%D1%87
Увы, но запись URL-адресов содержит фиксированный набор символов, куда кириллические не включены. В связи с этим все кириллические адреса шифруются, но ссылка остается работоспособной.
Также из недостатков таких урлов можно назвать трудность понимания и запоминания со стороны зарубежных пользователей. Реально, какой иностранец с первого раза прочитает и выговорит «Васильевич»! Кириллические также тяжело воспринимаются роботами поисковых систем, и их обязательно нужно переводить в удобочитаемый вид.
Человекопонятные URL (ЧПУ)
В рекомендациях Google и «Яндекса» есть указание на то, что на сайтах нужно использовать понятные для пользователей адреса, чтобы и люди, и машины понимали, что содержит в себе та или иная страница.
Например, по адресу https://site.ru/viewpage.php?category_id=13 мало что понятно, зато https://site.ru/portfolio сразу же говорит нам о том, что на странице находятся примеры работ компании или частного специалиста.
Пользователи могут оценить контент страницы еще ДО перехода по ссылке, а также:
- скопировать и отправить адрес заинтересованным лицам — и письменно, и устно;
- подобные указатели легко «насытить» ключевыми фразами;
- ЧПУ без проблем запоминаются и ассоциируются с понятными объектами, явлениями или предметами;
- дают ускоренную навигацию по сайту. Пользователь может вручную удалить часть адреса и оказаться в нужном разделе. В итоге разгружается поиск по сайту.
Есть ряд правил построения ЧПУ на своем сайте:
- Применять транслитерацию по согласованному заранее принципу.
- Заменять все пробелы и пунктуационные знаки на дефисы или же нижний прочерк. Если такие символы сдвоены — делать вместо них один.
- Убирать в начале и конце урда символ «-».
- Писать только строчными буквами.
- По возможности делать короткие урлы, чтобы потом не пришлось использовать программы-сокращаторы ссылок.
Как сделать хороший URL
- В корректном указателе в обязательном порядке должны присутствовать ключевые слова, потому что это один из факторов ранжирования поисковых систем. Но если же перенасытить ими адрес, это будет расценено не иначе как спам, и сайт может потерять позиции в выдаче.
- Настраивать короткие урлы длиной максимум в 4–5 слов и максимальной длиной в 80 символов, чтобы в SERP показался адрес полностью, без обрезки в самом нужном месте.
- Вложенность конкретной страницы или раздела сайта будет прямо пропорционально длине урла. В связи с этим порой приходится исключать из урла названия рубрик блога или категорий.
- Легче продвигать латинские домены, чем кириллические, поэтому лучше сразу же настраивать латинские урлы.
- Слова в урле лучше разделять не нижним подчеркиванием, а дефисом.
- Чтобы исключить дублирование страниц, необходимо настроить 301-й редирект.
И конечно же, нужно всегда настраивать ЧПУ, потому что вы делаете сайты прежде всего для людей — ваших подписчиков, читателей, покупателей и даже почитателей таланта.